Как сделать обводку текста в фотошопе при оформлении надписи
17 ноября, 2015 GoodUserСпектр функций, которые можно применить в графическом редакторе Photoshop, чрезвычайно широкий, и новичкам иногда бывает сложно разобраться даже в самом элементарном. Впрочем, каждый, кто захочет чему-то научиться, найдет для себя все необходимые источники, и моя задача – помочь в этом пользователю.
Тема, раскрытая в данном материале, не является чем-то сложным, наоборот, она простенькая, и рассчитанная на неопытных пользователей. Итак, предлагаю поговорить о том, как сделать обводку текста в фотошопе, дабы в результате у вас получились красиво оформленные надписи. Красивые шрифты в Photoshop тоже помогут вам в этом, если у вас не меняется шрифт в программе, то решение этой проблемы вы найдете в этой статье.
Как написать текст
Перед тем, как приступить непосредственно как процессу обводки текста в Photoshop, этот текст нужно написать. Думаю, что большинство юзеров уже знают, как это делается, однако на всякий случай я повторю ход действий. Итак, откройте новый документ в графическом редакторе, используя для этого раздел «Файл» или же комбинацию кнопок Ctrl+N на своей клавиатуре.
Итак, откройте новый документ в графическом редакторе, используя для этого раздел «Файл» или же комбинацию кнопок Ctrl+N на своей клавиатуре.
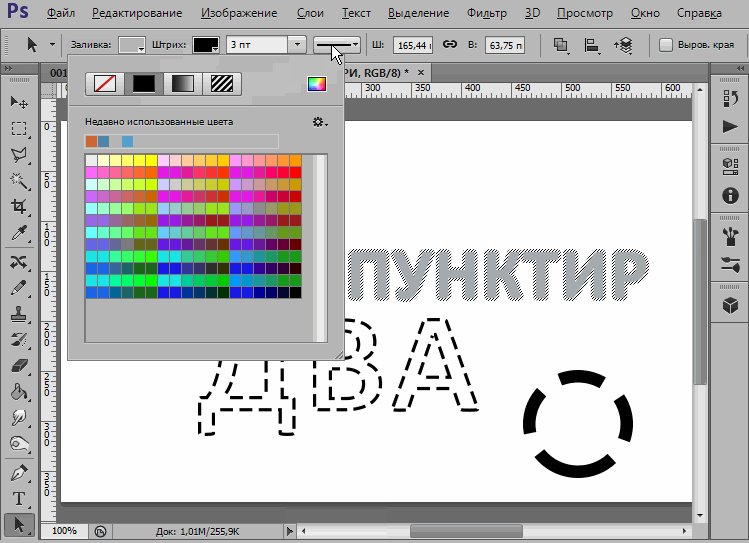
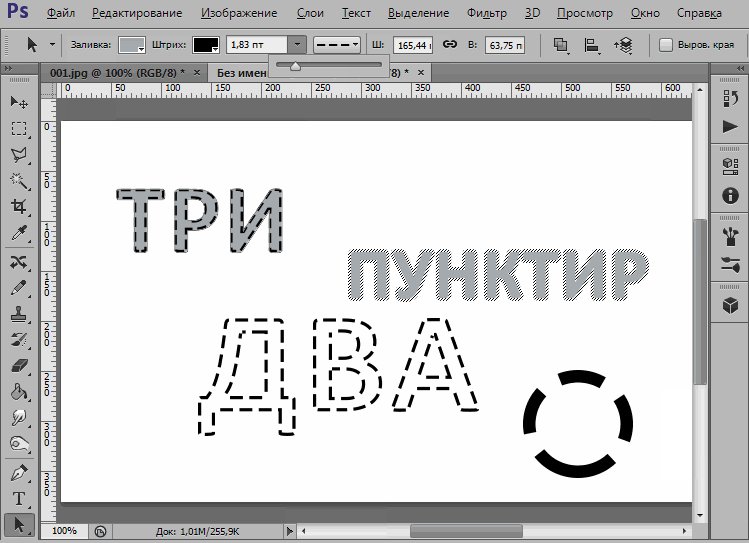
Теперь, на вертикальной панели инструментов, расположенной в левой части рабочего окна, выберите кнопочку с буквой T, которая называется «Горизонтальный текст». Поместите курсор там, где должен быть текст и напишите все, что хотите. Далее в нижнем правом углу Фотошопа, в небольшом окне «Слои» кликните правой мышиной кнопкой по текстовому слою и выберите функцию «Растрировать текст». Теперь можно приступать к обводке. Кстати, в фотошопе можно и растрировать изображение тоже, а не только текст.
Как сделать обводку
Чтобы сделать обводку текста в Photoshop, выполните такие пункты плана:
- опять-таки, кликните правой кнопкой мыши по текстовому слою, но на этот раз в контекстном меню выберите пункт «Параметры наложения»;
- после этого откроется новое окно, в левой части которого предложены различные функции этого инструмента, которыми вы можете воспользоваться.
 Однако в этот раз нас интересует всего одна – «Обводка»;
Однако в этот раз нас интересует всего одна – «Обводка»; - теперь необходимо настроить параметры обводки, в частности, можно выбрать тип обводки, непрозрачность и т.д. К примеру, в поле «Размер», передвигая ползунком, можно выбрать ширину обводки в пикселях, в поле «Тип обводки» вы сможете выбрать один из трех возможных параметров: цвет, градиент или узор. Соответственно, в зависимости от выбранного типа заполнения, будут открываться дополнительные функции, которые позволят вам выполнить действие максимально красиво и качественно. Выполнив все настройки, нажмите «ОК»;
- обратите внимание, что для того чтобы сохранить параметры обводки, вам придется выполнить еще одно действие, а именно: в разделе «Файл» не забудьте кликнуть на строчку «Сохранить».
Действия, описанные выше, я выполнял в версии Photoshop CS6, однако не печальтесь, если ваша версия данного графического редактора ниже, ведь принцип остается тот же, но, возможно, некоторые команды просто иначе будут называться.
Как создать 3д текст в Фотошопе
В этом уроке вы научитесь создавать разноцветный, свежий и забавный 3D текст в Adobe Photoshop.
Пример HTML-страницыШаг 1.
Создание текстаСоздайте новый документ 500 x 1500 пикселей и затем создайте первую букву, используя шрифт Insaniburger и любой цвет на ваш выбор (вы можете использовать цвета из набора, прилагающегося к уроку). Размер текста сейчас не важен, вы сможете поменять его позже, когда мы будем делать его объемным.
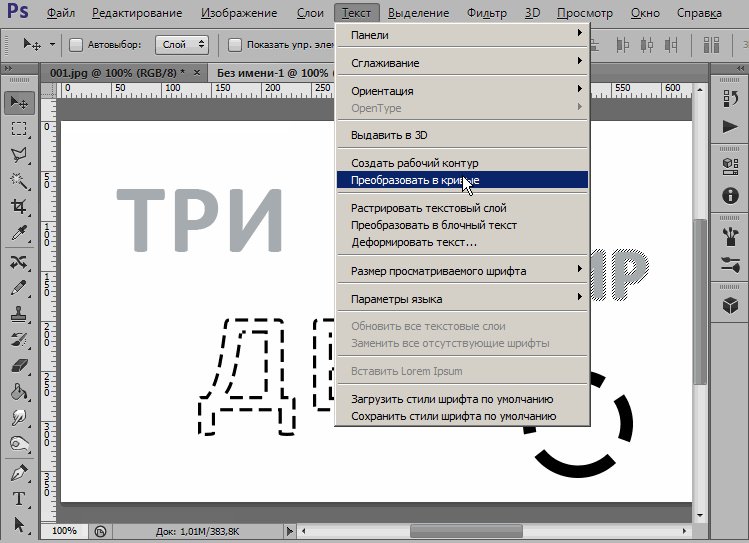
Когда вы закончите с созданием буквы, нажмите правой кнопкой мыши по слою и в контекстном меню выберите пункт Преобразовать в кривые (Convert to Shape)
Шаг 2.
Создание текста
Сдублируюйте слой с буквой (Ctrl + J), далее возьмите Инструмент Выделение узла — Direct Selection Tool (А). В настройках инструмента уберите Заливку (Fill), поставьте размер Обводки (Stroke) 25 пикселей и выберите цвет обводки под цвет буквы. Затем кликните по иконке Настройки обводки (Stroke Options) и измените Выровнять (Align) на Снаружи (Outside)
Затем кликните по иконке Настройки обводки (Stroke Options) и измените Выровнять (Align) на Снаружи (Outside)
Шаг 3.
Создание текстаПовторите те же действия для других букв и их обводок. Когда вы закончите с текстом, разместите буквы так, как вы хотите, перед тем как мы преобразуем их в 3D сетку. Лучше всего разместить их подобно тому, как показано на рисунке:
Шаг 4.
Создаем 3D сценуДля каждой буквы и их обводки и в меню перейдите в 3D > новая 3D -экструзия из выделенного контура (3D > New 3D Extrusion from Selected Path)
Шаг 5.
Создаем 3D сценуВыберите все 3D слои и затем в меню выберите 3D > слияние (3D -слоев 3D > Merge 3D Layers). Таким образом мы получим цельную 3D сцену.
Шаг 6.
Создаем 3D сцену
Чтобы получить доступ к настройкам 3D сетки вам нужно открыть две панели из пункта меню Окно (Window): 3D и Свойства (Properties).
Шаг 7.
Создаем 3D сценуЕсли вы выберите Инструмент Перемещение — Move Tool, то вы увидите панель настройки Режимов 3D (3D Modes). Когда вы выберете нужный режим, кликните и перетяните на холст, чтобы применить режим к выделенному элементу.
Шаг 8.
Настройка 3D сеткиВыберите оригинальные слои с буквами на панели 3D и в окне Свойства (Properties) измените Глубину экструзии (Extrusion Depth) на 250 пикселей.
Шаг 9.
Настройка 3D сеткиКликните по иконке Капитель (Cap) в верхней части панели Свойства (Properties) и измените параметры: Фаска (Sides) на Спереди и Сзади (Front and Back),
Шаг 10.
Настройка 3D сетки
Выберите все слои с контуром букв на панели 3D и установите Глубину экструзии (Extrusion Depth) на 50 пикселей.
Шаг 11.
Настройка 3D сеткиКликните по иконке Капитель (Cap), измените Фаску (Sides) на Спереди и Сзади (Front and Back), Ширину фаски (Bevel Width) на 10, Контур (Contour) на Полукруг (Half Round) и Интенсивность раздувания (Inflate Strength) на 15.
Шаг 12.
Настройка 3D сеткиШаг 13.
Настройка 3D сеткиВыберите Инструмент Перемещение (Move Tool) и используйя оси 3D (3D Axis) поместите обводку по центру объема экструзии букв, как показано ниже:
Шаг 14.
Создание материалов: основные настройкиВыберите все слои букв с Материалами (Materials) букв. Измените параметр Блеск (Shine) на 90%, Отражение (Reflection) на 50% и Коэффициент преломления (Refraction) на 1,3
Шаг 15.
 Создание материалов: основные настройки
Создание материалов: основные настройкиДалее выберите слои с материалами обводки и поставьте Блеск (Shine) на 90%, Отражение (Reflection) на 50% и Коэффициент преломления (Refraction) на 1,2.
Шаг 16.
Создание материалов: добавление рельефной текстурыВыберите Материал передней выпуклости (Front Inflation Material) первой буквы, затем кликните на иконку папки параметра Рельеф (Bump) и выберите пункт Новая текстура (New Texture).
Шаг 17.
Создание материалов: добавление рельефной текстурыУстановите размер текстуры: Ширина (Width) 1500, Высота (Height) 950 пикселей и нажмите ОК.
Шаг 18.
Создание материалов: добавление рельефной текстурыКликните правой кнопкой мыши по иконке Рельефная текстура (Bump Texture) и выберите пункт Редактировать текстуру (Edit Texture).
Шаг 19.
Создание материалов: добавление рельефной текстуры
Откроется файл текстуры.
Шаг 20.
Создание материалов: добавление рельефной текстурыВыберите Материалы передней выпуклости (Front Inflation Material)
Материалы задней выпуклости (Back Inflation Material) для всех букв и нажав на иконку папки параметра Рельеф (Bump) выберите текстуру, которую вы только что применили к первой букве. Убедитесь, что значение Рельеф (Bump) стоит на 50%.
Шаг 21.
Создание материалов: добавление рельефной текстуры
Материалы задней выпуклости (Back Inflation Material) для обводок букв и примените те же текстуры, но уже с параметром Рельеф (Bump), установленным на 80%.
Шаг 22.
Добавляем цвет объемной части буквВыберите слой Материал экструзии (Extrusion Material), кликните иконку Рассеивание (Diffuse) и выберите Редактировать текстуру (Edit Texture). Когда файл откроется, залейте его под цвет букв, сохраните его и закройте окно.
Шаг 23.
Добавляем цвет объемной части буквПовторите эти же действия для оставшихся
Шаг 24.
Коррекция освещенияКликните вкладку Окружающая среда (Environment) и установите Сглаживание Тени (Shadow Softness) на 20%.
Шаг 25.
Коррекция освещения
Кликните вкладку Бесконечный свет 1 (Infinite Light 1) и измените Интенсивность (Intensity) на 70% и Сглаживание Тени (Shadow Softness) на 30%. Если вы не очень довольны результатом настройки освещения, меняйте параметр Интенсивность (Intensity) или положение источника света.
Шаг 26.
Коррекция освещенияКогда вы закончите, сделайте рендеринг сцены. Для этого перейдите в меню 3D > Рендеринг (3D > Render). На эту операцию может понадобиться немного времени. Когда рендеринг завершиться, выберите слой с 3D сценой и перейдите в меню Фильтр > Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters), чтобы убедиться, что вы случайно не потеряли результат рендеринга сцены.
Шаг 27.
Работаем над фономПродублируйте фоновый слой (Ctrl + J) и дважды кликнув по нему добавьте эффект Наложение градиента (Gradient Overlay) со следующими настройками:
— поставьте галочку в окошке Размыть (Dither)
— Стиль (Style): Радиальный (Radial)
— Масштаб (Scale) : 150%
— Создайте градиент из следующий цветов #daf4f5 слева и #1d7585 справа. Вы также можете подвигать градиент на холсте, чтобы разместить его так, как вам нравится.
Вы также можете подвигать градиент на холсте, чтобы разместить его так, как вам нравится.
После того, как закончите настройку, преобразуйте копию фона в Смарт-объект (Smart Object), правая кнопка мыши – пункт Преобразовать в смарт-объект (Convert to Smart Object).
Шаг 28.
Работаем над фономВ меню выберите Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). Измените Эффект (Amount) на 0,75 и Распределение (Distribution) по Гауссу (Gaussian). Также поставьте галочку в окошке Монохромный (Monochromatic).
Шаг 29.
Работаем над фономПродублируйте фоновый слой еще раз, поместите вторую копию над первой и измените ее Заливку (Fill) на 0.
Шаг 30.
Работаем над фоном
Два раза кликните по только что созданному слою и примените Наложение градиента (Gradient Overlay) со следующими настройками:
— поставьте галочку в окошке Размыть (Dither)
— Непрозрачность (Opacity): 70%
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
— Стиль (Style): Радиальный (Radial)
— Масштаб (Scale) : 150%
— Выберите в выпадающем меню Градиент (Gradient) создайте градиент из следующий цветов #dfddda слева и #c7b299 справа.
Шаг 31.
Добавляем кустОткройте изображение куста и поместите его под слой с 3D сценой, разместите его за 3D текстом. Продублируйте слой (Ctrl + J) и поместите копию над слоем с 3D текстом. Кликните иконку Добавить маску слоя (Add layer mask) внизу панели слоев и залейте маску черным цветом.
Шаг 32.
Добавляем кустВозьмите Кисть – Brush tool (B) белого цвета и закрасьте те части куста, которые вы хотите видеть перед текстом. Если вы случайно открыли ненужную часть, возьмите кисть черного цвета и уберите лишнее.
Шаг 33.
Добавляем песокОткройте изображение с песком, и отделив песок от фона Инструментом Магнитное лассо — Magnetic Lasso Tool (L) поместите песок под оригинальный слой с кустом. Разместите песок так, чтобы нижняя буква как бы стояла на песке.
Шаг 34.
Добавляем песок
Продублируйте слой с песком и поместите копию под слой с копией куста. Добавьте к слою копии песка маску.
Добавьте к слою копии песка маску.
Шаг 35.
Добавляем песокДважды кликните по копии слоя песка и примените эффект Внутренняя тень (Inner Shadow ) с такими настройками:
— режим наложения (Blend Mode): Мягкий свет (Soft Light)
— снимите галочку Глобальное освещение (Use Global Light)
— Угол (Angle): -45
— Смещение (Distance): 4
— Размер (Size): 5
Применение эффекта сделает края песка немного ярче.
Шаг 36.
Добавляем песок
Выберите Инструмент Ластик — Eraser Tool (Е), поставьте основной цвет на белый, выберите Кисть для ластика (Eraser Brush) из набора, который вы скачали перед началом урока. Сотрите верхнюю часть песка, чтобы он только слегка покрывал нижнюю часть последней буквы.
Шаг 37.
Создаем мокрый край пескаИспользуйте Инструмент Лассо — Lasso Tool (L) чтобы сделать волнообразное выделение краев песка. Старайтесь повторить форму, которую оставляет волна на песке. Заполните выделение цветом #b7b7b7 и снимите выделение, нажав Ctrl + D.
Шаг 38.
Создаем мокрый край пескаПреобразуйте слой в смарт-объект (Convert to Smart Object) и измените его режим наложения на Умножение (Multiply) с Непрозрачностью (Opacity) 35%.
Шаг 39.
Создаем мокрый край пескаВыберите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и в настройке Радиус (Radius) поставьте 1.5
Шаг 40.
Добавляем пляжный зонт, мяч и шезлонг
Откройте изображение (я) пляжного зонта, шезлонга и мяча. Используйте любой удобный инструмент выделения, чтобы отделить каждый предмет от фона. Скопируйте предметы в документ (каждый предмет на отдельный слой). Поместите эти слои выше слоя с копией куста.
Поместите эти слои выше слоя с копией куста.
Шаг 41.
Добавляем пляжный зонт, мяч и шезлонгК каждому из слоев с предметами (зонт, мяч, шезлонг) примените эффект Наложение цвета (Color Overlay) с данными настройками:
— Цвет (Color): #828383
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
— Непрозрачность (Opacity): 50%
Эти манипуляции придадут интенсивности и сочности цветам. Вы также можете использовать Инструмент Затемнитель (Burn Tool) и Инструмент Осветлитель (Dodge Tool), чтобы затемнить или осветлить отдельные участки.
Шаг 42.
Добавляем тени
Дублируйте слой с зонтом. Нажмите Ctrl + U, чтобы перейти к настройке Цветовой тон/Насыщенность (Hue/Saturation) и измените Яркость (Lightness) на -100. Те же действия повторите для слоев с мячом и шезлонгом.
Шаг 43.
Добавляем тениДалее мы будем трансформировать тени предметов в соответствии с углами падения теней других объектов. Для перехода к трансформированию нажмите (Ctrl + Т). В контекстном меню трансформирования используйте режимы Наклон (Skew), Искажение (Distort) и Перспектива (Perspective), чтобы подогнать тень под угол падения остальных теней. Режимы Масштабирование (Scale) и Поворот (Rotate) помогут вам изменить размер и положение теней, чтобы они вписывались в общую картину.
Шаг 44.
Добавляем тениОбъедините в один слой тени от мяча и шезлонга и преобразуйте его в смарт-объект. Измените режим наложения слоя на Линейный затемнитель (Linear Burn ) с Непрозрачностью (Opacity) 23%.
Далее зажав клавишу Ctrl кликните левой клавишей мыши по миниатюре слоя копии песка. Далее кликните иконку Добавить маску слоя (Add layer mask), чтобы тени применялись к слою с песком.
Шаг 45.
Добавляем тениДобавьте Размытие по Гауссу (Gaussian Blur ) с радиусом (Radius) 2.5. к смарт-объекту теней мяча и шезлонга.
Шаг 46.
Добавляем тени
Для зонта понадобиться добавить две тени: одну на буквы за ним и одну на тень перед ним.
Сотрите ненужные части теней, преобразуйте каждый слой в смарт-объект (Smart Object) и примените к ним Размытие по Гауссу (Gaussian Blur ) с радиусом (Radius) 1.5.
Измените режим наложения слоя с вертикальной тенью на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 23%. Затем измените режим наложения слоя с горизонтальной тенью на Умножение (Multiply) с Непрозрачностью (Opacity) 10%.
Шаг 47.
Добавляем больше песка и теней
Продублируйте оригинальный слой с песком, поместите его над всеми пляжными предметами, добавьте к нему маску слоя и залейте маску черным цветом. Возьмите Инструмент Ластик — Eraser Tool (Е), поставьте основной цвет на черный, выберите Кисть для ластика (Eraser Brush) чтобы добавить немного песка внизу от мяча и шезлонга. Если понадобиться, используйте меньший размер кисти.
Если понадобиться, используйте меньший размер кисти.
Шаг 48.
Добавляем больше песка и тенейСоздайте новый слой над слоем с копией куста, изменив его режим наложения на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 25%. Далее возьмите Инструмент Кисть – Brush Tool (B), поставьте основным цветом #c7b199 и, используя мягкую круглую кисть, затемните нижнюю часть последней буквы.
Шаг 49.
Добавляем больше песка и теней
Создайте еще один новый слой под оригинальным слоем куста и измените его режим наложения на Линейный затемнитель (Linear Burn).
Используйте мягкую круглую кисть цвета #c2c2c2, чтобы нарисовать тень вокруг песка. Или вы можете сделать эллиптическое выделение, немного его размыть и залить тем же цветом.
Шаг 50.
Добавляем цветы
Откройте изображение с цветами. Затем любыми удобными вам инструментами выделения скопируйте и вставьте несколько цветов в ваш документ. Распределите цветы между буквами и объедините все слои с цветами в одну группу (Ctrl + G)
Распределите цветы между буквами и объедините все слои с цветами в одну группу (Ctrl + G)
Шаг 51.
Добавляем цветыДважды кликните по группе и примените стиль Наложение цвета (Color Overlay) с такими настройками:
— Цвет (Color): #cbd0d6
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
with these Затем добавьте эффект Тень (Drop Shadow) со следующими настройками:
— Непрозрачность (Opacity): 35%
— Смещение (Distance): 7
Это выделит цветы на фоне остальных частей изображения.
Шаг 52.
Добавление водяных брызгСоздайте новый слой под оригинальным слоем с пескам.
Для каждой кисти с водяными брызгами применяйте стиль Водяные брызги (Water Splash Style ) из набора, который вы скачали вначале.
Добавьте водяные брызги за текстом, воспользовавшись одной из кистей из набора Водная абстракция (Abstract water).
Шаг 53.
Добавление водяных брызгСоздайте еще несколько новых слоев над группой с цветами и используйте Кисти водяных брызг (Water Splash Brushes (by Serkenil) из набора, чтобы добавить брызг сверху от текста. Каждый брызг следует делать на новом слое, чтобы можно было корректировать форму и детали.
Шаг 54.
Добавление водяных брызгРазместите изображение Водяных брызг формата png под слоем с копией песка, поместите его перед песком и измените режим наложения на Точечный свет (Pin Light).
Шаг 55.
Добавление водяных брызгДважды кликните по только что добавленному слою и примените эффект Наложение цвета (Color Overlay) с такими настройками:
— Цвет (Color): #28a690
— режим наложения (Blend Mode): Цветовой тон (Hue)
Таким образом мы скорректировали цветовой тон водяных брызг.
Шаг 56.
Добавление водяных брызгИ в завершении, создайте еще несколько слоев под слоем с копией куста, используя кисти Водяных брызг (Water Splash Brushes (by Aura_ID), чтобы добавить еще водяных брызг по краям от песка.
Шаг 57.
Применение фильтра Цветовой контрастВыделите всё, нажав Ctrl + А, затем в меню выберите Редактирование > Скопировать совмещенные данные (Edit > Copy Merged — Shft+Ctrl+C) .
Шаг 58.
Применение фильтра Цветовой контрастЗатем в меню перейдите Редактирование > специальная вставка > вставить вместо (Edit > Paste Special > Paste in Place) и убедитесь, что вставленный слой находится над всеми остальными слоями. Преобразуйте этот слой в смарт-объект (Convert to Smart Object), измените его режим наложения на Мягкий свет (Soft Light) и установите его Непрозрачность (Opacity) на 50%.
Шаг 59.
Применение фильтра Цветовой контраст
Перейдите в меню Фильтр > Другое > Цветовой контраст (Filter > Other > High Pass), поставьте радиус (Radius): 7.
Шаг 60.
Применение фильтра Цветовой контрастЭто подчеркнет резкость на краях и окончательно скорректирует цвет.
Шаг 61.
Финальное изображениеПоздравляем! Вы справились!
В этом уроке мы создали цветные буквы, преобразовали их в 3D объекты, применили к ним различные материалы и текстуры и выставили освещение 3D сцены.
Далее мы добавили куст, цветы и кусочек пляжа с шезлонгом, зонтом и мячом, сделали их цветокоррекцию, добавили тени. В завершение мы украсили композицию водяными брызгами, придав ей свежести.
Ссылка на источник
Как обвести текст в Photoshop: быстрое и простое руководство
Создание контурного текста отличается от его создания в родственной программе, такой как Adobe Illustrator. Там вы просто выбираете вариант обводки, добавляете к нему цвет, определяете размер, устанавливаете положение, и все готово.
Точный процесс может быть достигнут в Photoshop; однако он зарезервирован только для объектов. Применение контура к тексту — это отдельная история, и для этого потребуется несколько дополнительных шагов.
Применение контура к тексту — это отдельная история, и для этого потребуется несколько дополнительных шагов.
Тем не менее, это простой процесс, который можно выполнить за считанные секунды с помощью нескольких простых шагов!
Итак, давайте сразу перейдем к !
Шаг 1. Напишите свой текст
После того, как вы открыли документ, выберите размер и шрифт , который вы хотите применить к контуру.
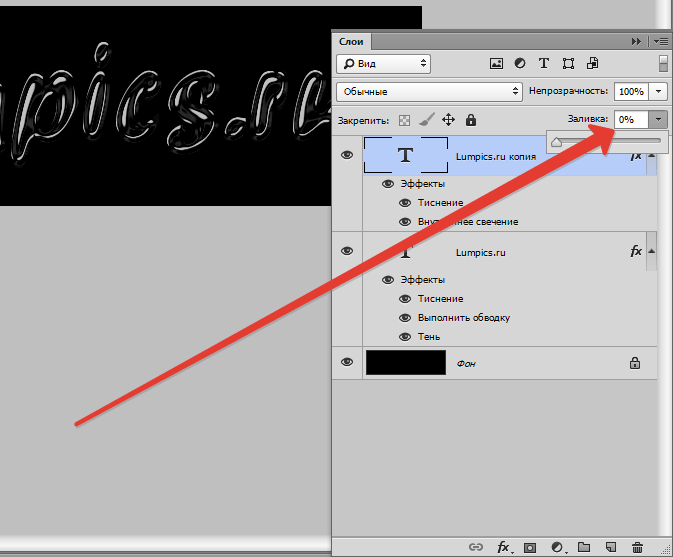
Опционально: Установите заливку 0%
Если к тексту добавлена заливка и вы хотите, чтобы был виден только его контур, вы должны изменить его на 0%. Вы можете настроить его в параметрах заливки слоя. Заливка установлена на 0%, делает текст невидимым, , но как только вы добавите штрих, вы увидите его снова.
Тем не менее, вы можете оставить значение 100%, и обводка будет добавлена к цвету заливки букв.
Итак, самое интересное начинается.
Шаг 2: Добавление стиля слоя
Добавить стиль слоя можно двумя способами. Первый — , дважды щелкнув текстовый слой, , а второй — перейдя в нижнюю часть панели «Слои», щелкнув значок fx и выбрав параметр «Обводка».
Первый — , дважды щелкнув текстовый слой, , а второй — перейдя в нижнюю часть панели «Слои», щелкнув значок fx и выбрав параметр «Обводка».
Если вы выберете первый вариант двойным щелчком, после этого вы должны перейти к параметру «Обводка». Второй уже открывает настройки Stroke, над которыми вы будете работать.
ВАЖНЫЙ СОВЕТ:
Убедитесь, что установите флажок «Предварительный просмотр» в правой части всплывающего окна «Стиль слоя», чтобы вы могли видеть вносимые изменения в режиме реального времени. Вы также можете увидеть все изменения, которые вы создаете, справа в так называемом предварительном просмотре настроек миниатюр.
2.1. Размер
Первая настройка, которую вы можете изменить, это размер контура . По умолчанию установлено значение 3 пикселя. Если вы хотите более толстый контур, вам придется увеличить число. Наоборот, меньшее число даст вам более тонкий штрих.
Наоборот, меньшее число даст вам более тонкий штрих.
2.2 Позиция
Этот параметр является важным. Почему вы можете спросить? Потому что это влияет на размещение штриха. Если буквы, к которым вы применяете эффект, тонкие, это может привести к слиянию разных частей обводки букв. То же самое может произойти, если вы установите шрифт с засечками. В этом случае тонкие линии засечек будут сливаться друг с другом без дополнительных промежутков между линиями штрихов.
Таким образом, наиболее заметный эффект достигается при использовании шрифта от среднего до тяжелого/черного.
Вы можете применить положение штриха к снаружи, по центру или внутри. Внутренний вариант удобен, когда у вас небольшой интервал между буквами. Таким образом, штрих отдельных букв не будет сливаться вместе. С другой стороны, установка его наружу подходит для более тонких шрифтов и шрифтов с засечками.
Снаружи Настройка контура Центр Настройка контура Внутри Настройка контура2.
 3 Режим наложения
3 Режим наложенияВозможно, вы привыкли устанавливать различные режимы для слоя, и здесь у вас также есть такая же опция. Вы можете выбрать среди тех, которые будут взаимодействовать со слоем под текстом.
Я увеличил обводку до 5 пикселей, чтобы сделать эффект более выраженным в этом примере, и использовал режим Overly Blending.2.4 Непрозрачность
Это еще один известный параметр в Adobe Photoshop. С помощью этой настройки вы будете влиять на прозрачность штриха. Чем ближе к нулю вы установите его, тем более прозрачным будет штрих.
Совет: Применение различных параметров смешивания и прозрачности особенно хорошо работает, если у вас есть изображение под текстовым слоем.
Следующей на очереди является опция Overprintt, добавленная в Photoshop CC 2015. Так что, если у вас более старая версия Photoshop, не беспокойтесь. Это вариант, который вы действительно будете использовать, если даже. Однако в некоторых случаях он пригодится, поэтому давайте узнаем о нем больше.
2.5 Надпечатка
Используется, когда вы печатаете цвет поверх другого цвета. Комбинация двух разных цветов дает третий цвет. Давайте посмотрим на реальный пример печати желтого цвета поверх голубого. Та часть, где желтый цвет переходит на голубой, становится зеленым.
Как видите, опция Overprint ориентирована на процесс печати. Если вы планируете использовать его в цифровом виде, я предлагаю использовать разные режимы наложения, чтобы получить тот же результат.
Еще один отличный вариант можно найти в следующем разделе — «Тип заливки», и мы рассмотрим этот набор далее.
2.6. Тип заливки
Здесь вы можете установить свой контур:
- Цвет: в качестве размера и положения, это важная настройка, поскольку она устанавливает цвет контура
- Градиент: , чтобы сделать один набор минимум двух цветов . Вы можете создавать фантастические стили с градиентами, формировать различные имитации металлов до исчезающего типа стиля
- Узор: если вам нужен контур с определенным узором, вы можете выбрать разные из библиотеки или загрузить нужный и добавить его к обводке сделано! Если вам не нравится результат, вы можете изменить его, щелкнув Обводку на примененном эффекте слоя.

Как видите, добавить контур к тексту в Photoshop совсем несложно. Я рекомендую вам постоянно экспериментировать с различными настройками. Они выведут вас на другой визуальный путь, как и планировалось изначально, и приведут к нестандартному дизайну.
Также ознакомьтесь с другими руководствами по DesignyUp.
OutlinePhotoshoptutorial
(🚩БЕСПЛАТНО) Как обвести текст в Photoshop
Экшен Outline Photoshop , который можно бесплатно загрузить с сайта PhotoshopSupply. Создайте свой собственный контурный шрифт всего за несколько секунд!
Как обвести текст в Photoshop
Как обвести текст в Photoshop? Это легко, просто добавьте стиль слоя и используйте опцию Stroke .
Любой шрифт можно превратить в контурный шрифт . Добавьте обводку к тексту в Photoshop всего за несколько шагов:
- Используйте инструмент Type Tool , чтобы добавить текстовый слой в Photoshop
- Дважды щелкните текстовый слой , чтобы открыть Стиль слоя Окно
- Отметьте стиль слоя Обводка на очертание текста
Эффект Photoshop двойного обводки
Чтобы добавить эффект двойного штриха в Photoshop, выполните следующие действия:
- Преобразуйте текстовый слой в смарт-объект
- Откройте окно Layer Style и добавьте стиль слоя Stroke .

СОВЕТ: Чтобы добавить несколько контуров, преобразуйте предыдущий смарт-объект в новый смарт-объект и добавьте еще один стиль слоя Stroke . Повторите процесс, чтобы добавить несколько контуров и создать границу шрифта.
Настройки контурного текста
- Размер. Установите требуемый размер или ширину с помощью ползунка или введите собственное значение.
- Должность. Выберите Позицию для обводки. Существует три варианта: Внутри (обводка внутри краев текста), Центр (обводка внутри и вне текста) и Снаружи (обводка за пределами края текста)
- Режим наложения. Используйте их для управления тем, как обводка текста будет взаимодействовать с цветами или слоями под обводкой. Это полезно, если вы размещаете текст поверх изображения или фотографии.

- Непрозрачность. Используйте ползунок, чтобы установить прозрачность обводки.
- Тип заполнения. Штрихи могут быть заполнены цветом, градиентом или узором.
С помощью экшена Photoshop с несколькими контурами вы можете создать шрифт с двойным контуром. Эффект двойного штриха в Photoshop отлично подходит для типографики. Используйте контурные шрифты для больших заголовков и заголовков.
Текст с рамкой (файл ASL стиля слоя)
Как выделить текст? Одним из простых и эффективных способов является использование текста с такой же рамкой.
Внутри пакета вы также получаете бесплатный стиль слоя (файл ASL), который вы можете использовать, чтобы поместить границу вокруг текста, фигур и изображений. С помощью этого стиля текста вы можете добавить до 4 контуров текста , используя только один слой без смарт-объектов.
Как создать текст с рамкой:
- Загрузите файл ASL в Photoshop
- Добавьте текст или слой формы
- Дважды щелкните слой, чтобы открыть окно Layer Style
- Нажмите на вкладку Стили сверху и выберите стиль слоя, который вы загрузили (он должен быть добавлен последним в списке стилей)
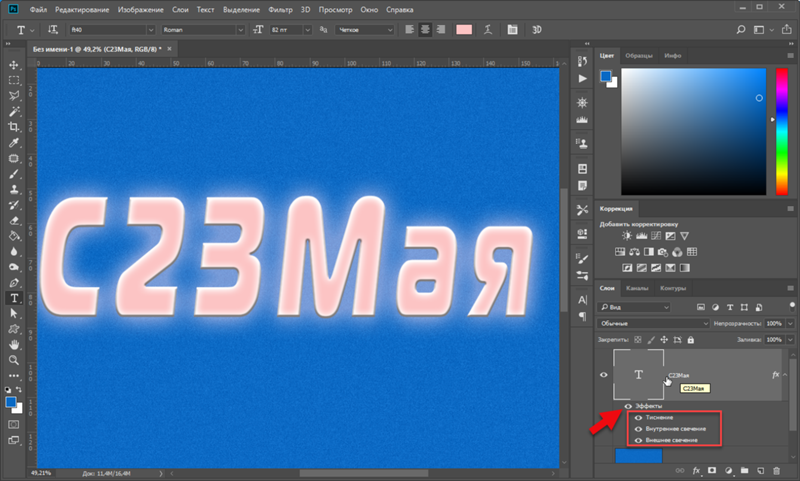
Для создания эффекта многослойного текста я использовал Внутреннее свечение, Внешнее свечение, Обводка и Тень .
 Ваш контурный текст будет выглядеть так, и его по-прежнему можно будет редактировать только с одним слоем.
Ваш контурный текст будет выглядеть так, и его по-прежнему можно будет редактировать только с одним слоем.Добавить рамку Photoshop вокруг текста
Чтобы узнать больше о том, как создать контур в Photoshop для различных типов слоев (текст, фигуры, вырезанные изображения и т. д.), прочтите это краткое руководство.
Итак, теперь вы знаете, как преобразовать текст в контур в Photoshop и как обвести шрифты в Photoshop. Таким образом, нет необходимости устанавливать контурные шрифты. Но вот несколько примеров контурных шрифтов.
Контурные шрифты используются для журналов, настенных плакатов, постеров фильмов, дизайна футболок и т. д. Известным примером является логотип Stranger Things , созданный с использованием контурного шрифта. Для всех фанатов, проверьте этот классный генератор шрифтов Stranger Things и создайте свой собственный текстовый эффект онлайн.
Как обвести шрифты в Photoshop
Таким образом, вы можете использовать действие Photoshop обводки текста, или вы можете использовать контурных шрифтов .
 Существует множество классных контурных шрифтов , доступных бесплатно:
Существует множество классных контурных шрифтов , доступных бесплатно:- Mutant Academy
- Cherl Liney
- FeuerFeste Outline
- Fenwick
- Beyond Control и т. д. 901 09
- Загрузите файл ATN в Photoshop
- Добавьте текстовый слой или слой формы 90 008, если вы хотите создать контур фигуры
- Воспроизведите одно из действий Outline
- Формат: файл ATN, файл ASL
- Автор: PhotoshopSupply (эксклюзивный предмет) 9010 8 Лицензия
- : Бесплатно для личного и коммерческого использования с указанием авторства .

Но приятно знать, что любой обычный шрифт можно превратить в контурный шрифт . Создавайте потрясающие эффекты контурного текста с помощью нашего бесплатного экшена Photoshop!
Контурный текст отлично подходит для создания различных типографских эффектов. Итак, если вы добавите контур текста, вы можете преобразовать обычные шрифты в полые шрифты. Вам действительно не нужны специально разработанные контурные шрифты.
С помощью нашего экшена Photoshop контурного текста вы можете добавить несколько штрихов и несколько контуров к любому типу шрифта, который вы хотите.
А как насчет форм? Можешь также добавить контур к фигурам ? Да, ты можешь!
Прозрачный текст Photoshop с контуром
Чтобы сделать текст Photoshop прозрачным с контуром, используйте экшен из пакета.
 Сделайте видимым слой под названием «Контур 1 от PhotoshopSupply». Затем установите Fill от 0% до 20%, чтобы сделать текст прозрачным. Для контура установите непрозрачность обводки на 75%.
Сделайте видимым слой под названием «Контур 1 от PhotoshopSupply». Затем установите Fill от 0% до 20%, чтобы сделать текст прозрачным. Для контура установите непрозрачность обводки на 75%.Чтобы сделать текст прозрачным в Photoshop , вы также можете использовать эффект вырезания текста. Проверьте наш бесплатный экшен Photoshop, если вы хотите создать эффект прозрачного текста.
Используйте наш экшен и создайте рамку текста с эффектом Photoshop одним щелчком мыши! Текст с рамкой очень удобен для добавления текста к изображениям, создания типографских рисунков и т. д.
Как обвести фигуру в Photoshop
Итак, теперь вы знаете, как сделать обводку текста в Photoshop . С нашим бесплатным экшеном Photoshop вы можете добавлять границы к фигурам и растровым изображениям.
Техника обводки фигуры в Photoshop идентична добавлению обводки к тексту.
 Добавить Layer Style и используйте опцию Stroke .
Добавить Layer Style и используйте опцию Stroke .Как обвести изображение в Photoshop
Чтобы обвести изображение в Photoshop , используйте инструмент Pen Tool , чтобы выделить человека или объект, который вы хотите извлечь.
Затем скопируйте выделение на другой слой. Чтобы преобразовать выделение Photoshop в новый слой, нажмите Control+J .
Далее, используйте наш контурный экшен Photoshop , чтобы обвести фотографию в Photoshop. контур текста Экшен Photoshop работает также для фигур и вырезанных изображений.
После добавления контура в Photoshop вы можете удалить фоновый слой и заменить его, например, однотонным фоном. Этот метод часто используется для создания миниатюр YouTube .
Размытие фона — еще один вариант. Чтобы создать эффект размытия фона, как показано в превью, вы можете использовать наш экшен Photoshop «Размытие фона».

Как использовать экшен Photoshop
Чтобы правильно использовать выделение текста в экшене Photoshop , необходимо выполнить следующие шаги:
Посмотрите видеоруководство , чтобы точно узнать, как обвести текст в Photoshop с помощью этого замечательного экшена.
Информация о товаре
Этот бесплатный набор содержит 1 файл ATN, 1 файл ASL

 Однако в этот раз нас интересует всего одна – «Обводка»;
Однако в этот раз нас интересует всего одна – «Обводка»;


 Ваш контурный текст будет выглядеть так, и его по-прежнему можно будет редактировать только с одним слоем.
Ваш контурный текст будет выглядеть так, и его по-прежнему можно будет редактировать только с одним слоем. Существует множество классных контурных шрифтов , доступных бесплатно:
Существует множество классных контурных шрифтов , доступных бесплатно: Сделайте видимым слой под названием «Контур 1 от PhotoshopSupply». Затем установите Fill от 0% до 20%, чтобы сделать текст прозрачным. Для контура установите непрозрачность обводки на 75%.
Сделайте видимым слой под названием «Контур 1 от PhotoshopSupply». Затем установите Fill от 0% до 20%, чтобы сделать текст прозрачным. Для контура установите непрозрачность обводки на 75%. Добавить Layer Style и используйте опцию Stroke .
Добавить Layer Style и используйте опцию Stroke .