java — Как растянуть картинку на всю доступную ширину
Есть ImageView которое находится внутри LinearLayout. Т.к. у картинки может быть как вертикальная так и горизонтальная ориентация выглядят они соответственно тоже по разному, можно ли как то вставить картинку (растянуть ее) на всю доступную ширину, при этом зафиксировав значение высоты. Т.е. что бы в прямоугольнике с фиксированной высотой и шириной равной размерам контейнера в котором находится ImageView можно было установить картинку (либо ее фрагмент), что бы при любой ориентации картинки они смотрелись одинаково?
вот что у меня получилось
image_view.xml
<ImageView
android:id="@+id/imageView_message_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:paddingTop="5dp"
android:src="@drawable/image"
/>
- java
- android
- android-imageview
<ImageView
android:id="@+id/imageView_message_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
android:src="@drawable/image"/>
Параметр scaleType отвечает за размер самой картинки, установленной при помощи src (для background не будет работать!). Размер самого объекта ImageView не зависит от размера изначальной картинки.
Размер самого объекта ImageView не зависит от размера изначальной картинки.
scaleType="centerCrop" означает, что картинка будет увеличена (сохраняя пропорции) до тех пор, пока хотя бы одно измерение не будет равно размеру
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Как растянуть изображение в Фотошопе? — Templatemonster
Взгляните на фотографию ниже. Вы видите что-то странное? Не стоит переживать, если не увидели! Просто на фото все идеально! Это благодаря мощному инструменту Adobe Photoshop, который называется Content-Aware Scale.
- Как изменить размер картинки в Фотошопе?
- С чего начать?
- Выбор части изображения
- Инструмент Content-Aware Scale
Важно! Нужно уметь работать с Фотошоп, если планируете использовать psd шаблоны сайтов.
Content-Aware Scale позволяет масштабировать фотографии в Photoshop без потери качества, искажения изображения людей, зданий, животных и т.д. Это помогает сохранить пропорцию при уменьшении масштабирования, а также заполнить пустые области при увеличении масштаба. Так, например, настраивая макеты сайтов, вы сможете вставить отредактированную фотографию нужного вам размера хорошего качества.
Как изменить размер картинки в Фотошопе?
Чтоб понять, как увеличить картинку в Фотошопе, возьмем за основу уже знакомый исходник:
Если внимательно посмотреть на оба изображения, то заметно, что бокал, изначально, не был в центре и фотография меньше по масштабу. Как растянуть картинку в Фотошопе и отцентровать напиток на фотографии?
Большинство пользователей, в такой ситуации, решили бы обрезать фотографию и растянуть ее, чтоб отцентровать напиток. Но, если вы не хотите резать изображение и терять качество, то на помощь приходит Content-Aware Scale.
С чего начать?
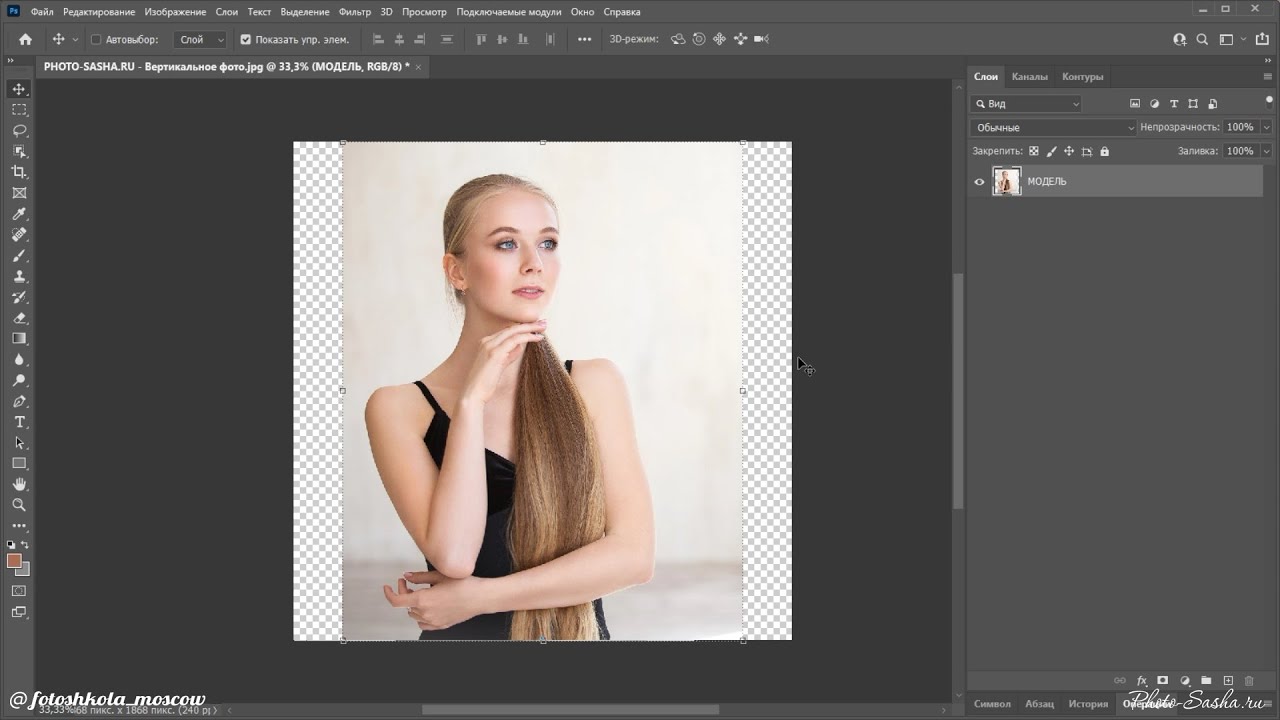
Чтоб начать работу с фотографией, откройте ее в Photoshop, а затем выберите инструмент Crop Tool в левой вертикальной панели инструментов. На сегодняшний день, это пятый по счету инструмент сверху. Вы можете либо выбрать его на панели инструментов, либо просто нажать C на клавиатуре.
Затем, с помощью этого инструмента, выделите саму фотографию, чтоб она выглядела таким образом:
После этого нажимаете Image на панели настроек, далее Crop, который находится в верхней части рабочей области, и выберите Crop Tool. Щелкните мышкой внутри изображения и перетащите курсор влево, пока напиток не будет отцентрирован на фотографии.
Щелкните мышкой внутри изображения и перетащите курсор влево, пока напиток не будет отцентрирован на фотографии.
После этого либо дважды клацнете мышкой, либо нажмите Enter на клавиатуре, чтоб обрезать изображение. В результате получится следующее:
Выбор части изображения
Следующий шаг — выбрать часть фотографии, которая похожа на пустующую область. Это легко выполнимо с помощью инструмента Rectangular Marquee Tool.
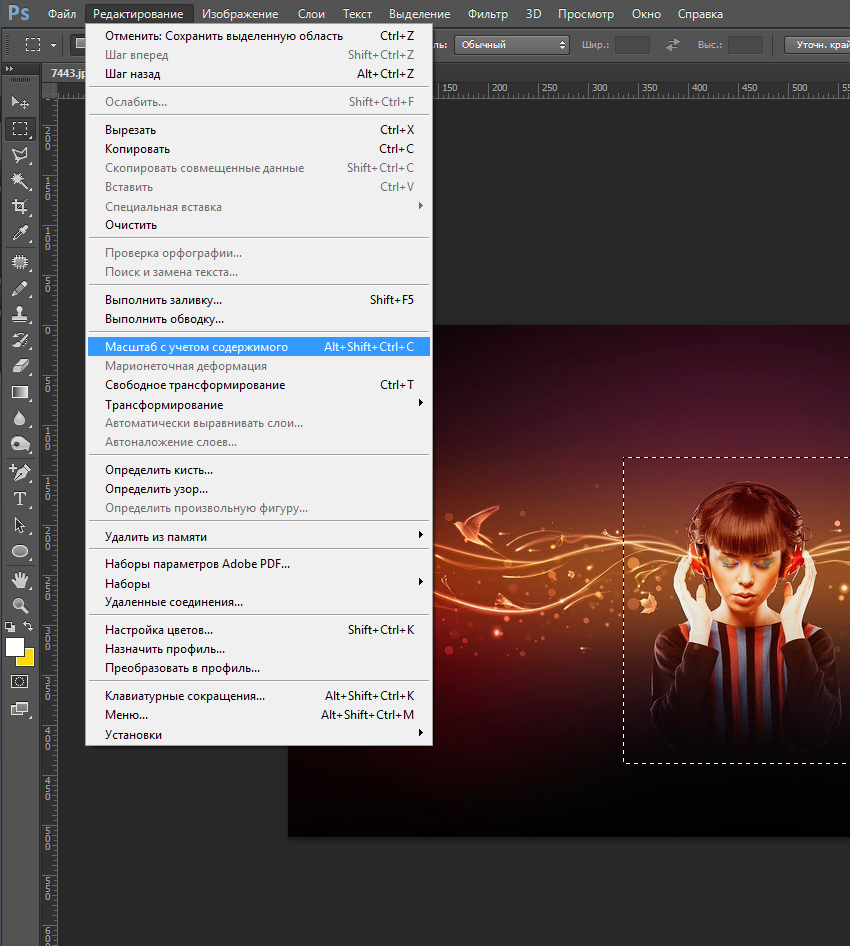
Инструмент Content-Aware Scale
На данном этапе и начинается настоящее волшебство. Теперь, когда есть выбранная область, нужно перейти Edit > Content-Aware Scale.
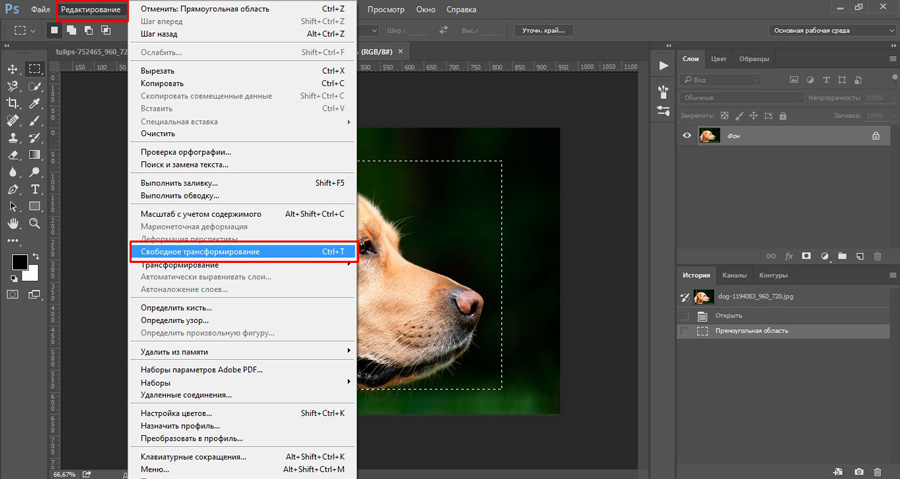
Далее необходимо выбрать функцию Free Transform. Нажмите на центрально-правое разделение и перетащить его вправо, чтоб оно совпадало с краем фотографии. И вот, изображение приобретает новый вид. Ответ на вопрос: “Как изменить размер картинки в Фотошопе?” — найден!
Осталось только нажать Enter на клавиатуре и сохранить изменения, а затем в главном меню (сверху) выбрать Select > Deselect menu item, чтоб удалить пунктирное выделение.
Согласитесь, результат выглядит неплохо!? Глядя на фотографию, трудно представить, что она редактировалась с помощью Photoshop.
Теперь вы знаете, как растянуть изображение в Фотошопе так, чтоб не потерять качество.
Растягивайся • AirBrush
Опубликовано
В наши дни никого нельзя винить за то, что хочется большего… К сожалению, из ничего нельзя сделать что-то, но можно научиться 9000 9 стрейч то, что у вас уже есть. Вот почему мы собираемся изучить возможности инструмента Stretch. Очень разнообразная функция , позволяющая растягивать любую часть изображения как по вертикали, так и по горизонтали. Хотели бы вы иметь больше неба над вами? Сделанный. Хотели бы вы, чтобы этот вид был еще шире? Легкий. Теперь вытащите свои фотографии и приготовьтесь сделать фото magic с AirBrush .
Инструмент Stretch находится в самом конце панели ретуши . Когда вы откроете инструмент, он автоматически выберет часть вашей фотографии в вертикальном или горизонтальном положении. Этот выбранный блок имеет два значка со стрелками с обеих сторон. Это ваши опорные точки, и вы можете перетащить их, чтобы они соответствовали желаемой области, прежде чем начать стрейч процесс. Здесь мы выбрали вытянутые руки, чтобы создать более драматичный эффект на изображении.
Процесс
Послушай, дотрагиваться до пальцев ног может быть тяжело. Людям не нужно знать, можете вы или нет, им просто нужно увидеть картинку, которую вы сделали (вроде). Цель такого изображения — создать драматическое ощущение , бесконечного достижения . По этой причине мы сосредоточимся на манипулировании негативным пространством. Сначала выделите пространство позади нашего фокуса. Мы собираемся уменьшить эту область. Перетащите свой привязывает к пространству перед фокальной точкой. Мы идем к отрезку этой области. Вы можете перетаскивать, растягивать, и сжимать столько раз, сколько хотите , но остерегайтесь пикселизации. Слишком большое количество растяжек может привести к пикселизации изображения.
Сначала выделите пространство позади нашего фокуса. Мы собираемся уменьшить эту область. Перетащите свой привязывает к пространству перед фокальной точкой. Мы идем к отрезку этой области. Вы можете перетаскивать, растягивать, и сжимать столько раз, сколько хотите , но остерегайтесь пикселизации. Слишком большое количество растяжек может привести к пикселизации изображения.
Далее мы хотим увеличить длину рук и подчеркнуть их досягаемость. Выберите длину рук, которые не прерываются волосами, лицом или любыми другими вещами, которые не будут хорошо смотреться в растянутом виде. Имейте в виду, что вы всегда можете нажать на назад стрелка, если вы перестарались.
После того, как вы создали необходимое пространство, перейдите к панели фильтров . Там вы можете надеть великолепный фильтр , чтобы завершить свою будущую рекламу одежды для йоги. Помните, что вы всегда можете отрегулировать силу каждого фильтра с помощью переключателя внизу фотографии.
Помните, что вы всегда можете отрегулировать силу каждого фильтра с помощью переключателя внизу фотографии.
Посмотри на это! Вы готовы к следующей рекламной кампании одежды для йоги. Готовы ли вы использовать этот инструмент на уровне посла бренда?
У этого есть ноги
Даже Наоми Кэмпбелл использует возможности редактирования фотографий, чтобы создавать свои шедевры с девушками с обложки. Здесь мы рассмотрим использование stretch на теле. Начните с загрузки инструмента для растягивания .
Мы начнем с того, что предоставим себе пространство для роста . Выберите негативное пространство на изображении и начните растягивать этих пробелов. Это даст нам более редакционный, интересный вид изображения. Немного асимметрии для ваших нервов.
Когда вы закончите создавать больше пространства, поиграйте с телом. Иногда из-за нашей позы может показаться, что у нас короткая талия или мы немного непропорциональны. Здесь мы выделим область вокруг талии. Убедитесь, что ни одна из затронутых областей не будет выглядеть странно после растяжки.
Здесь мы выделим область вокруг талии. Убедитесь, что ни одна из затронутых областей не будет выглядеть странно после растяжки.
Теперь у нас есть тот длинный, великолепный торс, который мы видим в зеркале, верно, дамы? Когда вы будете удовлетворены результатом редактирования, перейдите к ногам или волосам. Может быть, вы носите платье и хотите получить эту драму на красной ковровой дорожке. Этот инструмент — просто билет к осуществлению всех ваших вертикальных и горизонтальных мечтаний.
Ни одно редактирование не будет завершено без собственного фильтра . Здесь мы подключаемся к PL-7 из группы фильтра Pola . Только то великолепное голубое сияние, о котором мы не подозревали, что оно нам всегда было нужно!
Вот оно! У вас есть все секреты, как придать вашим фотографиям статус супермодели. Вы готовы попасть на страницы Vogue? Мы думаем, у вас есть то, что нужно! Не забудьте загрузить свои фотографии и отметить #AirBrushApp в Instagram, чтобы получить шанс быть представленным в нашем профиле, @AirBrushOfficial . Увидимся на взлетно-посадочной полосе, девочка!
Увидимся на взлетно-посадочной полосе, девочка!
Основы редактирования: узнайте, как деформировать, вращать и растягивать изображения
Пришло время добавить в свой набор инструментов новый навык редактирования: растягивание фотографий. Мы не говорим о среднем изменении размера фотографии. Этот навык заключается в творческом скручивании, увеличении и сжатии изображений для достижения уникальных фотоэффектов. Вы также можете растянуть только одну часть своей фотографии, что делает этот удобный инструмент всегда под рукой, когда изображение нуждается в небольшой корректировке.
Передовые методы растягивания фотографий могут привести к искажению, но кто сказал, что это должно быть плохо? Если вы хотите, чтобы или натуральный выглядели как , вам следует использовать эти инструменты экономно. Но что, если вы хотите полностью изменить ощущение вашей фотографии, придав новые невероятные пропорции определенным объектам или создав психоделические эффекты? В этом случае вы можете максимально использовать инструменты деформации, завихрения и растяжения. В этой статье мы поделимся важными сюрреалистическими методами редактирования фотографий, такими как растягивание изображения и многое другое.
В этой статье мы поделимся важными сюрреалистическими методами редактирования фотографий, такими как растягивание изображения и многое другое.
Содержание
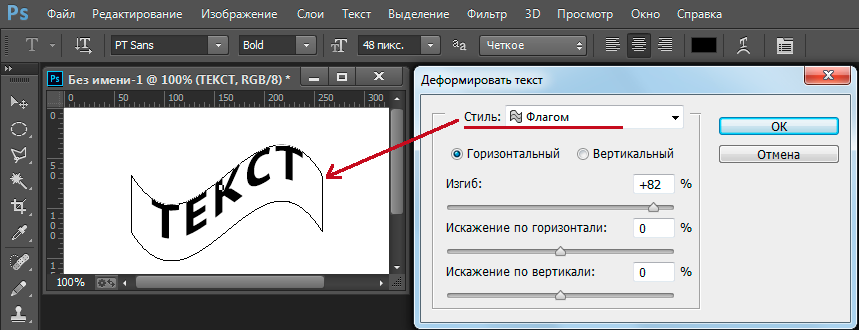
Как использовать инструмент «Завихрение», чтобы создать всплескКогда мы говорим «вызвать всплеск», мы имеем в виду буквально. Инструменты Warp и Swirl могут превратить любую фотографию в изображение, которое выглядит так, как будто это отражение в воде. Как вы, вероятно, догадались, деформация фотографии придает ей стеклянный, забавный эффект, и вихрь вращает ее, как волчок.
Забавный факт: инструмент Swirl — секрет модного пользовательского эффекта блокировки экрана iPhone. Вы можете увидеть это в действии в этом уроке.
В первой части этого урока мы рассмотрим некоторые основы, применимые ко всему набору инструментов для растягивания. Начните с чтения первых шагов ниже. Они будут полезны при использовании инструментов для расширения и сжатия фотографий, которые мы рассмотрим позже.
- Откройте мобильное приложение Picsart и щелкните фиолетовый значок плюса (+), чтобы начать новый проект. Выберите изображение из своей фототеки или выберите одну из наших стоковых фотографий.
2. На экране редактирования щелкните значок 9Значок 0009 Инструменты на панели инструментов. Во всплывающем окне выберите Stretch .
3. На панели инструментов под вашей фотографией теперь вы увидите пять различных вариантов эффекта растяжения и еще один для восстановления исходной формы изображения. Если вы не знаете, как растянуть изображение, давайте рассмотрим типы эффектов растяжения. Сначала мы рассмотрим инструмент 
4. Теперь обведите пальцем любую область, которую вы не хотите затрагивать. Сделав свой выбор, не забудьте нажать на галочку в правом верхнем углу.
5. Теперь примените эффект Swirl , нажав на часть фотографии, которую вы хотите смешать. Нажмите на маленькую белую стрелку в правом нижнем углу значка Swirl , чтобы открыть ползунки Size и Power. Перемещение их вверх или вниз изменяет интенсивность или широту эффекта завихрения.
6. Закончив закручивание, не забудьте нажать Применить в правом верхнем углу экрана, чтобы изменения вступили в силу. Перейдите к шагу 8, чтобы узнать, как экспортировать вашу работу.
7. Теперь давайте углубимся в инструмент Warp

8. Когда вы закончите вносить изменения, сохраните свою работу, нажав стрелку вниз в верхней части экрана, чтобы экспортировать свою работу или поделиться ею.
Как изменить размеры изображения двумя способамиВозможно, вы просматриваете фотографии воскресного бранча и думаете: «Если бы только этот вкусный бутерброд на завтрак выглядел немного больше на тарелке». Возможно, вам это нужно для комического эффекта, но, возможно, на самом деле это нужно для создания лучшей композиции. Какой бы ни была причина, с 9Инструмент 0009 Inflate позволяет увеличить изображение или увеличить только один элемент, как в примере с бутербродом. То же самое относится и к сжатию. Используйте инструмент Squeeze , чтобы достичь момента «Дорогая, я уменьшил фото».
Как растянуть изображение (или его часть) Хотите узнать, как растянуть изображение? Выполните шаги 1-4, описанные выше, и вместо выбора Swirl , как мы делали в шаге 5, выберите Inflate . Мы решили использовать изображение авокадо, чтобы вы могли отчетливо увидеть, как резко меняется сердцевина всего за несколько нажатий. Вы также можете заметить некоторое искажение света, типичное для областей, к которым вы применяете эффект растяжения изображения. Итак, если вы используете эффект растяжения для реалистичного редактирования, вам нужно делать это умеренно.
Мы решили использовать изображение авокадо, чтобы вы могли отчетливо увидеть, как резко меняется сердцевина всего за несколько нажатий. Вы также можете заметить некоторое искажение света, типичное для областей, к которым вы применяете эффект растяжения изображения. Итак, если вы используете эффект растяжения для реалистичного редактирования, вам нужно делать это умеренно.
Закончив растягивание частей изображения, нажмите Применить и Далее , затем Сохранить и/или Поделитесь своим окончательным растянутым изображением.
Как уменьшить фотографию (или деталь)- К настоящему времени вы знаете, как это сделать. Выполните шаги 1-4 из первой части руководства, чтобы войти в наш редактор размеров фотографий, а затем выберите инструмент
 Помните, что вы получите некоторое искажение, и хотя это может противоречить логике, постарайтесь не изолировать все место, которое вы не хотите менять. Почему? Это гарантирует, что у вас будет достаточно материала для извлечения при усадке, например, зеленая зона вокруг косточки авокадо. В противном случае сморщенная часть начнет втягиваться сама в себя.
Помните, что вы получите некоторое искажение, и хотя это может противоречить логике, постарайтесь не изолировать все место, которое вы не хотите менять. Почему? Это гарантирует, что у вас будет достаточно материала для извлечения при усадке, например, зеленая зона вокруг косточки авокадо. В противном случае сморщенная часть начнет втягиваться сама в себя.
2. Как всегда, сохраните эффект, нажав Применить в правом верхнем углу экрана, и нажмите на стрелку вниз над изображением, чтобы экспортировать свою работу или поделиться ею.
Творите со скоростью культуры Picsart — это платформа для редактирования фотографий и видео и творческое сообщество. Его инструменты на базе искусственного интеллекта входят в 20 самых загружаемых приложений в мире с более чем 150 миллионами активных пользователей в месяц и позволяют создателям всех уровней создавать, редактировать, рисовать и делиться контентом где угодно.

 Помните, что вы получите некоторое искажение, и хотя это может противоречить логике, постарайтесь не изолировать все место, которое вы не хотите менять. Почему? Это гарантирует, что у вас будет достаточно материала для извлечения при усадке, например, зеленая зона вокруг косточки авокадо. В противном случае сморщенная часть начнет втягиваться сама в себя.
Помните, что вы получите некоторое искажение, и хотя это может противоречить логике, постарайтесь не изолировать все место, которое вы не хотите менять. Почему? Это гарантирует, что у вас будет достаточно материала для извлечения при усадке, например, зеленая зона вокруг косточки авокадо. В противном случае сморщенная часть начнет втягиваться сама в себя.