Chrome show Временные заголовки отображаются без файлов cookie в запросе
Задавать вопрос
спросил
Изменено 2 года, 9 месяцев назад
Просмотрено 14 тысяч раз
С этим так много проблем Например
«ВНИМАНИЕ: отображаются предварительные заголовки» в отладчике Chrome
Chrome не отображает файлы cookie запросов, когда «отображаются предварительные заголовки»
Я хочу проверить файлы cookie из запросов CORS
Как видите, ответ имеет код состояния 200.
Но я не вижу файлы cookie
кто-нибудь скажите мне отключить chrome://flags/#site-isolation-trial-opt-out
Я сделал это, но когда хром перезапускается, он показать
Тот же URL-адрес работает в Firefox, я вижу файлы cookie в запросе
В
https://www. chromium.org/Home/chromium-security/site-isolation#TOC-Known-Issues
chromium.org/Home/chromium-security/site-isolation#TOC-Known-Issues
сказал:
n Инструменты разработчика Chrome, файлы cookie и другие заголовки запросов не отображаются на сетевой панели для межсайтовых запросов подресурсов. Существуют также проблемы с представлением хранилища DOM, панелью безопасности, панелью производительности и прокруткой межсайтовых фреймов в режиме эмуляции мобильного устройства. , все они исправлены в Chrome 68.
Но у моего хрома все еще есть эта проблема.
Не могли бы вы дать мне решение?
Env:
Версия Chrome 73.0.3683.103 (официальная сборка) (64-разрядная версия)
Windows 10 pro 1809/OSBuild: 17763.379
- google-chrome 9 0059 куки
- междоменные
Правильный ответ вроде нужно ставить
Включить сетевой сервис
опция к отключена .
2два шага:
1. перейдите в chrome://flags/
перейдите в chrome://flags/
2.Отключить изоляцию сайта,
Включить сетевую службу,
Запускает внутрипроцессную сетевую службу
убедитесь, что для всех этих трех параметров установлено значение Disabled
Не спрашивайте почему. У меня работает @Chrome Версия 74.0.3729.169
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается

«Временные заголовки показаны» в Chrome — все, что вам нужно знать — LinuxPip
от diehard
0044 «Показаны предварительные заголовки» Появлялось предупреждающее сообщение в некоторых сетевых запросах.
В этой статье мы объясним, что такое «Временные заголовки» и что означает «Временные заголовки показаны» в браузерах на базе Google Chrome/Chromium.
1 Предварительные заголовки в Chromium/Chrome?
2 Проверьте свои блокировщики рекламы2.1 Белый список вашего сайта от Adblock Plus
2.2 Белый список вашего сайта от uBlock Origin
3 Найдите проблемное расширение (Дополнительно)3.1 Последние версии Chrome
4 Отключить изоляцию сайта/сетевую службу
Заголовки HTTP — это пары имен или значений, которые отображаются в сообщениях запроса и ответа заголовков сообщений для протокола передачи гипертекста (HTTP).
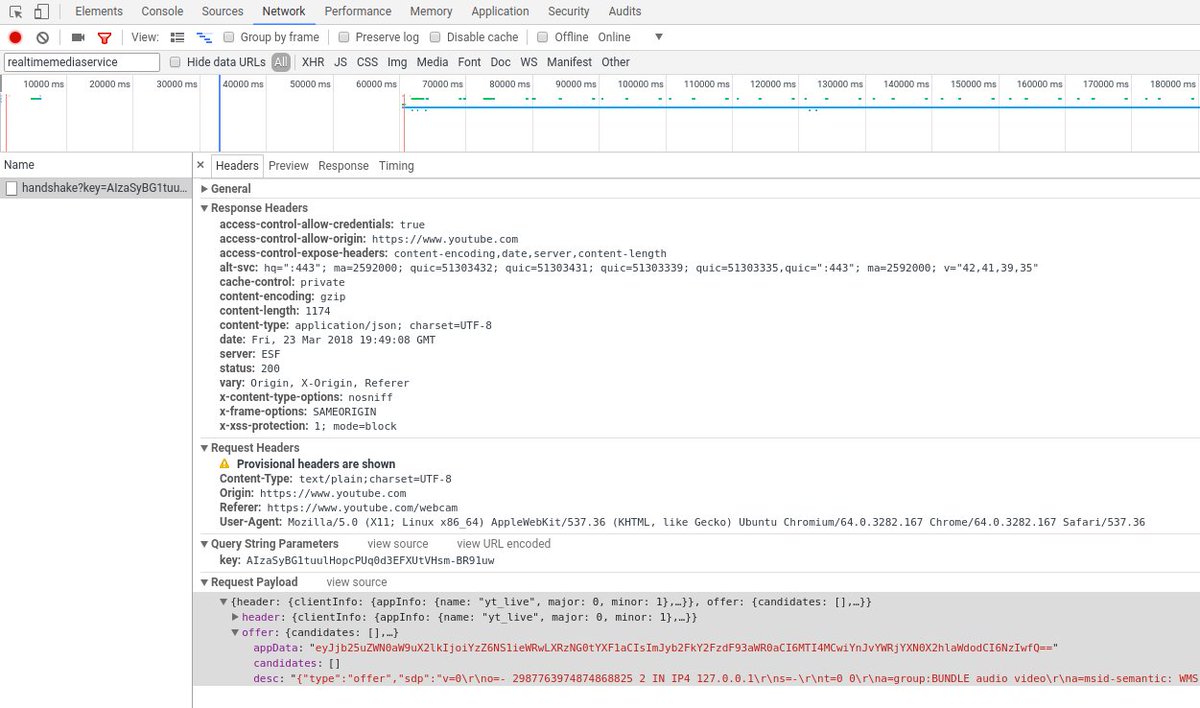
Заголовки HTTP, отображаемые для ожидающих запросов, являются предварительными . Они представляют, какой запрос был отправлен из Blink в Chromium/Chrome. Для тех из вас, кто не знал, Blink — это механизм компоновки браузера с открытым исходным кодом, который поддерживает Chromium (и, следовательно, Chrome).
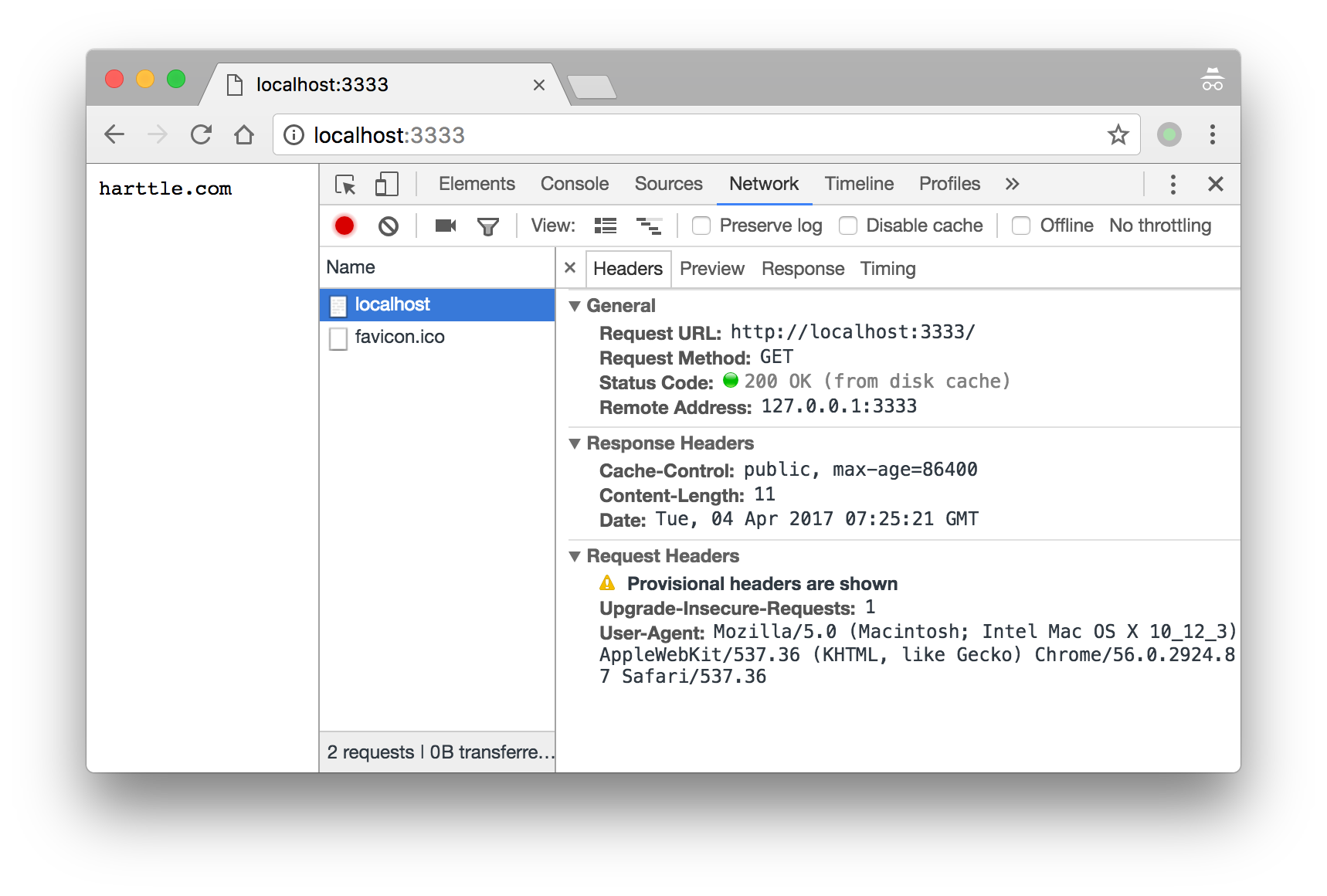
Chromium/Chrome не обновляют заголовки, пока сервер не ответит, чтобы избежать дополнительного уведомления, используемого только DevTools. Короче говоря, предварительные заголовки означают запросы, на которые они еще не ответили. Обратите внимание, что это просто уведомление, а не фактическое сообщение об ошибке.
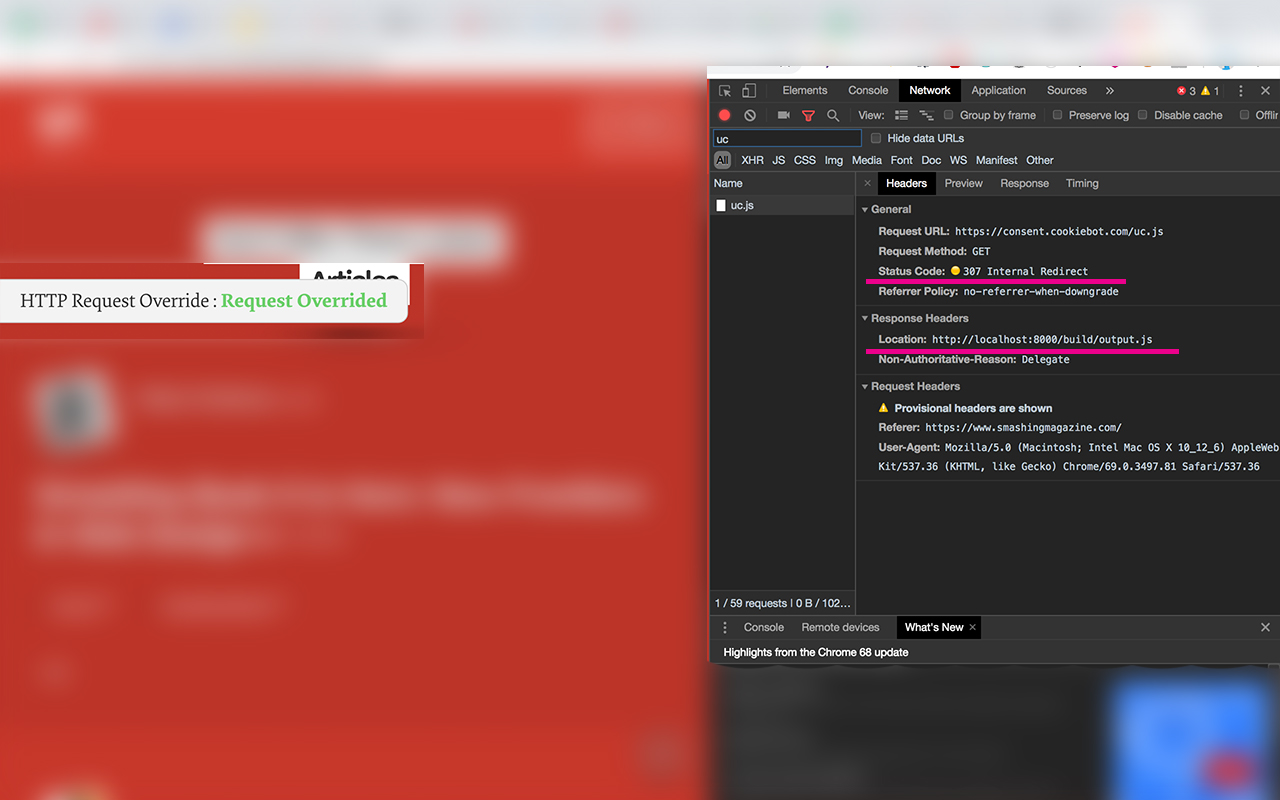
Если на запрос должен быть дан правильный ответ, но на самом деле отображаются «Предварительные заголовки показаны» , это обычно происходит по одной из следующих причин:
- Расширение заблокировало ваш запрос
- Использование Chrome свой собственный кеш для получения вашего ресурса. Запрос не был отправлен по сети, а был обслужен из локального кеша, в котором не хранятся исходные заголовки запроса.
- Внутренняя ошибка, из-за которой Chrome не может получить заголовки ваших запросов из запроса, который еще не был отправлен.
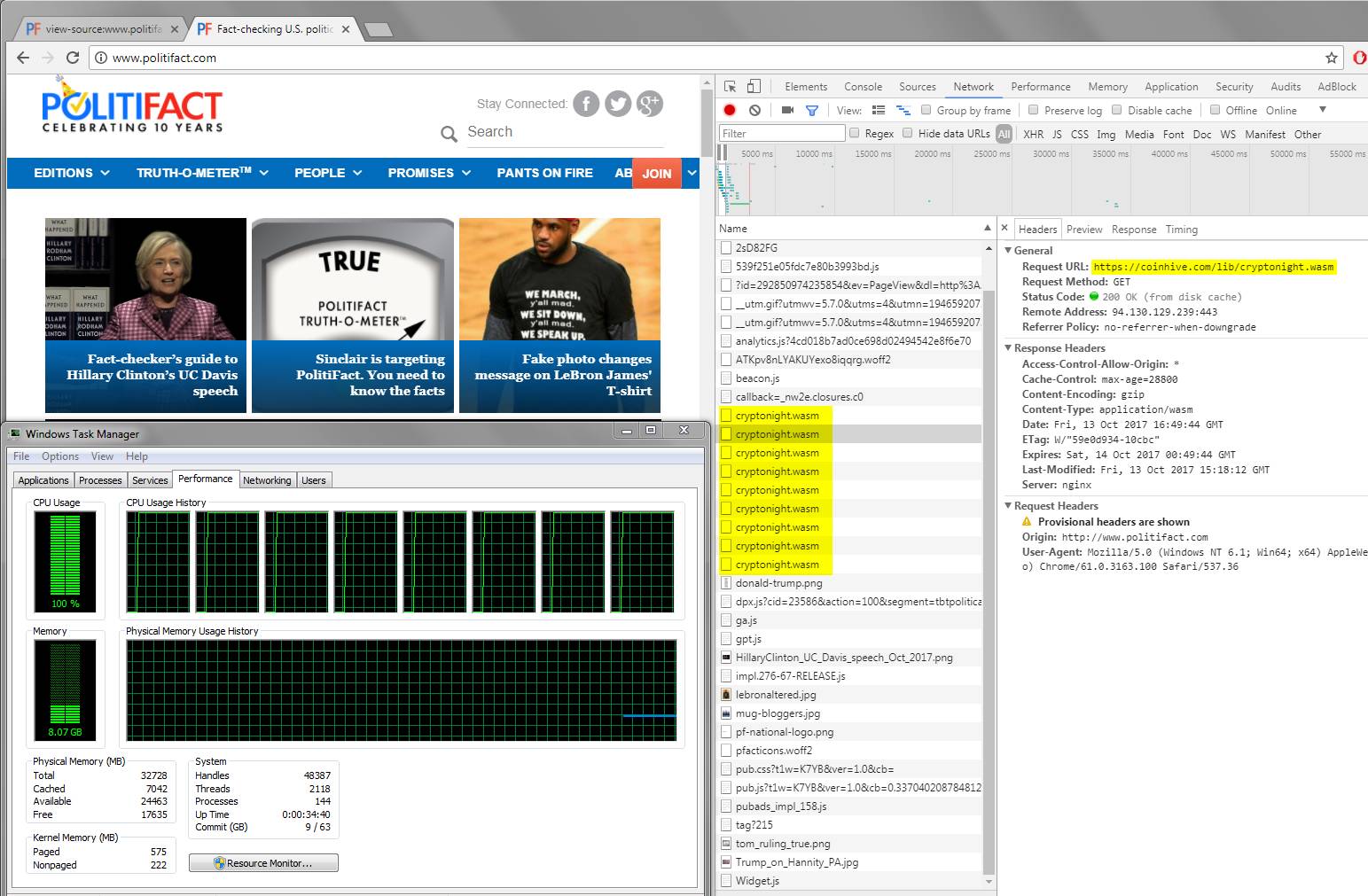
Проверьте свои блокировщики рекламы
Одной из наиболее распространенных причин, вызывающих «Показаны временные заголовки» , являются расширения Chrome. Ресурс, который вы пытаетесь загрузить, может быть заблокирован расширением, обычно блокировщиками рекламы, такими как AdBlock, uBlock Origin или Adguard.
Большинство блокировщиков рекламы работают одинаково, то есть блокируют запросы на основе сопоставления с образцом. Если URL-адрес содержит слово «реклама», «объявления» или что-то подобное, его загрузка будет заблокирована.
Если URL-адрес содержит слово «реклама», «объявления» или что-то подобное, его загрузка будет заблокирована.
Чтобы «Предварительные заголовки отображались» исчезли, вам нужно внести URL-адрес в белый список из списка блокировки блокировщиков рекламы. Ниже приведены инструкции о том, как это сделать с помощью популярных расширений, таких как Adblock Plus и uBlock Origin.
Внесите свой сайт в белый список из Adblock Plus
- Перейдите к URL-адресу, который был заблокирован и показан «Показаны предварительные заголовки» .
- Нажмите значок AdBlock Plus на панели инструментов Chrome. Если вы не видите значок, он может быть скрыт самим Chrome/Chromium. Нажав на значок «головоломка», вы увидите полный список всех установленных расширений.
- Нажмите на переключатель Блокировать рекламу на этом веб-сайте в разделе , чтобы внести весь домен в белый список из черного списка Adblock Plus.
 Кроме того, вы можете внести в белый список только URL-адрес, который вы посещаете, щелкнув переключатель меньшего размера в разделе Эта страница .
Кроме того, вы можете внести в белый список только URL-адрес, который вы посещаете, щелкнув переключатель меньшего размера в разделе Эта страница .
Внесите свой сайт в белый список из uBlock Origin
- Перейдите к URL-адресу, который был заблокирован и показан «Показаны предварительные заголовки» .
- uBlock немедленно обходит и показывает вам сообщение, которое уведомляет вас о том, что URL-адрес был заблокирован. Вы можете нажать Временно , чтобы разблокировать URL-адрес, пока вы не закроете браузер, или нажмите Постоянно , чтобы разблокировать URL-адрес навсегда.
Найдите проблемное расширение (Дополнительно)
Если ваш блокировщик рекламы не является причиной ошибки, возможно, другое расширение мешает циклу запрос-ответ.
Чтобы точно определить проблемное расширение, вы должны использовать инструменты Chrome net-internals . Доступ к инструменту зависит от того, какую версию Chromium/Chrome вы используете.
Доступ к инструменту зависит от того, какую версию Chromium/Chrome вы используете.
Последние версии Chrome
- Перейдите к
chrome://net-export/. - Щелкните Start Logging to Disk , чтобы сохранить журналы на жесткий диск. Кнопка должна измениться на Stop Logging
- Открыть страницу, которая была выброшена «Показаны предварительные заголовки» .
- Вернитесь на страницу net-export и щелкните Stop Logging .
- Перейти к https://netlog-viewer.appspot.com/#import и перетащите файл журнала, который вы только что сохранили, на веб-страницу.
- Нажмите на раздел События (###) на боковой панели и используйте поле ввода, чтобы найти событие, связанное с вашим ресурсом (советы: используйте части URL-адреса в качестве поискового запроса).
- Наконец, нажмите на событие и посмотрите, не говорит ли отображаемая информация что-то интересное.

Для старых версий chrome
- Введите
chrome://net-internalsв адресной строке и нажмите Enter. - Откройте страницу с проблемами.
- Вернитесь к net-internals, нажмите События (###) и выполните поиск с помощью поля ввода, чтобы найти событие, связанное с вашим ресурсом.
- Наконец, нажмите на событие и посмотрите, говорит ли вам показанная информация о чем-то. Из этой информации вы можете точно определить, что произошло, и если какое-либо расширение нарушает цикл запрос-ответ.
Отключить изоляцию сайтов/сетевые службы
«Показаны предварительные заголовки» также может быть (только для запросов из разных источников) из-за функции Chrome, которая называется изоляцией сайта. Если ни один из вышеперечисленных методов не работает для вас, возможно, вам придется попробовать возиться с изоляцией сайта/сетевым сервисом.
Сначала откройте параметр 
Затем откройте параметр Включить сетевую службу , перейдя к chrome://flags/#chrome://flags#Enable%20network%20service и отключите это:
Когда вы закончите, перезапустите браузер и проверьте, сохраняется ли проблема. В некоторых случаях пользователи сообщали, что отключение кеша в Chrome DevTools также помогает.
Кроме того, вы можете запустить Chrome с отключенными вышеупомянутыми настройками, выполнив следующую команду (либо в командной строке, либо в терминале Linux):
chrome --disable-site-isolation-trials --disable-features=NetworkService,NetworkServiceInProcess
Мы надеемся, что статья содержит полезную информацию об уведомлении «Показаны предварительные заголовки» в Chromium/Chrome.
Мы также написали несколько других руководств по исправлению распространенных ошибок Chrome, таких как Исправить ошибку ERR_RESPONSE_HEADERS_MULTIPLE_CONTENT_DISPOSITION в Google Chrome/Microsoft Edge, Исправить «Запросы к серверу были заблокированы расширением» в Chrome/Microsoft Edge или Исправить « Доступ к XMLHttpRequest заблокирован политикой CORS» в Chrome.

 Кроме того, вы можете внести в белый список только URL-адрес, который вы посещаете, щелкнув переключатель меньшего размера в разделе Эта страница .
Кроме того, вы можете внести в белый список только URL-адрес, который вы посещаете, щелкнув переключатель меньшего размера в разделе Эта страница .