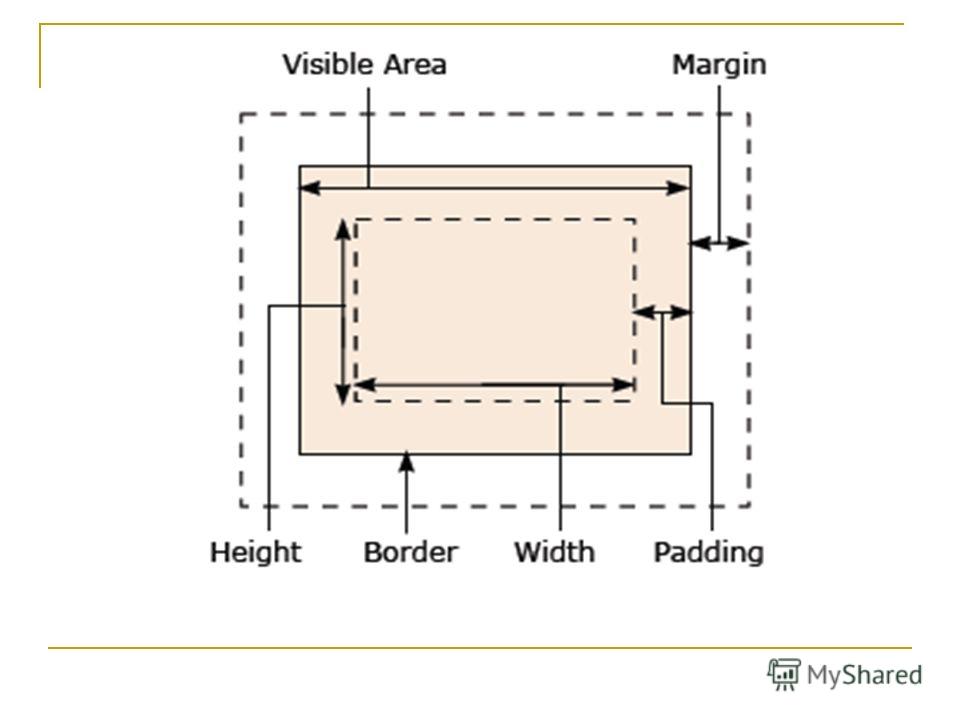
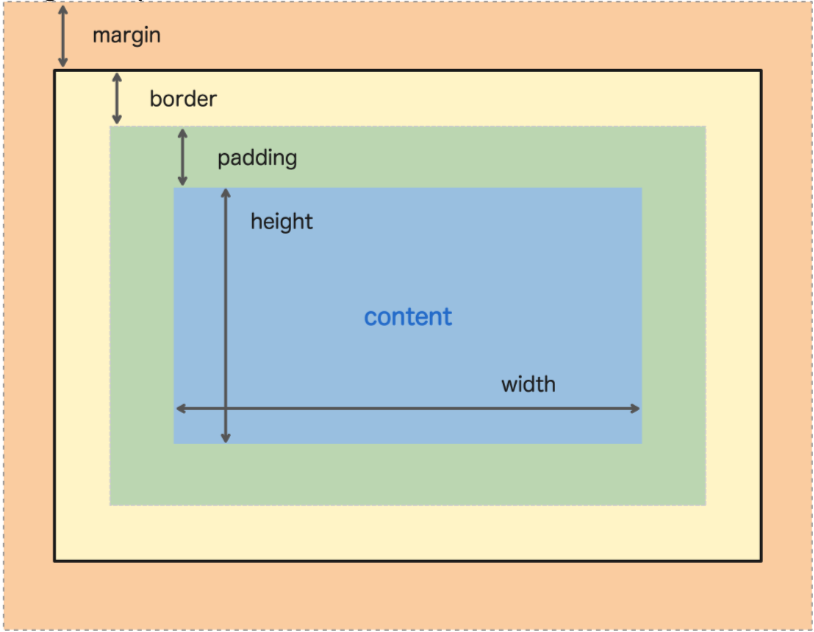
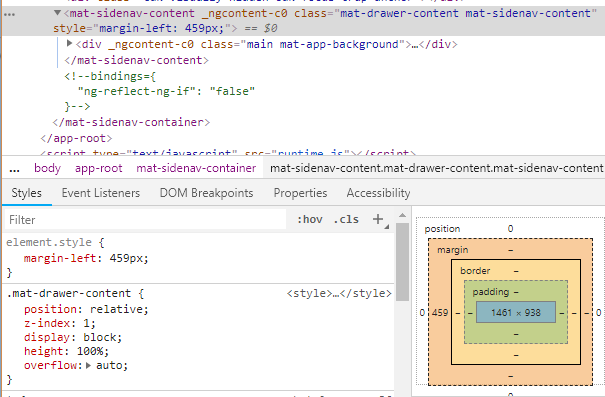
css — Не работает margin 0 auto для центрирования контейнера
Вопрос задан
Изменён 1 год 4 месяца назад
Просмотрен 310 раз
Всем привет! начал изучать верстку, пытаюсь слепить сайт и надо центрировать содержимое container но margin 0 auto не срабатывает, буду рад если мне кто-нибудь подскажет и поможет! заранее спасибо!
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css2/style.css">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/style.css">
<title>Сайт ForBelka</title>
</head>
<body>
<header>
<div>
<a href="">
<img src="img/logo. svg" alt="Logo">
</a>
<a>
<img src="img/Component2.svg" alt="Burger">
</a>
<a>
<img src="img/instagram1.svg " alt="instagram">
</a>
</div>
</header>
<main>
<section>
<div>
<div>
<span>Онлайн курс</span>
<h2>ИНВЕСТИЦИИ НА ДИВАНЕ</h2>
<p class= "hero-text">Уже после первого занятия вы почувствуете, что вы «в теме». Курс стартует <strong>24 мая!</strong></p>
<button>Записаться на курс</button>
</div>
</div>
</section>
<div>
<div>
<h3>ПРОГРАММА КУРСА</h3>
<h4>Вводное занятие. Инвестиции и биржа.</h4>
<span>1</span>
<span>Вы будете знать</span>
<ul>
<li>Какие бывают виды инвестиций?</li>
<li>Зачем нам инвестировать?</li>
<li>Куда деваются наши деньги на фондовом рынке?<br>Как это работает? Разбор основных понятий</li>
<li>Виды бирж и наши пути выхода на биржу</li>
</ul>
<h4>Выбор брокера.
svg" alt="Logo">
</a>
<a>
<img src="img/Component2.svg" alt="Burger">
</a>
<a>
<img src="img/instagram1.svg " alt="instagram">
</a>
</div>
</header>
<main>
<section>
<div>
<div>
<span>Онлайн курс</span>
<h2>ИНВЕСТИЦИИ НА ДИВАНЕ</h2>
<p class= "hero-text">Уже после первого занятия вы почувствуете, что вы «в теме». Курс стартует <strong>24 мая!</strong></p>
<button>Записаться на курс</button>
</div>
</div>
</section>
<div>
<div>
<h3>ПРОГРАММА КУРСА</h3>
<h4>Вводное занятие. Инвестиции и биржа.</h4>
<span>1</span>
<span>Вы будете знать</span>
<ul>
<li>Какие бывают виды инвестиций?</li>
<li>Зачем нам инвестировать?</li>
<li>Куда деваются наши деньги на фондовом рынке?<br>Как это работает? Разбор основных понятий</li>
<li>Виды бирж и наши пути выхода на биржу</li>
</ul>
<h4>Выбор брокера.
Брокерские счета.</h4>
<span>1</span>
<span>Вы будете знать</span>
<ul>
<li>ТОП брокеров РФ. Условия открытия счета,<br>комисии, отличия</li>
<li>Резиденты и нерезиденты РФ —<br>кому и где можно открыть счет?</li>
<li>Обзор зарубежных брокеров <br> и когда они нам нужны. Условия открытия счета</li>
<li>Разбор отличий брокерских счетов в РФ <br>и заграницей, преимущества заграничного счета<br>и преимущества ИИС, виды вычетов</li>
</ul>
<h4>Акции.</h4>
<span>3</span>
<span>Вы будете знать</span>
<ul>
<li>Как на этом зарабатывать?</li>
<li>Дивидендный гэп и как его выгодно использовать?</li>
<li>Освоение мультипликаторов</li>
<li>Классификация акций по их надежности<br>и доходности</li>
</ul>
</div>
</div>
<div>
<div>
<h5>ЗАПОЛНИ ФОРМУ И ВЫБЕРИ ТАРИФ</h5>
<div></div>
<form action="">
<input type="text" placeholder="Введите имя">
<input type="text" placeholder="Ваш e-mail">
<button>Перейти к выбору тарифа</button>
</form>
</div>
</div>
<div>
<div>
<h5>ПОСМОТРИ ТРЕЙЛЕР ОБУЧЕНИЯ</h5>
<iframe src="https://www.
youtube.com/embed/GhMwJsgHqAs" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</div>
</main>
<footer>
<div>
<a href="" alt="logo Kaskun">
<img src="img/logo1.svg">
</a>
<a href="">
<p>Договор-оферта</p>
</a>
<a href="">
<p>Политика конфиденциальности</p>
</a>
<a download href="img/договор оферты.футер.docx">
<p>Политика сбора персональных данных</p>
</a>
<a alt='Instagramlink'>
<img src="img/instagram 1.svg">
</a>
</div>
</footer>
</body>
</html>5
Чтобы какой-либо элемент центрировался он должен быть блочный то есть
Display: block;
Также проверьте, правильно ли у вас указан класс в css
.container
И ещё, возможно вы забыли указать ширину контейнера
width: 1330px;
15
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
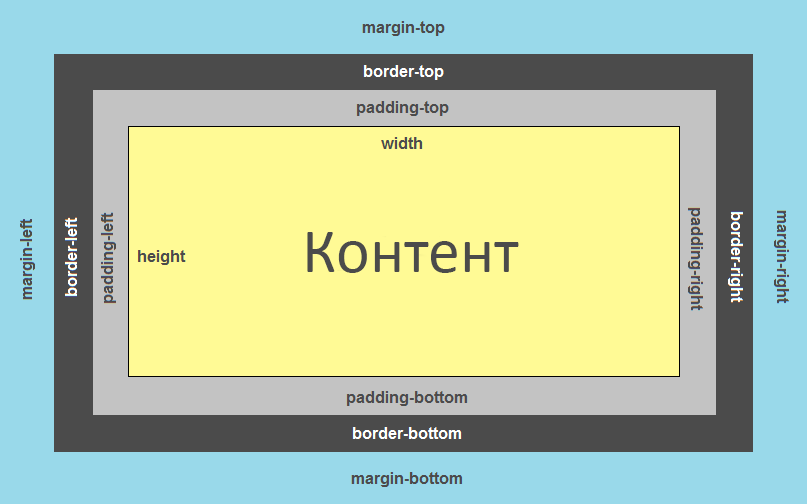
CSS margin:auto — Как это работает?
Использование margin:auto, чтобы отцентрировать блочный элемент по горизонтали, это хорошо известный способ. Но задумывались ли вы, как это работает?
Но задумывались ли вы, как это работает?
Результат действия значения auto зависит типа элемента и контекста. Для отступов сверху CSS auto может означать одно из двух: занять все свободное пространство или 0 пикселей. В зависимости от этого будет задаваться различная структура.
- «auto» — занять все доступное пространство
- Имитация плавающего поведения через распределение доступного пространства
- «auto» — задать 0 пикселей
- Что происходит с вертикальными отступами со значением auto?
- Центрирование абсолютно позиционированных элементов
- Заключение
Это наиболее распространенный способ использования auto для отступов. Если мы задаем auto для левого и правого отступов одного элемента, они равномерно займут все доступное в контейнере по горизонтали пространство. Таким образом элемент расположится по центру.
Это работает только для горизонтальных отступов. Но не будет работать для плавающих и строчных элементов. А также для абсолютно и фиксировано позиционированных элементов.
auto поровну распределяет все свободное пространство между правым и левым отступами. Но что произойдет, если мы зададим это значение только для одного из отступов? Тогда он займет все доступное пространство, и элемент будет смещен к правому или левому краю.
Как упоминалось выше, auto не работает для плавающих, строчных и абсолютно позиционированных элементов. Для них уже определена структура, так что в использовании margin auto нет смысла.
Это будет только нарушать изначальную структуру. В том числе и для отступа текста сверху CSS. Следовательно, auto будет задавать значение 0 пикселей для отступов этих элементов.
auto также не будет работать для стандартного блочного элемента, если для него не задана ширина. Во всех примерах, приведенных мной, для элементов была задана ширина.
Значение auto будет определять отступ в 0 пикселей, когда для блочного элемента задана ширина auto или 100%. Обычно он занимает всю ширину контейнера, следовательно, на ширину отступа останется 0 пикселей.
auto и для отступа сверху CSS, и для нижнего отступа всегда вычисляется как 0 пикселей (за исключением абсолютно позиционированных элементов). В спецификации W3C указано следующее:
«Если для “margin-top” или “margin-bottom” задано «auto», для них используется значение, равное 0″.
Это связано с тем, что на веб-странице все элементы чаще всего распределяются вертикально. Поэтому, отцентрировав элемент по высоте в контейнере, мы не добьемся того, что он будет отображаться вертикально по центру относительно самой страницы, как это происходит с центрированием по горизонтали.
А может быть связано с той же причиной, по которой они решили добавить исключение для абсолютно позиционированных элементов, которые можно расположить по центру вертикально относительно общей высоты страницы.
Или из-за эффекта объединения отступов (слияния отступов соседних элементов). Это еще одно исключение из данного правила определения вертикальных отступов.
Так как для абсолютно позиционированных элементов введено исключение, можно использовать значение auto, чтобы выровнять их по центру вертикально и горизонтально. Но сначала нужно выяснить, когда margin:auto будет работать именно так для отступа сверху CSS.
Но сначала нужно выяснить, когда margin:auto будет работать именно так для отступа сверху CSS.
В другой спецификации W3C сказано:
«Если для всех трех позиций (“left”, “width” и “right”) задано значение «auto», сначала установите 0 для “margin-left” и “margin-right…»
» Если «auto» задано только для “margin-left” и “margin-right», тогда решите уравнение с дополнительным условием, чтобы для обоих отступов была задана одинаковая ширина».
Здесь довольно подробно описана ситуация, касающаяся значения auto для горизонтальных отступов. Чтобы эти отступы имели одинаковый размер, для left, width и right не должно задаваться значение auto (их значение по умолчанию). Чтобы отцентрировать элемент по горизонтали, нужно задать определенное значение для ширины абсолютно позиционируемого элемента, а left и right при этом должны иметь равные значения.
В спецификации также упоминается что-то подобное и для отступов сверху CSS div.
«Если для «top», «height» и «bottom» задано значение «auto» , установите для «top» позицию static. ..»
..»
«Если для одной из трех позиций не установлено значение «auto»: если для «top» и «bottom» установлено значение «auto», решите уравнение с дополнительным условием, чтобы задать для этих отступов одинаковые значения».
Следовательно, чтобы отцентрировать по вертикали абсолютно позиционируемый элемент top, height и bottom не должны иметь значение auto.
Теперь, объединив все это, мы получим следующее:
Если вам требуется сместить элемент на странице вправо или влево без контейнерных элементов (например, как в случае с float), помните, что есть возможность использовать для отступов значение auto.
Преобразование элемента в абсолютно позиционируемый только для того, чтобы отцентрировать его по вертикали (отступы сверху CSS), не лучшая идея. Существуют и другие варианты, такие как flexbox и CSS transform, которые больше подходят для этого.
Пожалуйста, оставляйте свои отзывы по текущей теме материала. За комментарии, дизлайки, лайки, подписки, отклики огромное вам спасибо!
Вадим Дворниковавтор-переводчик статьи «CSS – margin auto – How it Works»
Почему margin 0 auto не работает
`margin: auto;` не работает со встроенными блочными элементами
У меня есть «контейнер» div , которому я отдал margin:auto; .
Он работал нормально, пока я дал ему конкретный width , но теперь я изменил его на inline-block , и margin:auto; перестал работать
Старый код (работает)
Новый код (не работает)
4 ответа
Он больше не центрирован, потому что теперь он перемещается по странице так же, как элементы inline (очень похоже на элементы img ). Вам потребуется text-align: center содержащий элемент, чтобы центрировать inline-block div .
Что означает слово «авто»:
Использование auto для горизонтального поля укажет элементу заполнить доступное пространство (источник: http://www.hongkiat.com/blog/css-margin-auto/).
Почему display: inline-block не центрируется:
Во встроенной настройке нет доступного горизонтального пространства. До и после него находятся другие встроенные элементы (символы), которые занимают свое собственное пространство. Следовательно, элемент будет действовать так, как если бы горизонтальное поле было установлено равным нулю.
Почему «display: block» по центру:
При использовании в качестве элемента с установленным для него display: block доступное горизонтальное пространство будет равняться полной ширине родительского элемента за вычетом ширины самого элемента. Это имеет смысл, потому что display: block резервирует это горизонтальное пространство (тем самым делая его «доступным»). Обратите внимание, что элементы с display: block нельзя размещать рядом друг с другом. Единственное исключение возникает, когда вы используете float , но в этом случае вы также получаете (ожидаемое) поведение с нулевым запасом, поскольку это отключает горизонтальную «доступность».
Решение для элементов inline-block:
К элементам с display: inline-block следует подходить как к символам. Центрирование символов / текста может быть выполнено путем добавления text-align: center к их родительскому элементу (но вы, вероятно, уже знали это . ).
Для элементов со свойством display: inline-block ; Вычисленное значение «auto» для «margin-left» или «margin-right» становится используемым значением «0». [reference: CSS2§10.3.9]
[reference: CSS2§10.3.9]
Центрирование горизонтальное и вертикальное
В CSS есть всего несколько техник центрирования элементов. Если их знать, то большинство задач решаются просто.
Горизонтальное
text-align
Для центрирования инлайновых элементов – достаточно поставить родителю text-align: center :
Для центрирования блока это уже не подойдёт, свойство просто не подействует. Например:
margin: auto
Блок по горизонтали центрируется margin: auto :
В отличие от width/height , значение auto для margin само не появляется. Обычно margin равно конкретной величине для элемента, например 0 для DIV . Нужно поставить его явно.
Значение margin-left:auto/margin-right:auto заставляет браузер выделять под margin всё доступное сбоку пространство. А если и то и другое auto , то слева и справа будет одинаковый отступ, таким образом элемент окажется в середине. Детали вычислений описаны в разделе спецификации Calculating widths and margins.
Вертикальное
Для горизонтального центрирования всё просто. Вертикальное же изначально не было предусмотрено в спецификации CSS и по сей день вызывает ряд проблем.
Есть три основных решения.
position:absolute + margin
Центрируемый элемент позиционируем абсолютно и опускаем до середины по вертикали при помощи top:50% :
Это, конечно, не совсем центр. По центру находится верхняя граница. Нужно ещё приподнять элемент на половину своей высоты.
Высота центрируемого элемента должна быть известна. Родитель может иметь любую высоту.
Если мы знаем, что это ровно одна строка, то её высота равна line-height .
Приподнимем элемент на пол-высоты при помощи margin-top :
При стандартных настройках браузера высота строки line-height: 1.25 , если поделить на два 1.25em / 2 = 0.625em .
Конечно, высота может быть и другой, главное чтобы мы её знали заранее.
Можно аналогично центрировать и по горизонтали, если известен горизонтальный размер, при помощи left:50% и отрицательного margin-left .
Одна строка: line-height
Вертикально отцентрировать одну строку в элементе с известной высотой height можно, указав эту высоту в свойстве line-height :
Это работает, но лишь до тех пор, пока строка одна, а если содержимое вдруг переносится на другую строку, то начинает выглядеть довольно уродливо.
Таблица с vertical-align
У свойства vertical-align, которое управляет вертикальным расположением элемента, есть два режима работы.
В таблицах свойство vertical-align указывает расположение содержимого ячейки.
Его возможные значения:
baseline Значение по умолчанию. middle , top , bottom Располагать содержимое посередине, вверху, внизу ячейки.
Например, ниже есть таблица со всеми 3-мя значениями:
Обратим внимание, что в ячейке с vertical-align: middle содержимое находится по центру. Таким образом, можно обернуть нужный элемент в таблицу размера width:100%;height:100% с одной ячейкой, у которой указать vertical-align:middle , и он будет отцентрирован.
Но мы рассмотрим более красивый способ, который поддерживается во всех современных браузерах, и в IE8+. В них не обязательно делать таблицу, так как доступно значение display:table-cell . Для элемента с таким display используются те же алгоритмы вычисления ширины и центрирования, что и в TD . И, в том числе, работает vertical-align :
Этот способ замечателен тем, что он не требует знания высоты элементов.
Однако у него есть особенность. Вместе с vertical-align родительский блок получает табличный алгоритм вычисления ширины и начинает подстраиваться под содержимое. Это не всегда желательно.
Чтобы его растянуть, нужно указать width явно, например: 300px :
Можно и в процентах, но в примере выше они не сработают, потому что структура таблицы «сломана» – ячейка есть, а собственно таблицы-то нет.
Это можно починить, завернув «псевдоячейку» в элемент с display:table , которому и поставим ширину:
Если дополнительно нужно горизонтальное центрирование – оно обеспечивается другими средствами, например margin: 0 auto для блочных элементов или text-align:center на родителе – для других.
Центрирование в строке с vertical-align
Для инлайновых элементов ( display:inline/inline-block ), включая картинки, свойство vertical-align центрирует сам инлайн-элемент в окружающем его тексте.
В этом случае набор значений несколько другой:
Это можно использовать и для центрирования, если высота родителя известна, а центрируемого элемента – нет.
Допустим, высота внешнего элемента 120px . Укажем её в свойстве line-height :
Работает во всех браузерах и IE8+.
Свойство line-height наследуется, поэтому надо знать «правильную» высоту строки и переопределять её для inner .
Центрирование с vertical-align без таблиц
Если центрирование должно работать для любой высоты родителя и центрируемого элемента, то обычно используют таблицы или display:table-cell с vertical-align .
Если центрируются не-блочные элементы, например inline или inline-block , то vertical-align может решить задачу без всяких таблиц. Правда, понадобится вспомогательный элемент (можно через :before ).
- Перед центрируемым элементом помещается вспомогательный инлайн-блок before , занимающий всю возможную высоту.
- Центрируемый блок выровнен по его середине.
Для всех современных браузеров и IE8 можно добавить вспомогательный элемент через :before :
В пример выше добавлено также горизонтальное центрирование text-align: center . Но вы можете видеть, что на самом деле внутренний элемент не центрирован горизонтально, он немного сдвинут вправо.
Это происходит потому, что центрируется весь текст, а перед inner находится пробел, который занимает место.
- Убрать лишний пробел между div и началом inner , будет <div >.
- Оставить пробел, но сделать отрицательный margin-left у inner , равный размеру пробела, чтобы inner сместился левее.
Центрирование с использованием модели flexbox
Данный метод поддерживается всеми современными браузерами.
- Не требуется знания высоты центрируемого элемента.
- CSS чистый, короткий и не требует дополнительных элементов.

- Не поддерживается IE9-, IE10 поддерживает предыдущую версию flexbox.
Итого
Обобщим решения, которые обсуждались в этой статье.
Для горизонтального центрирования:
- text-align: center – центрирует инлайн-элементы в блоке.
- margin: 0 auto – центрирует блок внутри родителя. У блока должна быть указана ширина.
Для вертикального центрирования одного блока внутри другого:
Если размер центрируемого элемента известен, а родителя – нет
Родителю position:relative , потомку position:absolute; top:50% и margin-top:-<половина-высоты-потомка> . Аналогично можно отцентрировать и по горизонтали.
Если нужно отцентрировать одну строку в блоке, высота которого известна
Поставить блоку line-height: <высота> . Нужны конкретные единицы высоты ( px , em …). Значение line-height:100% не будет работать, т.к. проценты берутся не от высоты блока, а от текущей line-height .
Высота родителя известна, а центрируемого элемента – нет.
Поставить line-height родителю во всю его высоту, а потомку поставить display:inline-block .
Почему margin 0 auto не работает
Регистрация на форуме тут, о проблемах пишите сюда — [email protected], проверяйте папку спам! Обязательно пройдите восстановить пароль
| Поиск по форуму |
| Расширенный поиск |
| К странице. |
Никак не хочет работать css-стиль margin: 0 auto. Во всех браузерах для настольных компьютеров все центрируется как нужно, а вот в мобильных устройствах — нет. Проверял на iPad, iPhone и SGS3.
Буду рад любой помощи.
P.S. Пробовал добавлять text-align: center для body — результата ноль.
1. явно задать ширину блока width
(особенно айосникам)
2. полюбому заставить быть блочным display:block;
3. margin:auto;
Интенсив по Python: Работа с API и фреймворками 24-26 ИЮНЯ 2022. Знаете Python, но хотите расширить свои навыки?
Знаете Python, но хотите расширить свои навыки?
Slurm подготовили для вас особенный продукт! Оставить заявку по ссылке — https://slurm.club/3MeqNEk
css — Что именно нужно для «margin: 0 auto;» работать?
Изменено 9 месяцев назад
Просмотрено 164k раз
Я знаю, что настройка margin: 0 auto; на элементе используется для его центрирования (влево-вправо). Однако я знаю, что элемент и его родитель должны соответствовать определенным критериям для работы автоматического поля, и я никогда не смогу правильно понять магию.
Итак, мой вопрос прост: какие свойства CSS должны быть установлены для элемента и его родителя, чтобы margin: 0 auto; влево-вправо по центру ребенка?
2
Не пришло мне в голову:
- Элемент должен быть блочным, т.
 е. Дисплей
е. Дисплей : блокили дисплей: таблица - Элемент не должен плавать
- Элемент не должен иметь фиксированное или абсолютное положение 1
Вне головы других людей:
- Элемент должен иметь ширину
auto2
Обратите внимание, что все этих условий должны быть истинными для центрируемого элемента, чтобы он работал.
1
: 0; справа: 0 , это будет по центру с автоматическими полями. 9″ не работай». 8
По моему мнению, ему нужна ширина . Вам нужно указать ширину контейнера, который вы центрируете (а не родительскую ширину).
1
Полное правило для CSS:
- (
дисплей: блокИширинане авто) ИЛИдисплей: таблица -
с плавающей запятой: нет -
позиция: относительнаяпозиция: статическая
ИЛИ
- родительский элемент с дисплеем
: гибкий
1
Убедитесь, что div , который вы пытаетесь центрировать, не установлен на width: 100% .
Если это так, то правила, установленные для дочерних элементов, будут иметь значение.
Навскидку, если элемент не блочный — сделайте так.
, а затем укажите ширину.
Он также будет работать с display:table — полезным свойством отображения в данном случае, поскольку для него не требуется установка ширины. (Я знаю, что этому посту 5 лет, но он все еще актуален для прохожих 😉
Вот мое предложение:
Во-первых:
1. Добавить отображение: блок или таблица
2. Добавить позицию: относительная
3. Добавьте ширину: (проценты также подходят)
Второй:
если описанный выше трюк не работает, вам нужно добавить float:none;
Перейдите к этому быстрому примеру, который я создал jsFiddle. Надеюсь, это легко понять. Вы можете использовать оболочку div с шириной сайта для выравнивания по центру. Причина, по которой вы должны указать ширину и ширину , заключается в том, что браузер знает, что вы не собираетесь использовать жидкий макет.
Возможно, интересно, что вам не нужно указывать ширину для элемента , чтобы он работал — просто убедитесь, что он имеет display:block : http://jsfiddle.net/muhuyttr/
Если у вас нет фиксированной ширины для вашего родительского элемента, у меня сработал родительский элемент с отображением : flex .
Для тех, кто только что задал этот вопрос и не смог исправить margin: 0 auto , вот что я обнаружил, вы можете найти полезным: таблица элемент без указанной ширины должен иметь дисплей: таблица и вместо дисплей: блок по порядку для поле: авто для работы. Это может быть очевидно для некоторых, так как комбинация display: block и значения ширины по умолчанию даст таблицу, которая расширяется, чтобы заполнить свой контейнер, но если вы хотите, чтобы таблица принимала свою «естественную» ширину и по центру, нужно отображать: таблица
2
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
CSS — поле:авто; - Как это работает
Использование поля margin:auto для центрирования блочного элемента по горизонтали является хорошо известным приемом. Но задумывались ли вы когда-нибудь, почему и как это работает? Чтобы ответить на этот вопрос, нам сначала нужно взглянуть на то, как работает margin:auto. Также в миксе есть то, что
Но задумывались ли вы когда-нибудь, почему и как это работает? Чтобы ответить на этот вопрос, нам сначала нужно взглянуть на то, как работает margin:auto. Также в миксе есть то, что auto может делать на полях, если он работает для вертикального центрирования, и несколько других проблем.
Но сначала, , что на самом деле делает auto ?
Определение auto зависит от элементов , типов элементов и контекста . В полях auto может означать одно из двух: занимать доступное место или 0 пикселей. Эти два будут определять разные макеты для элемента .
Подробнее: 6 приемов CSS для выравнивания содержимого по вертикали
"auto" Использование доступного пространства
Это наиболее распространенное использование поля auto , с которым мы часто сталкиваемся. Присвоив auto к левому и правому краям элемента, они одинаково занимают доступное горизонтальное пространство в контейнере элемента — и, таким образом, элемент центрируется.
Однако это будет работать только для горизонтальных полей (подробнее о , почему позже), а также не будет работать с плавающими и встроенными элементами и само по себе, также не может работать в absolute и с фиксированным позиционированием элементов (однако мы увидим, как заставить их работать).
Faux Float, занимая доступное пространство
Поскольку auto как на правом, так и на левом полях одинаково занимают «доступное» пространство, как вы думаете, что произойдет, если значение auto будет присвоено только одному из них?
Левое или правое поле с auto будет занимать все «доступное» пространство, создавая впечатление, что элемент сдвинут вправо или влево.
«авто» Вычисляется до 0 пикселей
Как упоминалось ранее, авто не будет работать с плавающими, встроенными и абсолютными элементами. Все эти элементы уже имеют , выбранные для их макетов , поэтому нет смысла использовать
Все эти элементы уже имеют , выбранные для их макетов , поэтому нет смысла использовать auto для полей и ожидать, что он будет центрирован просто так.
Это противоречит первоначальной цели использования чего-то вроде float . Следовательно, auto будет иметь значение 0px в этих элементах.
auto также не будет работать с типичным блочным элементом, если у него нет ширины. Все примеры, которые я показывал вам до сих пор, имеют ширину.
Ширина значения auto будет иметь поля 0px . Ширина блочного элемента обычно покрывает его контейнер, когда он равен auto или 100% , и, следовательно, поле auto будет вычислено как 0px в таком случае.
Что происходит с вертикальными полями при значении
auto ? auto как в верхнем, так и в нижнем полях всегда вычисляется до 0 пикселей (за исключением абсолютных элементов). Спецификация W3C говорит об этом так:
Спецификация W3C говорит об этом так:
«Если для «margin-top» или «margin-bottom» установлено значение «auto», их используемое значение равно 0″
Почему, ну, это пока загадка. Это может быть из-за типичного вертикального потока страниц, где размер страницы увеличивается по высоте на . Таким образом, вертикальное центрирование элемента в его контейнере не сделает его центрированным относительно самой страницы, в отличие от горизонтального (в большинстве случаев).
А может по этой же причине решили добавить исключение для абсолютных элементов, которые можно центрировать по вертикали по всей высоте страницы.
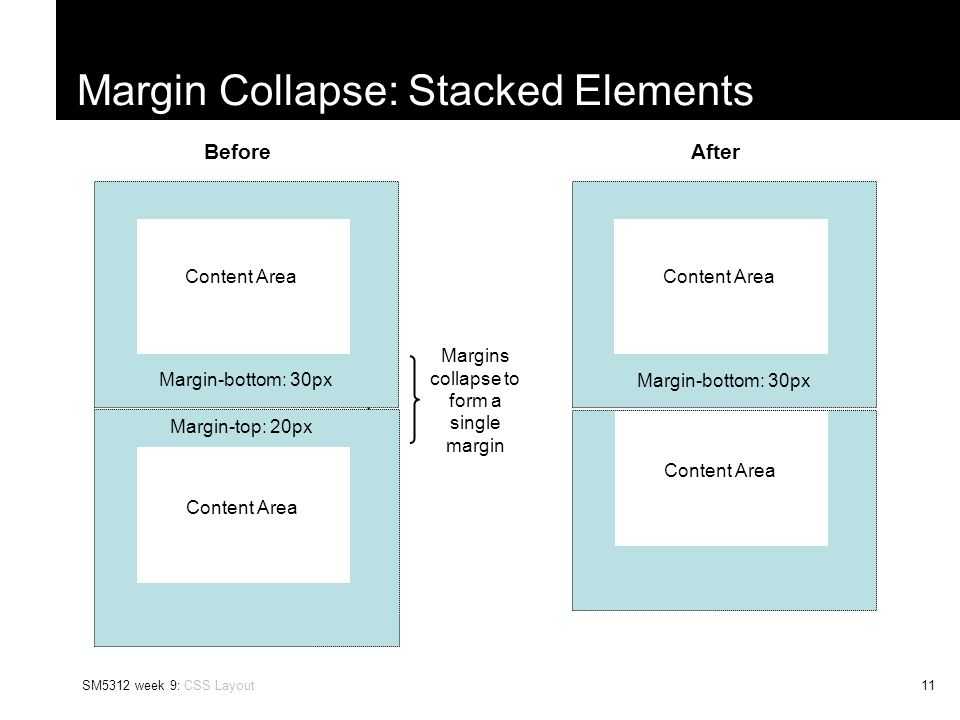
Это также может быть связано с эффектом схлопывания полей (схлопывание полей соседних элементов), что является еще одним исключением для вертикальных полей.
Однако последнее кажется маловероятным, поскольку элементы, которые не сворачивают свои поля, такие как Float, и элементы с overflow , отличные от visible , по-прежнему назначают вертикальные поля 0px для auto .
Центрирование абсолютно позиционированных элементов
Поскольку существует исключение для абсолютно позиционированных элементов, мы будем использовать auto значение для центрирования по вертикали и горизонтали. Но перед этим нам нужно выяснить, когда margin:auto действительно будет работать так, как мы хотим, в абсолютно позиционированном элементе.
Здесь появляется еще одна спецификация W3C:
"Если все три из "left", "width" и "right" являются "auto": сначала установите любые значения "auto" для "margin-left" и «поле-справа» на 0… "
" Если ни одно из трех не является "автоматическим": Если оба поля "поле-лево" и "поле-право" являются "автоматическими", решите уравнение с дополнительным ограничением, которое два поля получают равные значения"
Это в значительной степени говорит о том, что для по горизонтали auto margin для захвата равных пробелов значения для left , width и right не должны быть auto2 , их значение по умолчанию. Так что все, что нам нужно сделать, это придать им какое-то значение в абсолютно позиционированном элементе.
Так что все, что нам нужно сделать, это придать им какое-то значение в абсолютно позиционированном элементе. слева и справа должны иметь одинаковых значений для идеального центрирования .
В спецификации также упоминается что-то подобное для вертикальных полей.
«Если все три параметра «верх», «высота» и «низ» установлены автоматически, установите «верх» в статическое положение…»
«Если ни один из трех параметров не является «автоматически»: если оба «margin-top» и «margin-bottom» являются «автоматическими», решите уравнение с дополнительным ограничением, что два поля получают равные значения…»
Следовательно, для абсолютного элемента , центрированного по вертикали , его верхний , высота и нижний значения не должны быть авто .
Теперь, объединив все это, мы получим вот что:
Заключение
Если вы когда-нибудь захотите сбросить элемент на странице вправо или влево без следующих элементов, обертывающих его (например, что происходит с float), помните, что есть возможность использовать auto для полей.
Преобразование элемента в абсолютный только для того, чтобы его можно было центрировать по вертикали, может быть плохой идеей. Есть и другие варианты, такие как flexbox и преобразование CSS, которые больше подходят для них.
Что именно нужно для "margin: 0 auto;" работать?
Я знаю, что настройка margin: 0 auto; на элементе используется для его центрирования (влево-вправо). Однако я знаю, что элемент и его родитель должны соответствовать определенным критериям для работы автоматического поля, и я никогда не смогу правильно понять магию.
Итак, мой вопрос прост: какие свойства CSS должны быть установлены для элемента и его родителя, чтобы margin: 0 auto; влево-вправо по центру ребенка?
249 11 лет, 7 месяцев назад
1) РешениеНе пришло мне в голову:
- Дисплей
: блокили дисплей: таблица - Элемент не должен плавать
- Элемент не должен иметь фиксированное или абсолютное положение 1
Сверху головы других людей:
- Элемент должен иметь ширину
авто2
Обратите внимание, что все этих условий должны быть истинными для центрируемого элемента, чтобы он работал.
1 Есть одно исключение: если у вашего фиксированного или абсолютно позиционированного элемента осталось : 0; справа: 0 , это будет по центру с автоматическими полями.
2 Технически, margin: 0 auto работает с автоматической шириной, но автоматическая ширина имеет приоритет над автоматическими полями, и в результате автоматические поля обнуляются, создавая впечатление, что они "не работать".
3654 года, 8 месяцев назад
2) Решение По моему мнению, ему нужна ширина . Вам нужно указать ширину контейнера, который вы центрируете (а не родительскую ширину).
2411 лет, 7 месяцев назад
3) РешениеПолное правило для CSS:
- (
отображение: блокИширинане автоматически) ИЛИотображение: таблица -
с плавающей запятой: нет -
позиция: относительнаяИЛИпозиция: статическая
ИЛИ
- родительский элемент с дисплеем
: гибкий
149 месяцев, 4 недели назад
4) Решение Внезапно убедитесь, что элемент div , который вы пытаетесь центрировать, не имеет ширину : 100% .
Если это так, то правила, установленные для дочерних элементов, будут иметь значение.
75 лет, 4 месяца назад
5) РешениеНавскидку, если элемент не блочный - сделайте так.
, а затем укажите ширину.
411 лет, 7 месяцев назад
6) РешениеЭто также будет работать с display:table — в этом случае полезное свойство отображения, поскольку для него не требуется установка ширины. (Я знаю, что этому посту 5 лет, но он все еще актуален для прохожих 😉
26 лет, 5 месяцев назад
7) Решение Если у вас нет фиксированной ширины для вашего родительского элемента, имея ваш родительский элемент с дисплеем : flex работал на меня.
11 лет, 6 месяцев назад
8) Решение Пожалуйста, перейдите к этому быстрому примеру Я создал jsFiddle. Надеюсь, это легко понять. Вы можете использовать оболочку div с шириной сайта для выравнивания по центру. Причина, по которой вы должны указать ширину
Причина, по которой вы должны указать ширину и ширину , заключается в том, что браузер знает, что вы не собираетесь использовать жидкий макет.
111 лет, 7 месяцев назад
9) Решение Возможно, интересно, что вам не нужно указывать ширину для элемент, чтобы заставить его работать - просто убедитесь, что он имеет display:block : http://jsfiddle.net/muhuyttr/
17 лет, 1 месяц назад
10) РешениеВот мой Предложение:
Первое:
1. Добавить отображение: блок или таблица
2. Добавить позицию: относительная
3. Добавьте ширину: (проценты также подходят)
Второй:
если описанный выше трюк не работает, вам нужно добавить float:none;
15 лет, 7 месяцев назад
11) Решение Для тех, кто только что задал этот вопрос и не смог исправить margin: 0 auto , вот что я обнаружил, вы можете найти полезным: таблица элемент без указанной ширины должен иметь отображение : таблица и вместо display: block для того, чтобы margin: auto выполнял работу. Для некоторых это может быть очевидным, так как комбинация
Для некоторых это может быть очевидным, так как комбинация display: block и значения по умолчанию width даст таблицу, которая расширяется, чтобы заполнить свой контейнер, но если вы хочу, чтобы таблица приняла "естественную" ширину у меня нормально работает в IE... так что мне это тоже интересно. 11 лет, 7 месяцев назадВсе сходит с ума! 11 лет, 7 месяцев назад@Mark: IE будет обрабатывать margin: 0 auto; правильно только в стандартном режиме, поэтому вам нужен тип документа (как будто раньше он не был нужен). 11 лет, 7 месяцев назад добавьте фиксированную ширину, и вы получите идеальный ответ 11 лет, 7 месяцев назадЯ скучаю по ol start атрибут (и его невозможно снять в Markdown) 🙁 11 лет, 7 месяцев назадУра, похоже, это работает. Все еще трудно равномерно распределить li s ul по нему , хотя, но я думаю, что это другой котел. нижняя часть: 0; верхняя часть: 0; поле: авто; и он центрируется. Вот загвоздка, если элемент, который нужно центрировать, например, img или canvas, тогда это работает, просто установив атрибуты ширины / высоты HTML. Однако , если это DIV, то ширина/высота HTML недостаточны, и вы должны установить ширину/высоту CSS Крайне причудливое и непоследовательное поведение. stackoverflow.com/q/31928807/88409 7 лет, 1 месяц назад @Triynko: Ни в вопросе, ни в моем ответе ничего не говорилось об атрибутах представления HTML (вопрос даже не помечен [html]!), поэтому я не уверен, что именно вы вызывая быка. В любом случае, в то время как каждый элемент, на который может быть нацелен CSS, может иметь свойства ширины и высоты CSS, не все элементы HTML могут иметь соответствующие атрибуты представления, и причина этого просто в том, что не имеет смысла иметь их на определенных страницах. HTML-элементы. 2 года, 8 месяцев назадЭто неправда. (Хотя если вы просто дайте ему
Вот загвоздка, если элемент, который нужно центрировать, например, img или canvas, тогда это работает, просто установив атрибуты ширины / высоты HTML. Однако , если это DIV, то ширина/высота HTML недостаточны, и вы должны установить ширину/высоту CSS Крайне причудливое и непоследовательное поведение. stackoverflow.com/q/31928807/88409 7 лет, 1 месяц назад @Triynko: Ни в вопросе, ни в моем ответе ничего не говорилось об атрибутах представления HTML (вопрос даже не помечен [html]!), поэтому я не уверен, что именно вы вызывая быка. В любом случае, в то время как каждый элемент, на который может быть нацелен CSS, может иметь свойства ширины и высоты CSS, не все элементы HTML могут иметь соответствующие атрибуты представления, и причина этого просто в том, что не имеет смысла иметь их на определенных страницах. HTML-элементы. 2 года, 8 месяцев назадЭто неправда. (Хотя если вы просто дайте ему дисплей: заблокируйте , тогда он не будет соответствовать условию 4 принятого ответа) 2 года, 8 месяцев назад @Quentin, спасибо за предупреждение.

 svg" alt="Logo">
</a>
<a>
<img src="img/Component2.svg" alt="Burger">
</a>
<a>
<img src="img/instagram1.svg " alt="instagram">
</a>
</div>
</header>
<main>
<section>
<div>
<div>
<span>Онлайн курс</span>
<h2>ИНВЕСТИЦИИ НА ДИВАНЕ</h2>
<p class= "hero-text">Уже после первого занятия вы почувствуете, что вы «в теме». Курс стартует <strong>24 мая!</strong></p>
<button>Записаться на курс</button>
</div>
</div>
</section>
<div>
<div>
<h3>ПРОГРАММА КУРСА</h3>
<h4>Вводное занятие. Инвестиции и биржа.</h4>
<span>1</span>
<span>Вы будете знать</span>
<ul>
<li>Какие бывают виды инвестиций?</li>
<li>Зачем нам инвестировать?</li>
<li>Куда деваются наши деньги на фондовом рынке?<br>Как это работает? Разбор основных понятий</li>
<li>Виды бирж и наши пути выхода на биржу</li>
</ul>
<h4>Выбор брокера.
svg" alt="Logo">
</a>
<a>
<img src="img/Component2.svg" alt="Burger">
</a>
<a>
<img src="img/instagram1.svg " alt="instagram">
</a>
</div>
</header>
<main>
<section>
<div>
<div>
<span>Онлайн курс</span>
<h2>ИНВЕСТИЦИИ НА ДИВАНЕ</h2>
<p class= "hero-text">Уже после первого занятия вы почувствуете, что вы «в теме». Курс стартует <strong>24 мая!</strong></p>
<button>Записаться на курс</button>
</div>
</div>
</section>
<div>
<div>
<h3>ПРОГРАММА КУРСА</h3>
<h4>Вводное занятие. Инвестиции и биржа.</h4>
<span>1</span>
<span>Вы будете знать</span>
<ul>
<li>Какие бывают виды инвестиций?</li>
<li>Зачем нам инвестировать?</li>
<li>Куда деваются наши деньги на фондовом рынке?<br>Как это работает? Разбор основных понятий</li>
<li>Виды бирж и наши пути выхода на биржу</li>
</ul>
<h4>Выбор брокера.

 container
container

 е. Дисплей
е. Дисплей