Как определить цвет в фотошопе?
Автор: Накрошаев Олег. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Как определить цвет в фотошопе?
Любой фотошоп мастер обрабатывает свои фотографии.
И в процессе обработки приходит к выводу, что ему следует научиться «читать» цвет.
Т.е., максимально быстро и точно, по цифрам, обозначающим цвет, представлять его визуально. Особенно это важно в процессе устранения неправильных цветов на фотографии.
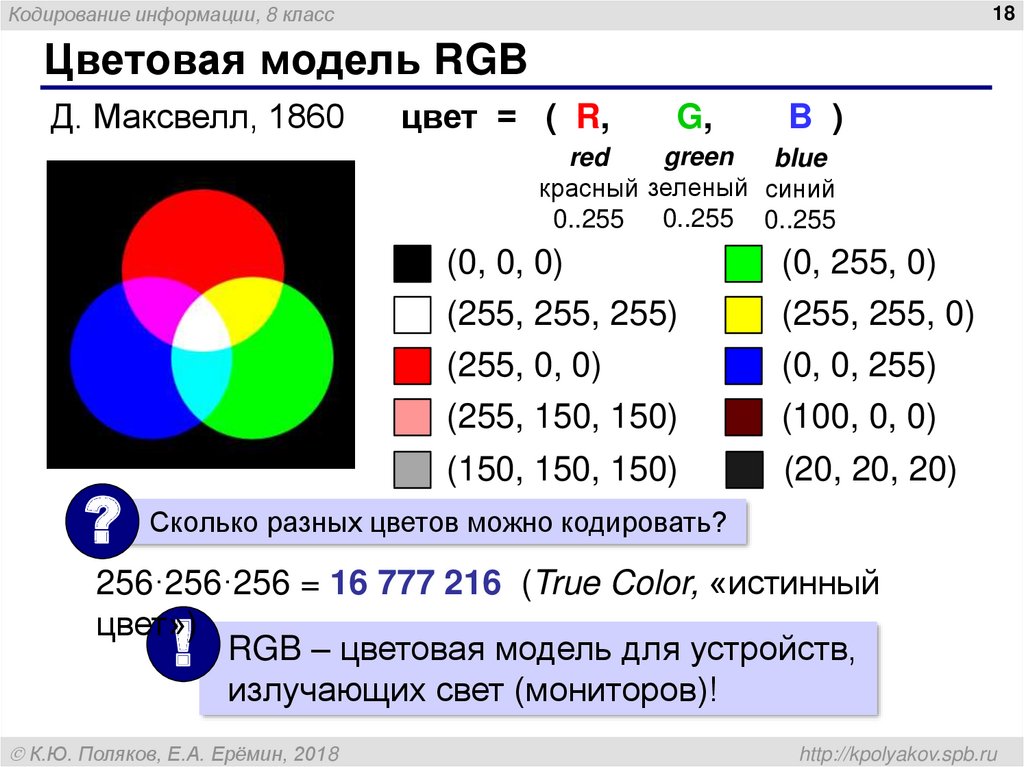
Мы практически всегда работаем в фотошопе со снимком, который находится в цветовом пространстве RGB.
Но, в этом пространстве цвет определять по цифрам довольно трудно.
Почему?
- RGB-пространств много, и одни и те же цифры в разных пространствах обозначают существенно разный цвет.
- В RGB-пространствах информация о цвете и яркости смешана воедино, что стильно затрудняет определение цвета.

Историческая справка.
В 1981 г. американцы Дэвид Хьюбл (David H.Hubel) и Торстен Вайзел (Torsten N.Wiesel) получили Нобелевскую премию за исследование зрения человека.
Они доказали, что глаза человека выдают в мозг информацию вовсе не о красном (R), зелёном (G) и синем (B) цветах.
Оказывается, мозг получает информацию о разнице яркости белого и чёрного, о разнице цветов Green (зеленый) и Magenta (пурпурный), и о разнице цветов Blue (синий) и Yellow (желтый).
Т.е., именно LAB более физиологично и максимально соответствует специфике зрительного восприятия человека.
Давайте мысленно сравним анализ цвета в случае RGB и LAB.
В первом случае (RGB) считываем три цифры, которые одновременно определяют и яркость, и цвет. Причём их визуализация требует ощутимых мысленных усилий.
Во втором случае (LAB) тоже имеем три цифры.
Но! — первая из них означает яркость в %.
А цвет определяют две остальные.
Уже по сочетанию их знаков становится ясным, в какую четверть цветовой плоскости попадает анализируемая точка.
А их абсолютная величина определяет насыщенность цвета.
Становится очевидным, почему и насколько считывание цвета в LAB проще и информативнее, чем в RGB.
Для Вашего удобства Дэн Маргулис создал таблицу рецептов цвета.
Предлагаю Вам ее скачать и использовать для обработки своих фотографий.
Все уроки по рабочему потоку фотошоп мастера здесь:
Этап 1. Нахождение и устранение проблемных цветов | Этап 2. Усиление контраста через каналы |
|
|
Этап 3. Работа с цветом. Усиление цвета | Этап 3. Работа с цветом. Получение цветовых вариаций |
|
|
Работа с командой «Тени/Света» | Работа с командой «Bigger Hammer» |
|
|
«Уроки по небу» | «Разные уроки» |
|
|
«Ретушь» | «Работа со светлой и темной областями снимка» |
|
|
Добавление глубины. | «Резкость» |
|
|
«Разные уроки» | |
|
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как скопировать цвет в Photoshop
Как скопировать цвет в Photoshop | ПФРЕКак партнер Amazon, мы зарабатываем на соответствующих покупках.
Процесс улучшения ваших изображений будет неполным без использования различных цветов. Вам может понравиться определенный цвет из того же или другого изображения, которое вы хотите скопировать на изображение, которое вы редактируете в данный момент. Узнайте, как скопировать цвет в Photoshop, чтобы использовать любой желаемый оттенок на ваших фотографиях.
Быстрая Навигация
- Как скопировать цвет в Photoshop, используя три метода
- Копирование цветов с помощью инструмента «Пипетка»
- Скопируйте цвета через режим наложения
- Копировать цвета с помощью функции сопоставления цветов
- Заключение
Как скопировать цвет в Photoshop, используя три метода
Изменение цвета элементов изображения или изменение цветовой палитры всего изображения является важной частью работы с изображением. Иногда мы хотим взять образец одного цвета и использовать его на изображении. Или мы можем захотеть использовать одни и те же цвета на нескольких изображениях, если мы собираемся использовать их вместе в коллаже.
Копирование цветов с помощью инструмента «Пипетка»
- Пипетка инструмент в фотошопе есть Важной особенностью что позволяет выбрать цвет.
- Цвет переднего плана можно выбрать из любого источника с помощью инструмента «Пипетка», будь то то же изображение, другое изображение или другое приложение.
- Когда вы копируете цвет с помощью инструмента «Пипетка», он по умолчанию выбирается в качестве цвета переднего плана.
- Затем вы можете использовать этот цвет переднего плана или другой цвет, выбранный с помощью инструмента «Пипетка» с помощью инструмента «Заливка». Зубная щетка, градиенты или инструмент замены цвета.
Пример цвета с того же изображения
Выбрать цвет, уже присутствующий на вашем изображении, с помощью инструмента «Пипетка» очень просто.
- Первое, что вам нужно сделать, это открыть изображение в Adobe Photoshop CC.
- Сделайте дубликат слоя вашего изображения выбрав его на панели «Слои». Нажмите CTRL + J (Windows) или COMMAND + J (Mac).
 Этот шаг обеспечит неразрушающее редактирование.
Этот шаг обеспечит неразрушающее редактирование. - Предположим, вы хотите скопировать цвет объекта с изображения и закрасить другой объект этим цветом.
- На панели инструментов слева выберите инструмент «Пипетка». Значок пипетки выглядит как настоящая пипетка, так что вам не составит труда найти пипетку. Другой способ активировать пипетку — нажать I на клавиатуре.
- На верхней панели параметров инструмента «Пипетка» выберите размер выборки. Это определяет количество пикселей, из которых инструмент «Пипетка» будет выбирать цвет.
- Если вы хотите использовать смешанный цвет в области, выберите больший размер выборки для инструмента «Пипетка». Выберите меньший размер выборки инструмента «Пипетка» для точного цвета пикселя.
- Соответственно выберите опцию Sampled Layers. Если вы хотите, чтобы инструмент «Пипетка» копировал цвет только из текущего слоя, выберите параметр «Текущий слой».
- Включите клавишу Caps Lock при использовании инструмента «Пипетка».
 Это превратит инструмент «Пипетка» в цель, которая копирует цвет только на уровне пикселей.
Это превратит инструмент «Пипетка» в цель, которая копирует цвет только на уровне пикселей. - Если вы хотите скопировать цвет фона с помощью инструмента «Пипетка», нажмите и удерживайте клавишу «Alt» (Windows) или клавишу «OPTION» (Mac), выбирая оттенок для инструмента «Пипетка».
- Чтобы использовать цвет, выбранный с помощью инструмента «Пипетка», в любой другой части изображения, выберите инструмент «Заливка» на панели инструментов.
- Нажмите на объект, который вы хотите раскрасить.
Образец цвета из другого изображения
Если вы нашли желаемый оттенок, который хотите использовать на других фотографиях, Photoshop позволяет скопировать его. Всякий раз, когда вы хотите скопировать цвет с другого изображения с помощью инструмента «Пипетка», откройте изображение в Photoshop и используйте инструмент «Пипетка», чтобы скопировать цвет.
Пример цвета из других приложений
Инструмент «Пипетка» удобен, когда речь идет о выборке цветов из любого другого источника за пределами Photoshop. Photoshop, несомненно, лучшая программа для фотографов. Он переводит фразу «из коробки» в ее буквальное значение, позволяя нам копировать цвета из других приложений.
Photoshop, несомненно, лучшая программа для фотографов. Он переводит фразу «из коробки» в ее буквальное значение, позволяя нам копировать цвета из других приложений.
- Выберите инструмент «Пипетка» на панели инструментов.
- Нажмите кнопку «Восстановить», чтобы уменьшить размер окна Photoshop.
- Откройте в браузере любое другое приложение, например, веб-страницу, из которой вы хотите скопировать цвет.
- Нажмите на изображение в Photoshop с помощью пипетки.
- Удерживая нажатой левую кнопку мыши, перетащите курсор на исходное приложение.
- Нажмите на точный цвет в источнике.
- Снова разверните окно Photoshop и используйте выбранный цвет в любом месте изображения.
Скопируйте цвета через режим наложения
Простая техника копирования цветов изображения и легко смешать его на другое изображение с помощью инструмента «Размытие по Гауссу» и режимы наложения слоев.
- Откройте исходное изображение в Adobe Photoshop CC с помощью «Файл» > «Открыть».
 Это изображение с желаемой цветовой палитрой.
Это изображение с желаемой цветовой палитрой. - Также откройте целевое изображение.
- Создайте дубликат слоя фона целевого изображения, чтобы убедиться, что все редактирование остается неразрушающим.
- Выберите инструмент перемещения с панели инструментов. Перейдите к исходному изображению и щелкните слой, содержащий изображение.
- Перетащите его на верхнюю часть целевого слоя. Когда вкладки изменены, перетащите слой на целевое изображение в рабочей области.
- Убедитесь, что исходный слой, который вы только что скопировали, выбран.
- Теперь перейдите в меню «Фильтр». Из подменю «Размытие», выберите инструмент «Размытие по Гауссу».
- Увеличьте радиус до высокого уровня. Целью этого действия является сохранение цветов при размытии изображения, чтобы скрыть его детали. Нажмите «ОК».
- Теперь, когда выбран исходный слой, измените режим наложения на Наложение или мягкий свет. Вы также можете попробовать другие режимы наложения, чтобы решить, какой из них выглядит лучше всего.

Копировать цвета с помощью функции сопоставления цветов
Основная концепция функции Match Color заключается в том, чтобы сообщить Photoshop, что вам нужны цвета исходного изображения, и он будет очень эффективно выполнять эту работу.
- Откройте целевое и исходное изображения в Adobe Photoshop CC.
- На вкладке целевого слоя создайте дубликат фонового слоя, щелкнув слой и щелкнув Дублировать слой.
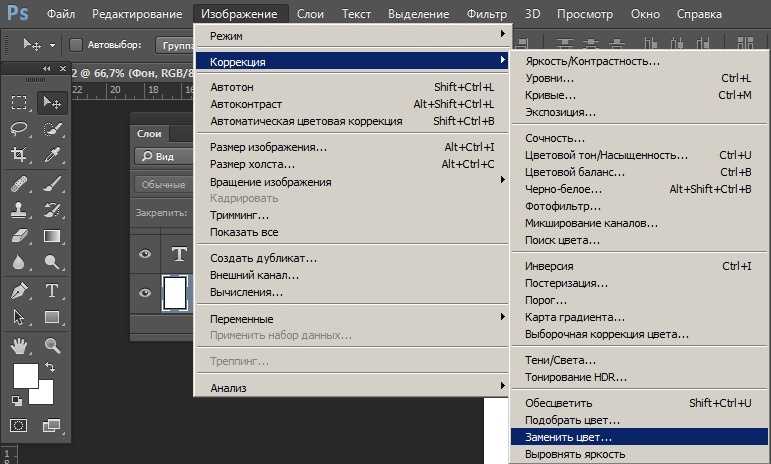
- Перейдите в меню «Изображение» вверху. В разделе «Коррекция» выберите «Подобрать цвет».
- Когда откроется команда Match color, выберите исходное изображение, щелкнув его имя в раскрывающемся списке.
- Увеличивайте ползунки «Светимость» и «Интенсивность цвета», пока они не дадут желаемый эффект яркости и точной насыщенности цвета копируемыми цветами.
- Держите ползунок Fade в пределах 50.
- Нажмите кнопку ОК.
Заключение
Настройка изображения использование правильных цветов является ключом чтобы полностью преобразить ваши фотографии. Поскольку инструмент «Пипетка» и другие методы позволяют легко копировать цвета, вы можете значительно улучшить свои навыки редактирования. Вы можете создавать изображения, которые стоит посмотреть, благодаря добавлению привлекательных цветов, взятых из нескольких источников.
Поскольку инструмент «Пипетка» и другие методы позволяют легко копировать цвета, вы можете значительно улучшить свои навыки редактирования. Вы можете создавать изображения, которые стоит посмотреть, благодаря добавлению привлекательных цветов, взятых из нескольких источников.
- Автор
- Последние посты
Вендоры
Искать:
Темы обучения
53 совета по фотосъемке недвижимости
Изучите более 50 бесплатных советов, которые можно применить во время следующей съемки!
Oregon Screen Impressions — количество цветов и соответствие PMS
Подсчет цветов в Illustrator
Итак, у вас открыт хороший векторный файл, теперь вам нужно знать, сколько цветов вам нужно напечатать, и проверить, не назначены ли уже цвета пантонов.
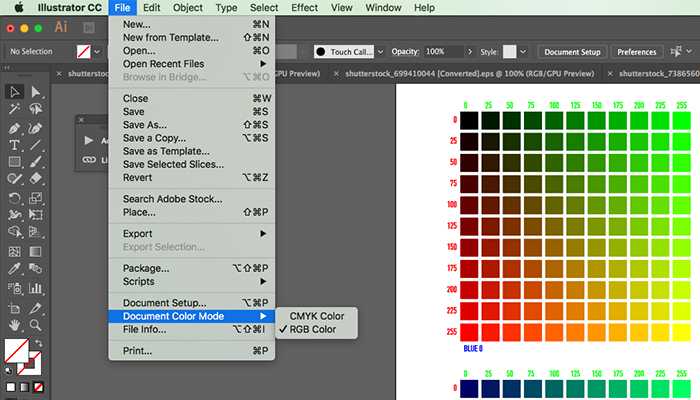
После того, как вы откроете свой векторный файл, нажмите Alt + 0 на ПК или 
Существует несколько способов проверить, назначены ли вашему файлу цвета Pantone, но самый простой способ — использовать инструмент прямого выбора (A) или инструмент «Пипетка» (I) и щелкнуть цвет, который вы хотите проверить.
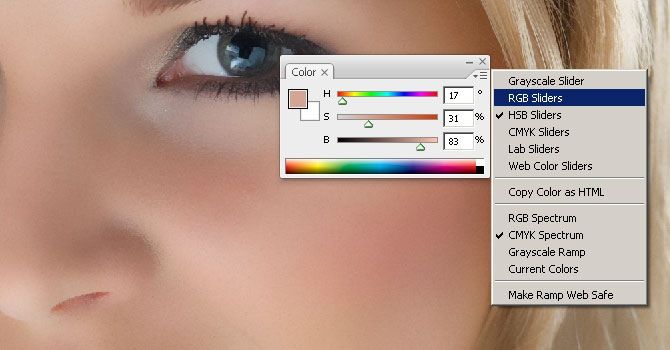
Выбрав Eye Dropper Tool (I) , щелкните цвет, а затем посмотрите в правом верхнем углу Color Window (F6) , в котором будет отображаться либо Pantone Color , если он назначен, или CMYK или RGB Color
Инструмент «Пипетка» (I) щелкните цвет, а затем посмотрите в правом верхнем углу окна цвета (F6) Неназначенный цвет будет указан в CMYK или RGBПреобразование цвета в PMS с помощью Illustrator
Нет пантонов? Не беспокойтесь, его легко преобразовать в ближайший Pantone . Имейте в виду, что ближайший не всегда лучший, поэтому лучше проконсультироваться с вашим клиентом и проверить Pantone Book за лучшее соответствие.
Имейте в виду, что ближайший не всегда лучший, поэтому лучше проконсультироваться с вашим клиентом и проверить Pantone Book за лучшее соответствие.
После того, как вы откроете свой векторный файл, нажмите Alt + 0 на ПК или ⌘ + 0 на Mac, чтобы переместить рисунок на передний план и в центр.
Теперь, когда вы обнаружили, что вам не назначено цветов Pantone , вы можете легко преобразовать цвета в цвета Pantone всего за несколько шагов.
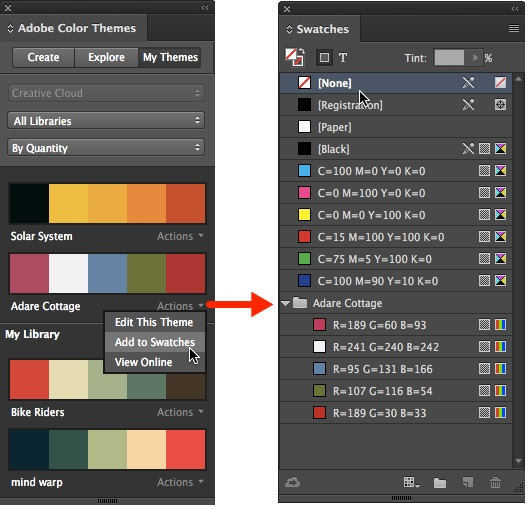
Нажмите Alt + A на ПК или ⌘ + A на Mac, чтобы выбрать все. Перейдите к Edit Edit Colors Recolor Artwork…
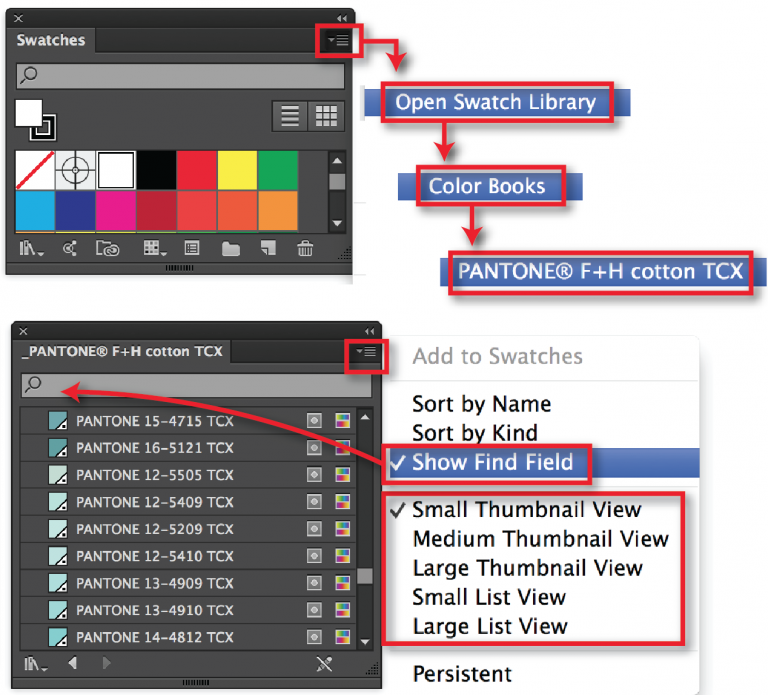
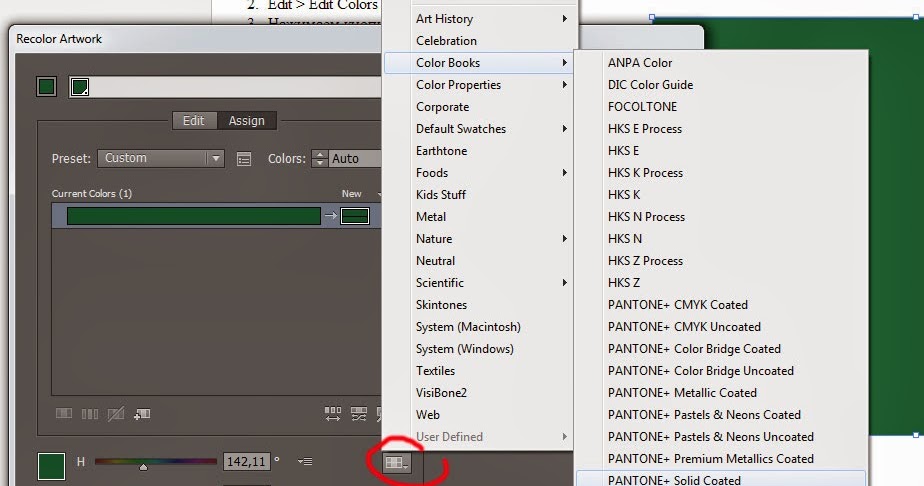
Перейти к Редактировать Редактировать цвета Перекрасить иллюстрацию… Это вызовет меню, в котором перечислены текущие цвета в файле. Внизу по центру вы увидите значок книги , который ограничивает выбор образца библиотекой. Перейти к каталогам цветов PANTONE+ с твердым покрытием
Внизу по центру вы увидите значок книги , который ограничивает выбор образца библиотекой. Перейти к каталогам цветов PANTONE+ с твердым покрытием
Это преобразует ваши цвета в Pantone+ Solid Coated или выбранную вами книгу цветов . После этого, если вы посмотрите в верхнем правом окне на Окно цветов (F6) и Образцы , вы увидите цветов Pantone , которые были назначены. Всегда дважды проверяйте в Pantone Book , чтобы убедиться, что этот цвет вам нравится.
Всегда дважды проверяйте в Pantone Book , чтобы убедиться, что этот цвет вам нравится. Цвета назначаются на основе ближайшего Pantone , но ближайший не всегда может быть лучшим, поэтому всегда лучше спросить своего клиента, имеет ли он в виду Pantone . В этом случае Красный 186 может быть лучшим вариантом, чем 1795 .
В этом случае Красный 186 может быть лучшим вариантом, чем 1795 .
Eyedrop a Pantone в Photoshop
Если у вас есть хороший файл фотошопа, следующим шагом будет преобразование цветов в 9.0007 Пантоны . Это легко сделать с помощью Eyedropper Tool (I) .
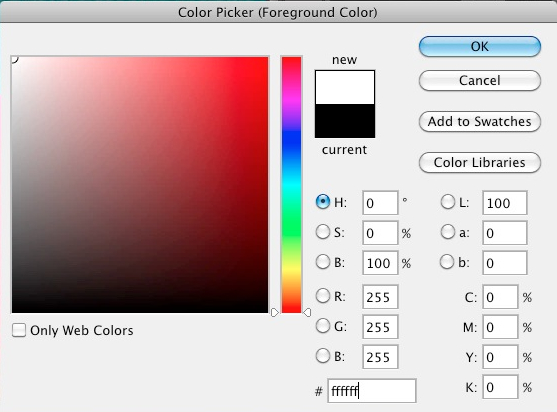
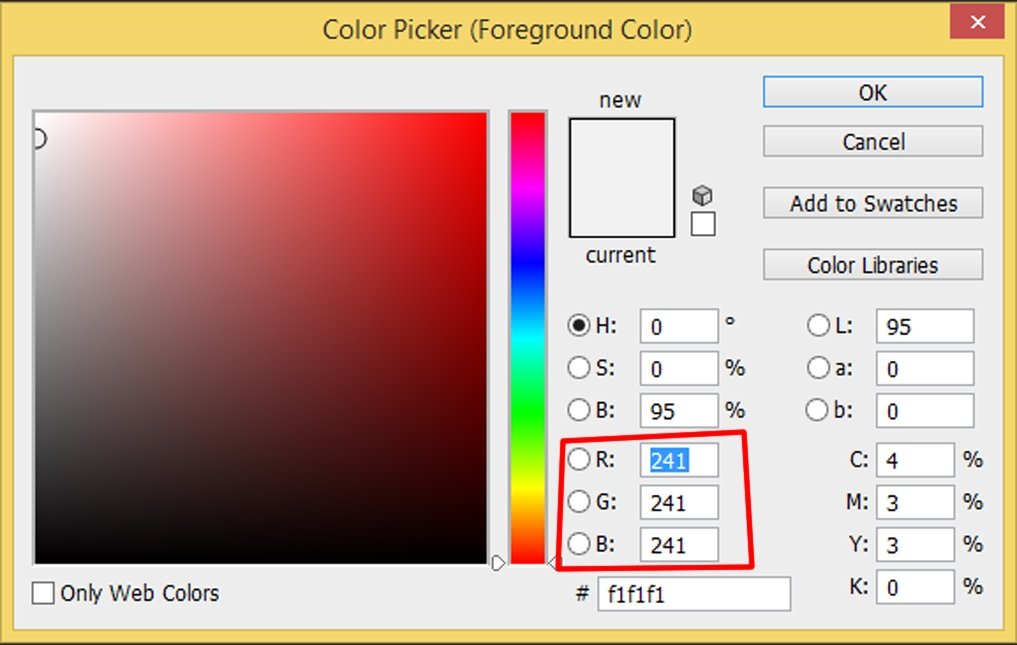
Открыв файл в Photoshop, выберите инструмент «Пипетка» или нажмите I . С выбранным инструментом нажмите на цвет, который вы хотите преобразовать в Pantone Color . Затем дважды щелкните цвет переднего плана , чтобы открыть палитру цветов .
Выберите инструмент «Пипетка» или нажмите I . Дважды щелкните цвет переднего плана.
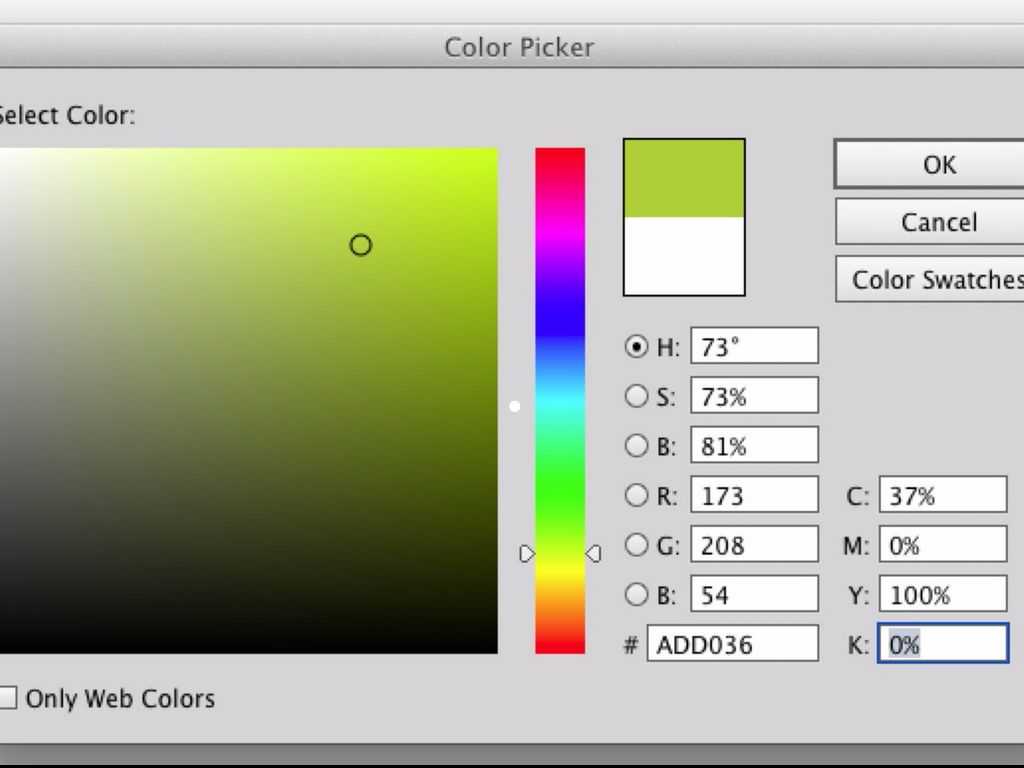
В верхнем разделе вы можете выбрать свой Pantone Book , и он преобразует цвет в ближайший Pantone .
Обычно я предпочитаю преобразование Photoshop в Illustrator, поэтому часто копирую и вставляю Illustrator в Photoshop для преобразования цветов в Pantone .
Цвета назначаются на основе ближайшего Pantone , но ближайший не всегда может быть лучшим, поэтому всегда лучше спросить своего клиента, имеет ли он в виду Pantone . В этом случае Красный 185 был отличным преобразованием, но все же хорошо перепроверить, минута теперь может сэкономить часы на печати.
Следующий урок. Поиск размеровПерейти к следующему руководству
Открыть файл
Когда использовать Illustrator против Photoshop. Расширения файлов, с которыми мы можем работать.
Расширения файлов, с которыми мы можем работать.
Вектор против растра
Не все векторы созданы одинаковыми, скажите, действительно ли файл является вектором или растром.
Подсчет цветов и соответствие PMS
Используйте Photoshop и Illustrator для быстрого подсчета цветов и преобразования в ближайший PMS.
Поиск размеров
Используйте Illustrator и Photoshop, чтобы указать исходные размеры файла.
Изменение размера изображения
Быстро и легко изменяйте размер иллюстраций в Illustrator и Photoshop.
Изменение цвета и фона
Используйте Illustrator и Photoshop, чтобы изменить цвета и фон.
Отсутствующий шрифт и ссылки Обходные пути
Нет шрифта — нет проблем, обычно мы можем обойти это.
Сохранить файл как PDF для отправки по электронной почте
Сохраните отредактированный файл в формате PDF для отправки по электронной почте или для более удобного просмотра.
советов по фотошопу | Как использовать инструмент выбора цвета
Если в Photoshop есть одна верная ставка, так это то, что всегда есть что-то новое для изучения. Даже те инструменты, которые вы уже используете, могут иметь больше применений и функций, чем вы думаете, если покопаетесь чуть глубже. Одним из таких инструментов, который имеет множество применений, но на удивление игнорируется, является палитра цветов.
Даже те инструменты, которые вы уже используете, могут иметь больше применений и функций, чем вы думаете, если покопаетесь чуть глубже. Одним из таких инструментов, который имеет множество применений, но на удивление игнорируется, является палитра цветов.
f64 Блейк Рудис из Академии обнаружил, что многие пользователи Photoshop не знакомы с тем, как получить доступ и использовать различные функции палитры цветов, и обратился к YouTube, чтобы решить эту проблему. В 10-минутном видео он разбирает все тонкости инструмента.
[Перемотка назад:] Photoshop Tutorial | 5 способов изменить цвет чего угодно в Photoshop
Первое, что вам нужно знать, это как получить доступ к палитре цветов. Либо щелкнув образцы цвета переднего плана / фона, которые по умолчанию расположены в левом нижнем углу экрана на панели инструментов, либо создав корректирующий слой «сплошной цвет», откроется палитра цветов. После этого вы можете использовать его для выбора цветов из нескольких различных вариантов цветовой таблицы или путем выборки из вашего документа, если вам нужно точное соответствие тому, над чем вы работаете.
Понимание инструмента выбора цвета также поможет вам в работе с цветом с использованием других инструментов цвета. Как только вы четко поймете, что делает каждый параметр цвета, содержащийся в инструменте выбора цвета, вы сможете применить эти знания и к другим инструментам, таким как Selective Color и слои H/S/L.
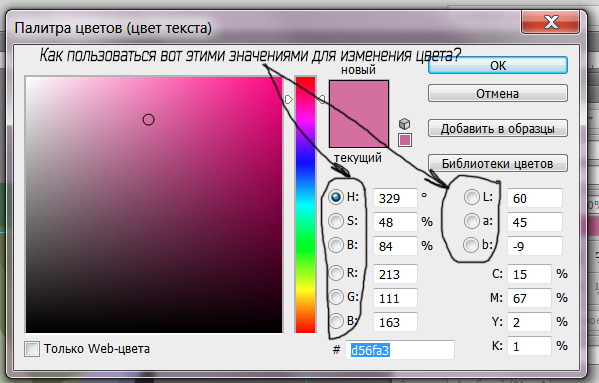
Знакомство с инструментом выбора цвета
Вы, наверное, видели графическое представление для выбора оттенка, которое включает в себя все тональные значения и числовые настройки, используемые для выбора цвета, но знаете ли вы, что вы также можете работать с цветовыми аспектами по отдельности? Существует девять типов значений, представленных буквами, рядом с которыми в палитре цветов есть нажимаемая кнопка в виде маркера.
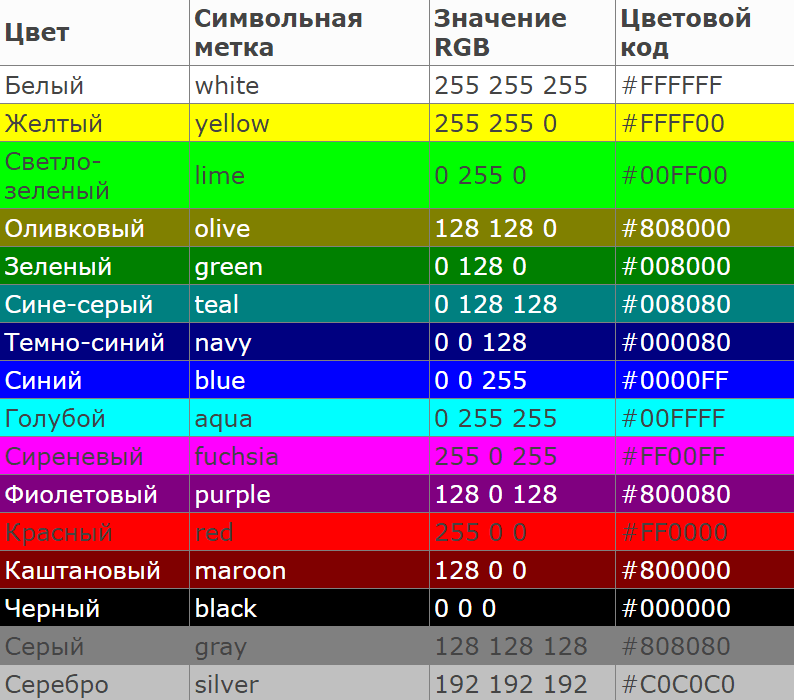
Вот что обозначают все буквы: H – оттенок, S – насыщенность, B – яркость, R – красный канал, G – зеленый канал, B – синий канал, L – яркость, a – канал «a», b – канал «б». Последние три представляют собой цветовое пространство Lab, в котором цвета разбиты по яркости, зелено-красному спектру на канале «а» и сине-желтому спектру на канале «b».


 Маргулиса PPW Tools 5
Маргулиса PPW Tools 5
 Операция «Н-К»
Операция «Н-К» Этот шаг обеспечит неразрушающее редактирование.
Этот шаг обеспечит неразрушающее редактирование.  Это превратит инструмент «Пипетка» в цель, которая копирует цвет только на уровне пикселей.
Это превратит инструмент «Пипетка» в цель, которая копирует цвет только на уровне пикселей. Это изображение с желаемой цветовой палитрой.
Это изображение с желаемой цветовой палитрой.