советы эксперта + 5 инструментов для повышения конверсии
Лендиг — это почти всегда платный трафик. Существуют отдельные умельцы, создающие лендинги таким образом, чтобы привлекать трафик из поиска, но всё же успех одностраничника у поисковых систем — больше исключение, чем правило. Соответственно владелец лендинга заинтересован в том, чтобы как можно больше трафика конвертировалось в клиентов.
Конверсия лендинга — соотношение между общим числом посетителей и числом совершённых конверсионных действий. Например, на сайт зашли 100 человек, трое из них оставили заявку. Конверсия лендинга равна 3%. И это в принципе не самый плохой показатель. Подчеркну — неплохой в среднем по больнице, потому что в реальности показатель конверсии очень сильно отличается в зависимости от сферы деятельности.
Если вы хотя бы немного понимаете как устроен интернет-маркетинг, то сейчас не узнали для себя ничего нового. Ещё вы наверняка в курсе, что конверсию лендинга можно повышать и для этого существует масса приёмов и техник.
Как поднять конверсию лендинга при разработке
Уже в процессе создания вашего лендинга важно подумать о том, как сделать его максимально эффективным. Именно на этом этапе много предпринимателей делает одну и ту же ошибку — запускают откровенно не доделанный и не подготовленный к приёму трафика сайт. Особенно этим грешат те, кто пытается максимально сэкономить на разработке и собирает лендинг на каком-нибудь популярном конструкторе самостоятельно.
Пример конструктора сайтов
Логика здесь, как это ни печально, типично российская: сначала «временно» сделаем как попало, потом накопим денег и будем переделывать. Не надо так. Даже если ваш бюджет на старте предельно ограничен (особенно если ограничен), нужно выжать из него максимум. Для этого не обязательно быть гением маркетинга, достаточно хотя бы в минимальной степени соблюдать следующие рекомендации.
Для этого не обязательно быть гением маркетинга, достаточно хотя бы в минимальной степени соблюдать следующие рекомендации.
Выбор цветовой гаммы
В большинстве случаев при разработке лендинга рекомендуется отталкиваться от цветов, используемых в логотипе компании. Это хорошее решение, которое точно не даст скатиться в цветовую вакханалию. Однако если говорить о маркетинге, то существует масса исследований, доказывающих связь цветовой гаммы сайта и желанием пользователя оставить заявку, либо совершить покупку. Например, эксперты системы аналитики Kissmetrics дают конкретные рекомендации на тему того, какой цвет лучше выбрать для сайта. Так красный, оранжевый, черный и синий цвета подходят для сайтов, где совершаются, так называемые, импульсивные покупки. Темно-синий и сине-зеленый — это вариант для покупателей, ищущих выгоду и нацеленных экономить. А для традиционных покупателей лучше использовать мягкие цвета, такие как розовый и небесно-голубой.
Смотрите, не перепутайте
Но, повторюсь, это всего лишь рекомендации, к тому же по результатам исследования западной аудитории. Вообще о выборе цветов для сайта можно написать отдельную статью, но для начала важно запомнить главное правило — выбирайте 1-2 цвета, причём основной цвет должен занимать 90% площади сайта. Оставшиеся 10% займёт акцентный цвет.
Чтобы узнать, какой цвет будет контрастным по отношении к основному, используйте цветовые круги, например, https://colorscheme.ru/. Но ещё лучше обратиться к специализированным решениям, предназначенным конкретно для лендингов, например Tilda Colors
Вообще о выборе цветов для сайта можно написать отдельную статью, но для начала важно запомнить главное правило — выбирайте 1-2 цвета, причём основной цвет должен занимать 90% площади сайта. Оставшиеся 10% займёт акцентный цвет.
Чтобы узнать, какой цвет будет контрастным по отношении к основному, используйте цветовые круги, например, https://colorscheme.ru/. Но ещё лучше обратиться к специализированным решениям, предназначенным конкретно для лендингов, например Tilda Colors
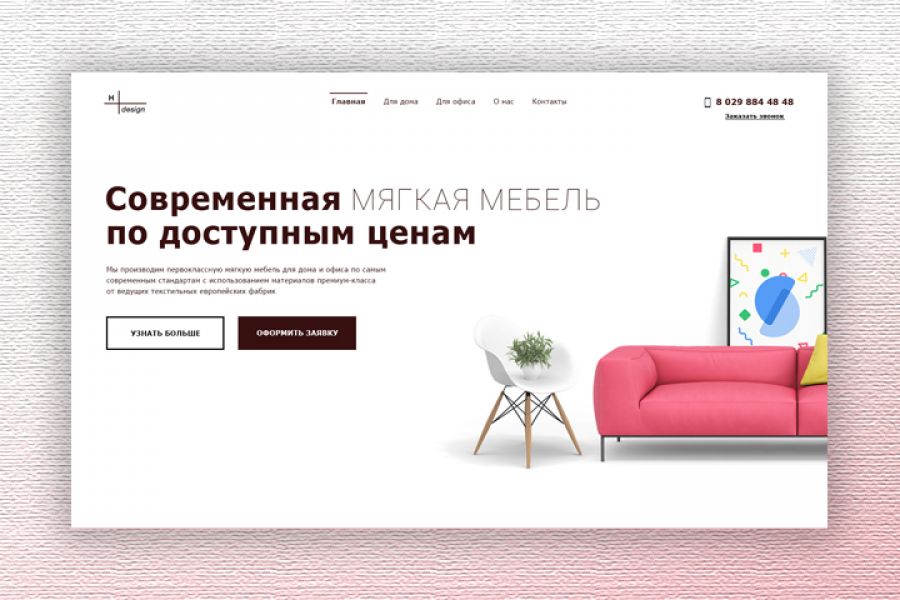
Только представьте, как будет выглядеть ваш сайт в таких цветах?
Дизайн элементов (кнопки, иконки и т.д.)
Подбор иконок для сайта — болезнь многих начинающих разработчиков. Хуже всего выглядят смешанные на одной странице цветные и одноцветные иконки (хорошо, если не в одном блоке). Ещё один плохой вариант — использование базовых иконок, кочующих с сайта на сайт. Другая крайность — создание дизайнерских иконок за отдельную плату. В большинстве случаев вам вполне хватит огромной коллекции иконок, расположенной здесь.
Новичкам в дизайне мы не рекомендуем использовать цветные иконки, для первых опытов лучше взять проверенные одноцветные варианты. Кстати, перекрасить их в цвет вашего сайта можно прямо внутри сервиса, что очень удобно. Разумеется, иконки должны быть выполнены в одном стиле, например, Lineal, Filled, Outline или Glyph. Почти всегда выбор одного из этих стилей будет хорошим решением для стандартного лендинга. Что касается дизайна кнопок, то здесь главное правило звучит так — кнопка должна быть заметной. Проще всего эта задача решается контрастным по отношению к окружению цветом кнопки. Кроме того, рядом с кнопкой должно быть достаточно «воздуха», то есть свободного пространства. Лишние элементы возле кнопки повышение конверсии тоже не вызовут.
Такую кнопку точно не пропустишь
Ещё один важный элемент лендинга — разделитель блоков. Он помогает логически отделять один блок от другого. Обычно это делается с помощью цвета, например, один блок с белым фоном, следующий с фоновой фотографией и т. д., но разделитель — это тоже неплохое решение.
д., но разделитель — это тоже неплохое решение.
Пример разделителя на лендинге
Шрифты: какие и сколько
Выбор подходящего к случаю шрифта — это целое искусство. Есть дизайнеры, которые вообще специализируются исключительно на шрифтах и оформлении текста, посвящая этому всю жизнь. У нас нет столько времени, поэтому разберём только основу.
- Используйте не более трёх шрифтов, лучше два — один для заголовков, другой для текста;
- Навсегда забудьте про рукописные и декоративные шрифты;
- Лучший вариант для лендинга — рубленый шрифт, чуть хуже — шрифт с засечками;
- Постарайтесь, чтобы шрифт находился в гармонии с остальным дизайном.
Вот что бывает, если неправильно выбрать шрифт
Дизайн текстов
Следующий шаг после подбора шрифтов. Абзацы, заголовки, подзаголовки, булеты и другие вещи, помогающие лучше воспринимать текст.
Заголовки всех преимуществ уложены в две строки, текст описания — в пять
Аналогично подходим к оформлению абзацев (не менее 3 и не более 5 строк на абзац) и списков (не более 5 элементов списка, примерно одинаковых по количеству символов). Разумеется, это возможно далеко не всегда, но нужно хотя бы попытаться.
Чёткий оффер в тексте
От формы текстов переходим к их содержанию. Попадая на ваш лендинг, посетитель должен чётко понимать, что ему предлагают. По поводу того, как правильно составить оффер, то предложение ваших товаров или услуг, написаны тысячи статей и сотни книг. А всё потому, что создать по-настоящему хороший оффер на так просто.
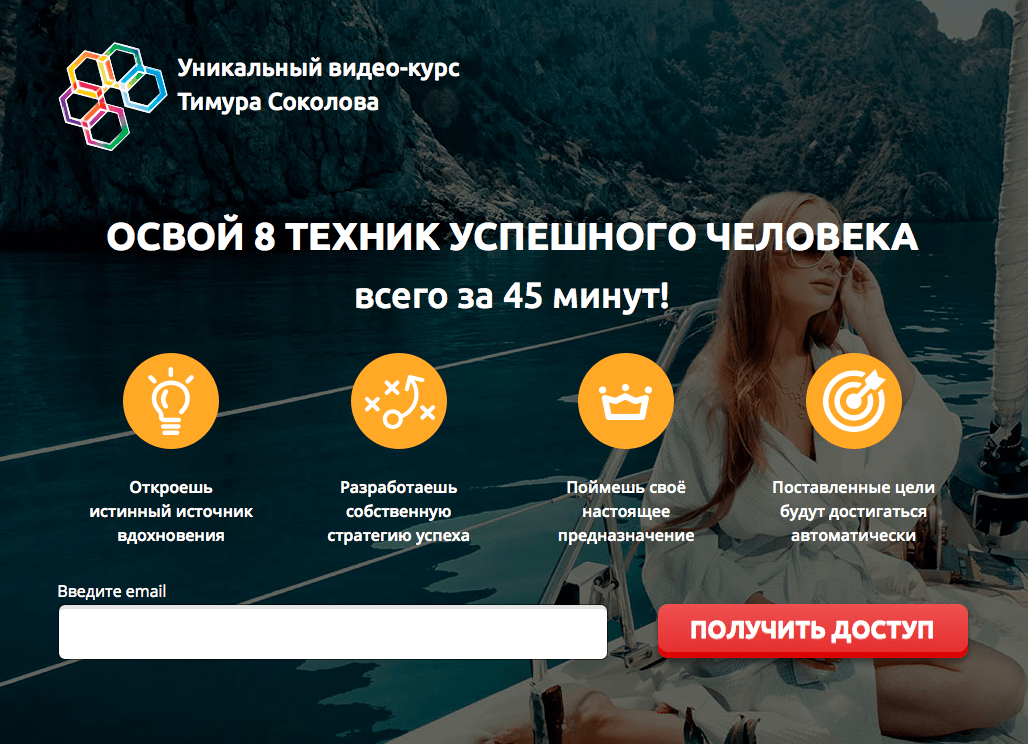
Оффер и преимущества продукта сразу на первом экране
Но не расстраивайтесь, существует несколько готовых шаблонов по составлению офферов. Адаптируйте их под свой бизнес и используйте.
- [Название продукта] — это [категория продукта], который [работа, которую он выполняет лучше других]
- {Прилагательное} + [Продукт / Услуга] для [характеристика целевой аудитории]
- [Делай что-то как [вдохновляющий пример] без [нежелательных последствий]
- Делаем + {качество продукта} + [продукт], который [преимущество потребителя]
Реальные преимущества
Реальные преимущества — это не про низкие цены, индивидуальный подход и высокое качество. Эти словосочетания настолько затёрты, что вообще не воспринимаются как преимущества, просто фоновый шум. Просто вспомните себя: сколько раз за день у вас перед глазами мелькают эти слова? Мы вас уверяем, устанете считать.
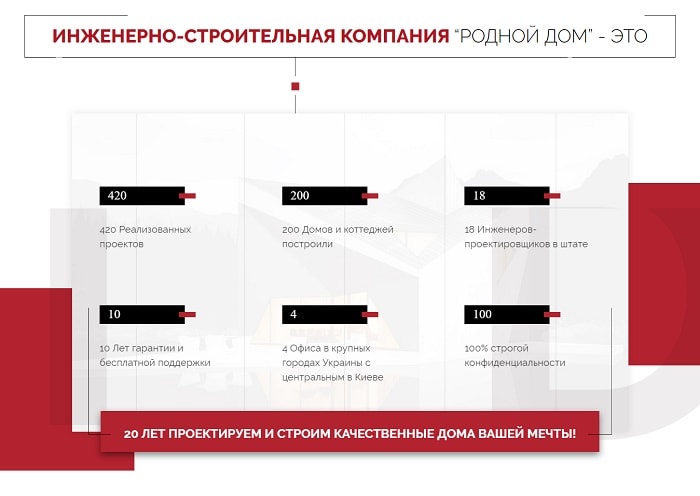
«Классические» преимущества, но в расшифрованном виде
Меньше воды
Лендинг — это не информационная статья. Если человек пришёл на ваш сайт, чтобы узнать, «где заказать пластиковые окна москва», не нужно рассказывать ему, что окна без стёкол использовались ещё в Древнем Риме. Будьте конкретнее, постарайтесь весь текст на сайте свести к ответу на четыре вопроса:
- что вы продаёте?
- зачем это нужно пользователю?
- почему он должен купить это именно у вас?
- почему именно сейчас?
Призыв к действию
Должен быть чётким, понятным, заметным, в контакте с окружающим контентом и предложением. Если пользователь может сразу оформить покупку, то так и пишем «Купить». Правда, в случае с лендингом это бывает редко, скорее всего ваша основная цель — получить контакт пользователя. Поэтому вариант «Получить бесплатную консультацию» наверняка подойдёт лучше. Далее уже всё зависит от вашей фантазии. Обещаете пользователю подарок за оставленную заявку? На кнопке так и пишем «Получить подарок». Цель лендинга — скачивание приложения? Текст должен быть соответствующим.
Если пользователь может сразу оформить покупку, то так и пишем «Купить». Правда, в случае с лендингом это бывает редко, скорее всего ваша основная цель — получить контакт пользователя. Поэтому вариант «Получить бесплатную консультацию» наверняка подойдёт лучше. Далее уже всё зависит от вашей фантазии. Обещаете пользователю подарок за оставленную заявку? На кнопке так и пишем «Получить подарок». Цель лендинга — скачивание приложения? Текст должен быть соответствующим.
По поводу «креативных» надписей на кнопках мнение экспертов расходятся. На мой взгляд, многое зависит от сферы бизнеса и того посыла, который вы транслируете пользователю. Если нужно сподвигнуть человека на решительные действия, например, начать изучать английский в вашей онлайн-школе, то можно поэкспериментировать с надписями на кнопках. Например, использовать что-нибудь в духе «Давно пора!», «Да! Уговорили!», «Дайте две!». Но обязательно протестируйте и традиционные надписи.
Надпись на кнопке в абсолютной гармонии с остальным контентом
Социальные доказательства
Это не только пресловутые отзывы на сайтах, которые компании пишут сами себе. Это и указание сведений о том, сколько людей уже использует ваш продукт, и отсылка к мнению экспертов в отрасли, использование образов «звёзд» или известных людей, это даже направления взгляда человека на изображении. Мы разберём только три наиболее известных техники использования социальных доказательств.
Это и указание сведений о том, сколько людей уже использует ваш продукт, и отсылка к мнению экспертов в отрасли, использование образов «звёзд» или известных людей, это даже направления взгляда человека на изображении. Мы разберём только три наиболее известных техники использования социальных доказательств.
Девушка на странице сайта смотрит как раз на форму захвата
Сертификаты и дипломы
Здесь всё просто — если они есть, то размещайте. Особенно это важно в тех сферах, где сертификат — необходимое условие для качественного оказания услуг. Например, автосервис, оказывающий услуги без отмены гарантии дилера, просто обязан продемонстрировать пользователям свои сертификаты. Если сертификат или диплом у вас только в бумажном виде, то отсканируйте его и загрузите на сайт.
Зато искренне
Не мне вам рассказывать, что любой отзыв можно создать самостоятельно, особенно в сегменте b2c. Если это текст, то вообще никаких проблем. Если отзыв, написанный от руки клиентом и потом отсканированный, то схема тоже работает — пишем сами и размещаем. Видеоотзывы вам могут записать несколько друзей. Но это порочный путь, который ведёт в никуда. Лучше приложить немного усилий и получить реальные отзывы, это потом многократно окупится.
Если это текст, то вообще никаких проблем. Если отзыв, написанный от руки клиентом и потом отсканированный, то схема тоже работает — пишем сами и размещаем. Видеоотзывы вам могут записать несколько друзей. Но это порочный путь, который ведёт в никуда. Лучше приложить немного усилий и получить реальные отзывы, это потом многократно окупится.
Наши клиенты и партнёры
Другой формат рассказа о своих клиентах и партнёрах — разместить на сайте их логотипы. Замечательно, если эти логотипы будут узнаваемы вашими будущими клиентами. Необязательно даже, чтобы это были мировые бренды, локальной известности вполне достаточно. Только не забудьте получить разрешение или уточнить (если речь об очень крупном бренде) политику компании в этой области. Например, у LEGO на сайте есть целый раздел, посвящённый разрешённому использованию их товарного знака.
Если у вас уже очень много известных клиентов, то это можно использовать как ключевое преимущество перед конкурентами, например, разместить на сайте вообще ВСЕ логотипы. Выглядит это спорно, но конкретно вот этот скриншот мы взяли с сайта известной маркетинговой компании, наверняка ребята знают, что делают.
Выглядит это спорно, но конкретно вот этот скриншот мы взяли с сайта известной маркетинговой компании, наверняка ребята знают, что делают.
Максимально уменьшил масштаб, но все логотипы так и не влезли
Юзабилити (от англ. usability — «удобство и простота использования»)
Продажи неразрывно связаны с дизайном вашего сайта. Хороший дизайн и удобство использование сайта повышают продажи, это даже не обсуждается. Если с дизайном мы уже немного познакомились в начале статьи, то теперь пришло время поговорить о юзабилити сайта — удобстве его использования посетителем.
Необходимые блоки
Люди привыкли к лендингам. Этот формат привычен и понятен. Если предложение заинтересовало, то посетитель будет искать кнопку заказа обратного звонка именно там, где он привык её искать на сотнях других сайтов. Это же относится и к телефону, закреплённому в шапке, меню «бургер» в мобильной версии и десяткам других мелочей, которые на хорошо сделанном сайте мы уже просто не замечаем, они само собой разумеются. Поэтому создавая лендинг, важно соблюсти баланс между креативом и удобством использования.
Поэтому создавая лендинг, важно соблюсти баланс между креативом и удобством использования.
Хочется плакать… Кровавыми слезами
Поэтому важно предусмотреть на лендинге все базовые блоки. Минимально это:
- Первый экран с внятным оффером
- Более подробное раскрытие свойств продукта
- Блок, направленный на вызывание доверия
- Блок с контактами
- Форма захвата
Всё остальное уже зависит от сферы деятельности, вряд ли где-то существует единая универсальная структура лендинга с высокой конверсией. Если в продукте важна визуальная составляющая, то нужно больше красивых фото, слайдеров и галерей. Если продукт новый или сложный, то необходимо подробно и наглядно раскрыть его свойства и преимущества. Если в вашей сфере важно сформировать доверие, то дополняйте отзывы другими социальными доказательствами и так далее.
Удобная навигация
Если посетитель не увидит меню на первом экране, он может подумать, что навигации на сайте вообще нет. Поэтому не поленитесь, расставьте на сайте якоря, которые помогут пользователю сразу перейти к интересному разделу или вернуться к ранее просмотренной информации. Это основная навигация. Другой вид навигации — контекстная, не относящаяся к выбранному разделу. Например, это кнопки «Назад» или «Читать далее».
Поэтому не поленитесь, расставьте на сайте якоря, которые помогут пользователю сразу перейти к интересному разделу или вернуться к ранее просмотренной информации. Это основная навигация. Другой вид навигации — контекстная, не относящаяся к выбранному разделу. Например, это кнопки «Назад» или «Читать далее».
Элементы контекстной навигации
Существует и альтернативное мнение, что ссылки на лендинге только вредят, поскольку отвлекают посетителя от цели. Например, перейдя по ссылке «Наш Instagram», пользователь может остаться скролить ленту социальной сети, забыв про ваше предложение. Увы, такое случается. Поэтому на лендинге всё же лучше не увлекаться навигаций, по крайней мере, точно не стоит без надобности уводить посетителя на другие страницы или ресурсы.
Форма захвата
По сути — основной блок на лендинге. Ведь всё делается только ради того, чтобы посетитель заполнил эту самую форму захвата. Поэтому она должна быть, как минимум, хорошо заметной в общей массе и удобной для заполнения. Лучше если формы захвата появляются на лендинге в разных местах, ещё лучше, если с разной мотивацией для пользователя. И не забывайте про «форму последней надежды» — перед разделом «Контакты» в самом конце страницы.
Важный момент — традиционно считается, что чем меньше в форме полей для заполнения, тем лучше для пользователя. Если речь идёт о подписке на e-mail рассылку, то это действительно так, вполне хватить только адреса почты. Но в других сферах всё не так однозначно.
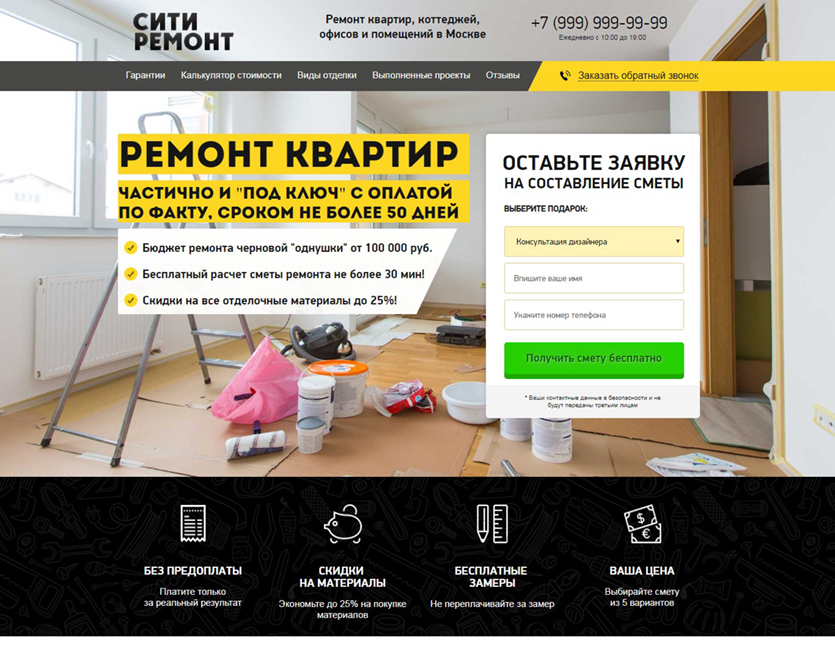
Пример из личного опыта. Форма захвата стоит на сайте микрофинансовой организации. И вы думаете, люди ленятся заполнять эти поля? Отнюдь. Скажу более, конверсия лендинга стала выше после того, как мы изменили форму захвата с классической «Имя+Телефон» на вот такой объёмный блок. Так что способы поднять конверсию landing page могут быть и весьма, на первый взгляд , неоднозначными.
Лучше если формы захвата появляются на лендинге в разных местах, ещё лучше, если с разной мотивацией для пользователя. И не забывайте про «форму последней надежды» — перед разделом «Контакты» в самом конце страницы.
Важный момент — традиционно считается, что чем меньше в форме полей для заполнения, тем лучше для пользователя. Если речь идёт о подписке на e-mail рассылку, то это действительно так, вполне хватить только адреса почты. Но в других сферах всё не так однозначно.
Пример из личного опыта. Форма захвата стоит на сайте микрофинансовой организации. И вы думаете, люди ленятся заполнять эти поля? Отнюдь. Скажу более, конверсия лендинга стала выше после того, как мы изменили форму захвата с классической «Имя+Телефон» на вот такой объёмный блок. Так что способы поднять конверсию landing page могут быть и весьма, на первый взгляд , неоднозначными.
Доступные контакты
Удостоверьтесь, что в шапке сайта есть кликабельный телефон, а в меню предусмотрена ссылка на раздел «Контакты». Если вы оказываете услуги локально и у клиентов есть возможность посетить ваш офис или магазин физически, то желательно добавить в шапку адрес, а раздел «Контакты» карту с отметкой. Лучше использовать для этого конструктор Яндекс. Карт. Встраиваемые карты 2ГИС или Google мы использовать не рекомендуем, с ними проблемы возникают намного чаще, чем с Яндексом. Особенно этим грешит 2ГИС.
Если вы оказываете услуги локально и у клиентов есть возможность посетить ваш офис или магазин физически, то желательно добавить в шапку адрес, а раздел «Контакты» карту с отметкой. Лучше использовать для этого конструктор Яндекс. Карт. Встраиваемые карты 2ГИС или Google мы использовать не рекомендуем, с ними проблемы возникают намного чаще, чем с Яндексом. Особенно этим грешит 2ГИС.
Пример раздела «Контакты» на лендинге
Мобильная версия
Об этом писать можно много, а можно сказать только одну фразу: «Без мобильной версии сайта лучше вообще не появляйтесь в интернете». Мы серьёзно. Объём трафика с мобильных устройств стабильно увеличивается каждый год. Сформировался целый пласт людей, которые пользуются интернетом исключительно с телефона. Если у лендинга нет мобильной версии, можете сразу попрощаться с третью или даже с половиной потенциальных клиентов.
Если в браузере нажать F12,можно посмотреть, как будет выглядеть сайт на разных устройствах
Благо, что сейчас адаптация под мобильные устройства не представляет особых проблем. Если планируете собирать лендинг на конструкторе, то почти все нормальные платформы автоматически адаптируют ваш сайт под мобильные, либо дают такие инструменты.
Если планируете собирать лендинг на конструкторе, то почти все нормальные платформы автоматически адаптируют ваш сайт под мобильные, либо дают такие инструменты.
Скорость загрузки
Эта штука сгубила много хороших сайтов. Нередко, увлекаясь внешней красотой, разработчик забывает про оптимизацию. Если говорить о конструкторах сайтов, где нет возможности оптимизировать код, то здесь важно проследить за весом фотографий. Даже у вас ну очень красивые фотографии товара, на сайт нужно загружать их максимально сжатыми, насколько это возможно без потери качества. Некоторые конструкторы сайтов, например, Tilda сами немного поджимают загружаемые картинки, попутно переводя их в формат webp, но если пихать на лендинг фото весом в 5 МБ, то здесь помочь уже нечем.
Проверить, насколько быстро загружается ваш лендинг можно с помощью бесплатного сервиса PageSpeed Insights. Просто вставьте ссылку на сайт в поле и нажмите «Анализировать». Через некоторое время сервис покажет вам все проблемы на сайте, снижающие скорость загрузки. Иногда их можно исправить, иногда нет, но, как говориться, идеал вообще недостижим.
Иногда их можно исправить, иногда нет, но, как говориться, идеал вообще недостижим.
Page Speed не в восторге от сайта Яндекса
Сильно снижают скорость загрузки различные сторонние скрипты, например, та же самая Яндекс. Метрика и, особенно, Google Analytics. Но это те жертвы, на которые приходится идти. Немного помогает справиться с ситуацией Диспетчер тэгов или Google Tag Maneger (GTM), лучше ставить все тэги именно через него.
Маркетинговые фишки
Итак, как с технической стороной разобрались, пришло время повысить конверсию посадочной страницы и добавить немного маркетинговых фишек. Для начала возьмём самые простые и распространённые решения, но мы призываем вас этим не ограничиваться. Придумывайте или подсматривайте идеи у конкурентов, адаптируйте их для своей сферы и тестируйте, тестируйте, тестируйте.
Акции и скидки
Основа основ, задающая огромный простор для креатива. Самое простое — запустить акцию, ограниченную по времени или по количеству товара. Другой распространённый вариант — скидка от объёма. Хорошо работают подарки, которые предлагают в нагрузку к основному товару. Не зря же их так активно используют в телемагазинах.
Другой распространённый вариант — скидка от объёма. Хорошо работают подарки, которые предлагают в нагрузку к основному товару. Не зря же их так активно используют в телемагазинах.
Тот самый аргумент, который я ждал. Бегом за новым жильём!
Только с подарками поосторожнее, чтобы не получилось как на этой картинке. Если вы думаете, что это редкое явление, то нет. Такого рода идиотизмы (а по-другому не назовёшь) всё ещё периодически попадаются. Если говорить о том, как воплотить в жизнь новую акцию, то в принципе это можно сделать и обычным текстом. Например, создать в меню сайта пункт «Акции и скидки», покрасить его в «продающий» красный цвет и добавить описание условий акции. Правда эффективность у такого решения будет не самая высокая, поэтому лучше выбрать какой-нибудь другой вариант воплощения в жизнь ваших маркетинговых придумок. Например, виджеты, созданные для повышения конверсии.
Виджеты на сайт
Их существует огромное количество, поэтому чтобы в них не запутаться, можно придерживаться какой-нибудь общей классификации, например, такой:
- онлайн-чаты
- виджеты соцсетей
- виджеты отзовиков
- формы захвата
- дополнительные инструменты
Онлайн-чат
Один из самых простых и рабочих способов увеличить конверсию landing page. Делается это элементарно — с помощью стороннего скрипта, который нужно один раз установить на сайт. В популярных конструкторах лендингов со многими онлайн-чатами, как правило, уже настроена интеграция, поэтому навыки программиста вам не понадобятся.
Делается это элементарно — с помощью стороннего скрипта, который нужно один раз установить на сайт. В популярных конструкторах лендингов со многими онлайн-чатами, как правило, уже настроена интеграция, поэтому навыки программиста вам не понадобятся.
Важный момент: сам по себе онлайн-чат работать не будет. Пользователям нужно отвечать и быстро, оптимальное время — 15-20 секунд. Нередко процесс общения происходит так — пользователь открывает несколько вкладок и пишет один и тот же вопрос во все чаты. Где быстрее отвечают, там и завязывается общение, а значит больше вероятности закрыть продажу. Поэтому за тем, как общаются ваши операторы в чате нужно следить. Причём на регулярной основе, ведь люди имеют тенденцию
Виджеты соцсетей и отзовиков
Работают по одному принципу — «подтягивают» на сайт контент из ваших соцсетей либо с сервисам отзывов. Различные кнопки «Поделиться» в соцсетях тоже можно отнести к этой категории. Неплохое решение, если вы хорошо ведёте соцсети и следите за отзывами о вашей компании на популярных площадках. Правда, на мой взгляд, это решение больше для обычных сайтов, на лендингах я бы не стал размещать такие дополнения.
Неплохое решение, если вы хорошо ведёте соцсети и следите за отзывами о вашей компании на популярных площадках. Правда, на мой взгляд, это решение больше для обычных сайтов, на лендингах я бы не стал размещать такие дополнения.
Если вас не пугает негатив на вашем же сайте, то почему бы и нет.
Формы захвата
Виджеты позволяют разнообразить диапазон встроенных в CMS форм захвата, и поставить на сайт, например, калькулятор или квиз-форму. Сюда же мы бы отнесли и сервисы обратного звонка, которые, по сути, так же являются формой захвата.
Калькулятор на этом сайте реализован с помощью сервиса ucalc
Обратный отсчёт
Из дополнительных инструментов обязательно стоит упомянуть виджет для создания таймера обратного отсчёта. Классика жанра, но до сих пор неплохо работает. Важно только, чтобы таймер соответствовал действительности, а не обнулялся каждую неделю. Если акция длится 3 дня, значит 3 дня и не секундой больше. Конечно, потом, «по многочисленным просьбам», можно её и продлить, но только разок.
В большинстве конструкторов лендингов есть готовые блоки с таймером обратного отсчёта. Если это не ваш случай, то можно воспользоваться готовым решением, например, виджетом Elfsight.
Конечно, потом, «по многочисленным просьбам», можно её и продлить, но только разок.
В большинстве конструкторов лендингов есть готовые блоки с таймером обратного отсчёта. Если это не ваш случай, то можно воспользоваться готовым решением, например, виджетом Elfsight.
Быстрое и удобное решение. Правда, за 5 баксов в месяц.
Что делать после запуска сайта?
Если вы думаете, что работа закончена, и наконец-то можно выдохнуть, то спешу вас разочаровать — работа только началась. Разумеется, можно оставить лендинг «как есть», люди умудряются оставлять заявки даже на самых неудобных сайтах, но мы ведь говорим об эффективности.
Главное: забудь про свои субъективные ощущения. Вам может не нравиться пресловутый «продающий» красный цвет кнопки и вы можете ненавидеть онлайн-чаты, предпочитая решать вопросы по телефону. Это всё неважно. Отталкиваться нужно исключительно от статистики. А чтобы вносить изменения на сайт не на основе ощущений, а на базе точных данных, будем использовать А/Б-тестирование.
А/Б-тестирование
Все знают, но далеко не все делают. О методике А/Б-тестирования можно написать не один десяток статей, поэтому здесь мы лишь слегка коснусь наиболее важных моментов. Логика А/Б-тестирования такова: мы вносим какое-нибудь изменение на сайт, и смотрим, как изменилось поведение пользователей. Заявок стало больше? Значит, делаем правильно. Уменьшилось количество звонков? Чего-то лишнего накреативили. Классический пример А/Б-тестирования — изменение цвета кнопки. Но вообще изменения могу быть любыми. Та же самая установка онлайн-чата, если его, например, раньше не было. Важно только вносить изменения не всем скопом, а по очереди, иначе вы рискуете не понять, какая именно доработка принесла желанный эффект.
На PlatformaLP можно проводить А/Б-тестирование встроенным инструментом
Вебвизор
Пожалуй, один из самых интересных инструментов для аналитики. Вебвизор — сервис, Яндекс.Метрики, который записывает визиты пользователей на ваш сайт. С помощью Вебвизора можно, во-первых, найти неочевидные ошибки в интерфейсе сайта, а во-вторых, глубже погрузиться в мир пользователя и попытаться понять, что ему, собственно говоря, нужно.
Чтобы Вебвизор заработал, не забудьте при создании счётчика Метрики щёлкнуть в настройках вот этим переключателем.
С помощью Вебвизора можно, во-первых, найти неочевидные ошибки в интерфейсе сайта, а во-вторых, глубже погрузиться в мир пользователя и попытаться понять, что ему, собственно говоря, нужно.
Чтобы Вебвизор заработал, не забудьте при создании счётчика Метрики щёлкнуть в настройках вот этим переключателем.
По умолчанию Вебвизор в Метрике отключен
Выводы и предложения
- О конверсии landing page нужно думать ещё до начала процесса его разработки. Используйте ключевые принципы по повышению конверсии веб-сайта, перечисленные в этой статье.
- Если вы не профессионал в создании сайтов, используйте готовый дизайн и проверенные решения. «Новичковый креатифф» в 99,99% убъёт вашу конверсию. Простите.
- Текста на лендинге должно быть немного, поэтому важно каждое слово. Пишите чётко и по делу, используйте больше измеримых данных. Высокое качество, гибкие цены и индивидуальный подход — худшее, что вы можете сделать с вашим текстом.
- Виджеты для сайта — простой и эффективный способ увеличить конверсию. Используйте их, но не увлекайтесь.
- После того, как лендинг опубликован, работа над увеличением конверсии только начинается. Подготовьтесь к этому процессу заранее.
Если хотите продвигать свой сайт, закажите у нас бесплатный прогноз эффективности контекстной рекламы по вашему направлению бизнеса, просто заполните эту форму и мы вам перезвоним
Идеальный Landing Page с высокой конверсией от LPGenerator
Лендинг пейдж (от англ. landing page) — отличный способ презентовать свой бизнес аудитории в лаконичной и интересной форме. В отличие от стандартного веб-сайта, он должен брать внимание посетителя, удерживать его одним оффером, чтобы привести к итоговому целевому действию. У хорошего интернет-проекта есть свои отличительные характеристики. Из данной статьи вы узнаете, как выглядит эффективный лендинг пейдж с точки зрения специалистов LPgenerator.
Содержание
Предварительные рекомендации
Тексты
Призывы к действию
Читабельность
Структура текста
Объем данных
Иллюстрации
Дизайн
CTA-кнопка
Лид-форма
Используйте «плоский дизайн»/ «белые пятна»
Шрифты
Вместо заключения
Предварительные рекомендации
Перед тем как приступить к работе, нужно обязательно определиться со структурой. Не зря лендинг называют одностраничником. Ведь в прямом смысле это одна страница, разделенная на несколько «полос», которая содержит разноплановую информацию, полностью раскрывающую оффер. Некоторые разработчики делают вверху панель навигации, таким образом расширяя возможности и одновременно упрощая взаимодействие пользователя с ресурсом. Главное — различать понятия «лендинг» и «сайт» стандартного вида (где можно сделать сколько угодно разделов).
Обязательными составляющими качественного landing page являются:
- лаконичный, интересный хедер;
- краткие преимущества бренда;
- лид-форма;
- описания услуг;
- ценовая политика;
- примеры работ;
- социальные доказательства (отзывы, сертификаты).
Еще одно основное правило проектирования — направленность landing page на одну целевую аудиторию. Примером может служить проект магазина оптовых поставок меда. Точно видно, под каких заказчиков «заточен» интернет-сайт. Можно сделать портал, подходящий всем — одновременно розничным покупателям и корпоративным клиентам, но он будет неэффективным. Расставляйте приоритеты.
Помните — одностраничник должен нести клиентам только одну идею, преследовать конкретную цель. Нельзя перегружать портал разноплановыми офферами.
Читайте также: Что такое лендинг пейдж? Руководство для начинающихТексты
Призывы к действию
Пишите простые, понятные, лаконичные офферы. Решающим фактором для мотивации потенциального покупателя совершить конверсионное действие является именно привлекательный призыв.
Помните — посетитель веб-ресурса ждет, что вы будете персонализировать общение, поэтому рекомендуется сужать аудиторию коммерческого посыла, подразумевая конкретного клиента. Пример — ниже, где обращение «Вы» пишется с большой буквы.
Там, где уместно, используйте «эффект срочности». Доказательством послужит тест, проведенный командой Which Test Won, который доказал — этот фактор, или эффект, увеличивает конверсию.
Специалисты тестировали два варианта хедера. Один вариант оффера сообщал «Get started now for just 1$» (Начать сейчас всего за доллар). Во второй версии использовалась фраза «Get started for just 1$» (Начать всего за доллар). Образцы хедеров представлены ниже.
Источник изображения
Источник изображения
Победил первый вариант, повысивший конверсию портала на 12%. Как видите, единственным отличием было слово «сейчас», это доказывает следующую гипотезу — слова, передающие безотлагательность, срочность действия, являются сильной мотивацией для пользователей.
Читабельность
Плохо читаемый текст — ошибка многих разработчиков веб-ресурсов. Идеальный landing page — тот, который не заставляет напрягать глаза, чтобы прочесть нужную информацию. Делайте цвет букв контрастнее, выбирайте подходящий фон, изменяйте шрифт, но не издевайтесь над посетителями. Все проекты LPgenerator соответствуют этому правилу, ниже — образец хорошего, читабельного контента.
Структура текста
Рекомендуем формировать списки везде, где уместно. Подобный дизайн гораздо лучше воспринимается читателями. Если хотите описать преимущества, то маркируйте каждый пункт буллетами, таким образом проще донести нужную информацию до потребителя. Если понимаете, что текст можно структурировать, использовать иконки, то делайте именно так. При любом удобном случае упрощайте восприятие печатной информации.
Представляем образец хорошей структуризации печатных данных.
Объем данных
При проектировании лендинга, задача копирайтера и дизайнера — соблюсти баланс текста/ визуальных элементов. Графическая составляющая должна соответствовать объему печатной информации.
Читайте также: AIDA: проверенная формула копирайтинга для лидогенерацииНазад к содержанию
Иллюстрации
Визуальная составляющая крайне важна для эффективности интернет-проекта. С помощью правильно подобранных иллюстраций можно рассказать гораздо больше, без использования слов.
Изображениям со стоков — да, но только максимально интересным, релевантным тематике веб-ресурса, отличающимся качеством, привлекательностью, соответствующим цели.
Если есть возможность вставлять реальные фото — это только плюс. Конечно, важно, чтобы они были подходящими, приятными для просмотра.
Недавно команда vwo.com провела сплит-тест, после чего выяснился интересный факт.
Тестировали сайт компании Harrington Movers, которая помогает заказчикам переезжать на другое место жительства. Первый вариант хедера выпускался с классическим стоковым изображением довольной жизнью пары. Второй вариант — фото сотрудников компании. Третий — фото рабочей машины Harrington Movers.
Источник изображения
Собственно, что получилось. Начальная версия оказалась гораздо менее популярна двух последующих. При этом изображение сотрудников увеличило конверсию на 45,5%, а фото автомобиля на 45,05%.
Это не значит, что нужно обязательно использовать реальные фото вашей компании. Все-таки мы боремся за эстетическую привлекательность в том числе. Если решение испортит внешний вид страницы, то сыграет только в минус. Желательно находить компромиссы.
Назад к содержанию
Дизайн
Эффективным лендинг пейдж можно считать при условии, когда дизайн «говорит» все об услуге. Он должен ассоциироваться с бизнесом, который презентуется посредством веб-ресурса. Представляем хедер очередного макета от LPg — он сделан по тому же принципу.
CTA-кнопка
Делайте такую кнопку, которую хочется нажать. Посетитель сразу должен понять — по ней нужно кликнуть для немедленного получения услуги. Убедитесь, что после нажатия пользователь переходит туда, куда необходимо.
Если говорить о цвете CTA-кнопки, то лучше всего выбирать контрастные оттенки. Согласно исследованиям по нейромаркетингу, именно такой подход — лучший для привлечения пользователей, мотивации их к целевому действию. Мы можем представить примеры лендингов с высокой конверсией, соответствующих описанному принципу.
Лид-форма
В отношении конверсионной формы нужно придерживаться нескольких правил для достижения максимальной эффективности. Во-первых, никаких лишних полей. Посетителей пугают длинные формы, поэтому оставляйте только необходимые для продолжения коммуникации с пользователем поля.
Посмотрите на форму связи шаблона ниже, презентующего вебинар. Только имя и email.
Во-вторых, нужно, чтобы форма была яркой, выделялась, акцентировала на себе внимание. Вот модель подобного решения.
«Плоский дизайн»/ «белое пространство»
«Плоский», конечно, звучит не слишком заманчиво, но сегодня он один из ведущих трендов дизайна. В основе такого принципа лежит двухмерное пространство — графические элементы делаются без объема, используются максимально упрощенные визуальные эффекты. Преимущества такого подхода довольно просты:
- практичность — веб-ресурсы загружаются быстрее анимационных сайтов, изобилующих дизайнерскими «фичами»;
- легко «подгонять» формат под экраны различных устройств — сегодня адаптивная верстка крайне актуальна, так как подобный подход является признаком заботы о клиенте (который давно уже стал более «мобильным»), но также соответствует требованиям поисковых систем;
- эстетическая привлекательность «плоского дизайна» — уже многие разработчики поняли преимущества подобного подхода, одними из них стали представители компании Apple, сделавшие новую операционную систему более «плоской».
Безусловно, посадочные страницы с высокой конверсией могут сочетать плоские и объемные составляющие. Главное — удобство для пользователя, внешняя привлекательность. Ниже пример удачного сочетания: плоский текст/формы, но объемное фоновое изображение.
Теперь о так называемых «белых пятнах». Этим термином обозначают свободное пространство между элементами ресурса (естественно, условно «белое», оно может быть какого угодно цвета). «Пятна» не используются в качестве отдельных дизайнерских составляющих, они служат дополнением общей структуры. Их преимущества — эстетическая привлекательность и улучшение удобства пользования. Вот удачный пример.
Шрифты
«Золотое» правило дизайнера — два/три шрифта на весь сайт. При этом важно выбрать хорошо сочетающиеся между собой варианты, релевантные тематике вашего проекта. LPgenerator делает свою работу профессионально, к каждому лендингу тщательно подбираются шрифты, соответствующие тематике и общему стилю.
Читайте также: 10 ошибок на лендинге, которые наиболее часто делают новичкиНазад к содержанию
Вместо заключения
Если хотите получить премиум landing page, профессионально выполненный, соответствующий критериям, описанным ваше, тогда обратитесь к Магазину продающих страниц LPgenerator. Здесь вы сможете заказать уникальный макет или попытаться сконструировать собственную посадочную страницу самостоятельно, используя наши шаблоны. Для начала работы в системе достаточно зарегистрироваться и получить бесплатный 7-дневный тестовый период.
Высоких вам конверсий!
26-08-2015
сайты лендинги с высокой коверсией
Стоит ли использовать шаблон
В чем минусы верстки
Вместо заключения
В нашем мире практически в каждом бизнесе существует весьма и весьма серьезная конкуренция, и единственным двигателем успешного дела является его грамотная реклама.
В связи с этим практически у каждой современной компании, которая рассчитывает получать серьезную прибыль, присутствует также свое отдельное представительство в сети интернет, где присутствует большое количество потенциальных покупателей или просто заказчиков определенных услуг.
При этом в последнее время многие стали понимать, что одним из наиболее эффективных способов рекламы в интернете является landing page.
Landing page – это самое эффективное средство рекламы, которое обеспечивает гораздо более высокую конверсию по сравнению со стандартными многостраничными сайтами. Но при этом для того, чтобы получить лендинги с высокой конверсией, нужно правильно их создавать и продвигать.
Мы предлагаем вам посмотреть примеры действительно качественных landing page, созданных на наших шаблонах, чтобы вы могли убедиться, что профессиональные шаблоны при грамотном подходе нисколько не уступают по эффективности индивидуальной верстке.
Стоит ли использовать шаблонВ наши дни достаточно часто появляются всевозможные споры по поводу того, что же все-таки лучше – использовать профессиональный шаблон для того, чтобы создать собственный landing page, или же все-таки использовать услуги квалифицированных веб-дизайнеров, которые будут заниматься выполнением всех работ.
В пользу верстки любой дизайнер скажет, что такой подход позволяет получить абсолютно уникальный лендинг, который не будет похожим ни на один другой.
Действительно, если вы смогли найти квалифицированного специалиста, который имеет опыт работы в своей сфере и ответственно относится к своей работе, он сможет вам сделать такой landing page, который вы в ближайшем будущем не встретите ни в одном другом месте.
Но в данном случае присутствует достаточно большое количество недостатков, о которых в первое время, скорее всего, промолчат, а именно:
- дороговизна;
- медлительность;
- неудобство.
В первую очередь, стоит отметить, в какие затраты выливается индивидуальная верстка. Помимо того, что за разработку уникального landing page с вас возьмут немалые деньги, для проведения всех процедур специалисту потребуется далеко не один день, а возможно даже и не неделя. Учитывая то, что некоторые товары для лендингов рассчитаны именно под быстрые продажи в связи с веяниями моды или же сезонностью, любое промедление может очень сильно повлиять на общую эффективность продаж.
При этом вы должны правильно понимать, что уникальность любого сайта тоже может быть лишь временным явлением, ведь никто не может застраховать вас от того, что в будущем кто-то решить скопировать такой дизайн и использовать его для своего ресурса.
Используя шаблоны, созданные квалифицированными специалистами, вы получаете точно такую же работу в плане эффективности продаж, но при этом получаете ее абсолютно бесплатно.
Вместо заключенияПосмотрев представленные примеры успешных landing page с большой конверсией, вы сможете понять, насколько эффективным является использование таких инструментов и почему крупные компании чаще всего предпочитают использовать именно шаблоны, а не заказывать услуги различных веб-дизайнеров. При этом стоит отметить тот факт, что создание шаблонного landing page – это долгосрочная перспектива, ведь при необходимости внесения правок, реагируя на те или иные действия пользователей, вы будете выполнять все действия совершенно бесплатно при помощи предельно простого редактора, в то время как дизайнер потребовал бы за это с вас дополнительную плату.
Именно поэтому все больше и больше современных компаний предпочитает использовать в своей работе landing page, основанные на профессиональных шаблонах, получая тот же эффект при огромном количестве преимуществ.
Высоких вам конверсий!
image source: somervillebikes
03-12-2015
лучшие примеры [и критический разбор]
Мы собрали 35 крутых лендингов, которые вдохновят вас при разработке своего дизайна. Представлены лучшие примеры посадочных страниц именно на русском языке — поскольку зарубежный опыт не всегда применим в Рунете.
Конечно, нет предела совершенству, поэтому мы обратили внимание не только на преимущества, но и на недостатки, которые можно исправить. В некоторых случаях также предложили гипотезы, которые можно проверить A/B-тестированием. И конечно же, мы никак не комментировали содержимое сайтов — качество услуг и товаров, которые на них предлагаются.
Что же делает дизайн посадочной страницы эффективным?
Можно назвать много факторов, но важнее всего соблюдать фундаментальные правила дизайна, сосредоточенного на конверсии:
- Изложение преимуществ должно быть ясным и кратким, чтобы посетители сразу же понимали назначение страницы. Именно по такому принципу построены лучшие продающие одностраничные сайты.
- Страница должна выражать одну-единственную идею с одним главным призывом к действию (Call to action, СТА).
- При создании макета посадочной страницы используйте приемы дизайна для выделения своего СТА (пустое пространство, цвет, контраст, направляющие сигналы).
- При использовании форм для сбора данных старайтесь сбалансировать объем запрошенной информации и ценность предложения, получаемого взамен (отчет, «белая книга» и т.п.)
- Используйте модальные диалоговые окна для выведения вспомогательной информации (условия, политика конфиденциальности, подробная информация о товаре) вместо перенаправления посетителей на другие страницы (что заставит их свернуть с намеченного вами пути конверсии).
Итак, приступаем к разбору примеров действительно хороших посадочных страниц для E-commerce, мобильных продуктов и услуг, финансовых продуктов и страхования, офлайн-услуг, B2B, спецпроектов, анонсов мероприятий, HR-лендингов и вирусных landing pages.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Содержание
E-commerce
Влюбиться в продукт по фото
Крутой баннер с рисованными продуктами
О сервисе доставки продуктовых наборов
Крутая анимация первого экрана
Милые (как котики) тексты
Теплый ламповый сайт
Мобильные продукты и услуги
Отвечает на вопросы
Забавная графика
Регистрация в 2 строчки
Начать без регистрации
Проще некуда
Все самое главное в одном экране
Финансовые продукты и страхование
Просто о сложном продукте
Люди. Люди. Люди.
Продать страховку в два экрана
Офлайн-услуги
Call to Action с размахом
Продать любой ценой
Связь
Просто как в интернет-магазине
Экспериментальный минимализм
Спецпроекты
Красивое путешествие
Виральный контент для сложной тематики
Сайты B2B
Кнопка на каждом экране
Легкий дизайн посадочной страницы для сложного сервиса
Веселые картинки для B2B
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
Сначала история — потом продажи
Поиграли со шрифтами
Лендинг как авангардное искусство
Новый модный русский дизайн
HR-лендинги
Определение ЦА
Страница одного удачного элемента
Хайповые лендинги
Мемы и шуточки для своих
Шутки шутками — но не забываем про продукт
Образцово-показательный лендинг
Дочитали до конца? Круто!
Плюсы хороших лендингов
Минусы ну таких лендингов
E-commerce
Влюбиться в продукт по фото
kitchenceremony.com
Плюсы. В первую очередь — очень аппетитные картинки с налетом luxury. Большая привлекательная фотография на весь первый экран. Аккуратное и понятное меню над ней. Динамика при проскролле в следующем экране.
Можно улучшить: блок с самыми популярными товарами в каталоге. Наличие самого блока — очень хорошо, но, субъективно, фотографии могли бы быть более аппетитными (например, добавить насыпанные горкой приправы рядом с баночкой и т. д.). Хотя не поспоришь, качество фото и создание ощущения премиальности — на высоте.
Рекомендуем почитать: «ТОП-35 ошибок юзабилити и дизайна сайта»
Крутой баннер с рисованными продуктами
ji-fruits.ru
Плюсы. Яркий и привлекательный первый экран. Рисунки делают сайт выделяющимся на фоне конкурентов. Короткий текст заголовка четко формулирует, что вы можете найти на этой странице.
Второй экран — фотографии готовых наборов. Вероятно, это наиболее предпочтительный порядок для продавца, поэтому сперва размещаются коробки и только затем — фото отдельных фруктов.
Удачная иллюстрация процесса заказа — переписка в мессенджере:
Об организационных моментах доставки мы писали в статье: «Тише едешь — дальше будешь, или кому нужна срочная доставка»
Можно улучшить: серьезных недочетов мы не видим. В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на картинку).
О сервисе доставки продуктовых наборов
chef.yandex
Плюсы. Прекрасный пример простого лендинга — информации достаточно, чтобы посетитель сразу понял, что ему предлагают. Контраст достигается за счет цвета — ничего лишнего.
Уникальные авторские картинки — всегда хорошо:
Привлекательные фото готовых блюд и понятно организованное меню (выбор набора «Сбалансированное», «Домашнее» и т. д.).
Можно улучшить: все действительно очень хорошо. Можно поэкспериментировать и перенести блок с описанием схемы работы на первый экран (или снять фоновое видео).
Крутая анимация первого экрана
satellite-express.ru
Плюсы. Прекрасный лендинг с хорошими рисунками. Первый экран интересно ведет себя при проскролле.
Все продукты (их четыре) расположены на втором экране:
Процесс использования глюкометра наглядно показан в картинках, выполненных в стилистике сайта:
Что можно улучшить: на лендингах пользователи привыкли видеть навигационную панель в первом экране. Поскольку лендинг не длинный, без этого, конечно, можно обойтись, но все же лучше не отказываться от привычных элементов для такого типа страниц.
Рекомендуем почитать: «На что обратить внимание при оптимизации главной страницы»
Милые (как котики) тексты
www.kotofabrika.com
Плюсы. Этот сайт выделяется отличным копирайтингом. И если он покажется излишне «ми-ми-ми», то стоит вспомнить, кто является ЦА производителя. А это хозяева котиков, которые покупают для них домики. Достаточно ми-ми-ми?
Нестандартно подписанный блок для связи с консультантом (а ведь на 99% сайтов они абсолютно шаблонные, хотя кастомизировать их совсем не сложно):
И в целом стиль коммуникации очень дружелюбный и расслабленный, при этом покупатель найдет ответы на свои вопросы:
Можно улучшить: есть явные проблемы с версткой. Например, как в блоке, который мы показали выше — выровненный по ширине текст с дырками между словами. Немного спорное использование ценного пространства первого экрана:
Теплый ламповый сайт
oknaludyam.ru
Плюсы. Возможно, вы уже видели эту страницу в подборках необычных лендингов. Действительно, она выделяется на общем фоне. При высочайшей конкуренции среди продавцов окон ПВХ крайне сложно сделать сайт, который будут внимательно изучать. А эту страницу действительно интересно рассматривать.
Во втором окне сразу видим кнопку «Рассчитать стоимость» (обратная связь).
Кстати, обратите внимание на стиль подачи информации. Как и в предыдущем примере, несмотря на простоту, здесь можно найти ответы на все вопросы:
Можно улучшить: возможно, это была часть задумки «сделано на коленке», но кнопки (шрифт) выглядят не очень удачно (см. «Рассчитать стоимость» выше). Их можно оформить в стилистике сайта (рисунок ручкой), либо сделать максимально нейтральными.
Карта и Васька прекрасны
Еще один минус — текст кнопки «Рассчитать стоимость окон» не оправдывает ожиданий — вместо калькулятора открывается стандартная форма обратной связи.
Инструменты PromoPult для рекламы в соцсетях: все каналы в одном кабинете, минимальные бюджеты, все делают штатные специалисты системы, вам нужно только дать вводные.
Мобильные продукты и услуги
Отвечает на вопросы
lite.youdrive.today
Плюсы. Видео в первом экране привлекает внимание и отлично «продает эмоцию»: электросамокат — это быстро, стильно, радостно, динамично.
Кнопки приложений для Android и iOS — сразу под видео:
Количество текста сведено к минимуму, вместо повествовательного стиля — короткие ответы по делу:
Что можно улучшить: поскольку это лендинг для приложения, имело бы смысл разместить ссылки на Google Play и AppStore на странице несколько раз, а не один.
Рекомендуем почитать: «40+ гайдов по работе в PromoPult: привлекаем клиентов без помощи агентств»
Забавная графика
molodost.bz/fact/
Плюсы. Основной плюс — интересный подход к визуализации пути к цели. Стильные анимированные иллюстрации с умеренной иронией.
И вот такой баннер на третьем экране:
В целом нет перегруза по цветам (белый фон, черный шрифт, желтый и зеленый для акцентов), текст разбит на мелкие блоки.
Можно улучшить: неудачный первый экран, неубедительный дизайн, непонятна суть продукта. Заголовок «Достижение денежных целей в новой online-системе» не считывается, т. к. остальные элементы значительно активнее.
Решение по оформлению отзывов также кажется не очень удачным. Один отзыв занимает целый экран и… многовато экспрессии:
Ну и маленькое примечание: стоит следить за скидками. Скидка с 12 900 до 12 990 — так себе бонус.
Рекомендуем почитать: «Чек-лист по оптимизации сайта: юзабилити и коммерческие факторы»
Регистрация в 2 строчки
lingualeo.com
Плюсы. Первый экран может показаться слишком простым — так и есть. И это самый главный плюс лендинга. Присутствует емкое описание назначения приложения, но в первую очередь внимание привлекает форма регистрации. Всего два поля (или один клик на кнопку социальной сети) — и вы в деле. В общем, первый экран абсолютно самодостаточен.
Дизайнеры последовательно используют символ продукта — львенка — на всей странице:
Можно улучшить: стоит присмотреться к блоку с ценами. Из плюсов — наиболее выгодное для продавца предложение расположено посередине и выделено цветом, это хороший прием для «продажи» выгодной цены. А вот скидку хотелось бы показать более привлекательно (вынести стоимость со скидкой выше, дополнительно выделить цветом, зачеркнуть полную цену и т. д.).
Начать без регистрации
www.duolingo.com
Плюсы. Еще один сервис для изучения языков — но здесь первый экран еще круче!
Чтобы начать, не нужно даже регистрироваться. Отлично сформулирован основной посыл. Все максимально просто и ничего лишнего.
Кстати, кнопка «Начать» есть не только в самом начале, но и внизу короткого лендинга.
Можно улучшить: в целом лендинг прекрасен, но бросилось в глаза, что в довольно важном смысловом блоке шрифт внезапно стал значительно мельче. С экрана 13-дюймового ноутбука читать оказалось не совсем комфортно.
Проще некуда
https://www.strava.com/
Плюсы. 100% прямолинейность и простота.
Можно улучшить: 0% для улучшения. Можно включать в список лучших лендингов мира в категории минимализм.
Все самое главное в одном экране
ru.bookmate.com
Плюсы. Скидка крупно на первом экране. Здесь же — все нужные кнопки («Получить подписку», «Войти», «Магазины приложений») и краткая формулировка сути сервиса. Все по делу.
Привлекательный блок с бестселлерами — мотивация оформить подписку, чтобы получить к ним доступ.
Можно улучшить: call to action (CTA, призыв к действию) остается в хедере сайта при прокрутке, но, возможно, стоит поэкспериментировать с его размерами и/или добавить кнопки подписки после отдельных блоков.
Модуль SEO в системе PromoPult — для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Финансовые продукты и страхование
Просто о сложном продукте
rocketbank.ru
Плюсы. Редкий пример «горизонтального» лендинга — контент скроллится не сверху внизу, а слева направо. Много «воздуха», страница не перегружена ни текстовой, ни визуальной информацией. Удачный первый экран: крупно — изображение карты и шапка блока с тарифами.
Что можно улучшить: не самое удачное описание тарифов — слишком растянуто, пользователю сложно сориентироваться в большой таблице, которую приходится долго листать.
Люди. Люди. Люди.
www.mtsbank.ru/malomu-biznesu
Плюсы. В верхнем баннере прямо под заголовком размещена кнопка «Открыть счет». При нажатии попадаем на форму оформления заявки (а не на форму обратной связи, как это часто бывает).
Скучный банковский продукт максимально очеловечен. И не только в рамках верхнего баннера (это уже привычный прием). В каждом информационном блоке — живая фотография с эмоцией. На этом фоне тем более ярко выделяется изображение кассы (да еще и с пометкой «Акция»).
В целом это очень компактная посадочная страница (3 экрана). Все фотографии выдержаны в одном стиле, нет ощущения «стоковости». Ненавязчивая анимация оживляет сайт: при наведении курсора на блоки услуг они окрашиваются в красный и за счет тени приподнимаются над фоном.
Можно улучшить: мало call-to-action элементов. Возможно, кнопку «Открыть счет» следовало бы разместить не только в верхнем баннере, но и в середине и конце лендинга и сделать ее более очевидной. Также не хватает формы обратной связи/онлайн консультанта или номера телефона в видимой части экрана (телефон можно найти только рядом с навигацией в футере сайта, и это общий колл-центр банка, без привязки к продукту).
Рекомендуем почитать: «Как установить бесплатный онлайн-консультант на сайт [инструкция PromoPult]»
Продать страховку в два экрана
www.tinkoffinsurance.ru/autoinsurance
Плюсы. Отличный лендинг на 2 экрана! Первый — сочетание привлекательной картинки и ключевой информации (часто в угоду дизайну первый экран занимает лишь изображение с заголовком). Здесь же сразу видны основные преимущества, дополнительно выделена финансовая выгода.
И затем — схема из трех шагов:
Два экрана — три СТА (call to action) (Купить полис — Рассчитайте страховку — Позвоните мне). Все максимально лаконично, белый фон, черный шрифт, один цвет для расстановки акцентов, много воздуха, минимум слов, прямолинейный текст на кнопках.
Можно улучшить: пожалуй, все на своих местах. Но если нет предела совершенству — то в первом экране хотелось бы видеть больший контраст между подложкой и графикой/текстом.
Как настраивать контекст на профессиональном уровне — без агентства? В модуле контекстной рекламы PromoPult — автоматический подбор слов, автоматическая генерация объявлений, «умное» управление ставками. Готовые отраслевые решения. Статистика в реальном времени. Для профессионалов — множество точных настроек.
Офлайн-услуги
Call to Action с размахом
moscowfreetour.ru
Плюсы. Бейджи с наградами находятся в первом экране, прямо под навигационной панелью. Все очень ярко и стереотипно — логотип с матрешкой, собор Василия Блаженного, ушанка — в общем, то что нужно, чтобы сразу показать, что посетитель на правильной странице. Огромный заголовок не оставляет сомнений.
Шапка сайта перемещается при проскролле, так что навигационная панель и номер телефона (!) всегда доступны.
Блоки с описанием и расписанием экскурсий оформлены очень лаконично, использование графики позволяет сократить количество текста и делает информацию более наглядной:
А еще это лендинг, который можно включать в списки сайтов с самым большим количеством повторений CTA. При этом текст кнопок очень разнообразный: «Хочу на бесплатную экскурсию», «Задать вопрос», «Посмотреть экскурсии», «Записаться прямо сейчас», «Участвовать в акции», «Записаться на бесплатную экскурсию». Список можно продолжать.
Что можно улучшить: бесконечные лендинги могут быть достаточно трудны для восприятия. Примерно после ⅓ лендинга посетитель рискует забыть о том, что он уже увидел. На этой посадочной мы насчитали 17 смысловых блоков.
Продать любой ценой
qlean.ru
Плюсы. Эта страница создана, чтобы продавать. Дизайн полностью сосредоточен на конверсии. Зайдя на сайт, вы сразу видите специальное предложение со скидкой, которой необходимо воспользоваться в течение 15 минут — запущен обратный отсчет.
Предложение «Рассчитать стоимость» и напоминание о скидке остается с вами при прокрутке:
Цены в блоке с расценками отображаются сразу с 30% скидкой:
… и прежде чем уйти, вы увидите финальное предложение о заказе уборки)
В остальном лендинг тоже весьма хорош, посетитель легко находит ответы на все вопросы, тексты компактные, нет перегруза по цветам.
Интересно реализован блок с описанием, что входит в уборку каждой комнаты, все очень наглядно:
Кажется, можно смело брать в качестве примера лендинга с высокой конверсией.
Можно улучшить: возможно, скидка с обратным отсчетом — постепенно устаревающий прием, но, вполне вероятно, на этом конкретном лендинге он работает.
Запускаете рекламу в системе PromoPult? Не уверены, что все делаете правильно? Хотите сделать лучше, но не знаете как? Обращайтесь за помощью к профессионалам системы. Ваш персональный менеджер в системе PromoPult.
Связь
Просто как в интернет-магазине
moskva.mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
Плюсы. Все коротко и по делу. Посадочная страница не перегружена, много воздуха, вся информация быстро считывается.
Максимально просто и понятно оформлен блок допродажи:
Обратите внимание, USSD запросы для подключения дополнительного трафика не спрятаны в «Подробнее», а сразу видны в основном блоке. Быстрые ответы на вопросы: «что я получу», «сколько это будет стоить», «как мне это сделать».
Можно улучшить: все очень хорошо, но если уж искать способы улучшения — возможно, использовать фотографии, менее похожие на стандартные стоковые (см. первый скриншот).
Экспериментальный минимализм
www.yota.ru/#/promo
Плюсы. Очень необычный лендинг. Один экран, все что мы видим — 4 ссылки слева и большой голубой баннер справа из трех слайдов: «Реклама интернета для планшета» — «Реклама скидки 50% за привязку карты» — «Реклама Wi-Fi роутера для YOTA». Вот такой смелый минимализм и постмодернизм в действии.
Можно улучшить: не надо ничего улучшать. Идеальный экспериментальный лендинг.
Аудит поискового продвижения сайта в системе PromoPult: прогоните сайт по чек-листу, подготовленному профессионалами. Хотите больше информации — закажите аудит. Выполнение всех рекомендаций после аудита дает кратный рост показателей сайта.
Спецпроекты
Красивое путешествие
www.visit-rogaska-slatina.si/ru
Плюсы. Фишка сайта — красивое фоновое видео. Здесь живые фотографии и анимированные элементы.
Можно улучшить: стоит поработать над шрифтами и дизайном кнопок — они кажутся устаревшими.
Виральный контент для сложной тематики
changes.docplus.ru
Плюсы. Этот лендинг веселый, виральный, качественный как с визуальной, так и с текстовой стороны.
При этом с большинства карточек есть ссылка на основной сайт.
И в конце посадочной — промокод на услугу.
Можно улучшить: ничего. Только радоваться, восхищаться и делать вовлекающие лендинги для спецпроектов.
Профессиональные инструменты PromoPult: быстрее, чем руками, дешевле, чем у других, бесплатные опции.
Съем позиций, кластеризация запросов, парсер Wordstat, сбор поисковых подсказок, сбор фраз ассоциаций, парсер мета-тегов и заголовков, анализ индексации страниц, чек-лист оптимизации видео, генератор из YML, парсер ИКС Яндекса (бесплатно).
Сайты B2B
Кнопка на каждом экране
megaplan.ru/megaplanstart
Плюсы. Сайт 100% заточен под продажи. В первом же экране — форма заявки. Затем кнопка с призывом к действию «Попробовать бесплатно» появляется после каждого блока (1 раз на каждый экран).
Сам продукт продемонстрирован очень подробно, много анимированных элементов, которые показывают, как именно пользователь сможет работать с сервисом.
Очень хороший прием — блок «Зачем Мегаплан руководителю и сотруднику». В зависимости от того, кого вы выбираете, вы видите конкретный набор преимуществ, маркированный иконками.
Можно улучшить: лендинг кажется очень длинным (14 смысловых блоков), при этом нет меню, с помощью которого можно было бы перейти к конкретному разделу. А еще удивило отсутствие фавиконки — так что каким бы масштабным ни был ваш проект, не стоит забывать о мелочах.
Легкий дизайн посадочной страницы для сложного сервиса
www.cloudpayments.ru
Плюсы. Отличный первый экран с рисованными элементами (буквы «пишут» при вас, и это привлекает внимание к провокационным заявлению). Несмотря на крайне малое количество информации, считывается суть услуги (платежный сервис) и подход (рвем шаблоны).
Кнопка «Подключить» на первом же экране — большой плюс.
Хороший подход к блоку отзывов: крупные фотографии в рост, человеческий язык.
Интересно организовано портфолио: логотипы движутся по кругу, их действительно много — и создается ощущение бесконечности. Все лого — в фирменном цвете сервиса, выглядит более стильно, чем стандартные пестрые или серые блоки.
А еще с основного лендинга можно перейти на лендинг 18+… Но мы не можем гарантировать, что среди наших читателей нет 18–, поэтому просто покажем, как организован переход. Любопытно?
Можно улучшить: среди плюсов мы упоминали кнопку «Подключить» в первом экране. К сожалению, это единственное место, где она встречается на странице. Совершенно точно не помешает продублировать ее после нескольких смысловых блоков. Никаких форм/кнопок обратной связи, кроме как в самом низу страницы, мы не нашли.
Веселые картинки для B2B
piratecode.ru
Плюсы. «Мультяшный» дизайн посадочной страницы выделяется на фоне многочисленных сайтов других разработчиков.
Яркие иллюстрации сочетаются с лаконичным текстом на белом фоне, по итогу нет ощущения перегруженности.
Хорошо смотрится параллакс: при прокручивании страницы постепенно появляется новый текст и изображения, создается ощущение истории, которую рассказывают здесь и сейчас.
Можно улучшить: проблема большинства страниц с параллаксом — медленная загрузка, и этот лендинг не исключение. И возможно, стоило бы более плотно поработать с текстовой составляющей. К сожалению, это — один из многих примеров, когда можно просто убрать название компании и разместить описание под любым другим бренднеймом.
Устранить рутину в простановке внешних ссылок можно с помощью модуля «Естественные ссылки» от PromoPult. Мы подберем качественные площадки — и к вам придет заинтересованная аудитория, которая лучше ведет себя на сайте и конвертится в покупателей.
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
another-georgia.com
Плюсы. Стильный лендинг с ненавязчивой анимацией на отдельных графических элементах. Страница выдержана в цветовой гамме грузинского флага (красные акценты на белом фоне) плюс черный текст и графика, фотографии в теплых тонах.
Нет больших полотен текста, вся информация разбита на мелкие блоки, между которыми достаточно воздуха.
Отличный прием — тексты от первого лица:
На этом лендинге удачно организован блок с отзывами-скриншотами из мессенджеров. Такой формат может вызывать больше доверия (и привлекать больше внимания), чем привычные текстовые блоки с фотографиями клиентов в окошках-кружочках.
Что можно улучшить: сейчас на посадочной странице слишком мало призывов к действию (call to action). Кнопка «Записаться» есть только в шапке сайта, при этом она не очень заметна. Стоило бы попробовать добавить более очевидные и крупные кнопки после отдельных блоков и повторить CTA несколько раз.
А вот в шапку можно добавить номер телефона и email (сейчас они в самом низу лендинга, там же и кнопки социальных сетей).
Сначала история — потом продажи
noboring-finance.ru/planerka
Плюсы. Много юмора, за которым не теряется суть. Забавные иллюстрации, отличный копирайтинг.
Рассказывать истории — хороший прием для привлечения внимания и сближения с аудиторией. Прежде чем начать продавать курс, авторы предлагают…
А далее — три истории вот в такой стилистике:
И только после блока классного сторителлинга посетитель видит описание курса
Можно улучшить: блок с программой курса можно попробовать сделать более привлекательным — увеличить отступы между разделами, добавить несколько графических элементов.
Кому-то может показаться не самой удачной сама идея так далеко прятать описание курса. Но в условиях конкуренции в онлайн-образовании нужно искать способы, чтобы выделяться на общем фоне. Качественный сторителлинг — отличный способ это сделать.
Поиграли со шрифтами
special.meduza.io/storm/2017/
Плюсы. Этот лендинг непохож на сайты других конференций. При всей своей эпатажности он уже на первом экране очень четко отвечает на все вопросы: что это за мероприятие, когда и где оно пройдет, как купить билеты. Крупный курсивный шрифт разных цветов на черном фоне однозначно привлекает внимание.
И вот образец того, как коротко и понятно сформулировать тематику конференции, показать проблемы и определить ЦА:
Для юмора (и котов) тоже осталось немного места:
Отличный блок, стимулирующий не откладывать покупку билетов, а заодно помогающий продать запись предыдущей конференции:
Что можно улучшить: не надо ничего улучшать. Надо учиться 🙂
Лендинг как авангардное искусство
kaskadproject.com
Плюсы. Это не просто лендинг, а произведение концептуального искусства.
Выглядит достаточно безумно, чтобы посетитель не забыл этот сайт. И сбросил ссылку нескольким друзьям. Учитывая целевую аудиторию — это проектная школа для старшеклассников на базе галереи современного искусства — такое смелое решение кажется очень удачным.
Странички, расположенные каскадом — не отдельные вкладки, они передвигаются при обычном проскролле вниз. Очень интересные ощущения, проверьте сами.
Что можно подсмотреть, вне зависимости от смелости ваших взглядов: короткая форма регистрации, никаких лишних вопросов вроде фамилии, города, возраста и т. д.:
Можно улучшить: все прекрасно, это настоящий концепт-арт. Ну и если включить чууууточку занудства — в форме регистрации к посетителю сперва обращаются на «вы», а потом, в поле о любимых художниках — на «ты». Но это такие мелочи.
Рекомендуем почитать: «Как собирать email посетителей интернет-магазина с помощью pop-up виджетов [пошаговая инструкция]»
Новый модный русский дизайн
rubyrussia.club/ru
Плюсы. Дизайн верхнего баннера — на острие современных модных трендов, образец landing page «made in Russia» (привет единению советских авангардистов и Гоши Рубчинского):
Как и на лендинге Шторма Медузы, описание конференции отлично уместилось в один экран крупным шрифтом. Динамично и на человеческом языке.
Очень компактно — о каждом из спикеров:
И снова котики — да что ж такое…
(кстати, использование строчных букв в именах обращает на себя внимание).
Можно улучшить: и опять это будет скорее попытка найти соринку в глазу. Промо-видео о конференции на четыре минуты, возможно, немного затянуто. Но в целом этот лендинг — чтобы учиться на хорошем примере, а не критиковать.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
HR-лендинги
Лендинги под набор персонала — особый жанр. Их задача — продать место в компании соискателю. Два примера, как это работает.
Определение ЦА
hr.cpeople.ru
Плюсы. Агентство позиционирует себя как команду супергероев, так что страница построена в стилистике комиксов:
Яркий лендинг, который на визуальном и текстовом уровне четко определяет ЦА: смелые, творческие, нескучные. Все смысловые блоки на месте: преимущества работы в компании, лидерство на рынке, проекты, команда, вакансии, фотографии офисной и около-офисной жизни.
Конкретные вакансии расположены относительно далеко внизу, но к ним можно перейти сразу по кнопке «Хочу в команду!».
Что можно улучшить: флажок «работодатель года» можно попробовать сделать чуть заметнее (но что хорошо — он остается при проскролле страницы). И все-таки поэкспериментировать с дополнительными кнопками перехода к вакансиям.
Страница одного удачного элемента
job.alfabank.ru/moskva/#1520
Плюсы. Основной выделяющийся элемент страницы (из-за которого ее часто включают в списки лучших лендингов Рунета) — изображение мужчины, который вместе с посетителям движется по сайту. На уровне блока «Подберите работу по себе» его одежда меняется с кроссовок-джинсов-футболки на туфли-джинсы-рубашку-пиджак. Все эти перемещения героя по сайту смотрятся весьма динамично и привлекают внимание (правда, сперва смещают фокус с содержания на форму).
В отличие от многих подобных страниц, на этой примеры конкретных вакансий размещены в верхней части посадочной. И только потом описываются преимущества работы, истории успеха и т. д. Это разумно, ведь посетитель пришел на сайт с конкретной целью.
Еще один плюс — возможность подбора вакансий по регионам, категориям, ключевому слову:
Можно улучшить: в 2018 году немного странно видеть примечание «используйте колесо мыши для прокрутки сайта».
Более серьезные проблемы — в области верстки. Если стоит задача сделать сайт с необычным дизайном, стоит обращать внимание на любые мелочи. В этом случае есть целый ряд крупных и мелких недочетов:
- крошечное окошко с видео.
Да, есть опция «развернуть», но само видео настолько плохого качества, что лучше этого не делать. Кроме того, длится оно почти 2 минуты, что очень много для имиджевого ролика (да и сам ролик оставляет желать лучшего).
- Фирменная цветовая гамма (сочетание белого и красного) сама по себе прекрасна, но не тогда, когда на ярко-красном фоне размещен мелкий белый шрифт:
- Очередной недочет в верстке — темный шрифт попадает на темный фон и становится практически нечитабельным:
И общее примечание: много воздуха на сайте, широкие поля по бокам — хорошо, но не тогда, когда это оказывается в ущерб основному контенту, который становится очень трудно воспринимать.
Обновленный модуль SEO: для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Хайповые лендинги
Мемы и шуточки для своих
yasdelie.ru
Плюсы. Страница повышенной виральности. Кто за этим стоит и насколько лендинг помогает продавать — неизвестно, но не включить его в подборку крутых посадочных было бы несправедливо.
Вся страница построена на картинках-мемах и немного упоротых текстах — невозможно оторваться:
Можно улучшить: ничего. Только расскажите нам, какая конверсия у этого лендинга и кто так тщательно охраняет конфиденциальность калининградского автора.
Шутки шутками — но не забываем про продукт
roltrol.by
Плюсы. Такой лендинг о роль-шторах вы еще не видели — а их в Рунете, пожалуй, тысячи.
Несмотря на общий ироничный формат сайта, есть здесь очень крутой блок — описание разных типов рулонных штор. Все очень понятно, примерно так вы объясняли бы принцип устройства шторы своему знакомому (если бы разбирались в этом).
Лендинг не выглядит совсем уж непродающим — регулярно появляются кнопки с призывом к действию «Заказать звонок» или «Перейти на сайт партнера».
Можно улучшить: можно спорить о том, кому какие шутки нравятся… но лендинг действительно хорош.
Образцово-показательный лендинг
24run.ru
Плюсы. Здесь вы можете найти все обязательные составляющие лендинга (кстати, хорошего лендинга). Но… подвох чувствуется с самого начала.
Все блоки на своих местах, все строго по правилам: маркированные списки, кнопки CTA, иконки, описание процесса, преимущества, отзывы и т. д. И прекрасный ироничный копирайтинг.
Ответ на вопрос, кто за этим стоит — в конце лендинга.
Можно улучшить. Не можно.
Дочитали до конца? Круто!
Поздравляем, теперь вы увидели 35 примеров посадочных страниц с высокой конверсией и просто необычных лендингов.
Самое время подводить итоги. Какие плюсы и минусы нам встречались чаще всего?
Плюсы хороших лендингов
- Лаконичность в тексте и дизайне.
- Стильная анимация.
- Нестоковые фотографии.
- Оригинальные рисунки.
- Человеческий язык, уместный юмор.
- Понятные кнопки CTA, встречающиеся на странице несколько раз.
- Нестандартный подход к стандартной тематике без ущерба содержанию.
- Апелляция к эмоциям.
- Четко обозначенные преимущества, акции, скидки.
- Нешаблонные отзывы.
- Максимально простые формы регистрации.
Минусы ну таких лендингов
- Невнимание к мелочам (огрехи в верстке, отсутствие фавиконов, контраст шрифта и подложки и т. д.).
- Недостаточно CTA.
- Слишком большой объем информации, длинный лендинг.
- Неинтересные и некачественные видео.
Интернет-агентство BINN » Примеры лендингов с высокой конверсией
Прежде чем мы покажем примеры хороших лендингов, хотим рассказать, что именно делает лендинг успешным:
- Качественные фотографии или видео в самом начале лендинга. Первый снимок, который увидят пользователи, нужно сделать вовлекающим. Можно продемонстрировать на нем продукт или услугу, а лучше — контекст использования продукта или услуги.
- Создайте единый призыв к действию. У вас не должно быть несколько разных целевых действий на лендинге, лучше сосредоточиться на каком-то одном. Будь то покупка продукта или заказ его пробной версии.
- Четко сформулируйте свою ценность в заголовке. Укажите ваши преимущества и ценность для пользователя с первых слов.
- Включите отзывы или другие социальные доказательства вашей компетенции. Клиенту важно знать, что он не первый, кто собирается работать с вами. Он должен убедиться, что до него у вас были успешные сделки.
Примеры успешных целевых страниц:
Promo: коэффициент конверсии: 46,94%Использование видео на целевой странице — один из эффективных инструментов повышения конверсии, и для Promo видео также сыграло большую роль. Однако важно, чтобы ролик был хорошего качества. А если вы еще и на нем продукт продемонстрируете, эффективность лендинга уж точно возрастет!
Только не забывайте про скорость сайта: часто ролики бывают «тяжелыми», и из-за этого скорость загрузки падает. Сжимайте видео в специальных программах.
edX: коэффициент конверсии: 52,68%Преимущества этого сайта: они максимально упростили путь пользователя, чтобы не перегружать его информацией. Это интересный подход, ведь иногда полезно упустить некоторые данные о себе в пользу простоты сайта.
Simply Business: коэффициент конверсии: 62,26%Инсайт: расскажите о сложном простыми словами. Страхование — это куча юридических тонкостей, однако Simply Business спроектировали сайт так, чтобы эту тему поняли все. Отсюда и высокие показатели, ведь пользователь остаётся на сайте и дочитывает до конца, потому что он просто понимает, о чём идёт речь.
Later: коэффициент конверсии: 57,92%Секрет успеха этого лендинга — краткость. Он создан, чтобы собирать email-адреса пользователей. И ничего более! Пользователь сразу может оценить ценность для себя, когда переходит на этот лендинг. И он решает, хочет ли он получить то, что ему предлагают взамен на электронный адрес.
По мотивам статьи: unbounce.com
Как сделать лендинг пейдж с высокой конверсией?
Как сделать лендинг пейдж с высокой конверсией — кажется, это один из самых популярных вопросов, который задают предприниматели в интернете. С помощью хорошей посадочной страницы можно быстро и эффективно продвинуть свой товар или услугу и получить большой заработок в кратчайшие сроки. Но что же такое идеальная посадочная страница с высокой конверсией, и как ее создать?
Продумайте предложение
Его еще называют “оффер”, когда речь идет про лэндинг. Это ваше торговое предложение. То, ради чего вы создали этот сайт, а пользователь на него пришел. Поэтому уделите созданию оффера достаточно внимания и сил. Сделайте четкий и цепляющий заголовок.
Далее расскажите, почему пользователь должен выбрать именно вас, а не конкурента. Какую ценность вы представляете, чем вы лучше других. Помните о том, что у вас есть буквально 5 секунд на то, чтобы зацепить внимание посетителя и убедить его в том, что ему стоит остаться. Поэтому придерживайтесь трех простых правил хорошего предложения:
- ценность;
- уникальность;
- конкретика.
Поищите примеры landing page с высокой конверсией и посмотрите на их предложения. Но помните о том, что шаблонный оффер не сработает. Поэтому не копируйте, а создавайте собственный контент.
Структура
Нужно построить такую структуру, чтобы каждый следующий блок убеждал посетителя в ценности вашего предложения все больше и больше. И, в конце концов, пользователь должен прийти к финальному призыву к действию. Чтобы понять, как должна выглядеть хорошая структура, поищите шаблоны эффективных посадочных страниц и тщательно изучите их. Посмотрите, как расположен текст, картинки, кнопки. Это очень важно.
Очень сложно создать правильный визуальный поток, если не знать основ продающего дизайна. Поэтому лучше заказать landing page с высокой конверсией у профессионалов, которые понимают, как выстроить визуальный ряд таким образом, чтобы привести посетителя к целевому действию — покупке товара или услуги.
Сайт должен быть удобным
Сегодня адаптивный дизайн — это не роскошь, а необходимость. Как показывает практика, посадочные страницы (лендинги) с самой высокой конверсией всегда имеют либо мобильную версию, либо дизайн, который подстраивается под разные экраны. Это очень важно, так как почти половина посетителей использует мобильные устройства для просмотра сайтов.
Важно также провести анализ юзабилити перед запуском. Вы должны убедиться в том, что сайт удобный и понятный, и что он работает корректно на всех устройствах. Должны отображаться все изображения и видео, работать все кнопки.
Говорите о посетителе
Если посмотреть на примеры продающих лендингов, можно заметить, что они сосредотачиваются на клиентах, а не на продукте. То есть, в тексте говорится о том, какие выгоды получит покупатель, а не о том, насколько качественный и полезный сам продукт. Это очень важный нюанс, так как такой подход кажется более персональным. А вот когда на посадочной странице бренд начинает рассказывать о своих преимуществах, появляется желание поаплодировать ему за заслуги, но уж никак не согласиться на его предложение.
Разработка landing page с высокой конверсией требует серьезного подхода и знания того, как правильно составить продающий текст. В ситуации с посадочной страницей у вас нет возможности предоставить посетителю много контента. Поэтому нужно написать о том, какие ценности получит клиент от вашего продукта, максимально лаконично и информативно. Также стоит избегать шаблонных слов и фраз. И дело не только в их непривлекательности. Они настолько приелись пользователям в интернете, что они автоматически их игнорируют.
В портфолио веб-студии Артджокер вы найдете множество посадочных страниц, которые уже на практике доказали свою эффективность. Мы знаем, как создать сайт с высокой конверсией, способный принести максимум прибыли своему владельцу. Также мы обеспечим вам быстрое и качественное продвижение лендинга. А это задача не из простых из-за малого количества контента. Тем не менее, мы знаем, как привлечь целевую аудиторию на такой сайт.
экспертная выборка. Спортивный корсет “Loni-corset”
Как должен выглядеть лендинг с точки зрения эффективности? Какие блоки он должен содержать и как эти блоки должны выглядеть? Прочитав статью, вы получите ответы на эти вопросы и увидите, как выглядят лучшие landing page.
1. Заголовок с УТП
У идеального лендинга, одноэкранного или длинного, всегда есть цепляющий заголовок, который:
- сразу дает посетителю понять, куда он попал;
- показывает ему уникальность вашего предложения.
Размещается заголовок в верхней части лендинга, на уровне глаз пользователя. Большой, яркий, интригующий.
От заголовка зависит показатель отказов.
Вот примеры заголовков лучших лендингов нашей компании.
2. Дескриптор
Дескриптор также влияет на показатель отказов, хоть и меньше, чем заголовок. Обычно состоит из логотипа, названия компании, слогана или нескольких слов об услугах или товарах. Размещается вверху слева или в середине.
В том случае, если на посадочной странице есть заголовок с УТП, дескриптор делают скромным – лого плюс название.
Лучшие лендинги всегда содержат оригинальный дескриптор.
3. Блок с контактными данными
Как правило, размещается в верхнем правом углу. Исчерпывающий блок контактов содержит:
- реальный номер телефона;
- электронную почту;
- кнопку «Обратный звонок».
Обязательно используется призыв – просьба позвонить.
4. Привлекательное изображение
Под изображением подразумевается фон – большая картинка, поверх которой размещают заголовок, форму захвата, другие блоки.
В идеальном лендинге изображение соответствует тематике сайта, является оригинальным и интересным. Цветовая гамма фона отличается от цвета шрифта заголовка, чтобы они не сливались.
На скриншотах вы видите красивые лендинги с привлекательными изображениями.
5. Формы захвата
Одноэкранный лендинг содержит одну форму захвата, длинный – 2 или 3 формы. Первая форма соседствует с заголовком – рядом с ним или под ним.
Форма захвата содержит графы для ввода имени и телефона. Призыв к действию описывает дополнительные выгоды (подарок, скидку, дополнительную услугу), которые побуждают посетителя к немедленной отправке данных.
Если на лендинге проходит акция, форма захвата содержит таймер обратного отсчета.
Вот такими формами захвата мы оснащаем лучшие лендинг пейдж наших клиентов.
6. Блок с выгодами для клиента
Этот блок идеально обходит возражения посетителей. В блоке помещают 3–8 пунктов.
Блок имеет следующую структуру: текст с описанием выгоды и тематическая картинка для каждого пункта. Расположение пунктов – горизонтальное или вертикальное. В идеальном блоке во всех пунктах одинаковое количество текста, а ключевые предложения выделены цветом или жирным шрифтом.
7. Отзывы клиентов
Блок с отзывами – ключевой в лендинге.
На лендинге должны быть реальные отзывы по меньшей мере от трех клиентов. Идеальный вариант – окно с возможностью прокрутки, например слайдер, вмещающий 5–10 отзывов.
Каждый отзыв:
- содержит имя и реальное фото клиента;
- содержание с ключевыми подробностями, которые позитивно скажутся на конверсии лендинга.
Вот примеры блоков с отзывами на лучших лендингах нашей студии.
8. Тарифы или пакеты услуг
Покупатели любят выбирать из нескольких альтернатив. Поэтому идеальный лендинг предлагает на выбор 2–3 тарифа или пакета. Неважно, продает лендинг товары или оказывает услуги, на сайте должен присутствовать блок с тарифами.
Тарифы должны отличаться друг от друга и содержать подробную информацию о том, что в них включено. Один из тарифов помечается, как самый популярный среди клиентов.
9. Примеры Лендинг Пейдж
Это один из самых важных блоков лендинга. Именно просмотрев портфолио или кейсы, посетитель принимает решение о совершении целевого действия.
Грамотное портфолио содержит только лучшие работы, красиво оформлено, не занимает много места. Для оформления лучше использовать слайдер, с помощью которого посетители будут прокручивать изображения.
Посмотрев примеры лендингов посетитель должен убедиться в качестве продукта или услуги.
10. Реальные контактные данные в футере
Заключительный триггер доверия – блок с контактной информацией о компании или авторе в футере.
В случае с компанией обязательно должна быть карта с указанным местоположением офиса. В случае с автором всевозможные контакты.
Также тут размещается заключительная форма захвата.
В идеальном лендинге присутствуют все вышеперечисленные элементы. Однако чтобы посадочная страница действительно была эффективной, все ее блоки нужно грамотно объединить в одну композицию. А так же добавить смыслы, благодаря которым посетители совершать конверсионные действия на нашем лендинг пейдж.
Мы с вами уже обсуждали, что такое landing page, чем они хороши и на какие базовые принципы опираются. Но несмотря на то, что существует ряд правил и приёмов, которые обеспечат успешность вашего сайта, неправильно думать, что разработка лендинга – это шаблонная работа, а хорошо работающую страницу можно сделать за 5 минут, только знай себе картинки подставляй и тексты меняй. Конечно, это творческий процесс, и фантазия, подкрепленная пониманием поведения своей целевой аудитории, только поощряется. Ниже мы представим десятку примеров небанальных лендингов, а также страниц, обеспечивающих высокую конверсию.
1. Nest Thermostat
Очень интересно оформленный ленд, посвященный продаже комнатного термостата. Несмотря на наличие всякого рода технических данных и описания удобного функционала, лендинг сосредоточен на визуальной составляющей – несколько фотографий интерьера, а также гениальная по задумке и исполнению анимация в середине страницы вызывают ощущения, что после покупки этого девайса, у тебя в доме станет не хуже, чем на картинках в интернете. Таким образом, ленд продает не термостат, а уют в доме, что и является конечной потребностью клиента.
2. Boy-Coy
Сайт дизайнерской студии, после которого вы вряд ли захотите даже искать предложения конкурентов. Четырехэкранный лендинг способен убедить обратиться именно к этим ребятам, даже если вы не прочитаете ни отзывов, ни списка компаний, с которыми сотрудничала студия. Скорее всего, вы просто пролистаете, любуясь эффектом параллакса и сами того не заметите, как начнете вносить свои данные в симпатичную форму обратной связи.
http://boy-coy.com
3. Водка «Валенки»
Еще один пример красивого landing page с эффектом параллакса. Сугубо имиджевая страница, не заставляющая немедленно совершить покупку, но создающая положительный образ у целевой аудитории. Заметьте, информация о качестве продукта представлена в достаточном объеме, но её можно и упустить, наблюдая за тем, как красиво плавают кубики льда. Тем не менее, нужный эффект уже достигнут. Этот сайт слишком красив, чтобы предлагать что-то некачественное – такой подсознательный вывод возникнет у каждого посетителя любого со вкусом сделанного сайта.
http://www.valenkivodka.com
4. Интернет-магазин плюшевых медведей
По-настоящему интересные лендинги способны привлечь внимание даже людей, далеких от целевой аудитории. Убедитесь на примере магазина, продающего огромных плюшевых медведей. Сайт буквально переполнен интересными задумками и словно ведет с посетителем диалог, что в итоге, с высокой вероятностью, означает покупку.
http://medvedy.com
5. Smart Progress
Красивый landing page популярного сервиса постановки и достижения целей. Во-первых, зайдите и посмотрите, как это работает, во-вторых, оцените дизайн, олицетворяющий движение к поставленной цели. В совокупности с очень грамотным наполнением блоков он действительно мотивирует сделать все, что запланировано, но откладывалось в долгий ящик.
https://smartprogress.do
Примеры продающих лендингов с высокой конверсией
1. Производство и монтаж деревянных окон
Как известно, лендинг не должен перегружать посетителя, а сразу давать ему то, за что можно зацепиться и оформлять заявку. Спорить не будем, но некоторые товары требуют тщательного выбора, и одним-двумя блоками тут не отделаешься. Лендинг данного производителя окон пошел по программе максимум и коснулся таких подробностей, о которых мы при выборе окон и не задумываемся. И хотя в паре блоков, как нам кажется, случился информационный перегруз, все равно эта страница является хорошим примером большого лендинга.
http://goodwin-nnov.ru/
2. Страхование КАСКО
Еще один лендинг с высокой конверсией. Принцип превращения посетителя в лида здесь используется аналогичный предыдущему примеру – калькулятор. Предлагаем оценить, сколько параметров возможно внести для подбора полиса, и насколько неутомительно это сделано. То же самое можно сказать и про остальное наполнение ленда – предельно просто и понятно, при этом описаны вообще все преимущества, которые хочет получить автовладелец, страхуя свою машину.
http://простокаско.рф
3. Франшиза развлекательных аквариумов-автоматов
Хороший пример продающего лендинга, обеспечивающего высокую конверсию за счет того, что четко объясняет выгоды потенциальному клиенту, но и оставляет интригу, желание узнать подробности бизнес-плана, обещающего пассивный доход. Дизайнеру – наша отдельная похвала.
http://morewishes.ru
4. Ремонт ноутбуков
Хороший пример лендинга, где относительно большое количество текста (в том числе и занимаемая им площадь на главном экране) не создает для посетителя никаких трудностей, а наоборот смотрится органично, и удачно расписывает все преимущества ремонтной организации. Услуги по ремонту ноутбуков являются срочными, поэтому не стоит потенциальным клиентам выдавать информации сверх меры: достаточно нескольких блоков, но проработанных максимально красиво и информативно, что вызывает доверие.
Лендингом можно назвать любой одностраничный сайт, который содержит призыв к действию. Как правило, ссылки на такие страницы содержатся в рекламе, поэтому после перехода потенциального клиента у вас будет всего несколько секунд, чтобы убедить его купить, подключиться, зарегистрироваться, подписаться на рассылку, посетить мероприятие или ещё что-то сделать. Поэтому такие сайты состоят из 1 страницы — контент нельзя размазывать на несколько страниц. Цель — быстро заинтересовать и зафиксировать выполнение действия, то есть провести конверсию трафика в результат. То есть страница должна найти среди посетителей покупателей.
Отличие лендингов от других типов сайтов в том, что они содержат лишь одно основное предложение (могут быть подарки, скидки, бонусы следом, но основная цель у страницы всегда одна). Отсюда вытекает простой вывод: использование одностраничника уместно тогда, когда оффер умещается смыслом в одну кнопку призыва к действию. Предложение должно быть простым и линейным по своей сути. Самое важное для лендинга — трафик и та самая кнопка. Остальное служит обрамлением. Одна страница позволяет контролировать очерёдность получения информации, поэтому важно выстраивать эффективную последовательность секций.
Примеры одностраничных лендингов:
1. Дом на бульваре — жилой комплекс
Vib-dom.ru — грамотный и красиво собранный лендинг агентства недвижимости, нацеленный на сбор заявок на приобретение жилья в новострое. Примечательно, на странице нет кнопок вроде «перезвонить» или «оставить заявку». Страница убедительно описывает преимущества жилого комплекса, выдаёт кучу ссылок на цифровые копии разрешительных, отчётных и других типов документов, подтверждающих надёжность перспектив жилмассива, и щедро делится контактной информацией. Лендинг рассчитан на то, что клиент, ознакомившись с характеристиками проекта, сам перезвонит в отдел продаж или заедет на один из офисов компании. То есть призыв к обращению ненавязчивый, описание комплекса является естественным поводом для заинтересованности.
Дизайн у страницы отличный. Приятная пастельная цветовая гамма ассоциируется с уютом и, кстати, примерно соответствует цветовой схеме отделки жилого комплекса, судя по фото. Гармонично получилось, всё в едином стиле. Фотографии подобраны отличные, они дают выгодно позиционируют проект. Описания планировок квартир чёткие, понятные. Доводы для преимуществ выбраны весомые, текст лаконичный и качественный. Без воды и пространных утверждений, каждая фраза несёт полезную информацию потенциальному клиенту. Страница существует уже около 2-х лет — перед вами лендинг-долгожитель. Это связано со спецификой ниши — привлекать клиентов начали ещё в начале застройки. Интересный одностраничник.
2. Viaresto — цифровое оборудование для кафе и ресторанов
Viaresto.ru — превосходно оформленная страница компании, которая занимается поставкой, установкой и обслуживанием цифрового оборудования для видеонаблюдения, звука, работы касс, Wi-Fi и прочего в различных общественных заведениях. Предельная информативность, тщательно подобранные аргументы убеждения, грамотная текстовая и структурная подача, отличное графическое сопровождение описаний — всё это в совокупности производит сильное впечатление. Несмотря на большое количество информации и элементов, лендинг не ощущается перегруженным, читать интересно, потому что всё по делу и в деталях подано.
Дизайн довольно сложный, используется большое количество цветовых оттенков и графических элементов. Не все из них однородные, тем не менее, страница воспринимается цельной, у неё есть сюжет. По мере скроллинга меняются смысловые «локации», а вместе с ними и подходы к оформлению. Структурно всё логично, чётко выстроено и сдобрено несколькими анимационными эффектами. Описания ключевых фишек услуг, последовательность действий при сотрудничестве, цены, отзывы клиентов, портфолио клиентов и партнёров, плюс подробные контакты с формой для заказа консультации в качестве триггера призыва к действию. Футер тезисно резюмирует содержимое лендинга, которому уже, кстати, 4 года — ещё один качественный долгожитель.
3. Re: content — страница веб-студии
Recontent.ru — лендинг для сбора заявок на создание сайтов. Использует простую и эффективную структуру. Ввиду особенностей ниши, разработчик решил заинтересовать клиентов лишь за счёт демонстрации примеров готовых работ. Вполне достаточная аргументация — по этим примерам всё прекрасно видно, ничего объяснять дополнительно не нужно. Вся страница состоит из секций, которые содержат скриншоты сайтов с нехитрой анимацией увеличения при наведении, коротким описанием проекта и ссылки на него. Все это для разнообразия упаковано в разноцветные блоки. Смотрится неплохо, но не более того.
Дизайн адаптивный и, ввиду выбранной структуры, крайне простой. Шапка содержит контакты, оригинальный логотип студии и триггер призыва к действию в виде брифа на заказ сайта. На странице есть ещё один вид кнопки со ссылкой на короткую форму для заказа обратной связи. То есть получаем 2 кнопки с разными формами, но почти одинаковым смыслом. В качестве единственного аргумента преимущества указана адаптивность и приведены миниатюры мобильных версий готовых сайтов. Ниже повторяется форма заказа обратного звонка и добавляются подробные контактные данные. Нормальный лендинг, в котором почти всю смысловую нагрузку переложили на примеры работ. Зато обошлось без шаблонных преимуществ.
4. Печатниковъ — лендинг типографии
Печатниковъ.рф — симпатично оформленная страница типографии. Характерный логотип с отсылкой к старославянским первопечатникам, намекающий на аутентичность ремесла и повышающий его значимость в наше цифровое время. Шапка атмосферно выглядит, хотя элементы в ней расположены ассиметрично. В мобильной версии этого не видно. Есть меню для быстрой навигации по секциям. Кстати, этот лендинг многостраничный: иконки с изображениями услуг содержат ссылки на страницы с их описаниями. Это не противоречит идее лендинга, они тоже бывают многостраничные. Суть оффера сводится к обращению в типографию. На одной странице нельзя выкладывать два десятка услуг — она получится слишком длинной, не дочитают. Поэтому создание дополнительных статических страниц здесь вполне оправдано.
Дизайн сайта адаптивный, привлекательный, хотя и простой структурно. Разнообразие подачи достигается за счёт использования множества уникальных иконок. Есть перечень услуг, который сам по себе понятен по названию наименований. Особое внимание уделено контактам в зоне футера — они крупные, внятно читаются, есть карта проезда. Также страница рекламирует партнёра — магазин канцтоваров. Скорее всего, это одна контора. Получается парная реклама — вполне выгодно. Никаких кнопок призыва к действию здесь нет, их роль выполняют выразительные блоки контактов в шапке и футере, обрамляющие перечень предоставляемых услуг. Хороший лендинг.
5. Страница производителя кабин для переводчиков
Sinhro-kabina.ru — лендинг для сбора заявок на покупку очень специфического оборудования — различных моделей кабин, предназначенных для синхронного перевода. В тексте о компании указано, что предприятие первое и единственное в своём роде. Скорее всего, не врут, очень уж узкопрофильный товар. По изображению в хедере можно понять, о чём речь, хотя оно довольно низкого качества. Вероятно, подобные фото трудно добыть.
Структура страницы крайне простая: чередующиеся секции с описанием нескольких моделей синхрокабин. Характеристики везде практически одинаковые, по ним трудно понять отличия между моделями, зато можно отметить несколько полезных свойств. Тем не менее, они не являются информативными. Главный посыл страницы в том, что существует компания, которая производит столь специфический товар, у неё есть адрес, телефон, почта и даже профиль VK. Можно звонить и узнавать подробнее.
Подводим итоги
Лендинги эффективны при грамотной компоновке секций и качественной подаче предложения. Их дизайн обязательно должен быть адаптивным, поскольку многие будут переходить на них из соцсетей со смартфонов. Приятный дизайн желателен, но не обязателен. Главное — информативность и убедительность. Ну и кнопка, контакты, социалки — нужно, чтобы человек сразу понял, где оказался, и куда писать или звонить при возникновении заинтересованности.
Лендинги не превращают посетителей в покупателей, а ищут среди аудитории тех, у кого есть предрасположенность и ресурсы для совершения указанного на странице действия. Суть в том, что лендинг содержит одно готовое предложение, за счёт чего лишает мук выбора. Остаётся лишь убедить потенциального клиента, что этот выбор является правильным. Чем детальнее сформулируете доводы в пользу оффера и чем ярче покажете выгоды, тем лучше.
Дизайн лендинга – это один из основных факторов, который способен не только удерживать пользователя как можно дольше на сайте, а главное, переводить его в или покупателя.
Не спорю, что каждый сайт должен быть уникальным и узнаваемым в глазах посетителей. Но при этом есть некоторые универсальные правила и фишки, которые усиливают . О них и поговорим.
99 фишек с примерами
Фишки буду приводить сразу на примерах. Так будет понятнее и удобнее. Правда, если вдруг что-то не поймёте, то просто переходите на сайт указанный в заголовке. И всё смотрите своими глазами.
1. Сайт – Dogstudio.com
Dogstudio.com
Интерактивная смена цветов
Цветовой окрас 3D элементов и фона изменяется с прокручиванием колесика мыши.
Интерактивная смена цветов
Интерактивный 3D дизайн
Эффекты такого типа обычно применяются там, где нужно сделать акцент на креативности. При прокручивании мыши положение и ракурс обзора 3D волка и других элементов меняются. И да, такой дизайн лендинга в фотошопе вряд ли можно сделать.
Интерактивный 3D дизайн
2. Сайт – Stuart.com
Stuart.com
Фоновое видео
Для эффективного использования пространства landing page используется видео на фоне вместо изображения. Видео способно быстро поведать пользователю информацию о деятельности компании.
Фоновое видео
Бегущие контент-элементы
Одновременно с подменой контента бегущей строки-заголовка также подменяется картинка и цветовая гамма. Можно сказать, что главная страница – , то есть подмена контента происходит непрерывно и вне зависимости от запроса, по которому перешел посетитель.
Бегущие контент-элементы
Несколько кнопок
Такая уловка, как две кнопки с целевым действием на одном экране, способна значительно повысить конверсию. В данном случае эта возможность реализована тремя кнопками “Get started”, “Get in touch” и “Request a delivery”.
Несколько кнопок
Расширенная форма
Палитра цветов
Анимационные линейки
Интересное решение – анимированные линейки для отображения размеров товара.
Анимационные линейки
Модифицирующийся экран
Все элементы экрана меняют свое положение, исчезают или появляются новые при прокручивании колесика мыши.
Модифицирующийся экран
15. Сайт – Оснащение фитнес клубов
Оснащение фитнес клубов
Кнопка с подсветкой
Крайне полезный эффект, особенно для целевых кнопок, так как благодаря ему взгляд пользователей сразу же устремляется в нужное место лендинга.
Кнопка с подсветкой
Рамка вокруг целевых слов
Используется когда есть вероятность того, что требуемые слова ускользнут от внимания пользователей среди другого контента.
Рамка вокруг целевых слов
Интерактивная шкала
Элемент поможет разнообразить лендинг. В данном случае используется для выбора площади.
Интерактивная шкала
Переключатель опций
Реализован для выбора типа оборудования и включения дополнительных функций.
Переключатель опций
16. Сайт – Maze.design
Maze.design
Изометрический дизайн
В данном ракурсе обеспечивается видимость 3-х сторон объекта, но при этом отсутствуют сходящиеся перспективные линии. Такой дизайн является своего рода эволюцией плоского, но он более эргономичен.
Изометрический дизайн
Анимация
Анимация – очень крутой эффект (в данном случае – бегающие по лабиринтам шарики). В данном примере создатели сайта используют изометрический дизайн и анимацию на протяжении всего лендинга.
Анимация
17. Сайт – Gyrosco.pe
Gyrosco.pe
Интерактивная схема
Переключение между схемами, демонстрирующими методику получения нужного результата, происходит автоматически или при наведении курсора мыши на соответствующую инфографическую иконку.
Интерактивная схема
18. Сайт – Unbounce.com
Unbounce.com
Инфографика
Бесхитростный способ, который обеспечит восприятие пользователями и улучшит организацию контента на странице.
Инфографика
Анимированные скрины
Немного напоминают gif изображения и позволяют в компактной и наглядной форме передать достаточный объем информации. Демонстрируют основной функционал программы.
Анимированные скрины
19. Сайт – Гриль-зона
Гриль-зона
Может использоваться и для цитирования и как контейнер для любого текста. В данном случае применено для обозначения вида товара (зоны отдыха) на соответствующим фото в слайдере.
Элемент в форме речевого облака
Размытый и легкий фон
Придает дизайну легкости, убирая акцент с ненужных мест, но при этом часто смотрится веселее чем просто белый фон.
Размытый и легкий фон
20. Сайт – Лайк Кар
Лайк кар
Треугольные элементы
Треугольный дизайн продающего лендинга смотрится нетривиально, но с ним нужно уметь работать, чтобы не смотрелось нелепо. В данном примере элементы дизайна перекликаются с лого клиентов.
Треугольные элементы
21. Сайт – Sundaybreakfast.org
Sundaybreakfast.org
Рукописный шрифт
Рукописный шрифт
22. Сайт – Tweakr.io
Tweakr.io
Общее фото и описание команды – статичные элементы
Это позволяет дать развернутые сведения о команде, одновременно подчеркивая командный дух и создавая неформальную атмосферу.
23. Сайт – Majortom.com
Majortom.com
Проявляющиеся надписи
Надписи проявляются постепенно, сверху вниз: вначале рисуется контур, затем плавно заполняется цветом.
Проявляющиеся надписи
Нестандартный элемент, способный привлечь внимание, и необычно организовать пространство страницы.
Вертикально ориентированные шрифты
Интерактивная анимационная кнопка
В правом верхнем углу кнопка с анимацией служит для перехода в блог компании. На курсор мыши кнопка реагирует увеличением и ускорением, сменой цвета.
Интерактивная анимационная кнопкаЗагружающийся круг
В данном примере круг грузится сегментами и одновременно со словами, обозначающими ключевые виды деятельности компании.
Загружающийся круг
Логотип
Отображаемый лого при загрузке сайта – эффективное использование этого времени.
Логотип
24. Сайт – Embacy.io
Embacy.io
Цветные плоские плашки
Цветные плоские плашки, напоминающие мобильные телефоны, выезжают при наведении курсора мыши. По щелчку курсором осуществляется переход на соответствующий проект.
Цветные плоские плашки
Смена направления прокрутки
Переход от вертикальной к горизонтальной прокрутке в средине лендинга создает необычный эффект и заставляет прокрутить до конца.
Смена направления прокрутки
Длина красной горизонтальной полосы сверху увеличивается с каждым прокрученным экраном.
Индикация количества просмотренных экранов
25. Сайт – DK-SPORT
DK-SPORT
Градиентное затемнение фото
Особенно удобно в случае, если на фото нужно поместить надпись – с одной стороны и ее будет видно и фото останется в достаточной степени распознаваемым.
Градиентное затемнение фото
Миниатюры удобны тем, что, во-первых, сразу видно, сколько и каких есть фото, а во-вторых, можно сразу переключиться на нужное.
Фото в миниатюре-превью для слайдера
Интерактивный выбор цвета
Внедрение подобных эффектов значительно улучшает пользовательские характеристики и время нахождения на сайте.
Интерактивный выбор цвета
Такой прием позволяет одновременно передавать информацию о компании (на фото), с другой – колорировать лендинг фирменными цветами.
Затенение цветом фонового изображения
Светло-серый фон на фото
Этот прием с одной стороны позволяет не сливаться с фоном (как, например, белый), с другой – выделить изображения товаров на фоне остального контента.
Светло-серый фон на фото
26. Сайт – Airbase.com
Airbase.com
Иллюстрации, выполненные в упрощенной технике и с применением узнаваемых символов.
Иллюстрации в стиле инфографики
Акцентирование цветом
Для воздействие на эмоции пользователя в данном случае применились серый и зеленый цвета. Первый создает неопределенное и угнетающее воздействие. Второй наоборот производит положительные и приятное впечатление.
Акцентирование цветом
Бегущая строка из логотипов
Непрерывно бегущая горизонтальная строка (слева направо или наоборот) – необычное и не заезженное решение.
Бегущая строка из логотипов
27. Сайт – Dotphotonraw.com
Dotphotonraw.com
Белый шрифт на темном фоне
Благодаря цветовому решению ставится акцент на возможности работы софта (размер файла до сжимания и после) и, соответственно, повышается к нему доверие.
Белый шрифт на темном фоне
2D иллюстрации
Плоские иллюстрации (особенно в соединении с плоским дизайном сайта) смотрятся интересно и еще долго будут сохранять свою популярность.
2D иллюстрации
28. Сайт – Absurd.design
Absurd.design
Юмористические элементы
Такие элементы (картинки, надписи) могут акцентировать внимание на нужной информации, придать неповторимый колорит. Вот как абсурдистские смешные картинки сразу же говорят посетителю о сфере деятельности – продаже юмористичных иллюстраций.
Юмористические элементы
Плавное появление контента
При прокручивании страницы вниз, контент плавно проявляется, а не жестко зафиксирован на ней, что создает легкий эффект анимации.
Плавное появление контента
При прокрутке страницы, плашка с меню и логотипом, остается закрепленной вверху экрана. Благодаря тому, что она прозрачна, контент остается на виду.
Прозрачная плашка с кнопками меню
29. Сайт – Boni corset
Boni corset
Совмещение фото и схемы
Такой прием представляет товар гораздо нагляднее, чем использование только схемы.
Совмещение фото и схемы
Такой прием очень эффективен в таких областях, как похудение, косметические и парикмахерские услуги, реставрация (мебели, сантехники и т.д.) и проч.
Двухстороннее фото в стиле “было” и “стало”
Счетчик обратного отсчета
В данном случае считаются оставшиеся товары. Часто используется для подсчета количества дней до какого-то события (например, до окончания акции).
Счетчик обратного отсчета
30. Сайт – Edu.pixton.com
Edu.pixton.com
Яркие насыщенные цвета
Яркие цвета – один из трендов в веб-дизайне. Применяя данную фишку Вы точно выделитесь на фоне конкурентов.
Яркие насыщенные цвета
Плоский дизайн
Плоский дизайн (упрощение форм и линий, отсутствие теней и объема) с одной стороны – достаточно прост, с другой – выразителен и по-прежнему популярен.
Плоский дизайн
31. Сайт – Drift.com
Drift.com
Размещение от благодарных клиентов, с возможностью перейти на их аккаунты в социальных сетях, значительно повышает доверие к лендингу.
Плитки-посты из социальных сетей
32. Сайт – Couple.co
Couple.co
При наведении курсора мыши на фото – всплывает ник клиента в Instagram. При клике на фото – происходит переход на страницу компании в Instagram.
Коллаж из фотографий от клиентов
33. Сайт – Salesforce.com
Salesforce.com
Плейлист из видео-отзывов
Видео-отзывы, организованные в плей-лист – неожиданное и редкое решение.
Плейлист из видео-отзывов
Коллаж из кадров видео в качестве заставки плей-листа дает сразу понять, что в данных видео Вас ждет больше число информации (в данном случае – отзывов).
Видеоколлаж, как заставка плей-листа
34. Сайт – Йога
Йога
Аудио отзывы
Особенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Дизайн не перегружен лишними элементами, сразу можно посмотреть все характеристики и цены товара.
Развлекательные сайты
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
Визуальная составляющая этого сайта потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
В этом дизайне использованы природные оттенки, отлично сочетающиеся с главными вопросами, поднятыми на сайте.
Лендинги-портфолио
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
Пример необычного плиточного дизайна.
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
Страница-портфолио отображает самое главное — примеры работ.
Розничная торговля
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Дизайн выполнен в спокойных светлых тонах, такое цветовое решение идеально подходит предлагаемому продукту.
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Дизайн выдержан в цвете бренда, на главном баннере отлично выделяется CTA-кнопка, которую так и хочется нажать.
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
В этом дизайне от блока к блоку используется единый стиль фона — это создает целостность страницы и облегчает восприятие информации.
Заключение
Мы рассмотрели более 50 абсолютно разных дизайнов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение компании. При разработке лендинг-пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна вашей целевой аудитории.
35 примеров целевых страниц с высокой конверсией + уроки, которые вы можете извлечь из каждого
Вы искали примеры целевых страниц?
По общему признанию, всегда полезно посмотреть на примеры, вдохновлять собственными усилиями.
Для целевых страниц это еще более важно, поскольку эффективные целевые страницы, как правило, имеют высокую конверсию. Следовательно, следуя их лидерство, вы можете создать целевую страницу с высокой конверсией для своего бизнеса.
В этой статье мы рассмотрим целевую страницу с высокой конверсией. примеры и что делает их такими эффективными в своей работе.Но прежде чем мы дойдем до суть дела, давайте быстро вспомним, что такое целевая страница и что элементы, которые он должен включать.
Короче говоря, сегодня вы узнаете следующее:
Что такое целевая страница?Целевая страница — это отдельная веб-страница, на которой посетитель приземляется после того, как они нажмут на объявление, электронное письмо или результат поиска.
Вы создаете целевую страницу в ответ на маркетинг или рекламная кампания для сбора информации о ваших посетителях с целью привлечение потенциальных клиентов к клиентам.Именно с этой целью целевая страница называется «страницей захвата лида», «целевой страницей» или «статической страницей».
Что должно быть включено на целевую страницу?
Целевая страница должна включать следующее:
- Заголовок или необязательный подзаголовок . Убедитесь, что заголовок четкий и привлекает внимание аудитории.
- Краткое описание того, что вы предлагаете . Это ваше уникальное торговое предложение или то, что вас выделяет.
- Вспомогательные изображения . Добавьте короткое видео или изображение, которое дополняет ваше сообщение
- Элементы социального доказательства . Это могут быть логотипы клиентов, отзывы или значки безопасности. Цель проста: завоевать доверие посетителей.
- Форма сбора информации . Или кнопка с призывом к действию, которая побуждает вашего посетителя ввести свою информацию.
Убедитесь, что копия целевой страницы минимальна и четкая. У вас есть преимущества, которыми вы можете поделиться в рамках вашего USP? Вместо этого поделитесь ими с помощью маркированного списка длинных абзацев.
Кроме того, убедитесь, что дизайн вашей целевой страницы чистый и не загроможден. Таким образом, вы можете побудить лидера оставаться на вашей странице и конвертировать. Фактически, большинство, а именно 38,8% наших экспертов-респондентов, считают, что дизайн является наиболее важным элементом целевой страницы.
Наконец, важна заметная кнопка CTA. Абхишек Аггарвал из CreativeByDST делится: «Это элемент, к которому остальной контент на странице предназначен для привлечения внимания посетителей.Это то, что в конечном итоге превращает посетителей в клиентов «.
Аггарвал добавляет Обязательные элементы CTA. Это:
- «Сделайте это большим. В общем, чем больше, тем лучше.
- Сделайте вашу копию привлекательной. Фактическая копия CTA — самая важная копия на всей вашей целевой странице.
- Используйте кнопку. Людей приучили ожидать, что CTA будет кнопкой. Не пытайтесь отбросить годы ожидания с помощью чего-то другого, кроме кнопки.Придерживайтесь проверенного и верного. Люди знают, что делать, когда видят кнопку.
- Используйте контрастный цвет. Ваша целевая страница, ваша компания, ваша книга стилей и ваши дизайнеры — все они имеют определенные цвета, которые им нравятся. Ваша целевая страница имеет цветовую схему. Теперь, какой бы цвет вы ни использовали для своего призыва к действию, сделайте его другим. На самом базовом уровне ваш CTA должен обладать цветом. И чтобы он выделялся, этот цвет должен контрастировать с другими цветами на экране. Контрастные цвета помогают привлечь внимание и вызвать щелчок.”
По теме: Повысьте коэффициент конверсии целевой страницы с помощью этих 18 проверенных пьес
Примечание редактора. Если вам нужно глубже изучить конкретные страницы вашего веб-сайта, которые привлекают трафик и конверсии, ознакомьтесь с этой целевой страницей Google Analytics и шаблоном панели мониторинга для отслеживания потенциальных клиентов.
Готовы увидеть все эти элементы целевой страницы в действии? Теперь давайте рассмотрим примеры целевых страниц.
35 примеров посадочных страниц от ведущих компаний для вдохновения
Ниже вы найдете 35 отличных примеров целевых страниц, которые наши сообщество экспертов поделилось с нами.В каждом примере мы также расскажем, что делает его эффективным в превращении посетителей в потенциальных клиентов.
Приступим:
1. Boomerang
2. ApogeeINVENT
3. Soapbox
4. Дизайн Reese
5. SEO.co
6. Знай своих цыплят
7. Vibrant Media Productions
8. Налоговые службы Greenback Expat
9. Ночные цветы
10 .Ampmycontent
11. Mailbird
12. SoftwarePundit
13. Breadnbeyond
14. Packhelp
15. WakeupData
16.Pickfu — Инструмент SaaS для раздельного тестирования
17. Ubisense
19. Ricemedia
20. Grazitti Interactive
21. Похоронные фонды
22. Kinsta
23. Мастер ведения блогов
24. Henry Buys Homes LLC
25. Tajima Direct
26. Embossed Co
27. ConvertFlow
28. Mama and More
29. Onedesk, Inc.
30. Агентство входящего маркетинга
31. Щелкните дерево
32. Skuma
33. С целлюлозой
34. Решения IronMonk
35. Ресурсы Homeschool
1.Бумеранг
Давайте начнем с целевой страницы Boomerang как одного из лучших примеров целевой страницы.
Брэд Маккарти изBoomerang объясняет, что их страница конвертируется по следующим причинам: «Большинство наших целевых страниц используют тот же формат. Мы потратили время на то, чтобы многократно тестировать и настраивать их, позволяя данным определять наши решения.
Поискявляется основным драйвером трафика для этой страницы, и одна из причин того, что он так хорошо конвертируется, заключается в том, что он отвечает на заданный вопрос. Но во-вторых, мы принесли чеки. Мы показываем варианты использования, включаем поясняющее видео и даже даем пошаговое руководство, не загромождая страницу и не отвлекая внимание от призыва к действию ».
2. ApogeeINVENT
Линдси Винсемиус из ApogeeINVENT объясняет, почему эта целевая страница является таким конвертером. «Веб-сайт этого продукта хорошо конвертируется, потому что использует базовые методы оптимизации конверсии:
- Сохраняйте простой дизайн
- Используйте выделяющийся цвет кнопки
- Включите один призыв к действию
- Используйте заголовки, чтобы рассказать всю историю
- Используйте много белого цвета или пространства для отдыха для глаз
- Используйте релевантные и несколько изображений, которые помогают рассказать историю
- Завоевать доверие с помощью отзывов
- Сосредоточьтесь на конверсии для выделенной целевой страницы, сохраните детали для корпоративного веб-сайта.
- Используйте убедительные слова силы на кнопках и заголовках Сейчас, мгновенно, бесплатно »
3. Soapbox
Хиба Амин изSoapbox делится предысторией того, почему эта целевая страница работает так хорошо. Амин делится: «Цель поиска по ключевым словам, по которым мы нацеливаемся и занимаем высокие позиции, соответствует тому контенту, который мы создаем.
Например, когда люди ищут шаблоны индивидуальных встреч… Мы даем им 9 возможностей для всех различных типов индивидуальных встреч, которые вы можете проводить на рабочем месте.Не говоря уже о том, что это невероятно простой переход от «Мне нужен шаблон» к инструменту, который помогает облегчить именно эту встречу ».
4. Дизайн Риз
И почему эта страница такая магнитная для преобразования? Риз Спайкерман из Design by Reese отвечает: «Потому что сообщение очень целенаправленное и конкретное. Он знакомит целевую аудиторию с ее нынешними разочарованиями и предлагает конкретное, высокоэффективное (бесплатное) решение. ”
Неудивительно: «Эта страница в настоящее время конвертируется на 65% (саммит завершится 29 сентября :)», по словам Спайкермана.
5. SEO.co
Нейт Нид изSEO.co подробно описывает конверсию этой целевой страницы: «Она хорошо конвертируется по нескольким причинам», — комментирует Нид.
«Во-первых, он хорошо ранжируется по запросам, которые соответствуют коммерческому поисковому запросу.
Во-вторых, у него есть видео в верхней части страницы, что увеличивает время ожидания на странице.
В-третьих, в верхней части страницы есть конкретный и применимый призыв к действию ».
6. Знай своих цыплят
Алиса Рэй из «Знай своих цыплят» пишет: « Эта страница предоставляет много информации в удобном для сканирования дизайне, со ссылками на соответствующие практические руководства .Читатели могут легко перейти на эту страницу и получить самую разнообразную информацию ».
7. Vibrant Media Productions
«Мы разработали несколько простых целевых страниц для сервисов / местоположений, которые являются« одностраничными », — отмечает Алекс Касио из Vibrant Media Productions. «Мы переходим к сути, представляем наше основное предложение услуг, один образец (видео), номер телефона и контактную форму на визуально приятной странице. Это оказалось очень полезным для нашей отрасли (производство видео / фотография).”
8. Налоговые услуги для экспатов Гринбэк
«Эта страница очень хорошо конвертируется, потому что она отвечает на многие общие вопросы, с которыми сталкиваются американцы, живущие и работающие за границей, когда приходит время подавать налоговую декларацию», — говорит Кэрри МакКиган из Greenback Expat Tax Services. «Он предоставляет широкий спектр руководств для каждой ситуации, а также включает реальные практические советы».
9. Ночные цветы
«В нашей отрасли страница должна быть привлекательной», — подчеркивает Бретт Банчек из Overnight Flowers.« Он должен быть наполнен приятными цветами и привлекательными изображениями. Это гарантирует, что его заметят, а затем клиенты будут копать глубже и читать важный контент, который в нем содержится ».
10. Ampmycontent
«Эта страница в настоящее время превращает около 11% посетителей в клиентов», — делится Дэниел Дейнс-Хатт из Ampmycontent. «Это хорошо по ряду причин:
Причина №1: Некоторый опыт
Во-первых, у меня есть опыт в копирайтинге и прямом отклике.Если вы не слышали об этом раньше, то это обучение тому, как заставить зрителя действовать, измерить результат и затем улучшить его. Традиционно мы показывали зрителям холодную рекламу при продажах с прибылью. Эта страница называется длинной страницей продаж. Его цель — увлечь читателя в путешествие.
Большинство людей не покупают, потому что они тоже:
- Не понимаю, что у вас есть
- Не знаю, зачем им это
- Не понимают своих проблем или не имеют желание решить это.
Длинная страница предназначена для знакомства с этими областями, прежде чем вы сделаете предложение.
Причина № 2: Мы улучшаем
Эта страница и продукт находятся на третьей итерации. Мы отслеживаем результаты, улучшаем предложение и страницу, а также изучаем нашу клиентскую базу, чтобы установить связь.
Причина № 3: Мы не говорим холодно.
Эта страница предназначена для нашей академии подготовки кадров.
По низкой цене мы могли бы просто держать его постоянно открытым, но он тоже не будет продаваться.
Почему? Потому что мы хотим продвигать людей только тогда, когда они к этому готовы. Это означает, что мы обычно сначала представляем ценный контент заранее, чтобы помочь им добраться до того момента, когда они хотят получить предложение ».
11. Mailbird
Андреа Лубье изMailbird рассказывает о конверсии их целевой страницы: «Мы разработали нашу страницу функций таким образом, чтобы она содержала много контента и информативную графику. Таким образом, все можно найти на одной странице со ссылками, ведущими к более подробной информации.Это то, что некоторые называют универсальным магазином «.
12. SoftwarePundit
Брюс Хоган изSoftwarePundit объясняет, почему эта целевая страница так хорошо конвертируется:
“ Эта страница отлично конвертируется для SoftwarePundit по трем причинам:
- Во-первых, у него есть оглавление, которое упрощает навигацию по странице для посетителей.
- Во-вторых, у него есть четкие призывы к действию по всей странице.
- И, наконец, это часть контента, на которую мы потратили много времени — когда читатели находят высококачественный контент, они с большей вероятностью конвертируют.”
13. Breadnbeyond
Андре Онторо из Breadnbeyond делится: «Помимо поясняющих видеороликов, в Breadnbeyond мы также предлагаем услуги по созданию анимационных видеороликов для заставок на Youtube. Это то, что заставляет нас создавать специальную целевую страницу.
Мы сделали это с хорошим копирайтингом, привлекательным дизайном и легкими для понимания страницами — без большого количества ненужных функций . Мы привели несколько примеров, чтобы клиенты быстрее поняли. Без сложного призыва к действию мы напрямую даем кнопку PayPal.Благодаря оптимизации SEO мы благодарны за то, что эта целевая страница преобразует достаточно ».
Связанные : 23 совета по копирайтингу для повышения эффективности вашего веб-сайта
14. Packhelp
«Эта страница так хорошо выглядит, потому что мы знаем людей, которые ищут ключевые слова, по которым она ранжируется», — подчеркивает Фил Форбс из Packhelp. «Обратный инжиниринг процесса позволил нам определить тип людей с проблемами, с которыми сталкиваются эти люди, и мы создали целевую страницу, которая, наряду с хорошим рейтингом, показывает нашим клиентам, как мы можем решить проблемы, с которыми они сталкиваются.”
15. WakeupData
Бен Калпин изWakeupData отмечает: « Целевая страница предназначена для очень определенного человека (менеджера электронной коммерции), поэтому каждый, кто нажимает CTA (Get Feed Audit), имеет высокие намерения и сразу понимает преимущества заполнения формы и получения бесплатного анализ их продуктового корма . Мы создали копию, в которой излагается ценность без излишних подробностей или жаргона, и предоставили скриншоты того, что они получат от нас при регистрации.”
16. Pickfu — Инструмент SaaS для сплит-тестирования
Уильям Чин из Pickfu — Split Testing SaaS Tool делится: «Эта веб-страница так хорошо конвертируется из-за ключевых слов, по которым она ранжируется. Мы тратим часы в месяц на то, чтобы курировать контент, чтобы он мог ранжироваться по ключевым словам с длинным хвостом, которые связаны с нашими наибольшими конверсиями. С этими ключевыми словами с длинным хвостом конверсионное намерение пользователей чрезвычайно велико, и поэтому они конвертируются!
Большинство гуру CRO вкладывают тонны в дизайн и верстку.Однако копирование снова и снова оказывается чрезвычайно важным аспектом для пользователей, которые хотят делать покупки в Интернете ».
Связанные : 37 маркетологов делятся своими любимыми программами для маркетингового дизайна
17. Ubisense
«На первый взгляд кажется, что целевая страница не соответствует даже самым основным правилам SEO. Контент небольшой (менее 500 слов), и в него не включены мультимедийные элементы (например, видео или изображения). Так как же такая плохо оформленная страница может иметь коэффициент конверсии 22% и рентабельность инвестиций 2400%? » — размышляет Стефания Борчия из Ubisense.
«Секрет кроется в ценном предложении страницы», — делится Борчия. «Во-первых, страница содержит хорошо зарекомендовавший себя авторитетный бренд« Gartner »и ссылку на один из их отраслевых стандартных отчетов: последний« Критические возможности для служб определения местоположения внутри помещений, глобальный ».
Одного упоминания этих двух ключевых слов достаточно, чтобы привлечь внимание потенциальных клиентов. Если авторитет Gartner будет объединен с предложением «Загрузите бесплатный отчет», успех страницы будет гарантирован: высококвалифицированные посетители, скорее всего, согласятся обменяться своими контактными данными для загрузки PDF-файла, отдельная цена которого может быть в пределах тысяч (долларов).
Однако коэффициент конверсии 22% вряд ли был бы достигнут, если бы целевая страница не была объединена с хорошо продуманной кампанией Google Рекламы. Из-за низкого органического рейтинга и наличия устойчивых конкурентов на рынке целевой странице потребовалась агрессивная информационная кампания. К тому же PPC-кампания — это самый быстрый способ добиться высокой видимости — даже для новых брендов или небольших игроков рынка. Удивительно, но ставки на отраслевые термины привели к большему количеству конверсий, чем те, которые были вызваны ключевыми словами бренда (такими как «Отчет Gartner 2020»).
В заключение, то, что делает страницу действительно успешной, — это то, насколько хорошо она передает свое сообщение. Сообщение, внутренняя ценность которого зависит от потребностей и желаний целевой аудитории. Последняя рекомендация: если на органическую видимость негативно влияют внешние факторы, такие как недостаточная узнаваемость бренда или наличие сильных конкурентов, инвестируйте (как я) в кампанию PPC, чтобы повысить шансы на то, что ваше ценностное предложение будет обнаружено людьми, которые имеют значение ( вашему бизнесу) ».
Связанные : 16 способов повысить коэффициент конверсии целевой страницы
19.Ricemedia
«Наша SEO-страница так хорошо конвертируется в основном потому, что сочетает в себе современный визуальный макет с убедительной копией», — резюмирует Элис Марку из Ricemedia.
Марку также делится подробности этого замечательного примера целевой страницы: «Мы использовали большие изображения, которые сразу привлекают внимание пользователя и придают более личный ощутите страницу и, следовательно, наши услуги.
Контент не только подчеркивает то, что наши потенциальные клиенты могут получить, но также и то, что они упускают, и все подкрепленные решительными призывами к действию, призывающими к срочности и возможности.
Мы также добавили отзывы и логотипы некоторых из наших крупнейших клиентов, чтобы убедить посетителей в том, что мы — надежная компания, которой доверяют лидеры рынка в различных отраслях ».
20. Grazitti Interactive
Нэнси Капур от Grazitti Interactive: «Наши цель при создании целевой страницы — сделать простой, чистый, профессиональный и эстетически приятный дизайн с лаконичными сообщениями, достаточными для заставить посетителя вернуться.
Целевые страницы требуют осторожного обращения, так как они предназначены для того, чтобы подробно рассказать о предложениях, которые вы должны направить на покупка. Эффективная целевая страница с высокой конверсией имеет следующие качества:
- Ясное, простое, лаконичное и недвусмысленное предложение
- Минимальная навигация
- Отзывчивость
- Форма наверху
- Лучшее использование идеальных призывов к действию
21. Похоронные фонды
«Наша целевая страница конвертируется с высокой скоростью, потому что она просто и понятно », — подчеркивает Рэнди VanderVaate из похоронных фондов.«Наша целевая страница предлагает одно: доступное страхование жизни, если Посетитель целевой страницы заполняет нашу форму цитаты. Нам не нужна наша целевая страница посетителей отвлекают слишком много текста или нерелевантной информации, поэтому мы свели весь текст к минимуму ».
Кроме того, VanderVaate указывает: « Наш призыв к действию Кнопка (CTA) ярко-красного цвета выделяется, и ее невозможно пропустить. Наш призыв к действию большой, смелый и привлекающий внимание, поскольку он самый красочный и доминирующий цвет на странице.Наш текст CTA заставляет посетителей заполнять свои информацию, чтобы получить лучшую оценку СЕЙЧАС (не позже).
У наших посетителей нет проблем с навигацией и отправкой информацию, потому что им нужно только щелкнуть информацию, которая относится к их уникальное положение и потребности.
Мы используем образ пожилой пары, которая счастлива и довольны, тем самым передавая душевное спокойствие, когда они решают купить страховку жизни от нашей компании.
Мы также включили наш номер телефона для людей, которые не чувствовать себя комфортно с личной информацией, но вместо этого позвоните нам.
Мы также позаботились о том, чтобы наша целевая страница реагировала на мобильные телефоны с быстрой загрузкой страницы. Эта страница отлично смотрится на мобильном телефоне (83% посетителей нашей страницы посещают эту страницу на мобильном устройстве), и она загружается быстро даже при более низкой скорости Интернета ».
22. Кинста
Том Зсомборги из Kinsta идет за их площадкой конверсия страницы: «Это очень подробная страница, на которой сравниваются наши услуги с нашим основным конкурентом. Лидеры видят все ключевые отличия, отзывы от довольных клиентов и подробный обзор услуг, которые они получают, если сделайте переход от этой конкретной компании.”
23. Мастер ведения блога
«Мы очень мало оптимизировали эту страницу, и заголовок не очень привлекателен — мы предлагаем бесплатный информационный бюллетень», — отмечает Адам Коннелл из Blogging Wizard. «Но поскольку трафик, который мы получаем на страницу, настолько нацелен, он конвертируется примерно на 35%».
24. ООО «Генри Байс Хоумз»
Генри Анджели из компании Henry Buys Homes LLC объясняет простую причину преобразования этого примера целевой страницы: «Форма находится« в верхней части страницы », и моя первая форма для сбора информации очень проста, чтобы привлечь« ленивых »потенциальных клиентов, которые, вероятно, заполнят ее.”
25. Таджима Прямой
Джейкоб Розенбер из Tajima Direct напишите о своей целевой странице:
«Причина, по которой он так хорошо конвертируется, — это, прежде всего, потому что он предназначен для конкретного пользователя. Более конкретные и адаптированные целевая страница может быть с информацией, которая понадобится пользователю / которой нет еще видел, тем лучше он будет преобразован. Чем больше пользователь должен перемещаться и ищите информацию, которая имеет отношение к ним, тем выше вероятность есть уход этого пользователя.”
26. Тисненая Co
«Наша целевая страница с самой высокой конверсией — это наша главная домашняя страница», — делится Ребекка Джонс из Embossed Co. «Хотя это может показаться странным, это сделано намеренно. В частности, наша домашняя страница была создана как своего рода маркетинговая воронка.
Первая часть страницы дразнит наши продукты, заставляя читателя хотеть большего. Вторая часть страницы объясняет особенности и преимущества продукта вместе с увлекательными визуальными эффектами.Третья часть страницы содержит положительные отзывы, свидетельствующие о нашем деловом авторитете и социальном доказательстве. И четвертая часть страницы содержит сильный призыв к действию, который показывает наш 5-звездочный рейтинг и побуждает читателя к покупке.
Джонс продолжает: «По моему опыту, наиболее важным элементом целевой страницы с высокой конверсией является ее копия, а также ее темы и их развитие. Это означает, что текст должен начинаться с того, чтобы заинтересовать читателя, затем устанавливать ценность и доверие, а затем работать над фиксацией конверсии.”
27. ConvertFlow
Майкл Гловер изConvertFlow раскрывает секреты коэффициента конверсии этой целевой страницы: «Дизайн простой, короткий и понятный, но при этом выглядит гладким и стильным». Гловер добавляет,
- «Загружается быстро.
- Сообщает, что именно будет включать демонстрация.
- Сама форма является многоэтапной, что означает, что весь процесс не находится на одной длинной, огромной странице.
- В форму также встроены условные действия.Это означает, что он перенаправляет пользователей на разные этапы в зависимости от ответов, которые они дают на определенные вопросы. Например, если кто-то на первом этапе говорит, что он клиент, он попадает в нужную версию демонстрационного планировщика. Это дает более персонализированный опыт, увеличивая вероятность конверсии ».
28. Мама и другие
«Он хорошо конвертируется, потому что он конкретно решает проблему, с которой сталкивается моя аудитория, и решает ее возражения», — отмечает Кейли Строзик из Mama and More.
«Эта страница не видна широкой публике — это только просматривается людьми, которые находятся на моем целевом рынке или близки к нему. Я получил чрезвычайно ясно, кому этот продукт помогает и зачем он им нужен, плюс я сделал это чрезвычайно легкий для них доступ к материалу ».
29. Onedesk, Inc.
Роман Пейсахович из Onedesk, Inc. говорит: «Эта страница хорошо конвертируется, потому что она предлагает посетителям массу знаний о новом продукте, которые нелегко прочитать и понять сообщения о нем.Продавая продукт, вы хотите, чтобы на странице были изображения, короткие фрагменты ценной информации и призыв к действию. Вы же не хотите, чтобы страница выглядела как один большой документ ».
30. Агентство входящего маркетинга
«Он хорошо конвертируется, потому что мы прямо подчеркиваем то, что делаем. Это не то, что наполнено словами из глоссария. Прямолинейно и прозрачно », — делится Яш Мехта из агентства входящего маркетинга.
Более того, отмечает Мехта: «Вступительное видео создает влияние.Люди не успевают все пройти, маленький видео достаточно хорошее. Скорость целевой страницы. Он легкий и открывается за доли секунды ».
31. Щелкните дерево
Крис Кайзер из Click A Tree объясняет причину конверсии этой страницы одним фактом: предлагаемой ценностью. Кайзер резюмирует: «Я бы сказал, что это даже не особенно красиво, но из-за ценности, которую мы предлагаем (более 100 советов путешественникам), многие люди подписываются».
32. Скума
«Самая эффективная страница на нашем веб-сайте — это страница с описанием наших продуктов», — делится Александр Маэ из Skuma.«Это страница, на которую направлено 83% нашего платного трафика. Простота и эффективная доставка информации — два самых важных критерия, которым должны соответствовать все успешные целевые страницы ».
Маэ продолжает: «Первый раздел нашей страницы посвящен тому, что мы продаем. Устройство для очистки воды. Возможности этого устройства, а также цели нашей компании видны посетителю напрямую.
Наш второй раздел на этой странице посвящен тому, что отличает наш продукт от всех остальных, на простой иллюстрации.Наконец, наш третий и последний раздел посвящен нашей задаче — конвертировать посетителей в предварительные заказы. Мы используем две кнопки призыва к действию (CTA) на этой странице.
Один в нашем последнем разделе и один в нашем первом разделе рядом со спецификациями продукта. Наш выбор дизайна снова основан на простоте, а использование нашей цветовой палитры подчеркивает наше послание еще на один шаг вперед. Наша средняя цена за клик составляет 0,08 доллара США, а цена за конверсию (предварительный заказ) — 1,24 доллара США, что доказывает эффективность целевой страницы ».
33.С целлюлозой
«Эта целевая страница хорошо конвертируется в первую очередь благодаря заголовку (который нам посчастливилось протестировать с помощью рекламных кампаний), логотипам и общему сообщению», — резюмирует Хусам Махлови из With Pulp.
«Целевая страница делает упор на создание эмоционального связь с нашими клиентами, а также предоставление веских доказательств того, почему наши услуги им подходят », — отмечает Мачлови.
Вкратце: «Самый важный элемент высокой конверсии Целевая страница — это рекламное сообщение или его копия.Начиная с заголовка, обмен сообщениями должен предоставлять очень специфические преимущества для очень специфических аудитория. Оттуда сообщения целевой страницы должны обращаться к проблемы, которые возникают у потенциального покупателя, и как продукт или услуга могут решить эти проблемы », — говорит Махлови.
Связанные : Оптимизация целевой страницы: как определить правильные тесты для увеличения конверсии
34. Решения IronMonk
Джек Чорос изIronMonk Solutions объясняет свой пример целевой страницы: «Наша домашняя страница работает так же хорошо, как и целевая страница, потому что она выглядит так же, как целевая страница« выше сгиба », то есть без прокрутки вниз она выглядит так, как будто вам нужно щелкнуть, чтобы получите бесплатное предложение.Это побуждает пользователя действовать, а не прокручивать страницу вниз »
35. Ресурсная комната Домашней школы
Эшли Фокс из The Homeschool Resource Room описывает причины, по которым эта целевая страница конвертируется: «Эта страница конвертируется очень хорошо, потому что
- без прокрутки сразу понятно, что это за продукт и какую пользу он принесет читателю,
- инфографика (ниже) отображает именно то, что читатель получит с видом изнутри (свинцовый магнит не нужен!), А
- эта целевая страница выделяется на рынке среди сайтов домашнего обучения, отображая изображения, которые представляют домашних школьников как разнообразную группу семей с различиями, которые следует приветствовать! »
Примечание редактора. Если вы используете HubSpot для поиска наиболее эффективных целевых страниц, эта панель управления целевыми страницами HubSpot поможет вам отслеживать ваши страницы на каждом этапе воронки одним щелчком мыши.
Подведение итоговВкратце, эти примеры целевых страниц научат нас нескольким уроков в том числе:
- Создайте четкую целевую страницу, которая обслуживает конкретную аудиторию и решает ее проблему.
- Используйте привлекательные визуальные эффекты, в том числе короткие, по существу видео.
- Не загромождайте страницу, старайтесь не загромождать текст. кнопка призыва к действию большого размера (CTA), цвет которой отличается от цвета остального дизайна (чтобы она привлекала внимание аудитории)
- Напишите убедительную копию целевой страницы с привлекающим внимание заголовком
19 из Best Landing Примеры дизайна страниц, которые вам нужно увидеть в 2021 году
Как вы убедите своих посетителей сделать решительный шаг на вашем сайте?
Существует так много элементов, в которых нуждается первоклассная целевая страница, и то, как сделать эти элементы «лучшими», часто зависит от целей вашей целевой страницы.
Возьмем, к примеру, длину формы. Это всего лишь один из многих компонентов, которые необходимо оптимизировать, но лучшие практики покажут вам, что как короткие, так и длинные формы работают хорошо — все зависит от того, хотите ли вы создать много (потенциально) низкокачественных отправок форм, или меньшее количество высококачественных материалов.
Итак, если вы хотите улучшить свою целевую страницу, полезно знать, что входит в отличную целевую страницу, и увидеть несколько примеров этих тонких элементов в действии.
Щелкните одну из ссылок ниже, чтобы перейти к соответствующему разделу статьи:
Удивительно, но когда я начал исследовать примеры целевых страниц, я понял, что почти нет сайтов с современным впечатляющим дизайном целевых страниц, которые были бы чем-то большим, чем просто форма регистрации на домашней странице. Итак, мы решили составить список любимых нами целевых страниц.
Здесь есть одно большое предостережение: У меня нет доступа к статистике для этих страниц, поэтому я не могу сказать вам, насколько хорошо они конвертируют посетителей, лидов и клиентов.Тем не менее, эти примеры — даже те, которые больше не используются на веб-сайте компании — содержат одни из лучших комбинаций тех нюансированных элементов целевой страницы, которые я когда-либо видел.
Очевидно, что если вы чувствуете вдохновение опробовать любую из этих тактик на своем собственном сайте, единственный способ узнать, будут ли они работать на вас наверняка, — это проверить их на себе.
Примеры посадочных страниц
- Shopify
- Дуло
- TransferWise
- Airbnb
- Teambit
- Wistia
- Webflow
- Науто
- Маркетинг промышленной прочности
- Входящие эмоции
- Живой чат Velaro
- IMPACT Брендинг и дизайн
- Unbounce
- Векселей.com
- Трулия
- Landbot
- Веб-профит
- H.BLOOM
- Лаборатория конверсии
Целевые страницы для подписки
1. Shopify
Как и многие другие целевые страницы в этом посте, пробная целевая страница Shopify сохраняет простоту. Заголовок, ориентированный на пользователя, состоит, например, всего из нескольких слов, а страница использует простые маркеры, а не абзацы, чтобы сообщить подробности и преимущества испытания. Перед началом работы вам нужно заполнить всего несколько полей.Все это помогает вам перейти к сути: продавать в Интернете с помощью своего инструмента.
2. Морда
Целевые страницы помогают пользователям решить, действительно ли ваш продукт или услуга стоят их драгоценного времени и энергии. Есть ли лучший способ ясно и прямо передать свое ценностное предложение, чем ставить посетителей перед проблемой, которую решает ваше приложение?
Muzzle, приложение для Mac, которое отключает уведомления на экране, полностью поддерживает это шоу , но не говорит о менталитете на их минимальной целевой странице.Посетителей страницы встречает поток неприятных уведомлений в верхнем левом углу экрана. Мало того, что анимация веселая, она также убедительно передает полезность приложения без подробных описаний.
3. TransferWise
TransferWise позволяет отправлять и получать деньги в разных валютах, а его целевая страница, показанная ниже, разделяет каждое отдельное действие, чтобы вас не отвлекали варианты, которые к вам не относятся.
Если вы хотите отправить деньги, форма перевода находится справа от вас. Чтобы получить деньги, просто нажмите на среднюю вкладку, а чтобы зарегистрироваться в TransferWise с помощью дебетовой карты, нажмите на крайнюю правую вкладку.
Каждая вкладка на этой целевой странице создает разные призывы к действию в зависимости от того, на что вы подписываетесь — каждый из них в ярком зеленом поле, чтобы выделить ваш следующий шаг после трех возможных отправных точек.
4. Airbnb
Чтобы помочь превратить посетителей в хозяев, Airbnb предлагает некоторую заманчивую персонализацию: прогнозируемый средний недельный доход в зависимости от вашего местоположения.Вы можете ввести дополнительную информацию о своем потенциальном жилье в поля, чтобы получить еще более индивидуальную оценку.
Если вы посещаете страницу уже убежденными, четкий призыв к действию в верхней части страницы упрощает конверсию на месте.
5. Teambit
Причудливый — не первое слово, которое приходит на ум, когда вы думаете о программном обеспечении для персонала, но целевая страница Teambit с множеством иллюстраций — именно это. Простая форма с одним полем сопровождается восхитительным офисом, полным животных персонажей — все очень довольны Teambit, если вам интересно.Рядом с каждым информационным разделом целевой страницы отображается изображение животного, заставляя посетителей прокручивать страницу вниз, чтобы узнать больше.
Целевая страницаTeambit является прекрасным доказательством того, что вам не нужно иметь условно «забавный» продукт или услугу, чтобы создать интересную целевую страницу.
[Щелкните здесь, чтобы увидеть всю целевую страницу.]
6. Wistia
Сначала идет целевая страница Wistia для их бесплатной учетной записи Wistia. Вы сразу же замечаете, что для создания учетной записи используется форма с одним полем — синий фон с минимальным рисунком красиво контрастирует с ярко-белым полем формы.
Длина поля формы в сочетании с заметным размещением устраняет почти все препятствия при создании учетной записи … но если у вас есть сомнения, вы всегда можете прокрутить ниже, чтобы прочитать ответы на самые популярные часто задаваемые вопросы. Разделив эти две части с резким цветовым контрастом, Wistia значительно упростит вам сосредоточение на преобразовании.
7. Webflow
Webflow, инструмент дизайна для веб-разработчиков, упаковывает большой объем информации всего в один GIF-файл и три поля формы.Размещение всей формы подписки на одной строке — это приятный штрих — это не только делает страницу короче, но и заполняет каждое поле слева направо, показывая пользователям, насколько они близки к тому, чтобы нажать четвертую синюю кнопку и получить началось бесплатно.
Анимированный GIF-файл под формой отображается в том же кадре на веб-сайте, поэтому пользователи могут видеть, как работает продукт. и регистрируются без прокрутки или перехода на новую страницу.
Целевые страницы для электронных книг
8.Науто
Nauto, платформа данных для беспилотных автомобилей, помогает сделать автономное вождение более безопасным для компаний, которые управляют автопарком беспилотных автомобилей. Естественно, чтобы продавать их на этой платформе, покупателям потребуется всевозможная информация. У Nauto он есть, упакованный в супер-простую электронную книгу, на целевой странице которой есть краткая контактная форма и некоторая статистика предварительного просмотра, чтобы доказать, почему этот ресурс так важен.
В верхней части страницы, показанной выше, теплая фотография салона автомобиля обнимает форму для сбора свинца.Зеленая кнопка «Загрузить сейчас» могла быть даже специально (в дороге, в конце концов, зеленая означает идти).
Прокрутите вниз, и вы увидите еще один призыв к действию «Получить электронную книгу», чтобы напомнить пользователям, что их ждет. Вы также увидите три резких статистики об автомобильных авариях, чтобы побудить пользователей узнать больше. Посмотрите это ниже.
9. Маркетинг промышленной устойчивости
Сразу после этого эта целевая страница привлекает меня убедительным, резким заголовком: «Не заставляйте меня увеличивать масштаб.»Это напрямую связано с обычным опытом, который у большинства из нас был, когда мы просматривали страницы на своих телефонах или планшетах — и это тоже немного дерзко.
Но это не единственное, что меня интересует на этой целевой странице. Обратите внимание на стратегическое расположение красного цвета: он находится справа вверху и внизу формы, еще больше приближая вас к событию конверсии.
Кроме того, этот дизайн — мета для загрузки: он отлично смотрится и отлично работает на мобильных устройствах. Имейте в виду, что многие посетители будут заходить на ваши целевые страницы со своих смартфонов или планшетов, и если дизайн вашего веб-сайта им не подходит, они могут сдаться и покинуть вашу страницу.
Люди из Industrial Strength Marketing сделали шрифты и поле формы достаточно большими, чтобы посетителям не приходилось увеличивать масштаб, например, для чтения и взаимодействия с контентом.
10. Входящие эмоции
Даже если вы не говорите по-испански, вы все равно можете оценить возможности конвертации этого партнерского сайта HubSpot. Две мои любимые особенности страницы? Форма остается на фиксированном видном месте при прокрутке сайта.Мне также нравятся руки, которые служат ориентирами для заполнения формы и совместного использования страницы с другими.
11. Живой чат Velaro
Иногда самые мелкие детали имеют большое значение. Например, они делают целевую страницу Velaro Live Chat потрясающей.
Этот небольшой символ PDF над изображением функции помогает определить, в каком формате будет загружаться файл. Стрелка перед подзаголовком помогает еще больше направить ваше внимание на важную копию, которую посетители хотят прочитать.Как и IMPACT, у них также есть автоматически установленный флажок для подписки на их информационный бюллетень в их форме, который, если превратить его в поле выбора, является отличным способом увеличить количество подписчиков. Все эти мелкие, казалось бы, незначительные детали помогают создать солидный, достойный восхищения дизайн целевой страницы.
12. IMPACT Брендинг и дизайн
Полное раскрытие информации: IMPACT является партнером HubSpot, но не поэтому они включены здесь. Целевые страницы IMPACT уже давно служат источником вдохновения для дизайна.Мне нравится простой макет страницы, от большого заголовка и подробного изображения, до контура, который окружает форму, до цветов и шрифтов, которые очень приятны для глаз.
Бесплатное руководство IMPACT, которое предлагается для загрузки здесь, также не подчеркивает саму загрузку в синей кнопке, которая позволяет вам отправить заполненную форму. Скорее, IMPACT предлагает вам «генерировать больше конверсий» — сосредоточив внимание на том, что вы можете получить в результате чтения руководства.
Целевые страницы для получения дополнительной информации
13. Unbounce
Неудивительно, что Unbounce находится в верхней части этого списка — они на самом деле написали книгу по созданию целевых страниц с высокой конверсией. Хотя на этой целевой странице есть много удивительных вещей, мне очень нравятся две: 1) Использование окна чата вместо классической формы и 2) подробное, но хорошо упакованное — информация под формой.
Первый помогает привлечь внимание к цели страницы — чтобы вы могли заполнить форму — ненавязчиво и не так утомительно.Второй дает этой странице повышение SEO (у поисковых систем будет больше контента для сканирования) и снимает любые беспокойства со стороны людей, которым нужно больше узнать о фрагменте контента, прежде чем передавать свою информацию, при этом не отвлекая людей от окна чата.
14. Bills.com
Часто люди думают, что целевые страницы — это статические страницы вашего сайта. Но с помощью правильных инструментов вы можете сделать их интерактивными и персонализированными.
Возьмите приведенный ниже пример из Bills.com. Чтобы узнать, выиграете ли вы от их консультации, вы ответите на три вопроса, прежде чем вам будет показана форма. Он начинается с этого:
Затем вы ответите еще на два вопроса, как показано ниже:
И вот последняя форма целевой страницы, где вы заполняете свою информацию:
Я не уверен, как работает алгоритм (и есть ли он вообще), но пока я заполнял его, меня беспокоило то, что не соответствует требованиям .Как только я узнал, что это так, я был рад заполнить форму, что, я уверен, делает большинство людей, которые имеют долги и используют этот инструмент. Сделав это предложение более эксклюзивным до того, как форма появилась на целевой странице, я готов поспорить, что Bills.com значительно увеличил конверсию.
15. Трулия
Trulia сделала что-то очень похожее на Bills.com со своей целевой страницей. Он начинается с простой формы, запрашивающей «адрес» (что звучит менее жутко, чем «ваш адрес», хотя они имеют в виду именно это).Под этим простым полем формы находится ярко-оранжевая кнопка, которая хорошо контрастирует с изображением главного героя за формой и подчеркивает, что оценка будет индивидуализирована для вашего дома.
Конечно, одного адреса недостаточно для оценки стоимости дома. Это просто обозначает район дома. Вот почему на следующей странице следует больше вопросов о самой собственности, например, о количестве кроватей и ванных комнат. Ниже вы видите копию «Сообщите нам, куда отправить отчет» — с оговоркой о том, что, вводя эту информацию, вы соглашаетесь связаться с агентом по недвижимости.Это отличный пример компании, которая с самого начала ценит своих посетителей, одновременно задавая им ожидания относительно того, что произойдет в результате.
16. Landbot
Landbot, сервис, который создает целевые страницы на основе чат-ботов, размещает свой собственный продукт и в центре внимания своей целевой страницы с чатом. Посетителей встречает дружелюбный бот со смайликами и гифками, который побуждает их предоставлять информацию в разговорной форме, а не в традиционной.
17. Webprofits
Для небольшого контраста … как насчет длинных целевых страниц? С помощью всего лишь нескольких приемов вы можете сделать даже самую длинную целевую страницу короткой. Целевая страница Webprofits ниже показывает нам, как это сделать.
Справа вверху есть заметная кнопка CTA, чтобы узнать больше — с хорошим контрастом на фоне, чтобы она выделялась, и стрелкой вниз для поощрения прокрутки. Не помещая поле формы впереди, они помогают уменьшить трение и дают посетителям возможность узнать больше, прежде чем им будет предложен вариант преобразования.
Они также помогают понять, что на самом деле делает Webprofits . Остальная часть страницы предлагает подробную информацию о том, что вы получите, если передадите свою информацию. Кроме того, он включает в себя стратегические призывы к действию, которые вернут вас наверх для заполнения формы, например «Давайте поговорим».
18. H.BLOOM
Иногда вам просто нужно остановиться и полюбоваться красивой целевой страницей. Используя фотографию с высоким разрешением и много белого пространства, H.На целевую страницу BLOOM приятно смотреть.
Помимо красоты, на странице есть несколько отличных элементов преобразования: форма в верхней части страницы, четкое и краткое описание того, что произойдет, когда вы заполните форму, и даже ярко-оранжевую кнопку «Отправить». Единственное, что мы изменим? Копия на кнопке «Отправить» — это может быть более конкретным для предлагаемого предложения.
19. Лаборатория конверсии
Хотя я обычно не включаю пример домашней страницы с формой в сообщение о целевых страницах, этот веб-сайт особенный.Домашняя страница — это весь веб-сайт — навигационные ссылки просто приведут вас к информации ниже.
Когда вы нажимаете «Получить справку по целевым страницам», весь сайт перемещается, освобождая место для формы. Вот как это выглядит до того, как вы нажмете:
И, когда вы щелкнете этот CTA, посмотрите, как выглядит форма:
Мне нравится, что вам не нужно покидать страницу, чтобы заполнить форму, и при этом форма не будет навязчивой для случайных посетителей сайта.
Идеи целевой страницы
Хорошо оптимизированная целевая страница может превратить потенциальных клиентов в потенциальных клиентов путем сбора информации, которая поможет вам лучше понять, привлечь внимание посетителей и порадовать их. Поскольку целевые страницы имеют решающее значение для конверсий, важно убедиться, что они хорошо спланированы, разработаны и выполнены.
При создании целевых страниц следует учитывать следующее:
110 примеров целевых страниц, которые нельзя пропустить
Когда дело доходит до разработки эффективной маркетинговой стратегии, многие из нас ориентируются на лидеров отрасли, мы можем сделать то же самое с примерами целевых страниц.
Мы исследуем верхнюю часть их воронки, чтобы выяснить, как они подписывают людей на свою информационную рассылку и превращают потенциальных клиентов в потенциальных клиентов. Мы смотрим на нижнюю часть, чтобы узнать, как они подписывают посетителей на пробную версию своего сервиса и как они убеждают этих клиентов совершить покупку.
Сегодня, однако, куда бы вы ни посмотрели — будь то небольшое агентство или такой гигант, как PayPal — вы обнаружите, что все эти задачи все чаще решаются с помощью платформы целевой страницы.
Эти ориентированные на действия, автономные веб-страницы используются предприятиями любого размера для продвижения людей на всех этапах пути к покупке.
Ниже вы найдете 100 примеров некоторых из лучших и худших целевых страниц в Интернете после клика, вместе с полной критикой. Просмотрите их, чтобы узнать, что делать, а что не делать, чтобы создать собственную высокоэффективную целевую страницу после клика.
(Примеры ниже отображались так, как показано в определенный момент времени. Некоторые примеры с тех пор изменились, но критика по-прежнему актуальна для снимков экрана. Имейте в виду, что для более коротких страниц мы показывали всю страницу.Для более длинных страниц мы отображаем только верхнюю часть сгиба.)
110 Примеры целевой страницы после клика
1. Casper
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок рассказывает посетителям, почему им стоит купить матрас Casper.
- Изображение создает очень домашнюю, семейную атмосферу, которая идеально подходит для бренда.
- Отзывы влиятельных брендов , таких как Time & Good Housekeeping, являются социальным доказательством предложения.
- Bullet point copy упрощает чтение и перечисляет причины, по которым Casper — разумный выбор для посетителя.
- Отзывы клиентов от обычных людей убеждают пользователя, что другим людям, как и они, тоже нравится спать на матрасе Casper.
- Предложение без риска на 100 ночей повышает доверие к странице.
- Таблица цен помогает посетителю решить, следует ли нажимать кнопку CTA.
- CTA-кнопка «Купить» контрастирует с фоновым изображением и сообщает посетителю, чего ожидать, когда он щелкнет по ней.
- Телефонный номер дает возможность посетителям получить ответы на все свои вопросы.
Что проводить A / B-тест:
- Дополнительная кнопка CTA «Найдите ближайший к вам магазин» отлично подходит для посетителей, которые не готовы купить матрас в Интернете, не протестировав его лично. Однако наличие на странице конкурирующих кнопок CTA означает, что есть несколько целей.Если не сосредоточить внимание ни на одном из них, это может ограничить конверсию.
- Размещение конкурирующих брендов может иметь неприятные последствия для Casper, потому что, даже если они указаны как наименее дорогостоящий вариант, потребители, скорее всего, изучат все остальные бренды на странице, даже если они не знали о других брендах, прежде чем увидят их в списке.
- С довольно длинной страницей, с использованием тегов привязки или визуальных подсказок может убедить посетителей обратить внимание на определенные элементы на странице (например,грамм. отзывы клиентов).
2. Merrill Edge
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок ясен, потому что он объясняет, почему посетителю следует торговать акциями с помощью Merrill Edge, потому что это стоит всего 6,95 долларов США за торговлю онлайн и ETF.
- Обновленное сводное изображение фондовой биржи дает посетителю обзор рынка, когда он попадает на страницу.
- Преимущества перечислены с помощью значка , который помогает посетителю быстро прочитать их и понять преимущества предложения.
- Процесс учетной записи объясняется, чтобы посетитель знал, что делать после того, как он нажмет кнопку CTA.
- Красная кнопка CTA, цвет , выделяется на странице, поэтому вы точно знаете, где перейти к «Начать работу» с Merrill Edge.
Что проводить A / B-тест:
- Навигационные ссылки внизу страницы дают пользователю простой способ покинуть страницу перед нажатием кнопки CTA.
- Копию кнопки с призывом к действию «Начать работу» можно улучшить, потому что она слишком универсальна.«Начать торговать сейчас» дает большую срочность и может способствовать увеличению количества конверсий
- Многословие страницы может быть слишком велико для посетителя.
3. Magento
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Форма для захвата потенциальных клиентов с одним полем подходит для бесплатного отчета и, вероятно, генерирует много конверсий, поскольку посетителям не нужно сообщать слишком много личной информации.
- Копия кнопки CTA соответствует предложению, а цвет красной кнопки контрастирует со страницей.
- Значки клиентов Coca-Cola и Canon добавляют социальное доказательство на страницу.
- Цитата Gartner дает посетителю возможность получить представление о том, что повлечет за собой отчет.
- Раздел Magento по номерам дает пользователю быстрый снимок компании.
- Привлекательная иконография в сочетании с и вспомогательными копиями деталей работы платформы Magento.
Что проводить A / B-тест:
- Заголовок уникален, но не очень убедителен.Вспомогательный заголовок дает больше деталей, но все же говорит о Magento. Если бы он больше ориентировался на посетителя, он мог бы генерировать больше конверсий.
- Показанное изображение немного сбивает с толку. Как городской пейзаж, перенесенный на мужское тело, побуждает людей скачать отчет?
- Серая кнопка CTA вверху справа остается незамеченной, потому что она не контрастирует с серым фоном.
- Кнопки социальных сетей внизу дают людям слишком много способов покинуть страницу, не загрузив предварительно отчет.
4. Quip
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок ясен и по существу, поскольку в нем говорится о UVP Quip.
- Копия кнопки с призывом к действию «Получить отзыв» является прямой и дает людям понять, что они будут «получить отзыв», как только нажмут на нее.
- Изображение кистей разного размера показывает посетителю, что у Quip есть кисть, которая идеально подходит для их рта.
- Обзоры крупного бренда от GQ, Time, Американской стоматологической ассоциации добавляют доверия к этому предложению.
- Преимущества Quip упоминаются в отдельных разделах страницы с соответствующими изображениями, которые добавляют приятную визуальную привлекательность странице и объясняют каждое преимущество.
- Раздел цен позволяет людям выбирать, какую модель Quip приобрести.
- Раздел часто задаваемых вопросов отвечает на самые распространенные вопросы, которые получает Quip, чтобы посетитель мог легко принять решение.
Что проводить A / B-тест:
- Навигационные ссылки в заголовке страницы дают пользователю возможность очень быстро покинуть страницу.Какова цель этой страницы: для навигации или привлечения новых клиентов?
- Рейтинг 4.96 впечатляет, но, не говоря уже о том, где размещены отзывы, потенциальные клиенты могут сомневаться, являются ли они настоящими и где они могут их прочитать.
- Ссылки в блоге на странице после клика не имеют большого смысла, потому что они уводят посетителя от предложения.
- Светло-зеленые кнопки CTA не так сильно контрастируют со страницей, как могли бы.Если они будут окрашены в тот же цвет, что и изображения в блоге внизу, они могут не получить столько кликов.
5. Глен Парк
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Услуги описаны с помощью маркированного списка, что упрощает пользователю просмотр их и принятие решения о том, является ли Глен Парк лучшим вариантом для посетителя.
- Аккредитация повышает доверие к бренду.
- Изображения плана этажа помогают посетителю лучше визуально прочувствовать объект.
Что проводить A / B-тест:
- Заголовок довольно мягкий и не передает USP предприятия Glen Park. Вместо этого в заголовке можно использовать эмоциональное повествование, которое затронет эмоциональную сторону посетителя.
- Копия кнопки CTA , кажется, смещена, из-за чего кнопка выглядит странно.
- Первое расписание тура раздела появляется на странице слишком рано. Посетитель не имел возможности просмотреть аккредитацию, услуги, общественную деятельность, типы предлагаемого ухода или поэтажные планы еще дальше по странице.
- Форма запрашивает слишком много информации только для загрузки брошюры.
6. Университет Капеллы
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок найдет отклик у посетителя, поскольку он решает проблему, с которой сталкивается большинство студентов колледжей.
- Фоновое изображение очень соответствует заголовку.
- В пункте перечислены причины, по которым посетитель должен поступить в университет Капеллы.
- Заголовок формы и копия кнопки CTA поддерживают соответствие сообщения.
- Раздел аккредитации гарантирует посетителю, что университет является признанным учреждением для получения высшего образования.
Что проводить A / B-тест:
- Навигационные ссылки в верхнем и нижнем колонтитулах страницы дают посетителям возможность покинуть страницу.
- Пустое пространство слева от формы делает страницу несбалансированной. Кроме того, позволяя элементам больше перемещаться между формой и копией, люди могут сканировать страницу и лучше понимать каждый раздел.
7. Инструкция
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок выделяет UVP услуги.
- Форма короткая и не запрашивает лишнюю информацию.
- Основная и дополнительная кнопки с призывом к действию имеют четкую копию.
- Обширное пустое пространство по всей странице делает страницу эстетически приятной и, вероятно, не вызовет беспокойства у потенциальных клиентов.
- Преимущества маркированного списка позволяют посетителю усвоить всю информацию и понять программу Guideline 401K.
- Социальное доказательство от The New York Times, CNBC, Forbes и других добавит доверия к странице.
Что проводить A / B-тест:
- Заголовок может быть более описательным. Несмотря на то, что в нем подчеркивается UVP, добавление дополнительных деталей сделает заголовок более убедительным.
- Добавление отзывов клиентов поможет посетителям принять решение, поскольку они позволят посетителю увидеть, как другие извлекли пользу из Руководства.
8. Манчери
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок объясняет услугу: свежие продукты доставляются вам, не выходя из дома.
- Фоновое изображение аппетитно и соответствует вашему предложению.
- Около 900 отзывов клиентов Trustpilot помогают посетителю решить, стоит ли делать заказ в Munchery.
- Раздел «Избранное» покупателей дает посетителям возможность увидеть, какие блюда они могут ожидать от Munchery.
- Значок со скидкой 20 долларов побуждает посетителей принять меры и заказать еду.
- Многоступенчатая форма помогает посетителям завершить процесс регистрации.
Что проводить A / B-тест:
- Купон на скидку на 20 долларов может привлечь больше внимания в заголовке, так что посетитель, вероятно, заметит его, как только перейдет на страницу. Конечно, это также может побудить больше новых пользователей попробовать Munchery.
9. Cruise Zap
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Прорыв цены в заголовке усиливает идею о том, что предложение доступно со значительной скидкой.
- Желтая кнопка с призывом к действию выпрыгивает со страницы и побуждает посетителей приступить к закреплению своего места в круизе.
- Копия кнопки CTA обращается к посетителю тоном от второго лица и имеет отношение к предложению.
- В разделе «Как видно» представлены известные бренды, такие как NBC, CBS News и FOX, которые убеждают посетителя в том, что Cruise Zap является законным брендом.
- Видео-отзывы убедительны, потому что в них представлены реальные люди, воспользовавшиеся специальным предложением.Кроме того, они очень короткие, поэтому посетителям не нужно смотреть длинные видео, чтобы услышать истории клиентов.
- Раздел часто задаваемых вопросов помогает посетителю принять решение, стоит ли ему инвестировать в Cruise Zap.
Что проводить A / B-тест:
- Заголовок может включать в себя привлекательность круиза, чтобы сделать его более убедительным.
- Изображения выглядят как плохие стоковые фотографии и довольно скучные для фотографий круиза.
- Больше белого пространства сверху вниз может помочь людям более эффективно перемещаться по странице.
10. dataxu
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок объясняет, что делает dataxu.
- Значки клиентов показывают перспективы некоторых известных брендов, которые уже извлекли выгоду из dataxu.
- 2-минутное видео короткое и позволяет людям узнать, сколько времени занимает контент, прежде чем они начнут воспроизведение. После нажатия на видео посетители могут увидеть, как клиенты могут использовать программное обеспечение.
- Защитные пломбы сообщают посетителям, что пользоваться программой безопасно.
Что проводить A / B-тест:
- Декларация об инвестициях без мошенничества на 97% может противоречить предложению, возможно, недостающие 3% более важны для посетителей, чем 97%.
- Предложение отчета на странице после клика дает посетителям возможность покинуть страницу.
- Кнопка с призывом к действию «Подробнее», копия под демонстрационным видео, может быть более точной и понятной о том, что будет дальше.
- Добавление большего количества пустого пространства улучшило бы все пространство и позволило бы потенциальным клиентам лучше потреблять содержимое страницы при оценке dataxu.
11. Убер
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Краткая форма упрощает преобразование на этой странице.
Что проводить A / B-тест:
- Ссылка «Поездка с Uber» не нужна. Все, что это будет делать, — это отгонять потенциальных клиентов со страницы. Если бы они хотели ездить с Uber, они бы нажали на рекламу PPC, которая позволяла бы им пользоваться Uber.
12. млн унций
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок и подзаголовок работают вместе, чтобы сформировать сильное ценностное предложение.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Изображение дает представление о том, на что на самом деле похоже использование продукта.
- Копия оптимизирована для чтения небольшими порциями.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
- Социальное доказательство внизу страницы повышает доверие потенциальных клиентов.
Что проводить A / B-тест:
- Гиперссылка на логотип позволяет потенциальным клиентам перейти на главную страницу без конвертации.
13. HubSpot + Canva
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок «Как сделать» сообщает о преимуществах.
- Копия , разделенная на части, делает страницу легко усваиваемой.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Эта длинная форма может удерживать потенциальных клиентов на странице от конверсии.
- Фоновое изображение сбивает с толку, учитывая, что электронная книга — это графика. Какое отношение горный хребет имеет к графике?
- Больше белого пространства может помочь элементам страницы «дышать» больше и быть даже более убедительными, чем их текущее размещение.
14. Институт контент-маркетинга
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Возможность выбора веб-трансляции позволяет посетителям выбирать контент, наиболее соответствующий их потребностям.
Что проводить A / B-тест:
- Эту кнопку с призывом к действию легко пропустить.
- Текстовые блоки справа делают эту страницу пугающей для чтения.
- Форма из 9 полей может отпугнуть посетителей от этой страницы.
- Кнопка «Поделиться» в Twitter позволяет потенциальным клиентам покинуть страницу. Что, если ваш посетитель поделился страницей, но не вернулся на страницу и не зарегистрировался?
15. LinkedIn
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах предложения.
- Изображение дает представление о том, на что на самом деле похоже использование продукта.
- Текст разделен на более мелкие, читаемые фрагменты.
- Кнопка «Автозаполнение через LinkedIn» позволяет посетителям заполнять форму простым щелчком, вместо того, чтобы заполнять эту длинную форму.
Что проводить A / B-тест:
- «Отправить» столь же ленив и ничем не примечателен, как и CTA.
- Множество исходящих ссылок , включая логотип LinkedIn и кнопки социальных сетей, предоставляют посетителям слишком много возможностей покинуть страницу без предварительной конвертации.
- Заголовок не дает явного преимущества. Он также использует жаргон, кто именно такие «продвинутые маркетологи»?
16. Forrester Research
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Цвет кнопки CTA контрастирует с белым фоном, делая кнопку более заметной для посетителей.
- Изображение отчета имеет отношение к предложению и дает посетителям возможность взглянуть на то, что влечет за собой отчет.Однако изображение могло быть больше.
Что проводить A / B-тест:
- Гиперссылка на логотип дает посетителям возможность покинуть страницу, не скачивая отчет.
- Форма слишком длинная для целевой страницы бесплатного отчета после клика. Кроме того, все поля формы обязательны, что добавляет трение к странице.
- Копия написана с точки зрения компании с использованием местоимения «наш». Копию следует заменить ориентированной на клиента копией, описывающей, почему отчет полезен для посетителей.
17. Microsoft
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Копия ориентирована на получение выгоды и разделена на небольшие фрагменты для удобства чтения.
- Маркированный список предлагает беглый просмотр содержания электронной книги.
- Текст над формой позволяет посетителю точно знать, что им нужно сделать, чтобы совершить конверсию.
Что проводить A / B-тест:
- Этот логотип , связанный с домашней страницей, может увести пользователей со страницы, прежде чем они успеют щелкнуть его кнопку CTA.
- Заголовок «Интеллектуальная безопасность: использование машинного обучения для обнаружения сложных кибератак» не дает явного преимущества. Однако это могло быть со словами «Как сделать» перед ним. «Интеллектуальная безопасность: как использовать…»
- Цвет кнопки CTA можно изменить, чтобы привлечь больше внимания.
- Исчезающие серые метки внутри полей формы могут раздражать и сбивать с толку потенциальных клиентов, как показывают исследования.
18.GEICO
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип без гиперссылок не позволит посетителям покинуть страницу.
- Очень короткая форма с одним полем запрашивает только почтовый индекс и собирает дополнительную информацию позже в процессе.
- Копия кнопки CTA адаптирована к предложению.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
Что проводить A / B-тест:
- Заголовок «Посмотрите, насколько ярче может стать ваш день» не приносит ощутимой пользы. Тем не менее, все мы знаем GEICO достаточно хорошо, чтобы знать их слоган «15 минут могут сэкономить вам 15% или более на страховании автомобиля» до такой степени, что брендинг заполняет для нас пробелы.
19. PayPal
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Слово «бесплатно» подчеркивает бесплатный характер предложения.
- Синяя кнопка CTA появляется со страницы.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
Что проводить A / B-тест:
- CTA «Загрузить сейчас» не так адаптирован к предложению, как мог бы.
- На изображении текст не читается.
- Логотип связан с домашней страницей, что позволяет потенциальным клиентам покинуть целевую страницу после клика без конвертации.
20. Джефф Буллас
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок и подзаголовок передают явную выгоду.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Отзыв от Джеффа Булласа, а не от одного из его довольных клиентов. Отзывы отличные, но этот производит впечатление саморекламы. Если бы это была цитата от маркетолога, который использовал секреты ведения блога Джеффа для улучшения своих собственных кампаний, отзыв был бы еще более ценным.
21. Алекса
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Копия разделена на удобоваримые куски для удобства чтения.
- Логотип без гиперссылок не позволяет потенциальным клиентам покинуть страницу через него.
- Три взаимодействующих CTA работают вместе для преобразования потенциальных клиентов в разных местах на странице.
- Логотип Amazon связывает Alexa с мощным, хорошо известным брендом.
- Подчеркнуты особенности продукта , что обычно недопустимо, но равно как и их соответствующие преимущества.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
- Текст «Начни менее чем за 10 минут» подчеркивает мгновенное решение, к которому мы, как нетерпеливый коллектив, стремимся.
Что проводить A / B-тест:
- Больше белого пространства позволит каждому элементу целевой страницы после клика «дышать» больше и привлечь еще больше внимания к призыву к действию.
22.HubSpot
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Короткие абзацы и маркированная копия упрощают просмотр этой страницы.
- Кнопка CTA, цвет привлекает внимание потенциальных клиентов.
- Несколько CTA работают вместе, чтобы убедить потенциальных клиентов совершить конверсию.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- CTA «Продолжить» могло бы быть более убедительным.
- Кнопки социальных сетей дают людям точку выхода на целевой странице после клика.
23. Microsoft
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Слово «Сейчас» в CTA использует наше желание мгновенного удовлетворения.
Что проводить A / B-тест:
- Уровень детализации этой страницы можно было бы уменьшить.
- Копия кнопки CTA может быть персонализирована в соответствии с предложением.
24. WordStream
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок носит творческий характер, потенциально предлагая малоизвестное секретное решение, отличное от обычного.
- Упавшая шахматная фигура служит наглядным пособием, указывая на кнопку CTA.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Копия дразнит содержание руководства.
- Слово «бесплатно» основано на нашем желании получить что-то бесплатно.
Что проводить A / B-тест:
- Ссылки социальных сетей в нижнем колонтитуле могут увести потенциальных клиентов со страницы, прежде чем они смогут совершить конверсию.
- Цвет формы совпадает с цветом заголовка и части копии.Он не так сильно выделяется на остальной странице, как мог бы.
25. Судан Патель
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- CTA написано от первого лица.
- Отзыв от счастливого клиента укрепляет доверие к этому предложению.
- Поле «Назовите справедливую цену» позволяет людям выбрать, сколько они хотят заплатить. Нам было бы любопытно найти данные о том, какие суммы в долларах посетители согласились платить Судану Пателю…
Что проводить A / B-тест:
- Изображение ничего не добавляет к предложению.
- Поле выбора языка великолепно, но оно переводит только электронную почту и ссылки для навигации, название поля вашей цены и копию CTA. Если вы не умеете читать по-английски, как еще вы можете быть убеждены в этом и в конечном итоге приобрести электронную книгу?
26. Наемный
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок «Охват 4000 компаний за один раз» дает явную выгоду.
- Зеленая кнопка CTA появляется на белой форме.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Краткая форма упрощает регистрацию.
- «Бесплатная» услуга подчеркнута в подзаголовке.
- Диапазон заработной платы , указанный в подзаголовке, выше среднего даже на нижнем уровне.
Что проводить A / B-тест:
- Меню навигации и логотип с гиперссылкой позволяют потенциальным клиентам слишком легко покинуть страницу.
27. Birst
покажите мне, как работает Instapage ➔Чем хороша эта страница:
- Первая строка текста относится к посетителям страницы, задавая им вопрос, на который они, скорее всего, ответят «да».
- Маркированная копия дает посетителям представление о том, что они узнают, прочитав отчет.
- Кнопка CTA, цвет выделяется на белом фоне.
- Слово «сейчас» в CTA выражает желание посетителей мгновенно получить удовольствие.Если вы нажмете кнопку, вы сразу же прочтете отчет.
Что проводить A / B-тест:
- Заголовок здесь мог бы быть сильнее. Бёрст упускает возможность использовать похвалу авторитетной компании в качестве заголовка социального доказательства. «Узнайте, почему компания Gartner назвала Birst одной из лучших платформ бизнес-аналитики на рынке». Помните — вы можете охарактеризовать свой продукт как «лучший», если кто-то сказал это о вас, но не можете сказать это о себе.
- Мелкий шрифт здесь должен идти.Если вы на самом деле найдете время, чтобы прочитать его, вы поймете, что здесь нет ничего подозрительного. Но проблема в том, что не все будут. Они увидят мелкий шрифт и решат, что в этом есть подвох. Оставьте его курсивом и увеличьте, чтобы посетители могли его прочитать. Берсту здесь нечего скрывать.
- Светло-серые ярлыки в каждом поле формы могут расстроить посетителей, когда они исчезнут.
28. Домо
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Отзывы счастливых клиентов служат социальным доказательством.
- Цвет кнопки CTA появляется со страницы.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
Что проводить A / B-тест:
- Заголовок вообще не передает явного преимущества.
- Кнопка с призывом к действию может быть намного больше, чтобы привлечь больше внимания как наиболее важный элемент на странице.
29. Salesforce
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Минимальный текст делает эту страницу легкой для просмотра.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- Значки безопасности сообщают потенциальным клиентам, что их информация в безопасности.
- Слово «сейчас» в CTA подчеркивает наше стремление к мгновенному удовлетворению.
Что проводить A / B-тест:
- Этот CTA действительно легко пропустить, так как он лишь немного отличается по оттенку от формы.
- Загруженный нижний колонтитул с картой сайта и кнопками социальных сетей позволяет потенциальным клиентам покинуть страницу без конвертации.
- Копию кнопки CTA нужно изменить на что-то более персонализированное.
30. Действительно толпа
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок передает явную выгоду для посетителя: получать деньги за направление кандидата, которого наняли.
- Минимальный беглый текст упрощает просмотр этой страницы.
- Призывы к действию работают вместе, чтобы обратить посетителя.
- Копия подчеркивает гибкость и простоту использования.Регистранты могут заработать дополнительные деньги, когда захотят.
- Снимок экрана , показывающий четырехзначное вознаграждение за привлечение потенциальных клиентов, побуждает их совершить конверсию.
- Форма , состоящая из одного поля, упрощает преобразование для потенциального клиента.
Что проводить A / B-тест:
- Синяя кнопка с призывом к действию вверху страницы не привлекает столько внимания, сколько могло бы.
- Копия выровнена по центру (с разрывом левого поля) вместо традиционного выравнивания по левому краю, что затрудняет чтение, чем должно быть.
31. Upwork
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок с практическими рекомендациями подчеркивает, что, зарегистрировавшись, посетитель получит возможность узнать, как предприятия используют онлайн-таланты.
- Большой логотип Upwork позволяет потенциальным клиентам узнать, что они получают советы от крупного бренда.
- Маркированная копия быстро сообщает о преимуществах преобразования на странице.
Что проводить A / B-тест:
- Изображение в правом верхнем углу никак не связано с содержимым целевой страницы после клика.
- Форма с 8 полями может запугать людей и заставить их покинуть страницу.
- Кнопка с призывом к действию не выделяется на фоне страницы, на которой уже много фиолетового цвета.
- CTA «Регистр» ничем не примечателен, и его можно было бы увеличить.
32. IBM Marketing Cloud
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Эта кнопка CTA, цвет , хорошо контрастирует с ее формой.
- Изображение служит визуальным представлением предложения.
Что проводить A / B-тест:
- CTA «Submit» не может быть более ничем не примечательным.
33. HubSpot
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Цвет кнопки CTA появляется на фоне этой страницы.
Что проводить A / B-тест:
- Логотип HubSpot связан с их домашней страницей, что позволяет легко получить доступ со страницы и может уменьшить количество конверсий для бесплатной оценки.
- Длинная форма может отпугнуть потенциальных клиентов от этой страницы, прежде чем они конвертируются.
34. Dreamforce
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Цвет кнопки CTA появляется на фоне этой страницы.
Что проводить A / B-тест:
- Переполненный нижний колонтитул отвлекает потенциальных клиентов от конверсии, позволяя им покидать страницу в любой момент.
- Кнопка «Поделиться» в конце формы позволяет посетителям покинуть страницу.
- Копию кнопки можно сделать релевантной оферте.
35. Capital One
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок ясно передает ценность предложения.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Совместные призывы к действию помогают конвертировать потенциального клиента в двух разных местах на странице.
Что проводить A / B-тест:
- Загруженный нижний колонтитул , заполненный ссылками и значками социальных сетей, отвлекает потенциальных клиентов от запроса предложения.
- CTA «Зарегистрируйтесь сейчас» может быть более адаптирован к предложению. Даже «Дай мне неограниченное количество проверок без ежемесячной платы», вероятно, будет лучше.
36. WordStream
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок вопроса привлекает читателя, обращаясь непосредственно к нему.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет привлекает внимание покупателей.
Что проводить A / B-тест:
- Нижний колонтитул со ссылками на социальные сети позволяет потенциальным клиентам покинуть страницу.
- Политика конфиденциальности отсутствует, , что может заставить посетителей задуматься: «Что WordStream будет делать с моей информацией, если я ее отправлю?»
37. Marketo
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Минималистичный нижний колонтитул не отвлекает от предложения.
Что проводить A / B-тест:
- CTA «Download» почти неинтересен.
- Заголовок можно было бы сформулировать так, чтобы передать более сильную выгоду.
38. Автопилот
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок этого тематического исследования предлагает ценный ресурс: подробный анализ того, как Instapage принес доход в размере 30 тысяч долларов за два месяца.
- Этот CTA написан от первого лица.
- Изображения очеловечивают докладчиков.
- Маркированная копия сообщает о преимуществах посещения вебинара.
- Названия докладчиков демонстрируют их опыт.
- Таймер обратного отсчета усиливает дефицит.
Что проводить A / B-тест:
- Speaker bios можно было бы добавить немного больше, чтобы убедить посетителей прийти.
39. Он 24
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает посетителям узнать о малоизвестных «секретах», которые помогут им увеличить количество регистраций на вебинары.
- Слово «Сейчас» в CTA подчеркивает немедленную выгоду от нажатия кнопки.
Что проводить A / B-тест:
- Цвет кнопки CTA уже часто используется на странице, поэтому ее легко пропустить.
- Нижний колонтитул навигации бесполезен на целевой странице после клика.
40. Домо
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Копия, разделенная на небольшие части. делает чтение этой страницы менее утомительным.
- Кнопка CTA цвета появляется на фоне этой формы.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
Что проводить A / B-тест:
- Эта кнопка с призывом к действию может быть больше, чтобы привлечь больше внимания.
- Многословие этой страницы можно сократить с помощью нескольких простых пунктов.
- Заголовок можно переместить на несколько позиций вверх. Он не выглядит по центру страницы.
41. Пользовательское тестирование
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах предложения.
- Слово «бесплатно» подчеркивает бесплатное предложение.
- Яркая кнопка цвета привлекает внимание покупателей.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Заголовок может передать более сильную выгоду.
- Политика конфиденциальности или значки доверия могут сделать посетителей более удобными при конвертации.
42. АКТ
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип не связан с главной страницей, что означает, что посетители не могут уйти, пока не совершат конверсию.
- Текст дает предварительный просмотр содержания электронной книги.
Что проводить A / B-тест:
- Этот заголовок вообще не несет никакой выгоды.
- Два боевых призыва к действию снижают конверсию друг друга.
- Тонны текста делают эту страницу пугающей для чтения.
43. Виллановский университет
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип Виллановы не содержит гиперссылок, что удерживает посетителей на странице и фокусируется на достижении цели целевой страницы после клика.
- Индикатор выполнения показывает, на каком этапе посетитель находится в данный момент и сколько всего шагов включено в процесс преобразования.
- Значки органов власти демонстрируют высокую оценку программы.
- Маркированная копия быстро расскажет о преимуществах регистрации.
Что проводить A / B-тест:
- Изображение на самом деле не передает преимущества онлайн-программы MBA Виллановы.
- Кнопка CTA не похожа на кнопку, а выглядит как простой индикатор выполнения.Где потенциальные клиенты должны щелкнуть, чтобы продолжить процесс регистрации?
44. WordStream
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Слово «Бесплатно» появляется на двух разных целевых страницах после клика, что подчеркивает бесплатный характер предложения.
- Цвет кнопки CTA появляется на фоне этой страницы.
- Слово «сейчас» в CTA подчеркивает наше желание найти немедленные решения наших проблем.
- Маркированная копия быстро сообщает о преимуществах преобразования.
Что проводить A / B-тест:
- Нижний колонтитул со ссылками на социальные сети позволяет потенциальным клиентам покинуть страницу без конвертации.
- Два разных связанных логотипа в заголовке служат для выхода со страницы.
45. Microsoft Power BI
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок приносит посетителю выгоду.
- Копия усиливает значение, представленное в заголовке, утверждением «Анализ данных — это профессиональный атрибут высокого спроса. Фактически, это один из 10 лучших навыков, которые сегодня ищут многие компании ».
- Маркированная копия объясняет преимущества загрузки электронного журнала.
- Полужирные буквы создают визуальную иерархию, привлекающую внимание к важным фразам.
- Ссылки на политику конфиденциальности и товарные знаки включены в качестве ресурса для любопытных потенциальных клиентов, но они также имеют тусклый цвет, чтобы не отвлекать внимание от более важных элементов страницы.
Что проводить A / B-тест:
- Два логотипа с гиперссылкой в верхнем и нижнем колонтитуле привлекают пользователей на домашнюю страницу, прежде чем у них появится возможность совершить конверсию.
- Светло-серые метки в полях формы могут запутать и расстроить перспективы, как показывают исследования.
46. Marketo
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип, не связанный с главной страницей , не позволяет потенциальным клиентам уйти без конвертации.
- Заголовок «Как сделать» дает читателю очевидную пользу.
- Содержание относится к читателю.
- Беглый текст с маркированными точками облегчает просмотр этой страницы.
- Текст «Загрузите электронную книгу, чтобы узнать больше» с соответствующими стрелками направляет взгляд посетителей к форме.
- Инструкции в форме позволяют людям точно знать, как получить электронную книгу.
Что проводить A / B-тест:
- CTA «Загрузить» мог бы быть гораздо более убедительным.
- Кнопка CTA привлекла бы больше внимания, если бы была больше.
47. Google Cloud Platform
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный бесплатный ресурс.
- Цвет кнопки CTA появляется на фоне этой страницы.
- Маркированная копия передает преимущества преобразования.
- Раздел часто задаваемых вопросов помогает ответить на любые вопросы посетителей о платформе.Однако включение внешних ссылок позволяет легко покинуть страницу, не позволяя посетителю сначала совершить конверсию по предложению.
Что проводить A / B-тест:
- Логотип в верхнем левом углу является гиперссылкой на домашнюю страницу Google Cloud, которая отвлекает посетителей от перехода по CTA и «бесплатного ознакомления».
- Загруженный нижний колонтитул позволяет посетителям покинуть страницу без преобразования.
48. Shopify
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Несколько CTA работают вместе, чтобы убедить потенциального клиента совершить конверсию.
- Слово «Сегодня» в CTA подчеркивает мгновенную выгоду от нажатия кнопки.
Что проводить A / B-тест:
- Логотип, связанный с домашней страницей , служит выходом для потенциальных клиентов.
49. Перколат
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Цвет кнопки CTA хорошо контрастирует с белой страницей.
- Несколько взаимодействующих кнопок CTA работают вместе, чтобы конвертировать потенциального клиента.
- Призыв к действию адаптирован к предложению. Здесь написано «См. Перколат», а не что-то вроде «посмотреть демонстрацию».
- Контент размером с кегль упрощает чтение этой страницы, чем если бы она была покрыта текстом блока.
- Скриншоты изнутри Percolate дают посетителям представление о том, как это работает.
Что проводить A / B-тест:
- Многочисленные ссылки в верхнем и нижнем колонтитулах служат для выхода со страницы, позволяя потенциальным клиентам уйти до того, как они конвертируются.
- Подзаголовок утверждает, что Percolate является платформой для контент-маркетинга №1 в мире, но где доказательства? Подобные фразы на самом деле делают противоположное тому, что задумано. Подумайте об этом — сколько раз вы видели надпись «Лучшая чашка кофе в мире» на внешней стороне кафе? И сколько раз вы этому верили?
- Эти отзывы предоставлены безымянными покупателями. Без имен, названий или фотографий они вызывают меньше доверия у читателей.Посетители должны решить, верят ли они, что они действительно были написаны клиентами Percolate или самой командой Percolate.
50. SAP
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Нет навигации означает, что не видно выхода за пределы страницы.
- Ссылки на странице могут заставить вас думать, что они направляют потенциального клиента в другое место, но на самом деле они просто приводят вас в конец страницы к форме.
Что проводить A / B-тест:
- Изображение не имеет ничего общего с предложением и никак не усиливает его.
- Заголовок не ориентирован на получение выгоды. Зачем посетителю скачать его?
51. Whitman Syracuse University
Что они сделали хорошо:
- Процесс регистрации разбит на этапы, что снижает трение, связанное с преобразованием.
- Маркированная копия сообщает о преимуществах участия в программе.
Что проводить A / B-тест:
- Кнопка CTA, цвет , позволяет легко пропустить эту кнопку.
- В заголовке отсутствует четкое уникальное торговое предложение.
52. Академия онлайн-трейдинга
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок обращается к читателю, играя с его желаниями: они хотят зарабатывать деньги, которые мог бы получить трейдер с Уолл-стрит, не будучи таковым или не становясь им благодаря длительному, длительному формальному образованию.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
- Несколько совместных CTA работают вместе, чтобы конвертировать потенциального клиента.
- Эта кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Контактная информация дает потенциальным клиентам возможность связаться с представителями компании, если у них есть вопросы по поводу предложения.
- Телефонный номер является интерактивным, что позволяет потенциальным клиентам связаться с Академией онлайн-торговли, если у них возникнут вопросы.
Что проводить A / B-тест:
- Ссылки на социальные сети внизу страницы отвлекают пользователей от достижения цели страницы.
53. Колониальная жизнь
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Изображение показывает посетителям, что они получат, когда совершат конверсию.
- Статистика в экземпляре доказывает, что работодателям трудно удерживать талантливых специалистов, и объясняет, почему им следует читать электронную книгу.
- Маркировка предварительный просмотр содержания 24-страничной электронной книги.
- Подзаголовок подчеркивает, что электронная книга бесплатна.
- Поле согласия не отмечено, что позволяет посетителям выбирать для себя, хотят ли они получать дополнительный контент от Colonial Life, а не просто выбирать по умолчанию.
Что проводить A / B-тест:
- Ссылки в заголовке уводят посетителей со страницы на домашнюю страницу и профили в социальных сетях.
- Копия кнопки «отправить» не привлекает пользователей к заполнению формы.
- CTA-кнопка крохотная и едва заметная.
54. Ориби
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок и подзаголовок вместе передают преимущество преобразования.
- Изображение дает представление о том, как на самом деле выглядит приборная панель.
Что проводить A / B-тест:
- CTA-кнопка синего цвета с логотипом Facebook, поэтому остальная часть страницы может выиграть от обновления цвета, отличного от кнопки. В результате будет лучше контраст между кнопкой и страницей.
- Слово «бесплатно» здесь действительно недооценено. Если вы предлагаете что-то бесплатно, сообщите потенциальным клиентам жирным шрифтом — в заголовке, тексте и призыве к действию.
- Ссылки «Блог» и «О нас» дают посетителям возможность покинуть страницу.
55. FireEye
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Призыв к действию «Загрузить сейчас» может быть лучше адаптирован к предложению.
- Нижний колонтитул , содержащий ссылки на социальные сети, позволяет потенциальным клиентам покинуть страницу без конвертации.
56. Nutanix
Что они сделали хорошо:
- Маркированная копия дает посетителям представление о том, что они получат в отчете.
- Минимальный текст делает страницу удобной для чтения.
Что проводить A / B-тест:
- Этот заголовок слишком эгоцентричен. Это не приносит никакой пользы посетителю.
- Заглавные буквы в форме, завершенные восклицательным знаком, заставляют читателя чувствовать, что на них кричат. Вы не можете заставить их прочитать форму, но можете убедить их.
- Форма из 7 полей может запугать потенциальных клиентов и заставить их покинуть страницу.
- Кнопка с призывом к действию не выделяется на странице, на которой уже есть изрядное количество синего цвета.
57. MapR
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Краткая форма упрощает преобразование на этой странице.
- Маркированная копия быстро демонстрирует преимущества преобразования.
Что проводить A / B-тест:
- CTA «Submit» настолько прост, насколько это возможно.
- Этот заголовок мог бы передать больше пользы.
- Представление ораторов кажется неполным без хедшотов.
58. TapClicks
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Слово «бесплатно» в этом заголовке дает людям понять, что предложение предоставляется бесплатно.То же самое касается текста «Кредитная карта не требуется» в подзаголовке.
- Копия «Начни работу через 30 секунд» сообщает посетителю, что начать пробную версию быстро и легко.
Что проводить A / B-тест:
- Логотип, связанный с главной страницей , позволяет посетителям легко покинуть эту страницу.
- Отсутствие содержания делает маловероятным, что посетители заполнят эту форму.
- Форма из 9 полей может запугать посетителей и заставить их быстро покинуть эту страницу.
- Светло-серые ярлыки формы могут расстроить посетителей, когда они исчезают, когда посетители нажимают внутри каждого отдельного поля.
- Цвет кнопки CTA гармонирует со страницей, делая саму кнопку почти невидимой.
- Призыв к действию «Отправить» не вызовет у посетителей энтузиазма по поводу конверсии.
59. Apttus
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро демонстрирует преимущества преобразования.
- Отзывы добавляют доверия к этому предложению.
Что проводить A / B-тест:
- Нижний колонтитул , заполненный ссылками, позволяет потенциальным клиентам переходить на другие страницы перед конвертацией.
- Копия кнопки могла быть улучшена.
60. ThriveHive
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Цвет кнопки призыв к действию больше нигде на странице не используется.
- Значки наград, полученных компанией.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- Краткая форма упрощает преобразование на этой странице.
Что проводить A / B-тест:
- CTA «Загрузить» почти так же скучно, как «Отправить.Почему бы не «Пришлите мне мой план»?
- CTA «Здесь бесплатные планы» в верхней части формы немного сбивает с толку. Почему две кнопки с призывом к действию, выполняющие одну и ту же работу, расположены так близко друг к другу на странице?
61. InsideSales.com
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Загруженный нижний колонтитул со ссылками на другие веб-страницы позволяет потенциальным клиентам покинуть страницу.
- Копия CTA может повысить коэффициент конверсии за счет использования персонализированной копии. «Загрузите My Ebook» или «Получите My Ebook» потенциально могут конвертировать с более высокой скоростью.
62.Вантив
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро передает преимущества предложения.
- CTA-кнопка выделяется на белом фоне.
Что проводить A / B-тест:
- Копия кнопки «отправить» не вызывает у читателя энтузиазма при конвертации.
- Заголовок не захватывает читателя. Это не приносит никакой пользы.
- Все поля формы являются обязательными, что может привести к тому, что посетители остановятся и не загрузят электронную книгу. Мы понимаем, требуются ли имя и адрес электронной почты, но необходимы ли организация и номер телефона для отправки посетителям электронной книги Vantiv?
63. Городской дирижабль
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Краткая форма упрощает преобразование на этой странице.
- Маркированная копия быстро сообщает о преимуществах предложения.
Что проводить A / B-тест:
- Призыв к действию «Зарегистрируйтесь» можно было бы изменить на что-нибудь более убедительное.
- Цвет этой кнопки CTA гармонирует с большей частью страницы.
- Снимки громкоговорителей сделают страницу более убедительной и привлекательной для людей.
64. WalkMe
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок и подзаголовок передают явное преимущество.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Призыв к действию подчеркивает бесплатное предложение.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
Что проводить A / B-тест:
- Добавление белого пространства и предоставление каждому элементу возможности «дышать» действительно поможет максимизировать их внимание и убедить потенциальных клиентов начать работу с WalkMe.
- Увеличение размера кнопки CTA может вызвать больше кликов (хотя добавление большего количества пробелов вокруг текущего CTA также поможет в этом).
65. AdEspresso University
Что они сделали хорошо:
- Заголовок обращается напрямую к читателям и предлагает облегчить им жизнь.
- Логотипы крупных компаний добавляют привлекательности предложению, объединяя бренд с некоторыми известными компаниями.
- Крошечные разделы копии быстро описывают содержание курса.
Что проводить A / B-тест:
- Основная кнопка с призывом к действию «Подписаться сейчас» не предназначена для посетителей, у которых нет учетной записи AdEspresso, но они не узнают об этом, пока не нажмут кнопку. Новые пользователи могут подписаться на предложение только в том случае, если они нажмут CTA «Войти» в верхней части страницы. Это сбивает с толку и немного вводит в заблуждение.
66.Kentico
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Нижний колонтитул со ссылками на социальные сети позволяет посетителям уйти, не совершая конверсий на странице.
- Заголовок не очень ориентирован на пользователя.в нем не говорится о том, почему посетитель хотел бы пройти опрос или почему опрос важен.
67. Поразительно
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Регистрация одним щелчком мыши упрощает преобразование.
- Логотипы известных компаний связывают этот бренд с надежными предприятиями.
- Копия «за секунды» основана на нашем стремлении к немедленному удовлетворению.
Что проводить A / B-тест:
- В разделе часто задаваемых вопросов есть ссылки для выхода в центр поддержки и страницу с ценами, которые уводят посетителя с целевой страницы после клика.
68. LabTech
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Маркированный текст позволяет посетителям быстро узнать, что они получат, посетив Roadshow ConnectWise.
Что проводить A / B-тест:
- Заголовок не указывает на явную выгоду.
- «Зарегистрируйтесь сейчас» — скучный призыв к действию.
- Ссылки на карты мест проведения роуд-шоу позволяют потенциальным клиентам слишком легко уйти со страницы.
- Длинная форма делает преобразование здесь устрашающим.
69. DigitalMarketer
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Сверхкороткая , однопольная форма упрощает преобразование.
- Некоторая копия под формой обеспечивает конфиденциальность.
Что проводить A / B-тест:
- Эту призрачную кнопку с призывом к действию легко пропустить.
- Форма прямо под заголовком кажется преждевременной. Подзаголовок, описывающий продукт, был бы полезен.
70. Инклинг
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Цвет кнопки CTA появляется на фоне этой страницы.
- Слово «сейчас» в CTA подчеркивает наше врожденное стремление к мгновенному удовлетворению.
Что проводить A / B-тест:
- Ссылки на социальные сети позволяют потенциальным клиентам покинуть страницу без конвертации.
- Поля раскрывающейся формы не помечены, что может сбивать с толку.
71. УДАР
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о выгоде.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Цвет кнопки CTA появляется на фоне этой страницы.
- Слово «сейчас» в CTA подчеркивает мгновенную выгоду от нажатия.
- Изображение служит визуальным представлением предложения.
- Стрелка действует как наглядное пособие, направляя взгляд потенциального клиента к кнопке CTA.
Что проводить A / B-тест:
- Кнопки обмена в соцсетях показали, что они лучше работают на страницах с благодарностями, где потенциальные клиенты могут поделиться со своими сетями после того, как они определят ценность вашего предложения.
72. Наниган
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип без гиперссылок не позволяет потенциальным клиентам покинуть страницу через него.
- Выгода от конвертации (доход $ 7k) выделена на странице.
- Копия разбита на легко читаемые части, которые шаг за шагом объясняют, как заработать 7000 долларов, упомянутых на целевой странице после клика.
- Два взаимодействующих CTA работают вместе, чтобы конвертировать потенциального клиента в разные места на странице.
- Логотипы компаний демонстрируют известные бренды, которые уже воспользовались услугой.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
Что проводить A / B-тест:
- Заголовок не читается на белом фоне.
- Нижний колонтитул связан с домашней страницей, обеспечивая посетителям простой способ покинуть страницу без конвертации.
- Не обрезать лица людей на изображении.
73. Простые измерения
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс: прогнозы экспертов, которые позволят вам начать планирование на 2027 год.
- Маркированная копия быстро сообщает о преимуществах загрузки руководства.
- Кнопка с призывом к действию больше нигде на этой странице не используется и привлекает внимание на белом фоне.
Что проводить A / B-тест:
- Логотип, связанный с главной страницей , дает посетителям простой способ покинуть эту страницу.
- CTA-копия «Отправить» не убедит пользователей загрузить этот отчет.
- Ссылки на учетные записи социальных сетей в нижнем колонтитуле дают потенциальным клиентам больше возможностей покинуть страницу.
74. Маховик
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс: полное руководство по управлению 50+ сайтами WordPress.
- Изображение дает представление о том, на что на самом деле похоже чтение ресурса.
- Цвет кнопки CTA появляется на синем фоне.
- Два взаимодействующих CTA работают вместе, чтобы преобразовать потенциального клиента.
Что можно протестировать AB:
- CTA «Загрузить» не вызовет у потенциальных клиентов восторга от заявки на предложение.
75. Фитнес одиночный разряд
Что они сделали хорошо:
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
- Маркированная копия быстро сообщает о преимуществах регистрации.
Что проводить A / B-тест:
- CTA «Продолжить» не вызовет у потенциальных клиентов энтузиазма по поводу регистрации.
- Цвет кнопки CTA позволяет легко пропустить эту кнопку.
76. Мастер-класс
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок использует авторитет известного сценариста Аарона Соркина для увеличения числа подписчиков.
- Кнопка CTA появляется с черной страницы.
- Липкая полоса позволяет красному CTA «Take the Class» всегда быть доступным и готовым к нажатию.
- Видео быстро объясняет, почему этот курс того стоит.
Что проводить A / B-тест:
- Ссылки на другие страницы позволяют посетителям уходить без конвертации.
77. Tokyo Cheapo
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет привлекает внимание потенциальных клиентов.
- Изображения дают представление о том, на что на самом деле похоже использование продукта.
- Отзывы подкрепите предложение социальным доказательством.
- Логотипы известных брендов объединяют компанию с проверенными брендами.
Что проводить A / B-тест:
- Нижний колонтитул , содержащий ссылки на социальные сети, позволяет потенциальным клиентам покинуть страницу без конвертации.
78. Salesforce
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Слово «сейчас» в призыве к действию подчеркивает наше стремление к мгновенному удовлетворению.
Что проводить A / B-тест:
- Этот заголовок вообще не несет никакой выгоды.
- Этот цвет кнопки CTA уже использовался на странице несколько раз. Таким образом, это не так привлекает внимание, как могло бы быть.
79. Zurple
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- В заголовке используются такие слова, как «эксклюзивный» и «бесплатный», чтобы соблазнить читателей.
- Минимальная копия делает эту страницу удобной для чтения.
- Фотография показывает, как выглядит электронная книга.
- Маркированная копия предназначена для предварительного просмотра содержания книги.
- Логотипы компаний демонстрируют известные компании, использующие Zurple по всей стране.
Что можно улучшить:
- Логотип, связанный с домашней страницей , позволяет пользователям выйти перед преобразованием.
- Копию кнопки «Отправить» можно было бы заменить на что-нибудь более убедительное.
80. Adaptiva
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Скорость отклика этой страницы означает, что когда окно настраивается или страница просматривается на устройстве с меньшим экраном, она все равно будет отображаться безупречно.
- Ярлыки над каждым полем формы не запутают потенциальных клиентов, как исчезающие в каждом поле формы.
Что проводить A / B-тест:
- Ссылка «домой» и логотип уводят пользователей со страницы, прежде чем они успеют нажать кнопку CTA.
- Отсутствие содержания на этой странице означает, что посетители не знают о преимуществах загрузки отчета.
- «Отправить» как призыв к действию не заставит многих потенциальных клиентов скачать.
81. Серена
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Слова, выделенные жирным шрифтом , создают визуальную иерархию, привлекая внимание к важным фразам.
- Ориентированная на выгоду копия описывает преимущества выбора Серены.
Что проводить A / B-тест:
- Этот заголовок слишком сфокусирован на «мне» и не очень хорошо подчеркивает пользу для читателя. Почему потенциальные клиенты должны использовать Серену? Чего добились с этим другие предприятия?
- Термин ITSM используется на странице много раз, но потенциальному клиенту не совсем понятно, что он означает.
- Гиперссылка на логотип служит для посетителей выходом, прежде чем они обратятся.
- Множество исходящих ссылок в нижнем колонтитуле побуждают пользователей покинуть страницу.
- Значок PDF со стрелкой, направленной вниз, выглядит так, будто это может быть кнопка, и это может даже сбить с толку потенциальных клиентов, заставив их подумать, что им нужно щелкнуть для загрузки. Кроме того, даже если это не так, стрелка указывает на ссылки выхода в нижнем колонтитуле. Ваши визуальные подсказки должны направлять потенциальных клиентов к кнопке с призывом к действию, а не от нее.
- Призыв к действию не дает понять, что пользователю нужно щелкнуть, чтобы запросить отчет.Там написано «Щелкните здесь», но для чего?
- Кнопка CTA может больше походить на кнопку. Некоторое затенение по краям, чтобы придать ему трехмерный вид, или более закругленные углы могут сделать его более интерактивным.
82. Propel Marketing
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Цвет кнопки CTA появляется на фоне этой страницы.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- Слово «сейчас» основано на нашем стремлении к мгновенному удовлетворению.
Что проводить A / B-тест:
- CTA «Загрузить сейчас» слишком общий.
- Слишком много ссылок на социальные сети , которые могут увести посетителей со страницы.
83. Outskirts Press
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок дает сильное преимущество.
- Логотипы крупных компаний добавляют привлекательности предложению, объединяя бренд с некоторыми известными компаниями.
- Этот CTA основан на нашем желании получить что-то даром, используя слово «бесплатно».
Что проводить A / B-тест:
- Несколько конкурирующих CTA работают друг против друга, рекламируя несколько предложений.
84. GKIC
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок цитирует известного копирайтера, который заработал миллионы долларов на написании кампаний прямой почтовой рассылки для больших и малых компаний, и предлагает ресурс всего за 11 долларов.
- Эта кнопка с призывом к действию, цвет , появляется на фоне этой страницы.
- Этот CTA написан от первого лица.
- Слово «сейчас» в CTA использует наше стремление к мгновенным решениям наших проблем.
- Изображение служит визуальным представлением предложения.
Что проводить A / B-тест:
- Вторичная ссылка с призывом к действию чуть ниже первой может запутать посетителей. На что они нажимают, чтобы получить предложение? Почему два рядом друг с другом?
- Меню навигации дает потенциальным клиентам возможность покинуть страницу перед преобразованием.
85. GrowthLab
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе, используя статистические данные, чтобы сделать его еще более убедительным: «Это принесло 400,10 долларов.”
- Цвет кнопки CTA появляется на фоне этой страницы.
- CTA написано от первого лица.
- Изображение служит визуальным представлением предложения.
- Краткая форма упрощает преобразование на этой странице.
- Логотипы крупных брендов повышают авторитет, объединяя эту компанию с надежным бизнесом.
Что проводить A / B-тест:
- Гиперссылка на логотип позволяет потенциальным клиентам покинуть эту страницу перед конвертацией.
86. ProBlogger
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок и подзаголовок вместе обещают преимущество тем, кто совершает конверсию: эксклюзивный доступ к 180 идеям сообщений в блогах, отправленных прямо на их почтовый ящик.
- CTA-кнопка «Да, пожалуйста» использует яркий цвет, чтобы привлечь внимание.
- Форма с двумя полями упрощает преобразование для потенциальных клиентов.
Что проводить A / B-тест:
- Желтый текст плохо читается на фоне страницы.
- Ярлыки в полях формы могут запутать и расстроить посетителей, как показывают исследования.
87. KlientBoost
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Все CTA написаны от первого лица.
- Эти призывы к действию основаны на нашем желании получить что-то даром, используя слово «бесплатно» прямо в нем.
- Изображение служит визуальным представлением предложения.
- Дополнительные изображения позволяют заглянуть в руководство.
- Отзывы служат социальным доказательством, повышая доверие к предложению.
Что проводить A / B-тест:
- Копия «+1 бонусный трюк, который нельзя пропустить» обведена прямоугольником, что делает его похожим на кнопку, хотя на самом деле это не так. Такой дизайн может сбить с толку потенциальных клиентов и заставить их подумать, что страница загружена не полностью или кнопка не работает.
- Исходящие ссылки в биографии Джонатана Дейна могут увести трафик со страницы.
88. Ангельская терапия и университет Hay House
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах предложения.
- CTA основывается на нашем желании получить что-то даром, добавляя слово «бесплатно».
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Этот цвет кнопки CTA мог бы привлечь больше внимания.
- Занятый нижний колонтитул , содержащий ссылки на другие веб-страницы, позволяет потенциальным клиентам покинуть страницу до конверсии.
- Копию можно было бы сократить, сейчас страница выглядит слишком перегруженной копией.
89. Skilljar
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок «Как сделать» дает явное преимущество.
- Нумерованная копия быстро передает преимущества скачивания.
- Цвет этой кнопки CTA хорошо контрастирует с остальной частью страницы.
- Изображение служит визуальным представлением предложения.
Что проводить A / B-тест:
- Кнопки социальных сетей показали, что они лучше работают на страницах с благодарностями после того, как преобразованные потенциальные клиенты прочитали ваш ресурс и решили, стоит ли им делиться.
90. Джейсон Свенк
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок «Как сделать» передает явное преимущество, связанное с мощной статистикой.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Цвет этой кнопки CTA хорошо контрастирует с остальной частью страницы.
- CTA написано от первого лица.
Что проводить A / B-тест:
- Логотип, связанный с домашней страницей , позволяет потенциальным клиентам уйти без преобразования.
- Текст «Куда мне отправить ваше видео» кажется ненужным, копии кнопки CTA кажется достаточным.
91. 180fusion
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Значки от Google, Inc 500 и Yahoo объединяют 180fusion с некоторыми влиятельными брендами.
- Отзывы рассказывают о преимуществах работы с этим агентством.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
Что проводить A / B-тест:
слово
- «Занятость» этой страницы привлекает взгляды потенциальных клиентов со всех сторон. Куда же им смотреть со всеми красочными и привлекающими внимание элементами?
- Логотип, связанный с домашней страницей , позволяет потенциальным клиентам уйти без конвертации.
92. Linkfluencer
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок вопроса непосредственно привлекает читателя.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
- Цвет этой кнопки CTA хорошо контрастирует с остальной частью страницы.
- Несколько CTA работают вместе, чтобы конвертировать посетителей.
Что проводить A / B-тест:
- Логотип, связанный с домашней страницей , является потенциальной утечкой на этой целевой странице после клика.
- Видео с автоматическим воспроизведением заставляет посетителей смотреть, даже если они не хотят.
- Навигационные ссылки в нижнем колонтитуле могут увести трафик с этой целевой страницы после клика.
93. Кашурба Веб-дизайн
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок кейса предлагает пошаговое решение для получения «высококвалифицированных клиентов веб-дизайна».
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
- Цвет кнопки CTA выделяется на белом фоне страницы.
- Слово «сейчас» в призыве к действию подчеркивает немедленную выгоду от нажатия кнопки.
Что проводить A / B-тест:
- Большой кусок мелкого шрифта в нижнем колонтитуле может заставить потенциальных клиентов усомниться в обоснованности предложения.
94. Метод Флетчера
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Кнопку CTA здесь пропустить невозможно.
- Заголовок подчеркивает, что решение быстрое и простое.
- Изображение показывает потенциальным клиентам, что они получат, когда они конвертируются.
- Сообщение о конфиденциальности сообщает посетителям, что их информация на 100% защищена и не будет передана другим компаниям.
Что проводить A / B-тест:
- Заглавные буквы заставляет читателя почувствовать, что на него кричат. Он также кричит «продажный». Вы никогда не захотите производить впечатление продавца, даже когда продаете.
- Заголовок грамматически неверен. Что должно быть в цитатах? Если это и заголовок, и слова «Tech Overwhelm», тогда он должен выглядеть так: «Используйте этот новый шаблон, чтобы быстро настроить автоматическую воронку для генерации лидов с нулевым« Tech Overwhelm »». Но почему заголовок даже в цитаты все равно?
- Символы на кнопке CTA должны означать, что именно? Это стрелки?
95. Простые измерения
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок «Как сделать» — это классический способ дать понять, что читатель что-то узнает из предложения.
- Цвет кнопки CTA появляется со страницы.
- Минималистичный нижний колонтитул не отвлекает от предложения.
Что проводить A / B-тест:
- Длинная форма со множеством обязательных полей делает эту страницу сложной для конверсии.
- Призыв к действию «загрузить» может быть обновлен до чего-то гораздо более привлекательного.
96. Связанные продажи
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Два взаимодействующих CTA работают вместе, чтобы убедить потенциальных клиентов перейти на новую версию.
- Оба CTA написаны от первого лица.
- Цвет кнопки CTA появляется на фоне этой страницы.
- Таймер предупреждения и обратного отсчета использует дефицит для повышения конверсии.
Что проводить A / B-тест:
- Добавление биографии докладчиков может убедить посетителей записаться на семинар.
- Ссылки на социальные сети в правом столбце страницы не нужны и уводят посетителей со страницы.
97. Драма
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип без гиперссылок в верхнем левом углу не дает потенциальным клиентам уйти через него на главную страницу.
- Краткая форма не удерживает посетителей от предоставления своей личной информации.
- Пуленепробиваемая копия быстро передает преимущества конвертации.
- Яркая жирная кнопка CTA привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
Что проводить A / B-тест:
- Заголовок ориентирован на «меня», но он должен быть больше сосредоточен на посетителе и на том, как продукт решает их проблему.
- Вся копия на этой странице эгоцентрична: «Что мы делаем по-другому», почему маркетологи «должны нас учитывать.«Эта страница не о вас, а о вашем посетителе.
98. Sam Ovens
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок кейса предлагает очевидное преимущество — подробный анализ того, как один человек получает 30-50 клиентов-консультантов каждый месяц.
- Цвет кнопки CTA появляется на фоне этой страницы.
- Кнопка большая , что привлекает к себе внимание потенциального клиента.
- CTA написано от первого лица: «Зарезервировать место MY » вместо «Зарезервировать ВАШЕ место ».”
- Слово «Сейчас» в CTA передает немедленную выгоду, которая наступает при нажатии кнопки.
Что проводить A / B-тест:
- Автовоспроизведение видео было показано, что количество конверсий уменьшается. Если посетители захотят посмотреть ваше видео, они нажмут кнопку воспроизведения.
99. Лурн
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе, предлагая «удобное для новичков» предложение.
- Эта кнопка с призывом к действию, цвет , появляется со страницы, привлекая внимание потенциальных клиентов.
- Этот CTA написан от первого лица.
- Стрелка служит наглядным пособием, направляя взгляд потенциального клиента к кнопке с призывом к действию.
- Отзывы от известных людей усиливают убедительность этой целевой страницы после клика.
- Слово «бесплатно» подчеркивает бесплатный характер предложения.
Что проводить A / B-тест:
- Этот загруженный нижний колонтитул дает потенциальным клиентам слишком много способов покинуть страницу.
100. Класс интернет-маркетинга
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро показывает преимущества преобразования.
- Изображение показывает потенциальному клиенту, что он получит, нажав кнопку «Загрузить сейчас».
- Заголовок предлагает пошаговый метод генерации трафика.
Что проводить A / B-тест:
- Ссылку на страницу контактов в нижнем колонтитуле можно заменить номером телефона или адресом электронной почты, чтобы потенциальные клиенты оставались на этой странице.
- Несколько форматов шрифтов затрудняет чтение этой страницы. Заголовок выделен красным жирным шрифтом, фраза выделена синим, текст в маркированном тексте выделен жирным шрифтом и т. Д. Упрощение формата может устранить трение и удерживать посетителей на странице дольше, побуждая их к конверсии.
101. Больше клиентов Больше результатов
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок кейса предлагает явное преимущество: пошаговое руководство по привлечению клиентов.
- Копия рядом с зелеными галочками демонстрирует преимущества просмотра видео.
- CTA написано от первого лица.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Скриншоты показывают довольных покупателей.
Что проводить A / B-тест:
- Нижний колонтитул со ссылкой на домашнюю страницу позволяет потенциальным клиентам покинуть эту целевую страницу после клика.
102.Pepperdata
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Кнопка CTA может быть больше и включать персонализированную копию.
- Форма действительно длинная, учитывая, что предлагается всего одна бесплатная глава из книги. Необходимы ли для этой страницы поля «Заголовок», «Роль» и «Телефон»?
- Занятый нижний колонтитул , заполненный ссылками, позволяет потенциальным клиентам покинуть эту страницу без преобразования.
103. Закон притяжения мира
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Кнопка CTA, цвет привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- CTA использует слово «бесплатно» и позволяет посетителям точно знать, где им нужно щелкнуть, чтобы получить предложение.
Что проводить A / B-тест:
- Заголовок сенсационен и абсолютно неправдоподобен. «Как получить все, что угодно»? Да правильно.
- Фоновое изображение создает впечатление, будто изображение парит в пространстве.Что общего у солнечной системы с электронной книгой?
- Кнопка «Мне нравится» в Facebook дает посетителям возможность покинуть страницу до конверсии и никогда не вернуться.
104. Тренерская тактика футбола
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок представляет собой ценный ресурс.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Кнопка CTA, цвет привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Заголовок в цитатах — почему?
- В этом CTA используются убедительные слова, такие как «Бесплатный» и «Мгновенный доступ», но без глагола действия не совсем понятно, является ли большой желтый блок кнопкой, которую можно нажимать.Добавление такого слова, как «Получить» в начале этого слова, или фразы, например, «Настаивать», сделает ситуацию более очевидной для потенциального клиента.
105. Midas Media
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Неортодоксальный заголовок привлекает внимание читателя.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет , привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Поля формы можно изменить, чтобы добавить к визуальной иерархии страницы и центрировать кнопку CTA.
106. Infusionsoft
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс и использует слово «бесплатно».
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Этот CTA написан от первого лица.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- Краткая форма упрощает преобразование на этой странице.
Что проводить A / B-тест:
- Ссылки на социальные сети позволяют посетителю покинуть страницу, что никогда не способствует конверсиям.
107. Мастера членства
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Не кликабельный логотип позволяет посетителям сосредоточиться на конверсии.
- Телефонный номер в правом верхнем углу страницы дает людям возможность связаться с компанией, не покидая страницы.
- Предложение — это «окончательный список», включающий 114 нишевых идей. Список из 20 — это хорошо. Список из 50 лучше. 114 звучит даже более ценно для читателя.
- На вопрос «Ищете идею ниши для членского сайта?» напрямую обращается к читателю.
- Маркированная копия подчеркивает преимущества преобразования.
- Несколько кнопок CTA работают вместе, чтобы конвертировать потенциального клиента.
- Текст в форме позволяет людям узнать, куда ведет ссылка и сколько времени потребуется, чтобы она туда попала.
- CTA-кнопка под формой написана от первого лица.
- Форма с двумя полями делает преобразование легким для посетителей.
Что проводить A / B-тест:
- Ссылка в нижнем колонтитуле направляет потенциальных клиентов на главную страницу сайта.
- Телефонный номер не является интерактивным, что затрудняет обращение в компанию, чем это необходимо.
- Всплывающее окно выхода — это то же предложение, что и предложение целевой страницы после щелчка. Если кто-то покидал вашу страницу, потому что решил, что не хочет претендовать на ваше предложение, зачем вам предлагать им тот же контент, что и последняя попытка получить их адрес электронной почты?
108. Формула социального масштабирования
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок вопроса привлекает читателя.
- Экземпляр обещает раскрыть секрет.
- Цвет этой кнопки CTA хорошо контрастирует с остальной частью страницы.
- Призыв к действию написан от первого лица.
Что проводить A / B-тест:
- Размытое изображение выглядит ненужным. Вместо того, чтобы оставлять место для изображения, которое на самом деле ничего не показывает посетителям, было бы намного лучше, если бы они добавили больше текста и больше писали о своей структуре таргетинга.
109. StubGroup
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок передает сильное преимущество и использует слово «бесплатно».
- Маркированная копия подчеркивает быстрые и легкие преимущества получения предложения.
- Кнопка CTA, цвет появляется на фоне формы.
- Это поясняющее видео быстро описывает услугу простым языком.
- CTA извлекает выгоду из нашего врожденного желания получить что-то даром, используя слово «бесплатно.”
- Контактная информация дает потенциальным клиентам возможность связаться с представителями компании, если у них есть вопросы по поводу предложения.
Что проводить A / B-тест:
- В первой строке копии говорится о «недавнем новостном сообщении», но не упоминается дата, поэтому посетители не знают, насколько недавно это было. Конечно, есть ссылка внизу формы, но было бы лучше, если бы они прояснили ситуацию и добавили дату.
110. Сброс воина
- CTA-кнопку легко обнаружить.
- Форма из трех полей упрощает преобразование.
- Заголовок подчеркивает бесплатное предложение.
Что проводить A / B-тест:
- Заголовок, состоящий только из заглавных букв, и призыв к действию читаются так, как будто они кричат на потенциального клиента.
- Эта страница проста. Слишком просто. Что в книге? Зачем нам его скачивать?
- Это видео не слишком длинное, но и не слишком интересное. Две минуты письма? Это полностью противоречит цели создания видео.
- Ссылка на страницу автора в Facebook отталкивает потенциальных клиентов, прежде чем они успеют совершить конверсию.
Как оцениваются ваши целевые страницы после клика?
Совершали ли вы какие-либо ошибки, допущенные вышеуказанными брендами? Как в сравнении выглядят ваши целевые страницы после клика?
Сообщите нам об этом в комментариях, а затем используйте полученные знания для создания оптимизированной целевой страницы с высокой конверсией после клика с помощью удобной для дизайнеров платформы Instapage.
Полное руководство по созданию высоко конвертируемых целевых страниц
Иногда все, что вам нужно, — это одна целевая страница с высокой конверсией, чтобы приносить большие деньги.
Вот доказательство.
Эксперты по коэффициенту конверсии принесли Moz 1 миллион долларов с помощью одной целевой страницы, соблазнительного призыва к действию и нескольких электронных писем.
Даже если вы не получаете такой доход, целевая страница с высокой конверсией может стать основой успешного онлайн-бизнеса.В этом руководстве я углублюсь в элементы успешных целевых страниц и покажу вам, как создавать целевые страницы, которые каждый раз хорошо конвертируются.
Гид будет охватывать:
- Общие сведения о целевых страницах
- Проведение маркетинговых исследований
- Разработка вашей целевой страницы
- Психология цвета
- Как увеличить коэффициент конверсии целевой страницы
Погрузимся в…
Общие сведения о целевых страницахМаркетологи тратят много времени на привлечение трафика на свои веб-сайты и страницы блогов в надежде, что целевая аудитория присоединится к процессу подписки.Но если эти направления не привлекают потенциальных клиентов в вашу воронку продаж, не обучают и не превращают их в клиентов, вы зря теряете время.
Вот почему целевые страницы так важны, а создание отличной целевой страницы требует большего, чем просто наложение графики, текста и кнопки с призывом к действию (CTA).
Начнем с основ:
Что такое целевая страница? Целевая страница — это любая веб-страница, на которую вы отправляете посетителей, чтобы начать разговор и заключить сделку.
Эффективные целевые страницы часто представляют собой отдельные веб-страницы с одним фокусом; призыв к действию, направленный на вашу целевую аудиторию. Надеюсь, это лид-магнит для вас.
Вам абсолютно необходимо сделать посадочную страницу положительной для пользователей, чтобы получить более высокую конверсию при электронном маркетинге.
Согласно курсу «Целевые страницы», «Целевые страницы живут отдельно от вашего веб-сайта и предназначены только для получения трафика кампании. Как мы увидим, такое разделение позволяет им сосредоточиться на одной цели и упрощает аналитику, составление отчетов и тестирование.”
Целевую страницу можно использовать практически для любых целей — для сбора лидов по электронной почте, продажи продукта, приглашения людей на конференцию или веб-семинар, объявления или предложения скидки… выбор за вами. Но, , эта цель должна быть ясна и связана с соответствующим призывом к действию , как показывает этот пример из Желтых страниц:
Зачем вам нужна целевая страница: По данным Hubspot, 48% маркетологов создают новую целевую страницу для каждой кампании.
У каждого онлайн-бизнеса есть конкретная причина, по которой им нужна целевая страница, но здесь это в двух словах: вам нужна целевая страница для достижения определенной цели, будь то создание вашего бренда, расширение списка адресов электронной почты или получение прибыли. По своей сути, он облегчает процесс подписки.
Вот некоторые из основных преимуществ, которые вы можете получить для своего онлайн-бизнеса, используя определенные целевые страницы для своих маркетинговых кампаний:
1. Создайте положительное первое впечатление: Исследование отслеживания взгляда, проведенное Conversion XL, показывает, что для этого требуется 2.6 секунд, чтобы взгляд пользователя остановился на той части вашего сайта, которая оставит впечатление.
На самом деле, это время могло быть еще меньше. Ion Interactive утверждает, что люди формируют впечатление всего за 1/20 секунды.
Другими словами, человек не задерживаются на вашем сайте надолго, поэтому первое впечатление имеет значение. Целевые страницы могут помочь вам привлечь внимание вашей аудитории, так что они захотят остаться и переключиться с читателя на клиента.
Целевая страницаHelp Scout вызывает у меня интерес и вызывает желание попробовать их услуги.На это влияет отличный дизайн целевой страницы, который приводит к простой контактной форме или форме подписки.
2. Воспользуйтесь элементами доверия: Знаете ли вы, что изображений, видео и графики могут привлечь ваших посетителей и эмоционально убедить их к действию? Это потому, что 40% людей лучше реагируют на визуальную информацию, чем на текст. Это создает положительный пользовательский опыт.
Я видел потрясающие результаты с созданной вручную иллюстрацией для моей страницы «О нас».
И, добавление изображений в мой Advanced Guides Series дало впечатляющие результаты, с более чем миллионом уникальных посетителей из одного только Google .
3. Повысьте коэффициент конверсии: Легче собрать потенциальных клиентов по электронной почте с хорошо продуманной целевой страницы, чем с обычного блога или сайта, где единственной целью является более высокая конверсия в форму подписки.
Это потому, что, хотя ваш блог может фокусироваться на выделении популярных сообщений, сборе подписчиков по электронной почте или рекомендации партнерских продуктов, целевая страница имеет только ОДНУ цель.
Некоторые целевые страницы даже не имеют элементов навигации, чтобы не отвлекаться. Примером может служить целевая страница Джонатана Мида, основателя Paid To Exist.
Если вы хотите создать целевую страницу с высокой конверсией, у вас есть несколько вариантов:
Целевая страница, состоящая только из текста: Большинство интернет-маркетологов предпочитают использовать текстовые копии для своих целевых страниц. Они не включают видео или крупную графику. всего пара изображений, чтобы обратиться к той части вашего мозга, которая обрабатывает визуальную информацию.
Поскольку время загрузки страницы влияет на рейтинг Google, основным преимуществом текстовой целевой страницы является скорость, обеспечивающая положительный опыт пользователей.
Текстовая целевая страница быстро выполнит то, что обещает заголовок. Copyblogger — типичный пример:
Copyblogger использует кнопку CTA вместо текстовой ссылки, что я использую на моем собственном сайте, чтобы сделать CTA очевидным и привлекательным.
Целевая страница видео: Согласно eWeek, доход от онлайн-видеоплатформы прогнозируется на уровне наивысших 800 миллионов долларов к 2019 году , поскольку YouTube, Vimeo и другие видеосайты становятся более популярными.
Как показывают недавние исследования, Треть всей онлайн-активности — это люди, просматривающие видео , и это отличный способ помочь им понять ваши продукты или услуги. Вот почему вам следует подумать о добавлении видео на свою целевую страницу. Многие успешные интернет-маркетологи уже делают это.
Вот целевая страница видео от Blog Tyrant. Это его страница «О нас», но она продумана так, чтобы создать его личный бренд И его список рассылки.
Независимо от того, какой у вас продукт или услуга, добавление короткого видеоролика, в котором потенциальный клиент / покупатель знакомится с вашим предложением, улучшит ваши конверсии, если процесс подписки тоже прост.
Преимущества использования видео на целевой странице:- Удержание: Ценное видео вдохновит людей дольше оставаться на вашей странице, позволяя проникнуть в ваше сообщение.
- Повышенное доверие: Видео дают вашему продукту жизнь и голос, повышая доверие.
- Удовлетворение предпочтений клиентов: Unbounce обнаружил, что многие люди предпочитают смотреть 5-минутное видео, а не читать статью.Если вы дадите людям то, что они хотят, ваша целевая страница будет лучше конвертироваться.
Вам понадобится броский призыв к действию как часть вашего видео. Вот пример от Дерека Халперна.
Видео также может показать потенциальным клиентам, как работает ваш продукт, что является обязательным, если его нужно установить или настроить. Например, когда вы посещаете Long Tail Pro, вы автоматически просматриваете видео, чтобы узнать, что программное обеспечение ключевых слов может сделать для вас и как его использовать.
Делайте видео на целевой странице коротким и полезным, потому что зрители на компьютерах обычно смотрят видео менее 5 минут.Зрители видео на iPad, напротив, остаются и смотрят видео до 5 минут.
Примечание: Иногда у вас может быть гибридная целевая страница, где в копии используется более одного элемента. Конструктор целевой страницы может помочь вам с идеями для этого.
Длинная или короткая копия? Должен быть длинный или короткий текст целевой страницы? Это зависит от страницы. В индустрии интернет-маркетинга часто встречаются длинные копии целевых страниц. Это отличный формат, когда вы пытаетесь продемонстрировать преимущества своих товаров или услуг, чтобы завершить сделку.
С другой стороны, если цель вашей целевой страницы — просто запросить чей-то адрес электронной почты в обмен на ваш бесплатный отчет, ваша копия и страница могут быть короткими, чтобы улучшить взаимодействие с пользователем и привлечь больше потребителей к подписке обработать и заполнить больше форм подписки.
Типичным примером короткой целевой страницы является Quicksprout. Сейчас конверсия составляет 67,2%, потому что я спрашиваю только URL людей.
Лично я считаю, что вы должны протестировать оба типа копии и принять собственное решение.
Conversion Verve провела A / B-тестирование коротких и длинных копий целевых страниц. В ходе исследования было обнаружено, что короткая копия дает отличные результаты, когда со стороны клиента / посетителя мало обязательств и мало риска, связанного с целью конверсии.
С другой стороны, длинная копия целевой страницы размером хорошо работает, когда предложение требует высокого уровня проверки, более высокого уровня приверженности и существует больший предполагаемый риск для цели конверсии. Или, как я часто говорю, «чем больше вопрос, тем длиннее страница».
Если вы продаете премиум-пакет по цене 1997 долларов, вам нужно указать множество причин, по которым кто-то должен заполнить форму подписки и потратить деньги на ваш продукт.
Примеры хороших и плохих целевых страниц: Как отличить хорошую целевую страницу от плохой? Я думаю, все сводится к цели, которую он выполняет. Если целевая страница может легко решить проблему читателя, тогда это хорошо.
Но, если это не удовлетворяет конечного пользователя, это ужасная целевая страница. Речь идет не только о тексте, но и о размещении кнопки CTA, цвете и простоте навигации. Если вы хотите, чтобы посетители совершали конверсию, не заставляйте их искать.
Давайте разберем несколько примеров целевых страниц:
Пример № 1: Когда я искал в Google «комплекты для военной подготовки» (без кавычек), я решил щелкнуть первые два обычных результата, чтобы увидеть, у какого из них лучше целевая страница.Я искал комплект для тактических тренировок, который был бы доступным, простым в заказе и забавным в использовании. Первой целевой страницей, которую я обнаружил, было Govx, и это довольно хорошая страница.
Чем хороша эта целевая страница? Люди, которые ищут по определенному ключевому слову, становятся очень целевыми.
Прибыв на место, я сразу увидел комплект для тактических тренировок, который хотел купить. Это был плюс.
Еще одна хорошая особенность этой целевой страницы — это то, что элементы расположены слева.
Поскольку люди читают по буквам F, я увидел предметы прежде, чем смог отвлечься.
Единственным минусом был призыв к действию. Страницы недостаточно, чтобы заинтересовать меня стать участником или записаться на учебный класс. Однако предлагаемая огромная скидка на товар может компенсировать это.
Рейтинг: B
Второй результат привел меня к Military Kit, ужасной целевой странице.
Почему эта целевая страница плохая? Первая проблема заключалась в том, что страница не соответствовала моему запросу.Я хотел купить военный тренировочный комплект (все-в-одном), а не излишки армейского снаряжения и одежды.
Хуже того, было очень трудно сориентироваться в этом месте и найти военный учебный комплект. Сайт нарушил первое правило дизайна целевой страницы, заставив меня искать продукт.
Рейтинг: C
Example # 2: Затем я попытался найти уроков бас-гитары и нашел отличную целевую страницу — ArtistWorks.
Честно говоря, это одна из лучших целевых страниц, которые я видел за последнее время, потому что все основные элементы (заголовок, предложение, выгода, характеристика, изображение, призыв к действию) хорошо расположены.Цвета сливаются с изображением.
Давайте внимательно посмотрим на этот снимок экрана. Даже верхняя панель навигации чиста и не отвлекает от основной цели текста — побуждая людей пройти бесплатный пробный урок.
Когда Натан Ист улыбается, вы знаете, что он определенно научит вас прославиться. Само по себе это изображение производит положительное первое впечатление, особенно на посетителей, впервые попадающих на сайт.
Рейтинг: A
В отличие от этого, целевая страница CyberfretBass требует некоторых настроек.
Основная проблема этой целевой страницы заключается в следующем: если кто-то, никогда не игравший на бас-гитаре, зайдет на эту страницу, этот человек будет сбит с толку, потому что уроки не имеют рейтинга. Другими словами, что новичку выбрать первым, а какое последним?
Хорошо, что несколько уроков доступны бесплатно, но мало что может помочь человеку, который борется с информационной перегрузкой.
На целевой странице также нет специального призыва к действию.
Рейтинг: B
Теперь, когда вы понимаете, что такое хорошая целевая страница, вы готовы создать свою собственную целевую страницу с высокой конверсией. Давайте начнем.
Шаг № 1: Проведение исследования рынкаКаждая хорошая целевая страница начинается с исследования рынка: собирает важную информацию о вашем целевом рынке и клиентах, чтобы создать ценность и обеспечить желаемое качество обслуживания клиентов.
Маркетинговые исследования важны. При необходимости вы можете провести их в рамках ограниченного бюджета.Журнал Fridge Magazine показывает некоторые популярные каналы, которые вы можете использовать при проведении маркетинговых исследований:
Насколько популярна ваша тема? Один из ключевых элементов информации — есть ли интерес к вашей теме или серии сообщений в блоге. Предположим, вы хотите выпустить что-то для руководителей проектов. Как выглядит спрос на эту территорию?
Давайте узнаем всего за 3 шага:Шаг № 1: Посетите Google Trends. Введите ключевое слово в поле поиска.Щелкните значок поиска.
Шаг № 2: Изучите тенденцию за последний год.
Приведенная выше диаграмма показывает устойчивый спрос на «менеджер проекта» в качестве поискового запроса в 2014 году. Это хорошая отправная точка для принятия решения о создании целевой страницы, ориентированной на эту область.
А теперь пора узнать больше о том, чего хотят ваши потенциальные клиенты.
При проведении маркетинговых исследований следует остерегаться того, что ГОВОРИТ потенциальные клиенты могут не соответствовать тому, что они ДЕЛАЮТ. Например, если вы исследуете свой список адресов электронной почты, чтобы выяснить их проблемы, они могут сказать, что они борются с генерацией трафика.
Но вы можете не осознавать, что им на самом деле не нужна еще одна электронная книга или программное обеспечение, которое обещает лавину посетителей Интернета в одночасье. Вместо этого они могут искать индивидуальные видео-тренинги или веб-семинары, где вы вживую показываете им, как вы генерируете трафик на свой сайт.
Чтобы создать целевую страницу с высокой конверсией, вы должны понимать их образ мышления.Вот почему шаблоны целевых страниц хороши. Они провели много исследований и использовали метод перетаскивания, который поможет вам достичь более высоких показателей конверсии.
Образ мышления посетителя целевой страницы: Как владелец онлайн-бизнеса, вы должны сосредоточиться на переориентации всего своего бизнеса на клиента. Ваша целевая страница должна заставлять их хотеть то, что вы предлагаете. Но это может быть проблемой, как показывает ESPN:
Эта инфографика показывает нам 5-этапный процесс, который проходит мужчина-покупатель до и после покупки продукта / услуги:
Шаг № 1: Мне нужно что-то купить — это этап принятия решения.Покупатель решает, что купить, и на этом этапе он движется эмоциями. Другими словами, потребитель может не обязательно нуждаться в продукте, но он может думать, что хочет его, из-за пользовательского опыта.
Шаг № 2: Исследование и планирование. Покупатель пытается получить больше информации. Он использует таблицы сравнения продуктов, читает обзоры продуктов и получает информацию о магазинах.
Шаг № 3: Готово к покупке — Где можно приобрести товар? Исследование показывает, что мужчины хотят видеть, чувствовать и трогать продукт.Где находится магазин? И насколько удобно делать покупки в Интернете по сравнению с покупками в магазине? Насколько прост процесс регистрации?
Шаг № 4: Покупка. После того, как вопрос о местонахождении магазина и удобстве совершения покупок будет решен, покупатель-мужчина будет рассматривать продукты с лучшими предложениями и качеством. Если его убедят, он разместит заказ.
Шаг № 5: После покупки. Покупатель интересуется опытом, который он получил во время совершения покупок в определенном магазине.Были ли товары доставлены вовремя и в хорошем состоянии?
Ваша целевая страница должна будет ответить на некоторые из этих вопросов. Конструктор целевой страницы может помочь вам разработать четкий и лаконичный способ представить это, если вы не уверены, что сделаете это самостоятельно.
Еще один способ узнать больше о своих клиентах — это социальные сети. Таким образом вы поговорите с ними, а не заставите их найти вас через поисковую систему.
Исследование рынка через социальные сети: Когда вы отслеживаете своих клиентов в социальных сетях, вы узнаете, что они говорят о вашем бренде и где.
Беседа с потенциальными клиентами или покупателями — один из лучших способов извлечь полезные данные о них, вашем бренде и вашем рынке. Это также рентабельно. Это также создает положительный бренд и создает положительный опыт для пользователей с самого начала.
Но как социальные сети соотносятся с традиционными методами исследования рынка, такими как интервью? Germin8 сравнивает их, отмечая, что у вас больше шансов получить честную обратную связь в социальных сетях.
Какую платформу следует использовать? Это зависит от того, что вы ищете.Twitter часто используется для быстрого получения обновлений о последних событиях, продуктах и услугах. Facebook хорошо подходит для обмена ссылками на ваш контент, веб-семинар или предстоящий запуск продукта, чтобы создать вокруг него ажиотаж.
Вы также можете использовать Quora для проведения маркетинговых исследований.
Просто введите ключевое слово (лидогенерация) в окно поиска:
Далее: щелкните ссылку «Просмотреть все».
Вы увидите все ответы на вопросы о лидогенерации.Это может помочь вам найти направление для вашей целевой страницы и как создать следующую форму подписки.
Понимание намерения ключевого слова: Чтобы закрыть раздел исследования рынка, давайте посмотрим, как выйти за рамки данного ключевого слова и понять его намерение (цель) и его отношение к вашей целевой аудитории.
Намерение ключевого слова — выяснить, чего на самом деле хотят пользователи. Интересно, что за ключевым словом с длинным хвостом легче определить цель, чем за исходным ключевым словом.
Используя Планировщик ключевых слов Google, я поискал по запросу «тренировка плоского пресса». Это были связанные ключевые слова и их средний ежемесячный объем поиска:
Первое ключевое слово с длинным хвостом (тренировки пресса для женщин) имеет в среднем 14 800 запросов в месяц. Конкуренция низкая — это означает, что очень немногие рекламодатели делают ставки за этот термин.
Как автор контента / блоггер, если вы пишете контент и включаете это ключевое слово в заголовок, создаете релевантные ссылки на страницу и отправляете на нее некоторый социальный трафик, вы можете добиться успеха в улучшении своего рейтинга, но ваш коэффициент конверсии будет низким без краткий процесс подписки.
Почему? Это потому, что вы не оптимизировали для людей, которые действительно хотят купить продукт.
Давайте посмотрим, как намерение ключевого слова из приведенных выше результатов может помочь вам определить лучший продукт для вашей целевой страницы:
- Тренировка пресса для женщин: Вероятно, искатель — женщина, которая тренируется и хочет улучшить свой пресс. Контент, в котором рассказывается о лучших тренировках для женщин, не будет актуален для этого потребителя, потому что ее фокус (намерение) — пресс.
- Как избавиться от жира на животе: Здесь очевидно, что пользователь — новичок в области похудения и хотел бы получить пошаговое (или практическое) руководство по процессу похудания.
- Как быстро набрать пресс: Если у вас есть продукт в виде обучающих видео или пошаговых инструкций, вы можете легко конвертировать этих искателей, потому что они ОТЧАСТНЫ. Когда вы видите слово «быстро» в качестве префикса или суффикса в ключевом слове, вы знаете, что имеете дело с особой группой клиентов, которые верят в быстрые результаты.
Однако не используйте шумиху или уловки в своем контенте. Будьте честны и приносите пользу, чтобы сделать из искателя покупателя.
Шаг № 2: Разработка вашей целевой страницыВ этом разделе мы рассмотрим анатомию идеальной целевой страницы, создающей призыв к действию в процессе подписки. Несмотря на то, что главное — полезный контент, дизайн вызовет интерес и повлияет на восприятие вашего контента. Как показывает Unbounce, каждый элемент вашей целевой страницы имеет значение.Вы можете вводить новшества, но не упускайте ничего важного. Шаблон целевой страницы поможет вам не сбиться с пути.
Вот краткое изложение ключевых элементов целевой страницы:
1. Заголовок: Заголовок — это первый и самый важный элемент вашей целевой страницы. Сделайте его смелым, ясным и ориентированным на пользу.
Блоги, которые пишут броские и ценные заголовки, получают больше всего репостов в социальных сетях.
Это работает и для целевых страниц. Для целевой страницы с высокой конверсией (лид-магнит) заголовок должен быть креативным, прямолинейным, создавать срочность и решать конкретную проблему. На самом деле, они должны быть магнитными, чтобы кто-то мог заполнить форму подписки.
Примером является Pop Up Domination.
2. Вспомогательный подзаголовок: Никогда не недооценивайте важность отличного подзаголовка. Верхний левый дизайн говорит, что подзаголовок даст людям повод прочитать всю вашу копию, вместо того, чтобы бегло просматривать или сканировать .Используйте его каждый раз, чтобы придать больше контекста основному заголовку. Посмотрите этот отличный пример на Qualaroo.
3. Визуальный фокус (фотография, видео и т. Д.): Мозг обрабатывает визуальную информацию быстрее, чем текст. Вот почему вам нужно добавить визуальный акцент на целевую страницу , например снимок в голову, фото или видео.
УOkDork хорошая целевая страница с точки зрения визуального взаимодействия. Взгляните:
4. Отзыв клиента / клиента (необязательно): Вы также можете добавить реальные отзывы клиентов на свою целевую страницу. Отзывы могут увеличить ваши продажи. Но используйте их только после того, как получите результаты для других людей. Если вы только начинаете, это необязательно.
Я использую отзывы клиентов на своей целевой странице. Отзывы укрепляют доверие к вашему личному бренду, потому что вы показываете реальные результаты реальным людям. Это часть положительного пользовательского опыта, которого вы пытаетесь достичь с помощью конструктора целевой страницы.
5. Основные преимущества: Чтобы привлечь клиентов и побудить их к действию, выделит основные преимущества вашего продукта / услуги на целевой странице. Дерек Халперн, основатель Social Triggers, делает это на своей домашней странице.
6. Призыв к действию: Чтобы успешно конвертировать посетителей в подписчиков или клиентов электронной почты, вам нужен простой, понятный и интерактивный призыв к действию. Вы можете использовать ссылку, но обычно используются кнопки с призывом к действию, потому что они привлекают внимание, особенно когда они красочные.
УPipeliner есть отличная кнопка с призывом к действию на целевой странице:
Инструменты дизайна целевой страницы: Есть несколько инструментов, которые вы можете использовать для создания этого, например, шаблон целевой страницы или конструктор целевой страницы — очень похожи, но один допускает больше настроек.Правильные инструменты помогут вам сотрудничать с вашей командой и работать более эффективно.
Некоторые из самых популярных инструментов для целевой страницы:
- Unbounce: конструктор целевой страницы, который можно использовать для создания, оптимизации и проведения A / B-тестов, чтобы определить, что работает, а что нет на вашей целевой странице.
- OptimizePress: легко создавайте целевые страницы, страницы продаж и порталы членства.
- PopUpDomination: Один из лучших создателей всплывающих окон. Он работает для новичков, среднего уровня и экспертов по бизнесу в Интернете в качестве шаблона целевой страницы с легкостью перетаскивания.
- OptinMonster: отличный инструмент для выхода, который поможет вам фиксировать электронные письма и потенциальных клиентов. Это гибкий, но очень простой в использовании шаблон целевой страницы.
- Optinskin: Плагин WordPress Глена Оллсопа для добавления полей выбора в сообщения вашего блога, целевую страницу и фан-страницы.
- Instapage: вы можете использовать Instapage для создания единой профессиональной целевой страницы, на 100% бесплатно. Но если вам нужно больше целевых страниц, вам придется перейти на платную версию этого конструктора целевых страниц.
- Leadpages: это популярно, потому что вы можете собирать потенциальных клиентов по электронной почте из любого места, не отображая форму согласия.
- Landerapp: Создайте потрясающие целевые страницы для своей маркетинговой кампании и разработайте контактную форму.
- Getresponse: используйте их конструктор целевой страницы, чтобы запустить маркетинговую кампанию, которая принесет вам прибыль. Если вы являетесь клиентом Getresponse, это дополнительные 15 долларов в месяц.
После того, как вы определились с инструментами для целевой страницы, есть еще несколько областей, на которые следует обратить внимание при ее создании.
Понятный пользовательский интерфейс и удобство: Чтобы ваша целевая страница работала, убедитесь, что пользовательский интерфейс понятен.Основное внимание уделяется вашему посетителю, а не вам. Вы должны выровнять каждый элемент целевой страницы, чтобы он понравился конечному пользователю.
Чистые и разборчивые шрифты: Большинство потребителей делают покупки в Интернете с помощью мобильных устройств, сообщает Pew Internet. Это означает, что вы должны сделать свою целевую страницу удобной для мобильных устройств.
Проверить, как выглядит ваша целевая страница на разных мобильных устройствах, можно с помощью mobiletest.me.
Простая и удобная навигация: Как правило, не рекомендуется использовать внешнюю навигацию на целевой странице.Но если вы так решили, убедитесь, что он простой и удобный.
Вы можете поучиться у Дэвида Рисли, основателя Академии блог-маркетинга . Его целевая страница выглядит профессионально, имеет визуальную направленность, чистый дизайн и удобную навигацию.
A.I.D.A. Модель: . Одна из самых известных практик в мире контент-маркетинга — это модель A.I.D.A. A.I.D.A. является аббревиатурой: A ttention, I nterest, D esire и A ction.
Используйте это, чтобы вести потенциальных клиентов по воронке продаж на целевой странице, чтобы создать больше форм подписки или покупателей. Вот как.
1. Внимание (осведомленность): Вы начинаете с привлечения внимания, чтобы привлечь внимание к определенному предложению. Это роль заголовка и подзаголовка на целевой странице. Вот почему Sugarcrm использует жирный текст «CRM» на своей целевой странице, чтобы привлечь внимание людей.
2.Интерес: Вы повышаете интерес к своему продукту / услуге, подчеркивая его основные преимущества и особенности. Упоминание других экспертов или ссылки на них также могут вызвать интерес.
3. Желание: После того, как потенциальные клиенты заинтересуются, пора раздуть пламя и использовать эмоциональные слова силы, чтобы закрыть сделку. Транснациональные компании используют знаменитостей на рекламных щитах, потому что хотят, чтобы вы желали их продукта.
Потенциальные клиенты должны пожелать ваш продукт, прежде чем они его купят.Используйте отзывы, гарантии возврата денег и бесплатную доставку, чтобы направить внимание потребителей на ваш продукт.
4. Действие: После того, как вы вызовете интерес и желание, должно быть легко закрыть сделку одним толчком. Что касается вашей целевой страницы, это означает призыв к действию прямо сейчас, указание крайнего срока, создание дефицита, снижение цены или предоставление бонусного пакета. Вы хотите, чтобы они начали процесс подписки здесь и заполнили форму подписки. Бесплатные пробные периоды подходят для программного обеспечения:
Шаг № 3: Психология цветовПравильные цвета улучшат конверсию целевой страницы.Психология цвета говорит нам, что вы будете чувствовать беспокойство в комнате, окрашенной в желтый цвет, и умиротворение в одной, окрашенной в синий цвет. Психология цвета работает и в Интернете, как показывает таблица Logo Company о том, как цвета влияют на решения о покупке:
В исследовании под названием «Влияние цвета на маркетинг» исследователи обнаружили, что до 90% решений потребителей о конкретных продуктах основываются на цвете.
Вот несколько ключевых цветовых областей, о которых стоит подумать.
Цвет фона: Если у вас неправильный цвет фона, ваша страница также не будет преобразована.
При использовании сплошного цвета на фоне целевой страницы убедитесь, что он не мешает тексту. И, если это насыщенный цвет, убедитесь, что текст хорошо контрастирует.
УMind Tools много всего на целевой странице, но он использует цвет фона (изображение голубого неба), который фокусирует ваше внимание на тексте и панелях инструментов.
Milani Cosmetics использует черный фон и светлый текст, эффективно смешивая цвет текста с изображением.
С другой стороны, вы можете выбрать минималистский дизайн для своей целевой страницы и просто сделать фон белым.Я добился успеха с белым фоном, особенно на CrazyEgg, как и Copyblogger Media.
Цвет ссылки: Я должен согласиться с Пипом Лайей, основателем Conversion XL, что «НЕТ лучшего цвета для увеличения конверсии».
Ссылки с вашей целевой страницы, особенно если вы хотите достичь особой цели (например, перехватить лиды электронной почты), не являются хорошей практикой. Но если вы собираетесь ссылаться, начните с веб-соглашения об использовании синего цвета для подчеркнутых ссылок (и темно-бордового для последующих ссылок).
Примечание: Не стесняйтесь проявлять творческий подход к своей целевой странице. Если красные ссылки работают на вас, используйте их. Если на зеленые ссылки нажимают чаще, используйте их.
Цвета призыва к действию: Я считаю, что цвет вашего CTA может либо вдохновить людей щелкнуть, либо отпугнуть их . Многие эксперты по коэффициенту конверсии провели тщательное исследование, чтобы узнать, как лучше всего позиционировать, писать и использовать призывы к действию.
Мне лично нравится это руководство: «Какой цвет лучше всего конвертирует от Conversion XL».
Выбирая цвета для призыва к действию, подумайте, что представляет каждый цвет и как потребители будут их воспринимать.
Например, розовый цвет символизирует безусловную любовь. Бренды часто используют этот цвет для таргетинга на женщин, поскольку он считается более женственным. Апельсин излучает тепло и счастье.
Ниже Mingle2 использует оранжевый цвет для передачи этого тонкого сообщения.
Если вы не ориентируетесь на женщин и не работаете в индустрии знакомств, следует ли вам по-прежнему использовать розовый или оранжевый цвет в своем призыве к действию? Конечно, стоит.
Синий — цвет доверия и покоя. Если вы продаете цифровые товары, такие как электронные книги, программное обеспечение, плагины и темы, синий, скорее всего, поможет укрепить доверие и лояльность среди клиентов.
Некоторые продавцы онлайн-платежей используют синий цвет для кнопок с призывом к действию, потому что они хотят дать конечным пользователям (клиентам) душевное спокойствие, улучшая пользовательский опыт и увеличивая количество потребителей, вступающих в процесс подписки.
Итог: Не верьте никому, кто говорит вам, что тот или иной цвет ЯВЛЯЕТСЯ лучшим выбором для кнопок с призывом к действию.Помните, что все отрасли и маркетинговые кампании индивидуальны; тестируйте и измеряйте, чтобы найти то, что вам подходит.
Наконец, вы должны помнить о мобильных пользователях. Я не могу сказать, насколько обескураживает посещение интернет-магазина на моем планшете, но обнаруживаю, что кнопка с призывом к действию перекликается с ценой. Очевидно, я не задерживаюсь.
Сделайте кнопки призыва к действию удобными для мобильных устройств.
Шаг № 4: Как увеличить коэффициент конверсии целевой страницыПри правильном подходе вы можете увеличить коэффициент конверсии на 134% — или даже больше!
Есть простые способы оптимизировать кнопки копирования и призыва к действию для достижения наилучших результатов.
Используйте K.I.S.S. принцип: По данным Принстонского университета, K.I.S.S. расшифровывается как «Keep It Simple, Stupid». В K.I.S.S. маркетинг, это все о том, чтобы оставаться в теме на целевой странице. Охват внимания людей короткий , поэтому вам нужно привлечь их внимание и быстро привлечь внимание
Джон Морроу использует K.I.S.S. принцип на его гостевом курсе ведения блога. Это помогло ему зарабатывать более 100000 долларов в месяц в 2014 году.
Знаете ли вы, как применять K.I.S.S. принципа для вашего конструктора целевой страницы и повысить коэффициент конверсии?
- Используйте жирный, броский заголовок, чтобы объяснить преимущества, которые могут получить люди.
- Перечислите 3-5 основных преимуществ вашего продукта / услуги, используя маркированный список.
- Добавьте простой визуальный акцент в левой части целевой страницы, как Джон.
- Убедитесь, что кнопка с призывом к действию идеально сочетается с фоном.
Примечание. На целевой странице можно использовать как кнопки с призывом к действию, так и текстовые ссылки. Разместите текстовую ссылку под кнопкой, как на скриншоте выше.
CTA-стили, которые работают: Есть несколько замечательных примеров успешных призывов к действию. Я хочу поделиться с вами парочкой из них.
Wedbuddy увеличил количество пробных подписок на 73%, внеся несколько изменений на свою домашнюю страницу.
Они убрали слово «бесплатно» из текста перед кнопкой с призывом к действию.
Затем они персонализировали кнопку призыва к действию. Они изменили значение по умолчанию («Начать бесплатную пробную версию») на «Я хочу попробовать». В результате этих настроек они получили больше кликов по кнопке и увеличили количество регистраций на 73%.
Урок: Изменение надписи на кнопках с призывом к действию может повысить коэффициент конверсии. И «бесплатно» работает не для всех продуктов.
OpenOffice, офисный пакет для повышения производительности, только что отметил 100 миллионов загрузок.
Обратите внимание, что у них есть два призыва к действию, и один подчеркивает тот факт, что это полная бесплатная версия.
Если вы хотите узнать больше о кнопках с призывом к действию, психологии позиционирования и даже о правильных словах, ознакомьтесь со 100 примерами из практики оптимизации конверсии на KISSMetrics.
ЗаключениеЦелевые страницы работают, но правила не высечены на камне.
Как всегда, я рекомендую протестировать различные дизайны целевых страниц и кнопки с призывом к действию, чтобы увидеть, какой из них лучше всего подходит для вашего рынка.Вот четыре руководства, которые помогут вам провести A / B-тестирование:
- Полное руководство по A / B-тестированию
- Что такое A / B-тестирование?
- Как придумывать идеи для A / B-тестирования с использованием качественных данных
- Полное руководство по оптимизации конверсии
Использовали ли вы целевые страницы для привлечения потенциальных клиентов и продажи товаров?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
примеров целевых страниц с высокой конверсией за 2019 и 2020 годы
Целевые страницы — один из наиболее эффективных способов конвертировать людей в новых клиентов.
Они придают легитимность вашему бренду и побуждают людей предоставлять контактную информацию, которую в противном случае они бы вам не предоставили.Если они построены правильно, они могут стать прибыльным способом повысить рентабельность инвестиций.
Однако создание эффективных целевых страниц — это настоящее искусство. Вам нужно пристальное внимание к чистым деталям и стратегия сбора информации. Прежде чем начать следующую кампанию, просмотрите эти примеры целевых страниц с высокой конверсией за 2019 и 2020 годы, чтобы потенциально повысить коэффициент конверсии.
Что такое целевая страница?
Целевые страницыимеют определенную цель: вы хотите собирать адреса электронной почты или информацию о клиентах в обмен на предлагаемый вами опыт и знания.Вы можете использовать формы захвата потенциальных клиентов или всплывающие окна для запроса информации, такой как адреса электронной почты, имена и интересы.
Обладая этой информацией, вы можете более эффективно ориентироваться на нужную аудиторию. И вы можете использовать эту информацию, чтобы сегментировать свой список рассылки, что может существенно повлиять на показатели эффективности вашей электронной почты.
Существует несколько подходов к типу контента, который можно использовать на целевой странице, в том числе:
- Загрузки приложений: Независимо от того, создаете ли вы приложения или просто имеете одно для своего бизнеса, это эффективный способ привлечь новых подписчиков и загрузок.
- Членство в сообществе: Воодушевляющее обсуждение является критическим аспектом для некоторых предприятий, и вы можете использовать целевую страницу, чтобы предложить членство своему онлайн-сообществу.
- Запись на курс: Для создания курсов и сертификатов требуется много работы, но вы можете увеличить количество зачисленных, используя целевые страницы для сбора информации о студентах.
- Электронные книги или технические документы: иногда у вас может быть больше знаний по теме, чем того требует публикация в блоге, поэтому вы можете использовать целевую страницу, чтобы предоставить людям доступ к электронным книгам или техническим документам, которые вы пишете.
- Информационные бюллетени по электронной почте: Хотя электронные книги и технические документы — отличные варианты, вы также можете использовать содержимое своего блога в качестве целевой страницы для привлечения подписчиков на ваши электронные информационные бюллетени.
- Регистрация на мероприятие: Для регистрации на мероприятие почти всегда требуется некоторая контактная информация, поэтому целевая страница практически необходима для успешного мероприятия.
- Бесплатные пробные версии: Независимо от того, предлагаете ли вы продукты или услуги, вы можете использовать целевую страницу для сбора информации для демонстраций продуктов или предложений бесплатной пробной подписки.
Ключевым моментом в целевых страницах является то, что вы хотите предложить что-то своей аудитории, чтобы побудить их предоставить вам свою информацию.
Как целевые страницы могут улучшить ваши маркетинговые кампании?
Вы не просто хотите создать целевую страницу и оставить ее на месте. Вам необходимо поделиться своими целевыми страницами, чтобы привлечь посетителей и заинтересовать то, что вы предлагаете. Вот почему вам нужно создать настоящую кампанию вокруг целевой страницы.
Но какое влияние целевая страница оказывает на ваши маркетинговые усилия? Целевые страницы могут принести реальную пользу вашему бизнесу, например:
- Лидогенерация: Количество создаваемых вами целевых страниц является ключевым.Увеличение вашего сайта с 10 до 15 целевых страниц может увеличить количество потенциальных клиентов на 55%. Наличие 30 и более страниц может дать вам в семь раз больше потенциальных клиентов, чем наличие менее 10 целевых страниц.
- Коэффициент конверсии: , в то время как средний коэффициент конверсии для целевых страниц во всех отраслях составляет 2,35%, вы можете улучшить конверсию на 300%, правильно настроив и протестировав свои целевые страницы. Однако несколько предложений могут снизить эти конверсии на 266%, поэтому создавайте простые страницы.
- Возврат инвестиций: Правильные маркетинговые инструменты имеют решающее значение для эффективной кампании по созданию целевой страницы. Использование инструмента оптимизации коэффициента конверсии может повысить эффективность маркетинга компании в среднем на 223%.
Создание эффективных целевых страниц — важнейший компонент стратегии любого маркетолога. Они генерируют новых потенциальных клиентов, конвертируют вашу аудиторию и повышают рентабельность инвестиций вашей компании.
5 примеров целевых страниц с высокой конверсией за 2019 и 2020 годы
Целевая страница — это больше, чем просто страница на вашем веб-сайте; это целевой контент, который позволяет людям узнать, почему они хотят работать с вашим бизнесом.Эти примеры целевых страниц с высокой конверсией за 2019 и 2020 годы дадут вам новое вдохновение.
1. Сосредоточьте целевые страницы на цели.
Меньше всего вам нужна целевая страница, предлагающая множество продуктов или услуг. В конечном итоге это может привести к тому, что люди очень быстро покинут ваш сайт или целевую страницу. Ваша целевая страница должна содержать только релевантную информацию о продукте или контенте.
Источник: Nomadik
Takeaway : Nomadik использует целевую страницу, которая указывает на различные варианты подписки для своего ежемесячного абонентского ящика.Они показывают цены для каждой продолжительности подписки и включают кнопки CTA, чтобы направлять людей в нужное место.
2. Используйте интригующую графику, чтобы подчеркнуть характер своей страницы.
Привлекательная целевая страница — это не просто контент и форма для сбора информации. Вам нужно создать страницу, которая заинтригует вашу аудиторию. Графика — это один из способов привлечь внимание читателей и заинтересовать их своим контентом.
Источник: Garage Grown Gear
Вывод: Garage Grown Gear (GGG) включает изображение туриста на горе, чтобы вдохновить свою аудиторию на участие в розыгрыше призов.Изображения — отличный способ передать чувства. GGG также имеет форму подписки по электронной почте на боковой панели, чтобы стимулировать подписку по электронной почте.
3. Ограничьте объем информации на своей странице.
Хотя вы хотите предоставить достаточно информации, чтобы заинтересовать своих читателей, чем меньше информации вы добавите на свою целевую страницу, тем выше вероятность того, что вы увидите конверсии. Дополнительный текст, изображения и ссылки могут направить ваших читателей не в то место.
Источник: Rover
Вывод: Rover отправляет людей на уникальную целевую страницу для их услуг по уходу.Хотя на странице есть базовая навигация, она в основном включает простые изображения, пару строк текста и жирный зеленый CTA, который способствует конверсиям.
4. Создайте новый домен для специальных проектов целевых страниц.
В идеале вы хотите разместить целевые страницы на своем веб-сайте. Это наиболее эффективный способ повысить рейтинг вашего сайта в Google. Однако для некоторых брендов и проектов может потребоваться другой подход. Уникальный домен может иметь решающее значение для измерения результатов кампании.
Источник: Pizza Hut
Вывод: Pizza Hut создала специальную целевую страницу и домен для своей платформы по сбору средств. На этой странице нет навигации или ссылок, и она не содержит ни единой информации о пицце. Это простая страница с ограниченным объемом информации и призывом к действию.
5. Добавьте на страницу подробное содержание, чтобы увеличить продолжительность посещения сайта.
Чем больше у вас письменного контента на целевой странице, тем больше у вас шансов удержать людей на вашем сайте дольше.В конечном итоге это может повысить коэффициент конверсии. Вы не хотите писать роман, но используйте свои целевые страницы для передачи критических советов и идей.
Источник: Покемон
Вывод: Покемон использует целевую страницу для регистрации на мероприятие. Они не только включают привлекательную графику, но также ограничивают ссылки и навигацию на странице. В результате получается чистая целевая страница с конкретной целью.
Рекомендации по созданию целевых страниц с высокой конверсией
Создать целевую страницу относительно просто, но создание работающей страницы требует определенных усилий.Хотя нет никаких «правил» для создания целевых страниц, есть способы превратить их в машины для генерации лидов.
Перед тем, как начать кампанию по созданию целевой страницы, ознакомьтесь с этими рекомендациями по созданию целевых страниц с высокой конверсией:
- Ограничьте количество используемых ссылок: Целью вашей целевой страницы является сбор информации или конверсия клиентов. Это означает, что вы хотите сделать все возможное, чтобы клиенты были сосредоточены на вашем предложении и призыве к действию, поэтому ограничьте ссылки и навигацию.
- Включайте только самую актуальную информацию: Вы можете уменьшить влияние своих целевых страниц, добавив слишком много информации. Постарайтесь свести количество предложений и информации к минимуму, чтобы люди не потеряли внимание.
- Используйте всплывающие окна и формы для сбора данных: Есть несколько способов собрать данные от потенциальных клиентов. Всплывающие окна — это эффективный способ сбора адресов электронной почты и имен контактов, но форма лидогенерации может быть более подходящей для сбора дополнительной информации.
Эти передовые методы для целевых страниц с высокой конверсией помогут вам создать маркетинговую стратегию, дополняющую то, что вы уже делаете.
Заключение
Каждый маркетолог хочет повысить свою конверсию, но только самые эффективные маркетологи знают, как использовать целевые страницы для привлечения потенциальных клиентов и новых клиентов. Чтобы создать целевые страницы с наибольшей конверсией, запомните следующие важные выводы:
- Целевые страницы — это целевые страницы вашего сайта, которые работают немного иначе, чем другие страницы вашего сайта.
- Ваши целевые страницы — лучшее место для привлечения потенциальных клиентов из вечнозеленого контента, такого как электронные книги и регистрации на мероприятия.
- Нет никаких ограничений на способы использования целевых страниц, если вы следуете лучшим практикам при их создании.
Проведя небольшое исследование и глубоко погрузившись в свои маркетинговые цели, вы можете создать целевую страницу с высокой конверсией и кампанию, которая повысит ее эффективность.
Ищете платформу, которая поможет вам поделиться своими целевыми страницами? В Campaign Monitor есть мощные инструменты, которые помогут вам эффективно продвигать страницы вашего сайта.
Как сделать целевую страницу с высокой конверсией — 3 примера
Как владелец малого бизнеса или менеджер по маркетингу, необходимость сбалансировать операции, маркетинг и продажи, а также обслуживание клиентов оставляет у вас плотный график. Составить маркетинговый бюджет для вашего малого бизнеса — это одно, но нести ответственность за потенциально тысячи долларов на рекламу — задача непростая.
Вы можете использовать свои рекламные деньги, увеличивая шансы на то, что ваши потенциальные клиенты конвертируют каждый раз, когда они видят вашу рекламу.Узнайте, как создать целевую страницу с высокой конверсией, чтобы получить максимальную отдачу от ваших маркетинговых затрат.
Что такое целевая страница на веб-сайте?
В отличие от других страниц вашего сайта, целевые страницы являются отдельными страницами; Другими словами, вы не найдете их в меню навигации, и они не связаны ни с какой другой страницей вашего сайта. Они специально разработаны для маркетинговых кампаний.
Например, если кто-то нажимает на вашу рекламу в Facebook или PPC-рекламу, они будут направлены на целевую страницу, а не на существующую страницу вашего сайта.
Назначение посадочной страницы
Целевые страницы создаются с учетом конкретной цели и призыва к действию в надежде на максимальное увеличение количества конверсий, которые вы можете получить с помощью своих цифровых маркетинговых кампаний. Хотя другие страницы вашего сайта могут иметь несколько разных целей, единственная цель целевой страницы — стимулировать конверсии.
Уникальное назначение целевых страниц делает их бесценными инструментами в вашем наборе инструментов маркетинговой стратегии B2C или B2B.
Запланируйте бесплатную консультацию сегодня, чтобы узнать, как MARION может включить оптимизацию целевой страницы в свои комплексные услуги внешнего подряда.
Зачем все равно создавать целевую страницу?
С объявлением вы обычно предлагаете поощрение или ценностное предложение, которое побуждает людей нажать на объявление. Однако вы вряд ли разместите это на видном месте на своем веб-сайте общего назначения, или, если вы это сделаете, ваш веб-сайт содержит столько дополнительной информации, что она может затеряться в море информации. Здесь в игру вступает ваша целевая страница.
Целевая страница позволяет вам отразить и развить сообщение, представленное в ваших объявлениях, без необходимости вносить какие-либо изменения в ваш веб-сайт.Это сужает фокус посетителей на сообщении.
Заставка против целевой страницы
Между страницей-заставкой и целевой страницей есть много общего, но главное отличие страницы-заставки от целевой страницы состоит в том, что она не является отдельной страницей. Это даже не страница, несмотря на то, что может подразумевать название.
Напротив, заставка — это большой экран, который появляется, когда посетители впервые заходят на сайт. Хотя цель как страницы-заставки, так и целевой страницы — увеличить количество конверсий на вашем сайте, страницы-заставки предназначены для привлечения большего количества посетителей на сайт в целом и не обязательно предназначены для какой-либо конкретной цифровой кампании.
Работают ли целевые страницы?
Короткий ответ — да, целевых страниц работают .
Целевые страницы более эффективны, чем обычная страница вашего веб-сайта, потому что они специально разработаны с единственной целью: конверсии. Лучшие конверсионные целевые страницы содержат контент и информацию, которые невероятно актуальны для рекламы, которую вы показываете, а отсутствие посторонней информации удерживает внимание посетителей на странице, помогая им продвигаться дальше по маркетинговой воронке к конверсии.
Элементы хорошей посадки Стр.
Создание хорошей целевой страницы может показаться сложной задачей, но следующие шесть элементов эффективной страницы устранят некоторую путаницу.
- Заголовки, соответствующие
- Убедительное содержание
- CTA
- Изображения и видео
- Формы
- Текущие испытания
1. Заголовки, соответствующие цели источника
Первое, что замечают посетители, попадая на вашу страницу, — это заголовок целевой страницы.Прежде всего, ваш заголовок должен соответствовать объявлению, которое пользователь нажал, чтобы найти вашу целевую страницу.
Тогда, в двух словах, ваш заголовок должен быть интересным и привлекательным, рассказывая посетителям, что именно они могут получить от вашей компании. После того, как вы привлекли их внимание и дали им представление о вашем продукте или услуге с вашим заголовком, вы можете использовать свой подзаголовок, чтобы еще больше убедить их предпринять желаемое действие.
Должна ли целевая страница иметь навигацию?
Целевые страницы более ограничены, чем обычная страница вашего сайта, в том числе в том, что касается навигации.В отличие от других страниц вашего сайта, вы не включили бы полное меню навигации на целевую страницу, так как отсутствие навигации фокусирует внимание посетителей на содержании страницы.
По этой причине некоторые эксперты по дизайну советуют максимально ограничить использование навигации; потенциально даже ограничивая его простым включением вашего логотипа, который ссылается на вашу домашнюю страницу.
В MARION мы получили неоднозначные результаты от отказа от навигации по страницам. Легко доступная навигация — важная составляющая хорошего веб-сайта.В конечном итоге вы захотите проверить это на своих целевых страницах, чтобы увидеть, какой метод дает наилучшие результаты для вашей уникальной аудитории.
2. Убедительное содержание
Ключ к целевой странице с высокой конверсией — привлекательный контент. Кратко расскажите о преимуществах того, что вы предлагаете, и о том, как это будет отвечать потребностям посетителя вашей целевой страницы. Вы знаете, что можете предложить, поэтому сообщите об этом и своим посетителям. Если вы указали в своих объявлениях специальные предложения или поощрения, не забудьте подробно рассказать об этих предложениях на целевой странице.
Ваша стратегия цифрового контента должна в конечном итоге зависеть от вашего предложения. Когда речь идет о рекламе с оплатой за клик, чем лучше вы сможете сопоставить содержание целевой страницы с информацией, содержащейся в ваших объявлениях с оплатой за клик, и с ключевыми словами, которые вы используете в своих кампаниях, тем лучше будет ваша кампания и целевая страница.
3. Призыв к действию
Как и в любой цифровой рекламе, призыв к действию имеет решающее значение для увеличения количества конверсий. Это правило не исключает целевые страницы. Ваша целевая страница должна четко отображать ваш призыв к действию, точно сообщая посетителям, что им нужно сделать, чтобы связаться с вами.
Как и заголовки и контент, призыв к действию должен быть убедительным и убедительным. Дизайн, цвет и размещение вашего призыва к действию — все это факторы, которые необходимо учитывать, чтобы создавать целевые страницы с высокой конверсией.
4. Поддержка изображений и видео высокого качества
Изображения и видео — это привлекательный и убедительный способ представить контекст и дать посетителям еще более четкое представление о том, что вы можете для них сделать. Показывать, а не только рассказывать, — это ключ к созданию эффективных целевых страниц.Помните, что ваши изображения должны быть качественными и актуальными.
Если вас интересует индивидуальный графический дизайн в Хьюстоне, Остине или DFW, MARION может помочь создать вспомогательные изображения, которые найдут отклик у вашей аудитории.
5. Форма повышенной видимости
Наличие хорошо заметной формы на вашем веб-сайте — вот что делает отличную целевую страницу по-настоящему эффективной. Форма вашей целевой страницы — один из наиболее важных элементов для включения, поскольку она упрощает процесс конверсии и тем самым упрощает убеждение посетителей совершить конверсию.
6. Непрерывное тестирование
Как и практически все остальное в цифровом маркетинге, постоянное A / B-тестирование вашей целевой страницы является ключом к тому, чтобы ваша целевая страница максимально увеличивала количество конверсий, которые она потенциально могла бы захватить. Это позволяет вам увидеть, какие элементы работают, а какие нет, и внести необходимые изменения.
Процесс создания целевых страниц, конвертирующих
Процесс создания конвертируемых целевых страниц может варьироваться в зависимости от ваших требований к вашей странице.Однако по большей части вы захотите начать с создания каркаса, который обрисовывает структуру и макет страницы.
Если вы решите работать с профессиональным дизайнером, он сможет использовать ваш каркас для создания чистого, организованного дизайна с минимальными элементами и содержимым, которое обязательно будет преобразовано. Затем разработчик может использовать дизайн для кодирования веб-сайта и заставить его выглядеть и функционировать должным образом.
Чтобы получить наилучшие шансы выбрать веб-дизайнера, который воплотит ваши визуализации в жизнь, изучите некоторые критерии выбора, которые помогут вам определить наиболее подходящий вариант.
Сколько времени нужно, чтобы создать целевую страницу?
Как и в случае с процессом создания целевых страниц, время, необходимое для создания целевой страницы веб-сайта, зависит от нескольких различных факторов: это пользовательская целевая страница или шаблонная? Есть много преимуществ индивидуального веб-дизайна, но создание полностью настраиваемых целевых страниц занимает больше времени, чем создание шаблонных.
Чем больше объем целевой страницы, чем больше к ней добавлено элементов и чем сложнее дизайн, тем больше времени потребуется на создание.Вы пытаетесь создать его самостоятельно или через агентство? Если вы все же обратитесь в агентство, время, которое потребуется, будет зависеть от процесса, выполняемого агентством, их загруженности и скорости людей, работающих над целевой страницей.
3 примера целевых страниц, которые конвертируют
Прежде чем научиться создавать конвертирующую целевую страницу самостоятельно, рассмотрите следующие три примера конвертирующих целевых страниц. Эти компании явно использовали продуманный процесс разработки посадочных страниц, чтобы довести свои страницы до нынешнего состояния.
1. Позже
Источник: Позже
Later отлично справляется с созданием эффективной целевой страницы, которая обязательно конвертируется. С первого взгляда вы можете точно понять, о чем страница, чего вы можете ожидать от нее и как вы можете конвертировать через форму. Содержание краткое и прямое, дающее вам всю необходимую информацию.
Призыв к действию «Получи это сейчас» также убедителен и обязательно побудит людей обратить внимание. Если вы присмотритесь, вы также заметите, что нет меню навигации.Они используют высококачественные изображения, которые дают вам четкое представление о том, что вы получите после преобразования. Хотя мы не можем знать, проводят ли они A / B-тесты, они включили все элементы убедительной целевой страницы.
2. Убер
Источник: Uber
Хотя на целевой странице Uber не так много содержания, как в предыдущем примере, содержание у них лаконичное и по существу. Вы точно знаете, о чем эта страница, чего можете ожидать от регистрации, и сразу видите, как зарегистрироваться.
3. Paycor
Источник: Paycor
Итак, что делает отличную целевую страницу? У Paycor определенно есть ответ. Эта целевая страница связана с поисковым объявлением, а их заголовок и подзаголовок точно соответствуют цели исходного поиска.
Сразу же они делают свой контент привлекательным с помощью четкого ценностного предложения целевой страницы. Их услуги — это решение общей проблемы владельцев малого бизнеса — комплаенс.
Их демонстрационный призыв к действию ясен, и есть хорошо заметная форма в верхней части страницы.В качестве бонуса нет верхней навигации, которая уводила бы пользователей от основного CTA.
Чтобы улучшить один из аспектов этой целевой страницы в соответствии с передовыми практиками, Paycor может извлечь выгоду из добавления вспомогательных изображений или видео.
Команда веб-дизайна MARION может помочь вам в создании эффективных целевых страниц
Понятно, что ваш бизнес успешен, но рост стал приоритетом, а дизайн целевой страницы — не ваша компетенция. MARION существует уже почти 40 лет, и наши возможности веб-дизайна в Остине, DFW и Хьюстоне эволюционировали в соответствии с потребностями вашего бизнеса.
Запишитесь на бесплатную консультацию сегодня , чтобы узнать больше о том, как наши услуги веб-дизайна могут повысить эффективность вашего рекламного бюджета.
10 примеров целевых страниц с высокой конверсией от ведущих блогеров
Вы когда-нибудь задумывались, почему вы не получаете те коэффициенты конверсии, которые, как утверждают другие блоггеры, имеют на своих целевых страницах?
Хотя может иметь значение множество факторов, от качества трафика до намерений читателей, оказывается, что вы можете многое сделать, когда дело доходит до повышения коэффициента конверсии целевой страницы, просто экспериментируя с дизайном ваших страниц.
Ознакомьтесь с бесплатными целевыми страницами ConvertKit
Как блоггер, который хочет привлечь больше подписчиков по электронной почте, привлечь более качественных лидов или направить читателей к недавно выпущенному цифровому продукту, у вас гораздо больше шансов привлечь посетителей, если вы направите трафик на продуманную целевую страницу в отличие от длинной статьи, списка всех ваших продуктов или вашей домашней страницы.
Целевые страницы уникальны тем, что имеют единственную цель: собирать подписчиков.
Если вы уже запустили свой блог и трафик начинает поступать, целевые страницы станут для вас все более важным инструментом по мере того, как вы расширяете свой список рассылки и работаете над монетизацией своего сайта. Целевые страницы:
- Подарите читателям очень четкое предложение (бесплатная загрузка, лид-магнит, подписка на информационный бюллетень)
- Расскажите читателям, что им нужно сделать, чтобы получить поощрение.
- Не отвлекают, например, лишний контент или интерактивные ссылки для перехода за пределы страницы.
Вот пример одной из моих самых эффективных целевых страниц, которая побуждает читателей записаться на мой бесплатный курс по развитию прибыльного блога после того, как они уже ознакомились с моим подробным руководством по созданию вашего блога с нуля.
Поскольку читатели, попавшие на эту целевую страницу, настолько хорошо нацелены и уже готовы присоединиться к этому бесплатному курсу, он превращает 64,88% посетителей в новых подписчиков электронной почты.
Пример целевой страницы курса от Райана Робинсона. Вы заметите, что мой заголовок, описание и призыв к действию на этой целевой странице предельно ясны и кратко объясняют, какие действия вы должны предпринять прямо сейчас и что вы будете делать. получить в обмен на участие в бесплатном курсе.
Мощное сочетание простого предложения и источника целевого трафика, который получает бесплатный ресурс, который точно соответствует их поисковому намерению, — вот рецепт целевой страницы с высокой конверсией.
А теперь давайте углубимся в то, что делает целевую страницу успешной.
6 ключевых элементов эффективной целевой страницы и способы их создания для вашего блога
Как мы уже упоминали, успешная целевая страница — это та, которая решает явную проблему, предлагает решение и заставляет посетителей действовать, что приводит к увеличению конверсии. Вот шесть элементов эффективной целевой страницы, а также четкие правила, которые следует и не следует учитывать при разработке макета.
1. Убедительное предложение, соответствующее намерениям читателя
Для того, чтобы ваша целевая страница когда-либо работала в вашу пользу, она должна сначала содержать актуальное и убедительное предложение (решение проблемы), которое действительно волнует ваших читателей.
Ключ к успеху — в знании своей аудитории, понимании того, что им действительно интересно, и признании их мотивации. Подумайте об их самых насущных проблемах, которые вы можете решить с помощью бесплатного предложения, такого как электронная книга, курс, контрольный список, шаблон или другой цифровой актив, к которому они могут получить доступ сразу после заполнения формы на вашей целевой странице.
Вот несколько способов определить, какой умный лид-магнит может быть для вашей аудитории:
- Проведите опрос существующих читателей с помощью бесплатного инструмента, такого как Google Forms или SurveyMonkey, разместив ссылку на опрос из своего контента, в социальных сетях или в рамках кампании по электронной почте, которая спрашивает читателей, с какими проблемами они сталкиваются сегодня.
- Используйте функцию автозаполнения Google по заданному поисковому запросу, чтобы собрать информацию о часто задаваемых вопросах, относящихся к вашей нише или интересующей теме, которая, как вы подозреваете, волнует ваших читателей.
- Просмотрите разделы Quora в своей нише, чтобы узнать, какие вопросы люди задают чаще всего в связи с набором общих проблем, о которых вы знаете.
Выяснить, как привлечь читателей — это одно, но для того, чтобы превратить ваших новых посетителей в возбужденных лидов, вам нужно будет точно согласовать свое предложение с интересами ваших читателей. После того, как вы определились с этим основным предложением, вы должны суметь продемонстрировать его ценность и рассказать, какую выгоду от него получат ваши читатели.
Еще один важный аспект, о котором следует помнить, заключается в том, что ваша целевая страница должна очень точно соответствовать сообщению, которое передается о предложении из внешних источников, таких как поисковые системы и объявления в социальных сетях (сайты, с которых приходят ваши читатели). Если сообщения не совпадают, вы получите высокий показатель отказов, поскольку читатели будут чувствовать, что их обманывают, нажимая на ваше предложение.
Например, если в вашем сообщении в социальной сети или в заголовке для SEO утверждается, что вы предлагаете «бесплатную демонстрацию» своего продукта с этой целевой страницы, убедитесь, что копия на странице четко передает этот факт.
2. Простой макет, соответствующий вашему бренду
Лучшие целевые страницы — это те, которые просты, не загромождены и удобны для навигации.
Хотя большинство целевых страниц создаются для достижения одной цели, каждая из них по-прежнему является частью вашего более крупного веб-сайта и должна соответствовать идентичности вашего бренда, начиная от использования тех же цветовых схем и заканчивая единообразными шрифтами, элементами макета и стилями изображений. , и больше.
Найдите способы интегрировать общий внешний вид вашего веб-сайта, чтобы предложить единообразие целевых страниц, которые произведут неизгладимое впечатление на ваших новых подписчиков.
Хотя поначалу вы можете чувствовать себя обязанным сообщать много информации на своих целевых страницах, предложение слишком большого количества текста может фактически перегрузить посетителей слишком большим объемом информации и дать им повод дважды подумать, готовы ли они заявить о вашем предложении. .
Держите свои страницы в чистоте, четко сообщайте о преимуществах того, что получат читатели, заявив о вашем предложении, и упростите быстрое сканирование основных моментов.
3. Мобильный отзыв
Как ни крути, но за мобильными устройствами будущее.А с учетом того, что на мобильные устройства сейчас приходится более 52,2% всего трафика, разработка адаптивной целевой страницы для мобильных устройств больше не может быть задумкой.
Это означает, что если вы используете устаревшую систему управления контентом, плохо спроектированную тему WordPress или платформу электронной коммерции, которая не позволяет создавать мобильные адаптивные страницы, вы упустите важные возможности для конвертировать больше читателей.
Ваши целевые страницы должны быть оптимизированы для всех типов устройств, чтобы они предлагали удобное взаимодействие с пользователем независимо от размера окна браузера — и все это с целью снижения показателя отказов и увеличения конверсии.
Что способствует разработке умной целевой страницы, адаптирующейся к мобильным устройствам?
- Четкие, легко читаемые заголовки и маркированные списки копии
- Оптимизированные изображения или встроенное видео, которые быстро загружаются
- Простой дизайн с использованием макета в одну колонку (на мобильном устройстве)
- Разместите весь важный контент и CTA в верхней части страницы
- Короткие формы подписки с включенными опциями автозаполнения
Меньше всего вам нужно, чтобы ваши читатели продолжали увеличивать и уменьшать масштаб и регулировать размер своего экрана, чтобы понять вашу целевую страницу.Убедитесь, что вы нашли время, чтобы разработать адаптивную для мобильных устройств целевую страницу, которая обеспечит удобство работы пользователей на всех устройствах.
4. Яркий заголовок, привлекающий внимание читателя
После того, как вам удалось направить трафик на вашу целевую страницу, дальнейшие действия во многом зависят от того, насколько мощный заголовок побуждает посетителей читать дальше.
Тот факт, что в среднем 8 из 10 человек будут читать только заголовки на странице, прежде чем принять решение о том, предназначен ли контент для них, делает его, пожалуй, самым важным отдельным элементом на вашей целевой странице.
У вас может быть лучший подарок с наиболее убедительным текстом, но с неправильным заголовком — многие читатели немедленно уйдут, если им это не понравится.
Заголовок целевой страницы с высокой конверсией — это заголовок, который:
- Очень конкретно указывает, что подписчики получат точную доставку
- Точно соответствует ожиданиям посетителей и привлекает их внимание
- Ориентирован на преимущества и ожидаемые положительные результаты
- Обращается к эмоциям и создает ощущение срочности
Я рекомендую использовать бесплатный инструмент CoSchedule Headline Analyzer, чтобы проверить заголовки и получить предложения по их улучшению перед запуском новых целевых страниц.Их инструмент учитывает эти факторы, чтобы формировать заголовки в правильном направлении.
Хотя заголовок действительно должен быть коротким и лаконичным, вы можете подумать о добавлении подзаголовка, чтобы подробно рассказать о своем сообщении и добавить больше контекста, чтобы донести мысль до него. Подумайте об использовании отзывов или данных исследований, чтобы повысить доверие к себе на странице.
5. Актуальные, визуально привлекательные изображения
Использование визуальных элементов на целевой странице почти всегда оживляет атмосферу и способствует лучшему привлечению внимания посетителей, когда они приходят.
Попробуйте использовать изображения людей (даже самих себя, если вы занимаетесь центральным звеном в своем бренде), чтобы вызвать эмоциональную связь, очеловечить ваше предложение и сформировать отношения с новыми подписчиками.
Также выгодно использовать изображение цифрового продукта, который вы предлагаете — будь то электронная книга, видеокурс, аудиозапись или что-то еще, — чтобы установить связь между заголовком целевой страницы и форматом вашего предложения. Это помогает читателям визуализировать продукт и облегчает им возможность подписаться на него.
Если вы добавляете отзывы на свою целевую страницу, дополните их фотографиями ваших клиентов, которые будут сопровождать их цитаты, или подумайте о добавлении видео-отзывов, чтобы добавить еще более глубокий уровень достоверности.
С учетом всего сказанного, не делайте ошибки, используя слишком много изображений на своих целевых страницах — до такой степени, что они загромождают макет, отвлекают читателя или затрудняют навигацию по мобильной версии страницы. Экономно используйте визуальные эффекты и заставляйте их рассчитывать.
6. Бесфрикционная форма с прозрачным CTA
Вся цель создания целевой страницы в вашем блоге состоит в том, чтобы побудить посетителей заполнить форму и заинтересовать вас предложением контента, верно?
После всей тяжелой работы, которую вы проделали для привлечения целевого трафика на свою страницу, вы не хотите заставлять читателей задумываться о том, стоит ли им время заполнять длинную форму.
Чем больше полей вы требуете от читателей, тем выше вероятность, что они покинут страницу.
Делайте ваши формы как можно короче и понятнее, запрашивая минимум информации, которую вам необходимо собрать. Спросите себя, какие точки данных абсолютно необходимы для получения на данном этапе от вашего нового подписчика.
Например, если вы просите посетителей записаться на предстоящий веб-семинар, вам, вероятно, не нужен их почтовый индекс и размер их компании, не так ли?
Если вы хотите, чтобы ваши целевые страницы хорошо конвертировались, привлеките больше читателей, чтобы завершить процесс регистрации, упростив им задачу.
Последний важный элемент, который вам нужно тщательно продумать в форме для потенциальных клиентов, — это кнопка с призывом к действию (CTA), на которую посетители будут нажимать, чтобы отправить свою информацию и запросить ваше предложение.
Цвет, который вы выбираете для кнопки CTA, должен оставаться фирменным и достаточно контрастировать с остальными элементами вашей страницы, чтобы он четко выделялся.
Вы также захотите разместить его на видном месте под полями формы, которые только что заполнили ваши посетители, чтобы это был естественный следующий шаг, и используйте ориентированный на действия язык для текста кнопки.
8 правил, которые можно и чего нельзя делать для создания успешной целевой страницы
- Использовать ли целевые ключевые слова для оптимизации целевой страницы в соответствии с передовыми методами SEO
- Не переполняйте страницу, вставляя слишком много текста или слишком много изображений
- Сделайте используйте контрастные цвета, чтобы сделать заголовок и призыв к действию заметным
- Не используйте несколько кнопок CTA, которые могут сбить с толку посетителей
- Проведите A / B-тестирование заголовков, копий и изображений целевой страницы, чтобы улучшить результаты
- Не используйте общие и неоднозначные копии с призывом к действию, такие как «Нажмите здесь» или «Отправить».
- Сделайте перенаправлять посетителей на страницу с благодарностью, чтобы определить ожидания относительно того, что будет дальше.
- Не вставляйте ссылки на другие содержательные страницы на свои целевые страницы
А теперь давайте подробнее рассмотрим еще несколько целевых страниц с высокой конверсией.
6 ведущих блогеров делятся примерами своих самых конверсионных целевых страниц
Чтобы помочь вам представить более разнообразную выборку примеров целевых страниц, я обратился к нескольким блоггерам, которые разрабатывали (и оптимизировали) свои целевые страницы в течение многих лет — через миллионы читателей, попавших на эти страницы.
1. Мишель Шредер, Разбирая центы
Целевая страница шпаргалки по центамМишель Шредер ведет свой блог о личных финансах «Смысл в центах» и учит более 300 000 читателей в месяц, как делать все: от более ответственного обращения с деньгами до ускорения накопления сбережений, увеличения доходов и многого другого. .Значительную часть ее аудитории составляют блоггеры, которые хотят получать доход в Интернете от партнерского маркетинга.
Для тех читателей, которые увидели статью Мишель о том, как увеличить свой партнерский доход, этот бесплатный контрольный список подойдет как нельзя лучше с точки зрения соответствия пользовательским намерениям тех, кто хочет вывести свое обучение на новый уровень.
Этот лид-магнит, который я предлагаю через Convertkit, за годы принес мне десятки тысяч подписчиков и очень хорошо конвертирует.Я думаю, что это хорошо для многих по многим причинам, но в основном потому, что статья, к которой он привязан, действительно полезна (а не просто пустяк). Контент состоит из более чем 1000 слов, и это не просто попытка что-то продать читателям снова и снова.
Вторая причина, по которой это делается так хорошо, заключается в том, что контент действительно интересует читателей темой аффилированного маркетинга и рассказывает о преимуществах того, что может случиться, если вы отнесетесь к нему серьезно, что убеждает их подписаться на бесплатную услугу.
Мишель Шредер
2. Пэт Флинн, Smart Passive Income
Шпаргалка Пэта Флинна, целевая страницаБлог Пэта Флинна, Smart Passive Income, и его чрезвычайно популярный подкаст стали синонимами освещения всего, что необходимо для получения онлайн-дохода, особенно когда речь идет о создании пассивных источников дохода.
С момента запуска своего подкаста более девяти лет назад он собрал более 50 миллионов загрузок, и он давно отвечает на вопросы своих читателей о том, как он поднял свое шоу до таких невероятных высот.Его шпаргалка по подкасту разрушает все его советы.
Эта целевая страница с очень четкой визуализацией того, как выглядит шпаргалка вверху, рядом с заголовком и четкой кнопкой CTA, получает высокие оценки за дизайн. Добавьте к этому короткое видео с автоматическим воспроизведением, которое находится ниже сгиба, в котором Пэт быстро объясняет преимущества того, что вы получите из шпаргалки, и это стало одной из его самых эффективных загрузок.
Эта целевая страница подходит нам, потому что это очевидное обновление контента, и когда я говорю о подкастинге в моем контенте, люди легко могут получить все этапы, изложенные прямо перед ними в одном месте.
Пэт Флинн
3. Брайан Дин, Backlinko
Целевая страница информационного бюллетеня с советами BacklinkoВы не поверите, но такая простая вещь, как страница подписки на информационный бюллетень, на самом деле может служить целевой страницей с высокой конверсией для сбора новых подписчиков электронной почты, если вы хорошо ее спроектируете и сделаете убедительное предложение. Всемирно известный SEO-блог Брайана Дина является ярким примером того, как это работает сегодня.
Эта целевая страница так хорошо конвертируется, потому что мы делаем то, что вы получаете, более осязаемым, чем просто информационный бюллетень или еженедельные обновления.Вместо этого мы используем такие термины, как советы и стратегии SEO, которые делают ценность информационного бюллетеня более понятной. Мы также добавили второе поле в нижней части страницы, что повысило наш коэффициент конверсии на странице примерно на 10%.
Брайан Дин
Хотя успех, которого вы добьетесь в том, чтобы убедить читателей подписаться на еще один информационный бюллетень, который попадал бы в их почтовый ящик каждую неделю, естественно, будет во многом зависеть от того, насколько привлекательным является ваше предложение, вам также необходимо учитывать, как посетители переходят на эту страницу — и каковы их ожидания по прибытии.
4. Бетани Кантор и Анкур Нагпал, Обучаемый
Целевая страницаTeachable’s Women Who Create. Этот пример целевой страницы взят из кампании Teachable’s Women Who Create, которая проводилась в марте 2019 года как трехдневное виртуальное мероприятие специально для женщин-авторов. Тот факт, что это предложение было так тщательно нацелено на конкретную целевую аудиторию, помог добиться высоких показателей посещаемости мероприятия.
Эта страница для нас сконвертирована на 60%, что может удивить многих, учитывая, что она была довольно длинной по сравнению с большинством наших целевых страниц.Это была уникальная страница, которую мы запустили для разового саммита, и каждый раздел страницы имел конкретную цель, начиная от объяснения преимуществ, которые вы получите от посещения бесплатной конференции, до некоторых конкретных часто задаваемых вопросов, и цель оставалась ясной. путь вниз по странице.
Бетани Кантор
Помимо всего прочего, посещение бесплатного виртуального саммита некоторых из ведущих женщин-лидеров онлайн-бизнеса сегодня имеет огромную ценность.
Повествование на всей странице было в значительной степени основано на улучшении ваших маркетинговых навыков, в позитивном вдохновляющем тоне, и единственный CTA ясен.Мы просим ваше время заранее. Затем мы берем на себя ответственность за обеспечение ценности саммита.
5. Hiten Shah, FYI
Целевая страница расширения Chrome FYIИнструмент поиска и организации документов Hiten Shah, FYI, имеет минималистичную целевую страницу для расширения Chrome, которая очень хорошо конвертируется — в основном из-за автозапуска фонового видео, которое быстро помогает посетителям понять, что именно они получат.
Ключ к странице — это анимированный GIF-файл, который подчеркивает простоту поиска по документам.Такой тип целевой целевой страницы заставляет людей выбирать, подходит ли им то, что мы предлагаем. Поскольку целью является конверсия, мы пришли к выводу, что такой подход краткой страницы работает лучше, чем целевая страница длинной формы.
Хитен Шах
Помимо прямого и лаконичного заголовка и призыва к действию, стоит подчеркнуть, насколько эффективны различные изображения логотипов продукта, расположенные рядом с заголовком. Он обеспечивает мгновенное соединение с посетителями, чтобы понять, что этот продукт позволит вам искать и систематизировать все ваши документы на различных платформах, которые вы уже используете.
6. Джон Морроу, SmartBlogger
Шпаргалка Smart Blogger, целевая страницаОснова империи SmartBlogger, Джон Морроу на протяжении большей части десятилетия учил сотни тысяч писателей и блоггеров, как стать лучшими создателями контента, маркетологами и успешными владельцами онлайн-бизнеса.
Его самая эффективная целевая страница имеет умное название — Headline Hacks — и очень простой макет с привлекательным изображением продукта, жирным заголовком и четким CTA без каких-либо отвлекающих факторов.
Наша целевая страница взлома заголовков работает так хорошо, потому что это больше всего похоже на чит-код для ведения блога.
Люди ищут быстрых и простых результатов, и шаблон заголовка, заполняющий пустые поля, отвечает всем требованиям. Это также обещает пользу, которую хочет наша аудитория: сделать ваш пост вирусным. Соедините их вместе с простой целевой страницей, и это будет победителем.
Джон Морроу
Примеры наиболее эффективных целевых страниц ConvertKit
Если вы хотите создать целевую страницу для своего блога, это поможет черпать вдохновение из других успешных целевых страниц и понять, что делает их такими успешными.
В дополнение к примерам, которые мы уже взяли у самых успешных блоггеров мира, вот четыре высокоэффективных дизайна целевой страницы ConvertKit, которые помогут вам начать работу.
1. Пример целевой страницы бизнес-тематики
Бесплатный шаблон целевой страницы бизнес-тематики от ConvertKitЕсли вы запускаете новый курс, эта целевая страница бизнес-тематики является отличным примером.
- Использует пронумерованный заголовок для выделения ценностного предложения предложения (курс по электронной почте)
- Подзаголовок подробно описывает, какую пользу получит читатель.
- Простая форма, в которой запрашивается только основная информация (имя и адрес электронной почты)
- Яркий, ориентированный на действие CTA, который включает в себя выгоду (бесплатный курс) в копии
- Четкий дизайн и привлекательный внешний вид
- Создает ощущение срочности (зарегистрируйтесь сегодня, не упустите свой шанс)
- Использует триггеры кликов для увеличения конверсии (мы уважаем вашу конфиденциальность, откажемся от подписки в любое время)
2.Скоро появится пример целевой страницы
Скоро появится бесплатный шаблон целевой страницы от ConvertKit. Если вы хотите продвигать предложение перед его запуском, чтобы оценить интерес или создать некоторый шум перед запуском вашего предстоящего предложения, вот скоро появится целевая страница, которая идеально подойдет для случай.
- Подчеркивает поощрение (зарегистрируйтесь и получите скидку 20%)
- Создает ощущение срочности (срок действия предложения истекает 31 декабря)
- Излагает особенности предложения
- Простая форма, запрашивается только адрес электронной почты
- Изображение героя, дополняющее товар
- Использует триггеры кликов (мы уважаем вашу конфиденциальность, откажемся от подписки в любое время)
3.Пример целевой страницы бесплатного курса
Пример целевой страницы бесплатного курса из ConvertKitЕсли вы запускаете бесплатный курс по электронной почте или просто хотите создать свой список с более целевой страницей подписки на рассылку новостей, вот целевая страница, от которой вы можете почерпнуть много вдохновения.
- Показывает вашу фотографию спереди и в центре, чтобы установить связь с посетителями
- Задаёт актуальные вопросы по форме
- Динамические поля формы для сбора нескольких типов входных данных (я советую сохранять простоту)
- Ориентированный на действие CTA
4.Пример целевой страницы для лид-магнита
Пример целевой страницы для лид-магнита от ConvertKit. Ваши шансы на расширение списка адресов электронной почты значительно возрастут, если вы можете предложить ценный лид-магнит взамен адреса электронной почты посетителя. Вот шаблон целевой страницы для лид-магнита, который вы можете использовать для начала.
- Изображение героя вверху, которое помогает читателям визуализировать ваш продукт
- Заголовок жирным шрифтом, описывающий предложение всего несколькими словами
- Копия, демонстрирующая, что товар есть в магазине
- Простая форма с четкой кнопкой CTA
Создайте свои собственные целевые страницы с высокой конверсией
Целевые страницыпредназначены не только для крупных брендов и устоявшихся онлайн-компаний, которые продают что-то дорогое, — они одинаково полезны для блоггеров на всех этапах, от новичков до опытных авторов.
Хорошо продуманная целевая страница поможет вам превратить больше читателей в подписчиков электронной почты, что, в свою очередь, создаст возможности для получения в конечном итоге беспроигрышного дохода, продавая соответствующие продукты или услуги вашей аудитории.
Конечно, чтобы построить прибыльный бизнес вокруг вашего блога, нужно время, но целевые страницы находятся в центре всего этого. Они являются средством, с помощью которого вы можете генерировать подписчиков электронной почты, с которыми вам нужно будет связаться (и у которых можно будет учиться), чтобы найти действительно полезные решения проблем, с которыми они сталкиваются.
Кроме того, когда целевая страница сочетается с правильным предложением, это также помогает вам начать отношения с новыми подписчиками на значимой ноте, предлагая сразу что-то ценное.
Не знаете, с чего начать?
Попробуйте конструктор целевых страниц ConvertKit, чтобы создавать красивые целевые страницы за считанные минуты.
