Форматы файлов — Vector Magic
Vector Magic поддерживает следующие растровые и векторные форматы. Если вы хотите, чтобы мы добавили поддержку другого формата, сообщите нам об этом.
| Форматы файлов, поддерживаемые онлайн-версией | |
|---|---|
| Ввод: | JPG, PNG, BMP, GIF |
| Вывод: | SVG, EPS, PDF |
| Форматы файлов, поддерживаемые компьютерной версией | |
|---|---|
| Ввод: | JPG, PNG, BMP, GIF, TIFF |
| Вывод: | SVG, EPS, PDF, AI, DXF |
По крайней мере, один из выходных форматов Vector Magic обычно работает с большинством современных программ. Вы можете скачать образец выходного файла или посетить страницу совместимости, чтобы убедиться, что этот файл будет работать с вашим конкретным программным обеспечением. В пакете, скачиваемом в компьютерной версии, также имеется полный набор примеров.
- Только заливка
SVG EPS PDF
- Обводка + заливка
SVG EPS PDF
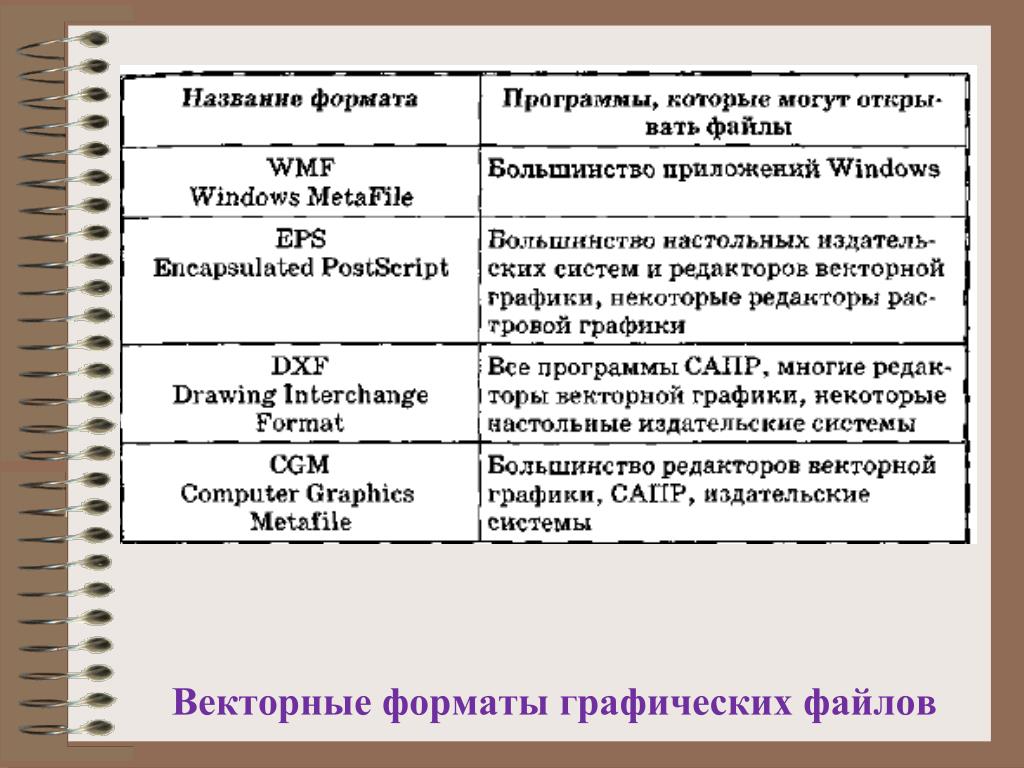
Форматы файлов векторных изображений
- EPS
Формат Adobe EPS (инкапсулированный PostScript) является, пожалуй, самым распространенным форматом векторных изображений. Это стандартный формат обмена в полиграфической отрасли. Он широко поддерживается как формат экспорта, но из-за сложности спецификации полного формата не все программы, которые заявляют о поддержке EPS, могут импортировать все его варианты. Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись в формате EPS. Ghostview может его очень хорошо читать, но не имеет возможности редактировать. Inkscape может только экспортировать его.
- SVG
Стандартный формат векторных изображений W3C называется SVG (масштабируемая векторная графика). Inkscape и последние версии Adobe Illustrator и CorelDRAW хорошо поддерживают чтение и запись SVG.
 Дополнительную информацию о формате SVG можно найти на официальном веб-сайте SVG.
Дополнительную информацию о формате SVG можно найти на официальном веб-сайте SVG.Формат Adobe PDF (машинонезависимый формат файлов) очень широко используется в качестве независимого от платформы формата документа общего назначения. Это очень хороший формат для векторных изображений, хотя он используется и в других целях. Adobe бесплатно предоставляет Acrobat PDF reader, но продает инструменты, необходимые для создания файлов PDF (продаются также инструменты других фирм, которые выполняют ту же задачу). Эти инструменты работают с любой программой, способной печатать. Поддержка чтения и редактирования файлов PDF гораздо более ограничена.
- AI
Собственный формат Adobe Illustrator — это формат AI (Adobe Illustrator Artwork), модифицированная версия старого формата EPS. Формат AI довольно широко поддерживается, но он менее распространен, чем формат EPS, и большинство программ, которые читают AI, также могут читать EPS.
- DXF
Формат обмена чертежами.
 Формат САПР от Autodesk, используемый инструментами САПР от многих различных поставщиков. Некоторые программы испытывают трудности с чтением файлов DXF со сплайнами (кривыми), поэтому Desktop Edition поддерживает режимы вывода «линия + сплайн», а также режим вывода «только линия».
Формат САПР от Autodesk, используемый инструментами САПР от многих различных поставщиков. Некоторые программы испытывают трудности с чтением файлов DXF со сплайнами (кривыми), поэтому Desktop Edition поддерживает режимы вывода «линия + сплайн», а также режим вывода «только линия».
Существует множество других векторных форматов, например, CDR — это собственный формат CorelDRAW, а XAR — это собственный формат Xara Xtreme.
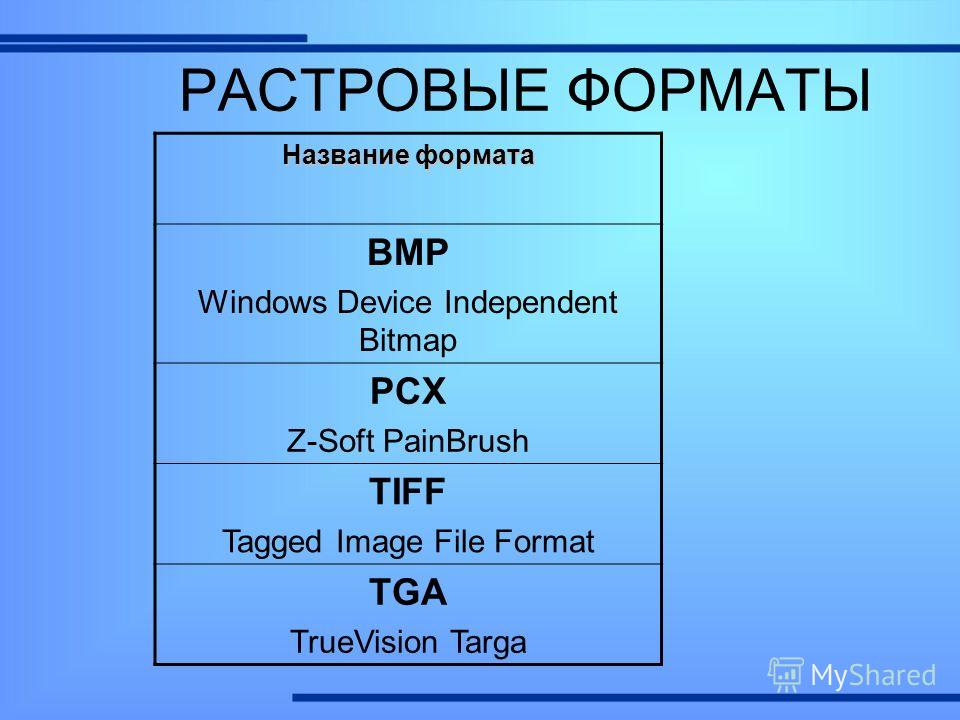
Форматы файлов растровых изображений
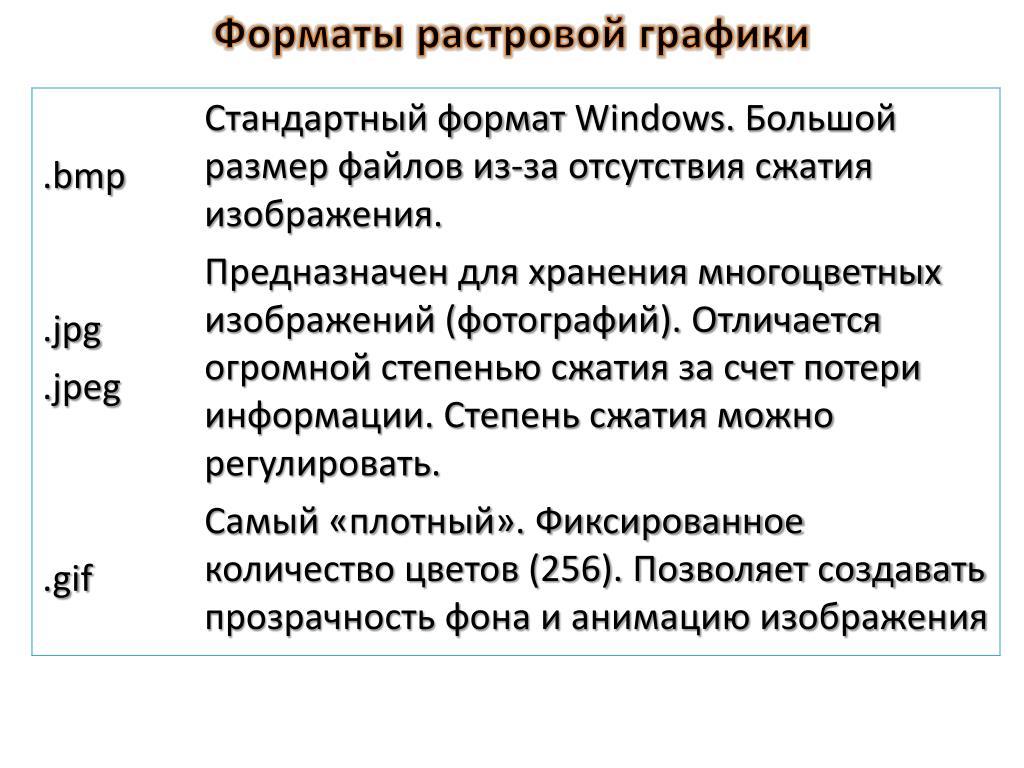
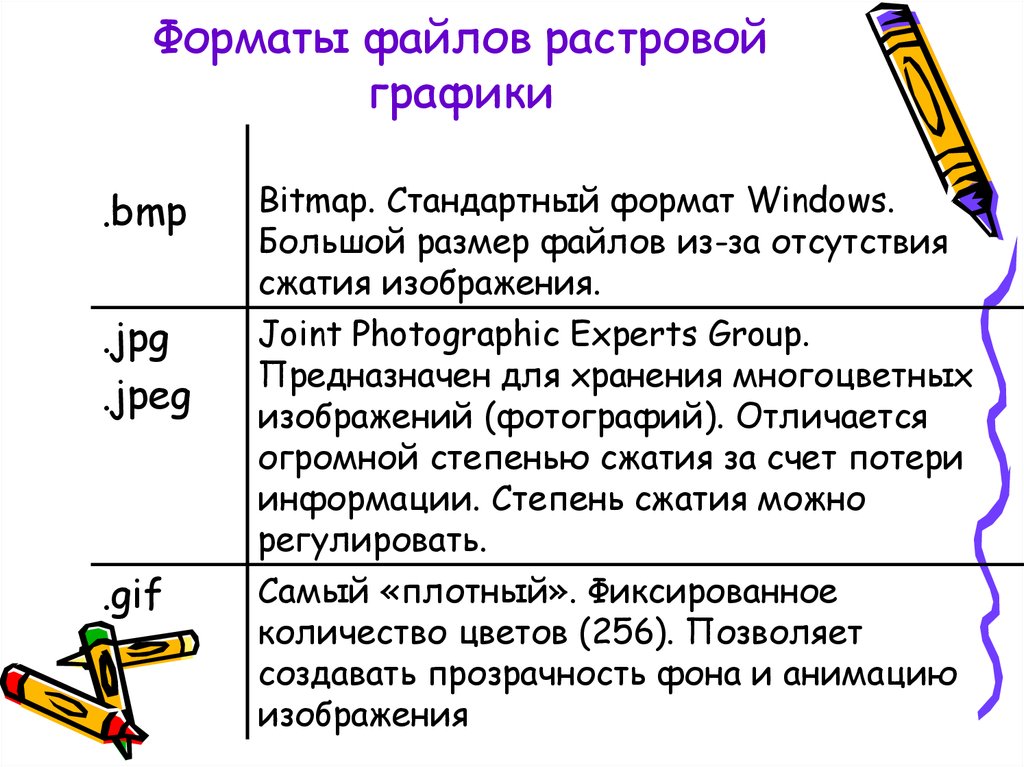
Существует большое количество различных форматов растровых изображений. Вот некоторые из наиболее распространенных: JPEG, PNG, GIF, BMP и TIFF. Вообще говоря, они делятся на две категории:
- Форматы с потерями
Они имеют меньший размер файла, но не сохраняют точную копию изображения. Лучше всего подходят для фотографий и других изображений, где безупречная точность не важна. Также часто используются в Интернете для экономии трафика.
- JPEG/JPG
Один из наиболее широко используемых форматов изображений.
 Обладает превосходными характеристиками сжатия и имеет удобную функцию, когда пользователь может указать желаемый уровень сжатия, жертвуя точностью в зависимости от размера файла.
Обладает превосходными характеристиками сжатия и имеет удобную функцию, когда пользователь может указать желаемый уровень сжатия, жертвуя точностью в зависимости от размера файла.Мы не рекомендуем использовать файлы JPEG для растрированной векторной графики, поскольку артефакты сжатия существенно ухудшают качество изображения по краям.
- Форматы без потерь
Они хранят точное попиксельное представление изображения, но требуют больше места. Больше подходят для таких вещей, как логотипы.
- PNG
Лучший из форматов изображений без потерь называется PNG (Portable Network Graphics). Этот формат широко поддерживается веб-браузерами и программами просмотра/редактирования изображений.
Vector Magic рекомендует использовать формат PNG для сохранения логотипов в виде растровых изображений.
- BMP
На самом деле существует несколько форматов BMP (BitMaP). Windows и Macintosh имеют свои собственные форматы, оба из которых называются BMP.

В любом случае, по возможности следует избегать всех вариантов BMP, поскольку они практически не используют сжатие и, следовательно, имеют излишне большие размеры файлов.
- TIFF/TIF
Формат файлов изображений с тегами используется для хранения необработанных растровых данных некоторыми программами и устройствами, такими как сканеры. Этот формат имеет сжатый и несжатый вариант. Первый сравним с PNG, а второй больше похож на BMP.
Несжатый вариант использовать не рекомендуется.
.
Для тех, кому интересна тема векторной графики, предлагаю ознакомиться с форматами изображений, используемыми в векторных редакторах.
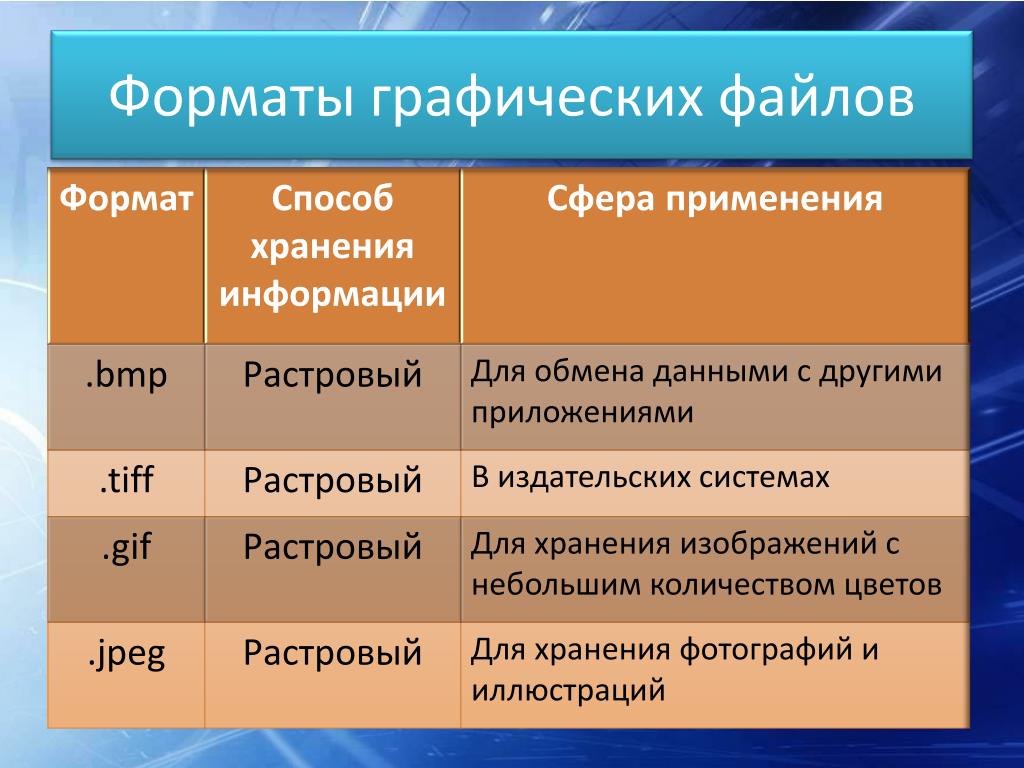
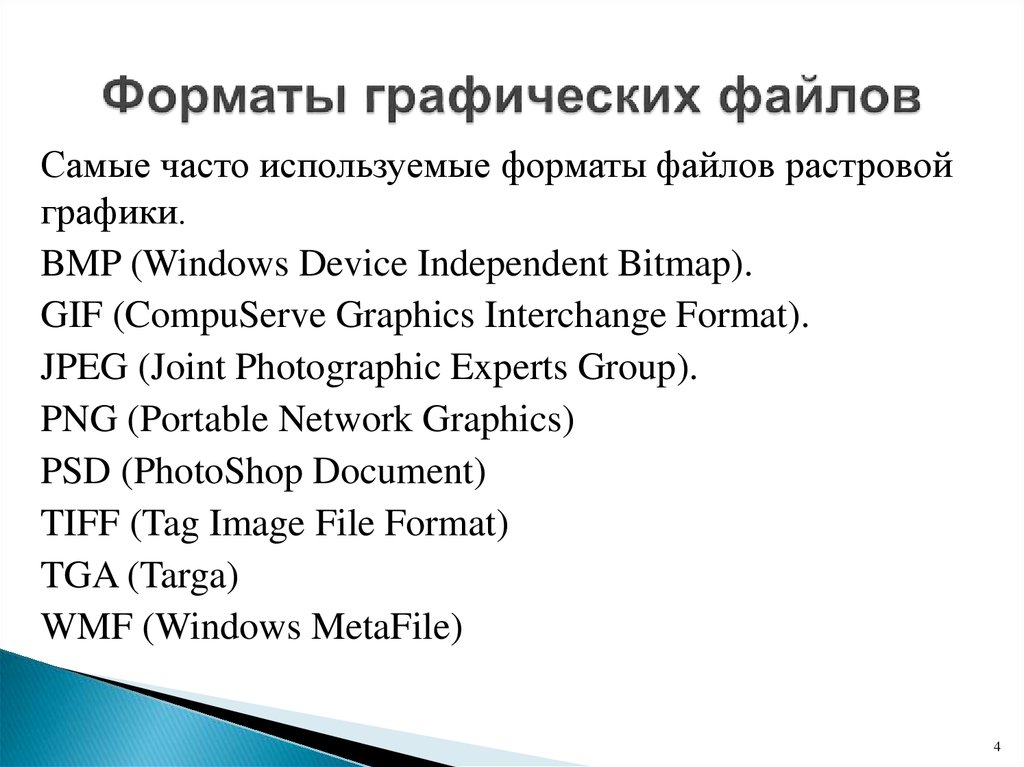
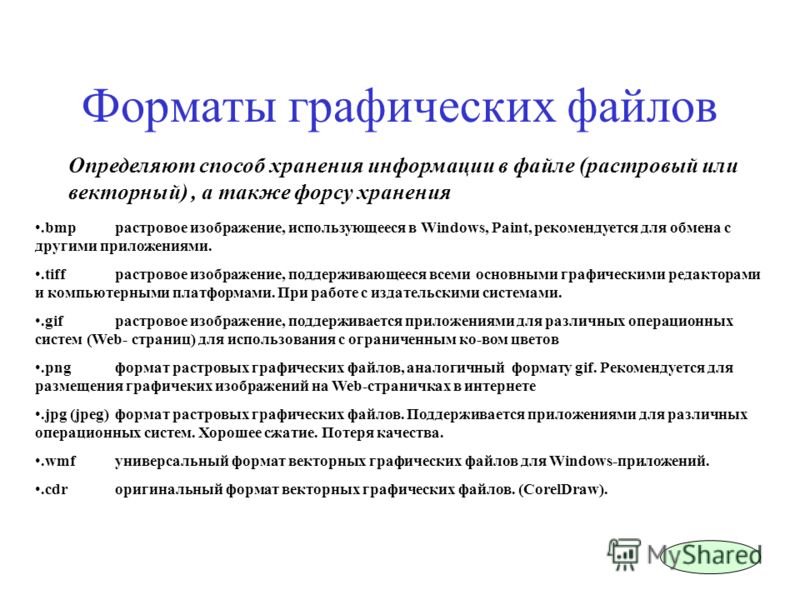
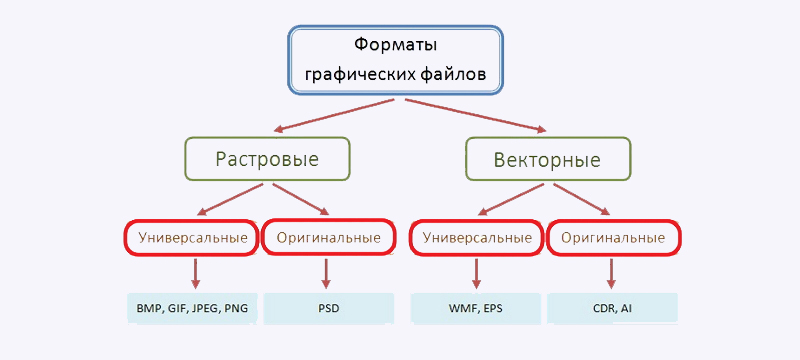
Сегодня существует множество способов кодирования графической информации, называемых форматами. Графические форматы служат для хранения изображений между сеансами работы с графическими программами и переноса изображений между программами и компьютерами.
Если для растровой графики чаще всего используются форматы jpg (jpeg), png, bmp, gif, то для векторной графики набор форматов несколько иной. Список форматов для векторной графики довольно велик и я вам предлагаю ознакомиться с более распространенными из них.
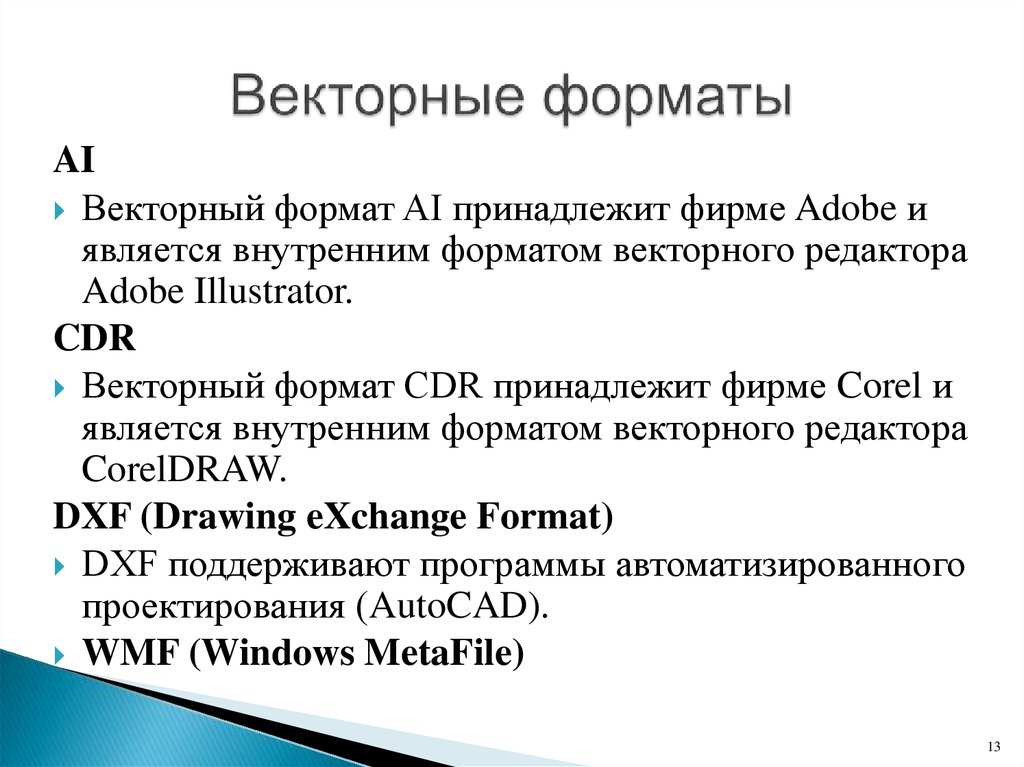
1. AI
Одним из популярных форматов является формат ai, создаваемый программой Illustrator от известной корпорации Adobe. У данной программы большое число версий, последняя на сегодня — это десятая. К сожалению, формат ai каждой новой версии несовместим с более старыми версиями, что означает, например, файл, сохраненный в версии Ad.Illustrator 9 может быть открыт в более новой версии программы (10, CS, CS2 и т.д.), но не может быть открыт в более старой версии программы (Ad.Illustrator 8, 7, 6 и т.д.), хотя с десятой версии поддерживается возможность импорта файлов более новых версий. Формат обеспечивает очень высокое качество рисунков, но по ряду параметров плохо совместим с другими программами (например, различные эффекты Ad. Illustrator и градиентная заливка могут не передаваться в другие форматы).
Illustrator и градиентная заливка могут не передаваться в другие форматы).
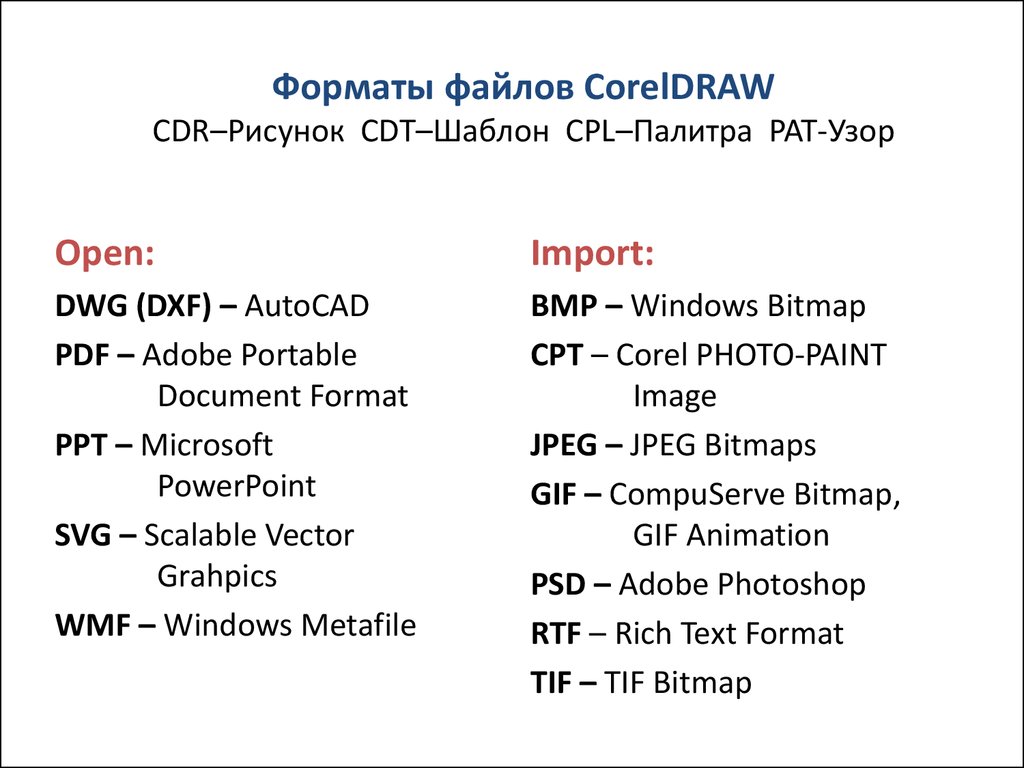
2. CDR
Этот формат принадлежит фирме Corel и является внутренним форматом векторного редактора CorelDRAW, по своему функционалу схожему на Ad.Illustrator. У CorelDraw, также как и у Ad.Illustrator, большое число версий — CorelDraw 3, CorelDraw 4, CorelDraw 5 и т.д. И также формат cdr каждой новой версии несовместим с более старыми версиями и другими векторными программами и редакторами. В версиях CorelDraw старше 9-ой окончательно устранены недостатки при открытии файлов CDR, присутствующие в более ранних версиях программы. В файлах этих версий применяется раздельная компрессия для векторных и растровых изображений, могут внедряться шрифты, используется многослойность.
При работе в CorelDRAW также используются форматы CDT (отличается от формата CDR лишь тем, что в нем хранятся файлы шаблонов документов), CDX (отличается от формата CDR меньшим размером файла документов, благодаря использованию сжатия информации при ее сохранении), CGM (для обмена между различными приложениями, работающими под Windows с поддержкой цветов RGB), CLK (формат программы создания видео клипов Corel R. A.V.E.), CMX (файловый формат, поддерживающий векторную, растровую и текстовую информацию, а также цвета RGB,CMYK и Pantone), CPX (формат программы Corel ArtShow 5) и CSL (предназначенный для хранения библиотек символов, формируемых в CorelDRAW X3).
A.V.E.), CMX (файловый формат, поддерживающий векторную, растровую и текстовую информацию, а также цвета RGB,CMYK и Pantone), CPX (формат программы Corel ArtShow 5) и CSL (предназначенный для хранения библиотек символов, формируемых в CorelDRAW X3).
DES, DSF, DRW — это собственные форматы программы векторной графики CorelDESIGNER разных версий Например, DRW — формат версии Micrografx Designer 2.Х и 3.Х, работающих под Windows, а DSF — Micrografx Designer 6.0.
3. DXF
Векторный формат DXF поддерживают все программы автоматизированного проектирования: начиная с пакета AutoCAD компании Autodesk. Однако из-за его сложности некоторые приложения «умеют» только читать DXF-файлы и не способны сохранять данные в этом формате. В DXF реализованы многие возможности, отсутствующие в большинстве других форматов, например хранение трехмерных объектов. Необходимо отметить наличие прекрасного встроенного кодировщика текста.
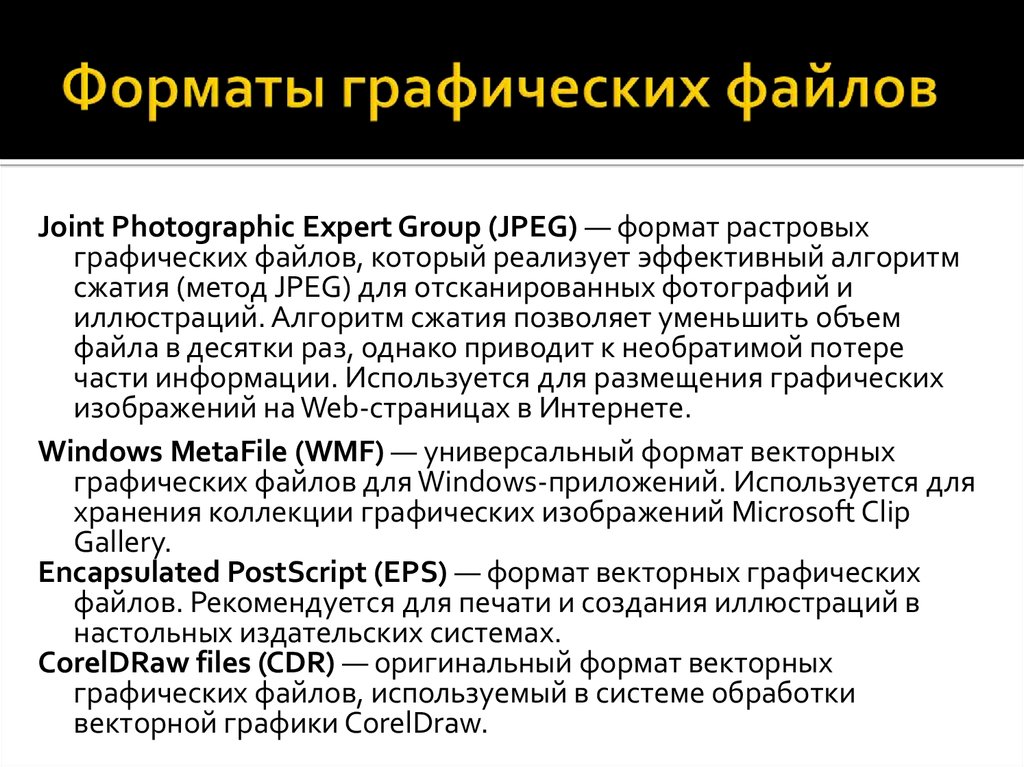
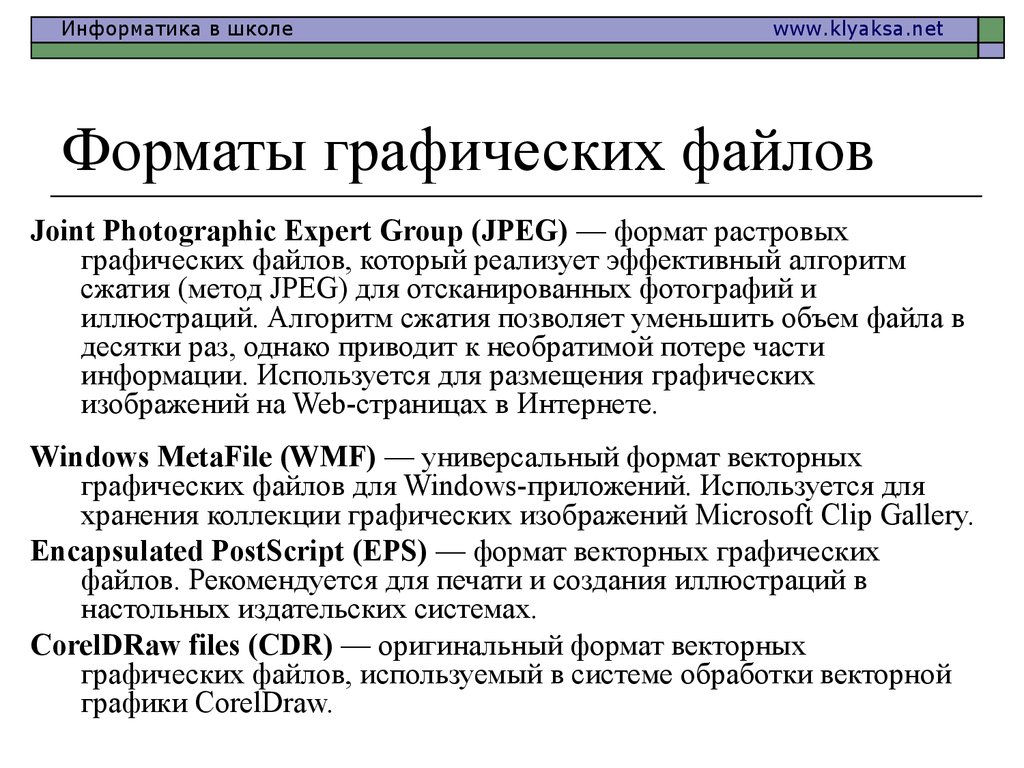
4. EPS
Универсальный векторный формат файлов, поддерживаемый большинством векторных редакторов — CorelDraw, Ad. Illustrator, Adobe FreeHand и различными узкоспециализированными программами. EPS возник в результате сотрудничества компаний Adobe Systems и Altsys в целях создания технологии, позволяющей приложениям работать с PostScript-изображениями (PostScript — универсальный, не зависящий от платформы язык описания страницы, разработанный фирмой Adobe Systems).
Illustrator, Adobe FreeHand и различными узкоспециализированными программами. EPS возник в результате сотрудничества компаний Adobe Systems и Altsys в целях создания технологии, позволяющей приложениям работать с PostScript-изображениями (PostScript — универсальный, не зависящий от платформы язык описания страницы, разработанный фирмой Adobe Systems).
Формат имеет много версий и, к сожалению, каждая программа поддерживает его только до опеределенной версии (например, CorelDraw поддерживает только версии до EPS 7). Благодаря своей надежности, совместимости со многими программами и платформами и большой совокупности настраиваемых параметров формат EPS выбирают большинство разработчиков программного и аппаратного обеспечения. Данный формат обеспечивает очень высокое качество рисунков и в Интернете для скачивания большинство изображений представлено именно в eps.
5. FLA, FH
FLA — это формат исходных Flash-файлов, созданных в Adobe Flash (бывш. Macromedia Flash). А векторный формат FH с порядковым номером версии также принадлежит фирме Adobe и является внутренним форматом векторного редактора FreeHand.
6. PDF
Еще один формат от монстров графики — фирмы Adobe.
Первоначально он проектировался как компактный формат электронной документации, но в последнее время все больше используется для передачи по сети графических изображений и смешанных документов, содержащих и текст и графику.
Формат PDF является в полной мере независимым форматом. В его текстовой части множество шрифтов, которые находятся непосредственно в документе. А графические иллюстрации используются любого типа (векторные или растровые). Поэтому файл PDF на любом компьютере будет выглядеть так, как задумал его автор.
Векторный формат PDF (Portable Document Format — «переносимый формат документов») — это еще одна возможность языка PostScript, позволяющего передавать и просматривать в одной программе полный макет страницы с иллюстрациями, как векторными, так и пиксельными, шрифтами, гипертекстовыми ссылками, звуками и анимационными фрагментами.
7. PICT
Данный формат разработан компанией Apple Computer для использования на платформе Macintosh и в настоящее время поддерживается практически любым приложением под Macintosh, так или иначе работающим с графикой. Формат PICT дает возможность сохранять как векторные, так и растровые иллюстрации. Из-за своей сложности этот формат не часто поддерживается приложениями, работающими на других платформах. Еще одним его недостатком является отсутствие алгоритма сжатия цветных иллюстраций с глубиной цвета 8 разрядов.
Формат PICT дает возможность сохранять как векторные, так и растровые иллюстрации. Из-за своей сложности этот формат не часто поддерживается приложениями, работающими на других платформах. Еще одним его недостатком является отсутствие алгоритма сжатия цветных иллюстраций с глубиной цвета 8 разрядов.
8. TGA (Targa)
Разработчиком TGA является отделение EPI Center компании AT&T, выделившееся в 1987 г. в независимую фирму TrueVision. TGA ориентирован на аппаратные системы с видеокартами TrueVision, адаптированные к платформам Windows и Macintosh и способные захватывать видеосигналы в стандартах NTSC и PAL, а затем сохранять их в оцифрованном виде. Это обусловило большую популярность формата в мире анимационной графики и редактирования видеоизображений, несмотря на то, что он остается аппаратно-зависимым. Список приложений, поддерживающих TGA, насчитывает более 200 наименований и сегодня формат TGA широко используется в программах редактирования как векторных, так и растровых изображений в тех случаях, когда необходимо сохранить информацию с глубиной 32 разряда на точку.
9. TIFF
Данный формат является результатом объединенных усилий компаний Aldus и Microsoft и расшифровывается как «теговый изобразительный файл». Этот графический формат является достаточно сложным, зато его структура предусматривает гибкость записи данных наряду с широкими возможностями для расширения. Дело в том, что вся информация, описывающая цифровые данные изображения (геометрический размер, разрешение, глубину цвета и т. д;) содержится не в заголовке файла, как у многих других форматов, а в специальных блоках -«тегах», которые содержат внутренние определения параметров изображения. Применение тегов также дает возможность формулировать многочисленные дополнительные функции.
10. SWG, SVGZ
Этот формат представляет собой открытый стандарт, не являющийся чьей-либо собственностью. Он основан на XML язык разметки и предназначен для описания двухмерной векторной графики. Формат поддерживается многими веб-браузерами и может быть использован при оформлении веб-страниц. К сожалению, формат не обеспечивается высокого качества в отношении сложных рисунков и имеет ограничения по сфере своего использования.
К сожалению, формат не обеспечивается высокого качества в отношении сложных рисунков и имеет ограничения по сфере своего использования.
SVGZ отличается от предыдущего формата SVG сжатием информации при ее сохранении.
11. SWF
Формат SWF имеют файлы flash-анимации, созданные с помощью Adobe Flash или другой программы для разработки flash-приложений. Флеш-ролики могут содержать как обычный текст, так и векторные, растровые изображения, 3D-графику (ограниченно), аудио, видео, сценарии на языке ActionScript.
Файлы SWF можно открыть программой Adobe Flash Player или с помощью практически любого web-браузера, который поддерживает технологию Flash. Для воспроизведения flash-приложений браузерами иногда необходима дополнительная установка подключаемого модуля Adobe Flash (если он не включен в установочный пакет).
12. WMF
WMF является аналогом формата PICT в среде Windows и подходит для хранения векторных и растровых файлов и их последующего вывода, как на экраны мониторов, так и на печатающие устройства. Несмотря на то, что формат WMF разработан для среды Windows, он поддерживается графическими программами на многих других платформах и часто используется для обмена данными с Windows-приложениями.
Несмотря на то, что формат WMF разработан для среды Windows, он поддерживается графическими программами на многих других платформах и часто используется для обмена данными с Windows-приложениями.
Формат WMF оказывается более удобным, чем, например, EPS, когда необходимо вставить рисунки в документ, созданный в текстовом редакторе или программе верстки, а затем вывести его на экран монитора или распечатать на принтере, не поддерживающем язык PostScript. К сожалению, формат не обеспечивает высокое качество для сложных рисунков и имеет очень ограниченное число поддерживаемых эффектов, зато поддерживается рядом веб-браузеров и часто используется при оформлении веб-страниц.
Выше перечислены не все форматы, использующиеся нынче для векторной графики, а лишь часть из них. На самом деле их намного больше и все они имеют свое предназначение. Данная информация дана вам для ознакомления с основными форматами векторной графики, чтобы вы имели хотя бы небольшое представление обо всем разнообразии мира векторной графики.
! . (SvetLana_TSV)
Форматы Графических Файлов: 13 Лучших Вариантов
Сайт
Ноя 26, 2021
Olha L.
9хв. читання
Разные форматы графических файлов оптимизированы для разных целей, поэтому важно понимать, чем они отличаются и знать, когда их использовать.
Более 90% сайтов используют изображения, так как они привлекают внимание читателей или объясняют сложную информацию, например, инфографика или снимки экрана. Изображения также могут стимулировать конверсии и способствовать распространению информации в социальных сетях.
Однако, если вы используете неправильный формат изображения, это может замедлить работу вашего сайта или вызвать нежелательные ошибки.
Эта статья поможет вам понять разницу между форматами изображений и когда использовать каждый из них.
Оглавление
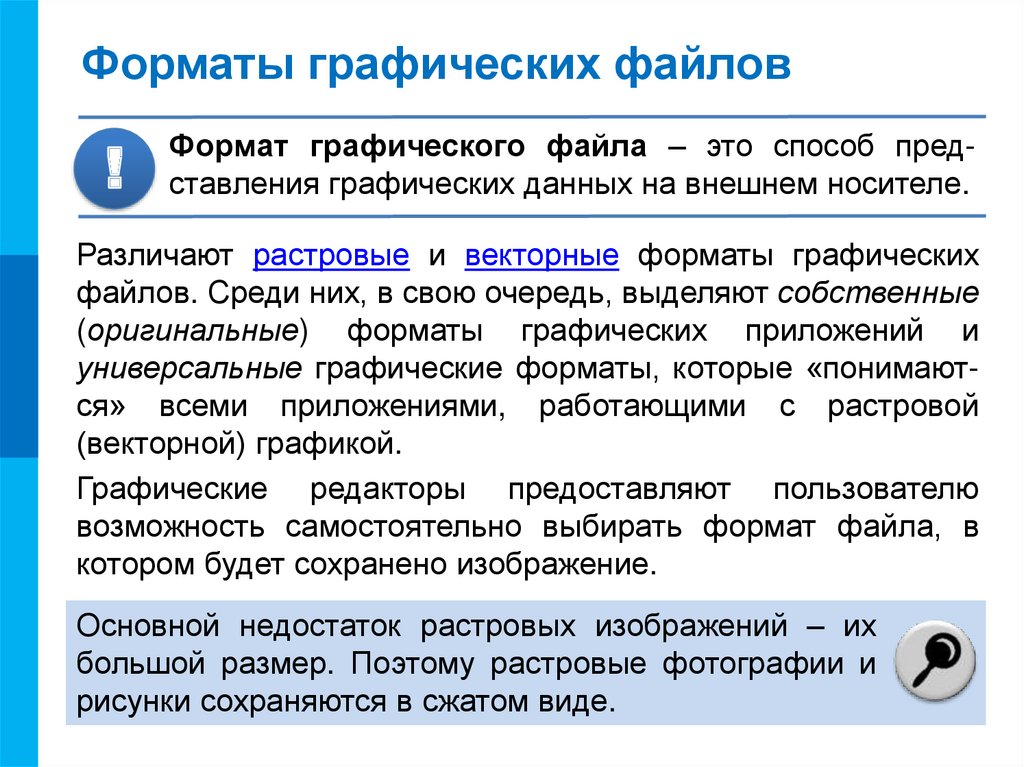
Типы графических файлов – растровые vs векторные
Прежде чем говорить о различиях между растровой и векторной графикой, важно понять разницу между сжатием с потерями и без потерь – lossy vs lossless (англ.![]() ).
).
Lossy и lossless – это методы сжатия, а растр и вектор – типы графических файлов.
Между тем, сжатие без потерь (lossless) удаляет только несущественные метаданные. Такое сжатие лишь немного уменьшает размер файла, но сохраняет качество изображения.
Растровые изображения можно сжать, как с потерями, так и без потерь, в то время как векторные не могут быть ни lossy, ни lossless, поскольку их размер и так очень небольшой.
Чтобы выбрать подходящий формат, вы должны учитывать качество изображения, скорость его загрузки (как быстро оно должно открыться для ваших посетителей) и размер (сколько места у вас есть для хранения картинок).
Растровые форматы графических файлов
Растровые изображения состоят из сетки крошечных квадратных точек, называемых пикселями. Каждый пиксель содержит цвет, образуя изображение. Чем выше разрешение, тем больше деталей видно на картинке.
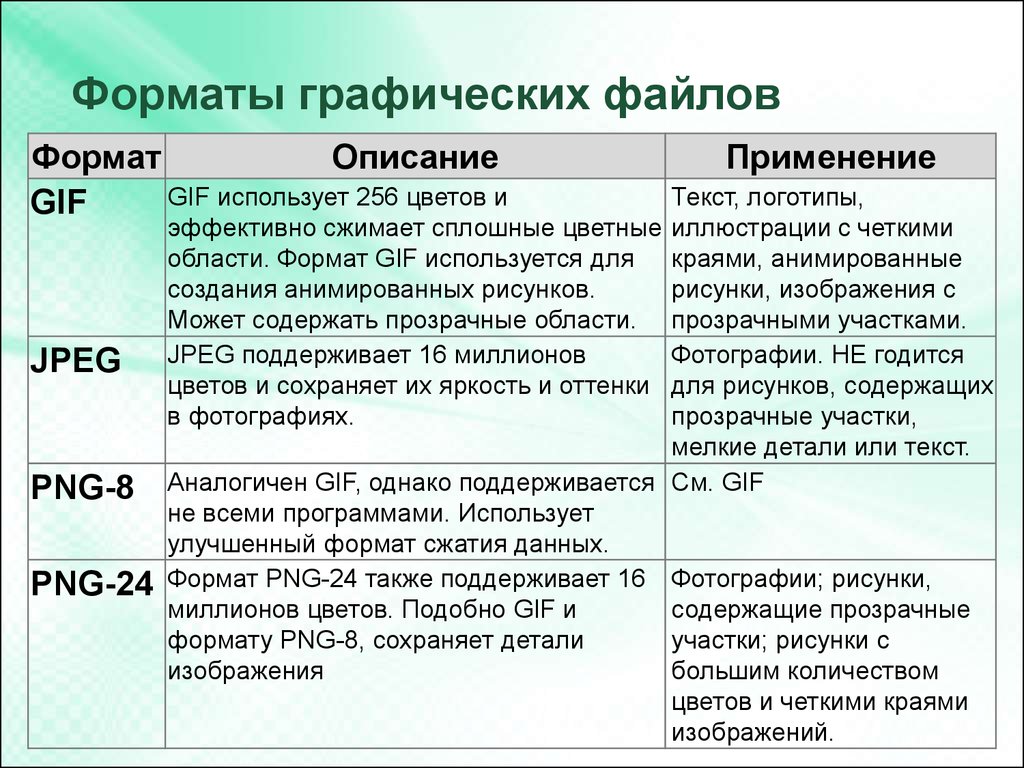
Растровые изображения обычно имеют больший размер, чем векторные. Растровые форматы графических файлов включают JPEG, GIF и PNG – это наиболее распространённые форматы изображений в интернете.
Растровые форматы графических файлов включают JPEG, GIF и PNG – это наиболее распространённые форматы изображений в интернете.
Используйте растровые форматы для сложных изображений с гладкими краями и цветовыми градиентами, например для проектов по графическому дизайну и фотографии.
Каждый пиксель в растровых файлах имеет определённый цвет, положение и пропорцию в соответствии с разрешением. Это означает, что если вы измените размер изображения, пиксели будут растянуты, чтобы заполнить дополнительное пространство. Это сделает вашу картинку размытой, искаженной или даже пикселизированной.
Векторные форматы графических файлов
Векторные изображения состоят из путей, основанных на математических уравнениях.
Путь определяется начальной и конечной точками, которые соединены линиями и кривыми. Это может быть прямая линия, квадрат или кривая. Каждый контур может содержать различные свойства, например цвет обводки, цвет заливки и толщину.
Поскольку векторные изображения определяются на основе алгоритмов, а не количества пикселей, их можно масштабировать без искажений или потери качества.
Обычно размер таких графических файлов меньше, чем растровых. Векторные форматы графических файлов включают: EPS, SVG и AI.
Этот формат файлов часто используется для логотипов, иконок и шрифтов – визуальных элементов, которые должны быть гибкими и легко масштабироваться в любой ситуации.
Если сравнить, то качество векторного изображения не меняется при увеличении. С другой стороны, увеличение растра может значительно снизить его качество.
8 лучших растровых форматов
Теперь, когда вы узнали об основных различиях между растровыми и векторными изображениями, давайте рассмотрим наиболее часто используемые форматы графических файлов. Мы разберём плюсы и минусы каждого формата, поддержку браузерами и операционными системами, а также их оптимальное использование.
1. JPEG и JPG
Важно отметить, что JPEG и JPG – это один и тот же формат, разница лишь в сокращении и соответственно расширении, которое буде иметь файл. Joint Photographic Experts Group (JPEG) – это растровое изображение со сжатием с потерями (lossy).
Сжатие с потерями означает, что JPEG удаляет некоторые данные для уменьшения размера файла, что в свою очередь снижает качество изображения. Относительно небольшие размеры файлов этого формата позволяют сэкономить больше места на диске или карте памяти.
Обычно он используется для сохранения изображений на цифровых камерах и в печати, если не требуется дальнейшее редактирование. JPEG – формат плоского изображения. Это означает, что все изменения сохраняются в одном слое, и вы не можете отменить изменения. Он также не поддерживает прозрачность, в отличие от PNG и GIF.
JPEG отлично подойдёт для использования в интернете. Такие изображение быстро загружаются на сайте, при этом потеря качества практически незаметна. Формат также подходит для обмена картинками, поскольку файлы JPEG имеют достаточно небольшой размер.
Формат также подходит для обмена картинками, поскольку файлы JPEG имеют достаточно небольшой размер.
JPEG – один из наиболее распространённых форматов файлов изображений. Это понятно, поскольку JPEG поддерживают все браузеры и операционные системы, формат предлагает оптимальное сжатие.
Все основные браузеры, такие как Google Chrome, Safari и Mozilla Firefox, поддерживают этот формат изображения с самой ранней версии.
Однако JPEG – не лучший вариант для изображений содержащих текст, например, снимков экрана и инфографики. Из-за сжатия с потерями текст на изображении может быть трудночитаемым.
2. PNG
Portable Network Graphics (PNG) – это растр со сжатием lossless (без потерь).
Поскольку PNG – это lossless формат, изображения сохраняют свои исходные данные, а их качество остаётся прежним. Таким образом, PNG имеют более высокое качество, чем JPEG, при сохранении деталей и цветового контраста.
Текст в PNG выглядит более чётким по сравнению с JPEG, что делает его лучшим выбором для снимков экрана, инфографики или баннеров.
Формат оптимизирован для цифрового использования. Он также поддерживает больше цветов, чем GIF: PNG может обрабатывать до 16 миллионов оттенков, в то время как GIF поддерживает только 256.
Это позволяет создавать более яркие изображения, а файлы PNG также могут сохранять прозрачность, что делает их идеальным выбором для логотипов.
PNG позволяет получить более яркое изображение. Кроме того этот формат графических файлов поддерживает прозрачность, поэтому подходит для логотипов.
Фотографии с высоким разрешением, сохранённые е в формате PNG, будут весить намного больше, чем JPEG-файлы. Однако это отличный формат для демонстрации качественных изображений, например дизайнерских работ или фотографий для сайтов-портфолио. Тем не менее будьте осторожны и не злоупотребляйте, поскольку они могут значительно замедлять работу вашего сайта.
Несмотря на то, что файлы PNG можно редактировать без потери качества, это не лучший выбор для печати из-за его относительно низкого разрешения по сравнению с оптимизированными для печати форматами, такими как AI и TIFF.
PNG поддерживается всеми основными браузерами и стандартными программами просмотра изображений.
3. BMP
Bitmap (BMP) – это растровый формат графических файлов, при котором информация каждого отдельного пикселя кодируется, что приводит к незначительному сжатию изображения или его отсутствию.
Файлы BMP занимают много места, их непрактично хранить или обрабатывать, а их качество ненамного лучше, чем PNG или WebP. Это делает формат не лучшим выбором для использования в интернете.
Несмотря на то, что это нативный формат Windows, его поддерживают все основные браузеры, операционные системы и большинство стандартных программ просмотра и редактирования изображений, таких как MS Paint.
BMP раньше был одним из наиболее распространённых форматов графических файлов, но в настоящее время считается устаревшим из-за отсутствия оптимизации.
4. GIF
Graphics Interchange Format (GIF) – это растровый формат, использующий сжатие без потерь.
Файлы GIF 8-битные, что позволяет отображать только 256 цветов. Из-за этого изображения в этом формате являются менее высокого качества по сравнению с другими растровыми форматами. Для сравнения, JPEG могут хранить до 24 бит на пиксель, что обеспечивает 16 777 216 цветовых вариаций.
С другой стороны лимит 8 бит позволяет уменьшить размер файла, что делает GIF популярным форматом для короткого анимационного контента.
Несмотря на ограниченное качество изображения, многие люди используют GIF, поскольку этот формат предоставляет средства для создания более сложного визуального контента, чем статическое изображение.
GIF поддерживается всеми основными браузерами и операционными системами, а также их стандартными программами просмотра изображений.
5. TIFF
Tagged Image File Format (TIFF) – это растровый формат изображений, который поддерживает сжатие с потерями, но люди обычно используют его как формат изображения без потерь. TIFF и TIF – это один и тот же формат, только с разными сокращениями и расширениями файлов изображений.
TIFF и TIF – это один и тот же формат, только с разными сокращениями и расширениями файлов изображений.
Файлы TIFF обычно используются в печати из-за высокого качества изображения. Многие сканеры также используют этот формат для сохранения качества отсканированных изображений или документов.
TIFF позволяет сохранить слои, а это значит, что изображение можно редактировать. Однако это увеличивает размер файла.
Несмотря на высокое качество, TIFF по умолчанию не поддерживается ни одним из основных браузеров. Чтобы файлы отображались в вашем браузере, необходимо установить дополнения или расширения.
Чтобы открыть файлы TIFF на локальном компьютере, используйте профессиональный инструмент для редактирования или публикации графики, например Adobe Photoshop. Если вы используете Windows, можно открыть файл TIFF с помощью Windows Photo Viewer.
6. HEIF
High-Efficiency Image File Format (HEIF) – формат растрового изображения, основанный на сопоставлении пикселей. Это означает, что качество изображения будет снижаться при его увеличении.
Это означает, что качество изображения будет снижаться при его увеличении.
HEIF должен был стать прямым конкурентом JPEG. Однако этот формат имеет вдвое большую эффективность сжатия, чем JPEG. При том же размере файла HEIF может обеспечить гораздо лучшее качество изображения, чем его конкурент.
Недостатком HEIF является то, что он имеет ограниченную поддержку ОС и не поддерживается браузерами. Только macOS Sierra, iOS 11 и более поздние версии поддерживают HEIF по умолчанию, однако это не включает поддержку Safari.
Пока что HEIF используется несколькими новыми устройствами для хранения изображений в более высоком качестве. Формат также обеспечивает более оптимизированные размеры файлов по сравнению с JPEG.
7. RAW
RAW – это формат, который используется цифровыми камерами для хранения изображений в полном качестве. Обычно файлы RAW используются в постобработке, например для ретуши фотографий.
RAW использует 14-битный цветовой канал, в то время как JPEG стандартизирован как 8-битный файл. Это даёт большую гибкость в настройке цветов и контрастности изображения во время постобработки, поскольку формат содержит больше тональных и цветовых данных.
Это даёт большую гибкость в настройке цветов и контрастности изображения во время постобработки, поскольку формат содержит больше тональных и цветовых данных.
Однако за качество нужно платить – файлы RAW имеют большие размеры. Одно изображение может весить сотни мегабайт.
Графические файлы в формате RAW не подходят для сайтов или распространения, их основная цель – облегчить постобработку.
Для просмотра изображений RAW в операционных системах вам потребуется профессиональный редактор, например, Adobe Lightroom. Если вы пользователь macOS, редактировать изображения RAW можно с помощью iCloud Photos или Apple Фото.
8. PSD
Photoshop Document (PSD) – это нативный формат Adobe Photoshop для сохранения изображений и незавершённых работ. Файл являет собой растр со сжатием без потерь.
Обычно такие файлы имеют большой размер, так как содержат все визуальные элементы Adobe Photoshop: слои, пути и фильтры. Благодаря этому PSD полностью редактируемый и настраиваемый, что позволяет продолжать работу над проектом до тех пор, пока вы не будете полностью удовлетворены результатом.
Топ 5 векторных форматов
Если ваш проект требует использования векторных изображений, есть ещё несколько вариантов. Некоторые из них напрямую связаны с используемым вами программным обеспечением, например INDD и AI, но есть и такие, что зависят от ваших целей – публикация логотипов или печать.
1. SVG
Scalable Vector Graphics (SVG) – это векторный формат графических файлов. Его особенностью является то, что при увеличении размера изображения SVG не теряют своего качества.
SVG – формат изображений на основе XML, оптимизированный для 2D-графики и веб-публикации. Он также подходит для импорта художественных работ из приложений для работы с 2D-графикой в программы для 3D-моделирования.
SVG можно вставить прямо на веб-страницу в виде CSS-кода. Такие файлы имеют небольшие размеры, поэтому не займут много дискового пространства. Эти два фактора делают SVG третьим по распространённости (англ.) форматом изображений для сайта.
Он не подходит для отображения и печати сложных изображений с большой глубиной цвета, поскольку рендерится с использованием точек и путей.
Все основные браузеры поддерживают этот формат. Однако редакторы изображений по умолчанию в любой ОС обычно не поддерживают SVG. Это связано с тем, что он не подходит для сложных изображений, таких как фотографии.
Однако большая часть ПО для иллюстраций поддерживает и может отображать такие графические файлы.
Не забудьте включить поддержку SVG в WordPress для отображения изображений на вашем сайте. Для этого можно использовать плагин SVG Support.
2. EPS
Encapsulated PostScript (EPS) – это векторный формат со сжатием без потерь (lossless). Используется для сохранения иллюстраций или работ графического дизайна в таких программах, как Adobe Illustrator и CorelDraw.
Как и SVG, EPS изначально разрабатывался как формат на основе текста, в котором формы и линии очёркиваются посредством кода. Однако он не использует пиксели и цвета, как растровые форматы графических файлов. Результатом такого подхода является то, что EPS может масштабироваться без потерь.
Как и TIFF, файлы EPS широко используются в печати.
Для просмотра файлов EPS в разных ОС понадобится программное обеспечение для создания иллюстраций. EPS не поддерживается браузерами и стандартными программами просмотра изображений.
3. PDF
Portable Document Format (PDF) более известный как формат документов, однако его также можно использовать для сохранения изображений и иллюстраций.
PDF-файл построен на том же языке PostScript, что и EPS. Поэтому отлично подходит для печати. Это векторный формат со сжатием без потерь, позволяющий увеличивать изображения настолько, насколько вы хотите.
PDF – отличный вариант для интерактивных визуальных отчётов или инфографики, поскольку такой файл индексируется и имеет функцию поиска по тексту. В него также можно добавить интерактивные элементы, например ссылки и кнопки с призывом к действию.
Его поддерживают все основные браузеры, однако PDF не может быть использован для отображения изображений в качестве веб-контента. Вы можете добавить PDF-файл на сайт, но он будет открываться на отдельной вкладке.
Вы можете добавить PDF-файл на сайт, но он будет открываться на отдельной вкладке.
Вам не удастся открыть изображение этого формата в ПО для просмотра фото и картинок. Вместо этого просто используйте стандартные редакторы текстовых документов, такие как MS Word, Open Office или Google Docs.
Если ваша CMS – WordPress, используйте плагины для просмотра PDF, чтобы посетители вашего сайта могли без проблем открыть такой файл в своём браузере.
4. INDD
InDesign Document (INDD) – это формат векторных изображений, используемый Adobe InDesign для сохранения файлов проекта. Adobe InDesign – десктопное программное обеспечение, которое в основном используется для работы с макетами и дизайном страниц для печати и цифровых носителей, таких как журналы, газеты и брошюры.
INDD-файл включает все элементы проекта, такие как содержимое страницы, стили и образцы цвета, поэтому его можно редактировать. Один файл INDD может содержать несколько страниц, в результате чего увеличивается его размер.
Один файл INDD может содержать несколько страниц, в результате чего увеличивается его размер.
Как и в случае с PSD, на вашем компьютере должен быть установлен Adobe InDesign, если вы хотите просматривать этот формат локально в любой ОС. Ни одна программа просмотра изображений по умолчанию не поддерживает INDD. INDD не является безопасным для интернета форматом, то есть вы не можете открыть его напрямую в браузере.
5. AI
Illustrator Artwork (AI) также входит в семейство программного обеспечения Adobe и представляет собой нативный формат программы для векторной графики Adobe Illustrator. Вы можете сохранить изображение и его проект, независимо от того, завершён он или всё ещё находится в стадии разработки. Файлы AI в основном используются для создания иллюстраций и векторной графики.
Поскольку AI является векторным форматом, такие изображения можно легко масштабировать: увеличивать и уменьшать. AI-файл содержит все элементы дизайна, включая штрихи, линии и формы, что позволяет редактировать его позже.
Как и другие форматы графических файлов Adobe, AI не поддерживается браузерами и стандартными программами просмотра изображений. Единственный способ открыть файл – через сам Adobe Illustrator.
Итоги
Правильно выбранные форматы графических файлов помогают добиться максимальной производительности. Например, если вы используете правильный формат изображений для сайта, скорость загрузки страниц будет выше, нагрузка на сервер – меньше, а пользовательский опыт улучшиться.
Теперь, когда вы понимаете, чем отличаются и в чём заключаются преимущества 13 разных форматов изображений, вот удобная шпаргалка, когда их лучше использовать:
- JPEG – для сайта, обмена изображениями, сохранения файлов на камеру и печати. Однако это не лучший выбор для изображений, содержащих текст.
- PNG – подходит для сайта, изображений, содержащих текст, логотипов и изображений с высоким разрешением. Не лучший выбор для печати.
- BMP – поддерживается всеми основными браузерами и программами просмотра изображений, включая их самые старые версии.
 Сейчас это устаревший формат.
Сейчас это устаревший формат. - GIF – идеально подходит для простой анимации и демонстрации пошаговых инструкций. Не подходит для изображений, требующих насыщенных цветов.
- TIFF/TIF – отличный формат для печати и сканирования документов. Не подходит для использования в интернете.
- HEIF – используется для сохранения изображений высокого качества на новых устройствах, лучшая оптимизация размеров файла. Не лучший выбор, если вам нужно открывать изображения в различных браузерах и операционных системах.
- RAW – для качественных фотографий. Не подходит для использования в интернете или обмена изображениями.
- PSD – формат Adobe Photoshop для редактируемых проектов графического дизайна. Не подходит для использования в интернете и изображений, готовых к печати.
- SVG – отлично подходит для использования на сайте, изображений с простыми формами, 2D-иллюстраций и импорта 2D-изображений в ПО для 3D-моделирования.
 Не подходит для подробных изображений с большой глубиной цвета, например фотографий.
Не подходит для подробных изображений с большой глубиной цвета, например фотографий. - EPS – используйте его для печати, иллюстраций и графического дизайна. Не подходит для фотографий.
- PDF – для печати, интерактивных визуальных отчётов и инфографики. Не подходит, если вам нужно внести дополнительные правки в изображения.
- INDD – используется в Adobe InDesign для сохранения редактируемых макетов или дизайнов страниц. Не подходит для использования в интернете.
- AI – используется в Adobe Illustrator для сохранения редактируемой векторной графики. Не подходит для использования в интернете.
Надеемся, что эта статья поможет подобрать правильный формат графических файлов для ваших проектов. Если у вас остались какие-либо вопросы или предложения, не стесняйтесь оставлять комментарии. Удачи!
Ольга вже близько восьми років працює менеджером у сфері IT, три з яких вона займається SEO. Написання технічних завдань та інструкцій — один з її основних обов’язків. Її хобі — дізнаватися щось нове і створювати цікаві та корисні статті про сучасні технології, веброзробку, мови програмування, пошукову оптимізацію сайтів та багато іншого.
Написання технічних завдань та інструкцій — один з її основних обов’язків. Її хобі — дізнаватися щось нове і створювати цікаві та корисні статті про сучасні технології, веброзробку, мови програмування, пошукову оптимізацію сайтів та багато іншого.
Більше статей від Olha L.
Что такое векторный файл? Вектор, растр, JPG, EPS, PNG — какая разница?
Если вы не понимаете разницы между многими типами файлов изображений, вы не одиноки. При запуске проекта мы в первую очередь запрашиваем у клиента векторный файл логотипа. Однако этот запрос часто встречают пустыми взглядами или ответами типа «не могли бы вы просто вытащить логотип с моего сайта?». Как маркетолог, понимание важности и роли различных типов файлов изображений необходимо для правильного представления вашего бренда и для лучшего общения с дизайнерами, разработчиками и полиграфистами.
Что такое векторный файл? Что такое растр?
Мы можем начать разбираться в этом вопросе, прояснив разницу между двумя основными типами изображений — растровым и векторным.
Растровые изображения используют множество цветных пикселей или отдельных строительных блоков для формирования законченного изображения. JPEG, GIF и PNG являются распространенными типами растровых изображений. Почти все фотографии, найденные в Интернете и в печатных каталогах, являются растровыми изображениями.
Поскольку растровые изображения строятся с использованием фиксированного количества цветных пикселей, их размер нельзя резко изменить без ущерба для их разрешения. Когда они растягиваются, чтобы соответствовать пространству, для заполнения которого они не предназначены, их пиксели становятся заметно зернистыми, а изображение искажается. Вот почему измененные фотографии могут выглядеть пикселизированными или иметь низкое разрешение. Поэтому важно сохранять растровые файлы именно с такими размерами, которые необходимы для устранения возможных осложнений.
Векторные изображения , в качестве альтернативы, обеспечивают большую гибкость. Созданные с использованием математических формул, а не отдельных цветных блоков, векторные файлы, такие как EPS, AI и PDF*, отлично подходят для создания графики, размер которой часто требует изменения. Логотип вашей компании и фирменная графика должны быть созданы в векторе и сохранены в виде основного файла, чтобы вы могли использовать его с небольшими элементами, такими как ваша визитная карточка и фирменный бланк, а также на больших поверхностях, таких как ваш корпоративный самолет. При необходимости всегда создавайте JPG или PNG для использования в Интернете из этого главного векторного файла. Просто не забудьте сохранить новый растровый файл с точными размерами.
Созданные с использованием математических формул, а не отдельных цветных блоков, векторные файлы, такие как EPS, AI и PDF*, отлично подходят для создания графики, размер которой часто требует изменения. Логотип вашей компании и фирменная графика должны быть созданы в векторе и сохранены в виде основного файла, чтобы вы могли использовать его с небольшими элементами, такими как ваша визитная карточка и фирменный бланк, а также на больших поверхностях, таких как ваш корпоративный самолет. При необходимости всегда создавайте JPG или PNG для использования в Интернете из этого главного векторного файла. Просто не забудьте сохранить новый растровый файл с точными размерами.
* PDF обычно является векторным файлом. Однако, в зависимости от того, как изначально создается PDF-файл, он может быть либо векторным, либо растровым файлом. Независимо от того, решите ли вы сгладить слои вашего файла или решите сохранить каждый из них, будет определяться тип изображения.
Высокое разрешение или низкое разрешение?
Чтобы определить, подходит ли разрешение растровых изображений для конкретного приложения, необходимо проверить их плотность пикселей. Единицы измерения, такие как количество точек на дюйм (DPI) или пикселей на дюйм (PPI), относятся к количеству пикселей в одном дюйме изображения. Эти измерения становятся важными, когда вы пытаетесь использовать растровые изображения в определенных местах, например в Интернете или в печатных публикациях.
Единицы измерения, такие как количество точек на дюйм (DPI) или пикселей на дюйм (PPI), относятся к количеству пикселей в одном дюйме изображения. Эти измерения становятся важными, когда вы пытаетесь использовать растровые изображения в определенных местах, например в Интернете или в печатных публикациях.
Интернет исторически отображал 72 dpi (72 точки или пикселя на дюйм) — относительно низкая плотность пикселей, однако большинство современных дисплеев сейчас намного выше. Тем не менее, многие изображения в Интернете все еще находятся в этом диапазоне 72-100 точек на дюйм. В то время как мониторы могут отображать более высокое разрешение, Интернет также должен быть оптимизирован для скорости, поэтому изображения с разрешением около 100 dpi попадают в золотую середину, поскольку они отлично выглядят на экране, но также быстро загружаются. Растровые изображения с низким разрешением 72–100 точек на дюйм выглядят красиво и четко в Интернете. Но это же изображение с низким DPI может не подойти для печати на брошюре или упаковке. Чтобы правильно распечатать изображение, оно должно иметь разрешение не менее 300 точек на дюйм, что намного выше плотности пикселей, чем на веб-дисплеях. Изменение размера изображения с низким DPI, полученного из Интернета, чтобы оно соответствовало размерам вашего проекта печати, не сработает, потому что то же конечное количество пикселей только увеличивается и начинает искажаться. Например, допустим, вы хотите напечатать свой логотип размером 2″x3″ на брошюре. Если у вас есть jpg вашего логотипа с разрешением 72 dpi и размером 2 на 3 дюйма, его нужно будет «растянуть» более чем в 3 раза, чтобы увеличить его до 300 dpi. Этот логотип с разрешением 72 dpi может отлично смотреться на мониторе вашего компьютера, но при печати с разрешением 300 dpi он будет выглядеть пиксельным. Вместо этого вам следует использовать векторную версию вашего логотипа (.EPS или .AI) или создать растровую версию (JPG) с точными желаемыми размерами и разрешением 300 точек на дюйм.
Чтобы правильно распечатать изображение, оно должно иметь разрешение не менее 300 точек на дюйм, что намного выше плотности пикселей, чем на веб-дисплеях. Изменение размера изображения с низким DPI, полученного из Интернета, чтобы оно соответствовало размерам вашего проекта печати, не сработает, потому что то же конечное количество пикселей только увеличивается и начинает искажаться. Например, допустим, вы хотите напечатать свой логотип размером 2″x3″ на брошюре. Если у вас есть jpg вашего логотипа с разрешением 72 dpi и размером 2 на 3 дюйма, его нужно будет «растянуть» более чем в 3 раза, чтобы увеличить его до 300 dpi. Этот логотип с разрешением 72 dpi может отлично смотреться на мониторе вашего компьютера, но при печати с разрешением 300 dpi он будет выглядеть пиксельным. Вместо этого вам следует использовать векторную версию вашего логотипа (.EPS или .AI) или создать растровую версию (JPG) с точными желаемыми размерами и разрешением 300 точек на дюйм.
Различные типы расширений файлов изображений и наилучшее использование для каждого из них
JPG
JPG (или JPEG) — это растровое изображение, которое часто используется для фотографий в Интернете. JPG можно оптимизировать при сохранении из фотошопа, чтобы найти идеальный баланс между небольшим размером файла и высоким качеством. В Интернете вы хотите, чтобы ваши файлы изображений были настолько маленькими, насколько это возможно, чтобы ваш сайт загружался быстро, но достаточно большим, чтобы все еще выглядеть четким и не пиксельным. JPG не может иметь прозрачный фон, поэтому они всегда имеют форму прямоугольника или квадрата со сплошным фоном.
JPG можно оптимизировать при сохранении из фотошопа, чтобы найти идеальный баланс между небольшим размером файла и высоким качеством. В Интернете вы хотите, чтобы ваши файлы изображений были настолько маленькими, насколько это возможно, чтобы ваш сайт загружался быстро, но достаточно большим, чтобы все еще выглядеть четким и не пиксельным. JPG не может иметь прозрачный фон, поэтому они всегда имеют форму прямоугольника или квадрата со сплошным фоном.
Лучшее использование = прямоугольные или квадратные фотографии и фотографии на вашем сайте.
PNG
PNG — еще один тип растрового изображения. Для обычного маркетолога основное различие между PNG и JPG заключается в том, что PNG может иметь прозрачный фон и, как правило, крупнее и качественнее. Поэтому PNG идеально подходит для сохранения файлов логотипов для веб-сайтов, поскольку их можно разместить на цветном фоне.
Лучшее использование = логотипы, значки и другие изображения, для которых предпочтителен прозрачный фон.
GIF
GIF — это еще один тип растрового изображения. GIF формируется из 256 цветов из цветового пространства RBG. Чем меньше цветов и оттенков содержится в изображении, тем меньше размер файла. Поэтому GIF идеально подходит для изображений, которые используют всего несколько сплошных цветов и не имеют градиентов или естественных оттенков. Вы бы не хотели использовать GIF для фотографии.
Лучшее использование = простая веб-графика, такая как веб-кнопки, диаграммы и значки.
ТИФ
TIF (или TIFF) — это большой растровый файл. Он не имеет потери в качестве и поэтому в основном используется для изображений, используемых в печати. В Интернете из-за времени загрузки вы обычно хотите использовать изображения меньшего размера, такие как JPG или PNG.
Лучшее использование = изображения и фотографии для высококачественной печати.
EPS
Файл EPS представляет собой векторный файл графики, текста или иллюстрации. Поскольку это вектор, его можно легко изменить до любого необходимого размера. Файл EPS можно повторно открыть и отредактировать.
Поскольку это вектор, его можно легко изменить до любого необходимого размера. Файл EPS можно повторно открыть и отредактировать.
Лучшее использование = мастер-файлы логотипов, графические и печатные рисунки.
AI
Файл AI — это проприетарный векторный тип файла, созданный Adobe, который можно создавать или редактировать только с помощью Adobe Illustrator. Он чаще всего используется для создания логотипов, иллюстраций и макетов печати.
Лучшее применение = создание логотипов, графики, иллюстраций.
Редактирование векторных файлов и сохранение «в контурах»
Векторные файлы, такие как AI и EPS, могут оставаться доступными для редактирования, поэтому вы можете снова открывать их в Illustrator и редактировать любой текст или другие элементы в графике. С изображениями, которые содержат текст, сохраненный в формате JPG, PNG или GIF, вы не сможете повторно открыть и отредактировать текст.
В MODassic мы часто создаем файлы в Illustrator и сохраняем файл AI в качестве основного файла, а затем также сохраняем версию EPS «в набросках», которая используется в производстве и отправляется в печать.
Сохранение в «схемах» — это термин, который вы услышите при отправке файлов на печать. Если на принтере нет шрифта, который вы использовали в своем дизайне, и векторный файл не сохранен в контурах, то при открытии файла текст не будет иметь желаемого вида, поскольку по умолчанию будет использоваться другой шрифт. Сохранение чего-либо с «контурами» в основном означает, что вы блокируете текст, так что технически он больше не является шрифтом, а вместо этого состоит из векторных форм, которые формируют ваши буквы. Это важно при отправке графики на печать. Сохранение файла в контурах делает ваш текст недоступным для редактирования, поэтому в MODassic мы сохраняем AI-файл в качестве редактируемого мастер-файла, а затем сохраняем EPS как заблокированную окончательную иллюстрацию, которую отправляем на печать.
Работа с изображениями может сбивать с толку, но знание этих ключевых фактов избавит вас от многих хлопот, и, конечно же, мы всегда готовы помочь или ответить на любые вопросы.
| .FCM | CanvasWorkspace Fabric Cutting Design | 4.3 | ||||||
| .SVG | Scalable Vector Graphics File | 4.3 | ||||||
| .SVGZ | Compressed SVG File | 4.1 | ||||||
| .VSTM | Visio Macro-Enabled Drawing Template | 4.0 | ||||||
| .Fh5 | FreeHand 4 Drawing File | 4.0 | ||||||
| .AI | Adobe Illustrator Artwork | 4.0 | ||||||
| . VSDX | Чертеж Microsoft Visio | 3.9 | ||||||
| .GVDESIGN | Файл Gravit Designer | 3.8 | ||||||
| 01091 .CDR0101 | 3.8 | |||||||
. EP EP | Pencil Document | 3.8 | ||||||
| .AFDESIGN | Affinity Design Document | 3.8 | ||||||
| .WMF | Windows Metafile | 3.8 | ||||||
| .FH8 | Файл чертежа FreeHand 8 | 3.8 | ||||||
| .XAR | Чертеж Xara Xtreme | 3.7 | ||||||
| Шаблон чертежа Microsoft .VSTX | 1 | 01013.7 | ||||||
| .EPS | Encapsulated PostScript File | 3.7 | ||||||
| .CMX | Corel Presentation Exchange Image | 3.7 | ||||||
| .DPR | Digital InterPlot File | 3.7 | ||||||
| .POBJ | Photo Pos Pro Vector Object File | 3.7 | ||||||
| .Fh20 | FreeHand 10 Файл чертежа | 3.7 | FreeHand 9 Drawing File | 3.6 | ||||
| .INK | InkML Image | 3. 6 6 | ||||||
| .CSY | Canvas Symbol File | 3.6 | ||||||
| .CDD | ConceptDraw PRO Document | 3.6 | ||||||
| .LMK | Сородство логотипа Sothink Image | 3.6 | ||||||
| .PS | Файл постскриптума | 3.6 | ||||||
| . PS | 003,6 | |||||||
| .PSID | 00||||||||
| .PSID | 00||||||||
| . П.С.0100 PostScript Image Data File | 3.6 | |||||||
| .SMF | Serif Metafile | 3.6 | ||||||
| .FT9 | FreeHand 9 Drawing Template | 3.6 | ||||||
| .GLOX | Microsoft Office SmartArt Graphics Layout File | 3.6 | ||||||
| .DRW | Файл чертежа Corel | 3.6 | ||||||
| .VSD | Чертеж Microsoft Visio (устаревший)0101 | |||||||
| .CDMZ | Compressed ConceptDraw MINDMAP Document | 3. 6 6 | ||||||
| .SLDDRT | SolidWorks Drawing Sheet | 3.6 | ||||||
| .FH7 | FreeHand 7 Drawing File | 3.6 | ||||||
| .EPSF | Инкапсулированный файл формата PostScript | 3.6 | ||||||
| .FXG | Графический файл Flash XML | 3.6 | ||||||
| 9 0.1CDZDZ0100 Документ ConceptDraw PRO | 3.6 | |||||||
| .IGX | Документ iGrafx | 3.6 | ||||||
| .PFD Micrograf | ! File | 3.6 | ||||||
| .DRAWIO | diagrams.net Diagram File | 3.5 | ||||||
| .EMZ | Windows Compressed Enhanced Metafile | 3.5 | ||||||
| .PLT | HPGL Plot File | 3.5 | ||||||
| .РИСУНОК | DrawIt Drawing | 3.5 | ||||||
| .CVD | Canvas X Drawing | 3.5 | ||||||
| .TEX.EMZ | Street Fighter IV Texture File | 3. 5 5 | ||||||
| .FHD | FreeHand Drawing File | 3.5 | ||||||
| .NODES | Stick Nodes 2D Object | 3.5 | ||||||
| .DPP | DrawPlus Drawing File | 3.5 | ||||||
| .SK | Skencil Drawing | 3.5 | ||||||
| .SCV | ScanVec CASmate Sign File | 3.5 | ||||||
| .SSK | SmartSketch 95 Document | 3.5 | ||||||
| .INK | Inker Image | 3.5 | ||||||
| .PMG | Файл группы PageMaker | 3.5 | ||||||
| .ODG | Опендокумент.0100 Drawing File | 3.5 | ||||||
| .AC6 | ArtCut 6 Document | 3.4 | ||||||
| .OTG | OpenDocument Graphic Template | 3.4 | ||||||
| .PAT | CorelDRAW Pattern File | 3.4 | ||||||
| .PEN | LOGITECH IO2 Рисунок | 3. 4 4 | ||||||
| .SVM | Starview Metafile | 3,4 | ||||||
| .PLT | 1001.0101 | 3.4 | ||||||
| .STD | Apache OpenOffice Drawing Template | 3.4 | ||||||
| .FIG | Xfig Drawing | 3.4 | ||||||
| .AIT | Adobe Illustrator Template | 3.4 | ||||||
| . PD | FlexIsign 5 Платтер Документ | 3.4 | ||||||
| .VSDM | MACRO-MACRO-BRATIC0101 | 3.3 | ||||||
| .PUPPET | Adobe Character Animator Puppet File | 3.3 | ||||||
| .EGC | EximiousSoft GIF Creator Document | 3.3 | ||||||
| .RDL | MicroStation Redline File | 3.3 | ||||||
| .WPG | WordPerfect Graphic | 3.3 | ||||||
| .CVX | Рисунок на холсте | 3.3 | ConceptDraw SlideShow | 3. 3 3 | ||||
| .FT8 | FreeHand 8 Template | 3.3 | ||||||
| .PIXIL | Pixilart Project | 3.3 | ||||||
| .MVG | Magick Vector Graphics File | 3.3 | ||||||
| .CDX | Coreldraw Compressed File | 3.3 | ||||||
| .HPG | HPGL File | 3.3 | ||||||
| .0100 ConceptDraw PRO XML Template | 3.3 | |||||||
| .VECTORNATOR | Vectornator Drawing | 3.3 | ||||||
| .CDRAPP | CorelDRAW.app Image File | 3.3 | ||||||
| .DIA | Dia Diagram File | 3.3 | ||||||
| .GSD | Файл векторной графики Graphtec | 3.2 | ||||||
| .ASY | Модуль асимптоты | 1 91 91 | 0,20100 .MGC | Microsoft Clip Organizer Media Catalog | 3.2 | |||
| .VML | Vector Markup Language File | 3. 2 2 | ||||||
| .YDR | YouiDraw Drawing Project | 3.2 | ||||||
| .Fh21 | Файл чертежа FreeHand 11 | 3.2 | ||||||
| .SKETCH | Чертеж эскиза | 3.1 | ||||||
| .TPL | 01 Шаблон холста 9.1 | 10101 | ||||||
| .IMD | Microsoft VisioModeler File | 3.1 | ||||||
| .IDEA | Adobe Ideas Document | 3.1 | ||||||
| .ESC | EasySignCut Pro Project | 3.1 | ||||||
| .CVS | Файл чертежа Canvas 3 | 3.1 | ||||||
| .JSL | Corel PaintShop Pro Shape Library | 3.0 | ||||||
| .MMAT MapManager Template | Mind01013.0 | |||||||
| .FH5 | FreeHand 5 Drawing File | 3.0 | ||||||
| .Fh4 | FreeHand 3 Drawing File | 3.0 | ||||||
| .SK1 | sK1 Vector Graphic File | 3. 0 0 | ||||||
| .mgtx | MindGenius XML Файл шаблона | 3.0 | ||||||
| .FH6 | FreeHand 6 File | 3.0 | ||||||
| .0101 | 3.0 | |||||||
| .CVXCAD | Canvas X Pro Drawing | 3.0 | ||||||
| .DRAWING | Artboard Drawing | 3.0 | ||||||
| .CVG | Calamus Vector Graphic File | 3.0 | ||||||
| .Cvi | Файл изображения Canvas | 3.0 | ||||||
| .SK2 | Хэмскетч.0101 | 3.0 | ||||||
| .SXD | StarOffice Drawing | 3.0 | ||||||
| .CDMTZ | Compressed ConceptDraw MINDMAP Template | 3.0 | ||||||
| .VST | Microsoft Visio Drawing Template (Legacy) | 3.0 | ||||||
| .GSTENCIL | OMNIGRALL THENCIL | 3.0 | ||||||
| .TNE | Манга -студийный тон | 3. 0 0 | ||||||
| .DHS | 3.0 | |||||||
| .DHS | ||||||||
| .DHS | ||||||||
| .DHS | ||||||||
| .DHS | ||||||||
| .DHS | ||||||||
| .0101 | HyperSnap Drawing | 3.0 | ||||||
| .TLC | The Logo Creator File | 3.0 | ||||||
| .CLARIFY | Clarify Document | 3.0 | ||||||
| .WPI | Inkling Sketch Binary File | 3.0 | ||||||
| .SNAGSTYLES | Архив стиля Snagit | 3.0 | ||||||
| . EZDRAW | Eazydraw Graphic | 3,0 | ||||||
| . | .0101 | Pixelmator Pro Shapes | 3.0 | |||||
| .EMF | Enhanced Windows Metafile | 2.9 | ||||||
| .MP | LaTeX MetaPost File | 2.9 | ||||||
| .OVR | The Overlay Maker Overlay File | 2. 9 9 | ||||||
| . Граблиал | Омнигропов.9 | . Ded | Доктор Гранв. Designer Shape File | 2.8 | ||||
| .WMZ | Compressed Windows Metafile | 2.8 | ||||||
| .CV5 | Canvas 5 Drawing File | 2.8 | ||||||
| .INK | Pocket PC Handwritten Note | 2.8 | ||||||
| .ABC | Micrografx ABC FlowCharter 6 File | 2.8 | ||||||
| .SVF | Simple Vector Format Graphic | 2.8 | ||||||
| .FIF | Файл фрактального изображения | 2.7 | ||||||
| .CGM | Метафайл компьютерной графики | 2.7 | ||||||
| .OVP Пакет Make | r10101 | 2.7 | ||||||
| .FTN | Flowton Diagram File | 2.7 | ||||||
| .HVIF | Haiku Vector Icon File | 2.7 | ||||||
| .AC5 | ArtCut 5 Document | 2. 7 7 | ||||||
| .Cil | Клипная галерея Упакованная файл | 2.7 | ||||||
| .AF3 | MICROGRAFX ABC FLOWCHARTE0101 | 2.7 | ||||||
| .SKETCHPAD | Sketchpad Drawing File | 2.6 | ||||||
| .CNV | Canvas 6-8 Drawing File | 2.6 | ||||||
| .MGMX | MindGenius XML Map File | 2.6 | ||||||
| .CDX | ConceptDraw Pro XML Document | 2.6 | ||||||
| .AF2 | MICROGRAFX ABC FLOWCHARTER 2 файл | 2,6 | ||||||
| .0100 Ultra Fractal File | 2.5 | |||||||
| .CDSX | ConceptDraw PRO XML SlideShow File | 2.5 | ||||||
| .DESIGN | Microsoft Expression Design Drawing | 2.5 | ||||||
| .FT10 | FreeHand 10 Drawing Template | 2.5 | ||||||
| .HPL | Файл плоттера HP-GL | 2. 5 5 | ||||||
| .ZGM | 9 0 102Файл изображения Zenographic1 6 | |||||||
| .DDRW | ClarisDraw Drawing | 2.5 | ||||||
| .DCS | Desktop Color Separation File | 2.5 | ||||||
| .FS | FlexiSIGN Document | 2.4 | ||||||
| .PFV | PhotoFiltre Studio Векторный путь | 2.4 | ||||||
| .XMMAP | XML-файл карты MindManager | 2.4 | ||||||
| .PL | 90 Unix Color Plot File 0 2.4 | |||||||
| .GKS | Graphics Kernel System File | 2.3 | ||||||
| .ARTB | Artboard Document | 2.3 | ||||||
| .FT7 | FreeHand 7 Drawing Template | 2.3 | ||||||
| . CDMM | ConceptDraw Документ MINDMAP | 2.3 | ||||||
| .AWG | Способность рисовать Документ | 2.3 | ||||||
| 2.3 | ||||||||
| .DSF | Designer File | 2.3 | ||||||
| .DPX | DrawPlus Template | 2.3 | ||||||
| .HGL | HP Graphics Language File | 2.2 | ||||||
| .AMDN | Amadine Drawing | 2.0 | ||||||
| .DSG | Файл Stitch Era Design | 2.0 | ||||||
| Библиотека Arts & Letters | .1 | 101 | 2.0 | |||||
| .GEM | GEM Metafile | 2.0 | ||||||
| .FT11 | FreeHand 11 Drawing Template | 2.0 | ||||||
| .MGMF | MindGenius Map File | 2.0 | ||||||
| . CCX | Corel Clipart File | 2.0 | ||||||
| .GTEMPLATE | Шаблон OmniGraffle | 2.0 | ||||||
| 01 Expression0101 | 2.0 | |||||||
| .CDMT | ConceptDraw MINDMAP Template | 2. 0 0 | ||||||
| .COR | CorelDRAW Drawing | 2.0 | ||||||
| .CVDTPL | Canvas X Draw Template | 2.0 | ||||||
| . DS4 | Designer 4 Drawing | 2.0 | ||||||
| .XMMAT | Шаблон XML-карты MindManager | 2.0 | ||||||
| 10100 10100 10EPGZ0101 | 2.0 | |||||||
| .NDTX | MyDraw XML Drawing Template | 2.0 | ||||||
| .NDX | MyDraw XML Drawing | 2.0 | ||||||
| .NDB | MyDraw Binary Drawing | 2.0 | ||||||
| .Cdlx | ConceptDraw Pro XML Библиотека Файл | 2.0 | ||||||
| .QCC | Файл менеджера стеганого одеяла | 2,0 | ||||||
| .MGMT | ||||||||
| .MGMT | ||||||||
| .0101 | 2.0 | |||||||
| .PCS | Microsoft Office ClipArt File | 1. 7 7 | ||||||
| .VBR | GIMP Parametric Brush File | 1.7 | ||||||
| .CDT | ConceptDraw PRO Template | 1.7 | ||||||
| .GLS | Sothink SWF Easy Shape File | 1.5 | ||||||
| .CWT | Файл текстуры ClarisWorks | 1.5 | MGCSoft Vector Shapes File | 1.5 | ||||
| .IGT | iGrafx Document Template | 1.3 | ||||||
| .CAG | ClipArt Gallery Package | 1.3 | ||||||
| .PWS | Print Workshop Image | 1.3 | ||||||
| .NAP | NAP Metafile | 1,0 | ||||||
| .P | Аплодисменты картины | 1,0 |
Форматы файлов -вектор — вектор
Форматы -вектор — вектор
Форматы -вектор.0001 Форматы файлов — Vector Magic
- Часто задаваемые вопросы
- Понимание векторных изображений
- Совместимость
- Форматы файлов
- Полезные инструменты
- Использование векторных изображений
- Бета
- Контактная поддержка
Vector Magic поддерживает следующие растровые и векторные форматы. Если вы хотите, чтобы мы добавили
поддержка другого формата, пожалуйста, сообщите нам об этом.
Если вы хотите, чтобы мы добавили
поддержка другого формата, пожалуйста, сообщите нам об этом.
| Online Edition Поддерживаемые форматы файлов | г.|
|---|---|
| Ввод: | JPG, PNG, BMP, GIF |
| Вывод: | SVG, EPS, PDF |
| Desktop Edition Поддерживаемые форматы файлов | |
|---|---|
| Ввод: | JPG, PNG, BMP, GIF, TIFF |
| Вывод: | SVG, EPS, PDF, AI, DXF |
По крайней мере, один из выходных форматов Vector Magic обычно работает с большинством современных программ. Вы можете загрузить образец вывода ниже или посетить страницу совместимости, чтобы убедиться, что вывод будет работать с вашим конкретным программным обеспечением. Загрузка Desktop Edition также включает полный набор образцов.
- Только заполнить
SVG прибыль на акцию PDF
- Обводка + заливка
SVG прибыль на акцию PDF
Форматы файлов векторных изображений
- прибыль на акцию
Формат Adobe EPS (Encapsulated PostScript), пожалуй, самый распространенный формат векторных изображений.
 Это стандартный формат обмена в печатной индустрии.
Он широко поддерживается в качестве формата экспорта, но из-за сложности спецификации полного формата не все программы, заявляющие о поддержке EPS, могут импортировать все его варианты.
Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись EPS.
Ghostview очень хорошо его читает, но не имеет возможности редактирования.
Inkscape может только экспортировать его.
Это стандартный формат обмена в печатной индустрии.
Он широко поддерживается в качестве формата экспорта, но из-за сложности спецификации полного формата не все программы, заявляющие о поддержке EPS, могут импортировать все его варианты.
Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись EPS.
Ghostview очень хорошо его читает, но не имеет возможности редактирования.
Inkscape может только экспортировать его.- SVG
Стандартный формат векторного изображения W3C называется SVG (Scalable Vector Graphics). Inkscape и последние версии Adobe Illustrator и CorelDRAW имеют хорошую поддержку чтения и записи SVG. Дополнительную информацию о формате SVG можно найти на официальном сайте SVG.
Формат Adobe PDF (Portable Document Format) очень широко используется как независимый от платформы формат документа общего назначения.
 И хотя он не используется исключительно как таковой, это также очень хороший формат векторного изображения.
Adobe раздает программу для чтения PDF-файлов Acrobat, но продает инструменты, необходимые для создания PDF-файлов.
(также продаются сторонние инструменты, выполняющие ту же задачу). Эти инструменты работают с любой программой, способной печатать.
Поддержка чтения и редактирования PDF-файлов гораздо более ограничена.
И хотя он не используется исключительно как таковой, это также очень хороший формат векторного изображения.
Adobe раздает программу для чтения PDF-файлов Acrobat, но продает инструменты, необходимые для создания PDF-файлов.
(также продаются сторонние инструменты, выполняющие ту же задачу). Эти инструменты работают с любой программой, способной печатать.
Поддержка чтения и редактирования PDF-файлов гораздо более ограничена.- ИИ
Родным форматом Adobe Illustrator является формат AI (Adobe Illustrator Artwork), модифицированная версия старого формата EPS. Формат AI довольно широко поддерживается, но менее распространен, чем формат EPS, и большинство программ, которые читают AI, также могут читать EPS.
- DXF
Формат обмена чертежами. Формат САПР от Autodesk, используемый инструментами САПР многих различных поставщиков. Некоторым программам трудно читать файлы DXF со сплайнами (кривыми), поэтому Desktop Edition поддерживает линия + сплайн, а также режимы вывода только линии.

Существует множество других векторных форматов: CDR — это собственный формат CorelDRAW, а XAR — это собственный формат Xara Xtreme, и это лишь некоторые из них.
Форматы файлов растровых изображений
Существует большое количество различных форматов растровых изображений. Некоторые из наиболее распространенных: JPEG, PNG, GIF, BMP и TIFF. Вообще говоря, они делятся на две категории:
- Форматы с потерями
Они имеют меньший размер файла, но не сохраняют точную копию изображения. Они лучше всего подходят для фотографий и других изображений, где идеальная точность не важна. Они также широко используются в Интернете для экономии трафика.
- JPEG/JPG
Один из самых распространенных форматов изображений. Он имеет отличные характеристики сжатия и имеет приятную функцию, позволяющую пользователю указать, какой уровень сжатия ему нужен, в обмен на точность воспроизведения размера файла.

Мы не рекомендуем использовать файлы JPEG для растровых векторных изображений, так как артефакты сжатия существенно ухудшают качество изображения вблизи краев.
- Форматы без потерь
Они хранят точное попиксельное представление изображения, но требуют больше места. Они больше подходят для таких вещей, как логотипы.
- PNG
Лучший из форматов изображений без потерь называется PNG (Portable Network Graphics). Этот формат широко поддерживается веб-браузерами и программами просмотра/редакторами изображений.
Vector Magic рекомендует использовать формат PNG при сохранении логотипов в виде растровых изображений.
- БМП
На самом деле существует несколько форматов BMP (BitMaP). Windows и Macintosh имеют свои собственные форматы, оба из которых называются BMP. Большинство современных инструментов для редактирования изображений могут читать и то, и другое.


 Дополнительную информацию о формате SVG можно найти на официальном веб-сайте SVG.
Дополнительную информацию о формате SVG можно найти на официальном веб-сайте SVG. Формат САПР от Autodesk, используемый инструментами САПР от многих различных поставщиков. Некоторые программы испытывают трудности с чтением файлов DXF со сплайнами (кривыми), поэтому Desktop Edition поддерживает режимы вывода «линия + сплайн», а также режим вывода «только линия».
Формат САПР от Autodesk, используемый инструментами САПР от многих различных поставщиков. Некоторые программы испытывают трудности с чтением файлов DXF со сплайнами (кривыми), поэтому Desktop Edition поддерживает режимы вывода «линия + сплайн», а также режим вывода «только линия». Обладает превосходными характеристиками сжатия и имеет удобную функцию, когда пользователь может указать желаемый уровень сжатия, жертвуя точностью в зависимости от размера файла.
Обладает превосходными характеристиками сжатия и имеет удобную функцию, когда пользователь может указать желаемый уровень сжатия, жертвуя точностью в зависимости от размера файла.
 Сейчас это устаревший формат.
Сейчас это устаревший формат. Не подходит для подробных изображений с большой глубиной цвета, например фотографий.
Не подходит для подробных изображений с большой глубиной цвета, например фотографий. ART Документ Art0101
ART Документ Art0101 Это стандартный формат обмена в печатной индустрии.
Он широко поддерживается в качестве формата экспорта, но из-за сложности спецификации полного формата не все программы, заявляющие о поддержке EPS, могут импортировать все его варианты.
Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись EPS.
Ghostview очень хорошо его читает, но не имеет возможности редактирования.
Inkscape может только экспортировать его.
Это стандартный формат обмена в печатной индустрии.
Он широко поддерживается в качестве формата экспорта, но из-за сложности спецификации полного формата не все программы, заявляющие о поддержке EPS, могут импортировать все его варианты.
Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись EPS.
Ghostview очень хорошо его читает, но не имеет возможности редактирования.
Inkscape может только экспортировать его. И хотя он не используется исключительно как таковой, это также очень хороший формат векторного изображения.
Adobe раздает программу для чтения PDF-файлов Acrobat, но продает инструменты, необходимые для создания PDF-файлов.
(также продаются сторонние инструменты, выполняющие ту же задачу). Эти инструменты работают с любой программой, способной печатать.
Поддержка чтения и редактирования PDF-файлов гораздо более ограничена.
И хотя он не используется исключительно как таковой, это также очень хороший формат векторного изображения.
Adobe раздает программу для чтения PDF-файлов Acrobat, но продает инструменты, необходимые для создания PDF-файлов.
(также продаются сторонние инструменты, выполняющие ту же задачу). Эти инструменты работают с любой программой, способной печатать.
Поддержка чтения и редактирования PDF-файлов гораздо более ограничена.