HTML – язык создания веб-страниц сайта
HTML – язык создания веб-страниц сайтаHTML – язык создания веб-страниц сайта
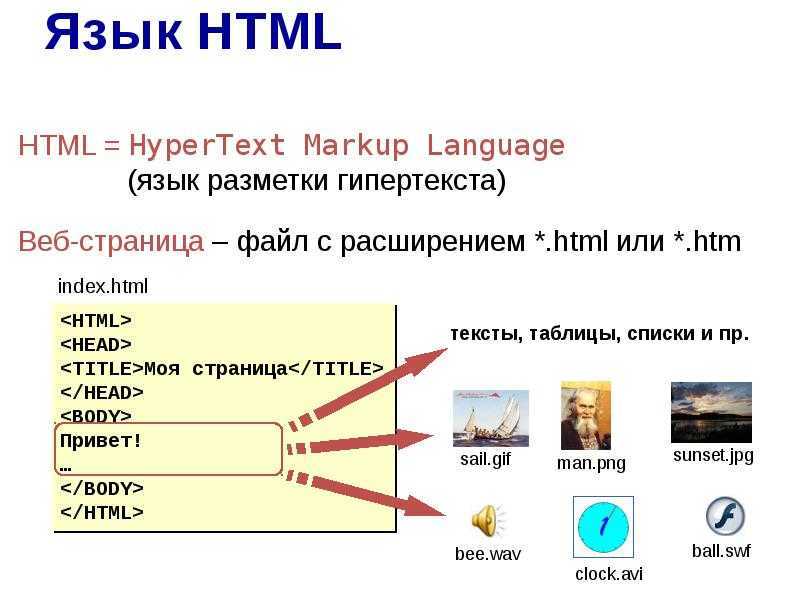
Для создания гипертекстовых документов, входящих в состав веб-сайтов, используются специальные программные средства, к которым, в первую очередь, относят язык разметки страниц и создания гипертекстовых документов HTML (HyperText Markup Language).
Гипертекстовый документ – файл, содержащий различные виды информации и имеющий в своей структуре ссылки (гиперссылки) на другие файлы или сам являющийся документом, на который есть ссылка в другом файле, расположенном на некотором сервере в любой точке планеты. Гипертекстовый документ, размещённый на сервере с использованием WWW-технологии, называют Web-страницей (веб-страницей). Файл, содержащий HTML документ должен иметь расширение “.htm” или “.html”.
Язык разметки представляет собой совокупность тегов (тэгов), позволяющих отображать необходимые элементы документов (веб-страниц) в окне браузера, осуществлять связь с другими объектами и веб-страницами.
Тег или тэг (англ. “Tag”) является признаком объекта, управляющим кодом. Тэги представляют некоторые операторы (команды, дескрипторы), заключённые в скобки типа “< >”, причём ими начинается и заканчивается целая страница или некоторый фрагмент. Так как многие теги являются парными, они определяют начало и конец некоторого действия. В конце команды ставится слеж “/” с именем, используемым в её начале.
Для создания Web-страниц (веб-страниц) не обязательно иметь доступ к сети. Все известные программы просмотра (IE, Netscape, Mosaic, Опера и др.) могут открыть файл с документом, находящийся на электронном носителе пользователя.
Тэги можно вводить большими и маленькими буквами, например, тэги <BR>, <Br> и <br> равнозначны.
Тэг <br> означает принудительный перевод строки в тексте. Тэг, определяющий новый абзац (параграф – Paragraph) обозначается <P>.
Тэг, определяющий новый абзац (параграф – Paragraph) обозначается <P>.
Приведём другие теги, определяющие работу с текстом:
<B></B> – Bold (жирный)
<I></I> – Italic (курсив)
<font Times New Roman color=”red” size=5> – определяет тип шрифта, его цвет и размер.
Кроме этих тэгов в состав некоторых тэгов можно включать дополнительные условия, определяющие его расположение на странице (слева, справа, по середине или по ширине) и др.
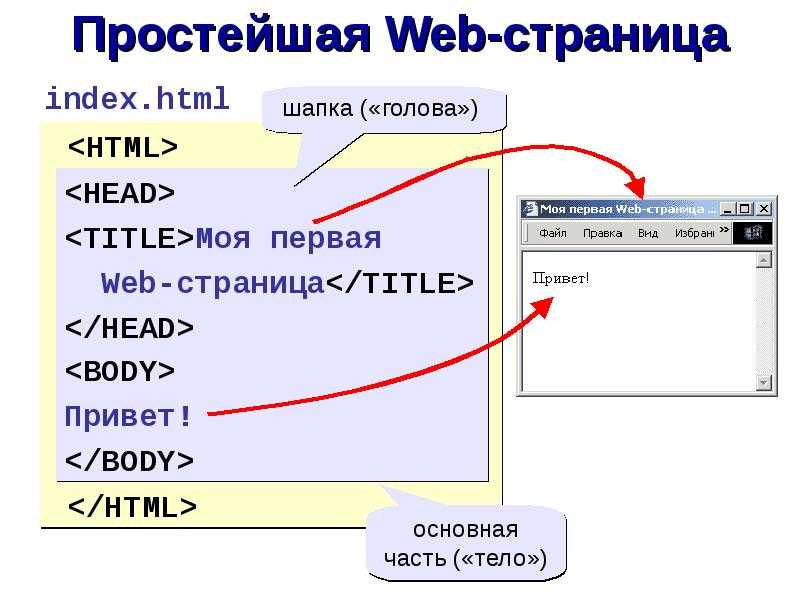
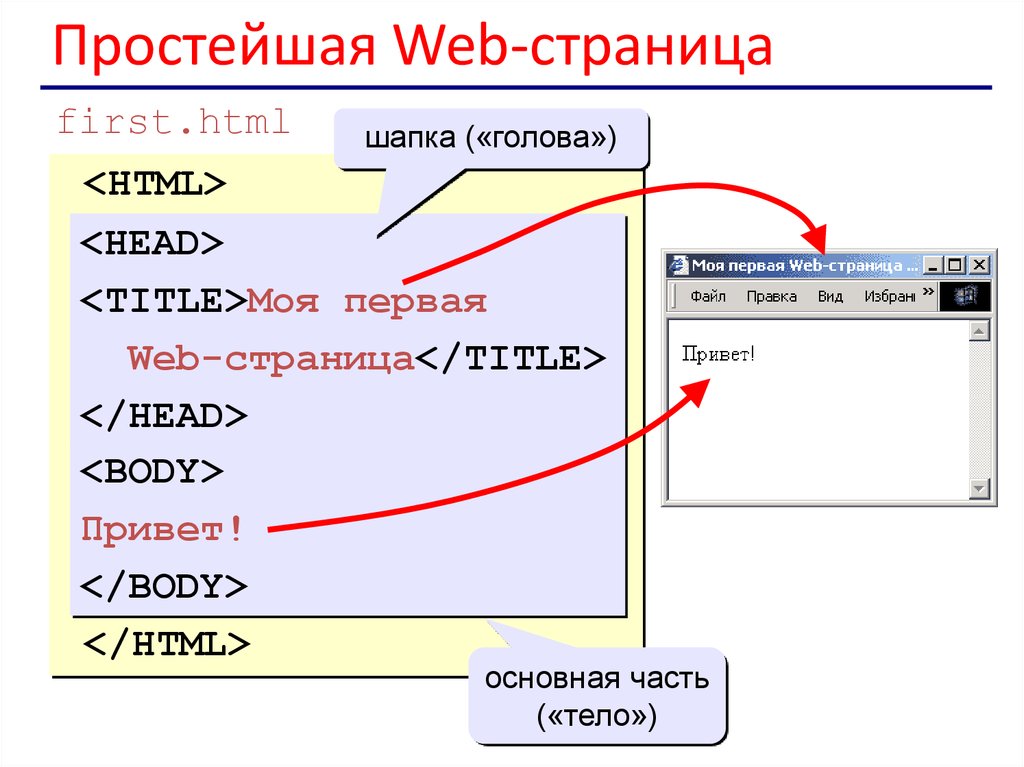
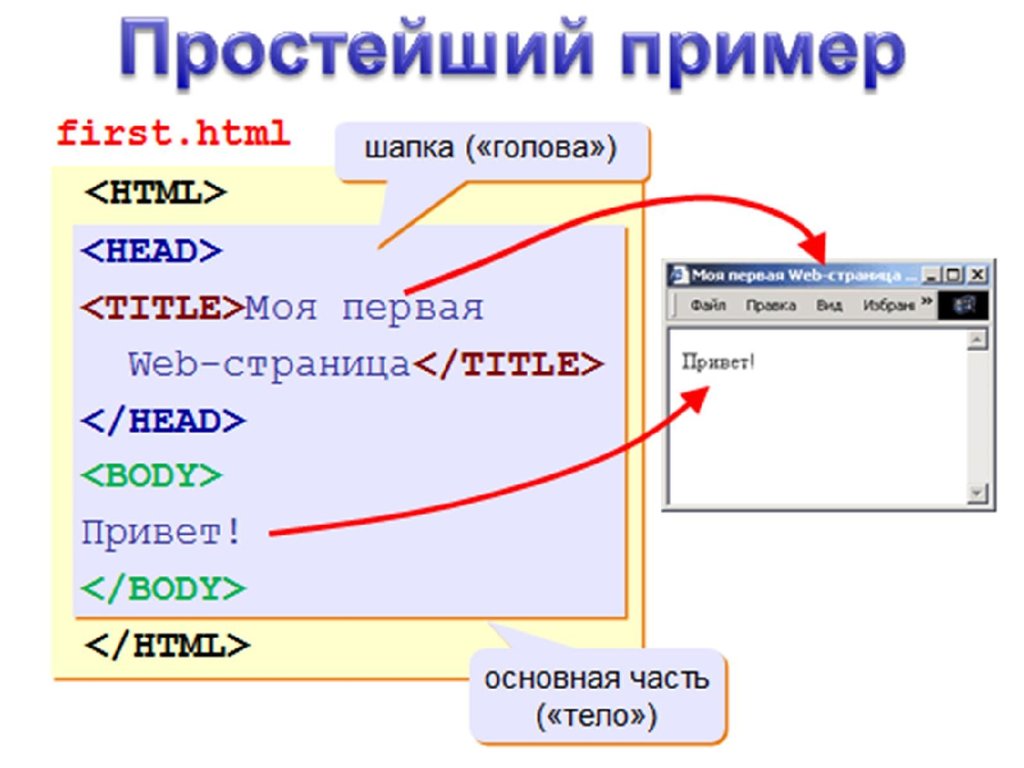
Любой документ в виде веб-страницы имеет следующую минимальную структуру:
<HTML> – Начало страницы.
<HEAD> – Заголовок страницы.
<TITLE> </TITLE> – Заголовок страницы, отображаемый в верхней строке браузера.
</HEAD> – Конец заголовка страницы.

</BODY> – Конец отображаемой в браузере части документа.
</HTML> – Конец страницы.
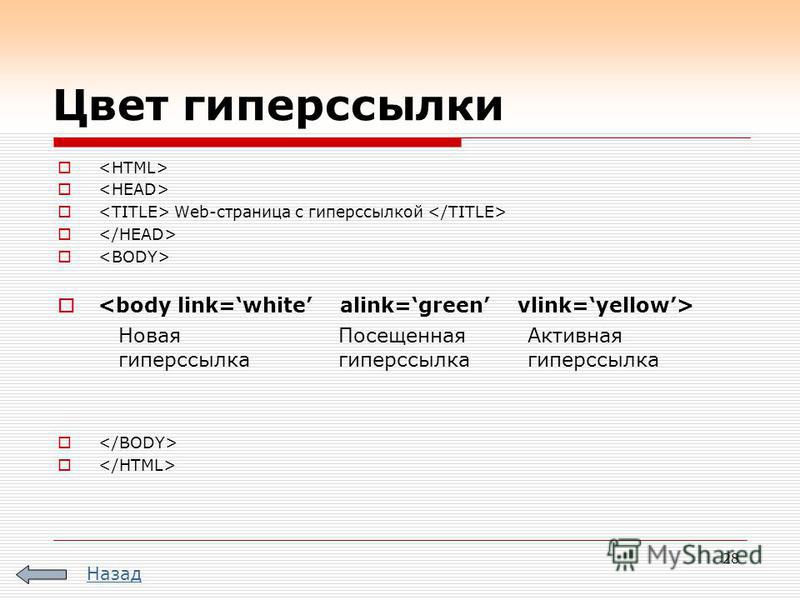
Для связи с другими объектами и веб-страницами используют парный тэг <A> – якорь (“анкор”), например,
<A HREF=»http://www.openweb.ru»> Мастерская </A> позволяет сделать слово “Мастерская” гипертекстовой ссылкой на сервер с именем “openweb.ru”.
Аналогично ссылку можно установить на объект внутри страницы (
на другую страницу (<A HREF=»news.htm»>Новости</A>) и
на адрес электронной почты, например,
<A HREF=mailto:[email protected]>[email protected] </A>.
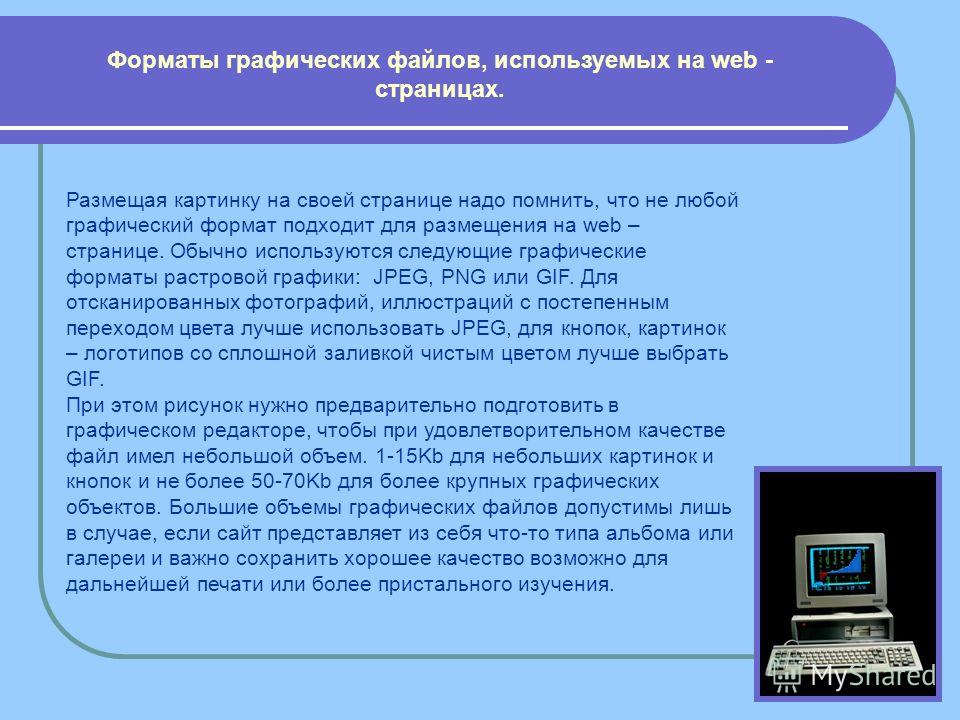
Графические изображения и другие нетекстовые компоненты хранятся отдельно и не вставляются в документ непосредственно. Вместо этого в текст вставляют ссылку, указывающую программе просмотра имя файла, содержащего картинку.
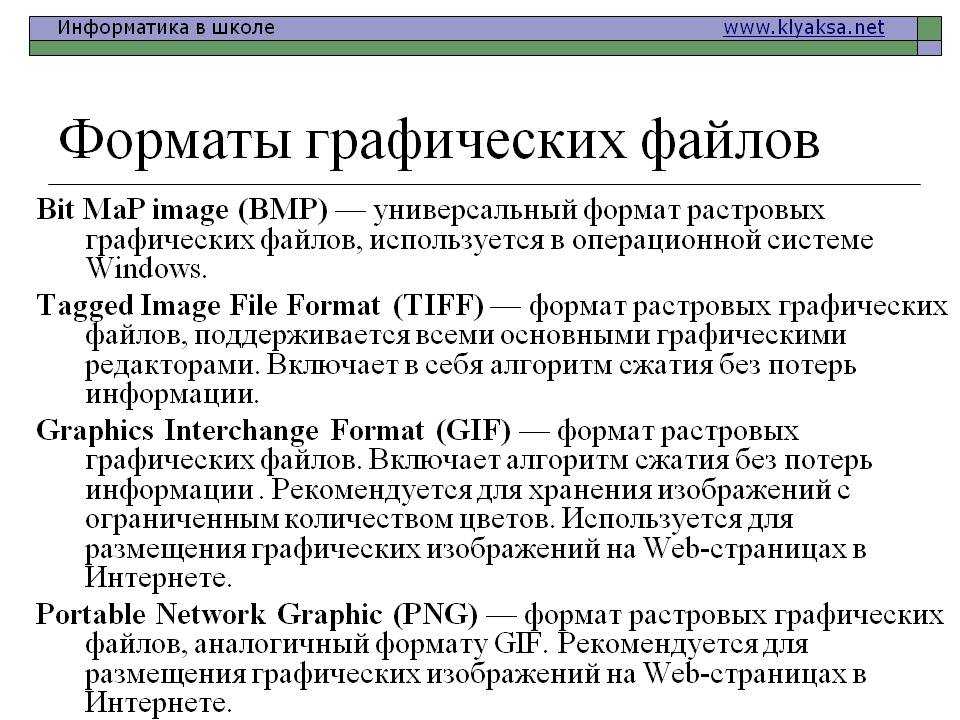
Стандартно поддерживаются форматы картинок “GIF” и “JPEG”. Картинка вставляется с помощью тэга
Вместо этого в текст вставляют ссылку, указывающую программе просмотра имя файла, содержащего картинку.
Стандартно поддерживаются форматы картинок “GIF” и “JPEG”. Картинка вставляется с помощью тэга
Для изображения горизонтальной полосы служит тэг <HR>.
В тексте, расположенном между тэгами <BODY>, не допускается использование кавычек, символов “<” (меньше), “>” (больше), «/» и т.п. Их заменяют записями типа “"”, “<”, “>”.
Обычно используют следующую последовательность создания гипертекстового документа (веб-страницы):
1. Создают минимальный документ, в т.ч. по шаблону.
2. Вставляют между тэгами <HEAD> и </HEAD> название страницы (между тэгами <TITLE>
</TITLE>), а за ними необходимые метаданные, определяющие используемую кодировку, вводимые ключевые слова и другие необходимые метаданные.
Для использования кодировки русских символов (кириллица) рекомендуется использовать следующий тэг:
<META http-equiv=content-type content=»TEXT/HTML; CHARSET=windows-1251″>.
3. Вставляют между тэгами <BODY> и </BODY> необходимые тексты и другие объекты, в т.ч. включая их в таблицы. Используют различные фоновые изображения в виде графических объектов, окрашенных областей или всей страницы в какие-либо цвета.
5. С учётом тех же требований вставляют ссылки на графические изображения и гипертекстовые связи.
6. Загружают подготовленный документ в программу просмотра (браузер) в автономном режиме и оценивают выполненную работу.
7. Проводят корректировку добиваясь получения необходимых, в том числе с точки зрения дизайна, результатов.

Практическое занятие:
Разработка (планирование) и дизайн сайта.
Создание главной и других веб-страниц сайта.
Первая (главная, домашняя или по-английски “Home Page”) страница – лицо сайта. Обычно на первой странице размещают элементы, обозначающие (идентифицирующие) её “хозяина” (название или имя, реквизиты, фото и др.), а также названия предлагаемых сайтом основных тем, ресурсов и услуг.
На основе тем работ, выполненных на первой лекции, студент (ка) создаёт тематический сайт.
Темы согласовываются с преподавателем!!!
Необходимые для наполнения страниц сайта материалы можно взять из любых традиционных (печатных) учебных, учебно-методических пособий, а также из Интернета.
Сайт должен содержать 5–7 веб-страниц.
Разработайте макет главной страницы сайта.
Главная страница сайта – файл с именем “index. htm”.
htm”.
На ней между тэгами <HEAD> и </HEAD> в тэге <title> следует ввести название работы, и включить следующий тэг:
<META http-equiv=content-type content=»TEXT/HTML; CHARSET=windows-1251″>.
Затем в область между тэгами <BODY> и </BODY> включается:
1) это же название работы,
2) фамилия исполнителя и название его учебной группы, например, в таблицу, состоящую из одной строки и двух ячеек, размером в 60% и 40% соответственно.
<center> – этот тег означает, что описанная ниже таблица разместится по центру веб-страницы.
<table bgcolor=”#0000ff” border=0> – начало таблицы, при этом “border=0” означает, что вокруг таблицы не будет рамки, а “bgcolor=”#0000ff””, что цвет фона внутри таблицы будет синим.
<tr> – первая строка таблицы.
<td width=60% align=center><font color=”red” size=8> Название работы – по центру первой ячейки первой строки шириной в 60% таблицы размещается название работы красного цвета и высотой в 8 единиц.
Если необходимо включить в любую ячейку таблицы рисунок, например, логотип, то поступают следующим образом:
<td width=ХХ% align=center> <img src=”logo.gif” border=0 alt=”Логотип”> – в ячейке с шириной в ХХ% таблицы размещается картинка с именем “logo.gif”. Вокруг неё не будет рамки, а при установке на неё мыши появится текст “
</table> – конец таблицы.
Ниже (например, отступив одну строку) располагают горизонтальное меню. В качестве примера предлагается использовать структуру веб-сайта турфирмы с вариантами названия входящих в её состав веб-страниц:
● О нас (we.htm)
● Наши туры (our_tours.htm)
● Контакты и проезд (contacts.htm)
● Новости (news.htm)
Эти названия представляют собой гипертекстовые ссылки к соответствующим элементам иерархической структуры сайта (веб-страницам), позволяющим пользователю быстро и удобно находить искомые информационные ресурсы, в том числе на других сайтах.
Эта структура отобразится на главной странице, как правило, внутри горизонтальной таблицы, в нашем случае состоящей из четырёх колонок-ячеек. Необходимая для этого таблица формируется следующим образом:
<table border=2> – начало таблицы, при этом “border=2” означает, что вокруг таблицы будет рамка толщиной 2 пиксела.
Можно установить оптимальный её размер на странице, включив в тэг <table> сведения о ширине таблицы, например, <table width=75%>.
<tr> – первая строка таблицы.
Тэг <td> обозначает ячейку (столбец, колонку) в любой строке.
<td width=25%> <a href=”we.htm”>О нас </a> – первый столбец (колонка, ячейка) первой строки таблицы с ссылкой на веб-страницу “we.htm”.
<td width=25%> <a href=”our_tours. htm”>Наши туры </a> – второй столбец первой строки таблицы с ссылкой на веб-страницу “our_tours.htm”.
htm”>Наши туры </a> – второй столбец первой строки таблицы с ссылкой на веб-страницу “our_tours.htm”.
<td width=25%> <a href=”contacts.htm ”>Контакты и проезд </a> – третий столбец первой строки таблицы с ссылкой на веб-страницу “contacts.htm”.
<td width=25%> <a href=”news.htm”>Новости </a> – четвертый столбец первой строки таблицы с ссылкой на веб-страницу “news.htm.
</table> – конец таблицы.
Под таблицей разместим горизонтальную черту красного цвета:
<hr color=”red”>.
Далее сделаем несколько пустых строк, 2–4 раза применив следующую комбинацию тэгов: <p><br> – параграф и перевод строки.
Под ними в правой части страницы введём данные, отражающие дату выполнения работы, например:
<font color=”#FFFFFF” size=3> – синий цвет и размер шрифта.
<p align=right><i> Создан 21.10.2007 г. </i> – текст, выделенный курсивом, размещается по правому краю страницы.
После выполнения первой работы, необходимо создать остальные веб-страницы. Так, например, вторую страницу можно создать аналогично главной странице. Для этого сохраняют страницу “index.htm”, например, с именем “contacts.htm” для создания связанной веб-страницы “Контакты и проезд” и убирают с неё всё лишнее, оставив лишь таблицу с меню.
На второй странице область <BODY> начинается с меню (например, скопированного с первой страницы). Затем в неё включается краткое описание темы выполняемой работы. Если оно сопровождается графическими материалами, то и их следует включить в состав этой страницы.
Если на любой странице требуется использовать ненумерованный список, например, сведения об адресе, телефоне и электронной почте фирмы, то его можно сформировать следующим образом:
<HTML>
<HEAD>
<TITLE> Контакты и проезд </TITLE>
<HEAD>
<BODY>
Таблица-меню
<ul>
<li><p align=left>Наш адрес: . ……..
……..
<li>Наш телефон: (495)……………….
<li>Наш адрес электронной почты: …………..
</ul>
<p>
</BODY>
</HTML>
Если необходим нумерованный список, то вместо парного тэга <ul> используют парный тэг <ol>.
Аналогичным образом создаются следующие страницы. Они обязательно должны отражать достоинства, недостатки и сферу использования описываемых устройств, систем, топологий и т.п., а также выводы и предложения студента (ки) относительно рассмотренного тематического материала.
Размещение ресурсов на сайте.
После выполнения всей работы по созданию сайта на локальном компьютере студента (ки), они проверяют работу ссылок, осуществляют окончательное оформление страниц (цвет страниц, текстов, размер и др.) и предъявляют свои работы преподавателю.
После получения положительной оценки данной работы, студент (ка) размещают свой сайт на бесплатном сервере и сообщают об этом преподавателю для проверки им работы сайта и выставления окончательной оценки за практическую работу.
Сайт создан в системе uCoz
Веб-сайты и веб-страницы | Статические и динамические веб-страницы (11_34_pol)
Планирование уроков на учебный год (по учебнику К.Ю. Полякова, Е.А. Еремина, базовый уровень)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 11 классы | Планирование уроков на учебный год (по учебнику К.Ю. Полякова, Е.А. Еремина, базовый уровень) | Веб-сайты и веб-страницы
Содержание урока
Введение
Статические и динамические веб-страницы
Вопросы и задания
Веб-страницы — это обычные текстовые файлы (в формате «только текст», англ. plain text). Для того чтобы определить структуру документа (заголовки, абзацы, списки и др.), используют язык HTML (англ. HyperText Markup Language — язык разметки гипертекста).
В языке HTML используются команды особого типа — тэги (англ. tag — метка, ярлык). Существуют тэги для выделения заголовков, абзацев, вставки таблиц. С помощью тэгов в веб-страницы добавляют рисунки, звуки, анимацию, видео, которые хранятся на сервере в виде отдельных файлов. Часто для дополнительных данных на сайте создаются специальные каталоги, например, рисунки могут быть размещены в каталоге images, звуковые и видеофайлы — в каталоге media (рис. 4.1).
Рис. 4.1
Браузер, получив от сервера запрошенную веб-страницу, обрабатывает её текст и выводит информацию на экран в удобной для человека форме. Встретив команды для вставки дополнительных данных (например, рисунков), браузер запрашивает их с сервера. Таким образом, для полной загрузки веб-страницы может потребоваться несколько обращений в серверу.
Несмотря на существующие стандарты языка HTML, разные браузеры могут по-разному показывать одну и ту же веб-страницу. Поэтому профессиональные разработчики обязательно проверяют, чтобы сайт выглядел по возможности одинаково в разных браузерах (это свойство называют кросcбраузерностыо сайта).
Поэтому профессиональные разработчики обязательно проверяют, чтобы сайт выглядел по возможности одинаково в разных браузерах (это свойство называют кросcбраузерностыо сайта).
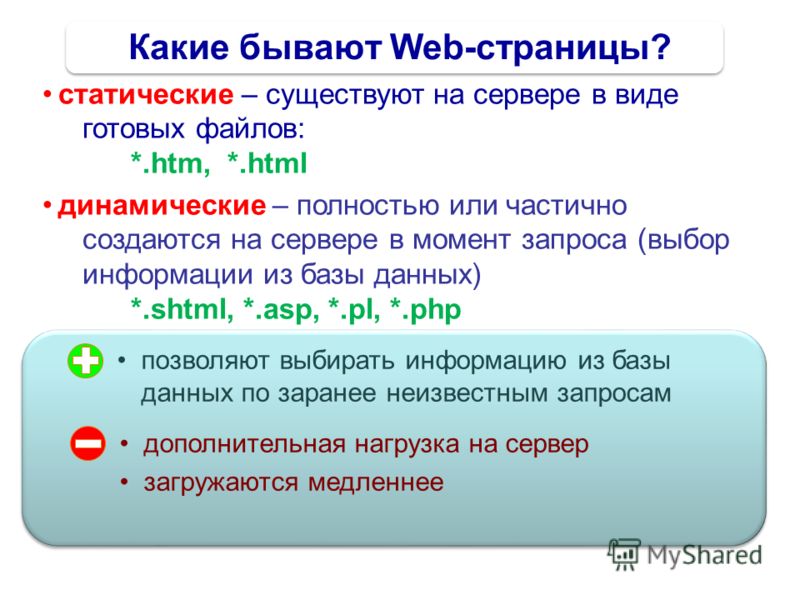
Веб-страницы можно разделить на два типа:
• статические веб-страницы (они обычно имеют расширения htm или html) хранятся на сервере в готовом виде;
• динамические веб-страницы (с расширениями php, asp, pi) — полностью или частично создаются на сервере в момент запроса.
Статические веб-страницы меньше нагружают сервер и быстрее загружаются, потому что их код полностью готов, серверу остается просто переслать его по сети. Однако они не позволяют работать с изменяющимися данными: выбрать информацию из базы данных, добавить комментарии к фотографиям, построить гостевую книгу и т. п. Кроме того, чтобы поддерживать сайт (вносить изменения в его содержание и дизайн), нужен квалифицированный работник, знающий язык HTML и способный исправлять код страниц. Статические веб-страницы можно использовать на небольших сайтах-визитках, содержимое которых изменяется только автором.
Статические веб-страницы можно использовать на небольших сайтах-визитках, содержимое которых изменяется только автором.
Динамические веб-страницы — это шаблоны, в которых есть программный код на специальных серверных языках — РНР, ASP, Perl. Когда сервер получает запрос на такую страницу, он запускает программу-интерпретатор, которая выполняет этот код. Чаще всего при этом выбирается информация из базы данных, хранящейся на сервере. С помощью программы, встроенной в динамическую страницу, можно добавлять в базу данных информацию, загруженную пользователем (рисунки, видео, комментарии). Практически все крупные сайты состоят из динамических веб-страниц.
Для управления динамическим сайтом часто применяют систему управления содержимым (англ. CMS — Content Management System), с помощью которой сайт могут поддерживать пользователи, не знающие языка HTML. Однако создание динамического веб-сайта — достаточно сложная задача, для решения которой нужно (кроме знания языка HTML) уметь программировать на одном из серверных языков.
Как правило, динамические сайты работают значительно медленнее, чем статические. Это связано с тем, что серверу при получении запроса необходимо обратиться к базе данных, построить запрошенную страницу в памяти и только потом переслать её по сети на компьютер клиента.
Иногда динамическими называют также веб-страницы, которые хранятся на сервере в готовом виде, но содержат программный код на специальных языках программирования (чаще всего — на JavaScript). Такой подход часто называют динамическим HTML (англ. DHTML — Dynamic HTML), его основная цель — обеспечить интерактивность, т. е. сделать так, чтобы веб-страница «реагировала» на действия пользователя. Код в динамических страницах такого типа выполняет браузер на компьютере-клиенте, поэтому сервер не загружается дополнительной работой.
Программа на языке JavaScript называется сценарием или скриптом.
Скрипт, или сценарий (англ. script) — это программный код для автоматизации какой-то операции пользователя.
С помощью скрипта можно изменять содержимое и оформление веб-страницы в ответ на действия пользователя:
• заменять текст, оформление, рисунки;
• строить многоуровневые выпадающие меню;
• скрывать и открывать части страницы;
• проверять данные, введённые пользователем;
• выполнять вычисления и т. д.
Следующая страница Вопросы и задания
Cкачать материалы урока
Как форматировать сайты | Small Business
By Serm Murmson
Эффективный веб-сайт должен доносить содержание до своих читателей посредством привлекательного форматирования. Плохое форматирование может сделать сайт непривлекательным или даже нечитаемым. С помощью языка гипертекстовой разметки (HTML) вы можете управлять форматированием веб-сайта, чтобы он выглядел именно так, как вы хотите. Кроме того, каскадные таблицы стилей (CSS) позволяют форматировать веб-сайт с помощью внешней таблицы стилей. Этот метод полезен, если вы хотите применить один и тот же стиль к нескольким страницам вашего сайта.
Этот метод полезен, если вы хотите применить один и тот же стиль к нескольким страницам вашего сайта.
Форматирование HTML
Создавайте таблицы для размещения различных элементов веб-страницы. Используйте тег


 Например, в HTML-коде вашей страницы
Например, в HTML-коде вашей страницы Но независимо от типа сайта, есть несколько HTML-элементов, которые мы можем использовать для последовательного и организованного форматирования.
Но независимо от типа сайта, есть несколько HTML-элементов, которые мы можем использовать для последовательного и организованного форматирования.

 Это действительно хороший способ отформатировать что-то подобное, потому что очень ясно, что эти ссылки являются элементами навигации на вашем сайте!
Это действительно хороший способ отформатировать что-то подобное, потому что очень ясно, что эти ссылки являются элементами навигации на вашем сайте!