Лицензия WordPress и GPL — (Тема → Остальное)
WordPress — это известный бесплатный движок для создания сайтов, который распространяется под лицензией GNU GPL (GNU General Public License).
Аббревиатуру GNU GPL часто сокращают до простого GPL, если из контекста ясно о какой лицензии идет речь (есть другие лицензий, со словами «general public license» в названии).
Цель этой лицензии — дать пользователю права на копирование, изменение и распространение (в том числе и на коммерческой основе) программного продукта, а также гарантировать, что все производные программные продукты тоже получат права GPL. Для того, чтобы выкладывать свои темы в интернет, нужно знать основные правила GPL.
Что разрешает GPL
Ключевые идеи GPL совпадают с принципами разработчиков WordPress: открытый исходный код и свободное распространение. Лицензия GPL предоставляет пользователям и разработчикам четыре свободы:
- Использовать для любых целей;
- Изучать и изменять под свои нужды;
- Свободно распространять;
- Модифицировать и выкладывать обновленные версии в публичный доступ.

Что значит «свобода» в GPL?
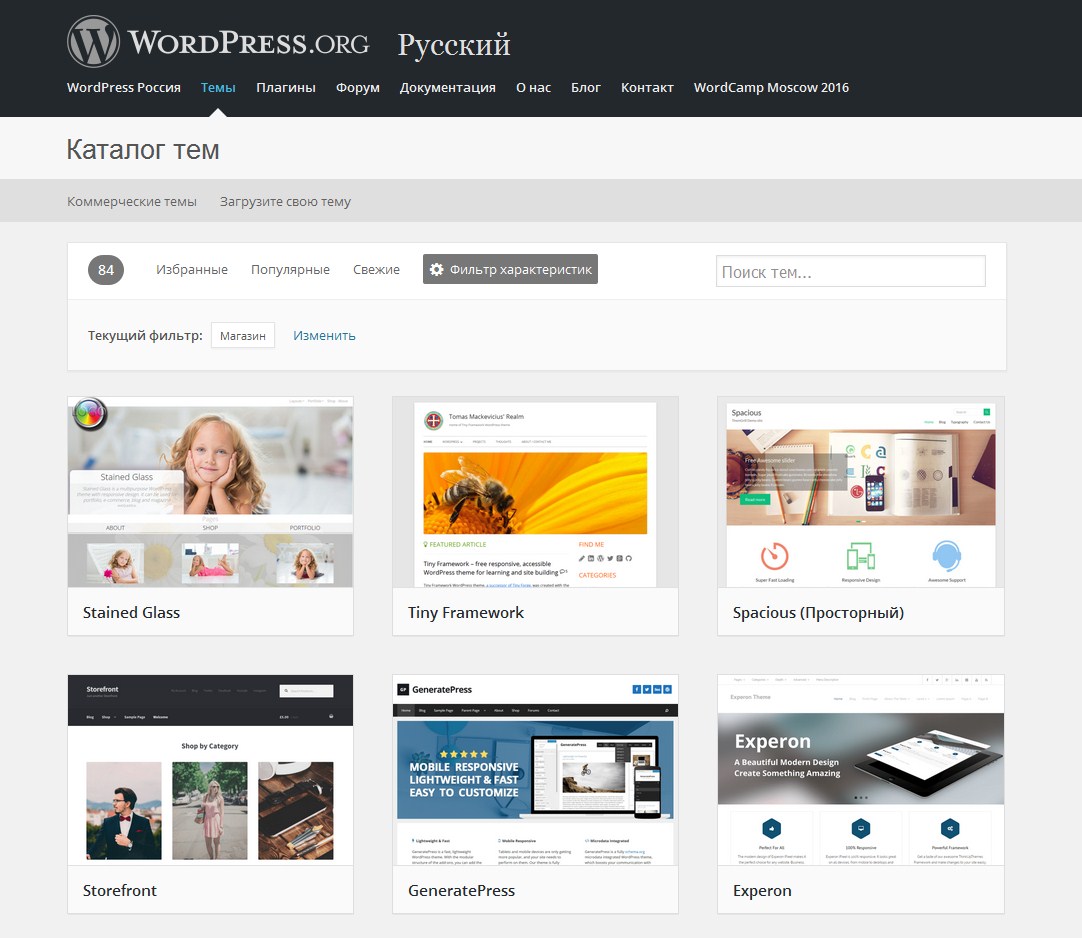
Речь идет о свободном распространении исходного кода. «свободное программное обеспечение» не значит «бесплатное программное обеспечение». Главное отличие в том, что пользователи могут использовать свободное ПО абсолютно в любых целях. Такие программные продукты могут быть бесплатными и платными. Бесплатные темы для WordPress вы можете найти на страничке https://wordpress.org/themes/.
Даже если вы продадите свою тему с GPL лицензией, эта тема всё равно останется свободной. Потому что в соответствии с правилами GPL покупатель сможет свободно использовать, изменять и распространять вашу тему или ее модификации.
Наследование свободы в GPL лицензии
Принципы GPL относятся не только к самой первой версии ПО. Все программы, являющиеся модификациями программного обеспечения с лицензией GPL, тоже должны принять эту лицензию без дополнительных условий.
Так GPL гарантирует защиту свободы программного обеспечения на высоком уровне, потому что всё, что создается из свободных программных продуктов, не может быть «закрытым», а должно всегда быть в свободном доступе для будущих обновлений, изменений и исследований.
Необходимо ли вам лицензировать свои темы под GPL?
Коротко: для личного использования — нет. Для публичного — да.
Более того, любая ваша тема которая выложена в интернете автоматически получает лицензию GPL. А это значит, что любой может использовать, модифицировать и распространять ваш код в своих целях, но под лицензией GPL.
Ну и, когда вы загружаете свою тему на WordPress.org, она автоматически получает лицензию GPL. Также, это касается изображений и CSS-файлов.
Свобода является важной частью создания темы для WordPress. Поэтому, если вы планируете распространять свою тему, было бы очень хорошо лицензировать ее полностью под GPL, чтобы другие пользователи и разработчики смогли воспользоваться теми же свободами, что и вы.
Чтобы лучше понять взаимодействие WordPress и GPL, прочитайте следующие статьи:
По русски:
- WordPress заставит всех соблюдать GPL
По английски:
WordPress.org: Themes are GPL, too
WordPress Licensing & the GPL
Matt: Q&A: WordPress & GPL
Matt: The Four Freedoms
GNU General Public License, version 2
- GNU General Public License, version 3
Заголовки style.
Это особенный файл — именно по нему WordPress идентифицирует тему.
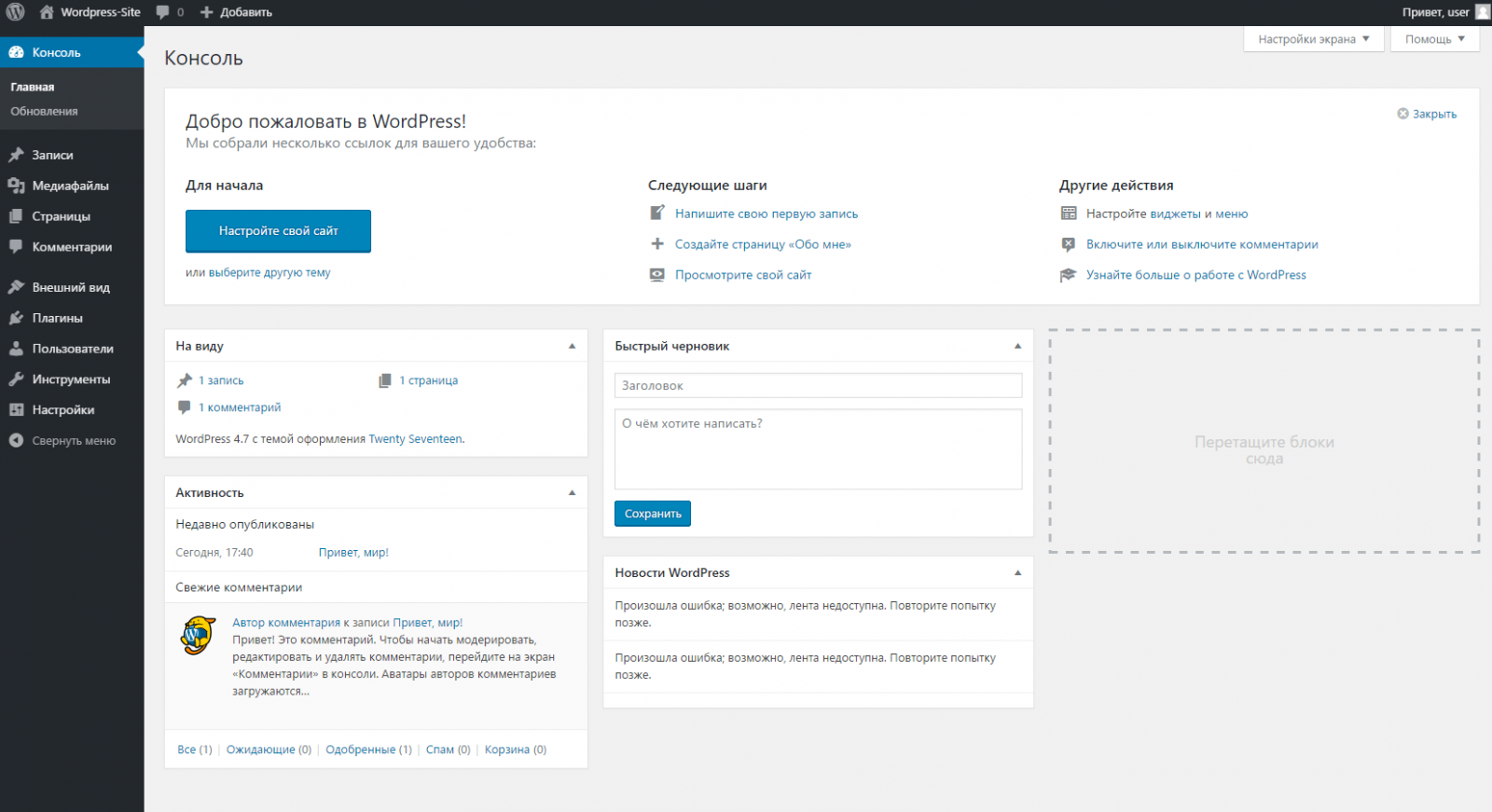
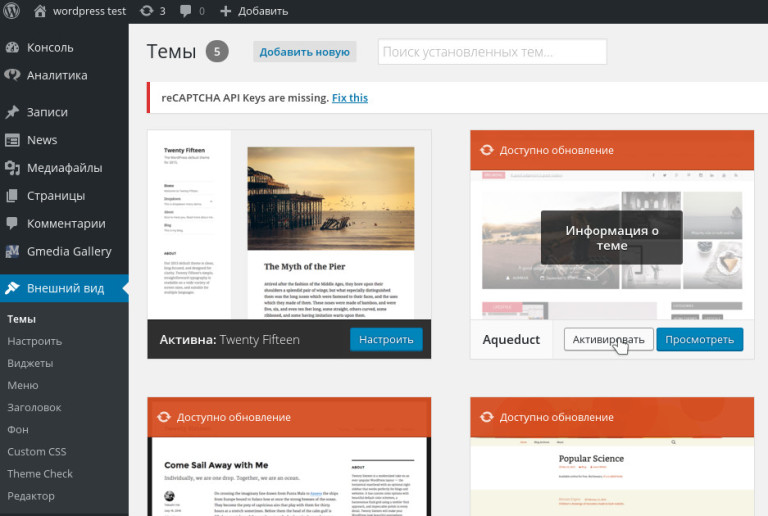
Когда вы заходите в раздел Темы в админке, WordPress просматривает все папки в каталоге themes на наличие в них файла style.css с заголовком Theme Name: определяются как папки тем.
Название темы и другие данные берутся из файла style.css. Такие данные считываются из данных в начале файла (они находятся в комментариях):
/** * Theme Name: Моя первая темы */
Весь список параметров файла style.css
Вместе с полем Theme Name можно указать и другие поля.
- Theme Name(обязательное)
- Название темы. это обязательное поле! Достаточно только указать это поле, чтобы ВордПресс определил тему. Остальные поля не обязательны, но желательны.
- Template
- Название родительской темы. Пример: Twenty Seventeen.
- Description(обязательное для репозитория WP)
- Краткое описание темы.

- Theme URI
- URL страницы, где можно найти дополнительные сведения о теме.
- Author(обязательное для репозитория WP)
- Имя лица или организации, разработавшей тему. Рекомендуется указывать имя пользователя на сайте wordpress.org.
- Author URI
- URL — адрес автора или организации.
- Version(обязательное для репозитория WP)
- Версия темы, в формате X.X или
- License(обязательное для репозитория WP)
- Лицензия темы.
- License URI(обязательное для репозитория WP)
- URL лицензии.
- Text Domain(обязательное для репозитория WP)
- Строка, используемая как textdomain при переводе перевода.
- Domain Path
- Путь до файла MO перевода относительно папки темы. Используется чтобы WordPress знал, где найти перевод, когда тема отключена. По умолчанию /languages.
- Tags
- Слова или фразы, черзе запятую, позволяющие пользователям находить тему с помощью фильтра тегов.

обязательное для репозитория WP — это значит что поле обязательное если вы планируете размещать тему в каталоге (репозитории тем) WordPress.
Пример полного заголовка файла
style.css/** * Theme Name: Название темы * Theme URI: URL темы в каталоге WordPress или где-то еще. Пример: http://wordpress.org/themes/twentythirteen * Author: Имя автора темы * Author URI: URL автора. Пример: http://mysite.org/ * Description: Короткое описание темы. * License: Лицензия. Пример: GNU General Public License v2 or later * License URI: URL на лицензию. Пример: http://www.gnu.org/licenses/gpl-2.0.html * Tags: Метки темы, по которым тему можно будет найти в каталоге WordPress. Например: black, brown, orange, tan, white, yellow * Text Domain: Домен перевода для темы. Нужен чтобы можно было перевести описание указанное в Description. Например: twentythirteen * Version: Версия темы.Пример: 1.0 */
Как создать собственную тему WordPress с нуля (2023)
Хотите создать собственную тему WordPress, чтобы придать своему сайту уникальный вид?
Раньше создание темы WordPress было невозможным без дорогостоящих разработчиков или собственных знаний в области кодирования. Но сегодня некоторые плагины WordPress дают вам возможность создавать собственные темы с помощью простой функции перетаскивания.
В этой статье мы покажем вам, как создать собственную тему WordPress без написания кода.
Чтобы перейти к определенному разделу руководства, вы можете использовать быстрые ссылки ниже:
В этой статье
- Шаг 1. Установите плагин SeedProd
- Шаг 2. Выберите шаблон темы
- Шаг 3. Настройте Части вашей темы WordPress
- Шаг 4. Подключитесь к почтовой службе
- Шаг 5. Опубликуйте свою тему WordPress
Как создать тему WordPress с нуля?
Темы WordPress создаются с использованием комбинации PHP, CSS, JavaScript и HTML. Это языки программирования, для изучения которых требуется много тренировок. Так что, если вы сами не являетесь разработчиком, ваш единственный вариант — нанять агентства по разработке для создания тем для вас, что может быть очень дорогостоящим.
Это языки программирования, для изучения которых требуется много тренировок. Так что, если вы сами не являетесь разработчиком, ваш единственный вариант — нанять агентства по разработке для создания тем для вас, что может быть очень дорогостоящим.
Но благодаря SeedProd теперь вы можете создать свою собственную тему WordPress без программирования. Он поставляется с простым интерфейсом перетаскивания, который может использовать каждый, и позволяет легко настраивать каждый аспект дизайна вашей темы.
WPForms — лучший плагин для создания форм WordPress. Получите это бесплатно!
Почему SeedProd?
SeedProd — самый удобный плагин для создания целевых страниц для WordPress.
Он обеспечивает высокий уровень индивидуальной настройки и имеет множество дополнительных функций, включая:
- Конструктор тем
- Более 150 шаблонов целевых страниц
- Конструктор перетаскивания
- Интеграция электронного маркетинга
- 2 миллиона стоковых фото
- и более.

Благодаря этим функциям вы можете быстро создавать целевые страницы на своем веб-сайте в рамках существующей темы WordPress. Но теперь SeedProd добавил новую функцию, которая позволяет вам создавать свою собственную тему WordPress, используя тот же дизайн перетаскивания для максимальной простоты использования.
Давайте посмотрим, как создать тему WordPress с помощью SeedProd.
Для этого руководства мы предполагаем, что у вас уже есть веб-сайт WordPress, размещенный в домене. Если нет, вы можете ознакомиться с этим руководством по созданию веб-сайта WordPress.
Если вы хотите заменить существующую тему WordPress на ту, которую собираетесь создать, мы рекомендуем использовать для нее тестовый сайт разработки. Таким образом, вы не рискуете случайно вызвать какие-либо ошибки на своем основном сайте. Лучшие хостинг-сервисы WordPress, такие как Bluehost, предлагают среды разработки для WordPress.
Наконец, не забудьте сделать резервную копию своего сайта перед созданием темы. Это гарантирует, что вы всегда сможете восстановить свой сайт до стабильного состояния, если что-то пойдет не так. Вы можете найти различные варианты в этом списке плагинов резервного копирования WordPress.
Это гарантирует, что вы всегда сможете восстановить свой сайт до стабильного состояния, если что-то пойдет не так. Вы можете найти различные варианты в этом списке плагинов резервного копирования WordPress.
После того, как вы сделали эти приготовления, пришло время приступить к созданию пользовательской темы WordPress без кода!
Шаг 1. Установите плагин SeedProd
Прежде всего, установите плагин SeedProd на свой сайт WordPress. Вы можете посмотреть инструкции по установке плагинов WordPress, если вы никогда раньше не устанавливали плагин.
Вам понадобится как минимум лицензия SeedProd Pro, чтобы разблокировать функцию создания тем. Чтобы активировать лицензию Pro, откройте свою учетную запись SeedProd и щелкните вкладку
Затем откройте панель администратора WordPress и перейдите в SeedProd »Настройки. Затем введите скопированный ключ в поле Лицензионный ключ и нажмите Подтвердить .
Теперь перейдите к SeedProd » Theme Builder. Это панель инструментов, на которой будут жить все ваши различные элементы темы.
Теперь у вас есть два способа создать свою тему с помощью SeedProd: создать каждую отдельную часть вашей темы самостоятельно или использовать готовый шаблон и отредактировать части, которые вам не нравятся.
Каждая тема WordPress состоит из разных частей, включая:
- Заголовок
- Нижний колонтитул
- Домашняя страница
- Одиночный пост
- Одна страница
- Архив или страница блога
- Боковая панель
Создание каждой из этих частей с нуля может быть немного пугающим, если вы создаете тему впервые. В этом случае есть более простой способ сделать это.
SeedProd поставляется с различными готовыми шаблонами тем, которые настраивают общую структуру для вашей законченной темы. Таким образом, все различные части автоматически добавляются в структуру, но вы все равно можете настроить каждую часть по своему усмотрению.
В оставшейся части руководства мы будем использовать одну из тем SeedProd, чтобы показать вам шаги, поскольку это наиболее удобный для начинающих метод создания пользовательской темы WordPress.
Шаг 2. Выберите шаблон темы
Функция создания тем имеет несколько предварительно созданных тем, созданных по образцу бизнес-сайтов различных типов. Чтобы просмотреть доступные темы, нажмите кнопку Themes .
SeedProd поставляется с шаблонами для различных предприятий и отраслей, включая маркетинговые агентства, рестораны, компании по уходу за домашними животными и многое другое.
В этом примере мы будем использовать тему Starter. Как только вы выберете тему, SeedProd автоматически создаст все отдельные части темы.
Вы также можете отключить различные части темы, если они вам не нужны для вашего сайта. Чтобы отключить любой раздел, вы можете использовать кнопки-переключатели под заголовком «Опубликовано».
Вы можете изменить настройки для каждой части вашей темы, щелкнув Edit Conditions 9Кнопка 0074.
Откроется модальное окно, в котором вы можете изменить имя, тип, приоритет и настроить условия, когда и где эта часть должна появиться на вашем веб-сайте.
В большинстве случаев вы можете оставить эти настройки по умолчанию и перейти к настройке каждой части темы.
Шаг 3. Настройка частей вашей темы WordPress
Теперь, когда все основные компоненты вашей темы определены, мы можем настроить дизайн каждого из них, чтобы он выглядел именно так, как мы хотим.
Чтобы начать редактирование, наведите курсор на часть темы и нажмите Edit Design .
Для этого урока мы настроим верхний и нижний колонтитулы, домашнюю страницу и страницу блога. Те же принципы настройки применяются ко всем остальным страницам.
Верхний и нижний колонтитулы
Чтобы начать редактирование верхнего колонтитула, нажмите кнопку Edit Design , которая появляется при наведении указателя мыши на верхний колонтитул. Это приведет вас к интерфейсу перетаскивания тем SeedProd. Наведите курсор и щелкните область заголовка, чтобы открыть параметры настройки, которые появятся на левой панели.
Это приведет вас к интерфейсу перетаскивания тем SeedProd. Наведите курсор и щелкните область заголовка, чтобы открыть параметры настройки, которые появятся на левой панели.
По умолчанию в заголовке есть логотип SeedProd. Вы можете очень легко заменить его логотипом вашего бизнеса. Нажмите на изображение, чтобы удалить или заменить его, загрузив собственный логотип.
SeedProd позволяет изменять размер и выравнивание логотипа. Вы также можете добавить пользовательскую ссылку на логотип. Например, вы можете перенаправлять пользователей на главную страницу, когда они нажимают на логотип.
Вы также можете изменить цвет фона заголовка. Просто наведите указатель мыши на область заголовка, пока не увидите синий контур. Нажмите на нее, чтобы найти новое меню параметров на левой панели. Теперь вы можете изменить цвет заголовка и выбрать сплошной цвет или даже градиент.
Теперь щелкните вкладку Advanced , чтобы получить доступ к дополнительным настройкам, таким как тень, интервал, граница, положение и т. д.
д.
Когда вы закончите вносить все изменения, нажмите кнопку Сохранить в правом верхнем углу конструктора и нажмите кнопку с крестиком, чтобы выйти на главную панель инструментов конструктора тем.
Если вы хотите включить верхний колонтитул на свой сайт, вы можете повторить те же шаги, чтобы отредактировать дизайн нижнего колонтитула.
Далее мы собираемся отредактировать домашнюю страницу.
Домашняя страница
Домашняя страница — это передняя часть вашего веб-сайта. Обычно он содержит важные элементы, которые определяют, кто вы, что вы делаете, и обеспечивают социальное доказательство посредством отзывов и отзывов.
Шаблон Starter Theme, который мы используем, имеет все ключевые разделы, которые вы обычно найдете на главной странице бизнес-сайта, включая:
- Основная область
- Секция характеристик
- Отзывы
- Раздел часто задаваемых вопросов
Вы можете изменить каждый блок этой страницы, включая изображения, текст, кнопки, цвета и макет.
На приведенном ниже рисунке показано, как легко редактировать различные части страницы с помощью простых действий перетаскивания.
Используйте настройки и блоки в левом меню, чтобы редактировать дизайн, пока вы не будете полностью удовлетворены. Когда вы внесли все изменения, обязательно проверьте предварительный просмотр для мобильных устройств.
Если какие-либо элементы сайта кажутся неполными в мобильной версии, вы можете вернуться к редактированию и вносить коррективы, пока все не станет идеально.
Когда вы будете довольны своей домашней страницей, нажмите кнопку Сохранить и вернитесь на панель инструментов конструктора тем SeedProd.
Страница блога
Теперь давайте создадим пользовательскую страницу блога для вашего сайта. На панели инструментов конструктора тем нажмите ссылку Edit Design под Blog Index, Archives, Search , чтобы начать его редактирование.
Здесь вы можете добавлять или удалять различные элементы, такие как содержание публикации, отрывок, биографию автора и многое другое, используя интерфейс перетаскивания. Нажмите на одну из публикаций, отображаемых на этой странице, чтобы получить доступ к дополнительным настройкам.
Эти настройки позволяют изменить тип запроса сообщений, макет, нумерацию страниц. Вы также можете изменить контроль над дополнительными сведениями, которые должны отображаться в каждом сообщении, такими как дата публикации, автор, избранное изображение, отрывок и многое другое.
После настройки страницы блога нажмите Сохранить и снова вернитесь на панель управления.
Global CSS
В разделе Global CSS настраиваются глобальные параметры цветов, типографики, макета и стиля вашей темы.
На панели инструментов Theme Builder нажмите Edit Design в разделе Global CSS вашей темы.
Например, вы можете выбрать цвет и шрифт кнопки , которые должны отображаться на всем сайте.
Точно так же вы можете изменить текстовые шрифты, фон, макет и даже добавить пользовательский CSS в свою тему. Эти изменения будут применяться ко всему сайту и обеспечат единообразие стиля.
Когда вы закончите настройку параметров по своему вкусу, нажмите кнопку Сохранить .
Шаг 4. Подключение к службе рассылки
SeedProd позволяет вам подключиться к службе маркетинга по электронной почте, что является важным шагом, если вы хотите включить подписку или регистрационную форму в свою тему.
На самом деле, если на вашем сайте установлен WPForms, он автоматически интегрируется с SeedProd. Таким образом, вы можете встраивать любые формы, созданные с помощью WPForms, в любую часть вашей темы с помощью SeedProd.
После создания формы вам необходимо убедиться, что ваша служба маркетинга по электронной почте подключена к SeedProd, чтобы вы могли отправлять и получать электронные письма, связанные с формой.
Чтобы связать службу маркетинга по электронной почте с темой SeedProd, щелкните вкладку Подключить на верхней панели экрана конструктора тем во время редактирования любой части темы.
Нажмите на любую почтовую программу из списка и следуйте инструкциям на экране, чтобы завершить интеграцию с вашей темой SeedProd. Когда вы закончите, ваши записи в форме подписки будут автоматически добавлены в ваш список рассылки.
Шаг 5. Опубликуйте свою собственную тему WordPress
Теперь ваша тема готова к развертыванию! Чтобы запустить свою тему, перейдите на панель инструментов конструктора тем и нажмите кнопку-переключатель «Включить тему SeedProd » в правом верхнем углу экрана.
Теперь давайте взглянем на нашу недавно созданную пользовательскую тему WordPress!
Это главная страница темы с заголовком:
А вот и страница блога.
И все! Вы только что создали свою первую пользовательскую тему WordPress без кода!
Затем создайте контактные формы для вашего сайта WordPress
Теперь, когда у вас есть совершенно новый сайт WordPress, вам следует подумать о добавлении контактных форм, чтобы посетители могли легко связаться с вами. WPForms — самый удобный конструктор форм WordPress с более чем 5 миллионами активных установок.
WPForms — самый удобный конструктор форм WordPress с более чем 5 миллионами активных установок.
Вы можете не только расширить свой список рассылки с помощью WPForms, но и выполнять множество других действий, таких как сбор пожертвований для вашей некоммерческой организации.
Создайте свою форму WordPress сейчас
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
16 руководств по созданию темы WordPress 2023
Мы в Colorlib знаем кое-что о создании уникальных и успешных тем WordPress. Наша специально созданная библиотека тем уже состоит из 8 тем, и мы работаем круглосуточно, чтобы увеличить это количество, параллельно жонглируя такими вещами, как поддержка клиентов и управление отзывами. WordPress неоднократно выделял темы Colorlib, и ведущие мировые бренды, такие как Adobe, используют темы Colorlib для оформления своих блогов.
WordPress неоднократно выделял темы Colorlib, и ведущие мировые бренды, такие как Adobe, используют темы Colorlib для оформления своих блогов.
Мы очень гордимся этими достижениями. Тем не менее, у нас полно работы, и вместо того, чтобы писать учебник о том, как создать тему WordPress, мы хотим поделиться некоторыми из руководств, которые мы нашли вдохновляющими от ряда разработчиков WordPress, о некоторых из которых вы наверняка слышали. до. Тем не менее, мы предлагаем подробное руководство по созданию собственного веб-сайта на WordPress.
WordPress
Тематический ландшафт WordPress, с точки зрения разработчиков, сильно изменился за последние несколько лет. Хотя стилизация WordPress сама по себе является платформой PHP, она включает интенсивное использование элементов HTML5 и CSS3, которые вы найдете в современном веб-дизайне, за исключением того, что стилизация WordPress требует определенного понимания того, как WordPress интерпретирует стили, вы найдете больше информации об этом, среди другие важные элементы на странице разработки темы в WordPress Codex.
Теперь речь идет не только о контейнере, но и о функциях, которые этот контейнер может поддерживать: адаптивный дизайн, виджеты социальных сетей, оптимизация контента и так далее. Создание темы WordPress с нуля выполнимо, и наилучшие результаты возможны для тех, кто имеет краткое представление о веб-дизайне, и всех остальных. Несмотря на это, создание собственной темы WP доставляет массу удовольствия, наслаждайтесь процессом, и вы можете развить для себя навык, который потенциально может стать второй работой, которую вы искали.
Как разработчики и пользователи WordPress, мы знаем, что по существу известно как темы WordPress Skeleton и WordPress Boilerplate. Это предварительно созданные необработанные версии шаблонов, которые вы можете дополнительно стилизовать с помощью собственного кода. Мы также перечислим некоторые из них, как только закончим обучение. Если вы сами являетесь разработчиком, мы будем рады включить любые ваши собственные учебные пособия, связанные с созданием тем WordPress, либо оставьте комментарий, либо свяжитесь с нами по электронной почте.
Вы можете получить прямой доступ ко всем трем частям этого поста:
Учебники по темам WP
Темы WordPress Boilerplate
Видеоуроки: Создание тем WP
Рост визуальных компоновщиков страниц для WordPress
Visual Composer — наиболее широко используемый компоновщик страниц WordPress, настолько, что у него уже 500 000 продаж, и Боже знает, сколько еще пользовательских тем интегрируют Visual Composer в свою кодовую базу. Ландшафт создания вашего веб-дизайна изменился за последнее десятилетие, и все больше пользователей начального уровня могут играть с конструкторами страниц, чтобы создавать свои уникальные дизайны веб-сайтов.
Но могут ли конструкторы страниц превзойти искусство создания пользовательской темы WordPress с использованием языков программирования? Вам по-прежнему нужна тема для работы, если вы хотите использовать Visual Composer; хотя он поддерживает ВСЕ темы WordPress. Глядя на веб-сайты, использующие Visual Composer, становится ясно, что конкуренция высока между разработчиками, которые могут предоставить индивидуальную работу, и просто предоставляя пользователям WP легкую альтернативу для создания того, что им нравится.
Преимущества создания собственной темы WordPress нетрудно заметить. Вы получаете возможность испытать настоящую среду программирования на платформе, которую вы используете для управления своим веб-сайтом, и синтаксис WordPress в любом случае не так уж и плох для изучения. Тема с нуля означает, что вы можете создать ее с учетом производительности и удобства использования с самого начала макета сетки. Спрос на настраиваемые темы WP не исчезнет в ближайшее время, так что выбирайте сами, и если программирование — это то, что вам нравится делать или вы хотите практиковаться, нет лучшей альтернативы, чем сразу погрузиться в грязь и начать играть со следующими учебниками.
Как создать тему WordPress с нуля? Быстрые учебные пособия могут помочь понять структуру того, что вы создаете, что также даст вам представление о текущих темах, с которыми вы работаете. Чем больше времени потрачено на изучение основ, тем легче становится заметить, как работают определенные функции темы. В этом руководстве вы узнаете, как создать базовую структуру темы WordPress, состоящую из верхнего и нижнего колонтитула, области содержимого и боковой панели. Как рекомендует автор, лучше всего практиковать это на сервере, который вы включили локально. Конечным результатом является базовая схема темы WordPress, которую вы можете начать создавать, погружаясь в дополнительные учебные пособия, либо из нашего списка, либо из Интернета.
В этом руководстве вы узнаете, как создать базовую структуру темы WordPress, состоящую из верхнего и нижнего колонтитула, области содержимого и боковой панели. Как рекомендует автор, лучше всего практиковать это на сервере, который вы включили локально. Конечным результатом является базовая схема темы WordPress, которую вы можете начать создавать, погружаясь в дополнительные учебные пособия, либо из нашего списка, либо из Интернета.
Предварительный просмотр
Создание простой темы WordPress с нуля
Вы найдете больше видеоуроков на YouTube в последней части коллекции этого руководства, однако прямо сейчас мы хотим упомянуть быстрый 5-минутный учебник SitePoint по созданию собственного основа для темы WordPress. В итоге вы получите очень простой скелет темы и лучше поймете, как начать стилизовать отдельные элементы с помощью CSS.
Предварительный просмотр
Как создать тему WordPress с нуля — подробное руководство
Любой проект, связанный с созданием чего-то собственного, всегда будет волнительным. Вы начинаете путешествие, чтобы лучше понять WordPress и программировать, и вы сможете полностью поддерживать свою собственную тему. Это то, что конструктор страниц не может вам дать.
Вы начинаете путешествие, чтобы лучше понять WordPress и программировать, и вы сможете полностью поддерживать свою собственную тему. Это то, что конструктор страниц не может вам дать.
Soumil Roy работает над подробным руководством для понимания тем WordPress и того, как создавать их с нуля. На данный момент он опубликовал два учебника, и пока мы говорим, он работает над другими. Два фактора уже выделяются: тема будет создана с использованием фреймворка Bootstrap, а руководство будет включать в себя руководство по настройке собственного веб-сервера локально. Если вы посмотрите на окончательную версию того, что вы будете создавать, вполне может оказаться, что это единственная серия руководств, которая вам понадобится. С нетерпением жду следующих частей.
Предварительный просмотр
Создайте тему WordPress с помощью Bootstrap и подчеркивания шаг за шагом
Подчеркивания исходят от разработчиков самой платформы WordPress Core, так что вы определенно в надежных руках. Эта скелетная тема уже нашла применение в тысячах уникальных дизайнов WordPress. Если вы хотите присоединиться к этой банде, ознакомьтесь с учебным пособием от Sigit Prasetya Nugroho, его примеры кода и идеи позволяют более широко понять Underscores и то, как его можно использовать для создания любой темы WP. Полезные советы также доступны в его поле для комментариев, взгляните.
Эта скелетная тема уже нашла применение в тысячах уникальных дизайнов WordPress. Если вы хотите присоединиться к этой банде, ознакомьтесь с учебным пособием от Sigit Prasetya Nugroho, его примеры кода и идеи позволяют более широко понять Underscores и то, как его можно использовать для создания любой темы WP. Полезные советы также доступны в его поле для комментариев, взгляните.
Предварительный просмотр
Создание пользовательской темы WordPress с нуля
Краткий обзор большей части того, что мы уже узнали. Показывает, как структурировать базовую основу WP для темы, которая будет готова к стилизации и настройке.
Предварительный просмотр
Создание оригинальной корпоративной темы в WordPress
Корпоративные темы являются одними из самых загружаемых/покупаемых тем в экосфере WordPress. Почему вы можете спросить? Что ж, предприятия добиваются больших успехов, используя WordPress в качестве своих интерфейсных и серверных платформ для публикации своих бизнес-сайтов и управления ими с помощью сообществ и контента. Серия руководств здесь принадлежит Барису Унверу, который учит новых разработчиков WP тому, что нужно для создания гибкой, но потрясающей темы WordPress для корпоративных целей. В первом руководстве основное внимание уделяется домашней странице и странице «О нас», а во втором руководстве обсуждаются типы страниц. Мы с нетерпением ждем новых дополнений в этой серии, так что следите за ними.
Серия руководств здесь принадлежит Барису Унверу, который учит новых разработчиков WP тому, что нужно для создания гибкой, но потрясающей темы WordPress для корпоративных целей. В первом руководстве основное внимание уделяется домашней странице и странице «О нас», а во втором руководстве обсуждаются типы страниц. Мы с нетерпением ждем новых дополнений в этой серии, так что следите за ними.
Предварительный просмотр
Как на самом деле работают фреймворки тем
Фреймворк тем WordPress позволяет создавать собственные темы WordPress из одного места. Фреймворк предоставляет все функции, и для полного использования этих функций можно использовать дочернюю тему. Скорее всего, вы уже слышали о таких фреймворках, как Genesis, Canvas и WordSmith. Все это очень известные WP-фреймворки, используемые сотнями тысяч пользователей, но как на самом деле работают WP-фреймворки? Это миссия, которую пытается выполнить Рэйчел МакКоллин из Tutsplus+. Вы будете учиться из углубленной серии (уже 11 постов), которые покажут вам, как создать свой собственный фреймворк WordPress для тем, и какие аспекты вам нужно будет охватить, чтобы создать уникальный фреймворк, способный напрямую создавать дополнительные темы. из панели администратора.
из панели администратора.
Предварительный просмотр
DRY Разработка темы WordPress
Повторение кода не окажет положительного влияния на производительность того, что вы создаете, разумеется, разработчику может быть сложно открыть вашу тему и попытаться понять это когда весь код постоянно повторяется. Рэйчел МакКоллин — эксперт по разработке WordPress, которая делится своими знаниями о подходе DRY (не повторяйтесь) и о том, как вы можете освоить этот подход для создания универсального кода. При таком подходе редактирование кода и добавление новых функций нужно будет сделать только один раз, и это позволит другим разработчикам строить поверх того, что вы уже создали, без ненужных разочарований. Отличная статья, полная моментов «ага», которыми можно насладиться.
Предварительный просмотр
Разработка темы WordPress с нуля
Знание языков программирования, таких как HTML5, CSS3 и JavaScript, может быть действительно полезным для запуска вашего тематического проекта WP; но не волнуйтесь, если вы еще не обладаете этими навыками, потому что при достаточной практике и упорстве успех не за горами. Здесь автор берет существующий шаблон блога Bootstrap и помогает вам преобразовать этот шаблон в функциональную тему WordPress, которая будет воспроизводить этот дизайн. Это более продвинутый подход, но все же удобный для новичков. Вы будете работать с серией постов (в настоящее время доступно 2), которые представляют собой подробные руководства о том, как работает инфраструктура WP, и как вы можете научиться стать ниндзя темы WP. Весь код также доступен для скачивания.
Здесь автор берет существующий шаблон блога Bootstrap и помогает вам преобразовать этот шаблон в функциональную тему WordPress, которая будет воспроизводить этот дизайн. Это более продвинутый подход, но все же удобный для новичков. Вы будете работать с серией постов (в настоящее время доступно 2), которые представляют собой подробные руководства о том, как работает инфраструктура WP, и как вы можете научиться стать ниндзя темы WP. Весь код также доступен для скачивания.
Предварительный просмотр
Как создать и настроить дочернюю тему WordPress
Немного владея языком программирования, вы уже можете так много изменить в своем существующем шаблоне. Вы также можете начать создавать свои собственные шаблоны по ходу дела. Дочерние темы — это резервные копии ваших оригинальных тем. Вы можете вносить любые изменения в дочернюю тему, не беспокоясь о том, что внесете неработающие изменения в рабочую установку WordPress. С дочерними темами не обязательно легче работать, чем с настраиваемой жесткой темой, но они предлагают несколько уникальных способов создания темы WP, чтобы лучше поддерживать ваши идеи для идеального дизайна. Продвинутое руководство, охватывающее весь спектр дочерних тем WordPress.
Продвинутое руководство, охватывающее весь спектр дочерних тем WordPress.
Предварительный просмотр
Передовой опыт: зачем и как создавать дочернюю тему в WordPress
Дочерние темы — это темы, которые наследуют и переопределяют стили и шаблоны своих родителей. Как и в жизни, без родителей нет детей. В WordPress дочерние темы не могут существовать без родительских тем. Родительская тема — это любая тема, созданная как отдельная тема. Каждая тема по умолчанию, с которой поставляется WordPress (Twenty Fifteen, Twenty Fourteen и т. д.), является родительской темой. Они не зависят от какой-либо другой темы для работы и функционирования. Поэтому, если вы ищете более узкий подход к дочерним темам, взгляните на вводное руководство Мэтта Кромвеля по дочерним темам WP.
Предварительный просмотр
Как создать адаптивную тему WordPress на Bootstrap
Изучение фреймворков Bootstrap поможет, даже если вы не планируете создавать темы WordPress. Bootstrap обеспечивает гладкую интерфейсную разработку и дает вам подробное представление о том, как дизайн работает внутри браузера и в Интернете. Стоит отметить, что использование Bootstrap означает, что вы можете использовать любой из компонентов Bootstrap в своем дизайне, существенно сокращая время разработки до нескольких часов, а не дней. Если вы увлекаетесь Bootstrap и давно думаете о создании тем, вам будет приятно ознакомиться с этим руководством, в котором показано, как создать новую тему WP, поддерживаемую Bootstrap.
Bootstrap обеспечивает гладкую интерфейсную разработку и дает вам подробное представление о том, как дизайн работает внутри браузера и в Интернете. Стоит отметить, что использование Bootstrap означает, что вы можете использовать любой из компонентов Bootstrap в своем дизайне, существенно сокращая время разработки до нескольких часов, а не дней. Если вы увлекаетесь Bootstrap и давно думаете о создании тем, вам будет приятно ознакомиться с этим руководством, в котором показано, как создать новую тему WP, поддерживаемую Bootstrap.
Предварительный просмотр
Создание темы WordPress с использованием REST API и Vue.js
REST API и Vue.js; звучит сложно! И это, вероятно, будет для тех, у кого нет опыта разработки. Итак, мы оставили самое сложное руководство напоследок, оно пригодится разработчикам WP, которые уже создавали темы ранее и которым нужен новый способ бросить себе вызов. Мы считаем, что научиться создавать тему, используя только REST и Vue, будет достаточно сложно.
Предварительный просмотр
Шаблоны тем WordPress для создания пользовательских стилейШаблоны по-разному понимаются во многих различных контекстах, особенно в веб-разработке и бизнесе. Что касается тем WordPress, шаблон — это предварительно созданная основа темы WordPress, на которой вы можете продолжать использовать предопределенные функции шаблона, который вы используете. Это более известно как быстрое развитие. Для быстрого достижения красивых результатов потребуется гораздо меньше усилий. Мы знаем о следующих нескольких шаблонах WordPress. Но мы рекомендуем вам поделиться любыми другими, которые могли быть упущены в процессе нашего исследования. Спасибо!
К вашему сведению: Вы можете применить свои новые навыки из всех этих руководств. Используйте их при работе со следующими стандартными шаблонами. Это отличный способ применить то, что вы узнали. Объедините его с кодовой базой, которая следует определенным правилам стиля разработки.
WordPress Boilerplate
WordPress часто рассматривается как простая платформа для ведения блогов. Это контент-платформа для начинающих. Однако сколько людей на самом деле говорят обо всех путаницах, которые происходят при добавлении новых тем, плагинов, виджетов, и, кроме того, о необходимости поддерживать новые обновления WP. Кроме того, он разделяет все эти функции, позволяя вам сосредоточиться на том, что действительно важно.
Предварительный просмотр
Шаблон HTML5 для WordPress
Шаблон HTML5 для WordPress основан на реальном шаблоне HTML5 Boilerplate. Шаблон имеет современный синтаксис HTML5, что позволяет с самого начала создавать веб-сайты, адаптированные для мобильных устройств и оптимизированные для браузеров. У макета есть много возможностей для улучшения, но что касается шаблона, это то, что нужно изучить больше.
Предварительный просмотр
Sage
Шаблон Sage построен на очень современной технологии:
- HTML5
- Начальная загрузка
- САС
- работает в паре с менеджерами пакетов Gulp и Bower
Этот тип установки лучше всего подходит для стартапов или предприятий, которые серьезно относятся к своей платформе WordPress и хотят изящно масштабировать ее с помощью диспетчера пакетов.
Предварительный просмотр
Bedrock
Bedrock — еще один отличный шаблон от разработчиков Roots. Он использует Composer для управления зависимостями. Bedrock имеет легко изменяемые файлы конфигурации, поддерживает WordPress Multisite, а также некоторые уникальные функции безопасности, чтобы защитить ваш блог от рук хакеров.
Preview
WP React Boilerplate
Узнайте о потенциале React для WordPress самостоятельно с помощью этого WP React Boilerplate от Грегори Корнелиуса.
Предварительный просмотр
Skeleton Тема WordPress
Skeleton — полностью адаптивная тема WordPress. Он создан, чтобы позволить разработчикам и дизайнерам создавать новые функции поверх существующего ядра.
Предварительный просмотр
Видеоуроки: Создание темы WordPress Изучение программирования по учебникам (включая сообщения в блогах и статьи) может быть довольно сложным. Вы «вынуждены» проверять детали учебника почти каждую минуту. Вот почему существует огромный рынок видеоуроков. Мы обнаружили, что существует довольно много видеоуроков, связанных с созданием тем WordPress с нуля. Поэтому мы постараемся упомянуть те из них, которые, по нашему мнению, были самыми уникальными или, как принято считать, лучшими. Мы хотели бы расширить этот конкретный раздел дополнительными видеоуроками, присылайте их нам, если у вас есть кое-что, что можно спрятать в рукаве.
Вы «вынуждены» проверять детали учебника почти каждую минуту. Вот почему существует огромный рынок видеоуроков. Мы обнаружили, что существует довольно много видеоуроков, связанных с созданием тем WordPress с нуля. Поэтому мы постараемся упомянуть те из них, которые, по нашему мнению, были самыми уникальными или, как принято считать, лучшими. Мы хотели бы расширить этот конкретный раздел дополнительными видеоуроками, присылайте их нам, если у вас есть кое-что, что можно спрятать в рукаве.
Нажмите на видеоизображение, чтобы открыть видео в новом окне.
WordPress 101: Создание темы с нуля
Первый видеоурок от Алессандро Кастеллани. Он создает полезные видеоролики «Начало работы с WordPress». Это помогает новичкам в WordPress быть более гибкими в своей системе управления контентом. Первый видео-урок длится примерно 20 минут. Он объясняет многие аспекты темы WordPress. А также знакомит вас с инструментами и необходимыми файловыми системами, которые вам нужно будет понять, чтобы начать создавать свои собственные темы WordPress. К этому видео уже были оставлены сотни комментариев, которые предполагают, что это надежный учебник для начала.
К этому видео уже были оставлены сотни комментариев, которые предполагают, что это надежный учебник для начала.
Создание темы WordPress с нуля
Второе видео взято из JREAM, учебного ресурса для всего, что связано с цифровым управлением. Этот урок немного длиннее. Это в общей сложности 30 минут и объясняет, как добиться результата минимальной темы WordPress, которая будет готова к публикации контента после того, как вы ее создадите. Еще раз, легкое для просмотра видео, которое вы можете приостановить или пропустить в любое время. Проверьте комментарии для дальнейших ссылок или дополнительных учебных материалов.
Как создать дочернюю тему WordPress за 4 минуты
У Катрины есть много видеоуроков, связанных с веб-мастерами. Она прекрасная душа, которая приложила много усилий для создания видео, понятных неопытным пользователям. Это только одно из ее многочисленных видео о WordPress и темах WordPress. В частности, в этом она фокусируется на дочерних темах WordPress, на том, как их создавать, и на том, чтобы помочь вам понять, как они работают. Нацелен на сознательное сообщество йоги, поскольку не у всех йогов есть средства, чтобы начать инвестировать в свои собственные стили WordPress, так почему бы не создать свой собственный.
Нацелен на сознательное сообщество йоги, поскольку не у всех йогов есть средства, чтобы начать инвестировать в свои собственные стили WordPress, так почему бы не создать свой собственный.
Как создать премиальную тему WordPress
Это еще одно руководство от Алессандро Кастеллани. Это полный плейлист богатого руководства по созданию ваших собственных премиальных тем WordPress. Вы могли потенциально продать эти темы кому-то. На момент написания этой статьи в плейлисте было 39 руководств. Это будет очень целеустремленный проект, который вам нужно уважать с терпением и решимостью. Очень редко можно увидеть, как кто-то делает такие подробные уроки. Воспользуйтесь этим, потому что это бесплатно и потому что вы можете.
Создание собственных тем WordPress с нуля
Мы надеемся, что смогли выложиться по полной. Кроме того, дайте вам универсальный ресурс для всего, что связано с созданием тем WordPress. Кроме того, виды инструментов, которые вам понадобятся для начала работы.