Размер и качество изображений
Хотя файлы изображений, как правило, имеют гораздо меньший размер, чем музыка и видео, большая коллекция фотографий может очень быстро заполнить весь жесткий диск или облачное хранилище, если хранить все фотографии в исходном размере. В данном разделе мы расскажем как уменьшить размер файлов фотографий.
Размер изображения складывается из следующих параметров:
- Ширина и высота изображения: чем больше размер изображения, тем больше в нём пикселей и, соответственно, тем больше данных о цвете этих пикселей необходимо будет сохранить. Для уменьшения размера файла вы можете воспользоваться функцией изменения размера.
Ниже вы найдете сравнение размера фотографии и размера файла для фотографии в формате JPEG. Уменьшив размер фотографии до 800х600 пикселей, можно уменьшить размер файла более чем в сто раз. Это может быть особенно полезно для загрузки файлов в интернет-альбомы или на мобильные устройства с небольшим экраном.
Обратите внимание, что при уменьшении размера изображения теряется много данных, и изображение уже нельзя будет напечатать в большом размере, или поставить как обои рабочего стола. Поэтому рекомендуем вам сохранять оригиналы уменьшенных изображений, если вы планируете напечатать их.
Ширина x высота | Размер файла | |
7899×5924 пикселей | 27,6 МБ | |
800×600 пикселей | 168 КБ |
Если вы хотите выложить фотографии в интернет-альбом, в особенности, если в нем ограничен объем загрузки файлов, уменьшение размеров изображения позволит не только загрузить больше фото в альбом, но и сократить время загрузки фотографий при просмотре.
Совет: Не увеличивайте размер маленьких изображений и изображений в плохом качестве. Изображения с небольшим разрешением содержат слишком мало данных, чтобы можно был восстановить качество при увеличении размера изображения. Так что, если вы увеличите изображение, качество его не улучшится, а места на диске оно станет занимать больше. |
- Сложность изображения: большую роль в размере файла играет сложность картинки или фото. Большинство форматов изображений хранят данные не о цвете каждого индивидуального пикселя, а группируют пиксели по общим характеристикам, либо сохраняют разницу между соседними частями изображения. Таким образом, фотография со сложным объектом вроде цветка будет занимать больше места, чем картинка со сплошным фоном таких же размеров.
На примере ниже показан размер файлов двух разных изображений одного и того же размера в пикселях. На первом сфотографированы цветы, а на втором – сплошной голубой фон. Ввиду того, что во втором изображении нужно сохранить гораздо меньший объем данных, его размер в 48 раз меньше, чем фотография с цветами.
На первом сфотографированы цветы, а на втором – сплошной голубой фон. Ввиду того, что во втором изображении нужно сохранить гораздо меньший объем данных, его размер в 48 раз меньше, чем фотография с цветами.
425×282 pixels | |
144 KB | 2,98 KB |
Формат и алгоритм сжатия
Способ сжатия файлов можно представить как систему стенографии, позволяющую записать все данные изображения в меньшем размере, а затем расшифровать краткую запись в исходную картинку. Большинство алгоритмов сжатия не хранят отдельных данных о каждом пикселе изображения, так как это заняло бы гораздо больше места. При сжатии данных сохраняются общие характеристики для целых групп пикселей, либо разница между ними.
Различаются алгоритмы сжатия без потерь и с потерями:
Сохранение без потерь (‘lossless’): как правило, файлы, записанные без потерь, занимают гораздо больше места, зато вы можете быть уверены, что исходное качество изображения сохранится даже после многих сохранений. Наиболее распространенные форматы, позволяющие сохранять изображения без потерь – это PNG, TIFF, BMP.
Сохранение с потерями (‘lossy’): на первый взгляд вариант сохранения с потерями может показаться однозначно проигрышным, однако и у него есть свои плюсы. При сохранении с потерями, алгоритм «выкидывает» некоторое количество данных, уменьшая и упрощая количество информации, которое нужно упаковать в файл. В ходе этого процесса теряется часть качества изображения, однако для фотографий большого размера такая потеря качества может быть и не заметна для человеческого глаза. Стоит также учесть, что при сохранении файла, даже если было внесено минимум изменений, происходят небольшие потери, так как при сохранении запускается алгоритм сжатия.
Для уменьшения размера файла, сохраненного в формате без потерь, вы можете сохранить его в JPEG. В Movavi Фото Нуар вы можете настроить качество картинки при сохранении JPEG; таким образом, вы можете проследить за тем, чтобы потеря качества оказалась незначительной.
При сохранении в JPEG и другие форматы с потерями, данные теряются безвозвратно – если, конечно, вы не сохранили также и оригинал. Поэтому, сохранение JPEG в формат без потерь, например, TIFF без сжатия, не имеет смысла, а лишь займет лишнее место на диске – если только в другой программе не требуется исключительно этот формат.
Размеры изображений в WordPress
Допустим, вы загрузили изображение на свой сайт. Где и как оно может использоваться? Некоторые из вариантов:
Где и как оно может использоваться? Некоторые из вариантов:
- непосредственно в постах,
- в портфолио,
- опять же в постах или в портфолио — во всплывающем окне с увеличенной версией изображения,
- в качестве миниатюр на страницах рубрик или тегов,
- в виджетах, например «Популярные записи», «Распродажа» (если у вас интернет-магазин например) и т.д.,
- да даже в админке можно сделать, чтобы посты или рубрики отображались с превьюшками;
В общем существует множество различных вариантов использования одного и того же изображения на сайте. Согласитесь, это нецелесообразно, если каждая картинка будет одного и того же размера.
Конечно, с дополнительными размерами изображений тоже лучше не злоупотреблять, ведь, чем их больше:
- тем больше файлов будет в составе вашего сайта (70 тысяч изображений, из которых оригиналов только 2 тысячи — это не круто),
- тем больше времени потребуется на загрузку каждого файла (ведь движку нужно сгенерировать все эти размеры).

Стандартные размеры изображений WP
По умолчанию WordPress уже поддерживает несколько размеров изображений. Вы можете увидеть их и отредактировать в админке на странице «Настройки > Медиафайлы».
Вы должны кое-что знать про эти три размера: все загруженные вами изображения будут вписаны в те параметры высоты и ширины, которые указаны в админке (скриншот выше), исключение — миниатюры — если в настройках стоит галочка (снова смотрим скриншот), то миниатюры будут строго указанного размера.
Например, вы загрузили на сайт фотографию 1024х765, у вас в итоге получатся следующие копии: крупный — 1024х765, средний — 300х224, миниатюра — 150х150. Ну в общем думаю механизм понятен.
Также если вам не нужны некоторые (или все) из этих размеров и вы не хотите, чтобы WP создавал для каждого из них копию, то можете просто отключить их, о том как — читайте здесь.
Как использовать дополнительные размеры изображений на сайте
В админке
Ну тут всё просто — всё, что нам нужно, это при вставке изображения в запись выбрать размер, который хотим вставить.
В коде
В WordPress есть различные функции для работы с изображениями в коде. Для вывода изображений я например чаще всего пользуюсь функциями get_the_post_thumbnail(), the_post_thumbnail(), wp_get_attachment_image_src().
Большинство из них имеет параметр $size, в котором вы можете задать название размера. К слову вот названия для стандартных:
| Название в админке | Название в функциях |
|---|---|
| Миниатюры | thumbnail |
| Средний размер | medium |
| Крупный размер | large |
| Оригинал | full |
Вот простейший пример:
the_post_thumbnail('large');Как добавить собственный размер изображения
Процесс добавления своего размера состоит из двух этапов — обязательного и необязательного.
Этап 1.
 add_image_size()
add_image_size()Открываем свой functions.php и вставляем туда что-то вроде:
add_image_size( 'nazvanie-moego-razmera', 244, 244 );
В принципе из этого примера уже понятно, что означают первые три параметра функции, тем не менее я рекомендую ознакомиться вам с документацией add_image_size() на моем сайте.
Этап 2. Добавление размера в медиазагрузчик
Как я уже говорил выше, этот шаг необязательный. Однако в новых версиях WordPress делается он очень легко, поэтому рекомендую, про то как, я уже подробно писал здесь.
Как обновить изображения при изменении их размеров или смене темы
Возможно вы сталкивались с такой ситуацией, что после изменения параметров функции add_image_size() или же и вовсе при смене темы, у вас на сайте по-прежнему отображались изображения со старыми размерами или же их оригиналы.
Что делать в этой ситуации? Если на вашем сайте 2-3 картинки, вы можете их просто перезагрузить. А если 2-3 тысячи? Не перезагружать же все картинки по-новой.
Могу порекомендовать вам два классных плагина, которые использовал сам — Ajax Thumbnail Rebuild и Force Regenerate Thumbnail.
Как избавиться от неиспользуемых размеров изображений в WP
Вот мы и подошли к ключевой главе, ради которой собственно я и решил написать этот пост. Сначала подробное описание задачи / проблемы
Итак, на сайте имеется 10 зарегистрированных типов постов, при этом для каждого из них в шаблоне задействовано по 2-3 размера. Нетрудно перемножить эти числа, чтобы понять, что при загрузке любой фотки на сайт у нас создается по 20-30 копий!
Предлагаю вашему вниманию небольшой код, который позволяет решить эту проблему. Вообще вся задача данного кода сводится к тому, чтобы не создавать размеры изображений там, где это не надо.
/*
* этот фильтр будет запущен в процессе загрузки изображений на сайт
*/
add_filter( 'intermediate_image_sizes', 'true_reduce_image_sizes' );
function true_reduce_image_sizes( $sizes ){
/*
* $sizes - массив с размерами, например Array ( [0] => thumbnail [1] => medium [2] => large [3] => post-thumbnail )
* получаем тип поста при помощи get_post_type()
*/
$type = get_post_type($_REQUEST['post_id']);
/*
* прокручиваем массив с размерами через цикл, $key - индекс массива, $value - название размера
*/
foreach( $sizes as $key => $value ){
/*
* задаем условия для каждого из типов, если их (типов записей) слишком много, используйте switch
*/
if( $type == 'page' ) {
if( $value == 'regionfeatured' ){ // отключаем regionfeatured для страниц
unset( $sizes[$key] );
}
} else if ( $type == 'region' ) {
if( !in_array( $value, array('regionfeatured','misha335') ) ){ // для регионов отключаем всё, кроме regionfeatured и misha335
unset( $sizes[$key] );
}
} else {
if( $value != 'thumbnail' ){ // отключаем всё, кроме thumbnail
unset( $sizes[$key] );
}
}
}
return $sizes;
}Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Организатор и спикер на конференциях WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
6 Размер и разрешение изображения
Размер и разрешение изображения.
Разрешением называется количество элементов изображения, приходящихся на единицу его линейного размера. Для пиксельных изображений традиционной единицей измерения разрешения является пикселей на дюйм (pixels per inch, ppi).
Аппаратной разрешающей способностью графического устройства называется его техническая характеристика, определяющая, сколько точек (далеко не всегда совпадающих с пикселями!) помещается на единицу длины выводимого изображения (для устройств вывода) или в скольких местах на единицу длины выполняется фиксация (отсчет) характеристик сканируемого изображения (для сканеров).
В практической работе разрешение выбирается в зависимости от требуемых результатов графического проекта. Как правило, решающими факторами при выборе разрешения изображения оказываются аппаратная разрешающая способность графических устройств, осуществляющих финальный вывод изображения, и особенности смыкания.
Как правило, решающими факторами при выборе разрешения изображения оказываются аппаратная разрешающая способность графических устройств, осуществляющих финальный вывод изображения, и особенности смыкания.
Важно помнить, что значение разрешения зависит от двух факторов: количества пикселей в строках и столбцах растра пиксельного изображения и габаритов, с которыми воспроизводится это изображение.
Единицы измерения длины и высоты (дюймы или сантиметры) определяются теми единицами, в которых выражено разрешение вывода.
Важно понимать значение разрешения при работе с цифровыми изображениями. Разрешение—это главный фактор качества и детальности печатного изображения.
Существует тесная связь между разрешением и изменением размера изображения. Пиксели не имеют постоянного размера. В результате, даже когда используется одно и то же количество пикселей, если размер изображения уменьшается, размер пикселей во всём изображении тоже уменьшается, а разрешение увеличивается. И наоборот, если размер изображения увеличивается, увеличивается и размер пикселя, а разрешение снижается.
И наоборот, если размер изображения увеличивается, увеличивается и размер пикселя, а разрешение снижается.
Изменение размера изображения без изменения количества пикселей (рис.5.3). При увеличении изображения количество пикселей остаётся неизменным, уменьшается количество пикселей на квадратный дюйм, и, соответственно, уменьшается разрешение. Если размер изображения, наоборот, уменьшается, количество пикселей на квадратный дюйм увеличивается, и, соответственно, увеличивается разрешение.
Рекомендуемые файлы
Рис.5.3. Изменение размера изображения без изменения количества пикселей
Изменение количества пикселей и размера изображения (рис.5.4). При увеличении количества пикселей и размера изображения действительно создаются новые пиксели. В результате этого увеличения чёткость изображения будет заметно снижена, из-за чего изображение станет тусклым. Поэтому лимит увеличения обычно составляет 150 %. Ориентируйтесь на эту цифру при увеличении изображения.
Рис.5.4. Изменение количества пикселей и размера изображения
Если Вам понравилась эта лекция, то понравится и эта — Приложение.
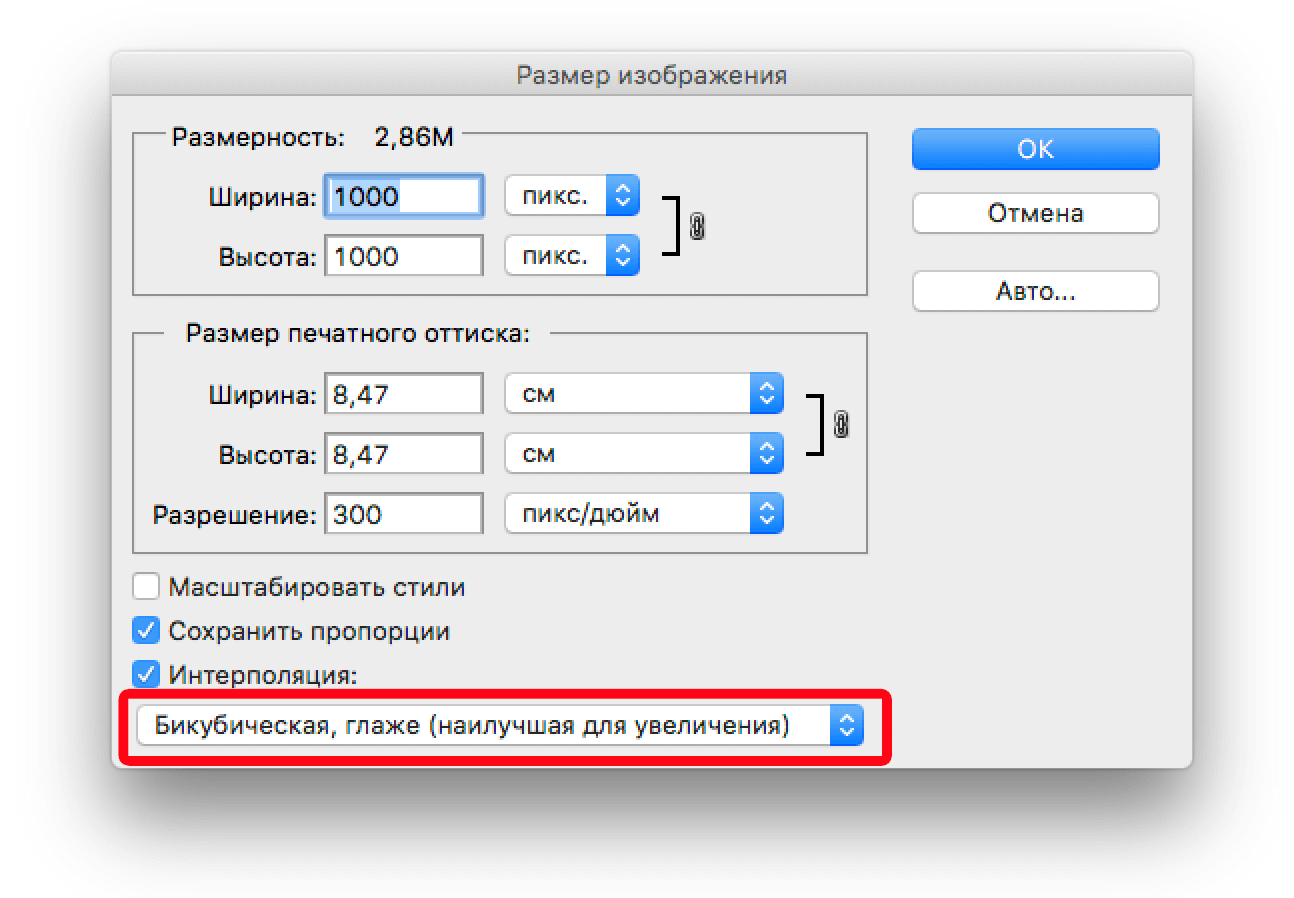
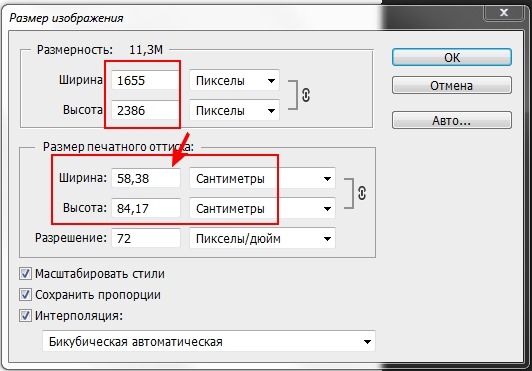
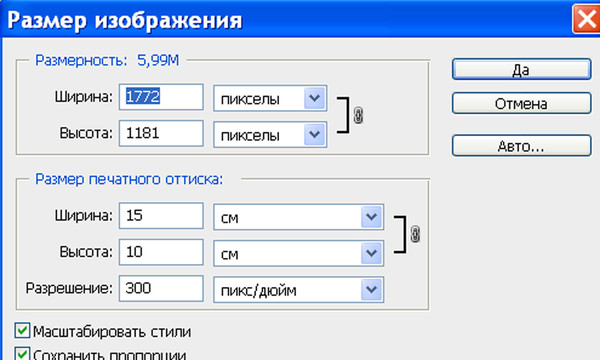
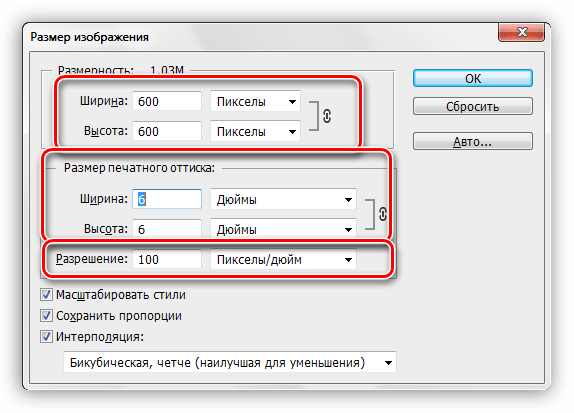
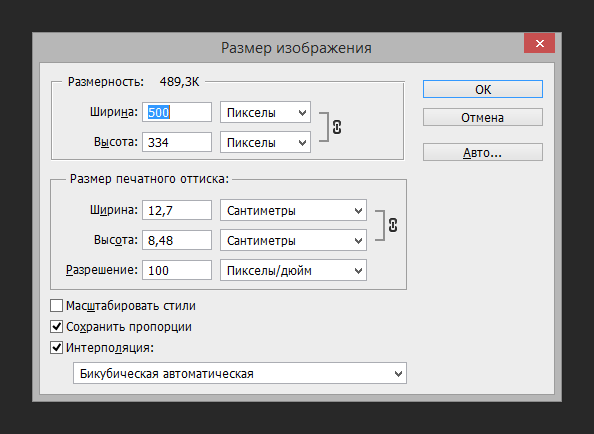
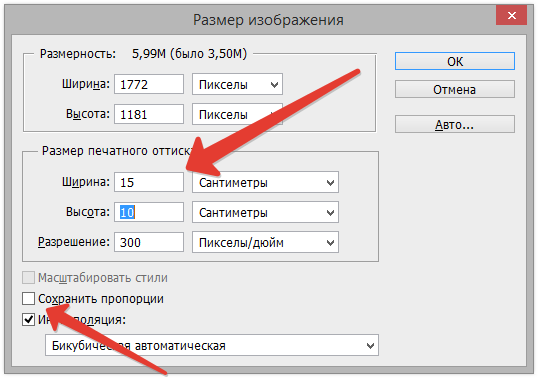
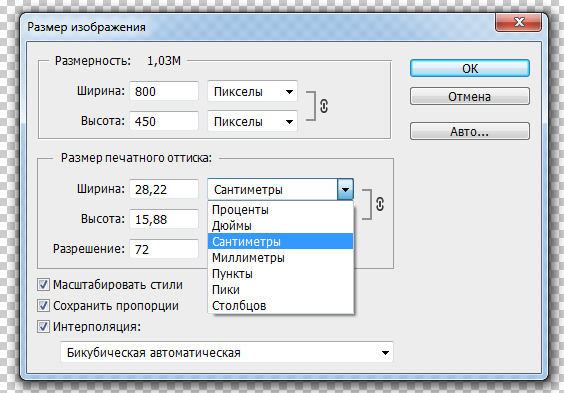
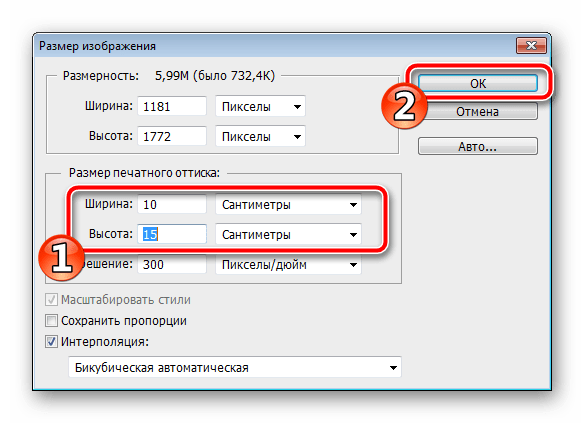
В Photoshop CS2 изменение размера и разрешения изображения осуществляется в диалоговом окне (рис. 5.6), которое вызывается нажатием правой кнопки мыши на заголовке окна графического документа (рис. 5.5).
Рис. 5.5. Вызов диалогового окна
Рис. 5.6. Диалоговое окно
background-size — CSS | MDN
Значение background-size в CSS позволяет задавать размер фонового изображения. Изображение может быть оставлено в исходном размере, растянуто, или подогнано под размеры доступного пространства.
background, которое применяется к элементу после CSS свойства background-size, то значение этого свойства затем сбрасывается до исходного значения c помощью сокращённого свойства.
background-size: cover;
background-size: contain;
background-size: 50%;
background-size: 3em;
background-size: 12px;
background-size: auto;
background-size: 50% auto;
background-size: 3em 25%;
background-size: auto 6px;
background-size: auto auto;
background-size: auto, auto;
background-size: 50%, 25%, 25%;
background-size: 6px, auto, contain;
background-size: inherit;
background-size: initial;
background-size: unset;
Значения
<размер>- Значение
<length> <проценты>- Значение
<percentage>background-origin. Область расположения фона по умолчанию является областью, содержащей содержимое поля и его отступы; область также может быть изменена на содержимое или область, содержащую границы, отступы и содержимое. Если
Если attachmentфона являетсяfixed, область позиционирования фона вместо этого является всей областью окна браузера, не включая область, покрытую полосами прокрутки, если они присутствуют. Отрицательные проценты не допускаются. auto- Значение позволяет изменять размер фонового изображения в соответствии с заданным направлением, сохраняя его пропорции.
contain- Масштабирует картинку так, чтобы она максимально накрыла собой весь блок. Картинка при этом не обрезается, а вписывается в блок с сохранением пропорций.
cover- Ключевое слово, обратное
contain. Масштабирует изображение как можно больше c сохранением пропорций изображения (изображение не становится сплющенным). Когда изображение и контейнер имеют разные размеры, изображение обрезается либо влево / вправо, либо сверху / снизу.
Интерпретация возможных значений зависит от внутренних размеров изображений (ширина и высота) и внутренней пропорции (соотношение ширины и высоты). Растровое изображение всегда имеет внутренние размеры и внутреннюю пропорцию. Векторное изображение может иметь оба внутренних размера (и, следовательно, должно иметь внутреннюю пропорцию). Он также может иметь одно или не иметь внутренних размеров, и в любом случае он может иметь или не иметь внутреннюю пропорцию. Градиенты обрабатываются как изображения без внутренних размеров или внутренней пропорции.
Растровое изображение всегда имеет внутренние размеры и внутреннюю пропорцию. Векторное изображение может иметь оба внутренних размера (и, следовательно, должно иметь внутреннюю пропорцию). Он также может иметь одно или не иметь внутренних размеров, и в любом случае он может иметь или не иметь внутреннюю пропорцию. Градиенты обрабатываются как изображения без внутренних размеров или внутренней пропорции.
Предупреждение: Это поведение изменилось в Gecko 8.0 (Firefox 8.0 / Thunderbird 8.0 / SeaMonkey 2.5). До этого, градиенты обрабатывались как изображения без внутренних размеров, с внутренней пропорцией, идентичной пропорции области расположения фона.
Фоновые изображения, сгенерированные из элементов с использованием -moz-element (en-US) (которые фактически соответствуют элементу) в настоящее время обрабатываются как изображения с размерами элемента, или как область расположения фона, если элементом является SVG, с соответствующей внутренней пропорцией.
Предупреждение: Это не определённое в настоящее время поведение, которое заключается в том, что внутренние размеры и пропорция должны быть такими же как у элемента во всех случаях.
Визуализированный размер фонового изображения затем вычисляется следующим способом:
- Если оба атрибута в
background-sizeзаданы и различны отauto: - Фоновое изображение отображается в указанном размере.
- Если
background-sizeсодержитcontainилиcover: - Изображение визуализируется с сохранением его внутренней пропорции при наибольшем размере, который содержится внутри области размещения фона или покрывает её. Если изображение не имеет внутренней пропорции, оно отображается с размером области расположения фона.
- Если
background-sizeустановлен какautoилиauto auto: - Если изображение имеет оба внутренних размера, оно отображается с таким размером.
 Если оно не имеет внутренних размеров и внутренней пропорции, оно отображается с размером области расположения фона. Если оно не имеет размеров, но имеет пропорцию, оно отображается так, если был был бы указан
Если оно не имеет внутренних размеров и внутренней пропорции, оно отображается с размером области расположения фона. Если оно не имеет размеров, но имеет пропорцию, оно отображается так, если был был бы указан contain. Если изображение имеет один внутренний размер и пропорцию, оно отображается с размером, определённым этим одним размером и пропорцией. Если изображение имеет один внутренний размер, но не имеет пропорцию, оно отображается с использованием внутреннего размера и соответствующим размером области позиционирования фона. - Если background-size содержит один атрибут
autoи один не-auto: - Если изображение имеет внутреннюю пропорцию, то визуализируйте его используя указанный размер, и вычислите другой размер из указанного размера и внутренней пропорции. Если изображение не имеет внутренней пропорции, используйте указанный размер для этого размера. Для другого размера, используйте соответствующее внутреннее измерение изображения, если оно есть.
 Если такого внутреннего размера нет, используйте соответствующий размер области расположения фона.
Если такого внутреннего размера нет, используйте соответствующий размер области расположения фона.
Обратите внимание, что изменение размера фона для векторных изображений, в которых отсутствуют внутренние размеры или пропорции, ещё не полностью реализовано во всех браузерах. Будьте осторожны, полагаясь на поведение, описанное выше, и тестируйте в нескольких браузерах (в частности, включая версии Firefox 7 или более ранней версии и Firefox 8 или более поздней версии), чтобы убедиться, что различные визуализации приемлемы.
Формальный синтаксис
Если вы указываете градиент в качестве фона и указали background-size, который будет использоваться вместе с ним, лучше не указывать размер, который использует единственную автоматическую составную часть, или задаётся с использованием только значения ширины (для примера, background-size: 50%). Рендеринг градиентов в таких случаях изменился в Firefox 8, и в настоящее время он обычно несовместим во всех браузерах, которые не реализуют рендеринг в соответствии с CSS3 спецификацией background-size и с CSS3 спецификацией градиента значений изображения.
.bar {
width: 50px; height: 100px;
background-image: gradient(...);
background-size: 25px;
background-size: 50%;
background-size: auto 50px;
background-size: auto 50%;
background-size: 25px 50px;
background-size: 50% 50%;
}
Обратите внимание, что особенно не рекомендуется использовать размер в пикселях и размер auto с градиентом, потому что невозможно воспроизвести рендеринг в версиях Firefox до 8 и в браузерах, не реализующих рендеринг Firefox 8, без знания точного размера элемента, фон которого указывается.
BCD tables only load in the browser
Как масштабировать или изменять размеры изображений в GIMP?
GIMP или GNU Image Manipulation Program – это графический редактор с открытым исходным кодом, используемый для редактирования изображений. Он доступен для всех платформ под лицензиями GPLv3 +. В GIMP есть много функций, которые пользователи могут использовать для редактирования своих изображений. Одной из функций является масштабирование или изменение размера изображений. Однако некоторым пользователям с меньшими знаниями о GIMP будет сложно найти правильные варианты изменения размера изображений или слоев в GIMP. В этой статье мы научим вас, как изменить размер изображения или слоя поверх другого изображения в GIMP.
Одной из функций является масштабирование или изменение размера изображений. Однако некоторым пользователям с меньшими знаниями о GIMP будет сложно найти правильные варианты изменения размера изображений или слоев в GIMP. В этой статье мы научим вас, как изменить размер изображения или слоя поверх другого изображения в GIMP.
Изменение размера / масштабирование изображения в GIMP
Этот метод работает для одного изображения, размер которого вы хотите изменить с помощью GIMP. Каждая программа имеет различные сочетания клавиш и параметры для функции изменения размера. Photoshop или другие известные программы для редактирования фотографий будут иметь опцию «Размер изображения» для этой конкретной задачи, но GIMP имеет опцию «Масштабировать изображение» для изменения размера изображений. Если все, что вам нужно, это изменить размер одной фотографии, то приведенные ниже шаги помогут вам в этом.
- Откройте приложение GIMP, дважды щелкнув по ярлыку или выполнив поиск с помощью функции поиска Windows.

- Теперь нажмите на меню «Файл» в строке меню и выберите «Открыть», чтобы открыть изображение, размер которого вы хотите изменить.Открытие изображения в GIMP
- Нажмите на меню Изображение в строке меню и выберите параметр Масштабировать изображение, чтобы изменить его размер.
- Здесь вы можете изменить размер изображения, выбрав различные единицы измерения или параметры разрешения. Вы также можете отключить звено цепи, чтобы иметь различную ширину и высоту для изображения.
Примечание. Если звено цепи включено, оно сохранит форматное соотношение оригинала, а высота и ширина будут изменяться вместе.Изменение размера изображения с помощью параметра «Масштабировать изображение» - После того, как вы измените параметры изменения размера изображения, нажмите кнопку Масштаб, чтобы применить изменения. Размер изображения будет изменен в соответствии с выбранными вами настройками.
Изменение размера / масштабирование слоя в GIMP
Это немного отличается от обычного изменения размера одного изображения. Если пользователь работает с двумя изображениями как с разными слоями, то для выбранного слоя следует использовать масштабный слой. Если вы вставите другое изображение поверх основного, оно будет размещено в другом слое в диалоге выбора слоя. Перед запуском функции «Масштабировать слой» убедитесь, что вы выбрали правильный слой, размер которого хотите изменить. Выполните следующие шаги, чтобы попробовать это:
Если пользователь работает с двумя изображениями как с разными слоями, то для выбранного слоя следует использовать масштабный слой. Если вы вставите другое изображение поверх основного, оно будет размещено в другом слое в диалоге выбора слоя. Перед запуском функции «Масштабировать слой» убедитесь, что вы выбрали правильный слой, размер которого хотите изменить. Выполните следующие шаги, чтобы попробовать это:
- Откройте приложение GIMP, откройте меню «Файл» и выберите «Открыть как слой» в списке. Выберите изображение, которое вы хотите открыть как слой поверх открытого изображения, и нажмите кнопку Открыть.Открытие другого изображения в качестве слоя
- Выберите слой изображения, размер которого вы хотите изменить, в диалоговом окне выбора слоя. Нажмите на меню Layer в строке меню и выберите опцию Scale Layer в списке.
- Появится диалоговое окно Scale Layer, где вы можете изменить размер изображения, изменив значения.Выбор параметра масштаба слоя, чтобы просто изменить размер слоя, а не всего изображения
- Нажмите на кнопку «Масштаб», как только вы закончите с настройкой параметров изменения размера.
 Размер изображения в другом слое будет изменен.Изменение размера изображения
Размер изображения в другом слое будет изменен.Изменение размера изображения
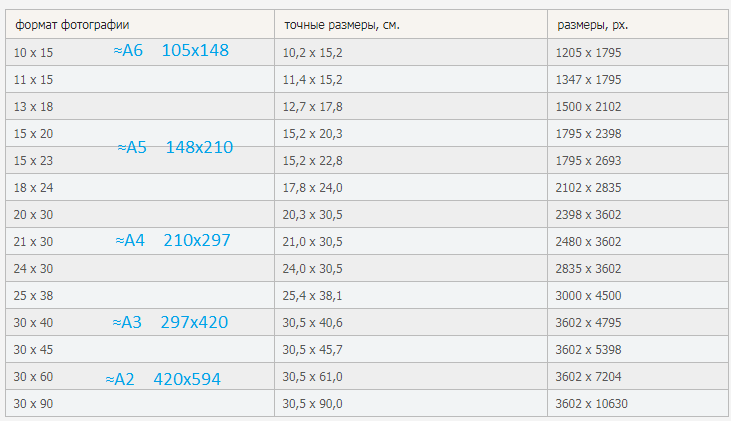
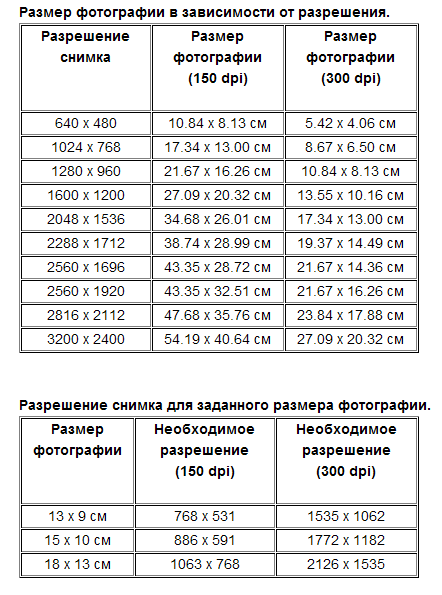
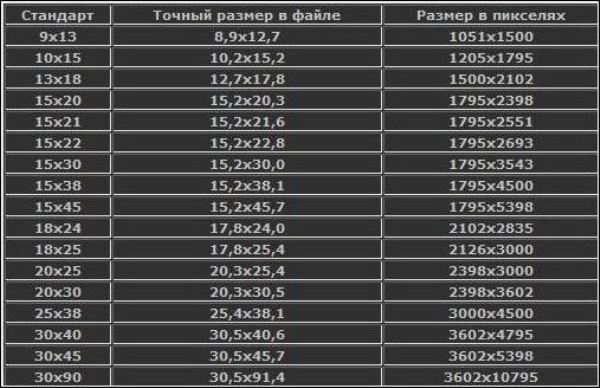
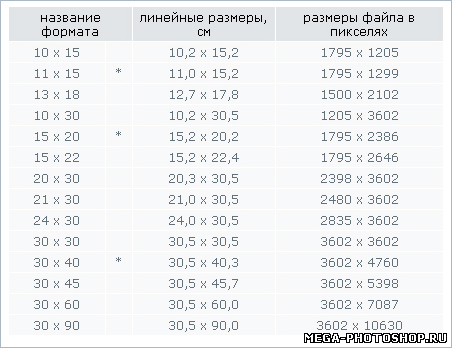
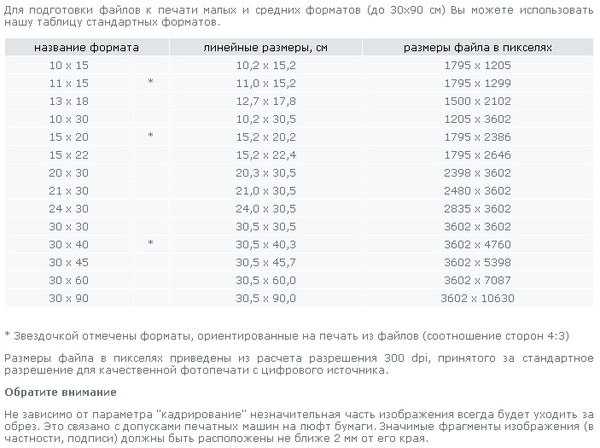
Информация о разрешении файлов и размерах изображений для печати фотографий
Соответствие разрешения файлов форматам фотопечати
| Формат/Разрешение | 9х13 | 10х15 | 11.4х15 | 13х18 | 15х20 | 15х21 | 15х22 | 15х23 | 15х45 | 18х24 | 20х30 | 21х30 | 23х30 | 30х30 | 30х40 | 30х45 | 30х60 | 30х90 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 300 DPI | 1500×1063 | 1795×1205 | 1795×3146 | 2102×1500 | 2398×1795 | 2551×1795 | 2598×1795 | 2717×1795 | 5315×1795 | 2835×2126 | 3602×2398 | 3602×2480 | 3602×2717 | 3602×3602 | 4724×3602 | 5315×3602 | 7087×3602 | 10630×3602 |
DPI — это буржуйский стандарт разрешения файла, при котором считается количество точек на 1 дюйм (2. 54 сантиметра) длины фотографии. DPI — это аббревиатура от английского Dots per inch (Точек на дюйм).
54 сантиметра) длины фотографии. DPI — это аббревиатура от английского Dots per inch (Точек на дюйм).
Соответствие размеров изображения форматам фотопечати (размеры фотографий для печати)
| Формат | 9х13 | 10х15 | 11.4х15 | 13х18 | 15х20 | 15х21 | 15х22 | 15х23 | 15х45 | 18х24 | 20х30 | 21х30 | 23х30 | 30х30 | 30х40 | 30х45 | 30х60 | 30х90 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Размер в миллиметрах | 90×127 | 102×152 | 114×152 | 127×178 | 152×203 | 152×216 | 152×220 | 152×228 | 152×450 | 180×240 | 203×305 | 210×305 | 230×305 | 305×305 | 305×400 | 305×450 | 305×600 | 305×900 |
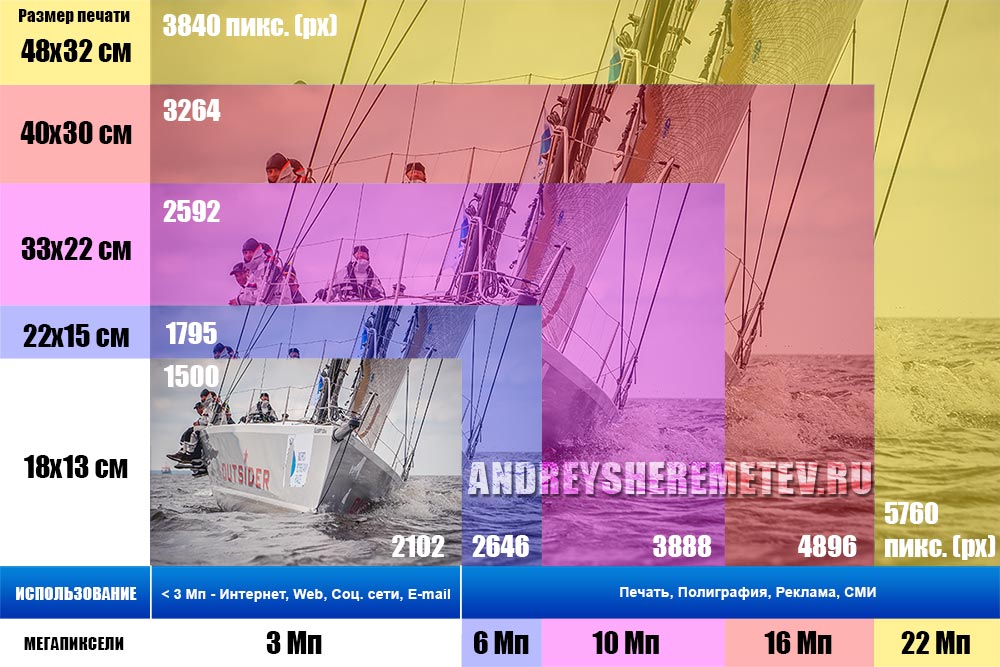
Рекомендуемое разрешение фото для печати широкоформатных работ
| Формат | 40х60 | 50х75 | 60х90 | 90х120 | 60х180 | 100х100 | 100х150 | 100х300 |
|---|---|---|---|---|---|---|---|---|
| Разрешение | 4000х6000 | 5000×7500 | 6000×9000 | 9000×12000 | 6000×1800 | 10000×10000 | 10000×15000 | 10000×30000 |
В этой таблице указаны рекомендуемые разрешения для файлов, но можно рассматривать пригодными к печати фотографии, имеющие хотя бы половину от этих значений. Увеличение количества точек по ширине и высоте в фотошопе или каком либо другом графическом редакторе ничего не даёт и не улучшает! Рассматривается разрешение только исходных файлов. Помните, что никакая программа для печати фотографий не поможет вам улучшить разрешение.
Увеличение количества точек по ширине и высоте в фотошопе или каком либо другом графическом редакторе ничего не даёт и не улучшает! Рассматривается разрешение только исходных файлов. Помните, что никакая программа для печати фотографий не поможет вам улучшить разрешение.
Часто используемые форматы и размеры фото
| Формат | Ширина (см) | Высота (см) | Ближайший по размеру формат фотографии (см) |
|---|---|---|---|
| A0 | 84.1 | 118.8 | 90 x 120 |
| A1 | 59.4 | 84.1 | 60 x 90 |
| A2 | 42.0 | 59.4 | 40 x 60, 42 x 60 |
| A3 | 29.7 | 42.0 | 30 x 40, 30х42, 30 x 45 |
| A4 | 21.0 | 29.7 | 20 x 30, 21 x 30 |
| A5 | 14.8 | 21.0 | 15 x 21 |
| A6 | 10.5 | 14.8 | 10 x 15 |
| A7 | 74. 0 0 | 10.5 | 7.5 x 10 |
Все форматы бумаги (Международный стандарт ISO 216)
| Формат А | Размер, мм | Формат В | Размер, мм | Формат С | Размер, мм |
|---|---|---|---|---|---|
| A0 | 841х1189 | B0 | 1000х1414 | C0 | 1297х917 |
| A1 | 594х841 | B1 | 707х1000 | C1 | 917х648 |
| A2 | 420х594 | B2 | 500х707 | C2 | 648х458 |
| A3 | 297х420 | B3 | 353х500 | C3 | 458х324 |
| A4 | 210х297 | B4 | 250х353 | C4 | 324х229 |
| A5 | 148х210 | B5 | 176х250 | C5 | 229х162 |
| A6 | 105х148 | B6 | 125х176 | C6 | 162х114 |
| A7 | 74х105 | B7 | 88х125 | C7 | 114х81 |
| A8 | 52х74 | B8 | 62х88 | C8 | 57х81 |
| A9 | 37х52 | B9 | 44х62 | C9 | 40х57 |
| A10 | 26х37 | B10 | 31х44 | C10 | 28х40 |
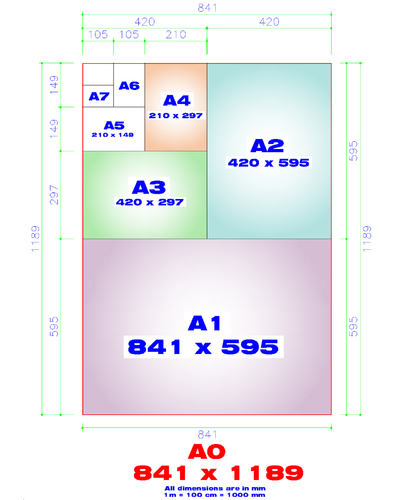
Схема, поясняющая в графическом виде форматы серии «А»
Размер изображения
Статья, посвященная проблеме оптимизации изображений для уменьшения их размера перед выгрузкой в Интернет. Вы узнаете обо всех способах изменения размеров картинок и научитесь их применять.
Вы узнаете обо всех способах изменения размеров картинок и научитесь их применять.
Случалось ли Вам при попытке выложить свою фотографию в Интернет на очередной сервис видеть предупреждение, типа: «Разрешается загружать файлы размером не более 2 мегабайт»? Либо такое: «Максимально допустимый размер изображения – 1000х1000 пикселей». Думаю, что да. Однако, не все могут понять, чего сервис от них хочет…
Путаница усугубляется еще и тем, что одни сайты указывают максимальный размер в мегабайтах (что, практически, никого сегодня не смущает), а вторые в пикселях или мегапикселях (что уже не так очевидно). Дабы прояснить ситуацию, сегодня поговорим о размерах изображений и о том, как их можно уменьшить.
Краткий ввод в терминологию
Перед тем, как рассмотреть решение нашей задачи нужно немного определиться с терминами, чтобы не путаться далее и понимать, о чем идет речь.
- Размер изображения – обычно имеется в виду физические значения ширины и высоты картинки в пикселях.

- Размер файла изображения – подразумевается количество кило- или мегабайт, которые занимает картинка как файл. В разговорной речи встречаются синонимы термина такие как, например, «вес» или «объем» снимка.
- Разрешение изображения – термин, обозначающий плотность пикселей на картинке. В фотоделе, обычно измеряется в количестве точек на дюйм (dots per inch – DPI), однако, в повседневной жизни чаще встречается способ измерения разрешения в мегапикселях. При этом вычисляется количество пикселей не на одном дюйме, а на всем фото путем умножения ширины на высоту и деления на 1000000 (мега).
Все три вышеназванные величины взаимосвязаны и вытекают одна из другой. Поэтому и существует некая неразбериха. Чтобы не свихнуть себе мозг, предлагаю начать с последнего пункта, поскольку он является основой. Итак, разрешение изображений…
Если Вы покупали себе цифровой фотоаппарат или телефон с камерой, то одной из характеристик в списке обязательно значилось разрешение в мегапикселях (сокращенно – «МП»). Это величина, которая характеризует максимальное количество всех точек (пикселей) на получаемом снимке.
Это величина, которая характеризует максимальное количество всех точек (пикселей) на получаемом снимке.
Если не учитывать параметров оптики и матрицы цифровой камеры, то грубо (на самом деле очень большую роль играет еще и качество комплектующих) можно сказать, что чем больше максимальное разрешение, тем четче будут фотографии. Предлагаю сравнить на глаз, как это будет выглядеть на реальном примере:
На изображении выше Вы видите одну и ту же картинку, но первая не подвергалась никаким манипуляциям и отображается в оригинальном размере 256 на 256 пикселей, а вторая изначально была вполовину меньше, но для наглядности увеличена до того же размера, что и первая. В результате видим, что вторая картинка выглядит более размытой, а по краям видны «зазубрины». Это случилось из-за того, что мы попытались увеличить размер картинки с малым разрешением за счет растяжения изначально недостаточного количества пикселей.
Отсюда проистекает одна «печальная» истина: уменьшить любое большое изображение можно без особого труда, но увеличить маленькое без потери качества практически нереально. Иными словами, разрешение картинки можно только понижать. При попытке его увеличения мы получим нечеткий и никуда не годный снимок. Этим, кстати, грешат некоторые китайские камеры телефонов. Они, имея реальную матрицу на 0.3 – 2 мегапикселя, программно увеличивают разрешение готового снимка до 5 и даже 8 МП, из-за чего на выходе получается зашумленный нечеткий снимок.
Иными словами, разрешение картинки можно только понижать. При попытке его увеличения мы получим нечеткий и никуда не годный снимок. Этим, кстати, грешат некоторые китайские камеры телефонов. Они, имея реальную матрицу на 0.3 – 2 мегапикселя, программно увеличивают разрешение готового снимка до 5 и даже 8 МП, из-за чего на выходе получается зашумленный нечеткий снимок.
Однако, не все так однозначно. Масла в огонь подливают фотографы, которые привыкли измерять разрешение не в мегапикселях, а в точках на дюйм 🙂 И в этом есть рациональное зерно. Представим себе большую фотографию, к примеру, мегапикселей на 8. Из нее нужно вырезать фрагмент 400 на 300 пикселей. По вышеизложенной теории разрешение итогового фотофрагмента получится 400х300/1000000=0.12 МП…
Однако, при вырезании мы не сжимали пиксели и не производили никаких манипуляций, которые бы повлияли на качество снимка! То есть, качество фрагмента должно было, по идеи, остаться прежним. Так и есть. Прежним осталось количество пикселей на дюйм.
Тут проще всего провести аналогию с распечатанной фотографией. Если мы приложим к ней линейку с делениями в дюймах, а затем подсчитаем количество пикселей на одном из отрезков, то мы как раз и получим искомую величину. Теперь, вырежи мы хоть самую мелкую деталь, количество точек на дюйм на ней никак не изменится. Уменьшаться только ширина и высота.
Как видим, линейные размеры напрямую зависят от разрешения, а от них в свою очередь зависит и размер файла цифрового изображения. Чем выше разрешение, тем больше будут и размеры.
Думаю, теперь с терминологией все немного прояснилось, поэтому настало время переходить к практике и поговорить конкретно об уменьшении наших картинок.
Уменьшение изображений штатными средствами
Итак, представим такую ситуацию: у нас есть компьютер с Windows и картинка, которую срочно нужно уменьшить. Но ни Интернета, ни специальных программ для этого нет. Реально ли выполнить задачу? Да! Нам поможет стандартный, встроенный в Windows графический «недоредактор» Paint 🙂
Несмотря на свои скудные возможности, Paint позволяет менять размеры изображений за счет уменьшения или увеличения их линейных размеров. Для этого активируйте программу («Пуск» – «Все программы» – «Стандартные»), откройте в ней нужную картинку и на вкладке «Главная» кликните кнопку «Изменить размер и наклонить», либо сочетание клавиш CTRL+W:
Для этого активируйте программу («Пуск» – «Все программы» – «Стандартные»), откройте в ней нужную картинку и на вкладке «Главная» кликните кнопку «Изменить размер и наклонить», либо сочетание клавиш CTRL+W:
В открывшемся окошке у нас имеется два раздела. Нам нужен верхний – «Изменить размер». По умолчанию активно изменение в процентах с сохранением пропорций (при изменении ширины автоматически изменяется высота и наоборот). Для точного переразмеривания нужно активировать опцию «Пиксели» и задать конкретную ширину или высоту.
Также иногда бывает нужно откадрировать изображение, то есть вырезать из общей картинки только один фрагмент. Сделать это в Paint можно либо вручную (растягивая или стягивая фото за точки, расположенные по углам и центрам сторон), либо при помощи специального диалога «Свойства», вызываемого из меню «Файл»:
Здесь можно получить информацию о размере, который изображение занимает на жестком диске, а также о его разрешении в точках на дюйм. Ниже имеется два окошка с цифрами, которые позволяют точно менять ширину и высоту картинки в пикселях (точки), сантиметрах и дюймах относительно левого верхнего угла.
Ниже имеется два окошка с цифрами, которые позволяют точно менять ширину и высоту картинки в пикселях (точки), сантиметрах и дюймах относительно левого верхнего угла.
Уменьшение изображений сторонним софтом
Как говорится, по бедности, справиться с изменением размеров картинки можно и средствами Paint (можно и микроскопом гвозди забивать :)), однако, это довольно неудобный способ… Гораздо легче справиться с задачей, воспользовавшись сторонними программами.
Все их можно условно разделить на три типа:
- Комплексные менеджеры изображений. Данная категория программ представляет собой нечто вроде файлового менеджера для фотографий. Эти приложения позволяют просматривать, сортировать и управлять огромными базами картинок в любых графических форматах. Среди прочих возможностей в них обычно имеются и функции быстрого изменения размеров для выбранных изображений (в том числе и в пакетном режиме). Примерами таких комплексных решений являются бесплатные программы FastStone Image Viewer или XNViewer.

- Программы для пакетной обработки графических файлов. Это могут быть отдельные приложения или модули менеджеров изображений, которые позволяют изменять размеры не одной картинки, а одновременно целой их группы по заданным Вами правилам. Одним из наиболее удачных решений такого рода (которым я пользуюсь и сам) является модуль FastStone Image Viewer под названием FastStone Photo Resizer, который может также работать как отдельная программа.
- Программы для тонкой оптимизации изображений. Это уже специализированная ниша для тех, кому важна экономия размера картинок вплоть до нескольких килобайт. Например, если Вы веб-разработчик, то Вам важно, чтобы графические файлы «весили» как можно меньше для скорейшей их загрузки у посетителя сайта. Из всех бесплатных программ под Windows мне известна только одна, которая имеет графический пользовательский интерфейс и позволяет оптимизировать изображения разных форматов – RIOT (Radical Image Optimization Tool).
Выше мы не упомянули, но уменьшить картинку можно также в любом графическом редакторе. Однако, в силу того, что это не так удобно, я не стал включать графические редакторы дополнительным пунктом. Естественно, что приведенная нами классификация – весьма условна. Однако, она позволяет наметить цели, для которых нам, собственно, и нужны подобные программы.
Однако, в силу того, что это не так удобно, я не стал включать графические редакторы дополнительным пунктом. Естественно, что приведенная нами классификация – весьма условна. Однако, она позволяет наметить цели, для которых нам, собственно, и нужны подобные программы.
Например, если у Вас много картинок и Вам бы хотелось иметь инструмент для удобного управления ими, то Ваш выбор – менеджеры изображений. Если часто приходится подготавливать большое количество изображений по определенному шаблону, определенно стоит поискать утилиту для массовой обработки графики. А, если Вы решили всерьез оптимизировать работу своего сайта, то без инструмента для оптимизации картинок Вам не обойтись.
Изменение линейных размеров изображений – дело довольно нехитрое и простое. Несколько же труднее все обстоит с их оптимизацией. О ней и поговорим далее…
Теория оптимизации изображений
Что вообще дает нам оптимизация картинки? В отличие от уменьшения размеров за счет изменения ширины и высоты, здесь мы говорим об уменьшении «веса» в кило- и мегабайтах при сохранении исходных линейных размеров. Задача это реальная, но требует от нас понимания того, чего мы хотим добиться и какими средствами.
Задача это реальная, но требует от нас понимания того, чего мы хотим добиться и какими средствами.
Говоря об оптимизации, часто упоминают о том, что она бывает без потери качества и с потерями. Уменьшение размера изображения без потери качества происходит за счет удаления всей служебной информации об оптимизируемом графическом файле, а также применения к нему определенных алгоритмов, направленных на оптимизацию цифрового кода из которого состоит картинка. Как правило, при уменьшении размеров без потерь можно «выиграть» не очень много в «весе» итогового файла, но тем не менее, в Интернете порой играет роль даже пара лишних килобайт.
Сжатие с потерями качества – понятие более широкое. Достигаться оно может двумя путями. Во-первых, за счет конвертации картинки в другой формат, который позволяет оптимально хранить тот или иной вид картинок. Во-вторых, можно пойти путем уменьшения количества цветов в палитре изображения.
Чтобы определиться, что лучше, важно знать особенности хранения изображений хотя бы в трех основных форматах, которые наиболее часто используются в вебе:
- JPG (или JPEG).
 Этот формат лучше всего подходит для хранения полноцветных изображений, таких как, например, цифровые фотографии. Сжатие информации в нем достигается в основном за счет добавления к исходной картинке цифровых шумов – случайного набора разноцветных пикселей, которые «скрадывают» часть полутонов оригинальных изображений.
Этот формат лучше всего подходит для хранения полноцветных изображений, таких как, например, цифровые фотографии. Сжатие информации в нем достигается в основном за счет добавления к исходной картинке цифровых шумов – случайного набора разноцветных пикселей, которые «скрадывают» часть полутонов оригинальных изображений.
- GIF. Единственный кроссплатформенный формат, который может хранить анимацию в виде серии кадров. К его плюсам также относится поддержка прозрачности фона. Однако, за все это приходится расплачиваться тем, что палитра GIF-изображения может состоять только из 256 цветов. Такой формат подходит для пиксельарта или сохранения графики, не требующей отображения полноцветности (например, скриншоты окон Windows).
Существует несколько алгоритмов оптимизации GIF, но все они базируются на уменьшении количества цветов в палитре и применении (или неприменении) дизеринга – некоего аналога цифровых шумов в JPEG, которые позволяют визуально сгладить переходы полутонов между основными цветами.
 Для сравнения изменений в качестве и размерах итогового файла взгляните на следующий скриншот:
Для сравнения изменений в качестве и размерах итогового файла взгляните на следующий скриншот:
- PNG. Один из оптимальных форматов для компромисса между размером и качеством изображений. Он не позволяет хранить анимацию, но поддерживает прозрачность и при этом может хранить как полноцветные картинки, так и графику с индексированной палитрой (256 цветов и менее).
Оптимизация PNG в полноцветном режиме осуществляется за счет уплотнения кода картинки, а в индексированной палитре (подобно GIF) за счет уменьшения количества цветов. При этом сжатый PNG с 265-цветной палитрой будет занимать на пару килобайт меньше места, чем такой же GIF-файл.
Как видим, везде есть свои нюансы и нужно учитывать, прежде всего, для каких целей мы хотим оптимизировать картинку и что на ней изображено. Рассмотрим же инструменты для максимального уменьшения изображений в каждом из трех форматов.
Уменьшение размеров картинок в разных форматах
Как я уже упоминал выше, из реально бесплатных программ-оптимизаторов изображений в визуальном режиме мне известна только программа RIOT. Однако, и она не всегда может максимально уменьшить размер файла без потери качества. Для этого существуют специальные консольные приложения или веб-сервисы. Причем, для каждого формата свои…
Однако, и она не всегда может максимально уменьшить размер файла без потери качества. Для этого существуют специальные консольные приложения или веб-сервисы. Причем, для каждого формата свои…
Максимально оптимизировать JPEG-файлы можно при помощи утилиты Jpegtran. Чтобы начать его использование нужно запустить Командную строку (Пуск – строка Выполнить – команда CMD – Enter), перейти в папку с программой (проще всего распаковать ее в корень одного из дисков) и выполнить команду: «jpegtran.exe /?» чтобы получить справку по всем возможностям утилиты:
Как видим, синтаксис команды для обработки файла у нас следующий:
jpegtran.exe -ряд -команд имя_исходного_JPEG_файла имя_обработанной картинки
Допустим, нам нужно оптимизировать изображение с именем 1.jpg, которое находится в той же папке, что и наша программа (то есть на диске Е). Команда для этого будет следующая:
jpegtran.exe -copy none (не копируем МЕТА-данные) -optimize (оптимизируем код изображения без потерь) -verbose (выводим результаты вычислений на экран) 1. jpg (указываем имя обрабатываемого файла) 3(opt).jpg (задаем имя оптимизированной картинки)
jpg (указываем имя обрабатываемого файла) 3(opt).jpg (задаем имя оптимизированной картинки)
Жмем Enter и получаем примерно такую картину:
Готовая картинка уменьшилась на 1 килобайт, но и это для веба бывает весьма полезно 🙂
Аналогичным способом работают утилиты для уменьшения размеров GIF-анимации, вроде Gifsicle, и PNG-файлов, типа Optipng (входит в комплект RIOT) или Pngcrush.
Если же не хочется возиться с Командной строкой, то можете воспользоваться одним из веб сервисов, которые позволяют уменьшить размер изображений онлайн, реализуя алгоритмы вышеупомянутых оптимизаторов. Преимуществом таких сервисов является возможность одновременно загружать на обработку несколько файлов (хотя и консольные утилиты это позволяют) и работа в визуальном режиме (не нужно вводить никаких команд).
К сожалению на русском толковых сервисов практически нет, поэтому приходится довольствоваться зарубежными на английском. Одним из лучших для обработки JPEG-файлов, на мой взгляд, является http://jpeg-optimizer. com/:
com/:
Данный сервис позволяет не только оптимизировать JPEG-картинки за счет понижения их качества, но и умеет уменьшать их размер. Для этого нужно отметить галочкой опцию «Resize Photo» и указать новое значение ширины изображения в пикселях.
Для оптимизации же PNG можно рекомендовать красивый и бесплатный сервис https://tinypng.com/:
Данный сервис не имеет никаких настроек и не позволяет менять линейные размеры изображений, зато прекрасно справляется с уменьшением их «веса». Причем за раз может обработать до 20 файлов до 5 мегабайт каждый!
При желании можно найти и другие сервисы, но, многие из них на проверку оказываются платными, поэтому, вышеперечисленных будет достаточно, если Вы не собираетесь никому ничего платить 🙂
Выводы
Честно скажу что, начиная писать статью, не думал, что придется описывать столько нюансов и нюансиков 🙂 Проблема усугубилась тем, что пришлось уложить в объем одной статьи довольно много теоретического и практического материала, которого бы хватило на небольшую (а, может, и большую :)) книгу. Поэтому прошу заранее извинения, если где-то что-то слишком скомкано объяснил. Если Вас заинтересуют какие-нибудь уточнения, обязательно спрашивайте в комментариях – будем разбираться 🙂
Поэтому прошу заранее извинения, если где-то что-то слишком скомкано объяснил. Если Вас заинтересуют какие-нибудь уточнения, обязательно спрашивайте в комментариях – будем разбираться 🙂
Также, можете оставлять в комментариях ссылки на любимые Вами оптимизаторы изображений и сервисы по изменению размеров картинок. Думаю, они многим пригодяться.
Благодарю Вас за уделенное чтению данной статьи внимание и, надеюсь, что теперь Вы всегда сможете подобрать оптимальный способ для уменьшения картинок в любых форматах и для любых нужд.
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.
Стандартные размеры изображения
Сводка
Это список изображений стандартного размера, используемых в Интернете.
Деталь
Профили в социальных сетях
| Участок | Размер | Деталь |
|---|---|---|
| Профиль Github | 500×500 | источник |
Стандартные соотношения сторон
| Соотношение сторон | Десятичное | Описание |
|---|---|---|
| 1: 1 | 1.0 | Квадрат |
| 5: 4 | 1,25 | |
| 4: 3 | 1,333 | |
| 8: 5 | 1,6 | |
| 16: 9 | 1.777 |
Интернет-изображения
| Размеры (ширина x высота) | Соотношение сторон | Описание |
|---|---|---|
| 80 x 15 h | Tiny Badge: См. «Изготовитель пуговиц» Адама Кэлси, чтобы сделать его в Интернете. | |
| 88 x 31 x | Маленький значок: |
Значки большего размера: разные, Mozilla использует 110 x 32, другие — от 100 до 160 шириной и от 32 до 43 высотой (32 и 40 являются наиболее распространенными).
Иконки
| Размеры (ширина x высота) | Описание |
|---|---|
| 57 х 57 | iPhone / iPod Touch |
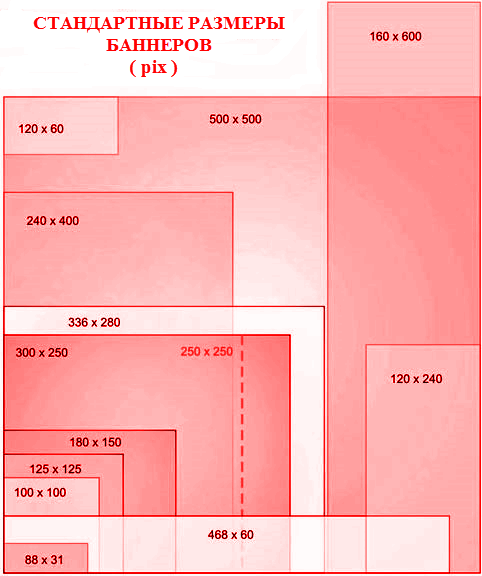
Интернет-реклама
| Размеры (ширина x высота) | Амазонка | Google AdSense | IAB | Yahoo Контентная сеть | Performics | Commision Junction |
|---|---|---|---|---|---|---|
| горизонтальный | ||||||
| 728 x 90 | ИЛИ | ITV * | Y | Y | Y | – |
| 468 х 60 | ИЛИ | ИРТ | Y | Y | Y | Y |
| 320 х 50 | – | IT * | – | – | – | – |
| 300 x 100 | – | – | – | – | – | – |
| 300 х 50 | – | – | – | – | – | – |
| 234 х 60 | – | IT | Y | Y | Y | Y |
| Вертикальный | ||||||
| 300 x 600 | – | – | Y | – | – | – |
| 160 x 600 | ИЛИ | ITV * | Y | Y | – | Y |
| 120 x 600 | ИЛИ | ITV | Y | Y | – | Y |
| 240 x 400 | – | – | Y | – | – | Y |
| 120 x 240 | ИЛИ | ИРТ | Y | Y | Y | Y |
| Примерно квадрат | ||||||
| 336 x 280 | – | ITV * | Y | Y | – | – |
| 300 x 250 | ИЛИ | ITV * | Y | Y | – | Y |
| 250 х 250 | – | ITV | Y | Y | – | Y |
| 200 x 200 | – | ITV | – | – | – | – |
| 180 x 150 | ИЛИ | IT | Y | Y | – | Y |
| 125 x 125 | – | ИРТ | Y | – | Y | Y |
| 120 х 90 | – | – | Y | – | Y | Y |
| 120 х 60 | – | R | Y | – | Y | Y |
| 88 x 31 | – | – | Y | – | Y | Y |
| Другие размеры | 600 x 520 O 120 x 450 R 468 x 336 R 468 x 240 R 120 x 150 R | 110 х 32 р 180 х 60 р | – | – | 100 х 30 392 х 72 | 150 х 50 |
Amazon : O = Omakase, R = рекомендует
Google :
I = Изображение,
R = Реферал,
T = текст,
V = видео,
* = рекомендуется
Экраны КПК и телефона
| Размеры (ширина x высота) | точек на дюйм | Описание |
|---|---|---|
| 160 х 160 | Palm (оригинал) | |
| 176 х 208 | Nokia Series 60 (оригинал) | |
| 240 x 320 | Nokia Series 60 (серия 2) | |
| 320 x 240 | Nokia Series 60 (серия 3, альбомный режим) | |
| 320 x 320 | Пальма (вольфрам и цинк) | |
| 352 х 416 | Nokia Series 60 (серия 2, пакет функций 3) | |
| 416 x 352 | Nokia Series 60 (серия 3, альбомный режим) | |
| 320 x 480 | iPhone / iPod Touch — Портрет | |
| 480 x 320 | iPhone / iPod Touch — Пейзаж | |
| 320 x 416 | iPhone / iPod Touch — Область содержимого Safari — Портрет | |
| 480 x 268 | iPhone / iPod Touch — Область содержимого Safari — Пейзаж | |
| 320×480 | Android (HVGA) | |
| 960 x 640 | 326 | Apple iPhone 4 / 4S |
| 1136 x 640 | iPhone 5 | |
Экраны планшетов
| Размеры (ширина x высота) | точек на дюйм | Описание |
|---|---|---|
| 1024 x 600 | 169 | Amazon Kindle |
| 1024 x 768 | 132 | Apple iPad, iPad 2 |
| 2048 x 1536 | 264 | Apple iPad («новый» 2012 г.) |
Компьютерные экраны
| Размеры (ширина x высота) | Соотношение сторон | Описание |
|---|---|---|
| 320 x 200 | 1.6 | CGA (цвет) |
| 640 х 200 | 3,2 | CGA (монохромный) |
| 640 x 350 | 1,83 | EGA |
| 640 x 480 | 1,333 | VGA |
| 720 x 348 | 2,07 | Геркулес |
| 1024 x 768 | 1,333 | XGA |
| 1280 x 1024 | 1.25 | |
| 1366 x 768 | 1,78 | широкоэкранный |
| 1600 x 1200 | 1,333 | |
| 1680 х 1050 | 1,6 | широкоэкранный |
| 1920 x 1200 | 1,6 | широкоэкранный |
См. Разрешение экрана в Википедии
Телевизионные экраны
| Размеры (ширина x высота) | Соотношение сторон | Описание |
|---|---|---|
| 576 x 486 | 1.18 | NTSC |
| 720 х 486 | 1,48 | PAL |
Для конкретного приложения
| Размеры (ширина x высота) | Соотношение сторон | Описание |
|---|---|---|
| 143 х 59 | 2,42 | Пользовательский логотип GMail |
| 150 x 112 | Уменьшенное изображение ImageShack | |
| 100 х 75 | Аватар ImageShack | |
| 75 х 75 | 1 | Площадь Flickr |
| 75 х 100 | 0.75 | Уменьшенное изображение Flickr |
| 180 x 240 | 0,75 | Flickr small |
| 375 х 500 | 0,75 | Flickr средний |
| 768 x 1024 | 0,75 | Flickr большой |
Ссылка
Из Руководства Macromedia по созданию Flash (ширина x высота): Широкий небоскреб 160 x 600 Небоскреб 120 x 600 Объявление на половину страницы 300 x 600 Полный баннер 468 x 60 Половина баннера 234 x 60 Микробрус 88 x 31 Кнопка 1 120 x 90 Пуговица 2120 х 60 Вертикальный баннер 120 x 240 Квадратная пуговица 125 х 125 Полноразмерный баннер 728 x 90 Средний прямоугольник 300 x 250 Квадратное всплывающее окно 250 x 250 Вертикальный прямоугольник 240 x 400 Большой прямоугольник 336 x 280 Прямоугольник 180 х 150 Амазонка: Рекомендуемые продукты: 120 х 150 120 х 240 180 х 150 120 х 450 120 х 600 300 х 250 468 х 60 160 х 600 468 х 240 468 х 336 Конкретный продукт 120 x 150 (только текст) 120 х 240 Поисковая строка: 120 х 90 Баннерные ссылки: 468 х 40 120 х 240 180 х 150 120 х 600 468 х 60 IAB: http: // www.iab.net/standards/adunits.asp 300 х 250 250 х 250 240 х 400 336 х 280 180 х 150 468 х 60 234 х 60 88 х 31 120 х 90 120 х 60 120 х 240 125 х 125 728 х 90 160 х 600 120 х 600 300 х 600
Ссылки
Шпаргалка подля каждой сети
Размеры изображений в социальных сетях, кажется, постоянно меняются .
В один прекрасный момент у вас есть идеальная титульная страница для вашей учетной записи. На следующем этапе его размер был изменен, и он выглядит неправильным и неровным.
Не помогает то, что информацию об официальных размерах и размерах изображений найти труднее, чем гражданское обсуждение политики в Facebook.
Но это несложно, если вы обратитесь к этому руководству по размерам изображений в социальных сетях!
Ниже приведены самые последние размеры изображений в социальных сетях по состоянию на 2021 год.
Бонус: получите всегда актуальную шпаргалку по размеру изображений в социальных сетях. Бесплатный ресурс включает рекомендуемые размеры фотографий для каждого типа изображений во всех основных сетях.
Почему важно правильно подбирать размеры изображений в социальных сетях?
Когда ваш бренд создает отличный визуальный контент для социальных сетей, многое нужно сделать.
Вы должны убедиться, что любые изображения, которые вы используете, не нарушают законы об авторском праве. Если у вас нет оригинальных изображений, вам нужно найти высококачественные стоковые фотографии. И вам нужно выяснить, какие инструменты могут помочь улучшить ваши изображения в социальных сетях.
Кроме того, вам нужно правильно подбирать размеры изображений в социальных сетях. И это действительно важно, потому что:
- Это позволяет избежать пикселизации и неудобного растяжения изображения. И избегая этого, ваши изображения будут выглядеть профессионально.
- Ваши фотографии будут оптимизированы для каждой ленты социальных сетей. Это может помочь повысить вовлеченность.
- Это гарантирует, что ваша аудитория увидит фотографию полностью. Неправильный размер может помешать рекламе вашего бренда.
- Он может защитить ваш контент в будущем. Осведомленность о размерах изображений в социальных сетях может означать, что в будущем для вашего бренда будет меньше работы, когда сеть снова изменит способ отображения изображений.
Plus, бренды, использующие инструмент фоторедактора Hootsuite, могут изменять размер и редактировать свои изображения в социальных сетях прямо в Composer.Находясь в Composer, загрузите изображение и щелкните Edit Image , чтобы запустить инструмент. И это упрощает обрезку и изменение размера изображений для каждого конкретного социального канала.
Вот как это работает:
Быстрые размеры изображений в социальных сетях
Мы более подробно рассмотрим каждую сеть ниже, но это изображение включает размеры изображений социальных сетей, которые вы, вероятно, просматриваете чаще всего.
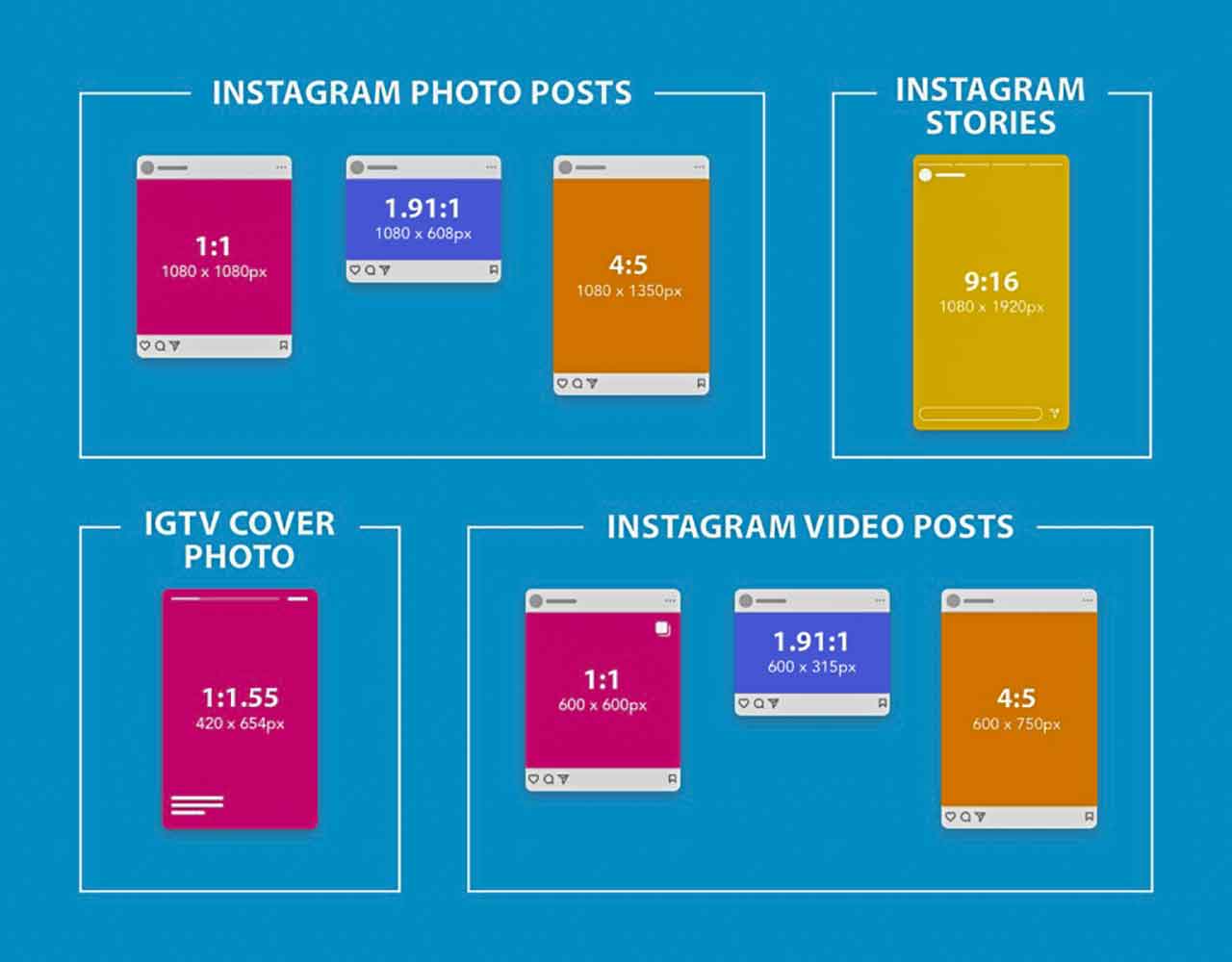
Размер изображений в Instagram
Instagram поддерживает горизонтально и вертикально ориентированные изображения.Он также по-прежнему поддерживает квадратные изображения, чем платформа была известна при первом запуске.
Это расширяет возможности вашего бренда. Но это также усложняет настройку размеров изображения. Следуйте этим рекомендациям, чтобы ваши изображения выглядели наилучшим образом.
Размер фотографии профиля Instagram: 320 x 320 пикселей
фотографий профиля Instagram хранятся с разрешением 320 x 320 пикселей, поэтому обязательно загружайте изображение наименьшего размера.
Несмотря на то, что размеры указаны в квадратном формате, фотографии профиля Instagram отображаются в виде круга.Убедитесь, что все элементы, на которых вы хотите сфокусироваться, расположены по центру и не обрезаны.
Размер изображений Instagram для фотографий в ленте:
- Пейзаж: 1080 x 566 пикселей
- Портрет: 1080 x 1350 пикселей
- Квадрат: 1080 x 1080 пикселей
- Поддерживаемые соотношения сторон: В любом месте от 1,91: 1 до 4: 5
- Рекомендуемый размер изображения: Ширина 1080 пикселей, высота от 566 до 1350 пикселей (в зависимости от того, альбомное или портретное изображение)
Советы:
- Если вы хотите, чтобы ваши изображения выглядели в Instagram наилучшим образом, постарайтесь загрузить изображение шириной 1080 пикселей.
- Когда вы делитесь изображением Instagram размером более 1080 пикселей, Instagram уменьшит его до 1080 пикселей.
- Если вы поделитесь фотографией с разрешением ниже 320 пикселей, Instagram увеличит ее размер до 320 пикселей.
- Если ширина вашего изображения составляет от 320 до 1080 пикселей, Instagram сохранит эту фотографию в исходном разрешении, «пока соотношение сторон фотографии составляет от 1,91: 1 до 4: 5 (высота от 566 до 1350 пикселей при ширине 1080 пикселей) ».
- Если ваше загруженное изображение Instagram имеет другое соотношение сторон, платформа автоматически обрежет вашу фотографию в соответствии с поддерживаемым соотношением сторон.
Ресурс: Узнайте, как профессионально редактировать фотографии в Instagram.
Размер изображений в Instagram для миниатюр:
- Размер дисплея: 161 x 161 пиксель
- Рекомендуемый размер загрузки: 1080 пикселей в ширину
Советы:
- Помните, что Instagram хранит версии этих миниатюр размером до 1080 x 1080.
- Чтобы ваш канал Instagram соответствовал требованиям будущего и избегал пикселизации, загружайте изображения как можно большего размера.
Instagram Stories размер изображения: 1080 x 1920 пикселей
Советы:
- Это соотношение сторон 9:16.
- Загрузка изображения с меньшим размером пикселей (но с тем же соотношением сторон) означает, что история быстро буферизуется.
- Если вы не используете это соотношение, история может отображаться со странным кадрированием, масштабированием или оставлять большие участки экрана пустыми.
- Instagram Reels использует тот же размер.
Ресурс: Поднимите свои истории в Instagram на новый уровень с помощью этих бесплатных шаблонов.
Размер изображения карусели в Instagram:
- Пейзаж: 1080 x 566 пикселей
- Портрет: 1080 x 1350 пикселей
- Квадрат: 1080 x 1080 пикселей
- Соотношение сторон: горизонтальное (1,91: 1), квадратное (1: 1), вертикальное (4: 5)
- Рекомендуемый размер изображения: Ширина 1080 пикселей, высота от 566 до 1350 пикселей (в зависимости от того, альбомное или портретное изображение)
IGTV Размеры:
- 1080 x 1920 пикселей
- Это соотношение сторон 9:16.
- Фото на обложке: 420 x 654 пикселя
Размеры изображений для рекламы в Instagram:
- Пейзаж: 1080 x 566 пикселей
- Квадрат: 1080 x 1080 пикселей
- Минимальная ширина: 320 пикселей
- Максимальная ширина: 1080 пикселей
- Поддерживаемые соотношения сторон: В любом месте от 1,91: 1 до 4: 5
Советы:
Размеры изображений для рекламы в Instagram Stories: 1080 x 1920 пикселей
Советы:
Размер изображений Twitter
твитов, содержащих изображения, неизменно получают больше кликов, больше лайков и ретвитов, чем твиты без изображений.Фактически, вероятность заинтересованности твитов с визуальным содержанием в три раза выше.
Итак, выбор правильных изображений и создание отличного визуального контента для Twitter имеет значение. И, конечно же, это включает в себя правильные размеры изображений Twitter.
Размер изображений Twitter для фотографий профиля: 400 x 400 (рекомендуется)
- Минимальный размер изображения : 200 на 200 пикселей
- Максимальный размер файла: 2 МБ
Размер изображения Twitter для фотографий заголовка: 1500 x 500 пикселей (рекомендуется)
Советы:
- Чтобы изображение соответствовало требованиям будущего, лучше использовать максимальный размер.
- Изображения заголовков обрезаются до соотношения сторон 3: 1.
- Имейте в виду, что способ отображения изображений заголовков меняется в зависимости от используемого монитора и браузера.
Размеры изображений Twitter для фотографий In-Stream: 1600 x 900 пикселей (рекомендуется)
- Минимальный размер: 600 на 335 пикселей
- Рекомендуемое соотношение сторон: любое соотношение сторон от 2: 1 до 1: 1 на рабочем столе; 2: 1, 3: 4 и 16: 9 на мобильном телефоне
- Поддерживаемые форматы: GIF, JPG и PNG
- Максимальный размер файла: До 5 МБ для фотографий и GIF на мобильных устройствах.До 15 МБ в Интернете.
Размер изображения карты Twitter:
Twitter распознает, когда твит содержит URL-адрес. Затем Twitter сканирует этот веб-сайт, извлекая контент, включая изображение Twitter для сводной карточки. (Кстати, вот как это все работает.)
- Минимальный размер: 120 x 120 пикселей
- Поддерживаемые форматы : GIF, JPG, PNG
- Максимальный размер файла: 1 МБ
Советы:
- Вы можете проверить, как будет выглядеть ваша сводная карточка в Твиттере, и просмотреть предварительный просмотр с помощью средства проверки подлинности карт.
- Существует множество различных карточек Twitter, а также различных размеров. Помимо обычных сводных карточек, есть сводные карточки с большими изображениями, карточки приложений и карточки игроков.
Размеры изображений Twitter для автопарков: 1080 x 1920 пикселей
Советы:
Twitter размеров изображений для рекламы:
- Твиты с одним и несколькими изображениями: Минимум 600 x 335 пикселей, но для достижения наилучших результатов используйте изображения большего размера.
- Изображение карточки веб-сайта: 800 x 418 пикселей для 1.Соотношение сторон 91: 1. 800 x 800 для соотношения сторон 1: 1. Максимальный размер файла 20 МБ.
- Изображение карточки приложения: 800 x 800 пикселей для соотношения сторон 1: 1. 800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 3 МБ.
- Карусели: 800 x 800 пикселей для соотношения сторон 1: 1. 800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 20 МБ для 2-6 карточек изображений.
- Карта прямого сообщения: 800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 3 МБ.
- Карточка разговора: 800 x 418 пикселей для 1.Соотношение сторон 91: 1. Максимальный размер файла 3 МБ.
Ресурс: Здесь вы найдете дополнительную информацию о том, как размещать рекламу в Twitter.
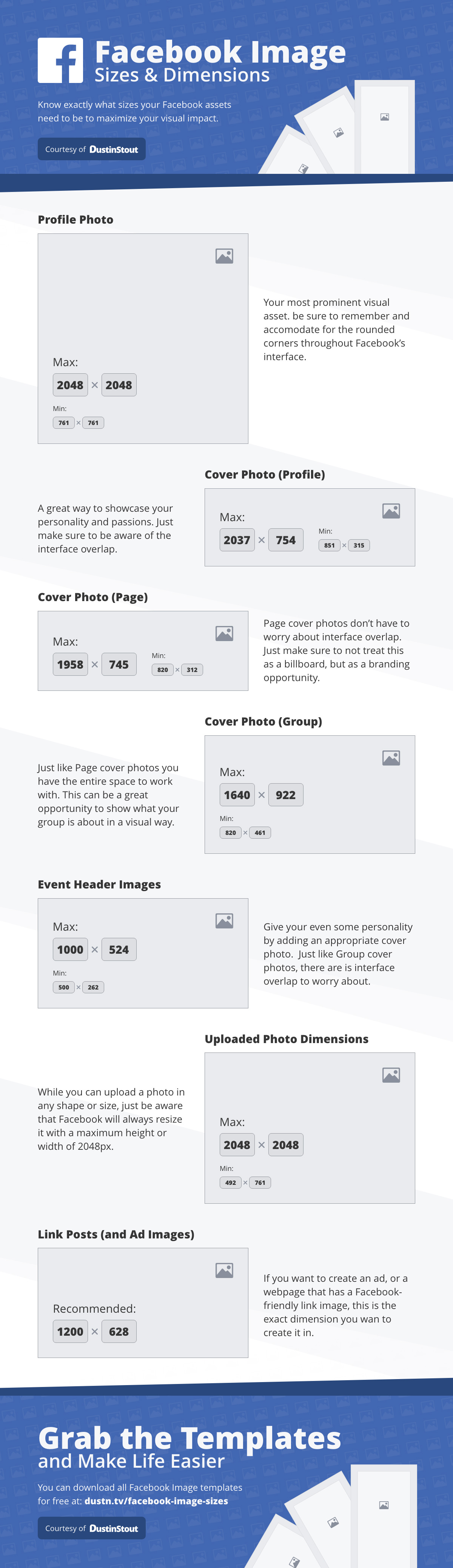
Размер изображения Facebook
Facebook постоянно обновляет свой дизайн и размеры изображений. Лучшая стратегия для будущего контента вашего бренда — всегда загружать изображения самого высокого качества, которые вы можете. Для достижения наилучших результатов придерживайтесь рекомендуемых Facebook форматов файлов.
Размеры изображения Facebook для фотографий профиля: 170 x 170 пикселей (на большинстве компьютеров)
Изображение вашего профиля в Facebook будет отображаться на рабочем столе с разрешением 170 x 170 пикселей.Но на смартфонах он будет отображаться как 128 x 128 пикселей.
Размер изображения Facebook для обложки: 851 x 315 пикселей (рекомендуется)
- Размер экрана рабочего стола: 820 x 312 пикселей
- Размер дисплея смартфона: 640 x 360 пикселей
- Минимальный размер: 400 x 150 пикселей
- Идеальный размер файла: Менее 100 КБ
Советы
- Чтобы избежать сжатия или искажения, загрузите файл JPG или PNG.
- Используйте рекомендуемые размеры в пикселях для максимально быстрой загрузки.
- Изображения профиля и обложки с логотипами или текстом лучше всего работают при загрузке в виде файла PNG.
- Не перетаскивайте, чтобы изменить положение после загрузки обложки.
Ресурс: Дополнительные советы по созданию отличных обложек для Facebook.
Facebook размеров изображений для публикаций и фотографий на временной шкале:
Facebook автоматически изменяет размер и форматирует ваши фотографии при их загрузке, чтобы шкала времени была шириной 500 пикселей и соответствовала размеру 1.Соотношение сторон 91: 1.
Но избегайте пикселизации или медленной загрузки, запоминая эти размеры:
- Рекомендуемый размер: 1200 x 630 пикселей
- Минимальный размер: 600 x 315 пикселей
Советы:
- Если вы публикуете от 2 до 10 изображений в публикации вашего бренда на Facebook с помощью карусели, изображения должны иметь размер 1200 x 1200.
- Это соотношение 1: 1.
Размеры изображения Facebook для фотографий обложки мероприятия: 1200 x 628 пикселей (рекомендуется)
подсказок
Размер изображения Facebook для панорамы или 360 фото:
подсказок
- Facebook автоматически распознает и обрабатывает эти изображения на основе «специфичных для камеры метаданных, найденных на фотографиях, сделанных с помощью устройств с поддержкой 360 °.”
- Файлы для этих изображений Facebook могут иметь размер до 45 МБ для JPEG или 60 МБ для PNG.
- Facebook рекомендует использовать JPEG для панорамных снимков и следить за тем, чтобы размер файлов не превышал 30 МБ.
Размеры изображений Facebook для историй Facebook: 1080 x 1920 пикселей (рекомендуется)
подсказок
- Facebook Stories занимают весь экран телефона. Это соотношение сторон 9:16.
- Не выбирайте изображение шириной менее 500 пикселей.
- Для историй с текстом оставьте 14% верхнего и нижнего края без текста.(Это 250 пикселей.) Таким образом, любой призыв к действию не будет перекрываться фотографией или кнопками профиля вашего бренда.
Facebook Размеры изображений для рекламы:
- Размеры для объявлений в ленте Facebook: Минимум 1080 x 1080 пикселей. Минимальный размер 600 х 600 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры для рекламы в правом столбце Facebook: Минимум 1080 x 1080 пикселей. Минимальный размер 254 x 133 пикселей. Соотношение 1: 1. (Помните: это формат рекламы только для настольных ПК.)
- Размеры изображений Facebook для мгновенных статей: Минимум 1080 x 1080 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры изображений для рекламы на торговой площадке Facebook: Минимум 1080 x 1080 пикселей. Соотношение 1: 1. Максимальный размер файла 30 МБ.
- Размеры изображений для поиска в Facebook: Минимум 1080 x 1080 пикселей. Минимальный размер 600 х 600 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры изображений Facebook для рекламных сообщений: Минимум 1080 x 1080 пикселей.Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры для объявлений в почтовом ящике Messenger: Минимум 1080 x 1080 пикселей. Соотношение 1: 1. Минимальный размер 254 x 133 пикселей. Максимальный размер файла 30 МБ.
- Размеры объявлений в Messenger Stories: Минимум 1080 x 1080 пикселей. Соотношение 9:16. Минимальная ширина 500 пикселей.
Ресурс: Подробнее о том, как размещать рекламу на Facebook.
LinkedIn размеры изображений
Когда вы используете LinkedIn для бизнеса — будь то через ваш личный профиль или страницу компании — соединение ваших обновлений LinkedIn с изображениями постоянно показывается для увеличения количества комментариев и обмена.
Для достижения наилучших результатов придерживайтесь рекомендованных размеров ниже. И всегда обязательно просматривайте свой профиль и контент на нескольких устройствах перед завершением.
LinkedIn размеры изображений для фотографий профиля: 400 x 400 пикселей или больше (рекомендуется)
подсказок
- LinkedIn может размещать фотографии размером до 7680 x 4320 пикселей.
- И он может обрабатывать файлы размером до 8 МБ, поэтому загружайте как можно больше, чтобы обеспечить соответствие требованиям будущего.
LinkedIn размеры изображений для обложек профиля: 1584 x 396 пикселей (рекомендуется)
подсказок
- Убедитесь, что размер вашего файла меньше 8 МБ.
- Фотографии на обложке обрезаются по-разному на мобильных устройствах и на компьютерах. Перед завершением обязательно просмотрите свой профиль на обоих типах дисплеев.
Размер изображений в LinkedIn для страниц компании:
- Размер логотипа компании: 300 x 300 пикселей
- Размер изображения обложки страницы: 1128 x 191 пикселей
- Размер основного изображения вкладки Life: 1128 x 376 пикселей
- Размер изображения пользовательских модулей вкладки Life: 502 x 282 пикселя
- Life tab фотографии компании размеры изображения: 900 x 600 пикселей
- Квадратный логотип: Минимум 60 x 60 пикселей
Советы
- При размещении обновлений изображений на странице вашей компании обязательно используйте изображения PNG или JPG.
- Используйте соотношение сторон 1,91: 1.
- Идеально подходят изображения 1200 x 628 пикселей.
- Этот размер изображения LinkedIn также применяется к страницам LinkedIn Showcase.
Размеры изображений LinkedIn для изображений ссылок в блогах: 1200 x 627 пикселей (рекомендуется)
Пользовательский размер изображения LinkedIn для публикации ссылки в обновлении: 1200 x 627 пикселей (рекомендуется)
При вставке URL-адреса в обновление автоматически сгенерированное изображение эскиза может появиться в предварительном просмотре, если оно доступно, вместе с заголовком статьи или веб-сайта.
Но вы можете настроить его, щелкнув значок Image под текстовым полем и выбрав фотографию на своем компьютере.
Советы:
- Изображение должно иметь соотношение сторон 1,91: 1.
- Более чем минимум 200 пикселей в ширину.
- Если ширина изображения меньше 200 пикселей, оно появится в виде эскиза в левой части сообщения.
LinkedIn Stories размеры изображений:
- Соотношение сторон: 9:16
- Разрешение: 1080 x 1920 пикселей
- Типы файлов: JPEG и PNG
Советы:
- Вы можете сохранять отдельные сообщения из своей истории в течение 24 часов после публикации истории в LinkedIn.
- Вы можете делиться историями LinkedIn с любыми первыми связями через LinkedIn Messaging.
LinkedIn Размеры изображений для рекламы:
- Размер логотипа компании для рекламы: 100 x 100 пикселей
- Размер логотипа Spotlight Ads: 908
x 100 пикселей - Специальное фоновое изображение для рекламы Spotlight: 300 x 250 пикселей
- Изображения спонсируемого контента: 1200 x 627 пикселей (соотношение сторон 1,91: 1)
- Карусельные изображения рекламного контента: 1080 x 1080 пикселей (соотношение сторон 1: 1)
Размеры изображений Pinterest
Размер изображения Pinterest для фотографии профиля: 165 x 165 пикселей (рекомендуется)
подсказок
- Помните, что фото вашего профиля будет отображаться в виде круга.
Размер изображения Pinterest для обложки профиля: 800 x 450 пикселей (минимум)
подсказок
- Старайтесь не помещать портретную фотографию в место для обложки.
- Вместо этого используйте альбомную фотографию с соотношением сторон 16: 9.
Pinterest размеры изображений для контактов:
- Соотношение сторон: 2: 3 (рекомендуется)
- Квадратные контакты: 1000 x 1000 пикселей
- Рекомендуемый размер: 1000 x 1500 пикселей
- Максимальный размер файла: 20 МБ
Советы
- Сохранение соотношения сторон 2: 3 гарантирует, что аудитория вашего бренда увидит все детали изображения в своей ленте.
- Пины отображаются в ленте с фиксированной шириной 236 пикселей.
- Если вы хотите создавать пины с другим соотношением сторон, знайте, что Pinterest обрезает изображения снизу.
- Принимаются файлы в формате PNG и JPEG.
Pinterest размеры изображений для коллекций Значки:
- Соотношение сторон: 1: 1 (рекомендуется) или 2: 3
- Рекомендуемый размер: 1000 x 1000 пикселей или 1000 x 1500 пикселей
- Максимальный размер файла: 10 МБ
Советы
- Этот формат отображается как одно основное изображение над тремя изображениями меньшего размера.
- Все изображения должны иметь одинаковое соотношение сторон.
- Коллекции появляются в лентах на мобильных устройствах.
- Принимаются файлы в формате PNG и JPEG. Коллекции
- также могут быть рекламным форматом на Pinterest.
Размер изображения Pinterest для Story Pins:
- Соотношение сторон: 9:16
- Рекомендуемый размер: 1080 x 1920 пикселей
- Максимальный размер файла: 20 МБ
Размеры изображений Pinterest для рекламы и каруселей:
- Объявления с установкой приложения: Те же характеристики, что и стандартные пины.Рекомендуется соотношение сторон 2: 3. Рекомендуется 1000 x 1500 пикселей.
- Пины карусели и реклама: Соотношение сторон 1: 1 или 2: 3. Рекомендуется 1000 x 1500 пикселей или 1000 x 1000 пикселей. В карусель можно включить до 5 изображений.
- Товарные объявления: Те же характеристики, что и стандартные значки. Рекомендуется соотношение сторон 2: 3. Рекомендуется 1000 x 1500 пикселей.
Ресурс: Получите совет о том, как использовать Pinterest для бизнеса.
Размер изображений в Tumblr
Размер фото профиля в Tumblr:
- Рекомендуемый размер: 128 x 128 пикселей
- Минимальный размер и аватар: 64 x 64 пикселя
Размер баннера Tumblr:
- Рекомендуемый размер: 3000 x 1055 пикселей
- Минимальный размер: 640 x 360 пикселей
Изображение на панели управления:
- Минимальный размер: 500 x 750 пикселей
- Максимальный размер: 1280 x 1920 пикселей
Набор фотографий в Tumblr:
- Одно изображение: каждое фото шириной 500 пикселей
- Два изображения: каждое фото шириной 245 пикселей
- Три изображения: каждое фото шириной 160 пикселей
изображений Tumblr в общей ссылке или текстовом сообщении:
- Миниатюрное изображение в ссылке будет отображаться с разрешением 130 x 130 пикселей.
- Изображения в текстовом сообщении отображаются с шириной 125 пикселей, но расширяются при нажатии.
Размер изображения аудиопоста Tumblr: 169 x 169 пикселей
Размер изображения рекламы Tumblr: 1280 x 1920 пикселей (рекомендуется)
Размер изображения Snapchat
Размер изображения рекламы Snapchat: 1080 x 1920 пикселей (минимум)
- Соотношение сторон: 9:16
- Тип файла: JPEG или PNG
- Максимальный размер файла: 5 МБ
Размер изображения Snapchat Geofilter: 1080 x 1920 (минимум)
- Соотношение сторон: 9:16
- Тип файла: JPEG или PNG
- Максимальный размер файла: 5 МБ
Ресурс: Как создать собственный геофильтр Snapchat
Размер изображения YouTube
Размер фотографии профиля YouTube: 800 x 800 пикселей (рекомендуется)
Советы- Для получения наилучших результатов убедитесь, что фотография сфокусирована по центру.
- Файлы должны быть в формате JPEG, GIF, BMP или PNG. Анимированные GIF-файлы работать не будут.
- Фотографии будут отображаться с разрешением 98 x 98 пикселей.
Размер изображения баннера YouTube: 2048 x 1152 пикселей (минимум)
- Соотношение сторон: 16: 9
- Минимальная область для текста и логотипов без обрезания: 1235 x 338 пикселей
- Максимальный размер файла: 6 МБ
Ресурс: Как сделать лучшее оформление канала YouTube (плюс 5 бесплатных шаблонов).
Размер видео YouTube: 1280 x 720 пикселей (минимум)
Подсказки
- YouTube рекомендует, чтобы видеоролики, предназначенные для продажи или проката, имели большее количество пикселей: 1920 x 1080 пикселей.
- YouTube требует, чтобы видео было 1280 x 720 пикселей, чтобы соответствовать стандартам HD.
- Это соотношение сторон 16: 9.
Размер эскиза YouTube: 1280 x 720 пикселей
Размер изображений в TikTok
Размер фотографии профиля в TikTok: 20 x 20 пикселей (минимальный размер для загрузки)
подсказок
- Хотя 20 x 20 — это минимальный размер для загрузки, загрузите фотографию более высокого качества на будущее.
Размер видео в TikTok: 1080 x 1920
подсказок
- Идеальное соотношение сторон для видео в Tik Tok — 1: 1 или 9:16.
Теперь, вместо того чтобы гадать, какие размеры изображений в социальных сетях могут работать лучше всего, у вас есть руководство, которое может вам помочь. Держите это под рукой, и изображения вашего бренда в социальных сетях будут продолжать выглядеть великолепно, даже при наличии обновлений в сети!
Не хотите запоминать всю эту информацию? Легко изменяйте размер изображений в социальных сетях для публикации с помощью Hootsuite Compose, который включает в себя актуальные размеры изображений для каждой социальной сети.
Начало работы
Легко управляйте всеми своими социальными сетями в одном месте и экономьте время с Hootsuite .
Всегда актуальное руководство по размерам изображений в социальных сетях
Последнее обновление: 20 мая 2021 г.
Будь то продвижение бренда, видео, новости или даже мем, визуальный контент определяет ландшафт социальных сетей. Что стало настолько важным, так это эффективная передача вашего бренда в социальных сетях с помощью изображений и видео.
В этом быстро прокручиваемом мире социальных сетей визуальное лицо вашего бренда часто бывает первым, что видит ваша аудитория, и, возможно, единственной вещью, которую они запоминают. Трудно вырезать и вставить изображение и повторно использовать его во всех социальных сетях, если у вас нет такого инструмента, как Пейзаж.
Собственный инструментSprout Social можно бесплатно использовать для изменения размера, обрезки и масштабирования размеров изображений в социальных сетях. А вместе с нашим инструментом изменения размера мы предоставили все конкретные размеры и несколько быстрых советов, которые помогут вам решить, какое изображение лучше всего подходит для каждой позиции.
Прежде чем мы перейдем к этому, вот несколько дополнительных ресурсов:
Простое управление мультимедийным контентом с помощью Sprout Библиотека активов
Sprout упрощает публикацию и управление активами, предоставляя вам централизованное хранилище изображений, видео и текста.
Быстро создавайте, систематизируйте, редактируйте и публикуйте активы прямо из библиотеки активов, чтобы размещать фирменные, визуально привлекательные публикации для любой подключенной социальной сети.
Начать бесплатную пробную версию
Размер изображений в социальных сетях на сеть
Эти ссылки упростят вам переход к определенным размерам изображений в социальных сетях для каждой сети:
Facebook Размер изображения
с 1.Facebook — крупнейшая социальная сеть в мире, 18 миллиардов активных пользователей в месяц. Один неудачный выбор изображения может означать разницу в привлечении и взаимодействии с этой огромной пользовательской базой и полностью игнорироваться.
При выборе фотографий следует помнить, что существует разница между тем, как объекты будут отображаться на вашей личной шкале времени, и тем, как они будут отображаться в ленте новостей пользователя. Убедитесь, что вы выбираете размеры в зависимости от того, где вы хотите, чтобы большинство зрителей увидело ваше изображение.
Изображение профиля: 180 x 180 (отображение 170 x 170 на рабочем столе)
Скажите сыр: это будет фотография, представляющая вас или ваш бренд на Facebook. Это квадратная фотография, которая появляется на вашей временной шкале поверх обложки. Изображение вашего профиля также будет отображаться, когда вы публикуете сообщения на других стенах, комментируете сообщения или когда в вашем профиле выполняется поиск.
Руководство по изображению
- Должен быть не менее 180 x 180 пикселей.
- Фотография будет отображаться на странице в формате 170 x 170 пикселей на рабочем столе и 128 x 128 пикселей на смартфоне.
- Изображения профиля расположены на 16 пикселей слева и 176 пикселей от верхнего края обложки на рабочем столе.
- Изображение профиля расположено на 24 пикселя слева, 24 пикселя снизу и 196 пикселей сверху вашего фото на обложке на смартфонах.
- Миниатюра фотографии будет отображаться по всему Facebook с размером 32 x 32 пикселя.
Изображение профиля бизнес-страницы: 180 x 180 (отображается 170 x 170 на рабочем столе)
Facebook недавно изменил изображение профиля для бизнес-страниц, чтобы оно отображалось в левой части экрана.Новый внешний вид помогает бизнес-страницам Facebook выделяться среди личных аккаунтов. Однако размеры те же, но фото выглядит на странице немного иначе.
Руководство по изображению
- Должен быть не менее 180 x 180 пикселей.
- Фотография будет отображаться на странице в формате 170 x 170 пикселей на рабочем столе, 128 x 128 на смартфонах и 36 x 36 на большинстве обычных телефонов.
- Миниатюра фотографии будет отображаться по всему Facebook с размером 32 x 32 пикселя.
- Изображения бизнес-страницы будут обрезаны по размеру квадрата.
Фото на обложке: 820 x 312
Фотография обложки Facebook будет отображаться только на вашей шкале времени Facebook, но она намного больше, чем изображение профиля, что дает вам больше свободы для выбора чего-то творческого. Если ваше изображение профиля может быть хорошим выбором для вашей фотографии или логотипа бренда, используйте это пространство, чтобы опубликовать что-то, что больше говорит о вас как о личности или как о бренде.
Руководство по изображению
- Отображается на странице с разрешением 820 x 312 пикселей.Все, что меньше, будет растягиваться.
- Минимальный размер 400 x 150 пикселей.
- Отображает с разрешением 820 x 312 пикселей на рабочем столе и 640 x 360 пикселей на смартфонах.
- Для получения наилучших результатов загрузите файл sRGB JPG размером менее 100 КБ.
- Лучше всего использовать изображения с логотипом или текстом в формате PNG.
- Размеры бизнес-страницы точно такие же, как у личных учетных записей.
Общее изображение: 1,200 x 630
Совместное изображение — одна из самых распространенных форм обмена на Facebook.Эти изображения всегда будут отображаться на вашей временной шкале, а в идеале они будут отображаться в большинстве лент новостей ваших подписчиков — хотя с уменьшением органического охвата маловероятно, что все увидят ваш пост. Чем больше людей взаимодействует с вашим постом, тем больше вероятность, что остальные ваши подписчики и их подписчики увидят эту активность.
Руководство по изображению
- Рекомендуемый размер загрузки 1200 x 630 пикселей.
- Отображается в фиде с максимальной шириной 470 пикселей (максимальное масштабирование составляет 1: 1).
- Отображается на странице с максимальной шириной 504 пикселя (максимальное масштабирование составляет 1: 1).
Общая ссылка: 1200 x 628
Еще один отличный инструмент в вашем поясе Facebook — это возможность поделиться ссылкой. Это очень похоже на публикацию общего изображения, но дает вам еще больше полей для работы. Вы можете создать общую ссылку с небольшим квадратным изображением слева и текстом справа или с большим прямоугольным изображением вверху с текстом под ним.
Руководство по изображению
- Рекомендуемый размер загрузки 1200 x 628 пикселей.
- Квадратное фото: минимум 154 x 154 пикселей в подаче.
- Квадратное фото: минимум 116 x 116 на странице.
- Прямоугольное фото: минимум 470 x 246 пикселей в подаче.
- Прямоугольное фото: минимум 484 x 252 на странице.
- Facebook масштабирует фотографии до минимальных размеров. Для получения лучших результатов увеличьте разрешение изображения в том же масштабе, что и минимальный размер.
Изображение события: 1920 x 1005 (рекомендуется)
Facebook Events помогают привлечь внимание пользователей и избавиться от шума на Facebook.Напоминания отправляются вашей аудитории, и важно иметь хорошее пространство с еще лучшим изображением. Убедитесь, что у вас есть подходящие размеры для обложки Facebook Event.
Руководство по изображению
- Facebook уменьшится до минимальных размеров: 470 × 174.
- Показано в корме: 470 × 174.
Изображение для сбора средств: 800 x 300 (рекомендуется)
Facebook добавил возможность создавать сборщики средств для благотворительных организаций или личных целей.Фотография на обложке для этих сборщиков денег немного отличается от типичной фотографии на обложке Facebook, с минимальным размером 400 x 150. Однако лучший опыт для многих типов дисплеев будет происходить от изображения с более высоким разрешением.
Ищете размеры рекламы в Facebook?
Форматирование рекламыFacebook может быть даже более сложным, чем обычные сообщения, поэтому для получения дополнительных рекомендаций ознакомьтесь с нашим полным руководством для каждого размера рекламы в Facebook!
Чтобы получить дополнительную информацию о размерах изображений для Facebook, посетите Справочный центр Facebook.
Twitter Размеры изображений
Не позволяйте его логотипу вводить вас в заблуждение — Twitter предназначен не только для птиц. Фактически, с 313 миллионами активных пользователей в месяц, Twitter является одной из социальных сетей, которые ваши клиенты будут чаще всего использовать для обсуждения вашего бренда. А недавно Twitter внес несколько больших изменений в свой общий макет.
Фотография профиля: 400 x 400 (дисплеи 200 x 200)
Фотография вашего профиля в Твиттере — это основное изображение, которое представляет вас или ваш бренд в сети.Его увидят на сайте в разных местах множество людей, поэтому убедитесь, что он самого высокого качества. Вот места, где ваша фотография профиля будет видна на сайте.
- На вашей странице: Самое большое изображение вашего профиля находится на вашей домашней странице, и его могут просматривать ваши подписчики, а также люди, которые наткнулись на вашу страницу.
- In-Stream: Уменьшенная версия изображения вашего профиля появляется в ленте подписчика в Twitter каждый раз, когда вы публикуете твит.Он также появляется в ленте подписчиков ваших подписчиков каждый раз, когда вы делаете ретвит.
- На кого подписываться: Изображение вашего профиля также будет отображаться рядом со ссылкой на вашу страницу в поле «На кого подписываться». Он расположен прямо справа от вашей ленты в твиттере. Выберите здесь узнаваемый образ.
Рекомендации по изображению
- Рекомендуется квадратное изображение 400 x 400 пикселей.
- Максимальный размер файла 5 МБ.
- Типы изображений: JPG, GIF или PNG.
Фотография заголовка: 1,500 x 500
Фотография в заголовке — это изображение, которое занимает верхнюю часть страницы вашего профиля в Twitter. Оно немного больше, чем фото вашего профиля, поэтому обязательно сохраните его с максимально возможным разрешением. Поскольку у вас есть больше возможностей для творчества с этой картинкой, и она, вероятно, будет первым, что увидят ваши посетители, сделайте ее чем-то увлекательным.
Руководство по изображению
- Рекомендуется 1500 x 500 пикселей.
- Максимальный размер файла 5 МБ.
- Типы изображений: JPG, GIF или PNG.
Фотографии In-Stream и общие ссылки
пользователей Twitter могут прикреплять фотографии к любому из своих твитов. В зависимости от того, прикрепляете ли вы одну фотографию, несколько фотографий или делитесь ссылкой, способ кадрирования и отображения фотографий в потоке может незначительно отличаться.
К счастью, в 2021 году Twitter произвел фурор с #Twittercropisgone, устранив иногда неблагоприятную автоматическую обрезку вертикальных изображений, которые часто становились предметом мемов и шуток среди пользователей платформы.Слишком широкие или высокие изображения с необычными размерами все равно могут быть обрезаны, но для большинства изображений в стандартных размерах 4: 3 или 16: 9 (или близких к ним) вам не придется так сильно беспокоиться о центрировании объектов вокруг автоматической обрезки.
Ниже приведены некоторые рекомендации по достижению оптимального результата. Вы также можете предварительно просмотреть конечный результат в окне Compose Sprout перед публикацией.
Рекомендуемые размеры изображений по типам твитов:
- Изображение из твита с общей ссылкой: 1200 x 628 пикселей
- Твиттер, отправляющий одно изображение: 1200 x 675 пикселей (рекомендуется, но большинство изображений со стандартным соотношением сторон не будут обрезаны)
- Твиттер с двумя изображениями: 700 x 800 пикселей (оба изображения)
- Твиттер с тремя изображениями:
- Изображение слева: 700 x 800 пикселей
- Изображения справа: 1200 x 686 пикселей
- Твиттер с четырьмя изображениями: 1200 x 600 пикселей (на изображение)
- Четыре — максимальное количество изображений, доступных в одном твите
- Рекомендуемое соотношение сторон — 16: 9.
- Может редактировать изображения, если пишет в Твиттере из приложения Twitter для iOS или Android.
- Максимальный размер файла 5 МБ для фотографий и 5 МБ для анимированных GIF-файлов на мобильных устройствах и 15 МБ в Интернете.
Дополнительную информацию о фотографиях In-Stream можно найти в Справочном центре Twitter.
Instagram Размер изображения
Instagram — одна из самых популярных социальных сетей для обмена фотографиями. Это лучшее место для демонстрации вашего визуального творчества, вплоть до создания привлекательной сетки из последовательности миниатюр ваших фотографий.
Изображение профиля: 110 x 110
Instagram основан на визуальных эффектах, которые должны указывать на то, насколько важно следовать этим рекомендациям по размеру изображений. Убедитесь, что изображение вашего профиля узнаваемо, чтобы пользователям было еще проще найти вас с помощью поиска или изучения.
Руководство по изображению
- Отображается в вашем профиле с разрешением 110 x 110 пикселей.
- Квадратное фото: убедитесь, что соотношение сторон 1: 1.
Миниатюры фотографий: 161 x 161
Когда кто-то заходит на вашу страницу, ему будет представлен весь ваш контент, упорядоченный по рядам уменьшенных изображений.Эти меньшие версии ваших изображений и видео будут расширяться при нажатии и включать место, где люди могут комментировать.
Руководство по изображению
- Миниатюры будут отображаться на странице с разрешением 161 x 161 пиксель.
- Квадратное фото: убедитесь, что соотношение сторон составляет 1: 1.
Размер фото: 1080 x 1080
Instagram — это изображения и видео, представленные в ленте ваших подписчиков. Фактически, фотографии в Instagram с более высоким разрешением, если они взяты из собственного приложения.Если вы решили загрузить фото или видео с любого другого устройства, разрешение будет намного ниже.
Руководство по изображению
- Размер изображений в Instagram увеличен до 1080 x 1080 пикселей.
- Instagram по-прежнему масштабирует эти фотографии до 612 x 612 пикселей.
- Отображается в ленте с разрешением 510 x 510 пикселей.
- Квадратные или прямоугольные фотографии: убедитесь, что соотношение сторон составляет от 1: 1 до 1,91: 1.
- Для портретных фотографий (4: 5) рекомендуемый размер 1080 x 1350 пикселей.
Истории в Instagram: 1080 x 1920
С более чем 300 миллионами ежедневных пользователей Instagram Stories — популярный источник визуальных эффектов в приложении. Для публикации доступны как видео, так и изображения. И хотя эта функция должна быть недолговечной, вы можете загружать свой собственный контент.
Руководство по изображению
- Рекомендуемое разрешение: 1080 x 1920.
- Минимальное разрешение 600 x 1067.
- Соотношение сторон 9:16.
Для тех, кто ищет дополнительную информацию о размерах рекламы в Instagram, включая характеристики видео, ознакомьтесь с этим руководством!
LinkedIn Размеры изображений
LinkedIn — крупнейшая профессиональная сеть в мире, насчитывающая 467 миллионов зарегистрированных пользователей. В то время как другие социальные сети могут быть хорошими драйверами трафика и клиентов, LinkedIn — отличное место для вас, чтобы найти отличных сотрудников и связаться с другими лидерами отрасли.
Изображение личного профиля: 300 x 300 (рекомендуется)
LinkedIn начал использовать новый макет для личных профилей и сохранил логотип коробки со страницами компании (подробнее об этом ниже).Однако размеры личного профиля в LinkedIn очень просты. Это основное изображение, которое представляет вас в вашем личном профиле. Поэтому каждый раз, когда кто-то просматривает ваш профиль для получения краткой информации, это заметное изображение, которое представляет вас. Важно выбрать правильный размер.
Руководство по изображению
- Минимум 300 x 300 пикселей
- Максимальный размер файла 10 МБ.
- Типы изображений: L JPG, GIF или PNG.
Персональное фоновое изображение: 1584 x 396
Фоновое изображение LinkedIn — это новая функция в вашем личном профиле.Немного сложнее найти что-то, что действительно подходит для этого места, но если вы все сделаете правильно, ваш профиль будет отлично выглядеть.
Руководство по изображению
- Рекомендуется 1584 x 396 пикселей.
- Максимальный размер 4 МБ.
- Типы изображений: JPG, PNG или GIF.
Изображение логотипа компании: 300 x 300
Один из двух логотипов бренда, которые вы должны загрузить в LinkedIn, — это стандартный логотип компании. Это более крупный из двух, и он будет отображаться рядом с названием вашего бренда на вашей домашней странице LinkedIn.Это изображение также появляется в разделе «Компании, за которыми вы можете подписаться». Чем привлекательнее фотография, тем выше вероятность, что у вас появятся подписчики.
- Рекомендуется 300 x 300 пикселей.
- Минимум 300 x 300 пикселей.
- Максимум 4 МБ (квадратный макет).
- Типы изображений: PNG, JPG или GIF.
Обложка компании: 1128 x 191 (рекомендуется)
В отличие от личного фонового изображения, фоновое изображение компании или стандартное бизнес-изображение занимает всю верхнюю часть страницы.Изображение кажется намного больше, чем личные размеры, что дает предприятиям немного больше места.
Руководство по изображению
- Рекомендуемый размер 1128 x 191.
- Максимальный размер файла 4 МБ.
- Типы изображений: PNG, JPG или GIF.
Общее изображение или ссылка: 1200 x 627 (рекомендуется)
Этот размер подходит для сообщений LinkedIn, содержащих фотографию или ссылку с изображением на сообщение в блоге или статью в ленте страницы вашей компании.
Руководство по изображению
- Рекомендуемый размер изображений или ссылок: 1200 x 627 пикселей в зависимости от масштабирования для мобильных устройств
- Типы изображений: JPNG, JPG или GIF.
Вкладка Life — основное изображение и фотографии компании
Вкладка «Жизнь» на страницах компании в LinkedIn позволяет более подробно ознакомиться с повседневным опытом сотрудников вашей компании. В настоящее время вы можете загрузить здесь два типа изображений: основное изображение, которое служит героем и выделяет вашу страницу, и горизонтальная прокручиваемая галерея фотографий других компаний под ним.
Руководство по изображению
- Рекомендуемый размер для основного изображения : 1128 x 376
- Рекомендуемый размер для фотографий компании : 900 x 600
- Типы изображений: JPNG, JPG или GIF.
- Вкладка «Жизнь» отображается только в мобильном приложении, но не в мобильной веб-версии LinkedIn, поэтому точные размеры экрана зависят от устройства. Загрузите рекомендуемый размер для наилучшего восприятия.
Дополнительные сведения см. В справочном центре Linkedin.
Pinterest Размеры изображения
Pinterest может быть отличным социальным инструментом для привлечения реферального трафика на ваш сайт. В основном это связано с тем, что 90% страниц Pinterest являются внешними ссылками.
Поэтому для вас очень важно регулярно оптимизировать свою страницу Pinterest и использовать изображения подходящего размера для досок и контактов.
Изображение профиля: 165 x 165
При настройке учетной записи Pinterest у вас есть возможность сделать это с помощью Facebook, Twitter или электронной почты. Если вы выберете Facebook или Twitter, Pinterest загрузит изображение профиля, которое вы там установили.
Если вы пользуетесь электронной почтой или предпочитаете другую фотографию, вы также можете сделать это: просто загрузите квадратную фотографию (чем больше, тем лучше), и Pinterest подгонит ее размер. Как и в других социальных сетях, ваше изображение профиля в Pinterest должно быть чем-то тесно связанным с вами или вашим брендом.
Руководство по изображению
- Рекомендуемый размер: 165 x 165 пикселей
- Максимум 10 МБ.
- Типы изображений: JPG и PNG для изображений профиля.
Размеры штифта
Добавляя булавку на доску, важно помнить, что Pinterest устанавливает ограничение на ширину изображения, но не на длину. Это дает вам возможность добавить квадратную фотографию или фотографию, которая будет увеличена в масштабе. Просто не забывайте создавать большие изображения, потому что они добавляют больше ценности, а не только потому, что вы можете это делать.
Руководство по изображению
- Рекомендуется использовать соотношение сторон изображения от 2: 3 до 1: 3,5
- Расширенные булавки имеют минимальную ширину 600 пикселей, поэтому для сохранения соотношения сторон рекомендуется высота 900 пикселей.
Доска Дисплей
Создание досок — одна из самых важных вещей, которыми вы можете заниматься в Pinterest. Важно убедиться, что вы используете изображение, которое идеально соответствует критериям размера. Важно не только выбрать фото, которое привлекает вашу аудиторию, но и то, что важно для этой конкретной доски.
Руководство по изображению
- 222 x 150 пикселей (большая миниатюра)
- 55 x 55 (уменьшенное изображение)
Дополнительную информацию см. В Справочном центре Pinterest.
Размер изображения YouTube
YouTube имеет более 1 миллиарда уникальных пользователей каждый месяц и доступен на сотнях миллионов устройств. Более миллиона брендов уже осознали, что YouTube — отличная возможность привлечь внимание своих поклонников.
Изображение профиля канала: 800 x 800
YouTube позволяет выбирать разные границы изображения профиля, но размеры остаются неизменными.Прежде чем выбирать границу, убедитесь, что на вашем YouTube настроено изображение профиля.
Рекомендации по изображению:
- Рекомендуется 800 x 800 пикселей.
- Типы изображений: JPG, GIF, BMP или PNG.
Крышка канала Фото: 2048 x 1152
Сделайте свой канал YouTube более ярким, добавив немного художественного оформления канала. Когда пользователи переходят по вашим видео на YouTube на ваш канал, некоторые привлекательные изображения могут побудить их остаться на вашей странице подольше и посмотреть больше ваших видео.
Рекомендации по изображению:
- Рекомендуемое разрешение 2560 x 1440 пикселей.
- Безопасная зона для мобильных устройств и Интернета (без обрезки текста и логотипа) 1546 x 423 пикселей.
- Максимальный размер файла: 4 МБ.
- Типы изображений: JPG, GIF, BMP или PNG.
На разных устройствах
Существует множество различных платформ и устройств, на которых пользователи могут транслировать YouTube, поэтому важно, чтобы вы просмотрели свое объявление на разных устройствах и подтвердили, что наиболее важные части вашего изображения, такие как текст или логотипы, отображаются разборчиво в безопасном зона », отмеченная выше.
Дополнительные сведения см. В Справочном центре YouTube.
Загрузок видео: 1280 x 720 (минимум HD)
Загрузка вашего контента на YouTube — одна из важнейших составляющих вашего присутствия на сайте. Видео могут рассказать зрителям что-то о вас как о личности или продемонстрировать то, что может предложить ваш бизнес.
Видеоинструкции
- Видео должно иметь соотношение сторон 16: 9. Меньшие видео, такие как 4: 3, будут помещены в колонну.
Чтобы узнать больше о специфике оптимизации видео YouTube или о размере видео в любой другой социальной сети, ознакомьтесь с нашим полным руководством по спецификациям видео в социальных сетях.
Google Мой бизнес Размер изображений
Google Мой бизнес стал важной платформой для компаний с местными обычными офисами, позволяющими получать информацию и проводить свою стратегию управления обзорами.
Типы изображений для Google My Business:
- Logo: Ваш узнаваемый логотип.Может быть доступно не для всех типов предприятий — подробности см. В рекомендациях Google.
- Фотография на обложке: Фотография вашей компании, которая обычно отображается первой. Выберите для этой фотографии фотографию, которая наилучшим образом отражает ваше место работы.
- Business photo: Вы можете использовать другие свои бизнес-фотографии, чтобы выделить различные элементы вашего бизнеса или офиса и показать, на что следует обратить внимание местным посетителям, когда они заходят.
Официальные рекомендации Google для всех трех типов изображений рекомендуют следующие спецификации для наилучшего отображения на платформе.
Рекомендации по изображению:
- Рекомендуемое разрешение: 720 x 720 пикселей
- Минимальное разрешение: 250 x 250 пикселей
- Максимальный размер файла: 5 МБ
- Формат: JPG или PNG.
Характеристики размера изображения — Каков правильный размер изображения? — Поразительно Справочный центр
Примечание: Для фоновых изображений , проверьте здесь.
Какого размера должны быть мои изображения?Strikingly разработан для обработки изображений широкого диапазона размеров для различных размеров экрана, разделов, макетов и шаблонов. Но иногда все же хорошо иметь представление о том, какие размеры загружать.
Вот несколько общих рекомендаций!
Во-первых, обратите внимание примерно на ширину изображения на странице.
Фоновые изображения: 1600x900px.Прочтите эту статью, чтобы узнать больше.
Полноразмерные изображения: Ширина не менее 1400 пикселей для наивысшего качества. (Высота не имеет значения.)
Изображения половинной ширины: Ширина не менее 700 пикселей для наивысшего качества. (Высота не имеет значения.)
Изображения шириной 1/3: Ширина не менее 480 пикселей для наивысшего качества. (Высота не имеет значения.)
Изображения шириной 1/4: Ширина не менее 360 пикселей для наивысшего качества. (Высота не имеет значения.)
Маленькие значки / логотипы: Ширина не менее 100 пикселей.
Галерея изображений : Подойдет любой размер! Изображения галереи откроются в лайтбоксе, наложенном поверх вашего сайта.
ПОМНИТЕ: Эти размеры в пикселях НЕ ТОЧНЫ. Это потому, что поразительно оптимизируется для широкого диапазона размеров экранов, от больших телевизоров до крошечных телефонов, поэтому для любого изображения нет ни одной ширины пикселя. Эти рекомендации предназначены только для обеспечения качества изображений большого диапазона размеров.
Что делать, если мои изображения слишком маленькие?Как правило, если ваши изображения немного меньше рекомендованного, это не проблема — у них просто будет немного свободного места по бокам. Но если ваши изображения на намного на меньше рекомендованного, будет много дополнительного места, и это дополнительное пространство может выглядеть плохо. Вы можете подумать об изменении макетов или использовании вместо этого другого раздела!
Что делать, если мои изображения слишком большие?Если размеры слишком велики, но размер файла меньше 15 МБ, это не проблема! Мы автоматически уменьшим размер изображений, чтобы они загружались быстро, и ваши посетители не загружали излишне большие изображения.
Есть еще вопросы? Свяжитесь с нами по адресу [email protected] или пообщайтесь с нами.
легко конвертировать пиксели в дюймы с помощью этого калькулятора размера изображения
Как найти свой DPI
DPI относится к разрешению вашего экрана. Чаще всего экраны имеют значение DPI 75. Вот ресурсы, которые помогут вам найти или вычислить DPI вашего устройства.
Список значений DPI по устройству: DPI Love
- DPI Love имеет список устройств с возможностью поиска и их значений DPI.Иди сюда первым.
Как рассчитать DPI вашего экрана
Если вы не видите свое устройство в таблице DPI Love, вы можете воспользоваться ручным способом. Поднесите измерительную ленту к экрану, чтобы определить ширину красной линии внизу в дюймах. Затем используйте диаграмму под красной линией, чтобы преобразовать это число в DPI. Большинство экранов имеют разрешение 75 точек на дюйм.
Измерение Экран DPI 3 ″ 100 точек на дюйм 3.25 ″ 92 точек на дюйм 3,5 ″ 85 точек на дюйм 3,75 ″ 80 точек на дюйм 4 ″ 75 точек на дюйм 4,25 ″ 70 точек на дюйм 4,5 ″ 66 точек на дюйм 4,75 ″ 63 точек на дюйм 4,25 ″ 60 точек на дюйм Что такое DPI?
DPI, что означает количество точек на дюйм, — это мера, используемая при печати для расчета количества точек, которые могут поместиться в линию шириной в один дюйм.Говоря компьютерным языком, мы используем пиксели вместо точек. Итак, то, что мы действительно пытаемся понять, — это количество пикселей на дюйм (PPI).
О формулах
Преобразование пикселей в дюймы
Если вы знаете ширину и высоту изображения в пикселях, наш калькулятор преобразует эти размеры в размер экрана в дюймах. Это может быть полезно знать при печати физической копии изображения или отображении ее на большом экране.
Формула: пикселей / DPI =
дюймовПреобразование дюймов в пиксели
В то время как преобразование пикселей в дюймы может быть полезным при выводе цифрового изображения в физическое, преобразование дюймов в пиксели может помочь преобразовать физическое изображение в цифровую форму.
Формула: дюймов x DPI =
пикселейПоздравляю! Вы успешно преобразовали пиксели в дюймы. Чтобы узнать о других потрясающих инструментах сжатия и оптимизации изображений, ознакомьтесь с нашими лучшими плагинами для оптимизации изображений для WordPress.
Подпишитесь на нашу рассылку новостей
Получайте такие классные статьи, как эта, ежемесячно.
Все, что вам нужно знать
Какие все размеры изображений в Facebook вам нужно знать в 2021 году? Что ж, считайте это своим универсальным руководством ко всему, от размера обложки Facebook до размера изображения профиля, размеров рекламы и многого другого.
Вначале Facebook был в основном текстовым и ссылками на случайные детские фотографии, пролетающие через ваш поток. Однако с изменением тенденций в социальных сетях визуальный контент стал доминирующей силой, и крупнейшая в мире социальная сеть развивалась вместе с этими тенденциями.
Фото. Видео. Анимированные гифки. Они в ярости.
Воистину, фотография стоит более тысячи слов, и Facebook позаботился о том, чтобы вы могли эффективно передавать свои мысли и впечатления с помощью высококачественных изображений.
И те, кто хорошо использует визуальную природу Facebook, получают лучшие результаты с помощью своего маркетинга в социальных сетях.
В конце концов,Facebook — это ведущая платформа социальных сетей, поэтому важно, чтобы вы подошли к ней, вооружившись всей необходимой информацией.
Не отставать от постоянно меняющихся размеров и форматов изображений на Facebook — головокружительная и изнурительная задача.
Но я тебя прикрыл.
В этом посте я дам вам самые точные и актуальные ссылки на идеальные изображения Facebook размером и размеры.Этот пост включает:
- Размер фотографии профиля Facebook
- Размер фотографии обложки Facebook
- Размер фотографии обложки страницы Facebook
- Размер фотографии обложки мероприятия Facebook
- Размер фотографии обложки группы Facebook
- Размеры загруженного изображения
- Размер изображения ссылки
Теперь, это Информация будет чрезвычайно полезна для многих из нас, кто страдает перфекционизмом и хочет убедиться, что каждое изображение имеет правильный размер. Но если вы просто ищете быстрые и грязные готовые шаблоны, вам нужно загрузить мои шаблоны изображений для социальных сетей.
С учетом сказанного, приступим!
Спешите? Загрузите все мои шаблоны изображений Facebook внизу сообщения.
Размер изображения профиля Facebook (профили и страницы)
В отличие от фотографий на обложке, изображения профиля будут отображаться не только на вашей временной шкале Facebook (также известной как страница профиля), но также появятся в каждом сообщении, которым вы делитесь, в каждом оставленном вами комментарии, в результатах поиска Facebook и на временной шкале людей, где вы публикуете сообщения.В большинстве случаев это будет небольшой эскиз, поэтому его нужно обрезать правильно.
Излишне говорить, что это, вероятно, самое важное визуальное представление вас на Facebook, так что вы захотите сделать это правильно.
Изображение профиля — это квадратное изображение размером 168 пикселей на 168 пикселей на рабочем столе. Однако имейте в виду, что даже если вы загружаете квадратную фотографию, она будет обрезана до круга.
Так что убедитесь, что на вашем изображении есть закругленные углы.Вы не хотите, чтобы какие-либо логотипы или фокусы были вырезаны.
Facebook также хранит версию с более высоким разрешением: 320 пикселей на 320 пикселей .
Однако размер изображения профиля, отображаемого в ваших комментариях, уменьшается до квадратного изображения 40 пикселей на 40 пикселей .
Наконец, если кто-то нажмет на фото вашего профиля, оно может быть отображено размером 850 пикселей на 850 пикселей . Максимальное разрешение, которое хранит Facebook, составляет 2048 пикселей на 2048 пикселей .
Черт возьми, Дастин, это много размеров, чтобы запомнить — у меня кружится голова, пытаясь уследить за всем этим.
Не бойся, друг; Я собираюсь облегчить тебе задачу.
При создании изображения профиля я рекомендую создавать их в самом высоком разрешении, 2048 пикселей на 2048 пикселей .
Это гарантирует, что вы предоставите изображение высочайшего качества для вашего самого важного актива Facebook — изображения вашего профиля. Это то, как люди узнают вас, чтобы вы хотели, чтобы все было хорошо.
Размеры пуха и грязи:
- Макс. Размер: 2048px на 2048px
- Минимальный размер: 168px на 168px
- Минимальный рекомендуемый размер: 761px на 761px
- Соотношение сторон: 1: 1
- Максимальный размер: 2037px на 754px
- Минимальный размер: 851px на 315px
- Соотношение сторон: 2,7: 1
- Максимальный размер: 1958px на 745px
- Минимальный размер: 820px на 312px
- Соотношение сторон: 2,63: 1
- Максимум: 1640px на 922px
- Минимум: 820px на 461px
- Соотношение сторон: 1,78: 1
- Максимум: 1000 пикселей на 524 пикселя
- Минимум: 500 пикселей на 262 пикселя
- Соотношение сторон: 1.91: 1
- Квадратный : отображение In-Stream будет иметь максимум 492px на 492px
- Книжная : максимальное отображение In-Stream будет 492 × 738
- Альбомная : отображение In-Stream будет максимум 492 × 276
- Один квадрат: 492 на 492 пикселей
- Два квадрата: 245 на 246 пикселей (оба)
- Три квадрата: 492 на 245 пикселей (вверху), 245 на 245 пикселей (два нижних)
- Четыре квадрата: 245 на 245 пикселей (все)
- Пять квадратов: 245 на 245 пикселей (два верхних), 163 на 163 пикселей (нижний левый, нижний правый), 162 на 163 пикселей (нижний средний)
- Шесть квадратов: то же, что и 5, но нижняя правая фотография имеет наложение, отображающее количество фотографий не показано.
- Один портрет: 492 на 738 пикселей
- Два портрета: 245 на 492 пикселей
- Три портрета: 327 на 492 пикселей (слева), 163 на 245 пикселей (справа вверху и внизу)
- Четыре портрета: 327 на 492 пикселей (слева), 163 пикселей на 163 пикселей (справа вверху и внизу), 163 на 162 пикселей (справа посередине)
- Пять портретов: 245 на 245 пикселей (два верхних), 163 на 163 пикселей (внизу слева, внизу справа), 162 на 163 пикселей (внизу посередине)
- Шесть портрет: То же, что и 5, но нижняя правая фотография имеет наложение, отображающее количество не показанных фотографий.
- Один пейзаж: 492 на 276 пикселей
- Два ландшафта: 492 на 245 пикселей
- Три ландшафта: 492 на 327 пикселей (вверху), 245 на 163 пикселей (внизу слева и справа)
- Четыре ландшафта: 492 на 327 пикселей (вверху), 163 пикселей на 163px (нижний левый, нижний правый), 162px на 163px (нижний средний)
- Пять горизонтальных: 245px на 245px (верхний левый и нижний левый), 245px на 163px (верхний правый и нижний правый), 145px на 162px (средний правый )
- Шесть пейзажей: То же, что и 5, но нижняя правая фотография имеет наложение, отображающее количество непоказанных фотографий.
- Facebook Feed : Отображается встроенным как стандартное сообщение Facebook
- Правая колонка Facebook : Небольшая точка в нижней части правой боковой панели в Facebook только на рабочем столе
- Мгновенные статьи Facebook : Это специализированная статья формат для доставки быстро загружаемых статей на мобильный телефон
- Facebook Marketplace : он похож на тип канала Facebook и отображается только в Marketplace (только для мобильных устройств)
- Sponsored Message : Эти объявления отображаются так же, как и любой Facebook сообщение от друга
- Messenger Home : они будут отображаться на главной «домашней» странице приложения Facebook Messenger
Pro-
Людям нравится связываться с вашими глазами, поэтому убедитесь, что ваши глаза (и рот, предпочтительно улыбка) видны на самом маленьком изображении вашего профиля в Facebook.
Вы можете щелкнуть изображение правой кнопкой мыши и выбрать «Сохранить как» или просто загрузить весь набор шаблонов из этой статьи в конце этого сообщения.
Размер фото на обложке Facebook (профиль)
Фотография на обложке, расположенная в верхней части вашей личной хроники Facebook, — идеальное место для демонстрации вашей личности.
Размер фотографии обложки шкалы времени: 851 пикселей на 315 пикселей . Это минимальный размер, при котором Facebook будет отображать фотографию.
Для тех из вас, кто любит соотношение сторон, фото на обложке имеет соотношение 2,7: 1 .
Однако, как и размеры изображений в Instagram, размер экрана — не единственный размер, который вам следует знать.
Bonus Reading : Если вы хотите создать отличное изображение для заголовка профиля в Твиттере, обложку канала YouTube, а также заголовок в LinkedIn, у меня есть пост о фотографиях на обложке в социальных сетях.
Если вы заглянете за исходный код, вы обнаружите, что Facebook хранит версию с более высоким разрешением, и верхний предел, кажется, составляет 2037 пикселей на 754 пикселей . Итак, если вы хотите получить изображение с самым высоким разрешением, используйте эти размеры.
Однако, если вы просматриваете его на мобильном устройстве с дисплеем Retina или другим дисплеем с высоким разрешением (которые сейчас есть в большинстве смартфонов), фактический размер дисплея составляет 1125 пикселей на 633 пикселей .
Размеры пуха и грязи:
Совет профессионала: Сделайте свой профиль обложкой чем-то личным, что заставит вас выглядеть как настоящий человек.
Не думайте о нем как о рекламном баннере, думайте о нем как о продолжении изображения вашего профиля. Любой ценой избегайте текстовых сообщений и призывов к действию.
Также имейте в виду, что из-за определенных элементов пользовательского интерфейса часть обложки вашего профиля будет закрыта.
Если хотите, я набросал для вас шаблон ниже.
Вы можете щелкнуть изображение правой кнопкой мыши и выбрать «Сохранить как» или просто загрузить весь набор шаблонов из этой статьи в конце этого сообщения.
Я также создал бесплатные шаблоны обложек для социальных сетей для всех самых популярных сетей, если вы хотите их приглядеть.
Размер фото обложки страницы Facebook
Если вы используете Facebook для развития своего бренда, убедитесь, что фотография на обложке является жемчужиной вашей бизнес-страницы.
Для бизнес-страниц фотографии на обложке Facebook — отличный способ показать, что представляет собой ваш бренд, и визуально связать с вашей целевой аудиторией. Однако размеры обложки немного отличаются от размеров личных профилей. Они отображаются с размером 820 пикселей на 312 пикселей .
Как и все остальное, Facebook сохранит версию с более высоким разрешением, если вы ее загрузите. Максимальное разрешение, которое вы можете загрузить, составляет 1958 пикселей на 745 пикселей .
Facebook автоматически изменит его размер по мере необходимости для различных разрешений экрана.
Самое замечательное в этих новых фотографиях обложек страниц Facebook состоит в том, что на них больше нет препятствий. На обложке нет элементов интерфейса, и фотография вашего профиля частично не блокирует ее.
Вы можете использовать 100% места, чтобы увеличить изображение на обложке.
Однако, как и в предыдущей рекомендации, я бы не стал использовать это место как еще одну баннерную рекламу.
Используйте его, чтобы придать своей странице индивидуальность — возможность брендинга, а не маркетинговую возможность.
Бонусный совет : Если вы хотите с легкостью создать свои обложки для Facebook, я рекомендую два инструмента: Canva и Picmonkey .Оба они бесплатны и имеют готовые шаблоны обложек для Facebook. Дополнительные рекомендации см. В разделе «Лучшие инструменты для создания визуального контента».
Размеры пуха и грязи:
А вот простой шаблон, который даст вам отправную точку.
Вы можете щелкнуть изображение правой кнопкой мыши и выбрать «Сохранить как» или просто загрузить весь набор шаблонов из этой статьи в конце этого сообщения.
Размер фото на обложке группы Facebook
Теперь это сложно, потому что Facebook решил усложнить его.
Понимаете, это не так просто, как просто загрузить изображение с точными размерами экрана. Фотография обложки группы требует, чтобы у вас была обрезанная область и отрегулировано изображение по вертикали в видимой зоне.
Почему? Никто не знает.
Но вот детали, которые вам нужно знать.
Минимальная область просмотра: 820 пикселей на 332 пикселя .Но если вы загружаете изображение такого размера (или эквивалентное соотношение), вам нужно будет отрегулировать его по горизонтали. Это кошмар.
Итак, оптимальным размером для загрузки является изображение 820 пикселей на 461 пикселей . Это позволит вам переместить изображение по вертикали в видимой области.
Для наивысшего разрешения я рекомендую удвоить эти размеры (для размещения дисплеев Retina) и использовать размеры 1640 пикселей на 922 пикселей .
Существуют и другие шаблоны и руководства, рекомендующие использовать 1640 × 921 , но мне нравятся чистые числа. Особенно зная, что Facebook изменит размер изображения до 820 пикселей в ширину на стандартных дисплеях, я не хочу, чтобы они уменьшались до размера полпикселя.
Размеры пуха и грязи:
Не стесняйтесь использовать следующее в качестве шаблона, чтобы убедиться, что вы получаете все свои важные элементы в видимой области.
Вы можете щелкнуть изображение правой кнопкой мыши и выбрать «Сохранить как» или просто загрузить весь набор шаблонов из этой статьи в конце этого сообщения.
Я создал его так, чтобы больший промежуток находился сверху, поэтому, когда вы загружаете окончательное изображение в свою группу Facebook, все, что вам нужно сделать, это перетащить фотографию вверх до упора.
Обложка мероприятия в Facebook, размер фото и видео
Привет моему другу Алиса Мередит от [Earnist_link ref = ”tailwind” id = ”37521 ″] Tailwind [/ Earnist_link] за изображение на этом скриншоте.
Если вы проводите мероприятие на Facebook, вы также захотите использовать их обложку.
Фотография обложки мероприятия отображается с размером 500 пикселей на 262 пикселей на стандартных дисплеях.
Для достижения наилучшего результата, однако, вы можете удвоить эти размеры до 1000 пикселей на 524 пикселей , чтобы фотография выглядела великолепно при любом разрешении экрана.
Размеры пуха и грязи:
И если вам нужен удобный шаблон для начала работы, то готово.
Вы можете щелкнуть изображение правой кнопкой мыши и выбрать «Сохранить как» или просто загрузить весь набор шаблонов из этой статьи в конце этого сообщения.
Вы также можете загружать видео в заголовки событий, и оно будет отображаться с тем же размером, что и заголовок изображения.
Разрешение вашего видео может быть стандартным HD, но имейте в виду, что оно будет изменено и обрезано до размеров, указанных выше.Однако пользователи могут просматривать в полноэкранном режиме, и он не будет обрезан там.
Сохранить часы в сообщениях в Facebook
Вы, вероятно, читаете эту статью, потому что хотите создавать отличные изображения для своих сообщений в Facebook. Но что, если бы они уже были сделаны для вас дизайнерами мирового уровня и экспертами по социальным сетям?
Facebook Размеры загружаемых изображений
За прошедшие годы Facebook стал намного лучше поддерживать качество изображения при загрузке фотографий.Раньше это было просто ужасно.
(Конечно, я немного преувеличиваю. Но ненамного.)
В наши дни, когда вы загружаете фотографию, потеря качества очень небольшая. Я очень рад, что теперь они сделали качество изображения приоритетным при изменении размера и оптимизации фотографий на своей платформе.
Когда вы загружаете одно изображение в сообщение Facebook, максимальная ширина, которую оно будет отображать в потоке, составляет 492px .
Высота будет зависеть от ориентации или соотношения сторон загружаемого изображения:
Расширение изображений в режиме просмотра «Театр»
Когда вы нажимаете на изображение, чтобы развернуть его в «театре» (a.к.а. Lightbox), он будет масштабироваться в соответствии с размером экрана, на котором он отображается.
Невозможно учесть все возможные размеры экрана в мире, поэтому ниже приведены основные рекомендации.
Facebook, похоже, имеет верхний предел 2048px для высоты или ширины.
Итак, независимо от ориентации изображения, если одно из его измерений превышает 2048 пикселей , Facebook изменит размер изображения, чтобы получить это значение как можно ближе к 2048 пикселей, сохраняя при этом то же соотношение сторон изображения.
Имеет смысл? Конечно, да — вы очень умны. Вы мне нравитесь.
Теперь следующие разделы предназначены для суперсвязных людей, которые хотят знать точные размеры в пикселях всего.
Если вы один из тех людей, молодец. И вот!
Фотографии, ориентированные на несколько квадратов
Для загрузки квадратных изображений существуют различные размеры в зависимости от количества загруженных фотографий:
Для всех более шести изображений макет будет точно таким же.
Множественные портретно-ориентированные фотографии
Если вы загружаете несколько фотографий с портретной ориентацией, их размеры зависят от количества загруженных фотографий:
Опять же, для всех более шести изображений макет будет точно таким же.
Несколько фотографий с альбомной ориентацией
Надеюсь, теперь вы видите закономерность. Вот макеты для загрузки нескольких пейзажных фотографий.
И если вы догадались, что для всего более шести изображений макет будет точно таким же, вы будете на 100% правы!
Загрузка фотографий с разной ориентацией
Если вы загружаете несколько изображений разного размера и ориентации, Facebook будет использовать макет на первой фотографии.
Итак, если ваша первая фотография — портретная, вы можете ожидать, что макеты портрета будут применены в зависимости от того, сколько фотографий загружается.
Имеет смысл? Отлично, теперь поехали.
Facebook Ads Images
Если вы не знали, есть несколько способов использования изображений в рекламе Facebook. И характеристики изображения различаются в зависимости от того, где вы хотите, чтобы ваша реклама была просмотрена.
Текущие места размещения рекламных изображений в Facebook включают:
Рекомендуемый размер изображения для рекламного изображения — 1200px на 628px , что соответствует изображению соотношение 1.91: 1 .
Однако, поскольку вы можете размещать рекламу на Facebook, продвигая сообщения своей страницы, могут применяться все предыдущие размеры, размеры и макеты изображений.
Единственные случаи, когда применяется правило изображения 1200 на 628 пикселей , — это сообщения со ссылками, о которых мы и поговорим в следующий раз.
Ссылка Опубликовать изображения
Изображения общих ссылок, которые появляются на личной шкале времени или когда они появляются в новостных лентах, имеют размер 476 пикселей на 249 пикселей .Чтобы обеспечить высокое разрешение изображения, рекомендуемый размер изображения составляет 1200 пикселей на 628 пикселей .
Проблема в том, что если вы делитесь ссылкой на веб-сайт, Facebook больше не дает вам возможности настраивать отображаемое изображение. Изображение должно автоматически вытягиваться с целевой веб-страницы.
Это означает, что если вы публикуете свои собственные страницы веб-сайта, вам необходимо убедиться, что у вас есть правильная разметка HTML, известная как Open Graph, на тех страницах, которые будут определять изображение, которое Facebook должен использовать.
Так уж получилось, что один из продуктов, созданных мной совместно, Social Warfare, позволит вам сделать это легко, если вы используете WordPress.
И, конечно же, у меня есть шаблон для этого.
Вы можете щелкнуть изображение правой кнопкой мыши и выбрать «Сохранить как» или просто загрузить весь набор шаблонов из этой статьи в конце этого сообщения.
Бонусный ресурс : Если вы похожи на меня и предпочитаете просто шаблон изображения «минимально жизнеспособный продукт», тогда вам нужно использовать мои шаблоны изображений для социальных сетей.Вам нужно всего 4 размера, и я сделал их для вас по шаблону.
Инфографика размеров изображения Facebook
Было бы неправильно иметь всю эту красивую графику размера изображения и не объединять ее в одну красивую инфографику для вас.
Итак, ваша шпаргалка по размерам изображений Facebook :
И если вы хотите поделиться этим на своем веб-сайте, просто скопируйте и вставьте приведенный ниже код:

Изображение любезно предоставлено Дастином В. СтаутомВсе шаблоны изображений для Facebook
Если вам нужны быстрые и грязные шаблоны, которые я создал для всех жизненно важных элементов изображений Facebook, просто введите свой адрес электронной почты ниже, и я пришлю вам ссылку для загрузки.
Скачать все шаблоны Facebook
Как только вы подтвердите, что являетесь настоящим человеком, ссылка для скачивания будет отправлена прямо на ваш почтовый ящик. 100% без спама!
Примечание: для этого содержимого требуется JavaScript. 🎉 Специальное предложение! 30 шаблонов социальных сетей за 19 долларов!30 шаблонов сообщений в социальных сетях (PSD) за 19 долларов!
В течение ограниченного времени вы можете получить один из моих премиальных наборов шаблонов сообщений в социальных сетях со скидкой более 50%.
Конечно, само собой разумеется, что я никогда не передам вашу информацию третьим лицам.
Введя свой адрес электронной почты, вы только подписаны на мой информационный бюллетень, который предоставляет вам доступ ко всем бесплатным вещам, которые я создаю, а также к периодическим обновлениям от меня (обычно не чаще одного раза в неделю).
Кто-нибудь еще готов вздремнуть?
Было утомительно искать все эти размеры фотографий.
Но я надеюсь, что это избавило вас от долгих часов рыскания по Интернету в поисках всех правильных размеров изображений и размеров , которые вам нужны.Ваша учетная запись Facebook никогда не станет лучше после их применения на практике.
Если вы чувствуете, что я что-то пропустил, или просто хотите сказать: «спасибо за это замечательное руководство по размеру изображений на Facebook» , дайте мне знать в комментариях ниже.
Рекомендации по изображениям для блоков содержимого
Прежде чем загружать изображения в Mailchimp, ознакомьтесь с этими рекомендациями по изображениям, чтобы убедиться, что они будут отлично выглядеть. Наши рекомендации основаны на типе блокировки контента, который вы используете в своей почтовой кампании или целевой странице.
В этой статье вы узнаете о наших рекомендациях для изображений в блоках содержимого Изображение, Карточка с изображением и Изображение + Текст.
Общие советы для изображений
Вот несколько общих советов для ваших изображений.
- Формат
При сохранении изображений используйте формат PNG, JPG или GIF. Вы можете использовать формат PNG, если вам нужно сохранить прозрачность. - Цветовой режим или профиль
Цвета, используемые в Интернете, отличаются от цветов, используемых при печати, поэтому важно убедиться, что цвета на изображениях установлены правильно.Веб-изображения следует сохранять с цветовым профилем или режимом RGB. CMYK, который дизайнеры используют для печати, не отображает точно в Интернете и иногда может нарушить ваше встроенное изображение. - Альтернативный текст
Рекомендуется добавлять замещающий текст к изображениям. Альтернативный текст важен для доступности и для зрителей, у которых могут возникнуть проблемы с загрузкой ваших изображений. Это также может помочь с поисковой оптимизацией ваших целевых страниц. - Экраны высокой четкости
Многие смартфоны, планшеты и ноутбуки оснащены экранами высокой четкости, такими как дисплеи Retina, которые предлагают более высокое соотношение пикселей на дюйм.Это означает, что некоторые изображения могут выглядеть нечеткими на этих дисплеях. Чтобы ваши изображения четко отображались на всех экранах, вы можете использовать фотографию с более высоким разрешением в блоке содержимого изображения и ограничить размеры. - Размер файла
Лучше избегать слишком больших изображений как по размеру файла, так и по размеру в пикселях. Мы рекомендуем максимальный размер файла для изображений 1 МБ. 72 DPI обычно достаточно для Интернета, но не требуется. Мы не рекомендуем загружать изображения, размер которых значительно превышает размер области содержимого или шаблона. - Размер изображения
Сообщения электронной почты и целевые страницы имеют ограниченную ширину изображений. Хотя Mailchimp будет пытаться автоматически изменять размер изображений, чтобы они поместились в электронном письме, очень большие изображения могут замедлить загрузку или обрезать ваши электронные письма. В следующих разделах рекомендована ширина изображения, которая лучше всего вписывается в раздел.
Размеры изображений для писем
Шаблоны электронной почтыMailchimp имеют ширину 600 пикселей, поэтому лучше всего рассчитывать размер изображений с учетом максимальной ширины.
Рекомендации по размеру изображения зависят от количества столбцов в шаблоне электронной почты.
Столбцы Рекомендуемая ширина изображения Изображения разделов во всю ширину 564px 2 изображения разделов столбцов 264px 3 изображения разделов столбцов 164px Размер также может варьироваться в зависимости от типа блока содержимого, с которым вы работаете.Вот наши рекомендации по размеру изображений в блоках содержимого «Изображение», «Карточка изображения», «Изображение + текст» и «Группа изображений» в вашей кампании по электронной почте.
Изображение
Настройки блока содержимого Рекомендуемая ширина изображения От края до края 564px Карточка изображения
Настройки блока содержимого Рекомендуемая ширина изображения Поля установлены от края до края 564px Поля не установлены от края до края 528px Изображение + текст
Настройки блока содержимого Рекомендуемая ширина изображения С выравниванием по левому или правому краю с выравниванием по одной трети ширины заголовка 352px С выравниванием по левому или правому краю с половиной ширины заголовка 264px С выравниванием по левому или правому краю с шириной подписи в две трети 176px С выравниванием по левому или правому краю с шириной подписи в три четверти 132px Группа изображений
Если вы добавляете блоки группы изображений в раздел с несколькими столбцами, убедитесь, что изображения меньшего размера достаточно четкие, чтобы их могли видеть получатели.
Настройки блока содержимого Рекомендуемая ширина изображения Изображения во всю ширину 564px 2 изображения раздела столбца 264px Размеры изображений для лендингов
Целевые страницыMailchimp бывают разной ширины, поэтому идеальный размер изображения зависит от выбранной вами ширины. Прежде чем загружать изображения в Mailchimp, отмасштабируйте их до необходимого размера, чтобы удалить ненужные пиксели.
Если вы установите ширину целевой страницы на 100%, изображения могут отображаться по-разному в зависимости от разрешения экрана человека, просматривающего вашу целевую страницу. В этом случае мы рекомендуем использовать изображения большего размера. Но важно помнить, что изображения большего размера могут замедлить вашу целевую страницу.
Вот наши рекомендации по размеру изображений в блоках содержимого «Изображение», «Карточка изображения», «Изображение + текст» и «Группа изображений» на вашей целевой странице.
Изображение
Ширина страницы Рекомендуемая ширина изображения 780px 564px 960px 924px 1224 924 924 pxКартинка
Ширина страницы Настройки блока содержимого Рекомендуемая ширина изображения 780px Поля установлены от края до края 744px 780px Поля не установлены до края 708px 960px Поле установлено от края до края 924px 960px Поля не установлены от края до края 888px 1224px Поля установлены от края до края 924px 1224px Поля не установлены от края до края 888px 1332px Поля установлены от края до края 1188px 1332px Поля не установлены от края до края 1152px Изображение + текст
Ширина страницы Настройки блока содержимого Рекомендуемая ширина изображения 780px С выравниванием по левому или правому краю, с шириной подписи на одну треть 515px 780px С выравниванием по левому или правому краю, с половиной ширины подписи 363px 780px Выровнен по левому или правому краю, с шириной подписи в две трети 211px 780px Выровнен по левому или правому краю, с тремя ширина подписи на четверть 173px 960px Выровнено по левому или правому краю, с шириной подписи на одну треть 642px 960px Выровнено по левому или правому краю, с половиной ширины подписи 453px 960px Выровнено по левому или правому краю, ширина заголовка составляет две трети 265px 960px С выравниванием по левому или правому краю, с шириной подписи на три четверти 218px 1224px С выравниванием по левому или правому краю, с выравниванием по правому краю 642px 1224px Влево или вправо с выравниванием, с половиной ширины подписи 453px 1224px Выровнено по левому или правому краю, с шириной подписи в две трети 265px 1224px Выровнено по левому или правому краю, с шириной подписи на три четверти 218px 1332px С выравниванием по левому или правому краю, с шириной подписи на одну треть 827px 1332px С выравниванием по левому или правому краю, с половиной ширины подписи 585px 1332px Влево или с выравниванием по правому краю, с шириной подписи в две трети 344px 1332px С выравниванием по левому или правому краю, wi th три четверти ширины подписи 284px Группа изображений
Ширина страницы Настройки блока содержимого Рекомендуемая ширина изображения 780px Изображения во всю ширину 744px 780px изображения раздела 2 столбцов 900 363px 960px Изображения во всю ширину 924px 960px 2 изображения секций столбцов 453px 1224px Изображения во всю ширину 924px 1224px Изображения разделов из 2 столбцов 453px 1332px Изображения во всю ширину 1188px 1332px Изображения разделов из 2 столбцов 585px Регулировка ширины целевой страницы
Чтобы настроить ширину целевой страницы, выполните следующие действия.
- Щелкните значок Кампании .
- Нажмите Все кампании .
- Если у вас более одной аудитории, щелкните раскрывающийся список Текущая аудитория и выберите ту, которая связана с вашей целевой страницей.
- Щелкните черновик целевой страницы, с которой хотите работать.
- Щелкните вкладку Style .
- Щелкните Page .
- В разделе Page Container Style выберите ширину.
- Нажмите Сохранить .
Фоновые изображения на целевых страницах
Фоновые изображения большего размера будут выглядеть чище на больших экранах, но мы рекомендуем оставлять изображения шириной от 1500 до 2500 пикселей. Рекомендуемая высота изображения зависит от того, сколько контента у вас на целевой странице, но важно помнить, что изображения большего размера могут замедлять работу вашей страницы.


 Если
Если  Если оно не имеет внутренних размеров и внутренней пропорции, оно отображается с размером области расположения фона. Если оно не имеет размеров, но имеет пропорцию, оно отображается так, если был был бы указан
Если оно не имеет внутренних размеров и внутренней пропорции, оно отображается с размером области расположения фона. Если оно не имеет размеров, но имеет пропорцию, оно отображается так, если был был бы указан  Если такого внутреннего размера нет, используйте соответствующий размер области расположения фона.
Если такого внутреннего размера нет, используйте соответствующий размер области расположения фона.
 Размер изображения в другом слое будет изменен.Изменение размера изображения
Размер изображения в другом слое будет изменен.Изменение размера изображения

 Этот формат лучше всего подходит для хранения полноцветных изображений, таких как, например, цифровые фотографии. Сжатие информации в нем достигается в основном за счет добавления к исходной картинке цифровых шумов – случайного набора разноцветных пикселей, которые «скрадывают» часть полутонов оригинальных изображений.
Этот формат лучше всего подходит для хранения полноцветных изображений, таких как, например, цифровые фотографии. Сжатие информации в нем достигается в основном за счет добавления к исходной картинке цифровых шумов – случайного набора разноцветных пикселей, которые «скрадывают» часть полутонов оригинальных изображений. Для сравнения изменений в качестве и размерах итогового файла взгляните на следующий скриншот:
Для сравнения изменений в качестве и размерах итогового файла взгляните на следующий скриншот: