Схлопывание внешних отступов — CSS
Отступы margin-top и margin-bottom иногда объединяются в один, с размером равным наибольшему из них (или размеру одного, если они равны). Это поведение известно как схлопывание внешних отступов (margin collapsing). Обратите внимание, что отступы плавающих и абсолютно позиционированных элементов никогда не схлопываются.
Схлопывание внешних отступов происходит в трёх случаях:
- Соседние элементы (siblings)
Схлопываются отступы соседних элементов (за исключением случая, когда к последнему элементу применено свойство
clear).- Родительский и первый/последний дочерние элементы
Если отсутствуют границы (border), внутренние отступы (padding), строчное содержимое (inline/inline-block) или промежуток для отделения
margin-topродительского элемента, отmargin-topодного или нескольких его дочерних элементов/блоков или отсутствуют границы (border), внутренние отступы (padding), строчное содержимое (inline/inline-block),min-heightилиmax-heightдля отделения отступовmargin-bottomродительского блока отmargin-bottomотступов одного или нескольких его дочерних элементов/блоков, то внешние отступы схлопываются. Схлопнутые отступы заканчиваются за пределами родительского элемента.
Схлопнутые отступы заканчиваются за пределами родительского элемента.- Пустые блоки
Если отсутствуют границы (border), внутренние отступы (padding), строчное содержимое (inline/inline-block),
heightилиmin-heightдля отделенияmargin-topверхнего отступа этого блока от егоmargin-bottom
На заметку:
- Более сложное схлопывание отступов (более, чем двух) происходит, когда описанные случаи сочетаются.
- Эти правила применяются даже к отступам, равным 0, поэтому отступ первого/последнего дочернего элемента заканчивается за пределами его родителя (согласно правилу выше) независимо от того, равен ли отступ родителя нулю.
- При использовании отрицательных отступов, размер схлопнутого отступа вычисляется, как сумма наибольшего положительного и наименьшего отрицательного (наибольшего по модулю) отступа.

- Если все отступы отрицательные, размер схлопнутого отступа равен наименьшему (наибольшему по модулю) отступу. Это относится как к вложенным элементам, так и к соседним.
- Внешние отступы плавающих и абсолютно позиционируемых элементов никогда не схлопываются.
HTML
<p>Нижний отступ этого абзаца схлопнулся …</p> <p>… с верхним отступом этого абзаца, объеденив отступы между ними в один, равный <code>1.2rem</code>.</p> <div>Этот родительский элемент содержит два абзаца! <p>Этот абзац имеет отступ <code>.4rem</code> между ним и текстом выше.</p> <p>Нижний отступ этого абзаца схлопывается с отступом родителя, принимая значение <code>2rem</code>.</p> </div> <p>Этот абзац имеет отступ <code>2rem</code> от элемента выше.</p>
CSS
div {
margin: 2rem 0;
background: lavender;
}
p {
margin: .4rem 0 1.2rem 0;
background: yellow;
}
Результат
| Specification | Status | Comment |
|---|---|---|
| CSS Level 2 (Revision 1) Определение ‘margin collapsing’ в этой спецификации.  | Рекомендация | Initial definition |
- CSS Reference (en-US)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
This page was last modified on by MDN contributors.
Как лучше задавать отступы в потоке модулей и элементов?
Сегодняшний совет — особенный: я хочу поспорить с другим советчиком и поделиться альтернативной точкой зрения на управление отступами в ЦСС.
Вёрстка слева направо и сверху вниз
В своём совете Игорь Петров предлагает управлять вертикальными отступами, задавая только нижние отступы элементам:
Вёрстка слева направо и сверху вниз
/* Внутри текстовой полосы отступ после абзаца равен 36 пк, отступ после перечня равен 54 пк */ .textBox p { margin-bottom: 36px; } .textBox ul { margin-bottom: 54px; }
Здесь и в примерах ниже мы считаем, что отступы элементов ранее были сброшены в ноль
По моему опыту, такая система вёрстки быстро обрастает исключениями. Представьте, что после картинок должен быть отступ в 72 пикселя, но подписи должны стоять на расстоянии в 18 пикселей. Приходится «подтягивать» подпись к картинке отрицательным отступом вверх:
.textBox img {
margin-bottom: 72px;
}
.textBox img + .caption {
margin-top: -54px;
}Мы не только добавили исключение, изменив направление отступа, но и ввели магическую константу: почему именно 54, откуда взялось это число?
Мне кажется, что проблема не в направлении отступов, а в том, что мы делаем отступы свойством 
Если запретить элементам контролировать отступы и начать задавать отступы отношениям между ними, код станет проще и нагляднее:
Можно смотреть на это как на полуапроши и кернинг. Полуапроши в буквах задают базовые отступы букв от любых соседних. Если грамотно их задать, если есть грамотная система, то буква будет хорошо смотреться рядом с большинством других.
Потом навешивается кернинг — особые отступы в конкретных отдельных парах, исключения.
/* Отступ по умолчанию.
Что бы ни шло после картинки,
отступ между ней и следующим элементом
будет равен 72 пк */
.textBox img + * {
margin-top: 72px;
}
/* Особый отступ в отдельной паре.
Если после картинки идёт подпись,
она получает уменьшенный отступ */
.textBox img + .caption {
margin-top: 18px;
}Последовательно задаём только верхние отступы, избавились от магических чисел
Можно смотреть на это как на полуапроши и кернинг. Полуапроши в буквах задают базовые отступы букв от любых соседних.
Потом навешивается кернинг — особые отступы в конкретных отдельных парах, исключения.
Этот же подход работает и в случае, когда отступы явно задаются через специальный элемент‑обёртку, например, .rows или .stack:
Было
/* Элементы внутри .rows и .stack
считаем «этажами», после которых
идёт отступ в 72 пк */
.rows > *:not(:last-child) {
margin-bottom: 72px;
}
/* Аналогичные стили, но с отменой
отступа у последнего элемента */
.stack > * {
margin-bottom: 72px;
}
.stack > *:last-child {
margin-bottom: 0;
}Стало
.rows > * + * {
margin-top: 72px;
}
.stack > * + * {
margin-top: 72px;
}Ещё по теме
Margin considered harmful
Axiomatic CSS and Lobotomized Owls
The Stack
P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
ОтправитьПоделитьсяПоделитьсяЗапинитьТвитнутьСвежак
html — свойство CSS для заполнения текста внутри div
спросил
Изменено 1 год, 3 месяца назад
Просмотрено 209 тысяч раз
Есть ли способ добавить элементу div отступ ВНУТРИ его границы? Например, в настоящее время весь текст внутри моего основного 9Элемент 0011 div
Вот снимок экрана, иллюстрирующий, что у меня сейчас есть:
- html
- css
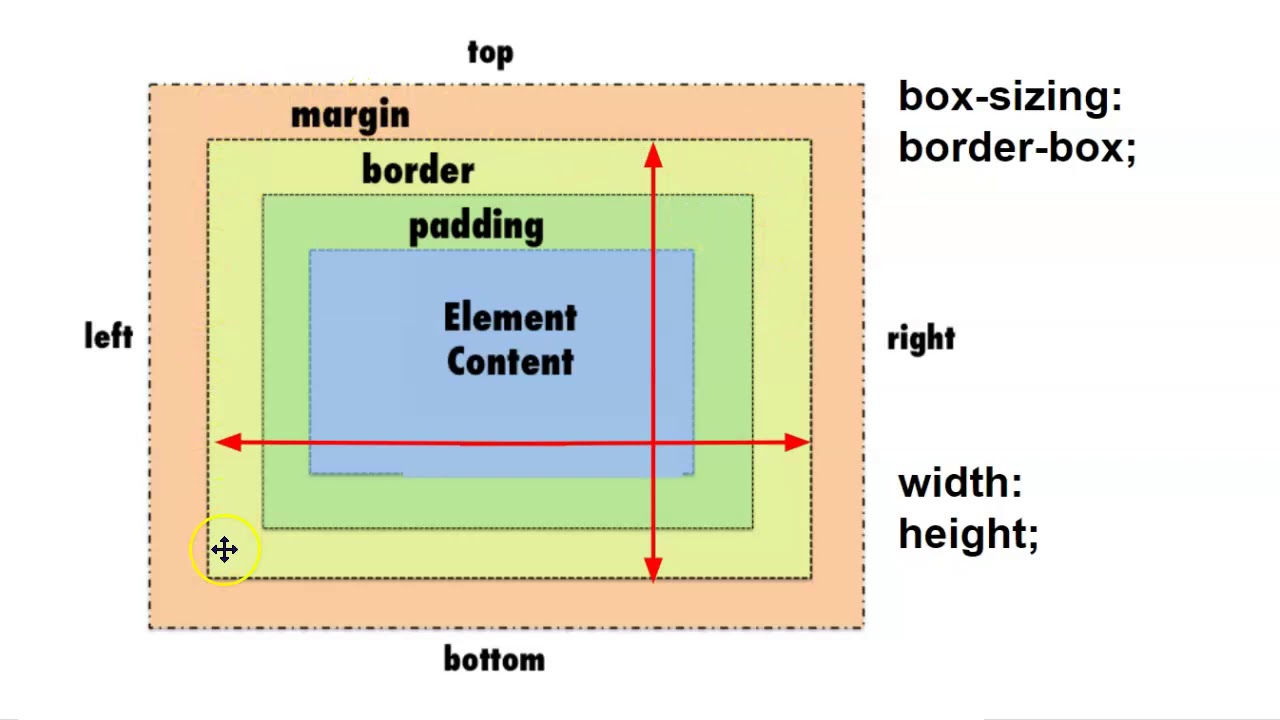
Искомое свойство CSS — padding. Проблема с отступами заключается в том, что они добавляются к ширине исходного элемента, поэтому, если у вас есть div шириной 300 пикселей и вы добавляете к нему отступы в 10 пикселей, ширина теперь будет 320 пикселей (10 пикселей слева и 10 пикселей слева). право).
Проблема с отступами заключается в том, что они добавляются к ширине исходного элемента, поэтому, если у вас есть div шириной 300 пикселей и вы добавляете к нему отступы в 10 пикселей, ширина теперь будет 320 пикселей (10 пикселей слева и 10 пикселей слева). право).
Чтобы предотвратить это, вы можете добавить box-sizing: border-box; к div, это заставляет его поддерживать назначенную ширину, даже если вы добавляете отступы. Таким образом, ваш CSS будет выглядеть так:
div {
box-sizing: граница-коробка;
отступ: 10 пикселей;
}
вы можете узнать больше о размерах блоков и их общей поддержке браузерами здесь:
https://www.paulirish.com/2012/box-sizing-border-box-ftw/
Здесь я вижу много ответов что вы вычитаете из ширины div и/или используете box-sizing, но все, что вам нужно сделать, это применить дополнение к дочерним элементам рассматриваемого div. Так, например, если у вас есть такая разметка:
<дел>
Найти агентов
Все, что вам нужно сделать, это применить этот CSS:
#text {
отступ: 10 пикселей;
}
Вот скрипт, показывающий разницу: https://jsfiddle. net/CHCVF/2/
net/CHCVF/2/
Или, что еще лучше, если у вас есть несколько элементов и вам не хочется присваивать им один и тот же класс, вы можете сделать примерно так:
.container * {
отступ: 5px 10px;
}
Который выберет все дочерние элементы и назначит им нужные отступы. Вот скрипка в действии: https://jsfiddle.net/CHCVF/3/
4 Просто используйте div { padding: 20px; } и вычтите 40px из исходной ширины div .
Как указал Филип Уиллс, вы также можете использовать box-sizing вместо вычитания 40px :
div {
отступ: 20 пикселей;
-moz-box-sizing: рамка-бокс;
box-sizing: граница-коробка;
}
-moz-box-sizing для Firefox.
Padding — это способ добавить отступ внутри Div.
Просто используйте
div { padding-left: 20px; }
И чтобы сохранить размер, вам нужно будет -20 пикселей от исходной ширины Div.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
html — заполнение внутри DIV
спросил
Изменено 7 лет, 4 месяца назад
Просмотрено 5к раз
Почему добавление некоторых отступов влияет на элементы вне блока DIV? Заполнение не должно создавать пространство между границей DIV и содержимым внутри это? Как вы можете создать это пространство, не затрагивая элементы за пределами блока DIv?
- HTML
- CSS
Как вы можете создать это пространство, не затрагивая элементы за пределами DIv-бокс?
Используйте box-sizing: border-box
Из MDN:
бордюр-бокс Свойства ширины и высоты включают отступы и граница, но не граница.
Причина, по которой это свойство должно быть установлено, заключается в том, что по умолчанию значение для box-sizing равно content-box . Снова из MDN:
content-box Это стиль по умолчанию, указанный в стандарте CSS. Свойства ширины и высоты измеряются, включая только содержимое, но не отступы, границы или поля.
Если вы указали контент высота или ширина , тогда дополнение будет размещено вокруг . Это сдвигает границу наружу. Это сдвигает границу наружу. Это отталкивает близлежащие элементы.
Вы можете изменить его, уменьшив высоту и/или ширину для компенсации или используя свойство box-sizing , чтобы сделать высоту и ширину вместо определения расстояния между внешними краями границы. внешних краев содержимого.
Попробуйте заглянуть в box-sizing свойство. ..
..
Сегодня текущие версии всех браузеров используют исходную «ширину или высота + отступ + граница = фактическая ширина или высота «блочной модели». С box-sizing: border-box;, мы можем изменить модель коробки на ту, что была когда-то «причудливый» способ, когда указанные ширина и высота элемента не затронуты отступами или границами. Это оказалось настолько полезным в адаптивный дизайн, который нашел свое применение в стилях сброса.
Значение, которое вам нужно, это border-box :
.class {
box-sizing: граница-коробка;
}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.

 Схлопнутые отступы заканчиваются за пределами родительского элемента.
Схлопнутые отступы заканчиваются за пределами родительского элемента.