php — Как передать тескт на другую страницу сайта через url?
Вопрос задан
Изменён 4 года 1 месяц назад
Просмотрен 528 раз
Подскажите, пожалуйста, как передать текст через ссылку url. Как передать текст,а потом отобразить на другой странице сайта.
<span>Товар 3245</span>
<div><a href="form.html" target="_self">
<button data-id="" data-action="link" data-ga_category="" data-ga_action="" need_hover="true">
`<span>КУПИТЬ</span>`</button>
</a></div>
Как передать вместе с ссылкой form.html название товара?
- php
- html
В общем виде URL имеет такую структуру: <схема>:[//[<логин>[:<пароль>]@]<хост>[:<порт>]][/<путь>][?<параметры>][#<якорь>]
Если <схема> — http или https, то <логин>, <пароль> и <порт> как правило не указываются.
Остается http:[//<хост>[/<путь>][?<параметры>][#<якорь>].
Все, что вас интересует находится в блоке <параметры> — это список пар Имя=Значение разделенных символом &.
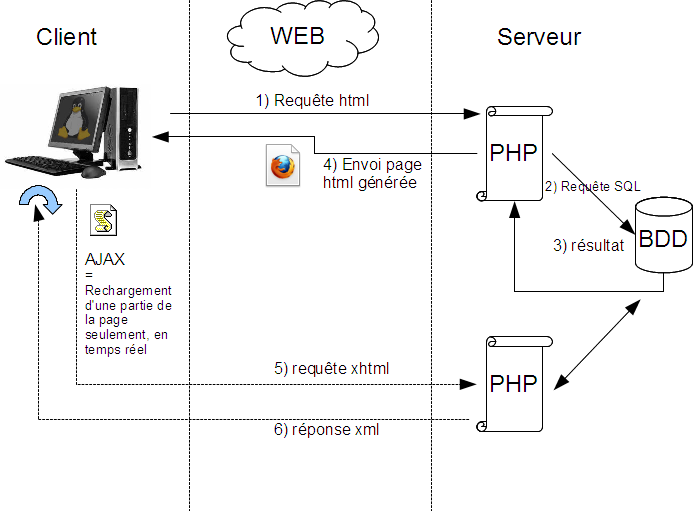
Для автоматического формирования параметров в HTML предусмотрен специальный тег <form>.
Обработкой параметров, как правило, занимается сервер. Но можно реализовать и на JavaScript. Примеры можно найти даже на SO, например, javascript получить GET параметр
0
Не особо понятно, что именно Вы имели ввиду. Но, если я правильно понял, то можно передать через GET запрос.
Допустим:
http://site.ru/test.html?text=hello
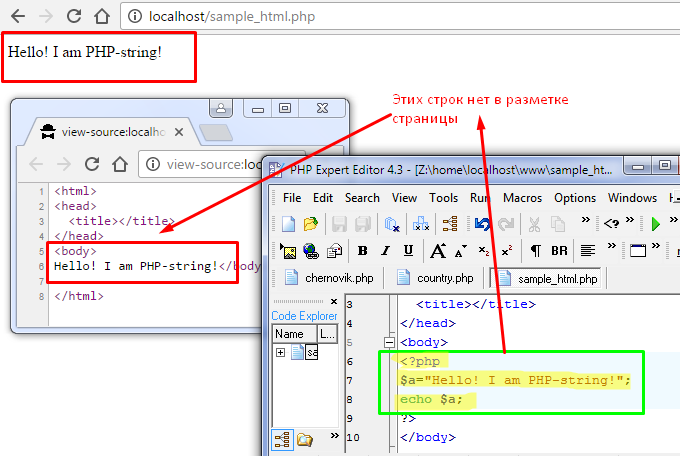
На странице test.html:
<html> Вы прислали: <b><? echo $_GET["text"]?></b> </html>
На сервере должна быть включена обработка php в html файлах.
2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
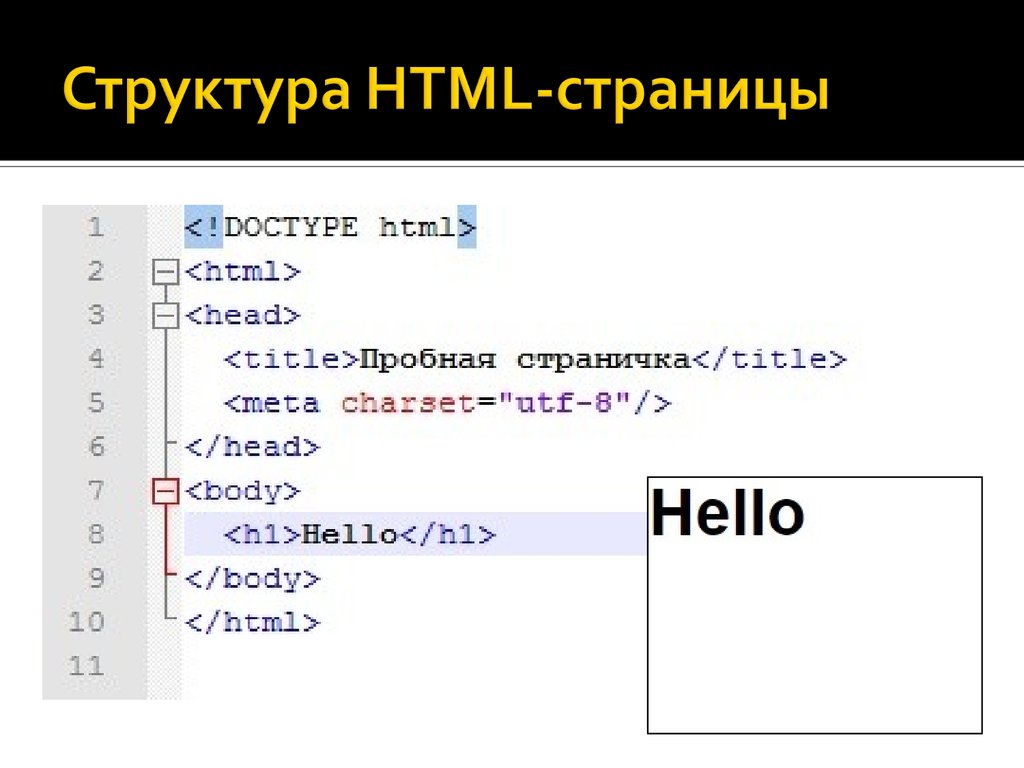
HTML тег ссылка для перехода на другую страницу
HTML тег <a>
HTML тег <a> определяет ссылку для перехода с одной страницы на другую.
Html Пример
<a href=»https://dir.by/koncert»>Концерты в Беларуси…</a>
Пример смотрим, тестируем
Ссылки для перехода внутри веб-страницы
Мы можем сделать ссылку для перехода к любому месту страницы.
abcde это id элемента к которому будем переходить.
Html Пример
Чтобы посмотреть список лучших книг про фантастику <a href=»#abcde«>нажмите перейти</a>
<BR>
<BR>
<BR>
<BR>
<div id=»abcde«><b>Список лучших книг:</b></div>
1) «Фантастическое путешествие» Айзек Азимов <BR>
2) «Вино из одуванчиков» Рэй Брэдбери <BR>
Пример смотрим, тестируем
Ссылки для перехода на другие веб-страницы
Чтобы перейти к определённому месту на другой странице нужно указать URL адрес:
Html Пример
<a href=»https://dir. by/index.php#abcde»>перейти на элемент</a>
by/index.php#abcde»>перейти на элемент</a>
Ссылка на почтовый ящик
Чтобы сделать ссылку на электронную почту нужно написать ключевое слово
При нажатии на ссылку откроется установленная по умолчанию программа почты.
Html Пример
<a href=»mailto:[email protected]«>моя почта</a>
HTML тег <abbr> показывает сокращенное название, если подвести мышку будет всплывающая надпись
Объявления Языки программирования и другое
Программы для разработки (интегрированные среды для разработки IDE)
 NET приложений)
NET приложений)
HTML
Интерактивная реклама в HTML (animate banner)
WEB сайт
Javascript, TypeScript
Кнопки, текстовые поля и другие элементы на WEB странице

JavaScript технологии
JavaScript графика, анимация для игр
JavaScript менеджер пакетов (добавление JavaScript библиотек в ваш Web проект)
 js. npm добавляет JavaScript библиотеки в папку node_modules
js. npm добавляет JavaScript библиотеки в папку node_modules
Автоматическое выполнение задач в вашем Web проекте
База данных (My SQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
База данных (Microsoft SQL Server)
База данных (PostgreSQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
Работа с базой данных на C#
Работа с Redis
Интернет, HTTP, TCP, UDP, FTP протоколы
RabbitMQ
Microsoft C# и . NET
NET
Microsoft Visual Basic
Microsoft Office 365 E3 (Web services)
Twilio (sms)
Python
Java программирование (приложения для windows, андроид телефонов)
Mobile Development with C++ (Android, iOS)
Flutter & Dart
Облачные технологии
Рисуем блок схемы (диаграммы) для программы
Резюме (как найти работу)
Автоматизированное тестирование
Рефакторинг & Паттерны
Методологии управления проектами
 Методологии в управлении IT-проектам. В чем разница?
Методологии в управлении IT-проектам. В чем разница?
Управление версиями проекта, история измененных файлов
Математические алгоритмы
CI/CD
Docker
Kubernetes
Микрослужбы
Еще языки программирования
Разработка игр
Технологии для написания игр
Интернет браузеры
Telegram (месенджер)
WEB сервер
bat файлы
 bat файл (командная строка)
bat файл (командная строка)
.htaccess Файлы
Viber
Операционная система LINUX
Операционная система Mac OS
Операционная система WINDOWS и программы
Операционная система ANDRIOD
Операционная система iOS
Компьютерная платформа (процессор)
Ноутбук (BIOS)
 .. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
.. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
Быстродействие компьютера (процессора)
Заходим на удаленный компьютер (чтобы помочь кому нибудь что нибудь настроить)
Графика и видео
2D графические редакторы
3D графические редакторы
Видео
Online: просмотр Word файлов, конвертация PDF файлов, распознование картинки в текст
PDF to word, images
Распознавание картинки в текст
Регулярные выражения
Поставить HD Video Box в Windows
Как купить английские книги и читать?
Перенаправление и переназначение с помощью mod_rewrite
Перенаправление и переназначение с помощью mod_rewrite — HTTP-сервер Apache версии 2. 4
4HTTP-сервер Apache версии 2.4
Apache > HTTP-сервер > Документация > Версия 2.4 > Переписать
Доступные языки: en | fr
Этот документ дополняет mod_rewrite справочная документация. Он описывает
как вы можете использовать mod_rewrite для перенаправления и переназначения
запрос. Это включает в себя множество примеров общего использования mod_rewrite,
включая подробное описание того, как работает каждый из них.
Обратите внимание, что многие из этих примеров не будут работать без изменений в вашем конкретной конфигурации сервера, поэтому важно, чтобы вы понимали их, а не просто вырезать и вставлять примеры в свой конфигурация.
- От старого к новому (внутренний)
- Перезапись со старого на новый (внешний)
- Ресурс перемещен на другой сервер
- От статического к динамическому
- Обратная совместимость для изменения расширения файла
- Канонические имена хостов
- Поиск страниц более чем в одном каталоге
- Перенаправление на географически распределенные серверы
- Контент, зависящий от браузера
- Канонические URL-адреса
- Перемещено
DocumentRoot - Резервный ресурс
- Переписать строку запроса
См.
 также
также- Документация модуля
- Введение в mod_rewrite
- Управление доступом
- Виртуальные хосты
- Проксирование
- Использование RewriteMap
- Дополнительные методы
- Когда не использовать mod_rewrite
- Комментарии
- Описание:
Предположим, мы недавно переименовали страницу
foo.htmlнаbar.htmlи теперь хочу чтобы предоставить старый URL-адрес для обратной совместимости. Однако, мы хотим, чтобы пользователи старого URL даже не узнали, что страницы были переименованы — то есть мы не хотим, чтобы адрес изменить в своем браузере. 9 /foo \.html$» » /bar .html» [PT]
- Описание:
Снова предположим, что мы недавно переименовали страницу
foo.htmlнаbar.htmlи теперь хочу чтобы предоставить старый URL-адрес для обратной совместимости. Но это
время, когда мы хотим, чтобы пользователи старого URL-адреса получали подсказки
новый, т.е. их браузеры. Поле местоположения должно
менять тоже.
Но это
время, когда мы хотим, чтобы пользователи старого URL-адреса получали подсказки
новый, т.е. их браузеры. Поле местоположения должно
менять тоже.- /foo \.html$» » bar .html» [ R ]
- Обсуждение
В этом примере, в отличие от приведенного выше внутреннего примера, мы можем просто используйте директиву Redirect. mod_rewrite использовался в этом ранее пример для того, чтобы скрыть редирект от клиента:
Перенаправление "/foo.html" "/bar.html"
- Описание:
Если ресурс был перемещен на другой сервер, вы можете URL-адреса продолжают работать какое-то время на старом сервере, пока люди обновите свои закладки. 9/docs/(.*)» «http://new.example.com/docs/$1»
# С перенаправлением Перенаправить "/docs/" "http://new.example.com/docs/"
- Описание:
Как мы можем преобразовать статическую страницу
foo.в динамический вариант html
html foo.cgiбесшовным способом, т.е. без уведомления браузером/пользователем.- Решение:
Мы просто переписываем URL в CGI-скрипт и принудительно обработчик будет 9foo\.html$» «foo.cgi» [H= cgi-script ]
- Описание:
Как мы можем сделать URL-адреса обратно совместимыми (все еще существует виртуально) после переноса
document.YYYYдодокумент.XXXX, например. после перевода куча файлов.htmlв.php?- Решение:
Мы переписываем имя на его базовое имя и проверяем на наличие нового расширения. Если он есть, берем это имя, иначе мы перепишем URL-адрес в исходное состояние. 9(.*).html$» «$1.php»
- Обсуждение
В этом примере используется функция mod_rewrite, о которой часто забывают.
 воспользовавшись порядком выполнения набора правил. В
В частности, mod_rewrite оценивает левую часть
RewriteRule до того, как он оценит директивы RewriteCond.
Следовательно, $1 уже определен к тому моменту, когда RewriteCond
директивы оцениваются. Это позволяет проверить существование
оригинал (
воспользовавшись порядком выполнения набора правил. В
В частности, mod_rewrite оценивает левую часть
RewriteRule до того, как он оценит директивы RewriteCond.
Следовательно, $1 уже определен к тому моменту, когда RewriteCond
директивы оцениваются. Это позволяет проверить существование
оригинал ( document.html) и цель (document.php) файлы, использующие одно и то же базовое имя файла.Этот набор правил предназначен для использования в контексте каждого каталога (в
или в файле .htaccess), чтобы -fпроверяет правильный путь к каталогу. Возможно, вам потребуется установить директивуRewriteBase, чтобы указать база каталогов, в которой вы работаете.
- Описание:
- Целью этого правила является принудительное использование определенного
имя хоста, а не другие имена хостов, которые могут использоваться для
добраться до одного и того же сайта.
 Например, если вы хотите принудительно использовать
из www.example.com вместо example.com , вы можете использовать вариант
следующий рецепт.
Например, если вы хотите принудительно использовать
из www.example.com вместо example.com , вы можете использовать вариант
следующий рецепт. - Решение:
Самый лучший способ решить эту проблему вообще не включает mod_rewrite, а скорее использует
Перенаправлениедиректива размещена на виртуальном хосте для неканонических имя хоста (ов).<Виртуальный хост *:80> Нежелательное имя сервера.example.com Псевдоним сервера example.com notthis.example.com Перенаправление "/" "http://www.example.com/" <Виртуальный хост *:80> Имя сервера www.example.com
Вы также можете сделать это с помощью
<Если>директива:<Если "%{HTTP_HOST} != 'www.example.com'"> Перенаправление "/" "http://www.example.com/"Или, например, чтобы перенаправить часть вашего сайта на HTTPS, вы может сделать следующее:
<Если "%{SERVER_PROTOCOL} != 'HTTPS'"> Перенаправить "/admin/" "https://www. /?(.*)" "http://www.example.com:%{SERVER_PORT}/$1" [L,R,NE] 9/?(.*)" "http://www.%{HTTP_HOST}/$1" [L,R,NE]
/?(.*)" "http://www.example.com:%{SERVER_PORT}/$1" [L,R,NE] 9/?(.*)" "http://www.%{HTTP_HOST}/$1" [L,R,NE] Эти наборы правил будут работать либо в конфигурации вашего основного сервера, или в файле
.htaccess, помещенном вDocumentRootсервера.
- Описание:
Конкретный ресурс может существовать в одном из нескольких мест, и мы хотим искать в этих местах ресурс, когда он просил. Возможно, мы недавно изменили наш каталог структура, разделяющая контент на несколько мест. 9″»-» [ПТ]
- Описание:
У нас есть множество зеркал нашего веб-сайта, и мы хотим перенаправить людей к той, которая находится в стране, где они находятся располагается.
- Решение:
Глядя на имя хоста запрашивающего клиента, определяем из какой страны они приехали. Если мы не сможем найти их IP-адрес, мы возвращаемся к серверу по умолчанию.
9/(.*)$» «${multiplex: %1 |http://www.example.com/}$1″ [R,L]
## map.mirrors -- Карта мультиплексированияde http://www.example.de/
uk http://www.example.uk/
com http://www.example.com/
## EOF##- Обсуждение
Этот набор правил основан на
Подбор имен хостовустанавливаетсяна, что может быть значительный удар по производительности.Конд Перезаписидиректива фиксирует последнюю часть имени хоста запрашивающий клиент — код страны — и следующий RewriteRule использует это значение для поиска соответствующего зеркального хоста на карте файл.
- Описание:
Мы хотим предоставлять различный контент в зависимости от браузера или пользовательский агент, который запрашивает контент.
- Решение:
Мы должны решить, основываясь на заголовке HTTP «User-Agent», какой контент показывать.
 Следующая конфигурация
делает следующее: Если заголовок HTTP «User-Agent»
содержит «Mozilla/3», страница
Следующая конфигурация
делает следующее: Если заголовок HTTP «User-Agent»
содержит «Mozilla/3», страница foo.htmlпереписывается наfoo.NS.htmlи переписывание останавливается. Если браузер «Lynx» или «Mozilla» из версии 1 или 2 URL-адрес становитсяfoo.20.html. Все остальные браузеры получают страницуfoo.32.html. Это делается с помощью следующего набора правил: 9foo\.html$» «foo. 32 .html» [ L ]
- Описание:
На некоторых веб-серверах существует более одного URL-адреса для ресурс. Обычно существуют канонические URL-адреса (которые реально используемые и распространяемые) и те, которые просто ярлыки, внутренние и так далее. Независимо от того, какой URL-адрес пользователю, отправленному с запросом, они должны, наконец, увидеть канонический в адресной строке браузера.
 9/(щенки|собаки)/(.*)» «/dogs/$2»
9/(щенки|собаки)/(.*)» «/dogs/$2»
- Описание:
Обычно
DocumentRootвеб-сервера напрямую относится к URL «/«. Но часто эти данные не имеют приоритета высшего уровня. Например, Вы можете пожелать, чтобы посетители при первом входе на сайт переходили на определенный подкаталог/about/. Это может быть выполнено используя следующий набор правил:- Решение: 9/$» «http://example.com/about/»
Также обратите внимание, что в примере перезаписывается только корневой URL. То есть это
переписывает запрос на http://example.com/, но не
запрос http://example.com/page.html . Если у вас в
на самом деле изменился корень вашего документа — то есть если то все из
ваш контент на самом деле находится в этом подкаталоге, это гораздо предпочтительнее
чтобы просто изменить свой DocumentRoot или переместите все содержимое вверх в один каталог,
а не переписывать URL.
- Описание:
- Вы хотите, чтобы один ресурс (скажем, определенный файл, например index.php) обрабатывать все запросы, поступающие в определенный каталог, за исключением тех, это должно перейти к существующему ресурсу, такому как изображение или файл css.
- Решение:
Начиная с версии 2.2.16, для этого следует использовать директиву
FallbackResource:<Каталог "/var/www/my_blog"> Резервный ресурс "index.php" 9" "index.php" [PT]
Если, с другой стороны, вы хотите передать запрошенный URI в виде запроса строковый аргумент для index.php, вы можете заменить этот RewriteRule на:
RewriteRule "(.*)" "index.php?$1" [PT,QSA]
Обратите внимание, что эти наборы правил можно использовать в
.htaccessфайле, а также в блоке.
- Описание:
- Вы хотите получить определенное значение из строки запроса
и либо заменить его, либо включить в другой компонент
URL.
 &]*)&?(.*)&?$»
RewriteRule «(.*)» «$1?%1%3″ 9/]+)» «/path?$1=$2» [PT]
&]*)&?(.*)&?$»
RewriteRule «(.*)» «$1?%1%3″ 9/]+)» «/path?$1=$2» [PT]
Уведомление:
Это не раздел вопросов и ответов. Комментарии, размещенные здесь, должны указывать на предложения по улучшению документации или сервера и могут быть удалены нашими модераторами, если они либо реализованы, либо считаются недействительными/не по теме. Вопросы о том, как управлять HTTP-сервером Apache, следует направлять либо на наш IRC-канал #httpd, на Libera.chat, либо в наши списки рассылки.
Ссылки на WordPress Все перенаправляют обратно на домашнюю страницу
Ссылки или веб-страницы на вашем сайте WordPress перенаправляют на домашнюю страницу вместо отображения запрошенной страницы? Если это так, вам нужно проверить несколько вещей с вашей стороны. Итак, поехали!
Ссылки или страницы, перенаправляющие на домашнюю страницу, — это распространенная проблема WordPress, вызванная многими возможными причинами, в том числе кешем браузера и файлами cookie, постоянными ссылками, неисправными плагинами или темами, а также изменениями в файле . htaccess.
htaccess.
Щелкните приведенные ниже ссылки, чтобы узнать, как устранить эти распространенные причины перенаправления на домашнюю страницу.
- Clear Browser Cookie и кэш ↴
- Fix Permalinks ↴
- Deactivate Plugins ↴
- Deactivate Theme ↴
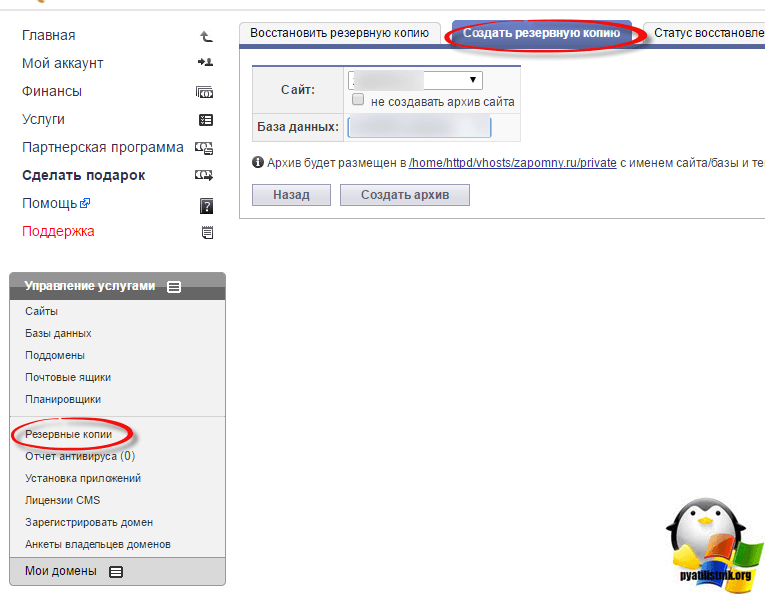
- Сброс. рекомендуем создать резервную копию вашего сайта, чтобы вы могли восстановить предыдущую версию, если что-то пойдет не так. Вы можете проверить наш профессиональный сервис, CodeGuard для автоматического резервного копирования.
Не удается войти в панель управления WordPress? Возможно, вам потребуется выполнить некоторые действия по устранению неполадок. Пожалуйста, ознакомьтесь с этой статьей для получения дополнительной информации.
- Устранение распространенных проблем со входом в WordPress
Очистить файлы cookie и кеш браузераОдной из распространенных причин перенаправления ссылок на домашнюю страницу может быть кеш вашего веб-браузера и файлы cookie.
 Вы можете попробовать зайти на свой сайт с помощью другого браузера или очистить историю кэширования. Пошаговые инструкции по очистке кэша веб-браузера см. в статье:
Вы можете попробовать зайти на свой сайт с помощью другого браузера или очистить историю кэширования. Пошаговые инструкции по очистке кэша веб-браузера см. в статье:- Как очистить кэш моего веб-браузера?
Если изменение и очистка кеша браузера не решает проблему, вы можете перейти к следующему шагу.
В некоторых случаях сброс постоянных ссылок в WordPress может решить эту проблему.
Чтобы сбросить постоянные ссылки вашего веб-сайта WordPress:
- Войдите в панель управления WordPress .
- На левой боковой панели наведите указатель мыши на Настройки, , затем нажмите Постоянные ссылки .
- Запишите текущую настройку. (Если вы используете пользовательскую структуру, скопируйте или сохраните пользовательскую структуру в блокноте.)
- Выберите любой параметр в разделе Общие параметры .
- Нажмите Сохранить изменения .

- Теперь выберите настройку, которая была у вас до изменения Общие настройки .
- Еще раз нажмите Сохранить изменения.
Это приведет к сбросу постоянных ссылок и, скорее всего, решит проблему. Тем не менее, пожалуйста, продолжайте читать, если вы все еще испытываете ту же проблему.
Деактивировать плагины
Другой распространенной причиной перенаправления ссылок и страниц на домашнюю страницу является конфликт плагинов. Некоторые плагины несовместимы с другими плагинами, из-за чего они настраивают перенаправление. Чтобы решить эту проблему, вам нужно определить, какой плагин вызывает эту проблему.
Чтобы определить, какой плагин был виновником, отключите плагины на панели инструментов WordPress, а затем повторно активируйте их один за другим. Как только вы обнаружите этот неисправный плагин, оставьте его отключенным. Вы можете использовать другой плагин с такой же функциональностью или сообщить о проблеме на форум поддержки плагина, если он доступен.

Вот статьи, которые помогут вам деактивировать плагины на вашем сайте WordPress:
- Как установить/удалить плагины WordPress
- Включить/отключить плагины WordPress с помощью базы данных
Деактивировать тему
Темы WordPress также могут вызывать конфликты после обновления до новой версии или настройки самой темы. Чтобы узнать, вызывает ли проблема вашу тему, восстановите предыдущую версию темы или используйте новую тему.
Чтобы активировать тему для вашего сайта WordPress:
- Войдите в панель управления WordPress.
- На боковой панели перейдите к Внешний вид , затем нажмите Темы .
- Вам нужно выбрать тему, а затем нажать на кнопку Активировать на этой странице.
- Вы можете посетить ссылки вашего веб-сайта, чтобы узнать, решит ли это проблему.
Чтобы узнать больше о том, как установить темы, вы можете прочитать нашу статью:
- Как установить тему WordPress
Сбросить файл .
 htaccess
htaccessФайл .htaccess — это специальный файл, используемый для управления перенаправлениями и другими настройками сервера. Иногда плагины могут вносить изменения в ваш файл .htaccess, вызывая эту ошибку. Прочтите статью ниже, чтобы узнать, собираетесь ли вы редактировать свой .htaccess в файловом менеджере:
- Как редактировать .htaccess в файловом менеджере cPanel
Использовать файл .htaccess по умолчанию:
# НАЧАТЬ WordPress RewriteEngine включен Переписать Базу / RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d Правило перезаписи. /index.php [Л] # END WordPressДругие ошибки ссылок WordPress
Если сброс постоянных ссылок для вашей установки WordPress не решил вашу проблему, вы можете столкнуться с одной из следующих ошибок ссылок:
404 ошибки при переходе по ссылкам получение 404 не найдено 9Ошибки 0086 при переходе по ссылкам в WordPress, в файле .


 Но это
время, когда мы хотим, чтобы пользователи старого URL-адреса получали подсказки
новый, т.е. их браузеры. Поле местоположения должно
менять тоже.
Но это
время, когда мы хотим, чтобы пользователи старого URL-адреса получали подсказки
новый, т.е. их браузеры. Поле местоположения должно
менять тоже. html
html  воспользовавшись порядком выполнения набора правил. В
В частности, mod_rewrite оценивает левую часть
RewriteRule до того, как он оценит директивы RewriteCond.
Следовательно, $1 уже определен к тому моменту, когда RewriteCond
директивы оцениваются. Это позволяет проверить существование
оригинал (
воспользовавшись порядком выполнения набора правил. В
В частности, mod_rewrite оценивает левую часть
RewriteRule до того, как он оценит директивы RewriteCond.
Следовательно, $1 уже определен к тому моменту, когда RewriteCond
директивы оцениваются. Это позволяет проверить существование
оригинал (  Например, если вы хотите принудительно использовать
из www.example.com вместо example.com , вы можете использовать вариант
следующий рецепт.
Например, если вы хотите принудительно использовать
из www.example.com вместо example.com , вы можете использовать вариант
следующий рецепт. /?(.*)" "http://www.example.com:%{SERVER_PORT}/$1" [L,R,NE] 9/?(.*)" "http://www.%{HTTP_HOST}/$1" [L,R,NE]
/?(.*)" "http://www.example.com:%{SERVER_PORT}/$1" [L,R,NE] 9/?(.*)" "http://www.%{HTTP_HOST}/$1" [L,R,NE] 
 Следующая конфигурация
делает следующее: Если заголовок HTTP «User-Agent»
содержит «Mozilla/3», страница
Следующая конфигурация
делает следующее: Если заголовок HTTP «User-Agent»
содержит «Mozilla/3», страница  9/(щенки|собаки)/(.*)» «/dogs/$2»
9/(щенки|собаки)/(.*)» «/dogs/$2»  &]*)&?(.*)&?$»
RewriteRule «(.*)» «$1?%1%3″ 9/]+)» «/path?$1=$2» [PT]
&]*)&?(.*)&?$»
RewriteRule «(.*)» «$1?%1%3″ 9/]+)» «/path?$1=$2» [PT]  Вы можете попробовать зайти на свой сайт с помощью другого браузера или очистить историю кэширования. Пошаговые инструкции по очистке кэша веб-браузера см. в статье:
Вы можете попробовать зайти на свой сайт с помощью другого браузера или очистить историю кэширования. Пошаговые инструкции по очистке кэша веб-браузера см. в статье:

 htaccess
htaccess