Что такое CGI и зачем CGI-графика дизайнеру
Каждый год в прокат выходят тысячи фильмов, которые используют CGI-графику. Впервые она появилась в фильме «Мир Дикого Запада», вышедшем на экраны в 1973 году, а сегодня ее можно встретить практически в каждом фильме или сериале.
Многие кинокритики скептически относятся к такой графике и часто говорят, что CGI убивает кино. Действительно ли CGI-графика так сильно портит фильмы и что это вообще такое? Давайте разбираться.
Что такое CGI-графика
CGI (от англ. computer-generated imagery – изображение, сгенерированное компьютером) – это статические или динамические изображения, созданные с помощью трехмерной компьютерной графики. Они используются не только в кино, но и в изобразительном искусстве, печати, а также на телевидении и в играх.
Как я уже и говорил, CGI появилась в прошлом веке, сразу решив многие технические сложности. В фильме «Парк Юрского Периода (1993)» при помощи CGI удалось заменить каскадера. В том же фильме также удалось соединить CGI (кожа и мышцы динозавров были созданы при помощи компьютерной графики) с традиционной съемкой и аниматроникой.
В том же фильме также удалось соединить CGI (кожа и мышцы динозавров были созданы при помощи компьютерной графики) с традиционной съемкой и аниматроникой.
А что с компьютерными играми, спросите вы – в них же, наоборот, CGI используется редко. Как правило, в играх работает графика в реальном времени, а вот большинство внутриигровых видеороликов основаны на CGI.
CGI – это не только фильм «Аватар» и «Железный человек», такая графика используется везде, где это уместно. Например, ее можно встретить в таких фильмах, как «Паразиты», «Кровавый алмаз», «Горбатая гора» и многих других. Например, в психологической драме «Черный лебедь» CGI используется крайне нетипично. Если вы видели этот фильм, то с ходу сможете вспомнить много очевидных сцен с компьютерной графикой. Но вы вряд ли заметили то, что в конце фильма у героини руки были не настоящие – их специально сделали более длинными и гладкими с помощью CGI-графики.
В большинстве случаев хорошая CGI – это та CGI, которую зритель не замечает.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
ПодписатьсяКомпьютерная графика в рекламе
Как и в фильмах, CGI-графика в рекламе нужна для того, чтобы сделать картинку более яркой и интересной. Визуальные эффекты столь же важны, как и креативные решения. Графика и эффекты, в зависимости от решаемых задач, могут усиливать, дополнять или ослаблять восприятие тех или иных составляющих композиции.
Все точно так же, как в киноиндустрии – есть реклама, которая полностью состоит из CGI. Например, недавняя реклама от «Сбер» с CGI-персонажами Чебурашкой и крокодилом Геной:
А есть реклама, в которой графика оживляет простые предметы:
Помимо видеороликов, мы можем встретить CGI и в наружной рекламе (3D-модели):
Как создается CGI
-графикаПроцесс создания компьютерной графики обычно состоит из 5 основных этапов – моделирования, текстурирования, настройки света, риггинга и композитинга. Подробнее о каждом из них поговорим далее.
Подробнее о каждом из них поговорим далее.
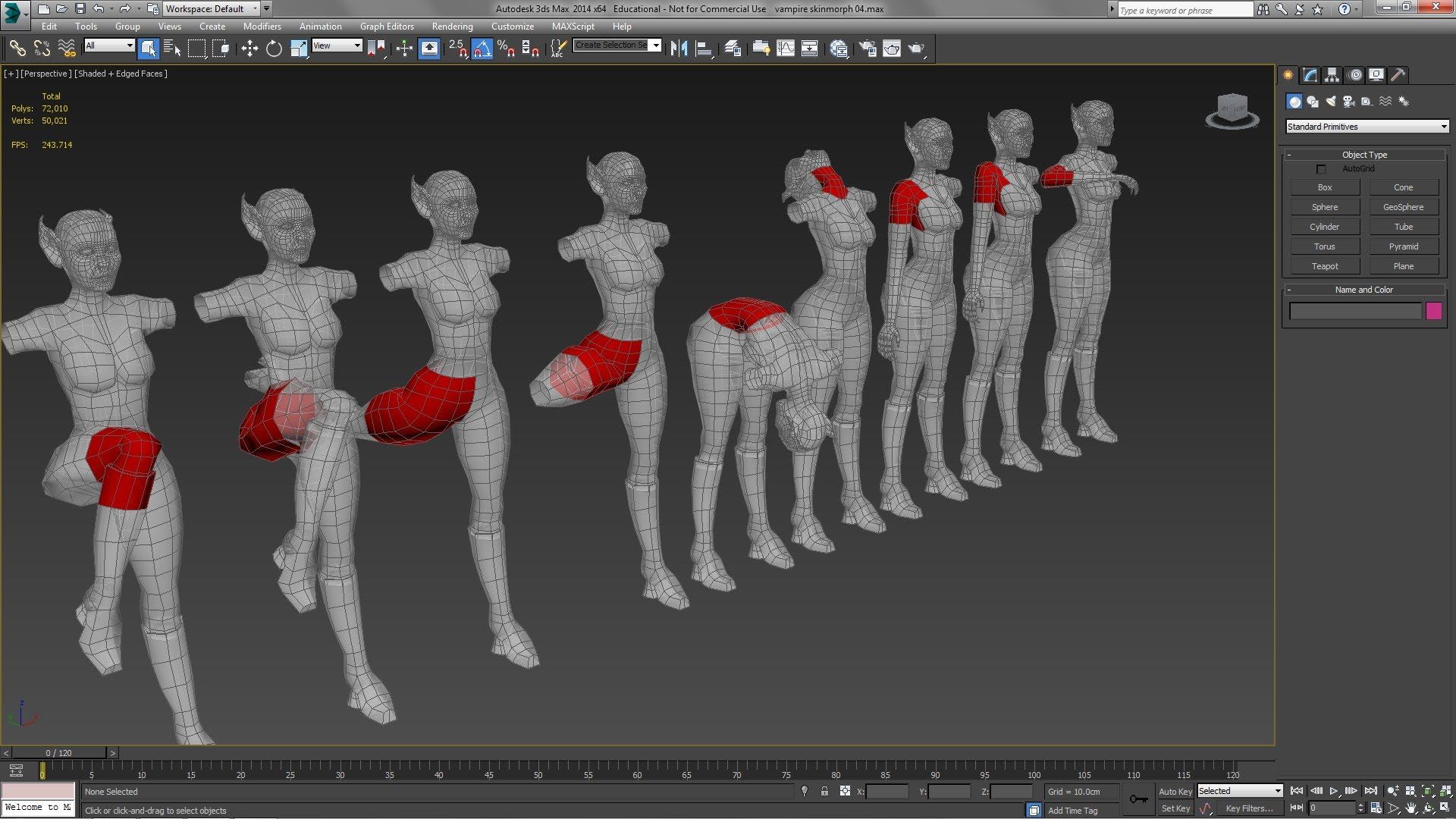
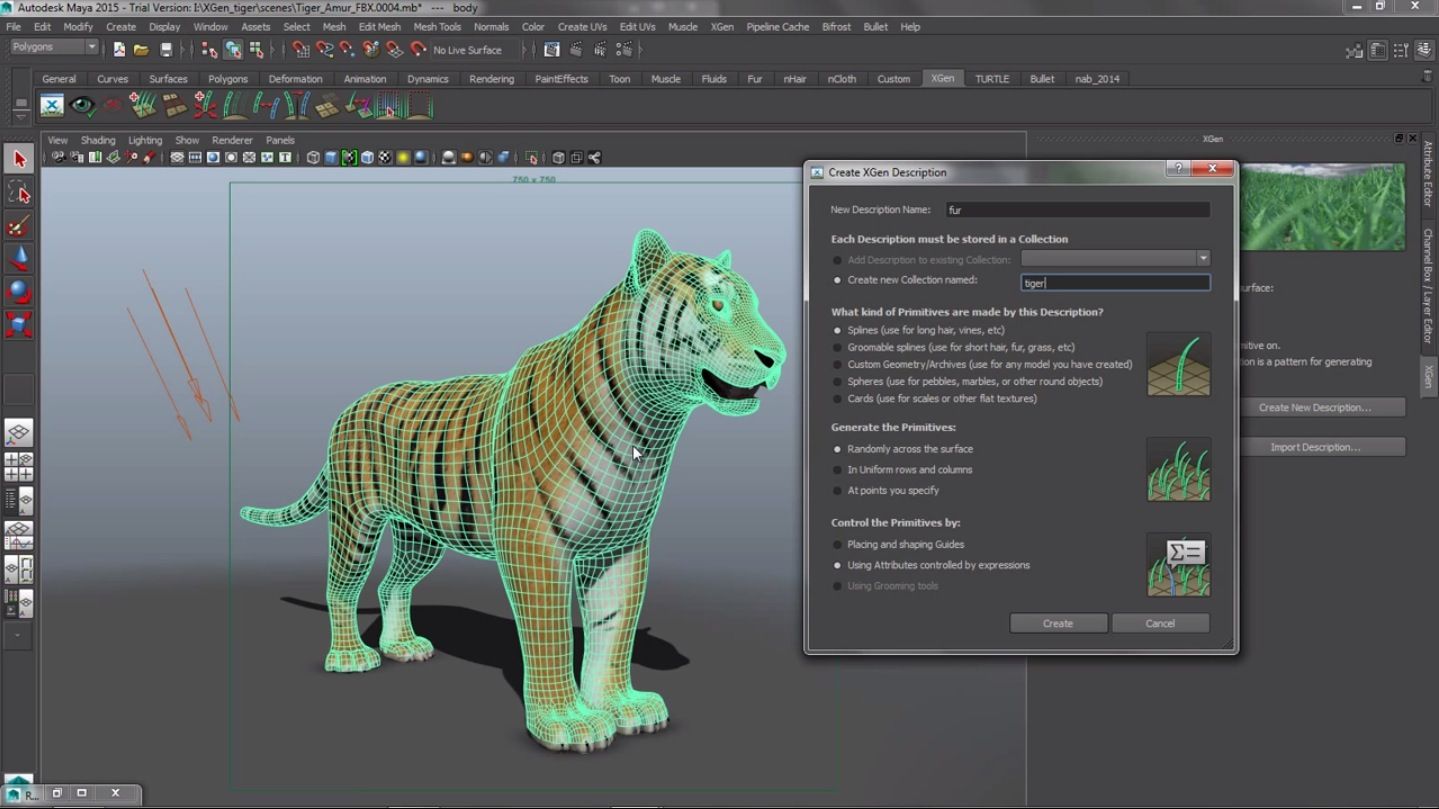
Моделирование
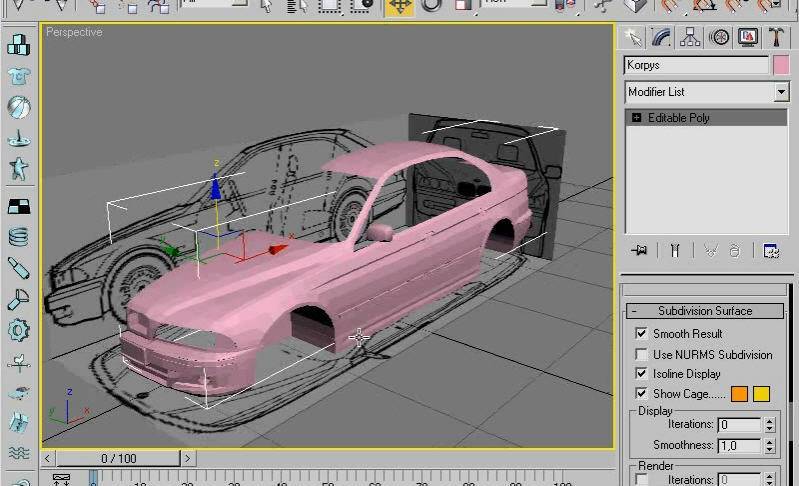
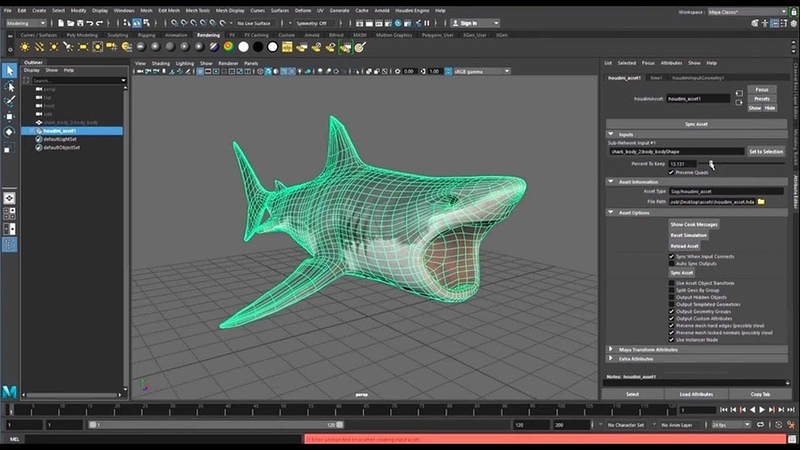
На первом этапе необходимо проработать форму предмета. Для этого используется полигонная сетка. Ее нужно создать и изменять до тех пор, пока элемент не приобретет необходимые размеры и формы. На этой стадии объект выглядит как геометрическая фигура с большим количеством граней.
Вот так будет выглядеть объект в полигонной сетке:
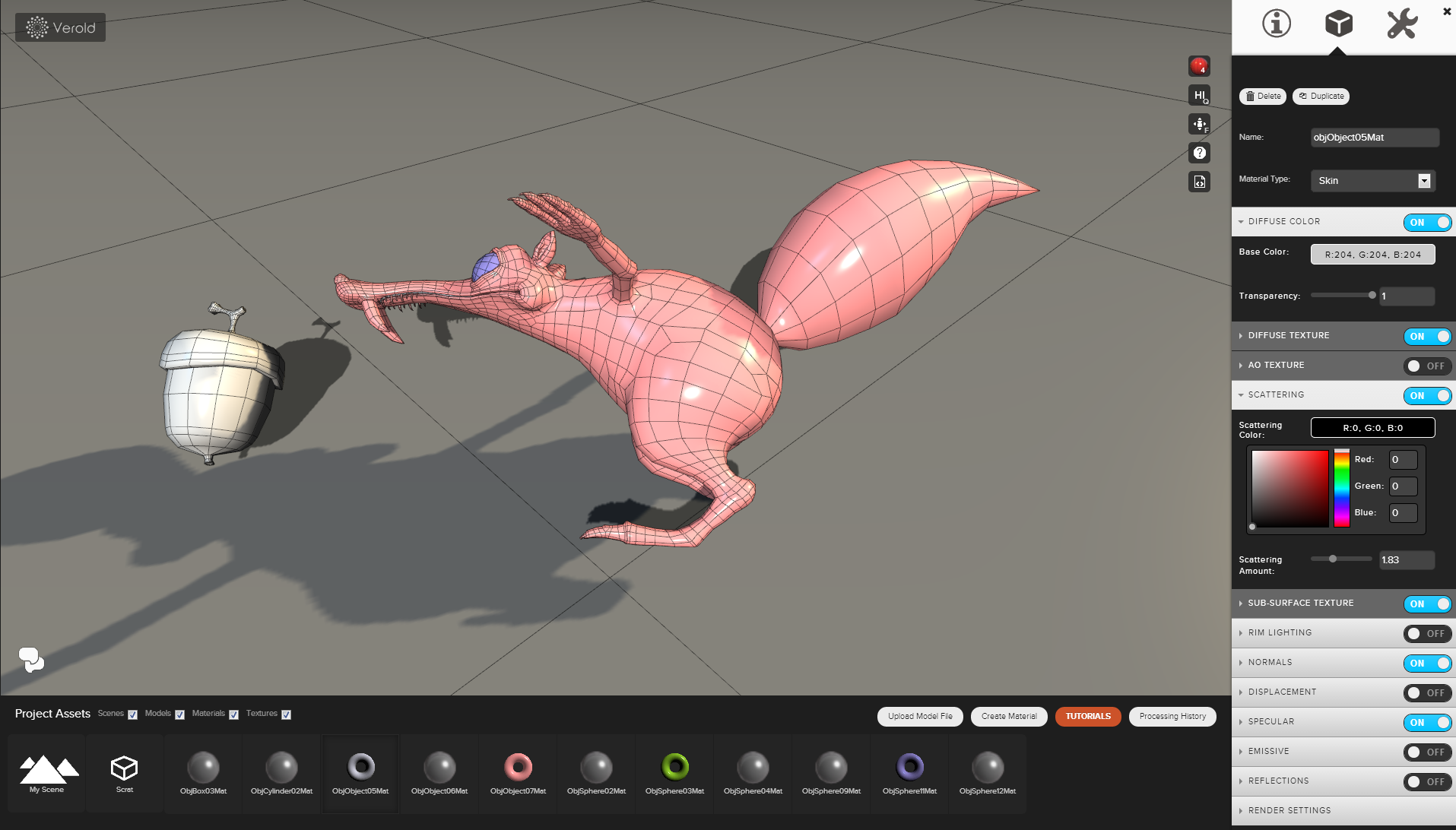
Текстурирование
На этом этапе дизайнер прорабатывает текстуру объекта с использованием различных материалов. Простыми словами, создается реалистичный объект. Например, выглядеть это может так:
Свет
Для более реалистичного эффекта также нужно поработать со светом и тенями, в общем, хорошо настроить освещение. Если создается простое изображение, то это последний этап, но для тех, кто работает с видео, это еще не все.
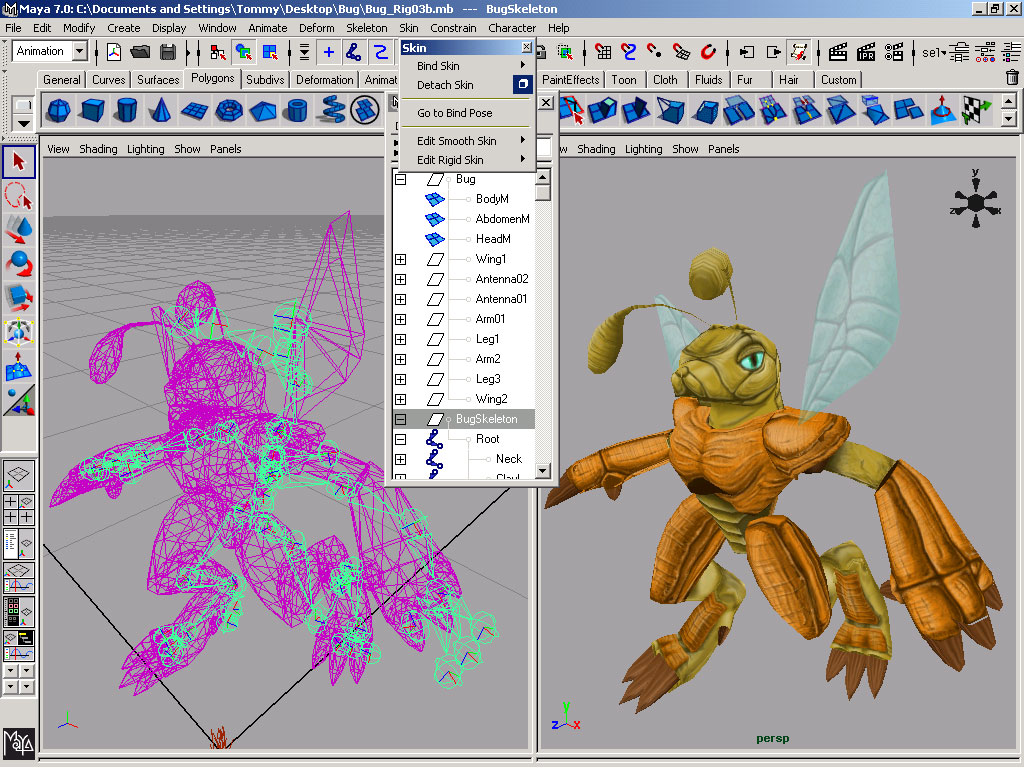
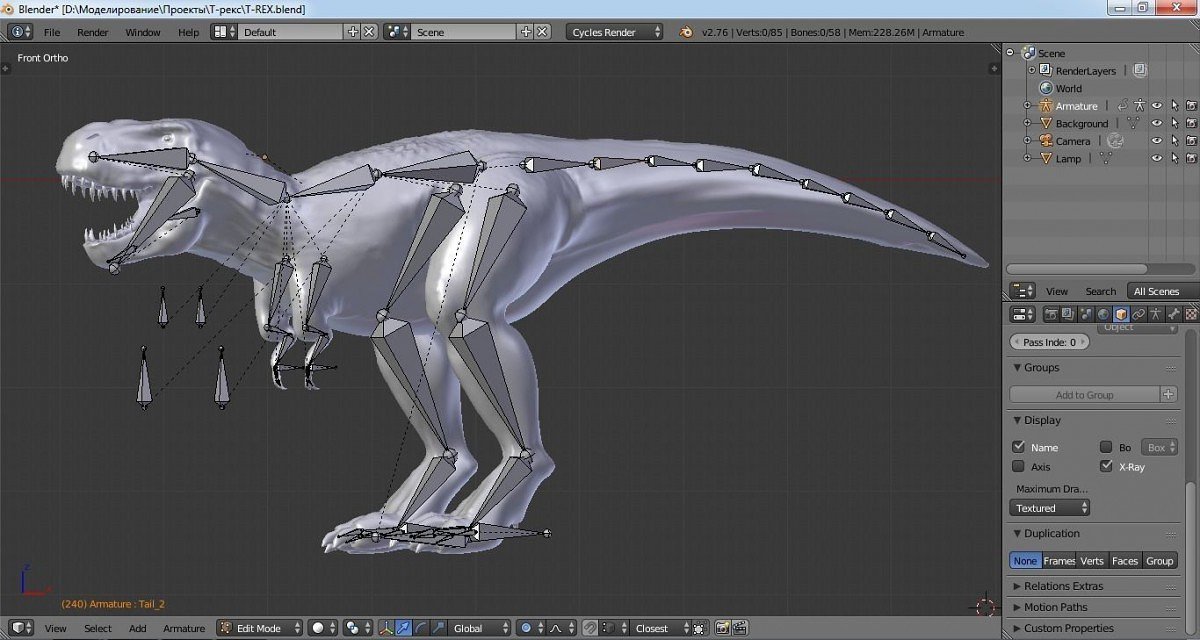
Риггинг
Риггинг – это процесс создания скелета, с помощью которого можно управлять частями модели для дальнейшей анимации. Например, если речь идет о персонаже, то в ходе риггинга показывается, как он будет двигаться и в какую сторону покачиваться во время ходьбы. Прорабатывается сначала одна рука, потом вторая, затем ноги, само тело и прочие элементы.
Например, если речь идет о персонаже, то в ходе риггинга показывается, как он будет двигаться и в какую сторону покачиваться во время ходьбы. Прорабатывается сначала одна рука, потом вторая, затем ноги, само тело и прочие элементы.
Композитинг
Композитинг (от англ. compositing – компоновка, сборка) – это создание целостного изображения методом совмещения нескольких слоев. Последний этап, где все слои послойно сохраняются и в результате получается готовое реалистичное видео.
Кажется, что создание CGI-графики – это крайне просто, но все зависит от сложности проекта – компьютерная графика может создаваться как пару месяцев, так и несколько лет. Например «300 спартанцев» – фильм, в котором каждый кадр снят под компьютерную обработку, создавали 16 студий на протяжении целого года.
Где создается CGI-графикаЧаще всего нельзя говорить о каком-то конкретном ПО для создания компьютерной графики. Обычно это совокупность двух и более программ, например, с помощью одного софта создаются визуальные эффекты, с помощью другого добавляется динамика, а третий вообще используется для моделирования.
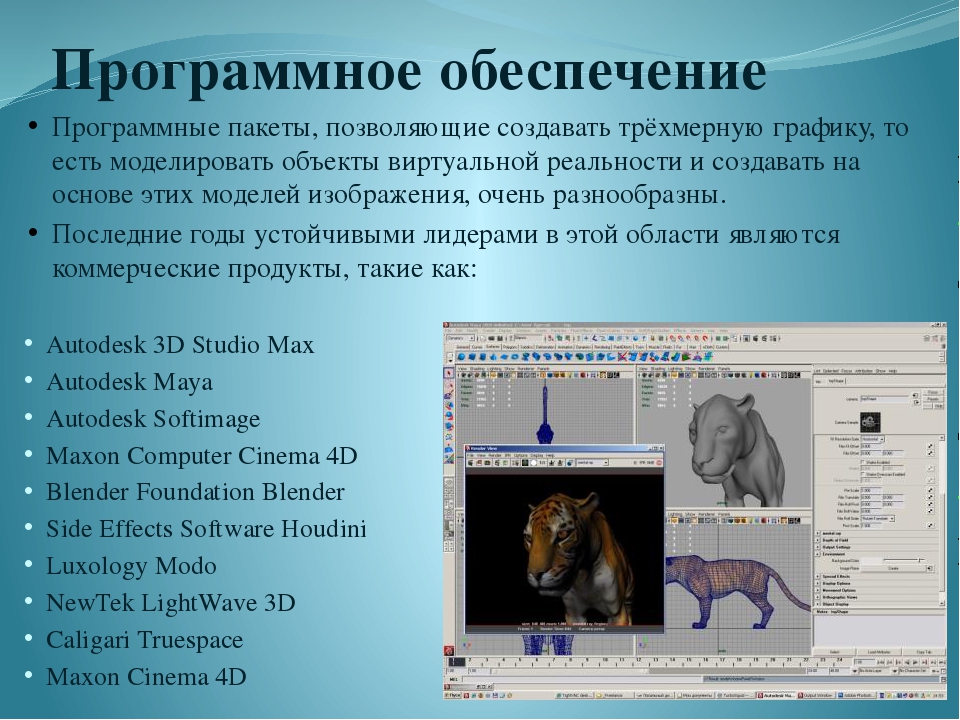
Наиболее популярное ПО для работы с CGI-графикой:
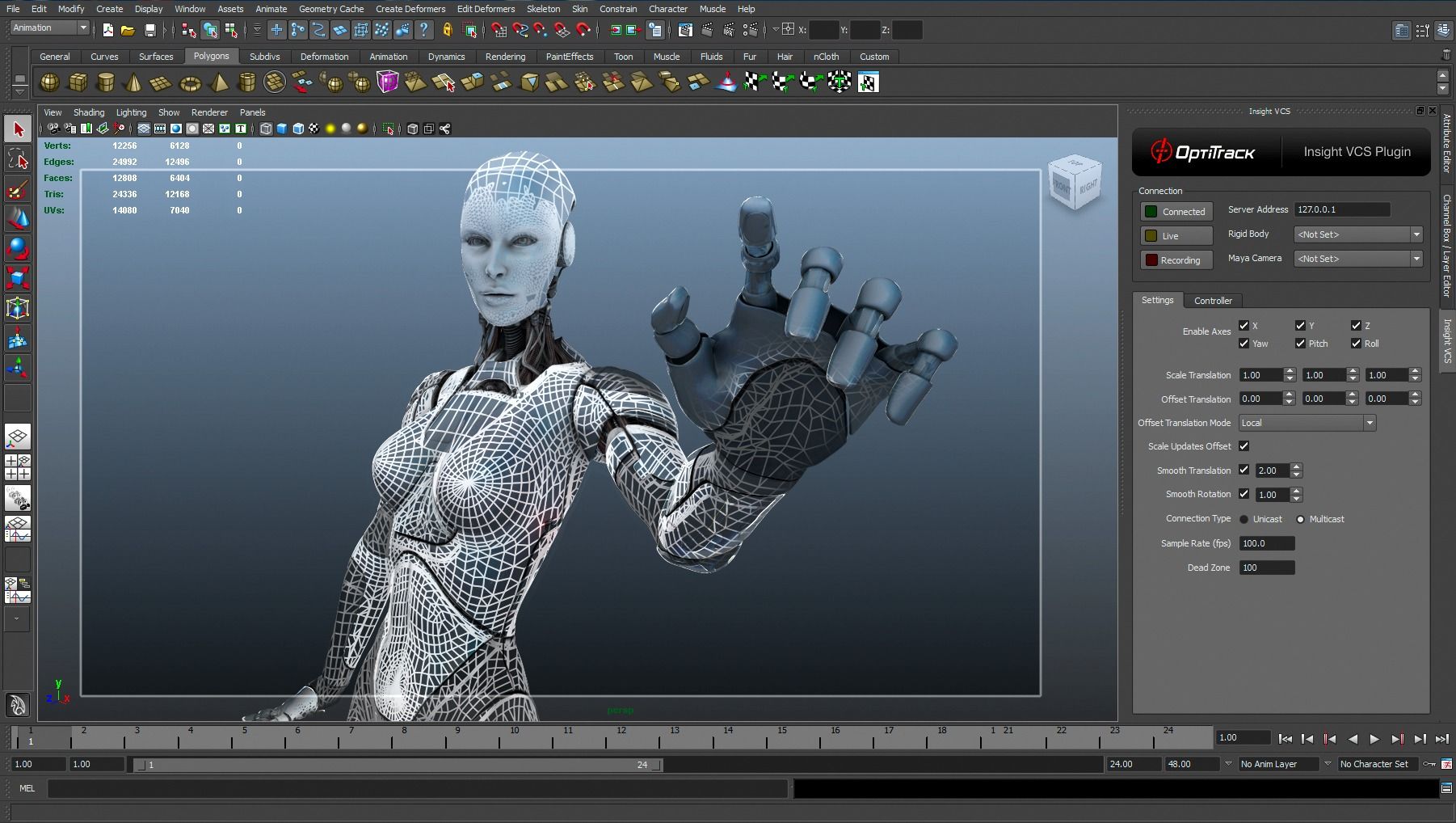
- Maya Autodesk – основное программное обеспечение, используемое в индустрии VFX. Мощнейшие возможности для анимации и инструменты для различных сценариев.
- Houdini – сложное и мощное процедурное 3D-приложение. Используется для эффектов разрушения, дыма, взрывов, органических воздействий, дезинтеграции и эффектов энергии.
- Cinema 4D – универсальная программа для 3D-моделирования, редактирования объектов и создания эффектов.
- Blender – мощнейшая бесплатная программа для 3D-скульпинга, создания игр, анимации, сцен и дизайна интерьеров. Отлично подходит для начинающих.
- ZBrush – программное обеспечение для создания 3D-моделей любого уровня. Позволяет моделировать, лепить, оптимизировать и экспортировать модели для последующих целей.
- Substance Designer и Substance – уникальные программы, пользующиеся популярностью у разработчиков крупных игровых блокбастеров.
 Данный софт позволяет рисовать текстуры поверх 3D-модели и сразу видеть результат.
Данный софт позволяет рисовать текстуры поверх 3D-модели и сразу видеть результат. - After Effects – наиболее часто используемое программное обеспечение для добавления визуальных эффектов, создания сложных видеосцен, анимации интерфейса и осуществления постобработки.
На этом список программ, конечно, не заканчивается. Есть еще монтажные станции типа Adobe Premier, Final Cut Pro и многое другое. Если вы собираетесь погрузиться в создание CGI-графики, то необязательно браться за весь перечисленный софт. Подберите одну программу под ваши задачи и начните ее изучать.
Заключение
CGI-графика – это возможность добавить в фильм или рекламу реалистичную 3D-анимацию с помощью различных программных средств. Сегодня компьютерная графика используется практически во всех кинофильмах, рекламных роликах и даже в обычных вывесках. Графический дизайнер, который умеет работать с CGI, пользуется высоким спросом на рынке.
Компьютерная графика
Кружок «Компьютерная графика»
Руководитель: Поддубнова Юлия Александровна /педагог дополнительного образования/
Наш девиз: «Творчесво всегда везде, и на суше и в воде!»
ДО «Компьютерная графика» на 2021-2022 учебный год
Расписание
|
Расписание |
ПН |
ВТ |
СР |
ЧТ |
ПТ |
СБ |
|
1 Г. |
15.30-17.00 |
15.40-17.10 |
12.10-13.40 |
|||
|
3 Г.О. 1подгрупа 2. Дмитренко Ксения 3. Коваленко Александр 4. Поддубнова Полина 5. Чеботарева Анастасия 6. Шклярова Елизавета |
14.20- 15.50 |
09.00-10.30 |
||||
|
3 Г.О. 2 подгруппа 1. Береснев Антон Евеньевич  Бондаренко Александра Сергеевна Бондаренко Александра Сергеевна
3. Капускина Анна Владимировна 4. Химиченко Анна 5. Чеботарев Александр 6. Шевчук Виктория |
10.40-12.00 |
Программа обучения по курсу компьютерной графики направлена в первую очередь на обучение детей основам работы в графических редакторах. Компьютерная графика является относительно новым видом творчества и в рамках стандартного среднего образования не охватывается.
Отличительные особенности Существующие образовательные программы по компьютерной графике чаще всего предлагают слишком узкий набор графических редакторов для изучения. Данная программа существенно расширяет стандартный список изучаемых редакторов, дает представления не только о растровой графике, но и о работе с видеоредакторами, сайтостроением.
Так же в программу включен раздел рисования песком. Рисование песочных картин в настоящее время, получив большую популярность во всем мире, стало одним из направлений изобразительной деятельности, как детей, так и взрослых и появления новой изобразительной техники — «Sand-Art». В песке, прежде всего, привлекают те приятные сенсорные ощущения, которые он получает от манипулирования песком: пересыпания, сжимания в руках, разгребания, прессования. Данные ощущения сенсорная память сохраняет многие годы, и во взрослом состоянии оставляет человека неравнодушным к нему. Этот, знакомый с детства материал, характеризуется одновременно сыпучестью, податливостью, возможностью трансформации, что позволяет использовать его ребенку для воплощения своих дизайнерских задумок.
Объем программы. Срок реализации программы рассчитан на 5 лет. Первый год обучения – 6 часа в неделю, 216 часа в год. Второй год обучения – 6 часов в неделю, 216 часов в год. Третий год обучения – 6 часов в неделю, 216 часов в год.
Помимо выполнения плановых задач предполагаются творческие домашние задания, которые помогут ребенку воплотить собственные идеи, выходящие за рамки задания. Так же в программе предусмотрены такие формы обучения, как экскурсии (для проведения фотосессий и повышения
Первый год обучение включает в себя изучение наиболее популярного профессионального графического редактора Adobe Photoshop. Данная программа имеет широкие возможности для качественной тоновой обработки фотографии, восстановления старых и поврежденных снимков, цветовой коррекции, создания изображений с нуля. Кроме того, Photoshop дает хорошую возможность освоить простейшую анимацию, а в дальнейшем — принцип создания более сложных и многокадровых мультфильмов.
Программа второго года обучения включает изучение программы Corel DRAW. Известность данный графический редактор приобрел благодаря тому, что позволяет работать с векторной графикой как специалистам, так и начинающим художникам.
Так же в программу второго года обучения входит знакомство с программой Premiere Pro, как одним из мощнейших пакетов для обработки видео. Premiere Pro позволяет монтировать видео и звук, накладывать различные эффекты и создавать в итоге качественные видеоролики.
Программа третьего года обучения направлена в первую очередь на освоение азов web-дизайна и сайтостроения. Работа осуществляется в графическом редакторе Dreamweaver и основана на знании языка гипертекстовой разметки HTML.
Помимо изучения web-дизайна программа третьего предполагает работу с уже знакомым редактором Photoshop, включает в себя более сложные и творческие задания, требующие хорошего уровня знания данного графического редактора.
Программа четвертого года обучения направлена на углублениие и закрепления знаний программы Photoshop и Premiere Pro, создание фирменного стиля и работу с дизайном. Так же в программе обучения используется стол для рисования песком. Воспитанники должны научиться азам работы с песочной анимацией. Изображать простых персонажей из песка и создавать видеоролики на их основе.
Так же в программе обучения используется стол для рисования песком. Воспитанники должны научиться азам работы с песочной анимацией. Изображать простых персонажей из песка и создавать видеоролики на их основе.
Программа 5 года обучения рассчитана на продвинутый уровень обучающихся и всключает в себя работу над дизайном и изучение спецэффектов, необходимых для освоения специальности «графический дизайнер»
View the embedded image gallery online at:
https://cdo.kuib-obr.ru/index.php/deyatelnost/nashi-kruzhki/kompyuternaya-grafika#sigProId447fcd9846
Как начать изучать программирование компьютерной графики
С тех пор, как я открыл свои личные сообщения и пригласил всех
задать мне вопросы, связанные с компьютерной графикой на
Твиттер,
мне очень часто задают вопрос
«Как мне начать программировать графику?».
Поскольку я устал отвечать на один и тот же вопрос снова и снова
еще раз, я соберу в этом посте резюме всех
мой совет у меня есть по этому вопросу.
Совет 1. Начните с трассировки лучей и растеризации
Довольно много API для кодирования аппаратного обеспечения GPU имеют появились с годами: Direct3D, OpenGL, Vulkan, Metal, WebGL и так далее. С этими API может быть сложно начать работу, поскольку они часто требуют много стандартного кода, и я считаю, что они совсем не дружелюбны к новичкам. В этих API даже выяснение того, как нарисовать один треугольник, является огромной задачей. для полного новичка в графике. Конечно, альтернативой является то, что вместо этого мы используем игровой движок, например Unity и Unreal Engine. Игровой движок будет выполнять утомительную работу разговора с графическим API для вас в этом случае. Но я думаю, что даже игровой движок слишком сложный для полного новичка, и это время следует потратить на что-то более простое.
Вместо этого я рекомендую новичкам писать
сами либо трассировщик лучей, либо программный растеризатор (или оба!). Проще говоря, raytracer это программа
который визуализирует 3D-сцены, отправляя лучи от каждого пикселя на экране,
и выполняет целую кучу расчетов перекрестков и физического освещения
вычисления, чтобы выяснить окончательный цвет каждого пикселя. Программный растеризатор , визуализирует 3D-сцены.
(который в большинстве случаев представляет собой просто набор треугольников) вот так:
для каждого треугольника, который мы хотим нарисовать, мы выясняем, какие пиксели на экране
покрывает треугольник, а затем для каждого такого пикселя мы вычисляем, как свет
взаимодействует с точкой треугольника, соответствующей пикселю.
Из этого расчета взаимодействия света мы получаем окончательный цвет пикселя.
Растеризация намного быстрее, чем трассировка лучей, и именно этот алгоритм
современные графические процессоры используют для рисования 3D-сцен. И программная растеризация, просто
означает, что мы делаем эту растеризацию на процессоре, а не на графическом процессоре.
Программный растеризатор , визуализирует 3D-сцены.
(который в большинстве случаев представляет собой просто набор треугольников) вот так:
для каждого треугольника, который мы хотим нарисовать, мы выясняем, какие пиксели на экране
покрывает треугольник, а затем для каждого такого пикселя мы вычисляем, как свет
взаимодействует с точкой треугольника, соответствующей пикселю.
Из этого расчета взаимодействия света мы получаем окончательный цвет пикселя.
Растеризация намного быстрее, чем трассировка лучей, и именно этот алгоритм
современные графические процессоры используют для рисования 3D-сцен. И программная растеризация, просто
означает, что мы делаем эту растеризацию на процессоре, а не на графическом процессоре.
И растеризация, и трассировка лучей на самом деле являются двумя довольно простыми алгоритмами.
и новичку гораздо проще реализовать их,
чем разбираться в современных графических API.
Кроме того, реализуя один или оба из них, новичок будет
познакомился со многими концепциями, которые являются фундаментальными для компьютерной графики, такими как
скалярные произведения, перекрестные произведения, матрицы преобразования, камеры и т. д.,
без необходимости тратить время на борьбу с современными графическими API.
Я считаю, что эти разочаровывающие графические API отпугивают многих новичков.
из графики и превратить свой первый проект компьютерной графики в растеризатор или трассировщик лучей.
это хороший способ обойти это начальное препятствие.
д.,
без необходимости тратить время на борьбу с современными графическими API.
Я считаю, что эти разочаровывающие графические API отпугивают многих новичков.
из графики и превратить свой первый проект компьютерной графики в растеризатор или трассировщик лучей.
это хороший способ обойти это начальное препятствие.
Обратите внимание, что одно большое преимущество написания программного растеризатора перед изучением Graphics API, заключается в том, что становится намного проще отлаживать вещи, когда они неизбежно что-то пойдет не так, поскольку эти API: в основном просто предоставляют интерфейс к растеризатору на базе графического процессора (примечание для педантиков: да, это большое упрощение, поскольку они также предоставляют доступ к таким вещам, как компьютерные шейдеры). Поскольку вы знаете, как эти API работают за кулисами, становится намного проще отлаживать ваш код.
Для написания трассировщика лучей я всегда рекомендую читать
Книги Питера Ширли.
Для написания программного растеризатора см. следующие ресурсы:
1,
2,
3,
4.
следующие ресурсы:
1,
2,
3,
4.
Совет 2: Изучите необходимую математику
Мой следующий совет: вы должны изучить математику, необходимую для компьютерной графики. Номер математических понятий и методов, которые я использую в своей повседневной работе в качестве программиста графики удивительно мал, так что это не так много работы, как вы думаете. Когда вы новичок в графике, вам будет интересна область математики, называемая «линейной алгеброй». Ваш основной инструмент выбора. Понятия из линейной алгебры, которые вы в основном будете использовать, таковы: перечислено ниже
- Скалярный продукт
- Перекрестное произведение
- Сферические координаты
- Матрица преобразования (подсказка: в основном вы будете использовать только матрицы 4×4 как программист графики, так что не тратьте время на изучение больших матриц)
- Матрица вращения, Матрица масштабирования, Матрица переноса, Однородные координаты, Кватернионы
- Ортонормированная базисная матрица
- Расчет пересечения.
 В основном такие вещи, как расчет пересечения
между лучом и сферой, или плоскостью, или треугольником.
В основном такие вещи, как расчет пересечения
между лучом и сферой, или плоскостью, или треугольником. - Порядок столбцов и строк — это деталь, которая сбивает с толку многих новичков. по моему опыту, поэтому убедитесь, что вы полностью это понимаете. Читать эта статья для хорошего объяснения.
- Как смоделировать камеру с помощью матрицы вида и матрицы преобразования перспективы. Это то, с чем борются многие новички, так что это Тема, которую следует изучить тщательно и глубоко. Матрицу перспективы смотрите в этом руководстве. Матрицу просмотра см. здесь.
От начального до среднего уровня вы в основном не столкнетесь с другая математика, чем выше. Как только вы перейдете к таким темам, как физически обоснованное затенение, область математики под названием «исчисление» также становится полезной, но это история для другого дня :-).
Я перечислю некоторые ресурсы для изучения линейной алгебры.
Хороший онлайн учебник по математике на эту тему
иммерсивная линейная алгебра. Хороший видеоряд по теме, позволяющий визуализировать многие концепции, это Сущность линейной алгебры.
Кроме того, в этом учебнике по OpenGL есть полезные объяснения элементарных, но полезных
понятия линейной алгебры. Еще один ресурс
Кодекс графики.
Хороший видеоряд по теме, позволяющий визуализировать многие концепции, это Сущность линейной алгебры.
Кроме того, в этом учебнике по OpenGL есть полезные объяснения элементарных, но полезных
понятия линейной алгебры. Еще один ресурс
Кодекс графики.
Совет 3: Советы по отладке при рисовании первого треугольника
Написав трассировщик лучей или растеризатор, вы почувствуете себя более уверенно.
в изучении графического API. Привет, мир изучения графического API заключается в том, чтобы
просто нарисуйте треугольник на экране. На самом деле может быть удивительно сложно нарисовать свой первый
треугольник, так как обычно требуется большое количество шаблонов, и
отладка графического кода может быть сложной для новичков.
Если у вас возникли проблемы с рисованием вашего первого треугольника, и вы получаете
черный экран вместо треугольника, ниже я приведу несколько советов по отладке.
Это краткое изложение шагов, которые я обычно выполняю, когда сталкиваюсь с той же проблемой.
- Обычно проблема заключается в матрицах проекции и вида, так как они легко ошибиться. В вершинном шейдере к каждой вершине, которую вы применяете первой матрица модели, затем матрица вида, а затем матрица проекции, а затем, наконец, выполните разделение перспективы (хотя это последнее деление обрабатывается позади сцены обычно, а не то, что вы делаете явно). Попробуйте выполнить этот процесс вручную, чтобы проверить работоспособность ваших матриц. Если вы ожидаете, что вершина будет видна, то после перспективы разделите вершина будет в нормированных координатах устройства, а x должен быть в диапазоне [-1,+1], y в диапазоне [-1,+1] и z в диапазоне [-1,+1], если OpenGL (z в диапазоне [0,1] для Direct3D). Если значения координат не находятся в этом диапазоне, то ожидаемая вершина visible не видно (поскольку все, что находится за пределами этого диапазона, обрезается аппаратно), и, вероятно, что-то не так с вашими матрицами.
- Вы не забыли очистить буфер глубины до разумных значений?
Например, если вы используете функцию сравнения глубины D3DCMP_LESS(Direct3D),
а затем очистите буфер глубины до 0, тогда ничего не будет нарисовано, потому что
ничто никогда не пройдет тест на глубину! Подводя итог, убедитесь, что вы полностью понимаете
тест глубины, и что вы настроили разумные параметры тестирования глубины.

- Убедитесь, что вы правильно загружаете свои матрицы (например, матрицы вида и проекции) в графический процессор. Нетрудно случайно не загрузить эти данные в GPU. Вы можете проверить загруженные матрицы в отладчике графического процессора, таком как RenderDoc. Точно так же убедитесь, что вы правильно загрузили все данные вершин. По ошибке загружается только часть ваших данных вершин является распространенной ошибкой из-за просчетов.
- Выбраковка задней поверхности — еще одна деталь, которая сбивает с толку многих новичков. В OpenGL, например, все обращенные назад треугольники по умолчанию отбрасываются, и если вы сделаете обращенный назад треугольник и отрендерите его, он не будет отображаться вообще. Моя рекомендация временно отключить отбраковка задней грани, когда вы пытаетесь визуализировать свой первый треугольник.
- Проверьте все коды ошибок, возвращаемые функциями графического API,
потому что они могут содержать полезную информацию. Если у вашего API есть доступ
к какому-то отладочному уровню, такому как Vulkan, вы должны включить его.

- Для любой отладки графики я настоятельно рекомендую изучить
какой-нибудь инструмент отладки графического процессора, например RenderDoc
или Энсайт.
Эти инструменты предоставляют вам обзор текущего состояния графического процессора для
каждый шаг вашего графического приложения. Они позволяют легко увидеть
правильно ли вы загрузили свои матрицы, проверьте буфер глубины и
настройки сравнения глубины, настройки отсечения задней поверхности и так далее. Все утверждают, что вы
может быть установлен в графическом API, может быть легко проверен в таких программах.
Еще одна особенность RenderDoc, которая мне очень нравится и которую я часто использую, заключается в том, что она позволяет вам
шаг через фрагментный шейдер пикселя (эта функция кажется
эксклюзивно для Direct3D на момент написания). Вы просто нажимаете на пиксель,
и RenderDoc позволяет вам пройти через фрагментный шейдер, который был
оценили и присвоили пикселю его текущее значение цвета. Эта функция показана в
гиф ниже.
 Я нажимаю на оранжевый пиксель, а затем прохожу фрагментный шейдер.
расчеты, в результате которых пикселю был присвоен этот цвет.
Посетите канал Baldur Karlsson на YouTube, если хотите увидеть
больше возможностей RenderDoc.
Я нажимаю на оранжевый пиксель, а затем прохожу фрагментный шейдер.
расчеты, в результате которых пикселю был присвоен этот цвет.
Посетите канал Baldur Karlsson на YouTube, если хотите увидеть
больше возможностей RenderDoc.
Совет 4: Хорошие проекты для начинающих
На мой взгляд, лучший способ научиться хорошо рисовать — это работать над реализацией различные техники рендеринга самостоятельно. Ниже я приведу список предложений проекты, которые может реализовать и изучить новичок.
- Создайте сетку сферы, используя сферические координаты, и визуализируйте ее.
- Реализовать шейдер для простого рассеянного и зеркального затенения.
- Направленные огни, точечные и прожекторы
- Рендеринг карты высот
- Напишите простой синтаксический анализатор для простого формата сетки, такого как Wavefront .obj,
импортируйте его в свою программу и визуализируйте. В частности, попробуйте импортировать и визуализировать сетки с текстурами.

- Реализовать простой рендерер Minecraft. Это удивительно просто для рендеринга миров, похожих на майнкрафт, и это также очень познавательно.
- Рендеринг отражений с использованием кубических карт
- Рендеринг теней с использованием карт теней.
- Реализовать отбраковку усеченного вида. Это простой, но очень практичный методика оптимизации.
- Реализовать рендеринг систем частиц
- Узнайте, как реализовать гамма-коррекцию.
- Реализовать отображение нормалей
- Узнайте, как эффективно рендерить множество мешей с помощью инстансного рендеринга
- Анимация мешей со скиннингом мешей.
А вот еще несколько более продвинутых техник:
- Различные эффекты постобработки. Как Блум (с использованием размытия по Гауссу), окружающее затенение с SSAO, сглаживание с FXAA.
- Реализовать отложенное затенение, метод, полезный для рендеринга многих источников света.
И на этом статья заканчивается. Так что это были все советы, которые я дал по этой теме.
Так что это были все советы, которые я дал по этой теме.
Степень бакалавра в области технологии компьютерной графики
Запрашивать информацию
Загрузка…
Purdue University Northwest / Program Finder / Степень бакалавра в области технологии компьютерной графики
Обзор программы получения степени в области технологии компьютерной графики
Программа бакалавриата Северо-Западного университета Пердью в области технологий компьютерной графики готовит студентов к промышленной карьере в области проектирования, разработки и управления цифровыми продуктами, услугами и приложениями, в которых используются технологии компьютерной графики.
Благодаря использованию компьютерной графики почти во всех отраслях промышленности выпускники могут продолжить карьеру в самых разных областях.
Кафедра компьютерных информационных технологий и графики
Преподаватели кафедры компьютерных информационных технологий и графики являются лидерами в своих дисциплинах с богатым практическим опытом.
Вас будут наставлять опытные инструкторы и тренировать в реальных условиях. Тем временем вы получите теоретическое и практическое понимание того, что нужно для успеха в этой динамичной области.
Первая образовательная цель программы
Учащиеся осознают, как их практика и убеждения влияют на их ценности и опыт, а также как их личное поведение влияет на доверие и авторитет среди сверстников.
Вторая образовательная цель программы
Учащиеся просматривают, интерпретируют, критически анализируют и оценивают ситуации или проблемы, развивают новые идеи, придумывают новые или оригинальные решения и принимают обоснованные суждения и решения.
Образовательная программа №3
Учащиеся передают информацию визуально, устно и в письменной форме, что привлекает и убеждает аудиторию в различных контекстах.
Четвертая образовательная цель программы
Учащиеся определяют и используют соответствующие методологии для исследования, анализа и реализации решений реальных проблем.
Пятая образовательная цель программы
Учащиеся понимают, как применять вычислительные технологии для проектирования, разработки и создания цифровых продуктов, услуг и приложений, отвечающих потребностям различных дисциплин.
Технология компьютерной графики Основной учебный план
Будучи студентом, изучающим технологию компьютерной графики, вы пройдете ряд общеобразовательных курсов, основных курсов Технологического колледжа и курсов по технологиям компьютерной графики.
По завершении основной основной учебной программы учащиеся выбирают ряд курсов для старших классов, которые повышают их навыки и знания в соответствии с выбранной карьерой.
В настоящее время вы можете получить эту степень в кампусе PNW в Хаммонде.
Учащиеся знакомятся с тем, как проектируются, разрабатываются и управляются цифровые продукты, услуги и приложения, использующие технологию компьютерной графики.
Курс обучения технологии компьютерной графики
Образцы курсов
- CGT 10100 – Введение в технологию компьютерной графики
- CGT 11100 – Проектирование для визуализации и коммуникации
- CGT 14100 – Интернет-технологии и разработка
Образцы курсов
- CGT 21500 – Программирование компьютерной графики I
- CGT 24100 – Введение в компьютерную анимацию
- CGT 25000 – Основы интерактивного дизайна
Учащиеся передают свои базовые навыки и знания в соответствии с выбранной карьерой посредством избранной серии курсовых работ для старших классов.
Курс обучения технологии компьютерной графики
Образцы курсов
- CGT 34600 – Цифровое видео и аудио
- CGT 35200 — Дизайн взаимодействия с пользователем I
- STAT 30100 – Элементарные статистические методы
Образцы курсов
- CGT 41501 – Современные проблемы прикладной компьютерной графики
- CGT 41600 – Старший конструкторский проект
Основные моменты программы по технологии компьютерной графики
Посредством концептуальной и проектной учебной деятельности учащиеся развивают профессиональные, технические и творческие навыки, которые можно применять в различных дисциплинах.
Результаты программы по технологии компьютерной графики
Программа готовит выпускников к поиску работы в области интерактивного дизайна, дизайна пользовательского интерфейса, дизайна пользовательского интерфейса, дополненной/виртуальной реальности и веб-разработки.
Программа получения степени в области технологий компьютерной графики Карьера
Эта программа готовит вас к ряду профессий, в том числе:
- Дизайнер взаимодействий
- Дизайнер взаимодействия с пользователем
- Дизайнер пользовательского интерфейса
- Дополненная/Виртуальная реальность
- Веб-разработчик
Работодатели программы получения степени в области технологии компьютерной графики
Наши выпускники работают в корпорациях и организациях, таких как:
- Apple, Inc.
- Советы оперативной группы
- Роял и Лангникель
- Аксель Продактс, Инк
- JM2 Веб-дизайнеры
- Фирменная графика
Стипендии на получение степени в области технологии компьютерной графики
В дополнение к стипендиям, предоставляемым всем соискателям PNW, студенты, желающие сосредоточиться на банковской деятельности, также могут подать заявку на получение стипендии для конкретной программы, например:
- Мемориальная стипендия Э.
 Уинтропа Тейлора
Уинтропа Тейлора - Стипендия Технологического колледжа
- Стипендия Луи Стокса за участие меньшинств
Просмотреть все Стипендии в области технологий
Программа получения степени в области технологий компьютерной графики Вне класса
С более чем 80 клубами и группами у студентов есть много возможностей для участия в кампусе.
Посмотреть все студенческие организации
Аккредитация программы получения степени в области технологии компьютерной графики
Эта программа аккредитована Ассоциацией технологий, менеджмента и прикладной инженерии. Это гарантирует, что наша учебная программа проходит независимую проверку и соответствует ожиданиям качества для этой профессии.
Занятия небольшие, индивидуальные и практические, вы можете наладить связи со своими одноклассниками и преподавателями.

 Данный софт позволяет рисовать текстуры поверх 3D-модели и сразу видеть результат.
Данный софт позволяет рисовать текстуры поверх 3D-модели и сразу видеть результат. О
О В основном такие вещи, как расчет пересечения
между лучом и сферой, или плоскостью, или треугольником.
В основном такие вещи, как расчет пересечения
между лучом и сферой, или плоскостью, или треугольником.

 Я нажимаю на оранжевый пиксель, а затем прохожу фрагментный шейдер.
расчеты, в результате которых пикселю был присвоен этот цвет.
Посетите канал Baldur Karlsson на YouTube, если хотите увидеть
больше возможностей RenderDoc.
Я нажимаю на оранжевый пиксель, а затем прохожу фрагментный шейдер.
расчеты, в результате которых пикселю был присвоен этот цвет.
Посетите канал Baldur Karlsson на YouTube, если хотите увидеть
больше возможностей RenderDoc.
 Уинтропа Тейлора
Уинтропа Тейлора