Как сделать лендинг пейдж на WordPress на бесплатном шаблоне
Чтобы запустить продажи в интернете, не обязательно заказывать сайт у агентства, долго согласовывать проект, вносить правки в прототип и что-то менять уже после запуска. Посадочную страницу, на которой вы будете продавать свои товары и услуги, можно создать на удобной и привычной CMS WordPress. Нужно лишь немного денег — на оплату хостинга и домена — и времени. Если руки растут из нужного места, уже через пару часов вы сможете гнать трафик на новый одностраничник.
Этот гайд поможет вам быстро и почти бесплатно сделать лендинг пейдж на WordPress. Материал будет полезен владельцам стартапов, начинающим маркетологам, digital-специалистам, которые хотят завести одностраничник для продажи своих услуг.
Начните размещать официальную рекламу в Telegram Ads. Опередите конкурентов!
Зарегистрируйтесь и продавайте товары или услуги в Telegram Ads с помощью готового решения от Click. ru
ru
- Бюджет от 3000 евро – это гораздо дешевле, чем работать напрямую.
- Для юрлиц и физлиц – юрлица могут получить закрывающие документы, возместить НДС. Физлица могут запустить рекламу без общения с менеджерами.
- 3 способа оплаты – оплачивайте рекламу картой физического лица, с расчетного счета организации, электронными деньгами.
Подробнее >> Реклама
Читайте также: ТОП-10 курсов по созданию сайтов с нуля
Установка Вордпресс
Перед созданием сайта купите хостинг и зарегистрируйте доменное имя. Это легко сделать на Beget или SpaceWeb. Просто выберите тариф и оплатите его удобным способом. Вот расценки на хостинг от указанных выше провайдеров:
Оплачивать хостинг на год вперёд выгоднее. Для лендинг пейдж выбирайте начальные (стартовые) тарифы — «Взлёт» или Blog. Их вам хватит с головой.
Их вам хватит с головой.
У этих же хостинг-провайдеров можно зарегистрировать доменное имя. Пройдите в раздел «Регистрация доменов» или «Домены» и проверьте домен на уникальность.
При покупке домена в Beget не забудьте поставить галочку у пункта «Создать новый сайт и направить домен на него», а потом нажмите на кнопку «Добавить домен». Через 10–15 минут новый домен пропишется на DNS-серверах, и вы сможете приступить к установке CMS.
И на Beget, и на SpaceWeb CMS WordPress можно установить в один клик. Если вы приобрели хостинг SpaceWeb, то после оплаты и авторизации в личном кабинете найдите в меню раздел «Установка программ» и отыщите в списке WordPress. Нажмите на кнопку «Установить». В открывшемся окне выберите версию CMS, домен или поддомен и нажмите на кнопку «Установить». В течение минуты сервис автоматически установить WordPress и создаст базу данных MySQL. После этого вам останется лишь залогиниться в админ-панели и приступить к редактированию контента.
Чтобы установить WordPress на Beget, авторизуйтесь в личном кабинете, найдите в меню раздел «CMS | Установка систем управления» и перейдите в него. Отыщите в списке логотипов CMS ВордПресс, нажмите на него и ознакомьтесь с условиями. Заполните форму с данными по сайту:
Нажмите на «Установить» и дождитесь окончания установки. Сервис автоматически создаст базу данных и реквизиты к ней. Сохраните эти данные и авторизуйтесь в CMS вашего будущего одностраничника. Ссылка для входа:
http://ваш_сайт/wp-admin или http://ваш_сайт/wp-login.php
А чтобы поисковые системы не индексировали изменения, которые вы вносите на сайт до его публикации, просто закройте его от индексации в настройках.
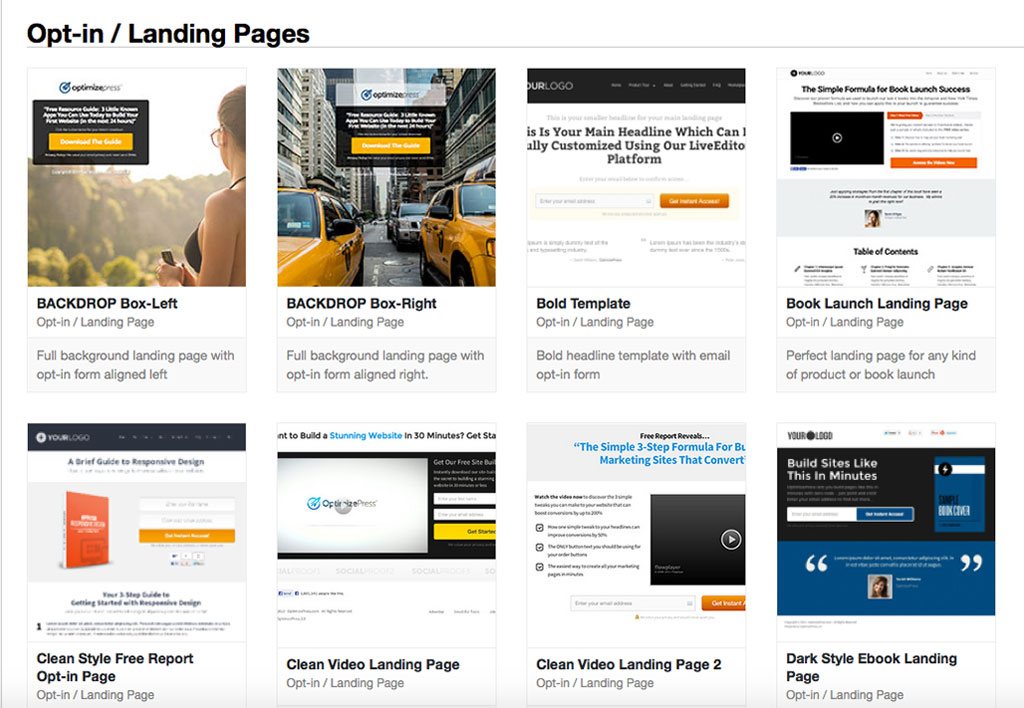
Бесплатные шаблоны landing page для Вордпресс
Полноценный Landing page на WordPress вполне реально создать на бесплатном шаблоне. Это дешевле, чем заказывать дизайн, и проще, чем прописывать стили вручную. В каталоге можно найти сотни бесплатных шаблонов, каждый из которых легко настроить индивидуально под ваш бизнес.
Шаблоны для landing page на WordPress вы найдёте в самой CMS — раздел «Внешний вид — Темы».
Посмотрите каждую тему перед установкой, чтобы не тратить время на неподходящий шаблон. Вот список тем, которые подойдут для landing page:
- BeOnePage. Профессиональна одностраничная тема для WordPress. Подойдёт для сайтов специалистов и корпораций. Адаптивный дизайн, лёгкая настройка блоков, анимации, быстрая загрузка на любых устройствах.
- VW One Page. Адаптивная одностраничная тема для любого бизнеса. Быстро загружается на планшетах и мобильных устройствах, оптимизирована под поисковые системы, легко настраивается. Может быть переведена на 70 языков.
- Llorix One Lite. Бесплатная одностраничная тема для WordPress с простым дизайном и параллакс-эффектом. Адаптивный дизайн, поддержка WooCommerce, SEO-friendly.
- Zerif Lite. Ещё одна удобная одностраничная тема для WP. Минималистичный дизайн, адаптивность под мобильные устройства, совместимость с e-commerce
- Uniform.

- Freesia Empire. Одностраничная и легко настраиваемая тема. Совместима с большинством плагинов, e-commerce, содержит несколько бесплатных шаблонов.
- One Page Express. Ещё одна эффектная одностраничная тема, которую можно использовать при создании landing page. Легко менять очерёдность блоков в списке, перетаскивая их. Есть предопределённая главная страница, готовые шаблоны с содержимым. Адаптивная вёрстка.
Рассмотрим создание лендинг пейдж на примере темы One Page Express. Эту тему очень легко настроить, ведь шаблон состоит из блоков, которые нужно лишь слегка отредактировать.
Чтобы установить тему, пройдите по пути «Внешний вид — Темы — Добавить темы», наведите курсор на понравившийся шаблон в списке тем и нажмите на кнопку «Установить».
Установка займёт не больше минуты. Когда тема загрузится, нажмите на кнопку «Активировать», чтобы применить её на свой сайт. Если вы хотите просто посмотреть, как выглядит тема, нажмите на кнопку «Посмотреть» рядом.
Если вы хотите просто посмотреть, как выглядит тема, нажмите на кнопку «Посмотреть» рядом.
После активации темы появится кнопка «Настроить». Нажмите на неё, чтобы перейти в редактор и изменить шаблон на свой вкус.
Статья в тему: Лучшие темы Лендингов для Вордпресс
Создание Landing Page на WordPress
Для примера покажу, как сделать простой лендинг из пяти экранов — первый экран, демонстрация продукта, описание, отзывы и контакты. Экран — это видимая область сайта, так называемые информационные блоки.
Чтобы отредактировать информацию в шаблоне лендинга, активируйте тему и нажмите на «Настроить».
После активации темы откроется окно с предложением установить плагин One Page Express. С его помощью вы быстрее настроите тему, так как он предоставит на выбор десятки вариантов оформления блоков лендинг пейдж. Просто нажмите на «Установить сейчас» и подождите около минуты.
После установке плагина в меню слева появится расширенный блок настроек темы.
Обратите внимание на список под «Manage Page Section». Здесь вы можете удалить блоки или добавить новые, изменить их последовательность, вынести часть из них в меню.
Чтобы изменить последовательность блоков, просто зажмите блок в месте изображения с точками и перетяните его в нужное место.
Удалите ненужные блоки, кликнув по корзине в строке с блоком. А чтобы добавить блок, нажмите на «Page Content +» и выберите в списке тип блока, который хотите внести в структуру.
В бесплатной версии темы вы можете добавить:
- блок «About» — сетка из четырёх секций с картинками и описаниями;
- блок с цветными иконками — для демонстрации преимуществ;
- блок с сеткой изображений/иконок и описаниями;
- блок контент + картинка на всю ширину;
- блок для логотипов и отзывов клиентов и многое другое.

У каждого типа блоков есть несколько вариантов. Пролистайте их в списке и примерьте на сайт, нажав на кнопку «Добавить». Если оформление вам не понравится, в любой момент вы можете удалить раздел, кликнув на иконку с корзиной у блока в списке.
Меню
Меню — это список ссылок или анкоров, который пользователь видит на первом экране. По этим ссылкам он может сразу перейти к интересующему блоку лендинга, не тратя время на прокрутку. Удобный инструмент для тех, кто использует ваш товар или услугу не в первый раз.
Не добавляйте в меню на первом экране ссылки в социальные сети. Переход на сторонний сайт отвлечёт внимание пользователя от продукта или услуги. Лучше сделайте быстрый переход на разделы, которые содержат важную для потенциальных покупателей информацию — например, на блок с информацией о комплектации наборов/пакетов услуг или с отзывами.
Чтобы сформировать меню, просто нажмите на иконку с тремя горизонтальными полосами у блоков в списке. Ссылки на выделенные блоки отобразятся в меню.
Прописывать анкоры не нужно — это прописано в теме. Просто отметьте разделы в списке блоков, которые должны висеть в меню сверху, и всё.
Главный экран
Чтобы изменить внешний вид главного экрана, кликните по разделу «Шапка» и изучите возможности настройки.
В разделах «Фон заголовка главной страницы» и «Фон заголовка внутренних страниц» вы можете поменять тип фона — заливка, картинка, слайд-шоу или видео, — настроить фон шапки, изменить скорость смены слайдов и разделитель шапки, настроить цвета наложения.
Часть вариантов разделителя шапкиВ разделах «Содержимое заголовка главной страницы» и «Содержимое заголовка внутренних страниц» прописаны настройки, которые позволяют отредактировать текст на первом экране. Вы можете выровнять заголовок по центру или по левому краю, настроить межбуквенный интервал, определить ширину текста, изменить заголовок и подзаголовок, повесить на них анкоры. Помимо этого, здесь же можно настроить кнопки — оставить одну или две из возможных, поменять текст внутри кнопок, прикрепить к каждой URL для открытия формы, например.
Вы можете настроить все элементы вручную или выбрать готовый бесплатный шаблон в разделе «Внешний вид заголовков главной страницы» и минимально изменить содержимое — текст, название кнопок, их URL.
Продукт
Чтобы продемонстрировать товар или услугу, добавьте в структуру новый блок с изображениями — например, portfolio cards section или portfolio full section. В первый шаблон вы можете добавить небольшую картинку с подписью и URL на дополнительный раздел сайта. Во второй шаблон можно вставить большую картинку и так же дополнить её комментарием и ссылкой.
Если вы продаёте сложный продукт, добавьте описание. Выберите другой шаблон — content with image или full width content section.
Как вставлять изображения, понятно. Наведите курсор на место с картинкой, нажмите на иконку с изображением карандаша, выберите файл в открывшемся окне.
Описание
Чтобы мотивировать посетителя лендинга на покупку, расскажите о преимуществах вашего товара или услуги. Описание продукта можно сделать в виде инфографики, дополнить его текстом, который ответит на все вопросы сомневающегося потенциального клиента.
Описание продукта можно сделать в виде инфографики, дополнить его текстом, который ответит на все вопросы сомневающегося потенциального клиента.
Используйте шаблоны stripped-coloured-icon-boxes или features-overlapped-icons-section, чтобы выделить преимущества на лендинге тезисами.
Иконки, подзаголовки и текст легко поменять. Просто наведите на редактируемую область и нажмите на иконку с карандашом.
Если в двух словах ваш продукт не описать, используйте шаблоны из разделов About или Features. Там и текста побольше, и картинки можно вставить.
По желанию можно разбавить блоки разделом с цифрами. Только не указывайте там, сколько чашек кофе вы выпили — напишите более существенную информацию.
Отзывы
Отзывы — банальный, популярный, но всё же действенный метод убеждения потенциального покупателя на лендинге. Считается, что именно блок с отзывами может закрыть оставшиеся возражения клиента. Чаще всего отзывы для лендинга пишет опытный копирайтер, который понимает, какие боли и страха у потенциального покупателя могли остаться.
Чтобы вставить блок с отзывами в теме One Page Express, нажмите на Page Content + и выберите в списке шаблон Testimonials.
После вставки блока отредактируйте информацию — поменяйте картинки, подписи, вставьте реальные тексты отзывов.
Это интересно: Как создать Landing Page на конструкторе
Контакты
В теме для лендинг пейдж One Page Express есть блоки с информацией о ключевых сотрудниках, номерах телефонов и другими контактами. Чтобы указать членов команды, выберите один из трёх шаблонов в разделе Team. В карточку сотрудника можно добавить фото, должность, коротенькое приветствие, ссылки на соцсети и мессенджеры.
Форма обратной связи находится в разделе шаблонов Contacts. Вставьте блок с формой в структуру страницы, а затем кликните по полю для вставки и укажите шорткод формы.
Блок с контактами и картой доступен только в версии PRO. Стоимость лицензии — от $79.
Чтобы не тратиться на покупку дополнительных возможностей темы, просто вставьте любой другой подходящий блок из бесплатного набора инструментов. Например, из разделов About или Features. Пропишите адреса филиалов, телефоны, email, а в поле для картинки вставьте html-код, например Яндекс-карты.
Например, из разделов About или Features. Пропишите адреса филиалов, телефоны, email, а в поле для картинки вставьте html-код, например Яндекс-карты.
Когда landing page будет готов, нажмите на кнопку «Опубликовать». После этого сайт будет индексироваться поисковыми системами.
Готовим к запуску
Уберите стандартный копирайт в подвале сайта. В теме One Page Express есть три варианта копирайта — простой, с контактами или с виджетами. Посмотрите, какой вам больше по душе, и измените данные.
Пример подвала в виде модуля с контактами. Изменить можно каждый символ и иконку. Очень удобно. Не забудьте сохранить и опубликовать изменения.
Лендинг готов, что дальше?
Подключите готовый к запуску сайт-одностраничник к системам веб-аналитики, чтобы в будущем оценивать эффективность. Заведите аккаунт в Яндекс.Метрике или Google Analytics, подтвердите права на сайт, разместив код на сайте. Чтобы облегчить задачу, используйте плагины Метрики или Аналитикс — их легко найти в списке плагинов и установить на сайт. После этого вся статистика будет всегда под рукой.
После этого вся статистика будет всегда под рукой.
А если вы хотите отслеживать весь цикл продаж, заведите аккаунт в одной из систем сквозной аналитики.
Чтобы пустить трафик на лендинг, запустите рекламу в Яндекс.Директ или Google Ads. Перед запуском убедитесь в том, что контент вашего лендинга не противоречит правилам рекламных систем. В будни на модерацию новой кампании уйдёт от 30 минут до нескольких часов. Около суток придётся ждать одобрения в выходные и праздничные дни.
Не забывайте отслеживать конверсии и действия посетителей на сайте после запуска рекламы. Если покупатели отваливаются на каком-либо этапе, проверьте корректность форм, ссылок, отображение сайта на различных устройствах.
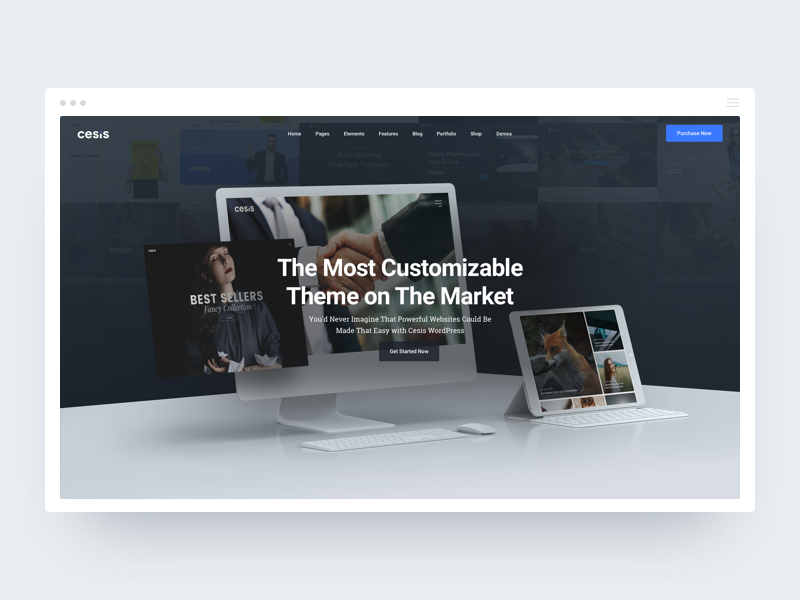
Шаблоны лендинга на WordPress 👑 Лучшие темы для создания Landing Page
Лендинг (Landing Page) – это целевая страница на сайте, созданная специально для определенной маркетинговой кампании. Целевые страницы создаются с четкими целями по призыву к определённым действиям (CTA), и часто обеспечивают более высокий коэффициент конверсии, чем обычные записи в блогах или страницы сайта.
Есть несколько отличий между посадочными страницами и обычными страницами – например, как и домашняя страница, у них меньше или нет ссылок в меню верхнего и подвала, они более наглядны и, как правило, несут ясно сформулированную посыл. Другими словами лэндгинги – это страницы лидогенерации.
Визуальный конструктор для WordPress
Создавайте великолепные целевые страницы, блог или свой интернет-магазин — всё в пределах досягаемости!
- Визуайльный интерфейс (Drag-and-drop).
- Огромный выбор контентных элементов.
- Тысячи готовых шаблонов.
- Отличная клиентская поддержка и политика возвратов.
Скачать бесплатно или купить PRO версию
WordPress шаблоны для Elementor
В Интернете можно найти как бесплатные шаблоны лендинга на WordPress, так и премиальные. В рамках нашего рейтинга мы будем рассматривать только премиальные темы.
Критерии оценки
Все шаблоны лендингов, которые мы рассматриваем, являются адаптивными, кросс браузерными, безопасными и совместимыми с крайней версией WordPress!
Особое внимание уделяется следующим признакам:
- Скорость шаблона
- Функциональность
- Клиентская поддержка
- Авторитетность автора
- Цена
Погнали 🤓
Содержание
- Критерии оценки
- Топовые лендинги для WordPress 2021
- 1.
 WebOn
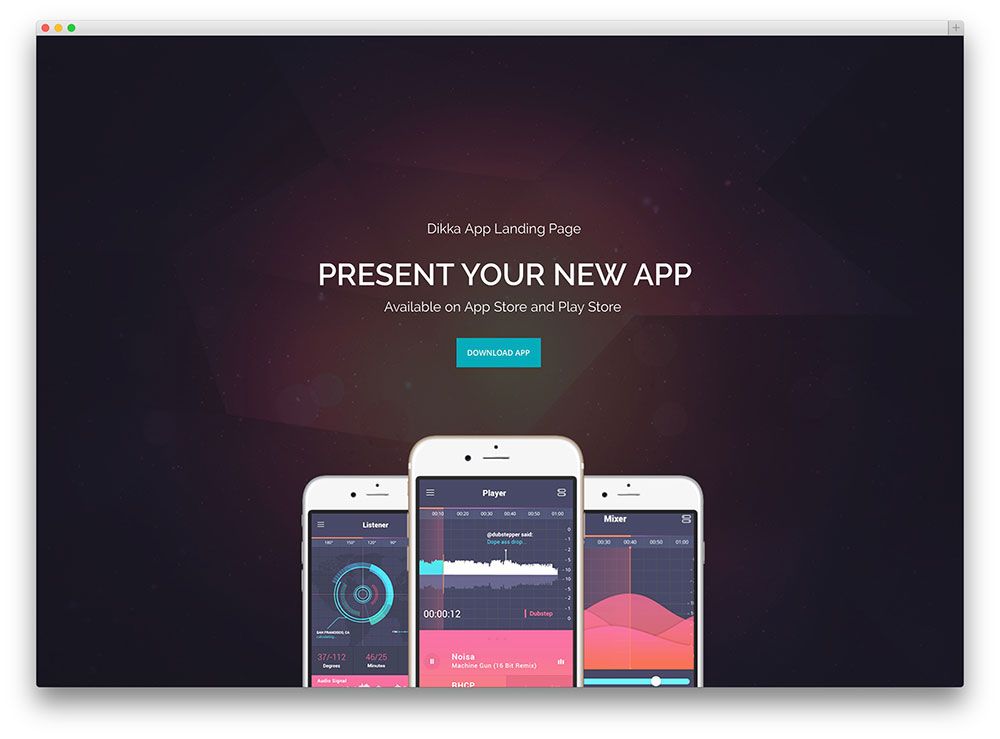
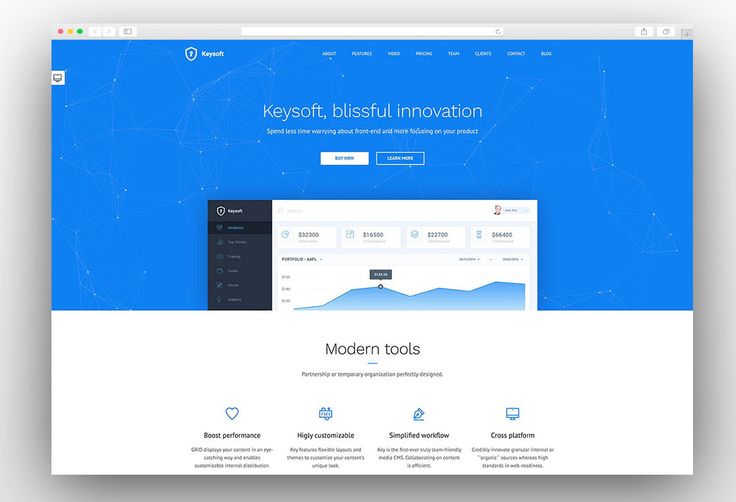
WebOn - 2. App
- 3. Smartic
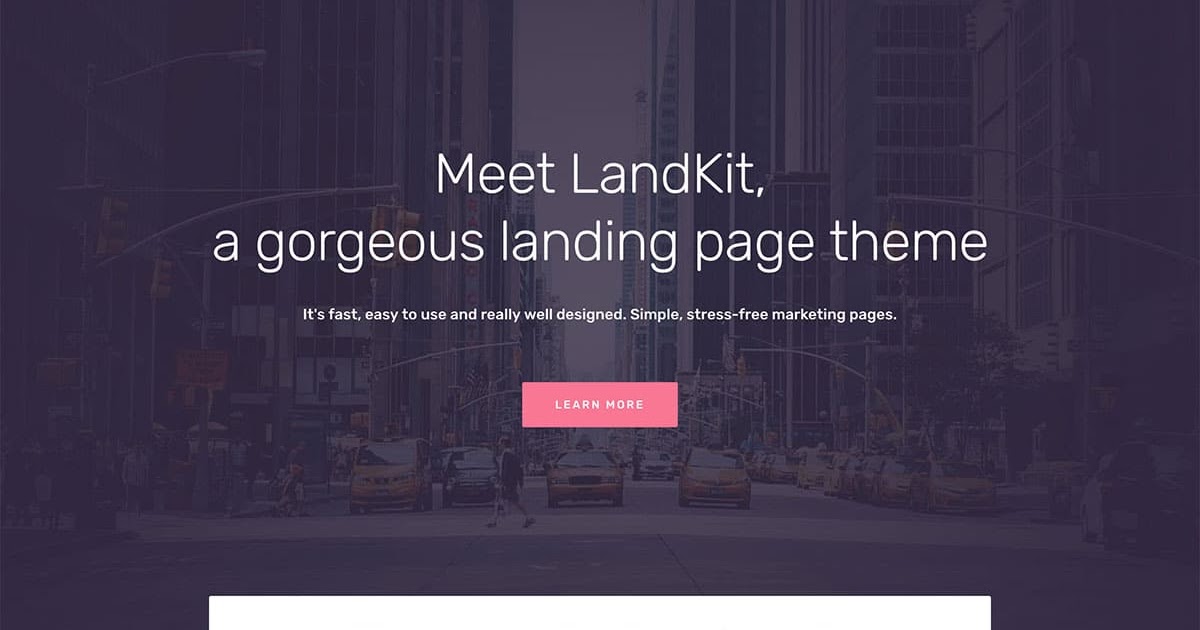
- 4. Landkit
- 5. Pixxy
- 6. LandingUrip
- 7. Hue
- 8. DCode
- 9. SanJose
- 10. ShiftKey
- 1.
- Послесловие
Топовые лендинги для WordPress 2021
Все шаблоны, которые подбираются для данной статьи разные и нет смысла выстраивать их в виде рейтинга, каждый по своему хорош, а цены варьируются от $29 до $75 . Если тема стоит под номером один, то это не значит, что она является лучшим решением. Выбирайте с умом!
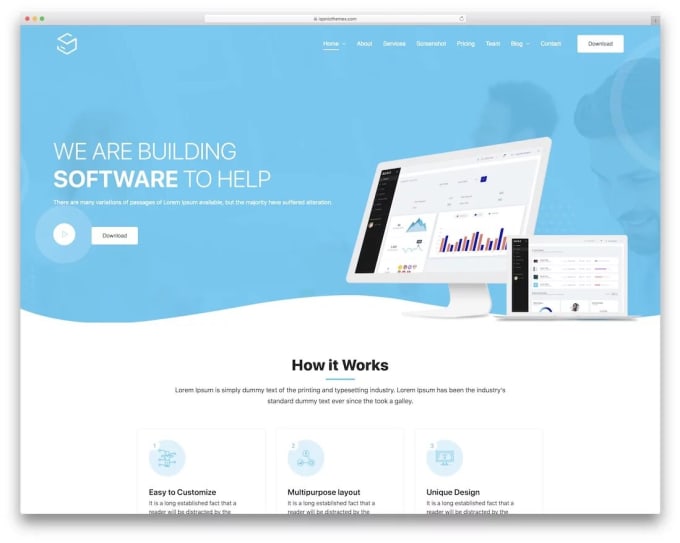
1. WebOn
ПОСМОТРЕТЬ ШАБЛОН В ЖИВУЮ И КУПИТЬ
WebOn — качественная WordPress тема для лендингов, которая подойдет для презентации продуктов, бизнес-решений и даже приложений. Тема оптимизирована под Гутенберг, что позволяет осуществлять более легкое редактирование контента. Заявлено, что ВебОн поддерживает WooCommerce, а это значит – можно и интернет-магазин сделать. Тут есть платные плагины, поэтому при покупке этой темы вы еще и экономите.
Что понравилось:
- Совместимость с WooCommerce
- Большая коллекция практичных шорткодов
- Шорткод Image Showcase с текстом
- Шорткоды на блоки и социальные сети
- Пользовательские форматы сообщений: текст, галерея, ссылка, цитата, видео, аудио
- Много шорткодов на портфолио: макеты отображения (список, мозаика, сетка), разное количество элементов
- Шорткоды на цены, услуги и команду
- Настраиваемый шорткод Google Map
- Еще больше шорткодов, теперь на кнопки
- Хедеры: стандартный, разделенный, минимальный
- Много типов поведения хедера: (липкий, фиксированный, липкий только при прокрутке вверх)
- Функциональность полноэкранного меню
- Темная и светлая тема
- Настраиваемые области виджетов для хедера и футера
- Виджет списка блогов
- Виджет информации об авторе
- Виджет корзины WooCommerce
- Поиск по сайту
- Настраиваемый футер – макет от 1 до 4 столбцов
Плагины:
- Visual Composer – билдер страниц для WordPress (экономия $64)
- Slider Revolution – плагин для быстрого создания слайдеров (экономия $85).

По дизайну WebOn достаточно хорош, наличие шорт-кодов и различных вариаций отображения контента делает кастомизацию более легкой. Однако в комментариях можно найти отзывы, в которых говорится о “застревании” загрузки демонстрационных версий. Автор темы (точнее, его техподдержка) быстро находят решение, но сам факт возникновения такого бага – не очень то радует, скорее всего к моменту выхода данной статьи авторы темы его уже исправят на глобальном уровне. Наличие платных плагинов радует, будет проще создавать страницы. Тема, судя по комментариям годная, но звезд нет – молодая.
2. App
ПОСМОТРЕТЬ ШАБЛОН В ЖИВУЮ И КУПИТЬ
App — качественный шаблон лендинга для WordPress. Тема направлена на создание презентационного лендинга для приложения, для интернет-бизнеса или даже для оффлайнового заведения (ресторан, например). В теме есть поддержка Элементор (шаблоны для Elementor), а также два платных плагинов, чтобы сайт выглядел еще лучше. Демки в теме разложены по полочкам и в принципе можно использовать уже готовые решения. Сам шаблон создан на основе Bootstrap третий версии, но его легко адаптировать и под четвертую версию, что может быть полезно. Стоимость $39.
Демки в теме разложены по полочкам и в принципе можно использовать уже готовые решения. Сам шаблон создан на основе Bootstrap третий версии, но его легко адаптировать и под четвертую версию, что может быть полезно. Стоимость $39.
Что понравилось:
- Построен на основе Elementor Drag & Drop Page Builder для WordPress.
- Совместим с WooCommerce.
- Оптимизированная скорость работы
- Чистый и современный дизайн.
- Закрепленное меню при прокрутке вниз.
- 35 стилей хедера
- Много готовых к импорту демок
Плагины:
- Visual Composer – один из популярных билдеров для WordPress (экономия $64)
- Slider Revolution – плагин для облегченного создания галерей (экономия $85).
App – достаточно продуманный шаблон с большим количеством демок, которые подойдут для разных студий, компаний, а также для презентации как натуральных, так и цифровых товаров (приложений). В целом шаблон выполнен хорошо и имеет рейтинг в 4.59 на 1 200 продаж, что является отличным результатом!
В целом шаблон выполнен хорошо и имеет рейтинг в 4.59 на 1 200 продаж, что является отличным результатом!
3. Smartic
ПОСМОТРЕТЬ ШАБЛОН В ЖИВУЮ И КУПИТЬ
Smartic — шаблон, который позволит презентовать натур-продукт или какой-то гаджет. Впрочем, так показано в демках, а в целом он может использоваться везде. Это не только лендинг, а как и многие из представленных здесь шаблонов, данный имеет поддержку WooCommerce, а это функционал интернет-магазина. В тему включен Элементор, что повышает удобство кастомизации дизайна сайта. Есть поддержка видео-превью и просмотра товара на 360 градусов, плюс фильтры. Стоимость $35.
Что понравилось:
- Создан на основе Elementor Drag & Drop Page Builder для WordPress
- 14+ демонстраций на главной странице
- Готовность к WooCommerce
- WPC Smart Compare, превью, Wishlist
- Страницы магазинов и товаров
- Настройка хедера и футера
- Страницы блога
- Множество готовых функциональных страниц
- Чистый и универсальный дизайн можно использовать для любого типа веб-сайтов.

- Присутствуют эффекты параллакса как для строк, так и для содержимого
- 3 лейаута каталога
- 4 лейаута товаров
Smartic – продуманный шаблон, который может использоваться для презентации товара и для осуществления его продаж через сайт. Сайты загружаются быстро. Разработаны разные функции (типа фильтрации и режимов предпросмотра) повышают юзабельность. На ThemeForest он оценен в 5 звезд (14 оценок), а продаж 300+.
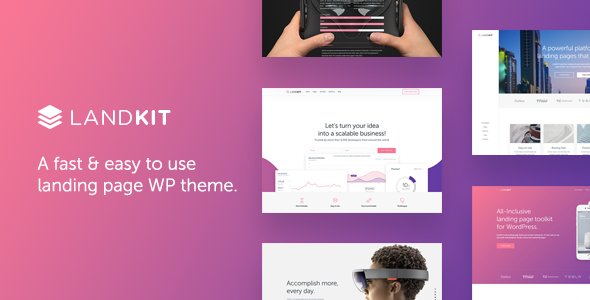
4. Landkit
ПОСМОТРЕТЬ ШАБЛОН В ЖИВУЮ И КУПИТЬ
Landkit — это популярная тема для WordPress ленжинга. Помимо простого лендинга, можно сделать собственный интернет-магазин, основанный на плагине WooCommerce. Изначально он выполнен в розово-фиолетовых тонах, но они, естественно, кастомизируются. В роли фреймворка тут Hybrid Composer. Решение нестандартное, но вполне рабочее. Выглядит тема хорошо и в демках даже есть случай использования с криптовалютой. В основном же направленность здесь идет на интернет, его товары и услуги. Стоимость $49.
В основном же направленность здесь идет на интернет, его товары и услуги. Стоимость $49.
Что понравилось:
- Макет содержимого (без боковых панелей, левая боковая панель, правая боковая панель, обе боковые панели)
- 17 домашних страниц
- Шаблоны фона: слайдер, видео, изображение, фон
- Одностраничные сайты
- Эффект параллакса
- Функция “Поделиться в соцсетях”
- Положение хедера (статический верх, фиксированный верх, фиксированный левый)
- Включение или отключение дополнительной верхней панели
- 3 типа футера (базовый, минимальный, параллакс)
- Пользовательские шаблоны блогов, портфолио и архива
- 100+ вариантов меню
Landkit – достаточно легкий в работе ВордПресс шаблон лендинга, предлагающий 15+ демок для разных направленностей. Плагинов тут, к сожалению, нет, но выглядит все на хорошем уровне и грузится быстро. Еще данная тема достаточно хорошо кастомизируется и отображается на всех устройствах одинаково, а в качестве HTML основы – Bootstrap 4.
5. Pixxy
ПОСМОТРЕТЬ ШАБЛОН В ЖИВУЮ И КУПИТЬ
Pixxy — недорогой и продаваемый шаблон на ВордПрессе, с помощью которого можно создать лендинг посвященный стартапу, агентству, приложению или блогу. Помимо этого, шаблон поддерживает WooCommerce и некоторые другие вспомогательные плагины, помогающие создавать интернет-магазин. Также тут есть плагин Гугл Карт. Оптимизация под Гутенберг и кастомизация блога позволяет управлять контентом и делать его разным, так как поддерживаются все форматы записей – от медиа до цитат. Также тут есть несколько макетов портфолио, чтобы его можно было удобно настраивать и просматривать. Стоимость $29.
Что понравилось:
- Присутствует оптимизация под Гутенберг
- Гибкая настройка
- Периодические обновления
- Шесть кастомных виджетов
- Много стилей разных блоков
- Живой поиск на основе Ajax
- Совместимость с плагином Yoast SEO
- Поддержка WooCommerce
- Автоподгрузка постов при скроллинге
- Встроенная поддержка PopUp окон, в том числе и с видео
Плагины:
- WPBakery (экономия $64) – конструктор страниц сайта.

В целом Pixxy является проработанным шаблоном для лендинга, при том, что цена его составляет всего $29. Он оптимизирован под работу с Гутенберг, что есть не во всех шаблонах нашего списка, но при этом позволяет удобно работать с контентом. Наличие плагинов при такой цене – тоже необычный показатель. 17 домашних страниц, 11 типов блогов, 15 макетов портфолио – дают возможность создать лендинг, который может продавать.
6. LandingUrip
ПОСМОТРЕТЬ ШАБЛОН В ЖИВУЮ И КУПИТЬ
Landing Urip — простая по дизайну на первый взгляд тема, которая может предложить темы для лендинга мобильного приложения, мероприятия, генерации лидов и других вещей. Кастомизируя дизайн можно пополнять список сфер использования темы. Еще нас тут встретит WooCommerce, то есть можно будет создать свой интернет-магазин или интегрировать парочку товаров в лендинг. Шорткоды от WPBakery оптимизируют процесс работы с сайтом. Также этот шаблон сделан на основе Bootstrap, что облегчает его изменение и гарантирует адаптивность. Стоимость $34.
Также этот шаблон сделан на основе Bootstrap, что облегчает его изменение и гарантирует адаптивность. Стоимость $34.
Что понравилось:
- 5 стилей домашней страницы + неограниченное количество пользовательских вариантов
- Форма контактов, регистрации, MailChimp
- Таблица цен
- Галерея
- Фильтр товаров
- Много плагинов
- Фиксированный хедер
- Поиск по сайту
- Пользовательские форматы сообщений: изображения, галерея, цитаты, аудио и видео
Плагины:
- Visual Composer (WPBakery) – один из самых популярных конструкторов для WordPress (экономия $64)
- Slider Revolution – плагин для создания слайдера (экономия $85)
Хорошая тема, стоит недорого, но при этом содержит в себе несколько платных полезных плагинов и плюс адаптирована к еще нескольким – перевод и SEO. Тема достаточно продаваемая, на 1000+ продаж ее рейтинг составляет 4. 58, что является неплохим показателем для маркетплэйса.
58, что является неплохим показателем для маркетплэйса.
7. Hue
ПОСМОТРЕТЬ ШАБЛОН В ЖИВУЮ И КУПИТЬ
Hue — тема для создания лендинга с интернет-магазином, а так же подойдет для создания сайта по направленностям: электронная коммерция, корпоративный, бизнес, блог. Несмотря на то, что тема уже с 2016 года и пока что последнее обновление приходится на конец 2020 год, у нее до сих пор актуальные дизайн, плюс есть совместимость с актуальными версиями WPBakery Builder, то есть не возникнет никаких проблем с изменением темы. Демки, коих тут 30+, загружаются достаточно быстро. Можно создать как лендинг, так и многостраничник. Плюс тут красивые слайдеры (и их много), но нет перегруженности плагином Slider Revolution. Стоимость $75.
Что понравилось:
- Большая коллекция пользовательских шорткодов
- 23 примера домашней страницы
- Большая коллекция внутренних страниц
- Плагин Mikado Dlayder
- Настраиваемые карты Google
- Есть платные плагины
- Виджеты социальных сетей, Twitter, Instagram, “Последние сообщения”
- Шорткоды для соцсетей, слайдеров, анимаций, кнопок, работы с медиафайлами и другого
- Видеофоны
- 8 вариантов прикрепления хедера
- Настраиваемые хедер, футер
- Темная тема
- Пользовательские боковые панели
- Mikado Search – дополнительная функциональность поиска по сайту
- Настраиваемый макет футера – до 4 столбцов
- 10 макетов отображения портфолио: от списка и сетки до Pinterest
- Галерея в блоге, список, мозаика и сетка блога
- Шорткод списка блогов
- Шорткод для слайдера блога
- Пользовательские форматы сообщений для стандартных, галереи, ссылок, цитат, видео и аудио сообщений в блогах
- Дополнительная функция публикации в социальных сетях
- Отзывы
- Плавная прокрутка
- Кнопка “Вернуться к началу”
Плагины:
- WPBakery (экономия $64) – хороший билдер страниц, позволяющий перетягиванием конструировать страницы.

Hue хоть и выпущена относительно давно, но до сих пор поддерживается разработчиками, судя по комментариям на странице темы. Имея 500+ продаж, рейтинг у нее 4.76, что является хорошим показателем. У темы большая вариативность по части хедеров, домашних страниц и слайдеров. Она совместима с последними версиями ВордПресс и ВуКоммерс, что тоже отлично. Жалко не завезли поддержку для Гутенберг и нет плагинов для SEO.
8. DCode
ПОСМОТРЕТЬ ШАБЛОН В ЖИВУЮ И КУПИТЬ
DCode — шаблон, который был создан в конце февраля 2021 года. Спустя месяц он успел набрать продажи и можно сделать его обзор. Тема достаточно легкая, все сферы использования (Email-маркетинг, платежное и защитное ПО, CRM, ERP и LMS ПО и другое). Кастомизировать сайт можно через Elementor, но тут бесплатная версия плагина. SEO-оптимизация здесь на достаточно высоком уровне. Плюсом темы является ее постоянное обновление, почти каждые 2 недели. Также цена у шаблона демократичная. Стоимость $29.
Также цена у шаблона демократичная. Стоимость $29.
Что понравилось:
- Конструктор страниц с перетаскиванием – Elementor
- Наличие плагина Slider Revolution
- Работает на Redux Framework
- На основе Bootstrap 4
- Присутствуют внутренние страницы
Плагины:
- Slider Revolution – плагин для создания слайд-шоу галерей (экономия $85).
DCode – шаблон для лендинга, который хорошо SEO-оптимизирован (по чистоте кода), демки грузятся достаточно быстро. Радует и наличие платного плагина. Дизайн современный, присутствует “ленивая” загрузка, что увеличивает скорость работы. Автор относительно молодой, портфолио не такое обширное как у остальных. Вернемся обратно к теме. У нее пока что меньше 100 продаж. Рейтинг у темы – 5 звезд. Тему можно рекомендовать к покупке.
9. SanJose
ПОСМОТРЕТЬ ШАБЛОН В ЖИВУЮ И КУПИТЬ
SanJose — шаблон WP-лендинга для SaaS-продукции и программного обеспечения. У темы достаточно легкий дизайн, в основе его лежит первая секция с изображением товара, а дальше уже информация. Шаблон грамотный и создан для продаж. Настройка здесь гибкая, есть по паре разных макетов для страниц “Карьера”, “О нас” и других. А сама же страница может быть построена при помощи плагина – WPBakery. Демки у данной темы загружаются быстро, скроллятся мягко. Тут есть “ленивая” загрузка. Стоимость $49.
У темы достаточно легкий дизайн, в основе его лежит первая секция с изображением товара, а дальше уже информация. Шаблон грамотный и создан для продаж. Настройка здесь гибкая, есть по паре разных макетов для страниц “Карьера”, “О нас” и других. А сама же страница может быть построена при помощи плагина – WPBakery. Демки у данной темы загружаются быстро, скроллятся мягко. Тут есть “ленивая” загрузка. Стоимость $49.
Что понравилось:
- Параметры темы Codestar Framework
- 6 демоверсий сайтов в разных направленностях – от товарки до подписки и презентации приложения
- Присутствие эффекта параллакса
- Специальные пользовательские интерфейсы под разные темы
- Страница с ценами
- Страницы регистрации и входа
- Анимация при прокрутке
- Сплошной + градиентный фон
Плагины:
- WPBakery (экономия $30+) – билдер страниц, облегчающий кастомизацию страниц сайта.
SanJose – тема, которая имеет 300+ скачиваний и рейтинг 4. 8 звезд. Тема включает много демок в следующих сферах использования: от магазина до сбора лидов. Можно добавить еще, благо тут присутствует платный плагин, который помогает легко кастомизировать сайт. Также сюда интегрированы Гугл Карты, что позволяет указать адрес организации или команды. Шаблон выполнен грамотно, присутствуют нужные функции.
8 звезд. Тема включает много демок в следующих сферах использования: от магазина до сбора лидов. Можно добавить еще, благо тут присутствует платный плагин, который помогает легко кастомизировать сайт. Также сюда интегрированы Гугл Карты, что позволяет указать адрес организации или команды. Шаблон выполнен грамотно, присутствуют нужные функции.
10. ShiftKey
ПОСМОТРЕТЬ ШАБЛОН В ЖИВУЮ И КУПИТЬ
ShiftKey — шаблон для лендингов на ВП, который предоставляет 15 разных демок лендингов под разные направленности. Еще одной отличительной чертой является отсутствие плагинов, при том, что сайт ничем не отличается от тех, при создании которых использовались плагины. А плюс в этом есть – более быстрая загрузка. Также тут есть и внутренние страницы – 404, цены, пост, политика конфиденциальности и многое другое. Есть подготовленные цветовые схемы и 60 элементов для кастомизации. Стоимость $44.
Что понравилось:
- 15 готовых стилей
- 8 разных дизайнов внутренних страниц
- Отзывчивый и готовый к работе с сетчаткой: Shiftkey уделил внимание мелким деталям, что делает его полноценным
- Доступен вариант лендинга или многостраничника
- Макеты блога
- Основана на Bootstrap 4
- Совместимость с Woocommerce
ShiftKey – тема, которая обновляется даже спустя время. Выпущена она в 2019 году и обновляется до сих пор (на состояние 2021 года). Есть поддержка редактора Гутенберг и совместимость с WooCommerce последней версии (рейтинг шаблонов для интернет магазинов), так что можно не только презентовать товар, но и продавать его.
Выпущена она в 2019 году и обновляется до сих пор (на состояние 2021 года). Есть поддержка редактора Гутенберг и совместимость с WooCommerce последней версии (рейтинг шаблонов для интернет магазинов), так что можно не только презентовать товар, но и продавать его.
Послесловие
В комментариях можете оставлять ссылки на интересующие Вас шаблоны лендингов для WordPress и мы их честно оценим.
Мы постарались изложить всю информацию максимально доступно, но если у вас всё равно остались вопросы, вы можете смело их нам задать, и мы обязательно поможем!
Спасибо.
Похожие Темы
- WordPress для новичков
- WordPress шаблоны и темы
Лучшие темы и шаблоны для лендинг на вордпресс: 25+ тем
В подборке представлены шаблоны и темы для лендинга на WordPress. Все темы адаптивные и многие имеют русский перевод.
1Monstroid2 – многоцелевой WordPress шаблон
Многоцелевая тема прекрасно подходит для посадочной страницы любой ниши. 500+предустановленных секций и модулей дают возможность сделать лединг уникальным. Это возможно благодаря конструктору страниц Elementor. Путем перетягивания и установки блоков в разные секции, а также возможность их настроить, позволяет воплотить любой дизайн. С помощью этого редактора вы также можете настроить хедер и футер.
500+предустановленных секций и модулей дают возможность сделать лединг уникальным. Это возможно благодаря конструктору страниц Elementor. Путем перетягивания и установки блоков в разные секции, а также возможность их настроить, позволяет воплотить любой дизайн. С помощью этого редактора вы также можете настроить хедер и футер.
Параллакс эффект и фоновое видео придадут вашему сайт еще большей значимости. Для тех, кому хочется молниеносно запустить сайт, тема предлагает одностроничные шаблоны. Вам необходимо всего лишь заполнить своим контентом готовый шаблон и сайт готов. Для лединга офлайн-мероприятия или магазина пригодится интеграция с Google картами. Социальные настройки позволят быстро распространить ваш контент по социальным сетям.
2WordPress шаблон Пример сайта страницы
Адаптивная тема под любые типы устройств с версткой Retina, подойдет для лединга мероприятия, презентации услуги или товара, посадочной страницы компании, агенства, бюро. Наличие живого редактора темы позволяет настроить ее быстро и без запинок. В режиме реального времени вы делаете изменения цвета, шрифта, лого и многое другое, и прямо на экране без сохранения можете увидеть, как это будет смотреться на сайте. После чего сохраняете изменения.
В режиме реального времени вы делаете изменения цвета, шрифта, лого и многое другое, и прямо на экране без сохранения можете увидеть, как это будет смотреться на сайте. После чего сохраняете изменения.
Дизайн страницы осуществляется с помощью перетаскивателя страниц Elementor и плагина Jet Elemets, который предоставляет разнообразные блоки контента. Футер лединга можно оформить с помощью готовых макетов, которые входят в тему или сконструировать самостоятельно. Поскольку в шаблон интегрированы Google шрифты, проблем с подбором оптимального шрифта у вас не будет.
Детали | Демо | Заказать настройку шаблона
3DentalCare – шаблон WordPress сайта стоматологической клиники
Шаблон разработан для лединга стоматологической клиники или стоматкабинета. На посадочной странице вы сможете рассказать об услугах, которые предоставляет ваша клиника, представить врачей клиники, отзывы пациентов, и также подключить форму записи на консультацию или прием.
7 макетов заголовка сайта и 4 футера позволяют использовать уже отработанный и зарекомендовавший себя дизайн. Хотя вы можете с помощью редактора страниц сделать совершенно новый дизайн. Это займет больше времени, но уникальность себя окупает. Встроенный функционал Стрелка вверх актуальна для длинных посадочных страниц. Чистый HTML код, SEO- оптимизация, качественная типографика а также верстка Retina – залог успеха вашего сайта.
Хотя вы можете с помощью редактора страниц сделать совершенно новый дизайн. Это займет больше времени, но уникальность себя окупает. Встроенный функционал Стрелка вверх актуальна для длинных посадочных страниц. Чистый HTML код, SEO- оптимизация, качественная типографика а также верстка Retina – залог успеха вашего сайта.
Детали | Демо | Заказать настройку шаблона
4Monstroid – шаблон WordPress
Прекрасный универсальный шаблон лединга для любой ниши. Моментальная инсталляция и 20 вариантов демо-контента позволят быстро принять решение и настроить сайт. В пакет демо-контента входят такие темы: кафе, биткоин, фотограф, строительная компания, отель, салон красоты и другие.
В тему включены конструкторы страниц Elementor и меню Jet Menu, работающие в режиме реального времени. С помощью конструктора вы также можете настроить хедер и футер в соответствии с вашим брендом. В качестве бонуса предлагаются тематические фото, которые можно использовать без нарушения авторских прав. Функционал сайта поддерживается 25+ плагинами, в том числе разнообразными плагинами Cherry.
Функционал сайта поддерживается 25+ плагинами, в том числе разнообразными плагинами Cherry.
Детали | Демо | Заказать настройку шаблона
5La Palette – Минималистичный Elementor WordPress шаблон сайта
Разработчики темы позиционируют ее как минималистичную. Однако это касается вытонченного дизайна и никак не относится к мощному функционалу. На посадочной странице компании, мероприятия, благотворительной акции или продажи товара/услуги вы сможете разместить все необходимую для вашего потенциального заказчика информацию. Это может быть презентация команды или спикеров, портфолио, услуги и проекты.
К мобильной версии разработчики отнеслись основательно, поскольку знают, что основной трафик на такие лединги приходит именно со смартфонов. Дизайн страницы вы сможете настроить с помощью конструктора страниц Elementor и плагина Jet Elements, который предлагает множество функциональных блогов контента. В тему включены также и тематические фото.
Детали | Демо | Заказать настройку шаблона
7MaBelle – шаблон WordPress сайта салона красоты
Если вам нужна посадочная страница для салона красоты, косметологического кабинета или других бьюти услуг, эта тема подойдет как нельзя лучше. Подготовленные шаблоны блоков: приветствие, услуги, отзывы, галерея работ, тарифы, календарь, позволяют в считанные минуты создать лединг вашего салона. Все это возможно благодаря перетаскивателю страниц Elementor Page Builder.
Подготовленные шаблоны блоков: приветствие, услуги, отзывы, галерея работ, тарифы, календарь, позволяют в считанные минуты создать лединг вашего салона. Все это возможно благодаря перетаскивателю страниц Elementor Page Builder.
Заголовок и футер также можно настроить самостоятельно или выбрать их готовых шаблонов (7 заголовков и 3 футера). Шаблон адаптивный, прекрасно смотрится на всех устройствах. Кросс-браузерная совместимость делает сайт доступный для любых браузеров. Тема готова для перевода на разные языки. Техподдержка отвечает на все запросы пользователей 24 ч в сутки 7 дней в неделю.
Детали | Демо | Заказать настройку шаблона
8WordPress шаблон Homeswort – Luxury Real Estate Elementor
Тема лединга для презентации резиденции, апартаментов, агенства недвижимости, сайта строительства домов, архитектурных проектов. Тема предлагает готовые одностраничные шаблоны, которые вы можете инсталлировать в несколько кликов. Если вас не устраивает подобный вариант, то можно воспользоваться мощным функционалом конструктора страниц. Он дает возможность добавить на посадочную страницу только те блоки, которые вам необходимы и настроить в соответствии с вашими пожеланиями и брендингом.
Он дает возможность добавить на посадочную страницу только те блоки, которые вам необходимы и настроить в соответствии с вашими пожеланиями и брендингом.
Вы можете настроить фон лединга, выбрать шрифты из набора Google шрифтов, установить социальные кнопки и настроить их. Шаблон адаптирован под поисковые системы благодаря чистому коды и SEO-оптимизации.
Детали | Демо | Заказать настройку шаблона
9WordPress шаблон Insightis – Creative Minimal Elementor
Прекрасный шаблон для креативного лединга. Это может быть фэшин мероприятие, презентация проекта или агенства, конференция или мастер-класс. Для того, чтобы сделать лединг любой сложности и тематики, в шаблон встроен многофункциональный редактор страниц Elementor и набор блоков для конструирования страницы. Чтобы спроектировать уникальный дизайн посадочной страницы, не нужны знания кода и азов программирования. Все интуитивно понятно и просто. Если все же возникают проблемы, воспользуйтесь подробной документацией и техподдержкой.
Детали | Демо | Заказать настройку шаблона
10WordPress шаблон Creatonix – Landing Page Elementor
Этот шаблон изначально заточен под лединг, поэтому здесь нет громоздких конструкций и наворотов. Интуитивно понятный и простой в использовании конструктор страниц Elementor позволяет создать уникальную посадочную страницу под любую тематику. Приближающаяся конференция или выставка, благотворительный сбор средств или акция, продажа уникального товара или презентация услуг – все под силу этой теме.
Адаптивный дизайн под любой размер экрана гарантирует, что все посетители страницы ознакомятся с вашим информационным посылом. Если у вас нет времени долго настраивать уникальный дизайн, можно воспользоваться готовыми одностраничными шаблонами.
Детали | Демо | Заказать настройку шаблона
11Curbitcy – Elementor WordPress шаблон лендинга о биткоин
Шаблон подходит для лединга, посвященного биткоину или каким-либо действиям, мероприятиям, связанным с биткоином. Прекрасно выглядит на компьютерах, планшетах и смартфонах и готов к переводу – это гарантия того, что ваш сайт увидят в любом месте мира.
Прекрасно выглядит на компьютерах, планшетах и смартфонах и готов к переводу – это гарантия того, что ваш сайт увидят в любом месте мира.
С помощью конструктора страниц вы сможете создать идеальный дизайн для своего бизнеса и выделиться среди конкурентов. В теме доступна инсталляция в один клик и набор картинок по теме биткоина в полном вашем распоряжении. Плагины Cherry помогут представить вашу команду или спикеров мероприятия, тарифы и связь с социальными сетями.
Детали | Демо | Заказать настройку шаблона
12WordPress шаблон Educor – Education Courses Elementor
Шаблон для презентации образовательной программы, курсов, мастер-классов, а также прекрасное подспорье, чтобы представить вашу школу, детский сад или колледж. Расположите на своем лединге информацию о проекте или услуги, тарифы, акционные предложения и многое другое.
В тему включены плагины Jet, которые вместе с конструктором страниц Elementor позволяют создавать уникальные посадочные страницы. Также можно воспользоваться готовыми одностраничными шаблонами, включенными в тему. Шаблон адаптируется к любому размеру экрана без потери качества. Для обратной связи с посетителями сайта есть встроенный плагин Contact Form 7.
Также можно воспользоваться готовыми одностраничными шаблонами, включенными в тему. Шаблон адаптируется к любому размеру экрана без потери качества. Для обратной связи с посетителями сайта есть встроенный плагин Contact Form 7.
Детали | Демо | Заказать настройку шаблона
13Transmitter – шаблон WordPress сервиса по ремонту авто
Прекрасный вариант шаблона для лединга станции технического обслуживания, диагностического автоцентра, частного автомастера. В шаблон включены готовые блоки контента: услуги, отзывы клиентов, сертификация, статистические данные. Эти блоки можно расположить на странице с помощью редактора страниц Elementor. Качественная мобильная версия позволит автомобилистам зайти на сайт с любого устройства и быстро заказать услугу или связаться с вами.
Поскольку качественные картинки играют немаловажную роль в привлечении внимания посетителей, разработчики включили в тему тематические фотографии, которыми вы сможете воспользоваться. Интеграция Google шрифтов позволит выбрать лучшие наборы, соответствующие вашей тематике.
Детали | Демо | Заказать настройку шаблона
14WordPress шаблон Enginex – Car Repair Gutenberg
Это первая тема разработчиков, которая использует редактор Gutenberg и плагин JetGuten. Вы можете добавлять различные блоки контента в двух режимах: визуального редактора и HTML. С помощью плагина JetWizard инсталляция темы пройдет без проблем: все плагины, включенные в пакет, будут установлены без вашего ручного вмешательства.
Тема подойдет для автосервисов, СТО, автомобильных салонов и тематических мероприятий: автовыставок, презентаций, препродажных просмотров.
Детали | Демо | Заказать настройку шаблона
15WordPress шаблон Rocket – Mobile App Landing Page
Креативная тема для презентации мобильных приложений. Прекрасная мобильная версия сайта скажет все за вас. Для настройки темы воспользуйтесь встроенным редактором, который все изменения показывает в режиме реального времени. А для разработки и внедрения дизайна лединга вам предоставлен конструктор страниц с большим выбором модулей и секций.
Тема готова к переводу благодаря WPML, а это означает, что ваше приложение можно продавать по всему миру без каких-либо языковых затруднений. Адаптивность к любым размеров экранов также большой плюс этой темы, если учитывать, что посетители собираются приобрести мобильное приложение.
Детали | Демо | Заказать настройку шаблона
16Одностраничный WordPress шаблон для сайта стартапа
Вы запускаете свой стартап, или только презентуете идеи, в любом случае это тема для вас. Всю необходимую информацию о проекте вы сможете расположить на посадочной странице благодаря Elementor, редактору страниц с функцией перетягивания. Все модули и блоки, которые входят в редактор и в плагин JetEelements вы можете расположить на вашей странице, а также настроить все параметры каждого блока. Воспользуйтесь одностраничными шаблонами, может быть этого будет достаточно для ваших задач.
В тему включены плагины Cherry, которые обеспечат дополнительную функциональность вашему ледингу. Шаблон готов к переводу на любые языки и адаптируется к разным устройствам и браузерам. Круглосуточная техподдержка (на английском языке) ответит на все ваши вопросы.
Шаблон готов к переводу на любые языки и адаптируется к разным устройствам и браузерам. Круглосуточная техподдержка (на английском языке) ответит на все ваши вопросы.
Детали | Демо | Заказать настройку шаблона
17Bicosto – Elementor WordPress шаблон лендинга на тему биткоин
Если вы намерены запустить бизнес, связанный с биткоином, эта тема лединга будет хорошим приобретением. Можно выбрать один из 7 макетов заголовка и дизайн футера из четырех предлагаемых шаблонов. Конструктор страниц Elementor позволяет настраивать уже существующие макеты или создавать новые из модулей встроенного плагина JetElements. Этот функционал делает ваши возможности практически безграничными.
В тему встроены плагины Charry: Projects, PopUps, Team Members, Servicies List, Socialize, Search. Бонусные тематические картинки, включенные в тему, сэкономят вам время на поиск подходящих картинок. Дизайн сайт адаптивный ко всем размерам экранов, а мобильная версия порадует пользователей смартфонов.
18WordPress шаблон Magic – Многоцелевая и Креативная
Многоцелевая тема WordPress подойдет для лединга креативного агенства, яркого мероприятия, праздника, для презентации товара или услуги. Вас удивит молниеносная установка темы с помощью плагина TM Wizard. Он установит сразу все необходимые плагины, а также демо-контент. Для того, чтобы не потерять ваши данные, плагин TM Dashboard будет периодически сохранять резервные копии сайта.
Конструктор страниц Power, Revolution Slider и шорткоды – это прекрасная возможность сделать дизайн посадочной страницы уникальным. Кнопка Вверх, эффект параллакс, доступность фонового изображения, и готовые блоки контента делают создание лединга удивительно простым и интересным.
Детали | Демо | Заказать настройку шаблона
19WordPress шаблон HomeCare – Handyman Services Responsive
Прекрасный шаблон для лединга сервисной службы: ремонт, обслуживание, уборка и многое другое. Чтобы ваши клиенты доверяли сервису, представьте свою команду, предоставляемые услуги, календарь событий, тарифы, отзывы клиентов, опцию бронирования.
С помощью функционального конструктора страниц вы можете создать уникальный дизайн. Достаточно только выбрать блок и перетащить его мышкой. Затем цвет, размер, шрифты, ссылки и другие параметры можно настроить в каждом отдельном блоке. Шаблон адаптивный, поэтому вы можете быть спокойны за своих клиентов – они увидят ваш сайт на любом устройстве одинаково качественно.
Детали | Демо | Заказать настройку шаблона
20WordPress шаблон Loungez – Night Club Elementor
Шаблон позволит сделать привлекательный лединг для вечернего клуба, вечеринки или праздника. На посадочной странице вам понадобятся следующие блоки: о нас, событие, галерея фото, диджеи. И это все встроено в тему. Вам нужно только правильно расположить всю необходимую информацию с помощью редактора страниц Elementor.
С темой вы также получите набор плагинов Jet: Elements, Blocks, Tricks, Tabs, Blog, Menu. И в вашем распоряжении будет набор тематических картинок. Для обратной связи с посетителями можно воспользоваться встроенным плагином Contact Form 7.
Детали | Демо | Заказать настройку шаблона
21WordPress шаблон Nelson Fashion – Model Agency Elementor
Шаблон посадочной страницы для фэшин индустрии. С его помощью можно создать лединг для фэшин вечеринки, мероприятия, презентации. Можно воспользоваться одностраничным шаблоном или разработать дизайн посадочной страницы с нуля. Для этого не требуется знание кода, поскольку конструктор страниц позволяет перетаскивать уже готовые блоки и модули в разные места страницы.
Тема адаптивная, поэтому прекрасна смотрится на любых размерах экрана. Мобильная версия придется по вкусу всем пользователям. Параллакс-эффект этой темы прекрасно смотрится именно для этой ниши.
Детали | Демо | Заказать настройку шаблона
22WordPress шаблон Carmen Design Portfolio
Шаблон разработан для яркой презентации портфолио. Если вы дизайнер, художник, фотограф, преподаватель или просто креативная личность, которая хочет создать свое незабываемое присутствие в Интернете, эта тема для вас.
Инсталляция в один клик и одностраничный шаблон позволяют создать лединг без особых затруднений. Если готовый шаблон страницы вам покажется не особо креативным, воспользуйтесь конструктором страниц и набором блоков контента, которые можно настраивать под свою задачу.
Детали | Демо | Заказать настройку шаблона
23WordPress шаблон Clean-n-Go – Cleaning Services
Если вы создаете лединг для клинингового агенства, воспользуйтесь этим шаблоном. Он также подойдет частным лицам, которые предоставляют свои услуги по уборке квартир, домов, приусадебных участков.
Представьте свои услуги в виде блоков с интуитивно понятными иконками, свою команду специалистов, отзывы клиентов, которые воспользовались вашим сервисом. Включите возможность забронировать услугу на определенное время. С помощью построителя страниц вы можете добавить на страницу 35+ виджетов, настроить Google шрифты для всего лединга и для отдельных блоков. К теме прилагается набор картинок по теме клинингового сервиса.
Детали | Демо | Заказать настройку шаблона
24WordPress шаблон Jen+Ben – One Page Wedding
Сегодня в тренде для предстоящей свадьбы создавать одностраничный сайт. В этой теме есть все для создания именно такой посадочной страницы. Верстка Cherry Framework 5 прекрасно подходит для свадебной тематики. А календарь обратного отсчета до свадебной церемонии будет держать всех в трепетном ожидании.
Этот шаблон подойдет также для ивент агентств, занимающихся организацией свадеб, частных свадебных распорядителей и всех, кто близок к свадебной тематике (кондитеры, дизайнеры, визажисты, салоны одежды и обуви).
Детали | Демо | Заказать настройку шаблона
25WordPress шаблон Cryptword – Cryptocurrency Elementor
Этот шаблон подойдет тем, кто занимается криптовалютой: продажей, обменом, сбором статистики, блогерством в этой нише. Для быстрой настройки сайта вы можете воспользоваться готовыми модулями: чек-лист, прайс, часто задаваемые вопросы.
Качественная мобильная версия быстро загружается и отображает всю необходимую информацию, не зависимо от размера экрана смартфона. Лединг совместим со всеми популярными браузерами и готов к переводу, что обеспечивает его доступность в любой стране.
Детали | Демо | Заказать настройку шаблона
26WordPress шаблон PartyMaker – Halloween Party
Удивительно креативный шаблон для вечеринки, посвященной Хэллоуину. Традиционно оранжево-черные цвета и бонусная подборка картинок позволяет быстро настроить сайт на праздничную тематику.
Представьте вашу команду, расскажите о предыдущем опыте, покажите галерею фотографий с вечеринок, организованных вашим агентством. Организовать такой функционал вам помогут интегрированные в тему плагины Cherry. И обязательно подключите встроенные в шаблон возможности интеграции с социальными сетями, чтобы о вашем агентстве и вечеринке узнало как можно больше потенциальных клиентов.
Детали | Демо | Заказать настройку шаблона
(Всего посетителей: 19 975, сегодня: 1)
Алексей Шевченко
Автор и редактор на wptheme. us
us
Опыт работы с WordPress более 10 лет. Создал более 1500 сайтов на Вордпресс. Перевел более 400 тем на русский и украинский язык. Сотни вылеченных сайтов от вирусов. Тысячи установленных и настроенных плагинов. Задать вопрос мне можно на https://profiles.wordpress.org/wpthemeus/
Как легко создать лендинг на WordPress? (Руководство)
Домашняя страница, страница продукта для веб-сайтов электронной коммерции, страница контактов… Структура веб-сайта обычно довольно распространена, и существует множество хороших практик, которые объясняют, как успешно их разработать.
Но вы, возможно, еще не знакомы с очень специфическим типом веб-страницы: целевой страницей.
Поскольку они имеют решающее значение для большинства веб-сайтов, сегодня я познакомлю вас с ними и дам конкретные советы о том, как создать целевую страницу на WordPress.
Цель состоит в том, чтобы преобразовать ваших анонимных посетителей в контакты, заинтересованные в ваших предложениях.
Обзор
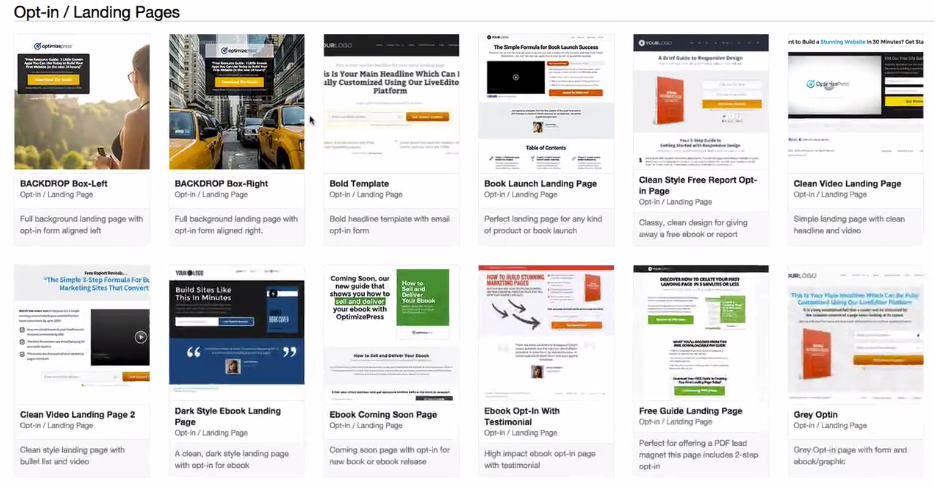
- Что такое целевая страница?
- Создайте целевую страницу с помощью плагина
- Создайте целевую страницу на WordPress с определенной темой
- Создайте целевую страницу с помощью компоновщика страниц
- Итак, какой метод выбрать?
Этот пост содержит партнерские ссылки. Другими словами: если вы купите один из продуктов, о которых мы здесь говорим, по этим конкретным ссылкам, WPMarmite получит комиссию. Какова цель этого дохода? Чтобы предоставить вам качественные ресурсы.
Первоначально написанная в сентябре 2018 года, эта статья была обновлена в июне 2021 года.
Вашим лучшим проектам WordPress нужен лучший хостинг!
WPMarmite рекомендует Bluehost: отличная производительность, отличная поддержка. Все, что нужно для отличного старта.
Попробуйте Bluehost
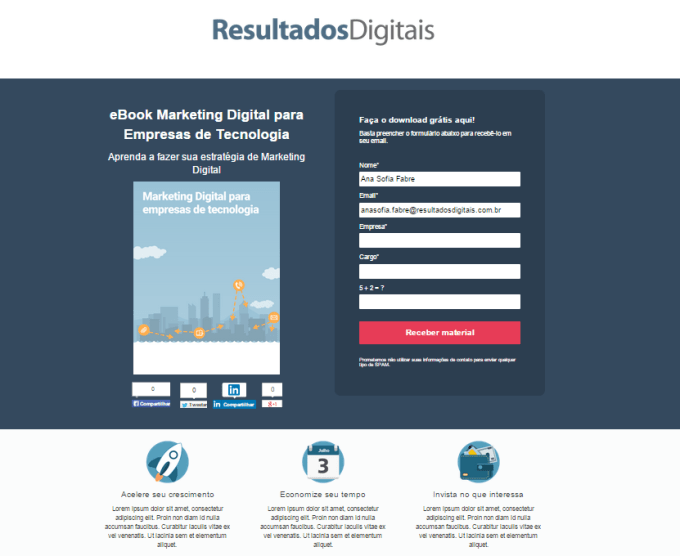
Что такое целевая страница?
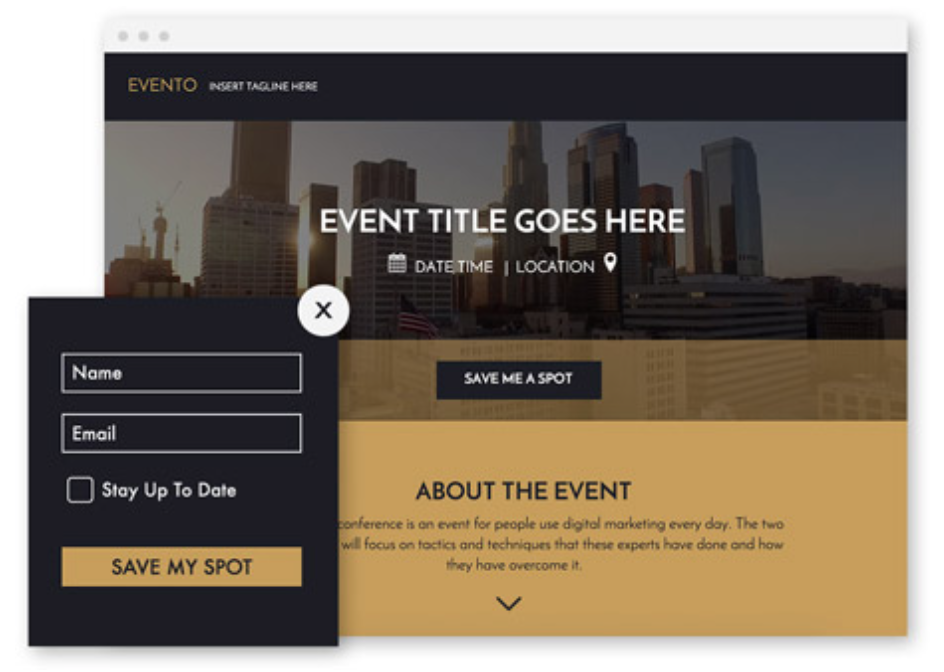
Целевая страница — это страница, продвигающая предложение на веб-сайте. Его цель — конвертировать посетителей, побуждая их загружать контент (электронную книгу, технический документ), подписываться на информационный бюллетень или покупать продукт или услугу.
Его цель — конвертировать посетителей, побуждая их загружать контент (электронную книгу, технический документ), подписываться на информационный бюллетень или покупать продукт или услугу.
Это страница, на которую мы отправляем трафик через информационный бюллетень, рекламу или социальные сети: отсюда и идея приземления. В этом Landing Page отличается от простой страницы продукта.
На самом деле цель Landing Page состоит в том, чтобы преобразовать ваших посетителей , предоставив им доказательство того, что ваше предложение представляет для них ценность. Если она эффективна, ваши посетители дадут вам информацию о себе, заполнив форму на странице.
Обычно после заполнения этой формы ваши контакты попадают в воронку конверсии , через которую вы ведете их через электронные письма, которые обращаются к ним, в мир вашей компании.
Это показывает важность целевой страницы на вашем сайте и то особое внимание, которое вы должны уделить им!
Нужна помощь в создании веб-сайта? Ознакомьтесь с нашим подробным руководством по выбору доменного имени и имени для создания профессионального веб-сайта на WordPress. Кроме того, взгляните на лучшие бесплатные темы WordPress.
Кроме того, взгляните на лучшие бесплатные темы WordPress.
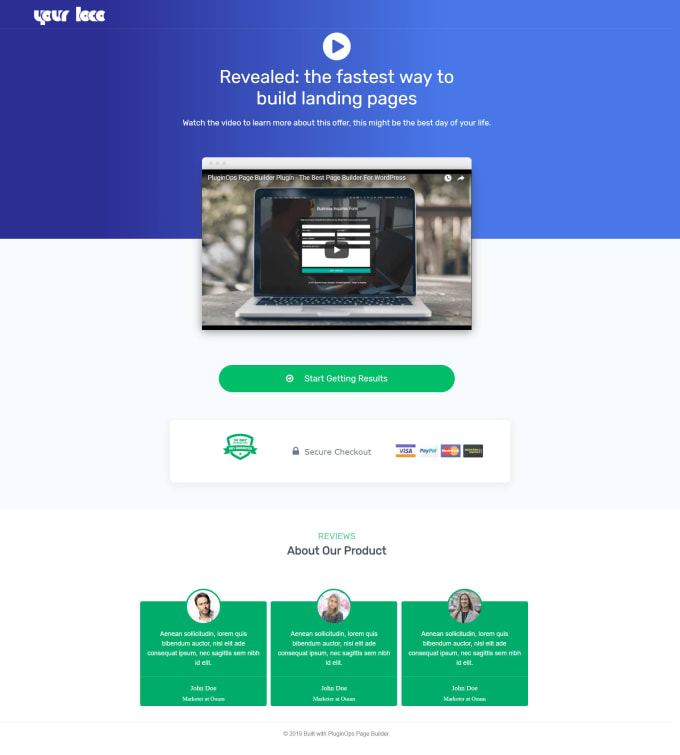
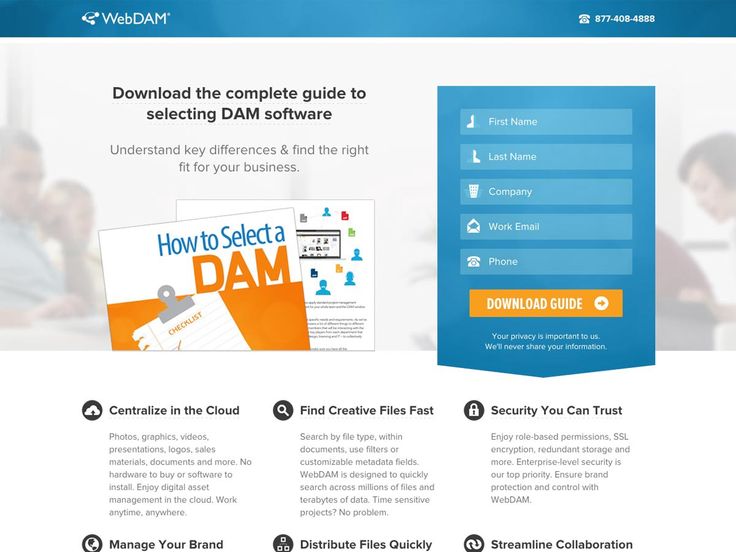
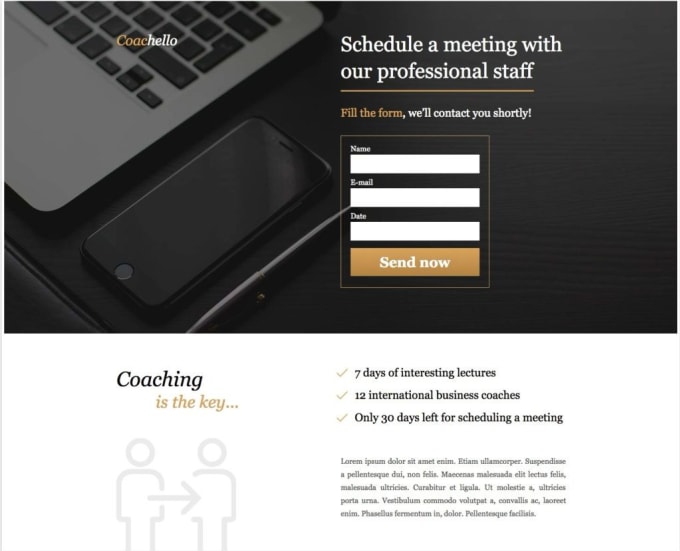
Основы целевой страницы, которая конвертирует
Даже если все целевые страницы разные, мы все же можем заметить некоторые «обязательные» элементы.
Целевая страница не имеет панели навигации или нижнего колонтитула. Цель этой страницы — удерживать посетителей на ней, не отвлекая их от остальной части веб-сайта, побуждать их заполнять форму или нажимать на призыв к действию.
Целевая страница также выделяет четко сформулированное ценностное предложение . В виде текстовых блоков и, возможно, таблиц, показывающих ваши цены, вы объясняете своим посетителям, что поставлено на карту, если они заполнят вашу форму или купят предлагаемый продукт.
Еще одним ключевым элементом целевой страницы является наличие формы или призыва к действию , в зависимости от формата рекламируемого предложения:
- Если вы решите отображать форму напрямую, она должна запрашивать только правильные объем информации для обеспечения хорошего пользовательского опыта для ваших посетителей.
 С GDPR это правило становится как никогда важным: не может быть и речи о сборе персональных данных, которые не будут служить вам и не придадут уверенности вашим пользователям.
С GDPR это правило становится как никогда важным: не может быть и речи о сборе персональных данных, которые не будут служить вам и не придадут уверенности вашим пользователям.
- Если вы предпочитаете вставлять призыв к действию на целевой странице, сделайте ее привлекательной и заставьте читателя хотеть щелкнуть. Кнопка, которая отличается от остальной части страницы своим дизайном и содержит глагол действия (например, «Зарегистрироваться»), подойдет.
Поскольку изображение стоит тысячи слов, мощная целевая страница также включает фотографии , иллюстрации или видео. Не злоупотребляйте ими и думайте об этих визуальных элементах как о элементах, поддерживающих сообщение, передаваемое вашим текстом.
Наконец, довольно часто можно встретить целевую страницу с отзывами довольных клиентов , что успокоит посетителя и побудит его к действию.
Вот и все, что нужно для создания собственной пользовательской целевой страницы.
Итак, начнем с создания каркасов ; эти очень упрощенные макеты, которые помогут вам узнать, где будет размещен каждый элемент вашей страницы.
После того, как вы спроектировали свои каркасы, вам нужно будет выбрать метод создания вашей целевой страницы в WordPress.
Я дам вам обзор различных доступных вам опций: плагинов, тем и компоновщиков страниц .
Давайте поговорим об этом в конце поста, чтобы увидеть, что вы выбрали?
Создайте свою целевую страницу с помощью плагина
Обычно, если есть потребность в WordPress, вы можете быть уверены, что там также есть плагин, решающий вашу проблему.
Так обстоит дело с целевой страницей: существует множество плагинов, которые с радостью помогут вам их разработать.
Преимущества плагинов для создания лендинга
- Это простой метод . Вы просто позволяете плагину позаботиться о различных характеристиках страницы, предлагая вам более или менее интересные шаблоны, уже оптимизированные для конвертации.

- Некоторые плагины имеют расширенных функций . Это касается тех, кто предлагает воронки продаж и интегрированные решения для электронной почты. Таким образом, вы управляете всем из одного и того же плагина, что упрощает вашу задачу и позволяет сосредоточиться на производительности вашей страницы.
Недостаток этого метода
- В зависимости от выбранного вами плагина у вас будет больше или меньше гибкости при разработке вашей страницы. Вот почему нужно тщательно выбирать плагин для целевой страницы, защищая вас от тех, кто заблокирует вас в руководстве по стилю, которое не соответствует вашим потребностям.
4 плагина для создания хорошей целевой страницы
Скоро появится страница, режим обслуживания и целевые страницы от SeedProd
SeedProd известен как «лучший» и «самый быстрый» конструктор целевых страниц для WordPress.
Это бесплатный плагин. Впервые он доступен бесплатно в официальном каталоге, где у него более 1 миллиона активных установок и общий рейтинг 4,9/5.
Чтобы воспользоваться всеми возможностями, существует премиум-версия, доступная по цене от 39,50 долларов США для использования на 1 сайте.
Его сила заключается в простоте использования. SeedProd был разработан для новичков, которые не разбираются в программировании.
Чтобы облегчить им жизнь, плагин предлагает, например:
- Система перетаскивания.
- Шаблоны , то есть шаблоны целевых страниц, готовые к использованию.
Помимо аспекта целевой страницы, на котором он в основном общается, SeedProd также является плагином швейцарского армейского ножа. Благодаря этому вы можете настроить хорошие страницы Coming Soon и Maintenance.
SeedProd известен именно этим. Но это было до крупного редизайна в октябре 2020 года, во время которого он радикально изменил стратегию, представив себя на коммерческой основе как конструктор целевых страниц.
Загрузите плагин SeedProd Coming Soon Page, Maintenance Mode & Landing Pages:
скачать бесплатную версию
посмотреть премиум-версию
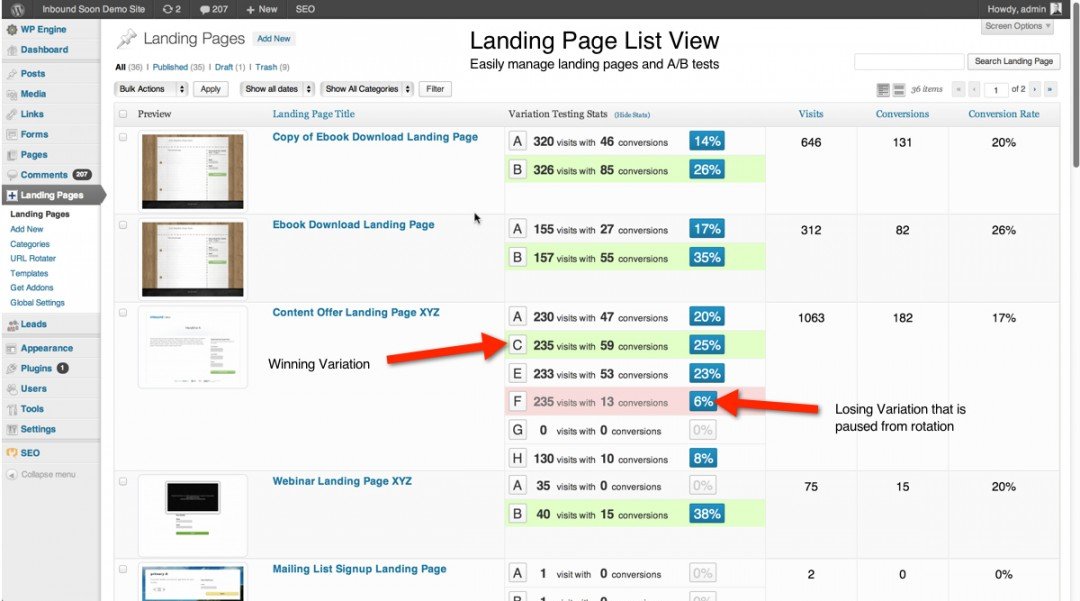
Конструктор целевых страниц
Давайте продолжим нашу небольшую прогулку по плагинам целевых страниц. Я предлагаю вам остановиться на мгновение, чтобы открыть для себя Landing Page Builder.
Я предлагаю вам остановиться на мгновение, чтобы открыть для себя Landing Page Builder.
Речь идет о плагине, доступном в официальном каталоге WordPress (более 10 000 активных установок).
Первый приятный сюрприз: этот плагин не скуп на опции. Кроме того, он интуитивно понятен и прост в обращении (большая его часть — система перетаскивания).
Кроме того, доступно около сотни шаблонов, разделенных на несколько категорий, чтобы вам было проще найти то, что вы ищете (привлечение потенциальных клиентов, продажи, вебинар, страница благодарности, домашняя страница и т. д.) . Они довольно упрощены, но, честно говоря, их уже более чем достаточно, чтобы начать и создать свои первые целевые страницы.
Если вы хотите пойти дальше, у плагина есть премиум-предложение, начиная с 4 долларов в месяц за использование на 1 сайте.
У вас будет доступ к функциям A/B-тестирования и статистическим данным.
Скачать плагин Landing Page Builder:
скачать бесплатную версию
посмотреть премиум версию
InstaBuilder
Третий плагин, на который я хотел обратить ваше внимание, называется InstaBuilder. Это платный плагин для создания ваших целевых страниц.
Это платный плагин для создания ваших целевых страниц.
За 77 долларов США (использование на 3 сайтах) у вас есть 100 шаблонов целевых страниц , и вы можете легко настроить их в интерфейсе перетаскивания. Полезно для тех, у кого нет аппетита к коду!
InstaBuilder — очень ориентированный на маркетинг инструмент с расширенными функциями для отслеживания статистики, связанной с вашей страницей, проведения A/B-тестирования, создания редкости (обратный отсчет), уведомления о конкретных сообщениях (панели уведомлений) и т. д.
Загрузите подключаемый модуль InstaBuilder :
get instabuilder
OptimizePress
OptimizePress — это платный плагин целевой страницы WordPress . Больше, чем плагин, он описывает себя как платформу, только премиальную (от 99$/год за использование на 1 сайте).
Для использования доступно несколько инструментов (например, тема, построитель воронки продаж), но самым важным из них, на котором OptimizePress сосредотачивает всю свою коммуникацию, остается внутренний конструктор целевых страниц.
Интуитивный, приятный в использовании благодаря интерфейсу перетаскивания, с которым легко начать работу, OptimizePress доступен без каких-либо технических знаний. Он предлагает более 250 эстетически привлекательных шаблонов страниц.
Его основной целью являются маркетологи, такие как InstaBuilder. Действительно, OptimizePress также позволяет создавать воронки продаж, формы подписки или сайты членства. Но подождите, я не буду говорить вам больше. Мы представляем его вам в полном тесте в блоге WPMarmite.
Загрузите плагин OptimizePress:
получите optimizepress
Обратите внимание, что существуют другие типы служб, внешние по отношению к WordPress, которые создали свой собственный плагин WordPress, чтобы предоставить вам все необходимые инструменты для создания целевых страниц. Например, это касается Leadpages.
Их преимущество: они действительно продуманы для лидогенерации и оптимизации целевой страницы.
Еще одно замечание: немного поработав, вы также можете настроить основные целевые страницы для удовлетворения конкретных потребностей, используя расширенные плагины контактных форм, такие как Gravity Forms или WPForms. Подумайте об этом, прежде чем спешить установить или купить специальный плагин.
Первый способ очень прост, не так ли?
Присоединяйтесь к подписчикам WPMarmite
Получайте последние посты WPMarmite (а также эксклюзивные ресурсы).
ПОДПИСАТЬСЯ СЕЙЧАС
Создайте свою целевую страницу на WordPress с определенной темой
Хорошо, давайте перейдем ко второму варианту в вашем распоряжении: выбор темы WordPress, которая включает шаблон целевой страницы .
Преимущества конкретных тем для целевых страниц
- Выбранная вами тема готова к использованию , что значительно ускоряет создание вашей страницы.
- Страницы, сгенерированные этой темой, предназначены для конверсии и непосредственно реализуют передовой опыт для хорошо оформленной страницы.

Недостатки этого метода
- Ваша тема будет «управлять» всем сайтом . Имейте в виду, что с того момента, как вы измените тему, ваша целевая страница исчезнет! Тем не менее, это решение может быть интересным, если вы запускаете свой веб-сайт одновременно с целевой страницей или хотите полностью изменить дизайн.
- Чтобы получить персонализированный результат, вам нужно знать, как немного изменить тему .
2 темы WordPress с хорошими целевыми страницами
Astra
С более чем миллионом активных установок Astra является самой популярной темой в официальном каталоге на момент написания.
Это также идеальная тема для начинающих. Простой и гибкий, его можно легко настроить в настройщике WordPress для визуализации ваших изменений в реальном времени.
Полный, он предлагает сотни шаблонов страниц, которые можно активировать одним щелчком мыши, в том числе хороший набор целевых страниц, которые вы можете изменить по своему вкусу (в частности, с помощью компоновщика страниц, мы вернемся к этому ).
Интересно из бесплатной версии, вы перейдете на более высокий уровень с Pro-версией (от 47 долларов за неограниченное использование). Хотите знать все об Астре? Найдите наш полный тест в блоге.
Скачать тему Astra:
загрузить ASTRA
Другие известные бесплатные темы также предлагают свои шаблоны целевых страниц. Я думаю, например, о GeneratePress или OceanWP. Однако, если вы новичок, они могут показаться вам немного более техническими, чем Astra. Это только мое мнение! Ничто не мешает вам сделать свой собственный, протестировав их.
Leadinjection
После условно-бесплатной подписки настало время премиальной версии Leadinjection. Вот имя, которое сразу задает тон.
Это платная тема (39 долларов США), специально созданная для сайтов, которые хотят привлекать потенциальных клиентов через целевые страницы.
Нас не разочаровало множество различных типов страниц, подходящих для любых нужд. Эта тема включает WPBakery и совместима с WooCommerce.
Это немного больше? Функция Lead Modal, которая позволяет интегрировать всплывающее окно формы на вашу целевую страницу. Неплохо, чтобы удерживать внимание своих посетителей и вызывать у них желание конвертировать.
Скачать тему Leadinjection:
получить leadinjection
Подводя итоги о платных темах, вы должны знать, что очень сложно найти темы, специально адаптированные для целевых страниц. А тем более, если учесть частоту обновлений и хорошие оценки пользователей.
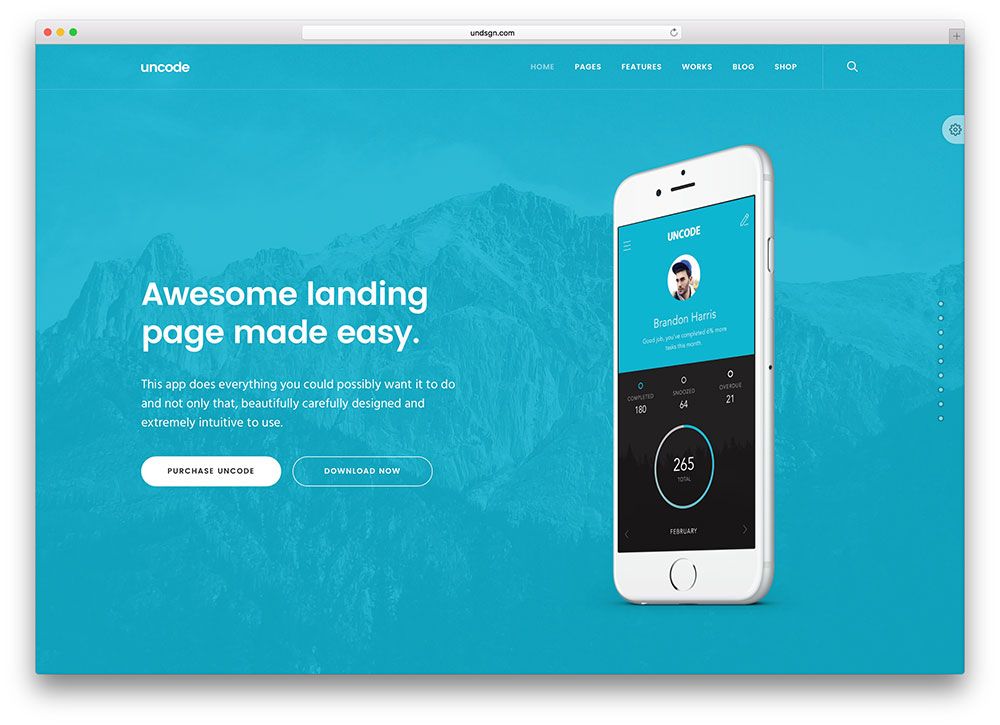
В большинстве случаев вы будете сталкиваться с так называемыми универсальными темами. Среди множества вариантов эти темы часто предлагают сотни шаблонов, включая шаблоны целевых страниц, такие как Avada, Uncode или Bridge.
Это одно из доступных вам решений, но я не обязательно советую вам переходить на эти машины Руба Голдберга, если вы новичок в WordPress. Вы можете провести там много времени и оставить несколько капель пота.
Давайте рассмотрим третий способ создания вашей целевой страницы, а затем приступим?
Создайте свою целевую страницу с помощью компоновщика страниц
Наконец, целевая страница — это не что иное, как страница определенного типа.
Ничего, что конструктор страниц может помешать вам достичь более или менее эффективно и с большей или меньшей легкостью.
Благодаря визуальному интерфейсу и функциям перетаскивания вы можете расположить элементы на странице по своему усмотрению.
Преимущества использования компоновщика страниц для создания целевой страницы
- Это также простой метод , особенно для новичков, у которых нет особого интереса к HTML или CSS. Вам не нужно знать, как кодировать, чтобы сделать решительный шаг. С конструктором страниц вы управлять дизайном вашей страницы сверху вниз.
- Вы можете активировать конструктор страниц на любую тему , не влияя на дизайн, в отличие от предыдущего метода.
Недостаток этого метода
- Чтобы быть более эффективным, вам нужно выбрать конструктор страниц, который уже предлагает элементы, которые вы хотите видеть на своей целевой странице. Так что не стесняйтесь тщательно проверять, в соответствии с вашими ожиданиями.

4 компоновщика страниц для создания хорошей целевой страницы на WordPress
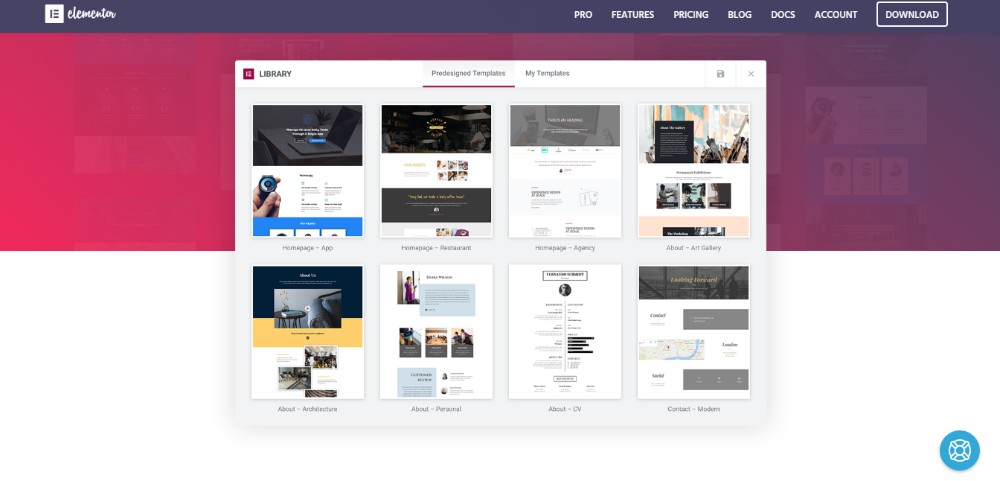
Elementor
С более чем 5 миллионами активных установок Elementor является самым известным конструктором страниц на рынке .
Мощный, гибкий и эффективный, это идеальный конструктор страниц для создания ваших целевых страниц. На самом деле, все идет к этому.
С момента выпуска версии 3.1 в конце января 2021 года у Elementor даже есть собственная библиотека шаблонов, посвященных целевым страницам.
Пользователи могут создавать и управлять ими с помощью одной вкладки, чтобы воспользоваться еще более интуитивно понятным и быстрым процессом редактирования.
Создайте свой веб-сайт с помощью Elementor
Легко создавайте внешний вид своего веб-сайта WordPress с помощью известного конструктора страниц.
Попробуйте Elementor
На момент написания в версии Pro было доступно около 50 шаблонов (начиная с 49 долларов за использование на одном сайте). Но разработчики Elementor регулярно добавляют больше.
Но разработчики Elementor регулярно добавляют больше.
Благодаря отличной управляемости Elementor позволит вам легко настроить их по своему вкусу.
Наконец, мы также особенно ценим функцию, позволяющую сохранять страницу в качестве шаблона, который можно использовать снова и снова. Это удовлетворит тех, у кого есть несколько целевых страниц для создания на одном сайте.
Загрузите конструктор страниц Elementor:
загрузите бесплатную версию
см. премиум-версию
Thrive Architect
Среди конструкторов страниц, упомянутых в этой статье, Thrive Architect выделяется одним моментом: количеством шаблонов целевых страниц. предложения.
По последним подсчетам их было почти 300! Что касается выбора, то тут придраться не к чему.
Еще одной отличительной чертой Thrive Architect является то, что он в первую очередь предназначен для маркетологов .
Доказательство тому многочисленные виджеты, посвященные конвертации. Здесь снова есть множество виджетов, от обратного отсчета до отзывов и форм подписки. Не говоря уже о функционале A/B-тестирования, который управляется прямо в интерфейсе плагина.
Здесь снова есть множество виджетов, от обратного отсчета до отзывов и форм подписки. Не говоря уже о функционале A/B-тестирования, который управляется прямо в интерфейсе плагина.
И чтобы не портить удовольствие, Thrive Architect также имеет все необходимое, чтобы помочь вам спроектировать ваши целевые страницы удобным способом: его можно использовать, например, путем перетаскивания на видимый интерфейс вашего сайта.
Раньше можно было воспользоваться услугами этого швейцарского армейского ножа за 67 долларов в год. Отныне Thrive Architect доступен только в глобальном пакете под названием Thrive Suite (начиная с 19 долларов в месяц), который содержит 9 инструментов, созданных Thrive Themes (включая, например, Thrive Leads).
Загрузите конструктор страниц Thrive Architect:
get thrive architect
Divi Builder
Этот конструктор страниц премиум-класса (89 долл. США в год), который соблазнил более 700 000 пользователей по всему миру, не нуждается в представлении.
Подобно Elementor, Thrive Architect или Beaver Builder (с которыми вы познакомитесь далее), Divi позволяет создавать расширенные страницы путем перетаскивания прямо в общедоступном интерфейсе.
Если вы посмотрите на библиотеку шаблонов Divi, вы также найдете 200 шаблонов целевых страниц, которые помогут вам начать работу и сэкономить время.
Но это еще не все. Поскольку у Divi очень развитая экосистема, вы также можете найти дополнительные шаблоны (за отдельную плату) на Divi Marketplace, официальном рынке Elegant Themes.
То, что удовлетворит даже самых требовательных из вас.
Скачать Divi Builder:
Получить divi Builder
Beaver Builder
Знаете ли вы самого известного маленького бобра во вселенной WordPress? Я назвал Beaver Builder ($99 для стандартной версии).
Среди шаблонов, предоставляемых компоновщиком страниц, вы найдете несколько, чтобы начать создавать свои целевые страницы. Он также позволяет сохранять пользовательские шаблоны страниц, дублировать их в любом месте вашего сайта.
Как и Elementor, Beaver Builder также предлагает бесплатную версию, но она очень ограничена.
Кроме этого? Beaver Builder идеально сочетается со всеми плагинами, которые вам нужны для создания и оптимизации ваших целевых страниц, например, для создания форм загрузки или управления электронными письмами, которые вы отправляете своим лидам.
Скачать Beaver Builder:
Получить Beaver Builder
Итак, какой метод выбрать?
А вот и ты. Теперь вы знаете 3 3 возможности начать разработку целевой страницы в WordPress и превратить ваших посетителей в подписчиков или клиентов.
Но как выбрать между этими тремя вариантами?
- Те, кому нужно быстро создать целевую страницу на веб-сайте, который уже находится в сети, предпочтут использовать специальный плагин. Готовое решение, которое будет идеально подходит для новичков в WordPress, а также для разработчиков, которые хотят быстро реализовать свой проект .

- Те, кто хочет изменить дизайн своего текущего сайта, чтобы превратить его в настоящую машину для конверсии посетителей, выберут определенную тему WordPress. Входящий маркетинг или энтузиасты контент-маркетинга: это решение для вас!
- Те, кто хочет, чтобы сохранял полный контроль над дизайном своей целевой страницы , вместо этого выберут конструктор страниц. Простой и очень наглядный метод точной настройки внешнего вида вашей целевой страницы без кодирования.
А вы настроили целевую страницу на своем сайте WordPress? Как вы там продвигаете свои предложения?
Покажите нам свои примеры в комментариях: команда WPMarmite всегда рада вашим творениям!
Об авторе
Команда WPMarmite
WPMarmite помогает новичкам получить максимальную отдачу от WordPress с помощью подробных руководств и честных обзоров. Познакомьтесь с основателем Алексом и его командой прямо здесь.
Хотите пойти дальше с WordPress?
Присоединяйтесь к 40 000+ подписчиков, чтобы получать подробные руководства по WordPress
и честные обзоры (без жаргона).
Имя
Электронная почта
Подписавшись на информационный бюллетень, вы соглашаетесь с тем, что WPMarmite в качестве контроллера данных собирает ваши данные для отправки вам сообщений в электронном виде. Вы можете отменить подписку в любое время. Чтобы воспользоваться своим правом на доступ, исправление или удаление, ознакомьтесь с нашей Политикой конфиденциальности.
Нет, спасибо. Я передумал.
Что такое целевая страница WordPress?
Когда я начал писать это, в Интернете было около 2 миллиардов веб-сайтов.
Удивительно, правда?
Это еще более впечатляет, если учесть, что в 1994 году их было менее 3000. Это примерно на 33 миллиона процентов больше, чем за 20 лет.
В то время, если вы хотели создать сайт, вам нужно было только знать, как писать код на языке гипертекстовой разметки (HTML). Сегодня существуют сотни различных языков программирования, многие из которых играют свою роль в создании технически грамотного веб-сайта.
Сегодня существуют сотни различных языков программирования, многие из которых играют свою роль в создании технически грамотного веб-сайта.
К счастью для нас, нам не нужно знать их все. Если подумать, нам не нужно знать ни одного из них , чтобы создать веб-сайт в современном мире. И мы должны благодарить за это системы управления контентом.
Такие программы, как Joomla, Magento, Blogger и Drupal, помогают людям, не обладающим обширными знаниями в области веб-дизайна, запускать полнофункциональные веб-сайты и управлять ими за считанные часы, а иногда даже за минут .
Подобно языкам программирования, в настоящее время существуют сотни различных систем управления контентом (CMS). Несмотря на все варианты, один из них остается подавляющим фаворитом среди большинства создателей веб-сайтов DIY уже более десяти лет.
Эта CMS WordPress (WP).
Из более чем 40% веб-сайтов, использующих системы управления контентом, более половины из них работают на WordPress.
На самом деле ни одна другая CMS не может сравниться с ней:
Удерживая около 60% доли рынка CMS, WordPress по статистике обеспечивает около 25% всего интернета. И легко понять, почему.
Как программное обеспечение с открытым исходным кодом, WordPress регулярно обновляется и улучшается разработчиками по всему миру. Его также можно загрузить бесплатно, он чрезвычайно прост в установке и полностью настраивается благодаря более чем 2600 темам и 31 000 плагинов.
Итак, если вы являетесь владельцем одного из почти 250 000 000 веб-сайтов, на которых в настоящее время работает WordPress, и у вас есть промо-акция, для которой нужна страница, вам нужно знать несколько вещей.
Что такое целевая страница WordPress после клика?
Чтобы быть целевой страницей WordPress после клика, веб-страница должна соответствовать трем требованиям:
1. Она должна быть создана или интегрирована с CMS WordPress
- Вы можете вручную создать пост- нажмите на целевую страницу в WordPress так же, как и на любую другую страницу в CMS
- Или вы можете быстро создать его с помощью специального создателя целевой страницы после клика, а затем опубликовать его на своем сайте WordPress
2. Он должен стимулировать действия пользователя, например:
Он должен стимулировать действия пользователя, например:
- Продажи
- Регистраций
- подписок
- загрузок
3. Его единственная цель — конвертировать
- Даже если ваша домашняя страница предназначена для генерации регистраций, она все равно не является целевой страницей после клика, потому что ее единственная цель — не конвертировать
Кто использует целевые страницы WordPress после клика?
Благодаря своей доступности, простоте использования и универсальности WordPress (WP) используется широким кругом пользователей. Блоггеры-любители предпочитают платформу для запуска бесплатного веб-сайта, но крупные издатели новостей, известные артисты, гиганты розничной торговли и компании из списка Fortune 500 делают то же самое. В этот список входят такие предприятия и частные лица, как:
- Best Buy
- Нью-Йорк Таймс
- Джей-Зи
- Форбс
- Роллинг Стоунз
- Си-Эн-Эн
- Рейтер
- ИБП
- Машируемый
- И более
По отраслям WordPress, как правило, используется в основном поставщиками услуг B2B; за ними следуют интернет- и медиа-компании. Вот полная разбивка:
Вот полная разбивка:
Почему целевые страницы WordPress после клика имеют решающее значение для онлайн-маркетинга?
Для большинства предприятий есть несколько очевидных преимуществ использования системы управления контентом, такой как WordPress, для создания целевой страницы после клика:
- Как и большинство генераторов целевых страниц после клика, для создания целевой страницы WP не требуется знание языков программирования. Предварительно разработанные темы WordPress можно установить одним нажатием кнопки.
- Легко назначать роли нескольким лицам, участвующим в процессе разработки и публикации.
- Это доступная альтернатива найму внешнего агентства по маркетингу или веб-дизайну для создания вашей целевой страницы после клика.
Для более крупных компаний, таких как Forbes и CNN, он предлагает те же преимущества, но с бонусом.
Будучи самой широко используемой CMS в мире, она обладает масштабируемостью. Бесчисленное количество участников WordPress постоянно создает новые плагины, решения для поддержки, темы и дизайны шаблонов.
Независимо от того, являетесь ли вы личным блоггером или владельцем компании из списка Fortune 500, WordPress можно масштабировать в соответствии с вашими потребностями.
Когда мне следует создать целевую страницу WordPress после клика?
Будь то привлечение потенциальных клиентов, увеличение продаж или создание подписок, каждая целевая страница после клика преследует одну и ту же общую цель: направить вашего потенциального клиента на следующий этап пути покупателя.
Когда и как вы создаете свою целевую страницу после клика, зависит от того, где ваши потенциальные клиенты находятся в этом трехэтапном путешествии.
Либо они находятся:
- осведомленность стадия
В этот момент ваш целевой потенциальный клиент не знает, кто вы. Поэтому вам нужно распространять фирменный контент по недорогим каналам, таким как социальные сети, и использовать широкую сеть, чтобы привлечь как можно больше потенциальных клиентов. Нарисуйте их на целевой странице пост-клика в социальных сетях и познакомьтесь там.

- ретаргетинг этап
Ретаргетинг — это когда вы будете использовать файлы cookie и пиксели, чтобы нацеливать свою рекламу на людей, которые посетили ваш сайт. Эти потенциальные клиенты более квалифицированы, чем люди, которые видели вашу рекламу на предыдущем этапе и проигнорировали ее. Они нашли время, чтобы посетить ваш сайт. Это когда вы побуждаете потенциальных клиентов переходить на целевые страницы после клика, что укрепит их доверие к вашему бизнесу.
- Конверсионный этап
Теперь пришло время поразить ваших потенциальных клиентов с помощью полностью оптимизированной целевой страницы после клика, предназначенной для преобразования их в клиентов (или, по крайней мере, потенциальных клиентов).
Всякий раз, когда ваши потенциальные клиенты находятся на этих этапах (всегда), целевая страница WordPress после клика может помочь вам достичь ваших целей конверсии.
Как создать целевую страницу WordPress после клика
Когда придет время, наконец, приступить к созданию целевой страницы WordPress после клика, у вас есть несколько вариантов.
Вы можете создать свою собственную вручную с помощью этого пошагового руководства по созданию страницы в WordPress.
Вы можете загрузить этот плагин целевой страницы WordPress для пост-клика и попытать счастья в создании ее с нуля.
Или, если вы предпочитаете, чтобы ваша целевая страница после клика была разработана и опубликована менее чем за 15 минут (как я сделал свою первую), вы можете использовать Instapage, чтобы создать ее, а затем опубликовать в WordPress.
Мы покажем вам, как это сделать, но сначала давайте выучим несколько уроков о лучших методах создания целевых страниц после клика от некоторых других пользователей WordPress, не так ли?
Определите цель вашей целевой страницы после клика
Какова цель создаваемой вами целевой страницы после клика? Это для захвата потенциальных клиентов? Для производства продаж? Чтобы генерировать подписки на рассылку новостей?
Каждая создаваемая вами целевая страница после клика должна иметь особую направленность. Без этого вы отпугнете своих клиентов. Даже нейробиологические исследования поддерживают эту идею. Когда нам предоставляется слишком много вариантов, у нас возникают проблемы с принятием решений.
Без этого вы отпугнете своих клиентов. Даже нейробиологические исследования поддерживают эту идею. Когда нам предоставляется слишком много вариантов, у нас возникают проблемы с принятием решений.
Это похоже на то чувство, когда вы садитесь в ресторан и открываете меню размером с энциклопедию. Это потрясающе. И именно так ваши потенциальные клиенты будут чувствовать себя, когда они посетят вашу целевую страницу после клика, если вы предоставите им слишком много вариантов.
Вот отличный пример из LA Times того, как представить варианты на вашей целевой странице после клика:
У нас есть только два варианта — по одной кнопке для каждого — и простой, понятный дизайн, который не т подавлять нас.
Зацепите потенциальных клиентов цепляющим заголовком
Недавно мы в Instapage узнали, что теперь у людей официально продолжительность концентрации внимания меньше, чем у золотых рыбок. Меньше 8 секунд, если быть точным.
И вы не будете привлекать внимание своих потенциальных клиентов даже на , что , если вы прикрепите какой-нибудь скучный старый заголовок на своей целевой странице после клика.
Видите ли, заголовок вашей целевой страницы после клика служит одной главной цели — заставить вашего потенциального клиента прочитать основной текст под ним.
Таким образом, ваш заголовок должен:
- Быть уникальным – Ваш потенциальный клиент ежедневно читает сотни заголовков. Думайте не так, как ваши конкуренты, и выделите свои.
- Сообщите о дефиците . Если ваша акция доступна только в течение ограниченного времени или для ограниченного числа людей, скажите об этом на целевой странице после клика.
- Подчеркните преимущество – Предоставьте четкое ценностное предложение. Когда люди попадают на вашу страницу, они сразу же хотят знать: «Что в этом для меня?» Сделает ли ваша диета их стройнее? Сделает ли ваш информационный бюллетень их умнее? Дайте им знать в заголовке.

- Используйте такие слова, как «быстро», «легко», «бесплатно» и «вы». — Используя слово «вы», вы выделяете читателя, как если бы разговаривали непосредственно с ним. Что касается других, мы все хотим быстрых и простых решений наших проблем, особенно если они бесплатны. Всегда используйте «ты» и приспосабливайтесь к другим, когда можете.
Вот отличный пример от Digital Marketer:
Видите большое «ПРЕДЛОЖЕНИЕ ОГРАНИЧЕННОГО ВРЕМЕНИ» вверху страницы? Это создает дефицит в сознании читателя. Они думают:
«Это происходит ненадолго, так что я должен хотя бы прочитать дальше, чтобы убедиться, что ничего не упускаю…»
Тогда, БАМ. Затем приходит предложение, от которого они не могут отказаться. «МАКСИМАЛЬНЫЙ МАРКЕТИНГОВЫЙ МАКЕТ» (помните, мы любим, чтобы все было быстро и легко, и это именно то, чем является ярлык) всего за доллар.
Вместе с привлекательным текстом эти элементы создают убедительную целевую страницу после клика, от которой трудно отказаться.
3. Максимальная читаемость
Теперь, когда вы знаете, что наше внимание длится менее 8 секунд, как бы вы сказали, что мы справимся с чтением длинной целевой страницы после клика, заполненной блочным текстом?
Наверное, нехорошо, да?
Правильно.
В 2013 году компания Slate объединилась с поставщиком аналитики Chartbeat, чтобы доказать, насколько плохо мы читаем в Интернете. Оказывается, большинство людей пролистывают статью только до середины, прежде чем им становится скучно и они переходят по ссылке.
Вынос здесь?
Люди не хотят читать этот многословный абзац, который вы называете целевой страницей после клика.
Будьте лаконичны и сделайте свой текст легко просматриваемым, добавляя пункты и подзаголовки. Исследования показали, что он может резко увеличить конверсию.
Целевая страница после клика машины после клика попадает в самую точку:
Устранение отвлекающих факторов
На вашей целевой странице после клика не должно быть абсолютно ничего, что могло бы отвлечь вашего пользователя от выполнения действия, которое вы от него хотите. Вы должны:
Вы должны:
- Удалить меню навигации вашего сайта из верхней части страницы
- Избавьтесь от ссылки на главную страницу в логотипе
- Это должно быть очевидно, но стоит напомнить: НЕ ПОКАЗЫВАЙТЕ РЕКЛАМЫ ДРУГИХ ПРОДУКТОВ ИЛИ УСЛУГ НА ВАШЕЙ целевой странице после клика!
Я бы не стал упоминать последнее, но после того, как я мельком взглянул на эту целевую страницу пост-клика Forbes, я почувствовал, что это необходимо:
Забудьте о том, что на странице есть реклама других продуктов, но есть несколько ссылок на статьи под захватом лида, а также панель навигации с несколькими разными точками выхода для потенциального клиента.
Вот как можно устранить отвлекающие факторы на целевой странице после клика. Отличная работа команды Maclean’s:
Создайте мощный призыв к действию
Жизненно важная часть любой страницы, ваш призыв к действию (CTA) побуждает читателя к действию. Если ваша цель — заставить их загрузить, пожертвовать или отправить личную информацию, вам понадобится творческий и мощный призыв к действию, чтобы это произошло. Создайте безумно эффективную:
Если ваша цель — заставить их загрузить, пожертвовать или отправить личную информацию, вам понадобится творческий и мощный призыв к действию, чтобы это произошло. Создайте безумно эффективную:
- Замена скучных глаголов, таких как «Увидеть», сильными глаголами, такими как «Открыть».
- Избавьтесь от выражений, которые заставляют людей думать, что им нужно от чего-то отказаться. Вместо «Подпишитесь на 30-дневную бесплатную пробную версию» попробуйте «Получить 30 дней бесплатно».
- Пишу от первого лица. Вместо «Растопи свой упрямый жир на животе» попробуй «Растопи мой упрямый жир на животе!» Доказано, что это повышает конверсию.
- Использование силы психологии цвета для создания кнопки, которую хочет нажать ваша целевая аудитория.
Джош Тернер и Бен Книффен точно знают, как правильно создавать CTA:
Дополните свою страницу социальным доказательством
Около 74% потребителей полагаются на социальные сети, чтобы принять решение о покупке. Фактически, 47% американцев говорят, что Facebook является их влиятельным фактором покупок.
Фактически, 47% американцев говорят, что Facebook является их влиятельным фактором покупок.
Догадаетесь, почему?
Это не имеет ничего общего с самими социальными сетями, а связано с людьми, которые их используют.
Как оказалось, мы многое получаем от других.
Возьмем, к примеру, мой личный опыт:
С 2012 по 2014 год я жил в районе Эйвондейл в Чикаго. И каждый день в течение почти двух лет по пути на работу я проходил мимо этой маленькой фирменной забегаловки с хот-догами под названием «Hot Doug’s». Каждый раз, когда я это делал, будь то дождь или солнце, я находил очередь, которая тянулась через ресторан, за дверь и вокруг квартала.
Я предположил, что еда там должна быть вкусной, так как люди были готовы стоять в очереди несколько часов, но я не был уверен (я не собирался стоять в очереди так долго!), поэтому Я начал расспрашивать.
Все, с кем я разговаривал, были в восторге от этого. Они сказали, что хот-доги Дуга были лучшими, которые они когда-либо пробовали. Естественно, мне стало любопытно. Может быть, ожидание в этой очереди того стоило.
Естественно, мне стало любопытно. Может быть, ожидание в этой очереди того стоило.
Но меня это не убедило.
Восторженные отзывы Дага побудили меня провести собственное исследование в Google. То, что я обнаружил всего через несколько минут поиска, было вниманием национальных средств массовой информации, похвалой от известных кулинарных критиков и даже короткими клипами с камео на популярных гастрономических шоу.
Тогда я окончательно решил, что буду стоять в очереди… хотя бы раз.
Это был единственный раз в моей жизни, когда я ждал два часа, чтобы получить хот-дог. Но, по правде говоря, оно того стоило.
И в этом сила социального доказательства.
На целевой странице пост-клика можно изменить потенциал клиента с «Хот-дог того не стоит» на «Не могу поверить, что жду хот-дог два часа».
Вот как:
- Включите отзывы от настоящие человек, и используйте их фотографии, если можете
- Установите на свой сайт социальные виджеты, которые подсчитывают, сколько раз ваш контент понравился или поделился
- Включите значки популярных брендов, с которыми вы работали на своем сайте
Вот отличный пример того, как использовать социальное доказательство, от Кристен Уайт из Expert Voice Book:
Обратите внимание на значки в верхней части сайта узнаваемых брендов, таких как CBS, The Wall Street Journal, NBC, ABC. , Fox, CNN и Forbes. Затем, когда вы прокрутите страницу вниз, Кристен пошла еще дальше, добавив отзывы:
, Fox, CNN и Forbes. Затем, когда вы прокрутите страницу вниз, Кристен пошла еще дальше, добавив отзывы:
Заставьте их вернуться на несколько секунд с вашей страницей «спасибо»
Я бы хотел, чтобы все, кто хочет полностью не впечатлить свои перспективы, обратили свое внимание прямо сюда.
Отлично, у меня для вас есть вещь:
Видишь? Теперь вы тоже можете испортить отношения с клиентами, скопировав это жалкое оправдание для страницы «спасибо», на которую меня перенаправили после подписки на эту рассылку.
…
НОВОСТИ : Отношения между вами и вашим клиентом не заканчиваются конверсией. После того, как они скачают, зарегистрируются или купят, вы должны попытаться выяснить, как вернуть им обратно , чтобы снова преобразовать в .
Один из способов сделать это — оптимизировать страницу «спасибо». Убедитесь, что вы:
- Разместите кнопки социальных сетей на своей странице, если ваш клиент захочет поделиться вашим контентом со своими друзьями.

- Объясни, что будет дальше. Будет ли электронная книга вашего клиента доставлена в ее почтовый ящик? Получит ли она подтверждение на вебинар? Верный способ разочаровать потенциального клиента — заставить его предоставить свою личную информацию, а затем не указать, как получить ваше предложение.
- Будь собой. Выразите благодарность своему покупателю так, чтобы это соответствовало вашему бренду.
Теперь, когда у вас есть представление о лучших методах создания целевых страниц после клика в WordPress, давайте задействуем их.
Как создать целевую страницу WordPress после клика с помощью Instapage?
Сначала войдите в свою учетную запись Instapage. Если у вас его еще нет, вы можете создать бесплатную учетную запись здесь.
Затем создайте свою первую целевую страницу после клика, нажав «Создать страницу»:
Теперь появится всплывающее окно, и вам будет предложено три варианта для начала:
- Если вы Если вы сохранили все дизайны целевых страниц после клика, вы можете загрузить файл «.
 instapage»
instapage» - Если у вас есть Премиум-аккаунт, вы можете сканировать страницы с вашего сайта в наш редактор
- Вы можете использовать один из наших готовых шаблонов
Ради всех новичков давайте начнем с одного из наших шаблонов.
Прежде чем выбрать один, отсортируйте их по типу страницы, которую вы хотите создать, используя меню левой боковой панели. Выберите из:
- Лидогенерация
- Перейдите по ссылке
- Вебинар
- Мобильное приложение
- Спасибо
Тогда выберите дизайн, который вам нравится. Вот что мы выбрали:
Мы загрузили пользовательское изображение для заголовка, отредактировали текст кнопки, приправили этот призыв к действию и вуаля! У нас есть базовая целевая страница после клика. Чтобы узнать больше о создании оптимизированной целевой страницы после клика с нуля, нажмите здесь.
Когда вы закончите вносить изменения, нажмите «Опубликовать» в правом верхнем углу:
Выбор логотипа WordPress в середине всплывающего окна вызовет другое всплывающее окно. Отсюда вам нужно нажать «установить плагин WordPress». Затем следуйте этим основным инструкциям, чтобы завершить публикацию целевой страницы WordPress после клика.
Отсюда вам нужно нажать «установить плагин WordPress». Затем следуйте этим основным инструкциям, чтобы завершить публикацию целевой страницы WordPress после клика.
Давайте поговорим о пробках
Ууууууууууууууууууууууууууууууууууууууууууууууууууууууууу Поздравляю! Вы опубликовали свою первую целевую страницу WordPress после клика. Но не слишком волнуйтесь, потому что мы еще не закончили.
В конце концов, какая польза от целевой страницы после клика без людей, которые приземляются на ней ?
Давайте поговорим о том, как вы можете начать генерировать трафик на новую целевую страницу WordPress после клика.
Включить призыв к действию в конце соответствующих сообщений в блоге
Это не проблема. Все, что требуется, — это несколько дополнительных нажатий на клавиатуре, чтобы повысить посещаемость вашей целевой страницы после клика. Включите короткий призыв к действию в нижней части сообщений в блоге, относящихся к вашей целевой странице после клика, и наблюдайте за ростом «количества кликов».
Например — предположим, что этот пост в блоге продвигал электронную книгу, и я хотел увеличить количество загрузок. Все, что я бы сделал, это направить людей на мою целевую страницу после клика с призывом к действию внизу каждого сообщения в блоге, связанного с WordPress.
Показательный пример: посмотрите, как HubSpot представил мне это предложение (в нижнем правом углу) под названием «Секреты лучших видеороликов о продуктах и многое другое», после того, как я закончил читать этот пост в блоге о лучших рекламных видео о продуктах:
Получить в социальных сетях
Недавнее исследование показало, что переходы из восьми крупнейших социальных сетей наконец-то начинают преобладать над переходами из поисковых систем. Впервые это произошло в июне прошлого года, а затем еще раз в декабре, когда на социальные сети приходилось 31% всего трафика сайта.
И это еще не все. Прошлым летом Facebook обогнал Google, став ведущим источником трафика для цифровых издателей.
Очевидно, мы начинаем наблюдать тенденцию к увеличению числа людей, переваривающих свой контент через социальные сети.
Для вас это означает, что пришло время выяснить, на каких платформах социальных сетей вы должны присутствовать (начните с нескольких, не распыляйтесь слишком далеко), разработать стратегию и следовать этим рекомендациям для социальных сетей.
Начать гостевой блог
Если вы не знакомы с гостевым блогингом, это процесс написания контента в блоге другого веб-сайта с целью привлечь внимание и повысить рейтинг в поисковых системах.
Если вы знакомы с гостевым блогингом, я уже знаю, о чем вы думаете:
«Но Тед, гостевой блоггинг мертв! Глава отдела спама Google, Мэтт Каттс, так сказал в прошлом году !»
И вы частично правы — он сказал что-то на этот счет. Конечно, «Гостевые блоги мертвы» был слишком броским заголовком, чтобы авторы контента могли его игнорировать, поэтому его повторяли до такой степени, что он стал законом, а все остальное, что говорил Каттс, было выброшено в окно. Вот полная цитата:
Вот полная цитата:
«Хорошо, я называю это: если вы используете гостевой блог для получения ссылок в 2014 , вам, вероятно, следует остановиться. Почему? Потому что со временем это становится все более и более спамовой практикой , и если вы ведете много гостевых блогов, то вы общаетесь с очень плохой компанией».
Видишь? Все это было раздуто до неузнаваемости.
Вывод должен был быть следующим: если вы распространяете спам, некачественные посты в блогах исключительно для того, чтобы получить обратные ссылки на ваш веб-сайт с целью повышения вашего рейтинга в поисковых системах, то… да, гостевые блоги мертвы для вас. .
Однако, если вы строите настоящие отношения с издателями и рассылаете высококачественный контент для привлечения внимания, гостевой блог может стать мощным инструментом для генерации трафика.
Просто спросите влиятельного маркетолога Нила Пателя, который обеспечил бесчисленное количество посещений веб-сайта, а также доход в тысячи долларов благодаря 300 гостевым постам, которые он написал.
Реклама с оплатой за клик
Используя модель генерации трафика с оплатой за клик (широко известную как «PPC»), рекламодатели делают ставки на ключевые слова, имеющие отношение к их бизнесу, которые, вероятно, ищут потенциальные клиенты. Когда вводятся эти поисковые запросы, в зависимости от множества факторов, включая вашу ставку и конкуренцию ключевых слов, ваши объявления могут появляться в результатах поиска.
Посмотрите, что происходит, когда я ищу услуги по ландшафтному дизайну недалеко от Сан-Франциско:
Все результаты, отмеченные желтым полем «Реклама», являются платными рекламными объявлениями.
Но насколько они эффективны? Кто-нибудь даже нажимает на них?
Верьте или нет, но 45% людей даже не могут отличить платную рекламу от обычного результата поиска.
И даже когда они могут, согласно исследованию Zero Gravity marketing, 60% людей, покупающих продукт, нажимают на рекламу PPC.
И все становится лучше по мере того, как потенциальные клиенты продвигаются дальше по воронке. После нажатия на вашу рекламу с оплатой за клик они на 50% чаще нажимают кнопку CTA.
Теперь ваша очередь
Сегодня вы узнали много нового о том, как лучше всего создать целевую страницу WordPress после клика, как ее оптимизировать, как быстро ее опубликовать, а также о некоторых отличных методах привлечения трафика.
Теперь пришло время отправиться туда и применить все эти знания на практике. Это не так ошеломляюще, как кажется. Подпишитесь на демонстрацию Instapage Enterprise сегодня.
Как создать целевую страницу на WordPress без кода
Целевая страница — это прекрасное место для начала, если вы хотите создать свой собственный веб-сайт. Рассматривайте это как онлайн-флаер для вашего бизнеса с дополнительным преимуществом, заключающимся в том, что вы можете продавать свой продукт или услугу напрямую потенциальному потребителю или побуждать их подписаться на вашу рассылку. с WordPress у вас есть множество вариантов создания целевых страниц.
с WordPress у вас есть множество вариантов создания целевых страниц.
То, что вы собираетесь прочитать, — это пошаговое руководство по созданию целевой страницы на веб-сайте WordPress.
Что такое целевая страница?
Целевая страница — это страница на вашем веб-сайте, созданная для преобразования посетителей в потенциальных клиентов. Цель целевой страницы — выполнить любые обещания, сделанные в вашем контенте. Это следующий этап процесса превращения посетителя в покупателя. Ваша целевая страница позволяет вам заключить сделку, специальное предложение, предоставить информацию или сделку в обмен на предоставление контактной информации.
Это фантастическое дополнение к любой маркетинговой или рекламной стратегии. Эта страница может появиться после того, как вы нажмете на результат, оптимизированный для поисковой системы, маркетинговую кампанию по электронной почте, кампанию в социальных сетях или онлайн-рекламу. Этот тип маркетинга имеет решающее значение для привлечения потенциальных клиентов, привлечения нужных клиентов и управления всем вашим маркетинговым планом.
Нет причин ограничивать себя только одной целевой страницей или даже одной целевой страницей за раз. Специалисты по маркетингу, скорее всего, посоветуют вам создать множество целевых страниц, каждая из которых будет нацелена на определенную часть вашей потребительской базы.
Типы целевых страниц
Целевая страница — это веб-страница, на которую пользователь переходит после нажатия на ссылку. Вам нужна целевая страница, которая конвертируется, если вы вкладываете время и деньги в запуск бизнес-рекламы.
Этот обзор многих видов целевых страниц поможет вам определить, какая из них лучше всего подходит для вашего стартапа.
Страница сжатия
Страница сжатия, также известная как страница захвата лидов или страница подписки, предназначена для получения информации от посетителей. Обычно включаются личные данные, такие как имя, адрес электронной почты и/или номер телефона.
На странице сжатия часто есть только одна кнопка призыва к действию, с помощью которой посетители могут отправить свою информацию, и никакой дальнейшей навигации. Затем компания может использовать информацию о посетителе для отправки электронной почты, текстовых сообщений или маркетинговых кампаний в социальных сетях. Заголовок, копия, одно или два изображения и форма — все это общие компоненты страницы сжатия.
Затем компания может использовать информацию о посетителе для отправки электронной почты, текстовых сообщений или маркетинговых кампаний в социальных сетях. Заголовок, копия, одно или два изображения и форма — все это общие компоненты страницы сжатия.
Полная целевая страница
Полная целевая страница, иногда называемая рекламным письмом, является цифровым маркетинговым эквивалентом рекламных роликов. Они концентрируются на преимуществах продукта, повторяя их снова и снова, пока читатель не убедится, что должен покупать то, что продает компания. Посетителю предоставляется подробное объяснение предложения на полной целевой странице.
Статья продолжается ниже
Чем больше времени посетитель проводит на этой форме целевой страницы, тем больше вероятность того, что он совершит конверсию.
Целевая страница по клику
Страница содержит достаточно информации о предложении с акцентом на преимущества и общее описание продукта или услуги.
Это простая страница без навигации вне страницы. На целевой странице с переходом по клику единственная кнопка — это кнопка, которая ведет пользователя на страницу, где он может совершить покупку. Целевая страница с переходом по клику не обязательно должна быть длинной. Однако он должен объяснять, почему посетитель должен совершить покупку.
На целевой странице с переходом по клику единственная кнопка — это кнопка, которая ведет пользователя на страницу, где он может совершить покупку. Целевая страница с переходом по клику не обязательно должна быть длинной. Однако он должен объяснять, почему посетитель должен совершить покупку.
Страница сведений о продукте
На главном веб-сайте компании есть страница информации о продукте. Эти страницы содержат всю необходимую информацию о продукте или услуге. Посетители могут изучить все детали продукта, прежде чем совершить покупку или связаться с торговым представителем, чтобы узнать больше о сделке.
Целевая страница с видео
Целевая страница с видео может содержать только видео или видео вместе с некоторым вспомогательным контентом. Видео должно описывать ценность продукта или услуги и вызывать интерес к нему. Это должно длиться несколько минут, но не слишком долго, чтобы зрителю не стало скучно. Заголовок и видео должны быть включены на целевую страницу видео, но также могут помочь другие копии и изображения. Их можно использовать для продуктов высокого класса или контента, заблокированного платным доступом.
Их можно использовать для продуктов высокого класса или контента, заблокированного платным доступом.
Как создать целевую страницу на WordPress с помощью плагинов
SeedProd
SeedProd — лучший плагин для целевой страницы для WordPress. Создать и настроить свою страницу за минуту так просто и быстро. SeedProd используется более чем 1 миллионом владельцев веб-сайтов для разработки целевых страниц с высокой конверсией. Вы можете создавать страницы «Скоро», страницы продаж, страницы подписки, страницы режима обслуживания, страницы веб-семинаров, страницы благодарности и многие другие типы целевых страниц.
Шагов для создания целевой страницы:
- Установить плагин SeedProd
- Для начала установите плагин SeedProd на свой компьютер. Затем на своем веб-сайте WordPress загрузите и активируйте плагин.
- После включения плагина SeedProd вы увидите экран приветствия. Чтобы проверить плагин, введите свой лицензионный ключ в соответствующее поле и нажмите кнопку «Подтвердить ключ».

- После нажатия кнопки вы будете перенаправлены на панель управления целевой страницей, где сможете следовать инструкциям по созданию целевой страницы.
Перечислены несколько режимов целевых страниц, в том числе:
Режим «Скоро появится» — создайте страницу «Скоро» и сделайте остальную часть своего сайта недоступной для широкой публики.
Режим обслуживания — при маскировании процесса обновления отображайте удобное сообщение, информирующее пользователей о том, что ваша страница временно недоступна для обслуживания.
Статья продолжается ниже
Страница входа — Создайте уникальную страницу входа в WordPress для посетителей вашего сайта.
Страница 404 — на неработающих ссылках страницы отображается пользовательская страница ошибки 404.
- Поскольку у нас пока нет страниц, используйте кнопку + Добавить новую целевую страницу, чтобы создать новую.
- Выберите шаблон для вашей целевой страницы
- После нажатия кнопки «Добавить новую целевую страницу» вы попадете на экран, где сможете выбрать шаблон.

Шаблоны доступны для режима обслуживания, 404, страницы продаж, вебинара, благодарности, электронной коммерции, ведущих страниц, страниц входа и скоро появятся.
Кроме того, вы можете использовать визуальный редактор для создания и оформления собственной бесплатной темы целевой страницы с помощью пустого шаблона.
- Для этого примера воспользуемся шаблоном страницы Newsletter Squeeze. Просто наведите курсор на шаблон и нажмите значок галочки.
- После этого вы получите окно лайтбокса, где вы можете назвать свою страницу и дать ей собственный URL-адрес. Затем нажмите кнопку «Сохранить и начать редактирование страницы».
- Сделайте свою целевую страницу WordPress уникальной
После того, как вы закончите создание новой страницы, вы увидите визуальный конструктор страниц с возможностью перетаскивания. Здесь вы можете настроить макет вашей целевой страницы и добавить свой собственный контент. Блоки и секции используются для организации этих частей.
- Перетащите их с панели слева на предварительный просмотр страницы в реальном времени справа, чтобы добавить их на свою страницу. Вы также можете просмотреть различные варианты модификации, щелкнув каждый элемент, который вы добавляете на свою страницу. Например, вы можете открыть настройки, нажав на блок Button. Вы можете выбирать из множества дизайнов шаблонов, цветов, градиентов и контуров.
- Вы также можете настроить содержимое, размер и выравнивание блока. Настроить цвет, шрифт и кнопку в расширенных настройках блока очень просто.
- На своей странице вы также можете включить социальные доказательства и создать ощущение срочности. Каждый элемент расширенных блоков также можно настроить.
- Если вас устраивает внешний вид целевой страницы, нажмите кнопку «Сохранить» в правом верхнем углу.
- Ваша служба электронного маркетинга должна быть интегрирована
Подключение службы маркетинга по электронной почте к целевой странице поможет привлечь потенциальных клиентов. Благодаря интеграции с распространенными почтовыми службами SeedProd упрощает эту задачу. Например, вы можете ссылаться на Constant Contact, GetResponse, ActiveCampaign и другие службы. Zapier также можно использовать для настройки отслеживания Google Analytics, защиты от спама и других программ.
Благодаря интеграции с распространенными почтовыми службами SeedProd упрощает эту задачу. Например, вы можете ссылаться на Constant Contact, GetResponse, ActiveCampaign и другие службы. Zapier также можно использовать для настройки отслеживания Google Analytics, защиты от спама и других программ.
- Просто найдите свою почтовую службу в списке интеграций и нажмите Подключиться.
- Настройка параметров целевой страницы
- Перейдите на вкладку «Параметры страницы» в верхней части экрана, чтобы перейти к следующему шагу. Здесь вы можете настроить параметры SEO и аналитики, а также общие параметры страницы. Также доступны пользовательские сценарии заголовка, тела и нижнего колонтитула.
- Не забудьте сохранить изменения, нажав Сохранить.
- Опубликовать в WordPress
- Когда вы будете удовлетворены тем, как все выглядит, щелкните стрелку рядом с кнопкой «Сохранить», а затем «Опубликовать».

Получить SeedProd
WP Forms
WPForms — отличный плагин WordPress для создания специальной целевой страницы формы. Вы можете создавать целевые страницы, которые конвертируются как сумасшедшие с WPForms, в дополнение ко всем другим фантастическим трюкам.
Шаги по созданию целевой страницы:
- Создайте новую форму.
- Плагин WPForms — это первый элемент, который вам нужно установить и активировать. Следующим шагом является создание новой формы.
- В качестве примера мы будем использовать простую контактную форму. Вы можете добавить дополнительные поля в свою форму, перетащив их с левой панели на правую панель, пока вы находитесь в конструкторе перетаскивания.
- Затем, чтобы внести какие-либо изменения, нажмите на поле. Вы также можете перетащить поле формы, чтобы изменить порядок полей в онлайн-форме.
- Установите и активируйте надстройку для страниц форм.
Это расширение позволит вам создать пользовательскую целевую страницу формы из вашей недавно созданной формы WordPress.
Статья продолжается ниже
- Настройте параметры формы
После того, как вы изменили форму, чтобы она выглядела так, как вы хотите, у вас будет множество вариантов для игры.
Общие настройки
Перейдите в Настройки » Общие, чтобы начать.
Здесь вы можете отредактировать имя, описание и копию кнопки отправки вашей формы.
Можно включить дополнительные функции защиты от спама, чтобы защитить ваш веб-сайт от нежелательных входных данных в форме.
Уведомления из форм
Уведомления — это отличный способ получать электронные письма при отправке формы на вашем веб-сайте. Если вы не отключите эту функцию, вы будете получать уведомления каждый раз, когда кто-то отправляет форму на вашем сайте.
Подтверждение формы
Подтверждение формы — это уведомление, которое появляется на вашем веб-сайте, когда посетитель отправляет форму. Они информируют людей о том, что их форма была обработана, и дают вам возможность сообщить им о следующих шагах.
После настройки просто нажмите «Сохранить».
- Настройка параметров страницы формы
Теперь, когда вы указали общие параметры формы, пришло время настроить параметры целевой страницы формы.
Для этого перейдите в «Настройки» конструктора форм » Страницы форм и установите флажок «Включить режим страницы формы».
Когда вы это сделаете, вам будет предложено несколько вариантов настройки дизайна вашей целевой страницы.
Заголовок и сообщение формы
Для начала дайте вашей форме название, которое увидят посетители вашего сайта. Это полезно для информирования людей о цели вашей целевой страницы. Это также говорит им, что вы хотите, чтобы они делали, пока они там.
Затем, чтобы посетители вашего сайта могли видеть, вы можете добавить короткое сообщение. Это дает вам возможность включить некоторые дополнительные сведения, чтобы люди знали, чего ожидать при заполнении вашей формы.
Постоянная ссылка
Плагин Form Pages создает для вас уникальную постоянную ссылку всякий раз, когда вы включаете режим страницы формы.
Логотип в шапке
Следующим шагом в настройке целевой страницы специальной формы является добавление логотипа. Выберите изображение, которое вы хотите использовать для целевой страницы формы, нажав Загрузить изображение.
Брендинг и текст в нижнем колонтитуле
При желании вы можете добавить содержимое нижнего колонтитула в нижнюю часть целевой страницы формы. Вы можете изменить текст по умолчанию, удалив его и оставив пустым, или набрав свой собственный.
Цветовые схемы и стиль
Цвет фона целевой страницы формы, а также кнопки отправки формы будет определяться выбранной вами цветовой схемой.
После того, как вы задали все параметры целевой страницы настраиваемой формы, нажмите кнопку «Предварительный просмотр страницы формы» вверху, чтобы увидеть, как ваша форма будет выглядеть после ее запуска.
Когда все будет так, как вы хотите, нажмите Сохранить.
Получить WPForms
Как создать целевую страницу на WordPress с помощью конструкторов страниц
Beaver Builder
Beaver Builder — один из самых мощных и широко используемых плагинов целевых страниц WordPress. С помощью этого известного и надежного плагина вы можете создать новую целевую страницу за считанные минуты.
С помощью этого известного и надежного плагина вы можете создать новую целевую страницу за считанные минуты.
Шаги по созданию целевой страницы:
- Интеграция, активация и настройка плагина
- Начните создавать целевую страницу
После этого вы можете заметить опцию Beaver Builder в левом виджете панели инструментов WordPress. Это означает, что вы готовы создать целевую страницу для своего сайта WordPress.
- В панели управления WordPress перейдите в меню «Страница».
- Щелкните Добавить новую страницу.
- Затем, в зависимости от вашей темы, откроется новый шаблон страницы WordPress с вкладкой Beaver Builder над текстовым редактором.
- Затем на правой боковой панели шаблона страницы WordPress вы увидите параметр шаблона. В раскрывающемся меню выберите полноразмерный или конструктор страниц. Затем нажмите кнопку «Сохранить», как только закончите.
- Теперь пришло время создать и оформить целевую страницу.
 Выберите целевую страницу или шаблон полной ширины в поле «Атрибуты страницы» в правой колонке, затем сохраните страницу, чтобы применить изменения.
Выберите целевую страницу или шаблон полной ширины в поле «Атрибуты страницы» в правой колонке, затем сохраните страницу, чтобы применить изменения. - Все готово для создания целевой страницы.
- Чтобы открыть интерфейс Beaver Builder, нажмите кнопку «Запустить Beaver Builder» в редакторе сообщений.
- Настройки
Использование вкладки настройки Вы можете изменить заголовок, стиль текста, выравнивание, цвет фона и многое другое.
- Добавить строки и модули
- Если вы хотите добавить новую строку на свою целевую страницу, вы можете легко сделать это с помощью элемента компоновщика страниц. Чтобы добраться до него, перейдите в верхний правый угол и найдите значок «Добавить», который вы можете щелкнуть, чтобы добавить новую строку на свою целевую страницу.
Вы также можете использовать аудио, видео, текст и другие элементы, чтобы улучшить внешний вид целевой страницы.
- Когда вы закончите настройку, просто нажмите кнопку «Готово» в правом верхнем углу.
 Затем нажмите «Опубликовать» и сохраните черновик.
Затем нажмите «Опубликовать» и сохраните черновик.
Получить Beaver Builder
ElementorElementor — один из самых удобных конструкторов страниц WordPress с функцией перетаскивания. С помощью бесплатного многофункционального визуального конструктора Elementor вы можете создать великолепный веб-сайт. Посмотрите наш обзор Elementor.
Шаги по созданию целевой страницы
- Чтобы начать, перейдите в «Страницы» > «Добавить новую» на панели управления WordPress.
- Выберите «Редактировать с помощью Elementor» в раскрывающемся меню.
- Перейдите к значку шестеренки в левом нижнем углу.
- Чтобы работать с пустой целевой страницей, измените макет страницы на Elementor Canvas.
- Добавьте элементы на свои целевые страницы
- Добавьте шаблон, выбрав значок папки.
- В раскрывающемся меню выберите пункт «Блоки».
- Начните добавлять различные компоненты, которые будут составлять вашу целевую страницу, выбирая их из раскрывающегося списка.
 Ниже приведен пример макета целевой страницы:
Ниже приведен пример макета целевой страницы:
- Заголовок — здесь будет отображаться только логотип сайта, расположенный по центру.
- Герой — это первое, что видит ваш посетитель перед прокруткой страницы, его часто называют разделом «Вверху страницы». В результате самые важные части будут размещены здесь.
- Услуги — описывает основные услуги или функции, которые предлагает компания.
- Отзыв. Область отзывов предоставляет социальное доказательство того, что ваши нынешние клиенты довольны предоставляемыми вами услугами.
- Портфолио. Покажите посетителям примеры своих работ, чтобы они могли решить, подходите ли вы для того, что им нужно.
- Нижний колонтитул — еще один призыв к действию в нижней части целевой страницы. Он также включает вашу Политику конфиденциальности и Условия использования.
- Вы также можете настроить каждый блок своей целевой страницы.
Вот несколько примеров модификаций:
- Измените содержание заголовка — попробуйте адаптировать язык к описанию вашей компании.

- Сменить изображение — попытаться заменить фотографии в разделе «Портфолио» своими.
- Изменение цветов — выберите три цвета для работы и равномерно распределите их по всей странице.
- Сменить фон — Замените фоновое изображение главного раздела своим собственным.
- Хорошее эмпирическое правило — предварительно просмотреть результат, прежде чем нажать «Опубликовать», чтобы убедиться, что все в порядке. Для этого перейдите в нижнюю левую панель и щелкните значок глаза.
- Затем нажмите «Опубликовать».
Получить Elementor
LeadPages
Leadpages позволяет создавать целевые страницы, которые они будут размещать и публиковать от вашего имени в личном домене. Вы также можете добавить целевые страницы и другой контент, ориентированный на конверсию, например всплывающие окна и панели предупреждений, на свой сайт WordPress.
Leadpages также можно использовать для создания целых веб-сайтов, что позволит вам быстро установить присутствие вашего текущего проекта в Интернете.



 WebOn
WebOn



 С GDPR это правило становится как никогда важным: не может быть и речи о сборе персональных данных, которые не будут служить вам и не придадут уверенности вашим пользователям.
С GDPR это правило становится как никогда важным: не может быть и речи о сборе персональных данных, которые не будут служить вам и не придадут уверенности вашим пользователям.






 instapage»
instapage»


 Выберите целевую страницу или шаблон полной ширины в поле «Атрибуты страницы» в правой колонке, затем сохраните страницу, чтобы применить изменения.
Выберите целевую страницу или шаблон полной ширины в поле «Атрибуты страницы» в правой колонке, затем сохраните страницу, чтобы применить изменения. Затем нажмите «Опубликовать» и сохраните черновик.
Затем нажмите «Опубликовать» и сохраните черновик. Ниже приведен пример макета целевой страницы:
Ниже приведен пример макета целевой страницы: 