HTTP-запрос методом GET.
Одним из способов, как можно отправить запрос по протоколу HTTP к серверу, является запрос методом GET. Этот метод является самым распространенным и запросы к серверу чаще всего происходят с его использованием.
Самый простой способ, как можно создать запрос методом GET- это набрать URL-адрес в адресную строку браузера.
Если у вас есть желание погрузиться в тему серверного программирования глубже, все мои уроки здесь.
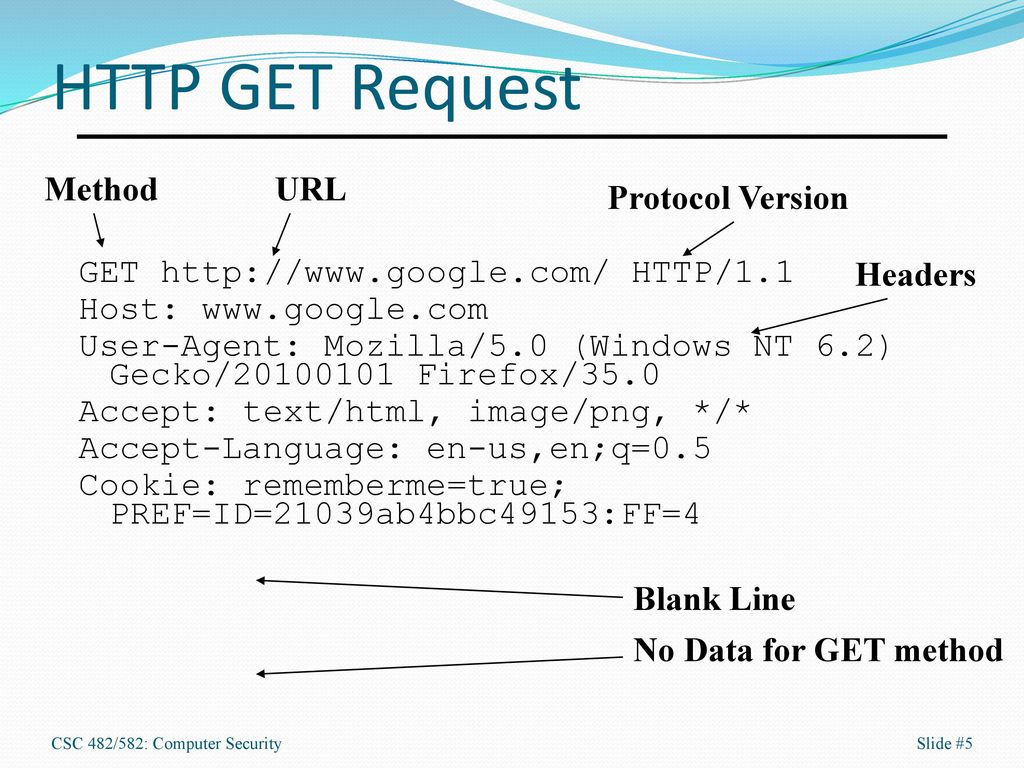
Браузер передаст серверу примерно следующую информацию:
GET / HTTP/1.1 Host: site.ru User-Agent: Mozilla/5.0 (Windows NT 6.1; rv:18.0) Gecko/20100101 Firefox/18.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: ru-RU,ru;q=0.8,en-US;q=0.5,en;q=0.3 Accept-Encoding: gzip, deflate Cookie: wp-settings Connection: keep-alive
Запрос состоит из двух частей:
1. строка запроса (Request Line)
2. заголовки (Message Headers)
 Но, это не означает, что с его помощью мы не можем передать серверу никакую информацию. Это можно делать с помощью специальных GET параметров.
Но, это не означает, что с его помощью мы не можем передать серверу никакую информацию. Это можно делать с помощью специальных GET параметров.Чтобы добавить GET параметры к запросу, нужно в конце URL-адреса поставить знак «?» и после него начинать задавать их по следующему правилу:
имя_параметра1=значение_параметра1& имя_параметра2=значение_параметра2&…Разделителем между параметрами служит знак «&».
К примеру, если мы хотим передать серверу два значения, имя пользователя и его возраст, то это можно сделать следующей строкой:
http://site.ru/page.php?name=dima&age=27
Когда выполнен данный запрос, данные попадают в так называемую переменную окружения QUERY_STRING, из которой их можно получить на сервере с помощью серверного языка веб-программирования.
Вот пример, как это можно сделать на языке PHP.
<?php echo "Ваше имя: " . $_GET["name"] . "<br />"; echo "Ваш возраст: " . $_GET["age"] . "<br />"; ?>
Конструкция $_GET[«имя_параметра»] позволяет выводить значение переданного параметра.
В результате выполнения этого кода в браузере выведется:
Ваше имя: dima Ваш возраст: 27
Кстати, переходя по какой-либо ссылке, которая оформлена в HTML вот так:
<a href="link.php?name=dima">Ссылка</a>
мы тоже выполняем запрос к серверу методом GET.
Все мои уроки по серверному программированию здесь.
HTTP Методы GET и POST
Два наиболее используемых метода HTTP: GET и POST.
Что такое HTTP?
Протокол HTTP предназначен для обеспечения связи между клиентами и серверами.
HTTP работает как протокол запроса-ответа между клиентом и сервером.
Веб-обозреватель может быть клиентом, а приложение на компьютере, на котором размещается веб-узел, может быть сервером.
Пример: клиент (обозреватель) отправляет HTTP-запрос на сервер; Затем сервер возвращает ответ клиенту. Ответ содержит сведения о состоянии запроса, а также может содержать запрошенное содержимое.
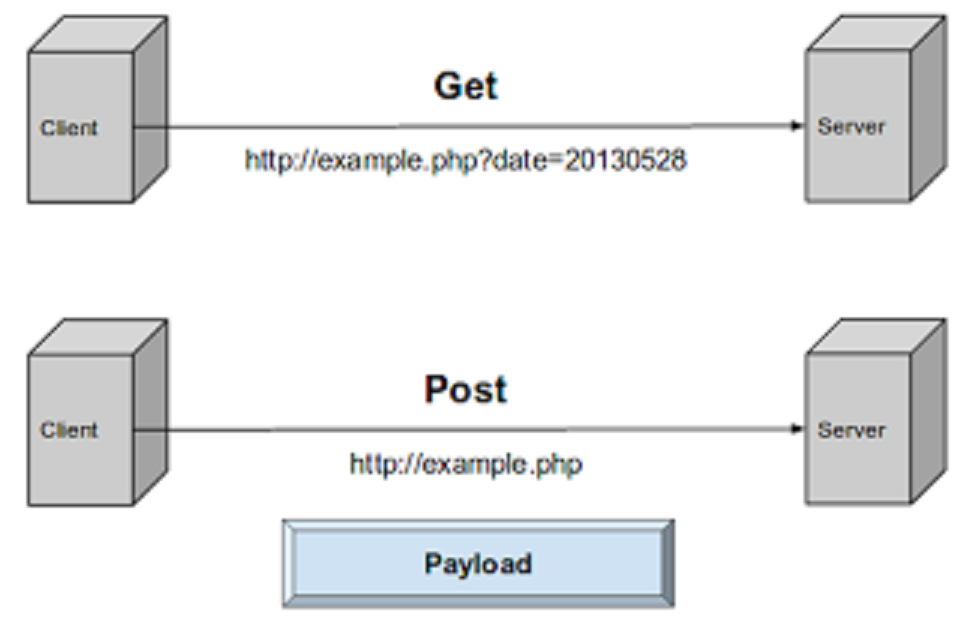
Два метода HTTP-запроса: Get и POST
Два часто используемых метода запроса-ответа между клиентом и сервером: Get и POST.
- GET — Запрашивает данные из указанного ресурса
- POST — Отправка данных для обработки в указанный ресурс
Метод Get
Обратите внимание, что строка запроса (пары «имя-значение») отправляется в URL-адрес запроса GET:
/test/demo_form.php?name1=value1&name2=value2
Некоторые другие заметки о запросах GET:
- GET запросы могут кэшироваться
- GET запросы остаются в истории браузера
- GET запросы могут быть закладками
- GET запросы никогда не должны использоваться при работе с конфиденциальными данными
- GET запросы имеют ограничения по длине
- GET запросы должны использоваться только для извлечения данных
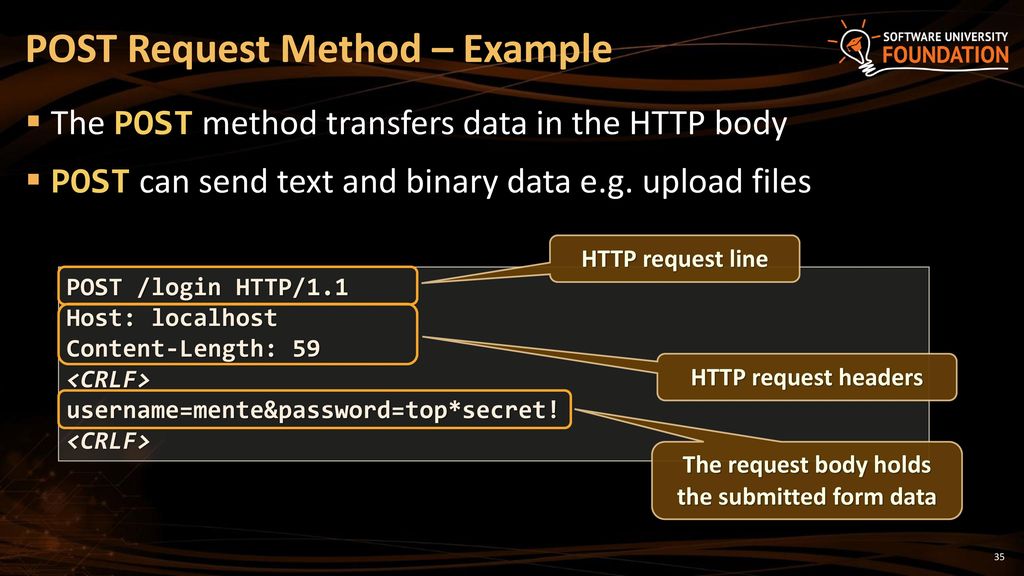
Метод POST
Обратите внимание, что строка запроса (пары «имя-значение») отправляется в теле HTTP-сообщения запроса POST:
POST /test/demo_form. php HTTP/1.1
php HTTP/1.1
Host: html5css.ru
Некоторые другие примечания по запросам POST:
- POST запросы никогда не кэшируются
- Запросы POST не сохраняются в журнале обозревателя
- Запросы POST не могут быть закладками
- Запросы POST не имеют ограничений по длине данных
Сравнить GET vs. POST
В следующей таблице сравниваются два метода HTTP: Get и POST.
| GET | POST | |
|---|---|---|
| Кнопка возврата/перезагрузка | Безвредны | Данные будут повторно отправлены (браузер должен предупредить пользователя о том, что данные будут повторно отправлены) |
| Закладка | Можно закладка | Не может быть Закладка |
| Кэшированные | Может кэшироваться | Не кэшируется |
| Тип кодировки | application/x-www-form-urlencoded | application/x-www-form-urlencoded or multipart/form-data. Использование многокомпонентной кодировки для двоичных данных Использование многокомпонентной кодировки для двоичных данных |
| Истории | Параметры остаются в журнале обозревателя | Параметры не сохраняются в журнале обозревателя |
| Ограничения по длине данных | Да, при отправке данных метод Get добавляет данные в URL-адрес; и длина URL ограничена (максимальная длина URL составляет 2048 символов) | Без ограничений |
| Ограничения типа данных | Разрешены только символы ASCII | Никаких ограничений. Двоичные данные также разрешены |
| Безопасности | Get менее безопасен по сравнению с POST, поскольку отправляемые данные являются частью URL-адреса | POST немного безопаснее, чем Get, поскольку параметры не сохраняются в журнале обозревателя или в журналах веб-сервера |
| Видимость | Данные видны всем в URL | Данные не отображаются в URL-адресе |
Другие методы HTTP-запросов
В следующей таблице перечислены некоторые другие методы HTTP-запросов:
| Метод | Описание |
|---|---|
| HEAD | То же, что и Get, но возвращает только заголовки HTTP и не тело документа |
| PUT | Загружает представление заданного URI |
| DELETE | Удаляет указанный ресурс |
| OPTIONS | Возвращает HTTP-методы, поддерживаемые сервером |
| CONNECT | Преобразует подключение запроса к прозрачному туннелю TCP/IP |
Как передаются параметры в запросе HTTP POST?
Краткий ответ: в POST запросе значения отправляются в «body» запроса. С веб-формами они, скорее всего, отправляются с типом media
С веб-формами они, скорее всего, отправляются с типом media multipart/form-data . Языки программирования или фреймворки, которые были разработаны для обработки веб-запросов , обычно делают «The Right Thing™» с такими запросами и предоставляют вам легкий доступ к легко декодируемым значениям (например, $_REQUEST или $_POST в PHP, или cgi.FieldStorage(), flask.request.form в Python).
Теперь давайте немного отвлечемся, что может помочь понять разницу 😉
Разница между GET и POST запросами в значительной степени семантическая. Они также «used» по-разному, что объясняет разницу в том, как передаются значения.
При выполнении запроса GET вы запрашиваете у сервера одну или несколько сущностей. Чтобы позволить клиенту фильтровать результат, он может использовать так называемый «query string» из URL. Строка запроса-это часть после
Строка запроса-это часть после ? . Это часть синтаксиса URI .
Таким образом, с точки зрения кода вашего приложения (части, которая получает запрос), вам нужно будет проверить часть запроса URI, чтобы получить доступ к этим значениям.
Обратите внимание, что ключи и значения являются частью URI. Браузеры могут устанавливать ограничение на длину URI. Стандарт HTTP утверждает, что нет никаких ограничений. Но на момент написания этой статьи большинство браузеров GET запросы никогда не должны использоваться для отправки новой информации на сервер. Особенно не большие документы. Вот где вы должны использовать POST или PUT .
При выполнении запроса POST клиент фактически отправляет новый документ удаленному хосту. Таким образом, строка запроса не имеет (семантически) смысла. Именно поэтому у вас нет доступа к ним в коде вашего приложения.
Именно поэтому у вас нет доступа к ним в коде вашего приложения.
POST немного сложнее (и гораздо более гибок):
При получении запроса POST всегда следует ожидать «payload», или, в терминах HTTP: тело сообщения . Тело сообщения само по себе довольно бесполезно, так как нет никакого стандарта (насколько я могу судить. Может быть, application/octet-stream?) формат. Формат тела определяется заголовком Content-Type . При использовании HTML FORM элемент с method="POST" , это, как правило, application/x-www-form-urlencoded . Еще один очень распространенный тип-multipart/form-data , если вы используете загрузку файлов. Но это может быть что угодно , начиная от text/plain , более application/json или даже обычай application/octet-stream .
В любом случае, если запрос POST сделан с Content-Type , который не может быть обработан приложением, оно должно вернуть код состояния 415 .
Большинство языков программирования (and/or web-фреймворков) предлагают способ декодирования тела сообщения из/в наиболее распространенные типы (например , application/x-www-form-urlencoded, multipart/form-data или application/json )., так что это легко. Пользовательские типы потенциально требуют немного больше работы.
Используя в качестве примера стандартный документ с кодировкой формы HTML, приложение должно выполнить следующие действия:
- Считать поле
Content-Type - Если значение не является одним из поддерживаемых типов media, то верните ответ с кодом состояния
415 - в противном случае декодируйте значения из тела сообщения.
Опять же, такие языки, как PHP, или веб-фреймворки для других популярных языков, вероятно, справятся с этим за вас. Исключением из этого правила является ошибка 415 . Ни одна платформа не может предсказать, какие типы контента ваше приложение будет поддерживать и/или не поддерживать. Это зависит от вас.
Это зависит от вас.
Запрос PUT в значительной степени обрабатывается точно так же, как и запрос POST . Большая разница заключается в том, что запрос POST должен позволить серверу решить, как (и если вообще) создать новый ресурс. Исторически (начиная с ныне устаревшего RFC2616 он должен был создать новый ресурс как «subordinate» (дочерний) из URI, куда был отправлен запрос).
Запрос PUT , напротив, должен быть «deposit» ресурсом именно в этом URI и именно с таким содержанием. Ни больше, ни меньше. Идея заключается в том, что клиент несет ответственность за создание полного ресурса до его «PUTting». Сервер должен принять его as-is на данном URL.
Как следствие, запрос POST обычно не используется для замены существующего ресурса. Запрос PUT может выполнять как создание, так и замену.
Существуют также «параметры пути», которые можно использовать для отправки дополнительных данных на пульт дистанционного управления, но они настолько необычны, что я не буду здесь вдаваться в подробности. Но, для справки, вот выдержка из RFC:
Но, для справки, вот выдержка из RFC:
Помимо точечных сегментов в иерархических путях, сегмент пути считается непрозрачным общим синтаксисом. URI производящие приложения часто используют зарезервированные символы, разрешенные в сегменте, для разграничения специфичных для схемы или dereference-handler-specific компонентов. Например, точка с запятой («;») а зарезервированные символы equals («=») часто используются для разграничения параметров и значений параметров, применимых к этому сегменту. Зарезервированный символ запятой («,») часто используется для аналогичных целей. Например, один производитель URI можно использовать сегмент типа «name;v=1.1» для указания ссылки на версию 1.1 из «name», в то время как другой может использовать сегмент,такой как «имя, 1.1», чтобы указать то же самое. Типы параметров могут определяться семантикой конкретной схемы, но в большинстве случаев синтаксис параметра специфичен для реализации алгоритма разыменования URIs.
Методы GET и POST. Использование и отличия
HTTP методы GET и POST используются для отправки данных на сервер.
Чаще всего методы используются в HTML формах, гиперссылках и AJAX запросах.
POST и GET запросы можно отправить на сервер с помощью любого программного обеспечения, работающего с протоколом HTTP.
Обработка запросов может отличаться в зависимости от типа сервера.
Большинство действующих сайтов работают с языком программирования PHP. В этом случае передаваемые данные попадают в суперглобальные массивы $_GET и $_POST.
Массивы $_GET и $_POST являются ассоциативными. Таким образом, переданный на сервер параметр с именем «user_name», будет доступен как $_GET[‘user_name’] или $_POST[‘user_name’] в зависимости от используемого метода.
Какой метод использовать GET или POST, чем отличаются методы
Основное отличие метода GET от POST в способе передачи данных.
Запрос GET передает данные в URL в виде пар «имя-значение» (другими словами, через ссылку), а запрос POST передает данные в теле запроса (подробно показано в примерах ниже). Это различие определяет свойства методов и ситуации, подходящие для использования того или иного HTTP метода.
Это различие определяет свойства методов и ситуации, подходящие для использования того или иного HTTP метода.
Страница, созданная методом GET, может быть открыта повторно множество раз. Такая страница может быть кэширована браузерами, проиндексирована поисковыми системами и добавлена в закладки пользователем. Из этого следует, что метод GET следует использовать для получения данных от сервера и не желательно в запросах, предполагающих внесений изменений в ресурс.
Например, можно использовать метод GET в HTML форме фильтра товаров: когда нужно, исходя из данных введенных пользователем, переправить его на страницу с отфильтрованными товарами, соответствующими его выбору.
Запрос, выполненный методом POST, напротив следует использовать в случаях, когда нужно вносить изменение в ресурс (выполнить авторизацию, отправить форму оформления заказа, форму обратной связи, форму онлайн заявки). Повторный переход по конечной ссылке не вызовет повторную обработку запроса, так как не будет содержать переданных ранее параметров. Метод POST имеет большую степень защиты данных, чем GET: параметры запроса не видны пользователю без использования специального ПО, что дает методу преимущество при пересылке конфиденциальных данных, например в формах авторизации.
Метод POST имеет большую степень защиты данных, чем GET: параметры запроса не видны пользователю без использования специального ПО, что дает методу преимущество при пересылке конфиденциальных данных, например в формах авторизации.
HTTP метод POST поддерживает тип кодирования данных multipart/form-data, что позволяет передавать файлы.
Также следует заметить, что методы можно комбинировать. То есть, при необходимости вы можете отправить POST запрос на URL, имеющий GET параметры.
В каких случаях использовать POST и когда нужно использовать GET
В таблице ниже показаны распространенные варианты использования HTTP запросов с объяснением в чем разница между GET и POST запросами в конкретной ситуации.
| Ситуация | GET | POST |
|---|---|---|
| Фильтр товаров |
Пользователь получит страницу с подходящими ему товарами, сможет сохранить ее в закладки, переслать ссылку на страницу с параметрами другим и вернуться к странице позже без повторного заполнения формы фильтра. |
Для повторного посещения страницы пользователь должен будет повторно заполнить форму фильтра, страницей с параметрами нельзя будет поделиться, сохранить в закладки и вернуться к странице позже без повторного заполнения формы фильтра. |
| Форма авторизации |
Отсутствует защита конфиденциальной информации. Введенный пароль будет виден в адресной строке браузера, будет сохранен в истории посещенных сайтов. |
Хотя данные могут передаваться в незашифрованном виде, увидеть их можно только через инструменты разработчика или с помощью другого специального программного обеспечения. |
|
Онлайн заявка Оформления заказа Форма обратной |
При повторном обращении по конечной ссылке на сервере будет произведена повторная обработка, например, будет создана повторная заявка, оформлен еще один заказ, создан еще один запрос на обратную связь. |
Повторное обращение по конечной ссылке не приведет к повторной обработке запроса с введенными ранее параметрами. |
| Через гиперссылку |
Переход по гиперссылке с параметрами равнозначен отправке запроса через HTML форму. |
Нет технической возможности поместить POST запрос в гиперссылку. |
| AJAX запросы | Используются оба метода. Выбор зависит от контекста. Принципы выбора метода такие же, как и для HTML форм. | |
Сравнительная таблица HTTP методов GET и POST
В таблице ниже приведены основные свойства и отличия GET и POST методов.
| Свойство | GET | POST |
|---|---|---|
| Способ передачи данных | Через URL | В теле HTTP запроса |
| Защита данных |
Данные видны всем в адресной строке браузера, истории браузера и т. |
Данные можно увидеть только с помощью инструментов разработчика, расширений браузера, специализированных программ. |
| Длина запроса |
Не более 2048 символов |
Не ограничена Примечание: ограничения могут быть установлены сервером. |
| Сохранение в закладки |
Страница с параметрами может быть добавлена в закладки |
Страница с параметрами не может быть добавлена в закладки. |
| Кэширование | Страница с параметрами может быть кэширована | Страница с параметрами не может быть кэширована |
| Индексирование поисковыми системами | Страница с параметрами может быть индексирована | Страница с параметрами не может быть индексирована |
| Возможность отправки файлов | Не поддерживается | Поддерживается |
| Поддерживаемые типы кодирования | application/x-www-form-urlencoded |
application/x-www-form-urlencoded multipart/form-data text/plain |
| Использование в гиперссылках <a> | Да | Нет |
| Использование в HTML формах | Да | Да |
| Использование в AJAX запросах | Да | Да |
Пример использования GET запроса
В примере показана простая HTML форма фильтра по нескольким параметрам.
HTML код формы, генерирующей GET запрос:
<form method="GET" name="filter" action="http://example.com/catalog/">
<p>Диагональ экрана</p>
<label><input type="radio" name="screen" value="4" checked> 4</label><br>
<label><input type="radio" name="screen" value="4.5"> 4.5</label><br>
<label><input type="radio" name="screen" value="5"> 5</label>
<p>Цвет</p>
<label><input type="checkbox" name="color_black" checked> Черный</label><br>
<label><input type="checkbox" name="color_white" checked> Белый</label><br>
<label><input type="checkbox" name="color_golden"> Золотой</label><br>
<input type="submit" value="Применить фильтр">
</form>После отправки формы браузер переведет пользователя по ссылке:
http://example.com/catalog/?screen=4&color_black=on&color_white=on
Ссылка содержит URL документа, отвечающего за обработку и блок параметров. Знак «?» отмечает начало блока параметров GET запроса. Далее находятся пары «имя-значение», разделенные знаком «&». Имена параметров отделены от значений знаком «=».
Знак «?» отмечает начало блока параметров GET запроса. Далее находятся пары «имя-значение», разделенные знаком «&». Имена параметров отделены от значений знаком «=».
Переход по ссылке, приведенной выше, будет равнозначен отправке формы с указанными параметрами.
Пример использования POST запроса
В примере показана простая HTML форма авторизации.
HTML код формы, генерирующей POST запрос:
<form method="POST" name="authorization" action="http://example.com/profile.php">
Логин: <input type="text" name="username"><br>
Пароль: <input type="password" name="user_password"><br>
<input type="submit" value="Войти">
</form>После отправки формы браузер переведет пользователя по ссылке:
http://example.com/profile.php
Для того, чтобы увидеть переданные параметры, воспользуемся инструментами разработчика.
Запрос состоит из области заголовков и тела запроса.
В заголовках указана служебная информация: URL обработчика, тип кодирования, параметры браузера и т. д.
д.
В теле запроса содержатся передаваемые параметры. Формат тела запроса может отличаться в зависимости от выбранного типа кодирования.
Меняем параметры запроса GET с помощью mod rewrite
Модуль rewrite сервера Apache предоставляет мощные возможности по перенаправленнию запросов. Это позволяет ещё до обработки запроса, к примеру, в коде программы на PHP вашего сайта, выполнить рутинные операции по изменению адреса страницы, параметров запроса и т.п.
В данной статье мы рассмотрим случаи, когда необходимо убрать параметры GET, или наоборот добавить/изменить.
Общие принципы
Если вы уже знаете, что такое mod_rewrite, как им пользоваться под apache, то пропускайте эту часть статьи.
Apache управляется конфигурационными файлами с именем .htaccess в директориях сервера и выполняет соответствующие инструкции. Главным из них является файл находящийся в корне сайта. В подкаталогах вашего сайта также могут находится .htaccess файлы, дополняющие/изменяющие директивы заданные в файлах ближе к корню. index\.php$ — [L]
#2. Правило № 2
#Эта переадресация сложнее, она предваряется условиями
#если запрашивают не файл
RewriteCond %{REQUEST_FILENAME} !-f
#если запрашивают не каталог
RewriteCond %{REQUEST_FILENAME} !-d
#тогда выполняется перенаправление на скрипт index.php
RewriteRule . /index.php [L]
</IfModule>
index\.php$ — [L]
#2. Правило № 2
#Эта переадресация сложнее, она предваряется условиями
#если запрашивают не файл
RewriteCond %{REQUEST_FILENAME} !-f
#если запрашивают не каталог
RewriteCond %{REQUEST_FILENAME} !-d
#тогда выполняется перенаправление на скрипт index.php
RewriteRule . /index.php [L]
</IfModule>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
# Типичное перенаправлние всех запросов на скрипт /index.php # данные инструкции размещаются в корне сайта в файле .htaccess <IfModule mod_rewrite.c> #включаем использование модуля RewriteEngine On #устанавливаем базовый путь переадресации RewriteBase /
#правила пишутся друг за другом и выполняются по порядку #1. #2. Правило № 2 #Эта переадресация сложнее, она предваряется условиями #если запрашивают не файл RewriteCond %{REQUEST_FILENAME} !-f #если запрашивают не каталог RewriteCond %{REQUEST_FILENAME} !-d #тогда выполняется перенаправление на скрипт index.php RewriteRule . /index.php [L] </IfModule> |
Этот базовый пример не сможет показать все разнообразие возможностей, посмотрите обязательно полное описание команд модуля Rewrite.
Есть отличие перенаправления от переадресации.
Перенаправление
Отличие заключается в том, что в первом случае происходит обработка запроса, так как будто он был выполнен к указанному в перенаправлении скрипту/файлу/адресу. В нашем случае мы направляем все запросы к index.php
Переадресация
При переадресации, а в этом случае я бы добавил специальный флаг [R]:
RewriteRule . vazniy-razdel\.php$ /new-address.php?prm=%1 [R=301,L]
vazniy-razdel\.php$ /new-address.php?prm=%1 [R=301,L]
Так мы заменили параметр param1 на prm.
EXPRESS, параметры запроса
Разберем подробнее объект Request, что он содержит и как с ним работать.
Вот основные свойства, которые вы, вероятно, будете использовать:
| Свойство | Описание |
|---|---|
| .app | содержит ссылку на объект приложения Express |
| .baseUrl | базовый путь, по которому приложение отвечает |
| .body | содержит данные, представленные в теле запроса (должны быть проанализированы и заполнены вручную, прежде чем вы сможете получить к ним доступ) |
| .cookies | содержит данные cookie, отправленные по запросу (требуется промежуточная программная обработка cookie-parser) |
. hostname hostname |
название сервера |
| .ip | IP сервера |
| .method | используемый HTTP метод |
| .params | параметры запроса в роуте |
| .path | URL путь |
| .protocol | протокол запроса |
| .query | объект, содержащий все параметры запроса |
| .secure | true если запрос безопасен (использует HTTPS) |
| .signedCookies | содержит данные cookie, отправленные запросом (требуется промежуточная программная обработка cookie-parser) |
| .xhr | true если запрос отправлен с помощью XMLHttpRequest |
Как получить GET параметры запроса с использованием express
Пример строки запроса:
?name=flavio&age=35
Как нам получить эти значения из строки запроса в Express?
Express делает это очень просто, заполняя объект Request. query для нас:
query для нас:
const express = require('express')
const app = express()
app.get('/', (req, res) => {
console.log(req.query)
})
app.listen(8080)Этот объект заполнен значениями для каждого параметра запроса. Если в запросе не было параметров, данный объект будет пустым.
Мы можем перебрать этот объект использовав цикл for… in:
for (const key in req.query) {
console.log(key, req.query[key])
}Пример выше распечатает в консоли ключи и значения содержащиеся в объекте.
Вы также можете получить доступ к отдельным свойствам:
req.query.name //flavio req.query.age //35
Как получить post query string параметры с использованием express
Параметры запроса POST отправляются клиентами HTTP, например, с помощью форм или при выполнении данных отправки запроса POST.
Как вы можете получить доступ к этим данным?
Если данные были отправлены в формате JSON с использованием Content-Type: application/json, вы можете использовать парсер express. json():
json():
const express = require('express')
const app = express()
app.use(express.json())Если данные были отправлены как JSON с использованием Content-Type: application / x-www-form-urlencoded, вы будете использовать промежуточное программное обеспечение express.urlencoded ():
const express = require('express')
const app = express()
app.use(express.urlencoded())В обоих случаях вы можете получить доступ к данным, ссылаясь на них из Request.body:
app.post('/form', (req, res) => {
const name = req.body.name
})В старых версиях Express для обработки данных POST требовалось использовать модуль body-parser. Это больше не относится к Express 4.16 (выпущенной в сентябре 2017 года) и более поздним версиям.
HTTP запросы к WFS-серверу
HTTP запросы к WFS-серверуДомойО курсе GET и POST запросы —————— Существует два способа получения данных с WFS-сервера: HTTP GET и HTTP POST. При GET-запросе данные запроса передаются с помощью строки URL вида: http://wfsserver?key1=value1&ke2=value2 Представленный запрос формируется путём добавления параметров запроса в виде
*?ключ1=значение1&ключ2=значение2&…* к адресу WFS-сервера.
Часть этих самых ключей и допустимых значений определены в стандарте WFS,
а часть, так называемая vendor-specific, реализована в рамках того или иного
WFS-сервера, но при этом отсутствует в стандарте. К преимуществам такого
способа взаимодействия с WFS-сервером можно отнести такой момент:
в этом случае пользователь может вставить строку запроса непосредственно в
адресную строку браузера или поделиться ей с кем-нибудь, кому будут нужны те
же самые данные (например, отфильтрованные по тому или иному признаку). POST-запросы — это более мощный инструмент, позволяющий передавать параметры
запроса в формате XML в теле самого запроса. Любой GET-запрос к WFS-серверу
можно описать в формате POST (обратное утверждение не верно).
Значение заголовка Content-Type при таком запросе должен быть согласно
стандарту установлен в значение *text/xml*.
При GET-запросе данные запроса передаются с помощью строки URL вида: http://wfsserver?key1=value1&ke2=value2 Представленный запрос формируется путём добавления параметров запроса в виде
*?ключ1=значение1&ключ2=значение2&…* к адресу WFS-сервера.
Часть этих самых ключей и допустимых значений определены в стандарте WFS,
а часть, так называемая vendor-specific, реализована в рамках того или иного
WFS-сервера, но при этом отсутствует в стандарте. К преимуществам такого
способа взаимодействия с WFS-сервером можно отнести такой момент:
в этом случае пользователь может вставить строку запроса непосредственно в
адресную строку браузера или поделиться ей с кем-нибудь, кому будут нужны те
же самые данные (например, отфильтрованные по тому или иному признаку). POST-запросы — это более мощный инструмент, позволяющий передавать параметры
запроса в формате XML в теле самого запроса. Любой GET-запрос к WFS-серверу
можно описать в формате POST (обратное утверждение не верно).
Значение заголовка Content-Type при таком запросе должен быть согласно
стандарту установлен в значение *text/xml*. Отметим, что в теле POST запроса можно передавать не только XML документ, но
и набор вида *ключ1=значение1&ключ2=значение2…*. Значение заголовка
Content-Type при таком запросе должен быть согласно стандарту установлен в
значение *application/x-www-form-urlencoded*. Доступные методы
—————- Стандарт WFS описывает 6 методов, каждый из которых отвечает за выполнение
той или иной операции: * **GetCapabilities**
* **DescribeFeatureType**
* **GetFeature**
* **GetGMLObject**
* **Transaction**
* **LockFeature** Поскольку мы рассматриваем базовые возможности WFS,
то остановимся на рассмотрении только двух методов: GetCapabilities и
GetFeature. Первый отвечает за получение информации о веб-сервисе,
второй — за непосредственное получение данных. Если вы работаете в браузере Firefox, то установите плагин RESTClient,
если в Chrome (Chromium) — Simple REST Client. Запустите установленный плагин и выполните следующие запросы: 1. Методом GET запрос **GetCapabilities**: http://10.
Отметим, что в теле POST запроса можно передавать не только XML документ, но
и набор вида *ключ1=значение1&ключ2=значение2…*. Значение заголовка
Content-Type при таком запросе должен быть согласно стандарту установлен в
значение *application/x-www-form-urlencoded*. Доступные методы
—————- Стандарт WFS описывает 6 методов, каждый из которых отвечает за выполнение
той или иной операции: * **GetCapabilities**
* **DescribeFeatureType**
* **GetFeature**
* **GetGMLObject**
* **Transaction**
* **LockFeature** Поскольку мы рассматриваем базовые возможности WFS,
то остановимся на рассмотрении только двух методов: GetCapabilities и
GetFeature. Первый отвечает за получение информации о веб-сервисе,
второй — за непосредственное получение данных. Если вы работаете в браузере Firefox, то установите плагин RESTClient,
если в Chrome (Chromium) — Simple REST Client. Запустите установленный плагин и выполните следующие запросы: 1. Методом GET запрос **GetCapabilities**: http://10. 22.0.9/wfs?&service=wfs&version=1.1.0&request=GetCapabilities
В данном примере WFS-серверу было передано 3 параметра: *service=wfs*,
*version=1.1.0* и *request=GetCapabilities*. Это три обязательных
параметра, которые должны присутствовать в любом WFS-запросе
(*service*, *version*, *request*). Иногда WFS-сервер ослабляет это
требование, но официально — это три обязательных параметра,
поэтому следует всегда включать их в свои запросы.
Параметр *service* сообщает WFS-серверу, что выполняется WFS-запрос,
*version* — передаёт информацию о версии сервиса, *request* — запрашиваемый
метод. Фрагмент ответа: QuerywaterВодоёмыurn:ogc:def:crs:EPSG::4326urn:ogc:def:crs:EPSG::3857text/xml; subtype=gml/3.1.1-180 -180180 180 2. Методом POST запрос **GetCapabilities** по адресу: http://10.22.0.9/wfs
Тело запроса: В результате вы должны получить точно такой же ответ, как и в первом
случае. 3. Методом GET запрос **GetFeature**: http://10.
22.0.9/wfs?&service=wfs&version=1.1.0&request=GetCapabilities
В данном примере WFS-серверу было передано 3 параметра: *service=wfs*,
*version=1.1.0* и *request=GetCapabilities*. Это три обязательных
параметра, которые должны присутствовать в любом WFS-запросе
(*service*, *version*, *request*). Иногда WFS-сервер ослабляет это
требование, но официально — это три обязательных параметра,
поэтому следует всегда включать их в свои запросы.
Параметр *service* сообщает WFS-серверу, что выполняется WFS-запрос,
*version* — передаёт информацию о версии сервиса, *request* — запрашиваемый
метод. Фрагмент ответа: QuerywaterВодоёмыurn:ogc:def:crs:EPSG::4326urn:ogc:def:crs:EPSG::3857text/xml; subtype=gml/3.1.1-180 -180180 180 2. Методом POST запрос **GetCapabilities** по адресу: http://10.22.0.9/wfs
Тело запроса: В результате вы должны получить точно такой же ответ, как и в первом
случае. 3. Методом GET запрос **GetFeature**: http://10. 22.0.9/wfs?service=wfs&version=1.1.0&request=GetFeature&typeName=water&maxFeatures=10 Как мы видим из представленного примера — существует возможность
ограничения числа запрашиваемых объектов. 4. Методом POST запрос **GetFeature** (фильтрация на основе значения атрибутивного поля): http://10.22.0.9/wfs Тело запроса: nameНеваwkb_geometry-180,-180 180,180
22.0.9/wfs?service=wfs&version=1.1.0&request=GetFeature&typeName=water&maxFeatures=10 Как мы видим из представленного примера — существует возможность
ограничения числа запрашиваемых объектов. 4. Методом POST запрос **GetFeature** (фильтрация на основе значения атрибутивного поля): http://10.22.0.9/wfs Тело запроса: nameНеваwkb_geometry-180,-180 180,180node.js — лучшая практика для отправки параметров запроса в запросе GET?
Для простой связи между интерфейсом и сервером вам действительно не нужен REST для начала, поскольку он нацелен на случаи, когда к серверу обращается множество клиентов, не находящихся под вашим контролем, или клиент должен получить доступ к большому количеству разных серверов и должен работать со всеми их. REST следует использовать, если вы видите преимущества сервера, который может свободно развиваться в будущем, не опасаясь сломать клиентов, поскольку они довольно легко адаптируются к изменениям.Однако такие сильные свойства имеют свою цену с точки зрения накладных расходов на разработку и тщательного проектирования. Не поймите меня неправильно, вы все равно можете стремиться к архитектуре REST, но для такого простого сценария «приложение-2-бэкэнд» это звучит как излишество.
Не поймите меня неправильно, вы все равно можете стремиться к архитектуре REST, но для такого простого сценария «приложение-2-бэкэнд» это звучит как излишество.
В архитектуре REST обычно сервер сообщает клиентам, как он хочет получать входные данные. Подумайте о формах HTML, где атрибуты method и enctype определяют, какой метод HTTP использовать и в какой формат представления преобразовать ввод.Какой метод HTTP использовать, зависит от конкретного варианта использования. Если сервер постоянно получает один и тот же запрос для одних и тех же входных параметров и вычисление результата может быть дорогостоящим, то однократное кэширование ответа и обслуживание дальнейших запросов из этого кэша может отнять у сервера много ненужных накладных расходов на вычисления. Т.е. BBC утверждает, что кэш — это единственная наиболее важная технология для обеспечения масштабируемости и скорости сайтов. Однажды я прочитал, что они кэшируют большинство статей всего на минуту, но этого достаточно, чтобы избавить их от необходимости получать один и тот же контент тысячи и тысячи раз снова и снова, освобождая ресурсы для других запросов или задач. Неудивительно, что кеширование также относится к одному из немногих ограничений REST.
Неудивительно, что кеширование также относится к одному из немногих ограничений REST.
HTTP по умолчанию позволяет кешам хранить представления ответов для запрошенных URI (включая любые параметры запроса, пути или матрицы), если они запрошены через безопасные операции, такие как запросы HEAD или GET . Однако любая запущенная небезопасная операция приведет к аннулированию кеша и, следовательно, к удалению любых сохраненных представлений для этого целевого URI. Следовательно, любые последующие запросы этого URI достигнут сервера, чтобы обработать ответ для запрашивающего клиента.
К сожалению, кэширование — не единственный фактор, который следует учитывать при выборе между использованием GET или POST , так как текущий формат представления, который в настоящее время обрабатывает клиент, оказывает влияние на решение. Представьте, что клиент обрабатывает предыдущий HTML-ответ, полученный от сервера. Ответ HTML содержит форму, которая учит клиента, какие поля сервер ожидает в качестве входных данных, а также выбор, который клиент может сделать для определенных входных параметров. HTML является прекрасным примером, когда тип носителя ограничивает доступные методы HTTP (поддерживаются
HTML является прекрасным примером, когда тип носителя ограничивает доступные методы HTTP (поддерживаются GET в качестве метода по умолчанию и POST ), а какие нет (все другие методы HTTP).Другие форматы представления могут поддерживать только POST (т.е. в то время как application / soap + xml допускают либо GET , либо POST (по крайней мере, в SOAP 1.2), я никогда не видел запросов GET в реальности и так все обменяю с POST ).
Еще один момент, который может помешать вам использовать запросы GET , — это фактическое ограничение длины URI, которое имеет большинство реализаций HTTP. Если вы превысите эти ограничения, некоторые инфраструктуры HTTP не смогут обрабатывать передаваемое сообщение.Однако, заглянув в Интернет, можно найти небольшое обходное решение для такого ограничения. В большинстве интернет-магазинов область оформления заказа обычно разделена на разные страницы, где каждая страница состоит из формы, которая собирает некоторые входные данные, такие как адресная информация, банковские или платежные данные, и дальнейший ввод, который в целом действует как своего рода мастер, направляющий пользователя через процесс оплаты. Такой стиль мастера можно было бы реализовать и в этом случае. Части запроса отправляются через POST на выделенную конечную точку, которая занимается сбором данных, и на последней «странице» мастера сервер запрашивает окончательное подтверждение собранных данных и использует этот ресурс как цель
Такой стиль мастера можно было бы реализовать и в этом случае. Части запроса отправляются через POST на выделенную конечную точку, которая занимается сбором данных, и на последней «странице» мастера сервер запрашивает окончательное подтверждение собранных данных и использует этот ресурс как цель GET .Таким образом, ответ остается кэшируемым, даже если входные данные превышают типичное ограничение URL-адреса, налагаемое некоторыми фреймворками HTTP.
Хотя аргументы, перечисленные Always Learning, не ошибочны, я бы не стал на них полагаться с точки зрения безопасности. Хотя он может отфильтровать людей с небольшими знаниями, он не будет долго мешать тем, кто обладает знаниями (а их много), изменять запрос перед его отправкой на ваш сервер. Поэтому простая рекомендация использовать PUT как способ усложнить пользовательские правки кажется мне странной.
Итак, вкратце, я бы основывал решение о том, использовать ли POST или GET для отправки данных на сервер, в основном, исходя из того, должен ли ответ быть кешируемым, как его часто запрашивают, или нет. В случаях, когда URI может стать настолько большим, что некоторые инфраструктуры HTTP могут не обработать запрос, вы в любом случае вынуждены использовать
В случаях, когда URI может стать настолько большим, что некоторые инфраструктуры HTTP могут не обработать запрос, вы в любом случае вынуждены использовать POST , если только вы не можете разделить фактический запрос на несколько более мелких запросов, которые действуют как мастер для сбора данных до окончательного запрос подтверждения запускает фактический последний HTTP-вызов.
Как параметры отправляются в запросе HTTP POST?
Краткий ответ: в запросах POST значения отправляются в «теле» запроса. С веб-формами они, скорее всего, отправляются с типом носителя application / x-www-form-urlencoded или multipart / form-data . Языки программирования или фреймворки, которые были разработаны для обработки веб-запросов, обычно выполняют «Правильную вещь ™» с такими запросами и предоставляют вам легкий доступ к легко декодируемым значениям (например, $ _REQUEST или $ _POST в PHP или cgi.,  FieldStorage ()
FieldStorage () flask.request.form в Python).
А теперь немного отвлечемся, это может помочь понять разницу;)
Разница между запросами GET и POST в основном семантическая. Они также «используются» по-разному, что объясняет разницу в том, как передаются значения.
При выполнении запроса GET вы запрашиваете у сервера одну или несколько сущностей. Чтобы позволить клиенту фильтровать результат, он может использовать так называемую «строку запроса» URL-адреса.Строка запроса — это часть после ? . Это часть синтаксиса URI.
Итак, с точки зрения кода вашего приложения (часть, которая получает запрос), вам нужно будет проверить часть запроса URI, чтобы получить доступ к этим значениям.
Обратите внимание, что ключи и значения являются частью URI. Браузеры могут накладывать ограничение на длину URI. Стандарт HTTP гласит, что ограничений нет. Но на момент написания этой статьи большинство браузеров не ограничивают URI (у меня нет конкретных значений).
Но на момент написания этой статьи большинство браузеров не ограничивают URI (у меня нет конкретных значений). GET запросов не следует использовать для отправки новой информации на сервер. Тем более документы большего размера. Вот где вы должны использовать POST или PUT .
При выполнении запроса POST клиент фактически отправляет новый документ на удаленный хост. Итак, строка запроса не имеет (семантически) смысла. Вот почему у вас нет доступа к ним в коде вашего приложения.
POST немного сложнее (и способ более гибкий):
При получении запроса POST всегда следует ожидать «полезную нагрузку» или, в терминах HTTP: тело сообщения.Само по себе тело сообщения довольно бесполезно, так как не существует стандартного формата (насколько я могу судить. Может быть, application / octet-stream?) Формата. Формат тела определяется заголовком Content-Type . При использовании элемента HTML
При использовании элемента HTML FORM с method = "POST" обычно это application / x-www-form-urlencoded . Другой очень распространенный тип — multipart / form-data, если вы используете загрузку файлов. Но это может быть , что угодно, , начиная от text / plain , более application / json или даже настраиваемого application / octet-stream .
В любом случае, если запрос POST сделан с Content-Type , который не может быть обработан приложением, он должен вернуть код состояния 415 .
Большинство языков программирования (и / или веб-фреймворков) предлагают способ де / кодирования тела сообщения из / в наиболее распространенные типы (например, application / x-www-form-urlencoded , multipart / form-data или приложение / json ). Так что это просто. Пользовательские типы потенциально требуют немного больше работы.
Используя в качестве примера документ, закодированный в стандартной HTML-форме, приложение должно выполнить следующие шаги:
- Чтение поля
Content-Type - Если значение не является одним из поддерживаемых типов мультимедиа, вернуть ответ с кодом состояния
415 - в противном случае декодировать значения из тела сообщения.
Опять же, такие языки, как PHP, или веб-фреймворки для других популярных языков, вероятно, справятся с этим за вас.Исключением является ошибка 415 . Никакая структура не может предсказать, какие типы контента ваше приложение выберет для поддержки и / или не поддержки. Все зависит от вас.
Запрос PUT в значительной степени обрабатывается точно так же, как запрос POST . Большая разница в том, что запрос POST должен позволить серверу решить, как (и если вообще) создать новый ресурс. Исторически (из устаревшего RFC2616 нужно было создать новый ресурс как «подчиненный» (дочерний) URI, на который был отправлен запрос).
Запрос PUT , напротив, должен «депонировать» ресурс точно по этому URI, а с точно это содержимое. Ни больше ни меньше. Идея состоит в том, что клиент отвечает за создание полного ресурса перед его «РАЗМЕЩЕНИЕМ». Сервер должен принять его как есть по данному URL-адресу.
Как следствие, запрос POST обычно не используется для замены существующего ресурса.Запрос PUT может выполнять замену как , так и .
Существуют также «параметры пути», которые можно использовать для отправки дополнительных данных на удаленный компьютер, но они настолько редки, что я не буду вдаваться в подробности здесь. Но, для справки, вот отрывок из RFC:
Помимо точечных сегментов в иерархических путях, рассматривается сегмент пути. непрозрачный по универсальному синтаксису. Приложения, создающие URI, часто используют зарезервированные символы, разрешенные в сегменте для обозначения специфичных для схемы или подкомпоненты, специфичные для обработчика разыменований.Например, точка с запятой («;») и равно («=») зарезервированные символы часто используются для разделения параметров и значения параметров, применимые к этому сегменту. Запятая («,») зарезервирована иероглиф часто используется в аналогичных целях. Например, один производитель URI может использовать такой сегмент, как «name; v = 1.1», чтобы указать ссылку на версию 1.1 из «name», тогда как другой может использовать такой сегмент, как «name, 1.1», чтобы указывают то же самое. Типы параметров могут быть определены в зависимости от схемы. семантика, но в большинстве случаев синтаксис параметра специфичен к реализации алгоритма разыменования URI.
Quickstart — Запросы 2.25.1 документации
Хотите начать? Эта страница дает хорошее представление о том, как начать работу с запросами.
Сначала убедитесь, что:
Давайте начнем с нескольких простых примеров.
Отправить запрос
Сделать запрос с помощью запросов очень просто.
Начните с импорта модуля запросов:
А теперь попробуем открыть веб-страницу. В этом примере давайте возьмем общедоступный график:
>>> r = запросы.получить ('https://api.github.com/events')
Теперь у нас есть объект Response с именем r . Мы можем
получить всю необходимую нам информацию из этого объекта.
Requests означает, что все формы HTTP-запросов столь же очевидны. Для Например, вот как вы делаете запрос HTTP POST:
>>> r = requests.post ('https://httpbin.org/post', data = {'ключ': 'значение'})
Красиво, правда? А как насчет других типов HTTP-запросов: PUT, DELETE, HEAD и ПАРАМЕТРЫ? Это все так же просто:
>>> r = запросы.put ('https://httpbin.org/put', data = {'ключ': 'значение'})
>>> r = requests.delete ('https://httpbin.org/delete')
>>> r = requests.head ('https://httpbin.org/get')
>>> r = requests.options ('https://httpbin.org/get')
Это все хорошо, но это только начало того, что запросы могут делать.
Передача параметров в URL-адресах
Вы часто хотите отправить какие-то данные в строке запроса URL. Если
вы создавали URL вручную, эти данные будут представлены как ключ / значение
пары в URL-адресе после вопросительного знака, e.грамм. httpbin.org/get?key=val .
Запросы позволяют вам предоставить эти аргументы в виде словаря строк,
используя аргумент ключевого слова params . Например, если вы хотите пройти key1 = value1 и key2 = value2 от до httpbin.org/get , вы должны использовать
следующий код:
>>> payload = {'ключ1': 'значение1', 'ключ2': 'значение2'}
>>> r = requests.get ('https://httpbin.org/get', params = полезная нагрузка)
Вы можете увидеть, что URL-адрес был правильно закодирован, напечатав URL-адрес:
>>> печать (г.URL) https://httpbin.org/get?key2=value2&key1=value1
Обратите внимание, что любой ключ словаря, значение которого равно None , не будет добавлен в
Строка запроса URL.
Вы также можете передать список элементов как значение:
>>> payload = {'ключ1': 'значение1', 'ключ2': ['значение2', 'значение3']}
>>> r = requests.get ('https://httpbin.org/get', params = полезная нагрузка)
>>> печать (r.url)
https://httpbin.org/get?key1=value1&key2=value2&key2=value3
Содержание ответа
Мы можем прочитать содержимое ответа сервера.Рассмотрим график GitHub снова:
>>> запросы на импорт
>>> r = requests.get ('https://api.github.com/events')
>>> r.text
'[{"репозиторий": {"open_issues": 0, "url": "https: //github.com / ...
Запросы будут автоматически декодировать контент с сервера. Самый юникод кодировки легко декодируются.
Когда вы делаете запрос, Requests делает обоснованные предположения о кодировке
ответ основан на заголовках HTTP. Кодировка текста, угадываемая запросами
используется при доступе к р.текст . Вы можете узнать, что такое запросы на кодирование
используя, и измените его, используя свойство r.encoding :
>>> r.encoding 'utf-8' >>> r.encoding = 'ISO-8859-1'
Если вы измените кодировку, запросы будут использовать новое значение r.encoding всякий раз, когда вы звоните r.text . Вы можете сделать это в любой ситуации, когда
вы можете применить специальную логику, чтобы определить, что кодирование контента будет
быть. Например, HTML и XML могут указывать свою кодировку в
их тело.В подобных ситуациях вы должны использовать r.content , чтобы найти
кодировка, а затем установите р. кодировку . Это позволит вам использовать r.text с
правильная кодировка.
Запросы также будут использовать пользовательские кодировки, если они вам понадобятся. Если
вы создали свою собственную кодировку и зарегистрировали ее с кодеками модуль, вы можете просто использовать имя кодека как значение r. кодирование и
Запросы будут обрабатывать расшифровку за вас.
Содержимое двоичного ответа
Вы также можете получить доступ к телу ответа в байтах, для нетекстовых запросов:
>>> г.содержание
b '[{"репозиторий": {"open_issues": 0, "url": "https: //github.com / ...
Кодировки передачи gzip и deflate автоматически декодируются для вас.
Например, чтобы создать изображение из двоичных данных, возвращаемых запросом, вы можете используйте следующий код:
>>> из PIL import Image >>> из io import BytesIO >>> i = Image.open (BytesIO (r.content))
Содержимое ответа JSON
Существует также встроенный декодер JSON на случай, если вы имеете дело с данными JSON:
>>> запросы на импорт
>>> r = запросы.получить ('https://api.github.com/events')
>>> r.json ()
[{'репозиторий': {'open_issues': 0, 'url': 'https: //github.com / ...
В случае сбоя декодирования JSON r.json () вызывает исключение. Например, если
ответ получает 204 (нет содержимого), или, если ответ содержит недопустимый JSON,
попытка r.json () вызывает simplejson.JSONDecodeError , если simplejson
установлен или вызывает ValueError: объект JSON не может быть декодирован на Python 2 или json.JSONDecodeError на Python 3.
Следует отметить, что успешный вызов r.json () вызывает , а не указывают на успех ответа. Некоторые серверы могут возвращать объект JSON в
неудачный ответ (например, сведения об ошибке с HTTP 500). Такой JSON будет декодирован
и вернулся. Чтобы проверить успешность запроса, используйте r.raise_for_status () или проверьте r.status_code — это то, что вы ожидаете.
Необработанное содержимое ответа
В том редком случае, когда вы хотите получить необработанный ответ сокета от
сервер можно получить доступ р.сырье . Если вы хотите это сделать, убедитесь, что вы установили stream = True в вашем первоначальном запросе. Как только вы это сделаете, вы можете сделать это:
>>> r = requests.get ('https://api.github.com/events', stream = True)
>>> r.raw
>>> r.raw.read (10)
'\ x1f \ x8b \ x08 \ x00 \ x00 \ x00 \ x00 \ x00 \ x00 \ x03'
В целом, однако, вы должны использовать подобный шаблон, чтобы сохранить то, что передано в файл:
с open (filename, 'wb') как fd:
для куска в г.iter_content (chunk_size = 128):
fd.write (кусок)
Использование Response.iter_content будет обрабатывать многое из того, что в противном случае
необходимо обрабатывать при использовании Response.raw напрямую. При потоковой передаче
загрузки, приведенный выше является предпочтительным и рекомендуемым способом получить
содержание. Обратите внимание, что chunk_size можно свободно изменить на число, которое
может лучше соответствовать вашим вариантам использования.
Примечание
Важное примечание об использовании Response.iter_content по сравнению с Response.raw . Response.iter_content автоматически декодирует gzip и deflate передачи-кодировки. Response.raw — это необработанный поток байтов — он не
преобразовать содержимое ответа. Если вам действительно нужен доступ к байтам, поскольку они
были возвращены, используйте Response.raw .
Более сложные запросы POST
Как правило, вы хотите отправить некоторые закодированные в форме данные — очень похоже на HTML-форму.Для этого просто передайте словарь в аргумент data . Ваш
словарь данных будет автоматически закодирован при запросе:
>>> payload = {'ключ1': 'значение1', 'ключ2': 'значение2'}
>>> r = requests.post ("https://httpbin.org/post", данные = полезная нагрузка)
>>> print (r.text)
{
...
"форма": {
"ключ2": "значение2",
«ключ1»: «значение1»
},
...
}
Аргумент data также может иметь несколько значений для каждого ключа.Это может быть
выполняется путем создания данных либо списка кортежей, либо словаря со списками
как ценности. Это особенно полезно, когда в форме есть несколько элементов, которые
используйте тот же ключ:
>>> payload_tuples = [('ключ1', 'значение1'), ('ключ1', 'значение2')]
>>> r1 = request.post ('https://httpbin.org/post', data = payload_tuples)
>>> payload_dict = {'ключ1': ['значение1', 'значение2']}
>>> r2 = requests.post ('https://httpbin.org/post', данные = payload_dict)
>>> print (r1.текст)
{
...
"форма": {
"ключ1": [
"значение1",
"значение2"
]
},
...
}
>>> r1.text == r2.text
Правда
Бывают случаи, когда вам может потребоваться отправить данные, не закодированные в форме. Если
вы передаете строку вместо dict , эти данные будут отправлены напрямую.
Например, GitHub API v3 принимает данные POST / PATCH в кодировке JSON:
>>> импортировать json
>>> url = 'https://api.github.com/some/endpoint'
>>> payload = {'некоторые': 'данные'}
>>> r = запросы.post (url, data = json.dumps (полезная нагрузка))
Вместо того, чтобы кодировать dict самостоятельно, вы также можете передать его напрямую, используя
параметр json (добавлен в версии 2.4.2), и он будет закодирован автоматически:
>>> url = 'https://api.github.com/some/endpoint'
>>> payload = {'некоторые': 'данные'}
>>> r = requests.post (url, json = полезная нагрузка)
Обратите внимание, что параметр json игнорируется, если передано данных или файлов .
Использование параметра json в запросе изменит Content-Type в заголовке на application / json .
POST файл с многократным кодированием
Requests упрощает загрузку файлов с кодировкой Multipart:
>>> url = 'https://httpbin.org/post'
>>> files = {'файл': open ('report.xls', 'rb')}
>>> r = requests.post (URL, файлы = файлы)
>>> r.text
{
...
"files": {
"файл": "<цензура...двоичные ... данные> "
},
...
}
Вы можете явно указать имя файла, content_type и заголовки:
>>> url = 'https://httpbin.org/post'
>>> files = {'file': ('report.xls', open ('report.xls', 'rb'), 'application / vnd.ms-excel', {'Expires': '0'}) }
>>> r = requests.post (URL, файлы = файлы)
>>> r.text
{
...
"files": {
"файл": "<цензура ... двоичные ... данные>"
},
...
}
При желании вы можете отправлять строки для получения в виде файлов:
>>> url = 'https: // httpbin.org / post '
>>> files = {'file': ('report.csv', 'some, data, to, send \ nanother, row, to, send \ n')}
>>> r = requests.post (URL, файлы = файлы)
>>> r.text
{
...
"files": {
"файл": "некоторые, данные, отправить \\ другую, строку, кому, отправить \\ n"
},
...
}
Если вы публикуете очень большой файл как multipart / form-data запрос, вы можете захотеть передать запрос в потоковом режиме. По умолчанию запросов нет
поддерживают это, но есть отдельный пакет, который — запросов-toolbelt .Вы должны прочитать документацию к toolbelt, чтобы узнать больше о том, как его использовать.
Для отправки нескольких файлов в одном запросе см. Расширенный раздел.
Предупреждение
Настоятельно рекомендуется открывать файлы в двоичном формате.
режим. Это потому, что запросы могут пытаться предоставить
заголовок Content-Length для вас, и если это значение
будет установлено число байт в файле. Возможны ошибки
если открыть файл в текстовом режиме .
Коды состояния ответа
Мы можем проверить код статуса ответа:
>>> r = requests.get ('https://httpbin.org/get')
>>> r.status_code
200
Requests также имеет встроенный объект поиска кода состояния для упрощения Ссылка:
>>> r.status_code == requests.codes.ok Правда
Если мы сделали неверный запрос (ошибка клиента 4XX или ответ ошибки сервера 5XX), мы
может поднять его с Response.raise_for_status () :
>>> bad_r = запросы.получить ('https://httpbin.org/status/404')
>>> bad_r.status_code
404
>>> bad_r.raise_for_status ()
Отслеживание (последний вызов последний):
Файл "requests / models.py", строка 832, в файле raise_for_status.
поднять http_error
request.exceptions.HTTPError: ошибка клиента 404
Но, поскольку наш status_code для r был 200 , когда мы звоним raise_for_status () получаем:
>>> r.raise_for_status () Никто
Все хорошо.
Файлы cookie
Если ответ содержит файлы cookie, вы можете быстро получить к ним доступ:
>>> url = 'http://example.com/some/cookie/setting/url' >>> r = requests.get (URL) >>> r.cookies ['example_cookie_name'] example_cookie_value
Для отправки собственных файлов cookie на сервер вы можете использовать файлы cookie параметр:
>>> url = 'https://httpbin.org/cookies'
>>> cookies = dict (cookies_are = 'работает')
>>> r = запросы.получить (url, cookies = cookies)
>>> r.text
'{"cookies": {"cookies_are": "рабочие"}}'
файлов cookie возвращаются в виде RequestsCookieJar ,
который действует как dict , но также предлагает более полный интерфейс,
подходит для использования в нескольких доменах или путях. Банки для печенья могут
также передаваться в запросы:
>>> jar = requests.cookies.RequestsCookieJar ()
>>> jar.set ('вкусное_cookie', 'ням', домен = 'httpbin.org', путь = '/ куки')
>>> баночка.set ('ross_cookie ',' blech ', domain =' httpbin.org ', path =' / elsewhere ')
>>> url = 'https://httpbin.org/cookies'
>>> r = requests.get (URL, файлы cookie = jar)
>>> r.text
'{"печенье": {"вкусное_cookie": "ням"}}'
Перенаправление и история
По умолчанию запросы будут выполнять перенаправление местоположения для всех глаголов, кроме ГЛАВА.
Мы можем использовать свойство history объекта Response для отслеживания перенаправления.
Ответ .список history содержит Ответ объектов, созданных для того, чтобы
заполните заявку. Список отсортирован от самого старого к самому последнему.
отклик.
Например, GitHub перенаправляет все HTTP-запросы на HTTPS:
>>> r = requests.get ('http://github.com/')
>>> r.url
'https://github.com/'
>>> r.status_code
200
>>> r.history
[<Ответ [301]>]
Если вы используете GET, OPTIONS, POST, PUT, PATCH или DELETE, вы можете отключить
обработка перенаправления с параметром allow_redirects :
>>> r = запросы.получить ('http://github.com/', allow_redirects = False)
>>> r.status_code
301
>>> r.history
[]
Если вы используете HEAD, вы также можете включить перенаправление:
>>> r = requests.head ('http://github.com/', allow_redirects = True)
>>> r.url
'https://github.com/'
>>> r.history
[<Ответ [301]>]
Таймауты
Вы можете указать запросам, чтобы они перестали ждать ответа после заданного количества
секунд с параметром тайм-аут .Почти весь производственный код должен использовать
этот параметр почти во всех запросах. Несоблюдение этого правила может привести к тому, что ваша программа
висеть на неопределенный срок:
>>> requests.get ('https://github.com/', тайм-аут = 0,001)
Отслеживание (последний вызов последний):
Файл "", строка 1, в
request.exceptions.Timeout: HTTPConnectionPool (host = 'github.com', port = 80): истекло время ожидания запроса. (тайм-аут = 0,001)
Примечание
тайм-аут не ограничивает время загрузки всего ответа;
скорее, возникает исключение, если сервер не выдал
ответ на таймаут секунд (точнее, если байт не было
получен на нижележащем сокете за таймаут секунд).Если тайм-аут не указан явно, запросы выполняются.
не тайм-аут.
Ошибки и исключения
В случае сетевой проблемы (например, сбой DNS, отказ в соединении и т. Д.),
Запросы вызовут исключение ConnectionError .
Response.raise_for_status () будет
вызвать HTTPError , если HTTP-запрос
вернул неудачный код состояния.
Если время ожидания запроса истекло, возникает исключение Тайм-аут .
поднятый.
Если запрос превышает настроенное максимальное количество перенаправлений, TooManyRedirects Возникает исключительная ситуация .
Все исключения, которые явно вызывают запросы, наследуются от requests.exceptions.RequestException .
Готовы к большему? Ознакомьтесь с расширенным разделом.
Если вы работаете на рынке труда, подумайте о том, чтобы пройти этот тест по программированию. Если вы найдете работу через эту платформу, этому проекту будет сделано существенное пожертвование.
HTTP-методов GET против POST
Что такое HTTP?
Протокол передачи гипертекста (HTTP) предназначен для включения связь между клиентами и серверами.
HTTP работает как протокол запроса-ответа между клиентом и сервером.
Пример: клиент (браузер) отправляет HTTP-запрос на сервер; тогда сервер возвращает ответ клиенту. Ответ содержит информацию о статусе запрос, а также может содержать запрошенный контент.
Методы HTTP
- ПОЛУЧИТЬ
- ПОСТ
- ПОЛОЖИТЬ
- ГОЛОВКА
- УДАЛИТЬ
- НАШИВКА
- ОПЦИИ
Два наиболее распространенных метода HTTP: GET и POST.
Метод GET
GET используется для запроса данных от указанного ресурс.
GET — один из наиболее распространенных методов HTTP.
Обратите внимание, что строка запроса (пары имя / значение) отправляется в URL-адресе запрос GET:
/test/demo_form.php?name1=value1&name2=value2
Некоторые другие примечания к запросам GET:
- GET-запросы можно кэшировать
- запросов GET остаются в истории браузера
- запросов GET можно добавить в закладки Запросы
- GET никогда не должны использоваться при работе с конфиденциальными данными
- GET-запросы имеют ограничения по длине
- GET-запросы используются только для запроса данных (не для изменения)
Метод POST
POST используется для отправки данных на сервер для создания / обновления ресурса.
Данные, отправленные на сервер с помощью POST, хранятся в теле запроса HTTP-запрос:
POST /test/demo_form.php HTTP / 1.1
Хост: w3schools.com
имя1 = значение1 и имя2 = значение2
POST — один из наиболее распространенных методов HTTP.
Некоторые другие примечания к запросам POST:
- POST-запросы никогда не кэшируются
- POST-запросы не остаются в истории браузера
- Запросы POST не могут быть добавлены в закладки
- POST-запросы не имеют ограничений по длине данных
Метод PUT
PUT используется для отправки данных на сервер для создания / обновления ресурса.
Разница между POST и PUT в том, что запросы PUT идемпотентны. Что то есть вызов одного и того же запроса PUT несколько раз всегда будет приводить к одному и тому же результат. Напротив, повторный вызов POST-запроса имеет побочные эффекты: создание одного и того же ресурса несколько раз.
Метод HEAD
HEAD почти идентичен GET, но без тела ответа.
Другими словами, если GET / users возвращает список пользователей, то HEAD / users будут сделать тот же запрос, но не вернет список пользователей.
запросов HEAD полезны для проверки того, что запрос GET вернет перед фактически делает запрос GET — например, перед загрузкой большого файла или ответа тело.
Метод DELETE
Метод DELETE удаляет указанный ресурс.
Метод OPTIONS
Метод OPTIONS описывает параметры связи для целевой ресурс.
Сравнить GET с POST
В следующей таблице сравниваются два метода HTTP: GET и POST.
| ПОЛУЧИТЬ | ПОСТ | |
|---|---|---|
| Кнопка НАЗАД / перезагрузка | Безвредный | Данные будут отправлены повторно (браузер должен предупредить пользователя о том, что данные будут отправлены повторно) |
| Помещено в закладки | Можно добавить в закладки | Невозможно добавить в закладки |
| Кэширование | Можно кэшировать | Не кэшируется |
| Тип кодирования | приложение / x-www-form-urlencoded | application / x-www-form-urlencoded или multipart / form-data.Использовать многостраничное кодирование для двоичных данных |
| История | Параметры остаются в истории браузера | Параметры не сохраняются в истории браузера |
| Ограничения на длину данных | Да, при отправке данных метод GET добавляет данные в URL-адрес; и длина URL-адреса ограничена (максимальная длина URL-адреса составляет 2048 символов) | Без ограничений |
| Ограничения на тип данных | Разрешены только символы ASCII | Без ограничений.Допускаются также двоичные данные |
| Безопасность | GET менее безопасен по сравнению с POST, потому что отправленные данные являются частью URL-адреса Никогда не используйте GET при отправке паролей или другой конфиденциальной информации! | POST немного безопаснее, чем GET, потому что параметры не хранятся в истории браузера или в журналах веб-сервера |
| Видимость | Данные видны всем по URL-адресу | Данные не отображаются в URL-адресе |
Запросы на строительство | Центр обучения Postman
В Postman можно отправлять запросы на подключение к API, с которыми вы работаете.Ваши запросы могут извлекать, добавлять, удалять и обновлять данные. Если вы создаете или тестируете свой собственный API или интегрируетесь со сторонним API, вы можете опробовать свои запросы в Postman. Ваши запросы могут отправлять параметры, данные авторизации и любые требуемые основные данные.
Например, если вы создаете клиентское приложение (например, мобильное или веб-приложение) для магазина, вы можете отправить один запрос на получение списка доступных продуктов, другой запрос на создание нового заказа (включая сведения о выбранных продуктах. ), и другой запрос на вход клиента в свою учетную запись.
Когда вы отправляете запрос, Postman отображает ответ, полученный от сервера API, таким образом, чтобы вы могли изучить, визуализировать и, при необходимости, устранить неполадки.
Если вы никогда раньше не отправляли запрос, проверьте отправку первого запроса, прежде чем продолжить.
Содержание
Создание запросов
Ваши запросы могут включать несколько деталей, определяющих данные, которые Postman будет отправлять в API, с которым вы работаете. По крайней мере, вам нужно будет ввести URL-адрес и выбрать метод, но при желании вы можете указать множество других деталей.
Вы можете создать новый запрос на экране запуска Postman, используя New > Request , или нажав кнопку + , чтобы открыть новую вкладку.
При использовании экрана запуска или кнопки Новый вы можете сначала дать своему запросу имя и описание, а также выбрать / создать коллекцию для сохранения. Сохраните , чтобы создать свой запрос. Он откроется в новой вкладке.
Когда откроется ваша новая вкладка, вы можете указать детали, необходимые для вашего запроса.
Добавление детали запроса
Если у вас есть запрос, который вы хотите выполнить, вам необходимо знать URL-адрес, метод и другие необязательные значения, такие как аутентификация и параметры.
Если вы просто пытаетесь отправлять запросы в Postman, вы можете установить URL-адрес конечной точки API-интерфейса Postman Echo https://postman-echo.com/get и метода GET , затем нажать Отправить чтобы увидеть, что происходит.
Откройте Bootcamp в Postman и выполните Designing and mocking API , чтобы импортировать некоторые запросы, которые вы можете использовать для изучения Postman.Вы найдете гораздо больше примеров коллекций запросов, используя New > Templates .
Настройка URL-адресов запроса
Для каждого запроса, отправляемого в Postman, требуется URL-адрес, представляющий конечную точку API, с которой вы работаете. Каждая операция, которую вы можете выполнить с помощью API, обычно связана с конечной точкой. Каждая конечная точка в API доступна по определенному URL-адресу — это то, что вы вводите в Postman для доступа к API.
- Если вы создаете API, URL-адрес обычно представляет собой базовое расположение плюс путь.Например, в запросе
https://api-test-fun.glitch.me/info,https://api-test-fun.glitch.me— это базовый URL, а/ info— путь к конечной точке. - Если вы используете сторонний API, ваш поставщик API предоставит вам необходимые URL-адреса, например, в своей документации для разработчиков.
Когда вы начнете вводить поле ввода URL-адреса, Postman представит раскрывающийся список ранее использованных местоположений, которые вы можете использовать для автозаполнения.
Введите
https: // почтальон-эхо.com / get, если вы просто хотите опробовать запрос.
Почтальон автоматически добавит
http: //в начало вашего URL, если вы не укажете протокол.
При желании вы можете ввести параметры запроса в поле URL или ввести их на вкладке «Параметры». Если в вашем запросе используются параметры path , вы можете ввести их прямо в поле URL.
В запросах можно использовать кодировку URL следующего поколения.
Выбор методов запроса
По умолчанию Почтальон выберет метод GET для нового запроса. GET методы обычно предназначены для получения данных из API. Вы можете использовать множество других методов для отправки данных вашим API, включая следующие наиболее распространенные варианты:
-
POST—добавить новые данные -
PUT— заменить существующие данные -
PATCH— обновление некоторых существующих полей данных -
DELETE— удалить существующие данные
Например, если вы работаете с API для приложения списка дел, вы можете использовать метод
GETдля получения текущего списка задач, методPOSTдля создания новой задачи и методPUTилиPATCHметод редактирования существующей задачи.
Postman по умолчанию поддерживает ряд дополнительных методов запроса, и вы можете использовать собственные методы. Щелкните раскрывающийся список метода, отредактируйте текст имени метода и сохраните новый метод. Чтобы удалить метод, наведите на него курсор в списке и выберите значок корзины.
Чтобы опробовать конечную точку
https://postman-echo.com/get, оставьте выбранным методGETи нажмите Отправить .
Одно и то же местоположение (иногда называемое «маршрутом») может предоставлять более одной конечной точки, принимая разные методы — например, API может иметь конечную точку POST / customer для добавления нового клиента и GET / клиент конечная точка для поиска существующего клиента.
- Если ваш запрос не требует параметров или аутентификации, вы можете продолжить и нажать Отправить , чтобы получить ответ.
- В противном случае укажите свои параметры и любые основные данные, которые необходимо отправить в API.
- Если вам не нужно отправлять данные с вашим запросом, настройте любую необходимую аутентификацию и заголовки.
Параметры отправки
Вы можете отправлять параметры пути и запроса вместе с вашими запросами, используя поле URL и вкладку Params .
- Параметры запроса добавляются в конец URL-адреса запроса после
?и перечислен в парах ключ-значение, разделенныхис использованием следующего синтаксиса:? Id = 1 & type = new - Параметры пути образуют часть URL-адреса запроса, и на них ссылаются с помощью заполнителей, которым предшествует
:, как в следующем примере:/ customer /: id
Чтобы отправить параметр запроса, добавьте его прямо в URL-адрес или откройте Params и введите имя и значение. Вы можете ввести параметры запроса в поля URL или UI, и они будут обновлены в другом месте.
Параметры не будут автоматически кодироваться URL-адресом. Щелкните выделенный текст правой кнопкой мыши и выберите EncodeURIComponent , чтобы вручную закодировать значение параметра.
Чтобы отправить параметр пути, введите имя параметра в поле URL-адреса после двоеточия, например : id . Когда вы вводите параметр пути, Почтальон заполняет его на вкладке Params , где вы также можете его редактировать.
Вы можете добавить описания к своим параметрам, и они будут отображаться для всех, кто разделяет запрос (например, в вашей рабочей области) или просматривает вашу документацию по API.
Вы можете использовать опцию Bulk Edit , если вы предпочитаете вводить параметры в тексте вместо использования пользовательского интерфейса.
Если ваш запрос не требует основных данных, аутентификации или заголовков, нажмите Отправить , чтобы попробовать. В противном случае настройте тело, аутентификацию и заголовки.
Отправка данных тела
Вам нужно будет отправлять основные данные с запросами всякий раз, когда вам нужно добавить или обновить структурированные данные. Например, если вы отправляете запрос на добавление нового клиента в базу данных, вы можете включить сведения о клиенте в JSON. Обычно вы будете использовать данные тела с запросами PUT , POST и PATCH .
Вкладка Body в Postman позволяет указать данные, которые необходимо отправить с запросом. Вы можете отправлять различные типы данных тела в соответствии с вашим API.
Если вы отправляете основные данные, убедитесь, что у вас выбраны правильные заголовки, чтобы указать тип контента, который может потребоваться вашему API для правильной обработки полученных данных.
- Для типов тела form-data и urlencoded Postman автоматически присоединит правильный заголовок
Content-Type.- Если вы используете необработанный режим для данных тела, Postman установит заголовок на основе выбранного вами типа (например, текст, json).
- Если вы вручную выберете заголовок
Content-Type, это значение будет иметь приоритет над тем, что устанавливает Postman.- Почтальон не устанавливает тип заголовка для двоичного типа тела.
По умолчанию Почтальон выберет Нет — оставьте его выбранным, если вам не нужно отправлять тело с вашим запросом.
Выберите тип данных, который вам нужен для тела запроса — данные формы, в кодировке URL, необработанные, двоичные или GraphQL.
Данные формы
Формы веб-сайтов часто отправляют данные в API как multipart / form-data . Вы можете воспроизвести это в Postman, используя вкладку form-data Body .Данные формы позволяют отправлять пары ключ-значение и указывать тип содержимого.
Вы можете прикреплять файлы, используя данные формы. Когда вы неоднократно выполняете вызовы API, которые отправляют одни и те же файлы, Postman сохранит ваши пути к файлам для последующего использования. Это также помогает запускать коллекции, содержащие запросы, требующие загрузки файлов. Загрузка нескольких файлов, каждый со своим типом содержимого, пока не поддерживается.
URL-кодирование
Данные в кодировке URL используют ту же кодировку, что и параметры URL.Если вашему API требуются данные в кодировке url, выберите x-www-form-urlencoded на вкладке Body вашего запроса. Введите пары ключ-значение для отправки с запросом, и Почтальон закодирует их перед отправкой.
Иногда возникает путаница между данными формы и кодировкой URL. Если вы не уверены, какой из них вам нужен, обратитесь к своему поставщику API.
Исходные данные
Вы можете использовать необработанные данные тела для отправки всего, что вы можете ввести в виде текста. Используйте вкладку raw и раскрывающийся список типов, чтобы указать формат ваших данных ( Text , JavaScript , JSON , HTML или XML ), и Postman включит подсветку синтаксиса. а также добавление соответствующих заголовков к вашему запросу.
Вы можете установить заголовок типа контента вручную, если вам нужно переопределить тот, который Postman отправляет автоматически.
Вы можете использовать переменные в своих данных тела, и Почтальон подставит их текущие значения при отправке вашего запроса.
Выделите текст в редакторе и нажмите CMD / CTRL + B , чтобы украсить ваш XML / JSON.
Двоичные данные
Вы можете использовать двоичные данные для отправки информации, которую вы не можете ввести вручную в редакторе Postman с телом запроса, например изображения, аудио и видео файлы (вы также можете отправлять текстовые файлы).
GraphQL
Вы можете отправлять запросы GraphQL вместе с запросами Postman, выбрав вкладку GraphQL в запросе Body . Введите свой код в область Query и любые переменные в разделе GraphQL Variables .
Ознакомьтесь с разделом Использование GraphQL для получения дополнительной информации о GraphQL, в том числе о том, как включить Autocomplete на основе схем Postman API.
Аутентификационные запросы
Для некоторых API требуются данные аутентификации, которые можно отправить в Postman.Аутентификация включает в себя проверку личности клиента, отправляющего запрос, а авторизация включает проверку того, что у клиента есть разрешение на выполнение операции конечной точки. Откройте вкладку Авторизация , чтобы настроить данные доступа.
Почтальон автоматически включит ваши данные авторизации в соответствующую часть запроса, например, в заголовки .
Для получения более подробной информации о реализации различных типов аутентификации в ваших запросах почтальона, ознакомьтесь с запросами авторизации.
После настройки авторизации и других деталей запроса вы можете нажать Отправить , чтобы запустить запрос.
Некоторые API-интерфейсы требуют, чтобы вы отправляли определенные заголовки вместе с запросами, обычно для предоставления дополнительных метаданных о выполняемой вами операции. Вы можете настроить их на вкладке Заголовки . Введите любые пары ключ-значение, которые вам нужны, и Почтальон отправит их вместе с вашим запросом. По мере ввода Postman будет предлагать вам общие параметры, которые можно использовать для автозаполнения настроек, например Content-Type .
Вы можете сохранить часто используемые заголовки вместе в предустановке заголовка. На вкладке Заголовки щелкните раскрывающийся список Предустановки и выберите Управление предустановками . Добавьте каждую предустановку, указав имя и введя ключ плюс значение. Нажмите Добавить , и ваша предустановка будет доступна в раскрывающемся списке Предустановки . Выбор предустановки автоматически заполнит поля в заголовках ваших запросов.
Почтальон автоматически добавит определенные заголовки к вашим запросам в зависимости от выбранных вами параметров и настроек.Нажмите кнопку скрытый в верхней части вкладки заголовков, чтобы увидеть, что Postman отправит с вашим запросом.
Наведите указатель мыши на заголовок, чтобы увидеть подробности.
Почтальон укажет, почему был добавлен заголовок.
Подробности покажут, как отключить или переопределить значение заголовка, если вам нужно.
Отключение или переопределение рекомендуемых заголовков может привести к неожиданному поведению вашего запроса.
Если вам нужно изменить заголовок, вы можете сделать это в соответствующей части Postman, например, на вкладке Authorization , в запросе Body , Cookies для домена запроса, в Settings и в некоторых кейсов прямо в самой вкладке Заголовки .
Если вам нужно перейти в другую часть приложения, Почтальон покажет ссылку справа.
Если заголовок был добавлен на основе ваших настроек аутентификации, перейдите на вкладку Авторизация , чтобы изменить его.
Чтобы изменить заголовки файлов cookie, измените настройки файлов cookie для домена, на который вы отправляете запрос.
Чтобы отключить автоматически сгенерированный заголовок непосредственно в Headers , снимите соответствующий флажок. Чтобы переопределить автоматически созданное значение заголовка, снимите флажок с автоматически созданной записи и добавьте отдельную запись для заголовка, указав ее имя в поле Key и указав свое значение в поле Value .
Если у вас есть более одной записи для одного и того же заголовка, Почтальон укажет, какая из них будет переопределена, отдавая приоритет заголовкам, которые вы явно добавили непосредственно в заголовки или косвенно через выбор, сделанный вами в других частях вашего запроса, таких как Авторизация .
Для заголовков Content-Length и Content-Type Postman будет автоматически вычислять значения при отправке запроса на основе данных на вкладке Body .Однако вы можете переопределить оба значения.
После настройки заголовков и других деталей запроса вы можете нажать Отправить , чтобы запустить запрос.
Использование файлов cookie
Вы можете управлять файлами cookie для своих доменов из Postman. Щелкните Cookies под кнопкой Отправить . Для получения дополнительной информации см. Управление файлами cookie.
Выбор пользовательских настроек
Вы можете настроить различные параметры для запросов Postman с помощью вкладки Request Settings .Это позволяет применять нестандартную логику к вашим запросам.
Кодирование URL-адресов вашего запроса
Postman анализирует и кодирует URL-адрес вашего запроса, чтобы максимизировать шансы на успешный вызов API. Почтальон кодирует символы в вашем URL-адресе и сопоставляет их с представлением, которое ваш API, скорее всего, примет. Обработчик URL-адресов Postman оптимизирует вероятность того, что ваш запрос будет эффективно обработан широким спектром используемых серверных реализаций.
Процессор будет кодировать символы в зависимости от того, где они встречаются в URL:
| Компонент URL | символов для кодирования |
|---|---|
| Путь | " < > ` # ? { } ПРОСТРАНСТВО |
| Запрос | " # и ' < = > ПРОСТРАНСТВО |
| Userinfo | " < > ` # ? { } / : ; = 000] ^ | ПРОСТРАНСТВО |
Процессор будет включен по умолчанию в вашем приложении Postman, однако вы можете отключить кодирование, если вы работаете с необычной реализацией сервера.Включите или выключите параметр в своем запросе. Настройки > Кодировать URL автоматически .
Вы можете выборочно кодировать части своего URL-адреса, выделив текст и щелкнув правой кнопкой мыши, а затем выбрав EncodeURIComponent .
Устранение неполадок с вашими запросами
Почтальон укажет любые пробелы / потенциально недопустимые символы в частях вашего запроса, которые могут не работать должным образом, чтобы вы могли исправить свои значения.Вы увидите выделенные символы в методе запроса, URL-адресе (включая путь), параметрах, заголовках (включая имена ваших ключей) и теле.
Если Почтальон не может отправить ваш запрос или не получает ответа, вы увидите подробную информацию об ошибке.
Щелкните Просмотр в консоли , чтобы просмотреть обзор вашего запроса и определить источник проблемы.
Если ваш запрос не работает должным образом, ознакомьтесь с некоторыми советами по устранению неполадок.
Следующие шаги
После настройки запроса щелкните Отправить и изучите ответ.
Шаг 3: Параметры (справочное руководство по API)
Параметры пути являются частью самой конечной точки и не являются необязательными. Например, в следующей конечной точке {user} и {bikeId} являются обязательными параметрами пути:
Параметры пути обычно выделяются фигурными скобками, но в некоторых стилях документации API перед значением ставится двоеточие или используется другой синтаксис.При документировании параметров пути укажите значения по умолчанию, допустимые значения и другие сведения.
Когда вы перечисляете параметры пути в своей конечной точке, может помочь цветовая кодировка параметров, чтобы сделать их более легко идентифицируемыми. Цветовая кодировка параметров дает понять, что является параметром пути, а что нет. С помощью цвета вы создаете немедленную связь между конечной точкой и определениями параметров.
По цветовой кодировке параметров легко увидеть определяемый параметр и его отношение к определению конечной точки.
Параметры строки запроса
Параметры строки запроса появляются после вопросительного знака (? ) в конечной точке. Знак вопроса, за которым следуют параметры и их значения, называется «строкой запроса». В строке запроса каждый параметр перечисляется один за другим с амперсандом ( и ), разделяющим их. Порядок параметров строки запроса не имеет значения.
Например:
/ surfreport / {beachId}? Days = 3 & units = metric & time = 1400
и
/ surfreport / {beachId}? Time = 1400 & units = metric & days = 3
вернет тот же результат.
Однако с параметрами пути порядок имеет значение. Если параметр является частью фактической конечной точки (не добавляется после строки запроса), вы обычно описываете это значение в описании самой конечной точки.
Органы запроса
Часто с запросами POST (когда вы что-то создаете) вы отправляете объект JSON в теле запроса. Это называется телом запроса и обычно имеет формат JSON. Этот объект JSON может быть длинным списком пар ключ-значение с несколькими уровнями вложенности.
Например, конечная точка может быть простой, например / surfreport / {beachId} . Но в теле запроса вы можете включить объект JSON со многими парами ключ-значение, например:
{
«дней»: 2,
"единицы": "имперские",
«время»: 1433524597
}
В OpenAPI v2.0 тела запросов классифицировались как тип параметра, но в v3.0 они не считались параметром, а скорее свойством пути. Поскольку тело запроса функционирует как параметр, я решил пока оставить их классифицированными как параметр.Однако обратите внимание, что в спецификации OpenAPI тела запросов технически не являются параметром.
Документирование сложных органов запроса
Документирование данных JSON (как в теле запроса, так и в ответах) — одна из самых сложных частей документации API. Документировать объект JSON легко, если объект простой, всего несколько пар ключ-значение на одном уровне. Но если у вас есть объект JSON с несколькими объектами внутри объектов, множеством уровней вложенности и длинными условными данными, это может быть сложно.А если объект JSON занимает более 100 или 1000 строк, вам нужно будет тщательно подумать о том, как вы представляете информацию.
Таблицы отлично подходят для документирования JSON, но в таблице может быть трудно различить элементы верхнего и нижнего уровня. Объект, который содержит объект, который также содержит объект, другой объект и т. Д., Может сбивать с толку при представлении.
В любом случае, если объект JSON относительно невелик, таблица, вероятно, ваш лучший вариант.Но есть и другие подходы, которые использовали дизайнеры.
Взгляните на ресурс findItemsByProduct на eBay. Вот тело запроса (в данном случае формат XML):
Под телом запроса находится таблица с описанием каждого параметра:
Но пример запроса также содержит ссылки на каждый из параметров. Когда вы щелкаете значение параметра в образце запроса, вы переходите на страницу, которая предоставляет более подробную информацию об этом значении параметра, например ItemFilter .Отдельная страница с более подробной информацией, вероятно, потому, что значения параметров более сложные и требуют подробного объяснения.
Те же значения параметров могут использоваться и в других запросах, поэтому подход eBay, вероятно, облегчает повторное использование. Тем не менее, я не люблю прыгать на другие страницы за нужной мне информацией.
Подход Swagger UI к запросам тел
Пользовательский интерфейсSwagger, который мы рассмотрим позже, а также в демонстрационной версии, предоставляет другой подход к документированию тела запроса.Пользовательский интерфейс Swagger показывает тела запроса в формате, который вы видите ниже. Пользовательский интерфейс Swagger позволяет переключаться между представлением «Пример значения» и «Модель» как для ответов, так и для тела запроса.
Посетите магазин Swagger Petstore, чтобы изучить демонстрацию здесь. Пример значения показывает образец синтаксиса вместе с примерами. Щелкнув ссылку Model , вы увидите образец тела запроса и любые описания каждого элемента.
Модель включает переключатели разворачивания / сворачивания со значениями.(Демонстрация Petstore не включает много описаний параметров в модели, но если вы включите описания, они появятся здесь, в модели, а не в примере значения.)
Мы более подробно рассмотрим Swagger во введении в спецификацию OpenAPI. А пока сконцентрируйтесь на этих основных элементах справочной документации API. Вы увидите, что эти же разделы появляются в спецификации OpenAPI.
Как видите, существует множество разнообразных способов документирования JSON и XML в теле запроса.Нет правильного способа документировать информацию. Как всегда, выберите метод, который наиболее четко и легко читает параметры вашего API.
Если у вас относительно простые параметры, ваш выбор не имеет большого значения. Но если у вас сложные, громоздкие параметры, вам, возможно, придется прибегнуть к индивидуальному стилю и шаблонам, чтобы представить их более четко. Я исследую эту тему более подробно в разделе «Пример и схема ответа».
Параметры для конечной точки surfreport
Для нашего нового ресурса surfreport давайте рассмотрим доступные параметры и создадим таблицу с их описанием.Вот как выглядит моя информация о параметрах:
Параметры
Параметры пути
| Параметр пути | Описание |
|---|---|
{beachId} | Стоимость пляжа, на которую нужно обратить внимание. Действительные значения beachId доступны на нашем сайте sampleurl.com. |
Параметры строки запроса
| Параметр строки запроса | Обязательно / необязательно | Описание | Тип |
|---|---|---|---|
дней | Дополнительно | Количество дней, которое нужно включить в ответ.По умолчанию 3. | Целое число |
время | Дополнительно | Если вы укажете время, то в ответ будет возвращен только текущий час. | Целое число. Формат Unix (мс с 1970 г.) в формате UTC. |
Даже если вы используете Markdown для документов, вы можете рассмотреть возможность использования синтаксиса HTML с таблицами. Обычно вы хотите, чтобы управление шириной столбцов делало некоторые столбцы шире или уже. Markdown не допускает такого детального контроля.В HTML вы можете использовать свойство colgroup , чтобы указать ширину столбца для каждого столбца.
Следующие шаги
Теперь, когда мы задокументировали параметры, пора показать пример запроса ресурса.
37/157 страниц в комплекте. Осталось всего 120 страниц.
Быстрый совет: получение параметров URL-адреса с помощью JavaScript
Параметры URL-адреса (также называемые параметрами строки запроса или переменными URL-адреса) используются для отправки небольших объемов данных со страницы на страницу или от клиента к серверу через URL-адрес.Они могут содержать всевозможную полезную информацию, такую как поисковые запросы, переходы по ссылкам, информацию о продуктах, пользовательские предпочтения и многое другое.
В этой статье мы покажем вам, как анализировать параметры URL и управлять ими с помощью JavaScript.
Получение параметра URL
В современных браузерах это стало намного проще благодаря интерфейсу URLSearchParams. Это определяет множество служебных методов для работы со строкой запроса URL-адреса.
Предполагается, что наш URL-адрес — https: // example.com /? product = shirt & color = blue & newuser & size = m , мы можем получить строку запроса, используя window.location.search :
const queryString = window.location.search;
console.log (queryString);
Затем мы можем проанализировать параметры строки запроса, используя URLSearchParams :
const urlParams = новый URLSearchParams (queryString);
Затем мы вызываем любой из его методов для результата.
Например, URLSearchParams.get () вернет первое значение, связанное с заданным параметром поиска:
const product = urlParams.get ('продукт')
console.log (продукт);
const color = urlParams.get ('цвет')
console.log (цвет);
const newUser = urlParams.get ('новый пользователь')
console.log (новыйПользователь);
Другие полезные методы
Проверка наличия параметра
Вы можете использовать URLSearchParams.has () , чтобы проверить, существует ли определенный параметр:
консоль.журнал (urlParams.has ('продукт'));
console.log (urlParams.has ('метод оплаты'));
Получение всех значений параметра
Вы можете использовать URLSearchParams.getAll () для возврата всех значений, связанных с определенным параметром:
console.log (urlParams.getAll ('размер'));
urlParams.append ('размер', 'xl');
console.log (urlParams.getAll ('размер'));
Итерация параметров
URLSearchParams также предоставляет некоторые знакомые методы итератора Object , позволяющие перебирать его ключи, значения и записи:
конст.
ключи = urlParams.ключи (),
values = urlParams.values (),
записи = urlParams.entries ();
for (постоянный ключ ключей) console.log (ключ);
for (постоянное значение значений) console.log (значение);
for (постоянная запись записей) {
console.log (`$ {запись [0]}: $ {запись [1]}`);
}
Поддержка браузера
Браузер поддерживает URLSearchParams . На момент написания он поддерживался всеми основными браузерами.
Если вам нужно поддерживать устаревшие браузеры, такие как Internet Explorer, доступен полифилл. или , вы можете следовать остальной части этого урока и узнать, как свернуть свой собственный.
Прокрутка собственной функции синтаксического анализа строки запроса
Давайте останемся с URL-адресом, который мы использовали в предыдущем разделе:
http://example.com/?product=shirt&color=blue&newuser&size=m
Вот функция, которая предоставляет вам все параметры URL в виде аккуратного объекта:
function getAllUrlParams (url) {
var queryString = url? URL.split ('?') [1]: window.location.search.slice (1);
var obj = {};
if (queryString) {
queryString = queryString.split ('#') [0];
var arr = queryString.split ('&');
for (var i = 0; i Скоро вы увидите, как это работает, но сначала приведем несколько примеров использования:
getAllUrlParams (). Product;
getAllUrlParams (). цвет;
getAllUrlParams (). newuser;
getAllUrlParams (). несуществующий;
getAllUrlParams ('http://test.com/?a=abc') .a;
А вот демонстрация, с которой можно поиграть.
См. Pen rQGWpP от SitePoint (@SitePoint) на CodePen.
Что нужно знать перед использованием этой функции
Наша функция предполагает, что параметры разделены символом
и, как указано в спецификациях W3C. Однако формат параметра URL в целом четко не определен, поэтому иногда вы можете увидеть;или& amp;в качестве разделителей.Наша функция по-прежнему работает, если параметр не имеет знака равенства или если он имеет знак равенства, но не имеет значения.
Значения повторяющихся параметров помещаются в массив.
Если вам просто нужна функция, которую можно добавить в код, то все готово. Если вы хотите понять, как работает эта функция, читайте дальше.
В следующем разделе предполагается, что вы знаете некоторый JavaScript, включая функции, объекты и массивы. Если вам нужно что-то напомнить, ознакомьтесь со справочником MDN JavaScript.
Как работает функция
В целом функция берет строку запроса URL (часть после – и перед # ) и выводит данные в аккуратный объект.
Во-первых, эта строка говорит, что если мы указали URL-адрес, получаем все после вопросительного знака, а в противном случае просто используйте URL-адрес окна:
var queryString = url? url.split ('?') [1]: window.location.search.slice (1);
Затем мы создадим объект для хранения наших параметров:
var obj = {};
Если строка запроса существует, мы начнем ее анализ. Во-первых, мы должны удалить часть, начиная с # , поскольку она не входит в строку запроса:
queryString = queryString.split ('#') [0];
Теперь мы можем разбить строку запроса на составные части:
var arr = queryString.split ('&');
Это даст нам массив, который выглядит так:
['product = рубашка', 'color = blue', 'newuser', 'size = m']
Затем мы пройдемся по этому массиву и разделим каждый элемент на ключ и значение, которые мы скоро поместим в наш объект:
var a = arr [i] .split ('=');
Давайте назначим ключ и значение отдельным переменным.Если значение параметра отсутствует, мы установим его на true , чтобы указать, что имя параметра существует. Не стесняйтесь изменять это в зависимости от вашего варианта использования:
var paramName = a [0];
var paramValue = typeof (a [1]) === 'undefined'? истина: a [1];
При желании вы можете указать все имена и значения параметров в нижнем регистре. Таким образом, вы можете избежать ситуаций, когда кто-то отправляет трафик на URL-адрес с example = TRUE вместо example = true , и ваш скрипт прерывается.(Я видел, как это происходило.) Однако, если ваша строка запроса должна быть чувствительной к регистру, не стесняйтесь опускать эту часть:
paramName = paramName.toLowerCase ();
если (typeof paramValue === 'строка') paramValue = paramValue.toLowerCase ();
Далее нам нужно разобраться с различными типами ввода, которые мы можем получить в paramName . Это может быть индексированный массив, неиндексированный массив или обычная строка.
Если это индексированный массив, мы хотим, чтобы соответствующее значение paramValue было массивом со значением, вставленным в правильную позицию.Если это неиндексированный массив, мы хотим, чтобы соответствующее значение paramValue было массивом с помещенным в него элементом. Если это строка, мы хотим создать обычное свойство для объекта и присвоить ему paramValue , , если свойство уже не существует, и в этом случае мы хотим преобразовать существующее paramValue в массив и нажать входящий paramValue на это.
Чтобы проиллюстрировать это, вот несколько примеров ввода с ожидаемым выводом:
getAllUrlParams ('http: // example.com /? colors [0] = красный и цвета [2] = зеленый и цвета [6] = синий ');
getAllUrlParams ('http://example.com/?colors [] = красный и цвета [] = зеленый и цвета [] = синий »);
getAllUrlParams ('http://example.com/?colors=red&colors=green&colors=blue');
getAllUrlParams ('http://example.com/?product=shirt&color=blue&newuser&size=m');
А вот код для реализации этой функциональности:
if (paramName.match (/ \ [(\ d +)? \] $ /)) {
var key = paramName.replace (/ \ [(\ d +)? \] /, '');
если (! obj [ключ]) obj [ключ] = [];
если (paramName.match (/ \ [\ d + \] $ /)) {
var index = /\[(\d+)\ ]/.exec(paramName)[1];
obj [ключ] [индекс] = paramValue;
} еще {
obj [ключ] .push (paramValue);
}
} еще {
if (! obj [paramName]) {
obj [paramName] = paramValue;
} else if (obj [paramName] && typeof obj [paramName] === 'строка') {
obj [paramName] = [obj [paramName]];
obj [paramName] .push (paramValue);
} еще {
obj [paramName] .push (paramValue);
}
}
Наконец, мы возвращаем наш объект с параметрами и значениями.
Если ваш URL-адрес содержит какие-либо закодированные специальные символы, такие как пробелы (закодированные как % 20 ), вы также можете декодировать их, чтобы получить исходное значение, например:
var original = getAllUrlParams (). test;
var decoded = decodeURIComponent (оригинал);
Только будьте осторожны, чтобы не декодировать то, что уже декодировано, иначе ваш скрипт выдаст ошибку, особенно если задействованы проценты.
В любом случае, поздравляю! Теперь вы знаете, как получить параметр URL-адреса, и, надеюсь, в процессе освоили и другие уловки.
Заключение
Код в этой статье подходит для наиболее распространенных случаев использования, когда вы можете получить параметр запроса URL. Если вы работаете с крайними случаями, такими как необычные разделители или специальное форматирование, обязательно проверьте и отрегулируйте соответственно.
Если вы хотите сделать больше с URL-адресами, доступны специальные библиотеки, такие как query-string и Medialize URI.js. Но поскольку это в основном манипуляции со строками, часто имеет смысл использовать простой JavaScript.Независимо от того, используете ли вы свой собственный код или пользуетесь библиотекой, обязательно проверьте все и убедитесь, что он работает для ваших вариантов использования.




 п.
п. index\.php$ — [L]
index\.php$ — [L]