Тест скорости браузера — frwiki.wiki
Тест скорости браузера — это компьютерный тест, который оценивает производительность веб-браузера , измеряя его эффективность при выполнении заранее определенного списка задач. Как правило, программное обеспечение для тестирования доступно в Интернете, на веб-сайте, где различные алгоритмы загружаются и выполняются в браузере клиента. Типичными тестовыми задачами являются отрисовка и анимация, преобразования DOM , строковые операции, математические вычисления, алгоритмы сортировки , тестирование производительности графики и инструкции памяти. Тесты скорости браузера использовались во время войны браузеров, чтобы доказать превосходство определенных браузеров. Популярный тест Acid3 не является частным тестом скорости, но проверяет соответствие браузера веб-стандартам (хотя и проверяет, достигнута ли общая цель производительности).
Резюме
- 1 Общие тесты
- 1.1 Спидометр 2.0
- 1.2 Миротворец
- 1.

- 1.4 Тестовый драйв
- 1.5 Basemark Web 3.0
- 1.6 WebXPRT
- 2 3D теста
- 2.1 Wirple BMark
- 3 Примечания и ссылки
Общие тесты
Спидометр 2.0
Спидометр был первоначально разработан командой WebKit в Apple, выпущен в 2014 году и обновлен в 2018 году. Спидометр 2.0 проверяет скорость отклика веб-приложения браузера, моделируя время взаимодействия с пользователем.
Этот тест имитирует действия пользователя по добавлению, завершению и удалению задач, используя несколько примеров в TodoMVC. Каждый пример TodoMVC реализует одно и то же приложение задач с использованием API DOM по-разному. Некоторые вызывают API-интерфейсы DOM непосредственно из ECMAScript 5 (ES5), ECMASCript 2015 (ES6), ES6, перенесенного в ES5, и Elm, перенесенного в ES5. Другие используют один из одиннадцати популярных фреймворков JavaScript : React , React with Redux , Ember.js , Backbone.js , AngularJS , (новый) Angular , Vue.
Миротворец
Peacekeeper — это платформенно-независимый тест от Futuremark, который тестирует рендеринг, математические вычисления и операции с памятью. Запуск занимает около 5 минут и показывает результаты в других браузерах с другими процессорами. Futuremark перестала поддерживать Peacekeeper в. Тест был отключен в и больше не доступен.
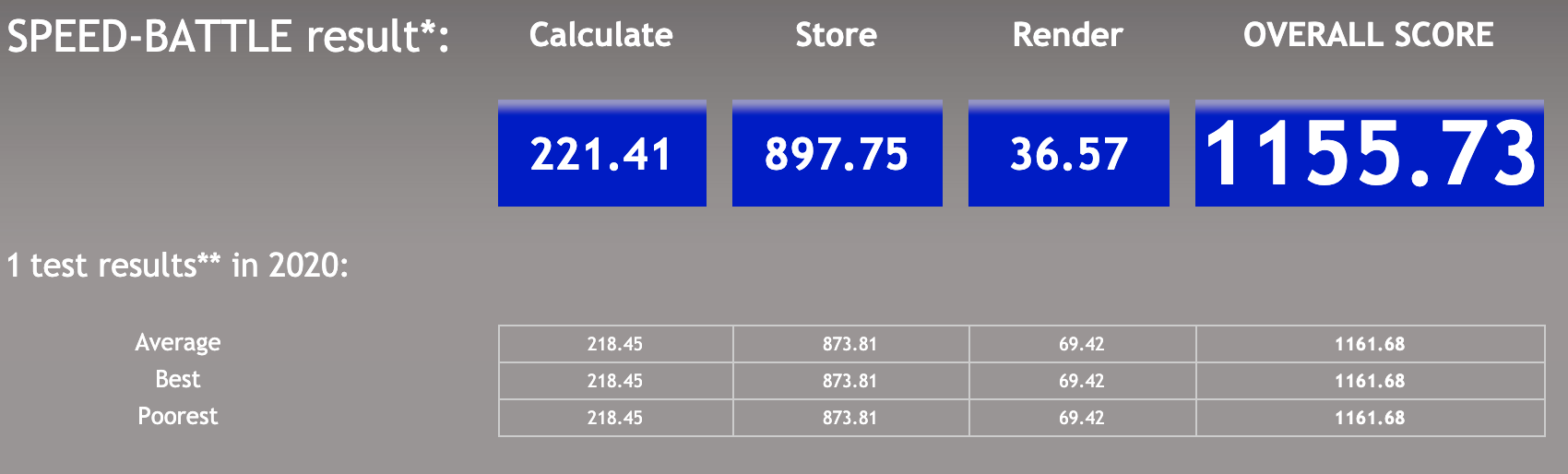
Скоростная битва
Тестирование движка JavaScript с использованием простых алгоритмов. Он показывает результаты других посетителей (лучше, средние, хуже) с той же операционной системой и той же версией браузера.
Тест-драйв
Microsoft поддерживает набор тестов, ориентированных на производительность, часто предназначенных для тестирования и подчеркивания производительности JavaScript и рендеринга. Эти тесты обычно предназначены для демонстрации производительности IE , но совместимы с другими популярными браузерами.
Basemark Web 3.0
Этот онлайн-тест скорости Basemark Web 3.0 представляет собой тест производительности веб-браузера, который проверяет, насколько хорошо мобильная система или компьютер пользователя может использовать современные веб-приложения. Этот тест включает в себя различные системные и графические тесты, в которых используются новейшие веб-стандарты и функции. После запуска теста производительности пользователь увидит, как его система работает по сравнению с другими системами и браузерами Basemark Power Board. Basemark Web 3.0 не зависит от оборудования и платформы и поддерживает практически все современные браузеры, операционные системы, а также мобильные или настольные системы.
WebXPRT
WebXPRT — это кросс-платформенный тест для браузеров, выполняющий рабочие нагрузки HTML5 и JavaScript . Этот тест дает баллы для шести отдельных рабочих нагрузок, а также общий балл. WebXPRT публикуется сообществом разработчиков BenchmarkXPRT, которое администрируется компанией Principled Technologies, и является одним из тестов BenchmarkXPRT. WebXPRT 3 — это самая последняя версия WebXPRT.
3D тесты
Wirple BMark
Тест производительности для 3D- приложений HTML5 . Он тестирует производительность как в Canvas3D, так и в WebGL .
Примечания и ссылки
- ↑ « Спидометр 2.0: эталон скорости отклика современных веб-приложений »
- ↑ Бринкманн, « Futuremark прекращает поддержку теста Peacekeeper » , Ghacks,(по состоянию на 7 февраля 2017 г. )
- ↑ (en-GB) « Фактор рейтинга Google » ( Архив • Wikiwix • Archive.
 is • Google • Что делать? )
is • Google • Что делать? ) - ↑ Хахманн, « Обзор планшета Samsung Galaxy Book 2: производительность уступает место времени автономной работы » , PCWorld,(по состоянию на 8 августа 2019 г. )
- ↑ Аддисон, « Обзор Ryzen 7 2700X и Ryzen 5 2600X: Дзен созревает » , перспектива ПК,(по состоянию на 8 августа 2019 г. )
 wikipedia.org/wiki/Special:CentralAutoLogin/start?type=1×1″ alt=»» title=»»>
wikipedia.org/wiki/Special:CentralAutoLogin/start?type=1×1″ alt=»» title=»»>Тестирование производительности браузеров с помощью сервиса Browserbench.Org – WindowsTips.Ru. Новости и советы
Какой браузер самый производительный? На рынке десктопных веб-обозревателей для Windows самыми быстрыми считаются Google Chrome и браузеры, построенные на его платформе Chromium. А в качестве браузера, лучше других оптимизированного под работу на маломощных компьютерных устройствах, выделяют Mozilla Firefox. Более того, на базе движка Firefox Gecko существуют специальные сборки браузеров–клонов, заточенные под работу на старых ПК и бюджетных ноутбуках или с оптимизацией под марку и архитектуру процессора. Рассматривать переход на тот или иной браузер — более быстрый или лучшим образом оптимизированный – как серьезный и кардинальный способ улучшения быстродействия при работе с Интернетом вряд ли можно. Комфортный веб-серфинг может обеспечить только устройство, пусть не с топовой, но более-менее производительной аппаратной начинкой, а также приемлемая скорость интернет-соединения. Выбор браузера, равно как и различные способы его оптимизации типа отказа от пестрых тем оформления, ненужных расширений и плагинов, встроенных технологий безопасности или блокировки флеш-контента, может положительно сказаться на быстродействии при веб-серфинге, правда, в незначительной степени. Но при отсутствии возможности в данный момент изменить что-то кардинально, даже незначительный прирост производительности может быть актуален.
Выбор браузера, равно как и различные способы его оптимизации типа отказа от пестрых тем оформления, ненужных расширений и плагинов, встроенных технологий безопасности или блокировки флеш-контента, может положительно сказаться на быстродействии при веб-серфинге, правда, в незначительной степени. Но при отсутствии возможности в данный момент изменить что-то кардинально, даже незначительный прирост производительности может быть актуален.
Как узнать, какой браузер лучше всего справляется со своими задачи на конкретном компьютерном устройстве? В сети существуют специальные веб-сервисы для тестирования работы браузеров, один из таких – сайт Browserbench.Org. Сайт предусматривает три теста для определения производительности браузеров при выполнении конкретных задач и обработке разного типа контента. Во время тестирования запускаются распространенные пользовательские операции, а по итогам теста выдается результат. Результаты разных браузеров впоследствии сравниваются, и определяется победитель. Единственное «но»: на производительность браузера влияют наличие внушительного объема кэша, число установленных расширений и эффектная тема оформления, потому справедливо было бы сравнивать браузеры в «чистом» виде, как сразу после установки. Чтобы не переустанавливать браузер, перед тестированием можно просто почистить кэш, временно отключить все расширения и убрать тему оформления.
Единственное «но»: на производительность браузера влияют наличие внушительного объема кэша, число установленных расширений и эффектная тема оформления, потому справедливо было бы сравнивать браузеры в «чистом» виде, как сразу после установки. Чтобы не переустанавливать браузер, перед тестированием можно просто почистить кэш, временно отключить все расширения и убрать тему оформления.
Что же, приступим к тестированию. Данная статья не претендует на рейтинг конкретных браузеров по критерию их производительности, а посвящается техническим моментам определения, какой из браузеров лучший в условиях аппаратных возможностей конкретного компьютера. Потому в тестировании в качестве объектов исследования будут участвовать лишь два браузера – Google Chrome и Mozilla Firefox.
Зайдя на сайт Browserbench.Org, увидим три логотипа – соответственно, три теста для браузеров.
Browserbench1. Тест Speedometer: общая скорость работы браузеров
Тест Speedometer предназначен для определения общей скорости работы браузеров, т. е. скорости открытия ими сайтов. В рамках проведения этого теста запускаются различные сайты и веб-приложения. Начинаем тест.
е. скорости открытия ими сайтов. В рамках проведения этого теста запускаются различные сайты и веб-приложения. Начинаем тест.
По завершении тестирования увидим результат – количество тестируемых операций в минуту (запусков в минуту). Тест длится несколько минут, а различные показатели, полученные за каждую из тестируемых минут, сводятся к среднему значению. Чем больше будет значение по итогам теста, тем лучше. Чем больше сайтов и веб-приложений запустятся в окне браузера за установленный промежуток времени, тем, соответственно, быстрее этот браузер справляется со своей работой. В конкретном тестируемом случае Chrome показал отличные результаты – 68,8 запусков в минуту.
Результат Chrome в тесте SpeedometerMozilla Firefox проиграл детищу Google с огромнейшим отрывом – 27,1 запусков в минуту.
Результат Firefox в тесте Speedometer2. Тест JetStream: производительность браузеров при обработке Java-контента
Тест JetStream предназначен для оценки производительности браузеров при обработке ими сайтов, использующих технологию Java. Запускаем тест.
Запускаем тест.
По итогу тестирования получим результат в виде набранных баллов – индекса производительности браузера. Чем большее значение будет у индекса, тем лучше. В тестируемом случае снова победил Google Chrome с индексом в 108,99 баллов.
Результат Chrome в тесте JetStreamMozilla Firefox от Хрома отстал совсем чуть-чуть, его индекс – 99,75 баллов.
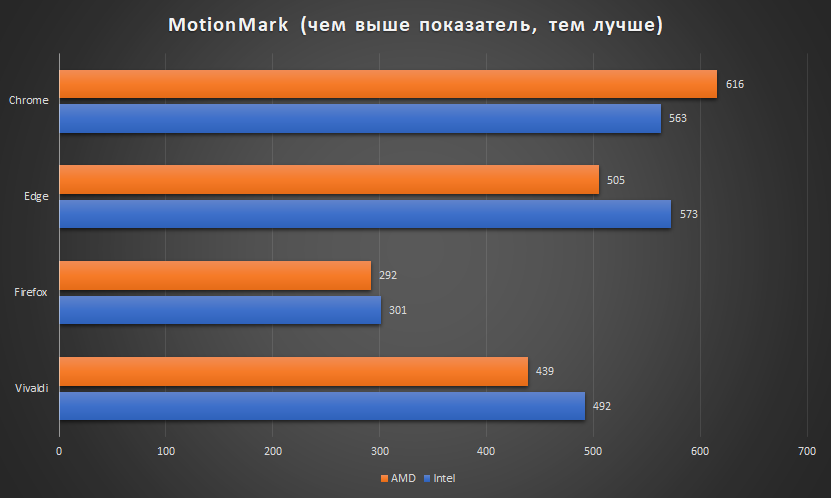
Результат Firefox в тесте JetStream3. Тест MotionMark: производительность браузеров при обработке графики
MotionMark – это тест производительности браузеров при обработке ими графики. Этот тест выявит, насколько успешно веб-обозреватели справляются с отображением веб-анимации, и поможет определиться с фаворитом любителям онлайн-игр. Запускаем тест.
Запуск теста MotionMarkКак и предыдущий тест, MotionMark показывает результаты в виде индекса производительности. И снова Chrome побеждает – 108,34 баллов.
Результат Google Chrome в тесте MotionMarkРезультат Firefox – 99,49 баллов.
Результат Mozills Firefox в тесте MotionMarkСамый быстрый браузер 2023 года [Тест и сравнение скорости браузера]
Cloudwards. net может получать небольшую комиссию с некоторых покупок, совершенных через наш сайт. Однако любые партнерские доходы не влияют на то, как мы оцениваем услуги.
net может получать небольшую комиссию с некоторых покупок, совершенных через наш сайт. Однако любые партнерские доходы не влияют на то, как мы оцениваем услуги.
- Что делает браузеры самыми быстрыми?
- Как мы определили самые быстрые веб-браузеры?
- Какой браузер самый быстрый?
- 5 самых быстрых веб-браузеров
- 1. Google Chrome
- 2. Microsoft Edge
- 3. Opera
- 4. Brave
- 5. Vivaldi
- Почетные упоминания
- Заключительные мысли
- Комментарии
↑ 9000 3
Разработчики браузеров не всегда заранее сообщают о скорости своего веб-браузера, и рассчитать ее точную скорость непросто. Не очевидно, какой веб-браузер является самым быстрым, поэтому мы протестировали 10 вариантов, чтобы найти самый быстрый браузер.
Автор Max Pitchkites (сценарист)
— Последнее обновление: 2022-06-12T12:38:33+00:00
Производительность вашего браузера трудно отделить от скорости вашего интернет-соединения, поэтому вы можете немного растеряться при поиске самого быстрого браузера в Интернете. Скорость браузера также часто меняется с каждым обновлением, поэтому есть большая вероятность, что любая информация, которую вы можете найти о скорости браузера, будет устаревшей.
Скорость браузера также часто меняется с каждым обновлением, поэтому есть большая вероятность, что любая информация, которую вы можете найти о скорости браузера, будет устаревшей.
Вот почему мы протестировали настольные версии всех основных интернет-браузеров и собрали их результаты в этом обзоре скорости браузера. Мы протестировали в общей сложности 10 веб-браузеров и выбрали, по нашему мнению, пять самых быстрых интернет-браузеров в Интернете.
Ключевые выводы:
- Google Chrome и Microsoft Edge почти разделили первое место, но мы считаем, что Chrome — более быстрый веб-браузер.
- Скорость может достигаться за счет других важных факторов в браузере, таких как безопасность и функции.
- Некоторые браузеры быстрее работают с определенными типами веб-приложений, чем другие. Например, тот, который работает быстро со стандартными веб-приложениями, может работать медленнее при рендеринге визуальных элементов или наоборот.
Chrome — самый быстрый интернет-браузер, который мы тестировали.
 Эдж следовал за ним. Opera также была быстрым веб-браузером, но медленнее, чем Edge.
Эдж следовал за ним. Opera также была быстрым веб-браузером, но медленнее, чем Edge.В целом Chrome является самым быстрым веб-браузером, но Edge незначительно превзошел Chrome в одном из трех тестов производительности.
Оба примерно одинаковы, но Chrome выигрывает в двух из трех категорий скорости.
Самые быстрые веб-браузеры
Что делает браузер самым быстрым и какой браузер самый быстрый?
Когда мы оцениваем скорость браузера, мы смотрим на его способность выполнять веб-приложения и отображать визуальные эффекты. Работа со стандартными веб-приложениями является наиболее важным критерием, потому что это то, из чего состоит большая часть активности в Интернете. Однако мы не упускаем из виду и более продвинутые ресурсоемкие приложения.
- Chrome — самый быстрый браузер в целом и один из самых популярных браузеров
- Microsoft Edge — близок к Chrome и равен Chrome на практике
- Opera — третий по скорости браузер, но его скорость ограничена обилием функций
- Brave — это не самый быстрый, но самый безопасный браузер в этом списке со встроенными функциями конфиденциальности и безопасности, которые не снижают его высокую производительность.

Мы также учитываем рендеринг визуальной графики, как вы увидите в наших результатах ниже, но это не самый важный фактор. У каждого браузера есть свои сильные и слабые стороны, и вы увидите, что некоторые браузеры работают лучше в одних областях, чем в других.
Как мы определили самые быстрые веб-браузеры?
Тестирование скорости браузера — деликатная задача, потому что скорость браузера должна быть отделена от скорости вашего интернет-соединения. Вот почему мы используем набор эталонных тестов, предоставляемых BrowserBench. Эти три теста — Speedometer 2.0, JetStream 2 и Motion Mark — анализируют различные аспекты вашего веб-браузера.
Мы выполнили эти задачи на настольном компьютере HP EliteDesk 800 G5 Mini с 16 ГБ ОЗУ и процессором Intel Core i5-9.ЦП 500T работает на частоте 2,21 ГГц. Он работает под управлением операционной системы Windows 10, 20х3 и содержит графическую карту Intel UHD Graphics 630.
Не всегда ясно, насколько скорость вашего браузера зависит от вашего интернет-соединения или самого браузера. Вот почему мы закрыли все другие приложения, пока проводили тесты при стабильном соединении. Никакие другие машины не были подключены к сети во время тестов, поэтому наши результаты скорости настолько чисты, насколько мы могли их получить.
Вот почему мы закрыли все другие приложения, пока проводили тесты при стабильном соединении. Никакие другие машины не были подключены к сети во время тестов, поэтому наши результаты скорости настолько чисты, насколько мы могли их получить.
Спидометр 2.0
Мы уделяем большое внимание спидометру, потому что его результаты иллюстрируют наиболее полный обзор производительности вашего браузера. Он запускает 480 стандартных веб-приложений JavaScript и отслеживает, насколько быстро ваш браузер может обрабатывать каждое из них. Приложение усредняет результаты, показывая общее количество запусков в минуту, на которые способен браузер.
ДжетСтрим 2
Следующий тест, JetStream 2, вычисляет сложные и необычные веб-приложения. Как и Speedometer, JetStream заставляет браузер выполнять ряд веб-приложений и выдает усредненный результат. В этом тесте не было такого большого разрыва между результатами скорости большинства браузеров, как в Speedometer, поэтому он оказал меньшее влияние на рейтинг нашего браузера.
MotionMark
Третий тест, MotionMark, вычисляет способность вашего браузера быстро отображать расширенную визуальную графику при больших нагрузках.
Сравнение скорости веб-браузера: какой браузер самый быстрый?
Chrome и Edge были настолько близки в каждом из наших тестов, что почти не отличались друг от друга. Единственный тест, в котором Edge превзошел Chrome, был в JetStream 2, где он одержал верх всего на волосок. На практике они одинаково быстрые и отзывчивые браузеры.
Храбрый, Опера и Вивальди составляют оставшуюся часть нашей пятерки лучших. И снова их результаты были настолько близкими, что они поднимались и опускались в рейтинге с очень небольшим отрывом. Самые большие различия проявились в тесте MotionMark, где Brave явно оказался более быстрым браузером при рендеринге сложной визуальной графики, но на практике все они являются приемлемо быстрыми браузерами.
Контрольный тест: спидометр
В первом и самом важном тесте Chrome занял первое место. Chrome надежно справляется с веб-приложениями JavaScript, и Edge не намного хуже. На третьем месте оказалась Opera после гораздо большего разрыва, а Brave и Vivaldi были настолько близки к Opera, что их невозможно было отличить.
Chrome надежно справляется с веб-приложениями JavaScript, и Edge не намного хуже. На третьем месте оказалась Opera после гораздо большего разрыва, а Brave и Vivaldi были настолько близки к Opera, что их невозможно было отличить.
Запусков браузера в минуту: Спидометр
Сравнительный тест: JetStream 2
В этом тестеEdge был быстрее, чем Chrome, в отношении расширенного отклика JavaScript, но с очень небольшим отрывом. Тем временем Chromium опередил Brave, Opera и Vivaldi, но отстал в других тестах.
Запусков браузера в минуту, JetStream 2
Tor Browser выдал «бесконечную» оценку для этого теста производительности, которую мы не можем интерпретировать. Opera Neon не может обрабатывать код WebAssembly или JavaScript, поэтому он не будет работать в этом тесте JetStream2.
Сравнительный тест: MotionMark
Chrome оказался самым графически совместимым браузером в MotionMark, снова немного опередив Edge.
Opera Neon неожиданно заняла третье место, несмотря на то, что это один из самых медленных браузеров, которые мы когда-либо рассматривали. Это впечатляющий поворот событий для Opera Neon, но мы исключили его из пятерки лучших из-за его общей медлительности.
Запусков браузера в минуту: MotionMark
5 самых быстрых веб-браузеров
Теперь, когда мы закончили наш обзор, давайте подробнее рассмотрим производительность каждого отдельного браузера.
Если вам нужен быстрый интернет-браузер, Chrome — лучший браузер для чистой скорости.
Плюсы:
- Простота использования
- Самая большая библиотека расширений
- Широкий набор функций в браузере
- Довольно быстрый
- Синхронизация между устройствами
- Серьезные проблемы с конфиденциальностью
Chrome — самый популярный интернет-браузер (с долей мирового рынка около 60%) в мире и в настоящее время самый быстрый. Он занял первое место во всех наших тестах, кроме одного, и был очень близок к Edge, где занял второе место.
Он занял первое место во всех наших тестах, кроме одного, и был очень близок к Edge, где занял второе место.
Без установленных расширений Chrome хорошо реагировал на ряд приложений JavaScript и сложную визуальную графику. Некоторые из браузеров в этом списке лучше справлялись с некоторыми задачами, чем с другими, но Chrome обеспечивает одинаковые результаты по всем направлениям.
| Тест: | Пробегов в минуту |
|---|---|
| Спидометр 2.0 | 144,9 |
| JetStream 2 | 130,294 |
| MotionMark | 553,38 | 9018 0
Простота использования
Простота — одна из самых сильных сторон Chrome. Его простой в использовании интерфейс сыграл большую роль в его популярности и теперь является шаблоном для большинства современных браузеров. Chrome сам по себе довольно прост, но вы можете добавить больше функций через интернет-магазин Chrome — самую большую в мире библиотеку расширений.
Google управляет самой большой библиотекой расширений для браузера.
Chrome — универсальный браузер практически во всех отношениях, особенно в плане скорости. У нас никогда не было проблем с медленной работой Chrome, за исключением самых высоких нагрузок, поэтому мы можем с уверенностью рекомендовать Chrome из-за его скорости. Прочитайте наш полный обзор Google Chrome для получения более подробной информации.
Microsoft Edge заменил своего предшественника Internet Explorer в 2015 году и продолжает развиваться как браузер на основе Chromium.
Плюсы:
- Быстрота
- Множество функций
- Совместимость с большинством расширений Chrome
Минусы:
- Не самый приватный браузер
На практике Edge ничуть не уступает Chrome. Раньше он работал намного медленнее, пока не был переработан с помощью Chromium в 2020 году, но теперь он может легко обрабатывать веб-приложения JavaScript и отображать визуальные эффекты.
| Тест: | Число запусков в минуту |
|---|---|
| Спидометр 2.0 | 131 |
| JetStream 2 | 131.755 901 87 |
| MotionMark | 547,97 |
Встроенные функции
Как и Chrome, Edge — это простой браузер, который отлично подходит для повседневного просмотра веб-страниц. Он имеет множество полезных функций, встроенных в интерфейс, таких как синхронизация устройств, обширное контекстное меню и удобный инструмент «коллекции». Совместимость с расширениями Chrome также является приятным плюсом.
В отличие от большинства других браузеров, Edge поддерживает вертикальные вкладки, а также более традиционную горизонтальную компоновку.
Edge не предлагает многого, чего еще нет в Chrome, но он намного быстрее, чем любая другая альтернатива. Прочитайте наш полный обзор Microsoft Edge и наш Microsoft Edge против Chrome для получения дополнительной информации.
«Быстрый набор» — это стартовая страница по умолчанию в веб-браузере Opera с настраиваемыми кнопками для популярных веб-сайтов и брендов.
Плюсы:
- Множество встроенных функций
- Несколько мобильных версий
- Анонимность и простая синхронизация устройств
Минусы:
- Вопросы конфиденциальности и безопасности
- Mini & Touch только для Android 9 0008
- Использует много оперативной памяти
Если бы Chrome и Edge разделили первое место, Opera заняла бы второе место. Между двумя ведущими браузерами и Opera разрыв больше, чем между Chrome и Edge, поэтому они не в той же лиге, когда речь идет о скорости — по крайней мере, на бумаге. На самом деле в Opera нет ничего заметно медленнее, поскольку она работает превосходно с минимальной задержкой или без нее.
Занял третье место в Speedometer и четвертое в JetStream 2, уступив Chromium. Хотя Chromium показал себя в этом тесте лучше, в целом это более медленный браузер, поэтому мы считаем, что Opera заслуживает третьего места в этом списке. Он намного отставал при рендеринге визуальной графики, но поскольку это не самый важный критерий хорошего просмотра веб-страниц, мы не уделяем этому тесту особого внимания.
Он намного отставал при рендеринге визуальной графики, но поскольку это не самый важный критерий хорошего просмотра веб-страниц, мы не уделяем этому тесту особого внимания.
| Тест: | Число запусков в минуту |
|---|---|
| Спидометр 2.0 | 108.2 |
| JetStream 2 | 123.258 | MotionMark | 403.16 |
Расширения не требуются
Многие современные браузеры, такие как Chrome, сами по себе очень просты и полагаются на расширения для расширения функциональности браузера. Основная философия Opera заключается в том, чтобы включить достаточное количество функций, чтобы сделать расширения менее важными, а то и вовсе ненужными. Он предлагает такие функции, как встроенные социальные сети и коммуникационные приложения, синхронизацию устройств, крипто-кошелек и многое другое.
Если видео воспроизводится на другой вкладке, вы можете открыть свернутое окно просмотра, пока выполняете другие задачи.
Добавление слишком большого количества расширений может снизить производительность вашего браузера, поэтому многофункциональные браузеры, такие как Opera и ее дочерняя компания Vivaldi, работают более эффективно, чем браузеры с большим количеством расширений.
Мы высоко ценим Opera и Vivaldi, но поскольку Opera в целом является более быстрым браузером, мы решили поставить его выше в этом списке. Прочтите наш полный обзор Opera и руководства по Opera и Chrome, чтобы узнать больше.
Brave разработан не только как частный и безопасный браузер, но также включает в себя встроенный крипто-кошелек и рекламную модель, основанную на конфиденциальности.
Плюсы:
- Повышенная безопасность и конфиденциальность
- Быстрота и эффективное использование памяти
- Встроенный блокировщик рекламы и криптовалютный кошелек
- Нечастый цикл обновления
Brave — наш лучший браузер для Mac — отстал от Opera с таким небольшим отрывом в спидометре, что они были практически идентичны.
 Brave и Opera поменялись ролями в следующих двух тестах: Brave отстала от Opera в управлении сложными и необычными приложениями, но превзошла Opera в способности отображать сложную визуальную графику.
Brave и Opera поменялись ролями в следующих двух тестах: Brave отстала от Opera в управлении сложными и необычными приложениями, но превзошла Opera в способности отображать сложную визуальную графику.Тест: Пробегов в минуту Спидометр 108 JetStream 2 121,535 MotionMark 452,44 Отличный браузер для конфиденциальности
Нам нравится Brave за то, что он является приватным и безопасным браузером. Он с самого начала разрабатывался с учетом конфиденциальности, включая встроенный блокировщик рекламы, HTTPS Everywhere и инновационную рекламную модель, которая защищает вашу конфиденциальность, а не ставит под угрозу ее.
Встроенный блокировщик рекламы доступен в меню «щиты» вместе с элементами управления для блокировки трекеров, файлов cookie, скриптов и снятия отпечатков пальцев браузера.

Хорошая конфиденциальность и безопасность часто достигаются за счет скорости, но Brave по-прежнему остается быстрым, отзывчивым и безопасным браузером, даже если он не самый быстрый. Прочитайте наш полный обзор Brave для получения дополнительной информации.
Боковая панель Vivaldi предоставляет больше возможностей для настройки закладок, вкладок и приложений.
Плюсы:
- Множество функций
- Настраиваемый
- Низкое потребление оперативной памяти
- Отлично подходит для опытных пользователей
Минусы:
- Нет версии для iOS
- Мобильная версия менее удобна, чем настольная 90 008
Vivaldi была почти равна Brave и Opera в спидометре, но заметно отставала в скорости при создании сложных визуальных эффектов в MotionMark. Когда дело дошло до работы с расширенными веб-приложениями в JetStream, гонка все еще была близкой.
Тест: Пробегов в минуту Спидометр 107 JetStream 2 122,896 MotionMark 382,22 Браузер для опытных пользователей
Разработанный одним из основателей Opera, Vivaldi был разработан с учетом философии Opera — полнофункционального браузера.
 Vivaldi использует функции и параметры настройки даже дальше, чем Opera, и даже включает функции повышения производительности, такие как переход в спящий режим.
Vivaldi использует функции и параметры настройки даже дальше, чем Opera, и даже включает функции повышения производительности, такие как переход в спящий режим.Оставайтесь организованными в браузере Vivaldi, объединяя вкладки браузера в группы.
Это не самый быстрый браузер, и одним из его основных недостатков является высокое использование оперативной памяти. К счастью, функция гибернации вкладок устраняет некоторые недостатки и может повысить общую скорость работы браузера и использование ресурсов. Эта опция будет держать выбранные вкладки открытыми, но не работающими, поэтому ресурсы вашей системы высвобождаются для других открытых вкладок. Прочитайте наш полный обзор Vivaldi для более подробной информации.
Почетные упоминания: не совсем быстрые параметры браузера
Мы протестировали гораздо больше браузеров, чем те пять, которые вы видите выше. Остальные браузеры были явно не такими быстрыми, но некоторые из них обладали другими заслуживающими внимания чертами, компенсирующими их более низкую скорость.

Фаерфокс
Браузер Firefox имеет как светлую, так и темную тему.
Firefox был одним из самых быстрых браузеров, не попавших в рейтинг. Его общая способность обрабатывать веб-приложения на основе JavaScript была приемлемой по скорости, измеренной спидометром.
Однако он отставал гораздо дальше, когда сталкивался с продвинутыми и необычными приложениями, а также с визуализацией сложных визуальных эффектов. Это отличный браузер для базовых задач, таких как ежедневный просмотр и электронная почта, но он не справляется с более сложными задачами.
Несмотря на умеренную скорость, Firefox все еще может понравиться. Это гораздо более частный браузер, чем Chrome, потому что источник дохода Mozilla не связан со сбором данных своих пользователей в рекламных целях. Прочтите наши руководства Firefox против Chrome и Opera против Firefox, чтобы узнать, как он сравнивается с самыми быстрыми браузерами.
Он также прост в использовании и имеет сотни полезных надстроек в своей библиотеке расширений, хотя она не так велика, как коллекция Chrome.
 Прочитайте наш полный обзор Firefox для получения дополнительной информации.
Прочитайте наш полный обзор Firefox для получения дополнительной информации.Тест: Пробегов в минуту Спидометр 98,4 JetStream 2 82,333 MotionMark 258,28 Хром
Chromium может выглядеть и действовать как Chrome, но это нестабильная платформа с открытым исходным кодом, предназначенная для целей разработки, а не для повседневного просмотра.
Chromium сохранял низкую скорость во время двух наших тестов, но занял третье место в JetStream 2. Chromium и Chrome почти одинаковы, потому что Chromium — это платформа браузера с открытым исходным кодом, на которой основан Chrome.
Chromium предназначен для использования в разработке браузеров, а не для обычных пользователей, поэтому он очень нестабилен. Обязательно прочитайте нашу статью Chromium vs Chrome, чтобы узнать, как сравниваются две основы браузера.

Долгое время загрузки отличает его от Chrome, а также несовместимость с учетными записями Google и синхронизацией устройств с другими платформами, поэтому нет особого смысла использовать Chromium, кроме как для целей разработки. Несмотря на обычно недостаточную скорость, он может быстро обрабатывать сложные и необычные веб-приложения. Прочитайте полный обзор Chromium для более подробной информации.
Тест: Пробегов в минуту Спидометр 95,8 JetStream 2 124,504 MotionMark 366,19 Заключительные мысли: самые быстрые браузеры
Это была близкая гонка в этом раунде тестов скорости браузера. Chrome и Edge почти разделили первое место, но в конечном итоге победа достается Chrome с небольшим отрывом. Brave, Opera и Vivaldi упорно боролись за второе место и примерно равны по общей производительности, но некоторые из этих браузеров нашли свои сильные стороны там, где другие были слабыми.

Эта статья посвящена только скорости, но у нас есть библиотека статей, в которых более подробно рассматривается каждый пункт в этом списке. Вы можете просмотреть обзоры наших браузеров здесь.
Мы упоминали, что хорошая защита конфиденциальности и безопасности может быть достигнута за счет скорости. Если вы предпочитаете безопасный браузер быстрому, мы рекомендуем прочитать наш обзор пяти самых безопасных браузеров. Puffin — лучший браузер для Android — произвел на нас достаточно сильное впечатление, чтобы занять первое место, в то время как его десктопная версия оказалась на последнем месте по скорости.
Что вы думаете о наших пяти самых быстрых выборах? Считаете ли вы наши критерии и ранжирование справедливыми? Был ли еще более быстрый браузер, чем Chrome, который мы упустили из виду? Дайте нам знать ваши мысли в комментариях ниже, и, как всегда, спасибо за чтение.
Дайте нам знать, если вам понравился пост. Только так мы можем стать лучше.
Лучшие бесплатные онлайн-инструменты для тестирования скорости и производительности браузера
Медленный просмотр может помешать выполнению задач, особенно при использовании веб-сайтов, на которых запущены приложения.
 И теперь, когда большинство приложений переходят на платформу облачных вычислений, необходимо иметь хороший опыт просмотра. Помимо Microsoft Edge, Firefox, Chrome и Opera, для Windows 11/10/8/7 доступно несколько других альтернативных браузеров.
И теперь, когда большинство приложений переходят на платформу облачных вычислений, необходимо иметь хороший опыт просмотра. Помимо Microsoft Edge, Firefox, Chrome и Opera, для Windows 11/10/8/7 доступно несколько других альтернативных браузеров.В то время как большинство из нас выбирает браузеры на основе личного опыта, предлагаемых функций или старых привычек, компьютерщики среди вас могут захотеть проверить, насколько хорош ваш браузер на самом деле в Интернете. Для достижения этой цели вы можете использовать бесплатных инструментов для тестирования производительности и скорости браузера , чтобы сравнить производительность разных браузеров. Инструменты сравнительного анализа запускают несколько тестов в браузерах, таких как Javascript, HTML5 и другие тесты. Давайте посмотрим на несколько тестов производительности браузера, предлагаемых в Интернете.
Инструменты онлайн-тестирования скорости браузера
Вот некоторые из лучших тестов скорости браузера, которые расскажут вам, как работает ваш браузер:
- Peacekeeper
- Lite Brite
- Octane
- Dromaeo 90 007 Speed-battle
- HTML 5 TEST
- Acid 3
- Browsermark
- SunSpider
- WebXPRT 3.

- Какой браузер на моем компьютере быстрее всех справляется с тестовыми заданиями SPEED-BATTLE?
- Какая операционная система работает быстрее при использовании одного и того же компьютера и версии браузера?
- Какой компьютер работает быстрее при использовании одной и той же операционной системы и браузера?
- Speed-Battle — бесплатный онлайн-тест скорости браузера.
- Dromaeo — это набор тестов производительности Mozilla JavaScript.
1] Peacekeeper
900 02Peacekeeper — один из наиболее широко используемых тестовых инструментов для браузеров. Неудивительно, что он исходит от Futuremark, изобретателей инструментов для бенчмаркинга, таких как 3DMark и PCMark. Помимо выполнения теста JavaScript, Peacekeeper использует холст HTML 5 и видео во время тестирования. Peacekeeper дает общее представление о том, насколько быстр тот или иной браузер; Он выполняет тест в течение примерно 5 минут и после его завершения выдает контрольный номер для каждого результата.
2] Lite Brite
Lite Brite — это эталонный инструмент от Microsoft . Он предназначен для измерения производительности вашего браузера, освещая ваш экран десятками функций HTML, CSS и JavaScript. При запуске теста вы увидите игрушку Lite-Brite, подсвечивающую логотип браузера. Этот современный метод освещения измеряет производительность вашего браузера.
3] Octane
Octane 2. 0 — это последняя версия Octane, эталонного теста браузера от Google. Бенчмарк измеряет производительность движка JavaScript. Для тестирования производительности эталонный тест запускает набор тестов, подходящих для самых последних и самых сложных веб-приложений. Octane в основном измеряет производительность кода JavaScript, который находится в реальных веб-приложениях огромного размера и работает в современных настольных и мобильных браузерах.
0 — это последняя версия Octane, эталонного теста браузера от Google. Бенчмарк измеряет производительность движка JavaScript. Для тестирования производительности эталонный тест запускает набор тестов, подходящих для самых последних и самых сложных веб-приложений. Octane в основном измеряет производительность кода JavaScript, который находится в реальных веб-приложениях огромного размера и работает в современных настольных и мобильных браузерах.
4] Dromaeo
Dromaeo — это тестовый набор Mozilla, основанный на тестах SunSpider. SunSpider также представляет собой набор тестов, который измеряет производительность JavaScript в задачах, выполняемых с использованием JavaScript. Эти задачи включают в себя как текущее, так и ближайшее будущее использование JavaScript, например манипулирование текстом и шифрование. Dromaeo может занять значительное время для измерения. Однако он отображает очень подробную информацию о каждой отдельной тестовой задаче.
5] Скоростной бой
Speed-battle — это бесплатный онлайн-тест для измерения скорости браузера и производительности компьютера. Он дает ответ на следующие вопросы.
Он дает ответ на следующие вопросы.
Тестовая оценка Speed-battle предоставляет эталонные значения производительности аппаратного и программного обеспечения.
6] ТЕСТ HTML 5
Тест HTML 5 показывает, хорошо ли ваш браузер поддерживает будущий стандарт HTML5 и соответствующие спецификации. Оценка теста HTML 5 рассчитывается путем тестирования множества новых функций HTML5. Каждая функция оценивается в один или несколько баллов. Помимо основной спецификации HTML5 и других спецификаций, созданных рабочей группой W3C по HTML, в этом тесте также начисляются баллы за поддержку соответствующих черновиков и спецификаций.
Тест HTML 5 обновляется при каждом обновлении спецификации. В случае удаления некоторых функций они также удаляются из теста и создаются новые тесты. Максимальное количество баллов, которое может набрать браузер, составляет 555.
7] Acid 3
Тест Acid3 — это приложение для сравнительного анализа браузера, разработанное «Проектом веб-стандартов». Бенчмарк проверяет соответствие веб-браузера DOM (объектной модели документа), JavaScript и различным другим веб-стандартам. Типичной идентификацией Acid 3 является результат, который он отображает после выполнения теста.
Остальные результаты отображаются в виде постепенно увеличивающегося счетчика, представленного цветными прямоугольниками. Каждый прямоугольник указывал на завершение определенного теста. Наконец, когда все тесты выполнены, на графике отображаются результаты 100/100; конечно, если все в порядке.
8] Browsermark
Browsermark 2.1 — это следующая и более улучшенная версия теста браузера с тем же названием, то есть Browsermark. Это приложение для бенчмаркинга разработано Rightware, финской компанией-разработчиком программного обеспечения. Приложение ориентировано на реальное измерение производительности для различных групп тестов, таких как CSS, DOM, Graphics, JavaScript и JavaScript-фреймворки.
Это приложение для бенчмаркинга разработано Rightware, финской компанией-разработчиком программного обеспечения. Приложение ориентировано на реальное измерение производительности для различных групп тестов, таких как CSS, DOM, Graphics, JavaScript и JavaScript-фреймворки.
Browsermark 2.1 проверяет соответствие браузера, в котором он сообщает, насколько хорошо браузер справился с CSS3 и в тестах поддержки HTML5. Он проверяет другие факторы, такие как возможность изменения размера экрана, возможность загрузки страницы, способность поддерживать современные методы разработки веб-сайтов и общую производительность браузера.
9] SunSpider
SunSpider также является популярным приложением для тестирования JavaScript. Однако SunSpider тестирует только основной язык JavaScript и не тестирует DOM или другие API-интерфейсы браузера. Это потому, что он создан для сравнения разных браузеров друг с другом и разных версий одного и того же браузера. SunSpider с веб-сайта webkit. org проводит реальный тест, фокусирующийся на проблемах, которые разработчики должны решать при работе с JavaScript.
org проводит реальный тест, фокусирующийся на проблемах, которые разработчики должны решать при работе с JavaScript.
Производительность браузеров, вероятно, будет различаться в разных инструментах тестирования производительности, поскольку она зависит не только от операционной системы, но и от подключаемых модулей оборудования.
10] WebXPRT 3
WebXPRT 3 содержит шесть сценариев на основе HTML5 и JavaScript, созданных для отражения задач, которые вы выполняете каждый день: улучшение фотографий, организация альбомов с помощью ИИ, ценообразование опционов, шифрование заметок и сканирование OCR, графики продаж и домашние задания в Интернете.
Другие бесплатные онлайн-инструменты для проверки скорости браузера:
Протестируйте свой браузер сегодня и сообщите нам, какой тестовый тест браузера вы выбрали и как он показал себя по сравнению с конкурентами.


 is • Google • Что делать? )
is • Google • Что делать? ) Эдж следовал за ним. Opera также была быстрым веб-браузером, но медленнее, чем Edge.
Эдж следовал за ним. Opera также была быстрым веб-браузером, но медленнее, чем Edge.
 Brave и Opera поменялись ролями в следующих двух тестах: Brave отстала от Opera в управлении сложными и необычными приложениями, но превзошла Opera в способности отображать сложную визуальную графику.
Brave и Opera поменялись ролями в следующих двух тестах: Brave отстала от Opera в управлении сложными и необычными приложениями, но превзошла Opera в способности отображать сложную визуальную графику.
 Vivaldi использует функции и параметры настройки даже дальше, чем Opera, и даже включает функции повышения производительности, такие как переход в спящий режим.
Vivaldi использует функции и параметры настройки даже дальше, чем Opera, и даже включает функции повышения производительности, такие как переход в спящий режим.
 Прочитайте наш полный обзор Firefox для получения дополнительной информации.
Прочитайте наш полный обзор Firefox для получения дополнительной информации.
/Speedtestnet-screen-capture-5817b9415f9b581c0bb562fc.jpg)
 И теперь, когда большинство приложений переходят на платформу облачных вычислений, необходимо иметь хороший опыт просмотра. Помимо Microsoft Edge, Firefox, Chrome и Opera, для Windows 11/10/8/7 доступно несколько других альтернативных браузеров.
И теперь, когда большинство приложений переходят на платформу облачных вычислений, необходимо иметь хороший опыт просмотра. Помимо Microsoft Edge, Firefox, Chrome и Opera, для Windows 11/10/8/7 доступно несколько других альтернативных браузеров.