Создание мини-чата на PHP и jQuery
$(function(){
// Сохраняем некоторые элементы в переменные для удобства
var refreshButton = $(‘h2 img’),
shoutboxForm = $(‘.shoutbox-form’),
form = shoutboxForm.find(‘form’),
closeForm = shoutboxForm.find(‘h3 span’),
nameElement = form.find(‘#shoutbox-name’),
commentElement = form.find(‘#shoutbox-comment’),
ul = $(‘ul.shoutbox-content’);
// Заменяем 🙂 на смайлики-эмоджи:
emojione.ascii = true;
// Загружаем комментарии.
load();
// При отправке формы, если все заполнено, публикуем сообщение в базе данных
var canPostComment = true;
form.submit(function(e){
e.preventDefault();
if(!canPostComment) return;
var name = nameElement.val().trim();
var comment = commentElement. val().trim();
val().trim();
if(name.length && comment.length && comment.length < 240) {
publish(name, comment);
// Блокируем публикацию новых сообщений
canPostComment = false;
// Разрешаем новому комментарию быть опубликованным через 5 секунд
setTimeout(function(){
canPostComment = true;
}, 5000);
}
});
// Переключаем видимость формы.
shoutboxForm.on(‘click’, ‘h3’, function(e){
if(form.is(‘:visible’)) {
formClose();
}
else {
formOpen();
}
});
// При клике на кнопку REPLY (Ответить) происходит добавление в текстовое поле имени человека, которому вы хотели бы ответить.
ul.on(‘click’, ‘.shoutbox-comment-reply’, function(e){
var replyName = $(this).data(‘name’);
formOpen();
commentElement.val(‘@’+replyName+’ ‘).focus();
});
// При клике на кнопку «Обновить» происходит срабатывание функции load
var canReload = true;
refreshButton.click(function(){
if(!canReload) return false;
load();
canReload = false;
// Разрешаем дополнительные перезагрузки через 2 секунды
setTimeout(function(){
canReload = true;
}, 2000);
});
// Автоматически обновляем сообщения каждые 20 секунд
setInterval(load,20000);
function formOpen(){
if(form.is(‘:visible’)) return;
form. slideDown();
slideDown();
closeForm.fadeIn();
}
function formClose(){
if(!form.is(‘:visible’)) return;
form.slideUp();
closeForm.fadeOut();
}
// Сохраняем сообщение в базе данных
function publish(name,comment){
$.post(‘publish.php’, {name: name, comment: comment}, function(){
nameElement.val(«»);
commentElement.val(«»);
load();
});
}
// Получаем последние сообщения
function load(){
$.getJSON(‘./load.php’, function(data) {
appendComments(data);
});
}
// Обрабатываем массив с сообщениями в виде HTML
function appendComments(data) {
ul.empty();
data.forEach(function(d){
ul. append(‘<li>’+
append(‘<li>’+
‘<span>’ + d.name + ‘</span>’+
‘<p>’ + emojione.toImage(d.text) + ‘</p>’+
‘<div><span data-name=»‘ + d.name + ‘»>REPLY</span>’+
‘<span>’ + d.timeAgo + ‘</span></div>’+
‘</li>’);
});
}
});
Скрипты PHP | Чаты / WWW.REDKOSTI.OKIS.RU
Возможности:
Общие:
— НЕ ИСПОЛЬЗУЕТ БАЗУ ДАННЫХ!!!
— маленький размер — вырезание всех HTML-тегов
— высокая скорость работы
— оптимизированный код
— при обновлении чата фреймы не мигают!
— рефреш происходит по определенному таймауту и при добавлении Вами нового сообщения
— фильтр матов
— написание сообщения сразу всем парням или девушкам в чате
— выбор появления новых сообщений сверху или снизу
— приват в отдельном фрейме
— изменение размера фрейма с приватом
— очистка привата
— общак
— очистка общака
— выбор цвета своих сообщений
— выбор своего пола
— выбор своего состояния (я в онлайне, я в привате, прошу не беспокоить, я не в чате)
— возможность восстановить забытый пароль путем email введенного при регистрации
— изменение своего пароля, email
— сообщения адресованные Вам в общаке выделяются красным цветом
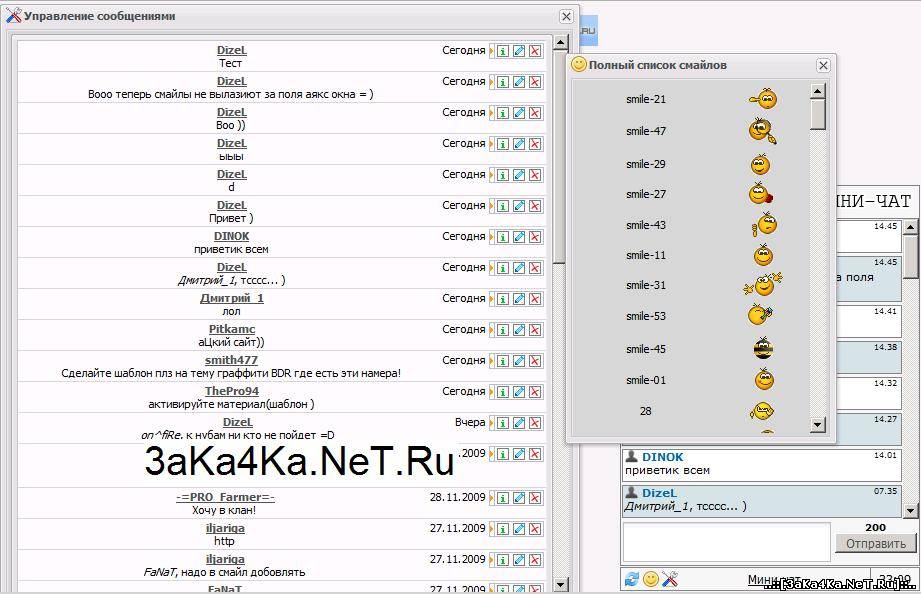
— огромное колличество динамичных смайликов
— кнопка Выход — изменение настроек прямо в чате
— показано общее кол-во присутствующих в чате
— у парней в чате список девушек находится сверху а затем идут парни, а у девушек наоборот
— курсор ввода всегда находится в поле для ввода сообщения
— нажав на логин любого пользователя, его имя сразу подставляется в поле ввода сообщения
— нажав на время возле какого-либо сообщения, в поле ввода Вашего сообщения подставляется такая фраза «(см. ВРЕМЯ)», где ВРЕМЯ — это то время, на которое Вы нажали Для админа:
ВРЕМЯ)», где ВРЕМЯ — это то время, на которое Вы нажали Для админа:
— ПОЛНОЕ ЖУРНАЛИРОВАНИЕ ВСЕХ ДЕЙСТВИЙ АДМИНИСТРАТОРА, СУПЕР МОДЕРАТОРОВ И МОДЕРАТОРОВ В ЧАТЕ
— высокая защита админ. панели — разрешить/запретить регистрацию новых пользователей
— удаление любого пользователя одним нажатием кнопки — вывод списка забаненых IP и даты истечения этого наказания
— вывод списка забаненых логинов и даты истечения этого наказания
— вывод списка всех назначенных модераторов и супер модераторов — вывод списка логинов с кляпом (это те, кто не могут писать сообщения) и даты истечения этого наказания
— просмотр профайла пользователя в онлайне (доступна любая инфа, даже пароль) — изменение ЛЮБОЙ информации о любом пользователе прямо в чате!!! (Можно поменять логин, пароль, email, пол, статус…)
— получение информации о системе юзера (ОС, браузер, версия)
— сведения о дате и времени последнего посещения чата юзером
— воткнуть кляп любому пользователю на определенное время
— заблокировать любой логин на определенное время
— заблокировать любой IP на определенное время
— вынуть кляп любому пользователю
— разблокировать любой логин — разблокировать любой IP
— назначить модератора
— назначить супер модератора
— забрать права модератора — забрать права супер модератора
— изменение текста при входе/выходе в чат/из чата
— выкинуть из чата любого пользователя
— напротив каждого пользователя в чате указан его IP
— просмотр лог файла за конкретный день находясь в чате
— удаление лог файла за любой день находясь в чате
— полное изменение дизайна чата из админ. центра
центра
— изменение .css файла (цвет, размер, выравнивание текста), находясь в чате
— настройка времени обновления чата
— настройка количества последних сообщений, показываемых при входе в чат
— в чате текст Админа пишется жирным шрифтом
— любые действия Админа, модераторов или супер модераторов по проведению порядка, отображаются в чате
— Админ выделен красным цветом в списке присутствующих
— на каждый день отдельный файл отчета Для супер модераторов:
— воткнуть кляп любому пользователю на определенное время (кроме супер модераторов, модераторов и админа)
— выкинуть из чата любого пользователя (кроме супер модераторов, модераторов и админа)
— заблокировать любой логин на определенное время (кроме супер модераторов, модераторов и админа)
— изменение текста при входе/выходе в чат/из чата Для модераторов:
— воткнуть кляп любому пользователю на определенное время (кроме модераторов, супер модераторов и админа)
— выкинуть из чата любого пользователя (кроме модераторов, супер модераторов и админа)
— изменение текста при входе/выходе в чат/из чата
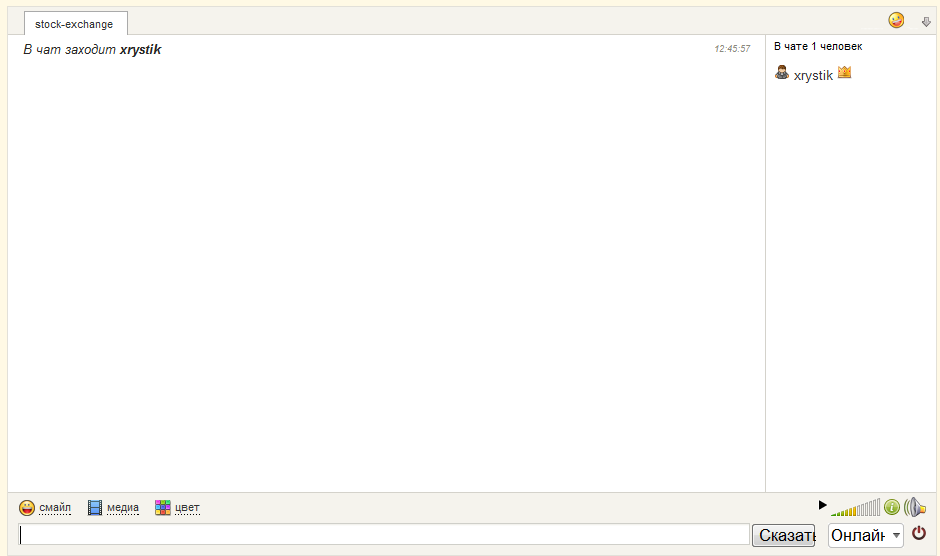
Бесплатный чат.
 Готовый чат на JavaScript для сайта.
Готовый чат на JavaScript для сайта.Настройка
Архитектура чата продумана самым тщательным образом — стили, код и скрипты отделены друг от друга, при редактировании шаблонов вы не встретите ни строчки кода на JavaScript, случайное изменение которого могло бы привести к полной неработоспособности чата. Для тонкой настройки чата вам не надо быть специалистом в области веб-программирования, достаточно знаний HTML и CSS.
Бесплатный чат может использоваться как сам по себе, так и как альтернативный клиент чатов Сервиса August4u, обладая при этом лучшим функционалом и большими возможностями.
Дизайн
Дизайн чата определяется стилями и шаблонами. Стили задают цвета, фоновые
рисунки, шрифты, отступы и прочие свойства элементов интерфейса, в то время как
шаблоны определяют расположение самих элементов интерфейса.
Чтобы создать новый дизайн необходимо в каталоге css/ создать новую папку с
любым именем (можно использовать как буквы, так и цифры) и скопировать в нее
файлы стилей из существующей папки со стилями, например, из папки sample —
в ней находятся файлы стилей с комментариями, что поможет быстрее разобраться
с настройками.
"Красивый дизайн" beauty
При такой записи для дизайна beauty будут использованы шаблоны по умолчанию,
которые задаются в файле конфигурации программы cfg. php константой DEFAULT_TPL.
При значении этой константы ‘0’ будут использоваться файлы шаблонов в корне
каталога tpl/. Если требуется изменить некоторые шаблоны чата и при загрузке
чата использовать измененные шаблоны как шаблоны по умолчанию, то необходимо
сделать следующее: в каталоге tpl/ создать новую папку с любым именем (можно
использовать как буквы, так и цифры), в нее скопировать только те файлы
шаблонов, которые требуется изменить, а в файле конфигурации cfg.php для
константы DEFAULT_TPL указать название этой папки. ВАЖНО! Ни в коем случае не
меняйте файлы шаблонов, находящиеся непосредственно в каталоге tpl/, всегда
создавайте новую папку для измененных шаблонов и копируйте в нее только те
файлы, которые требуется модифицировать.
php константой DEFAULT_TPL.
При значении этой константы ‘0’ будут использоваться файлы шаблонов в корне
каталога tpl/. Если требуется изменить некоторые шаблоны чата и при загрузке
чата использовать измененные шаблоны как шаблоны по умолчанию, то необходимо
сделать следующее: в каталоге tpl/ создать новую папку с любым именем (можно
использовать как буквы, так и цифры), в нее скопировать только те файлы
шаблонов, которые требуется изменить, а в файле конфигурации cfg.php для
константы DEFAULT_TPL указать название этой папки. ВАЖНО! Ни в коем случае не
меняйте файлы шаблонов, находящиеся непосредственно в каталоге tpl/, всегда
создавайте новую папку для измененных шаблонов и копируйте в нее только те
файлы, которые требуется модифицировать.
Дизайн чата — это не только настроенные стили, но также и шаблоны. Если одни
дизайны легко ложатся на шаблоны по умолчанию, то для других дизайнов может
понадобиться изменение шаблонов. Для этого случая необходимо в каталоге tpl/
создать новую папку с любым именем, скопировать в нее из каталога tpl/ только
те файлы, которые требуется модифицировать и для такого дизайна в файле списка
дизайнов design.cfg указать дополнительным параметром имя этой папки. Например,
для нашего дизайна beauty были изменены шаблоны и помещены в папку beauty,
тогда запись о дизайне в файле design.cfg будет выглядеть так:
Для этого случая необходимо в каталоге tpl/
создать новую папку с любым именем, скопировать в нее из каталога tpl/ только
те файлы, которые требуется модифицировать и для такого дизайна в файле списка
дизайнов design.cfg указать дополнительным параметром имя этой папки. Например,
для нашего дизайна beauty были изменены шаблоны и помещены в папку beauty,
тогда запись о дизайне в файле design.cfg будет выглядеть так:
"Красивый дизайн" beauty beauty
Шаблоны
Весь код чата состоит из шаблонов — небольших кусочков HTML-кода, по которым
в конечном итоге и формируется чат. Благодаря этому очень легко изменить внешний
вид какой-либо части чата или всего чата целиком, и, что самое важное — код
представления (визуальные элементы) отделен от программного кода. Файлы шаблонов
чата находятся в каталоге tpl, в этом каталоге можно создавать подкаталоги, в
которых будут размещены измененные шаблоны, при этом, для того, чтобы создать
новый набор шаблонов, нет необходимости копировать в новый подкаталог все исходные
шаблоны, достаточно скопировать только те шаблоны, которые будут действительно
изменены.
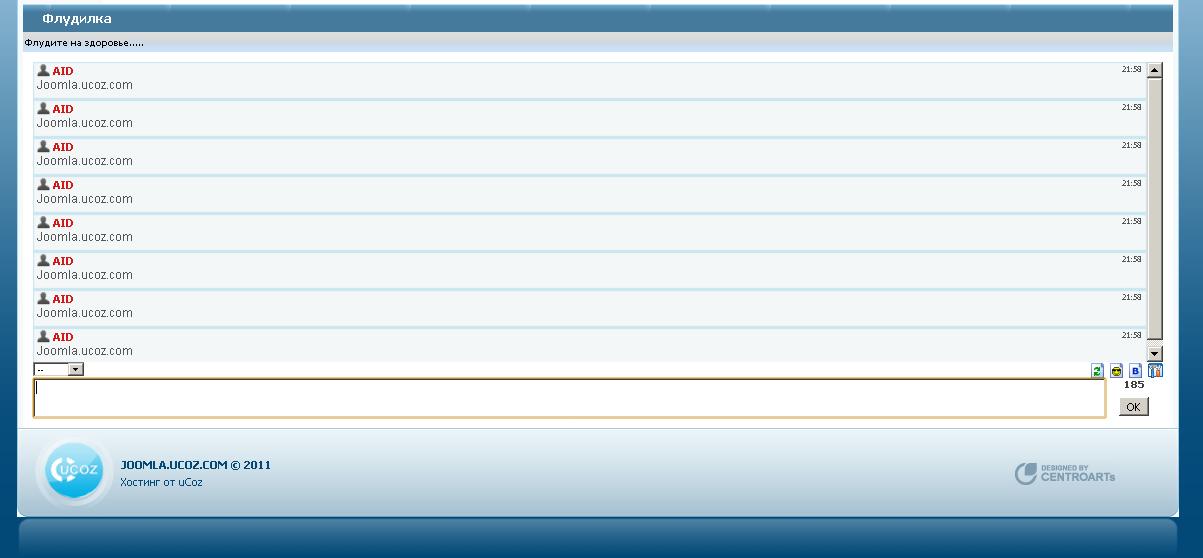
Функциональный мини-чат для Joomla 2.5/3.x
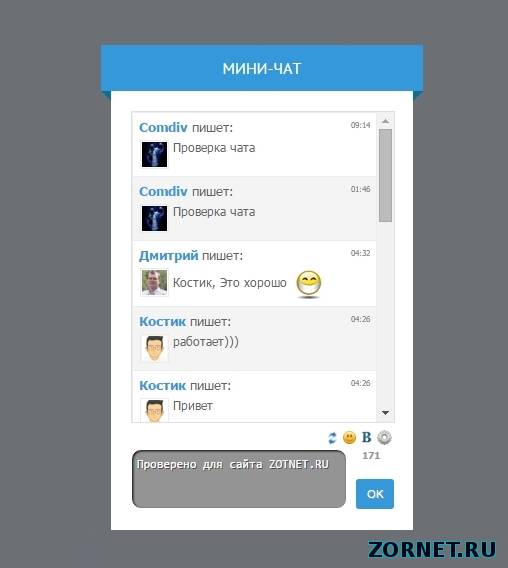
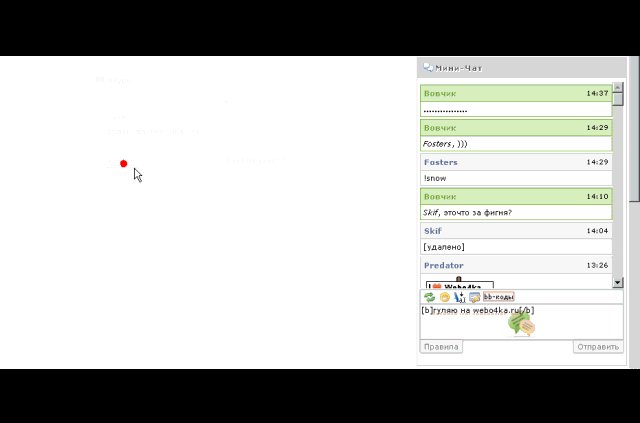
JJ ShoutBox — редкий модуль мини-чата для Joomla 2.5/3. Разработала расширение профессиональная дизайнерская студия JoomJunk. Этот простой, а с другой стороны функциональный модуль позволит пользователям обмениваться сообщениями в режиме реального времени. Главной особенности расширения является то что для его работы не нужно использовать сторонние инструменты как это имеет место в других подобных модулях.
Шаблон расширения обладает легким и интуитивно понятным дизайном. Опубликованные сообщения могут быть удалены любым администратором сайта, для этого достаточно войти на сайт под своим логином и паролем. Незарегистрированные посетители также могут оставлять свое сообщение, но для этого они должны ввести капчу, которая состоит из простых задач на сложения и вычитания.
Опубликованные сообщения могут быть удалены любым администратором сайта, для этого достаточно войти на сайт под своим логином и паролем. Незарегистрированные посетители также могут оставлять свое сообщение, но для этого они должны ввести капчу, которая состоит из простых задач на сложения и вычитания.
Модуль имеет функцию звукового оповещения, так что пользователи сразу узнают об обновлении обстановки в мини-чате. Для правильно работы расширения рекомендуется использовать PHP 5.2, MySQL 5.1.66 или более новые версии. Модуль имеет языковой файл, и, таким образом, может быть использован на многоязычных сайтах.
Основные особенности модуля:
- Создан с помощью современных Аякс технологий.
- Функция автоматической подгрузки сообщений, без необходимости перезагружать страницу.
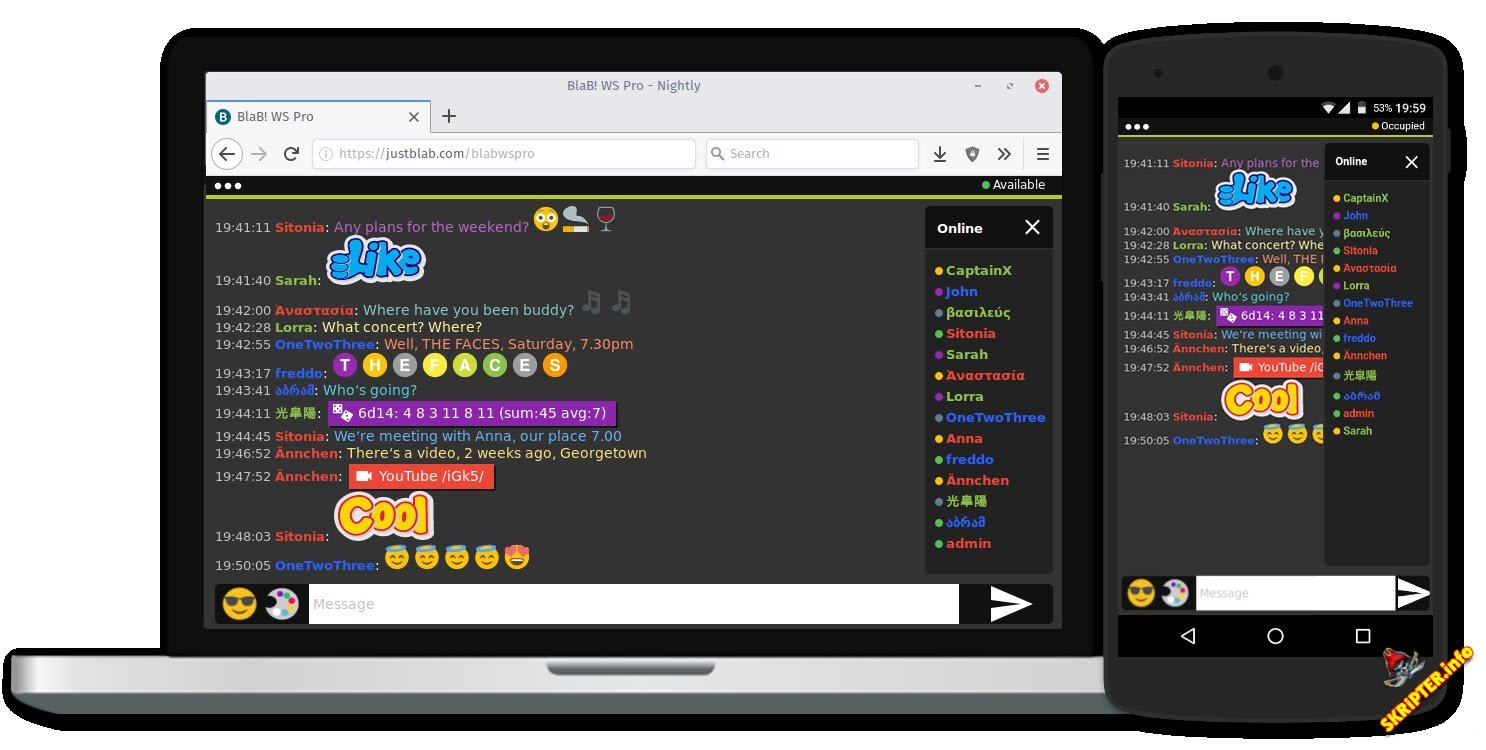
- Наличие различных BBCode кодов.
- Наличие смайлов.
- Наличие ReCaptcha с математической проверкой.
- Наличие звукового уведомления в случае отправки нового сообщения.

- Полная интеграция с Kunena, Community Builder, К2 и JomSocial
- Интеграция с Bootstrap и UIKit.
- Пользовательские стиль модуля.
- И многое другое!
Расширение имеет множество функций, что делает его еще более уникальным. Для ознакомления с ними нужно зайти в настройки модуля, которые доступны в менеджере модулей.
Первое что мы настроим — это Link Profile. Здесь необходимо указать какой профиль мы будем использовать в мини-чате. Из доступных вариантов можно выбрать Community Builder, профиль форума Kunena, компонент социальной сети JomSocial и профиль популярного компонента K2. Вы также можете ничего не указывать, предварительно выбрав значение None. В этом случае никакой профиль не буден интегрирован в мини-чат, но он по прежнему будет работать.
Show Avatar — здесь мы может включить и выбрать аватар пользователя, который будет отображаться в мини-чате рядом с сообщение пользователя. В зависимости от того какой профиль используется на Вашем сайте указываем: Gavatar, Community Builder, Kunena и JomSocial.
В зависимости от того какой профиль используется на Вашем сайте указываем: Gavatar, Community Builder, Kunena и JomSocial.
В поле Maximum Shouts нас просят указать максимальное число сообщений, которое будет отображаться в мини-чате.
Name Type — тут указываем в каком в виде нам нужно отображать имя автора. В качестве полного имени или логина.
В поле Usergroups allowed to shout нас просят указать группу пользователей, которым можно общаться в чате.
В случае необходимости мы можем отобразить дату публикации сообщения, для этого используем поле Show date. Можно выбрать наиболее подходящий вариант отображение даты. В случае если нам нужно отключить дату, то выбираем соответствующую функцию Show date из списка.
Auto refresh (seconds) — очень полезная функция, позволяющая установить через какое время автоматически обновить мини-чат. Время указывается в секундах, по умолчанию стоит 10 секунд.
Время указывается в секундах, по умолчанию стоит 10 секунд.
Sound Notifications — функция голосового оповещения в случае отправки нового сообщения. Включаем/отключаем на ваше усмотрения.
Smillies — настройка смайлов. Есть различные варианты отображения смайлов: смайлы открываются при нажатии на соответствующую кнопку(полезная функция при использовании большого количества смайлов) или наоборот — смайлы закрываются при нажатии на кнопку.
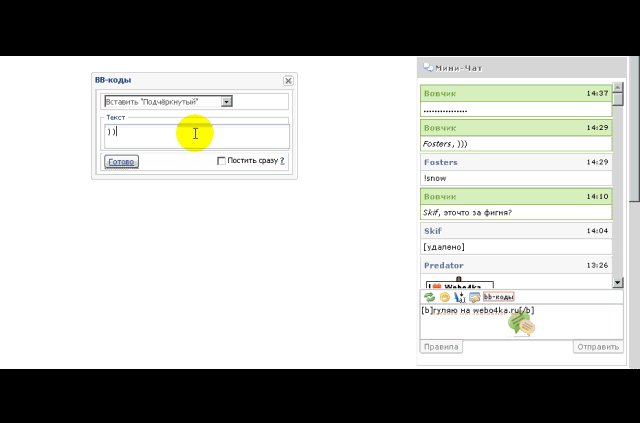
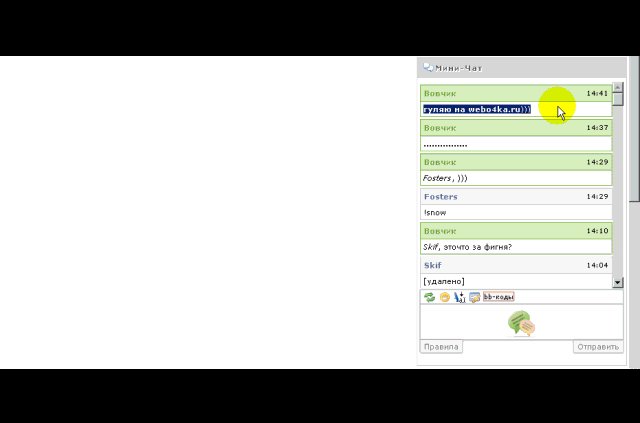
BBCode — настройки BBCode кодов. При включении данной функции, BBCode красиво отображаются внизу формы отправки сообщений. Доступно выделение текста жирным цветом, курсивом, подчеркивание и код вставки ссылок.
Enter to submit — в включенном состоянии, сообщения будут отправляться при нажатии кнопки Enter. Если отключить эту опцию, то для отправки сообщения внизу формы будет отображаться специальная кнопка при нажатии на которой сообщение будет отправлено.
Maximum Swears — не совсем понятная для меня функция, которая просит включить/отключить максимальное количество плохих слов. В случае включение этой опции указываем в поле Maximum amount of swears сколько раз это можно сделать)
В поле Maximum Message Characters указываем максимальную длину сообщения. По умолчанию установлено 200.
В вкладке «Привязка к пунктам меню» как обычно указываем страницы, на которых Вы желаете отобразить модуль
Во вкладке «Styling» Вы можете настроить стили модуля. Указать каким цветом выделить кнопку удаления сообщения, пользовательские данные, цвет границы мини-чата, ширину границы . В поле UI Framework Integration выбираем нужный фреимворк: Bootstrap или Ulkit.
И на последок во вкладке «Дополнительные параметры» можно включить/отключить имя для незарегистрированных гостей. В случае включения этой опции, при отправки сообщения гость в обязательно порядке должен будет ввести свое имя или логин в соответствующим поле. Если же данная опция отключена, то вводить имя будет не обязательно при отправке сообщения. В этом случае автоматически будет указываться имя автора сообщения со следующим названием «Anonymous«. Изменить это название можно в поле «Generic name«, которое отображается только при отключенной первой опции.
В случае включения этой опции, при отправки сообщения гость в обязательно порядке должен будет ввести свое имя или логин в соответствующим поле. Если же данная опция отключена, то вводить имя будет не обязательно при отправке сообщения. В этом случае автоматически будет указываться имя автора сообщения со следующим названием «Anonymous«. Изменить это название можно в поле «Generic name«, которое отображается только при отключенной первой опции.
Если вы включили отображение большого количество сообщений, то для очистки чата разработчики предусмотрели кнопку массового удаления сообщений — Mass Delete Button.
Security Type — включаем/отключаем капчу. Есть несколько вариантов отображения капчи: в виде математических чисел Maths Question или же гугл капча. В последним случае Вам потребуется ввести открытый и закрытый ключ.
В скачанном архиве доступна два файла для Joomla 2. 5 и Joomla 3.x соответственно.
5 и Joomla 3.x соответственно.
Понимаем сленг программистов: мини-словарь для начинающих…
Начинающие разработчики не сразу понимают старших товарищей. Фразы вроде «я апишку свитчнул» или «заимпорти другую либу» звучат для новичков как лекция по математическому анализу для первобытного человека. Поэтому мы решили сделать небольшой словарь профессионального сленга программистов.
Слова и фразы в словаре отсортированы по алфавиту. Кстати, словарь можно дополнять. Пиши в комментариях термины, с которыми вы сталкивались на работе.
А
Аджайл — от англ. Agile. Общий термин, описывает ценности и принципы гибкой разработки программного обеспечения, а также практические подходы к разработке. Понятие Agile стало популярным после публикации Манифеста гибкой разработки программного обеспечения в 2001 году.
Айдишник — id, идентификатор.
Альфа — этап разработки программного обеспечения, на котором разработчики добавляют в программу новые функции, а тестировщики испытывают программу. Это внутренний или непубличный этап.
Это внутренний или непубличный этап.
Апишка — API, программный интерфейс приложения или интерфейс прикладного программирования.
Аутсорс — аутсорсинг, передача компанией части операционной деятельности другой компании.
Адаптив — адаптивный дизайн, адаптация интерфейса к использованию на разных экранах.
Б
Баг — от англ. Bug — жучок, клоп. Ошибка в программе.
Бахнуть — что-то быстро сделать, изменить или дополнить функциональность приложения.
Бета — бета-версия, приложение на стадии публичного тестирования.
Бот — сокращение от «робот». Ботом называют программу, которая автоматизирует интерфейс. Пример — автоответчик в чате.
Бэкенд — от англ. Back-end. Программно-аппаратная или серверная часть приложения.
Бэкап, бэкапить — резервная копия или процесс создания резервной копии приложения.
В
Ворнинг — от англ. Warning — предупреждение. Предупреждающее сообщение в интерфейсе.
Войтивайти — шуточное, обозначает процесс переквалификации далёкого от сферы IT специалиста в разработчика.
Выкатить — сделать доступным для пользователей. Например, «выкатили новую версию сайта» значит сделали новую версию сайта доступной для пользователей.
Выпадашка — выпадающее меню, то же, что и «дропдаун».
Г
Галера — компания, в которой платят низкие зарплаты и не ценят разработчиков.
Гит — система контроля версий Git или сервис GitHub.
Г****окод — плохой, некачественный код. Объяснение термина есть в статье нашего студента.
Градиент — плавный переход из одного цвета в другой.
Д
Движок — в веб-разработке так называют системы управления контентом.
Дебажить — устранять ошибки, баги.
Деплой, деплоить — развёртывание, публикация рабочей версии приложения. Пример: задеплоить сайт — перенести сайт с тестового на рабочий сервер, сделать его доступным для пользователей.
Джун, джуниор — от англ. Junior. Младший разработчик. Специалист без опыта или с минимальным опытом работы.
Дезигнер — презрительно-снисходительное название дизайнера.
Драй — от англ DRY, don’t repeat yourself. Принцип программирования, предлагающий избегать повторений кода.
Дропдаун — выпадающее меню, то же, что и «выпадашка».
Ж
Жаба — язык программирования Java.
Жабаскрипт — язык программирования JavaScript.
З
Залить — загрузить. Например, «залить файлы на сервер».
Запилить — сделать что-то, добавить какую-то функциональность.
Змея — язык программирования Python.
И
Исходник — файлы, в которых находится исходный код приложения, или сам исходный код.
Итерация — повторение. «Мы сделали несколько итераций» — мы повторили шаг несколько раз.
К
Коммит, коммитить — от англ. To commit — совершать. В контексте работы над приложением — сохранять код в репозитории.
Конфа — конференция.
Костыль — код, который нужен, чтобы исправить несовершенство ранее написанного кода.
Это интересно
На Хекслете есть раздел с бесплатными курсами.
Здесь есть курсы по логике, английскому языку, операционным системам, по языкам и инструментам программирования. Регистрируйтесь и учитесь бесплатно!
Л
Либа — от англ. Library — библиотека. Речь идет о библиотеках кода, например, React.
Линтер — общее нарицательное название программ, которые анализируют код и предупреждают разработчика об ошибках.
Лист — от англ. List — список.
Локалка — локальный. Например, локальный сервер или сеть.
М
Мидл — от англ. Middle — средний. Уровень разработчика, следующий за джуниором. Опыт и уровень знаний миддла позволяет ему самостоятельно решать серьезные задачи.
Мёржить — от англ. Merge, сливать. Речь идет об объединении или слиянии веток кода.
Меншить — от англ. Mention — упоминание. Речь идёт об упоминаниях в чатах или соцсетях. «Менши меня, когда будет готово» значит «упомяни меня, когда будет готово».
Н
Навбар — навигационный блок на сайте или в интерфейсе программы.
Накатить — внести изменения, задеплоить новую версию приложения. Противоположное термину «откатить».
О
Откатить — удалить изменения, вернуть предыдущую версию приложения. Противоположное термину «накатить».
Ось — операционная система.
П
Падаван — ироничное название стажёра или джуниора.
Пилот — пробная (пилотная) версия продукта.
Питон — язык программирования Python.
Подвал — то же, что и «футер». Элемент структуры страницы, который находится в нижней части и содержит служебную информацию.
Поплыла вёрстка — некорректное отображение страницы в браузере.
Продакшн или продакшен (продакшн-код) — обозначение кода для рабочей версии приложения.
Пушить — использовать команду push, публиковать что-то.
Пэхапэ — язык программирования PHP, то же, что и «пыха».
Пыха — язык программирования PHP, то же, что и «пэхапэ».
Р
Релиз — программное обеспечение на стадии публичного использования. Стабильная версия программы, которая прошла тестирование.
Стабильная версия программы, которая прошла тестирование.
Рекурсия — описание процесса с помощью самого процесса. Например, выражение «рекурсивный вызов функции» описывает ситуацию, в которой функция вызывает сама себя.
Репа — репозиторий, хранилище данных. Например, код программы можно хранить в репозитории на GitHub.
Ридми — файл Readme, в котором содержится информация о программе.
Ругаться, например, линтер ругается — сообщения об ошибках в коде, работе сервиса и так далее.
С
Сабж — от английского Subject — тема, предмет. «По сабжу» — по теме обсуждения.
Свитчнуть, свичнуть — переключить. От английского switch.
Сетка — модульная сетка, используется для дизайна и вёрстки страниц.
Сеньор, синьор — от англ. Senior — старший разработчик.
Слетело — сломалось.
Снести — удалить.
Стек — изначально абстрактный тип данных. В разговорной речи используется для обозначения списка технологий, которые использует разработчик или компания. Пример: «Наш стек — HTML/CSS, JavaScript, React».
Пример: «Наш стек — HTML/CSS, JavaScript, React».
Собес — собеседование.
Софт — от англ. Software — программное обеспечение.
Софт-скилы — от англ. Soft skills — знания и качества специалиста, прямо не связанные с профессиональной деятельностью. Примеры: коммуникабельность, проактивность.
Т
Темплейт — от английского template — шаблон.
Тестировщик — специалист по тестированию программного обеспечения.
Тимлид — от английского Team leader — руководитель команды. Координатор группы программистов.
У
Убить — удалить что-то. Например, «убить профиль» означает удалить профиль.
Ф
Фидбек — от англ. Feedback — обратная связь.
Фича — функция, возможность. От англ. Feature.
Фреймворк — от англ. Framework — каркас. Инструмент разработки, набор типовых шаблонных решений, упрощающих работу программиста. Примеры: Laravel, Bootstrap.
Фронтенд — от англ. Front-end — клиентская часть приложения.
Х
Хатэмээль, хатээмэль — HTML, язык гипертекстовой разметки.
Хардкодить — статически прописывать в коде данные, которые должны вычисляться динамически. Плохая практика, антипаттерн в программировании.
Хацкер, кулхацкер — ироничное название начинающего специалиста, который считает себя опытным программистом. От английского hacker и cool hacker.
Хедер, хэдер — элемент структуры веб-страницы, находится в верхней части и содержит логотип, меню, служебную информацию.
Ц
Цэмээс, цээмэс — от англ. CMS — content management system, система управления контентом.
Цээсэс — от англ. CSS — Cascading Style Sheets, каскадные таблицы стилей.
Ю
Юзать — от английского to use — использовать.
Я
Ява — язык программирования Java.
Яваскрипт — язык программирования JavaScript.
ЯП — язык программирования.
15 скриптов для создания социальной сети на PHP / PHP скрипты и решения / Постовой
За последние несколько лет популярность социальных сетей взлетела до невиданных масштабов. Признанным лидером в этой области является, конечно же, Facebook. Для него разработано огромное количество разнообразных приложений, широко использующих технологию AJAX.
Признанным лидером в этой области является, конечно же, Facebook. Для него разработано огромное количество разнообразных приложений, широко использующих технологию AJAX.
Но если в Ваши планы не входит обогнать по популярности Facebook или Вконтакте, а Вы хотите просто создать свою социальную сеть или сообщество, схожее с Facebook, Вконтакте, Twitter или Google Plus — то этот обзор для Вас.
Мы рассмотрим 15 скриптов для создания социальной сети на PHP со стандартными для подобных продуктов функциями, чатами, микроблогами а-ля Twitter и другими популярными функциями, которые, несомненно, Вам понравятся. В подборку вошли как платные, так и бесплатные решения.
phpDolphin
Эта платформа для создания социальной сети предоставляет практически те же возможности, что и Facebook — живой чат, отправка личных сообщений, комментариев, обмен фотографиями и многое другое.Стоимость: $43
LiveStreet CMS
Блогосоциальная платформа отечественного производства. В рунете довольно часто встречаются порталы, которые были построены с ее помощью. Если попытаться в двух словах описать данную CMS — это некий аналог всем известного Хабрахабр. Смысл системы таков: каждый пользователь может стать автором.
В рунете довольно часто встречаются порталы, которые были построены с ее помощью. Если попытаться в двух словах описать данную CMS — это некий аналог всем известного Хабрахабр. Смысл системы таков: каждый пользователь может стать автором.Стоимость: Бесплатно
Boonex Dolphin
Boonex Dolphin — это мощная CMS для создания социальной сети. В арсенале имеется огромное количество расширений, таких как: группы, объявления, каталог аудио и видео, афиша, блоги, чат, каталог файлов и пр. Также Вы можете расширить стандартный набор модулей платными, которые можно купить в разделе расширений на официальном сайте. Есть возможность настраивать стилевое оформление своих страниц. Помимо этого, разработчики предоставляют мобильные приложения, которые интегрируются с вашим порталом. CMS платная, но есть триальная версия для тестирования.По своему опыту работы с данным движком могу сказать, что система мощная, сравнительно стабильная, но под нее нужен хороший сервер, так как «жрет» много ресурсов.

Стоимость: от 29$/мес или от 599$ разовая покупка (есть триальная версия).
PHP Social Network Platform
PHP Social Network script предоставляет функциональность, очень похожую на Twitter. Вы также можете общаться с друзьями в реальном времени, цитировать их, создавать хэштэги, получать уведомления. Приложение имеет стильный (в стиле Metro) адаптивный интерфейс.Стоимость: $19
Social Business
Social Business — это скрипт социальной сети для бизнесменов. Главная цель этого скрипта — дать возможность деловым людям найти себе партнеров. Некое подобие LinkedIn.Стоимость: 32$
SocEuro Social Network
SocEuro — это довольно функциональный скрипт социальной сети с типичным набором модулей для подобного рода продукта. Есть аудиозаписи как Вконтакте, чаты, ленты, игры…Стоимость: 43$
Oxwall
Абсолютно бесплатный скрипт социальной сети с открытым исходным кодом. Имеет огромное количество таких же бесплатных и уникальных дополнений, которые не найти даже в платных аналогах: фотогалерея, видеокаталог, блоги, форумы, вики, группы, события, друзья, совместная работа, общий доступ к файлам, видео-конференции и т.д.
Имеет огромное количество таких же бесплатных и уникальных дополнений, которые не найти даже в платных аналогах: фотогалерея, видеокаталог, блоги, форумы, вики, группы, события, друзья, совместная работа, общий доступ к файлам, видео-конференции и т.д.Стоимость: Бесплатно
Socialkit
Практически все функции, ставшие стандартом для соцсетей, воплощены в платформе ScialKit: живой чат, личные страницы, обмен сообщениями и ссылками, возможность оставлять комментарии и лайки, уведомления, хэштэги и упоминания.Стоимость: $39
Pligg
Pligg — это бесплатное, простое и в то же время мощное решение для создания блогосоциальной сети или сообщества. Особенность в том, что можно создать саморегулируемое сообщество. Пользователи сами решают что плохо, что хорошо. Таким образом отпадает необходимость в модерировании. С похожей философией работает Хабрахабр и система LiveStreet CMS, которая также присутствует в данной подборке.
Стоимость: Бесплатно
SocialMat
SocialMat — это что-то среднее между Twitter и Facebook. Пользователи могут постить небольшие сообщения (включая и мультимедиа), а также общаться между собой в чатах.Стоимость: 34$
SocioQuiz
SocioQuiz — скрипт, способный превратить Ваш сайт в портал самых разнообразных тестов, опросов и викторин. Обеспечивает полную поддержку фото- и видеоконтента, а также полную свободу в использовании собственного HTML. Обладает значительно более широкими возможностями, по сравнению с такими аналогичными сайтами, как Playbuzz, Buzzfeed и прочие.Стоимость: $44
Sngine v2
Простенький, но симпатичный скрипт социальной сети. Очень напоминает Facebook, но более упрощенный. Разработчики позаботились о покупателях скрипта и сделали мобильное приложение, которое смогут скачать ваши пользователи. Большим плюсом является то, что есть админка.Стоимость: 43$
Friendly Social Network
Friendly social network — это самая настоящая социальная сеть для друзей. Имеет полный набор положенных в таком случае функций: персональные страницы, группы, живой чат, комментарии, лайки, хэштэги, упоминания, уведомления. Имеется возможность создавать отдельные профайлы для друзей и публичные. Можно управлять отображением постов — видимые всем (публичные), или только друзьям. И это только некоторые возможности, которые делают «Friendly» практически идеальной платформой для создания своего сообщества.
Имеет полный набор положенных в таком случае функций: персональные страницы, группы, живой чат, комментарии, лайки, хэштэги, упоминания, уведомления. Имеется возможность создавать отдельные профайлы для друзей и публичные. Можно управлять отображением постов — видимые всем (публичные), или только друзьям. И это только некоторые возможности, которые делают «Friendly» практически идеальной платформой для создания своего сообщества.Стоимость: $36
PHP Social Microblogging
PHP Social Microblogging — это аналог Твиттера. Все те же микроблоги. Скрипт предназначен для обмена новостями и сообщениями между пользователями. Есть поддержка хэштегов.Стоимость: 23$
PHPfox
Еще одна мощнейшая платформа для создания социальной сети на PHP. По функционалу очень похожа на Boonex Dolphin. В PHPfox также есть возможности создавать чаты, форумы, доски объявлений, афиши и пр.CMS имеет огромное сообщество, так что при возникновении каких-либо проблем, будет возможность их коллективно решить на форуме.
 Существует и русскоязычное сообщество, где можно найти русификацию.
Существует и русскоязычное сообщество, где можно найти русификацию.Стоимость: 399$
Движки для сайтов, платные и бесплатные CMS системы, каталог систем управления сайтами
Системные требования
PHP: v5.2.1 или выше
Поддержка iconv
Поддержка расширение базы MYSQLI
Поддержка ini_set
Возможности системы:
— Использует для хранения данных расширения MYSQLi
— Средняя система безопасности
— Минимальная нагрузка на базу данных (от 0 до 5 запросов)
— Регистрация, Авторизация , Восстановления пароля.
— Новости, Мини-чат общений, Форум (Вопросов ответов),
— Встроенные функциональные BBCODE
— Загрузки (Скачивание, Добавление), Пользователи (Все , На сайте).
— Автоматическая и ручная генерация метатегов
— Изменение, удаление, ответы постов в мини-чате.
— Добавление и Изменение разделов, категорий, тем в форуме.
— Возможность просмотра сколько раз просмотрели тему
— Функции добавление файла, закрытие темы и мне нравится пост в форуме.
— Добавление ,Изменение новостей и категорий.
— Вывод новостей, добавление коментариев в новостям.
— Добавление ,Изменение папок в Загрузках.
— Неограниченное количество загрузки файлов разом.
— Функциональное описание и прикрепление скриншотов в мак. количестве 3
— Вывод пользователей по алфавиту. (RUS/END)
— Общая статистика сайта
— Возможность поиска данных
— Личное меню пользователей
— Профиль, Друзья, Почта, Настроки, Мне понравились, Игнор пользователей, Смена тем оформлений.
— В профиле доступны следующие функции:
— Предупреждения от администратора, Баллы , Группа, Друзья, Просмотр профиля , Дата рождения,
Возрост, Город, Доп. информация, Email, ICQ, Сайт, Skype.
— Вывод всех друзей, Ожидающие в дружбу пользователи + Удаление.
— Функциональная почта:
— Новые письма, Мои переписки, Черновики
— Состояние ящика (Прогресс бар) (Лимит мак. 100 тем)
100 тем)
— При организации переписки с другом необходимо в начале создать с ним тему в почте
— Функциональные пользовательские настройки.
— В раздел мне нравится попадают те темы которые вам в форуме понравились
— Функциональная система игнора пользователей (Можно игнорить с ним письма, или недопустить с профилю)
— Функция смены тем (Мобильного и Компьютерного).
— Поддержка мультиязычности
Возможности администратора:
— Изменение название сайта, ключевых слов, описание
— Добавлениe, удаление, Изменение рекламы
— Настройки почты
— Отключение включение форума, чата и почты.
— Пользовательская безопасность
— Упрощенная система управления главными разделами.
— Информация о безопасности
— Добавленные файлы в форуме (Типы и общие размеры)
— Пользовательские функции
— Упрощенная система управления шаблонами (wap,web)
— Многофункциональная система поддержки.
10 бесплатных виджетов для чата, чтобы сделать ваш сайт интерактивным
Если вы хотите оживить свой веб-сайт, то добавление виджета чата на веб-сайт, возможно, является одним из наиболее эффективных решений для повышения вовлеченности пользователей и развития вашего сообщества.
Разместив соответствующий виджет чата на своем сайте, вы будете получать обратную связь от посетителей в режиме реального времени о ваших продуктах, услугах или контенте. Для сайтов, которые продают услуги или продукты, виджет чата определенно поможет вам общаться с посетителями в режиме реального времени и потенциально увеличить продажи.
Это набор из 10 бесплатных виджетов чата для веб-сайтов , которые вы можете установить на свои веб-сайты.
1. Chatango
Chatango — это настраиваемая надстройка для чата, которую каждый может установить на свой веб-сайт. Основное преимущество использования этого виджета чата на веб-сайте заключается в том, что у пользователей может быть собственный аватар. Он также предлагает различные роли пользователей, которые дают участникам права стать модераторами и администраторами.
Он также предлагает различные роли пользователей, которые дают участникам права стать модераторами и администраторами.
2. Meboo.me
Meboo.me является продуктом Meebo.com — популярной службы обмена мгновенными сообщениями в Интернете. Независимо от того, используете ли вы Typepad, Blogger или WordPress, Meebo.me идеально подходит для любой из этих платформ. Наиболее выгодной частью добавления окна чата Meebo.me на ваши веб-страницы является его совместимость с Gtalk, Yahoo! Мессенджер, AIM, а также с Facebook. Следовательно, посетителям вашего сайта не нужно регистрироваться для взаимодействия через него. Они могут использовать свое существующее имя пользователя Gtalk или Facebook, чтобы оставаться на связи с вашим сайтом.
3. JWChat
JWChat — это чат-скрипт на базе Ajax. Он использует только JavaScript и HTML, что делает его идеальным решением для тех, кто хочет быстро запустить и запустить виджет чата. Он работает как традиционный клиент обмена мгновенными сообщениями, с системными звуками, уведомляющими вас о событиях, например, если кто-то отправил мгновенное сообщение, поддержкой смайлов и т. Д.
Д.
4. CBox
CBox пытается объединить функции традиционных настольных IM-клиентов с преимуществами социальной сети.Пользовательский интерфейс прост, установка несложная и автоматическая, поскольку она полагается только на клиентские JavaScript и HTML. CBox бесплатен, но есть премиум-версия за 2 доллара в месяц с дополнительными функциями, такими как большая пропускная способность, отсутствие отображаемой рекламы и настраиваемые фильтры слов.
5. Mibew Web Messenger
Mibew Web Messenger, который также называет себя Open Web Messenger, представляет собой бесплатный чат-мессенджер с открытым исходным кодом, созданный с использованием PHP и MySQL.Это приложение чата было разработано с учетом поддержки клиентов в реальном времени, но хорошо работает в других контекстах.
6. AjaxChat для WordPress
Этот бесплатный скрипт чата для веб-сайта представляет собой плагин для добавления функциональности живого чата в установку WordPress. Он позволяет пользователям WordPress общаться с другими посетителями вашего блога, не обновляя браузер.
Он позволяет пользователям WordPress общаться с другими посетителями вашего блога, не обновляя браузер.
7. Чат AJAX
Как вы, вероятно, можете заключить по названию, чат AJAX использует клиентский JavaScript, чтобы позволить вам запускать надежный клиент чата на вашем веб-сайте.Его также можно использовать как чат, функцию сайта, которая позволяет вашим посетителям быстро оставлять сообщение и «кричать» другим посетителям и администраторам сайта.
8. phpFreeChat
Эта бесплатная система чата на основе PHP отличается широкими возможностями настройки и обладает функциями, которых вы можете ожидать только от клиентов для настольных ПК. Он поддерживает возможность создания нескольких чатов, личных сообщений, настраиваемых тем с помощью CSS и Ajax для беспрепятственного взаимодействия с пользователем.
9.iJab
Этот веб-клиент обмена мгновенными сообщениями, разработанный с помощью Google Web Toolkit, является бесплатным и использует Ajax для имитации клиентского клиента обмена мгновенными сообщениями на рабочем столе. iJab может быть отличным решением для реализации аналогичной функции чата Facebook, которую люди могут использовать в своем веб-браузере при просмотре вашего веб-сайта.
iJab может быть отличным решением для реализации аналогичной функции чата Facebook, которую люди могут использовать в своем веб-браузере при просмотре вашего веб-сайта.
10. Ajax IM
Ajax IM — это удобный веб-клиент для обмена мгновенными сообщениями с открытым исходным кодом для вашего веб-сайта. Он легкий, весит всего 78 КБ в хороший день (то есть в минимизированном виде).По умолчанию он прикрепляется к нижнему колонтитулу ваших веб-страниц, подобно клиенту веб-чата Facebook.
Связанное содержимое
Как добавить чат на свой сайт всего за 10 минут [видео]
Согласно опросам, более 30% клиентов ожидают, что онлайн-чат на веб-сайте компании предоставляется, в то время как только 9% компаний предоставляют поддержку в интерактивном чате.
Онлайн-чат — это еще и инструмент продаж. При онлайн-чате на веб-сайте конверсия может увеличиться на 45%.
Сегодня я собираюсь показать вам, как добавить чат на веб-сайт с помощью бесплатного программного обеспечения менее чем за 10 минут.
Вы подумывали о добавлении живого чата на свой сайт ?
Щелкните здесь, чтобы перейти прямо к 9-шаговому письменному руководству по добавлению чата на ваш сайт, или посмотрите видео, чтобы узнать, как именно можно бесплатно добавить чат поддержки на свой сайт.
Что такое чат для службы поддержки?
Онлайн-чат — это способ для предприятий поддержать клиентов с помощью разговора в реальном времени в приложении чата.
Когда ваши клиенты хотят связаться или задать вопрос, больше возможностей для общения в чате, чем по электронной почте или телефону, потому что чат — это один на один, удобный и в режиме реального времени.
Все больше и больше клиентов ожидают, что они смогут перейти на веб-сайт компании и начать общение с помощью виджета чата на веб-сайте, если им понадобится связаться с компанией.
К счастью, добавить чат на сайт несложно, и это не займет много времени. Вы даже можете использовать бесплатное программное обеспечение.
Давайте погрузимся.
7 бесплатных инструментов живого чата для веб-сайтов
Вот инструменты, которые есть у компаний для добавления функций чата на свои веб-сайты.
- Виджет чата на веб-сайте — Окно чата в правом нижнем углу этой веб-страницы.
- Адаптивный OmniChat — чат на веб-сайте, который поддерживает предпочтительный канал обмена сообщениями клиента, например Facebook Messenger или собственный веб-чат (вход в систему не требуется).
- Чат-бот для решения проблем — чат-бот, работающий круглосуточно и без выходных, отвечает на часто задаваемые вопросы клиентов и направляет разговоры, для которых нужны живые агенты.
- Входящие для просмотра и управления Convos — просматривайте разговоры посетителей веб-сайта и отвечайте на них в режиме реального времени.

- Назначения агентов живого чата — Назначьте последующие действия отдельным лицам из группы поддержки, отдела продаж или маркетинга и т. Д.
- Мобильное приложение для ответа в любом месте — Бесплатное мобильное приложение на случай, если вы хотите поддерживать чат в реальном времени на ходу.
- Инструменты для захвата лидов и подписки — Пригласите посетителей сайта, которые начинают беседу в чате, подключиться по электронной почте, SMS или Messenger.
Все эти инструменты включены в бесплатную программу чата MobileMonkey.
Еще одна функция, которую следует вызвать, — это Уведомления для Live Takeover . Этот инструмент живого чата включен в любую подписку на обновление MobileMonkey.
Уведомления о захвате в реальном времени позволяют предприятиям настраивать оповещения по электронной почте, через Интернет и мобильные приложения для передачи от чат-бота к действующему агенту.
Виджет чата на веб-сайте для поддержки живого чата
Как мне получить чат на моем сайте?
Лучший способ интегрировать чат в ваш веб-сайт — это установить то, что обычно называют «виджетом чата».
С технической точки зрения виджет чата — это просто быстрая строка кода, которую вы можете легко установить на свой веб-сайт.
Этот код разместит значок чата в правом нижнем углу вашего сайта. Когда клиенты нажимают на нее, они могут общаться в чате с любым агентом вашего бизнеса.
Еще вы можете настроить бота, чтобы он мог отвечать на сообщения от всех, кто изначально общается со страницей. Затем бот может передать разговор реальному действующему агенту всякий раз, когда он собирает необходимую информацию.
Преимущества добавления живого чата на ваш веб-сайт с помощью автоответчика чат-бота
Возможность сразу же удовлетворить потребности клиентов дает бесчисленные преимущества.
Например, вместо того, чтобы ждать, пока данные из формы веб-сайта будут заполнены в системе CRM, у вас есть возможность поговорить с клиентом, когда он находится на вашем сайте, в удобное для него время.
В современном мире клиенты не хотят ждать. Они также не хотят звонить в компании и долго ждать.
Клиенты хотят поговорить с агентом, который сразу же ответит на их вопросы.
Наличие виджета чата на вашем веб-сайте позволяет вам создать бота, который будет предварительно проверять разговоры, удовлетворять запросы некоторых клиентов и при необходимости направлять других клиентов к агенту поддержки в реальном времени.
Это означает, что ваш бот будет разговаривать со всеми, кто хочет поболтать, а затем квалифицировать и определять потребности клиентов.
Оттуда разговор может быть передан нужному агенту, который может поддерживать его в режиме реального времени.
Какое приложение лучше всего для живого чата? Предоставьте клиентам возможность общаться в чате в наиболее удобном приложении
Традиционно компании могут использовать виджет чата Facebook на своем веб-сайте или использовать обычный веб-чат. И при принятии решения о том, какое приложение для живого чата лучше всего, следует учитывать плюсы и минусы обоих.
С помощью виджета чата Facebook беседы со службой поддержки происходят в приложении чата Facebook.
Преимущества как для предприятий, так и для клиентов, которые решили использовать опцию живого чата Facebook:
- Беседы постоянны: и клиенты, и компании могут продолжить разговор в Messenger в любое время
- Данные клиента по умолчанию в Facebook Messenger: Facebook Messenger предоставляет компаниям контактную информацию, такую как имя, местоположение, язык и т. Д.
- Позволяет ремаркетинг: компании могут создать аудиторию рекламного ремаркетинга из контрактов Facebook Messenger
Для того, чтобы чат в Facebook Messenger состоялся, клиент должен войти в Facebook.
Проблема для бизнеса, который хочет общаться через чат, заключается в том, что не все их клиенты вошли в систему Facebook
Альтернативой является использование встроенного веб-чата, который позволит любому общаться со страницей без необходимости входа в учетную запись Facebook.
Встроенный веб-чат — отличное решение, поскольку он гибкий, доступен каждому клиенту и не требует входа в систему.
MobileMonkey OmniChat многоканальный виджет чата на веб-сайте объединяет лучшее из обоих решений, чтобы компания могла предлагать чат на веб-сайте в приложении для обмена сообщениями, которое хочет использовать их клиент.
Итак, как мне добавить живой чат Facebook на мой веб-сайт и одновременно предложить собственный веб-чат?
Вот 9 простых шагов, чтобы добавить на свой веб-сайт приложения для обмена сообщениями Facebook и нативные веб-сообщения.
Как добавить чат на веб-сайт, шаг за шагом
Шаг 1) Перейдите в Чат на веб-сайте> Виджеты чата с клиентами в MobileMonkey
На скриншоте ниже перейдите в «Чат на веб-сайте» в MobileMonkey, чтобы настроить виджет живого чата.
1) Перейдите в «Чат на веб-сайте», а затем в «Виджеты чата с клиентами» в MobileMonkey. В разделе «Чат на веб-сайте» перейдите в «Виджеты чата с клиентами».
Здесь вы можете создать один или несколько виджетов чата для работы на вашем сайте.
Зачем вам создавать несколько виджетов чата?
У вас может быть другое приветственное сообщение (текст в окне чата, предлагающий посетителю щелкнуть), а также другой автоответчик (начальный чат-бот, который помогает направлять беседу) в зависимости от страницы сайта.
Щелкните «Добавить виджет чата с клиентом», чтобы создать новый виджет чата на веб-сайте.
Шаг 2) Дайте виджету чата описательное имя
Теперь пора приступить к настройке виджета чата, начав с присвоения ему описательного имени, которое вы узнаете в ряду виджетов чата с клиентами.
Вам может понадобиться виджет живого чата, который имеет другое приветствие на странице с ценами, на странице контактов и на домашней странице.
Вы можете создавать различные виджеты чата с клиентами на веб-сайтах для каждой страницы и давать им имена, описывающие, на какой странице отображается виджет.
. В этом примере мы называем виджет «Виджет задач».
Шаг 3) Установите цвет виджета чата
Вы можете изменить цвет виджета чата. По умолчанию это стандартный деловой синий цвет.
3) Выберите цвет виджета чата.Измените его на любой цвет, который хотите, чтобы он дополнял ваш веб-сайт и бренд.
Шаг 4) Настройте приветственное сообщение
Затем настройте приветственное сообщение. В этом примере вы можете увидеть простое приветствие: «Привет, мы готовы ответить на любые ваши вопросы!»
4) Настройте приветственное сообщение. Кроме того, можно немного пофантазировать, используя так называемое интерактивное приветствие, которое приветствует посетителей веб-сайта первым сообщением в автоответчике чат-бота.
Мы собираемся использовать первое сообщение в нашем стартовом боте в качестве приветствия. «Привет. Хотите получить скидку 15% на следующую покупку? »
Если вы хотите, чтобы клиенты начали разговаривать с вами на странице, используйте броское и привлекательное начальное сообщение.
Например, вы можете продемонстрировать продвижение. Вы также можете продемонстрировать конкурс, который вы проводите, или какое-либо событие, происходящее на вашем веб-сайте в ближайшие несколько дней; или что-то еще в этом роде.
Другими словами, все, что вы хотите, чтобы заинтересовать клиента и заинтересовать его в чате с вашей страницей.
Шаг 5) Настройте действия для ответов, которые вы получите на свой первоначальный вопрос
Следующим шагом является настройка автоответчика чат-бота, который будет перенаправлять разговоры в службу поддержки в режиме реального времени.
В этом примере мы используем автоответчик чат-бота, предлагающий скидку в размере 15%. Добавьте «Да!» как один из возможных ответов, который может выбрать покупатель.
5) Настройте действия для ответов, которые вы получите на свой первоначальный вопрос Затем, когда ваш клиент ответит положительно, неплохо было бы сказать что-то вроде «Отлично! Как тебя зовут?» (Если, конечно, мы уже не знаем их имя — тогда мы можем автоматически пропустить этот вопрос. )
)
Запрос имени гарантирует, что мы сможем добавить имя клиента в нашу базу данных.
При настройке мы могли бы настроить это как «виджет быстрого вопроса», что означало бы, что мы просто предложили пользователю кнопки с фиксированным ответом.
Однако в этом примере мы ожидаем текстовый ответ, поэтому сохраните ответ как текстовый атрибут.
Шаг 6) Рассмотрите возможность привлечения потенциальных клиентов и приглашения на подписку
Покупатель или потенциальный клиент, общающийся на вашем веб-сайте, активно взаимодействует с вашим брендом.
Это может быть прекрасное время, чтобы предложить им оставаться на связи с вашим брендом.
Этот автоответчик чата на веб-сайте может быть настроен для сбора адреса электронной почты, согласия на получение SMS, номера телефона, согласия на рассылку сообщений и многого другого.
6) Запросить адрес электронной почты В этом примере мы создадим чат-бота для захвата электронной почты, запросив у клиента его адрес электронной почты.
Когда вы получите ответ, убедитесь, что вы настроили MobileMonkey, чтобы сохранить его как атрибут электронной почты.
Запросить адрес электронной почты — это здорово, независимо от того, пришли ли они из Facebook или веб-чата.
На Facebook, хотя Facebook знает адрес электронной почты этого пользователя, они не предоставят его вам, если пользователь явно не согласится.
Теперь мы достигли стадии, когда последовательность автоматизации захватывает информацию о клиенте. Вы можете оформить беседу в любом направлении, которое вам нравится, например:
- Предоставить им меню вариантов, чтобы спросить, в чем они нуждаются сегодня мобильные устройства, автоответчики для отдельных страниц и т. д.)
Хотя вам не нужно настраивать это для начала, возможно, вам нужно, чтобы виджет чата отображался только на мобильном устройстве или компьютере (в нашем примере мы выбрали оба варианта).
7) Рассмотрите расширенные параметры виджета чата.
Вы также можете выбрать, на какой странице вы хотите, чтобы виджет отображался. Например, вы можете создать один виджет для страницы с ценами, а другой — для страницы блога.
Это означает, что ваш бот будет говорить разные вещи в зависимости от того, на какой странице находятся ваши клиенты.
В нашем примере мы просто будем использовать одну и ту же последовательность чата на всем сайте, но важно знать, что эти варианты существуют.
Есть много разных уровней, на которые вы можете перейти при добавлении живого чата и виджета чат-бота на свой веб-сайт, но важно не усложнять начальную настройку.
Шаг 8) Установите плагин клиентского чата на свой веб-сайт
Следующим шагом будет установка кода чата клиента на ваш сайт.
8) Установите плагин клиентского чата на свой веб-сайт.Убедитесь, что домен нашего веб-сайта внесен в белый список MobileMonkey. Этот шаг требуется только в том случае, если вы используете Facebook Messenger в качестве одного из вариантов чата на своем веб-сайте. Facebook не будет показывать свой виджет чата ни на одном домене, который не внесен в белый список.
Теперь пора установить код на ваш сайт.
Как уже упоминалось, код устанавливается очень быстро — это всего лишь одна строка JavaScript.
Просто скопируйте его и вставьте туда, где вы обычно устанавливаете скрипты на своем сайте.Это может быть в разделе HEAD вашего веб-сайта или с помощью такого инструмента, как Google Tag Manager.
Затем, когда скрипт установлен, пора активировать виджет внутри MobileMonkey
.Шаг 9) Убедитесь, что виджет живого чата находится на веб-сайте и работает автоответчик.
Всегда полезно проверять, что с точки зрения пользователя все работает так, как задумано.
9) Убедитесь, что все работает должным образом.Попробуйте просмотреть свою веб-страницу, на которой установлен виджет чата, в браузере в режиме инкогнито.Таким образом вы убедитесь, что не войдете в свою учетную запись Facebook или MobileMonkey.
И вуаля! Теперь вы можете сказать: «Я добавил чат на свой сайт».
Часто задаваемые вопросы о добавлении чата на веб-сайт
Достаточно ли сложно настроить виджет живого чата, который также включает чат-бота?
Нет, очень просто настроить виджет живого чата, который также включает чат-бота.
В MobileMonkey у нас есть быстрый конструктор ботов, который позволяет вам настроить несколько стандартных сообщений, на которые ваш бот будет отвечать.Это отличный способ начать работу с чат-ботами.
Затем, чтобы все наладилось, вы копируете и вставляете код виджета веб-чата MobileMonkey на свой веб-сайт, и сразу же устанавливаете и функцию живого чата, и чат-бота… это не могло быть проще!
Установить чат-бота и функции чата на свой веб-сайт так же просто, как и установить чат сам по себе! Так почему бы не начать с обоих?
Как OmniChat решает, показывать ли виджет чата Facebook Messenger или собственный виджет веб-чата?
MobileMonkey разработал совершенно уникальное решение — интеллектуальный виджет чата на веб-сайте, который определяет, вошел ли пользователь в Facebook в этом браузере.
Если да, то он считается «известным» пользователем Facebook, и в этом случае ему будет показан виджет Facebook. В противном случае им будет показан виджет чата на веб-сайте, что позволит им использовать чат, не заставляя их входить в Facebook.
Таким образом, предоставляется трехстороннее решение — чат Facebook Messenger, виджет живого чата без бренда и чат-бот — все в одном лице.
Однако, если ваша компания заботится только о разговорах с пользователями Facebook, вы можете просто использовать виджет Facebook.
Если вы представляете компанию, которая вообще не хочет использовать виджет Facebook, и вы хотите использовать веб-чат только 100% времени, вы также можете это сделать.
Это очень гибкое решение, разработанное для удовлетворения ваших потребностей, независимо от требований вашего бизнеса.
Почему MobileMonkey не дает клиенту возможность выбрать между использованием Messenger или виджетом чата без торговой марки?
Во-первых, люди просто не любят выбирать.
Представьте, что вы идете в продуктовый магазин и выбираете между пятью разными марками хлопьев.Возможно, вы не сделаете никакого выбора и вместо этого купите кексы.
Если вы упростите задачу для клиентов, сделав выбор за них, они с большей вероятностью будут использовать чат.
Добавление еще одного решения — это еще один барьер для чата. Это еще одно решение, которое клиент должен принять, прежде чем он сможет с кем-то поговорить.
Если лид захватывается с помощью веб-чата, сможет ли компания общаться с этим пользователем также с помощью Messenger?
Если посетитель веб-сайта заходит через веб-чат, вы не сможете связаться с ним позже, если не получите его адрес электронной почты.
Хотя впоследствии не исключено, что их можно будет собрать в качестве контакта Messenger, это не так просто, как могло бы быть в будущем.
Вся цель веб-чата — просто провести человека через дверь, а что произойдет после того, как он войдет, решать вам.
Вы можете рассматривать электронную почту, мессенджер или SMS как дополнительные возможности общения в дальнейшем (обратите внимание на эти маркетинговые инструменты с помощью SMS).
Готово! Добавить чат на сайт сегодня
Начните с добавления чата на свой сайт! Вернитесь к 9 шагам, описанным выше, чтобы начать работу с живым чатом и чат-ботами одновременно.
Настройка занимает всего 5–10 минут; вы можете улучшить его в будущем, после того, как настроите.
Начните с того, что один и тот же виджет чата будет отображаться на каждой странице вашего сайта; а затем, когда вы захотите перейти к более сложному, вы можете сделать что-то вроде разговора в чате на разных страницах вашего сайта. Тогда ход разговора будет зависеть от контента, который у вас есть на этих разных страницах.
Есть много разных способов настроить это, и вы можете сделать их настолько сложными или простыми, насколько захотите.Все, что работает для вашего бизнеса.
Добавьте чат на свой сайт сегодня!
Мы надеемся, что вам понравился этот выпуск поезда по чат-маркетингу! Используете ли вы сейчас чат на своем веб-сайте?
Важные следующие шаги
- Создайте своего первого чат-бота сегодня после регистрации в MobileMonkey.
- Обсудите и узнайте о чат-ботах с другими энтузиастами. Присоединяйтесь к MobileMonkey Island, нашей группе в Facebook, состоящей из 40 тысяч маркетологов и предпринимателей, готовых поддержать вас.
- Повысьте эффективность своего маркетинга с помощью Chatbot University, бесплатного учебного пособия и области обучения для маркетологов в чате.
Как добавить онлайн-чат на веб-сайт: часто задаваемые вопросы (FAQ)
Для чего еще можно использовать чат?
Список примеров использования чат-ботов и веб-чатов растет с каждым днем. Для бизнеса важно знать, когда и где использовать чат-ботов в своих интересах. Программное обеспечение чат-бота для бизнеса чаще всего используется для маркетинга, поддержки клиентов и продаж.Кроме того, чат-ботов можно использовать в различных маркетинговых каналах, таких как Messenger для Facebook и Instagram, текстовый маркетинг по SMS и чат в реальном времени (также иногда называемый веб-чатом) для вашего веб-сайта. Платформы чат-ботов, такие как MobileMonkey, работают по всем вышеупомянутым каналам и считаются инструментами кросс-канального маркетинга.
Некоторые из наиболее распространенных вариантов использования чат-ботов включают капельные кампании, автоматизацию распространения контента и рост списков контактов электронной почты.Другие высокоэффективные, но не столь известные варианты использования чат-ботов включают получение большего количества отзывов с помощью бота и даже использование чат-ботов для конференц-связи Zoom и создания списка веб-семинаров.
Чат-боты также часто используются для чата поддержки клиентов, а также в качестве инструментов маркетинга электронной коммерции для продажи большего количества товаров в Интернете.
Чат-боты Facebook Messenger и Instagram Messenger также имеют свои собственные варианты использования. Существует множество шаблонов Facebook Messenger на выбор, когда дело доходит до маркетинга Facebook Messenger, например, Free Facebook Lead Generator от MobileMonkey.
Еще в последнее время платформы чат-ботов все чаще используют инструменты SMS-маркетинга, которые могут выполнять такие задачи, как отправка текстовых сообщений и текстов напоминаний о встрече, используя ключевые слова SMS в качестве триггеров. Вы даже можете использовать своего SMS-чат-бота, чтобы получить больше подписчиков на SMS.
Как мне добавить чат Facebook на мой сайт?
Лучший способ добавить чат Facebook на свой веб-сайт — это установить так называемый «виджет чата». Добавление живого чата на веб-сайт может улучшить коэффициент конверсии на 45%.
С технической точки зрения виджет чата — это строка кода, которую вы можете легко установить на свой веб-сайт. Этот код разместит значок чата в правом нижнем углу вашего сайта. Когда клиенты нажимают на нее, они могут общаться в чате с ботом или живым агентом из вашей компании.
Какое программное обеспечение для живого чата самое лучшее?
Есть много отличных программных платформ для живого чата на выбор. Чтобы определить лучшего чат-бота для вашего бизнеса, вам нужно подумать, для чего вам нужно использовать чат-ботов.Например, вы ищете лучшего маркетингового бота, лучшие инструменты SMS-маркетинга или, может быть, лучшего чат-бота для обслуживания клиентов?
Независимо от ваших сценариев использования вам также необходимо учитывать стоимость и узнать о ценах на чат-ботов. Кроме того, если вы ищете простой в использовании сервис чат-бота, вам нужно найти программное обеспечение для чат-бота с конструктором чат-ботов с возможностью перетаскивания.
Как один из лучших чат-ботов для бизнеса, MobileMonkey имеет собственную запатентованную технологию OmniChatⓇ.OmniChatⓇ от MobileMonkey объединяет решения для чат-маркетинга из Facebook Messenger, Instagram Messenger, программного обеспечения для онлайн-чата на веб-сайтах, маркетинга текстовых SMS-сообщений и других наиболее эффективных маркетинговых каналов — все на одной платформе.
Если ваша цель — создать продвинутых ботов с множеством настроек, MobileMonkey также имеет усовершенствованный конструктор чат-ботов, а также мощные инструменты автоматизации маркетинга.
Что такое MobileMonkey?
MobileMonkey помогает предприятиям автоматически связываться с клиентами в уже используемых приложениях для обмена сообщениями.
Компании используют MobileMonkey, чтобы мгновенно привлекать и квалифицировать потенциальных клиентов, поддерживать обслуживание клиентов, а также привлекать и повторно привлекать клиентов с помощью обмена сообщениями один на один в режиме реального времени в универсальном чате и платформе автоматизации для SMS, онлайн-чата , Facebook Messenger, Instagram и WhatsApp.
MobileMonkey — лучшая платформа чат-ботов для маркетинга, продаж и поддержки клиентов, объединенная во всех приложениях для обмена сообщениями на базе технологии OmniChatⓇ.
Какие примеры веб-сайтов онлайн-чатов?
Количество веб-сайтов с чат-ботами растет с каждым днем благодаря их удобству для посетителей, а также их эффективности для отделов маркетинга, продаж и обслуживания клиентов.Некоторые популярные чат-боты включают бот Fandango, который помогает людям находить новые фильмы для просмотра в зависимости от их предпочтений, а также того, где и когда фильмы идут в кинотеатрах. У других компаний, таких как Sephora, Wall Street Journal и TGI Fridays, есть отличные примеры того, как создать бота для бизнеса.
Как поставщик услуг чат-ботов, здесь, в MobileMonkey, мы обнаружили, что одними из наиболее распространенных компаний, использующих чат-ботов в повседневных деловых операциях, являются агентства цифрового маркетинга, а также компании в сфере путешествий и недвижимости.Веб-чат для агентств и текстовый маркетинг для агентств оказались прибыльным дополнением к предложениям маркетингового портфеля цифровых агентств. Кроме того, существует множество примеров использования чат-ботов в индустрии туризма, а также полные руководства по чат-ботам в сфере недвижимости, которые могут подтвердить их успехи с использованием программного обеспечения для чат-ботов.
Увеличивают ли продажи чат-боты?
Да, при правильной реализации чат-боты могут увеличить продажи. Многие компании используют чат-ботов для электронной коммерции, и для изучения того, как продавать продукты в Интернете с помощью чат-ботов, требуются лишь незначительные проб и ошибки с вашими собственными продуктами или услугами.А чат-боты — это популярный маркетинговый инструмент в онлайн-бизнесе, потому что хорошо запрограммированный чат-бот — это помощник по продажам для вашего бизнеса 24/7.
Чат-боты также являются одним из самых популярных маркетинговых инструментов электронной коммерции для стимулирования маркетинговых кампаний с прямым откликом. Это особенно актуально для аффилированных лиц, поскольку чат-боты в целом стали обязательным инструментом партнерского маркетинга.
Вовлеченность — это игра в современном мире динамичного цифрового маркетинга, и продажи с помощью веб-чата могут дать вам преимущество, поскольку для ваших клиентов нет ничего более привлекательного, чем наличие виджета живого чата, с которым можно было бы взаимодействовать.
Добавление веб-чата для компонента поддержки клиентов на ваш веб-сайт и другие каналы открывает двери для многих новых возможностей продаж.Веб-приложение для чата с веб-камерой с использованием PHP
Веб-разработка
Амитеш КумарОбзор
В этом проекте веб-приложения мы рассмотрим, как создать систему веб-чата, которая поможет пользователям взаимодействовать с другими с помощью веб-камеры.Веб-камера будет подключена к обоим концам, и пользователи смогут общаться с помощью этого приложения. Это приложение будет использовать некоторые функции, если PHP. С помощью надлежащего подключения к Интернету мы сможем разговаривать с нашими друзьями с помощью этого приложения.
В проекте мы создадим приложение, которое потребует от пользователей регистрации своего идентификатора. Они могут найти идентификатор своего друга и поговорить с ним. В этом случае нам нужно выполнить кодирование для серверной части, которое будет выполняться через PHP.Приложение PHP на сервере данных выполнит поиск релевантных запросов. Кодирование серверной части очень важно, поскольку оно будет выполнять весь поиск и сортировку.
Подробнее ..
Процедура проекта веб-приложения для чата
- Во-первых, вам понадобится какое-то оборудование, например хорошая веб-камера и хорошее подключение к Интернету.
- Затем мы создадим интерфейс форта, который будет создан с помощью HTML, CSS и Javascript.
- Передняя страница будет состоять из страницы входа в систему, где пользователь войдет или зарегистрируется.
- Данные, собранные со страницы входа, будут отправлены на сервер данных, где приложение PHP сверится с сохраненными данными.
- Затем пользователю нужно будет ввести желаемый идентификатор, с которым он хочет поговорить. Веб-камера будет подключена к компьютеру, и приложение проинструктирует ее.
- Обмен данными будет осуществляться посредством шифрования-дешифрования по соображениям безопасности.
- Шифрование будет выполняться с помощью любого инструмента шифрования.
- После этого проект будет выполнен с помощью языка PHP.
Последние проекты по веб-разработке
Хотите развить практические навыки в веб-разработке? Ознакомьтесь с нашими последними проектами и начните обучение бесплатно
Что такое PHP?
PHP или препроцессор гипертекста — широко используемый язык сценариев с открытым исходным кодом.Он используется для выполнения операций на сервере. Сервер данных состоит из всех данных для пользователя. Его можно скачать и использовать бесплатно; плата за использование этого языка не взимается. Это может помочь в создании динамического содержимого страницы и сборе данных от различных пользователей. Его также можно использовать для шифрования данных. Он широко используется, поскольку может работать на различных платформах. PHP поддерживает широкий спектр баз данных. База данных состоит из всех данных, которые очень помогают пользователям.
Заключение
Этот проект создан с помощью этих простых инструментов веб-разработки.Эти инструменты веб-разработки помогают создавать различные приложения. Эти приложения очень легко создавать и внедрять. В Skyfi Labs этот курс проводится с помощью талантливых наставников. В Skyfi Labs есть много других курсов по веб-разработке, которые дадут вам базовые знания. Эти базовые знания могут дать вам представление о том, как работает приложение. Это будет очень полезно для открытия нового горизонта в области веб-разработки.
Знаете ли выSkyfi Labs помогает студентам приобретать практические навыки, создавая реальные проекты.
Вы можете записаться с друзьями и получить наборы на пороге
Вы можете учиться у экспертов, строить рабочие проекты, демонстрировать свои навыки всему миру и устраиваться на лучшие рабочие места.
Начни сегодня!
Комплект, необходимый для разработки веб-приложения чата с веб-камерой с использованием PHP:
Технологии, которые вы узнаете, работая над веб-приложением чата с веб-камерой с использованием PHP:Веб-приложение чата с веб-камерой с использованием PHP
Skyfi Labs • Опубликовано: 2020-08-09 • Последнее обновление: 2020-10-10Как добавить Live Chat на свой сайт — Moneypenny
Выполнив несколько простых шагов, у вас будет работать Live Chat
Добавить программу Live Chat на ваш сайт на удивление просто; Это займет всего лишь несколько минут.Вы будете общаться с посетителями вашего сайта в кратчайшие сроки!
Здесь мы рассмотрим несколько вариантов запуска и запуска Live Chat на вашем веб-сайте, включая особенности 5 самых популярных систем управления контентом на рынке — WordPress, GoDaddy, Squarespace, Shopify и Wix.
Установите Live Chat с фрагментом кода
Код HTMLвыглядит сложным, но фрагмент, который вам предоставит наша команда Live Chat, не нужно понимать, чтобы его можно было использовать; просто скопируйте и вставьте его в исходный код своего веб-сайта перед закрывающим тегом


 Здесь есть курсы по логике, английскому языку, операционным системам, по языкам и инструментам программирования. Регистрируйтесь и учитесь бесплатно!
Здесь есть курсы по логике, английскому языку, операционным системам, по языкам и инструментам программирования. Регистрируйтесь и учитесь бесплатно!