Бриф на разработку сайта (с образцом для скачивания)
Пример брифа на создание сайта в Google Docs / .pdf (актуально в т.ч. для лендингов и интернет-магазинов) будет в конце статьи. Однако перед этим настоятельно рекомендую прочесть инструкцию с комментариями. Ниже собраны тезисы, которые помогут улучшить вам весь процесс брифинга.
Идея систематизировать брифинг пришла после анализа текущей ситуации на рынке. Менеджеров не учат, как адаптировать вопросы, где делать внеплановые заметки, заказчика заставляют выбирать ширину верстки, тратят время на второстепенные вопросы типа цветовых решений и пр. Ситуация настолько плачевна, что поднимается вопрос не только разработки брифа, но и его заполнения:
Поэтому будем исправлять ситуацию, объясняя веб-студиям и digital-агентствам, как правильно брифовать заказчиков.
Примечание:
Материал больше рассчитан на средние / большие проекты.
Если у вас конвейер с космической скоростью клепания небольших сайтов уровня конструктора, брифинг в классическом понимании применим не всегда.
Цели
Вы будете смеяться, но многие даже используют бриф не по назначению (разве что не топят им печь). Итак, цели бывают следующие:
Неправильные
- Выяснение всех деталей для дальнейшей передачи в продакшн.
Вы ведь еще находитесь на этапе пресейла, верно? Тогда зачем бежать впереди паравоза? Даже если заказчик поклялся, что 100% будет закажет у вас, это не отменяет тот факт, что он на данный момент всего лишь «потенциал». Никто никогда не застрахован от «сливания». И это правило не имеет исключений. Думаете, что знакомый, который уже попросил договор, обязательно оплатит счет? Увы. Поэтому определять положение блоков в пикселях будете в рамках прототипов / ТЗ, когда увидите хотя бы аванс (либо подтверждение договоренностей, если речь идет о большом контракте с отложенным платежом).
- Максимально замучить заказчика.
Хотите обменяться «домашними заданиями»? Без проблем, но не делайте из этого пытку с гигантским опросником (не забываем, что это не кандидат на собеседовании, которого нужно «занять» анкетой). Во-первых, у него нет всех нужных компетенций. А во-вторых, нужно уважать друг друга: не заставляйте клиента тратить время впустую. Он может убить час на бриф, но впоследствии этот труд не будет реализован на практике.
Кстати, видел экземпляр, в котором клиента сразу заставляли придумать «Title» для главной страницы:
- Вытянуть максимум информации, чтобы сделать на 100% точную смету.
Допустим, вы объяснили клиенту разницу между мобильной версией и адаптивной версткой. Но это не значит, что он самостоятельно примет правильное решение. Только хороший подрядчик знает, какие плюсы и минусы несет тот или иной выбор. Заказчик может, например, рассказать про их целевую аудиторию, предпочтения которой нужно учесть.
И не бойтесь «погрешностей»: рассчитать все с миллиметровой точностью (особенно в больших проектах) нереально. Расставляйте приоритеты: не повторяйте распространенные ошибки, спрашивая, например, о необходимости поиска на сайте. Где он нужен — это очевидно сразу. А в большинстве других случаев не имеет смысла. Если клиент очень настойчивый (а вы работаете по модели «Любой каприз за ваши деньги»), и все равно придется ставить стандартное поле с помощью плагина, то это практически не повлияет на итоговый объем работ. Поэтому не нужно в начале коммуникации обращать внимание на такие «мелочи». Сюда же относятся и вопросы хостинга, выбора CMS (вы готовы разрабатывать на любой, которую назовет клиент?) и пр.
Ну и, разумеется, избавляйтесь от архаизмов вроде «гостевой книги», «доски объявлений» и пр. Заказчик может согласиться, и вы потом об этом пожалеете.
- Повторение очевидных фактов.
Если клиент заранее показал вам действующий сайт, на котором есть часть информации, переспрашивать название компании и др.
Для чего вашим менеджерам дана голова? Если пришел запрос на интернет-магазин, не нужно уточнять необходимость каталога. Это слишком очевидно.
- Определение источника заявки.
Раз уж вы не построили свой собственный маркетинг так, чтобы автоматически определять каналы привлечения клиентов, делать это в рамках брифинга — неправильно. Здесь на счету каждая минута и внимание человека, поэтому тратить его, заставляя напрягать мозг, не нужно. Срочно уберите из ваших вопросов «Откуда вы о нас узнали». Это же не опросник, который заполняют, ожидая очереди в парикмахерской.
Правильные
- Знакомство с бизнесом клиента.
Некоторые разработчики узнают сегмент, в котором работает заказчик, только после начала работы. Это недопустимо. Как можно строить «User eXperience», не представляя ту же ценовую категорию?
- Квалификация.

Правильная бизнес-модель студии / агентства учитывает, что клиентов нужно «проверять»: работать со всеми подряд невозможно. Иногда вопрос о подходе к цене и формат (например, «конкурс») может сразу определить, что на данного клиента не нужно тратить время.
- Подготовка к следующему этапу пресейла.
Есть ключевой вопрос, который не задают большинство подрядчиков. Его, да и все другие фишки, разберем в «Содержании».
- Систематизация коммуникаций.
Это как порядок в офисе: порой документация хаотично раскидана по всему помещению. Бриф же служит неким «шкафом», в котором все четко разложено по полочкам. Клиент скинул новую информацию на почту — сразу зафиксировали в брифе. Узнали новую информацию после прочтения пресс-релиза — тоже отмечаем.
- Определение примерного объема работ.
Еще раз: примерного, коллеги, а не абсолютно точного.
- Фиксация договоренностей + Профилактика «недопониманий» / «недовольства».

Истории, начинающиеся с «Мы так не говорили…». Решение: подписание клиентом брифа как приложения к договору. Правда для этого его нужно адаптировать.
Адаптация
Бриф брифу рознь. Я даю в качестве образца для скачивания 1 общий вариант, но в идеале он должен адаптироваться под конкретную ситуацию. Его формат и подача должны учитывать следующее:
- Кто ответственный за заполнение:
- Менеджер с вашей стороны (рядом с вопросами могут указываться «подсказки», если сейлз пока «плавает»).
- Клиент (нужно адаптировать вопросы так, чтобы их понял даже человек с нулевым опытом веб-разработки):
- 1 контактное лицо.
- 2 и более (придется «разрезать» блоки вопросов, исходя из функций / зоны ответственности человека).
- Формат заполнения:
- Оффлайн-встреча (только бумажный вариант, никаких гаджетов — как правило, они вредят общему ходу встречи).
- Удаленная коммуникация.

- Опыт работы с клиентом:
- Первый проект.
- Повторное обращение (вы уже должны знать о его бизнесе, поэтому большинство вопросов сразу отпадут).
- Юридическая значимость:
- В качестве приложения к договору (необходимо предусмотреть место (сразу за последней строкой) для подписи, печати, ФИО с должностью и даты подписания).
Содержание
Есть несколько универсальных принципов:
- Бриф должен строиться таким образом, чтобы на каждой его странице была возможность сделать заметки. Это нужно для тех случаев, когда клиент во время разговора озвучивает новые данные. Если под них нет «поблизости» полей, придется в растерянности листать, переворачивая страницы. Что опять же негативно влияет на ход переговоров. В противном случае ваши менеджеры будут привозить со встреч что-то похожее на наскальные рисунки с нечитаемыми каракулями на полях.

- Меньше букв. Это как с общим подходом к продажам: меньше говорить, больше слушать. Актуально и для брифа: формулируйте вопросы кратко, оставляйте больше места для ответов.
- Исходные данные
- Дубль ключевой информации на каждой странице. Помните случаи, когда в моменты «перегруженности» или просто тяжелые дни с несколькими встречами подряд вдруг забываешь имя клиента? Если оно будет указано в «шапке» рядом с названием компании, таких глупых ситуаций можно избежать.
То, что бриф должен быть в фирменном стиле и с указанием ваших контактов, надеюсь, не нужно говорить?
- Откажитесь от разделения на «типы» сайтов (эти категории искусственно созданы на уровне тарифов CMS, которым нужно как-то разделять функционал). Разумеется, для e-commerce есть своя специфика, для landing page — своя.
 Но основа — едина. Ключевые моменты можно совместить в одном брифе. Не разделяйте их, лучше займитесь адаптацией по другим критериям, описанным выше.
Но основа — едина. Ключевые моменты можно совместить в одном брифе. Не разделяйте их, лучше займитесь адаптацией по другим критериям, описанным выше. - Фиксируйте в конце договоренности — когда должен быть следующий шаг, кто за него ответственный. Для придания серьезности (ну и чтобы клиент не «соскочил») можно подписывать отдельно и этот пункт. Такой прием будет работать не с юридической, а скорее с психологической точки зрения.
- Периодически пересматривайте содержание. С изменением технологий некоторые вопросы появляются / исчезают / меняются.
Что именно должно быть в брифе, кроме очевидного?
- Менеджер. Если у вас продажами занимаются 3 и более сотрудника, то однажды с увеличением «архива» (да, их ни в коем случае нельзя удалять) начнется путаница. Обязательно отмечайте, за кем закреплен клиент.
- Сегмент. Уже было сказано.
- Масштабы бизнеса.
 Вы должны знать это по своему опыту: помните компании, которые сначала производили впечатление «нищих», но потом оказывалось, что у них под сотню голов в штате и 5 филиалов в 2 регионах? Ну или наоборот. Не поддавайтесь первому мнению. Спрашивайте.
Вы должны знать это по своему опыту: помните компании, которые сначала производили впечатление «нищих», но потом оказывалось, что у них под сотню голов в штате и 5 филиалов в 2 регионах? Ну или наоборот. Не поддавайтесь первому мнению. Спрашивайте. - Текущие приоритеты. Что «болит»? К чему стремятся? Если бизнес озадачен кассовыми разрывами, то дела совсем плохи. Сайт нельзя делать на стадии «агонии». Определив, скажем, низкую квалификацию, вы избавите себя от рисков остаться на полпути у «разбитого корыта».
- Приоритетные продукты. Бизнес с радостью демонстрирует вам свои прайсы, каталоги и пр., но редко кто расставляет приоритеты. Уточняйте, какие направления / конкретные позиции «сильнее», больше нуждаются в сбыте в связи с ситуацией на складе и т.п.
- Категории пользователей. >90% проектов делаются под конечных потребителей. А потом вдруг выясняется, что нужно сделать пару разделов под собственных сотрудников и дилеров.
 Заказчик ведь не понимает, что задачи такого уровня должны решаться еще на этапе проектирования общей концепции.
Заказчик ведь не понимает, что задачи такого уровня должны решаться еще на этапе проектирования общей концепции. - Особенности ЦА. Не просто стандартное «возраст / пол / должность». Уточняйте, какие у них привычки, что может привлечь внимание, каким образом принимают решение.
- Значимость сайта. Клиент ожидает получить инструмент продаж, на который возлагает большие надежды весь отдел, или это просто очередной редизайн по чьей-то душевной прихоти?
- История подрядчиков. С кем работали? Почему прекратили? Винят всех подряд или адекватно оценивают ситуацию? Очень полезно для оценки «геморройности» (да-да, это снова про квалификацию).
- Концепция сайта. Не давайте никаких вариантов. Просто посмотрите, как ответит клиент. Здесь важнее не содержание ответа (скорее всего будет нести бред, который не имеет отношения к общей маркетинговой стратегии), а именно подача — что должно стоять за внешней оболочкой продукта.
 Так вам будет проще соответствовать ожиданиям.
Так вам будет проще соответствовать ожиданиям. - Уровень. Тот самый пункт. «Вам как сделать: экономненько, средне или круче всех конкурентов?» Этот вопрос может стать переломным моментом: вы сразу поймете, о чем идет речь. После этого отвалятся «тарифы», выбор «индивидуального дизайна» и пр.
- Адаптация. Нет, речь не только про верстку. Нужно сразу понять, как сайт должен оптимизироваться, исходя из географии, разных подразделений и т.п.
- Количество итераций. Не бойтесь спросить прямо: «Готовы сразу принять первую версию дизайна, которая будет соответствовать художественному заданию? Или пропишем в договоре возможность сделать за доп. стоимость несколько вариантов?».
- Нестандартные интеграции. Скажем, для настройки сквозной аналитики. Ну или подвязку с данными из мобильного приложения. Тут сложно подобрать готовые варианты — у бизнеса действительно могут быть необычные запросы, которые вы сами не угадаете.
 И вот как раз они могут повлиять на объем работ.
И вот как раз они могут повлиять на объем работ. - Кто и что будет делать с сайтом. Секретарша будет публиковать новые акции? Штатный маркетолог захочет создать дополнительные посадочные под контекст? Каталог будет выгружаться в маркеты / агрегаторы?
Применение в процессе
«Продажа» брифинга
Иногда клиент не особо идет на брифинг. Почему? Не видит смысла. Что нужно сделать? Показать ему этот смысл:
- Создать общую понятийную базу.
- Сэкономить на «недопониманиях».
- Возможность отправить бриф другим кандидатам, не заполняя повторно.
Готовьтесь и к противостоянию в плане отдельных вопросов:
— «А зачем это вам знать наши внутренние дела?»
— «Поймите правильно: мы не ставим цель — узнать что-то конфиденциальное из вашего бизнеса. Тем более, что мы не конкуренты: лично нам эти данные не нужны. Но они помогут найти лучшее решение. Для сравнения можете спросить своих коллег: всех, кто владеет достойными сайтами, тщательно „опрашивали“, чтобы подрядчики могли полностью вникнуть в их бизнес. Если есть опасения, подпишем NDA».
Если есть опасения, подпишем NDA».
Отделение от презентации
«Брифинг ради брифинга» — это когда вы в то же «касание» (встречу / звонок) сразу после брифинга даете клиенту решение, пытаетесь провести презентацию. Тогда для чего мучили вопросами? Он вряд ли поверит, что вы на ходу провели анализ всех данных и сформировали что-то персонально для него. Будет ощущение, что время потрачено зря, — с таким же успехом заказчик мог получить шаблонное КП у других.
Поэтому обязательно отделяйте зерна от плевел: подавайте решение на другом этапе.
Приоритеты
И снова о них. Отмечайте среди вопросов самые важные. Не исключено, что время будет ограничено, клиента кто-то отвлечет, и вам придется урезать часть пунктов.
Кто в итоге заполняет?
В идеале это должен делать ваш представитель. Исключения:
- Клиент привык к общению в текстовом формате.
- Хаотичный график, постоянно срывает договоренности, не привык ко встречам / звонкам.
Если уж и решили отправить ему бриф для самостоятельного заполнения, ни в коем случае не делайте это файлом во вложении к письму. Это дико неудобно, когда нужно пересохранять, начинается путаница в версиях, тратится время. Пользуйтесь благами цивилизации — Google Docs / Forms.
Это дико неудобно, когда нужно пересохранять, начинается путаница в версиях, тратится время. Пользуйтесь благами цивилизации — Google Docs / Forms.
Как подготовить вашего менеджера к брифингу?
На самом деле брифинг — не самый сложный этап пресейла. Ему можно научиться.
Здесь в цене всем известные базовые навыки:
- Знание продукта (если вы ориентируетесь на обычный оффлайн-бизнес, где нет «умников», любящих докапываться до ненужных технических деталей, то менеджеров нужно заставлять учить не PHP, а принципы UX — это полезнее).
- Коммуникабельность, поставленная речь.
- Умение слушать.
- Основы психологии.
- Бизнес-этика.
- Понимание основных механик.
Но есть и неочевидный момент, который тоже пригодится:
- Умение «импровизировать» и адаптировать диалог, когда все идет «не по плану». Не каждый клиент готов плясать под вашу
дудкупоследовательность вопросов в брифе. Кто-то может «сломать» строй беседы, на который надеялись, и начать задавать свои вопросы. Тут пригодится и умение отвечать, и «уворачиваться», «осаживая» клиента, если он переходит разумные границы.
Кто-то может «сломать» строй беседы, на который надеялись, и начать задавать свои вопросы. Тут пригодится и умение отвечать, и «уворачиваться», «осаживая» клиента, если он переходит разумные границы.
И еще: учите менеджеров «человечному» подходу. Объясняйте, что брифинг по разработке сайта — это не допрос в камере и не пресс-конференция, на которую их пригласили в качестве журналистов. Вы же знаете, что это понятие пришло к нам из PR, да?
Поэтому идеальный брифинг в нашем случае — это «легкая» беседа, в которой клиент особо и не чувствует, что его «допрашивают». Как это выглядит на практике:
Менеджер, дойдя до пункта про специфику компании, может спросить:
- «Назовите ваши ключевые отличия и слабые стороны» (робото-подход).
- «Очень интересно рассказали про конкурентов [предыдущий пункт]. А чем вы лучше их? Ну и заодно — чем лучше они?» (человеческий подход).
Что читать для прокачки скиллов:
Альтернативы
Бриф — это не обязательно какой-то шаблонный файл / пара листов А4. Есть и другие подходы:
Есть и другие подходы:
- «Зашивание» вопросов в форму на сайте:
- Спец. сервисы:
- Заведение в CRM отдельных полей в карточке клиента.
Но на первом этапе рекомендую довольствоваться уже проверенными методами. Пока вам достаточно «классики» 🙂
Итак, ссылки на шаблон:
Бриф на сайт. Важность документа и тонкости заполнения | by Writes
Бриф позволит клиенту систематизировать все мысли и пожелания относительно сайта »
Валерия
Руководитель отдела проектов Digital Breath
Полный, продуманный бриф — это залог экономии времени и денег не только заказчика, но и исполнителя. Из опыта мы знаем, когда клиент точно понимает, чего он хочет, результат будет отличным! Именно поэтому мы начинаем сотрудничество по созданию готового продукта (в нашем случае — сайта) с брифа.
Что же это за птица такая? Бриф — документ, который содержит список вопросов относительно выполнения конкретной задачи. Предоставляя информацию исполнителю, заказчик дает ответы, позволяющие назвать конечную сумму работы, а также сроки исполнения. Благодаря брифу на создание сайта мы понимаем, какой результат готов видеть клиент. Бриф на сайт содержит, как правило, 10–12 пунктов. Это наиболее подходящий вариант, чтобы обсудить заранее основные этапы работы. Заполнять его необходимо осмысленно, “не для галочки”, расставляя приоритеты, выделяя главное.
Предоставляя информацию исполнителю, заказчик дает ответы, позволяющие назвать конечную сумму работы, а также сроки исполнения. Благодаря брифу на создание сайта мы понимаем, какой результат готов видеть клиент. Бриф на сайт содержит, как правило, 10–12 пунктов. Это наиболее подходящий вариант, чтобы обсудить заранее основные этапы работы. Заполнять его необходимо осмысленно, “не для галочки”, расставляя приоритеты, выделяя главное.
Отметим, что бриф пишется под конкретную задачу. Если это создание сайта, то все ответы будут сосредоточены вокруг данной темы. У клиента должен быть выбор из 4–5, а лучше 6 вариантов решений на каждый вопрос. И обязательно свободная строка, где он может вписать свой вариант ответа.
- Контактные данные
Данный пункт брифа обязателен: во время работы над проектом вашего сайта потребуются уточнения деталей, внесение корректировок. Поэтому так важен телефон и адрес электронной почты человека, который сможет принимать решения и одобрять варианты дизайна, с кем можно будет согласовывать текущие моменты. Чаще всего эту задачу принимает на себя руководитель, в более крупных компаниях — один из заместителей или компетентный сотрудник, имеющий опыт в решение подобных вопросов.
Чаще всего эту задачу принимает на себя руководитель, в более крупных компаниях — один из заместителей или компетентный сотрудник, имеющий опыт в решение подобных вопросов.
- Сфера деятельности и конкуренты
Небольшой рассказ о компании позволит нам составить свое представление о целях и работе компании в целом. Нам нужно понимать, в чем состоит ваш бизнес, какие задачи он решает, что является конечным продуктом. Чтобы вывести сайт в ТОП, нам потребуется изучить методы работы ваших конкурентов. Мы проведем анализ — за счет чего конкурирующие компании повышают продажи, насколько эффективные инструменты используют, а главное — что поможет вам их обойти и увеличить свой доход.
Одним из первых вопросов брифа является определение цели создания сайта. Для чего вам нужен сайт, и как вы его будете использовать в дальнейшем? Отталкиваясь от решения конкретных задач, нужно составить понимание цели. Если это повышение продаж, то и акцент сделаем на одном, если сайт уже есть, но он не продает — приоритеты будут другими. Что мы создаем в итоге? Интернет-магазин, корпоративный сайт или одностраничник.
Что мы создаем в итоге? Интернет-магазин, корпоративный сайт или одностраничник.
- Целевая аудитория
Определяемся с целевой аудиторией. Нам нужно понимать, для кого мы создаем сайт, кто будет на нем покупать. Портрет представителя целевой аудитории поможет определить инструменты для работы, составить список отдельных задач, чтобы добиться цели.
Пример брифа для разработки дизайна сайта
- Масштабы работ
Оценить объем проделанной работы клиент сможет только на завершающем этапе. Сначала мы определяемся с подбором модулей для будущего веб-ресурса. Определение структуры сайта, его разделы, которые клиент хотел бы видеть, также прописываются в данном вопросе. Модули сайта: нужны ли опросы, голосование, где будет размещаться и нужен ли вообще поиск по сайту, будет ли прием платежей через сайт или клиенты будут покупать услуги и товары в офлайне и необходима только реклама.
- Удачные примеры готовых сайтов
Мы просим клиента привести примеры наиболее удачных, с его точки зрения, сайтов, которые впоследствии будут для нас служить ориентиром в работе. Если заказчик затрудняется, примеры приводим мы и просим отметить, что нравится на конкретном веб-ресурсе, а что — нет. На основании ответа на этот вопрос мы составляем представление о результате, который хочет видеть наш клиент.
Если заказчик затрудняется, примеры приводим мы и просим отметить, что нравится на конкретном веб-ресурсе, а что — нет. На основании ответа на этот вопрос мы составляем представление о результате, который хочет видеть наш клиент.
Дизайн сайта — один из ключевых моментов работы над созданием веб-ресурса. Чаще всего варианты дизайна различаются бюджетом: если используется шаблон — стоимость одна, если вы хотите создать уникальный стиль с использованием логотипа, с привлечением профессиональных фотографов, операторов — цена будет выше. В данном вопросе нам важно понять, на чем клиент хочет акцентировать внимание посетителей сайта: на выгодных ценах, на оригинальности предлагаемых товаров и услуг или на логотипе компании и ее слогане. Нужно ли использовать графику? Каким в итоге должен быть сайт — традиционным или модным?
- Материалы для сайта
Наши заказчики за время работы уже имеют подборку фотографий, видеосюжетов, которыми бы они хотели поделиться со своей аудиторией. В этом пункте мы просим клиента рассказать, какие материалы для сайта он хочет использовать. Будут ли это примеры готовых работ, прайс-лист или фотографии с проведенных мероприятий — мы используем их в рассказе о вашей работе, чтобы сделать ваш веб-ресурс интересным и живым.
В этом пункте мы просим клиента рассказать, какие материалы для сайта он хочет использовать. Будут ли это примеры готовых работ, прайс-лист или фотографии с проведенных мероприятий — мы используем их в рассказе о вашей работе, чтобы сделать ваш веб-ресурс интересным и живым.
- Языковые версии
Часто компании, которые создают свой сайт, планируют выйти (или уже вышли) на зарубежный рынок. Чтобы взаимодействовать со своими клиентами, проживающими в других странах, создается чаще всего англоязычная версия сайта. Данный вопрос также обсуждается заранее и создаются две (или даже три) языковые версии веб-ресурса.
- Сроки выполнения работы
В брифе на разработку сайта прописываются сроки выполнения работы. Нужно понимать, что за 1 день многостраничник не создать. Над ним будут трудиться такие специалисты нашего агентства, как дизайнеры, копирайтеры, программисты, аналитики, фотографы. Конечный продукт — это работа всей нашей команды.
На основании ваших ответов в брифе мы формируем техническое задание, которое потом станет основным руководством для всего агентства при работе с сайтом. Всё, что вы напишите в брифе, и станет результатом проводимой работы. Как вы поработаете над своими ответами — таков будет и результат.
Помогайте клиенту!
Бриф позволит клиенту систематизировать все мысли и пожелания относительно сайта. Если заказчик ознакомится с перечнем возможного функционала, где будут представлены форма обратной связи, каталог товаров или онлайн-консультант, то среди них выберет те, что нужны именно ему.
Найдите своего заказчика!
Те, кто тратит на составление брифа 10–15 минут, вряд ли по-настоящему серьезно относятся к процессу создания сайта. Из нашего опыта становится понятно, что такие клиенты больше из любопытства отвечают на вопросы брифа.
Бриф всегда утверждается заказчиком!
Даже если вы сидели вместе и трудились в поисках ответов на конкретные вопросы вместе с клиентом, не забудьте отправить ему готовый бриф на электронную почту. Пусть он перечитает все еще раз и подпишет. Утвержденный подписью бриф даст понимание, что заказчик все-таки хочет. Заполняя со слов клиента, вы, подсказывая ответы, можете принимать за него решение, а на деле окажется, что ему нужно совсем другое.
Пусть он перечитает все еще раз и подпишет. Утвержденный подписью бриф даст понимание, что заказчик все-таки хочет. Заполняя со слов клиента, вы, подсказывая ответы, можете принимать за него решение, а на деле окажется, что ему нужно совсем другое.
Надеемся, что статья оказалась для вас полезной!
Источник
заполните анкету + получите авторский веб-дизайн
Существует ли у Вас сайт на данный момент (если да — укажите адрес)
Цель создания / модернизации сайта
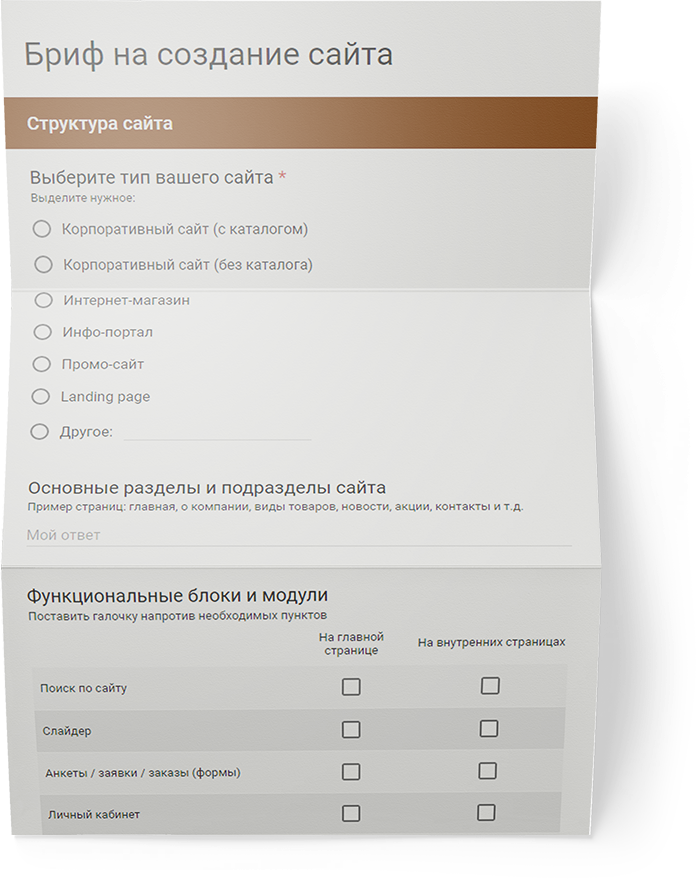
Тип сайта (поставьте галочку напротив необходимых пунктов)
Сайт-одностраничник Сайт-визитка Корпоративный сайт Интернет-магазин
Интернет-витрина Интернет-портал Агрегатор
Впечатление, которое должен производить сайт
Сайты конкурентов (перечислите что нравится, а что нет)
Нравится:
НЕ нравится:
Какие задачи должен решать сайт?
Акцент в сайте
Дизайн Подача информации Удобство пользования На усмотрение дизайнера Ваш вариант:Сайт по восприятию
Деловой Гламурный Дорогой Информативный
Ваш вариант На усмотрение дизайнера Мультяшный Стильный
Цветовая гамма:
Цвета фирменного стиля и сочетаемые с ними На усмотрение дизайнераЦвета, которые следует использовать
Цвета, которые НЕЛЬЗЯ использовать
Позиционирование и масштабирование сайта
По центру Комбинированный
Резиновый (масштабируемый на всю ширину) На усмотрение разработчика
Минимальное разрешение по ширине
980 px 1024 px 1280 px
Другой вариант На усмотрение дизайнера
Дизайн внутренних страниц сайта
Не нужен На основе дизайна главной страницы Сокращенный дизайн внутренних страницПримеры сайтов, которые нравятся (в любой тематике):
Примеры сайтов, которые НЕ нравятся (в любой тематике):
Futureinapps — Блог
facebookinstagramtwitterlogo-biglogo-smallРУС/ENGГлавнаяПодкастУслугиПроектыБлогО насКонтактыЗаказатьБлог
searchplayCreated with SketchСмотреть#DIGITALРАЗБОР: Выпуск 1. Базовый анализ и разбор Instagram аккаунтов трех разных ресторанов РоссииОсновная цель создания этого контента — объяснить доступным языком рядовым предпринимателям и начинающих digital специалистам, как правильно использовать те или иные инструменты digital сферы #digitalразборЧитатьВсе дело в ссылках! В чем отличие внутренней, внешней и обратной ссылок?Именно благодаря ссылкам интернет такой, какой он есть. Они и есть те самые дороги и мосты ко всему контенту, который мы знаем и любим. Но на самом деле ссылки имеют множество видов и типов, и между ними конечно же есть существенная разница… #seo продвижениеЧитатьUX-дизайн. Как создать дизайн, ориентированный на человека?Дизайн, ориентированный на человека — это совсем не тренд, а реальная необходимость современного мира… #ux дизайнЧитатьКак повысить производительность бизнеса в 2020 году?На протяжении последних лет мир развивается с пугающей скоростью.
Базовый анализ и разбор Instagram аккаунтов трех разных ресторанов РоссииОсновная цель создания этого контента — объяснить доступным языком рядовым предпринимателям и начинающих digital специалистам, как правильно использовать те или иные инструменты digital сферы #digitalразборЧитатьВсе дело в ссылках! В чем отличие внутренней, внешней и обратной ссылок?Именно благодаря ссылкам интернет такой, какой он есть. Они и есть те самые дороги и мосты ко всему контенту, который мы знаем и любим. Но на самом деле ссылки имеют множество видов и типов, и между ними конечно же есть существенная разница… #seo продвижениеЧитатьUX-дизайн. Как создать дизайн, ориентированный на человека?Дизайн, ориентированный на человека — это совсем не тренд, а реальная необходимость современного мира… #ux дизайнЧитатьКак повысить производительность бизнеса в 2020 году?На протяжении последних лет мир развивается с пугающей скоростью. С помощью технологий теперь стало возможно объединяться в команды и при этом находиться друг от друга на расстоянии свыше десяти тысяч километров… #полезное бизнесуЧитатьМаркетинговая воронка и Воронка продаж. Как работают и чем отличаются?Обе воронки должны работать вместе, чтобы собрать как можно больше потенциальных клиентов (маркетинговая воронка), вести и выращивать своих потенциальных клиентов (обе воронки), и затем превратить их в клиентов (воронка продаж). Но на этом работа… #интернет-маркетинг#digital-маркетингЧитать14 лучших SEO-плагинов для WordPress в 2020 году
Вы потратили много времени для того, чтобы создать безупречный на ваш взгляд сайт, долго работали над контентом и наконец запустили его. А теперь сидите и ждете: «у меня получился такой хороший сайт, наверняка будет много посетителей и клиентов»… #seo оптимизация#wordpress#seo продвижениеЧитать25 составляющих контента, влияющих на разум и эмоцииИсследования показали, что разум и эмоции играют определенную роль в принятии решений.
С помощью технологий теперь стало возможно объединяться в команды и при этом находиться друг от друга на расстоянии свыше десяти тысяч километров… #полезное бизнесуЧитатьМаркетинговая воронка и Воронка продаж. Как работают и чем отличаются?Обе воронки должны работать вместе, чтобы собрать как можно больше потенциальных клиентов (маркетинговая воронка), вести и выращивать своих потенциальных клиентов (обе воронки), и затем превратить их в клиентов (воронка продаж). Но на этом работа… #интернет-маркетинг#digital-маркетингЧитать14 лучших SEO-плагинов для WordPress в 2020 году
Вы потратили много времени для того, чтобы создать безупречный на ваш взгляд сайт, долго работали над контентом и наконец запустили его. А теперь сидите и ждете: «у меня получился такой хороший сайт, наверняка будет много посетителей и клиентов»… #seo оптимизация#wordpress#seo продвижениеЧитать25 составляющих контента, влияющих на разум и эмоцииИсследования показали, что разум и эмоции играют определенную роль в принятии решений. Разум влияет на мотивацию и поведение, вызывая чувства, которые как раз и движут мотивацией и поведением. Вот пример. Допустим, вы собираетесь съесть… #интернет-маркетингЧитатьКак IT-компаниям восстановиться после COVID-19?Затянувшаяся пандемия коронавируса и изоляция, связанная с ней, уже нанесли серьезный урон мировой экономике. Крупнейшие предприятия разоряются, сокращают штат сотрудников и урезают заработную плату #коронавирусЧитать8 способов создания лендинга с высокой конверсиейКаждый хочет иметь красивый и продающий лендинг. Так почему же некоторые лендинги не дают конверсий? Пришло время выяснить и устранить ошибки #сайты для бизнесаЧитать9 способов развить e-commerce стратегию во время COVID-19Люди еще долго будут помнить, как бизнес пытался выжить во время вспышки коронавируса. Поэтому именно сейчас, в этот непростой период, вам стоит пересмотреть свою маркетинговую стратегию, ориентированную на клиента.
Разум влияет на мотивацию и поведение, вызывая чувства, которые как раз и движут мотивацией и поведением. Вот пример. Допустим, вы собираетесь съесть… #интернет-маркетингЧитатьКак IT-компаниям восстановиться после COVID-19?Затянувшаяся пандемия коронавируса и изоляция, связанная с ней, уже нанесли серьезный урон мировой экономике. Крупнейшие предприятия разоряются, сокращают штат сотрудников и урезают заработную плату #коронавирусЧитать8 способов создания лендинга с высокой конверсиейКаждый хочет иметь красивый и продающий лендинг. Так почему же некоторые лендинги не дают конверсий? Пришло время выяснить и устранить ошибки #сайты для бизнесаЧитать9 способов развить e-commerce стратегию во время COVID-19Люди еще долго будут помнить, как бизнес пытался выжить во время вспышки коронавируса. Поэтому именно сейчас, в этот непростой период, вам стоит пересмотреть свою маркетинговую стратегию, ориентированную на клиента. .. #e-commerceЧитатьНеcтандартные способы генерации лидов с помощью социальных сетейСоциальные сети, если вы их еще не используете, — это и есть, так называемая, золотая жила для повышения ваших лидов. Присутствие в популярных соцсетях, таких как Instagram или Twitter, — это только первый шаг #smmЧитать4 способа использовать TikTok для бизнесаTikTok – это новейшая тенденция в социальных сетях: более 1,5 миллиардов загрузок в App Store и Google Play и более 500 миллионов активных пользователей ежемесячно #smm#tiktokЧитатьКакое будущее ждет разработку мобильных приложений?Время летит. Тренды приходят, тренды уходят. Приходят новые технологии. И, вероятно, что-то из этого станет нормой, а что-то – устареет. Но разработка мобильных приложений… #создание мобильных приложений#разработка мобильных приложенийЧитатьКак сегментировать свою целевую аудиторию? 11 свежих идейДавайте разберемся на какие сегменты можно поделить целевую аудиторию.
.. #e-commerceЧитатьНеcтандартные способы генерации лидов с помощью социальных сетейСоциальные сети, если вы их еще не используете, — это и есть, так называемая, золотая жила для повышения ваших лидов. Присутствие в популярных соцсетях, таких как Instagram или Twitter, — это только первый шаг #smmЧитать4 способа использовать TikTok для бизнесаTikTok – это новейшая тенденция в социальных сетях: более 1,5 миллиардов загрузок в App Store и Google Play и более 500 миллионов активных пользователей ежемесячно #smm#tiktokЧитатьКакое будущее ждет разработку мобильных приложений?Время летит. Тренды приходят, тренды уходят. Приходят новые технологии. И, вероятно, что-то из этого станет нормой, а что-то – устареет. Но разработка мобильных приложений… #создание мобильных приложений#разработка мобильных приложенийЧитатьКак сегментировать свою целевую аудиторию? 11 свежих идейДавайте разберемся на какие сегменты можно поделить целевую аудиторию. Но прежде всего нужно понять зачем вообще нам нужна эта сегментация… #интернет-маркетингЧитать25 фишек для привлечения аудитории с помощью рекламыКак компания может привлечь потенциальных клиентов, если холодные звонки и email-рассылка уже не действуют? Перед вами подборка 25 актуальных фишек для привлечения аудитории с помощью рекламы #интернет-маркетингСтраница 1 из 26right2021 © Futureinapps. Все права защищены
Но прежде всего нужно понять зачем вообще нам нужна эта сегментация… #интернет-маркетингЧитать25 фишек для привлечения аудитории с помощью рекламыКак компания может привлечь потенциальных клиентов, если холодные звонки и email-рассылка уже не действуют? Перед вами подборка 25 актуальных фишек для привлечения аудитории с помощью рекламы #интернет-маркетингСтраница 1 из 26right2021 © Futureinapps. Все права защищеныЗаполните онлайн бриф на разработку сайта любой сложности
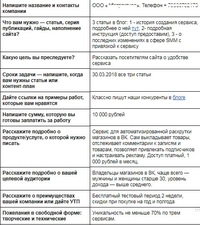
Анкета для заказа сайта называется — бриф. Клиенту даётся форма для заполнения, которая позволяет понять, какой веб-ресурс ему нужен и что можно порекомендовать. Только после изучения этих ответов можно рассчитать стоимость на разработку сайта или обсудить несколько разных вариантов на выбор.
Если вам нужен сайт, можете сразу приступать к заполнению брифа.
Заполните бриф на создание сайта
Данный бриф был разработан для удобства клиентов. При разных ответах на вопросы, будут открываться разные формы для заполнения, поэтому он подойдёт для любых случаев. Дело в том, что на разработку разных типов сайтов, требуются разные вопросы и ответы. Поэтому мы обычно предпочитаем расспрашивать клиентов лично, но как показала практика, клиентам иногда удобнее заполнить бриф.
При разных ответах на вопросы, будут открываться разные формы для заполнения, поэтому он подойдёт для любых случаев. Дело в том, что на разработку разных типов сайтов, требуются разные вопросы и ответы. Поэтому мы обычно предпочитаем расспрашивать клиентов лично, но как показала практика, клиентам иногда удобнее заполнить бриф.
Личные встречи ни кто не отменял и есть некоторые сайты, такие как «Корпоративные», «Порталы» или специфические проекты где невозможно предсказать ход мыслей подставить только нужные вопросы. Даже если у вас не стандартный сайт, можете переходить к заполнению нашего брифа, в котором вам отобразятся только основные вопросы.
Образец заполнения брифа на создание сайта
Если в процессе заполнения у вас возникли трудности, то возможно вам помогут эти примеры и подсказки.
Что уже готово для создания сайта?
Первый же вопрос позволит узнать, на сколько подготовлено вы подошли к разработке сайта. Может у вас есть уже полностью готовое ТЗ, а может хотите сделать сайт но даже нет ни каких идей.
При каждом варианте ответа будет разное продолжение брифа.
- Есть готовое техническое задание (ТЗ) на разработку сайта — отправляете ТЗ, отвечаете на дополнительные вопросы.
- ТЗ нет, но знаю какой сайт нужен и что на нем должно быть — далее нужно выбрать требуемый тип сайта (от этого зависят остальные вопросы брифа).
- Есть идея и примерное представление сайта — описываете идею и отвечаете на дополнительные вопросы.
- Нет даже идеи, посоветуйте тему для создания сайта — тогда мы свяжемся с вами и вместе будем думать над тем, какое направление сайта подойдёт вам больше всего.
Какой тип сайта вам нужен?
Если у вас нет ТЗ, но вы уже тщательно всё продумали.
Если вы уже делали зарисовки на бумаге и представляли себе как сайт будет выглядеть.
Если изучили множество конкурентов в Интернете.
Если знаете какой будет функционал и навигация.
Если уже читали все три статьи этого раздела.
Тогда вам предстоит выбрать тип вашего будущего сайта. Даже если вы не разбираетесь в их видах, то сразу всё поймёте прочитав статью «Виды сайтов и их классификация».
Даже если вы не разбираетесь в их видах, то сразу всё поймёте прочитав статью «Виды сайтов и их классификация».
Дело в том, что на каждый тип сайта делается разный бриф. От ответа на этот вопрос зависит, какие дальнейшие вопросы вам будут отображаться.
Заполнение брифа не составит труда. Там где возможно, мы написали варианты популярных ответов и вам остаётся только выбрать один или несколько подходящих вариантов. Всегда есть возможность указать и свой вариант, если его нет в предлагаемых.
На некоторые вопросы отвечать не обязательно. Далее приведём примеры заполнения обязательных полей, с которыми у вас могут возникнуть трудности.
Цель создания сайта
Ресурс может быть коммерчески, развлекательным, обучающим, информационным, ну и так далее. Очень хорошо, если у сайта есть благородная цель — не просто заработать, а помочь людям.
Стоматология, например, может опубликовать в Интернете не только свои контакты и цены, но и помогать пациентам:
- информировать людей как сохранить зубы здоровыми
- объяснить как выбирать зубную щётку
- развенчать мифы о зубных пастах
- рассказать способы самостоятельного отбеливания
- или, что делать если зуб заболел в дороге
. .. в общем сделать всё, чтобы люди к ним обращались как можно реже, тогда люди будут обращаться намного чаще.
.. в общем сделать всё, чтобы люди к ним обращались как можно реже, тогда люди будут обращаться намного чаще.
Чтобы мы лучше поняли ваши намерения, напишите чего вы хотите добиться при помощи этого сайта.
Идеальный результат
Что должен сделать посетитель вашего сайта? К какой цели его надо подтолкнуть? Может он должен позвонить вам или оставить свой телефон для связи, сделать заказ или заполнить анкету, написать комментарий или поделиться ссылкой в социальных сетях?
Это поле обязательное, потому что без этого в существовании сайта нет смысла. Если вы не думали об этом раньше, то подумайте хорошенько, перед тем как дать ответ. Какое действие посетителя сделает вас счастливым? Обычный просмотр страницы — это точно не то что нужно.
Только у Интернет-магазина очевидный “идеальный результат” — оплата товара, да и то, лучше указать один самый удобный для Вас способ оплаты и доставки, чтобы акцентировать внимание именно на нём.
В брифе есть пункт на разработку дизайна сайта
Если требуется индивидуальный стиль, то надо будет заполнить отдельный «Бриф на дизайн сайта», но это уже другая история. Дешевле, быстрее и во многих случаях даже лучше — выбрать подходящий шаблон и доработать под собственные нужды. Это совсем не означает, что ваш сайт будет похож на все остальные. Люди привыкли к определённому положению элементов на сайтах, поэтому всё равно все они имеют похожую структуру.
Дешевле, быстрее и во многих случаях даже лучше — выбрать подходящий шаблон и доработать под собственные нужды. Это совсем не означает, что ваш сайт будет похож на все остальные. Люди привыкли к определённому положению элементов на сайтах, поэтому всё равно все они имеют похожую структуру.
Многие платные шаблоны уже прошли тестирование на практике, были не раз подкорректированы и улучшены. Но иногда нужен ресурс с уникальным дизайном для привлечения большего внимания. Чаще всего это нужно для таких видов сайтов, как Landing Page или Промо-сайт.
Думаю, что с остальным вы легко разберётесь.
Давайте так, если у вас возникнут трудности с каким-то пунктом, то напишите об этом в комментариях к этой статье. Мы сразу дадим вам консультацию, ответив на ваш комментарий, а потом добавим описание этого пункта к данной статье.
Теперь вы можете приступить к заполнению анкеты!
Приступить
Что будет после заполнения брифа
Мы составим для вас индивидуальный прайс-лист, в который будет входить только то, что нужно для разработки вашего сайта.
Если нам понадобится дополнительная информация, то позвоним вам на указанный мобильный телефон. Если нет, то сразу вышлем прайс-лист на указанный в брифе email адрес.
Спасибо за заполнение брифа!
Вы на один шаг приблизились к созданию своего сайта.
Для чего нужен бриф и как он поможет в работе с заказчиком
Как избежать ситуации, когда работа с новым клиентом стопориться на старте? Очевидно, что в начале сотрудничества всем участникам следует «сверить дорожные карты» и прийти к единому пониманию будущего проекта. В этом поможет бриф — как сделать все, чтобы заказчик и исполнитель говорили на одном языке, расскажем в этой статье.
Что такое бриф
Бриф — это документ, который содержит ряд задач по проекту и информацию по обязательствам заказчика и исполнителя. С английского brief можно перевести как краткое изложение или резюме.
Брифы — это не технические задания, или ТЗ. Это подводка к составлению точной инструкции. В брифе представлен ряд вопросов от исполнителя, на которые должен ответить заказчик, чтобы получить информацию о будущем проекте.
В брифе представлен ряд вопросов от исполнителя, на которые должен ответить заказчик, чтобы получить информацию о будущем проекте.
Вопросы брифа должны быть максимально понятными и простыми, чтобы клиенту не пришлось разбираться в сложной терминологии. А клиенту можно заполнять бриф в свободной форме.
Бриф используют во многих сферах, в основном его присылают наемные исполнители: сотрудники агентства по настройке рекламных кампаний или разработке приложений, копирайтеры, маркетологи, дизайнеры, программисты, таргетологи, SMM-щики, стилисты, строители и многие другие.
Ниже показана часть вопросов из брифа на создание дизайн-проекта интерьера квартиры от компании «Бульвар ремонта». Специалисты интересуются, есть ли у владельца домашние животные — это необходимо для выбора тканей и напольного покрытия, а также уточняют общие вопросы: какие хобби у членов семьи, как хранятся вещи, есть ли коллекции, которым нужен отдельный стеллаж, принимает ли клиент гостей у себя дома и что необходимо включить в новый дизайн из старой мебели.
Зачем нужен бриф
Бриф необходим, чтобы минимизировать потенциальные ошибки и разногласия с клиентом. У всех людей разное видение задачи: например, клиент представляет логотип цветным, а специалист видит его в черно-белым. Поэтому важно узнать все детали и пожелания заказчика до начала проекта.
Многие задаются вопросом: «А почему бы не встретиться с клиентом, чтобы обсудить все детали лично?». Отвечаем: детали разговора сложно запомнить, если вы, конечно, не будете использовать диктофон. Еще есть риск, что вы можете не так понять клиента, неправильно трактовать его желания. А бриф — это письменный документ, в котором вы получить точную и четкую информацию благодаря продуманным вопросам, а в случае разногласий — показать его заказчику и обсудить детали.
Плюсы для клиента: есть время продумать и расписать все свои желания — бриф можно заполнять от 30 минут до нескольких дней, указать важные моменты, которые обязательно нужно отразить в проекте, а также ничего не забыть про дополнения: ограничения, сроки и стоимость проекта. Также бриф — это показатель ответственного подхода специалиста, а значит, заказчик уже будет вам доверять.
Также бриф — это показатель ответственного подхода специалиста, а значит, заказчик уже будет вам доверять.
Бриф на разработку сайта
Это вариант брифа вы можете получить от программиста или агентства по разработке сайтов: лендингов или многостраничников.
В брифе указывается информация:
- Контактные данные заведующего проектом.
- О компании.
- Цель сайта.
- Задачи по проекту.
- Обзор конкурентов.
- Описание ЦА.
- Функционал — характеристики сайта.
- Структура.
- Пожелания по дизайну.
- Сроки выполнения работы.
- Предполагаемый бюджет на реализацию.
- Примеры понравившихся сайтов.
- Исходные материалы — брендбук, лого в формате PNG и так далее.
- Дальнейшие пожелания.
Бриф дает полное представление о проекте сразу нескольким специалистам: разработчику, дизайнеру, маркетологу и копирайтеру. Благодаря этой информации можно довольно точно оценить сроки выполнения и стоимость проекта.
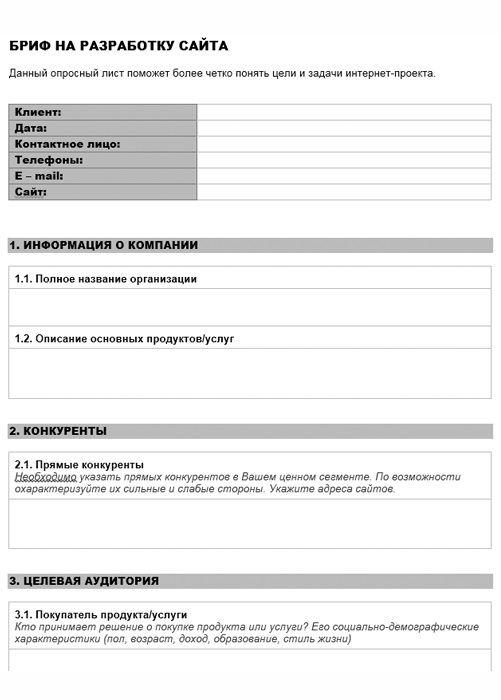
Пример — короткий бриф на создание сайта. Здесь есть вопросы о компании, конкурентах, целевой аудитории, о будущем проекте, о дизайне, а также свободное окно для указания дополнительной полезной информации.
Бриф для сайта. ИсточникБриф на разработку логотипа
А здесь мы покажем бриф для дизайнера. Клиент ставит задачу — разработать логотип, а специалист должен уточнить детали, чтобы понять в каком направлении ему двигаться и с чего начинать работу:
- Контакты заказчика.
- Цель проекта.
- Информация о конкурентах и целевой аудитории.
- Варианты прошлых логотипов или те, что понравились.
- Исходные материалы — брендбук, наброски лого и история компании.
- Формат сдачи заказа.
- Сроки.
- Стоимость.
- Пожелания.
Ниже показан пример брифа на создание логотипа: данные о компании, конкурентах, клиентах, а также описание задачи и конкретика по проекту.
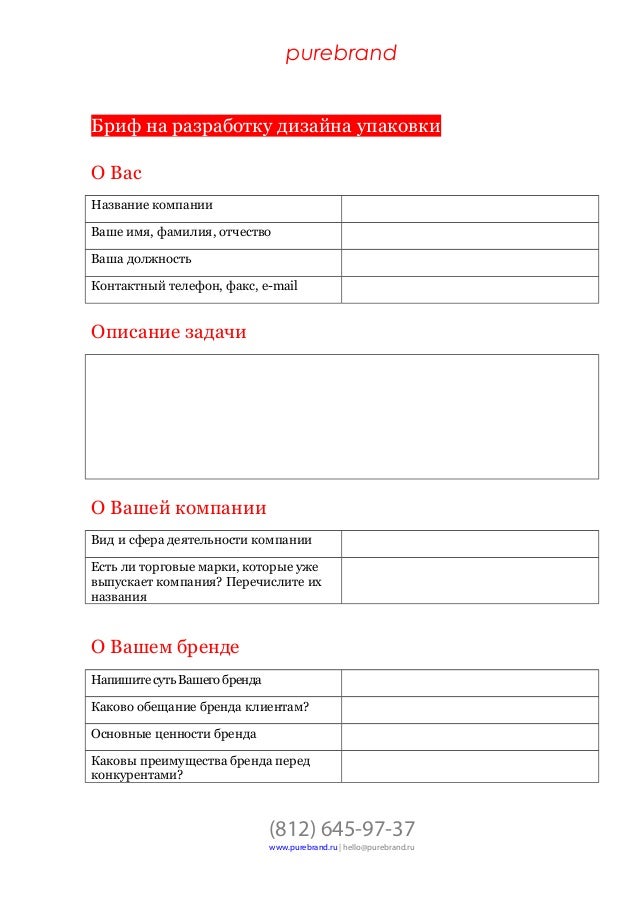
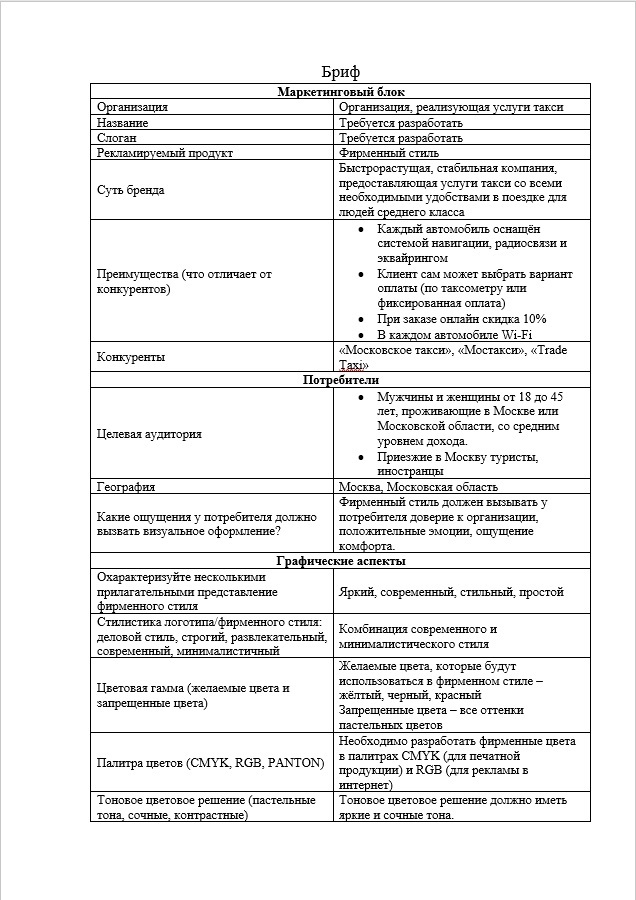
Бриф на логотип. ИсточникБриф на разработку фирменного стиля
Разработка фирменного стиля предполагает создание брендбука, оформление упаковки, дизайн полиграфии и рекламных материалов, а также офиса и магазина.
Специалист должен уточнить у клиента несколько важных деталей:
- Контактную информацию.
- Цель разработки.
- Данные о компании, ее конкурентах и целевой аудитории.
- Элементы фирменного стиля.
- Ограничения — какое оформление недопустимо.
- Примеры понравившегося дизайна.
- Сроки.
- Стоимость.
- Пожелания.
- Сопутствующие материалы.
На примере ниже показан бриф на создание фирменного стиля компании. Агентство задает вопросы о клиенте, его конкурентах и ЦА, предлагает выбрать элементы и стилистику оформления, а также уточняет, какие разделы нужны в брендбуке.
Бриф-образец на создание фирменного стиля компании. ИсточникБриф на копирайтинг
Этот вариант брифа создается для клиента, который планирует заказать услугу копирайтера — написание текста, коммерческого предложения, пресс-релиза, сценария к видеоролику, а также заполнение страниц сайта.
В брифе должны быть уточняющие вопросы:
- О компании, ее потребителях и конкурентах.

- Контактные данные.
- Информация о сайте и его наполнении.
- Варианты текстов или «рыба» — скелет структуры.
- История организации.
- Стилистика текста.
- Пожелания.
- Сроки.
- Стоимость.
Это пример брифа на копирайтинг. Агентство запрашивает у клиента информацию о том, какой контент им нужен на сайте. Здесь также можно увидеть вопросы о бизнес-процессах компании, а также запрос на ключевые слова — эти данные позволят специалисту создать список возможных тем для блога на сайте, а также посоветовать клиенту, в каком направлении развивать ресурс.
Рекомендуется к прочтению! Узнайте, как создавать оптимизированные и полезные статьи.
Бриф на копирайтинг. ИсточникЧем полезен бриф в интернет-маркетинге
Давайте подробнее остановимся на том, какую пользу бриф приносит в интернет-маркетинг.
Видение проекта
Бриф помогает понять бизнес-процессы компании, а также лучше разобраться в этапах и сроках реализации проекта.
Понимание ниши
Такой документ будет полезен специалисту, чтобы выяснить позиционирование клиента на рынке и определить его целевую аудиторию. Для каждого сегмента ЦА нужен свой подход и стратегия развития.
Рекомендуется к прочтению! Узнайте, как составлять портреты клиентов и откуда брать данные о целевой аудитории.
Создание рабочего процесса
Все участники задействованы — исполнитель прорабатывает вопросы для проекта, а заказчик максимально точно отвечает на них — бывает, что в ходе заполнения рождаются новые идеи и перспективные варианты развития проекта. Например, настройка контекстной рекламы будет не только на поиске, но и в сетях. Это значит, что нужны баннеры и единый стиль во всех объявлениях — понадобится помощь дизайнера.
Определение ключевых метрик
Клиент указывает KPI или другие варианты для отслеживания выполнения задач, а исполнитель будет знать — какой отчет предоставить заказчику.
Экономия
Бриф экономит деньги и время — в едином документе собрана ключевая информация по срокам, задачам и стоимости услуг.
Ожидание = реальность
Все детали необходимо описать так, чтобы ожидание превратилось в реальность. В случае возникновения проблемы с исполнителем или клиентом — всегда есть письменный документ, подтверждающий оговоренные условия.
Систематизация отношений
Бриф — это показатель профессионализма со стороны исполнителя, а со стороны заказчика — это проявление доверия и первый шаг к реализации проекта, так как все его мысли складываются в единую картину.
Виды брифов в интернет-маркетинге
А теперь разберем основные виды брифов в интернет-маркетинге.
Анкетный — вопросы о задачах и целях компании. Это общая информация об организации. Такой бриф использует, чтобы понять, какие услуги нужны клиенту.
Экспертный — это большой опросник с уточняющими вопросами о деталях проекта. Здесь могут встречаться сложные термины, так как это более глубокое изучение предметной области. К этому виду относят, например, создание бренда.
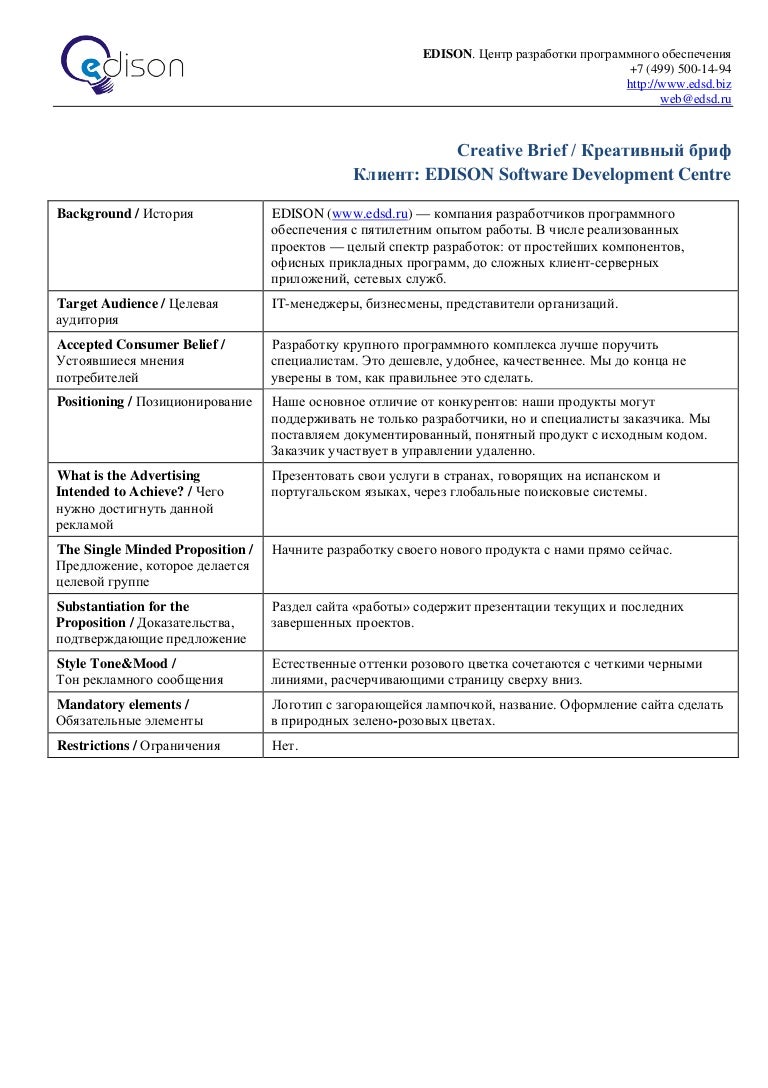
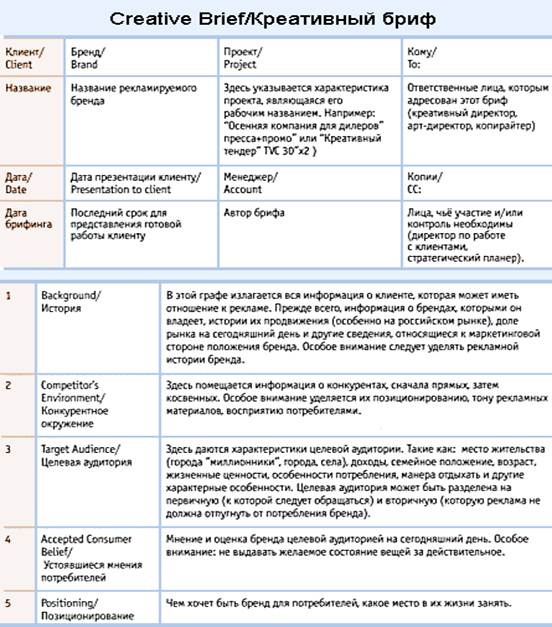
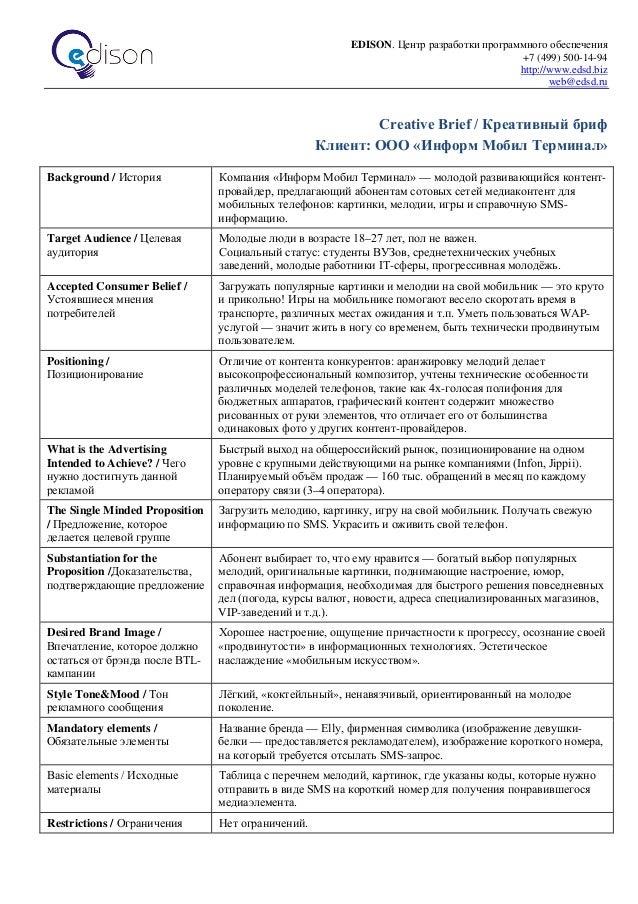
Креативный бриф — документ для создания рекламного продукта: видеоролика, баннера и так далее.
Обобщенный — шаблон брифа, созданный под конкретную задачу, но подходящий под любую нишу. Стандартный краткий опросник, который помогает узнать о компании, ее деятельности и поставленной задаче. Используется новичками или агентствами — они размещают анкету на своем сайте.
Индивидуальный — документ, созданный под конкретный бизнес или проект клиента. Исполнитель сначала самостоятельно исследует информацию о компании и ее репутацию, и на основе полученных данных составляется бриф.
Медиа-бриф, или рекламный бриф служит для планирования, настройки и запуска рекламной кампании.
Маркетинговый бриф описывает стратегию компании и ее поведение на рынке.
Коммуникационный бриф — позволяет понять, какую обратную связь исполнитель хочет получать от клиентов. Это также проработка всех каналов для общения с потребителями.
Правильная структура брифа
Бриф, как мы уже писали выше, может быть в свободной форме, но лучше придерживаться общей структуры, чтобы правильно подвести клиента ко всем этапам разработки проекта.
Общая информация
В первом блоке важно узнать про бизнес клиента и его цели. Есть ряд основных вопросов, которые вы можете использовать при составлении брифа:
- Про бизнес — деятельность организации и ее внутренние процессы. Здесь также можно задать вопросы о истории создания фирмы, ее успехах и неудачах.
- Цели компании — какую задачу ставит клиент и что хочет получить на выходе.
- Целевая аудитория — подробное описание сегментов ЦА и их интересов.
- Конкуренты — подборка сайтов или названий основных конкурентов, также можно попросить указать преимущества и недостатки каждого из них.
- Рынок сбыта — география продаж.
- Сопутствующие материалы или документация для дополнительного изучения компании — брендбук, структура бизнес-процессов, фотографии, инфографика, статьи и тому подобное.

- Контактные данные — ссылки на социальные сети и сайт компании, мобильный телефон и email представителя проекта и его ФИО.
Автоматизация email рассылок
Отправляйте цепочки триггерных сообщений приветствия, брошенной корзины, реактивации, совмещая внутри одной цепочки email, SMS и web push.
Настроить триггерные рассылки
Ретроспектива: что было ранее
В этом блоке необходимо уточнить о предыдущем опыте работы клиента и задать вопрос, ставится ли данная задача впервые.
- Опыт — как формулировались задачи, как была выполнена работа, что было сделано и какие есть результаты. Это важно понимать, чтобы специалист начал создание новой стратегии или разработал варианты для работы с прошлой.
- Продукт — уточните, как позиционируется продукт после проведения рекламной кампании или создания новой упаковки.
- Инструменты — какие инструменты использовались для продвижения и улучшения бизнеса/проекта.
- Сложности в прошлом — какие были проблемы в бизнесе или в проекте, применялись ли антикризисные решения или все находится на стадии стагнации.

- Ощущения — добавьте для клиента вопрос о том, что ему нравилось или не нравилось в работе.
Важно! Если заказчик впервые работает над задачей по продвижению — попросите его прислать вам понравившиеся примеры объявлений, видеороликов, баннеров и фотографий, а также уточните у него, каким он видит результат после запуска РК. Если есть сложности при заполнении, помогайте клиенту и направляйте его — подкидывайте идеи и рассказывайте о своих кейсах.
Что хотим сейчас
Переходим к следующему блоку вопросов, где будут описаны задачи для специалиста и пожелания клиента.
- Образ результата — здесь описываются ожидания заказчика, его идеи, а также планы по развитию бизнеса.
- Ограничения — то, чего по умолчанию не должно быть в объявлениях или статьях. Тут также указывают, как можно использовать брендбук для создания баннеров и дизайна сайта.
- Изменения в продукте — клиент должен рассказать про изменения в ассортименте или производстве товаров.

- Доступ к аккаунтам — запросите у клиента доступ к маркетинговым каналам: ограниченный или полный, чтобы подтвердить слова заказчика о прошлых результатах.
Аналитика
В этом блоке уточните, как делался анализ по проекту, какие отчеты были получены и какой KPI использовался для оценки работы специалиста.
- Метрики — спросите у клиента, какие метрики ему важно отслеживать каждый день, раз в неделю и за месяц.
- Инструменты для анализа данных — уточните, какими сервисами пользовались и хотят ли что-то добавить для улучшения ведения отчетности.
Дедлайн
Это итоговый блок, где клиент расписывает время выполнения задачи и предполагаемый бюджет.
- Сроки — зафиксируйте точные сроки реализации проекта, чтобы составить план задач на ближайшее время, а также разделить их на первостепенные и второстепенные.
- Бюджет — здесь важно получить понимание по максимальному бюджету, который заказчик готов вложить в проект.
Дополнительный блок
А в конце можно добавить свободное поле, где клиент напишет дополнительную информацию, которую некуда было добавить выше. Например, вставит какие-то ссылки, подробнее расскажет об условиях работы и тому подобное.
Например, вставит какие-то ссылки, подробнее расскажет об условиях работы и тому подобное.
Важно! Стоит также отметить, что клиент не всегда готов самостоятельно заполнять бриф. В таком случае рекомендуем встретиться с ним или созвониться, чтобы вместе заполнить анкету. Если и с таким вариантом возникнут сложности, запросите у заказчика контактные данные доверенного лица, чтобы уже с ним обсудить все вопросы.
Как написать бриф
В этом разделе рассмотрим создание брифа для клиента на разработку стратегии продвижения и настройку каналов.
Первый шаг
При первом написании брифа будьте готовы к сложностям, так как вопросы получаются скомканными — распишите их подробно и поделите на группы, чтобы в анкете прослеживалась логика. После этого попробуйте сложный вопрос разбить на несколько простых и понятных.
Также при первом общении с клиентом можно уточнить, какой формат брифа для него удобен — краткий или развернутый с глубоким анализом.
Оформление
Бриф оформляется в табличном варианте или в виде анкеты. Для этого можно использовать такие инструменты, как Google Docs, Excel, Word, Google Forms или форму на вашем сайте.
Ниже показан пример брифа на продвижение в социальных сетях, созданный в Google Forms. Специалист задает вопросы о компании, о том, какие каналы нужно развивать и какие услуги интересуют заказчика.
Важно! Хорошо, если после отправки ответа информация придет заказчику на почту, чтобы в дальнейшем у него этот документ также был под рукой.
Бриф: пример анкеты на продвижение в социальных сетях. ИсточникОбязательные и дополнительные вопросы
Перейдем к разбору основных вопросов, которые должны быть в маркетинговом брифе.
В первом блоке мы узнаем от клиента о его компании, уточняем данные по аналитике и запрашиваем документацию. Каждый из приведенных ниже пунктов можно преобразовать в вопрос, но мы рекомендуем писать кратко и понятно.
- Название компании или проекта.

- Ссылка на сайт. Если клиент ведет социальные сети — скорее всего, ссылки на них будут на одной из страниц сервиса.
- Бизнес-цель.
- Задача для специалиста.
- Целевая аудитория. Дополнительно можно указать, какая именно информация вас интересует — пол, возраст, интересы, сегменты и тому подобное.
- География продаж.
- Конкуренты. Дополнительно можно спросить об их преимуществах и недостатках, запросить ссылки на сайты и узнать, что клиенту нравится в деятельности конкурентов.
- ФИО и номер телефона контактного лица.
- Документация — укажите, какие именно данные вам нужны: статистика по клиентам, продажам, количество переходов с объявлений, стоимость клика или заявки и так далее.
А сейчас мы рассмотрим рекламный бриф — пример сделан в формате таблицы в Google Docs специально для этой статьи. Предположим, что клиент пришлет статистические данные в письме, а в брифе укажет основную информацию о компании, а также о том, что было сделано и что планируется в будущем.
Из ответов получаем, что у нас нет полной информации о ЦА и конкурентах — требуются уточнения, а значит — нужны дополнительные вопросы по этим пунктам.
Бриф — пример заполнения анкеты в Google таблицеДалее переходим к вопросам об опыте клиента — что делали раньше:
- Какая стратегия была ранее?
- Какие каналы использовали для продвижения?
- Какие результаты получили? Можно ли получить доступ к аккаунтам РК?
- С какими неудачами пришлось столкнуться?
- Есть ли на данный момент сложности или проблемные зоны?
- Есть ли технические трудности?
Дополнительные вопросы:
- Что нравилось в продвижении?
- Ведете ли какие-то каналы через других подрядчиков?
- Почему не все каналы использовали?
- Есть ли мобильное приложение? Добавьте ссылку.
- Какой процент заказов приходит через приложение?
- Какие планы ставились?
- Какой KPI отслеживался?
- Какие модели атрибуции использовали?
Ниже приводим пример заполненного блока по ретроспективе. Заказчик «плывет» при ответе на сложные вопросы — требуется помощь специалиста компании или доступ к аккаунтам. Чтобы не нагружать клиента лишней информацией, можно запросить подключение к рекламным кампаниям для ознакомления с прошлыми результатами.
Заказчик «плывет» при ответе на сложные вопросы — требуется помощь специалиста компании или доступ к аккаунтам. Чтобы не нагружать клиента лишней информацией, можно запросить подключение к рекламным кампаниям для ознакомления с прошлыми результатами.
Переходим к блоку «Что хотим сейчас». Здесь нужно узнать о продукции, метриках для отслеживания эффективности и будущих изменениях в проекте.
- Приоритетные товары или категории.
- Какой средний чек в магазине?
- Какая конверсия у сайта?
- Метрики для оценки эффективности продвижения.
- Планируются ли какие-то изменения на сайте?
- Будет ли расширяться ассортимент?
- Есть ли сезонность в продажах? Что влияет на спрос?
- Расскажите об актуальных акциях и скидках.
- Ограничения. Что нельзя использовать в продвижении?
А здесь показан пример ответов клиента. Заказчик отвечает коротко, но точно. Единственное — нужно узнать подробнее о сезонности в сервисах аналитики, а также изучить акции компании.
В предпоследнем блоке спрашиваем про системы сбора данных.
- Какие инструменты аналитики используете?
- Есть ли CRM? Какие данные она содержит?
- Подключена ли сквозная аналитика? Готовы ее настроить?
Ниже показан пример ответов заказчика на вопросы о системах аналитики. Компания использует стандартные методы отслеживания данных — можно предположить, что присутствует путаница в отчетах или сложность в их оформлении. Подключение сквозной аналитики упростит работу маркетолога, например, в подсчетах ROI.
Пример заполнения блока «Аналитика»Переходим к последнему блоку «Дедлайн»:
- Сроки проекта.
- Предполагаемый бюджет.
Показываем пример заполнения блока. Клиент мог указать бюджет в рамках «от и до», а также определить временные рамки для этапов продвижения: месяц, полгода и год.
Заполнение последнего блока в брифеВажно! Некоторые ответы клиента дают вам сразу несколько вариантов для анализа компании. На сайте вы сможете найти УТП, краткое описание продукта, условия доставки и возврата товаров, из ссылок и документации можно узнать об истории компании, ее достижениях и неудачах. Бриф не должен отвечать на все вопросы — это просто первый шаг для начала работы.
На сайте вы сможете найти УТП, краткое описание продукта, условия доставки и возврата товаров, из ссылок и документации можно узнать об истории компании, ее достижениях и неудачах. Бриф не должен отвечать на все вопросы — это просто первый шаг для начала работы.
Ошибки при написании брифа
В этом разделе мы подготовили список популярных ошибок, которые совершают начинающие специалисты.
Нет логики в вопросах
Старайтесь выстроить логическую структуру в брифе так, чтобы клиент плавно переходил от одного вопроса к следующему. Также не нужно задавать много уточняющих вопросов — это перегружает анкету, а слишком большой опросник легко может отпугнуть заказчика.
Неполный бриф
Здесь обратная ситуация — есть риск не получить ответ на важный вопрос, например, о бюджетах или сроках проекта. После того, как составите бриф, проверьте его. Также можно самостоятельно зайти на сайт клиента и посмотреть там информацию — возможно, у вас появятся дополнительные вопросы по продукту или наличию каких-либо разделов о деятельности компании.
Сложные вопросы
Мы уже упоминали про сложные вопросы — их необходимо разбить на простые и короткие предложения. Также не следует добавлять ко всем из них примеры ответов — пусть клиент сам продумает, как оформить мысль. Свободное заполнение позволит заказчику иначе взглянуть на проект и компанию в целом.
Нет обратной связи после заполнения брифа
После того, как вы получили бриф — оцените свою работу, распишите задачи и составьте план их выполнения. Если какие-то вопросы остались без ответа — встретьтесь с клиентом и обсудите их. Также предупредите заказчика о сроках проведения оценки задач и времени, в течение которого вы сможете дать ответ.
Бывает, конечно, и обратная ситуация, когда после получения брифа пропадает уже клиент. Постарайтесь замотивировать заказчика на заполнение анкеты: расскажите о выгодах, которые это принесет ему, и о том, чем это поможет вам.
Если вы предлагаете консультации или услуги по обучению, рекомендуем отправлять бриф только после оплаты. Иначе вы потеряете время, а потребитель так и не придет к вам.
Иначе вы потеряете время, а потребитель так и не придет к вам.
Примеры брифов
Бриф на создание рекламной кампании, представленный в формате DOCX. В анкете специалисты запрашивают контактные данные клиента, уточняют род деятельности, информацию по целевой аудитории, конкурентах и доступ к документации по фирменному стилю. Также здесь есть подробный блок о целях и задачах бизнеса, бюджете и инструментах для ведения рекламной кампании.
Пример брифа на создание рекламной кампании. ИсточникБриф на разработку лендинга, представленный на сайте компании Under Design. В этой анкете есть вопросы про наполнение страницы, историю компании, блоки с отзывами и УТП. Также тут хорошо оформлен раздел про целевую аудиторию и этапы разработки сайта.
Для сложных вопросов добавлены варианты заполнения, чтобы клиенту было понятно, о чем нужно написать. Если заказчик заполнит все поля грамотно — дизайнер сможет предоставить несколько макетов на рассмотрение, согласовать их и подготовить ТЗ.
Бриф на разработку мобильного приложения, созданный в Google Forms. В этой анкете все сделано для удобства пользователя: ответы на многие вопросы заранее прописаны, нужно лишь выбрать подходящий вариант.
Документ имеет логичную структуру: контактная информация, тип мобильного приложения, его функционал, сроки и бюджеты, поддержка и помощь разработчиков, а также подготовка визуального стиля.
Пример брифа на разработку мобильного приложения. ИсточникБриф на разработку интернет-магазина, представленный в формате DOC. Страницы документа отмечены логотипом компании, также здесь указан сайт и email для связи с компанией.
В брифе подробно расписаны вопросы про дизайн, функционал интернет-магазина, его разделы и дальнейшее развитие, а в конце — информация про бюджет и сроки выполнения. В этом же документе есть отдельные страницы, посвященные тому, как нужно писать ТЗ по полученному материалу из анкеты — это некое обоснование вопроса «Зачем нужно заполнять бриф».
Заключение
В этой статье мы рассмотрели бриф: что это, какие функции выполняет, какой скилл дает и какая у него структура.
Общие рекомендации для написания брифа:
- Для создания анкеты не требуется никаких сверхспособностей — все знания у вас уже есть в голове, нужно только правильно сформулировать вопросы и выстроить их в логичную структуру.
- Вопросы должны подразумевать конкретные ответы — заказчику ни к чему видеть двусмысленность.
- Сложные вопросы разбейте на несколько простых и понятных. Если в каких-то ситуациях это не решит задачу — добавьте сноску с разъяснением.
- Если у вас есть готовые предложения или инструменты, в которых вы уверены и готовы их порекомендовать — сообщите об этом заказчику. Например, у вас есть наработки по созданию чат-ботов, которые хорошо себя показали в той сфере, где работает ваш клиент.
- Просите заказчика рассказать о желаниях, идеях и даже ощущениях от проекта — так вы лучше поймете, что от вас хотят.

- Всегда спрашивайте про сроки и бюджеты. Если вам озвучили размытые цифры — переспросите или уточните эти данные при личной встрече.
- После оценки задачи созвонитесь или встретьтесь с клиентом лично — обсудите каждый пункт из брифа и расскажите о том, какие этапы нужны для реализации проекта.
Создавайте полезные брифы — как для себя, так и для клиента. А чтобы поддерживать с ними связь и рассказывать про профессиональные навыки — регистрируйтесь на нашем сервисе SendPulse и подключайте email рассылки, web push, Viber и SMS оповещения, а также чат-боты в мессенджерах Facebook Messenger, ВКонтакте и Telegram для общения со своими клиентами!
[Всего: 3 Средний: 5/5]Техническое задание на разработку сайта (ТЗ, бриф)
Техническое задание – это основа, от которой необходимо отталкиваться при разработке любого сайта. Оно может быть сформулировано в нескольких словах, если это простой сайт на подобие сайта-визитки без какого-либо функционала, а может достигать и 50 страниц формата А4 для крупных сайтов портального типа. Именно поэтому точную стоимость создания сайта и сроки можно сказать только после прочтения технического задания на разработку и его анализа менеджером и тех. специалистами.
Именно поэтому точную стоимость создания сайта и сроки можно сказать только после прочтения технического задания на разработку и его анализа менеджером и тех. специалистами.
Что должно содержать техническое задание на разработку сайта?
1. Название сайта, компании, слоган. Если дополнительно требуется создание логотипа или фирменного стиля, то этот пункт требуется расписать подробно: миссия компании, предпочитаемые цвета, формы. В соответствии с этой информацией выбирается и регистрируется доменное имя.
2. Назначение сайта. В свободной форме изложить, с какой целью создается сайт и какая его потенциальная целевая аудитория.
3. Тип сайта. То есть указать, это будет сайт-визитка, промосайт, интернет-магазин, портал, каталог, блог, форум, инфосайт, корпоративный сайт или landing page (читать, чем отличаются эти типы сайтов).
4. Структура сайта. Посмотрите на сайты конкурентов или другие сайты схожего типа и представьте, каким вам видится ваш интернет-проект, что на нем должно обязательно присутствовать. Укажите, какого типа страницы необходимы для вашего сайта, кроме главной. Например, для интернет-магазина обязательна страница каталога, карточка товара, корзина, дополнительно могут быть страница списка статей/новостей и информационная страница новости, о компании, страница контактов и т.д. Опишите, каким вы видите расположение блоков на странице: шапка, футер, контентная часть, нужны ли боковые колонки, где будет располагаться меню и т.д.
Укажите, какого типа страницы необходимы для вашего сайта, кроме главной. Например, для интернет-магазина обязательна страница каталога, карточка товара, корзина, дополнительно могут быть страница списка статей/новостей и информационная страница новости, о компании, страница контактов и т.д. Опишите, каким вы видите расположение блоков на странице: шапка, футер, контентная часть, нужны ли боковые колонки, где будет располагаться меню и т.д.
Здесь же необходимо описать структурное содержание сайта в виде дерева: название разделов и подразделов, навигация по сайту.
5. Терминология. В идеале в техническом задании также нужно указать специфическую терминологию для вашей тематики, чтобы все называлось своими именами.
6. Дизайн. Этот пункт во многом перекликается со структурой, точнее ее визуализацией. Здесь требуется указать «декоративные» элементы, которые должны присутствовать на сайте: слайдер, карусель, всплывающие окна, баннеры, как ведет себя меню при навигации и пр. Цветовая гамма дизайна во многом определяется логотипом сайта, но можно вносить корректировки как тоновые, так и дополнять дизайн другими цветами.
Цветовая гамма дизайна во многом определяется логотипом сайта, но можно вносить корректировки как тоновые, так и дополнять дизайн другими цветами.
7. Верстка. Отдельным пунктом идет ТЗ на верстку, так как этим занимается отдельно выделенный человек – верстальщик(и). Здесь нужно указать, как видится работа конкретных элементов сайта при наведении, нажатии или активации формы/кнопки/ссылки, так как, возможно, для их работоспособности потребуется подключение скриптов.
8. Функционал. Это один из самых важных пунктов, который серьезно влияет на стоимость разработки, так как основная работа здесь именно за программированием. В описании требований к функционалу сайта необходимо указать, какие интерактивные возможности должны присутствовать на сайте: функционал интернет-магазина, форма заказа, форма обратной связи, форма бронирования, фильтр по продукции, сортировка, таймер, возможность добавить товар к сравнению, возможность оставить отзыв на сайте, добавить в избранное, регистрация и пр. Возможно, вам потребуется запрограммировать резервное копирование или массовую загрузку файлов, подключение платежной системы или мультиязычность.
Возможно, вам потребуется запрограммировать резервное копирование или массовую загрузку файлов, подключение платежной системы или мультиязычность.
Здесь же требуется определиться с системой управления сайтом, подходят ли для ваших целей готовые решения и какие именно или требуется индивидуальная разработка.
Именно в этой пункте описывается основная работа программистов.
9. Описание внутренних страниц сайта. Если в пункте «структура сайта» требовалось только перечислить все требуемые типы страниц, то здесь необходимо дать им полное описание как по дизайну, так и по функциональности.
10. Графический и текстовый контент. Зачастую внешний вид сайта зависит от качественно сделанных фото продукции или заведения. Поэтому от заказчика требуется создать эти фотографии или предоставить уже готовые. Возможно, вам необходима отрисовка графики, тогда это также нужно указать, так как увеличивается время работы графического дизайнера. Иногда ничего такого и не нужно, достаточно размещения тематических фото – упомяните об этом в ТЗ на разработку.
Иногда ничего такого и не нужно, достаточно размещения тематических фото – упомяните об этом в ТЗ на разработку.
11. Тестирование сайта. В данном пункте необходимо обозначить время на тестирование работоспособности и функционала сайта. Чем сложнее разрабатываемый продукт, тем больше времени требуется на его тестирование и внесение доработок.
12. Размещение сайта на хостинге. Большинство фирм при разработке сайта размещают его файлы и базы данных сначала на тестовом хостинге и только после согласования всех доработок и завершения проекта, сайт переносится на приобретенное доменное имя и хостинг. Хостинг выбирается заказчиком, поэтому он должен удовлетворять требованиям, которые озвучивает разработчик, исходя из использованных при разработке инструментов а также предположительной нагрузки на сайт. Однако никто не застрахован от возможных сбоев, поэтому в данном пункте технического задания на разработку сайта стоит оговорить возможность техподдержки сайта в работе. Если поддержка требуется постоянная, то необходимо описать перечень работ, которые в нее будут входить. В зависимости от этого определяется сумма на поддержку, будет ли это ежемесячная абонентская плата или разовые платежи.
Если поддержка требуется постоянная, то необходимо описать перечень работ, которые в нее будут входить. В зависимости от этого определяется сумма на поддержку, будет ли это ежемесячная абонентская плата или разовые платежи.
В идеале над составлением технического задания должен работать человек, который в этом разбирается, который может описать техническим языком все пожелания заказчика. Это может занять не один час времени и переговоров, если планируется серьезный проект.
Наша компания оказывает услуги написания технического задания на разработку сайта. Чтобы определить его стоимость и сроки написания, свяжитесь с нами по телефонам:
+375 (17) 2-220-220
+375 (17) 2-220-120
+375 (29) 3-073-545
+375 (29) 8-073-375
Статьи по теме:
Как написать краткое описание веб-дизайна (шаблон в комплекте)
В третьей части нашей серии статей «Как написать брифинг» мы рассмотрим, как написать брифинг по веб-дизайну.
В первой части мы говорили о написании общего задания на дизайн. Во второй части мы говорили о написании брифа по брендингу. А после этого мы поговорим о том, как написать бриф по ребрендингу.
Но теперь пора обсудить веб-дизайн и то, как написать краткое описание веб-дизайна.
И, как и другие публикации в этой серии, мы включили бесплатный шаблон краткого описания веб-дизайна.
Давайте посмотрим, какие проекты веб-дизайна вы могли бы рассмотреть:
- Вы новый бизнес без веб-сайта и хотите продемонстрировать свое предложение
- Вы создали свой собственный веб-сайт с помощью программного обеспечения для веб-дизайна, и теперь вам нужно обновить свою игру
- Вы добавляете предложение электронной торговли и хотите учесть это
Существует огромное количество проектов веб-дизайна, которые вы, возможно, захотите реализовать. Хорошо составленный и продуманный бриф по веб-дизайну имеет решающее значение для каждого из них.
Дизайн веб-сайта — непростая задача, и в успешном веб-дизайне есть много движущихся частей.
Без брифинга ты колешь в темноте.
Что делает бриф о хорошем веб-дизайне?
Давайте нырнем!
Что отличает брифинг по веб-дизайну от простого брифинга по старому дизайну или брифинга по брендингу?
Как мы уже упоминали в обеих предыдущих публикациях по этой теме, бриф по дизайну — жизненно важный инструмент для передачи ваших идей выбранному агентству.В данном случае ваше агентство веб-дизайна.
Найти агентство, предлагающее услуги веб-дизайна, легко, если вы знаете, что ищете.
К счастью, мы создали отличный пост о том, как найти лучших веб-дизайнеров и агентства рядом с вами.
Даже если вы решите работать с отличной компанией, занимающейся веб-дизайном, у вас все равно должен быть хорошо структурированный бриф по веб-дизайну!
Так в чем разница между брифом по веб-дизайну и обычным брифом по старому дизайну или брифом по брендингу?
Что ж, разница огромная.
Мне не нужно говорить вам, что проект веб-дизайна сильно отличается от проекта брендинга.
Вы определили, что необходимо разработать или изменить дизайн веб-сайта. Теперь вы можете использовать свой бриф по веб-дизайну, чтобы лучше понять специфику проекта.
Если раньше мы рассматривали вопросы, ориентированные на бренд, и то, что нужно включить, на этот раз мы рассмотрим функциональность и проблемы гораздо глубже.
Как и раньше, будут некоторые области задания, которые очень похожи.Но мы пролетим над ними!
Если вы хотите погрузиться в них более подробно, ознакомьтесь с первым постом из серии «Как написать краткое описание дизайна».
После того, как мы закончили с основами, мы собираемся углубиться в проекты веб-дизайна и подробно обсудить, как написать отличное брифинг по веб-дизайну.
Зачем писать краткое описание веб-дизайна?
Вам нужно написать бриф по веб-дизайну в нескольких случаях:
- Вы новый бизнес, и вам нужно запустить веб-сайт
- Вы уже существующая компания, чей веб-сайт больше не подходит для целей
Как и в случае с любым другим заданием, идея письменного задания по веб-дизайну состоит в том, чтобы внести ясность в вашу ситуацию.
В частности, вы хотите обратиться по адресу:
- Чем занимается ваш бизнес
- Что вы хотите, чтобы ваш веб-сайт делал (это сайт-брошюра или электронная коммерция?)
- Чего вы хотите, чтобы ваш веб-сайт достиг
С помощью любого задания по дизайну вы хотите передать как можно больше актуальной информации о своем проекте.
Если многое из того, что вы включили в свое брифинг по брендингу, было довольно целостным и «трогательным», то бриф по веб-дизайну должен быть прагматичным.
Люди понимают веб-сайты, что они собой представляют и как обычно функционируют. Значит, на этот раз вы ничего не объясняете пришельцу! Это проще, чем это.
Вам нужен сайт. Вам необходимо сообщить, что вы хотите, чтобы ваш веб-сайт приносил пользу вашему бизнесу.
Вот и все.
Письменное задание по веб-дизайну — отличный инструмент, который поможет вам получить идеи, а также приблизительная стоимость услуг веб-дизайна.
Краткое описание вашего веб-дизайна — это документ, который вы можете использовать для общения с агентством веб-дизайна о своем видении, потребностях и требованиях.
Кому следует писать краткое описание веб-дизайна?
В Canny не привыкать помогать людям с их заданиями по веб-дизайну.
Если честно, писать их не так-то просто. И если вы никогда раньше не писали бриф по дизайну, вам понадобится помощь.
Однако большая часть информации должна исходить от вас, владельца бизнеса или исполнительного директора / директора по маркетингу.
Вы знаете нынешнее «положение земли». У вас есть ответы на вопросы.Так что вам нужно выбросить их из головы и вниз на бумагу.
Даже если вы не можете разобраться во всем, наличие каких-то нечетких идей вокруг вашего проекта веб-дизайна поможет вашему дизайнерскому агентству.
Многие люди приходят к нам с:
«Нам просто нужен новый сайт. Сколько?»
Прошу прощения, но это не так. Нам нужно, чтобы вы расширили эту идею!
И вы в состоянии это сделать.
Когда люди приходят к нам в таком роде, мы задаем им ряд вопросов, которые, в свою очередь, помогают составить их краткое описание веб-дизайна.
Помните, что краткое описание веб-дизайна не обязательно должно быть готовой статьей.
Отличные веб-сайты возникают в результате тесного сотрудничества. Если вы доверяете своему агентству веб-дизайна, которое поможет вам в правильном направлении, это принесет лучшие долгосрочные результаты.
Итак, что должно быть в брифинге по дизайну вашего сайта?
Давайте перейдем к делу.
Что должно быть включено в ваше краткое описание веб-дизайна?
Теперь, когда вы знаете, когда вам следует это писать и кто должен это писать, что именно должно быть включено в ваше задание по веб-дизайну?
Что ж, ваш краткий обзор веб-дизайна по-прежнему будет включать некоторые разделы из Краткого описания дизайна и краткого описания брендинга.
Но на этот раз мы также будем уделять много внимания вашему присутствию в Интернете, тому, что существует, где оно размещено и каковы ваши планы на будущее.
Вот что мы предлагаем вам включить:
- Обзор вашего бизнеса и текущего состояния веб-сайта
- Цели вашего проекта веб-дизайна
- Ваша целевая аудитория и рынок
- Проблема, с которой вы сталкиваетесь
- Информация о проекте
- Информация для конкурентов
- Сроки проекта
- Бюджет проекта
- Контактная информация
- Как получит награду проект
- Требуемый ответ
Кроме того, мы рассмотрим конкретную информацию о веб-сайтах, в том числе:
- Функции и возможности веб-сайта
- Ключевые страницы или карта сайта
- Требования к содержанию
- Призыв к действию
- «Понравилось» и «Не понравилось» на сайте
- Создание трафика
- Доменное имя и хостинг
- Текущее обслуживание
- Аналитика и управление
- Требования к SEO и цифровому маркетингу
Прежде чем мы углубимся в подробности, давайте еще раз рассмотрим основы.
Если вы читали любую из двух наших предыдущих статей о написании брифингов по дизайну, возможно, вы захотите пропустить вперед!
Обзор вашего бизнеса и текущего состояния веб-сайта
Первое, что вы должны объяснить в своем брифинге по веб-дизайну, — это ваш бизнес, сектор, в котором вы работаете, и веб-сайт, который вы хотите создать.
Если вы хотите создать новый веб-сайт, попробуйте ответить на следующий вопрос:
- Чем занимается ваша компания и какой веб-сайт вам нужен?
- Как клиенты найдут ваш сайт?
- Что заставит клиентов приходить к вам, а не к вашим конкурентам?
И если у вас уже есть компания, занимающаяся изменением дизайна своего веб-сайта, ответьте на приведенный выше вопрос и:
- Что не так с нашим текущим сайтом?
- Достаточно ли у нас отзывов для реальных улучшений?
- Будет ли наш существующий провайдер веб-сайтов оказывать сопротивление?
Дизайн веб-сайтов предполагает, что каждый будет иметь кристально ясное представление о ситуации и проблемах, с которыми они могут столкнуться.
Например:
Существующие хитрые провайдеры могут добавить проекту солидный кусок времени. Поэтому необходимо разработать план противодействия им при первых же лучах света.
Чем больше информации вы поделитесь в первую очередь, тем лучше будет ваш веб-проект.
Цели вашего проекта веб-дизайна
Скорее всего, решение создать новый веб-сайт или полностью изменить его не произошло в одночасье.
Всегда есть что-то, что заставляет вас принять такое решение.
Если вы новичок, то, вероятно, только что осознали, что вам нужна помощь с вашим сайтом.
Возможно, вы пробовали создать свой сайт с помощью программы для веб-дизайна и вдруг опомнились!
Если вы готовы взломать существующий сайт, что побудило вас предпринять такие действия?
Может быть, вы добавляете предложение электронной коммерции или изменили направление и все движется в новом направлении.
Или, может быть, ваш веб-сайт просто не работает так, как раньше, и теперь вам нужно принять решительные меры.
После того, как вы приняли решение начать новый проект веб-сайта, вы должны сообщить своему агентству, почему.
Оттуда вы можете начать прояснять цели вашего веб-сайта .
Как мы уже упоминали в других статьях этой серии, цели вашего проекта могут быть довольно простыми:
«Нам нужен новый веб-сайт, который поможет продемонстрировать наш бизнес. Мы работаем на многолюдном рынке, но качество предлагаемых услуг ставит нас на голову выше наших конкурентов.Чтобы показать это, мы хотим использовать тематические исследования и отзывы, свидетельствующие о качестве наших услуг ».
Цель здесь — дифференциация за счет качества обслуживания. Простой.
Если вы разрываете свой сайт и начинаете заново, ваша цель может быть совершенно иной:
«Нам нужен новый веб-сайт, который будет привлекать потенциальных клиентов для нашего бизнеса. Мы хотим генерировать около 10 лидов в неделю, это позволило бы нам ежемесячно добавлять £ xx, xxx к нашему потоку доходов. ”
”
Наша цель — развивать бизнес, успешно используя тактику цифрового маркетинга.
И в этом случае им непременно потребуется привлечь на свой веб-сайт много трафика.
Обе эти цели имеют сходство, но на самом деле это очень разные проекты.
One — создать качественный веб-сайт с качественным предложением. Другой — привлечь потенциальных клиентов, что больше связано с привлечением трафика и оптимизацией конверсии.
Наличие твердой «формулировки цели», подобной этой, удерживает всех на одной странице с вашим проектом.Это также дает выбранному вами агентству веб-дизайна что-то, с чем можно сравнивать.
Что касается измеримого проекта, то следует рассмотреть следующее:
Что сделает ваш проект веб-дизайна успешным?
Как вы собираетесь решить, правильно ли вы использовали бюджет и создали ли новый веб-сайт, который хорошо работает?
Если вы собираетесь судить об успехе или неудаче проекта, будет справедливо сообщить агентству, с которым вы работаете, свои критерии.
Например:
Если вы собираетесь основывать это на том, увеличили ли вы продажи в Интернете в 10 раз, то вам нужно включить это в свое задание по веб-дизайну.
Вы также можете прочитать наши главные советы по электронной торговле, если вы хотите достичь такого уровня продаж.
Почему?
Потому что это изменит подход вашего агентства к вашему проекту с самого начала.
Вместо того, чтобы тратить время на создание идеального дизайна веб-сайтов, они будут проводить тесты с клиентами и разрабатывать дизайн, основываясь на результатах.
Наличие набора «факторов успеха» действительно может помочь всем сторонам.
Он гарантирует, что каждый знает свои обязанности, и поможет создать план проекта веб-сайта.
Ваша целевая аудитория и рынок
Это один из самых важных разделов, которые необходимо включить в любое задание по дизайну.
Вот сделка:
Веб-дизайн используется для решения проблем ваших клиентов, а также вашего бизнеса.
Задача агентства веб-дизайна — не просто делать вещи красивыми. Конечно, иногда это может помочь, но веб-дизайн — это инструмент для решения проблем.
Подумайте об этом:
Ваш веб-сайт не продает.Конечно, это проблема для вас, но на самом деле это потому, что дизайн вашего веб-сайта не нравится вашим клиентам.
Когда дело доходит до дизайна и разработки веб-сайтов, дизайн-агентство отвечает за дизайн для ваших клиентов. Не для тебя.
Поэтому важно, чтобы они знали, как выглядит ваша целевая аудитория.
Если возможно, будет еще лучше, если вы проведете фокус-сессию с привлеченными клиентами. Это поможет каждому понять, как люди используют ваш веб-сайт, и подскажет, как продвигать его вперед.
У нас есть отличный пост о создании персонального образа клиента.
По сути, вы хотите обрисовать их демографические черты и психографические характеристики.
Вы можете сделать это, задав содержательные вопросы о своих существующих клиентах.
Возьмите своего идеального клиента и создайте вокруг него свою личность.
Помимо демографии и психографии, я люблю задавать следующие вопросы:
- Как выглядит их семейная структура?
- На какой машине они ездят?
- Они владельцы домашних животных?
- Какие газеты / журналы они читают?
- Какие сайты они посещают? А с какой целью?
Я часто нахожу, что такие простые вопросы намного больше помогают при создании веб-сайта, чем демографическая информация и психографические характеристики.
Информация о том, какие веб-сайты посещают клиенты и бренды, на которые они покупают, может помочь вам узнать о стилях дизайна, которые им нравятся, и о том, какой тип контента им нравится.
Персонажи клиентов должны занимать значительную часть вашего задания по веб-дизайну. Убедитесь, что вы включили 2 или 3 примера!
Проблема, с которой вы сталкиваетесь
Цели вашего проекта веб-дизайна — это одно, а реальные проблемы, с которыми вы сталкиваетесь на своем веб-сайте, — это совсем другое.
Цели и задачи сосредоточены на том, где вы хотите быть.
Проблема, с которой вы сталкиваетесь на своем веб-сайте, сосредоточена здесь и сейчас.
А вот при создании нового сайта странная ситуация.
Потому что, по сути, проблема:
«У нас нет веб-сайта, а он нам нужен».
И вы можете представить, что это простое решение, давайте создадим его. Конец краткого описания веб-дизайна.
Не так быстро! Вы все равно захотите включить всю информацию, которую мы здесь приводим.
Обычно проще обозначить проблему с проектом редизайна веб-сайта:
«Наш сайт старый и устаревший.Мы не продаем и не привлекаем потенциальных клиентов. Он не подходит для мобильных устройств «.
Это проблемы, которые нужно не выделять, но обычно их легче обрисовать со смещением.
Хотя это может показаться немного самоуничижительным, глубокое погружение в проблемы реального мира, с которыми вы сталкиваетесь как бизнес, — единственный способ их решить.
Вы выполнили самую сложную часть работы — осознаете проблему, с которой столкнулись.
Теперь начните с этого, и с профессиональным агентством веб-дизайна на вашей стороне, вы можете преодолеть это!
Информация о проекте
Информацию о конкретном проекте для веб-сайта бывает сложно описать в кратком описании веб-дизайна.
Это происходит потому, что чаще всего полезно, чтобы ваше агентство веб-дизайна давало рекомендации, а не вводило ограничения с самого начала.
Кроме того, если вы не технический специалист, вы можете запутаться, заглянув под капот веб-проекта.
Вдобавок ко всему, вы можете не знать, что вам нужно для достижения ваших целей.
Однако всегда есть что учесть.
Давайте на примере рассмотрим создание нового веб-сайта:
- Что вы хотите показать на своем сайте?
- Есть ли у вас опыт работы с определенной платформой веб-сайтов? (Как WordPress)
- Все ли содержимое написано и готово к работе?
Спецификация вашего проекта не требует сверхтехнических требований.
Но если у вас есть особые требования, лучше перечислить их сейчас.
Другие вещи, которые следует учитывать при разработке проекта веб-дизайна:
- Как выглядит ваша маркетинговая стратегия?
- Вы разработали стратегию бренда?
- Имеется ли ваш брендинг и фирменный стиль?
- У вас есть стратегия цифрового маркетинга?
Помните:
Вы обращаетесь в свое агентство веб-дизайна за их талантами и рекомендациями.Так что не будьте полностью закрыты для изменений!
Чем больше информации о вашем проекте вы можете здесь рассказать, тем лучше.
Информация для конкурентов
Забавно, насколько конкурент может влиять на ваш бизнес, и краткое описание веб-дизайна.
Здесь вам нужно решить, вы пытаетесь выделиться или вписаться?
Здесь нет правильного или неправильного ответа. Это следует оценивать в индивидуальном порядке.
Если вы работаете над проектом веб-дизайна, знание ваших конкурентов может помочь нам понять, что они делают и что делают в Интернете.
Это также позволяет нам взглянуть на их веб-сайт и обсудить с вами, как вы хотите, чтобы ваш веб-сайт функционировал и выглядел по сравнению с ними.
Прекрасно знать своих конкурентов.
Помогая вашему агентству веб-дизайна узнать ваших конкурентов, не только облегчает их работу, но и позволяет обсуждать их на более раннем этапе процесса веб-дизайна.
Это также означает, что они не слишком отклоняются от того, что делают ваши конкуренты при создании вашего нового веб-сайта.
Сроки проекта
Этот вопрос часто помогает агентствам решить, могут ли они участвовать в вашем проекте или нет.
Если вам нужны быстрые сроки выполнения работ и агентства, с которыми вы обращаетесь, чтобы поработать, они могут отклонить предложение о совместной работе.
«Как можно скорее» также не является приемлемым ответом, когда речь идет о сроках. Здесь должен быть разумный уровень понимания, все не происходит в одночасье.
В качестве приблизительного ориентира вот что мы рассказываем людям в Canny о временных рамках нашего веб-сайта:
Сроки проекта веб-дизайна
Проекты веб-дизайна могут занять от 6 до 12 недель. Это действительно зависит от их сложности.
Это действительно зависит от их сложности.
Если вы изучаете веб-дизайн брошюры, который просто демонстрирует ваш бизнес, вы приблизитесь к отметке в 6 недель.
Однако, если вы ищете новое решение для веб-сайта электронной коммерции, вам нужно выделить добрую четверть года (если не больше), чтобы все наладить.
Сроки действительно должны быть установлены вашим дизайнерским агентством, когда вы решите двигаться вперед.
Я всегда спрашиваю наших новых клиентов:
«Есть ли мероприятие / запуск продукта / что-то еще, над чем мы можем работать в рамках проекта?»
И это всегда сразу помогает получить некоторые начальные планы запуска веб-сайтов.
У нас есть запись в блоге, которая поможет вам правильно запустить ваш новый сайт.
Постарайтесь не обращаться к агентствам веб-дизайна в последнюю минуту.Чем раньше вы сможете вовлечь их в свои планы, тем лучше!
Бюджет проекта
Бюджет проекта — это область, которая сбивает с толку большинство людей, когда они говорят о своем задании по веб-дизайну.
Все любят говорить о деньгах, но никто не хочет показывать руку первым.
В помощь у нас есть статья о стоимости дизайна веб-сайтов. Фактически, мы разбили цены на веб-сайты по часам. Если вы действительно не можете определиться с бюджетом на дизайн своего веб-сайта, обязательно ознакомьтесь с ним!
Подумайте об этом:
Кагентствам веб-дизайна регулярно обращаются за работой.
Среди их запросов — куча мусора, несколько приличных зацепок, а иногда и настоящие намеки на золото.
Вы хотите быть этим золотом!
Сообщить выбранному агентству, что у вас есть миллионы фунтов для работы, — не единственный способ сделать это. (Хотя это поможет!)
Разделение вашего бюджета на веб-дизайн с самого начала имеет большое значение для построения доверия и прозрачности.
И хотите верьте, хотите нет, но профессиональные дизайнерские агентства не стремятся получить столько денег, сколько они могут для вашего проекта.
Не поймите меня неправильно, там есть недобросовестные люди.
Вот почему мы хотим знать ваш бюджет:
Никто не хочет зря терять время.
Изобразите это:
У вас есть звонок от 30 минут до 1 часа в агентство веб-дизайна. А затем вы отправляете бриф о веб-дизайне без информации о бюджете.
Ваше агентство, предоставляющее услуги веб-дизайна, прочитает его и вернет полное предложение по дизайну веб-сайта.
Это в 5 раз больше, чем вы думали.Вы потеряли час своего времени, агентство также потеряло значительную часть времени, написав предложение.
И проект никуда не денется.
Четко определив свой бюджет на ранней стадии, вы можете с самого начала убедиться, что все на одной странице.
Теперь, , вам не нужно перечислять свой бюджет до копейки. Но простое указание на то, с чем вы работаете, имеет большое значение!
Еще одна вещь, которая может случиться: если вы изо всех сил пытаетесь заработать, ваше агентство может привлечь вас к любым подходящим грантам и финансированию веб-дизайна, о которых они знают.
Если вы действительно не знаете, сколько стоят определенные вещи, у нас есть несколько отличных сообщений о расценках на услуги дизайна и брендинга, которые перечислены ниже:
Надеюсь, это даст вам представление о том, сколько стоят проекты веб-дизайна, и почему разделение вашего бюджета является важным шагом на раннем этапе ваших отношений.
Контактная информация
Нет ничего более разочаровывающего, чем «разработка комитетом». Однако это случается, и с этим можно справиться.
Но в любом проекте веб-дизайна всегда должна быть ведущая точка контакта.
Вам нужен единый голос разума, который можно использовать для добавления баланса в обсуждения и обмена мнениями между агентством и компанией.
Четкое указание контактных данных контактного лица по проекту, а также наилучшее время и способ связаться с ними, значительно упростят процесс.
Ваше дизайнерское агентство также должно сыграть здесь свою роль, и как только проект начнется, они назначат сотрудника (обычно менеджера по работе с клиентами), который будет заниматься их коммуникацией.
Как будет награжден проект
Если вы планируете оценить область и разослать бриф на свой веб-сайт ряду агентств, то вам нужно убедиться, что они знают, как будет присуждаться награда за проект.
Для записи:
Мы не верим в распространение вашего брифинга по веб-дизайну среди огромного количества агентств. Это не уважает их время.
Тем не менее, мы признательны вам за то, чтобы собрать несколько предложений и мнений.От 3 до 5 агентств — достаточное количество.
Так как же будет награжден ваш проект?
Обычно задействовано несколько элементов:
- Стоимость / соотношение цены и качества
- Качество работы
- Предыдущий опыт
- Согласование с описанием проекта
- Соответствие агентству
Существует множество факторов, по которым вы можете судить об ответах.
Обычно в кратком описании веб-дизайна указывается процентное соотношение и вес каждого критерия присуждения награды.
Это помогает показать вашему дизайнерскому агентству, что является самым важным в процессе принятия решения.
Если они особенно заинтересованы в сотрудничестве, они могут подумать о снижении цены, если это самый важный фактор.
Точно так же, если они действительно заняты, они могут завышать свою цену, чтобы «окупить свое время», если им придется набирать дополнительный персонал.
Качели и карусели!
Требуемый ответ
Раздел обязательных ответов в вашем брифинге по веб-дизайну обычно прост.
Вы должны сообщить своему агентству, что вы ожидаете в ответ, когда и как это отправить.
Это просто список того, что вы ожидаете получить в ответ.
Возможно, это так просто, как:
- Письменный ответ на бриф
- Примеры актуальных работ
- Отзывы довольных клиентов
Скажите им, как представить свое предложение, что включить, когда, и вы отправляетесь на скачки.
А как насчет тех дополнительных разделов, которые следует включить в краткое описание веб-дизайна?
Давайте посмотрим на них сейчас:
Функции и возможности веб-сайта
Сайтыпохожи на Лиама Нисона из «Одержимых», у них есть особый набор навыков, которые им необходимо выполнять.
Чтобы сделать ваш веб-дизайн максимально кратким, вам нужно перечислить все специальные функции и требования.
Сюда могут входить:
- Интеграция с CRM-системой или поставщиком списков рассылки
- Отслеживаемые контактные формы
- Функциональность электронной торговли
- Членская зона или портал
- Подписка модель
Если вы думаете о создании веб-сайта, который представляет собой нечто большее, чем просто бизнес-витрину, вам необходимо записать это в своем брифинге.
Когда пишут о функциях и возможностях, люди склонны погружаться в эстетику и визуальные эффекты веб-сайта.
Нам не нужно знать в кратком изложении, нужен ли вам веб-сайт с синим фоном и шрифтом Comic Sans. Вы можете сохранить это для дальнейшего обсуждения!
Нам нужно по-настоящему четко определить объем, чтобы дать максимально точное предложение.
Ключевые страницы или карта сайта
Это должна быть одна из самых простых частей краткого описания.
Какие страницы вы хотите на своем веб-сайте?
Большинство веб-сайтов состоят как минимум из:
- Дом
- Около
- Услуги / Предложение
- Блог
- Контакт
Тогда можно создать его для вашего собственного уникального случая.
Продаете спортивные носки? Вы, вероятно, захотите страницу о том, насколько хороши ваши носки.
В ресторанном бизнесе? Убедитесь, что вы включили туда свое меню.
Некоторая форма свободной карты сайта или списка ключевых страниц поможет укрепить ваше резюме.
Если у вас уже есть веб-сайт, попробуйте перечислить ключевые страницы и их эффективность. Таким образом, ваше агентство сможет убедиться, что их не упустили из виду.
Требования к содержанию
У разных людей разные требования к контенту.
Здесь вы можете попасть в несколько сегментов:
- Вы не хотите писать содержание и хотите нанять копирайтера
- У вас нет готового контента, и вы хотите, чтобы ваше агентство помогло.
- У вас есть готовая пачка копий, и вам просто нужно их просмотреть
- Ваш существующий веб-сайт содержит некоторый контент, который вы хотите обновить
Есть бесчисленное множество вариантов.
Но неплохо было бы указать в своем задании по веб-дизайну, где вы находитесь.
И когда мы говорим о содержании, мы имеем в виду не только письменный контент. Также следует рассмотреть изображения и видео.
Некоторые сайты очень сильно полагаются на изображения, так что у вас есть готовая библиотека? Или вы хотите использовать стоковую фотографию?
Ваши требования к контенту могут повлиять на стоимость вашего веб-сайта, поэтому уточните их как можно раньше.
Призыв к действию
Призыв к действию — это «основное действие, которое вы хотите, чтобы ваши посетители выполняли» на вашем веб-сайте.
Некоторые люди умеют закрывать потенциальных клиентов по телефону, другие предпочитают получать по электронной почте соответствующую информацию.
Если вы настраиваете веб-сайт электронной торговли, то вероятное действие, которое вы хотите, чтобы люди предприняли, — это покупка ваших продуктов.
При перечислении ключевых страниц вы можете попытаться сопоставить ключевой призыв к действию с каждой страницей.
Это поможет вашему дизайнерскому агентству, когда они объединят ваши макеты и дизайн страниц.
«Нравится» и «Не понравилось» на веб-сайте
В нашем процессе открытия в Canny мы просматриваем целый ряд веб-сайтов и визуальных стилей, чтобы разобраться в этом вопросе.
Но в кратком изложении попробуйте перечислить:
- 3 понравившихся сайта
- Их веб-адрес
- Что вам нравится в каждом из них
А потом сделайте наоборот.
Понятия «Нравится» и «Не нравится» важны, поскольку они могут определять стиль дизайна и выбор, сделанный на протяжении всего проекта.
Design — это не только создание красивого внешнего вида. Всегда сначала ищите функциональность.
Но как только вы это сделаете, вы должны сделать его как можно красивее!
Создание трафика
Это касается цифрового маркетинга, но это хорошая идея, чтобы сообщить вашему агентству о своей стратегии цифрового маркетинга.
Вы собираетесь запускать целую кучу объявлений с оплатой за клик?
Возможно, вы размещаете рекламу на огромном рекламном щите в центре города.
Если вы не знаете, как рекламировать свой бизнес, ознакомьтесь с лучшими рекламными идеями для малого бизнеса, которые помогут вам начать работу.
Опять же, ваши планы цифрового маркетинга подпитывают ваш проект веб-дизайна.
Если вы хотите быстро настроить множество целевых страниц, то какой-нибудь конструктор целевых страниц, вероятно, является обязательной функцией.
Пройдите A / B-тест для вашего пути к успеху?
Тогда давайте настроим эти версии как часть вашего проекта.
Существует целый ряд методов цифрового маркетинга, которые вы можете использовать, поэтому обязательно обсудите эти вопросы со своими веб-дизайнерами.
Доменное имя и хостинг
Доменные имена и хостинг — это две разные вещи, которые часто смешивают.
Давайте исследуем:
доменных имен
Ваше доменное имя — это адрес вашего сайта.Это то, что отображается в верхней части адресной строки вашего браузера.
Например:
Существует ряд расширений, которые вы можете использовать, от .com до .ninja до .online.
В любом случае он понадобится вам для работы вашего сайта.
Если вам нужна помощь вашего агентства для защиты доменного имени, сообщите им.
Часто бывает хорошей идеей купить набор доменных имен. Таким образом, их нельзя будет вытолкнуть из-под вас, если вы создадите следующий Amazon или Google.
Затем вам нужно указать свое доменное имя на хостинг вашего веб-сайта.
Хостинг
Ваш веб-сайт состоит из кода, изображений, файлов, папок и всего такого рода забавных вещей.
Им нужно где-то жить.
Хостинг вашего сайта — это то пространство.
Вы захотите заплатить за отличный хостинг, прочитав о недостатках дешевого веб-хостинга.
Опять же, большинство агентств могут либо:
- Разместите свой веб-сайт для вас
- Сделайте рекомендацию хостинга
Обязательно сообщите им, если вам понадобится помощь!
Текущее обслуживание
Если вы работаете в более крупной организации, вы можете подумать о том, чтобы работать с вашим агентством на выплате аванса для обеспечения текущего обслуживания.
Обычно, если вы размещаете хостинг в агентстве, они будут выполнять проверки безопасности и обновления по регулярному графику.
Если вы хотите, чтобы они обновляли контент и публиковали для вас новые блоги, вам нужно записать это в свой бриф.
Аналитика и другие инструменты
Большинство людей по умолчанию используют Google Analytics и устанавливают его.
Но есть ряд других инструментов, которые люди хотели бы установить на своем сайте.
Некоторым людям нравится использовать Hotjar, CrazyEgg, VWO для отслеживания кликов и прокрутки.
Тогда у вас есть варианты чата, такие как Drift и Intercom.
Если вы хотите, чтобы они были установлены, снова перечислите их в своем проектном задании.
Пора обращаться
И все.
К этому моменту ваше задание по веб-дизайну должно быть довольно полным. Пришло время обратиться к агентствам веб-дизайна.
Если вы все еще не знаете, как найти агентство веб-дизайна, вы можете связаться с нами, чтобы обсудить свой проект.
Пора приступить к процессу!
Заключение: как написать краткое описание веб-дизайна
Краткое описание веб-дизайна — незаменимый инструмент, который следует использовать при поиске агентства веб-дизайна для вашего проекта.
Помните, это не жестко. Его следует добавлять и изменять по мере того, как выбранное вами агентство погружается в ваш мир!
Часто цели и задачи меняются, особенно когда в игру вступает вмешательство извне и бросает кошку среди голубей.
И это нормально, просто будьте готовы возвращаться и двигаться вперед и выковывать детали.
Веб-сайты часто носят более технический характер, чем типичный дизайн или брендинг. Просто потому, что у них так много движущихся частей и интеграций.
Как и другие брифы в этой серии, ваш бриф по веб-дизайну должен использоваться, чтобы обращаться к агентствам и возвращаться к ним на ключевых этапах проекта.
Но помните, это не высечено на камне. Еще мокрый песок.
Это отличный начальный документ, но он должен расти вместе с вашим проектом.
Как вы думаете? Как вы писали бриф по веб-дизайну? Дайте нам знать в комментариях ниже.
Как написать краткое описание дизайна для проектов веб-дизайна
Краткое описание дизайна — это важный документ, в котором излагается ваш дизайн-проект, чтобы вы и ваш клиент точно понимали, чего ожидать с точки зрения результатов и рабочего процесса проекта.Это ключевой инструмент управления проектами, который также помогает вам управлять ожиданиями клиентов, поэтому важно научиться писать его, чтобы ваши проекты веб-дизайна не отставали.
Независимо от того, использовали ли вы ранее проектные задания или нет, вам следует подумать о добавлении их в рабочий процесс каждого проекта. Вот все, что вам нужно знать о том, как написать бриф по дизайну, чтобы ваши проекты веб-дизайна не отставали, чувствовали себя организованнее и радовали своих клиентов.
Развивайте свой бизнес с помощью партнерской программы Shopify
Предлагаете ли вы услуги по маркетингу, настройке или веб-дизайну и разработке, партнерская программа Shopify поможет вам добиться успеха.Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, инструментам для развития вашего бизнеса и увлеченному сообществу торговцев.
ПодписатьсяЧто такое бриф на дизайн?
Бриф на дизайн, также известный как творческий бриф, представляет собой документ управления проектом, который позволяет вам определить объем, масштаб и основные детали вашего предстоящего дизайн-проекта. Это похоже на предложение или техническое задание, с той ключевой разницей, что в задании на дизайн ваш клиент уже решил, что он хочет работать с вами — вы уже заключили сделку, теперь пора изложить детали. .
Когда вы включаете правильную информацию, краткое описание проекта может стать одним из самых мощных инструментов управления проектами. Его можно использовать для информирования дизайнерских решений и управления общим рабочим процессом вашего проекта; от зачатия до завершения. Хорошо составленный творческий бриф поможет вам выявлять препятствия на раннем этапе и избегать их, а также может даже упростить и ускорить процесс создания прототипов, проектирования и разработки.
«Краткое описание проекта может стать одним из самых мощных инструментов управления проектами.«
В то время как каждый дизайнер и агентство решают творческие задачи по-своему, вы получите максимальную отдачу, сотрудничая со своим клиентом в самом начале проекта. Таким образом, краткое описание проекта позволяет вам уточнить цели и задачи, получить информацию от важных заинтересованных сторон и, в конечном итоге, привлечь обе стороны к ответственности за конечный продукт.
Если вы и ваши клиенты понимаете обязанности друг друга и имеете четкое представление о том, какими будут конечные результаты до начала какой-либо работы, вы, вероятно, избежите множества ненужных изменений или моментов «Мы не просили об этом» во время и после проекта.
Начало нового проекта с краткого описания дизайна дает множество других преимуществ для рабочего процесса вашего проекта. Вот еще несколько преимуществ, которые он даст вам и вашему клиенту. Краткое описание дизайна:
- Предоставляет дизайнерам необходимые знания, опыт и основу для создания визуального дизайна
- Предлагает вашей команде более подробное видение ожиданий клиента, предоставляя вам все необходимое, чтобы удовлетворить их
- Помогает поддерживать согласованность действий отдельных участников и следить за их выполнением, сохраняя при этом проект вовремя и в рамках бюджета
- Дает клиенту чувство вовлеченности в процесс и утешает, что его цели и видение понятны
- Предоставляет вам все технические характеристики сразу
- Помогает понять вкусы вашего клиента и определить, что ему не нужно.
Краткое описание вашего дизайна ценно даже после того, как вы завершили и отправили свой проект.Если вы потратили время на составление подробного описания проекта, вы сможете использовать его в качестве основы для тематического исследования для использования в будущих презентациях. Если вы не знаете, как это сделать, ознакомьтесь с нашим подробным руководством о том, как написать тематическое исследование веб-дизайна, которое привлечет новых клиентов. Если ваши клиентские проекты похожи, с повторяющимися элементами, вам также не нужно писать творческий бриф с нуля каждый раз, когда вы начинаете новый проект. Использование креативного шаблона брифинга поможет вам сэкономить время и силы.
Анатомия дизайнерского брифинга
Краткие описания дизайнамогут быть разных форматов и включать различную информацию в зависимости от типа проекта, над которым вы работаете, и клиента, с которым вы работаете. Чтобы дать вам представление о том, что включить и как структурировать сам документ, вот разбивка основных разделов эффективного задания по дизайну.
1. Профиль компании
Краткое описание проекта должно включать обзор бизнеса вашего клиента, чтобы все члены вашей команды были знакомы с вашим клиентом, его брендом и любыми внутренними факторами, которые могут повлиять на направление или успех проекта.
Вот ключевые элементы, которые следует включить в этот раздел:
- Сведения о компании, включая имя клиента, отрасль, линейку продуктов и т. Д.
- Отличительный признак бренда и / или уникальное торговое предложение
- Миссия, видение, ценности и сообщения бренда
- Ключевые заинтересованные стороны, участники и контактные лица в рамках бизнеса
- Список прямых и косвенных конкурентов
Включение этих важных деталей о бренде вашего клиента, лицах, принимающих решения, и контексте того, почему они хотят и нуждаются в проекте, может помочь вам узнать своего клиента, как он видит себя с точки зрения бренда.Это помогает точно знать, какие заинтересованные стороны несут ответственность за определенные результаты, и с кем вам следует связаться, если возникнет проблема.
«Это помогает точно знать, какие заинтересованные стороны несут ответственность за определенные результаты и с кем следует связаться, если возникнет проблема».
Возможно, вы уже исследовали своего клиента и предложили ему свои услуги, что привело к тому, что он начал работать с вами. В таком случае не стесняйтесь использовать информацию, собранную в ходе исследования.Просто убедитесь, что ваш клиент просматривает информацию, чтобы подтвердить ее точность и добавить любую важную информацию, которую вы могли пропустить.
Если ваш клиент заранее обратился к вам с просьбой поработать над определенным проектом, он должен нести ответственность за предварительный обмен этой информацией с вами. Однако они могут не знать, что обязаны делиться этой информацией.
Это может помочь создать или использовать шаблон краткого описания дизайна, форму или анкету для вашего клиента, чтобы заполнить все детали, которые вам нужно знать, прежде чем вы начнете проект.Если вы хотите стратегически подходить к типам клиентов, с которыми работаете, рассмотрите возможность размещения формы на странице «Свяжитесь с нами» на своем веб-сайте, чтобы эффективно проверять клиентов. Те, кто работает заранее, с большей вероятностью будут организованными, ответственными и ясными в отношении своих целей.
При работе с более крупными клиентами — особенно когда в проектах участвует несколько заинтересованных сторон — вы также должны официально указать, кто в своей организации имеет окончательное утверждение проекта. Такая прозрачность не только помогает держать всех подотчетными, но и укрепляет отношения с клиентами.
Найдите время, чтобы познакомиться со своим клиентом и / или его командой во время вводного звонка, и обязательно задавайте любые уточняющие вопросы. Это хорошее время, чтобы четко заявить, предвидите ли вы какие-либо потенциальные проблемы или недопонимание. При необходимости добавьте в свой творческий бриф любые важные детали.
Вам также могут понравиться: 4 важных шага к построению прочных отношений с клиентами.
2. Обзор проекта
Предоставьте подробное описание проекта, включая как можно больше контекста и предыстории, в разделе обзора проекта вашего задания на дизайн.Вы можете получить ответы, которые вам нужны для этого раздела в кратком описании дизайна, спросив своего клиента на стартовом собрании или когда он заполнит вашу анкету.
Ваш обзор должен определять объем и масштаб проекта и его результаты. Вот несколько примеров вопросов, которые вы можете включить в свой шаблон брифинга по дизайну, чтобы постоянно задавать правильные вопросы:
- Вы строите что-то новое?
- Вы что-то переделываете?
- Какие еще активы вы ожидаете по завершении проекта?
- Насколько активно заинтересованные стороны клиента хотят (или нуждаются) в этом?
- Какие потенциальные проблемы или препятствия вы предвидите?
- Что из не входит в объем проекта ?
Теперь, когда у вас есть четкое представление о , что они хотят, пришло время выяснить , почему ваш клиент хочет работать над этим проектом.Вы должны попытаться ответить на этот вопрос, определив проблемы веб-дизайна, с которыми сталкивается ваш клиент, которые вынудили его нанять вас для этого проекта.
Иногда, копаясь немного глубже в вопросе «почему», можно найти альтернативные решения, которые стратегически отвечают потребностям ваших клиентов.
Вам также могут понравиться: Разберитесь в самой сути дилемм электронной коммерции ваших клиентов с помощью 5 почему.
3. Цели и задачи
Создание веб-сайтов может быть основным предложением, которое имеет центральное значение для вашего бизнеса, но для клиентов (особенно тех, кто занимается электронной коммерцией) веб-сайт — это их бизнес.Используя числа или простой язык, поделитесь измеримыми результатами того, чего пытается достичь этот проект.
Цели отражают основную цель вашего проекта, в то время как цели представляют собой более мелкие, измеримые вехи, которые вместе складываются для достижения цели. Вот несколько примеров целей и соответствующих им задач для создания или редизайна веб-сайта:
Цель: клиент хочет больше трафика на свой веб-сайт
Цели:
- Увеличить количество еженедельных сеансов на 20 процентов к дате X
- Увеличить долю нового ежемесячного трафика до 40 процентов от общего к дате X
- Установить годовой объем трафика на 20 процентов выше, чем в прошлом году
Цель: клиент хочет увеличить доход от своего веб-сайта
Цели:
- Увеличить ежедневный доход на 50 процентов к дате X
- Увеличить общую среднюю сумму заказа на 25 процентов к дате X
- Снизить количество брошенных корзин на 15% к дате X
Цель: клиент хочет увеличить взаимодействие с его онлайн-контентом
Цели:
- Уменьшить средний показатель отказов на 10 процентов к дате X
- Увеличить среднее количество страниц, просматриваемых за сеанс, на 25 процентов к дате X
- Увеличить среднее время просмотра страницы на пользователя на 15 процентов к дате X
После того, как вы определили цели и задачи и зафиксировали их в своем проектном задании, вы можете «работать в обратном направлении» и определить технические шаги, которые необходимо предпринять для их достижения.
Заранее поставив цели и задачи, вы не только сможете принимать более обоснованные решения в отношении своего дизайна, но и доказать ценность своего бизнеса для клиента, выходящую за рамки эстетики его веб-сайта. Это позволит вам стать надежным партнером, что приведет к более качественным отношениям с вашим клиентом в долгосрочной перспективе.
Вам также могут понравиться: Проведение успешных сеансов обнаружения: подготовьте почву для клиентских проектов.
4. Целевая аудитория
Убедитесь, что у вас есть четкое представление о пользователях, которые будут взаимодействовать с веб-сайтом вашего клиента.Понимание целевой аудитории вашего клиента будет влиять на ваши дизайнерские решения.
Если вам повезет, ваш клиент уже будет вооружен релевантным исследованием своей целевой аудитории и будет готов поделиться им с вами. Однако не все владельцы бизнеса будут располагать этой информацией. Если вы попали в такую ситуацию, у вас есть два варианта. Вы можете попробовать использовать эту возможность, чтобы предложить услуги по исследованию пользователей в качестве добавленной стоимости к проекту. Если ваш клиент не заинтересован, попробуйте спросить его, кто его идеальный клиент, и вместе постарайтесь сформировать образ аудитории путем обсуждения.
Ваша аудитория должна включать демографические данные, такие как возраст, пол и местоположение, а также психографические данные, такие как привычки, ценности и связанные с ними интересы медиа-потребления. Эта информация может раскрыть важные детали о том, что больше всего находит отклик у клиентов вашего клиента в Интернете.
Например, клиенты вашего клиента будут чаще использовать мобильные устройства, чем компьютеры? Соответствуют ли определенные цвета их образу жизни? Какие аспекты UX или UI отсутствуют? Какие дополнительные принципы универсального дизайна вы можете применить для улучшения доступности сайта?
Если у вашего клиента уже есть активный веб-сайт, расширенные сегменты в отчетах Google Analytics могут предоставлять как демографические, так и психографические данные.Это отличная отправная точка, если ваш клиент не уверен в том, кого он привлекает в свой интернет-магазин и почему. Ваш клиент может обнаружить, что его целевая аудитория — это не тот тип пользователей, которые посещают их веб-сайт.
Определив целевую аудиторию в своем задании по дизайну, вы будете готовы принимать обоснованные решения в процессе проектирования.
Вам также могут понравиться: 5 вопросов, которые следует задавать своим клиентам перед каждым проектом веб-дизайна.
5. Требования к конструкции
Когда дело доходит до раздела требований к дизайну в вашем задании по дизайну, обязательно включите соответствующие детали, чтобы не делать несколько раундов исправлений и не искать у клиента файлы нужного размера.
Включая конкретные требования к дизайну в свое задание на проектирование, вы можете быть уверены, что у вас и вашей команды есть все необходимое для эффективной работы и удовлетворения ожиданий клиентов. Включение этих деталей заранее также снижает риск пересмотра или полного изменения дизайна.
Хотя требования могут различаться для каждого проекта, вы можете указать любую из следующих сведений о своих результатах:
- Размеры / разрешение объекта
- Форматы файлов
- Требуемая цветовая палитра
- Включенные графические ресурсы
- Сопутствующие копии документов
Также стоит включить в этот раздел любые справочные материалы.Это могут быть рекомендации по бренду, макеты, доски настроения (ознакомьтесь с этими интуитивно понятными приложениями доски настроения) и все остальное, что, по вашему мнению, может помочь в завершении проекта.
Возможно, вы будете более тесно сотрудничать со своим клиентом по этому аспекту проекта, особенно если они — или другие члены вашей команды — будут работать над созданием определенных ресурсов или элементов дизайна (таких как логотипы, графика, видео, фотографии и т. Д.) .) пока вы проектируете и создаете веб-сайт. Общение здесь является ключевым.Получите как можно больше информации в своем проектном задании.
Чем тщательнее ваша сопроводительная документация, тем меньше шансов, что вы столкнетесь с проблемами или задержками при работе над самим дизайном.
6. Бюджет и график
Если вы работаете в агентстве, бюджеты и графики можно рассматривать как нечто второстепенное и оставлять на усмотрение группы обслуживания клиентов. Тем не менее, эти компоненты проекта так же важны для креативщиков, как и для ваших партнеров по работе с аккаунтами, и фрилансерам необходимо решать их на ранней стадии процесса проектирования.
Бюджет
Четкое представление о бюджете проекта клиента позволяет вам эффективно управлять его ожиданиями в отношении результатов проекта, а также управлять тем, как ваша команда использует свое время.
При первой встрече с клиентом для определения масштабов проекта убедитесь, что вы распределяете бюджет по всем дисциплинам: исследования, дизайн, копирайтинг, разработка, координация, тестирование и обзор. Таким образом, у вас будет гораздо больше шансов избежать деформации прицела или характеристик.
Без четкого бюджета вам или вашей команде может быть легко погрузиться в работу и потерять счет, сколько оплачиваемых часов вы пропустили. Чтобы управлять временем, затраченным на оплачиваемые задачи, используйте одно из лучших приложений для отслеживания времени, чтобы не сбиться с пути и не выходить за рамки бюджета проекта.
График
Проектыдолжны идти в ногу со временем и доставляться клиенту вовремя, чтобы оставаться прибыльными — вот почему вам нужно включить какую-либо форму графика в свое задание на дизайн.Ваш график должен быть реалистичным и учитывать возможные изменения или неожиданные проблемы.
Может возникнуть соблазн завершить проект в сжатые сроки, но это часто приносит больше вреда, чем пользы. Дайте себе передышку в своем плане работы, чтобы, если вам действительно нужно больше времени, или если вашему клиенту требуется больше времени, чем ожидалось, чтобы предоставить отзыв до следующего этапа вашего проекта, это не означает, что вы и ваша команда будете работать по 12 часов дней, чтобы вернуться в нужное русло.
Эффективный график должен не только выделять окончательный срок, но также определять все этапы между началом и концом проекта. Очень важно, чтобы ваша команда могла взаимно предвидеть даты завершения концепций, окончательных проектов, работ по разработке и периодов проверки.
Хотя расписания жизненно важны для того, чтобы ваша команда работала правильно, они также могут дать вашему клиенту некоторое представление о процессе проектирования. Некоторые клиенты просто не знают, сколько времени уходит на исследование, разработку и создание веб-сайта.При создании брифа на дизайн важно определить, что будет реалистичным. Это, как и весь бриф по дизайну, гарантирует, что ваша команда и клиент с самого начала будут на одной странице.
Вам также может понравиться: Руководство веб-дизайнера по расписаниям проектов.
Начните использовать краткое описание дизайна в рабочем процессе проекта
Если вы сделаете все правильно, ваш проектный бриф может стать одним из самых ценных инструментов управления проектами. Стоит потратить время на то, чтобы научиться составлять бриф по дизайну, чтобы ваши проекты веб-дизайна продолжали работать.Постарайтесь включить эти советы в свой рабочий процесс проектирования или разработки, чтобы ваши проекты начинались со стратегического начала.
Мы составили образец шаблона краткого описания дизайна, который вы можете использовать в качестве отправной точки для каждого проекта, над которым вы работаете. Не стесняйтесь вносить изменения и обновлять его по своему усмотрению. Загрузите шаблон краткого описания дизайна ниже и поделитесь с нами своим мнением!
Что нужно знать вашему дизайнеру
Зачем вам нужно составлять креативный бриф при планировании (ре) дизайна веб-сайта? Как работает творческий ум, нет единого волшебного пути к вашему новому дизайну или какой-то единственной «передовой практики», которая применима ко всем веб-сайтам во всем мире. Дизайн веб-сайта — это последовательность решения проблем, которая — с помощью информации, контекста, анализа и данных — приводит к вашему уникальному креативному дизайнерскому решению. Чем лучше и точнее будет ввод, тем точнее и точнее будет результат.
С другой стороны, перегружать дизайнера большим количеством информации, чем ему нужно, может быть контрпродуктивным. Итак, что это значит при составлении брифа для вашей творческой команды? Как моя итальянская бабушка говорила о толщине баклажана для пармезана… не слишком толстый, не слишком тонкий.Это должно быть в самый раз.
Вот 6 характеристик хорошего креативного проекта веб-дизайна:
- Определяет объем проекта.
- Он четко и лаконично излагает ваши ожидания.
- Он дает четкое представление о том, кем вы являетесь как компания, и как это может выглядеть и ощущаться вашими клиентами.
- Он выделяет для дизайнера наиболее важные области.
- Помогает дизайнеру создать для вас лучшее решение.
- Это приводит к более эффективному и последовательному брендингу.
Поработав как на стороне клиента, так и на стороне дизайнера, я научился писать краткие сводки. Ниже приводится краткое изложение того, что я считаю полезным включить. Ответы на следующие вопросы помогут настроить команду дизайнеров на успех.
1. Кто ты?
Предоставьте вашему дизайнеру краткое или одностраничное описание вашего бизнеса:
- Кто вы и чем занимаетесь
- Справочная информация и / или история, которую хочет рассказать ваш бизнес
- Подробная информация о любых соответствующих продуктах и услугах
- Высота лифта вашей компании и другие ключевые моменты для обмена сообщениями, чтобы ваш дизайнер точно понимал, как компания позиционирует себя на рынке
2.Кто ваша аудитория?
Включите параграф или два о предполагаемой аудитории. Будьте конкретны, если у вас более одной аудитории и к каждой из них подходят определенные продукты или услуги. Нет необходимости вдаваться в подробности того, какое молоко они пьют или какую группу предпочитают, но предоставьте стандартную демографическую информацию и предпочтения, относящиеся к вашему бизнесу или отрасли.
3. Чего вы пытаетесь достичь?
Здесь вы вникаете в причину, по которой вы меняете дизайн своего сайта.Вы хотите, чтобы ваш дизайнер знал:
- Цели и цель редизайна
- Ожидаемые результаты (посещения сайта, конверсии, новые клиенты)
- Ваш ключевой обмен сообщениями
4. Как выглядит и ощущается ваш бренд?
Подумайте об этом так … то, как выглядит ваш сайт, должно вызывать у пользователя определенные чувства. Что это значит для вас? Рекомендую записать:
- Три слова для описания личности или культуры вашей компании
- Одна вещь, о которой нужно помнить посетителю, когда он покидает ваш сайт
- Что отличает вас от конкурентов
Брендинг — очень мощный инструмент дизайна. Так что включите любую информацию, которая нужна дизайнеру, чтобы гарантировать, что они поддерживают подлинность бренда, который вы создали. Если вы проводите ребрендинг, предоставьте список вещей, которые нельзя изменить (например, логотип компании и цветовую палитру), и того, что можно изменить (шрифты, графика, изображения, копии).
В дополнение к своему творческому заданию настройте Dropbox, чтобы дизайнер имел доступ к следующим элементам:
- Руководство по стилю или бренду — если оно у вас есть, самое время поделиться им.
- Принадлежащие вам изображения и рисунки, доступные для использования
- Брошюры и материалы (все, что будет доступно для загрузки на веб-сайте)
- Файлы логотипов (исходные векторы)
Я также считаю полезным предоставить серию ссылок:
- Сайты, которые вам нравятся и почему
- Сайты, которые вам не нравятся, и почему
- Сайты основных конкурентов
5. У вас есть карта сайта?
Это отдельная тема.Для творческого брифинга подробно опишите, будете ли вы предоставлять карту сайта или ваше дизайнерское агентство должно ее подготовить для вас. Если вы предоставите свою собственную карту сайта, включите в нее сводку элементов верхнего и нижнего колонтитула, таких как ссылки, навигация верхнего уровня, вторичная навигация, призывы к действию в области заголовка и содержимое нижнего колонтитула. Ваш дизайнер должен точно знать, какие страницы будут включены в ваш сайт и как посетитель попадет на них. Приложите отдельные документы с подробным описанием вашей карты сайта.Включите все существующие и новые URL-адреса и различите те, которые вы сохраните, и те, которые вам нужно будет перенаправить.
Если ваше дизайнерское агентство собирается подготовить для вас новую карту сайта, внесите любые предложения или идеи, которые вам нужны для их начала. После этого ваше агентство сможет получить текущий список всех ваших URL-адресов и разработать для вас оптимизированную стратегию карты сайта.
6. Каков объем работ?
Важно указать в своем творческом задании, что вы будете предоставлять и что бы ваша творческая команда сделала для вас.
Это может включать:
- Стратегия сайта, включая карту сайта
- Обмен сообщениями, стратегия копирования и копирайтинг
- SEO и оптимизация
- Дизайн сайта и UX дизайн
- Изображения и фотографии
- Разработка и запуск сайта
- Мониторинг и обслуживание после запуска
7. А гайки и болты …
Предоставьте всю техническую информацию о вашем сайте …
- Где он будет размещен и на какой платформе он будет построен (не забудьте указать свои учетные данные!)
- Сторонние сайты, на которые необходимо связать
- Другие языки необходимо перевести на
- Порталы или разделы, защищенные паролем
- Социальные каналы и ссылки
- Все остальное, что связано с уникальными техническими аспектами вашего сайта
Включение…
Может показаться, что — это много информации, которую нужно собрать и скомпилировать в единый документ, но выполнение этой работы заранее упростит творческий процесс и позволит вашему дизайнеру не только сосредоточиться на вашем уникальном решении для веб-сайта, но и запустить его. Быстрее! Составление креативного брифинга по дизайну веб-сайта также дает вам прекрасную возможность критически оценить свой проект по дизайну веб-сайта и его значение для вашей компании.
Есть ли у вас еще какие-нибудь советы по созданию брифа на дизайн? Есть вопросы об этом процессе? Не стесняйтесь оставлять их в комментариях ниже!
Как написать краткое описание дизайна веб-сайта (Upd: 2021)?
Что такое краткое описание веб-дизайна?
Краткое описание проекта — это документ, в котором объясняется объем проблем, которые необходимо решить группе разработчиков при работе над проектом. Он фокусируется на желаемых результатах и бизнес-целях, а не на эстетической стороне. Краткое описание веб-дизайна — это небольшой документ, который становится руководством для всего процесса создания веб-сайта до его запуска.
Каждый бриф по веб-дизайну должен быть как можно более подробным, поскольку он является опорой для всех вовлеченных сторон. Это помогает тестировщикам, дизайнерам и разработчикам поделиться своим видением проекта, чтобы избежать недоразумений или дорогостоящих доработок.
Даже если вы решили не создавать веб-сайт с нуля и вместо этого использовать конструктор веб-сайтов, такой как Weblium, написание краткого описания веб-дизайна является обязательным. Так почему это так важно? Как заставить его работать эффективно, не тратя время на бумажную волокиту? Найдите все ответы ниже.
Шаг 1. Предоставьте свои контакты
Шаг 2. Укажите свою цель и опишите целевую аудиторию
Шаг 3. Укажите тип веб-сайта в кратком описании дизайна
Шаг 4. Поделитесь пятью примерами сайтов, которые вам нравятся
Шаг 5. Опишите функциональные возможности веб-платформы
Шаг 6. Поделитесь своим видением домашней страницы
Шаг 7. Сообщите, нужна ли вам локализация
Шаг 8. Сообщите, какие материалы для веб-сайта вы предоставите
Шаг 9. Обозначьте требования к дизайну веб-сайта
Шаг 10. Установите сроки в кратком описании веб-дизайна
Создайте свой собственный веб-сайт! Попробовать бесплатно
Какие особенности написания брифа на сайт?
Чтобы прояснить ситуацию, мы не хотели пугать вас какими-либо дополнительными документами. Инструктаж — это гораздо больше, чем обычная процедура. Он организует и структурирует ключевую информацию и передает ее от клиента к руководителю.Ответы на три самых распространенных вопроса помогут вам лучше понять это.
Почему бриф по веб-дизайну — это хорошая идея, а что если у меня его нет?Краткое описание проекта гарантирует, что конечный продукт будет соответствовать вашим ожиданиям и выполнять ожидаемые бизнес-цели. Некоторые компании предоставляют стандартные анкеты и не заставляют вас писать все самостоятельно. Чем более подробны ваши ответы, тем выше вероятность получить именно то, что вам нужно.Бриф — это то, что в дальнейшем поможет составить список требований, оценить время и затраты.
Если вы не готовите бриф по дизайну, вы поручаете команде разработчиков решать все спорные вопросы. Но какова вероятность того, что у вас идентичное видение конечного продукта? В результате вы рискуете получить сайт, который вам не нравится, затем запросите изменения и превратите разработку в дорогостоящий и длительный процесс.
Вот как это выглядит на практике.Вы решаете запустить платформу электронной коммерции и не упоминаете о возможности для пользователей создать личный аккаунт. Это может показаться легкой задачей на любом этапе разработки и функцией, которая входит в комплект по умолчанию, но это не так. В результате вы откладываете запуск, платите больше и в целом получаете негативный опыт.
Кто участвует в написании задания на дизайн?Важно различать краткое описание веб-дизайна и технические требования к веб-сайту. Краткое описание дизайна — это описательный документ, в котором резюмируются ваши идеи и предпочтения. Техническое задание — это перечень действий, необходимых для его реализации. Однако оба процесса — двусторонние.
Все заинтересованные стороны могут участвовать в его создании, но большая часть работы ложится на клиента. Разработчикам необходимо получить максимально подробную информацию. Увидев ваш брифинг в первый раз, они могут вернуться с вопросами, подробностями или, возможно, рекомендациями, основанными на предыдущем опыте.
Рассматривайте это как отношения между пациентом и врачом: вам необходимо делиться информацией обо всех симптомах и действиях, чтобы получить эффективное лечение. Никогда не скрывайте важную информацию от дизайнера — это человек, который отвечает за конечное решение.
Какую информацию я должен предоставить в своем брифинге по веб-дизайну?Подробнее об этапах создания брифа мы поговорим ниже. Но перед этим попытайтесь ответить на следующие вопросы, чтобы упростить инструктаж:
- Какова цель запуска этого веб-сайта?
- Чего мы хотим достичь, запустив его?
- Что нам нужно для реализации этого проекта?
- Каковы наши ценности?
- Есть ли конкретные коммерческие результаты?
- Какие конкурентные качества мы собираемся продемонстрировать?
- Для кого мы разрабатываем этот проект?
- В каких условиях и в какой среде будет работать этот сайт?
- Каковы ожидаемые / желаемые стадии разработки?
- Сколько у нас времени до запуска?
- Сколько времени мы готовы потратить на каждый этап?
- Сколько мы готовы вложить?
- Кто будет нести ответственность и кто утвердит окончательное решение?
- Какие критерии мы будем использовать для утверждения?
- Как мы будем реализовывать выбранное решение?
Список довольно длинный.Тем не менее, это поможет вам понять ценность предстоящего проекта и обрисовать ожидания. Когда вы начнете писать бриф на дизайн веб-сайта, вы справитесь с этим довольно быстро.
Пошаговое создание брифа веб-дизайнаВсе, что вы напишете в брифинге, станет результатом, продемонстрированным для внешнего мира. Чем конкретнее вы сейчас, тем лучше будет ваш сайт. Каждый бриф решает конкретную задачу. Мы обсуждаем разработку веб-сайта, поэтому ответы будут сосредоточены на его особенностях.
Шаг 1. Предоставьте свои контактыЗвучит не как что-то важное для начала разработки, но на самом деле это сильно влияет на управление проектом. Обмен контактами позволяет оставаться на связи и является началом эффективного общения. Команде может потребоваться что-то спросить, уточнить детали, обсудить изменения. Это делает адрес электронной почты и номер телефона человека, ответственного за проект, таким важным.
Шаг 2. Сформулируйте свою цель и опишите целевую аудиториюВам необходимо понять, зачем вы запускаете сайт, какие задачи он должен решать, и кто будет его пользователями.Можно начать с короткого рассказа о вашей компании, чтобы команда познакомилась с вами и смогла изучить ваших конкурентов. Команда разработчиков узнает, как работают другие компании, какие эффективные инструменты они используют и что поможет вам стать лучше.
Ваши цели и задачи должны быть точными: увеличение продаж, повышение узнаваемости бренда, повышение лояльности, внедрение нового продукта / бренда и т. Д. Учитывайте также и отдаленные перспективы: реалистична ли ваша цель и что произойдет после ее достижения? Затем скажите, на кого направлены ваши усилия.Портрет представителя аудитории также поможет составить список задач и инструментов для использования.
Шаг 3. Укажите тип веб-сайта в кратком описании дизайнаУкажите, что именно вам нужно: сайт электронной коммерции, промо-сайт, простой одностраничный сайт, веб-сайт для конкретной компании и т. Д. Каждый Вариант различается по срокам разработки и реализации, что влияет на его цену. Перечислите все разделы и страницы, которые вы ожидаете увидеть на этом веб-сайте. Упомяните порядок, связи и добавьте несколько слов о контенте, который будет там публиковаться.
Шаг 4. Поделитесь пятью примерами понравившихся веб-сайтовПокажи вместо описания — всегда лучше. Это поможет команде разработчиков понять, что вам нравится и что вы ожидаете увидеть. Найдите пять веб-сайтов с понравившейся структурой и содержанием, расскажите, что вас больше всего привлекает и что бы вы хотели изменить. Иногда, если вам сложно привести примеры, руководитель предоставит вам несколько, чтобы вы могли выбрать, какие решения вы считаете лучшими.
Читайте также:
Во все тяжкие: 21 пример плохих сайтов.
Шаг 5. Опишите функциональность веб-платформыВы уже придумали структуру, поэтому пора подумать о модулях. Сообщите, нужны ли вам формы опроса, онлайн-чат, поиск и где он будет расположен, возможность оплаты онлайн, форма рассылки и т. Д. Просто опишите подробно, как должен работать сайт. Как мы уже упоминали, любая функция, выходящая за рамки базовой, требует дополнительной разработки и влияет на стоимость.Всегда легче добавлять функции во время разработки, чем после ее завершения.
Шаг 6. Поделитесь своим видением домашней страницыХотя остальные страницы более или менее похожи, эта требует большего внимания и пояснений. Сообщите, какую информацию вы ожидаете от домашней страницы. Перечислите все разделы меню, баннеры, контакты, формы, текстовые элементы, ссылки на социальные сети — контент всех возможных типов, которые вы хотите там видеть.
Подробнее о:
Лучшие домашние страницы: 20 лучших примеров домашних страниц.
Шаг 7. Сообщите, нужна ли вам локализация.Укажите основной язык сайта. Если вы планируете запускать многоязычный ресурс, команда разработчиков должна знать об этом в самом начале.
Шаг 8. Сообщите, какие материалы для веб-сайта вы предоставитеСоздайте список со всеми материалами, которые вы хотите использовать на веб-сайте и готовыми к публикации: контент для страниц, логотип, баннеры, фотографии, прайс-листы, видео и т.д. Предоставлять все эти материалы в цифровом виде.Файлы должны быть хорошего качества. Команда будет использовать их, чтобы выделить ваш проект веб-сайта среди остальных.
Шаг 9. Обозначьте требования к дизайну веб-сайтаНа создание дизайна веб-сайта уйдет пара дней. Если вы используете Weblium или другие конструкторы сайтов, вы можете выбрать один из доступных шаблонов и быстрее получить решение. Однако, если вы планируете запустить что-то действительно необычное, потребуется участие фотографов, flash-дизайнеров и т. Д.Следовательно, это будет более трудоемко и дорого. Объясните, что вы хотите подчеркнуть — привлекательные предложения, надежность, привлечь внимание к логотипу компании или что-то еще. Также скажите, хотите ли вы чего-нибудь экспериментального или традиционного.
Шаг 10. Установите крайние сроки в кратком описании веб-дизайна… и будьте готовы обсудить это. Сложные веб-сайты требуют больше времени. Если ваши ожидания нереалистичны, вам нужно будет обсудить решение с командой — нужно ли выделить больше времени для работы или упростить функциональность.Иногда вовлечено больше людей, чем вы думаете, от аналитиков до фотографов. Уважайте команду.
Написание брифа с шаблоном брифа веб-дизайнаВ идеальном случае компания пришлет вам документ или ссылку на онлайн-форму, где вы можете просто ответить на вопросы. Но что, если вам нужно сделать это самостоятельно?
Шаги, перечисленные и объясненные выше, не обязательно повторяют краткую структуру веб-дизайна. Они больше похожи на контрольный список, который вы должны составить в виде полного брифинга.Вы можете изменить порядок информации, если вам кажется, что некоторые вещи в вашей истории имеют больше смысла. Чтобы вам было проще, мы выбрали несколько хороших примеров коротких и длинных трусов. Ознакомьтесь с этими шаблонами, выберите тот, который вам нравится, и просто введите информацию о своем проекте.
Примеры кратких сводок веб-сайтов:# 1
# 2
# Краткое описание логотипа — http://fliphtml5.com/bofc/mnpq
Краткое описание веб-дизайна: сводкаИтак, что делать мы знаем так далеко? Краткое описание веб-дизайна посвящено конечным результатам и коммерческим целям проекта.Здесь не обязательно подробно обсуждать эстетические или художественные стороны. Вы должны указать предпочтения в отношении стиля и цвета, если хотите, но остальное — работа команды разработчиков.
Создание краткого описания веб-дизайна поможет вам принять некоторые важные решения, прежде чем вы начнете работать над новым веб-сайтом. Это помогает прояснить вещи и более точно сформулировать цель того, что вы делаете. Хороший бриф по веб-дизайну — это половина успеха: хорошие рекомендации — один из определяющих факторов высокого качества.
И последнее, но не менее важное: что, если вы решили использовать Weblium для запуска веб-проекта? Что ж, Weblium — это конструктор веб-сайтов, который упрощает процесс запуска, занимает меньше времени и требует меньше ресурсов. Тем не менее, вы также должны предоставить команде краткое описание веб-дизайна. У них есть готовые блоки и конструкции, но вы тот, кто расскажете, как расположить эти части, чтобы получить то, что вы хотите.
Попробовать новый AI Website Builder
2.3 3 голосов
Рейтинг статьи
Как написать краткое описание веб-сайта. Когда вы нанимаете цифровое агентство, чтобы… | от Univers Labs | Univers Labs
Когда вы нанимаете цифровое агентство для создания веб-сайта, им потребуется обширная информация о вашей организации, и здесь вам понадобится краткое описание веб-сайта — его цель — перейти к основным принципам проекта и охватить все о вашем конкуренте ландшафт, ваш бизнес и потребности клиентов.
Пожалуйста, ознакомьтесь с последней статьей здесь
Вот шаблон, который мы используем в Univers Labs.
Этой идеей затем можно поделиться между стратегами вашего агентства, копирайтерами, дизайнерами, разработчиками, техническим директором и креативщиками, вооружив их знаниями, необходимыми для применения своей области знаний для достижения целей, преодолевающих проблемы вашего веб-проекта.
Мы рекомендуем написать бриф совместно со всеми заинтересованными сторонами проекта, включая выбранное вами агентство.
Хорошо, давайте разберем некоторые критические разделы нашего шаблона и объясним, как он работает.
Это краткое вступительное резюме проекта — постарайтесь сделать его кратким и легким для запоминания. Это должно включать информацию о том, кто, что, где, когда и почему проекта. Четко сообщите о результатах, т.е. это микросайт или это полностью новый веб-сайт? Вам не нужно предоставлять обширный фоновый контекст, для этого у нас есть отдельный раздел. Вы можете вернуться и переписать этот раздел, так как в процессе написания остальных сегментов могут возникнуть новые требования и цели.
«Создавайте новый веб-сайт, достойный Webby, увеличивая на 10% трафик, предлагая новые интересные впечатления, используя наш ребрендинг, выделяя * ВАШЕ ИМЯ ЗДЕСЬ * среди конкурентов, позиционируя их как стратегического партнера, а не поставщик."
В этом разделе мы хотим перечислить и предоставить доступ к подтверждающим документам, таким как веб-сайты, которые вам нравятся и почему, ваши рекомендации по брендингу или другие визуальные подсказки, такие как предыдущие маркетинговые кампании, все, что дает команде проекта некоторое представление о направлении вы бы хотели, чтобы этот проект был включен. Также включите ссылки на вспомогательную документацию, которая может у вас быть, например, персонажи пользователей. Примеры того, что вы могли бы включить в этот раздел:
Руководство по брендингу:
Предыдущие кампании:
Персонажи пользователей:
Google Analytics Отчет:
Веб-сайты, которые вам нравятся и почему:
Брошюры и маркетинговые материалы:
Презентации:
Важной частью проекта нового веб-сайта является понимание аудитории, ваших клиентов, людей, которых вы хотите использовать. В зависимости от вашего опыта, у вас уже может быть много информации — мы предлагаем вам создать образ со следующими разделами.
Имя:
Гендерное разделение:
Возрастной диапазон:
Должность:
Образование:
Сфера деятельности:
Образ жизни в одной цитате:
Черты характера:
5 Потребностей:
Факторы успеха:
Еще одна очень важная часть краткого описания — чтобы начать думать о целях веб-сайта — здесь неплохо подумать о количественных целях, таких как, например, трафик, количество потенциальных клиентов или доход. вам может потребоваться поговорить со своим отделом продаж, чтобы получить представление о том, чего они ожидают, или взглянуть на Google Analytics, чтобы увидеть, как работает ваш текущий веб-сайт.Вот несколько примеров показателей, для которых вы, возможно, захотите установить цели:
Цели по трафику:
Сгенерировано лидов:
Подписок в месяц:
Доход:
Коэффициент конверсии Цель:
Показатель отказов:
Просмотрено страниц:
Обратите внимание: вы также можете подумать о некоторых качественных целях, таких как впечатления, которые вы хотите, чтобы ваши пользователи получали при использовании веб-сайта.
В нашем брифинге гораздо больше разделов, но один из самых ценных разделов — это конкуренты / компараторы.Помните, что вы больше эксперт, чем ваше цифровое агентство, когда дело касается вашего рынка, так что вот ваша возможность рассказать, кто ваши конкуренты, что делает их лучше или хуже, чем вы? А также кем вы стремитесь быть? Это может быть что-то совершенно не связанное с этим, например, вы могли бы сказать, что мы хотим быть похожими на Netflix: «мы хотим, чтобы наш веб-сайт был революционным в том, как мы используем цифровые технологии, чтобы предоставлять нашим клиентам отличный опыт». Используйте этот раздел, чтобы выбросить из головы эту пикантную информацию и погрузиться в голову вашего цифрового агентства.Здесь, в Univers Labs, мы используем эту информацию, чтобы получить представление о вашей конкурентной среде и проанализировать, где мы можем использовать современные веб-технологии и дизайн, чтобы опередить ваших конкурентов.
Хорошо, это краткое изложение важнейших разделов брифа веб-сайта. Помните, что при совместной работе процесс написания брифа может предоставить ценную информацию, которая приведет к лучшему на рынке веб-опыту!
Одного шаблона краткого обзора недостаточно для поддержки дизайна и разработки нового отличного веб-сайта, но это отличная отправная точка, поскольку в рамках нашего процесса в Univers Labs мы затем отправляемся на семинар, чтобы обсудить содержание краткого описания, а затем этап стратегии и визуальной концепции перед инвестированием в разработку веб-сайта.
Взгляните на краткий шаблон здесь — мы будем обновлять его по мере использования и улучшать.
Удачного создания сайта!
Как написать краткое описание веб-сайта убийцы
Четко изложив свои требования и цели в кратком описании веб-сайта, вы сможете вовремя и в рамках бюджета реализовать проекты. ФОТО: Олу ЭлетуВот сценарий хороших и плохих новостей, с которым я много раз сталкивался в своей карьере дизайнера и разработки веб-сайтов. Посмотрите, звучит ли это знакомо.
Хорошая новость заключается в том, что после месяцев уговоров и обсуждений ваша организация наконец согласилась выделить ресурсы, необходимые для разработки — или редизайна — убийственного веб-сайта. Все в восторге от проекта и хотят начать.
Плохая новость в том, что вам было поручено написать бриф для веб-сайта, чтобы начать процесс. Внезапно становится совсем не очевидно, как и с чего начать.
Если вы, как и многие из моих клиентов, только что обнаружили, что продавать видение нового веб-сайта — это одно, но сформулировать это видение, записать его и воплотить в практические действия требует совершенно другого набора навыков.
Потратьте время на создание веб-сайта Краткое описание
Что ж, вот некоторые очень хорошие новости: написать отличный бриф для веб-сайта на самом деле довольно просто, потому что все хорошие брифы содержат одни и те же основные элементы. Более того, вы можете не только изучить эти элементы, но и превратить их в форму искусства, внимательно изучив вопросы и следуя структуре, описанной ниже.
Зачем создавать бриф на сайт? Прежде всего, отличный бриф — это фундамент, на котором построены все успешные веб-сайты.Когда вы вкладываете время и внимание, чтобы сделать это правильно, это сглаживает путь к рентабельной и качественной продукции. Но если вы спешите и срежете углы, это может привести вас на экспресс-маршрут к потере времени, потерянному энтузиазму и неверным решениям.
Your Brief Is Your Business Plan
Думайте о своем брифинге как о бизнес-плане для вашего веб-сайта. Чем больше информации вы предоставите заранее, тем лучше будет ваше агентство для создания полностью эффективного и успешного веб-сайта, который соответствует вашему видению.
Хорошо составленный бриф дает четкую основу, на которой агентство и клиент могут согласовать свое мышление. Он четко определяет ваши требования и цели и записывает ключевую информацию, такую как бюджеты и сроки. Он также определяет критический путь, определяя, какие области отвечают за какие действия и в каком порядке.
9 ключевых областей, которые следует осветить в обзоре вашего веб-сайта
Это означает, что очень важно включить в краткую информацию достаточно подробностей, чтобы все заинтересованные стороны понимали каждый аспект бизнеса и целей вашего веб-сайта.Вот девять областей, которые должен охватывать ваш веб-сайт, с некоторыми проблемами и вопросами, которые важно будет решить в каждой категории:
1. Общая картинаВ этом разделе содержится описание вашего проекта и его предыстория. Планируйте решить следующее:
- Где вы сейчас в процессе?
- Как ваша компания воспринимается на рынке? Опишите ваши текущие маркетинговые усилия и рыночное восприятие вашей компании. Изложите любые идеи или исследования, которые у вас есть, о продолжительности ваших циклов покупки, уровне узнаваемости вашего бренда и способах, которыми ваши клиенты обычно пользуются, чтобы найти и порекомендовать вас.
- В чем состоит ценностное предложение вашей компании? Как ваша компания демонстрирует свое ценностное предложение на рынке?
- Какое у вас предложение? Почему ваш продукт должен влиять на клиента, использовать его и взаимодействовать с ним?
- Каковы преимущества вашего продукта? Помните, что между функциями продукта и преимуществами продукта есть разница, поэтому для каждой функции продукта обязательно привяжите ее к соответствующему преимуществу и опишите, что эти преимущества значат для ваших клиентов.
- Чего должен достичь ваш веб-проект? Перечислите свои цели в порядке важности, например, усиление брендинга, демонстрация ассортимента продуктов или описание сервисных решений.
- Что вы считаете самым большим препятствием на пути к успеху?
В этом разделе описывается целевая аудитория вашего веб-сайта и анализируется, что волнует ваших клиентов:
- Что мотивирует и вдохновляет ваши клиенты? Что их отталкивает?
- Насколько осведомлен ваш целевой рынок о вашей компании и вашем текущем веб-сайте?
- Вы продаете какие-либо предметы для членства или только для членов?
- Что вы хотите, чтобы посетители вашего сайта делали и почему они должны это делать?
- Какой самый важный вывод вы хотите, чтобы посетители вашего веб-сайта запомнили и запомнили?
Сформулируйте, что вы хотите, чтобы ваши клиенты думали и делали, когда они посещают ваш веб-сайт:
- Хотите, чтобы ваш клиент позвонил?
- Хотите, чтобы ваш клиент завершил всю транзакцию онлайн?
- Если да, то что вы относите к категории транзакций?
- Какую информацию вы хотите получить о своих посетителях?
- Что вы хотите, чтобы ваши клиенты делали с информацией, которую они находят на вашем сайте?
- Каковы ваши основные призывы к действию?
Если у вас уже есть веб-сайт, расскажите, насколько хорошо он работает в настоящее время:
- Чем хорош ваш текущий веб-сайт?
- Что бы вы хотели изменить или обновить в своем текущем веб-сайте, например, его адаптивность к мобильным устройствам, дизайн или навигацию?
- Сколько трафика в настоящее время получает ваш сайт?
- Откуда приходят ваши посетители?
- Сколько конверсий вы получаете на своем текущем веб-сайте в виде запросов, потенциальных клиентов и продаж?
Опишите конкурентную среду вашей компании и отрасли:
- Чем занимаются ваши конкуренты? Включите любые заметные маркетинговые мероприятия, которые используют ваши конкуренты, и оцените сильные и слабые стороны их тактики.
- Опишите любое конкурентное давление на ваш бизнес.
- Что вам нравится и не нравится в сайтах ваших конкурентов?
- Есть ли какие-то особенности их функциональности, которые вы хотели бы воспроизвести на своем собственном сайте?
Важно, чтобы каждый знал, какие действия необходимо координировать и в каком порядке должны выполняться различные части. Это поможет вам и вашему агентству наилучшим образом выделить необходимые ресурсы для вашего проекта. Некоторые факторы, которые следует учитывать:
- Сколько человек будет в вашей проектной группе?
- Кто будет в команде проекта? Укажите должности, роли и обязанности.
- Кто получает контент? Возможно, самая большая причина задержек в веб-проектах связана с недооценкой того, сколько времени потребуется на исходные изображения, текст и цитаты для вашего сайта.
- У вас на уме конкретная дата начала работы?
- Определена ли ваша дата запуска на какое-либо критически важное для бизнеса время, например, запуск продукта или отраслевое мероприятие?
- У вас в настоящее время есть веб-хостинг для вашего бизнеса? Если да, подробно опишите, в какой компании вы работаете и какой у вас пакет хостинга.
- Хотите, чтобы ваш сайт был доступен на разных языках? Если да, то какие?
- Вы хотите настроить права администратора, чтобы ограничить доступ пользователей ко всему или части вашего сайта?
Является ли ваш сайт транзакционным, то есть хотите ли вы, чтобы клиенты покупали прямо с вашего сайта? Если да, то подробности должны быть изложены в отдельном документе функциональной спецификации, но основные должны включать:
- Сколько будет товаров?
- Каким вы оцениваете объем своего бизнеса?
- Как вы хотите, чтобы ваши клиенты могли искать товары? Например, по названию, описанию, категории, артикулу или цене?
- В какие страны вы отправите товар?
- Нужна ли вашему сайту интеграция бэк-офиса со сторонними системами? Если да, то какие?
Каков ваш бюджет на дизайн и разработку вашего сайта? Некоторые клиенты очень неохотно обсуждают свои бюджеты с агентствами уже на кратком этапе, но открытость и честность в отношении финансовых ожиданий означает, что вы получите более точные и точные ценовые предложения. Один из способов исправить ситуацию — предложить не фиксированный бюджет, а диапазон бюджета.
Также выясните, были ли включены дополнительные расходы:
- Вам нужен бюджет на текущую поддержку и обслуживание?
- Выделяется ли маркетинговый бюджет для продвижения и привлечения посетителей на сайт?
вовремя и в рамках бюджета
Включите все девять из этих элементов в свой бриф, и у проекта веб-сайта вашей компании будет гораздо больше шансов не только встать на правильную ногу в направлении устойчивого успеха, но и запуститься вовремя и в рамках бюджета.
Джо Тернер — менеджер по цифровому маркетингу в iWeb, агентстве электронной коммерции и сертифицированных разработчиках Magento. Последнее десятилетие Джо потратил на создание и реализацию стратегий цифрового маркетинга для таких компаний, как SEGA, Tarmac и Yale.
КАК НАПИСАТЬ ЛУЧШИЙ ШАБЛОН РАЗРАБОТКИ ВЕБ-САЙТА
Повысьте эффективность разработки новых веб-сайтов с помощью этого эксклюзивного и премиального шаблона «Краткое описание разработки веб-сайтов», используемого ведущими профессиональными маркетологами.
Независимо от того, создаете ли вы новый веб-сайт или модернизируете существующий, новый проект разработки веб-сайта требует большого информационного документа.Веб-сайт может оказаться очень дорогостоящим занятием, если он не проинструктирован с самого начала.
Как говорят креативные агентства: « Самые эффективные рекламные кампании в мире начинаются с фантастического задания » То же самое и с разработкой веб-сайтов!
Чрезвычайно важно добавить стратегическое мышление о том, как клиенты хотят взаимодействовать с вашим брендом и какие именно взаимодействия клиентов являются наиболее ценными, когда они находятся на вашем веб-сайте, чтобы вы могли расставить приоритеты.
Если вы разработчик веб-сайтов, прочтите >> статью « Как расценки для проекта разработки веб-сайтов ».
ЧТО СЛЕДУЕТ ПОДГОТОВИТЬ ПЕРЕД БРИФИНГОМ РАЗРАБОТЧИКА ВЕБ-САЙТАИнформируя разработчика веб-сайта о потребностях вашего нового веб-сайта, важно включить его в свой информационный документ и определить следующие области:
- Руководство по брендингу. Убедитесь, что на вашем новом веб-сайте представлены уникальные атрибуты вашего бренда.Наиболее успешные сборки веб-сайтов — это также те, в которых они были четкими руководящими принципами брендинга. Вы не только хотите защитить индивидуальность своего бренда на своем новом веб-сайте, но, что еще более важно, сделать его сияющим! Вы можете нанять консалтинговую фирму по брендингу или графического дизайнера-фрилансера с проверенными знаниями в области брендинга, чтобы разработать свои рекомендации по брендингу. Получив документ с рекомендациями по брендингу, вы должны поделиться им со своими потенциальными поставщиками веб-разработки и убедиться, что они выберут тему веб-сайта, которая будет соответствовать вашим визуальным потребностям в брендинге.
- Определите пользователей, редакторов и администраторов веб-сайта.
- Администраторы Определите количество и тип администраторов, которые будут иметь ваш новый веб-сайт.
- Редакторы. Определите количество и типы редакторов, которые будут иметь ваш новый веб-сайт.
- Зарегистрированные пользователи. Определите количество и тип зарегистрированных пользователей, которые будут иметь ваш новый веб-сайт.
- Подтвердите, как вы будете монетизировать свой веб-сайт.
- Ожидаемые популярные товары для продажи через Интернет и в любую сезонность.
- Размещение рекламы : Хотите разместить рекламу? через сервер объявлений (двойной щелчок для издателей)? ИЛИ через рекламную сеть (например, Google AdSense)
- Исходящие партнерские ссылки : как было сказано ранее, убедитесь, что ваш разработчик успешно перенес все ваши исходящие партнерские ссылки, чтобы не было снижения вашего партнерского дохода. (если вы являетесь партнером, перепродающим другие предприятия)
- Эффективная консультация с заинтересованными сторонами. Привлекайте всех заинтересованных лиц, которые будут ключевыми пользователями вашего нового веб-сайта. Если требуется набор встреч с ключевыми заинтересованными сторонами для определения вашего задания по веб-разработке; обеспечьте наличие структурированной повестки дня с ожидаемыми результатами, чтобы ваше предложение веб-разработки было согласовано / одобрено. Приведенная ниже матрица целей и результатов поможет вам провести эффективную встречу с вашим веб-дизайнером-фрилансером и / или агентством веб-дизайна.
матрица целей и результатов, соответствие производительности труда
ПРЕДЛОЖИТЕ РАЗРАБОТЧИКУ КЛЮЧЕВУЮ ИНФОРМАЦИЮ О ВАШЕМ БИЗНЕСЕ- Цели : 2-3 основных бизнес-задачи цели / задачи
- Ключевые продукты : 2-3 основных продукта / услуги, которые приносят большую часть вашего дохода.
- Продажи : Ожидаемые онлайн-продажи через ваш новый веб-сайт.
- Конкуренция : Предложение ваших конкурентов и как вы можете сделать свое предложение более интересным, чем ваши ключевые конкуренты.
Неважно, являетесь ли вы агентом по недвижимости или дизайнерским бюро, вы не единственный сайт в своем роде. Интернет-мир становится все более переполненным, и пользователям Интернета стало проще, чем когда-либо, находить новых конкурирующих поставщиков.
Итак, когда люди заходят на ваш сайт, вы захотите объяснить, почему ваш сайт уникален и почему он идеален для них. И делать это нужно будет быстро!
Здесь появляется ваше уникальное торговое предложение USP : одна строка, в которой говорится, что отличает ваш веб-сайт от всех остальных. Заняв позицию и выбрав то, что делает ваш веб-сайт уникальным, вы станете известны этим уникальным качеством и выделитесь из толпы.
Что делает отличное уникальное торговое предложение
Самая важная особенность USP — это то, что он действительно уникален.USP говорит о том, что отличает ваш сайт от конкурентов, с учетом уникальных потребностей и желаний вашей аудитории.
Хорошее УТП также специфично — вы будете хорошо работать со своим веб-сайтом, но что именно выделяет ваш новый веб-сайт? Чем вы известны (или чем хотите быть известны)? Почему кто-то конкретно захочет посетить ваш сайт?
Какую боль люди лечат, посещая ваш сайт? И выгода — какой большой выигрыш от потратить несколько минут на своем веб-сайте?
Наконец, УТП короткие, обычно состоящие из одного броского предложения.
Как написать идеальный веб-сайт USP
Чтобы создать идеальное УТП, вам нужно знать и то, что вам нужно сказать, и то, как вы хотите это сказать. Первый шаг к пониманию того, что вам нужно сказать, — это узнать все, что можно о потенциальных посетителях вашего сайта.
Используйте опросы текущих клиентов или просто обширные исследования рынка, чтобы составить представление о вашем идеальном посетителе веб-сайта, также известном как «образ покупателя». В качестве отправной точки вы должны знать следующее о своем идеальном посетителе:
- Чем они увлекаются
- Как они любят проводить время
- На что похож обычный день в их жизни
- Почему они захотят посетить ваш сайт
- Что они не получают с текущих веб-сайтов, к которым у них есть доступ?
Но вы также должны смотреть дальше того, что они говорят, что хотят.Обратите внимание как на явные, так и неявные причины посещения вашего веб-сайта. Четко они могут сказать: «Я бы посетил ваш сайт, чтобы найти дополнительную информацию о ваших услугах».
Неявная причина может заключаться в том, что на самом деле они больше заинтересованы в ваших ценах.
Вам также следует тщательно изучить конкурирующие веб-сайты, чтобы убедиться, что вы точно знаете, чем ваш новый веб-сайт будет отличаться от того, что есть еще.
Как только вы поймете основные уникальные преимущества вашего нового веб-сайта для посетителей, опишите их как можно четче.Четкий и лаконичный язык делает заявление более убедительным и авторитетным.
Возможно, вы захотите проявить творческий подход, но в конечном итоге вы должны отдать приоритет простому английскому языку без жаргона, который описывает, о чем ваш веб-сайт и каковы его основные преимущества.
ВЫБРАТЬ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ДЛЯ КОНСТРУКТОРА ВЕБ-САЙТАПрограммное обеспечение для создания веб-сайтов или CMS (система управления контентом) позволяет владельцам веб-сайтов создавать и управлять содержимым своих веб-сайтов. WordPress — самая популярная в мире открытая платформа для создания и поддержки веб-контента.По опыту и после создания нескольких веб-сайтов и интернет-магазинов я предпочитаю Систему управления контентом Shopify или WordPress . Ознакомьтесь с некоторыми из Best Website Builder Software .
« Я знаю, что ваш веб-сайт великолепен, если он вызывает чувство или эмоции, когда я его посещаю. Поэтому задача веб-разработчика — уточнить эти ощущения ”MAU.
Будет использоваться платформа электронной коммерции : Планируете ли вы использовать Magento, Woocommerce, Shopify, BigCommerce и другие? какие критерии вы будете использовать для определения этого.Найдите одни из самых популярных в мире платформ электронной коммерции.
ВЫБЕРИТЕ ТЕМУ — ШАБЛОНТемы или шаблоны веб-сайтов упростили создание веб-сайтов, а также помогают визуально организовать информацию на вашем веб-сайте. Без темы вашему разработчику придется жестко кодировать ваш новый веб-сайт, что займет гораздо больше времени.
Каждая CMS предлагает несколько бесплатных тем. В случае с WordPress есть тысячи бесплатных тем на выбор.Бесплатные темы — это базовые темы, тогда как платные темы предлагают больше возможностей персонализации, пользовательские изменения в виде javascript, CSS и PHP. Как правило, клиенты выбирают тему, которая допускает настройку, поскольку они хотят включить визуальные атрибуты своего бренда, такие как тип шрифта, цвета бренда, изображения и значки бренда и т. Д.
Theme Forest — самый популярный рынок для покупки темы для веб-сайтов WordPress. Вот список самых популярных тем, продаваемых в Theme Forest.
в eDigital; мы специализируемся на создании веб-сайтов WordPress с использованием самой популярной темы WordPress под названием: Тема Avada , которая является отличной универсальной темой, которая предлагает много возможностей для настройки. Этот веб-сайт: eDigitalagency.com.au, а также наш последний клиентский веб-сайт, созданный с использованием темы Avada. Стоимость темы 60 долларов США покрывается клиентом, и после оплаты данные для входа должны быть отправлены вашему веб-разработчику. Кроме того, Avada совместима с Woocommerce, самой популярной платформой электронной коммерции для веб-сайтов WordPress.
ВЫБЕРИТЕ И ОПЛАТИТЕ ИМЯ ДОМЕНА, ПРОВАЙДЕРА ХОСТИНГА И СЕРТИФИКАТ SSL (ЗАПИСАННЫЕ ДАННЫЕ)Чтобы иметь профессиональный и безопасный веб-сайт, важно покупать:
- Доменное имя. Важно иметь собственное доменное имя. Не только ваш бизнес будет выглядеть профессионально, но и никто не сможет иметь такое уникальное имя. Единого правила выбора доменного имени не существует, однако, чем короче имя, тем лучше его запомнить.Некоторые клиенты решают использовать общие имена для целей SEO, другие предпочитают придерживаться своего бизнеса или торговых марок в качестве доменных имен. У многих поставщиков доменных имен вы можете защитить свой домен на год, два, 5 или 10 лет.
- Хостинг-провайдер : Вам необходимо заплатить за регистрацию у провайдера веб-хостинга. Вы можете оплатить виртуальный хостинг или выделенный хостинг. С виртуальным хостингом; сервер, на котором хранятся данные вашего веб-сайта, будет совместно использоваться многими другими клиентами (серверами общего хостинга), или вы можете заплатить за выделенный сервер, где выделенный сервер будет предоставлен одному клиенту, последний из которых особенно характерен для крупных веб-сайтов, где потребности владельца веб-сайта в хостинге требуют большего контроля и / или пропускной способности.Обычно это годовая плата.
- Сертификат SSL (зашифрованные данные клиентов) : это зашифрованный протокол безопасности для защиты информации посетителей, совершающих покупки в Интернете. SSL-сертификаты большинства хостинг-провайдеров. Это годовая плата.
разработка веб-сайта шаблон краткого документа
ПЕРЕДАЧА КОДА УПРАВЛЕНИЯ ТЕГОМ, GOOGLE ANALYTICS Y КОНСОЛЬ ПОИСКА GOOGLE- Важно реализовать решение для диспетчера тегов.Самым популярным из них является Диспетчер тегов Google, и вы можете воспользоваться преимуществами единого кода сегмента, который обрабатывает все ваши рекламные и маркетинговые теги. Если вы не уверены, что это означает, свяжитесь с нами.
- Если вы хотите отслеживать и контролировать активность пользователей и источники трафика, ваш разработчик должен передать ваши текущие коды Google Analytics и Google Search Console для вашего нового веб-сайта, чтобы вы могли иметь доступ к данным о посетителях и аналитической информации, такой как поведение посетителей, конверсии и многое другое.Узнайте больше о преимуществах Google Analytics и Google Search Console.
- Совет: в консоли поиска Google на самом деле нет кода, ваша учетная запись Google Search Console должна быть связана только с вашей учетной записью Google Analytics.
Перед созданием нового веб-сайта важно определить следующую информацию. Популярные страницы, которые могут потребоваться вашему сайту, включают:
- Домашняя страница: это главная страница вашего сайта.это страница, которую вы добавляете во все свои маркетинговые материалы, чтобы люди могли получить к ней доступ. Ознакомьтесь с этой статьей о лучшем дизайне домашней страницы. Выбирая лучший контент для вашей домашней страницы, вам нужно потратить немного времени на изучение. Вы должны выяснить, что ваши посетители действительно хотят знать или что их интересует. Вам нужно стать редактором своей домашней страницы, а это означает, что вы должны выбрать идеальную строку обложки, которая заставит посетителей нажимать на содержимое вашей домашней страницы.
- Страница «О нас»: цель страницы «О нас» — предложить посетителям информацию о вашей компании и коллективе.Добавляйте только те детали, которые могут быть важны для ваших потенциальных клиентов.
- Страница клиентов: Некоторым потенциальным клиентам интересно знать, какими типами клиентов вы управляете. На этой странице вы можете рассказать о своих клиентах и проектах.
- Страницы продуктов: Страницы продуктов позволяют вам представить все разнообразие продаваемых вами продуктов. На этих страницах вы можете разместить изображения, видео и пользовательский контент. Вам необходимо включить подробное описание для каждого продукта, а также предложения tripwire (предложения, от которых невозможно отказаться) и призыв к действию.Вы можете подумать, хотите ли вы добавить возможность посетителям добавлять обзоры на страницы ваших продуктов. Вам нужно будет рассказать о типах и размерах изображений ваших товаров.
- Страницы корзины покупок : лучшая платформа корзины покупок для WordPress — это woocommerce , которая легко интегрируется с WordPress и поставляется в комплекте с Paypal. Woocommerce используется более чем 21 миллионом интернет-магазинов по всему миру.
- Контактная страница : важно заранее определить поля и подтвердить, какие из них должны быть обязательными: имя, фамилия, адрес электронной почты, номер телефона, тип запроса (чтобы его можно было отправить в разные отделы) и открытое поле написать отзыв о запросе.
- Раздел блога : Важно определить все категории контента вашего блога. Перед созданием нового веб-сайта важно провести исследование ключевых слов для SEO, чтобы убедиться, что категории контента вашего блога оптимизированы для поисковых систем. Категории блога.
- FAQ Page : сократите количество людей, связывающихся с вами, предоставив пользователям доступ к ответам на часто задаваемые вопросы.
- Страница отзывов : посетители могут читать отзывы клиентов.
- Страница карты сайта : Прочтите здесь о преимуществах публикации страницы карты сайта и отправки в Google Search Console.
- Страница подписки : Это страница с формой для посетителей, чтобы подписаться на вашу электронную новостную рассылку.
- Страницы с результатами поиска: предлагают окно поиска на вашем веб-сайте, чтобы люди могли найти именно то содержание, которое они ищут. В вашей теме WordPress должны быть уже созданы эти параметры, вам может потребоваться протестировать их и убедиться, что они работают нормально.
- Страница вакансий: Страница, на которой описывается, как люди могут подать заявление о приеме на работу в вашей организации, и на которой могут быть перечислены текущие вакансии.
- Форум страниц: Хотите предложить форум? Проверьте, в чем дело и как вы собираетесь его модерировать.
- Страница вашей партнерской программы: На этой странице вы описываете свою партнерскую программу и даете инструкции потенциальным партнерам о том, как подать заявку.
- Исходящие партнерские ссылки : Вы являетесь аффилированным лицом другого предприятия? Вам необходимо убедиться, что все ваши исходящие партнерские ссылки переносятся на ваш новый веб-сайт, чтобы вы не упустили ни одного дохода, получаемого от участия в различных партнерских программах.
- Страница политики конфиденциальности: Это страница, предназначенная для дополнения и поддержки общей защиты посетителей веб-сайта личной информации, которую вы можете собирать при использовании вашего нового веб-сайта.
- Условия использования, страница : вы хотите, чтобы посетители имели доступ, читали и понимали Условия использования вашего нового веб-сайта перед тем, как использовать какие-либо услуги вашего веб-сайта. Попросите вашего юриста по коммерческим вопросам проверить содержание этой страницы перед запуском нового веб-сайта.
Если вы разработчик веб-сайтов, прочтите >> статью « Как расценки для проекта разработки веб-сайтов ».
УЗНАЙТЕ О ДРУГИХ ВИДАХ СОДЕРЖАНИЯ заранее Потребуется ли на вашем новом веб-сайте поддержка живого чата? видео? подкаст? изображения (в каком разрешении)? инфографика? PDF-файлы? электронные книги? Документы Microsoft Excel? Документы Microsoft Word? и т. д. Составьте список всех потенциальных типов контента, чтобы ваш веб-разработчик знал о них.
- Клиенты : Каковы ваши 2 основных клиентских сегмента и причины, по которым они покупают у вас.
- Основные взаимодействия с клиентами : 3-4 основных взаимодействия с клиентами, которые можно улучшить с помощью нового веб-сайта. В этом поможет правильный каркас.
- Ключевые рабочие процессы : наиболее эффективные рабочие процессы для этих взаимодействий с клиентами.
- Ожидания клиентов : Чего ожидают текущие и новые клиенты при работе с таким бизнесом, как ваш, через Интернет.
- Типы экранов : нужно ли готовить для мобильных и планшетных устройств? какие именно?
- Языки : Нужно ли публиковать веб-сайт на разных языках?
- Браузеры : Какие два браузера нужно тестировать чаще всего? Chrome, Safari, Firefox и т. Д.
- Поддомены : Сколько поддоменов вам нужно и почему?
- Провайдер веб-хостинга, скорость и безопасность : Какой хостинг вы будете использовать, какую скорость вы ожидаете? нужен протокол https? Почему?
- Тестовый сервер . Это важно, потому что это позволяет вам сделать все правильно и протестировать без сбоев в реальном времени. Даже если у вас есть действующий веб-сайт и вы переключаетесь без тестового сервера, вы почти ничего не можете сделать, от чего нельзя было бы восстановиться, но все же лучше иметь план и заранее все протестировать.
- Данные сканирования текущего веб-сайта , чтобы вы знали текущее состояние веб-сайта и в целях сравнения.
- Создание или обновление канонических тегов . вы можете сказать, что это, черт возьми? ну, это в значительной степени говорит Google, что некоторые страницы являются ключевыми родительскими страницами, на которые вы хотите, чтобы все ресурсы SEO направлялись.
- Обновите теги hreflang , если ваш текущий веб-сайт использует их, или любые другие теги, такие как теги OG, если на то пошло. Опять же, большинство систем CMS позаботятся об этом, но на всякий случай лучше всего провести QA.
- Обновите все плагины / модули / надстройки , чтобы убедиться, что ничего не ломается и ничего не содержит небезопасный контент. Я часто вижу, что внутренний поиск по сайту пропущен.
- Карта сайта : Создайте карту сайта и передайте ее в Google через консоль поиска Google.
- Analytics : внедряется код Google Analytics.
- Социальные кнопки Поделиться и счетчики
- ваш файл robots.txt необходимо проверить, и самое главное, это не мешает Google индексировать ваш новый веб-сайт.
Ответы на эти вопросы послужат топливом при написании краткого описания дизайна / разработки веб-сайта и обсуждения его с дизайнером / разработчиком веб-сайта.
💡Совет : Часть итерационного процесса разработки вашего веб-сайта с разработчиком вашего веб-сайта потребует системы отслеживания ошибок. Отличный инструмент для отслеживания ошибок — Bugherd
.шаблон брифа на разработку дизайна веб-сайта
КАК ПОЛУЧИТЬ КРАТКИЙ ШАБЛОН РАЗРАБОТКИ ВЕБ-САЙТА- После завершения платежа Paypal направит вас на нашу страницу «Спасибо», где вы сможете увидеть и загрузить шаблон.
- Подождите несколько секунд, пока шаблон загрузится и не появится ссылка для загрузки.
- Если возникнут вопросы, вы всегда можете связаться с нами 🙂
Если вы разработчик веб-сайтов, прочтите >> статью « Как расценки для проекта разработки веб-сайтов ».
КАК НАПИСАТЬ КРАТКИЙ ОБЗОР РАЗРАБОТКИ ВЕБ-САЙТА — ШАБЛОН
вам принес…
M a u — старший специалист по цифровому маркетингу, который более 15 лет помогает клиентам решать их задачи цифрового маркетинга. M a u является сертифицированным специалистом по Facebook и Adwords, сертифицированным консультантом по поисковой оптимизации и отраслевым докладчиком. M a u обучает маркетологов с помощью семинаров по стратегии и тренингов, включая популярные шаблоны плана цифрового маркетинга и плана социальных сетей. Подпишитесь на электронную рассылку Мау, подключитесь к LinkedIn Instagram Facebook
eDigital – Адрес для цифрового маркетинга в Австралии
.





 Но основа — едина. Ключевые моменты можно совместить в одном брифе. Не разделяйте их, лучше займитесь адаптацией по другим критериям, описанным выше.
Но основа — едина. Ключевые моменты можно совместить в одном брифе. Не разделяйте их, лучше займитесь адаптацией по другим критериям, описанным выше. Вы должны знать это по своему опыту: помните компании, которые сначала производили впечатление «нищих», но потом оказывалось, что у них под сотню голов в штате и 5 филиалов в 2 регионах? Ну или наоборот. Не поддавайтесь первому мнению. Спрашивайте.
Вы должны знать это по своему опыту: помните компании, которые сначала производили впечатление «нищих», но потом оказывалось, что у них под сотню голов в штате и 5 филиалов в 2 регионах? Ну или наоборот. Не поддавайтесь первому мнению. Спрашивайте. Так вам будет проще соответствовать ожиданиям.
Так вам будет проще соответствовать ожиданиям. И вот как раз они могут повлиять на объем работ.
И вот как раз они могут повлиять на объем работ. Кто-то может «сломать» строй беседы, на который надеялись, и начать задавать свои вопросы. Тут пригодится и умение отвечать, и «уворачиваться», «осаживая» клиента, если он переходит разумные границы.
Кто-то может «сломать» строй беседы, на который надеялись, и начать задавать свои вопросы. Тут пригодится и умение отвечать, и «уворачиваться», «осаживая» клиента, если он переходит разумные границы.