Размер файла книги Excel неожиданно может экспоненциально увеличивать
Симптомы
Размер файла в Microsoft Excel может неожиданно увеличить экспоненциально. Кроме того Если все пользователи общей книги, сохраните и закройте книгу, книги не может снизить размер файла, как надо.
Примечание. Файлы Excel 2007 основаны на XML и сжатия, типы файлов, обычно меньше, чем устаревшие типы файлов XLS. Тем не менее эта проблема может возникнуть в любой из версий Excel, перечисленных в разделе «Данная статья применима к».
Причина
Эта проблема может возникнуть, если Microsoft Excel неожиданно завершает работу. В этом случае пользователи могут отключить правильно от общей книги.
Решение
Чтобы устранить эту проблему, отключите всех пользователей, которые не используются в данный момент книги, сохранить книгу и закройте книгу.
Важно! Уточните у пользователей, которым необходимо отключить больше не фактически они работают с книгой. Если отключить активного пользователя, его несохраненные будут потеряны.
Отключение пользователей, которые не используются в данный момент книги, выполните следующие действия, в зависимости от версии Excel, который выполняется.
Excel 2007
-
Откройте общую книгу в Excel 2007.
Перейдите на вкладку Обзор .
-
В группе изменения нажмите кнопку Доступ к книге.

-
На вкладке « Правка » щелкните имя каждого пользователя, которого требуется отключить и нажмите кнопку Удалить пользователя после ввода каждого имени.
Microsoft Office Excel 2003 и более ранних версиях Excel
-
В меню Сервис выберите команду Доступ к книгеи откройте вкладку Правка .
-
Просмотрите список пользователей в поле кто имеет файл открыт .
Щелкните имя каждого пользователя, которого вы хотите отключить и нажмите кнопку Удалить пользователя.
Дополнительные сведения
Независимо от того, является ли параметр не хранить журнал изменений в Excel возникает проблема, описанная в данной статье. Excel хранит информацию о любые изменения, которые необходимо синхронизировать книги между пользователями. Excel сохраняет эти изменения в памяти до сохранения книги. При сохранении книги Microsoft Excel сохраняет эти изменения на жестком диске.
Всякий раз, когда Excel неожиданно завершает работу, ghost имена пользователей могут остаться в общей книге. Книга отслеживает версии общей книги, в которую пользователь последней синхронизации. Книгу таким образом, изменения, внесенные после синхронизации не удаляются.
Чтобы избежать проблемы, описанной в этой статье, используйте следующие рекомендации, предлагаемые:
- org/ListItem»>
-
Убедитесь в том, что каждый пользователь закрывает общую книгу ежедневно. Эта процедура позволяет избежать ghost имена пользователей. Кроме того эта процедура позволяет изменить записи, которые находятся в памяти к очистке.
-
Периодически найдите и удалите любые имена пользователя ghost, остаются в книге. Затем сохраните и закройте книгу.
Часто сохраните. Чем больше интервал между операции сохранения, больше памяти, используемой хранятся записи изменений, которые не были сохранены в файл.
Оптимизация изображений для сайта: как оптимизировать картинки
21 ноября 290 просмотров
Изображения на страницах сайта способствуют повышению качества веб-страницы в глазах поисковых систем и реальных пользователей, увеличивают релевантность страницы, улучшают восприятие и положительно сказываются на поведенческих факторах и ранжировании сайта в поисковых системах.
Для чего нужна оптимизация изображений на сайте
Оптимизация изображений на сайте позволяет снизить общий вес страниц и увеличить скорость загрузки страницы, что является важным фактором как для пользователей, так и для поисковых систем.
Низкая скорость загрузки страниц приводит к отказам (уходам пользователей с сайта). А поисковые системы при низкой скорости загрузки страниц могут не проиндексировать часть контента, что снижает релевантность страницы и, соответственно, её положение в поисковой выдаче.
Кроме того низкая скорость загрузки страницы может негативно сказаться на аналитике, так как при низкой скорости загрузки страницы, данные о пользователях могут не подгрузиться в системы аналитики.
Оцените количество картинок на сайте и их необходимость
Перед тем как приступить к оптимизации изображений на сайте оцените количество картинок на вашем сайте.
Изображения необходимо размещать там, где они уместны.
На страницах может использоваться слишком много изображений, при этом они никак не помогают пользователям в решении их вопроса.
В таких случаях будет более правильным решением удаление картинок, а не их оптимизация.
Используйте векторные изображения
Для некоторых элементов веб-страницы можно использовать векторные изображения в формате svg.
Векторная графика подходит для оформления оформления значков, логотипов и других элементов, которые позволяют разбавить контент страницы, например преимущества или этапы работ.
Графические элементы в формате svg адаптивны, они остаются четкими при любом масштабировании. Создать такие картинки можно в текстовом редакторе и редактировать с помощью тега <svg>.
Оптимизировать и уменьшить вес svg графики можно с помощью решения SVGO.
SVGO (SVG Optimizer) – это консольное приложение для оптимизации векторной графики svg, которое очищает файлы svg от лишнего кода без ущерба отрисовки графики.
Оптимизируйте растровые изображения
Растровые изображения имеют следующие характеристики:
- Размер в пикселях
- Количество цветов и оттенков (глубина цвета)
- Цветовое пространство (цветовая модель, например RGB, XYZ и т.д.)
- Разрешение (количество точек в изображении)
Каждый пиксель растрового изображения содержит в себе информацию о цвете и прозрачности (оттенок).
Такие картинки используются в случае, когда необходимо разместить более детализированное изображение, для которого не подходит векторная графика.
Как рассчитывается вес растровых изображений?
В браузере 256 оттенков на каждый канал цвета. Один канал занимает 8 бит. Пиксель состоит из 4 каналов и весит 32 бита или 4 байта.
Один канал занимает 8 бит. Пиксель состоит из 4 каналов и весит 32 бита или 4 байта.
Таким образом можно легко рассчитать вес файла.
Например, изображение размером 100*100 пикселей состоит из 100 000 пикселей.
1 пиксель весит 4 байта, соответственно изображение из 100 000 пикселей будет весить 400 000 байт или 390 кб (400 000 / 1024).
Детализированные изображения состоят из большого количества пикселей. В связи с этим такие изображения имеют большой вес.
Снижение разрешения (уменьшение количества пикселей) приведет к снижению качества изображения, так как картинка распадется на пиксели и будет выглядеть нечетко и размыто.
Как снизить вес растрового изображения без потери качества?
Снизить глубину цвета
Если изображение не требует широкой палитры оттенков, например 256 оттенков на каждый канал, сократите количество цветов до 256. Таким образом вес изображения будет уменьшен в 2 раза.
Применить дельта-кодирование пикселей
Соседние пиксели в изображении могут состоять из похожих цветов. Глаз человека не всегда может уловить разницу, между цветами и оттенками пикселей. В связи с этим можно указать разницу между соседними пикселями. В случае, если пиксели будут иметь схожие значения, дельта между пикселями будет равна нулю. Это означает, что пиксель будет весить всего один бит.
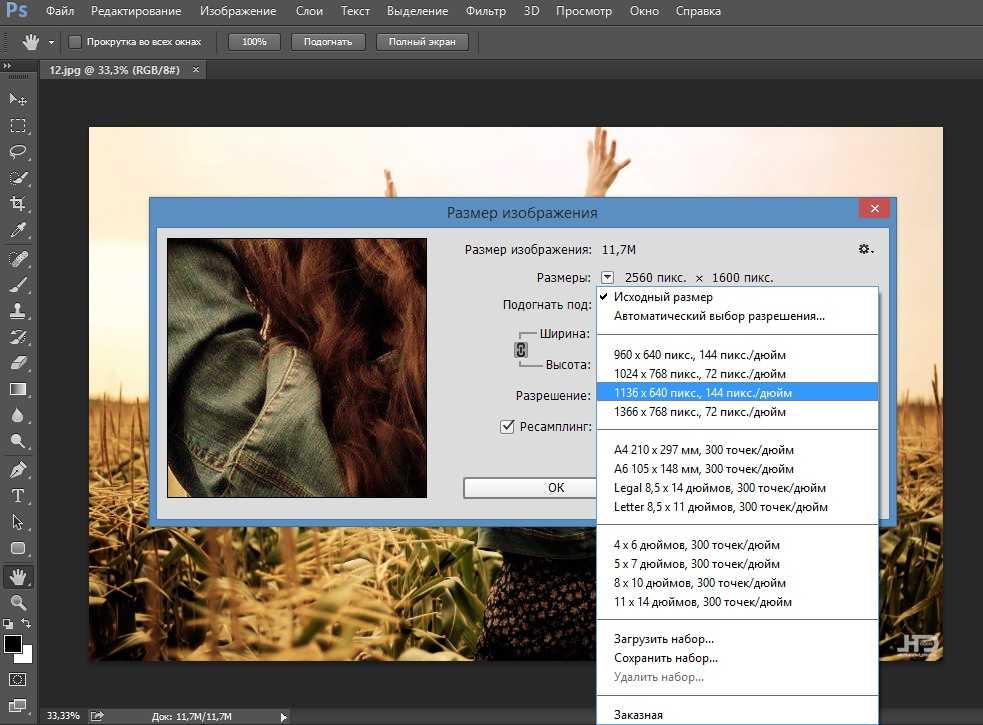
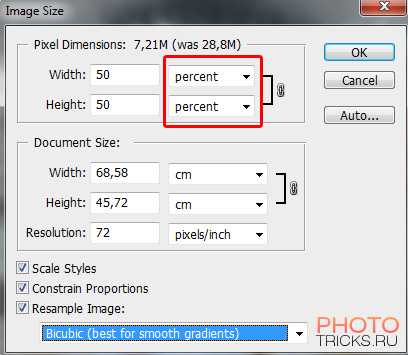
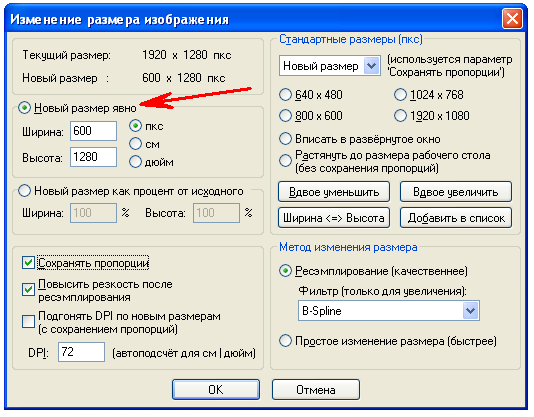
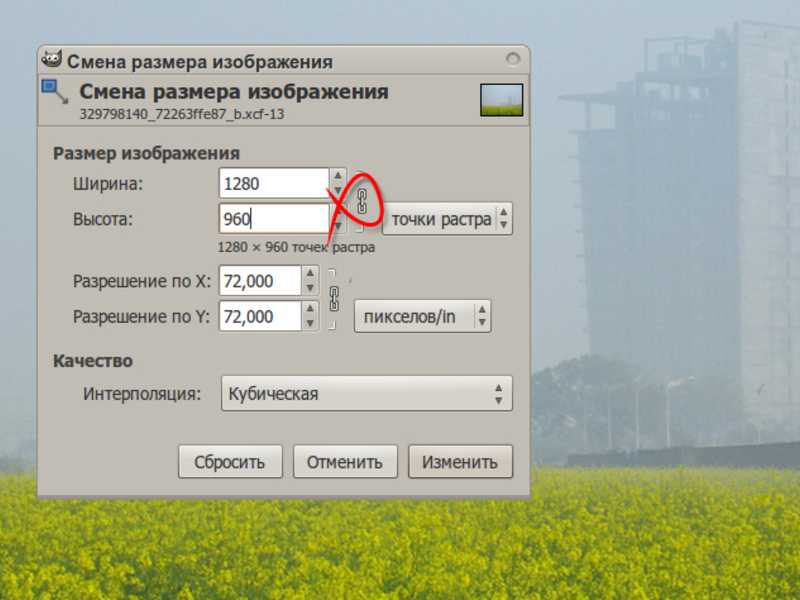
Уменьшить масштаб картинок
Размер исходного файла может отличаться от того, который отображается в браузере. Проверьте, совпадает ли исходный размер файла с тем, что отображается в браузере. Если исходный размер значительно больше, замените изображение.
Как выбрать формат растрового изображения?
PNG – не сжимается с потерей данных. Изображения в формате PNG всегда весят много. В связи с этим рекомендуем использовать изображения в формате PNG в случаях, когда необходимо показать мелкие детали.
Если картинка не содержит мелких деталей и не подразумевает увеличение и масштабирование, используйте форматы JPG или JPEG.
Формат GIF, как правило, используется для анимированных изображений.
WebP – формат изображений, разработанный Google. Такой формат использует алгоритм сжатия изображений, что позволяет снизить размер файла без потери качества.
WebP считается более современным и прогрессивным форматом изображений, чем другие форматы.
Недостатком данного формата является то, что некоторые браузеры и приложения не умеют поддерживать данный формат.
Оптимальный вес изображений
Чем меньше вес изображения на сайте, тем быстрее оно загрузится. В связи с этим необходимо стремиться максимально сжать изображения. При этом картинки должны оставаться в хорошем качестве даже при масштабировании изображения.
Оптимальный вес изображения – 100-200 кб. Большие изображения в высоком разрешении могут быть весом 500-1 000 кб. В некоторых случаях картинки необходимо размещать в высоком разрешении, например фото товаров, где требуется увеличение изображения. Оптимальный вес таких файлов – до 3 мб.
Большие изображения в высоком разрешении могут быть весом 500-1 000 кб. В некоторых случаях картинки необходимо размещать в высоком разрешении, например фото товаров, где требуется увеличение изображения. Оптимальный вес таких файлов – до 3 мб.
Изображения весом более 3,5 мб не рекомендуется размещать на сайте. Наличие таких изображений может значительно снизить скорость загрузки страниц.
Как найти тяжелые изображения на сайте?
Проверить оптимизацию изображений и найти тяжелые изображения на сайте можно с помощью софта Screaming Frog.
Необходимо спарсить сайт через софт, перейти в навигационном меню справа во вкладку Images – All, отсортировать изображения по уменьшению размера.
Таким образом мы получим список всех изображений с сайта и их вес.
Заполните мета-данные для изображений
Оптимизируйте название файла изображения
Перед загрузкой файла с картинкой на сайт рекомендуем оптимизировать название файла изображения.
Название необходимо прописать латиницей, а в качестве разделителя использовать тире.
Название необходимо прописать транслитом (можно использовать сервис «Транслит».
Заполните атрибут Title
Содержимое атрибута title отображается при наведении курсора на изображение.
Правила заполнения атрибута title у изображений:
- Атрибут Title должен соответствовать изображению. Не следует писать в нем то, что не имеет к картинке никакого отношения.
- Лучше использовать небольшой по длине Title для удобства пользователей – никто не захочет читать километровую подсказку к картинке.
- Желательно наличие ключевых слов. Не стоит употреблять такие слова, как «фото», «картинка» и т.д., ведь и так понятно, что это такое.
Что такое атрибут alt у картинок
Атрибут alt у изображений – это атрибут html-тега <img>, который описывает содержания картинки. Атрибут alt становится отображается на странице сайта в том случае, если картинка не загрузилась.
Атрибут alt становится отображается на странице сайта в том случае, если картинка не загрузилась.
Пример оформления атрибута в html-коде:
<img src="image.png" alt="Описание изображения">
Как заполнить атрибут alt в html-коде
Изображения в html-коде размечаются тегом <img>.
После открытого тега указывается ссылка на изображение: src=”image.png”
Далее необходимо указать атрибут alt: alt=”Описание изображения”
<img src="image.png" alt="Описание изображения">
Для повышения релевантности страницы, рекомендуем указывать в атрибутах alt основные ключевые слова, по которым ранжируется страница. При описание изображения должно отражать суть картинки.
Точных параметров по количеству символов в атрибуте alt нет. При этом рекомендуется использовать 3-5 слов, а общая длина атрибута – 75-80 символов. Это оптимальный размер описания изображения.
При автоматической генерации заполнения атрибута alt для изображений можно подтягивать в качестве описания заголовок h2. При этом содержание alt в ряде случаев будет не точно передавать содержание картинки. В связи с этим рекомендуем, по возможности, заполнять атрибут вручную, подбирая наиболее точное описание картинки.
Как атрибут alt отображается на странице
Если атрибут alt заполнено, то в случаях, когда изображения не загружаются, содержимое атрибута alt выводится вместо изображения в текстовом виде (изображение 1).
Если атрибут отсутствует, либо поле атрибута пустое, соответственно текстовое описание не выводится.
Как атрибут alt влияет на ранжирование
Поисковые системы и другие сервисы активно развивают поиск по картинкам. Оптимизация изображений и заполнение атрибута alt может улучшить ранжирование сайта в поиске по картинкам и привлечь дополнительный трафик.
Подробнее о том, как оптимизировать изображения для сайта читайте в статье.
Создайте карту sitemap.xml для изображений
Sitemap.xml – это файл, который сообщает поисковым системам о структуре сайта и о том, какие страницы и ссылки необходимо проиндексировать.
Sitemap.xml содержит в себе ссылки на актуальные страницы сайта, которые доступны для индексации и отдают 200 код ответа сервера.
Сгенерируйте отдельный файл Sitemap.xml для изображений, который позволит улучшить индексацию картинок и улучшить ранжирование сайта в поиске по картинкам.
При создании xml-карты для картинок рекомендуем настроить автоматическую генерацию карты сайта (чтобы при добавлении на сайт новых изображений они добавлялись в карту сайта). Также рекомендуем автоматически обновлять карту сайта раз в неделю, что позволит ускорить индексацию новых картинок.
Более подробно ознакомиться с форматом можно в Документации Google и Яндекс Справке.
Пример кода xml-карты сайта для картинок
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>https://site.ru/page/kartinka.png</loc> <lastmod>2022-08-01</lastmod> </url> </urlset>
Сервисы для оптимизации изображений
Compressor.io →
Сервис позволяет снизить вес картинки до 90%. Данный инструмент работает со всеми современными форматами, в том числе и WebP. С помощью сервиса можно сжать изображения без потери качества. В работе можно использовать ручные настройки.
Imagecompressor →
Бесплатный онлайн сервис, с помощью которого можно изменить разрешение изображения.
Tinyjpg →
Бесплатный оптимизатор изображений, который позволяет сжимать картинки без потери качества. Сервис преобразовывает PNG изображения из 24 битных в 8 битные. Такой способ позволяет снизить вес картинки без потери качества.
Compressjpeg →
Простой онлайн редактор, который позволяет оптимизировать до 20 файлов за раз. С помощью сервиса можно сжать картинки в формате JPEG и преобразовать PNG документы в JPEG, JPG в PNG и SVG в PNG.
WebP Converter →
С помощью инструмента можно преобразовать картинки в форма WebP.
WebP Converter позволяет снизить вес файла до 30% без потери качества.
Оптимизация изображений позволит улучшить ранжирование сайта в поисковых системах, участвовать в поиске по картинкам, выводить изображения в сниппет и улучшит поведенческие факторы.
macos — Как увеличить размер файла в байтах, не затрагивая содержимое?
спросил
Изменено 2 года, 2 месяца назад
Просмотрено 6к раз
Есть ли способ легко и произвольно увеличить размер файла в байтах без повреждения его содержимого? Например, путем вставки фиктивных байтов. Файл для моего варианта использования имеет тип png.
Файл для моего варианта использования имеет тип png.
Я на OS X, но любые решения приветствуются.
- macos
- метаданные
- png
2
Буквальный ответ на ваш вопрос — нет по определению. Размер файла — это длина его содержимого. Если вы хотите изменить размер, вам нужно изменить содержимое.
Однако можно изменить содержимое и получить эквивалентное содержимое другого размера. Возможно ли это, зависит от формата файла и того, что вы считаете эквивалентным.
Например, если файл представляет собой изображение PNG, и вы считаете, что два файла, содержащие изображения PNG, эквивалентны, если отображаемые изображения одинаковы, вы можете увеличить файл, добавив (или удлинив) поле комментария в файле. . Например, с ImageMagick:
convert old.png -comment 'Этот комментарий будет добавлен к файлу изображения, что сделает его больше' new.png
Максимальный переносимый размер комментария составляет 2 ГБ (вы можете увеличить его до 4 ГБ). В принципе, вы можете поместить несколько комментариев (или использовать другие имена полей), но я не знаю, хорошо ли это поддерживают обычные программы.
В принципе, вы можете поместить несколько комментариев (или использовать другие имена полей), но я не знаю, хорошо ли это поддерживают обычные программы.
Продолжая пример изображения PNG, многие программы принимают файлы, содержащие допустимое изображение PNG плюс дополнительное содержимое, как если бы это было просто изображение PNG без этого дополнительного содержимого. Так много программ по-прежнему будут принимать изображение, если вы добавите конечный мусор:
cp old.png new.png echo 'конечный мусор' >>new.png
Вы можете использовать команду truncate , чтобы легко добавлять нулевые байты для достижения определенного размера. Просто имейте в виду, что получившийся файл широко распространен, но технически он недействителен, поэтому он может быть принят не везде. (Кажется, он работает во всех программах, использующих libpng или его производные, и эта библиотека очень широко распространена, так что у вас есть хорошие шансы, что файл будет работать. )
)
4
Команда truncate имеет малоизвестную опцию для увеличения размера файлов путем добавления нулевых байтов, которые не будут видны в содержимом, если вы не используете редактор, который явно показывает их, например vim .
Правильный синтаксис объясняется на справочной странице, но, как правило, передайте параметр -s и укажите либо размер файла, который должен быть таким, как -s 10k , либо добавьте «+», как в -s +10k , чтобы добавить в файл столько нулевых байтов.
Добавленные байты будут вставлены в конец. В вашем случае эти нули не будут видны на изображении при обычном просмотре.
5
В зависимости от ваших целей вы можете создать разреженный файл. Например…
dd of=sparse bs=5M seek=1 count=0
При этом создается файл размером 5 мегабайт, но занимающий 0 места на диске. При чтении «дополнительный пробел» будет пустым.
При чтении «дополнительный пробел» будет пустым.
Вы можете сделать существующий файл разреженным с помощью truncate -s . Например, я сделал так, чтобы этот анимированный GIF-файл имел размер 5 мегабайт, но занимал на диске всего 102 килобайта.
$ ls -l pikachu-nyan.gif -rw-r--r-- 1 schwern staff 100872 29 окт 2019 pikachu-nyan.gif $ усечь -s 5M pikachu-nyan.gif $ ls -l pikachu-nyan.gif -rw-r--r-- 1 schwern staff 5242880 9 янв 14:32 pikachu-nyan.gif
Информация Finder о файле говорит… 5 242 880 байт (102 КБ на диске)
Является ли это действительным или нет, зависит от того, как вы используете файл. В приведенном выше примере анимированный GIF продолжает работать в Firefox.
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
Изменить размер PDF — Изменить размер страницы/поля PDF онлайн бесплатно
Главная > Изменить размер PDF
С легкостью изменяйте размер файлов PDF онлайн.
Выберите файл
Выбрать файл
- С устройства
С Google Диска
Из Dropbox
Или перетащите файлы сюда
Оцените этот инструмент
()
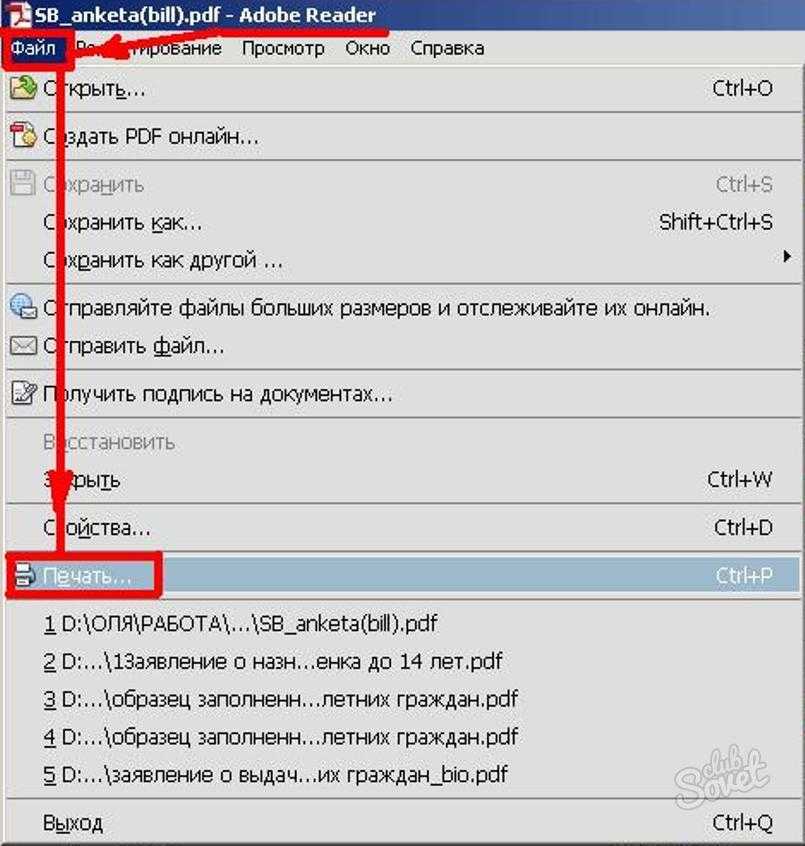
Как изменить размер файла PDF
1Выберите файл
Выберите файл PDF для изменения размера: загрузите файл со своего компьютера или из облачного хранилища, такого как Google Drive или Dropbox. Или вы также можете изменить размер PDF-файла, перетащив PDF-файлы непосредственно в окно изменения размера PDF-конвертера для загрузки.
Или вы также можете изменить размер PDF-файла, перетащив PDF-файлы непосредственно в окно изменения размера PDF-конвертера для загрузки.
2Выберите настройки файла PDF для изменения размера
Уменьшите размер страниц или помогите им увеличиться! Выберите настройки размера вашей страницы, выбрав размер страницы и поля.
3Просмотреть и загрузить
Наш онлайн-инструмент PDF начнет изменять размер вашего файла, поэтому подождите. Как только ваш файл будет готов для доступа, вы сможете получить документы PDF с измененным размером, загрузив PDF-файл онлайн на свой компьютер, а также просмотреть новый размер страницы в своем браузере.
Узнайте больше об изменении размера PDF-файлов
Настройте поля и
измените размер по своему усмотрению
Нужны неравномерные поля? Наш инструмент позволяет вам установить измерение для каждого поля на вашей странице. Больше места слева, меньше места справа, одинаково сверху и снизу: у нас есть все для вас! Хотели напечатать свой великолепный файл в формате Legal, но не можете выбрать размер Letter? Не волнуйся! С помощью всего нескольких щелчков мыши наш удобный инструмент для изменения размера поможет вам получить документ нужного размера.
Рассмотрите возможность сжатия PDF-файла
Нужно ли также уменьшить размер файла или файлов, которые вы загружаете, чтобы упростить обмен файлами? Если это так, используйте наш онлайн-инструмент сжатия, чтобы уменьшить размер любого из ваших документов. Чтобы сжать PDF, просто используйте наш онлайн-инструмент сжатия PDF. Как и наш онлайн-инструмент для изменения размера PDF, наш инструмент для сжатия PDF прост в использовании и доступен онлайн. Просто загрузите свои файлы или выберите PDF для сжатия, а Soda PDF позаботится обо всем остальном!
Преобразование в PDF или
Преобразование из PDF
Наш конвертер позволяет преобразовывать PDF-файлы в файлы Microsoft Office, такие как документы Word, Excel и PowerPoint. Или вы можете легко преобразовать изображения, документы Word, Excel и PowerPoint в PDF-файлы, просто загрузив файл в наш конвертер. Soda PDF имеет множество простых в использовании инструментов, которые помогут вам с любыми документами.


 0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://site.ru/page/kartinka.png</loc>
<lastmod>2022-08-01</lastmod>
</url>
</urlset>
0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://site.ru/page/kartinka.png</loc>
<lastmod>2022-08-01</lastmod>
</url>
</urlset>