HTML теги — справочник с примерами и описанием команд
В этом справочнике мы рассмотрим все основные html теги, которые пригодятся при создании сайтов и веб-документов.
Вы узнаете, что это такое и для чего нужно.
Также на примерах я покажу как это все используется.
Содержание:
- Что это такое
- Виды
- Основные элементы
- Справочник:
- Основной контейнер
- Служебные
- Коды для текста
- Таблицы
- Изображения
- Списки
- Гиперссылки
- Встроенный контент
- Для группировки
- Формы
Что такое html теги
HTML тег — это специальный код (элемент или команда), который указывает браузеру, как интерпретировать документ для пользователя.
Одни теги говорят браузеру, что нужно отобразить абзац. Другие, что нужно отобразить заголовок. Третьи, что нужно сделать таблицу.
С помощью таких команд мы общаемся с браузером и как бы программируем его действия.
Все теги имеют одинаковый формат. Они начинаются с угловой скобки < и заканчиваются на обратную скобку >.
Между угловыми скобками обязательно должны присутствовать кодовые слова.
Но конечно же, здесь нельзя писать все подряд и выдавать это за теги. Есть определенный набор тегов по спецификации html.
Например, выделение текста жирным:
<b>Жирный текст</b>
Ниже мы еще к этому вернемся.
Стоит сказать, что теги пишутся маленькими латинскими буквами. Хотя нет ничего страшного если вы их напишите большими.
Однако стандарт подразумевает писать их в нижнем регистре.
У тега могут быть атрибуты.
Это дополнительные детали, которые его описывают. Они всегда вставляются в открывающей части.
К примеру, в тег <а> (ссылка на документ) указываем путь к странице, к которой нужно перейти после клика. Записывается она в атрибут href.
<a href="https://site.ru">Текст ссылки</a>
Виды хтмл тегов
Все хтмл теги подразделяются на два вида:
- Одиночные
- Парные
Парные имеют открывающий и закрывающий тег.
Также между этими двумя элементами обязательно должен присутствовать какой-то контент или другие теги. Причем уровень вложенности не ограничен.
К примеру, если вам нужно вставить абзац, то сначала ставим открывающий тег <p>. Это будет начало абзаца.
Далее вставляем нужный текст (контент). После этого мы должны сообщить браузеру, где наш абзац заканчивается. Для этого вставляем закрывающий тег </p>.
<p>Пример небольшого текстового абзаца</p>
Обратите внимание!
К закрывающему элементу всегда добавляется слеш. Благодаря ему браузер понимает, где заканчивается команда. В данном примере конец абзаца.
Если же нам нужно выделить определенный участок текста жирным, то здесь тоже делаем по аналогии.
Сначала из справочника (будет ниже) подбираем нужный тег, который выделяет текст жирным.
Далее вставляем открывающий тег в том месте, где начнется выделение. А закрывающий там, где оно заканчивается.
<p><b>Пример</b> небольшого текстового абзаца</p>Наглядный пример выделения
Есть определенные правила вложенности тегов. Более подробно на эту тему вы найдете в статье про структуру html документа.
Одиночные состоят из одного тега. Например, <hr>. Представляют собой самостоятельные сущности, которым не нужен внутренний контент.
<br> <!-- перенос строки --> <hr> <!-- разделитель --> <input type="text"> <!-- поле ввода --> <img src="logo.png"> <!-- вывод изображения -->
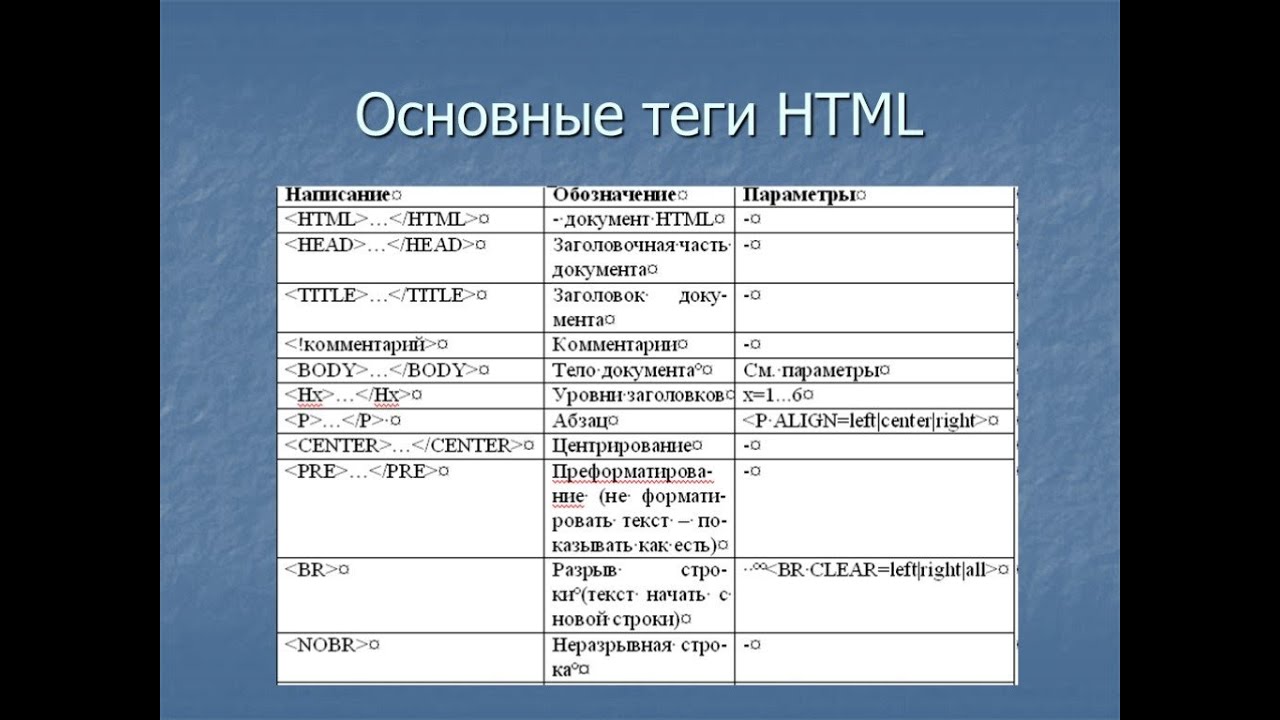
Основные html теги
Сейчас затронем основные html теги, которые имеют важную роль среди остальных элементов. Такие команды обязательно должны присутствовать на каждой странице.
Вот они:
- doctype
- html
- head
- body
Doctype предназначен для определения типа документа. То есть по нему браузер понимает, что это html-документ, а не что-либо еще.
Тег HTML — это контейнер, который имеет основное содержимое страницы. Контейнером называется потому что у него есть парный тег (
Абсолютно все элементы (кроме doctype) должны быть вложены в этот контейнер.
Head содержит в себе служебные теги. Они предназначены для работы поисковых систем и браузеров.
Обычно эта информация не видна пользователю.
Body — это основное тело страницы. Она содержит рабочие элементы, которые видны пользователям. Как правило, это информационный контент.
Вот так выглядит скелет любой html-страницы:
<!doctype html>
<html>
<head>
</head>
<body>
</body>
</html>Справочник HTML
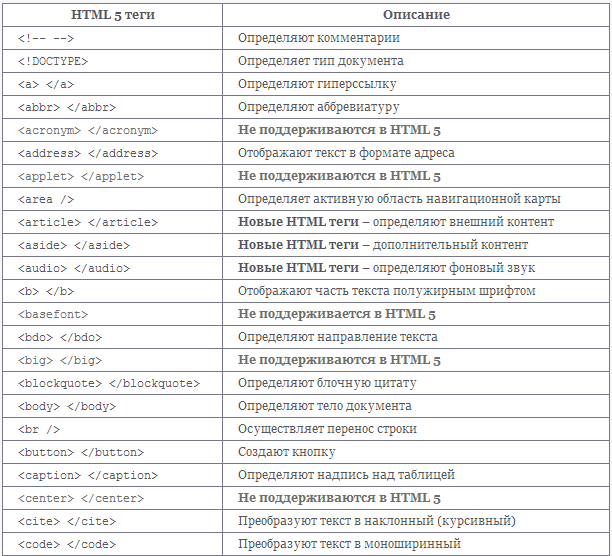
Здесь расположен справочник html тегов. Словарь содержит все основные команды, которые можно использовать для создания сайта и веб-документа.
Все теги имеют описание. А при переходе по ссылке, можно более подробно узнать о данном элементе. Там вы увидите подробные определения и примеры использования.
Там вы увидите подробные определения и примеры использования.
Тег HTML
О нем говорили выше. Это главный контейнер, который содержит почти все элементы страницы. Закрывающая его часть всегда должна идти в самом конце документа.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <html></html> | корневой элемент html-документа | block |
Служебные
Служебные теги предназначены для поисковых систем и браузеров.
Браузеры по ним определяют тип документа и его интерпретацию. А поисковым системам важно для четкого сканирования документа и его ранжирования в выдаче.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <!—…—> | комментарий | none |
| <!DOCTYPE> | объявление типа документа | none |
| <head></head> | контейнер для метаданных html-документа | none |
| <title></title> | заголовок / имя html-документа | none |
| <meta> | мета-данные веб-страницы | none |
| <link> | подключает внешние таблицы стилей | none |
| <script></script> | подключает сценарии к странице | none |
| <style></style> | подключает встраиваемые таблицы стилей | none |
| <base> | базовый url-адрес, относительно которого вычисляются относительные адреса | none |
| <noscript></noscript> | секция, не поддерживающая скрипт | block |
HTML теги для текста
Здесь расположены основные html теги для работы с текстом на странице. Как правило, это различные выделения, подчеркивания, вставка заголовков и так далее.
Как правило, это различные выделения, подчеркивания, вставка заголовков и так далее.
Такие элементы делают текст наиболее приятным для восприятия. Обязательно используйте такие команды для форматирования текста.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <h2></h2> — <h6></h6> | заголовки шести уровней | block |
| <p></p> | параграфы в тексте | block |
| <br> | перенос текста на новую строку | none |
| <hr> | горизонтальная линия | block |
| <wbr> | возможное место разрыва длинной строки | none |
| <blockquote></blockquote> | большая цитата | block |
| <cite></cite> | источник цитирования | inline |
| <q></q> | краткая цитата | inline |
| <code></code> | фрагмент программного кода | inline |
| <kbd></kbd> | текст, вводимый пользователем с клавиатуры | inline |
| <pre></pre> | выводит текст с пробелами и переносами | block |
| <samp></samp> | результат выполнения сценария | block |
| <var></var> | выделяет переменные из программ | block |
| <del></del> | перечёркивает текст, помечая как удаленный | block |
| <s></s> | перечёркивает неактуальный текст | block |
| <dfn></dfn> | выделяет термин курсивом | block |
| <em></em> | выделяет важные фрагменты текста курсивом | block |
| <i></i> | выделяет текст курсивом без акцента | block |
| <strong></strong> | выделяет полужирным важный текст | block |
| <b></b> | задает полужирное начертание отрывка текста, без дополнительного акцента | block |
| <ins></ins> | подчёркивает изменения в тексте | block |
| <u></u> | выделяет отрывок текста подчёркиванием, без дополнительного акцента | block |
| <mark></mark> | выделяет фрагменты текста желтым фоном | block |
| <small></small> | отображает текст шрифтом меньшего размера | block |
| <sub></sub> | подстрочное написание символов | block |
| <sup></sup> | надстрочное написание символов | block |
| <time></time> | дата / время документа или статьи | block |
| <abbr></abbr> | аббревиатура или акроним | none |
| <address></address> | контактные данные автора документа или статьи | block |
| <bdi></bdi> | изолирует текст, читаемый справа налево | inline |
| <bdo></bdo> | задаёт направление написания текста | inline |
| <ruby></ruby> | контейнер для Восточно-Азиатских символов и их расшифровки | inline |
| <rp></rp> | тег для скобок вокруг символов | none |
| <rt></rt> | расшифровка символов | block |
Теги таблицы HTML
Здесь расположены html теги для создания таблиц. Такие элементы тоже рекомендую использовать на странице.
Такие элементы тоже рекомендую использовать на странице.
Особенно они пригодятся в аналитических материалах. Так пользователи могут быстро сориентироваться в ваших данных.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <table></table> | html-таблица | table |
| <tr></tr> | строка таблицы | table-row |
| <th></th> | заголовок столбца таблицы | table-cell |
| <td></td> | ячейка таблицы | table-cell |
| <thead></thead> | блок заголовков таблицы | table-header-group |
| <tbody></tbody> | тело таблицы | table-row-group |
| <tfoot></tfoot> | нижний колонтитул таблицы | table-footer-group |
| <caption></caption> | подпись к таблице | table-caption |
| <col> | выбирает для форматирования столбцы | table-column |
| <colgroup></colgroup> | контейнер для одного или нескольких <col> | table-column-group |
Картинки
Обязательно используйте тег картинки в html-документе. Тоже полезно при восприятии и усвоения информации.
Тоже полезно при восприятии и усвоения информации.
Еще полезно и в SEO.
Можно получать трафик с поиска по картинкам. И стоит отметить, что материал без изображений очень плохо ранжируется в поиске.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <img> | html-изображения | inline |
| <map></map> | активные области на карте-изображении | inline |
| <area> | гиперссылка с текстом или активная область внутри карты-изображения | inline |
| <canvas></canvas> | холст-контейнер для динамического отображения изображений | inline-block |
Списки
Теги списка тоже рекомендую использовать. Очень полезно при каком-то перечислении или создании пошаговой инструкции.
Информацию в списке старайтесь давать максимально коротко и понятно. То есть не делать длинных предложений.
| Название | Описание | Значение свойства display |
|---|---|---|
| <ol></ol> | упорядоченный нумерованный список | block |
| <ul></ul> | маркированный список | block |
| <li></li> | элемент списка | list-item |
| <dl></dl> | контейнер для термина и его описания | block |
| <dt></dt> | задаёт термин | block |
| <dd></dd> | расшифровывает термин | block |
Ссылки
Тег ссылки в html всегда один. Будьте осторожны при его использовании.
Всегда проверяйте, куда вы ссылаетесь. То есть, что это за сайт и релевантен ли он данной теме.
Также в атрибуте данного тега внимательно прописывайте адрес перехода.
Если что-то сделаете не так, то вас перебросит на страницу с 404 ошибкой. Это плохо для юзабилити и продвижения сайта в целом.
Также обращайте на количество линков. Ссылайтесь только тогда, когда это необходимо!
Встраиваемый контент
Контент, который можно встроить в основное тело страницы. Также полезно для восприятия информации.
Например, вы сначала написали текстовую инструкцию. После этого в самом конце можно вставить видео с наглядной демонстрацией работы.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <audio></audio> | добавляет аудио-файлы | inline-block |
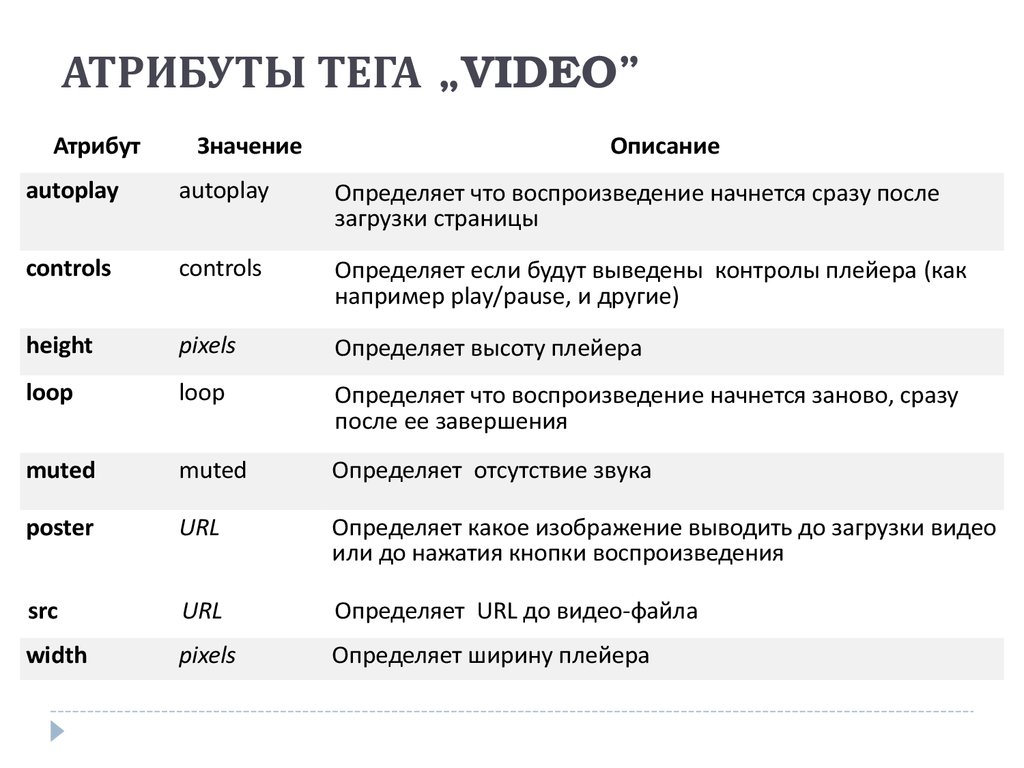
| <video></video> | добавляет видео-файлы | inline-block |
| <source> | указывает местоположение и тип альтернативных файлов для <audio> и <video> | none |
| <track> | субтитры для элементов <audio> и <video> | none |
| <embed> | встраивает внешний интерактивный контент или плагин | inline-block |
| <object></object> | контейнер для встраивания мультимедиа | inline-block |
| <param> | задаёт параметры для плагинов, встраиваемых с помощью элемента <object> | none |
| <iframe></iframe> | создаёт встроенный фрейм | block |
Группировка контента
Дополнительная группировка контента по различным секциям страницы. Своего рода семантическая структура страницы. Очень полезно для юзабилити сайта.
Своего рода семантическая структура страницы. Очень полезно для юзабилити сайта.
К примеру, постраничная навигация позволяет разбивать длинные страницы архивов на несколько подстраниц.
Это улучшает как удобство пользования, так и скорость загрузки страницы.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <body></body> | тело html-документа | block |
| <div></div> | контейнер для разделов html-документа, группирует блочные элементы | block |
| <span></span> | контейнер для строчных элементов | inline |
| <header></header> | секция для вводной информации сайта или группы навигационных ссылок | block |
| <footer></footer> | секция для нижнего колонтитула документа или раздела | block |
| <section></section> | логическая область (раздел) страницы, обычно с заголовком | block |
| <article></article> | раздел контента, образующий независимую часть документа или сайта | block |
| <aside></aside> | контент страницы, имеющий косвенное отношение к основному контенту | block |
| <nav></nav> | раздел документа, содержащий навигационные ссылки по сайту | block |
| <figure></figure> | независимый контейнер для такого контента как изображения, диаграммы и т. п. п. | block |
| <figcaption></figcaption> | заголовок для элемента <figure> | block |
| <details></details> | контейнер с дополнительными сведениями, который можно открыть или закрыть | block |
| <summary></summary> | видимый заголовок для элемента <details> | block |
| <main></main> | контейнер для уникального основного содержимого в пределах одной страницы сайта | block |
Формы
Они тоже частенько используются на сайтах. Самая главная и обязательная из них, это форма поиска.
Если это многостраничник, то такой элемент должен обязательно присутствовать.
Также сюда можно отнести формы подписки, обратной связи, регистрации и так далее.
| Название | Описание | Значение свойства display |
|---|---|---|
| <form></form> | html-форма | block |
| <input> | многофункциональные поля формы | inline-block |
| <textarea> | многострочное поле формы | inline-block |
| <label></label> | текстовая метка для элемента <input> | inline |
| <datalist></datalist> | контейнер для выпадающего списка элемента <input> с <option>-значениями | none |
| <select></select> | элемент управления с выбором значений из предложенных вариантов <option> | inline-block |
| <optgroup></optgroup> | контейнер с заголовком для группы элементов <option> | block |
| <option></option> | вариант (опция) в раскрывающемся списке | block |
| <fieldset></fieldset> | группирует связанные элементы в форме | block |
| <legend></legend> | заголовок элементов формы, сгруппированных с помощью <fieldset> | block |
| <button></button> | интерактивная кнопка | inline-block |
| <keygen> | генерирует закрытый и открытый ключи | inline-block |
| <progress></progress> | индикатор выполнения задачи | inline-block |
| <meter></meter> | индикатор измерения в заданном диапазоне | inline-block |
| <output></output> | поле для вывода результата вычисления | inline |
На этом все!
Мы рассмотрели html теги и их значение. Используйте данную справку, как шпаргалку при создании сайтов.
Используйте данную справку, как шпаргалку при создании сайтов.
Однако желательно, чтобы вы наизусть знали хотя бы основные команды. Если с кодом будете часто работать, то с этим проблем не будет. Запомнить можно быстро.
Добавление тегов в рабочие элементы для классификации списков и досок — Azure Boards
- Статья
Azure DevOps Services | Azure DevOps Server 2022 — Azure DevOps Server 2019 | TFS 2018
Добавление тегов к рабочим элементам позволяет быстро фильтровать список невыполненных работ по продукту или запрос рабочих элементов по определенным вами категориям.
Тег соответствует определенной фразе с одним или двумя ключевыми словами, которая поддерживает фильтрацию невыполненной работы или запроса или определение запроса.
Теги лучше фильтровать рабочие элементы, чем использовать текстовые строки, как описано в руководстве по созданию высокопроизводительных запросов.
Вы можете добавлять и изменять теги на веб-портале из подключаемого модуля Team Explorer для Visual Studio. Кроме того, вы можете открыть запрос в Excel для массового изменения тегов.
Примечание
Теги являются общим ресурсом, они связаны с проектом, а не командой. Если проект содержит несколько команд, все команды будут добавляться и работать из одного набора тегов.
Предварительные требования
- Необходимо подключиться к проекту. Если у вас еще нет проекта, создайте его.
- Необходимо добавить в проект. Чтобы добавить его, добавьте пользователей в проект или команду.
- Для просмотра или изменения рабочих элементов необходимо иметь рабочие элементы представления в этом узле и изменить рабочие элементы в этом узле , для которых задано значение «Разрешить«.
 По умолчанию группа участников имеет этот набор разрешений. Дополнительные сведения см. в статье «Настройка разрешений и доступа для отслеживания работы».
По умолчанию группа участников имеет этот набор разрешений. Дополнительные сведения см. в статье «Настройка разрешений и доступа для отслеживания работы». - Чтобы добавить новые теги для добавления в рабочие элементы, необходимо иметь базовый доступ или более высокий уровень и иметь разрешения на создание нового определения тегов на уровне проекта, для которых задано значение Allow. По умолчанию группа участников имеет этот набор разрешений. Даже если разрешение задано явным образом для заинтересованных лиц, у них нет разрешения на добавление новых тегов, так как они запрещены на уровне доступа. Дополнительные сведения см. в кратком справочнике по доступу заинтересованных лиц.
- Все участники проекта, даже те, кто принадлежит группе
- Необходимо подключиться к проекту.
 Если у вас еще нет проекта, создайте его.
Если у вас еще нет проекта, создайте его. - Необходимо добавить в проект. Чтобы добавить его, добавьте пользователей в проект или команду.
- Для просмотра или изменения рабочих элементов необходимо иметь рабочие элементы представления в этом узле и изменить рабочие элементы в этом узле , для которых задано значение «Разрешить«. По умолчанию группа участников
- Чтобы добавить новые теги для добавления в рабочие элементы, необходимо иметь базовый доступ или более высокий уровень и иметь разрешения на создание нового определения тегов на уровне проекта, для которых задано значение Allow. По умолчанию группа участников имеет этот набор разрешений. Даже если разрешение задано явным образом для заинтересованных лиц, у них нет разрешения на добавление новых тегов, так как они запрещены на уровне доступа.

- Все участники проекта, даже те, кто принадлежит группе читателей , могут отправлять сообщения электронной почты рабочим элементам.
Примечание
Пользователям с доступом заинтересованных лиц для общедоступных проектов разрешено добавлять новые теги.
Добавление тегов в рабочий элемент
Теги должны содержать 400 символов или меньше, а не содержать разделители, такие как , (запятая), (точка с запятой) ; или другой символ форматирования.
Совет
Рекомендуется не использовать @ символ в теге. Теги, начинающиеся с символа @ , нельзя использовать в запросе рабочего элемента. Символ @ обозначает макрос в запросе, поэтому тег не распознан как тег.
На веб-портале откройте рабочий элемент и добавьте тег. Выберите «Добавить тег » и введите ключевое слово. Или выберите необходимый из списка ранее присвоенных тегов.
Или выберите необходимый из списка ранее присвоенных тегов.
Чтобы добавить несколько тегов одновременно, вводите запятые между тегами. Теги вводятся с учетом регистра.
Теги, отображаемые на панели тегов, уже назначены рабочему элементу. Чтобы отменить назначение тега, выберите x в теге, .
Примечание
По умолчанию всем участникам и заинтересованным лицам общедоступных проектов предоставляются разрешения на добавление новых и существующих тегов. Заинтересованные лица в частных проектах могут добавлять уже определенные теги, но не добавлять новые теги. Чтобы предоставить или ограничить разрешения на создание новых тегов, необходимо задать определение тега create на уровне проекта. Дополнительные сведения см. в разделе «Изменение разрешений на уровне проекта».
Массовое добавление и удаление тегов
Вы можете массово обновлять рабочие элементы для добавления или удаления тегов с веб-портала.
Массовое изменение тегов выполняется так же, как и массовое изменение других полей с помощью веб-портала. Кроме того, вы можете использовать Excel для массового добавления или удаления тегов.
Кроме того, вы можете использовать Excel для массового добавления или удаления тегов.
Примечание
Массовое изменение тегов из Visual Studio или других поддерживаемых клиентов не поддерживается.
Запрос рабочих элементов на основе тегов
Чтобы запросить рабочие элементы на основе тегов, добавьте предложение для каждого тега, который вы хотите использовать для поддержки запроса.
Совет
Вы можете использовать операторы Contains or Not Contains . Теги, начинающиеся с символа @ , нельзя использовать в запросе рабочего элемента, так как редактор запросов интерпретирует @ символ как макрос. Дополнительные сведения о запросах см. в статье «Создание управляемых запросов».
Например, здесь мы запрашиваем все рабочие элементы, помеченные тегами Web или Service.
Совет
Чтобы понять, как AND/OR группируются предложения, см. статью «Создание и сохранение управляемых запросов», предложений group. Чтобы просмотреть синтаксис WIQL для запроса, установите расширение редактора запросов WIQL , которое позволяет просмотреть версию WIQL любой записи редактора запросов.
Чтобы просмотреть синтаксис WIQL для запроса, установите расширение редактора запросов WIQL , которое позволяет просмотреть версию WIQL любой записи редактора запросов.
Примечание
Возможность запрашивать рабочие элементы без тегов, присоединенных к ним, не поддерживается. Если вы хотите проголосовать за запрос на поддержку этой функции, вы можете сделать это на нашей странице Сообщество разработчиков, иметь возможность искать пустые теги.
Отображение тегов в журнале невыполненный работы или результатах запроса
Выберите «Параметры столбца «, чтобы добавить поле «Теги » в невыполненную работу продукта или запрос рабочего элемента. Если этот параметр не отображается, выберите команду «Дополнительно«, чтобы выбрать ее в меню параметров.
Отображаются все теги, добавленные в перечисленные рабочие элементы.
Фильтрация списков с помощью тегов
На веб-портале можно фильтровать невыполненные работы, доски и результаты запроса с помощью тегов.
Начните с выбора фильтра .
Установите флажки тех тегов, по которым требуется отфильтровать. Сохраните выделенный фрагмент OR для выполнения логического ИЛИ для всех выбранных тегов. Или выберите параметр AND для выполнения логического и для всех выбранных тегов.
Удаление, удаление и управление тегами
Нельзя удалить сам тег. Однако если вы удалите тег из всех рабочих элементов, которым он в настоящее время назначен, система удалит тег. Система автоматически удаляет неназначенные теги после 3-х дней неиспользования.
Если вы пропустили тег, не назначайте тег с ошибкой любому рабочему элементу, и система автоматически удалит его в течение трех дней.
Другой вариант — установить диспетчер тегов Marketplace, который добавляет страницу тегов в раздел Boards или Work для управления тегами.
Теги цветового кода на досках
Вы можете выделить теги на карточках канбан-доски, закодив их цветом. Эти цвета отображаются только на настроенной доске Kanban. Они не отображаются в невыполненных работах или досках задач. Дополнительные сведения см. в разделе «Настройка карточек», тегов цветового кода.
Эти цвета отображаются только на настроенной доске Kanban. Они не отображаются в невыполненных работах или досках задач. Дополнительные сведения см. в разделе «Настройка карточек», тегов цветового кода.
Рабочие элементы диаграммы и группирование по тегам
Примечание
Вы не можете группировать диаграмму на основе запросов по тегам, однако можно сгруппировать мини-приложение Chart for Work Items по тегам, добавленным на панель мониторинга. Эта функция предоставляется в общедоступной предварительной версии. Чтобы включить ее, см. статью «Управление или включение функций» и включение группирования по тегам для мини-приложения диаграммы рабочих элементов на панели мониторинга.
Чтобы сгруппировать мини-приложение Диаграммы для рабочих элементов по тегам, выполните те же действия, что и в ходе отслеживания с диаграммами на основе состояния и тренда, добавьте мини-приложение диаграммы на панель мониторинга. Убедитесь, что запрос с неструктурированным списком содержит теги в предложении запроса или в качестве параметра столбца. Затем выберите теги для группы по выделенному фрагменту . Чтобы отфильтровать диаграмму, чтобы отобразить только некоторые теги, нажмите переключатель «Выбранные теги «, а затем выберите теги, которые нужно отобразить.
Затем выберите теги для группы по выделенному фрагменту . Чтобы отфильтровать диаграмму, чтобы отобразить только некоторые теги, нажмите переключатель «Выбранные теги «, а затем выберите теги, которые нужно отобразить.
- Лучший инструмент для добавления, обновления и связывания рабочих элементов
- Вывод списка запросов и управление ими с помощью редактора запросов
- Отображение тегов на карточках
- Массовое изменение рабочих элементов с веб-портала
- Массовое изменение рабочих элементов из Excel
Расширение Marketplace
- Диспетчер тегов Marketplace
Ограничения на количество тегов
Хотя жесткое ограничение не существует, создание более 100 000 тегов для коллекции проектов может негативно повлиять на производительность. Кроме того, в раскрывающемся меню автозаполнения элемента управления тегами отображается не более 200 тегов. Если определено более 200 тегов, начните вводить текст, чтобы элемент управления тегами отображал соответствующие теги.
Вы не можете назначить более 100 тегов рабочему элементу или вы получите следующее сообщение:
TF401243: Failed to save work item because too many new tags were added to the work item.
Сохраните рабочий элемент с тегами (100 или менее), которые вы добавили, а затем вы можете добавить дополнительные теги.
Задайте максимальное значение для запросов — 25 тегов. Больше, чем это количество, и запрос, скорее всего, истекает время ожидания.
Добавление тегов в представление столбцов по умолчанию в невыполненной работе продукта
Чтобы добавить поле «Теги » в качестве поля столбца для невыполненной работы продукта, измените файл ProcessConfiguration, чтобы включить System.Tagsего. Дополнительные сведения см. в справочнике по XML-элементу конфигурации процесса.
Все хэштеги — Главная | Лучшие хэштеги для Instagram, Twitter и др.
Все хэштеги — Главная | Лучшие хэштеги для Instagram, Twitter и др. | Генератор хэштегов, лучшие хэштеги, создание хэштегов 6s»> Создавайте легко и быстро лучшие хэштеги для— Вставьте слово для генерации
Все дело в хэштегах
Сейчас хештеги есть везде. Вы видите их в Instagram, TikTok, Twitter, Pinterest, Google+ и Facebook. Хэштеги могут расширить охват вашего контента, усилить ваш бренд и продукты, помочь найти ваш контент, улучшить ваш SEO-рейтинг и многое другое.
All Hashtag — это веб-сайт, который поможет вам быстро и легко создавать и анализировать наиболее релевантные хэштеги для вашего контента в социальных сетях и маркетинга. Вы можете создавать тысячи релевантных хэштегов, которые просто копируете и вставляете в свои посты в социальных сетях.
Вы можете создавать тысячи релевантных хэштегов, которые просто копируете и вставляете в свои посты в социальных сетях.
Хэштеги для Instagram
Хотите больше подписчиков и больше лайков для своего Instagram?
Создайте 30 хэштегов для одного поста с помощью генератора хэштегов.
Заставить социальные сети работать на вас просто, но требуется время, чтобы спланировать, какие хэштеги являются идеальными и лучшими для вашего поста.
С помощью инструментов хэштегов вы можете сэкономить много времени, усилий и добиться наилучших результатов от своих сообщений.
Почему все хэштеги?
Он прост в использовании, быстро и бесплатно.
Больше подписчиков
Получите больше подписчиков и поклонников на
instagram, twitter, facebook и другие платформы социальных сетей.
Больше лайков
Продвигайте свой контент, фотографии и видео с помощью инструментов хэштегов, чтобы получить больше лайков.
Больше успеха
Расширяйте свои продукты, посты и бренды с помощью лучших хэштегов, чтобы добиться большего успеха.
Бесплатное использование
Одним из преимуществ этого веб-сайта является то, что все услуги и инструменты хэштегов на 100% бесплатны.
Служба поддержки
Если у вас есть какие-либо вопросы или предложения о моей работе или обо мне, не стесняйтесь обращаться ко мне.
Сделано с любовью
Все инструменты для хэштегов сделаны с большой заботой и кофе , чтобы дать вам наилучшие результаты, которые вам нужны.
Что такое хэштег?
Хэштег объединяет два слова «хэш» и «тег» . Тег означает «ключевое слово» или также используется как «ключевое слово» . «Решётка» означает двойной крест (#). Вы пишете хэштег без пробелов, начиная со знака решетки (#), а затем ключевого слова.
Вы пишете хэштег без пробелов, начиная со знака решетки (#), а затем ключевого слова.
Таким образом, хэштег служит ключевым словом для идентификации и выделения содержания текста, твита или публикации на платформах социальных сетей. Хэштеги интегрированы непосредственно в структуру предложения или обычно находятся в конце поста или твита. Можно использовать любое количество хэштегов, соответствующих теме контента. Таким образом, хэштеги в первую очередь служат ключевым словом для лучшего поиска контента.
Это видно на многих популярных платформах, таких как Instagram, TikTok, Facebook или Twitter. Например, если пользователи ищут хэштег «любовь» , отображаются сообщения и твиты, содержащие ключевое слово или хэштег «любовь» . Однако хэштег также служит способом выражения собственного содержания, эмоционального состояния пользователей или заменяет целые слова или предложения. Так, прилагательные можно использовать в качестве хэштега под контентом или в текстовой части для отражения эмоционального состояния или также для придания выразительности теме поста.
Хэштеги часто используются в качестве аббревиатур, таких как #lol или #ftw и служат той же цели: выражают эмоциональное состояние и придают сообщению или твиту индивидуальный подход. В рекламной индустрии хэштеги чаще используются в качестве инструментов продвижения. Во-первых, как ключевые слова в телевизионных рекламных роликах, заголовках или привлекающих внимание, а во-вторых, как собственные недавно созданные хэштеги для продуктов или услуг. В наши дни хэштеги могут иметь большую выразительность и тронуть многих людей и массы. Например, в социальных сетях часто можно услышать о челленджах, дискуссиях или массовых движениях, которые находятся под определенным хэштегом.
Что такое генератор хэштегов?
Генератор хэштегов на сайте Генератор хэштегов — это бесплатный инструмент, который генерирует сотни релевантных хэштегов на основе введенного вами ключевого слова. Сгенерированные хэштеги тематически оптимизированы под ваше ключевое слово и могут быть скопированы и вставлены непосредственно в ваш пост, твит или контент одним щелчком мыши. Генератор хэштегов имеет 3 варианта фильтрации: «Лучшие хэштеги» , «Случайные хэштеги» и «Живые хэштеги» . Если вы отфильтруете Top Hashtags, самые популярные хэштеги будут сгенерированы на основе вашего ключевого слова. Популярные хэштеги — это хэштеги, которые чаще всего используются пользователями и появляются в социальных сетях, таких как Instagram, TikTok или Twitter. Живые хэштеги в настоящее время используются в сообщениях или твитах, в которых используется хэштег. «Случайные хэштеги» — это случайно сгенерированные хэштеги на основе вашего ключевого слова. Случайные хэштеги обновляются каждый раз по порядку и частоте появления. Вы также найдете похожие хэштеги, основанные на вашем ключевом слове, на которое вы можете нажать — это будет напрямую генерировать новые хэштеги на основе нажатого хэштега.
Генератор хэштегов имеет 3 варианта фильтрации: «Лучшие хэштеги» , «Случайные хэштеги» и «Живые хэштеги» . Если вы отфильтруете Top Hashtags, самые популярные хэштеги будут сгенерированы на основе вашего ключевого слова. Популярные хэштеги — это хэштеги, которые чаще всего используются пользователями и появляются в социальных сетях, таких как Instagram, TikTok или Twitter. Живые хэштеги в настоящее время используются в сообщениях или твитах, в которых используется хэштег. «Случайные хэштеги» — это случайно сгенерированные хэштеги на основе вашего ключевого слова. Случайные хэштеги обновляются каждый раз по порядку и частоте появления. Вы также найдете похожие хэштеги, основанные на вашем ключевом слове, на которое вы можете нажать — это будет напрямую генерировать новые хэштеги на основе нажатого хэштега.
Что такое генератор хэштегов?
Hashtag Creator — это бесплатный инструмент, позволяющий быстро и легко создавать собственные хэштеги. Идеально быстро создать серию хэштегов без необходимости писать хэш (#) перед каждым словом. Просто добавьте свои ключевые слова или текст в Hashtag Creator, и он автоматически добавит хэш (#) перед каждым словом. Одним щелчком мыши вы можете легко скопировать созданные вами хэштеги, чтобы использовать их для своих сообщений, твитов или текстов.
Идеально быстро создать серию хэштегов без необходимости писать хэш (#) перед каждым словом. Просто добавьте свои ключевые слова или текст в Hashtag Creator, и он автоматически добавит хэш (#) перед каждым словом. Одним щелчком мыши вы можете легко скопировать созданные вами хэштеги, чтобы использовать их для своих сообщений, твитов или текстов.
Что такое счетчик хэштегов?
С помощью счетчика хэштегов вы можете легко определить количество хэштегов, которые появляются в вашем тексте. Вы также можете подсчитать список хэштегов с помощью счетчика хэштегов. Счетчик хэштегов поможет вам ограничить или оптимизировать количество хэштегов в вашем тексте для вашего сообщения или контента.
Что такое аналитика хэштегов?
Hashtag Analytics может проанализировать популярность вашего хэштега на основе введенного вами хэштега (в данном случае это ключевое слово). Он показывает вам оценку вашего хэштега по каждой теме и сравнивает их в диаграммах с самыми популярными хэштегами. Таким образом, вы можете специально увеличить свой хэштег и использовать или нацеливать его в маркетинге, чтобы увеличить охват. Популярный хэштег имеет больший охват, чем нишевые хэштеги. Hashtag Analytics также показывает рейтинг вашего хэштега. Рейтинг рассчитывается на основе всех доступных хэштегов с точки зрения популярности. Вы также можете увидеть, сколько существует похожих хэштегов и количество хэштегов, относящихся к теме вашего ключевого слова.
Таким образом, вы можете специально увеличить свой хэштег и использовать или нацеливать его в маркетинге, чтобы увеличить охват. Популярный хэштег имеет больший охват, чем нишевые хэштеги. Hashtag Analytics также показывает рейтинг вашего хэштега. Рейтинг рассчитывается на основе всех доступных хэштегов с точки зрения популярности. Вы также можете увидеть, сколько существует похожих хэштегов и количество хэштегов, относящихся к теме вашего ключевого слова.
Что такое популярные хэштеги?
Топ-хэштеги также можно назвать популярными хэштегами. Как следует из названия, он показывает вам самые популярные хэштеги, которые пользователи используют в различных социальных сетях для своих сообщений и твитов. Лучшие хэштеги подсчитываются на основе частоты, поэтому он дает вам список самых популярных хэштегов. Некоторые из лучших хэштегов используются, чтобы немного повысить охват контента. Вы должны убедиться, что хэштеги всегда соответствуют вашей теме. Поэтому Топ-хэштеги снова разделены на категории, чтобы вы могли найти лучшие хэштеги для своей темы.
Поэтому Топ-хэштеги снова разделены на категории, чтобы вы могли найти лучшие хэштеги для своей темы.
У ВАС ЕСТЬ ВОПРОСЫ?
Если у вас есть какие-либо вопросы об инструментах или обо мне,
, пожалуйста, не стесняйтесь связаться со мной.
Свяжитесь со мной
All Hashtag — Лучшие хэштеги для большего количества лайков и подписчиков | Лучшие хэштеги для Instagram, Twitter и др.
100 лучших хэштегов
Ищете лучшие хэштеги для Instagram, Twitter или другого контента? Вот подборка лучших хэштегов, которые помогут вам более успешно продвигать свой контент в социальных сетях.
Лучшие хэштеги — это самые популярные хэштеги, которые ищут другие пользователи. Таким образом, вы можете разместить свою почту с соответствующими ключевыми словами в верхних позициях поиска и / или привлечь больше пользователей.
Подождите… будут созданы хештеги!
Популярные хэштеги
Что такое популярные хэштеги? И как мы можем определить популярные хэштеги как таковые? Во-первых, можно сказать, что популярные хэштеги — это те, которые используются чаще всего. В инстаграме есть множество хештегов. Но вы также можете найти множество постов с хэштегами, такими как #awesome #instalove #picoftheday.
Эти хэштеги очень популярны, что также означает, что многие люди ищут такие хэштеги, и вас будут отображать и находить относительно быстро и часто. Однако это не гарантия. Потому что, если многие пользователи используют такие хэштеги, это также означает, что вас быстро вытеснят с первой позиции и могут вообще не найти.
Что такое Follow Hashtags? Подписывайтесь на хэштеги — это определенные ключи или хэштеги для привлечения потенциальных новых пользователей (фолловеров). Эти хэштеги специально для тех, кто хочет быстро набрать больше подписчиков.
#followme#follow#followforfollow#followback#followers#follow4follow#followher#follower#followhim#followall#followbackteam#followbackalways#follows#followgram#followalways#tagblender#followmefollowyou#following#followstagram#followow#ifollowback#fol lowus#followmeback#followforlike#followmeplease #followshoutoutlikecomment#followbackinstantly#f4f#ifollo#followyouНравятся хэштеги
Что такое хэштеги? С хэштегами для лайков вы получаете больше лайков для своих постов. Эти хэштеги указывают на то, что вы хотели бы получать больше лайков для своих постов. Также, что взамен вам нравится другая картина. Лайки повышают популярность и серьезность ваших постов.
Также, что взамен вам нравится другая картина. Лайки повышают популярность и серьезность ваших постов.
Food Hashtags
Кто не знает об этом в Instagram? Вы идете поесть и хотите поделиться своей едой со всем миром. С хэштегами еды вы можете рекламировать то, что у вас есть на тарелке.
#tagblender#голодный#foodgasm#instafood#instafood#yum#yummy#yumyum#вкусно#есть#ужин#еда#foodporn#фаршированный#горячо#красиво#завтрак#ланч#love#sharefood#домашнее#сладкое#вкусно#еда#foodpic #foodpics#amazing#instagood#photooftheday#freshMusic Hashtags
5s» data-wow-duration=»500ms»> Хотите поделиться специальными музыкальными клипами? Музыка от исполнителя или собственные работы? С правильными музыкальными хэштегами другие быстрее найдут ваши видео. #певица#хард-рок#tagblender#гитарист#пианист#мюзиклы#рокзвезды#труба#артистический#гитара#панк#песня#музыкант#запись#группа#хип-хоп#классика#поп#рокзвезда#музыкавидео#песни#onedirectioninfection#музыкальный#фестиваль#группа #concert#bands#1d#rocknroll#rockbandХудожественные хэштеги
Красивые картины и произведения искусства, а также здания и изображения природы относятся к искусству. Поделитесь своими работами со всем миром, с правильным описанием и художественными хэштегами.
#искусство#tagblender#художник#художественный#художники#arte#dibujo#myart#произведение искусства#иллюстрация#графическийдизайн#графика#цвет#цвет#красочный#живопись#рисунок#рисунки#маркеры#картины#акварель#акварель#чернила#креатив#эскиз #sketchaday#pencil#cs6#photoshop#beautiful 3s» data-wow-duration=»500ms»> Животные ХештегиКлассные фотографии животных в наши дни становятся вирусными. Если у вас есть такое фото, вы обязательно получите много лайков! Добавьте к фотографии соответствующие хэштеги животных.
#awesome_shots#nature_shooters#vida#fauna#instagood#animales#cute#love#nature#animals#animal#pet#cat#dogs#dog#cats#photooftheday#cute#wild#animalsofinstagram#natgeohub#igs#tagblender#petstagram#petsagram #анималлюбы#насекомые#насекомые#жуткие#nature_shootersCats Hashtags
Фотографии кошек или видео с кошками входят в число самых популярных разделенных домашних животных, которые можно найти в Интернете. У вас есть кошка и вы хотите показать своего питомца миру? Почему бы не использовать лучшие хэштеги для.
#кошки#животное#природа#котята#любитель кошек#жизнь#instacat#милашка#кошка#мяу#киска#picpets#pets#kittensofinstagram#sweet#pet#tagblender#catsofinstagram#kitten#ilovemypet#petsagram#kitty#ilovecats#ilovemycat#instapets #ilovecat#catstagram#любители кошек#cutecate#petstagram
 По умолчанию группа участников имеет этот набор разрешений. Дополнительные сведения см. в статье «Настройка разрешений и доступа для отслеживания работы».
По умолчанию группа участников имеет этот набор разрешений. Дополнительные сведения см. в статье «Настройка разрешений и доступа для отслеживания работы». Если у вас еще нет проекта, создайте его.
Если у вас еще нет проекта, создайте его.