горячие клавиши и инструкция — Топвизор
Любая страница в интернете — это по сути HTML-код, который по-другому называют «исходный код».
В нём можно посмотреть некоторую полезную информацию для SEO. Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Покажем, как вызвать код страницы и как найти любой элемент в коде.
Что такое исходный код страницы и зачем его смотреть
Код страницы — это структура тегов, в которой зашифрованы все видимые и невидимые элементы контента: тексты, изображения, счётчики, скрипты и т. д.
д.
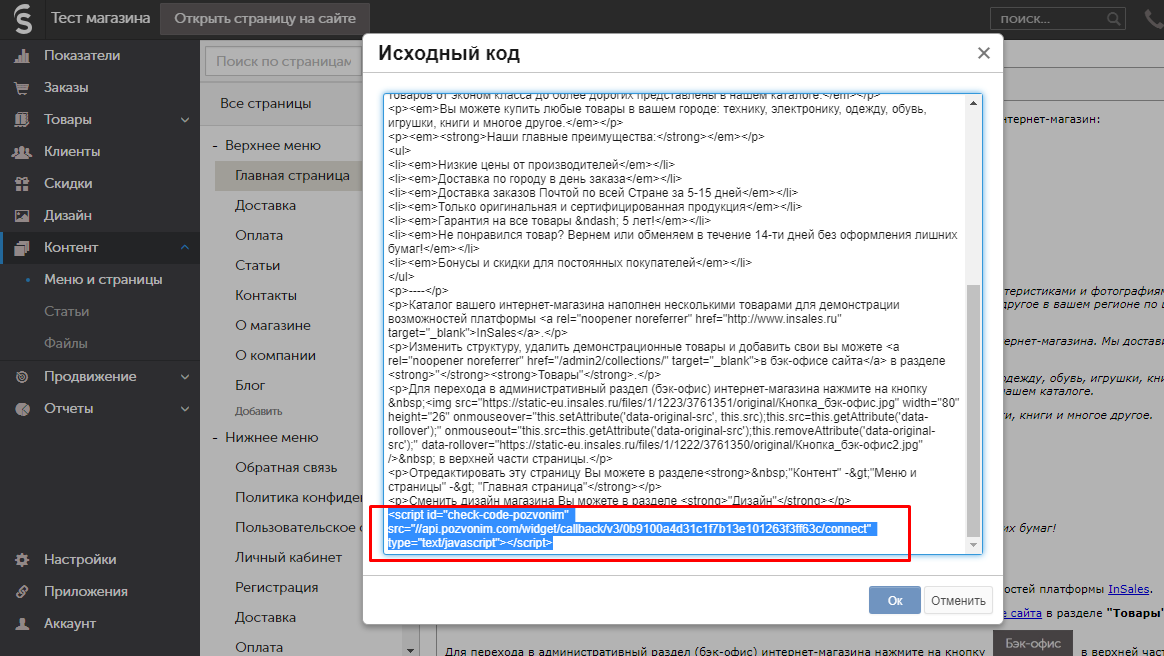
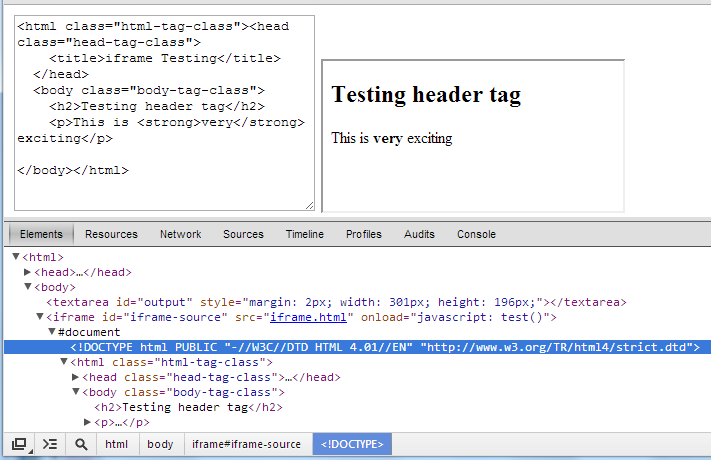
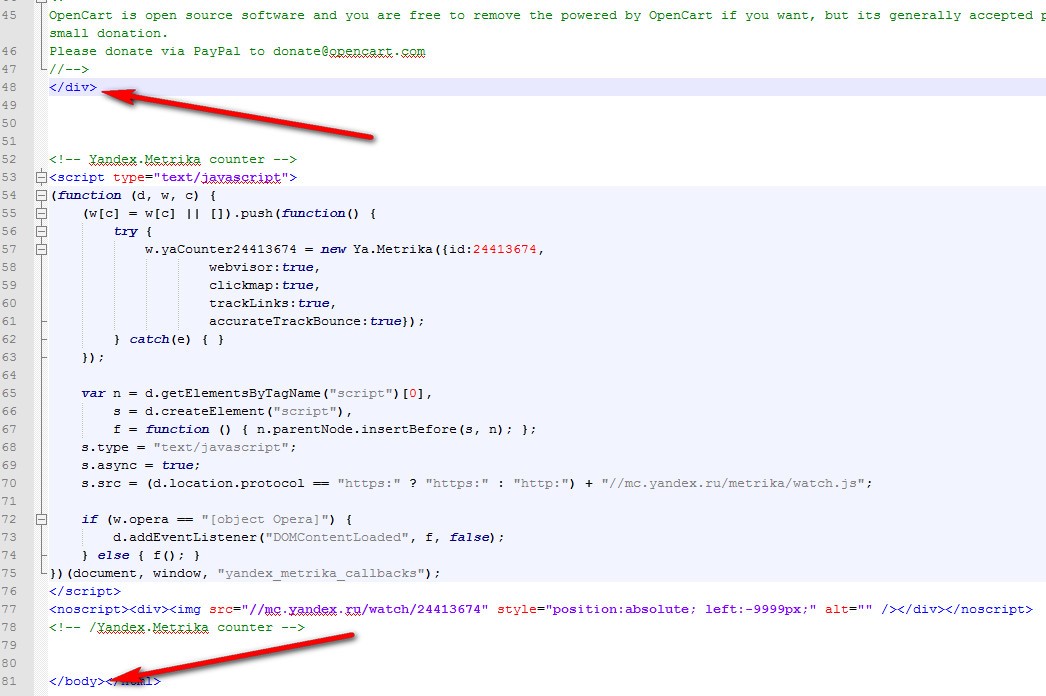
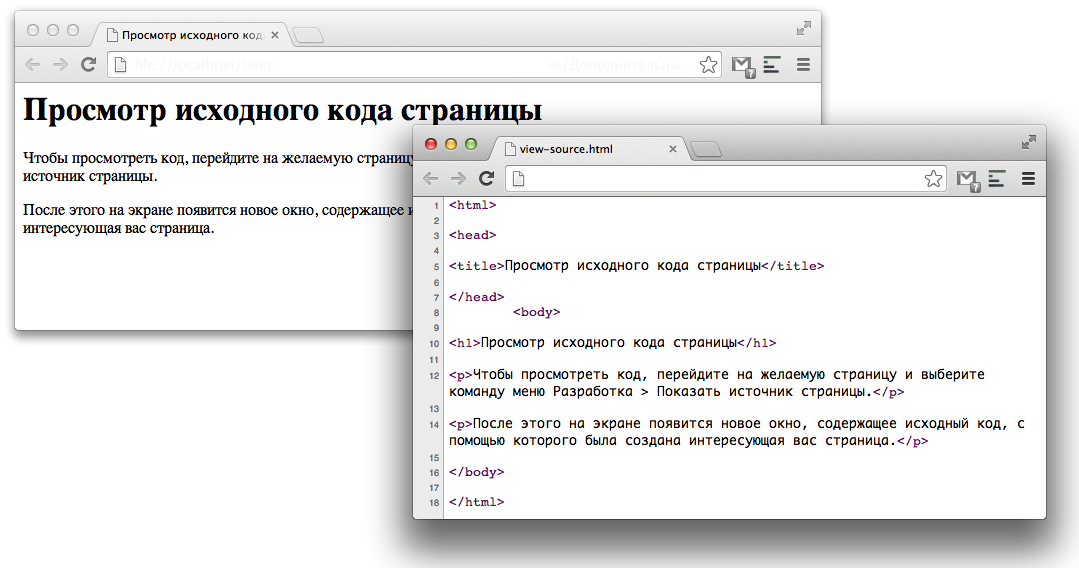
HTML-код сайта выглядит так:
Пример кода страницы сайтаПросмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
- на Windows — Ctrl + U;
- на Mac — Cmd (⌘) + Option (⌥) + U.
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:
Откроется новая вкладка с кодом.
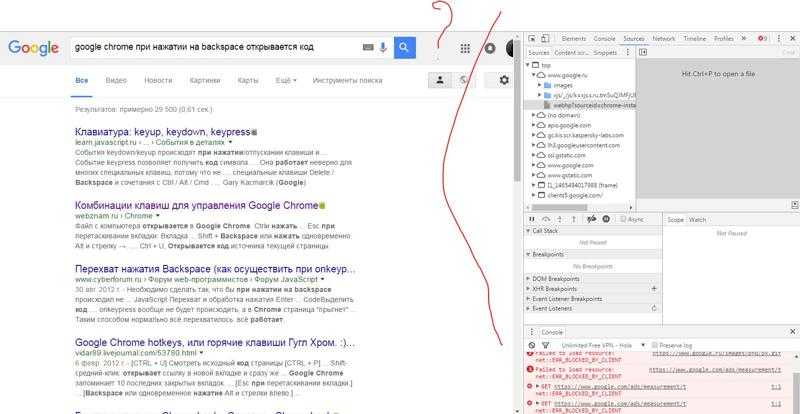
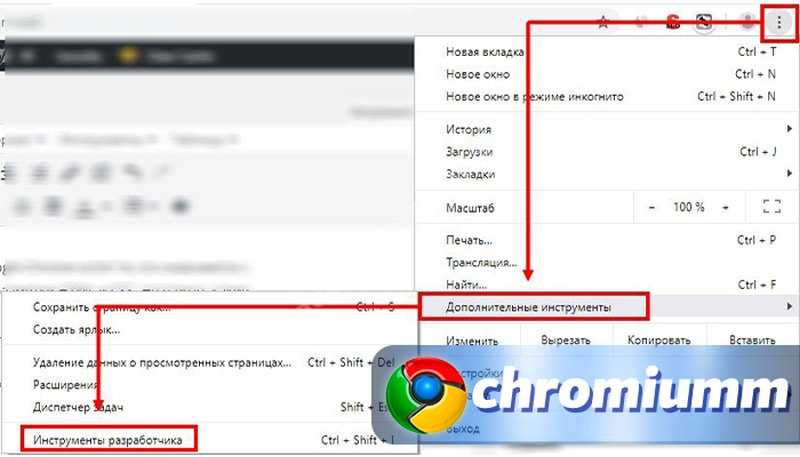
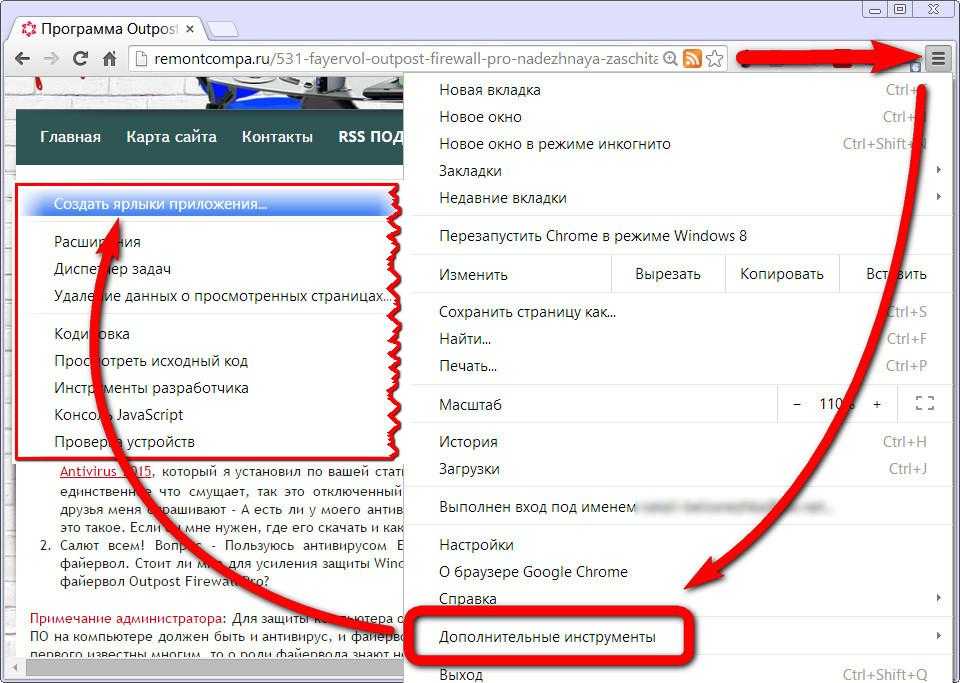
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика».
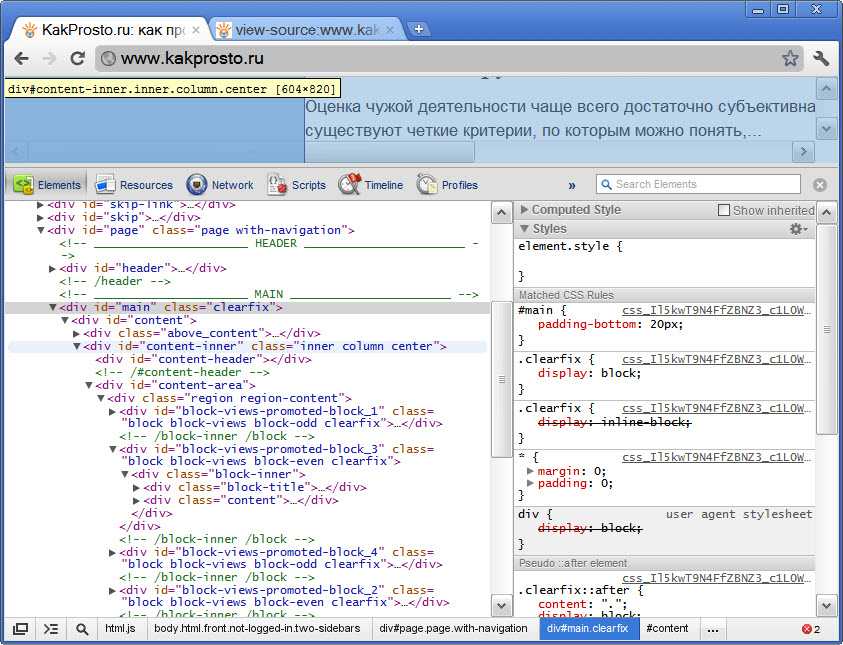
В этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.
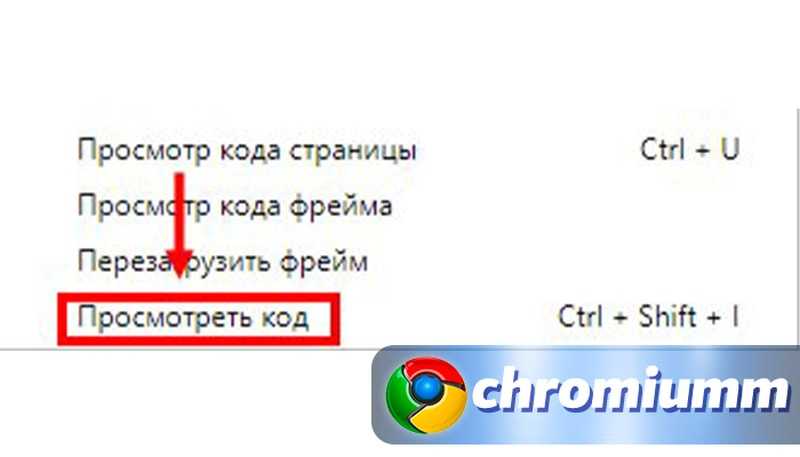
Как открыть код элемента страницы в Google ChromeБолее быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
Первый способ посмотреть код страницы в Яндекс.Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».
Просмотр кода в Яндекс.БраузереВторой — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».
Просмотр кода через меню Яндекс.БраузераВ обоих случаях код откроется в отдельной вкладке.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.
Где находятся настройки браузера в SafariЗатем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:
После этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:
Как открыть код страницы в браузере SafariКод откроется в нижней части страницы:
Код страницы в SafariMicrosoft Edge
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:
Просмотр кода страницы в Microsoft EdgeКод откроется в новой вкладке.
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:
Инструменты разработчика в Microsoft EdgeПанель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:
Исследование кода отдельных элементов в Microsoft EdgeГорячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
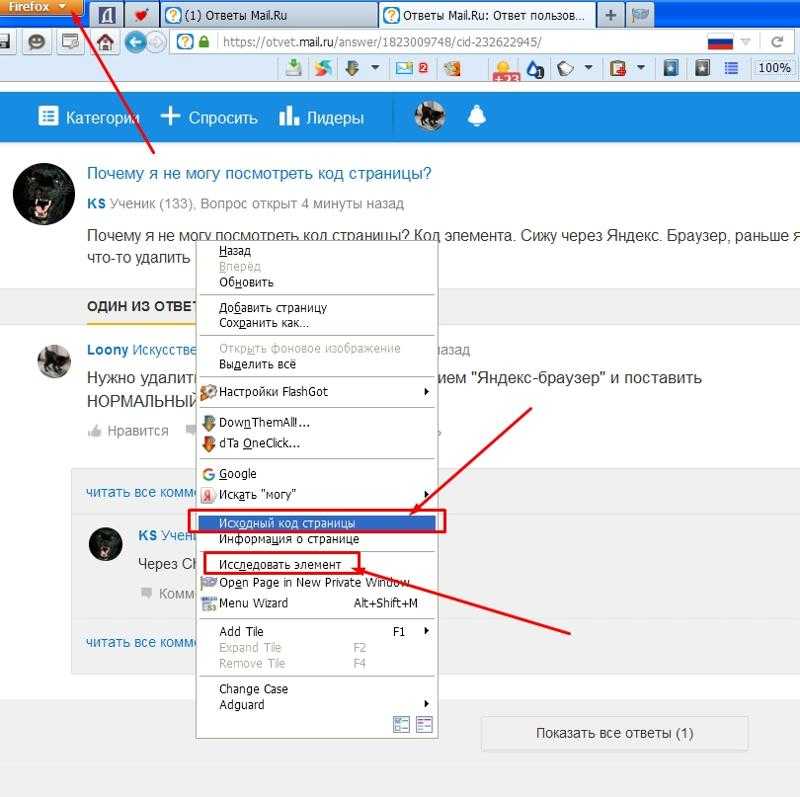
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:
Просмотр кода в Mozilla FirefoxТакже открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:
Исходный код в меню Mozilla FirefoxА можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:
Как открыть инструменты разработчика в Mozilla FirefoxOpera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:
Просмотр кода страницы в браузере OperaТо же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как посмотреть код страницы на телефоне
Способы отличаются в зависимости от операционной системы телефона.
Android
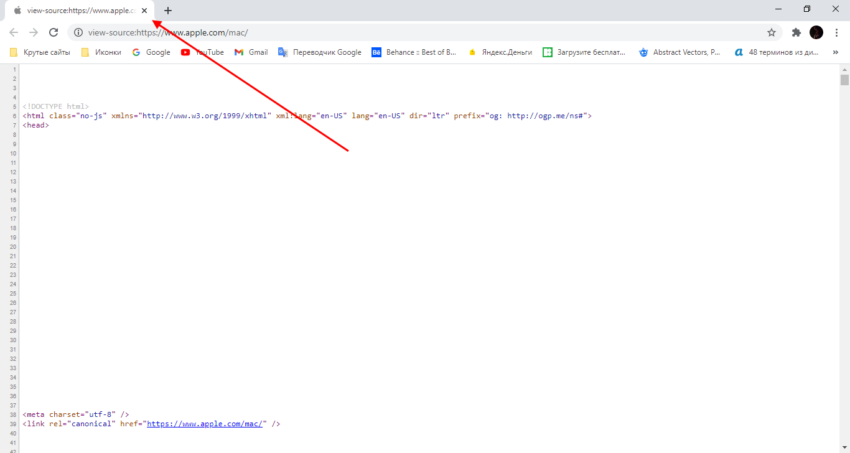
Открыть код элемента на телефоне можно с помощью команды view-source, которую необходимо добавить перед URL в адресную строку:
view-source:https://site.ru/page-1
Во вкладке откроется исходный код страницы:
Просмотр кода страницы с мобильного на AndroidОткрыть инструменты разработчика подобным способом не получится. Если это необходимо, установите специальные приложения. Например, VT View Source.
iOS
На iPhone ни в Safari, ни в Google Chrome по команде «view-source:» код не откроется. Необходимо установить специальные приложения для просмотра кода. Например, HTML Viewer Q или iSource Browser.
iSource Browser — полноценный браузер для iOS, с помощью которого можно просматривать HTML-код страниц:
Посмотреть код элемента страницы в айфонеКак найти любой элемент в коде
Чтобы найти что угодно в открытом исходном коде, откройте поиск по странице. Обычно это можно сделать сочетанием клавиш Ctrl + F или через меню браузера и команду «Найти…» или «Найти на странице…»:
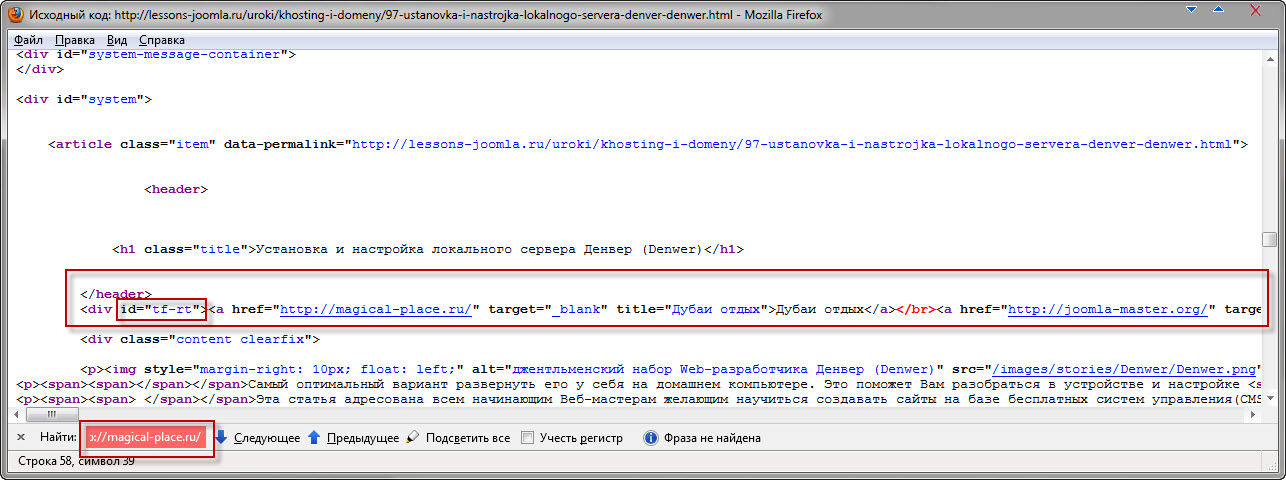
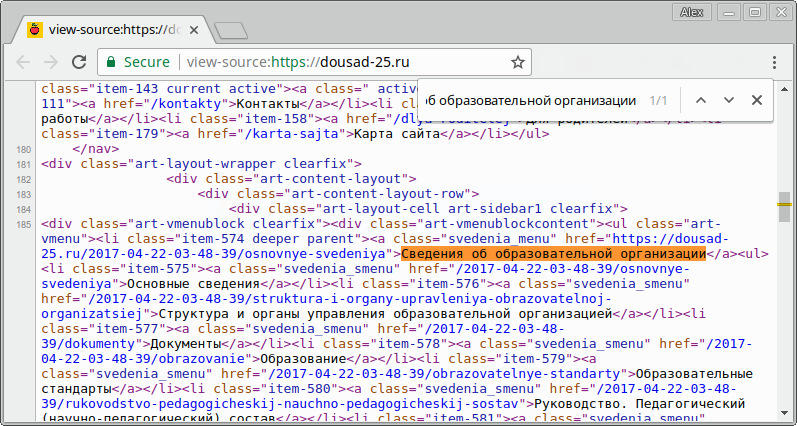
Поиск элементов в коде страницыВ открывшемся окошке введите начало фразы или тег, который хотите найти. Например, viewport:
Например, viewport:
Найденный элемент браузер выделит цветом.
Продолжение: На какие элементы в исходном коде обращать внимание SEO-специлисту
Как посмотреть код страницы в Гугл Хром: горячие клавиши, другие варианты
Посмотреть код страницы в Гугл Хром часто необходимо при разработке, верстании или программировании сайтов и веб-приложений. Нужно это для того, чтобы увидеть структуру страницы, используемые на ней java-скрипты, ссылки на мультимедийный контент и другие элементы. Можно использовать сразу комбинацию или один конкретный способ открыть исходник страницы: главное или контекстное меню, горячие клавиши, специальную ссылку.
Просмотр исходника применяется для внесения изменений на страницу, мониторинга их эффективности, устранения проблем в функционировании сайта. Нередко помогает извлечь защищенный от копирования контент, изучить метаданные конкурентов, определить наличие тех или иных инструментов на сайте.
Содержание статьи:
- 1 Что такое HTML-код
- 2 Что нам «дает» возможность открыть код
- 3 «Просмотреть код» и «Просмотр кода страницы»: в чем разница
- 4 Все способы открыть код
- 4.1 Горячие клавиши
- 4.2 Контекстное меню на странице
- 4.3 Инструменты разработчика
- 4.4 Ссылка view-source
- 5 Смотрим отдельный элемент HTML
- 6 Как открыть код сайта на мобильном телефоне
- 7 Редактирование и сохранение
- 8 Если ничего не выходит: возможные причины и решения
- 8.1 Поврежденный профиль
- 8.2 Вирусы и вредоносные программы
- 8.3 Сброс групповых политик
Что такое HTML-код
HTML – своего рода язык программирования, применяемый для разметки интернет-страниц. Основа языка гипертекстовой разметки – теги – символы или слова, они служат инструкциями для браузера, где какие типы информации выводить (текст, таблицы, меню, графические файлы, видео). Например, данные помещенные в тег:
- <head>информация</head> – сообщают браузеру, что это метаданные, они невидимы для пользователя (не выводятся на дисплей), но считываются поисковиками;
- <meta> – содержат ключевые слова, запросы, которые приведут пользователя на страницу;
- <h2>название</h2> – <h6><h6> – это заголовок соответствующего уровня;
- <p>текст</p> – абзац.
На практике HTML – это текст, код, содержащий инструкции по структурированию контента на странице, порядок его расположения. Вследствие выполнения этих инструкций веб-обозревателем на дисплей выводится текст, графические, видеоматериалы, анимация, выполняются скрипты.
Код страницы – это совокупность гипертекстовой разметки (HTML), стилей (CSS), скриптов, задействованных на странице, ссылки на используемые на ней файлы.
Что нам «дает» возможность открыть код
Функция просмотра исходного кода предоставляет ряд возможностей как разработчику, так и рядовому юзеру:
- Скопировать текст со страницы, где нет контекстного меню – не работает правая клавиша.
- Сохранить на свой компьютер изображение, защищенное от копирования.
- Найти прямую ссылку на встроенный видеоролик.
- Увидеть метаданные сайтов конкурентов.
- Узнать информацию о счетчиках, сборщиках статистики, скриптах, плагинах.
- Увидеть параметры форматирования контента (применяемые шрифты, цвета, отступы).

- Изучить исходящие ссылки, URL на вложения.
- Отыскать проблемы в коде для исправления ошибок или его оптимизации.
- Экспериментировать с разметкой в процессе освоения HTML, разработки сайтов.
«Просмотреть код» и «Просмотр кода страницы»: в чем разница
Браузер Google Chrome предлагает два варианта отображения структуры сайта:
- «Просмотр кода страницы» – исходник откроется в соседней вкладке, информация займет все рабочее пространство окна (только для чтения).
- «Просмотреть код» – откроется в текущем окне, разделенном надвое по вертикали. Слева – содержимое сайта, справа – его структура во вкладке «Elements» инструментов разработчика (DevTools). Поддерживает редактирование исходника, изменения визуализируются в реальном времени, что дает сразу же видеть результат работы.
Если во втором случае команду вызвать, кликнув правой клавишей по какому-либо элементу или выделенному фрагменту (тексту, картинке, таблице), на нем будет акцентировано внимание. А также пользователь сможет тут же видеть код элемента, на котором находится курсор.
А также пользователь сможет тут же видеть код элемента, на котором находится курсор.
Все способы открыть код
Методов вывести на экран код страницы, которым его видит браузер, множество.
Горячие клавиши
В Google Chrome часто используемые функции закреплены за комбинациями клавиш:
- За визуализацию исходника в новой вкладке (аналог команды «Просмотреть код») отвечает «Ctrl + U»;
- За отображение во фрейме инструментов разработчика отвечает кнопка F12 и горячие клавиши «Ctrl + Shift + I».
Контекстное меню на странице
Кликните правой клавишей по пустой области, выберите соответствующую команду из выпавшего меню. Если кликнуть по функциональному объекту (графика, кнопка, ссылка, видео), сможете увидеть HTML-код выбранного элемента, примененные к нему стили.
Инструменты разработчика
Вызывается клавишей F12, комбинацией Ctrl + Shift + I либо через главное меню. В последнем случае:
- Кликните по иконке с тремя точками.

- Подведите курсор к пункту «Дополнительные инструменты».
- Щелкните по последнему элементу выпавшего списка.
Средство примечательно тем, что во вкладке «Sources» приведен перечень прикрепленных файлов: мультимедиа, Java-скрипты, шрифты, каскадные таблицы стилей. Сгруппированы они по источнику – адресам серверов, где хранятся.
Во вкладке «Audits» проводится проверка доступности, скорости загрузки и применения прогрессивных веб-технологий. Поможет выявить проблемы в работе страницы, повысить ее качество.
Ссылка view-source
Если заметили, при открытии исходника в адресной строке перед ссылкой появляется «view-source:» – просмотреть исходный код. Перед адресом добавьте «view-source:» с двоеточием, но без кавычек. Неважно, есть перед URL www или http (https).
Перед адресом добавьте «view-source:» с двоеточием, но без кавычек. Неважно, есть перед URL www или http (https).
Смотрим отдельный элемент HTML
Для визуализации части HTML, где располагается определенный элемент, кликните по нему правой клавишей и выберите «Просмотреть код». Перемещаясь по строкам в правом фрейме (части окна) сможете «путешествовать» по структуре странички.
Как открыть код сайта на мобильном телефоне
В Google не предполагают, что кто-то собирается заниматься веб-разработкой на мобильных платформах, поэтому версия браузера для гаджетов подобным функционалом не оснащается. Выходов два:
- Добавить «view-source:» в адресной строке перед ссылкой без кавычек.
- Воспользоваться приложением вроде «VT View Source», «View Web Source», «HTML Source Code Viewer».
Редактирование и сохранение
Правки в HTML-структуру можно вносить в случае ее просмотра через инструменты разработчика. Они тут же визуализируются в левой части. Изменения актуальны только для текущей сессии (до закрытия или обновления вкладки, перехода на иной сайт) и на сам сайт никак не влияют. Сохранить их можно только для просмотра офлайн:
Они тут же визуализируются в левой части. Изменения актуальны только для текущей сессии (до закрытия или обновления вкладки, перехода на иной сайт) и на сам сайт никак не влияют. Сохранить их можно только для просмотра офлайн:
- Через правый клик мыши выберите команду «Сохранить как».
- Укажите каталог для файла и жмите «Enter».
Если ничего не выходит: возможные причины и решения
Иногда этот пункт неактивен, в коде нет ничего либо появляется ошибка. Факторами, вызывающими проблемы, могут быть:
- Повреждение файлов профиля.
- Блокировка одним из расширений для браузера. Попробуйте отключать поочередно и проверять работу инструмента просмотра кода.
- Работа вредоносного ПО.
https://youtu.be/dl-E5r6rgss
Поврежденный профиль
Удалите файлы старого профиля (если он синхронизирован с Google, то настройки, история посещений, пароли не исчезнут):
- Через «Проводник» (Win + E) откройте каталог %LOCALAPPDATA%\Google\Chrome\User Data\.

- Переименуйте папку Default или заархивируйте, затем удалите ее.
- Запустите браузер.
Вирусы и вредоносные программы
Откройте свой антивирус и запустите полное подробное сканирование системы. При обнаружении пораженных файлов их нужно вылечить или удалить. Если антивирусной программы не используете, то произвести подобную процедуру можно с помощью «одноразовых» утилит-сканеров. Например «DrWEB CureIt» или других аналогичных.
Не стоит пренебрегать возможностями самого браузера по устранению вредоносных файлов. Найти и удалить их можно встроенным инструментом.
Сброс групповых политик
Если проблема не решилась, перейдите к следующим действиям:
- Запустите командную строку: зажмите Win + R и выполните «cmd».
- В ней последовательно выполните команды:
- RD /S /Q «%WinDir%\System32\GroupPolicyUsers»;
- RD /S /Q «%WinDir%\System32\GroupPolicy»;
- gpupdate /force.
- Перезагрузите ПК.

Как посмотреть исходный код страницы в браузере
Рассказываем, что такое «исходный код страницы в интернете», как его открыть и какие горячие клавиши браузера за это отвечают. Разберем зачем и кому нужно смотреть исходный код и как его редактировать.
Что такое исходный код страницы и кому он нужен
Исходный код страницы — это вид страницы на языке кода. Он выглядит как список пронумерованных строк, где каждая содержит информацию о конкретном объекте на сайте. Код страницы состоит из трех элементов:
HTML — гипертекстовая разметка, которая отвечает за всю структуру страницы. С помощью нее делают текст, блоки, основные элементы сайта.
CSS — работает в связке с HTML через теги и отвечает за визуализацию: размер, стиль, шрифты, форму, фон.
JavaScript — логический язык программирования, который отвечает за более сложные элементы. Например, анимацию, аналитику или интерактив.
Как выглядит исходный код страницы сайта
Исходный код позволяет посмотреть, как написана страница сайта в интернете и какие элементы в ней «спрятаны» за внешней оболочкой. Чаще всего исходный код смотрят SEO-специалисты, чтобы узнать:
Чаще всего исходный код смотрят SEO-специалисты, чтобы узнать:
Как собран текст страницы и какие ссылки используются.
Какие метатеги и ключевые слова использованы.
Какое описание (description) и название (title) страницы.
Подключены ли страницы к «Яндекс.Метрике», Google Analytics, скрипты, счетчики, плагины, пиксели.
Еще исходный код часто смотрят дизайнеры, программисты и верстальщики. Им может пригодится эта информация, чтобы выяснить:
Отступы у кнопок, размеры блоков, цвета и используемые шрифты.
Как встроены изображения, графика и другие медиа.
Как использован JavaScript, какие атрибуты кода применены, есть ли баги.
Читайте также: 76 ссылок, которые помогут сделать концепцию дизайна эффективнее и быстрее
Исходный код можно смотреть не только для своего сайта, но и любого другого в интернете. Для этого достаточно открыть браузер, выбрать страницу и перевести ее в режим просмотра кода.
Для этого достаточно открыть браузер, выбрать страницу и перевести ее в режим просмотра кода.
Как посмотреть исходный код страницы
Код страницы можно посмотреть в двух режимах:
Два способа посмотреть код: в отдельной вкладке или через консоль
Чтобы посмотреть исходный код страницы, используйте горячие клавиши в любом браузере:
Ctrl+U — посмотреть код в новой вкладе на Windows.
Ctrl+Shift+C — открыть инспектор кода на Windows.
cmd+U — открыть исходный код на MacOS.
alt+cmd+U — открыть инспектор кода на MacOS.
Если по каким-то причинам не открывается, то воспользуйтесь инструкцией для каждого браузера далее.
Google Chrome
Нажмите правой кнопкой мыши на странице и выберите:
Как посмотреть исходный код страницы в Chrome
Safari
Чтобы пункт «Посмотреть исходный код» появился, сначала потребуется включить опцию его просмотра:
Откройте настройки браузера в меню Safari.

Перейдите во вкладку «Дополнение».
Поставьте галочку на пункте «Показывать меню „Разработка“ в строке меню».
Как включить просмотр кода в браузере Safari
После этого открываете страницу в интернете, щелкаете правой кнопкой мыши и выбираете:
Как посмотреть исходный код страницы в Safari
Opera
Откройте страницу и кликните правой мышкой по любой области на экране. Выберите:
Как посмотреть исходный код страницы в Opera
Mozilla Firefox
Откройте страницу и кликните правой мышкой. Выберите:
Исходный код страницы. Посмотреть код в новой вкладке.
Использовать свойства поддержки доступности. Это специальная технология, которая поможет другим программам читать страницы для людей с ограниченными возможностями.
Исследовать. Включает доступ к инспектору для просмотра кода страницы.

Как посмотреть исходный код страницы в Mozilla Firefox
Microsoft Edge
Откройте страницу и нажмите правой кнопкой мыши по любой области. В меню доступно:
Как посмотреть исходный код страницы в Microsoft Edge
«Яндекс.Браузер»
Откройте страницу и нажмите правой клавишей мыши:
Как посмотреть исходный код страницы в «Яндекс.Браузере»
Браузер на телефоне
На телефоне инспектор недоступен, но можно открыть исходный код с помощью строки «view-source:url-сайта». Например, вот так можно посмотреть страницу Workspace — «view-source:workspace.ru».
Как посмотреть исходный код страницы на телефоне
Как использовать исходный код
Вы можете редактировать сайт и изучать его структуру.
Редактирование страницы
Через инспектор можно менять код страницы внутри своего браузера — это никак не влияет на сам сайт: после перезагрузки сайт вернется в исходное положение. Редактирование страницы может пригодится, чтобы:
Редактирование страницы может пригодится, чтобы:
менять блоки и их содержимое для проверки их отображения или тестирования;
делать скриншоты для себя или в качестве технических заданий для копирайтеров, программистов или дизайнеров.
Как отредактировать код на сайте:
В режиме инспектора нажмите на курсор около вкладки «Элементы» (Elements).
Выберите курсором интересующий элемент сайта: блок, текст, картинку, заголовок.
Как посмотреть исходный код элемента страницы
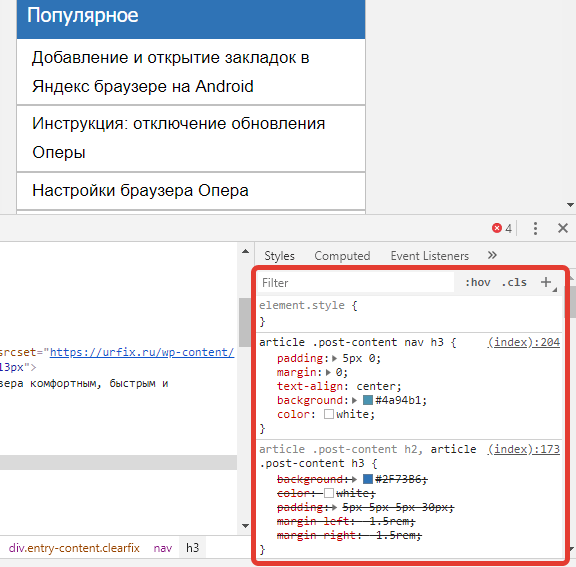
В итоге над элементом появится информация о примененных CSS-стилях, а во вкладке «Элементы» (Elements) — конкретная строка в HTML-коде. Ее можно редактировать. Например, изменить текст — в нашем примере это строка h2.
Как найти элемента сайта в его исходном коде
Кликаем два раза и в окне «Элементы» (Elements) пишем что угодно. Изменение сразу отобразится на сайте.
Как изменить элемент сайта с помощью инспектора
Также можно менять CSS-стили. Например, изменить размер отображаемой картинки. Выберите элемент сайта и в разделе Стили (Styles) пролистайте в самый низ, где предлагают изменить размер изображения. Введите новые значения и сохраните.
Как изменить CSS-стиль через исходный код
Читайте также: 10 лучших бесплатных платформ для создания сайтов для писателей
Проверить SEO-оптимизацию
Вы можете проверить заголовки, тайтл и дескрипшн любой страницы. Для этого откройте режим просмотра кода в новой вкладке и через поиск (Ctrl+F) ищите следующие строки:
title — название страницы,
description — описание страницы,
h2-h6 — заголовки,
alt — теги для изображений.
Как посмотреть тайтл и дескрипшн через исходный код
Эти данные отвечают за продвижение статей через поисковики. Тайтл и дескрипшн отображается в заголовке и сниппете карточки в поисковике, а h2-h3 отвечают за логику всего документа, что тоже влияет на выдачу. Alt — описывают содержимое картинок, что пригодится для соответствующего поиска.
Тайтл и дескрипшн отображается в заголовке и сниппете карточки в поисковике, а h2-h3 отвечают за логику всего документа, что тоже влияет на выдачу. Alt — описывают содержимое картинок, что пригодится для соответствующего поиска.
Параметры страницы, который можно найти в ее исходном коде
Подробнее о SEO-продвижении и способах улучшить свои позиции в поисковиках читайте в статьях:
«Внутренняя оптимизация сайта: все, что нужно знать о техническом SEO»
«Как оптимизировать картинки для SEO-продвижения и привлечь дополнительный трафик»
«Как сделать расширенные сниппеты в выдаче „Яндекса“ и Google»
Заключение
Смотреть, читать и менять исходный код страницы может каждый пользователей браузера, но любые внесенные изменения работают только в браузере. Просмотр кода доступен для любого сайта — это не обязательно должен быть ваш ресурс. Например, посмотреть исходный код страницы конкурента, можно изучить, какие SEO-методы он использует для продвижения, как верстает страницы и какой код использует в работе.
Задачи на тендерной площадке Workspace в категории «SEO»
Даже если вы не разработчик, эта информация поможет составить грамотное техническое задание, которое можно разместить на нашем сайте Workspace и найти здесь исполнителя. Если же вы сами является специалистом, то Workspace поможет найти заказчика — регистрируйтесь, указывайте свои компетенции и находите новые проекты.
Workspace.LIVE — мы в Телеграме
Новости в мире диджитал, ответы экспертов на злободневные темы, опросы, статьи и многое другое. Подписывайтесь: https://t.me/workspace
Как открыть исходный код страницы в браузере Google Chrome
Веб-страница, которую вы сейчас просматриваете, как и все остальные, состоит из кода, написанного на языке программирования. В этой статье мы расскажем, как открыть код страницы Google Chrome, зачем это нужно и какие возможности предоставляет режим разработчика.
Содержание
- Вводная информация
- Для чего нужно просматривать код
- Инструменты разработчика и исходный код – в чем разница
- Как открыть исходный код страницы браузера Гугл Хром
- На компьютере
- На мобильном телефоне
- Просмотр кода элемента
- Как отредактировать и сохранить исходный код
- Другие возможности инструментов разработчика
- Заключение
Вводная информация
Сайты пишут в основном на языке HTML – это язык гипертекстовой разметки. Также используется CSS, чтобы оформить стили. Более сложные ресурсы пишутся на скриптовых языках таких как PHP и JS. Пользователь видит текст, картинки, видео, динамичные элементы и всплывающие окна. Но внутри – все это состоит из тегов, функций, условий, ссылок, одним словом – кода.
Также используется CSS, чтобы оформить стили. Более сложные ресурсы пишутся на скриптовых языках таких как PHP и JS. Пользователь видит текст, картинки, видео, динамичные элементы и всплывающие окна. Но внутри – все это состоит из тегов, функций, условий, ссылок, одним словом – кода.
Есть ресурсы, которые позволяют создавать сайты без знания языков программирования, это конструкторы. Но и они так или иначе преобразуют визуальные элементы в разметку на языке HTML, CSS и JS. Только происходит это без участия разработчика.
Для чего нужно просматривать код
Необходимость открыть и посмотреть внутреннее содержимое сайта может возникнуть в различных ситуациях:
- Если вы начинающий веб-разработчик или верстальщик, вам будет полезно посмотреть, как реализованы на разных сайтах те или иные элементы. Какие-то части кода вы даже можете скопировать себе в свой проект.
- Тестировщики сайтов и менеджеры проектов должны проверять не только визуальное исполнение сайта согласно макетам, но и правильно ли выполнена вложенность тегов h2, h3 и т.
 д., прописаны ли метатеги, тайтлы и дескрипшены на каждой странице.
д., прописаны ли метатеги, тайтлы и дескрипшены на каждой странице. - Если копирование текста, картинок, видео на сайте запрещено, обойти ограничение можно через код.
- Специалисты, которые занимаются написанием текстов на сайт, не всегда могут проконтролировать процесс публикации статьи. Если ваш материал опубликовали под именем администратора или менеджера, вы не сможете положить эту статью в портфолио. Но с помощью инструментов разработчика можно «подкорректировать» некоторые элементы сайта, например, если в тексте закралась досадная ошибка, ее можно исправить и после сделать скриншот.
Изменения можно вносить любые. Это никак не отразится на работоспособности сайта. Все действия отображаются только на вашем ПК, в вашем браузере, потому что вы удаляете объекты или изменяете текст в локальной копии сайта, хранящейся у вас на компьютере. После перезагрузки страницы все исправления исчезнут, и вы снова увидите сайт, какой он лежит на сервере.
Инструменты разработчика и исходный код – в чем разница
Вы, наверное, могли обратить внимание, что в браузере есть две функции: «Просмотреть код» и «Просмотр кода страницы». Несмотря на схожесть названий, это разные функции.
Несмотря на схожесть названий, это разные функции.
Исходный код страницы Хром – это набор символов, структурированный в древовидную структуру, и он открывается на отдельной странице. Все страницы сайтов, написанных на языке HTML, начинаются со строчки <!DOCTYPE html>. Она говорит браузеру, что данная страница написана на языке HTML5. Заканчивается каждая страница тегом </html>. Это неизменно.
Все что между первым, открывающим тегом и закрывающим в конце страницы, это метатеги, которые дают техническую информацию браузеру и все визуальные элементы страницы, то есть тело страницы, что видит пользователь. На этой странице ничего с кодом сделать нельзя, только перейти по ссылкам или скопировать его или какие-то части себе в проект или для каких-то других целей.
Функция «Просмотреть код» – это инструмент, с помощью которого мы можем изучить более подробно отдельные элементы, стили, скрипты. Что-то изменить на сайте, но только локально. Ещё эта функция называется «Инструменты разработчика».
Ещё эта функция называется «Инструменты разработчика».
Как открыть исходный код страницы браузера Гугл Хром
Открыть исходный код можно несколькими способами в зависимости от устройства и предпочтений пользователя:
На компьютере
- С помощью горячих клавиш – для этого, находясь на интересующей странице нажмите на клавиатуре комбинацию клавиш Ctrl + U. Рядом в браузере откроется вкладка, содержащая весь исходный код.
- Открыть из контекстного меню – если вы не дружите с горячими клавишами эту же функцию можно выполнить через контекстное меню мыши. Также находясь на странице, код которой нужно просмотреть данные, выполните правый клик мышкой на пустом месте, где нет никаких активных элементов или текста и в открывшемся списке выберите «Просмотр кода страницы».
На мобильном телефоне
На мобильном телефоне также можно просмотреть исходный код. Только вот в настройках мобильной версии браузера нет специальной функции для этой цели. Однако можно посмотреть код с помощью одной хитрости. В начало ссылки добавить команду view-source:
Однако можно посмотреть код с помощью одной хитрости. В начало ссылки добавить команду view-source:
Например: view-source:https://sergoot.ru/
Исходный код страницы откроется в том же окне, где была загружена страница. Код в смартфоне также представляет собой набор символов. Некоторые элементы отмечены разными цветами, это подсветка синтаксиса. К примеру, по синему цвету можно определить, что это ссылка. Классы, функции и теги могут быть оранжевыми или розовыми. Комментарии выделяются зеленым цветом. Обычный текст, который отображается на сайте как текст в коде никак не выделен.
Просмотр кода элемента
Более интересный инструмент – это просмотр кода элемента или как его ещё называют «Инструменты разработчика». Запустить его можно тоже несколькими способами:
- С помощью функциональной клавиши F12.
- С помощью горячих клавиш Ctrl + Shift + I.
- Через контекстное меню мыши – последний пункт в списке.

- Через меню браузера – в списке выбрать «Дополнительные инструменты – Инструменты разработчика».
Неважно каким способом запускается функция, результат будет один. Справа откроется панель с множеством кнопок, вкладок и настроек, в его окне отображается часть кода, который вы видите в данный момент на экране.
По умолчанию открывается вкладка Elements. Но вы можете переключить на консоль или посмотреть структуру папок на сервере, а также хранящиеся там файлы. На самом деле инструменты разработчика предоставляют огромные возможности. И в одной статье все описать просто невозможно. Остановимся на некоторых возможностях, что можно сделать неопытному пользователю.
Как отредактировать и сохранить исходный код
Чтобы отредактировать какой-то элемент на сайте, откройте инструменты разработчика и выделите его курсором мышки. Например, вам нужно изменить заголовок статьи:
- Выделите текст, на выделенном элементе нажмите правую клавишу мыши и выберите «Просмотреть код».

- В правой панели нужный элемент подсветится. Здесь если он скрыт во вложенной структуре, кликом на маленькую стрелочку разверните ветку и отредактируйте текст.
- Как только вы переместите фокус в другое место кода заголовок изменится.
Теперь можно закрыть инструменты разработчика и сделать скриншот страницы с уже исправленными элементами.
Если вам нужно скопировать текст, который в обычном режиме не копируется с сайта, тогда выполните на этом участке странице снова правый клик мыши и выберите «Просмотреть код». Здесь текст, можно спокойно выделить и скопировать в буфер обмена.
Вы можете совсем удалить целые блоки текста, картинок и различных элементов. Сайт будет меняться прямо у вас на глазах, а также адаптив автоматически подстроит оставшиеся видимые элементы, чтобы структура не ломалась.
Другие возможности инструментов разработчика
В нижней части панели разработчика можно посмотреть стили элементов, размеры и отступы.
Если нужно найти какой-то элемент на сайте нажмите комбинацию клавиш Ctrl + F и в строке поиска по сайту введите запрос. Любое слово или тэг. Все совпадения подсветятся желтым, и вы легко вычислите, где находится тот или иной объект и как он реализован.
Кроме обычного просмотра вы можете проверять страницу на адаптив. Кнопка находится в левом верхнем углу панели разработчиков. На ней изображен планшет и телефон. Также запустить этот инструмент можно с помощью комбинации клавиш Ctrl + Shift + M. Здесь можно вручную выставить ширину и высоту экрана или выбрать из списка уже имеющихся устройств, и посмотреть, как сайт будет отображаться на iPhone, iPad или смартфоне Galaxy.
Заключение
Конечно, для неопытного пользователя, который никак не взаимодействует и не работает с сайтами, ему вряд ли пригодится понимание кода и работы режима разработчика. Но тем, кто в теме, это бесценный инструмент, благодаря которому можно прокачивать свои навыки, находить закономерности и улучшать способности в верстке.
Как посмотреть исходный код страницы
Содержание
Нет времени читать статью?
Но вам требуется продвижение сайта или создание сайта-лидера, идеального для SEO? Тогда вы можете оставить заявку на продвижение или заявку на создание сайта. Если вы собираетесь продвигать сайт самостоятельно — продолжайте чтение!
Бывает так, что нужно проанализировать содержимое страницы в формате HTML, проще всего это сделать с помощью исходного кода страницы.
Часто исходный код используют, чтобы скопировать код, мета данные страницы или изучить стили, скрипты страницы. Еще многие ищут счетчики аналитиков и типа ссылок, чтобы понять, есть смысла спамить на таком сайте или нет. Сегодня мы расскажем, как посмотреть/открыть исходный код в разных современных браузерах.
Что такое исходный код страницы, и как его посмотреть
Исходный код страницы отображается как набор HTML-описаний, CSS-стилей и Java-скриптов. Это набор команд, которые выдает сервер и передает ее в браузер, зависимо от запроса пользователя. Каждый пользователь может посмотреть код страницы сайта, для этого не нужно быть владельцем ресурса, однако, если нужно внести какие-то правки в код, то это может сделать администратор сайта или его владелец.
Это набор команд, которые выдает сервер и передает ее в браузер, зависимо от запроса пользователя. Каждый пользователь может посмотреть код страницы сайта, для этого не нужно быть владельцем ресурса, однако, если нужно внести какие-то правки в код, то это может сделать администратор сайта или его владелец.
Как открыть исходный код страницы
Вы должны находиться на странице, которую вы планируете проанализировать. Чтобы увидеть его код, нажмите одновременно CTRL+U (стандартный набор клавиш в браузере). Тогда должна открыться страница с исходным кодом в формате HTML разметки, тегов и скриптов.
Что можно увидеть с помощью исходного кода?
- Полные названия title, description, h2 и другие мета данные
- Данные всех возможных микроразметок Schema.org, Open Graph или другие
- Исходные данные JavaScript
- Язык поддержки и отображения контента на сайте
- Подключены ли счетчики аналитики, форм для заявок и другое
- Внутренние и внешние ссылки на страницы, сайты
- Какая структура сайта: как расположены картинки, заголовки, блоки
- Файлы стилей, которые отвечают за размеры, тип шрифтов, цветовая гамма.

Если вам не хватает полученных данных, тогда можно сделать более детальный анализ кода страниц с помощью инструментов разработчика. В любом браузере он открывается используя комбинацию клавиш Ctrl+Shift+I . Также в Яндекс.Браузере можно попасть в этот раздел используя меню параметров, после дополнительные инструменты и выбрать инструменты разработчика.
Специальные инструменты для вебмастеров (SEOшников) также есть рядом с открытой страницей на панели.
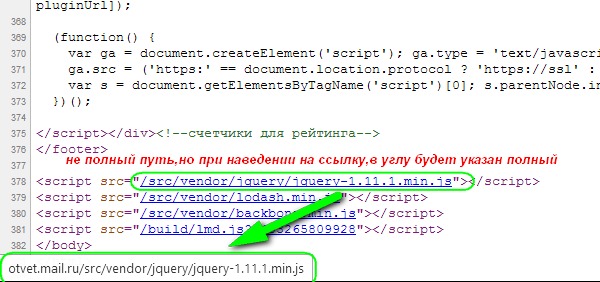
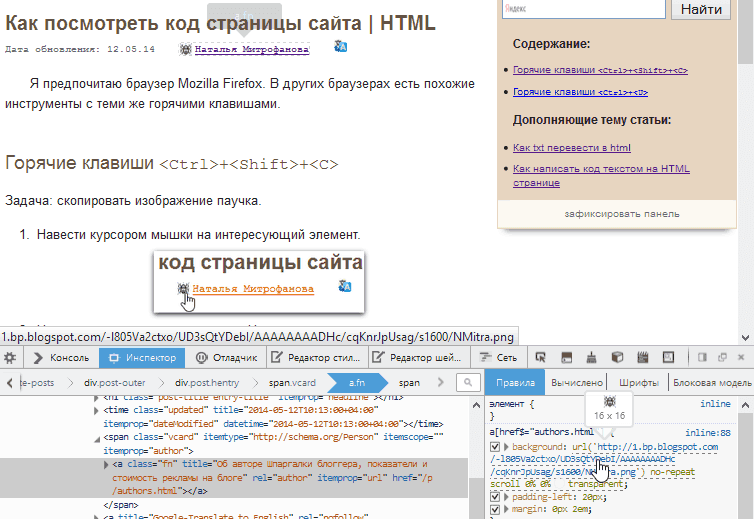
Когда вам нужно понять, где какой кусок HTML кода отвечает на сайте, вы можете навести на этот элемент в панели разработчика и увидите, где он будет подвечен в итоге на сайте. Подробный анализ исходного кода страниц будет разбит на панели, сейчас расскажем, где и что отвечает за этот раздел.
- Elements → показывает все используемые элементы данной страницы.
- Console → делает анализ кода, и показывает возможные ошибки сайта.
- Sources → сохраняет и показывает содержание файлов на этой странице.

- Network → показывает размер, скорость загрузки и код ответа сервера данной страницы.
- Security → показывает актуальные данные связанные с SSL сертификатом.
- Audits → позволяет сделать технический аудит сайта, как для пк, так и для моб устройств.
В целом понятно, как по общему открывают исходные коды страниц в браузерах, теперь давайте подробнее рассмотрим, как открыть исходный код страницы в разных браузерах.
Как посмотреть исходный код страницы в браузере Google Chrome
Сделать это можно с помощью верхнего правого меню, там вызвать «Дополнительные инструменты», после перейти в «Инструменты разработчика». Аналогично как и в Яндекс.Браузере, так как он создан на основе платформы Cromeum.
Кроме этого вы можете вызвать дополнительные инструменты разработчика правой кнопкой мыши в любой точке страницы.
Как посмотреть исходный код веб-страницы в Mozilla Firefox
Зайдите в «Инструменты» → «Веб-разработка» → «Исходный код страницы».
Больше никаких хитрых действий не нужно выполнять, все крайне просто.
Как посмотреть исходный код страницы в браузере Opera
Нажмите в верхней панели «Меню» → «Разработка» → «Исходный код страницы».
Как посмотреть исходный код страницы в Safari
Откройте раздел «Разработка» в верхнем меню браузера.
Главное отличие данного браузера от всех, вы можете посмотреть веб страницы и их код даже через смартфон. Нужно просто зайти с мобильного браузера и выбрать пункт «View Source», что крайне удобно.
Как посмотреть исходный код страницы в Microsoft Edge
В Microsoft Edge источник страницы открывается через параметры (три точки) → «Дополнительные средства» → «Средства разработчика».
Нужно понимать, что каждый браузер дает возможность просмотреть код элемента на заголовках, картинках. Вы можете просто навестись на любой этот элемент, нажать правой кнопкой мыши и вызвать инструменты через пункт «Исследовать код элемента».
Как посмотреть исходный код страницы с помощью Netpeak Spider
- Что такое исходный код страницы, и как его посмотреть
- Как открыть исходный код страницы
- Что можно увидеть с помощью исходного кода?
- Как посмотреть исходный код страницы в браузере Google Chrome
- Как посмотреть исходный код веб-страницы в Mozilla Firefox
- Как посмотреть исходный код страницы в браузере Opera
- Как посмотреть исходный код страницы в Safari
- Как посмотреть исходный код страницы в Microsoft Edge
- Как посмотреть исходный код страницы с помощью Netpeak Spider
Как просмотреть код страницы в Яндекс Браузере — доступные методы
Для начинающих веб-разработчиков и дизайнеров может быть полезно посмотреть, как реализован тот или иной элемент на сайте, чтобы использовать интересные идеи в своих проектах. Или для поиска ошибок на своих сайтах и проверки валидности кода. В этой статье мы расскажем, как открыть код страницы в Яндекс Браузере и ещё много интересного и полезного, связанного с кодом.
Содержание
- Встроенный редактор кода в Яндекс.Браузере
- Как посмотреть код элемента
- С помощью горячих клавиш
- Меню браузера
- Полезные возможности редактора кода
- Изменение элементов на сайте
Встроенный редактор кода в Яндекс.Браузере
Пользователи привыкли представлять сайт, как набор текста, каких-то картинок, фонов, кнопок. Но это лишь видимая часть страницы. На самом деле веб-страница состоит из набора HTML-тегов, CSS-стилей и JS-скриптов и другого кода. Именно они отвечают за то, как будут размещаться на сайте блоки, какие использованы стили и что будет происходить при нажатии на ту или иную кнопку.
Браузер Яндекс обладает встроенным редактором, который позволяет управлять элементами на сайте: менять форму, цвет элементов, заменять текст и шрифты. Если выполнить правый клик мыши на любом месте страницы и выбрать в контекстном меню «Просмотр кода страницы», то откроется отдельное окно, в котором будет содержаться html-разметка сплошной стеной. Можно скопировать текст и сохранить его в текстовый файл на ПК переименовав в index.html и потом запустить этот ярлык, то обозреватель построит точно такую же страницу, однако никакие функции в нем работать не будут. Это просто набор html-тегов с css-вставками. Полностью код, как он хранится на сервере, посмотреть таким образом не получится.
Можно скопировать текст и сохранить его в текстовый файл на ПК переименовав в index.html и потом запустить этот ярлык, то обозреватель построит точно такую же страницу, однако никакие функции в нем работать не будут. Это просто набор html-тегов с css-вставками. Полностью код, как он хранится на сервере, посмотреть таким образом не получится.
Как посмотреть код элемента
Но чтобы исследовать конкретный элемент достаточно кликнуть на интересующем элементе правой клавишей мыши и выбрать «Посмотреть код». Запустится специальная консоль, в нём код этого элемента будет подсвечен синим цветом.
Вы можете в этом редакторе:
- отредактировать текст;
- удалить элемент;
- добавить элемент;
- изменить стиль, цвет, форму, расположение.
Не пугайтесь, изменения не сохранятся на сайте. При обновлении страницы сайт вернется в исходное состояние. Может вы замечали, как мошенники зазывающие на различные хайп-проекты показывают свои банковские счета с большими суммами денег в электронных чеках, которые они, якобы, получили и вывели. Это все делается в помощью редактора кода. При поиске работы и общении с такими бизнесменами, которые предлагают вам открыть свой бизнес в каком-нибудь неизвестном стартапе. Стоит попросить собеседника обновить страницу, если вы общаетесь видеосвязи, тогда обман вскроется. Даже самые защищенные сайты банков не застрахованы от такой манипуляции, когда мошенники меняют сумму на своем счете, чтобы ввести людей в заблуждение.
Это все делается в помощью редактора кода. При поиске работы и общении с такими бизнесменами, которые предлагают вам открыть свой бизнес в каком-нибудь неизвестном стартапе. Стоит попросить собеседника обновить страницу, если вы общаетесь видеосвязи, тогда обман вскроется. Даже самые защищенные сайты банков не застрахованы от такой манипуляции, когда мошенники меняют сумму на своем счете, чтобы ввести людей в заблуждение.
С другой стороны данный способ может быть полезен для копирайтера или дизайнера, которому нужно исправить ошибки на сайте сделанные верстальщиком или контент менеджером. В таком случае, даже рекомендовано отредактировать ошибки или опечатки, чтобы сохранить скриншот сайта с работой и прикрепить его в портфолио. Редактор кода позволяет исправить такие огрехи, сделать скрин и после перезагрузить страницу. Удаление каких-то элементов позволяет сделать скриншот конкретного участка страницы без лишних элементов. Например вырезать рекламный баннер, если он заползает на основную часть контента и сфотографировать какой-то экран сайта без рекламы.
С помощью горячих клавиш
Посмотреть HTML-код страницы в Яндекс Браузере, как и в любом другом обозревателе, можно с помощью сочетания горячих клавиш:
- Ctrl + U — посмотреть код страницы;
- Ctrl + Shift + I — просмотр кода элемента;
- F12 — запуск редактора кода;
- Ctrl + Shift + О — консоль JavaScript.
Меню браузера
Способ идентичен горячим клавишам:
- Открываем «Настройки Яндекс.Браузера» и наводим курсор во всплывающем меню на пункт «Дополнительно».
- Затем на «Дополнительные инструменты» — здесь выбираем «Посмотреть код страницы» или включить «Инструменты разработчика». При необходимости отсюда можно открыть консоль JS.
Полезные возможности редактора кода
Бывает на сайте запрещено копирование текста. Если блок теста большой и вручную его перепечатывать не хочется, это можно сделать из редактора кода. К вопросу — почему нельзя исследовать элемент в Яндексе. Это такой способ защиты контента от пиратства, если это авторские курсы или статьи и автор не хочет, чтобы его наработки разнесли по интернету. Но, на самом деле, любой текст можно скопировать через консоль разработчика.
К вопросу — почему нельзя исследовать элемент в Яндексе. Это такой способ защиты контента от пиратства, если это авторские курсы или статьи и автор не хочет, чтобы его наработки разнесли по интернету. Но, на самом деле, любой текст можно скопировать через консоль разработчика.
- Запускаем консоль.
- Находим интересующий нас текст. Тут понадобятся хотя бы минимальные знания HTML разметки. Часть кода скрыта, чтобы увидеть скрипты или текст эти пункты нужно развернуть.
- Выделяем текст и нажимаем на клавиатуре комбинацию Ctrl + С — эта комбинация отвечает за копирование в буфер обмена выделенного элемента.
Изменение элементов на сайте
Позиционировать элементы можем с помощью консоли Styles. Здесь в нижней половине консоли справа мы видим несколько квадратиков, вложенных друг в друга. Ставим в центр курсор и меняем значение на нужное.
- Чтобы узнать цвет текста выделяем элемент, жмём ПКМ и в контекстном меню выбираем «Исследовать элемент».

- Во вкладке Styles ищем слово color со значением (например)
#60015и миниатюрой самого цвета.
Теперь вы знаете не только, как исследовать элемент в Яндекс Браузере, но и как его изменить. Перенимайте знания и применяйте их в своих проектах. Это не значит, что нужно все делать под копирку. Но в процессе изучения чужого кода и того, как реализованы те или иные элементы формируется собственное понимание, как нужно делать, чтобы получилось хорошо.
6 лучших разработчиков веб-сайтов с открытым исходным кодом
На рынке доступно множество конструкторов веб-сайтов, в том числе с открытым исходным кодом. В дебрях возможностей легко заблудиться. Мы покажем вам элементы, которые следует учитывать при поиске наиболее надежного инструмента. Затем мы внимательно рассмотрим несколько конструкторов веб-сайтов с открытым исходным кодом.
Что искать в конструкторе веб-сайтов
Конструкторы веб-сайтов — это инструменты, позволяющие создавать веб-страницы без программирования. Прежде всего, они должны быть простыми и интуитивно понятными в использовании, чтобы вам не пришлось тратить слишком много времени на создание своего веб-сайта. Давайте посмотрим на другие элементы и функции, которые должно иметь выбранное программное обеспечение.
Прежде всего, они должны быть простыми и интуитивно понятными в использовании, чтобы вам не пришлось тратить слишком много времени на создание своего веб-сайта. Давайте посмотрим на другие элементы и функции, которые должно иметь выбранное программное обеспечение.
Архитектура на основе компонентов
Компоненты — это готовые элементы, такие как баннеры, текстовые блоки, раздел изображений и нижний колонтитул, и это лишь некоторые из них, которые вы можете использовать для создания своего веб-сайта. Они дают вам большую гибкость, поскольку вы можете расположить их так, как хотите. После этого вам нужно настроить эти элементы, добавив содержимое, графику и значки, а также изменив цвета и стили. Вы можете добиться всего этого самостоятельно, не тратя деньги на поддержку разработчиков. Готовые блоки также не привязаны к конкретному типу страниц, поэтому вы можете свободно использовать их в любом месте вашего сайта , что экономит время, т.е. при создании новых целевых страниц. Более того, когда вы изменяете дизайн выбранного шаблона компонента, корректировки автоматически применяются ко всем подстраницам, включая его. Взгляните на другие преимущества компонентного дизайна.
Более того, когда вы изменяете дизайн выбранного шаблона компонента, корректировки автоматически применяются ко всем подстраницам, включая его. Взгляните на другие преимущества компонентного дизайна.
Шаблоны
Хотя мы считаем создание веб-сайта из готовых блоков наиболее гибким решением, есть и другой вариант — использование шаблонов. Они созданы для определенного типа страниц, таких как домашняя страница или сервисы, и имеют набор полей, предназначенных для них . Допустим, вы создаете страницу первого типа. Затем вы увидите такие элементы, как ползунок, призыв к действию, раздел изображения с местом для трех рисунков и текстовую область, упорядоченную фиксированным образом. Вам просто нужно заполнить их контентом, чтобы создать домашнюю страницу.
При выборе конструктора веб-сайтов с шаблонной архитектурой убедитесь, что он содержит множество шаблонов на выбор. Они также должны быть настраиваемыми и отзывчивыми (чтобы хорошо выглядеть на разных типах устройств). Однако помните, что с помощью шаблонов вы не можете изменять их макет, повторно использовать контент или делиться им на разных страницах.
Однако помните, что с помощью шаблонов вы не можете изменять их макет, повторно использовать контент или делиться им на разных страницах.
Управление контентом
Пробуя конструктор веб-сайтов, проверьте, легко ли добавлять и изменять контент , такой как текст, изображения, видео, кнопки и формы. Убедитесь, что взаимодействие с контентом будет интуитивно понятным для обычного редактора, протестировав, например. сколько шагов требуется для редактирования некоторого элемента.
Блог
Ведение блога имеет решающее значение для многих компаний, чтобы продемонстрировать свой опыт потенциальным клиентам. Вот почему создатель веб-сайта должен иметь возможность создавать сообщения в блоге , а также присвоить им нужные категории. Последнее облегчает просмотр статей по определенной теме. Дополнительным преимуществом будут кнопки «Поделиться» в социальных сетях, которые позволят читателям распространять ваш контент среди своих подписчиков в Facebook, Twitter или LinkedIn, чтобы повысить узнаваемость вашего бренда.
Мультимедиа
Мы уже упоминали, что конструктор веб-сайтов должен позволять вам добавлять визуальные типы контента, такие как изображения и видео. При тестировании инструмента для создания веб-сайтов проверьте точные возможности, которые он предоставляет в отношении мультимедиа. Вот несколько аспектов, которые стоит принять во внимание:
- форматы — убедитесь, что вы можете загружать изображения в разных форматах (PNG, JPEG, SVG),
- создание галерей изображений — они украсят внешний вид ваших страниц,
- встроенное видео — проверьте, можно ли будет запустить видео на вашей веб-странице с помощью ресурса сторонних видеохостингов, таких как YouTube или Vimeo, чтобы оно не тормозило ваш сайт.
Формы
Сбор контактной информации на вашей веб-странице необходим для охвата людей, заинтересованных в вашем предложении. Конструктор веб-сайтов должен позволять легко создавать формы , а также иметь возможность выбирать поля (такие как имя, адрес электронной почты, отрасль, размер компании), которые соответствуют вашим потребностям.
SEO
SEO-оптимизированный контент делает ваш веб-сайт более заметным для поисковых систем и может занимать более высокие позиции на страницах результатов. Вот почему полезно проверить, есть ли у конструктора веб-сайтов встроенный инструмент SEO , который позволяет добавлять соответствующие метатеги, ключевые слова и альтернативные тексты.
Аналитика
Анализируя поведение пользователей на сайте, вы будете знать, что добавить или улучшить. Проверьте, предлагает ли конкретный конструктор веб-сайтов встроенное аналитическое решение или позволяет интеграцию со сторонними аналитическими инструментами, такими как Google Analytics.
Бесплатно и с открытым исходным кодом
Некоторые люди могут подумать, что конструкторы веб-сайтов с открытым исходным кодом совершенно бесплатны. Имейте в виду, что есть расходы, которые вам придется оплачивать самостоятельно, независимо от выбранного вами решения, например домен и хостинг. Кроме того, некоторые инструменты предлагают вам ограниченный набор функций бесплатно, и вам необходимо подписаться на премиум-план, чтобы получить доступ к остальным функциям.
Поскольку вы уже знаете элементы, которые стоит учитывать при поиске конструктора веб-сайтов с открытым исходным кодом, давайте рассмотрим несколько инструментов, доступных на рынке.
1. Droopler
Droopler — это дистрибутив Drupal для создания веб-сайтов на основе Drupal CMS (система управления контентом). Его можно бесплатно загрузить и использовать (с полным набором функций). Этот инструмент позволяет создавать обширные веб-сайты из готовых компонентов , поэтому вам не нужно ничего кодировать.
Существует более дюжины элементов (точно называемых абзацами), которые вы можете использовать, например:
- баннер — он позволяет добавить большую фотографию, текст и кнопку CTA (призыв к действию),
- форма — можно разместить форму любого типа, добавить к ней заголовок, фоновое изображение и иконку,
- галерея — вы можете размещать свои изображения в виде миниатюр; их полная версия будет доступна по клику,
- боковая панель вставить пункт — этот элемент позволяет разместить на вашей веб-странице внешний iframe (например, видео с YouTube).

Чтобы создать свой веб-сайт, вы можете использовать базовый макет по умолчанию и легко редактировать его элементы или создавать каждую страницу так, как вы хотите, используя преимущества компонентов. Количество разделов, которые вы можете добавить на одну подстраницу, а также количество подстраниц, которые вы можете создать, не ограничено. Каждый макет страницы, который вы создадите, будет адаптивным, поэтому он будет хорошо выглядеть на компьютере, мобильном телефоне и планшете. Ниже вы найдете еще несколько полезных функций Droopler.
Блог
Droopler содержит блог, состоящий из абзацев. Благодаря им вы можете легко добавлять контент, такой как текст, изображения и вставлять видео.
Встроенные параметры SEO
Вы можете настраивать метатеги для каждой страницы и теги ALT для всех изображений, создавать понятные URL-адреса (короткие и логически структурированные) и карты сайта (с генератором карты сайта XML), отвечающие рекомендациям sitemaps. org. Чтобы увидеть, как работает ваш сайт Droopler, вы можете установить модуль Google Analytics.
org. Чтобы увидеть, как работает ваш сайт Droopler, вы можете установить модуль Google Analytics.
Электронная коммерция
Достаточно установить модуль Drupal Commerce, чтобы получить готовый интернет-магазин. Как только вы это сделаете, у вас будет доступ к темам для электронной коммерции в Droopler. Что касается того факта, что этот конструктор сайтов основан на Drupal, вы также можете использовать другие предлагаемые им модули, например. чтобы добавить платежные системы или варианты доставки.
Вы можете использовать Droopler для простых веб-страниц малого бизнеса, корпоративных веб-сайтов Drupal, а также для веб-фабрик с несколькими микросайтами.
2. Drupal
Хотя это займет больше времени и усилий, чем с Droopler, вы также можете создать веб-сайт без программирования с помощью Drupal . Это бесплатная система управления контентом с открытым исходным кодом. После его установки вы увидите названия разделов, в которых вы можете вносить изменения на свою веб-страницу. Ниже мы кратко опишем некоторые из них.
Ниже мы кратко опишем некоторые из них.
- Контент — место для создания новых страниц и постов в блогах, а также для управления вашей медиатекой.
- Структура — здесь вы можете позаботиться обо всех элементах вашего веб-сайта, таких как типы контента, меню, блоки, формы и таксономии (например, теги, используемые для категоризации сообщений в блогах).
- Люди — в этом разделе вы установите роли и разрешения.
Источник: WebsiteSetup
Ваш новый веб-сайт Drupal будет иметь тему по умолчанию, которую вы можете настроить (например, изменив цвета или добавив логотип вашей компании). Однако есть почти три тысячи бесплатных тем доступны в каталоге тем Drupal. После установки одного из них на свой веб-сайт вы можете изменить, в зависимости от темы, цветовую схему, фон и фавикон (небольшой значок, видимый на вкладке окна браузера рядом с заголовком веб-страницы).
Еще одной ключевой особенностью Drupal являются модули, которые позволяют расширять ваш веб-сайт различными способами. Есть более 40 тысяч бесплатных модулей . Они позволяют, т.е. автоматизация создания псевдонимов страниц (модуль Pathauto), уже упомянутая интеграция с Google Analytics и защита от ботов (модуль Captcha).
Есть более 40 тысяч бесплатных модулей . Они позволяют, т.е. автоматизация создания псевдонимов страниц (модуль Pathauto), уже упомянутая интеграция с Google Analytics и защита от ботов (модуль Captcha).
3. Joomla
Joomla — это конструктор веб-сайтов с открытым исходным кодом, который можно использовать бесплатно под Стандартной общественной лицензией и который позволяет создавать, управлять и публиковать контент. После установки этого инструмента вы увидите несколько шаблонов по умолчанию . Однако вы можете найти тысячи из них (как бесплатных, так и платных) на других сайтах. Многие из этих шаблонов позволяют изменять шрифты, цвета и макеты без написания кода благодаря использованию GUI (графического пользовательского интерфейса). Все шаблоны адаптивны, поскольку для этой цели Joomla использует Bootstrap.
Панель управления. Источник: Документация Joomla
Теперь давайте рассмотрим некоторые основные функции этого конструктора сайтов.
- Инструменты для публикации — они позволяют вам, напр. планирование публикации статьи на выбранный день.
- Редактор WYSIWYG — позволяет редактировать контент без написания кода.
- Media Manager — инструмент для добавления и управления изображениями и другими типами файлов.
- SEO-оптимизация — вы можете включить дружественные URL-адреса, перезапись URL-адресов (удаление index.php из адреса) и добавить метаописания и ключевые слова.
Чтобы расширить или добавить новые функции на ваш веб-сайт Joomla, вам необходимо установить специальное расширение. Согласно официальной странице Joomla, их более шести тысяч (как бесплатных, так и платных).
4. Microweber.org
Microweber.org — это бесплатный конструктор веб-сайтов с открытым исходным кодом, созданный с использованием фреймворка Laravel. Он содержит шаблон по умолчанию под названием Dream, который имеет более дюжины макетов страниц, таких как «О нас», «Портфолио», «Свяжитесь с нами», «Магазин» и «Оформить заказ». Есть также 75 заранее подготовленных макетов элементов, таких как Testimonial, Left Image Right Text, Blog Posts, которые вы можете перетаскивать на страницу, над которой вы работаете. Помимо Dream, вы также можете бесплатно использовать шаблон New World, загрузив его с сайта Microweber.org. Там вы также увидите шесть премиальных шаблонов.
Есть также 75 заранее подготовленных макетов элементов, таких как Testimonial, Left Image Right Text, Blog Posts, которые вы можете перетаскивать на страницу, над которой вы работаете. Помимо Dream, вы также можете бесплатно использовать шаблон New World, загрузив его с сайта Microweber.org. Там вы также увидите шесть премиальных шаблонов.
Источник: Microweber.org
Чтобы обогатить свой веб-сайт, вы также можете использовать модули (подавляющее большинство из них бесплатны), такие как календарь, рейтинг, теги и встраивание видео. Некоторые из других опций, которые вы получите в Microweber:
- Функции блога — позволяют создавать блог своей компании, писать статьи, добавлять фотографии и видео (с помощью перетаскивания),
- Динамические макеты — вы можете применять макеты элементов, перетаскивая их на страницу,
- Конструктор интернет-магазина с возможностью загрузки товаров, управления заказами и интеграции способов оплаты,
- Статистика — на панели управления в панели администратора вы отслеживаете производительность вашего сайта (посетители, просмотры и заказы).

5. WordPress
WordPress.org — еще один пример конструктора сайтов с открытым исходным кодом. Будьте осторожны, чтобы не спутать его с WordPress.com, который является другой платформой с очень ограниченными функциями, включенными в бесплатный план. Первый из этих инструментов можно использовать бесплатно. Единственной платой для вас будет хостинг, но, как мы упоминали в начале этой статьи, это относится к различным конструкторам веб-сайтов с открытым исходным кодом.
Источник: WordPress
По умолчанию этот конструктор веб-сайтов предоставляет вам три темы — предварительно отформатированные макеты, которые вы можете использовать без какого-либо кодирования. Но на веб-странице WordPress доступно более восьми тысяч бесплатных тем , и вы можете найти еще больше платных тем в других местах.
WordPress позволяет вам создавать и редактировать страницы и сообщения в блогах . С помощью редактора WordPress вы можете перемещать, изменять и настраивать каждый блок вашей веб-страницы. Что касается статей, вы получаете довольно много инструментов для добавления черновиков, написания и планирования публикации. Вы также можете указать, кто может изменять тексты, благодаря функции управления пользователями. Он позволяет вам назначать определенные роли на вашем веб-сайте — администратора, редактора и участника, и это лишь некоторые из них.
Что касается статей, вы получаете довольно много инструментов для добавления черновиков, написания и планирования публикации. Вы также можете указать, кто может изменять тексты, благодаря функции управления пользователями. Он позволяет вам назначать определенные роли на вашем веб-сайте — администратора, редактора и участника, и это лишь некоторые из них.
Теперь мы рассмотрим некоторые другие полезные функции WordPress.
- Управление СМИ . Вы можете перетаскивать выбранные файлы в WordPress. Затем вы можете вставить их в виде изображений или галерей на свой сайт. Медиатека позволяет искать, просматривать, редактировать и удалять ваши медиафайлы.
- SEO . WordPress поставляется со встроенными инструментами, которые позволяют вам, например. изменить постоянные ссылки (часть адреса после блога и косой черты) на пользовательские. Вы можете настроить гораздо больше, используя специальные плагины.
- Плагины .
 На сайте WordPress их более 50 тысяч, как бесплатных, так и платных. С помощью плагинов вы можете, например. добавить формы на свою веб-страницу или связать ее с Google Analytics.
На сайте WordPress их более 50 тысяч, как бесплатных, так и платных. С помощью плагинов вы можете, например. добавить формы на свою веб-страницу или связать ее с Google Analytics.
6. Publii
Publii — бесплатный генератор статических сайтов с открытым исходным кодом. Это означает, что он создает HTML-страницы из компонентов или шаблонов и использует источник контента (для сравнения, в Drupal и WordPress контент хранится и управляется в базе данных). Вам необходимо загрузить приложение Publii, чтобы создавать и оформлять контент на рабочем столе (Windows, Mac или Linux). Затем, как только вы нажмете специальную кнопку, файлы будут обработаны и загружены на ваш сервер. Как и в случае с другими конструкторами, упомянутыми здесь, вам не нужно ничего кодировать для создания веб-страницы.
Источник: Publii
Чтобы создать свой веб-сайт с помощью этого инструмента, вы будете работать над темой . Один из них включен в приложение, а еще более 20 (бесплатных и платных) доступны на Publii Marketplace. По умолчанию главная страница вашего веб-сайта будет автоматически генерироваться из элементов ваших сообщений, таких как заголовок, изображение функции и краткое описание. Возможности изменить этот макет зависят от темы.
По умолчанию главная страница вашего веб-сайта будет автоматически генерироваться из элементов ваших сообщений, таких как заголовок, изображение функции и краткое описание. Возможности изменить этот макет зависят от темы.
Для создания постов вы можете использовать один из трех редакторов. Редактор WYSIWYG позволяет вам писать контент и вставлять изображения так же, как, например, в Microsoft Word. Редактор блоков делит каждый абзац или изображение на отдельный блок, который можно настроить. Наконец, редактор Markdown существует как более удобная форма HTML. Разница здесь в том, что вместо открытия и закрытия тегов вы используете ярлыки и заполнители для написания текста или вставки графики. Однако с последним редактором ваш контент не будет иметь привлекательного стиля.
Publii также содержит опций SEO . Благодаря этому он автоматически создает удобные URL-адреса и карту сайта XML. Вы также можете заполнить мета-заголовки и описания и ввести код отслеживания Google Analytics.
Бесплатный конструктор веб-сайтов
Как мы объяснили в этой статье, название с открытым исходным кодом не означает, что каждый конструктор веб-сайтов, имеющий его, абсолютно бесплатен. Помимо затрат на хостинг, которые вам придется платить в большинстве случаев, некоторые инструменты предлагают более привлекательные платные функции, такие как дополнительные темы.
Хотя стоимость может быть важным фактором для вас при выборе конструктора веб-сайтов, помните также о том, чтобы попробовать функции, связанные с управлением контентом, ведением блогов, управлением мультимедиа, SEO, аналитикой и формами. Они должны позволять легко создавать и управлять вашим веб-сайтом, а также обеспечивать беспрепятственный пользовательский интерфейс. Последнее относится не только к посетителям, но и к вам и другим людям, которые будут работать с этой веб-страницей каждый день. Для этого важно протестировать и решить, какая модель архитектуры веб-сайта будет для вас проще и гибче — на основе настраиваемых компонентов или шаблонов.
5 надежных веб-сайтов для загрузки бесплатного программного обеспечения с открытым исходным кодом
Кратко: если вы ищете бесплатное программное обеспечение с открытым исходным кодом, вот несколько веб-сайтов, с которых вы можете скачать бесплатное программное обеспечение.
Где я могу загрузить программное обеспечение с открытым исходным кодом?
Мне задавали этот вопрос несколько раз, и обычно у меня был один и тот же ответ. Итак, я подумал, что вместо того, чтобы отвечать на отдельные электронные письма, я бы поместил список источников в статью, чтобы каждый мог ознакомиться.
Вы всегда можете найти программное обеспечение в центре программного обеспечения ваших дистрибутивов Linux, в описании обычно указывается, является ли оно открытым исходным кодом. Вы также можете изучить доступное программное обеспечение на Flathub и Snapcraft.
Но помимо них, если вы находитесь в режиме просмотра и просто ищете интересное программное обеспечение для загрузки, есть несколько веб-сайтов, на которых перечислены и размещены программы с открытым исходным кодом.
Некоторые веб-сайты позволяют эффективно сотрудничать при разработке программного обеспечения с открытым исходным кодом, но здесь мы не об этом. Мы сосредоточимся на веб-порталах, которые размещают и распространяют проекты с открытым исходным кодом.
Просто чтобы уточнить, список не в каком-то определенном порядке. Итак, мы переходим к списку веб-сайтов, на которых размещено или перечислено программное обеспечение с открытым исходным кодом. Вы можете добавить их в закладки.
1. SourceForge
SourceForgeSourceForge — один из первых порталов для размещения и распространения программного обеспечения с открытым исходным кодом. За прошедшие годы SourceForge стал одним из ведущих ресурсов для проектов с открытым исходным кодом.
SourceForge может похвастаться более чем тысячами (может быть около миллиона или более) проектов и миллионами зарегистрированных пользователей.
Вы можете найти рекомендуемые проекты с открытым исходным кодом на его домашней странице, а также проекты, выбранные редактором. Вы также можете просматривать программное обеспечение в различных категориях. Также доступна опция поиска.
Вы также можете просматривать программное обеспечение в различных категориях. Также доступна опция поиска.
SourceForge предоставляет статистику по загрузкам, чтобы вы могли видеть, популярен проект или нет. На странице проекта также показано, какая операционная система поддерживается и какая лицензия используется.
Зарегистрированные участники также могут оценивать и оставлять отзывы о программном обеспечении, аналогично тому, что вы видите в Play Store и App Store.
SourceForge столкнулся с противоречиями в 2013-14 годах, когда попытался монетизировать загрузки с помощью рекламного ПО. К счастью, теперь он принадлежит Slashdot Media, а ее президент Логан Эбботт позаботился о том, чтобы в программном обеспечении не было рекламы.
SourceForge
2. OSDN
Сеть разработки с открытым исходным кодом OSDN означает Сеть разработки с открытым исходным кодом. Он предоставляет множество бесплатных услуг для разработчиков программного обеспечения с открытым исходным кодом. Эти услуги включают в себя репозитории SVN/Git/Mercurial/Bazaar/CVS, списки рассылки, систему отслеживания ошибок, доску объявлений и форум, хостинг веб-сайтов, службу загрузки релизных файлов, файловый архив, полное резервное копирование, среду оболочки и т. д.
Эти услуги включают в себя репозитории SVN/Git/Mercurial/Bazaar/CVS, списки рассылки, систему отслеживания ошибок, доску объявлений и форум, хостинг веб-сайтов, службу загрузки релизных файлов, файловый архив, полное резервное копирование, среду оболочки и т. д.
Более 55 000 проектов используют службы OSDN. Как конечный пользователь вы можете использовать OSDN для поиска и загрузки программного обеспечения с открытым исходным кодом. На их странице загрузки есть список категорий программного обеспечения, которые вы можете просматривать и загружать.
3. FossHub
FosshubКомпания FossHub была основана в 2007 году с целью стать « надежным местом для пользователей, которые хотят загружать свои любимые программы, а также надежным партнером для некоторых бесплатных проектов «.
Он предоставляет быстрые серверы по всему миру и оптимизированные страницы для удобства пользователей и высокой скорости загрузки. Они предоставляют вам прямые ссылки для скачивания без необходимости перенаправления на несколько страниц.
На странице проекта указано общее количество загрузок. Он также показывает поддерживаемые операционные системы.
Вы также можете оценивать и оставлять отзывы о программном обеспечении, даже если вы не являетесь зарегистрированным пользователем.
Для ясности: FossHub также размещает несколько избранных бесплатных программ с закрытым исходным кодом. Это может сбить с толку некоторых людей, поскольку они могут ожидать, что на FossHub будет размещаться только бесплатное программное обеспечение с открытым исходным кодом.
Было бы лучше, если бы они четко указывали, является ли рассматриваемое программное обеспечение FOSS или нет, на каждой странице проекта. Но вы можете положиться на описания программного обеспечения, чтобы узнать больше о том, что вы загружаете.
FOSSHUB
4. GitHub
Github GitHub немного отличается от двух рассмотренных выше. GitHub больше ориентирован на размещение исходного кода и участие в разработке проекта. Но он также широко используется для распространения программного обеспечения.
Проекты могут создавать свои собственные веб-страницы на GitHub и обеспечивать прямую загрузку с него. Вы также можете найти последние версии программного обеспечения в разделе релизов проекта.
Вам придется немного перемещаться, чтобы иметь возможность загружать пакеты программного обеспечения, но это не должно нарушать условия сделки.
Github
5. F-Droid
F-DroidF-Droid — это платформа для размещения и распространения бесплатного программного обеспечения с открытым исходным кодом для Android.
Вы можете просматривать приложения FOSS для Android в различных категориях. Вы также можете загрузить файлы APK прямо с веб-сайта, но для установки приложений рекомендуется использовать клиент F-Droid.
С клиентом F-Droid ваше установленное приложение Android будет получать обновления, аналогичные Play Store. Если вы используете APK напрямую, он не будет получать обновления и, таким образом, будет представлять угрозу безопасности.
F-Droid
Что еще?
Я хотел бы упомянуть Savannah из GNU за загрузку здесь бесплатного программного обеспечения с открытым исходным кодом. Это олдскульный веб-сайт от FSF (Фонд свободного программного обеспечения), который я не нахожу очень удобным для пользователя. Тем не менее, вы можете быть уверены, что получите здесь 100% бесплатное программное обеспечение с открытым исходным кодом.
Это олдскульный веб-сайт от FSF (Фонд свободного программного обеспечения), который я не нахожу очень удобным для пользователя. Тем не менее, вы можете быть уверены, что получите здесь 100% бесплатное программное обеспечение с открытым исходным кодом.
AlternativeTo также является хорошим местом для поиска рекомендаций по альтернативному программному обеспечению с открытым исходным кодом. Вы можете фильтровать по платформе и лицензии, чтобы убедиться, что вы получаете соответствующую рекомендацию. Однако на нем не размещаются сами проекты.
Alternativeto и SavannahВ этом списке может быть не все, что есть, и вы можете знать о некоторых других подобных веб-сайтах, на которых размещено и распространено программное обеспечение с открытым исходным кодом. Если это так, пожалуйста, укажите их в разделе комментариев ниже.
Программное обеспечение с открытым исходным кодом: 59 лучших сайтов
Поиск
Datamation часто составляет списки лучших программ с открытым исходным кодом. На этот раз мы сделали кое-что немного другое и составили список лучших веб-сайтов с открытым исходным кодом.
Конечно, буквально тысячи сайтов и форумов предоставляют новости и информацию о программном обеспечении с открытым исходным кодом. Чтобы сузить круг задач, мы сосредоточились на сайтах, которые предоставляют множество ссылок на приложения с открытым исходным кодом — лучшие места для загрузки программного обеспечения с открытым исходным кодом.
Эти сайты делятся на несколько категорий. В категорию «хостинг проектов» входят такие гиганты, как SourceForge, которые предоставляют место на сервере для открытого исходного кода и разрешают загрузку. В категорию «каталоги» входят сайты, которые создали списки проектов с открытым исходным кодом и регулярно обновляют эти списки, но на самом деле сами не размещают код.
Сайты, которые в какой-то момент составили список отличного программного обеспечения с открытым исходным кодом, но не обновляют эти списки на постоянной основе, относятся к категории «лучшие списки с открытым исходным кодом». В категории «коллекции» вы найдете проекты, которые объединили большое количество проектов с открытым исходным кодом в одну загрузку. Поскольку эти сайты также содержат ссылки на содержащиеся в них отдельные приложения, они представляют собой отличный ресурс для поиска хорошего программного обеспечения с открытым исходным кодом.
В категории «коллекции» вы найдете проекты, которые объединили большое количество проектов с открытым исходным кодом в одну загрузку. Поскольку эти сайты также содержат ссылки на содержащиеся в них отдельные приложения, они представляют собой отличный ресурс для поиска хорошего программного обеспечения с открытым исходным кодом.
И, наконец, сайты, которые не попали ни в одну из этих категорий, попали в группу «Разное» в конце.
Как и в случае с другими нашими списками с открытым исходным кодом, если мы пропустили некоторые популярные сайты, которые должны быть в нашем списке, не стесняйтесь отметить их в комментариях ниже.
1. SourceForge
«Материнская жила» проектов с открытым исходным кодом, SourceForge содержит почти 280 000 проектов (по последним подсчетам). Он обслуживает более 2 миллионов загрузок в день и включает приложения и инструменты в самых разных категориях.
2. GitHub
На GitHub размещаются как общедоступные, так и частные проекты, использующие систему управления версиями Git с открытым исходным кодом. Этот сайт «социального кодирования» в настоящее время содержит более 1,7 миллиона репозиториев, включая множество проектов с открытым исходным кодом.
Этот сайт «социального кодирования» в настоящее время содержит более 1,7 миллиона репозиториев, включая множество проектов с открытым исходным кодом.
3. Код Google
Google предлагает бесплатный хостинг для проектов с открытым исходным кодом, использующих системы контроля версий Subversion или Mercurial. Он предлагает 2 ГБ хранилища, встроенные инструменты проверки кода, вики и средство отслеживания проблем. На сайте Google Code также есть ссылки на многие общедоступные API-интерфейсы Google и другие инструменты для разработчиков.
4. Eclipse Labs
Eclipse Labs также размещается в Google Code и представляет собой репозиторий проектов, созданных на платформе Eclipse, с возможностью поиска. Обратите внимание, что это не официальные проекты Eclipse Foundation.
5. BitBucket
Как и GitHub, BitBucket размещает как публичные, так и частные проекты. На этом сайте проекты с открытым исходным кодом и частные проекты с менее чем пятью пользователями бесплатны. Он содержит более 48 000 репозиториев, многие из которых доступны для поиска на сайте.
Он содержит более 48 000 репозиториев, многие из которых доступны для поиска на сайте.
6. LaunchPad
LaunchPad, поддерживаемый Canonical, специально предназначен для проектов, работающих на Ubuntu. Он предоставляет хостинг для более чем 21 000 проектов, использующих систему контроля версий Bazaar.
7. Codehaus
Codehaus описывает себя как «среду совместной разработки программного обеспечения для проектов с открытым исходным кодом (но удобным для бизнеса) лицензиями». Чтобы быть размещенными на сайте, проекты должны пройти проверку на контрольном совете, который определяет, соответствуют ли они критериям, изложенным в манифесте сайта.
8. RubyForge
Как можно догадаться из названия, RubyForge размещает проекты с открытым исходным кодом, написанные на языке программирования Ruby. В настоящее время он служит домом для более чем 9,000 проектов.
9. Tigris
В отличие от многих более общих сайтов хостинга проектов, Tigris имеет очень узкую направленность: «создание лучших инструментов для совместной разработки программного обеспечения». Он включает в себя около 700 проектов, представляющих особый интерес для разработчиков.
Он включает в себя около 700 проектов, представляющих особый интерес для разработчиков.
10. BerliOS Developer
В БерлиОС находится более 4600 проектов. Предлагается бесплатный хостинг для проектов с открытым исходным кодом всех типов. Обратите внимание, что, несмотря на немецкий веб-адрес, сайт доступен на нескольких языках, включая английский.
11. Саванна — GNU
Саванна описывает себя как «центральный пункт для разработки, обслуживания и распространения официального программного обеспечения GNU». На нем размещено 410 официальных проектов GNU.
12. Саванна — не-GNU
В дополнение к официальному сайту проекта GNU (выше) Саванна также предлагает хостинг для бесплатного программного обеспечения, не являющегося частью GNU. В настоящее время в этой категории насчитывается более 2800 проектов.
13. Гна!
Если вы посещали один из проектов Саванны, Gna! будет казаться очень знакомым, так как он использует то же программное обеспечение, а также фокусируется на проектах, связанных с GNU. В настоящее время на нем размещено 1350 проектов.
В настоящее время на нем размещено 1350 проектов.
14. CodePlex
Размещенный Microsoft, CodePlex является домом как для проектов с открытым исходным кодом, разработанных Microsoft, так и для некоторых проектов сообщества. Он предлагает загрузки для более чем 20 000 проектов.
15. Java.net
Первоначально основанный Sun Microsystems, Java.net размещает или содержит ссылки на большое количество проектов, связанных с Java. Кроме того, он также включает ряд блогов, форумов и других ресурсов для сообщества Java.
16. Гиториус
Gitorious предлагает бесплатный хостинг для проектов с открытым исходным кодом, использующих систему контроля версий Git. Он служит домом для некоторых известных проектов, включая несколько проектов, связанных с OpenSUSE и Qt.
17. TuxFamily
TuxFamily предоставляет бесплатный хостинг для любого сайта с признанной лицензией с открытым исходным кодом. По последним подсчетам, у него было более 2300 проектов. Обратите внимание, что это французская организация, поэтому иногда сложно найти английский перевод для некоторых частей сайта.
Обратите внимание, что это французская организация, поэтому иногда сложно найти английский перевод для некоторых частей сайта.
18. KnowlegeForge
База для чуть более 250 проектов, KnowledgeForge является одним из небольших хостинговых сайтов с открытым исходным кодом. Он поддерживается Open Knowledge Foundation и работает с несколькими системами контроля версий.
19. OSOR
Сокращенно от «Обсерватория и репозиторий с открытым исходным кодом». OSOR — это сайт Европейского Союза для проектов с открытым исходным кодом, которые можно использовать в государственном управлении. В настоящее время на нем размещено более 200 проектов и имеются ссылки еще почти на 2500, а также сайт содержит полезные исследования и новости, связанные с бесплатным программным обеспечением с открытым исходным кодом.
20. OW2
Ранее известная как «ObjectWeb Forge», OW2 предоставляет хостинг для проектов с открытым исходным кодом, связанных с инфраструктурным программным обеспечением. В настоящее время на нем размещено 188 проектов.
В настоящее время на нем размещено 188 проектов.
Справочники с открытым исходным кодом
21. Freshmeat
Freshmeat принадлежит той же компании, которая владеет SourceForge, и может похвастаться «крупнейшим в Интернете каталогом Unix и кросс-платформенного программного обеспечения». Обратите внимание, что хотя большинство приложений, перечисленных на сайте, имеют открытый исходный код, но не все из них.
22. Ohloh
Недавно приобретенный Black Duck Software, Ohloh представляет собой открыто редактируемый каталог проектов с открытым исходным кодом. Он предоставляет различную общую информацию о каждом проекте (язык, лицензия, веб-сайт и т. д.), а также рейтинги пользователей, загрузки и некоторые интересные инструменты, которые могут помочь вам сравнить различные проекты.
23. osalt.com
Целью этого сайта является предоставление конечным пользователям альтернатив с открытым исходным кодом известному коммерческому программному обеспечению. Этот каталог не такой исчерпывающий, как некоторые, но способ его форматирования делает его легко доступным для новичков с открытым исходным кодом.
Этот каталог не такой исчерпывающий, как некоторые, но способ его форматирования делает его легко доступным для новичков с открытым исходным кодом.
24. OSTATIC
Этот сайт, спонсируемый GigaOm, предоставляет информацию и рейтинги более чем 150 000 проектов с открытым исходным кодом. Он включает в себя полезную вкладку «альтернативы», которая упрощает поиск и сравнение похожих проектов с открытым исходным кодом.
25. OS Living
Этот сайт стремится собрать в своем архиве «лучшее программное обеспечение с открытым исходным кодом в Интернете». В дополнение к инструменту поиска по ключевым словам, он также позволяет пользователям выполнять поиск по категориям, что упрощает поиск типа программного обеспечения, которое вы ищете.
26. Каталог бесплатного программного обеспечения
Этот сайт поддерживается Фондом свободного программного обеспечения (владельцами проекта GNU) и Организацией Объединенных Наций по вопросам образования, науки и культуры (ЮНЕСКО). В дополнение к большой библиотеке ссылок на программное обеспечение, он также включает много информации о философии программного обеспечения с открытым исходным кодом.
В дополнение к большой библиотеке ссылок на программное обеспечение, он также включает много информации о философии программного обеспечения с открытым исходным кодом.
27. Каталог программного обеспечения с открытым исходным кодом
Как и некоторые другие в этой категории, этот сайт также пытается отфильтровать «лучшее» программное обеспечение с открытым исходным кодом. Он не предоставляет много данных о каждом приложении — вместо этого он в основном предоставляет рейтинги и ссылки на веб-сайты проекта.
28. Webi
Webi предлагает базовый список программного обеспечения с открытым исходным кодом со ссылками на загрузки. Тяжело приходится играм, у которых есть свой раздел на сайте.
29. Список LOOP
На сайте Ubuntu есть этот полезный список программного обеспечения с открытым исходным кодом, работающего в Windows. Его может редактировать кто угодно, но он ограничен тремя «лучшими» приложениями с открытым исходным кодом для любой данной категории.
30. SchoolForge
Этот британский сайт предлагает ссылки на проекты с открытым исходным кодом, полезные для преподавателей. Этот каталог немного сложнее читать и искать, чем некоторые другие, но все же он полезен.
31. FreeSMUG
FreeSMUG означает «Группа пользователей Mac с бесплатным программным обеспечением с открытым исходным кодом». В дополнение к форумам, учебным пособиям, видео и другим ресурсам эта группа поддерживает очень обширный каталог проектов с открытым исходным кодом, которые изначально работают в OS X.
32. Java-Source.net
каталог Java-проектов с открытым исходным кодом. Он особенно силен в инструментах разработчика.
33. Сценарии с открытым исходным кодом
Созданный для разработчиков, этот каталог содержит открытый исходный код, который служит множеству целей. Он классифицируется по языку, а также по функциям.
34. OSDir
Этот сайт ограничивается «достаточно разработанными и стабильными приложениями с открытым исходным кодом, готовыми к развертыванию». Он содержит около 900 загрузок, а также содержит ссылки на последние новости с открытым исходным кодом.
Он содержит около 900 загрузок, а также содержит ссылки на последние новости с открытым исходным кодом.
35. EOS Directory
Enterprise Open Source Directory, в настоящее время принадлежащий Open Source Business Foundation, включает 260 проектов, которые он считает «готовыми для предприятий». Он также предоставляет рейтинги пользователей и экспертов, а также рейтинги функциональности проектов, зрелости, сообщества и многого другого.
36. OpenSource-IT.com
Как и каталог EOS, этот сайт специализируется на корпоративном программном обеспечении. Он также включает объявления о вакансиях, новости и уникальный инструмент для сравнения аналогичных продуктов с открытым исходным кодом, проприетарных продуктов и продуктов SaaS.
37. FOSS
Этот сайт в стиле вики, финансируемый VirtualORGS, предлагает хороший каталог программного обеспечения с открытым исходным кодом, а также ряд страниц, посвященных философии и истории движения за открытый исходный код. Он также ссылается на каталог коммерческого программного обеспечения с открытым исходным кодом.
Он также ссылается на каталог коммерческого программного обеспечения с открытым исходным кодом.
38. Проект «Открытая наука»
Помимо разработки полдюжины собственных проектов, эта группа составила список программного обеспечения с открытым исходным кодом, представляющего интерес для исследователей и преподавателей естественных наук. Он особенно богат приложениями, связанными с математикой и химией.
Коллекции программного обеспечения с открытым исходным кодом
39. OpenDisc
Этот проект собирает широкий спектр проектов с открытым исходным кодом для Windows в одной загрузке. На вкладке «Программы» на сайте перечислены все отдельные приложения для загрузки и ссылки на их сайты, чтобы вы также могли загружать приложения по отдельности.
40. PortableApps.com
Пользователи Windows могут взять с собой некоторые из лучших приложений с открытым исходным кодом на портативном флэш-накопителе при загрузке этой коллекции. Вы также можете загрузить портативные версии каждого включенного приложения отдельно.
41. winPenPack
С этого сайта вы можете загрузить пять различных коллекций приложений с открытым исходным кодом для Windows — 2 ГБ, Essential, Game, School и Web — каждая из которых помещается на портативный флэш-накопитель. Сайт также содержит ссылки на каждое из включенных приложений.
Лучшие списки с открытым исходным кодом
42. Datamation
Хорошо, мы признаем это, эта запись немного корыстна. Datamation публикует списки «лучшего» для различных категорий программного обеспечения с открытым исходным кодом каждые пару недель или около того. Введите «программное обеспечение с открытым исходным кодом» в строке поиска, чтобы найти некоторые из самых последних.
43. Награды Bossie Awards
Каждый год InfoWorld вручает награды «Лучшее программное обеспечение с открытым исходным кодом», также известное как Bossie, проектам, которые он считает наиболее достойными в каждой категории. Помимо самых последних победителей, вы также можете искать среди победителей прошлых лет.
44. Награды Packt Publishing Open Source Это издательство книг и электронных книг также присуждает ежегодные премии за выдающееся программное обеспечение с открытым исходным кодом. Большинство победителей и призеров в этом списке представляют интерес для веб-разработчиков.
45. 100 лучших инструментов сетевой безопасности
Insecure.org создал этот список в 2006 году на основе опроса людей, получивших информационный бюллетень Nmap. В нем содержится хороший обзор некоторых из наиболее зрелых инструментов безопасности (и взлома).
46. OSSwin
Проект OSSwin предоставляет каталог программного обеспечения с открытым исходным кодом, работающего в Windows. Он немного устарел, но может помочь вам найти «старое, но полезное».
47. Топ-100 лучших (полезных) приложений с открытым исходным кодом
Этот список в блоге UbuntuLinuxHelp предлагает хороший обзор полезных приложений для пользователей Linux. Ему уже пару лет, но большинство ссылок все еще в порядке.
48. Бесплатное ПО с открытым исходным кодом. Этому сайту тоже несколько лет, но он предлагает интересный способ перечисления содержащихся на нем приложений. Он описывает каждое приложение по его основной функции, например, после «Я хочу защитить компьютер от вирусов» он перечисляет ClamWin.
49. Бог с открытым исходным кодом
Этот список от Mashable.com впечатляет своей длиной и широтой. Он включает в себя более 480 отличных приложений с открытым исходным кодом из самых разных категорий.
50. Windows с открытым исходным кодом
На этой странице представлены краткие и простые описания некоторых наиболее известных приложений с открытым исходным кодом для Windows со ссылками на каждое из них.
51. Mac с открытым исходным кодом
Немного более длинный список, который соответствует тому же формату, что и «Windows с открытым исходным кодом» — только с выделением приложений с открытым исходным кодом, которые работают в OS X.
Разное Открытый исходный код
52. Википедия
Википедия
Сообщество свободного и открытого исходного кода внесло значительный вклад в свободную энциклопедию, и в результате в Википедии есть множество статей с хорошей информацией о программном обеспечении с открытым исходным кодом. По ссылке выше есть обширный список проектов с открытым исходным кодом со статьями в Википедии. Из этих статей обычно можно сделать ссылку на сайт проекта или страницу загрузки.
53. Koders
Этот спонсируемый Black Duck сайт позволяет пользователям осуществлять поиск в базе данных с открытым исходным кодом. Он заявляет о 30 000 пользователей в день и более чем 3 миллиардах строк кода в своей базе данных.
54. Melquiades
Melquiades обеспечивает интерфейс для данных, собранных и проанализированных в рамках проекта FLOSMetrics. Проект FLOSSMetrics — это проект, финансируемый Европейской комиссией, по созданию базы данных с информацией о проектах с открытым исходным кодом, особенно о тех, которые представляют интерес для малых и средних предприятий.
55. Apache Software Foundation
В настоящее время Apache Software Foundation спонсирует около 100 проектов с открытым исходным кодом корпоративного уровня, перечисленных на этом сайте. Многие проекты Apache, в том числе известный HTTP-сервер, относятся к веб-технологиям.
56. KDE
Помимо хорошо известной среды рабочего стола для Linux, сообщество KDE создало множество различных типов приложений, многие из которых работают на нескольких платформах. Ссылка здесь приведет вас к большому списку приложений KDE.
57. Xiph
Фонд Xiph описывает себя как «некоммерческую корпорацию, занимающуюся защитой основ мультимедиа в Интернете от контроля со стороны частных лиц». С этой целью группа разработала ряд мультимедийных инструментов с открытым исходным кодом, в том числе несколько открытых аудио- и видеокодеков.
58. W3C
Консорциум World Wide Web, также известный как «W3C», прежде всего известен как разработчик веб-стандартов. Однако группа также создала ряд инструментов с открытым исходным кодом для веб-разработчиков.
59. НАСА
Космическое агентство выпустило код ряда программ, созданных его инженерами. Неудивительно, что некоторые из них связаны с наукой и освоением космоса, но многие другие могут быть интересны ИТ-менеджерам или преподавателям.
Похожие статьи
Последние статьи
Что такое открытый исходный код?
Введите ключевые слова
Свяжитесь с намиSelect a language
- 简体中文
- English
- Français
- Deutsch
- Italiano
- 日本語
- 한국어
- Português
- Español
Добро пожаловать,
Войдите в свою учетную запись Red Hat
Войдите в систему
Ваша учетная запись Red Hat дает вам доступ к вашему профилю участника и предпочтениям, а также к следующим услугам в зависимости от вашего статуса клиента:
Зарегистрируйтесь сейчас
Еще не зарегистрированы? Вот несколько причин, по которым вам это нужно:
- Просматривайте статьи базы знаний, управляйте обращениями в службу поддержки и подписками, загружайте обновления и многое другое из одного места.

- Просмотрите пользователей в вашей организации и измените информацию об их учетных записях, предпочтениях и разрешениях.
- Управляйте своими сертификатами Red Hat, просматривайте историю экзаменов и загружайте логотипы и документы, связанные с сертификацией.
Редактировать свой профиль и предпочтения
Ваша учетная запись Red Hat дает вам доступ к вашему профилю участника, предпочтениям и другим услугам в зависимости от вашего статуса клиента.
В целях безопасности, если вы находитесь на общедоступном компьютере и завершили использование служб Red Hat, обязательно выйдите из системы.
Выход
Логин аккаунта Открытый исходный код — это термин, который первоначально относился к программному обеспечению с открытым исходным кодом (OSS). Программное обеспечение с открытым исходным кодом — это код, предназначенный для публичного доступа — каждый может просматривать, изменять и распространять код по своему усмотрению.
Программное обеспечение с открытым исходным кодом разрабатывается децентрализованным и совместным образом с опорой на экспертную оценку и продукцию сообщества. Программное обеспечение с открытым исходным кодом часто дешевле, более гибкое и долговечнее, чем его проприетарные аналоги, потому что оно разрабатывается сообществами, а не одним автором или компанией.
Открытый исходный код стал движением и способом работы, выходящим за рамки производства программного обеспечения. Движение за открытый исходный код использует ценности и модель децентрализованного производства программного обеспечения с открытым исходным кодом, чтобы найти новые способы решения проблем в своих сообществах и отраслях.
В 1950-х и 1960-х годах исследователи, разрабатывающие ранние интернет-технологии и телекоммуникационные сетевые протоколы, полагались на открытую и совместную исследовательскую среду. Сеть агентств перспективных исследовательских проектов (ARPANET), которая позже станет основой современного Интернета, поощряла экспертную оценку и открытый процесс обратной связи. Группы пользователей совместно используют и строят исходный код друг друга. Форумы помогли облегчить общение и разработать стандарты открытого общения и сотрудничества. К моменту появления Интернета в начале 19 в.В 90-е годы в ее основу были заложены ценности сотрудничества, экспертной оценки, общения и открытости.
Группы пользователей совместно используют и строят исходный код друг друга. Форумы помогли облегчить общение и разработать стандарты открытого общения и сотрудничества. К моменту появления Интернета в начале 19 в.В 90-е годы в ее основу были заложены ценности сотрудничества, экспертной оценки, общения и открытости.
Модель разработки с открытым исходным кодом — это процесс, используемый проектом сообщества открытого исходного кода для разработки программного обеспечения с открытым исходным кодом. Затем программное обеспечение выпускается под лицензией с открытым исходным кодом, поэтому любой может просматривать или изменять исходный код.
Многие проекты с открытым исходным кодом размещены на GitHub, где вы можете получить доступ к репозиториям или принять участие в проектах сообщества. Linux®, Ansible и Kubernetes являются примерами популярных проектов с открытым исходным кодом.
В Red Hat мы используем модель разработки программного обеспечения с открытым исходным кодом для создания корпоративных продуктов и решений с открытым исходным кодом. Разработчики Red Hat активно участвуют в сотнях проектов с открытым исходным кодом по всему стеку ИТ.
Разработчики Red Hat активно участвуют в сотнях проектов с открытым исходным кодом по всему стеку ИТ.
Мы начинаем с программного обеспечения с открытым исходным кодом, созданного сообществом, которое частично или полностью удовлетворяет потребности наших клиентов. Red Hat опирается на эти проекты с открытым исходным кодом, укрепляя безопасность, исправляя уязвимости и добавляя новые корпоративные функции.
Затем мы вносим эти улучшения обратно в первоначальный проект на благо сообщества в целом.
Когда клиенты используют наше программное обеспечение, они оставляют отзывы, отправляют отчеты об ошибках и запрашивают дополнительные функции по мере изменения их потребностей. Этот вклад направляет развитие Red Hat.
Linux — это бесплатная операционная система (ОС) с открытым исходным кодом, выпущенная под Стандартной общественной лицензией GNU (GPL). Он также стал крупнейшим в мире проектом программного обеспечения с открытым исходным кодом.
Операционная система Linux была создана как альтернативная бесплатная версия с открытым исходным кодом операционной системы MINIX, которая сама была основана на принципах и дизайне Unix.
Поскольку Linux выпускается под лицензией с открытым исходным кодом, которая предотвращает ограничения на использование программного обеспечения, каждый может запускать, изучать, изменять и распространять исходный код или даже продавать копии своего измененного кода, если он это делает. так под той же лицензией.
Долгое время программное обеспечение с открытым исходным кодом носило прежний ярлык «свободное программное обеспечение». Движение за свободное программное обеспечение было официально основано Ричардом Столменом в 1983 году в рамках проекта GNU. Движение за свободное программное обеспечение организовалось вокруг идеи пользовательских свобод: свободы видеть исходный код, изменять его, распространять его — делать его доступным и работать на пользователя так, как ему нужно.
Бесплатное программное обеспечение существует как аналог проприетарного программного обеспечения или программного обеспечения с «закрытым исходным кодом». Программное обеспечение с закрытым исходным кодом тщательно охраняется. Только владельцы исходного кода имеют законное право доступа к этому коду. Закрытый исходный код нельзя законно изменить или скопировать, и пользователь платит только за использование программного обеспечения по назначению — он не может ни модифицировать его для новых целей, ни делиться им со своими сообществами.
Только владельцы исходного кода имеют законное право доступа к этому коду. Закрытый исходный код нельзя законно изменить или скопировать, и пользователь платит только за использование программного обеспечения по назначению — он не может ни модифицировать его для новых целей, ни делиться им со своими сообществами.
Однако название «свободное программное обеспечение» вызвало много путаницы. Свободное программное обеспечение не обязательно означает бесплатное владение, просто свободное использование так, как вы хотите. «Свободный как на свободе, а не как в пиве», — попыталось объяснить сообщество. Кристин Петерсон, придумавшая термин «открытый исходный код», попыталась решить эту проблему, заменив «свободное программное обеспечение» на «открытый исходный код»: «Проблема с основным прежним ярлыком «свободное программное обеспечение» заключалась не в его что для новичков его кажущаяся ориентация на цену отвлекает. Нужен термин, который фокусируется на ключевой проблеме исходного кода и не сразу сбивает с толку тех, кто плохо знаком с этой концепцией ».
Петерсон предложил идею замены «свободного программного обеспечения» термином «открытый исходный код» рабочей группе, которая частично занималась распространением практики программного обеспечения с открытым исходным кодом на более широкий рынок. Эта группа хотела, чтобы мир знал, что программное обеспечение лучше, когда оно совместно используется — когда оно открыто для совместной работы, и его можно модифицировать. То, что его можно было бы использовать по-новому и лучше, он был бы более гибким, дешевым и мог бы иметь большую долговечность без привязки к поставщику.
Эрик Рэймонд был одним из членов этой рабочей группы, а в 19В 97 г. он опубликовал некоторые из этих же аргументов в своем чрезвычайно влиятельном эссе «Собор и базар». В 1998 году, отчасти в ответ на это эссе, Netscape Communications Corporation открыла исходный код своего проекта Mozilla, выпустив исходный код как бесплатное программное обеспечение. В форме с открытым исходным кодом этот код позже стал основой для Mozilla Firefox и Thunderbird.
Поддержка Netscape программного обеспечения с открытым исходным кодом заставила сообщество задуматься о том, как подчеркнуть практические деловые аспекты движения за свободное программное обеспечение. Таким образом, разрыв между открытым исходным кодом и свободным программным обеспечением был закреплен: «открытый исходный код» будет служить термином, защищающим методологические, производственные и деловые аспекты свободного программного обеспечения. «Свободное программное обеспечение» останется ярлыком для разговоров, в которых подчеркиваются философские аспекты тех же вопросов, поскольку они связаны с концепцией свобод пользователя.
К началу 1998 года была основана Инициатива открытого исходного кода (OSI), формализовавшая термин открытый исходный код и установившая общеотраслевое определение. Хотя с конца 1990-х до начала 2000-х движение за открытый исходный код по-прежнему встречалось с осторожностью и корпоративным подозрением, оно неуклонно продвигалось от периферии производства программного обеспечения к тому, чтобы стать отраслевым стандартом, которым он является сегодня.
Существует множество причин, по которым люди предпочитают ПО с открытым исходным кодом проприетарному ПО, но наиболее распространенными из них являются:
- Экспертная проверка: Поскольку исходный код находится в свободном доступе, а сообщество открытого исходного кода очень активно, открытый исходный код активно проверяется и улучшается равными программистами. Думайте об этом как о живом коде, а не о коде, который закрыт и становится застойным.
- Прозрачность: Нужно точно знать, какие данные куда перемещаются или какие изменения произошли в коде? Открытый исходный код позволяет вам проверять и отслеживать это самостоятельно, не полагаясь на обещания поставщиков.
- Надежность: Запатентованный код зависит от одного автора или компании, контролирующей этот код, чтобы он обновлялся, исправлялся и работал. Открытый исходный код переживает своих первоначальных авторов, потому что он постоянно обновляется активными сообществами открытого исходного кода.
 Открытые стандарты и экспертная оценка обеспечивают надлежащее и частое тестирование открытого исходного кода.
Открытые стандарты и экспертная оценка обеспечивают надлежащее и частое тестирование открытого исходного кода. - Гибкость: Благодаря упору на модификацию вы можете использовать открытый исходный код для решения проблем, которые являются уникальными для вашего бизнеса или сообщества. Вы не привязаны к использованию кода каким-либо определенным образом, и вы можете полагаться на помощь сообщества и экспертную оценку при внедрении новых решений.
- Низкая стоимость: С открытым исходным кодом сам код бесплатен — при использовании такой компании, как Red Hat, вы платите за поддержку, усиление безопасности и помощь в управлении функциональной совместимостью.
- Нет привязки к поставщику: Свобода для пользователя означает, что вы можете взять свой открытый исходный код где угодно и использовать его для чего угодно и когда угодно.
- Открытое сотрудничество: Существование активных сообществ с открытым исходным кодом означает, что вы можете найти помощь, ресурсы и точки зрения, выходящие за рамки одной группы интересов или одной компании.

Открытый исходный код — это гораздо больше, чем код. В Red Hat мы отмечаем то, что сообщества делают сегодня с технологиями с открытым исходным кодом, с помощью историй с открытым исходным кодом. «Истории с открытым исходным кодом» — это мультимедийная серия, посвященная тому, как сообщество, меритократия и свободный обмен идеями могут раскрыть потенциал в целом ряде дисциплин. Ознакомьтесь с последними новостями:
- Что фермеры завтрашнего дня делают сегодня с открытыми инструментами и принципами?
- Узнайте, как учитель и клуб продленного дня создали творческое сообщество благодаря открытому лидерству и в процессе преобразовали школу и город.
- Феми Оволаде-Кумбс обсуждает, как возможности открытого исходного кода и сообщества могут раскрыть потенциал молодых программистов.
- Алисия Гибб объясняет, что такое движение за открытое оборудование и почему оно важно.
Red Hat — крупнейшая в мире компания с открытым исходным кодом. Мы создаем и поддерживаем продукты с открытым исходным кодом из проектов с открытым исходным кодом. Мы отдаем должное проектам и сообществам, в которых мы участвуем. Мы защищаем лицензии с открытым исходным кодом. Благодаря открытому исходному коду мы помогаем нашим клиентам добиваться успеха. Мы берем код, созданный сообществом, и усиливаем его безопасность, добавляем функции и делаем его готовым к использованию на предприятии и масштабируемым. Затем мы возвращаем эти улучшения обратно в исходный проект, чтобы принести пользу сообществу в целом.
Мы создаем и поддерживаем продукты с открытым исходным кодом из проектов с открытым исходным кодом. Мы отдаем должное проектам и сообществам, в которых мы участвуем. Мы защищаем лицензии с открытым исходным кодом. Благодаря открытому исходному коду мы помогаем нашим клиентам добиваться успеха. Мы берем код, созданный сообществом, и усиливаем его безопасность, добавляем функции и делаем его готовым к использованию на предприятии и масштабируемым. Затем мы возвращаем эти улучшения обратно в исходный проект, чтобы принести пользу сообществу в целом.
Следуйте за своим любопытством
Истории с открытым исходным кодом, оригинальная серия Red Hat, посвященная создателям, которые привносят мощь открытого исходного кода во все, что люди делают.
Откройте для себя истории с открытым исходным кодом10 лучших инструментов с открытым исходным кодом для создания веб-сайтов
Вы можете создать веб-сайт для развития своего бизнеса, используя эти популярные бесплатные инструменты для создания веб-сайтов с открытым исходным кодом.
Сегодня, независимо от того, являетесь ли вы индивидуальным предпринимателем или представляете бизнес-организацию, веб-сайт необходим для личного и профессионального роста. Организации тратят много денег на создание веб-сайтов. В этой статье мы рассмотрим некоторые из инструментов для создания веб-сайтов с открытым исходным кодом, которые вы можете использовать для создания своего веб-сайта самостоятельно, без особых знаний о программировании или Интернете.
1. Создание веб-сайтов с использованием WordPress
WordPress является одной из самых популярных бесплатных CMS (систем управления контентом) с открытым исходным кодом, доступных на рынке веб-сайтов. Большинство тех, кто плохо разбирается в программировании, предпочитают создавать сайты на WordPress. Существует два варианта WordPress. Первый — это wordpress.com, где вы можете разместить свой собственный веб-сайт, у которого в конце будет доменное имя wordpress.com — например, maulikparekh.wordpress. com . Заплатив сумму, вы можете изменить имя на собственное доменное имя, скажем, maulikparekh.com.
com . Заплатив сумму, вы можете изменить имя на собственное доменное имя, скажем, maulikparekh.com.
Второй вариант — wordpress.org , где вы можете скачать фреймворк WordPress и установить его на своих хост-провайдерах. Большинство хост-провайдеров по умолчанию поддерживают WordPress, поэтому нам не нужно его устанавливать. Но нам нужно купить все, например, доменное имя и место на хостинге. Основываясь на своих требованиях и опыте, люди выбирают разные варианты.
Если вы новичок, вы можете начать с wordpress.com и позже, как только вы освоитесь, вы можете перейти на wordpress.org . Если у вас нет ограничений по деньгам, то я обязательно посоветую вам использовать собственный веб-хостинг с использованием wordpress.org , потому что вы можете получить больше свободы, скорости, производительности и гибкости, которые не являются оптимальными в wordpress. .com . Фреймворк WordPress написан на PHP.
Официальные сайты WordPress: https://wordpress. com и https://wordpress.org/ .
com и https://wordpress.org/ .
Joomla — это бесплатная CMS-платформа с открытым исходным кодом, похожая на WordPress, и самая популярная платформа после WordPress. Joomla также построена на PHP. Установка Joomla не такая быстрая, как WordPress, но и не сложная. В Joomla много меню по сравнению с WordPress. Многие думают, что Joomla мощнее, чем WordPress. В целом, любой может выбрать Joomla, поскольку это стабильная и популярная платформа. В случае с Joomla вы также можете разместить на нем свой веб-сайт, загрузив платформу Joomla и создав собственные веб-сайты.
Рисунок 2: JoomlaОфициальный сайт Joomla: https://www.joomla.org/.
3. Drupal
Drupal — это еще одна платформа CMS с открытым исходным кодом, такая как Joomla и WordPress. Установка Drupal также похожа на Joomla и WordPress. Существует скрипт установки, который установит фреймворк. Он также предлагает различные дистрибутивы. Пакеты Drupal используются для создания определенных типов веб-сайтов. Drupal немного сложен после установки. Новичкам сложно по сравнению с другими популярными CMS, когда дело доходит до изменения компонентов веб-сайтов.
Пакеты Drupal используются для создания определенных типов веб-сайтов. Drupal немного сложен после установки. Новичкам сложно по сравнению с другими популярными CMS, когда дело доходит до изменения компонентов веб-сайтов.
Официальный сайт Drupal: https://www.drupal.org/.
Все вышеперечисленные три платформы CMS очень популярны и между ними много общего.
- WordPress, Joomla и Drupal — это бесплатные фреймворки с открытым исходным кодом, основанные на PHP, под лицензией GPL.
- Все три поддерживают MySQL в качестве основной базы данных.
- Доступны различные темы, пакеты и модули для добавления различных функций и функций.
- Все проекты осуществляются сообществом с очень хорошей поддержкой.
4. OpenCms
OpenCms — это технология, основанная на Java и XML, которая используется в качестве профессиональной системы управления контентом. Мы можем создавать красивые веб-сайты с помощью OpenCms, который также является программным обеспечением с открытым исходным кодом.
Официальный веб-сайт OpenCms: http://www.opencms.org/en/ .
5. Orchard Project
Orchard Project — бесплатная CMS с открытым исходным кодом, построенная на платформе ASP.Net MVC. Это также общественный проект. Некоторые из особенностей этой CMS: модульность, безопасность, многоязычная поддержка и мультитенантность; мы также можем создавать рабочие процессы для запуска определенных заданий.
Рисунок 5: Проект «Орчард»Официальный веб-сайт проекта «Орчард»: http://www.orchardproject.net/.
6. конкретный5
конкретный5 — это бесплатная CMS с открытым исходным кодом, закодированная в программном архитектурном шаблоне MVC (модель-представление-контроллер) с объектно-ориентированным языком. Это безопасно, гибко, оптимизировано для SEO и готово для мобильных устройств. Он также имеет рынок. Он имеет среднюю базу сообщества и поддержку.
Рисунок 6: бетон5 Официальный сайт для бетона5 https://www. concrete5.org/.
concrete5.org/.
7. SilverStripe
SilverStripe — это бесплатная платформа CMS с открытым исходным кодом для создания веб-сайтов. Это фреймворк на основе PHP, который также предоставляет конструктор веб-сайтов WYSIWYG. Он не так популярен, как WordPress, Joomla и Drupal.
Рисунок 7: SilverStripeОфициальный веб-сайт: https://www.silverstripe.org/.
8. MODX
MODX также является бесплатной платформой на основе PHP с открытым исходным кодом для публикации контента в Интернете и интрасетях.
Рисунок 8: MODXОфициальный сайт: https://modx.com/.
9. django CMS
Как следует из названия, django CMS основана как на Django, так и на Python.
Это одна из самых популярных платформ CMS на основе Python, поэтому люди, знакомые с Python, могут попробовать ее. На этой CMS создано множество сайтов.
Рисунок 9: django CMS Официальный сайт https://www.django-cms.org/en/.
10. Liferay
Liferay — это бесплатный корпоративный программный продукт с открытым исходным кодом, который в основном используется для корпоративных интрасетей и экстрасетей. Он имеет встроенную поддержку CMS и написан на Java. Он имеет версию с открытым исходным кодом и корпоративную версию. Liferay Portal CE — это версия корпоративной веб-платформы Liferay с открытым исходным кодом.
Рисунок 10: LiferayОфициальный веб-сайт: https://www.liferay.com/.
Программное обеспечение W3C с открытым исходным кодом
О программном обеспечении W3C
Работает естественное дополнение к спецификациям W3C код. Внедрение и тестирование — неотъемлемая часть спецификации разработка и выпуск кода способствует обмену идеями в разработчике сообщество.
Все программное обеспечение W3C сертифицировано Открыть
Источник/бесплатное программное обеспечение.
(см. лицензию)
Версия 3.0 Ical2html
25 апреля 2022 г. Версия 3.0
Ical2html включает
изменения по
Йоханнес Вейл: параметры командной строки для установки заголовка на
сгенерированной странице, чтобы выделить текущий день и начать неделю в
Понедельник; и обновить до libical версии 3.
Версия 3.0
Ical2html включает
изменения по
Йоханнес Вейл: параметры командной строки для установки заголовка на
сгенерированной странице, чтобы выделить текущий день и начать неделю в
Понедельник; и обновить до libical версии 3.
ical2html теперь также распознает текст в описаниях,
сводки и местоположения, которые выглядят как URL-адрес и превращают его в
гиперссылка.
(Архив новостей)
Версия 1.53 b6+
2022-04-15 Рамка для слайдов b6+ теперь может показать второе окно с предварительным просмотром текущего и следующего слайдов и заметки спикера. Таким образом, во время презентации вы можете показывать слайды при просмотре предварительного просмотра на втором экране.
(Архив новостей)
html-xml-utils 8.4
01.04.2022 Версия 8.4 от
HTML-XML-utils исправляет ошибку
с ::attr() селекторов. Если hxselect был
учитывая несколько селекторов, разделенных запятыми, ::attr() селектор работал только на первом селекторе. (Спасибо Bas Ploeger за
патч!)
(Спасибо Bas Ploeger за
патч!)
(Архив новостей)
Версия 1.45 b6+
28.11.2021 Каркас слайдов b6+ имеет пару
новые функции: 1) Когда слайды встроены в iframe или объект , ссылки в слайде заменить
родительский документ, а не открывать внутри iframe .
2) Можно встроить слайд как статическую страницу, отключив
переход к другим слайдам. 3) Улучшена доступность:
При переключении слайдов новый слайд становится доступным для просмотра.
читатели. См. объяснение
ARIA role=application и aria-live от Лони Уотсон.
объяснение говорит о Душе, но b6+ аналогично. 4) Когда
слайды не имеют атрибутов ID, вы все равно можете начать с определенного
слайд, указав его номер в качестве идентификатора фрагмента. например, чтобы открыть
презентация со слайдом 25, URL заканчивается цифрой ?полный#25 .
5) Клавиша F1 переключает в полноэкранный режим, потому что не все браузеры
дать команду для этого. 6) Нажатие клавиши ‘?’
в режиме слайдов всплывает краткий обзор доступных команд. 7) Теперь можно отключить использование щелчка левой кнопкой мыши для
продвигать слайды. 8) Другой вариант скрывает указатель мыши, когда он
не двигается несколько секунд. 9) Исправлены различные мелкие ошибки и
улучшения.
7) Теперь можно отключить использование щелчка левой кнопкой мыши для
продвигать слайды. 8) Другой вариант скрывает указатель мыши, когда он
не двигается несколько секунд. 9) Исправлены различные мелкие ошибки и
улучшения.
Вы можете прочитать инструкцию или скачать zip-файл содержащий файл JavaScript (b6plus.js), таблицу стилей (simple.css), руководство (Overview.html) и некоторые изображения, использованные в руководство.
(Архив новостей)
Архив новостей: 2022, 2021, 2020, 2019, 2018, 2017, 2016, 2015, 2014, 2013, 2011, 2010, 2009, 2008, 2007, 2006, 2005, 2004, 2003
Просмотр программного обеспечения W3C с открытым исходным кодом браузер/редактор
 Мы применили все
этих исправлений на наши производственные серверы.
Мы применили все
этих исправлений на наши производственные серверы.
 Каждая презентация
помечен как единый документ со ссылками на таблицу стилей слайд-шоу
и сценарий. Каждый слайд заключен в элемент div с.
Платформа включает поддержку раздаточных заметок, постепенно раскрывая
маркеры и графические наложения, разные фоны для разных
слайды (с элементами div) и руководство по использованию SVG для
сглаженная графика, которая масштабируется с размером окна.
Каждая презентация
помечен как единый документ со ссылками на таблицу стилей слайд-шоу
и сценарий. Каждый слайд заключен в элемент div с.
Платформа включает поддержку раздаточных заметок, постепенно раскрывая
маркеры и графические наложения, разные фоны для разных
слайды (с элементами div) и руководство по использованию SVG для
сглаженная графика, которая масштабируется с размером окна. div , раздел или аналогичный) с классом слайд (этот формат совместим с фреймворком Душ), но он же
можно просто запустить слайд с элементом h2 без переноса слайда в элемент. Затем слайд заканчивается на
следующие х2 . См. документацию (которая сама по себе является слайд-шоу) для других
Особенности.
 д. Большинство
предназначены для использования в канале Unix или в сценариях оболочки.
д. Большинство
предназначены для использования в канале Unix или в сценариях оболочки. В этой архитектуре он поддерживает расширенное кэширование прокси.
функции, включая ICP, сервлеты, PICS, совместную разработку и многое другое.
В этой архитектуре он поддерживает расширенное кэширование прокси.
функции, включая ICP, сервлеты, PICS, совместную разработку и многое другое. Есть интерфейс командной строки и онлайн-версия. Связь
Чекер может быть легко
установлен на своем сервере.
Есть интерфейс командной строки и онлайн-версия. Связь
Чекер может быть легко
установлен на своем сервере. Он служит преемником мобильного Интернета.
чекер практики.
Он служит преемником мобильного Интернета.
чекер практики. Его цель — помочь достичь функциональной совместимости между различными реализациями.
Его цель — помочь достичь функциональной совместимости между различными реализациями. http://example.org/ex.html является HTML
документ, затем http://localhost:8000/http://example.org/ex.html — это
icalendar со всеми событиями из этого HTML-документа.
повестка: URL . Он пытается
проанализировать документ по этому URL-адресу и извлечь повестку дня, которую он
затем печатает в IRC. Он понимает несколько различных форматов.
AgendaBot особенно полезен в качестве дополнения к Zakim (но не зависит от
на Закима).
Он пытается
проанализировать документ по этому URL-адресу и извлечь повестку дня, которую он
затем печатает в IRC. Он понимает несколько различных форматов.
AgendaBot особенно полезен в качестве дополнения к Zakim (но не зависит от
на Закима).Прошлые проекты
Вот список прошлых проектов с открытым исходным кодом Проекты, разработанные в W3C.
Присоединяйся! Вклад в разработку программного обеспечения W3C с открытым исходным кодом
Программное обеспечение W3C бесплатно и с открытым исходным кодом: программное обеспечение создается в основном люди веб-сообщества, для веб-сообщества .
Принять участие можно разными способами:
Помочь другим
Великолепные сообщества создают отличные инструменты, и это занимает всего несколько минут вашего времени.
вы можете присоединиться к спискам рассылки, связанным с проектами W3C с открытым исходным кодом (например,
как www-валидатор для
валидатор разметки или www-validator-css
для валидатора CSS) и участвовать в обсуждениях и поддержке пользователей.
Во многих программах W3C есть специальный список рассылки для дискуссий пользователей (см. проектах для получения подробной информации), у некоторых также есть IRC-каналы (чаты), такие как #validator канал на irc.freenode.net для обсуждение услуг проверки W3C.
Напишите код
Разработчики могут принять участие в написании кода. либо к существующим проектам (см. список выше и проверьте каждый проект документацию для контактной информации по электронной почте) или предлагаемое программное обеспечение в будущем. Патчи и исправления ошибок всегда приветствуются, и разработчики, желающие принять серьезное участие, обычно получают зафиксировать доступ после испытательного периода.
Как объяснено ниже, все исходные коды программного обеспечения W3C находятся в свободном доступе, разработчики рекомендуется получить исходный код проектов, которые им небезразличны, и начать взламывать немедленно.
Прочтите часто задаваемые вопросы о правах интеллектуальной собственности
о вкладе в программное обеспечение, если вы намерены внести свой код. Обратите внимание, что как
эта лицензия совместима с GPL, возможно повторное распространение программного обеспечения на основе
на исходники W3C под лицензией GPL.
Обратите внимание, что как
эта лицензия совместима с GPL, возможно повторное распространение программного обеспечения на основе
на исходники W3C под лицензией GPL.
Отправить отзыв
Код — не единственный способ принять участие в улучшении программного обеспечения W3C. Тестирование, отчеты об ошибках, предложения или помощь в создании хорошей документации одинаково важны! Большинство проектов будет иметь Страница обратной связи , и вы можете сообщайте об ошибках, тестовых примерах и исправлениях в нашей Bugzilla.
Пожертвовать
Все инструменты, перечисленные на этой странице, бесплатны и имеют открытый исходный код, но хостинг, поддержание и развитие их часто стоит больших денег. С вашей поддержкой через программа пожертвований валидаторов или Программа поддержки W3C, мы можем создавать еще лучшие инструменты.
Загрузите и проверьте исходный код
Большая часть программного обеспечения W3C доступна непосредственно из нашей базы CVS или в нашем репозитории Mercurial.








 д., прописаны ли метатеги, тайтлы и дескрипшены на каждой странице.
д., прописаны ли метатеги, тайтлы и дескрипшены на каждой странице.