Как перевести сайт на протокол HTTP/2
23928
| How-to | – Читать 8 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — СЕРВЕР
HTTP/2 — улучшенная версия протокола HTTP/1, оптимизированная под современные нужды пользователей. С помощью обновленного протокола можно значительно ускорить загрузку страниц, что улучшит поведенческие факторы и положительно скажется на ранжировании.
Содержание
Зачем нужен протокол HTTP/2
Как проверить поддержку HTTP/2 на сайте
Как подключить HTTP/2
Преимущества протокола HTTP/2
— Протокол HTTP/2 и поисковая выдача
FAQ
Заключение
Зачем нужен протокол HTTP/2
HTTP — это протокол передачи данных, изначально предназначенный для передачи гипертекстовых документов. Для чего служит протокол HTTP — понятно из его аббревиатуры: HyperText Transfer Protocol. Под гипертекстом подразумеваются документы, содержащие ссылки на другие документы.
Под гипертекстом подразумеваются документы, содержащие ссылки на другие документы.
С конца 90-х годов альтернатив протоколу HTTP/1 не было. В 2015 году группой Инженерного совета Интернета (IETF) была стандартизирована вторая версия протокола — HTTP/2. Она была основана на протоколе SPDY, созданном Google. Позднее поддержка SPDY была остановлена в пользу более эффективного HTTP/2. В 2016 году в Google объявили о поддержке HTTP/2 роботами поисковой системы.
К созданию нового протокола специалистов IETF подтолкнул активный рост количества и веса интернет-ресурсов. Устаревшие технологии, созданные для более простых сайтов, не давали ожидаемого эффекта, требовалась разработка протокола, соответствующего изменившимся потребностям. Современные сайты обладают большим весом, а ресурсы устаревшего протокола не позволяют их быстро загружать из-за большого количества запросов. Возможности HTTP/2 сводят к минимуму задержки и заметно повышают производительность ресурсов.
О скорости загрузки по протоколу HTTP/1 и HTTP/2 можно судить по тестам HttpWatch. Эксперты пришли к выводу, что использование HTTP/2 и протокола HTTPS увеличивает скорость загрузки на 23%. Проверить время загрузки сайтов по разным протоколам можно с помощью специального сервиса.
Эксперты пришли к выводу, что использование HTTP/2 и протокола HTTPS увеличивает скорость загрузки на 23%. Проверить время загрузки сайтов по разным протоколам можно с помощью специального сервиса.
Разница в скорости между HTTP/1 и HTTP/2Проверить скорость загрузки сайтов
Такой эффект достигается благодаря объединенным TCP-соединениям. В протоколе HTTP/1 для каждого запроса предоставляется отдельное ТСР-соединение. Через объединение запросов уменьшается нагрузка на сервер. Этот процесс называется мультиплексированием.
Схема работы HTTP/1 и HTTP/2
Cейчас протокол HTTP/2 поддерживают сервера Nginx и Apache, на которых расположено большинство сайтов.
Как проверить поддержку HTTP/2 на сайте
Чтобы проверить, поддерживает http/2 какой-либо ресурс или нет, воспользуйтесь онлайн-сервисом HTTP/2 Test. Укажите URL-адрес сайта и нажмите «Test». Если сайт поддерживает данную технологию, вы увидите сообщение: «HTTP/2 is supported».
Проверка поддержки HTTP/2 протокола с помощью сервиса HTTP/2 Test
Как подключить HTTP/2
Чтобы протокол заработал, его должен поддерживать клиент и сервер. Сегодня все популярные браузеры уже поддерживают технологию HTTP/2. Чтобы ваш сайт загружался через этот протокол, никаких особых изменений делать не нужно. Убедитесь, что на вашем сайте уже установлен сертификат SSL и спросите у хостинг-провайдера, поддерживает ли ваш сервер обновленный HTTP-протокол. Проверить это можно и с помощью специального сервиса.
Сегодня все популярные браузеры уже поддерживают технологию HTTP/2. Чтобы ваш сайт загружался через этот протокол, никаких особых изменений делать не нужно. Убедитесь, что на вашем сайте уже установлен сертификат SSL и спросите у хостинг-провайдера, поддерживает ли ваш сервер обновленный HTTP-протокол. Проверить это можно и с помощью специального сервиса.
Проверка поддержки сервером HTTP/2
Если ваш хостинг не поддерживает автоматическое подключение протокола HTTP/2, выполните несколько действий вручную. Обновите версию сервера Nginx, откройте файл конфигурации /etc/nginx/nginx.conf и отредактируйте его. Вместо строки:
listen 443 ssl;
Впишите значение:
listen 443 ssl http2;
И обновите сервер командой:
sudo service nginx reload
# для https Protocols h3 http/1.1 # для обычного http Protocols h3с http/1.1
Обновите сервер через команду:
sudo service apache2 reload
Преимущества протокола HTTP/2
Увеличение производительности сайта за счет объединения всех запросов в единое TCP-соединение.
Параллельный запрос статических элементов.
Назначение приоритетов на запросы, учитывая их вес или зависимость друг от друга.
Сжатие HTTP-заголовков, уменьшение информации для обмена между браузером и сервером.
Безопасность соединения благодаря шифрованию TLS.
Сервер Push — одновременная загрузка дополнительных файлов вместе с основным документом. При этом может очищаться или обновляться кэш браузеров.
Сохранение всех ресурсов в кэше.
Использование двоичных команд 1 и 0 для выполнения одинаковых задач.
Все эти возможности положительно влияют на скорость загрузки сайта. Ведущий аналитик компании Google Джон Мюллер в своем блоге сообщил, что сам по себе протокол HTTP/2 не является фактором ранжирования. Но так как снижение количества запросов увеличивает скорость загрузки страниц, которая напрямую влияет на индексацию, то использовать обновленный протокол полезно для SEO-продвижения.
Протокол HTTP/2 и поисковая выдача
В работе с протоколом HTTP/1 оптимизаторы используют ряд методов для обхода ограничений. Некоторые из них можно применять и в обновленном протоколе, другие влияют нейтрально или не имеют смысла.
Уменьшение количества соединений через Data Uri. Изображения встраиваются в CSS, вследствие чего появляются тяжелые по весу файлы. Так как в обновленном протоколе все запросы идут через одно соединение, в таком методе нет необходимости.
Создание спрайтов, объединяющих картинки. Чтобы уменьшить число соединений, несколько изображений объединяются в одно. Такой способ помогает сжимать большое количество картинок. С другой стороны, если пользователю нужно будет загрузить одну картинку, то подгрузится весь спрайт.
Создание нескольких поддоменов, из которых загружаются статические файлы. Неактуально для HTTP/2 из-за дополнительных соединений, препятствующих выбору приоритетов запросов.
Объединение файлов JavaScript и CSS в один. Не имеет смысла для протокола HTTP/2, который легко загружает много мелких файлов без потребности их объединять.
Не имеет смысла для протокола HTTP/2, который легко загружает много мелких файлов без потребности их объединять.
Чем отличается HTTP 1.1 от http 2?
Основные отличия HTTP/2 от HTTP/1.1 заключаются в большей безопасности и приоритизации запросов, а также ряду технических усовершенствований: использованию мультиплексирования — передачи нескольких HTTP-запросов по одному соединению; бинарному, а не текстового формату; сжатию заголовков посредством метода HPACK; предоставлению нескольких ответов на один запрос.
Какие браузеры поддерживают HTTP 2?
Практически все популярные браузеры с конца 2015 года проддерживают спецификацию HTTP/2. К ним относятся: Google Chrome и прочие браузеры, основанные на Chromium/Blink, например, Opera; Chrome for iOS; Firefox в последних версиях; Internet Explorer с 11 версии для Windows 8.1.; Microsoft Edge; Safari 9.
Заключение
Создание протокола HTTP/2 стало гигантским шагом в развитии интернета. Он способствует разгрузке сетей, упрощенному соединению клиентов с серверами и повышению безопасности в сети. Все популярные браузеры уже поддерживают технологию HTTP/2, а в последние версии серверов протокол уже встроен. Он повышает скорость загрузки страниц, следовательно, способствует более эффективному продвижению сайтов.
Он способствует разгрузке сетей, упрощенному соединению клиентов с серверами и повышению безопасности в сети. Все популярные браузеры уже поддерживают технологию HTTP/2, а в последние версии серверов протокол уже встроен. Он повышает скорость загрузки страниц, следовательно, способствует более эффективному продвижению сайтов.
Владельцам сайтов для подключения протокола необходимо лишь обновить данные сервера в панели хостинга, а также приобрести и активировать сертификат SSL. После установки протокола HTTP/2 на своем сайте проверьте его активность с помощью сервиса.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4. 67 из 5 на основе 12 оценок
67 из 5 на основе 12 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как проверить посещаемость сайта в системах аналитики и без счетчика
How-to
Анастасия Сотула
Что такое SEO продвижение сайтов: SEO оптимизация сайта пошагово
How-to
Анастасия Сотула
Что такое ИКС и как узнать ТИЦ сайта
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Базовые знания протокола Http — Русские Блоги
Слова, написанные спереди
Вчера вечером мне позвонили из Alibaba по поводу содержания интервью на должности инженера по эксплуатации и обслуживанию CDN. С этой точки зрения я должен признать, что Alibaba является профессионалом в Интернете. Многие группы не открыли отдельную должность инженера по эксплуатации и техническому обслуживанию для CDN, но Alibaba делает это. Она показывает детали и раскопки Alibaba в Интернете. Эта степень действительно одна из лучших в стране.
Что такое CDN, поскольку это эксплуатация и обслуживание CDN? CDN — этоСеть доставки контента, Вы должны знать, что сервер исправлен, но программное обеспечение на сервере можно обновлять / настраивать.Изменяя конфигурацию программного обеспечения, веб-страница может работать как можно быстрее. Эффект от ответа. У инженеров по эксплуатации и обслуживанию CDN не так много требований, но это сложнее, потому что каждая часть майнинга очень глубокая, основные из них: протокол http, протокол tcp / ipПротокол, протокол DNS, Основы CDN и nginx и другие программные приложения. Поэтому я прочитал несколько статей, пока железо было горячим, и написал свои мысли. Если у Alibaba будет возможность второго телефонного собеседования, я могу сказать немного больше, чем в прошлый раз.
Эффект от ответа. У инженеров по эксплуатации и обслуживанию CDN не так много требований, но это сложнее, потому что каждая часть майнинга очень глубокая, основные из них: протокол http, протокол tcp / ipПротокол, протокол DNS, Основы CDN и nginx и другие программные приложения. Поэтому я прочитал несколько статей, пока железо было горячим, и написал свои мысли. Если у Alibaba будет возможность второго телефонного собеседования, я могу сказать немного больше, чем в прошлый раз.
Что такое HTTP?
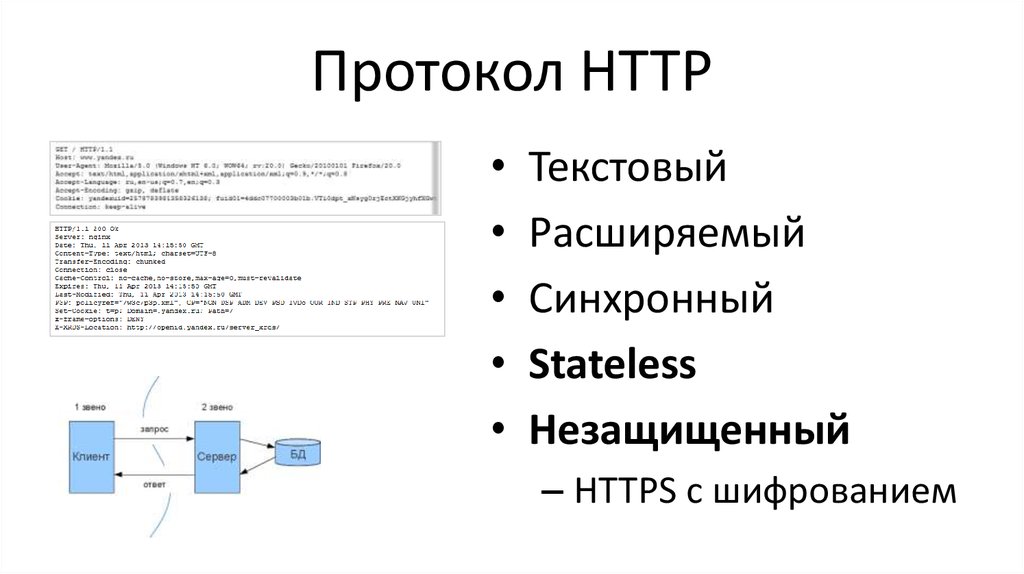
Http — это аббревиатура от HyperText Transfer Protocol (протокол передачи гипертекста), этоПротокол прикладного уровняТакжеПротокол без сохранения состояния. (ftp также является протоколом прикладного уровня, tcp — протоколом транспортного уровня, ip — протоколом сетевого уровня)
Что такое протокол прикладного уровня? Другими словами, протокол http реализован на основе протокола транспортного уровня tcp, а иногда он также передается по протоколам CLS и SSL. Если используется ssl, протокол http в это время становится протоколом https, а https более безопасен. Порт http — это общий порт 80, а порт https — это порт 443.。
Порт http — это общий порт 80, а порт https — это порт 443.。
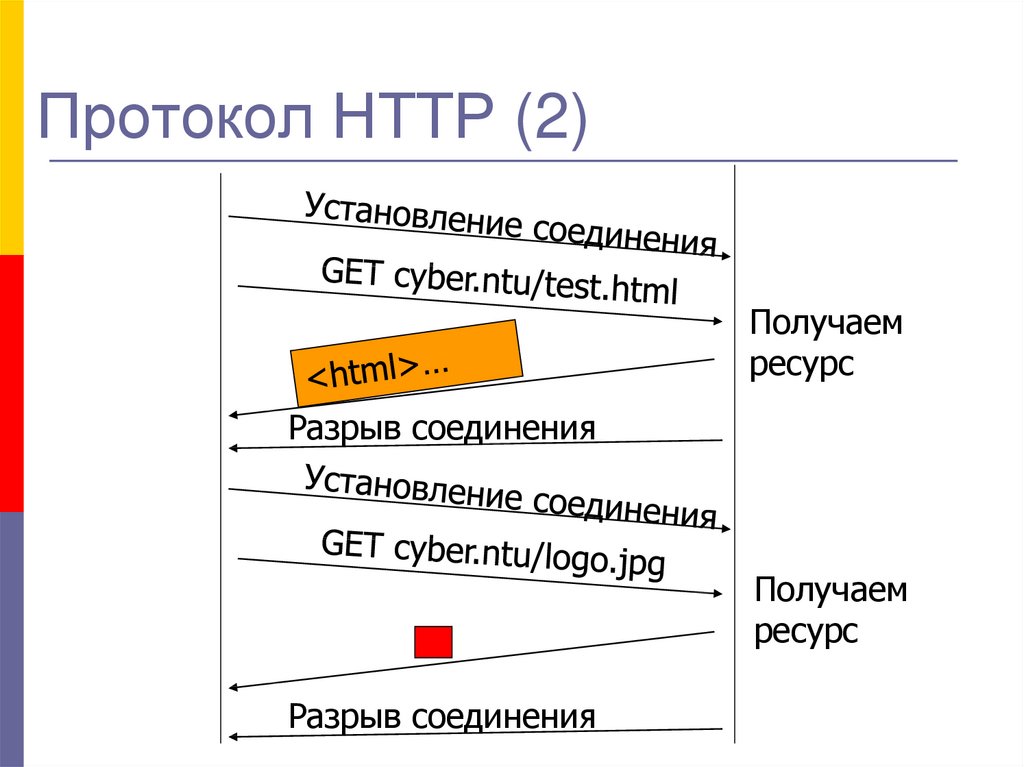
Что такое протокол без сохранения состояния? Протокол http работает в режиме «запрос -> ответ». Клиент щелкает мышью, чтобы отправить запрос «Я хочу увидеть эту веб-страницу», и сервер получает запрос и затем отвечает. Но клиент снова щелкает мышью, чтобы отправить новый запрос, и сервер снова отвечает. Другими словами, не имеет значения, был ли каждый запрос и ответ успешным или нет с предыдущим ответом.
Пользователь может просматривать веб-страницу одним щелчком мыши. Операция очень проста, но основные шаги не так просты. Конкретные шаги заключаются в следующем:
1) Щелкните гиперссылку веб-страницы, в это время HTTP-запрос отправляется на сервер, и протокол HTTP начинает выполняться;
2) Клиент отправляет серверу запрос: «Мне нужен URL, номер версии протокола, информация MIME»;
3) Сервер получает запрос и предоставляет все, что может быть предоставлено выше.В случае успеха код состояния — 200 или другие 2 префикса. Если это не удается, код состояния — 404;
Если это не удается, код состояния — 404;
4) Информация, запрошенная клиентом, успешно возвращается и отображается на экране клиента в виде веб-страницы, и обе стороны разъединяются. Если ответное сообщение не удается, на экран клиента возвращается сообщение об ошибке 404, и обе стороны разъединяются.
Какой браузер?
Браузер — это IE, браузер — это Firefox, браузер — это 360, браузер — UC, браузер — chome, а браузер — Opera. Разные производители выпускают разные браузеры, но какую роль браузер играет во всей передаче данных?
Например, клиент отправляет запрос на веб-сервер (apache, nginx и т. Д.), Что «Я хочу посмотреть страницу« Новости Ла Лиги »». После того, как веб-сервер получит ее, если все в порядке, веб-сервер напишет интерфейсные кодеры Исходный код хорошей веб-страницы La Liga News возвращается клиенту, а затем после того, как клиент получает веб-страницу, он использует браузер для «перевода» исходного кода на наш общий веб-сайт. После того, как весь веб-сайт появился на экране, клиент и веб-сервер были отключены. (По сути, это повторение четырех вышеуказанных шагов снова.)
(По сути, это повторение четырех вышеуказанных шагов снова.)
Видно, что основная задача браузера — преобразовать html-файлы, написанные интерфейсными кодировщиками, в визуальные изображения и тексты, а затем объединить их в веб-страницу для просмотра. И браузер, и веб-сервер соответствуют протоколу http, но вы должны знать, что браузер может отправлять протокол HTTP, но протокол HTTP не обязательно должен быть отправлен браузером. Также можно использовать команду telnet в cmd, но запрос отправляется с помощью telnet. Сервер вернул ответ, и он получил исходный код веб-страницы, то есть html-код, который не был переведен браузером, что не похоже на нашу обычную веб-страницу.
telnet для win10
Многие люди обновили свои win7 / 8 до 10. Чтобы гарантировать время загрузки своей системы, Microsoft отключила telnet по умолчанию в версии win 7. Когда дело доходит до win10, мы можем добиться еще большего, и мы напрямую кастрируем tcp-сервер. Следовательно, даже если многие пользователи отметили сервер telnet в поле «Включить или отключить функции Windows», они не увидят telnet в локальной службе. При использовании telnet в cmd им, естественно, будет предложено «не внутренняя или внешняя команда». Что мне делать в этой ситуации? Win10 поставляется с «магазином приложений», похожим на магазин Apple. Если вы выполните поиск по telnet в нем, будет два программного обеспечения. Один из них — оригинальный telnet, который стоит более 12 долларов. Вы можете попробовать его бесплатно в течение 30 дней. Другой«Удаленный терминал», это бесплатно, вы можете им пользоваться.
При использовании telnet в cmd им, естественно, будет предложено «не внутренняя или внешняя команда». Что мне делать в этой ситуации? Win10 поставляется с «магазином приложений», похожим на магазин Apple. Если вы выполните поиск по telnet в нем, будет два программного обеспечения. Один из них — оригинальный telnet, который стоит более 12 долларов. Вы можете попробовать его бесплатно в течение 30 дней. Другой«Удаленный терминал», это бесплатно, вы можете им пользоваться.
Экспериментируйте с telnet
Запустите cmd в Windows и установите telnet для цели, например Baidu.com.
telnet www.baidu.com 80
После ввода нажмите ctrl + [, чтобы запустить функцию «эхо». Затем введите следующее:
GET /index.html html/1.1
Это «строка запроса», где GET называется «методом запроса», /index.html — это путь к ресурсу запроса, а html / 1.1 — версия протокола http. Этот код означает «использовать метод запроса GET и версию http1.1 для запроса содержимого index.html».
После двух возвратов каретки вы получите следующую картину:
Очевидно, я получил возвращенную информацию и исходный код домашней страницы Baidu.
Позвольте мне сначала поговорить о методе запроса. GET — не единственный метод запроса. Есть еще несколько:
POST (добавить что-нибудь)
ОПЦИИ (параметры производительности запроса и исполняемые эти методы)
TRACE (Сервер удаленной диагностики)
УДАЛИТЬ (удалить)
CONNECT (использовать другой прокси для передачи)
PUT (изменить что-нибудь)
ПАТЧ (чтобы внести изменения в элемент)
HEAD (аналог GET, но не возвращает информацию об исходном коде блокбастера, например, просто подтвердите, что фотография все еще существует)
Какие еще методы, такие как LOCK, UNLOCK, MOVE, COPY и т.д., всего существует около 14 методов. Не все эти методы будут распознаваться удаленным сервером, но GET и POST определенно распознаются.
Продолжаем говорить о версии http, текущая версия в основном 1. 1, версии 1.0 и 0.9 были удалены.
1, версии 1.0 и 0.9 были удалены.
Приведенная выше информация запроса — это просто строка запроса. Запрос также будет иметь «информацию заголовка запроса» и «основную информацию запроса».
Информация в заголовке запроса выглядит так, вы можете использовать «элемент обзора» в браузере:
Accept-Language: zh-cn, zh; q = 0.5 # Язык браузера китайский
Accept-Charset: GB2312, utf-8; q = 0.7, *; q = 0.7 # Код браузера — GB2312
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
# Типы MIME, поддерживаемые браузером: text / html, application / xhtml + xml, application / xml и * / *. Приоритетом является их порядок слева направо.
Accept-Encoding: gzip, deflate # Браузер поддерживает метод gzip
User-Agent: Mozilla / 5.0 (совместимый; доменное имя) # Агент браузера
Хост: доменное имя #URL, запрошенное браузером
Подключение: Keep-Alive # Статус ссылки Keep_Alive
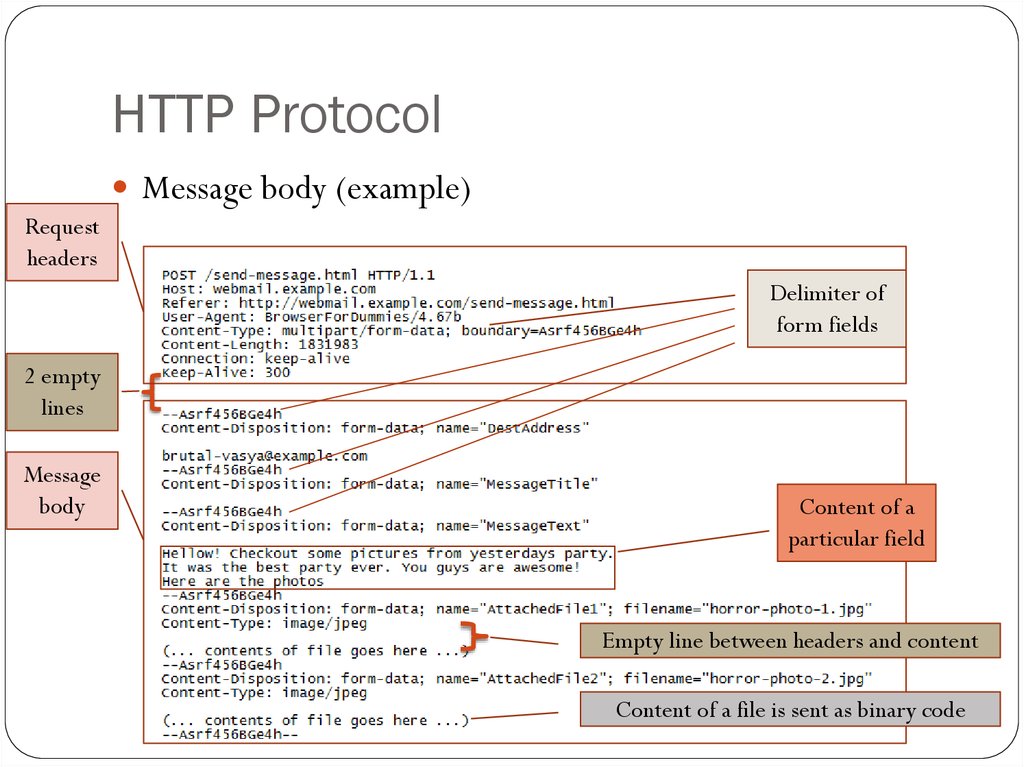
Основная информация запроса может быть опущена в методе GET, но она действительно важна в методе POST, потому что сама публикация предназначена для добавления контента, а основная информация — это контент, который нужно добавить. Но добавление http не похоже на запись прямо в блокнот. Сначала необходимо указать тип. Этот тип немного похож на ajax. В то же время он предназначен для ввода длины символа и, наконец, входного содержимого. По сравнению с куриными ворами, тип сначала устанавливает длину, как только входной контент достигает длины, он автоматически останавливается и загружается на сервер, даже если контент не был введен.
Но добавление http не похоже на запись прямо в блокнот. Сначала необходимо указать тип. Этот тип немного похож на ajax. В то же время он предназначен для ввода длины символа и, наконец, входного содержимого. По сравнению с куриными ворами, тип сначала устанавливает длину, как только входной контент достигает длины, он автоматически останавливается и загружается на сервер, даже если контент не был введен.
Что касается возвращаемой информации, это очевидно из изображения выше. Http / 1.1 в первой строке служит для подтверждения версии протокола http, а 200, которое следует за ним, — это код состояния. Код состояния префикса 1 — это сообщение, код состояния префикса 2 — в основном 0K, префикс 3 — передача прокси, а префикс 4 — в основном ошибка запроса. Например, 400 — это синтаксическая ошибка запроса, а 403 — это Запрещено, 404 не найден, а коды состояния префиксов 5 и 6 указывают на то, что на сервере возникла ошибка. Например, 500 указывает на то, что на сервере возникла ошибка. Администратору необходимо проверить конфигурацию сервера. 503 указывает, что сервер временно не подключен к серверу. Подождите. Ссылка может быть успешной.
Администратору необходимо проверить конфигурацию сервера. 503 указывает, что сервер временно не подключен к серверу. Подождите. Ссылка может быть успешной.
Конкретная информация о коде состояния: http://baike.baidu.com/link?url=lwIIa3dEAIXeS201K_sXZRcgv7sf9d9UoPMysGrdvGIEQXexAC5BcHzbU8yl8WnYan8sUOSfrmdO3He6F07GfK
Статья перенесена из блога Су Муже 618 51CTO, исходная ссылка: http://blog.51cto.com/chenx1242/1736004
это набор правил, определяющих взаимодействие абонентов сети и описывающих способ выполнения определённого класса функций.
Говоря простым языком, протокол — совокупность правил, по которым компьютеры взаимодействуют между собой.
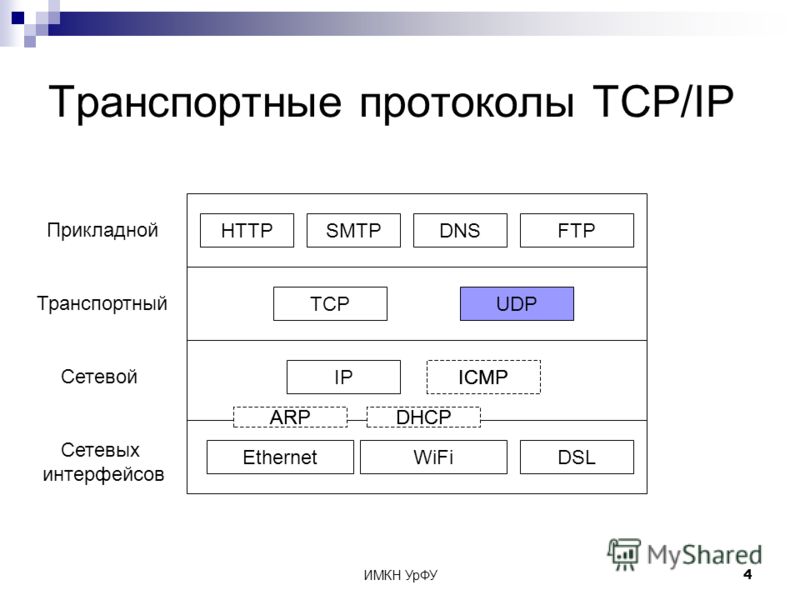
Протокол TCP/IP. Данный протокол является самым главным. На протоколе TCP/IP (Transmission Control Protocol/Internet Protocol — Протокол Управления Передачей/Интернет протокол) основан весь Интернет.
Если быть точными, TCP/IP — это не один, а два протокола:
Протокол
TCP является транспортным протоколом,
который обеспечивает гарантированную
передачу данных по сети.
Протокол IP является адресным протоколом, который отвечает за адресацию всей сети. Именно благодаря использованию протокола IP, каждый компьютер (устройство) в сети имеет свой индивидуальный IP-адрес. По этим адресам и осуществляется передача данных. Широко используемые в Интернете URL-адреса (www.yandex.ru, www.tut.by и т.п.) являются лишь словесными обозначениями IP-адресов.
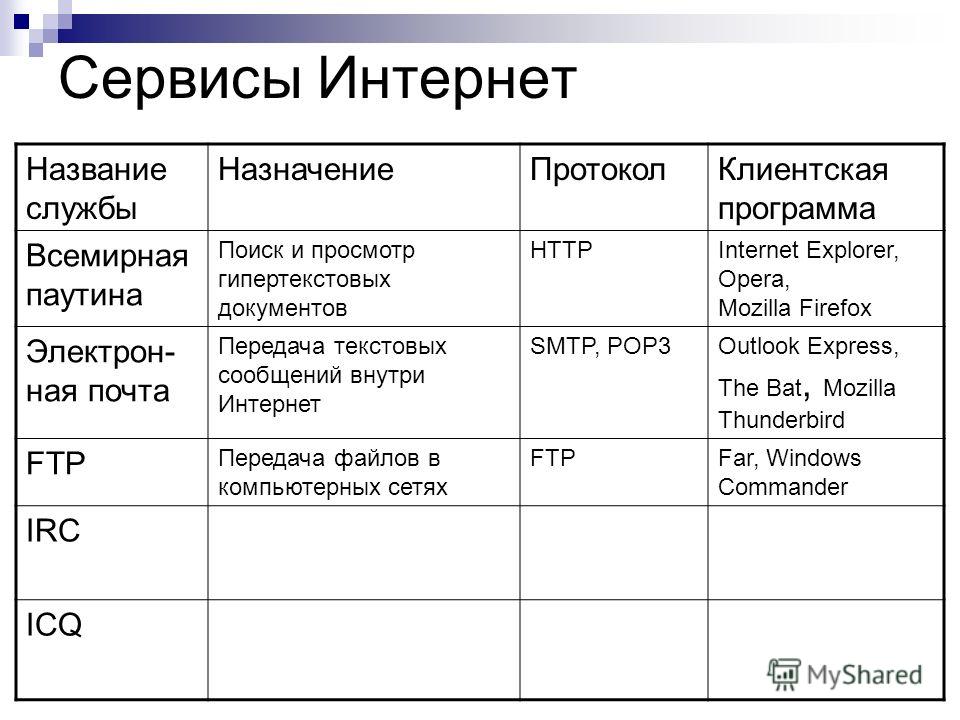
Протокол FTP (File Transfer Protocol) — протокол передачи файлов. Служит для обмена файлами между компьютерами.
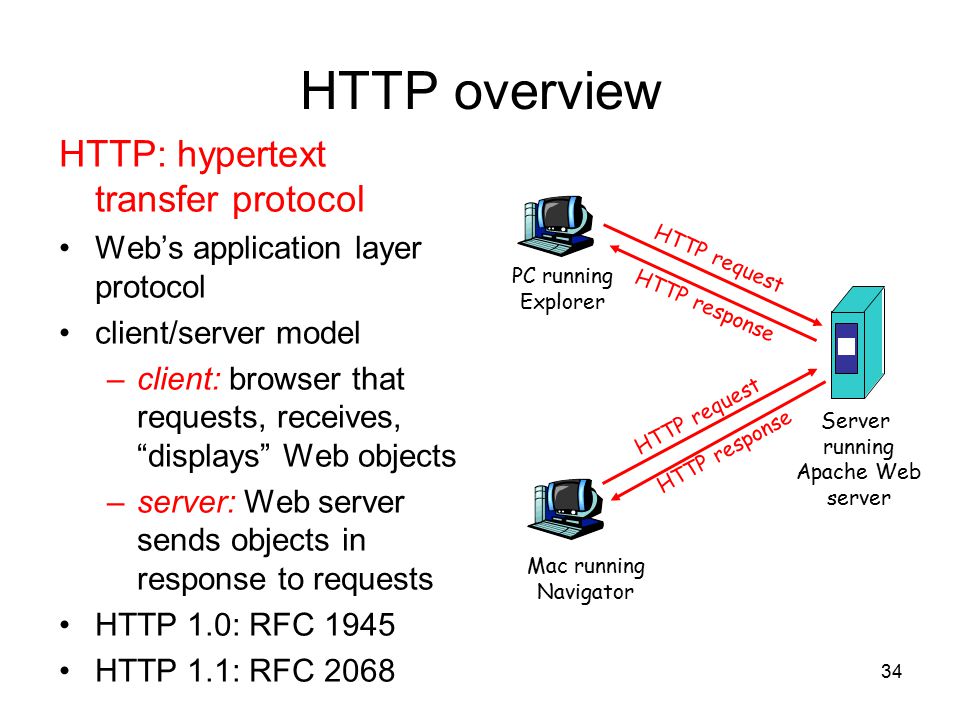
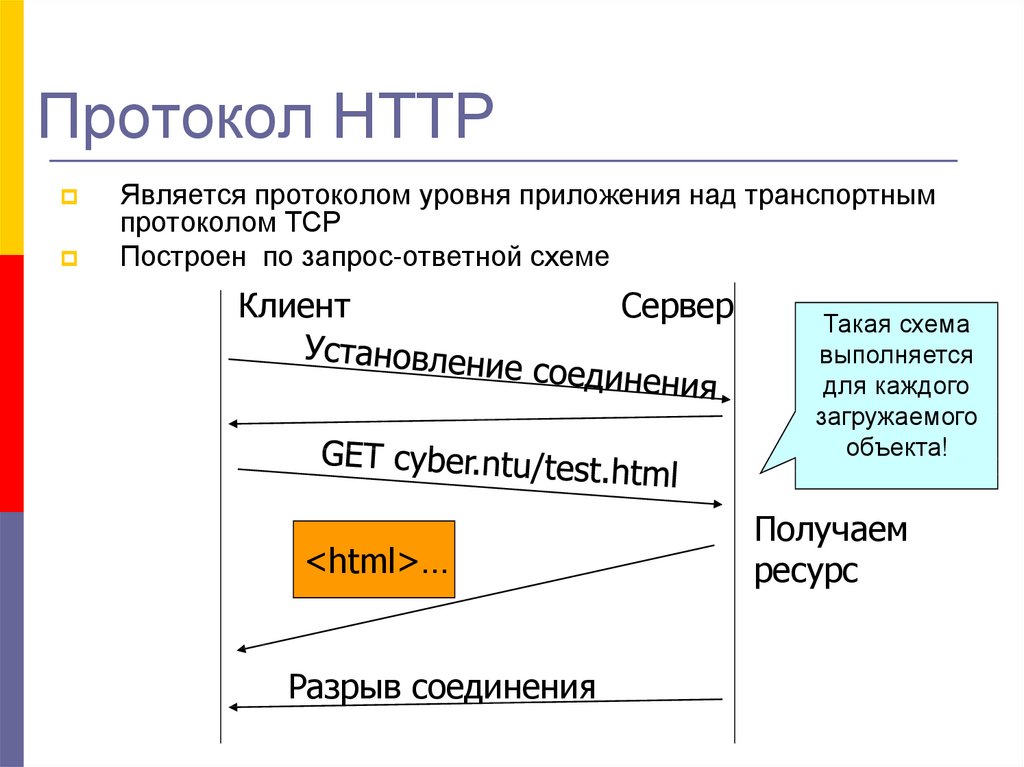
Протокол HTTP (Hyper Text Transfer Protocol) — протокол обмена гипертекстовой информацией, то есть документами HTML. протокол HTTP используется Web-серверами. Соответственно браузеры, используемые для блуждания по Интернету, являются НТТР-клиентами.
Протоколы
POP и SMTP.
Протокол POP (Post Office Protocol) — протокол
почтового отделения. Этот протокол
используется для получения электронной
почты с почтовых серверов. А для передачи
электронной почты служит протокол SMTP
(Simple Mail Transfer Protocol) — протокол передачи
сообщений электронной почты.
Задачи, решаемые информационными системами, построенными на базе компьютерных сетей:
Создание единого информационного пространства, которое способно охватить и применять для всех пользователей информацию созданную в разное время и под разными типами хранения и обработки данных, распараллеливание и контроль выполнения работ и обработки данных по ним.
Повышение достоверности информации и надежности ее хранения путем создания устойчивой к сбоям и потери информации вычислительной системы, а так же создание архивов данных которые можно использовать, но на текущий момент необходимости в них нет.
Обеспечения эффективной системы накопления, хранения и поиска технологической, технико-экономической и финансово-экономической информации по текущей работе и проделанной некоторое время назад ( информация архива) с помощью создания глобальной базы данных.
Обработка документов и построения на базе этого действующей системы анализа, прогнозирования и оценки обстановки с целью принятия оптимального решения и выработки глобальных отчетов.

Обеспечивать прозрачный доступ к информации авторизованному пользователю в соответствии с его правами и привилегиями.
Сети подразделяются на два типа: одноранговые и на основе сервера.
Между этими двумя типами сетей существуют принципиальные различия, которые определяют их разные возможности. Выбор типа сети зависит от многих факторов: размера предприятия и вида его деятельности, необходимого уровня безопасности, доступности административной поддержки, объема сетевого трафика, потребностей сетевых пользователей, финансовых возможностей.
В
одноранговой сети все компьютеры
равноправны. Каждый компьютер функционирует
и как клиент, и как сервер. Нет отдельного
компьютера, ответственного за
администрирование всей сети. Пользователи
сами решают, какие ресурсы на своем
компьютере сделать доступными в сети.
Одноранговые сети, как правило, объединяют
не более 10 компьютеров. Отсюда их другое
название — рабочие группы. Одноранговые
сети относительно просты, дешевле сетей
на основе сервера, но требуют более
мощных компьютеров. Требования к
производительности и уровню защиты
сетевого программного обеспечения (ПО)
ниже, чем в сетях с выделенным сервером.
Поддержка одноранговых сетей встроена
во многие операционные системы (ОС),
поэтому для организации одноранговой
сети дополнительного ПО не требуется.
Если в сети более 10 компьютеров, то
одноранговая сеть становится недостаточно
производительной.
Одноранговые
сети относительно просты, дешевле сетей
на основе сервера, но требуют более
мощных компьютеров. Требования к
производительности и уровню защиты
сетевого программного обеспечения (ПО)
ниже, чем в сетях с выделенным сервером.
Поддержка одноранговых сетей встроена
во многие операционные системы (ОС),
поэтому для организации одноранговой
сети дополнительного ПО не требуется.
Если в сети более 10 компьютеров, то
одноранговая сеть становится недостаточно
производительной.
Поэтому большинство сетей имеют другую конфигурацию — они работают на основе выделенного сервера. Выделенным сервером называется такой компьютер, который функционирует только как сервер и не используется в качестве клиента или рабочей станции. Он специально оптимизирован для быстрой обработки запросов от сетевых клиентов и обеспечивает защиту файлов и каталогов. Сети на основе сервера стали
промышленным стандартом. Основным аргументом при выборе сети на основе сервера
является
защита данных. Проблемами безопасности
занимается один администратор: он
формирует единую политику безопасности
и применяет ее в отношении каждого
пользователя сети. Сети на основе
сервера, в отличие от одноранговых
сетей, способны поддерживать тысячи
пользователей. При этом к характеристикам
компьютеров и квалификации пользователей
предъявляются более мягкие требования,
чем в одноранговых сетях.
Проблемами безопасности
занимается один администратор: он
формирует единую политику безопасности
и применяет ее в отношении каждого
пользователя сети. Сети на основе
сервера, в отличие от одноранговых
сетей, способны поддерживать тысячи
пользователей. При этом к характеристикам
компьютеров и квалификации пользователей
предъявляются более мягкие требования,
чем в одноранговых сетях.
Достоинства одноранговых сетей:
низкая стоимость
высокая надежность.
Н е д о с т а т к и одноранговых сетей:
зависимость эффективности работы сети от количества станций;
сложность управления сетью;
сложность обеспечения защиты информации;
трудности обновления и изменения программного обеспечения станций.
Достоинства сети с выделенным сервером:
надежная система защиты информации;
высокое быстродействие;
отсутствие ограничений на число рабочих станций;
простота управления по сравнению с одноранговыми сетями.

Недостатки сети:
высокая стоимость из-за выделения одного компьютера под сервер;
зависимость быстродействия и надежности сети от сервера;
меньшая гибкость по сравнению с одноранговой сетью
Под средой передачи данных понимают физическую субстанцию, по которой происходит передача электрических сигналов, использующихся для переноса той или иной информации, представленной в цифровой форме.
Физическая среда передачи данных может представлять собой кабель «витая пара», коаксиальные кабель, волоконно-оптический кабель и окружающее пространство. В зависимости от физической среды передачи данных каналы связи можно разделить на:
проводные линии связи без изолирующих и экранирующих оплеток;
кабельные, где для передачи сигналов используются такие линии связи как кабели «витая пара», коаксиальные кабели или оптоволоконные кабели;
беспроводные (радиоканалы наземной и спутниковой связи), использующие для передачи сигналов электромагнитные волны, которые распространяются по эфиру.

Проводные (воздушные) линии связи используются для передачи телефонных и телеграфных сигналом, а также для передачи компьютерных данных. Эти линии связи применяются в качестве магистральных линий связи.
По проводным линиям связи могут быть организованы аналоговые и цифровые каналы передачи данных. Скорость передачи по проводным линиям «простой старой телефонной линии» (POST — Primitive Old Telephone System) является очень низкой. Кроме того, к недостаткам этих линий относятся помехозащищенность и возможность простого несанкционированного подключения к сети.
Кабельные линии связи имеют довольно сложную структуру. Кабель состоит из проводников, заключенных в несколько слоев изоляции. В компьютерных сетях используются три типа кабелей.
Витая
пара (twisted pair) — кабель связи, который
представляет собой витую пару медных
проводов (или несколько пар проводов),
заключенных в экранированную оболочку.
Витая пара является достаточно
помехоустойчивой. Характерным для этого
кабеля является простота монтажа. Данный
кабель является самым дешевым и
распространенным видом связи. Кабель
используется для передачи данных на
скорости 10 Мбит/с и 100 Мбит/с. Витая пара
обычно используется для связи на
расстояние не более нескольких сот
метров. К недостаткам кабеля «витая
пара» можно отнести возможность
простого несанкционированного подключения
к сети.
Данный
кабель является самым дешевым и
распространенным видом связи. Кабель
используется для передачи данных на
скорости 10 Мбит/с и 100 Мбит/с. Витая пара
обычно используется для связи на
расстояние не более нескольких сот
метров. К недостаткам кабеля «витая
пара» можно отнести возможность
простого несанкционированного подключения
к сети.
Коаксиальный
кабель (coaxial cable) — это кабель с центральным
медным проводом, который окружен слоем
изолирующего материала для того, чтобы
отделить центральный проводник от
внешнего проводящего экрана (медной
оплетки или слой алюминиевой фольги).
Стоимость коаксиального кабеля выше
стоимости витой пары и выполнение
монтажа сети сложнее, чем витой парой.
Коаксиальный кабель применяется,
например, в локальных сетях с архитектурой
Ethernet, построенных по топологии типа
“общая шина”. Коаксиальный кабель
более помехозащищенный, чем витая пара
и снижает собственное излучение.
Пропускная способность – 50-100 Мбит/с.
Допустимая длина линии связи – несколько
километров. Несанкционированное
подключение к коаксиальному кабелю
сложнее, чем к витой паре.
Несанкционированное
подключение к коаксиальному кабелю
сложнее, чем к витой паре.
Оптоволоконный кабель (fiber optic) – это оптическое волокно на кремниевой или пластмассовой основе, заключенное в материал с низким коэффициентом преломления света, который закрыт внешней оболочкой. Оптическое волокно передает сигналы только в одном направлении, поэтому кабель состоит из двух волокон.
Основное преимущество этого типа кабеля – чрезвычайно высокий уровень помехозащищенности и отсутствие излучения. Несанкционированное подключение очень сложно. Скорость передачи данных 3Гбит/c. Основные недостатки оптоволоконного кабеля – это сложность его монтажа, небольшая механическая прочность и чувствительность к ионизирующим излучениям.
Радиоканалы
наземной (радиорелейной и сотовой) и
спутниковой связи образуются с помощью
передатчика и приемника радиоволн и
относятся к технологии беспроводной
передачи данных. Радиорелейные каналы
связи состоят из последовательности
станций, являющихся ретрансляторами. В спутниковых системах используются
антенны СВЧ-диапазона частот для приема
радиосигналов от наземных станций и
ретрансляции этих сигналов обратно на
наземные станции. Радиоканалы сотовой
связи строятся по тем же принципам, что
и сотовые телефонные сети. Сотовая связь
— это беспроводная телекоммуникационная
система, состоящая из сети наземных
базовых приемо-передающих станций и
сотового коммутатора (или центра
коммутации мобильной связи). Стандартом
беспроводной связи для локальных сетей
является технология Wi-Fi. Радиоканалы
Bluetooht — это технология передачи данных
на короткие расстояния (не более 10 м) и
может быть использована для создания
домашних сетей.
В спутниковых системах используются
антенны СВЧ-диапазона частот для приема
радиосигналов от наземных станций и
ретрансляции этих сигналов обратно на
наземные станции. Радиоканалы сотовой
связи строятся по тем же принципам, что
и сотовые телефонные сети. Сотовая связь
— это беспроводная телекоммуникационная
система, состоящая из сети наземных
базовых приемо-передающих станций и
сотового коммутатора (или центра
коммутации мобильной связи). Стандартом
беспроводной связи для локальных сетей
является технология Wi-Fi. Радиоканалы
Bluetooht — это технология передачи данных
на короткие расстояния (не более 10 м) и
может быть использована для создания
домашних сетей.
Банк данных – современная форма организации хранения и доступа к информации. Это система специальным образом организованных данных (баз данных), программных, технических, языковых, организационно-методических средств, предназначенных для обеспечения централизованного накопления и коллективного многоцелевого использования данных.
 Банк данных – сложная система,
включающая в себя все обеспечивающие
подсистемы, необходимы для функционирования
любой системы автоматизированной
обработки данных. Банк данных (БнД) –
автоматизированная система, представляющая
совокупность информационных, программных,
технических, методических средств и
персонала, обеспечивающих хранение,
накопление, обновление, поиск и выдачу
данных.
Банк данных – сложная система,
включающая в себя все обеспечивающие
подсистемы, необходимы для функционирования
любой системы автоматизированной
обработки данных. Банк данных (БнД) –
автоматизированная система, представляющая
совокупность информационных, программных,
технических, методических средств и
персонала, обеспечивающих хранение,
накопление, обновление, поиск и выдачу
данных.
Компоненты банка данных:
Комплекс программных и языковых средств: СУБД – сложный комплекс, обеспечивающий взаимодействие всех частей информационной системы при ее функционировании. Сюда входят организация ввода, обработка и хранение данных, а также средства настройки системы и ее тестирования. Языковые средства обеспечивают интерфейс пользователя с БД.
Технические средства: компьютеры, устройства ввода и отображения выводимой информации;
Организационно-методические средства: инструкции, методические и регламентирующие документы, предназначенные для различных пользователей, имеющих доступ к информации.

Администратор банка данных: группа специалистов, обеспечивающих создание, функционирование и развитие банка данных.
Словарь данных
Методы и структура протокола HTTP [АйТи бубен]
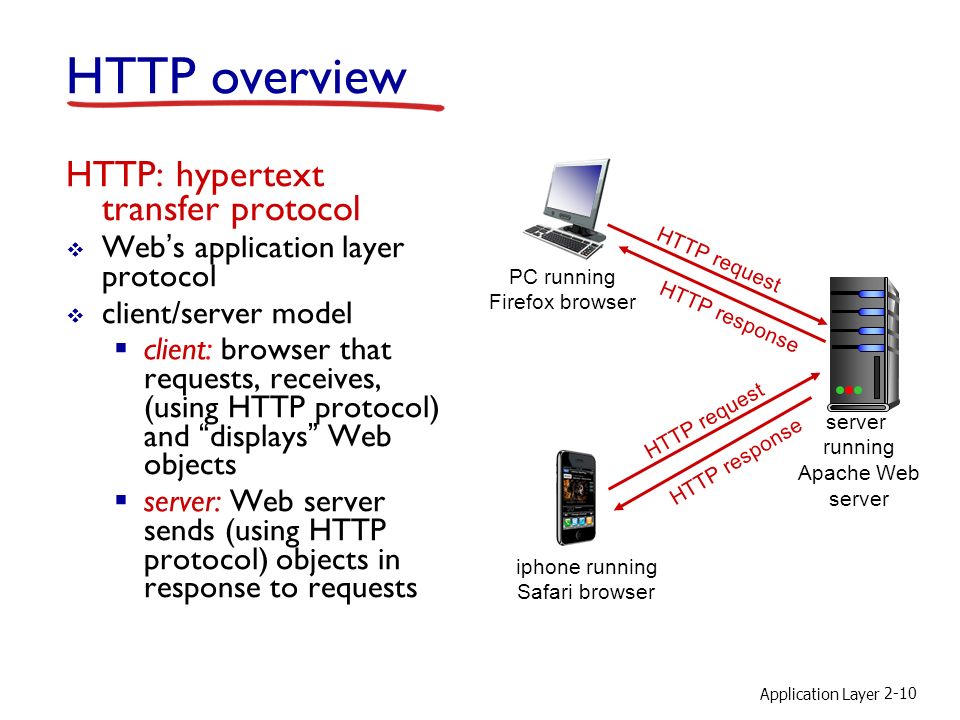
HTTP (HyperText Transfer Protocol — «протокол передачи гипертекста») — протокол прикладного уровня передачи данных (изначально — в виде гипертекстовых документов). Основой HTTP является технология «клиент-сервер», то есть предполагается существование потребителей (клиентов), которые инициируют соединение и посылают запрос, и поставщиков (серверов), которые ожидают соединения для получения запроса, производят необходимые действия и возвращают обратно сообщение с результатом.
HTTP используется также в качестве «транспорта» для других протоколов прикладного уровня, таких как SOAP, XML-RPC, WebDAV.
Основным объектом манипуляции в HTTP является ресурс, на который указывает Что такое URI с примерами (Uniform Resource Identifier) в запросе клиента. Обычно такими ресурсами являются хранящиеся на сервере файлы, но ими могут быть логические объекты или что-то абстрактное. Особенностью протокола HTTP является возможность указать в запросе и ответе способ представления одного и того же ресурса по различным параметрам: формату, кодировке, языку и т. д. Именно благодаря возможности указания способа кодирования сообщения клиент и сервер могут обмениваться двоичными данными, хотя данный протокол является текстовым.
Обычно такими ресурсами являются хранящиеся на сервере файлы, но ими могут быть логические объекты или что-то абстрактное. Особенностью протокола HTTP является возможность указать в запросе и ответе способ представления одного и того же ресурса по различным параметрам: формату, кодировке, языку и т. д. Именно благодаря возможности указания способа кодирования сообщения клиент и сервер могут обмениваться двоичными данными, хотя данный протокол является текстовым.
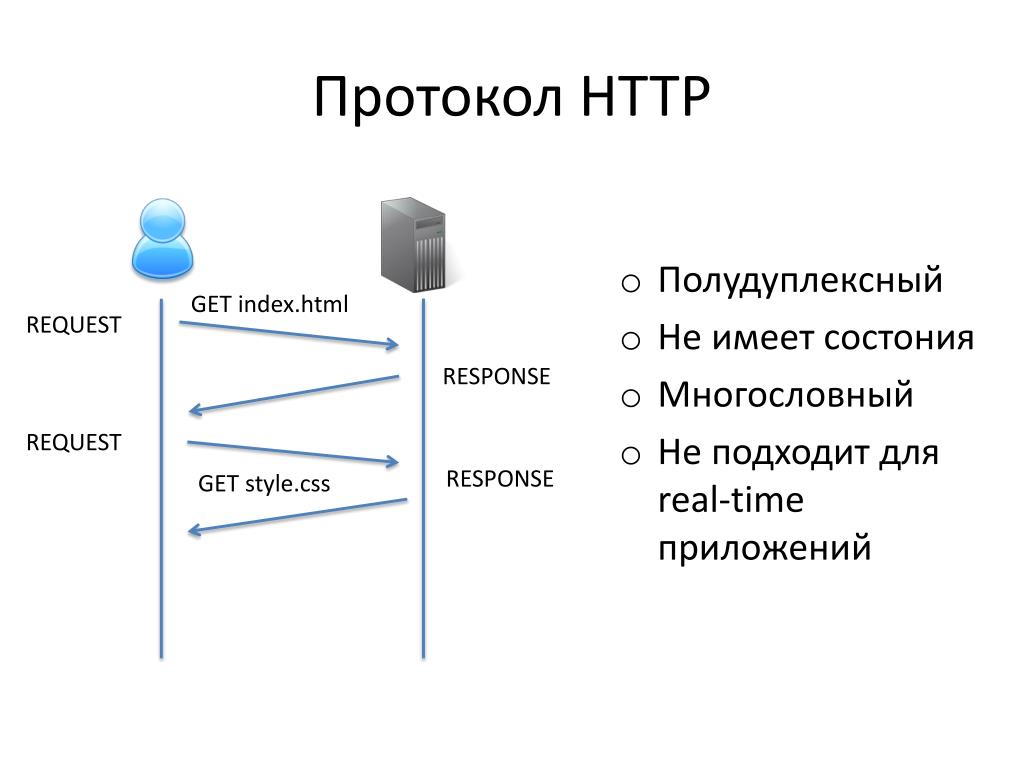
HTTP — протокол прикладного уровня, аналогичными ему являются Раздел FTP: Протокол FTP, серверы, клиенты FTP для Linux и Windows и SMTP — простой протокол передачи почты. Обмен сообщениями идёт по обыкновенной схеме «запрос-ответ». Для идентификации ресурсов HTTP использует глобальные URI. В отличие от многих других протоколов, HTTP не сохраняет своего состояния. Это означает отсутствие сохранения промежуточного состояния между парами «запрос-ответ». Компоненты, использующие HTTP, могут самостоятельно осуществлять сохранение информации о состоянии, связанной с последними запросами и ответами. Браузер, посылающий запросы, может отслеживать задержки ответов. Сервер может хранить IP-адреса и заголовки запросов последних клиентов. Однако сам протокол не осведомлён о предыдущих запросах и ответах, в нём не предусмотрена внутренняя поддержка состояния, к нему не предъявляются такие требования.
Браузер, посылающий запросы, может отслеживать задержки ответов. Сервер может хранить IP-адреса и заголовки запросов последних клиентов. Однако сам протокол не осведомлён о предыдущих запросах и ответах, в нём не предусмотрена внутренняя поддержка состояния, к нему не предъявляются такие требования.
Расширяемость
Возможности протокола легко расширяются благодаря внедрению своих собственных заголовков, сохраняя совместимость с другими клиентами и серверами. Они будут игнорировать неизвестные им заголовки, но при этом можно получить необходимую функциональность при решении специфической задач.
HTTP/1.1 — текущая версия протокола. Новым в этой версии был режим «постоянного соединения»: TCP-соединение может оставаться открытым после отправки ответа на запрос, что позволяет посылать несколько запросов за одно соединение. Клиент теперь обязан посылать информацию об имени хоста, к которому он обращается, что сделало возможным более простую организацию виртуального хостинга.

HTTP не сохраняет информацию по транзакциям, поэтому в следующей транзакции приходится начинать все заново. Преимущество состоит в том, что HTTP сервер может обслужить в заданный промежуток времени гораздо больше клиентов, ибо устраняются дополнительные расходы на отслеживание сеансов от одного соединения к другому. Есть и недостаток: для сохранения информации по транзакциям более сложные CGI- программы должны пользоваться скрытыми полями ввода или внешними средствами, например Cookie.
Методы HTTP запроса
Метод HTTP — последовательность из любых символов, кроме управляющих и разделителей, указывающая на основную операцию над ресурсом. Обычно метод представляет собой короткое английское слово, записанное заглавными буквами. Обратите внимание, что название метода чувствительно к регистру.
Каждый сервер обязан поддерживать как минимум методы GET и HEAD. Если сервер не распознал указанный клиентом метод, то он должен вернуть статус 501 (Not Implemented). Если серверу метод известен, но он не применим к конкретному ресурсу, то возвращается сообщение с кодом 405 (Method Not Allowed). В обоих случаях серверу следует включить в сообщение ответа заголовок Allow со списком поддерживаемых методов.
Если серверу метод известен, но он не применим к конкретному ресурсу, то возвращается сообщение с кодом 405 (Method Not Allowed). В обоих случаях серверу следует включить в сообщение ответа заголовок Allow со списком поддерживаемых методов.
Кроме методов GET и HEAD, часто применяется метод POST.
GET — запрос содержимого указанного ресурса. Может кешироваться.
HEAD HTTP запрос — аналогичен методу GET, за исключением того, что в ответе сервера отсутствует тело. Проверка наличия ресурса. Может кэшироваться.
Метод HTTP POST — применяется для передачи пользовательских данных заданному ресурсу. Не кэшируется.
OPTIONS — запрашивает информацию о коммуникационных параметрах сервера. Чтобы запросить данные обо всем сервере в целом, вместо URI запроса следует использовать символ *.
PUT — помещает тело содержимого запроса по указанному URI.

PATCH — аналогично PUT, но применяется только к фрагменту ресурса.
DELETE — удаляет данные, находящиеся на сервере.
TRACE — требует, чтобы тело содержимого запроса было возвращено без изменений. Используется для отладки.
LINK — связывает информацию заголовка с документом на сервере.
UNLINK — о связь информации заголовка с документом на сервере.
При запросе методом GET данные передаются в виде значений переменных. В стандарте Что такое URI с примерами(URL+URN) можно использовать только ограниченный набор символов. Для передачи в URI символов кириллицы их перекодируют в два этапа. На первом этапе каждый символ кодируется в Unicode (UTF-8) в последовательность из двух байт, на втором этапе каждый байт этой последовательности записывается в шестнадцатеричном представлении.
Заголовки (параметры) HTTP запроса, ответа, сущности
Все заголовки в протоколе HTTP разделяются на четыре основных группы (в нижеприведенном порядке рекомендуется посылать заголовки получателю):
General Headers (Основные заголовки) — должны включаться в любое сообщение клиента и сервера.

Request Headers (Заголовки запроса) — используются только в запросах клиента.
Response Headers (Заголовки ответа) — только для ответов от сервера.
Entity Headers (Заголовки сущности) — сопровождают каждую сущность сообщения. В отдельный класс заголовки сущности выделены для того, чтобы не путать их с заголовками запроса или заголовками ответа при передаче множественного содержимого (MIME).
Все необходимые для функционирования HTTP заголовки описаны в основных RFC. При необходимости можно создавать свои заголовки. Традиционно к именам таких дополнительных заголовков добавляют префикс «X-» для избежания конфликта имён с возможно существующими.
Строки после главной строки запроса (GET /index.html HTTP/1.1) имеют следующий формат: Параметр: значение. Таким образом задаются параметры запроса. Это является необязательным, все строки после главной строки запроса могут отсутствовать; в этом случае сервер принимает их значение по умолчанию или по результатам предыдущего запроса (при работе в режиме Connection: Keep-Alive).
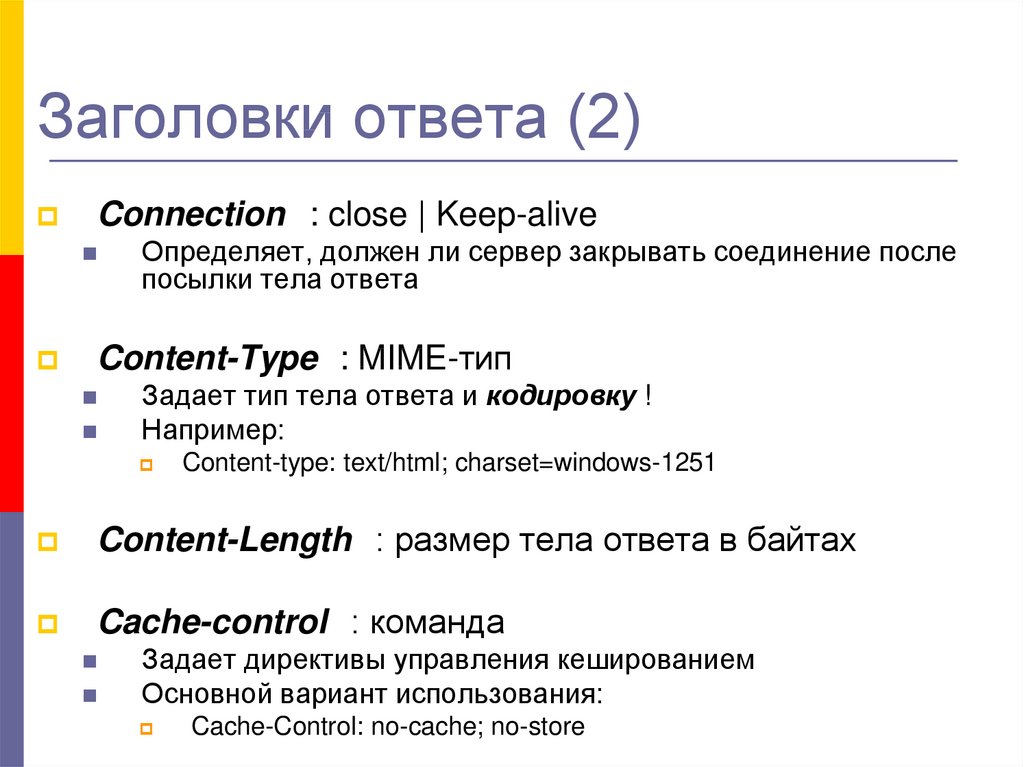
Параметр Connection(соединение) — может принимать значения Keep-Alive и close. В HTTP 1.0 за передачей сервером затребованных данных следует разъединение с клиентом, и транзакция считается завершённой, если не передан заголовок Connection: Keep Alive. В HTTP 1.1 сервер по умолчанию не разрывает соединение и клиент может посылать другие запросы. Поскольку во многие документы встроены другие документы — изображения, кадры, апплеты и т.д., это позволяет сэкономить время и затраты клиента, которому в противном случае пришлось бы для получения всего одной страницы многократно соединяться с одним и тем же сервером. Таким образом, в HTTP 1.1 транзакция может циклически повторяться, пока клиент или сервер не закроет соединение явно.
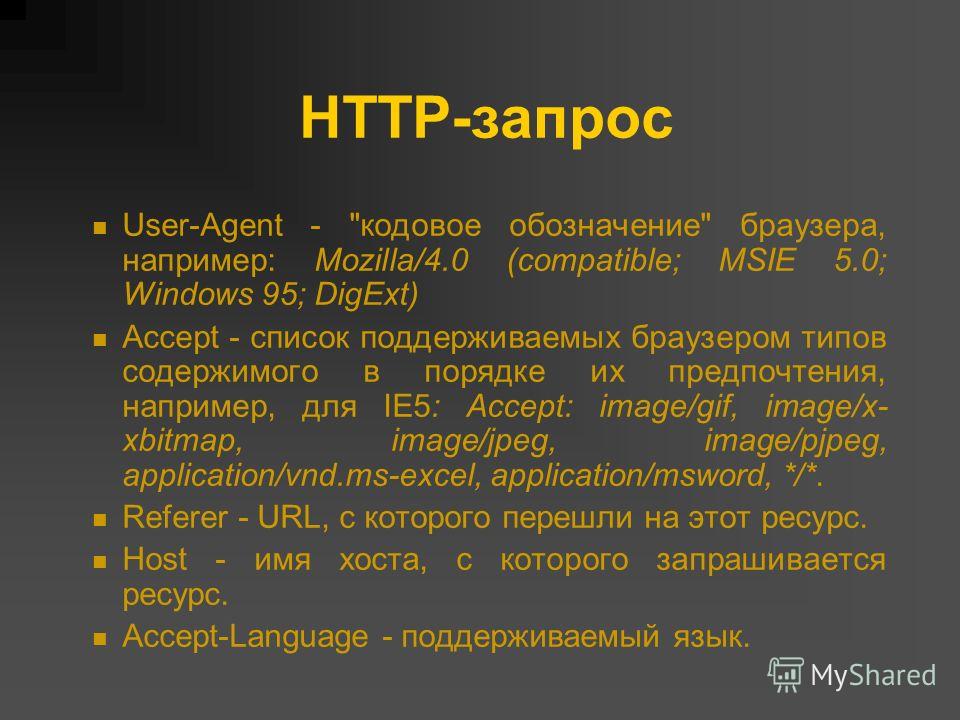
Параметр User-Agent — значением является «кодовое обозначение» браузера.
Параметр Accept — список поддерживаемых браузером типов содержимого в порядке их предпочтения данным браузером.

Параметр Referer — URL, с которого перешли на этот ресурс.
Параметр Host — имя домена, с которого запрашивается ресурс. Полезно, если на сервере имеется несколько виртуальных серверов под одним IP- адресом. В этом случае имя виртуального домена определяется по этому полю.
Параметр Accept-Language определение локали в браузере — поддерживаемый язык. Имеет значение для сервера, который может выдавать один и тот же документ в разных языковых версиях.
Параметр Cache-Control — используется для проверки того, не изменился ли документ; может использоваться как в запросе, так и в ответе, т.е. и клиент, и сервер могут решать, сколько времени будут действительны передаваемые ими документы.
Set-Cookie: name=value — указание браузеру сохранить Cookie. В этом случае, если куки поддерживаются браузером и их приём включён, браузер запоминает строку name=value (имя = значение) и отправляет её обратно серверу с каждым последующим запросом.
 Браузер при запросе следующей страницы вышлет заголовок Cookie: name=value. Этот запрос отличается от первого запроса тем, что содержит строку, которую сервер отправил браузеру ранее. Таким образом, сервер узнает, что этот запрос связан с предыдущим. Сервер отвечает, отправляя запрашиваемую страницу и, возможно, добавив новые куки. Для избежания межсайтового скриптинга(XSS) нужно устанавливать флаг HttpOnly, который делает cookies недоступными для скриптов со стороны клиента.
Браузер при запросе следующей страницы вышлет заголовок Cookie: name=value. Этот запрос отличается от первого запроса тем, что содержит строку, которую сервер отправил браузеру ранее. Таким образом, сервер узнает, что этот запрос связан с предыдущим. Сервер отвечает, отправляя запрашиваемую страницу и, возможно, добавив новые куки. Для избежания межсайтового скриптинга(XSS) нужно устанавливать флаг HttpOnly, который делает cookies недоступными для скриптов со стороны клиента.
Формат ответа также имеет заголовок и тело, разделенное пустой строкой.
Параметр Content-Type (тип содержимого) — содержит обозначение типа (MIME) содержимого ответа.
Параметр Content-Length (длина содержимого) — длина содержимого ответа в байтах, а не символов. Начало работы с node.js — если тело сообщения содержит многобайтные символы, то необходимо использовать Buffer.byteLength() для определения количества использованных для кодирования байтов, вместо length.

Параметр Transfer-Encoding используется, когда заранее не известен размер данных (Content-Length) в ответе сервера, например для динамически формируемых объектов. В этом случае используется механизм Chunked transfer encoding.
Слежение за контентом на динамических сайтах: Last-Modified, ETag, Expires. Выключаем проверку объектных тегов ETag. Удаляем заголовок Last-Modified.
Параметр Last-Modified (модифицирован в последний раз) (W3C Last-Modified) — дата и время последнего изменения документа. Используя его, клиент, подобно случаю с ETag, может обращаться к серверу с запросом ‘If-Modified-Since’ — в этом случае сервер должен сравнить дату последней модификации копии, сохраненной на клиенте, с актуальной датой последней модификации. Если они совпадут, это значит, что копия в кэше клиента не устарела, и повторное скачивание не нужно (код ответа ‘304 Not Modified’). Last-Modified также необходим для корректной обработки сайта роботами, которые используют информацию о дате модификации страниц в целях сортировки результатов поиска по дате, а также для определения частоты обновляемости Вашего сайта.

Для SSI документов Apache будет выдавать «Last-Modified» в том случае, если указана директива «XBitHack full» (например, в файле .htaccess)
Параметр ETag (объектная метка) — появился в HTTP 1.1(W3C ETag). ETag служит для присвоения каждой странице уникального идентификатора, значение которого меняется при изменении страницы (документа). ETag представляет собой хеш («отпечаток») байтов документа, если в документе изменится хоть один байт, то изменится и ETag. ETag используется при кэшировании документа. Этот заголовок сохраняется на клиенте, и в случае повторного обращения к документу позволяет браузеру обратиться к серверу с запросом ‘If-None-Match’, а сервер должен по значению ETag- метки определить, не изменился ли документ(страница), и если нет, ответить кодом ‘304 Not Modified’.
Параметр Expires (истечение)(W3C Expires) — он сообщает браузеру, какой временной промежуток можно считать, что копия страницы в кэше свежа, и вообще не обращаться к серверу с запросами.
 Это удобно для таких файлов, о которых вы точно знаете, что они не изменятся ближайший час/день/месяц: фоновая картинка страницы, например.
Это удобно для таких файлов, о которых вы точно знаете, что они не изменятся ближайший час/день/месяц: фоновая картинка страницы, например.
Другие заголовки HTTP:
X-Powered-By — значение информативная строка, которую может добавить например PHP.
HTTP_X_FORWARDED_FOR
HTTP_X_FORWARDED
HTTP_FORWARDED_FOR
HTTP_FORWARDED
HTTP_X_COMING_FROM
HTTP_COMING_FROM
HTTP_CLIENT_IP
HTTP_X_CLUSTER_CLIENT_IP
HTTP_PROXY_USER
HTTP_XROXY_CONNECTION
HTTP_PROXY_CONNECTION
HTTP_USERAGENT_VIA — прокси
Ms-Echo-Request
Ms-Echo-Reply
Пример анализа HTTP запроса
Читайте также: cURL тестирование HTTP заголовков, SOCKS и другие.
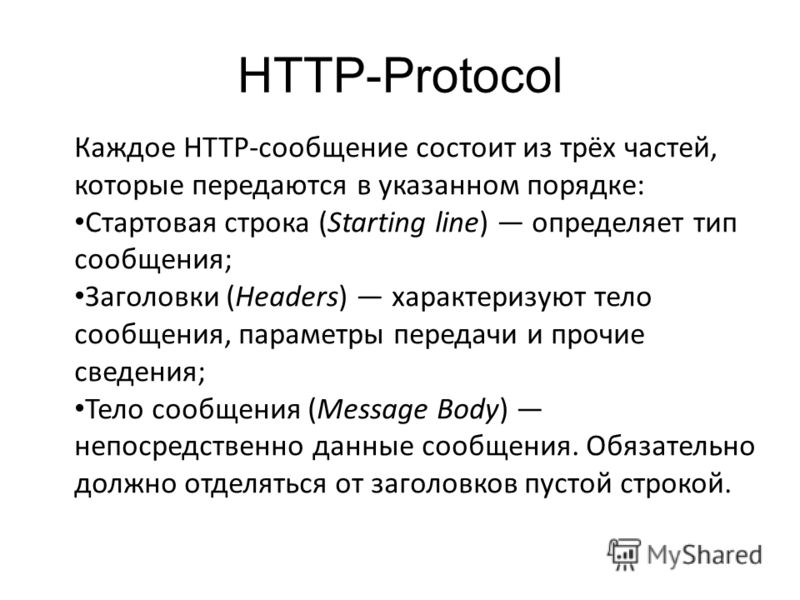
HTTP запрос состоит из трех частей: строки запроса (ответа), раздела заголовка, за которым следует необязательное тело. Заголовки представляют собой простой текст, при этом каждый заголовок отделен от следующего символом новой строки(\r\n), в то время как тело может быть как текстом, так и бинарными данными. Тело отделяется от заголовков двумя символами новой строки.
Заголовки представляют собой простой текст, при этом каждый заголовок отделен от следующего символом новой строки(\r\n), в то время как тело может быть как текстом, так и бинарными данными. Тело отделяется от заголовков двумя символами новой строки.
Заголовок запроса состоит из главной (первой) строки запроса и последующих строк, уточняющих запрос в главной строке. Последующие строки также могут отсутствовать.
Клиент инициирует транзакцию следующим образом:
Клиент устанавливает связь с сервером по назначенному номеру порта, официальный номер порта по умолчанию — 80. Затем клиент посылает запрос документа, указав метод, адрес документа и номер версии HTTP. Например, в главной строке запроса
GET /index.html HTTP/1.1
используется метод GET, которым с помощью версии 1.1 HTTP запрашивается документ index.html.
Клиент посылает информацию заголовка (необязательную, заголовок host обязателен), чтобы сообщить серверу информацию о своей конфигурации и данные о форматах документов, которые он может принимать.
 Вся информация заголовка указывается построчно, при этом в каждой строке приводится имя и значение. Например, приведённый ниже заголовок, посланный клиентом, содержит его имя и номер версии, а также информацию о некоторых предпочтительных для клиента типах документов:
Вся информация заголовка указывается построчно, при этом в каждой строке приводится имя и значение. Например, приведённый ниже заголовок, посланный клиентом, содержит его имя и номер версии, а также информацию о некоторых предпочтительных для клиента типах документов:Host: list.mail.ru User-Agent: Mozilla/5.0 (Ubuntu; X11; Linux x86_64; rv:8.0) Gecko/20100101 Firefox/8.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Завершается заголовок пустой строкой.
Послав запрос и заголовки, клиент может отправить и дополнительные данные, например, для CGI скриптов.
Сервер отвечает на запрос клиента следующим образом:
Первая часть ответа сервера — строка состояния, содержащая три поля: версию HTTP, код состояния и описание. Поле версии содержит номер версии HTTP, которой данный сервер пользуется для передачи ответа. Код состояния — это трехразрядное число, обозначающее результат обработки сервером запроса клиента.
 Описание, следующее за кодом состояния, представляет собой просто понятный для человека текст, поясняющий код состояния. Например, строка состояния
Описание, следующее за кодом состояния, представляет собой просто понятный для человека текст, поясняющий код состояния. Например, строка состоянияHTTP/1.1 304 Not Modified
говорит о том, что сервер для ответа использует версию HTTP 1.1. Код состояния 304 означает, что клиент запросил документ методом GET, использовал заголовок If-Modified-Since или If-None-Match и документ не изменился с указанного момента.
После строки состояния сервер передает клиенту информацию заголовка, содержащую данные о самом сервере и затребованном документе. Ниже приведен пример заголовка:
Date: Thu, 15 Dec 2011 09:34:15 GMT Server: Apache/2.2.21 (Debian) X-Powered-By: PHP/5.3.8-1+b1 Expires: Thu, 19 Nov 1981 08:52:00 GMT Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0 Pragma: no-cache Vary: Accept-Encoding Content-Encoding: gzip Keep-Alive: timeout=5, max=100 Connection: Keep-Alive Content-Type: text/html; charset=utf-8
Завершает заголовок пустая строка.

Если запрос клиента успешен, то посылаются затребованные данные. Это может быть копия файла или результат выполнения CGI- программы. Если запрос клиента удовлетворить нельзя, передаются дополнительные данные в виде понятного для пользователя разъяснения причин, по которым сервер не смог выполнить данный запрос.
HTTP status code
Код состояния HTTP (HTTP status code) является частью первой строки ответа сервера. Он представляет собой целое число из трех цифр. Первая цифра указывает на класс состояния. За кодом ответа обычно следует отделённая пробелом поясняющая фраза на английском языке, которая разъясняет человеку причину именно такого ответа.
Клиент может не знать все коды состояния, но он обязан отреагировать в соответствии с классом кода. В настоящее время выделено пять классов кодов состояния:
1xx: Informational (Информационные). Информационные коды состояния, сообщающие клиенту, что сервер пребывает в процессе обработки запроса.
 Реакция клиента на данные коды не требуется;
Реакция клиента на данные коды не требуется;2xx: Success (Успешно).
200 OK (Хорошо). Появился в HTTP/1.0. Успешный запрос ресурса. Если клиентом были запрошены какие-либо данные, то они находятся в заголовке и/или теле сообщения.
3xx: Redirection (Перенаправление(переадресация)). Коды класса 3xx сообщают клиенту, что для успешного выполнения операции необходимо сделать другой запрос (как правило по другому Что такое URI с примерами). Из данного класса пять кодов 301, 302, 303, 305 и 307 относятся непосредственно к перенаправлениям (редирект). Адрес, по которому клиенту следует произвести запрос, сервер указывает в заголовке Location. Многие клиенты при перенаправлениях с кодами 301 и 302 ошибочно применяют метод GET ко второму ресурсу несмотря на то, что к первому запрос был с иным методом. Чтобы избежать недоразумений в версии HTTP/1.1 были введены коды 303 и 307 вместо 302.
 Изменять метод запроса нужно только если сервер ответил 303. В остальных случаях следующий запрос производить с исходным методом.
Изменять метод запроса нужно только если сервер ответил 303. В остальных случаях следующий запрос производить с исходным методом.302 Found (Найдено). Введено в HTTP/1.0. Запрошенный документ временно доступен по другому URI, указанному в заголовке в поле Location.
4xx: Client Error (Ошибка клиента). Класс кодов 4xx предназначен для указания ошибок со стороны клиента. При использовании всех методов, кроме HEAD HTTP запрос, сервер должен вернуть в теле сообщения гипертекстовое пояснение для пользователя.
404 Not Found (Не найдено). Появился в HTTP/1.0. Сервер понял запрос, но не нашёл соответствующего ресурса по указанному URI. Что такое страница 404 в SEO?
413 Request Entity Too Large расшифровывается как «объект запроса слишком велик» или простыми словами объем передаваемых данных слишком большой.
 Ошибка возвращается в случае, если сервер не может обработать запрос по причине слишком большого размера тела запроса (или большого файла).
Ошибка возвращается в случае, если сервер не может обработать запрос по причине слишком большого размера тела запроса (или большого файла).429 Too Many Requests говорит о том, что пользователь отправлял чересчур много запросов за единицу времени. Возвращаемый сервером ответ содержит пояснение, а также может включать заголовок Retry-After. Этот заголовок указывает на время, которое необходимо подождать, прежде чем повторять запрос.
5xx: Server Error (Ошибка сервера)
501
502 Bad Gateway указывает, что сервер, с которым пытался соединиться ваш компьютер или смартфон, получил неверный ответ сервера уровнем выше. Чаще всего это происходит из‑за проблем в работе DNS, прокси или самого хостинга (определить это очень просто, нужно лишь проверить журнал ошибок error.log).
503 Service Unavailable, это значит, что сервер либо перегружен, либо на нём проводятся технические работы.
 Перегрузка может случиться по разным причинам. Вот несколько из них: DDoS-атака; повышенная активность поискового робота; большое количество медленных запросов к базе данных; запущен скрипт, который слишком сильно нагружает сервер; слишком много одновременно выполняющихся скриптов на сайте. Это только самые распространённые ситуации. В вашем случае дело может быть в чём-то другом. Может даже случиться такое, что сразу несколько ситуаций накладываются друг на друга. В любой непонятной ситуации проверяйте логи, чтобы найти причину ошибки.
Перегрузка может случиться по разным причинам. Вот несколько из них: DDoS-атака; повышенная активность поискового робота; большое количество медленных запросов к базе данных; запущен скрипт, который слишком сильно нагружает сервер; слишком много одновременно выполняющихся скриптов на сайте. Это только самые распространённые ситуации. В вашем случае дело может быть в чём-то другом. Может даже случиться такое, что сразу несколько ситуаций накладываются друг на друга. В любой непонятной ситуации проверяйте логи, чтобы найти причину ошибки.
Читайте также:
HTTP Status Codes Checker
Настройка базовой и дайджест HTTP аутентификации в Apache, Nginx в PHP, Apache
HTTP/2 (изначально HTTP/2.0) — вторая крупная версия сетевого протокола HTTP. Протокол основан на SPDY (HTTP-совместимый протокол, разработанный Google).
19 декабря 2016 года Google объявил, что GoogleBot теперь поддерживает HTTP/2.
Протокол HTTP/2 является бинарным. По сравнению с предыдущим стандартом изменены способы разбития данных на фрагменты и транспортирования их между сервером и клиентом.
В HTTP/2 сервер имеет право послать то содержимое, которое ещё не было запрошено клиентом. Это позволит серверу сразу выслать дополнительные файлы, которые потребуются браузеру для отображения страниц, без необходимости анализа браузером основной страницы и запрашивания необходимых дополнений.
Когда использовать протокол HLS | Boomstream
В последние несколько лет в мире цифрового вещания произошли большие изменения . Flash — технология доставки контента через интернет, разработанная Adobe, стремительно сокращает свое присутствие. А ее место занимают протоколы подобные HLS.
HTML5 и HLS созданы на открытом коде, их можно изменять как угодно и использовать бесплатно. Также они более безопасные, надежные и быстрые чем предшественники. В статье постараемся раскрыть понятия онлайн вещания, дадим описание стриминговым протоколам и рекомендации по использованию HLS.
Что такое HLS
HLS расшифровывается как HTTP Live Streaming – протокол для потоковой передачи медиа данных через интернет. HLS нарезает видео контент в формате MP4 на короткие 10-секундные блоки, чанки. Эти короткие фрагменты доставляются по HTTP, что делает протокол совместимым с большинством устройств и файерволов.
HLS обеспечивает в первую очередь отменное качество онлайн трансляций. Но, нужно учитывать, что задержка при онлайн вещании составляет 15-30 секунд. На серверной части создатель трансляции может назначить кодирование потока в несколько качеств. Плеер затем динамически запрашивает оптимальное качество, исходя из ширины интернет канала в конкретный момент. Соответственно качество фрагментов может отличаться.
Например, мобильный телефон проигрывает видео в HD качестве, а минутой позже зритель попадает в зону плохого приема. Когда плеер обнаруживает снижение качества связи, он запрашивает видео чанки меньшего качества. Таким образом снижается буферизация, зависание и другие проблемы.
Таким образом снижается буферизация, зависание и другие проблемы.
История создания HLS
Изначально HLS был запущен компанией Apple летом 2009 года вместе с IРhone 3. Предыдущие модели IРhone испытывали проблемы с онлайн вещанием, из-за того, что иногда переключались между Wi-Fi сетями и мобильной передачей данных.
Перед выходом HLS, главным стриминговым медиа протоколом Apple был Quicktime Streaming Server. Хороший сервис, но так как он использовал нестандартные порты для передачи данных, его RTSP протокол периодически блокировался файерволами. В купе с медленным интернетом это привело к отказу от данного протокола. Но уроки, полученные при его реализации, очень пригодились в разработке HLS. Техническая сторона
HLS поток создается на лету и хранится на HTTP сервере. Видео файлы, как упомянули выше, делятся на короткие фрагменты с расширением .ts – MPEG2 Transport Stream.
HTTP сервер также создает плейлист файл с расширением . M3U8 (также называемый манифестом), который служит для индексирования всех видео чанков. Этот плейлист файл указывает на дополнительные индексные файлы для каждого из существующих качеств вещания. Даже если вы решите вещать, используя одно качество, «манифест» все равно будет создан.
M3U8 (также называемый манифестом), который служит для индексирования всех видео чанков. Этот плейлист файл указывает на дополнительные индексные файлы для каждого из существующих качеств вещания. Даже если вы решите вещать, используя одно качество, «манифест» все равно будет создан.
Плеер пользователя должен распознать ухудшение или улучшение скорости передачи данных в сети интернет. Когда такое событие происходит, плеер обращается к файлу-манифесту, для определения на какое качество видео переключиться. После этого плеер запрашивает индексный файл для конкретного качества, чтобы загрузить фрагмент видео, на котором остановился зритель. Весь этот процесс незаметен для пользователя. Протокол HLS также поддерживает скрытые субтитры,
Обзор стриминговых протоколов
Каждый из созданных ранее протоколов являл собой реализацию какой-либо инновации в медиа стриминге. Были и «войны форматов», как HD-DVD с Blu-Ray и противостояние Betamax с VHS. HLS лидер онлайн вещания, но так было не всегда и не факт, что сохранится в будущем.
RTMP
RTMP или Real-Time Messaging Protocol, протокол потоковой передачи данных в реальном времени. Был создан Macromedia в середине 2000 для доставки аудио и видео контента. Часто его называют просто Flash. Позже Macromedia объединилось с Adobe Inc, который продолжает развивать RTMP как полуоткрытый протокол.
В течение прошедшего десятилетия RTMP был основным способом вещания через интернет. Только с появлением HLS его доля стала уменьшаться. На сегодняшний день большинство онлайн видео платформ работают с входящим RTMP потоком. Другими словами, вы вещаете в RTMP, который, затем, онлайн видео платформа кодирует в HLS и доставляет конечным зрителям. Правда, многие операторы CDN начинают отказываться от поддержки RTMP — пруф
HDS
Протокол для стриминга следующего поколения, разработанный Adobe называется HDS — HTTP Dynamic Streaming. Он совместим с плагином для проигрывания Flash, но частота его использования сильно уступает распространенному HLS.
Для устройств и браузеров, которые поддерживают Flash, HDS будет лучшим выбором. Он дает минимальную задержку при вещании, как и HLS разделяет медиа файлы небольшие фрагменты, поддерживает шифрование и DRM.
Microsoft Smooth Streaming
Microsoft создал свой протокол онлайн вещания, Microsoft Smooth Streaming. MSS также использует адаптивный битрейт, чтобы доставлять контент в наилучшем возможном качестве. Вещание с адаптивным битрейтом было представлено в 2008 году. С помощью MSS вещали Летние Олимпийские Игры 2008 года. Основным пользователем данного типа вещания является платформа XBox One. При этом, MSS один из наименее популярных протоколов сегодня.
MPEG-DASH
Одним из последних значимых решений в сфере стриминговых протоколов является MPEG-DASH, где DASH означает Dynamic Adaptive Streaming over HTTP, Динамическое Адаптивное Вещание через HTTP.
Преимущество MPEG-DASH в том, что он признан единым международным стандартом вещания медиа через НТТР. На данный момент, он еще не широко распространен и далеко не все компании вещания поддерживают его. Но, по общему мнению, через несколько лет именно этот стандарт станет самым популярным протоколом вещания.
На данный момент, он еще не широко распространен и далеко не все компании вещания поддерживают его. Но, по общему мнению, через несколько лет именно этот стандарт станет самым популярным протоколом вещания.
MPEG-DASH не зависит от вида кодека, вы можете использовать любой из них для пересылки медиа с помощью этого протокола – Н.264, HEVC/H.265, VP10
Когда же использовать HLS для онлайн вещания
Мы рекомендуем использовать HLS все время. Это самый современный и широко поддерживаемый протокол медиа стриминга. Без него не обойтись, если вы хотите вещать на мобильные устройства. Нативная поддержка HTML5 плеера и конечно же адаптивный битрейт обеспечивают оптимальное качество просмотров.
Классификация сетевых протоколов — Студопедия.Нет
Наиболее распространённой системой классификации сетевых протоколов является так называемая модель OSI, в соответствии с которой протоколы делятся на 7 уровней по своему назначению — от физического (формирование и распознавание электрических или других сигналов) до прикладного (интерфейс программирования приложений для передачи информации приложениями).
1) физический уровень — определяются физические (механические, электрические, оптические) характеристики линий связи;
2) канальный уровень — определяются правила использования физического уровня узлами сети;
3) сетевой уровень — отвечает за адресацию и доставку сообщений;
4) транспортный уровень — контролирует очередность прохождения компонентов сообщения;
5) задача сеансового уровня — координация связи между двумя прикладными программами, работающими на разных рабочих станциях;
6) уровень представления — служит для преобразования данных из внутреннего формата компьютера в формат передачи;
7) прикладной уровень — является пограничным между прикладной программой и другими уровнями — обеспечивает удобный интерфейс связи сетевых программ пользователя.
Основные протоколы, используемые в Интернете.
Протокол TCP/IP. (Transmission Control Protocol/Internet Protocol — Протокол Управления Передачей/Интернет протокол) На данном протоколеоснован весь Интернет.
Если быть точными, TCP/IP — это не один, а два протокола:
· Протокол TCP является транспортным протоколом, который обеспечивает гарантированную передачу данных по сети.
· Протокол IP является адресным протоколом, который отвечает за адресацию всей сети. Именно благодаря использованию протокола IP, каждый компьютер (устройство) в сети имеет свой индивидуальный IP-адрес. По этим адресам и осуществляется передача данных. Широко используемые в Интернете URL-адреса Uniform Resource Locator (www.yandex.ru, www.mail.ru и т.п.) являются лишь словесными обозначениями IP-адресов.
За сопоставление словесных URL-адресов и числовых IP-адресов отвечает специальная служба DNS.
Протокол ICMP (Internet Control Message Protocol) — протокол межсетевых управляющих сообщений. С помощью этого протокола компьютеры и устройства в сети обмениваются друг с другом управляющей информацией. К примеру, этот протокол используется для передачи сообщений об ошибках, проверки доступности узла и т. д.
д.
Протокол FTP(File Transfer Protocol) — протокол передачи файлов. Служит для обмена файлами между компьютерами. Например, вам нужно передать файл на сервер или, наоборот, скачать файл с сервера. Для этого вам нужно подключиться к файловому серверу (он же FTP-сервер) и выполнить необходимую вам операцию скачивания или закачки. Подключение к FTP-серверу обычно осуществляется с помощью FTP-клиента. Простейший FTP-клиент входит в состав практически любой операционной системы. Кстати, просматривать FTP-сервера могут и обычные браузеры.
Протокол HTTP(Hyper Text Transfer Protocol) — протокол обмена гипертекстовой информацией, то есть документами HTML. Вы наверное слышали, что HTML является базовым языком создания web-страниц. Так вот, протокол HTTP предназначен для их передачи в сети. Таким образом, протокол HTTP используется Web-серверами. Соответственно браузеры, используемые для блуждания по Интернету, являются НТТР-клиентами.
Протоколы POP и SMTP. Протокол POP(Post Office Protocol) — протокол почтового отделения. Этот протокол используется для получения электронной почты с почтовых серверов. А для передачи электронной почты служит протокол SMTP(Simple Mail Transfer Protocol) — протокол передачи сообщений электронной почты.
Протокол POP(Post Office Protocol) — протокол почтового отделения. Этот протокол используется для получения электронной почты с почтовых серверов. А для передачи электронной почты служит протокол SMTP(Simple Mail Transfer Protocol) — протокол передачи сообщений электронной почты.
Протокол IMAP.Для чтения почты существует и другой протокол — IMAP.Его отличие от протокола POP состоит в том, что пользователь читает сообщения электронной почты, не загружая их на свой компьютер. Все сообщения хранятся на сервере. При удалении сообщения оно удаляется с сервера.
Протокол SLIP(Serial Line Internet Protocol) — протокол подключения к сети Интернет по последовательной линии. Используется для установления связи с удаленными узлами через низкоскоростные последовательные интерфейсы. В настоящее время вытеснен протоколом РРР и практически не используется.
Протокол РРР(Point-to-Point Protocol) — обеспечивает управление конфигурацией, обнаружение ошибок и повышенную безопасность при передаче данных на более высоком уровне, чем протокол SLIP. Поэтому при настройке сервера рекомендуется использовать именно этот протокол.
Поэтому при настройке сервера рекомендуется использовать именно этот протокол.
Протокол RIP(Routing Information Protocol) — используется для маршрутизации пакетов в компьютерных сетях. Для маршрутизации также используется протокол OSPF (Open Shortest Path First), который являетcя более эффективным, чем RIP.
Еще хотел сказать об одном протоколе (даже правильнее сказать о технологии), которая сейчас очень распространена.
Ethernet — семейство технологий «пакетной» передачи данных для компьютерных сетей.
На физическом уровне Ethernet определяет проводные соединения и электрические сигналы.
На канальном уровне Ethernet определяет — формат кадров и протоколы управления доступом к среде.
HTTP: краткая история HTTP (О’Рейли)
Введение
Протокол передачи гипертекста (HTTP) — один из самых распространенных
и широко распространенные прикладные протоколы в Интернете: это
общий язык между клиентами и серверами, что позволяет использовать современный Интернет. С самого начала, как одно ключевое слово и путь к документу,
стать предпочтительным протоколом не только для браузеров, но и для практически
каждое подключенное к Интернету программное и аппаратное приложение.
С самого начала, как одно ключевое слово и путь к документу,
стать предпочтительным протоколом не только для браузеров, но и для практически
каждое подключенное к Интернету программное и аппаратное приложение.
В этой главе мы совершим краткий экскурс в историю эволюции протокола HTTP. Полное обсуждение различной семантики HTTP см. выходит за рамки этой книги, но понимание ключевой конструкции изменения HTTP и мотивы каждого из них дадут нам необходимый фон для наших дискуссий о производительности HTTP, особенно в контексте многих предстоящих улучшений в HTTP/2.
§HTTP 0.9: Однострочный протокол
Первоначальное предложение HTTP Тима Бернерса-Ли было разработано с простота в уме как помочь с принятием его другого зарождающаяся идея: Всемирная паутина. Похоже, стратегия сработала: начинающие разработчики протоколов, обратите внимание.
В 1991 году Бернерс-Ли изложил мотивацию нового протокола и
перечислил несколько целей дизайна высокого уровня: функциональность передачи файлов,
возможность запроса поиска по индексу гипертекстового архива, формата
согласование и возможность направить клиента на другой сервер. К
доказать теорию в действии, был построен простой прототип, который
реализовано небольшое подмножество предложенного функционала:
К
доказать теорию в действии, был построен простой прототип, который
реализовано небольшое подмножество предложенного функционала:
Клиентский запрос представляет собой одну строку символов ASCII.
Клиентский запрос завершается возвратом каретки (CRLF).
Ответ сервера представляет собой поток символов ASCII.
Однако даже это звучит намного сложнее, чем есть на самом деле. Эти правила позволяют использовать чрезвычайно простой протокол, удобный для Telnet. которые некоторые веб-серверы поддерживают и по сей день:
$> телнет google.com 80 Подключено к 74.125.xxx.xxx ПОЛУЧИТЬ /об/ (гипертекстовый ответ) (соединение закрыто)
Запрос состоит из одной строки: метод GET и
путь запрашиваемого документа. Ответ представляет собой один гипертекст
document — никаких заголовков или каких-либо других метаданных, только HTML. Это реально
проще некуда. Далее, поскольку предыдущее взаимодействие является
подмножество предполагаемого протокола, он неофициально приобрел HTTP 0.9этикетка. Остальное, как говорится, уже история.
Это реально
проще некуда. Далее, поскольку предыдущее взаимодействие является
подмножество предполагаемого протокола, он неофициально приобрел HTTP 0.9этикетка. Остальное, как говорится, уже история.
С этого скромного начала в 1991 году HTTP зажил собственной жизнью и быстро развивалась в последующие годы. Давайте быстро подведем итоги особенности HTTP 0.9:
Клиент-сервер, протокол запрос-ответ.
- Протокол
ASCII, работающий по каналу TCP/IP.
Предназначен для передачи гипертекстовых документов (HTML).
Соединение между сервером и клиентом закрывается после каждого запрос.
Популярные веб-серверы, такие как Apache и Nginx, по-прежнему поддерживают
Протокол HTTP 0.9 — отчасти потому, что в нем нет ничего особенного! Если ты
любопытно, откройте сеанс Telnet и попробуйте получить доступ к google. com или вашему
собственный любимый сайт через HTTP 0.9 и проверить поведение и
ограничения этого раннего протокола.
com или вашему
собственный любимый сайт через HTTP 0.9 и проверить поведение и
ограничения этого раннего протокола.
Период с 1991 по 1995 год является периодом быстрой совместной эволюции HTML. спецификация, новое поколение программного обеспечения, известного как «веб-браузер», и появление и быстрый рост потребительского общедоступного интернета инфраструктура.
Растущий список желаемых возможностей зарождающейся сети и их
варианты использования в общедоступной сети быстро выявили многие фундаментальные
ограничения HTTP 0.9: нам нужен был протокол, который мог бы обслуживать более
просто гипертекстовые документы, предоставляют более подробные метаданные о запросе и
ответ, включить согласование содержимого и многое другое. В свою очередь, зарождающийся
сообщество веб-разработчиков отреагировало выпуском большого количества
экспериментальные реализации HTTP-сервера и клиента через специальный
процесс: внедрить, развернуть и посмотреть, примут ли его другие люди.
За этот период быстрых экспериментов был разработан набор лучших практик и начали появляться общие шаблоны, и в мае 1996 года Рабочая группа HTTP (HTTP-WG) опубликовал RFC 1945, в котором задокументировано «обычное использование» многие реализации HTTP/1.0 найдены в дикой природе. Обратите внимание, что это было только информационный RFC: HTTP/1.0, как мы знаем, не является формальным спецификация или интернет-стандарт!
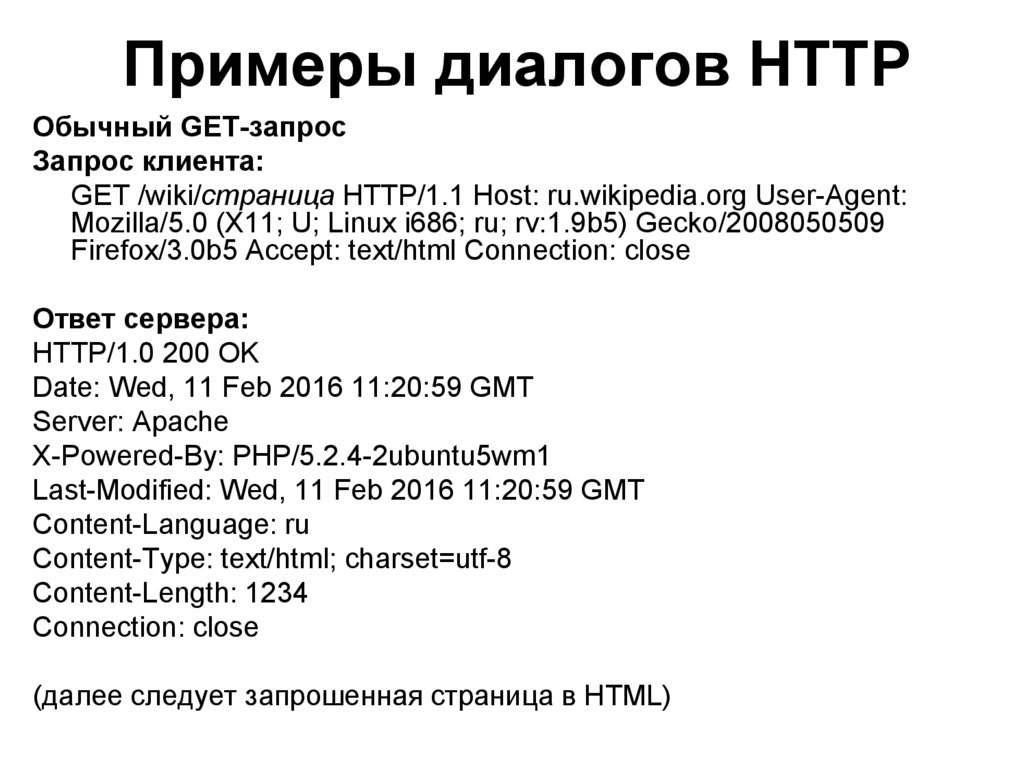
При этом пример запроса HTTP/1.0 должен выглядеть очень привычный:
$> telnet веб-сайт.org 80 Подключено к xxx.xxx.xxx.xxx ПОЛУЧИТЬ /rfc/rfc1945.txt HTTP/1.0 Агент пользователя: CERN-LineMode/2.15 libwww/2.17b3 Принимать: */* HTTP/1.0 200 ОК Content-Type: текстовый/обычный Длина контента: 137582 Истекает: четверг, 01 декабря 1997 г., 16:00:00 по Гринвичу. Последнее изменение: среда, 1 мая 1996 г., 12:45:26 по Гринвичу. Сервер: Апач 0.84 (открытый текст ответа) (соединение закрыто)
Строка запроса с номером версии HTTP, за которой следует запрос заголовки
Статус ответа, за которым следуют заголовки ответа
Предыдущий обмен не является исчерпывающим списком HTTP/1. 0.
возможности, но он иллюстрирует некоторые ключевые изменения протокола:
0.
возможности, но он иллюстрирует некоторые ключевые изменения протокола:
Запрос может состоять из нескольких полей заголовка, разделенных новой строкой.
Объект ответа имеет префикс строки состояния ответа.
Объект ответа имеет собственный набор заголовков, разделенных новой строкой поля.
Объект ответа не ограничивается гипертекстом.
Соединение между сервером и клиентом закрывается после каждого запрос.
Заголовки запроса и ответа сохранялись в кодировке ASCII, но
сам объект ответа может быть любого типа: файл HTML, обычный
текстовый файл, изображение или любой другой тип контента. Таким образом, «гипертекст
«передача» часть HTTP стала неправильным названием вскоре после его появления.
На самом деле, HTTP быстро превратился в гипермедиа
транспорт , но оригинальное название прижилось.
В дополнение к согласованию типа носителя RFC также задокументировал ряд других часто реализуемых возможностей: кодирование контента, поддержка набора символов, составные типы, авторизация, кэширование, прокси поведения, форматы дат и многое другое.
Почти каждый сервер в Интернете сегодня может и будет говорить HTTP/1.0. За исключением того, что к настоящему времени вы должны знать лучше! Требуется новый TCP-соединение на запрос накладывает значительное снижение производительности на HTTP/1.0; см. трехстороннее рукопожатие, с последующим медленным стартом.
§HTTP/1.1: Интернет-стандарт
Работа по превращению HTTP в официальный интернет-стандарт IETF
параллельно с работой над документацией по HTTP/1.0 и
произошло примерно за четыре года: с 1995 по 1999 год.
Фактически, первый официальный стандарт HTTP/1.1 определен в RFC 2068, который
был официально выпущен в январе 1997 года, примерно через шесть месяцев после
публикация HTTP/1. 0. Затем, два с половиной года спустя, в июне
1999, в систему был внесен ряд улучшений и обновлений.
стандарт и были выпущены как RFC 2616.
0. Затем, два с половиной года спустя, в июне
1999, в систему был внесен ряд улучшений и обновлений.
стандарт и были выпущены как RFC 2616.
Стандарт HTTP/1.1 устранил множество обнаруженных неоднозначностей протокола в более ранних версиях и представил ряд критических оптимизация: keepalive соединения, поблочная передача кодирования, запросы диапазона байтов, дополнительные механизмы кэширования, кодировки передачи, и запросить конвейерную обработку.
Имея эти возможности, мы теперь можем проверить типичный Сеанс HTTP/1.1, выполняемый любым современным HTTP-браузером и клиентом:
$> telnet веб-сайт.org 80 Подключено к xxx.xxx.xxx.xxx ПОЛУЧИТЬ /index.html HTTP/1.1 Хост: сайт.org User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_7_4)... (фрагмент) Принять: текст/html, приложение/xhtml+xml, приложение/xml; q = 0,9, */*; q = 0,8 Принять кодировку: gzip, deflate, sdch Принять-Язык: en-US,en;q=0.8 Принять кодировку: ISO-8859-1, utf-8; q = 0,7, *; q = 0,3 Файл cookie: __qca=P0-800083390... (фрагмент) HTTP/1.1 200 ОК Сервер: nginx/1.0.11 Соединение: Keep-alive Тип содержимого: текст/html; кодировка = utf-8 Через: HTTP/1.1 GWA Дата: среда, 25 июля 2012 г., 20:23:35 по Гринвичу Истекает: ср, 25 июля 2012 г., 20:23:35 по Гринвичу. Cache-Control: max-age=0, без кеша Передача-кодирование: по частям 100 (отрезать) 100 (отрезать) 0 ПОЛУЧИТЬ /favicon.ico HTTP/1.1 Хост: www.website.org User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_7_4)... (фрагмент) Принимать: */* Реферер: http://website.org/ Подключение: закрыть Принять кодировку: gzip, deflate, sdch Принять-Язык: en-US,en;q=0.8 Принять кодировку: ISO-8859-1,utf-8;q=0,7,*;q=0,3 Файл cookie: __qca=P0-800083390... (фрагмент) HTTP/1.1 200 ОК Сервер: nginx/1.0.11 Content-Type: image/x-icon Длина контента: 3638 Подключение: закрыть Последнее изменение: Чт, 19 июля 2012 г., 17:51:44 GMT Кэш-контроль: max-age=315360000 Допустимые диапазоны: байты Через: HTTP/1.
1 GWA Дата: суббота, 21 июля 2012 г., 21:35:22 по Гринвичу Истекает: четверг, 31 декабря 2037 г., 23:55:55 по Гринвичу. Метка: W/PSA-GAu26oXbDi (значок данных) (соединение закрыто)
Запрос HTML-файла с кодировкой, набором символов и файлом cookie метаданные
Фрагментированный ответ для исходного HTML-запроса
Количество октетов в порции, выраженное в шестнадцатеричном формате ASCII. номер (256 байт)
Конец ответа фрагментированного потока
Запрос файла значка, выполненный по тому же TCP-соединению
Сообщить серверу, что соединение не будет использоваться повторно
Ответ на значок, за которым следует закрытие соединения
Фу, там столько всего происходит! Первый и самый очевидный
разница в том, что у нас есть два запроса объекта, один для HTML-страницы и
один для изображения, оба доставляются по одному соединению. Это
поддержка соединения в действии, что позволяет нам повторно использовать существующий TCP
соединение для нескольких запросов к одному и тому же хосту и доставить много
более быстрое взаимодействие с конечным пользователем; см. Оптимизация для TCP.
Это
поддержка соединения в действии, что позволяет нам повторно использовать существующий TCP
соединение для нескольких запросов к одному и тому же хосту и доставить много
более быстрое взаимодействие с конечным пользователем; см. Оптимизация для TCP.
Чтобы разорвать постоянное соединение, обратите внимание, что второй клиент
запрос отправляет явный токен close на сервер через Соединение Заголовок. Точно так же сервер может уведомить
клиент с намерением закрыть текущее TCP-соединение после
ответ передается. Технически любая сторона может завершить TCP.
подключение без такого сигнала в любой точке, но клиенты и серверы
должен предоставить его, когда это возможно, чтобы обеспечить лучшее повторное использование соединения
стратегии с обеих сторон.
HTTP/1.1 изменил семантику протокола HTTP для использования
поддержка соединения по умолчанию. Значение, если не указано иное (через Соединение: закрыть заголовок ), сервер должен сохранить
соединение открыто по умолчанию.
Однако эта же функциональность была также портирована на HTTP/1.0 и
включено через заголовок Connection: Keep-Alive . Следовательно, если
вы используете HTTP/1.1, технически вам не нужен Соединение: заголовок Keep-Alive , но многие клиенты предпочитают
все же предоставьте.
Кроме того, в протокол HTTP/1.1 добавлено содержимое, кодировка, символы установка и даже согласование языка, кодирование передачи, кэширование директивы, клиентские файлы cookie, а также дюжина других возможностей, которые можно согласовывается по каждому запросу.
Мы не будем останавливаться на семантике каждой возможности HTTP/1.1.
Это тема для отдельной книги, и многие замечательные книги были
написано уже. Вместо этого предыдущий пример служит хорошим
иллюстрация быстрого прогресса и эволюции HTTP, а также
сложный и сложный танец каждого обмена клиент-сервер. Там много чего происходит!
Там много чего происходит!
Для получения хорошей справки по всей внутренней работе протокола HTTP, ознакомьтесь с O’Reilly’s HTTP: The Definitive Guide by David Гурли и Брайан Тотти.
§HTTP/2: Повышение производительности транспорта
С момента публикации RFC 2616 послужил основой для беспрецедентный рост Интернета: миллиарды устройств всех форм и размеры, от настольных компьютеров до крошечных веб-устройств в наших карманах, говорите по протоколу HTTP каждый день, чтобы доставлять новости, видео и миллионы других веб-ресурсов. приложения, от которых мы все привыкли зависеть в своей жизни.
То, что начиналось как простой однострочный протокол для получения гипертекста
быстро превратился в универсальный транспорт гипермедиа, и вот уже десятилетие
позже можно использовать для питания практически любого варианта использования, который вы можете себе представить. Оба
вездесущность серверов, которые могут говорить по протоколу и широкому
наличие клиентов для его использования означает, что многие приложения
теперь разработан и развернут исключительно поверх HTTP.
Оба
вездесущность серверов, которые могут говорить по протоколу и широкому
наличие клиентов для его использования означает, что многие приложения
теперь разработан и развернут исключительно поверх HTTP.
Нужен протокол для управления кофейником? RFC 2324 поможет вам с протоколом управления гипертекстовым кофейником (HTCPCP / 1.0) — первоначально первоапрельская шутка IETF, а в наш новый гиперсвязанный мир.
Протокол передачи гипертекста (HTTP) — это протокол уровня приложения. протокол для распределенной, совместной, гипермедиа информации системы. Это общий протокол без сохранения состояния, который можно использовать для многих задач, выходящих за рамки его использования для гипертекста, таких как серверы имен и системы управления распределенными объектами, через расширение своего запроса методы, коды ошибок и заголовки. Особенностью HTTP является типизация и согласование представления данных, позволяющее строить системы независимо от передаваемых данных.
RFC 2616: HTTP/1.1, июнь 1999 г.
Простота протокола HTTP — это то, что позволило его первоначальному принятие и быстрый рост. В самом деле, теперь не редкость найти встроенные устройства — датчики, актуаторы и кофейники — используют HTTP в качестве их основные протоколы управления и данных. Но под тяжестью своей успеха и поскольку мы все больше продолжаем мигрировать наши повседневные взаимодействие с Интернетом — социальные сети, электронная почта, новости и видео, и все чаще все наше личное и рабочее пространство — оно также начало проявлять признаки стресс. Пользователи и веб-разработчики теперь требуют почти реального времени. отзывчивость и производительность протокола по сравнению с HTTP/1.1, что просто не может встречаться без некоторых модификаций.
Чтобы справиться с этими новыми проблемами, HTTP должен продолжать развиваться, и, следовательно, рабочая группа HTTPbis объявила о новой инициативе для HTTP/2 в начале 2012:
Появляется опыт реализации и появляется интерес к протокол, который сохраняет семантику HTTP без наследия Структура и синтаксис сообщений HTTP/1.
x, которые были идентифицированы как препятствуя производительности и поощряя неправильное использование лежащих в основе транспорт.
Рабочая группа создаст спецификацию нового выражения текущей семантики HTTP в упорядоченных двунаправленных потоках. Как с HTTP/1.x, основным целевым транспортом является TCP, но он должен можно использовать другие виды транспорта.
Устав HTTP/2, , январь 2012 г.
Основное внимание в HTTP/2 уделяется повышению производительности транспорта и обеспечивая как меньшую задержку, так и более высокую пропускную способность. Основная версия приращение звучит как большой шаг, которым он является и будет до тех пор, пока производительность, но важно отметить, что ни один из затронута семантика протокола высокого уровня: все заголовки HTTP, значения и варианты использования одинаковы.
Любой существующий веб-сайт или приложение может и будет доставлен через
HTTP/2 без изменений: вам не нужно изменять ваше приложение
разметка для использования преимуществ HTTP/2. HTTP-серверы должны будут говорить
HTTP/2, но это должно быть прозрачное обновление для большинства
пользователи. Единственная разница, если рабочая группа достигает своей цели, должна быть
что наши приложения доставляются с меньшей задержкой и лучше
использование сетевой ссылки!
HTTP-серверы должны будут говорить
HTTP/2, но это должно быть прозрачное обновление для большинства
пользователи. Единственная разница, если рабочая группа достигает своей цели, должна быть
что наши приложения доставляются с меньшей задержкой и лучше
использование сетевой ссылки!
Сказав это, не будем забегать вперед. Прежде чем мы доберемся до новых возможностей протокола HTTP/2, стоит сделать шаг назад и изучение наших существующих передовых методов развертывания и производительности для HTTP/1.1. Рабочая группа HTTP/2 быстро работает над новым спецификации, но даже если окончательный стандарт уже сделан и готов, нам все равно придется поддерживать старые клиенты HTTP/1.1 в обозримом будущем. будущее — реально десятилетие или больше.
HTTP
HTTPПротокол передачи гипертекста (HTTP)
Протокол HTTP является сердцем Интернета.
Это хорошо спроектированный протокол, и, следовательно, он имеет множество применений. связь между веб-браузерами и веб-серверами.
связь между веб-браузерами и веб-серверами.
В этой презентации описывается HTTP с использованием информации и терминологии из Протокол передачи гипертекста (HTTP/1.1): синтаксис сообщений и Маршрутизация и Протокол передачи гипертекста (HTTP/1.1): семантика и содержание , первые две части самого свежего интернета Спецификация инженерной группы (IETF) для HTTP/1.1. Раздел «Ссылки» данной презентации содержит ссылки на полная спецификация.
Резюме в этом документе содержит хорошее краткое изложение целей HTTP:
Протокол передачи гипертекста (HTTP) — это протокол прикладного уровня без сохранения состояния. протокол для распределенной, совместной, гипертекстовой информации системы.
Протокол HTTP
- объединяет как данные, так и управление по одному двунаправленному канал связи,
- поддерживает передачу данных с любым типом кодирования, и
- использует расширяемую структуру управляющей информации.

Как и многие протоколы связи, HTTP имеет два типа сообщений:
- А запрос отправляется клиентом для запроса услуги от сервер.
- Ответ отправляется сервером для ответа клиенту запрос.
Структура HTTP-сообщения
Как показано выше, HTTP-сообщение состоит из двух основных частей:
- обязательный заголовок, который в первую очередь несет управляющую информацию, и
- необязательное тело сообщения, которое в основном содержит такие данные, как ответ на запрос.
В теле сообщения может использоваться любой вид кодирования данных.
Кодирование заголовка простое и строго контролируемое, но гибкое.
Он должен, по крайней мере, предоставлять достаточно информации, чтобы получатель
сообщение знает, как декодировать тело сообщения.
Гибкость протокола HTTP является результатом этого сообщения структура. Подобный шаблон структуры сообщения используется во многих интернет-протоколах.
Тело сообщения HTTP
Поскольку HTTP предназначен для работы с произвольными типами данных, тело сообщения может использовать любой вид кодирования. Чтобы помочь получателю использовать его, заголовок должен содержать строки заголовка, которые описывает кодировку. Например, строка заголовка «Content-Type» может указывать MIME-тип тело сообщения, а заголовок Content-Encoding может указывать шифрование или применено к нему сжатие.
Формат запроса HTTP
Цель запроса — это URI запрошенного ресурса. Обычно это относительно корня сервера.
HTTP-версия почти всегда «HTTP/1.1».
Методы запроса
- GET
Передать текущее представление целевого ресурса.
- HEAD
То же, что и GET, но передаются только строка состояния и раздел заголовка. - POST
Выполнить специфичную для ресурса обработку полезной нагрузки запроса. - PUT
Заменить все текущие представления целевого ресурса на запросить полезную нагрузку. - УДАЛИТЬ
Удалить все текущие представления целевого ресурса. - CONNECT
Установите туннель к серверу, указанному целевым ресурсом. - ОПЦИИ
Опишите параметры связи для целевого ресурса. - TRACE
Выполнить циклическую проверку сообщения на пути к целевому ресурсу.
Веб-серверы общего назначения поддерживают только GET, HEAD и POST.
методы.
Однако HTTP используется во многих случаях, когда другие методы неэффективны. нужный.
нужный.
Веб-страницы часто содержат формы, которые пользователь заполняет, с Кнопка «Отправить» для отправки данных на сервер. При нажатии этой кнопки на сервер отправляется запрос. Для небольшого количества данных используется метод GET. Данные формы кодируются в URI запроса, поскольку запросы GET не иметь тела сообщений. Метод POST позволяет использовать тело сообщения, поэтому он используется для более крупных сообщений. объемы данных.
Поля заголовка запроса
Приведенные ниже имена полей являются одними из многих стандартизированных имен полей. который можно использовать в HTTP-запросе.
- Хост
Хост, содержащий запрошенный ресурс. - Принять
список типов MIME, которые запрашивающая сторона готова принять - Accept-Charset
список наборов символов, которые запрашивающая сторона готова принять - Accept-Encoding
список кодировок сжатия или шифрования, которые запрашивающий готов принять - Accept-Language
список языков, которые запрашивающая сторона готова принять - If-Modified-Since
используется для условных запросов — серверу не нужно отправлять тело сообщения, если запрошенный ресурс не был недавно изменен - If-Unmodified-Since
используется для условных запросов — серверу не нужно отправлять тело сообщения, если запрошенный ресурс не был недавно изменен - User-Agent
программное обеспечение, которое делает запрос
Формат ответа HTTP
HTTP-версия почти всегда «HTTP/1. 1».
1».
Поля заголовка
Приведенные ниже имена полей являются одними из многих стандартизированных имен полей. который можно использовать в ответе HTTP.
- Content-Type
MIME-тип тела сообщения - Content-Encoding
список кодировок (сжатие, шифрование), примененных к сообщению тело - Content-Length
длина тела сообщения - Дата
метка времени ответа - Last-Modified
когда последний раз изменялось тело ответа - Сервер
сервер, предоставивший ответ - Разрешить
методы, на которые будет реагировать сервер
Каталожные номера
Следующие ссылки составляют самую последнюю версию
Инженерная группа Интернета (IETF)
Стандарт HTTP/1. 1.
1.
- «Синтаксис сообщения и маршрутизация» [RFC7230]
- «Семантика и Контент» [RFC7231]
- «Условный Запросы» [RFC7232].
- «Запросы диапазона» [RFC7233]
- «Кэширование» [RFC7234]
- «Аутентификация» [RFC7235]
HTTP против HTTPS — разница между ними
Лоуренс Уильямс
часовОбновлено
Ключевое различие между HTTP и HTTPS
- В HTTP отсутствует механизм безопасности для шифрования данных, тогда как HTTPS предоставляет цифровой сертификат SSL или TLS для защиты связи между сервером и клиентом.

- HTTP работает на прикладном уровне, тогда как HTTPS работает на транспортном уровне.
- HTTP по умолчанию работает через порт 80, тогда как HTTPS по умолчанию работает через порт 443.
- HTTP передает данные в виде обычного текста, а HTTPS передает данные в зашифрованном виде (зашифрованный текст).
- HTTP быстрее по сравнению с HTTPS, потому что HTTPS потребляет вычислительную мощность для шифрования канала связи.
Что такое HTTP?
Полная форма HTTP — протокол передачи гипертекста. HTTP предлагает набор правил и стандартов, которые определяют, как любая информация может быть передана в World Wide Web. HTTP предоставляет стандартные правила для взаимодействия веб-браузеров и серверов.
HTTP — это сетевой протокол прикладного уровня, построенный поверх TCP. HTTP использует гипертекстовый структурированный текст, который устанавливает логическую связь между узлами, содержащими текст. Он также известен как «протокол без сохранения состояния», поскольку каждая команда выполняется отдельно, без использования ссылки на предыдущую команду запуска.
Что такое HTTPS?
HTTPS означает безопасный протокол передачи гипертекста. Это очень продвинутая и безопасная версия HTTP. Он использует номер порта. 443 для передачи данных. Это позволяет проводить безопасные транзакции, шифруя всю связь с помощью SSL. Это комбинация протокола SSL/TLS и HTTP. Он обеспечивает зашифрованную и безопасную идентификацию сетевого сервера.
HTTP также позволяет создать безопасное зашифрованное соединение между сервером и браузером. Он предлагает двунаправленную безопасность данных. Это поможет вам защитить потенциально конфиденциальную информацию от кражи.
В протоколе HTTPS транзакции SSL согласовываются с помощью алгоритма шифрования на основе ключей. Этот ключ обычно имеет длину 40 или 128 бит.
Преимущества HTTP
- HTTP может быть реализован с другим протоколом в Интернете или в других сетях
- HTTP-страницы хранятся в компьютерных и интернет-кэшах, поэтому к ним можно быстро получить доступ
- Не зависит от платформы, что позволяет кросс-платформенное портирование
- Не требует поддержки во время выполнения
- Можно использовать через брандмауэры! Возможны глобальные приложения
- Не ориентирован на соединение; поэтому нет накладных расходов на сеть для создания и поддержания состояния сеанса и информации
Преимущества HTTPS
- В большинстве случаев сайты, работающие по протоколу HTTPS, имеют переадресацию.
 Поэтому, даже если вы введете HTTP://, он будет перенаправлен на https через защищенное соединение .
Поэтому, даже если вы введете HTTP://, он будет перенаправлен на https через защищенное соединение . - Это позволяет пользователям выполнять безопасные транзакции электронной коммерции, такие как онлайн-банкинг.
- Технология SSL защищает любых пользователей и укрепляет доверие
- Независимый центр проверяет личность владельца сертификата. Таким образом, каждый SSL-сертификат содержит уникальную аутентифицированную информацию о владельце сертификата.
Далее в этом руководстве мы узнаем об основных различиях HTTP и HTTPS.
Разница между HTTP и HTTPS
В таблице ниже показаны различия между HTTP и HTTPS:
| Параметр | HTTP | HTTPS |
|---|---|---|
| Протокол | Это протокол передачи гипертекста. | Это защищенный протокол передачи гипертекста. |
| Безопасность | Это менее безопасно, так как данные могут быть уязвимы для хакеров. | Он предназначен для предотвращения доступа хакеров к важной информации. Он защищен от таких атак. |
| Порт | По умолчанию используется порт 80 | По умолчанию использовался порт 443. |
| Начинается с | URL-адреса HTTP начинаются с http:// | URL-адреса HTTPначинаются с https:// |
| Используется для | Подходит для веб-сайтов, предназначенных для потребления информации, таких как блоги. | Если веб-сайту необходимо собирать личную информацию, такую как номер кредитной карты, то это более безопасный протокол. |
| Скремблирование | HTTP не шифрует передаваемые данные. Поэтому выше вероятность того, что передаваемая информация станет доступной для хакеров. | HTTPS шифрует данные перед передачей. На стороне получателя происходит дескремблирование для восстановления исходных данных. Таким образом, передаваемая информация защищена и не может быть взломана. |
| Протокол | Работает на уровне TCP/IP. | HTTPS не имеет отдельного протокола. Он работает с использованием HTTP, но использует зашифрованное соединение TLS/SSL. |
| Проверка доменного имени | Веб-сайт HTTP не требует SSL. | Для HTTPS требуется сертификат SSL. |
| Шифрование данных | Веб-сайтHTTP не использует шифрование. | Веб-сайтыHTTPS используют шифрование данных. |
| Рейтинг поиска | HTTP не улучшает рейтинг поиска. | HTTPS помогает улучшить поисковый рейтинг. |
| Скорость | Быстро | Медленнее, чем HTTP |
| Уязвимость | Уязвим для хакеров | Это очень безопасно, так как данные шифруются до того, как они будут видны по сети. |
Ограничения HTTP
- Конфиденциальность отсутствует, так как любой может видеть контент
- Целостность данных является большой проблемой, поскольку кто-то может изменить содержимое.
 Вот почему протокол HTTP является небезопасным методом, поскольку не используются методы шифрования.
Вот почему протокол HTTP является небезопасным методом, поскольку не используются методы шифрования. - Непонятно, о ком вы говорите. Любой, кто перехватит запрос, может получить имя пользователя и пароль.
Ограничения HTTPS
- Протокол HTTPS не может остановить кражу конфиденциальной информации со страниц, кэшированных в браузере
- Данные SSL могут быть зашифрованы только во время передачи по сети. Так что не может очистить текст в памяти браузера
- HTTPS может увеличить вычислительные затраты, а также сетевые затраты организации
Разница между протоколами HTTP и HTTPS
Типы сертификатов SSL/TLS, используемых с HTTPS
Теперь в этом руководстве по различиям HTTPS и HTTP мы рассмотрим типы сертификатов SSL/TLS, используемые с HTTPS:
Проверка домена:
Проверка домена подтверждает, что лицо, которое подает заявку на сертификат, является владельцем доменного имени. Этот тип проверки обычно занимает от нескольких минут до нескольких часов.
Этот тип проверки обычно занимает от нескольких минут до нескольких часов.
Проверка организации:
Центр сертификации не только подтверждает право собственности на домен, но и идентифицирует владельцев. Это означает, что владельца могут попросить предоставить документ, удостоверяющий личность, для подтверждения своей личности.
Расширенная проверка:
Расширенная проверка — это высший уровень проверки. Он включает в себя подтверждение права собственности на домен, личность владельца, а также подтверждение регистрации бизнеса.
Обзор протокола HTTP
HTTP-протокол (или протокол передачи гипертекста) — это сетевой протокол, используемый для передачи файлов на
Интернет. Это протокол без сохранения состояния, который можно использовать для отправки не только файлов, но и
ресурсы (такие как динамически генерируемые результаты запросов, выходные данные сценария CGI и другие данные)
также.
Ресурсы HTTP идентифицируются и размещаются в Интернете с помощью унифицированных идентификаторов ресурсов. (или URI) или унифицированные указатели ресурсов (или URL).
(или URI) или унифицированные указатели ресурсов (или URL).
HTTP/1.1 текущая версия HTTP является пересмотром исходного HTTP. HTTP/1.1 позволяет потоковая передача контента по постоянным соединениям. Конвейерная обработка HTTP сокращает время задержки, позволяет несколько запросов от клиентов и соответственно обслуживает запросы.
Краткое определение
Согласно RFC консорциума World Wide Web, протокол передачи гипертекста (HTTP) представляет собой протокол для распределенных, совместных, информационных систем гипермедиа.
HTTP-сеанс
HTTP облегчает связь между различными типами хостов и клиентов из сложного набора смешанных сетевых конфигураций. Связь между хостом и клиентом происходит через запрос/ответ. Клиент отправляет сообщение HTTP-запроса, которое обслуживается HTTP-ответом.
Веб-браузер является HTTP-клиентом, поскольку он отправляет запросы на HTTP-сервер (или веб-сервер),
который затем отвечает браузеру требуемым ресурсом.
HTTP-клиент перед выполнением запроса устанавливает протокол управления передачей (или TCP). подключение к определенному порту на сервере (обычно используется порт: 80). HTTP-сервер ожидает сообщения клиента на предварительно определенном порту. Запрос обслуживается строкой состояния и сообщением. Тело сообщения возвращается как запрошенный ресурс, в противном случае также может быть возвращено сообщение об ошибке или другая информация.
Методы запроса HTTP
Клиент использует метод запроса для отправки сообщения запроса на сервер HTTP. HTTP-протокол указаны следующие методы запроса:
Коды состояния
Первая строка ответа HTTP называется строкой состояния. Строка состояния содержит
числовой код состояния и фраза причины. Код состояния помогает клиентам интерпретировать ответ, полученный от сервера. Некоторые из самых популярных кодов состояния, начинающиеся с цифр 1,2,3,4 и 5, перечислены ниже. За числами 1,2,3,4 и 5 может следовать
другие комбинации, представленные буквой «N».
1NN: информационные сообщения
Представленный в HTTP/1.1 этот класс кода является временным.
2NN: Successful
Этот код информирует клиента об успешной обработке запроса.
- 200 OK: Самый распространенный код, отправляемый для каждого успешного HTTP-взаимодействия.
- 202 Принято: запрос принят, но может не включать тело сообщения.
- 204 Нет содержимого: нет тела сообщения в ответе.
- 205 Сброс содержимого: клиент указал на сброс представления документа
- 206 Partial Content: Указывает клиенту, что ответ содержит частичный содержание.
3NN: Перенаправление
Информирует клиента о необходимости предпринять дополнительные действия. Вот некоторые из кодов:
- 301 Перемещено навсегда: Ресурс находится по новому URL-адресу.
- 302 Временно перемещен: ресурс временно находится по новому URL-адресу.
- 303 См.
 Другое: ресурс временно перемещается в новое место.
Другое: ресурс временно перемещается в новое место. - 304 Не изменено: тег объекта клиента сравнивается с тегом объекта, вычисленным сервером, для проверьте наличие модификаций. Если ресурс не изменился, клиент должен использовать его кешированная копия.
4NN: Ошибка клиента
Эти коды используются сервером, когда он считает, что произошла ошибка из-за недопустимого ресурса запросы или плохие запросы. Вот некоторые из кодов:
- 400 Неверный запрос: неправильно сформированный запрос.
- 401 Несанкционировано: запрос требует аутентификации.
- 403 Запрещено: Сервер запретил доступ к ресурсу.
- 404 Не найдено: сервер не может получить запрошенную страницу.
- 405 Метод не разрешен: сервер не поддерживает вызванный метод.
- 409 Конфликт: обслуживание запроса сервером не завершено из-за модификации ресурса клиентом..
5NN: Ошибка сервера
Эти коды используются, когда серверу не удается обработать запрос. Вот некоторые из них:
Вот некоторые из них:
- 501 Не реализовано: сервер не может поддерживать запрошенную функциональность.
- 503 Служба недоступна: появляется, если сервер перегружен или какие-либо внутренние система на сервере вышла из строя.
Форматы сообщений запроса/ответа
Согласно спецификациям HTTP, сообщение запроса или ответа имеет определенную структуру. Общая структура выглядит так:
Новые строки должны быть помещены между заголовками HTTP и телом сообщения. Может быть один или несколько заголовков HTTP, например:
- Общие заголовки
- Запрос определенных заголовков
- Специфические заголовки ответа
- Заголовки сущностей
Общие заголовки
Несколько заголовков совместно используются как сообщениями запроса, так и сообщениями ответа.
Заголовки объектов
Заголовки объектов предоставляют метаинформацию о теле сообщения. Заголовок выглядит так:
Заголовок выглядит так:
Хотя HTTP поддерживает настраиваемые заголовки, он ищет только заголовки запроса и ответа. Их форматы описаны в следующем разделе.
Формат запроса
Сообщение запроса имеет общую структуру. Строка запроса отличается только и имеет вид следующие:
Типичное сообщение запроса выглядит так:
Формат ответа
Структура формата ответа аналогична сообщению запроса. Строка состояния и заголовки отличаются только от сообщения запроса. Строка состояния выглядит следующим образом:
Строка состояния для успешного сообщения выглядит так:
Полный набор заголовков ответа выглядит так:
Отладчик HTTP — это расширенный анализатор протокола HTTP для разработчиков, предоставляющий все подробные сведения. информация для отладки веб-сайтов и интернет-приложений.
Уведомление об авторских правах: не копируйте и не переводите эту статью без предварительного письменного разрешения. с HTTPDebugger.com
с HTTPDebugger.com
HTTP Debugger — это анализатор HTTP без прокси для разработчиков, который позволяет захватывать и анализировать заголовки HTTP,
файлы cookie, параметры POST, содержимое HTTP и заголовки CORS из любого браузера или настольного приложения.
Удивительный пользовательский интерфейс и очень простой в использовании. Не прокси, нет проблем с сетью!
Скачать БЕСПЛАТНУЮ 7-дневную пробную версию
Hyper_Text_Transfer_Protocol
Транспортный протокол гипертекста представляет собой текстовый протокол клиент-сервер с запросом и ответом. HTTP-клиент (например, веб-браузер, такой как Mozilla) выполняет HTTP-запрос к HTTP-серверу (например, HTTP-серверу Apache), который в ответ выдает HTTP-ответ. Заголовок протокола HTTP основан на тексте, где заголовки записываются в текстовых строках.
Заголовок протокола HTTP основан на тексте, где заголовки записываются в текстовых строках.
HTTP/1.1 позволяет конвейеризировать соединения клиент-сервер, при этом можно отправлять несколько запросов (часто в одном пакете), не дожидаясь ответа от сервера. Единственным ограничением является то, что сервер ДОЛЖЕН возвращать ответы в том же порядке, в котором они были получены. Это обеспечивает большую эффективность, особенно при повторной валидации.
Также доступен зашифрованный вариант HTTPS. Это часто используется там, где необходима конфиденциальность данных, например. при использовании онлайн-банкинга. Протокол HTTPS на самом деле представляет собой два протокола, работающих друг над другом. Первый протокол — это протокол безопасности, такой как SSL, TLS или PCT. Второй протокол, работающий поверх этого протокола безопасности, — HTTP. URL-адреса, начинающиеся с https://, на самом деле являются лишь сокращенным обозначением для конечного пользователя. Веб-браузер прочитает схему URI (https://), инициирует протокол безопасности для сервера и, как только это безопасное соединение будет установлено, выдаст HTTP-запрос поверх него с URI, указанным в запросе.
История
Протокол передачи гипертекста (HTTP) был инициирован в ЦЕРН в Женеве (Швейцария), где он возник (вместе с языком представления HTML) из-за необходимости простого обмена научной информацией в компьютерной сети. . Первая общедоступная реализация HTTP допускала только текстовую информацию и почти мгновенно стала заменой службы GOPHER. Одним из первых текстовых браузеров был LYNX, который существует до сих пор; очень быстро появился графический HTTP-клиент под названием NCSA Mosaic. Mosaic был популярным браузером еще в 1994. Вскоре возникла потребность в более богатом мультимедийном опыте, и язык разметки обеспечил поддержку растущего множества типов мультимедиа.
Поддержка нескольких типов мультимедиа уже была частью неофициального стандарта HTTP/1.0, опубликованного как RFC1945 еще в 1996 году. Поскольку сообщество, использующее HTTP, росло невероятно быстрыми темпами, а благодаря опыту использования, собранному сообществом и обработанному экспертами, возникла потребность в более формальном определении протокола HTTP. Следовательно, HTTP/1.1 был опубликован, сначала как RFC2068, 19 января.97, вскоре замененный RFC2616, опубликованным в июне 1999 г.
Следовательно, HTTP/1.1 был опубликован, сначала как RFC2068, 19 января.97, вскоре замененный RFC2616, опубликованным в июне 1999 г.
Зависимости протокола
MIME_multipart: HTTP использует MIME_multipart для кодирования своих сообщений.
TCP: обычно HTTP использует TCP в качестве транспортного протокола. Хорошо известный TCP-порт для HTTP-трафика — 80. HTTP-прокси часто использует другой порт; типичными значениями являются 81, 3128, 8000 и 8080. Однако HTTP может использовать и другие транспортные протоколы.
Пример трафика
Запрос браузера конечного пользователя
Этот пользователь хочет получить доступ к веб-сайту «www.freebsd.org», поэтому он вводит http://www.freebsd.org в свой браузер и нажимает Enter. После обычного разрешения DNS для нахождения IP-адреса для www.freebsd.org инициируется соединение через TCP с веб-сервером (SYN; SYN, ACK; ACK). Следующим, что нужно отправить на веб-сервер браузером/клиентом, является следующий простой текстовый запрос:
GET / HTTP/1.1. Хост: www.freebsd.org User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.7) Gecko/20050414 Firefox/1.0.3 Принять: текст/xml, приложение/xml, приложение/xhtml+xml, текст/html; q=0,9,текст/обычный;q=0,8,изображение/png,*/*;q=0,5 Accept-Language: en-us,en;q=0.5 Accept-Encoding: gzip, deflate Принять кодировку: ISO-8859-1, utf-8; q = 0,7, *; q = 0,7 Поддержание жизни: 300 Соединение: Keep-alive If-Modified-Since: понедельник, 09 мая 2005 г., 21:01:30 GMT Если-нет-совпадения: "26f731-8287-427fcfaa"
Сервер знает, что браузер/клиент закончил с трафиком, когда он получает пустую строку с возвратом каретки + переводом строки (\r\n).
Ответ сервера
Ответ также в текстовом виде:
HTTP/1.1 200 ОК Дата: пятница, 13 мая 2005 г., 05:51:12 по Гринвичу Сервер: Apache/1.3.x LaHonda (Unix) Последнее изменение: пятница, 13 мая 2005 г., 05:25:02 по Гринвичу. ETag: "26f725-8286-42843a2e" Допустимые диапазоны: байты Длина содержимого: 33414 Keep-Alive: таймаут=15, макс=100 Соединение: Keep-Alive Тип содержимого: текст/html
Браузер/клиент теперь знает, что идет text/html, и вот он:
0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Браузер/клиент узнает, что сервер отправил свой html (или данные для не-html), когда он получает пустую строку с возвратом каретки + переводом строки (\r\n).
Wireshark
HTTP-диссектор Wireshark полностью функционален (XXX — это правда?). (XXX — добавьте несколько слов о кодировании/кодировании данных тела MIME здесь). Кроме того, вы можете получить базовую статистику о HTTP-запросах/ответах, используя пункт меню Wireshark: Statistics/HTTP .
Настройки предпочтений
Есть некоторые настройки HTTP_Preferences.
Пример файла захвата
SampleCaptures/http.cap Простой HTTP-запрос и ответ.
SampleCaptures/http_gzip.cap. Простой HTTP-запрос и один пакет gzip Content-Encoded ответа. Попробуйте этот захват, если у вас возникли проблемы с распаковкой пакетов Content-Encoded, так как он работает с настройками по умолчанию.
Фильтр отображения
Полный список полей фильтра отображения HTTP можно найти в справочнике фильтров отображения
Показать только HTTP-трафик:
http
Показать только известные ответы «404: страница не найдена»:
http.response.code == 404
Показать только данные файла, полученные по HTTP (содержимое ответы):
http.content_type
Фильтр захвата
Вы не можете напрямую фильтровать протоколы HTTP во время захвата. Однако, если вы знаете используемый TCP-порт (см. выше), вы можете отфильтровать его.
Захват HTTP-трафика через порт по умолчанию (80):
TCP-порт 80
Захват HTTP-трафика через SSL-порт по умолчанию (443):
TCP-порт 443
Внешние ссылки
RFC1945 Протокол передачи гипертекста — HTTP/1.0
RFC2068 Протокол передачи гипертекста — HTTP/1.1 (устарело RFC2616)
RFC2616 Протокол передачи гипертекста — HTTP/1.
 1
1- Страница спецификаций и черновиков HTTP
на W3C
RFC2660 Безопасный протокол передачи гипертекста (S-HTTP)
Обсуждение
Импортировано с https://wiki.wireshark.org/Hyper_Text_Transfer_Protocol 11.08.2020 23:14:53 UTC
Протокол HTTP — сетевое направление
Последнее обновление: [ (UTC)
HTTP, или протокол передачи гипертекста, является основой Интернета с 1990 года. Нам, сетевикам, легко отвергнуть этот протокол как предназначенный только для веб-разработчиков.
Конечно, все не так просто. Нам, сетевикам, необходимо перехватывать HTTP-трафик для анализа в Wireshark. Кроме того, для нас становится все более важным учитывать программируемость сети. Это включает REST API.
В этой статье делается попытка дать обзор протокола HTTP. Это подходит для изучения основ.
HTTP – это универсальный протокол . Он передает информацию, но его не волнует, что это за информация. Это делает его полезным для нескольких различных целей.
Это делает его полезным для нескольких различных целей.
Чаще всего веб-браузер используется для получения веб-страниц с веб-сервера. В этом случае HTTP передаст файл HTML с сервера клиенту, и клиент отобразит его на экране. Он также может передавать другие файлы, такие как Java Script.
HTTP также без сохранения состояния и без установления соединения . Это означает, что клиенту и серверу не нужно отслеживать состояние каждого выполняемого соединения. Клиент может открыть соединение, отправить запрос и немедленно закрыть соединение.
Существует три версии HTTP. Это версия 1.0, выпущенная в 1990 г., версия 1.1, выпущенная в 1997 г., и версия 2.0, выпущенная в 2015 г. Версия 1.1 до сих пор наиболее распространена, но есть некоторые приложения, такие как wget , которые по-прежнему используют версию 1.0.
Версия 1.1 по умолчанию допускает несколько транзакций по одному соединению. Это по-прежнему считается отсутствием соединения. HTTP позволяет разорвать соединение в любое время. Новое соединение может продолжить транзакцию.
HTTP позволяет разорвать соединение в любое время. Новое соединение может продолжить транзакцию.
Клиенты и серверы
HTTP использует структуру клиента и сервера. Весь смысл HTTP заключается в том, чтобы определить, как клиент будет формировать запрос и как на него ответит сервер.
На приведенной ниже диаграмме веб-браузер является клиентом. Клиент делает запрос к веб-серверу.
В фоновом режиме сервер может выполнять дополнительные функции, такие как поиск в базе данных. Любые внутренние функции, подобные этой, прозрачны для клиента. Когда сервер будет готов, он создаст ответ и отправит его.
В этом примере сервер и запрашиваемая страница являются ресурсом . Мы получаем доступ к ресурсу с помощью универсального идентификатора ресурса или URI .
Пример URI: https://networkdirection.net/homepage . Его также часто называют URL-адресом. Хотя могут быть некоторые технические различия, здесь мы используем термины взаимозаменяемо.
Его также часто называют URL-адресом. Хотя могут быть некоторые технические различия, здесь мы используем термины взаимозаменяемо.
URI содержит:
- Используемый протокол. В этом случае http://
- Сервер для доступа (networkdirection.net)
- Номер порта. Если ничего не указано, для HTTP-трафика будет использоваться порт 80 (и порт 443 для HTTPS) .
- Путь к веб-странице ( /homepage здесь). Если путь не указан, «/» принимается за .
Сообщения HTTP
Сообщения передаются между клиентами и серверами. Клиенты делают запросы, а серверы отправляют ответы.
В клиентском запросе будет отправлен ресурс (URI) и действие для этого ресурса. Сервер отправит обратно код ответа и любую дополнительную информацию.
И запросы, и ответы имеют одинаковый формат. Они состоят из четырех частей:
- A Start-Line
- Заголовки
- Пустая строка, содержащая только «CRLF»
- Необязательное тело сообщения
В приведенном ниже примере клиент отправляет запрос на сервер, а сервер отвечает на запрос.
Стартовая строка
Стартовой строкой является либо Строка запроса , либо Строка состояния . Это зависит от того, является ли сообщение запросом или ответом.
Строка запроса включает:
- A Метод – это действия, которые отправляются на сервер
- A Request-URI – ресурс для подключения к .
- Версия – используемая версия HTTP. Это либо 1.0, либо 1.1
Строка состояния включает:
- Версия — 1.0 или 1.1
- Код состояния — указывает тип ответа 9.0020
- Фраза – Краткое описание кода .
Методы
Методы — это команды или действия, которые клиент отправляет на сервер. Версия 1.1 определяет 8 стандартных методов:
- GET – извлекает информацию с сервера.
 Это не изменяет данные, которые он извлекает
Это не изменяет данные, которые он извлекает - HEAD — аналогично GET, но сервер возвращает только строку состояния и заголовки. Тело сообщения не возвращается
- POST – отправляет данные на сервер. Часто используется при заполнении формы на веб-странице
- PUT – также отправляет данные, но чаще используется для загрузки файлов.
- УДАЛИТЬ – удалить файл с сервера .
- CONNECT – создает туннель между клиентом и сервером. Часто используется для разрешения шифрования (HTTPS) через незашифрованный HTTP-прокси .
- ВАРИАНТЫ – используется клиентом, чтобы узнать, какие параметры и методы поддерживает сервер.
- TRACE — используется для отладки во время разработки. Эхо возвращает данные клиенту в теле сообщения .
Заголовки предоставляют дополнительную информацию о запросе, ответе или теле сообщения.
Переменное количество заголовков как в запросах, так и в ответах. Заголовки технически необязательны, так как их может не быть.
После всех заголовков пустая строка. Это отмечает конец списка заголовков.
Существует четыре типа заголовков:
- Общие – Применять к запросам и ответам
- Запрос – используется только в запросах. Отправляет дополнительную информацию о клиенте на сервер
- Ответ – используется только в ответах с сервера .
- Объект – используется с телом сообщения .
Тело сообщения
Некоторые запросы и ответы содержат тело сообщения. Это полезной нагрузки данных.
Например, в запросе тело сообщения может включать файл XML, который клиент отправляет на сервер. В ответ тело сообщения может включать HTML-файл для клиентского веб-браузера.
Заголовки Content-Length и Content-Type описывают содержимое тела сообщения.
Коды состояния
Ответы сервера включают Код состояния . Это трехзначный код, который указывает тип ответа.
Без сомнения, вы видели, как веб-страница отвечает «404 — страница не найдена». Значение «404» — это код состояния, когда ресурс не найден.
Наряду с кодом состояния есть фраза . Это краткое описание кода состояния. Например, код 404 включает фразу «Не найдено».
Первая цифра кода состояния указывает тип кода. Существует пять категорий:
- 1xx — Информационная .
- 2xx – Успех
- 3xx — перенаправление
- 4xx – Ошибка клиента
- 5xx – Ошибка сервера
Пример HTML
Следующий пример представляет собой настоящий HTTP-запрос и ответ, перехваченные Wireshark.
Трафик был сгенерирован с помощью Chrome для перехода к http://192.168.40.128 . На сервере работает очень простой веб-сайт Apache, а PHP генерирует HTML-файл.
В выходных данных Wireshark регулярно отображается \r\n . Это то же самое, что CRLF или End-of-Line.
Запрос
На этом изображении показан запрос от клиента к серверу.
Строка запроса, GET / HTTP/1.1 отображает следующую информацию:
- Метод GET указывает, что клиент хочет получить что-то с сервера
- URI — «/», показывая, что нам нужен ресурс в корне пути
- Версия HTTP на клиенте: 1.1
Далее идут заголовки. Имя сервера 192.168.410.128 включено в заголовок Host .
В этом запросе используется несколько дополнительных заголовков:
- Соединение — указывает серверу, следует ли оставить соединение открытым.
 Варианты: keep-alive и close .
Варианты: keep-alive и close . - Pragma – общий заголовок. Без кэша от версии 1.0 и поддерживается в версии 1.1 для обратной совместимости
- Cache-Control – общий заголовок с правилами, которым должны подчиняться все системы кэширования. В этом случае кэширование не допускается
- Upgrade-Insecure-Requests – поскольку для этого параметра установлено значение «1», клиент сообщает серверу, что он предпочитает, чтобы контент доставлялся через HTTPS, если он доступен .
- User-Agent – включает информацию о клиенте. Здесь мы запускаем Chrome на Windows 10 .
- Accept – указывает типы файлов, которые разрешает клиент, например HTML-файлы .
- Accept-Encoding – указывает, какие типы кодировки будут приниматься клиентом. Здесь принимается GZIP, который используется для сжатия
- Accept-Language — Любой язык, который может принять клиент.
 В этом случае английский и американский английский
В этом случае английский и американский английский
После заголовков пустая строка. Это означает, что мы достигли конца списка заголовков.
В этом примере нет тела сообщения. Данные, показанные после пустой строки, являются диагностической информацией, предоставленной Wireshark.
Ответ
Вот ответ сервера на предыдущий запрос.
В строке состояния HTTP/1.1 200 OK мы видим три вещи:
- Сервер поддерживает версию HTTP 1.1 .
- Код ответа 200 . Это код, используемый для успешной транзакции
- Описание для кода 200 OK
В ответе используются следующие заголовки:
- Дата – метка времени ответа. Это всегда в GMT
- Сервер – содержит информацию об отвечающем сервере. Здесь сервер работает под управлением Apache и PHP .
- X-Powered-By – нестандартный заголовок. В этом случае PHP использует заголовок, чтобы отправить номер своей версии клиенту. Большинство заголовков, начинающихся с « X-», являются нестандартными .
- Content-Length – длина тела сообщения .
- Keep-Alive – нестандартный заголовок. Сервер дает подсказки о тайм-ауте и максимальном количестве запросов для этого соединения. Клиент не обязан использовать эту информацию
- Connection – установите значение Keep-Alive, чтобы соединение не закрывалось после завершения транзакции
- Content-Type – описывает тип данных в теле сообщения. В этом случае тело сообщения представляет собой файл HTML .

После пустой строки идет тело сообщения. Как видите, это HTML-файл.
Узнайте, как использовать Postman для отправки HTTP-запросов и получения ответов
[maxbutton id=”4″ text=”Postman” url=”https://networkdirection.

 1
1


 Банк данных – сложная система,
включающая в себя все обеспечивающие
подсистемы, необходимы для функционирования
любой системы автоматизированной
обработки данных. Банк данных (БнД) –
автоматизированная система, представляющая
совокупность информационных, программных,
технических, методических средств и
персонала, обеспечивающих хранение,
накопление, обновление, поиск и выдачу
данных.
Банк данных – сложная система,
включающая в себя все обеспечивающие
подсистемы, необходимы для функционирования
любой системы автоматизированной
обработки данных. Банк данных (БнД) –
автоматизированная система, представляющая
совокупность информационных, программных,
технических, методических средств и
персонала, обеспечивающих хранение,
накопление, обновление, поиск и выдачу
данных.




 Браузер при запросе следующей страницы вышлет заголовок Cookie: name=value. Этот запрос отличается от первого запроса тем, что содержит строку, которую сервер отправил браузеру ранее. Таким образом, сервер узнает, что этот запрос связан с предыдущим. Сервер отвечает, отправляя запрашиваемую страницу и, возможно, добавив новые куки. Для избежания межсайтового скриптинга(XSS) нужно устанавливать флаг HttpOnly, который делает cookies недоступными для скриптов со стороны клиента.
Браузер при запросе следующей страницы вышлет заголовок Cookie: name=value. Этот запрос отличается от первого запроса тем, что содержит строку, которую сервер отправил браузеру ранее. Таким образом, сервер узнает, что этот запрос связан с предыдущим. Сервер отвечает, отправляя запрашиваемую страницу и, возможно, добавив новые куки. Для избежания межсайтового скриптинга(XSS) нужно устанавливать флаг HttpOnly, который делает cookies недоступными для скриптов со стороны клиента.

 Это удобно для таких файлов, о которых вы точно знаете, что они не изменятся ближайший час/день/месяц: фоновая картинка страницы, например.
Это удобно для таких файлов, о которых вы точно знаете, что они не изменятся ближайший час/день/месяц: фоновая картинка страницы, например. Вся информация заголовка указывается построчно, при этом в каждой строке приводится имя и значение. Например, приведённый ниже заголовок, посланный клиентом, содержит его имя и номер версии, а также информацию о некоторых предпочтительных для клиента типах документов:
Вся информация заголовка указывается построчно, при этом в каждой строке приводится имя и значение. Например, приведённый ниже заголовок, посланный клиентом, содержит его имя и номер версии, а также информацию о некоторых предпочтительных для клиента типах документов: Описание, следующее за кодом состояния, представляет собой просто понятный для человека текст, поясняющий код состояния. Например, строка состояния
Описание, следующее за кодом состояния, представляет собой просто понятный для человека текст, поясняющий код состояния. Например, строка состояния
 Реакция клиента на данные коды не требуется;
Реакция клиента на данные коды не требуется; Изменять метод запроса нужно только если сервер ответил 303. В остальных случаях следующий запрос производить с исходным методом.
Изменять метод запроса нужно только если сервер ответил 303. В остальных случаях следующий запрос производить с исходным методом. Ошибка возвращается в случае, если сервер не может обработать запрос по причине слишком большого размера тела запроса (или большого файла).
Ошибка возвращается в случае, если сервер не может обработать запрос по причине слишком большого размера тела запроса (или большого файла). Перегрузка может случиться по разным причинам. Вот несколько из них: DDoS-атака; повышенная активность поискового робота; большое количество медленных запросов к базе данных; запущен скрипт, который слишком сильно нагружает сервер; слишком много одновременно выполняющихся скриптов на сайте. Это только самые распространённые ситуации. В вашем случае дело может быть в чём-то другом. Может даже случиться такое, что сразу несколько ситуаций накладываются друг на друга. В любой непонятной ситуации проверяйте логи, чтобы найти причину ошибки.
Перегрузка может случиться по разным причинам. Вот несколько из них: DDoS-атака; повышенная активность поискового робота; большое количество медленных запросов к базе данных; запущен скрипт, который слишком сильно нагружает сервер; слишком много одновременно выполняющихся скриптов на сайте. Это только самые распространённые ситуации. В вашем случае дело может быть в чём-то другом. Может даже случиться такое, что сразу несколько ситуаций накладываются друг на друга. В любой непонятной ситуации проверяйте логи, чтобы найти причину ошибки.