Как вставить видео на сайт
Развивая свой сайт, любой начинающий веб-мастер, однажды придёт к тому, что газетно-журнальный формат сайта ему покажется недостаточно современным и скучноватым. Сайт можно оживить с помощью видео. Видео, для многих владельцев сайтов, просто необходимо. Учебные видеоролики, видео с описание товаров и услуг, видео для просмотра фильмов в режиме онлайн — часто является необходимым атрибутом сайта. Видео — очень удобный, современный и пользующийся популярностью способ подачи и оформления материала для сайта. Вставить видео на сайт можно разными способами, рассмотрим некоторые из них.
Вставка видео с помощью видеохостинга YouTube
Сущность этого способа вставки видео заключается в том, что файлы видео будут храниться на видеохостинге, а мы просто воспользуемся ссылкой на ролик, которую разместим на своём сайте.
В первую очередь нужно зарегистрироваться на сайте. Если у вас есть аккаунт Google, вы сможете воспользоваться им.
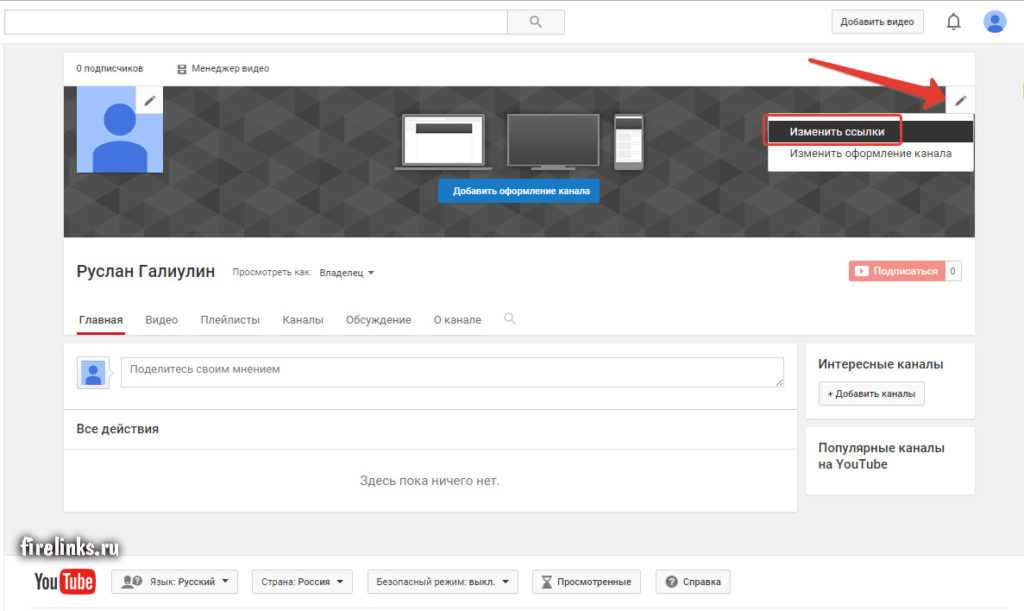
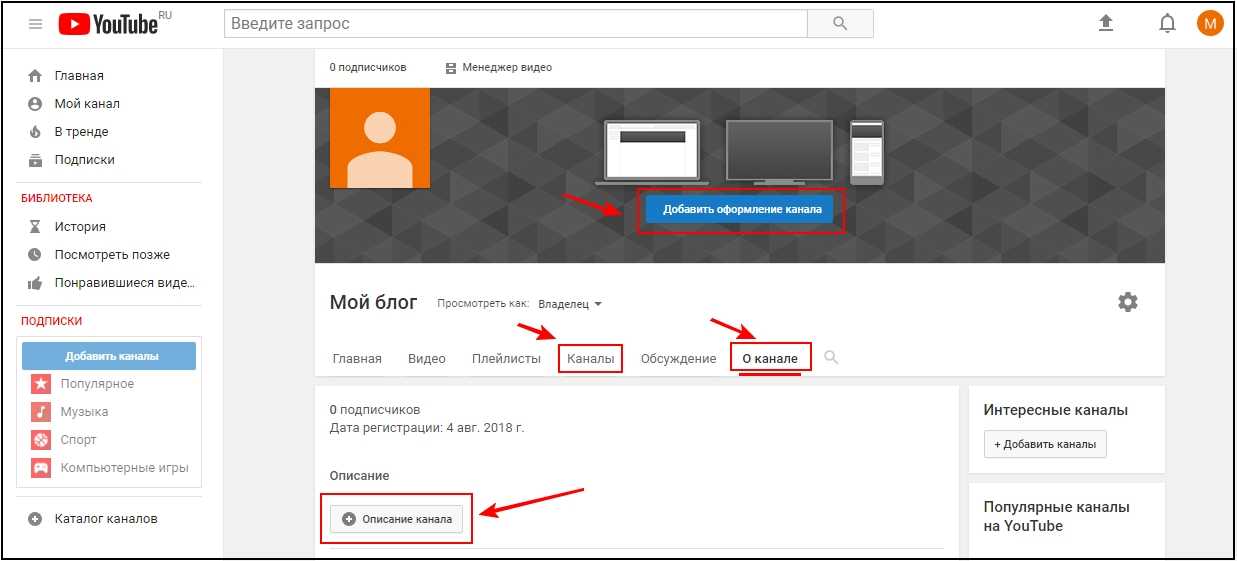
1. После успешной регистрации вы попадёте в свой аккаунт. Если у вас уже есть аккаунт Google, вам будет предложено создать канал для видео и после заполнения несложной формы вы сможете добавлять видео. Кликните по кнопке «Добавить видео».
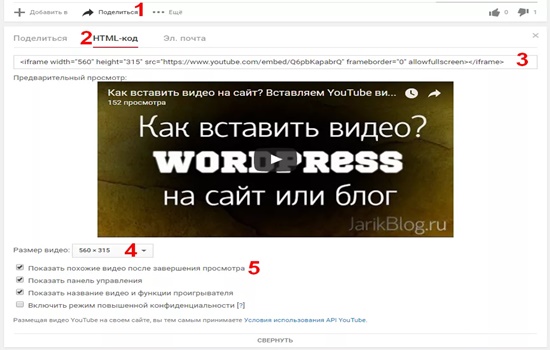
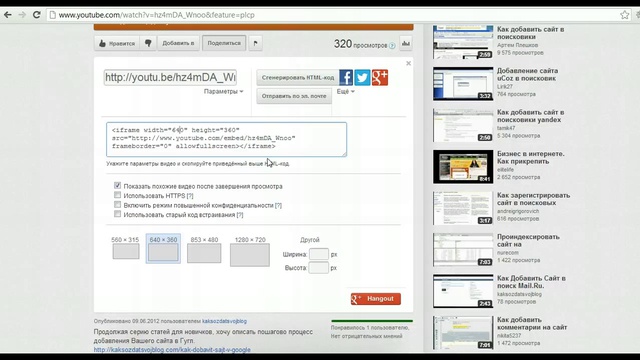
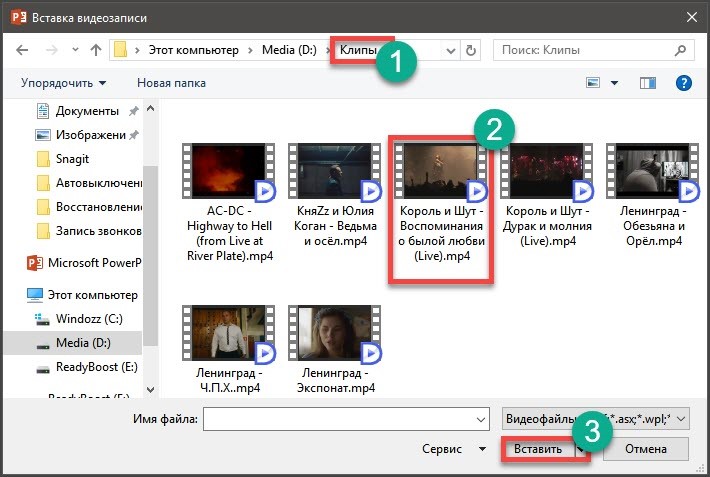
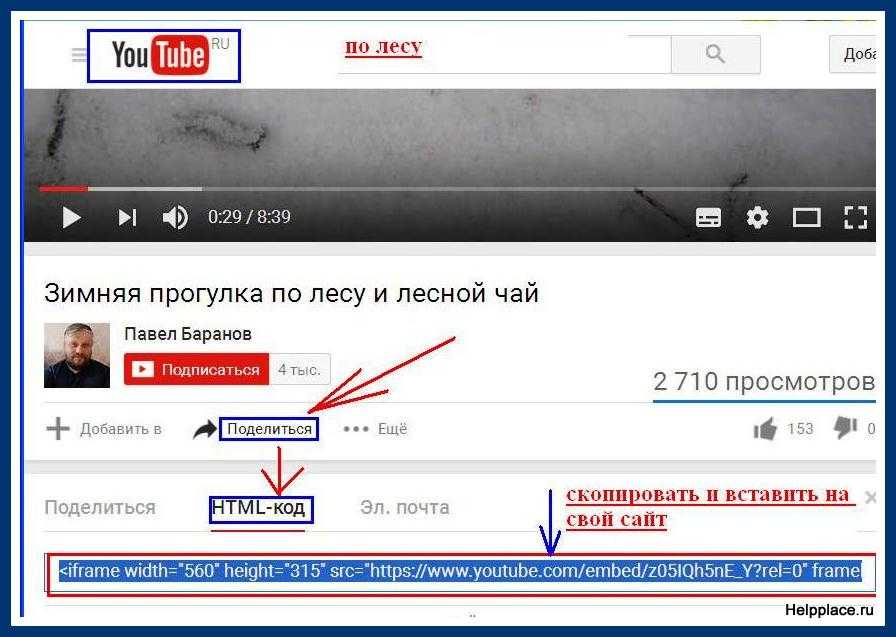
2. Выберите файл на своём компьютере и нажмите «Загрузить». После загрузки изображения, под окном просмотра видеоролика, появится HTML-код, который нам необходим.
3. Скопируйте HTML-код плеера и вставьте на страницу своего сайта. Размеры плеера можно изменить с помощью атрибутов height и width (высота и ширина). Ниже можете увидеть ролик, который загружен мною для того, чтобы вы могли посмотреть, как это будет выглядеть.
Вставка видео с помощью видеохостинга RuTube
Сущность этого способа вставки видео идентична вышеописанному.
Для этого нужно пройти по этой ссылке и зарегистрироваться на сайте, заполнив небольшую анкету.
1. После успешной регистрации вы попадёте в свой аккаунт. Кликните по кнопке «Добавить ролик»
2. Через кнопку «Обзор» выберите файл на своём компьютере. Заполните представленную ниже форму (описание, категория). Нажмите «Загрузить»
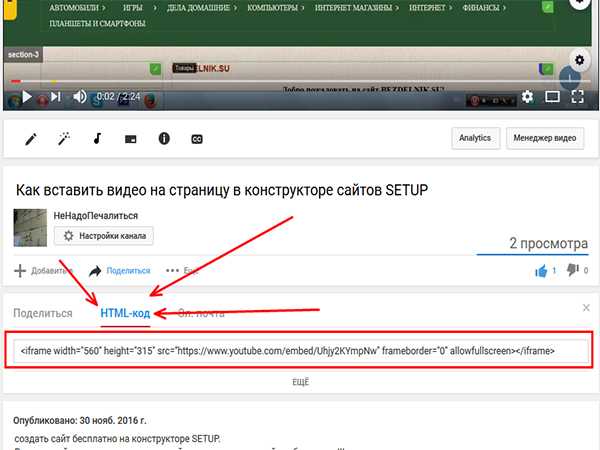
3. После загрузки вернитесь на личную страницу и обновите её. Вы увидите загруженный ролик (если ролик находится в обработке, придётся немного подождать). Когда ролик будет готов к просмотру, кликните по нему мышью. В открывшемся окне начнёт воспроизводиться видеоролик. Под ним расположено небольшое меню. Перейдите на вкладку «Ссылка и код» и увидите код плеера.
4. Скопируйте код плеера и вставьте на сайт. Размеры плеера можно изменить, изменив в HTML-коде плеера параметры атрибутов height и width.
Мы рассмотрели два аналогичных способа вставки видео на сайт. Они отличаются простотой, но здесь есть небольшой недостаток — предложение просмотра других видео. Это значит, что посетитель вашего сайта, может увлечься другим видео и покинет ваш сайт. Ниже мы рассмотрим иной способ вставки видеороликов, не похожий на предыдущие.
Вставка видео с помощью сервиса Uppod.ru
В чём отличие этого сервиса для вставки видео на сайт? Сервис представляет конструктор плееров, которыми вы можете воспользоваться.
Конструктор плееров позволяет, быстро собрать индивидуальный плеер, без специальных знаний. Все файлы будут размещаться на вашем сайте. Работа плеера не контролируется сайтом, его предоставляющим и не содержит его рекламы. Видео вы будете хранить у себя на сайте.
Для начала нужно зарегистрироваться на сайте. После чего следует выполнить следующие действия:
- Создайте в корне вашего сайта (там где находится главная страница) три папки: video, styles, и player.

- Скачайте файл плеера, кликнув мышкой по ссылке «Скачать плеер», которая находится в левом верхнем углу.
- Распакуйте скачанный архив. Файл плеера uppod.swf закачайте в папку player, которая находится на вашем сайте.
1. После выполненных действий, зайдите в свой аккаунт. Перейдите на вкладку «Плеер» и нажмите «Видео»
>
2. Появится меню из трех пунктов Стили, Файлы и Плейлисты. Нажмите на «Стили», потом на «+»
3. Появится форма, в которую нужно ввести название стиля. Дайте название вашему стилю и нажмите «OK».
4. Подождите пока загрузиться и откроется визуальный редактор. Сделайте необходимые настройки для создания стиля. Нажмите кнопку «Сохранить».
5. Теперь можно скачать стиль. Для этого, сразу после сохранения стиля, нажмите на кнопку «Скачать стили». Или перейдите на вкладку «Плеер». Нажмите на «Видео» — «Стили». Кликните мышкой по названию созданного стиля и в открывшемся меню нажмите «Скачать»
6. Скачанный файл стиля закачайте в находящуюся на сайте папку styles.
Скачанный файл стиля закачайте в находящуюся на сайте папку styles.
7. Закачайте файл видео, который вы хотите разместить на сайте, в находящуюся на сайте папку video. Имя файла должно быть на латинице.
8. Теперь перейдите на вкладку «Файлы» и нажмите «+» (добавить). Нужно добавить файл, указав его название, ссылку и выбрав стиль плеера. Жмём «OK»
9. Чтобы проверить правильность путей, перейдите вкладку «Плеер» — «Настройки». Если вы собираетесь создавать плейлисты, создайте папку pl
10. Теперь нужно забрать код. Для этого перейдите в меню «Файл». Кликните мышкой по названию видеоролика и нажмите «Код». Полученный код вставьте на свой сайт.
Перед вами пример сконструированного плеера. С конструктором плееров очень удобно работать: плеер можно редактировать, вставлять рекламу. Интерфейс конструктора плеера прост и понятен, позволяет быстро освоить программу.
Интерфейс конструктора плеера прост и понятен, позволяет быстро освоить программу.
Мы рассмотрели несколько способов вставки видео на сайт. Существует ещё один, совершенно отличный от предыдущих, способ вставки видео. Это способ с использованием компонента AllVideos Reloaded. Но это материал для отдельной статьи.
У Вас недостаточно прав для добавления комментариев. Возможно, Вам необходимо зарегистрироваться на сайте.
Как вставить видео в статью Joomla
Администрирование
Вступление
Создавая Joomla сайт, публикуя статьи на сайте, размещая красивые модули не обойтись без вставки видео с бесплатных видеосерверов Интернет. Я имею в виду сервисы, YouTube, Vimeo, RuTube, Dailymotion и массе других. Размещенные видео на видеосерверах можно экспортировать себе в статью.
Код для вставки видео в статью
Каждое видео, размещенное на видеосервере, имеет свой уникальный код. Код видео заключен в элементы embed или object.
Примечание: Тег object рекомендован в спецификации HTML4, и он должен заменять тег embed или окружать его. Тег embed рекомендован в спецификации HTML5.
Тег embed рекомендован в спецификации HTML5.
Посмотрим, где взять код для вставки видео в статью, на сервисе Dailymotion. На других сервисах все аналогично. Открываем заинтересовавшее или свое, размещенное на сервисе, видео. Ищем кнопку «Экспорт» или кнопку </>Embed.
Если на сервере есть настройки размеров, можно поменять размер видео. Если нет отдельный настроек для размера, меняем размер непосредственно в коде. Часто используемый размер фрейма для видео,, его и меняем. На фото размер видео фрейма 480×270.
Как вставить видео в статью Joomla инструментами коробочной версии
Код видео есть, размещаем его в статье или модуле. Есть два принципиальных варианта вставить код видео материала.
- Отключить в общих настройках визуальный редактор и вставить код в статью в текстовом редакторе. Этот вариант, работает, но после переключения на визуальный редактор и попытке редактировать материал с видео, Joomla обрежет код.
- Второй принципиальный вариант вставки кода использовать специальный плагин, позволяющий вызвать фрейм видео в статье.

Для второго варианта не нужно, хотя и можно, устанавливать специальные плагины. Можно и нужно использовать встроенный редактор WiSiWig TinyMCE. Правда, плагин редактора TinyMCE требует предварительной настройки.
Настройка плагина TinyMCE для корректной вставки видео
Для настройки TinyMCE идем на вкладку: Расширения→Менеджер плагинов и открываем плагин TinyMCE для редактирования.
В этом варианте настроек редактора нам важны следующие настройки:
1. В режиме редактора включаем «Расширенный режим»;
2. В полях «Разрешенные элементы» и «Дополнительные валидные элементы» ничего не пишем. Из поля «Запрещенные теги» всё удаляем, но не оставляем поле пустым. Пишем нейтральный тег, например cms. Если это поле оставить пустым, после сохранения настроек система восстановит свои запрещенные теги.
Всё. Плагин редактора TinyMCE настроен, переходим к вставке видео в статью, но не забываем перед этим почистить кэш сайта.
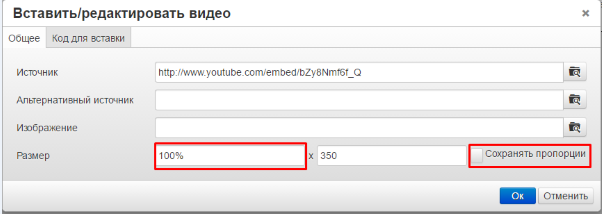
Вставляем видео в статью Joomla сайта
- Открываем статью в редакторе;
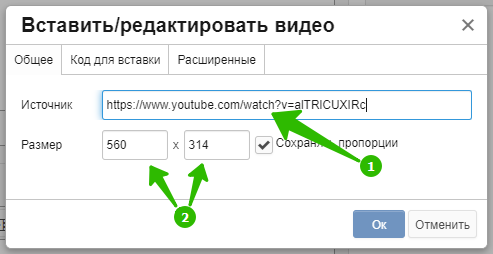
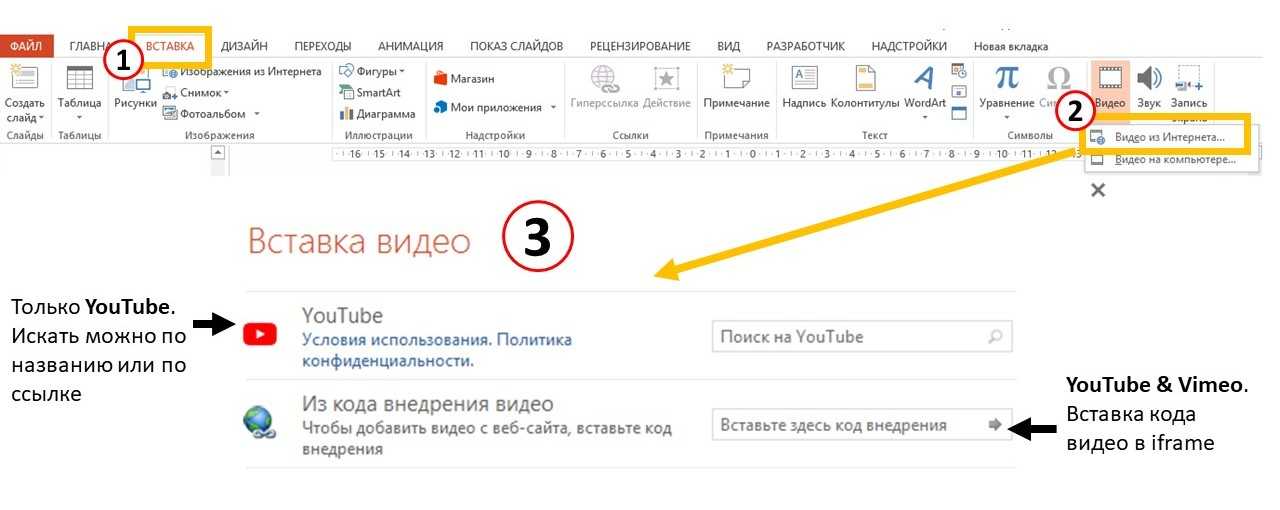
- В расширенном меню редактора TinyMCE ищем кнопку со значком «видео». Открываем его.
- Видим два варианта добавить видео. Нас интересует «Код для вставки». Вставляем наш код.
- На другой кнопке «Общее» можно посмотреть и если надо поменять размер видео.
- Жмем «Ok». Видео вставлено. Сохраняем статью и смотрим результат.
Важно! Такая вставка видео позволяет редактировать статью и параметры ее отображения без потери видео.
Вставка видео в модули сайта Joomla
Для вставки видео в модули, создаем модуль типа, текст-HTML и вставляем видео в редакторе TinyMCE.
Важно! При вставке видео в модули через редактор TinyMCE, важно правильно выставить размер видео, чтобы оно не выходило за границы модуля.
©Joomla3-x.ru
Другие статьи раздела: Администрирование Joomla 3
- Joomla! 3.
 6 пришла и доступна
6 пришла и доступна - Автоматическое обновление Joomla 2.5 до 3.3.6
- Блокировки в Joomla 3
- Вместо сайта белый экран Joomla, поиск причин и исправление
- Генеральная очистка Joomla сайта
- Группы пользователей Joomla 3
- Знакомство с панелью администрирования Joomla 3
- Информация о системе Joomla 3 в панели сайта
- Как без ошибок обновить сайт до Joomla 3.
 7
7
Похожие статьи
- Главная
- Администрирование
- Как вставить видео в статью Joomla
вставляем ролики в статьи с разных хостингов
Начальные знания
6.2k.
Прогресс идет вперед и не всегда текстовый формат помогает понять тему, легче и быстрее записать ролик. Загрузить на youtube легко, но как потом показать видео на сайт WordPress вот проблема. Статья полностью ответит на данный вопрос и даст простые и пошаговые инструкции.
Содержание
- Вставить через прямые ссылки
- Добавить iframe в WordPress для видео на сайте
- Как разместить видео на блоге с плагином ARVE
- Устаревший тег embed
- Видео формат через компьютер (без ссылок на ютуб)
Вставить через прямые ссылки
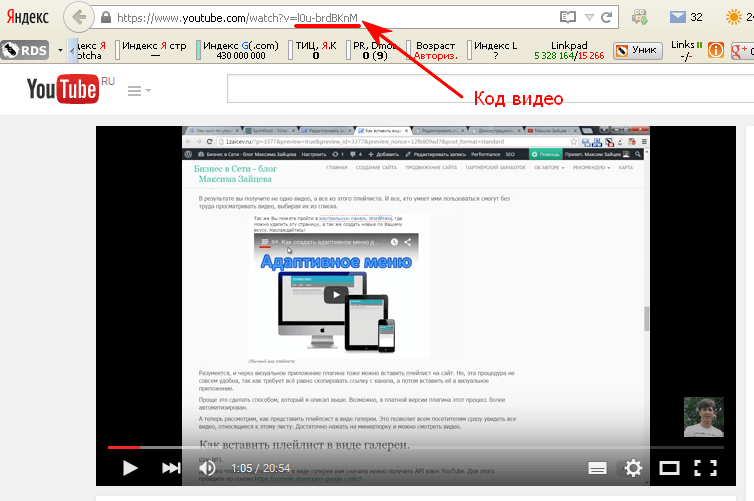
После загрузки файла на любой из популярных хостингов, например Vimeo, Youtube и Tumblr можно воспользоваться прямым URL на видеофайл из браузера. Идем на страницу, где проигрывается ролик и копируем url.
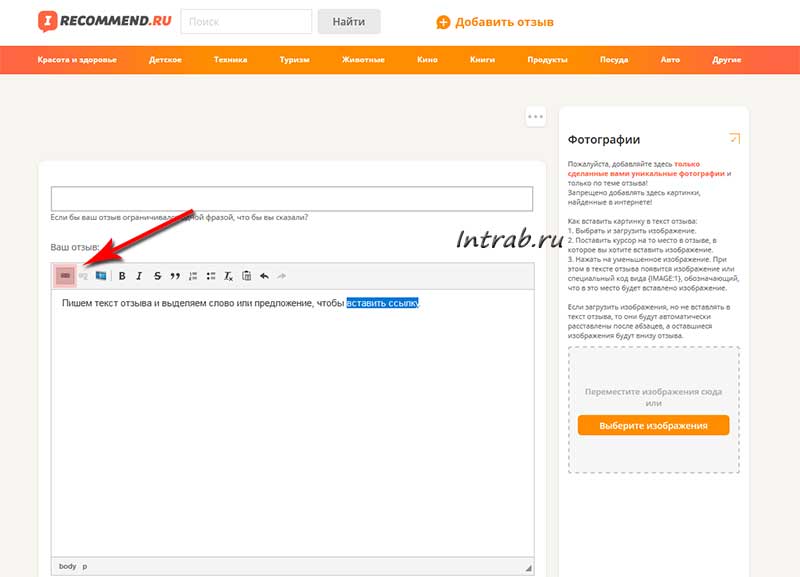
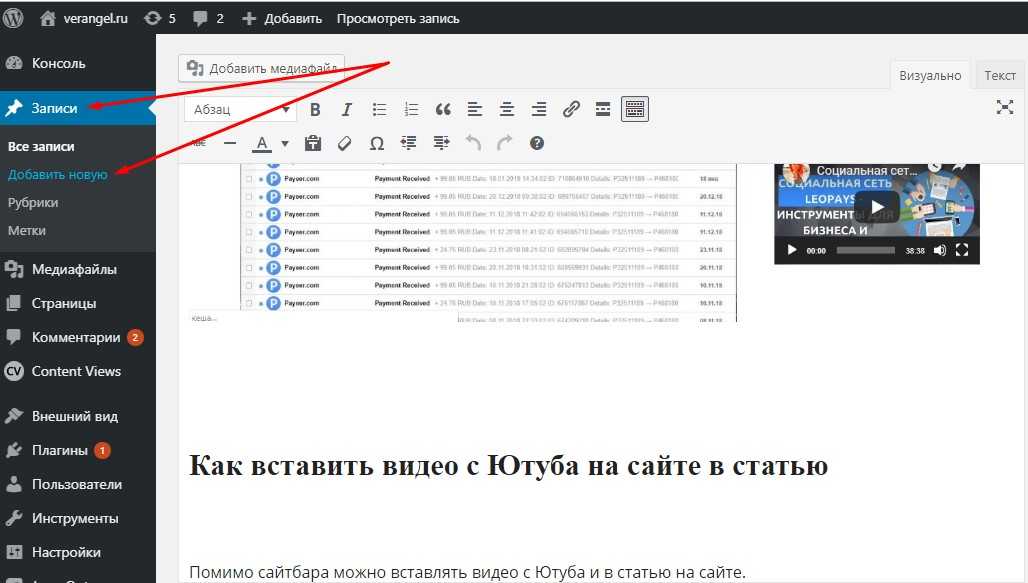
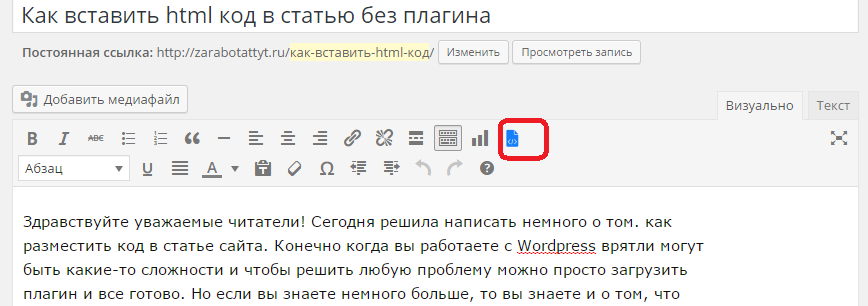
Копируем адресПереходим в создание статьи или записи и во вкладке Визуально (старого редактора), или в поле абзац в (Gutenberg), прописываем ссылку и она автоматически преобразуется в экран просмотра.
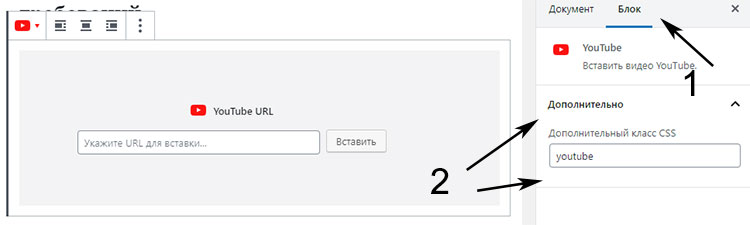
Записываем URLПоказать как именно происходит загрузка невозможно, просто заносите адрес. Можно воспользоваться инструментом для видео формата в редакторе гутенберг.
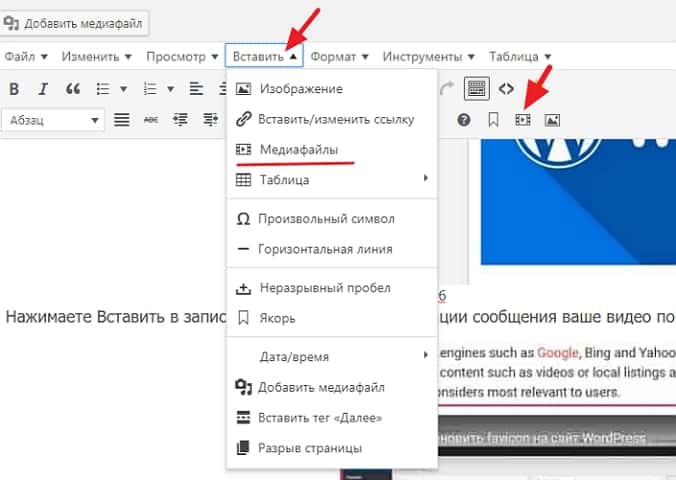
Иконки социальных сетей- Нажимаем на плюс
- Находим раздел вставка
- Ищем сервис или социальную сеть откуда нужно взять ролик на сайт WordPress
Появится блок WordPress куда заносим адрес и нажимаем кнопку вставить.
Метод подходит только для популярных видео сайтов, в других случаях пользуемся встроенным инструментом сервиса.
Добавить iframe в WordPress для видео на сайте
Универсальный метод, каждый сервис, дающий возможность добавить видеоролик на сервер, заботиться чтобы его могли порекомендовать и вывести на сайтах, используется тег iframe.
Таковой является социальная сеть Вконтакте, WordPress не воспринимает ВК и редакторе нет. Открываем видео на сайте ВК и смотрим инструкцию.
Экспорт ссылок в ВК- Жмем на стрелочку
- Переходим во вкладку Экспортировать
- Копируем код
- Если нужно, то перед копированием настраиваем величину
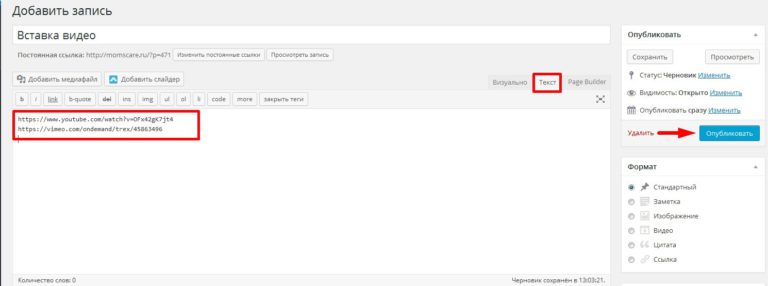
Переходим на сайт, в старом редакторе вставляем код во вкладке текст.
Кода в режиме текстКод в WordPress обработался, в Визуально увидим сформированное видео.
Генерация видеоЕсли работаем в Gutenberg, ставим блок HTML-код.
HTMLПомещаем iframe конфигурацию, можно нажать Посмотреть, WordPress обработает и добавить видео на экран.
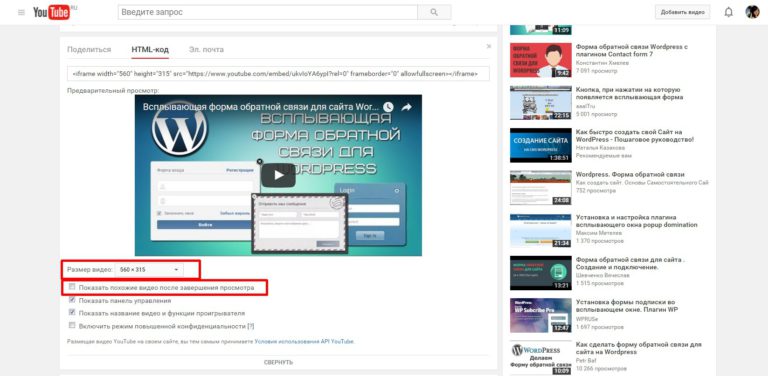
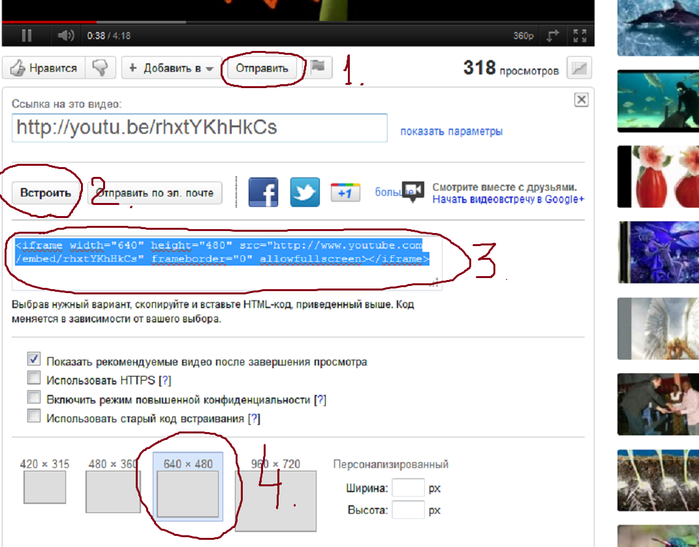
Данная возможность на YouTube находится под видео. Настраиваем отображение и копируем HTML.
ПоделитсяНа любом сервисе и в социальных сетях ищите кнопку поделиться, и там найдете такую функцию как в ВК экспортировать или встроить. Для более наглядного примера смотрите наше видео.
Как разместить видео на блоге с плагином ARVE
WordPress Плагин ARVE упростит процесс и может разместить ролик с расширенными настройками, находится в официальном репозитории здесь.
Устанавливается стандартно, имеет несколько настроек. Единственный минус, что дружит плагин только со стандартным редактором WordPress. Переходим в написание записи и видим новую кнопку Video, нажимаем.
Кнопка ARVEПоявится всплывающее окно, можно сделать множество интересных вещей:
- Задать миниатюру
- Выровнять по центру (что бывает проблематично)
- Задать продолжительность
- Сделать автозапуск
- Выставить ширину и высоту
- Управление звуком
- Авто реплей
Плагин переведен на русский язык и не требует разбора. Пользуйтесь если вас не устраивает стандартный функционал WP.
Пользуйтесь если вас не устраивает стандартный функционал WP.
Устаревший тег embed
В вордпрессе существует поддержка бесполезного шорткода embed, его заменил автоматический процесс. Если интересен метод, то берем конфигурацию такого вида.
[ embed ]URL скопированная с ютуба[ /embed ]
Видео формат через компьютер (без ссылок на ютуб)
Выставить видео на сайте можно без ссылки на ютуб, а через жесткий диск компьютера. Ролик будет загружаться с хостинга где располагается блог WordPress. Сразу напишу, почему не стоит использовать способ:
- Сокращает пространство
- Тормозит сайт
- Форматы поддерживаются только в mp4 расширении
- Большие файлы нельзя загрузить
Если не переубедил, то движемся дальше. Нажимаем на кнопку Добавить Медиафайл.
Кнопка Добавить медиафайлПри работе в Gutenberg находим плюс, в разделе основные выбираем блок Видео, остальные шаги одинаковые.
Блок video в гутенбергеПеретаскиваем с компьютера файл, он загружается.
После сохранения в углу жмем Добавить в запись.
Выделение и добавлениеЕсли процесс прошел хорошо, то в предварительном просмотре увидим загруженное.
Представление на ресурсеИспользуя любой вариант исполнения следите, чтобы на мобильных устройствах сайт отображался корректно.
Закончу статью, мы ответили на вопрос как работсть с видео на блоге, в статьях и записях с помощью простых инструкций без кодирования.
Пожалуйста, оцените материал:
Валентин
Давно занимаюсь и разрабатываю сайты на WordPress. Считаю что лучшего решения для ведения бизнеса не найти, поэтому считаю долгом делиться информацией с остальными.
Как встроить видео на свой веб-сайт: полное руководство
Добавление видео на ваш веб-сайт — это мощный способ привлечь внимание посетителей и донести важную информацию. В то время как тексты и изображения по-прежнему доминируют на большинстве веб-сайтов, видео теперь играет все более важную роль в привлечении внимания вашего посетителя. Встраивание видео на ваш веб-сайт будет ключевым фактором вовлечения пользователей, коэффициента конверсии веб-сайта и даже SEO.
Встраивание видео на ваш веб-сайт будет ключевым фактором вовлечения пользователей, коэффициента конверсии веб-сайта и даже SEO.
Согласно недавнему исследованию, 86 % владельцев бизнеса заявили, что встраивание видео на их сайт увеличивает вовлеченность пользователей. Многие компании осознали важность создания видеороликов для целей видеомаркетинга. Немногие открыли для себя множество преимуществ их интеграции на веб-сайте своего бизнеса.
Добавить видео на страницы сайта интересно по многим причинам. Однако сделать это может показаться сложной задачей. В дополнение к созданию видео (задача значительно упрощается и становится доступной с помощью онлайн-редактора видео), их также необходимо загрузить на сайт и представить пользователю.
Цель этой статьи — помочь вам понять, как вставлять видео на свой сайт. Мы также обсудим, почему вы хотели бы это сделать.
Мы надеемся, что вы увидите, что то, что может показаться пугающей или даже непосильной задачей, на самом деле может быть превращено в быструю и легкую часть процесса управления вашим сайтом. Давайте начнем!
Давайте начнем!
Прежде чем забегать вперед, давайте поговорим о том, что значит встроить видео на веб-сайт. В общем, существует два основных способа отображения видео на вашем сайте:
Загрузка видеоПри таком подходе вы загружаете видеофайл непосредственно на свой собственный сервер. Подобно тому, что вы сделали бы с изображением. Видео будет жить на вашем сервере и будет загружаться вместе с остальной частью страницы. Хотя это кажется самым простым подходом, у него есть некоторые заметные недостатки. Среди них медленная загрузка страниц (что может повредить усилиям SEO) и занимаемое место на вашем сервере.
Встраивание видеоОсновной альтернативой загрузке видео на собственный сервер является встраивание видео на сайт. Ключевое отличие здесь в том, что видео размещено где-то еще. Таким образом, при воспроизведении он подается удаленно на ваш сайт.
Встраивание видео означает размещение на вашем сайте кода, извлекающего видео из другого места. Затем он отображает видео для посетителей вашего сайта. Это могут быть видеоролики, созданные вами и хранящиеся в другом месте. Это также могут быть видеоролики, созданные другими пользователями, у которых есть коды для встраивания, которые вы можете использовать.
Затем он отображает видео для посетителей вашего сайта. Это могут быть видеоролики, созданные вами и хранящиеся в другом месте. Это также могут быть видеоролики, созданные другими пользователями, у которых есть коды для встраивания, которые вы можете использовать.
Теперь у нас есть общее представление о том, что значит встроить видео. Давайте поговорим о том, почему эти видео так важны и как они могут помочь вам связаться с вашей целевой аудиторией. Очевидно, что как компания, предлагающая мощное средство для создания онлайн-видео, мы твердо верим в силу видео как маркетингового инструмента — и на то есть веские причины.
Можно долго говорить о ценности использования видео на вашем сайте, но давайте не будем усложнять и рассмотрим три основных преимущества:
Вовлеките свою аудиторию Видео все о вовлечении. Когда новый посетитель попадает на ваш сайт, главная цель — каким-то образом заинтересовать этого посетителя. Если посетители просматривают только одну или две страницы, прежде чем уйти с сайта, это посещение не принесет никакой пользы. Учитывая, насколько сложно получить трафик, извлечение максимальной ценности из каждого посетителя имеет решающее значение.
Если посетители просматривают только одну или две страницы, прежде чем уйти с сайта, это посещение не принесет никакой пользы. Учитывая, насколько сложно получить трафик, извлечение максимальной ценности из каждого посетителя имеет решающее значение.
Используя видео, вы можете динамически представлять информацию, которая, как мы надеемся, привлечет внимание посетителей и заставит их хотеть узнать больше. Потребление онлайн-видео только продолжает расти, и ожидается, что в 2021 году средний человек будет смотреть по 100 минут в день. Огромный объем потребления видео ясно дает понять, что рынок сказал: люди любят видео, а это значит, что ваш бизнес должен любить их. слишком.
Укажите другой носитель Нет ничего плохого в письменном содержании и изображениях, и они наверняка все еще будут на вашем сайте. Воспринимайте видео как еще один способ привлечь внимание определенного процента вашей аудитории. Некоторые посетители сайта предпочтут письменный контент и не будут нажимать «воспроизведение» на видео — и это нормально. Добавляя видео, вы расширяете свою базу и повышаете шансы на привлечение внимания любого посетителя, предоставляя им более одного варианта потребления информации.
Добавляя видео, вы расширяете свою базу и повышаете шансы на привлечение внимания любого посетителя, предоставляя им более одного варианта потребления информации.
Использование видео — отличный выбор, когда у вас есть много информации, которую вы хотите передать за короткий промежуток времени. Вы можете быть удивлены, узнав, сколько информации вы можете передать даже в 10- или 15-секундном видео. Поскольку в современном мире продолжительность концентрации внимания, возможно, немного короче, донести ваше сообщение как можно быстрее — привлекательная возможность.
Нет необходимости продолжать этот список — вы поняли. Учитывая взрыв популярности видео в Интернете в последние годы, очевидно, что большинство компаний осознали силу этого средства массовой информации. Кажется очевидным, что видео будет играть все большую и большую роль в развитии цифровых коммуникаций. Вот почему всем предприятиям стоит подумать, как они могут использовать эту возможность.
Качественные целевые страницы необходимы для стабильного коэффициента конверсии. Если ваши текущие целевые страницы представляют собой стену текста, возможно, вы отказываете большому проценту своих потенциальных покупателей.
Создание более привлекательной целевой страницы может быть таким же простым, как создание видеороликов с помощью Promo. Фактически, вы можете легко создать собственное видео для каждой целевой страницы, что позволит вам идеально адаптировать сообщение к продукту или услуге, предлагаемой на этой странице. Разместив видео на своих целевых страницах, вы сможете привлечь более широкую аудиторию и увеличить продажи.
Плюсы и минусы встраивания видео Теперь вернемся к заглавной теме и рассмотрим плюсы и минусы встраивания видео. Как мы уже обсуждали, двумя основными вариантами представления видео на вашем веб-сайте являются загрузка видео на ваш собственный сервер и встраивание кода для воспроизведения видео из другого места. В использовании встраивания может многое понравиться, но не все так просто. Вот краткий обзор некоторых плюсов и минусов:
В использовании встраивания может многое понравиться, но не все так просто. Вот краткий обзор некоторых плюсов и минусов:
Это один из самых больших аргументов в пользу встраивания видео. Поскольку видео размещаются в другом месте, а не на вашем сервере, они не будут замедлять время загрузки вашего сайта. Никто не любит медленный сайт, особенно Google. Так что это важный момент для рассмотрения. Если вы недовольны скоростью своих страниц после прямой загрузки видео, проверьте скорость своей страницы после встраивания видео и убедитесь в этом сами.
ПРОТИВ: отказ от контроляТот факт, что вы не размещаете видео на своем собственном сервере, имеет свои преимущества. Однако это также означает, что вы размещаете эти видео на чужом сервере. Вы не контролируете управление этим сервером, поэтому, если используемая вами платформа перестанет работать или решит удалить видео, вам придется искать новое решение. К счастью для вас, при встраивании видео из Promo вам никогда не придется об этом беспокоиться — просто скажите…
PRO: Экономия места Скорее всего, на вашем сервере ограничено свободное место. Превышение этой суммы будет означать переход на более крупный и дорогой сервер. Видео может довольно быстро занимать значительное место в хранилище, поэтому встраивание видео, размещенных в другом месте, — это хороший способ управлять пространством и снизить расходы. С Promo у вас будет облачный хостинг для всех ваших видео. Это позволит вам хранить видеофайлы вне вашего сервера, зная, что они всегда доступны для использования на вашем сайте или в социальных сетях. В дополнение к этому, если вы обнаружите, что ваш файл слишком велик, вы можете научиться сжимать видео перед его встраиванием.
Превышение этой суммы будет означать переход на более крупный и дорогой сервер. Видео может довольно быстро занимать значительное место в хранилище, поэтому встраивание видео, размещенных в другом месте, — это хороший способ управлять пространством и снизить расходы. С Promo у вас будет облачный хостинг для всех ваших видео. Это позволит вам хранить видеофайлы вне вашего сервера, зная, что они всегда доступны для использования на вашем сайте или в социальных сетях. В дополнение к этому, если вы обнаружите, что ваш файл слишком велик, вы можете научиться сжимать видео перед его встраиванием.
В зависимости от того, как вы решите встроить свои видео и где вы решите их разместить, брендинг на видео может быть не таким чистым, как вы хотели бы для показа на своем веб-сайте. Другими словами, через видео зрителям может быть представлена реклама. На видео также может быть логотип другой компании (той, которая обслуживает видео). Для многих владельцев сайтов это не будет большой проблемой, но об этом следует помнить.
Для многих владельцев сайтов это не будет большой проблемой, но об этом следует помнить.
Как только вы освоитесь, встраивание видео станет проще простого. Когда ваше видео будет готово к работе, вы сможете загрузить его на выбранную вами платформу, получить соответствующий код для встраивания и разместить на своем сайте всего за несколько минут. Это простой процесс, который можно легко делегировать сотруднику или виртуальному помощнику, чтобы еще больше сэкономить ваше время.
Вариант встраивания может понравиться многим, но не без недостатков. Потратьте некоторое время, чтобы рассмотреть оба подхода, прежде чем остановиться на пути продвижения вашего проекта видеомаркетинга.
Быстрое и простое встраивание видео на все платформы Конкретный процесс, который вы будете использовать для встраивания видео, будет зависеть от того, где вы решите разместить это видео и какую платформу вы используете для запуска своего веб-сайта.
Хотя общая концепция встраивания одинакова в разных местах, детали могут различаться.
Как встроить видео в WordPressБудучи самой популярной платформой для веб-сайтов в мире, есть большая вероятность, что ваш сайт работает на WordPress. Если это так, у вас есть несколько очень простых способов добавить видео на свои страницы.
Используйте URL-адрес
Если у вас есть URL-адрес видео, просто вставьте эту ссылку прямо в визуальный редактор WordPress. Видео должно появиться на вашей странице. Это, вероятно, самый простой способ добавить видео, так как выполнение задачи займет у вас всего несколько минут.
Используйте код для встраивания
Чтобы иметь больший контроль над тем, как видео выглядит и работает на вашем сайте, вы должны использовать код для встраивания. Почти каждая платформа видеохостинга предлагает эти коды — подробнее об этом позже — и их также можно легко добавить в WordPress. Для этого варианта вам нужно переключиться в текстовый редактор и добавить туда код.
Для этого варианта вам нужно переключиться в текстовый редактор и добавить туда код.
Если вы работаете непосредственно с HTML на своем сайте, встроить видео в любое место очень просто. Возьмите код для встраивания с платформы, на которой размещено видео, и вставьте его в свой HTML-файл. Вот и все! Если вы знаете основы HTML и знаете, как собираются файлы веб-страниц, у вас не должно возникнуть проблем с размещением этого фрагмента кода в нужном месте.
Как встроить видео в WIXДля тех, кто работает на WIX, встроить видео так же просто, как и на WordPress. Открыв редактор сайта, вы можете нажать «Добавить видео» и выбрать метод, который хотите использовать. Это включает в себя встраивание видео с YouTube или загрузку видео непосредственно на ваш сайт.
Как встроить видео в Squarespace Чтобы встроить видео на свой сайт Squarespace, вам понадобятся видеоблоки. Вы можете добавить видеоблоки на свои страницы, а затем предоставить Squarespace необходимую информацию для поиска видео. Вы можете использовать только URL-адрес, если используете видео с YouTube или Vimeo. В противном случае вам потребуется код для встраивания. После того, как вы добавите видеоблок, вы можете ввести соответствующий URL-адрес или код для встраивания и заполнить остальные детали (например, добавить миниатюру или подпись).
Вы можете добавить видеоблоки на свои страницы, а затем предоставить Squarespace необходимую информацию для поиска видео. Вы можете использовать только URL-адрес, если используете видео с YouTube или Vimeo. В противном случае вам потребуется код для встраивания. После того, как вы добавите видеоблок, вы можете ввести соответствующий URL-адрес или код для встраивания и заполнить остальные детали (например, добавить миниатюру или подпись).
Когда вы встраиваете видео на свой сайт, вам нужно будет отследить код встраивания видео. К счастью, это довольно простая задача практически для любой платформы, на которой вы можете разместить свои видео.
Как встроить видео из промо Когда вы создаете видео с промо, вы обнаружите, что встраивание на самом деле очень простой процесс. Мы предоставляем облачный хостинг для ваших видео, поэтому вы можете вставлять их прямо из Promo без необходимости загружать эти видео где-либо еще. Вы также можете загрузить любое готовое видео в свой Промо-аккаунт, а оттуда встроить его.
Вы также можете загрузить любое готовое видео в свой Промо-аккаунт, а оттуда встроить его.
Чтобы найти свой код для встраивания, все, что вам нужно сделать, это опубликовать свое видео. После публикации вы увидите свою страницу публикации в Promo со всеми различными вариантами обмена видео. Просто нажмите кнопку «Вставить видео», и появится всплывающее окно с кодом.
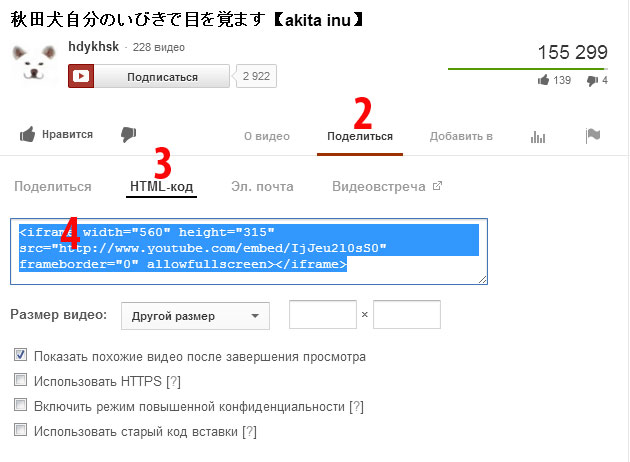
Как встроить видео с YouTubeYouTube — самая популярная видеохостинговая платформа в мире. Если у вас есть видео на YouTube, которое вы хотели бы встроить на свой сайт, просто нажмите «Поделиться» под видео. Появится всплывающее окно, и «Вставить» будет одним из вариантов в этом окне. Когда вы нажмете «Встроить», появится необходимый код, и вы можете скопировать и вставить этот код прямо на свой сайт.
Как встроить видео из Facebook Встраивание видео из Facebook также является простым процессом. Оказавшись на Facebook, найдите видео, которое хотите встроить, и нажмите на многоточие (три точки), чтобы открыть меню. Затем вы можете выбрать «Встроить» в этом меню и скопировать и вставить этот код на свой сайт.
Затем вы можете выбрать «Встроить» в этом меню и скопировать и вставить этот код на свой сайт.
Учитывая, что Instagram принадлежит Facebook, неудивительно, что процесс встраивания для этой платформы практически идентичен. Опять же, когда вы найдете видео в Instagram, которое хотите встроить, просто нажмите на многоточие и выберите «Вставить». Скопируйте код, добавьте его на свой сайт, и все будет готово.
Как встроить видео с TikTokЕсли вы являетесь пользователем TikTok, вы также можете вставлять видео с этой платформы. Сделать это просто — при просмотре видео на компьютере найдите справа от экрана значок, который выглядит так — . Нажав на эту кнопку, вы откроете окно кода для встраивания, и вы знаете, что делать дальше.
Текущее обслуживание встроенного видео По большей части вы сможете просто оставить свои видео в покое, как только они будут встроены на ваш сайт. Посетители должны иметь возможность воспроизводить эти видео без каких-либо проблем, и вы можете перейти к работе над другими проектами. Однако, как и все остальное на вашем веб-сайте, рекомендуется время от времени проверять его, чтобы убедиться, что все работает правильно.
Посетители должны иметь возможность воспроизводить эти видео без каких-либо проблем, и вы можете перейти к работе над другими проектами. Однако, как и все остальное на вашем веб-сайте, рекомендуется время от времени проверять его, чтобы убедиться, что все работает правильно.
Существует несколько потенциальных проблем, которые могут привести к тому, что ваше видео не будет воспроизводиться. Во-первых, платформа, на которой вы размещаете видео, может по какой-то причине удалить его. Это не особенно распространено, но бывает. Если ваше видео будет удалено, ваши посетители, скорее всего, просто увидят сообщение об ошибке вместо видео, что, очевидно, ухудшит их впечатления от просмотра на странице.
Выработав несколько хороших привычек, вы избавите себя от проблем с этими пунктами.
Запустить проверку после обновления сайта
Во-первых, всегда проверяйте, правильно ли работают ваши страницы после добавления нового плагина или изменения макета страницы. Вы никогда не знаете, когда может возникнуть конфликт между фрагментами кода. Всегда полезно проверить, все ли работает как надо.
Всегда полезно проверить, все ли работает как надо.
Следите за своими встроенными видео
Периодическая проверка состояния всех ваших видео — это хороший способ предотвратить прекращение доступа к видео без вашего ведома. Вы можете делать это раз в месяц или даже раз в неделю, если на вашем сайте есть много видео. Добавьте эту задачу в свой календарь и быстро просмотрите их все, чтобы убедиться, что они еще актуальны. Затраты времени здесь невелики, и вы избавите себя от отсутствия видео на вашем сайте в течение длительного периода времени, прежде чем кто-либо из вашей команды заметит.
Помните: все начинается с отличного видео! Прежде чем вы сможете встроить видео на свой сайт, вам сначала нужно сделать это видео – и вот тут-то мы и придем на помощь. На Promo.com вы найдете огромную библиотеку шаблонов, интуитивно понятный онлайн-редактор видео, медиа — богатая библиотека с миллионами потрясающих видео, предварительно одобренной музыкой и всем остальным, что вам нужно, чтобы воплотить в жизнь ваш великолепный контент.
Если вам понравилась эта статья, вы не захотите пропустить:
1. TikTok или YouTube — что выбрать в 2022 году?
2. SEO в социальных сетях 101: изучение влияния социальных сетей на SEO
3. Как конвертировать видео с YouTube в MP4
10 видеосайтов для встраивания ваших видео: сравнение
Выбор правильного видеохостинга может существенно повлиять на взаимодействие с пользователем
Видео — один из самых привлекательных форматов контента. Владельцам веб-сайтов имеет смысл использовать видео для привлечения посетителей, привлечения потенциальных клиентов и повышения конверсии.
Но даже если у вас есть выделенный сервер или сложное программное обеспечение виртуальной машины, загрузка видео непосредственно на ваш веб-сайт может усложнить взаимодействие с пользователем. Незначительные всплески трафика могут снизить пропускную способность, увеличить время загрузки страницы и повредить вашему SEO-рейтингу.
Вот почему большинство веб-сайтов, ориентированных на видео, полагаются на сторонние решения для хостинга. Провайдеры видеохостинга имеют инфраструктуру для безопасного размещения и быстрого отображения высококачественного видеоконтента.
Провайдеры видеохостинга имеют инфраструктуру для безопасного размещения и быстрого отображения высококачественного видеоконтента.
10 самых популярных видеосайтов для встраивания ваших видео
Существуют десятки видеохостинговых платформ, и каждая из них уникальна. Чтобы найти подходящий хостинг для вашего видеоконтента, вам необходимо изучить ваш веб-сайт и ожидаемый трафик. Некоторые хосты предлагают ценные функции, которые могут помочь вам более эффективно монетизировать свой сайт. Другие привлекательны просто потому, что они популярны и бесплатны.
Первые пять участников этого списка будут включать в себя бесплатные и условно-бесплатные услуги видеохостинга. В последнюю пятерку войдут услуги хостинга премиум-класса, которые взимают плату за подписку.
1. YouTube
YouTube на сегодняшний день является крупнейшим веб-сайтом для обмена и размещения видео в мире. YouTube предлагает создателям контента доступ к огромной встроенной аудитории, не имеет ограничений на хранение данных и не взимает плату с создателей контента. Фактически, он платит создателям популярного контента часть доходов от рекламы, которые генерируют их видео.
Фактически, он платит создателям популярного контента часть доходов от рекламы, которые генерируют их видео.
Однако, хотя YouTube, несомненно, популярен, трудно доказать, что это лучший видеосайт для встраивания ваших видео. Пользователи YouTube имеют доступ только к одному фирменному проигрывателю iframe для встроенного контента. Зрители, которые нажимают на этот проигрыватель, попадают на YouTube, а не на ваш веб-сайт, и продолжают потреблять там контент.
Это делает YouTube проблематичным для создателей контента, которые хотят размещать образовательные курсы или отзывы. Это, безусловно, полезный видеохостинг для влиятельных лиц, которые обращаются к широкой аудитории, но не более того.
2. Dailymotion
Dailymotion — это конкурент YouTube, который предлагает бесплатный неограниченный видеохостинг для создателей контента. Хотя у него меньший размер аудитории, чем у YouTube, у него также меньше конкуренции за контент, что может быть хорошо для некоторых создателей.
Как и YouTube, Dailymotion поддерживает себя с помощью рекламы. В отличие от YouTube, он воспроизводит рекламу независимо от размера подписчиков создателя контента. Это означает, что даже небольшое нишевое видео будет показывать рекламу.
Dailymotion предлагает некоторые преимущества в качестве бесплатного хостинга для встраивания видео. Например, пользователи-разработчики могут изменить цветовую схему и логотип встроенного проигрывателя Dailymotion. Это означает, что видеоплеер вашего веб-сайта может соответствовать вашему фирменному стилю. Dailymotion также предлагает немного лучшую аналитику зрителей, чем YouTube, но этого недостаточно, чтобы действительно выделиться.
3. Facebook
Facebook – это платформа социальной сети, включающая, среди прочего, решение для видеохостинга со встроенной аудиторией, превышающей аудиторию YouTube. Хотя Facebook может бесплатно размещать видео, он по-прежнему уделяет больше внимания социальным сетям и обмену сообщениями, чем видеохостингу и маркетингу.
Например, он предлагает только самые основные встроенные возможности проигрывателя для создателей контента. Это связано с тем, что Facebook, как и большинство бесплатных видеохостингов, заинтересован в том, чтобы зрители оставались на своем домене. Помогать владельцам веб-сайтов удерживать трафик на их собственных доменах (и вне Facebook) просто не в его интересах.
Кроме того, Facebook имеет более низкое ограничение качества видео, чем большинство других вариантов. В целом Facebook ориентирован на личное использование, а не на встраивание видео на внешние веб-сайты. Это популярный вариант, но не мудрый.
4. Vimeo
Vimeo отличается от других бесплатных видеохостингов в этом списке. В то время как YouTube, Dailymotion и Facebook являются социальными платформами для обмена видео, Vimeo — это пакет для совместной работы, предназначенный для творческих профессионалов. Вот почему на Vimeo так много оригинальных короткометражных фильмов, анимационных фильмов, инди-музыкальных клипов и материалов об экстремальных видах спорта.
Vimeo понимает, что творческие профессионалы хотят отображать свои работы на своих веб-сайтах, поэтому предлагает ряд дискретных, настраиваемых вариантов встраивания видео. К счастью, он не показывает зрителям рекламы и позволяет загружать видео.
Однако есть одна загвоздка. Чтобы получить максимальную отдачу от Vimeo, необходимо заплатить за профессиональный план. Владельцы бесплатных аккаунтов имеют низкий лимит загрузки и относительно низкие шансы привлечь аудиторию через Vimeo.
5. Cincopa
Cincopa — это ответ на маркетинг, основанный на данных, с использованием видеоконтента. Служба сбора и аналитики данных платформы видеохостинга является одной из самых полных в этом списке. Создатели контента могут интегрировать отдельные данные видеоаналитики со своим инструментом управления взаимоотношениями с клиентами (CRM), обеспечивая масштабируемую автоматизацию маркетинга по запросу.
Хотя Cincopa не предлагает встроенной аудитории, ее аналитические возможности делают ее ценным выбором для любого бизнеса, который использует цифровой маркетинг для привлечения потенциальных клиентов и конверсий. Как и Wistia, он поддерживает встроенные формы захвата лидов и призывы к действию в видео. В отличие от Wisita, он поддерживает эти функции и для потокового видео.
Как и Wistia, он поддерживает встроенные формы захвата лидов и призывы к действию в видео. В отличие от Wisita, он поддерживает эти функции и для потокового видео.
Cincopa также работает как полнофункциональное решение для управления цифровыми активами (DAM), идеально подходящее для издателей, которым необходимо управлять большими объемами контента. Если ваш конвейер контента включает в себя сложную серию разрешений и утверждений перед запуском, встроенные возможности Cincopa DAM упростят творческий процесс по всем направлениям.
6. Wistia
Программное обеспечение Wistia предназначено для специалистов по цифровому маркетингу, которые используют видео для привлечения потенциальных клиентов. Услуги видеохостинга являются частью того, что он предлагает, но не неотъемлемым элементом. Основным преимуществом Wistia является встраивание форм захвата потенциальных клиентов и других призывов к действию в свои полностью настраиваемые видеоплееры. Однако Wistia не поддерживает прямую трансляцию.
Это делает Wistia привлекательным вариантом для специалистов по цифровому маркетингу, которые хотят привлекать потенциальных клиентов с помощью видеоконтента. Это позволяет создателям контента отфильтровывать внешние видеорекомендации, что удерживает трафик на вашем сайте.
Несмотря на то, что инициативы Wistia в области цифрового маркетинга ценны, они не достигают одной важной категории — аналитики зрителей. Для построения автоматизированной маркетинговой системы на основе видеоаналитики требуются очень детализированные, индивидуализированные данные, которые Wistia с трудом может предоставить.
7. Jetpack для WordPress
Jetpack — это бесплатный плагин WordPress, который предлагает видеохостинг в рамках премиального и профессионального планов. Jetpack уникален, потому что на самом деле это универсальный набор инструментов для улучшения веб-сайтов WordPress несколькими способами, включая видеохостинг.
Jetpack позволяет владельцам веб-сайтов WordPress повысить безопасность и скорость своих сайтов WordPress. Он защищает страницы входа от кибератак методом грубой силы, ускоряет загрузку страниц с помощью специально созданной сети доставки контента (CDN) и включает решения для автоматического обмена в социальных сетях.
Он защищает страницы входа от кибератак методом грубой силы, ускоряет загрузку страниц с помощью специально созданной сети доставки контента (CDN) и включает решения для автоматического обмена в социальных сетях.
Премиум и профессиональные подписчики могут пользоваться неограниченным видеохостингом на Jetpack, что делает его полезным инструментом для владельцев веб-сайтов WordPress, которые хотят размещать видео в Интернете. Однако это не единственное решение для видеохостинга, совместимое с WordPress, и оно создано не только для этой цели.
8. Brightcove
Brightcove — это корпоративная платформа видеохостинга, которую предпочитают крупные корпорации, государственные учреждения и компании из списка Fortune 500. Он поддерживает почти все технологии, предлагаемые пользователям другими платформами видеохостинга, а также встроенную интеграцию со всеми технологиями, которые предприятия обычно используют для управления видеоконтентом и его монетизации.
Brightcove включает в себя удобную для предприятия систему управления контентом с расширенной интеграцией автоматизации маркетинга. Это позволяет создателям контента вести прямую трансляцию непосредственно на свои веб-сайты и в приложения, а также транслировать контент по нескольким каналам одновременно.
Это позволяет создателям контента вести прямую трансляцию непосредственно на свои веб-сайты и в приложения, а также транслировать контент по нескольким каналам одновременно.
Однако управление корпоративным видеоконтентом осуществляется за счет предприятия. Также предполагается, что у вас есть технические знания корпоративного уровня и команда маркетологов, готовых создавать и развертывать контент для достижения ваших бизнес-целей.
9. SproutVideo
SproutVIdeo — это платформа для размещения бизнес-видео, которая предлагает функции корпоративного уровня, не требуя большого доступа к знаниям и ресурсам. Это позволяет создателям контента создавать неограниченное количество уникальных видеоплееров, что означает, что вы можете легко сопоставить каждый плеер с его веб-страницей.
Это означает, что творческие пользователи SproutVideo могут создать увлекательный путь клиента. Вы даже можете включить инструменты захвата потенциальных клиентов и сегментации аудитории в свой подход к цифровому маркетингу.
Единственным существенным недостатком использования SproutVideo является его сложность. Предоставление функций корпоративного уровня малым предприятиям и предпринимателям требует значительного обучения.
10. Uscreen
Uscreen — это цифровая платформа для видеокурсов, которая позволяет создателям контента монетизировать свои курсы. Это отличает его от некоторых других участников в этом списке, поскольку он монетизирует контент непосредственно от зрителей, которые платят за просмотр вашего контента.
Это может быть очень полезно для специалистов по электронному обучению, на которые нацелен маркетинг Uscreen. Он не подходит для цифрового маркетинга, влиятельного контента или многих других типов контента. В нем нет углубленной маркетинговой аналитики или разрешений на основе ролей, как, например, у некоторых других участников этого списка.
Однако Uscreen поддерживает встраивание и даже интегрируется с OTT-приложениями для мобильных устройств и смарт-телевизоров. Это может сделать его интересным выбором для преподавателей и владельцев бизнеса, которые сосредоточены на непосредственной монетизации видеоконтента.
Это может сделать его интересным выбором для преподавателей и владельцев бизнеса, которые сосредоточены на непосредственной монетизации видеоконтента.
Какое решение для видеохостинга лучше для меня?
Каждая из упомянутых выше платформ видеохостинга предназначена для определенного варианта использования. Каждый из них предназначен для удовлетворения потребностей определенного типа создателя контента. Чтобы найти лучшее решение для видеохостинга для ваших нужд, вы должны тщательно изучить функции и возможности, которые вы цените больше всего.
Первоначально опубликовано 10 июня 2021 г., обновлено 11 июня 2021 г.
Как встроить видео на веб-страницу — Центр поддержки хостинга InMotion
Когда вы думаете о встраивании видео на страницы своего веб-сайта, вы можете копировать и вставлять длинные строки спагетти-кода с одной страницы на другую. И после того, как вы разместили код, вы видите странные ошибки. Не волнуйтесь, встраивание видео на вашу веб-страницу совсем не похоже на это. Это на самом деле довольно просто.
Это на самом деле довольно просто.
Благодаря сегодняшним скоростям широкополосного доступа в Интернет как на настольных, так и на мобильных устройствах потоковое видео стало более популярным и быстрым, чем когда-либо. По этой и многим другим причинам имеет смысл вставлять видео на свою веб-страницу. Скажем так, если вам , а не с использованием видео, тогда ваш сайт может остаться позади.
Хотя видео очень популярно, для управления большими видеофайлами требуется большая пропускная способность. Вот почему мы рекомендуем размещать видео с помощью стороннего сервиса, подобного перечисленным ниже.
- YouTube (бесплатно)
- Интернет-архив (бесплатно)
- Amazon Web Services (AWS) (платно)
Однако с точки зрения маркетинга и удержания пользователей лучше всего размещать видео на собственном выделенном сервере. . Таким образом, вы сможете лучше контролировать весь свой трафик.
Кроме того, если вы встраиваете видео в WordPress, вставлять видео из стороннего сервиса еще проще. Все, что вам нужно, это URL-адрес видео.
Все, что вам нужно, это URL-адрес видео.
Как встроить видео с YouTube
YouTube позволяет очень просто вставлять видео. Все, что вам нужно сделать, это найти свое видео и нажать кнопку «Поделиться», чтобы получить код для встраивания.
- Перейдите на YouTube, чтобы получить свое видео
- Нажмите кнопку Поделиться
- Нажмите встроить
- Скопируйте код для встраивания в код вашего сайта
Молодец! Теперь у вас есть необработанный код для встраивания на ваш веб-сайт, и видео будет отображаться так же, как в окне предварительного просмотра YouTube.
Вставка видео с YouTube в WordPress (самый простой способ)
Прежде чем мы перейдем к другим службам видеохостинга, мы остановимся и посмотрим, как описанный выше процесс работает намного быстрее и проще, если вы используете WordPress. С WordPress вам не нужно получать код для встраивания с YouTube. На самом деле вы можете просто скопировать и вставить сам URL-адрес видео.
URL-адрес видео на YouTube может выглядеть примерно так:
https://www.youtube.com/watch?v=LRcrgXQjdG0
или так:
https://youtu.be/LRcrgXQjdG0
вышеуказанные URL-адреса будут работать одинаково.
- Войдите в свою панель управления WordPress
- Создайте новую публикацию или отредактируйте существующую
- Вставьте URL-адрес в текст сообщения (основная область содержимого)
Вы заметите, что URL-адрес мгновенно заменяется видео. Легкий.
Как встроить видео из Интернет-архива
Интернет-архив представляет собой гибридный репозиторий носителя и сохранения, куда пользователи могут отправлять столько контента, сколько захотят. Здесь вы можете загружать свои собственные видео и вставлять их на свой сайт. Или вы можете вставлять контент, загруженный другими.
- Перейти на домашнюю страницу интернет-архива
- Найдите или выберите видео
- Нажмите кнопку «Поделиться»
- Вставьте вставку на свой сайт
Теперь видео будет отображаться на вашей странице со всеми элементами управления видео, необходимыми для правильного воспроизведения.
Как встроить видео из Amazon Web Services (AWS)
Как упоминалось выше, лучше всего размещать собственное видео на выделенном сервере. Но если выделенный сервер выходит за рамки вашего бюджета, вы можете использовать инфраструктуру Amazon для размещения своих видео. По сути, используя AWS, мы собираемся создать корзину S3, которая действует как жесткий диск сортировки в облаке, где мы можем публично хранить наши видео.
Создайте ковш S3 для хранения видео
- Войдите в AWS, используя свою учетную запись Amazon
- Нажмите на Сервисы . выберите регион
- Нажмите Далее , чтобы выбрать параметры настройки по умолчанию
- Снимите флажок Блокировать весь общий доступ и нажмите Далее
- Нажмите Создать корзину после выбора параметров
- Выберите новую корзину, чтобы добавить содержимое
- Нажмите Загрузить , чтобы загрузить видео
- Перетащите видеофайлы в окно или нажмите Добавить файлы , чтобы выбрать видео с вашего компьютера
- Нажмите Загрузить на экране загрузки
- Выберите видео после завершения загрузки
- Выберите вкладку Разрешения вверху
- Прокрутите вниз до раздела общего доступа и щелкните переключатель «Все»
- Установите флажок для Прочтите объект и нажмите Сохранить
Поздравляем! Вы только что загрузили свое видео и сделали его общедоступным в Интернете через AWS.



 6 пришла и доступна
6 пришла и доступна 7
7