Создание сайта на WordPress: пошаговая инструкция для «чайников»
Ежедневно люди совершают множество покупок онлайн или находят контактные данные нужной компании в поисковиках, поэтому даже небольшим компаниям, необходим сайт, чтобы являться конкурентноспособными. Но чтобы самому сделать сайт с нуля на WordPress (если вы не профессиональный разработчик), нужно потратить огромное количество времени и перелопатить кучу материала, чтобы наваять хоть что-то похожее на сайт. И со 2-3 попытки у вас действительно получится. Но для начинающих есть куда более простой способ — создание сайта в онлайн-конструкторах.
uKit – пожалуй, самый простой конструктор сайтов в нише. С его помощью можно буквально за 2-3 часа собрать достойный сайт-визитку для компании, личное онлайн-портфолио или даже небольшую витрину товаров.
Начните размещать официальную рекламу в Telegram Ads. Опередите конкурентов!
Зарегистрируйтесь и продавайте товары или услуги в Telegram Ads с помощью готового решения от  ru.
ru.
- Бюджет от 3000 евро – это гораздо дешевле, чем работать напрямую.
- Для юрлиц и физлиц – юрлица могут получить закрывающие документы, возместить НДС. Физлица могут запустить рекламу без общения с менеджерами.
- 3 способа оплаты – оплачивайте рекламу картой физического лица, с расчетного счета организации, электронными деньгами.
Подробнее >> Реклама
Простота использования uKit никоим образом не уменьшает его функциональности. “Из коробки” доступны адаптивные шаблоны из более, чем 40 различных бизнес-тематик, полезные бизнес-виджеты и возможность тонкой настройки сайта под десктоп или мобайл. Нет необходимости дополнительной установки плагинов и скриптов.
Редактировать свой сайт в uKit можно сразу после регистрации, без заморочек с выбором хостинг-провайдера и настройки движка. При этом готовый результат работы виден сразу. Публикация и привязка домена происходит за пару кликов — и сайт доступен для просмотра в Интернет.
Публикация и привязка домена происходит за пару кликов — и сайт доступен для просмотра в Интернет.
Читайте также: ТОП-10 лучших конструкторов сайтов
Использовать CMS наподобие WordPress целесообразно в тех случаях, когда возможностей конструктора недостаточно для реализации требуемых задач. Эта пошаговая инструкция призвана помочь Вам самостоятельно сделать сайт на WordPress, не совершая типичных ошибок новичков и запустить свой сайт в течении нескольких дней. При этом сайт будет, качественный, стильный и при правильном выборе темы, адаптированным под мобильные устройства.
В чём плюсы сайта на WordPress?
WordPress — это одна из самых популярных и динамично развивающихся платформ для управления сайтами. Каждый месяц выходит минимум по одному обновлению. Так же, для дополнения функционалисности существует множество готовых и бесплатных плагинов, с помощью которых можно сделать мощный интернет портал.
Этот движок отлично подходит, как для создания личных блогов, так и для создания корпоративных, одностраничных и мультиязычных сайтов, а так же интернет-магазинов, информационных порталов и форумов. Но самое главное, что он очень простой, из базовыми функциями, такими, как публикация новых статей, может разобраться буквально каждый. А если продвинуться чуть дальше (что мы и собираемся сделать вместе с вами), можно творить чудеса!
Но самое главное, что он очень простой, из базовыми функциями, такими, как публикация новых статей, может разобраться буквально каждый. А если продвинуться чуть дальше (что мы и собираемся сделать вместе с вами), можно творить чудеса!
Хостинг и домен для WordPress
Первое, что необходимо для существования нашего сайта — это имя или домен, и то место, где будет находится информация, которая является сайтом (хостинг). Даже, если Вы не намерены использовать сайт в коммерческих целях, не рекомендуем выбирать бесплатный вариант размещения на WordPress.com, т.к. данный вариант обладает некоторыми ограничениями и через год, когда посещаемость сайта вырастет и Вам захочется монетизировать трафик, могут возникнуть проблемы. Также не стоит выбирать предложения, которые созданы якобы специально для WordPress — на самом деле этой CMS не нужен специальный хостинг и всё это «развод на деньги».
Выбирайте любой платный хостинг. Лично я, для покупки домена и размещения сайта, рекомендую выбрать sweb. ru (можете при регистрации использовать промокод IHASMIIW). У sweb очень оперативная поддержка, так же они помогут, если возникают какие-либо сложности с настройкой WordPress. Если думаете, что это реклама, то можете вбить в поисковик «хостинг» и выбрать любой понравившийся.
ru (можете при регистрации использовать промокод IHASMIIW). У sweb очень оперативная поддержка, так же они помогут, если возникают какие-либо сложности с настройкой WordPress. Если думаете, что это реклама, то можете вбить в поисковик «хостинг» и выбрать любой понравившийся.
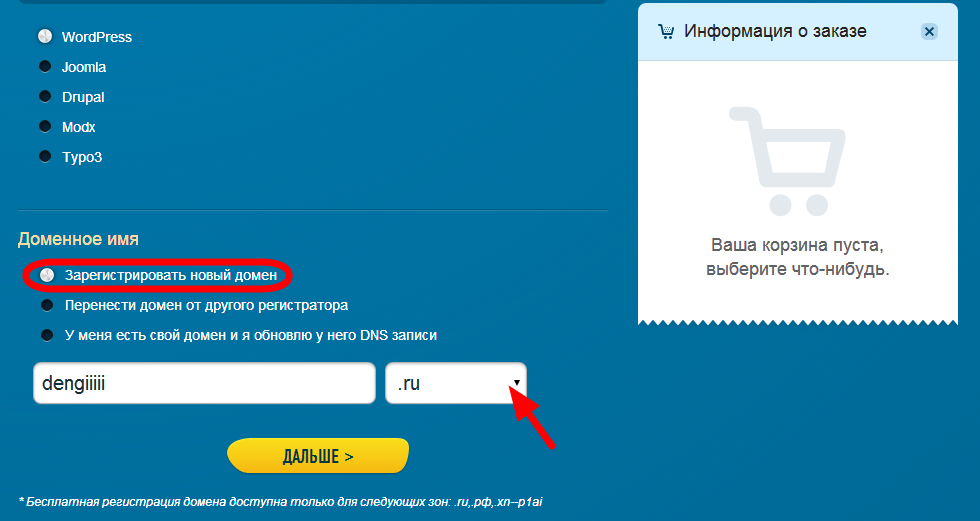
Там же в разделе доменов, можно заказать домен. Если сайт будет продвигаться по России, лучше выбрать доменную зону .ru, если по всему миру, то .com. Сомневаетесь в выборе доменного имени? Прочтите нашу статью: Как выбрать доменное имя для сайта?
Установка WordPress
Мы определились с названием сайта, поэтому самое время перейти к установке WordPress.
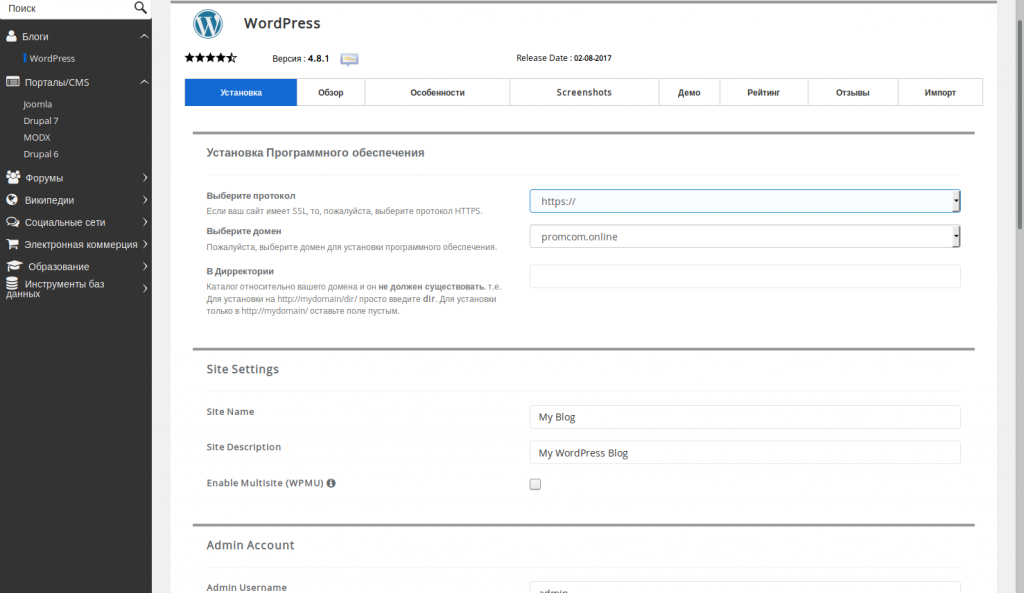
Самый простой способ, в том случае, если Вы сделали выбор в пользу Sweb.ru это в панели управления, зайти в раздел «Установка программ», и нажать «Установить» рядом со значком WordPress. Обычно тоже самое можно сделать и на любом другом хостинге.
Второй способ — это установка в ручную.
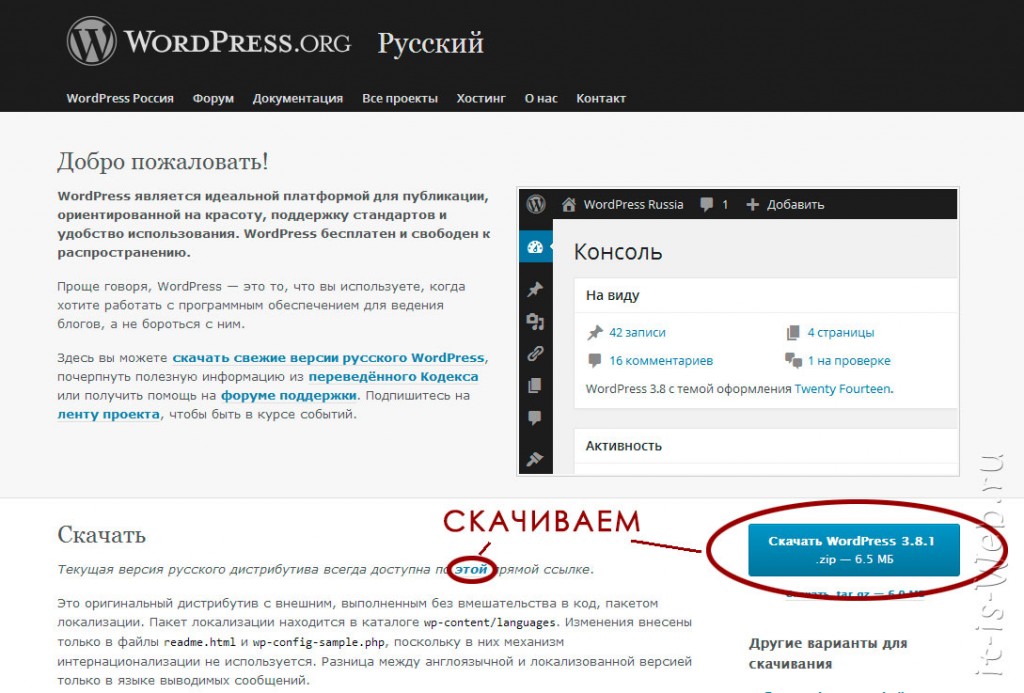
Заходим на сайт WordPress. org и скачиваем последнюю актуальную версию программы.
org и скачиваем последнюю актуальную версию программы.
После скачивания необходимо распокавать архив у себя на компьютере. На рисунке ниже, файлы, которые и представляют из себя WordPress.
Теперь нам нужно, эти файлы залить на свой хостинг. Для этого лучше воспользоваться FTP-клиентом, например программой FileZilla (она бесплатная). И с её помощью загружаем файлы в папку public_html или в корневой каталог домена, на любом другом хостинге.
После успешной загрузки файлов, требуется создать базу данных. В панели управления, заходим в раздел Базы MySQL и жмём «Создать базу». В открывшемся окне, создаём имя базу и пароль. Их нужно запомнить, они потребуются Вам на следующем шаге.
А следующим шагом, будет связать базу данных, с файлами, которые мы загрузили на хостинг. В базе данных, хранятся все настройки сайта, статьи, страницы и прочая информация.
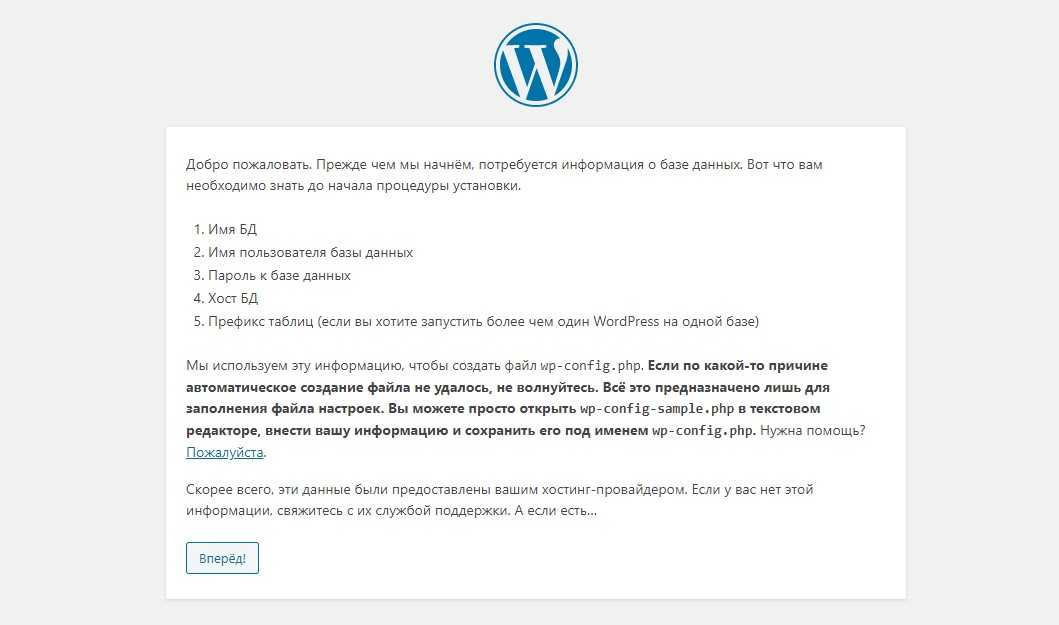
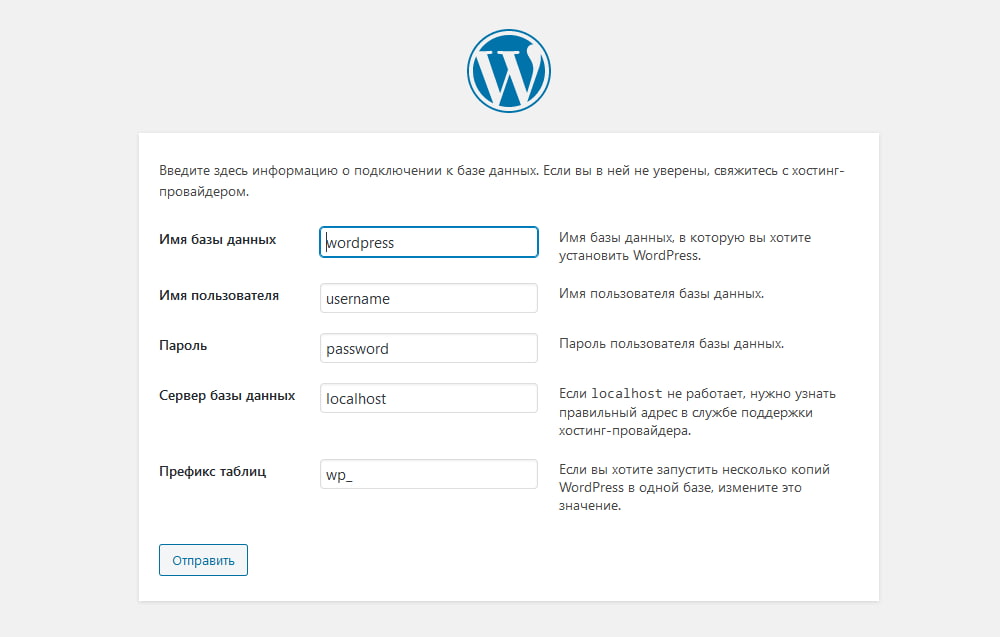
Чтобы соединить место хранение наших будующих публикаций со скелетом сайта, необходимо в файле wp-config. php указать имя базы данных, имя пользователя и пароль. Имя пользователя совпадает с названием базы данных. Ссмотрите рисунок ниже.
php указать имя базы данных, имя пользователя и пароль. Имя пользователя совпадает с названием базы данных. Ссмотрите рисунок ниже.
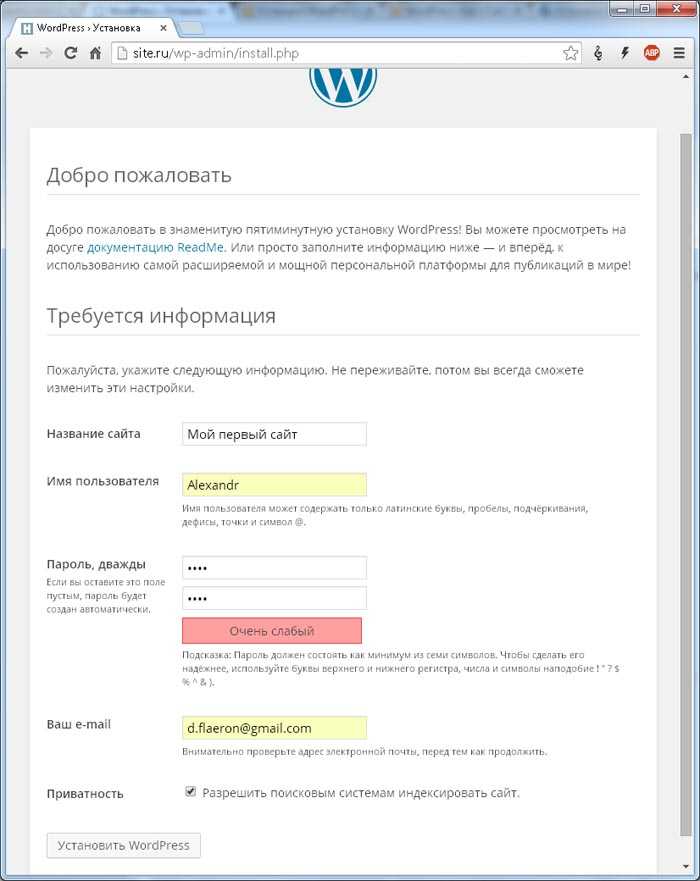
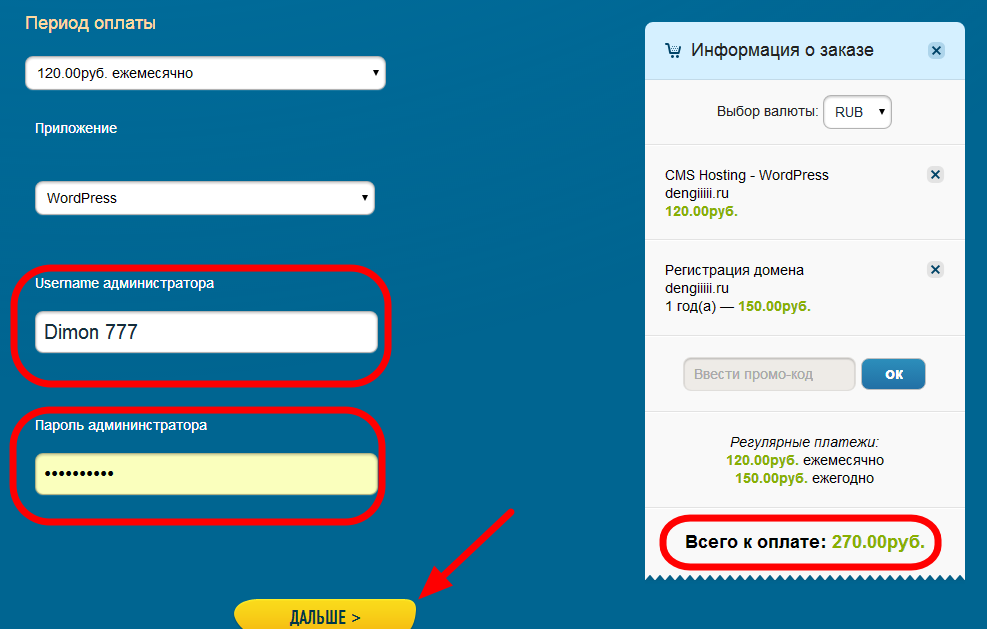
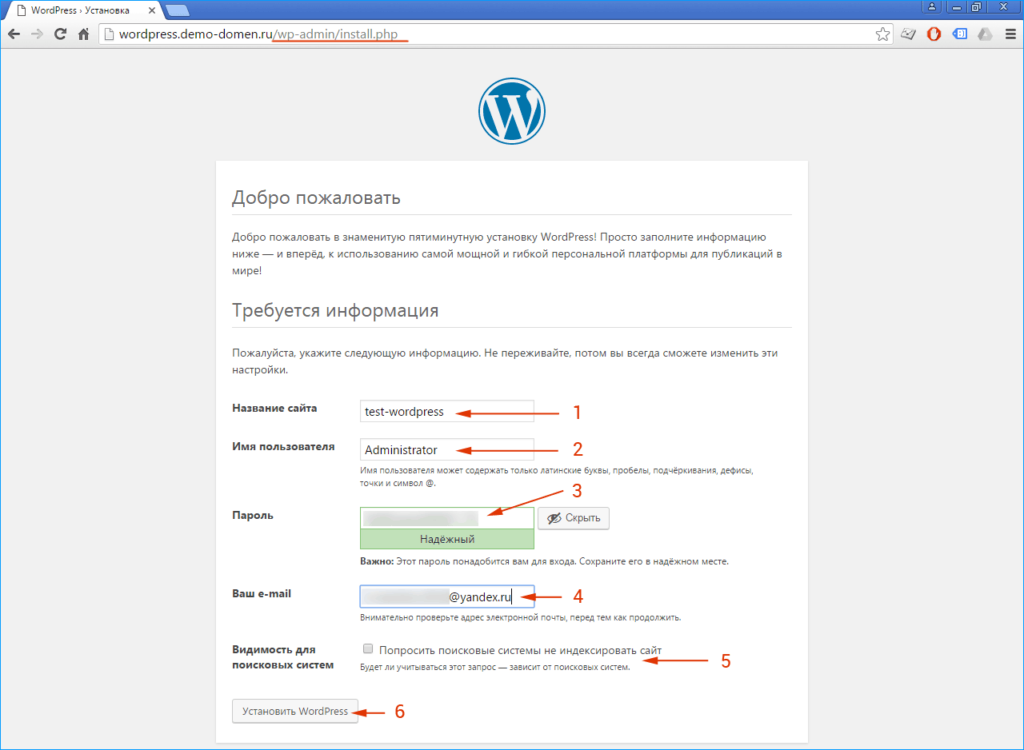
И теперь последний шаг, установка WordPress. В адресной строке браузера напишите адрес своего сайта, и вас автомтически перебросить на страницу установки my-site.ru/wp-admin/install.php, где потребуется указать оставшиейся настройки, такие, как название сайта, логин и пароль администратора, а так же e-mail администратора.
Поздравляем! Установка WordPress завершена! Можно двигаться дальше.
Выбор темы для WordPress
Вот мы и добрались до определяющего шага в судьбе Вашего сайта. Нет, разумеется в дальнейшем тему или шаблон, можно будет изменить, но лучше сразу же подойти к этому вопросу основательно, чтобы затем не переделывать половину сайта и не терять драгоценное время. При выборе темы для WordPress есть два варианта: бесплатная тема и платная (премиум). В кратце мы расскажем о двух этих подходах.
Бесплатные темы
В административной панели, в разделе «Внешний вид» выбираем вкладку «Темы» и затем жмём «Добавить новую тему».
Далее заходим в «Фильтр характеристик» и ставим галочку напротив поля «Адаптивный дизайн». После этого нам будут показаны темы WordPress с уже готовым адаптивным дизайном, что позволит не делать отдельно мобильную версию сайта и сэкономит вам кучу времени и сил.
Тоже самое можно сделать на сайте WordPress.org зайдя в раздел «Темы». Только в этом случае, нужно будет сначала скачать тему к себе на компьютер, распокавать, а затем вопспользоваться функцией «Загрузить тему» в том же разделе панели управления и после установки нажать активировать.
Премиум шаблоны
После многолетнего опыта работы с сайтами на WordPress, могу заверить, что лучше покупать премиум шаблоны WordPress. Они более функциональные, чаще всего имеют несколько вариантов оформления легко настраиваются и вы в дальнейшем сами убедитесь в правильности такого выбора.
Например, можно купить тему на сайте themeforest.net. Практически все премиум шаблоны WordPress имеют адаптивную вёсртку, но есть ещё ряд характеристик, которым должна соответствовать тема, чтобы с ней было удобно работать:
1) Перевод на русский язык
2) Visual Composer или Page Builder (встроенный конструктор)
Выберите подходящую для себя тему и переходим к настройке.
Настройка WordPress
На следующем этапе, нам будет необходимо сконцентрировать на базовых настройках WordPress, которые необходимы для правильного отображения сайта и индексации в поисковых системах. Также, нужно будет настроить конфигурацию выбранной темы.
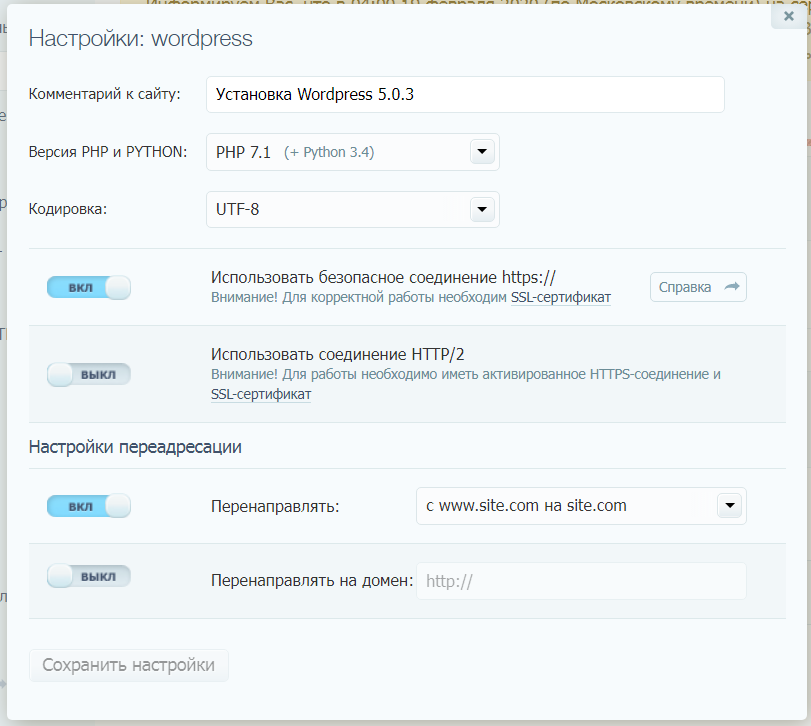
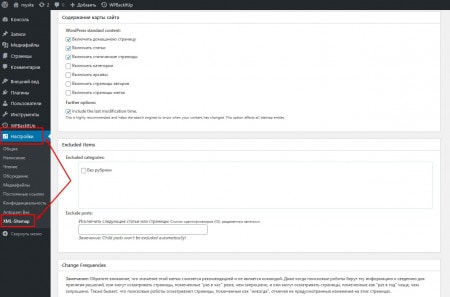
Общие настройки
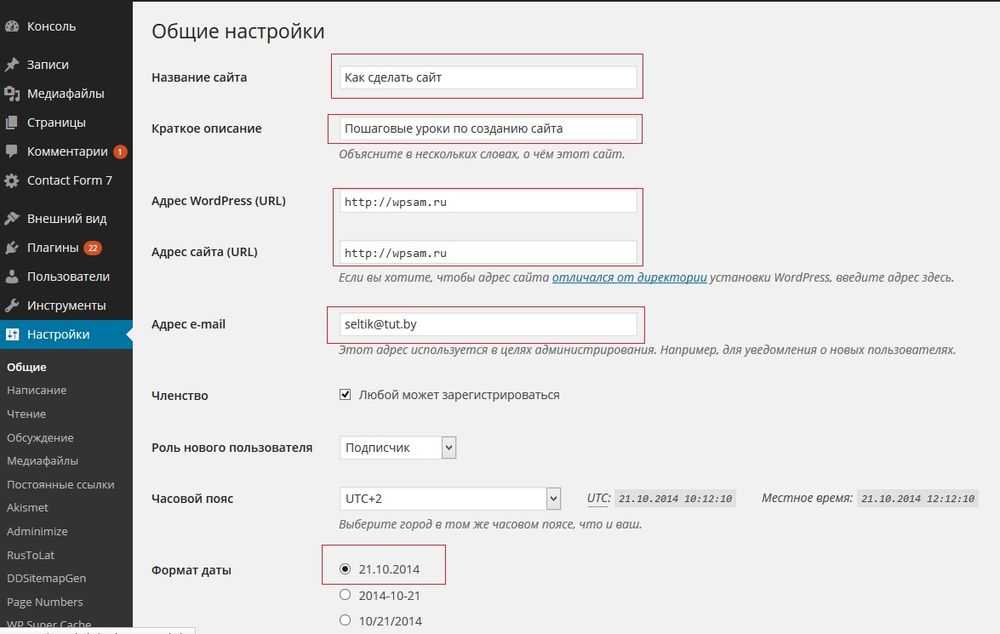
Заходим в раздел «Настройки» и выбираем вкладку «Общие». Затем, как показно на рисунке вносим данные.
Ниже укажите часовой пояс, какой день в календаре сайта будет являться первым, формат даты и язык. Выбранное название сайта будет отображаться на главной странице в теге TITLE, и на других страницах после прямой черты. На первоначальном этапе, мы закрываем регистрацию на сайте, чтобы орды ботов не повалили на нём регистрироваться.
Настройки написания
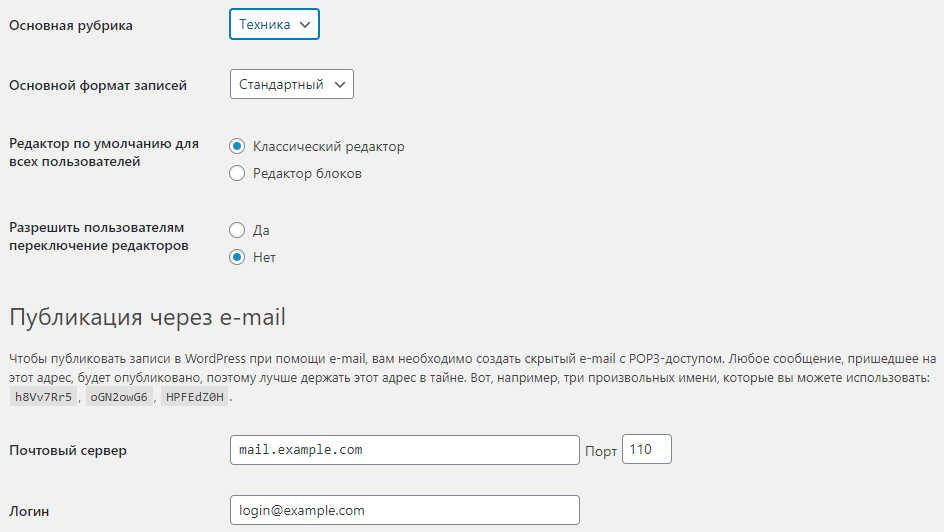
В этом разделе, нужно указать только основную рубрику для Ваших публикаций. По умолчанию это рубрика Uncategorized. В дальнейшем её можно будет переименовать или заменить другой.
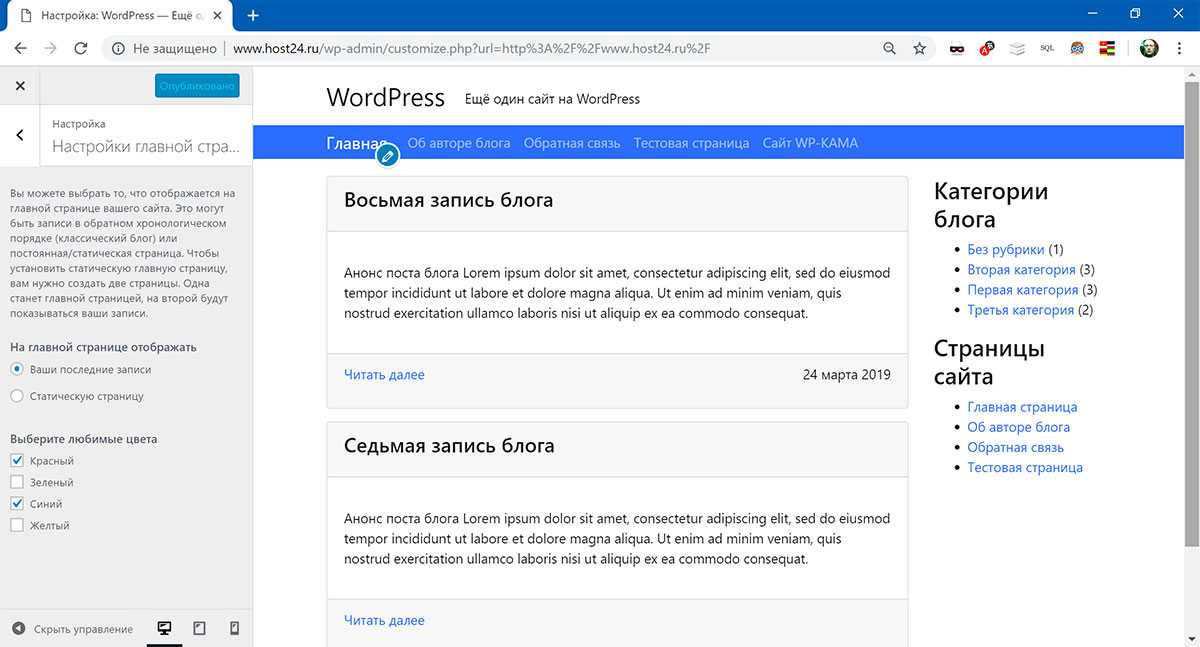
Настройки чтения
В этом пункте настроек, мы выбираем, что будет отображаться на главной странице: последние публикации в блог или любая другая страница. Первый вариант подходит для блогов или новостных сайтов, но для коммерческих и прочих сайтов, главную страницу лучше создавать отдельно и ставить главной в этом разделе. Для последних записей можно создать отдельную страницу Новости или Блог.
Первый вариант подходит для блогов или новостных сайтов, но для коммерческих и прочих сайтов, главную страницу лучше создавать отдельно и ставить главной в этом разделе. Для последних записей можно создать отдельную страницу Новости или Блог.
Здесь же задаём сколько записей будет выводиться на странице записей, и будет ли запись отображаться полностью или это будет только анонс. Кроме того, на этапе разработки, лучше поставить галочку напротив «Попросить поисковые системы не индексировать сайт», а потом соответственно не забыть её убрать.
Настройки обсуждения
Раздел «Настройки обсуждения» позволяет выбрать то, каким образом будут публиковаться комментарии на вашем сайте, куда будут приходить уведомления о новых комментариях, какие комменты будут помечаться, как спам, а какие уходить на модерацию, можно ли отвечать на комментарии других пользователей (древовидные комментарии) и прочее. При количестве трафика более 300 уникомов в сутки, на ваш сайт станут систематически заходить боты и оставлять спамные комментарии. Чтобы защититься от них используйте плагин Akismet, он бесплатный и автоматически определяет комментарии ботов.
Чтобы защититься от них используйте плагин Akismet, он бесплатный и автоматически определяет комментарии ботов.
В принципе можно оставить настройки по умолчанию.
Медиафайлы
В данном пункте рекомендую также оставить дефаултные настройки.
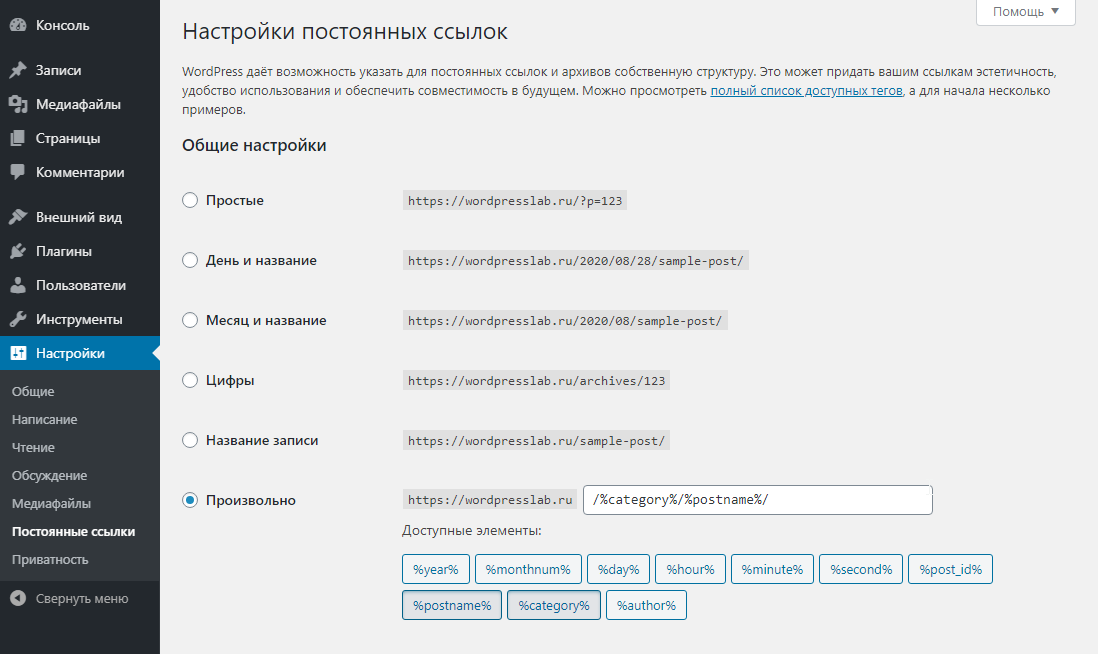
Постоянные ссылки
Здесь нужно выбрать, каким образом будет формироваться URL ваших страниц и записей. Будет ли это условный язык или ссылка будет содержать дату и название или только название, будет формироваться автоматически или задаваться в ручную.
Лично я рекомендую остановиться на формирование ссылки по названию и установить плагин Rus-to-Lat, чтобы названия сразу же формировались на латинице, а не на русском языке, так как это лучше для SEO.
Ниже можно задать префиксы для рубрик и меток.
Настройка темы
При создании сайта на WordPress, огромное значение имеет выбранная тема или шаблон. Темы обладают разным набор настроек и функционала. Заходим «Внешний вид» — «Настройки обсуждения».
Рассмотрим настройку темы на примере дефаултной темы Twenty Fifteen.
Свойства сайта
Здесь необходимо указать название сайта и короткое описание, о чём сайт. Загрузить логотип, который будет отображаться в верхней части сайта, а также добавить иконку сайта (favicon), которая будет показываться слева от названия сайта во вкладке браузера.
Изображение заголовка
Если хотите, то можете установить фоновое изображение для верхней части сайта, для этого добавьте в данном пункте настроек картинку не менее 954 пикселей в высоты и 1300 в длину.
Либо можете оставить фон белым и ничего не добавлять.
Фоновое изображение
Фон всего сайта можно настроить здесь. Но лучше оставить его нейтрального белого цвета, чтобы ни картинки, ни яркий цвет фона не отвлекал внимание от основного содержания сайта. Яркий цвет или картинка, разумеется могут являться фоном сайта, но это должно быть продуманным решением, которое органично дополнит дизайн сайта.
Меню
Создайте главное меню, которое будет отображаться на всех страницах сайта. В качестве вкладок используйте основные страницы сайта или категории.
Здесь же можно создать дополнительное меню или меню из ссылок на социальные сети.
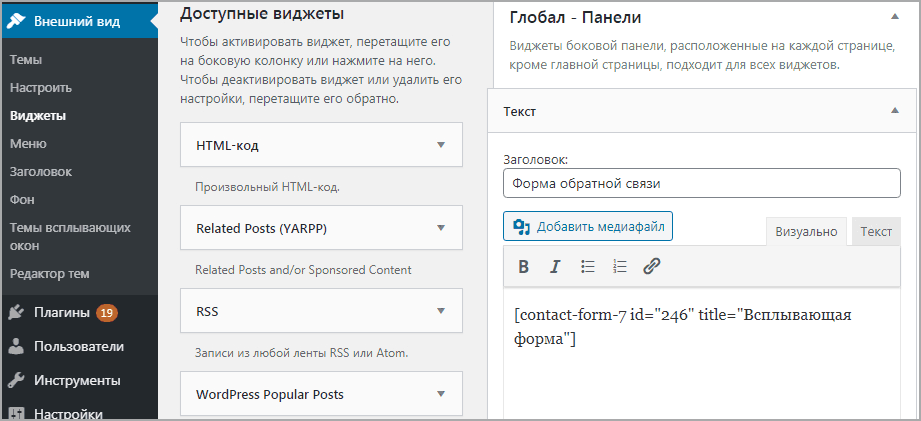
Виджеты
Виджеты — это дополнительные модули WordPress, которые отображаются в боковой колонке (sidebar) или в подвале сайта (footer). Это могут быть самые свежие или популярные статьи на сайте, последние комментарии, поиск по сайту и прочее.
Нажмите «Добавить виджет» и выберите нужный из списка, чтобы установить дополнительный модуль на свой сайт.
Добавляем виджетСтатистическая главная страница
По умолчанию у всех сайтов на WordPress главной странице является страница, где выводится 10 последних публикаций.
Но вы можете создать главную страницу отдельно и в данном пункте настроек выбрать её главной, а также назначить ту страницу, куда будут выводится последние записи из блога.
Теперь у меня есть свой сайт?
Да, можно сказать и так. Но это лишь первый шаг на длинном пути. Всё, что мы перечислили — только базовые настройки, являющиеся фундаментом для будущих действий.
Но это лишь первый шаг на длинном пути. Всё, что мы перечислили — только базовые настройки, являющиеся фундаментом для будущих действий.
Мы обязательно продолжим публикации на тему создания сайтов и WordPress, следя за которыми вы сможете довести свой сайт до совершенства!
Как создать сайт WordPress c нуля самостоятельно — инструкция кратко и самое главное (2022)
В статье приведена краткая пошаговая инструкция как создать сайт WordPress с «нуля» самостоятельно. Что такое WordPress и почему он так популярен смотрите здесь.
В статье приведена некая последовательность действий, выполнив которые на выходе вы получите полноценный работающий сайт.
Здесь я исхожу из того, что:
- Идея сайта у вас уже есть
- Вы уже решили, на чем вы хотите сосредоточить внимание и определили, какова цель вашего сайта (зарабатываете деньги, позиционируете себя в качестве эксперта в своей области, просто хобби)
- Определили кто ваша целевая аудитория
- Придумали потенциальные имена для вашего сайта
Основные ресурсы и шаги как создать сайт WordPress
По сути, чтобы создать сайт WordPress, вам нужно иметь основные четыре ресурса:
- Домен и хостинг
Хостинг — это место, где хранится ваш сайт, а доменное имя — это адрес, который используется для его поиска.
2. WordPress
WordPress — это базовая программная платформа, которая поддерживает работу вашего сайта.
3. Тема
Тема добавит дизайн и функциональность к WordPress
4. Время
Если вы будете следовать шагам, приведенным ниже, создание сайта займет несколько часов.
Чтобы создать сайт WordPress «с нуля» вам нужно сделать четыре основных шага:
- Домен и хостинг
Настроить хостинг, доменное имя связать с сайтом, настроить электронную почту.
2. WordPress
На сайт установить и настроить WordPress
3. Тема
Установить и сконфигурировать тему
4. Контент (Меню, страницы, посты)
Создать меню, создать страницы и заполнить сайт контентом
Ниже рассмотрю более подробно эти, а также некоторые дополнительные шаги как создать сайт WordPress c нуля.
к оглавлению ↑
1.
 Подбор имени сайта, регистрация имени, выбор хостинга
Подбор имени сайта, регистрация имени, выбор хостингаВначале для сайта нужно выбрать название и зарегистрировать его. Подобрать имя сайта и зарегистрировать его можно в компании-регистраторе имен. Например: Хостинг-Украина регистрирует имена сайтов и размещает сайты у себя на хостинге.
За регистрацию домена и его поддержку регистратор возьмет деньги в зависимости от зоны, где будет размещен этот домен.
Зона в Интернете – это название, что идет в имени сайта после точки: например: сайт «electrostal.com.ua» имеет «electrostal» — имя, «com.ua» — зона. Каждая из зон имеет некоторый контекст: «biz», «com» — бизнес, «net» — сети, «org» — организация, «gov» — государственные структуры. Но это не значит, что в зоне «com» не может быть личный блог.
Имя сайта и зона в совокупности дадут уникальный адрес сайта в Интернет. Зарегистрируйте имя в выбранной зоне. И при окончании срока продолжайте поддержку (читайте — оплату) этого имени далее.
По сути, адрес сайта — это запись в общемировой книге (реестре) всех адресов Интернета. Не более того. А вот чтобы сайт правильно работал — надо физически разместить тексты, фото, видео ( обычно называют это «контент») на конкретных компьютерах-серверах и связать их с выбранным адресом сайта. Делается это «на хостинге» у «провайдера» — компании, которая должна предоставить в пользование определенный объем компьютерных ресурсов (место на диске, объем памяти) и обеспечить 24/7 работу сайта. За деньги, разумеется.
Не более того. А вот чтобы сайт правильно работал — надо физически разместить тексты, фото, видео ( обычно называют это «контент») на конкретных компьютерах-серверах и связать их с выбранным адресом сайта. Делается это «на хостинге» у «провайдера» — компании, которая должна предоставить в пользование определенный объем компьютерных ресурсов (место на диске, объем памяти) и обеспечить 24/7 работу сайта. За деньги, разумеется.
Физически содержимое сайта может находиться где-то на компьютерах-серверах или в Украине, России, Германии, США. Это уже забота компании-провайдера. Но вне зависимости от физического расположения сайта он будет открываться у пользователей по единому адресу.
«Базовое» обеспечения работы сайта = поддержка его имени + хостинг (поддержка ресурсов)
к оглавлению ↑
2. Установка WordPress и его настройка
Самая «свежая» версия русской редакции WordPress находиться здесь. Там же размещена инструкция по установке WordPress.
Следует отметить, что многие хостинги могут установить WordPress автоматически. Уточните у своего хостинга наличие такой функции.
Ниже приведу видео установки WordPress у хостинг-провайдера Хостинг-Украина
После установки WordPress переходите на страничку входа в WordPress. Ссылка для входа в админку сайта обычно выглядит примерно так:
https://www.site.com/wp-admin
где «www.site.com» замените на адрес своего сайта.
Откроется диалоговое окно, где вы можете осуществить вход в административную панель сайта, применив логин и пароль админа, введенные ранее при установке WordPress.
Страница входа на сайт WordPressСразу же после установки WordPress можно расширить его функциональность путем установки ряда плагинов. Плагины — это некий отдельный программный модуль, который подключается к Вордпресс и дает ему дополнительные возможности.
Плагины — это некий отдельный программный модуль, который подключается к Вордпресс и дает ему дополнительные возможности.
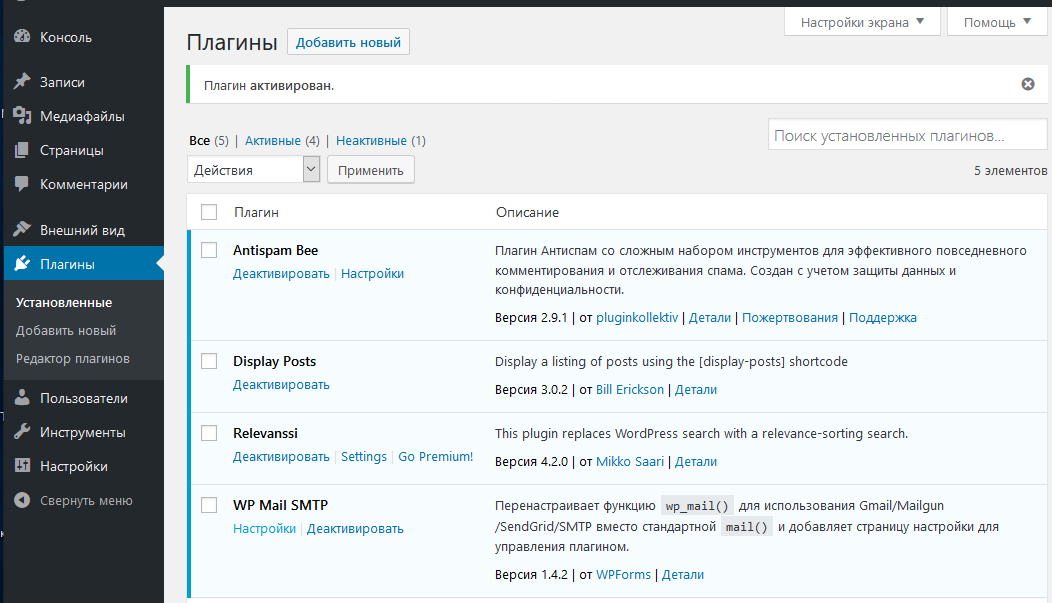
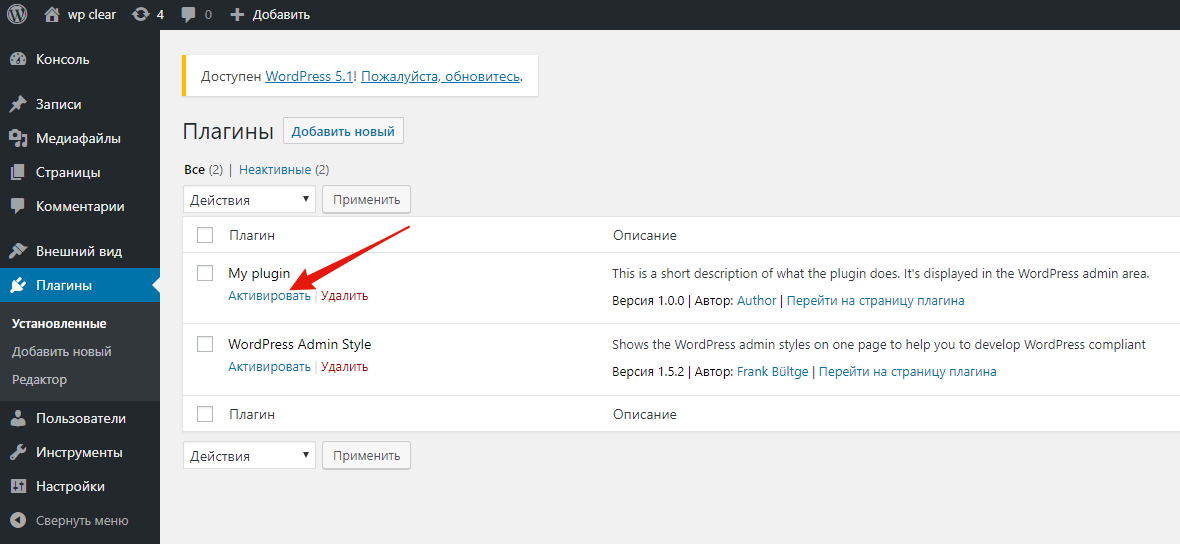
Плагины устанавливают или отключают в меню «Плагины» админки сайта:
Раздел административной панели сайта WordPress для управления плагинамиКаталог плагинов Вордпресс смотрите здесь .
Некоторые полезные плагины:
- защита от спама: Akismet Anti-Spam
- замена русских названий в адресах на английские: Cyr to Lat enhanced
- ограничение попыток входа в админпанель сайта: Login LockDown
- оптимизация базы данных:WP-Optimize
- защита сайта: Cerber Security, Antispam & Malware Scan
- настройка SEO: Yoast SEO
- архивация сайта: Duplicator
- +49 пунктов по улучшению сайта WordPress (платный плагин): Clearfy Pro
к оглавлению ↑
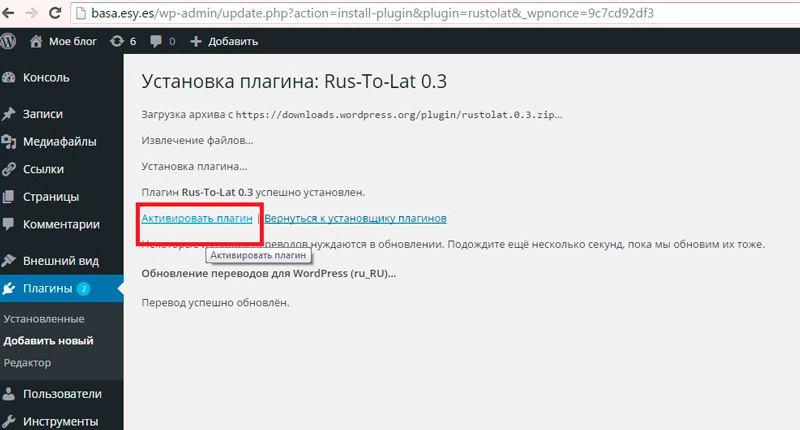
2.1. Установка плагина Maintenance Mode (необязательно, но желательно)
Пока вы будете настраивать сайт — доступ к нему будет открыт со всего Интернета. Все могут видеть ваши «строительные работы» на сайте.
Все могут видеть ваши «строительные работы» на сайте.
Во избежание этого и служит плагин типа Maintenance Mode: заставка «обслуживание сайта». Для посетителей плагин выводит аккуратную картинку, где можно уведомить что сайт на реконструкции.
Плагинов данного типа есть большое количество. Для таких задач я использую плагин YITH Maintenance Mode.
Еще один способ скрыть сайт от нежелательного просмотра — использовать плагин Password Protected. Этот плагин позволяет увидеть сайт только после ввода пароля.
к оглавлению ↑
2.2. Настройка плагинов, обеспечение безопасности сайта
Почти каждый плагин требует внимания для его настройки.
Возможно нужно будет потратить некоторое время на файлы .htaccess и .htpasswd. Вордпресс генерирует файл .htaccess при настройке постоянных ссылок и этого в большинстве случаев достаточно.
Однако если вы хотите дополнительно защитить сайт от злоумышленников — придется потратить некоторое время для повышения безопасности сайта.
к оглавлению ↑
2.3. Настройка постоянных ссылок
При публикации записей WordPress присваивает им адреса, по которым они доступны в интернете. WordPress даёт возможность указать структуру адресов записей.
Перейдите в меню админпанели сайта «Настройки» -> «Постоянные ссылки«. Здесь вы можете придать вашим ссылкам эстетичность, удобство использования и обеспечить совместимость в будущем при изменении структуры сайта:
к оглавлению ↑
2.4. Настройка главной страницы
По умолчанию WordPress устанавливает главной страницу с последними опубликованными постами. Главная страница — это страница, которая открывается при вводе имени сайта.
Вы можете изменить такой порядок и установить главной любую страницу сайта.
Для этого перейдите в админпанели сайта в меню «Настройки» и выберите пункт «Чтение«:
Далее выберите страницы для записей и для главной и сохраните ваш выбор.
к оглавлению ↑
2.5. Название сайта, краткое описание и фавикон
В процессе установки ВордПресс добавит автоматически в название веб-сайта строчку с надписью «Еще один сайт на WordPress».
Чтобы изменить название и краткое описание сайта выберите пункт меню «Настройки» — «Общее«
Краткое описание — это одно точное предложение, которое описывают суть сайта (блога), какой тематике он посвящен или какую проблему посетитель может здесь решить.
Еще важна для сайта иконка сайта (фавикон) — маленькое графическое изображение (favicon.ico), которое выводит браузер у себя в панели закладок рядом с именем сайта или «поисковик» в выдаче. Никакой функции он не несет, но его использование позволяет в какой-то мере повысить узнаваемость сайта.
В WordPress есть механизм создания иконки сайта. В админпанели надо выбрать меню: «Внешний вид«->»Настроить«->»Свойства сайта«, слева внизу выбрать изображение для иконки сайта размером 512 пикселей по сторонам и сохранить иконку.
к оглавлению ↑
3. Выбор темы (а по сути дизайна) сайта
Тема в WordPress — это некий базовый дизайн сайта, его внешний вид. Другими словами, тема в WordPress — это как одежда на человеке. Может быть разная: суть одна, внешний вид разный.
Обычно при установке WordPress устанавливает несколько тем. Но, возможно вам захочется чего-то другого.
Темы можно подобрать в Интернете на любой вкус:
- бесплатные темы на официальном сайте Вордпресса: https://wordpress.org/themes/
- или платные преимум-темы многих разработчиков, например тема Divi от ElegantThemes.
Пару слов напишу о теме Divi. На данный момент тема Divi по сути превратилась в платформу для веб-дизайна.
Конструктор страниц Divi Builder, доступный либо как отдельный плагин, либо как полностью интегрирован в тему Divi.
Divi builder позволяет без кодирования (No Code) создавать каждую веб-страницу в соответствии с требованиями к дизайну, используя обширную коллекцию модулей.
к оглавлению ↑
3.1. Общая настройка темы + файл robots.txt
Каждая тема в большей или меньшей степени имеет возможность изменения: цветов, шрифтов, отступов, размеров и других параметров.
Наверняка вы захотите подстроить выбранную тему под себя. Как это делать — зависит от того, каким образом в теме реализована панель управления темой. Конечно, если «копнуть» глубже — то внешний вид сайта можно настроить с помощью CSS, хуков, шаблонов страниц в дочерной теме — но это выходит за рамки данной статьи.
После выбора и установки темы у вас будет возможность произвести ее «базовые» настройки. Для этого выбираем в меню админпанели сайта строку «Внешний вид», нажимаем «Настроить».
Будет запущен настройщик темы, который позволит поправить тему на свое усмотрение, а также воспользоваться функцией предварительного просмотра вашего веб-сайта.
В корневой директории сайта желательно иметь файл robots.txt В файле прописаны инструкции для роботов, которые будут заходить на сайт и периодически индексировать его. В этих инструкциях роботам указано какие директории индексировать запрещено, а какие разрешено. Это делается во избежание дублирования контента. Также в этом файле указывается адрес карты сайта (sitemap).
Ниже в качестве примера привожу содержание файла robots.txt :
User-agent: * Disallow: /wp-admin Disallow: /wp-includes Disallow: /wp-content/cache Disallow: /wp-json/ Disallow: /xmlrpc.php Disallow: /?s= Sitemap: https://divitheme.space/sitemap_index.xml User-Agent: Yandex Clean-param: nonamp&
к оглавлению ↑
3.2. Настройка хедера («шапки») и футера («подвала») сайта
В хедере (шапке) сайта обычно размещается меню, логотип, девиз, иногда иконки социальных сетей, реклама, и т. д.
д.
В футере (низ, «подвал» сайта) обычно прописываются авторские права на сайт, возможно некая дополнительная информация, или еще одно меню, например.
Чаще всего хедер и футер настраиваются средствами темы: «Внешний вид» -> «Настроить». Для темы Divi настройки выглядят так:
к оглавлению ↑
4. Ввод контента сайта
4.1. Создание меню сайта
Меню — важный элемент сайта, ведь удобное и понятное меню позволяет посетителю сайта проще ориентроваться на сайте и быстрее понять, может ли он решить с помощью сайта свою проблему.
В меню WordPress могут быть ссылки на страницы, записи, категории, метки, товары, и другие типы данных. Поэтому перед построением меню желательно создать нужную структуру сайта (страницы, категории, метки).
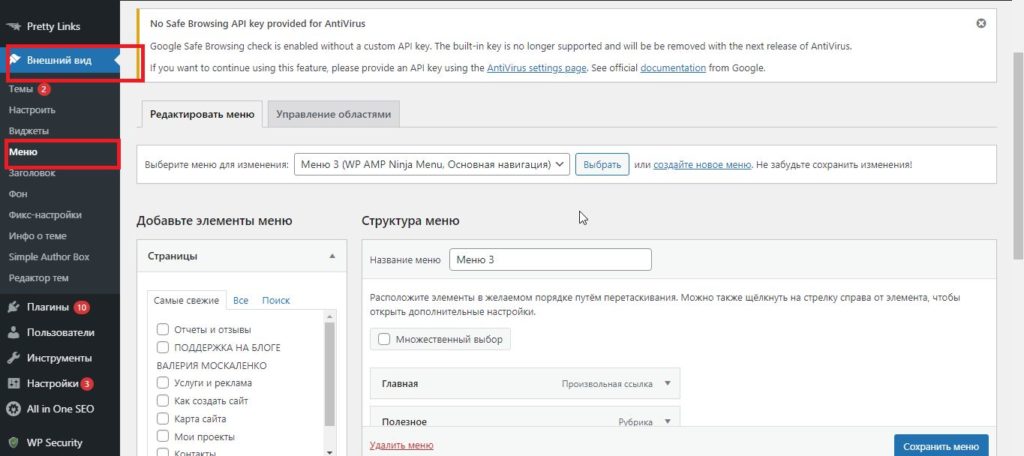
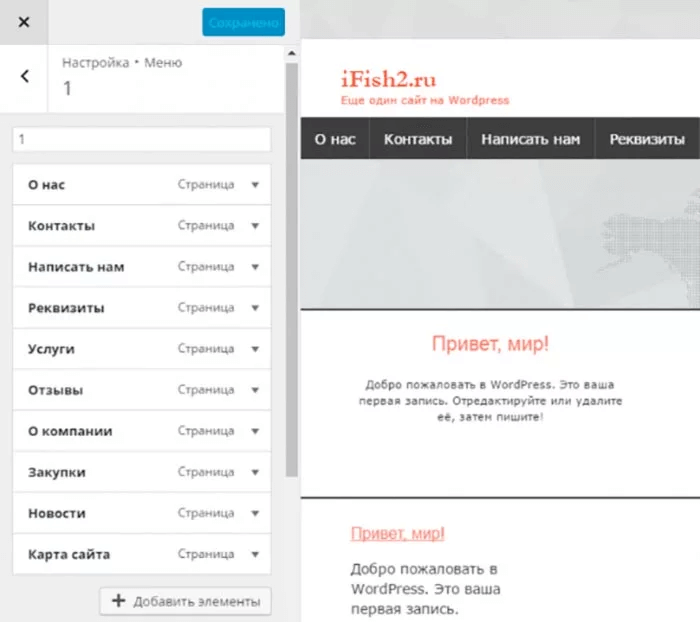
Меню создается в админпанели сайта, раздел «Внешний вид» ->«Меню» :
Создав структуру меню в разделе «Настройки меню» укажите область его отображения — «Основное», «Меню верхнего уровня» или «Меню футера». Сохраните изменения и меню готово к работе.
Сохраните изменения и меню готово к работе.
к оглавлению ↑
4.2. Создание статических страниц и записей
В исходной установке WordPress на сайте присутствуют несколько типов данных: «страницы», «записи».
Страницы — практически это редко изменяемые данные: «Контакты», «Главная», «Мои работы», «О себе». Скажем так—страницы—это самая «консервативная» часть сайта.
Записи — это статьи: данные о технических аспектах чего-нибудь, новости об участии в чем-нибудь, размышления, рассказы и др. С фото, с видео.
Темы и плагины могут создавать свои типы данных. Например тема Divi создает тип данных «Проекты». Это описание портфолио и выполненных работ.
Плагин для создания интернет-магазина Woocommerce создает данные «Товары».
Для создания новой страницы или перейдите в пункт меню «Страницы» и нажмите кнопку «Добавить новую«. Далее вы «провалитесь» в редактор, где можете построить страницу. Обзор способов ввода данных смотрите здесь.
Обзор способов ввода данных смотрите здесь.
Для записей существует возможность группировать записи по рубрикам и тегам.
к оглавлению ↑
4.3. Настройка виджетов в сайдбаре
Сайдбар — отдельная от других элементов панель (колонка), располагающаяся справа или слева на странице. Место расположения обычно задается в теме.
В сайдбаре могут располагаться поиск, список категорий и меток, последние комментарии записям, ссылки, рейтинги, реклама, счетчики посещаемости и многое другое.
Настраивается сайдбар может с помощью виджетов — отдельных «программ», выполняющих определенную функцию или функции.
Некоторые темы позволяют использовать разные сайдбары для разных типов данных.
Перечень доступных виджетов и сайдбаров приведен в панели администратора, позиция меню — «Внешний вид» → «Виджеты«
к оглавлению ↑
5. Деактивация плагина Maintenance Mode и публикация сайта
По сути на данном этапе «костяк» сайта готов. Если вы устанавливали плагин Maintenance Mode — самое время отключить его. Деактивация плагина делает его видимым для пользователей в сети Интернет.
Если вы устанавливали плагин Maintenance Mode — самое время отключить его. Деактивация плагина делает его видимым для пользователей в сети Интернет.
Однако коснемся еще нескольких моментов создание сайта WordPress.
6. Настройка связи с социальными сетями
В связи с развитием социальных сетей по всему миру связь сайта с ними важна для его продвижения. Существует огромное количество плагинов и онлайн сервисов, помогающих решить данный вопрос.
Например плагины: Monarch Social Sharing Plugin или Easy Social Share Buttons for WordPress.
Да и во многих темах есть возможность «связать» сайт с социальными сетями.
Существует два вида связи сайта с соцсетями: «Share» и «Following«.
«Share» (поделиться) — если посетителю понравилась статья, он нажимает кнопку и краткое описание со ссылкой на эту статью копируються на ленту записей этого посетителя в социальной сети. Таким образом статья распространяеться в социальной сети.
«Following» (последователи) — если вы хотите получить больше подписчиков (последователей) на своих социальных страницах, то вы размещаете ссылки «последовать за вами в социальных сетях» на своем сайте. Посетитель нажав на кнопку «Following» подписывается на вашу страницу в социальной сети и вы получаете себе еще одного последователя (то есть читателя).
к оглавлению ↑
Технология RSS дает возможность информировать всех желающих о новой информации, появившейся на сайте. В Интернете можно встретить разные термины, обозначающие одно и те же: RSS-канал, RSS-лента, RSS-рассылка, фид (от английского «feed» – подача, питание, скармливать).
Собственно, для сайта на Вордпресс RSS уже присутствует на сайте, его адрес: http://имя_сайта/feed/
Если понадобиться создать возможность для посетителя подписаться на RSS, то можно сделать иконку и разместить ссылку на RSS: http://имя_сайта/feed/. Или же использовать сервис FeedBurner для организации подписки на RSS и получения «фидов» на электронную почту читателей.
«Минус» RSS в том, что он может использоваться для нежелательного парсинга (выборочного извлечения информации с других сайтов и ее последующее использование). Для статейных сайтов (блогов), сайтов-визиток, корпоративных сайтов рекомендую RSS отключать.
к оглавлению ↑
8. Настройка подписки и рассылки
В отличие от RSS, который обновляется автоматически при появлении новых статей на сайте, рассылкой можно управлять вручную.
Для регистрации подписчиков и проведения рассылок писем существуют различные сервысы: MailChimp, GetResponse и многие другие. У всех есть возможность интеграции формы подписки на сайт. По сути, на сайте присутствует лишь форма подписки, а сам список подписчиков, управление подпиской и рассылка — все производятся на сервисе.
Однако существуют способы формирования списка подписчиков, управлением подпиской и рассылкой писем непосредственно на сайте. Используя различные плагины.
Например, используя плагин MailPoet или MyMail
к оглавлению ↑
Полезная вещь — добавить сайт в панели инструментов разработчика Гугл и/или Яндекс. Лучше в оба сервиса. В данных сервисах есть много полезных функций для проверки и улучшения сайта, что способствует его продвижению.
Лучше в оба сервиса. В данных сервисах есть много полезных функций для проверки и улучшения сайта, что способствует его продвижению.
Если хотите отслеживать посетителей на сайте — тогда нужно установить коды Метрики Яндекса или Аналитики Гугла, или каких-то других счетчиков. Обычно эти коды надо вставлять или в хедер («шапка») или в футер («подвал») сайта на тех страницах, по которым нужна статистика посещений. Подробнее смотрите документацию Метрики Яндекса и Аналитики Гугла.
к оглавлению ↑
Заключение
По сути создать сайт WordPress и несложно, и быстро. Последовательно выполняя действия шаг за шагом на выходе можете получить красивый современный сайт.
Хотя я старался изложить информацию максимально доступно — но, возможно, я что-то упустил или упростил как создать сайт WordPress, или информация в чем то уже устарела.
Если у вас есть вопросы — вы можете смело их задать любым удобным способом — и я обязательно отвечу.
Оставляйте свои комментарии ниже, делитесь статьей с друзьями в социальных сетях.
Удачи.
Александр Коваль.
Рубрики: Создание сайта на WordPress
Как создать сайт на WordPress, простая инструкция для начинающих
Вы решили все сделать самостоятельно? Отличный выбор! Эта статья научит вас тому, как создать сайт на WordPress. Простая пошаговая инструкция. Давайте начнем…
Но для начала пару слов о том, что такое WordPress и почему на нем. Вордпресс — это бесплатная и самая популярная в мире система управления сайтом (CMS). На ней можно создать 90% всех сайтов, которые вы когда-либо видели в интернете. Сайты на WordPress создаются легко, не надо быть программистом 80-го уровня 🙂 Поэтому мы и выбрали его.
Приступим.
Хостинг и домен для сайта
- Хостинг — место в интернете под ваш сайт
- Домен — имя вашего сайта (например имя этого сайта — bizlek.ru)
Хостинги и домены бывают платными и бесплатными. Бесплатные в этой статье рассматриваться не будут, мы пробовали, не понравилось. Платный хостинг стоит совсем не дорого, а домен можно получить в подарок, об этом чуть ниже. На этом платные услуги заканчиваются, все остальное можно сделать абсолютно бесплатно.
Платный хостинг стоит совсем не дорого, а домен можно получить в подарок, об этом чуть ниже. На этом платные услуги заканчиваются, все остальное можно сделать абсолютно бесплатно.
При создании сайта на Вордпресс мы будем использовать хостинг Hostland. Другие хостинги для сайта можно посмотреть здесь.
1. Переходим на сайт хостинга, нажимаем «Виртуальный хостинг», выбираем понравившийся тариф и нажимаем на кнопку «Попробовать бесплатно». (Для нашего сайта можно использовать самый дешевый тариф.)
Регистрируем аккаунт, введя свой адрес электронной почты. На почту придет письмо от хостинга с данными для входа в панель управления. Сохраните это письмо или его содержимое, оно вам понадобится еще не раз.
2. Переходим по ссылке из письма в панель управления, вводим логин и пароль и попадаем в панель управления хостингом.
3. В панели управления переходим на вкладку «Финансы» и оплачиваем услуги хостинга любым удобным способом.
Как пополнить баланс максимально выгодно
На балансе вашего аккаунта уже есть сумма на 30 дней пользования хостингом. Этот тестовый период сделан для того, чтобы попробовать возможности хостинга. При пополнении баланса на любую сумму вам дадут еще 30 дней хостинга в подарок, если вы регистрировались по ссылке из пункта 1. И если вы пополните баланс сразу за 12 месяцев одним платежом, то хостинг даст вам скидку, плюс вы получите доменный бонус в подарок. За счет доменного бонуса можно зарегистрировать или продлить домен для своего сайта. Домена у нас пока нет, поэтому рекомендуем воспользоваться этим предложением и сэкономить.
4. Регистрация домена для сайта
Переходим во вкладку «Домены | Сайты» (1), далее переходим на вкладку «Регистрация / Продление» (2), после чего нажимаем на «Создать новую анкету» (3)
Заполняем все поля в анкете. Анкета нужна для оформления домена на ваше имя или на имя компании. Это как оформить недвижимость, необходимо заполнить все поля реальными данными, чтобы в будущем, в случае чего, не возникли проблемы с правами на домен. После заполнения не забываем нажать на кнопку сохранения анкеты.
После заполнения не забываем нажать на кнопку сохранения анкеты.
Анкета создана. Отлично! Нажимаем на зеленую кнопку «Зарегистрировать домен».
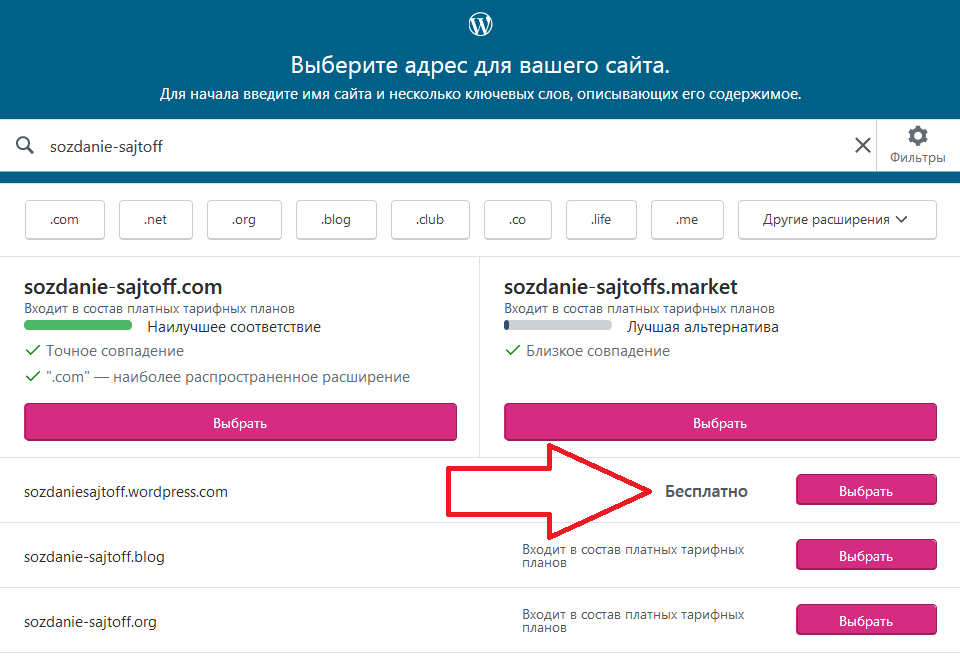
В открывшемся окне пишем название домена, который вы хотели бы зарегистрировать и нажимаем на кнопку далее. Если домен уже занят, то появится соответствующее предупреждение и нужно будет придумать другое название.
Выбираем способ оплаты домена. Если вы пополнили баланс хостинга на год или больше, то у вас будет возможность оплатить доменным бонусом, то есть домен достанется в подарок.
После выбора способа оплаты выбираем анкету, которую заполняли чуть ранее и жмем на кнопку «Зарегистрировать домен».
5. Переходим на вкладку «Прикрепление домена | Создание сайта» и жмем на зеленую кнопку «Прикрепить домен | Создать сайт».
В появившемся окне пишем название своего домена (точно так же как при регистрации). Тип прикрепления выбираем «Как домен с собственной папкой» и сохраняем изменения.
Домены регистрируются не мгновенно, придется подождать на этом этапе. Должны прописаться DNS-адреса и другие непонятные слова, которые нам пока не нужны. По времени это может занимать от часа до суток, в редких случаях может уйти больше времени. Рекомендуем вам передохнуть, а чтобы не потерять эту страницу, добавьте ее в закладки и возвращайтесь для продолжения создания сайта на WordPress 🙂
Должны прописаться DNS-адреса и другие непонятные слова, которые нам пока не нужны. По времени это может занимать от часа до суток, в редких случаях может уйти больше времени. Рекомендуем вам передохнуть, а чтобы не потерять эту страницу, добавьте ее в закладки и возвращайтесь для продолжения создания сайта на WordPress 🙂
Как понять что домен готов к дальнейшей работе? Просто перейдите по нему, набрав его в адресной строке браузера. Должна загрузиться стандартная страничка от хостинга, которая создается автоматически после того, как вы прикрепили новый домен. Если она загрузилась, значит можно продолжать, если нет, нужно еще подождать.
Установка WordPress
У нас есть два варианта установки WordPress на хостинг. Самостоятельно или используя автоустановку.
Для самостоятельной установки надо зайти на сайт WordPress, скачать установочный файл, загрузить его на хостинг, подключить базу данных, выполнить установку и настройку. Скоро мы напишем как самостоятельно установить WordPress на хостинг.![]() А пока воспользуемся простым и быстрым методом автоустановки.
А пока воспользуемся простым и быстрым методом автоустановки.
6. В панели управления хостингом заходим во вкладку «Приложения»
Прокручиваем страницу чуть ниже и находим в большом списке приложений то, что нам нужно — WordPress.
Нажимаем на кнопку «Выбрать».
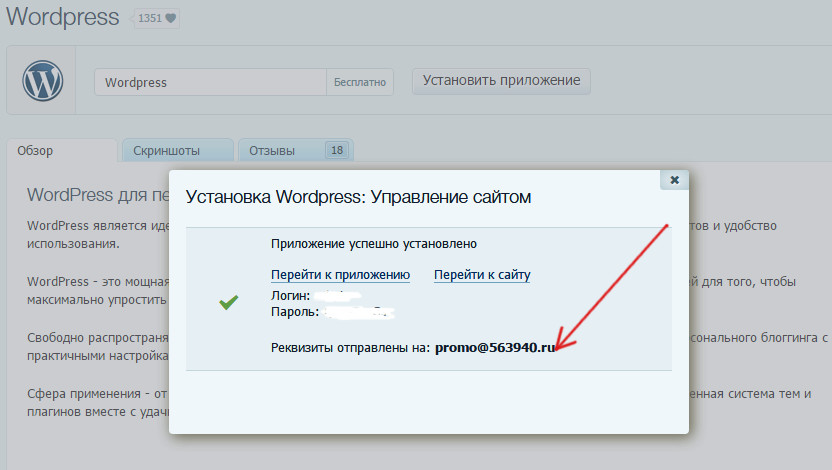
В открывшемся окне выбираем наш недавно зарегистрированный домен и нажимаем «Подтвердить». Автоустановка началась, через 3-5 минут можно обновить страницу и увидеть, что статус нашего сайта изменился с «В обработке» на «Приложение установлено». Под статусом написаны логин и пароль для доступа к сайту. На этом работа с хостингом закончена. Переходим к своему проекту.
Настройки WordPress
7. Мы уже знаем как создать сайт на WordPress, теперь нам остается привести его в порядок и наполнить информацией. У нас есть логин и пароль для доступа к сайту. Чтобы попасть в админскую часть нужно в строке браузера набрать адрес_сайта/wp-admin/ , где адрес_сайта — это название вашего домена. (Например, для этого сайта нужно набрать bizlek.ru/wp-admin/)
(Например, для этого сайта нужно набрать bizlek.ru/wp-admin/)
На открывшейся странице вводим логин и пароль, которые мы получили при автоустановке Вордпресс и нажать на кнопку «Войти». Мы попадаем в админку сайта, где все и происходит.
Слева в админке располагаются все основные пункты для работы с сайтом. Заходим в «Пользователи», подпункт «Ваш профиль» и заполняем информацию о себе. Заполнять всё необязательно, но укажите свой E-mail, а также можете поменять Ник и пароль. Не забудьте сохранить изменения, нажав на кнопку внизу «Обновить профиль».
Далее заходим в пункт меню «Настройки — Общие» и вписываем название сайта. Краткое описание можно стереть или написать что-то свое. При необходимости, меняем другие настройки, если понимаете за что они отвечают, и не забываем сохранить изменения.
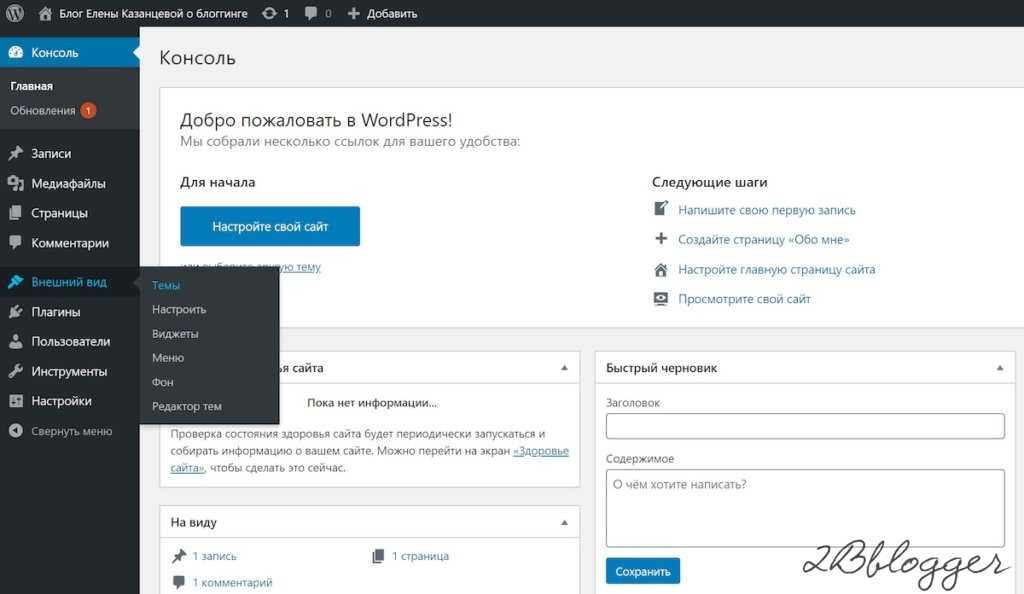
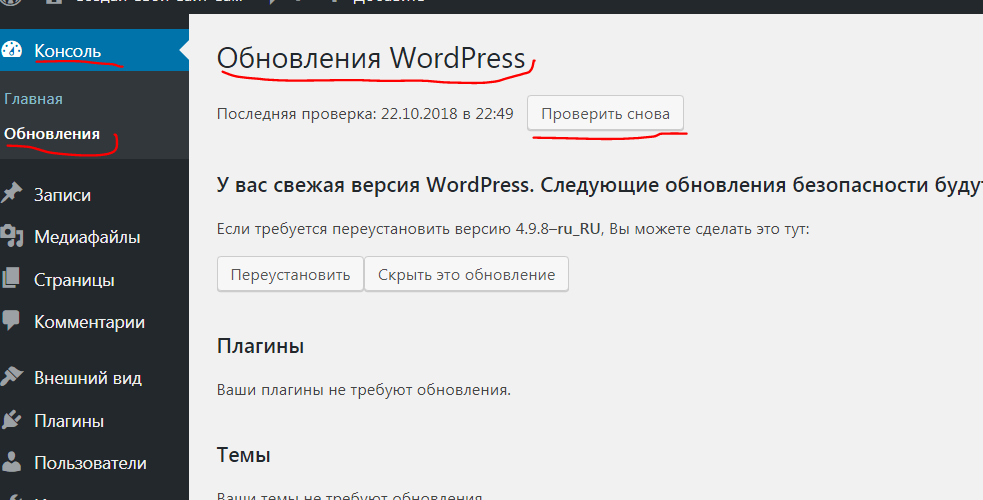
Далее мы обновим наш Вордпресс. При автоустановке версия системы управления может быть не самая новая и ее можно легко обновить до последней. Нажимаем на значок обновления или в меню на «Консоль — Обновления» и обновляем наш Вордпресс нажав на синюю кнопку «Обновить сейчас». Ждем некоторое время и Вордпресс обновится. На этой же странице «Обновления», обновите темы, плагины и переводы, если это необходимо.
Ждем некоторое время и Вордпресс обновится. На этой же странице «Обновления», обновите темы, плагины и переводы, если это необходимо.
Выбор темы оформления
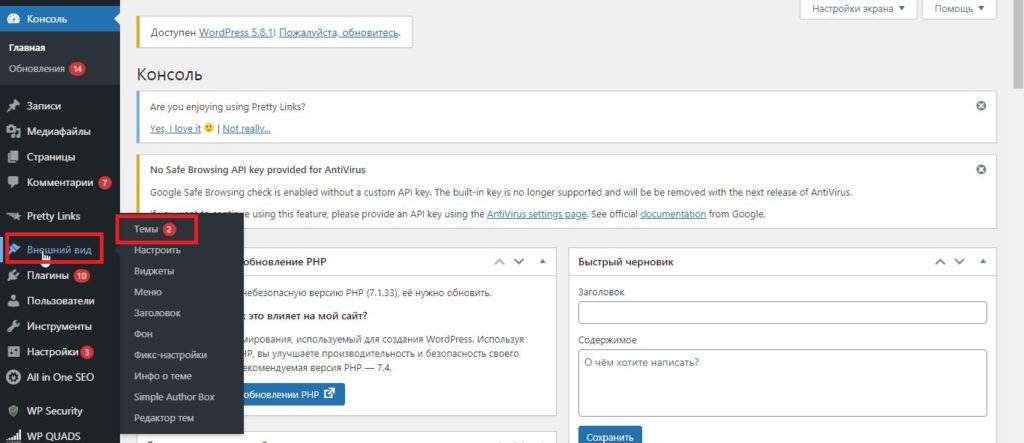
8. Заходим во вкладку «Внешний вид — Темы». У нас есть несколько предустановленных тем для внешнего вида сайта. Можно выбрать любую понравившуюся.
Но не расстраивайтесь, если ничего не понравилось из стандартных вариантов. Есть множество различных тем оформления, как платных, так и бесплатных. Нам нравятся платные темы с сайта Themeforest и с некоторых других, менее известных ресурсов. Но есть множество бесплатных тем оформления, давайте посмотрим их, не выходя с админки Вордпресс.
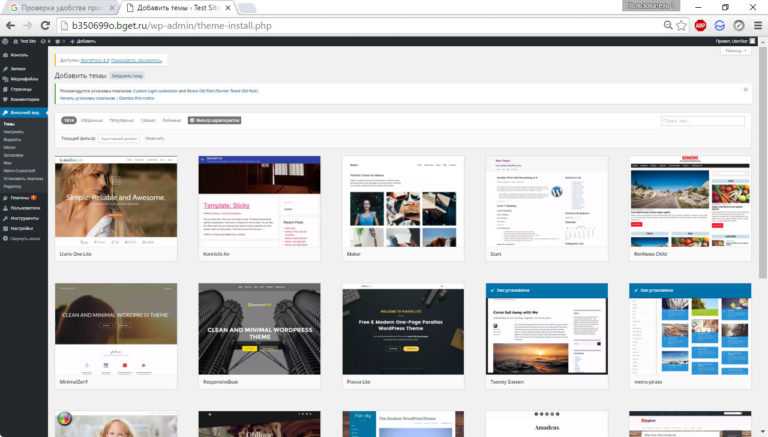
Нажимаем на кнопку «Добавить» в верхней части на странице «Темы»
Здесь мы можем загрузить тему оформления с компьютера или посмотреть, например популярные темы. Или отфильтровать по нужным характеристикам, чтобы тема наиболее подходила под наши потребности. Также можно воспользоваться поиском, чтобы найти тему по названию.
Выбрав подходящую тему можно посмотреть как сайт будет выглядеть. Наведите курсор на изображение темы и нажмите на кнопку «Посмотреть». Если вам нравится выбранная тема, нажмите на «Активировать и опубликовать». Тема после этого загрузится на ваш сайт и заменит стандартно установленную тему оформления.
Для примера мы выбрали стандартно установленную тему Twenty Twenty.
Здесь же, в левой панели, можно поработать с настройками темы. Например поменять цвета, подключить или отключить какие-то функции, заложенные в выбранной теме. Попробуйте поиграться с настройками, они меняются «на лету» и вы сразу будете видеть внесенные изменения. Не бойтесь, испортить ничего не получится. После настройки не забывайте сохранить изменения, нажав на кнопку «Опубликовать»
Плагины
Плагины в WordPress расширяют стандартные возможности движка. Благодаря им можно значительно расширить функционал сайта, например сделать интернет-магазин на Вордпресс, что в стандартном варианте не предусмотрено.
Мы всегда используем несколько плагинов, независимо от того, какие возможности нужны на конкретном сайте. Вот они:
- Antispam Bee — плагин, защищающий ваш сайт от спама;
- Google XML Sitemaps — для создания XML-карты сайта. Полезно для продвижения в поисковых системах;
- Rus filename and link translit — (или подобные) производит транслитерацию загружаемых файлов и постоянных ссылок, создаваемых из заголовков страниц и записей, имеющих русские символы в названии;
- Yoast SEO — плагин для SEO-оптимизации.
Стандартно установленные плагины мы, обычно, удаляем.
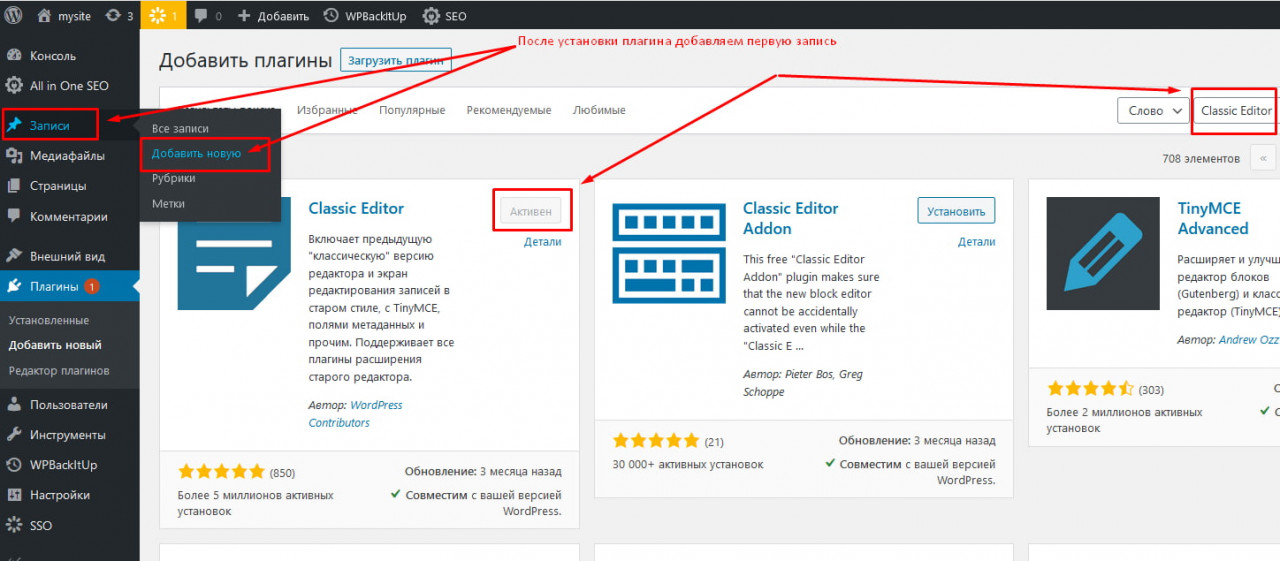
9. Как добавить плагин
В меню заходим в «Плагины — Добавить новый»
В строку поиска пишем название плагина и нажимаем Enter или ждем когда страница обновится сама. Находим наш плагин и Нажимаем «Установить», а затем «Активировать».
Также можно загрузить плагин с компьютера, для этого надо нажать на кнопку «Загрузить плагин» в верхней части страницы.
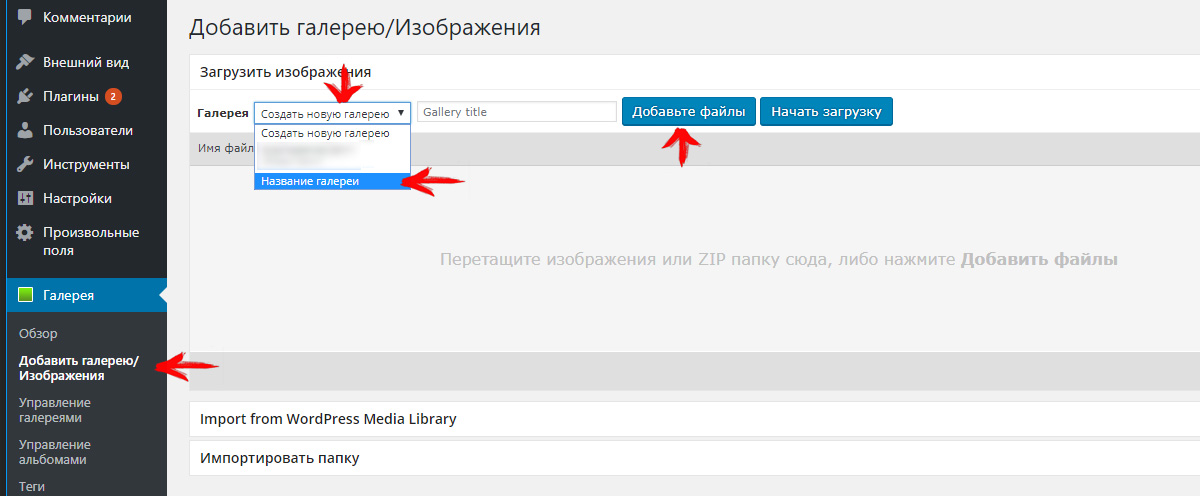
Для расширения функциональности сайта лучше искать название плагина в Яндексе или Гугле. Пример запроса: Галерея плагин WordPress или Форма обратной связи плагин WordPress Там же можно найти и обзоры на найденные плагины. После нахождения подходящего плагина, копируем его название, идем в админку Вордпресс и так же вбиваем название плагина в поисковую строку на странице добавления плагинов. Это наиболее простой и понятный способ.
Добавление страниц
10. Заходим на вкладку «Страницы», наводим курсор мыши на стандартную страницу (появятся несколько ссылок) и удаляем ее.
Затем нажимаем на кнопку «Добавить новую». Попадаем в редактор, где можно добавить информацию на страницу.
Сейчас в Вордпресс используется редактор блоков, но еще не так давно использовался классический редактор, в котором, по мнению многих, все более понятно. Можно установить классический редактор в виде плагина, но скорее всего в дальнейшем он будет использоваться все реже и реже. Решать вам. Называется плагин классического редактора — Classic Editor. (Введите его название в поиске на странице добавления нового плагина установите и активируйте.) Ну а если вы хотите продолжить, используя редактор блоков, то ничего устанавливать не нужно.
Решать вам. Называется плагин классического редактора — Classic Editor. (Введите его название в поиске на странице добавления нового плагина установите и активируйте.) Ну а если вы хотите продолжить, используя редактор блоков, то ничего устанавливать не нужно.
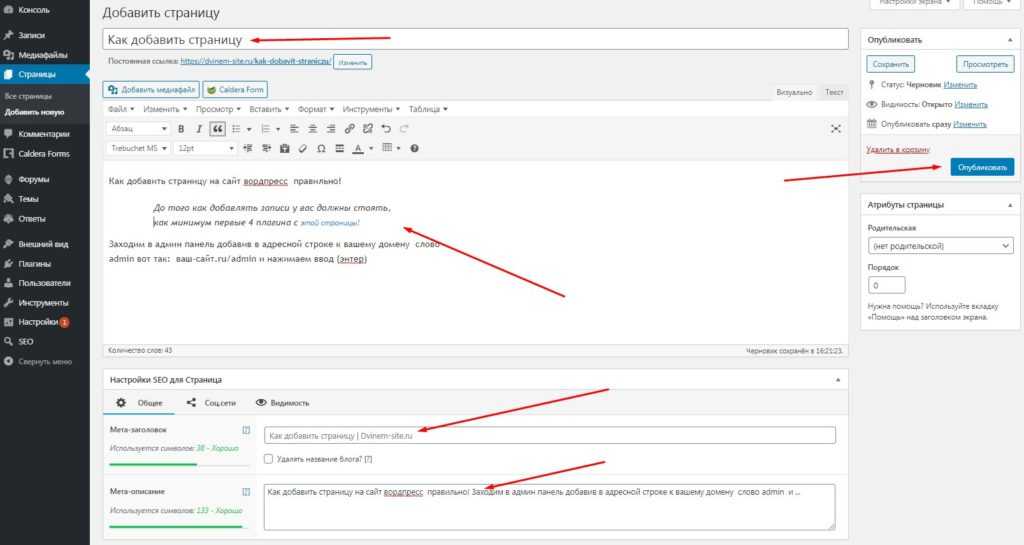
На каждой странице обязательно надо заполнить «Заголовок». А также наполнить содержание страницы текстом, изображениями и другими необходимыми элементами.
Справа вверху есть две кнопки:
- Предпросмотр. Нажав на нее можно увидеть, как будет выглядеть страница, которую вы создаете или редактируете.
- Опубликовать. Эта кнопка публикует страницу и нажав на нее, страница сохранится и будет доступна всем посетителям на сайте.
- Сохранить. Также возле этих двух кнопок появится ссылка «Сохранить». Нажмите на нее, если вы не хотите публиковать страницу, например по тому, что не закончили редактирование. Страница в этом случае сохранится как черновик и не будет опубликована.

Добавьте несколько страниц, посмотрите как это будет выглядеть на сайте.
Записи
В WordPress есть тип страниц, которые называются «Записи». Их отличие от страниц в том, что туда публикуются периодические посты. Например новости или блог. Похоже на посты в соцсетях. А «Страницы» чаще используются как статичные страницы, которые должны быть на виду постоянно.
Для записей создаются рубрики. Например вы пишете о кошках и ваши рубрики могут называться: Уход за кошкой, Дрессировка кошек, Питание кошек и т.д. Вашим посетителям проще будет найти нужную статью, когда всё разложено по полочкам рубрикам.
Добавление записи очень похоже на добавление страниц. Заходим в пункт меню «Записи — Добавить новую» и пишем статью. Редактор такой же как для страниц. Ну а рубрику для записи можно добавить справа, вдальнейшем она уже будет отображаться в этом месте и нужно будет просто отметить ее галочкой.
Добавляем меню
В выбранной нами теме Twenty Twenty меню создается автоматически из опубликованных страниц. Но часто бывают случаи, когда в меню надо указать ссылку на сторонний ресурс или добавить туда не все страницы. В этом случае мы будем создавать свое меню.
Но часто бывают случаи, когда в меню надо указать ссылку на сторонний ресурс или добавить туда не все страницы. В этом случае мы будем создавать свое меню.
11. Заходим в «Внешний вид — Меню». Пишем название нашего меню на английском (любое удобное название, например menu). Сохраняем, нажав на кнопку «Создать меню».
Добавляем в меню то, что нам нужно, отметив галочкой нужную страницу, запись, рубрику или написав произвольную ссылку.
Пункты меню в админке легко меняются местами. Для этого надо зажать левую кнопку мыши над нужным пунктом меню и потянуть его выше или ниже, в то место, где он должен быть. Также надо отметить галочкой, где будет отображаться наше меню, в разных темах это может выглядеть по-разному. И не забываем сохранить меню нажав на соответствующую кнопку.
Виджеты
В большинстве тем оформления виджеты располагаются в боковой колонке, и иногда, в низу. В блок виджетов можно добавить множество различных элементов, которые, несомненно, будут помогать посетителям быстрее разобраться что к чему. В нашей теме оформления виджеты располагаются в нижней части сайта. Давайте приступим к добавлению виджетов на сайт.
В нашей теме оформления виджеты располагаются в нижней части сайта. Давайте приступим к добавлению виджетов на сайт.
12. В админке переходим на вкладку «Внешний вид — Виджеты». Слева мы видим доступные виджеты, справа место, куда эти виджеты могут быть добавлены.
По умолчанию, при создании сайта на WordPress, некоторые виджеты уже добавлены, как они выглядят можно посмотреть открыв сайт в левом верхнем углу. Но не всегда то, что добавлено изначально нужно расположить на сайте. Виджеты очень легко добавляются и удаляются с сайта. Для добавления из левой колонки найдите необходимый вам виджет, зажмите левую кнопку мыши над ним и перетащите его в правую колонку в нужное место. Так же, если нужно что-то удалить, из правой колонки перетащите ненужный виджет в левую часть и отпустите его там, он удалится.
Заключение
Теперь вы знаете как создать сайт на WordPress. Конечно мы показали самые азы и чтобы глубже изучить эту тему необходимы дополнительные уроки. Но поверьте, каждый сайт на Вордпресс мы начинаем создавать именно так, как описано в этой статье.
Но поверьте, каждый сайт на Вордпресс мы начинаем создавать именно так, как описано в этой статье.
Возможно у вас что-то не будет получаться с первого раза, но не расстраивайтесь. В создании сайтов главное — усидчивость и упорство. Если что-то не вышло, пробуйте снова, ищите ошибки, исправляйте и тогда, шаг за шагом вы научитесь создавать потрясающие сайты на популярной системе управления — WordPress.
Также будем рады почитать ваши комментарии, пишите…
Первые шаги с WordPress – Форумы WordPress.org
Темы
- Я выполнил 5-минутную установку. Что теперь?
- Войти
- Начать сверху
- Протестируйте свой сайт WordPress
- Совершите небольшое путешествие
- Тест-драйв экранов администрирования WordPress
- Начнем с экрана пользователя
- Изменение внешнего вида
- Создание поста
- комментариев
- Предотвращение спама
- Создание категорий
- Настройка вашего сайта
- Поместить сообщения в категории
- Что дальше
- Использование тем WordPress
- Создание собственной темы
- Использование плагинов WordPress
- Создание собственного плагина
- Выше и дальше основ
- Список изменений
Примечание: эта страница относится к WordPress, использующему редактор блоков. Если вы используете более старую версию WordPress или используете пользователя Classic Editor, обратитесь к этой странице.
Если вы используете более старую версию WordPress или используете пользователя Classic Editor, обратитесь к этой странице.
Вы только что завершили 5-минутную установку WordPress или установку одним щелчком мыши с веб-хостинга. Итак, каков ваш следующий шаг?
Давайте пошагово рассмотрим ваш сайт WordPress и посмотрим, как работают различные функции и как сделать новый сайт своим. Во время первой части этого руководства, пожалуйста, ничего не меняйте в программе , если это не является частью руководства. Выполнив эти шаги, вы скоро все измените.
Наверх ↑
Войти
Начните с входа в административную или заднюю часть вашего веб-сайта. Посетите страницу входа на свой сайт, поместив wp-admin после имени своего домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на интерфейсе. Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки.
Наверх ↑
Начать сверху
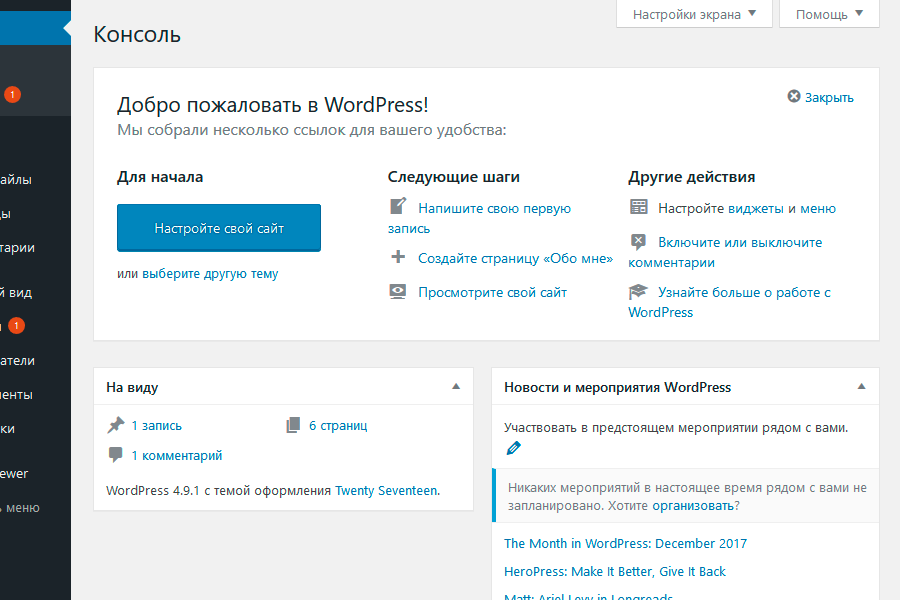
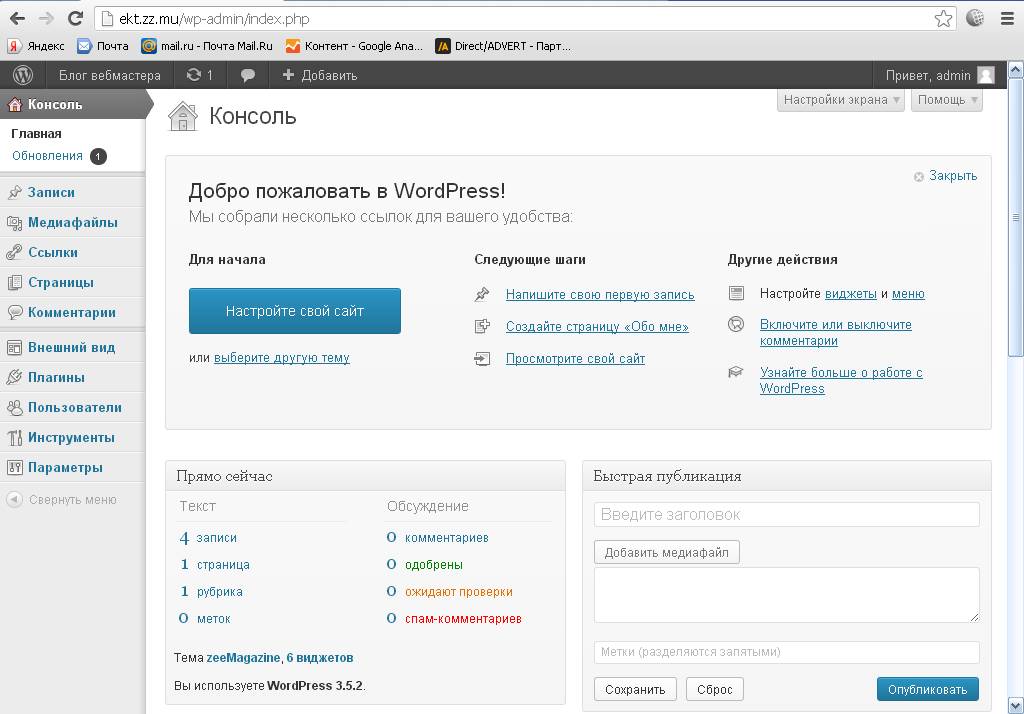
После входа в систему вы попадаете на главный экран администрирования, который называется Панель управления. С этого начинается организация вашего сайта.
В верхней части экрана находится область, называемая панелью инструментов . Нажмите на название вашего сайта; это ссылка, и она приведет вас к просмотру вашего нового сайта WordPress. Нравится? Не нравится? Неважно, просто посмотрите на это. Вот где вы собираетесь провести много времени!
Наверх ↑
Найдите время, чтобы просмотреть сайт, прежде чем приступить к его изменению и выяснению того, как все это работает; важно увидеть, как устроена тема WordPress Twenty Twenty-Two и как она работает. Считайте это тест-драйвом, прежде чем вы начнете добавлять все специальные функции.
Макет, на который вы смотрите, определяется темой WordPress. Это внешний вид вашего веб-сайта, стилизация внешнего вида сайта и оформление контента. Тема WordPress Twenty Twenty-Two имеет «заголовок» вверху с заголовком и слоганом для вашего сайта. Ниже ваше меню, если оно у вас есть. Основная средняя часть страницы — это область контента.
Ниже ваше меню, если оно у вас есть. Основная средняя часть страницы — это область контента.
Прокрутите страницу вниз, и вы увидите окно поиска, последние сообщения и последние комментарии. Они называются виджетами.
Обратите внимание на полосу в конце страницы. Это называется «нижний колонтитул». Там написано «Гордо работает на WordPress».
Наверх ↑
Совершите небольшое путешествие вокруг
На данный момент у вас есть только один пост. Он находится на странице, которая отображается как ваша домашняя страница или главная страница. Если вы нажмете на заголовок сообщения, вы попадете на конкретную страницу этого сообщения. Первая страница или домашняя страница вашего сайта содержит самые последние сообщения на вашем сайте. Каждый заголовок сообщения будет ссылаться на фактическую страницу сообщения. Некоторые дизайнеры тем разрабатывают свои одиночные почтовые страницы, чтобы они отличались от домашней страницы.
В отдельном посте обратите внимание на макет и обратите внимание на отличия в элементах дизайна. Заголовок отличается? Меньше, больше или другого цвета? Есть боковая панель?
Все эти изменения создаются из нескольких файлов, называемых файлами шаблонов. Вы можете узнать больше о том, как они работают, в Справочнике разработчика тем. А пока давайте поговорим о том, как работает остальная часть WordPress.
Верх ↑
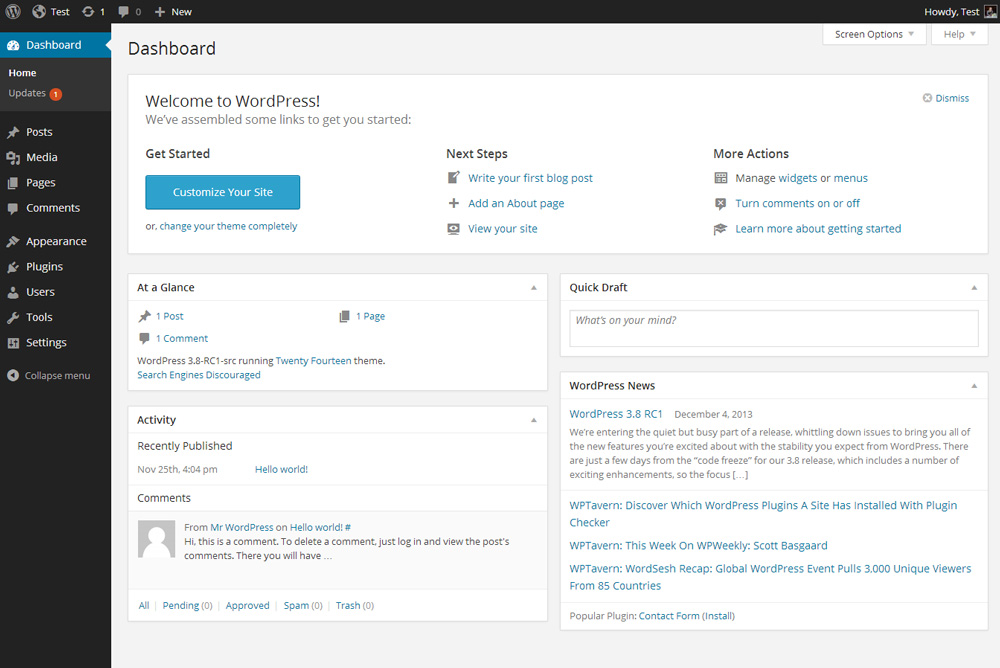
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пришло время протестировать администрирование WordPress. Это похоже на ознакомление с бэкэндом вашего нового веб-сайта. Фактически, первая страница, которую вы видите после входа в систему, называется «Панель инструментов» и представляет собой набор информации и данных о действиях и действиях на вашем сайте WordPress.
Панель инструментов содержит список самых последних действий, которые вы совершили на своем сайте, и помогает вам быть в курсе новой и интересной информации из множества ресурсов WordPress.
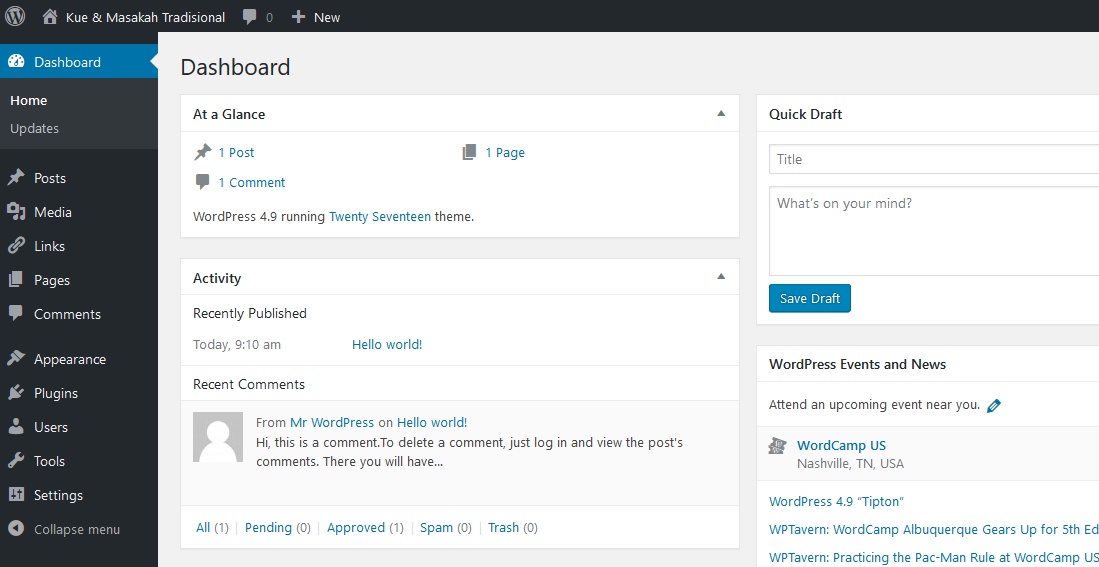
В левой части экрана находится главное меню навигации с подробным описанием каждой административной функции, которую вы можете выполнять. Переместите указатель мыши вниз по списку, и подменю «вылетят», чтобы вы могли переместить указатель мыши и щелкнуть. Как только вы выберете «родительский» раздел навигации, он откроется, чтобы показать параметры в этом разделе.
Различные пункты меню:
- Панель инструментов
- Сообщения
- Медиа
- Страницы
- Комментарии
- Внешний вид
- Плагины
- Пользователи
- Инструменты
- Настройки
Верх Экран изменится, и вы увидите экран под названием «Все пользователи», на котором показан список всех ваших пользователей; отсюда вы можете добавлять или изменять учетные записи существующих пользователей и авторов. В меню навигации нажмите на пункт меню «Ваш профиль». Здесь вы будете вводить информацию о себе, авторе и администраторе сайта. Заполните информацию и нажмите Обновите профиль , когда закончите.
Заполните информацию и нажмите Обновите профиль , когда закончите.
Теперь давайте рассмотрим некоторые другие мощные функции администратора WordPress.
Наверх ↑
Изменение внешнего вида
Экран «Внешний вид, темы» позволяет изменить внешний вид вашего сайта с помощью различных тем. Темы — это стили представления, которые полностью меняют внешний вид вашего сайта. Разработанные разработчиками и пользователями, вам доступны сотни тем на выбор. На экране «Внешний вид» вы увидите список установленных в настоящее время тем, включая тему WordPress Twenty Twenty-Two. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, затем нажмите на название своего сайта на верхней панели инструментов, чтобы посмотреть, как она выглядит. Вау, у тебя другой взгляд. Это так просто. Вернуться к Внешний вид > Тема и нажмите кнопку Активировать под темой WordPress Twenty Twenty-Two, чтобы вернуть дизайн к тому, что у вас было. Чтобы увидеть его снова, щелкните имя своего сайта на панели инструментов, и вот оно.
Чтобы увидеть его снова, щелкните имя своего сайта на панели инструментов, и вот оно.
Наверх ↑
Создание сообщения
Вернувшись на экран администрирования, взгляните на экран сообщений. Вы можете использовать вкладки в меню «Сообщения», чтобы писать и управлять своими сообщениями. Давайте начнем с создания вашего первого тестового поста на вкладке «Добавить новый».
При первом использовании редактора блоков вы увидите краткое руководство.
Добавьте название статьи в отведенное место. Затем напишите текст в разделе « Начать писать или ввести/выбрать блок ». Это просто для теста, так что можете писать все, что хотите. Когда вы закончите, нажмите кнопку Опубликовать в правом верхнем углу страницы, затем нажмите второй раз, чтобы подтвердить публикацию. Теперь, когда вы научились писать сообщения, вы можете просмотреть свои сообщения, щелкнув имя своего сайта на панели инструментов в верхней части экрана.
Top ↑
Часть удовольствия от WordPress заключается в том, что зрители могут оставлять комментарии на вашем сайте. Это создает динамический обмен между вами и зрителем. Вы хотите, чтобы комментарии к вашим сообщениям? Комментарии к постам бывают разных форм: от похлопываний по спине ( Хорошая работа! Нравится пост! ) до обширных разговоров и комментариев к постам. Или, может быть, вы ищете комментарии, которые дополняют опубликованную вами информацию. Ответы на комментарии и их модерация также могут занимать много времени. Если они имеют решающее значение для вашего сайта, включите их и подумайте, как вы хотите их представить. Вы можете самостоятельно оставить несколько комментариев к созданному вами сообщению. Посмотрите, как они расположены, и подумайте, как бы вы хотели, чтобы они выглядели, чтобы соответствовать дизайну и макету вашего сайта. Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и параметрах обсуждения WordPress, которая поможет вам настроить эти функции.
Это создает динамический обмен между вами и зрителем. Вы хотите, чтобы комментарии к вашим сообщениям? Комментарии к постам бывают разных форм: от похлопываний по спине ( Хорошая работа! Нравится пост! ) до обширных разговоров и комментариев к постам. Или, может быть, вы ищете комментарии, которые дополняют опубликованную вами информацию. Ответы на комментарии и их модерация также могут занимать много времени. Если они имеют решающее значение для вашего сайта, включите их и подумайте, как вы хотите их представить. Вы можете самостоятельно оставить несколько комментариев к созданному вами сообщению. Посмотрите, как они расположены, и подумайте, как бы вы хотели, чтобы они выглядели, чтобы соответствовать дизайну и макету вашего сайта. Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и параметрах обсуждения WordPress, которая поможет вам настроить эти функции.
Наверх ↑
Предотвращение спама
Когда дело доходит до комментариев на вашем сайте, вам следует подумать о многом. К сожалению, мы живем в мире, где спам является фактом жизни. Рекомендуется начать борьбу со спамерами в комментариях с полезной статьи Введение в работу со спамом в комментариях.
К сожалению, мы живем в мире, где спам является фактом жизни. Рекомендуется начать борьбу со спамерами в комментариях с полезной статьи Введение в работу со спамом в комментариях.
Наверх ↑
Создание категорий
Сообщения обычно хранятся в категориях и/или тегах, чтобы вы могли объединять связанные темы. Сейчас у вас есть только одна категория, но скоро вам понадобится больше. В Сообщения > вкладка Категории , в области Добавить новую категорию введите информацию о своей категории. Продолжайте добавлять свои родительские категории , спускаясь по списку. Отложите ввод подкатегорий, пока не будут введены все основные категории.
ПРИМЕЧАНИЕ: Вы можете добавить любую новую категорию в любое время, но обратите внимание, что категории в WordPress можно сортировать двумя способами: по имени (в алфавитном порядке) или по идентификационному номеру. Когда вы вводите категории, им присваивается идентификационный номер. Это сложно изменить, поэтому, если вы не хотите, чтобы ваши категории сортировались по алфавиту, введите их в том порядке, в котором вы хотите, чтобы они отображались на экране.
Это сложно изменить, поэтому, если вы не хотите, чтобы ваши категории сортировались по алфавиту, введите их в том порядке, в котором вы хотите, чтобы они отображались на экране.
Наверх ↑
Прежде чем вы приступите к графическому виду вашего сайта, давайте немного добавим администрирования вашего сайта, чтобы настроить его. Возможно, вы захотите установить плагины, чтобы улучшить свой сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях. Когда вы ввели родительские категории, введите свои подкатегории. В раскрывающемся меню «Родительская категория» вы можете выбрать родительский элемент для добавляемой подкатегории. Когда вы просматриваете свои категории на экране «Управление» > «Категории», вы увидите перечисленные ниже категории:
- Компьютерные советы
- Windows
- Linux
- Mac
- Новости Интернета
- Дизайн веб-страниц
- Веб-стандарты
- WordPress
- Плагины
- Темы
Верх ↑
Размещение сообщений по категориям
Давайте разместим некоторые из ваших тестовых сообщений по категориям, чтобы вы могли увидеть, как это работает. На экране сообщений > экрана категории щелкните вкладку Все сообщения . Вы должны увидеть тестовые посты, которые вы ввели здесь. Когда вы наводите указатель мыши на заголовок каждого поста, под заголовком вы должны увидеть Редактировать | Быстрое редактирование | Мусор | Посмотреть ссылки. Нажмите «Изменить», чтобы отредактировать один из постов. В правой части экрана «Редактировать сообщение» вы увидите свои категории. Выберите один из них, нажав на поле рядом с ним. Затем в модуле публикации выше нажмите кнопку Update . Повторите это для других тестовых постов, помещая каждый в другую категорию. Теперь просмотрите свою страницу, щелкнув имя своего сайта на панели инструментов в верхней части экрана администрирования. Теперь вы видите категории, перечисленные на боковой панели? Большой. Если вам не хватает категории, это обычно означает, что в ней нет сообщений. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавляете пост в категорию «отсутствует», он появится на ваших веб-страницах.
На экране сообщений > экрана категории щелкните вкладку Все сообщения . Вы должны увидеть тестовые посты, которые вы ввели здесь. Когда вы наводите указатель мыши на заголовок каждого поста, под заголовком вы должны увидеть Редактировать | Быстрое редактирование | Мусор | Посмотреть ссылки. Нажмите «Изменить», чтобы отредактировать один из постов. В правой части экрана «Редактировать сообщение» вы увидите свои категории. Выберите один из них, нажав на поле рядом с ним. Затем в модуле публикации выше нажмите кнопку Update . Повторите это для других тестовых постов, помещая каждый в другую категорию. Теперь просмотрите свою страницу, щелкнув имя своего сайта на панели инструментов в верхней части экрана администрирования. Теперь вы видите категории, перечисленные на боковой панели? Большой. Если вам не хватает категории, это обычно означает, что в ней нет сообщений. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавляете пост в категорию «отсутствует», он появится на ваших веб-страницах. Нажмите на одну из категорий, и вы попадете на страницу только этой категории. Вы должны увидеть сообщения, которые попали в эту категорию. Это сгенерированный Категория стр. Теперь нажмите на Архивы для показа месяца. Теперь вы посещаете сгенерированную страницу ваших сообщений, перечисленных в хронологическом порядке за этот месяц — ну, конкретно только за сегодня. Два метода поиска одной и той же информации.
Нажмите на одну из категорий, и вы попадете на страницу только этой категории. Вы должны увидеть сообщения, которые попали в эту категорию. Это сгенерированный Категория стр. Теперь нажмите на Архивы для показа месяца. Теперь вы посещаете сгенерированную страницу ваших сообщений, перечисленных в хронологическом порядке за этот месяц — ну, конкретно только за сегодня. Два метода поиска одной и той же информации.
Наверх ↑
Что дальше
Теперь вы сделали все основы для своего нового веб-сайта WordPress. Вы знаете, как написать сообщение, создать категорию и как просмотреть информацию о вашем сайте по категориям и архиву. Вы можете начать процесс настройки, и когда вы закончите, не забудьте удалить свои тестовые сообщения! Затем начните писать замечательную информацию, чтобы поделиться с новообретенной публикой!
Top ↑
Существуют сотни тем WordPress на выбор. Все делают в основном одно и то же, но графически представляют информацию множеством способов. Выберите несколько, которые кажутся вам интересными и соответствуют потребностям вашей аудитории и вашим желаниям, а затем протестируйте их, следуя приведенным выше инструкциям. Щелкните весь сайт, категории и архивы, а также отдельные сообщения, чтобы увидеть, как тема обрабатывает каждый из них. Внешний вид может быть красивым на первой странице, но если он обрабатывает вещи так, как вам не нравится в отдельном сообщении, вам придется копаться в коде и вносить изменения. Не готов к этому, попробуйте другую тему. 9
Выберите несколько, которые кажутся вам интересными и соответствуют потребностям вашей аудитории и вашим желаниям, а затем протестируйте их, следуя приведенным выше инструкциям. Щелкните весь сайт, категории и архивы, а также отдельные сообщения, чтобы увидеть, как тема обрабатывает каждый из них. Внешний вид может быть красивым на первой странице, но если он обрабатывает вещи так, как вам не нравится в отдельном сообщении, вам придется копаться в коде и вносить изменения. Не готов к этому, попробуйте другую тему. 9
Создание собственной темы собственная Тема.
- Справочник разработчика тем WordPress
Top ↑
Плагины WordPress также известны как надстройки или расширения. Это программные скрипты, которые добавляют функции и события на ваш сайт. Они охватывают весь спектр от актуальных отчетов о погоде до простой организации ваших сообщений и категорий. Плагины разрабатываются добровольцами и энтузиастами, которым нравятся вызовы и решение проблем. Обычно их довольно просто установить через экран плагина администратора WordPress, просто следуйте инструкциям, предоставленным автором плагина. Помните, что они бесплатны и необязательны. Если у вас есть какие-либо проблемы с плагинами, сначала свяжитесь с веб-сайтом автора плагина или источником плагина, затем поищите в Интернете помощь по этому конкретному плагину, и, если вы не нашли решение, посетите форумы WordPress для получения дополнительной помощи.
Обычно их довольно просто установить через экран плагина администратора WordPress, просто следуйте инструкциям, предоставленным автором плагина. Помните, что они бесплатны и необязательны. Если у вас есть какие-либо проблемы с плагинами, сначала свяжитесь с веб-сайтом автора плагина или источником плагина, затем поищите в Интернете помощь по этому конкретному плагину, и, если вы не нашли решение, посетите форумы WordPress для получения дополнительной помощи.
- Каталог плагинов WordPress
- Управление плагинами
Наверх ↑
Создание собственного плагина
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы сможете настроить WordPress так, как вам хочется. путем создания собственного плагина.
- Справочник разработчика плагинов WordPress
Top ↑
Самое интересное в WordPress то, что у него мало ограничений. Тысячи людей используют WordPress для ведения блогов и для управления своими веб-сайтами. Например, взгляните на некоторые записи в разделе Theme Showcase WordPress.org. Все они имеют разный вид и разные функции на своих сайтах. Что вы будете делать дальше, зависит от вас, но вот несколько мест, где можно сделать первый шаг за пределы основ:
Например, взгляните на некоторые записи в разделе Theme Showcase WordPress.org. Все они имеют разный вид и разные функции на своих сайтах. Что вы будете делать дальше, зависит от вас, но вот несколько мест, где можно сделать первый шаг за пределы основ:
- WordPress Особенности
- Работа с WordPress
- WordPress Semantics
- Использование страниц
- Устранение неполадок
- Использование Permalinks
- Получение дополнительной помощи
- . Список изменений
- Обновлено 19 июня 2022 г.
- Обновлены скриншоты для WordPress 6.0
- Заменяет все ссылки с темы Twenty Twenty-One на Twenty Twenty-Two
- Обновлен 2022-03-09
- Обновленные скриншоты для WordPress 5.9
- Обновлены 2021-01-01
- Добавленные Linkelog
- Обновлены все экрановые снимки.
- Заменяет все ссылки с темы Twenty Nineteen на Twenty Twenty-One
- Переработан язык виджетов и удален язык боковой панели, чтобы соответствовать теме Twenty Twenty-One.

- Обновлена ссылка Получение дополнительной справки
- Добавлена информация об учебнике по редактору блоков
- Исправлена некоторая грамматика
— руководство по WordPress для начинающих (2022)
Вордпресс Основы
время доступа
4 октября 2022 г.
В этом руководстве по WordPress вы найдете все необходимое для создания веб-сайта с помощью WordPress. От установки до резервного копирования — у нас есть все.
Обязательно ознакомьтесь со списком наших новейших руководств по WordPress в самом низу этой страницы.
WordPress впервые увидел свет 27 мая 2003 года. Основателями являются Мэтт Малленвег и Майк Литтл.
WordPress можно назвать онлайн-инструментом для создания сайтов с открытым исходным кодом, основанным на языках программирования PHP и MySQL. В более сложных терминах это называется системой управления контентом (CMS).

Когда WordPress был впервые запущен, у него было несколько пользователей, но со временем он превратился в самую большую и популярную CMS в мире. Сегодня WordPress поддерживает более 75 миллионов веб-сайтов.
Исследование, проведенное в 2020 году, показывает, что эту систему управления контентом используют более 26% из 10 миллионов сайтов с самым высоким рейтингом.
- Почему WordPress так популярен?
- Что такое CMS?
- Шаг 1 — Установка WordPress
- Шаг 2 — Навигация в панели управления WordPress
- Шаг 3 — Публикация контента
- Шаг 4 — Установка плагинов WordPress
- Шаг 5 — Установка тем WordPress
- Шаг 6 — Оптимизация производительности WordPress
- Шаг 7. Обеспечение безопасности WordPress
- Новейшие учебники по WordPress
Узнав, какое огромное количество пользователей имеет WordPress, вы можете задаться вопросом, почему он так популярен? Давайте разберем причины успеха WordPress.

Общая точка зрения состоит в том, что WordPress — это простой инструмент для ведения блога, однако это гораздо больше.
Благодаря тому, что WordPress является бесплатным проектом с открытым исходным кодом, он позволяет любому улучшать и редактировать свой код по своему вкусу. Он также содержит тысячи бесплатных плагинов, тем, виджетов и других инструментов.
Все эти функции позволяют создавать веб-сайты любого типа, начиная от простых блогов, личных веб-сайтов или портфолио и заканчивая электронными магазинами, базами знаний или досками объявлений.
Еще одним фактором является то, что WordPress полностью бесплатен и поддерживает все платформы хостинга с PHP и MySQL. Кроме того, эта CMS постоянно обновляется новыми версиями, которые улучшают безопасность, включают новые функции и улучшают общую производительность.
И последнее, но не менее важное: WordPress имеет огромное сообщество со специальными форумами и дискуссиями по всему Интернету. Объем доступных данных и тысячи руководств по WordPress также делают WordPress одной из самых простых в использовании систем управления контентом.

Что такое CMS?
Система управления контентом или сокращенно CMS — это приложение, позволяющее создавать, изменять и публиковать цифровой контент. В большинстве случаев он также поддерживает несколько пользователей, что позволяет им работать совместно.
Например, в WordPress можно создать несколько пользователей-администраторов, каждый из которых имеет разные привилегии. Системы управления контентом также включают в себя функции текста и форматирования, возможность загружать видео, фотографии, аудио, карты или даже собственный код.
Система управления контентом состоит из двух основных компонентов:
- Приложение для управления контентом (CMA). CMA можно назвать графическим пользовательским интерфейсом (GUI), который позволяет пользователю создавать, изменять, удалять и публиковать контент без необходимости знания HTML или языков программирования.
- Приложение доставки контента (CDA). CDA отвечает за внутренние службы, которые управляют контентом и доставляют его после того, как он находится в CMA.

Другие функции, о которых стоит упомянуть:
- SEO-дружественные URL-адреса
- Онлайн-поддержка и сообщества
- Пользовательские/групповые функции
- Различные шаблоны и дизайны
- Мастера установки и обновления/обновления
Тремя самыми популярными системами управления контентом в мире являются WordPress, Joomla и Drupal.
WordPress.orgWordPress.com и WordPress.org — это два способа размещения сайта WordPress.
В этих двух методах различается реальный хост . Используя WordPress.org, вы можете бесплатно загрузить скрипт и разместить его самостоятельно на локальном компьютере или у хостинг-провайдера (например, Hostinger).
С другой стороны, WordPress.com позаботится обо всем этом, разместив сайт для вас. Вам не нужно управлять веб-сервером, платить за хостинг или загружать программное обеспечение, однако реклама показывается на вашем сайте.

И WordPress.org, и WordPress.com имеют определенные плюсы и минусы.
Если вы не заинтересованы в собственном хостинге или управлении веб-сервером, вам может подойти WordPress.com.
Это бесплатно и может быть быстро настроено. У вас также будут различные функции и параметры для настройки вашего сайта.
Однако у него есть и недостатки. Ваш веб-сайт будет включать WordPress.com в URL-адрес, и вы не сможете загружать собственные темы или плагины.
Также будет невозможно редактировать или модифицировать PHP-код вашего сайта.
Использование собственной версии от WordPress.org обеспечивает большую гибкость и контроль над вашим сайтом. Вы сможете использовать собственное доменное имя, загружать темы, плагины и устанавливать их.
Подробнее
Хотите узнать больше, прежде чем принять решение? Прочтите наше обширное руководство по WordPress.com и WordPress.org
В этом руководстве по WordPress основное внимание будет уделено версии WordPress для собственного хостинга.
Шаг 1 – Установка WordPress
Видеоруководство
Одной из причин популярности WordPress являются низкие системные требования, необходимые для запуска этой CMS на веб-сервере:
- Версия PHP 5.2.4 или выше.
- MySQL версии 5.0.15 или выше или любая версия MariaDB.
Трудно найти хостинг-провайдера, который не поддерживает WordPress. Кроме того, многие хостинги используют различные автоустановщики, чтобы максимально упростить процесс установки WordPress.
Благодаря автоустановщикам пользователям больше не нужно заниматься созданием базы данных или загрузкой файлов.
В этой части нашего руководства по WordPress вы узнаете о двух разных способах установки WordPress.
Pro Tip
Прежде чем приступить к установке WordPress, вам нужно решить, как вы хотите получить доступ к своему веб-сайту. Вы хотите, чтобы WordPress находился в корне вашего доменного имени (example.com), подпапке (example.
Вариант 1.1 — Установка WordPress на Hostinger с помощью автоустановщика com/blog) или поддомене (blog.example.com)? Только если вы хотите настроить WordPress на имя субдомена, вам придется сделать дополнительный шаг и создать имя субдомена. На Hostinger это легко сделать в разделе Subdomains.
com/blog) или поддомене (blog.example.com)? Только если вы хотите настроить WordPress на имя субдомена, вам придется сделать дополнительный шаг и создать имя субдомена. На Hostinger это легко сделать в разделе Subdomains.Начнем с самого простого и быстрого способа установки WordPress — автоустановщика Hostinger. Ниже показано, как установить WordPress на панель управления Hostinger:
- Доступ к панели управления Hostinger.
- Найдите Auto Installer и откройте его.
- Введите WordPress в поле поиска и нажмите на его значок.
- Теперь заполните данные сайта:
- URL-адрес — URL-адрес, по которому должен быть установлен WordPress. Если вы хотите установить его на корневое доменное имя ( example.com ), оставьте его пустым.
- Язык — Выберите язык WordPress.

- Имя пользователя администратора — Ваше имя пользователя администратора WordPress. Вы будете использовать его для доступа к административной панели WordPress.
- Пароль администратора — Ваш пароль администратора WordPress. Вы будете использовать его для доступа к административной панели WordPress.
- Электронная почта администратора — введите свой адрес электронной почты.
- Название веб-сайта — Название вашего веб-сайта WordPress.
- Слоган веб-сайта — короткое предложение или слоган, объясняющий, о чем ваш веб-сайт.
- Нажмите кнопку Установить .
Если вы хотите понять основы и узнать, как работает WordPress, вы можете установить его вручную. WordPress известен своей 5-минутной установкой.
Этот процесс прост и аналогичен любой другой установке программного обеспечения.
 Поэтому, если вы когда-либо устанавливали какую-либо компьютерную программу, вам не составит труда выполнить установку WordPress.
Поэтому, если вы когда-либо устанавливали какую-либо компьютерную программу, вам не составит труда выполнить установку WordPress.Что необходимо для продолжения :
- FTP-клиент или файловый менеджер
- Последняя версия WordPress
Прежде всего, загрузите последнюю версию WordPress с официального сайта WordPress.org.
После завершения загрузки вы можете начать загрузку файлов WordPress в свою учетную запись хостинга. Вы можете использовать файловый менеджер, предоставленный вашим хостинг-провайдером, или FTP-клиент.
Нет никакой разницы, какой инструмент вы будете использовать для загрузки файлов WordPress, кроме простоты использования. Единственное, что вы должны принять во внимание, это каталог назначения.
Например, если вы хотите иметь WordPress на корневом домене, файлы должны быть загружены в папку public_html . Если вы хотите обслуживать WordPress из поддомена или подпапки, загрузите файлы в соответствующий каталог.

WordPress хранит информацию в базе данных. Таким образом, его необходимо создать. На Hostinger новую базу данных можно создать в Базы данных MySQL раздел. Обязательно запишите детали базы данных, так как они понадобятся вам позже.
Теперь зайдите на свое доменное имя, чтобы начать процесс установки. Вам будет предложено заполнить информацию о базе данных MySQL, данные администратора и информацию о сайте.
Подробнее
Ищете более подробные инструкции по установке или переносу WordPress? Ознакомьтесь с этими руководствами:
Шаг 2. Навигация в панели управления WordPress
Как установить WordPress: руководство для начинающих
Как правильно выполнить миграцию WordPress: подробное руководствоПосле завершения установки первое, что вам нужно сделать, это войти в панель администратора WordPress.
Обычно в передней части блога WordPress есть ссылка на страницу входа. Однако в некоторых темах эта ссылка отсутствует.
 В этом случае самый простой способ войти в WordPress — добавить wp-admin в конце адреса вашего сайта, например:
В этом случае самый простой способ войти в WordPress — добавить wp-admin в конце адреса вашего сайта, например:- http://www.yourdomain.com/wp-admin
Этот URL-адрес направит вас на экран входа в систему, где вам будет предложено ввести имя пользователя и пароль администратора. Помните, что вы ввели эти данные во время установки WordPress. Если вы забыли пароль, нажмите Забыли пароль? Ссылка.
Подробнее
Нужны подробности? Найдите их в нашем руководстве о том, как войти в WordPress
После входа в систему вы увидите панель администратора. Он создан, чтобы дать вам обзор всего вашего веб-сайта и содержит 3 основных раздела:
- Панель инструментов вверху страницы. Он содержит ссылки на наиболее часто используемые административные функции и ресурсы. Например, если вы наведете курсор на название своего веб-сайта, вы получите ссылку на общедоступный вид вашего сайта. Он также отображает простые уведомления, такие как обновления и количество новых комментариев.

- Главное меню навигации слева. Он содержит ссылки на все административные экраны WordPress. Если навести курсор на пункт меню, отобразится подменю с дополнительными пунктами.
- Основная рабочая зона.
При первом входе в панель администратора WordPress вы увидите модуль приветствия, который содержит несколько полезных ссылок, которые помогут вам начать работу.
Когда вы освоитесь с приборной панелью, нажмите кнопку Закрыть , чтобы скрыть этот модуль.
Другие модули :
- Краткий обзор покажет вам, сколько сообщений, страниц и комментариев у вас есть. Он также показывает версию WordPress и тему, которую вы используете.
- Окно Activity содержит немного больше информации о ваших последних сообщениях и комментариях. Он показывает статус всех комментариев и краткий список самых последних комментариев.
- Коробка Quick Draft .
 Ввод содержимого в это поле приведет к созданию новой записи в блоге. Однако вы не можете опубликовать его здесь, так как это поле предназначено только для того, чтобы брать идеи для постов в блоге, чтобы вы могли вернуться к ним позже.
Ввод содержимого в это поле приведет к созданию новой записи в блоге. Однако вы не можете опубликовать его здесь, так как это поле предназначено только для того, чтобы брать идеи для постов в блоге, чтобы вы могли вернуться к ним позже. - Новости WordPress . Этот модуль отображает последние новости WordPress.
В каждом из этих окон есть маленькие стрелки, которые можно использовать, чтобы быстро скрыть окно. Вы также можете перетаскивать их в разные места.
Шаг 3 — Публикация контентаСоздание веб-сайта с помощью WordPress начинается с публикации нового поста или новой страницы. Вы можете задаться вопросом — в чем разница между постами и страницами?
Ответ прост. Посты WordPress можно классифицировать, помечать тегами, архивировать. Посты WordPress используются для публикации чувствительного ко времени контента.
Напротив, страницы в основном предназначены для статического контента без даты.
Шаг 3.1. Создание нового сообщения У них нет категорий или тегов. Свяжитесь с нами или О страницах являются хорошими примерами страниц.
У них нет категорий или тегов. Свяжитесь с нами или О страницах являются хорошими примерами страниц.Чтобы создать новое сообщение WordPress, откройте раздел Добавить новое в разделе Сообщения или выберите Новое -> Сообщение на верхней панели инструментов.
Вам будет представлен экран редактирования с набором функций публикации. Первое, что вы должны сделать, это ввести заголовок для вашего сообщения.
Во-вторых, введите фактическое содержание вашего сообщения в поле ниже. Если вы хотите отформатировать текст, используйте параметры панели инструментов.
Он похож на тот, который вы можете найти в MS Word или любом другом популярном текстовом редакторе.
В правой части экрана вы можете видеть так называемые метабоксы. Каждая коробка имеет определенную функцию.
- Опубликовать . Здесь вы можете изменить статус и видимость вашего поста, запланировать его.
 Нажав кнопку Опубликовать , ваш пост будет опубликован. Если вы решили удалить пост, нажмите кнопку Переместить в корзину .
Нажав кнопку Опубликовать , ваш пост будет опубликован. Если вы решили удалить пост, нажмите кнопку Переместить в корзину . - Категории . В этом поле вы можете добавить, удалить или изменить категорию вашего сообщения.
- Теги поле позволяет быстро добавлять новые теги.
- Избранное изображение . Здесь вы можете присвоить сообщению избранное изображение. Оно будет видно в самом верху поста (расположение изображения может быть разным в зависимости от темы).
Подробнее
Вот полное руководство о том, как добавить новый пост в WordPress.
Шаг 3.2. Создание новой страницы
Чтобы создать новую страницу WordPress, откройте раздел Добавить новую в меню Страницы или нажмите кнопку Новая -> Страница на верхней панели инструментов.
Добавить Новый раздел страницы имеет такой же текстовый редактор WYSIWYG, как и раздел Posts .
 Таким образом, процесс ввода и форматирования текста одинаков.
Таким образом, процесс ввода и форматирования текста одинаков.Вы также можете заметить, что в разделе Страницы нет Тегов и Категорий мета-полей. Вместо этого у него есть поле под названием Атрибуты страницы .
В этом разделе вы можете изменить порядок ваших страниц и установить родительские страницы. Это полезно, если вы хотите иметь несколько страниц под одной родительской страницей.
Шаг 4 — Установка плагинов WordPressОсновная цель плагинов WordPress — расширить функциональность WordPress. Просто установив и активировав плагин, вы можете добавить новые функции на сайт WordPress без какого-либо кодирования.
Существуют тысячи бесплатных и платных плагинов для разных целей: от публикации в социальных сетях до безопасности. Таким образом, вы обязательно найдете плагин, который соответствует вашим потребностям.
Установка плагинов WordPress — простая задача даже для новичка.
 Бесплатные и условно-бесплатные плагины доступны в каталоге плагинов WordPress.org.
Бесплатные и условно-бесплатные плагины доступны в каталоге плагинов WordPress.org.Как и темы, их можно установить с помощью встроенного установщика WordPress.
Чтобы установить плагин WordPress, нажмите Добавить новый под Плагины и введите название плагина, который вы хотите установить, в поле поиска. Нажмите Установить , а затем Активировать кнопку .
Существуют тысячи премиальных (платных) плагинов WordPress, которые нельзя установить из официального каталога плагинов WordPress. Если вы приобрели премиальный плагин, вам придется вручную загрузить его в WordPress.
Процесс очень похож на установку тем. Чтобы продолжить, нажмите Добавить новый под Плагины и нажмите Загрузить плагин . Теперь выберите архив плагина и загрузите его. Наконец, установите и активируйте плагин.
Подробнее
Если вам нужно подробное руководство, ознакомьтесь с нашим руководством по установке плагина WordPress.
Основные плагины WordPress
Существует так много плагинов WordPress, что выбрать правильный бывает непросто. На самом деле, многие плагины служат той же цели, например, существуют десятки плагинов для кэширования WordPress.
Вот почему мы решили составить список лучших плагинов WordPress, которые необходимы для каждого блога WordPress.
- Google XML Sitemaps . Этот плагин автоматически генерирует карты сайта в формате XML для лучшей поисковой оптимизации. Его легко использовать и регулярно обновлять.
- Йоаст SEO . Вероятно, самый популярный SEO-плагин для WordPress. Это поможет вам улучшить поисковую оптимизацию. От метатегов до написания предложений — в плагине Yoast SEO есть все.
- Безопасность Wordfence . Этот плагин защитит ваш WordPress от хакеров и вредоносных программ. Он имеет модули брандмауэра и сканера вредоносных программ, которые очень полезны.

- Контактная форма 7 . Простой, но очень мощный плагин контактной формы WordPress. Создавайте любые контактные или даже лидогенерационные формы с помощью этого плагина.
Pro Tip
Если вам нужны дополнительные рекомендации по плагинам, вот наше руководство по лучшим плагинам для WordPress. Но помните — не рекомендуется засорять WordPress десятками плагинов, так как это может снизить производительность сайта. Держите свой WordPress в чистоте, устанавливая только необходимые плагины и удаляя те, которые вы не используете.
Шаг 5 – Установка тем WordPressВнешний вид сайта WordPress можно изменить, применив темы. Существуют бесплатные и премиальные темы WordPress. Некоторые из них универсальны и могут быть использованы на любом сайте. Другие созданы для очень конкретной цели, например, темы электронной коммерции.
WordPress сделал установку тем очень простой. Установка бесплатных тем WordPress занимает буквально несколько минут.

Чтобы продолжить, войдите в Appearance и найдите красивые бесплатные темы WordPress. Вы даже можете фильтровать темы по функциям или цветам.
Функция предварительного просмотра темы позволяет увидеть, как будет выглядеть ваш веб-сайт с выбранной темой. Это полезно, так как сэкономит ваше время — вам не придется устанавливать несколько тем только для того, чтобы найти тему, которая соответствует вашим потребностям.
Вышеупомянутый метод подходит только для бесплатных и бесплатных тем. Что делать, если вы купили красивую премиальную тему? В этом случае вам придется загрузить файлы темы вручную.
Откройте тот же раздел Внешний вид , нажмите кнопку Загрузить тему и выберите файл темы .zip . Процесс загрузки может занять до нескольких минут. Как только это будет сделано, просто Активируйте тему.
Подробнее
Нужны точные шаги? Посмотрите подробное руководство по установке тем WordPress.
Шаг 6 — Оптимизация производительности WordPress
В этом руководстве по WordPress мы научились устанавливать и использовать WordPress для создания собственного веб-сайта и управления им. По мере роста вашего сайта WordPress увеличивается и количество текста, изображений, кода и других медиафайлов.
Чем больше веб-сайт, тем дольше он будет загружаться. Чтобы избежать медленного времени отклика в WordPress, вам также следует потратить некоторое время на оптимизацию.
Это обеспечит быструю и эффективную загрузку ваших страниц, оставив ваших посетителей довольными и заставляющими возвращаться снова и снова.
Каждый хотя бы несколько раз сталкивался с медленным веб-сайтом и чувствовал разочарование, возникающее при бесконечном ожидании его загрузки.
Принимая это во внимание, потратить некоторое время на улучшение скорости WordPress — действительно хорошая идея. Самое приятное в WordPress то, что его действительно легко оптимизировать благодаря количеству доступных плагинов и других инструментов.

Вы можете сделать свой сайт WordPress молниеносно быстрым, даже не имея никаких знаний в области кодирования. Чтобы направить вас на правильный путь, мы рассмотрим несколько методов оптимизации WordPress, которые значительно увеличат скорость вашего сайта.
Шаг 6.1. Использование плагинов кэширования WordPressПервым шагом в оптимизации вашего сайта WordPress является установка плагина кэширования WordPress. Короче говоря, кеш — это временное хранилище данных. В большинстве случаев активные данные кэшируются, что приводит к сокращению времени загрузки.
Например, когда вы заходите на часто посещаемый сайт, ваш браузер будет иметь часть статического контента сайта, расположенного в его кеше.
В результате браузеру нужно запрашивать меньше файлов и информации с сервера, что в конечном итоге приводит к более быстрой загрузке.
Плагины кэширования WordPress работают, создавая статическую версию вашего веб-сайта и доставляя ее, вместо того, чтобы загружать все скрипты PHP каждый раз, когда кто-то обновляет или повторно заходит на ваш сайт.

Самые популярные плагины кэширования WordPress:
- WP Super Cache
- Общий кэш W3
- Самый быстрый кэш WP
Вы можете найти подробное руководство о том, как внедрить кэширование для вашего сайта WordPress.
Шаг 6.2 — Оптимизация изображений WordPressОптимизация изображений — еще одна важная задача, которую необходимо выполнить, чтобы сделать ваш сайт WordPress быстрым. Как правило, есть 2 основные проблемы, из-за которых изображения загружаются медленно:
- Использование слишком больших изображений. Например, вы загружаете изображение размером 500 x 500, но ваш сайт изменяет его размер до 100 x 100. В результате браузер посетителя должен будет сначала загрузить файл большего размера, уменьшить его и только потом отображать. Правильным способом было бы просто загрузить изображение размером 100 x 100, чтобы избежать чрезмерной задачи по уменьшению изображения. Таким образом, изображение также будет занимать меньше места, что приведет к общему увеличению скорости.
 Чтобы упростить задачу, мы подготовили подробное руководство по улучшению производительности сайта с помощью масштабированных изображений.
Чтобы упростить задачу, мы подготовили подробное руководство по улучшению производительности сайта с помощью масштабированных изображений. - Изображения сжаты не полностью. Вы можете сэкономить много места и трафика, правильно сжимая изображения. К счастью, у WordPress есть отличный плагин, который может вам в этом помочь. Прочтите, как внедрить этот плагин для оптимизации изображений WordPress и оптимизировать изображения WordPress.
Чем больше изображений на вашем сайте WordPress, тем полезнее будет эта задача оптимизации.
Шаг 6.3. Включение сжатия gzip для WordPressВключение сжатия gzip для веб-сайта WordPress — отличный способ повысить скорость и производительность. Короче говоря, сжатие gzip работает, находя похожие строки в текстовом файле и временно заменяя их, что приводит к уменьшению размера файла.
Файлы HTML и CSS содержат много повторяющегося текста и пробелов, что делает сжатие gzip очень эффективным.
 В целом, это может уменьшить размер страницы WordPress на 50-70%.
В целом, это может уменьшить размер страницы WordPress на 50-70%.Есть несколько способов включить сжатие gzip:
- Включение сжатия gzip через файл .htaccess (рекомендуется). Более подробное руководство по WordPress можно найти здесь.
- Включение сжатия gzip с помощью плагинов WordPress, таких как GZip Ninja Speed.
Следует помнить, что сжатие gzip может немного увеличить загрузку ЦП. Если процессор не является проблемой, то сжатие gzip — действительно отличный способ оптимизировать ваш сайт WordPress.
Шаг 6.4 — Откладывание разбора JavaScript в WordPressБольшинство тем, плагинов и дополнений для социальных сетей используют много JavaScript, который по умолчанию загружается первым при доступе к сайту. Это приведет к тому, что HTML и другое визуальное содержимое появится только после загрузки JS.
Вы можете отложить синтаксический анализ JavaScript, чтобы визуальные элементы отображались быстрее, а различные кнопки социальных сетей и другой контент, использующий JavaScript, загружались позже.

Это одна из техник, рекомендованных набором Speed Booster Pack. Ознакомьтесь с нашим более подробным руководством о том, как отложить синтаксический анализ JavaScript в WordPress.
Шаг 6.5. Использование сети доставки контентаВнедрение сети доставки контента (сокращенно CDN) ускорит работу WordPress за счет кэширования контента в нескольких центрах обработки данных по всему миру.
После того, как посетитель войдет на ваш сайт, содержимое будет доставлено ближайшим доступным центром обработки данных, что улучшит интерфейс пользователя.
CDN также отлично работают с плагинами кэширования WordPress, и есть бесплатные решения для начала работы. Например, у CloudFlare есть бесплатный план, который обеспечивает как преимущества CDN, так и защиту вашего сайта от DDoS-атак.
Подробнее
Ознакомьтесь с нашим руководством по настройке Cloudflare CDN на WordPress, чтобы получить пошаговые инструкции.
Шаг 6. 6. Удаление строк запроса из статических ресурсов
6. Удаление строк запроса из статических ресурсов GTMetrix и другие инструменты оптимизации предлагают удалить строки запроса из CSS и JS, чтобы улучшить кэширование этих элементов.
Прочтите нашу статью о том, как удалить строки запроса для статических источников.
Шаг 6.7. Включение отложенной загрузкиКак правило, при открытии веб-страницы все содержимое загружается мгновенно, что называется ожиданием загрузки . В качестве альтернативы можно отложить инициализацию некоторых объектов (например, изображений) до тех пор, пока они не потребуются, что называется ленивой загрузкой .
Наиболее распространенной практикой является отображение изображений только тогда, когда они видны с точки зрения посетителя или на экране.
Все, что вам нужно сделать, чтобы воспользоваться этой техникой, это установить и включить плагин, такой как Rocket Lazy Load.
Шаг 7. Обеспечение безопасности WordPress
Обеспечение безопасности WordPress И последнее, но не менее важное: чтобы сайт WordPress был успешным, вы должны усилить его безопасность. Так же, как WordPress — самая популярная CMS в мире, она также оказывается самой взламываемой.
Однако есть несколько вещей, которые вы можете сделать, чтобы защитить свой сайт от взлома и других вредоносных действий.
Шаг 7.1. Обновление WordPressОдним из наиболее важных факторов безопасной среды является постоянное обновление и использование последней версии WordPress, тем и плагинов.
Большинство обновлений включают настройки безопасности, исправления уязвимостей и предотвращают их использование в будущих версиях.
Распространенной практикой среди хакеров является использование веб-страниц с устаревшей версией WordPress с известной уязвимостью.
По умолчанию WordPress обновляется автоматически при выпуске новой версии, однако это может не всегда работать или функция может быть отключена на некоторых хостах.

Как правило, при выходе новой версии WordPress в верхней части панели управления отображается уведомление. Вы также можете обновить свои темы и плагины через Dashboard -> раздел Обновления .
Шаг 7.2. Использование уникальных имен пользователей и паролейAdmin — это имя пользователя, установленное по умолчанию во всех установках WordPress. Настоятельно рекомендуется изменить его, так как это добавит дополнительный уровень безопасности к вашим учетным данным для входа.
Представьте себе ситуацию, когда кто-то знает ваш пароль, но не знает имя пользователя.
Конечным результатом является то, что человек по-прежнему не сможет получить доступ к вашей панели управления, поскольку он не знает имени пользователя. Оставив значение admin может значительно облегчить работу хакера, поэтому его всегда следует менять.
При установке пароля обязательно используйте цифры, заглавные буквы и специальные символы.
 Если у вас возникли трудности с отслеживанием всех паролей, вы можете сохранить их с помощью таких инструментов, как Last Pass.
Если у вас возникли трудности с отслеживанием всех паролей, вы можете сохранить их с помощью таких инструментов, как Last Pass.Это избавит вас от необходимости запоминать все разные пароли и позволит вам сходить с ума по сложности пароля.
Шаг 7.3 – Резервное копирование WordPressСоздание резервных копий WordPress является важной задачей для любого веб-сайта. Это не только повысит вашу безопасность, но и предоставит вам надежный способ восстановления вашего сайта в случае непредвиденных ошибок или проблем.
Вы можете выполнить резервное копирование вручную или использовать автоматизацию . Ручной процесс будет включать в себя загрузку файлов и базы данных MySQL сайта WordPress.
Однако, если вы делаете много новых сообщений, изменений или управляете несколькими разными веб-сайтами, загрузка всего вручную каждый раз может стать настоящей проблемой.
Кроме того, в настоящее время большинство хостинг-провайдеров предлагают автоматическое резервное копирование учетных записей.
 В качестве дополнительной меры безопасности вы можете использовать плагины WordPress для автоматизации резервного копирования ежемесячно, еженедельно или даже ежедневно.
В качестве дополнительной меры безопасности вы можете использовать плагины WordPress для автоматизации резервного копирования ежемесячно, еженедельно или даже ежедневно.Они сэкономят вам много времени, а также дадут возможность хранить резервные копии файлов и базы данных WordPress в удаленном месте, таком как DropBox. Вы можете использовать такие плагины, как:
- UpdraftPlus — это плагин с возможностью резервного копирования WordPress в удаленное место и его восстановления.
- BackUpWordPress — это легкий плагин для резервного копирования с автоматизацией. Он позволяет исключать определенные папки, планировать время выполнения и поддерживает несколько разных языков.
Подробнее
Это только основные сведения. Чтобы убедиться, что вы принимаете все возможные меры предосторожности, вы можете обратиться к нашему руководству о том, как защитить WordPress.
Новейшие учебные пособия по WordPressВ этом учебном пособии по WordPress мы узнали об истории, структуре этой CMS и типах хостинга WordPress.
 Были рассмотрены два метода установки с кратким обзором панели инструментов, постов, плагинов и управления темами.
Были рассмотрены два метода установки с кратким обзором панели инструментов, постов, плагинов и управления темами.Чтобы получить хороший старт, мы также рассмотрели наиболее важные методы скорости и оптимизации WordPress с несколькими советами по безопасности. Если вы хотите продолжить изучение WordPress, ознакомьтесь со списком наших новейших руководств по WordPress ниже.
Как создать свой веб-сайт на WordPress [Пошаговое руководство]
Вы решили создать веб-сайт. Если вы создаете сайт для своего физического бизнеса, личного проекта или готовитесь к запуску собственного онлайн-бизнеса, этот пост для вас.
К счастью, вы читаете это сегодня, а не десять лет назад. Технологии и Интернет развиваются так быстро, что когда-то невозможные или трудоемкие задачи можно выполнить за один день.
То же самое можно сказать и о создании вашего веб-сайта.
В старые времена Интернета, до появления систем управления контентом и удобных для начинающих разработчиков веб-сайтов, вам приходилось самостоятельно кодировать каждый аспект вашего веб-сайта.
 Если вы не умели программировать или не хотели учиться, вам не повезло. Если, конечно, у вас не было бюджета, чтобы заплатить профессионалу.
Если вы не умели программировать или не хотели учиться, вам не повезло. Если, конечно, у вас не было бюджета, чтобы заплатить профессионалу.Но сегодняшняя сеть сильно отличается. Любой, у кого есть желание создать веб-сайт, может перейти от отсутствия веб-сайта к опубликованному веб-сайту за один день.
Ниже вы узнаете все, что вам нужно для создания вашего первого веб-сайта, включая различные инструменты для создания веб-сайтов, которые вы можете использовать.
Самое сложное, с чем вам придется столкнуться, это не собственно создание сайта, а выбор подхода.
1. Выберите правильную платформу
Как мы только что упоминали, у вас есть масса различных вариантов для создания вашего веб-сайта. Выбор правильного подхода важен и может быть одной из самых трудоемких частей процесса.
Например, вы можете создать свой сайт полностью с нуля, используя такие языки, как HTML, CSS и другие. Вы можете использовать конструктор веб-сайтов, чтобы перетащить свой путь к созданию базового веб-сайта.
 Или вы можете положиться на CMS, которая предоставит вам настраиваемую структуру для создания вашего сайта.
Или вы можете положиться на CMS, которая предоставит вам настраиваемую структуру для создания вашего сайта.Лучшим вариантом для начинающих является использование конструктора веб-сайтов или интуитивно понятной CMS, такой как WordPress.
Если вы планируете создать довольно простой веб-сайт, то использование конструктора веб-сайтов будет самым простым способом действий. Конструкторы веб-сайтов разработаны для начинающих. С ними процесс прост:
- Вы выбираете конструктор сайтов
- Выбираете тарифный план для своего сайта и потребности в трафике
- Добавьте свой домен
- Выберите тему или шаблон
- Настройте свой сайт
- Опубликуйте его в Интернете!
Если вы собираетесь использовать этот подход, рассмотрите возможность использования конструктора веб-сайтов HostGator. Если вы уже являетесь клиентом HostGator и хотите создать простой сайт, то это не проблема.
Тем, у кого более сложные требования к сайту, подойдет WordPress.

С WordPress ваши возможности настройки практически безграничны. Кроме того, он создан, чтобы помочь вам создавать контент и максимально эффективно использовать свой сайт. Почти каждый хостинг позволит вам быстро установить WordPress за пару кликов. И хотя это более сложная платформа, кривая обучения очень мала, что делает WordPress идеальным выбором для начинающих.
В этом пошаговом руководстве мы предполагаем, что вы использовали WordPress в качестве CMS, которую собираетесь использовать для создания своего сайта.
2. Защитите свое доменное имя и хост
Чтобы любой сайт работал в Интернете, вам понадобится доменное имя и хост. Без доменного имени люди не смогут получить доступ к вашему сайту, а без хоста нет места для хранения файлов, из которых состоит ваш сайт.
Есть способы получить бесплатное доменное имя и хостинг, например, используя поддомен более крупного сайта, например «yoursite.wordpress.com». Тем не менее, это выглядит не очень профессионально, и вам будет трудно создать подписку без профессионального доменного имени.

То же самое касается покупки собственного хостинга. Существует множество различных вариантов на выбор, но для тех, кто создает свои первые сайты, вам подойдет базовый тарифный план виртуального хостинга. Со временем вы, возможно, захотите обновить свой пакет, но нет необходимости усложнять все с самого начала.
При виртуальном хостинге вы делитесь ресурсами сервера с другими сайтами, использующими тот же сервер. Это эффективно распределяет расходы между множеством разных пользователей, поэтому ваш ежемесячный счет будет очень низким.
Как и все в Интернете, существует несколько способов защитить свое доменное имя и хостинг. Вы можете потратить время на изучение всех доступных вариантов или, чтобы упростить задачу, просто следуйте приведенному ниже процессу.
Вот как вы можете приобрести план виртуального хостинга у HostGator.
Сначала перейдите на эту страницу и выберите свой тарифный план.
На следующем экране вам будет предложено ввести дополнительную информацию, и даже будет возможность добавить доменное имя.

Выполните шаги, введите платежную информацию, и все готово.
Если у вас есть существующее доменное имя, вам нужно указать его на новый хост. У вас также есть возможность полностью приобрести доменное имя у другого поставщика.
Однако, если вы уже покупаете хостинг у HostGator, гораздо проще добавить домен к вашему заказу.
3. Установите CMS на свой хостинг
После того, как вы позаботились о хостинге и доменном имени, пришло время установить WordPress. Большинство начинающих хостингов упрощают это, добавляя программное обеспечение, которое позволяет установить выбранную вами CMS несколькими щелчками мыши.
Вместо того, чтобы самостоятельно загружать вашу CMS и загружать ее на себя, это программное обеспечение автоматизирует все эти технические задачи.
Для этого нам понадобится доступ к вашему серверу. Если вы использовали такой хост, как HostGator, то мы будем делать это с помощью инструмента под названием cPanel. Это программное обеспечение устанавливается на ваш сервер и упрощает управление вашей серверной средой.

Вот как это сделать:
Во-первых, войдите на свой сервер через панель управления. При регистрации вам должны были предоставить ссылку для входа, а также имя пользователя и пароль.
Затем найдите инструмент под названием «Установщик приложений Softaculous».
Вы увидите, что существует множество других систем управления контентом, которые вы можете установить, но в этом руководстве мы будем использовать WordPress.
Итак, выберите «WordPress», введите данные своего сайта и нажмите «Установить».
После завершения установки WordPress будет установлен на вашем сайте. Всего несколько шагов, и ваш сайт будет готов для всего мира.
4. Выберите тему
WordPress станет основой вашего сайта. Но для того, чтобы внести какие-либо изменения в внешний вид вашего сайта, вам потребуется установить тему WordPress. По сути, тема — это набор файлов, которые определяют внешний вид и функции вашего сайта.
Вы можете думать о WordPress как о фундаменте и строительных лесах для вашего дома — это основная структура.
 В то время как ваша тема — это цвет вашего дома, ваших деревянных полов — как он выглядит.
В то время как ваша тема — это цвет вашего дома, ваших деревянных полов — как он выглядит.Поскольку экосистема WordPress настолько велика, у вас будут тысячи различных тем на выбор (и это только бесплатные темы).
Существуют также темы премиум-класса, которые предоставляют вам еще большую функциональность, возможности, поддержку и многое другое. Премиум-темы обычно выглядят и функционируют лучше, чем платные темы, имеют более качественный код и за ними стоят специальные группы поддержки.
Самое классное в WordPress то, что вы можете переключать темы в любое время. Это не повлияет на ваши существующие сообщения в блоге, страницы и другие медиафайлы. Если вы сделали много настроек, он может отображаться неправильно, но ваш контент никуда не денется.
Вот как вы можете выбрать и установить тему на свой сайт:
В бэкенде вашей панели управления WordPress перейдите к Внешний вид>Темы . Затем нажмите кнопку с надписью «Добавить новый».
Здесь вы сможете просмотреть огромный выбор бесплатных тем WordPress или даже найти тему.

После того, как вы нашли понравившуюся тему, наведите на нее курсор и нажмите «Установить», затем «Активировать». Теперь вы сможете настроить тему по своему вкусу.
Если вы хотите использовать премиум-тему, процесс установки будет немного другим.
Во-первых, вам необходимо приобрести и загрузить тему. Есть десятки мест, где вы можете приобрести высококачественные темы онлайн, в том числе:
- Elegant Themes
- StudioPress
- ThemeForest
После того, как вы купите и загрузите тему, у вас будет ZIP-файл, содержащий все файлы темы.
Теперь вы собираетесь загрузить этот файл в WordPress.
Перейдите к «Внешний вид»> «Темы », затем выберите «Добавить новый». На следующем экране выберите «Загрузить тему», затем перетащите или найдите ZIP-файл на своем компьютере.
Затем WordPress загрузит и установит вашу тему, просто нажмите «Активировать», и все готово.
Если вы хотите добавить больше возможностей на свой сайт, вы будете полагаться на почти бесконечную библиотеку плагинов WordPress.
 Существует множество бесплатных и премиальных плагинов, которые помогут вам добавить на сайт любые функции, которые вы пожелаете.
Существует множество бесплатных и премиальных плагинов, которые помогут вам добавить на сайт любые функции, которые вы пожелаете.Чтобы установить какие-либо плагины, перейдите к Плагины>Добавить новый .
Здесь вы можете просматривать популярные плагины, рекомендуемые плагины или искать плагин, который вы нашли в Интернете.
5. Настройте свой сайт
К настоящему времени вы получили доменное имя и хостинг, установили WordPress, выбрали тему и, возможно, даже установили несколько плагинов.
Самое интересное начинается — пришло время настроить ваш сайт.
Первое, что вам нужно сделать, это создать несколько необходимых страниц.
- Домашняя страница
- Контактная страница
- О странице
- Страница блога
В зависимости от вашего сайта, возможно, вы захотите создать дополнительные страницы, такие как страница услуг, страница ресурсов или что-то еще. .
Добавить страницы на ваш сайт WordPress очень просто.
 Как только вы окажетесь в бэкенде своего сайта, перейдите к Pages>Add New . Откроется экран, где вы можете добавить страницу на свой сайт.
Как только вы окажетесь в бэкенде своего сайта, перейдите к Pages>Add New . Откроется экран, где вы можете добавить страницу на свой сайт.Просто добавьте свой заголовок, текст, любые изображения или мультимедиа, затем нажмите «Опубликовать».
Если вы хотите добавить какие-либо блоги на свой сайт, вы будете следовать аналогичному процессу. Нажмите «Сообщения »> «Добавить новый », и вы попадете на экран, который выглядит почти так же, как редактор страницы. Напишите сообщение в блоге и нажмите «Опубликовать».
Подход к настройке темы зависит от того, какую тему вы используете.
Например, ваша тема может иметь собственные параметры настройки, которыми вы будете управлять на другой вкладке. Если вы приобрели премиальную тему, ознакомьтесь с документацией, прилагаемой к вашей теме, чтобы узнать, как выполнить настройку.
Однако вы также сможете выполнить общие настройки, выбрав Внешний вид > Настроить .
На этом экране вы сможете изменить цветовую схему сайта, элементы заголовка, меню, общие настройки темы и многое другое.

6. Запуск!
Если вы удовлетворены тем, как выглядит и функционирует ваш сайт, пришло время запустить его. Если вы сделали все вышеперечисленное, ваш сайт уже должен быть в сети!
Просто введите URL-адрес в браузере, и вы увидите свой сайт в реальном времени.
Если вы хотите создать свой сайт так, чтобы люди не могли видеть его в незавершенном состоянии, вы можете использовать плагин скорого запуска или режим обслуживания.
Для этого вы можете установить плагин, например «Скоро появится страница и режим обслуживания от SeedProd». Перейдите к Плагины > Добавить новый , затем выполните поиск «скоро будет семенная коробка». Затем установите плагин, который выглядит следующим образом:
После того, как вы активировали плагин, перейдите в раздел «Настройки»> «Скоро появится страница и режим обслуживания 9».0387 , здесь вы сможете настроить внешний вид страницы, которая появится в ближайшее время.
Затем, когда вы будете готовы к запуску, обязательно отключите плагин.

Заключительные мысли
Создание веб-сайта не так сложно, как раньше. Если вы выполнили шаги, описанные выше, вы будете на пути к созданию полнофункционального веб-сайта в Интернете. Обратите внимание, что есть несколько подходов, которые вы можете использовать, некоторые из них проще, чем другие.
Например, если вы уже используете хостинг HostGator, то одним из самых простых вариантов будет использование встроенного конструктора веб-сайтов. Этот инструмент очень прост и интуитивно понятен в использовании и оснащен множеством шаблонов в соответствии с вашими потребностями.
Для тех, кто хочет создать более надежный веб-сайт, рассмотрите возможность использования WordPress. Эта широко используемая CMS является основой для многих крупнейших и посещаемых сайтов во всем Интернете. Благодаря гибкости и простоте использования вы можете создать сайт в любом стиле.
Маршрут, который вы выберете, зависит от вас. Просто убедитесь, что вы оценили свои потребности, текущие навыки и общие цели своего сайта, прежде чем выбрать лучший подход для создания своего сайта.

- Обновлено 19 июня 2022 г.









 com/blog) или поддомене (blog.example.com)? Только если вы хотите настроить WordPress на имя субдомена, вам придется сделать дополнительный шаг и создать имя субдомена. На Hostinger это легко сделать в разделе Subdomains.
com/blog) или поддомене (blog.example.com)? Только если вы хотите настроить WordPress на имя субдомена, вам придется сделать дополнительный шаг и создать имя субдомена. На Hostinger это легко сделать в разделе Subdomains.
 Поэтому, если вы когда-либо устанавливали какую-либо компьютерную программу, вам не составит труда выполнить установку WordPress.
Поэтому, если вы когда-либо устанавливали какую-либо компьютерную программу, вам не составит труда выполнить установку WordPress.
 В этом случае самый простой способ войти в WordPress — добавить wp-admin в конце адреса вашего сайта, например:
В этом случае самый простой способ войти в WordPress — добавить wp-admin в конце адреса вашего сайта, например:
 Ввод содержимого в это поле приведет к созданию новой записи в блоге. Однако вы не можете опубликовать его здесь, так как это поле предназначено только для того, чтобы брать идеи для постов в блоге, чтобы вы могли вернуться к ним позже.
Ввод содержимого в это поле приведет к созданию новой записи в блоге. Однако вы не можете опубликовать его здесь, так как это поле предназначено только для того, чтобы брать идеи для постов в блоге, чтобы вы могли вернуться к ним позже. У них нет категорий или тегов. Свяжитесь с нами или О страницах являются хорошими примерами страниц.
У них нет категорий или тегов. Свяжитесь с нами или О страницах являются хорошими примерами страниц. Нажав кнопку Опубликовать , ваш пост будет опубликован. Если вы решили удалить пост, нажмите кнопку Переместить в корзину .
Нажав кнопку Опубликовать , ваш пост будет опубликован. Если вы решили удалить пост, нажмите кнопку Переместить в корзину . Таким образом, процесс ввода и форматирования текста одинаков.
Таким образом, процесс ввода и форматирования текста одинаков. Бесплатные и условно-бесплатные плагины доступны в каталоге плагинов WordPress.org.
Бесплатные и условно-бесплатные плагины доступны в каталоге плагинов WordPress.org.





 Чтобы упростить задачу, мы подготовили подробное руководство по улучшению производительности сайта с помощью масштабированных изображений.
Чтобы упростить задачу, мы подготовили подробное руководство по улучшению производительности сайта с помощью масштабированных изображений. В целом, это может уменьшить размер страницы WordPress на 50-70%.
В целом, это может уменьшить размер страницы WordPress на 50-70%.
 6. Удаление строк запроса из статических ресурсов
6. Удаление строк запроса из статических ресурсов  Обеспечение безопасности WordPress
Обеспечение безопасности WordPress 
 Если у вас возникли трудности с отслеживанием всех паролей, вы можете сохранить их с помощью таких инструментов, как Last Pass.
Если у вас возникли трудности с отслеживанием всех паролей, вы можете сохранить их с помощью таких инструментов, как Last Pass. В качестве дополнительной меры безопасности вы можете использовать плагины WordPress для автоматизации резервного копирования ежемесячно, еженедельно или даже ежедневно.
В качестве дополнительной меры безопасности вы можете использовать плагины WordPress для автоматизации резервного копирования ежемесячно, еженедельно или даже ежедневно. Были рассмотрены два метода установки с кратким обзором панели инструментов, постов, плагинов и управления темами.
Были рассмотрены два метода установки с кратким обзором панели инструментов, постов, плагинов и управления темами. Если вы не умели программировать или не хотели учиться, вам не повезло. Если, конечно, у вас не было бюджета, чтобы заплатить профессионалу.
Если вы не умели программировать или не хотели учиться, вам не повезло. Если, конечно, у вас не было бюджета, чтобы заплатить профессионалу. Или вы можете положиться на CMS, которая предоставит вам настраиваемую структуру для создания вашего сайта.
Или вы можете положиться на CMS, которая предоставит вам настраиваемую структуру для создания вашего сайта.



 В то время как ваша тема — это цвет вашего дома, ваших деревянных полов — как он выглядит.
В то время как ваша тема — это цвет вашего дома, ваших деревянных полов — как он выглядит.
 Существует множество бесплатных и премиальных плагинов, которые помогут вам добавить на сайт любые функции, которые вы пожелаете.
Существует множество бесплатных и премиальных плагинов, которые помогут вам добавить на сайт любые функции, которые вы пожелаете. Как только вы окажетесь в бэкенде своего сайта, перейдите к Pages>Add New . Откроется экран, где вы можете добавить страницу на свой сайт.
Как только вы окажетесь в бэкенде своего сайта, перейдите к Pages>Add New . Откроется экран, где вы можете добавить страницу на свой сайт.