Создание слоев и групп и управление ими в Adobe Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Sep 14, 2022 01:56:49 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
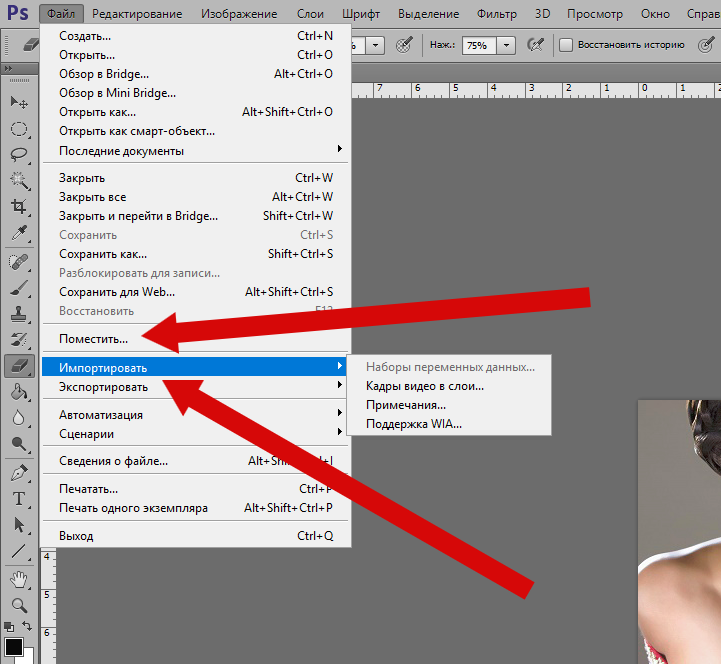
- Помещение файлов
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
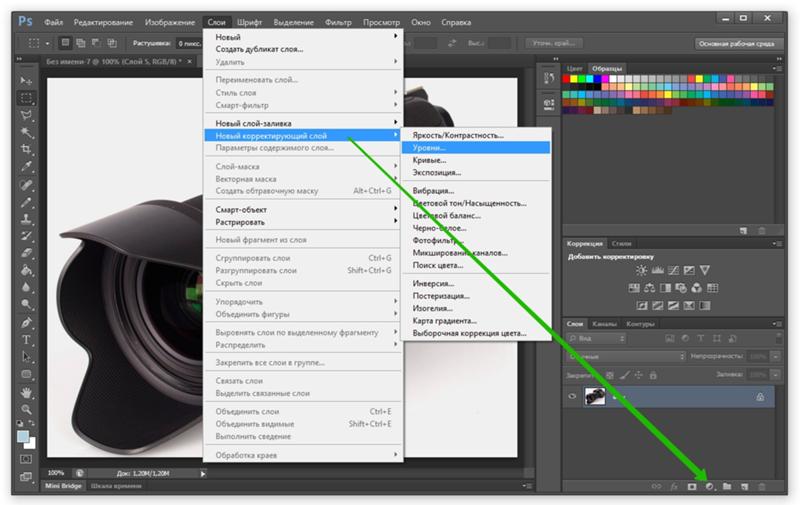
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
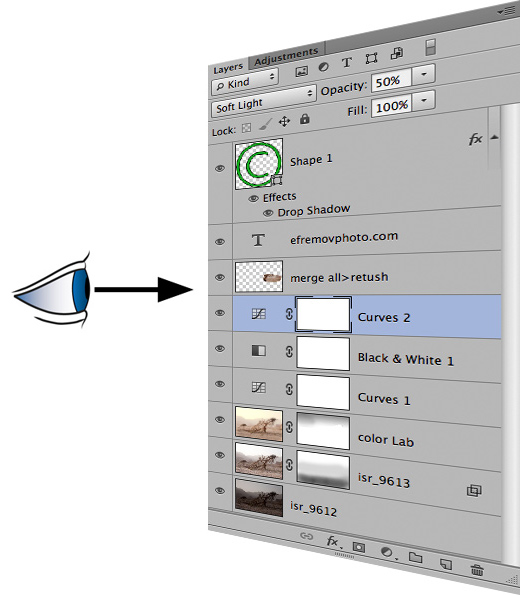
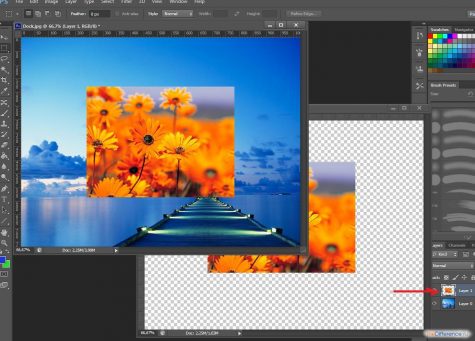
Узнайте, как создать новый слой и группу слоев в композите Photoshop
Новый слой
появляется на панели «Слои» или над
выделенным слоем, или внутри выделенной группы.
Создание нового слоя или группы
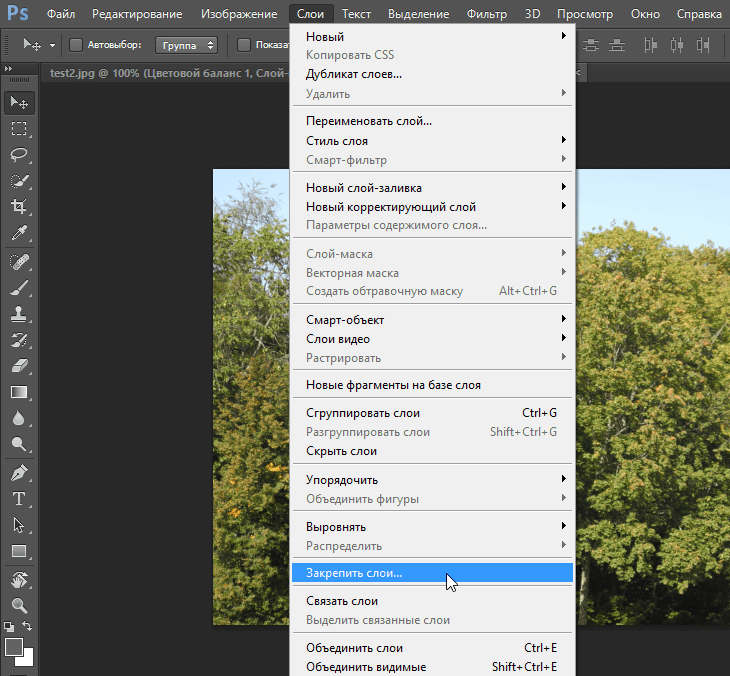
Выполните одно из следующих действий.
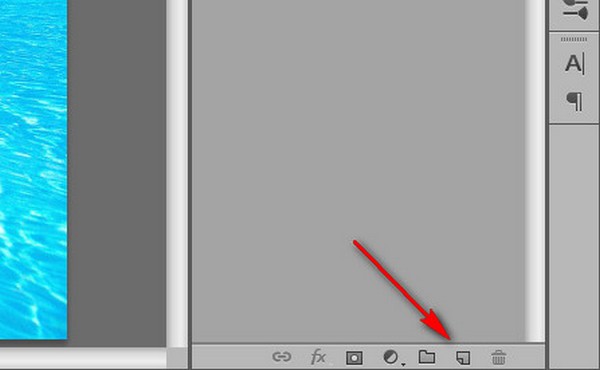
Чтобы создать новый слой или группу с параметрами по умолчанию, на панели «Слои» нажмите кнопку «Создать новый слой» или «Создать новую группу» .
Выберите меню «Слой» > «Новый» > «Слой» или «Слой» > «Новый» > «Группа».
В меню панели «Слои» выберите пункт «Создать новый слой» или «Создать новую группу».
Чтобы открыть диалоговое окно «Новый слой» и выбрать параметры слоя, нажмите кнопку «Создать новый слой» или «Создать новую группу» на панели «Слои», удерживая клавишу Alt (Windows) или Option (Mac OS).
Чтобы поместить новый слой ниже выделенного слоя, нажмите кнопку «Создать новый слой» или «Создать новую группу» на панели «Слои», удерживая клавишу Ctrl (Windows) или Command (Mac OS).
Укажите следующие параметры слоя и нажмите кнопку «ОК»:
Имя
Имя слоя или группы.

Использовать предыдущий слой для создания обтравочной маски
Этот параметр недоступен для групп. (См. раздел Маскирование слоев с помощью обтравочных масок.)
Цвет
Цвет этого слоя или группы на панели «Слои».
Режим
Режим наложения для слоя или группы. (См. раздел Режимы наложения.)
Непрозрачность
Степень непрозрачности слоя или группы.
Выполнить заливку нейтральным цветом
Заливка слоя ранее заданным нейтральным цветом.
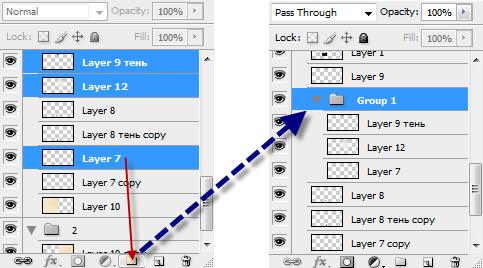
Для добавления выбранных слоев в новую группу выберите «Слой» > «Группа слоев» или щелкните, удерживая нажатой клавишу Shift, кнопку «Создать новую группу», расположенную в нижней части панели «Слои».
Создание слоя из существующего файла
Перетащите значок файла из ОС Windows или Mac OS на открытое изображение в Photoshop.

Переместите, масштабируйте или поверните импортированное изображение. (См. раздел Помещение файла в Photoshop.)
Нажмите клавишу «Enter» или «Return».
По умолчанию Photoshop создает слой смарт-объекта. Чтобы создать стандартные слои из перетаскиваемых файлов, снимите флажок «Помещать или перетаскивать растровые изображения как смарт-объекты» в окне основных установок.
Если помещенный файл представляет собой многослойное изображение, сведенная версия отображается как новый слой. Чтобы вместо этого скопировать отдельные слои, создайте их дубликаты в другом изображении. (См. раздел Дублирование слоев.)
Создание слоя с использованием эффектов другого слоя
На панели «Слои» выделите слой.
Перетащите указанный слой на кнопку «Создать новый слой» в нижней части панели «Слои». Вновь созданный слой будет содержать все эффекты выбранного слоя.
Преобразование выделенной области в слой
Выделите область.

Выполните одно из следующих действий.
Чтобы скопировать в новый слой выделенную область изображения, выберите меню «Слой» > «Новый» > «Скопировать на новый слой».
Чтобы вырезать выделенную область изображения и поместить ее в новый слой, выберите пункт меню «Слой» > «Новый» > «Вырезать на новый слой».
Для применения этих команд смарт-объекты и слои-фигуры должны быть растрированы.
Чтобы открыть группу, выполните одно из следующих действий.
Щелкните треугольник слева от значка папки .
Правой кнопкой мыши (Windows) или удерживая клавишу «Control» (Mac OS) щелкните треугольник слева от значка папки и выберите пункт «Открыть эту группу».
Чтобы открыть или закрыть группу и вложенные в нее подгруппы, щелкните треугольник, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS) .
Можно показать или скрыть слои, группы или стили, чтобы изолировать или просматривать только определенные части изображения для удобного редактирования.
Выполните одно из следующих действий на панели «Слои».
Чтобы скрыть содержимое слоя, группы или эффекта в окне документа, щелкните значок видимости рядом с одним из указанных элементов. Чтобы вновь отобразить содержимое, щелкните эту ячейку повторно. Для отображения значка видимости для стилей и эффектов щелкните значок «Отображать эффекты» на панели .
В меню «Слой» выберите пункт «Показать слои» или «Скрыть слои».
Для отображения содержимого только указанного слоя или группы щелкните значок видимости, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS) . При этом Photoshop запоминает состояние видимости для всех слоев, прежде чем скрыть их. Если видимость каких-либо других слоев не изменялась, то, повторно щелкнув тот же значок и удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), можно вернуть видимость всех слоев в прежнее состояние.
Чтобы изменить состояние видимости сразу нескольких элементов на панели «Слои», можно перетащить курсор мыши вдоль столбца со значками видимости.

На печать выводятся только видимые слои.
Теперь в Photoshop можно копировать и вставлять слои внутри документа и между документами. В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) Photoshop предложит инструкции по обработке цветовой информации в импортируемых данных.
Любые правки, внесенные в скопированный слой смарт-объекта, не приводят к обновлению исходного слоя смарт-объекта и наоборот. Это ограничение разработки. В качестве обходного решения можно создать связанные смарт-объекты.
Команды копирования и вставки
Копировать
(Правка > Копировать или Cmd/Ctrl+C): копируются выделенные слои
Вставить
(Правка > Вставить или Cmd/Ctrl+V): скопированные слои вставляются в центре выбранного документа. Вставка создает дубликат слоя, включая все растровые и векторные маски, а также эффекты слоев.
Вставить вместо
(Правка > Специальная вставка > Вставить вместо или Cmd/Ctrl+Shift+V): скопированные слои вставляются в целевой документ в позицию, определяемую относительно их положения в исходном документе. Например, слой, содержащий фрагмент из нижнего правого угла большого документа, вставляется в нижний правый угол нового документа. Во всех случаях Photoshop старается оставить по крайней мере фрагмент вставленного слоя видимым в целевом документе, чтобы при необходимости его можно было переместить.
Примечание:
Если вы копируете слой, а затем создаете новый документ, то можно использовать вариант «Буфер обмена» в диалоговом окне «Новый документ». При выборе этого параметра создается новый документ по размеру скопированных слоев. После этого можно просто вставить все скопированные слои в новый документ
Команда «Вырезать» недоступна, если выделен один или несколько слоев. Удаляйте слои непосредственно на панели «Слои».
Особенности копирования и вставки слоев, содержащих контуры
Варианты поведения при копировании
- Если копируется слой, который содержит контуры, то есть слой-фигуру, но контуры не выделены, то слой копируется в буфер обмена. Вставка создает дубликат слоя-фигуры, включая все растровые и векторные маски, а также эффекты слоя.
- Если копируется слой, который содержит контуры, то есть слой-фигура, и на холсте выделены контуры, то контур копируется в буфер обмена.
- Если копируется слой с векторной маской, но векторная маска не выделена, то все данные слоя копируются в буфер обмена. Вставка создает дубликат слоя, включая все растровые и векторные маски, а также эффекты слоев.
- Если копируется слой с векторной маской и векторная маска выделена, то данные контура копируются в буфер обмена. Вставка зависит от контекста.
Варианты поведения вставки
- Если слой вставляется между документами с различными разрешениями, вставляемый слой сохраняет свои размеры в пикселях.
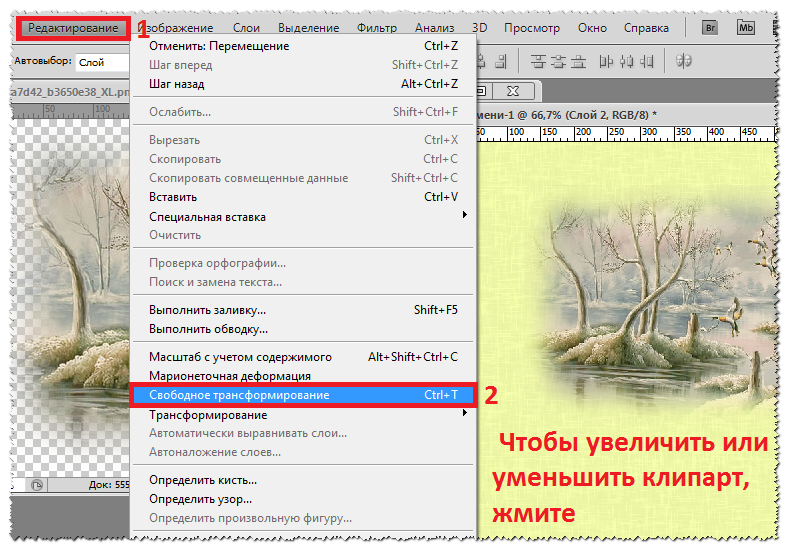
 Такое поведение может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
Такое поведение может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого. - Если выделен слой, который не содержит контуров, например растровый слой, при вставке данных контура создается новая векторная маска.
- Если выделен слой, который содержит контуры, например слой-фигура, но контуры не выделены, то при вставке заменяется текущая фигура в слое.
- Если выбран слой-фигура и выделен контур, то при вставке данных контура в существующий слой-фигуру вставляются данные контура и объединяются с существующим контуром.
- Если выбран слой с векторной маской, но векторная маска не выбрана, то при вставке данных контура заменяется контур векторной маски.

- Если выбран слой с векторной маской и эта маска выделена, то при вставке данные контура вставляются в векторную маску и объединяются с существующим контуром.
Скопировать совмещенные данные
Эта команда создает совмещенную копию всех видимых слоев в выбранной области.
Еще похожее
- Основные сведения о слоях
Вход в учетную запись
Войти
Управление учетной записью
Как создать объединенную копию слоев фотошоп. Как дублировать слой в «Фотошопе»? Советы и рекомендации
Всем приветик. После недолгого перерыва мы возвращаемся к изучению фотошопа и на повестке дня «Основные операции над слоями». В уроке мы разберем создание, копирование, объединение и удаление, а так же рассмотрим основные пункты контекстного меню. Приступаем.
Все операции в фотошопе можно осуществлять более чем двумя способами. И ниже этому подтверждение, вы даже можете проверить это на собственном опыте.
И ниже этому подтверждение, вы даже можете проверить это на собственном опыте.
Следующий способ самый простой и легкий, я чаше всего применяю именно его, хотя в начале освоения программы пользовалась первым сложным способом создания нового слоя через вкладку меню. Как говорится: все приходит с опытом или своевременно усвоенной информацией.
- Значок в панели слоев (второй справа внизу панели слоев). Этот способ позволяет создать новый слой максимально быстро, но при этом задается минимум настроек для слоя.
Все дубликаты слоев по умолчанию появляются поверх дублированного слоя.
Для удаления слоев можно использовать тоже несколько вариантов
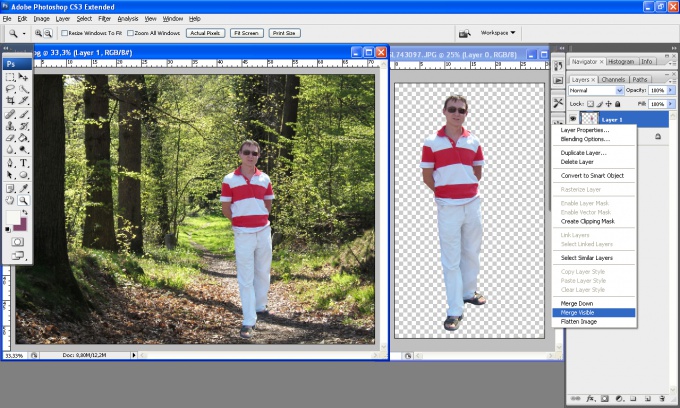
Объединение слоев в фотошопе можно выполнить следующими способами:
Объединенные слои легко перемещаются как один объект, что позволяет сохранить ранее созданную композицию из слоев.
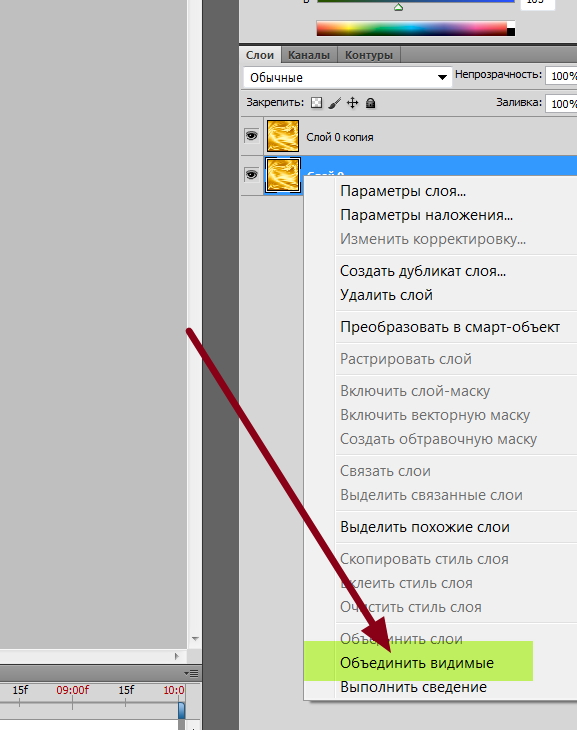
- Для начала нужно выделить нужные слои с помощью клавиши CTRL, в контекстном меню выбираем объединить слой. Недостаток этого метода в том, что его больше нельзя разбить на отдельные слои, он является целым слоем. А иногда важно, что бы слои можно было отдельно редактировать.
- Используя этот способ, все слои останутся отдельными, но при этом будут перемещаться как один целый объект. Так же как и в предыдущем способе их нужно выделить с помощью клавиши CTRL, а затем связать их с помощью Связать слои на панели слоев. (значок цепочки / связи)
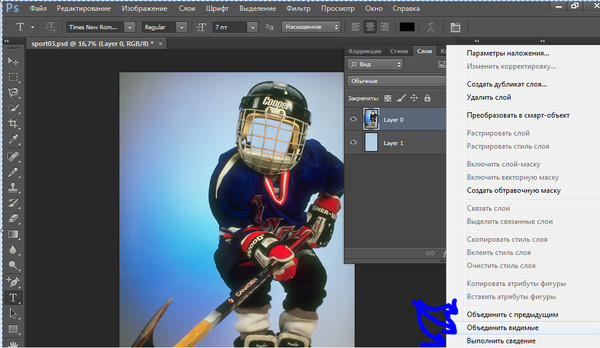
В данном уроке мы рассмотрим лишь некоторые функции контекстного меню.
- Параметры слоя. Здесь можно задать имя слоя, если вы этого не сделали ранее, а так же выбрать цвет отображения в панели слоев.
- будут рассмотрены в другом уроке более подробно, но если описать в двух словах, то здесь задаются эффекты слоя.
- Создать дубликат слоя. Рассматривалось выше, как один из вариантов копирования слоя.

- Удалить слой. Рассматривалось выше, как один из вариантов удаления слоя.
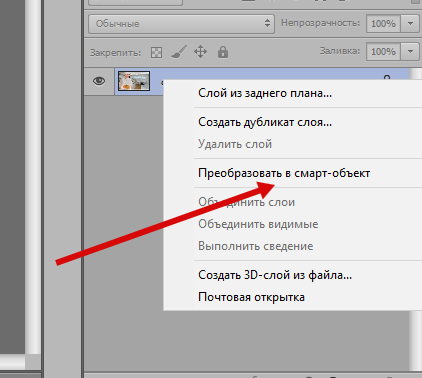
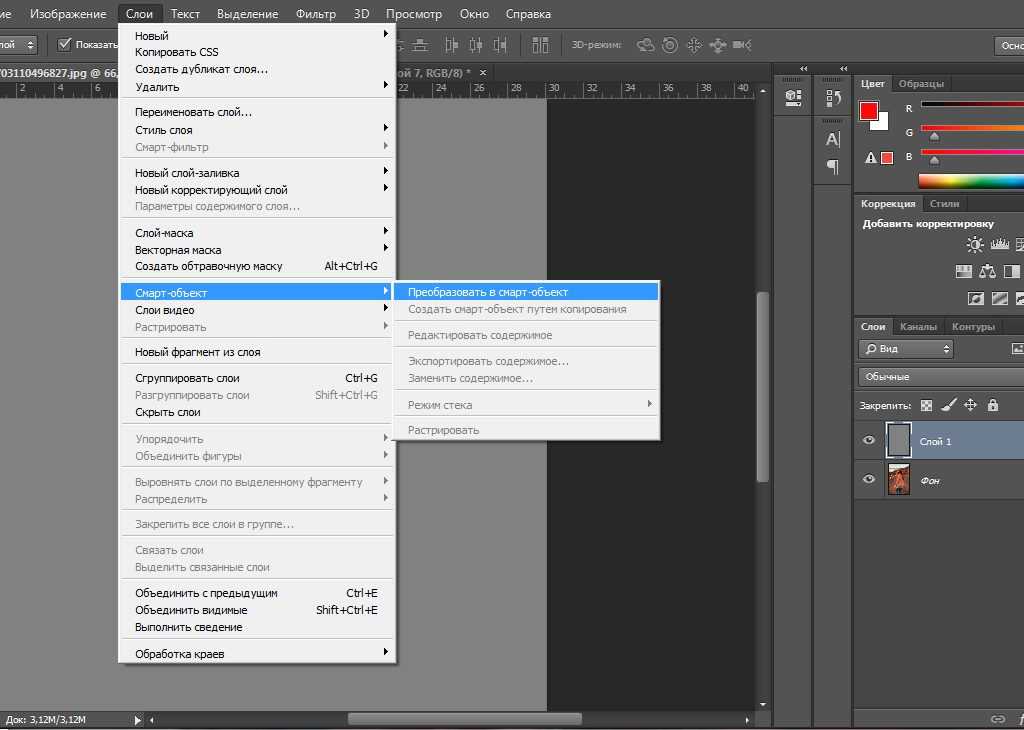
- Преобразовать в смарт-объект. Смарт-объект нужен для редактирования слоя в отдельном документе. Что бы перейти к редактированию достаточно два щелчка по визуальному виду значка смарт-объекта на слое.
- Выделить похожие слои. Позволяет выделять похожие слои, например графические слои, текст, слои с эффектами.
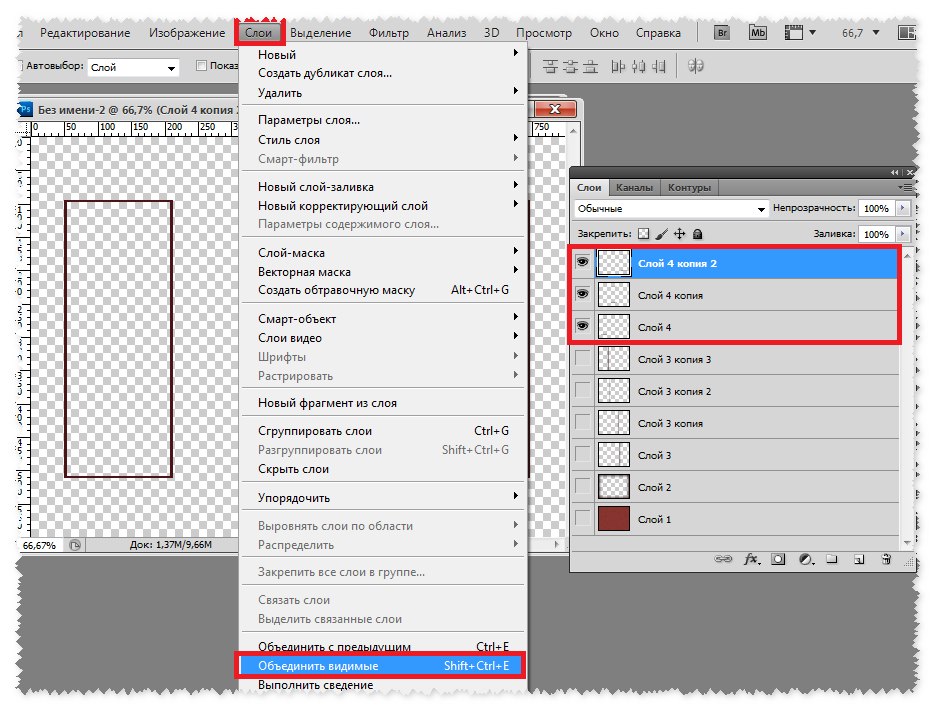
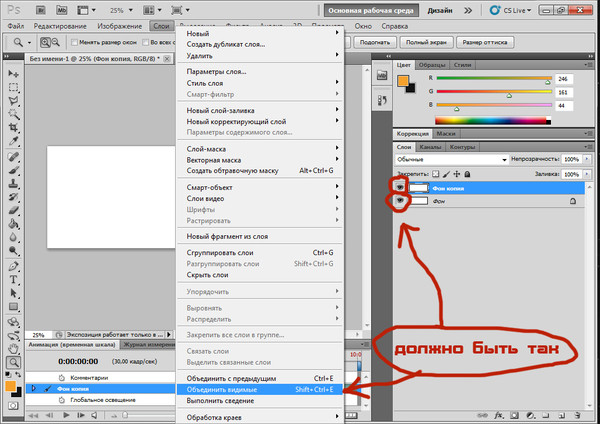
- Объединить видимые слои. Объединяет все видимые слои в один.
- Выполнить сведение. Окончательное сведение всех слоев в один.
На этом краткий урок об основных операциях со слоями подошел к концу, надеюсь вы успели закрепить его на практике.
В этой статье мы расскажем вам о сочетаниях клавиш Фотошопа, которые экономят большое количество времени и делают работу в этом графическом редакторе более приятной. Конечно, мы могли бы упомянуть все горячие клавиши, но зачем изобретать велосипед? Вот список из 10 самых популярных и наиболее часто используемых комбинаций клавиш. Надеемся не только новички, но и опытные дизайнеры найдут для себя здесь что-то
полезное.
Надеемся не только новички, но и опытные дизайнеры найдут для себя здесь что-то
полезное.
1. Увеличение при помощи прокрутки
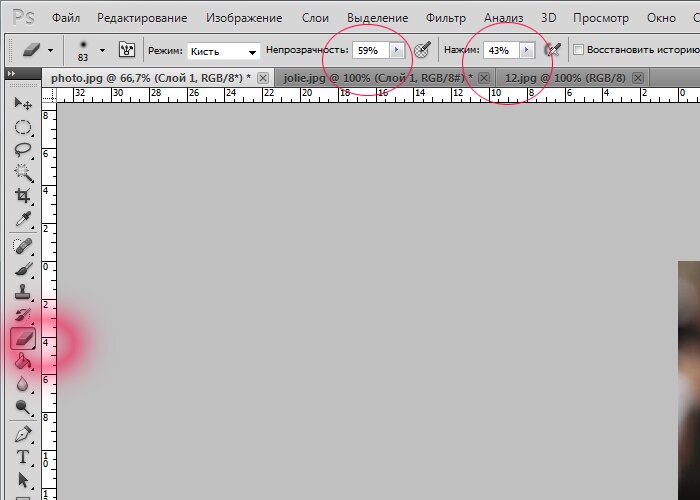
Конечно, вы можете использовать инструмент зум на панели инструментов, но есть более удобный способ. Просто удерживайте клавишу Alt прокручивайте колёсико мышь вверх, чтобы увеличить текущий документ или вниз — чтобы уменьшить.
2. Индивидуальные масштабирования шрифтов
Если вы хотите изменить размер шрифта для конкретного слова или фразы в тексте, просто выделите текст и удерживайте Ctrl + Shift, используя при этом > или , одно нажатие на эти клавиши изменяет размер шриффта на 2px.
3. Масштаб 100%
Работая над проектом, приходится часто изменять размер документа в Фотошопе. Самый быстрый способ, чтобы получить масштаб изображения 100% -это просто дважды кликнуть по инструменту масштабирования или ударить его битой, если вы фигурка:-) .
Большинство дизайнеров любит использовать различные кисти, поэтому нужно знать самый удобный способ изменения их размера. Используйте клавишу { для увеличения размера кисти и клавишу } -для уменьшения при активном инструменте кисть.
Используйте клавишу { для увеличения размера кисти и клавишу } -для уменьшения при активном инструменте кисть.
5. Прозрачность слоя
Самый быстрый способ увеличения и уменьшения значения прозрачности слоя — это просто ввести цифровое значение на клавиатуре при активном выделенном слое.
6. Перемещаем объекты
Перемещение объектов в Photoshop-это не ракетостроение. У вас есть мышь и клавиша SHIFT + мышь, чтобы быстро перемещать объекты. При помощи одного нажатия на стрелки на клавиатуре можно перемещать объекты на 1px, а если нажать и удерживать SHIFT, используя при этом клавиши со стрелками, можно переместить объект на 10 пикселей.
7. Дублируем слой
Копирование слоя в Photoshop является очень распостранённой задачей. Вместо того, чтобы кликать мышью по слою и выбирать «дублировать слой», просто нажмите Ctrl + J и вы сэкономите время. Обязательно убедитесь, что нужный слой активирован.
8.
 Отменить действия
Отменить действияПожалуй, самое популярное сочетание клавиш. Если Вы сделали ошибку и хотите вернуться на шаг назад, просто нажмите Ctrl + Alt + Z , чтобы отменить предыдущие действия (на панели History ).
9. Скрыть / Показать окна и панель инструментов
Если вы хотите расслабиться и сосредоточиться на задаче, просто нажмите кнопку Tab . Это позволит скрыть окна и панель инструментов в Photoshop и дать вам возможность насладиться видом вашего текущего проекта. Нажмите Tab еще раз, и всё вернётся на свои места.
10. Показать все горячие клавиши
Есть много документов в сети в формате PDF, которые описывают горячие клавиши, но не забывайте, что вы можете посмотреть их значения прямо в Фотошопе или даже создать свои собственные, просто нажмите Ctrl + Alt + Shift + K .
Послесловие
Комментарии
- SwaEgo
15 марта 2012 в 16:50Я увеличиваю/уменьшаю размер кисти более удобным для меня способом: Alt+ПКМ+движение мыши влево или вправо (уменьшить/увеличить соответственно)
- pupkin
15 марта 2012 в 17:03 - Олег
15 марта 2012 в 18:58Зумировать, можно еще проще без удержания клавши ALT.
 Для этого нужно в настройках поставить галочку « зумирование колесом мыши»
Для этого нужно в настройках поставить галочку « зумирование колесом мыши» - ANDrey
16 марта 2012 в 7:28А я вот вообще зумирую Ctrl + или Ctrl —
- YANNIS230
16 марта 2012 в 13:09 - Elena
16 марта 2012 в 13:29Всегда пожалуйста, всем спасибо за полезные советы =)
- pop
19 марта 2012 в 1:18а че ж про space (пробел) забыли? Очень удобно по документу перемещаться
- fontan
20 марта 2012 в 19:44№6 Ctrl надо держать и уж потом стрелки и Shift!
- fr03en
26 марта 2012 в 18:50Space + Ctrl + выделенная область = увеличение конкретной области! Очень удобно!
- Дмитрий
23 апреля 2013 в 13:56Подскажите пожалуйста. Очень часто работаю в фотошопе, для ускорения работы, пользовался alt+колесико мышки для масштабирования. Потом переустановил Винду, поставил тот же Фотошоп, о масштабирование с помощью alt+колесико стало увеличивать совсем чуть-чуть, немного приблизит и по вертикали картинку двигает.
 а масштабирует с помощью ctrl+alt+колесико. Но это крайне не удобно. Подскажите как вернуть alt+колесико.
а масштабирует с помощью ctrl+alt+колесико. Но это крайне не удобно. Подскажите как вернуть alt+колесико.
Большинство пользователей фотошопа, под себя настраивают редактор для различных целей. Это может быть удобство, производительность, сохранение истории, цвет направляющих и многое другое. Вот небольшой список того что можно настроить для большего комфорта работы в среде фотошоп.
- Масштабирование скроллингом на мышке (об этом я писал в статье про историю и производительность, ссылка выше)
- Панели инструментов
- Рабочую среду
А есть еще одна интереснейшая настройка, о которой многие даже и не подозревают, ведь большинство думает, что ее настроить невозможно.
Наверняка многие из вас часто делают копию слоя в фотошопе, после чего убирают дополнительную надпись «копия» это занимает время. Вы скажите да это не трудно.
Да зачастую это полезно, вроде как вы видите, что это копия, а это основной слой, но когда вы создаете огромное множество копий слоя в фотошопе то получается довольно большое дерево которое нужно править.
Вы скажите да зачем нам его править, и так сойдет, может и сойдет, но если вы разрабатываете дизайн сайта, вы должны придерживаться правил разработки макета. Я писал о ряде таких правил, вот и в . И одно из таких правил гласит, давайте имена слоям и не оставляйте их по принципу слой копия.
Так вот это помогает когда создается массово много слоев с одним именем, нам просто не нужно их редактировать. К примеру, маркер в списке рубрик для дизайна сайта. Вот как это выглядит.
Как избавиться от слова копия слоя в фотошопе
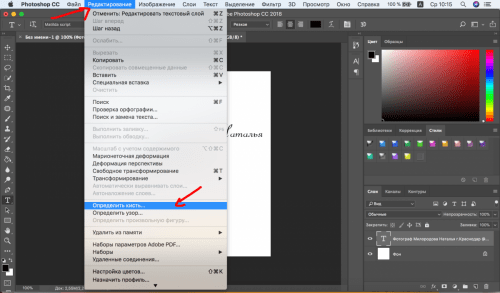
Создать копию активного слоя можно нажатием горячих клавиш Ctrl + J. Давайте теперь произведем настройку. Создайте для начала пару копий слоя, и если вам не нравится, как это выглядит, давайте настраивать. В панели слои в правом верхнем углу, кликнем на пиктограмму, у нас появится меню в нем нам необходимо выбрать пункт параметры панели.
И в нем убираем галочку на пункте, добавить слово «копия» к скопированным слоям и группам. Далее жмем ОК, и наша работа становится в разы быстрее, если нужно вернуть этот параметр просто установите галочку обратно.
Изменяем размеры миниатюр и границы для слоев
Вы, наверное, заметили, на предыдущем скриншоте непонятные картинки. Благодаря этому параметру мы можем настроить отображение миниатюр (картинок) слоя. Многим тот параметр очень понравится, так как миниатюры становятся крупнее и значительно читабельнее. Чтобы задать размер просто установите checkbox на нужную позицию.
Также мы можем настроить отображение миниатюры, выбрав один из параметров:
- Границы слоев (на миниатюре будет показываться только то, что нарисовано все лишнее пустое пространство видно не будет)
- Весь документ (отображается миниатюра с пустыми пикселями вся область документа)
Ну что друзья, надеюсь, эти настройки сделают вашу работу в фотошопе более комфортной и вы будите меньше времени проводить над рутиной, а больше над креативом.
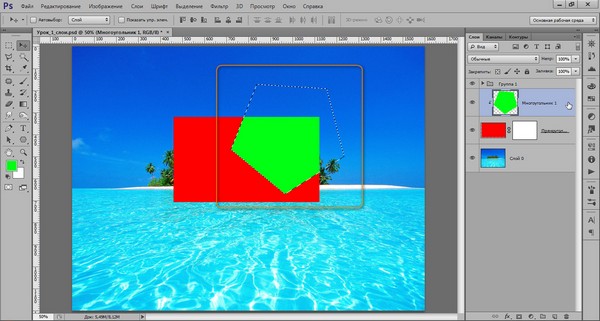
На прошлом уроке мы работали с растровыми слоями: , но есть и векторные слои в Photoshop .
Типичный пример векторного слоя в Photoshop — это тексты и фигуры.
Например, мы создадим какую нибудь круглую фигуру с помощью инструмента ЭЛЛИПС в Photoshop .
Что же у нас произошло? В палитре СЛОИ у нас автоматически появился слой — это типичный пример векторного слоя в Photoshop .
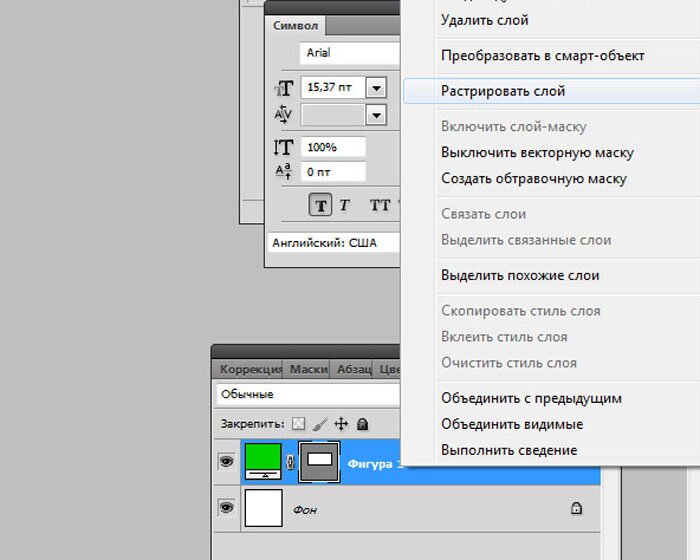
Векторные слои в Photoshop можно легко превратить в растровые. Стоит лишь выбрать правильную команду из опций.
Щелкаем правой кнопкой мыши по вновь созданному слою и выбираем команду РАСТРИРОВАТЬ СЛОЙ . Всё, теперь это у нас обычный растровый круг.
Копирование слоя в новый документ Photoshop
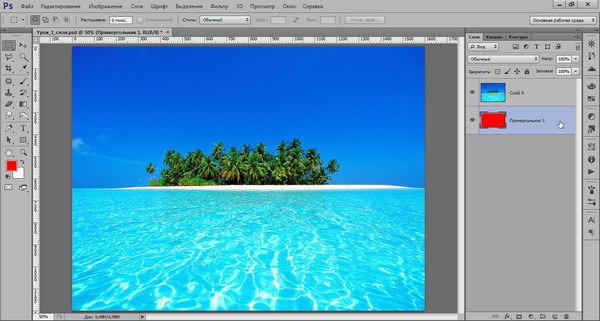
Например, нам очень важен один слой и мы хотим его скопировать на новый документ . Как это сделать?!
Мы нажимаем сочетание клавиш Ctrl+A или заходим в МЕНЮ — ВЫДЕЛЕНИЕ — ВСЕ . Далее нажимаем сочетание клавиш Ctrl+С или заходим в МЕНЮ — РЕДАКТИРОВАНИЕ — СКОПИРОВАТЬ .
Теперь мы можем создать новый документ в Photoshop (Ctrl+N ).![]() Новый документ у нас создастся именно таких размеров, каких у нас был скопированный слой. Далее нажимаем сочетание клавиш Ctrl+V или заходим в МЕНЮ — РЕДАКТИРОВАНИЕ — ВКЛЕИТЬ .
Новый документ у нас создастся именно таких размеров, каких у нас был скопированный слой. Далее нажимаем сочетание клавиш Ctrl+V или заходим в МЕНЮ — РЕДАКТИРОВАНИЕ — ВКЛЕИТЬ .
Важно помнить, что в сочетании клавиш, к примеру, Ctrl+A — используется английская раскладка на клавиатуре, т.е. буква A — английская! Иначе у вас ничего не получится.
Три способа дублирования слоя в Photoshop
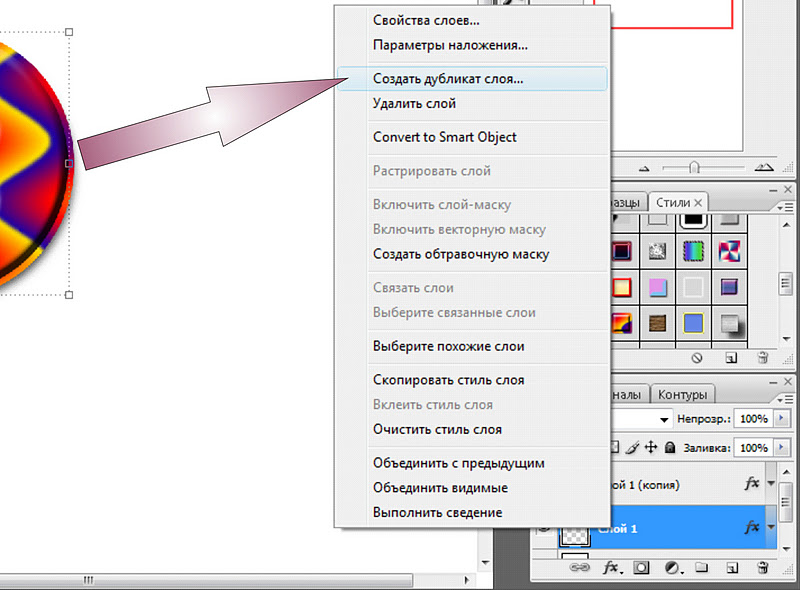
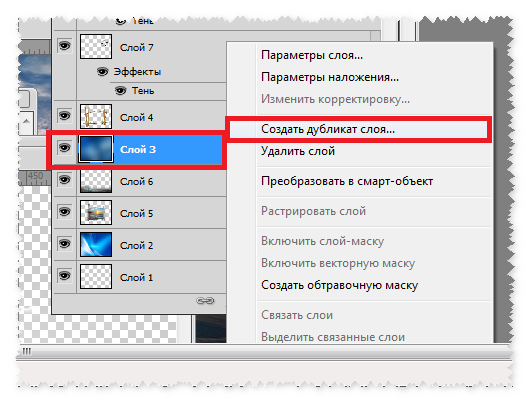
Например, мы хотим продублировать зеленый прямоугольник. Заходим в палитру СЛОИ Photoshop , щелкаем правой кнопкой мыши по слою с зеленым прямоугольником и выбираем команду СОЗДАТЬ ДУБЛИКАТ СЛОЯ .
Как мы видим на рисунке, у нас создался дубликат (копия) слоя 3 (зеленый прямоугольник), который мы можем перемещать в любое место.
Также создать дубликат слоя в Photoshop можно, зайдя в МЕНЮ — СЛОЙ — СОЗДАТЬ ДУБЛИКАТ СЛОЯ .
А еще продублировать слой в Photoshop можно с помощью перетаскивания. Берем слой в палитре СЛОИ , который мы хотим продублировать и мышкой перетаскиваем его вниз на иконку СОЗДАТЬ НОВЫЙ СЛОЙ в Photoshop .
Берем слой в палитре СЛОИ , который мы хотим продублировать и мышкой перетаскиваем его вниз на иконку СОЗДАТЬ НОВЫЙ СЛОЙ в Photoshop .
Возможно, вы читаете эту статью, пользуясь программой Adobe Photoshop много лет. Вы помните, когда первый раз установили ее на компьютер? Сколько времени прошло, сколько нового узнали… И чем больше ваш опыт обработки изображений с помощью этого редактора, тем чаще считаете время, потраченное на фотографию или рисунок.
Но все пользователи этого редактора, даже новички, сталкиваются с рутинными операциями. Рутина во всех проявлениях имеет поразительную силу отваживать человека от занятия, каким бы интересным оно ни было.
Наиболее простой способ избавиться от нее и сэкономить время и энтузиазм — пользоваться клавиатурными сокращениями.
Со слоями фотошоперы работают не реже, чем с эффектами
Они — основа при редактировании фотографии или рисунка. Без них 70% возможностей программы, делающих работу в фотошопе гибче, бесполезны. Нарисовать очередную деталь, улучшить четкость за счет фильтра цветового контраста, обработать задний план относительно изображенных объектов, отсечь лишнее или добавить новое — все это немыслимо. Даже обычное рисование было бы затруднительным и утомительным занятием.
Нарисовать очередную деталь, улучшить четкость за счет фильтра цветового контраста, обработать задний план относительно изображенных объектов, отсечь лишнее или добавить новое — все это немыслимо. Даже обычное рисование было бы затруднительным и утомительным занятием.
Таких примеров более чем достаточно. Но, к счастью, слои есть и никуда не денутся, а значит работать с фотошопом будет легко. А где легкость, там и большой интерес. И в облегчении работы значительно помогают горячие клавиши. Спустимся ниже и узнаем об основных комбинациях.
Горячие клавиши как волшебные заклинания
По умолчанию их больше 10. Разберем основные сочетания по функциям, которые они вызывают.
Создать новый слой
Чтобы создать новый слой в фотошопе, используйте Ctrl + Shift + N . Всплывающее окно предложит вам назвать его, задать процент непрозрачности, режим и цвет, которым он пометится в списке. После нажатия «ОК» новый слой пополнит список.
Для быстрого добавления без диалогов нажмите Ctrl + Shift + Alt + N .
Слить слои
Чтобы объединить слои в фотошопе, используется Ctrl + E как основа всех комбинаций клавиш для работы с объединениями. Да, склеить слои можно по-разному. Например, вышеуказанное сочетание без дополнительных клавиш соединяет выделенный в списке с предыдущим. Чтобы объединить видимые слои в программе, сочетание будет другим: Ctrl + Shift + E . Объединение слоев в фотошопе и вывод на новый осуществляется горячими клавишами Alt + Ctrl + Shift + E . Эта комбинация объединяет из списка все видимые слои в один и выводит объединенное содержимое на новый.
Дублирование
Чтобы создать дубликат слоя в фотошопе, нажмите Ctrl + J . При нажатии этой комбинации клавиш появится его дубликат под именем «оригинала» с приставленным словом «копия». Если скопировать слой в редакторе еще раз, то после этого слова новому слою присвоится порядковый номер копии, начиная с двойки. Это выглядит так: «название копия 2». Всплывающее окно с предложением наименовать копию по-своему появится, если дублировать слой в фотошопе с помощью опции «создать дубликат» в меню, вызванном щелчком правой кнопкой мыши по нужному.
Вырезать на новый
Работает по тому же принципу, что и создание дубликата, но выделенное содержимое из одного и более слоев в новый не копируется, а переносится, сохраняя прежнее расположение. Чтобы выполнить вырезку, выделите нужную часть содержимого и нажмите Shift + Ctrl + J .
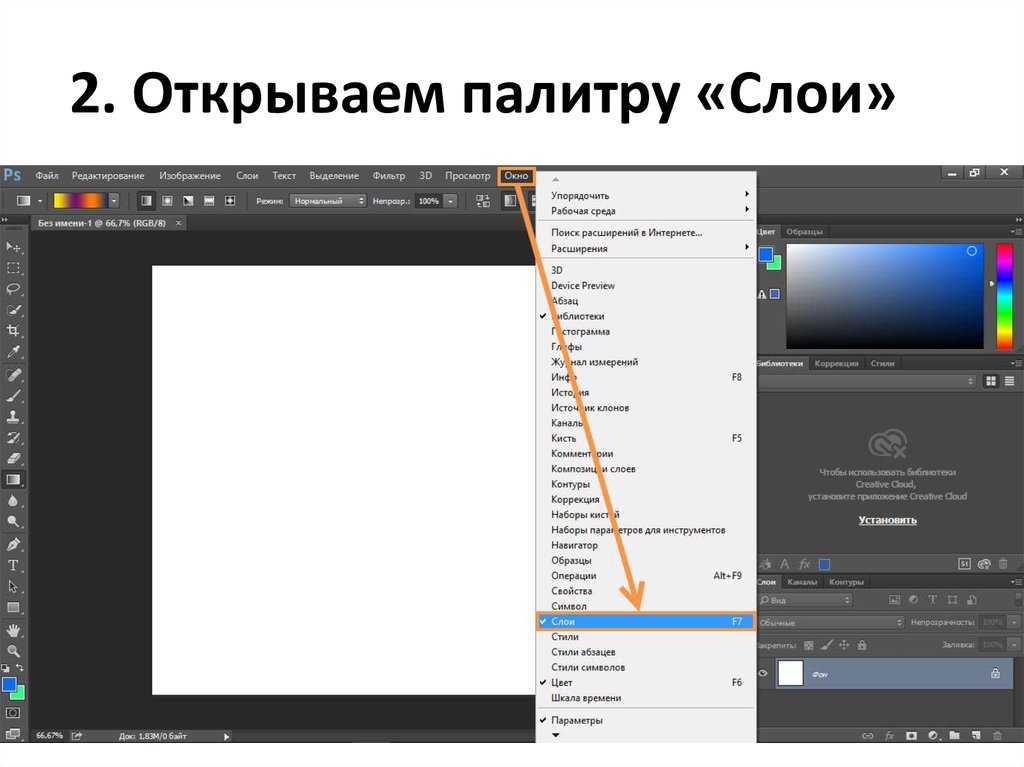
Показать список
Чтобы показать слои в фотошопе, нажмите F7 . Нажатие этой клавиши отображает содержащий их список с основными настройками справа. Эта же клавиша убирает список.
Выделение
Стоит отметить, что выделить слой в фотошопе можно как в списке, так и на холсте.
Если вы хотите выделить его в списке, то щелкните по нему. Выделить все поможет комбинация Ctrl + Alt + A . Часть отдельных слоев в списке выделяется левой кнопкой мыши с зажатой клавишей Ctrl .
На рабочем поле, пунктирным контуром, их выделяют двумя способами:
- Комбинация клавиш Ctrl + A, которая выделит весь холст, что позволяет, например, скопировать содержимое целиком
- Щелчок по миниатюре слоя с зажатой клавишей Ctrl, что выделяет только его содержимое
Факт: если выделить более двух слоев из списка и нажать уже известную комбинацию Ctrl + J, то программа создаст сразу несколько дубликатов, присвоив им соответствующие имена.
Создать слой-маску
Чтобы создать слой маску в фотошопе, зажмите Alt , а затем наведите на маленький прямоугольный значок маски, расположенный под специальным списком. Чтобы просмотреть содержимое маски, наведите на крайнюю справа миниатюру слоя, зажав ту же клавишу.
Заблокировать
Эта функция играет роль «подстраховки». Бывает, пользователь обрабатывает-обрабатывает картинку, а вышло, что большую часть работы он сделал «не там». Как итог — откат изменений и испорченное настроение: переделывать-то надо. Чтобы этого избежать, нажмите Ctrl + / после того, как закончили работать с отдельным слоем. Эта комбинация не даст с ним что-либо сделать. Он будет доступен только для выделения содержимого.
Убрать видимость содержимого
Делать часть изображения невидимым не менее полезно, чем блокировать его. С этой функцией удобно, например, отслеживать результат очередной операции при обработке изображения. Чтобы убрать содержимое с холста, нажмите Ctrl + .
Экспорт с расширением PNG
Быстрое сохранение содержимого работает тоже работает как «подстраховка», но уже другого рода. Кроме того, сохраненный файл пригодится как шаблон для будущих работ с изображениями. Все, что нужно для экспорта — это нажать Ctrl + Shift + ` .
И это еще не все
Пользователи Adobe Photoshop работают с куда большими функциями, чем с описанными этой статьей. Более того, по умолчанию горячие клавиши для большинства из них не назначены. Назначать или переназначать комбинации так же легко, как и пользоваться основными функциями. Для этого вызовите специальное меню настроек клавишных сочетаний с помощью комбинации Ctrl + Shift + Alt + K или через контекстном меню «Редактирование → Клавиатурные сокращения».
Эти сочетания горячих клавиш облегчат труд как опытных фотошоперов, так и новичков, недавно установивших редактор. Остается лишь пожелать читателю легкого освоения и успехов в художественных начинаниях.
Как работать со слоями в Фотошопе (Photoshop) / Фотообработка в Photoshop / Уроки фотографии
Вся работа в Photoshop происходит на слоях. Как работать со слоями, что это такое, какие слои бывают — мы и рассмотрим в данной статье.
Как работать со слоями, что это такое, какие слои бывают — мы и рассмотрим в данной статье.
Слои в Photoshop имеют ту же функцию, что и слои в физическом мире. Представьте себе пачку фотографий либо канцелярских файлов. Листы с изображениями, надписями, геометрическими фигурами можно сложить стопкой и менять их местами, выбрасывать, докладывать новые.
Работа со слоями в Photoshop
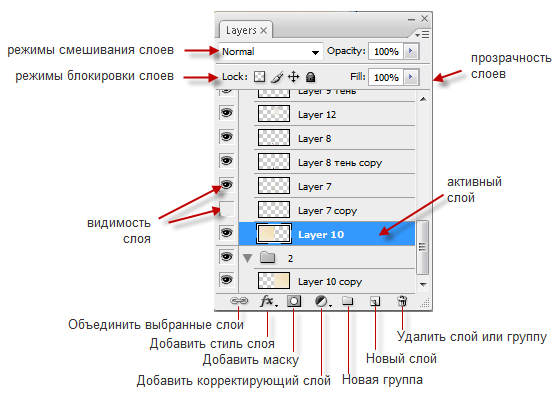
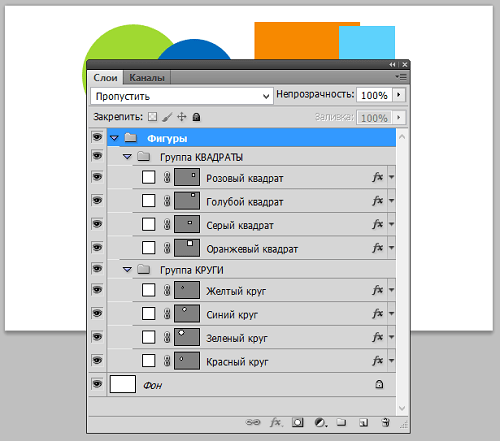
Если запустить программу, то работу в ней начать не получится, пока не создан новый слой либо не открыто любое изображение. Размещаются слои на палитре слоёв, на рисунке ниже она обозначена красным. Там же происходит управление слоями.
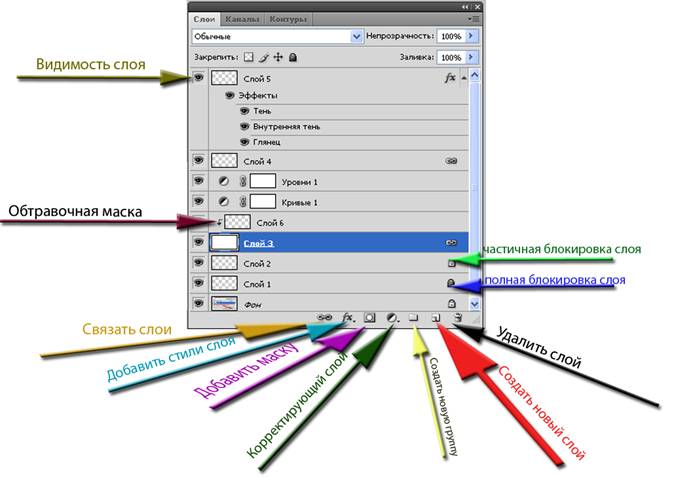
Элементы палитры слоёв:
- 1. Фильтры для отбора в списке слоёв по признаку.
- 2. Список для выбора режима наложения слоёв.
- 3. Управление прозрачностью слоя.
- 4. Настройки слоя, позволяющие сохранять цвета либо прозрачность пикселов, закрепляет слой на определённом месте.

- 5. Управление плотностью заливки слоя.
- 6. Список рабочих слоёв. Значок «Глаз» позволяет скрыть либо проявить видимость слоя.
- 7. Пиктограммы:
| связывает слои | |
| стили слоёв (обводка, тень и т.д.) | |
| слой «Маска» | |
| список корректирующих слоёв | |
| позволяет объединить слои в группу | |
| создать новый слой | |
| удалить слой |
- 8. Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.
Что можно делать со слоями?
Слои можно создавать, изменять режим наложения, изменять стили слоёв (сделать обводку слоя либо тень), делать более прозрачными, копировать, дублировать, трансформировать, объединить слои в группу, перетаскивать выше или ниже относительно других слоёв, делать видимыми или скрывать, закреплять слои друг за другом (в таком случае эффекты слоя будут применяться только к прикреплённому слою), объединять ( в этом случае все слои сливаются в одно изображение). Дальше мы рассмотрим всё подробнее.
Дальше мы рассмотрим всё подробнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Как изменить имя слоя?
Любое изображение в Photoshop — это слой. Если вы открыли фото, то его имя и станет именем слоя. Новый слой, по умолчанию, будет назван «слой 0». В каждом последующем слое численная часть имени будет изменяться по возрастанию. Чтобы изменить название слоя, сделайте двойной щелчок непосредственно по имени, выделив его синим. Затем введите с клавиатуры новое имя. Это бывает необходимо при многослойных коллажах, ретуши и других работах, во избежании путаницы. Лучше, если имя слоя будет целевым, отражающим задачу, которую данный слой выполняет в вашей работе.
Создать новый слой в Photoshop можно с помощью клавиш Shift+Ctrl+N либо, нажав на пиктограмму в нижней панели палитры слоёв, как описано в таблице выше. Чтобы удалить слой, его нужно выделить (просто подвести курсор и одинарным кликом выбрать слой), затем нажать Delete на клавиатуре или пиктограмму в нижней части палитры слоёв.
Для обработки изображений лучше работать с дубликатом слоя, оставляя исходный слой нетронутым. Если в вашей работе что-то пойдёт не так, вы быстро сможете восстановить изображение из исходного слоя. Создать дубликат слоя можно, нажав Ctrl+J.
Скопировать слой в Photoshop или его участок можно, выделив изображение слоя любым инструментом выделения. Например, «Прямоугольная область»/Rectangle Select Tool. Затем нажать Ctrl+C (копировать) и Ctrl+V (вставить).
Слои между собой могут взаимодействовать. К примеру, изменив режим наложения слоёв, можно добиться интересных эффектов.
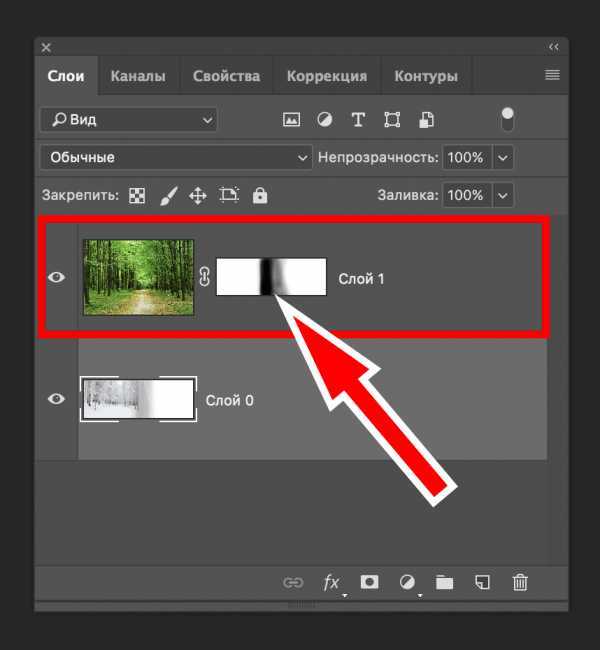
Если над картинкой создать белый или чёрный слой и изменить режим наложения с «Обычный»/Normal на «Перекрытие»/Overlay, то картинка осветлится/затемнится.
Ещё один пример взаимодействия слоёв — изменение непрозрачности верхнего слоя.
Расположите над первым слоем второй — хорошо, если картинки будут различными. Сдвигая «Непрозрачность»/Opacity верхнего слоя в меньшую сторону, вы сделаете изображение прозрачнее и увидите наложение одной картинки на другую.
Сдвигая «Непрозрачность»/Opacity верхнего слоя в меньшую сторону, вы сделаете изображение прозрачнее и увидите наложение одной картинки на другую.
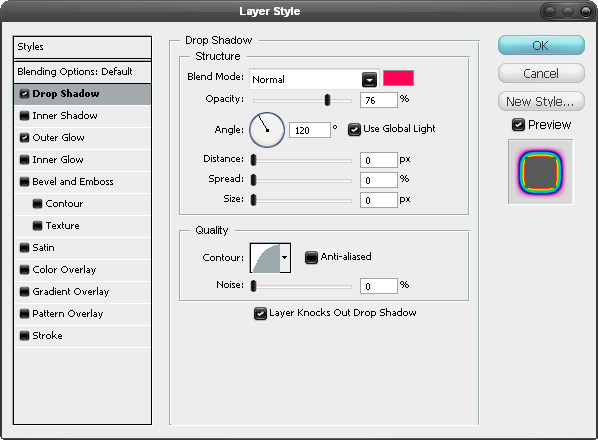
Чтобы в Photoshop обвести контур слоя, нужно зайти в «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв).
Там выбрать пункт «Обводка»/Stroke.
В открывшемся окне выбираем нужные параметры и получаем рамку вокруг слоя. На рисунке обводка применена к слою, на который мы скопировали участок изображения.
Так же легко можно создать тень либо свечение вокруг слоя.
Чтобы изменить размер слоя в Photoshop, достаточно установить на него курсор и нажать сочетание клавиш Ctrl+T, тем самым выделив его. Вы увидите рамку с узлами. Перетаскивая эти узлы, можно уменьшать или увеличивать слой. Чтобы не исказить изображение, трансформировать нужно, удерживая клавишу Shift. После завершения трансформации нажмите Enter. Кроме увеличения и уменьшения, предусмотрены такие трансформации, как «Искажение»/Distort и «Деформация»/Warp. Они позволяют изменить перспективу и форму изображения. Вызвать их можно после нажатия Ctrl+T, кликнув правой клавишей мыши в контекстном меню. Управление осуществляется путём перемещения узлов сетки.
Кроме увеличения и уменьшения, предусмотрены такие трансформации, как «Искажение»/Distort и «Деформация»/Warp. Они позволяют изменить перспективу и форму изображения. Вызвать их можно после нажатия Ctrl+T, кликнув правой клавишей мыши в контекстном меню. Управление осуществляется путём перемещения узлов сетки.
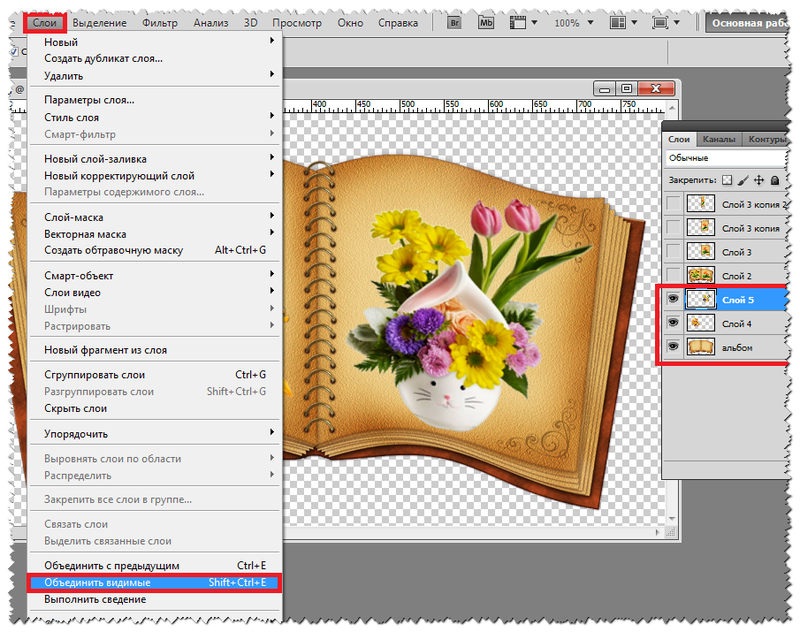
Слои можно объединить в одно изображение. Чтобы объединить слои в photoshop, необходимо выделить нужные слои на палитре слоёв, удерживая Shift. Затем кликнуть правой клавишей мыши и выбрать в списке «Объединить слои»/Merge Down. Если нужно объединить все слои, то выбираем «Объединить видимые»/Merge Visible.
Корректирующие слои
Этот вид слоёв позволяет обрабатывать изображение, не внося в него изменений. Все действия происходят на корректирующем слое, но эффект виден на обрабатываемом изображении. Вызываются корректирующие слои в нижней панели палитры слоёв щелчком по пиктограмме.
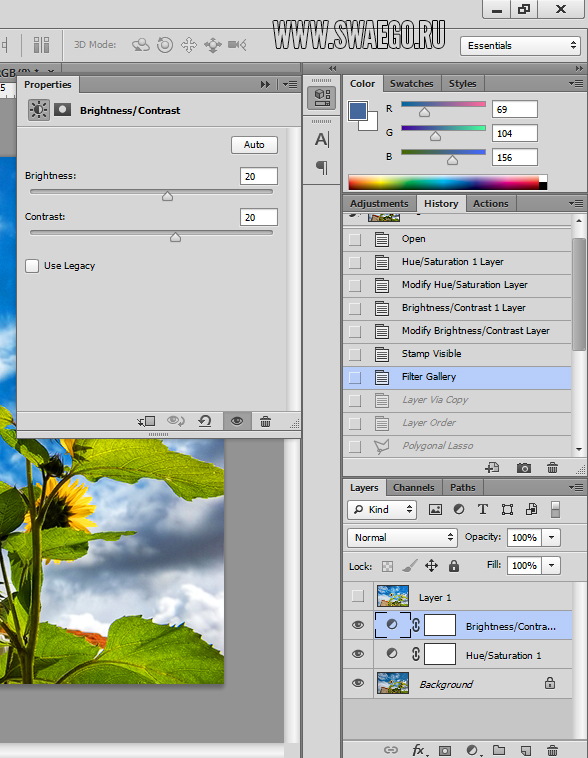
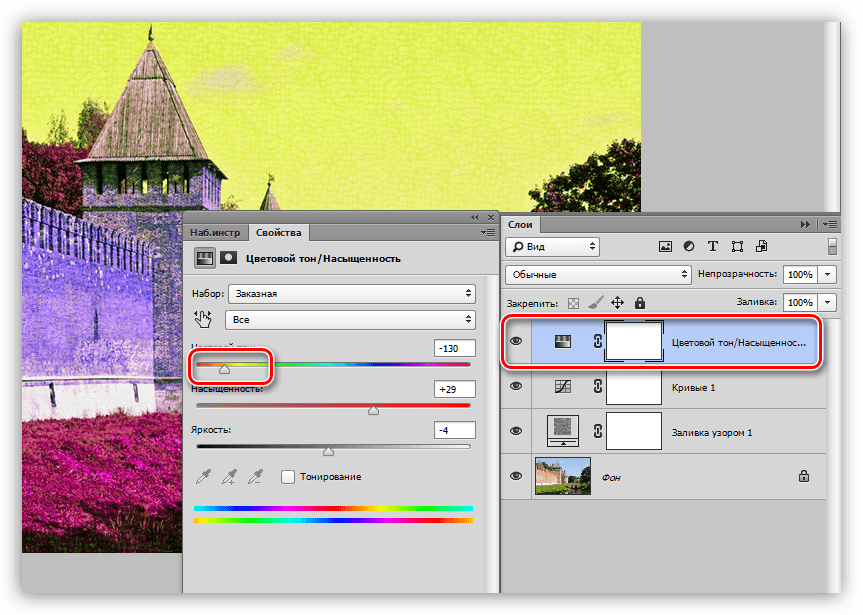
Существует множество методов ретуши и цветокоррекции изображений с помощью корректирующих слоёв. Сразу несколько из этих слоёв могут применяться к одному изображению. Ниже приведён пример наложения корректирующего слоя «Цветовой тон/Насыщенность»/Hue / Saturation.
Чтобы сделать слой невидимым, достаточно нажать на пиктограмму «Глаз» напротив слоя.
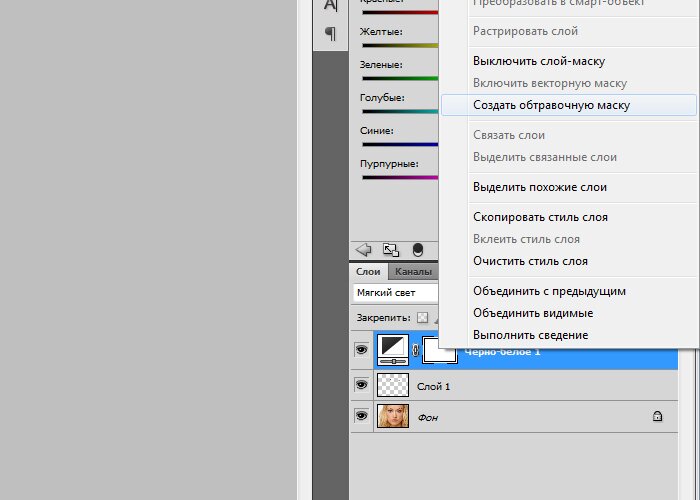
При составлении коллажей из нескольких изображений вы можете применить корректирующий слой только к одному из них. Хотя, как правило, этот слой влияет на все изображения, находящиеся под ним. Чтобы он применялся только к одному, удерживая Alt, щёлкните между корректирующим слоем и слоем с изображением. На корректирующем слое появится стрелка, указывающая на тот слой, к которому прикреплён корректирующий.
Во избежание путаницы, в списке предусмотрена функция группировки слоёв. Чтобы сгруппировать слои, нужно выделить их в списке, удерживая Shift. Затем нажать сочетание клавиш Ctrl+G. Группу слоёв можно скрывать так же, как обычный слой. Для этого нажмите на изображение «Глаз» напротив группы слоёв или одного слоя. Группировку слоёв удобно использовать при составлении коллажей. Ниже приведён пример. Дети, стена, фон, дорога, тень — разные изображения, использованные для одного коллажа. Свет нарисован на отдельных слоях, собранных в одну группу.
Группу слоёв можно скрывать так же, как обычный слой. Для этого нажмите на изображение «Глаз» напротив группы слоёв или одного слоя. Группировку слоёв удобно использовать при составлении коллажей. Ниже приведён пример. Дети, стена, фон, дорога, тень — разные изображения, использованные для одного коллажа. Свет нарисован на отдельных слоях, собранных в одну группу.
Чтобы переместить слой по списку ниже, захватите его и перетащите, удерживая левую клавишу мыши.
Действия со слоями и есть принцип работы Photoshop, и чем быстрее вы их освоите, тем легче вам будет работать в программе. Работать со слоями в Photoshop очень просто. Чаще практикуйте полученные знания, и вскоре вы будете удивляться собственным работам.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Наложение узора в фотошопе фильтром смещение. Режимы наложения слоев в фотошопе. Применение паттернов в Фотошоп
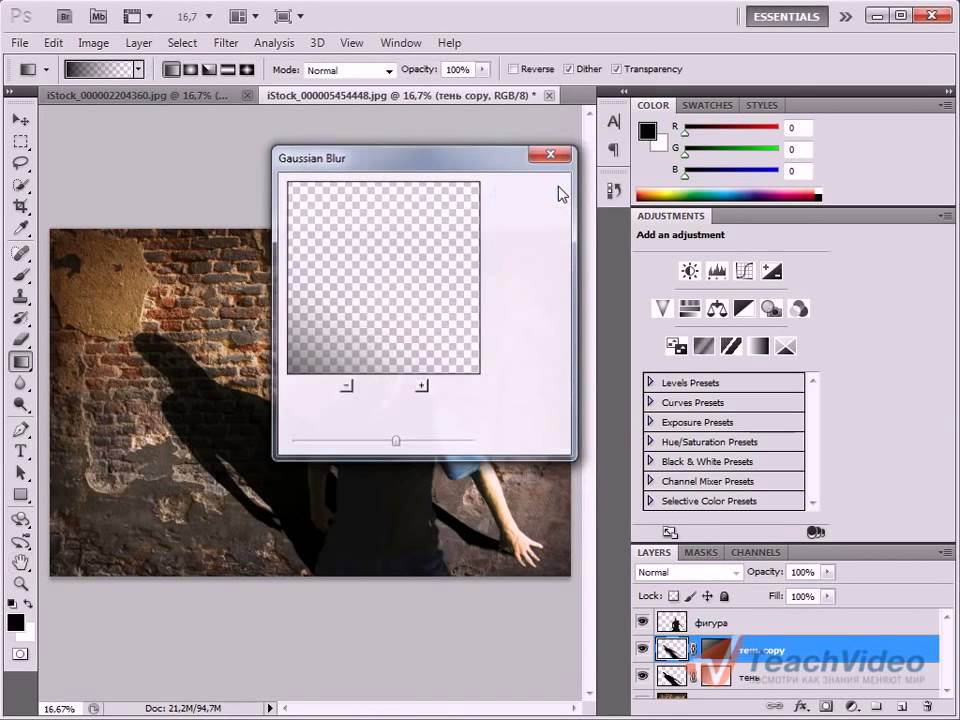
Одним из новых фильтров последней версии программы Adobe Photoshop является Фильтр смещения (Displace Filter), который и поможет нам раздвинуть кирпичную стену как занавеску. Техника эта довольно-таки простая, поэтому выполнение урока не займет у вас более 30 минут, по истечении которых вы получите вот такое изображение:
Техника эта довольно-таки простая, поэтому выполнение урока не займет у вас более 30 минут, по истечении которых вы получите вот такое изображение:
Шаг 1. Запустите программу Adobe Photoshop CS5 и создайте новый документ размером 2560 х 1440 пикселей (Ctrl + N ). Затем скачайте по этой ссылке изображение кирпичной стены и добавьте его в созданный ранее документ.
Шаг 2. Теперь нам необходимо импортировать в наш документ изображение девушки, открывающей занавески, скачать которое Вы сможете по этой ссылке .
Шаг 3. Теперь, выберите инструмент Pen Tool
(Перо
) или инструмент Lasso Tool
(Лассо
), и выделите белые области на изображении с девушкой. Далее в главном меню пройдите Select
— Refine Edges
(Выделение
— Уточнить край
). В появившемся окне настроек, активируйте опцию Smart Radius
(Умный радиус
), после чего в этом же окне настроек выберите инструмент Refine Edges Tool
и пройдитесь им по границе выделения, для того чтобы оно было сделано максимально качественно. Теперь в главном меню пройдите Layer
— Layer Mask
— Hide Selection
(Слои
— Слой-маска
— Скрыть выделенную область
).
Теперь в главном меню пройдите Layer
— Layer Mask
— Hide Selection
(Слои
— Слой-маска
— Скрыть выделенную область
).
Шаг 5. После того как занавески будут выделены, расположите слой с изображением кирпичной стены над слоем с девушкой.
Шаг 6. Затем инверсируйте существующее выделение (Chift + Ctrl + I ) и в меню программы пройдите Layer — Layer Mask — Hide Selection (Слои — Слой-маска — Скрыть выделенную область ). Теперь на месте занавесок должна появится кирпичная стена.
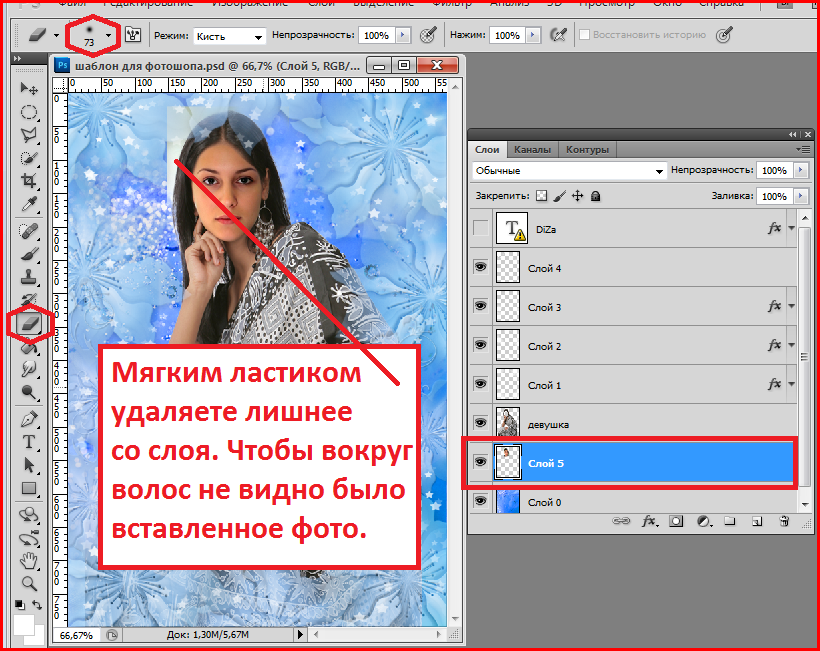
Шаг 7. Создайте дубликат слоя с девушкой (Ctrl +J ) и поместите его выше слоя с кирпичной стеной. Теперь необходимо с дубликата слоя удалить изображение девушки. Сделать это можно несколькими способами: отредактировать маску слоя, замаскировав девушку или при помощи инструмента Eraser Tool (Ластик). После того как девушка на верхнем слое будет удалена, в главном меню пройдите Image — Adjustment — Desaturate (Изображение — Коррекция — Обесцветить ), а затем пройдите Image — Adjustment — Levels (Изображение — Коррекция — Уровни ) и немного поиграйте с настройками, чтобы получить результат, максимально приближенный к изображению на скрине:
Шаг 8. Измените режим наложения верхнего слоя с занавесками на Overlay
(Перекрытие
). Если вы хотите сделать более выразительный и темный вариант, дублируйте слой с занавесками еще раз.
Измените режим наложения верхнего слоя с занавесками на Overlay
(Перекрытие
). Если вы хотите сделать более выразительный и темный вариант, дублируйте слой с занавесками еще раз.
Шаг 9. Еще раз откройте изображение девушки с занавесками (Ctrl + O ). Затем пройдите главном в меню Image — Adjustment — Desaturate (Изображение — Коррекция — Обесцветить ), после обесцвечивания изображения пройдите Image — Adjustment — Levels (Изображение — Коррекция — Уровни ) и добейтесь эффекта насыщенного черно-белого изображения, как показано на рисунке ниже. Сохраните полученный файл в формате psd.
Шаг 10. Выберите слой с кирпичной стеной. Затем в главном меню пройдите Filter
— Distort
— Displace
(Фильтр
— Искажение
— Смещение
) и задайте такие же настройки, как на скрине (Масштаб по горизонтали — 10, Масштаб по вертикали — 30, Растянуть (Stretch to Fit), Повторить граничные пикселы (Repeat Edge Pixels)), нажмите кнопку ОK
и в появившемся диалоговом окне выберите изображение, которое в предыдущем шаге было сохраненно в формате PSD.
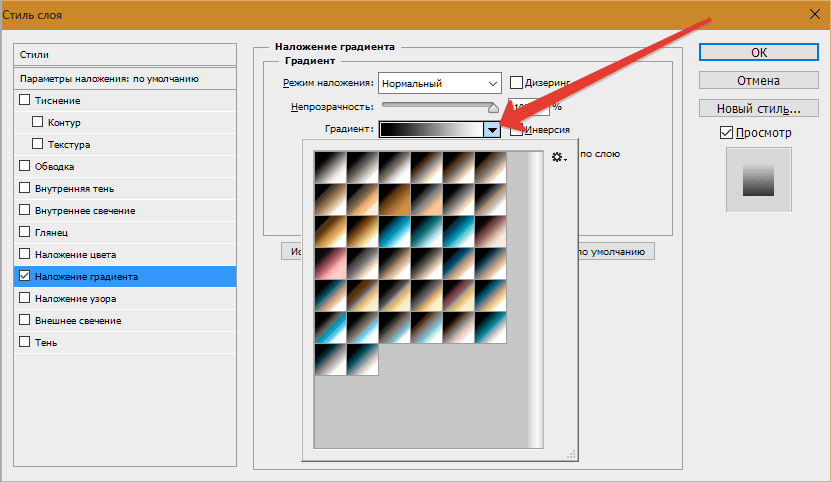
Шаг 11. Выберите верхий слой, после чего пройдите в главном меню программы Layer — New Adjustment Layer — Gradient Map (Слой — Новый корректирующий слой — Карта градиента ). В окне настроек выберите градиентный переход от черного к белому и нажмите кнопку OK. В результате этого должен появиться корректирующий слой, режим наложения которого необходимо изменить на Soft Light (Мягкий свет).
Шаг 12. Обратите внимание на то, чтобы у Вас был выбран верхний слой, после чего в главном меню пройдите Layer — New Adjustment Layer — Photo Filter (Слой — Новый корректирующий слой — Фотофильтр ). В появившихся настройках выберите оранжевый цвет, установите значение Плотности (Density ) равное 60% и активируйте опцию Сохранить свечение .
Шаг 13. Давайте добавим еще однин корректирующий слой, для этого в главном меню пройдите Layer — New Adjustment Layer — Hue/Saturation (Слой — Новый корректирующий слой — Цветовой тон/Насыщенность ) и задайте следующие настройки: Насыщенность -20 и Яркость +5
Шаг 14. После всех этих шагов должен получиться примерно такой результат.
После всех этих шагов должен получиться примерно такой результат.
Шаг 15. Скачайте по этой ссылке изображение пейзажа, после чего откройте его в Фотошопе. Перетащите изображение с пейзажем на рабочий документ и расположите слой с пейзажем, выше фонового слоя. У Вас должен получиться следующий результат:
Шаг 16. Теперь давайте пройзведем незначительную цветокоррекцию пейзажа, для этого в главном меню пройдите Image — Adjustment — Hue/Saturation (Изображение — Коррекция — Цветовой фон/Насыщенность ) и установите следующие настройки: Цветовой тон -35 и Насыщенность -50.
Шаг 17. Создайте новый слой и расположите его поверх остальных слоев.При помощи инструмента Paint Bucket Tool (Заливка ), заполните данный слой черным цветом. Далее при помощи инструмента Brush Tool (Кисть ) с жесткостью 0%, оставьте в центре большой отпечаток белого цвета. Измените режим наложения для этого слоя на Multiply (Умножение ).
Шаг 18. Создайте слой, объединяющий в себе все существующие слои, для этого нажмите Ctrl
+ Alt
+ Shift
+ E
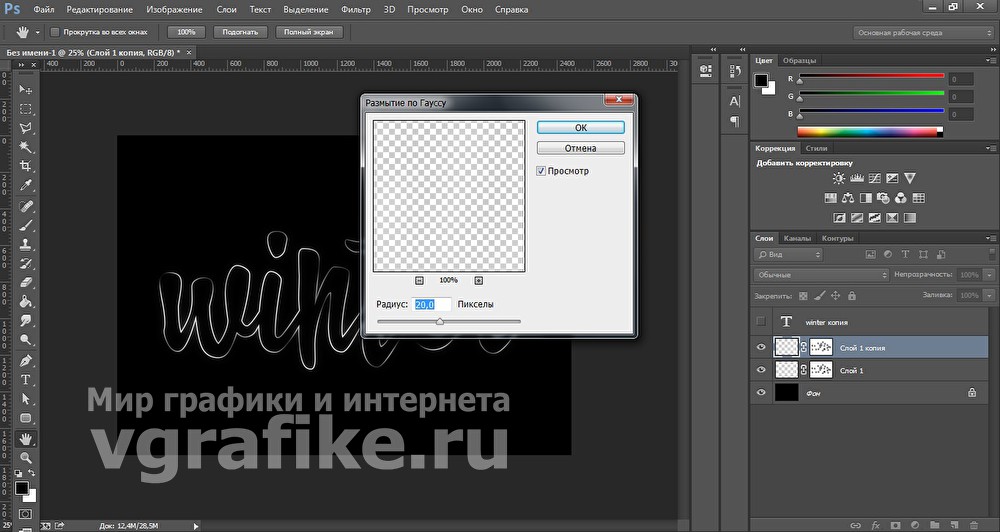
. В результате этого у Вас должен появиться новый слой, расположенный поверх всех остальных. Теперь данному слою следует добавить незначительное размытие, для этого в главном меню пройдите Filter
— Blur
— Gaussian Blur
(Фильтр
— Размытие
— Размытие по Гауссу
) и установите значение радиуса равное 10. Измените режим наложения данного слоя на Screen
(Экран
) и установите для него Непрозрачность 60%.
В результате этого у Вас должен появиться новый слой, расположенный поверх всех остальных. Теперь данному слою следует добавить незначительное размытие, для этого в главном меню пройдите Filter
— Blur
— Gaussian Blur
(Фильтр
— Размытие
— Размытие по Гауссу
) и установите значение радиуса равное 10. Измените режим наложения данного слоя на Screen
(Экран
) и установите для него Непрозрачность 60%.
Вот, что у Вас должно получиться в конечном результате:
Оригинал урока находится .
Немногие начинающие пользователи Adobe Photoshop знают о том, какие потенциальные возможности скрыты в недрах этой программы.
Я расскажу Вам (а кое-что даже покажу) что такое узоры в Photoshop, зачем они нужны, как ими пользоваться, а в следующей статье Вы узнаете,
Эти знания помогут Вам научиться использовать в своей работе приемы узорной заливки, наложения узора в стилях стоя и рисования с использованием инструмента «Узорный штамп».
Ну что ж, приступим.
Узоры в Photoshop это фоновые изображения, которые можно использовать для заливки областей, содержимого слоев и масок.
Вся прелесть их использования заключается в том, что это фоновое изображение тиражируется (повторяется) до тех пор, пока не заполнит весь элемент, на который оно накладывается.
Этот инструмент очень хорошо подходит для создания фонов.
Простой пример: нужно закрасить фон кнопки диагональными параллельными линиями. Что будем делать? Рисовать отдельно линию, потом ее копировать и размножать? А потом обрезать получившееся изображение по контуру кнопки? Это слишком сложно и главное — долго.
Можно просто применить к изображению кнопки узор, состоящий из нескольких пикселей. И этот узор размножится и закрасит всю Вашу кнопку четко по контуру.
Или же нужно, например, наложить на какой-нибудь элемент текстуру какого-нибудь материала. Ткани, например. Применяем к изображению элемента узор текстуры ткани — и все!
2. Как использовать узоры в Фотошоп?
Как использовать узоры в Фотошоп? В Photoshop есть три основных способа применения узора к элементу.
Первый способ — заливка узором.Наверняка каждый уже пробовал заливать содержимое слоя или выделения каким-нибудь цветом. А ведь можно заливать не только цветом, а и узором.
Смотрим коротенький видеоурок:
Вся прелесть использования заливки узором в том, что мы можем делать каждую заливку в новом слое. А это в дальнейшем дает возможность применения к каждому слою своих дополнительных стилей.
Второй способ — применение стиля слоя «Наложение узора».При использовании этого способа у нас нет возможности в дальнейшем применить к заливке другие стили (так как узор сам и есть элемент стиля слоя), но зато появляются дополнительные параметры наложения узора.
Смотрим урок:
Как видите, этот способ тоже очень интересен, особенно своими возможностями по перемещению фрагментов узора и масштабированием. Но самое главное, что в любой момент мы можем вернуться и переделать, если нам что-нибудь не понравилось.
Принцип использования узорного штампа очень прост. Рисовать кистью каждый умеет. Так вот, узорный штамп — это та же самая кисть, только рисует она не цветом, а выбранным узором.
Смотрим, как это происходит:
Итак, мы с Вами разобрались в том, что такое узоры для Фотошопа и как их использовать.
Применение фильтра очень простое. Допустим, у нас имеется документ, состоящий из двух слоёв, это фоновый рисунок размером 500 на 400 пикселей, а на другом слое находится квадрат размером 50 на 50 пикселей. Задача: дублировать квадрат и сдвинуть его вправо на 100 пикс.
Становимся на слой с квадратом, и дублируем его, нажав комбинацию клавиш Ctrl+J. Затем идём по вкладке Фильтры —> Другие —> Сдвиг (Filter —> Other —> Offset) и задаём нужные параметры смещения, т.е +50 пикселей по горизонтали, по вертикали 0.
Как видно на рисунке, смещение квадрата можно увидеть сразу, до окончательного применения фильтра (т. е. клика по ОК).
е. клика по ОК).
Если же надо получить несколько копий квадрата на таком же расстоянии, то дублируем его, нажав Ctrl+J, а затем применяем последний фильтр, т.е. «Сдвиг», нажав Ctrl+F. И эти действия нужно повторить столько раз, сколько копий объекта нам требуется.
Перемещение объектов на указанное расстояние с помощью инструмента «Свободное трансформирование «
Используя свободное трансформирование, можно задать не только расстояние, но и изменение размеров объекта. Дублируем квадрат. Нажимаем комбинацию клавиш Ctrl+T и видим, что вокруг квадрата появилась габаритная рамка, но для наших задач она не нужна.
Нам понадобятся настройки вверху рабочего окна Photoshop`а, в панели параметров. По умолчанию в параметрах X и Y будет указано расстояние центра объекта от начала координат, как показано на рисунке.
А нам понадобится расстояние от центра объекта, для чего надо кликнуть по треугольнику, на который указывает стрелка на рисунке, при этом он подсветится серым цветом. Тогда и появится возможность указать значение перемещения относительно начальной позиции квадрата.
Тогда и появится возможность указать значение перемещения относительно начальной позиции квадрата.
На рисунке видно, что для смещения квадрата введены значения X и Y, равные 100 пикселям, а также задан поворот объекта в 45 градусов. Можно изменить и размер объекта, если поставить свои значения вместо ширины и высоты 100%.
Для завершения трансформации надо нажать клавишу Enter.
Чтобы ещё раз сместить и дублировать объект, надо, как в первом примере, клонировать квадрат, нажав Ctrl+J, а затем повторить трансформацию, нажав комбинацию Ctrl+Shift+T.
Теперь попробуем всё это дело автоматизировать, т.к. постоянно тыркать по клавишам грустно.
Для примера с автоматизацией я взял объект поинтереснее квадрата, исключительно ради наглядности.
Автоматизация перемещения с дублированием слоёв в Photoshop
В палитре слоёв выбираем слой, который хотим дублировать.
Открываем палитру Операций, или, как её называют по другому, палитру Действий или Экшенов. Я открываю её комбинацией Alt+F9.
В этой палитре кликаем по расположенной внизу иконке «Создать новый набор» (Create new Set), даём ему какое-нибудь имя. Далее кликаем по иконке «Создать новую операцию» (Create new Action), опять задаём имя. На палитре слоёв кнопка «Начать запись» (Begin Recording) подсветилась красным цветом. Дублируем слой (Ctrl+J), затем применяем фильтр «Сдвиг» или свободное трансформирование, как описано выше. Кликаем по кнопке Остановить «воспроизведение/запись» (stop playing/recording). Всё, действие создано. Палитра операций будет иметь следующий вид (набор я назвал «Сдвиг», а операцию -«Сдвиг на 50 пх) .
В этом уроке я покажу вам как создавать эффект смещения для портретов. Вы научитесь создавать свои собственные карты смещения и искажать изображения так, как вам нравится, а также использовать кисти для создания одного интересного эффекта. Давайте приступим.
Конечный результат:
Шаг 1
Создайте новый документ размером 700*700 пикселей и залейте его белым цветом. Откройте изображение текстуры и перетащите ее в наш вновь созданный документ, используя инструмент Перемещение (Move Tool) (V).
Откройте изображение текстуры и перетащите ее в наш вновь созданный документ, используя инструмент Перемещение (Move Tool) (V).
Шаг 2
Создайте корректирующий слой Кривые (Curves), чтобы затемнить нашу фоновую текстуру. Для этого идем в Слои — Новый корректирующий слой — Кривые (Layer > New Adjustment Layer > Curves).
Шаг 3
На этой маске слоя используйте мягкую черную кисть, чтобы проявить светлые участки в средней области изображения.
Шаг 4
Создайте новый корректирующий слой Цветовой Баланс (Color Balance) и измените настройки во вкладках Средние тона (Midtones) и Света (Highlights).
Шаг 5
Откройте изображение мужчины. Отделите его от фона, используя Инструмент Прямолинейное лассо (Polygonal Lasso Tool) (L), ну, или любой другой инструмент, которым владеете лучше.
Теперь конвертируйте слой с выделенным мужчиной в Смарт-объект (Smart Object). Продублируйте данный слой, а затем перейдите в Фильтр — Оформление — Кристаллизация (Filter > Pixelate > Crystallize).
Продублируйте данный слой, а затем перейдите в Фильтр — Оформление — Кристаллизация (Filter > Pixelate > Crystallize).
На данный момент мы имеем вот такой результат, и мы используем его в дальнейшем в качестве нашей первой заказной карты смещения. Сохраните этот файл в формате.PSD и назовите его «смещение 1» (“displace 1”) или как вам хочется.
Шаг 6
Переместите изначальное изображение мужчины (изображение без обработки фильтром Кристаллизация) на наш темный фон. Продублируйте данный слой три раза и в качестве названий слоев пронумеруйте их цифрами по порядку от 1 до 4.
Отключите на время дублированные слои (2,3,4). Добавьте маску слою 1. Выбирая различные кисти для рисования, замаскируйте края изображения мужчины.
Шаг 7
Включите слой 2. Масштабируйте изображение мужчины и поверните его так, как показано ниже:
Добавьте маску этому слою и воспользуйтесь мазковыми кистями, чтобы добиться такого же результата, как показано ниже.
Шаг 8
Включите слой 3 и немного увеличьте изображение мужчины, используя Свободное трансформирование (Ctrl+T):
Используйте маску слоя и кисти для рисования, чтобы получить такой результат, как на скриншотах ниже.
Шаг 9
Теперь мы создадим новую заказную карту смещения. Откройте изображение с абстакциями. Используйте инструмент Рамка (Crop Tool (C)), чтобы выбрать только нужную нам абстракцию, а остальное удалить:
Сохраните этот файл в формате.PSD и назовите его «смещение 2» (“displace 2”).
Шаг 10
Теперь давайте вернемся к нашему основному файлу и включим слой 4.Подвиньте изображение мужчины влево и сделайте его немного больше:
Примените фильтр Смещение (Displace) к нашему файлу «смещение 2» (“displace 2”) с настройками, как показано ниже.
Добавьте маску этому слою и, используя несколько кистей для рисования, замаскируйте изображение мужчины. Создайте легкий гранжевый эффект для лица и тела мужчины, а также фона:
Создайте легкий гранжевый эффект для лица и тела мужчины, а также фона:
Шаг 11
Продублируйте данный слой и передвиньте изображение мужчины вверх и вправо (без маски слоя)
Теперь добавьте маску данному слою и попробуйте поэкспериментировать с мазковыми кистями.
Шаг 12
Продублируйте этот слой еще раз и отразите его по горизонтали Редактирование — Трансформирование — Отразить по горизонтали (Edit > Transform > Flip Horizontal)
Шаг 13
Создайте новый слой и установите цветом переднего плана черный. Воспользуйтесь мазковой кисточкой и нарисуйте на слое так, как показано на нижнем скриншоте:
Удерживая клавишу Ctrl, кликните по миниатюре этого слоя, чтобы загрузить его выделение:
Далее выберите слой 3, кликните правой кнопкой мыши по выделению и в выпадающем меню выберите Скопировать на новый слой (Layer via Copy). Сейчас у нас имеется выделенная часть на новом прозрачном слое. Переместите данный слой в палитре слоев выше всех существующих.
Переместите данный слой в палитре слоев выше всех существующих.
Шаг 14
Передвиньте эту часть над головой мужчины и уменьшите размер этой части.
Добейтесь схожего результата в нижней части с помощью кисточек.
Шаг 15
Примените этот же самый метод, чтобы усилить эффекты гранжа и распада.
Шаг 16
Выделите все слои с изображением мужчины и те, что были обработаны кистями. Нажмите комбинацию клавиш Ctrl+G, чтобы сгруппировать их, и измените режим для этой группы с Пропустить (Pass Through) на Нормальный (Normal) 100%. Далее создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) внутри этой группы, чтобы слегка обесцветить изображение мужчины и созданного эффекта:
Шаг 17
Теперь создадим корректирующий слой Цветовой баланс (Color Balance), и подкорректируем настройки Средних тонов (Midtones):
Шаг 18
На этой маске слоя применяем мягкую черную кисточку, чтобы сделать видимым свет в области лица.
Шаг 19
Теперь отключите фоновые слои (белый фон и слой с текстурой). Нажмите сочетание клавиш Ctrl+Shift+Alt+E, чтобы слить воедино все видимые слои (имеется в виду группа слоев с изображением мужчины) в один новый слой. Назовите этот слой «Эффект 1» (“effect 1”).
Включите фоновые слои. На слое «Эффект 1» (“effect 1”), используя инструмент Лассо (Lasso Tool), выделите небольшой фрагмент щеки:
Кликните правой кнопкой мыши по этому слою и выберите Копировать на новый слой (Layer via Copy). Чтобы сделать эту часть более видимой и создать эффект отшелушивания, создайте новый слой под существующим, но над слоем «Эффект 1» (“effect 1”). Воспользуйтесь мягкой черной кисточкой с уровнем непрозрачности (Opacity) порядка 40%, чтобы нарисовать тень под ним.
Шаг 20
Примените тот же метод для создания на лице еще больше областей с отшелушеванием кожи.
Шаг 21
Сгруппируйте слой «Эффект 1» (“effect 1”) и все слои, на которых мы воспроизводили пилинговый эффект. Слейте слои этой группы воедино таким же образом, как мы это делали в шаге 19. Увеличьте то, что получилось, как показано на скриншоте ниже:
Слейте слои этой группы воедино таким же образом, как мы это делали в шаге 19. Увеличьте то, что получилось, как показано на скриншоте ниже:
Шаг 22
Примените корректирующий слой Микширование каналов (Channel Mixer) и переведите его в режим Обтравочной маски. Измените настройки красного канала (значение: -67)
Шаг 23
Измените цвет, применив корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation):
Шаг 24
Вернемся к слою с эффектом и используем маску слоя с мазковыми кистями, чтобы удалить часть, покрывающую мужчину на изображении, и оставить эффект видимым только вокруг него.
Шаг 25
Теперь мы создадим еще больше заказных карт смещения. Создайте новый документ в Фотошоп с прозрачным фоном. Используйте инструмент Прямоугольная область (Rectangular Marquee Tool), чтобы создать несколько прямоугольных выделений и залейте их черным цветом:
Затем, применяем Фильтр — Искажение — Волна (Filter > Distort > Wave)
«смещение 3» (“displace 3).
Шаг 26
Создайте еще один документ в Фотошопе. Создайте новый слой и нажмите D чтобы выставить цвета переднего плана и фона по умолчанию (т.е. черный и белый соответственно). Далее переходим в Фильтры — Рендеринг — Облака (Filter > Render > Clouds)
Затем, переходим в Фильтры — Рендеринг — Волокна (Filter > Render > Fiber)
Теперь применим фильтр Кристаллизация (Crystallize)
Сохраните данный файл в формате.PSD и назовите его «смещение 4» (“displace 4”).
Шаг 27
Добавьте слой с изначальным изображением мужчины поверх всех слоев. Продублируйте этот слой дважды. Скройте эти два дублированные слоя. Переименуйте слои по порядку цифрами от 1 до 3.
На слое 1 поработайте мазковыми кистями, чтобы частично закрыть тело.
Шаг 28
Включите слой 2 и примените фильтр Смещение (Displace), используя файл «смещение 3» (“displace 3).
Добавьте маску этому слою и с помощью мазковых кисточек визуализируйте эффект вокруг изображения мужчины, в особенности его лица.
Шаг 29
Сделайте видимым слой 3. Примените фильтр Смещение (Displace), используя файл «смещение 4» (“displace 4”).
Шаг 31
Создайте отдельную группу для всех слоев, созданных в шагах с 27 по 30. Нажмите комбинацию клавиш Ctrl+Shift+Alt+E, чтобы объединить все эти слои в один. Замаскируйте кисточкой изображение таким образом, чтобы это выглядело как на нижних скриншотах:
Шаг 32
Шаг 33
Теперь, создайте корректирующий слой Цветовой баланс (Color Balance) и измените настройки Средних тонов (Midtones):
Шаг 34
Используем корректирующий слой Кривые (Curves) и понижаем яркость:
Шаг 35
Далее создаем корректирующий слой Карта градиента (Gradient Map) поверх всех слоев и выбираем для градиента следующие цвета #64649f и #85f982. Теперь, измените режим для данного слоя на Мягкий свет (Soft Light) 100%.
Шаг 36
Создаем корректирующий слой Фотофильтр (Photo Filter) и выбираем цвет #ec8a00:
Шаг 37
Шаг 38
Создаем корректирующий слой Кривые (Curves) и увеличиваем уровень яркости:
На данной маске слоя используйте мягкую черную кисть, чтобы замаскировать края и сохранить там тень, и позаботьтесь о том, чтобы свет был сфокусирован на лице мужчины.
Шаг 39
Создайте новый слой и, используя мягкую кисточку с цветом #020b2d, поработайте ею в области уха мужчины.
Измените режим для этого слоя на Линейный осветлитель (Linear Dodge) 100%:
Шаг 40
Создайте новый слой, измените цвет кисти на #8df0f6 и прокрасьте область уха еще раз. Для этого слоя выберите режим Перекрытие (Overlay) 100%.
Ваше изображение наконец готово! Если вы успешно выполнили все шаги, вы, скорее всего, приобрели по-настоящему полезные навыки на этом пути!
Применение узоров в Adobe Photoshop является необходимым процессом творчества для добавления различных интересных элементов в дизайне.
Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
1. Обзор узоров программы с функцией «Управление наборами» (Preset Manager) .
2. Три различных способа применения паттернов в Фотошоп .
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
Изучение узоров программы с функцией «Управление наборами» (Preset Manager) .
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager) . По умолчанию, окно Управления (Preset Manager) отображает палитру кистей (Brushes).
По умолчанию, окно Управления (Preset Manager) отображает палитру кистей (Brushes).
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type) и нажмите на стрелочку вниз. Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
Для загрузки шаблонов библиотек программы Фотошоп нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append) , если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп.
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
Наложение узора при помощи команды «Заливка» (Fill).
Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5)) и в диалоговом окне заливки в опции «Использовать» (Use) укажите параметр Регулярный/Шаблон (Pattern).
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern) . Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
Наложение узора в «Стилях слоя».
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style) . Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview) , а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении.
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп.
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Создание и применение диагонального линейного узора.
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп . Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B)) .
Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью (Hardness) 100%. Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т.е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая Ctrl и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию — Связать слои.
Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию — Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т. д.)
д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern) и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп.
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути: Adobe Photoshop > Presets > Patterns .
Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Создание библиотеки узоров.
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
Как разъединить слои в Photoshop — Brendan Williams Creative
Итак, вы столкнулись с небольшой загвоздкой и не можете понять, как разъединить слои в Photoshop. Независимо от того, объединили ли вы свои слои или объединили их, результат будет одинаковым. Несколько слоев теперь стали одним, и нет возможности редактировать их по отдельности. К счастью, есть несколько простых способов разъединить слои в Photoshop, используя несколько простых команд, чтобы вернуть все слои обратно.
Как разъединить слои в Photoshop
Проблема со слиянием или выравниванием слоев заключается в том, что они полностью необратимы. Да, вы можете «отменить» изменения, но как только слой объединен, вы зафиксированы. Эта форма редактирования известна как «деструктивное редактирование фотографий», поскольку вы вносите постоянные изменения в свои слои.
Единственный способ разъединить слои — вернуться в свою историю. В зависимости от того, как далеко вы продвинулись, это может быть очень раздражающим, поскольку может отменить настройки, которые вы хотели сохранить.
В зависимости от того, как далеко вы продвинулись, это может быть очень раздражающим, поскольку может отменить настройки, которые вы хотели сохранить.
В зависимости от того, насколько далеко назад вам нужно отменить, метод, который вы должны использовать, будет меняться. Вот различные варианты, которые у вас есть, чтобы разъединить слои в Photoshop.
1. Используйте команду «Отменить»
Если вы недавно объединили или свели слои, вы можете просто использовать команду «Отменить», чтобы вернуться назад.
Просто нажмите Command + Z (Mac) или Control + Z (ПК), чтобы отменить изменения.
Кроме того, вы можете перейти к Правка > Отменить.
Использование сочетания клавиш идеально подходит для быстрой отмены нескольких действий.
2. Использование панели истории
На панели истории отслеживаются все изменения, внесенные в проекте. По умолчанию панель истории отображает 50 различных состояний истории. Это означает, что вы можете вернуться назад через 50 различных настроек по мере необходимости. Предполагая, что вы объединили свои слои в пределах этого диапазона, вы сможете разъединить их одним щелчком мыши.
Это означает, что вы можете вернуться назад через 50 различных настроек по мере необходимости. Предполагая, что вы объединили свои слои в пределах этого диапазона, вы сможете разъединить их одним щелчком мыши.
Откройте панель истории или найдите ее, выбрав Окно > История.
Внутри панели истории будет список последних настроек. Прокрутите, пока не увидите настройку слоя слияния.
Нажмите на состояние истории перед слоями слияния, чтобы сделать шаг назад перед слиянием. Это отменит все ваши предыдущие корректировки и вернет вас к точке до , когда вы объединили или объединили слои.
Если вам кажется, что 50 состояний истории недостаточно, вы можете увеличить это количество по мере необходимости.
Чтобы увеличить количество состояний истории, выберите Photoshop > «Установки» > «Производительность» > «Состояния истории». После увеличения этого числа у вас будет больше состояний истории, к которым можно вернуться в будущем. Имейте в виду, что это может повлиять на производительность программы в зависимости от характеристик вашего компьютера.
Имейте в виду, что это может повлиять на производительность программы в зависимости от характеристик вашего компьютера.
Неразрушающие способы объединения слоев в Photoshop
Проблема с объединением слоев в Photoshop заключается в том, что его нелегко отменить. Часто вам придется отменить другие настройки, которые вы хотели сохранить, что только создает больше работы.
Чтобы полностью избежать этой проблемы, существует множество способов объединения слоев без внесения постоянных изменений. Вот несколько лучших альтернатив объединению слоев в Photoshop.
— Создание смарт-объектов
Смарт-объекты — это фантастическая функция, которая объединяет несколько слоев, при этом к каждому слою по-прежнему можно получить доступ по отдельности. В Photoshop CC 2019и ранее вы могли получить доступ к этим слоям, только дважды щелкнув смарт-объект. Это откроет новую вкладку проекта, содержащую отдельные слои.
Хотя в Photoshop CC 2020 в основном то же самое, есть небольшая особенность. В CC 2020 и более поздних версиях вы можете в любое время преобразовать смарт-объекты обратно в слои. Это делает его идеальной альтернативой слиянию или объединению слоев!
В CC 2020 и более поздних версиях вы можете в любое время преобразовать смарт-объекты обратно в слои. Это делает его идеальной альтернативой слиянию или объединению слоев!
Чтобы создать смарт-объект, выберите слои, которые хотите объединить. Щелкните правой кнопкой мыши выделенные слои и выберите 9.0017 «создать смарт-объект».
Все слои будут объединены, и вы увидите значок смарт-объекта над миниатюрой слоя. Если дважды щелкнуть миниатюру слоя, смарт-объект откроется в другой вкладке.
На этой новой вкладке вы можете при необходимости редактировать отдельные слои и сохранять их обратно в исходное окно проекта.
Если вы используете Photoshop CC 2020 или более позднюю версию, вы также можете щелкнуть правой кнопкой мыши и выбрать «преобразовать в слои». Это разъединит смарт-объект и поместит ваши слои в группу.
Со смарт-объектами намного проще работать, и их можно разъединить в любое время, ничего не отменяя.
— Сгруппируйте слои
Если вы обнаружите, что объединяете слои, чтобы навести порядок на панели слоев, подумайте об использовании вместо этого группы. Группы — это папки слоев, которые можно редактировать как целиком, так и по отдельности. Они не только освобождают место на панели слоев, но и значительно упрощают поиск определенных слоев.
Группы — это папки слоев, которые можно редактировать как целиком, так и по отдельности. Они не только освобождают место на панели слоев, но и значительно упрощают поиск определенных слоев.
Чтобы создать группу, выделите нужные слои и нажмите 9.0017 Command + G (Mac) или Control + G (ПК).
Вместо этого вы также можете щелкнуть значок группы в нижней части панели слоев.
– Объединить слои в новый слой
Если вы все еще хотите объединить слои, попробуйте объединить их в совершенно новый слой. Таким образом, у вас всегда будут исходные слои, к которым можно вернуться в случае необходимости.
Прежде чем сделать следующий ярлык, щелкните по значку глазного яблока слоев, которые вы не хотят объединяться. Значки глазного яблока должны быть видны только рядом со слоями, которые вы хотите объединить.
Чтобы объединить и дублировать слои, нажмите Command + Option + Shift + E (Mac) или Control + Alt + Shift + E (ПК). Это продублирует и объединит все видимых слоев.
Это продублирует и объединит все видимых слоев.
Включите видимость других слоев, снова переключив значок глаза.
Теперь у вас есть новый объединенный слой, а отдельные слои сохранены в качестве резервной копии!
Заключение
Существует не так много вариантов, как разъединить слои в Photoshop, кроме отмены ваших действий. Поскольку корректировки слияния являются деструктивными правками, к ним трудно вернуться каким-либо другим способом. Вот почему так важно рассмотреть альтернативные варианты слияния слоев, такие как смарт-объекты, группы или слияние с новым слоем.
Хотите больше подобных руководств? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советы по редактированию фотографий прямо на ваш почтовый ящик!
— Брендан 🙂
Можете ли вы разъединить слои в Photoshop? Как разъединить слои Photoshop
Photoshop — превосходный инструмент для обработки фотографий и создания графики. Одним из ключевых элементов создания сложных композиций является использование слоев. Эти отдельные элементы составляют единое изображение, поэтому необходимо научиться разделять слои в Photoshop!
Одним из ключевых элементов создания сложных композиций является использование слоев. Эти отдельные элементы составляют единое изображение, поэтому необходимо научиться разделять слои в Photoshop!
Например, для фотографии у вас может быть один слой для каждого человека в кадре, один слой для их одежды или один слой для фона.
Все эти слои можно редактировать по отдельности.
Но иногда вам может понадобиться объединить слои вместе. Или вы можете пожалеть об их объединении и захотеть снова их разъединить.
В этой статье объясняется, как сделать обе эти вещи двумя простыми способами.
Используйте код: BLOG10 При оформлении заказа сэкономьте 10 % на онлайн-курсах Adobe Photoshop
Содержание
- Как вы объединяете слои?
- Когда может пригодиться изучение того, как разъединять слои в Photoshop?
- Пошаговое руководство по разделению слоев в Photoshop
- Первый метод
- Второй метод
Прежде чем мы перейдем к разделению слоев, я хочу, чтобы вы поняли, что такое слой и как объединять слои в Photoshop.
Слой — это один уровень изображения, который содержит элементы для фотографии или дизайна. Элементами могут быть фигура, текст или элемент другой фотографии и т. д.
Существует несколько способов объединения слоев в Photoshop. Один из способов — выбрать слои, которые вы хотите объединить, а затем перейти в меню «Слой» > «Объединить слои». Другой способ — использовать сочетание клавиш Ctrl + E (Cmd + E на Mac).
При объединении слоев слои объединяются в один слой. Порядок слоев важен — верхний слой будет поверх объединенного слоя, а нижний слой будет под ним.
Если у вас есть слои с прозрачностью, они будут объединены вместе с использованием режима наложения по умолчанию (обычно нормального). Вы можете изменить режим наложения, выбрав другой в меню в верхней части панели «Слои».
Объединение слоев — отличный способ объединить несколько изображений в одно или объединить разные части изображения. Вы также можете использовать команды слияния слоев, чтобы свести изображение (объединить все слои в один слой).
Итак, зачем фотографам или графическим дизайнерам (или кому-то еще) учиться разделять слои в Photoshop?
Так как Photoshop позволяет редактировать элементы изображения по отдельности. Это означает, что вы можете изменить насыщенность одного слоя и яркость другого, не затрагивая остальные.
Представьте, что вы потратили недели на редактирование фотографий, а потом вдруг поняли, что хотите изменить цвет элемента на каждой фотографии.
Это займет много времени, верно? (Не говоря уже о ярости!)
Со слоями и масками слоев гораздо проще просто выбрать и изменить один слой, чем редактировать каждую фотографию по отдельности.
Есть две основные ситуации, когда разделение слоев в Photoshop может быть полезным.
- Во-первых, вы можете удалить слой текста или графики с фона изображения, чтобы вы могли перемещать его независимо или использовать на другом фоне.

- Во-вторых, когда вы отправляете изображения в формате jpeg клиентам — возможно, для утверждения перед их использованием в их дизайн-проекте. Возможно, они не смогут открыть многоуровневый PSD-файл.
Однако, если вы сохраните PSD-файл в виде двух отдельных файлов в формате JPEG (один с текстом, другой без), в них будет все необходимое для утверждения дизайна.
Пошаговое руководство по разделению слоев в PhotoshopЯ покажу вам два простых способа разделения слоев в Photoshop.
ПЕРВЫЙ МЕТОД
Если вы недавно объединили слои, вы можете отменить изменения, используя CTRL + Z на ПК или CMD + Z на Mac или нажав Edit->Undo Объединить видимое.
Вы также можете отменить последнее действие, выбрав «Правка» > «Отменить», но сочетание клавиш работает быстрее, если вы хотите отменить его несколько раз подряд.
Еще один способ разъединить слои в Photoshop — использовать панель истории .
Перейдите к Window > History или нажмите Ctrl+Alt+Z сочетания клавиш в Windows или Cmd+Option+Z в Mac OS, чтобы открыть панель History.
На панели «История» отображается список всех выполненных вами действий.
Таким образом, у него будет снимок документа, который просматривает каждый шаг перед вашими правками. Вы можете нажать на любой из этих предыдущих шагов, чтобы вернуться к этому состоянию.
Перейдите в конец этого списка и щелкните последнее действие, выполненное перед объединением слоев.
Теперь внутри панели истории вы найдете список последних изменений. Прокручивайте, пока не увидите слияние видимых корректировок .
Например, если вы объединили два слоя с именами «Слой 1» и «Слой 2», то любое из этих действий будет отображаться внизу панели истории:
Слои 1 и 2 объединены в группу
Слои 1 или 2 объединены в группу
были объединены.
Вот и все. Теперь вы знаете, как разъединить слои в Photoshop.
Если вы хотите узнать все тонкости Photoshop, а также получить дополнительные советы и рекомендации, загляните в наш блог Photoshop.
Посетите наши интерактивные онлайн-классы, если вы хотите стать экспертом в наших практических курсах под руководством инструктора.
В заключение:Поздравляем! Теперь вы эксперт по слоям Photoshop.
Независимо от того, допустили ли вы ошибку или вам нужно было разъединить слои, мы надеемся, что это небольшое руководство сэкономит вам время и поможет разобраться в этой функции Adobe Photoshop.
И хотя слои могут показаться сложными при первом использовании, вы можете до них добраться.
Чем больше вы практикуетесь, тем лучше у вас получается.
Надеемся, что это простое руководство значительно упростило изучение того, как разъединять слои в Photoshop
Сертификация Adobe Photoshop и подготовительные курсы
Хотите получить сертификат Adobe?
FMC Training — ведущий поставщик сертификационных экзаменов Adobe. Мы помогли тысячам таких же людей, как и вы, сдать сертификационный экзамен и получить работу своей мечты. Наши учебные материалы написаны и записаны отраслевыми экспертами, которые знают, что нужно для успеха на современном конкурентном рынке.
Мы помогли тысячам таких же людей, как и вы, сдать сертификационный экзамен и получить работу своей мечты. Наши учебные материалы написаны и записаны отраслевыми экспертами, которые знают, что нужно для успеха на современном конкурентном рынке.
Присоединяйтесь к нашей постоянно растущей группе Facebook и задавайте любые вопросы о Photoshop, которые у вас могут возникнуть!
Другие блоги Photoshop
- Как нарезать текст в Photoshop
- Как вставить изображение в текст Photoshop
- Как добавить тень к тексту в Photoshop
- Узнайте, как растушевать края в Photoshop
- Как убрать белый фон в Photoshop
- Как размыть фон в Adobe Photoshop за несколько простых шагов
- Lightroom против Photoshop: какой из них для вас?
- Что такое Adobe Photoshop (Ps)?
Темы: Adobe Photoshop, руководство, Adobe, подготовка, Тип редактирования, редактирование фотографий, фотошоп, Сертификация Adobe
Как использовать слои Photoshop (простое пошаговое руководство)
Йорис ХермансА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией. Photoshop Layers — одна из самых важных вещей, которую нужно изучить, когда вы начинаете редактирование. Это одна из лучших функций этого мощного программного обеспечения для редактирования.
Есть множество возможностей, но это означает, что не так просто изучить все аспекты сразу.
В этой статье я покажу вам основы использования слоев Photoshop.
Что такое слои Photoshop?
Слои — это разные изображения, расположенные друг над другом. Вы можете использовать каждый слой, не затрагивая другой, чтобы внести коррективы. Вместе они образуют один окончательный образ. Примерно так это могло бы выглядеть в реальной жизни.
Преимущество использования слоев заключается в том, что вы можете сохранить файл Photoshop со всеми включенными слоями. Это означает, что вы можете использовать слои для неразрушающего редактирования.
Ваши корректировки в Photoshop никогда не уничтожат исходное изображение. Слои содержат всю дополнительную информацию и/или изображения, которые вы хотите добавить в исходный файл.
Вы можете использовать слои для добавления текста, создания композиций изображений или настройки цветов и контрастности. Можно даже добавлять векторные фигуры и специальные эффекты.
Как начать использовать слои Photoshop
Когда вы открываете фотографию, это будет ваш первый слой, и он всегда называется «Фоновый слой». Поверх этого слоя вы можете добавлять неограниченное количество новых слоев. Вы можете увидеть все слои на панели слоев.
Вы можете организовать их как хотите, но важно дать им имя. Если вы этого не сделаете, вы потеряетесь в беспорядке слоев с одинаковыми именами.
Давайте посмотрим на панель слоев и на то, как добавить слой.
Как добавить слой в Photoshop
Вы можете найти панель слоев справа. Если его нет по какой-либо причине, вы можете сделать так, чтобы он появился, выбрав «Слои» в меню «Окно».
Теперь давайте начнем использовать слои Photoshop.
Шаг 1: Откройте фотографию
Откройте случайное изображение и посмотрите на панель слоев. Первый слой — это фотография, которую вы открыли.
Первый слой — это фотография, которую вы открыли.
Шаг 2: Создайте новый слой
Создайте новый слой, нажав кнопку «Создать новый слой». Новый слой всегда будет появляться поверх фонового слоя.
Когда вы начинаете учиться использовать слои Photoshop, важно выработать привычку давать имена новым слоям.
Шаг 3: Назовите новый слой
Дважды щелкните имя нового слоя и переименуйте его в «Круг». Всегда используйте имена, которые расскажут вам о назначении каждого слоя.
Шаг 4: Добавьте объект
Убедитесь, что выбран слой с кругом. Используйте инструмент «Эллипс» на панели инструментов, чтобы нарисовать круг на новом слое.
Вот и все, вы создали свой первый новый слой! Теперь мы подробнее рассмотрим панель слоев.
Обзор панели слоев Photoshop
Я буду придерживаться основных функций панели слоев. Первая важная кнопка — «Видимость слоя». Нажмите на глаз рядом со слоем, чтобы сделать его невидимым.
Это важно, когда вы работаете с большим количеством слоев. Он имитирует эффект до и после.
В нижней части панели расположены кнопки для добавления слоев, использования спецэффектов, группировки и удаления слоев. Подробнее о них позже.
Над слоями находятся настройки режима наложения и непрозрачности. Попробуйте настроить параметры слоя «Круг», который мы создали.
Поэкспериментируйте с различными настройками, чтобы увидеть, что они делают. Помните, что изменение настроек слоев никогда не влияет на исходную фотографию.
Дублировать слои
Щелкните правой кнопкой мыши слой «Круг» и выберите «Дублировать слой…». Появится новое окно. Нажмите «ОК». Это добавит точную копию выбранного слоя.
Вы также можете использовать сочетание клавиш Command + J (Ctrl + J для Windows).
Сгруппировать слои
Когда вы используете много слоев, может быть полезно сгруппировать слои. Это упорядочит структуру панели слоев… и ваш мозг.
Выберите слой «Круговая копия», а затем, удерживая клавишу Shift, выберите слой «Круг». Щелкните правой кнопкой мыши слои и выберите «Группировать слои…».
Появится новое окно. Здесь вы можете назвать новую группу слоев. Назовите группу «Круги» и нажмите «ОК».
Теперь два слоя сгруппированы.
Объединить слои
Когда больше нет причин иметь два отдельных слоя, их можно объединить.
Используйте Command + Z, чтобы отменить группировку слоев (Ctrl + Z для Windows). Выберите оба слоя. Щелкните правой кнопкой мыши слои и выберите «Объединить фигуры».
Оба слоя сольются в один.
Различные типы слоев
В Photoshop доступно несколько различных типов слоев, но все они работают одинаково. Вы также можете объединить разные типы слоев в один слой.
Текстовые слои
Выберите инструмент «Текст» на панели инструментов и начните печатать в любом месте фотографии. Это создаст новый текстовый слой.
Вы можете изменить положение или изменить цвет и шрифт в любое время.
Использование Command + T позволит вам изменить размер текста с помощью мыши.
Корректирующие слои
Давайте еще раз посмотрим на кнопки в нижней части панели слоев. Нажмите на кнопку «Новый заливочный или корректирующий слой». Вы можете использовать эти корректирующие слои для редактирования цветов и контраста.
Настройки никогда не повлияют напрямую на исходную фотографию. В Photoshop это называется неразрушающим редактированием.
Неразрушающее редактирование — безусловно, самая важная функция, которую может предложить Photoshop. Всегда редактируйте свои фотографии таким образом.
Сделайте это привычкой, как только начнете учиться редактировать.
Специальные эффекты
Последняя важная кнопка — «Добавить стиль слоя». К слоям можно добавлять специальные эффекты, такие как тени и свечение.
Выберите созданный текстовый слой и нажмите кнопку «Добавить стиль слоя». Попробуйте добавить тень. Появится новое окно для настройки параметров.
Немного поэкспериментируйте и нажмите OK.
Вы добавили тень к тексту. Вы можете вернуться к настройкам добавленного вами эффекта, нажав на символ спецэффектов в слое.
Заключение
Существует так много возможностей, что я мог бы написать книгу о слоях Photoshop. Знание того, как использовать слои, является одной из самых важных вещей, которые нужно изучить.
Каждый профессиональный фотограф использует слои для редактирования фотографий. Начните с добавления простых слоев и исследуйте возможности.
Однако, если вы действительно хотите освоить использование слоев, лучше всего купить руководство или найти курс.
Таким образом вы научитесь использовать слои Photoshop быстрее и лучше.
(Архив) Adobe Photoshop CS3: Дополнительные параметры слоя
Последнее обновление
Эта статья основана на устаревшем программном обеспечении.
Хотя слои создаются по отдельности, при создании более сложных изображений полезно переупорядочивать и связывать слои. После того, как вы полностью поэкспериментировали со слоями изображения, вы можете объединить и свести слои, чтобы они работали совместно. Вводную информацию о слоях см. в разделе Основы слоев. Информацию о работе со слоями см. в разделе Работа со слоями.
Перестановка слоев
Слоирасположены в палитре слоев , причем самый верхний слой палитры слоев является самым верхним слоем изображения.
Поскольку объекты на изображении часто перекрываются, изменение порядка расположения слоев изменит внешний вид всего изображения. Перестановка слоев может отображать и скрывать видимые формы.
ПРИМЕЧАНИЕ. Фоновый слой нельзя перемещать.
Переупорядочивание слоев: функция перетаскивания
В палитре Layers выберите слой, который вы хотите переместить.

Щелкните и перетащите слой в нужное место.
Освободить слой.
Теперь слой находится в новом положении.
Изменение порядка слоев: пункт меню
В палитре Layers выберите слой, который вы хотите переместить.
В меню Слой выберите Упорядочить .
Выберите нужный вариант.
Ваш слой перемещается соответственно.
Перестановка слоев: опция клавиатуры
Из Layers палитра, выберите слой, который вы хотите переместить.
Нажмите клавиатурную команду для нужного параметра.
Слой перемещается в выбранную позицию. Подтвердите размещение нового слоя, проверив положение слоя на палитре Layers .
Опция | Действие | Клавиатурная команда |
|---|---|---|
| На передний план | Отправляет слой в самое верхнее положение | [Shift] + [Ctrl] +] |
| Переместить вперед | Отправляет слой вверх на одну позицию | [Ctrl] +] |
| Отправить назад | Отправляет слой вниз на одну позицию | [Ctrl] + [ |
| Отправить на задний план | Отправляет слой в самое нижнее положение | [Shift] + [Ctrl] + [ |
Связывание слоев
Если вы хотите, чтобы несколько слоев перемещались как единое целое в окне изображения, вы должны связать их. Вы должны связать как минимум два слоя, но количество слоев, которые можно связать вместе, не ограничено. Слои не обязательно должны быть смежными, чтобы быть связанными. Все слои сохранят свои индивидуальные характеристики. Связывание и разъединение слоев может происходить неоднократно в процессе создания изображения.
Вы должны связать как минимум два слоя, но количество слоев, которые можно связать вместе, не ограничено. Слои не обязательно должны быть смежными, чтобы быть связанными. Все слои сохранят свои индивидуальные характеристики. Связывание и разъединение слоев может происходить неоднократно в процессе создания изображения.
В палитре Layers нажмите [Ctrl] + выберите слои, которые вы хотите связать.
В палитре Layer щелкните Link Layers.
Значок связи появляется рядом с именами слоев, указывая на то, что слои связаны.
Перемещение связанных слоев в изображении
В палитре Layers выберите связанный слой, который вы хотите переместить.
Из Toolbox выберите инструмент Move Tool.
В окне изображения щелкните и перетащите в новое место.
ПРИМЕЧАНИЕ. Слои перемещаются синхронно, сохраняя при этом расстояние друг от друга.
Слои перемещаются синхронно, сохраняя при этом расстояние друг от друга.
Отключение слоев
В палитре Layers выберите слой, который вы хотите разъединить.
В палитре Layers выберите Link Layers.
Значок связи исчезнет, и слой больше не будет связан.
Объединение слоев
Объединение слоев объединяет слои, поэтому они больше не работают по отдельности. Изображения, сохраненные с отдельными слоями, занимают много места в файле; объединение слоев сжимает изображение, поэтому оно занимает меньше места в файле. Кроме того, если вы хотите применить эффект сразу ко всей картинке, вам нужно будет объединить слои; в противном случае эффект будет добавлен только к одному слою за раз. Например, если у вас есть составное изображение, состоящее из многих слоев, и вы хотите создать мозаику всего этого с помощью фильтра (а не только одного слоя), вам нужно будет объединить слои и применить эффект ко всему изображению. . В Photoshop вы можете объединять связанные слои, видимые слои или объединять вниз. Чтобы объединить все слои в один, вы также можете сгладить изображение.
. В Photoshop вы можете объединять связанные слои, видимые слои или объединять вниз. Чтобы объединить все слои в один, вы также можете сгладить изображение.
Объединение связанных слоев
Объединение связанных слоев позволяет определить, какие слои будут объединены в один слой, а какие останутся независимыми. Связанные слои будут объединены в один слой, а несвязанные останутся независимыми.
В меню Layer выберите Select Linked Layers.
Из Слой выберите Объединить слои.
ИЛИ
Нажмите [Ctrl] + [E].
Выбранные связанные слои объединяются в один слой.
Объединение видимых слоев
Вы также можете объединить видимые слои. Видимые слои обозначаются значком видимости , который появляется в левом столбце палитры Слои . Вы можете переключаться между видимым и скрытым, щелкнув значок в Столбец видимого слоя . Дополнительные сведения о скрытии слоев см. в разделе Скрытие/отображение слоев.
Дополнительные сведения о скрытии слоев см. в разделе Скрытие/отображение слоев.
В палитре Layers скройте слои, которые вы не хотите объединять (включая фон, если вы не хотите его объединять).
Выберите один из оставшихся видимых слоев.
В меню Layer выберите Merge Visible .
ИЛИ
Нажмите [Shift] + [Ctrl] + [E].
Все видимые слои на палитре Layers объединены в один слой. Скрытые слои сохраняются как независимые слои.
Слияние
Даже если у вас нет связанных слоев, вы можете объединить два смежных слоя на палитре Слои .
Выберите самый верхний слой из двух слоев, которые вы хотите объединить.
В меню Layer выберите Merge Down .
ИЛИ
Нажмите [Ctrl] + [E].
Выбранный слой объединяется со слоем непосредственно под ним на палитре Layers .
Выравнивание слоев
Хотя сведение слоев сжимает изображение, чтобы оно занимало меньше места в файле, оно отличается от объединения тем, что отбрасывает скрытые слои, объединяет видимые слои в один слой и удаляет прозрачные области изображения.
Убедитесь, что все слои, которые вы хотите свести, видны на палитре Layers .
В меню Layer выберите Flatten Image .
Если в изображении есть скрытые слои, появится диалоговое окно, подтверждающее ваш запрос на удаление скрытых слоев.Щелкните ОК.
Эта статья была полезной? Да Нет
Просмотр/печать PDFКак разъединить слои в Photoshop
Содержание
Слои — одна из самых замечательных функций Photoshop. Почти все мы используем разные слои для редактирования фотографий. Использование слоев делает процесс редактирования неразрушающим и позволяет нам редактировать с большей гибкостью.
При работе со слоями вам, возможно, придется объединять и разъединять слои в Photoshop. Нажав на правую кнопку на панели слоев, вы можете объединить слои в Photoshop. Но знаешь ли ты как разъединить слои в фотошопе?
Вопрос многих начинающих фоторедакторов: « Могу ли я разъединить слои в Photoshop ?» К счастью, да. Хотите знать, как это сделать? В этой статье я дам вам ответ.
Я собираюсь поделиться с вами тремя замечательными трюками, как разъединять слои в Photoshop. Вы также узнаете, как отделять элементы из объединенных слоев .
Ммм, кажется, тебе не терпится узнать о процедурах. Давайте нырнем вперед.
Как разъединить слои в Photoshop
Узнайте больше: Как заменить цвет в Photoshop | Как выделить слой в Photoshop — всего 5 шагов
УКРАШИТЕ СВОЙ ИНТЕРНЕТ-МАГАЗИН ПРИВЛЕКАТЕЛЬНЫМИ ИЗОБРАЖЕНИЯМИ
Получить бесплатное редактирование
Способ 1.
Это самый простой способ разъединения слоев Photoshop. Этот метод применим только после одного шага слияния слоев. Позвольте мне показать вам примеры.
Я только что объединил 4 разных слоя в один. Позвольте мне сказать вам, что после слияния я не вносил никаких изменений в слой.
Чтобы вывести предыдущие слои из этой ситуации, проще всего использовать команду Undo . Перейдите к опции « Edit » сверху, и там будет опция « Undo Merged Layer ».
Нажмите на эту опцию, и вы вернетесь к предыдущим слоям. Посмотрите здесь на панель слоев.
Предыдущие 4 слоя были заменены на место этого единственного слоя. На этом этапе можно работать над отдельными объектами. Разве это не хорошо?
Итак, это был первый способ. Я надеюсь, что это было слишком легко для вас, чтобы следовать. Как я уже упоминал, вы можете применять этот метод только в том случае, если вы не вносили никаких изменений после слияния слоя.
Есть ли способ разъединить слои после внесения изменений в слой? В этом случае вы должны следовать нашему 2-му методу. Разрешите показать вам.
Узнайте больше: Ultimate Amazon Product Photography Guideline (Обязательно к просмотру)
Метод 2: Использование истории
После объединения слоев вы, возможно, внесли несколько изменений. По какой-то причине вы хотите вернуть предыдущие слои. Это сценарий, когда в игру вступает наш второй метод.
После объединения слоев я изменил цвет средней помады, и в меню «Редактировать» отсутствует опция « Отменить объединенный слой ».
Чтобы вернуть слои из этого сценария, разверните меню «История» в правом верхнем углу. Не можете найти историю? Ставим галочку на «История» из «Окна».
Внесенные вами изменения будут видны как история. Процесс очень похож на историю веб-браузера. Нажав на изменения, вы можете вернуться к этому конкретному шагу.
Вы должны найти наш «Объединить слои» из истории редактирования. Нажмите на предыдущий шаг, и вы вернетесь к предыдущим слоям.
Рядом с этим скройте параметры истории, и вы сможете продолжить процесс редактирования с этой точки. Разрешите сообщить вам кое-что важное. После возврата предыдущих слоев все изменения, которые вы внесли в объединенный слой, будут отменены.
Итак, это все о 2-м способе , как разъединить слои в Photoshop с помощью истории .
В какой-то момент вы можете столкнуться со сложным сценарием. Предположим, у вас есть один объединенный слой, и история редактирования недоступна. Таким образом, вы не можете использовать функцию «Отменить» или вернуть слои из истории.
Можем ли мы отделить объекты от одного слоя ? Надеюсь, наш третий метод поможет вам выйти из этой сложной ситуации. Не могу больше ждать, чтобы узнать о 3-м методе? Давайте начнем.
Метод 3: использование инструментов выделения
Во-первых, позвольте мне кое-что вам показать.
На этой картинке есть 3 объекта и белый фон в одном слое. Чтобы разделить эти элементы, мы должны взять 3 дополнительных слоя и скопировать каждый элемент в слое. Это не так сложно, как вы думаете. Позвольте мне показать вам, как вы можете это сделать.
Выберите инструмент выделения на левой панели инструментов и выберите элемент. Я собираюсь использовать инструмент быстрого выбора для этой задачи.
После выделения нажмите « CTRL + J », и он разделит этот объект на новый слой. Этот снимок экрана поможет вам четко понять концепцию.
Следуйте той же технике для остальных объектов, и вы получите отдельный слой для каждого объекта. Смотрите, у меня есть 3 отдельных слоя для каждой помады.
В этой форме вы сможете управлять каждым объектом в пределах определенного слоя. Если вы хотите настроить определенный элемент, этот метод сэкономит много времени.
Мы подошли к концу нашего 3-го метода. В отличие от 1-го и 2-го способов, этот способ не имеет никаких ограничений. Если вы сможете сделать выбор правильно, этот метод даст вам отличный результат для любого объекта.
Если вы сможете сделать выбор правильно, этот метод даст вам отличный результат для любого объекта.
Профилактика лучше лечения!
Если бы можно было удобно управлять слоями, не объединяя их, что бы это было? Звучит интересно, не так ли? Я собираюсь раскрыть с вами отличный способ, который поможет вам управление слоями в Photoshop без объединения .
- Группа из слоев
Вы можете использовать опцию «Группировать слои» вместо «Объединить слои». Эта опция объединит слои в группу. Преимущество использования этого варианта заключается в гибкости.
Слои не будут смешиваться, и у вас всегда есть возможность настроить эти слои. Для этого вам не придется разъединять слои в Photoshop.
Где найти эту опцию? Выберите те слои, которые вы хотите объединить, и щелкните правой кнопкой мыши слой. Там будет опция «Группировать из слоев».
Нажмите на эту опцию, и группа будет создана. Он будет вести себя как один слой. Нажав на группу, вы найдете разные слои этой группы.
Он будет вести себя как один слой. Нажав на группу, вы найдете разные слои этой группы.
ПОБЕДИТЕ СВОИХ КОНКУРЕНТОВ С НАИЛУЧШИМ КАЧЕСТВОМ ИЗОБРАЖЕНИЙ
Получите аутсорсинг редактирования фотографий
Заключительные слова
Вот и все. Мы как раз в конце статьи о Как разъединить слои в Photoshop . Вы изучили 3 разных метода выполнения этой операции. С этого момента вы сможете без проблем разъединять слои. Вы также можете воспользоваться методом профилактики.
Хотите читать другие интересные статьи о редактировании фотографий? Оставайтесь с нами вместе с Clipping Way. С наилучшими пожеланиями. Спасибо за то, что вы здесь.
Часто задаваемые вопросы. У меня есть вопросы
Вопрос 1: Как скрыть все слои, кроме одного, в Photoshop?
Наш ответ: Вы должны щелкнуть значок «глаз» этих слоев, и слои будут скрыты.
Запрос 2. Что такое видимость слоя в Photoshop?
Наш ответ: Видимость слоя определяет, можете ли вы вносить изменения в слой или нет. Чтобы изменить видимость, вам нужно щелкнуть значок глаза слоя.
Запрос 3. Можно ли разъединять слои в Photoshop?
Наш ответ: Да, в Photoshop доступно 3 различных метода разделения слоев.
Запрос 4. Почему мой слой в Photoshop красный?
Наш ответ: В Photoshop красный цвет появляется при включении параметра «Быстрая маска».
Запрос 5. Как вернуть слои в Photoshop?
Наш ответ: Чтобы мгновенно вернуться к предыдущим слоям, используйте сочетание клавиш «CTRL + Z» после объединения слоев.
Как объединить два изображения в Photoshop
Если вы когда-нибудь хотели научиться объединять два изображения в Photoshop, это руководство покажет вам три довольно простых и фундаментальных метода, которые вы можете использовать для творческого объединения изображений.
Как и в случае с большинством задач в Adobe Photoshop, существует несколько способов достижения одного и того же результата. Некоторые из них будут соответствовать вашим конкретным потребностям лучше, чем другие, поэтому немного поэкспериментируйте и посмотрите, что лучше всего подходит для конечного творческого результата, который вы хотите.
Также можно комбинировать два или более приведенных ниже параметра вместе, чтобы создать более сложную фотокомпозицию. На самом деле мы объясняем, как сделать базовую версию этого для методов 2 и 3 ниже. (Вы также можете записать шаги для выполнения подобного Действия.)
Также обратите внимание, что следующие методы расположены в порядке сложности от более сложных (и мощных) до самых простых, хотя основные шаги по соединению фотографий, описанные в Метод 1 (маски слоя) применяется ко всем трем вариантам слияния фотографий.
В качестве альтернативы, если у вас нет времени или желания использовать Photoshop на рабочем столе, есть также варианты приложений для телефонов, доступных как для Android, так и для iPhone, которые позволяют вам быстро творчески смешивать две фотографии.
Настоятельно рекомендуется
8 инструментов для фотографов
Ознакомьтесь с 8 основными инструментами, которые помогут вам стать профессиональным фотографом.
Включает временные скидки.
Узнайте больше здесь
Содержание
Метод 1: Использование маски слоя
Для начала давайте посмотрим на маску слоя. Это, наверное, самый универсальный и популярный метод слияния двух изображений в Photoshop. Это также дает вам возможность точно управлять тем, как и где два изображения сливаются вместе.
С двумя другими методами, которые мы рассмотрим ниже, этот последний трюк не так прост.
На самом деле вы можете сделать массу вещей с помощью маски слоя, и чтобы охватить все это, потребуется целый отдельный учебник только для этого конкретного метода, поэтому здесь мы сосредоточимся на основах для легкого понимания этого процесса.
Маски слоя в основном управляют прозрачностью слоя, но с одной очень полезной особенностью: вместо того, чтобы задавать определенный уровень прозрачности всему слою, метод Маски слоя позволяет применять его на разных уровнях в разных частях наложения.
(многослойное) изображение.
Это делается с помощью черно-белых градиентов. Если вы заполните часть вышележащего слоя белым цветом, он останется видимым, а если вы заполните его черным цветом, он будет скрыт, чтобы показать фоновое изображение
По сути, вы можете использовать маски, чтобы очень выборочно скрывать и показывать части обоих наложенных друг на друга изображений. Вот пошаговый процесс:
Шаг 1: Выберите фоновое изображение и изображение верхнего слоя, которые вы хотите объединить. Важно, чтобы оба изображения имели одинаковый размер и чтобы они оба использовали один и тот же вариант цветового пространства. Откройте их оба в Photoshop.
Шаг 2: Теперь, когда вы открыли оба изображения, вы увидите соответствующие вкладки в верхней части окна Photoshop.
Чтобы объединить ваши фотографии, все, что вам нужно сделать, это щелкнуть инструмент «Перемещение» в левом меню значков и щелкнуть изображение, которое вы хотите использовать в качестве наложения.
Удерживая левую кнопку мыши и клавишу Shift во время перетаскивания, переместите его на изображение, которое будет вашим фоном, а затем отпустите. Удерживание клавиши Shift центрирует изображение.
Шаг 3: Теперь у вас есть два слоя на одной вкладке изображения, и пришло время добавить маску слоя.
Вы можете сделать это, переместившись вниз к кнопке маски слоя в нижней части панели слоев, где два ваших слоя изображения перечислены в правом нижнем углу экрана. Это смутно похоже на маленький значок камеры (с полым кругом посередине).
Нажмите на нее, и вы увидите белую квадратную маску слоя рядом со значком изображения слоя на панели слоев.
Теперь у вас есть прозрачная маска слоя между двумя изображениями. Вы также можете изменить изображение, которое вы хотите использовать для наложенного изображения, щелкнув его и переместив вверх или вниз после разблокировки любого изображения, которое было установлено Photoshop в качестве фона по умолчанию.
Теперь выберите инструмент «Градиент» в левой части экрана Photoshop.
Шаг 4: Убедившись, что пустое поле маски слоя рядом с вашим наложенным изображением выбрано, теперь вы можете объединить, выбрав инструмент градиента (на клавиатуре нажмите G для быстрого доступа).
Прежде чем вы это сделаете, в левом нижнем углу экрана Photoshop вы заметите два перекрывающихся прямоугольника, один белый, а другой черный. Вы можете сделать белый или черный цвет первым, нажав D или X на клавиатуре и переключаясь в любое время.
Шаг 5: С помощью инструмента градиентного курсора просто щелкните по краю любой части наложенного изображения, которое вы хотите заменить фоновым изображением, а затем, удерживая кнопку мыши нажатой, перетащите линию градиента пока не дойдете до того места, где вы хотите, чтобы накладываемое изображение осталось, затем отмените щелчок.
Не забудьте убедиться, что цвет вашего поля переднего плана (нижний левый угол) установлен на черный, чтобы нижележащее изображение отображалось, когда вы играете с градиентом.
Шаг 6: Вы только что освоили базовое искусство использования маски слоя с широкими градиентными сдвигами. Чтобы было точнее, можно сделать еще одну очень полезную вещь.
Вместо использования инструмента «Градиент» выберите инструмент «Кисть» на левой панели Photoshop и в верхней части экрана установите толщину и жесткость кисти (чем меньше жесткость, тем мазок кисти будет более мягким).
Затем вы можете использовать этот инструмент «Кисть» на наложенном изображении, чтобы точнее удалить его части и показать основное изображение, или исправить любые ошибки, вернувшись к черному цвету с белым на переднем плане (нажав D или X, чтобы переключить два маленьких прямоугольника в левом нижнем углу) и повторное открытие накладываемого изображения.
Поздравляем, вы только что узнали, как использовать слияние масок слоя Photoshop двумя разными способами.
Способ 2: использование режима наложения
В режимах наложения два изображения накладываются друг на друга, и вы настраиваете прозрачность одного или другого, чтобы элементы обоих отображались как части одного изображения.
Другими словами, режимы наложения — это более широкий метод слияния изображений в Adobe Photoshop, но он может быть очень полезен для быстрой работы.
Шаг 1: Так же, как мы описали выше для первого метода, откройте две фотографии, которые вы хотите объединить.
Шаг 2: Теперь, когда открыты обе фотографии, вы можете перетаскивать одно изображение поверх другого, как описано выше. После того, как эти изображения будут наложены друг на друга, вы можете изменить, какое из них вы хотите использовать в качестве накладываемого изображения, просто переключившись между двумя слоями на панели «Слои» (какой бы из них ни был верхний слой, будет вашим наложением).
Шаг 3: Выбрав накладываемое изображение, вы можете выбрать любой из многочисленных параметров режима наложения на вкладке «Слои» справа, рядом с ползунком «Непрозрачность». Поэкспериментируйте с любым из этих вариантов, чтобы увидеть, какой из них дает наилучшие результаты.
Вы также можете изменить непрозрачность любой из двух фотографий, перемещая ползунок слева направо.
Шаг 4: Вы также можете переключаться между режимами наложения Photoshop с помощью клавиатуры для ускорения рабочего процесса. Для этого нажмите V на клавиатуре, чтобы активировать инструмент перемещения, а затем, удерживая нажатой клавишу Shift, одновременно нажимайте клавиши + или – на компьютер для прокрутки вверх и вниз.
Бонусный шаг: Вполне возможно наложить более двух изображений вместе и настроить режимы наложения и непрозрачность или заливку (см. нравиться конечный результат.
Это немного сложнее, потому что это означает, что у вас будет более широкий диапазон элементов и объектов композиции, и вам нужно будет убедиться, что они не переполняют всю композицию. Однако, если вы хотите попробовать, процесс редактирования в Photoshop такой же, как и для двух изображений.
Поздравляю. Вы только что узнали, как с помощью этого метода объединять изображения в новую композицию. Теперь давайте перейдем к настройке непрозрачности и заливке вашими режимами наложения и многослойными изображениями.
Теперь давайте перейдем к настройке непрозрачности и заливке вашими режимами наложения и многослойными изображениями.
Способ 3: использование непрозрачности слоя
Параметры непрозрачности слоя даже проще в использовании, чем режимы наложения, и на самом деле их можно плавно комбинировать для создания более тонкого наложения фотографий. По сути, режимы наложения и параметры непрозрачности идут рука об руку как способы объединения изображений в Photoshop.
Непрозрачность слоя позволяет изменить непрозрачность изображения вышележащего слоя так, чтобы оно было видно только частично поверх фонового изображения. Причина, по которой непрозрачность работает с режимами наложения, заключается в том, что создаваемый ею визуальный результат будет различаться в зависимости от того, какой режим наложения вы применили к слоям изображения первым.
Оба режима наложения и непрозрачность слоя заставляют одно изображение становиться видимым поверх изображения под ним, но непрозрачность слоя увеличивает или уменьшает прозрачность вышележащего изображения. Вот как это делается:
Вот как это делается:
Шаг 1: Откройте два изображения в Photoshop, как мы описали в шагах для масок слоя, а затем соедините изображения как слои так же, как мы описали в разделе «Маски слоя» выше.
Шаг 2: Теперь, когда у вас есть изображения в слоях, один в качестве фона, а верхний слой в качестве того, который вы хотите объединить, вы можете выбрать верхний слой, щелкнув его миниатюру в слоях. панель и поиграйте с ее непрозрачностью.
Он расположен справа от поля «Режимы наложения» в нижней правой панели Photoshop и может быть изменен с помощью небольшого ползунка, который перемещается от 0% до 100%.
Шаг 3: Вы можете настроить общий вид объединенных изображений, выбрав различные режимы наложения, а затем поэкспериментировав с уровнем непрозрачности, когда любой из них активен на редактируемом слое.
Поэкспериментировав с этими двумя параметрами, вы сможете создать композицию, которая вам больше всего понравится.
Помните, что слой изображения, заблокированный как фон, нельзя редактировать — вам нужно сначала разблокировать его, щелкнув замок рядом с его миниатюрой, чтобы он стал просто еще одним слоем редактирования.
Шаг 4: Прямо под ползунком «Непрозрачность» вы увидите еще один ползунок «Заливка». Это также изменяет непрозрачность, но немного по-другому: в то время как непрозрачность создает разные эффекты в зависимости от режима наложения, с которым она реагирует, заливка изменит абсолютную непрозрачность пикселей и форм в слое наложения, который вы редактируете поверх фона.
Бонусный шаг: Вы также можете применить процесс слияния масок слоя, описанный в методе 1, к двум или более изображениям, которые вы редактировали с помощью слоев непрозрачности/заливки и режимов наложения. Это сочетание методов может быть полезно для создания композиции, которая более плавно объединяет несколько изображений.
Также отлично подходит для того, чтобы большие области одного целого слоя исчезали с помощью маскирования слоя. Вы также можете добавить непрозрачность слоя, которую мы рассмотрим в нашем следующем шаге, к режимам наложения с масками слоя.
Вы также можете добавить непрозрачность слоя, которую мы рассмотрим в нашем следующем шаге, к режимам наложения с масками слоя.
Вот один из примеров слияния трехслойных фотографий, который я создал, используя все три описанных выше метода.
Часто задаваемые вопросы о слиянии и смешивании фотографий в Photoshop
Как объединить несколько изображений в одно в Photoshop?
Существует несколько способов объединения нескольких изображений в Photoshop. Чтобы объединить несколько изображений, используйте инструменты «Маска слоя», «Режим наложения» или «Непрозрачность слоя» для управления функцией слияния.
Инструмент «Непрозрачность слоя» — самый простой способ объединить несколько изображений.
Как смешивать изображения в Photoshop?
Adobe Photoshop имеет очень эффективный режим наложения, который позволяет накладывать два или более изображений и контролировать непрозрачность каждого из них.






 Такое поведение может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
Такое поведение может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.

 Для этого нужно в настройках поставить галочку « зумирование колесом мыши»
Для этого нужно в настройках поставить галочку « зумирование колесом мыши» а масштабирует с помощью ctrl+alt+колесико. Но это крайне не удобно. Подскажите как вернуть alt+колесико.
а масштабирует с помощью ctrl+alt+колесико. Но это крайне не удобно. Подскажите как вернуть alt+колесико.


 Слои перемещаются синхронно, сохраняя при этом расстояние друг от друга.
Слои перемещаются синхронно, сохраняя при этом расстояние друг от друга. 
 (многослойное) изображение.
(многослойное) изображение.