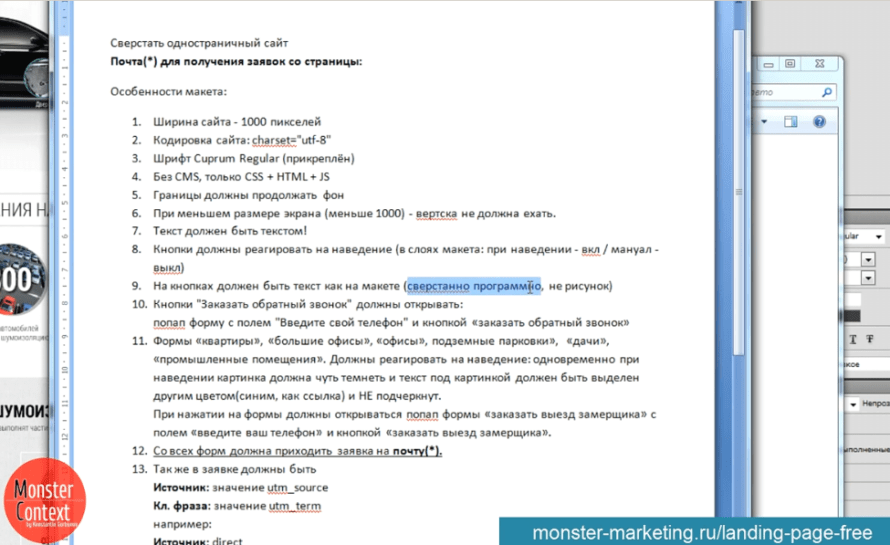
Курсы как сверстать Landing Page сайт с нуля самому
Новый кроссовер Москвич 3
Выпуск автомобилей возрожденной российско-советской марки – Москвич. Новый дизайн и мощности не могут порадовать автолюбителей своим комфортом передовых технологий. По размерам Москвич 3 можно сравнить с Chery Tiggo 4 или Kia Seltos: при колесной базе в 2620 мм. габариты кузова составляют 4410х1800х1660 мм., размер колес – 17 либо 18 дюймов, задняя подвеска – полузависимая с торсионной балкой, привод – передний.
IT Клонирование человека реальность сегодня
Опыт клонирования овечки Долли толкнул прогресс и технологии ушли далеко вперед технически клонирование не является проблемой. Ученые возлагают на этот метод много надежд это очень удобно, если нужно оценить воздействие вносимых генетических изменений на целый организм. Клонировали человека впервые в США компанией Clonaid был создан клон девочки Эва.
IT Россия создала защиту против дронов и самолетов
Система подавления беспилотников БПЛА «Серп-ВС» от Ростеха испытывалась в военных действиях.
Землетрясении в Турции разрушения и жертвы 3000
В результате землетрясения в Турции число погибших более 3000 человек. Утром 6 февраля 2023 года в понедельник на северо-востоке Турции произошло землетрясение магнитудой 7,8 баллов сильнейшее с 1939 года.
Precision Neuroscience разработала мозговой имплант чип
Американская компания Precision Neuroscience разработала мозговой имплант чип, который управляет гаджетами через нейронные сигналы, пишет TechСrunch. Устройство названо Layer 7 Cortical Interface.
Matsuko цифровые трехмерные видеозвонки
Европейские операторы связи Deutsche Telekom, Orange, Telefónica и Vodafone запустили проект Matsuko. Стартап из Словакии разработавший приложение для звонков с голографическим изображением. Приложение способно работать на смартфонах и планшетах, используя очки дополненной реальности.
Для сеанса видеозвонка в высоком разрешении необходимо быстрое и надежное соединение интернета. Голографический вызов, дополненный облачным 3D-рендерингом в реальном времени.
Приложение способно работать на смартфонах и планшетах, используя очки дополненной реальности.
Для сеанса видеозвонка в высоком разрешении необходимо быстрое и надежное соединение интернета. Голографический вызов, дополненный облачным 3D-рендерингом в реальном времени.
Free download WP Rocket Premium
WP Rocket Premium Plugin v3.12.5 Latest Version. Самый популярный платный плагин кэширования для WordPress. Быстрее чем плагины кэширования W3 Total Cache и WP Super Cache. Множество функций, предлагает множество настроек таких как оптимизация мультимедиа, предварительная загрузка, отложенная загрузка, оптимизация базы данных и другое. Совместим со всеми популярными плагинами — Yoast SEO, Cloud Flare, Secure , elementor, и другими.
Microsoft научился имитировать голос человека
Microsoft объявила новую модель искусственного интеллекта для преобразования текста в речь под названием VALL-E, которая может точно имитировать голос человека при трехсекундном звуковом образце.
IT Россия разрабатывает ОС для смартфонов
Создание отечественной ОС Аврора для мобильных устройств и пакета совместимых с ней мобильных сервисов, которые смогут заменить мобильные сервисы Google Россия уже разрабатывает с 2022 года и успешно реализует замену переводя на собственные рынки.
Студия Red Star Games разрабатывает Supernatural: The Game
Студия Red Star Games разрабатывают популярную игру Supernatural: The Game по мотивам сериала Сверхъестественное. Истребление нечисти , головоломки, оружие для борьбы со злом оставят фанатам множество эмоций .
IT Том Круз выполнил опасный трюк в кино
Голливудский актер Том Круз выполняет опасный трюк в истории кино из фильма Миссия невыполнима в свои 60 лет. Карьера Тома Круза подходит к концу и венцом его творения будет окончание актерской деятельности последняя часть фильма — Миссия невыполнима.
Карьера Тома Круза подходит к концу и венцом его творения будет окончание актерской деятельности последняя часть фильма — Миссия невыполнима.
IT Сериал Уэнсдэй обвинили в плагиате Гарри Поттера
Мрачная и немногословная Уэнсдэй — старшая дочь эксцентричной семейки Аддамс, шокирующая своими выходками поменяла восемь школ за пять лет. После скандального инцидента она вынуждена перевестись в Невермор — академию для изгоев, которую когда-то посещали ее родители.
Free Download All In One SEO Pack Pro для wordpress
All in One SEO Pack Pro v4.2.8 — популярный плагин для wordpress , используемый для поисковой оптимизации сайта повышая показы страницы.
IT Что такое нейроинтерфейсы и где они применяются
Что такое нейроинтерфейс , как управлять силой мысли телефоном и компьютерной техникой в реальном времени. Передача и обмен данными между компьютером и мозгом человека.
IT США разрешили роботам стрелять в людей
Сша все больше разрабатывают и внедряют роботов и программы которые могут выйти из под контроля человека навредив обществу.
Neuralink начнет вживлять чипы в мозг людей в 2023 году
Американцы готовы вживлять чипы населению планеты с 2023 года , производство чипов компанией Neuralink выпустили достаточное количество и тестов по внедрению живим людям успешно.
IT Мотоцикл из Терминатора продадут на аукционе
Популярная фантастика фильма Терминатор выставит на аукцион декорации и мотоцикл Арнольда Шварцнеггера.
IT Соревнование «Лидеры цифровой трансформации» в Москве
IT конкурс по отбору команд профессионалов в области программирования и кибернетики пройдет в России по цифровой трансформации страны.
IT фильм Ампир V
Фильм Виктора Гинзбурга с главным героем репер Оксимирон которого превратили в вампира. Герой меняется и получает бессмертие но жажда пить кровь становиться проклятием.
IT Фильм Человек-муравей и Оса: Квантомания
Продолжение сиквел Человек муравей и Оса Квантомания расскажет зрителю о Скоте Лэнге и Хоуп Ван Дайн и их приключениях на самом микроскопичном уровне .
IT Сиквел фильм Чёрная Пантера: Ваканда навеки
Фильм Чёрная пантера Ваканда навеки — продолжение жизни народа после смерти короля Т`чалы , мать руководит страной очень развитой за счет ресурсов вибраниума которые есть только у Вакандцев как все думали но обнаружилось что есть еще место рождение вибраниума и в море на дне. Жители которые скрывались под водой от всего мира также развитая нация со своим лидером Кукулькан.
IT Крис Эванс самый сексуальный мужчины 2022 года
Журнал People выбрал на свою обложку самого сексуального мужчину 2022 года , им стал актер Крис Эванс .
IT Фильм Аватар 2: Путь воды дата выхода 16 декабря 2022
Фильм Аватар 2: Путь воды — продолжение саги народа Нави и семьи Джейка Салли и Нейтири с их потомством детей продолжают бороться за жизнь и мирным небом над головою.
IT Пираты Карибского моря: Сокровища потерянной бездны
Пираты Карибского моря: История одного разбойника — приключения пирата Джека Воробья ни когда не заканчиваются как и ром в его бутылке . Джонни Депп снова сыграл и показал актерскую игру на высоте.
Джонни Депп снова сыграл и показал актерскую игру на высоте.
IT Настройка смартфона Android как ускорить телефон
В современном мире цифровой эпохи нужно следить за своим смартфоном который так и занят сбором данных и слежкою за Вами 24 часа в сутки. Глюки и быстрая разрядка телефона с рекламой мешают насладиться вашим устройством и покоем. Как ускорить работу телефона и отключить ненужные функции и разрешения помогут держать прибор в чистоте и порядке.
IT Российские ученые создали нейрокаску для управления
Нейрокаска для управления устройствами и беспилотниками помогут людям ( оператору ) управлять силой мысли с помощью данного изобретения Русскими учеными как в военных отраслях так и гражданских.
IT ИИ возглавил политическую партию в Дании
Дания разрешила и внедрила новый вид партии под названием Синтетическая партия во главе искусственного интеллекта по имени Ларс . Таким образом власти хотят сократить вмешательство человека в управление страной и наделить больше властью в цифровое время.
IT В России сеть 6G тактильные и голографические возможности
Россия запускает сеть 6G тактильные и голографические возможности уже на пороге 2023 года. Быстрый интернет дает возможность передавать огромное количество данных, собирать и следить за всеми людьми сразу.
IT Призыв BTS группы в армию защищать родину
BTS — популярная группа Южной Кореи проходят военную службу в армии. Отечество по закону призывного возраста должны отслужить от 18 до 22 месяцев , поклонники ждут с нетерпением молодых ребят выхода на сцену .
IT Искусственный мозг учиться играть в видеоигры
Развитие Искусственного мозга можно научить играть в видеоигры и ускорить его развитие поняв принцип работы веществ и секторов задействованных во время работы.
Ангара-1.2 ракета-носитель стартовала с космодрома Плесецк
Ракета-носитель Ангара-1.2 стартовала с космодрома Плесецк для Министе́рство оборо́ны России в военных целях на орбиту Земли. какова миссия неизвестно , цель активных действий обусловлено военной ситуацией в мире.
IT Звезда сериала игра престолов Лина Хиди интервью
Звезда сериала «Игра престолов» Лина Хиди вышла замуж за Марка Менчаку . Свадьба прошла в Италии с пышным торжеством и гостями и коллегами по работе .
IT Интервью Кипелов рассказал о юбилейном концерте
«Кипе́лов» — российская рок-группа под руководством Валерия Кипелова провела интервью о юбилейном концерте и планах на будущее.
IT Общий предок у всех голубоглазых людей на планете найдено
Ученые выяснили кто общий предок голубоглазых людей на планете которых всего 10 % . Мутации и генетика связывает с предком от которого унаследовали этот феномен все современные люди европеоидной расы.
IT Разработан плащ невидимый для инфракрасных камер
Разработан плащ невидимка модель обычной куртки которая способна сделать человека невидимым , сливаться с окружающей средой ,стильной и легкой в ношении как в военном формате так и гражданском.
IT Анджелина Джоли подала Иск против Брэда Питта
Анджелина Джоли подала Иск о домашнем насилии против бывшего супруга Брэда Питта что ударило по винному бизнесу ответчика из за чего он несет потери как репутации так и в бизнесе.
IT Видимый взлом android смартфона или планшет гаджета
Как узнать видимые признаки взлома смартфона или планшета . Каждый человек который имеет гаджет андроид ощущал как его смартфон виснет , тормозит во время работы и очень быстро садиться аккумулятор. Также может включаться сами по себе программы и функции телефон это и есть скрытый шпионаж когда много трафика и различных сбоев на устройстве.
IT Новая часть молодежной комедии «Американский пирог»
Американский пирог новая часть популярной молодёжной комедии о разврате и сексе среди молодежи и о их неадекватном поведении.
IT Хью Джекман сыграет Росомаху в фильме «Дедпул 3»
Популярный фильм Дэдпул 3 снова порадует зрителя с фрагментами Хью Джекман сыграет Росомаху и покажет свои когти .
IT Умер певец Борис Моисеев, похороны на троекуровском кладбище
Умер заслуженный певец и балетмейстер России Борис Моисеев , скончался в возрасте 68 лет перенес 3 инсульта .
IT Бибер заявили о прекращении творческой деятельности
Бибер прекратил творческую деятельность из за болезни опоясывающего герпеса который глушит слух и поражает лицевой нерв.
Новая зараза энтеровирус EV-D68 вызывающий паралич
Энтеровирус EV-D68 новый вид вируса испытуемый на людях после Корона вирусная инфекция (COVID-19) розработаный американскими компаниями по сокращению населения Земли.
В России стартует Цифровой рубль в 2023 году
Внедрения цифрового рубля России по миру 2023 году станет обычным делом заменив бумажные деньги. Развитие цифровой экономики России приведет к изменению государства и контролю финансов с помощью слежение денежных потоков граждан.
Первым боксером пояса The Ring стал Усик
Украинский боксер Александр Усик одержал победу над Энтони Джошуа . Бой был выигран по очкам особых ударов не было как и нокаутов.
Футбол Лига Европы АЕКу 0:1 Динамо очередное поражение
Кипрский АЕК забил украинскому клубу Динамо эффективный победный гол в поединке , счет 0:1 .
IT Популярные инструменты вебмастера для сайта
Популярные инструменты вебмастера для ведения сайта , наполнению контентом и seo продвижением , так и функциональностью помогут выводить сайт в топ выдачу поисковика.
ТОП 10 WordPress плагинов для сайта
Самые популярные плагины ТОП 10 WordPress помогут наладить CMS работу и сделает сайт комфортным и гибким под любые задачи.
IT Авангард гиперзвуковая тактическая ракета
Военные разработки России создали гиперзвуковую ракету “Авангард» что делает межконтинентальную баллистическую ракету маневрирующею в воздухе неуловимым и опасным для США и несет угрозу попадания в цель без возможности быть сбитым ПВО .
uopilot программа кликер автоматизации действий на компьютере
Автоматический кликер подойдет для геймеров и не только . Все ваши действия на компьютере он записывает и может повторить много миллионов раз.
Запись чемпионат Мира по футболу 2022-2023
Проведение всех олимпийских и спортивных игр проводят с наблюдением искусственного интеллекта . Запись игры контролирует программист и может увидеть все нарушения записанных на камеру .
Как Сделать Так, Чтобы Лендинг Стартапа Был Эффективен — Purrweb
Когда вы решили, что вам необходим лендинг стартапа , в мыслях наверняка возникла куча вопросов: «С чего начать?», «Как правильно выстроить структуру?», «На чем делать страницу?», «Можно ли создать страницу своими силами?». Процесс разработки лендингов сейчас упростился настолько, что вполне возможно сделать его самостоятельно, нужно просто знать основные принципы и правила. Мы собрали основную информацию, которая поможет вам сделать хороший веб-сайт для стартапа и избежать ошибок на разных этапах его создания.
Процесс разработки лендингов сейчас упростился настолько, что вполне возможно сделать его самостоятельно, нужно просто знать основные принципы и правила. Мы собрали основную информацию, которая поможет вам сделать хороший веб-сайт для стартапа и избежать ошибок на разных этапах его создания.
Лендинг — как правило одностраничный сайт, цель которого — побудить клиента к действию. Например, приобрести продукт, зарегистрироваться на событие, оставить заявку на консультацию. Лендинг, или посадочная страница, рекламирует один конкретный продукт или услугу, презентуя их потенциальному покупателю.
Большое количество компаний, от стартапов до крупных игроков на рынке, предпочитают создавать лендинги для презентации своего продукта, потому что такие сайты дают много возможностей:
- Презентация одного продукта. Преимущества товара, оффер, призыв к действию — все это на одной странице.
- Удержание внимания за счет короткого конверсионного пути.
 Пользователь не отвлекается, не уходит в другие разделы.
Пользователь не отвлекается, не уходит в другие разделы. - Сегментация целевой аудитории. Например, у вас есть сервис по выгулу собак. ваши сотрудники гуляют со всеми собаками — породистыми и беспородными, большими и маленькими. Для повышения конверсии можно создать лендинги под каждую аудиторию: для владельцев, у которых нет времени или возможности выгулять собаку, для хозяев породистых собак. Так клиент сразу получит ответы на свои вопросы и с большой вероятностью воспользуется сервисом.
По сравнению с разделами многостраничника, чья конверсия — 1-2%, конверсия лендингов держится на 8-10%. То есть, заинтересованность клиентов в вашем товаре возрастает в 3-5 раз. Это, конечно, влияет на лидогенерацию: по данным HubSpot на сентябрь 2020, компания, которая запускает 10-15 лендингов, получает на 50% больше лидов.
Из нашего опыта в разработке стартапов: MVP, которые продвигались через лендинг, показывали себя лучше.
А еще запуск лендинга позволял эффективнее протестировать продукт до его полноценного запуска. Для стартапов создание лендинга точно выгоднее многостраничных веб-сайтов для стартапов — оно не требует много времени и денег. Да и ждать результатов долго не надо: посадочная страница позволяет проанализировать спрос за пару недель.
Для стартапов создание лендинга точно выгоднее многостраничных веб-сайтов для стартапов — оно не требует много времени и денег. Да и ждать результатов долго не надо: посадочная страница позволяет проанализировать спрос за пару недель.
Самое главное при подготовке к созданию веб-сайта для стартапа — определить его цель, что именно вы хотите получить от пользователей. Правильное определение цели очень важно для структуры и логики сайта. Чаще всего, цели такие:
- Продать товар/услугу — покупка приложения, получение доступа к сервису, регистрация на онлайн-мероприятие
- Получить контакт — подписка на рассылку, заявка на консультацию
Что нужно знать перед началом работы
Как перед запуском любой маркетинговой активности, создание лендинга начинается с анализа конкурентов. Это нужно, чтобы увидеть, какие преимущества предлагают другие компании и чем ваш стартап выделяется на их фоне. То есть, на какие преимущества сделать акцент в лендинге, чтобы покупатель выбрал именно вас.
То есть, на какие преимущества сделать акцент в лендинге, чтобы покупатель выбрал именно вас.
Затем — стандартная работа с ЦА и определение ее потребностей. Разовьем пример с разработкой стартапа сервиса для выгула собак. Мы уже поняли, что аудитория многостраничного сайта и лендинга на нем же может различаться. Допустим, вы хотите сделать лендинг под конкретную аудиторию. Посмотрите наиболее частые поисковые запросы пользователей, изучите их потребности. Если вы видите, что есть большая заинтересованность в выгуле породистых собак, есть смысл сделать отдельную страницу для их владельцев.
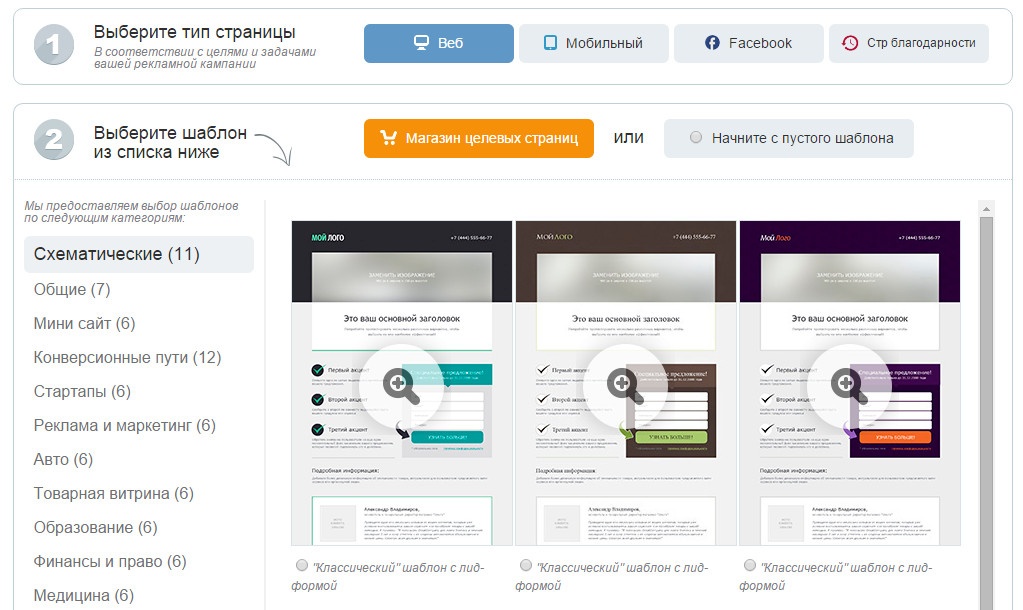
Когда идея и целевая аудитория для лендинга стартапа определены, нужно решить, на чем сделать сайт. Здесь есть два варианта: воспользоваться специальными конструкторами с шаблонами посадочных страниц, или создать страницу с нуля, передав задачу разработчику и дизайнеру. Оба эти варианта по-своему хороши. Если выберете конструкторы — лендинг можно создать без специальных знаний, но и функциональных возможностей меньше. Если обратитесь к специалистам — потребуется больше времени, но можно сделать кастомный дизайн веб-сайта стартапа и реализовать сложную функциональность.
Если обратитесь к специалистам — потребуется больше времени, но можно сделать кастомный дизайн веб-сайта стартапа и реализовать сложную функциональность.
Текст
Можно подумать — а почему бы не начать с прототипа? Логично же, что сначала нужна структура, понимание расположения блоков?
Дело в том, что текст, наряду с визуалом, играет самую важную роль на веб-сайте для стартапа. Текст ведет читателя от знакомства к действию — представляет продукт, описывает его пользу, объясняет возможности, делает предложение. Он убеждает и отвечает на вопросы, как консультант в магазине, но только не тот, который навязчиво ходит за вами и заглядывает в рот, а тот, кто помогает и сотрудничает.
Именно на уровне написания текста создается структура. Построение блоков должно быть логичным и отвечать ходу мыслей покупателя. В маркетинге есть, как минимум, 2 популярных подхода к построению «продающего текста»: PmPHS и AIDA. Первый берет боли клиента за основу, усиляет их и предлагает решение. Второй — основан на привлечении внимание, создании интереса, формировании желания и призыва к действию.
Первый берет боли клиента за основу, усиляет их и предлагает решение. Второй — основан на привлечении внимание, создании интереса, формировании желания и призыва к действию.
AIDA или PmPHS — решать вам. В любом случае лендинг должен быть логичным и простым для восприятия. Ниже для сравнения мы проработали две структуры для лендинга. Та, что справа основана на модели AIDA.
| ❌Сложно и нелогично Купите товар Несколько фраз с побуждением к действию, упоминания товара может не быть Цены и предложение Описание тарифов, скидочной политики. Что это? Перечисление преимуществ, рассказ об уникальности Усиление преимуществ Презентация выгод товара и убеждение клиента. На этом этапе человек еще не понимает, подойдет ли ему это вообще, поэтому может уйти. Это подойдет вам, если Перечисление категорий ЦА, которому может подойти ваш продукт, проблемы, которые могут быть у ЦА |
✅Просто и последовательно Оффер Емкая фраза, слоган, предложение, из которого понятно, что за продукт предлагает стартап Это подойдет вам, если Перечисление категорий ЦА, которому может подойти ваш продукт. Почему это вам нужно? Описание преимуществ товара и того, как именно он поможет решить проблему Усиление преимуществ Снимаем сомнения, убеждаем, что товар — лучший выбор для клиента Цены и тарифы Описание тарифов, скидочной политики. Действие Возможность совершить действие. !Предложенная последовательность может меняться в зависимости от потребностей клиентов. |
Разберем простую и логичную структуру лендинга на примере Superforce.
На первой странице дается оффер — «поддерживайте вовлеченность своей команды работников без рабочего места».
Далее идет часть «это подойдет вам, если» — по сути, описание ЦА и проблем, с которыми они сталкиваются в работе. В данном случае — у рабочих на стройке или врачей нет постоянного рабочего места, но им нужно понимать свои задачи и в течение дня общаться с супервайзером или менеджером. Сложный таск-менеджеры не подойдут. Нужно что-то простое: Superforce. Менеджер распределяет задачи в web-приложении, а команда видит релевантные задачи и общается в чате WhatsApp.
Сложный таск-менеджеры не подойдут. Нужно что-то простое: Superforce. Менеджер распределяет задачи в web-приложении, а команда видит релевантные задачи и общается в чате WhatsApp.
Менеджер в Superforce, рабочий в WhatsApp — все понимают, что и когда нужно сделать
Затем следует «почему это вам нужно?». Блок раскрывается через функциональность сервиса и то, какие задачи он помогает решать.
Далее — усиление преимуществ.
Преимущества 3: ничего не нужно скачивать — все в WhatsApp; доступно хоть откуда — все в облаке; удобно пользоваться — все интуитивно понятно с первых секунд использования.
Блок с ценами и тарифами здесь опущен, лендинг завершается еще одной кнопкой действия.
Помните, что текст на лендингах не должен быть длинным. Все фразы и формулировки должны быть короткими, емкими и бить точно в цель, полностью отражая суть.
Важная часть работы над текстом — SEO-оптимизация. Ключевые слова в тексте блоков или заголовках помогают поисковикам проиндексировать страницу. Это упростит потенциальным покупателям поиск вашего сайта.
Это упростит потенциальным покупателям поиск вашего сайта.
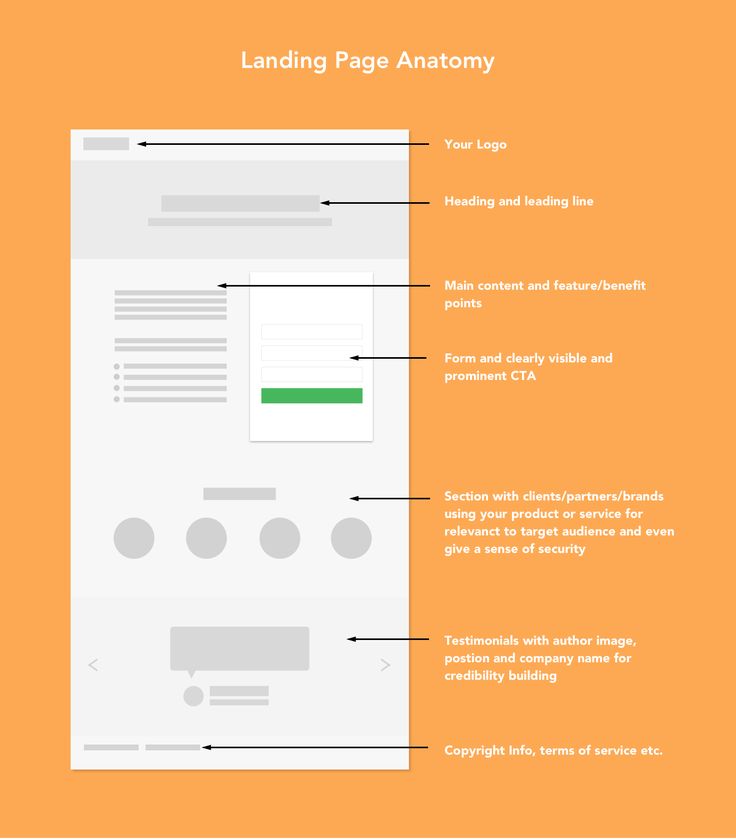
Прототип
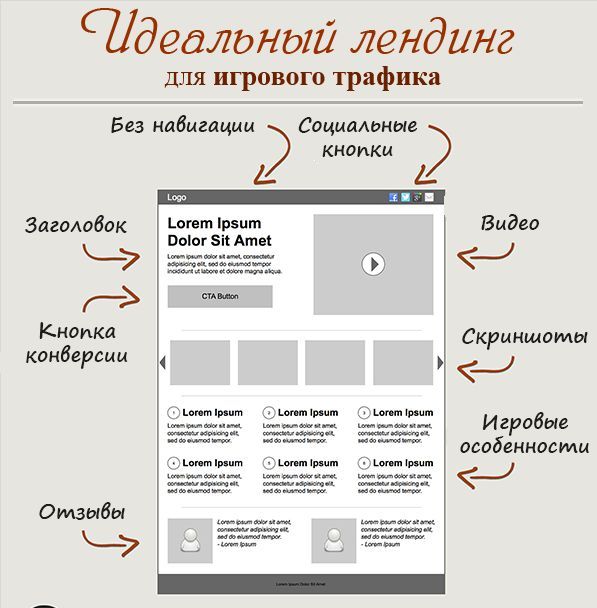
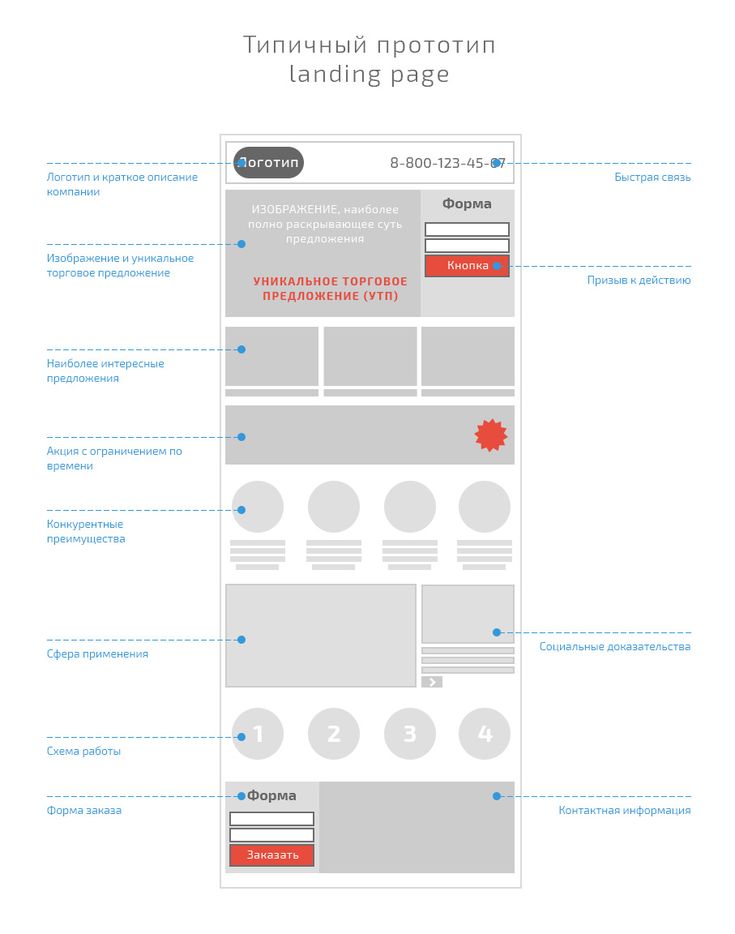
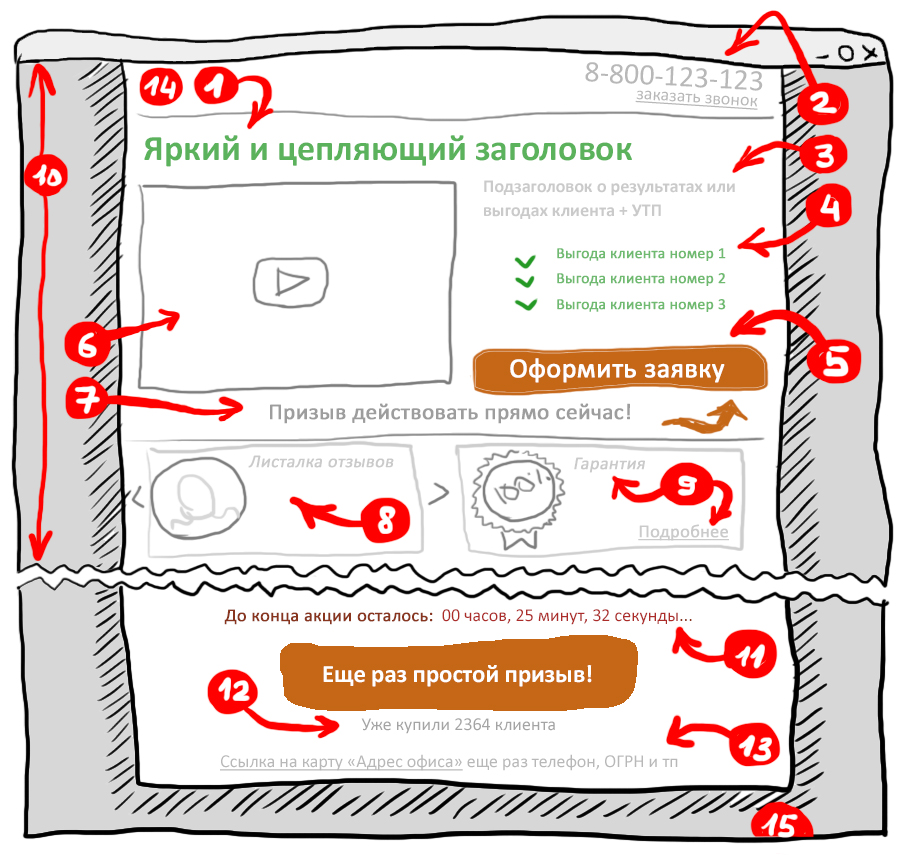
Когда текст утвержден, то есть структура начала проясняться, можно приступать к созданию прототипа — «черновика» сайта, который показывает, где будут располагаться все элементы. Благодаря прототипу можно еще до создания визуала понять, насколько удачно будут размещены блоки, соблюдена ли логика, легко ли клиентам будет читать лендинг.
Прототип можно создать в Figma, или дешево и сердито (в зависимости от настроения 🙂 нарисовать на бумаге.
В итоге это может выглядеть так:
Каждый блок на рисунке — один экран лендинга. Чтобы не перегружать читателя и не сваливать информацию в кучу, лучше придерживаться правила: один экран — одна идея, один ответ на вопрос клиента.
Многие пропускают этот этап работы, переходя после текста сразу к дизайну веб-сайта стартапа. Purrweb рекомендует обязательно работать с прототипом для разработки стартапов — ведь в него проще вносить изменения, чем в готовый лендинг.
Визуал
В своей работе над лендингами стартапов мы выделили несколько правил, которые помогают создать цепляющий и интересный дизайн. Они действуют для всех посадочных страниц:
- Цвет. На лендинге не должно быть много цветов: максимум два-три. Первые два — более спокойные, третий — яркий цвет для акцентов. При этом яркий должен появляться на странице редко, например, в кнопках и заголовках. Иначе он утратит свою функцию выделения информации.
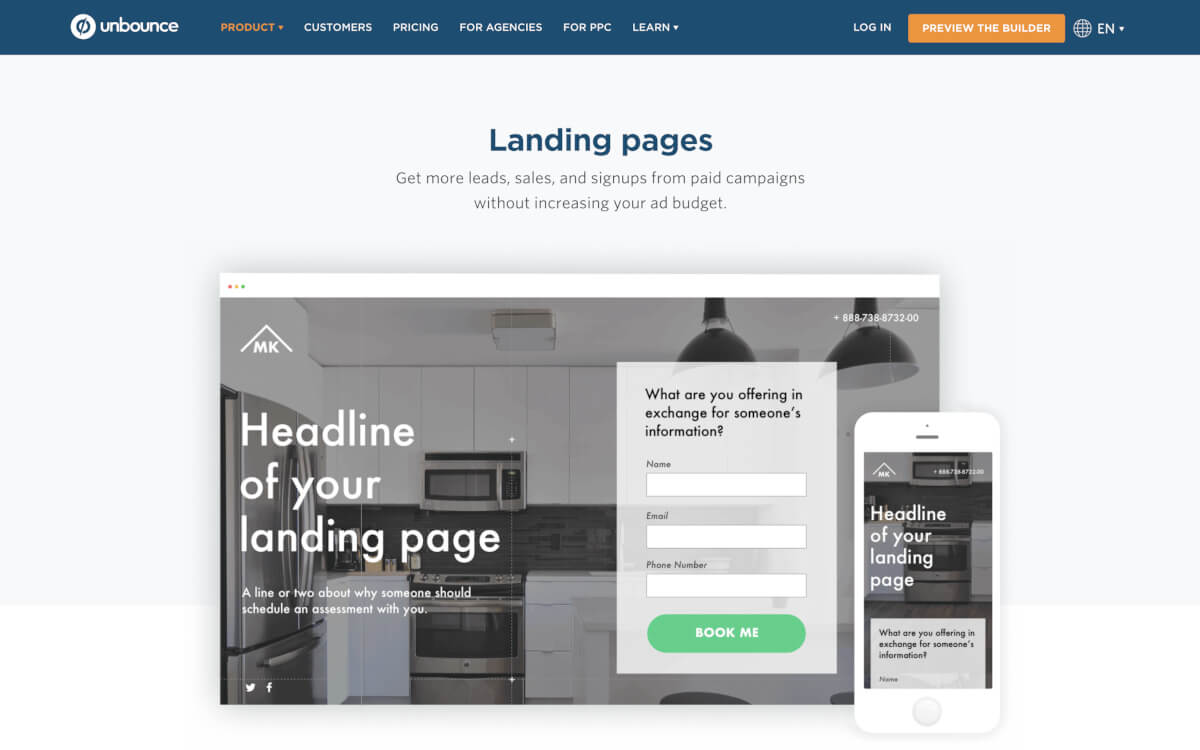
- Обложка. Первый экран — самый главный, при взгляде на него человек понимает, хочется ли ему смотреть страницу дальше, или нет. Он должен отражать суть вашего предложения — часто на первый экран помещают фотографию продукта в хорошем качестве. Но помните, что текст на странице играет такую же важную роль, он должен быть читаем.
- Ритм страницы. Это означает чередование блоков, которое делает страницу менее однообразной. Часто ритм создается с помощью цвета — например, после блока на белом фоне идет блок в другом цвете, затем снова на белом, и так далее.

- Структура. Она должна четко прослеживаться как в тексте, так и в визуале. К каждому блоку нужно прописать заголовок, чтобы глазу читателя было, за что зацепиться, и навигация по странице была удобной.
- Пространство. Между текстовыми блоками, между элементами в блоке, даже между строчками текста обязательно должен быть достаточный отступ. Чтобы информация на лендинге не воспринималась как нагромождение хлама на балконе — вроде полезного, но приводящего в уныние перспективой его разгребать.
Подытоживая работу над дизайном веб-сайта стартапа, приведем пример. Лендинг стартапа Pad сделан на контрасте темно-синего и белого, что дает ритмику повествованию и не утомляет пользователя. А еще у него качественная обложка с четким понятным оффером и скринами приложения. При разработке стартапа создатели Pad явно хорошо изучили свою ЦА.
Лаконичный и простой оффер: помогаем арендаторам найти арендодателей, и наоборот.
Некоторые компании добавляют на лендинги видео на полный экран. Иногда такие видео помещаются даже на обложке. Purrweb советует быть осторожнее с этим приемом: такие видео могут утяжелить страницу и долго загружаться с десктопа, и тем более с мобильного телефона.
Иногда такие видео помещаются даже на обложке. Purrweb советует быть осторожнее с этим приемом: такие видео могут утяжелить страницу и долго загружаться с десктопа, и тем более с мобильного телефона.
Основная задача лендинга — побудить клиента к действию: купить товар, записаться на услугу. Для этого на веб-сайте для стартапа размещаются кнопки или формы захвата, то есть, обратной связи. Обычно они располагаются в конце страницы как логичное завершение пути и результат убеждения клиента, но, если страница длинная, они могут ставиться два или три раза. Иногда кнопка или форма может быть расположена даже на обложке.
Если кнопка или форма попадается несколько раз, лучше написать на них разный текст, чтобы у читателя не возникло ощущения вашего равнодушия и навязчивости.
Вдохновляющая фраза, призывающая к действию, сработает лучше банального «купите» или «закажите».
На наш взгляд, кнопки очень хорошо обыграли на лендинге стартапа Supercode, платформе для генерации QR кодов. Здесь две кнопки действия: попробовать бесплатно и зарегистрироваться на платформе. Действия разные, но суть одна — сделать так, чтобы юзер начал взаимодействие с платформой. Акцентный синий помогает подчеркнуть оффер лендинга и кнопки действия.
Здесь две кнопки действия: попробовать бесплатно и зарегистрироваться на платформе. Действия разные, но суть одна — сделать так, чтобы юзер начал взаимодействие с платформой. Акцентный синий помогает подчеркнуть оффер лендинга и кнопки действия.
Акцентный синий помогает сфокусировать внимание пользователя на самом важном: кнопки действия и оффер
Ошибки при создании лендинга стартапа и как их избежатьОшибиться при создании лендинга при разработке стартапов легко, причем недоработки могут возникать на каждом уровне, будь то текст, дизайн, или логика сайта в целом. Мы собрали самые самые распространенные ошибки и объединили их в блоки. Для наглядности мы приведем примеры неудачных лендингов — это поможет сразу понять, в чем промахнулись их создатели.
1. Нарушение логики сайтаНапример, на странице плохо сегментирована ЦА. Тогда для одной группы информации в блоках будет много, для другой — мало для принятия решения. Возьмем наш лендинг сервиса по выгулу собак из начала статьи — если четко не обозначить, что ваше предложение подходит для владельцев породистых собак, таким клиентам не хватит информации. Они не узнают, что ваши сотрудники заботятся об особенностях породистых собак, следуют индивидуальному графику выгула, и уйдут со страницы.
Они не узнают, что ваши сотрудники заботятся об особенностях породистых собак, следуют индивидуальному графику выгула, и уйдут со страницы.
Странной последовательности блоков мы уже касались ранее — если читатель не сможет легко «пройти» по лендингу и не поймет сразу, что вы продаете и почему ему нужен ваш товар — он уйдет. В список неудачных решений можно включить призыв к двум действиям подряд или в одном блоке. Если у юзера будет несколько выборов одновременно, он наверняка не сделает ни один. Также нельзя «уводить» клиента — оставлять ссылки, даже на другие страницы вашего сайта. Клиент может не вернуться на лендинг.
На наш взгляд, крайне неудачно последовательность выстроили на лендинге Walt Disney World® Golf. Все преимущества его создатели решили разместить в переключающихся блоках на обложке. Однако человек вряд ли поймет, что блоки вообще можно переключать, а значит, ничего не узнает о том, почему этот продукт хорош.
2. Недочеты в дизайнеСлишком яркие цвета, отсутствие разделения между блоками, плохие адаптивные версии под разные устройства, большой вес элементов, из-за чего страница долго грузится — все это признаки плохого дизайна.
Эти факторы могут повлиять на то, останется пользователь на странице или уйдет. Дизайн веб-сайта стартапа может не повлиять на конечное решение клиента о покупке товара, но, если визуал каким-то образом будет усложнять ему взаимодействие с сайтом стартапа, о высокой конверсии можно забыть.
Как пример, можно рассмотреть лендинг Oral-B:
Зафиксированная плашка вверху страницы с меню и кнопкой закрывает экран и не дает посмотреть его полностью. То же самое происходит при просмотре с телефона. К тому же, страница долго грузится, изображения на фоне не открываются сразу.
3. Недостатки в текстеЧто касается промахов в тексте, то ими могут быть:
- неубедительное описание выгод
- отсутствие ответов на вопросы и «боли» клиента
- нет описания результата, который получит клиент
- размытость формулировок и непонятный оффер
Последнее особенно плохо, так как клиент не продвинется дальше первого экрана и уйдет, не прочитав о вашем стартапе ничего.
Ошибкой также считается недостаточность или перегруз информацией, сплошной текст во всех блоках, или наоборот, только буллиты. Посмотрите на этот лендинг — здесь перегруженность возникает еще на первой странице из-за явного желания сказать как можно больше. А еще здесь отсутствует “воздух” (пространство) между блоками, отчего кажется, что текста слишком много.
Чтобы избежать этих ошибок, постарайтесь на этапе создания текста и прототипа уделить как можно больше внимания «пути» клиента. Представьте, что вы ничего не знаете о своем продукте, и последовательно ответьте на все вопросы, которые у вас возникают. Так можно избежать большинства логических ошибок, а вопроса достаточности текста или удобства места для кнопки просто не возникнет.
Что в итоге — делать лендинг самим или передавать специалистам?Сейчас, чтобы создать эффективный лендинг стартапа, не нужно быть разработчиком или дизайнером. Для этого существует множество платных и бесплатных конструкторов, которые могут расположить блоки, и гайдов по созданию страниц (включая наш).
Однако вероятность ошибки на каждом этапе остается высокой. Мы советуем отнестись к каждому пункту гайда при составлении лендинга максимально внимательно, и в первую очередь думать об удобстве клиента и его потребностях.
Если у вас нет времени и возможности разбираться в правилах, а вопрос создания рабочего лендинга стартапа для вашего продукта зреет с каждым днем, вы можете обратиться в Purrweb. Наша команда проанализирует ваш продукт и создаст посадочную страницу с высокой конверсией, которая увеличит поток клиентов.
Насколько публикация полезна?
Оцени эту статью!
6 оценок, среднее 4.3 из 5.
Оценок пока нет. Поставьте оценку первым.
Укажите свою почту и мы вышлем статью тудаИскусство и наука создания кликов в вашем магазине
I. Что такое целевая страница Shopify?
Целевая страница Shopify, в самом простом определении, — это целевая страница для вашего магазина Shopify, специально разработанная для продуктов или услуг, которые вы хотите выделить или продвигать в маркетинговых кампаниях. Конечная цель этих целевых страниц Shopify — побудить пользователей выполнить определенное конверсионное действие, например, заполнить форму, совершить покупку или подписаться на услугу прямо на целевых страницах.
Конечная цель этих целевых страниц Shopify — побудить пользователей выполнить определенное конверсионное действие, например, заполнить форму, совершить покупку или подписаться на услугу прямо на целевых страницах.
>>> Ознакомьтесь с примерами целевых страниц Shopify с полезными советами
Проще говоря, это превращает посетителей в потенциальных клиентов или покупателей. Это похоже на ловушку, которую вы устанавливаете, когда ваша целевая аудитория заходит на целевую страницу в вашем магазине Shopify. Основная цель ловушки — заставить клиентов «наступить» на кнопку «Призыв к действию».
Но чем она отличается от других страниц, таких как домашняя страница?
Домашняя страница в вашем магазине Shopify может использоваться для многих целей, таких как представление бренда, представление продукта и т. д., в то время как целевые страницы используются с одной целью — повысить коэффициент конверсии вашего интернет-магазина, даже если они взаимозаменяемы большую часть времени.
Давайте посмотрим на несколько примеров целевых страниц, прежде чем мы перейдем к уроку!
Стойка для навоза
Академия Хана
II. Типы целевых страниц Shopify
Создайте мобильную целевую страницу с высокой конверсией с помощью этих 7 советов (включая 6 примеров)
На данный момент общеизвестно, что целевые страницы могут иметь решающее значение для коэффициента конверсии интернет-магазина. Однако имейте в виду, что цели конверсии варьируются в зависимости от типа вашего бизнеса, ваших бизнес-целей и маркетинговых воронок.
Например, если вы продаете высококачественные добавки, требующие более длительного и извилистого процесса покупки, вашей первой целью конверсии может быть отправка по электронной почте, которая является квалифицированным лидом для продажи (SQL), а не событие «Добавить в корзину» и соответствующий лендинг. страница должна быть страницей захвата электронной почты.
Аналогичным образом, если у вас есть магазин, торгующий игрушками для собак, которые имеют низкую стоимость и могут быстро превратить посетителя в покупателя, целевые страницы Shopify должны быть построены на страницах продуктов или страницах коллекций с целями конверсии либо Добавить Событие «В корзину» или событие «Купить сейчас».
Прежде чем мы углубимся в различные типы целевых страниц Shopify и как создать целевую страницу с высокой конверсией, посмотрите это видео-руководство:
объявления — обычно используются, чтобы сделать объявление или подтвердить свой возраст. Целевая страница Splash для Shopify обычно представляет собой страницу Coming Soon или страницу пароля.
Целевая страница Splash содержит минимум текста, яркое визуальное оформление и запоминающиеся сообщения, которые мгновенно производят сильное впечатление на пользователей. Страницы-заставки часто предшествуют веб-странице, поэтому их можно использовать на любом этапе вашей маркетинговой воронки, однако мы советуем вам использовать их в верхней части воронки, чтобы повысить узнаваемость вашего бренда, учитывая, что они часто предназначены для «вау». -фактор. Давайте посмотрим, как Zara использовала страницу-заставку для проверки местоположения.
-фактор. Давайте посмотрим, как Zara использовала страницу-заставку для проверки местоположения.
Вот несколько советов, которые помогут вам создать лучшую страницу-заставку:
- Используйте наложение лайтбокса : Вместо перенаправления посетителя на другую страницу, наложение лайтбокса удерживает их на той же странице, на которой они находились, когда они впервые прибыли. Полупрозрачный характер страницы-заставки, встроенной в метод наложения лайтбокса, гарантирует, что гости понимают, что они находятся в том месте, где ожидали.
- Вернуть посетителей на исходную страницу : Когда ваша сеть направляет пользователей на заставку, важно в первую очередь отслеживать, откуда они пришли, чтобы их можно было перенаправить обратно туда, если они решат проигнорировать это.
- Избегайте повторного отображения заставки: Если ваши гости пропустят заставку в первый раз, велика вероятность того, что они не захотят предпринять шаг, который вы от них хотите, в следующий раз, когда вы им ее покажете.

- Максимальная скорость загрузки : Крайне важно, чтобы вы не переполняли свою заставку, скажем, видео с автоматическим воспроизведением, которое может замедлить скорость загрузки страницы.
- Сделайте дизайн страницы-заставки адаптивным : Убедитесь, что страница-заставка доступна для всех пользователей с разными устройствами просмотра. Невозможно не подчеркнуть важность менталитета, ориентированного на мобильные устройства в наши дни!
- Доступна кнопка выхода с намерением: Важно напомнить пользователям, что у них есть возможность покинуть веб-сайт, так как это снизит вероятность того, что они его покинут. Никому не нравится чувствовать, что у него нет вариантов, и доступная кнопка пропуска помогает решить эту проблему.
02. Целевые страницы генерации лидов
Вернемся к нашей маркетинговой воронке. Целевые страницы генерации лидов обычно находятся в середине воронки и используются для захвата лидов. Чтобы создать эффективные целевые страницы для лидогенерации, вам необходимо найти правильный баланс, равновесие между частью «просьбы» и частью «вознаграждения». По сути, если вы «просите» посетителя оставить свой адрес электронной почты или контактную информацию, вы должны «вознаградить» его предложением, которое может быть загружаемым ресурсом или кодом скидки.
Чтобы создать эффективные целевые страницы для лидогенерации, вам необходимо найти правильный баланс, равновесие между частью «просьбы» и частью «вознаграждения». По сути, если вы «просите» посетителя оставить свой адрес электронной почты или контактную информацию, вы должны «вознаградить» его предложением, которое может быть загружаемым ресурсом или кодом скидки.
Чтобы помочь вам легко создать этот тип целевой страницы, Shopify имеет встроенную контактную форму и форму клиента, которые можно легко добавить на вашу страницу «Скоро», страницу «Пароль» или страницу «Захват потенциальных клиентов». В этом примере Nauto использовала страницу генерации лидов для сбора контактной информации и захвата лидов.
- Уверенность и персонализация : Важно учиться и наблюдать за своей аудиторией, чтобы знать, что им нравится и не нравится при покупке ваших товаров. Например, персонализация позволяет отображать разные страницы для каждого сегмента посетителей или даже для каждого посетителя.

- Сделайте ваши целевые страницы простыми : Целевые страницы с простым внешним видом позволяют посетителям лучше ориентироваться и получать необходимую информацию. Этого можно добиться, скажем, с помощью короткого и приятного заголовка или сведя к минимуму количество полей формы.
- Всплывающие окна — это то, что нужно: Всплывающие окна — отличный способ немедленно привлечь внимание посетителей. Размойте фон страницы, а затем покажите информационное поле, которое может заинтересовать ваших посетителей новым продуктом, рекламной кампанией или подпиской на новостную рассылку. Впечатляющий!
- Социальное доказательство — лучший союзник : Социальное доказательство имеет значение, поскольку демонстрация того, что за вашим продуктом стоят настоящие клиенты, которым он нравится, повышает ваши шансы на повышение эффективности. Для начала вы можете попробовать добавить рейтинги и отзывы на свой сайт
- Кнопка, которую вы выбираете для своей страницы, имеет значение : Добавление некоторой выгоды к вашей кнопке увеличивает ваши шансы на успех.
 Просто изменив формулировку кнопки, вы сможете более успешно заинтриговать своих клиентов. «Скачать сейчас»? Нет, сотрите это. «Скачать сейчас, чтобы получить скидки XYZ» — лучший способ.
Просто изменив формулировку кнопки, вы сможете более успешно заинтриговать своих клиентов. «Скачать сейчас»? Нет, сотрите это. «Скачать сейчас, чтобы получить скидки XYZ» — лучший способ. - Специальные предложения и скидки: Предлагать что-то бесплатно в обмен на что-то вроде электронного письма — это не проблема для клиента. Это заставляет людей чувствовать себя услышанными и особенными.
Статья по теме : Создайте идеальную целевую страницу мероприятия с помощью этих 7 советов (с примерами) из обычного покупателя в покупателя — поэтому эти целевые страницы сложнее спроектировать и структурировать. Для создания целевых страниц продаж в Shopify есть страницы продуктов и страницы коллекций, однако большинство шаблонов тем состоят только из разделов «Сведения о продукте» и разделов «Рекомендации по продуктам», поэтому вам нужно будет настроить страницу продукта, если вы хотите сделайте его целевой страницей продаж, о которой мы расскажем ниже.
Страница продаж может быть длинной или короткой в зависимости от вашего продукта и количества информации, необходимой вам, чтобы убедить кого-то заплатить или нажать на ваши драгоценные Кнопки с призывом к действию. Как правило, чем дороже или сложнее ваш продукт или услуга, тем больше вопросов у ваших потенциальных клиентов будет о них, следовательно, тем длиннее будет дизайн страницы, поскольку цель состоит в том, чтобы ваши потенциальные покупатели чувствовали себя достаточно уверенно, чтобы сделать уверенную покупку прямо сейчас. целевая страница.
Вот несколько советов, которые помогут вам создать лучшую продающую страницу:
- Понимайте свою аудиторию : Чем больше вы знаете о своей аудитории, тем сильнее становятся ваши продающие страницы. Например, страница, предназначенная для молодых мам, должна использовать нежный язык и успокаивающие визуальные эффекты, в то время как продукты для такой ниши, как мотоциклисты, могут потребовать непреклонной презентации.

- Структурируйте свою страницу четко и лаконично : Не тратьте время клиента на расшифровку вашего сообщения. Перейдите к делу и сделайте свой заголовок предложением, от которого посетители не смогут отказаться. Укажите преимущество продукта или услуги, а затем упомяните, что вы продаете.
- Сделайте текст убедительным : Начните с того, что расскажите людям, что вы от них хотите. Используйте сильные глаголы и авторитетный голос. Сосредоточьтесь на преимуществах, а не на простых функциях вашего текста. Например, вместо того, чтобы упоминать конструкцию колеса вашего гоночного велосипеда, объясните, какие преимущества от этого получат покупатели.
- Опишите преимущества вашего продукта : Один из способов создать больше «передышки» на странице продаж — разбить информацию на маркированные или нумерованные списки. Они привлекают внимание и лучше сканируются.
- Докажите, что посетители могут вам доверять : это отличный способ продемонстрировать, что другим людям нравится работать с нами.
 Вы можете размещать логотипы компаний, с которыми вы работали, отзывы довольных клиентов или ссылки на подробные тематические исследования.
Вы можете размещать логотипы компаний, с которыми вы работали, отзывы довольных клиентов или ссылки на подробные тематические исследования. - Используйте несколько призывов к действию : Помните, что они должны вести к одному и тому же выводу. Убедитесь, что вы добавляете контент между ними, чтобы дать посетителям повод продолжить чтение.
- Сделайте это срочно : Например, вы можете использовать быструю распродажу для поощрения конверсий. Вы предлагаете сниженную цену, но только если посетитель действует в течение X часов. Вы также можете создать срочность с помощью желания, разместив копию с надписью «Хотите […]? Зачем ждать?»
- Обработка возражений : Часто задаваемые вопросы также чрезвычайно полезны. Это быстрый способ распространения информации, не отвлекая посетителя от конверсии.
- Попробуйте всплывающие окна с намерением выйти : Всплывающее окно с намерением выйти очень хорошо работает, когда вы хотите дать посетителям последний шанс совершить покупку.
 Вы можете использовать всплывающее окно, чтобы предложить эксклюзивную скидку или бесплатный бонус — или просто подтвердить, что посетитель действительно хочет уйти.
Вы можете использовать всплывающее окно, чтобы предложить эксклюзивную скидку или бесплатный бонус — или просто подтвердить, что посетитель действительно хочет уйти.
04. Страница благодарности
Страницы благодарности — это страницы, на которые перенаправляется пользователь после того, как он совершил покупку, ввел свою информацию или заполнил информацию. Страницы благодарности часто недооценивают, они содержат только скучную строку «Спасибо», в то время как ваша страница благодарности может либо продвинуть лида дальше по воронке, либо настроить вас на увеличение средней стоимости заказа с повторными клиентами. .
Вот несколько советов, которые помогут вам создать лучшую страницу благодарности:
- Индивидуальный подход : Простое использование имени покупателя на странице благодарности вызывает у него симпатию к вашему магазину, поскольку заставляет его чувствовать себя немного более важным. Вы также можете интегрировать карту на свою страницу благодарности, которая показывает адрес доставки пользователя, опять же, чтобы казаться немного более личным.

- Стимул к возврату : Есть два действительно эффективных способа сделать это
- Скидка — примерно 20% или 30% на следующее предложение
- Программа лояльности, благодаря которой ваши клиенты могут накапливать баллы за повторные покупки и, в конечном итоге, получать вознаграждения.
- Кнопки «Поделиться в социальных сетях»: Это для того, чтобы ваши клиенты органично распространяли информацию о вашем продукте и оставляли свои честные отзывы в своих социальных сетях.
- Стимул для рефералов : Реферальные программы — это финансовые стимулы для лучших сторонников вашего бренда, ваших клиентов, за то, чтобы они делились информацией о вашей компании со своими друзьями.
- Ссылка на опрос : Заполненные опросы — это абсолютная золотая пыль для будущего вашего магазина. Узнайте, что именно вы делаете правильно, а что неправильно, от людей, которые на самом деле покупают ваши продукты.

- Информация для отслеживания : Это поможет вашим клиентам преодолеть проблемы доверия и укрепить долгосрочные отношения между вашим потребителем и вами.
- Значки доверия : это визуальные символы, которые отображают важные гарантии в отношении продукта, только что купленного вашим клиентом, включая бесплатную доставку, гарантии возврата денег и одобрения сторонних служб.
- Внутренние и внешние ссылки : Всегда не забывайте возвращать страницу благодарности в другую часть вашего магазина. Наряду с этим вы можете связать свою страницу благодарности со страницами за пределами вашего магазина, в первую очередь с вашими страницами в социальных сетях Facebook, Instagram, Pinterest и т. д.
05. Сезонные целевые страницы
отдельная страница магазина, которая привлекает посетителей и подталкивает их к сезонным/праздничным распродажам.
Есть 3 ключевые вещи, которые должны быть у каждой праздничной целевой страницы, если они хотят привлечь и конвертировать клиентов с безжалостной эффективностью:
01. Отличный дизайн
Отличный дизайн
- Сделайте его праздничным: эстетика целевой страницы должна соответствовать эстетике праздника. Бесполезно использовать дизайн тыквы для целевой страницы ко Дню святого Валентина или дизайн с изображением яйца для целевой страницы ко Дню отца
- Сделайте это ясным: попробуйте найти идеальный баланс пробелов и цвета, чтобы подчеркнуть привлекательность страницы. заголовки, изображения и кнопки призыва к действию, на которые вы хотите обратить внимание посетителей.
- Удалите верхний и нижний колонтитулы. Для целевой страницы может показаться нелогичным отсутствие обычных верхних и нижних колонтитулов магазина, к которому она принадлежит, но на самом деле верхние и нижние колонтитулы полны ссылок, которые отвлекают посетителей на целевую страницу и притягивают внимание. их от призыва к действию, который вы пытаетесь продвигать.
02. Срочность и FOMO
- Дефицит запасов: напр.
 «В наличии осталось только 3 штуки!»
«В наличии осталось только 3 штуки!» - Просмотр счетчика: e.g. «В настоящее время этот элемент просматривают 6 человек!»
- Таймер обратного отсчета: напр. «До этой сделки осталось всего 4 дня!»
- Награды за ранние покупки: например «Первые 100 покупателей получат плюшевую игрушку в подарок!»
03. Скидки и бесплатная доставка
- Скидки: существует множество видов скидок, которые вы можете использовать для своего магазина, включая скидки BOGO, скидки на наборы, оптовые скидки. и скидки для первых клиентов.
- Бесплатная доставка: Гарантированная бесплатная доставка особенно ценится в праздничные дни, поэтому, даже если вам нужно поднять цену на свою продукцию, чтобы покрыть расходы на доставку, или оплатить стоимость доставки из собственного кармана, убедитесь, что доставка бесплатна.
III. 07 Лучшие примеры целевых страниц Shopify
Другие магазины Shopify могут дать вам истинное вдохновение для ваших целевых страниц Shopify.
Я вышел в Интернет и проверил как можно больше типов страниц Shopify, будь то домашняя страница, страница продукта или страница благодарности. Вот некоторые из моих захватывающих наблюдений!
1. Master & Dynamic
Страницы продуктов Master & Dynamic представляют истинное определение «дерзкого», «элегантного» и «роскошного» . Снимки крупным планом, подчеркивающие детали наушников бренда, демонстрируют качество и заботу, с которой они были изготовлены.
Теперь эта страница продукта отличается от стандартной. На первый взгляд нет кнопки «Добавить в корзину» или какой-либо подробной информации о продукте, только узнаваемое изображение и описательное название продукта. Вам нужно прокрутить вниз, чтобы попасть в основную корзину.
По мере прокрутки вы узнаете больше о продуманном до мелочей дизайне наушников — из чего они сделаны, какими дополнительными функциями они обладают и как ими управлять.
Плавающая панель «Добавить в корзину» в верхней части страницы достаточно тонкая, чтобы не отвлекать от впечатлений, но при этом постоянно напоминает о том, что вы можете сделать эти наушники своими собственными. Вам не нужно прокручивать весь путь назад и прерывать опыт, если вы хотите их купить.
Вам не нужно прокручивать весь путь назад и прерывать опыт, если вы хотите их купить.
2. HappySkinCo
Продавая телефоны для удаления волос, HappySkinCo точно знает, как сохранить ваш внешний вид красивым и чистым в Интернете (буквально!) . Что может быть лучше, чем этот способ поговорить с вашими целевыми клиентами?
Если вы прокрутите немного вниз их домашнюю страницу, вы снова увидите множество социальных доказательств. Показывая изображения своих пользователей в социальных сетях, HappySkin не только обновляет отзывы клиентов в режиме реального времени, но и создает сообщество любителей красоты, которые могут заинтересовать своих потенциальных покупателей.
Их магазин ориентирован только на несколько товаров, поэтому они решили добавить эти кнопки магазина на свою домашнюю страницу. Кнопки скидок и призыва к действию визуально привлекательны!
3. Flow
У Flow есть сезонные целевые страницы, на которых они делятся советами по пчеловодству. Эта тактика позволяет им ориентироваться на конкретных посетителей круглый год.
Эта тактика позволяет им ориентироваться на конкретных посетителей круглый год.
Панель заголовка с настройкой местоположения позволяет Flow стать еще ближе к своим клиентам по всему миру. Ниже приводится тематическое исследование, используемое в качестве идеальных отзывов.
Каждый свиток открывает информативный раздел и привлекательную кнопку призыва к действию. Несмотря на несколько призывов к действию и формулировок, сообщения и цели остаются неизменными.
Использование изображений — ключевое оружие Flow. Показывая живые изображения продуктов в повседневном использовании, они подчеркивают связь между потребителями и их натуральными товарами. Кроме того, освещение действительно на высоте.
4. Luxy Hair
Luxy Hair продает накладные волосы, сделанные из человеческих волос, поэтому нетрудно представить, что большинство ее покупателей — женщины. Поскольку этот продукт имеет множество различных вариантов, покупатель отправляется в путешествие к тому, который лучше всего подходит для него, сначала выбирая толщину своих волос, затем цвет и отвечая на дополнительные вопросы в стиле викторины.
После ответов на ряд вопросов покупатель попадает на страницу конкретного продукта, содержащую (в идеале) именно то, что он искал.
Всплывающее уведомление использует скидки как прямой способ сбора информации о клиентах. Это также поможет Luxy Hair играть в полную силу в дальнейшем.
Отзывы включают громкие имена в индустрии красоты и фотографии клиентов. Какой отличный способ завоевать доверие!
Поле подписки на информационный бюллетень в нижнем колонтитуле — последний штрих на главной странице Luxy Hair. Скидки и познавательная литература – это то, от чего сложно отказаться любому любителю красоты!
5. Shopify
Целевая страница бесплатной пробной версии Shopify призвана побудить вас зарегистрироваться. В соответствии с лучшими практиками целевой страницы, на всей странице есть только одна кнопка CTA: «Начать бесплатную пробную версию». Это проявляется один раз в герое, а затем снова в самом низу.
Двойной CTA — эффективная стратегия. Это ясно и просто в самом верху страницы для посетителей, которые готовы к работе. Для тех, кому нужно больше убедительности, они могут пролистать и увидеть преимущества Shopify. Как только они доходят до конца, им напоминают о единственной цели этой страницы и дают возможность зарегистрироваться без необходимости прокручивать страницу вверх.
6. Poo Pourri
PooPourri использует забавный подход к тому, что большинство людей не хотели бы обсуждать публично — прочитайте или посетите их магазин, и вы поймете, почему!
На странице продукта используется сочетание кратких описаний продуктов, узнаваемых изображений и ярких цветов, чтобы дать покупателям необходимую информацию, чтобы решить, нужен ли им спрей для туалета.
Приятным дополнением являются рекомендации по сопутствующим товарам, именуемые «Самые популярные товары». Это стало тем, чего ожидают клиенты при совершении покупок в Интернете, и может помочь им найти другой товар в вашем магазине, если им не нужен текущий вариант.
PooPourri также включает видео «Как это работает», показывающее, как использовать спрей. Если у вас есть какие-либо вопросы, вы можете щелкнуть окно чата, чтобы поговорить с представителем службы поддержки клиентов.
7. Monk Manual
Половина благодарственной страницы Monk Manual посвящена их реферальной программе. В нем четко указаны этапы, которых могут достичь клиенты, и конечная цель — 15 рефералов со всеми преимуществами, которые рефереры могут заработать на этом пути. Представление всего хода программы таким наглядным образом — отличный способ привлечь клиентов.
Помимо создания клиентской базы за счет рефералов, Monk Manual также добавляет на страницу кнопки социальных сетей. Это мощно, потому что клиенты могут захотеть выставить напоказ свою новую покупку, а это означает, что Monk Manual сможет привлечь больше потенциальных клиентов.
IV. Как создать целевую страницу, которая конвертируется с помощью конструктора целевых страниц Shopify Даже скоро появится страница.

01. Создайте целевую страницу, настроив страницы Shopify
Если вы хотите создать целевые страницы, существующие в настройках Shopify по умолчанию, в качестве основных страниц, вы можете просто добавить страницу и выбрать тип страницы в редакторе тем. К этим типам страниц относятся:
- Shopify Страница «О нас»
- Shopify Страница продукта
- Shopify Страница пароля
- Shopify Страница коллекции
- Shopify Страница блога
- Shopify Страница корзины покупок 9005 Страница Shopify
- error 40056
Однако, чтобы создать более настраиваемую страницу, мы должны поиграть в кодирование с помощью редактора тем Shopify.
Шаг 1. Подготовьтесь перед настройкой темы
- Создайте дубликат темы, чтобы создать резервную копию.
 Это позволяет легко отменить ваши изменения и начать заново, если вам нужно.
Это позволяет легко отменить ваши изменения и начать заново, если вам нужно. - Убедитесь, что вы понимаете, какой уровень поддержки доступен.
- Узнайте о требованиях и рекомендациях по загрузке изображений.
Шаг 2: Получите доступ к кодам редактора тем Shopify
Шаг 3: Отредактируйте свой код
Редактор кода показывает каталог файлов темы слева и пространство для просмотра и редактирования файлов справа.
Если щелкнуть файл в каталоге слева, он откроется в редакторе кода. Вы можете открывать и редактировать несколько файлов одновременно. Любые файлы, которые вы изменяете, будут отмечены точкой рядом с именем файла.
Ознакомьтесь с HTML, CSS и Liquid и вперед!
(*) Примечание. Shopify предлагает руководства по настройке темы, которые разделены по используемой версии архитектуры темы. Узнайте, как определить версию архитектуры вашей темы .
- Настройка темы интернет-магазина 2.
 0
0 - Настройка темы Vintage
02. Создание целевой страницы Shopify с помощью приложения Page Builder Знание CSS
Ознакомьтесь со всем, что вам нужно0005
Шаг 1. Установите конструктор страниц PageFly
Посетите страницу PageFly в магазине приложений Shopify, нажмите кнопку «Добавить приложение» и введите URL-адрес своего магазина, чтобы установить приложение в магазине Shopify.
Шаг 2: Создайте целевую страницу Shopify с помощью PageFly
На боковой панели администратора Shopify нажмите Приложения > PageFly – Advanced Page Builder . После этого вы будете перенаправлены на панель инструментов PageFly на другой странице.
Нажмите Создать страницу или значок (+) в левом меню. Затем вы можете выбрать тип страницы по своему усмотрению в настройках страницы. У PageFly есть настраиваемые основные типы страниц, из которых вы можете выбирать, такие как домашняя страница, страницы продуктов и т. д. Однако, если вы хотите начать создавать что-то с нуля, используйте обычную страницу.
д. Однако, если вы хотите начать создавать что-то с нуля, используйте обычную страницу.
После завершения настройки параметров страницы вы будете перенаправлены в библиотеку шаблонов, которая позволит вам выбрать шаблон для запуска вашего магазина.
Шаг 3: Добавление элементов PageFly
Редактор страниц предлагает основные элементы и разделы PageFly, которые можно перетаскивать на пустую страницу. PageFly позволяет вам получать удовольствие от внешнего вида магазина, структурируя свою страницу так, как вы хотите.
PageFly также предлагает безграничные эксперименты с элементами.
Более удобным подходом может быть использование 60+ высококачественных шаблонов для вашего бизнеса в настройках страницы.
Чтобы получить более подробное руководство по созданию целевой страницы Shopify с помощью PageFly, ознакомьтесь с этим руководством:
Шаг 4.
 Предварительный просмотр или публикация страницы
Предварительный просмотр или публикация страницыЗавершив создание страницы, нажмите Сохранить. Этот параметр сохраняет страницу в базе данных, но еще не делает ее общедоступной. Вы можете увидеть предварительный просмотр страницы через Preview.
Кнопка «Опубликовать» одновременно сохраняет страницу и делает ее общедоступной. Вы можете увидеть живую страницу через Live View. Страница будет ссылаться на ваш магазин с адресом «your-shop-name.myshopify.com/pages/page-name».
Вы можете проверить страницу PageFly в базе данных Shopify, перейдя на главную страницу Shopify > Каналы продаж > Интернет-магазин > Страницы.
Как создать индивидуальную целевую страницу за 3 шага — Incandescent Creative
Squarespace
Автор Anika Samples
Прежде всего: что такое целевая страница?
Целевая страница – это простая веб-страница, которая предлагает вашим посетителям что-то ценное (лид-магнит, например, электронную книгу, контрольный список и т.
 д.) в обмен на их информацию (как минимум, их адрес электронной почты).
д.) в обмен на их информацию (как минимум, их адрес электронной почты).Целевые страницы — важный инструмент для расширения списка адресов электронной почты.
Существует несколько способов создания целевых страниц, например с помощью поставщика услуг электронного маркетинга (Flodesk, ConvertKit, MailChimp и т. д.) или с помощью конструктора целевых страниц, например LeadPages. Тем не менее, LeadPages стоит от 25 долларов в месяц, а инструменты электронного маркетинга имеют ограниченные варианты макетов и стилей. Итак…
Вот тут-то и появляется Squarespace!
Если у вас есть веб-сайт Squarespace, вы можете легко создавать простые настраиваемые целевые страницы совершенно бесплатно. (Под бесплатным я подразумеваю, что он включен в ваш план SS.) И они уже будут соответствовать дизайну вашего сайта. Беспроигрышный.
Но, подождите…
У Squarespace есть опция для титульных страниц (их версия целевой страницы), так зачем вам создавать пользовательскую целевую страницу?
Титульные страницы не позволяют встраивать формы из вашей маркетинговой платформы электронной почты. У вас есть только возможность связать кнопку или добавить форму Squarespace. И если вы используете программное обеспечение электронной почты, отличное от MailChimp, вам нужно создать окольный способ отправки информации о подписчике в ваш список. *Кью грустный тромбон*
У вас есть только возможность связать кнопку или добавить форму Squarespace. И если вы используете программное обеспечение электронной почты, отличное от MailChimp, вам нужно создать окольный способ отправки информации о подписчике в ваш список. *Кью грустный тромбон*
Создавая пользовательскую целевую страницу, вы получаете полный контроль над макетом, можете встроить форму от любого поставщика маркетинговых услуг по электронной почте, добавить столько блоков контента, сколько захотите, И она будет автоматически соответствовать вашему бренду.
Готовы создать свою целевую страницу?
Все, что вам нужно, это учетная запись Squarespace и несколько фрагментов кода — пусть это вас не пугает. Я дам вам точный код, который вам нужен, и скажу, куда его вставить. Все, что вам нужно сделать, это скопировать и вставить!
Примечание: это руководство было создано для Squarespace 7.0 и может не работать для всех тем.
Вот как взломать пользовательскую целевую страницу в Squarespace
1) Создайте новую страницу
Войдите в свою учетную запись Squarespace и нажмите «Страницы». новая страница, которая не будет отображаться в вашей навигации. (Вы всегда можете перетащить его в свою навигацию, если хотите, чтобы он отображался позже.) Выберите «Страница».
новая страница, которая не будет отображаться в вашей навигации. (Вы всегда можете перетащить его в свою навигацию, если хотите, чтобы он отображался позже.) Выберите «Страница».
Введите заголовок для своей новой страницы, например, название вашего предложения или лид-магнита, выберите шаблон «Пустой» и затем нажмите «Начать редактирование».
2) Создайте страницу с блоками контента
Начните создавать целевую страницу, добавляя блоки контента и вводя текст и изображения.
Чтобы добавить форму от вашего поставщика услуг электронной почты (ESP), такого как MailChimp или Flodesk, сначала создайте форму в своем ESP, а затем скопируйте код для встраивания.
Затем добавьте блок кода на целевую страницу Squarespace и вставьте в него код для встраивания.
Вот так:
Чтобы разместить форму по центру страницы, просто добавьте
Нажмите «Применить».
Примечание: Squarespace отключает предварительный просмотр встроенного кода, когда вы вошли в систему и редактируете свой веб-сайт. Чтобы увидеть, как выглядит ваша форма, просто сохраните свою целевую страницу и перейдите на страницу в другой вкладке или окне, введя свое доменное имя/имя целевой страницы (например, www.mydomain.com/freebie).
Чтобы увидеть, как выглядит ваша форма, просто сохраните свою целевую страницу и перейдите на страницу в другой вкладке или окне, введя свое доменное имя/имя целевой страницы (например, www.mydomain.com/freebie).
3) Удалите верхний и нижний колонтитулы
Лучшей практикой для целевых страниц является удаление всего, что может отвлечь вашего зрителя от цели страницы. Это включает в себя удаление меню навигации, областей нижнего колонтитула и панелей объявлений (если они включены на вашем сайте).
Для этого вам понадобится код:
<стиль> #нижний колонтитул, #преднижний колонтитул { дисплей: нет; } <стиль> #header {отображение: нет} #siteWrapper {фоновый цвет: #f6f7f9 !важно;} <стиль> .sqs-объявление-бар { отображение: нет !важно }
Скопируйте приведенный выше код, а затем перейдите в меню «Настройки» для своей целевой страницы, щелкнув значок шестеренки рядом со своей страницей в меню слева, или сохраните свою страницу и выберите «Настройки» в меню. Параметры содержимого страницы.
Параметры содержимого страницы.
В открытом меню «Настройки» нажмите «Дополнительно» и вставьте код в поле «Вставка кода заголовка страницы». Нажмите «Сохранить».
Примечание. Чтобы изменить цвет фона целевой страницы, введите шестизначный шестнадцатеричный код нужного цвета в месте «фоновый цвет:#f6f7f9».
Отказ от ответственности: этот код может не работать со всеми темами Squarespace. Я использую тему Брайанта. Должны работать любые темы в семействе Бедфордов, в том числе темы Аня, Бедфорд, Брайант и Хейден. Если он не работает с темой вашего сайта, попробуйте выполнить поиск в SS forum «код для удаления верхнего и нижнего колонтитула названия вашей темы».
Ваша страница должна автоматически обновиться, а меню навигации, верхний и нижний колонтитулы и панели объявлений будут скрыты.
Вот так:
Поскольку нижний колонтитул с информацией об авторских правах был удален, я рекомендую добавить его в нижнюю часть целевой страницы с текстовым блоком.

 Пользователь не отвлекается, не уходит в другие разделы.
Пользователь не отвлекается, не уходит в другие разделы. Проблемы, которые могут быть у ЦА
Проблемы, которые могут быть у ЦА


 Просто изменив формулировку кнопки, вы сможете более успешно заинтриговать своих клиентов. «Скачать сейчас»? Нет, сотрите это. «Скачать сейчас, чтобы получить скидки XYZ» — лучший способ.
Просто изменив формулировку кнопки, вы сможете более успешно заинтриговать своих клиентов. «Скачать сейчас»? Нет, сотрите это. «Скачать сейчас, чтобы получить скидки XYZ» — лучший способ.
 Вы можете размещать логотипы компаний, с которыми вы работали, отзывы довольных клиентов или ссылки на подробные тематические исследования.
Вы можете размещать логотипы компаний, с которыми вы работали, отзывы довольных клиентов или ссылки на подробные тематические исследования. Вы можете использовать всплывающее окно, чтобы предложить эксклюзивную скидку или бесплатный бонус — или просто подтвердить, что посетитель действительно хочет уйти.
Вы можете использовать всплывающее окно, чтобы предложить эксклюзивную скидку или бесплатный бонус — или просто подтвердить, что посетитель действительно хочет уйти.

 «В наличии осталось только 3 штуки!»
«В наличии осталось только 3 штуки!» Это позволяет легко отменить ваши изменения и начать заново, если вам нужно.
Это позволяет легко отменить ваши изменения и начать заново, если вам нужно. 0
0