css — Не работает :nth-child
Вопрос задан
Изменён 5 лет 3 месяца назад
Просмотрен 553 раза
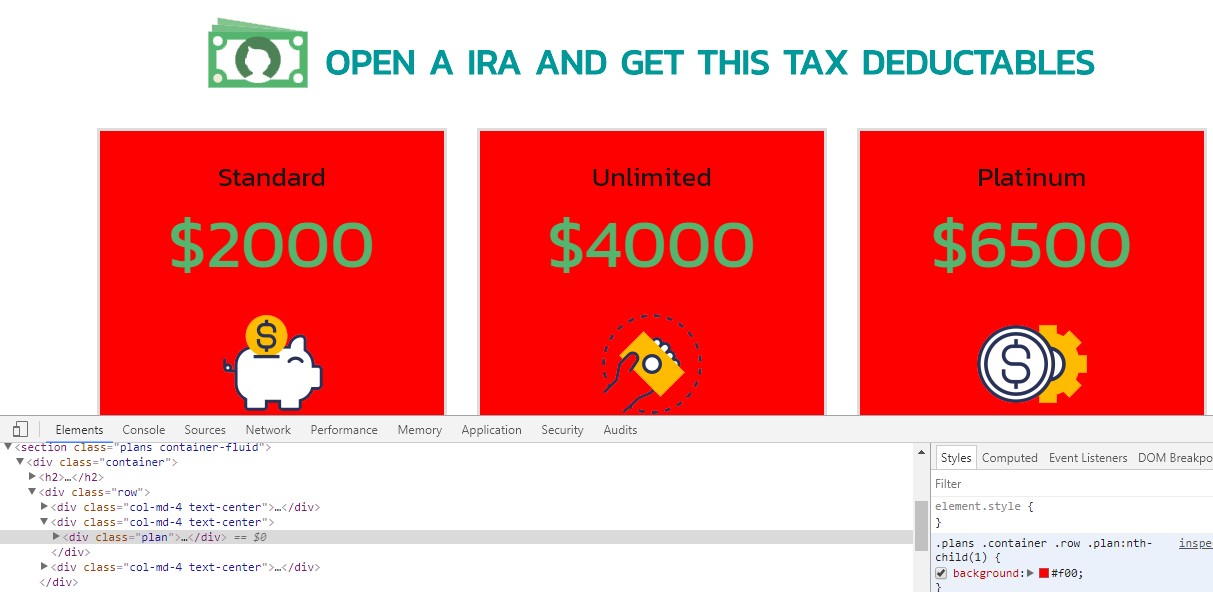
Разъясните пожалуйста почему не работает :nth-child.
.container {
width: 450px;
height: 250px;
border: 1px solid #000000;
text-align: center
}
.container div {
height: 50px;
width: 50px;
background: green;
margin: auto;
display: inline-block;
opacity: 0.5;
}
.container:nth-child(7) {
background: red;
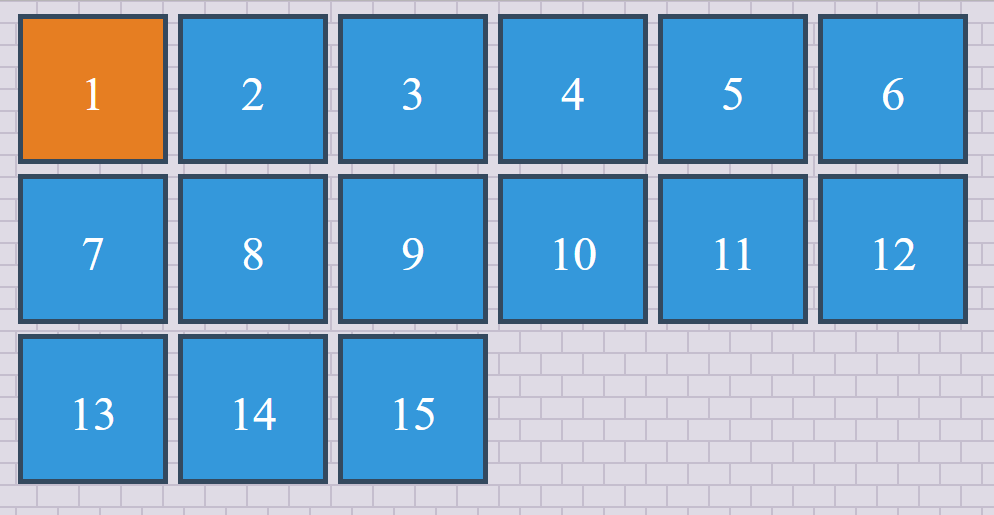
}<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
1
Вы указали для контейнера а надо для дива в контейнере
.container { width:450px; height:250px; border: 1px solid #000000; text-align: center } .container div { height: 50px; width: 50px; background: green; margin: auto; display: inline-block; opacity: 0.5; } .container div:nth-child(7) { background: red; }
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>Вот что бы получилось если было бы 7 контейнеров и css как у вас
.container {
width:450px;
height:250px;
border: 1px solid #000000;
text-align: center
}
. container div {
height: 50px;
width: 50px;
background: green;
margin: auto;
display: inline-block;
opacity: 0.5;
}
.container:nth-child(7) {
background: red;
}
container div {
height: 50px;
width: 50px;
background: green;
margin: auto;
display: inline-block;
opacity: 0.5;
}
.container:nth-child(7) {
background: red;
}<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>Необходимо задать так . container div:nth-child(7)
container div:nth-child(7)
.container {
width:450px;
height:250px;
border: 1px solid #000000;
text-align: center
}
.container div {
height: 50px;
width: 50px;
background: green;
margin: auto;
display: inline-block;
opacity: 0.5;
}
.container div:nth-child(7) {
background: red;
}<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как работает nth-child — Веб-стандарты.
 Как работает CSS-селектор nth-child Css четные элементы
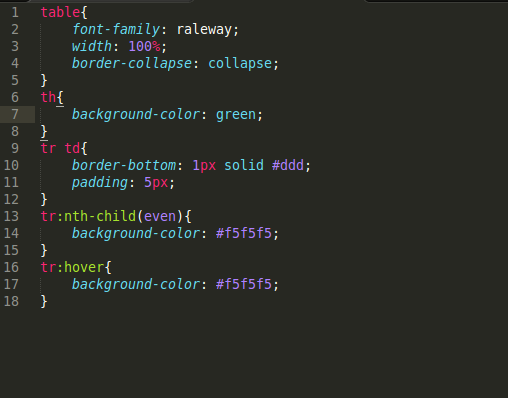
Как работает CSS-селектор nth-child Css четные элементыПсевдоклассы можно использовать для выбора определенного элемента из списка. В этом уроке мы расскажем о псевдоклассе:nth-child, что можно создать с помощью этого псевдокласса и чем он может быть полезен. Псевдокласс:nth-child позволяет выбрать группу элементов с общими свойствами. Наиболее часто он используется для выбора четных или нечетных элементов из группы. Нередко его используют, чтобы таблица выглядела, как зебра, задавая разные цвета фона четным и нечетным рядам.
Tr:nth-child (odd) { // background color } tr:nth-child (even) { // another background color }
Еще псевдокласс:nth-child позволяет разделить элементы с общим свойством на группы и затем выбрать определенный элемент из каждой группы, используя следующий синтаксис:
Tr:nth-child (an+b) { }
Здесь a определяет количество элементов в группе, а b определяет, какой элемент из группы будет выбран. Если использовать значение 2n+1 , то элементы будут разделены на группы по два, и будут выбраны первые элементы каждой группы, т. е., элементы с нечетным порядковым номером. Если использовать значение 2n+2 , то элементы снова будут разделены на группы по два, но теперь будут выбраны вторые элементы каждой группы, т. е., элементы с четным порядковым номером.
е., элементы с нечетным порядковым номером. Если использовать значение 2n+2 , то элементы снова будут разделены на группы по два, но теперь будут выбраны вторые элементы каждой группы, т. е., элементы с четным порядковым номером.
Еще в качестве примера для понимания псевдокласса:nth-child мы выберем с его помощью каждый четвертый элемент, т. е., четвертый, восьмой, двенадцатый, шестнадцатый и т. д. Для этого разделим элементы на группы по четыре и затем выберем каждый четвертый элемент.
Tr:nth-child (4n+4 ) { // задаем стили каждому четвертому элементу }
Ниже приведен список из десяти элементов, и мы воспользуемся псевдоклассами:nth-child, :first-child и:last-child, чтобы выбрать элементы, которые хотим выделить.
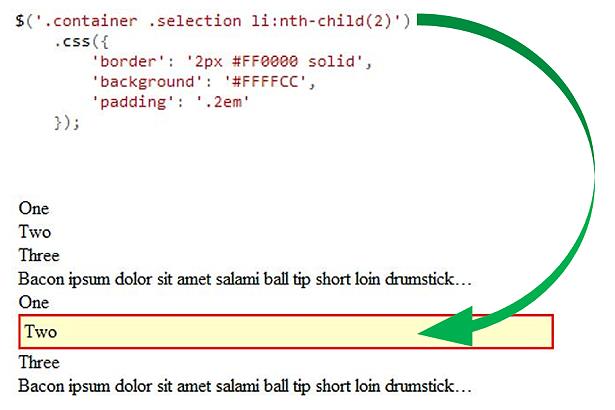
Использование псевдокласса CSS:nth-child для выбора единственного элемента
Задавая псевдоклассу:nth-child значение в виде числа, можно выбрать, к какому потомку из группы обратиться:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
#selector_example li:nth-child (4 ) { font-size:150
Использование псевдокласса CSS:nth-child для выбора всех элементов, кроме первых пяти
Если задать псевдоклассу:nth-child значение в виде n+ число, можно выбрать все элементы, начиная с элемента с этим порядковым номером:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
#selector_example li:nth-child (n+6 ) { font-size:150 %; font-weight:bold ; color:green ; }
Использование псевдокласса CSS:nth-child для выбора только первых пяти элементов
Когда мы задаем псевдоклассу:nth-child значение в виде отрицательного n+ число, мы выбираем все элементы, находящиеся до элемента с этим порядковым номером:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
#selector_example li:nth-child (-n+5 ) { font-size:150 %; font-weight:bold ; color:green ; }
Использование псевдокласса CSS:nth-child для выбора каждого третьего элемента
Псевдокласс:nth-child можно использовать, чтобы выбрать последовательность элементов, задавая, сколько элементов в последовательности и порядковый номер нужного элемента. Если задать значение 3n+1 , будет выбран каждый третий элемент, начиная с первого:
Если задать значение 3n+1 , будет выбран каждый третий элемент, начиная с первого:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
#selector_example li:nth-child (3n+1 ) { font-size:150 %; font-weight:bold ; color:green ; }
Использование псевдокласса CSS:nth-child для выбора только нечетных элементов
Можно задать псевдоклассу:nth-child значение odd (нечетный), чтобы выбрать все элементы с нечетными порядковыми номерами. Т.е., первый, третий, пятый, седьмой, девятый и т. д элементы. Это очень удобно, чтобы задавать цвета соседним рядам таблицы.
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
#selector_example li:nth-child (odd) { font-size:150 %; font-weight:bold ; color:green ; }
Использование псевдокласса CSS:nth-child для выбора только четных элементов
Этот пример показывает то же, что и прошлый, но на этот раз выбраны все элементы с четными порядковыми номерами. Т.е., второй, четвертый, шестой, восьмой, десятый и т. д. элементы:
Т.е., второй, четвертый, шестой, восьмой, десятый и т. д. элементы:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
#selector_example li:nth-child (even) { font-size:150 %; font-weight:bold ; color:green ; }
Использование псевдокласса CSS:first-child для выбора первого элемента
Другой псевдокласс:first-child выберет первый элемент:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
#selector_example li:first-child { font-size:150 %; font-weight:bold ; color:green ; }
Использование псевдокласса CSS:last-child для выбора последнего элемента
Кроме псевдокласса:first-child есть псевдокласс:last-child, который выберет последний элемент из группы элементов:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
#selector_example li:last-child { font-size:150 %; font-weight:bold ; color:green ; }
Использование псевдокласса CSS:nth-last-child для выбора предпоследнего элемента
Еще можно использовать псевдокласс:nth-last-child, который совмещает в себе возможности псевдоклассов:last-child и:nth-child, чтобы начинать отсчет элементов с конца. Т.е., можно выбрать элемент, отсчитывая порядковые номера с конца группы, например, в группе из десяти элементов можно выбрать второй с конца элемент:
Т.е., можно выбрать элемент, отсчитывая порядковые номера с конца группы, например, в группе из десяти элементов можно выбрать второй с конца элемент:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
#selector_example li:nth-last-child (2 ) { font-size:150 %; font-weight:bold ; color:green ; }
Ознакомьтесь с возможностями псевдокласса:nth-child с помощью «
Описание
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
элемент:nth-child(odd | even | | ) {…}
Значения
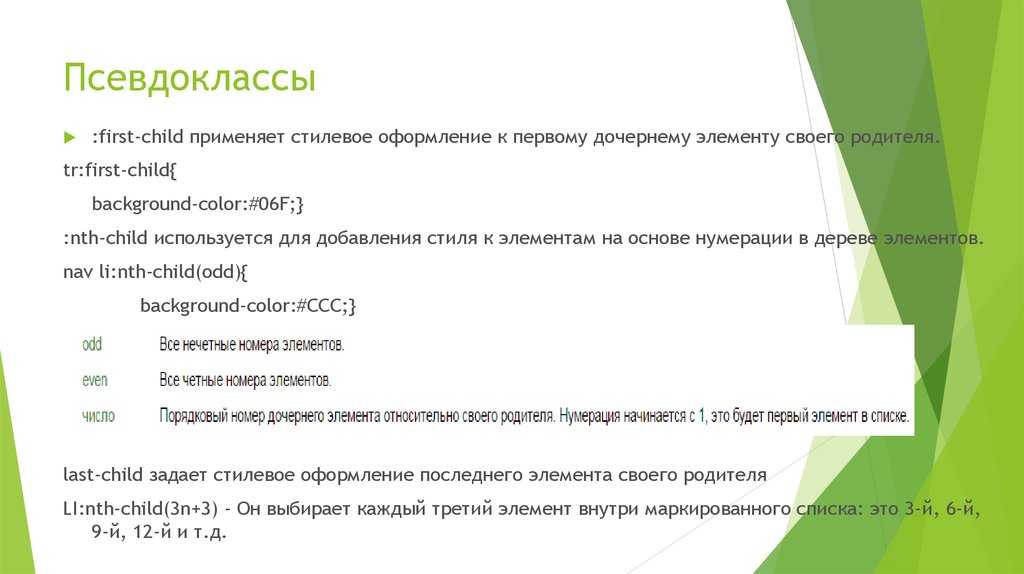
odd
Все нечетные номера элементов.
even
Все четные номера элементов.
число
Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке.
выражение
Задается в виде an+b
, где a
и b
целые числа, а n
— счетчик, который автоматически принимает значение 0, 1, 2. ..
..
Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
HTML5 CSS3 IE Cr Op Sa Fx
nth-child| 2134 | 2135 | 2136 | 2137 | 2138 | |
| Нефть | 16 | 34 | 62 | 74 | 57 |
| Золото | 4 | 69 | 72 | 56 | 47 |
| Дерево | 7 | 73 | 79 | 34 | 86 |
| Камни | 23 | 34 | 88 | 53 | 103 |
В данном примере псевдокласс :nth-child
используется для изменения стиля первой строки таблицы, а также для выделения цветом всех четных строк (рис. 1).
1).
В CSS существует селектор, если быть более точным, псевдо-селектор, называемый nth-child. Пример его использования:
Ul li:nth-child(3n+3) { color: #ccc; }
Вышеприведённый CSS делает следующее: применяет стиля для каждого третьего элемента ненумерованного списка. А именно 3-го, 6-го, 9-го, 12-го и т.д. Но как это работает? А также какую выгоду можно извлечь используя nth-child ?
Основной смысл заключается в выражении в скобках. nth-child принимает два ключевых слова: even (чётный) и odd (нечётный). Смысл их абсолютно ясен. Even выбирает чётные элементы (2, 4, 6), odd — нечётные (1, 3, 5).
Как показано в примере выше, nth-child может обрабатывать выражения. Какое самое простое возможное выражение? Просто число. Если вы напишите какое-нибудь число в скобках, то будет выбран один единственный элемент. Например, выберем пятый элемент списка:
Ul li:nth-child(5) { color: #ccc; }
Вернёмся к нашему первому примеру, в котором мы использовали выражение (3n+3). Как он работает? Почему он выбирает каждый третий элемент? Вся суть в переменной n. Она принимает целые значения от нуля и больше. Давайте рассмотрим подробнее:
Как он работает? Почему он выбирает каждый третий элемент? Вся суть в переменной n. Она принимает целые значения от нуля и больше. Давайте рассмотрим подробнее:
(3 x 0) + 3 = 3 = 3-ий элемент (3 x 1) + 3 = 6 = 6-ой элемент (3 x 2) + 3 = 9 = 9-ый элемент и т.д.
Теперь попробуем следующее выражение: nth-child(2n+1) :
(2 x 0) + 1 = 1 = 1-ый элемент (2 x 1) + 1 = 3 = 3-ий элемент (2 x 2) + 1 = 5 = 5-ый элемент и т.д.
В итоге получили тоже самое что и в случае с odd , таким образом нет нужды часто использовать такое выражение. Более того, наш первый пример тоже можно упростить и использовать вместо оригинального выражения (3n+3), выражение (3n):
(3 x 0) + 0 = 0 = нет соответствия (3 x 1) + 0 = 3 = 3-ий элемент (3 x 2) + 0 = 6 = 6-ой элемент и т.д.
Как видите, результат тот же, но не надо писать «+3». Также мы можем использовать отрицательные значения в выражении. Например, 4n-1:
(4 x 0) — 1 = -1 = нет соответствия
(4 x 1) — 1 = 3 = 3-ий элемент
(4 x 2) — 1 = 7 = 7-ой элемент
и т. д.
д.
Использование отрицательных значений для коэффициента при n, выглядит слегка странно, потому что в случае отрицательного результата не будет найдено соответствие. Вам надо будет постоянно изменять выражение, чтобы добавить положительных элементов. Как оказалось, этот подход очень удобен для выбора первых n элементов. Рассмотрим пример с «-n+3»:
0 + 3 = 3 = 3ий элемент -1 + 3 = 2 = 2-ой элемент -2 + 3 = 1 = 1-ый элемент -3 + 3 = 0 = нет соответствия
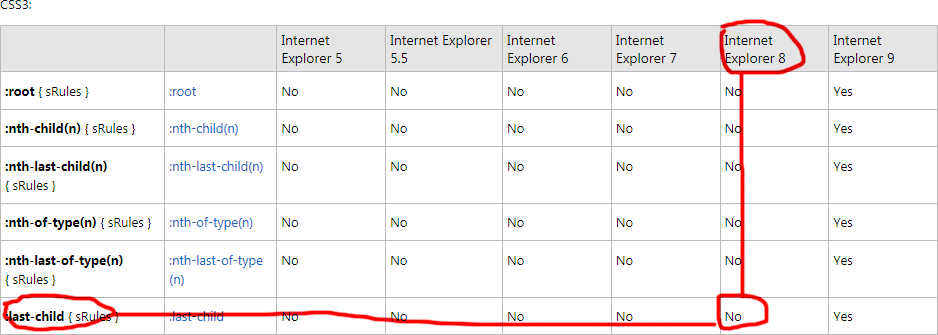
Кроссбраузерность
nth-child является одним из тех самых несчастных атрибутов, которые являются полностью кроссбраузерными, за исключением абсолютного нуля в IE, даже 8-ой версии. Поэтому, когда речь заходит о его использовании, то если ожидаемый результат — это в некотором роде визуальный эффект (например раскраска строк некой таблицы), то это идеальный подход. Но, вероятно, не стоит использовать его для чего-то более важного, что может повлиять, например, на корректность вёрстки.
Конечно, если вы используете jQuery, то вам не стоит переживать по этому поводу, так как jQuery работает даже в Internet Explorer.
Ну и напоследок
Вы можете поиграть с различными выражениями для селектора на
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
×
Значения
odd Все нечётные номера элементов. even Все чётные номера элементов. Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке. Задаётся в виде an±b , где a и b — целые числа, а n — счётчик, который автоматически принимает значение 0, 1, 2…
Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счёт использования отрицательных значений a
и b
некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-child . |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10,… | Все чётные элементы, аналог значения even . |
| 2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, аналог значения odd . |
| 3n | 3, 6, 9, 12, 15,… | Каждый третий элемент. |
| 3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная со второго. |
| n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме первых трёх. |
| -n+3 | 3, 2, 1 | Первые три элемента. |
| 5n-2 | 3, 8, 13, 18, 23,… | — |
| even | 2, 4, 6, 8, 10,… | Все чётные элементы. |
| odd | 1, 3, 5, 7, 9,… | Все нечётные элементы. |
Допустимо комбинировать два псевдокласса :nth-child для выбора диапазона элементов. Здесь будут выбраны все элементы со второго по пятый.
:nth-child(n+2):nth-child(-n+5) { … }
Пример
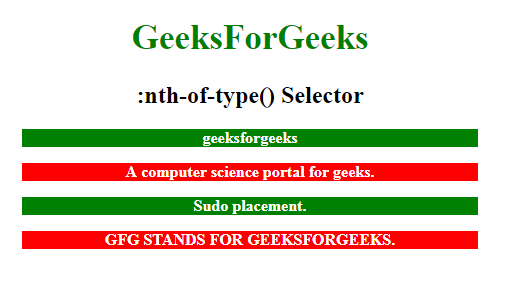
nth-child| 2134 | 2135 | 2136 | 2137 | 2138 | |
| Нефть | 16 | 34 | 62 | 74 | 57 |
| Золото | 4 | 69 | 72 | 56 | 47 |
| Дерево | 7 | 73 | 79 | 34 | 86 |
| Камни | 23 | 34 | 88 | 53 | 103 |
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех чётных строк (рис. 1).
Рис. 1. Применение псевдокласса:nth-child к строкам таблицы
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) — первая черновая версия стандарта.
×
Я приветствую вас на своем блоге. Хотел бы сегодня написать на тему, как выбрать в css первый элемент родителя, потому что это позволяет использовать меньше стилевых классов.
Псевдоклассы:first-child и first-of-type в чем разница?
Для того, чтобы в css обратиться к первому элементу из родительского контейнера, были придуманы два псевдокласса. Я сразу же предлагаю рассмотреть все на примере, чтобы вы поняли:
Это абзац
Это абзац
Это абзац
Это абзац
Это абзац
Допустим, имеем такую разметку. Цель – обратиться к первому абзацу и стилизовать его отдельно от других без дописывания ему классов. Это можно сделать так:
#wrapper p:first-child{
Color: red;
}
Цвет первого абзаца станет красным, можете проверить.
#wrapper p:first-of-type{
color: red;
}
Произойдет то же самое. Так в чем же разница? А она заключается в том, что псевдокласс first-of-type ищет и находит первый элемент родителя, учитывая его тип, а first-child ничего не ищет – он просто берет первый попавшийся элемент родителя и если это абзац, то применяет к нему стили. Если нет, то ничего не выберется и не применится.
Это абзац
Это абзац
Это абзац
Это абзац
Это абзац
А теперь подумайте: сработает ли в этом случае first-of-type ? Да, потому что он учитывает тип элемента и выберет именно первый абзац, а не первый из вообще всех элементов. А first-child сработает? Попробуйте. Ничего не получится, потому что абзац не стоит первым элементом в родителе.
Лично я не сразу понял разницу между этими псевдоклассами и какое-то время путался, но сейчас, я надеюсь, нормально вам объяснил.
Еще важная деталь
Отсчет элементов идет именно от родительского элемента, поэтому если вы указали так:
Li:first-of-type{
…
}
То выбран будет первые пункты списков в теге body (то есть на всей странице). Таким образом, в любом списке первый пункт будет оформляться по-другому.
Если же написать так:
#sidebar li:first-of-type{
…
}
То выбраны будут только первые пункты списков в сайдбаре, то есть боковой колонке на нашем сайте.
Используя различные селекторы, о которых я написал , вы можете дотянуться практически до любого элемента на веб-странице. В этой статье вы можете подробнее прочитать о том, как работать с псевдоклассом nth-child в css и он дает возможности в плане выбора элементов.
В этой статье вы можете подробнее прочитать о том, как работать с псевдоклассом nth-child в css и он дает возможности в плане выбора элементов.
Кстати, я забыл упомянуть о противоположных псевдоклассах – last-child (и last-of-type соответственно). Они позволяют выбрать последний элемент из родительского контейнера.
Где вы можете использовать на практике
Я пишу об этих псевдоклассах потому, что они активно используются при верстке с помощью css. Вот есть у вас на странице, например, блок похожих записей, или комментариев, или еще чего. И у вас возникла идея как-то по особенному оформить его первый элемент. А может, последний. Да и вообще любой можно.
Вам всего лишь нужно узнать название блока, в котором хранится нужный элемент. Допустим, имеем дело с популярными записями. Родительский контейнер имеет класс popular. Тогда пишем так:
Popular li:first-of-type{
Padding-top: 20px;
}
Все, первый пункт списка в нем получил отступ сверху, а можно дописать в стили все, что вам захочется.
Вот еще такой пример. У меня в теге body всего три одинаковых серых блока. Напишем так.
Тематические материалы:
Ошибка «Запрещено администратором или политикой шифрования в Android Почему не отключается блокировка экрана Приложение Плей Маркет остановлено – что делать Как исправить ошибку «Приложение Google остановлено» на Android? Ошибка «Запрещено администратором или политикой шифрования в Android Что такое отключено администратором политикой шифрования Полное руководство по разблокировке телефона LG Как открыть заблокированный телефон lg Полное руководство по разблокировке телефона LG Как снимает пароль лджи 0168 Устранение ошибки «Приложение Сервисы Google Play остановлено» на Android Скачать red call русская версия 7Обновлено: 20. 04.2021
04.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Псевдоклассы | Основы верстки контента
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Псевдоклассы — краеугольный камень использования селекторов. Для начала определим, почему же такие селекторы имеют название псевдо. Псевдоклассами не выбирается элемент напрямую. Они указывают на какое-либо состояние элемента. Достаточно просто показать это на примере ссылок.
<a href="#">Обычная гиперссылка</a>
Что мы можем сказать об этом элементе? Это элемент HTML со стандартными стилями и возможностью переадресовать пользователя. Если попробовать перейти по ссылке, то случится целых 3 события!
- Наведение на ссылку.
- Момент клика по ссылке. Этот момент наступает при нажатии основной кнопки мыши, но до ее отпускания.
- Браузер автоматически помечает ссылку, по которой мы уже переходили.
Есть еще одно событие, которое обрабатывает ссылка — событие фокуса. Оно возникает при переходе на ссылку с помощью клавиатуры.
Оно возникает при переходе на ссылку с помощью клавиатуры.
Добейтесь воспроизведения всех событий и посмотрите, как будет меняться взаимодействие:
- При наведении на ссылку изменится тип курсора мыши.
- При нажатии основной клавиши мыши ссылка поменяет свой цвет.
- При отпускании основной клавиши мыши ссылка еще раз поменяет цвет, указывая на то, что пользователь уже совершал переход по ней.
- Нажмите клавишу Tab. Так вы увидите состояние фокуса, при котором вокруг ссылки появятся границы.
Можем ли мы, как разработчики, контролировать это поведение? Конечно да! В этом и кроется сила псевдоклассов — они позволяют задавать стили не напрямую для элементов, а для их состояний или для некоторых других условий.
Псевдоклассы имеют специальный синтаксис, который позволяет легко отличить их от других селекторов. Записываются они так: селектор:псевдокласс. Разберемся на примере.
Для стилизации элемента при наведении используется псевдокласс :hover. Стили, указанные в таком селекторе, будут применяться только при наведении на элемент и удаляться при снятии состояния. Попробуем стилизовать стили ссылки при наведении.
Стили, указанные в таком селекторе, будут применяться только при наведении на элемент и удаляться при снятии состояния. Попробуем стилизовать стили ссылки при наведении.
a:hover {
color: #2196f3;
text-decoration: none;
}
Самое невероятное, что можно комбинировать уже изученные селекторы. Представьте, что при наведении на один элемент будет меняться совершенно другой! Помните про смежные и родственные селекторы? Никто не запрещает комбинировать их и получать интересные стили.
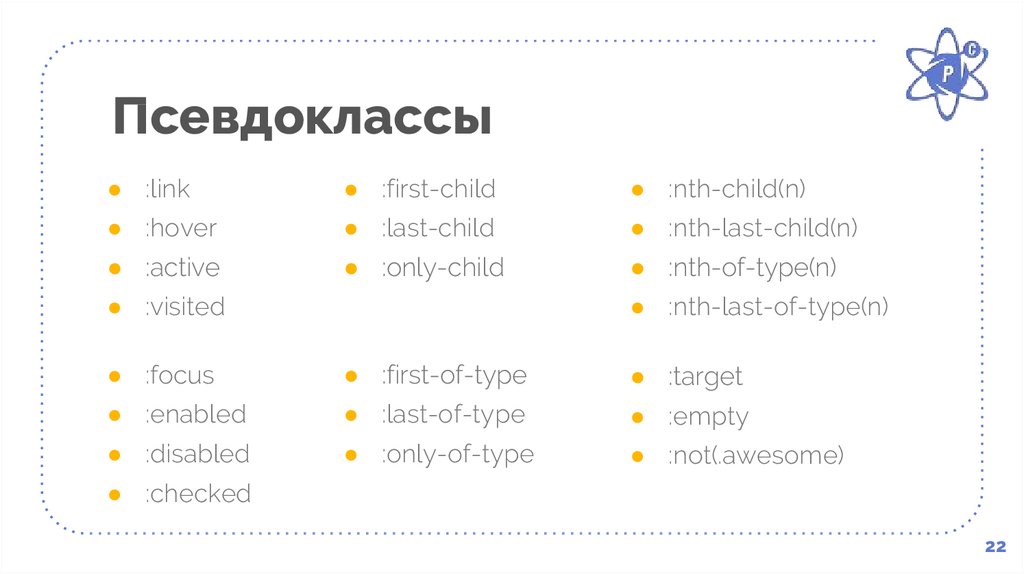
Для других состояний так же существуют свои псевдоклассы.
:active— Стиль при нажатии на ссылку, но до перехода по ней.:visited— Стиль уже посещенной ссылки.:focus— Стиль при событии фокуса на элементе.
Обратите внимание, что все эти псевдоклассы могут работать не только для ссылок. Не бойтесь экспериментировать 🙂
Структурные псевдоклассы
К структурным псевдоклассам можно отнести те, которые добавляют стили к элементу в зависимости от его месторасположения внутри HTML. Это мощное средство, позволяющее добиться сложных стилей без использования большого количества классов.
Это мощное средство, позволяющее добиться сложных стилей без использования большого количества классов.
Основным структурным псевдоклассом является :nth-child(условие). Вы можете увидеть, что это целая функция, которая принимает условие, по которому будет выбран элемент или элементы. Разберемся, какие значения она может принимать и какие элементы будут выбраны.
Самое простое — указать конкретный элемент, который нужен. Для этого достаточно указать порядковый номер элемента. Обратите внимание, что элементы должны быть потомками одного родителя и выбираться по одному селектору.
<section> <p>Параграф 1</p> <p>Параграф 2</p> <p>Параграф 3</p> </section>
section p:nth-child(2) {
color: #2196f3;
}
Помимо прямого выбора элемента, можно передать специальные последовательности, которые смогут выбрать не один, а сразу несколько элементов.
:nth-child(2n)— выбрать каждый второй элемент. 2, 4, 6, 8… Число может стоять любое. Если поставить
2, 4, 6, 8… Число может стоять любое. Если поставить 3n, то будет выбран каждый третий элемент и так далее. Это касается всех последовательностей.:nth-child(2n + 1)— выбрать каждый второй элемент, начиная c первого. 1, 3, 5, 7, 9…:nth-child(even)— выбрать все четные элементы. То же самое, что и:nth-child(2n).:nth-child(odd)— выбрать все нечетные элементы. То же самое, что и:nth-child(2n + 1).
Похожим псевдоклассом является :nth-of-type(условие). Попробуйте в примере выше заменить nth-child и результат останется тем же. Но зачем нужен еще один псевдокласс с тем же функционалом?
Приглядитесь внимательно. В случае с nth-child отсчет элементов начался с четного элемента. Но ведь 1 — это нечетное число. Вы будете правы с точки зрения математики, но не логики работы nth-child. Он выбрал все элементы с учетом того, на какой позиции они находятся относительно других элементов в блоке. По этой причине элементы 4 и 5 являются нечетными, хотя и идут подряд. Логика работы следующая:
По этой причине элементы 4 и 5 являются нечетными, хотя и идут подряд. Логика работы следующая:
- Первый элемент внутри блока — h3. Он стоит на нечетной позиции относительно всех элементов внутри родителя.
- Элементы 1 и 3 являются четными, так как внутри родителя являются вторым и четвертым элементом соответственно.
- Элементы 2 и 4 являются нечетными, так как внутри родителя являются третьим и пятым элементом.
- Заголовок «Вторая часть цифр» — четный элемент внутри родителя.
- Элемент 5 теперь тоже нечетный, так как идет после четного заголовка.
Псевдокласс nth-of-type распознает не только позицию элемента, но и его тип. В нашем случае для этого селектора не существует заголовков. Выборка идет только по элементам <div> вне зависимости от того, какие еще элементы находятся внутри родителя.
Не всегда есть потребность использовать такие сложные псевдоклассы. Для некоторых стандартных ситуаций существуют специальные псевдоклассы:
:first-child— выбирает первый элемент внутри родителя.
:last-child— выбирает последний элемент внутри родителя.
Нечетные и четные :nth-child Селекторы не работают — HTML и CSS — Форумы SitePoint
Andrew1
#1
Эй, банда, у меня странная проблема. Я использую селекторы :nth-child(нечетный) и :nth-child(четный) в некоторых элементах div с классом «tour-box».
Моя HTML-разметка в основном выглядит так…
<дел> <изображение /><дел>ПОЛЬЗОВАТЕЛЬСКИЙ ЗАГОЛОВОК
Контент идет сюда...

 container {
width:450px;
height:250px;
border: 1px solid #000000;
text-align: center
}
.container div {
height: 50px;
width: 50px;
background: green;
margin: auto;
display: inline-block;
opacity: 0.5;
}
.container div:nth-child(7) {
background: red;
}
container {
width:450px;
height:250px;
border: 1px solid #000000;
text-align: center
}
.container div {
height: 50px;
width: 50px;
background: green;
margin: auto;
display: inline-block;
opacity: 0.5;
}
.container div:nth-child(7) {
background: red;
} container div {
height: 50px;
width: 50px;
background: green;
margin: auto;
display: inline-block;
opacity: 0.5;
}
.container:nth-child(7) {
background: red;
}
container div {
height: 50px;
width: 50px;
background: green;
margin: auto;
display: inline-block;
opacity: 0.5;
}
.container:nth-child(7) {
background: red;
} 2, 4, 6, 8… Число может стоять любое. Если поставить
2, 4, 6, 8… Число может стоять любое. Если поставить 
 ..
..

 Подскажите пожалуйста, что мне должен видеть .
Подскажите пожалуйста, что мне должен видеть . tour-box, поэтому применяются только (нечетные) стили.
tour-box, поэтому применяются только (нечетные) стили.
 IIRC wpautop делает это, чтобы помочь нетехническим специалистам, использующим WYSIWYG
IIRC wpautop делает это, чтобы помочь нетехническим специалистам, использующим WYSIWYG Затем WP завернул эти неразрывные пробелы в теги
Затем WP завернул эти неразрывные пробелы в теги  Новые ответы больше не допускаются.
Новые ответы больше не допускаются.

 Селектор :nth-child(n)
соответствует каждому элементу, который является n-м дочерним элементом своего родителя. Здесь мы указываем цвет фона для всех p элементов, индекс которых равен
кратное 3 (будет выбран третий, шестой, девятый и т. д.): здесь мы указываем цвет фона для всех элементов p, индекс которых равен
кратно 3. Затем вычитаем 1 (выберем второй, пятый, восьмой и т.д.):
Селектор :nth-child(n)
соответствует каждому элементу, который является n-м дочерним элементом своего родителя. Здесь мы указываем цвет фона для всех p элементов, индекс которых равен
кратное 3 (будет выбран третий, шестой, девятый и т. д.): здесь мы указываем цвет фона для всех элементов p, индекс которых равен
кратно 3. Затем вычитаем 1 (выберем второй, пятый, восьмой и т.д.): Нам нужно будет убрать пару встроенных свойств стиля, но мы можем сделать это с помощью UL, от которого он наследует поля и отступы:
Нам нужно будет убрать пару встроенных свойств стиля, но мы можем сделать это с помощью UL, от которого он наследует поля и отступы: nav - левый li: после {
содержание: " •"
}
.nav - оставил {
цвет: #339;
высота строки: 2em;
текстовое оформление: нет;
}
.nav-влево: наведите {
цвет: #933;
}
nav - левый li: после {
содержание: " •"
}
.nav - оставил {
цвет: #339;
высота строки: 2em;
текстовое оформление: нет;
}
.nav-влево: наведите {
цвет: #933;
}  Оно может быть нечетным, четным или в функциональной записи.
Оно может быть нечетным, четным или в функциональной записи. ) Использование ! (восклицательный знак) в имени свойства CSS
) Использование ! (восклицательный знак) в имени свойства CSS Например,
Например,  д.), полученное число является индексом элемента, который вы хотите выбрать. Например,
д.), полученное число является индексом элемента, который вы хотите выбрать. Например,  10/3 = 3 + 1, поэтому останется один элемент, который будет сгруппирован в последнюю группу. своего собственного. Затем для каждой из четырех групп будет выбран первый элемент. На следующем изображении совпадающие элементы имеют фон цвета хаки.
10/3 = 3 + 1, поэтому останется один элемент, который будет сгруппирован в последнюю группу. своего собственного. Затем для каждой из четырех групп будет выбран первый элемент. На следующем изображении совпадающие элементы имеют фон цвета хаки. В дополнение к этому, иметь возможность визуализировать результаты и визуально выбирать элементы обычно намного проще, чем заниматься математикой самостоятельно. Поэтому было разработано несколько действительно хороших инструментов, которые помогут вам визуализировать
В дополнение к этому, иметь возможность визуализировать результаты и визуально выбирать элементы обычно намного проще, чем заниматься математикой самостоятельно. Поэтому было разработано несколько действительно хороших инструментов, которые помогут вам визуализировать 
