Как поменять фон страницы сайта
Как поменять фон страницы на сайте? Обычно этот вопрос возникает перед новичками, которые создали свой ресурс недавно или занимаются этим в настоящее время. Это первое, с чего начинается улучшение или смена дизайна сайта. Тем более, если вы скачали и установили бесплатный стандартный шаблон, поменять его дизайн просто необходимо. Так как этот шаблон будет установлен на многих других ресурсах, а поисковикам подавай уникальность.
Поменять фон страницы совсем не сложно, после прочтения этой статьи, процедура замены фона не займет много времени.
Фоном сайта может быть просто определенный цвет, а может быть и рисунок.
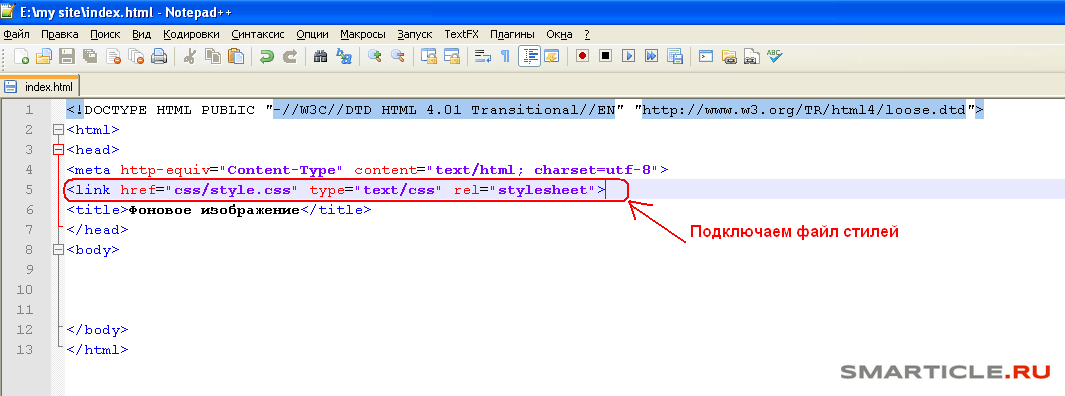
Прописывается фон в файле style.css, который расположен в папке вашей темы. В вордпресс например он будет лежать в следующей директории: public_html или httpdocs (в зависимости от того, на каком хостинге находится ресурс)/wp-content/themes/ваша тема/style.css. Обычно в начале этого файла расположен контейнер «body». Ищите в нем значение «background», именно оно определяет фон.
Фоном может быть просто цвет.
В «background» может быть прописан так, например красный:
body {
........
background: #ff6633;
.......}В этом случае, чтобы поменять фон страницы необходимо просто проставить свой цвет. Узнать код цвета можно здесь: Палитра цветов html
Фоном может быть и рисунок.
Тогда он прописывается следующим образом:
body {
background: url(images/my_image.jpg) no-repeat;
}где: images/my_image.jpg — путь к файлу изображения.
no-repeat — указывает на то, что изображение не повторяется. Может быть так же: repeat — повторяется по оси X — горизонтально, и по оси Y — вертикально и заполняет фон страницы;
repeat-x — будет повторяться только по горизонтали;
repeat-y — только по вертикали;
Зачем нужно повторять фоновый рисунок, спросите вы. А например для того, чтобы замостить фон каким-нибудь узором.
Чтобы поменять фон страницы на свое изображение, закиньте файл изображение к себе на хостинг в папку с изображениями вашей темы, обычно папка images и пропишите свой путь к файлу в параметре background.
Параметр background позволяет прописывать 5 атрибутов стилей и не только для фона, но и для других элементов страницы.
background-attachment, background-color, background-image, background-position, background-repeat
Эти свойства можно прописать в CSS и раздельно.
background-attachment: : fixed: // или scroll - прокручивать или нет фоновое изображение background-color: #ff6633; // цвет фона страницы background-image: url(images/my_image.jpg) no-repeat; //изображение background-position: right bottom; // положение фона background-repeat: no-repeat; //повторение картинки
Положение фона background-position может быть:
top left = left top = 0% 0% (в левом верхнем углу)
top = top center = center top = 50% 0% (по центру вверху)
right top = top right = 100% 0% (в правом верхнем углу)
left = left center = center left = 0% 50% (по левому краю и по центру)
center = center center = 50% 50% (по центру)
right = right center = center right = 100% 50% (по правому краю и по центру)
bottom left = left bottom = 0% 100% (в левом нижнем углу)
center bottom =bottom center = bottom = 50% 100% (по центру внизу)
right bottom = bottom right = 100% 100% (в правом нижнем углу)
С помощью всех этих свойств можно сделать и такой фон:
На этом все. Сейчас вы знаете как поменять фон страницы сайта и как установить фоновое изображение. А здесь можете подобрать красивое изображение для хедера (шапки) вашего сайта.
Сейчас вы знаете как поменять фон страницы сайта и как установить фоновое изображение. А здесь можете подобрать красивое изображение для хедера (шапки) вашего сайта.
Как изменить фон сайта на картинку, шаблон 1704 — Вопрос от Sad Zvezdohcka
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16574)
- Платные услуги (2142)
- Вопросы по uKit (82)
Контент-модули
- Интернет-магазин (1438)
- Редактор страниц (236)
- Новости сайта (500)
- Каталоги (809)
- Блог (дневник) (113)
- Объявления (295)
- Фотоальбомы (434)
- Видео (255)
- Тесты (60)
- Форум (578)
Продвижение сайта
- Монетизация сайта (220)
Управление сайтом
- Работа с аккаунтом (5342)
- Поиск по сайту (427)
- Меню сайта (1767)
- Домен для сайта (1536)
- Дизайн сайта (13484)
- Безопасность сайта (1485)
- Доп.
 функции (1308)
функции (1308)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (433)
- Почтовые формы (318)
- Статистика сайта (198)
- Соц.
 постинг (213)
постинг (213) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (429)
ru (429) - Софт для вебмастера (39)
- Вопросы
- Дизайн сайта
- Как изменить фон сайта на…
- фон-сайта
- дизайн
голоса: 0
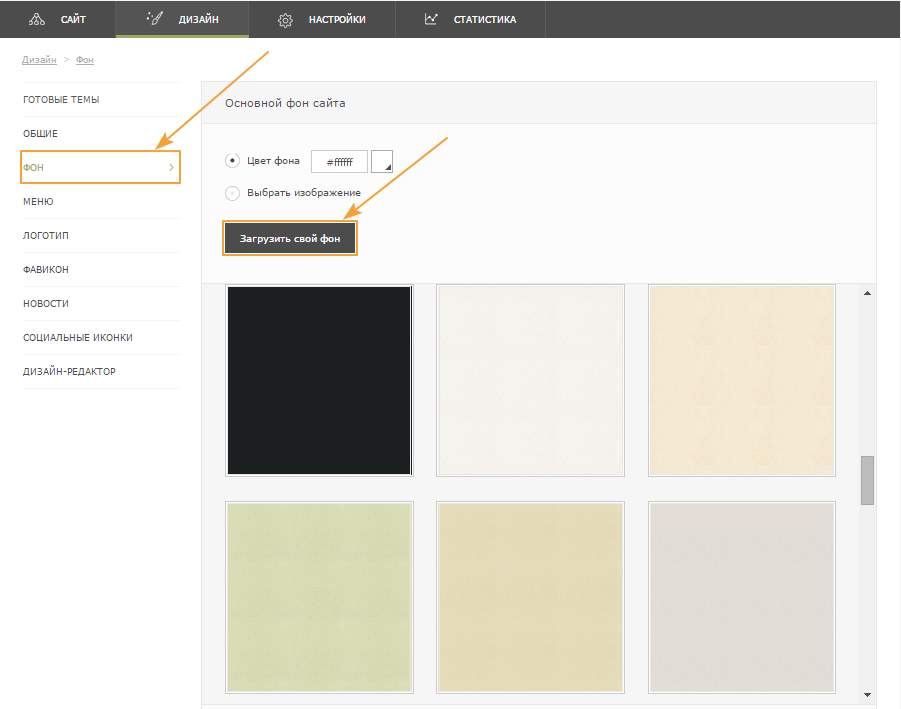
Перейти в Панель управления — Главная — Дизайн — Управление дизайном(CSS), удалить все содержимое, после вместо удаленного содержимого установить содержимое с файла http://yurgazvezdochka.my1.ru/.s/src/css/1704.css — Сохранить.
После найти строку номер 54:
body.base{background-color:#FAFAFD;border:none}
замените ее на:
body.base{background:#FAFAFD url(http://good-surf.ru/forum/urok/css/fon/images/big.jpg)no-repeat 0%0%/cover fixed;border:none}
вместо ссылки http://good-surf.ru/forum/urok/css/fon/images/big.jpg пропишите ссылку на ваше фото для фона сайта.
…
Примечание: Если изменение внешнего вида вашего сайта выходит за рамки ваших возможностей, у нас есть услуги по дизайну, которые могут вам помочь. Пожалуйста, свяжитесь с вашим торговым представителем для получения более подробной информации. В большинстве шаблонов Shift4Shop используется фоновое изображение в сочетании со сплошным цветом для достижения определенного внешнего вида. Например, на следующем изображении мы видим, что стиль шаблона содержит сотовый узор, который постепенно переходит в сплошной цвет, как показано здесь: Этот эффект достигается за счет использования сплошного цвета (в данном случае черного) для фона, а также добавления изображения, создающего сотовый узор. Все это управляется через файл CSS темы. Чтобы изменить фон вашего сайта, вам нужно будет отредактировать файл CSS, относящийся к выбранной вами теме, и изменить его стиль «тела» в соответствии с вашими потребностями Доступ к файлу CSSОт менеджера вашего интернет-магазина:
Оказавшись там, вы увидите графический редактор таблицы стилей, который описывает все различные стили, содержащиеся в таблице стилей, и позволяет вам редактировать их по отдельности. Примечание:
Совет:
Совет: Редактирование CSS Раздел фона стиля тела обычно содержит шестнадцатеричное значение цвета (#xxxxxx) и URL-адрес используемого изображения. #020202 url(images/BG_body.jpg) без повторов вверху по центру В данном случае:
Удаление изображенияЕсли вы хотите удалить изображение, просто отредактируйте поле, включив в него только шестнадцатеричное значение цвета. Вы также можете воспользоваться этой возможностью, чтобы полностью отредактировать сплошной цвет фона, указав свой собственный выбор цвета. Совет: Изменение изображенияЕсли вы хотите изменить фактическое используемое изображение, просто загрузите новое изображение и укажите ссылку на него в файле CSS. Примечание: Размещение изображенияСуществует также несколько параметров отображения изображения CSS, которые можно использовать для управления отображением изображения. Нажмите здесь , чтобы получить внешнюю ссылку, содержащую дополнительную информацию об этих тегах CSS. Некоторые распространенные варианты:
| |
Как изменить цвет фона любой веб-страницы, чтобы уменьшить нагрузку на глаза
by Chris Thomas 4 июня 2016 · 34098 просмотров
Любой, кто много читает в Интернете, знает, что напряжение глаз, связанное с компьютером, может сильно раздражать, особенно если у вас уже есть другие проблемы со зрением или проблемы со зрением в условиях низкой освещенности. Одна из основных причин, по которой ваши глаза устают от долгих часов чтения на электронном устройстве, даже больше, чем если бы вы читали тот же текст из книги, связана с контрастом текста, который вы читаете, по сравнению с невнятным текстом. , более темный фон стены или вашего стола. Фактически, исследования доказали, что чтение на ярком экране в темной комнате может вызвать трудности с засыпанием и получением качественного БДГ.
Одна из основных причин, по которой ваши глаза устают от долгих часов чтения на электронном устройстве, даже больше, чем если бы вы читали тот же текст из книги, связана с контрастом текста, который вы читаете, по сравнению с невнятным текстом. , более темный фон стены или вашего стола. Фактически, исследования доказали, что чтение на ярком экране в темной комнате может вызвать трудности с засыпанием и получением качественного БДГ.
Компьютеры и мобильные устройства отображают тысячи крошечных пикселей, которые намного ярче, чем цвета, к которым мы привыкли смотреть в реальном мире. Таким образом, один из наилучших способов уменьшить нагрузку на глаза, связанную с компьютером, – это изменить фон страниц, чтобы сделать его менее контрастным, или выбрать цвет, на который вашим глазам будет удобнее смотреть в течение длительного периода времени. С учетом сказанного, это в значительной степени зависит от личных предпочтений, поскольку некоторые люди могут терпеть страницы с черным фоном, в то время как другие предпочитают белый фон. Возможность выбора в веб-браузере — хорошая функция.
Возможность выбора в веб-браузере — хорошая функция.
Вот несколько способов изменить цвет фона любой веб-страницы в Chrome, Firefox, Opera и Internet Explorer с помощью нескольких полезных расширений, плагинов и настроек:
Для пользователей Chrome
Установите и используйте один или больше следующих расширений:
Care your Eyes . Это удобное расширение позволяет легко настроить фоновое изображение/цвет и цвет шрифта любой страницы одним нажатием кнопки. После установки эту функцию можно включить через контекстное меню или щелкнув значок зеленых солнцезащитных очков в правом верхнем углу браузера.
Deluminate — здесь не так много вариантов настройки цвета. Вместо этого он просто инвертирует яркость фона каждой страницы, чтобы облегчить чтение для глаз.
Turn off the Lights – это расширение больше подходит для просмотра видео на таких сайтах, как YouTube, поскольку оно заменяет яркий фон эффектом приглушенного театрального освещения.

Hacker Vision — Это довольно простое приложение, но с высокой оценкой: более 150 000 пользователей поставили ему 5 звезд. Он применяет темный фон и жирный цвет текста ко всем веб-страницам. Также есть возможность указать, какие страницы вы хотите отображать в режиме высокой контрастности.
Для пользователей Firefox
Установите и используйте одно или несколько из следующих дополнений:
Раскрась этот сайт! — это один из моих любимых, так как он позволяет использовать ползунки для настройки точных цветов фона и переднего плана любого сайта. Это действительно делает Интернет более визуально настраиваемым местом и является отличным инструментом для веб-дизайнеров, которые ищут простой способ протестировать цветовые концепции на своих сайтах.
Диммер экрана . Позволяет легко затемнять фон любой веб-страницы с помощью удобных комбинаций горячих клавиш.
 Вы также можете полностью изменить цвет наложения или щелкнуть правой кнопкой мыши страницу, чтобы получить доступ к настройкам наложения в контекстном меню.
Вы также можете полностью изменить цвет наложения или щелкнуть правой кнопкой мыши страницу, чтобы получить доступ к настройкам наложения в контекстном меню.Stylish – Из всех перечисленных здесь расширений и надстроек это обеспечивает наиболее гибкие возможности настройки. По сути, это позволяет вам изменить дизайн ваших любимых веб-сайтов и сохранить эти настройки, чтобы каждый раз, когда вы посещаете YouTube или Facebook, например, вы видели цвета фона и стили макета, которые вы выбрали лично. Он даже позволяет настраивать интерфейс самого браузера Firefox.
Очистите монитор + Easy Reading – BYM — отличное расширение, позволяющее быстро переключать цвет фона сайта с помощью кнопки в строке состояния, пункта контекстного меню, вызываемого правой кнопкой мыши, или комбинации горячих клавиш «Ctrl+Alt+». З.»
Для пользователей Opera
Вот несколько расширений Opera, которые также будут выполнять свою работу:
- Ночной режим — Добавляет кнопку с лампочкой в правом верхнем углу браузера.
 При нажатии на нее можно переключаться между режимами «День» и «Ночь», при этом в ночном режиме отображается черный фон, что облегчает чтение для некоторых людей.
При нажатии на нее можно переключаться между режимами «День» и «Ночь», при этом в ночном режиме отображается черный фон, что облегчает чтение для некоторых людей. - Dark Skin for YouTube — изменяет цвет фона YouTube на темно-серый для более кинематографического эффекта просмотра.
Стоит отметить, что Theme-up Webpage и Dressup Webpage — это два устаревших расширения Opera, созданные одним и тем же разработчиком. Хотя они по-прежнему доступны в магазине расширений Opera, они не работают с текущими версиями браузера. Просто подумал, что мы должны упомянуть об этом, прежде чем вы тратите свое время на их попытки.
Для пользователей Internet Explorer
В IE процесс немного проще, так как опция встроена прямо в настройки браузера. Выполните следующие действия, чтобы настроить цвет фона и шрифт любой веб-страницы в Internet Explorer:
1. Щелкните колесо настроек в правом верхнем углу и выберите «Свойства обозревателя»
2. В разделе «Общие» », нажмите кнопку «Специальные возможности» в правом нижнем углу, затем установите все флажки в разделе «Форматирование»:
В разделе «Общие» », нажмите кнопку «Специальные возможности» в правом нижнем углу, затем установите все флажки в разделе «Форматирование»:
3. Нажмите кнопку «Цвета», снимите флажок «Использовать цвета Windows», а затем выберите нужный цвет текста, фона и ссылок.
Обновите просматриваемую страницу, и должна быть применена новая цветовая схема.
Заключение. Для этого лучше всего подходят Chrome и Firefox
Независимо от того, какой браузер вы используете, мы почти гарантируем вам, что есть способ изменить цвет фона любой страницы, чтобы снизить нагрузку на глаза. С учетом сказанного, моими личными фаворитами являются Mozilla Firefox и Google Chrome, поскольку они стабильно занимают самые высокие позиции в тестах производительности и имеют самые большие библиотеки расширений и надстроек, как вы можете видеть только на этом примере.
#windows #how tos #background #color #firefox #chrome #browser
Оставайтесь на связи
Подпишитесь на нас, чтобы получать последние технические руководства, новости и подарки, как только мы их публикуем.

 функции (1308)
функции (1308) постинг (213)
постинг (213) ru (429)
ru (429)

 Вы также можете увидеть некоторые инструкции о том, как должно отображаться изображение. Например, в следующем примере фон стиля по умолчанию:
Вы также можете увидеть некоторые инструкции о том, как должно отображаться изображение. Например, в следующем примере фон стиля по умолчанию:

 Вы также можете полностью изменить цвет наложения или щелкнуть правой кнопкой мыши страницу, чтобы получить доступ к настройкам наложения в контекстном меню.
Вы также можете полностью изменить цвет наложения или щелкнуть правой кнопкой мыши страницу, чтобы получить доступ к настройкам наложения в контекстном меню. При нажатии на нее можно переключаться между режимами «День» и «Ночь», при этом в ночном режиме отображается черный фон, что облегчает чтение для некоторых людей.
При нажатии на нее можно переключаться между режимами «День» и «Ночь», при этом в ночном режиме отображается черный фон, что облегчает чтение для некоторых людей.