Чем редактировать GIF файл? Программы для изменения GIF
GIF
Если вам необходимо просто открыть файл GIF, то вы можете воспользоваться программами из списка по ссылке: Чем открыть файл GIF? Если же вам необходимо изменить (отредактировать) файл, мы подготовили соответствующий список специальных программ для работы с данным типом файлов.
Самый популярный GIF редактор — это Movavi СлайдШОУ (для ОС Windows), однако изменить файл можно также, например, в Adobe Photoshop (для ОС Mac). Ниже мы составили список программ для операционной системы Windows, Mac, Linux. Вы можете скачать редактор бесплатно, кликнув по названию программы для вашей операционной системы — каждая из них гарантированно позволит осуществить редактирование нужного файла.
Программы для редактирования GIF файлов на компьютере
Чем редактировать GIF в Windows? Mac Linux Другие программы для формата GIFОбщее описание расширения GIF
Файл с расширением GIF (Graphical Interchange Format File) — это формат, который относится к категории Растровые изображения.Узнать подробнее что такое формат GIF
Знаете другие программы, которые могут редактировать файлы .GIF? Не смогли разобраться как отредактировать файл? Пишите в комментариях — мы дополним статью и ответим на ваши вопросы.
filesreview.com
Редактирование анимированных GIF-имиджей в Photoshop CS3
Замечание: Поскольку сам я использую Photoshop с английским интерфейсом, все пункты меню, заголовки кнопок и т. д. будут даны английские. Пользующиеся русской версией легко найдут соответствующие элементы в интерфейсах своих фотошопов.
Создавать анимированные GIF-файлы в Photoshop CS3 возможно, а вот
Что нужно иметь:
- Photoshop CS3.
- Установленный QuickTime. Без него не сработает.
- Голову и руки. Без них вообще ничего не работает.
1. Импорт существующего GIF-изображения
В главном меню кликаем на
Теперь через пункт Window
2. Изменение скорости анимации
Если вы хотите изменить скорость всей анимации, кликните на первый кадр в окне анимации, нажмите и удерживайте Shift, а затем кликните на последнем кадре, чтобы выбрать все кадры. Нажмите на значок «стрелка вниз» в нижней части любого кадра в окне анимации и выберите скорость. Имейте в виду, что скорость анимации в Photoshop не будет точно соответствовать реальной скорости анимации в вашем браузере. Фактическая скорость варьируется от браузера к браузеру. К примеру, как подметил народ, в FireFox анимация быстрее, чем в IE.
3. Изменение размера и обрезание
Тут уже все стандартно. В главном меню открываем пункт Image → Image Size… и редактируем размеры как для обычного статического имиджа. Обрезать анимированную картинку можно через Image → Crop или используя Crop Tool на панели инструментов. Изменения распространятся на все кадры анимации, поскольку они практически являются слоями нашего документа.
4. Удаление кадров
Облегчить размер и ускорить загрузку анимации можно выборочным удалением кадров. Как обычно, нажав и удерживая Ctrl или Shift можно отметить соответственно отдельные кадры или их последовательность в окне анимации и затем перетащить в корзину в нижней части этого окна. Делать это, конечно, надо по-умному, чтобы не порушить мультик. После удаления кадров можно также подредактировать скорость анимации.
5. Финальная оптимизация и сохранение
Если попробовать сохранить результат через меню File → Save, на выходе получится обычный статический GIF. Чтобы не потерять анимацию, нужно воспользоваться меню File → Save for Web Devices… Появляется одноименное диалоговое окно. Здесь можно изменить количество цветов, а также использовать различные настройки для оптимизации нашей анимированной картинки в зависимости от условий поставленной задачи; например, если есть лимит на размер файла, его можно подогнать под него. Если же устраивает все как есть после предыдущих изменений — кликаем на вариант
Жмем на Save, даем файлу имя — имеем результат. Можно перетаскивать его в разные браузеры чтобы потестировать поведение.
P. S. Сам не тестил, но утверждают, что в CS4 все работает точно так же.
GIF редактор, Создание GIF для Андроид

GIF редактор — GIF конструктор для Андроид. Теперь у пользователей появилась возможность создавать гифки. GIF’ы быстро набрали бешеную популярность. Это объясняется тем, что они требует гораздо меньше времени для просмотра, если сравнивать с традиционными видео клипами. А также гифки обладают большей выразительностью чем изображения.
Гифки стали одним из способов мобильного самовыражения. Вы встречаете их постоянно, во всех соцсетях и в интернете в целом. Раньше вы только могли наслаждаться просмотром чужих гифок, какие они б не были. Но вам хочется творить и создавать что-то новое, что-то свое. С помощью приложения вы с легкостью сможете создать или отредактировать гифку. GIF конструктор и редактор обладает простым интерфейсом и разобраться в его инструментах легко. Картинки с анимацией в GIF формате (они же сокращенно гифки) помогут оживить изображение и притянуть интерес людей. Начните же и вы заставлять картинки двигаться. Делитесь полученными анимационными картинками с друзьями в различных соцсетях: Твиттере, Инстаграме, Вконтакте, Фэйсбуке, и других.
GIF редактор GIF анимации GIF коллаж на Android:
- удобный конструктор по созданию гифок;
- конвертируйте видео в GIF;
- с помощью камеры смартфона записывайте видео и конвертируйте их в GIF;
- вы можете использовать до 400 изображений в одной GIF-ке;
- поддержка множества языков: русский, итальянский, английский и другие;
- возможность сжатия гиф изображения;
- создавайте анимированные картинки с черным/белым/прозрачным фоном;
- быстрая модификация изображений и видео;
- доступно свыше 60 фильтров и рамок;
- корректируйте яркость, контраст, тон, экспозицию, баланс белового;
- используйте ярлыки, заметки. Добавление текста;
- комбинируйте несколько видео в одну GIF;
- распространение в социальных сетях GIF анимаций: Facebook, WhatsApp, Messenger, Twitter, VK, Skype.
Скачать бесплатно GIF редактор на Андроид по ссылке ниже, от вас не потребуется никакой регистрации и ввода смс.
[26.12 Mb] (cкачиваний: 535)- Опубликовано: 21.02.2019
- Текущая версия: 1.5.10
- Версия Андроид: 4.1 и выше
- Андроид маркет: открыть
- Разработчик: GIF Maker & GIF Editor & Video Maker
- Язык интерфейса: русский
Скриншоты GIF редактор, Создание GIF
programmi-dlya-android.ru
Как отредактировать анимированную картинку (аватарку, баннер, смайлик)
27.02.10 Как сделать баннер
Чаще всего непрофессиональные дизайнеры сталкиваются с проблемой редактирования анимации в формате gif. Это самый старый, довольно простой и очень популярный формат для создания движущихся картинок. Есть, конечно, и другие виды анимации: flash, silverlight, анимация с помощью css или javascript т.п., но эти темы мы оставим пока на будущее.
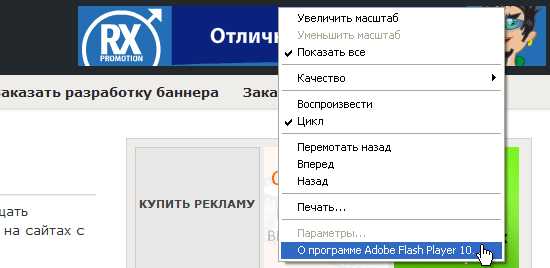
Анимированные аватарки, смайлики – это почти всегда формат gif. Чтобы отличить анимацию gif от flash, нужно кликнуть правой кнопкой мыши по этой анимации. Если в последней строчке написано что-то про Adobe Flash Player

В противном случае, найдите в появившемся контекстном меню пункт, отвечающий за сохранение картинки на ваш компьютер и посмотрите, какое расширение и у нужного вам рисунка. Для этой же цели подойдет пункт Свойства контекстного меню.
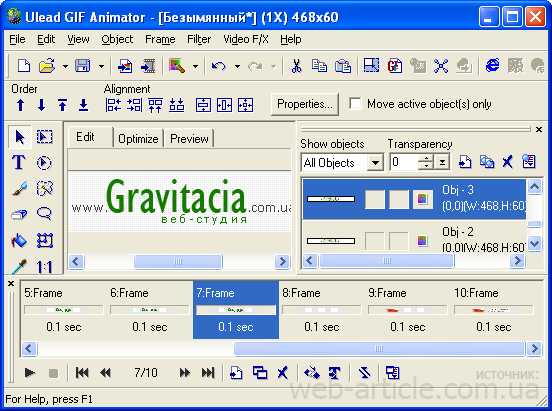
Если сохраненный файл окажется gif-картинкой, которую нужно немного подредактировать, убрать лишние или добавить новые кадры, нам понадобится специальная программа Ulead GIF Animator 5, которая, на мой взгляд, является лучшей программой для создания и редактирования gif-анимации:

Скачать бесплатно программу для редактирования gif-анимации Ulead GIF Animator 5 с depositfiles.com
Как редактировать gif-анимацию в программе Ulead GIF Animator 5:
1. Выполняем стандартные действия по открытию нужного файла в программе Ulead GIF Animator 5 (File -> Open Image…).
2. В самой нижней линейке кадров выделяем нужный рисунок и редактируем его, используя панель инструментов программы. Функциональность у Ulead GIF Animator 5, конечно, ниже чем у Photoshop, но вполне достаточно, чтобы внести необходимые правки в гиф-анимацию.
3. Если без Фотошопа все же не обойтись, удерживая нажатой клавишу
4. Исправленный в Photoshop кадр гиф-анимации сохраняем в формате gif в папке с первоначальной анимированной картинкой.
5. С помощью команды File -> Animation Wizard… программы Ulead GIF Animator 5 создаем из отредактированного в Фотошопе и изначального файла гиф-анимации один новый файл. Лишний неотредактированный кадр удаляем. С помощью перетаскивания по шкале кадров расставляем фреймы в нужном порядке, при необходимости меняя их время задержки. Подробнее о создании gif-анимации читайте в моей статье Как сделать анимированный GIF баннер.
6. Полученный результат сохраняем в формате gif с помощью команды File -> Save As… -> Gif File… Исправленная анимация gif готова.
Конечно, логично было бы делать все только с помощью программы Photoshop, ведь с ее помощью можно создавать gif-анимацию. Но не так все просто, как кажется. Универсальность и мощность программы Фотошоп также имеет свои пределы и открывать уже готовую анимированную гифку в нем достаточно сложно. Например, у меня не установлен Quick Time и при попытке импортировать gif-файл как видео я вижу ошибку:
Но даже если бы Quick Time был установлен и он был бы нужной версии, это бы вовсе не гарантировало правильное открытие анимации в Фотошопе. Иногда кадры все же не разделяются или разделяются не полностью, что делает редактирование гифки как минимум затруднительным. Вместо этого можно скачать Java для Minecraft и покопаться в коде для этой игры.
Еще я слышал, что есть специальные плагины для правильного импортирования gif-анимации Фотошопом. Не знаю, не вникал в этот вопрос. Как по мне, то лучше использовать старый проверенный Ulead GIF Animator 5, который заточен под работу с гиф-анимацией, чем танцевать с бубном вокруг Фотошопа, который для этого приспособлен мало.
Читайте также:
www.web-article.com.ua
Как переделать анимированную gif – картинку? » Ana-SM
Думаю, ни у одной меня время от времени появлялось желание переделать / доделать / немного изменить найденную gif – картинку.Наверняка, многим знакомы ситуации типа:
— вроде и симпатичный готовый анимированный аватарчик, но вот чуть бы его замедлить…
— вот бы написать на анимированной картинке что-нибудь…
— хорошо бы размер gif – картинки поменьше сделать…
— и т.д. и т.п.
Вот мы и разберем эти вопросы сегодня.
В прошлый раз мы создавали анимированный гиф, сегодня же мы будем видоизменять готовый анимированный гиф под свои нужды.
Столкнувшись с этой «проблемой», но уже зная, как создать анимированный гиф, я предположила где и как возможно изменить gif. Тут же нашла в инете пару гиф-ов и проверила свою догадку – она оказалась верна. Но начнем по порядку.
Итак, вы имеете готовую анимированную картинку. Рассмотрим 3 варианта её видоизменения (по мне так – самые востребованные случаи):
1. Замедлим анимацию.
2. Что-нибудь напишем на картинке.
3. Изменим размер картинки.
Изменяем скорость анимации на гиф – картинке.
(меняем быстроту мелькания картинок)
Часто бывало так, что мне нравится, например, какая-нибудь анимированная аватарка, но очень уж там сильное мельтешение и хочется его ну хоть чуть-чуть замедлить. Вот этим мы и будем сейчас заниматься. Хотя вариант с увеличением скорости анимации – абсолютно тот же случай.
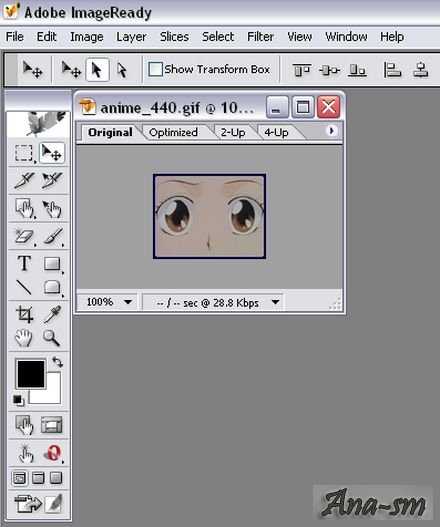
Открываем интересующий нас файл формата gif в Adobe ImageReady: File (Файл) – Open (Открыть) — …
Теперь смотрим на панельку Анимации (Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется).
Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.
Внимательно смотрим на этот свиток и видим, что под каждым «кадром» есть время (в данном случае установлено 0,17 секунд).
Вот этот показатель нам и надо поменять жмем на галочку и появляется выпадающий список, где мы можем установить нужную нам продолжительность показа каждого кадра по отдельности (или все разом, выделив все кадры зажав клавишу Shift на клавиатуре).

Здесь же и сразу же мы можем просмотреть, что получилось – ещё чуть ниже есть кнопочки плеера – анимацию смотрим в основном окне открытого файла (а не в этом свитке).
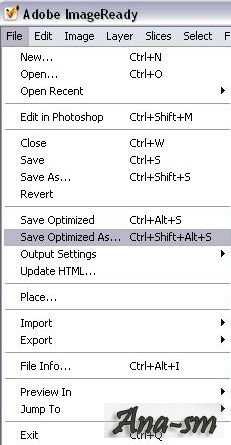
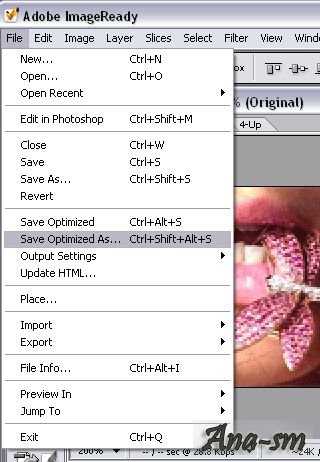
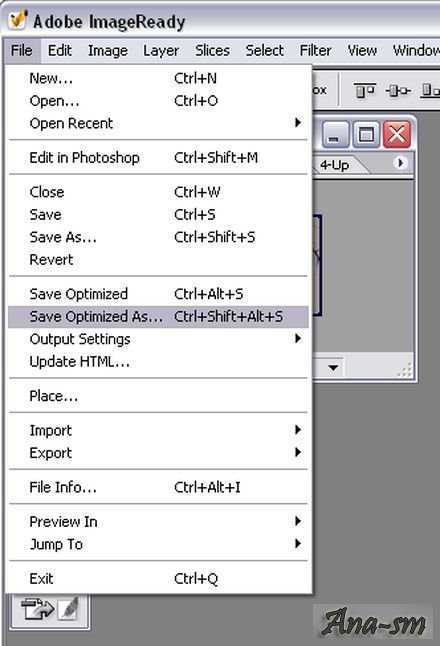
Если вас все устраивает, то сохраняем полученный результат: File — Save Optimized As…— И смотрите, что получилось.

ОК
ОК
Если нет – продолжайте менять длительность показа кадров, пока не получите желаемого.
Вот и все!
Если вы заметили, то в новом гифе была убрана подпись в правом нижнем углу. Вот этим мы сейчас и займемся, только мы добавим в картинку надпись, а не уберем её.
На анимированном аватаре (картинке) пишем слова.
Открываем в Adobe ImageReady анимированный аватар: File (Файл) – Open (Открыть) — …
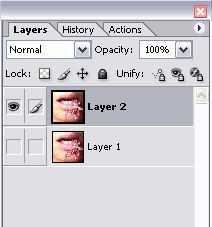
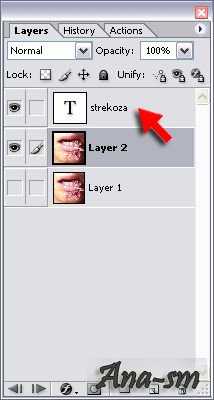
Данный гиф имеет всего 2 кадра (и 2 слоя). И нам надо-то всего добавить надпись. Делается это очень быстро.

Пишем на картинке «нужные слова» в нужном месте при помощи инструмента Text (как в Фотошопе) при этом новый слой в списке слоев создается автоматически.

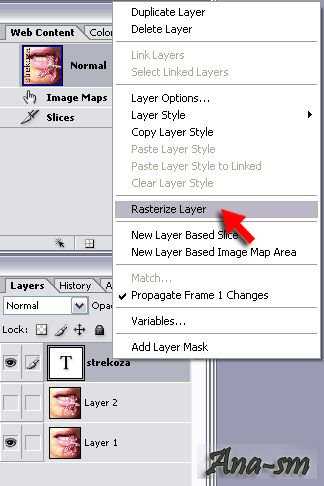
Сделаем из текста растровую картинку: в меню Layer – правой кнопкой мыши жмем на слое с текстом и в выпадающем списке выбираем Rasterize Layer — и вот текст перестал быть текстом, теперь это просто графический элемент, имеющий один (!) цвет, что очень важно для веса файла.

Теперь смотрим на панельку Анимации (Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется). Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.
Коль кадра всего два мы их лучше создадим заново:

Откроем выпадающий список свитка Animation и выберем Delete Frame (Удалить кадр).
Вот у нас остался всего один их кадров. «Настроим» его – мы хотим видеть первую картинку ( Layer 1) и надпись – оставляем их включенными (глазик рядом со слоем включен), а «ненужный» пока слой отключаем (нажать левой кнопкой мыши).

Первый кадр готов.
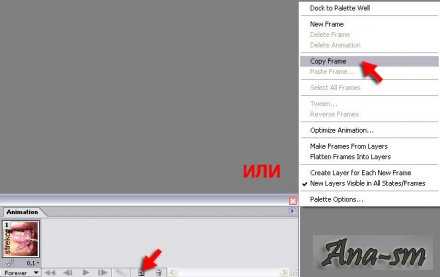
Создаем его копию (выбрав Copy Frame в выпадающем списке или соответствующую кнопочку справа от «проигрывателя»).

Появился второй кадр – настраиваем его:
— надпись включена
— Layer 1 выключен
— Layer 2 включен

Ну вот, в общем-то, и все. Запустите проигрыватель и увидите, что теперь на вашем анимированном аватаре появилась надпись.
Если вас все устраивает, то сохраняем полученный результат: File — SaveOptimizedAs…

Можно выключать на втором кадре слово – тогда «мерцать» будет и оно.
А если я хочу, чтоб при «мерцании» картинки постепенно добавлялись буквы слова?
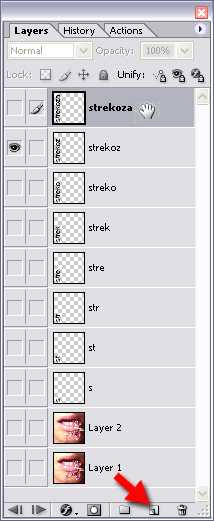
Разрезаем слово на отдельные буковки (копируем слой со словом и на каждом последующем слое стираем на одну букву меньше – первый слой – оставлена от слова первая буква, второй слой – 2 буквы и т.д. по полного слоя). Для этого хватаем слой со словом и тащим его на иконку внизу списка слоев – слой копируется и появляется в списке.

Все изменения со слоем производятся, когда именно изменяемый слой активен, т.е. вы находитесь на нем (левой кнопкой жмем на слое и он подсвечивается более темным цветом).
Теперь осталось создавать новые кадры и на каждом последующем включать слой с добавленной буквой. При этом попеременно вкл/выкл Layer 1 и Layer 2 (чтоб менялось не только слово, но и картинка).
Вот, что у нас вышло:
Можно было и побуквенно разрезать слово (слой – одна буква), тогда вы могли бы «включать» буквы в любой последовательности.
Ну, например, во так:
Изменяем размер gif – картинки.
Делается это также очень быстро и всё в той же программе Adobe ImageReady.
Открываем в Adobe ImageReady желаемый гиф-файл: File (Файл) – Open (Открыть) — …

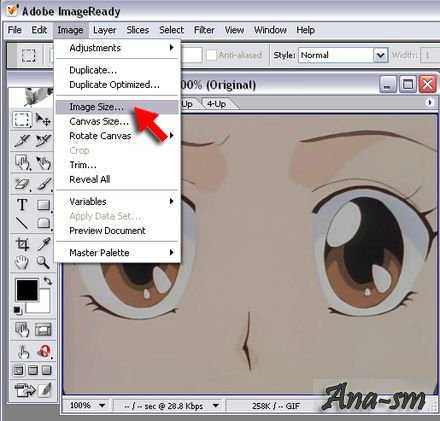
Далее заходим в меню Image – Image size…

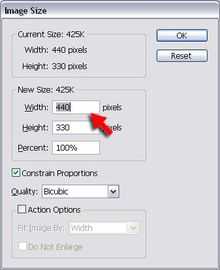
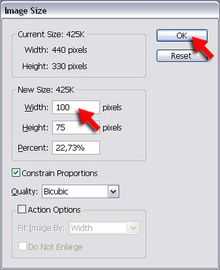
Появляется табличка Image size, где мы и изменяем размер картинки


Вот и изменился размер картинки включая все входящие в нее кадры

Если Вы больше ничего менять не собираетесь – сохраним ее: File – Save Optimized As…

ОК
ОК
Вот мы и получили тот же гиф только размера не 440, а 100 пикселей по ширине.
ana-sm.ru
