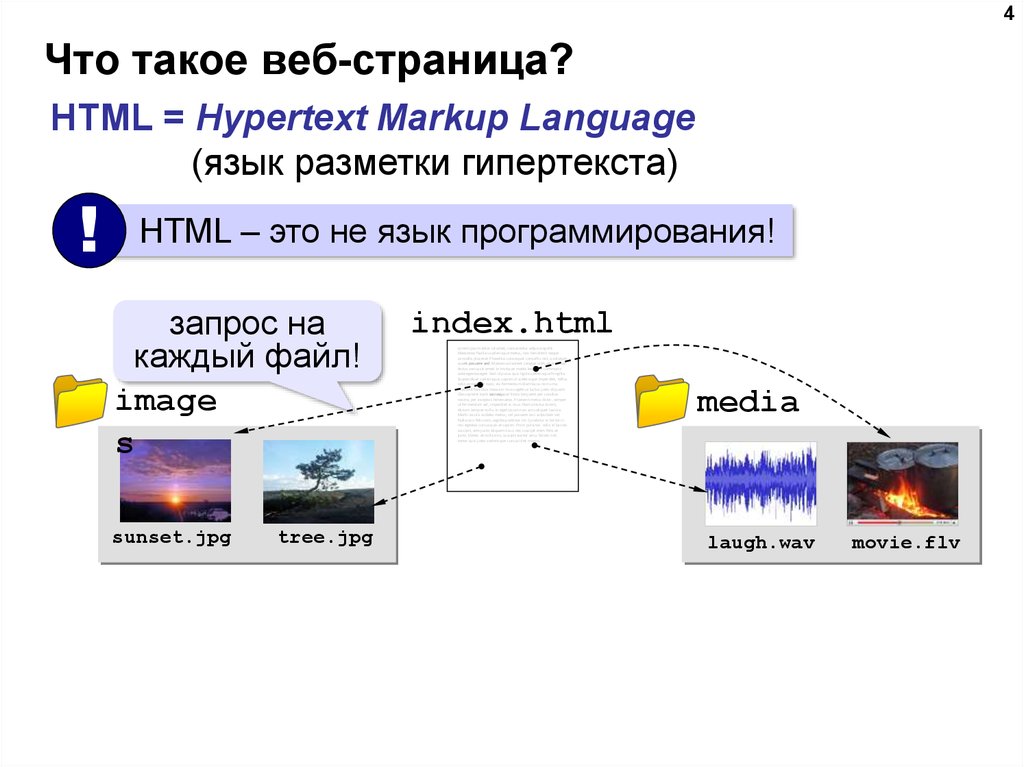
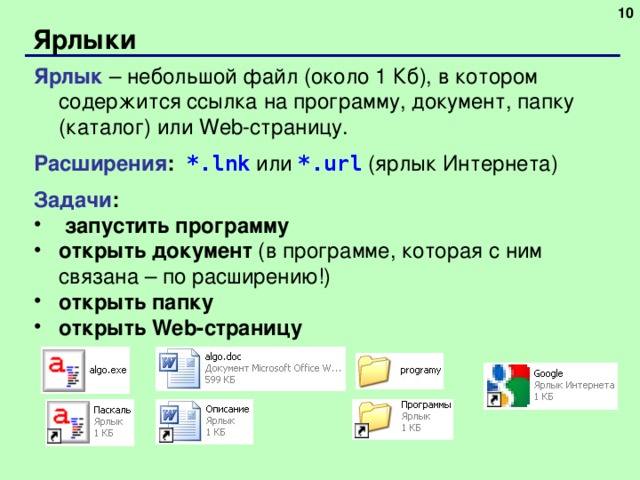
Расширение web страницы декан. Что такое веб страница
1). только в пределах данной web-страницы
2). только на web-страницы данного сервера
3). на любую web-страницу данного региона
4). на любую web-страницу любого сервера Интернет
24. Браузеры (например, Microsoft Internet Explorer) являются 4)средством просмотра web-страниц
25. Web-страницы имеют формат (расширение) 2)*.htm
26. Какой протокол является базовым в Интернет? 4). TCP/IP
27. Какой из способов подключения к Интернет обеспечивает наибольшие возможности для доступа к информационным ресурсам? 1)постоянное соединение по оптоволоконному каналу
28. Задан адрес электронной почты в сети Internet: [email protected] Каково имя владельца электронного адреса? 2)user_name
31. Программы, которые можно бесплатно использовать и копировать, обозначаются компьютерным термином 3)freeware
3). коаксиальным кабелем
33. В компьютерных сетях концентратор выполняет функцию 4)коммутации нескольких каналов связи на один путем частного разделения
34. Домен.ru является 1)первичным доменом.
Домен.ru является 1)первичным доменом.
Защита информации
1. Может ли присутствовать компьютерный вирус на чистой дискете (на дискете отсутствуют файлы)?
3)да, в загрузочном секторе дискеты
2. В целях сохранения информации жесткие магнитные диски необходимо оберегать от 4)ударов при установке
4. Программы архивирования данных относятся к 2)сервисному программному обеспечению
5. Цифровая подпись обеспечивает 3)Защиту от изменений документа
6. Электронная цифровая подпись устанавливает 1)целостность информации
8. Защита кабельной сети относится к 4)Физическим методам защиты информации
9. Вирусы можно классифицировать по: 1)способу заражения среды обитания, 2)среде обитания, 3)воздействию
10. Вирусы по способу заражения среды обитания подразделяются на 1)резидентные — нерезидентные
Вирусы по способу заражения среды обитания подразделяются на 1)резидентные — нерезидентные
11. Основными путями проникновения вирусов в компьютер являются: 1)гибкие диски,2)компьютерные сети
12. Основные признаки проявления вирусов:
1). частые зависания и сбои в работе компьютера,2)уменьшение размера свободной памяти,3)значительное увеличение количества файлов,4)медленная работа компьютера
13. Антивирусные программы — это программы для: 1)обнаружения вирусов, 2)удаления вирусов, 4)помещающие в карантинную зону зараженные файлы
14. К антивирусным программам можно отнести: 1) Dr. Web,3)Касперский,4)NOD32
15. Основные меры по защите информации от повреждения вирусами:
1)проверка дисков на вирус,2)создавать архивные копии ценной информации,3)не пользоваться «»пиратскими»» сборниками программного обеспечения
16. Если есть признаки заражения вирусом нужно: 1)проверить диск антивирусной программой,3)пригласить специалиста, чтобы изучить и обезвредить вирус
17. Для чего используют программы-фильтры: 1)для обнаружения подозрительных действий при работе на компьютере, 2)они не «»лечат»» файлы и диски, 3)обнаруживают вирус на самой ранней стадии до размножения, 4)позволяют избежать распространения вирусной эпидемии на других компьютерах
Для чего используют программы-фильтры: 1)для обнаружения подозрительных действий при работе на компьютере, 2)они не «»лечат»» файлы и диски, 3)обнаруживают вирус на самой ранней стадии до размножения, 4)позволяют избежать распространения вирусной эпидемии на других компьютерах
18. В зависимости от среды обитания вирусы бывают:
Каждый подключенный к сети Интернет компьютер имеет свой уникальный адрес, представленный или комбинацией цифр или определенным сочетанием символов, доменным именем. Однако этой информации недостаточно, чтобы найти на компьютере конкретный документ, который хранится в виде файла в определенном каталоге.
Как известно для получения доступа к нужному файлу необходимо указать путь к нему. Однако при обращении к файлу через сеть этого опять-таки мало. Требуется указать какой протокол должен применяться для получения доступа к информации. Протоколы, описывающие метод доступа, адрес компьютера, путь к файлу и его имя содержаться в уникальном адресе каждого информационного ресурса, называемом универсальным указателем ресурсов, сокращенно URL.
URL также называют адресом ресурса или просто адресом. Важно знать как правильно пишется этот адрес. Полный, содержащий все элементы URL выглядит следующим образом:
Протокол://адрес_сервера/путь/имя файла
Символьный код URL документа на сервере строится по стандартному шаблону: в нем указывается протокол передачи данных, имя Интернет-сервера, далее может быть указан путь к документу на сервере (имена вложенных папок), и, наконец, указывается имя документа. Схема составления адреса (URL) документа, размещенного на сервере в Интернете, такова:
:////
Протокол? это первая часть адреса, которая отделяется от остальных его частей двоеточием и двумя наклонными чертами (://). Метод доступа может быть задан, например, как http, ftp.
Адрес сервера? это доменное имя компьютера, на котором размещены данные.
Путь? это последовательность имен каталогов и подкаталогов, в последнем из которых содержится нужный файл. Имена каталогов разделяются наклонной чертой.
Имя файла — это имя конечного файла, который мы ищем. Оно должно иметь определенное расширение .
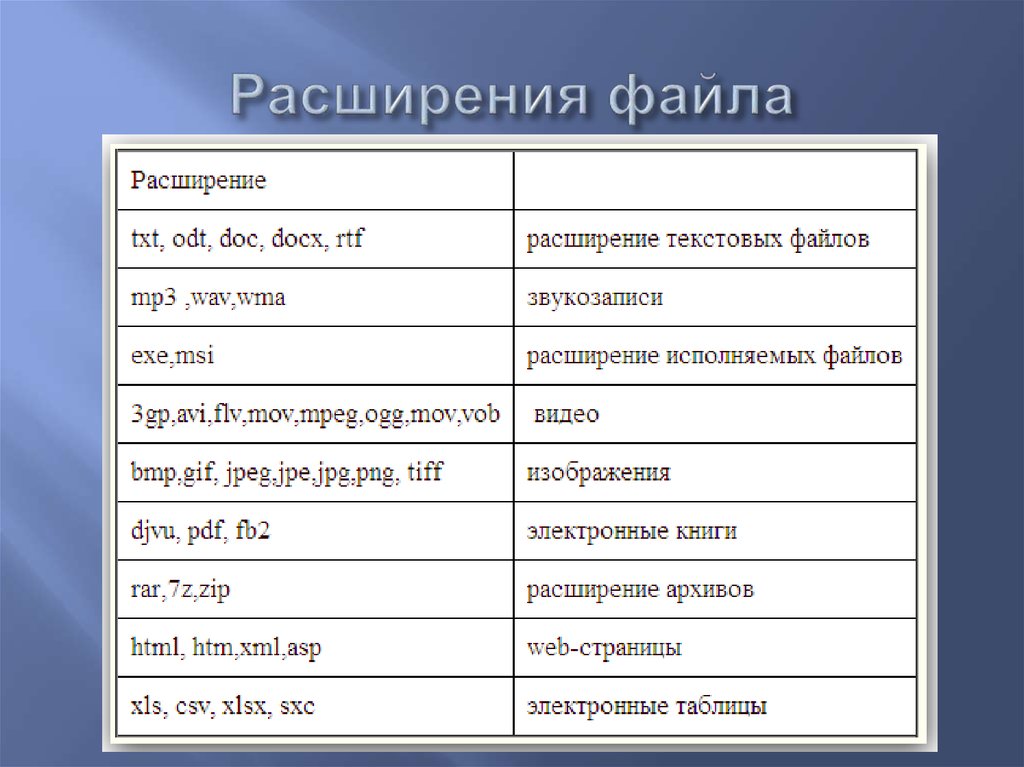
Расширения веб-страниц
Имена веб-страниц имеют расширение? html, имена тестовых файлов, в которых хранятся научные статьи, расширение? pdf, а имена мультимедиа документов, расширение? gif, jpg.
Рассмотрим структуру различных URL на примере адреса факультета психологии Московского Государственного университета имени Ломоносова. Адрес университета http://www.msu.ru, а адрес самой лаборатории http://www.psy.msu.ru. Введя этот адрес, вы перейдете на домашнюю страницу этого факультета.
Именно с домашней страницы удобно начинать свое виртуальное путешествие по веб-узлу любой организации, будь то маленькая университетская лаборатория, могучая компьютерная фирма или государственное учреждение. В этом путешествии с помощью гиперссылок можно переходить от одного документа к другому, и каждый из них имеет собственный URL.
Все адреса начинаются с http. Это означает, что данные размещены на веб-сервере. Часто встречаются URL, состоящий лишь из двух частей, как правило, это протокол и адрес сервера, то есть имена каталогов и файлов не указываются. Тем не менее, и по такому адресу можно найти нужную веб-страницу. Дело в том, что если имя файла в URL явно не указано, то по умолчанию загружается файл с домашней страницы.
Часто встречаются URL, состоящий лишь из двух частей, как правило, это протокол и адрес сервера, то есть имена каталогов и файлов не указываются. Тем не менее, и по такому адресу можно найти нужную веб-страницу. Дело в том, что если имя файла в URL явно не указано, то по умолчанию загружается файл с домашней страницы.
13. Web-страницы и Web-узлы, их создание и поиск.
Веб-страница
(англ. Web page) — гипертекстовый ресурс
Всемирной паутины, обычно написанный
на языке HTML. Веб-страница может содержать
ссылки для быстрого перехода на другие
страницы, а также статические и
динамические изображения. Программа,
демонстрирующая веб-страницу, называется
веб-браузер.
Кроме
текста и изображений, веб-страница может
содержать медиа файлы, например звуковые
файлы и видео, апплеты, а также скрипты
(JavaScript, VBScript), позволяющие делать
содержание страницы динамическим.
Информационно значимое содержимое
веб-страницы обычно называется
контентом.
Несколько
веб-страниц, объединенных общей темой
и дизайном, а также связанных между
собой ссылками, и обычно находящихся
на одном веб-сервере, образуют
веб-сайт.

14. Использование языка HTML для разработки Web-страниц и Web-узлов.
HTML
(от англ. HyperText Markup Language — «язык разметки
гипертекста») — стандартный язык
разметки документов во Всемирной
паутине. Технология HTML состоит в том,
что в обычный текстовый документ
вставляются управляющие символы (тэги)
и в результате мы получаем Web-страницу. Браузер при загрузке Web-страницы
представляет ее на экране в том виде,
который задается тэгами.
Для
создания Web-страниц используются
простейшие текстовые редакторы, которые
не включают в создаваемый документ
управляющие символы форматирования
текста. В качестве такого редактора в
Windows можно использовать стандартное
приложение «Блокнот». Кроме того,
существует много технологий, в которых
основные действия по созданию сайтов
уже автоматизированы, остается лишь
внести изменения в соответствии со
своей тематикой.
Основными
достоинствами HTML-документов являются:
Браузер при загрузке Web-страницы
представляет ее на экране в том виде,
который задается тэгами.
Для
создания Web-страниц используются
простейшие текстовые редакторы, которые
не включают в создаваемый документ
управляющие символы форматирования
текста. В качестве такого редактора в
Windows можно использовать стандартное
приложение «Блокнот». Кроме того,
существует много технологий, в которых
основные действия по созданию сайтов
уже автоматизированы, остается лишь
внести изменения в соответствии со
своей тематикой.
Основными
достоинствами HTML-документов являются:
малый информационный объем;
возможность просмотра на персональных компьютерах, оснащенных различными операционными системами.
HTML
— это теговый язык разметки документов.
Любой документ на языке HTML представляет
собой набор элементов, причём начало и
конец каждого элемента обозначается
специальными пометками — тегами.
Элементы могут быть пустыми, то есть не
содержащими никакого текста и других
данных. В этом случае обычно не указывается
закрывающий тег. Кроме того, элементы
могут иметь атрибуты, определяющие
какие-либо их свойства (например, размер
шрифта для элемента font). Атрибуты
указываются в открывающем теге.
Регистр,
в котором набрано имя элемента и имена
атрибутов, в HTML значения не имеет.
Элементы могут быть вложенными.
Кроме
элементов, в HTML-документах есть и сущности
(англ. entities) — «специальные символы».
Сущности начинаются с символа амперсанда
и имеют вид &имя; или NNNN;, где NNNN —
код символа в Юникоде в десятеричной
системе счисления.
Например,
© — знак авторского права ©. Как
правило, сущности используются для
представления символов, отсутствующих
в кодировке документа, или же для
представления «специальных» символов:
& — амперсанда &, — символа «больше»
>, которые некорректно записывать
«обычным» образом, из-за их особого
значения в HTML.
Каждый
HTML-документ, отвечающий спецификации
HTML какой-либо версии, должен начинаться
со строки объявления версии HTML, которая
обычно выглядит примерно так:
Если
эта строка не указана, то добиться
корректного отображения документа в
браузере становится труднее.
В этом случае обычно не указывается
закрывающий тег. Кроме того, элементы
могут иметь атрибуты, определяющие
какие-либо их свойства (например, размер
шрифта для элемента font). Атрибуты
указываются в открывающем теге.
Регистр,
в котором набрано имя элемента и имена
атрибутов, в HTML значения не имеет.
Элементы могут быть вложенными.
Кроме
элементов, в HTML-документах есть и сущности
(англ. entities) — «специальные символы».
Сущности начинаются с символа амперсанда
и имеют вид &имя; или NNNN;, где NNNN —
код символа в Юникоде в десятеричной
системе счисления.
Например,
© — знак авторского права ©. Как
правило, сущности используются для
представления символов, отсутствующих
в кодировке документа, или же для
представления «специальных» символов:
& — амперсанда &, — символа «больше»
>, которые некорректно записывать
«обычным» образом, из-за их особого
значения в HTML.
Каждый
HTML-документ, отвечающий спецификации
HTML какой-либо версии, должен начинаться
со строки объявления версии HTML, которая
обычно выглядит примерно так:
Если
эта строка не указана, то добиться
корректного отображения документа в
браузере становится труднее. Далее
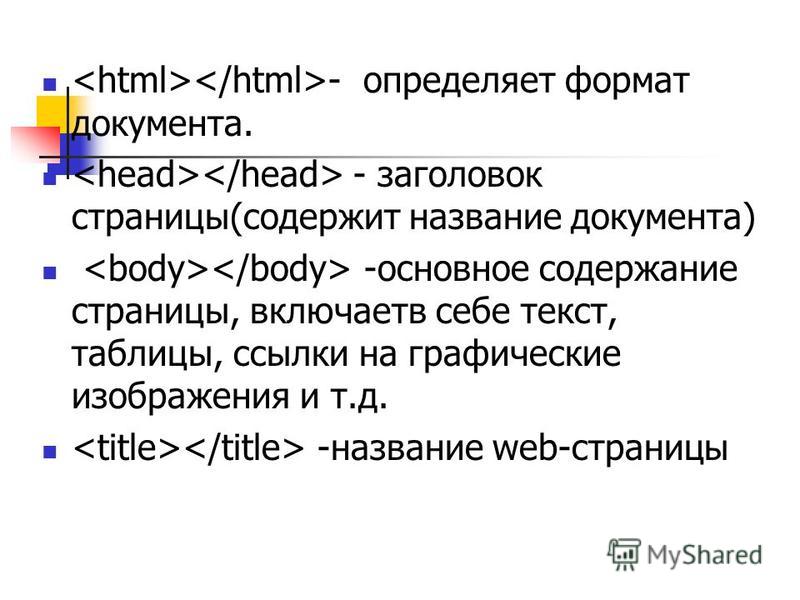
обозначается начало и конец документа
тегами и соответственно.
Внутри этих тегов должны находиться
теги заголовка (
Далее
обозначается начало и конец документа
тегами и соответственно.
Внутри этих тегов должны находиться
теги заголовка (
) и тела () документа.
15. Использование FrontPage для создания веб страниц и веб узлов.
Прикладная
программа FrontPage 2003 – это визуальный
html-редактор для быстрого создания
сайта. Язык HTML является основным
языком программирования Web — среды. С
помощью FrontPage, можно создавать структуру
сайта, формировать страницы, добавлять
интерактивные средства и загружать
файлы на сервер в сети
Интернет.
Web–страницы
основаны на языке описания гипертекстовых
документов HTML (Hypertext Markup Language). В HTML для
определения содержания и формата
гипертекстовых документов используются
команды, которые называются тегами
(tags). HTML – страницы представляет собой
документы в обычном текстовом формате,
содержащие специальные команды
форматирования (теги HTML).
Для
того чтобы создать сайт при помощи
FrontPage, нет необходимости учить HTML. FrontPage позволяет довольно просто набрать
текст, который можно поместить на Web —
страницу, расположить в нужных местах
рисунки. Используя FrontPage, можно создавать
эффекты, для которых обычно требуются
скрипты или программы DHTML.
Сайт
или Web-узел – это набор связанных между
собой близких по смыслу Web-страниц и
файлов. В программе FrontPage существуют
мастера, которые позволяют создавать
сайт, и шаблоны или набор предварительно
разработанных текстовых и графических
форматов, на основе которых могут
создаваться новые веб — страницы. Мастера
и шаблоны FrontPage позволяют создавать
сайты различных типов.
На
каждом сайте существует одна Web-страница,
которая называется главной или домашней.
Домашняя страница – первая Web-страница,
на которую попадает посетитель сайта.
Используя навигацию или гиперссылки,
пользователи смогут попасть и на другие
страницы сайта.
Обычно
сайт размещается на Web-сервере –
компьютере, который предоставляет
доступ к Web-страницам посетителям сайта.
FrontPage позволяет создавать сайт
непосредственно в файловой системе
компьютера пользователя, а затем, когда
он будет готов, опубликовать его на
Web-сервере.
FrontPage позволяет довольно просто набрать
текст, который можно поместить на Web —
страницу, расположить в нужных местах
рисунки. Используя FrontPage, можно создавать
эффекты, для которых обычно требуются
скрипты или программы DHTML.
Сайт
или Web-узел – это набор связанных между
собой близких по смыслу Web-страниц и
файлов. В программе FrontPage существуют
мастера, которые позволяют создавать
сайт, и шаблоны или набор предварительно
разработанных текстовых и графических
форматов, на основе которых могут
создаваться новые веб — страницы. Мастера
и шаблоны FrontPage позволяют создавать
сайты различных типов.
На
каждом сайте существует одна Web-страница,
которая называется главной или домашней.
Домашняя страница – первая Web-страница,
на которую попадает посетитель сайта.
Используя навигацию или гиперссылки,
пользователи смогут попасть и на другие
страницы сайта.
Обычно
сайт размещается на Web-сервере –
компьютере, который предоставляет
доступ к Web-страницам посетителям сайта.
FrontPage позволяет создавать сайт
непосредственно в файловой системе
компьютера пользователя, а затем, когда
он будет готов, опубликовать его на
Web-сервере.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Страницы веб-сайтов — это документы или части веб-ресурсов, которые имеют уникальный адрес URL. Представляют собой , в котором имеются изображения, аудиофайлы, текст, видеоматериалы или анимация. Работа с и ее просмотр осуществляется с помощью браузеров.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Для чего нужна веб-страница
Главное предназначение — просмотр информации. На веб странице размещается текстовый, графический, аудио- и видеоконтент. Со страницы он считывается браузером и отображается для пользователей.
Также с помощью страниц человек может совершать определенные действия на сайте: открывать вкладки, меню, заполнять формы обратной связи, оформлять заказ в интернет-магазине.
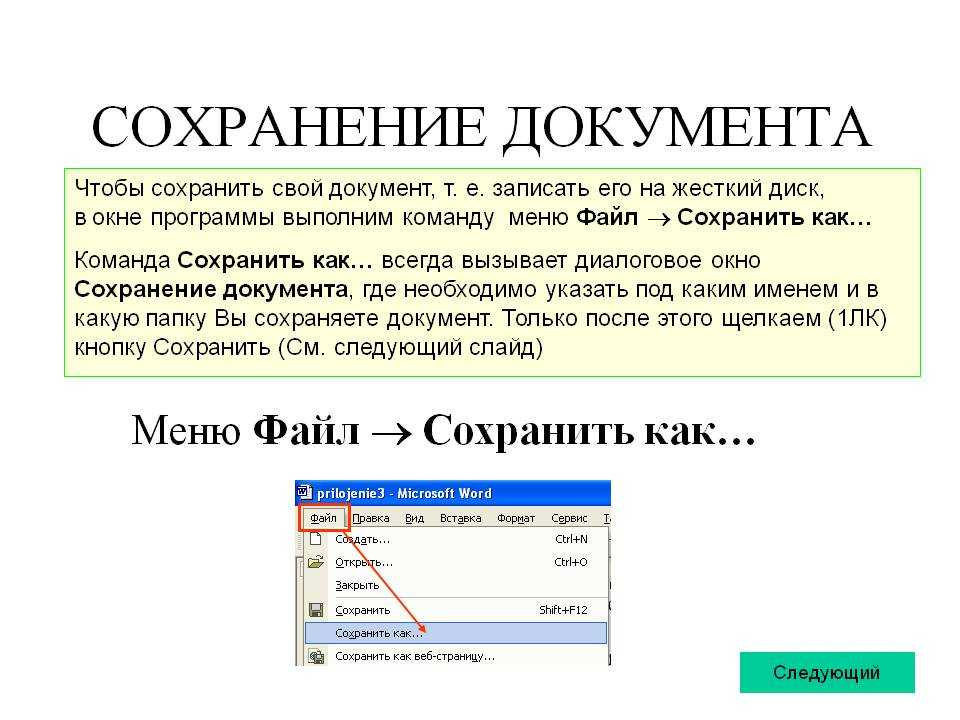
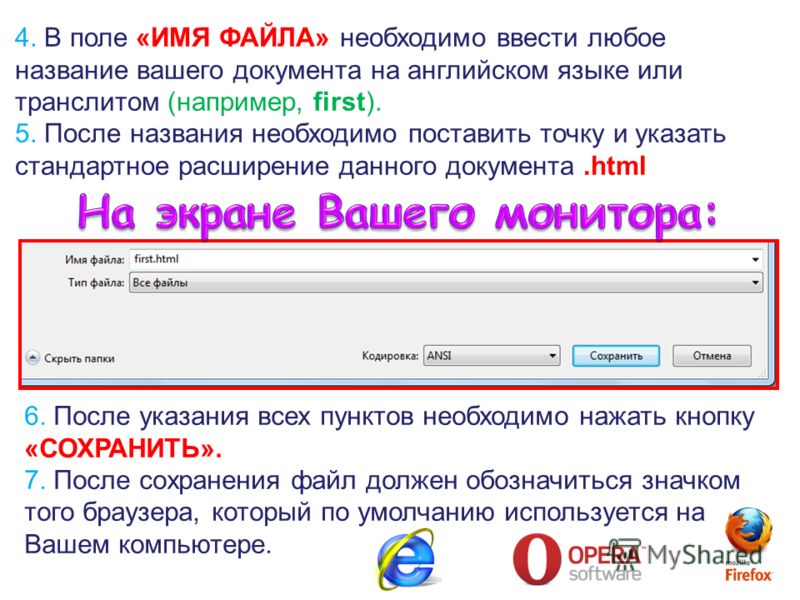
Как сохранить веб страницу
- Нажимаем на меню и выбираем пункт «Сохранить как», затем откроется диалоговое окно с аналогичным названием.

- В появившемся окне нам необходимо выбрать тип файла, имя страницы и место сохранения. Сегодня есть 4 формата, их разберем ниже.
- Жмем «Сохранить», теперь в любой момент можно просмотреть копию страницы.
4 формата сохранения страниц:
- Полностью. В данном формате выбранный элемент сохраняется полностью, со всеми изображениями и стилистическими решениями, оформлением. Также браузер создает отдельную папку, куда помещаются все размещенные на ресурсе материалы: картинки, фото, виджеты и прочее.
- HTML. Здесь уже нет возможности сохранить изображения и стилистические решения, сохраняется оригинал с той же структурой и текстом. Таким способом экономится место в памяти.
- Текст. Сохранившийся текст можно просмотреть с помощью любого редактора, текст сохраняется полностью, а не фрагментально.
- Файлы. Сохраняются все размещенные на странице файлы. Если есть необходимость, можно поменять расширение того или иного файла.
Что значит сообщение «веб-страница устарела»
Это довольно распространенная ошибка. Она означает, что локальная копия страницы устарела, в то время как пользователя запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Она означает, что локальная копия страницы устарела, в то время как пользователя запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Что значит сообщение «веб-страница замедляет браузер»
Часто при просмотре сайтов возникает отображается текст «Веб-страница замедляет ваш браузер». Как правило, замедление происходит из-за того, что браузер автоматически загружает много ненужных скриптов на данной странице. Чтобы решить проблему, необходимо поменять настройки веб-обозревателя с целью быстрой загрузки скриптов. Для этого заходим в меню браузера, ищем «Инструменты», затем жмем пункт «Добавить». Ищем специализированный плагин «Shockwave Flash» и устанавливаем его. Затем в настройках плагина выбираем пункт «Спрашивать перед активацией» и ставим рядом с ним галочку. Обратите внимание, что наименование пунктов может меняться в зависимости от используемого браузера, главное – уловить смысл.
После этого скрипты не будут загружаться автоматически, перед каждой загрузкой система будет спрашивать разрешение.
Веб страница не отвечает: что делать и как решить проблему
Здесь уже не все так просто, как вышеописанных случаях. Проблема может быть в чем угодно. Разберем, как решить данную проблему.
Сначала стоит обратить внимание на URL. Проверьте, чтобы в адресной строке был правильно указан адрес страницы. Далее проверьте, открывается ли ресурс на другом компьютере. Если на всех ПК страница не загружается, проверьте подключение к интернету. Если и тут все в порядке, возможно, проблема в сайте.
Второй способ — удалить файлы. Это специальные файлы, которые создаются для сохранения информации о созданном профиле. Иногда cookie файлы повреждаются. Это приводит к тому, что страницы не отображаются. Чтобы их удалить, открываем настройки браузера, выбираем пункт «Дополнительно» и затем «Личные данные». Открываем настройки контента и выбираем интересующие нас файлы. Удаляем «Все файлы cookie и данные сайтов».
Следующий способ — изменить прокси-сервер. Иногда подключение через прокси-сервер может приводить к медленной загрузке веб-страниц или ошибках в их отображении. Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Веб страница перемещена: что делать
Часто можно столкнуться и с данным сообщением. Скорее всего рядом будет расположен новый адрес, и браузер предложит перейти по этой ссылке. Зайдите на новый вариант страницы и получите допуск к нужной информации.
Мы разобрали, что такое веб страница, как ею пользоваться для тех или иных целей. Как вы видите, периодически в работе веб-страниц могут возникать проблемы, однако все они решаемы.
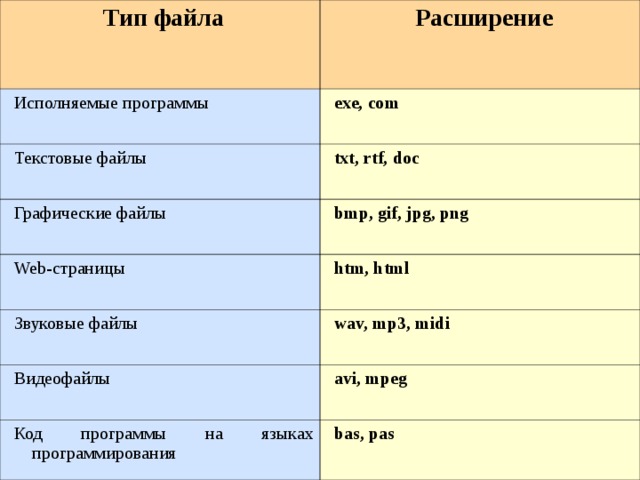
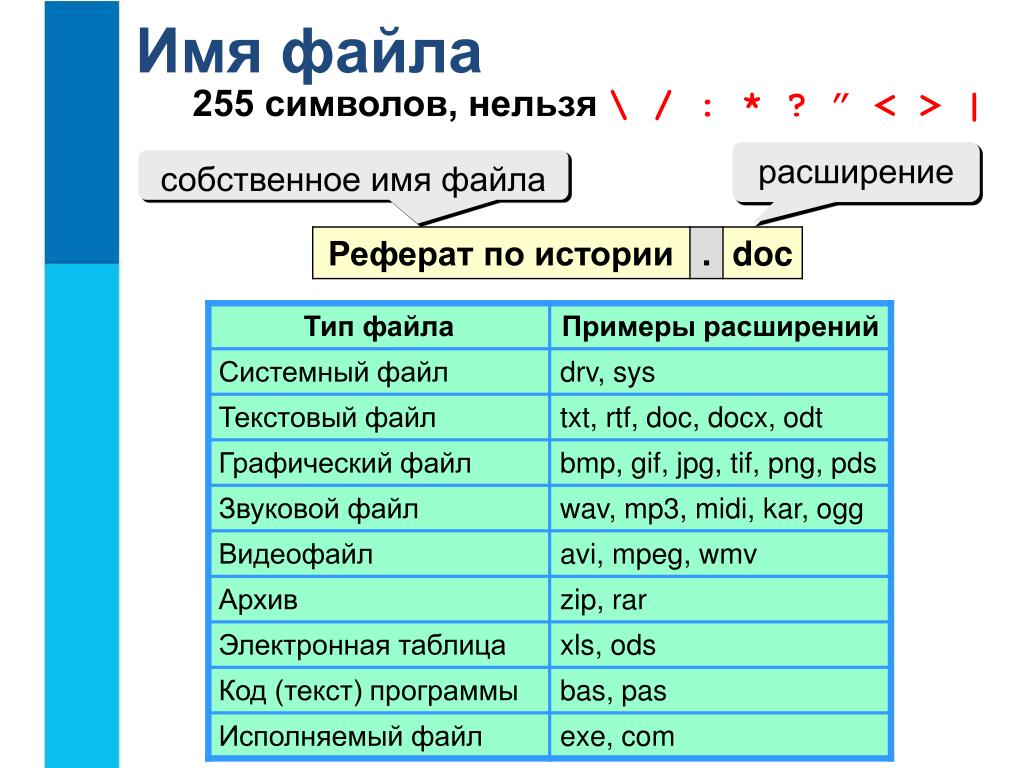
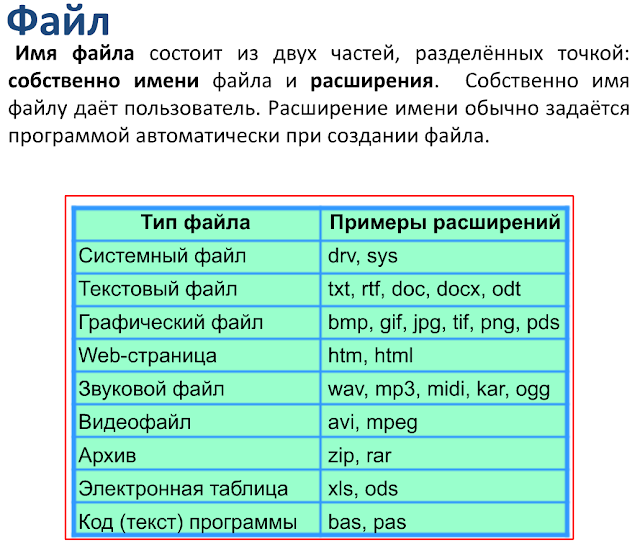
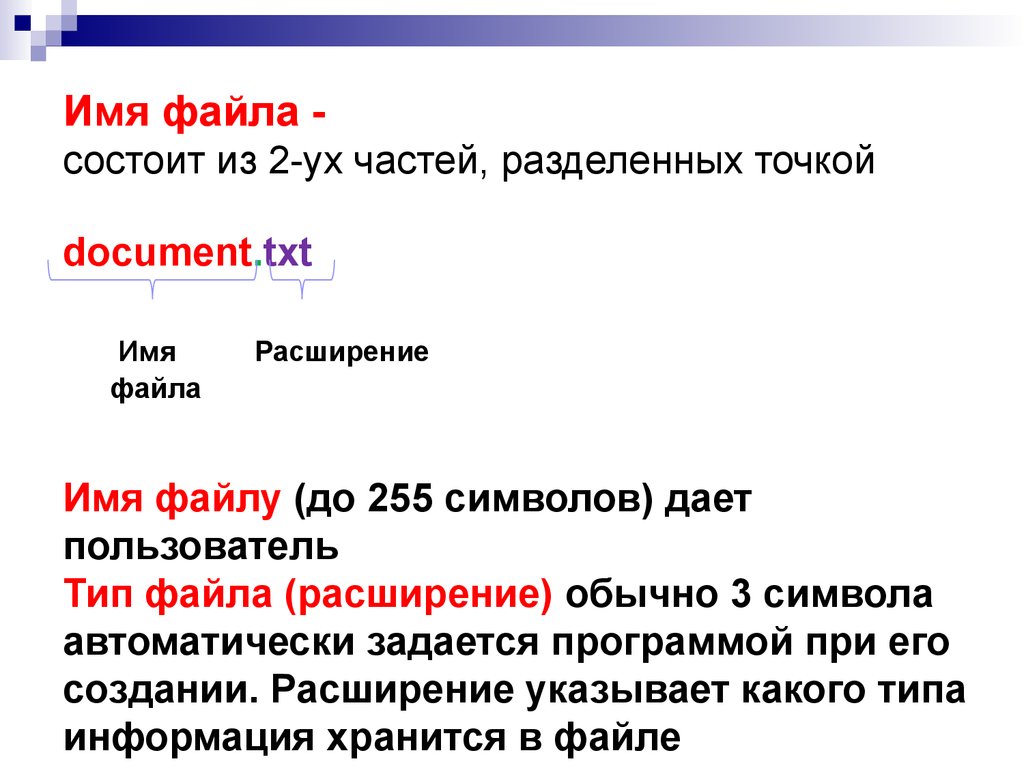
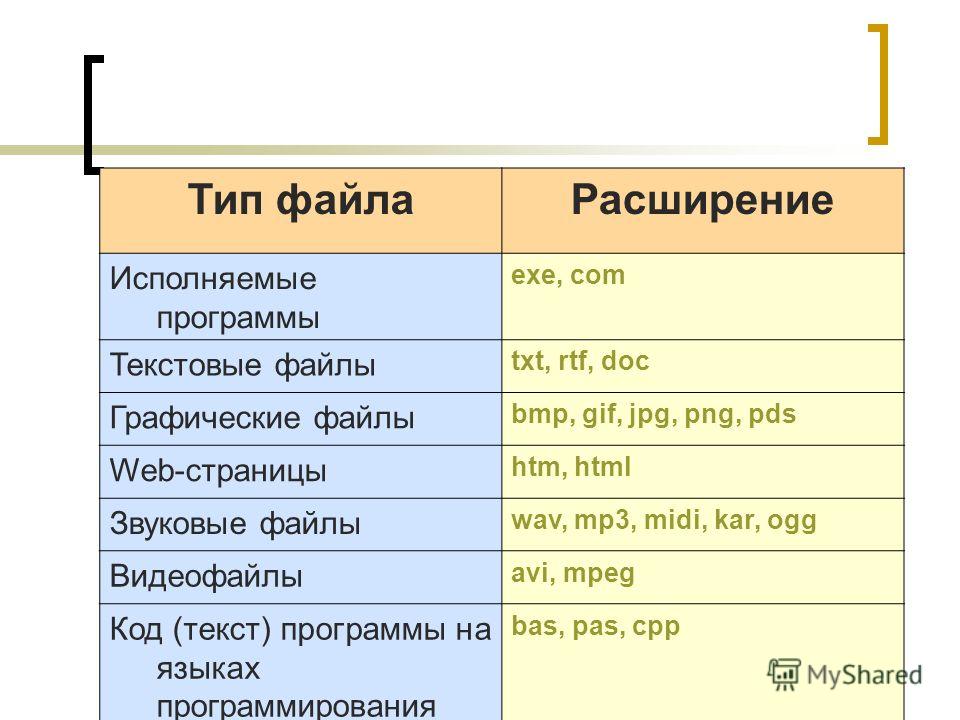
«Папка с файлами» — House.doc House.bmp. Мой_рисунок Список 8 «А». 7 класс. Отдели имена файлов от имен папок, неправильные имена пропускай. Что может храниться в следующих файлах? Имя файла может включать до 255 символов, до 3 отводится на расширение. Файлы и папки. Имена файлов не могут содержать следующие символы: Расширение указывает на тип информации, хранящейся в файле (тип файла):
Файлы и папки. Имена файлов не могут содержать следующие символы: Расширение указывает на тип информации, хранящейся в файле (тип файла):
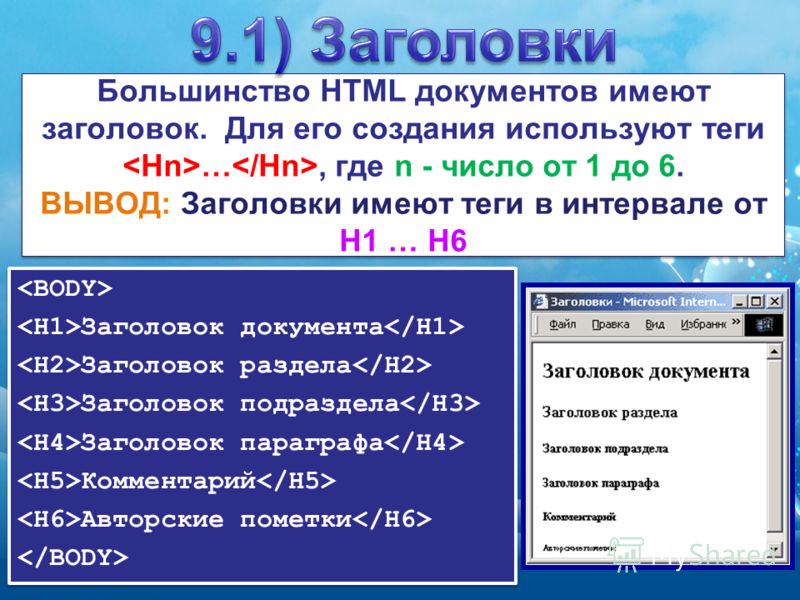
«Основы языка HTML» — Основы языка HTML. Элементы стиля и форматирования текста. Списки. Д. Раггетт (Hewlett-Packard Labs), 1992 — HTML+. Элементы заголовка html-документа (тэг HEAD). Таблицы. Дэн Конноли,1994 — HTML 2. В настоящее время версия с 1994 г. — HTML 4.0.
«Файловая система и файлы» — Файл –место на диске (группа байтов), у которого есть имя. В Windows 9х папки и файлы образуют на дисках иерархическую файловую структуру. Существует несколько видов упорядочения данных. Характеристики файла. Форматы (расширений) файлов: Файловая структура Windows. Задание 2 Найти ошибку в файловой системе:
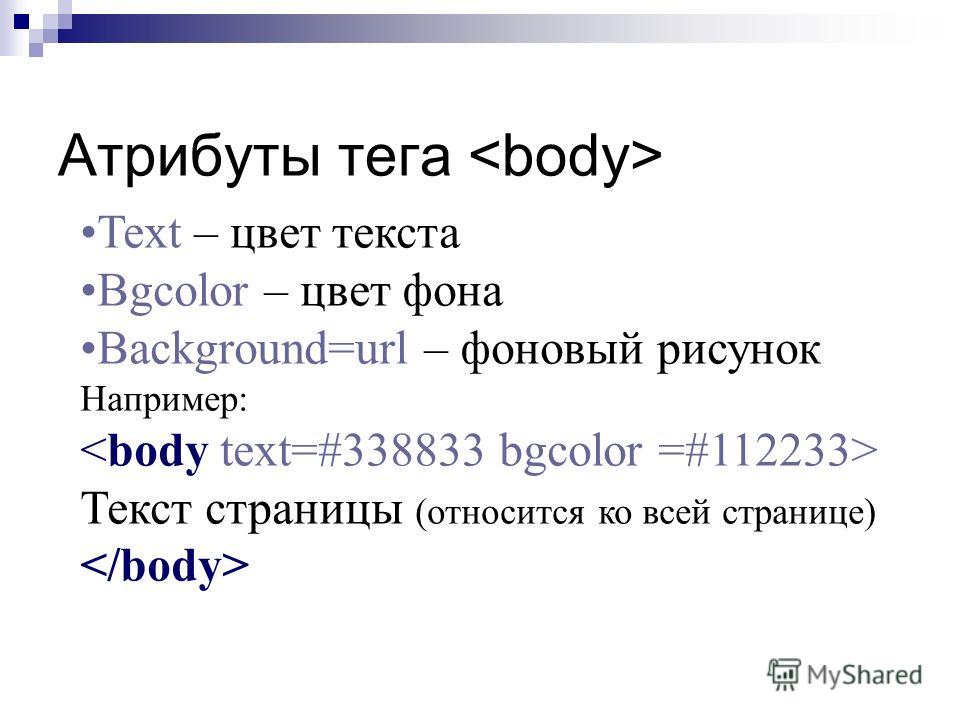
«HTML страница» — Атрибуты тега
. Заголовок должен быть коротким по тексту, но емким по содержанию. Рекомендуется не превышать длину тега
в 50 знаков с пробелами. © Николаева Вера Александровна, 2007. Фоновые рисунки – небольшие по геометрическим размерам графические файлы, не яркие по цвету.
Фоновые рисунки – небольшие по геометрическим размерам графические файлы, не яркие по цвету.«Сохранение файлов» — 3. Выберите команду Сохранить из меню Файл. Имейте в виду, что на некоторые вопросы есть несколько правильных ответов. Где можно сохранить результаты работы? Так вот, с компьютерами случается то же самое. ПИСЬМА две дополнительные папки: 1. Сохраняйте сделанное вами … 2. Выберите команду «Открыть» в меню «Файл» программы БЛОКНОТ.
«Основы HTML» — Размер шрифта. Кафедра МИОЭС Ст. преподаватель Гончаров Сергей Леонидович. Создание фреймов. HTML (HyperText Manipulation Language). Интенсивность задается в виде двузначного шестнадцатеричного числа (от 00 до FF). атрибут COLOR=”НАЗВАНИЕ ЦВЕТА”. Тег состоит из следующих элементов: Разбиение текста на строки и абзацы.
|
Навигация: Главная Случайная страница Обратная связь ТОП Интересно знать Избранные Топ: Методика измерений сопротивления растеканию тока анодного заземления: Анодный заземлитель (анод) – проводник, погруженный в электролитическую среду (грунт, раствор электролита) и подключенный к положительному. Теоретическая значимость работы: Описание теоретической значимости (ценности) результатов исследования должно присутствовать во введении… Комплексной системы оценки состояния охраны труда на производственном объекте (КСОТ-П): Цели и задачи Комплексной системы оценки состояния охраны труда и определению факторов рисков по охране труда… Интересное: Как мы говорим и как мы слушаем: общение можно сравнить с огромным зонтиком, под которым скрыто все… Инженерная защита территорий, зданий и сооружений от опасных геологических процессов: Изучение оползневых явлений, оценка устойчивости склонов и проектирование противооползневых сооружений — актуальнейшие задачи, стоящие перед отечественными… Берегоукрепление оползневых склонов: На прибрежных склонах основной причиной развития оползневых процессов является подмыв водами рек естественных склонов… Дисциплины: Автоматизация Антропология Археология Архитектура Аудит Биология Бухгалтерия Военная наука Генетика География Геология Демография Журналистика Зоология Иностранные языки Информатика Искусство История Кинематография Компьютеризация Кораблестроение Кулинария Культура Лексикология Лингвистика Литература Логика Маркетинг Математика Машиностроение Медицина Менеджмент Металлургия Метрология Механика Музыкология Науковедение Образование Охрана Труда Педагогика Политология Правоотношение Предпринимательство Приборостроение Программирование Производство Промышленность Психология Радиосвязь Религия Риторика Социология Спорт Стандартизация Статистика Строительство Теология Технологии Торговля Транспорт Фармакология Физика Физиология Философия Финансы Химия Хозяйство Черчение Экология Экономика Электроника Энергетика Юриспруденция |
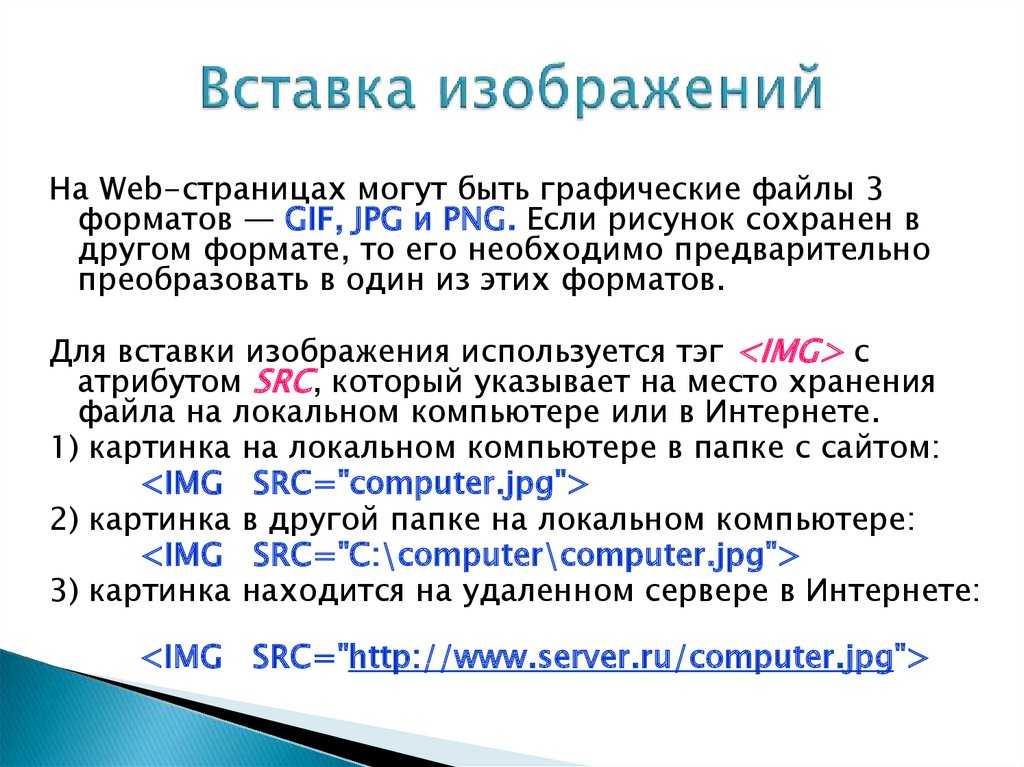
⇐ ПредыдущаяСтр 4 из 10Следующая ⇒ При создании сайтов используются в основном три формата графических файлов: GIF (расширение . Самым распространенным форматом графических файлов для HTML-документов является GIF — Graphic Interchange Format. Для кодирования цвета в нем используется 8 бит, то есть допускается только 256 различных цветов или столько же градаций серого. Наборы цветов (палитры) могут быть различными. Один GIF-файл может содержать несколько изображений, позволяющих создавать движущиеся или изменяющиеся образы. В этом случае требуется согласование палитр различных изображений, составляющих один файл. Похожая проблема возникает, если монитор работает в режиме 256 цветов, а на экране одновременно воспроизводятся несколько изображений с разными палитрами. Очевидно, что для части картинок качество цветопередачи будет ухудшено. Само по себе 8-битовое кодирование цвета предполагает, что размер графического файла будет относительно небольшим. Но, кроме того, для уменьшения размера файла используется еще и сжатие изображения. Дополнительное преимущество этого формата заключаются в том, что хранение информации в файле может быть организовано таким образом, чтобы при выводе рисунка происходило чередование строк (интерлейсинг). То есть вначале будут выводиться строки с номерами 1, 5, 9 и т. д., затем с номерами 2, 6, 10 и т. д., и так до тех пор, пока весь рисунок не будет отображен. Для наблюдателя такой рисунок вначале кажется нечетким, а затем четкость изображения увеличивается. При передаче данных по сети это особенно выгодно, так как еще до окончания передачи файла пользователь имеет возможность увидеть изображение, хотя и в несколько размытом виде. Еще одно преимущество GIF — возможность сделать часть изображения прозрачной. Прозрачным может стать только один цвет. Этот формат используется в основном для размещения на Интернет-странице графических элементов оформления – кнопок, значков, обозначений, стрелок, а также анимированных баннеров. Формат JPEG – основной формат для размещения фотографий на сайтах. У него практически нет ограничений по количеству отображаемых цветов. Плюс этого формата в том, что используется алгоритм сжатия, благодаря которому объем файла во много раз меньше, чем для того же изображения в таких форматах, как TIFF и BMP. В сжатии заключен и минус этого формата. Изображения, созданные в графических редакторах, таких как Adobe Photoshop, с использованием контрастных линий, не всеми браузерами отображаются качественно. В статье «Представление графических данных» приведены рекомендации по использованию форматов GIF и JPG и предсталена очень наглядная иллюстрация того, какой объем файла получается при сохранении одного и того же изображения в этих форматах. В качестве альтернативы формату JPEG был внедрен формат PNG. Этот формат является основным форматом графического редактора Macromedia (Adobe) Fireworks, поддерживает слои, объекты, надписи, вставляется в Интернет-страницы без конвертации. В дальнейшем могут свободно редактироваться отдельные слои и объекты графического файла. Этот формат характеризуется наилучшим качеством изображения, однако, во-первых, старые браузеры его не поддерживают и, во-вторых, не все браузеры поддерживают прозрачность фона, реализованную в формате. Одним из существенных недостатков является то, что изображение в формате PNG имеет существенно больший объем, чем такое же изображение в формате JPEG.
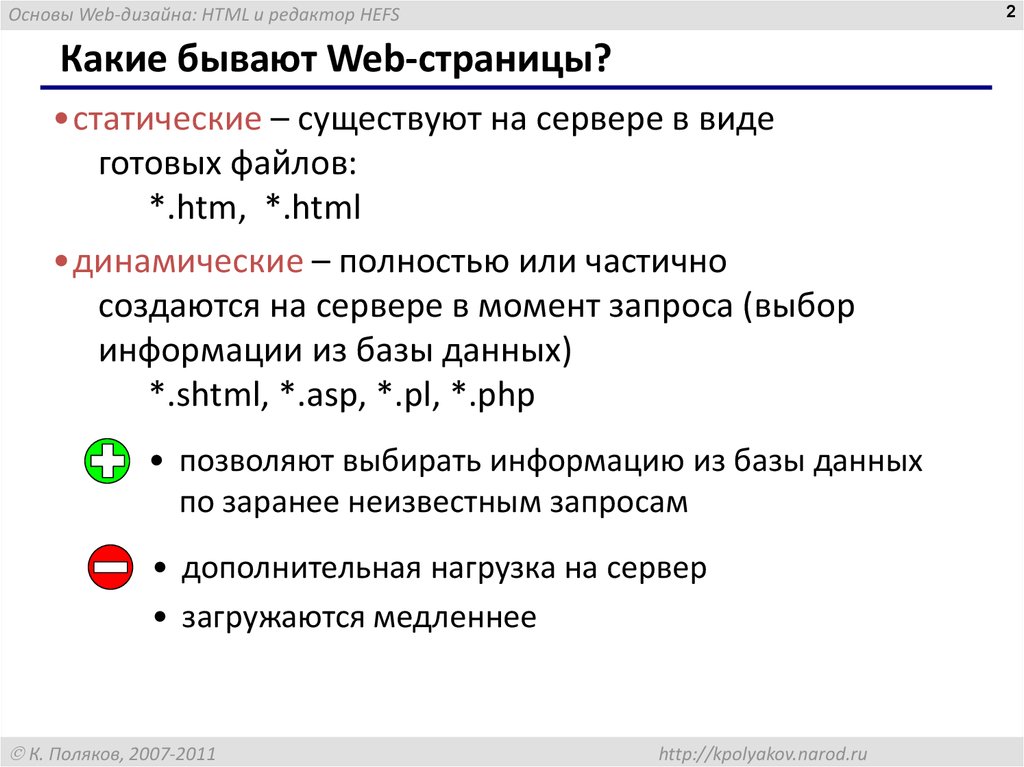
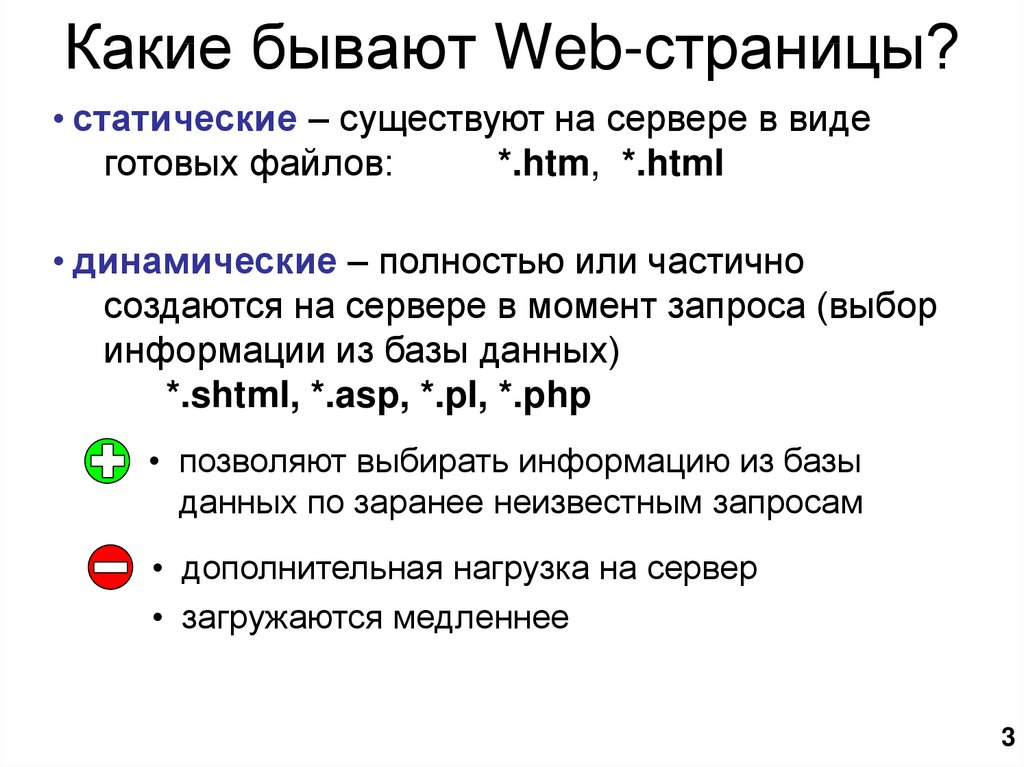
10. ТЕХНОЛОГИИ СОЗДАНИЯ САЙТОВ С ИСПОЛЬЗОВАНИЕМ WYSIWYG-РЕДАКТОРОВ. ДВИЖОК САЙТА. WYSIWYG – это аббревиатура от английских слов What You See Is What You Get, что переводится как «что видишь, то и получишь». То есть, речь идет о среде разработки, в которой пользователь по мере своей работы может сразу же видеть примерный результат своих усилий. Список WYSIWYG-редакторов HTML-кода[править | править исходный текст] Adobe GoLive Adobe (Macromedia) Dreamweaver Namo Webeditor Microsoft FrontPage Microsoft SharePoint Designer Microsoft Expression Web Mozilla Composer Quanta Plus Kompozer (основан на Nvu) WYSIWYG Web Builder 5 Web Page Maker Под движком сайта понимают систему управления сайтом, а именно управление контентом сайта, администрирование сайта. Система управления сайтом предназначена для упрощения чисто технической, черновой, монотонной работы веб-дизайнера. Чаще всего эту задачу решают программы-редакторы. Движок сайта может располагаться как на сервере, так и на компьютере веб-дизайнера. Возможно расположение части движка на сервере, а части — на компьютере веб-дизайнера. В случаях, когда движок сайта располагается на сервере, он, чаще всего, представляет собой базу данных. Движки сайта можно разделить на две группы: Движки для конкретных сайтов и для конкретных задач. Универсальные движки сайтов. Рассчитаны для решения многих задач. Часто называются программами-редакторами. Создав сложный и универсальный движок сайта, и передав его владельцу сайта, веб-дизайнер тем самым предоставляет ему возможность заниматься созданием сайта полностью самостоятельно. В этом случае уместен вопрос: зачем тогда нужно обращаться к веб-дизайнеру? 11. ТИПЫ WEB-САЙТОВ Сайт является набором веб-страниц, объединенных общей тематикой и связанных между собой гиперссылками, единой системой навигации. Типы сайтов В зависимости от технологии создания можно выделить следующие типы сайтов: 1. Статические сайты, содержащие статические HTML или XHTML страницы. Статические веб-страницы — это статические файлы (набор текста, таблиц, рисунков и т.д.), которые создается с помощью языка разметки HTML (имеют расширение .html или .htm) и хранятся в готовом виде в файловой системе сервера. 2. Динамические сайты, в которых веб-страницы генерируются или формируются (создаются динамически) в процессе исполнения запроса пользователя. Динамические сайты бывают двух типов. В первом типе сайтов, веб-страницы генерируются или формируются из данных хранящихся на сервере в базе данных. Во втором типе сайтов веб-страницы генерируются на стороне клиентского приложения (в браузере). 3. Flash-сайты – это интерактивные приложения, разработанные в среде Macromedia Flash. Основным инструментом разработки flash-программ является векторная графика (интерактивная векторная анимация для Web). Flash придает сайтам динамичность и интерактивность. 4. Комбинированные сайты, в которых используются вышеизложенные технологии создания сайтов. Сайты по взаимодействию пользователя с ресурсами веб-страницы можно разделить на пассивные и активные или интерактивные. Пассивные сайты – это сайты с пассивными веб–страницами. В пассивных сайтах пользователь имеет возможность только просматривать информацию на веб-страницах. Интерактивные сайты – это сайты с активными веб-страницами. При работе с интерактивными веб-страницами пользователь имеет возможность обмениваться данными с сервером, участвовать в интерактивном диалоге. Статические сайты с пассивными веб-страницами Технология создания веб-страницы статических сайтов: язык HTML (Hyper Text Markup Language), который является языком разметки гипертекста и каскадные таблицы стилей CSS (Cascading Style Sheets). Создание веб-страниц статических сайтов — это трудоемкий процесс. Статические сайты с пассивными веб-страницами создаются вручную, с помощью какого – либо редактора HTML в файловой системе компьютера, потом загружаются на сайт. Создание новых веб-страниц или редактирование существующих страниц пользователь выполняет на ПК в редакторе, а затем вновь загружает на Web-сайт. В основном статические сайты с пассивными веб-страницами применяются для создания небольших и средних сайтов с постоянной структурой и внешним видом страниц (но каждая страница может иметь свой шаблон оформления), которые можно размещать на любых хостингах, в том числе на бесплатных, которые не поддерживают работу скриптов. Обучение школьников и студентов основам создания сайтов целесообразно начинать с создания статических сайтов с пассивными страницами, т.е. с изучения языка разметки HTML и каскадных таблиц стилей CSS. Для создания сайта используют различные средства: редакторы текста типа Блокнот, визуальные редакторы типа Microsoft FrontPage, Macromedia Dreamweaver и множество других редакторов, а также конструкторы сайтов (дизайнеры). Конструкторы веб-сайтов размещаются на некоторых сайтах в сети Интернет. Для обучения целесообразно использовать редактор Microsoft FrontPage — это визуальный HTML редактор, который входит в состав приложений Microsoft Office. Но создание реального сайта лучше выполнять в русифицированном редакторе Macromedia Dreamweaver 8 с использованием технологии CSS. Необходимо отметить, что с целью быстрой загрузки веб-страниц их размеры не должны превышать 20 Кбайт. ⇐ Предыдущая12345678910Следующая ⇒ Опора деревянной одностоечной и способы укрепление угловых опор: Опоры ВЛ — конструкции, предназначенные для поддерживания проводов на необходимой высоте над землей, водой… Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства. Механическое удерживание земляных масс: Механическое удерживание земляных масс на склоне обеспечивают контрфорсными сооружениями различных конструкций… Организация стока поверхностных вод: Наибольшее количество влаги на земном шаре испаряется с поверхности морей и океанов (88‰)… |
Сохранение веб-страницы в одном HTML файле – зачем это нужно и как это сделать?
Каждый пользователь интернета периодически попадает на сайты с действительно полезной и ценной для него информацией. Для постоянного доступа к ней в режиме offline, веб-страницу можно сохранить в отдельный файл и в дальнейшем просматривать его на самом компьютере. Сохраненный контент сайта будет доступен пользователю всегда, даже если не будет подключения к интернету.
- Как сохранить веб-страницы в одном HTML файле и зачем это делать?
- Сохранение веб-страницы в одном HTML файле на ПК с помощью расширения SingleFile
- Сохранение веб-страницы в одном HTML файле с помощью браузера Google Chrome для Android
- Сохранение веб-страницы в одном HTML-файле в браузере Apple Safari для iOS
- Сохранение веб-страницы в одном HTML-файле с помощью браузера Google Chrome для iOS
- Вывод
Для сохранения сайта есть несколько способов. Это можно сделать при помощи специализированных программ, браузеров и онлайн сервисов. Каждый из них имеет свои преимущества и недостатки.
Формат HTML особенно удобен, так как является универсальным для большинства браузеров. Например, при отправлении в дальнюю поездку, можно сохранить нужный контент в данном формате на флешку и спокойно просматривать его в процессе передвижения или по прибытию на место.
Рассмотрим более подробно процесс сохранения главной страницы интересующего сайта:
- При клике правой кнопкой мыши по любой области сайта появиться контекстное меню, в котором необходимо выбрать пункт «Сохранить как».
 Выбрать место для сохранения файла, ввести его название (если требуется) и нажать «Сохранить». Также доступен выбор типа сохраняемого файла. Например, тип «Веб-страница полностью» позволяет сохранять весь контент страницы сайта: фотографии, стили, скрипты. Они будут подгружаться из локальной папки, сохраненной на компьютере. Тип «веб-страница, только HTML» позволяет сохранять только текстовую информацию, остальное содержимое будет подгружаться из интернета.
Выбрать место для сохранения файла, ввести его название (если требуется) и нажать «Сохранить». Также доступен выбор типа сохраняемого файла. Например, тип «Веб-страница полностью» позволяет сохранять весь контент страницы сайта: фотографии, стили, скрипты. Они будут подгружаться из локальной папки, сохраненной на компьютере. Тип «веб-страница, только HTML» позволяет сохранять только текстовую информацию, остальное содержимое будет подгружаться из интернета.
Рисунок 1: Сохранение главной страницы сайта в html-файл
- При открытии сохраненного файла, необходимо указать наиболее подходящую программу, в данном случае используется браузер Microsoft Edge.
Рисунок 2: Итоговый html- файл с информацией с главной страницы сайта
Метод наиболее простой, не требует применения дополнительного программного обеспечения. Стоит уделить внимание и другим способам сохранения веб-страниц в файл с расширением html. Давайте разберемся, как это сделать с помощью различных браузеров и расширений к ним
Поэтапный процесс выглядит следующим образом:
- Данное расширение для браузера нужно скачать и установить.

Рисунок 3: Установка расширения SingleFile
- В рамках этого расширения доступны различные варианты сохранения данных с веб-страницы (доступны дополнительные возможности). Информацию можно сразу же сохранять в архив. Расширение SingleFile позволяет сохранять весь контент с веб-страницы кроме видеофайлов в один файл, что очень удобно при его отправке другим пользователям.
Рисунок 4: Меню расширения SingleFile
- Для сохранения конкретной веб-страницы, необходимо выбрать значок расширения SingleFile в правом верхнем углу браузера и открыв его меню, нажать на кнопку «Сохранить страницу» и выбрать конечный путь для его сохранения.
Рисунок 5: Сохранение веб-страницы в отдельный html-файл
- Итоговый файл будет сжат и после его сохранения в несколько этапов, будет доступен локально на компьютере или ноутбуке.
Рисунок 6: Итоговый html — файл
Современные мобильные устройства также предоставляют возможность сохранения веб-страниц в отдельные html-файлы. Подобная технология в рамках операционной системы Android имеет ряд особенностей. Сохранение итогового файла происходит в физическую память мобильного устройства, а его просмотр в offline-режиме доступен через привычный браузер Google Chrome.
Подобная технология в рамках операционной системы Android имеет ряд особенностей. Сохранение итогового файла происходит в физическую память мобильного устройства, а его просмотр в offline-режиме доступен через привычный браузер Google Chrome.
Процесс можно разделить на следующие этапы:
- Необходимо открыть браузер Google Chrome на Android-смартфоне и найти меню в верхней правой части его окна. Оно скрыто под значком с троеточием. При нажатии на него, отобразится список доступных функций, в котором следует выбрать значок со стрелкой.
Рисунок 7: Меню браузера Google Chrome на мобильном устройстве с операционной системой Android
- При нажатии на значок со стрелкой, содержимое сайта автоматически сохранится в html-файл. Его просмотр доступен из этого же меню. Найти сохраненный результат можно будет в разделе «Скаченные файлы».
Рисунок 8: Итоговый html-файл
Браузер позволяет сохранять любую информацию, музыку, видео, скрипты. Вся информация будет доступна в упомянутом выше меню в offline-режиме.
Такие мобильные устройства iPhone и iPad имеют встроенную функцию, благодаря которой воспроизводится сделанный заранее снимок экрана с информацией веб-страницы. Готовые скриншоты хранятся локально в памяти мобильного устройства и могут синхронизироваться с платформой iCloud.
Вся процедура подразделяется на следующие этапы:
- Необходимо открыть браузер Safari на мобильном устройстве, а также открыть нужный сайт. В нижней части экрана располагается меню браузера.
Рисунок 9: Меню браузера Apple Safari
- Для сохранения в режиме чтения без рекламы и комментариев необходимо нажать на значок «аА», доступный в левом верхнем углу (если требуется полноценная версия веб-страницы, этот значок нажимать не требуется). Нажав на него, необходимо выбрать вид для чтения и нажать на кнопку «Поделиться»
Рисунок 10: Кнопка «Поделиться» в браузере Apple Safari
- Далее нужно выбрать пункт «Добавить разметку» и поделиться результатом для сохранения в формате PDF.

Рисунок 11: Сохранение файла в формате PDF
- Остается выбрать: Сохранить в «Файлы», указать итоговый путь и сохранить файл.
Рисунок 12: Ярлык с сохраненным файлом для просмотра в режиме offline
Полученный файл с разрешением PDF можно редактировать, вносить в него пометки и даже рисовать в нем.
Технология сохранения содержимого веб-страницы в отдельный html-файл аналогична подходу описанному выше. С помощью браузера Google Chrome для iOS эта делается следующим образом:
- Необходимо открыть браузер Google Chrome на iOS-устройстве и выбрать меню. Оно доступно в правом нижнем углу под иконкой многоточия.
Рисунок 13: Меню браузера Google Chrome для операционной системы iOS
- Итоговый файл также сохраняется с расширением PDF в разделе «Список для чтения».
Итоговый файл также можно редактировать, синхронизировать с iCloud и передавать другим пользователям в виде ссылки.
Создание html-файлов с содержимым веб-страницы является полезной функцией для всех пользователей интернета. Частые перелеты, перебои с интернетом не всегда дают возможность получать необходимую информацию непосредственно из всемирной паутины. Сохранение необходимых данных в форматах HTML или PDF позволяет осуществлять быстрый доступ к необходимым сведениям при работе в режиме offline. Только надо уточнить, сохраняется одна страница, а не весь сайт. Т.е. открыть другие вкладки и ссылки без интернета не получится.
Частые перелеты, перебои с интернетом не всегда дают возможность получать необходимую информацию непосредственно из всемирной паутины. Сохранение необходимых данных в форматах HTML или PDF позволяет осуществлять быстрый доступ к необходимым сведениям при работе в режиме offline. Только надо уточнить, сохраняется одна страница, а не весь сайт. Т.е. открыть другие вкладки и ссылки без интернета не получится.
Пожалуйста, оставьте ваши комментарии по текущей теме материала. За комментарии, подписки, дизлайки, лайки, отклики огромное вам спасибо!
ОЛОлег Лоровавтор
веб-страниц имеют расширение. Что такое веб-страница. Что означает сообщение «веб-страница замедляет работу браузера»
Каждый компьютер, подключенный к Интернету, имеет свой уникальный адрес, представленный либо комбинацией цифр, либо определенной комбинацией символов, доменным именем. Однако этой информации недостаточно, чтобы найти конкретный документ на компьютере, который хранится в виде файла в определенном каталоге.
Как известно, чтобы получить доступ к нужному файлу, необходимо указать путь к нему. Однако при доступе к файлу по сети этого опять же недостаточно. Требуется указать, какой протокол следует использовать для получения доступа к информации. Протоколы, описывающие способ доступа, адрес компьютера, путь к файлу и его имя, содержатся в уникальном адресе каждого информационного ресурса, называемом унифицированным указателем ресурсов, или сокращенно URL.
URL также называют адресом ресурса или просто адресом. Важно знать, как правильно пишется этот адрес. Полный URL, содержащий все элементы, выглядит так:
Протокол: //адрес_сервера/путь/имя файла
Символьный код URL документа на сервере строится по стандартному шаблону: в нем указывается протокол передачи данных, имя интернет-сервера, затем может быть указан путь к документу на сервере (имена подпапок) и, наконец, указывается имя документа. Схема составления адреса (URL) документа, размещенного на сервере в сети Интернет, следующая:
////
Протокол? это первая часть адреса, отделенная от остального адреса двоеточием и двумя косыми чертами (://). Способ доступа можно указать, например, http, ftp.
Способ доступа можно указать, например, http, ftp.
Адрес сервера? это доменное имя компьютера, на котором размещены данные.
Путь? это последовательность имен каталогов и подкаталогов, последний из которых содержит нужный файл. Имена каталогов разделяются косой чертой.
Имя файла — это имя целевого файла, который мы ищем. Он должен иметь определенное расширение.
Расширения веб-страниц
Имеют ли имена веб-страниц расширение? html, имена тестовых файлов, в которых хранятся научные статьи, расширение? pdf, а названия мультимедийных документов, расширение? гиф, jpg.
Рассмотрим структуру различных URL-адресов на примере адреса факультета психологии МГУ имени М.В.Ломоносова. Адрес университета http://www.msu.ru, а адрес самой лаборатории http://www.psy.msu.ru. Введя этот адрес, вы попадете на домашнюю страницу этого факультета.
Именно с домашней страницы удобно начинать свое виртуальное путешествие по сайту любой организации, будь то небольшая университетская лаборатория, могучая компьютерная компания или государственное учреждение. В этом путешествии вы можете использовать гиперссылки для перехода от одного документа к другому, каждый со своим URL-адресом.
В этом путешествии вы можете использовать гиперссылки для перехода от одного документа к другому, каждый со своим URL-адресом.
Все адреса начинаются с http. Это означает, что данные размещаются на веб-сервере. Часто встречаются URL-адреса, состоящие всего из двух частей, обычно это протокол и адрес сервера, то есть имена каталогов и файлов не указываются. Тем не менее, вы можете найти нужную веб-страницу по этому адресу. Дело в том, что если в URL явно не указано имя файла, то по умолчанию файл загружается с домашней страницы.
13. Веб-страницы и веб-сайты, их создание и поиск.
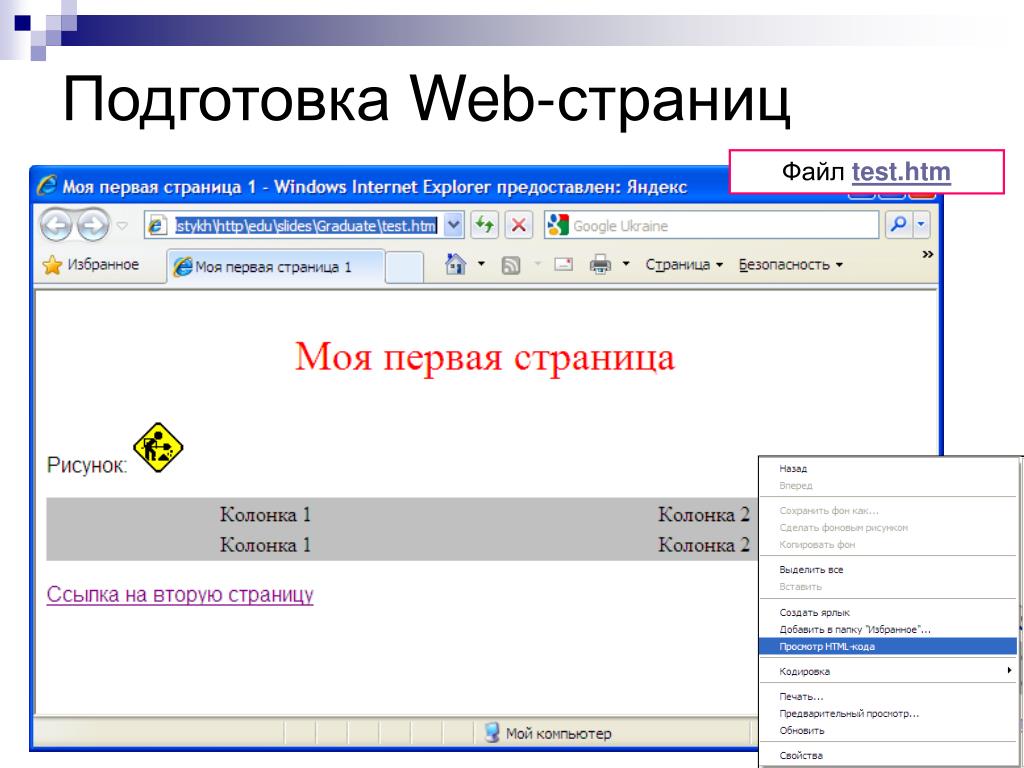
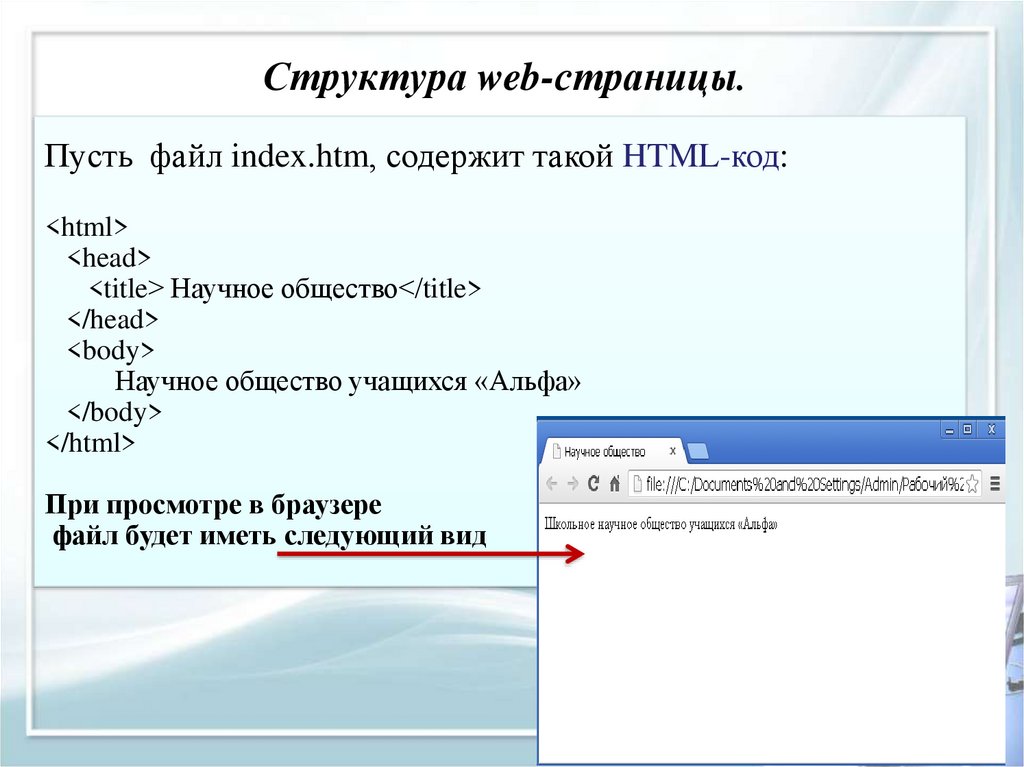
Веб-страница — это гипертекстовый ресурс во Всемирной паутине, обычно написанный на языке HTML. Веб-страница может содержать ссылки для быстрого перехода на другие страницы, а также статические и динамические изображения. Программа, которая отображает веб-страницу, называется веб-браузером. Помимо текста и изображений, веб-страница может содержать мультимедийные файлы, такие как звуковые и видеофайлы, апплеты и сценарии (JavaScript, VBScript), которые делают содержимое страницы динамичным. Информационное содержание веб-страницы обычно называют контентом. Несколько веб-страниц, объединенных общей тематикой и дизайном, связанных ссылками и, как правило, расположенных на одном веб-сервере, образуют веб-сайт. Обычно файл веб-страницы имеет расширение .html или .htm. Веб-сайт структурирован как журнал, который содержит информацию по теме или проблеме. Точно так же, как журнал состоит из печатных страниц, веб-сайт состоит из компьютерных веб-страниц. Веб-сайты создаются с использованием языка гипертекстовой разметки HTML. Технология HTML заключается в том, что в обычный текстовый документ вставляются управляющие символы (теги) и в результате мы получаем веб-страницу. Браузер при загрузке веб-страницы представляет ее на экране в виде, заданном тегами. Для создания веб-страниц используются простые текстовые редакторы, не включающие в создаваемый документ управляющие символы форматирования текста. В качестве такого редактора в Windows можно использовать стандартное приложение «Блокнот».
Информационное содержание веб-страницы обычно называют контентом. Несколько веб-страниц, объединенных общей тематикой и дизайном, связанных ссылками и, как правило, расположенных на одном веб-сервере, образуют веб-сайт. Обычно файл веб-страницы имеет расширение .html или .htm. Веб-сайт структурирован как журнал, который содержит информацию по теме или проблеме. Точно так же, как журнал состоит из печатных страниц, веб-сайт состоит из компьютерных веб-страниц. Веб-сайты создаются с использованием языка гипертекстовой разметки HTML. Технология HTML заключается в том, что в обычный текстовый документ вставляются управляющие символы (теги) и в результате мы получаем веб-страницу. Браузер при загрузке веб-страницы представляет ее на экране в виде, заданном тегами. Для создания веб-страниц используются простые текстовые редакторы, не включающие в создаваемый документ управляющие символы форматирования текста. В качестве такого редактора в Windows можно использовать стандартное приложение «Блокнот». К тому же существует множество технологий, в которых уже автоматизированы основные этапы создания сайтов, остается только вносить изменения в соответствии с вашей тематикой. Чтобы просмотреть HTML-страницу, просто введите ее URL-адрес в адресную строку веб-браузера, а затем перейдите по гиперссылкам. Но именно в этом и заключается главная проблема — как узнать адрес страницы? Чаще всего бывает так, что знаешь, что нужно найти, но не знаешь, где именно искать. Для решения этой проблемы существуют специальные поисковые системы. С точки зрения пользователя поисковая система — это обычный сайт, на главной странице которого есть ссылки на другие сайты, разбитые по рубрикам («Спорт», «Бизнес», «Компьютеры» и т. д.). Кроме того, поисковая система позволяет пользователю вводить несколько ключевых слов и возвращает ссылки на страницы, содержащие эти ключевые слова.
К тому же существует множество технологий, в которых уже автоматизированы основные этапы создания сайтов, остается только вносить изменения в соответствии с вашей тематикой. Чтобы просмотреть HTML-страницу, просто введите ее URL-адрес в адресную строку веб-браузера, а затем перейдите по гиперссылкам. Но именно в этом и заключается главная проблема — как узнать адрес страницы? Чаще всего бывает так, что знаешь, что нужно найти, но не знаешь, где именно искать. Для решения этой проблемы существуют специальные поисковые системы. С точки зрения пользователя поисковая система — это обычный сайт, на главной странице которого есть ссылки на другие сайты, разбитые по рубрикам («Спорт», «Бизнес», «Компьютеры» и т. д.). Кроме того, поисковая система позволяет пользователю вводить несколько ключевых слов и возвращает ссылки на страницы, содержащие эти ключевые слова.
14. Использование HTML для разработки веб-страниц и веб-сайтов.
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартный язык разметки документов во всемирной паутине. Технология HTML заключается в том, что в обычный текстовый документ вставляются управляющие символы (теги) и в результате мы получаем веб-страницу. Браузер при загрузке веб-страницы представляет ее на экране в виде, заданном тегами. Для создания веб-страниц используются простые текстовые редакторы, не включающие в создаваемый документ управляющие символы форматирования текста. В качестве такого редактора в Windows можно использовать стандартное приложение «Блокнот». К тому же существует множество технологий, в которых уже автоматизированы основные этапы создания сайтов, остается только вносить изменения в соответствии с вашей тематикой. Основные преимущества HTML-документов:
Технология HTML заключается в том, что в обычный текстовый документ вставляются управляющие символы (теги) и в результате мы получаем веб-страницу. Браузер при загрузке веб-страницы представляет ее на экране в виде, заданном тегами. Для создания веб-страниц используются простые текстовые редакторы, не включающие в создаваемый документ управляющие символы форматирования текста. В качестве такого редактора в Windows можно использовать стандартное приложение «Блокнот». К тому же существует множество технологий, в которых уже автоматизированы основные этапы создания сайтов, остается только вносить изменения в соответствии с вашей тематикой. Основные преимущества HTML-документов:
малый объем информации;
возможность просмотра на персональных компьютерах, оснащенных различными операционными системами.
HTML — это язык разметки документов с тегами. Любой HTML-документ представляет собой набор элементов, причем начало и конец каждого элемента обозначаются специальными метками — тегами. Элементы могут быть пустыми, то есть не содержать текста или других данных. В этом случае конечный тег обычно не указывается. Кроме того, элементы могут иметь атрибуты, определяющие некоторые их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге. Случай, в котором печатаются имя элемента и имена атрибутов, не имеет значения в HTML. Элементы могут быть вложенными. Кроме элементов HTML-документы также содержат сущности — «специальные символы». Сущности начинаются с амперсанда и имеют форму & name; или NNNN ;, где NNNN — десятичный код символа Unicode. Например, © означает авторское право ©. Обычно сущности используются для представления символов, не входящих в кодировку документа, или для представления «специальных» символов: & — амперсанд &, — символы «больше чем»>, которые некорректно записывать «обычным» способом , из-за их особого значения в HTML. Каждый HTML-документ, соответствующий версии спецификации HTML, должен начинаться со строки объявления версии HTML, которая обычно выглядит примерно так: Если эта строка не указана, документ будет отображаться правильно в браузере.
Элементы могут быть пустыми, то есть не содержать текста или других данных. В этом случае конечный тег обычно не указывается. Кроме того, элементы могут иметь атрибуты, определяющие некоторые их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге. Случай, в котором печатаются имя элемента и имена атрибутов, не имеет значения в HTML. Элементы могут быть вложенными. Кроме элементов HTML-документы также содержат сущности — «специальные символы». Сущности начинаются с амперсанда и имеют форму & name; или NNNN ;, где NNNN — десятичный код символа Unicode. Например, © означает авторское право ©. Обычно сущности используются для представления символов, не входящих в кодировку документа, или для представления «специальных» символов: & — амперсанд &, — символы «больше чем»>, которые некорректно записывать «обычным» способом , из-за их особого значения в HTML. Каждый HTML-документ, соответствующий версии спецификации HTML, должен начинаться со строки объявления версии HTML, которая обычно выглядит примерно так: Если эта строка не указана, документ будет отображаться правильно в браузере. Далее начало и конец документа обозначаются тегами и соответственно. Внутри этих тегов должны быть теги заголовков (
Далее начало и конец документа обозначаются тегами и соответственно. Внутри этих тегов должны быть теги заголовков (
) и основной ( ) документ.
15. Использование FrontPage для создания веб-страниц и веб-сайтов.
Приложение FrontPage 2003 представляет собой визуальный HTML-редактор для быстрого создания веб-сайтов. HTML является основным языком программирования для веб-среды. С помощью FrontPage вы можете создавать структуру сайта, формировать страницы, добавлять интерактивные инструменты и загружать файлы на сервер в Интернете. Веб-страницы основаны на языке гипертекстовой разметки (HTML). HTML использует команды, называемые тегами, для определения содержания и формата гипертекстовых документов. HTML-страницы представляют собой простые текстовые документы, содержащие специальные команды форматирования (теги HTML). Нет необходимости изучать HTML, чтобы создать веб-сайт с помощью FrontPage. FrontPage позволяет довольно легко набирать текст, который можно разместить на веб-странице, расположить картинки в нужных местах. Используя FrontPage, вы можете создавать эффекты, для которых обычно требуются сценарии или программы DHTML. Сайт или веб-сайт представляет собой набор связанных веб-страниц и файлов. FrontPage предоставляет мастеров, позволяющих создавать сайты и шаблоны или набор предварительно разработанных текстовых и графических форматов, на основе которых можно создавать новые веб-страницы. Мастера и шаблоны FrontPage позволяют создавать различные типы сайтов. Каждый сайт имеет одну веб-страницу, называемую домашней или домашней страницей. Домашняя страница — это первая веб-страница, на которую заходит посетитель сайта. Используя навигацию или гиперссылки, пользователи смогут попасть на другие страницы сайта. Как правило, сайт размещается на веб-сервере — компьютере, который предоставляет посетителям сайта доступ к веб-страницам. FrontPage позволяет создать сайт непосредственно в файловой системе компьютера пользователя, а затем, когда он будет готов, опубликовать его на веб-сервере.
Используя FrontPage, вы можете создавать эффекты, для которых обычно требуются сценарии или программы DHTML. Сайт или веб-сайт представляет собой набор связанных веб-страниц и файлов. FrontPage предоставляет мастеров, позволяющих создавать сайты и шаблоны или набор предварительно разработанных текстовых и графических форматов, на основе которых можно создавать новые веб-страницы. Мастера и шаблоны FrontPage позволяют создавать различные типы сайтов. Каждый сайт имеет одну веб-страницу, называемую домашней или домашней страницей. Домашняя страница — это первая веб-страница, на которую заходит посетитель сайта. Используя навигацию или гиперссылки, пользователи смогут попасть на другие страницы сайта. Как правило, сайт размещается на веб-сервере — компьютере, который предоставляет посетителям сайта доступ к веб-страницам. FrontPage позволяет создать сайт непосредственно в файловой системе компьютера пользователя, а затем, когда он будет готов, опубликовать его на веб-сервере.
Настройка параметров страницы. Слова, заключенные в кавычки. Тестовый курсор. Ввод текста. Заголовки и колонтитулы. Байт. Ознакомьтесь с основными правилами создания документов. Коды. Правила. Пропали символы с клавиатуры. Ознакомьтесь с основными правилами постановки знаков препинания. Односимвольный код. Единицы измерения количества информации. Создание верхних и нижних колонтитулов в тексте. Создание документов и верхних и нижних колонтитулов.
Слова, заключенные в кавычки. Тестовый курсор. Ввод текста. Заголовки и колонтитулы. Байт. Ознакомьтесь с основными правилами создания документов. Коды. Правила. Пропали символы с клавиатуры. Ознакомьтесь с основными правилами постановки знаков препинания. Односимвольный код. Единицы измерения количества информации. Создание верхних и нижних колонтитулов в тексте. Создание документов и верхних и нижних колонтитулов.
«Текстовый редактор документов» — Формирование методик квалифицированного клавиатурного письма. Палец. Режим ввода и редактирования текста. Полосы прокрутки. Структурные единицы текста. Интерфейс. Текстовые редакторы. Режимы работы текстового редактора. Упражнение. Среда текстового редактора. Текстовые процессоры. Дополнительные возможности текстовых процессоров. Текстовый редактор. Рабочее поле текстового редактора. Статус бар.
«Текстовый редактор» — Цели урока. Текстовый редактор. Словарь. Текстовый редактор облегчает работу людей. Тест по теме «Текстовый редактор». Работаем над тестом. Регистрация документов. Загрузка файла. Правила приема на работу. Печать документа. Сохранение файла. Ввод. Выводы. Типы текстовых редакторов. Редактирование. Возможности текстового редактора. Текстовый редактор — это прикладная программа.
Работаем над тестом. Регистрация документов. Загрузка файла. Правила приема на работу. Печать документа. Сохранение файла. Ввод. Выводы. Типы текстовых редакторов. Редактирование. Возможности текстового редактора. Текстовый редактор — это прикладная программа.
«Кодирование и обработка текстовой информации» — Виды информации. Окна. Линукс. Графика. АбиВорд. Ввод текста. Это сработало для меня. Информация. Текстовый редактор — это программа, предназначенная для создания, редактирования (редактирования) текстов. Расшифровать информацию. Windows-Linux-. Ввод (набор) текста. Создание и обработка текста Создание и обработка изображений Создание и обработка мелодий. Оцените свою работу на уроке. Microsoft Office Word. При наборе соблюдайте следующие правила:
ABBYY FineReader 10 — Инструменты для улучшения результатов распознавания. Сохранение результатов. Интернет. Сегменты. Анализ и признание. Панель инструментов. Числа. Точность распознавания и скорость работы. ABBYY FineReader 10. Прием и обработка изображений. Работа с изображением. Сохранение всей конструкции. Комплектация коробки. Простота использования. Содержание. Языки распознавания. Поддержка большинства языков мира.
Прием и обработка изображений. Работа с изображением. Сохранение всей конструкции. Комплектация коробки. Простота использования. Содержание. Языки распознавания. Поддержка большинства языков мира.
«Scribus» — программа для верстки и подготовки изданий (Scribus). Вставка > Добавить изображение. Настройка текстового блока. Скрипт > Вставить > Вставить страницу. Получение изображения. Управление текстовым блоком. Работа с уровнями. Блок заголовка журнала. Работа со слоями. Концепция слоя. Блоки изображений. Выбранный блок. Цвет шрифта текстового блока. Добавление и изменение текста в блоке. Стили. Вопрос безопасности.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как попасть в головы подписчиков и влюбиться в свой бренд».
Страницы веб-сайта — это документы или части веб-ресурсов, которые имеют уникальный URL-адрес. Это те, в которых есть изображения, аудиофайлы, текст, видеоматериалы или анимация. Работа с ним и просмотр осуществляется с помощью браузеров.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Что такое веб-страница для
Основная цель — просмотр информации. Веб-страница содержит текст, графику, аудио- и видеоконтент. Он считывается со страницы браузером и отображается пользователям.
Также с помощью страниц человек может совершать определенные действия на сайте: открывать вкладки, меню, заполнять формы обратной связи, оформлять заказ в интернет-магазине.
Как сохранить веб-страницу
- Нажмите на меню и выберите пункт «Сохранить как», после чего откроется одноименное диалоговое окно.
- В появившемся окне нам нужно выбрать тип файла, имя страницы и место сохранения. На сегодняшний день существует 4 формата, их мы разберем ниже.
- Нажмите «Сохранить», теперь вы можете просмотреть копию страницы в любое время.
4 формата сохранения страниц:
- Полн. В этом формате выбранный элемент сохраняется полностью, со всеми изображениями и стилистическими решениями, дизайном.
 Браузер также создает отдельную папку, куда помещаются все размещенные на ресурсе материалы: картинки, фотографии, виджеты и т. д.
Браузер также создает отдельную папку, куда помещаются все размещенные на ресурсе материалы: картинки, фотографии, виджеты и т. д. - HTML. Здесь уже нельзя сохранять изображения и стилистические решения, оригинал сохраняется с той же структурой и текстом. Это экономит место в памяти.
- Текст. Сохранившийся текст можно просмотреть с помощью любого редактора, текст сохраняется полностью, а не фрагментами.
- файлов. Все файлы, размещенные на странице, сохраняются. При необходимости вы можете изменить расширение того или иного файла.
Что означает сообщение «веб-страница устарела»?
Это довольно распространенная ошибка. Это означает, что локальная копия страницы устарела, пока пользователь запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Что означает сообщение «Веб-страница замедляет работу браузера»
Часто при просмотре сайтов отображается текст «Веб-страница замедляет работу браузера». Как правило, подтормаживание происходит из-за того, что браузер автоматически загружает множество ненужных скриптов на заданную страницу. Чтобы решить проблему, вам нужно изменить настройки вашего веб-браузера, чтобы быстро загружать скрипты. Для этого заходим в меню браузера, ищем «Инструменты», затем нажимаем на пункт «Добавить». Ищем специализированный плагин «Shockwave Flash» и устанавливаем его. Затем в настройках плагина выберите пункт «Спрашивать перед активацией» и поставьте напротив него галочку. Обратите внимание, что название пунктов может меняться в зависимости от используемого браузера, главное уловить смысл.
Как правило, подтормаживание происходит из-за того, что браузер автоматически загружает множество ненужных скриптов на заданную страницу. Чтобы решить проблему, вам нужно изменить настройки вашего веб-браузера, чтобы быстро загружать скрипты. Для этого заходим в меню браузера, ищем «Инструменты», затем нажимаем на пункт «Добавить». Ищем специализированный плагин «Shockwave Flash» и устанавливаем его. Затем в настройках плагина выберите пункт «Спрашивать перед активацией» и поставьте напротив него галочку. Обратите внимание, что название пунктов может меняться в зависимости от используемого браузера, главное уловить смысл.
После этого скрипты не будут загружаться автоматически, система будет запрашивать разрешение перед каждой загрузкой.
Веб-страница не отвечает: что делать и как решить проблему
Здесь все не так просто, как в описанных выше случаях. Проблема может быть в чем угодно. Давайте посмотрим, как решить эту проблему.
Во-первых, обратите внимание на URL. Проверьте правильность адреса страницы в адресной строке. Далее проверьте, открывается ли ресурс на другом компьютере. Если страница не загружается на всех компьютерах, проверьте подключение к Интернету. Если здесь все в порядке, проблема может быть в сайте.
Проверьте правильность адреса страницы в адресной строке. Далее проверьте, открывается ли ресурс на другом компьютере. Если страница не загружается на всех компьютерах, проверьте подключение к Интернету. Если здесь все в порядке, проблема может быть в сайте.
Второй способ — удалить файлы. Это специальные файлы, которые создаются для хранения информации о созданном профиле. Иногда куки повреждаются. В результате страницы не отображаются. Чтобы их удалить, откройте настройки браузера, выберите пункт «Дополнительно», а затем «Личные данные». Открываем настройки контента и выбираем интересующие нас файлы. Мы удаляем «Все файлы cookie и данные сайта».
Следующий способ — сменить прокси-сервер. Иногда подключение через прокси-сервер может привести к медленной загрузке веб-страниц или ошибкам в их отображении. Для решения проблемы заходим в настройки, затем открываем пункт «Сеть» и указываем имя сети. Далее откройте настройки прокси-сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратитесь к сетевому администратору. Тогда интернет-соединение будет прервано. Снова подключитесь к Интернету и продолжайте работу.
Тогда интернет-соединение будет прервано. Снова подключитесь к Интернету и продолжайте работу.
Веб-страница была перемещена: что делать
Это сообщение можно часто встретить. Скорее всего, рядом будет находиться новый адрес, и браузер предложит перейти по этой ссылке. Перейдите на новую версию страницы и получите доступ к необходимой информации.
Мы разобрались, что такое веб-страница, как ее использовать для тех или иных целей. Как видите, время от времени в работе веб-страниц могут возникать проблемы, но все они решаемы.
24. Какой основной протокол в Интернете?
25. Какой из способов подключения к сети Интернет предоставляет наибольшие возможности для доступа к информационным ресурсам?
1). постоянное оптоволоконное соединение
2). коммутируемый доступ по телефонной линии
3). постоянное соединение по выделенному телефонному каналу
4). коммутируемое терминальное соединение
26. Установлен адрес электронной почты в Интернете: [email protected] Имя владельца адреса электронной почты?
1). int.glasnet.ru
int.glasnet.ru
Программы, которые можно бесплатно использовать и копировать, обозначаются компьютерным термином…
1). витая пара
2). оптоволоконный кабель
3). коаксиальный кабель
В компьютерных сетях концентратор выполняет функцию …..
1). концентрация в одном пакете нескольких байт
2). модуляция и демодуляция информационных сигналов
3). сжатие сигнала
4). переключение нескольких каналов связи на один путем частного разделения
Домен.ru — домен ________.
1). первичный
2). зональный
3). надежный
4). Основная
Защита информации
1. Может ли быть компьютерный вирус на пустой дискете (на дискете нет файлов)?
1). да, в поле данных
2). да, в разделе каталога
3). да, в загрузочном секторе дискеты
Для сохранения информации жесткие магнитные диски должны быть защищены от . ..
..
1). низкая температура
2). перепады атмосферного давления
4). удары при установке
Программы архивации данных см. …
1). базовое программное обеспечение
2). сервисное ПО
3). инструментальное программное обеспечение
4). прикладное программное обеспечение
Электронная подпись обеспечивает
1). Невозможность отказаться от архивации
2). Ускоренная пересылка документа
3). Защита от изменения документа
4). удаленный доступ к документу
Электронная цифровая подпись устанавливает _____ сведения
1). целостность
3). консистенция
4). Несоответствие
7. Компьютерный вирус — это…
1). специальная программа, способная умножать
на2). средство проверки диска
3). программное обеспечение для отслеживания вирусов
4). файл, который при запуске заражает другие
Безопасность кабельной сети относится к ______________ методам защиты информации
1). организационный
организационный
2). административный
3). программный
4). Физический
9. Вирусы можно классифицировать по:
1). путь заражения среды обитания
2). среда обитания
3). воздействие
4). по месту создания
Добавление видео на веб-страницы
Обзор
HTML5 представил два новых элемента, упрощающих добавление мультимедиа на веб-страницы, <аудио> и <видео>. До HTML5 веб-разработчикам приходилось полагаться на подключаемые модули и расширения браузера для добавления мультимедиа на веб-страницы, что добавляло сложности и требовало от пользователей установки специального программного обеспечения для воспроизведения мультимедиа.
С помощью HTML5 легко добавлять аудио и видео на веб-страницы. В следующем упражнении вы добавите видео на сайт своего портфолио. Чтобы добавить видео на веб-страницу, вам понадобятся три файла. Первые два файла представляют собой видеофайлы в двух разных форматах. Два формата необходимы, потому что компании, производящие основные веб-браузеры, не смогли договориться о том, какие медиаформаты поддерживать. Microsoft (Internet Explorer) и Apple (Safari) были первыми сторонниками формата MP4, но Mozilla (Firefox) и Opera были недовольны определенными лицензионными ограничениями MP4 и вместо этого решили поддерживать другие форматы, такие как OGG и WebM. Google (Chrome) был одним из первых сторонников всех этих форматов. Firefox и Opera, наконец, согласились поддерживать MP4, но это относительно новая разработка. До тех пор, пока мы не будем достаточно уверены, что у всех пользователей Интернета в мире есть текущая версия браузера, поддерживающая MP4, мы должны предоставлять наше видео в двух форматах.
Два формата необходимы, потому что компании, производящие основные веб-браузеры, не смогли договориться о том, какие медиаформаты поддерживать. Microsoft (Internet Explorer) и Apple (Safari) были первыми сторонниками формата MP4, но Mozilla (Firefox) и Opera были недовольны определенными лицензионными ограничениями MP4 и вместо этого решили поддерживать другие форматы, такие как OGG и WebM. Google (Chrome) был одним из первых сторонников всех этих форматов. Firefox и Opera, наконец, согласились поддерживать MP4, но это относительно новая разработка. До тех пор, пока мы не будем достаточно уверены, что у всех пользователей Интернета в мире есть текущая версия браузера, поддерживающая MP4, мы должны предоставлять наше видео в двух форматах.
(ПРИМЕЧАНИЕ.) Эта же проблема влияет и на звук. Internet Explorer и Safari исторически поддерживали MP3, но для воспроизведения звука в Firefox и Opera звук также должен быть предоставлен в другом формате, таком как OGG. И снова Chrome поддерживает все эти форматы.
Третий файл, который нужно включить в ваше видео, — это файл неподвижного изображения, который служит заполнителем (или «постером») до тех пор, пока пользователь не начнет воспроизведение видео. Это необязательно, но лучше включить, так как это дает разработчику (вам) контроль над тем, что отображается на вашей странице. В противном случае браузер, как правило, покажет либо черный прямоугольник, либо один неподвижный кадр из начала видео.
Действия
- Откройте файл video.html, созданный ранее в ходе курса. На данный момент этот файл не должен содержать ничего, кроме «голого» HTML.
- Убедитесь, что на веб-странице есть элемент
</strong>, отражающий назначение этой страницы (если вы внимательно следовали инструкциям в Разделе 2, заголовок должен выглядеть примерно так: «Веб-портфолио: страница видео с вашим именем»).</li><li> Как вы, возможно, уже узнали из предыдущих уроков, заголовок, указанный с помощью элемента<title>, не отображаться в теле документа.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/o/oeNtBmx0VlEhUCjdKWyYk1I4TGPiqOzgLArwpa/slide-10.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/o/oeNtBmx0VlEhUCjdKWyYk1I4TGPiqOzgLArwpa/slide-10.jpg' /></noscript> Таким образом, это обычная практика — добавлять этот же или похожий заголовок в основную часть документа в качестве основного заголовка, например это:<p><h2><span class="ez-toc-section" id="i-19">Веб-портфолио: Видео</span></h2></p></li><li> Под основным заголовком добавьте короткий абзац, представляющий видео (достаточно одного-двух предложений). Не забудьте обернуть абзац открывающим и закрывающим тегами абзаца (<p> и</p>)</li>.<li> Используйте следующие инструкции под абзацем, чтобы добавить видео в основную часть веб-страницы. Спросите у преподавателя URL-адреса двух видеофайлов и одного неподвижного изображения.</li><li> Когда закончите, сохраните свою работу и проверьте ее в нескольких браузерах, чтобы убедиться, что она воспроизводится. Важно проверить его в как можно большем количестве браузеров, включая как минимум один браузер, поддерживающий MP4 (Internet Explorer или Safari), и тот, который поддерживает WebM (Firefox или Opera).</li><li> После того, как ваше видео воспроизведется в нескольких браузерах, поиграйте в каждом из них и обсудите этот опыт со своим классом.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf3.ppt-online.org/files3/slide/f/fFkJaxdnqTXH5sPZL8p0v9jQht6AOrClReVB2E/slide-3.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf3.ppt-online.org/files3/slide/f/fFkJaxdnqTXH5sPZL8p0v9jQht6AOrClReVB2E/slide-3.jpg' /></noscript> Чем отличается видеоконтроллер в каждом браузере? Что вам больше нравится и почему? Попробуйте перейти к видеоплееру и управлять элементами управления без мыши, используя только клавиатуру. Вы можете сделать это? Какой браузер предлагает лучший пользовательский интерфейс для пользователей клавиатуры?</li></ol><h4><span class="ez-toc-section" id="i-20"> Инструкции по добавлению видео </span></h4><ol><li> Начните с открывающего и закрывающего тега видео (<video class="lazy lazy-hidden"> и</video><noscript><video> и</video></noscript>)</li><li> Добавьте следующие атрибуты в открывающий тег<video>:<dl><dt> органы управления</dt><dd> Этот атрибут представляет собой просто слово <em>, которое само по себе управляет </em> (у него нет значения). Это указывает браузеру отображать встроенные элементы управления проигрывателем. Если вы опустите этот атрибут, вы сможете создавать собственные элементы управления с помощью JavaScript (у вас будет возможность сделать это в Модуле 5).</dd><dt> плакат=»path_to_your_poster_image.jpg»</dt><dd> Этот атрибут предоставляет неподвижное изображение для отображения в браузере перед воспроизведением видео пользователем.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/5/459221/slide_11.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/5/459221/slide_11.jpg' /></noscript> Это может быть любой формат файла изображения, поддерживаемый браузерами, например JPG или PNG.</dd><dt> предварительная загрузка = «авто»</dt><dd> Этот атрибут указывает браузеру предварительно загрузить столько видео, сколько необходимо для начала воспроизведения, когда пользователь нажимает кнопку воспроизведения. Вместо «auto» можно установить «none», чтобы видео не начинало загрузку <em> до тех пор, пока </em> пользователь не запросит его. Поскольку загрузка видео может стоить денег пользователям мобильных телефонов, установка значения «none» была бы уважительной по отношению к этим пользователям, но также потребовала бы больше времени для начала воспроизведения видео.</dd></dl></li><li> Внутри открывающего и закрывающего тегов видео добавьте два элемента <source>, по одному для каждого формата видеофайла. Каждый из этих элементов должен иметь открывающий и закрывающий теги (<source> и </source>)</li>.<li> Добавьте следующие атрибуты к каждому из открывающих тегов <source>:<dl><dt> src=»path_to_your_video_file»</dt><dd> Этот атрибут сообщает браузерам, где найти видеофайл.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf3.ppt-online.org/files3/slide/6/6Mcn5yDKTEBQCGs8qkI4JeO2VztfY1HP09maWo/slide-37.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf3.ppt-online.org/files3/slide/6/6Mcn5yDKTEBQCGs8qkI4JeO2VztfY1HP09maWo/slide-37.jpg' /></noscript> Этот атрибут будет разным для каждого из ваших элементов <source>: один будет указывать на файл MP4, а другой — на файл WebM.</dd><dt> тип = «тип_видео_файла»</dt><dd> Этот атрибут сообщает браузерам тип файла видео. Вы можете подумать, что браузеры могут понять это, взглянув на расширение. Однако это не всегда надежно, так как некоторые файлы могут не иметь расширения <em>. Большинство браузеров в любом случае могут определить тип файла, проанализировав сам файл, но это требует времени — гораздо эффективнее будет, если вы просто сообщите браузеру, какой это тип файла. Каждый тип файла, который используется в Интернете, имеет стандартное определение типа, которое распознают браузеры. Их иногда называют типами MIME, и вы можете найти полный список всех типов MIME в различных местах в Интернете. Поскольку ваши видео доступны в форматах MP4 и WebM, тип, который вам нужно указать в этом атрибуте для каждого из ваших исходных элементов, равен 9.0324 «video/mp4» </strong> для источника MP4 и <strong> «video/webm» </strong> для источника WebM.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fsd.multiurok.ru/html/2017/04/17/s_58f458235cb65/img10.jpg' /><noscript><img loading='lazy' src='/800/600/http/fsd.multiurok.ru/html/2017/04/17/s_58f458235cb65/img10.jpg' /></noscript></dd></dl></li></ol><h3><span class="ez-toc-section" id="i-21"> Все готово? </span></h3><p> Перейти к следующему уроку.</p><h2><span class="ez-toc-section" id="_HTML"> Базовый HTML: Именование веб-файлов </span></h2><p> Каждая веб-страница имеет <b> три </b> разных имени. ВОТ ЭТО ДА! Неудивительно, что сбивает с толку. Но важно, что вы понимаете разницу между этими именами. Каждый <i> имя </i> имеет конкретное назначение. Имена 2 и 3 могут влиять на как работает ваш веб-сайт и как поиск поисковые системы индексируют ваш сайт, чтобы другие исследователи могли его найти.</p><h3><span class="ez-toc-section" id="_1"> Имя 1: название, которое появляется на вашей странице. </span></h3> Это то, что ваши посетители, скорее всего, увидят в первую очередь. что-нибудь вам как:<p align="center"> <b> Мои поцелуи Кузинс <br/> Хэтфилды и Маккои из Арканзаса <br/> Письма добровольческой пехоты Огайо во время гражданской войны </b></p><p> Это «имя» похоже на название книги и используется чтобы привлечь внимание посетителя. Это даже не обязательно должен быть текст твоя страница.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/6/667252/slide_27.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/6/667252/slide_27.jpg' /></noscript> Ты мощь вместо этого используйте графическое заглавие. Так что, хотя это имя важно для внешность вашей странице, это не влияет на работу вашего сайта на сервере или на веб.</p><h3><span class="ez-toc-section" id="_2"> Имя 2: Имя между тегами </span></h3><title>:</h3><p> Это имя отображается в строке заголовка окна браузера. Если вы посмотрите на эту строку заголовка, там должно быть написано <b> Basic HTML: Именование веб-файлов. </b> Это не совсем то же самое, что имя, которое появляется в вершина страница; но они не должны быть одинаковыми. На самом деле они могут быть полностью другой. <code> <название> </code> вашей страницы должно быть что-то, что значимым для поисковой системы. Если вам нужны поисковые системы эффективно индексировать твой сайт, «Целующиеся кузины» это не большая помощь. Постарайтесь быть конкретным с чем-то вроде «Семьи Бакстонов и Роуз в Огайо»; «Паркер Генеалогия, 1732 по 1900», или, как на этой странице, название сайта и подзаголовок. Если вы еще не просматривали свой HTML-код и у вас есть понятия не имею, где найти ваш <code> <название> теги </code> см.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/19/1229102/slide_6.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/19/1229102/slide_6.jpg' /></noscript> <i> ОЧЕНЬ Базовый HTML. </i></p><h3><span class="ez-toc-section" id="_3"> Имя 3: Имя файла </span></h3><p> Это имя, которое вы даете файлу, когда <i> сохранить </i> это впервые. Как и любой компьютер файла, он должен включать имя файла и расширение файла чтобы указать формат, в котором файл был сохранен. Файл расширение сообщает компьютеру, какие программы будут открываться файл. Файлы веб-страниц используют расширения HTM или HTML.</p><p> Есть некоторые специальные Что можно и чего нельзя делать при именовании веб-файлов.</p><p> <b> Не используйте пробелы или специальные символы в именах файлов. </b> Допустимые имена файлов могут включать буквы, цифры и символы точка ( <b> . </b>) дефис (-) и подчеркивание (_). Точка/точка сдержанный для использования между именем файла и расширением файла (только один на файл). Все другие специальные символы, такие как # » & % и т. д., зарезервировано для самого HTML-кода. Использование их в веб-файле имя часто приводит к HTTP 404 – файл не найден ошибка.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf3.ppt-online.org/files3/slide/3/3DILqvcS0yitUXunwaJZ64YPQjTmoVBfRbd8WC/slide-6.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf3.ppt-online.org/files3/slide/3/3DILqvcS0yitUXunwaJZ64YPQjTmoVBfRbd8WC/slide-6.jpg' /></noscript></p> <br/><table border="0" cellpadding="0" cellspacing="0"><tbody><tr><th align="center" nowrap="nowrap"> Они действительны имена файлов</th><td rowspan="2"></td><th align="center" nowrap="nowrap"> Это недействительно имена файлов</th></tr><tr><td align="center" nowrap="nowrap"> <code> Джеймс-смит.html <br/> John-and-Marys_Wedding.JPG <br/> rWalker.html <br/> harrisfiles.html </code></td><td align="center" nowrap="nowrap"> <code> Джеймс Смит.html <br/> Свадьба Джона и Мэри.JPG <br/> Р. Уокер.html <br/> harris.html_files.html <br/> </code></td></tr></tbody></table><p> <b> Делать делайте имена файлов короткими. </b> Хотя имена файлов теперь могут быть длиннее 8 букв разрешено в DOS, чрезвычайно длинные имена файлов могут вызвать проблемы для некоторые серверы. Используйте подкаталоги для сортировки и идентификации файлы, поэтому сами имена файлов могут быть относительно короткими (скажем, 12 к 15 символов).</p><h3><span class="ez-toc-section" id="i-22"> Верхний и нижний регистр имеет значение </span></h3><p> Каждый URL должен быть уникальным так что один конкретный файл может быть расположен вне миллиарды страниц в Интернете.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/5/475835/slide_4.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/5/475835/slide_4.jpg' /></noscript> Большинство веб-серверов чувствительны к регистру. В сети,</p><p> <code> фамилии.html, Фамилии.HTML, ФАМИЛИИ.HTML </code></p><p> это все разные файлы. Запоминание этого основного правила является ключ чтобы ваши ссылки работали. Многим проще всегда имена веб-файлов в нижнем регистре. Тогда вам не нужно помнить должна ли ваша ссылка быть написана на <code> James-Smith.html </code> вместо <code> Джеймс-смит.html. </code></p><h3><span class="ez-toc-section" id="_FreePages"> Дома на FreePages </span></h3><p> Ваша входная страница на FreePages должна называться <code> index.htm </code> или <code> index.html. </code> Помните, <code> Index.html </code> с заглавный «глаз» — это не одно и то же. Это значение по умолчанию страница доставляется при вызове вашего URL, что позволяет вам чтобы использовать «короткую» версию вашего URL:</p><p> http://freepages.genealogy.rootsweb.com/~acctname/ <br/> вместо <br/> http://freepages.genealogy.rootsweb.com/~acctname/index.html</p><p> Это также не позволяет вашим посетителям видеть полный листинг содержимого вашего каталога.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ylianova.ru/800/600/http/images.myshared.ru/9/906253/slide_5.jpg' /><noscript><img loading='lazy' src='/800/600/https/ylianova.ru/800/600/http/images.myshared.ru/9/906253/slide_5.jpg' /></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><div class="post-sharrre group"><div id="twitter" data-url="https://ylianova.ru/raznoe-2/veb-straniczy-imeyut-format-rasshirenie-web-straniczy-imeyut-rasshirenie-informatika.html" data-text="Веб страницы имеют формат расширение: Web-страницы имеют расширение — Информатика" data-title="Tweet"></div><div id="facebook" data-url="https://ylianova.ru/raznoe-2/veb-straniczy-imeyut-format-rasshirenie-web-straniczy-imeyut-rasshirenie-informatika.html" data-text="Веб страницы имеют формат расширение: Web-страницы имеют расширение — Информатика" data-title="Like"></div><div id="googleplus" data-url="https://ylianova.ru/raznoe-2/veb-straniczy-imeyut-format-rasshirenie-web-straniczy-imeyut-rasshirenie-informatika.html" data-text="Веб страницы имеют формат расширение: Web-страницы имеют расширение — Информатика" data-title="+1"></div><div id="pinterest" data-url="https://ylianova.ru/raznoe-2/veb-straniczy-imeyut-format-rasshirenie-web-straniczy-imeyut-rasshirenie-informatika.html" data-text="Веб страницы имеют формат расширение: Web-страницы имеют расширение — Информатика" data-title="Pin It"></div></div></div></article><ul class="post-nav group"><li class="next"><a href="https://ylianova.ru/raznoe-2/vnutrennyaya-oshibka-500-oshibka-internal-server-error-500-internal-server-error-http.html" rel="next"><i class="fa fa-chevron-right"></i><strong>Вперед</strong> <span>Внутренняя ошибка 500 ошибка internal server error: 500 Internal Server Error — HTTP</span></a></li><li class="previous"><a href="https://ylianova.ru/raznoe-2/kak-priblizit-v-fotoshope-cs6-kak-priblizhat-v-fotoshope-kolesikom.html" rel="prev"><i class="fa fa-chevron-left"></i><strong>Назад</strong> <span>Как приблизить в фотошопе cs6: Как приближать в фотошопе колесиком</span></a></li></ul><section id="comments" class="themeform"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/veb-straniczy-imeyut-format-rasshirenie-web-straniczy-imeyut-rasshirenie-informatika.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://ylianova.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='18068' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></section></div></section><div class="sidebar s1"> <a class="sidebar-toggle" title="Развернуть боковую панель"><i class="fa icon-sidebar-toggle"></i></a><div class="sidebar-content"><div id="search-2" class="widget widget_search"><form method="get" class="searchform themeform" action="https://ylianova.ru/"><div> <input type="text" class="search" name="s" onblur="if(this.value=='')this.value='Введите поисковую фразу';" onfocus="if(this.value=='Введите поисковую фразу')this.value='';" value="Введите поисковую фразу" /></div></form></div><div id="nav_menu-2" class="widget widget_nav_menu"><h3>Рубрики</h3><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-5370" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5370"><a href="https://ylianova.ru/category/css">Css</a></li><li id="menu-item-5371" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5371"><a href="https://ylianova.ru/category/html">Html</a></li><li id="menu-item-5372" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5372"><a href="https://ylianova.ru/category/http">Http</a></li><li id="menu-item-5373" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5373"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li id="menu-item-5374" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5374"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li id="menu-item-5375" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5375"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li id="menu-item-5376" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5376"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li id="menu-item-5377" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5377"><a href="https://ylianova.ru/category/maket">Макет</a></li><li id="menu-item-5378" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5378"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li id="menu-item-5380" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5380"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li id="menu-item-5381" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5381"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li id="menu-item-5382" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5382"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li id="menu-item-5379" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-5379"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li></ul></div></div><div id="categories-3" class="widget widget_categories"><h3>Рубрики</h3><ul><li class="cat-item cat-item-5"><a href="https://ylianova.ru/category/css">Css</a></li><li class="cat-item cat-item-4"><a href="https://ylianova.ru/category/html">Html</a></li><li class="cat-item cat-item-9"><a href="https://ylianova.ru/category/http">Http</a></li><li class="cat-item cat-item-10"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li class="cat-item cat-item-20"><a href="https://ylianova.ru/category/linux">Linux</a></li><li class="cat-item cat-item-11"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li class="cat-item cat-item-19"><a href="https://ylianova.ru/category/adaptiv">Адаптив</a></li><li class="cat-item cat-item-17"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li class="cat-item cat-item-3"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li class="cat-item cat-item-16"><a href="https://ylianova.ru/category/maket">Макет</a></li><li class="cat-item cat-item-6"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li class="cat-item cat-item-13"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-12"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://ylianova.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-15"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li class="cat-item cat-item-7"><a href="https://ylianova.ru/category/shablon">Шаблоны</a></li><li class="cat-item cat-item-14"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li class="cat-item cat-item-8"><a href="https://ylianova.ru/category/shrift">Шрифты</a></li></ul></div></div></div></div></div><footer id="footer"><section id="footer-bottom"><div class="container"> <a id="back-to-top" href="#"><i class="fa fa-angle-up"></i></a><div class="pad group"><div class="grid one-half"><div id="copyright"><p>Блог сумасшедшего сисадмина © 2025. Все права защищены.</p></div><div id="credit"><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div><div class="grid one-half last"></div></div></div></section></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://ylianova.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!--[if lt IE 9]> <script src="https://ylianova.ru/wp-content/themes/anew/js/ie/respond.js"></script> <![endif]--> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://ylianova.ru/wp-content/cache/autoptimize/js/autoptimize_e04058f852252377ef68365d94dfe372.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="ea4f29d3e605b2aeaa1a3939-|49" defer></script>


 ..
.. gif), JPEG (расширение .jpg) и PNG (расширение .png). Их свойства, преимущества и недостатки надо обсудить подробнее.
gif), JPEG (расширение .jpg) и PNG (расширение .png). Их свойства, преимущества и недостатки надо обсудить подробнее. Существует две разновидности GIF-файлов: сжатые и обычные, в которых сжатие отсутствует. Компактность файла и дополнительные преимущества стали причиной того, что данный формат прочно утвердился в качестве стандарта де-факто для Интернета.
Существует две разновидности GIF-файлов: сжатые и обычные, в которых сжатие отсутствует. Компактность файла и дополнительные преимущества стали причиной того, что данный формат прочно утвердился в качестве стандарта де-факто для Интернета. Так, создание прозрачного фона позволяет более естественно вписать рисунок в документ и избежать появления прямоугольника, обозначающего границы изображения.
Так, создание прозрачного фона позволяет более естественно вписать рисунок в документ и избежать появления прямоугольника, обозначающего границы изображения.
 . С помощью подобных приложений можно создавать код на разных языках программирования и верстки – HTML, CSS, PHP и др.
. С помощью подобных приложений можно создавать код на разных языках программирования и верстки – HTML, CSS, PHP и др. В базе данных содержится контент сайта, а также информация, описывающая макеты страниц сайта, разграничение права доступа и т.д. При вызове страницы сайта программный модуль, который должен показать эту страницу, в зависимости от полученных параметров, выбирает из базы данных необходимую информацию (содержимое, ссылки и т. д.), генерирует веб-страницу, которая и показывается посетителю.
В базе данных содержится контент сайта, а также информация, описывающая макеты страниц сайта, разграничение права доступа и т.д. При вызове страницы сайта программный модуль, который должен показать эту страницу, в зависимости от полученных параметров, выбирает из базы данных необходимую информацию (содержимое, ссылки и т. д.), генерирует веб-страницу, которая и показывается посетителю. Прикладным протоколом для передачи гипертекста (веб-страниц) является http (https), который указывается в URL или адресе любого ресурса (документа, файла) в Internet. Общий вид URL: протокол://хост-компьютер/имя файла (например: http://lessons-tva.info/book.html).
Прикладным протоколом для передачи гипертекста (веб-страниц) является http (https), который указывается в URL или адресе любого ресурса (документа, файла) в Internet. Общий вид URL: протокол://хост-компьютер/имя файла (например: http://lessons-tva.info/book.html).
 CSS используется для оформления и форматирования различных элементов веб-страниц, в результате чего значительно снижают размеры веб-страниц.
CSS используется для оформления и форматирования различных элементов веб-страниц, в результате чего значительно снижают размеры веб-страниц.
 ..
.. Выбрать место для сохранения файла, ввести его название (если требуется) и нажать «Сохранить». Также доступен выбор типа сохраняемого файла. Например, тип «Веб-страница полностью» позволяет сохранять весь контент страницы сайта: фотографии, стили, скрипты. Они будут подгружаться из локальной папки, сохраненной на компьютере. Тип «веб-страница, только HTML» позволяет сохранять только текстовую информацию, остальное содержимое будет подгружаться из интернета.
Выбрать место для сохранения файла, ввести его название (если требуется) и нажать «Сохранить». Также доступен выбор типа сохраняемого файла. Например, тип «Веб-страница полностью» позволяет сохранять весь контент страницы сайта: фотографии, стили, скрипты. Они будут подгружаться из локальной папки, сохраненной на компьютере. Тип «веб-страница, только HTML» позволяет сохранять только текстовую информацию, остальное содержимое будет подгружаться из интернета.

 Браузер также создает отдельную папку, куда помещаются все размещенные на ресурсе материалы: картинки, фотографии, виджеты и т. д.
Браузер также создает отдельную папку, куда помещаются все размещенные на ресурсе материалы: картинки, фотографии, виджеты и т. д.