Лучшие дизайны сайтов по версии Awwwards
Дизайнер вы, фотограф, маркетолог или работаете в сфере онлайн-коммерции, вам стоит быть в курсе последних трендов веб-дизайна. Поэтому мы опубликовали подборку лучших дизайнов сайтов, отмеченных престижными наградами. Сегодня мы посмотрим на топ 18 дизайнов веб-сайтов 2017 года по версии Awwwards.
Awwwards — это конкурс профессиональных разработчиков и веб-дизайнеров. Цель сообщества заключается в продвижении лучших достижений и инноваций в веб-дизайне. Разработчики могут бесплатно подавать заявки на участие своих веб-сайтов в конкурсе, и Awwwards ежегодно проводит церемонию вручения призов, на которой награждает лучшие из работ.
Сначала веб-сайты проходят голосование в номинации «Сайт дня», которое проводится сообществом Awwwards совместно с международным жюри, состоящим из дизайнеров, разработчиков и рекламных агентств. В конце года победители попадают в книгу «The 365 Best Websites Around the World» («365 лучших веб-сайтов мира»). Следующий этап — «Сайт месяца», на котором определяются финалисты конкурса «Сайт года».
Следующий этап — «Сайт месяца», на котором определяются финалисты конкурса «Сайт года».
Ну а теперь давайте окунемся в креативный мир самых лучших дизайнов сайтов года.
1. KIKK Festival 2016от студии Dogstudio, Бельгия
Перейти на сайт
2. Because Recollectionот рекламного агентства 84.Paris, Франция
Перейти на сайт
3. In Piecesот дизайнера Брайана Джеймса, Нидерланды
Перейти на сайт
4. Falter Infernoот студии WILD, Австрия
Перейти на сайт
5. Protest Sportswearот агентства Build in Amsterdam, Нидерланды
Перейти на сайт
6. Weber — BBQ Culturesот агентства UncleGrey, Дания
Перейти на сайт
7. Paper Planesот продакшен-студии Active Theory, США
Перейти на сайт
8. Beagle — Better proposals
Beagle — Better proposalsот цифрового агентства Spring/Summer, Дания
Перейти на сайт
9. Cavalier: Conqueror of Excellenceот креативного агентства Your Majesty, США
Перейти на сайт
10. AQuest
от креативного агентства AQuest, Италия
Перейти на сайт
11. Интернет-магазин Nixonот дизайнерского агентства BASIC, США
Перейти на сайт
12. Dragoneот студии Dogstudio, Бельгия
Перейти на сайт
13. Blacknegativeот дизайнера Сильвена Трана, Франция
Перейти на сайт
14. Into the Arctic — Greenpeaceот рекламного агентства Hello Monday, Дания
Перейти на сайт
15. Made in a Free World: Slavery Footprintот студии UNIT9, Великобритания
Перейти на сайт
16. 360° Langstrasse Zürichот рекламного агентства Hinderling Volkart, Швейцария
Перейти на сайт
Чтобы получить еще больше вдохновения, читайте наши статьи:
- Лучшие дизайны сайтов по версии Awwwards (2018)
- Лучшие дизайны сайтов по версии Awwwards (2019)
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
Спасибо, что подписались на ежемесячный дайджест блога Depositphotos!
Топ-20 лучших сайтов для вдохновения веб-дизайнеров
В
дохновение — вещь очень тонкая. Она не подчиняется законам логики и систематизации. Это значит, что прежде всего необходимо прислушиваться к своим ощущениям и пытаться понять, от чего возникают радость и воодушевление.
При этом важно понимать, что веб-мастера зачастую всё же принадлежат к визуалам. То есть они воспринимают окружающий мир прежде всего благодаря зрению. При этом понятие о красоте у всех разное. Поэтому полезно сравнивать свои творения с чужими. Лучше всего вдохновляться работами профессионалов. Для этого можно посещать сайты, специализирующиеся на веб-дизайне. Рассмотрим 20 ресурсов, где можно найти множество примеров удачного дизайна.
1. Awwwards.com
Этот ресурс многим уже хорошо знаком, но не сказать о нём просто невозможно. Среди веб-мастеров мало таких, кто ни разу его не посещал.
2.
 Designshack.net
Designshack.netЗдесь можно не только посмотреть множество удачных проектов, но и провести их анализ. Еженедельно разбирается новый сайт, определяются его преимущества и недостатки, и полученная информация, несомненно, очень поможет веб-мастеру в работе над его проектом.
3. Behance.net
Этот сайт является своеобразной соцсетью. Он предназначен для любителей творчества. Здесь можно найти множество идей не только для интернет-проектов в частности, но и для корпоративного стиля вообще.
4. Mobbin.design
На сайте представлено свыше полутора сотен приложений и тысячи шаблонов. Здесь веб-дизайнер может найти кучу идей для реализации своих целей.
5. Niice.co
Сами создатели интернет-проекта «Niice» нередко называют своё детище «Поисковиком со вкусом». Тут имеется множество различных картинок, которые пользователи могут применять на своих сайтах.
Лучшие сайты по UX-дизайну
4114 5458 2111 2877
Анализ криптовалют, динамика цен, последние новости и многое другое
Обновление каждые 15 мин.
ПОДРОБНЕЕ
6. Webdesign-inspiration.com
На сайте представлено множество примеров удачных дизайнов. Контент довольно часто пополняется. Можно найти интересные решения для своего сайта на любую тему.
7. Freepik.com
На этом сайте представлена графика, которая может быть очень полезна веб-мастерам. Здесь есть иконки, фото, иллюстрации, векторная графика.
8. Flickr.com
Этот сайт является хостингом для различных картинок и видеороликов. Среди представленных на выбор вариантов пришедшие за вдохновением веб-дизайнеры, непременно, найдут именно, что им требуется.
В блоге здесь можно почитать свежие новости в мире дизайна.
9. Designmadeingermany.de
Свойственная немцам педантичность проявляется даже в творчестве. На сайте представлено множество тщательно продуманных работ.
10. Ecomm.design
Здесь объединены 2,5 тыс. сайтов, упрощающих поиск вдохновения для создания коммерческого проекта. Оказавшись на главной странице, пользователь сразу поймёт, куда следует переходить дальше, ведя поиск идей.
Оказавшись на главной странице, пользователь сразу поймёт, куда следует переходить дальше, ведя поиск идей.
11. Cssdesignawards.com
Лучшие из представленных здесь сайтов получают награды. Для победы требуется лишь выполнение одного условия – дизайн должен быть целостным.
12. Pinterest.ru
Этот сайт предпочитают использовать многие творческие люди. Он представляет собой фотохостинг, куда каждый может добавить своё изображение.
Данный проект в какой-то степени может считаться поисковым инструментом наподобие таких, как Яндекс и Google.
Глассморфизм — новый тренд в дизайне интерфейсов
4114 5458 2111 2877
Аппаратный кошелек не подключенный к Интернету
Самая современная система безопасности
ПОДРОБНЕЕ
13. SiteInspire.com
Это ещё одна платформа, где можно найти множество примеров удачного дизайна. Найти нужное помогут специальные фильтры: можно задать определённый тип, стиль и т. д.
Каждый пользователь может попросить разработчиков добавить такой сайт, который кажется ему достойным.
14. Bestwebsite.gallery
Здесь представлены не только проекты, но и портфолио. Пользователями, среди которых есть и профессионалы, ведётся обсуждение работ. Это означает, что всегда можно узнать много нового.
15. Onepagelove.com
Представленные здесь сайты состоят только из одной страницы. Немного изучив их, можно освоить кое-какие приёмы, позволяющие всю необходимую информацию размещать на столь маленьких одностраничных ресурсах. Главное в данном случае – не делать страницу перегруженной.
На One Page Love есть разделы по темам, блог, а также шаблоны.
16. Land-book.com
На этом сайте представлены преимущественно проекты в стиле минимализма. Всё довольно компактно и аккуратно.
17. Collectui.com
На сервисе представлены различные примеры в отдельных категориях. Можно посмотреть множество вариантов Ul-форм, приложения и пр.
18. Sitesee.co
Всем, кто желает увидеть много примеров современных сайтов, следует посетить данный ресурс. Здесь уже на главной странице показана хорошая подборка красивых интерфейсов. Для удобства поиска был разработан специальный фильтр, с помощью которого можно сразу выделить требующуюся тему.
Здесь уже на главной странице показана хорошая подборка красивых интерфейсов. Для удобства поиска был разработан специальный фильтр, с помощью которого можно сразу выделить требующуюся тему.
19. Alistapart.com
На этом портале проводится детальный анализ дизайна, разработки и содержимого сайтов. При этом особое место уделяется инновационным методам. Здесь можно найти современный взгляд на те или иные особенности дизайна интернет-проектов.
20. Dribbble.com
На этом сайте пользователи могут обмениваться друг с другом собственным опытом в веб-дизайне.
Здесь имеется много качественных работ, каждая из которых способна вдохновить пользователя на создание собственного проекта.
Надо сказать, что попасть на Dribbbleне очень легко. Для этого требуется специальный пароль от дизайнеров, которые уже были зарегистрированы. Именно поэтому здесь хранится только всё самое лучшее.
Опубликовано
Apr 1, 2021
в
категории
Веб-дизайн
Источник
4114 5458 2111 2877
Крупнейшая криптовалютная биржа в мире
Позволяет полностью контролировать активы, не покидая среду Binance
ПОДРОБНЕЕ
Подробнее
29 доминирующих тенденций веб-дизайна на 2023 год
Веб-дизайн — важная часть плана любого маркетолога на 2023 год. На вашем веб-сайте содержится информация, необходимая вашим клиентам, чтобы узнать о вашем продукте и совершить покупку. Регулярное обновление вашего веб-сайта с учетом передовых тенденций веб-дизайна может помочь вашему бизнесу выделиться в переполненном киберпространстве.
На вашем веб-сайте содержится информация, необходимая вашим клиентам, чтобы узнать о вашем продукте и совершить покупку. Регулярное обновление вашего веб-сайта с учетом передовых тенденций веб-дизайна может помочь вашему бизнесу выделиться в переполненном киберпространстве.
Экспериментальная навигация, эффекты прокрутки и кинетическая типографика — вот лишь несколько способов повысить уровень своего веб-сайта. Ознакомьтесь с полным списком тенденций, которые будут преобладать на веб-сайтах в 2023 году.
Каковы самые важные тенденции веб-дизайна на 2023 год?
- Экспериментальная навигация
- Эффекты прокрутки
- Кинетическая типография
- Взаимодействие перетаскивания
- Структурированная типографика
- Синемаграфы
- Брутализм
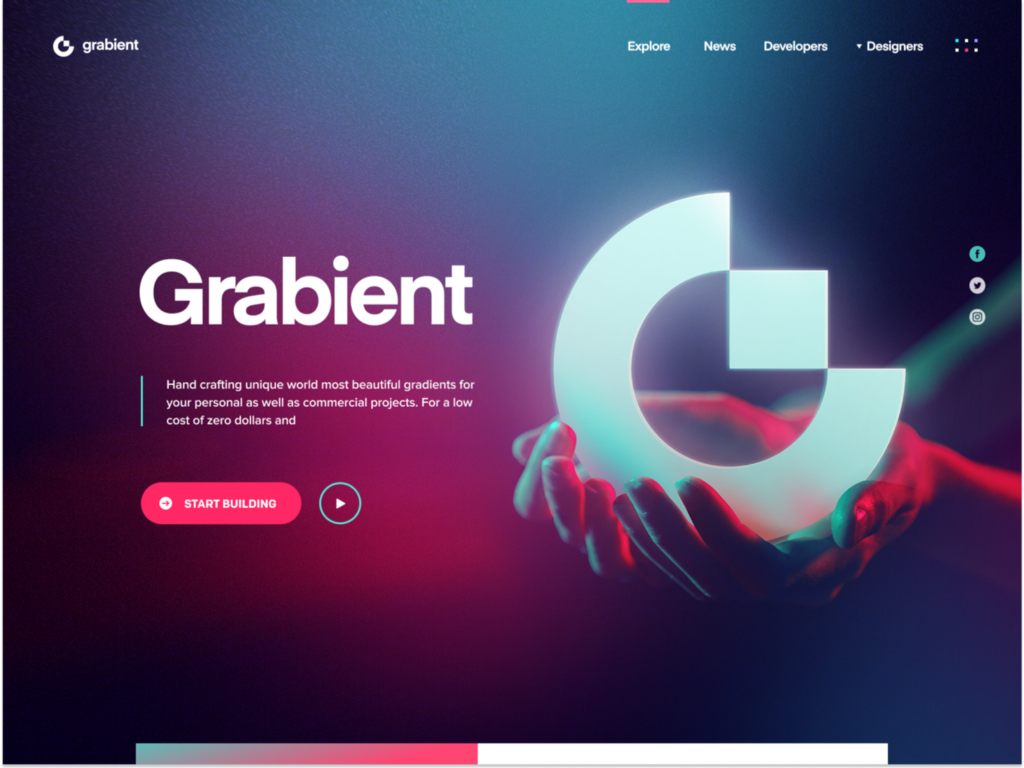
- Красочные градиенты
- Многослойность
- Только текст
- Анимированные иллюстрации
- Ультраминимализм
- Смешивание горизонтального и вертикального текста
- Геометрические фигуры и узоры
- 3D-дизайн
- Перекрывающийся текст и изображения
- Сетки
- Органические формы
- Веб-текстуры
- Линии сетки
- Дизайн, вдохновленный Y2K
- Геймифицированный дизайн
- Акцент на фотографии продукта
- Пастельные тона
- Минимальный винтаж
- Гуфи Шрифт без засечек
- Дизайн, вдохновленный научной фантастикой
- Натуральные и органические текстуры
Одной из основных тем среди этих тенденций дизайна веб-сайтов 2023 года является движение, от эффектов прокрутки до микроанимации. Посмотрите это видео, в котором подробно описаны некоторые популярные тенденции дизайна веб-сайтов в 2023 году, и убедитесь сами, как выглядят микроанимация и параллаксная прокрутка.
Посмотрите это видео, в котором подробно описаны некоторые популярные тенденции дизайна веб-сайтов в 2023 году, и убедитесь сами, как выглядят микроанимация и параллаксная прокрутка.
1. Экспериментальная навигация
Когда мы обсуждаем экспериментальную навигацию, мы говорим о шаблонах навигации, которые подрывают традиционную навигацию, состоящую из заглавных букв в верхней части экрана шрифтом без засечек.) Вместо этого, экспериментальные шаблоны движутся в более творческом направлении, вызывая визуальный интерес и побуждая пользователей перемещаться по сайту определенным образом.
Возьмем, к примеру, сайт-портфолио Кима Кнайпа. Когда вы нажимаете кнопку «Меню» в правом углу главной страницы, из нижней части экрана выдвигается меню, похожее на оглавление книги. Каждая страница пронумерована, чтобы предложить порядок чтения. В правой части экрана проекты пронумерованы и классифицированы по типу и цвету.
Что нам нравится: В 2023 году вам предлагается превратить навигацию в расширение уникального фирменного стиля вашего веб-сайта благодаря экспериментальной навигации.
2. Эффекты прокрутки
Эффекты прокрутки — анимация, запускаемая действием прокрутки — создают более динамичный веб-интерфейс, поэтому они, возможно, являются одним из самых популярных элементов веб-дизайна в этом году. Они все чаще используются на интерактивных веб-сайтах, чтобы заинтриговать читателей, чтобы они продолжали прокручивать страницу, обозначить перерыв в содержании и создать трехмерный опыт.
Engineered Floors делает именно это, сочетая горизонтальную и вертикальную прокрутку.
Например, когда пользователь попадает на главную страницу, он видит справа изображение стула. Когда пользователь прокручивает страницу, это изображение уменьшается, открывая гостиную, которая постепенно покрывается ковром. Этот 3D опыт восхитителен и информативен.
Что нам нравится: Эффекты прокрутки могут стимулировать посетителей и побуждать их продолжать прокрутку даже в нижней части страницы.
3. Кинетическая типографика
Кинетическая типографика — или движущийся текст — это техника анимации, получившая распространение в 60-х годах, когда в художественных фильмах начали использовать анимированные начальные заголовки. Вы можете использовать его для аналогичной цели в дизайне веб-сайта, чтобы сразу же привлечь внимание посетителя, как только он попадет на домашнюю страницу.
Вы также можете использовать возможности кинетической типографики, чтобы выделять важные разделы, направлять посетителей при прокрутке и постепенно раскрывать информацию, как в Arcadia.
Что нам нравится: Кинетическая типографика может порадовать посетителей и помочь им усвоить ваш контент. Кроме того, это визуально привлекательно и привлекательно.
4. Взаимодействие с перетаскиванием
Прошли те времена, когда пользователи не могли контролировать свои действия на вашем веб-сайте. Поскольку взаимодействия перетаскивания предназначены для имитации реального физического действия, они, по сути, позволяют посетителям брать и перемещать объекты на экране. Этот тип жестового взаимодействия набирает обороты с увеличением количества веб-сайтов. Это особенно популярный вариант, если у вас есть сайт электронной коммерции или портфолио.
В качестве примера возьмем сайт-портфолио Робина Мастромарино. Помимо нажатия на элементы управления ползунком на главной странице, вы можете перетаскивать различные слайды, чтобы просматривать его избранные проекты. Переходы страниц и анимация основаны на скорости перетаскивания, чтобы дать пользователям ощущение контроля над этими эффектами.
Что нам нравится: Взаимодействие с помощью перетаскивания предлагает посетителям чувство индивидуальности и контроля над их работой на вашем сайте.
5. Структурированная типографика
Все больше и больше компаний используют структурированную типографику для заголовков своих домашних страниц. В постпандемическом мире потребители жаждут структуры и стабильности — и то, и другое напоминает структурированную типографику. (Подумайте: все заглавные буквы и четкие, сплошные формы.)
Вот отличный пример того, как структурированная типографика может выглядеть на вашем веб-сайте. На главной странице Awwwards показано, какое впечатление могут произвести структурированные шрифты.
Что нам нравится: Структурированная типографика говорит посетителям именно то, на что они должны смотреть.
6. Синемаграфия
Движение — это название игры в тенденциях веб-дизайна в 2023 году, и синемаграфия не исключение. Синемаграфия, высококачественные видеоролики или GIF-файлы, воспроизводимые в плавном непрерывном цикле, стали популярными для добавления движения и визуального интереса к статическим страницам.
Синемаграфия, высококачественные видеоролики или GIF-файлы, воспроизводимые в плавном непрерывном цикле, стали популярными для добавления движения и визуального интереса к статическим страницам.
В то время как полноэкранные циклы были более популярны в прошлом, в этом году вы увидите небольшие анимации, разбросанные по сложным макетам. Добавление этой синемаграфии привлекает внимание и помогает вашим читателям продолжать прокручивать страницу, как в этом примере от студии дизайна и технологий Grafik.
Что нам нравится: Синемаграфия может помочь привлечь внимание посетителя к странице даже в самых сложных макетах.
7. Брутализм
Некоторые дизайнеры выбирают более эклектичные, бросающие вызов условностям структуры, чтобы выделиться в море аккуратных, организованных веб-сайтов. Хотя поначалу это может показаться неприятным, многие популярные бренды теперь используют элементы брутализма.
Брутализм возник как реакция на растущую стандартизацию веб-дизайна и часто характеризуется резкими, асимметричными, нонконформистскими визуальными эффектами и явным отсутствием иерархии и порядка. Другими словами, это трудно описать, но вы узнаете это, когда увидите — как в приведенном ниже примере от Крисси Эбботт.
Другими словами, это трудно описать, но вы узнаете это, когда увидите — как в приведенном ниже примере от Крисси Эбботт.
Что нам нравится: Брутализм отдает предпочтение простоте и функциональности — основам пользовательского опыта.
8. Красочные градиенты
От Instagram до веб-сайтов, рекламы и т. д. Скорее всего, вы видели свою долю градиентов за последние несколько лет. В последнее время в моде градиенты, и 2023 год не стал исключением. В прошлом году градиенты были в основном монохромными. В этом году они претерпевают изменения: в моде разноцветные градиенты.
Взгляните на этот великолепный и визуально привлекательный пример от ROSE Wrapped, чтобы вдохновиться градиентным дизайном. Он сочетает в себе красочный градиент с кинетической типографикой для максимального визуального воздействия.
Что нам нравится: Градиенты визуально интересны и при правильном использовании не отвлекают.
9.
 Наслоение
НаслоениеНаложение изображений, цветов, форм, анимации и других элементов добавляет глубину и текстуру сайту, на котором мало текста. Ниже приведен стильный пример от автора-исполнителя SIRUP.
Что нам нравится: Многослойность может помочь добавить глубины сайту и рассказать историю бренда.
10. Только текст
В 2023 году веб-дизайнеры перейдут на минималистский дизайн. Некоторые экспериментируют с вырезанием изображений и заметных навигационных разделов, полагаясь на несколько строк простого текста, чтобы информировать посетителей о своей компании.
Датское агентство B14 использует главный раздел своей домашней страницы, чтобы просто описать свою миссию.
Это современный лаконичный подход к представлению информации, который резко контрастирует с разделом портфолио, в котором используются синемаграфы, анимация наведения и эффект анимированного курсора.
Что нам нравится: Этот минималистский подход гарантирует, что посетители получат только самую важную информацию.
11. Анимированные иллюстрации
Все больше компаний обращаются к иллюстраторам и художникам-графикам за созданием индивидуальных иллюстраций для своих веб-сайтов, потому что это одна из последних тенденций веб-дизайна. «Иллюстрация хорошо работает, чтобы передать более сложные идеи, которые не всегда могут передать фотографии образа жизни», — сказала Кендра Пембрук, визуальный дизайнер Red Ventures.
Эти иллюстрации часто анимируются для большей интерактивности. Например, если вы наведете курсор на одну из иллюстраций на сайте NewActon (разработанную австралийским цифровым агентством ED), иллюстрация и окружающие ее области будут покачиваться. Тогда только иллюстрация, на которую вы наведете курсор, продолжит двигаться по маленькому кругу. Этот дизайн также функционален: каждая иллюстрация представляет одну из категорий из навигационного меню справа.
Что нам нравится: Анимированные иллюстрации помогают передать сложные идеи и придают сайту индивидуальность.
12. Ультраминимализм
Доводя классический минимализм до крайности, некоторые дизайнеры бросают вызов общепринятым представлениям о том, как должен выглядеть веб-сайт, отображая только самое необходимое. Эта тенденция, известная как «ультра-минимализм», может быть полезна для пользовательского опыта и времени загрузки.
Сайт дизайнера Матье Буле сосредоточен на нескольких избранных ссылках на их социальные профили и информацию.
Что нам нравится: Ультраминимализм может положительно повлиять на удобство работы пользователей и производительность веб-сайта.
13. Смешивание горизонтального и вертикального текста
Освобождение текста от его обычного горизонтального выравнивания и размещение его на странице вертикально добавляет освежающего измерения. Возьмем этот пример от продюсеров видео о спортивных состязаниях Prime Park Sessions, который сочетает горизонтальное и вертикальное выравнивание текста на минимальной странице.
Что нам нравится: Смешивание горизонтального и вертикального текста противоречит общепринятым правилам и поэтому может восхищать и интриговать некоторых пользователей.
14. Геометрические формы и узоры
Причудливые узоры и формы все чаще появляются на веб-сайтах, добавляя немного изюминки ландшафту, в котором обычно правит плоский и материальный дизайн. Канадская студия дизайна MSDS использует смелые узорчатые буквы на своей домашней странице.
Что нам нравится: Геометрические формы и узоры могут привлечь внимание посетителей к определенным продуктам или кнопкам призыва к действию.
15. 3D-дизайн
В этом году дизайн веб-сайта очень важен для создания иммерсивного опыта для посетителей сайта. Вот почему 3D-графика набирает обороты.
Новейший продукт от Adobe (3D Modeler) упрощает изучение 3D-дизайна для всех. Самым популярным в отрасли средством 3D-моделирования является Maya, но для этого требуется больше опыта. Blender также является отличным вариантом, поскольку это бесплатный программный инструмент для 3D-дизайна.
Blender также является отличным вариантом, поскольку это бесплатный программный инструмент для 3D-дизайна.
Если вы хотите включить 3D-дизайн на свой веб-сайт, но вас не устраивает масштаб проекта, на Fiverr и UpWork есть множество фрилансеров, занимающихся 3D-моделированием. Просто посмотрите несколько примеров на Dribbble.
В этом стиле есть намеки на японский каваи, культуру привлекательности, которая фокусируется на детских предметах и пастельных тонах.
Что нам нравится: Симпатичный и игривый, на этот дизайн интересно смотреть, и он будет удерживать ваших клиентов на вашей странице дольше, пока их глаза исследуют все элементы.
16. Наложение текста и изображений
Текст, который слегка перекрывает сопровождающие изображения, стал популярным эффектом для блогов и портфолио. Внештатный арт-директор и разработчик внешнего интерфейса Тибо Пайю демонстрирует, как это сделать, помещая перекрывающийся текст с красочным подчеркиванием под каждым заголовком.
Что нам нравится: Перекрывающиеся текст и изображения увеличивают пространство на странице.
17. Разорванные сетки
Хотя сетки, возможно, являются наиболее эффективным способом отображения текста и изображений, разорванные сетки продолжают проникать на основные сайты и предлагают отклонение от нормы. Посетите веб-сайт HealHaus, например. На его домашней странице есть изображения и текстовые блоки, которые перекрывают друг друга.
Что нам нравится: Этот нестандартный метод может сделать стандартные страницы или разделы веб-сайта более интересными.
18. Органические формы
Острые края исчезли, а изогнутые линии появились. Органические формы должны доминировать в веб-дизайне в 2023 году. «Органические формы могут помочь добавить игривости, не влияя на способ отображения информации», — сказал Пемброк.
В приведенном ниже примере из Spring Invest органические формы в разделе героев являются декоративными и функциональными. Желтые точки действуют как курсор, рисуя слезы, образующие логотип компании. Эти формы добавляют момент восторга и помогают укрепить идентичность бренда и ценностное предложение, чтобы «сформировать будущее коммерции».
Желтые точки действуют как курсор, рисуя слезы, образующие логотип компании. Эти формы добавляют момент восторга и помогают укрепить идентичность бренда и ценностное предложение, чтобы «сформировать будущее коммерции».
Что нам нравится: Органические формы добавляют индивидуальности, не отвлекая от содержимого.
19. Веб-текстуры
Веб-текстуры — это фоновые изображения, визуально напоминающие трехмерную поверхность. Когда вы используете их правильно, вы можете использовать веб-текстуры, чтобы погрузить посетителей на ваш сайт, задействуя тактильные ощущения. Нужны доказательства? Просто взгляните на этот пример с веб-сайта Color Of Change — фон напоминает текстуру изоленты.
Что нам нравится: Веб-текстуры привлекают внимание к определенному разделу веб-сайта.
20. Линии сетки
Линии сетки начали появляться в 2022 году, и не зря — они дают посетителям сайта ощущение порядка и простоты. Добавление линий сетки облегчает восприятие вашего сайта, добавляя современную, визуально интересную эстетику. На веб-сайте Foundations for a Better Oregon линии сетки используются для создания четкого макета, который выглядит футуристично.
Добавление линий сетки облегчает восприятие вашего сайта, добавляя современную, визуально интересную эстетику. На веб-сайте Foundations for a Better Oregon линии сетки используются для создания четкого макета, который выглядит футуристично.
Что нам нравится: Эта тенденция не только визуально привлекательна, но и придает вашему сайту ценный смысл организации.
21. Дизайн, вдохновленный 2000 годом
Возрождение эстетики 2000 года, начавшееся в 2020 году, продлится как минимум еще немного. В 2023 году вы увидите веб-сайты, добавляющие кивки в желанном стиле Y2K, чтобы вызвать чувство ностальгии. Даже знаменитости транслируют эстетику на своих сайтах художников — загляните на сайт певицы и актрисы Оливии Родриго, чтобы получить здоровую дозу вдохновения.
Что нам нравится: Эта игривая эстетика не воспринимает себя слишком серьезно.
22. Эстетика вырезок
Если вам нужно больше доказательств того, что посетители веб-сайта склоняются к ностальгии, учтите, что эстетика вырезок возвращается в 2023 году. Но это не та эстетика вырезок, которая была популярна в начале 2010-х, когда это появилась тенденция веб-дизайна. Сегодняшняя эстетика альбомов для вырезок — это обновленная, шумная версия. В некоторых случаях, как этот веб-сайт Gucci, он интерактивен.
Но это не та эстетика вырезок, которая была популярна в начале 2010-х, когда это появилась тенденция веб-дизайна. Сегодняшняя эстетика альбомов для вырезок — это обновленная, шумная версия. В некоторых случаях, как этот веб-сайт Gucci, он интерактивен.
Что нам нравится: теперь вы можете воплотить в жизнь свой сайт в стиле альбома для вырезок.
23. Геймифицированный дизайн
Геймифицированный дизайн в 2023 году будет повсюду, что сделает его одной из самых распространенных тенденций дизайна веб-сайтов в этом году. Геймификация — отличная идея, потому что она добавляет элемент человеческих эмоций посетителям. Например, когда они заходят на ваш сайт, они получают уникальный и запоминающийся опыт взаимодействия с вашим контентом. Этот пример от PrettyDamnQuick демонстрирует именно то, что мы имеем в виду.
Что нам нравится: Эта игривая тенденция больше, чем забава — она гениальна с точки зрения взаимодействия с пользователем.
24.
 Акцент на фотографии продуктов
Акцент на фотографии продуктов2023 год — это год, когда фотографии продуктов преобладают на веб-сайтах электронной коммерции. В 2023 году фотографии продуктов будут в центре внимания — от косметических компаний до брендов одежды.
Что нам нравится: Посетителям не нужно искать изображения того, что вы продаете, — они погружаются в него с того момента, как заходят на ваш сайт.
25. Пастельные тона
Прогнозируется, что пастельные тона будут доминировать в дизайне веб-сайтов 2023 года. Пастели яркие, теплые и причудливые — мощная передышка от мрачности начала 2020-х годов. Это портфолио, созданное Седриком Перейрой, показывает, насколько эффектными могут быть пастельные тона.
Что нам нравится: пастельные тона добавят элемент легкомыслия вашему веб-сайту.
26. Минимальный винтаж
В своем отчете InDesign Skills утверждает, что минималистичный винтаж станет важным элементом графического дизайна в 2023 году. Подобно минималистскому стилю в полиграфическом дизайне, минималистичный винтаж фокусируется на цветовой палитре в стиле ретро и стиле шрифта.
Винтаж в минималистичном стиле может не сразу выглядеть олдскульным. Скорее, он тонко намекает на разные десятилетия прошлых лет, как, например, этот дизайн от Deco Hause.
Что нам нравится: Этот тренд вызывает ностальгию по прошлой рекламе.
27. Шрифт Goofy Sans SerifШрифт Goofy без засечек идеально подходит для брендов, которые хотят показать, что они веселые и не слишком серьезные. Этот оптимистичный шрифт вдохновлен мультфильмом с оттенком веселья в стиле ретро.
Когда вы включаете типографику Goofy без засечек в свой контент или на свой веб-сайт, убедитесь, что она находится на переднем плане и в центре, чтобы она не конкурировала с другими элементами. Шрифт Gumroad смелый и веселый.
Что нам нравится: Этот шрифт представляет собой причудливый подход к чистым линиям и простоте.
28.
Дизайн, вдохновленный научной фантастикой В этом году выйдут такие фильмы, как «Дюна: Часть вторая», «Мятежная луна» и «Трансформеры: Восстание чудовища». момент в 2023 году. Научно-фантастический дизайн — это дань футуризму, что, как мы ожидаем, произойдет.
момент в 2023 году. Научно-фантастический дизайн — это дань футуризму, что, как мы ожидаем, произойдет.
Это тенденция, которая может привлечь внимание ваших зрителей, а также позиционировать ваш бренд как современный. Научно-фантастический дизайн особенно полезен для технологических брендов, поскольку технологии и наука являются ключевыми элементами этой тенденции.
Яркие цвета и оттенки металла могут помочь вам создать этот образ, но не бойтесь добавить намек на ретро 80-х, чтобы действительно закрепить сделку. Дизайн Мэтта Ромо для бота MROM попадает в самую точку.
Что нам нравится: Научно-фантастический веб-дизайн и дизайн брендов не боятся цвета и технических элементов.
29. Натуральные и органические текстуры Естественные текстуры создают отличный фон для забавного, но простого шрифта. Выберите естественные текстуры, которые относятся к вашей отрасли, и помогите зрителю представить ваши продукты. Просто возьмите Горизонтальный дизайн в качестве примера.
Просто возьмите Горизонтальный дизайн в качестве примера.
Натуральные текстуры также могут позиционировать вашу компанию как экологичную или заботящуюся о природных ресурсах.
Что нам нравится: Органические текстуры наполняют ваш дизайн яркими тактильными ощущениями и новой жизнью.
Тенденции дизайна, которые вы можете использовать на своем веб-сайте
Конечно, вам не нужно учитывать все эти тенденции, чтобы создать один из лучших дизайнов веб-сайтов в 2023 году — мы в любом случае сомневаемся, что это вообще возможно. Тем не менее, даже добавление пары важных компонентов или более тонких деталей может значительно улучшить UX вашего сайта, что приведет к более высокой вовлеченности, большему количеству кликов с призывом к действию и лучшему результату для вашего онлайн-бизнеса.
Примечание редактора: этот пост был первоначально опубликован в январе 2018 года и обновлен для полноты.
25 лучших дизайнов веб-сайтов и компании, на которых они основаны
Создаете свой интернет-магазин и ищете вдохновение для дизайна? Существует так много веб-сайтов, но многие из них начинают выглядеть и ощущаться одинаково, особенно когда вы начинаете смотреть на сайты электронной коммерции.
Хотя заманчиво дать волю своему воображению или сосредоточиться исключительно на том, что будет стимулировать конверсию, лучший дизайн веб-сайта электронной коммерции обеспечивает идеальный баланс между креативностью и функциональностью.
Подобные списки «Лучший веб-дизайн» часто включают отмеченные наградами веб-сайты, которые визуально привлекательны, но медлительны и служат одной цели. Мы хотели немного изменить сценарий — поэтому в нашем списке будут только красивые, функциональные веб-сайты, которые способствуют успешному бизнесу. Основы и процветание: эти сайты являются источником вдохновения с обеих сторон, они настолько же просты в использовании, насколько приятны для глаз.
Веб-сайты с лучшим дизайном, поддерживающие не менее творческий бизнес
1. Волшебная ложка
- Категория: Продукты питания и напитки
Яркая домашняя страница Magic Spoon настолько гладкая, что это почти похоже на ловкость рук — вы будете очарованы дизайном и забудете, что покупаете хлопья.
Почему Magic Spoon конвертирует
В соответствии со стандартами веб-дизайна Orbit Media, 80% брендов размещают ценностное предложение в верхней части главной страницы (мы также пользователь видит перед прокруткой вниз). Для Magic Spoon эта ценность звучит так: «Полезные хлопья, вкус которых слишком хорош, чтобы быть правдой». Это просто, но прямо и эффектно. Здесь продаются вкусные хлопья, которые также полезны для здоровья. Это также важное отличие, так как многие здоровые хлопья не очень вкусны, а многие вкусные хлопья содержат большое количество сахара.
2. Мяу-мяу твит
- Категория: Уход за кожей
Мяу Мяу Твит продает органические веганские продукты по уходу за кожей с низким уровнем отходов.
Почему Мяу Мяу Твит конвертирует
Мяу Мяу Твит позволяет покупателям легко покупать его товары как онлайн, так и лично. В его основной навигации есть раздел, посвященный исключительно тому, чтобы помочь людям найти его продукты для покупки. На этой странице люди могут просматривать физические и онлайн-местоположения по всему миру.
3. Веласка
- Категория: Одежда, обувь и аксессуары
Velasca продает итальянскую обувь, ремни, кошельки, носки, сумки и некоторые предметы одежды для мужчин. Он нацелен на немного искушенного, но скромного клиента, личность которого отражена на его веб-сайте. Быстрая прокрутка покажет вам большие вдохновляющие фотографии образа жизни. В промежутках между кадрами анимированные иллюстрации добавляют дизайну доступность и изящество, а также немного интерактивности, чтобы сохранить интерес. Он обеспечивает баланс между серьезным и игривым.
Быстрая прокрутка покажет вам большие вдохновляющие фотографии образа жизни. В промежутках между кадрами анимированные иллюстрации добавляют дизайну доступность и изящество, а также немного интерактивности, чтобы сохранить интерес. Он обеспечивает баланс между серьезным и игривым.
Почему Velasca преобразовывает
Velasca подтверждает свою торговую марку и продукцию, показывая, что о ней говорят другие. На его домашней странице есть цитата из прессы, восхваляющая Velasca, а также логотипы известных изданий, которые писали о ее продуктах. Это придает уверенности заявлениям Velasca о собственных продуктах и вызывает доверие у потенциальных покупателей. Веласка также посыпает отзывами клиентов, чтобы показать разные голоса.
4. Ноуэлл
- Категория: Здоровье и благополучие
Смайлик — это главный визуальный образ Knowell. Вы увидите его на графических иллюстрациях по всему веб-сайту.
Почему Knowell преобразует
Knowell использует последовательную графическую обработку для обозначения кнопок и кликабельности. В то время как элементы навигации меню анимируются в форме улыбки, «кнопки» CTA на самом деле являются стрелками.
При таком подходе к дизайну Knowell обучает посетителей веб-сайта нажимать на стрелки. Как только они переходят на страницу продукта, стрелка становится немного больше, а рядом с ней появляется большая надпись «Купить сейчас».
5. Все птицы
- Категория: Обувь и одежда
Хотя Allbirds продает обувь, на ее веб-сайте представлено не только обувь. Повсюду разбросаны высококачественные фотографии, тщательно отобранные коллекции продуктов, инструмент поиска магазинов и вдохновляющие истории об устойчивом развитии. Даже если вы не занимаетесь активными покупками обуви, вам понравится внимание Allbirds к деталям и приверженность качеству как в продуктах, так и в материалах на сайте.
Повсюду разбросаны высококачественные фотографии, тщательно отобранные коллекции продуктов, инструмент поиска магазинов и вдохновляющие истории об устойчивом развитии. Даже если вы не занимаетесь активными покупками обуви, вам понравится внимание Allbirds к деталям и приверженность качеству как в продуктах, так и в материалах на сайте.
Почему Allbirds преобразует
Поскольку потребители все больше склоняются к экологически сознательным покупательским привычкам, становится все более важным продемонстрировать, как и почему ваш бренд является устойчивым, если вы заявляете об этом. Таким образом, Allbirds дает пользователям представление о том, как производятся их кроссовки. На его главной странице появляется визуально привлекательный тизер — щелчок мыши переводит браузер на страницу, на которой показан производственный процесс, включая источники материалов и информацию о сертификации Лесного попечительского совета, что повышает доверие к его заявлениям.
6. Гимшарк
- Категория: Одежда
У Gymshark есть чистый, стильный веб-сайт, на котором представлена спортивная одежда. Gymshark — это больше, чем просто бренд одежды. Он помогает своим клиентам «выступать на максимуме» и раскрывать весь свой потенциал, особенно когда речь идет о фитнесе. Обратите внимание, как изображения образа жизни сопровождаются цифровым образцом ткани, чтобы показать детали дизайна одежды.
Gymshark — это больше, чем просто бренд одежды. Он помогает своим клиентам «выступать на максимуме» и раскрывать весь свой потенциал, особенно когда речь идет о фитнесе. Обратите внимание, как изображения образа жизни сопровождаются цифровым образцом ткани, чтобы показать детали дизайна одежды.
Почему Gymshark преобразует
Gymshark продает продукцию международной аудитории, поэтому знает, что ей необходимо учитывать широкий спектр вариантов оплаты, а также обеспечивать безопасность и соблюдение нормативных требований. Одним из вариантов оплаты, который он предоставляет, является Klarna. Klarna — это прямой и безопасный способ оплаты для продавцов в Австрии, Германии и Швеции, который предлагает несколько вариантов оплаты для Shopify Payments. Он также предлагает подарочные карты, студенческие скидки, Clearpay и Afterpay.
7. Крепление
- Категория: Свечи
На первый взгляд, вы можете подумать, что Keap — это сайт для фотографов на открытом воздухе.
Подробнее: Превратить ароматы в доллары: как начать свечной бизнес (плюс примеры от ведущих брендов)
Почему Keap преобразует
Копия на веб-сайте Keap так же убедительна, как и изображения. Главная кнопка CTA на главной странице гласит: «Начни свое ароматное путешествие» вместо чего-то общего, например, «Исследовать продукты» или «Посмотреть свечи». Язык, который он использует, дополняет образы, намекая на путешествие, которое пользователи совершают, когда посещают веб-сайт и видят красивые фотографии. Точно так же пользователи будут думать, что свечи Keap отправят их в такое же увлекательное путешествие, и те, кто заинтересован, скорее всего, сделают покупку.
8. Харпер Уайлд
- Категория: Интимная одежда
Harper Wilde использует жирные шрифты, чтобы отразить свой яркий брендинг, который стремится бросить вызов статусу-кво в продаже бюстгальтеров для женщин. Здесь вы не найдете ни розового, ни блесток, а вместо идеально отфотошопленных моделей Harper Wilde предлагает свою продукцию для женщин всех цветов, форм и размеров. Он также имеет онлайн-руководство по измерению, чтобы помочь покупателям найти лучший размер для них.
Почему Harper Wilde преобразовывает
Harper Wilde — это бренд, который не боится отстаивать свою позицию. Мало того, что корпоративная социальная ответственность (КСО) используется в качестве тактики брендинга, она также использует текущие события в качестве инструмента конверсии. В ответ на законы об абортах в Техасе компания выпустила бюстгальтер ограниченным тиражом, в котором точно заявлялось, что она думает об этих законах, и делала пожертвования на борьбу с таким законодательством.
9. Энди
- Категория: Матрасы
В то время как большинство производителей матрасов и снаряжения для сна перестраховываются в цветовой палитре и дизайне, Endy делает смелое заявление. Канадский интернет-магазин матрасов использует стандартный синий цвет, но смешивает его с ярко-розовым логотипом, заголовками и кнопками CTA. Щелкнув на странице продукта, браузеры поближе познакомятся с продуктом — анимированные GIF-файлы, подробные изображения продукта и видеоролики демонстрируют самые впечатляющие функции. Конкуренты не должны спать на Энди.
Почему Endy конвертирует
Согласно стандартам веб-дизайна Orbit Media, почти четверть сайтов электронной коммерции имеют подписку по электронной почте в нижнем колонтитуле. Энди — один из них. В нижней части страницы появляется ярко-розовый блок, предлагающий пользователям подписаться.
Хотите узнать больше о том, как меняется Энди? Ознакомьтесь с интервью Learn With Shopify с соучредителем Endy Майком Геттисом:
youtube.com/embed/Q4bGcsUeoHE» title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>10. Гуава
- Категория: Детские принадлежности
- Попалось на глаза: ТК
- Окончательный вердикт: ТК
Веб-сайт Guava впечатляет своей привлекательностью, особенно учитывая тот факт, что на нем продаются только три продукта. Высококачественные фотографии, чистый дизайн с большим количеством пробелов и легко читаемый веб-текст делают этот сайт доступным, что особенно важно для занятых родителей.
Почему Guava преобразует
Guava знает свои отличительные черты и размещает их в верхней части своей домашней страницы. Вместо того, чтобы сосредотачиваться на функциях, он подчеркивает конечный результат или выгоду для пользователей: легкий вес, портативность, быстрое складывание, безопасность и долговечность. Все это ключевые качества, которые ищут большинство родителей, особенно в продуктах для своих детей. Кроме того, они обещают бесплатную доставку и бесплатный возврат, чтобы развеять любые сомнения.
Все это ключевые качества, которые ищут большинство родителей, особенно в продуктах для своих детей. Кроме того, они обещают бесплатную доставку и бесплатный возврат, чтобы развеять любые сомнения.
11. Охладители Бизон
- Категория: Аксессуары для улицы
На веб-сайте Bison Coolers продаются ларьки со льдом, посуда для питья и другие приспособления для хранения еды и напитков в отличном состоянии, пока вы наслаждаетесь прогулкой на свежем воздухе. И его веб-сайт так же мощен, как и его продукты. Привлекательный заголовок и голос бренда, красивая фоновая фотография и графический дизайн делают сайт простым, но впечатляющим.
Почему Bison Coolers преобразует
Продукция Bison Coolers производится в США, и бренд с гордостью заявляет об этом на своем сайте. У него даже есть целая страница, посвященная этой теме. Целых 70% респондентов в одном из опросов говорят, что им нужны товары, произведенные в Америке, и 20% из них готовы платить за них больше. Bison Coolers использует эту умную возможность преобразования, подчеркивая эту особенность своего продукта.
Bison Coolers использует эту умную возможность преобразования, подчеркивая эту особенность своего продукта.
12. Геральдические украшения
- Категория: Ювелирные изделия
Для Heraldic Jewelry красота заключается в деталях — как в самой продукции, так и в дизайне веб-сайта. Вместо стандартного статического изображения баннера на главной странице Heraldic предлагает серию великолепно снятых видеороликов, демонстрирующих, как изготавливаются изделия ручной работы. И это только начало — прокрутка и клики по сайту откроют еще больше информации о том, «как это сделано», подтверждая одно из самых важных ценностных предложений бренда.
Почему геральдические украшения преображают
Да, сайт красивый и, возможно, не очень ориентирован на конверсию. В конце концов, над сгибом нет кнопки «Купить сейчас». И покупатели должны запросить консультацию, чтобы получить расценки на свой дизайн, так что это не простой процесс покупки. Но кто-то, покупающий особое украшение — единственный в своем роде фамильный герб, не меньше, — скорее всего, проведет больше исследований в отношении качества украшения.
Но кто-то, покупающий особое украшение — единственный в своем роде фамильный герб, не меньше, — скорее всего, проведет больше исследований в отношении качества украшения.
13. Кофе Wunderground
- Категория: Продукты питания и напитки
Как и многие другие лучшие дизайны веб-сайтов в этом списке, Wunderground использует иллюстрацию, чтобы добавить индивидуальности и веселья в свой брендинг. Продавец кофе с грибами также использует иллюстрацию, чтобы подчеркнуть преимущества своей продукции и объяснить покупателям, что такое кофе с грибами и почему их это должно волновать.
Почему Wunderground конвертирует
Некоторые товары доступны по сниженным ценам, поэтому Wunderground показывает скидку на страницах коллекции продуктов. Эта тактика направляет пользователей на страницы товаров со скидкой, поскольку в пункте назначения есть ожидаемая сделка.
14. БЛАНКИ
- Категория: Одежда для беременных и женщин
BLANQI продает одежду и аксессуары для беременных на красивом веб-сайте. Простота является ключевым фактором для BLANQI, так как она фокусируется на тонких цветовых акцентах, сложных белых шрифтах и увеличенных изображениях. Несмотря на преуменьшение, фотографии и дизайн веб-сайта явно принадлежат BLANQI.
Простота является ключевым фактором для BLANQI, так как она фокусируется на тонких цветовых акцентах, сложных белых шрифтах и увеличенных изображениях. Несмотря на преуменьшение, фотографии и дизайн веб-сайта явно принадлежат BLANQI.
Почему BLANQI конвертирует
BLANQI знает свою аудиторию, о чем свидетельствует, например, ее подписка по электронной почте. Здесь бренд просит пользователей дать немного информации о себе. Взамен они получат более релевантный контент, а у BLANQI есть самосегментированный список подписчиков электронной почты.
15. Ремни скольжения
- Категория: Аксессуары
SlideBelts продает, как вы уже догадались, ремни. И хотя на первый взгляд это может показаться одним из ваших заурядных люксовых брендов, дальнейшее изучение показывает обратное. SlideBelts по-разному внедряет интерактивность на свой сайт. Его стрелка на главной странице анимируется, чтобы побудить пользователей прокручивать страницу вниз, а его страница «О нас» занимает первое место, когда дело доходит до творчества.
Почему SlideBelts преобразует
SlideBelts не использует интерактивность и анимированную графику только для того, чтобы хорошо выглядеть. Он также использует эти функции для повышения конверсии. Всплывающие окна и слайдеры выделяют продукт, его функции и преимущества для конечного пользователя. Кто знал, что покупка ремней будет такой увлекательной?
16. Виберг
- Категория: Обувь
Viberg — это бренд, который не слишком старается. Вместо этого он позволяет говорить о качестве своей продукции. И это также относится к его подходу к дизайну веб-сайта. Вместо того, чтобы включать CTA, блоки контента и интерактивные возможности на своем сайте, он фокусируется на увеличенных изображениях продуктов, которые говорят сами за себя.
Почему Viberg конвертирует
На первый взгляд может быть сложно увидеть путь к покупке. Но между каждым большим изображением Viberg включает карусель продуктов, которые пользователи могут просматривать. Они переключаются между красивыми изображениями и каруселями, ориентированными на продукт, которые ведут пользователей на страницы продукта. Кажется, Viberg верит, что его средний пользователь уже имеет определенный уровень поддержки бренда, когда они посещают сайт, поэтому он делает путь к покупке коротким и максимально простым — таким же простым, как его брендинг и сайт. Viberg также использует страницы продуктов для дальнейшего обучения пользователей.
Они переключаются между красивыми изображениями и каруселями, ориентированными на продукт, которые ведут пользователей на страницы продукта. Кажется, Viberg верит, что его средний пользователь уже имеет определенный уровень поддержки бренда, когда они посещают сайт, поэтому он делает путь к покупке коротким и максимально простым — таким же простым, как его брендинг и сайт. Viberg также использует страницы продуктов для дальнейшего обучения пользователей.
17. Чайник и огонь
- Категория: Продукты питания и напитки
Веб-сайт Kettle & Fire делает костный бульон захватывающим. Над сгибом вы увидите довольно типичный макет для веб-сайта электронной коммерции. Но несколько прокруток и кликов позже покажут, что это гораздо больше. На сайте Kettle & Fire есть изображения овощей — ключевых ингредиентов продукта. Он также использует забавные лозунги, такие как «вкуснятина в животике» и «согрейте душу», чтобы подчеркнуть веселье.
Почему Kettle & Fire преобразует
Kettle & Fire продает все виды костных бульонов. Среднестатистический покупатель может не знать различий, и выбор одного из них может быть достаточно ошеломляющим, чтобы оттолкнуть людей от страницы. Но Kettle & Fire готов — у него есть викторина, которую покупатели могут пройти, чтобы узнать, какой продукт из костного бульона им подходит. Это также дает бренду ключевую информацию о людях, посещающих его сайт, которую он может использовать для принятия ключевых бизнес-решений.
18. Третья любовь
- Категория: Интимная одежда
ThirdLove продает бюстгальтеры, нижнее белье и одежду для сна на своем прекрасно оформленном веб-сайте. Существует идеальный баланс между фотографией образа жизни и текстом, а дизайн и текст очень доступны. Посещение «примерочной» ThirdLove проведет пользователей через викторину, чтобы помочь им найти правильный размер и посадку. Даже меню навигации показывают красивые изображения, когда вы наводите на них курсор.
Почему ThirdLove конвертирует
В то время как многие сайты электронной коммерции просто регистрируются по электронной почте в обмен на скидку, ThirdLove пропускает скидку и вместо этого уточняет, чего следует ожидать подписчикам. ThirdLove отправляет электронные письма о продуктах с ограниченным тиражом и включает обратный отсчет до следующего выпуска. Такой подход придает некоторую срочность и дает пользователям дополнительный стимул для регистрации.
Вот несколько ресурсов, которые помогут вам разработать собственную маркетинговую стратегию по электронной почте:
- Маркетинг по электронной почте: полное руководство для малого бизнеса
- 11 лучших сервисов электронного маркетинга заняли место
- Рекомендации по электронному маркетингу для повышения эффективности каждой кампании
19. 3шестнадцать
- Категория: Мужская одежда
Фотографии 3sixteen настолько красивы, что вы можете задаться вопросом, просматриваете ли вы портфолио фотографа или настоящий интернет-магазин. Последнее относится к этому бренду мужской одежды. Красивая фотография продукта — звезда дизайна этого веб-сайта, с большим количеством пустого пространства и четкой фокусировкой на продукте.
Последнее относится к этому бренду мужской одежды. Красивая фотография продукта — звезда дизайна этого веб-сайта, с большим количеством пустого пространства и четкой фокусировкой на продукте.
Почему 3sixteen конвертирует
Хотя 3sixteen может стимулировать онлайн-продажи, веб-сайт также может быть ключевым компонентом для привлечения посетителей в розничные магазины в Лос-Анджелесе и Нью-Йорке. А в эпоху COVID-19 3sixteen принял меры, чтобы сделать покупки при личном обращении более удобными и безопасными. Покупатели могут записаться на 30-минутную встречу, когда весь магазин будет в их распоряжении. Расскажите о незабываемом опыте.
20. БОЛЬШИЕ
- Категория: Обувь
GREATS также позволяет своим фотографиям говорить о дизайне веб-сайта. Вместо большого количества интерактивности и скрытого контента GREATS использует простой подход. Бренд явно оттачивал свой голос, создавая доступный бренд, который ощущается как друг. И изображения демонстрируют как детали продукта, так и кадры желаемого образа жизни.
И изображения демонстрируют как детали продукта, так и кадры желаемого образа жизни.
Почему GREATS обращает внимание
Бесплатный подарок при покупке, бесплатная доставка и бесплатный возврат — вот три основных преимущества покупок в GREATS. И бренд не боится напоминать об этом пользователям. Все это отличные инструменты конверсии для уменьшения колебаний и смягчения сомнений у потенциальных клиентов. Бесплатный подарок при покупке на сумму более 150 долларов увеличивает среднюю стоимость заказа (AOV), а бесплатная доставка может снизить процент отказа от корзины. А бесплатный возврат снижает риск покупки для людей.
Подробнее: Восстановить утерянные продажи: 16 удивительных электронных писем о брошенной корзине
21. Studio Neat
- Категория: Товары для офиса
Studio Neat производит и продает небольшую коллекцию товаров для домашнего офиса. Понятно, что бренд уделяет первостепенное внимание инвестициям в высококачественные изображения продуктов. Обработка этих изображений особенно интересна в раскрывающемся меню — они почти как иллюстрированная иконка. В целом, сайт гладкий, красивый и простой, как и продукты.
Обработка этих изображений особенно интересна в раскрывающемся меню — они почти как иллюстрированная иконка. В целом, сайт гладкий, красивый и простой, как и продукты.
Почему Studio Neat преобразует
Studio Neat использует психологию дефицита для стимулирования онлайн-продаж. Нажав «Limited» в основной навигации, пользователи перейдут на страницу, посвященную текущему продукту бренда с ограниченным тиражом. На странице Studio Neat есть ключевой элемент конверсии: обратный отсчет оставшегося количества.
22. ОЛИПОП
- Категория: Продукты питания и напитки
Веб-сайт OLIPOP чистый, но веселый, как и газировка. Бренд использует свой сайт, чтобы выделить полезные ингредиенты газировки и показать, чем она лучше большинства других газированных напитков. Яркие цвета и сильный, но доступный голос бренда дополняют фотографии. С такими заголовками, как «Познакомьтесь с отрядом» и «Мы все просто бактерии, детка», это забавный сайт для просмотра.
Почему OLIPOP конвертирует
OLIPOP продает подарочные карты на своем веб-сайте, что особенно удобно в преддверии праздников. Кроме того, подарочные карты доступны в цифровом виде, что снижает затраты на оформление подарочных карт, а также поддерживает бесконтактную торговлю в условиях пандемии COVID-19.
23. Поп-чарт
- Категория: Арт
Pop Chart продает распечатки и скретч-арты, поэтому неудивительно, что бренд, ориентированный на дизайн, вложил много творчества и в дизайн своего веб-сайта. На первый взгляд это может показаться простым: жирный шрифт на простом белом фоне позволяет продуктам и произведениям искусства занимать центральное место. Наведите указатель мыши на блок контента, и вы увидите немного интерактивности, поскольку блок выглядит трехмерным с красочной «тенью» позади него. Эти тонкие всплески веселья делают, казалось бы, простой веб-сайт намного более захватывающим.
Почему Pop Chart конвертирует
Pop Chart — это не просто бизнес, ориентированный на потребителя. Также продается оптом. Прокрутите вниз до конца страницы, и вы увидите «Оптовая продажа» в нижнем колонтитуле. Быстрый щелчок приводит пользователей к форме, где они могут заполнить дополнительную информацию, чтобы Pop Chart мог вернуться к ним. Расширение в оптовую торговлю — отличный способ увеличить продажи и представить свой бренд новой аудитории.
Также продается оптом. Прокрутите вниз до конца страницы, и вы увидите «Оптовая продажа» в нижнем колонтитуле. Быстрый щелчок приводит пользователей к форме, где они могут заполнить дополнительную информацию, чтобы Pop Chart мог вернуться к ним. Расширение в оптовую торговлю — отличный способ увеличить продажи и представить свой бренд новой аудитории.
24. Потом я встретил тебя
- Категория: Уход за кожей
Then I Met You продает средства по уходу за кожей, предназначенные для борьбы с акне. Веб-сайт простой, но живой, с высококачественными фотографиями продуктов и видео, разбросанными между отзывами клиентов и сообщением от основателя Шарлотты Чо. Веб-сайт особенно удобен для навигации и чтения благодаря полужирному тексту на простом фоне. Хотя это просто, есть много мест, где можно щелкнуть, чтобы развернуть для получения большего количества контента. Пользовательский контент (UGC) также придает подлинность веб-сайту бренда, основанного на сообществе.
Почему тогда я встретил тебя
«Чон» — это корейская ценность, основанная на глубоких связях с сообществом. Then I Met You стремится создать jeong со всеми своими клиентами не только с помощью своих продуктов, но и путем установления подлинных связей с сообществом. На его сайте есть целая страница, посвященная джонгу, на которой рассказывается, как бренд участвует в благотворительности и как клиенты могут создавать джонг в своей жизни. Он способствует покупкам, поощряя обмен через дарение подарков.
25. хорошая светлая красота
- Категория: Красота и косметика
Энергичный но сдержанный – два замечательных слова для описания бренда и веб-сайта Good Light. Чистые шрифты со слегка приглушенными яркими оттенками, а также красивая фотография. Продукты вращаются на 360 градусов на главной странице в анимированных GIF-файлах, отличая обычно простые изображения.
Почему good light конвертирует
Если вы посмотрите в правый нижний угол сайта good light, вы увидите кнопку «Напишите нам», где вы можете ожидать окно живого чата. Для более чем трех четвертей потребителей текстовые SMS-сообщения являются самым быстрым способом связаться с ними. Кроме того, SMS-кампании имеют в среднем 99% открытая ставка. Это также идеальный канал для охвата демографической аудитории хорошего освещения.
Для более чем трех четвертей потребителей текстовые SMS-сообщения являются самым быстрым способом связаться с ними. Кроме того, SMS-кампании имеют в среднем 99% открытая ставка. Это также идеальный канал для охвата демографической аудитории хорошего освещения.
Чувствуете вдохновение? Создайте свой собственный интернет-магазин с бесплатной пробной версией Shopify — кредитная карта не требуется.
Часто задаваемые вопросы о дизайне веб-сайта
Что означает дизайн веб-сайта?
Дизайн веб-сайта — это процесс создания веб-сайта, включая макет, содержание и визуальные элементы. Он включает в себя использование различных принципов дизайна, таких как типографика, цвет и структура страницы, для создания эстетически приятного, функционального и удобного веб-сайта.
Какие существуют 3 типа веб-дизайна?
- Статический веб-дизайн
- Динамический веб-дизайн
- Адаптивный веб-дизайн
Что включает в себя дизайн веб-сайта?
Дизайн веб-сайта может включать все: от планирования, создания контента, графического дизайна, кодирования, тестирования и запуска веб-сайта до текущего обслуживания и обновлений.
