POST-запросы и отправка форм ⚡️ Node.js с примерами кода
При оправке каких-то сложных данных обычно используются формы. Рассмотрим, как получать отправленные данные в Express.
Для получения данных форм из запроса необходимо использовать специальный пакет body-parser. Поэтому вначале добавим его в проект с помощью команды
npm install body-parser --save
Определим в папке проекта новый файл register.html:
<!DOCTYPE html>
<html>
<head>
<title>Регистрация</title>
<meta charset="utf-8" />
</head>
<body>
<h2>Введите данные</h2>
<form action="/register" method="post">
<label>Имя</label><br />
<input type="text" name="userName" /><br /><br />
<label>Возраст</label><br />
<input type="number" name="userAge" /><br /><br />
<input type="submit" value="Отправить" />
</form>
</body>
</html>
Здесь определены два поля для ввода имени и возраста пользователя. После нажатия на кнопку данные будут уходить по адресу
После нажатия на кнопку данные будут уходить по адресу /register.
В файле app.js определим следующий код:
const express = require('express')
const bodyParser = require('body-parser')
const app = express()
// создаем парсер для данных application/x-www-form-urlencoded
const urlencodedParser = bodyParser.urlencoded({
extended: false,
})
app.get('/register', urlencodedParser, function (
request,
response
) {
response.sendFile(__dirname + '/register.html')
})
app.post('/register', urlencodedParser, function (
request,
response
) {
if (!request.body) return response.sendStatus(400)
console.log(request.body)
response.send(
`${request.body.userName} - ${request.body.userAge}`
)
})
app.get('/', function (request, response) {
response.send('Главная страница')
})
app.listen(3000)
Прежде всего для получения отправленных данных необходимо создать парсер:
const urlencodedParser = bodyParser.urlencoded({
extended: false,
})
Поскольку данные отправляются с помощью формы, то для создания парсера применяется функция urlencoded(). В эту функцию передается объект, устанавливающий параметры парсинга. Значение
В эту функцию передается объект, устанавливающий параметры парсинга. Значение
При переходе по адресу /register будет срабатывать метод app.get, который отправит пользователю файл register.html.
Так как данные отправляются с помощью метода POST, то для обработки определяем функцию app.post("/register",...). Первый параметр функции — адрес, на который идет отправка — /register. Стоит отметить, что в данном случае с одинм адресом /register связаны две функции, только одна обрабатывает запросы post. Второй параметр — выше созданный парсер. Третий параметр — обработчик:
app.post('/register', urlencodedParser, function (
request,
response
) {
if (!request. body) return response.sendStatus(400)
console.log(request.body)
response.send(
`${request.body.userName} - ${request.body.userAge}`
)
})
body) return response.sendStatus(400)
console.log(request.body)
response.send(
`${request.body.userName} - ${request.body.userAge}`
)
})
Для получения самих отправленных данных используем выражения типа request.body.userName, где request.body инкапсулирует данные формы, а userName
<input type="text" name="userName" />
Запустим приложение и обратимся к странице register.html:
После отправки введенные данные будут получены в функции app.post("/register",...), которая выведет результат обработки:
Шпаргалка по Axios | MyJavaScript
Skip to main content
Axios— популярная клиент-серверная библиотека для выполненияHTTP-запросов.
Возможности
Axios предоставляет следующие возможности:
- отправка XMLHttpRequest из браузера
- отправка
HTTP-запросовиз Node. js
js - поддержка Promise API
- перехват запросов и ответов
- преобразование данных запросов и ответов
- отмена/прерывание запроса
- автоматический разбор/парсинг данных в формате
JSON - автоматическая защита от XSRF
Установка
yarn add axios
# или
npm i axios
Примеры отправки GET и POST-запросов
// GET-запрос
const getUserById = async (userId) => {
try {
const response = await axios.get(`/users?id=${userId}`)
return response.data
} catch (err) {
console.error(err.toJSON())
}
}
getUserById('1')// POST-запрос
const addNewUser = async (newUser) => {
try {
const response = await axios.post('/users', newUser)
return response.data
} catch (err) {
console.error(err.toJSON())
}
}
addNewUser({ firstName: 'John', lastName: 'Smith' })
Пример отправки нескольких запросов
// Первый запрос
const getUserAccount = () => axios.get(`/user/123`)
// Второй запрос
const getUserPermissions = () => axios.get('/user/123/permissions')
// Отправка обоих запросов
const getUserInfo = async () => {
const [account, permissions] = await Promise.all([getUserAccount(), getUserPermissions()])return {
account,
permissions
}
}
Настройки запроса
{
url: '/users',
method: 'get', // default
baseURL: 'http://example.com',
// Преобразование запроса
transfromRequest: [(data, headers) => {
return data
}],
// Преобразование ответа
transformResponse: [(data) => {
return data
}],
headers: {
'Authorization': 'Bearer [token]'
},
data: {
firstName: 'John'
},
// Параметры строки запроса
params: {
id: '123'
},
withCredentials: false, // default
responseType: 'json', // default
responseEncoding: 'utf8', // default
// Прогресс загрузки файлов
onUploadProgress: (e) => {},
// Прогресс скачивания файлов
onDownloadProgress: (e) => {},
// Максимальный размер ответа в байтах
maxContentLength: 2048,
// Максимальный размер запроса в байтах
maxBodyLength: 2048,
proxy: {
protocol: 'https',
host: '127. 0.0.1',
0.0.1',
port: 5000,
auth: {
username: 'John',
password: 'secret'
}
},
// Токен для отмены запроса
cancelToken: new CancelToken((cancel) => {})
}
Схема ответа
{
data: {},
status: 200,
statusText: 'OK',
headers: {},
config: {},
request: {}
}
Настройки по умолчанию
axios.defaults.baseURL = 'http://example.com'
// Дефолтные настройки общих заголовков
axios.defaults.headers.common['Authorization'] = TOKEN
// Дефолтные настройки для POST-запроса
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'
Перехватчики
Мы можем перехватывать запросы или ответы перед их обработкой в then или catch.
// Перехватчик запроса
axios.interceptors.request.use((config) => {
return config
}, (error) => {
return Promise.reject(error)
})// Перехватчик ответа
axios.interceptors.response.use((response) => {
return response
}, (error) => {
return Promise.reject(error)
})
Обработка ошибок
const getUserById = (userId) => {
try {
const { data } = await axios.get(`/users?id=${userId}`)
return data
} catch (error) {
if (error.response) {
// Статус ответа выходит за пределы 2xx
const { data, status, headers } = error.response
console.error(data)
} else if (error.request) {
// Отсутствует тело ответа
console.error(error.request)
} else {
// Ошибка, связанная с неправильной настройкой запроса
console.error(error.message)
}
// Другая ошибка
console.error(error.config)
// Подробная информация об ошибке
console.error(error.toJSON())
}
}
Отмена запроса
const { CancelToken } = axios
const source = CancelToken.source()const getUserById = (userId) => {
try {
const { data } = await axios.get(`/users?id=${userId}`)
return data
} catch (thrown) {
if (axios. isCancel(thrown)) {
isCancel(thrown)) {
console.error(thrown.message)
} else {
// Обработка ошибки
}
}
}
// Отмена запроса (параметр `message` является опциональным)
source.cancel('Выполнение операции отменено')
Тестирование HTTP POST с помощью модуля запроса Node.js | Kevin Chisholm
Тестирование запросов HTTP POST обычно утомительно. Немного с помощью нескольких строк JavaScript вы можете запустить свой собственный инструмент тестирования HTTP POST.
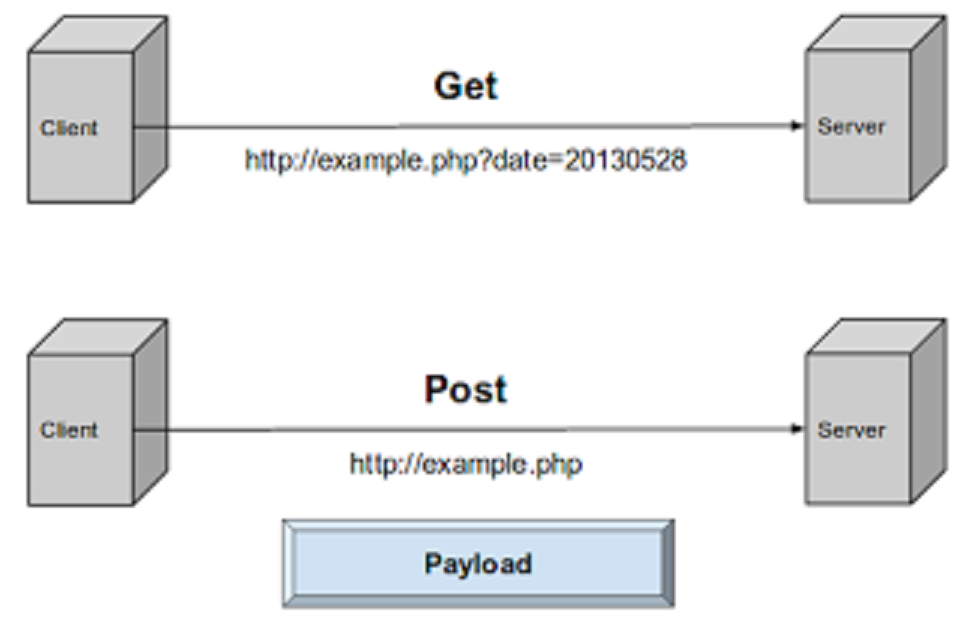
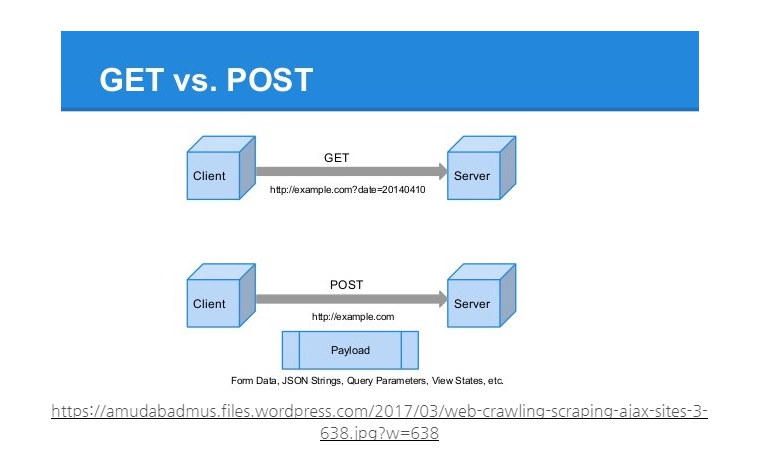
В веб-разработке довольно часто встречаются запросы GET и POST . GET запросы встречаются чаще, и на самом деле, когда вы загружаете большинство веб-страниц, большинство запросов, составляющих то, что вы видите на странице, являются GET запросов. Например, вы запрашиваете исходный файл HTML, файлы CSS, файлы JavaScript и изображения. Но иногда вам нужно сделать запрос POST .
Сделать запрос GET легко, как и протестировать его. Однако тестирование запроса POST не всегда так просто, потому что тело запроса HTTP должно включать данные, которые вы хотите отправить. Один из подходов — создать простую HTML-страницу с формой. Проблема здесь в том, что вам нужно создать элемент ввода для каждого свойства данных, которое вы хотите отправить в запросе POST, что может быть утомительно для простого теста. Но есть Node.js, который можно использовать для решения этой проблемы.
Однако тестирование запроса POST не всегда так просто, потому что тело запроса HTTP должно включать данные, которые вы хотите отправить. Один из подходов — создать простую HTML-страницу с формой. Проблема здесь в том, что вам нужно создать элемент ввода для каждого свойства данных, которое вы хотите отправить в запросе POST, что может быть утомительно для простого теста. Но есть Node.js, который можно использовать для решения этой проблемы.
В этой статье мы увидим, как небольшой файл JavaScript может выполнить запрос HTTP POST . Теперь этот подход может не подходить для использования в рабочем приложении, но идея этой статьи состоит в том, чтобы указать, что в любое время, когда вам нужно протестировать конечную точку POST , вы можете настроить быстрый тест с помощью Node.js.
Получить пример кода с GitHub
Если вы клонируете этот репозиторий: github.com/kevinchisholm/video-code-examples/tree/master/node/testing-http-post-with-request-module, вы можете клонировать пример кода локально и отредактируйте код самостоятельно.
package.json
package.json для этого проекта содержит ссылки на необходимые модули. Мы используем модуль запроса, модуль body-parser и экспресс-модуль.
Пример №1 — веб-сервер
В примере №1 у нас есть код сервера. (Создание серверного кода не является предметом этой статьи, но его все равно полезно просмотреть.) Нам нужны модуль экспресс и модуль парсера тела, и после того, как мы установили ссылки на них, мы настраиваем Маршрут POST . Итак, когда пользователь отправляет запрос HTTP POST на /form , наш код будет обрабатывать этот запрос. Переменная requestAsJson позволяет нам настроить туда и обратно — то есть точно такие же данные из запроса POST , которые мы возвращаем пользователю в виде JSON. Затем мы устанавливаем для заголовка Content-Type значение application/json , чтобы заголовок HTTP был правильным. Обратите внимание на комментарий «log the output»; это только для демонстрационных целей. Затем мы отправляем ответ, используя res.end метод.
Обратите внимание на комментарий «log the output»; это только для демонстрационных целей. Затем мы отправляем ответ, используя res.end метод.
Пример № 2. Тестирование запроса POST
В примере № 2 у нас есть тестовый клиент, которому посвящена статья. Нам нужен простой способ тестирования POST-запросов, поэтому вместо макета HTML-страницы с формой мы можем использовать файл test-post.js для тестирования HTTP-запроса POST . Мы устанавливаем ссылку на модуль запроса, и никакой другой модуль в этом файле не нужен.
Переменная postData представляет собой объект, содержащий данные для HTTP-запрос POST . Переменная postConfig содержит URL-адрес запроса HTTP POST и ссылку на переменную postData . Переменная postSuccessHandler — это обработчик успеха для HTTP-запроса POST. Внутри этого обработчика успеха вы можете увидеть оператор console. log , который завершает доказательство концепции. Какие бы данные ни были отправлены для запроса HTTP POST, они должны выводиться в этом операторе console.log .
log , который завершает доказательство концепции. Какие бы данные ни были отправлены для запроса HTTP POST, они должны выводиться в этом операторе console.log .
Как протестировать пример кода
Откройте два окна терминала ( терминал A и терминал B ) и убедитесь, что вы находитесь в корне папки репозитория. В терминале A выполните следующую команду: node post-server.js . В терминале B выполните следующую команду: node test-post.js . В терминале A вы должны увидеть сообщение: Полученные данные POST были XXX . В терминале А вы должны увидеть сообщение: JSON ответ от сервера: XXX . (в каждом случае XXX представляет данные из запроса HTTP POST ) .
ПРИМЕЧАНИЕ : Измените свойства объекта postData . Вы можете создать больше свойств, если хотите. Независимо от того, что вы делаете, вы можете увидеть данные, установленные в этом объекте, в двух операторах console.log .
Независимо от того, что вы делаете, вы можете увидеть данные, установленные в этом объекте, в двух операторах console.log .
Могу ли я сделать запрос JSON POST из шага кода Node.js? — Справка
система (система)
#1
Эта тема была автоматически создана из Slack. Вы можете найти исходную тему здесь
Кайл Шисс: Могу ли я сделать POST-запрос JSON из node.js pipdream?
система (система)
#2
Дилан Сатер (Pipedream): Привет, да, взгляните на https://docs. pipedream.com/workflows/steps/code/nodejs/http-requests/#send-a-post-request-to-submit- данные
pipedream.com/workflows/steps/code/nodejs/http-requests/#send-a-post-request-to-submit- данные
система (система)
#3
Дилан Сатер (Pipedream): это просто пример. Вы можете потребовать любой пакет npm из шага кода Node.js, чтобы вы могли использовать другой HTTP-клиент, если хотите
система (система)
#4
Кайл Шисс: нельзя ли использовать библиотеку запросов?
система (система)
#5
Dylan Sather (Pipedream): пакет request устарел -request — npm — поэтому я бы рекомендовал не использовать его, если у вас есть альтернативы.
Частично проблема с библиотекой request заключается в том, что она не поддерживает API на основе Promise, а в Pipedream весь код должен выполняться синхронно, поэтому вы не можете использовать обратные вызовы так, как
система (система)
#6
Дилан Сазер (Pipedream): получил , node-fetch и другие пакеты должны работать
система (система)
#7
Dylan Sather (Pipedream): вот еще немного информации о требованиях к синхронному коду, если это поможет: https://docs.pipedream.com/workflows/steps/code/#running-asynchronous-code
system (система)
#8
Кайл Шисс: Я думаю, причина, по которой я спрашиваю о запросе, заключается в том, что я продолжаю получать сообщение об ошибке 400, когда пытаюсь отправить сообщение в API другого приложения (Phantombuster). Это когда мне нужно использовать httpsProxyAgent?
система (система)

 body) return response.sendStatus(400)
console.log(request.body)
response.send(
`${request.body.userName} - ${request.body.userAge}`
)
})
body) return response.sendStatus(400)
console.log(request.body)
response.send(
`${request.body.userName} - ${request.body.userAge}`
)
})
 js
js get(`/user/123`)
get(`/user/123`) 0.0.1',
0.0.1', response.use((response) => {
response.use((response) => { isCancel(thrown)) {
isCancel(thrown)) {