Как сделать рекламный баннер в Фотошопе для сайта
Если вы оказались на этой странице, то вы, скорее всего, активный участник партнерских программ или же у вас есть собственный интернет-магазин. И в том и в другом случае вам нужны рекламные материалы для продвижения своих товаров/услуг на различных площадках.
Это наш очередной урок по Фотошопу. И прямо сейчас мы пошагово расскажем и покажем, как создать баннер размером 300×600 пикселей. Такой размер обычно используется в сайдбарах (боковых панелях) сайтов.
Для примера возьмем изображение наушников от SONY и загрузим его в проект:
Это руководство раскроет вам не техническую сторону вопроса, а именно методику, по которой стоит создавать баннеры в Photoshop.
Что нужно знать
- Чтобы CTR (соотношение кликов к показам) был высоким, баннер нужно делать очень контрастным, чтобы он ни коим образом не сливался с общей цветовой гаммой сайта, но при этом и не пестрил в глазах.
- Не стоит подробно расписывать все, что вы знаете о товаре – это только оттолкнет пользователя.
 Самое главное, чего хотят люди – узнать название товара, цену на него и есть ли скидка/акция.
Самое главное, чего хотят люди – узнать название товара, цену на него и есть ли скидка/акция. - На баннере должен присутствовать обязательный призыв к действию. Обычно этим самым призывом выступают слова “Купить”, “Заказать” или “Подробнее”.
- Как бы вы не креативили с баннером, главное изображение (товар) должно находиться в центре внимания.
Исходя из выше сказанного, макет баннера размером 300×600 будет выглядеть так:
Найти картинки для баннера можно и в Google картинках, но лучше взять фото на сайте самого поставщика/продавца. Оттуда же возьмите и логотип.
Что касается кнопки, то ее тоже можно скачать в Google картинках, но нам не составит труда создать ее в Фотошопе.
Давайте добавим 3 этих элемента:
Формат шрифтов
Смотрите также: “Как изменить размер изображения в Фотошопе CS6 и CC”
При создании баннера необходимо соблюдать его привлекательность. Для это все должно быть плюс-минус симметричным, а надписи желательно создавать используя единый шрифт. В нашем случае мы использовали Fira Sans. Это, естественно, не касается логотипов и кнопок с плашками.
В нашем случае мы использовали Fira Sans. Это, естественно, не касается логотипов и кнопок с плашками.
Нужно определиться с цветом шрифта. Мы возьмем какой нибудь темный оттенок с самих наушников, но можно брать и темно серый или черный цвет. Хотя лучше избегать прям 100% черного цвета.
Работа с фоном
Многие остановятся на предыдущем этапе, но это неправильно, т.к. нужно придать баннеру немного стиля и глянца, особенно когда фон белый, а это как раз наш случай. Нужно как минимум выделить границы баннера. Давайте приступим.
Берем инструмент “Градиент”:
В настройках инструмента выставляем переход от светло-серого к прозрачному, а вид градиента выбираем “Радиальный”.
Остается только залить фон. Если вы не знаете, как работать с этим инструментом, то советуем для начала ознакомиться с этим уроком: Как залить фон в Фотошопе CS6 и CC
У нас получился такой результат после заливки:
Важно! Какие бы вы действия не проводили над дизайном, главное, чтобы основная информация легко читалась и была на первом плане.
Симметрия объектов
Смотрите также: “Как выделить слой в Фотошопе”
Чтобы баннер был законченным и смотрелся аккуратно, стоит потратить время на выстраивании симметрии. Поэтому подвигаем немного объекты.
Для этого нам включаем линейки и, благодаря направляющим, выравниваем объекты:
Вот теперь можно сказать, что баннер готов:
Стоит отметить, что использование красных цветов вместо синих приведет к увеличению вовлеченности пользователей.
На этом все! Благодаря программе Фотошоп и простым действиям мы смогли оперативно сделать баннер. Надеемся этот урок помог вам. Не стесняйтесь задавать свои вопросы в комментариях.
До встречи в наших следующих уроках!
Создание рекламного баннера в Photoshop для сайта
Рекламная акция для продвижения продукции компании является важным инструментом успешного ведения бизнес-проекта. Это же правило распространяется и на просторах интернета. Для популярности сайта, какой-либо интернет услуги для бизнеса, товара широко используются специальные рекламные баннеры в маркетинге. Стоимость на услуги создания креативов и изготовление рекламных баннеров неуклонно растет. Профессиональные мастера за создание рекламного баннера запрашивают высокую стоимость. Что делать, когда не хватает бюджета на заказ рекламного баннера у мастеров-профессионалов. Выход один —изготовить баннер для сайта самостоятельно.
Стоимость на услуги создания креативов и изготовление рекламных баннеров неуклонно растет. Профессиональные мастера за создание рекламного баннера запрашивают высокую стоимость. Что делать, когда не хватает бюджета на заказ рекламного баннера у мастеров-профессионалов. Выход один —изготовить баннер для сайта самостоятельно.
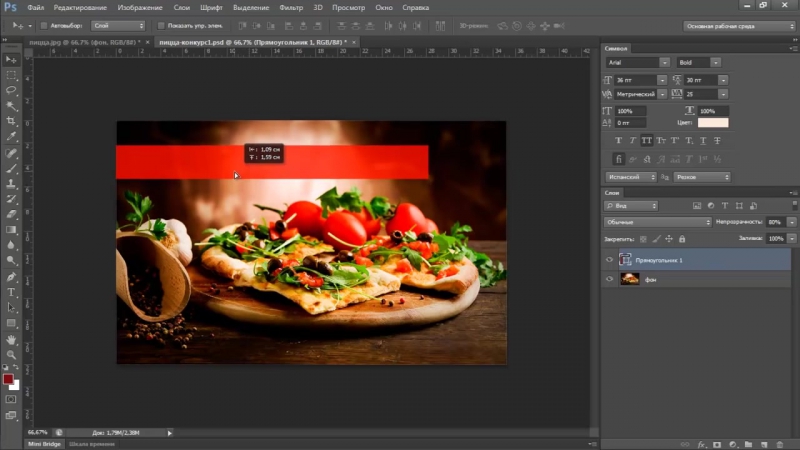
Перед выставлением фотографии пиццы на цветной фон, необходимо отделить провести ее вырезание. Для этого достаточно воспользоваться кнопкой «Волшебный ластик» (фото 6). Нажимая левой кнопкой мышки на области вокруг объекта, удаляем старый фон.
По такой же схеме, как и в предыдущем пункте, выставляем фотоизображение пиццы:
- Выставляем картинку на цветном фон в том месте, где это необходимо.
- Определяемся с оптимальным размером фотоизображения, зажимая «Alt» и левую кнопку мышки.
- Выбрав оптимальное место картинки, нажимаем «Enter» на клавиатуре (фото 7).
Дополнить баннер для текста следует специальной кнопкой «Заказать», позволяющей будущему покупателю перейти непосредственно к заказу товара.
Для того, чтобы сделать кнопку «Заказать», проводим следующие действия:
- Выбираем кнопку «Прямоугольная область» (фото 10).
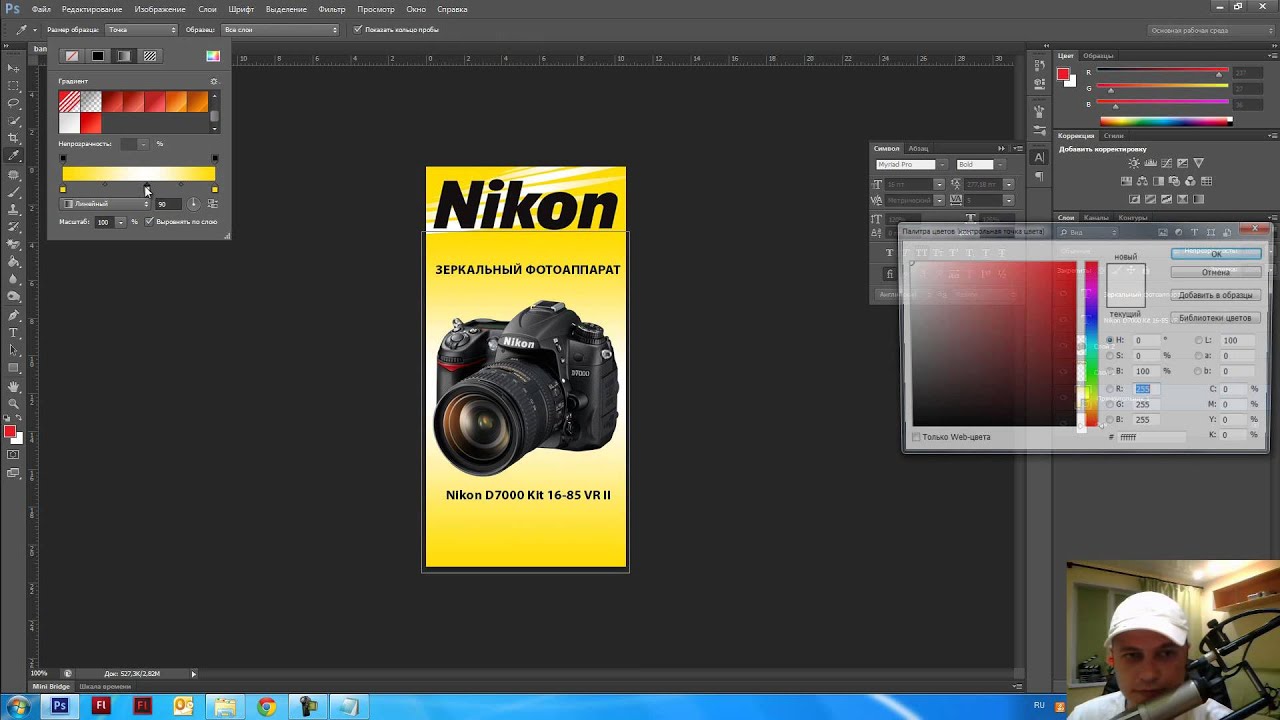
- Выбираем цвет будущей кнопки (фото 11 и 12).
- Курсором наносим прямоугольник нужного размера, кликаем «Enter».
- Кликаем по кнопке «Текст», выбирая функцию тестового набора.
- Выбираем понравившийся шрифт, зайдя в соответствующее меню.
- Выбираем размер шрифта.
- Вбиваем слово «заказать» в цветной прямоугольник.
Работа выполнена! Итоговый результат можно посмотреть на фото 13. Теперь рекламный баннер сайта можно выставлять в интернет.
Ирина Леонова
 Благодаря консультациям, разговорам, публикациям, обучению и наставничеству, она пишет качественные статьи и публикации.
Благодаря консультациям, разговорам, публикациям, обучению и наставничеству, она пишет качественные статьи и публикации.Как сделать баннер в фотошопе? Пошаговое руководство
Баннер или шапка сайта HTML представляют собой графику, которая находится в верхней части сайта. На ней обычно отображается название компании. Часто это первое, что видит человек при посещении сайта. В этой статье мы расскажем, как сделать баннер в фотошопе.
Создание простого веб-баннера в Photoshop
Начнем с готового баннера. У нас есть базовый пример, используемые в нем цвета успокаивают глаза. Его можно размещать на сайте, посвященном моде и стилю, а также для персонального блога. Следуйте приведенным ниже инструкциям:
Разрабатываем простой веб-баннер в Photoshop
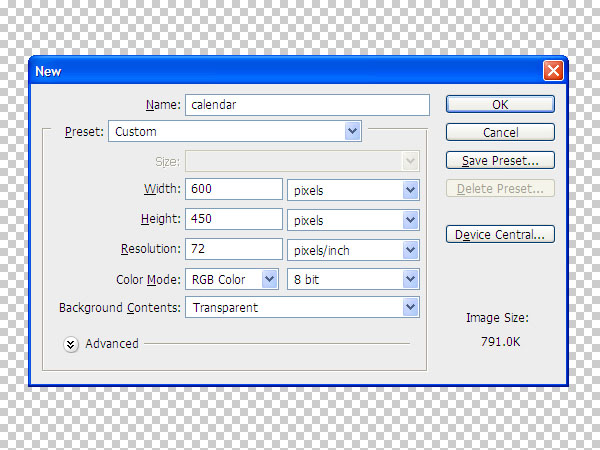
Откройте новый документ. Открываем в Photoshop новый документ нужного размера:
Новый документ
Нарисуйте прямоугольник с помощью инструмента «Прямоугольная область». Перед тем, как сделать шапку сайта HTML, создайте на новом слое прямоугольник любого цвета:
Перед тем, как сделать шапку сайта HTML, создайте на новом слое прямоугольник любого цвета:
Прямоугольник
Стиль слоя> Наложение градиента. Нажмите на стиль, а затем примените градиент:
Стиль «Наложение градиента»
Выбор формы кисти. После применения к прямоугольнику градиента и создания нового слоя поверх него, создайте выделение фигуры. Удерживая нажатой клавишу CTRL, кликните по фигуре прямоугольника. Активируйте кисть и настройте ее параметры, как показано на рисунке ниже. Зарисуйте одну сторону прямоугольника:
Форма кисти, настройки кисти
Создайте новый слой. Создайте новый слой и выберите инструмент «Овальная область». Измените настройки выделения и перетащите его на фигуру прямоугольника, как показано на рисунке ниже. Измените режим наложения на «Перекрытие», создайте еще два дубликата этого выделения:
Инструмент «Эллиптическое выделение»
Измените режим смешивания на «Перекрытие». Перед тем, как сделать баннер в шапку сайта HTML, переместите три дубликата, созданных ранее, и поместите их в соответствующих местах. Измените их режим наложения на «Перекрытие». При этом обратите внимание, чтобы они не вышли за пределы прямоугольника:
Измените их режим наложения на «Перекрытие». При этом обратите внимание, чтобы они не вышли за пределы прямоугольника:
Эллиптические фигуры
Используйте кисть, чтобы удалить лишние области, поместите эти три слоя в группу и кликните по иконке маски слоя. Выберите любой размер кисти, но не очень большой. Установите «Жесткость» — 0%, «Непрозрачность» — 10%. Зарисуйте края этих эллипсов, чтобы смешать их, и уменьшите непрозрачность:
Кисти — разработка простого баннера
Выберите инструмент «Горизонтальный текст» и введите надпись шапки сайта HTML. Введите основную надпись баннера, а затем добавьте дополнительную информацию о сайте:
Надпись на баннере
Создайте новый слой и создайте тень баннера. Создайте новый слой, кликните кистью один раз в любом месте и установите тень внизу веб-баннера так, чтобы прозрачность составляла 50 или 40%:
Тень веб-баннера
Создайте новый слой ниже слоя баннера. Создайте новый слой ниже слоя баннера, как показано на рисунке ниже, и кликните один раз кистью белого цвета, «Жесткость» — 0%. Затем разместите эту светлую область на основном баннере и уменьшите непрозрачность слоя до 70%:
Затем разместите эту светлую область на основном баннере и уменьшите непрозрачность слоя до 70%:
Светлая область
Поместите все слои в группу. Затем продублируйте эту группу и измените цвет градиента. Измените градиент и надпись баннера, как показано на рисунке ниже:
Простой баннер
Заключение
Мы рассказали вам как сделать баннер в фотошопе. Надеюсь, что эта статья оказалась полезной для вас.
Данная публикация является переводом статьи «How to Design Simple Web Banner In Photoshop» , подготовленная редакцией проекта.
Как сделать баннер в Фотошопе
Баннер является разновидностью рекламного продукта, который размещается на сайтах, привлекая внимание посетителей. Чем красочней и интересней он будет, тем выше его результативность. Чаще всего в размещении баннеров нуждаются те, кто осуществляет коммерческую деятельность.
Безусловно, для его создания разыскиваются талантливые графические дизайнеры, способные сотворить удивительный проект. Однако ознакомившись с некоторыми рекомендациями, как сделать баннер в Фотошопе, можно научиться самостоятельно создавать собственные интересные проекты. Не исключено, что впоследствии, при оттачивании навыков, ваши баннеры смогут заинтересовать многих.
Однако ознакомившись с некоторыми рекомендациями, как сделать баннер в Фотошопе, можно научиться самостоятельно создавать собственные интересные проекты. Не исключено, что впоследствии, при оттачивании навыков, ваши баннеры смогут заинтересовать многих.
Photoshop имеет огромное количество функций и возможностей, в том числе и создание баннеров
Создание статичных вариантов
Те, кто имел уже опыт создания баннеров в Adobe Photoshop CS6, может перечислить несколько их преимуществ. В частности, их достаточно просто устанавливать, они занимают совсем немного места, что так важно, когда на сайте присутствует дефицит свободного пространства. Также он достаточно легко обновляется и отображается на всех устройствах.
Процесс и правила создания статичных баннеров
Для того чтобы создать баннер, пользователь должен к этому сначала подготовиться. Подготовка заключается в создании предварительного эскиза, изображённого на чистом листе бумаги, чтобы заранее иметь представление, что хочется видеть автор или заказчик в конечном итоге. После этого следует подобрать подходящие картинки и поместить их все в отдельную папку.
После этого следует подобрать подходящие картинки и поместить их все в отдельную папку.
Когда подготовительный этап завершается, можно приступать к основной части, предполагающей создание самого баннера. Первоначально открывается Фотошоп, в котором создаётся новый документ.
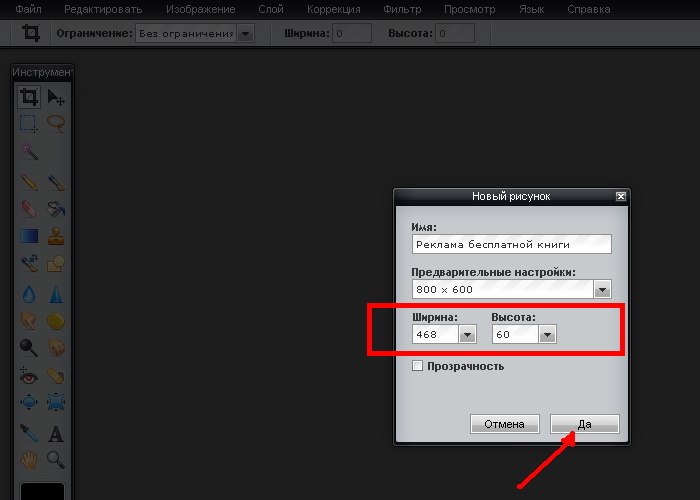
На этом этапе важно указать желаемые размеры в пикселях. Ширина может быть произвольной, но опытные дизайнеры рекомендуют устанавливать ширину, равной ширине сайдбара. Высота высчитывается путём вычисления высоты применяемой картинки и добавлением дополнительных 60 пикселей для размещения кнопочки.
Разрешение нового документа также устанавливает сам пользователь, но при этом важно учитывать некоторые правила. В частности, рекомендуется применять разрешение в 72 пикселя, поскольку при увеличении этого показателя готовый баннер будет тяжеловат для сайта, а при уменьшении будет наблюдаться потеря качества. Фон баннера подбирается под тот, который имеет основная картинка.
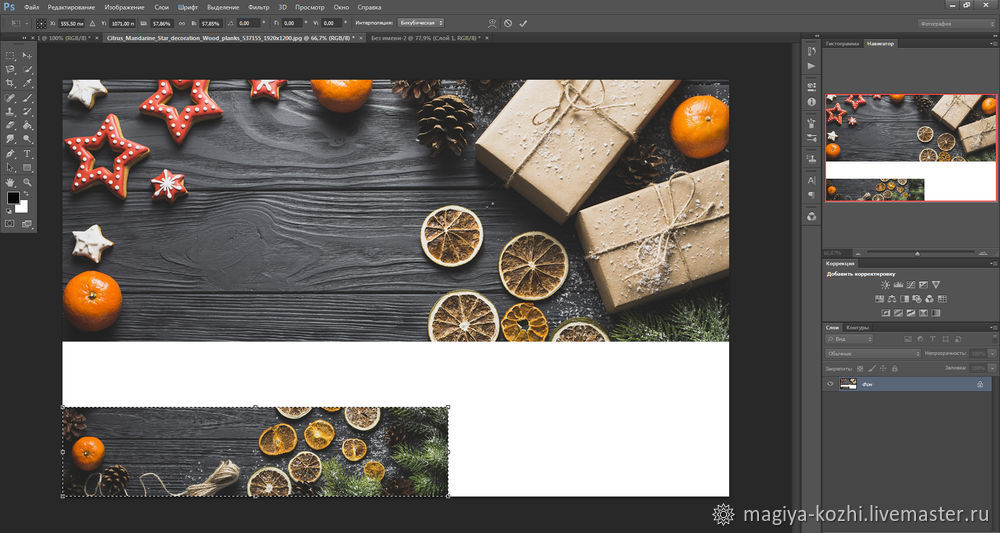
Подготовленную картинку следует переместить на созданный новый документ, после чего при помощи стрелочек её размещают в нужном месте, которое было определено ранее на эскизе. Далее на этот документ перемещают кнопку, которую можно немного украсить, сопроводив её дополнительной тенью. Для этого всего лишь потребуется дважды кликнуть по ней, а затем внести соответствующие параметры по установке тени.
Далее на этот документ перемещают кнопку, которую можно немного украсить, сопроводив её дополнительной тенью. Для этого всего лишь потребуется дважды кликнуть по ней, а затем внести соответствующие параметры по установке тени.
После этого баннер считается готовым, остаётся только соединить все применяемые слои, а затем сохранить готовый результат в формате jpeg, но обязательно выбрав пункт «Сохранить для Web».
Создание анимированных вариантов
Анимированный баннер способен эффективнее привлекать внимание посетителей сайта. Графический дизайнер должен самостоятельно решить, что непосредственно должно быть подвергнуто анимации. Это может быть кнопка, а может быть и рисунок. Достигается анимация за счёт создания нескольких слоёв, которые начинают изменяться в определённой последовательности, создавая иллюзию движения.
Процесс и правила создания анимированных баннеров
Задавшись целью создать анимированный баннер, первоначально следует обязательно научиться создавать статичные варианты, чтобы отлично набить руку, а после этого, изучив рекомендации, как сделать баннер в Фотошопе cs6, приступать к реализации задуманных планов.
Первоначально пользователь должен создать простой статичный баннер, успешно располагая на нём основной рисунок, кнопку и создавая надписи. Чтобы сделать анимированной кнопку, следует сделать несколько слоёв с такой кнопкой, но отличающейся по какому-либо признаку.
Если хочется, чтобы кнопка изменяла цвет, следует кликнуть по слою с кнопкой, делая его активным, после этого следует перейти в «Изображение», потом «Коррекция», а затем найти пункт «Насыщенность цветового фона». Кликнув по нему, открывается окно, в котором выбирается тонирование, позволяющее пользователю, двигая ползунок, выбрать желаемый оттенок.
Когда работа с первым слоем завершена, следует создать новый слой. Для этого следует зайти в панель «Слои» и найти пункт «Создать дубликат слоя». В новом слое опять следует проделать те же самые действия с кнопкой, только при выборе цвета следует остановить свой выбор на том же цвете, но с другим оттенком.
После выбора желаемых эффектов остаётся согласиться, нажав «Ок». Далее по слою с этими эффектами необходимо кликнуть правой клавишей мыши, выбрать «Скопировать стиль слоя», затем кликнуть по слою без эффектов и выбрать параметр «Вклеить стиль слоя». В результате таких действий создаются оба слоя, сопровождаемые эффектами.
Теперь остаётся привести баннер в движение — собственно, сделать его анимированным. Для этого нужно открыть параметр «Создать анимацию кадра».
Поскольку в этот момент в Фотошопе открыто два слоя с отличающимися кнопками, первый слой важно оставить активным, а второй слой отключить. Это будет считаться первым кадром. Пользователю следует подобрать оптимальное время его показа, которое впоследствии можно при желании откорректировать.
Далее необходимо создать второй кадр. Для этого пользователь внизу должен щёлкнуть по чистому листику. На втором кадре всё делается наоборот. Второй слой делается активным, а первый выключается.
В завершение остаётся поставить отметку «Проигрывать постоянно», сохранить для Web, но в формате gif.
Итак, ознакомившись с инструкциями, как создать баннер в Фотошопе, можно приступить к практической реализации задуманного и убедиться на собственном опыте, что ничего сложного в создании статичных и анимированных баннеров нет. После того как создание простых анимированных вариантов будет доведено до автоматизма, можно попробовать свои силы и в создании более сложных проектов, где одновременно будет изменяться не только цвет кнопки, но и картинка, надпись, прочее.
Баннер для сайта / Creativo.one
В этом Photoshop уроке мы будем учиться создавать баннер с простым, но эффектным дизайном.
Так, вначале мы должны создать новый документ, размером
Затем выберите Rounded Rectangle Tool (Закруглённый прямоугольник)(Радиус: 5 пикселей), чтобы сделать форму цветом #6d9e1e, как на рисунке ниже.
После этого примените Gradient Overlay (Наложение градиента) для этого слоя, как на рисунке ниже.
Результат должен быть следующий:
Oк, переходим к следующему шагу. Время для создания «заголовка» для нашего баннера. Нажмите
Снимите выделение Ctrl + D, после этого измените режим наложения для этого слоя на Overlay (Перекрытие) и установите непрозрачность до 20%.
Oк, переходим к следующему шагу.
Используйте инструмент Sharpen (Резкость), чтобы добавить резкости нашему будильнику.
Oк, переходим к следующему шагу. Возьмите инструмент Horizontal Type Tool (Горизонтальный текст)
Автор использовал текст Myriad Pro белого цвета. Но вы можете использовать любой другой. После этого примените Drop Shadow (Тень) в режимах наложения.
Смотрите результат ниже:
Хорошо, мы сделали заголовок. После этого нужно добавить некоторые элементы дизайна для нашего баннера. Выберите Custom Shape Tool (Произвольная фигура) и выберите одну из стандартных форм Photoshop, которую вы видите на картинке ниже.
После этого нужно добавить некоторые элементы дизайна для нашего баннера. Выберите Custom Shape Tool (Произвольная фигура) и выберите одну из стандартных форм Photoshop, которую вы видите на картинке ниже.
Добавьте две формы белого цвета, на наш баннер.
Слейте слои с фигурами в один слой. Теперь нам нужно убрать лишние части фигур, которые выходит за наш баннер. Нажмите Ctrl +ЛКМ, нажмите на баннер на панели слоя в палитре слоев, чтобы выделить баннер и затем инвертировать это выделение Ctrl + Shift + I. Затем нажмите кнопку Delete для очистки выбранной области.
Удалите выделенную область Ctrl + D. А теперь попробуйте поэкспериментировать с режимами слоя и непрозрачностью / заливкой. Автор выбрал 
Теперь нам нужно очистить заголовок от этих элементов. Используйте Rectangular Marquee Tool (Прямоугольное выделение), чтобы сделать выделение, как на рисунке ниже и нажмите кнопку Delete.
Снимите выделение Ctrl + D и добавьте больше текста Horizontal Type Tool (Горизонтальный текст). Используйте белый цвет.
Время, чтобы добавить ещё текст. Используйте Rounded Rectangle Tool (Закруглённый прямоугольник) (Radius: 2 пикс.) и добавьте фигуру цвета # 69990d.
Теперь, используйте Horizontal Type Tool (Горизонтальный текст), чтобы добавить текст на подложке. Теперь наш баннер готов! Он выглядит прекрасно, не правда ли?
Автор: photoshopstar
Источник:
www. photoshopstar.com
photoshopstar.com
Рекламный баннер в фотошопе. — Фотошоп
Рекламный баннер в фотошопе.
- Подробности
Если вам понадобился рекламный баннер, то вы можете не платить за него, а сделать его сами, ведь в этом нет ничего сложного. Сейчас я вам это докажу.
Для примера я решил сделать рекламный баннер автошколы.
Создаем новый документ, размеры задаем исходя из размеров необходимого нам рекламного баннера.
Открываем картинку автомобиля и вырезаем его, используя перо или лассо.
Переносим слой с вырезанной картинкой в наш рабочий документ. Используя свободное трансформирование Ctrl+T, подгоняем размеры машины.
 Все на ваш вкус и цвет.
Все на ваш вкус и цвет.Я использовал вот такой градиент.
Добавляем текстовые надписи, несущие целевую информацию рекламы и делаем их пока невидимыми.
Открываем окно анимации. Если вы впервые решили создать анимацию, то можете открыть урок по Gif анимации и узнать о ней подробнее.
Копируем первый кадр.
На втором кадре слой с надписью делаем видимым. Для того чтобы надпись появлялась не сразу, а медленно проявлялась, создадим промежуточные кадры. Мы их можем сделать вручную, создав и поставив им нужную видимость слоев или автоматически, щелкнув по кнопке на картинке выше.
В появившемся окне выбираем необходимое количество кадров и жмем Ok.
Вот у нас появились дополнительные кадры с постепенно изменяющейся прозрачностью слоя с надписью.
Аналогичную процедуру мы проделываем с остальными надписями и перемещающейся машинкой.
Для более полного представления создания промежуточных кадров опишу этот процесс подробнее. Фотошоп создает промежуточные кадры следующим образом, он берет картинку первого кадра и сопоставляет с картинкой второго. Анализируя, какие изменение произошли в расположении объектов на картинке, он создает промежуточные кадры.
Фотошоп создает промежуточные кадры следующим образом, он берет картинку первого кадра и сопоставляет с картинкой второго. Анализируя, какие изменение произошли в расположении объектов на картинке, он создает промежуточные кадры.
Если машинка у нас сначала была в левом углу, а на втором кадре мы переместили ее в правый угол, то фотошоп проанализировав эти 2 кадра, создаст промежуточные и в зависимости от количества кадров, которое вы зададите, машинка будет потихоньку перемещаться. Например, мы задали 4 кадра.
1 и 6 кадры у нас исходные, а 2,3,4,5 создал Фотошоп.
После того как у нас созданы все кадры анимации, выставляем нужное нам время показа каждого кадра и циклы показа изменяем на постоянно.
В итоге мы своими силами сделали вот такой замечательный рекламный баннер.
15 дизайнерских приемов: как сделать баннер, за который не будет стыдно
Сегодня мы рассмотрим 15 дизайнерских приемов для создания баннеров, за которые не будет стыдно.
В интернете много шумихи по поводу баннеров. Они уже отжили свое? Кликает ли кто нибудь на них? Может, они уже мертвы? А вдруг появилась лучшая альтернатива баннерам? И хотя правда то, что по баннерам стали меньше кликать, это еще не конец популярного рекламного формата. Даже если вы не можете измерить эффективность рекламы, вы не будете возражать, что она все равно влияет на выбор пользователя в пользу того или иного продукта или сервиса.
1. Придерживайтесь стандартных размеров
Баннерная реклама не относится к типу продукта один «размер для всего». Вы должны исходить из тех спецификаций, которые нужны для ресурса, на котором вы планируете размещать рекламу, а большинство сайтов используют набор стандартных размеров. (Это также касается и email-рассылок)
На Google Adwords, одном из крупнейших серверов баннерной рекламы в интернете, можно узнать про наиболее популярные размеры.
Ниже размеры, которые вы должны выбрать в первую очередь:
- 728×90 px — полноразмерный баннер (часто показывается вверху или внизу страницы)
- 300×250 px — встроенный прямоугольник (преимущественно показывается в правой части сайта или вставляется в текст)
- 300×600 px — блок на половину страницы
- 320×100 px — мобильный баннер
2.
 Придерживайтесь последовательности
Придерживайтесь последовательностиКаждый баннер должен содержать в себе три элемента: брендинг (логотип), сообщение и поощрение для клика. Загвоздка в том, что у вас не сильно много места для всего этого.
Создайте простую последовательность элементов. Сообщение должно быть кратким — от двух до 10 слов в идеале. Что вы предлагаете и почему люди должны этого хотеть. После этого добавьте логотип или какой-то другой идентификатор. Он должен быть читабельным и не слишком большим. В заключение добавьте причину для клика. Может, у вас сейчас распродажа? Код купона? Подписка на почту?
Каждая из этих составляющих должна быть композиционно размещена согласно базовым принципам дизайна по размеру, пространству, весу и цвету, чтобы вести внимание пользователя от элемента к элементу.
3. Один баннер равняется одному сообщению
Рекламные баннеры не должны быть нескончаемой каруселью сообщений. И, хотя вы можете использовать приемы типа анимированных гифок, чтобы показывать по несколько сообщений в одном баннере, это не всегда лучшее решение.
Сначала начните из концепции, которая работает, как статичная картинка. И только потом вы можете попробовать добавить фишки или дополнительную функциональность. Движущиеся элементы не должны быть единственной вещью, которую видят люди. Ваше сообщение, посыл должны быть самыми главными на экране.
4. Помните о том, где будет размещен баннер
Где вы планируете размещать баннеры после того, как сделаете сам креатив? Если вы используете сервисы подобные Google, у вас будет не сильно много возможностей контролировать размещение. Но если вы хотите разместить их на определенных вебсайтах, в приложениях или email рассылках, вам нужно будет изучить их и принять во внимание их дизайн, прежде чем делать свои баннеры.
Используйте цвета, которые сильно контрастируют с дизайном и фоном площадки. Это поможет вам выделиться на общем фоне. Берите четкие цвета и шрифты, которые хорошо читаются. Даже если тематика вашего баннера пересекается с продуктовой линейкой сайта, на котором размещена реклама, выбирайте сильные, кардинально отличающиеся визуальные решения — для того, чтобы вызвать максимальную реакцию.
5. Используйте призыв к действию
Какая самая главная задача баннера? Правильно — на него должны кликнуть. Используйте призыв к действию (Call to Action) в каждом баннере, который вы делаете. Подскажите пользователю, что ему нужно делать дальше.
Пользователь может подписаться на список рассылки, перейти на сайт, получить скидку и т.д. Но вы должны убедить его сделать это. В таких случаях отлично срабатывает прямая инструкция, в лоб — ведь люди не хотят много думать.
6. Забудьте про Flash
Сейчас об этом можно уже даже и не говорить, но все равно, на всякий случай — не позволяйте никому уговорить вас на создание флешовых баннеров. Вы тратите время, усилия и деньги.
Используйте вместо этого HTML5. Если вам нужно сконвертировать какие то свои старые креативы и вдохнуть в них новую жизнь, у Google есть небольшой урок, который поможет это сделать.
7. Используйте кнопки
Иногда бывает сложно воспринимать информацию — все мы когда-то с этим сталкивались. В таких случаях спасают простые инструкции. И хотя большинство пользователей знают, что они могут кликнуть на баннер, иногда наличие кнопки подталкивает их к этому действию. (Да, понятно, что кликабельна вся площадь баннера, но кнопка — это отличный визуальный сигнал).
В таких случаях спасают простые инструкции. И хотя большинство пользователей знают, что они могут кликнуть на баннер, иногда наличие кнопки подталкивает их к этому действию. (Да, понятно, что кликабельна вся площадь баннера, но кнопка — это отличный визуальный сигнал).
Так что — вставляйте кнопки. Не нужно особо изощряться с их оформлением. Простые сообщения типа «купить сейчас» или «узнать больше» могут сделать очень многое для того, чтобы превратить просмотр баннера в клик и последующую конверсию.
8. Сфокусируйтесь на шрифтах
Чем меньше площадь, с которой вы работаете, тем важнее значение выбора шрифтов. Баннерная реклама в большинстве случаев очень ограничена в размерах и жестко конкурирует с другими элементами сайта. Так что используйте четкие шрифты, которые легко читать.
Согласно правилу большого пальца, обычно двух начертаний шрифтов бывает достаточно.
1.Делайте большие заголовки. Используйте жирные, немного необычные или цветные шрифты, чтобы привлечь внимание пользователей.
2. Отдавайте предпочтение шрифтам без засечек (sans serif). Вы можете использовать два размера или два начертания жирного — один для основного текста, а другой для кнопок или призыва к действию. Просто убедитесь, что они легко читаются.
9. Используйте простую анимацию
Одним из наибольших трендов в баннерной рекламе является простая анимация. Например, забавный персонаж, который пробегает через баннер, или милая девушка, которая кивнет или подморгнет вам с экрана.
Чего точно не надо делать, так это ярко-желтые или оранжевые мигающие экраны из баннеров прошлого. Вам не нужны светящиеся неоновые тексты, чтобы привлекать внимание пользователей.
Мы говорим о маленьких фишечках, которые привлекут внимание и заставят взглянуть на баннер еще раз. Простая анимация может быть просто маленькой зацепкой, который привлечет к себе внимание.
10. Сохраняйте правильно
Это важный момент. Никто не разместит вашу рекламу, если файлы слишком много весят или у баннера будет неправильный формат. Оптимизируйте размер по максимуму. Итоговый размер файлов не должен превышать 150 кб, в зависимости от площади рекламного баннера.
Оптимизируйте размер по максимуму. Итоговый размер файлов не должен превышать 150 кб, в зависимости от площади рекламного баннера.
После этого убедитесь, что баннер сделан в правильном формате, стандартном для интернет-рекламы. Распространенные форматы баннеров — PNG и JPG для статических баннеров, GIF — для анимированных. SVG формат тоже набирает оборотов и все чаще принимается разными рекламными сетями. Забудьте об SWF (Adobe Flash) — от него сейчас уже практически все отказались, и даже браузеры перестают его поддерживать. Вместо него широкое распространение получили HTML5 баннеры, которые создаются с помощью таких программ, как Google Web Designer, Adobe Animation или рускоязычный онлайн конструктор баннеров Bannerboo.
11. Сфокусируйтесь на текстах
Вы, конечно, можете сказать, что это не ваша работа, но копирайтинг — ключевой момент при создании баннера. Хотя там не так много места для текстов, вам нужно будет хорошенько попотеть, чтобы написать хорошее продающее сообщение.
Вы же не собираетесь впихнуть в баннер 100 слов, правда? Неплохой вариант — поработать с копирайтером, который поможет подобрать правильное послание. Подбирайте такие выражения, которые отвечают на возможные вопросы пользователей, или придумайте интригующий посыл, чтобы привлечь их внимание.
12. Используйте элементы бренда
Рекламные баннеры — продолжение любой маркетинговой кампании, которую вы запускаете. Они должны выглядеть соответственно. Если формы и размеры могут немного отличаться, общий визуальный стиль должен сохраниться.
Поэтому, создавая баннеры, думайте о них, как о составляющей вашей маркетинговой стратегии.
Чтобы сохранить общий стиль, используйте одни и те же цвета, шрифты и картинки во всех материалах. Если формат баннера очень маленький, вы можете спрятать логотип или как-то интересно обрезать фотографию, которая на других носителях должна быть полноразмерной. Это нормально. Короче говоря, вам нужно хорошенько покреативить, чтобы все заиграло, как надо.
13. Используйте яркие визуальные элементы
Картинки в баннерах обычно небольшого размера, а часто — очень даже маленького. Вам нужно будет использовать максимально смысловые и детализированные изображения, чтобы получить нужный эффект и достучаться до пользователя.
Если используете фотографии людей — давайте акцент на лица. Если вы продаете одежду — покажите один товар вместо всего гардероба. Склоняйтесь к простым композициям — картинка, и возле нее текст. Не картинка в тексте, и не текст в картинке. У пользователя есть всего пара секунд, чтобы увидеть ваше сообщение. Сильное смысловое изображение и сильный продающий текст возле него — ваш беспроигрышный вариант.
14. Релевантный контент
Нет ничего лучше хорошо продуманной рекламной кампании. Если вы кликнули на баннер, потому что хотите купить изображенную на нем футболку — ссылка должна вести именно на нее. Пользователи скажут вам за это спасибо.
Да, возможно, вам нужно будет приложить немножко больше усилий, чтобы все сработало, как надо. Целевые страницы, созданные специально для рекламной кампании — как раз тот вариант. Придерживайтесь общего стиля на баннерах и на лендинге, чтобы посетитель не растерялся, перейдя по клику на вашу страницу. Изучайте аналитику и смотрите конверсию, чтобы понимать, все ли хорошо работает.
Целевые страницы, созданные специально для рекламной кампании — как раз тот вариант. Придерживайтесь общего стиля на баннерах и на лендинге, чтобы посетитель не растерялся, перейдя по клику на вашу страницу. Изучайте аналитику и смотрите конверсию, чтобы понимать, все ли хорошо работает.
15. Будьте попроще
Это прописная истина. Если вы переутомите пользователя обилием текстов, анимаций, цветов, фактов, вы рискуете утратить первоначальный смысл. Будьте попроще.
В случае с баннерами, всего по одному будет достаточно.
- Одна картинка
- Одно текстовое сообщение
- Один призыв к действию
- Один элемент бренда
Выводы
Так что, баннеры еще пока не умерли. (И не факт, что это когда-нибудь случится). Баннерная реклама может стать эффективным способом достучаться к вашей целевой аудитории а также повысить узнаваемость вашего бренда.
Автор: Сarrie Сousins
Перевод: Bannerboo.com
Статьи по теме
Как сделать рекламный баннер в Photoshop
Это руководство о том, как использовать изображения продуктов для создания рекламного баннера в Photoshop. Создав баннер в Photoshop, вы можете менять местами изображения и текст для будущих баннеров. В этом блоге рассказывается об основах добавления изображения, текста и кнопки на баннер.
Создав баннер в Photoshop, вы можете менять местами изображения и текст для будущих баннеров. В этом блоге рассказывается об основах добавления изображения, текста и кнопки на баннер.
Это руководство написано для начинающих. Если вы никогда раньше не использовали Photoshop, вам следует ознакомиться с концепцией слоев в Photoshop.Чтобы немного узнать о том, как использовать слои, вот базовое руководство по слоям с сайта Adobe.
шагов по созданию рекламного баннера в Photoshop
1. Создайте новый шаблон баннера
Перейти в файл> Новый
В появившемся окне выберите «Интернет» и введите размеры 300 x 250 пикселей. Это один из стандартных размеров баннеров. Нажмите «Создать», и откроется новое пустое изображение.
2. Добавьте изображение товара в баннер
Перейдите в меню «Файл»> «Открыть» и откройте одно из изображений вашего продукта, которое вы хотите разместить на баннере.Необязательно: если вы хотите иметь возможность изменять цвета фона в баннере, используйте изображение продукта с прозрачным фоном (файл png, а не jpg). Можно использовать jpg, но фон будет отображаться в баннере. Клетчатый фон на скриншоте ниже — это способ Photoshop показать, что это прозрачный фон.
Можно использовать jpg, но фон будет отображаться в баннере. Клетчатый фон на скриншоте ниже — это способ Photoshop показать, что это прозрачный фон.
Затем перейдите в «Окно»> «Упорядочить»> «Выложить все вертикально». Это покажет вам изображение и шаблон баннера рядом.
Затем щелкните инструмент «Перемещение» (зеленая стрелка внизу), щелкните и перетащите изображение вашего продукта на баннер.Как показано здесь, продукт теперь отображается на вашем баннере. Как только продукт появится в шаблоне баннера, вы можете закрыть вкладку с изображением продукта.
3. Измените размер изображения по размеру баннера
Чтобы изменить размер изображения продукта по размеру баннера, выберите «Правка»> «Свободное преобразование». Вокруг изображения продукта появятся маркеры, которые можно использовать для изменения размера изображения. Это также позволяет перемещать ваш продукт в любом месте баннера. Так что измените размер и переместите его в желаемое положение.
Вы также можете изменить размер с помощью верхней панели, как показано ниже. Обратите внимание, что размер изображения был изменен до 38% от его исходной высоты и ширины, чтобы оно поместилось в нужном мне положении.
4. Необязательно: измените цвет фона
Поскольку мы используем изображение продукта с прозрачным фоном, мы можем изменить цвет фона на любой, какой захотим. Щелкните фоновый слой (слой 1 ниже) на панели слоев в правом нижнем углу экрана.
Затем щелкните инструмент выбора цвета, как показано в левой части экрана.Это открывает инструмент цвета. Выберите черный или любой другой цвет, который вам нравится.
5. Раскрасьте фон
Используйте инструмент «Заливка» и щелкните в любом месте изображения (убедитесь, что слой 1 все еще выбран). Это изменит фон на черный.
6. Добавьте текст на баннер
В оставшейся части урока я буду использовать белый фон.
Выберите слой 2. Это связано с тем, что мы хотим, чтобы текст отображался поверх баннера, поэтому щелкните по самому верхнему слою.Затем выберите инструмент «Текст» и щелкните баннер там, где вы хотите разместить текст. Вы увидите созданное текстовое поле, в которое вы можете ввести свой текст.
Вы можете изменить размер шрифта, цвет и т. Д., Используя параметры в меню в правой части экрана.
7. Добавить кнопку на баннер
Щелкните инструмент «Прямоугольник», затем щелкните и перетащите изображение. Обратите внимание, что некоторые инструменты находятся в подменю. Чтобы увидеть подменю (как показано ниже), нажмите и удерживайте значок инструмента.У некоторых инструментов есть подменю, у некоторых нет.
Измените размер прямоугольника, щелкая по углам и перетаскивая.
Теперь выберите цвет в меню «Заливка» на верхней панели.
Щелкните инструмент «Текст» еще раз, а затем щелкните прямоугольник, чтобы текст появился на прямоугольнике, чтобы он выглядел как кнопка. Введите текст, например «В магазин» или аналогичный.
Чтобы переместить текст и расположить его, снова щелкните инструмент «Перемещение», как мы это делали для перемещения изображения ранее в руководстве.После того, как вы разместили его, вот последний баннер.
Если вы хотите добавить свой логотип, вы можете открыть файл с логотипом, снова использовать инструмент «Перемещение», чтобы щелкнуть и перетащить логотип в баннер, изменить размер и расположить его так, как вам нужно.
8. Сохраните файл JPG и шаблон дизайна баннера
Наконец, выберите «Файл»> «Сохранить как» и выберите «JPG» в раскрывающемся списке, чтобы сохранить файл в формате jpg для использования в Adwords и рекламных целях. Затем повторите этот шаг, но теперь сохраните как файл PSD.Это сохранит файл со всеми слоями, чтобы вы могли вернуться к нему позже, чтобы изменить изображение, текст или кнопку и создать из них новые баннеры. PSD-файл — это ваш шаблон дизайна баннера.
Баннеры других размеров
Теперь, когда вы создали баннер 300 × 250, смело создавайте баннеры других стандартных размеров, например 728 × 90, 160 × 600, 120 × 600 и мобильных. Создание шаблона требует времени, но как только вы освоите основы, создание различных версий баннеров при запуске новых коллекций станет быстрым и легким.
Если вы пробовали, дайте нам знать, как это сработало. Хотя существует несколько инструментов для создания шаблонов баннеров, их использование в Photoshop дает вам максимальную гибкость с точки зрения изменения размера, расположения и настройки всех аспектов баннера.
Спасибо за чтение. Если вы хотите передать фотографии своего продукта на аутсорсинг и получать изображения на прозрачном фоне, просмотрите нашу домашнюю страницу, чтобы увидеть образцы и цены.
Как сделать собственный баннер
В этом уроке вы создадите баннер в Adobe Photoshop, чтобы изучить некоторые основы Photoshop, такие как работа с фигурами, стилями слоев и экспорт вашей работы.
Вы можете использовать предоставленный шаблон и полученные навыки для создания баннера для своего блога или канала YouTube, заголовка электронной почты, рекламного баннера и т. Д.
Чтобы запустить этот баннерпроект, вы откроете предоставленный файл шаблона. Выберите «Файл»> «Открыть» и перейдите к файлу. Выберите его и нажмите «Открыть».
Заглянув в панель «Слои», вы увидите, что Photoshop автоматически создал новый слой формы
, содержащий нарисованную вами форму круга.
Затем вы измените цвет формы, чтобы она больше походила на яйцо.Глядя на панель «Свойства», открывшуюся после создания фигуры, щелкните это цветовое поле и выберите цвет для заливки круга.
Выберите инструмент «Перемещение» и перетащите круг в центр области дизайна. Интеллектуальная направляющая пурпурного цвета может отображаться, когда она выровнена по центру.
Затем вы добавите эффект креативного дизайна к кругу, используя стиль слоя, чтобы он больше походил на яйцо. Стили слоев позволяют улучшать объекты с помощью творческих эффектов, таких как тени, штрихи, свечение и т. Д.
Чтобы применить стиль слоя, сначала убедитесь, что слой выбран. Затем выберите «Слой»> «Стиль слоя»> «Внутренняя тень». В появившемся диалоговом окне вы можете изменить все виды настроек, чтобы получить желаемый эффект, даже попробовать другие популярные эффекты, такие как Outer Glow или Drop Shadow.
Если вам понравится то, что вы видите, нажмите OK. Эффект внутренней тени теперь появляется на изображении… здесь. Он также отображается под слоем с фигурой на панели «Слои», что позволяет легко включать и выключать, редактировать или даже удалять.
Теперь приготовим яичный желток. Нам нужен еще один круг, и поскольку у нас уже есть круг с желаемым эффектом, мы можем просто продублировать этот круг и внести некоторые изменения. На панели «Слои» с выбранным слоем-фигурой выберите «Слой»> «Дублировать слой». Назовите слой «Желток» и нажмите ОК.
Откройте панель «Свойства», щелкнув здесь. Щелкните это цветовое поле и выберите желтый цвет для заливки круга. Затем щелкните вкладку панели «Свойства», чтобы закрыть ее.
Наш яичный желток должен быть меньше, поэтому нам нужно изменить его размер.В Photoshop вы можете использовать «Преобразование» для изменения размера содержимого выбранного слоя, не затрагивая остальную часть изображения. Поскольку у вас есть слой с желтком и выбран инструмент «Перемещение», вы увидите рамку «Преобразование» вокруг желтка. Если этого поля нет, выберите «Правка»> «Свободное преобразование». Нажав клавишу Shift, чтобы форма не искажалась, перетащите угол формы, чтобы изменить его размер, сделав его меньше. Щелкните и удерживайте внутри поля «Преобразование», стараясь не щелкнуть этот значок в середине поля, и перетащите круг, чтобы расположить его здесь.Щелкните галочку на панели параметров, чтобы остановить редактирование.
Теперь сохраним баннер.
Выберите «Файл»> «Сохранить как» и убедитесь, что сохранили его в формате Photoshop с установленным флажком «Слои», чтобы у вас был многослойный файл, который можно было повторно открыть для последующего редактирования. Затем нажмите «Сохранить».
Вы также можете экспортировать другую копию в формате изображения, который вы можете опубликовать в Интернете, например, JPEG, PNG или SVG. Выберите «Файл»> «Экспорт»> «Экспортировать как…
».В диалоговом окне «Экспортировать как» вы можете выбрать тип файла — в данном случае JPEG.Нажмите «Экспортировать все» и выберите, куда экспортировать файл, затем нажмите «Экспорт».
Вы также можете экспортировать определенные части баннера — например, только яйцо, а не целиком. Во-первых, нам нужно сгруппировать слои в форме яйца, чтобы они воспринимались как единый объект. На панели «Слои» щелкните верхний слой-фигуру, затем щелкните последний слой-фигуру, удерживая нажатой клавишу Shift. Выберите «Слой»> «Группировать слои». Щелкните правой кнопкой мыши групповой слой здесь и выберите «Экспортировать как». В диалоговом окне «Экспорт как» выберите формат, например PNG или SVG (оба подходят для использования на веб-сайте), и нажмите «Экспортировать все».Будет экспортирована только форма яйца, без остальной части баннера.
Дополнительную информацию об экспорте иллюстраций из Photoshop можно найти в других руководствах Adobe Learn на сайте adobe.com.
Используя предоставленный шаблон и только что изученные навыки, вы можете создать собственный баннер для своего блога, заголовок электронного письма, оформление канала для YouTube, баннерную рекламу и многое другое. Изучая и исследуя Photoshop, не забудьте повеселиться с ним!
Как создать баннерную рекламу в Adobe Photoshop
Мы проведем вас через процесс создания баннера с нуля за несколько минут.Мы сделаем все возможное, чтобы сделать его универсальным, чтобы вы могли использовать его для рекламы практически любого вашего проекта.
Здесь вы найдете пошаговое руководство, которое научит вас создавать красивый рекламный баннер. Вы абсолютно точно сможете использовать эти знания в своих будущих проектах. Вы готовы?
Your Designer Toolbox
Неограниченные загрузки: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Неограниченные загрузки: более 500 000 шрифтов, веб-шаблонов, тем и материалов для дизайна
СКАЧАТЬ
Шаг 1
Один из самых простых и распространенных размеров рекламных баннеров: 300×250 пикселей.Откройте Adobe Photoshop и создайте новый документ большего размера. Я использовал простую гранжевую текстуру на сером в качестве фона.
Шаг 2
Используя инструмент «Прямоугольник» (U), создайте темно-серый прямоугольник. Как мы уже говорили, прямоугольник должен быть 300 × 250 пикселей. Примените к нему эффект Outer Glow (# 343434).
Шаг 3
Также примените эффект внутреннего свечения. Даже если в данный момент он выглядит размытым, внутреннее свечение будет приятным дополнением к нашему прямоугольнику, когда мы его закончим.
Шаг 4
Применим к нашей фигуре бесшовный (прозрачный) узор. Мы хотим, чтобы он был едва заметен, поэтому я установил режим наложения на Мягкий свет и непрозрачность на 5 процентов. Выкройка, которую я использовал, является частью этого набора.
Шаг 5
Закончим прямоугольник обводкой. Он должен быть размером 1 пиксель и темнее основного цвета нашего прямоугольника.
Шаг 6
Возьмите любой набор векторных орнаментов, который найдете в Интернете.В Интернете их множество бесплатно, с множеством элементов. Я использовал 2 одинаковые орнаментальные формы и разместил их соответствующим образом. В качестве заголовка мы будем использовать шрифт «Bebas Neue», 48 пикселей. Примените эффект тени к заголовку и орнаментам.
Шаг 7
Возьмите инструмент «Прямоугольник со скругленными углами» (U), установите радиус 2 пикселя и создайте форму 260 × 125 пикселей. Примените к нему эффект тени. Вам нужно будет продублировать фигуру два раза и уменьшить размер первой на 1 процент, а второй — на 2 процента.
Шаг 8
Введите текст, используя шрифт «Museo Slab» (# 887e7e). Возьмите любые значки размером 16 × 16 пикселей из набора IconSweets 2 и разместите их соответствующим образом. Используя инструмент «Линия» (U), создайте две тонкие линии (# e6e6e6), которые будут служить разделителями для штрихов текста.
Шаг 9
Используя инструмент Прямоугольник со скругленными углами (U), создайте красную фигуру (# dc4027). Это будет основа для нашей кнопки с призывом к действию. Примените эффект тени.
Шаг 10
Примените тонкий эффект внутренней тени.Установите непрозрачность на 15 процентов.
Шаг 11
Примените эффект наложения градиента с применением режима наложения «Мягкий свет». Установите непрозрачность на 35%.
Шаг 12
Завершите работу кнопки, добавив эффект обводки. Установите тип заливки как градиент, чтобы вы могли применить более темный красный цвет для нижней части и более яркий для «первой половины» кнопки.
Шаг 13
Снова используйте шрифт «Bebas Neue», чтобы ввести текст на кнопку.Это может быть что угодно, я выбрал «Зарегистрироваться». Также примените тень к тексту.
Шаг 14
Если вы хотите получить файл PSD, вы можете получить его прямо здесь: Скачать PSD здесь
Закончите кнопку, добавив немного «рукописного» текста под кнопкой CTA. Используйте «Журнал», чтобы добиться эффекта рукописного текста. Создать стрелку тоже очень легко. Вам нужно будет создать любую форму, например косую черту, а затем использовать функцию «Деформировать текст» для достижения желаемого результата.
Теперь, когда вы знаете, как создать баннер, как насчет создания ретро-баннера вместе? Пошли!
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
Как создать анимированный веб-баннер в Photoshop
Создание веб-баннеров — не самая гламурная работа в мире, но это то, что каждый дизайнер должен будет делать в какой-то момент своей карьеры, возможно, много раз. Хотя нет никаких жестких правил, когда дело доходит до создания веб-баннеров, само собой разумеется, что шрифт должен быть большим, а сообщение ярким.
Так как мы это тоже анимируем, я бы предложил не более трех слайдов или анимированных элементов, так как люди просто не будут смотреть это. Мигающие элементы также могут помочь привлечь внимание зрителя.
Создайте этот анимированный баннер для веб-сайта ниже…В течение следующих нескольких шагов я продемонстрирую, как настроить и создать простой анимированный веб-баннер, который после освоения будет легко применять к любой новой работе в будущем.
01. Настройте свой документ
Запустите Photoshop, перейдите к файлу> новый и выберите Интернет в раскрывающемся меню «Предустановки».В раскрывающемся списке размеров выберите полноразмерный баннер или, если ваши размеры различаются, выберите пользовательский и вручную введите размеры в пикселях.
Если в меню просмотра выбрана привязка к границам документа, перетащите направляющие для привязки ко всем границам документа.
02. Добавление графических элементов
Теперь разместим основные элементы дизайна. В приведенном выше примере я вставил квадратный логотип T3, и, когда я создавал направляющие, можно было изменить его размер и легко привязать к границам документа.Вставьте изображение со стрелкой, которое мы будем использовать позже, и с помощью инструмента ввода укажите свое сообщение для первого слайда. Вставьте любые изображения, которые вам нужны, а затем убедитесь, что вы правильно назвали все свои слои.
03. Создание дополнительных слайдов
Теперь просто скопируйте свой текстовый слой, отключите текстовый слой под ним и введите следующий этап сообщения, в данном случае «В ПРОДАЖЕ». Убедившись, что все элементы собраны, объедините как можно больше слоев.Поскольку фон, логотип и изображение обложки останутся статичными, мы можем объединить их, оставив четыре слоя: фон, слои текста и слой со стрелкой.
04. Создайте покадровую анимацию
Теперь просто щелкните вкладку временной шкалы в нижней части окна или перейдите к окну> Временная шкала. Щелкните маленькую стрелку в центре окна и выберите «Создать покадровую анимацию», а затем нажмите кнопку. Теперь отключите все слои, кроме фонового слоя и первого слоя сообщения.Примените задержку в одну секунду к кадру из раскрывающегося меню на небольшом кадре анимации. Теперь просто нажмите кнопку «Дублировать выбранные кадры» на шкале времени, но выключите первое сообщение и включите второе сообщение. Повторите этот процесс для всех слоев, заканчивая слоем со стрелкой.
05. Заставьте стрелку мигать и настройте время.
Чтобы стрелка мигала, просто нажмите «Дублировать выбранные кадры» на шкале времени и выключите стрелку. Установите время на 0.5 секунд и повторите процесс, включая и выключая стрелку на панели слоев, чтобы она выглядела так, как будто она мигает. Наконец, вы можете настроить некоторые тайминги, пока не будете полностью довольны. У людей очень короткая продолжительность концентрации внимания, поэтому нет смысла снижать частоту кадров, но им все равно нужно уметь ее читать.
06. Сохранить для Интернета и устройств
Наконец, перейдите к «Сохранить для Интернета» и выберите GIF из раскрывающегося меню. Вы также можете немного снизить качество здесь, чтобы уменьшить размер файла.Как только вы будете удовлетворены, сохраните гифку, а затем просто перетащите ее в веб-браузер, чтобы проверить.
Как сделать баннер? Как создать баннер в Photoshop и других инструментах?
У успешных рекламных кампаний есть одна общая черта: все они используют высококачественную рекламу с потрясающей визуальной привлекательностью. Однако не все рекламные баннеры работают нормально; некоторые могут вызвать замешательство или даже раздражение, тогда как некоторые могут действительно вдохновить. Вот почему так важно создать максимально привлекательный рекламный баннер, который действительно будет соответствовать вашим бизнес-целям.Ниже мы рассмотрим несколько различных способов создания баннеров любого типа. Кроме того, мы обсудим наиболее подходящий метод, который поможет вам создавать крутые баннеры без каких-либо навыков программирования. В результате вы получите красиво оформленный баннер, готовый к использованию во многих различных рекламных сетях.
Основные части баннера
Я полагаю, вы уже знаете, что такое рекламный баннер, но если нет, позвольте мне напомнить вам, что он состоит из основных основных частей:
- Фон изображения — это привлекает внимание вашей аудитории и является их первым впечатлением от вашего бренда.
- Логотип — помогает вашей аудитории узнавать ваш бренд как уникальный
- Текст / слоган — он информирует их о вашей рекламной кампании, включая подробную информацию о вашем продукте.Лучше, чтобы эта часть была короткой и понятной.
- Призыв к действию — самая важная часть вашего рекламного баннера. Это то, что побуждает пользователей нажимать на ваше объявление.
Чтобы ваше объявление выглядело максимально привлекательно, давайте быстро поговорим о различных размерах рекламы, характеристиках рекламы и способах создания рекламных баннеров без каких-либо проблем с дизайном.
Я хотел бы начать с описания типов баннерной рекламы, форматов рекламы и наиболее популярных размеров рекламных баннеров, используемых в известных рекламных сетях, таких как Google и Facebook.
Есть 3 типа баннеров: мобильный, десктопный и планшетный. По данным Statista, сегодня в мире 3,5 миллиарда (с отметкой B!) Пользователей смартфонов. Примерно 45% населения мира владеют смартфонами, которые они используют для серфинга в Интернете бесчисленное количество часов каждый день. В некоторых странах с развивающейся экономикой этот процент значительно выше и может достигать 90-93%!
Зная это, мы предлагаем вам сосредоточить свое внимание на создании мобильных объявлений, а не настольных компьютеров, поскольку они уже не так эффективны.
Как создать рекламный баннер для рекламной сети Google
Хорошо, теперь давайте посмотрим на размеры мобильных объявлений, совместимых с Google: 300 × 250, 320 × 50, 320 × 100, 250 × 250, 200 × 200.
Выбор размера баннера для эффективной рекламной кампании иногда может сбивать с толку. Например, если вы хотите показать свой продукт (стиль, изображение, детали) и сосредоточиться в основном на визуальной части, используйте размер рекламного баннера 300 × 250 пикселей. Если ваши рекламные цели заключаются в том, чтобы получить как можно больше кликов и направить пользователей на определенную целевую страницу, где вы демонстрируете все свои продукты, используйте размер рекламного баннера 320 × 100 пикселей.Такой размер обеспечивает более высокий рейтинг кликов по сравнению с традиционным размером рекламного баннера 320 × 50 пикселей. Важное примечание: независимо от размеров все рекламные баннеры должны иметь размер файла не более 150 КБ.
Кроме того, вы должны убедиться, что ваши окончательные проекты сохранены в правильном формате. Например, Google принимает файлы в форматах JPEG, SWF, PNG и GIF. Наилучший вариант сжатия дает вам файл, сохраненный в формате JPEG.
Ниже приведены примеры мобильных рекламных баннеров размером 320 × 100 пикселей и 300 × 250 пикселей:
Мобильная реклама в формате jpegЕсли вы торопитесь, заранее разработанные и готовые к использованию шаблоны рекламных баннеров — лучший вариант для быстрой настройки рекламной кампании через Google.Здесь можно найти огромный выбор красиво оформленных и привлекательных шаблонов. Просто выберите нужный размер и формат рекламы в разделе «Медийная реклама», и все готово. Кроме того, вы можете создать рекламный баннер с нуля, используя собственные фоновые изображения, или изучить огромные библиотеки стоковых фотографий с таких сайтов, как Unsplash. Это краткое руководство покажет вам, как это сделать за считанные минуты.
Учебное пособие: Как создать анимированный баннер в приложении Viewst Design
Как создать рекламный баннер для сети аудитории Facebook (включая профессиональные советы)
Если ваша целевая аудитория в основном на Facebook, вам придется запускать там рекламную кампанию.Следующие ниже шаги и советы относительно размеров и спецификаций рекламных баннеров помогут вам сделать это эффективно.
Facebook поддерживает следующие форматы объявлений и направления:
1. Видео: используйте этот формат, чтобы повысить узнаваемость бренда и оставаться в центре внимания пользователей, поэтому, когда им придет время что-то покупать, они будут в первую очередь думать о вашем бренде. Кроме того, видео — один из лучших способов продемонстрировать возможности вашего продукта со звуком и движением.
- Совет №1. Год назад Facebook объявил, что новостная лента будет оптимизирована за счет высококачественных и оригинальных видео.
- Совет №2. Видеореклама на Facebook продолжительностью 30 секунд или короче будет повторяться примерно 90 секунд (e .грамм. 30 секунд х 3 петли = 90 секунд, 16 секунд х 6 петель = 96 секунд).
- Совет № 3: Чем короче видео, тем больше просмотров. Все больше людей смотрят до конца видеоролики продолжительностью менее 15 секунд.
Например, Starbucks в основном публикует видеоролики, демонстрирующие свои продукты, продолжительностью менее 15 секунд. Видео длительностью 5–10 секунд показывали лучшие результаты, давали в среднем в 2,4 раза больше просмотров и в 2 раза больше взаимодействий, чем видео продолжительностью более 10 секунд. Например, у Almond Honey Flat White (0:05 сек) было 280 тыс. Просмотров и 6 тыс. Взаимодействий, у «Выбери свою атмосферу» (0:09 сек) — 577 тыс. Просмотров и 8.4k взаимодействий, в то время как Ice Cloud Michiato (0:13 сек) просмотрели всего 175 тыс. Человек и получили всего 2,8 тыс. Взаимодействий.
- Совет № 4 (профессиональный): используйте Facebook Live. Это лучший способ взаимодействовать со зрителями в режиме реального времени. Используйте свое время, чтобы ответить на вопросы зрителей и посмотреть, как они реагируют вживую. Что наиболее важно, Facebook Live дает в 6 раз больше вовлеченности, чем обычное видео.
- Совет №1. Используйте изображения с яркими цветами и избегайте изображений с большим количеством мелких деталей или текста.
- Совет № 2: Будьте проще. Поместите четкое сообщение, которое побуждает людей к действию (например, на кнопке с призывом к действию должно быть указано: « Купи сейчас », « Попробуй », « Узнать больше », « Зарегистрируйся », так далее.). Сделайте ваше сообщение кратким и действенным.
Ниже приведены примеры правильного оформления CTA:
Баннеры с правильным дизайном CTA- Совет № 3: Счастливые люди, которые улыбаются вам и смотрят прямо на пользователя, помогут убедить людей покупать товары или услуги и вызвать счастье.Изображение счастливой женщины можно использовать для любого типа продукта, который вам нужно продвигать: от питания и благополучия до нового платья или обуви и даже финансовых учреждений, где это может быть связано с идеей избавления от финансового бремени. Вы когда-нибудь замечали, как Coca-Cola использует счастье в своих рекламных кампаниях? Лучшим примером является одна из самых успешных рекламных кампаний « попробуйте чувство » со слоганом «Открытое счастье».
3. Коллекция: этот формат рекламы идеально подходит для мгновенного привлечения клиентов. Коллекционная реклама может стимулировать покупательский импульс, отображая элементы из каталога продуктов и позволяя пользователям просматривать их в одном месте. Это применимо, если вы хотите продемонстрировать 4 или более продуктов. Вы также можете добавить видео в свою коллекцию, чтобы сделать их интереснее для ваших потенциальных клиентов.
4. Карусель: демонстрируйте до 10 изображений или видео в одном объявлении, чтобы побудить пользователей пролистывать слайды, демонстрирующие множество различных продуктов.
По данным Facebook, карусельная реклама дает на 30-50% более низкую цену за конверсию, чем другие типы рекламы, и на 20-30% более низкую цену за клик.
- Совет №1. Если вы хотите сделать свою карусельную рекламу более привлекательной и привлекательной, перейдите на viewst.com и используйте наши красиво оформленные и идеально анимированные шаблоны. Эти рекламные баннеры побудят ваших потенциальных клиентов узнать больше о вашем бренде. Это очень просто сделать; быстро загружайте изображения своих продуктов с помощью простого перетаскивания и настраивайте наши готовые рекламные баннеры с вашими собственными сообщениями.Начните свое собственное волшебство здесь
5. Пост-вовлечение: повышение постов для увеличения вовлеченности пользователей с помощью большего количества лайков, репостов, комментариев.
6. Объявления для привлечения потенциальных клиентов: изображения или видео, которые собирают информацию от людей, заинтересованных в вашем бизнесе.
Наконец, я хотел бы поделиться наиболее важным советом #ProTip, применимым ко всем типам рекламы в Facebook: экспериментируйте и проводите A / B-тестирование. Чрезвычайно важно знать все типы рекламных форматов, которые вы можете настроить в Facebook Audience Networks, но наиболее важно протестировать свои отдельные изображения, чтобы убедиться, что вы получаете максимальную производительность.
3 способа создания рекламного баннера, 1 умный подход
Выше мы познакомились со спецификациями рекламных баннеров для основных рекламных сетей. Это может немного запутать вас, поскольку существует так много правил и особенностей. Поэтому, если вы не дизайнер, может быть сложно создать привлекательный рекламный баннер, совместимый со всеми этими рекламными сетями. Не волнуйтесь, мы покажем вам различные способы создания рекламных баннеров и продуманный подход, который поможет вам сделать процесс производства простым и увлекательным.
# 1 Аутсорсинг профессиональному дизайнеру
Посмотрите портфолио дизайнеров из короткого списка на Behance. Он покажет вам, соответствует ли ваш эстетический вкус конкретному дизайнеру.
Что касается цен, вы можете заплатить всего 15 долларов за дизайн баннера для профессионала на Fiverr, но действительно ли оно того стоит? Мы увидим позже.
# 2 Самостоятельное создание баннера с помощью различных программ для графического дизайна
Сегодня ваши усилия по созданию рекламы прерываются из-за обилия платформ, предлагающих все: от дизайна, анимации, редактирования фотографий до изменения размеров веб- или видео-баннеров.Figma, Adobe Photoshop, Adobe Illustrator, Adobe After Effects, SketchApp, inDesign — это всего лишь несколько примечательных платформ, хотя есть и многие другие.
Сложности навигации по различным структурам и интерфейсам каждой платформы требуют значительных затрат времени на освоение. Более того, переход от одного приложения к другому занимает много времени и может привести к ошибкам. Даже если такие препятствия не являются проблемой, стоимость оплаты каждой из этих платформ создает дополнительную проблему.Имеет ли смысл идти по этому пути для вашей прибыли?
Давайте рассмотрим некоторые примеры того, как создать баннерную рекламу с помощью различных программ:
PhotoshopPhotoshop — это невероятно мощная программа для редактирования изображений, известная своей универсальностью и сложностью. При этом, как сделать баннер в фотошопе? Вот общее руководство, которое научит вас некоторым основным действиям:
- «Переход к файлу»> «Создать» позволяет создать новый документ для работы.Следующим шагом является выбор «Интернет» и ввод конкретных размеров для вашего будущего баннера (300 x 250, 480 x 90 или другие). При нажатии кнопки «Создать» должно появиться новое пустое изображение в качестве отправной точки.
- Как основная цель баннера, вы, вероятно, будете иметь своего рода изображение продукта, которое будет центральным элементом этого баннера. Нажав «Файл»> «Открыть», вы можете добавить изображения вашего продукта, чтобы взаимодействовать с ними в границах вашего будущего баннера. Файл с прозрачным фоном в формате.Рекомендуется использовать формат png, чтобы можно было свободно менять цвет фона.
- Затем вам нужно перейти в меню «Окно»> «Упорядочить»> «Выложить все вертикально», чтобы изображение баннера и изображение продукта располагались рядом.
- Чтобы переместить изображение продукта на баннер, вы должны использовать инструмент «Перемещение» (кнопка, указывающая одновременно в четырех направлениях, в верхнем левом углу интерфейса). Вкладку с изображением продукта можно закрыть после завершения перемещения.
- Переход в меню «Правка»> «Свободное преобразование» позволяет подогнать изображение продукта так, чтобы оно соответствовало пустому шаблону баннера, используя маркеры на границах изображения продукта, а также общую возможность перемещать изображение.
- Затем вам нужно будет использовать инструмент «Заливка» (значок на панели инструментов, который выглядит как ведро, в котором течет краска), чтобы изменить цвет фона. Убедитесь, что вы раскрашиваете слой 1, чтобы это изменение не повлияло на ваше изображение.
- После того, как вы определились с цветом фона, пора добавить текст к вашему баннеру. Это можно сделать с помощью инструмента «Текст» (большая буква «T» на панели инструментов), выберите его и после этого нажмите на баннер, чтобы получить текстовое поле, которое можно заполнить любым текстом.Также доступна дополнительная настройка текста, включая шрифты, размеры, цвета и т. Д.
- Последняя часть нашего относительно простого баннера — это кнопка, которую мы разместим под текстовым полем из предыдущего шага. Прежде всего, прямоугольная кнопка должна быть создана с помощью инструмента «Прямоугольник» (кнопка в виде прямоугольника на панели инструментов). После щелчка и перетаскивания прямоугольника в соответствии с желаемым размером кнопки вы также можете выбрать цвет кнопки.
- Инструмент Текст был бы полезен в этом случае, чтобы внутри нашей кнопки было что-то написанное.Щелкнув прямоугольник с выбранным инструментом «Текст», вы можете начать писать прямо в границах кнопки. Используйте это, чтобы написать призыв к действию, например «Купите сейчас», «Купите сейчас» и т. Д.
- Сохранение изображения правильным способом — еще одна важная часть, чтобы вы могли использовать его позже. Выберите «Файл»> «Сохранить как», чтобы выбрать формат JPG для сохранения изображения для рекламных нужд. Сохранение того же изображения в формате PSD позволяет вам сохранить все ваши слои и объекты, так что вы можете изменить этот баннер по своему усмотрению, не начиная с нуля.
Это процесс создания относительно простого баннера с помощью Photoshop. На этом баннере есть только изображение продукта, текстовый заголовок и кнопка. Используя ту же технику, можно создавать гораздо более сложные баннеры, хотя для этого потребуется больше усилий. Вы можете видеть, что весь процесс не совсем простой и может показаться долгим и запутанным для некоторых людей. К счастью, есть много разных альтернатив.
MS PaintКак ни удивительно, Microsoft Paint также является достойным инструментом для создания простых баннеров в процессе, который чем-то похож на Photoshop, хотя и проще.Теперь давайте рассмотрим некоторые из основных операций, связанных с баннерами, в MS Paint:
- Как обычно, вам придется начать с чистого листа, если у вас нет своего рода шаблона, готового для ваших изменений. Чтобы создать новый файл, вам нужно перейти в File> New, чтобы создать совершенно новый документ, с которым вы будете работать.
- Прежде всего, вы должны изменить размер изображения в соответствии со спецификациями вашего будущего баннера. Это можно сделать с помощью баннера «Изменить размер» на панели инструментов.Нажав «Изменить размер», вы можете вручную ввести необходимые размеры изображения (не забудьте отключить параметр «сохранить пропорции», чтобы вы также могли изменить соотношение сторон). По завершении нажмите «ОК».
- Выбор подходящего цвета фона — хороший первый шаг, и прямо сейчас на панели инструментов есть специальная кнопка под названием «Цвет 1», которая представляет цвет вашего фона. Щелкните его, чтобы изменить цвет фона.
- Следующий шаг — использовать вкладку «Вставить» для добавления собственных изображений или объектов в ваш будущий баннер.Выбрав для этой цели одно из ваших локальных изображений, вы можете свободно перетаскивать его по документу, пока оно выбрано. Изменение размера изображения или объекта также возможно с помощью кнопки «Изменить размер», когда изображение, о котором идет речь, выбрано, таким образом, вы можете вписать его в границы баннера.
- Объекты или изображения — не единственные примеры того, что можно добавить, вы также можете добавить текст на свой баннер с помощью инструмента «Текст» на панели инструментов (кнопка с большой буквой «A» на нем).
- Если ваш документ больше, чем предполагаемый размер баннера, вы можете обрезать его с помощью инструмента «Выбрать» и указав размеры выделения с помощью инструмента «Изменить размер».Убедившись, что все правильно, нажмите «Обрезать», чтобы отрезать ненужные части вашего будущего баннера.
- Сохранение вашего баннера также важно для вашего будущего использования, хотя нет возможности сохранить баннер как комбинацию взаимодействующих элементов, как в Photoshop, поэтому вам придется каждый раз начинать с нуля.
Как видите, MS Paint — это несколько более упрощенный ответ на вопрос «Как сделать баннерную рекламу?». Он не такой универсальный, как Photoshop, но он также намного проще, и это может быть необходимым изменением для некоторых людей, которые чувствуют себя подавленными сложностью Photoshop.
PowerPointЕще один пример неожиданного участника в отделе редактирования баннеров — MS PowerPoint, позволяющий обширную визуальную настройку вашего будущего баннера. Есть нюансы, которые нужно иметь в виду, но прежде всего — как создать баннер с помощью PowerPoint? Вы узнаете ответ ниже:
- Как обычно, мы начинаем с чистого листа, выбирая «Создать»> «Пустая презентация» на главном экране PowerPoint.Таким образом вы получите то, что выглядит как пустая презентация с одним включенным слайдом. В некоторых случаях вашим первым слайдом будет титульный слайд — важно изменить его тип на пустой или создать новый пустой слайд и удалить предыдущий.
- Нажмите «Вставить»> «Фигуры» и выберите базовую прямоугольную форму, которая будет служить основой для вашего рекламного баннера. Щелкните и перетащите его, чтобы получить желаемый размер.
- Меню «Формат фигуры» позволяет настроить несколько параметров для вашей базовой формы, включая изменение цвета, изменение формы, добавление текста и т. Д.Настройте основу под баннер как хотите.
- Вкладка «Вставка» также может использоваться для добавления дополнительных объектов к вашему баннеру, таких как фотографии, логотипы, изображения и так далее. Размер любого добавляемого объекта можно сразу изменить, чтобы он соответствовал границам вашего баннера.
- Добавление текста также возможно через вкладку «Вставка», и вы можете настроить, как хотите, включая различные шрифты, цвета, формы и т. Д.
- После того, как вы закончите, нажмите Главная> Выбрать …> Выбрать все, чтобы все части вашего баннера выбираются сразу.Важно, чтобы сам слайд был пустым, чтобы процесс сохранения прошел правильно. Параметр «Выбрать все» также доступен с помощью команды Ctrl + A (Windows) или Command + A (Mac).
- После того, как вы выбрали весь баннер, щелкните правой кнопкой мыши любой элемент баннера, кроме текста, и выберите параметр «Сохранить как изображение…». Это позволяет вам сохранить определенную часть слайда как отдельное изображение и использовать ее по своему усмотрению. Вы также можете сохранить файл PowerPoint, если хотите работать с ним позже.
Удивительное развитие, PowerPoint — жизнеспособный вариант, когда дело доходит до создания баннера для себя. Хотя есть некоторые ограничения, включенные в набор, общий процесс достаточно прост для понимания большинством людей.
Google Web DesignerПереходя к менее очевидным способам создания баннера, есть специальный инструмент, который называется Google Web Designer. Хотя сам инструмент относительно непопулярен, это еще один способ ответить на вопрос «Как создавать собственные баннеры?».Вот некоторые из основных шагов при работе с Google Web Designer:
- После загрузки и запуска рассматриваемого инструмента вы сможете попасть на титульный экран. Оттуда нажмите «Файл»> «Создать…» или «Создать новый файл», чтобы продолжить.
- Вы увидите дополнительное окно под названием «Создать новый пустой файл». Здесь вы можете указать предпочитаемый тип рекламы (баннер), а также ряд дополнительных параметров, таких как имя будущего файла HTML, место сохранения, целевая среда (Дисплей и Видео 360) и возможность выбора между автоматически изменяемыми размерами объявлений и ручным вводом размеров.По завершении нажмите «ОК».
- Как только вы закончите настройку параметров вашего баннера, вы увидите пустую страницу, размер которой уже изменен в соответствии с вашими параметрами. Теперь вы можете добавлять различные изображения, видео и другие объекты, чтобы сделать свой баннер уникальным и особенным. Это можно сделать простым перетаскиванием или с помощью тегов изображений.
- Последний шаг этого процесса — один из самых важных, и все дело в добавлении призыва к действию. Поскольку баннер, который мы создаем, уже будет в формате HTML, можно добавить некоторые варианты нажимаемой кнопки, которая будет перенаправлять пользователя на определенный веб-сайт, продвигаемый с помощью данного объявления.Это можно сделать с помощью компонента «Интерактивная область», который нужно взять из папки «Компоненты» и расположить над «кнопкой».
- Затем вам нужно будет добавить событие (кнопка «+» на панели «События»), чтобы появилось другое окно. В этом окне можно изменить несколько различных параметров назначения этой кнопки, таких как предполагаемое действие (Google Ad> Exit ad), тип события (Tap Area> Touch / Click), несколько параметров конфигурации (URL, метрики ID, свертывание при выходе, приостановка мультимедиа при выходе и т. Д.) И т. Д.
- Также можно предварительно просмотреть баннер в его окончательной форме перед его сохранением с помощью кнопки «Предварительный просмотр» (она действует так, как если бы вы открыли исходный HTML-файл в браузере). После того, как вы закончите творческую часть процесса, вы можете сохранить свой баннер и использовать его, как вам нравится.
Хотя Google Web Designer не так популярен и известен, как другие варианты, он по-прежнему является жизнеспособным выбором с некоторыми специфическими преимуществами, которые могут быть интересны людям.
Конструктор интернет-баннеровЕсли мы стремимся к максимально простому решению — существует множество различных онлайн-генераторов баннеров с относительно схожими наборами функций, самая большая разница между большинством из них — это размер локальной библиотеки шаблонов / объектов.Далее мы перечислим некоторые из примеров популярных генераторов баннеров.
- Fotor — это популярная онлайн-платформа для редактирования изображений, которая также предлагает обширные инструменты настройки, позволяющие сделать каждый баннер уникальным и неповторимым.
- Picmonkey — еще один пример комплексного дизайнера баннеров, хотя только самые основные операции и функции доступны бесплатно.
- Canva гордится своей обширной библиотекой шаблонов / форм, что делает ее одним из самых уважаемых онлайн-редакторов изображений.Наличие ряда основных функций редактирования изображений позволяет превратить любой процесс проектирования в увлекательное приключение.
- Crello, с другой стороны, считает совместимость своей главной движущей силой, предлагая множество различных шаблонов не только для самой рекламы, но и для сообщений в социальных сетях, миниатюр видео и многого другого.
- Pixlr чем-то похож на Photoshop по своим обширным возможностям редактирования, также доступны две разные версии — облегченная Pixlr X и профессиональная Pixlr E.
- Creatopy работает как целая веб-платформа в рамках одной службы, выступая в качестве комплексного средства создания баннеров и аналитического инструмента для ваших рекламных кампаний.
- Adobe Spark — еще один продукт от Adobe, который высоко ценится за свои широкие возможности в редактировании изображений, настройке и универсальности интерфейса, что обеспечивает одно из лучших впечатлений на рынке.
- Библиотека шаблонов / объектов Venngage может быть не самой большой на рынке, но она определенно достаточно высока, чтобы быть замеченной, с большим набором шрифтов, значков и других средств, позволяющих сделать ваш баннер как можно более особенным.
- Snappa — это простота, позволяющая людям, практически не имеющим опыта в дизайне, создавать или изменять изображения для создания уникальных баннеров для самых разных целей.
В большинстве случаев процесс взаимодействия с онлайн-создателем баннеров относительно прост. Сначала вам нужно выбрать начальные параметры баннера (или выбрать один из шаблонов). Затем у вас будет возможность настроить свой баннер с изображениями, объектами, текстовыми полями и т. Д.И последняя часть — это сохранение рассматриваемого изображения или его экспорт для использования в дальнейшем.
# 3 Использование разумного подхода — работа на единой платформе для всех ваших дизайнерских потребностей
Говоря о конструкторах баннеров в Интернете, есть еще один эффективный пример, о котором мы хотели бы поговорить. Если у вас нет навыков рисования, но вы хотите создавать рекламные баннеры как профессионал, есть один подход, на который вам следует обратить внимание. Оцените Viewst — приложение для онлайн-дизайна, которое хорошо структурировано и удобно для пользователя, предоставляя вам инструменты для простого создания масштабной рекламы.Более того, вы сможете создавать привлекательные и интерактивные объявления, не написав ни единой строчки кода, всего за 19 долларов в месяц. Помните, в подходе №1 мы задавались вопросом, стоит ли платить 15 долларов за одно взаимодействие с дизайнером. Теперь просто рассмотрите возможности, когда вы платите 19 долларов в месяц за использование приложения для дизайна, которое дает вам возможность создавать баннеры массово.
Короткий видеоурок даст представление о том, как это работает (тизер: даже дети понимают его интерфейс, поэтому вам совсем не составит труда сделать рекламные баннеры сразу после регистрации).
Итак, какие типы баннеров вы можете создавать на платформе Viewst:
- Медийная реклама любого типа, совместимая с различными рекламными сетями
- Реклама в социальных сетях для сообщений, обложек, историй или тизеров
- Плавающая реклама: высококачественная мультимедийная реклама, которая наложить контент.
- Видеообъявления: расширенные интерактивные рекламные блоки для видео, которые фиксируются или накладываются на контент
4 совета по дизайну баннеров от профессионального дизайнера
Американский институт графики (AIGA) определяет графический дизайн как «искусство и практику планирования и проектирования идей и опыта с визуальным и текстовым контентом.Другими словами, графический дизайн помогает визуально передать определенные идеи. Чтобы такое общение было эффективным, вам необходимо придерживаться следующих основных принципов графического дизайна:
- Balance — визуальная интерпретация силы тяжести в дизайне и правильное расположение элементов дизайна.
- Контраст — представление двух элементов дизайна в противоположных направлениях, что придает объектам больший визуальный вес и, следовательно, уравновешивает изображение.
- Акцент — привлечение внимания зрителя к определенному элементу дизайна таким образом, чтобы он выделялся, в отличие от остальные элементы
- Пропорция — соотношение двух или более элементов в дизайне и их сравнение друг с другом.Это когда все части правильно сбалансированы, хорошо связаны друг с другом и создают ощущение единства.
Наш дизайнер также собрал для вас еще несколько советов по созданию визуально привлекательного рекламного баннера, который выглядит так, как будто он был разработан профессионалом. Использование этих советов поможет вам начать думать как дизайнер.
- Композиция и пространство
Выделение основного компонента в пространстве баннера позволяет контролировать внимание пользователя.Обычно преобладают самые важные элементы баннера, поэтому по возможности оставляйте пространство между элементами. Следите, чтобы блоки вашего баннера не прилипали друг к другу, а также не размещайте текст слишком близко к краям.
Пример хорошей и плохой композиции и принцип пространства в баннере- Шрифты
Не используйте слишком много разных шрифтов. Вместо этого придерживайтесь иерархии шрифтов. Новички могут создать композицию шрифтов, используя только один шрифт, а затем добавить разные стили (жирный + нормальный) и размеры.
Ниже приведены лучшие комбинации шрифтов, доступные на Viewst, которые можно использовать для дизайна вашего баннера:
- Цвет
Чистые цвета и правильные цветовые комбинации помогут улучшить дизайн баннера. Старайтесь не использовать слишком много цветов. Здесь вы можете найти качественные цвета и собрать собственную палитру http://colrd.com/. Также вы можете поиграть с некоторыми градиентами, которые можно найти здесь
Пример сочетания хорошего и плохого цветов4.Изображения
Используйте высококачественную графику, чтобы ваши визуальные эффекты привлекали внимание. Избегайте использования зернистых, размытых или пиксельных изображений. Используйте простой тест на 200% масштаб, чтобы проверить, в порядке ли ваше изображение. Сайты профессиональных стоковых фотографий, такие как Unsplash, Pixabay, предлагают лучшие бесплатные изображения, стоковые фотографии, которые были отобраны вручную, и принимаются только лучшие из них.
Пример нечеткого изображения и качественного изображения Автор Наталья ВакалюкНачальник отдела развития бизнеса
Советы по созданию баннерной рекламы до 150 КБ
Only Mega — Как создать баннер до 150 КБ
В этой статье мы собираемся обсудить некоторые технические аспекты дизайна баннеров.В частности, качество и вес файлов, которые вы будете создавать. В настоящее время в Google Рекламе установлен лимит отображаемых баннеров — 150 КБ. И поддерживает следующие форматы рекламы: JPG, PNG (статический), GIF и HTML5 (анимированный).
Вы хотите создать свою следующую рекламную кампанию с баннерами до 150 КБ? Мы можем помочь с этим. Мы создали полное руководство, чтобы научить вас создавать объявления размером менее 150 КБ.
Теперь давайте посмотрим на различные типы форматов, которые можно использовать при разработке баннера до 150 КБ.
Типы форматов и способы их оптимизации:
1. JPG — .jpg — это формат, обычно используемый для изображений или фотографий. Если вы хотите сжать изображение JPG, единственный способ — удалить из него пиксели, это явно снизит качество и размер в КБ. Этот формат имеет определенные параметры качества, которые варьируются от 0 до 100%, однако для большинства изображений 80% приемлемо, так как оставшиеся 20% совершенно незаметны.
Вы можете экспортировать изображение JPG прямо из Photoshop и установить качество экспорта (от 0 до 100) или, если у вас уже есть изображение JPG, вы можете оптимизировать его с помощью онлайн-инструмента.Например, https://imagecompressor.com/, где можно увидеть результаты с разными уровнями оптимизации. Довольно круто!
Интересным фактом о JPG является то, что он хранит информацию о соседних пикселях. Допустим, у вас на баннере прекрасное голубое небо. Большинство пикселей рядом друг с другом будут одного цвета и, следовательно, не будут занимать больше места в файле.
Взгляните на следующие примеры:
Также изображения меньшего размера содержат намного больше пикселей (которые размещаются рядом друг с другом) в пределах одной и той же цветовой рамки и сохраняют свой цветовой спектр.
2. PNG- В отличие от формата JPG, обычно используемого для фотографии, изображения в формате PNG часто используются для иллюстраций и логотипов, создаваемых на любом компьютерном устройстве, поскольку в данном случае наиболее популярным используется веб-формат.
Изображения PNG поддерживают прозрачность, а JPG — нет.
Чтобы добиться наименьшего размера, вам нужно будет экспортировать изображение PNG в 8-битной цветовой палитре (из любого программного обеспечения для дизайна, которое вы используете [например, Photoshop]).Но что это значит? Ну, 8-битный относится к изображению, которое содержит только 256 цветов. Логика здесь такова: Меньше цветовых спектров = файл меньшего размера.
Если у вас только несколько цветов в вашем баннере, это относится к сплошному фону, сплошному цветному логотипу или сплошному цветному тексту и кнопкам ( без градиентов ), экспорт в 8-битную цветовую палитру поможет вам добиться меньшего размер файла.
Однако, если вы разрабатываете баннер с использованием градиентов и теней, вам нужно будет экспортировать в 24-битной цветовой палитре.
Взгляните на это так: Если вы хотите получить файл PNG меньшего размера, всегда лучше использовать плоские или сплошные цвета, а не градиенты. Градиенты и тени добавят файлу «веса».
Хорошая практика — знать о добавках в свой дизайн до экспорта, особенно если вам действительно нужно достичь этого предела в 150 КБ.
Вы всегда можете оптимизировать свои файлы .jpg и .png с помощью компрессоров онлайн-приложений, таких как https: // tinypng.com и здесь на OnlyMega.
3. GIF- Формат GIF — единственный формат, поддерживающий анимацию. Он широко используется в Google Ads, Facebook и социальных сетях. Однако из-за ограничений он может поддерживать только 256 цветов в каждом кадре анимации. Это означает, что любой дизайн GIF никогда не сможет обеспечить плавное «видео» качество в файле GIF. Как и в случае с 8-битным PNG, единственный способ получить файл хорошего качества — использовать сплошные цвета, текст и кнопки.Ни в одном из этих элементов нет градиентов или теней.
Полезный совет: Платформа Google Реклама ограничивает частоту кадров GIF до 5 кадров в секунду и ограничивает продолжительность до 30 секунд. ( Проблемой для этого является создание 5-секундной анимации, которая повторяется 6 раз, а затем останавливается) .
Чтобы создать 5-кадровую анимацию в формате GIF, вам потребуется большой опыт работы с Photoshop, а также знание того, как управлять временной шкалой анимации Photoshop. Но не беспокойтесь.Здесь, на OnlyMega, вы сможете создавать GIF-анимацию со скоростью 5 кадров в секунду (кадров в секунду), не обладая ни одним из этих навыков.
Подробнее об этом здесь: https://support.onlymega.com/article/16-gif-mp4-keyframes-polite-loading.
4. HTML5- Работа с HTML5 — лучший способ создать анимированный баннер, сохраняя при этом меньший вес в килобайтах.
Плюсы медийной рекламы в формате HTML5:
- HTML5 Ads может содержать несколько ресурсов, например JPG, PNG, SVG, JS, CSS и шрифты.
- Это возможность использовать CSS для создания теней и градиентов, которые не добавляют дополнительных килобайт к баннеру.
- Вы можете использовать анимацию CSS3 / JS в формате. Это когда анимация управляется несколькими строками кода.
- Вы можете использовать векторы (SVG) для любых логотипов или иллюстраций. Векторы всегда будут весить меньше по сравнению с PNG и JPG.
Советы по оптимизации HTML5
1. Используйте оптимизированные изображения JPG и PNG в баннерах HTML5 (советы по JPG / PNG выше)
2.Используйте размещенные в Google библиотеки для анимации рекламы
библиотеки Javascript не будут учитываться, что означает, что любая из них из служб Google не добавит веса вашему файлу. Для получения дополнительной информации читайте: https://support.google.com/richmedia/answer/6307288?hl=en
.3. Оптимизировать SVG
Форматы SVG или обычно известные как векторы обычно имеют меньший размер по сравнению с PNG, а также могут быть оптимизированы с помощью различных приложений, таких как www.jasarchibald.github.io/svgomg/utility
4. Свернуть HTML / JS / CSS
Вы всегда можете минимизировать любой HTML, CSS или JS с помощью онлайн-приложений, таких как www.minifycode.com/html-minifier/, или вы можете использовать наш редактор OnlyMega, который автоматически минимизирует код.
5. Используйте шрифты Google или оптимизируйте пользовательские шрифты
- Если вы используете какие-либо ресурсы, размещенные в Google, например, Google Fonts , они будут исключены из веса баннера.Другими словами, он не будет добавлять вес / размер к файлу рекламного баннера.
- Если ваш бренд использует Custom Fonts за пределами Google Fonts, вы всегда можете преобразовать ваш TTF или OTF в веб-шрифт (WOFF), но вы должны иметь в виду, что шрифты всегда будут добавлять вес вашему файлу. Особенно, если в этом случае вы хотите получить более легкие 150 Кбайт. Есть два способа оптимизировать пользовательские шрифты:
- Преобразовать текст в контуры с помощью Adobe Illustrator и экспортировать как SVG.
- Используйте такое приложение, как bannernow.com, который извлечет только те буквы, которые используются в вашем баннере, и создаст шрифт, который весит меньше килобайт.
- При использовании специально разработанных шрифтов убедитесь, что вы сначала преобразовали их в векторный формат (SVG) ИЛИ воспользуйтесь «инструментом вычитания шрифта», например www.bannernow.com. Этот инструмент удалит все неиспользуемые символы из веб-шрифта и значительно сократит количество килобайт.
6. Сжатие ZIP: как сжимать ресурсы и получать более легкие изображения
При сжатии всех ресурсов в файл ZIP (Google принимает объявления HTML5 только в сжатом формате ZIP), мы рекомендуем использовать максимальное сжатие ZIP для достижения наименьшего веса:
Команда ZIP предоставляет 10 уровней сжатия:
- Уровень 0 — самый низкий уровень.Это заархивирует файл без сжатия.
- Уровень 9 — это самый высокий уровень сжатия, который рекомендуется для получения более легких файлов.
Как управлять размером при добавлении стиля к изображениям?
При разработке и стремлении добиться меньшего размера файла могут быть некоторые ограничения. Поскольку добавление иллюстраций или других спектров цветовой палитры всегда увеличивает вес файла. И даже если вы экспортируете с исходным весом, а затем оптимизируете его для уменьшения веса, качество всегда будет ниже.
Однако, если вы все же хотите добавить градиенты, тени или анимацию, вам следует использовать формат CSS. В конструкторе баннеров OnlyMega вы можете экспортировать любой HTML / CSS с анимацией без каких-либо навыков программирования.
Если вы используете цвета фона, такие как линейный градиент, радиальный градиент, сплошной и т. Д., Рекомендуется использовать CSS или SVG вместо форматов PNG / JPG.
The Takeout
Вот и все! Есть много разных способов добиться меньшего размера файла с хорошим качеством, в зависимости от того, какой формат вы используете.Всегда имейте в виду, что существуют определенные приложения, такие как OnlyMega, которые могут помочь оптимизировать ваши изображения или экспортировать их в HTML / CSS без предварительных навыков кодирования!
Мы рекомендуем вам найти наилучшие способы получения файлов размером менее 150 КБ с помощью этих различных методов. Если у вас есть какие-либо вопросы или проблемы, вы всегда можете обратиться, чтобы узнать, как сделать файлы более легкими в нашем приложении.
стандартных размеров рекламы для Интернета — шаблон Photoshop
Загрузите наши бесплатные стандартные размеры веб-объявлений Adobe Photoshop.Шаблон PSD — под лицензией Creative Commons 3.0
В этом шаблоне Adobe Photoshop .PSD все стандартные размеры объявлений организованы в слои, сгруппированные как по общему использованию, так и в соответствии с новыми стандартами IAB 2009 года. Вы можете использовать этот шаблон для создания собственных объявлений или для рекламных мест в компоновках и каркасах веб-дизайна.
Чтобы использовать этот файл шаблона PSD Photoshop для создания собственных объявлений:
- Импортируйте медиафайлы и задайте размер графического дизайна, чтобы он соответствовал каждому размеру рекламы, который вы хотите использовать.
- Нажмите Command T для свободного преобразования медиафайлов до нужного размера
- Option / Alt перетащите, чтобы преобразовать из центра
- Объедините свое объявление со слоем рекламного баннера соответствующего размера
- Дублируйте объединенный слой в новый файл
- Используйте команду Photoshop «Сохранить для Интернета и устройств», чтобы экспортировать объявления в нанограммах.
Полезные ярлыки Photoshop, которые следует знать при использовании этого шаблона:
- Option / Alt щелкните слой в палитре слоев -> Просмотреть только этот слой
- Command / Ctrl Щелкните миниатюру слоя в палитре слоев -> выберите только этот слой
- Command / Ctrl 0 -> По размеру изображения
- Command / Ctrl перетащите маркер ограничивающей рамки -> Масштабировать текст в ограничивающей рамке при изменении размера ограничительной рамки
Композиции слоев используются, чтобы показать, какие размеры объявлений доступны у основных поставщиков.Чтобы использовать композиции слоев, щелкните значок рядом с композициями слоев или стрелки в нижней части палитры композиций слоев.
Этот шаблон Photoshop .PSD стандартных размеров веб-рекламы можно бесплатно использовать в ваших проектах. Однако, если вы хотите распространить его в своем блоге или где-либо еще, предоставьте обратную ссылку на www.ledet.com.
Стандартные размеры объявлений для веб-баннеров — рекомендации
Стандартные размеры веб-баннеров были определены Бюро интерактивной рекламы (IAB) в 1996 году. Рекомендации IAB по рекламным блокам предназначены для маркетологов, агентств и медиа-компаний для использования при создании, планировании, покупке и продаже интерактивного маркетинга и рекламы.Рабочая группа IAB по размерам объявлений собирается раз в два года для рассмотрения предлагаемых новых рекламных блоков и выпуска обновленных добровольных руководящих принципов, если это необходимо.
4 наиболее распространенных блока, перечисленных в верхней части этого шаблона Photoshop, составляют Универсальный рекламный пакет (UAP). Эта группа размеров рекламы была запущена в 2002 году с целью снижения затрат и неэффективности, связанных с планированием, покупкой и созданием интернет-СМИ. Эти 4 размера рекламы UAP используются для текстовых объявлений в Google AdSense, DoubleClick, Yahoo и почти во всех других рекламных сетях.В Ledet Adobe Training мы считаем, что каждая компания должна, как минимум, иметь рекламные файлы, разработанные для этих стандартных размеров.
В 2009 году IAB разработал новые стандартные правила размещения рекламных блоков (PDF). Чтобы рекламный блок считался стандартом в соответствии с новыми правилами, рекламный блок должен обычно покупаться и предлагаться на всей торговой площадке. Только семь из восемнадцати рекламных блоков в исходном списке IAB соответствуют этому критерию. Многие из исходных единиц IAB составляли менее 1% от общего трафика показов на рынке.Обратите внимание, что IAB определяет эти стандарты на основе продаж рекламы, а не эффективности рейтинга кликов (CTR).
Где разместить баннерную рекламу на странице?
Некоторые местоположения, как правило, более успешны, чем другие, когда дело доходит до размещения рекламы. У Google есть «тепловые карты», иллюстрирующие идеальное размещение рекламы на типовой веб-странице общего характера, образце веб-страницы форума и двух образцах веб-страницы блога. На страницах, где пользователи сосредоточены на чтении статьи, объявления, размещенные непосредственно под концом редакционного контента, как правило, работают лучше.
Общая веб-страница Страница форума Страница блога Объявления какого размера вам следует использовать?
На веб-семинаре по оптимизации Google AdSense в 2005 году самым эффективным стандартным размером объявления был признан большой прямоугольник 336×280. Следующими двумя наиболее эффективными размерами были средний прямоугольник 300 x 250 и широкий небоскреб 160 x 600. У Google также есть несколько недавних бесплатных веб-семинаров по оптимизации рекламы.
Какие цветные объявления вам следует использовать?
В целом было обнаружено, что смешивание цвета фона ваших рекламных блоков с цветом фона вашего веб-сайта более эффективно. Рекомендуется не использовать рамки вокруг объявлений. В Google есть статьи о том, какие цветовые палитры наиболее успешны, красиво раскрашивайте рекламу и ненавязчивые объявления могут повысить доход.
Дополнительную информацию об эффективности веб-рекламы можно найти в блоге Google AdSense.В частности, в статьях по оптимизации содержится конкретная информация о том, как максимально эффективно использовать рекламу.
.
Стандартные размеры веб-рекламы от Sterling Ledet под лицензией Creative Commons Attribution-ShareAlike 3.0 Unported.
На основе работы на www.ledet.com.

 Самое главное, чего хотят люди – узнать название товара, цену на него и есть ли скидка/акция.
Самое главное, чего хотят люди – узнать название товара, цену на него и есть ли скидка/акция.