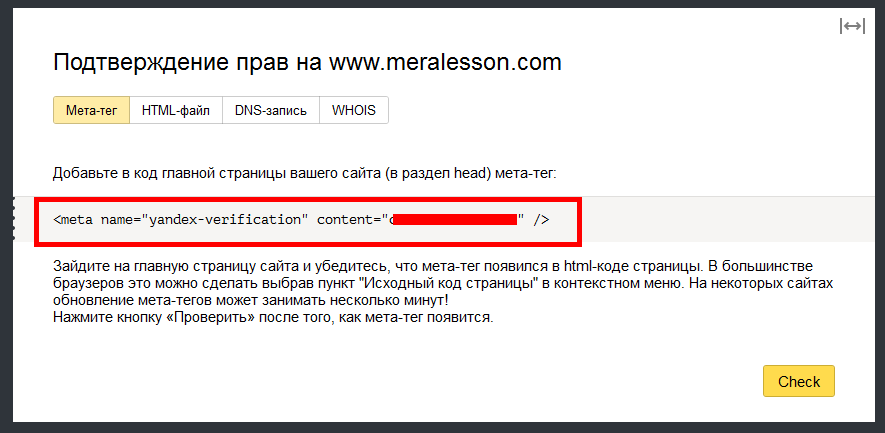
— HTML | MDN
HTML-элемент <button> создаёт кликабельную кнопку, которая может быть использована в формах или в любом другом месте документа, который требует простой, стандартной кнопки. По умолчанию, кнопки HTML обычно представлены в стиле, аналогичном стилю хост-платформы, на которой работает user agent, но вы можете изменить внешний вид кнопки, используя CSS.
Элемент поддерживает глобальные атрибуты (en-US).
autofocusHTML5Данный булевый атрибут позволяет указать, будет ли кнопка автоматически сфокусирована после загрузки страницы, до тех пор, пока пользователь не изменит фокус в ручную, например выбрав другой элемент. Только один связанный с формой элемент в документе может иметь данный атрибут.
autocompleteNon-standardИспользование данного атрибута на элементе
 По умолчанию, в отличие от прочих браузеров, Firefox сохраняет назначенное динамически отключённое состояние для элемента
По умолчанию, в отличие от прочих браузеров, Firefox сохраняет назначенное динамически отключённое состояние для элемента <button>при последующих загрузках страницы. Установка для данного атрибута значенияoffотключает подобное поведение. Смотрите баг 654072.disabledБулевый атрибут, указывающий, что пользователь не может взаимодействовать с кнопкой. Если атрибут не установлен, то кнопка наследует его от элемента-контейнера, в котором она расположена, например от
<fieldset>; если отсутствует элемент-контейнер, с установленным атрибутом<button>, даже при обновлении страницы. Чтобы изменить поведение браузера в этом случае, используйте атрибутautocomplete.formHTML5Атрибут form позволяет указать элемент
<form>, с которым связана кнопка. Данный атрибут должен хранить значение
Данный атрибут должен хранить значение <form>. Если данный атрибут не установлен, то элемент<button>будет связан с родительским элементом<form>, если последний существует.Атрибут работает независимо от расположения элементов в документе, поэтому он позволяет связать элемент<button>с формой, даже в случае, если<button>не является наследником элемента<form>.formactionHTML5Ссылка на обработчик формы. Если атрибут определён — он переопределит атрибут
actionу формы-родителя.formenctypeHTML5Если
buttonимеет типsubmit, то этот атрибут определяет тип контента, отправляемого на сервер. Возможные значения данного атрибута:*application/x-www-form-urlencoded: значение по умолчанию, если атрибут не указан.
multipart/form-data: следует использовать это значение, если форма содержит элемент<input>со значением атрибутаtypefile.text/plainЕсли этот атрибут определён, он переопределяет атрибут
formmethodHTML5Если
buttonимеет типsubmit, то этот атрибут определяет метод HTTP-запроса для отправки данных на сервер. Возможные варианты:post: данные формы включаются в тело сообщения и отправляются на сервер.get: данные формы отправляются на сервер в виде ссылки, состоящей из URI атрибутаactionи непосредственно данных, отделённых знаком ‘?’. Данные формы будут иметь вид ключ/значение и разделены амперсандом, например name=Name&id=35. Следует использовать этот метод только если нет побочных эффектов и данные формы содержат лишь ASCII-символы.
methodу формы-родителя.
formnovalidateHTML5Булевый атрибут. Указывает, что данные формы не будут валидироваться при отправке.Если этот атрибут определён, он переопределяет атрибут
novalidateу формы-родителя.formtargetHTML5Если
buttonимеет типsubmit, этот атрибут является именем или ключевым словом,указывающим, где отображать ответ, полученный после отправки формы. This is a name of, or keyword for, atargetattribute of the button’s form owner. The following keywords have special meanings:*_self: Load the response into the same browsing context as the current one. This value is the default if the attribute is not specified.
_blank: Load the response into a new unnamed browsing context._parent: Load the response into the parent browsing context of the current one. If there is no parent, this option behaves the same way as_top: Load the response into the top-level browsing context (that is, the browsing context that is an ancestor of the current one, and has no parent). If there is no parent, this option behaves the same way as_self.
nameThe name of the button, which is submitted with the form data.
typeThe type of the button. Possible values are:*
submit: The button submits the form data to the server. This is the default if the attribute is not specified, or if the attribute is dynamically changed to an empty or invalid value.reset: The button resets all the controls to their initial values.
button: The button has no default behavior. It can have client-side scripts associated with the element’s events, which are triggered when the events occur.- menu: The button opens a popup menu defined via its designated
<menu>element.
valueThe initial value of the button.
<button name="button">Тык!</button>
Clicking and focus
Whether clicking on a <button> causes it to (by default) become focused varies by browser and OS. The results for <input> of type="button" and type="submit" are the same.
| Specification |
|---|
| HTML Standard # the-button-element |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.
Last modified: , by MDN contributors
Тег input
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
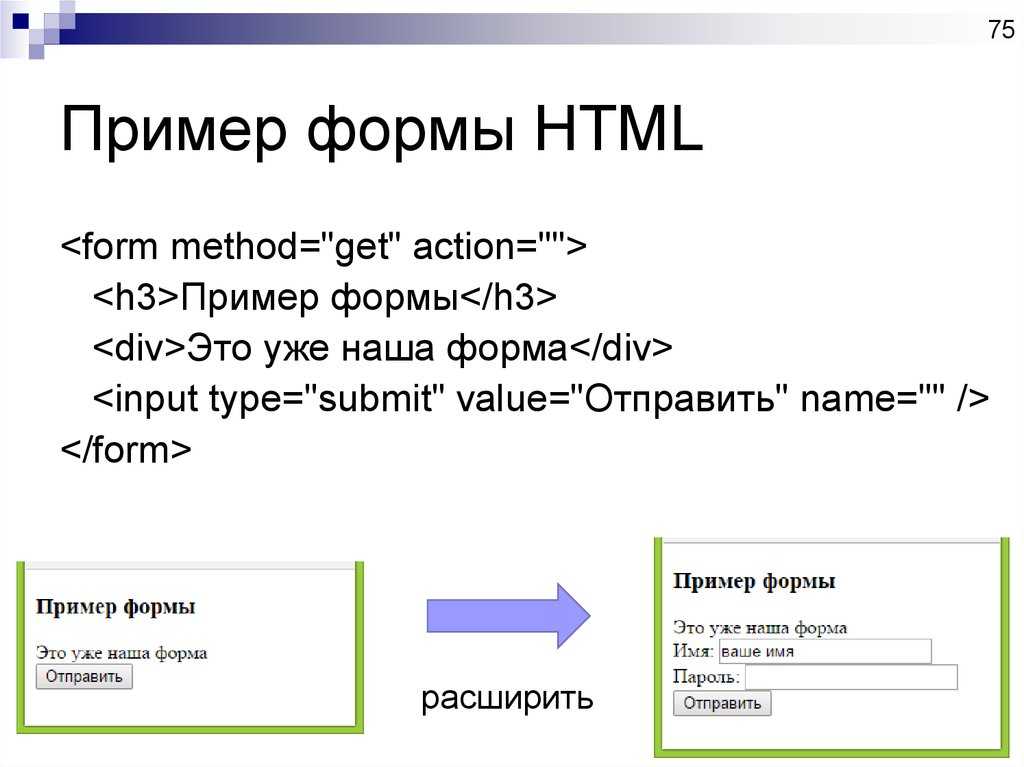
Пример
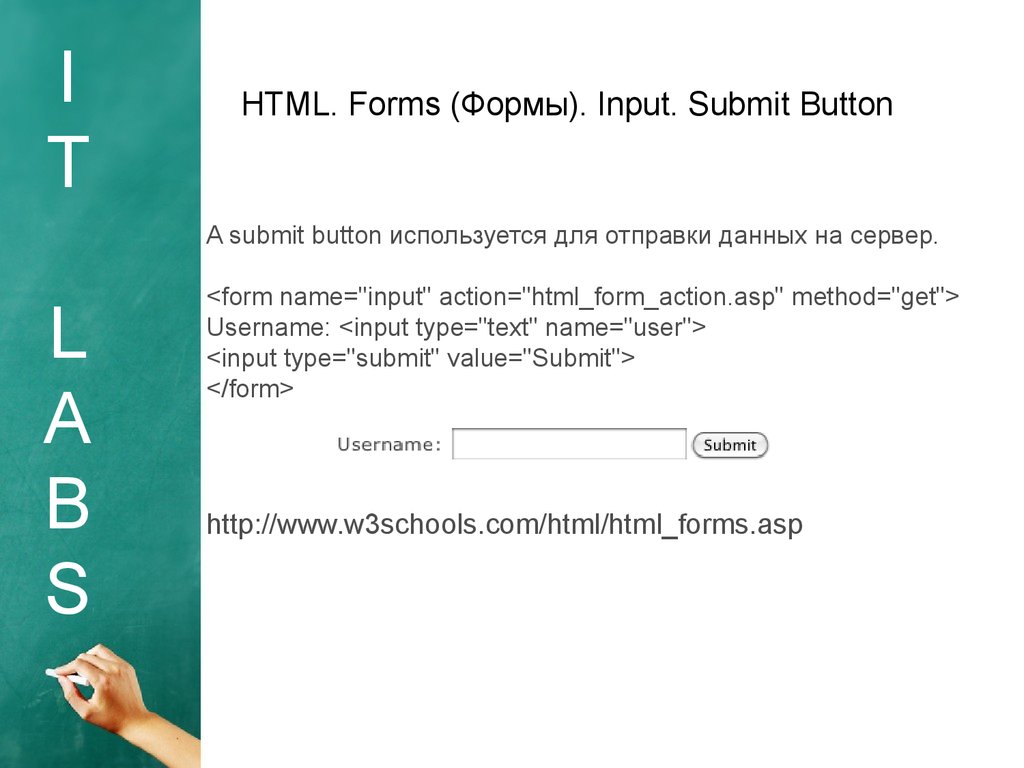
HTML-форма с тремя полями ввода; два текстовых поля и одна кнопка Submit:
<form
action=»/action_page.php»>
First name: <input type=»text» name=»fname»><br>
Last name:
<input type=»text» name=»lname»><br>
<input type=»submit» value=»Submit»>
</form>
Определение и использование
Тег <input> определяет поле ввода, в которое пользователь может вводить данные.
<input> элементы используются в элементе <input> для объявления элементов управления вводом, которые позволяют пользователям вводить данные.
Поле ввода может меняться различными способами в зависимости от атрибута Type.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <input> | Да | Да | Да | Да | Да |
Советы и примечания
Примечание: Элемент <input> пуст, он содержит только атрибуты.
Совет: Используйте <label> для определения меток для <input> элементов.
Различия между HTML 4,01 и HTML5
Атрибут «align» является навестить поддерживается в HTML5.
В HTML5 тег <input> имеет несколько новых атрибутов, а атрибут Type имеет несколько новых значений.
Различия между HTML и XHTML
В HTML тег <input> не имеет конечного тега.
В XHTML тег <input> должен быть правильно закрыт, как это <input />.
Атрибуты
= Новое в HTML5.
| Атрибут | Значение | Описание |
|---|---|---|
| accept | file_extension audio/* video/* image/* media_type | Указывает типы файлов, которые принимает сервер (только для type=»file») |
| align | left right top middle bottom | Не поддерживается в HTML5. Задает выравнивание входного изображения (только для type=»image») |
| alt | text | Задает альтернативный текст для изображений (только для type=»image») |
| autocomplete | on off | Указывает, должен ли элемент <input> включать Автозаполнение |
| autofocus | autofocus | Указывает, что элемент <input> должен автоматически получать фокус при загрузке страницы |
| checked | checked | Указывает, что элемент <input> должен быть предварительно выбран при загрузке страницы (для type=»checkbox» or type=»radio») |
| dirname | inputname. dir dir | Указывает, что направление текста будет отправлено |
| disabled | disabled | Указывает, что элемент <input> должен быть отключен |
| form | form_id | Указывает одну или несколько форм, к которым принадлежит элемент <input> |
| formaction | URL | Задает URL-адрес файла, который будет обрабатывать элемент управления вводом при отправке формы (для type=»submit» and type=»image») |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | Указывает, как данные формы должны кодироваться при отправке на сервер (для type=»submit» and type=»image») |
| formmethod | get post | Определяет метод HTTP для отправки данных в URL-адрес действия (для type=»submit» and type=»image») |
| formnovalidate | formnovalidate | Определяет, что элементы формы не должны проверяться при отправке |
| formtarget | _blank _self _parent _top framename | Указывает, где отображать ответ, полученный после отправки формы (для type=»submit» and type=»image») |
| height | pixels | Задает высоту элемента <input> (только для type=»image») |
| list | datalist_id | Ссылается на элемент <datalist>, содержащий предварительно определенные параметры для элемента <input> |
| max | number date | Задает максимальное значение для элемента <input> |
| maxlength | number | Указывает максимальное число символов, допустимое в элементе <input> |
| min | number date | Задает минимальное значение для элемента <input> |
| multiple | multiple | Указывает, что пользователь может ввести более одного значения в элементе <input> |
| name | text | Задает имя элемента <input> |
| pattern | regexp | Задает регулярное выражение, которое проверяется значением <input> элемента |
| placeholder | text | Задает краткую подсказку, описывающую ожидаемое значение элемента <input> |
| readonly | readonly | Указывает, что поле ввода предназначено только для чтения |
| required | required | Указывает, что поле ввода должно быть заполнено перед отправкой формы |
| size | number | Задает ширину (в символах) элемента <input> |
| src | URL | Указывает URL-адрес изображения для использования в качестве кнопки отправки (только для type=»image») |
| step | number | Задает юридические интервалы номеров для поля ввода |
| type | button checkbox color date datetime-local file hidden image month number password radio range reset search submit tel text time url week | Указывает тип <input> элемент для отображения |
| value | text | Задает значение элемента <input> |
| width | pixels | Задает ширину элемента <input> (только для type=»image») |
Глобальные атрибуты
Тег <input> также поддерживает Глобальные атрибуты в HTML.
Event Attributes
Тег <input> также поддерживает Атрибуты событий в HTML.
Похожие страницы
HTML Учебник: HTML Forms
HTML DOM Ссылки:
- Input Button Object
- Input Checkbox Object
- Input Color Object
- Input Date Object
- Input Datetime Object
- Input DatetimeLocal Object
- Input Email Object
- Input FileUpload Object
- Input Hidden Object
- Input Image Object
- Input Month Object
- Input Number Object
- Input Password Object
- Input Range Object
- Input Radio Object
- Input Reset Object
- Input Search Object
- Input Submit Object
- Input Text Object
- Input Time Object
- Input URL Object
- Input Week Object
Параметры CSS по умолчанию
Нет.
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Тег | HTML справочник
Поддержка браузерами
Описание
HTML тег <button> создает кнопку, похожую на кнопку элемента <input> со значением submit, reset, button или image атрибута type. Однако, в отличие от элемента <input>, элемент <button> не относится к пустым элементам, то есть у него есть открывающий и закрывающий тег, между которыми можно расположить текст, изображения или другие HTML-элементы.
Когда браузер отображает элемент <button> на веб-странице, то весь элемент со всем его содержимым становится одной активной кнопкой. По умолчанию он будет иметь такой же внешний вид, как и кнопка, созданная с помощью <input type=»button»>, но из-за возможности содержать другие HTML-элементы он имеет гораздо больше возможностей для применения к нему CSS стилей.
Примечание: для изменения стандартного вида курсора при наведении на кнопку используйте CSS свойство cursor.
Атрибуты
- autofocus:
- Указывает браузеру, что кнопка должна получить фокус после загрузки страницы. Значения для логического атрибута autofocus можно задавать следующими способами:
<button autofocus></button> <button autofocus="autofocus"></button> <button autofocus=""></button>
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- disabled:
- Отключает возможность нажатия кнопки. Это можно использовать в случае, когда кнопка должна стать активной при выполнение определенных условий (например, при выборе флажка и тд.), сделать кнопку активной можно будет с помощью JavaScript. Значения для логического атрибута disabled можно задавать следующими способами:
<button disabled></button> <button disabled="disabled"></button> <button disabled=""></button>
- form:
- Указывает к какой форме относится данная кнопка.
 В качестве значения выступает один или несколько идентификаторов форм, разделенных пробелами. Количество идентификаторов в значении атрибута зависит от количества принадлежащих кнопке форм:
В качестве значения выступает один или несколько идентификаторов форм, разделенных пробелами. Количество идентификаторов в значении атрибута зависит от количества принадлежащих кнопке форм:
<!DOCTYPE html> <html> <body> <form action="demo_form.html" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"> </form> <p>Кнопка находится вне элемента form, но является частью формы.</p> <button type="submit" form="nameform" value="Submit">Отправить</button> </body> </html>Примечание: атрибут не поддерживается в Internet Explorer.
- formaction:
- Определяет адрес, куда пересылаются данные формы при нажатии на кнопку. Если для формы указан атрибут action, то атрибут formaction переопределит его значение:
<!DOCTYPE html> <html> <body> <form action="demo_form.
Атрибут formaction используется только для кнопок с атрибутом type=»submit». asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit">Отправить</button><br>
<button type="submit" formaction="demo_admin.html">
Отправить от имени администратора
</button>
</form>
</body>
</html>
asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit">Отправить</button><br>
<button type="submit" formaction="demo_admin.html">
Отправить от имени администратора
</button>
</form>
</body>
</html>
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formenctype:
- Указывает, каким способом данные формы должны быть закодированы перед отправкой на сервер. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- application/x-www-form-urlencoded — все символы кодируются перед отправкой (значение по умолчанию).
- multipart/form-data — символы не кодируются (этот метод используется при использовании форм, которые имеют файл управления загрузкой).

- text/plain — пробелы преобразуются в символ «+», но символы не кодируются.
<!DOCTYPE html> <html> <body> <form action="demo_post_enctype.asp" method="post"> Имя: <input type="text" name="fname" value="Стив Баттлер"><br> <button type="submit" >Отправить с кодирование символов</button> <button type="submit" formenctype="text/plain"> Отправить без кодирования символов </button> </form> </body> </html>Если для формы указан атрибут enctype, то атрибут formenctype переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formmethod:
- Указывает, какой метод HTTP будет использован при отправке данных формы. Используется только для кнопок с атрибутом type=»submit».
 Возможные значения атрибута:
Возможные значения атрибута:
- get — данные формы добавляются в конце URL-адреса: URL-адрес?имя=значение?имя=значение
- post — отправляет данные формы, как HTTP после транзакции
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit" >Отправить</button> <button type="submit" formmethod="post" formaction="demo_post.asp"> Отправить используя POST </button> </form> </body> </html>Если для формы указан атрибут method, то атрибут formmethod переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formnovalidate:
- Указывает, что данные формы не будут проверяться на корректность.
 Используется только для кнопок с атрибутом type=»submit». Значения для логического атрибута autofocus можно задавать следующими способами:
Используется только для кнопок с атрибутом type=»submit». Значения для логического атрибута autofocus можно задавать следующими способами:
<button formnovalidate></button> <button formnovalidate="formnovalidate"></button> <button formnovalidate=""></button>
Если для формы указан атрибут novalidate, то атрибут formnovalidate переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях, и в Safari.
- formtarget:
- Указывает, где будет отображен ответ после отправки формы. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- _blank — открывает ответ в новом окне или вкладке.
- _self — открывает ответ в той же директории, где располагается ссылка (значение по умолчанию).
- _parent — открывает ответ в родительском окне.

- _top — открывает ответ во всю ширину окна.
- имя_фрейма — открывает ответ в iframe, имя которого было указано в качестве значения.
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit">Отправить</button> <button type="submit" formtarget="_blank"> Оправить и открыть ответ в новом окне </button> </form> </body> </html>Если для формы указан атрибут target, то атрибут formtarget переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- name:
- Указывает имя для элемента <button>.
 Он используется для ссылки на данные формы после ее отправки, или для ссылки на элемент в JavaScript.
Он используется для ссылки на данные формы после ее отправки, или для ссылки на элемент в JavaScript.
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Выберите одно из двух: <button name="subject" type="submit" value="HTML">HTML</button> <button name="subject" type="submit" value="CSS">CSS</button> </form> </body> </html>
Примечание: некоторые элементы <button> могут совместно использовать одно и то же имя. Это позволяет иметь несколько кнопок с одинаковыми именами, которым можно отправить разные значение при использование формы.
- type:
- Определяет тип кнопки:
- button — активная кнопка
- reset — кнопка, очищающая форму от введенных данных
- submit — кнопка для отправки данных формы (значение по умолчанию)
<!DOCTYPE html> <html> <body> <form action="demo_form.
 asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit" value="Submit">Отправить</button>
<button type="reset" value="Reset">Стереть</button>
</form>
</body>
</html>
asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit" value="Submit">Отправить</button>
<button type="reset" value="Reset">Стереть</button>
</form>
</body>
</html>
Примечание: всегда указывайте атрибут type для кнопок, потому что различные браузеры могут использовать разные значения по умолчанию для атрибута type.
- value:
- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Примечание: если вы используете элемент <button> в HTML-форме, то IE7 и более ранние версии этого браузера, при отправке формы будут отправлять текст располагающийся между <button> и </button>. В то время как другие браузеры будут отправлять содержимое атрибута value.
Тег <button> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
Нет.
Пример
<button type="button">Нажми на меня!</button>
Результат данного примера в окне браузера:
html — input type=»submit» По сравнению с тегом кнопки они взаимозаменяемы?
Спросил
Изменено 1 год, 2 месяца назад
Просмотрено 181k раз
тип ввода = "отправить" и кнопка тег взаимозаменяемы? или если есть какая-то разница, то когда использовать input type="submit" и когда кнопку ?
А если нет разницы, то почему у нас 2 тега для одной цели?
- html
- доступность
- w3c
- веб-стандарты
- семантическая разметка
3
http://www.w3.org/TR/html4/interact/forms.html#h-17. 5
5
Кнопки, созданные с помощью элемента BUTTON, функционируют точно так же, как кнопки, созданные с помощью элемента INPUT, но они предлагают более широкие возможности визуализации: элемент BUTTON может иметь содержимое. Например, элемент BUTTON, который содержит изображение, действует подобно элементу INPUT, тип которого установлен на «изображение», и может напоминать его, но тип элемента BUTTON допускает содержимое.
То есть взаимозаменяемы только по функциональности!
(Не забывайте, type="submit" используется по умолчанию с кнопкой , так что оставьте ее отключенной!)
8
— это просто кнопка, которая сама по себе ничего не делает. , находясь внутри элемента формы, отправит форму при нажатии.
Еще одна полезная «специальная» кнопка — это , который очистит форму.
2
Хотя оба элемента дают функционально одинаковый результат *, Я настоятельно рекомендую вам использовать :
- Гораздо более понятный и читабельный.
вводпредполагает, что элемент управления доступен для редактирования или может быть отредактирован пользователем;кнопкагораздо более конкретна с точки зрения цели, которой она служит - Проще стилизовать в CSS; как упоминалось выше, у FIrefox и IE есть особенности, в которых
input[type="submit"]в некоторых случаях отображается некорректно - Предсказуемые запросы: поведение IE очень сильное, когда значения отправляются в запросе
POST/GETна сервер - Удобен для разметки; внутри кнопки можно вкладывать элементы, например, значки.
- HTML5, дальновидный; как разработчики, мы обязаны адаптироваться к новой спецификации, как только она будет официально утверждена.
 HTML5, на данный момент, является официальным уже более года и во многих случаях демонстрировался 9 пользователям.0065 повысить SEO .
HTML5, на данный момент, является официальным уже более года и во многих случаях демонстрировался 9 пользователям.0065 повысить SEO .
* За исключением , поведение которого по умолчанию не указано.
Итак, Я крайне не рекомендую использовать .
1
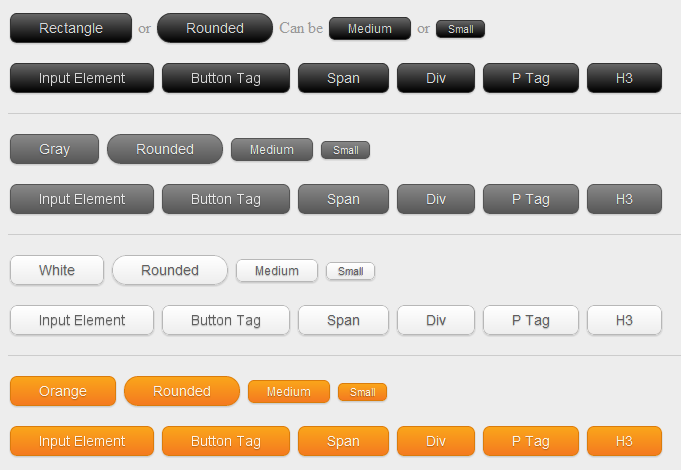
Использовать тег . Это рекомендуемая практика в начальной загрузке 3.
http://getbootstrap.com/css/#buttons-tags
«Кроссбраузерный рендеринг
Мы настоятельно рекомендуем использовать элемент
Среди прочего, есть ошибка Firefox, которая не позволяет нам установка высоты строки кнопок на основе , чтобы они не точно соответствует высоте других кнопок в Firefox.
»
1
не поддерживает HTML внутри себя, так как это единственный самозакрывающийся тег. , с другой стороны, поддерживает HTML, изображения и т. д. внутри, потому что это пара тегов: . также является более гибким, когда дело доходит до стилей CSS.
Недостаток в том, что он не полностью поддерживается старыми браузерами. IE6/7, например, не отображает его правильно.
Если у вас нет особой причины, вероятно, лучше придерживаться .
7
Я понимаю, что это старый вопрос, но я нашел его на mozilla.org и думаю, что он применим.
Кнопка может быть трех типов: отправить, сбросить или кнопку. Щелчок по Кнопка отправки отправляет данные формы на веб-страницу, определенную атрибут действия элемента.
Щелчок по кнопке сброса немедленно сбрасывает все виджеты формы к их значениям по умолчанию. Из С точки зрения UX это считается плохой практикой.
Щелчок по кнопке кнопка не делает… ничего! Это звучит глупо, но это удивительно полезно для создания пользовательских кнопок с помощью JavaScript.
https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Forms/My_first_HTML_form#And_a_
3
новее, чем , более семантичен, прост в стилизации и поддерживает HTML внутри него.
0
В то время как другие ответы великолепны и отвечают на вопрос, есть одна вещь, которую следует учитывать при использовании input type="submit" и button . С input type="submit" вы не можете использовать псевдоэлемент CSS для ввода, но вы можете для кнопки!
Это одна из причин использовать элемент button вместо ввода, когда дело доходит до стиля.
Не знаю баг это или фича, но есть очень важное (по крайней мере для некоторых случаев) отличие которое я нашел: создает пару ключ-значение в вашем запросе, а — нет. Проверено в Chrome и Safari.
Итак, если у вас есть несколько кнопок отправки в форме и вы хотите знать, какая из них была нажата, не используйте кнопку , вместо этого используйте input type="submit" .
3
Если вы говорите о , он не будет автоматически отправлять форму
, если вы говорите о теге , он новее и не отправляется автоматически во всех браузерах.
В итоге, если вы хотите, чтобы форма отправлялась по клику во всех браузерах, используйте
1
Как тип ввода «Отправить» создает кнопки отправки формы в HTML »
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Узнать больше
- Значение
- Как определить тип ввода в HTML (все значения и атрибуты)
- Что делает
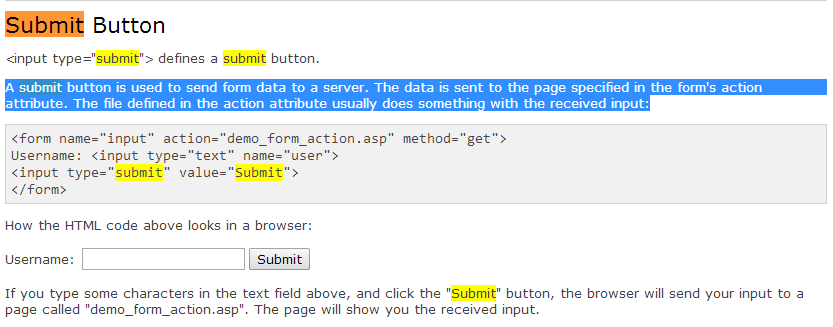
Как отправить тип ввода создает кнопки отправки формы в HTML? - Определяет кнопку, по нажатию которой отправляется форма.
Содержание
- 1 Пример кода
- 2 Поддержка браузера для отправки
- 3 Все значения типа
- 4 Все атрибуты ввода
Пример кода action=»c»cform.form.my
555Введите здесь поддельный пароль
Значение
submitinputотображает кнопку Submit в форме. При нажатии на эту кнопку данные формы будут отправлены.Если вы хотите использовать изображение вместо кнопки «Отправить», используйте тип ввода
image.Клэр Бродли
Клэр — опытный технический писатель, редактор и энтузиаст HTML.
Она пишет для HTML.com и руководит контент-агентством Red Robot Media.
Поддержка браузера для отправки
| All | All | All | All | All | All |
All values of type
| Value name | Примечания |
|---|---|
| текст | Определяет поле ввода текста в форме. |
| флажок | Определяет флажок, который пользователь может включать и выключать. |
| радио | Определяет круглую кнопку выбора в форме. |
| пароль | Отображает скрытое поле ввода пароля. |
| hidden | Определяет поле в форме, которое не видно пользователю. |
| submit | Определяет кнопку, по нажатию которой отправляется форма. |
| сброс | Определяет кнопку в форме, которая вернет все поля к значениям по умолчанию. |
| кнопка | Определяет ввод в виде кнопки. |
| файл | Определяет окно загрузки файла с кнопкой обзора. |
| изображение | Определяет изображение, которое щелкают, чтобы отправить форму. |
Все атрибуты ввода
| Имя атрибута | Значения | Примечания | |||
|---|---|---|---|---|---|
| Шаг | Шаг | Шаг | 9026 | ||
| required | Указывает, что поле ввода является обязательным; запрещает отправку формы и предупреждает пользователя, если обязательное поле пусто. | ||||
| только для чтения | Запрещает пользователю редактировать значение ввода. | ||||
| заполнитель | Задает текст-заполнитель в текстовом вводе. | ||||
| шаблон | Указывает регулярное выражение, по которому проверяется значение ввода. | ||||
| несколько | Позволяет пользователю вводить несколько значений при загрузке файла или вводе электронной почты. | ||||
| мин. | Задает минимальное значение для полей ввода чисел и дат. | ||||
| max | Задает максимальное значение для полей ввода чисел и дат. | ||||
| список | Указывает идентификатор элемента | ||||
| height | Определяет высоту входного изображения. | ||||
| formtarget | Указывает контекст просмотра, в котором следует открыть ответ сервера после отправки формы. Для использования только с типами ввода «отправить» или «изображение». | ||||
| formmethod | Указывает метод HTTP (GET или POST), который будет использоваться при отправке данных формы на сервер. Только для использования с типами ввода «отправить» или «изображение». | ||||
| formenctype | Указывает, как данные формы должны быть отправлены на сервер. Только для использования с типами ввода «отправить» и «изображение». Только для использования с типами ввода «отправить» и «изображение». | ||||
| formaction | Указывает URL-адрес для отправки формы. Может использоваться только для type="submit" и type="image". | ||||
| форма | Указывает форму, которой принадлежит поле ввода. | ||||
| autofocus | Указывает, что поле ввода должно быть в фокусе сразу после загрузки страницы. | ||||
| тип | текст флажок радио пароль скрытый отправка сброс кнопка файл изображение | Определяет тип ввода. | |||
| имя | Указывает имя элемента ввода. Имя и значение каждого элемента ввода включаются в HTTP-запрос при отправке формы. | ||||
| значение | Определяет начальное значение или выбор по умолчанию для поля ввода. | ||||
| размер | Определяет ширину ввода в символах. | ||||
| maxlength | Определяет максимальное количество символов, которые можно ввести в текстовый ввод. | ||||
| checked | Указывает, следует ли по умолчанию отмечать ввод флажка или переключателя формы. | ||||
| граница | Используется для указания границы ввода. Устарело. Вместо этого используйте CSS. | ||||
| src | Определяет URL-адрес источника для ввода изображения. | ||||
| отключено | Отключает поле ввода. | ||||
| ключ доступа | Определяет сочетание клавиш для элемента. | ||||
| язык | Используется для указания языка сценариев, используемого для событий, запускаемых вводом. | ||||
| autocomplete | Указывает, должен ли браузер пытаться автоматически завершать ввод на основе ввода данных пользователем в аналогичные поля. |
Гарантия зачисления при переводе | Прием в бакалавриат
Перейти к основному содержаниюКалифорнийский университет, Санта-Барбара
Поиск
Гарантия перевода (TAG) предлагает гарантированное зачисление учащимся муниципальных колледжей штата Калифорния, отвечающим определенным требованиям. TAG предлагается только на осенний период. Для TAG необходимо подать онлайн-заявку TAG с 1 по 30 сентября 90 065 и 9.0066 заявка UC на поступление в бакалавриат с 1 октября по 30 ноября.
TAG предлагается только на осенний период. Для TAG необходимо подать онлайн-заявку TAG с 1 по 30 сентября 90 065 и 9.0066 заявка UC на поступление в бакалавриат с 1 октября по 30 ноября.
TAG Обзор
TAG устанавливает критерии для гарантированного поступления в UCSB. В UCSB TAG доступны для всех специальностей Колледжа литературы и науки, кроме специальностей исполнительского искусства, для которых требуется прослушивание. TAG недоступен для каких-либо специальностей в Инженерном колледже или Колледже творческих исследований. Обратитесь к веб-сайту ASSIST в соответствии с соглашениями об артикуляции по специальностям между UCSB и вашим местным колледжем для получения более подробной информации о артикуляционных курсах.
Требования TAG для осени 2023 г.
Полная информация размещена в документе UCSB TAG 2023 в формате PDF. Для справки, вот некоторые из наиболее важных требований TAG:
- Завершить 30 семестровых (45 квартальных) модулей, подлежащих переводу в UC, к 30 сентября
- К концу осени 2022 года иметь совокупный средний балл 3,4, который можно перевести в UC
- Пройти хотя бы один курс UC-M к концу осени 2022 г.

- Выполнить первое требование UC-E к концу осени 2022 г., второе — к весне 2023 г.
- Отправьте заявку UC в UCSB с той же специализацией, что и ваша заявка TAG
- Соответствовать основным требованиям к подготовке для всех специальностей по биологии, экономике, математике и физике
- Планируйте, чтобы к концу весны 2023 года было завершено как минимум 60 семестров (90 кварталов) переводимых единиц
Часто задаваемые вопросы о TAG
▸ Нужно ли мне подавать заявку UC, если я подал заявку TAG в UCSB?
Да, не забудьте подать заявку TAG в сентябре и заявку UC в UCSB до 30 ноября, чтобы иметь право на участие в TAG UCSB. Убедитесь, что вы указали свою специальность TAG в качестве основной специальности в приложении UC.
▸ Я отправил свой TAG, но заметил, что допустил ошибку. Как это исправить?
Ваша заявка UC, которую вы подадите в период с 1 октября по 30 ноября, действует как обновление вашей заявки TAG. В январе вы будете сообщать о своих осенних оценках и любых изменениях в расписании на зимний и/или весенний семестр в приложении UC через Transfer Academic Update (TAU). Мы будем использовать приложение UC и TAU, чтобы убедиться, что вы выполнили требования TAG.
В январе вы будете сообщать о своих осенних оценках и любых изменениях в расписании на зимний и/или весенний семестр в приложении UC через Transfer Academic Update (TAU). Мы будем использовать приложение UC и TAU, чтобы убедиться, что вы выполнили требования TAG.
▸ Я отправил свой TAG, но не думаю, что смогу выполнить требования TAG. Мне откажут в приеме?
Учащиеся, подавшие заявку на участие в программе TAG, но признанные не имеющими права на участие в программе TAG, все равно будут оцениваться и рассматриваться для поступления в UCSB.
▸ Предоставляет ли UCSB заявителям TAG досрочное рассмотрение или одобрение TAG?
TAG UCSB требует, чтобы конкретные требования были выполнены до конца осеннего семестра. Мы подождем, пока вы подадите заявку на UC до 30 ноября и завершите TAU в январе, прежде чем мы начнем рассматривать заявки — как TAG, так и обычное решение. Все решения будут опубликованы в апреле.
▸ Когда я получу TAG и решение о зачислении?
Кандидаты с TAG и без TAG получат решение о приеме в UCSB в один и тот же момент в апреле. Наши критерии TAG включают особые требования, которые должны быть выполнены до конца осеннего семестра, и мы не будем принимать решения о зачислении, пока не получим ваши осенние оценки.
▸ Я подал заявку на TAG и теперь хочу сменить специальность. Это возможно?
Изменение основного номера аннулирует ваше приложение TAG. Студенты, которые меняют свою специальность, будут рассмотрены для регулярного приема на специальность, указанную в заявлении UC. Если изменение вашей специальности является единственной причиной, по которой вы не соответствуете критериям TAG, и у вас есть необходимая основная подготовка по новой специальности (если применимо), то вы будете сильным кандидатом на поступление. Дополнительную информацию см. в нашем Руководстве по подготовке к крупному переносу в формате PDF .
▸ Привязывается ли TAG?
Нет, TAG является гарантией, но не имеет обязательной силы. Даже если вы поступили в UCSB через TAG, вы можете поступить в любой колледж или университет, в который вы поступили.
▸ Можно ли использовать мои экзамены Advanced Placement для соответствия требованиям TAG?
Да. Единицы из экзаменов AP могут использоваться для удовлетворения требований к единицам для TAG. Экзамены AP также могут использоваться для удовлетворения предметных требований. Стоимость единиц и области предметных требований UC можно найти на странице экзаменационных кредитов UC AP.
См. таблицу AP общего каталога UCSB для эквивалентов курсов UCSB.
▸ Гарантируется ли мне поступление в UCSB при подаче заявления TAG?
Если вы подадите заявление TAG и выполните все условия TAG , то вы гарантированно будете приняты в UCSB. Если вы подадите заявку на TAG, но не выполните все условия TAG, ваше поступление в UCSB не гарантируется.
▸ Должен ли я пройти все основные подготовительные курсы ASSIST, чтобы получить право на TAG?
Для выборочных специальностей на факультетах биологических наук, экономики, математики и физики обязательные основные подготовительные курсы должны быть завершены к концу весеннего семестра до перевода, а к концу осеннего семестра вы должны получить определенный средний балл подготовки по основной специальности. применять, чтобы соответствовать условиям TAG. Учащиеся могут перейти на другие специальности, не пройдя все курсы Assist, хотя настоятельно рекомендуется пройти как можно большую основную подготовку, чтобы быть готовым к переводу.
▸ Могу ли я пометить, если у меня есть подразделения не из Калифорнийского муниципального колледжа (CCC)?
Да, если у вас есть как минимум 30 семестровых/45 квартальных единиц в CCC, и ваш последний семестр перед переводом приходится на CCC. Не гарантируется, что курсы, пройденные в учреждениях, не входящих в CCC, могут быть переведены в UC. Дополнительные сведения см. в Руководстве по переносу курсов в формате PDF.
Дополнительные сведения см. в Руководстве по переносу курсов в формате PDF.
▸ Как мне сообщить о запланированных весенних курсах? Что, если мое зимнее/весеннее расписание отличается от того, что я указал в приложении TAG?
Введите курсы, которые вы можете пройти зимой или весной, в своем приложении TAG, а затем обновите запланированные курсы в своем приложении UC в ноябре и/или в приложении UC через Transfer Academic Update в январе. Ничего страшного, если ваши весенние курсы TAG и UC не совпадают. Если вы соответствуете квалификационным требованиям и основным требованиям подготовки, вы можете проходить зимой или весной курсы, отличные от тех, которые вы изначально указали в своем заявлении TAG.
▸ Является ли TAG действительно гарантией?
Да, TAG действительно является гарантией при соблюдении всех требований. Вы должны подать заявку TAG в UCSB в сентябре и заявку UC в UCSB в октябре или ноябре. Ваше решение о TAG/зачислении будет опубликовано в середине-конце апреля.

 По умолчанию, в отличие от прочих браузеров, Firefox сохраняет назначенное динамически отключённое состояние для элемента
По умолчанию, в отличие от прочих браузеров, Firefox сохраняет назначенное динамически отключённое состояние для элемента  Данный атрибут должен хранить значение
Данный атрибут должен хранить значение 



 В качестве значения выступает один или несколько идентификаторов форм, разделенных пробелами. Количество идентификаторов в значении атрибута зависит от количества принадлежащих кнопке форм:
В качестве значения выступает один или несколько идентификаторов форм, разделенных пробелами. Количество идентификаторов в значении атрибута зависит от количества принадлежащих кнопке форм:
 asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit">Отправить</button><br>
<button type="submit" formaction="demo_admin.html">
Отправить от имени администратора
</button>
</form>
</body>
</html>
asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit">Отправить</button><br>
<button type="submit" formaction="demo_admin.html">
Отправить от имени администратора
</button>
</form>
</body>
</html>

 Возможные значения атрибута:
Возможные значения атрибута:
 Используется только для кнопок с атрибутом type=»submit». Значения для логического атрибута autofocus можно задавать следующими способами:
Используется только для кнопок с атрибутом type=»submit». Значения для логического атрибута autofocus можно задавать следующими способами:

 Он используется для ссылки на данные формы после ее отправки, или для ссылки на элемент в JavaScript.
Он используется для ссылки на данные формы после ее отправки, или для ссылки на элемент в JavaScript.
 asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit" value="Submit">Отправить</button>
<button type="reset" value="Reset">Стереть</button>
</form>
</body>
</html>
asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit" value="Submit">Отправить</button>
<button type="reset" value="Reset">Стереть</button>
</form>
</body>
</html>
 HTML5, на данный момент, является официальным уже более года и во многих случаях демонстрировался 9 пользователям.0065 повысить SEO .
HTML5, на данный момент, является официальным уже более года и во многих случаях демонстрировался 9 пользователям.0065 повысить SEO . »
»
 Она пишет для HTML.com и руководит контент-агентством Red Robot Media.
Она пишет для HTML.com и руководит контент-агентством Red Robot Media.