что это такое простыми словами и какие бывают виды интерфейсов
Пользовательский интерфейс представляет собой набор инструментов, которые позволяют пользователю взаимодействовать с операционной системой компьютера, мобильного устройства или других типов техники. Влияние интерфейса на маркетинг очень большое — новые интернет-магазины с агрессивным интерфейсом обречены. В статье разберем основные элементы интерфейса, каким он должен быть и базовые шаги его создания.
Что такое интерфейс
Интерфейс — это все, что помогает людям управлять устройствами и программами с помощью голоса, нажатий, жестов, с помощью командной строки, и даже силой мысли (последние изобретения). Самый популярный вид интерфейсов сейчас — UI приложений. С ним мы взаимодействуем каждый день.
ИнтерфейсПод термином «интерфейс» принято понимать набор средств, используемых для взаимодействия двух систем. В переводе с английского языка слово «interface» буквально означает «место соприкосновения», а под системами, между которыми осуществляется такое взаимодействие, могут подразумеваться различные объекты, связанные между собой. Это могут быть устройства электронного аппарата (телевизора, холодильника, часов), такие как дисплей, набор кнопок и переключателей для настройки плюс правила управления ими, относятся к человеко-машинному интерфейсу; клавиатура, мышь и пр.
Это могут быть устройства электронного аппарата (телевизора, холодильника, часов), такие как дисплей, набор кнопок и переключателей для настройки плюс правила управления ими, относятся к человеко-машинному интерфейсу; клавиатура, мышь и пр.
Определение UI (английский — user interface) переводится как «пользовательский интерфейс». UI охватывает не только графический интерфейс, а еще и тактильный, голосовой или звуковой. В качестве инструментов взаимодействия с системами UI могут выступать:
- текстовые поля;
- кнопки и галочки;
- выпадающие списки;
- всплывающие подсказки;
- переключатели;
- элементы меню программы или сайта;
- и многое другое.
Хороший пользовательский интерфейс учитывает человеческие слабости, перекладывает работу на машину, минимизирует ошибки и раздражение пользователя.
Какие задачи решают интерфейсы
Интерфейс нужен для того, чтобы дать команду программе или устройству на их «языке», получить ответ в форме текста, звука, изображения, информацию об ошибках, сбоях и т. д.
д.
Интерфейсы предназначены для решения следующих задач:
Задачи
- Ввода команд (с помощью мышки, клавиатуры, жеста и даже голоса).
- Отправки запроса и получения ответа. Ответ может иметь форму звука, текста, изображения.
- Обмена информацией между программами и устройствами.
- Взаимодействия человека и устройств, ОС.
- Управления программами и аппаратными устройствами.
- Получения данных о возникших на устройстве ошибках, допущенных операционными системами или программой.
С помощью интерфейса человек может получить любую информацию в интернете просто нажав соответствующие иконки на смартфоне. То есть благодаря этому посреднику взаимодействие человека и устройства облегчается, становится интуитивно понятным использование.
Интерфейс можно кратко описать как оформление: то, что человек видит перед собой, пользуясь ПК или телефоном. Хотя на самом деле — это системная структура, потому что, нажимая на кнопки, кликая мышкой по меню, пользователь переходит туда, куда ему нужно: камера, галерея, контакты, сообщения. Его назначение — эффективное, приятное использование электронного устройства или сайта.
Его назначение — эффективное, приятное использование электронного устройства или сайта.
Типы и виды интерфейсов
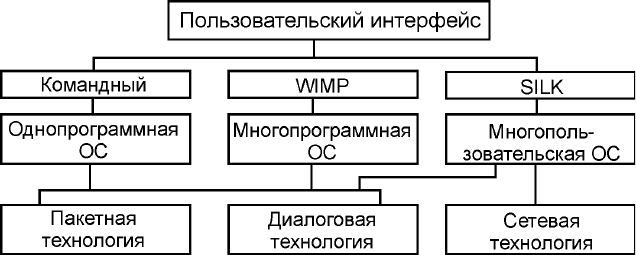
Интерфейсы принято делить на несколько типов. Разные устройства могут использовать сразу несколько типов интерфейсов. Например, в ноутбуке имеются графические и жестовый интерфейс, командная строка. Смартфоны используют одновременно графический, жестовый и голосовой интерфейс. Рассмотрим основные типы интерфейсов:
Разновидности
- Командная строка (CLI). Такой интерфейс активно использовался на заре развития компьютерных технологий. Командная строка – единственно возможный способ взаимодействия между пользователем и операционной системой MS-DOS.
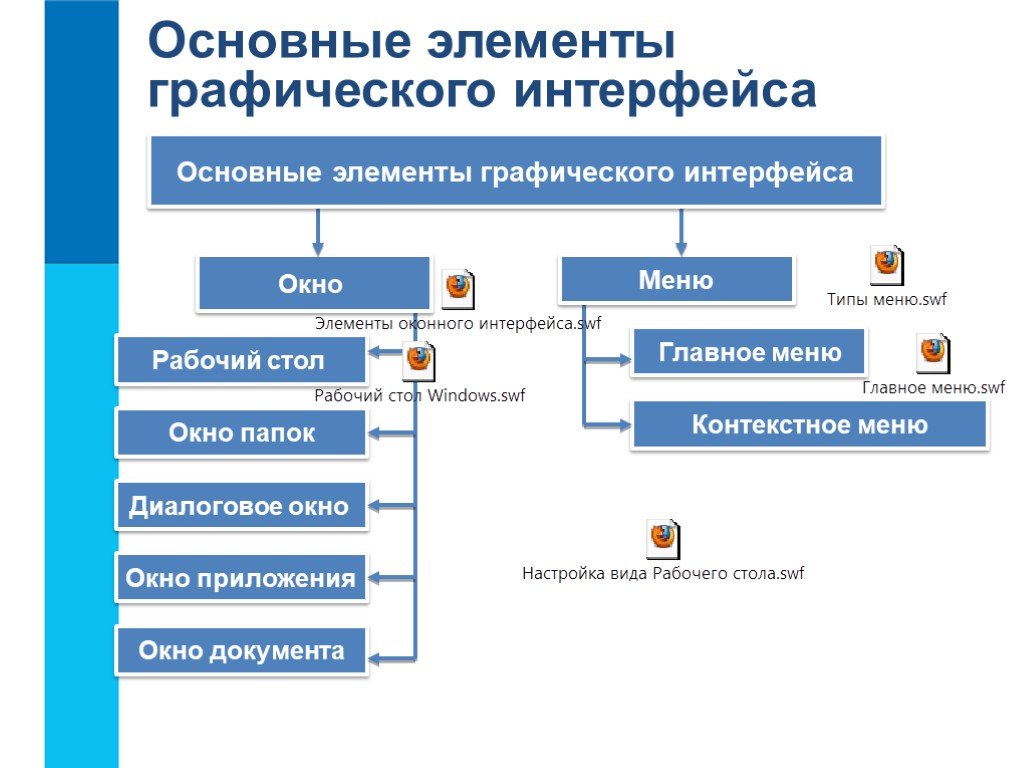
- Графический интерфейс (GUI, graphical user interface). Иногда графический называют WIMP — потому что он применяет Windows, Icons, Menus and Pointers. Позволяет взаимодействовать с операционной системой и программами с помощью визуальных элементов – иконок, окон, указателей мыши, списков, полей ввода и других объектов.

- Текстовый интерфейс (TUI, Text user interface). Способ взаимодействия человека и компьютера с помощью набора букв и цифр. Ярким примером реализации текстового интерфейса является старая операционная система MS-DOS.
- Жестовый интерфейс (GBI, Gesture-Based Interface или GDI — Gesture Driven)
- Голосовой интерфейс (VUI, Voice user interface). Пользователь вводит голосовую команду на своем родном языке, смартфон распознает ее и выполняет. Практическая реализация голосовых интерфейсов – сложная задача, программисты должны учитывать множество параметров.
 Пример: программы Алиса у Яндекс, OK Google.
Пример: программы Алиса у Яндекс, OK Google. - Тактильный интерфейс. Это подвид жестового, предполагает непосредственный контакт с поверхностью (сенсорный экран, тачпад).
- Нейронный интерфейс. предназначен для передачи сигнала из мозга в компьютер или другое устройство. Для этого в мозг вживляют электроды. С помощью системы нейронного интерфейса парализованный человек может общаться с окружающим миром. Системы программ, которые это обеспечивают, имеют большое медицинское и гуманитарное значение.
- API. Application programming interface, Программный интерфейс – то универсальный способ взаимодействия между собой приложений, написанных на разных языках программирования и разными разработчиками. Как пример, виджет погоды яркий пример программного интерфейса,
- Программно-аппаратный (аппаратно-программный) интерфейс. Способ взаимодействия приложений и оборудования. Самая главная задача ОС (операционной системы) – обеспечить взаимодействие программ и программ с «железом».

- Аппаратный интерфейс (Хардварный). Hardware-интерфейс обеспечивает взаимодействие различного оборудования и физических девайсов, например, компьютера и принтера, компьютера и беспроводной мыши, компьютера и телевизора (внешнего монитора). Такой интерфейс может быть контактным, бесконтактным и смешанным.
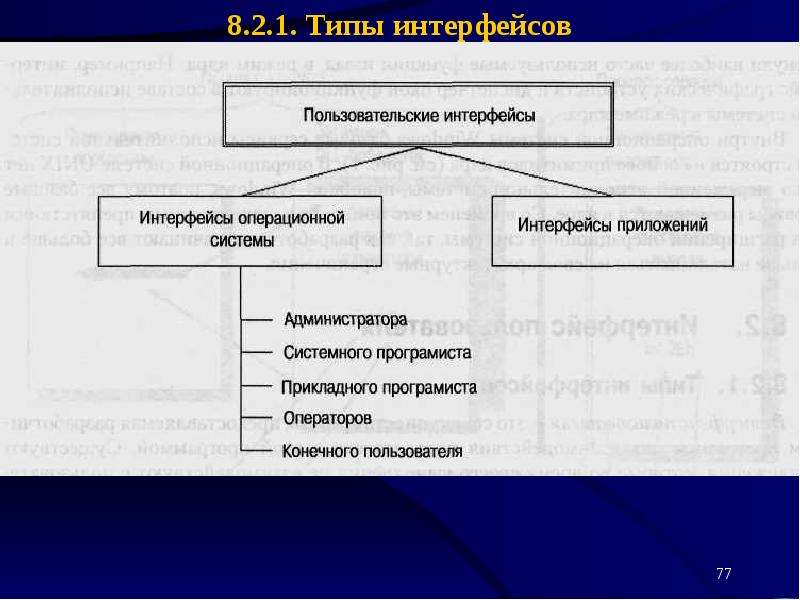
- Пользовательский интерфейс (технология ЧМИ — человеко-машинный интерфейс) — это все инструменты, с помощью которых человек взаимодействует и может пользоваться программой, игрой, системой «умный дом», отправляет команды и получает данные. Пользовательский интерфейс связывает воедино самого пользователя, операционную систему и программы.
- Веб-интерфейс. Это все способы взаимодействия программ в интернете. Например, пользователь заходит в интернет-магазин, выбирает там товар и нажимает на кнопку «Купить» а затем – «Оплатить картой». Сайт отправляет запрос банку на списание средств со счета клиента и на зачисление на счет магазина.

- Игровой интерфейс. Сюда входит все взаимодействие пользователя с игровым приложением — от графического до системы управления. Создавая игру, программист должен ответить на такие вопросы: какие команды может давать игрок, как будет представлена различная информация в игре, как игра отреагирует на те или иные действия пользователя, какие данные игра предоставит.
- Материальный интерфейс. Это любое взаимодействие с компьютерной мышкой, джойстиком, сенсорным экраном и даже с водопроводным краном. То есть со вполне осязаемыми, материальными объектами.
- Интерфейс в телефонах. В современных телефонах используются различные виды интерфейсов: графический, голосовой, жестовый, тактильный. Технология работает так: пользователь прикасается к кнопкам на экране, дает команды голосом, а программное обеспечение распознает и обрабатывает эти команды.

- MDI — управляемое меню, Menu Driven.
- FBI — на основе форм, Form Based.
- NLI — естественный язык, Natural Language.
Каким должен быть интерфейс
Цель любого interface – это диалог двух систем, продуктивное взаимодействие. С пользовательским интерфейсом каждый сталкивается ежедневно. Поэтому самая важная задача в этом случае — обеспечить легкое, интуитивно понятное управление устройством, программой.
Каким должен быть
Если хотите знать об интерфейсах веб-сайта, то он должен быть:
- Адаптивным к ПК, мобильным устройствам разных версий, производителей и моделей;
- Содержать оптимальное число графических элементов управления и надстроенных программ. Графических элементов не должно быть много, главное — все задачи пользователя должны решаться;
- Быть интуитивно понятным. Когда юзер тратит время на поиски, например, оформления заказа в корзине, это вызывает раздражение и нежелание завершать покупку.

- Стоит обратить внимание на наличие кнопок с популярными социальными сетями, контактами, системой поиска, удобной формой регистрации, цветовых акцентов. Не должно быть неприятных, тяжелых для глаз цветовых сочетаний и шрифтов;
- Лаконичным. Объяснить назначение всех кнопок управления — хорошо, но отнимет много времени у посетителя. Универсальность и лаконичность позволяют не раздувать интерфейс, не делают его перегруженным информацией;
- Последовательным. Должна соблюдаться структура сайта, логичность. Не может кнопка «обратная связь» или «задать вопрос» находиться внутри только одной категории «одежда и обувь»;
- Эффективным. На этот пункт обращают особое внимание практически все интернет-магазины. Чем короче путь клиента к целевому действию, тем лучше для компании.
 Кнопка «оформить в 1 клик» в интернет-магазине намного прибыльней, чем оформление заказа в 3-5 этапов. Если говорить прагматично — когда пользователь тратит много времени на решение своей задачи, выше риск, что он откажется от идеи покупки именно на этом сайте;
Кнопка «оформить в 1 клик» в интернет-магазине намного прибыльней, чем оформление заказа в 3-5 этапов. Если говорить прагматично — когда пользователь тратит много времени на решение своей задачи, выше риск, что он откажется от идеи покупки именно на этом сайте; - Учитывать возможные ошибки. Клиенты могут нажать «не туда», удалить данные, сделать заказ ненужного товара. В этом случае интерфейс должен предложить возможность отмены операции или восстановления данных;
- Проводить тестирование интерфейса на предмет работоспособности и удобства для простого пользователя. Попросите коллег, знакомых: это позволит понять, действительно ли интерфейс хороший и удобен для пользователей.
Основные элементы интерфейса
К интерфейсу относятся все элементы на мониторе пользователя. Давайте разберем подробнее те, с которыми будут напрямую взаимодействовать пользователи:
Элементы
- Кнопка. Позволяет выполнить определенное действие при нажатии.
 Например, при нажатии кнопки «Купить» пользователь попадет в форму оформления заказа.
Например, при нажатии кнопки «Купить» пользователь попадет в форму оформления заказа. - Чек-бокс. Позволяет выбрать сразу несколько элементов. Используется в фильтрах сайтов для настройки вывода информации.
- Выпадающий список (select). Позволяет выбрать одну из опций, скрытых до момента наведения мышки или клика.
- Аккордеон. Список со скрытыми системами элементов. При клике на нем показываются дополнительные опции. Обычно он используется для сокращения меню. В развернутом виде аккордеон показывает скрытые пункты меню. Пользователь может открыть одно скрытое подменю или сразу все.
- Слайдер. Несколько изображений, сменяющих друг друга. Они обязательно имеют кнопки-стрелки для смены картинки. Часто применяется для показа разных объявлений. Картинки могут сменяться самостоятельно или после клика по слайдеру.
- Контент. Блок с текстом или визуальной информацией.
- Всплывающее окошко на сайте.
 Обычно используется для приглашения подписаться на рассылку, заказать услугу или прочитать похожую статью.
Обычно используется для приглашения подписаться на рассылку, заказать услугу или прочитать похожую статью. - Модальное окно. Разновидность popup, но в отличие от первого закрывает большую часть экрана. Чтобы продолжить работу с сайтом, пользователю нужно или закрыть это окно, или выполнить требуемые действия.
- Экран (блок). Фрагмент контента, рассказывающий об одной вещи. Чаще всего делается с расчетом на один экран.
- Страница. Структурная единица контента на веб-ресурсе. Обладает отдельным адресом, обычно посвящена одной теме или товару/услуге.
- Хедер (Header). Шапка сайта. Располагается в верхней части. Здесь обычно размещают контактную информацию и навигационные элементы: меню, поисковые строки.
- Подвал (футер/footer). Располагается в самом низу. Здесь можно разместить адрес компании, дополнительное меню, услуги и ссылки на важные страницы.
- Превью.
 Уменьшенное изображение при нажатии на которое открывается полная картинка, блок контента и т.д..
Уменьшенное изображение при нажатии на которое открывается полная картинка, блок контента и т.д.. - Тултип (tooltip). Всплывающая подсказка. В зависимости от настроек может появляться при наведении или нажатии.
- Навигационные элементы. Все что помогает пользователю ориентироваться: меню, сайдбары с подсказками, кнопки для быстрого перехода на нужный фрагмент страницы. К навигационным элементам относятся и кнопки для возврата вверх страницы.
- Пагинация. Разновидность навигации, позволяющая переходить на страницы идущие или по порядку, или по определенным правилам. Например, пагинация может предлагать похожие статьи.
- Хлебные крошки. Разновидность пагинации. Фактически — это подборка статей по выбранному параметру. Размещаются чаще всего внизу, для увеличения кликабельности рекомендуется делать с использованием превью.
- Поисковая строка. Позволяет производить внутренний поиск.
 Некоторые ресурсы используют поисковую выдачу «Яндекса» или Google.
Некоторые ресурсы используют поисковую выдачу «Яндекса» или Google. - Медиаплеер. Элемент, позволяющий просматривать видео непосредственно на сайте.
- Поле для ввода личных данных. Поле для ввода имени при регистрации или оставлении заявки.
- Маска для номера телефона. Если пользователю предлагается ввести номер телефона, используется «маска» с полями для заполнения.
- Форма для ввода пароля. Обычно символы пароля сразу скрываются точками с целью безопасности данных. Форма для входа обычно включает в себя логин или электронную почту и поле для ввода пароля. Современные сайты предлагают возможность входа через социальные сети или аккаунты Google и «Яндекса».
- Элемент, показывающий процесс загрузки. Позволяет пользователю понять, что сайт или приложение работают и нужно просто немного подождать.
- Теги. Позволяют определить, к какой категории или рубрике относится страница.
 Могут использоваться для настройки пагинации. Размещаются или перед основным контентом, или после.
Могут использоваться для настройки пагинации. Размещаются или перед основным контентом, или после.
Атомарный
Элементы интерфейса в GUI реализованы на основе метафор и абстракции.
Например
Trello (система для управления задачами) визуально выглядит как доска для управления проектами по SCRUM (метафорично), на ней также можно таскать стикеры из одной колонки в другую. Интерфейсы конструируют по принципам атомарного дизайна.
Атомарный дизайн — это подход к разделению системы любой сложности на части, маленькие элементы — атомы. Атомы можно использовать повторно и комбинировать друг с другом.
Так, система делится на:
- Атомы. Мельчайшие частицы, из которых состоит интерфейс: кнопки, поля ввода, чекбоксы, радиокнопки, стили для типографики.
- Молекулы (группы атомов). Если взять два атома и соединить друг с другом — получится молекула. Например, кнопка и поле ввода.
- Организмы.
 Если объединить несколько молекул, получится организм — крупная часть интерфейса. Например, сквозная навигация в шапке или боковой панели.
Если объединить несколько молекул, получится организм — крупная часть интерфейса. Например, сквозная навигация в шапке или боковой панели. - Шаблоны. Если объединить организмы друг с другом и создать шаблон — получится интерфейс, предназначенный для решения типовых задач.
При проработке элементов помните о пользователях. Сведите к минимуму нагрузку на их память, сделав объекты, действия и параметры заметными.
Этапы разработки пользовательского интерфейса
В международной практике подход к дизайну интерфейсов уже стал стандартом. Обучающие курсы зачастую опираются на одни данные. Процесс по дизайну интерфейсов включает следующие ключевые этапы (в этом блоке будем опираться на материалы UX Mastery — партнера Interaction Design Foundation, крупнейшего в мире сообщества обучения UX-дизайну):
Этапы
- Стратегия (Бренд-стратегия и UX-стратегия) — определяет полезное действие, ценности бренда и видение будущего.
 Стратегия естественным образом влияет на цели и методы проекта по дизайну интерфейсов, критерии достижения целей и результатов и приоритет проекта в общем ландшафте высот организации.
Стратегия естественным образом влияет на цели и методы проекта по дизайну интерфейсов, критерии достижения целей и результатов и приоритет проекта в общем ландшафте высот организации. - Исследование (UX-исследование) — фаза открытий. Комплексные проекты включают в себя масштабную работу по пользовательским исследованиям (UX-исследованиям) и анализу конкурентов (бенчмаркинг). Небольшие организации или стартапы могут подойти к исследовательской работе в упрощенном формате и обосновать идею, построенную по принципам минимальной жизнеспособности (Minimum Viable) через интервью, опросы и юзабилити тестирования технологии.
- Анализ (UX-аналитика) — цель анализа в том, чтобы сделать выводы из данных и дать уверенный старт созданию дизайн-концепций. Выводы призваны помочь понять суть происходящего и приступить к проектированию интерфейса.
- Проектирование и прототипирование интерфейсов — на этапе происходит создание прототипов интерфейсов, их тестирование пользователями и корректировка на основе обратной связи.
 На этой фазе чаще применяются прототипы с низкой детализацией (Low-fi prototyping), так в них пользователи фокусируются только на функциях и не отвлекаются на бренд-дизайн (уникальную графическую идентичность) и другие визуальные детали.
На этой фазе чаще применяются прототипы с низкой детализацией (Low-fi prototyping), так в них пользователи фокусируются только на функциях и не отвлекаются на бренд-дизайн (уникальную графическую идентичность) и другие визуальные детали. - Дизайн интерфейсов и Разработка — на этом этапе создается проработанный дизайн, пишется детальный контент, алгоритмы, создается вся уникальная графика и начинается совместная работа с программистами.
Чтобы избежать возможных недочетов, имеет смысл провести тестирование интерфейса. В идеале оно проводится в два этапа:
- Проверка тестировщиком или аудит сайта по SEO. Отдаем интерфейс человеку соответствующего класса знаний, который профессионально проверяет работу всех элементов интерфейса. Далее занимаемся устранением всех выявленных технических недочетов.
- Beta-тест. Запускаем ограниченный трафик на сайт или приложение и смотрим, как реальные пользователи взаимодействуют с веб сервисом.
На практике не всегда есть возможность привлечь тестировщиков, хотя бы по причине ограниченного бюджета.
В таком случае необходимо хотя бы показать сайт нескольким знакомым и попросить проверить, как все работает.
Базовые принципы разработки интерфейсов
Базовые принципы можно проследить сквозь 24 года исследований в сфере интерфейсов: с 1987 до 2009 года. Эти принципы работают и сейчас.
Принципы
Читайте главные рекомендации по проектированию интерфейсов. Шнайдерман (1987 год) и Плезент (2009 год):
- Стремитесь к единообразию — элементы дизайна должны легко узнаваться, даже если пользователь встретил ваше приложение впервые. Создавайте пользовательские интерфейсы приложений интуитивно понятными. Например, не красьте кнопку запуска в красный, если на большинстве ресурсов она зеленая.
- Обеспечьте одинаковое удобство в использовании — к примеру, в приложении и на сайте элементы пользовательского интерфейса — меню и списки — должны срабатывать одинаково.
- Предусмотрите информативную обратную связь — интуитивный интерфейс реагирует на действия пользователя моментально.
 Приложение должно наглядно показывать на экране актуальный статус: ожидается ли оплата, взял ли менеджер заявку в работу, доставлено ли сообщение.
Приложение должно наглядно показывать на экране актуальный статус: ожидается ли оплата, взял ли менеджер заявку в работу, доставлено ли сообщение. - Прорабатывайте замкнутые потоки решения задач — пользователи должны четко понимать, когда они запустили некий процесс и когда они его завершили.
- Предотвращайте ошибки — идеальный интерфейс состоит из туннелей, по которым пользователи могут моментально долетать до цели. Даже простые шаги и статусы порой могут очень сильно помочь.
- Обеспечивайте возможность легкой отмены действия на случай ошибки. Приготовьте сообщения на случай, если вдруг что-то пошло не по плану. Или просто дайте возможность гарантированной отмены действия. Такой подход поможет уберечь внимание, деньги, время и лояльность клиентов.
- Пусть пользователи чувствуют, что контроль в их руках. Пользователи понимают, что интерфейс — это машина и поэтому ожидают полной управляемости.
- Минимизируйте нагрузку на кратковременную память — создайте ощущение «все под рукой».
 Тогда новые пользователи не будут чувствовать, что они что-то потеряли, и у них не будет повода беспокоиться.
Тогда новые пользователи не будут чувствовать, что они что-то потеряли, и у них не будет повода беспокоиться. - Обеспечьте эстетичность отображения — важно, чтобы с интерфейсом было приятно работать благодаря не только удобству, но и визуальной составляющей.
Примеры крутых интерфейсов
Понять крутой ли интерфейс довольно просто — пользователям должно быть легко воспринимать информацию.
Wildberries
Рассмотрим интересные примеры интерфейсов, которые набрали популярность:
- Приложение соцсети «ВКонтакте». Хорошая структура с полезными программами, все кнопки расположены в удобных местах на виду, реклама ненавязчива. За счет удобного графического интерфейса можно без проблем можно найти все необходимое и перейти в нужный раздел в пару кликов.
- Маркетплейс «Вайлдберриз». Интерфейс и фирменный стиль интернет-магазина постоянно обновляется, становясь визуально легче, проще и удобнее.
- Онлайн-кинотеатр «Кинопоиск».
 Здесь очень хорошо подобраны шрифты и цвета, все сделано в стиле кино. Пользователям приятно находиться на странице, а это улучшает UX.
Здесь очень хорошо подобраны шрифты и цвета, все сделано в стиле кино. Пользователям приятно находиться на странице, а это улучшает UX. - Приложение для шахматистов «Chess.com». Сдержанный дизайн, гармонично подобраны цвета и простой в освоении хороший интерфейс.
- Приложение сток-фотографий «Pinterest». Простой и понятный каждому интерфейс. Функционал довольно небольшой приложения, однако все сделано по канонам правильного создания пользовательского интерфейса.
Это далеко не весь список хороших интерфейсов, однако есть и не очень удачные кейсы среди популярных компаний. Например, маркетплейс «Озон». Разработчики говорят, что проводили большое число тестов, добиваясь максимальной конверсии. Возможно это действительно так, но если перейти в «Расширенные фильтры», можно увидеть только информацию, которая стандартна для этой группы товаров, многих важных параметров просто нет — нового пользователя это может запутать.
Часто задаваемые вопросы
Речь не про язык программирования (типа python). Под языком интерфейса подразумевается не язык, на котором отображается/вводится текстовая информация, а язык, используемый при загрузке ОС. Он же используется в диалоговых окнах программы, в меню, в справке, окне ошибок.
Под языком интерфейса подразумевается не язык, на котором отображается/вводится текстовая информация, а язык, используемый при загрузке ОС. Он же используется в диалоговых окнах программы, в меню, в справке, окне ошибок.
Профессия специалиста, который разрабатывает пользовательские интерфейсы, называется UX/UI-дизайнером.
Если имеется в виду дизайнер интерфейсов, то он создает для цифровых продуктов удобный интерфейс (часть программного обеспечения (ПО), предназначенную для взаимодействия с пользователем). Например, прорабатывает внешний вид сайтов и расположение кнопок интерфейса.
Интерфейс ― это соглашение, по которому программы и компоненты компьютерной системы обмениваются информацией. Обмен может происходить между программным обеспечением, компонентами компьютера, периферийными устройствами и другим железом, либо между человеком и компьютером.
Интерфейсами пользуются абсолютно все, кто использует компьютеры, смартфоны или другие гаджеты. Интерфейс есть практически у любой новой программы, с которой вы работаете.
Есть ряд дополняющих друг друга причин. Это:
- Командная строка гибкая и дает много возможностей, в том числе для автоматизации программ.
- Она потребляет меньше ресурсов.
- Это позволяет лучше понимать, как все работает.
Используйте язык, который позволит терять меньше времени при уточнении договоров интерфейса: они наверняка будут работать против вас в случае изменения требований. Но главная задача здесь — получить не идеальную реализацию программой требований, а идеальные требования, позволяющие вам начать создавать финальную реализацию.
Заключение
Слово интерфейс — это не только про то, как выглядит сайт в интернете. Это намного более глубокое и широкое понятие, охватывающее взаимодействие и человека с устройством, и программы с устройством, и двух аппаратов. Взаимодействовать с интерфейсами можно различными способами: от командной строки до графического или голосового управления. От того, насколько хорошо продуман интерфейс, зависит удобство работы пользователя с ним. Если при создании того же сайта interface перегружен деталями, иконками, информацией, нелогичностью структуры страниц, вероятнее всего юзер закроет ресурс и больше не вернется к нему.
Если при создании того же сайта interface перегружен деталями, иконками, информацией, нелогичностью структуры страниц, вероятнее всего юзер закроет ресурс и больше не вернется к нему.
- #Разработка
- #Дизайн
- #Словарь
- #Сайты
Олег Вершинин
Специалист по продукту
Все статьи автораПоследние статьи автора
- Выбираем систему ERP для бизнеса – 9 основных критериев
- Бенчмаркинг: инструменты конкурентного анализа и 9 примеров их использования
- Как создать бота в VK за 8 шагов
Нашли ошибку в тексте? Выделите нужный фрагмент и нажмите ctrl + enter
Поделиться
ВКонтакте Telegram Скопировать ссылку
В избранноеЧто такое интерфейс простыми словами?
Содержание
Нажимая на клавиатуру компьютера, кликая кнопками «мышки», касаясь иконок на планшете (мобильном телефоне), человек мало задумывается о том, как машина понимает его намерения. Он просто вводит нужную команду либо набор последовательных команд (найти информацию, заказать и оплатить товар, записаться к врачу) и практически мгновенно получает требуемый результат, подсказку, мотивированный отказ.
Он просто вводит нужную команду либо набор последовательных команд (найти информацию, заказать и оплатить товар, записаться к врачу) и практически мгновенно получает требуемый результат, подсказку, мотивированный отказ.
Реально происходит сложный процесс взаимодействия между отдельными компонентами электронного прибора либо между электронным прибором и человеком. Протекание процесса обеспечивает стандартизированная система сигналов и способов взаимообмена информацией, получившая название «интерфейс». Его ещё называют границей между взаимодействующими структурами (Interface переводится с английского как «место соприкосновения»), допускающими присутствие даже искусственного интеллекта.
Зачем нужен интерфейс?
Главное назначение — облегчить пользователю общение с компьютером. С помощью интерфейсов обеспечивается:
- аппаратное и программное сопряжение двух объектов;
- диалог между программой и оператором;
- ввод/вывод данных;
- передача данных внутри системы и её компонентов;
- соблюдение правил/стандартов общения.

Благодаря интерфейсу на экране ПК (телефона) осуществляется удобный контакт с веб-страницей путём перехода на нужные иконки меню, эффективное использование электронного устройства в целом.
Виды интерфейса
Бывают различные типы интерфейсов. Самыми распространёнными являются:
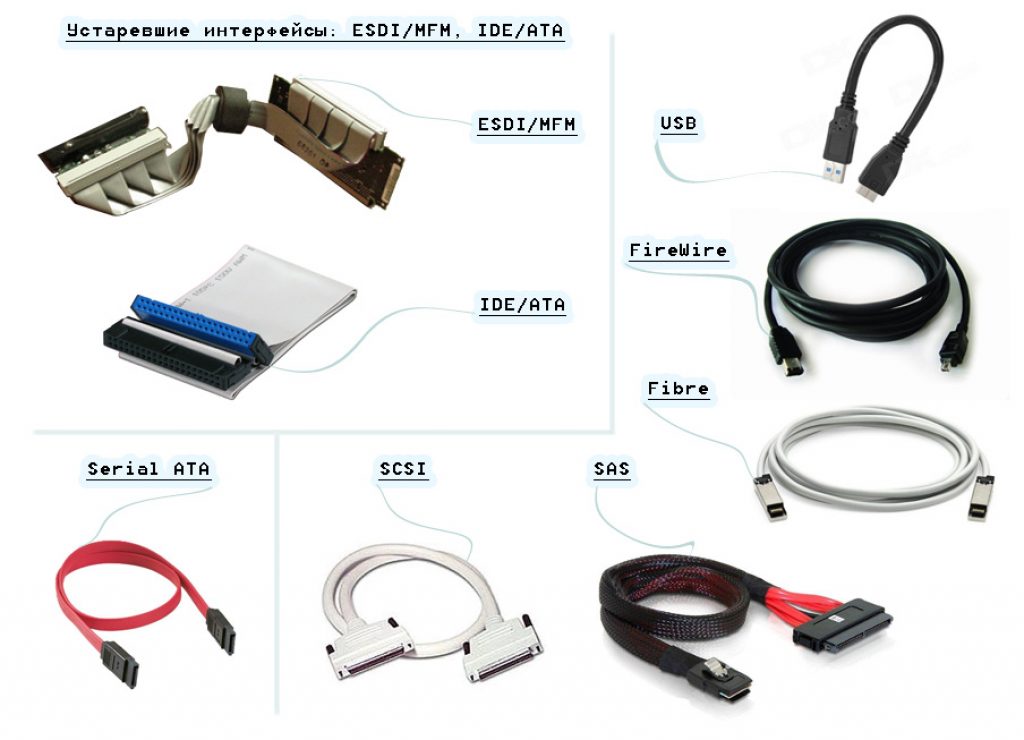
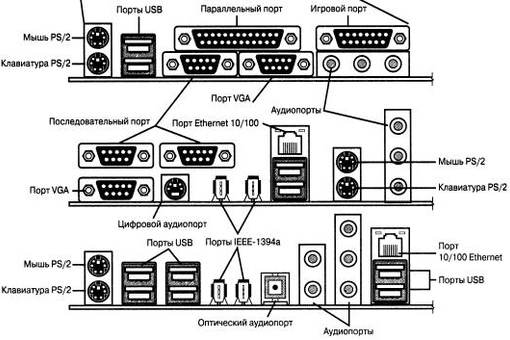
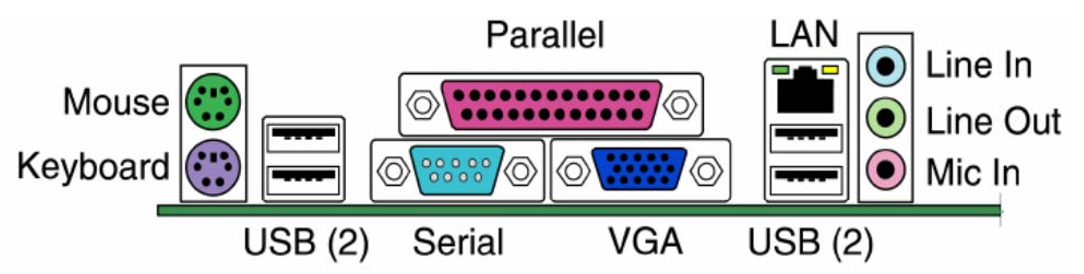
- Аппаратный (физический) — включает в себя методы и средства взаимодействия между составными элементами компьютера через шлюзы, разъёмы, слоты. Самый характерный пример — универсальная последовательная шина (USB), используемая для подключения внешних устройств.
- Программный — сюда входят инструменты, обеспечивающие взаимодействие программ друг с другом (например, ПК с принтером), плюс обмен информационными ресурсами. В частности, прикладной программный интерфейс (API) представляет собой набор процедур, используемых приложением для запроса и выполнения служб более низкого уровня в ОС компьютера.
- Аппаратно-программный — обеспечивает сопряжение обоих интерфейсов.

- Пользовательский (человеко-машинный) — совокупность средств и правил взаимодействия оператора и машины в форме диалога. Иными словами, это картинка, которую видит пользователь на внешней части устройства и с которой непосредственно работает.
- Графический — вид пользовательского интерфейса, построенный на основе следующих принципов:
- объекты изображаются в форме значков;
- управление объектами (программное и аппаратное) происходит в окнах, где расположены меню и разного рода манипуляторы;
- в отличие от текстового, графический интерфейс системы предоставляет пользователю доступ ко всем видимым объектам на экране ПК с помощью «мыши» или клавиатуры.
Существуют и другие категории пользовательских интерфейсов: голосовой, жестовый, тактильный, игровой, веб-страница.
Составляющие хорошего пользовательского интерфейса
Хорошим считается интерфейс, работа с которым не вызывает затруднений даже у неопытного пользователя. Если в процессе навигации по сайту возникают проблемы, значит, разработчики создали интерфейс пользователя с несовершенной структурой. В результате «юзер» не сразу понимает, куда нужно навести курсор для достижения желаемого эффекта.
Если в процессе навигации по сайту возникают проблемы, значит, разработчики создали интерфейс пользователя с несовершенной структурой. В результате «юзер» не сразу понимает, куда нужно навести курсор для достижения желаемого эффекта.
Хороший интерфейс программы или системы должен говорить на языке пользователя и содержать как минимум следующие элементы:
- командная строка;
- меню быстрого доступа;
- кнопки команд и вызова диалоговых окон;
- выпадающие списки;
- переключатели (флажки).
Признаки интуитивно понятного интерфейса идентичны, будь то веб-страница, программа либо сервис. Согласно исследованиям Online Marketing Institute 80−85% посетителей покидают сайт из-за плохого дизайна либо большого числа кликов, требующихся для поиска нужных сведений. 40% не склонны туда возвращаться, если использование ресурса доставило им большие затруднения.
В заключение стоит отметить, что каким бы дружественным ни был интерфейс, пользователь должен обладать определённым уровнем подготовки, чтобы управление информационной системой было удобным и приятным.
Подай заявку на обучение
Я даю согласие на обработку персональных данных, согласен на получение информационных рассылок от Университета «Синергия» и соглашаюсь c политикой конфиденциальности.
интерфейсов в Go. ☛ Что такое интерфейс? | Удай Хиварале | Интерфейсы RunGo
в Go. ☛ Что такое интерфейс? | Удай Хиварале | Бегите | MediumGOLANG
Интерфейсы в Go не навязывают тип для реализации методов, но интерфейсы — очень мощные инструменты. Тип может выбрать реализацию методов интерфейса. Используя интерфейсы, значение может быть представлено несколькими типами, также известными как полиморфизм.
Опубликовано в·
14 минут чтения·
21 октября 2018 г. (источник: pexels.com )Автор: Удай Хиварале
8,2 тыс. подписчиков
· Редактор 900 08 Инженер-программист на kausa.ai/thatisuday.com ☯ github.com/ thatisuday ☯ [email protected]Еще от Uday Hiwarale и RunGo
Uday Hiwarale
in
Как браузер отображает веб-страницу? — DOM, CSSOM и рендеринг
В этой статье мы углубимся в DOM и CSSOM, чтобы понять, как браузер отображает веб-страницу.
 Брауэр блокирует некоторый рендеринг… ·Чтение через 25 мин·Aug 2, 2019
Брауэр блокирует некоторый рендеринг… ·Чтение через 25 мин·Aug 2, 2019Uday Hiwarale
in
Все, что вам нужно знать о Packages in Go
Полный обзор управления пакетами и развертывание на языке программирования Go
·Чтение через 14 минут·Jul 20, 2018Удай Хиварале
в
Структуры в Go
В отличие от традиционного объектно-ориентированного программирования, в Go нет классово-объектной архитектуры. Скорее у нас есть структуры, которые содержат сложные…
·14 min read·19 октября 2018 г.Uday Hiwarale
in
Краткое введение в файлы «объявления типов» и добавление поддержки типов в ваш JavaScript…
900 41 На этом уроке мы собираемся
·Чтение через 21 мин·5 августа 2020 г.Просмотреть все от Uday Hiwarale
Рекомендовано на Medium
Jacob Bennett
в
Пишите Go как старший инженер
Что бы я хотел знать, когда начинал писать Go
·7 мин чтения·12 декабря 2022 г.
Матиас Брунс
Голанг — Выкройка на память
В играх часто требуется какая-либо система сохранения и загрузки, позволяющая игроку продолжить свой прогресс с того места, где он остановился. The «Memento…»
·3 минуты чтения·25 мартаСписки
Выбор персонала
311 историй·79 сохранений
Истории, которые помогут вам повысить свой уровень на работе
19 историй·36 сохранений
Самосовершенствование 101
20 историй·80 сохранений
Производительность 101
20 этажей·77 сохранений
Phuong Le (@func25)
5 вещей, о которых всегда думают старшие программисты Go — вы?
Программисту Go легко увлечься повседневными задачами по написанию кода и решению проблем.
·4 минуты чтения·6 январяIsrael Josué Parra Rosales
in
Golang Concurrency — Worker Pool
Concurrency Паттерны
·Чтение 3 мин·19 январяCloud_Freak
в
Внедрение зависимостей в Go: лучший способ 0004 Шаблоны Голанга — Синглтон
В разработке программного обеспечения шаблон Singleton — это шаблон проектирования программного обеспечения, который ограничивает создание экземпляра типа одним объектом.
 Это… ·3 мин чтения·Мар 6
Это… ·3 мин чтения·Мар 6См. дополнительные рекомендации
Статус
Карьера
Преобразование текста в речь
Объект интерфейса [Интерфейсы]
Обзор 900 03
На этой странице описаны возможности и функциональные возможности, доступные при создании интерфейсы.
Интерфейсы можно создавать в режиме разработки путем перетаскивания компонентов из палитры или в режиме выражений путем создания компонентов с помощью выражений.
Если вы знакомы с этими концепциями и вам нужна помощь в создании интерфейса, см. страницы в разделе Сборка этой коллекции.
Функциональные примеры различных шаблонов проектирования см. на странице Рецепты интерфейса. Эти примеры помогут вам изучить ключевые концепции компонентов и могут быть использованы в качестве отправной точки для реализации.
Создать объект интерфейса
Чтобы создать объект интерфейса, выберите НОВЫЙ > Интерфейс в Сборка вид. Настройте начальные свойства для вашего интерфейса. Затем Appian отображает интерфейс, готовый для определения.
Настройте начальные свойства для вашего интерфейса. Затем Appian отображает интерфейс, готовый для определения.
Начните с шаблона
Если интерфейс еще не определен, в режиме разработки доступен список параметров шаблона (показан ниже). Эти параметры дают вам отправную точку для создания вашего интерфейса.
Существует четыре категории шаблонов: (1) форм , (2) страниц , (3) примеров и (4) строителей .
Формы
Все формы поставляются как минимум с кнопками Submit и Cancel . Различные параметры формы представляют собой различное расположение компонентов и столбцов.
Мастер Каждый из шаблонов на основе содержит функциональный многостраничный мастер с подтверждением в конце. Чтобы изменить это для использования в вашем интерфейсе, добавьте свои собственные компоненты на предопределенные страницы и добавьте новые страницы по мере необходимости, следуя тому же шаблону.
Контуры генерируют базовые выражения для общих макетов и вариантов использования. Эти шаблоны представляют собой структурные скелеты, которые можно использовать в качестве быстрой отправной точки, которые будут расширены до более богатого интерфейса.
Страницы
Страницы обеспечивают только простое расположение столбцов и разделов.
Примеры
Примеры — это полностью сформированные интерфейсы, демонстрирующие богатство, плотность и динамизм, которые могут предложить интерфейсы Appian. Эти шаблоны — отличный способ получить представление о том, как отображать данные, и научиться применять передовые методы. Однако не рекомендуется использовать эти шаблоны в качестве базы, которую вы редактируете для создания собственного интерфейса. Эти примеры настроены на использование определенных тестовых данных, и вам придется потратить много времени на редактирование шаблона примера, чтобы адаптировать выражения и входные данные к вашему бизнес-кейсу.
Построители
Построители позволяют быстро создать интерфейс, используя существующие данные в вашей системе.
Создать из типа данных
Этот параметр заполнит интерфейс полями, соответствующими определению в пользовательском типе данных (CDT). Просто выберите CDT и выберите, хотите ли вы, чтобы интерфейс был редактируемым, доступным только для чтения или и тем, и другим — тогда конструктор сделает все остальное. После того, как сборщик завершен (это очень быстро), Appian отображает сгенерированный интерфейс.
Все поля, определенные в CDT, появляются в интерфейсе как компоненты. Тип компонента будет наилучшим образом соответствовать типу данных соответствующего поля. Например, текстовое поле будет представлено текстовым компонентом в интерфейсе; поле даты будет компонентом даты и времени и т. д.
Чтобы создать интерфейс на основе CDT:
- В разделе Builders панели шаблонов щелкните Create from Data Type .

- В Тип данных , начните вводить имя CDT, которое вы хотите использовать, затем выберите CDT из раскрывающегося списка.
- Укажите, какой тип действия вы хотите, чтобы пользователи выполняли в интерфейсе:
- Редактирование данных : Пользователи могут редактировать данные CDT в интерфейсе.
- Отображение данных : Пользователи могут просматривать данные CDT в интерфейсе.
- Оба : Пользователи могут либо просматривать, либо редактировать данные CDT в интерфейсе в зависимости от того, находится ли интерфейс в режиме только для чтения.
- Нажмите Создать . Appian отображает сгенерированный интерфейс.
Этот сгенерированный интерфейс содержит следующие компоненты:
| Компонент | Редактирование данных | Отображение данных | Оба |
|---|---|---|---|
| Планировка | Форма | Столбцы | Форма |
| Титул | Имя CDT с удаленными префиксом и подчеркиванием. | нет | Имя CDT с удаленными префиксом и подчеркиванием. |
| Входы | Редактируемый компонент ввода для каждого поля в выбранном CDT. | Компонент ввода только для чтения для каждого поля в выбранном CDT. | Компонент ввода для каждого поля в выбранном CDT. Эти входные компоненты настроены на редактирование или доступ только для чтения в зависимости от Только для чтения Ввод правил. |
| Кнопки | Отменить и Отправить | нет | Отменить и Отправить |
| Входные данные правила | выбран CDT и отменить | выбранный CDT | выбранный CDT, отмена и только чтение |
Эти входы правил и компоненты интерфейса связаны следующим образом:
- выбранный CDT (CDT): Все поля, определенные в CDT, уже подключены к предварительно заполненным компонентам, включая кнопку Submit .

- отмена (логическое значение): этот вход правила подключен к кнопке Отмена .
- Только чтение (логическое значение): На этот ввод правила ссылается параметр Только чтение каждого компонента. Когда
истинно, компоненты не будут доступны для редактирования. Это распространенный шаблон проектирования для повторного использования одного и того же интерфейса как в форме ввода, так и в форме отображения. Дополнительные сведения см. в разделе Повторное использование интерфейсов.
Добавление компонентов
После того, как вы определили свой интерфейс с макетом, добавьте компоненты для расширения функциональности интерфейса.
Список компонентов см. на странице «Компоненты интерфейса». Дополнительные сведения об использовании палитры для перетаскивания компонентов см. в разделе Добавление компонентов в компоновку.
Создавайте библиотеку дизайна с вашими индивидуальными макетами и компонентами, чтобы управлять дизайном интерфейса, продвигать лучшие практики и создавать единообразный пользовательский интерфейс в каждом приложении. Вы можете перетаскивать интерфейсы своей библиотеки дизайна, чтобы легко интегрировать свои стандарты дизайна в любой интерфейс.
Вы можете перетаскивать интерфейсы своей библиотеки дизайна, чтобы легко интегрировать свои стандарты дизайна в любой интерфейс.
Дублировать интерфейс
Разработчики с разрешениями Viewer на этот объект могут дублировать его. Существует два способа дублирования объекта:
- В любом представлении приложения вы можете выбрать объект, который хотите дублировать, и использовать опцию панели инструментов для запуска диалогового окна дублирования. Дублированный объект будет добавлен в приложение, в котором вы работаете. Эта возможность доступна только для выбора одного объекта из сетки.
- Если вы находитесь в интерфейсе, правиле выражения, объекте интеграции или решения, вы можете выбрать Дублировать из меню настроек объекта . Оттуда вы можете указать целевое приложение для нового объекта.
После выбора опции Дублировать появится следующее диалоговое окно:
Вы можете дублировать только самую последнюю версию объекта. Если у вас есть несохраненные изменения и вы попытаетесь продублировать объект из дизайнера, самая последняя сохраненная версия объекта будет продублирована без несохраненных изменений. Баннер появляется, когда есть несохраненные изменения, чтобы напомнить вам перед дублированием.
Если у вас есть несохраненные изменения и вы попытаетесь продублировать объект из дизайнера, самая последняя сохраненная версия объекта будет продублирована без несохраненных изменений. Баннер появляется, когда есть несохраненные изменения, чтобы напомнить вам перед дублированием.
Установка свойств интерфейса
Чтобы изменить свойства интерфейса, перейдите к Свойства в меню Настройки , как показано ниже.
Откроется диалоговое окно Свойства интерфейса , в котором можно изменить описание, изменить папку, сделать интерфейс доступным для автономного использования и добавить интерфейс в библиотеку дизайна.
Свойства
Каждый интерфейс имеет следующие свойства.
| Имущество | Описание |
|---|---|
| Имя | Имя, которое будет использоваться при выполнении интерфейса. Имена нечувствительны к регистру, но мы рекомендуем следовать рекомендуемому стандарту именования. Интерфейсы можно переименовывать в представлении Objects , представлении Build и объекте интерфейса; см. раздел «Переименование объектов дизайна» для получения дополнительной информации. Интерфейсы можно переименовывать в представлении Objects , представлении Build и объекте интерфейса; см. раздел «Переименование объектов дизайна» для получения дополнительной информации. |
| Описание | Дополнительная информация об интерфейсе, отображаемом в редакторе выражений и сетке объектов некоторых представлений Designer. |
| Сохранить в | Папка правил, в которой сохраняется интерфейс. |
| Сделать доступным в автономном режиме | Делает интерфейс доступным для автономного мобильного устройства. Применимо только в том случае, если автономный мобильный режим включен для среды в Admin Console. Включайте, только если у вас есть пользователи, которым необходимо использовать интерфейс в автономном режиме. На мобильных устройствах автономные формы будут работать так, как если бы они не были подключены к серверу, даже в онлайн-режиме. Это может повлиять на дизайн и функциональность вашего интерфейса, поэтому полностью протестируйте автономные интерфейсы на мобильном устройстве. Чтобы узнать об офлайн-мобильных устройствах и о том, как они влияют на дизайн интерфейса, ознакомьтесь с обзором офлайн-мобильных устройств и нашими рекомендациями по дизайну для офлайн-мобильных устройств. Чтобы узнать об офлайн-мобильных устройствах и о том, как они влияют на дизайн интерфейса, ознакомьтесь с обзором офлайн-мобильных устройств и нашими рекомендациями по дизайну для офлайн-мобильных устройств. |
| Включить в библиотеку проектов | Делает интерфейс доступным на вкладке Design Library палитры Design Mode для быстрого доступа. Дополнительные сведения см. в разделе Использование библиотеки дизайна. |
| Отображаемое имя | Имя, отображаемое для интерфейса, который вы включили на вкладке Design Library палитры Design Mode. |
| Входные данные правила | Входные данные правила используются для передачи данных в интерфейс и из него. Входы правил настраиваются в интерфейсном объекте.
|
| Тестовые значения по умолчанию | Общий тестовый сценарий, который можно использовать при изменении или тестировании интерфейса. Значения тестов по умолчанию настраиваются в объекте интерфейса. |
| Определение интерфейса | Интерфейс определяется с помощью выражения, которое возвращает один или несколько компонентов интерфейса. Определение настраивается в объекте интерфейса, используя либо режим разработки, либо режим выражения. |
Редактирование входных данных правил
По мере развития соглашений об именах и требований может потребоваться обновить имена ваших входных данных для определенных объектов. Со временем правила и интерфейсы могут собрать множество зависимостей. Это может сделать ручные изменения для обновления любых ссылок ключевых слов на правила и интерфейсы сложными и подверженными человеческим ошибкам.
Со временем правила и интерфейсы могут собрать множество зависимостей. Это может сделать ручные изменения для обновления любых ссылок ключевых слов на правила и интерфейсы сложными и подверженными человеческим ошибкам.
Если вы обновите имя ввода при редактировании правила выражения или интерфейса, Appian обновит любые ссылки ключевых слов на этот ввод правила в зависимых объектах.
В некоторых случаях Appian не может обновить зависимые объекты:
- Объект дизайна заблокирован.
- Объект дизайна не является правилом выражения или интерфейсом.
- Объект дизайна не использует синтаксис ключевого слова.
- Есть более 20 прямых иждивенцев.
Если на панели ввода правил есть синий баннер, Appian попытается автоматически обновить ссылки на ключевые слова.
После сохранения изменений появится диалоговое окно со сводной информацией о том, какие зависимые объекты были обновлены и какие объекты вам, возможно, потребуется обновить вручную.
Если вы случайно закроете диалоговое окно переименования до того, как завершите все обновления вручную, воспользуйтесь рекомендациями по проектированию, чтобы найти оставшиеся объекты для обновления. Любой объект, использующий неверную ссылку на ключевое слово, будет помечен недопустимым руководством по разработке синтаксиса ключевого слова на информационной панели работоспособности.
Все объекты, которые обновляются автоматически в результате переименования, будут показывать разработчика, переименовавшего ввод, как последний модификатор для зависимых объектов.
Редактировать интерфейс
При сохранении новой версии интерфейса самая последняя версия будет доступна немедленно. Это означает, что представления записей, отчеты, задачи обработки и другие интерфейсы, использующие этот интерфейс, будут немедленно использовать новую версию. Важно тщательно учитывать влияние на запущенные процессы при изменении определений интерфейса.
Appian рекомендует следующие передовые методы управления изменениями в интерфейсах:
- При вызове правил в определении интерфейса передавайте входные данные правила по ключевому слову.

- Воспользуйтесь преимуществами записей в базе данных и создавайте краткосрочные процессы. Дополнительную информацию см. на странице Учебное пособие по типам записей, поддерживаемым базой данных.
- Если вам нужно, чтобы версия вашего интерфейса оставалась синхронизированной с версией вашего процесса, создайте новые интерфейсы вместо новых версий. Если вам нужно создать новую версию интерфейса, создайте условную логику для выполнения нового поведения в новой версии. Любой подход позволит старым экземплярам процесса продолжать использовать старое поведение интерфейса.
Ускорьте дизайн интерфейса с помощью сочетаний клавиш.
Версии
Каждый раз, когда вы изменяете и сохраняете интерфейс, создается новая версия. Все объекты, использующие интерфейс, будут использовать последнюю версию. Все разработчики, которые могут просматривать интерфейс, могут его редактировать, а интерфейсы могут быть возвращены к предыдущей версии в любое время.
Сведения об управлении версиями объектов см. в разделе Управление версиями объектов.
Руководство по проектированию
При редактировании интерфейсов вы можете столкнуться с руководством по проектированию. Руководство по проектированию Appian подкрепляет передовые методы проектирования, которые вы должны использовать в своих объектах. Вы увидите руководство по проектированию интерфейсов при редактировании выражений в интерфейсе или при обновлении прецедента интерфейса.
При срабатывании рекомендации или предупреждения вы увидите значок индикатора в заголовке (A) и рядом с соответствующей строкой в редакторе выражений (B).
Щелкните значок в заголовке, чтобы узнать больше о предлагаемых рекомендациях (C) и о том, как с ними работать.
Если рекомендация не актуальна, вы можете Отклонить (D) рекомендацию. Подробнее об отклонении рекомендации.
Предупреждения нельзя сбрасывать со счетов, и к ним всегда следует обращаться, чтобы избежать осложнений при выполнении логики в объекте.
Вы также можете найти руководство по интерфейсу на панели мониторинга работоспособности.
Рекомендации по проектированию предоставляются только для сохраненных тестовых значений интерфейса по умолчанию. Полный список возможных указаний см. в руководстве по проектированию.
Сохранить интерфейс как
Если ваш интерфейс предназначен для использования в качестве отчета или действия приложения, вы можете настроить это в интерфейсе, используя Сохранить как… в меню Настройки .
Некоторые поля в форме Сохранить как могут быть предварительно заполнены информацией на основе определения вашего интерфейса и приложения, которое содержит интерфейс.
Сохранить как отчет
Отчет можно создать непосредственно из объекта интерфейса. Это автоматически создает отчет, который вызывает интерфейс и делает его доступным на вкладке Reports в Tempo.
Чтобы сохранить интерфейс в виде отчета, используйте параметр Report в Диалоговое окно «Сохранить интерфейс как «.
После нажатия Сохранить вам будет предложено установить безопасность для вашего нового отчета. Отчет будет автоматически добавлен в выбранное приложение.
Сохранить как действие приложения
Вы можете создать действие приложения непосредственно из объекта интерфейса. Когда вы это сделаете, Appian автоматически создаст модель процесса с начальной формой, которая вызывает интерфейс. Начальная форма включает параметр процесса для каждого входа. Затем Appian создает действие для выбранного приложения, делая его доступным из Действия Вкладка в Tempo.
Чтобы сохранить интерфейс как действие, используйте параметр Действие приложения в диалоговом окне Сохранить интерфейс как .
После нажатия Сохранить вам будет предложено установить безопасность для вашей новой модели процесса. Модель процесса будет автоматически добавлена в выбранное приложение, и приложение будет опубликовано.
Модель процесса будет автоматически добавлена в выбранное приложение, и приложение будет опубликовано.
Безопасность объекта интерфейса
Любой пользователь может вызвать любой интерфейс, который используется процессом, представлением записи, отчетом или страницей сайта, к которой он может получить доступ. Например, если пользователь является членом группы, имеющей Viewer разрешений на отчет Tempo, они по умолчанию смогут просматривать интерфейсы отчета.
Дополнительные сведения о том, как защитить объекты Appian, которые могут отображать интерфейсы для пользователей, см. в разделах Безопасность отчетов Tempo и Безопасность записей Appian.
Карта ролей безопасности интерфейса определяет, какие разработчики могут видеть или изменять его и его свойства. По умолчанию интерфейсы наследуют безопасность папки, в которой они сохранены. См. раздел «Редактирование безопасности объектов», чтобы изменить безопасность интерфейса.
В следующей таблице перечислены действия, которые можно выполнить для каждого уровня разрешений в карте ролей безопасности интерфейса:
| Действия | Администратор | Редактор | Зритель | Запретить |
|---|---|---|---|---|
| Оценка интерфейса | Да | Да | Да | Да |
| Просмотр определения интерфейса | Да | Да | Да | № |
| Дублировать интерфейс | Да | Да | Да | № |
| Обновление определения интерфейса | Да | Да | № | № |
| Посмотреть безопасность | Да | Да | № | № |
| Переименовать интерфейс | Да | Да | № | № |
| Удалить интерфейс | Да | № | № | № |
| Обновление безопасности | Да | № | № | № |
Безопасность данных
Безопасность данных, отображаемых в интерфейсе, основана на безопасности базового источника данных.


 Пример: программы Алиса у Яндекс, OK Google.
Пример: программы Алиса у Яндекс, OK Google.



 Кнопка «оформить в 1 клик» в интернет-магазине намного прибыльней, чем оформление заказа в 3-5 этапов. Если говорить прагматично — когда пользователь тратит много времени на решение своей задачи, выше риск, что он откажется от идеи покупки именно на этом сайте;
Кнопка «оформить в 1 клик» в интернет-магазине намного прибыльней, чем оформление заказа в 3-5 этапов. Если говорить прагматично — когда пользователь тратит много времени на решение своей задачи, выше риск, что он откажется от идеи покупки именно на этом сайте; Например, при нажатии кнопки «Купить» пользователь попадет в форму оформления заказа.
Например, при нажатии кнопки «Купить» пользователь попадет в форму оформления заказа. Обычно используется для приглашения подписаться на рассылку, заказать услугу или прочитать похожую статью.
Обычно используется для приглашения подписаться на рассылку, заказать услугу или прочитать похожую статью. Уменьшенное изображение при нажатии на которое открывается полная картинка, блок контента и т.д..
Уменьшенное изображение при нажатии на которое открывается полная картинка, блок контента и т.д.. Некоторые ресурсы используют поисковую выдачу «Яндекса» или Google.
Некоторые ресурсы используют поисковую выдачу «Яндекса» или Google. Могут использоваться для настройки пагинации. Размещаются или перед основным контентом, или после.
Могут использоваться для настройки пагинации. Размещаются или перед основным контентом, или после. Если объединить несколько молекул, получится организм — крупная часть интерфейса. Например, сквозная навигация в шапке или боковой панели.
Если объединить несколько молекул, получится организм — крупная часть интерфейса. Например, сквозная навигация в шапке или боковой панели. Стратегия естественным образом влияет на цели и методы проекта по дизайну интерфейсов, критерии достижения целей и результатов и приоритет проекта в общем ландшафте высот организации.
Стратегия естественным образом влияет на цели и методы проекта по дизайну интерфейсов, критерии достижения целей и результатов и приоритет проекта в общем ландшафте высот организации. На этой фазе чаще применяются прототипы с низкой детализацией (Low-fi prototyping), так в них пользователи фокусируются только на функциях и не отвлекаются на бренд-дизайн (уникальную графическую идентичность) и другие визуальные детали.
На этой фазе чаще применяются прототипы с низкой детализацией (Low-fi prototyping), так в них пользователи фокусируются только на функциях и не отвлекаются на бренд-дизайн (уникальную графическую идентичность) и другие визуальные детали. В таком случае необходимо хотя бы показать сайт нескольким знакомым и попросить проверить, как все работает.
В таком случае необходимо хотя бы показать сайт нескольким знакомым и попросить проверить, как все работает. Приложение должно наглядно показывать на экране актуальный статус: ожидается ли оплата, взял ли менеджер заявку в работу, доставлено ли сообщение.
Приложение должно наглядно показывать на экране актуальный статус: ожидается ли оплата, взял ли менеджер заявку в работу, доставлено ли сообщение. Тогда новые пользователи не будут чувствовать, что они что-то потеряли, и у них не будет повода беспокоиться.
Тогда новые пользователи не будут чувствовать, что они что-то потеряли, и у них не будет повода беспокоиться. Здесь очень хорошо подобраны шрифты и цвета, все сделано в стиле кино. Пользователям приятно находиться на странице, а это улучшает UX.
Здесь очень хорошо подобраны шрифты и цвета, все сделано в стиле кино. Пользователям приятно находиться на странице, а это улучшает UX.



 Входные имена нечувствительны к регистру и должны быть уникальными в рамках данного интерфейса.
Входные имена нечувствительны к регистру и должны быть уникальными в рамках данного интерфейса.