Как работать с мокапами в фотошопе? — «Информ-Депо»
Довольно часто на мой сайт заходят по запросу: «Как работать с мокапами в фотошопе?» А статьи, посвященной этому вопросу на моем сайте нет. Вернее до сегодняшнего дня не было, т.к. я решил восполнить этот ужасный пробел и написать небольшой мануал по работе с мокапами. В своей статье я решил использовать бесплатный мокап керамических бутылок, на которых можно изменять этикетку и цвет заднего фона всей композиции. Хочу, однако, предупредить, что все мокапы разные — в том плане, что изменяться могут другие детали изображения — не обязательно этикетки или фон… Но общий принцип работы с мокапами вам будет понятен после ознакомления со статьей и в дальнейшем вы без труда сможете пользоваться любым мокапом.
Итак, приступим. Как я уже сказал, в качестве «подопытного кролика» у нас будет бесплатный мокап керамических бутылок Скачать совершенно бесплатно его можно там же на странице с описанием.
Первое, что мы должны сделать — распаковать архив.
Открываем его в Фотошопе и смотрим:
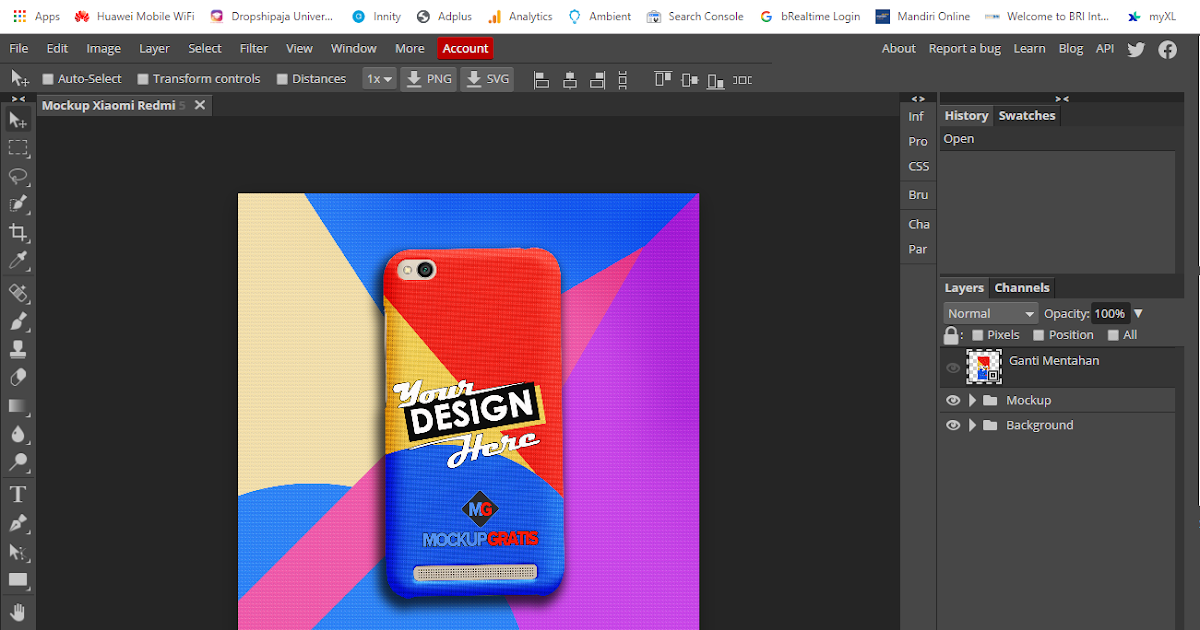
Открыли файл и смотрим на панель со слоямиНа панели слоев расположены заботливо сложенные автором мокапа папочки с интуитивно понятными названиями. Каждая папочка соответствует своей бутылке. Раскроем любую не откладывая в долгий ящик, нажав на стрелочку рядом с пиктограммой папки. Нашему взору открылись несколько слоев:
Смарт-объект имеет свою пиктограмму- Смарт-объект с надписью или изображением, которую можно поменять (он обведен на рисунке красной рамкой)
- Керамическая или сургучная нашлепка на бутылке
- Собственно, сама бутылка
- Тень от бутылки для придания пущей реалистичности.
Нас интересует слой со смарт-объектом. Для наглядности откроем папку слоев Regular Color, а не Ceramic label — там такой же смарт-объект, только цветом темнее и будет лучше нам виден.
Для его редактирования ДВАЖДЫ щелкаем на его значке. Именно на значке — эта область выделена рамкой на рисунке выше.
Именно на значке — эта область выделена рамкой на рисунке выше.
Открывается окно смарт-объекта. Его можно редактировать всеми доступными средствами. С этой точки зрения он ничем не отличается от обычного слоя.
Смарт-объект в режиме редактированияВырежем надпись «Ceramic». Неважно как. Кто как привык. Ластиком или рамкой + Del. Главное убрать надпись в середине. И нажимаем Ctrl+S — сохраняем этот слой.
Как видите удаленная нами надпись в смарт-объекте пропала и с бутылки.
А теперь напишем что-нибудь свое. Например ИНФОРМ-ДЕПО. Красивым таким поносным цветом. И снова сохраним слой (Ctrl+S). Смарт-объект можно при этом не закрывать. Смотрим:
Наша надпись оказалась на бутылкеКак видите, надпись оказалась там, где надо. Несложно, правда? Слой смарт-объекта может содержать свои слои как текстовые, так и графические. Вы можете загрузить в этот слой сторонний AI, EPS, PNG и т.д. Главное — нажимать Ctrl+S всякий раз, когда вы в нем что-то поправили.
Теперь поменяем цвет фона. Раз мы закончили с надписью, закроем смарт-объект с надписью и ДВАЖДЫ щелкнем на пиктограмме корректирующего слоя. Да-да. В данном примере это не что иное, как корректирующий слой с фильтром Photo Filter.
Корректирующий слой для фонаТычем в квадратик с цветом и выбираем требуемый. Все.
Меняем цвет фона на поносныйСпасибо за внимание.
http://informdepo.ru/kak-rabotat-s-mokapami-v-fotoshope/http://informdepo.ru/inside/uploads/rabota-s-mokapom-01-1024×624.jpg
http://informdepo.ru/inside/uploads/rabota-s-mokapom-01-300×300.jpg
АдминУроки PhotoshopДовольно часто на мой сайт заходят по запросу: ‘Как работать с мокапами в фотошопе?’ А статьи, посвященной этому вопросу на моем сайте нет. Вернее до сегодняшнего дня не было, т.к. я решил восполнить этот ужасный пробел и написать небольшой мануал по работе с мокапами. В своей статье я решил…АдминАдмин
[email protected]»Информ-Депо»
В своей статье я решил…АдминАдмин
[email protected]»Информ-Депо»
Как сделать мокап в Фотошопе
Содержание
- Этап 1: Выбор дизайна и фона
- Этап 2: Работа с цветом
- Этап 3: Подготовка объектов
- Этап 4: Добавление изображений
- Этап 5: Коррекция, освещение и тени
- Этап 6: Завершение работы
- Вопросы и ответы
Этап 1: Выбор дизайна и фона
Прежде всего необходимо определиться, мокап чего вы хотите сделать в Adobe Photoshop, и создать исходник – фотографию нужного предмета, в идеале имеющего матовую поверхность без каких-либо деталей, которых не должно быть на финальном изображении.
При подготовке используйте несколько источников освещения и делайте снимки сразу под несколькими углами, чтобы впоследствии иметь возможность работы и с другими вариантами. Также учтите, что некоторые разновидности мокапов могут создаваться и без исходников, в том числе при помощи 3D-инструментов, однако в таком случае требуются соответствующие навыки работы с Фотошопом.
Создать мокап можно и без использования столь сложного для многих графического редактора, как Adobe Photoshop. Если воспользоваться онлайн-платформой Canva, не потребуется в принципе устанавливать какое-либо программное обеспечение. В библиотеке этого сервиса есть множество различных шаблонов, в числе которых и качественные и, что не менее важно, редактируемые макеты различных устройств и предметов.
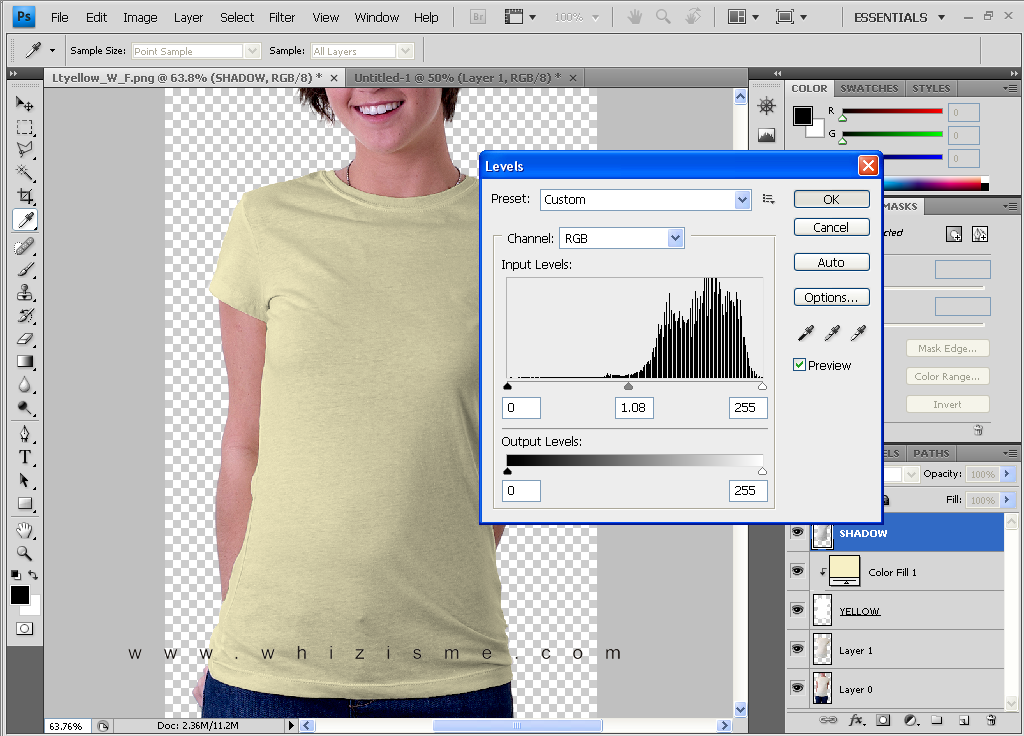
Этап 2: Работа с цветом
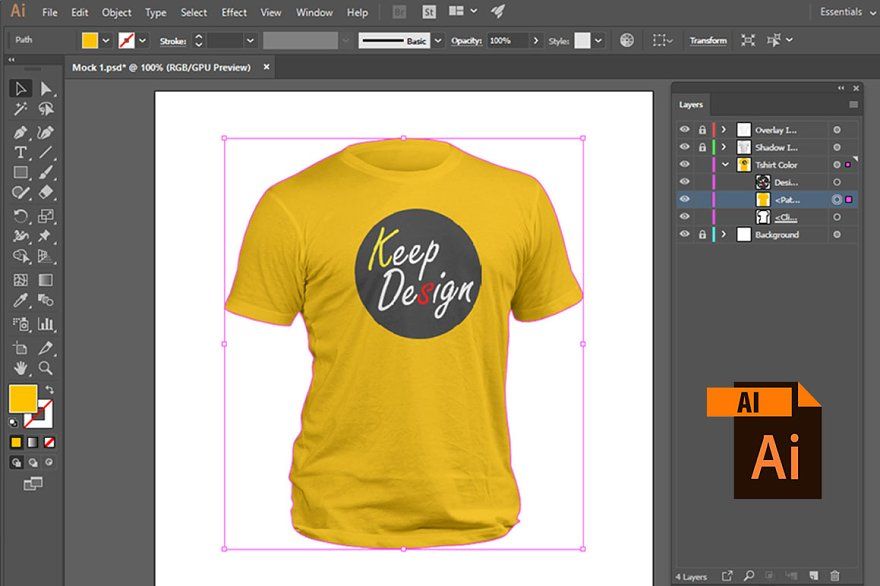
Прежде чем перейти к созданию мокапа, необходимо упомянуть про возможность глобального изменения цвета у объектов, что часто требуется, например, в случае с принтами на одежде или посуде. Для реализации такой возможности будет вполне достаточно инструментов выделения и слоя-маски.
Подробнее: Замена цвета объектов и кожи в Adobe Photoshop
Во время работы с мокапами лучше использовать корректирующий слой и обтравочную маску для применения цветов через тонирование. Тогда оригинальное изображение не будет меняться и вы всегда сможете внести изменения, если какой-то вариант выглядит не так, как было задумано.
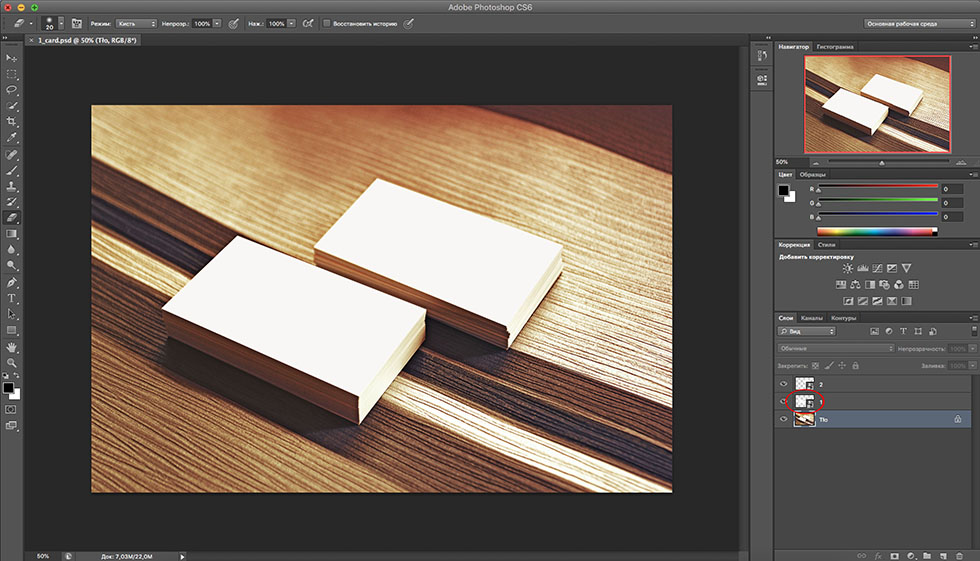
Этап 3: Подготовка объектов
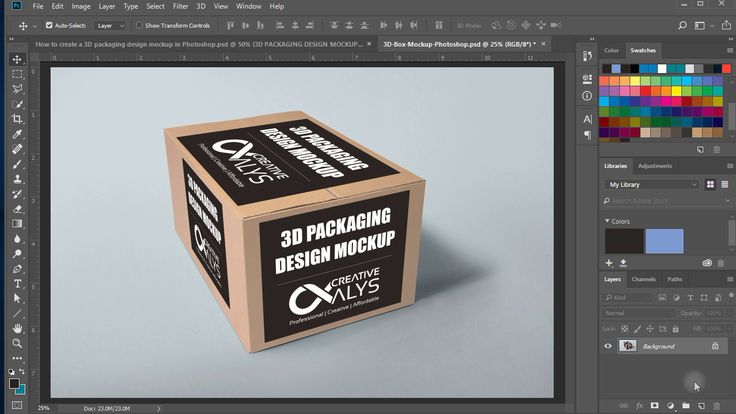
Наиболее универсальный способ разработки мокапа в Adobe Photoshop заключается в использовании смарт-объектов и ранее упомянутого слоя-маски, позволяющих заменять содержимое в несколько кликов. Процесс создания в нашем случае будет рассмотрен на примере рекламной вывески, на которую лишь отчасти воздействуют внешние источники.
- Через главное меню «Файл» на верхней панели программы произведите открытие нужного изображения. Сложность и дальнейший порядок действий, как уже было сказано, зависит от выбранного объекта.
- Выберите инструмент «Прямоугольник» на панели в левой части экрана и создайте соответствующую форму поверх области на изображении, где должен находиться заменяемый элемент. Лучше всего за основу брать броские цвета, чтобы не было проблем на следующем шаге.
Подробнее: Создание прямоугольников и фигур в Adobe Photoshop
- Завершив подготовку формы, щелкните правой кнопкой мыши по файлу на панели слоев и через меню воспользуйтесь опцией «Преобразовать в смарт-объект».
 После обработки на миниатюре должен будет появиться значок смарт-объекта.
После обработки на миниатюре должен будет появиться значок смарт-объекта. - На верхней панели разверните список «Редактирование», перейдите в «Трансформирование» и выберите «Искажение». С помощью данного режима необходимо выровнять фигуру на оригинальном изображении.
Подробнее: Трансформирование объектов в Adobe Photoshop
Основной акцент необходимо делать на углах, по необходимости используя и другие инструменты.
Если объект имеет округлую форму, через то же самое «Трансформирование» необходимо включить режим «Деформация». Далее следует в точности повторить нужную форму, так как после применения внести какие-либо другие изменения будет весьма проблематично.
- Завершив редактирование и убедившись в отсутствии нежелательных артефактов, выберите тот же файл из списка слоев и на нижней панели воспользуйтесь кнопкой «Добавить слой маску». В результате рядом с миниатюрой должен будет появиться новый пустой слой.

Подробнее: Работа со слоями-масками в Adobe Photoshop
- Выделите весь слой и поменяйте прозрачность таким образом, чтобы отчетливо были видны объекты на заднем фоне, находящиеся в пределах фигуры. Чтобы избавиться от такого рода неровностей, кликните по миниатюре слоя-маски, возьмите кисточку черного цвета и аккуратно закрасьте соответствующую область, придав изображению естественный вид.
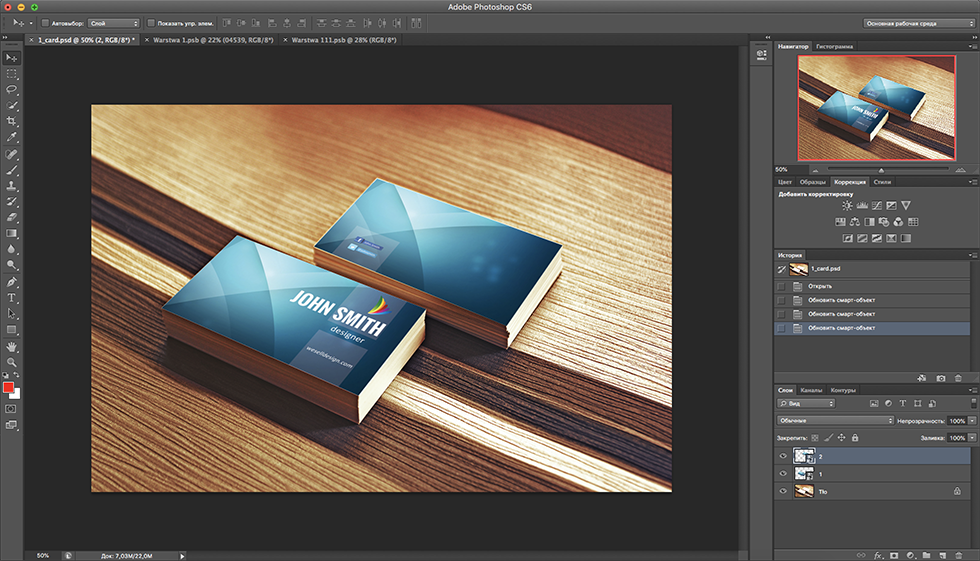
- Мокап нескольких размеров и форм на одном и том же изображении, особенно если добавляется рисунок без фиксированных пропорций, следует делать путем дублирования основного смарт-объекта и последующего редактирования. Это является отличным способом создания, к примеру, визиток, положение которых отличается, но дизайн должен оставаться прежним.
Для указанной задачи нужно кликнуть правой кнопкой мыши по первоначальному слою и воспользоваться опцией «Создать дубликат слоя». Во всплывающем окне нажмите «ОК», не меняя каких-либо параметров, и можете смело редактировать формы и расположение новых объектов.

Конечный файл сохраните в формате PSD с любым названием и переходите к следующему этапу. В завершение также обратите внимание, если мокап создается для разового использования, лучше работать с маской, а не со смарт-объектом.
Этап 4: Добавление изображений
Последний шаг создания мокапа описываемым способом заключается в заполнении ранее подготовленной области с помощью возможностей, предоставляемых смарт-объектами. Тут стоит отметить, что в случае с достаточно сильной деформацией слоя конечный результат может выглядеть совсем не так, как вы того ожидаете.
- Находясь в ранее подготовленном файле, дважды кликните по миниатюре смарт-объекта на панели слоев. Также можете щелкнуть правой кнопкой мыши и выбрать «Редактировать содержимое».
- Открывшийся в итоге документ представляет собой выбранный объект без учета всех внесенных изменений, которые, однако, будут автоматически применены после сохранения. Таким образом, все, что нужно сделать, это добавить требуемые элементы, будь то текст или картинки.

- Чтобы применить изменения, воспользуйтесь сочетанием клавиш «CTRL+S» или пунктом «Сохранить» в меню «Файл». При возращении к изначальному файлу можно сразу заметить результат проделанной работы, так как ранее пустая область изменится соответствующим образом.
Кроме прочего, на смарт-объект продолжают воздействовать различные эффекты, и потому можно не беспокоиться насчет цвета, эффектов наложения, или, например, теней.
В целом, данный шаг является самым простым, если вы заранее определились с тем, что именно хотите сделать. При этом чаще всего люди с опытом берут за основу не обычные, а векторные изображения, на качество которых неспособно повлиять масштабирование или изменение формы.
Этап 5: Коррекция, освещение и тени
Даже после добавления изображения с помощью смарт-объекта, конечный результат может выглядеть неправильно, если на фото присутствует множество источников света, влияющих на появление теней и бликов. В таком случае придется прибегнуть к созданию корректирующего слоя индивидуально для каждого объекта в PSD-документе.
- Щелкните ЛКМ по слою и на нижней панели в той же колонке воспользуйтесь кнопкой «Создать новый корректирующий слой или слой-заливку» и выберите пункт «Кривые».
- Переместите появившийся корректирующий слой над смарт-объектом, нажмите ПКМ и выберите «Создать обтравочную маску». В итоге рядом с миниатюрой должна появиться стрелочка, указывающая на расположенный ниже слой.
- На вкладке «Свойства» используйте график уровней, чтобы придать изображению приемлемый вид. К сожалению, более конкретные рекомендации дать невозможно, потому что каждый случай индивидуален.
Воссоздать блики и тени, если они необходимы, можно с помощью нового слоя и мягкой кисти, попросту создав подходящую форму соответствующего цвета. После этого достаточно будет менять уровень прозрачности и режим наложения.
Этап 6: Завершение работы
Разобравшись с процессом создания, последнее, что нужно сделать, это сохранить мокап в PSD-файл по аналогии с любым другим документом из нескольких слоев. Данная задача была рассмотрена в отдельной инструкции на сайте.
Данная задача была рассмотрена в отдельной инструкции на сайте.
Подробнее: Сохранение изображений в Adobe Photoshop
Отдельно добавим, что перед самим сохранением лучше всего разделить элементы на разные группы и присвоить названия. Это позволит как вам, так и любому другому пользователю с большим комфортом работать с файлом.
Как использовать макеты в Photoshop
Узнайте, как использовать макеты в Photoshop, чтобы продемонстрировать свои прекрасные проекты.
Я использую макеты почти в каждом посте, который я пишу, чтобы создать постановочные фотографии моих цифровых дизайнов и рукописных надписей. Мокапы отлично подходят для тех, у кого ограниченные навыки фотографирования, и это простой способ представить свои проекты профессионально. Сегодня я покажу вам, как использовать мокапы в Photoshop.
ЧТО ТАКОЕ МАКЕТ?
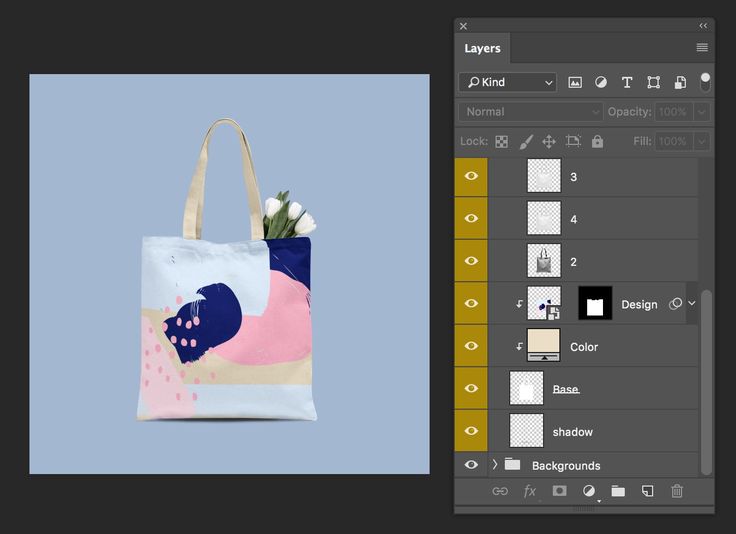
Мокап — это постановочная фотография, на которую можно накладывать рисунки. Мокапы демонстрируют ваши проекты в реальной обстановке, но вам не нужно создавать реальную обстановку самостоятельно. Они полезны, если вам нужно создать «сцены», содержащие ваши работы. Их также можно использовать для брендинга или создания рекламных фотографий.
Они полезны, если вам нужно создать «сцены», содержащие ваши работы. Их также можно использовать для брендинга или создания рекламных фотографий.
ГДЕ НАЙТИ КАЧЕСТВЕННЫЕ МАКЕТЫ
Мокапы, которые я использую на этом сайте и в моем магазине Etsy, взяты из:
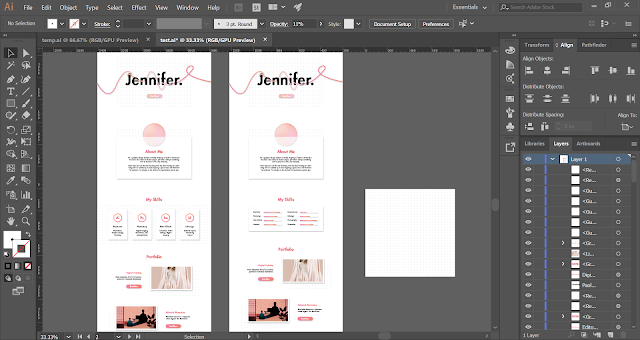
- Haute Stock — Haute Stock — это служба подписки, где вы получаете доступ ко всей библиотеке фотографий. Они выпускают новые коллекции каждый месяц. Мокапы женственны и хороши для владельцев малого бизнеса и блоггеров, ведущих образ жизни. Вот несколько примеров фотографий, которые я создал с помощью макетов из Haute Stock:
- Дон Николь Дизайн — Дон — мой друг-блогер, и она бесплатно раздает макеты, если вы подпишитесь на ее электронные письма. Вот несколько примеров фотографий, которые я создал с помощью мокапов из коллекции Dawn:
- Creative Market — Creative Market — это онлайн-рынок, где можно найти практически все, что связано с цифровым дизайном.
 У них есть отличные предложения по комплектам, где вы можете получить МНОГО предметов по суперскидке.
У них есть отличные предложения по комплектам, где вы можете получить МНОГО предметов по суперскидке.
Вы также можете найти бесплатные макеты в Интернете, но иногда требуется некоторое время, чтобы просеять вещи, чтобы найти именно то, что вам нужно, и всегда обязательно читайте условия лицензии. Большинство бесплатных продуктов не лицензированы для коммерческого использования.
КАК ИСПОЛЬЗОВАТЬ МОКАПЫ В PHOTOSHOP
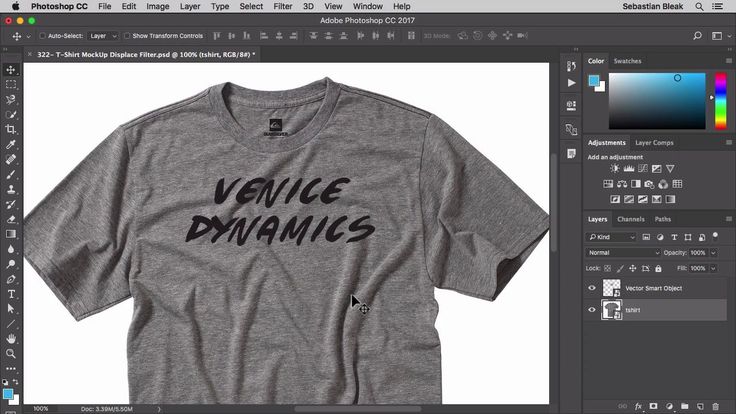
Существует несколько способов использования мокапов в Photoshop, но я делаю это так. Это не учебник по использованию мокапов со смарт-объектами. В этом уроке вы узнаете, как использовать мокап в формате JPEG. Обратите внимание, что я работаю в основном с цифровыми файлами. Если вы создаете произведения искусства, такие как рисунки, картины или надписи от руки, используя бумагу и ручку/маркеры, первым шагом будет либо сфотографировать ваше произведение, либо отсканировать его на компьютер.
- Откройте макет в Photoshop
- Нажмите «Файл» > «Поместить» > «Встроенный» и перейдите к файлу на своем компьютере.
 Нажмите «Открыть». Ваш файл появится как новый слой. Нажмите «Enter», чтобы поместить файл.
Нажмите «Открыть». Ваш файл появится как новый слой. Нажмите «Enter», чтобы поместить файл. - Измените размер, поверните или переместите файл по мере необходимости. Самый простой способ сделать это — выбрать свой слой на панели слоев, а затем щелкнуть и перетащить углы, чтобы изменить размер/повернуть. Переместите файл, щелкнув инструмент «Переместить» (верхняя левая сторона), а затем щелкните и перетащите файл.
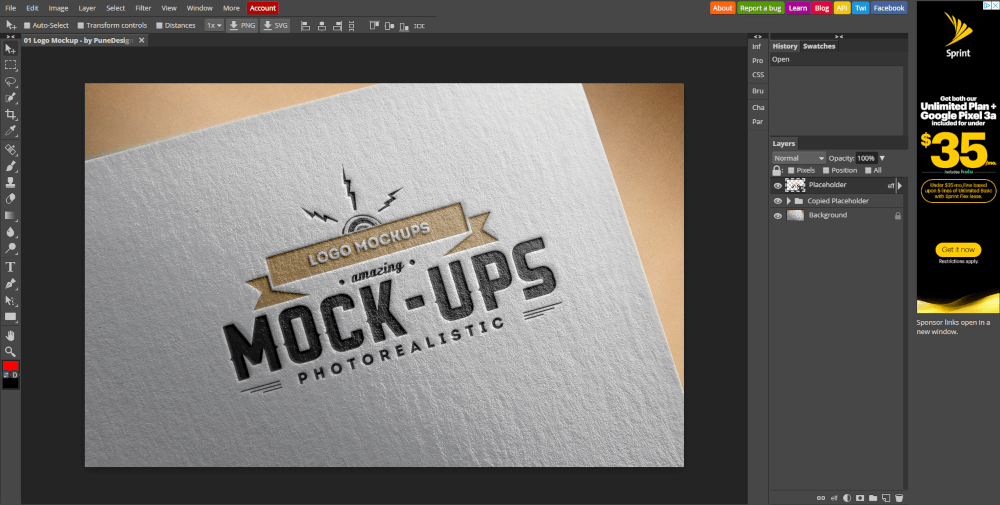
- Разместите файл по центру области макета, предназначенной для вашей иллюстрации. В данном случае это белый лист бумаги. Если ваше изображение выглядит хорошо, вы можете сохранить его. Однако иногда после изменения размера и поворота все не выстраивается правильно, как показано ниже. Если это ваш случай, читайте советы о том, как решить эту проблему.
Хотите использовать мокап, но не знаете как? Получить легкий учебник здесь! Нажмите, чтобы твитнуть
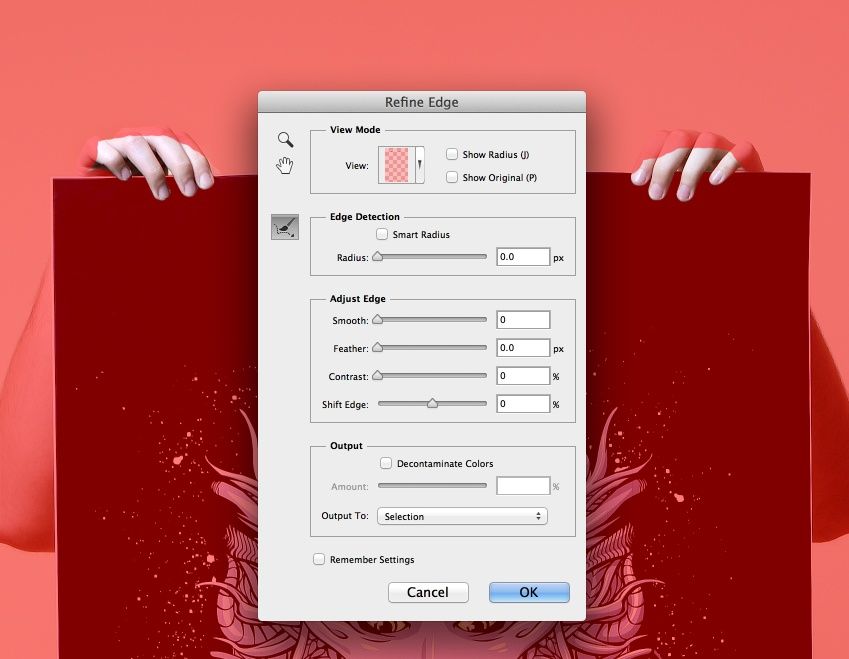
УСОВЕРШЕНСТВОВАННАЯ ТЕХНИКА: ОБРЕЗНАЯ МАСКА
Если изображение не совпадает точно, вы можете использовать обтравочную маску и/или маски слоя, чтобы оно выглядело правильно на макете. Вот шаги по использованию обтравочной маски:
Вот шаги по использованию обтравочной маски:
- Выполните шаги 1-3 выше.
- Используйте инструмент «Перемещение», чтобы переместить рисунок в сторону.
- Инструментом «Прямоугольник» нарисуйте прямоугольник (на отдельном слое) над тем местом, где вы хотите разместить изображение. Измените размер прямоугольника, чтобы он точно соответствовал отверстию.
- Верните рисунок на исходное место, чтобы он наложился на только что нарисованный прямоугольник. Убедитесь, что слой с прямоугольником находится ниже слоя с изображением на панели слоев. Выберите слой с изображением на панели слоев и нажмите «СЛОЙ>СОЗДАТЬ ОБРЕЗНУЮ МАСКУ».
Вы можете видеть, что изображение теперь принимает форму прямоугольника, а все, что находится за пределами прямоугольника, было «обрезано». Если вы довольны тем, как выглядит ваш дизайн, вы можете сохранить его и сделать. Но в этом случае между иллюстрацией и лотком для краски все еще есть некоторое совпадение, о котором я хочу позаботиться.

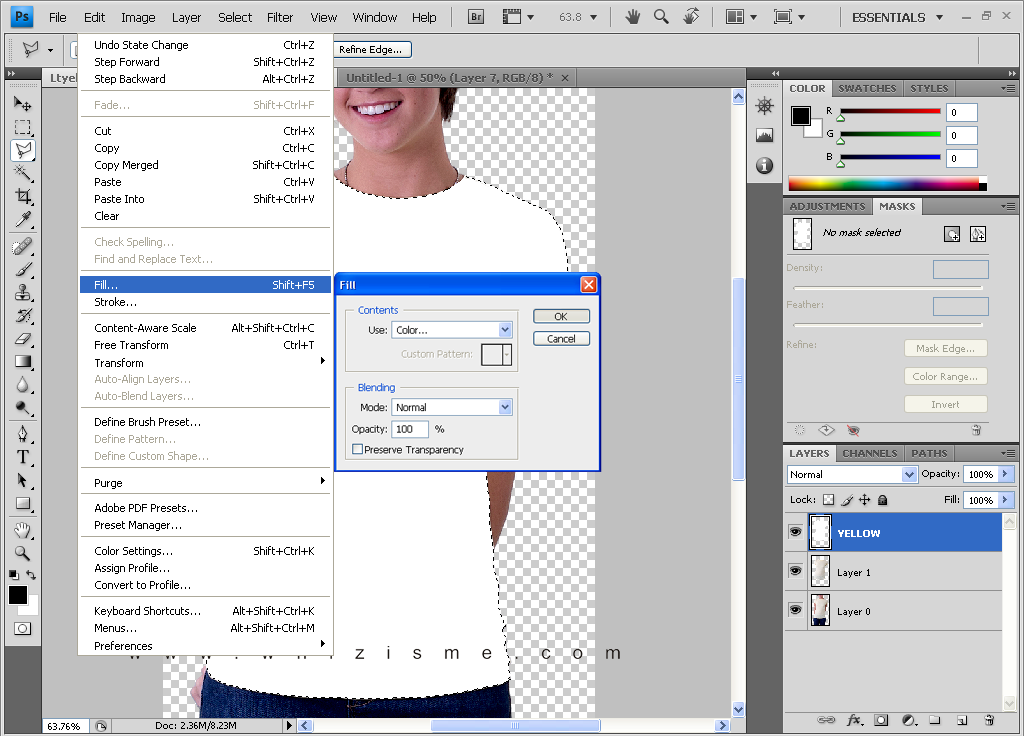
РАСШИРЕННАЯ ТЕХНИКА: МАСКА СЛОЯ
Чтобы исправить место, где рисунок перекрывает лоток с краской, создайте маску слоя. Маска слоя — это неразрушающая форма редактирования. Создайте маску слоя, щелкнув значок под панелью слоев, который выглядит как прямоугольник с отверстием в нем.
Маска слоя будет отображаться в виде белого прямоугольника рядом с выбранным слоем, как показано выше. Убедитесь, что маска слоя находится рядом со слоем с прямоугольником. Вы можете перетаскивать маску слоя вверх и вниз на панели слоев, чтобы переместить ее.
Теперь все, что вам нужно сделать, это использовать инструмент «Кисть», чтобы «закрасить» часть изображения, которую вы хотите скрыть. В этом случае вы будете рисовать на той части рисунка, которая накладывается на лоток для краски. Установите цвет кисти на черный и убедитесь, что маска слоя выбрана на панели слоев. Затем просто закрасьте область, и фон будет раскрыт. Если вы ошиблись, все, что вам нужно сделать, это снова «закрасить» область белым цветом, и снова появится слой с изображением.
 Вы ничего не удаляете/стираете, вы просто маскируете слои, чтобы открыть фоновый слой.
Вы ничего не удаляете/стираете, вы просто маскируете слои, чтобы открыть фоновый слой.Ну вот! Ваши работы теперь отображаются красиво, и вы можете использовать изображения в интернет-магазине, на своем веб-сайте или в любом другом месте, где вы хотите их отобразить.
Вот еще одно изображение, которое я создал с помощью мокапа. Я создал его, используя технику обтравочной маски, но мне не пришлось использовать маску слоя, потому что не было никаких элементов, которые накладывались бы на экран планшета.
Я планирую вскоре выпустить видеоурок, если вы будете лучше учиться с помощью видео. Я считаю, что мне легче учиться, наблюдая за процессом на видео.
НРАВИТСЯ? ПРИКОЛИ ЭТО!
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ
5 ОСНОВНЫХ ИНСТРУМЕНТОВ PHOTOSHOP Я НЕ МОГУ ЖИТЬ
КАК СОЗДАВАТЬ ОБРЕЗНЫЕ МАСКИ В PHOTOSHOP ELEMENTS
КАК ИСПОЛЬЗОВАТЬ ИНСТРУМЕНТ КИСТИ В PHOTOSHOP ELEMENTS
Простой способ создания макетов продуктов в Photoshop
Для владельцев малого бизнеса макеты продуктов являются неотъемлемой частью представления идей, создания бизнеса и даже мозгового штурма новых идей и возможностей продукта. Если вы хотите использовать свои макеты в зале заседаний или на рекламном щите, демонстрация вашего продукта в действии — отличный способ заинтересовать людей. Хотя существует множество способов создания высококачественных макетов, включая дорогостоящую профессиональную помощь, макеты на самом деле довольно легко сделать с помощью Adobe Photoshop. Чтобы показать вам, как и почему мы составили этот простой урок, используя стоковые фотографии.
Ознакомьтесь с нашими планами здесь!
Если вы хотите использовать свои макеты в зале заседаний или на рекламном щите, демонстрация вашего продукта в действии — отличный способ заинтересовать людей. Хотя существует множество способов создания высококачественных макетов, включая дорогостоящую профессиональную помощь, макеты на самом деле довольно легко сделать с помощью Adobe Photoshop. Чтобы показать вам, как и почему мы составили этот простой урок, используя стоковые фотографии.
Ознакомьтесь с нашими планами здесь!
Шаг первый:
Скачайте фоновое изображение и откройте его в Adobe Photoshop.
Этот шаг вряд ли можно назвать шагом, но есть несколько важных моментов, о которых следует помнить при выборе фонового изображения. В идеале ваш экран должен быть черным, и чем проще будет перспектива, тем проще будут следующие шаги. Кроме того, если вы загружаете фотографию из большинства поставщиков стоковых изображений, вы можете использовать это отредактированное изображение только для личного использования. Другими словами, если макет собирается принести вам деньги, это запрещено, если только вы не хотите рисковать судебным иском об авторских правах. К счастью, все наши изображения являются бесплатными , поэтому вы можете использовать эти макеты в маркетинговых кампаниях и для других профессиональных целей. Для нашего макета мы использовали это фоновое фото и это фото подсолнуха.
Другими словами, если макет собирается принести вам деньги, это запрещено, если только вы не хотите рисковать судебным иском об авторских правах. К счастью, все наши изображения являются бесплатными , поэтому вы можете использовать эти макеты в маркетинговых кампаниях и для других профессиональных целей. Для нашего макета мы использовали это фоновое фото и это фото подсолнуха.
Шаг второй: нарисуйте фигуру
Нарисуйте простую фигуру с помощью инструмента «Форма» на панели инструментов. Он не должен идеально совпадать, но убедитесь, что он полностью покрывает всю фигуру. Совет для профессионалов: Использование направляющих сделает этот процесс проще и надежнее.
Шаг третий. Преобразуйте фигуру в смарт-объект
Важно, чтобы вы выполнили этот шаг перед настройкой изображения, чтобы оно лучше соответствовало размеру экрана на фотографии (шаг четвертый). Чтобы преобразовать фигуру в смарт-объект, просто щелкните правой кнопкой мыши слой на панели слоев справа, затем выберите «Преобразовать в смарт-объект» в раскрывающемся меню.
Чтобы преобразовать фигуру в смарт-объект, просто щелкните правой кнопкой мыши слой на панели слоев справа, затем выберите «Преобразовать в смарт-объект» в раскрывающемся меню.
Присоединяйтесь к нашему творческому сообществу
Получайте доступ к лучшим видео-советам, советам по дизайну и предложениям прямо в свой почтовый ящик.
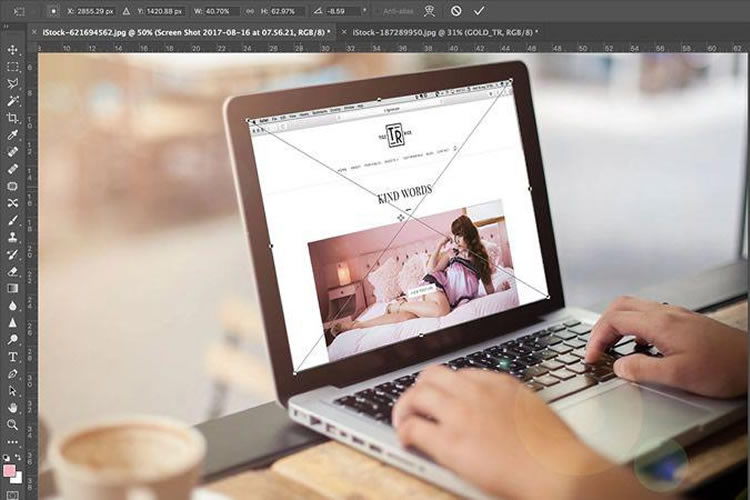
Шаг четвертый: настройка перспективы
Теперь мы собираемся подогнать наш смарт-объект под размер экрана монитора на фотографии с помощью «Инструмента трансформации». Перейдите к Edit > Transform > Distort , чтобы начать редактирование формы смарт-объекта. Совет для профессионалов: Уменьшение непрозрачности на панели слоев позволит вам лучше видеть изображение под ним. Нажмите и перетащите углы, чтобы получить необходимый размер и форму. Помните, что электроника обычно показывает тонкую черную рамку по краям окна дисплея, поэтому мы не хотим заполнять экран полностью. Если у вас есть округлая форма или что-то (например, человек или объект) попадает в кадр, требуя более индивидуальной формы, вы можете использовать маску слоя, чтобы «удалить» эти лишние пиксели. Просто выберите слой и добавьте маску слоя, щелкнув значок маски слоя в нижней части панели слоев. Затем вы можете использовать кисть с черным цветом, чтобы закрасить любые пиксели, которые вам не нужны. Если вы закрасили что-то, что хотели сохранить, просто переключите цвет на белый и снова закрасьте область, чтобы они снова появились. Нажмите ВВЕДИТЕ , чтобы применить изменения и вернуть непрозрачность слоя до 100%.
Если у вас есть округлая форма или что-то (например, человек или объект) попадает в кадр, требуя более индивидуальной формы, вы можете использовать маску слоя, чтобы «удалить» эти лишние пиксели. Просто выберите слой и добавьте маску слоя, щелкнув значок маски слоя в нижней части панели слоев. Затем вы можете использовать кисть с черным цветом, чтобы закрасить любые пиксели, которые вам не нужны. Если вы закрасили что-то, что хотели сохранить, просто переключите цвет на белый и снова закрасьте область, чтобы они снова появились. Нажмите ВВЕДИТЕ , чтобы применить изменения и вернуть непрозрачность слоя до 100%.
Шаг пятый: Вставьте свое изображение
Теперь пришло время добавить реальное изображение продукта в мокап. Для этого сначала дважды щелкните миниатюру смарт-объекта на панели слоев. Если вы просто дважды щелкните по самому слою, это не сработает. Вы должны нажать на значок изображения рядом с именем слоя. Как только это будет сделано, вы увидите новый всплывающий экран, который выглядит так же, как ваш смарт-объект на третьем шаге. Как вы можете видеть ниже, теперь у нас есть большой прямоугольник, который очень похож на наш исходный прямоугольник до того, как мы применили преобразование. Откройте изображение продукта в Photoshop 9.0022 (ФАЙЛ > ОТКРЫТЬ) . Теперь перетащите новое изображение на этот экран с помощью инструмента «Переместить». Измените размер изображения, чтобы заполнить экран. Теперь нажмите СОХРАНИТЬ и закройте окно. Убедитесь, что вы не закрыли все окна Photoshop, потому что нам все еще нужно исходное фоновое изображение! Совет для профессионалов: Если удерживать нажатой клавишу Shift, новое изображение переместится прямо в центр смарт-объекта.
Как только это будет сделано, вы увидите новый всплывающий экран, который выглядит так же, как ваш смарт-объект на третьем шаге. Как вы можете видеть ниже, теперь у нас есть большой прямоугольник, который очень похож на наш исходный прямоугольник до того, как мы применили преобразование. Откройте изображение продукта в Photoshop 9.0022 (ФАЙЛ > ОТКРЫТЬ) . Теперь перетащите новое изображение на этот экран с помощью инструмента «Переместить». Измените размер изображения, чтобы заполнить экран. Теперь нажмите СОХРАНИТЬ и закройте окно. Убедитесь, что вы не закрыли все окна Photoshop, потому что нам все еще нужно исходное фоновое изображение! Совет для профессионалов: Если удерживать нажатой клавишу Shift, новое изображение переместится прямо в центр смарт-объекта.
Шаг шестой: вуаля!
Когда вы вернетесь к исходному фоновому изображению, вас ждет сюрприз! Вот ваше изображение, волшебным образом вставленное и настроенное в исходное фоновое изображение! На этом этапе вы можете оставить свой макет как есть, но есть несколько приемов, которые вы можете использовать, чтобы сделать его еще более реалистичным.
- Экран слишком яркий? Если исходное изображение имело черный фон, просто уменьшите непрозрачность слоя смарт-объекта, чтобы сделать его темнее.
- Поэкспериментируйте с Burn, Multiply и другими параметрами изображения на панели слоев.
- Добавить тени. Есть много способов сделать это в Photoshop, но один из самых простых — использовать эффект Color Burn с помощью кисти. Однако будьте осторожны, чтобы не слишком сильно изменить изображение. Если накосячил, то просто Ctrl+Z !
Бонусный раунд!
Теперь, когда у нас есть шаги, мы пошли дальше и применили тот же процесс к остальным экранам на изображении, получив готовый макет! И вот оно, люди! Мы не можем придумать ничего более вдохновляющего, чем видеть, как ваши идеи воплощаются в жизнь. Благодаря бесплатным стоковым фотографиям и программе Adobe Photoshop каждый может освоить эту простую технику и превратить свое видение в реальность.

 После обработки на миниатюре должен будет появиться значок смарт-объекта.
После обработки на миниатюре должен будет появиться значок смарт-объекта.


 У них есть отличные предложения по комплектам, где вы можете получить МНОГО предметов по суперскидке.
У них есть отличные предложения по комплектам, где вы можете получить МНОГО предметов по суперскидке. Нажмите «Открыть». Ваш файл появится как новый слой. Нажмите «Enter», чтобы поместить файл.
Нажмите «Открыть». Ваш файл появится как новый слой. Нажмите «Enter», чтобы поместить файл.
 Вы ничего не удаляете/стираете, вы просто маскируете слои, чтобы открыть фоновый слой.
Вы ничего не удаляете/стираете, вы просто маскируете слои, чтобы открыть фоновый слой.