11 самых распространенных ошибок в цифровом рисунке
Цифровой рисунок может быть очень каверзным. Казалось бы, загрузил правильную программу и можно начинать рисовать. Любой инструмент у тебя в руках. Все цвета готовы к использованию, ничего не надо смешивать. Если вы начали пользоваться Photoshop уже имея навыки рисования, все не так уж и сложно: вам просто нужно найти удачную замену любимым инструментам. Но, если вы только начали знакомиться с каждым из этих видов искусств, то все становится ночным кошмаром.
Photoshop обманчиво прост: вот вам набор кистей, вот вам все цвета, резинка, кнопка Отмены. Вы начинаете рисовать, все выглядит очень плохо, вы начинаете искать обходные пути, которые смогут помочь вам нарисовать что-то лучше. И только взгляните как много инструментов! Вы начинаете пробовать все, одно за другим, и вот оно – волшебство случается!
Но все «волшебство» заключается в том, что Photoshop рисует за вас. Вы не контролируете процесс, но результат, в любом случает, выглядит лучше, чем вы – простой новичок – смогли когда-нибудь сделать (по крайней мере, вы так думаете).
Профессиональные цифровые художники, которыми вы восхищаетесь, используют Photoshop, для того чтобы воплотить в реальность свое виденье мира, Но они используют его лишь как инструмент, а не как машину по производству произведений искусства.
Профессионалы воображают результат и заставляют программу воплощать его. Начинающие заставляют программу что-то делать и, если они остаются довольны – присваивают себе результат.
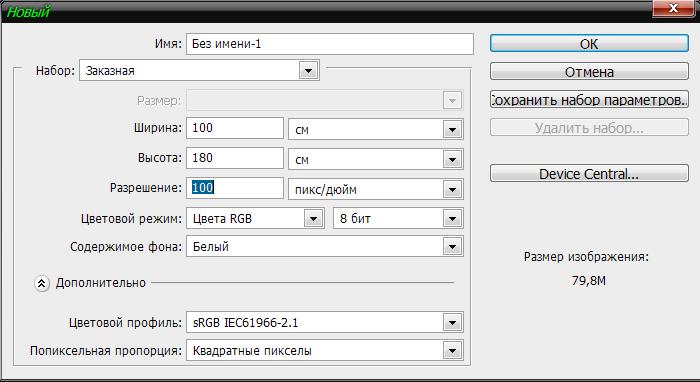
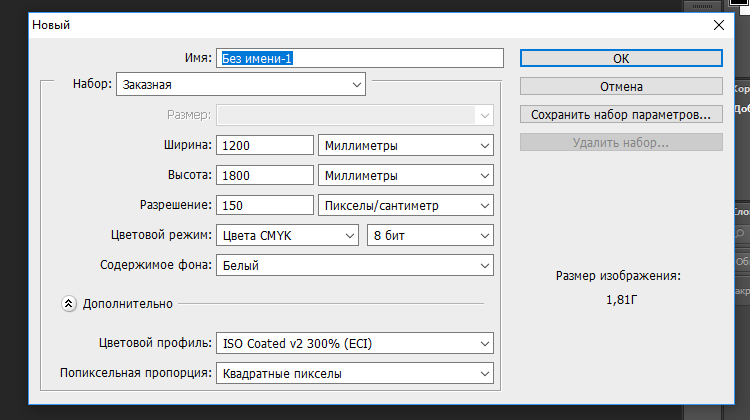
1.Неправильный размер холстаДаже ребенок справится с созданием нового файла. Вы отправляетесь в
Есть три проблемы, связанные с этим пунктом.
1. Слишком маленький холстТак же как все предметы состоят из атомов, каждое цифровое изображение состоит из пикселей. Это, скорее всего, вы уже знаете. Но сколько конкретно пикселей нужно, чтобы создать детальную картину? 200×200? 400×1000? 9999×9999?
Это, скорее всего, вы уже знаете. Но сколько конкретно пикселей нужно, чтобы создать детальную картину? 200×200? 400×1000? 9999×9999?
Новички часто ошибочно используют размер холста близкий к разрешению своего экрана. Но проблема заключается в том, что вы не можете точно знать, с какого экрана смотрят на ваше изображение другие.
Давайте представим, что ваше изображение выглядит на экране, как на примере 1. Высота этого изображения идеально подходит вашему экрану. Все настроено под максимальное разрешение вашего экрана, 1024×600. Пользователям с разрешениями 1280×720 (2) и 1366×768 (3) тоже не на что жаловаться. Но взгляните, что получится, если разрешение экрана будет еще больше – 1920×1080 (4) и 1920×1200 (5). Последовательно, изображение занимает все меньше и меньше места на экране.
И дело не только в “белом пространстве” вокруг изображения. “Высокое разрешение” не обязательно имеет тот же смысл, что “большой экран”. Экран смартфона может иметь больше пикселей на своем компактном экране, чем некоторые персональные компьютеры! Только взгляните:
1. Одинаковый размер, разное разрешение
Одинаковый размер, разное разрешение
2. Разные размер, одинаковое разрешение
Что это значит? Что для других ваше изображение, которое должно было идеально вмешаться в экран, будет выглядеть примерно так:
Но размер холста имеет отношение не только к этому. Чем выше разрешение, тем больше пикселей в изображении. При маленьком разрешении, глаз может занять 20 пикселей. когда при более высоком – он может иметь более 20,000 пикселей! Представьте себе, какие изящные детали могут быть добавлены!
Вот вам небольшой трюк: когда вы рисуете что-то небольшое, но в высоком разрешении, даже если слегка небрежно, то на расстоянии это изображение выглядит очень интересно. Попробуйте!
Большое разрешение дает возможность разглядеть самые тончайшие детали2. Слишком большой холстЗначит ли это, что вам нужно всегда использовать большое разрешение, чтобы быть уверенным в качестве? Теоретически, да. На практике, это не всегда необходимо, а иногда – даже невозможно.
Чем больше разрешение, тем больше пикселей имеет самый простой штрих. Чем больше пикселей в штрихе, тем сложнее для программы обработать ее. Так что, вот вам аргумент против большого холста – нужен очень мощный компьютер, чтобы комфортно работать с очень большим разрешением.
Второй аргумент – большое разрешение, по большей части, нужно только для очень детальных изображений. Несмотря на то, что это заблуждение очень распространено среди начинающих, не все картины должны быть детальными. Даже если вам хочется нарисовать что-то реалистичное, вы можете смело игнорировать огромное количество деталей, которые есть на фотографиях. То, что мы видим – не всегда похоже на фотографию.
Когда разрешение больше необходимого, то перспектива добавить что-то тут и там, кажется очень привлекательной. И как только вы начали этим заниматься – у вас нет пути назад. Есть разный уровень детальности, но каждое изображение должно использовать только один. Если вам хочется создать быстрое, плавное изображение, то не тратьте часы на прорисовку глаза или носа – из-за этого вся картина будет выглядеть незавершенной и неряшливой.
Давайте представим, что вы нашли идеальное разрешение для вашего изображения. Оно не слишком большое и не слишком маленькое – идеальный размер для уровня детальности, которого вы хотели добиться. Но здесь можно тоже сделать ошибку. Предыдущее разрешение было рабочим. Вы использовали множество пикселей, чтобы добиться детальной прорисовки глаза, но при неправильном размере, ваши старания будут заметны даже на расстоянии.
Прежде чем сохранить изображение – измените его размер. Оптимального разрешения, которое подходит каждому рисунку, нет. Есть небольшое правило: чем более детальная работа, тем меньше она теряется в высоком разрешении. Если же изображение немного эскизное, то оно лучше смотрится в маленьком разрешении. Если вам хочется лучше понять этот принцип, то посмотрите какое разрешение использует ваш любимый художник, когда выкладывает свои работы.
Еще одна вещь: когда меняете размер изображения, проверьте какой размер по умолчанию работает лучше всего. Некоторые могут сделать изображение очень точеным, что вам может понравится или не понравится.
2. Работа с белым фоном
Это может показаться чем-то незначительным – что не так с белым фоном? Это ведь что-то нейтральное, не так ли? Выглядит прямо как листок бумаги.
Проблема в том, что не существует “нейтрального” цвета. Прозрачность очень близка, но ее невозможно нарисовать. Цвет – это и есть цвет. Когда используются два цвета между, ними появляются определенные взаимоотношения. Для белого+цвета A – взаимоотношение: “цвет A темнее”. Не имеет значение, какие были у вас намерения, вы начнете работу с темного цвета, потому что самый светлый цвет уже у вас на фоне! Все цвета темнее по отношению к белому.
Обычно в рисовании мы используем белый фон, потому что технически проще использовать темный цвет на светлом фоне, чем наоборот. Но в цифровом рисунке в этом нет никакой нужды. На самом деле, вы можете начать с черного фона, но это такая же плохая идея, как начать с чисто белого. На практике, самый нейтральный цвет – серый с яркостью в 50%.
Но в цифровом рисунке в этом нет никакой нужды. На самом деле, вы можете начать с черного фона, но это такая же плохая идея, как начать с чисто белого. На практике, самый нейтральный цвет – серый с яркостью в 50%.
Почему? Потому что цвет фона влияет на восприятие других цветов. На белом фоне темные оттенки будут казаться темнее, поэтому вы будете стараться избегать их. На черном фоне, правило то же, только уже для светлых цветов. В результате получается плохой контраст, который становится очевидным, как только производится замена фона. Вот вам доказательство:
Опытные художники могут начать свою работу с любым цветом и получить необходимый результат, но пока вы не слишком хорошо разбираетесь в теории цвета, всегда начинайте с чего нейтрального – не слишком темного и не слишком светлого.
3. Недостаток контраста
Конечно, иногда восприятие цвета может быть нарушено из-за качества экрана. Если вы используйте ноутбук, то вы наверняка знаете, как меняется контрастность изображения с разных углов. Тогда как можно добиться необходимого контраста, который будет выглядеть на всех экранах одинаково?
Тогда как можно добиться необходимого контраста, который будет выглядеть на всех экранах одинаково?
Даже если с вашим экраном все в порядке, после того как вы долго и не отрываясь смотрели в экран, ваше восприятие изображения необъективно. Если вы меняли оттенки постепенно, шаг за шагом, контраст может казаться неплохим. Но это происходит только из-за того, что так картинка выглядит лучше, чем пять шагов назад. Например, работа внизу выглядит неплохо…
… но только до тех пор, пока вы не сравните ее с более контрастным изображением. И кто знает, вдруг, когда вы сравните новое изображение с еще одним, оно снова будет недостаточно контрастным?
В Photoshop есть инструмент, который очень поможет вам в этой ситуации. Он называется Levels и это, кстати, гистограмма. Она показывает сколько использовано каждого оттенка на изображении. Вы можете открыть этот экран с помощью Image > Adjustments > Levels или используя Control-L.
Как это работает? Взгляните на эти четыре примера:
- Почти равное количество белого, черного и полутонов.
- Только черный и темные полутона
- Только белый и светлые полутона
- Только белый и черный, почти нет полутонов
Можете прочесть это по гистограмме?
Вы можете изменять уровни, передвигая ползунки. Вы не только уменьшите количество оттенков, но и поможете программе распределить их правильно в гистограмме.
Гистограмма показывает, что на данном изображении очень много полутонов, и в тоже время очень мало ярких и темных участков. Не имеет значения, как мы видим рисунок – это то, о чем нам говорит компьютер. Конечно, нет идеального рецепта для работы с уровнями (все зависит от яркости самого рисунка), но абсолютное отсутствие темных и светлых областей – плохой знак.
Только взгляните, что получится, если мы передвинем ползунок на середину!
Есть ли способ использовать правильные оттенки с самого начала? Да, и это, займет меньше времени! Нужно начать использовать меньше оттенков – темный, светлый, полутон, и немного белого и черного.
Чтобы использовать эти знания на практике, прежде чем начать рисовать, наметьте освещение на сфере:
- Нарисуйте круг и закрасьте его самым темным оттенком (черный – не рекомендуется)
- Добавьте полутон
- Добавьте самый светлый оттенок (белый – не рекомендуется)
- Добавьте один или два полутона
- Добавить немного черного и белого
Видите, как расположены эти цвета на гистограмме? Когда мы соединяем их – вот, что получается. Используйте эту сферу, как гамму для создания своего рисунка, рисуя тени в той же последовательности: самый темный оттенок, полутон, самый светлый, еще полутон, темный и светлый оттенки. Теперь можно ее сгладить.
Еще один совет – если вы сравните эти две головы еще раз (нарисованную с правильным контрастом и исправленную), вы заметите разницу. Увеличение контрастности не исправить всех ошибок, если вы не уделили этому достаточно времени с самого начала – каждый элемент имеет свой набор оттенков. Например, самая темная область на белой поверхности будет намного ярче, чем самая темная область на черной поверхности. Это значит, что вам надо подготовить столько сфер, сколько у вас будет различных элементов.
Например, самая темная область на белой поверхности будет намного ярче, чем самая темная область на черной поверхности. Это значит, что вам надо подготовить столько сфер, сколько у вас будет различных элементов.
Помните: рисовать тени светлых объектов темными – это так же неправильно, как рисовать тёмные объекты – светлыми оттенками.
4.Слишком много сложных кистей и больших штрихов
Когда сравниваешь традиционные кисти с кистями из Photoshop, разница настолько очевидно, что не всегда может быть понятно, почему у них одно и тоже название. В конце конов, классические кисти позволяют рисовать только более или менее хаотичные мазки, когда цифровые создают произведение искусства самостоятельно.
Вот здесь и начинается самое интересное. Если что-то создается само по себе, вы теряете всякий контроль над работой. Профессиональные художники используют в основном простые штрихи, лишь изредка обращаясь за помощью к более сложным. Использование сложных кистей не просто делает вас лентяем, но и останавливает ваше обучение тому, как достичь какого-то эффекта самостоятельно.
Когда только начинаешь заниматься цифровым рисунком – это нормально искать способы увидеть прогресса как можно быстрее. Вам хочется видеть результат здесь и сейчас. И кисти становятся очевидным решением. Хочется мех – вот вам кисть для меха; хочется щетки – вот вам кисть щетка. Если не получается нарисовать что-то, достаточно просто скачать кисть, которая сможет сделать это за вас.
Дополнительные кисти для фотошопа не всегда плохие – они, наоборот, очень полезны. Проблема только возникает, когда вы используете ее как базу для своих “навыков”. Если бы вы потратили время и изучили, как можно быстро нарисовать мех, вы бы поняли, что на самом деле, вам не нужно рисовать каждый волос для этого эффекта. Вам стало бы понятно, что то, как мы воспринимаем некоторые вещи – не всегда соответствует реальности. Вы бы научились смотреть, а потом воссоздавать то, что вы видите, а не то что вам кажется вы видите.
Вместо этого, вы предпочитаете сдаться после того как потратили полчаса на работу над одним волосом и ищите кисть, которая сможет выполнить эту работу за вас. Вы нашли ее, вы рады и готовы идти дальше. Этот процесс настолько прост, что легко становится привычкой и вы перестаете учиться – зачем, если есть способ легче?
Вы нашли ее, вы рады и готовы идти дальше. Этот процесс настолько прост, что легко становится привычкой и вы перестаете учиться – зачем, если есть способ легче?
Еще одна частая ошибка, связанная с кистями – это использование слишком крупных штрихов. И, опять же, всему виной нетерпение. Правило заключается в том, что 80% работы требует 20% усилий, что значит, что нужно потратить 80% всего времени, работая над завершением своего изображения. Если вы сделали набросок, базу, выбрали цвета и поработали над простыми тенями за два часа – знайте, что впереди у вас восемь часов работы. Более того, на протяжении этих восьми часов прогресс будет менее заметен, чем за первые два часа.
Если вы сделали набросок, базу, выбрали цвета и поработали над простыми тенями за два часа – знайте, что впереди у вас восемь часов работы. Более того, на протяжении этих восьми часов прогресс будет менее заметен, чем за первые два часа.
В этом и заключается вся проблема. Когда ваше изображение почти закончено, вам хочется скорее его завершить и насладиться конечным результатом. Но на самом деле, это именно тот момент, когда вся работа только начинается! Я помню комментарий под одной из фотографий с промежуточным процессом: ” Я бы остановился на 4 этапе” (из 10). Вот где и скрывается разница между профессионалом и новичком! Потому что, конец правила гласит: эти последние 20% работы составляют 80% от всего результата.
Решение это проблемы очень простое. Ваша работа не должна заканчиваться большими штрихами. Они должны быть использованы в начале, в 20% от всей работы. Используйте их, чтобы создать форму, задать свет, добавить цвет. А после постепенно уменьшайте размер, увеличивайте изображение, стирайте, добавляете детали. Вы поймете, что работа завершена, когда начнете работать с очень маленькой кистью на очень большом пространстве. В целом, чем больше пространства затрагивает кисть, тем более завершенной выглядит работа.
А теперь лучшая часть этого правила. Так как 80% работы не сильно влияют на конечный результат, нет нужды тратить на них много времени. Начните свою работу быстро и сохраните силы на потом. Помните: не каждое изображение должно быть закончено лишь из-за того, что вы его начали. Отсеивая проекты, к которым вы потеряли интерес, вы сэкономите в четыре раза больше времени, чем уже потратили!
6. Слишком много цвета
У традиционных художников не так много цвета, который они могут сразу использовать. Они должны учиться создавать, смешивать их, чтобы достичь необходимого эффекта. У них нет выбора – они должны учиться теории цвета. Вы, даже как начинающий, уже имеете на руках все цвета. И это настоящее наказание!
Они должны учиться создавать, смешивать их, чтобы достичь необходимого эффекта. У них нет выбора – они должны учиться теории цвета. Вы, даже как начинающий, уже имеете на руках все цвета. И это настоящее наказание!
Мы не понимаем цвета, потому что в этом нет нужды в нашей обыкновенной жизни. Но как художник, вы обязаны полностью поменять свое отношение к цвету. Вам стоит перестать думать о цвете в привычном виде и начать разбираться в таких понятиях, как тон, насыщенность и яркость.
Цвета не существуют сами по себе. Они зависят друг от друга. Допустим, когда вам хочется сделать цвет ярче вы можете или взять цвет поярче, или уменьшить яркость фона. Красный становится теплее или холоднее в зависимости окружения. Даже насыщенность цвета может меняться!
Новички, не знакомые с этими принципами, начинают рисовать, выбрав случайным образом цвета, которые могут вообще не сочетаться друг с другом: берут синий, добавляют зеленый и все это без малейшего понятия о том, что они выбрали.
Вот как примерно новичок видит цвета:
- Синие
- Мутно-синие
- Серый
- Черные
Но зачем нам такое разнообразие оттенков, если они такие бесполезные? Проблема в том, что это не так. Вам лишь нужно начать понимать откуда они берутся что они означают. Давайте посмотрим на эти же цвета глазами профессионала:
- Ненасыщенный синий
- Насыщенный синий
- Ярко-синий
- Темно-синий
Выглядит запутанно, не так ли? Но это не значит, что этого всего можно не замечать! Если вам кажется, что это слишком изнуряющая работа, то поработайте с серым некоторое время. Цвета (или тона) – это как глазурь на торте. Она может сделать торт слаще, но не может быть его основанием. Никакое количество глазури не исправит плохой торт.
7. Копирование цвета с исходника
Очень сложно бороться с этим соблазном. Я отлично это понимаю. Но опять же, если вам действительно хочется научится цифровому рисунку, вы не должны использовать Eyedropper.
Новички, чаще всего используют малонасыщенный оранжевый/розовый как цвет кожи, но этот эффект очень далек от реальности. Но, если вы используйте исходник… тут совсем иная история! Почти каждый пиксель имеет разный оттенок, не только розовый – вы легкостью найдете красный, оранжевый, фиолетовый, зеленый, синий. Насыщенность и яркость меняется каждый раз, но конечный результат не представляет собой хаос.
Когда берешь цвет с исходника, рисунок обретает новую жизнь. Проблема только в том, что такая работа ничем не отличается от копирования. Результат может выглядеть великолепно, но вы не можете присваивать авторство работы себе только себе.
И еще одно: этот процесс останавливает вас от прогресса. Можно сказать, что вы “покупаете” набор цветов вместо того, чтобы учиться подбирать их самостоятельно. У вас есть свое цветовое колесо со всем необходимым: каждый цвет, который вы выбираете с исходника, может быть воссоздан вами самостоятельно. Но вы все равно предпочитаете использовать те цвета, которые уже есть на оригинале – быстро и очень эффективно.
Для того, чтобы перестать постоянно полагаться на исходник, вам нужно будет научиться видеть цвета. Посмотрите на любой предмет – какой у этого объекта тон, насыщенность, яркость? Очень непросто сказать, не так ли? Но если вы продолжите выбирать необходимый цвет с помощью Eyedropper, вы так и никогда этому не научитесь.
Все эти работы были нарисованы мной без помощи пипетки. Вы можете начать с чего очень простого. Чем меньше цвета, тем лучше.
8. Наложение цвета поверх серой гаммы
Я нарисовал эту картину в 2011 году. Это очень трогательная работа и даже сейчас мне очень нравится. Я помню, как нарисовал его в сером цвете, а после добавил цвет, используя несколько режимов наложения (Цвет, Наложение, Умножение). Тогда у меня возникла одна проблема – как добиться желтого цвета, рисуя поверх серой гаммы?
У меня, к сожалению, больше нет оригинала, но вот как, скорее всего, выглядело это изображение в серой гамме. Заметьте, что желтые и зеленые участки одинаково темные. На самом деле, это не так.
На самом деле, это не так.
Когда я был таким же новичком, как и вы, я верил, что свет делает все цвета одинаково светлыми. Сначала я концентрировался на тенях, и лишь потом думал, что делать с цветом. Но этот трюк не сработал, и прошло немало времени, прежде, чем я понял, в чем было дело.
Дело в том, что разные цвета имеют яркость, которая не зависит от света. Когда вы это игнорируете, цвета получаются очень мутные. Они теряют очень важные свои свойства, когда вы накладываете их прямо на серый цвет.
9. Тонирование с использованием инструментов Dodge и Burn
Инструменты Dodge и Burn – любимчики всех начинающих. Они отлично подходят под описание Photoshop, как программы для рисования. Вам нужно просто выбрать основной цвет, а после выделить теневые участки. Все остальное выполняется с помощью сложных алгоритмов. И это отлично, потому что вы, в любом случае, не знали, как сделать это самостоятельно.
Но не все так просто. Эти инструменты, конечно, не совершенно бесполезны, но, когда вы только начинаете – лучше держаться от них подальше. Они не предназначены для тонировки. Инструмент Dodge – это не тоже самое, что “добавить света”, а Burn -“добавить теней”. Просто эти инструменты идеально подходят под понимание новичками этих процессов, поэтому так сложно избежать искушения.
Эти инструменты, конечно, не совершенно бесполезны, но, когда вы только начинаете – лучше держаться от них подальше. Они не предназначены для тонировки. Инструмент Dodge – это не тоже самое, что “добавить света”, а Burn -“добавить теней”. Просто эти инструменты идеально подходят под понимание новичками этих процессов, поэтому так сложно избежать искушения.
Проблема не в самом инструменте, а в недопонимании принципов тонирования. Новички часто думают, что у предмета есть определенный цвет, и он становится темнее в тенях и светлее при свете. Но все не так просто. Этот принцип может сработать в анимации, но даже там – это просто обходной путь.
Но если эти техники вроде бы работают, то почему бы их не использовать?
- Это еще одна техника, которая тормозит ваш прогресс. Когда вы пользуетесь этими методами, вы даже не понимаете, что не так. Тонирование – это сложный процесс, а вы ограничиваете его одним простым принципом. Photoshop должен работать на вас, а не за вас.
 Пусть это не останавливает вас от обучения.
Пусть это не останавливает вас от обучения. - Так объекты кажутся плоскими. И не имеет значения, сколько текстуры вы добавите к изображению после. Принцип работы с этими инструментами такой же, как и с кистями – вы можете начать с них, но не должны ими закончить.
- Вы искажаете цвета; цвет объекта очень сильно зависит от окружения, но ни Dodge ни Burn ничего не знаю о вашего твоего рисунка. Они тонируют все по одному и тому же принципу.
Суть этой техники в том, что тонирование производится за счет белого на светлых участках, а черного – в тенях. Эта техника – результат заблуждения, что каждый цвет начинает как черный (в тенях) и заканчивает как белый (на свете). И хотя этот принцип может сработать в фотографии, в рисовании он бесполезен.
Мы все стараемся найти простые правила, которые несложно запомнить. Но это не значит, что мы должны выдумывать правила, которых не существует, например, что нужно добавить белый, чтобы сделать ярче, а черный, чтобы сделать темнее. Это работает только для серой гаммы!
Это работает только для серой гаммы!
Однообразное тонирование
Когда с предыдущей проблемой будет покончено, может возникнуть новая. Давайте представим, что вы выбрали оранжевый, как основной цвет для своей работы. Вы решили, что источник света будет отображен желтым, а рассеивающийся свет – голубым. Таким образом, вы просто заменили тон своего базового цвета на желтый в ярких местах, и на голубой – в тенях. Это делает процесс тонирования интереснее, чем если бы вы просто использовали черный и белый, но это снова обходной путь, который не даст добиться необходимого результата.
Почему это обходной путь? Потому что, оставив только три цвета для работы, вы автоматически перемещайте все свой объекты в неестественную среду, где любой отражающий цвет на 100% предсказуем.
В действительности же, свет отражается от всего. Поэтому тонирование редко может быть сведено к двум или трем цветам.
Если вы будете учитывать это и будете использовать косвенные источники света, чтобы разнообразить тени, то начнете рисовать более осознанно – и это отлично!
10. Размытие с помощью мягкой кисти
Размытие с помощью мягкой кисти
В основном новички размывают оттенки двумя способами, предназначенными для того, чтобы облегчить работу:
- Размытие с помощью мягкой кисти
- Размытие с помощью инструмента Smudge/Blur
Как мы уже поняли, быстрые способы работы говорят о том, что вы не контролируете процесс. Размытие с помощью мягкой кисти делает ваш объект плоским и неестественно гладким. Даже если вы добавите фото текстуру, вы не сможете избавиться от “пластикообразности” изображения. И снова, подобный метод может быть использован только в начале работы.
Если вам хочется более нежного эффекта, используйте более грубую кисть, контролируя Flow с помощью Pen Pressure (чем сильнее вы нажимайте, тем жестче получается штрих).
Такая кисть позволит вам использовать то количество цвета, которое вам необходимо.
Благодаря этому инструменту вам не нужно будет больше размывать границы между двумя цветами. вы просто начинаете с базового цвета и покрываете его более светлым. Потом вы можете добавлять новые и новые слои, делая их более и более плотными.
Потом вы можете добавлять новые и новые слои, делая их более и более плотными.
Если вам понадобиться сделать размытие более гладким, выберите какой-нибудь цвет между оттенками и обрисуйте края.
Для того, чтобы добиться текстурности, используйте текстурную кисть (с грубыми краями).
Согласно 80-20 правилу, не думайте о размытии на первых этапах. Используйте большую кисть, делайте края очевидными, тени неестественными.
После, вы сможете использовать кисть меньшего размера и текстурную кисть чтобы размыть края. Не используйте Smudge, мягкую кисть. Только Eyedropper и грубая кисть с переменным Flow. Но стоит помнить, что один и тот же метод сглаживания не будет работать во всех случаях.
11. Использование 2D текстур на 3D формах.
Фото текстуры – это последняя надежда новичка, когда объект теоретически завершен, закрашен и на нем выполнены тени, но все еще выглядит как пластмассовая игрушка. Но, к сожалению, текстура, сама по себе, сделает все только хуже.
Давайте представим, что вы хотите добавить текстуру на изображение этой большой кошки.
Вы должны поработать над тенями прежде чем добавить текстуру. Непростая часть заключается в том, что нет необходимости закрашивать ее полностью. То, как вы будете сглаживать цвета, зависит от того, какую текстуру вы выберете – если сделать это не имея четкого представления о том, что за текстура будет наложена, то желаемого эффекта не достичь.
Вы можете загрузить текстуру из интернета или использовать ту, которая уже есть в Photoshop – их огромное количество. Это моя любимая текстур – перевернутый Screen Door.
Если вы смените Blend Mode текстуры на Overlay, вы увидите как текстура наложится поверх теней. Но обратите внимание на то, как некоторые сегменты стали светлее. Вам может понравится это, если тонировка не была сделана должным образом, но это лишь очередной способ облегчить себе работу. В большинстве случаев, нам не хочется, чтобы текстура сама диктовала свои тени. Хотя Overlay – это не лучшее решение, но оно позволяет взглянуть на то,как текстура будет выглядеть на объекте.
Хотя Overlay – это не лучшее решение, но оно позволяет взглянуть на то,как текстура будет выглядеть на объекте.
Теперь самая главная часть, которую часто упускают из виду. Если объект должен быть 3D, его нельзя качественно покрыть с помощью 2D текстуры. Мы должны настроить текстуру по форме, которую она будет покрывать. Есть три основных способа сделать это – поэкспериментируй и выберите тот, который понравится вам больше всего:
- Free Transform Tool (Control-T) в режиме Warp
- Filter > Liquify
- Edit > Puppet Warp
Для сферы лучше всего использовать
Filter > Distort > SpherizeДо использования Puppet Warp
После использования Puppet Warp
Режим Overlay делает светлее участки слоя, покрытые белой частью текстуры. Мы можем использовать Multiply, (этот режим делает белые области прозрачными), но тогда градиентные цвета (серые) станут темнее, чем нужно. Есть поэтому другой режим, идеально подходящий для настройки прозрачности.
Есть поэтому другой режим, идеально подходящий для настройки прозрачности.
Выберите слой и настройте Blend If. Вы можете легко настроить прозрачность белого и черного с помощью этой функции.
Держите
Alt, чтобы разделить слайды и добить более плавного эффекта.Теперь нам стоит понять, что действительно представляет собой эта текстура. Это не неровное изображение, наложенное поверх объекта. Это настоящая шероховатость поверхности. Когда свет достигает гладкой поверхности, то он распределяется равномерно, но если поверхность – неровная, свет создаст огромное количество теней. Это и есть текстура, которую мы видим.
Здесь напрашивается еще один вывод. Это свет создает видимую текстуру – текстура не может быть создана без света. А иначе что есть тень, если не отсутствие света? Именно поэтому нам нужно уменьшить текстуру в темных участках или и вовсе удалять ее (нет света – нет текстуры). Вы можете использовать Layer Mask для этой цели или поработать с Blend If слайдами. Помните, что щели текстуры – это тени, поэтому они не должны быть темнее, чем другие теневые участки.
Помните, что щели текстуры – это тени, поэтому они не должны быть темнее, чем другие теневые участки.
Наложение текстуры – это быстро и просто после того, как вам станет понятно, как с ней правильно обращаться. Но снова, все текстуры очень разные. И, хотя некоторые выглядят отлично после прямого наложения, большая их часть требует немалой работы.
Правило 80-20 в деле. Добавить текстуру – несложно, но сделать так, чтобы она выглядела уместно – вот эта работа займет немало времени. Подобные вещи отнимают немало времени, но в этих деталях и заключается весь смысл!
Первая текстура – это плоская текстура в режиме Overlay, вторая – тот же режим, но с изменениями. Последняя – это уже финальный предложенный вариант.
Заключение
Как мы заметили, большая часть проблем, которые есть у начинающих художников исходят из их желания скорее начать великолепно рисовать не прилагая особых усилий. Поэтому дело не столько в недостатке навыков, сколько в отношении к Photoshop, как к производящей произведения искусства машине. Это ведет к тому, что большая часть времени тратится не на обучение, а на поиски инструментов и трюков.
Это ведет к тому, что большая часть времени тратится не на обучение, а на поиски инструментов и трюков.
Вы не сможете стать цифровым художником за один день, просто потому что у вас есть продвинутая программа. Photoshop – это инструмент, удобнее, чем пигменты и кисти, но, опять же – всего лишь инструмент. Он не может делать больше того, что вы ему диктуете. Если вам хочется начать пользоваться всеми преимуществами программы, то относитесь к нему, как к цифровому холсту с цифровыми красками. Забудьте про причудливые инструменты, фильтры, кисти. Просто рисуйте так, как вы бы рисовали на холсте.
Изучите теорию цвета, перспективу, анатомию – все, что необходимо было бы выучить “традиционному” художникам. Со временем вы научитесь использовать инструменты Photoshop, которые помогут вам начать многое намного быстрее и легче – но не бегите впереди паровоза, постоянно используя эффекты, которые вы не понимаете. Терпение в этом деле – самое главное.
Главная фотография взята из сайта — Depositphotos. com
com
Автор —Monika Zagrobelna
Перевод — Say-Hi
Мы рекомендуем:
20 полезнейших ресурсов для художников
Уроки по рисованию человека в Adobe Photoshop
Теория Цвета. Самое важное о цвете
Подборка видеоуроков по построению света и тени
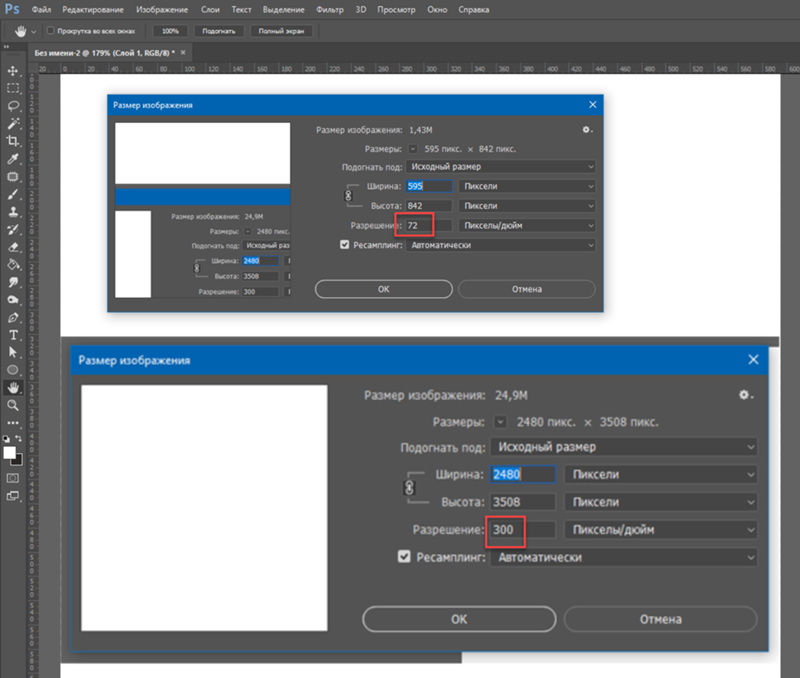
Разрешение и размер изображения в photoshop
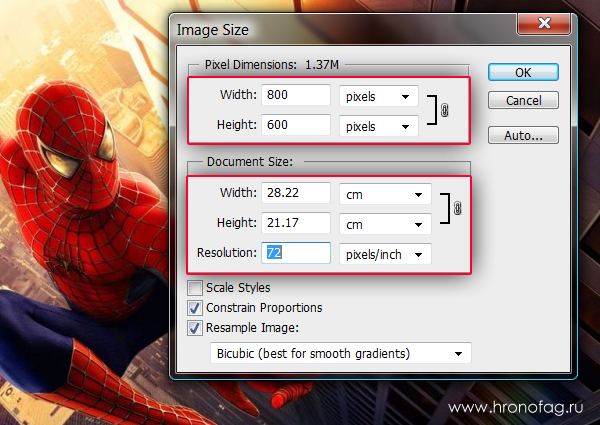
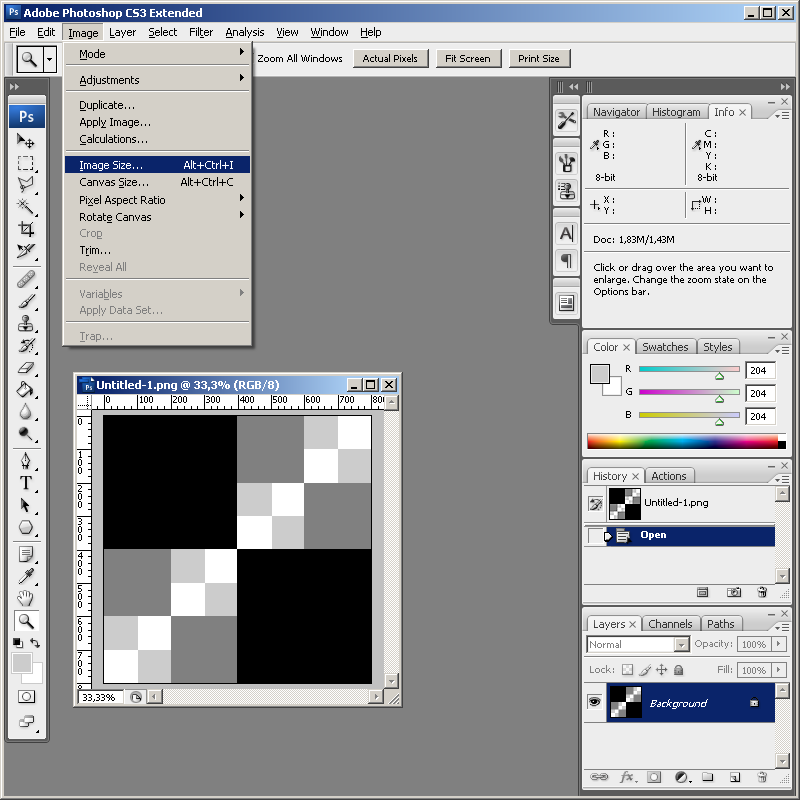
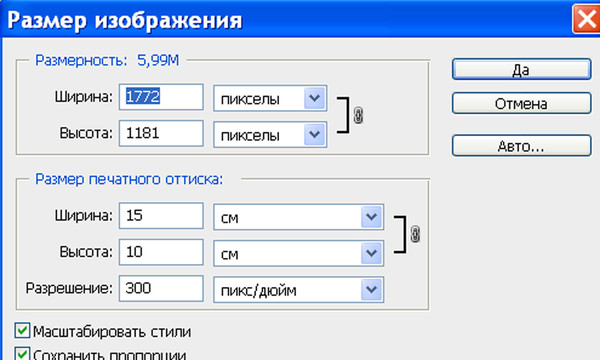
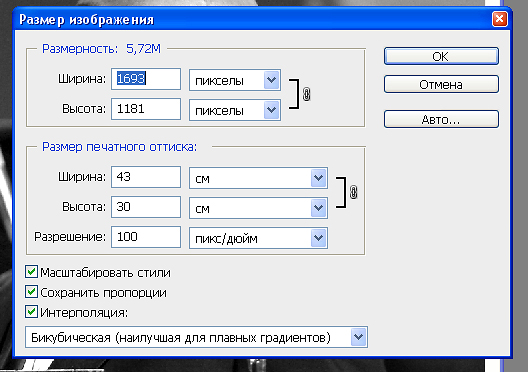
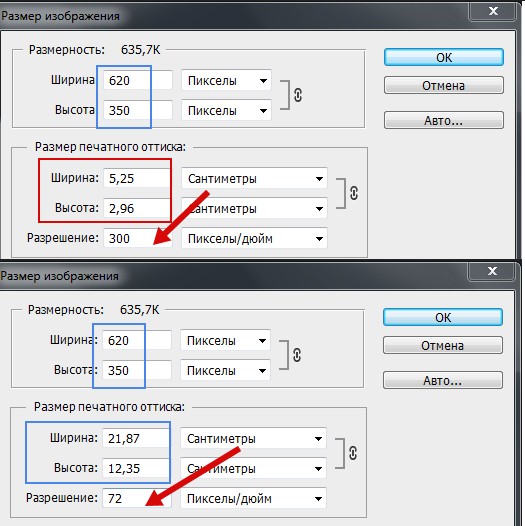
Для того, чтобы узнать, насколько велика фотография, которую мы открыли в Photoshop, идём по вкладке главного меню в верхней части экрана Изображение –> Размер изображения (Image –> Image Size) или просто нажать комбинацию клавиш Alt+Ctrl+I, после чего откроется диалоговое окно:
В начале диалоговое окно размера изображения может показаться немного пугающим и запутанным, но на самом деле, это довольно простое окно. Она разделено на две части, “Размерность” (Pixel Dimensions) и “Размер печатного оттиска” (Document Size). На данный момент, давайте проигнорируем раздел для печати “Размер печатного оттиска” и сосредоточимся на “Размерности” (Pixel Dimensions):
Здесь Photoshop сообщает нам ширину и высоту нашего изображения в пикселях, иными словами, количество пикселей в нашем изображении слева направо и количество пикселей сверху вниз. Это очень важная информация, которая, кроме всего прочего, определяет размер файла нашего изображения.
Это очень важная информация, которая, кроме всего прочего, определяет размер файла нашего изображения.
Итак, Photoshop сообщил мне, что моя фотография имеет ширину 3456 пикселей и высоту 2304 пикселей. Другими словами, она содержит 3456 пикселей слева направо, и 2304 пикселей от верха до низа.
Чтобы узнать, сколько пикселей всего находится у меня в фото, мне нужно просто умножить ширину на высоту, в данном случае 3456 x 2304, что дает мне в общей сложности 7962624 пикселей. Это большая величина.
Помните, раньше я упомянул, что снимок сделан 8-ми мегапиксельной камерой? 8 мегапикселей – это 8 млн. пикселей. Это означает, что когда я сделаю фотографию этой камерой, фото будет состоять из 8 миллионов пикселей (примерно, конечно). К примеру, если у вас есть 12-мп камера, ваши фотографии будут состоять из 12-ти миллионов пикселей (правда, зачем столько много, мне непонятно).
С этим разобрались, первая часть диалогового окна “Размерность” сообщает нам ширину и высоту изображения в пикселях. Пока все хорошо. Теперь давайте посмотрим на вторую часть диалогового окна, “Размер печатного оттиска” (Document Size).
Пока все хорошо. Теперь давайте посмотрим на вторую часть диалогового окна, “Размер печатного оттиска” (Document Size).
Размер печатного оттиска
Название этого раздела диалогового окна – перевод официальной русскоязычной версии Photoshop, хотя я бы перевёл его всё-таки буквально, именно как “Размер документа”.
Эта часть диалогового окна “Размера изображения” является несколько более запутанной, чем первая, но и с ней разобраться труда не составит. В самом деле, обе эти части взаимосвязаны. Давайте разберёмся и с ней.
Обе эти части взаимосвязаны, но есть и отличия. Обратите внимание, в нижней части раздела имеется поле “Разрешение” (Resolution), а в этом поле стоит цифра “72”. Обратите также внимание, справа имеется ещё одно поле, где имеется надпись говорить “пиксели/дюйм” (pixels/inch):
Это говорит нам о том, что если мы будем печатать наше фото, то 72-е точки из наших 3456 пикселей по ширине и 72-е точки из наших 2304 пикселей по высоте будут напечатаны на каждом квадратном дюйме бумаги.
“Разрешение изображения” означает, сколько пикселей вашего изображения слева направо и сколько пикселей сверху вниз будут печататься на каждом дюйме бумаги.
Конечно, дюйм площади всегда квадратный, что означает, что количество пикселей по высоте и ширине всегда будет одинаковое, вот почему разделе “Разрешение” (Resolution) документа содержится только один параметр. Это число (здесь 72) будет одним и тем же как слева направо, так и сверху вниз.
Давайте вычислим фактический размер фото с этими параметрами (3456 на 2304 с разрешением 72 пикс/дюйм), который будет получен при печати. Для этого надо просто разделить количество пикселей на величину разрешения:
3456 разделить на 72 = 48 дюйма (121,92 сантиметра)
2304 разделен на 72 = 32 дюйма (81,28 сантиметра)
После этих сложнейших вычислений мы выяснили, что наше фото будет 48 дюймов в ширину и 32 в высоту. Это огромная фотография! Но постойте, разве мы не видим этих чисел 48 и 32 где-то раньше? Вроде где-то что-то такое было. Взгляните еще раз на раздел “Размер печатного оттиска”:
Взгляните еще раз на раздел “Размер печатного оттиска”:
Посмотрите, значения ширины и высоты нашего изображения указаны – 48 дюймов – ширина и 32 дюйма – высота. И это именно то, что мы получили сами, когда высчитывали величину печатного изображения вручную.
Покажу как изменить размер изображения в фотошопе
. Если вы уже достаточно долго работаете с программой, то для вас этот урок будет бесполезен, так как в нем я буду разбирать основы.
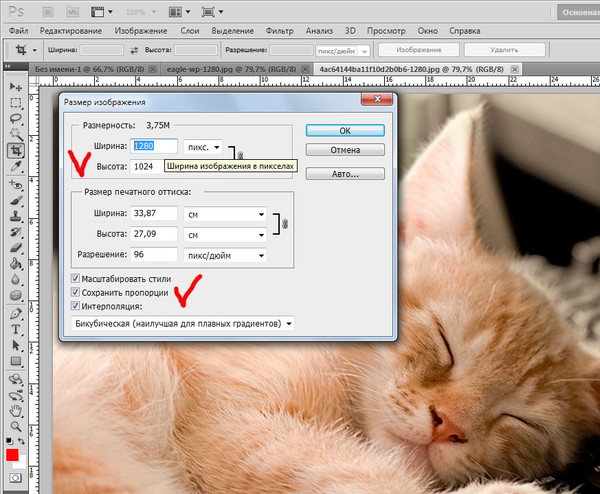
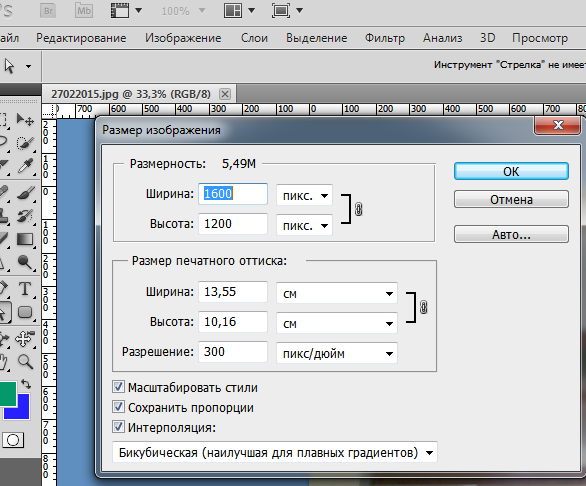
Первым делом открываем фотошоп и изображение, которое будет пытаться изменить. Для изменения нам понадобится зайти в “Изображение -> Размер изображения” (Image -> Image Size). Горячее сочетание клавиш “Alt+Ctrl+I”.
Открывается новое окно с которым мы будем разбираться.
Размер изображения
– какой объем на данный момент фотография занимает. Если мы будем изменять ширину или высоту изображения, то программа будет показывать какой размер фотография будет иметь после применения действия, а также какой размер она занимала до этого.
Справа от этого пункта есть специальная шестеренка, под которой спрятана настройка “Масштабировать стили
“. Она должна быть активна и отмечена галочкой. Отвечает она за то, что если вы применяли на фотографии какие-то эффекты или стили, то при изменении размеров она также будут изменяться.
Следующий пункт “Размер
” – отображение размеров фотографии, которое может измеряться в процентах, пикселях, дюймах сантиметрах и т.д.
Пункт “Подогнать под
” – это заготовки, которые вы можете использовать. Можно загружать какие-то сторонние, выбирать из уже существующих или сохранять какие-то свои. Понадобится это может, если вы часто пользуетесь функцией изменения изображения.
Самые главные параметры “Ширина
” и “Высота
“. Слева идет показатель, а справа в чем он измеряется. Может быть в пикселях, процентах, дюймах, сантиметрах и т.д.
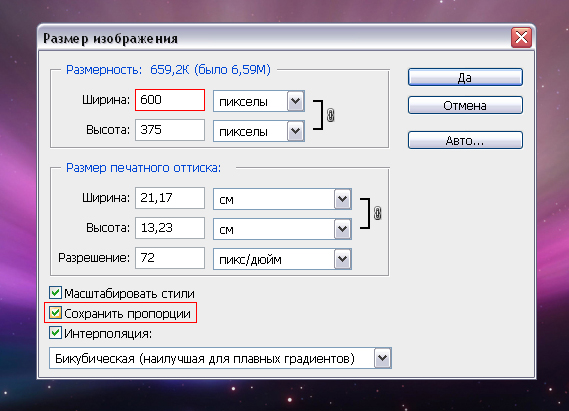
Слева от ширины и высоты есть специальная связка, которая позволяет “Сохранять пропорции
“. Например, когда будет изменяться ширина, сохраняя пропорции, автоматически будет изменяться и высота.
Например, когда будет изменяться ширина, сохраняя пропорции, автоматически будет изменяться и высота.
И наоборот, если щелкнуть по изображению цепочки, то связь исчезнет. Теперь, если вы будете изменять, например, высоту, то ширина останется без изменения.
Если щелкнуть обратно по цепочки, то все вернется к исходному значению.
Следующий параметр “Разрешение
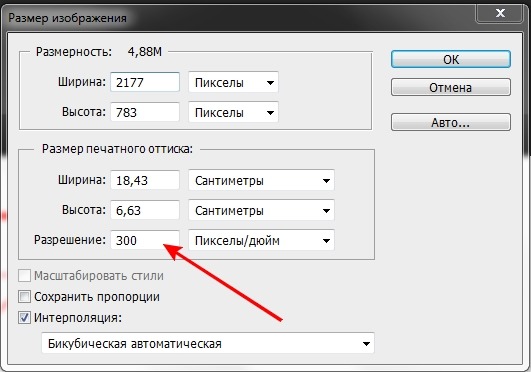
” отвечает за качество фотографии. Может измеряться в пикселях на дюйм, либо в пикселях на сантиметр. Для обычного монитора достаточно значения в 72 Пикселы/дюйм, а для печати лучше ставить 300 Пикселы/дюйм.
“Ресамплинг
” отвечает за изменение объема данных изображения. Если вы начинающий пользователь, то я предлагаю эту опцию оставить на пункте “Автоматически”.
Ну и напоследок стоит сказать о том, что лучше всего уменьшать размер изображения, так как при этом оно максимально сохраняет свое качество. При увеличении изображения оно теряет в качестве.
Видеоурок:
Многие до сих пор не знают как изменять размер файла в программе Adobe Photoshop
. Давайте наглядно рассмотрим этот незатейливый процесс редактирования и выясним, как быстро поменять разрешение файла и его физические (виртуальные) длину и ширину.
Давайте наглядно рассмотрим этот незатейливый процесс редактирования и выясним, как быстро поменять разрешение файла и его физические (виртуальные) длину и ширину.
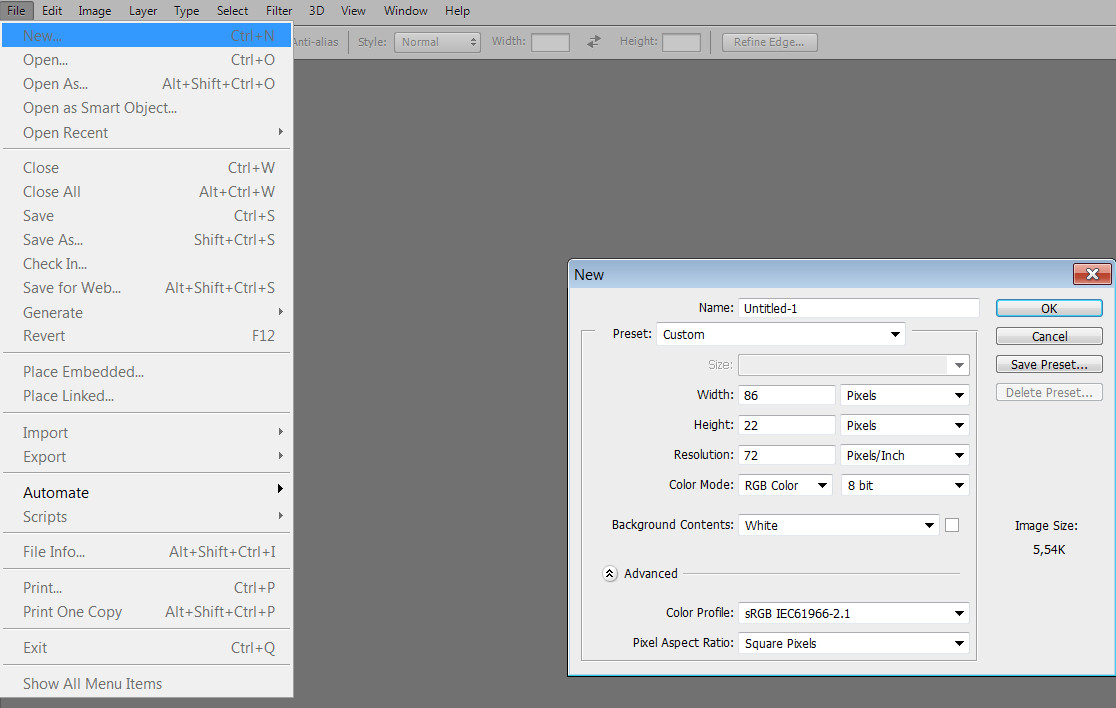
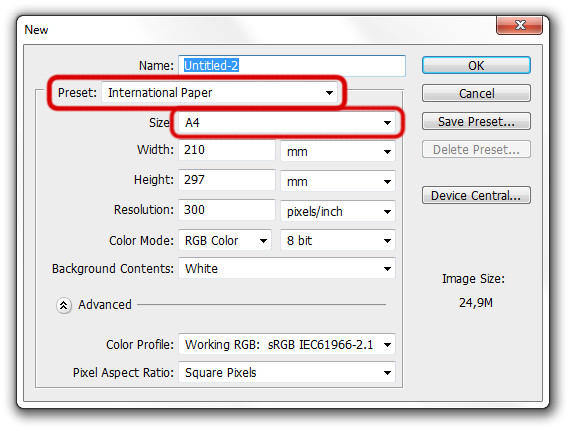
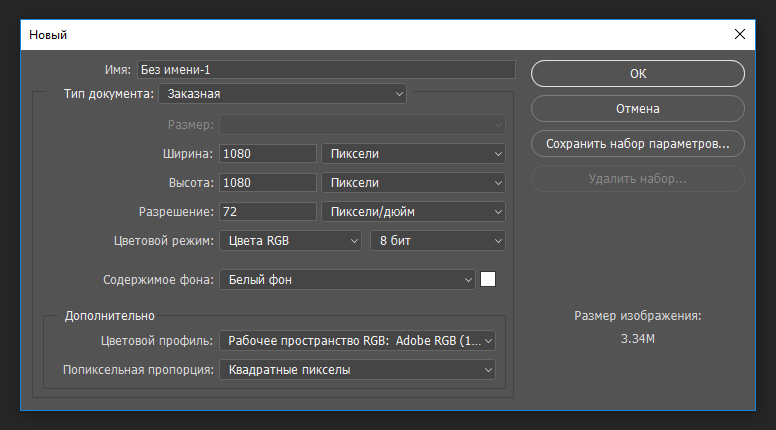
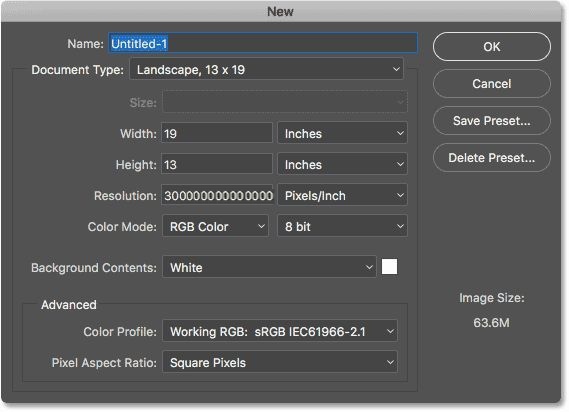
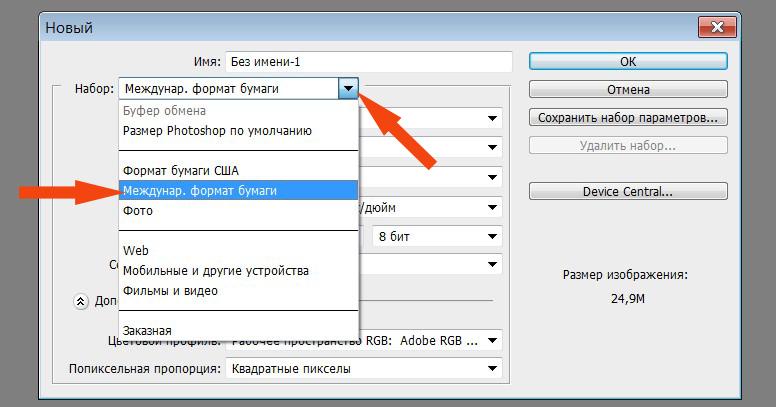
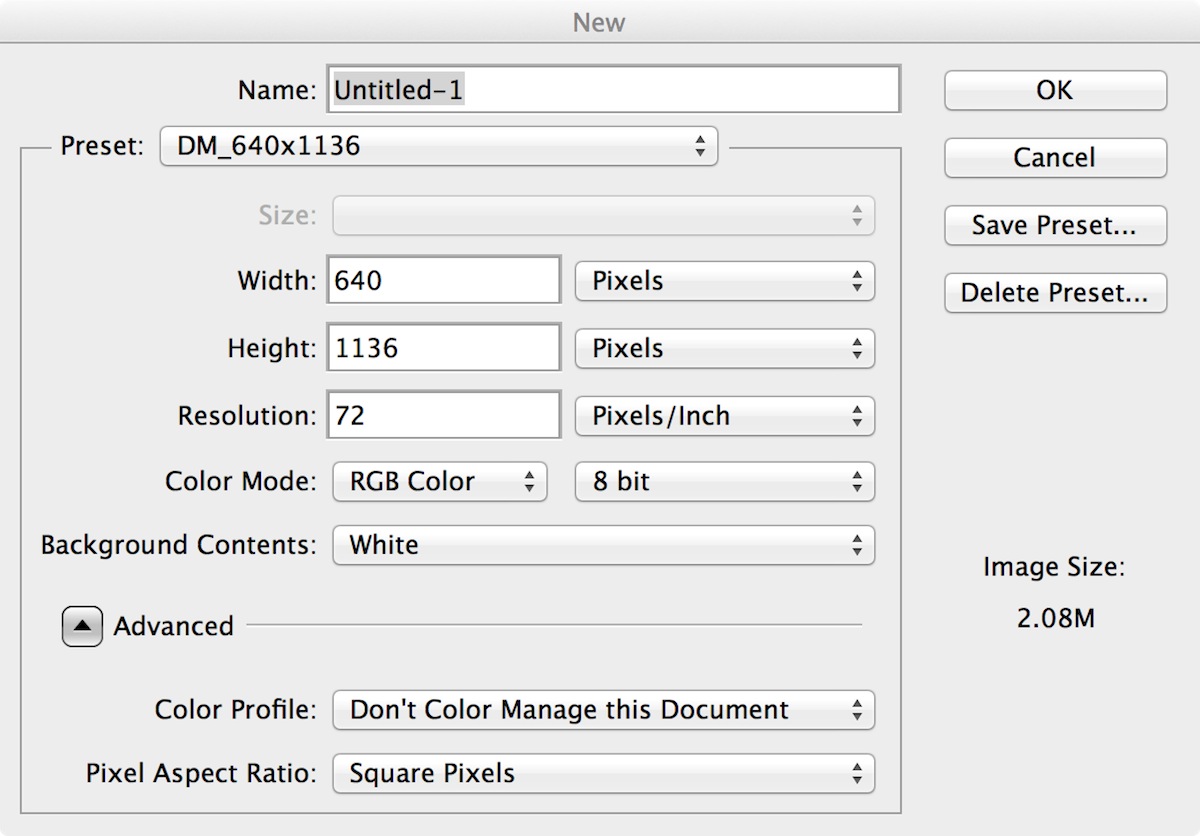
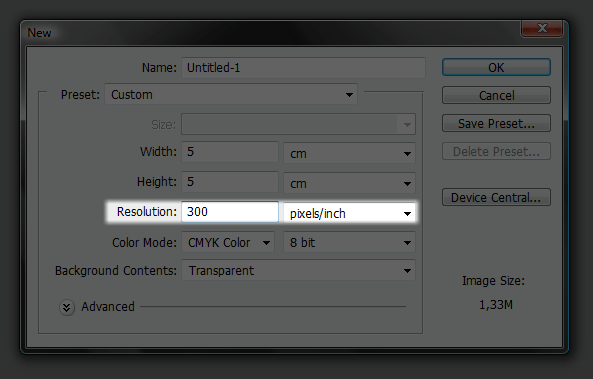
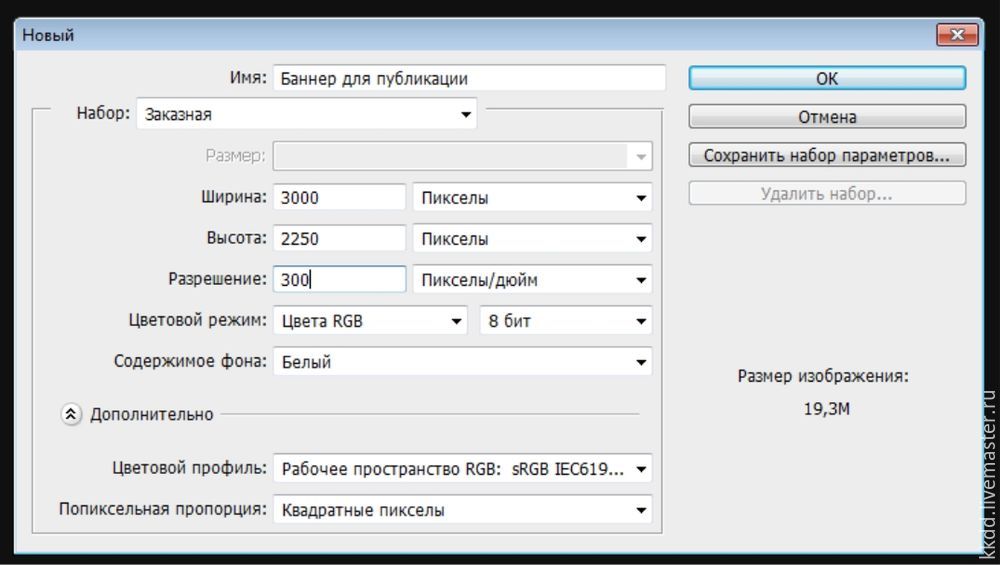
Для начала создадим новый документ, чтобы было понятнее. Для этого перейдем в пункт меню File-New
, либо нажмем клавиши CTRL + N
.
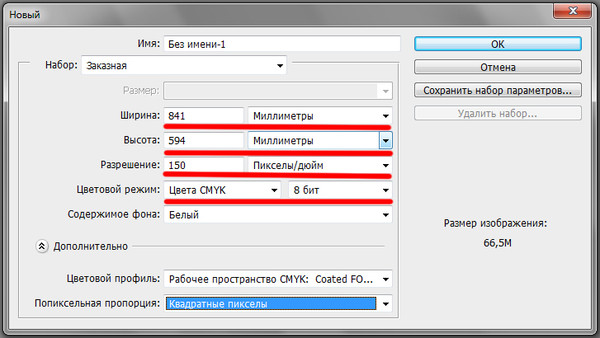
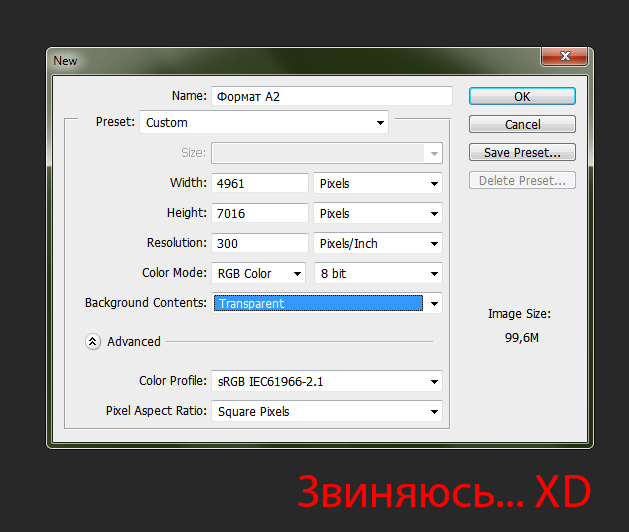
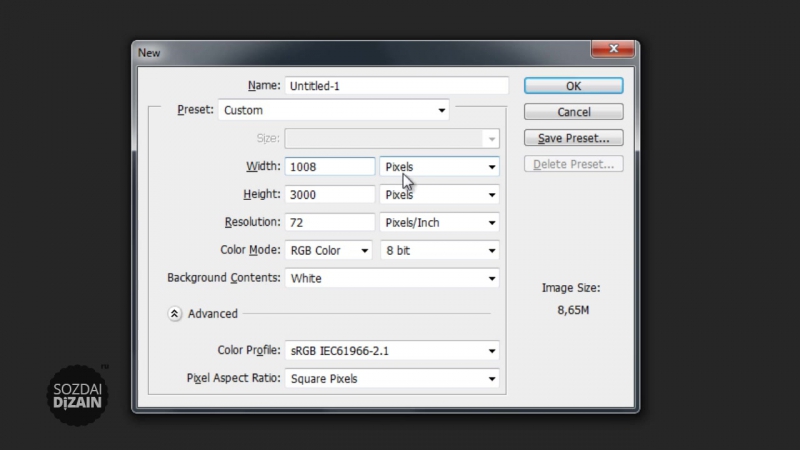
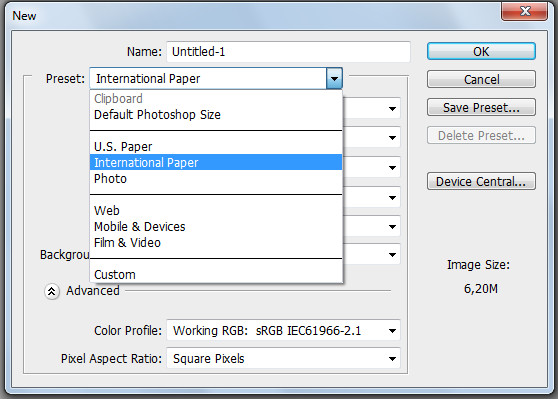
После этого у нас должно появится диалоговое окно с выбором параметров. Среди них вы найдете такие как выбор измерений (пиксели, дюймы, сантиметры и т.п.), размер ширины и высоты нового документа, разрешение, цветовую модель и т.д.
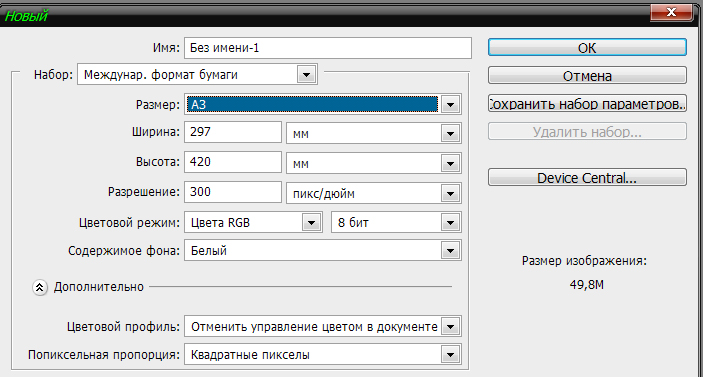
Оптимальными для редактирования файла (печати) являются: 300 пикселей на дюйм (разрешение), ширина и высота – на ваше усмотрение (исходный размер фотографии), цветовая модель – RGB, фон изображения – либо прозрачный, либо белый и т. п.
п.
При изменении ширины, высоты изображения, смотрите на получившийся размер фото, так как при редактировании главное не количество, а качество. В том числе на результат ваших действий будет влиять разрядность документа – это 8,16,32 бит. Рекомендую начинать с 8 – не ошибетесь!
Что касается фона изображения, то лучше, конечно, использовать прозрачный. Но можно оставить и белый, так как с ним удобнее работать, а удалить его всегда можно потом. Обратите свое внимание на кнопку Save Preset
– с помощью данного параметра можно сохранить свой размер и пользоваться им в дальнейшем (повторном редактировании схожего фото).
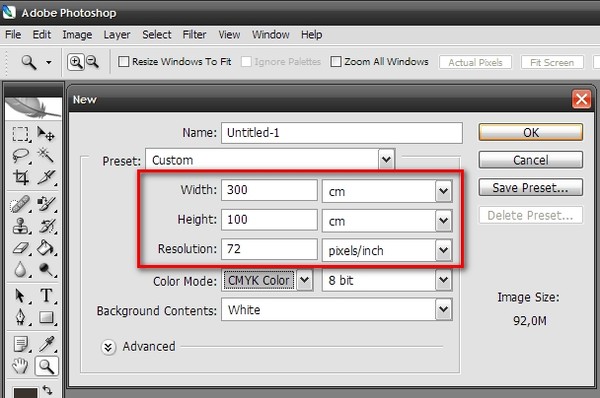
Нажимаем кнопку ОК и смотрим на результат. Я поставил прозрачный фон и размеры ширины и высоты – 800 на 600 пикселей соответственно. Кроме этого, я указал разрешение документа – оно равно 300 пикселей на дюйм. Чтобы посмотреть размеры, можно нажать на клавиатуре клавиши ALT + CTRL + I
.
Теперь, при изменении размера фото (к примеру, уменьшении его до 400 пикселей в ширину), мы должны выбрать, изменять ли нам пропорции документа. За эти настройки отвечает значок скрепки, рядом со значениями размеров. Если его снять, то можно изменить документ до неузнаваемости.
За эти настройки отвечает значок скрепки, рядом со значениями размеров. Если его снять, то можно изменить документ до неузнаваемости.
- Если же вы будете увеличивать снимок, то обязательно следите за его размерами, так как программа Фотошоп может попросту не обработать новый формат из-за нехватки памяти
. - Я изменил свойства документа и поставил значения 300 на 300 пикселей, то есть получился квадрат (не Малевича).
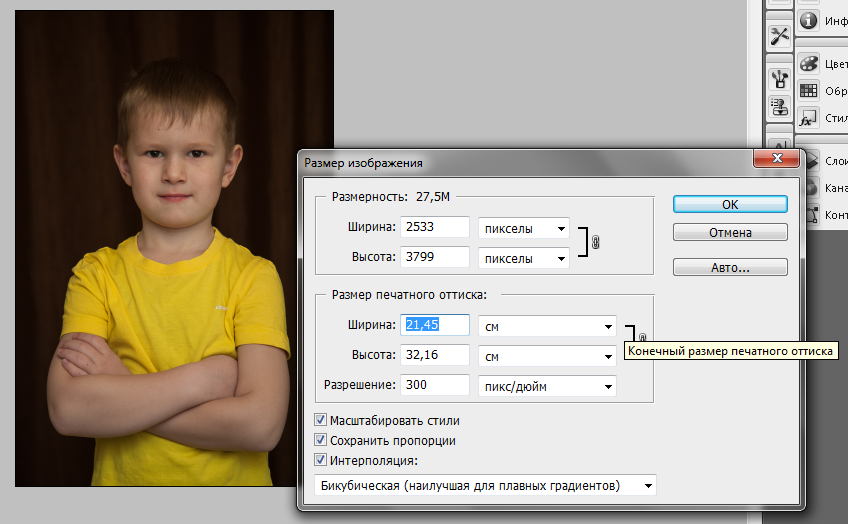
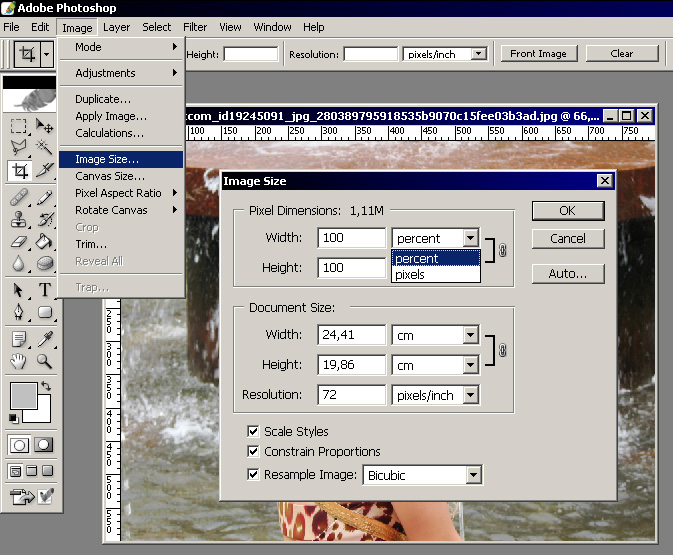
Давайте возьмем реальную фотографию и отредактируем ее в Фотошоп. Теперь заходим в меню Image-Image Size
.
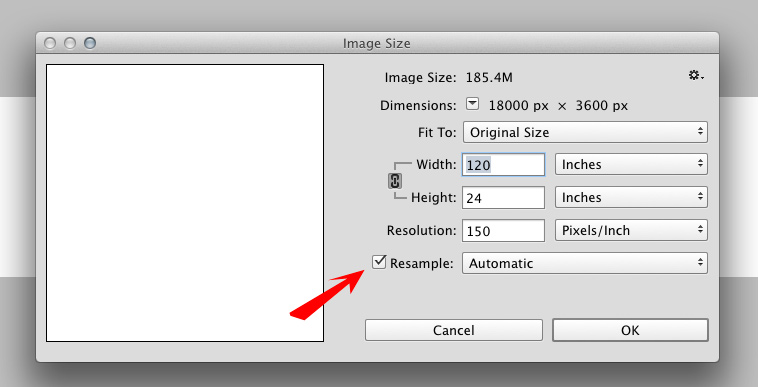
Попробуем подогнать изображение под формат стандартного листа A4. Для этого перейдем в меню выбора подгонки снимка и выберем интересующий нас формат.
Нужно обратить внимание на то, что размеры фотографии можно изменять и в процентном соотношении, что очень удобно при создании экшенов. Например, если мы поставим значение 50% в поле ширины, и уберем соотношение пропорций, то получим интересный эффект.
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными.
Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения – очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop..jpg) А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
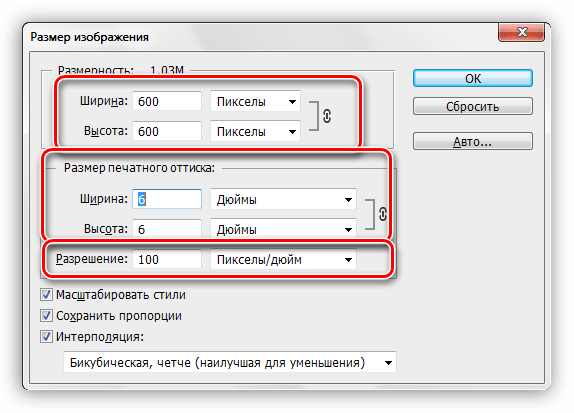
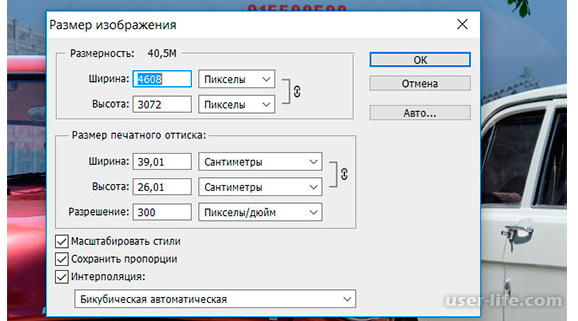
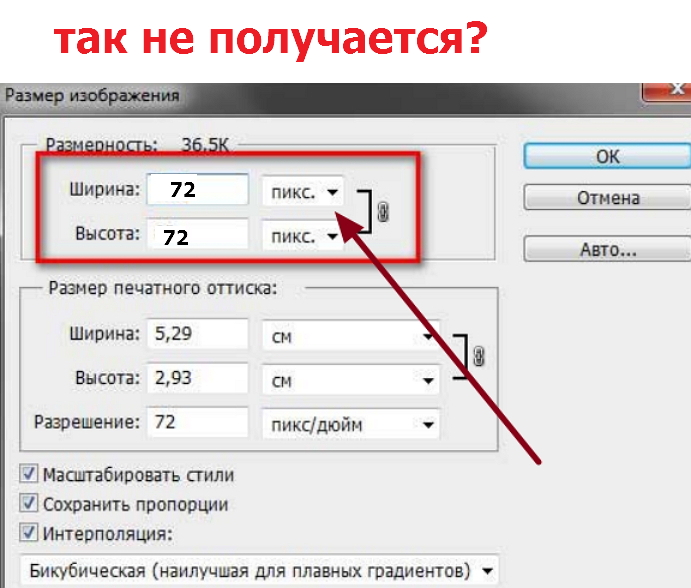
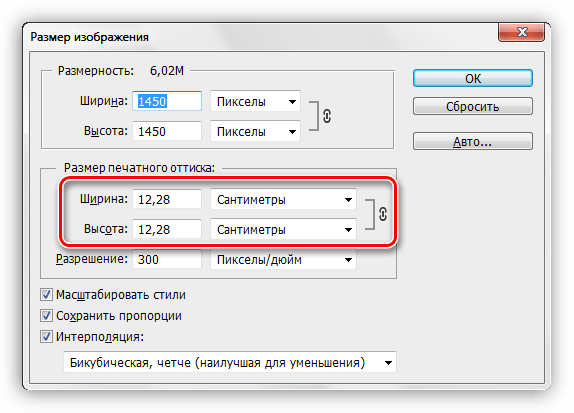
Нажимаем сочетание клавиш Alt + Ctrl + I
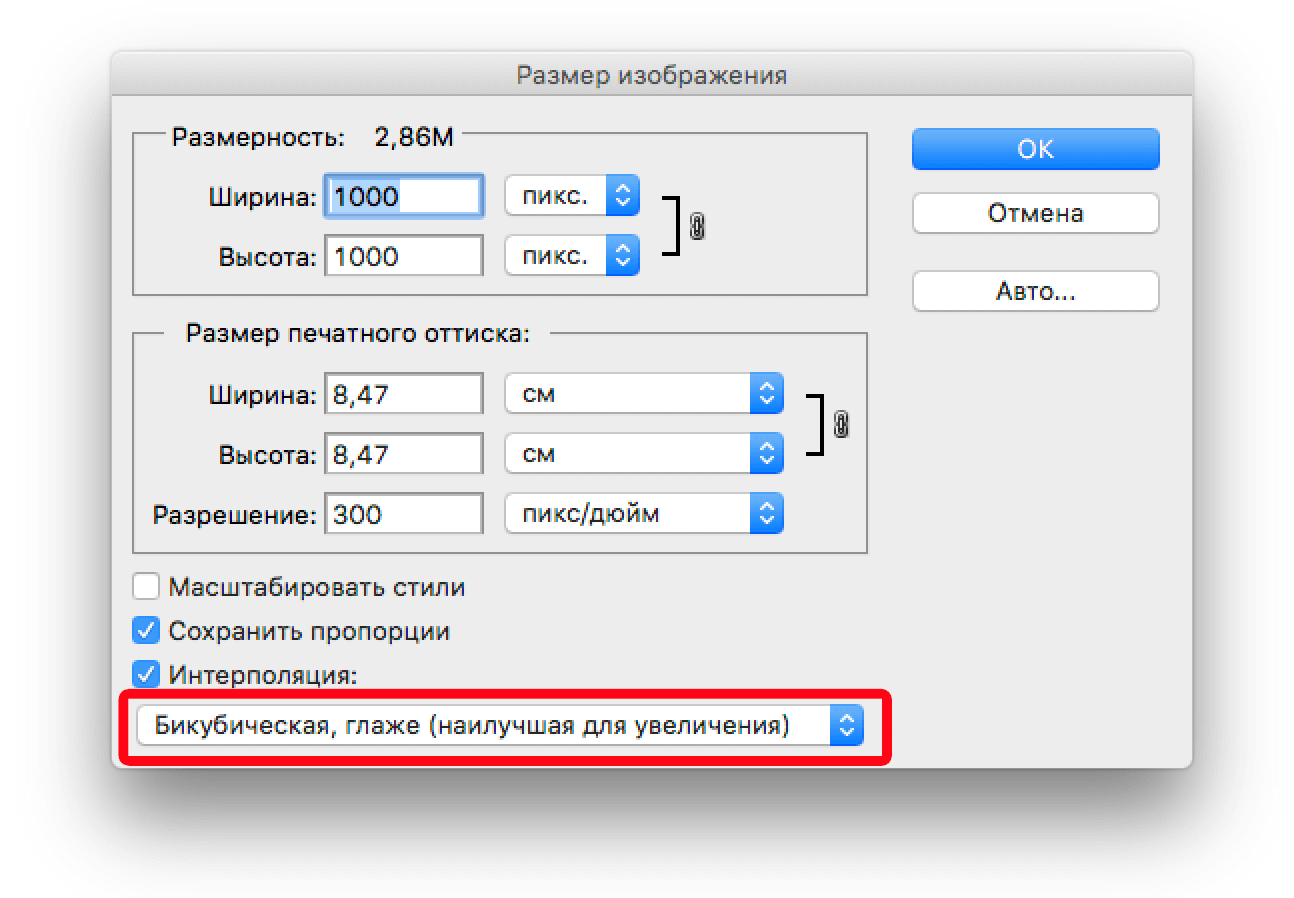
. У нас откроется окно «Размер изображения»
. Нужно, чтобы между «Шириной»/Width
и «Высотой»/Height
была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины»
меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok
. Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I
) и увеличиваем на 20%.
- Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс. ) и полученное (1368х910 пикс.).
) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Остаётся доработать результат. Применим фильтр «Умная резкость»
к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen
. Перемещая ползунки, подбираем подходящую резкость.
Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков.
Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
- Ещё раз сравним результаты.
- Слева – исходное изображение, в центре – после увеличения размера, справа – с применением «Умной резкости»
.
- После применения «Умной резкости»
на фото ушли шумы, изображение стало чище. - Вот наш результат.
- А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I
. У нас откроется окно «Размер изображения»/Image Size
. Обратите внимание на пункт «Подогнать под»/Dimensions
. Раскройте этот список.
В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее»
и жмём Ok
.
Наилучшее выбирать не стоит, поскольку исходный снимок – слишком низкого качества, и увеличивать его настолько нет смысла.
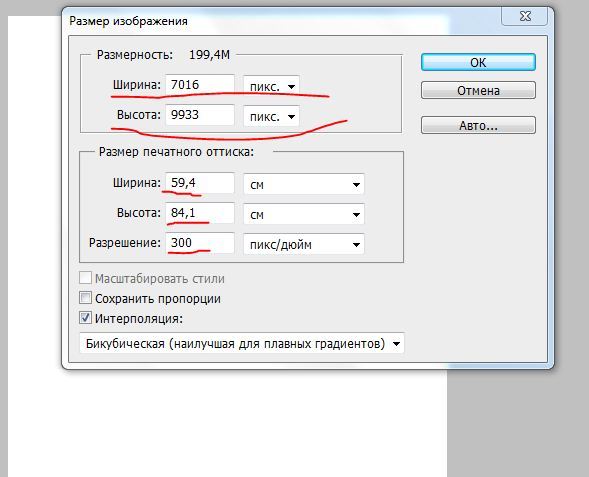
- Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.

- Применим «Умную резкость».
- Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве.
Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат.
Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Источник: https://qzoreteam.ru/kak-v-fotoshope-izmenit-razreshenie-razreshenie-i-razmer-izobrazheniya-v/
Как увеличить разрешение изображения
Фотографы находятся в постоянной гонке за качеством изображения: максимальной четкостью, детализацией и разрешением. В этой статье шаг за шагом фотограф Спенсер Кокс (Spencer Cox) объясняет, как быстро и легко увеличить разрешение снимка в фоторедакторе, а также сравнивает пять существующих на сегодня популярных вариантов для повышения качества изображений.
В этой статье шаг за шагом фотограф Спенсер Кокс (Spencer Cox) объясняет, как быстро и легко увеличить разрешение снимка в фоторедакторе, а также сравнивает пять существующих на сегодня популярных вариантов для повышения качества изображений.
Что такое разрешение?
В фотографии разрешение отражает уровень детализации изображения, который определяется такими факторами, как точность фокусировки, качество объектива и количество пикселей датчика камеры.
Если снимок предназначается для печати, в игру вступают и другие факторы – размер изображения, качество печати и т.д.
Однако в то же время разрешение также может относиться к более конкретным аспектам, таким как разрешающая способность объектива, количество пикселей на дюйм в печатной версии и общее количество пикселей цифрового изображения.
Фотографы под увеличением разрешения изображения, как правило, подразумевают увеличение количества пикселей, например, превращение фотографии 200×200 пикселей в 1000×1000.
Конечно, недостаточно простого добавления пикселей, если видимое качество изображения фотографии при этом не улучшится. К сожалению, получить хорошее фото из оригинала с низким разрешением непросто, однако и не невозможно. У вас будут впечатляющие результаты, если все сделать правильно. Как это сделать? Вы узнаете ниже.
Увеличение разрешения в Photoshop и других фоторедакторах
Большинство основных программ для постобработки позволяет увеличить количество пикселей изображения. Трудность же заключается в том, чтобы получить какие-либо значимые детали (или иллюзию). В зависимости от программного обеспечения, в лучшем случае изображение будет просто выглядеть не в фокусе, зато без бросающихся в глаза пикселов.
Вы просто не сможете получить что-то столь же детальное, как верхнее изображение из оригинала с низким разрешением
Но это не значит, что ситуация безнадежна. Чтобы помочь увеличить разрешение изображения (в данном случае, число пикселей) в процессе постобработки приходит апсемплинг. Разберемся на примерах.
Разберемся на примерах.
Как это сделать в Photoshop
В Photoshop это делается очень быстро и легко. Направляйтесь в Image> Image Size, введите желаемые размеры в пикселях и выберите метод апсемплинга. (Подсказка: если у вас есть Photoshop CC, выбирайте Preserve Details 2.0.) После этого можно также немного повысить резкость фотографии, в зависимости от конкретного изображения.
- Вот как выглядит процесс в Photoshop CC:
Откройте изображение в фотошопе
Image> Image Size
Выберите нужную ширину, высоту и алгоритм интерполяции (resample)
Использование специализированного программного обеспечения для апсемплинга
Самый известный из редакторов для работы с разрешением изображения (помимо Photoshop) называется Genuine Fractals. Позже его переименовали в Perfect Resize, а теперь это ON1 Resize.
Тот факт, что это автономное программное обеспечение, не означает, что оно лучшее. Как вы увидите в сравнении ниже, алгоритм Preserve Details 2.0 в Photoshop CC заметно превосходит ON1 Resize. Тем не менее, если у вас нет Photoshop CC, можете попробовать некоторые из этих специализированных программ для изменения размера изображения.
Как вы увидите в сравнении ниже, алгоритм Preserve Details 2.0 в Photoshop CC заметно превосходит ON1 Resize. Тем не менее, если у вас нет Photoshop CC, можете попробовать некоторые из этих специализированных программ для изменения размера изображения.
Настройки изменения размера изображения в ON1
Помимо этого, хорошим вариантом является GIMP – бесплатное ПО для редактирования фотографий с открытым исходным кодом, которое является одной из самых популярных альтернатив, причем не только для апсемплинга. Также не забывайте и про бесплатные онлайн-фоторедакторы.
В GIMP для апсемплинга перейдите в Image > Scale Image
А что в будущем?
Некоторые компании уже занимаются разработкой ПО, которое должно повышать разрешение за счет анализа изображения и распознавания элементов на нем, в отличие от “глупых” вычислений значения ближайших пикселей (как это, собственно, сейчас и работает).
Источник: https://fotogora. ru/kak-uvelichit-razreshenie-izobrazheniya/
ru/kak-uvelichit-razreshenie-izobrazheniya/
Разрешение в Фотошопе
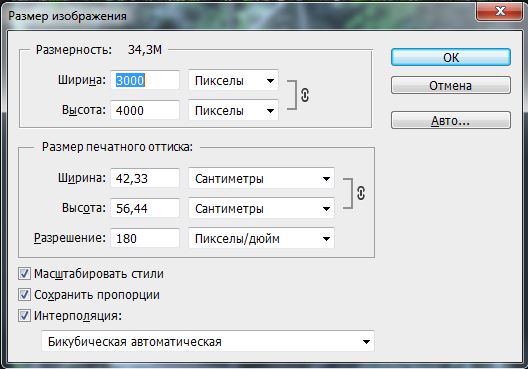
Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi.![]() Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi.
Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi.
Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpiможно не уменьшать разрешение.
Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно.
А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения.
Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения.
Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета.
В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа.
Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы.
Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике.
Я постарался описать эту тему максимально доступно и надеюсь у меня получилось.
Источник: https://sveres.ru/articles/prepress/razreshenie-v-fotoshope.html
Про разрешение и размеры изображений
Растровая графика словно мозаика состоящая из элементарных частиц — очень маленьких цветных квадратиков одинакового размера (т.е. пикселей).
Когда изображение сохраняется на компьютере, то компьютер помимо информации о количестве составляющих изображение пикселей и цвете каждого из них, должен получать информацию об их размере для того чтобы в дальнейшем точно воспроизвести сохраненное им изображение.
При кодировании в компьютерной графике изображение понимается компьютером как таблица, которая состоит из маленьких ячеек одного и того же размера, каждой из которых присваивается цветовое значение в зависимости от занимаемой ей площади.
Когда обрабатывается изображение компьютер запоминает идентифицированную таблицу изображения, ячейки в которой несется информация о цвете элементов этого изображения.
Каждая из ячеек такой таблицы называется точкой, а вся таблица называется растром.
Примечание: так как понятие точек, а так же пикселей изображения одинаково, то принято измерять любое изображение в пикселях.
Помимо измерения в пикселях или абсолютного размера также его можно характеризовать физическими размерами. Стоит различать эти два понятия.
В то время как абсолютным размером можно измерить только общее количество пикселей изображения, которые составляют изображение по вертикали и горизонтали, а физические размеры измеряются с учетом размера данных пикселей, которые в свою очередь характеризуются «Разрешением» изображения (Разрешение — Это величина, которая измеряется в пикселях на дюйм (12см) она отражает количество пикселей на одном линейном дюйме, таким образом определяя их размер.
Например если изображение с разрешением 150 пикселей, то это не означает что на каждый его дюйм (квадратный) приходится 150 пикселей. Но на самом деле 150 пх располагаются последовательно в отрезке который длиною один дюйм.
А квадратный дюйм естественно содержит 150х150 = 22500 пикселей. Три неразрывно связанных понятия это — «размер изображения в пикселях, его разрешение и его физические размеры.
При фиксации количества пикселей из которых состоит изображение при изменении его разрешения меняется и его физические размеры. Увеличение разрешения сопровождается увеличением или уменьшением размеров изображения.
При изменении же разрешения когда отсутствует фиксация абсолютного размера ведет к изменению количества пикселей составляющих его, а увеличение наоборот, но физические размеры остаются неизменны.
Следует заметить, что цифровое изображение хранящееся в памяти компьютера состоит из набора цифр, который не может иметь каких то физических размеров. Увидеть его можно с помощью устройств вывода, а это монитор или принтер.
Увидеть его можно с помощью устройств вывода, а это монитор или принтер.
Монитор является растровым устройством вывода информации на экран для этого в нем используется зафиксированная решетка, которая состоит из множества точек люминофора также называемыми пикселями.
Эти пиксели отличаются от пикселей изображения тогда когда пиксели изображения не имеют зафиксированного размера их размер можно изменить изменив разрешение изображения, размер пикселей экрана фиксирован он определяется рабочим разрешением экрана.
В мониторе разрешение зависит от геометрических размеров экрана и его разрешающей способности. Разрешающая способность экрана измеряемая в пикселях по горизонтали и вертикали т.е. те которые он может отобразить.
В основном у мониторов, в зависимости от размера диагонали экрана, она составляет 640х480 пикселей (четырнадцать дюймов), 800х600 пикселей (Пятнадцать дюймов) и 1024х768 пикселей (семнадцать дюймов), рабочее разрешение составляет 72ppi именно поэтому графика для веб сайтов создается именно по этому 72ppi разрешению. В новых моделях мониторов это разрешение достигает 80-85ppi. при отображении изображения каждому экранному пикселю ставится пиксель изображения, размер изображения, а точнее его области определяется абсолютным размером изображения, геометрическими размерами экрана монитора и рабочим разрешением монитора.
В новых моделях мониторов это разрешение достигает 80-85ppi. при отображении изображения каждому экранному пикселю ставится пиксель изображения, размер изображения, а точнее его области определяется абсолютным размером изображения, геометрическими размерами экрана монитора и рабочим разрешением монитора.
Изображение фиксированного размера, к примеру, 150х100 пикселей с разрешением на экране 72ppi займет 2х1,4 дюйма что равно 5х3,5см (150 пикселей/72 ppi = 2,08 дюйма, 100 пикселей/72ppi =1,39 дюйма, 1 дюйм равен 2,54см).
С разрешением экрана в 85ppi такое же изображение займет 1,7х1,18 дюйма равно 4,5х3см (150 пикселей/85ppi = 1,76 дюйма, 100 пикселей/85ppi = 1,18 дюйма).
В связи с тем, что производить такие вычисления для оценки размеров изображения на том или ином устройстве вывода будь то монитор или принтер, понятное дело крайне неудобно, поэтому размер растровых изображений характеризуют разрешением. В таком случае при создании или сканировании изображения указывают не абсолютный размер, а его разрешения так же его физический размер.
При этом выбор необходимого разрешения осуществляется с учетом устройства вывода.
При печати изображения выбирается разрешение с учетом линиатур растра печатного устройства (принтера).
Источник: https://pixelbox.ru/pro-razreshenie-i-razmery-izobrazhenij
Изменение размеров изображения в Photoshop
Графический редактор Photoshop называют растровым по причине того, что он предназначен для создания и обработки растровых изображений.
Говоря простым языком, растровые изображения состоят из точек (растров, пикселов), код цвета каждой из них хранится в памяти компьютера.
Поэтому цифровое изображение — это всего лишь набор цифр, увидеть его можно посредством какого-либо устройства вывода: монитора, принтера или иного устройства печати.
При работе с цифровыми изображениями вы должны понимать, для каких целей данное изображение будет использовано. Например, если изображение готовится для публикации на web-странице, то предполагаемое устройство вывода — это монитор.
Если в дальнейшем вы желаете изображение хранить как фотографию в фотоальбоме, то предварительно его необходимо распечатать на фотопринтере.
А для печати изображения в каком-нибудь глянцевом журнале будет использоваться типографская машина.
Поэтому для подготовки цифровых изображений к выводу на устройство, необходимо знать, какое разрешение следует назначать. Для вывода изображения через монитор чаще всего разрешение устанавливают 72 или 96 пикселов на дюйм. Для печати на принтере — от 120 до 200 пикс/дюйм. Для качественной типографской печати — от 250 до 300 пикс/дюйм.
Разрешение и геометрические размеры изображения взаимосвязаны. Чем больше разрешение, тем меньше его размер, потому что чем выше разрешение предполагаемого устройства вывода, тем мельче его растровые точки и меньше геометрический размер изображения.
З А М Е Ч А Н И Е
Увеличение разрешения изображения влечет к увеличению размера файла, что может понизить производительность вашего компьютера при обработке такого изображения. Поэтому, выбирая высокое разрешение, необходимо придерживаться золотой середины между качеством изображения и объемом файла.
Поэтому, выбирая высокое разрешение, необходимо придерживаться золотой середины между качеством изображения и объемом файла.
Чтобы изменить разрешение, используется диалоговое окно Размер изображения (Image Size), а когда разрешение определено и необходимо изменить только геометрические размеры изображения, используются два инструмента: инструмент Рамка (Crop) и диалоговое окно Размер холста (Canvas Size).
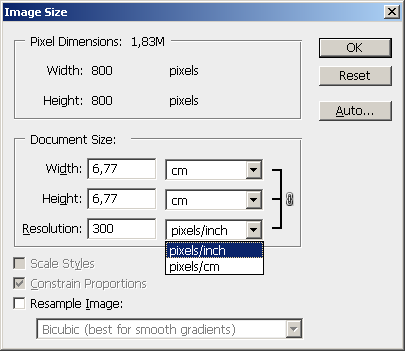
На рис. 2.5 представлено окно Размер изображения (Image Size), название которого находится в меню Изображение (Image). Также может быть вызвано комбинацией клавиш ++ (в Mac OS ++).
Размеры изображения при выводе его на мониторе
Размеры изображения, которые оно будет иметь при отпечатке на принтере
Рис. 2.5. Диалоговое окно Размер изображения
Обратите внимание на две области, в которых указаны размеры. Верхняя область может отображать размеры только в двух единицах измерения: в пикселах или в процентах.
Здесь приводятся размеры изображения при выводе его на мониторе.
Поэтому эту область следует использовать, например, для подготовки изображения к использованию в качестве картинки рабочего стола или для публикации в сети Интернет.
Нижняя область отображает размеры, которые изображение будет иметь при отпечатке на принтере. Поэтому эту область следует использовать для определения и задания размеров вашей будущей распечатанной фотографии.
Если требуется изменить одновременно разрешение изображения и его геометрические размеры, то перед изменениями отключите флажок Интерполяция (Resample Image). Тогда при уменьшении изображения, его размеры будут увеличены, а при увеличении разрешения наоборот уменьшены.
В Н И М А Н И Е !
Уменьшение разрешения сокращает число пикселов изображения, эти пикселы утрачиваются навсегда, их уже не вернуть повышением разрешения! Поэтому имея высокое качество, например, 300 пикс/дюйм, вы сможете понизить его до 180 или 72 пикс/дюйм, но если исходное изображение низкого качества, например, 72 пикс/дюйм, то повысить его до качества типографской печати вы не сможете.
На рис. 2.6 представлено окно Размер холста (Canvas Size), название которого находится в меню Изображение (Image). Также может быть вызвано комбинацией клавиш ++ (в Mac OS ++).
Необходимо просто щелкнуть по этому квадрату
Рис. 2.6. Диалоговое окно Размер холста
Это окно предназначено для изменения геометрических размеров изображения, на разрешение оно не влияет.
Обратите внимание на флажок Относительная (Relative). Не забывайте его устанавливать перед заданием новых размеров. Если требуется увеличить ширину или высоту изображения, то следует ввести положительное число в эти поля. Для уменьшения размеров вводится отрицательное число.
Также удобно использовать переключатель Расположение (Anchor), который указывает направление изменения размера.
Например, если вам необходимо уменьшить высоту изображения сверху на 2 см, то в поле Высота (Height) необходимо ввести значение –2 см при установленном флажке Относительная (Relative), а переключатель Расположение (Anchor) поместить в нижнее среднее положение.![]() Переключатель устанавливается простым щелчком по требуемому квадрату.
Переключатель устанавливается простым щелчком по требуемому квадрату.
Источник: Скрылина С. Н. Секреты создания монтажа и коллажа в Photoshop CS5 на примерах. — СПб.: БХВ Петербург, 2011. — 288 с.: ил. + DVD
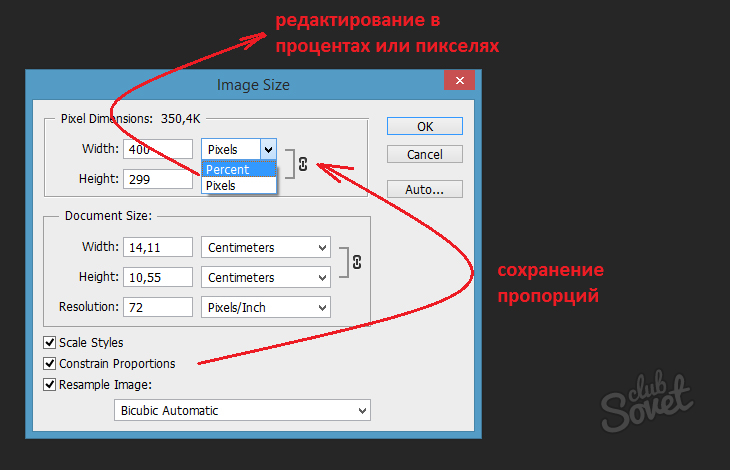
Источник: http://x-graphics.org/izmenenie-razmerov-izobrazheniya-v-photoshop/
Изменение размеров и разрешения изображения в Photoshop
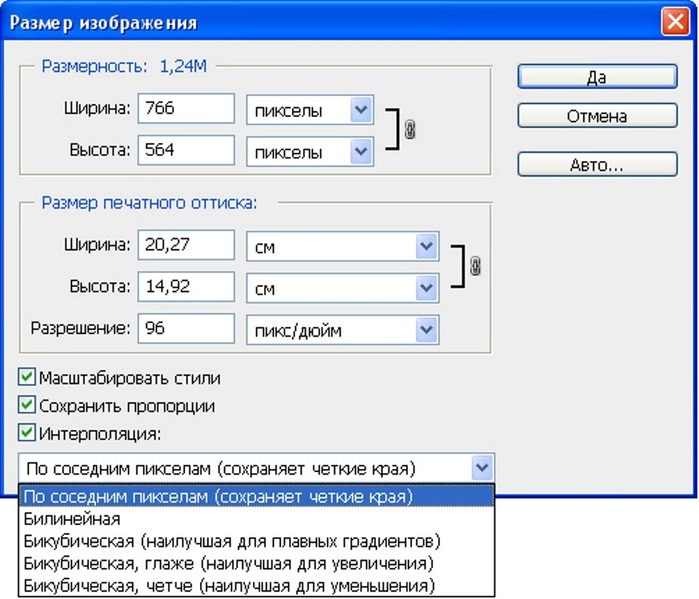
1. Выберите Image Size под меню Image. Диалог для Mac и РС выглядит почти одинаково . Интерфейс разделен на три важных раздела.
Верхний раздел, ” Pixel Dimensions ” показывает размер файла и размеры изображения в пикселях по ширине и высоте. Используя всплывающие меню, Вы можете также устанавливать процент, для изменения размера.
Во втором разделе, помеченном ” Print Size ” Вы можете работать с размерами изображения в различных системах измерения, в зависимости от выбора в всплывающем меню рядом с полями ввода данных. В этом примере на Масе я установил дюймы, а на РС -см, но Вы можете также выбирать миллиметры, проценты, пункты, или паки. Последний раздел наиболее важен.
Последний раздел наиболее важен.
В девяти случаях из десяти, переключатель Constrain Proportions будет с крестиком или галочкой, то есть пропорции изображения при изменении размеров будут соблюдаться. Так же он содержит переключатель, который позволяет Вам прибавлять или вычитать общее количество пикселей – когда переключатель Resample Image включен, и здесь же Вы управляете методом интерполяции.
Я рекомендую оставить “Bicubic” (best for smooth gradients) 2. Как изменить и размеры и разрешение Выключите переключатель Resample Image – это запретит Photoshop прибавлять или вычитать пиксели в файле при изменении размеров. Обратите внимание, что верхняя часть диалогового окна, где показано число пикселей блокировано и эти значения не могут быть изменены.
Теперь мы будем играть с шириной, высотой и полем разрешающей способности, чтобы увидеть, как пиксели, дюймы(см), и разрешение работают вместе. То есть если у Вас есть изображение с разрешением 72 ppi и Вам надо его распечатать с минимальными потерями в качестве или вообще без потерь, Вам надо:
- -Выключить Resample Image
- -Ввести в поле Resolution разрешение, которое требует Ваш принтер, допустим разрешение печати Вашего принтера 600 dpi – максимально требуемое разрешение =300ppi (половина разрешения печати)
- -Проверить получившиеся размеры изображения.
 (при этих размерах отпечаток будет иметь максимально возможное качество) Если они Вас не устраивают понижайте разрешение, но не ниже минимально допустимого разрешения , в случае домашнего принтера до 150dpi. (600*2/8 – рарешение печати делится на количество элементарных точек печати, необходимых для формирования растровых точек и умножается на два – коэфициент эффективного квантования)
(при этих размерах отпечаток будет иметь максимально возможное качество) Если они Вас не устраивают понижайте разрешение, но не ниже минимально допустимого разрешения , в случае домашнего принтера до 150dpi. (600*2/8 – рарешение печати делится на количество элементарных точек печати, необходимых для формирования растровых точек и умножается на два – коэфициент эффективного квантования) - -Даже, если размеры все еще малы, а разрешение минимально для Вашего принтера нажимайте ОК. (При этих размерах отпечаток будет допустимо среднего качества – не специалист не заметит ничего)
- -И второй раз вызывайте диалог Image Size
- -Включайте переключатель Resample Image.
- -Проверьте, что метод интерполяции установлен “Bicubic smoother (best for enlargement)”
- -Выставите необходимые размеры и нажмите ОК. Чем больше вы увеличиваете размер, тем больше пикселей придумает Photoshop ( Он умный, но деталей в изображение не прибавит, пятнышко станет пятном, а не вашей любимой кошкой).
 Не стоит увеличивать более, чем на 10-20% – в этом случае качество будет минимально приемлемым. При большем увеличении речь о качестве отпечатка не идёт.
Не стоит увеличивать более, чем на 10-20% – в этом случае качество будет минимально приемлемым. При большем увеличении речь о качестве отпечатка не идёт.
!!! – Не изменяйте одновременно разрешение и размеры изображения – Photoshop при таких расчетах переодически ошибается.
!!! – При записи в Action команды Image Size – если необходимо процентное изменение размера – проверяйте параметры этой команды записанные в акции – бывает, что с первого раза там записываются фиксированные размеры вместо процентов.
!!! – Если положение без выходное и увеличить имеющееся изображение надо в два – три раза, напишите Actions состоящий всего из одной команды: увеличение на 105%, и запускайте его раз за разом, пока не достигните размеров, близких к необходимым.Затем выставляете нужные Вам размеры. Результат будет лучше, чем одноразовое большое увеличение.
Photoshop CS имеет поле Scale Styles, поставив галочку в этом поле, при изменении размера – пропорционально изменятся и эффекты (стили) слоя, если они есть..
Не много о новом интерфейсе диалога управления размером изображения в Photoshop CC:
Здесь появилось окно пред просмотра. Первая строка – размер несжатого файла в мегабайтах. Шестерёнка за которой скрывается возможность включения или выключения масштабирования стилей путём установки и снятия галочки:
Вторая строка информационная – Dimension (единицы измерения) цифр что идут далее в этой строке:
Поля ввода значений ширины, высоты и их единицы измерения, связанные цепью, которую можно разорвать, нажав на её пиктограмму. Ниже поле Resolution (разрешение) и её единица измерения. Строка Resamples – если включено (галочка стоит) происходит перерасчет размера – интерполяция и самой вкусное – список алгоритмов перерасчета:
Автоматический выбор алгоритма, Preserve details (enlargement) – сохранение деталей (для увеличения), остальные алгоритмы не изменились и перешли из старой версии. Нижней строкой появилась возможность удалить шум – полезна при значительном увеличении размера.
В версии Photoshop 2018 появился алгоритм интерполяции Preserve Details 2.0:
Новый алгоритм даёт очень даже интересный результат увеличения картинки. Конечно детализация подробнее не становится, но та, что есть увеличивается не теряя чёткости, как видно выше, даже 500% тянет и остаётся только добавить фактурки и можно печатать
Часто необходимо получить заданный размер предмета на изображении. Что бы узнать масштаб изменения размеров изображения: инструментом Ruler Tool (линейка) – находится в палитре инструментов “под” пипеткой. Протяните линейкой предмет. В палитре Info будет отображено текущее значение измеренного отрезка.
Запустите калькулятор введите требуемый размер предмета в тех же единицах измерения, что и в палитре инфо; умножьте на сто (для дизайнеров: добавить два нуля) и разделить на значение из палитры инфо.
Ниже пример: требуемая высота цветка 300 mm, текущее значение = 447,7 mm :- 30000 делим на 447,7 равно 67%
Результат – это масштаб его надо ввести в поле инструмента Image Size, предварительно изменив размерность этого поля на Percent.
Советую вводить значения процентов в поле Width (ширина) раздела Document Size, при снятой галочке Resamle Image – при этом Вы получаете пересчитанное значение разрешения изображения.
В фотошопе 2019 появилась возможность вводить арифметические действия в цифрвые поля диалогов:
Дальнейшие действия зависят от соответствия полученного разрешения требуемому разрешению (максимальному и минимальному) для конкретных условий печати. Подробнее о разрешении->
Источник: http://igor-bon.ru/skan09a.htm
Как изменить размер изображения без существенной потери качества с помощью Adobe Photoshop. Также узнайте, как быстро конвертировать единицы измерения изображения из дюймов в пиксели и обратно
Каждое изображение имеет три основных параметра, о которых вам необходимо знать, особенно при загрузке в сеть Интернет, это может быть сайт, социальная сеть или отправка изображения по электронной почте. Как правильно работать с данными параметрами при подготовке изображения для веб или печати, мы расскажем в данной статье…
Три основных параметра изображения
- Размер файла, который измеряется в байтах (килобайтах, мегабайтах и т. д.)
- Размер, который представляет собой ширину и высоту в любых единицах измерения (пиксели для экранов, дюймы или сантиметры для печати)
- Разрешение, которое измеряется в точках на дюйм для печати (DPI) или в пикселях на дюйм (PPI) для цифрового представления или экранов
Веб-сайты предъявляют различные требования и ограничения в отношении этих трех функций изображения. В идеале вам необходимо внести изменения в свои изображения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размеры изображений автоматически, но этот автоматизированный процесс может ухудшить качество изображения как в разрешении, так и в цвете и это непременно скажется на внешнем виде изображения. Загрузка с указанием точного размера гарантирует, что ваши изображения будут минимально изменены или не изменены совсем и, следовательно, не искажены. Наилучшим образом для изменения размера изображений подходит программа Adobe Photoshop.
Изменение размера в Фотошопе может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Они идут рука об руку, но в этой статье мы обсудим, как изменить размеры изображения.
При изменении размера изображения вы меняете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы эффективно увеличите размеры. Размеры определяют размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = меньшее разрешение
Как преобразовать дюймы в пиксели
Пиксели являются стандартной единицей измерения для экранов. На веб-сайтах и цифровых платформах требования к размерам будут перечислены в пикселях, поскольку мониторы и телефоны отображаются в пикселях.
Итак, если вы готовите изображения для использования в Интернете, вам необходимо установить единицы измерения в пикселях.
С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда мы знаем два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение. Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы найти разрешение или DPI изображения, вам нужно знать ширину в пикселях и дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и шириной 13,89 дюйма имеет разрешение 72 DPI.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм имеют ширину 1000 пикселей.
Используйте таблицу ниже для преобразования дюймов в пиксели и обратно.
Как изменить размеры изображений на необходимые в Photoshop
Вы всегда можете уменьшить размер изображения без потери качества, но вы не сможете сделать изображение намного больше, не заметив резкого снижения качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширины и высоты.
Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет общее количество пикселей 4 000 000.
Чтобы уменьшить изображение, скажем, до 1000 x 1000 пикселей, вы можете просто уменьшить его по размеру, и оно сохранит тот же уровень детализации, только в уменьшенном изображении.
Если вы хотите, чтобы это изображение было больше исходного размера, нужно было бы создать дополнительные пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, и процесс создания этих пикселей не всегда происходит корректно.
Изменение размера изображения без потери качества в Фотошоп
Откройте изображение в Photoshop. Пройдите в пункт меню Изображение и далее Размер Изображения. Перед вами откроется окно с настройками размеров и разрешения вашего изображения.
Измените разрешение вашего изображения
- Изображения, которые вы планируете использовать в Интернете, переведите в пиксели.
- Изображения, которые вы собираетесь печатать, переведите в дюймы или сантиметры.
В окне находятся рад выпадающих списков с выбором необходимых параметров и настроек изображения:
Изменение единиц измерения отображения
Выбор размера и разрешения на основании шаблона
Выбор единиц измерения и разрешения для web или для печати
- Для веб-изображений выберите 72 DPI (пикселей на дюйм)
- На изображениях с более низким разрешением выберите 150 DPI
- Для печати изображений с высоким разрешением выберите 300 DPI
Изменение размера изображения для вашего сайта или социальной сети
Помните, что загрузка изображения с правильными размерами не гарантирует потери качества, поэтому важно, чтобы вы выбрали правильные размеры для изображения.
Ниже приведены размеры изображения для популярных социальных сетей
Источник: https://sansans.ru/blog/fotoshop/kak-izmenit-razmer-izobrazheniya-bez-sushchestvennoj-poteri-kachestva-s-pomoshchyu-adobe-photoshop-takzhe-uznajte-kak-bystro-konvertirovat-edinitsy-izmereniya-izobrazheniya-iz-dyujmov-v-pikseli-i-obratno.html
Image Size – Разрешение в фотошопе Размер холста (Part 1)
- Image Size – Размер холста (1) Crop – Размер холста (2) Canvas Size – Размер холста (3)
- В Фотошопе всё начитается с выбора размера холста и разрешения изображения.
- Каждому будет полезно знать, как создать документ нужного размера, или изменить размер открытого изображения в фотошопе.
- Даже при рисовании я использую функции для изменения размера холста. Обычно начиная рисовать скетч на на холсте размером около
Размеры при рисовании
- Для скетча – 800 x 800.
- Для рисунка с цветом и тенями – 1500 x 1500
- Для итогового изображения с деталями – 3000 x 2000
- Постепенно, двигаясь от наброска к детализированной картинке, я изменяю размер холста на размер с более высоким разрешением.
Почему сразу ни создать 3000 x 3000 и не париться? Конечно, дело в производительности и тормозности компьютера. При таким больших размерах, что там и говорить…. фотошоп сохраняет несколько минут.
Где менять размер (Image Size…) ?
Как обычно:
Image – Image Size… (Alt + Ctrl + I)
В полях Width и Height можно задать требуемую длину и высоту (в пикселях или сантиметрах). При изменении одной из величин, вторая подстроится сама, чтобы сохранить пропорции исходной картинки.
ОК
Эти быстрые действия идеально подходят в том случае, если не требуется нарушить пропорции между длиной и высотой холста.
Для изменения высоты и длины есть другие столь же простые инструменты, о которых напишу в следующем посте.
Источник: https://macroart.ru/macrolink-1776
Создание дизайна сайта в фотошопе, размеры макета
Приветствую всех на fotodizart.ru. В сегодняшней небольшой статье я бы хотел поговорить о размерах, которые необходимо выбирать при создание дизайна сайта в фотошопе. А также об одном подводном камне, который многие либо попросту не учитывают, либо не знают о нем. В одной из своих предыдущих статей я уже рассказывал об основных моментах, которые нужно учитывать при разработке макета.
Прочитать об этих моментах можно в статье, что нужно знать для разработки дизайна сайта кроме photoshop. Сегодня же речь пойдет о конкретной задаче, которую мы будем решать и узнаем какие нужно выбирать размеры, почему именно такие, а не другие. Рассматривать мы будим создание дизайна сайта с фиксированной шириной по центру.
Итак, допустим, у нас есть техническое задание, в котором заказчик просит нас реализовать сайт с фиксированной шириной тела сайта, а по бокам должен быть какой-то фон, который будет резиновым и будет растягиваться в зависимости от разрешения монитора пользователя зашедшего на будущий сайт.
Исходя из поставленной задачи мы понимаем, что нам необходимо рисовать под минимальное разрешение монитора, которого придерживаются на сегодняшний день, это 1024х768 пикселей.
Вот тут то и скрыт наш с вами подводный камень, о котором многие не задумываются и начинают работу над дизайном. Нас интересует конкретно ширина разрешения монитора, а не высота. Высота может быть любая из расчета наполнения контентом сайта. Следовательно, высота на Ваше усмотрение.
А вот о ширине следует призадуматься, так какого размера делать то ее???? А рисовать ширину тела сайта необходимо в 1003 пикселя, Вы спросите, почему 1003 пикселя, а не 1024, да потому как нужно учитывать боковой скроллинг у браузера, а он составляет немного не мало 21 пиксель.
Вот и получается, что тело нашего сайта должно быть 1003 пикселя, этот параметр гарантирует, что у вас не появится горизонтальный скроллинг у сайта. Так как бывают случаи, когда верстальщик верстает макет, под разрешение 1024х768 пикселей, после чего появляется горизонтальный скроллинг, благодаря которому небольшая, но все же, часть сайта находится вне пределов монитора пользователя.
А это уже как вы наверное понимаете мало того что некорректно смотрится но и вызывает неудобство для пользователя сайтом (потенциального клиента), это большой минус. Этот скроллинг появляется из-за того что дизайнер не учел что фиксированная ширина макета сайта 1003 пикселя, а верстальщик сверстал макет на 1024 пикселя. Конечно, это может быть и ошибка верстальщика, но сейчас не о верстке.
Итак, я думаю, мы поняли, что фиксированная часть макета максимально должна быть 1003 пикселя, она может быть и меньше, мы рассматриваем корректное отображение будущего сайта на минимальном разрешение монитора с 1024х768 пикс.
Я при создание дизайна сайта в фотошопе, использую размеры холста равные 1200 х 1800 пикс. Фиксированную ширину делаю в 1000 пикселей, а оставшиеся 200 пикселей разделяю пополам по 100 на правую и левую стороны соответственно, которые будут выполнять функцию резинки для остальных разрешений мониторов. Ниже я привел схему, каких размеров я создаю холст и разметку.
Статья получилась небольшая, постарался максимально понятно дать описание, если возникнут вопросы, пишите в комментариях.
Небольшое дополнение: как заметил один из читателей, размеры бокового скроллинга у браузеров изменились. Если будет необходимо точно просчитать размер до пикселя, то учтите этот факт.
Дополнительный материал: для разработки адаптивного дизайна, вам потребуется создать не один макет как в примере выше, а гораздо больше. Разобраться в этом вопросе поможет небольшой дополнительный материал о размерах макета при создание адаптивного дизайна сайта.
Почему Photoshop называет ppi «разрешением»?
PPI не имеет большого значения, если вы используете пиксели в качестве единиц измерения; 1000×1000 пикселей при 300 или 72ppi по-прежнему будут 1000×1000 пикселей. Но когда вы измените единицы измерения на дюймы, вы заметите, что один из них меньше другого; как будет сказано в названии, будет больше пикселей на дюйм. Как вы упомянули, PPI больше подходит для печати, но теперь его также можно использовать в качестве эталона для экранов высокой плотности (например, Retina) для веб-проектов.
Поле не очень полезно для PPI и пикселей вместе, но может быть удобно при сравнении размеров, например, дюймов, VS пикселей в сочетании с PPI, если нужно быстро все визуализировать.
PPI или DPI (точки на дюйм) являются стандартными единицами для разрешения, и это правда, что это можно назвать плотностью, но это может быть не так полезно, чтобы переименовать стандартную и хорошо известную единицу, основанную только на новой технологии отображения. В печати все еще используется LPI (число строк на дюйм), и все эти названия имеют смысл вместе. Название «пиксели на дюйм» самоочевидно, понятно и все же подходит для технологии, которая используется сегодня.
О плотности и о том, как работает PPI / DPI (чтобы ответить на комментарий):
Пиксели на дюйм (PPI):
Когда разрешение выше, пиксели меньше и изображение также меньше.
Когда люди просят изображение размером 1000×1000 пикселей с разрешением 300 точек на дюйм (или 300 точек на дюйм), они на самом деле хотят изображение размером 3,33 x 3,33 дюйма с разрешением 300 точек на дюйм (или 8,47 см x 8,47 см при 300 точек на дюйм, если вы предпочитаете). Но когда вы создаете свой файл в Photoshop, вы можете просто использовать пиксели и ввести 300 точек на дюйм, если вы действительно хотите иметь правильный размер печати; когда вы сохраните его, он будет иметь правильный размер и правильную «концентрацию пикселей» независимо от того, какую единицу измерения предпочитает принтер / клиент. Для вас это не повлияет на производительность или качество изображения, это такое же количество пикселей.
В качестве хитрости, если вам интересно, будет ли веб-изображение с разрешением 72 dpi (72ppi) достаточно хорошо для печати, вы уже можете визуализировать это изображение в 4 раза меньше (1/4), чем то, что вы видите на экране на 100%, и угадать, как большой он может быть использован в проекте печати.
Точка на дюйм (DPI):
В офсетной печати вместо квадратных пикселей используются точки. Когда вы отправляете файлы на печать, они переносятся на металлическую пластину, и ваши пиксели перекодируются в точки. Чем темнее цвет, тем больше точка. Когда вы видите напечатанное цветное изображение, это набор из 4 точек (голубой, пурпурный, желтый, черный), каждый из которых имеет свой угол. Файл векторного или растрового изображения более четкий, потому что там не воспроизводится сглаживание; так что нет никаких маленьких точек рядом с вашей полной формой, которая дает эффект «волосатого письма».
Для цифровой печати они будут использовать DPI, когда говорят о качестве своих машин. Как правило, принтер использует порошки, которые падают на лист, смешиваются и готовятся в процессе. Вот почему нет видимых точек. Разница в качестве между векторными и растровыми изображениями также будет менее очевидной.
Для распечаток большого формата, таких как подтягивающийся баннер, это та же концепция, что и для струйной печати, и они также используют DPI.
Линия на дюйм (LPI):
Проще говоря, LPI — это единица измерения, относящаяся к качеству самого офсетного пресса, и она показывает, насколько большие точки и сколько линий точек в одном дюйме; LPI составляет 1/2 от DPI / PPI. Это та же логика, что и для dpi / ppi, за исключением строк; больше строк = больше качества Обычно, когда вы слышите о файле, который должен иметь разрешение 300 точек на дюйм, это изображение будет напечатано с разрешением 150 точек на дюйм.
Стандартные газеты печатаются по 85LPI, большинство офсетных печатных машин имеют 133LPI и высококачественную печать (реже) 150LPI. Да, красивые изображения с разрешением 300 точек на дюйм часто печатаются на 266 точек на дюйм по смещению.
Почему важно знать о LPI: если вам нужно выбрать принтер для каталога ювелирных изделий, например, вам нужно будет спросить, может ли ваш принтер обрабатывать 150LPI для максимального качества и ясности. Вы также можете спросить об этом, когда запрашиваете кавычки и задаетесь вопросом, почему один принтер намного ниже, чем другой … Его оценка может быть для цифровой печати, 85lpi, 133lpi или 150lpi.
Верхнее изображение: струйный, цифровой (DPI)
Второе изображение: пиксели, дисплей, веб (PPI)
Thirdimage: офсетная цветная печать (DPI + LPI)
Другой вопрос, связанный с этой темой здесь.
Источник изображений: DPI / LPI theme.fm, PPI kalliopimonoyios.com, EYE www.rgbcmyk.net
Как поменять пиксели на миллиметры в фотошопе
Как изменить единицы измерения в Adobe Photoshop
Как изменить единицы измерения в Adobe Photoshop
Категория: Adobe Photoshop / Добавил: Артём
Для изменения единиц измерения в графическом редакторе Adobe Photoshop необходимо нажать на кнопку — Редактирование, а затем перейти по следующему пути: Установки -> Единицы измерения и линейки.
Далее появится окно в котором можно будет выбрать необходимые единицы измерения (пикселы, дюймы, сантиметры и тд).
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Теги: Adobe Photoshop, Графический редактор.
Как в фотошопе поменять пиксели на миллиметры — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как в фотошопе поменять пиксели на миллиметры»:Как поменять единицы измерения в фотошопе
Линейка в Adobe Photoshop. Как пользоваться инструментом линейка в Adobe Photoshop?
Как УТОЧНИТЬ КРАЙ в фотошопе ВЫДЕЛЕНИЕ и МАСКА
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как изменить размер изображения в фотошопе. Процесс интерполяции
Чтобы понимать какие процессы заложены в механизм изменения размеров изображения, почитайте статью о пикселях — строительном материале любого растрового изображения. Если вкратце, то это маленькие цветные квадратики, из которых, как из мозаики, складывается картинка.
Говоря о размерах, мы говорим о разрешении. Оно записывается как сумма пикселей в одной строке по ширине и одном столбце по высоте и записывается так: 655×382. Именно таких размеров следующий арт:
Поэтому, изменяя размеры изображения, мы должны изменить значения этих пикселей по ширине и/или высоте.
В случае уменьшения размера, например, наш пример изменим до 300×175, картинка уже будет состоять из 300 пикселей в ширине и 175 пикселей в высоте. Никакого сужения не произошло. Фотошоп пересчитал пиксели в изображении и вычислил от каких можно избавиться.
Но этот процесс не обратимый. Если потребуется все вернуть обратно или сделать еще больше, то запустится новый процесс — увеличение.
В случае увеличения размера, фотошоп высчитывает каких пикселей не хватает и добавляет их на основании сложных алгоритмов обработки. Этот процесс не может быть качественным, поэтому при увеличении изображения качество теряется. Картинка теряет в четкости деталей, становится размытой. Для наглядности, пример выше я увеличу до исходного размера. Сравните:
Таким образом, при увеличении, качество будет сильно зависеть от начального размера изображения и от конечно, до которого нужно «дорасти».
Диалоговое окно «Размер изображения»
Итак, самый основной способ изменить размер изображения — воспользоваться командой меню:
Изображение — Размер изображения (Image — Image Size).
Горячая клавиша: Alt+Ctrl+I.
Откроется диалоговое окно:
Данное диалоговое окно позволяет, во-первых, получить информацию о текущих размерах изображения, и во-вторых, собственно изменить их.
Размерность (Pixel Dimensions)
Чтобы изменить размер изображения меняйте значения Ширины и Высоты. По умолчанию они измеряются в пикселях, но из выпадающего списка можно выбрать проценты.
Обратите внимание на скобку и иконку в виде цепочки. Это означает, что при изменении ширины или высоты, второе значение будет автоматически меняться в тех же пропорциях, что и оригинал изображения. Это нужно, чтобы оно не получилось сжатым или вытянутым. Для включения\отключения такой функцию, поставьте галочку «Сохранить пропорции» (Constrain Proportions).
Размер печатного оттиска (Document Size)
Об этой группе настроек я упоминал, говоря о печати изображения на принтере. Разрешение (Resolution) меняет размер пикселей и влияет на качество печати. Для принтеров смело ставьте в диапазоне 200-300 пикселей на дюйм.
Значения Ширины и Высоты говорят нам о том, на каких размерах бумаги может быть напечатано изображение. Меняя числа, будет менять и размер изображения. Обратите внимание, что и тут есть функция сохранения пропорций.
Масштабировать стили (Scale Styles)Определяет, будет ли программа масштабировать какие-либо стили слоя, примененные к изображению. Рекомендуется оставить этот флажок установленным, иначе, к примеру, тень, которую вы добавили, может в конечном итоге оказаться больше или меньше, чем сама картинка.
Интерполяция
Это ваш ключ к изменению разрешения без влияния на качество изображения. Интерполяция (Resample Image) — это процесс, при котором фотошоп реагирует на команду изменения размера, добавляя или вычитая пиксели. Проблема заключается в том, что при интерполяции, программа «строит предположения», а это может испортить качество изображения.
При первом запуске программы, настройка Интерполяция включена, и отвечает за увеличение или уменьшение количества пикселов в изображении. Эти процессы снижают качество изображения, поскольку программа либо создает пиксели, либо выбирает, какие из них удалить соответственно. Отключив настройку, вы защитите качество, закрепив размер в пикселях.
Когда вы устанавливаете флажок Интерполяция, вам необходимо выбрать метод из раскрывающегося списка, расположенного ниже. Зачем это может потребоваться? Иногда вам понадобится помощь фотошопа в создании изображения большего или меньшего размера, чем оригинал.
Например, если у вас есть изображение с разрешением 200 пикселей на дюйм, размер которого при печати составляет 4×6, а размер печатного варианта должен быть 5×7 и желательно сохранить разрешение в 200 пикселей на дюйм. Для этого можно установить данный флажок.
Варианты раскрывающегося списка, расположенного под флажком Интерполяция, определяют, к какой форме математических вычислений прибегает фотошоп для добавления или удаления пикселов. Так как более высокое качество изображения означает больше работы, чем лучше изображение, тем больше времени необходимо программе для совершения вышеупомянутого процесса.
Вот какие варианты вам предлагаются, отсортированные по качеству (от худшего к лучшему) и по скорости (от самого быстрого к самому медленному):
- По соседним пикселям (сохраняет четкие края) (Nearest Neighbor). Хотя этот метод в результате дает самое низкое качество изображения, он может быть полезен, поскольку создает самые маленькие файлы. Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены.
- Билинейная (Bilinear). Если вы выберете этот метод, фотошоп будет угадывать цвет новых пикселов, выбирая нечто среднее между цветом пикселов, расположенных непосредственно выше и ниже, а также слева и справа от добавляемого. Результат данного метода чуть лучше, чем при выборе варианта По соседним пикселям и он все еще довольно быстрый, но вам лучше использовать вместо Билинейная один из следующих трех методов.
- Бикубическая (наилучшая для плавных градиентов) (Bicubic). Этот метод позволяет определить цвета новых пикселов, усреднив цвета пикселов непосредственно над и под новым, а также двух пикселов слева и справа от него. Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим.
- Бикубическая, глаже (наилучшая для увеличения) (Bicubic Smoother). Близок к предыдущему методу по способу создания новых пикселов. При использовании этого метода пиксели немного размываются, чтобы можно было наложить новые на старые, придавая изображению более гладкий и естественный вид. Рекомендуется применять данный метод для увеличения изображений.
- Бикубическая, четче (наилучшая для уменьшения) (Bicubic Sharper). Этот метод также похож на метод Бикубическая (наилучшая для плавных градиентов) по способу создания новых пикселов, однако вместо того, чтобы размывать целые пиксели для улучшения наложения новых и старых как предыдущий метод, он смягчает только края пикселов. Рекомендуется применять данный метод для уменьшения изображений.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер пиксельной графики в фотошопе
Нужно изменить размер пиксельной графики? Узнайте, как увеличить ваши художественные работы и сохранить четкие и четкие формы с помощью Photoshop!
Из этого урока вы узнаете, как получить отличные результаты при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении его размера. Обычно, увеличивая изображение и добавляя больше пикселей, Photoshop старается не давать результату выглядеть блочным и пикселированным, смешивая пиксели вместе и сглаживая все.
Но «блочный и пиксельный» — это весь смысл пиксельной графики! Итак, чтобы изменить размеры пиксельной графики, нам нужен способ для Photoshop просто добавить больше пикселей, и все. Вместо того, чтобы сглаживать вещи, нам нужно, чтобы формы и края рисунка выглядели четкими и четкими. На этом уроке я покажу вам, как это сделать.
Наряду с изменением размера пиксельной графики, я также использую эту же технику для изменения размера скриншотов, используемых в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, резкие края или читаемый текст. Чтобы получить наилучшие результаты на этом уроке, вы захотите использовать Photoshop CC , но подойдет любая версия Photoshop.
Я буду использовать этого маленького персонажа пиксельной графики, который я скачал с Adobe Stock :
Наш герой пиксельной графики. Предоставлено: Adobe Stock.
Это урок 7 в моей серии «Изменение размера изображения» . Давайте начнем!
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop?
При изменении размера изображения без ресамплинга изменяется размер изображения без изменения объема данных в нем. Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра Ресамплинг поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Если размеры в пикселях являются постоянными, при уменьшении физического размера изображения соответственно увеличивается разрешение. При уменьшении физического размера изображения на половину, разрешение увеличивается вдвое. В то же самое пространство помещается в два раза больше пикселей. При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Важно. Размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне Размер изображения см. в разделе Размеры в пикселях и разрешение печатного изображения в справке Photoshop.
Как установить параметры измерения в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как установить параметры измерения в Photoshop CS6
Автор: Барбара Обермайер
На панели настроек единиц и линейок в Photoshop CS6 может установить единицы измерения, используемые для измерения объектов на экране (дюймы, пиксели, миллиметры и т. д.), и определить размер столбца по умолчанию при вводе текста в несколько столбцов. Кроме того, вы можете определить разрешение изображения, выбрав «Файл» → «Создать» и выбрав предустановку из списка «Предустановленные размеры».
В области «Единицы» на панели вы найдете следующие параметры:
Линейки: Выберите единицы измерения, которые Photoshop использует для линеек. Ваш выбор: пиксели, дюймы, сантиметры, миллиметры, точки, пикеты или проценты. Самыми популярными единицами измерения являются дюймы и миллиметры, но если вы работаете с публикациями и указываете в пиктограммах, вы можете предпочесть этот шаг. Если вы готовите веб-графику, вы можете увеличить линейки в пикселях.
Тип: Выберите размер, используемый для представления размеров шрифта. Размер точки используется почти повсеместно, но также доступны пиксели и миллиметры. Вы можете использовать пиксели, если вы пытаетесь уместить шрифт в область изображения определенного размера.
В области Размер столбца можно указать следующее:
Ширина: Ширина столбца в дюймах, сантиметрах, миллиметрах, точках или пиках.
Желоб: Ширина области, разделяющей столбцы, также в дюймах, сантиметрах, миллиметрах, точках или пиках.
В области «Предустановленные разрешения нового документа» можно установить следующие значения:
Разрешение печати: По умолчанию — 300 пикселей на дюйм, что является хорошей общей настройкой печати. Вы можете выбрать другое значение и использовать пиксели на сантиметр в качестве измерения, если хотите. Этот параметр разрешения влияет на фото, International Paper и U.S. Предустановки бумаги, найденные в диалоговом окне «Создать».
Разрешение экрана: Обычно 72 пикселя на дюйм подходят для большинства изображений, подготовленных для просмотра на экране. Вы можете выбрать другое разрешение и использовать пиксели на сантиметр, если хотите. Этот параметр разрешения влияет на настройки Интернета, фильмов и видео в диалоговом окне «Создать».
Изменение разрешения изображения после его создания может повлиять на резкость изображения и ухудшить качество.Лучше всего выбирать окончательное разрешение при создании документа, независимо от того, указываете ли вы разрешение вручную или используете эти предустановки.
В области Point / Pica Size вы можете выбрать, хотите ли вы использовать измерение 72 точки на дюйм (которое впервые стало актуальным в области Macintosh и распространилось по мере распространения настольных издательских систем) или традиционное определение 72,27 точки на дюйм. в докомпьютерную эпоху. Если у вас нет особых причин выбрать иное, используйте параметр PostScript (72 точки на дюйм).
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Конвертерпикселей в мм (пикселей в миллиметры) Конвертер
пикселей в мм (пикселей в миллиметры)Мы предлагаем вам онлайн-конвертер пикселей для эффективного преобразования пикселей в миллиметры (мм) . Все, что вам нужно сделать, это просто ввести количество пикселей (пикселей) и значение разрешения, чтобы вычислить их в миллиметрах (мм) .
Сколько миллиметров в пикселе?
Предполагается, что плотность пикселей составляет 96 точек на дюйм, что означает 96 пикселей на дюйм.Мы знаем, что 1 дюйм равен 25,4 мм. Таким образом, на 25,4 мм приходится 96 пикселей. Чем 1 пиксель = (25,4 / 96) мм. Таким образом, — это 0,26458333 миллиметра в пикселе .
Как рассчитать пиксель в миллиметр
dpi - это плотность пикселей или точек на дюйм. 96 dpi означает 96 пикселей на дюйм. 1 дюйм равен 25,4 миллиметрам. 1 дюйм = 25,4 мм dpi = 96 пикселей / дюйм 96 пикселей / 25,4 мм Следовательно, один пиксель равен 1 пиксель = 25,4 мм / 96 1 пиксель = 0,26458333 мм
Таблица преобразования пикселей в миллиметры для различных разрешений
Таблица преобразования1 пиксель в мм для различных значений плотности пикселей (dpi).
| Плотность пикселей | Миллиметры | ||
|---|---|---|---|
| 1 dpi | 25,4 мм | ||
| 2 dpi | 12,7 мм | ||
| 3 dpi | 8,466667 мм | ||
| 4 dpi | 6,35 мм | ||
| 5 точек на дюйм | 5,08 мм | ||
| 6 точек на дюйм | 4,233333 мм | ||
| 7 точек на дюйм | 3,628571 мм | ||
| 8 точек на дюйм | 3.175 мм | ||
| 9 dpi | 2,822222 мм | ||
| 10 dpi | 2,54 мм | ||
| 11 dpi | 2.309091 мм | ||
| 12 dpi | 2,116667 мм | ||
| 13 dpi | 1,953846 мм | ||
| 14 dpi | 1,814286 мм | ||
| 15 dpi | 1,6 | мм||
| 16 dpi | 1,5875 мм | ||
| 17 dpi | 1.494118 мм | ||
| 18 dpi | 1.411111 мм | ||
| 19 dpi | 1,336842 мм | ||
| 20 dpi | 1,27 мм | ||
| 21 dpi | 1.209524 мм | ||
| 22 dpi | 1,154545 мм|||
| 23 dpi | 1,104348 мм | ||
| 24 dpi | 1,058333 мм | ||
| 25 dpi | 1,016 мм | ||
| 26 dpi | 0.976923 мм | ||
| 27 dpi | 0,940741 мм | ||
| 28 dpi | 0, | 3 мм | |
| 29 dpi | 0,875862 мм | ||
| 30 dpi | 0,846667 мм | ||
| 31 dpi | 0,819355 мм | ||
| 32 dpi | 0,79375 мм | ||
| 33 dpi | 0,769697 мм | ||
| 34 dpi | 0,747059 мм | ||
| 35 dpi | 0.725714 мм | ||
| 36 dpi | 0,705556 мм | ||
| 37 dpi | 0,686486 мм | ||
| 38 dpi | 0,668421 мм | ||
| 39 dpi | 0,65128235 | ||
| 40 dpi | |||
| 40 dpi 0,635 мм | |||
| 41 dpi | 0,619512 мм | ||
| 42 dpi | 0,604762 мм | ||
| 43 dpi | 0,5 | мм | |
| 44 dpi | 0.577273 мм | ||
| 45 dpi | 0,564444 мм | ||
| 46 dpi | 0,552174 мм | ||
| 47 dpi | 0,540426 мм | ||
| 48 dpi | 0,529167 мм | ||
| 49 dpi | |||
| 49 dpi 0,518367 мм | |||
| 50 dpi | 0,508 мм | ||
| 51 dpi | 0,498039 мм | ||
| 52 dpi | 0,488462 мм | ||
| 53 dpi | 0.479245 мм | ||
| 54 dpi | 0,47037 мм | ||
| 55 dpi | 0,461818 мм | ||
| 56 dpi | 0,453571 мм | ||
| 57 dpi | 0,445614 мм | ||
| 58 dpi | 58 dpi | 0,437931 мм | |
| 59 dpi | 0,430508 мм | ||
| 60 dpi | 0,423333 мм | ||
| 61 dpi | 0,416393 мм | ||
| 62 dpi | 0.409677 мм | ||
| 63 dpi | 0,403175 мм | ||
| 64 dpi | 0,396875 мм | ||
| 65 dpi | 0,3 | мм||
| 66 dpi | 0,384848 мм | ||
| 67 dpi 0,379104 мм | |||
| 68 dpi | 0,373529 мм | ||
| 69 dpi | 0,368116 мм | ||
| 70 dpi | 0,362857 мм | ||
| 71 dpi | 0.357746 мм | ||
| 72 dpi | 0,352778 мм | ||
| 73 dpi | 0,347945 мм | ||
| 74 dpi | 0,343243 мм | ||
| 75 dpi | 0,338667 мм | ||
| 76 dpi | 0,334211 мм | ||
| 77 dpi | 0,32987 мм | ||
| 78 dpi | 0,325641 мм | ||
| 79 dpi | 0,321519 мм | ||
| 80 dpi | 0.3175 мм | ||
| 81 dpi | 0,31358 мм | ||
| 82 dpi | 0,309756 мм | ||
| 83 dpi | 0,306024 мм | ||
| 84 dpi | 0,302381 мм | ||
| 85 dpi | 0,298824 мм | ||
| 86 dpi | 0,295349 мм | ||
| 87 dpi | 0,2 | мм | |
| 88 dpi | 0,288636 мм | ||
| 89 dpi | 0.285393 мм | ||
| 90 dpi | 0,282222 мм | ||
| 91 dpi | 0,279121 мм | ||
| 92 dpi | 0,276087 мм | ||
| 93 dpi | 0,273118 мм | ||
| 94 dpi | |||
| 94 dpi 0,270213 мм | |||
| 95 dpi | 0,267368 мм | ||
| 96 dpi | 0,264583 мм | ||
| 97 dpi | 0,261856 мм | ||
| 98 dpi | 0.259184 мм | ||
| 99 dpi | 0,256566 мм | ||
| 100 dpi | 0,254 мм |
| Плотность пикселей | Миллиметры | |
|---|---|---|
| 101 точек на дюйм | 0,251485 мм | |
| 102 точек на дюйм | 0,24902 мм | |
| 103 точек на дюйм | 0,246602 мм | |
| 104 точек на дюйм | 0,244231 | |
| 105 точек на дюйм | 0,24 1905 мм | |
| 106 точек на дюйм | 0.239623 мм | |
| 107 dpi | 0,237383 мм | |
| 108 dpi | 0,235185 мм | |
| 109 dpi | 0,233028 мм | |
| 110 dpi | 0,230909 мм | |
| 111 dpi | 0,228829 мм | |
| 112 dpi | 0,226786 мм | |
| 113 dpi | 0,224779 мм | |
| 114 dpi | 0,222807 мм | |
| 115 dpi | 0.22087 мм | |
| 116 точек на дюйм | 0,218966 мм | |
| 117 точек на дюйм | 0,217094 мм | |
| 118 точек на дюйм | 0,215254 мм | |
| 119 точек на дюйм | 0,213445 мм | |
| 120 точек на дюйм | 0,211667 мм | |
| 121 dpi | 0,209917 мм | |
| 122 dpi | 0,208197 мм | |
| 123 dpi | 0,206504 мм | |
| 124 dpi | 0.204839 мм | |
| 125 dpi | 0,2032 мм | |
| 126 dpi | 0.201587 мм | |
| 127 dpi | 0,2 мм | |
| 128 dpi | 0,198438 мм | |
| 129 dpi | 0,196899 мм | |
| 130 dpi | 0,195385 мм | |
| 131 dpi | 0,193893 мм | |
| 132 dpi | 0,1 | мм |
| 133 dpi | 0.1 | |
| 134 dpi | 0,189552 мм | |
| 135 dpi | 0,188148 мм | |
| 136 dpi | 0,186765 мм | |
| 137 dpi | 0,185401 мм | |
| 1383534 | 0,184058 мм | |
| 139 dpi | 0,182734 мм | |
| 140 dpi | 0,181429 мм | |
| 141 dpi | 0,180142 мм | |
| 142 dpi | 0.178873 мм | |
| 143 dpi | 0,177622 мм | |
| 144 dpi | 0,176389 мм | |
| 145 dpi | 0,175172 мм | |
| 146 dpi | 0,173973 мм | |
| 147 0,172789 мм | ||
| 148 dpi | 0,171622 мм | |
| 149 dpi | 0,17047 мм | |
| 150 dpi | 0,169333 мм | |
| 151 dpi | 0.168212 мм | |
| 152 dpi | 0,167105 мм | |
| 153 dpi | 0,166013 мм | |
| 154 dpi | 0,164935 мм | |
| 155 dpi | 0,163871 мм | |
| 156 | 0,162821 мм | |
| 157 dpi | 0,161783 мм | |
| 158 dpi | 0,160759 мм | |
| 159 dpi | 0,159748 мм | |
| 160 dpi | 0.15875 мм | |
| 161 dpi | 0,157764 мм | |
| 162 dpi | 0,15679 мм | |
| 163 dpi | 0,155828 мм | |
| 164 dpi | 0,154878 мм | |
| 0,153939 мм | ||
| 166 dpi | 0,153012 мм | |
| 167 dpi | 0,152096 мм | |
| 168 dpi | 0,15119 мм | |
| 169 dpi | 0.150296 мм | |
| 170 точек на дюйм | 0,149412 мм | |
| 171 точек на дюйм | 0,148538 мм | |
| 172 точек на дюйм | 0,147674 мм | |
| 173 точек на дюйм | 0,146821 мм | 2|
| 0,145977 мм | ||
| 175 dpi | 0,145143 мм | |
| 176 dpi | 0,144318 мм | |
| 177 dpi | 0,143503 мм | |
| 178 dpi | 0.142697 мм | |
| 179 dpi | 0,141899 мм | |
| 180 dpi | 0,141111 мм | |
| 181 dpi | 0,140331 мм | |
| 182 dpi | 0,13956 мм | |
| 183 0,138798 мм | ||
| 184 dpi | 0,138043 мм | |
| 185 dpi | 0,137297 мм | |
| 186 dpi | 0,136559 мм | |
| 187 dpi | 0.135829 мм | |
| 188 dpi | 0,135106 мм | |
| 189 dpi | 0,134392 мм | |
| 190 dpi | 0,133684 мм | |
| 191 dpi | 0,132984 мм | |
| 192 dpi | 0,132984 мм | |
| 0,132292 мм | ||
| 193 dpi | 0,131606 мм | |
| 194 dpi | 0,130928 мм | |
| 195 dpi | 0,130256 мм | |
| 196 dpi | 0.129592 мм | |
| 197 dpi | 0,128934 мм | |
| 198 dpi | 0,128283 мм | |
| 199 dpi | 0,127638 мм | |
| 200 dpi | 0,127 мм |
| Плотность пикселей | Миллиметров | |
|---|---|---|
| 201 dpi | 0,126368 мм | |
| 202 dpi | 0,125743 мм | |
| 203 dpi | 0,125123 мм | |
| 204 dpi | 12451 мм | |
| 205 точек на дюйм | 0,123902 мм | |
| 206 точек на дюйм | 0,123301 мм | |
| 207 точек на дюйм | 0,122705 мм | |
| 208 точек на дюйм | 0,122115 мм | |
| 0,121531 мм | ||
| 210 dpi | 0,120952 мм | |
| 211 dpi | 0,120379 мм | |
| 212 dpi | 0,119811 мм | |
| 213 dpi | 0.119249 мм | |
| 214 точек на дюйм | 0,118692 мм | |
| 215 точек на дюйм | 0,11814 мм | |
| 216 точек на дюйм | 0,117593 мм | |
| 217 точек на дюйм | 0,117051 мм | |
| 0,116514 мм | ||
| 219 dpi | 0,115982 мм | |
| 220 dpi | 0,115455 мм | |
| 221 dpi | 0,114932 мм | |
| 222 dpi | 0.114414 мм | |
| 223 dpi | 0,113901 мм | |
| 224 dpi | 0,113393 мм | |
| 225 dpi | 0,112889 мм | |
| 226 dpi | 0,112389 мм | |
| 0,112389 мм | ||
| 228 dpi | 0,111404 мм | |
| 229 dpi | 0,110917 мм | |
| 230 dpi | 0,110435 мм | |
| 231 dpi | 0.109957 мм | |
| 232 dpi | 0,109483 мм | |
| 233 dpi | 0,109013 мм | |
| 234 dpi | 0,108547 мм | |
| 235 dpi | 0,108085 мм | |
| 237 dpi | 0,107173 мм | |
| 238 dpi | 0,106723 мм | |
| 239 dpi | 0,106276 мм | |
| 240 dpi | 0.105833 мм | |
| 241 dpi | 0,105394 мм | |
| 242 dpi | 0,104959 мм | |
| 243 dpi | 0,104527 мм | |
| 244 dpi | 244 0,104098 мм | |
| 0,104098 мм | ||
| 0,103673 мм | ||
| 246 dpi | 0,103252 мм | |
| 247 dpi | 0,102834 мм | |
| 248 dpi | 0,102419 мм | |
| 249 dpi | 0.102008 мм | |
| 250 dpi | 0,1016 мм | |
| 251 dpi | 0,101195 мм | |
| 252 dpi | 0,100794 мм | |
| 253 dpi | 0,100395 мм | |
| 254 0,1 мм | ||
| 255 dpi | 0,099608 мм | |
| 256 dpi | 0,099219 мм | |
| 257 dpi | 0,098833 мм | |
| 258 dpi | 0.09845 мм | |
| 259 dpi | 0,098069 мм | |
| 260 dpi | 0,097692 мм | |
| 261 dpi | 0,097318 мм | |
| 262 dpi | 0,096947 мм | |
| 260034 0,096578 мм | ||
| 264 dpi | 0,096212 мм | |
| 265 dpi | 0,095849 мм | |
| 266 dpi | 0,095489 мм | |
| 267 dpi | 0.095131 мм | |
| 268 dpi | 0,094776 мм | |
| 269 dpi | 0,094424 мм | |
| 270 dpi | 0,094074 мм | |
| 271 dpi | 0,093727 мм | |
| мм | ||
| 273 dpi | 0,09304 мм | |
| 274 dpi | 0,0 | мм|
| 275 dpi | 0,0 | мм |
| 276 dpi | 0.0 | мм|
| 277 dpi | 0,0 | мм|
| 278 dpi | 0,0 | мм|
| 279 dpi | 0,0 | мм|
| 280 dpi | 0,0 | мм |
| 282 dpi | 0,0 | мм|
| 283 dpi | 0,089753 мм | |
| 284 dpi | 0,089437 мм | |
| 285 dpi | 0.089123 мм | |
| 286 точек на дюйм | 0,088811 мм | |
| 287 точек на дюйм | 0,088502 мм | |
| 288 точек на дюйм | 0,088194 мм | |
| 289 точек на дюйм | 0,087889 мм | |
| 0,087586 мм | ||
| 291 dpi | 0,087285 мм | |
| 292 dpi | 0,086986 мм | |
| 293 dpi | 0,086689 мм | |
| 294 dpi | 0.086395 мм | |
| 295 точек на дюйм | 0,086102 мм | |
| 296 точек на дюйм | 0,085811 мм | |
| 297 точек на дюйм | 0,085522 мм | |
| 298 точек на дюйм | 0,085235 мм | |
| 0,08495 мм | ||
| 300 dpi | 0,084667 мм |
Пиксели в Миллиметры Таблица преобразования
Px в мм, таблица преобразования значений для 96 dpi.
| Пиксели | Миллиметры | |||
|---|---|---|---|---|
| 1 пиксель | 0,264583333 мм | |||
| 2 пикселя | 0,52 | 67 мм | ||
| 3 пикселя | 0,79375 мм | |||
| 4 пикселя | 1,058333333 мм | 5 пикселей | 1,322 | 7 мм |
| 6 пикселей | 1,5875 мм | |||
| 7 пикселей | 1,852083333 мм | |||
| 8 пикселей | 2.116666667 мм | |||
| 9 пикселей | 2,38125 мм | |||
| 10 пикселей | 2,645833333 мм | |||
| 11 пикселей | 2, | 6667 мм|||
| 12 пикселей | 3,175 мм | |||
| 133534 3,439583333 мм | ||||
| 14 пикселей | 3,704166667 мм | |||
| 15 пикселей | 3,96875 мм | |||
| 16 пикселей | 4,233333333 мм | |||
| 17 пикселей | 4.497 | 7 мм | ||
| 18 пикселей | 4,7625 мм | |||
| 19 пикселей | 5.027083333 мм | |||
| 20 пикселей | 5,2 | 667 мм | ||
| 21 пикселей | 5,55625 мм | |||
| 22 пикселей | 5,820833333 мм||||
| 23 пикселей | 6,085416667 мм | |||
| 24 пикселей | 6,35 мм | |||
| 25 пикселей | 6,614583333 мм | |||
| 26 пикселей | 6.87 | 67 мм | ||
| 27 пикселей | 7,14375 мм | |||
| 28 пикселей | 7,408333333 мм | |||
| 29 пикселей | 7,672 | 7 мм | ||
| 30 пикселей | 7,9375 мм | |||
| 31 пикселей 8.202083333 мм | ||||
| 32 пикселя | 8.466666667 мм | |||
| 33 пикселя | 8.73125 мм | |||
| 34 пикселя | 8.995833333 мм | |||
| 35 пикселей | 9.260416667 мм | |||
| 36 пикселей | 9,525 мм | |||
| 37 пикселей | 9,789583333 мм | |||
| 38 пикселей | 10,054166667 мм | |||
| 39 пикселей | 10,31875 мм | |||
| 40 пикселей 10,583333333 мм | ||||
| 41 пиксель | 10,847 | 7 мм | ||
| 42 пикселя | 11,1125 мм | |||
| 43 пикселя | 11,377083333 мм | |||
| 44 пикселя | 11.641666667 мм | |||
| 45 пикселей | 11, | мм|||
| 46 пикселей | 12,170833333 мм | |||
| 47 пикселей | 12,435416667 мм | |||
| 48 пикселей | 12,7 мм | |||
| 4935 пикселей | 12,7 мм | |||
| 49 пикселей 12,964583333 мм | ||||
| 50 пикселей | 13,22 | 67 мм | ||
| 51 пикселей | 13,49375 мм | |||
| 52 пикселей | 13,758333333 мм | |||
| 53 пикселей | 14.022 | 7 мм | ||
| 54 пикселей | 14,2875 мм | |||
| 55 пикселей | 14,552083333 мм | |||
| 56 пикселей | 14,816666667 мм | |||
| 57 пикселей | 15.08125 мм | |||
| 15,345833333 мм | ||||
| 59 пикселей | 15,610416667 мм | |||
| 60 пикселей | 15,875 мм | |||
| 61 пикселей | 16,139583333 мм | |||
| 62 пикселей | 16.404166667 мм | |||
| 63 px | 16,66875 мм | |||
| 64 px | 16. | 3333 мм|||
| 65 px | 17,197 | 7 мм | ||
| 66 px | 17,4625 мм | |||
| 67 17,727083333 мм | ||||
| 68 пикселей | 17,9 | 667 мм | ||
| 69 пикселей | 18,25625 мм | |||
| 70 пикселей | 18,520833333 мм | |||
| 71 пикселей | 18.785416667 мм | |||
| 72 пикселей | 19,05 мм | |||
| 73 пикселей | 19,314583333 мм | |||
| 74 пикселей | 19,57 | 67 мм | ||
| 75 пикселей | 19,84375 мм | |||
| 76 пикселей | 20,108333333 мм||||
| 77 пикселей | 20,372 | 7 мм | ||
| 78 пикселей | 20,6375 мм | |||
| 79 пикселей | 20, | 3333 мм | ||
| 80 пикселей | 21.166666667 мм | |||
| 81 пикселей | 21,43125 мм | |||
| 82 пикселей | 21,695833333 мм | |||
| 83 пикселей | 21,960416667 мм | |||
| 84 пикселей | 22,225 мм | |||
| 22,489583333 мм | ||||
| 86 пикселей | 22,754166667 мм | |||
| 87 пикселей | 23,01875 мм | |||
| 88 пикселей | 23,283333333 мм | |||
| 89 пикселей | 23.547 | 7 мм | ||
| 90 пикселей | 23,8125 мм | |||
| 91 пикселей | 24.077083333 мм | |||
| 92 пикселей | 24,341666667 мм | |||
| 93 пикселей | 24.60625 мм | |||
| 94 24,870833333 мм | ||||
| 95 пикселей | 25,135416667 мм | |||
| 96 пикселей | 25,4 мм |
| Пикселей | Миллиметров | |||||
|---|---|---|---|---|---|---|
| 97 пикселей | 25.664583333 мм | |||||
| 98 пикселей | 25,92 | 67 мм | ||||
| 99 пикселей | 26,19375 мм | |||||
| 100 пикселей | 26,458333333 мм | |||||
| 10134 пикселей | 26.722 | 7 мм | 102||||
| 26,9875 мм | ||||||
| 103 пикселей | 27,252083333 мм | |||||
| 104 пикселей | 27,516666667 мм | |||||
| 105 пикселей | 27,78125 мм | |||||
| 106 пикселей | 28.045833333 мм | |||||
| 107 пикселей | 28,310416667 мм | |||||
| 108 пикселей | 28,575 мм | |||||
| 109 пикселей | 28,839583333 мм | |||||
| 11034 | 29,104166667 мм | |||||
| 29,36875 мм | ||||||
| 112 пикселей | 29,633333333 мм | |||||
| 113 пикселей | 29,897 | 7 мм | ||||
| 114 пикселей | 30,1625 мм | |||||
| 115 пикселей | 30.427083333 мм | |||||
| 116 пикселей | 30,6 | 667 мм | ||||
| 117 пикселей | 30,95625 мм | |||||
| 118 пикселей | 31,220833333 мм | |||||
| 11934 11934 | 31,485416667 мм | 31,485416667 мм | 31,75 мм | |||
| 121 пикселей | 32,014583333 мм | |||||
| 122 пикселей | 32,27 | 67 мм | ||||
| 123 пикселей | 32,54375 мм | |||||
| 124 пикселей | 32.808333333 мм | |||||
| 125 пикселей | 33.072 | 7 мм | ||||
| 126 пикселей | 33,3375 мм | |||||
| 127 пикселей | 33.602083333 мм | |||||
| 128 пикселей | 33,866666667 мм | 1293234,13125 мм | ||||
| 130 пикселей | 34,395833333 мм | |||||
| 131 пикселей | 34,660416667 мм | |||||
| 132 пикселей | 34,925 мм | |||||
| 133 пикселей | 35.189583333 мм | |||||
| 134 пикс. | 35.454166667 мм | |||||
| 135 пикс. | 35,71875 мм | |||||
| 136 пикс. 36,5125 мм | ||||||
| 139 пикселей | 36,777083333 мм | |||||
| 140 пикселей | 37,041666667 мм | |||||
| 141 пикселей | 37,30625 мм | |||||
| 142 пикселей | 37.570833333 мм | |||||
| 143 пикс. | 37,835416667 мм | |||||
| 144 пикс. | 38,1 мм | |||||
| 145 пикс. | 38,364583333 мм | |||||
| 146 пикс. 38,89375 мм | ||||||
| 148 пикселей | 39,158333333 мм | |||||
| 149 пикселей | 39,422 | 7 мм | ||||
| 150 пикселей | 39,6875 мм | |||||
| 151 пикселей | 39.952083333 мм | |||||
| 152 пикселей | 40,216666667 мм | |||||
| 153 пикселей | 40,48125 мм | |||||
| 154 пикселей | 40,745833333 мм | |||||
| 155 пикселей | 41,0104166627 мм | 41,275 мм|||||
| 157 пикселей | 41,539583333 мм | |||||
| 158 пикселей | 41,804166667 мм | |||||
| 159 пикселей | 42,06875 мм | |||||
| 160 пикселей | 42.333333333 мм | |||||
| 161 пикс. | 42,597 | 7 мм | ||||
| 162 пикс. | 42,8625 мм | |||||
| 163 пикс. | 43,127083333 мм | |||||
| 164 пикс. 43,65625 мм | ||||||
| 166 пикселей | 43, | 3333 мм|||||
| 167 пикселей | 44,185416667 мм | |||||
| 168 пикселей | 44,45 мм | |||||
| 169 пикселей | 44.714583333 мм | |||||
| 170 пикселей | 44.97 | 67 мм | ||||
| 171 пикселей | 45,24375 мм | |||||
| 172 пикселей | 45,508333333 мм | |||||
| 173 пикселей | 45.772 | 27 мм | 46,0375 мм | |||
| 175 пикселей | 46,302083333 мм | |||||
| 176 пикселей | 46,566666667 мм | |||||
| 177 пикселей | 46,83125 мм | |||||
| 178 пикселей | 47.095833333 мм | |||||
| 179 пикселей | 47,360416667 мм | |||||
| 180 пикселей | 47,625 мм | |||||
| 181 пикселей | 47,889583333 мм | |||||
| 182 пикселей | 48,154166667 мм | 48,41875 мм | ||||
| 184 пикселей | 48,683333333 мм | |||||
| 185 пикселей | 48,947 | 7 мм | ||||
| 186 пикселей | 49,2125 мм | |||||
| 187 пикселей | 49.477083333 мм | |||||
| 188 пикселей | 49,741666667 мм | |||||
| 189 пикселей | 50,00625 мм | |||||
| 190 пикселей | 50,270833333 мм | |||||
| 191 пикселей | 50,5354166627 мм | 50,8 мм |
| Пикселей | Миллиметров | |||||
|---|---|---|---|---|---|---|
| 193 пикселей | 51,064583333 мм | |||||
| 194 пикселей | 51.32 | 67 мм | ||||
| 195 пикселей | 51,59375 мм | |||||
| 196 пикселей | 51,858333333 мм | |||||
| 197 пикселей | 52.122 | 7 мм | ||||
| 198 пикселей | 52,3875 мм | |||||
| 52,652083333 мм | ||||||
| 200 пикселей | 52, | 6667 мм | ||||
| 201 пикселей | 53,18125 мм | |||||
| 202 пикселей | 53,445833333 мм | |||||
| 203 пикселей | 53.710416667 мм | |||||
| 204 пикселей | 53,975 мм | |||||
| 205 пикселей | 54,239583333 мм | |||||
| 206 пикселей | 54,504166667 мм | |||||
| 207 пикселей | 54,76875 мм | 55,033333333 мм | ||||
| 209 пикселей | 55,297 | 7 мм | ||||
| 210 пикселей | 55,5625 мм | |||||
| 211 пикселей | 55,827083333 мм | |||||
| 212 пикселей | 56.0 | 667 мм | ||||
| 213 пикселей | 56,35625 мм | |||||
| 214 пикселей | 56,620833333 мм | |||||
| 215 пикселей | 56,885416667 мм | |||||
| 216 пикселей | 57,15 мм | |||||
| 216 пикселей | 57,15 мм | |||||
| 218 пикселей | 57,67 | 67 мм | ||||
| 219 пикселей | 57,94375 мм | |||||
| 220 пикселей | 58,208333333 мм | |||||
| 221 пикселей | 58.472 | 7 мм | ||||
| 222 пикс. | 58,7375 мм | |||||
| 223 пикс. | 59,002083333 мм | |||||
| 224 пикс. 59,795833333 мм | ||||||
| 227 пикселей | 60,060416667 мм | |||||
| 228 пикселей | 60,325 мм | |||||
| 229 пикселей | 60,589583333 мм | |||||
| 230 пикселей | 60.854166667 мм | |||||
| 231 пикс. | 61,11875 мм | |||||
| 232 пикс. | 61,38333333 мм | |||||
| 233 пикс. | 61,647 | 7 мм | ||||
| 234 пикс. 62,177083333 мм | ||||||
| 236 пикселей | 62,441666667 мм | |||||
| 237 пикселей | 62,70625 мм | |||||
| 238 пикселей | 62,970833333 мм | |||||
| 239 пикселей | 63.235416667 мм | |||||
| 240 пикс. | 63,5 мм | |||||
| 241 пикс. | 63,764583333 мм | |||||
| 242 пикс. | 64,02 | 67 мм | ||||
| 243 пикс. 64,558333333 мм | ||||||
| 245 пикселей | 64,822 | 7 мм | ||||
| 246 пикселей | 65,0875 мм | |||||
| 247 пикселей | 65,352083333 мм | |||||
| 248 пикселей | 65.616666667 мм | |||||
| 249 пикселей | 65,88125 мм | |||||
| 250 пикселей | 66,145833333 мм | |||||
| 251 пикселей | 66.410416667 мм | |||||
| 252 пикселей | 66,675 мм | 252 пикселей | 66,675 мм | 66,939583333 мм | ||
| 254 пикселей | 67,204166667 мм | |||||
| 255 пикселей | 67,46875 мм | |||||
| 256 пикселей | 67,733333333 мм | |||||
| 257 пикселей | 67.997 | 7 мм | ||||
| 258 пикселей | 68,2625 мм | |||||
| 259 пикселей | 68,527083333 мм | |||||
| 260 пикселей | 68,7 | 667 мм | ||||
| 261 пикселей | 69,05625 мм | 261|||||
| 69,320833333 мм | ||||||
| 263 пикселей | 69,585416667 мм | |||||
| 264 пикселей | 69,85 мм | |||||
| 265 пикселей | 70,114583333 мм | |||||
| 266 пикселей | 70.37 | 67 мм | ||||
| 267 пикселей | 70,64375 мм | |||||
| 268 пикселей | 70. | |||||
| 269 пикселей | 71,172 | 7 мм | ||||
| 270 пикселей | 71,4375 мм | 71,702083333 мм | ||||
| 272 пикселей | 71,966666667 мм | |||||
| 273 пикселей | 72,23125 мм | |||||
| 274 пикселей | 72,495833333 мм | |||||
| 275 пикселей | 72.760416667 мм | |||||
| 276 пикселей | 73,025 мм | |||||
| 277 пикселей | 73,289583333 мм | |||||
| 278 пикселей | 73,554166667 мм | |||||
| 279 пикселей | 73,81875 мм | 279 пикселей | 73,81875 мм | 74,083333333 мм | ||
| 281 пикселей | 74,347 | 7 мм | ||||
| 282 пикселей | 74,6125 мм | |||||
| 283 пикселей | 74,877083333 мм | |||||
| 284 пикселей | 75.141666667 мм | |||||
| 285 пикселей | 75,40625 мм | |||||
| 286 пикселей | 75,670833333 мм | |||||
| 287 пикселей | 75. | |||||
| 288 пикселей | 76,2 мм |
Как поставить dpi в фотошопе
Вы хотите поменять разрешение в Фотошопе? Я проделываю это не первый год и мне есть чем поделиться с вами. Для этого урока я специально сохранил из интернета обои из фильма Человек-паук, небольшого размера 800 х 600px. Прежде чем приступить, давайте определимся с терминами Фотошопа, так как в этом деле они очень важны. Если же у вас с терминами порядок, сразу переходите к части о том как менять разрешение в Фотошопе.
Что такое разрешение (Resolution)
Разрешение (resolution) — это количество пикселей (pixels) на 1 дюйм (inch). Параметр связывающий виртуальность с реальностью. Именно он отвечает за то, в каком качестве распечатается изображение, потому что одно дело, когда в дюйм укладывается 300 пикселей и совсем другое, когда в дюйм укладывается 72 пикселя.
Если вы распечатаете изображение с разрешением 72ppi (pixels per inch) то скорее всего на распечатке вы сможете разглядеть пиксели, в некоторых особо щепетильных местах изображение будет походить на мозаику. Так же как походило на мозаику изображение на мониторе бабушки в 1998 году в изображениях иконок от Windows 98 и не только их. Низкое разрешение для печати зло и его надо изменить, за этим мы и здесь.
От величины разрешения зависит фактически размер фотографии при перенесения её с монитора на бумагу. Так как если изображение величиной 500 на 500px и его разрешение 100ppi то фактически размер этого изображения — 5 на 5 дюймов. Напомню, что в дюйме 2,54см. 100ppi конечно маловато для печати, поэтому мы меняем разрешение на 300ppi но и физический размер уменьшится вместе с изменением разрешения, так как разрешение фактически является соотношением пикселей к физическому размеру (см дюймы, сантиметры). Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
Замечу, что в Фотошопе принято другое обозначение разрешения (resolution). Вместо ppi принято dpi, что расшифровывается как dots per inch. Это предмет совершенно другой темы и извечных споров между сторонниками правильных формулировок. Dot (точка) это точка, которую ставит принтер при печати. И если вы хотите узнать больше о подготовке к печати прочтите мои статьи: Подготовка к печати за 10 минут и Как сделать Флаер
Что такое размер (dimension)
Размер (dimension) — это общий размер изображения по ширине и высоте. Он измеряется в пикселях. Например, фотография с которой мы поработаем 800 на 600 пикселей. Между двумя терминами — размером и разрешением (resolution, dimension) происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi. То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
Многочисленная реклама оптики, телевизоров и мониторов сбивает с толку, где физический размер экрана называют то размером пиксельным (dimension), то разрешение называют размером, то способность объектива фотографировать фото большего размера (dimension) опять же называют разрешением. Одним словом, в этой путанице сложно разобраться что есть что. Особенно когда в строй вводят третий термин — резолюция, перекладывая английский на русский, а затем тут же говорят — разрешение, подразумевая что то четвертое. Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:
Размер (dimension) — фактический размер фотографии в пикселях по высоте и ширине. Например 100 на 100 пикселей.
Разрешение (resolution) — количество пикселей в одном дюйме. Например, 100dpi значит в одном дюйме 100 пикселей. То есть физический и фактический размер изображения 100 на 100px при разрешении 100dpi будет 1 дюйм.
Как в Фотошопе изменить разрешение
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой 300dpi. Откройте изображение и зайдите в Image > Image Size
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size (размер документа), который говорит нам о том, какое разрешение в изображении, и какой физический размер получится при печати исходя из этого разрешения.
Физический размер моих обоев 28 на 21 см. Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions подскочили в 3 раза. Вместо 800 пикселей по ширине стало 3333 пикселя. Не трудно догадаться, что фотография фактически увеличивается в 3 раза. Что происходит?
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка 100 на 100 пикселей и разрешение 100dpi. Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Поэтому я нажму ОК. Изображение увеличивается. Разрешение 300dpi, физические размеры остаются те же 28 на 21см. Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели. Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Это не сложно заметить при увеличении фотографии инструментом Zoom Tool. Это не сложно заметить, пройдясь по каналам фотографии. Наибольшему искажению подвергся Синий канал, но сейчас не об этом. Если вас интересуют каналы, прочтите мою статью Каналы в Фотошопе.
Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Как увеличить разрешение не увеличивая размер
Мы хотим увеличить разрешение, но не хотим увеличения размера фотографии в пикселях. Тогда готовьтесь к тому, что изображение потеряет в физическом размере. Откройте изображение и зайдите в Image > Image Size. В нижней части диалогового окна 3 галочки. Они и отвечают за связку между различными параметрами.
Scale Styles — увеличивает или уменьшает стили. Если вы создавали дополнительные слои или шрифты и присваивали им стили, есть смысл оставить эту галочку.
Constrain Proportions — связывает параметры высоты и ширины физических и пиксельных размеров. То есть, изменяя ширину картинки в пикселях с 800 на 1000, высота (600) следует за шириной, превращаясь в 800px. Таким образом картинка увеличивается пропорционально, а не по ширине, и вам не нужно ничего подбирать “на глаз”. Советую оставить в покое и эту галочку.
Resample Image — вот что нам нужно. Эта опция перестраивает размер изображения в пикселях, если нам пришло в голову изменить разрешение. Соответственно, она увеличивает изображение, так как лишним пикселям взяться не от куда. Отключим её и изменим 72dpi на 300dpi
Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось. Подписывайтесь на RSS.
Автор:
Дмитрий Веровски
Арт директор в Red Bear Agency. Мои социальные сети: Вконтакте Фейсбук Инстаграм
Здравствуйте, уважаемые toster(ы) 🙂
У меня к вам вопрос; мне дали заказ на разработку билборда (впервые). Поскольку я веб дизайнер то привык всё измерять в пикселях, а тут: dpi, пиксели на дюйм, полиграфия даже не знаю как выставить эти dpi в photoshop.
DPI, PPI. Имеют ли они значение для веб-дизайна? Если «да», то какое? Мы рассмотрим эту тему подробно и попробуем разобраться во всех тонкостях работы с этими значениями качества изображений, текста и не только.
Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Пиксели и PPIПиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
И
Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
Точки и DPIТермин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.
Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
МегапикселиПоскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Цифры в веб-дизайнеУ пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:
Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.
Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.
Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера – поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один моментЧто будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.
Затем аналогично создаем квадрат и текст в документе с PPI 102.
Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI. Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.
Кроме того стоит помнить о векторных изображениях, которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI. Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
ВыводыПри использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
Общие принципы создания рисунка в photoshop
Доброго времени суток! Меня зовут Дмитрий. Живу в славном городе Москва. Студент Российской Академии Правосудия.
И так, хочу предоставить обзорный урок по рисованию в photoshop, на примере своей работки. Сразу скажу, что художник я скажем так от слова очень худо и урок рассчитан на новичков. Подразумевается, что человек знает как работать со слоями, имеет базовое представление об инструментарии и интерфейсе photoshop.
Ну чтож, отбросим лирику и приступим к тварче..тьфу творчеству.
Подготовка
Перед тем как мы начнем непосредственно рисовать нужно основательно подготовиться. Во первых вы должны представить себе конечную картину. Основная проблема заключается в том, что рисуя в своей голове картинку, мы часто упускаем мелочи, а дьявол как известно в мелочах. Следовательно, вы должны объективно отнестись к своей задумке и решить что именно вы хотите изобразить, как вы собираетесь это сделать, здраво оценить свои силы. Процесс создания чего-либо занимает не один и даже не несколько часов упорного труда. Так что если вы не готовы лучше не беритесь вообще. Будет одно лишь сплошное разочарование.
Открываем свой фотошоп. Версия не имеет значения. У меня photoshop cs2.
Создаем новый документ:
Обзовите его как вам нравится, дальше размер — В идеале нужно рисовать на большом разрешении, в моем случае я выбрал 3000 на 3000 пикселей. Фуф, дальше нам надо выбрать кисть которой будем рисовать.
Продемонстрирую это на скриншоте, выбираем calligrphic brushes —> flat 7px. Изменяем диаметр на удобный нам. Размер зависит от того какого размера документ. В данный момент нам нужны тонкие но достаточно четкие линии. Мы будем рисовать набросок. Тут не надо ничего прорисовывать — просто схематичное изображение будущей работы. Этого конечно можно не делать, но если вы серьезно намерены что-то изобразить то советую. Хотя это кому как удобнее.
ТВОРИМ!
Подготовка подошла к концу, набросок создан, на моем примере это дерево. Теперь мы поговорим о цвете, источнике света, кистях.
Цвет
Вы должны определить в каких тонах хотите видеть картину, какие эмоции она должна передавать. Поэтому полезно намалевать себе основные цвета где-нибудь сбоку от картинки. Старайтесь не использовать много разных цветов, плохо сочетающихся друг с другом, в конце концов, вы запутаетесь, забудете где и какой цвет применяли и это может очень затормозить процесс рисовки. Лучше всего за основу взять три цвета — основной цвет, темный оттенок и светлый оттенок. Сейчас продемонстрирую:
И на основе этих цветов рисовать.
Но цвета мало — должны быть еще контуры, которые будут подчеркивать и выделять объекты на картине:
Так же нужны полутона, которые будут соединять все остальные цвета. Полутон — он же градиент нужен для плавного перехода одного цвета в другой. В нашем случае возьмем основные цвета, поставим прозрачность на 50% и нарисуем их:
Всего этого более чем достаточно для работы на первых этапах. Смешивая все эти цвета, вы будете получать нужные и правильные оттенки. Почему это нужно делать в ручную? когда есть удобная шкала цветов? Отвечаю — довольно легко запутаться и выбрать не тот цвет, А при ручном смешивании вы всегда получите именно то, что нужно.
Вообще отдельное слово о модификаторах и других разных вкусностей photoshop’а — в данном случае (рисовании) они нам абсолютно не нужны. Не стоит так же менять вашу кисть. Вполне можно обойтись той кисточкой которой вы делали набросок, с той лишь разницей, что можно поменять размер кисти.
Далее — забудьте на время рисования о таком инструменте как ластик — он абсолютно бесполезен — у photoshop’а есть одно крупное преимущество перед рисованием в живую — а именно ни одна ошибка на картине не может быть фатальной — вы всегда можете закрасить без особого ущерба, то что вам не понравилось. Ластик, конечно, понадобится, но в конце и немного для иных целей.
О dodge tool и burn tool — они нам тоже не понадобятся. Ровно, как и градиентные заливки и smudge tool. Все будем вырисовывать вручную.
Поехали:
Добавляем слой с основным фоновым цветом — кому-то, конечно, рисовать удобнее на белом полотне, но лучше сразу рисовать на предполагаемом фоне картины:
Теперь определитесь с источником света на картине: намалюйте себе лампочку или солнышко на предполагаемом источнике света.
Следующий этап: создаем новый слой и выбранными основными цветами начинаем грубо разукрашивать картину — на данном этапе важно разместить тени и свет. Дабы впоследствии было удобно работать.
Теперь, имея основные цвета можно продолжить работу над картиной, старайтесь не зацикливаться на одном участке, рисуйте всю картину сразу. Это очень важно, так как при работе сразу со всей картиной очень быстро можно понять, где совершил ошибку и безболезненно ее исправить.
Наше дерево уже приобрело форму, тени и свет. Я так же добавил еще один цвет — фиолетовый. Впоследствии был закрашен. Он оказался не нужен.
На данном этапе само дерево уже нарисовано и нам нужно уделить внимание деталям, ветвям и корням. Приближаем нужный участок объекта и начинаем его «подправлять» выравнивать цвет, тут особый разговор — применяем свои оттенки с прозрачностью и аккуратно подкрашиваем. Где требуется осветление — красим светлым цветом, обводим осторожно и аккуратно самым темным цветом контур.
И вот тут-то нам и пригодится ластик: понижаем hardness, opacity, flow до 50%, и начинаем убирать кляксы у контура объекта.
Вот — так сказать в действии;-) наше дерево;-) Итак с деревом закончили — переходим к другим не менее приятным вещам — а именно — начнем с травы.
Алло-Алло-Трррава
Итак, часто перед новичками ставится вопрос — как изобразить траву? ну ведь не прорисовывать же отдельно каждую травинку? К счастью нет. Сейчас мы сделаем кисточку для травы. Это очень полезно и удобно — создавать свои кисти. Что нам для этого нужно… Создаем новый документ, размер по вкусу, но то же правило — чем больше тем лучше (подойдет где-нибудь 500 на 500 px) на нем новый слой и на этом слое черным начинаем рисовать пучок травинок. Это самый сложный момент так как трава должна выглядеть именно сочной травкой а не макаронинами.
Вот это — плохая травка! Это так рисовать не надо. Больше похоже на инопланетные водоросли.
Эта травка уже получше — но только тем что стала тоньше, можно сравнить с неухоженным огородом.
И вот она! герой нашего дня — заливная сочная травка, которую и коровке пожевать не стыдно.
Советую посмотреть побольше фотографий с травой или просто погулять и понаблюдать, дабы лучше ее нарисовать. Итак, теперь мы стали спецами по травке;-)
Продолжим. Теперь нам нужно сделать из этой травы кисть. Для этого идем в закладку Edit -> Define Brush Preset. В появившемся меню даем название своей травке и жмем окей. Все — ваша кисть автоматически заменится на созданную. Можно побаловаться и порисовать. Но выглядит все как то неестественно и неправильно — ощущение, что трава просто идет рядками.
Исправим это
Заходим по кнопке toggle the brushes pallete. Это очень хитрая кнопка -лично я ее долго искал;-) поэтому показываю скриншот, красным обведена эта кнопка. Итак, вы попали в настройку кисточки. Здесь очень много разных модификаторов, которые в совокупности могут дать нужный нам результат. Brush tip shape — тут выставляем spacing на 50% — это как близко друг к другу будет расположена травка. Shape dinamics — тут выставляем Angle Jitter на 8% — это угол наклона в разные стороны вашей травки — важный аспект для нас так как трава же не стоит солдатиком. Scattering — тут выставляем Scatter both axes 90% , Count — 4, Count Jitter — 80% — эти функции отвечают за интенсивность рисовки травки, и за расстояние друг от друга. Both axes подразумевает что при рисовании травы кисточкой она будет в случайном порядке располагаться рядом по осям x и y. То бишь сверху-снизу, слева-справа 😉 Color Dinamics — выставляем foreground/background jitter на 100%, hue jitter на 3% — этот модификатор очень полезен так как заставляет кисть рисовать травку не одноцветной. Other Dinamics — выставляем opatacity jitter на 20% и flow jitter на 40% — данный модификатор отвечает за степень прозрачности кисти.
Ну вот, наша кисть для травы готова! в идеале сделайте себе несколько кисточек, для большего разнообразия. Начинаем рисовать траву! Советую использовать несколько слоев для рисования. Нарисуйте один слой травы, затем добавьте новый слой с другим видом травки поверх старого. Тут так же пригодится ластик для подчистки , dodge и burn tool для осветления и затемнения участков. Лучше всего использовать эти модификаторы с крупными круглыми кистями с низким hardness (20-30%) и exposure на 8 — 20% Так же очень полезен в данном случае модификатор smudge tool c маленьким диаметром кисти и высокими настройками hardness и strength (50 — 80%) Этот инструмент полезен для создания реалистичных краев травушки. Можно «вытягивать» свою травку, создавать реалистичные границы. Например, если у вас с обрыва свисает трава то это можно сделать благодаря этому инструменту.
Фон
Рисование фона не такой сложный процесс как кажется. Единственное нужно просто потренироваться. При создании фона используйте крупные (огромные) «воздушные» кисти, впринципе вы можете сами нарисовать кисти себе, как я показывал раннее на траве. Так же рисуйте полупрозрачными кистями. Аккуратно смешивайте цвета. Потом добавляйте затемненные участки и кромки светлых контуров — для того чтобы подчеркнуть линии вашего небосвода. Хорошая мысль будет использовать несколько слоев. Поиграйтесь с режимом смешивания и степени прозрачности слоев чтобы достигнуть нужного вам результата. Сразу предупреждаю, что в данном примере под фоном я подразумеваю только небо. Покажу отдельно тот фон что у меня получился.
Последние штрихи
Несмотря на то, что вроде все нарисовано, картинка мне очень ненравилась ..почему? потому-то дерево на таком фоне очень резко выделялось. Из-за чего это получилось? Из-за контуров. Во время рисования резкие контуры были нужны.. Но теперь мы должны максимально красиво «интегрировать» наше дерево с фоном. Как этого добиться? Размыть и подчистить контуры и осветить края. Покажу это на отрезке ветки.
Вот! теперь контуры мягко сливаются с фоном, придавая картинке сказочность и тепло.
Финал
Ну вот мы плавно перешли к финалу. Еще чуточку попотев над картинкой, показываю финальный вариант:
Illusion of gaya. На работу ушло 19 часов..рисовалось под Robert Miles — Everyday life. Картинка уменьшена в три раза по сравнению с оригиналом. Надеюсь что данный обзорный урок окажется для вас полезным.
Счастья, удачи и творческих успехов всем!!!
Настройка разрешения Photoshop: полное руководство и шпаргалка
Разрешение сенсора камеры отличается от разрешения монитора, которое отличается от разрешения принтера. Adobe Photoshop объединяет все три, давая вам полный контроль над представлением вашего изображения. Но только если вы знаете, как работает каждое разрешение.
В этой статье я (1) кратко опишу разрешение сенсора камеры, разрешение монитора или экрана и разрешение печати, (2) исследую, как Photoshop управляет каждым из них, и (3) изложу некоторые из наиболее полезных настроек для обработки ваших изображений. с фотошопом.
Какое вообще разрешение?
Для фотографов разрешение — это не то, что вы делаете каждый новогодний день (если только вы не собираетесь пойти и сделать больше фотографий). Это не то же самое, что делают выборные должностные лица, как Постановление Конгресса, провозгласившее июль Национальным месяцем мороженого.
С точки зрения фотографии, разрешение относится к «способности различать два отдельных, но смежных объекта или источника света или между двумя почти равными длинами волн света», согласно словарю.com. Другими словами, мы говорим о способности различать или видеть мелкие детали текстуры, цвета, освещения или формы. Фотографическое разрешение обычно измеряется в пикселях. Как правило, чем выше разрешение, тем резче и детальнее будет изображение.
Камеры и датчики
Датчики камерысостоят из миллионов пикселей (мегапикселей или МП), каждый из которых регистрирует количество и длину волны (или цвет) света, который попадает на него при открытии затвора.Разрешение сенсора измеряется в «эффективных мегапикселях» (некоторые пиксели сенсора могут не использоваться для записи изображения). Мой Nikon D750 имеет полнокадровую матрицу на 24,3 МП. Датчик размером 36 на 24 мм записывает данные для изображения размером 6016 на 4016 пикселей.
Как правило, чем больше пикселей в датчике заданного размера, тем лучше разрешение, тем больше деталей вы можете четко записать и тем большего размера вы можете распечатать это изображение. Чем больше файлы, тем больше места они занимают на вашем жестком диске и, после определенного момента, тем медленнее они могут выполнять постобработку.
Пока мы говорим о максимально возможном разрешении. В реальном мире качество вашего объектива и нашей техники тоже имеет значение. Любое возможное разрешение не сделает шаткий снимок не в фокусе резким. Ключевое разрешение в этой ситуации — ваше решение пойти и взять лучший объектив и практиковать лучшую технику.
Мониторы
Разрешение экрана также измеряется в пикселях и чаще всего обозначается как длина и ширина экрана в пикселях, например 1920 x 1080 (также считается Full HD).Новые дисплеи 4K имеют горизонтальное разрешение около 4000 пикселей (обычно 3840 или 4096). Старые мониторы когда-то отображали 72 пикселя на дюйм (PPI), но сегодня 24-дюймовый монитор Full HD отображает около 92 пикселей на дюйм, а 24-дюймовый монитор 4K отображает около 186 пикселей на дюйм. Больше (в основном) лучше, поэтому монитор 4K будет обеспечивать более резкое и чистое изображение, чем монитор HD, но также потребует большей вычислительной мощности от вашего компьютера.
Принтеры
Разрешение принтера определяет, насколько плотно принтер наносит капли чернил на бумагу, и измеряется в точках на дюйм (DPI).Например, Canon PIXMA PRO 100 имеет разрешение 4800 x 2400 точек на дюйм (принтеры часто могут печатать больше точек по вертикали, чем по горизонтали). Чем выше разрешение принтера, тем мельче детали и плавнее переходы между оттенками цвета. Все, что имеет разрешение 1440 dpi и выше, — хорошо.
Некоторые принтеры позволяют выбрать соответствующую настройку dpi для ваших нужд, например 300 dpi для чернового изображения или 1200 dpi для готовой печати.
[x_alert type = ”success”] ПРИМЕЧАНИЕ. Если вы отправляете изображение в лабораторию для публикации в журнале, например, для разрешения потребуется конкретный номер «линейного экрана», но это совсем другая статья. .[/ x_alert]
Еще не запутались? Тогда как насчет этого: многие домашние струйные принтеры имеют разрешение печати по умолчанию от 240 до 300 пикселей на дюйм. Многие полиграфические лаборатории запрашивают файлы изображений с разрешением 300 пикселей на дюйм. Это предполагает печать на бумаге. Например, для печати на холсте могут использоваться файлы с несколько более низким разрешением. Лаборатория сообщит вам, какое разрешение требуется для конкретного носителя печати.
PPI, DPI, Боже мой! Держитесь — в конечном итоге это обретет смысл!
Photoshop и разрешение
Камеры, мониторы и принтеры по-разному измеряют разрешение, но в Photoshop все работает без проблем.Вот как.
Когда вы впервые открываете изображение в Photoshop, выберите «Изображение»> «Размер изображения». Вы увидите размеры сенсора в пикселях вверху вверху, а затем длину и ширину вашего изображения в пикселях или дюймах (или в других единицах измерения в зависимости от того, что вы использовали в последний раз).
Окно «Размер изображения» при первом открытии в PhotoshopПредположим, вы все редактируете и не обрезаете изображение. Разрешение вашего изображения будет таким же, как и раньше, хотя размер файла мог увеличиться.Все идет нормально.
Теперь пришло время распечатать ваше изображение. Если вы не выполните повторную выборку при изменении размера изображения, объем данных останется неизменным независимо от того, насколько большой или маленький вы печатаете.
Допустим, вы хотите сделать отпечаток размером 4 x 6 дюймов. Если флажок Resample снят, разрешение увеличивается с 300 до 1004 ppi — размеры изображения меньше, но размеры в пикселях и размер изображения остались прежними. Вы изменили размер изображения. Это более высокое разрешение, чем может печатать ваш принтер, поэтому он будет работать с исходным значением 240 или 300 пикселей на дюйм.
Изменение размера изображения до 6 ″ на 4 ″Если вы установите флажок Resample, разрешение останется прежним (300), но размеры в пикселях уменьшатся с 6016 x 4016 до 1798 x 1200, а размер изображения уменьшится с 138,2 до 12,3 МБ. Photoshop убирает пиксели. Вы изменили размер и уменьшили разрешение изображения. Обратите внимание, что изображение на экране может казаться меньше — подробнее об этом позже.
Изменение размера до 6 x 4 и повторная выборкаДопустим, вы хотите сделать отпечаток большего размера, например, 16 x 24. Если флажок Resample не установлен, разрешение изменится на 251, а размеры в пикселях и размер изображения останутся прежними.Вы изменили размер изображения. У него такое же количество пикселей, но они немного разбросаны.
Размер изменен до 24 ″ x 16 ″Если у вас установлен флажок Resample, ваше разрешение останется на уровне 300 ppi, но размеры в пикселях увеличатся до 7190 x 4800 (размер файла также увеличится). Photoshop создает новые пиксели для увеличения фотографии. Вы изменили размер и увеличили разрешение изображения.
Размер изменен до 24 ″ x 16 ″ и передискретизированКак понижающая, так и повышающая дискретизация могут снизить резкость и детализацию, поскольку вы удаляете или восстанавливаете пиксели.Способность Photoshop интерполировать пиксели с повышением или понижением разрешения настолько хороша, что вы не должны замечать какой-либо заметной разницы в качестве изображения при небольших изменениях размера.
Мы уже упоминали, что у многих принтеров разрешение печати по умолчанию составляет 240 пикселей на дюйм. Это также значение по умолчанию для модуля печати Lightroom. Как правило, отправка файла изображения на ваш струйный принтер с разрешением от 240 до 300 пикселей на дюйм дает вам очень хорошую печать для большинства размеров бумаги. У Джима Хармера есть статья о мегапикселях и размере печати здесь .
Для отпечатка, который можно держать в руке, важны мелкие детали, и этого разрешения будет адекватным. По мере того, как вы добираетесь до больших отпечатков, люди будут рассматривать их на большем расстоянии, поэтому разрешение не обязательно должно быть таким высоким. Например, разрешение на большом рекламном щите, который вы бы просматривали с расстояния в сотню футов или более, может составлять 50 пикселей на дюйм или даже ниже!
Разрешение и веб, или пиксель это пиксель, это пиксель
Монитор отображает ваше изображение пиксель за пикселем — это все, о чем он заботится.Размер в пикселях — это то, как монитор будет отображать изображение. Для использования в Интернете или для отображения по электронной почте вы можете установить любое разрешение в Photoshop — это не имеет значения. Это не влияет на способ отображения изображения. Например, если вы используете устаревшую функцию Photoshop «Сохранить для Интернета», у вас даже нет поля для разрешения.
Программа Photoshop Save for Web не дает никаких вариантов разрешения.Проще говоря, хотя я могу заказать принтер для печати с разрешением 240 или 300 пикселей на дюйм, я ничего не могу сделать, чтобы пиксели на вашем мониторе смещались ближе друг к другу или дальше друг от друга.Так что установка разрешения для Интернета — пустая трата времени.
Но подождите, моя фотография была 6016 x 4016 пикселей. Как это будет отображаться на мониторе с разрешением 1920 x 1280? Несколько лет назад он отображался с разрешением 6016 x 4016 пикселей. Он был бы больше экрана, и вам пришлось бы прокручивать вверх, вниз и из стороны в сторону, чтобы увидеть его. Некоторые из нас, фотографы постарше (ну, «более опытные») помнят, как это делали.
Сегодня на веб-сайтах и в браузерах есть сценарии кода и виджеты, которые динамически изменяют размер фотографий в соответствии с размером экрана, устраняя всю эту прокрутку.Вы можете опубликовать одно изображение, размер которого автоматически изменяется на лету для каждого устройства и экрана. Facebook, например, берет ваше фото и подгоняет его под вашу стену Facebook на рабочем столе или на вашем мобильном устройстве. Google изменяет размер вашего изображения в соответствии с размером экрана, на котором оно отображается.
Одна из причин, по которой нужно изменить размер фотографии, — это ускорить ее загрузку. Веб-сайт может медленно отображать файлы гигантских размеров, и в наши дни ни у кого нет терпения ждать. Вы можете уменьшить размер изображения до 1920 x 1080.Он достаточно большой, чтобы хорошо отображаться на большинстве мониторов, и достаточно маленький, чтобы быстро рендерить.
Другая причина, по которой вы захотите изменить размер изображения в пикселях, — это когда вы хотите поместить его в шаблон, например Word Press. Например, в статьях «Улучшение фотографии» мы используем изображения шириной не более 900 пикселей, чтобы они соответствовали шаблону. Facebook запрашивает изображения профиля размером 170 x 170 и обложки размером 851 x 315, чтобы они соответствовали шаблонам их страниц.
Но в обоих этих случаях разрешение не входит в уравнение.В конце концов, пиксель есть пиксель.
В соответствии с настоящим решением:
Установите разрешение для печати: 240 или 300 ppi хорошо подходит для струйных принтеров. Обратитесь в свою лабораторию, чтобы узнать, что им требуется для печати.
Не устанавливайте разрешение для Интернета, но рассмотрите возможность установки размера фотографии примерно 1920 на 1080 (в альбомной ориентации). Также проверьте рекомендуемые размеры изображений для сайтов, использующих шаблон, таких как блоги Facebook, Instagram или WordPress.В противном случае это не имеет значения!
Как правильно понимать пиксели, разрешение и изменять размер изображений в Photoshop
Размер, разрешение и форматы… При чем здесь пиксели?
Вы покупаете камеру в зависимости от ее количества мегапикселей? У вас проблемы с размещением фотографий в Интернете? Ваш отпечаток выглядит низкого качества, даже если он отлично смотрится на экране? Кажется, существует большая путаница между пикселями и байтами (размером изображения и размером файла), качеством и количеством, размером и разрешением.
Итак, давайте рассмотрим некоторые основы, которые сделают вашу жизнь проще, ваш рабочий процесс — более эффективным, а ваши изображения — правильного размера для предполагаемого использования.
Это изображение имеет размер 750 × 500 пикселей и 72 точки на дюйм, сохранено как сжатый файл JPG размером 174 КБ. Давайте посмотрим, что все это значит.
Разрешение такое же, как и размер?
Одно из самых больших недоразумений связано с концепцией разрешения. Если это ваш случай, поверьте, вы не одиноки.
Проблема в том, что разрешение может относиться ко многим вещам, два из которых относятся к рассматриваемой проблеме.Далее я объясню эти две концепции разрешения проблем, однако у них есть одна общая черта, которую мне нужно прояснить в первую очередь. Оба они связаны с пикселями.
Вы, наверное, много слышали о пикселях, по крайней мере, когда покупали камеру. Это одна из самых доступных и «ценных» спецификаций на рынке, поэтому я начну с нее.
Что такое пиксель?
Цифровая фотография — это не одно неделимое. Если вы увеличите масштаб достаточно далеко, вы увидите, что ваше изображение похоже на мозаику, образованную небольшими плитками, которые в фотографии называются пикселями.
Количество этих пикселей и способ их распределения — два фактора, которые необходимо учитывать, чтобы понять разрешение.
Количество пикселей
Первый вид разрешения относится к количеству пикселей, которое представляет собой количество пикселей, образующих вашу фотографию. Чтобы вычислить это разрешение, вы просто используете ту же формулу, которую вы использовали бы для площади любого прямоугольника; умножьте длину на высоту. Например, если у вас есть фотография, у которой 4500 пикселей по горизонтали и 3000 пикселей по вертикали, это даст вам 13 500 000 пикселей.Поскольку это число очень непрактично использовать, вы можете просто разделить его на миллион, чтобы преобразовать его в мегапиксели. Итак, 13 500 000/1 000000 = 13,5 мегапикселей.
Плотность пикселей
Другой вид разрешения — это то, как вы распределяете общее количество пикселей, которое у вас есть, что обычно называется плотностью пикселей.
Теперь разрешение выражается в dpi (или ppi), что является аббревиатурой для точек (или пикселей) на дюйм. Итак, если вы видите 72 dpi, это означает, что изображение будет иметь 72 пикселя на дюйм; если вы видите 300 dpi, значит 300 пикселей на дюйм и так далее.
Окончательный размер вашего изображения зависит от выбранного вами разрешения. Если изображение имеет размер 4500 x 3000 пикселей, это означает, что оно будет напечатано с разрешением 15 x 10 дюймов, если вы установите разрешение 300 dpi, но оно будет 62,5 x 41,6 дюйма при 72 dpi. Хотя размер вашего отпечатка действительно меняется, вы не изменяете размер фотографии (файла изображения), вы просто реорганизуете существующие пиксели.
Представьте себе резиновую ленту, вы можете растягивать ее или сжимать, но вы не меняете состав ленты, вы не добавляете и не режете резину.
Таким образом, никакое разрешение не совпадает с размером, но они взаимосвязаны.
Значит, количество равно качеству?
Из-за вышеупомянутой корреляции между размером и разрешением многие люди думают, что мегапиксели равны по качеству. И в некотором смысле это так, потому что чем больше пикселей вам нужно разложить, тем выше будет плотность пикселей.
Однако, помимо количества, вы также должны учитывать глубину пикселей, это то, что определяет количество тональных значений, которое будет иметь ваше изображение.Другими словами, это количество цветов на пиксель. Например, 2-битная глубина может хранить только черный, белый и два оттенка серого, но более распространенное значение — 8-битное. Значения растут экспоненциально, поэтому, например, для 8-битной фотографии (2 в степени 8 = 256) у вас будет 256 тонов зеленого, 256 тонов синего и 256 тонов красного, что означает около 16 миллионов цветов.
Это уже больше, чем может различить глаз, а это означает, что 16-битные или 32-битные будут выглядеть примерно одинаково для нас.Конечно, это означает, что ваше изображение будет тяжелее даже при таком же размере, потому что в каждом пикселе содержится больше информации. Вот почему качество и количество не обязательно одинаковы.
Таким образом, количество помогает, но также размер и глубина каждого пикселя определяют качество. Вот почему вы должны смотреть на все характеристики камеры и ее сенсора, а не только на количество мегапикселей. В конце концов, существует ограничение на размер, который вы можете распечатать или просмотреть, более того, это приведет только к дополнительному размеру файла (мегабайты) и никак не повлияет на размер изображения (мегапиксели) или качество.
Как выбрать и контролировать размер изображения и размер файла?
В первую очередь нужно выбрать розетку для фото, там максимальная плотность, которая вам нужна. Если вы собираетесь опубликовать свое изображение в Интернете, у вас может получиться всего 72 dpi, но это слишком мало для печати фотографии. Если вы собираетесь его распечатать, вам потребуется от 300 до 350 dpi.
Конечно, мы говорим об обобщениях, потому что каждый монитор и каждый принтер также будут иметь немного разные разрешения.Например, если вы хотите напечатать свою фотографию размером 8 × 10 дюймов, вам нужно, чтобы изображение было 300 dpi x 8 ″ = 2400 пикселей на 300 dpi x 10 ″ = 3000 пикселей (так 2400 × 3000 для печати 8 × 10 при 300 dpi) . Все, что больше, будет занимать только место на жестком диске.
Как изменить размер в Photoshop
Откройте меню размера изображения и во всплывающем окне установите флажок «Resample Image». Если вы не активируете «resample», вы будете только перераспределять пиксели, как я объяснил в начале статьи.
Вы также можете установить флажок «Ограничить пропорцию», если хотите, чтобы мера корректировалась в соответствии с внесенными вами изменениями. Таким образом, ширина регулируется при изменении высоты и наоборот.
8 × 10 дюймов при 300 ppi, это размер, необходимый для печати 8 × 10. Обратите внимание, что размер пикселя составляет 3000 x 2400.
750 × 500 пикселей, 72 ppi. Это веб-разрешение и точный размер всех изображений в этой статье. При размещении в Интернете размер в дюймах не имеет значения — имеет значение только размер в пикселях.
В верхней части окна вы также увидите, как изменяется размер файла. Это несжатая версия вашего изображения, это прямая связь, которую я объяснил в первой части статьи: чем меньше пикселей, тем меньше информации.
Теперь, если вы все еще хотите изменить размер файла без изменения размера, вы должны сделать это при сохранении изображения. Перед сохранением фотографии вы можете выбрать нужный формат:
Если вы не хотите потерять какую-либо информацию, вам нужно сохранить несжатый формат.Самым распространенным и, следовательно, более легким для распространения является формат TIFF.
Если вы не против потерять немного информации, пока у вас более легкий файл, тогда выберите JPEG и выберите размер, который вам нужен. Очевидно, что чем меньше вы его установите, тем больше информации вы потеряете. К счастью, у него есть кнопка предварительного просмотра, чтобы вы могли увидеть влияние вашего сжатия.
JPG высокого качества.
JPG низкого качества. Заметили, как он пикселирован и ломается? Если вы слишком сильно сжимаете изображение или слишком низкое качество, вы рискуете слишком сильно ухудшить качество изображения.
Заключение
Итак, вот оно. Итак, мы объяснили качество, количество, размер и разрешение, и все они связаны с пикселями, поскольку они являются основными единицами, составляющими ваше изображение. Теперь, когда вы знаете, что вы можете сделать лучший выбор для печати, публикации и сохранения своих фотографий.
Как увеличить разрешение изображения в Photoshop
Если вы хотите узнать, как увеличить разрешение изображения в Adobe Photoshop, вам необходимо понять, что означает разрешение для вашего изображения и как размер изображения влияет на общее качество конечного продукта.Adobe Photoshop позволяет легко изменять разрешение изображения с помощью диалогового окна размера изображения, размеров в пикселях и других инструментов.
Разрешение изображения
Вы можете увеличить разрешение любого изображения в Adobe Photoshop, чтобы сделать изображение более четким и высокого качества. Высокое разрешение в Photoshop повысит общее качество вашего изображения, и вы также можете изменить ширину и высоту или пересчитать изображение для лучшего результата.
С помощью Adobe Photoshop можно легко изменить разрешение, увеличив количество пикселей на дюйм в вашем изображении.То, что в Photoshop считается высоким разрешением, частично зависит от размера.
Разрешение изображения в Adobe Photoshop
Изменение размера документа, разрешения или повторной выборки изображения — вот некоторые из вещей, с которыми хорошо справляются инструменты изменения размера изображения Adobe Photoshop, и наше пошаговое руководство может помочь. Этот процесс применяется к файлам различных типов, включая JPEG.
Изменение размера изображения
Изменение размера изображения в Adobe Photoshop начинается с меню Изображение , где вы выбираете Размер изображения, чтобы открыть диалоговое окно размера изображения.Сочетание клавиш Opt + Cmd + I для устройств Mac или Alt + I для устройств Windows также приведет вас в это диалоговое окно, чтобы изменить размер документа.
Изменяет и увеличивает размер изображения
После того, как в Adobe Photoshop открыто диалоговое окно нужного размера изображения, вы можете выбрать разрешение в Photoshop, которое хотите для вашей фотографии, из списка предустановок, или вы можете использовать меню «По размеру» и загрузить сохраненный или пользовательский пресет.
Вы также можете выбрать параметр «Не ограничивать соотношение сторон» в меню Adobe Photoshop, чтобы изменить размер документа или ширину и высоту фотографии.
Помните разрешение в Photoshop
Диалоговое меню размера в Adobe Photoshop также позволяет вам установить количество пикселей на каждом дюйме вашей фотографии, и есть множество различных вариантов разрешения.
Часто можно оставить количество пикселей, как вы его нашли, или использовать функцию пересчета изображения вместо изменения пикселей, чтобы увидеть, что может создать инструмент изменения размера изображения Photoshop.
Выберите режим передискретизации
Режим передискретизации изображения помогает Adobe Photoshop решить, какой алгоритм ему нужен для добавления новых пикселей и изменения разрешения изображения, без изменения ширины и высоты или размера изображения, и два лучших варианта:
- Bicubic Smoother
- Preserve Details
Bicubic Smoother часто показывает лучшее качество изображения после изменения разрешения изображения при изменении размеров пикселей или количества пикселей на дюйм.Высокое разрешение результирующего изображения достигается благодаря режиму передискретизации изображения Adobe Photoshop и более значительному количеству пикселей.
Всегда точить
Повышение резкости изображения по-прежнему является хорошей идеей после того, как вы увеличите разрешение изображения или воспользуетесь функцией передискретизации изображения. Вы перейдете в меню «Фильтр» и выберите «Резкость», а затем «Маска нерезкости». Затем вы можете перетащить ползунок, чтобы изменить изображение без дальнейшего изменения пикселей. К этому моменту размеры в пикселях уже изменились
Регулировка разрешения изображения в Adobe Photoshop Elements
Adobe Photoshop — один из наиболее популярных вариантов, но Adobe Photoshop Elements — надежный инструмент для получения изображения с высоким разрешением , с помощью инструмента повторной выборки изображения или изменения разрешения изображения для изменения или ширины и высоты фотографии.Уменьшение размера изображения работает таким же образом, но с меньшими введенными общими размерами в пикселях.
Выберите меню «Изображение», а затем «Изменить размер» и «Размер изображения» в раскрывающемся списке Photoshop. Установите флажок в Photoshop для изменения размера изображения, чтобы сохранить текущие размеры в пикселях, и введите новый набор значений для разрешения. Как только вы закончите, Photoshop позаботится обо всем остальном и нажмете OK.
Все о разрешении, форматах файлов и цвете в Photoshop Elements 15
Как пользователь Elements, вы, вероятно, не являетесь профессиональным графическим дизайнером или редактором изображений.Ваша основная забота будет заключаться в том, какие форматы лучше всего подходят для печати изображений, а также для их отображения на экране.
Для печати в форматах TIFF, PDF и, возможно, даже JPEG. Для отображения на экране лучше всего подойдут форматы JPEG, GIF и PNG.
Цвета переднего и заднего плана
В Photoshop цвет переднего плана является начальным цветом градиента. Цвет фона — это цвет, который вы применяете с помощью инструмента «Ластик», и последний цвет градиента.Если вы рисуете кистью, вы будете рисовать, используя цвет переднего плана.
Чтобы увидеть или изменить цвет переднего плана или фона, перейдите в раздел «Цвет» на панели «Инструменты». Вы увидите две коробки. Один черный, а другой белый. Верхний цвет (черный) — это цвет переднего плана. Белый — это цвет фона.
Вы можете изменить любой из этих цветов с помощью пипетки, палитры образцов цвета или палитры цветов.
Помните:
1.Когда вы используете инструменты «Кисть», «Краска» или «Ведро», вы используете цвет переднего плана.
2. При использовании инструмента «Ластик» используется цвет фона.
3. Цвета переднего плана и фона используются вместе в инструменте «Градиент».
Использование палитры цветов
Палитру цветов можно использовать для изменения цвета переднего плана или фона. Чтобы получить доступ к палитре цветов, просто щелкните либо цвет переднего плана, либо цвет фона.
Мы щелкнули по цвету переднего плана или по верхнему цвету.
Вы увидите палитру цветов.
Вы можете выбрать свой цвет, щелкнув панель слева — или используя Цветовой спектр, как показано красным ниже.
После выбора цвета в цветовом спектре щелкните цвет на панели.
Вы также можете выбрать цвета, используя модели HSB или RGB, или назначить шестнадцатеричный цвет.
Вы также можете установить флажок в нижнем левом углу палитры цветов, чтобы назначать только безопасные для Интернета цвета.
Панель образцов цвета
Панель «Образцы цветов» позволяет легко сохранять и использовать цвета, которые вы часто используете в изображениях. Щелкнув цвет в образцах цвета, вы можете изменить цвет переднего плана или фона. Вы даже можете добавлять или удалять цвета в образце для создания собственных цветов, а затем сохранять их для использования в будущих изображениях.
Чтобы открыть панель «Образцы цвета», выберите «Окно»> «Образцы цвета».
Чтобы выбрать цвет фона, нажмите Ctrl + цвет на панели.
Добавить цвет
Теперь давайте узнаем, как добавить цвет к образцам цвета.
Чтобы добавить цвет к образцам цвета, щелкните цвет переднего плана на панели инструментов. Затем вы увидите палитру цветов.
Используйте Цветовой спектр, затем щелкните на панели, чтобы создать новый цвет.
Щелкните ОК.
Это цвет переднего плана, который мы создали:
Затем нажмите кнопку нового образца на панели «Образцы цвета»:.
Введите имя нового образца цвета.
Щелкните ОК.
Новый цвет переднего плана теперь добавляется в конец ваших образцов цвета.
Чтобы удалить цвет, перетащите цвет, который нужно удалить, в корзину в правом верхнем углу панели «Образцы цвета».
Выбор цветов с помощью пипетки
Инструмент «Пипетка» позволяет копировать цвет в изображение, не выполняя никаких действий по выбору образца. Однако, если вы хотите сохранить цвет, убедитесь, что вы добавили его на панель «Образцы цвета».
Чтобы использовать инструмент «Пипетка», щелкните инструмент «Пипетка» на панели «Инструменты». Выглядит это так:.
Перейти к своему изображению. Щелкните цвет на изображении, который вы хотите использовать в качестве цвета переднего плана.
В этом примере мы собираемся изменить цвет переднего плана на цвет светло-фиолетового цветка на этом изображении:
При активном инструменте «Пипетка» мы просто нажимаем на светло-фиолетовый цвет на изображении.
Цвет переднего плана меняется на цвет цветка, как показано ниже.
Чтобы изменить цвет фона, просто удерживайте клавишу Alt на клавиатуре, одновременно щелкая инструментом «Пипетка» по цвету на изображении.
Урок Photoshop
Определение — точек на дюйм (измеряется в пикселях)
В графике — например, в процессах дизайна, печати и фотографии — разрешение может быть решающим фактором качества изображения. Высококачественные изображения могут варьироваться от 300 до 600 dpi (точек на дюйм) или более для изображений фотографического качества.
Dpi — это отсылка к процессу печати: слои цветных точек накладываются на бумагу для создания изображения.Чем больше точек размещено правильно, тем выше разрешение.
На экране компьютера эти точки представляют собой цветные квадраты, называемые пикселями. На следующем рисунке показано, как изображение выглядит при увеличении. Обратите внимание на маленькие квадратики — пиксели.
Однако на экране компьютера всегда всего 73 пикселя на квадратный дюйм. Нет смысла сохранять высокое разрешение для файла, который не будет распечатан, а будет только монтирован в Интернете.Графический который был сохранен с разрешением более 73 пикселей на дюйм, будет распространяться по экрану. Разница в разрешении показана ниже:
(более высокое разрешение)
(более низкое разрешение)
Печать изображений
150 dpi должно быть достаточно на современных принтерах Lehigh для получения приличного печатного изображения.Для отпечатков качества «семейной реликвии» необходимо сохранить 200 dpi или выше — фотографические изображения, которые должны быть сохранены. Если вы решите печатать с таким более высоким разрешением, затраты на печать будут дороже. Помните, что чем выше разрешение, тем больше размер файла изображения. Например, файл размером 6 на 8 дюймов с разрешением 300 точек на дюйм легко может иметь размер 5 Мбайт или больше.
Веб-изображения
Уменьшая количество пикселей до 73 и используя функцию «сохранить для Интернета» в качестве файла jpg, этот же файл размером 5 Мбайт можно сжать до менее чем 50 Кбайт.Эти настройки можно выполнить с помощью функции «Размер изображения» под заголовком «Изображение» на панели инструментов. Вы можете уменьшить количество пикселей в этом окне, сохранив размер печати.
Вы можете дополнительно сжать файл, используя функцию «Сохранить для Интернета», которую можно найти под заголовком «файл» на панели инструментов. Эта функция доступна в Photoshop 5.5 и выше. Он сжимает файл, предоставляя вам выбор альтернатив.
Выберите вкладку «4 наверх», чтобы лучше выбрать различные способы сохранения файла. Обратите внимание, что тип, размер файла и время / скорость загрузки указаны для каждой версии.
Хорошее практическое правило заключается в том, что фотографические изображения используют формат .jpg, а графические изображения — .gif.
Обратите внимание, что вы можете управлять качеством и типом файла, щелкнув одну из версий и используя функции «Настройки» в правом верхнем углу экрана.
Обратите внимание, что .bmp файлы не будут работать в Интернете. Сами файлы Photoshop — файлы .psd — не готовы к работе в Интернете, хотя вы можете сохранить версию файла .psd с неповрежденными слоями, чтобы вы могли вернуться и изменить файл позже. Делайте это с осторожностью, так как файлы .psd довольно большие.
Файлы .png предназначены для использования в таких программах Macromedia, как Flash и Fireworks.
Поздравляю! Вы закончили с учебником по Photoshop CS5.
Re: размер изображения в сравнении с размером печати и разрешением в Adobe Photoshop
Это простой способ визуализировать разрешение: чем выше разрешение, тем меньше пиксели будут напечатаны. Вот почему вы видите разный размер на экране в зависимости от разрешения, когда смотрите на размер изображения; например, если разрешение составляет 300 пикселей на дюйм, пиксели будут меньше и более концентрированными.Если изображение 72ppi, пиксели будут больше после печати. По этой причине лучше не использовать линейку на вашем дисплее для измерения размера изображения, но это возможно.
Проще просто доверять измерениям и размеру файла, глядя на «размер изображения» в Photoshop (например, дюйм, сантиметр и т. Д.). Это измерение также будет использоваться в другом программном обеспечении для публикации, если вы импортируйте ваше изображение. Изображение, импортированное в InDesign с разрешением 1000×1000 пикселей и разрешением 300 пикселей на дюйм, будет выглядеть меньше, чем изображение, импортированное с разрешением 1000×1000 пикселей и разрешением 72 пикселей на дюйм, по причинам, описанным выше.
В целом, при печати вы можете думать о разрешении как о чернильных точках; чем меньше точки, тем ближе они будут и тем меньше будут видны на бумаге. И чем меньше эти точки, тем четче будет изображение. Вот почему требования для печати выше, чем для использования в Интернете.
Но не совсем верно, что 1 пиксель, однажды преобразованный для использования для печати, будет отображаться как 1 точка. Это зависит от того, как система копирования будет кодировать эти пиксели для соответствия качеству принтера.Например, если вы используете изображение с разрешением 30 пикселей на дюйм (30 пикселей на дюйм) и распечатываете его, будет больше одной точки, чтобы воспроизвести этот пиксель, видимый на экране, и напечатанное изображение будет выглядеть размытым. Если принтер имеет высокое разрешение (например, использует 300 точек на дюйм), он всегда будет заполнять лишними точками недостающие «пиксели» на своей сетке.
Как указано в единицах измерения разрешения, если у вас 30 пикселей на дюйм (30 пикселей на дюйм), они логически будут «больше», чем изображение с разрешением 300 пикселей на дюйм (300 пикселей на дюйм) при печати.Принтер не будет создавать одну большую точку для каждого пикселя, вместо этого он разделит этот большой пиксель на множество маленьких точек (см. Изображение выше) и поместит столько, сколько сможет, в зависимости от того, сколько строк на дюйм он может напечатать в этой сетке. При офсетной печати размер точек будет меняться только в зависимости от плотности цвета каждого цветоделения (голубой, пурпурный, желтый, черный и плашечные цвета) и качества принтера. Короче говоря, количество точек представляет качество печати, а реальный размер представляет собой плотность цвета.
Некоторая точность: пиксели используются как единица для отображения на экране (например, веб-проекты), в идеале не для печати. Даже если они имеют квадратную форму, их реальная «физическая» длина будет меняться в зависимости от используемого вами устройства и соотношения сторон (например, веб или видео). Вот почему, когда речь идет о размере / размере для проектов печати, более точно просто используйте разрешение и измерения в британских, типографских или метрических единицах измерения длины (например, сантиметры, точки, пики, дюймы и т. д.).) Это ближе к окончательному ожидаемому результату печати, чем пиксели. Подробнее о пикселях здесь.
Цифровая печать лучше выглядит при разрешении 200 точек на дюйм и выше, а офсетная печать должна быть не менее 266 точек на дюйм (предпочтительно 300 точек на дюйм и более для цветных текстов и 600 точек на дюйм для черно-белых текстов). Если вы печатаете на лазерном принтере в офисе, вы можете использовать разрешение до 150 точек на дюйм.
Между прочим, ppi или dpi — это термины, используемые для обозначения разрешения, но они представляют одно и то же значение в программном обеспечении, таком как Photoshop (подробнее см. В этом сообщении: Почему Photoshop называет ppi «разрешением»?)
По поводу вопроса о ваших изображениях с низким разрешением… вы все еще можете спасти их в определенных пределах или, по крайней мере, попробовать.
Как я объяснил выше, чем выше разрешение, тем меньше пикселей. Что вы можете сделать, чтобы спасти ваши файлы с низким разрешением, так это поднять разрешение вашего изображения пропорционально его размерам.
Я не знаю, каков размер ваших изображений, но, возможно, вы будете удивлены размером, который они могут напечатать, даже если сейчас они составляют 72–100 пикселей на дюйм. Если ваше изображение действительно большое при низком разрешении, его можно напечатать примерно на 1/4 своего размера.
Теперь вы можете открыть файл в Photoshop, перейти в верхнее меню «изображение» и затем выбрать «размер изображения».
Как вы видите на скриншоте ниже, перед изменением разрешения или размера изображения вам следует снять флажок «resample». В противном случае он создаст «поддельные» пиксели и искусственно увеличит разрешение вашего изображения, что сделает его очень низким качеством.
После того, как вы уберете отметку с этого поля «передискретизация», вы должны увидеть «ссылку», которая связывает вместе высоту / ширину / разрешение.Измените разрешение на 266ppi и посмотрите, как изменится размер. Новое измерение — это минимальный размер печати, для которого вы можете использовать свое изображение. Как я уже упоминал, вы можете использовать 200 пикселей на дюйм, а на пределе даже 166 пикселей на дюйм для цифровой печати (например, Xerox, цветной лазерный принтер).
Также вы заметите, что количество пикселей не изменилось вообще, за исключением размера пикселя, который был изменен, а не количества.
Теперь вы можете просмотреть все свои изображения и узнать, какого размера они могут быть напечатаны.Если вас устраивает размер, вы можете просто сохранить изображение в этом новом разрешении.
Если вам действительно нужно увеличить размер изображения , есть некоторый допуск около 20%; это означает, что вы можете увеличить размер изображения примерно на 20%, прежде чем увидите значительное искажение пикселей. Для этого вы снова откроете свой «размер изображения», но на этот раз установите флажок «передискретизация» и измените размер изображения на 20% больше. Это нужно делать с осторожностью, и если результат не выглядит хорошим, когда вы смотрите на свое изображение на 100% от его размера на экране, это означает, что оно, вероятно, будет выглядеть так же плохо после печати!
Источник: Pixel image — pn-design.co.uk, изображение разрешения и размера — i.stack.imgur.com, изображение DPI — e-education.psu.edu, изображение LPI — ajslabels.com
Edit: я добавил некоторые уточнения из-за путаницы в измерениях и единицах измерения.
Обеспечение качества при печати фотографий из Photoshop
Для фотографа нет ничего более приятного, чем возможность распечатать свои собственные работы!
Фотосъемка от начала до конца — полезный опыт и отличный способ продемонстрировать некоторые из ваших лучших изображений.Но даже несмотря на то, что процесс печати с годами стал проще, все же есть несколько вещей, которые вам нужно сделать, чтобы ваше готовое печатное изображение было высокого качества.
Однако зачастую то, что мы видим на экране, и то, как выглядит конечный печатный продукт, — это две совершенно разные вещи. Задача состоит в том, чтобы найти способ перевести изображение, которое вы видите на своем компьютере, в материальный печатный продукт.
К счастью, превратить ваши фотографии из Photoshop в распечатанное изображение не так уж и сложно… если вы знаете, что делаете, это действительно так! Имея это в виду, давайте кратко рассмотрим, что вы можете сделать, чтобы добиться наилучших результатов при изменении размера и печати из Photoshop.
Калибровка Photoshop
Прежде всего, вам нужно убедиться, что Photoshop правильно откалиброван. Это позволит вам просматривать фотографию в реальном размере на экране. Для этого вам нужно узнать, какое у вас разрешение экрана, а затем внести изменения в настройки Photoshop.
Шаг 1. Измерьте ширину экрана
Измерьте размер экрана ноутбука или компьютера по горизонтали в дюймах. Вы можете найти эту информацию в руководстве пользователя, на веб-сайте производителя или даже просто измерить ее самостоятельно.Размер моего экрана по горизонтали составляет 13,5 дюйма в поперечнике.
Шаг 2. Определите разрешение экрана
Затем убедитесь, что ваш монитор имеет собственное разрешение (если у вас есть дисплей Retina, убедитесь, что для него установлено собственное разрешение, а не масштабирование вверх или вниз).
Windows: Чтобы найти это на ПК, щелкните правой кнопкой мыши на рабочем столе, чтобы получить настройки дисплея. На большинстве ПК вы можете щелкнуть правой кнопкой мыши на рабочем столе, а затем выбрать разрешение экрана, чтобы найти это.
Mac: На Mac перейдите к значку Apple, щелкните Об этом Mac> Подробнее .На моем ноутбуке разрешение 1366 x 768 — рекомендуемые настройки.
Шаг 3. Посчитайте
Возьмите длину экрана в дюймах по горизонтали (в моем случае это 13,5 дюймов) и разделите ее на количество пикселей по горизонтали — для меня это 1366 пикселей.
Итак, в моем случае:
1366 пикселей / 13,5 дюйма = 101 пиксель / дюйм (PPI)
Не стесняйтесь округлять в большую или меньшую сторону, чтобы получить целое число!
Шаг 4. Измените настройки в Photoshop
Теперь перейдите в Photoshop и найдите раздел « Units & Rulers ».Это должно быть либо Photoshop> Настройки , либо Edit> Preferences . Рядом с « Разрешение экрана » введите только что рассчитанный PPI. В моем случае это был 101. Сохраните удар!
Шаг 5. Проверьте это
Теперь откройте фотографию в Photoshop и просмотрите размер печати, чтобы увидеть, как она будет выглядеть. Чтобы просмотреть текущий размер печати, перейдите в меню «Просмотр »> «Размер печати ». Убедитесь, что это дюймы. Вот как будет выглядеть ваше изображение после печати.Если вы не видите линейку, включите ее, перейдя в меню «Вид »> «Линейки » и выбрав ее. Дюймы на линейке, отображаемые на экране, должны соответствовать действительному дюйму — для уверенности вы можете проверить это с помощью реальной линейки. Если все выровняется, поздравляю! Теперь вы сможете просматривать изображения в реальном размере.
Изменить размер изображения
Хорошо! Мы откалибровали Photoshop. Теперь давайте посмотрим, как можно изменить размер изображения для печати.
Вот как можно изменить размер изображения до отпечатка 6 × 4
Вы хотите убедиться, что изображения, которые вы распечатываете, будут подходить для вашей рамки или фотоальбома, который вы будете использовать.Давайте в качестве примера рассмотрим изменение размера изображения до 6 × 4.
Поле повторной выборки
Перейти к Изображение> Размер изображения . Убедитесь, что флажок « Resample » снят. Найдите поле «Разрешение », «», выделите число и введите 300. После изменения разрешения физические размеры изображения, то есть ширина и высота, также должны измениться. Снимая флажок «Resample» и изменяя разрешение, вы можете уменьшить изображение, не теряя при этом никаких ценных данных.
Теперь еще раз отметьте поле Resample . Перейдите к ширине и введите 6. В поле высоты, вероятно, будет что-то вроде 3.979 — что достаточно близко для большего количества случаев, когда вы печатаете, но для обеспечения абсолютной точности вы захотите пойти дальше. .
Использование инструмента Marque Tool
После нажатия OK перейдите к инструменту Marque Tool , расположенному в верхнем левом углу, и выберите прямоугольную область выделения. Поднимитесь к диалоговому окну стиля и выберите Fixed Ratio .Если ваше изображение находится в альбомной ориентации, вам нужно ввести 3 для ширины и 2 для высоты в верхней части меню.
Теперь перейдите в верхний левый угол, щелкните в углу изображения и перетащите рамку. Вы можете перетащить рамку, чтобы расположить ее. Когда вы будете довольны результатом, выберите «Изображение > Обрезать «.
Регулировка ширины
Теперь перейдите к Image> Image Size и, убедившись, что установлен флажок Resample , щелкните ширину, чтобы изменить ее на 6.Высота должна автоматически измениться на 4. Теперь ваше изображение должно быть идеальным 6 × 4. Сохраните изображение на рабочий стол, и оно готово к печати!
Отпечатки какого размера можно делать без потери качества?
«Какого размера я могу напечатать изображение?»
Это частый вопрос. Естественно, поскольку вам нужно знать, какого размера вы можете сделать отпечаток, прежде чем изображение начнет выглядеть зернистым. К сожалению, на этот вопрос нет однозначного ответа.Ответ заключается в том, что это зависит от ряда переменных, включая качество камеры и собственные пиксели камеры.
Тем не менее, как правило, печать выполняется между 150–300 PPI, при этом 300 является оптимальным стандартом для отпечатков журнального качества. Как правило, чем больше пикселей на квадратный дюйм, тем лучше качество изображения.
Тем не менее, несмотря на все эти переменные, есть быстрый и простой способ определить размер изображения без потери качества.Вот что вам следует сделать:
Перейдите в меню Изображение> Размер изображения .
Определение максимального размера
Имейте в виду, что обычное разрешение для струйного принтера составляет 240 пикселей на дюйм. Итак, вы хотите снять флажок с поля Resample , нажмите на поле Resolution , а затем введите 240. В полях ширины и высоты вы увидите, что числа автоматически меняются. Это максимальный размер, при котором вы можете безопасно распечатать изображение, прежде чем оно начнет терять качество.
Затем еще раз отметьте поле Resample , чтобы зафиксировать разрешение на 240. Теперь вам нужно изменить поле высоты или ширины на размер, который вы хотите, чтобы была одна сторона вашего изображения, делая убедитесь, что оно меньше максимума, который должен быть для высокого разрешения.
В нашем примере выше ширина 9,399 и высота 6,233. Это самый большой размер, до которого можно безопасно изменить размер изображения. Так что, если вы пытаетесь получить изображение 6 × 4 или даже изображение 5 × 7, все будет в порядке!
Затем вы захотите изменить размер изображения до желаемого размера.Допустим, вам нужен 5х7. Введите 5 в поле высоты или 7 в поле альбомной ориентации — если вы используете альбомную ориентацию. Photoshop автоматически настроит другое поле для вас, чтобы сохранить правильное соотношение.
Примечание. При вводе полей высоты или ширины убедитесь, что оба поля имеют одинаковый размер или больше, чем вы хотите. Это позволит вам позже легко обрезать изображение до нужного размера. Так, например, если регулировка поля высоты приводит к падению ширины ниже желаемого значения, попробуйте вместо этого отрегулировать ширину вручную и позволить программе компенсировать высоту.
Щелкните OK. Пришло время кадрировать!
Выберите инструмент Crop на панели инструментов, перейдите к панели параметров и щелкните поле соотношения. Он будет содержать несколько различных популярных размеров печати, из которых вы можете выбрать. Выберите размер, который вам нравится, в данном случае 5 × 7. Щелкните и перетащите рамку, чтобы настроить ее, а затем обрежьте.
Вернитесь к Изображение> Размер изображения . В полях ширины и высоты должно быть указано 5 и 7, и теперь у вас есть высококачественное изображение идеального размера, которое можно распечатать.
Надеюсь, это руководство помогло! Если у вас есть какие-либо вопросы о Photoshop или редактировании фотографий в целом, не стесняйтесь обращаться к нам!
.
 Пусть это не останавливает вас от обучения.
Пусть это не останавливает вас от обучения. Размытие с помощью мягкой кисти
Размытие с помощью мягкой кисти Но с помощью специальных программ можно спасти почти любое изображение!
Но с помощью специальных программ можно спасти почти любое изображение!



 (при этих размерах отпечаток будет иметь максимально возможное качество) Если они Вас не устраивают понижайте разрешение, но не ниже минимально допустимого разрешения , в случае домашнего принтера до 150dpi. (600*2/8 – рарешение печати делится на количество элементарных точек печати, необходимых для формирования растровых точек и умножается на два – коэфициент эффективного квантования)
(при этих размерах отпечаток будет иметь максимально возможное качество) Если они Вас не устраивают понижайте разрешение, но не ниже минимально допустимого разрешения , в случае домашнего принтера до 150dpi. (600*2/8 – рарешение печати делится на количество элементарных точек печати, необходимых для формирования растровых точек и умножается на два – коэфициент эффективного квантования) Не стоит увеличивать более, чем на 10-20% – в этом случае качество будет минимально приемлемым. При большем увеличении речь о качестве отпечатка не идёт.
Не стоит увеличивать более, чем на 10-20% – в этом случае качество будет минимально приемлемым. При большем увеличении речь о качестве отпечатка не идёт.