Адаптация сайта под мобильные
Откройте свой сайт на мобильном и попробуйте оставить заказ или найти подробности об услуге. Если все прошло гладко, поздравляю – вашим сайтом можно гордиться пользоваться с мобильника. Если же пришлось прищуриваться, чтобы прочитать мелкий текст, или тыкать пальцем несколько раз, пытаясь попасть в нужную кнопку – значит, нужны доработки.
Хьюстон, у нас проблема
Самый простой способ проверить адаптацию сайта под мобильные устройства – открыть его на этих самых мобильных (смартфон, планшет). Явные признаки проблем:
Сайт или какие-то его части (картинки, таблицы) не помещаются целиком в экран:
Всё слишком мелкое, не получается с первого раза попасть пальцем в кнопку или ссылку:
Приходится прокручивать несколько экранов шапки (или фильтров), чтобы добраться до контента:
Всплывающие баннеры (более 50% экрана), либо слишком много рекламы:
Если смартфона под рукой нет или он не подключен к сети, можно воспользоваться онлайн-сервисами с обычного компьютера:
1. Mobile Friendly от Google: https://search.google.com/test/mobile-friendly
Mobile Friendly от Google: https://search.google.com/test/mobile-friendly
Вбиваем адрес сайта, жмем «Проверить», видим результат:
2. Проверка мобильных страниц от Яндекса: https://webmaster.yandex.ru/site/tools/mobile-friendly/ (если ваш сайт уже добавлен в Яндекс.Вебмастер)
Выбираем адрес сайта, жмем «Проверить», видим результат:
3. Проверка в браузере в Инструментах разработчика
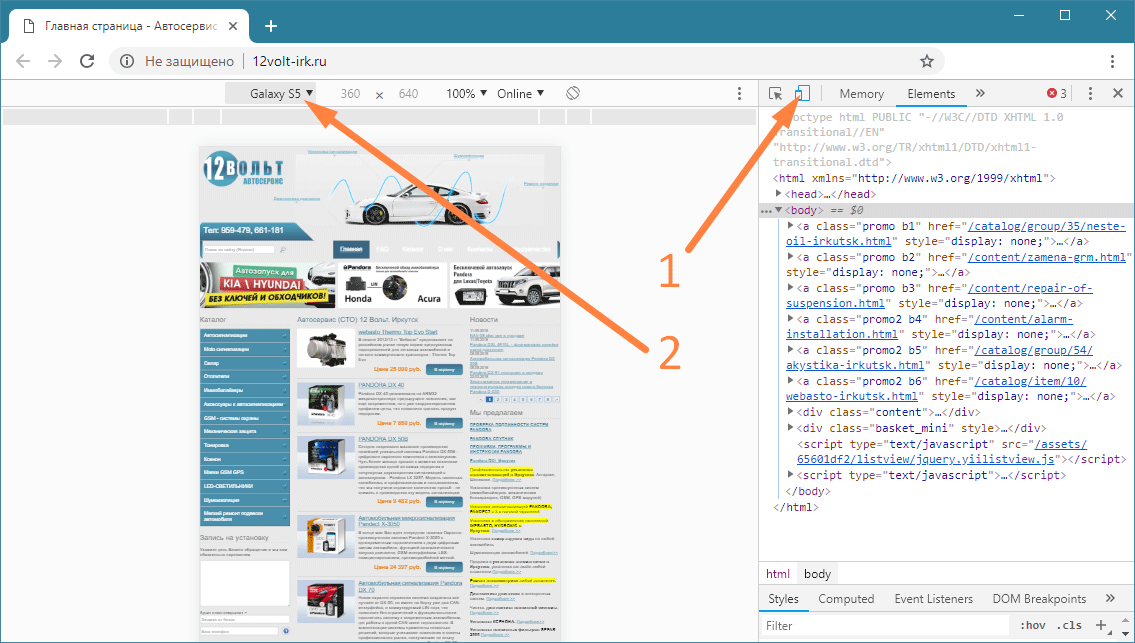
Открываем сайт в браузере и в меню (браузера) ищем пункт «Дополнительные инструменты» – «Инструменты разработчика». Либо жмем на клавиатуре F12. Если не сработало F12, жмем сочетание клавиш CTRL + Shift + I. Справа или внизу браузера нам откроется Панель разработчика, на ней жмем на иконку переключения на мобильные устройства и выбираем модель смартфона, на которой хотим проверить сайт:
Ключ на старт
Итак, проблема выявлена, теперь нужно определиться, каким мы хотим видеть свой сайт на мобильных устройствах.
Для разработки макета сайта для мобильных можно обратиться:
– К профессиональным дизайнерам. С ними сразу оговорите, для каких размеров экрана вам нужны макеты (например, 320 пикселей в ширину для смартфонов и 768 пикселей в ширину для планшетов) и для каких разделов сайта (например, главная страница, типовая внутренняя страница, список статей в блоге и статья блога). Что еще стоит проверять, принимая макет от дизайнера, читайте в статье.
– Сразу к верстальщикам. Некоторые верстальщики сами решают, куда и какие блоки сайта смещать, чтобы контент помещался в экран мобильника. Будьте готовы к тому, что результат может вас удивить – как приятно, так и не очень. Поэтому перед заказом попросите показать вам примеры работ, чтобы убедиться, что этот верстальщик адаптирует сайты адекватно.
– К собственным изобразительным способностям. Если у вас есть понимание, что вы хотите получить в итоге, и эта итоговая версия не требует отдельного дизайна (использует текущие решения), то вы можете на словах и стрелочках расписать ТЗ для верстальщика в том же ворде.
Поехали!
Приступаем к адаптации сайта под мобильные.
Шаг 1. Указываем тег Viewport
Нам нужно сообщить браузеру, что контент нашего сайта будет подстраиваться под ширину устройства (обычного компьютера, планшета или смартфона) и должен показываться в оригинальном масштабе. Для этого добавляем мета-тег viewport в секцию <head> в коде сайта (можно поставить перед тегом title):
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>Автосервис Mr Red: ремонт и обслуживание автомобилей в Красноярске</title>
Здесь:
width=device-width – говорит браузеру, что ширина его окна должна быть равна ширине устройства,
initial-scale=1 – сайт нужно показать в обычном масштабе (без увеличения или уменьшения).
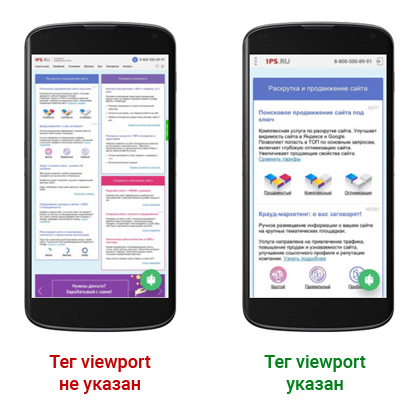
Если не указать тег viewport, то браузер будет по умолчанию считать ширину контента равной стандартной ширине для десктопа (1024 пикселя) – и на телефоне с шириной 340 пикселей ваш сайт будет уменьшен в 3 раза. Поэтому чтобы адаптивная верстка сработала, обязательно прописываем viewport с device-width.
Поэтому чтобы адаптивная верстка сработала, обязательно прописываем viewport с device-width.
Шаг 2. Обновляем стили сайта
Берем макеты сайта для мобильных устройств и добавляем в стили сайта дополнительные правила для отображения блоков на разной ширине экрана:
/*
… стандартные правила CSS …
например, выводим карточки товаров по 4 в ряд
*/
@media (max-width:768px) {
/*
… правила для планшетов …
выводим карточки товаров по 2 в ряд
*/
}
@media (max-width:320px) {
/*
… правила для смартфонов …
выводим карточки товаров по 1 в ряд
*/
}
Теперь браузер будет смотреть на ширину устройства и применять дополнительно нужный блок правил для отображения сайта.
Что чаще всего делают дополнительные стили:
– Уменьшают число блоков в одном ряду. Например, на обычном компьютере выводится 4 блока в ряд (карточки товаров). Очевидно, что на экране телефона 4 карточки просто не поместятся в 1 ряд, так что здесь будем показывать по одной карточке.
Очевидно, что на экране телефона 4 карточки просто не поместятся в 1 ряд, так что здесь будем показывать по одной карточке.
– Скрывают какие-то блоки (совсем или под ссылку «Развернуть»). Например, у товара внушительное описание, которое на компьютере занимает почти целый экран. На телефоне такое описание может занять до 10 экранов. Их придется долго и нудно пролистывать, чтобы добраться до отзывов о товаре. Чтобы не нагружать пользователя, покажем на мобильных первый абзац описания, а остальной текст спрячем под ссылку «Показать все». Кто захочет прочитать полное описание, развернет его, в то время как все остальные будут избавлены от долгого пролистывания.
– Изменяют размеры элементов. Уменьшают обычно картинки, отступы между блоками текста и слишком крупные заголовки. В то же время стоит, наоборот, увеличить мелкий текст (иначе его будет невозможно прочитать на телефоне), размеры кнопок (чтобы можно было попасть в них пальцем, и не только детским) и отступы между интерактивными элементами (чтобы не промахиваться между рядом стоящими ссылками или чекбоксами).
– Добавляют горизонтальную прокрутку таблицам. Если в таблице много столбцов, то она не поместится на экране телефона. В таком случае стоит добавить правила, чтобы эти таблицы можно было прокручивать вправо-влево на узких экранах.
Шаг 3. Дорабатываем дизайн сайта
Для некоторых элементов сайта понадобится более серьезная проработка для показа на мобильных. Как правило, это шапка сайта, меню и фильтры в каталоге товаров.
– Шапка сайта и меню. Если просто переместить все строчки в шапке сайта друг под друга (чтобы поместилось в ширину), то на телефоне такая шапка займет весь экран. Переходя по страницам сайта, человек будет вынужден раз за разом пролистывать экран с этой шапкой. Добавьте сюда 5-6 пунктов меню – и пользователь никогда не долистает до контента.
Поэтому на мобильных нужно сократить число элементов в шапке (например, убрать кнопку заказа обратного звонка и форму для поиска), а меню спрятать под иконку «гамбургера». Тогда шапка сайта будет занимать максимум четверть экрана телефона.
Тогда шапка сайта будет занимать максимум четверть экрана телефона.
– Фильтры. В большинстве случаев фильтр по каталогу товаров располагают в левой части страницы. То есть в коде сайта сначала идет фильтр, а потом список товаров. Из-за этого на мобильных устройствах блок со списком товаров «переезжает» под блок с фильтром – и пользователь сайта рискует вообще не понять, что список товаров на этой странице есть (если фильтров много). Решается проблема просто – скрываем фильтр на мобильных под кнопку «Фильтр». Нажав ее, пользователь развернет необходимые фильтры. А по умолчанию список товаров будет виден сразу в первом экране.
Шаг 4. Сокращаем количество рекламы и всплывающих окон
Если у вас на сайте есть рекламные блоки, посмотрите, не стоит ли их чуть «подрезать», чтобы не занимать все место на отнюдь не бесконечных экранах смартфонов. Не обязательно убирать всю рекламу, достаточно будет лишь сократить ее количество. Например, оставить один баннер вместо четырех.
Аналогично и для всплывающих окон. Если спустя какое-то время после загрузки сайта «всплывает» окно с подпиской, спецпредложением и т.п. и при этом занимает более 50% экрана – либо уменьшите это окно до четверти экрана, либо вообще откажитесь от него. Во-первых, на телефонах такие окна раздражают пользователей гораздо сильнее, чем на обычных компьютерах. Во-вторых, поисковые системы могут понижать позиции сайтов с «назойливой» рекламой.
Шаг 5. Сокращаем количество контента
Если на сайте есть контент, который вы полностью скрываете от мобильных пользователей (не под кнопки «Подробнее», «Фильтр» и прочие, а совсем скрываете), то нет смысла вообще загружать этот контент на мобильное устройство – это дополнительный «вес» страницы, и он будет увеличивать драгоценное время загрузки сайта.
Пример: в статье на Хабре, открываемой с обычного компьютера, комментарии к статье загружаются сразу же в конце страницы – https://habr.com/company/mosigra/blog/427133/. А если открыть эту статью с мобильного, то страница будет содержать только текст статьи, без комментариев (и они не скрыты, они просто не выводятся для мобильных устройств). Под текстом статьи стоит кнопка «Комментарии», и по ней уже можно попасть на отдельную страницу с комментариями к статье. Конкретно для Хабра, где статьи часто и весьма охотно комментируют, это может экономить 3-5 секунд от загрузки страницы.
Под текстом статьи стоит кнопка «Комментарии», и по ней уже можно попасть на отдельную страницу с комментариями к статье. Конкретно для Хабра, где статьи часто и весьма охотно комментируют, это может экономить 3-5 секунд от загрузки страницы.
Для разграничения контента программист может как написать свой модуль, так и воспользоваться одним из готовых решений по определению типа устройства (например, MobileDetect). Во многие CMS такая функция уже встроена по умолчанию (например, wp_is_mobile в WordPress).
Шаг 6. Проверяем все страницы
Если на сайте до 200 страниц – лучше действительно отсмотреть их все. Потому что 20 карточек товаров могут отображаться нормально, а в описание 21-й кто-нибудь вставил видеоролик и прописал у него строго ширину в 900 пикселей – и вот этот ролик уже не помещается в экран мобильного.
Впрочем, если у вас тысячи страниц, то отсматривать каждую – не такая уж полезная трата времени. Тогда стоит проверить только важные страницы (продающие страницы, страницы с высоким трафиком и т. п.), и по 10-20 страниц в каждом разделе сайта (в каталоге товаров, в списке статей и т.д.).
п.), и по 10-20 страниц в каждом разделе сайта (в каталоге товаров, в списке статей и т.д.).
Итог
Для сайта быть адаптивным под разные устройства – как для человека соблюдать правила этикета. Конечно, вы можете не говорить «здравствуйте» и «до свидания», «пожалуйста» и «спасибо», но тогда не обижайтесь, если желающих находиться рядом с вами будет становиться все меньше и меньше. Так же и с сайтом – если вы не уважаете своих пользователей и не готовы предоставить им удобный сайт на любых устройствах, не обижайтесь, если они тихо и спокойно уйдут к конкурентам.
Если стремление адаптировать свой сайт к мобильным есть, а умения нет – обращайтесь к нам, поможем с адаптивностью.
После настройки сайта под мобильные устройства не забудьте про техническую оптимизацию – для мобильных есть свои дополнительные нюансы, подробности расписали в этой статье.
Как правильно создать мобильную версию сайта
38696
| How-to | – Читать 10 минут |
Прочитать позже
Инструкцию одобрил
Tech Head of SEO в TRINET. Group
Group
Рамазан Миндубаев
Адаптация сайта под смартфоны и планшеты необходима, поскольку больше 48% пользователей (по данным Яндекс.Радара) пользуются интернетом именно с мобильных устройств. Для поисковых систем адаптивность сайта — один из важных факторов ранжирования.
Особенности адаптации сайта под мобильные устройства
Оптимизация сайта для мобильных устройств позволяет корректно отображать ресурс на различных разрешениях планшетов или смартфонов. Сайт необходимо адаптировать по следующим причинам:
- Согласно исследованиям, большинство посетителей заходят на сайты с мобильных устройств. В 2018 году их количество составило 52%.
- Удобство использования проекта на мобильных гаджетах повышает лояльность аудитории и уменьшает количество отказов.
- Адаптивная версия увеличивает количество потенциальных клиентов и повышает продажи.
- Для поисковых систем адаптивность к мобильным устройствам — один из факторов ранжирования.

Адаптивная/мобильная версия должна обладать следующими свойствами:
- удобство всех элементов навигации, чтобы посетители могли на них с легкостью нажимать вне зависимости от разрешения устройства;
- использование только вертикальной прокрутки, простая опция поиска, меню перехода на главную страницу;
- отдельная карта сайта (в случае реализации мобильной версии), содержащая все те же страницы, что и основной сайт;
- удобство при заполнении форм и простота совершения всех конверсионных действий;
- структурированность текста для быстрого восприятия — наличие заголовков, разделов, маркированных списков и визуального контента;
- высокая скорость загрузки мобильных страниц. Проверить скорость можно посредством Google PageSpeed Insights;
- отсутствие элементов, работающих на Flash-технологии, всплывающих окон и рекламы;
- адаптивность размера изображений и видеоматериалов — в случае с видео поддерживается YouTube;
- разметка телефонного номера <a href=»tel:+**********»>8 (***)***-**-**</a>, функция удобного набора номера с сайта при клике на контактный номер телефона;
- чтение текста на любом элементе без затруднений.

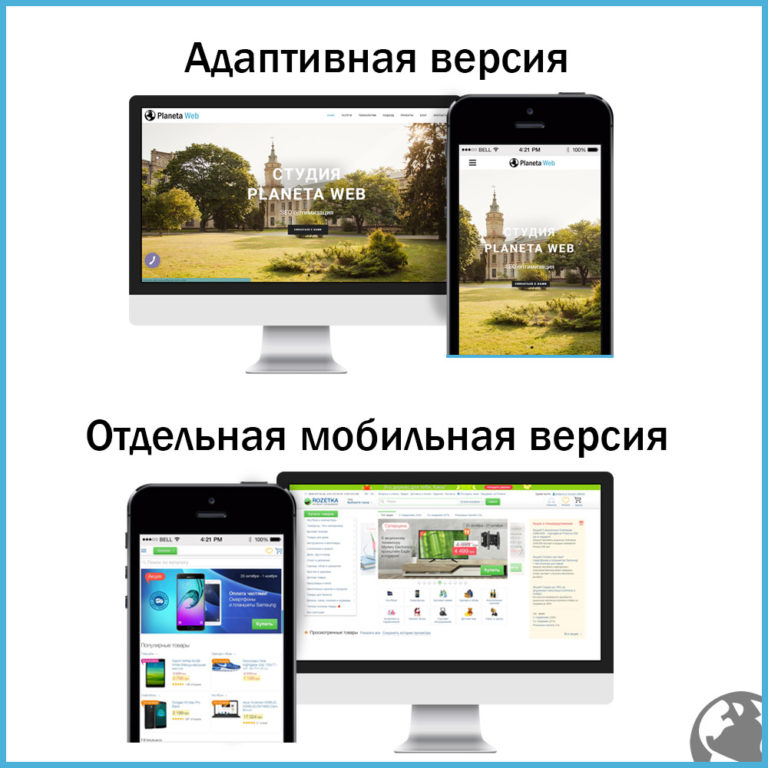
Варианты оптимизации под мобильные устройства
1. Адаптивный дизайн — оптимальное решение для небольших ресурсов, таких как лендинги, сайты-визитки, блоги, сайты услуг.
2. Отдельная мобильная версия на субдомене — наиболее трудоемкий вариант, подходящий для крупных порталов, социальных сетей и интернет-магазинов с широким ассортиментом. Или конструкторы мобильной версии ресурсов.
Рассмотрим эти варианты подробнее.
Адаптивный дизайн
Благодаря адаптивному дизайну ресурс будет удобен для использования на всех устройствах, сохраняя при этом сходный внешний вид с основной версией. Google рекомендует использовать именно такой вариант для адаптации проекта под переносные устройства.
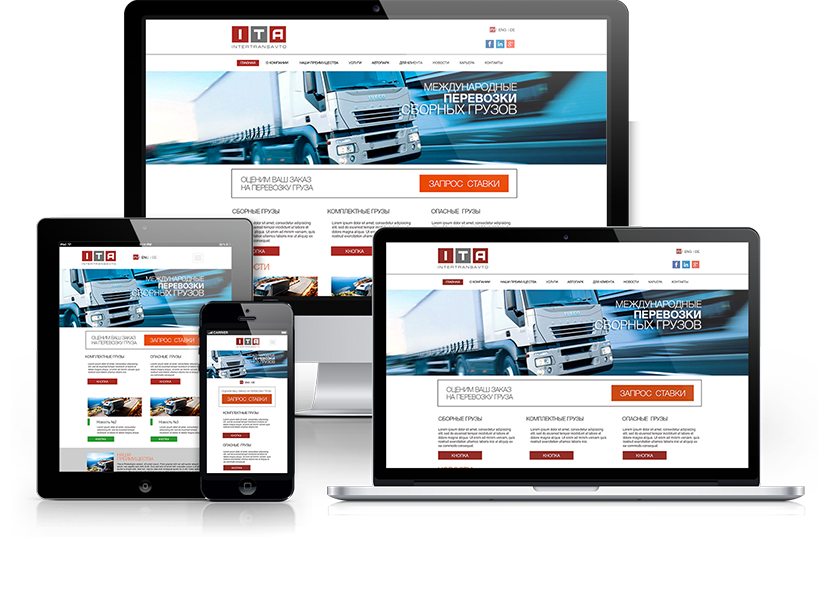
Элементы ресурса при этом будут сдвигаться по вертикали в зависимости от разрешения девайса.
Некоторые крупные элементы сайта при адаптивном дизайне необходимо скрывать для мобильных устройств или же заменять их на более компактные.
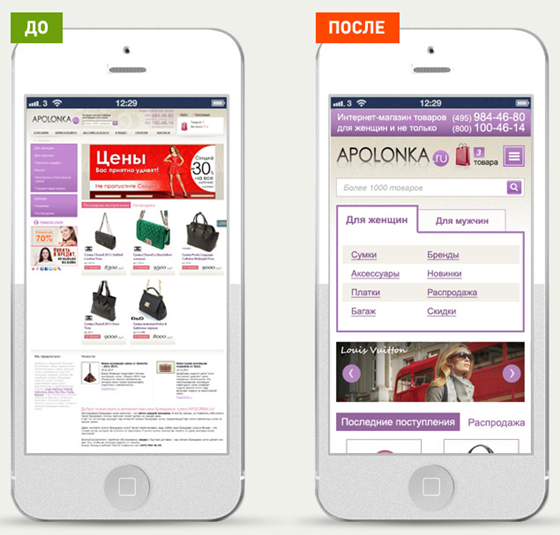
Десктопный вариант:
Мобильный вариант:
Для настройки подойдут CSS-фреймворки — например, bootstrap, в котором можно оптимизировать сайт для мобильных устройств либо использовать медиа-запросы (CSS3 Media Queries).
Рассмотрим детальнее Bootstrap:
В данный популярный инструмент включены следующие компоненты:
- HTML и CSS-шаблоны;
- сетка;
- типографика;
- блоки навигации;
- веб-формы;
- кнопки;
- JavaScript-расширения.
При оптимизации сайта под телефон важно придерживаться инструкций Bootstrap. Краткий алгоритм действий:
- Подключим к проекту файлы CSS, а также при необходимости — jQuery и JavaScript.

- Проверим ресурс на соответствие последним стандартам веб-разработки: должен использоваться HTML5 и метатег viewport, предназначенный для контроля размера окна просмотра и масштаба страницы.
- При сложностях с такими программами как, например, Google Maps, нужно переопределить box-sizing: border-box для необходимого виджета.
- В код нужно добавить предопределенные классы Bootstrap Grid или использовать препроцессоры Sass для создания собственной разметки.
Конструктор мобильной версии сайта
Подобных сервисов — десятки. В данной статье мы рассмотрим Wirenode — простой в использовании конструктор мобильных сайтов, бесплатный для персонального использования. Позволяет создать мобильную версию блога на отдельном домене, при условии, что на ресурсе есть RSS-лента.
Тарифы Wirenode предусматривают бесплатное использование для создания одного сайта:
Пройдем регистрацию в сервисе:
После заполнения полей, выбора типа аккаунта и введения капчи нажмем «Create my account».
Инструмент предлагает создать новый моб. сайт при наличии на нем RSS-ленты. После ввода URL-адреса ресурса нажмем «Mobilize Blog»:
После этого укажем домен и перейдем к редактированию:
В сервисе доступен предварительный просмотр мобильного сайта:
Можно выбрать одну из трех моделей телефонов:
После редактирования в десктопный вариант нужно добавить виджет, информирующий о том, что доступна мобильная версия, которая находится на другом домене:
Мобильная версия для ресурсов WordPress
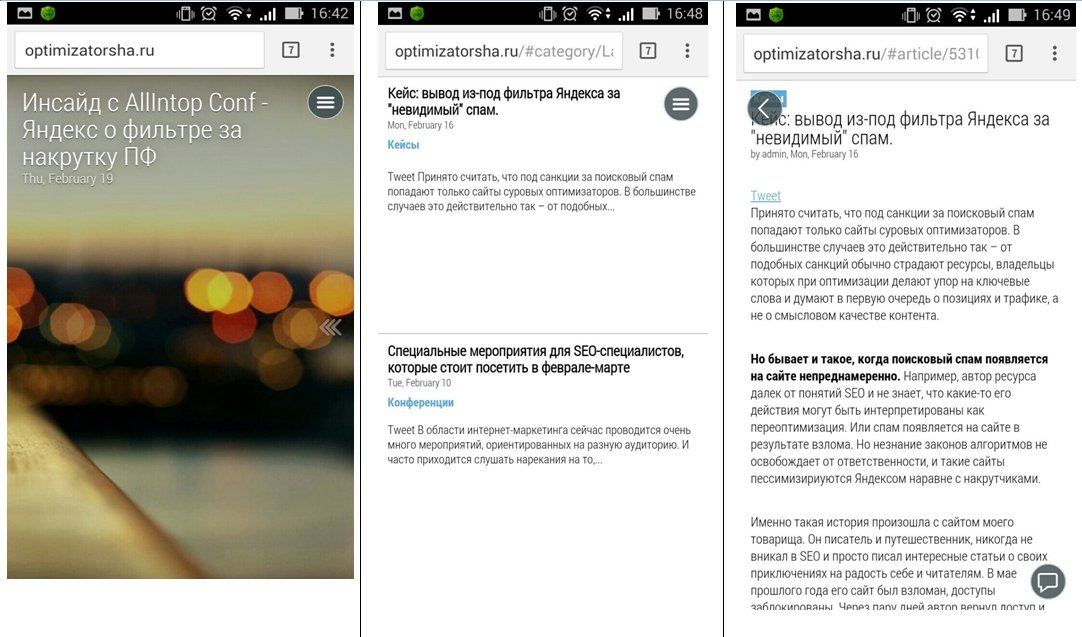
При оптимизации сайта для мобильных устройств в WordPress самым простым решением будет изменение темы на адаптивную либо установка плагина для мобильной версии. При использовании темы с адаптивным дизайном ресурс выглядит таким образом в полной версии:
А так — в мобильной:
В адаптивном варианте изображение меняет размер с учетом ширины экрана смартфона, меню открывается с помощью клика на значок в виде трех горизонтальных линий, блоки, расположенные в правой части десктопной версии, переносятся вниз.
Чтобы выбрать тему с адаптивным дизайном для собственного проекта, перейдем в подраздел «Темы» раздела «Внешний вид» и нажмем «Добавить новую»:
В фильтрах характеристик выберем «Адаптивный дизайн» и нажмем «Применить фильтр»:
Получим список тем с адаптивным дизайном, среди которых можно выбрать наиболее подходящую для собственного проекта:
Также для WordPress можно использовать следующие плагины:
1. AMP для WP — Ускоренные мобильные страницы
Google Accelerated Mobile Pages (AMP) — библиотека с открытым программным кодом, помогающая создавать быстро загружающиеся упрощенные версии страниц сайта, которые хорошо выглядят на смартфонах.
Принцип работы строится на том, что создается дубликат ресурса с использованием AMP HTML. При этом отключаются скрипты, которые замедляют скорость загрузки сайта, после чего средствами Google страницы сайта обрабатываются для наиболее быстрой загрузки.
Установим и активируем плагин, затем перейдем к его настройке — для этого зайдем в подраздел «Settings» раздела «AMP». Загрузим логотип и сохраним изменения, нажав «Save changes»:
Затем перейдем в раздел «Design» для работы над внешним видом мобильной версии:
Выберем тему оформления:
После выбора темы можно изменить цвета и шрифты в разделе «Global», настроить хэдер и футер, например, добавить кнопку звонка во вкладке «Header». В разделе «Social» можно добавить кнопки социальных сетей.
После завершения настройки активируем в разделе «Advance Settings» перенаправление на AMP-версию сайта для мобильных устройств:
После этого ресурс на портативных устройствах будет выглядеть таким образом:
2. WPtouch
Также в WordPress можно использовать плагин WPtouch. Перейдем в раздел «Плагины», выберем «Добавить новый», найдем WPtouch с помощью поиска и нажмем «Установить»:
После этого активируем плагин и перейдем к его настройке:
В плагине можно настроить тему:
Здесь можно отрегулировать цветовую схему сайта, добавить при необходимости иконку. Доступен предварительный просмотр внесенных изменений в эмуляторе мобильного телефона:
Доступен предварительный просмотр внесенных изменений в эмуляторе мобильного телефона:
После внесения изменений на реальном смартфоне сайт выглядит так:
В подвале отображаются кнопки переключения мобильной и компьютерной версий:
Помимо указанных, можно использовать следующие плагины:
- PageBuilder — конструктор для создания адаптивного дизайна:
- Mobile Smart — определяет, с какого устройства зашел посетитель, и показывает десктопную либо мобильную версию ресурса:
- WP Mobile Edition — позволяет создавать мобильную версию на субдомене:
Мобильная версия проекта на субдомене
В соответствие с рекомендациями поисковых систем, мобильную версию рекомендуется создавать на поддомене. При этом обычно используется единая база данных для родительского домена и субдомена. Посетитель автоматически перенаправляется на субдомен, если он зашел на ресурс с портативного устройства.
Мобильная версия имеет облегченный вес и упрощенный дизайн, однако на ней должны быть доступны все страницы, которые есть на основной версии. Также в мобильной версии должна быть возможность перейти на основную версию.
Согласно рекомендациям Google, чтобы поисковики не считали контент на мобильной версии дублированным, необходимо в код каждой страницы полной версии добавить:
<link rel="alternate" href="http://m.domen.ru/страница/" >
При этом в коде мобильной страницы устанавливается ссылка на каноническую версию:
<link rel="canonical" href="http://domen.ru/страница/" >
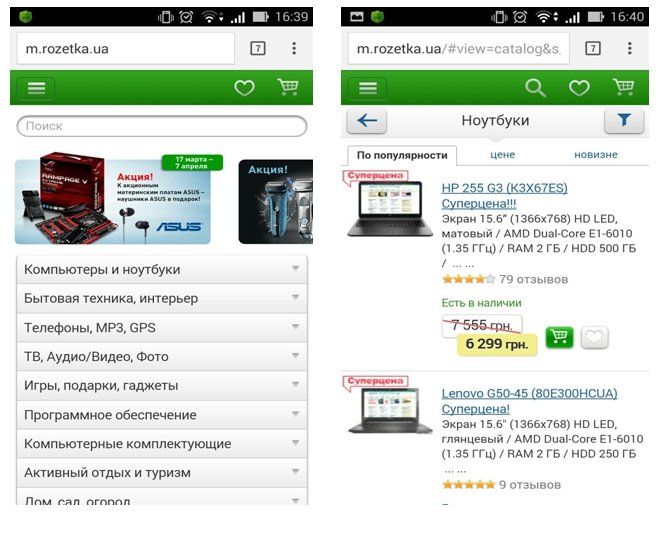
Полная версия интернет-магазина:
Адаптированный сайт на субдомене мобильной версии:
Проверка отображения ресурса на разных девайсах
Чтобы проверить, как выглядит сайт при различных разрешениях экрана, воспользуемся онлайн-инструментами, к примеру, Screenfly:
Инструмент позволяет выбрать нужный тип устройства — компьютер, планшет, смартфон или телевизор, а также указать разрешение его экрана:
Сайт, рассматриваемый в данном примере, не адаптирован под мобильные устройства:
Заключение
Адаптировать ресурс под портативные девайсы можно используя различные инструменты. Подходящий вариант подбирают в зависимости от специфики проекта:
Подходящий вариант подбирают в зависимости от специфики проекта:
- Для большинства сайтов оптимально подойдет адаптивный дизайн, достаточно простой в реализации, однако требующий базовых знаний верстки мобильных сайтов.
- Можно использовать конструкторы мобильных сайтов, но в большинстве вариантов они будут платными, либо обладать определенными ограничениями.
- Для сайтов на WordPress проще всего получить адаптивную версию с помощью готовых шаблонов, либо плагинов.
- На крупных порталах часто используют поддомен для отдельной мобильной версии проекта.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Мнение авторов гостевого поста может не совпадать с позицией редакции и специалистов компании Serpstat.
Оцените статью по 5-бальной шкале
4 из 5 на основе 10 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как узнать ключевые слова конкурентов для Google и Яндекс
How-to
Анастасия Сотула
Как продвигать Landing page
How-to
Анастасия Сотула
▷ Какие страницы закрыть от индексации: запрет индексации отдельных страниц и сайта полностью
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как Адаптировать Сайт под Мобильные Устройства: Руководство
Сайт
Окт 04, 2021
Olha L.
6хв. читання
Если вы не имеете ни малейшего представления о том, как создать мобильный сайт или адаптировать сайт под мобильные устройства, когда он уже давно запущен и работает, вы попали по адресу!
Сайт каждого блогера или владельца бизнеса должен отлично работать на смартфонах. Отзывчивый дизайн способен значительно увеличить ваш трафик, а вместе с ним и шансы на успех.
Оглавление
Оптимизация Сайта под Мобильные Устройства — Почему это Важно?
Наше время можно смело назвать «эрой смартфонов». Многие люди предпочитают выходить в интернет через мобильные устройства, так как это можно делать в любое время и в любом месте.
Таким образом, наличие мобильного сайта автоматически открывает двери для большей аудитории. Фактически, 70% интернет-трафика сегодня (англ) приходит с мобильных телефонов.
Фактически, 70% интернет-трафика сегодня (англ) приходит с мобильных телефонов.
Кроме того, 51% пользователей подтвердили (англ), что они регулярно используют мобильные устройства для поиска новых брендов и продуктов. Это число доказывает, что оптимизация сайта под мобильные устройства настолько же важна для бизнеса, как его расширение.
Более того, 89% людей (англ), отметили, что готовы рекомендовать бренд, если их мобильный опыт будет положительным.
Стоит упомянуть ещё один фактор — Google обновил систему оценки сайтов, чтобы улучшить результаты поиска для мобильных пользователей.
Другими словами, если ваш сайт не адаптирован под смартфоны, он может быть исключён из поисковой выдачи Google для мобильных устройств или опущен вниз страницы результатов поиска.
Преимущества Отзывчивого Сайта
Создание хорошего мобильного сайта начинается с отзывчивого дизайна.
«Отзывчивый сайт» — это сайт, который реагирует на то, с какого устройства заходит пользователь и адаптируется под его особенности.![]() Другими словами, такой сайт хорошо выглядит и функционирует на любом устройстве.
Другими словами, такой сайт хорошо выглядит и функционирует на любом устройстве.
Ниже мы более подробно описываем преимущества отзывчивого сайта.
1. Лучше для SEO
Отзывчивый дизайн означает, что сайт использует те же URL и HTML независимо от устройства, из которого на него заходят. Благодаря этому Google намного проще исследовать, индексировать и управлять контентом такого сайта. В результате SEO вашего сайта будет намного эффективней.
2. Не Нужно Создавать Новый Дизайн Сайта
Отзывчивый дизайн, в отличие от адаптивного, не требует создания отдельного макета для мобильных. Другими словами, отзывчивый сайт — это один макет, который “умеет приспосабливаться” под разные устройства.
Таким образом, вы сэкономите много времени и энергии.
3. Легче в Управлении и Экономней
Отзывчивый сайт прост в управлении и разработке. Все сделанные вами обновления будут отображаться на всех устройствах сразу. То же самое касается контента, после публикации он появится на всех устройствах одновременно: ПК, ноутбуке, смартфоне и др.
Более того, отзывчивый сайт обойдётся намного дешевле, поскольку вам не нужно разрабатывать две разные версии ресурса — для ПК и мобильных устройств отдельно.
7 Советов, Как Адаптировать Сайт под Мобильные Устройства
Прежде всего, вы должны понимать, что создание мобильного сайта требует немного технических знаний.
Мы ценим ваше любопытство и желание узнавать что-то новое, но всё-таки склонны считать, что оптимизация сайта под мобильные устройства может быть довольно сложной для новичка. Поэтому рекомендуем нанять разработчика сайтов, который поможет вам решить эту задачу.
Однако мы также рекомендуем ознакомиться с советами по оптимизации, чтобы понимать, как адаптировать сайт под мобильные устройства, и при необходимости контролировать процесс.
1. Придерживайтесь Подхода Mobile First
Большинство дизайнеров, начиная разработку сайта, ориентируются на устройства с большим экраном, такие как ПК или ноутбук. Это не совсем правильно, так как в будущем при попытке оптимизировать сайт под телефон могут возникнуть определённые трудности.
Намного правильней начинать с мобильного дизайна. Попробуйте сначала создать красивый, полнофункциональный веб-сайт для мобильных пользователей, а затем переходите к большему экрану.
Оптимизировать сайт под экран меньшего размера, например, смартфона или планшета, намного сложнее, чем под экран большого размера. Поэтому разумнее начинать с мобильной версии.
2. Преобразование Десктопной Версии Сайта в Мобильную
Если у вас уже есть полнофункциональный сайт для десктопов, который ещё не был оптимизирован под другие устройства, первое, что вам нужно сделать — это преобразовать его в мобильный.
К счастью, есть как минимум два очень хороших способа сделать: конвертировать ваш сайт с помощью онлайн-сервиса или плагинов CMS.
Преобразование Сайта с Помощью Конструктора Онлайн
Во-первых, вы можете использовать специальный онлайн-сервис. Два самых популярных сервиса для создания мобильной версии сайта — bMobilized и Duda Mobile.
bMobilized предлагает мгновенное преобразование с автоматической адаптацией изображений и содержимого. В компании утверждают, что сайты, преобразованные с помощью их сервиса, поддерживаются более 13000 мобильных устройств разных брендов.
В компании утверждают, что сайты, преобразованные с помощью их сервиса, поддерживаются более 13000 мобильных устройств разных брендов.
Сервис стоит 19,99$ в месяц. Помимо услуги создания мобильной версии сайта, bMobilized также предоставляет профессиональную поддержку для разработчиков.
Ещё один отличный сервис — Duda Mobile. Главная функция этого конструктора — создание полнофункциональных мобильных сайтов.
Этот конструктор сайтов можно использовать бесплатно. Однако, если вам понадобятся премиальные функции сервиса, такие как поддержка по электронной почте, пользовательские домены или услуги резервного копирования, то их цена — 19$ в месяц.
Кроме того, Duda Mobile предлагает набор расширенных функций для разработки отзывчивых сайтов электронной коммерции с поддержкой мультиязычности. Однако за такой функционал вам придётся заплатить от 22$ до 46$ в месяц.
Создание Мобильной Версии Сайта с Помощью Плагинов CMS
Второй вариант, как адаптировать сайт под мобильные устройства — использовать плагины CMS. Однако этот метод лучше подходит тем, у кого уже есть готовый сайт на CMS Joomla, Drupal или WordPress.
Однако этот метод лучше подходит тем, у кого уже есть готовый сайт на CMS Joomla, Drupal или WordPress.
Пользователи WordPress для решения этой задачи могут использовать такие плагины, как WPtouch и JetPack.
Что касается пользователей Joomla, то им доступны такие решения, как Responsivizer и JoomlaShine.
Если же вы используете Drupal, рекомендуем ThemeKey и MobileTheme.
Однако имейте в виду, что не все из этих плагинов доступны бесплатно. Например, премиум-план WPtouch pro Enterprise обойдётся вам до 359$ в год.
3. Установите Отзывчивую Тему
Отзывчивый дизайн автоматически сделает ваш сайт мобильным. В результате вы получите сайт, на котором будет отображаться контент аналогичный тому, что на ПК версии.
Сегодня существует множество отзывчивых тем WordPress. Многие из них платные, но при этом они действительно справляются с заданием.
Avada — одна из самых быстрых и отзывчивых тем в WordPress. С этой темой скорость загрузки вашего сайта на мобильных устройствах не превысит секунды.
Чтобы убедиться, что тема быстро загружается и адаптируется к мобильному экрану, мы рекомендуем воспользоваться Pingdom.
Pingdom — лучший инструмент для проверки производительности сайта, который предоставит исчерпывающие данные о скорости загрузки страниц. Всё, что вам нужно сделать, это скопировать ссылку вашего сайта, а затем вставить её в столбец URL. Выберите, где вы хотите начать тестирование, и нажмите кнопку «Начать тест» («Start Test»).
Pingdom выдаст оценку вашего сайта (в зависимости от его общей производительности), время загрузки и другие важные показатели.
Инструмент также предложит некоторые советы, как улучшить скорость.
Вот результат теста живой демонстрационной версии темы Avada — сайта-портфолио.
Как видите, для загрузки сайта теме Avada понадобилось 953 миллисекунды.
4. Никогда не Используйте Flash
Многие веб-разработчики отказались от Flash, потому что технология потребляет слишком много аппаратных ресурсов, что может привести к замедлению ответа страницы и времени её загрузки.
Кроме того, Flash может навредить SEO.
Также важно отметить, что ни Android, ни iOS не поддерживают Flash, поэтому использование этого программного обеспечения — не лучшее решение, если вы хотите создать сайт, оптимизированный для мобильных устройств.
5. Поддерживайте Скорость Сайта
Скорость работы сайта сильно зависит от качества используемого вами сервера и хостинга. Поэтому, если вы хотите создать мобильный сайт, который бы отлично работал на мобильных устройствах, важно использовать быстрый и надёжный хостинг.
Для лучшей производительности мы рекомендуем облачный или VPS-хостинг. Решение обеспечит лучшую скорость ответа сервера, что является наиболее важным фактором, влияющим на скорость загрузки сайта.
Чтобы оптимизировать скорость вашего сайта, также нужно ограничить количество контента, для работы которого необходим дополнительный плагин.
Ещё одна вещь, которую нужно сделать, чтобы ускорить сайт — оптимизировать его домашнюю страницу. Вот несколько советов, как сделать так, чтобы главная не замедляла работу вашего ресурса:
Вот несколько советов, как сделать так, чтобы главная не замедляла работу вашего ресурса:
- Уменьшите количество публикаций на главной странице (ограничьтесь 5-10 постами).
- Удалить ненужные виджеты.
- Удалите неважные, неактивные или ненужные плагины.
- Поддерживайте чистоту и порядок на странице.
Мы уверенны, что чистая, хорошо оптимизированная домашняя страница способна не только улучшить общий внешний вид вашего сайта, но и ускорить его загрузку!
6. Следите за Внешним Видом Вашего Сайта
Первые пятнадцать секунд — время, которое понадобится пользователю, чтобы решить (англ) остаться на сайте или покинуть его. Поэтому вам нужно как можно быстрее произвести хорошее впечатление.
Если контент привлекает трафик, то внешний вид сайта заставляет их задержаться на нём дольше, чем на 15 секунд.
Отключите автозамену для формы на странице входа (заполнять веб-формы на мобильном устройстве и без того не слишком удобно), используйте кнопки и шрифты большого размера, а также адаптируйте дизайн всплывающих окон (если они есть) под мобильные.
Используйте специальный инструмент проверки оптимизации сайта для мобильных.
7. Включите Ускоренные Мобильные Страницы (AMP)
Ускоренные мобильные страницы (AMP) — один из проектов Google. Его целью является ускорение загрузки сайтов посредством сжатия данных, которые в восемь раз меньше обычного размера мобильных страниц. Эта технология обещает повысить скорость вашего сайта в четыре раза, что, в свою очередь, сделает его более мобильным.
AMP широко используется ведущими компаниями, включая Twitter, New York Times и Adobe. Вот несколько причин, почему она так популярна.
Ускоряет Загрузку Сайта на Мобильных Устройствах
По данным Google, около 53% мобильных пользователей покидают сайт, загрузка которого занимает более 3 секунд (англ).
К счастью, быстрая загрузка является основным преимуществом AMP. Использование этой технологии увеличит скорость работы сайта, поэтому вы не потеряете драгоценный органический трафик.
Делает Сайт Более Заметным в Поиске
Google обозначает AMP-сайты в мобильном поиске иконкой молнии. Её задача, обозначить для пользователей сайты с поддержкой AMP и без.
Её задача, обозначить для пользователей сайты с поддержкой AMP и без.
Символ AMP поможет выделиться в результатах поиска. К тому же многие пользователи обращают внимание именно на такие страницы, поскольку знают, что они быстрее загружаются.
Google AMP Cache Повышает Производительность Сервера
Google AMP Cache — сеть доставки контента (CDN), основанная на прокси. Используется для ускорения процесса передачи данных с действительных документов AMP пользователю.
Проще говоря, Google AMP Cache хранит данные вашего сайта. Этот метод позволяет быстрее загружать веб-страницы, благодаря чему ресурс лучше работает на мобильных устройствах.
Вот некоторые функции Google AMP Cache, которые могут повысить производительность вашего сервера:
- Может сохранять изображения и данные шрифтов
- Автоматически ограничивает максимальные размеры изображения
- Конвертация изображений в форматы для мобильных устройств
- Может снизить качество изображения, чтобы ускорить процесс загрузки
- Использует безопасные каналы (HTTPS) и последние версии веб-протоколов (SPDY, HTTP/2).

Выводы
Если вы хотите достичь успеха в интернете, вам нужно адаптироваться к последним технологиям. Учитывая число мобильных пользователей, оптимизация сайта под мобильные устройства должна быть в приоритете.
Подводя итог, давайте ещё раз напомним, как адаптировать сайт под мобильные устройства:
- Придерживайтесь подхода Mobile first.
- Превратите свой десктопный сайт в мобильный с помощью онлайн-сервисов, таких как bMobilized и Duda Mobile, или воспользуйтесь плагином мобильной оптимизации для вашей CMS.
- Используйте отзывчивую тему и протестируйте её с помощью Pingdom.
- Не используйте Flash!
- Поддерживайте нормальную скорость вашего сайта, используя быстрый и надёжный хостинг.
- Убедитесь, что ваш сайт хорошо выглядит.
- Попробуйте использовать ускоренные мобильные страницы (AMP), чтобы повысить производительность веб-сайта на мобильных устройствах.
Оптимизация сайта для мобильных устройств требует довольно много усилий.
Уверенны, что знание того, как оптимизировать сайт для мобильных устройств, поможет вам быстрее принять решение — заниматься этим самостоятельно или обратиться к специалистам. Не тяните. Без мобильной версии сайта вы теряете много органического трафика. Удачи!
Ольга вже близько восьми років працює менеджером у сфері IT, три з яких вона займається SEO. Написання технічних завдань та інструкцій — один з її основних обов’язків. Її хобі — дізнаватися щось нове і створювати цікаві та корисні статті про сучасні технології, веброзробку, мови програмування, пошукову оптимізацію сайтів та багато іншого.
Більше статей від Olha L.
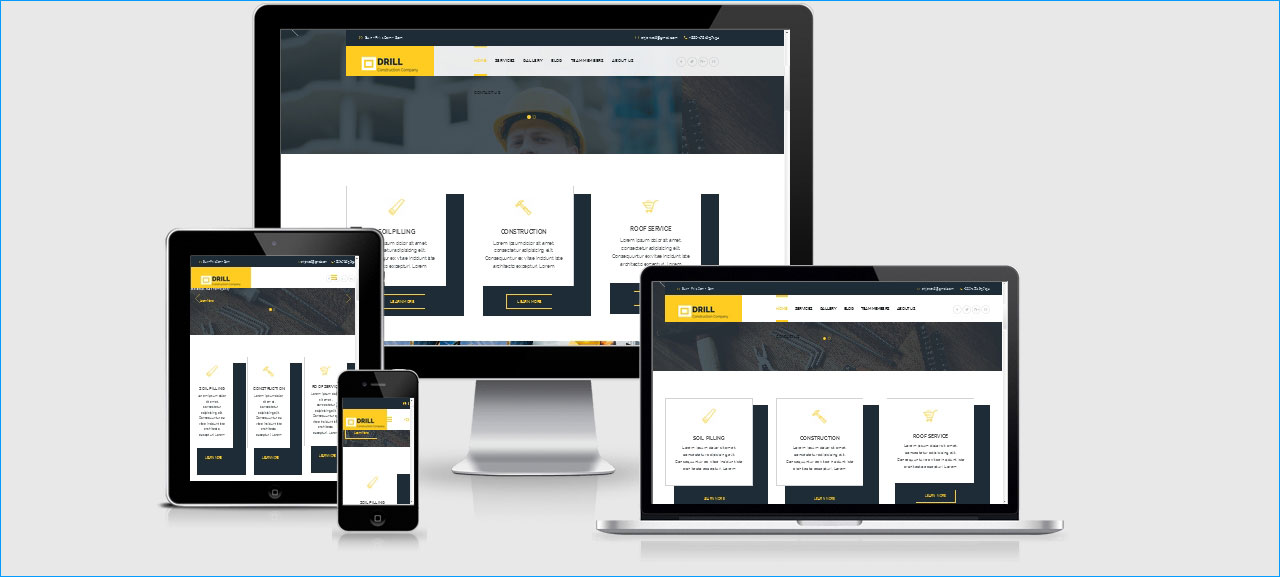
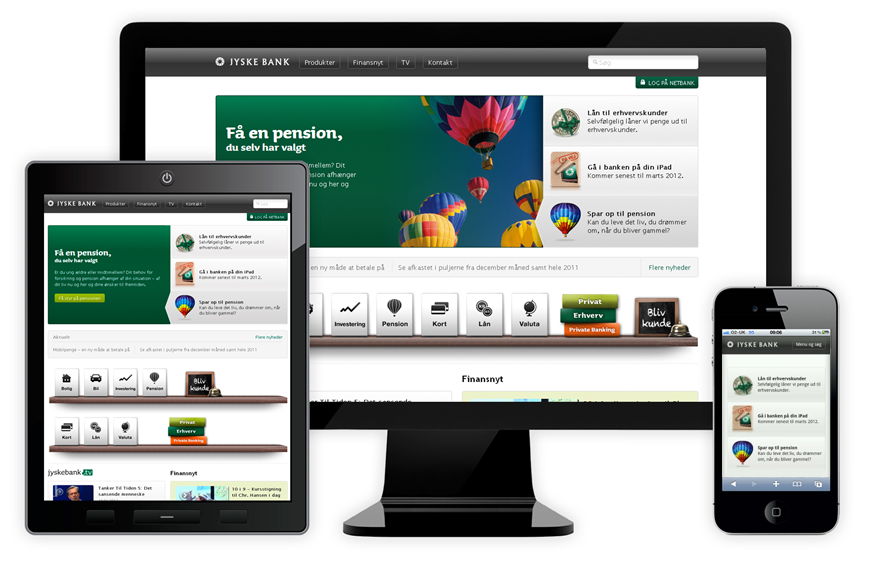
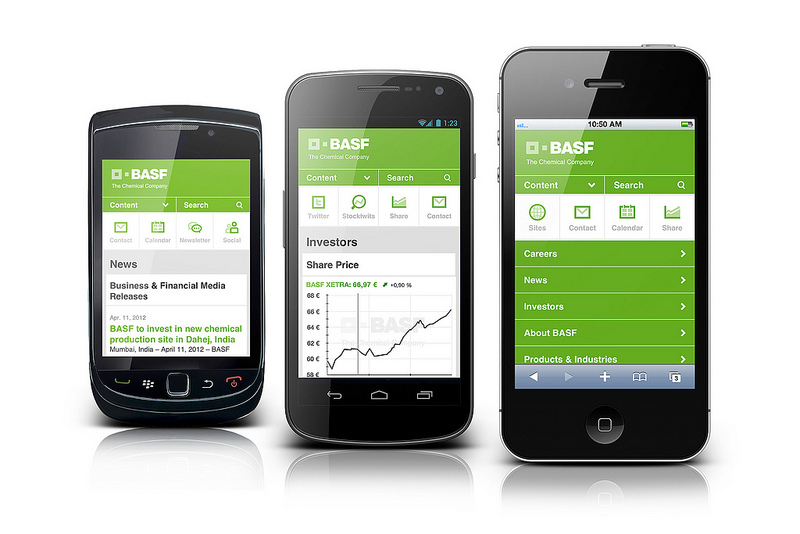
Отзывчивые и адаптивные мобильные веб-сайты
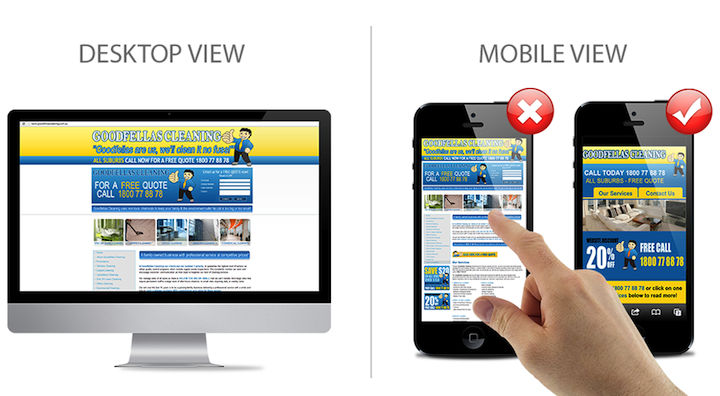
Способы просмотра веб-страниц сегодня быстро меняются, все больше и больше людей используют свои телефоны исключительно в качестве компьютеров, отказываясь от традиционных ноутбуков или настольных компьютеров. Для этих людей и многих других, которые просматривают веб-страницы на своих мобильных устройствах, традиционный веб-сайт, разработанный для настольных компьютеров, больше не подходит. На самом деле, Google недавно внес изменения в алгоритм своих результатов мобильного поиска, наказывая веб-сайты, которые не предназначены для мобильных устройств, и продвигая сайты, готовые для мобильных устройств. Тенденция перехода от настольных компьютеров к мобильным не показывает никаких признаков замедления, наоборот, тенденция перехода к мобильным компьютерам ускоряется.
На самом деле, Google недавно внес изменения в алгоритм своих результатов мобильного поиска, наказывая веб-сайты, которые не предназначены для мобильных устройств, и продвигая сайты, готовые для мобильных устройств. Тенденция перехода от настольных компьютеров к мобильным не показывает никаких признаков замедления, наоборот, тенденция перехода к мобильным компьютерам ускоряется.
Вы можете проверить готовность своего сайта для мобильных устройств, посетив тестовый сайт Google для мобильных устройств. Если ваш сайт не проходит тест, вы можете потерять ценных посетителей и потенциальных клиентов с вашего сайта. Профессиональное веб-агентство может помочь вам интерпретировать результаты такого теста и определить, что можно сделать, чтобы улучшить ваши результаты.
Пришло время обновить ваш сайт, сделать его мобильным и вернуть потерянных посетителей. Как называется готовый дизайн сайта для телефона? Существует два разных типа дизайна, адаптированного для мобильных устройств (подготовленного для телефона): отзывчивый и адаптивный.![]()
Благодаря адаптивному дизайну веб-сайт расширяется и сжимается в зависимости от размера экрана пользователя. Сам дизайн является изменчивым. Адаптивный дизайн, также называемый прогрессивным улучшением, больше похож на наличие двух совершенно отдельных веб-сайтов, один из которых предназначен для экранов мобильных устройств, а другой — для ноутбуков или настольных компьютеров. Среди дизайнеров и разработчиков ведутся споры о том, какой метод лучше для создания вашего сайта, и оба метода имеют свои положительные и отрицательные стороны. Ниже приведены преимущества и недостатки, а также примеров мобильного веб-дизайна мы сделали для клиентов.
Адаптивный дизайн

Преимущества
- Более быстрое время разработки: вам нужно разработать только один сайт, который будет подходить для нескольких устройств, что сокращает время разработки.
- Меньше обслуживания: По своей природе отзывчивые сайты менее сложны, чем адаптивные. Если вам нужно внести изменения на сайт, вам нужно сделать только одно изменение. В адаптивном вам может потребоваться внести изменения более чем в одном месте, чтобы убедиться, что изменения дизайна перенесены на мобильные устройства.
- В настоящее время Google рекомендует шаблон адаптивного дизайна.
- Задел на будущее: Хорошо, на самом деле ничто не может гарантировать будущее, но по своей природе гибкость адаптивных сайтов подходит для большего количества разрешений экрана. Большинство адаптивных сайтов предназначены для настольных и мобильных устройств, многие не учитывают планшеты, обслуживающие планшеты, либо мобильную версию сайта, либо настольную версию. Благодаря адаптивному веб-дизайну сайт будет хорошо выглядеть на планшете, таком как iPad.

Недостатки
- Адаптивный редизайн дороже, чем адаптивный, поскольку требует дополнительной работы. Но после завершения адаптивный сайт требует меньше обслуживания, чем адаптивный сайт, что обеспечивает долгосрочную общую экономию средств на веб-разработку.
- Если вы решите сделать свой сайт адаптивным, вам потребуется изменить дизайн всего сайта, а не просто добавить шаблон для мобильных устройств. Обычно это является преимуществом, так как ваши сайты для мобильных и настольных компьютеров будут одинаково хорошо выглядеть и выглядеть одинаково, создавая единообразный пользовательский интерфейс.
Примеры адаптивного дизайна
Предыдущий размер
12345
Адаптива на один. разработан, чтобы поместиться на вашем рабочем столе. Используя JavaScript и другие элементы, различные версии вашего сайта предоставляются пользователю в зависимости от типа устройства, на котором он находится.

Преимущества
- Поскольку вы в основном создаете сайт отдельно от своего рабочего стола, изображения, логотипы и другие процессы, требующие высокой пропускной способности и ресурсов, могут быть исключены из мобильной версии вашего сайта или лучше оптимизированы для мобильных устройств, оставляя вас с более быстрым и компактным сайтом. Вам нужно использовать только те активы, которые, по вашему мнению, наиболее важны для вашего пользователя.
- Нет необходимости изменять дизайн вашего текущего рабочего стола. Если вы довольны своим текущим сайтом для настольных компьютеров, вы можете оставить его как есть и разработать вторую мобильную версию.
- Вы можете предоставить ссылку на настольную версию сайта, чтобы пользователь мог выбрать, какую версию сайта он увидит.
- Дизайн может быть адаптирован специально для мобильных устройств. При адаптивном дизайне один дизайн должен работать на всех устройствах, при адаптивном дизайне вы можете создавать дизайн специально для мобильных телефонов.

Недостатки
- Более длительное время разработки: Вы должны разрабатывать как для настольных компьютеров, так и для мобильных устройств. В некоторых случаях, в зависимости от платформы, у них могут быть совершенно отдельные шаблоны для десктопа и мобильного, так что по сути вы разрабатываете два разных сайта.
- Дополнительное обслуживание: если вы хотите обновить сайт для настольных компьютеров, вам также может потребоваться внести изменения в сайт для мобильных устройств. Адаптивные сайты, как правило, сложнее адаптивных.
- Многие адаптивные дизайны предназначены только для настольных компьютеров или мобильных устройств, за исключением пользователей планшетов, которые обычно увидят либо мобильную версию сайта, либо версию для настольных компьютеров.
Примеры адаптивного дизайна
ПредыдущийСледующий
1234
Дизайн для мобильных устройств
Веб-дизайн для мобильных устройств — это концепция, о которой дизайнеры веб-сайтов думают и разрабатывают для пользователей iPhone и других смартфонов в качестве основной пользовательской базы. Этот подход уникален, поскольку первыми устройствами, использовавшимися для выхода в Интернет, были настольные компьютеры и портативные компьютеры. Поскольку использование смартфонов стало повсеместным, начиная с 2014 года, веб-дизайнеров заметили эту тенденцию и начали переосмысливать то, как они проектируют веб-сайты.
Этот подход уникален, поскольку первыми устройствами, использовавшимися для выхода в Интернет, были настольные компьютеры и портативные компьютеры. Поскольку использование смартфонов стало повсеместным, начиная с 2014 года, веб-дизайнеров заметили эту тенденцию и начали переосмысливать то, как они проектируют веб-сайты.
Преимущества
- Дизайн выглядит чище и намного легче читается.
- Сайты составлены в более линейном формате, сверху вниз. Это поможет вашей команде веб-дизайна и маркетинга рассказать историю в логичной и понятной форме.
- Веб-сайты, созданные в первую очередь для мобильных устройств, могут быть разработаны с меньшим количеством изображений и других мультимедийных материалов, которые иногда замедляют работу веб-сайта.
Недостатки
- Ваша команда веб-сайта может полностью проигнорировать дизайн рабочего стола или не приложить столько усилий, сколько следовало бы, при создании этой стороны вашего веб-сайта.

- Линейная компоновка сайта усложняет работу тем пользователям, которые предпочитают просматривать веб-сайт, а не читать его полностью.
Должен ли я использовать дизайн для мобильных устройств на своем новом веб-сайте?
Mobile first означает, что при разработке стратегии взаимодействия с конечным пользователем на вашем веб-сайте мы думаем об этом.0009 мобильный опыт пользователя в первую очередь. Это означает, что сначала мы разрабатываем мобильную версию вашего сайта, а не версию для ПК.
В этой модели мы предполагаем, что большинство ваших пользователей будут посещать ваш веб-сайт с мобильного или смарт-устройства, а не с ноутбука или настольного компьютера. С распространением смартфонов как никогда важно оценить, кто ваша аудитория и как они, скорее всего, найдут вас.
Генеральный директор Ventura Web Design Кевин Ричардс говорит, что мобильный веб-дизайн — это часть более крупной маркетинговой головоломки.
«Когда вы создаете свой новый веб-сайт, важно уделить время своей стратегии. Кто будет пользоваться вашим сайтом? Почему они предпочтут вас другим? Если мы ответим на эти вопросы на этапе разработки стратегии вашего проекта, мы сможем обеспечить гораздо более высокую вероятность успеха».
Если вы считаете, или данные показывают, что ваши клиенты в основном будут заходить на ваш веб-сайт с мобильного устройства , то вам обязательно нужно инвестировать в веб-дизайн и стратегическую сессию для мобильных устройств с вашей компанией, занимающейся веб-дизайном. Пока ты здесь, почему бы и нет свяжитесь с нами и узнайте, подходим ли мы для помощи в вашем веб-проекте.
Готовы к работе с мобильными устройствами?
Поскольку так много людей используют мобильные устройства для просмотра веб-страниц, а алгоритм Google меняется, отсутствие сайта, оптимизированного для мобильных устройств, нанесет ущерб вашему бизнесу. Хотите бесплатную консультацию, чтобы обсудить ваш сайт и обсудить, как сделать его более удобным для мобильных устройств?
Звоните!
Адаптация к устройствам — Дорожная карта веб-приложений для мобильных устройств
декабрь 2018 г.

Мобильные устройства не только сильно отличаются от традиционных компьютеров, но и имеют множество различий между собой по размеру экрана, разрешению, типу клавиатуры, возможностям записи мультимедиа и т. д. Пользовательский интерфейс должен быть быть адаптированы к устройству пользователя, чтобы обеспечить хорошее взаимодействие с пользователем, и, учитывая неоднородность устройств, доступных на рынке, статическая адаптация, при которой ограниченное количество пользовательских интерфейсов, соответствующих основным классам устройств, поддерживается отдельно, не является приемлемым вариантом. Вместо этого веб-разработчикам необходимо создать адаптивных макетов , где пользовательский интерфейс автоматически подстраивается под устройство пользователя.
Хорошо развернутые технологии
CSS Media Queries определяет механизм, который позволяет адаптировать макет и поведение веб-страницы на основе некоторых характеристик устройства, в первую очередь на основе разрешения экрана.
Относительные области просмотра CSS-единицы vw , vh , vmin и vmax представляют собой процент от текущих размеров области просмотра и позволяют разработчикам создавать макеты, которые автоматически адаптируются к изменениям размеров области просмотра.
Группа сообщества адаптивных изображений (RICG) разработала расширение для HTML, известное как элемент picture , которое позволяет авторам определять, какое изображение загружать, в зависимости от возможностей устройства и/или других функций мультимедиа.
В качестве дополнительного подхода атрибут srcset , указанный WHATWG, а также опубликованный как расширение HTML, позволяет веб-разработчикам определять различные соотношения пикселей устройства для изображения, позволяя браузеру выбирать наилучший выбор для плотности пикселей. экрана.
SVG, который позволяет определять изображения, которые можно масштабировать вверх и вниз без потери качества, является еще одним важным инструментом для разработки веб-приложений, которые адаптируются к разрешению базового устройства.
| Feature | Specification / Group | Maturity | Current implementationsSelect browsers…
|
|---|---|---|---|
| CSS-based adaptation | Media Queries CSS Working Group | Shipped: | |
| длина области просмотра в процентах в модуле значений и единиц CSS уровня 3 Рабочая группа CSS | Поставляется: | ||
| Адаптивные изображения | элемент изображения в HTML 5.2 Рабочая группа по веб-платформе | Поставляется: Экспериментальный: | |
| Атрибут srcset в HTML 5.2 Рабочая группа по веб-платформе | Поставляется: | ||
| Масштабируемая векторная графика (SVG) 1.1 (Вторая редакция) Рабочая группа SVG | Поставляется: |
Разрабатываемые технологии
CSS Device Adaptation определяет набор директив CSS для определения размера, на котором должен основываться этот макет, относительно размера базового устройства, указывая, что было реализовано с помощью элемента , поэтому далеко.
Медиа-запросы уровня 4 добавляет доступность и тип указывающего устройства, а также возможность наведения курсора на элементы в список возможностей, которые можно использовать для адаптации макета и поведения веб-страницы. Более того, Media Queries Level 5 позволяет разработчикам задавать медиа-запросы, которые реагируют на окружающее освещение и переменные, определяемые сценарием, что упрощает выполнение более сложных правил адаптации в общей логике приложения.
Обычный подход к адаптации контента на мобильных устройствах заключается в том, чтобы сервер сразу доставлял контент, который подходит для устройства пользователя. Этот подход позволяет избежать отправки клиенту содержимого, которое ему не нужно, сохраняя пропускную способность сети, а также позволяет избежать выполнения логики адаптации на самом клиенте, сохраняя ЦП и память. Адаптация на стороне сервера раньше полагалась на анализ строки User-Agent и сопоставление ее с базой данных устройств для извлечения соответствующих возможностей. Этот механизм подвержен ошибкам и требует постоянного обслуживания базы данных устройств. Благодаря механизму HTTP Client Hints, разработанному рабочей группой IETF HTTP, клиенты и серверы теперь могут согласиться на обмен соответствующими возможностями для эффективной адаптации контента. Рабочая группа Web Performance начала работу над спецификацией памяти устройства, которая расширяет эти подсказки, чтобы отображать память, доступную на устройстве. Спецификация также определяет API для предоставления этой информации веб-приложению, работающему на клиенте.
Этот механизм подвержен ошибкам и требует постоянного обслуживания базы данных устройств. Благодаря механизму HTTP Client Hints, разработанному рабочей группой IETF HTTP, клиенты и серверы теперь могут согласиться на обмен соответствующими возможностями для эффективной адаптации контента. Рабочая группа Web Performance начала работу над спецификацией памяти устройства, которая расширяет эти подсказки, чтобы отображать память, доступную на устройстве. Спецификация также определяет API для предоставления этой информации веб-приложению, работающему на клиенте.
API захвата мультимедиа и потоковой передачи предоставляет определенную информацию о возможностях камеры и микрофонов, чтобы можно было использовать преимущества большого разнообразия устройств захвата мультимедиа, имеющихся на мобильных телефонах.
| Функция | Спецификация/группа | Зрелость | Текущие реализацииВыберите браузеры…
|
|---|---|---|---|
| CSS-based adaptation | CSS Device Adaptation Module Level 1 CSS Working Group | Отправлено: Экспериментальный: | |
| Медиа-запросы уровня 4 Рабочая группа CSS | Поставляется: | ||
| Медиа-запросы Уровень 5 Рабочая группа CSS | На рассмотрении: | ||
| Адаптация на стороне сервера | Память устройства 1 W3C | Поставляется: Chrome, desktop для мобильных устройств 9033). Источник: Статус платформы Chrome. Поставляется в Opera (настольный компьютер). Поддержка может быть частичной. Источник: Статус платформы Chrome. На рассмотрении: | |
| Возможности захвата мультимедиа | Возможности источника в захвате мультимедиа и потоках Рабочая группа WebRTC | Поставляется в Microsoft Edgede: Source: Chrome Platform Status.»>4 ). Источник: Статус платформы Chrome. Поставляется в Safari (настольный, мобильный). Источник: Статус платформы Chrome. Поставляется в Opera (настольный компьютер). Источник: Данные о совместимости браузера MDN. Поставляется в браузере UC (мобильный). Источник: можно использовать. Экспериментальный: В разработке: |
Разведочные работы
Для создания сложных адаптивных приложений, которые адаптируются к широкому спектру устройств и контекстов, разработчикам обычно требуется некоторый контроль над макетом отдельного компонента относительно размера его контейнера. Медиа-запросы позволяют разработчикам настраивать макет компонента только относительно размера области просмотра. Запросы Element (также известные как Запросы контейнера ) исследует метод управления стилем на основе размера содержащего элемента.
Медиа-запросы позволяют разработчикам настраивать макет компонента только относительно размера области просмотра. Запросы Element (также известные как Запросы контейнера ) исследует метод управления стилем на основе размера содержащего элемента.
Настройка размера текста для мобильных устройств CSS позволяет адаптировать текст к увеличенным частям страницы.
Большинство мобильных устройств имеют экранную клавиатуру для пользовательского ввода. Они также обычно позволяют пользователю увеличивать масштаб страницы. Обе эти функции сохраняют область просмотра макета (то, что веб-страница использует при компоновке своего пользовательского интерфейса), чтобы не загромождать экран позиция: исправлено элементов. Visual Viewport API предоставляет разработчикам способ запрашивать и взаимодействовать со свойствами визуального окна просмотра (поле на странице, которое пользователь может видеть в данный момент), а также получать уведомления об изменении этих свойств.
| Функция | Спецификация/группа | Замыслы реализацииВыберите браузеры…
|
|---|---|---|
| CSS-based adaptation | Element Queries Web Platform Incubator Community Group | |
| CSS Mobile Модуль регулировки размера текста, уровень 1 Рабочая группа CSS | Поставляется: Экспериментальный: | |
| Адаптация на основе JS | Visual Viewport API Группа сообщества инкубатора веб-платформы | Поставляется: На рассмотрении: |
Ничего не видно?
Если вам известны варианты использования, которые сегодня невозможно реализовать с помощью веб-технологий, сообщите нам об этом!
С этой целью вы можете создать новую тему на дискуссионном форуме W3C или поднять вопрос в репозитории этого документа на GitHub.
Гитхаб Дискурс
Как адаптировать страницы сайта к телефону?
По данным Hootsuite и We Are SocialПо данным Hootsuite и We Are Social, Интернетом пользуется 55% населения мира, или почти 4,2 миллиарда человек. Технологическая поддержка, которая потребляет больше всего интернет-трафика, остается мобильной с долей 51,6%, за которой следуют компьютеры с долей 44,1% против 4,3% для других видов поддержки. Это означает, что более половины пользователей Интернета заходят на веб-сайты через свои мобильные телефоны. По этой причине ваш проект создания веб-сайта должен учитывать факт предложения интерфейса, который адаптируется к различным интерфейсам. На самом деле, это вопрос того, как сделать его отзывчивым, чтобы получать удовольствие от трафика, поступающего от пользователей, не обязательно использующих компьютер. Для этого я проведу вас в процессе адаптации страницы вашего сайта под телефон. Эта статья, часть длинной серии, покажет вам «шаг за шагом» все шаги, чтобы вы могли сделать это самостоятельно. Не забудьте посмотреть видео, которое к нему прилагается и, вероятно, вам очень поможет.
Эта статья, часть длинной серии, покажет вам «шаг за шагом» все шаги, чтобы вы могли сделать это самостоятельно. Не забудьте посмотреть видео, которое к нему прилагается и, вероятно, вам очень поможет.
Получите «Отзывчивые» страницы!
Глоссарий
Узнайте из этого видео
, как адаптировать страницы вашего сайта к телефону:
Что такое адаптивный веб-сайт?С развитием технологий к Интернету подключается постоянное количество людей. Большинство из них делают это со своего мобильного телефона, поэтому ваш веб-сайт должен быть идеально адаптирован к формату телефона, чтобы гарантировать пользователям оптимизированную навигацию.
Кстати, исследование Mobify показало, что 30% интернет-пользователей прерывают транзакцию, когда веб-сайт не адаптируется к их мобильному формату. Более того, если веб-сайт загружается более 3 секунд, 57% мобильных клиентов, как правило, его покидают.
Более того, если веб-сайт загружается более 3 секунд, 57% мобильных клиентов, как правило, его покидают.
Например, вас, вероятно, будет раздражать веб-сайт, который заставляет вас увеличивать масштаб пальцами, прокручивать вверх и вниз или влево и вправо, чтобы прочитать его содержимое.
Таким образом, адаптивный веб-сайт должен автоматически адаптироваться к различным средствам массовой информации пользователей Интернета. И есть несколько причин, по которым вам следует перейти на адаптивный веб-сайт.
Почему у вас должен быть адаптивный веб-сайт?Есть много причин для использования адаптивного веб-сайта, но я расскажу вам о самых важных из них, которые могут оказать большое влияние на ваш бизнес.
Google рекомендует адаптивные веб-сайты Имея более 90,6 % доли мирового рынка, Google остается самой популярной поисковой системой среди пользователей Интернета. Таким образом, это эталон с точки зрения пользовательского опыта, и тот факт, что он отдает предпочтение адаптивным веб-сайтам, не случаен.
Действительно, фирма Маунтин-Вью выделяет в результатах поиска веб-сайты, адаптированные к мобильному формату. В этом смысле Google, не колеблясь, установил метку «Удобно для мобильных устройств». В этом смысле Google без колебаний установил метку «Удобно для мобильных устройств», чтобы позволить веб-мастерам и администраторам сайтов определять, являются ли страницы их веб-сайта отображается корректно на мобильном телефоне.
В этой логике для пользователя, который будет выполнять поиск с помощью своего мобильного телефона, Google позаботится о том, чтобы занять первое место в результатах, страницы, которые «Дружелюбны для мобильных устройств», в ущерб тем, которые не являются.
Улучшение ваших продаж или контактовПосетители, скорее всего, автоматически покинут ваш веб-сайт, если заметят, что страницы вашего веб-сайта неправильно отображаются на их мобильных устройствах. Золото, 12,1 миллиона
французов совершают покупки с помощью мобильных устройств из 37,5 миллионов, совершивших покупки в Интернете.
Именно поэтому эта категория пользователей Интернета представляет для вас большой интерес.
Ваш сайт проще в управленииВ прошлом случалось, что некоторые владельцы создавали два разных сайта, один для мобильных телефонов, а другой для компьютеров. У этого был недостаток умножения на два, задачи, связанные с управлением сайтами, контентом и т. Д. ..
Для этого я предлагаю вам выбрать отзывчивый веб-сайт, который позволит избежать всех этих проблем, поскольку это только один сайт .
Как адаптировать страницу моего веб-сайта для телефона: шаги, которые вы можете сделать самостоятельноЧтобы вы имели полное представление о шагах, которые необходимо предпринять для адаптации вашего веб-сайта к телефону, я собираюсь используйте веб-сайт моего агентства SEO, Twaino.com.
Он работает на WordPress CMS, и я использую тему «Avada».
Прежде всего, обратите внимание, что я начал серию статей о том, как создать веб-сайт, с которым вы можете ознакомиться в зависимости от того, на какой стадии создания своего веб-сайта вы находитесь.
Вы можете просто использовать свой смартфон, чтобы посмотреть, как ваш сайт выглядит на этом носителе, но вы также можете использовать браузер вашего компьютера. Для этого вам достаточно уменьшить ширину окна браузера как минимум на треть, сохранив при этом его высоту.
Когда я делаю это для себя, я замечаю, среди прочего, на главной странице, что:
- Название «Twaino: Агентство SEO» слишком велико для телефона
- Расположение изображений не хорошо, потому что у меня есть два изображения, которые следуют друг за другом, и я изменю их положение, поместив их между каждым текстом;
- Стрелки в «Методологии SEO-кампании» не совпадают по горизонтали, а следуют друг за другом по вертикали;
- В разделе «Блог» есть большие квадраты изображений, а карусели из двух маленьких могли бы сделать работу пользователя более приятной.
Вот некоторые изменения, которые я собираюсь внести. Следите за собой!
Следите за собой!
Чтобы внести необходимые изменения, вам необходимо получить доступ к консоли WordPress.
Для этого вам просто нужно добавить запись «…./wp-admin» к URL-адресу вашего сайта в браузере. У меня «https://twaino.com/wp-admin».
На странице подключения заполните поля своими идентификаторами, а затем подтвердите доступ к панели управления.
3) Перейти на домашнюю страницуКогда вы окажетесь на панели управления, перейдите на страницу, которую вы хотите сделать адаптивной. В моем случае это домашняя страница, и, попав на нее, щелкните окно «Редактировать страницу», перед которым стоит значок карандаша, расположенный справа от «Создать» и полностью в верхней части страницы.
Оказавшись в новом интерфейсе, вы увидите все блоки, составляющие вашу веб-страницу, благодаря теме вашего сайта. У меня «Avada», и я буду использовать этот интерфейс для создания различных конфигураций
На этом уровне я предлагаю вам продублировать в браузере окно домашней страницы и уменьшить его. Это позволит вам оценить все изменения, которые вам придется вносить по ходу дела.
Это позволит вам оценить все изменения, которые вам придется вносить по ходу дела.
Вам придется выполнить это действие несколько раз, так как вы будете создавать мобильные блоки для всех блоков, которые хотите модифицировать. Я буду использовать первую модификацию, которую я сделаю, чтобы проиллюстрировать это.
Действительно, если у вас есть заголовки, которые присутствуют на вашей странице, возможно, их размер не оптимизирован для отображения на телефоне. Это мой случай с заголовком «Twaino: SEO Agency», который слишком велик, и я уменьшу его размер.
4-1) Продублируйте блок, который нужно изменитьДля этого найдите блок, в котором находится текст, и нажмите на него. Блок, который я хочу изменить, называется «Агентство», и я нажимаю на маленькую стрелку справа, чтобы увидеть его содержимое.
Тогда советую продублировать блок, нажав на вторую иконку слева. Это позволит вам создать блок для отображения на мобильных устройствах.
Это позволит вам создать блок для отображения на мобильных устройствах.
Затем назовите этот новый блок, чтобы его было легко найти. Ставлю «Мобильное агентство».
4-2) Создайте блок, предназначенный только для компьютеров и планшетовПервый продублированный вами блок, который на моем уровне называется «Агентство», будет отображаться на всех носителях по умолчанию. Поэтому вы должны отключить возможность отображения на телефонах.
Это действие позволяет зарезервировать только первый блок для отображения на компьютере и планшете, а второй блок, в моем случае «Мобильное агентство», для отображения на телефоне.
Для этого нажмите на значок редактирования, первый слева. Затем прокрутите вниз до «Видимость контейнера», где есть три варианта:
- Маленький экран: Для маленьких экранов, включая телефоны;
- Средний экран: Для средних экранов, включая планшеты;
- Большой экран: Для больших экранов, включая компьютеры.

Поскольку я хочу, чтобы этот блок был виден только на компьютерах, я отменю выбор «маленький экран» и оставлю только «средний» и «большой экран».
Затем сохраните эту модификацию, чтобы продолжить.
4-3) Создайте блок только для мобильных телефоновЭто тот же процесс, что и на предыдущем шаге, за исключением того, что здесь вы отмените выбор:
- Средний экран
- Большой экран
Убедитесь, что их цвет стал серым, что позволит вам использовать конфигурацию второго блока «Мобильное агентство» на моем уровне только для отображения на телефонах.
Сохраните эту модификацию, чтобы она была учтена. На этом уровне советую всегда сокращать неиспользуемые блоки, чтобы не совершать ошибок. Ведь если это не так, вы рискуете внести определенные модификации не в тот блок и вам придется начинать все заново, что нежелательно.
5) Измените размер шрифта вашего заголовка После этих шагов вы можете перейти к фазе фактического редактирования. Чтобы изменить размер текста, перетащите курсор мыши на область, где текст отображается в виде эскиза. Вы увидите значок редактирования в виде карандаша, который находится в первой позиции слева, на который вы и нажмете.
Чтобы изменить размер текста, перетащите курсор мыши на область, где текст отображается в виде эскиза. Вы увидите значок редактирования в виде карандаша, который находится в первой позиции слева, на который вы и нажмете.
На появившейся странице у вас есть поле, содержащее ваш текст и несколько вариантов его форматирования.
Затем нажмите на вкладку «Текст» в правом верхнем углу текстового поля.
У вас есть текст в формате html, и вы ищете слово «размер шрифта», за которым следует число. Это размер текста, который вы хотите изменить.
На моем уровне у меня есть «размер шрифта: 50 пикселей», который находится в той же строке, что и заголовок, размер которого я хочу изменить, «Twaino: SEO Agency».
Это указывает на то, что размер заголовка составляет 50 пикселей, который я изменяю на 40 пикселей.
6) Переместите свои изображения В блоке «Мобильное агентство» два изображения следуют друг за другом, что не очень хорошо смотрится на телефоне. Для этого я перемещу один из них под текст, который следует за ним. Вот как это сделать, если вы хотите сделать то же самое.
Для этого я перемещу один из них под текст, который следует за ним. Вот как это сделать, если вы хотите сделать то же самое.
Это очень простая операция. Оказавшись в блоке, щелкните левой кнопкой мыши, удерживая рамку изображения, и перетащите область, в которую вы хотите ее поместить.
На моем уровне я перетаскиваю его вправо, и он занимает место второго текста, поэтому я просто поместил его на последнюю позицию.
Сохраните это изменение, нажав синюю кнопку «Обновить» в правом нижнем углу. Вы можете проверить, были ли учтены конфигурации.
Для этого я обновил домашнюю страницу уменьшенной вкладки моего браузера, и изменения были учтены с хорошей визуализацией, которая отличается при переключении с дисплея компьютера на дисплей телефона.
7) Настройте расположение фигурВ блоке «Метод» у меня есть стрелки, которые хорошо сочетаются с дисплеем компьютера, но дают другой результат для телефона.
Чтобы выполнить то же действие, что и я, сначала продублируйте и назовите его. В моем случае я пишу «Methode Mobile», чтобы отличить его от первого.
В моем случае я пишу «Methode Mobile», чтобы отличить его от первого.
Затем, как и в шаге 4, деактивируйте:
- Отображение на «Маленьком экране» в первом блоке.
- Отображение на «Среднем экране» и «Большом экране» на новом блоке.
Позволяет вносить изменения в телефон.
7-1) Удалить старые стрелкиНажмите на маленькую стрелку справа, чтобы увидеть содержимое нового блока, который вы хотите изменить, «Methode Mobile» на моем уровне.
Я удаляю другие элементы, оставляя только один, что позволит мне разместить все содержимое в одной строке. Для этого вам просто нужно нажать на значок корзины, который их сопровождает.
7-2) Вставьте изображениеЗатем перетащите курсор на изображение и нажмите значок редактирования в виде карандаша слева, чтобы внести различные изменения.
В появившемся интерфейсе выберите кнопку «Редактировать», которая находится полностью справа и чуть ниже изображения. Это позволяет вам получить доступ к «Медиатеке» вашего веб-сайта.
Это позволяет вам получить доступ к «Медиатеке» вашего веб-сайта.
Вы можете выбрать одно из изображений, уже имеющихся в вашей библиотеке, или загрузить новое изображение. На моем уровне я уже создал небольшое изображение с помощью программного обеспечения Adobe Illustrator, которое я могу использовать.
Для этого я нажимаю «Загрузить файлы», а затем «Выбрать файлы», чтобы загрузить изображение с моего компьютера.
Я позабочусь о том, чтобы назвать изображение, и я нажимаю кнопку «Вставить на страницу». После сохранения, нажав «Сохранить», я нажимаю «Обновить», в котором учитываются мои изменения.
Как только домашняя страница обновится, я увижу, что имею желаемый вид.
Имейте в виду, что на этом уровне мы только что вставили одно изображение для дисплея телефона вместо трех разных изображений для дисплея компьютера. Поэтому для мобильного дисплея будет только одна ссылка и одно кликабельное изображение вместо трех во втором случае.
8) Создать куб из нескольких хорошо структурированных изображений В блоке «Услуги» реальное отображение на мобильном перекошено. Действительно, из трех изображений, которые следуют друг за другом под баннером «ЕСТЕСТВЕННАЯ РЕФЕРЕНЦИЯ», появляются только два.
Действительно, из трех изображений, которые следуют друг за другом под баннером «ЕСТЕСТВЕННАЯ РЕФЕРЕНЦИЯ», появляются только два.
Чтобы исправить это, я создам куб, в который положу три изображения и квадратное изображение «ЕСТЕСТВЕННОЙ РЕФЕРЕНЦИИ».
8-1) Создайте новый блокЧтобы внести эти изменения, которые повлияют только на мобильный дисплей, сначала выполните те же действия, что и в шаге 4. Другими словами:
- Дублируйте старый блок;
- Переименовать новый блок;
- Настройте отображение для обоих блоков.
В моем случае у меня есть «Сервис» в качестве старого блока и «Мобильный сервис» в качестве нового блока.
8-2) Создайте куб из 4 изображенийЩелкните маленькую стрелку справа, чтобы увидеть содержимое нового блока. Чтобы получить желаемый результат, я убираю баннер «ЕСТЕСТВЕННАЯ РЕФЕРЕНЦИЯ». Затем я меняю организацию трех изображений.
Я нажимаю на значок редактирования в виде карандаша и удаляю одно из изображений, чтобы было два, которые будут составлять линию моего куба. Чтобы выполнить это удаление, просто щелкните значок корзины, который находится на той же панели, что и имя изображения, и сохраните.
Чтобы выполнить это удаление, просто щелкните значок корзины, который находится на той же панели, что и имя изображения, и сохраните.
Наконец-то у меня есть два изображения, которые я дублирую, чтобы получилась вторая линия моего куба. Для этого нажмите на значок, который идет сразу после значка карандаша и находится на второй позиции.
Отрегулируйте их так, чтобы две секции были правильно выровнены одна под другой. Теперь измените дубликаты изображений, поместив на их место два других изображения либо из вашей «Медиатеки», либо загрузив их с вашего компьютера.
Теперь у меня есть четыре изображения с моими услугами:
- ЕСТЕСТВЕННАЯ РЕФЕРЕНЦИЯ ;
- ВЕБ-ЗАПИСЬ ;
- ОБУЧЕНИЕ ;
- SEO АУДИТ.
Я сохраняю изменения и обновляю домашнюю страницу, чтобы увидеть визуализацию. Мой куб с четырьмя изображениями выглядел хорошо, но расстояние по вертикали довольно велико.
Чтобы уменьшить, нажмите на иконку редактирования в первом ряду изображений в блоке «Мобильный сервис». Затем нажмите на окно «Дизайн», которое находится посередине «Общие» и «Анимация».
Введите в поле «Маржа» меньшее число, я заполнил «-15%» на своем уровне. Затем сохраните и обновите страницу, чтобы увидеть, как она выглядит. Мой идеален, и я рекомендую варьировать «Поле», чтобы получить идеальный результат, если у вас нет всего сразу.
9) Добавить карусели изображенийВ блоке «Блог» моего веб-сайта у меня есть большие изображения, которые следуют друг за другом по горизонтали, что выглядит не очень хорошо. Для этого я создам линии с двумя изображениями в каждой.
Итак, я перехожу к блоку «Блог» и дублирую его, чтобы создать «Мобильный блог». Для этого используйте тот же процесс, описанный в шаге 4.
9-1) Выберите карусель и вставьте изображения Затем откройте содержимое блока «Мобильный блог», нажав на маленькую стрелку справа. Затем нажмите «+ Элемент» и найдите термин «Карусель» на панели, отведенной для этой цели.
Затем нажмите «+ Элемент» и найдите термин «Карусель» на панели, отведенной для этой цели.
Появится кнопка «Карусель изображений», и вы нажмете на нее. На появившейся странице нажмите «Выбрать изображения» в разделе «Массовая загрузка изображений», чтобы перейти в «Медиатеку» для выбора изображений.
В моем случае я сначала беру два изображения с пометками «НА САЙТЕ» и «ВНЕ САЙТА» для карусели «SEO».
9-2) Настройте карусельПосле выбора изображений перейдите на уровень :
- В разделе «Размер изображения» нажмите «Авто», чтобы изменить размер автоматически;
- Hover Type» и выберите «Lift Up»;
- Автовоспроизведение» и отметьте «Нет»;
- В разделе «Максимум столбцов» выберите нужное количество. Я использую два для своих изображений;
- В «Показать навигацию» выберите «Нет».
Затем я сохраняю эти изменения, чтобы увидеть рендеринг на главной странице моего веб-сайта.
Результат окончательный, и чтобы продолжить, вы удалите лишние элементы вашего блока. Для этого нажмите на значки корзины, которые расположены чуть выше элементов.
9-3) Создайте больше каруселейЕсли вы хотите добавить другие карусели изображений, продублируйте первую, которую вы только что создали. Это позволит вам сохранить различные конфигурации, которые вы уже сделали.
После этого перейдите и выберите изображения, которые вы хотите поставить вместо тех, которые уже есть.
А это, нажав на иконку редакции которая присутствует на каждом старом изображении. Это позволяет выбирать новые изображения одно за другим.
На своем уровне я беру два изображения с пометками «РОБОТ» и «ПОЛЬЗОВАТЕЛЬСКИЙ ОПЫТ» для карусели «Создание веб-сайта».
Я делаю то же самое для другой карусели изображений, импортируя на этот раз «WORDPRESS» и «ВЕБ-САЙТ».
Я также пользуюсь случаем, чтобы установить «Поля» параметра «Дизайн» на «-19%», чтобы расстояние между изображениями было небольшим.
Я сохраняю изменения и обновляю домашнюю страницу. Отрисовка хорошая, за исключением пробела между блоком «Мобильный блог» и блоком «Контакты».
Чтобы уменьшить его, нажмите на значок редактирования в той же строке, что и имя блока, и нажмите на окно «Дизайн».
Уменьшите или увеличьте «Заполнение» в зависимости от того, хотите ли вы уменьшить или увеличить расстояние.
Не стесняйтесь несколько раз переходить туда-сюда, чтобы найти идеальную посадку.
10) Последний раз проверьте свои измененияВы только что завершили оптимизацию своего веб-сайта для мобильных телефонов. Но чтобы убедиться, что все работает правильно, проведите финальную проверку. Он заключается в проверке окончательного отображения на каждой опоре.
Это сообщит вам, если вы коснулись широкоэкранного дисплея, не подозревая об этом. Оттуда вы будете точно знать, что делать, чтобы решить проблему.
И все! Вы только что адаптировали свой сайт для телефона.









 Источник: можно использовать. Поставляется в Opera (настольный компьютер). Источник: можно использовать. Отправляется в браузере QQ (мобильный). Источник: можно использовать. Доставка в Samsung Internet (мобильный). Источник: можно использовать. Поставляется в браузере UC (мобильный). Источник: можно использовать.
Источник: можно использовать. Поставляется в Opera (настольный компьютер). Источник: можно использовать. Отправляется в браузере QQ (мобильный). Источник: можно использовать. Доставка в Samsung Internet (мобильный). Источник: можно использовать. Поставляется в браузере UC (мобильный). Источник: можно использовать.  Источник: Статус платформы Chrome. Поставляется в Microsoft Edge (для настольных ПК, мобильных устройств). Источник: статус платформы Microsoft Edge. Поставляется в Firefox (настольный, мобильный). Источник: можно использовать. Поставляется в Safari (настольный, мобильный). Источник: можно использовать. Отправка в браузере Baidu (мобильная версия). Источник: можно использовать. Поставляется в Opera (настольный компьютер). Источник: можно использовать. Отправляется в браузере QQ (мобильный). Источник: можно использовать.
Источник: Статус платформы Chrome. Поставляется в Microsoft Edge (для настольных ПК, мобильных устройств). Источник: статус платформы Microsoft Edge. Поставляется в Firefox (настольный, мобильный). Источник: можно использовать. Поставляется в Safari (настольный, мобильный). Источник: можно использовать. Отправка в браузере Baidu (мобильная версия). Источник: можно использовать. Поставляется в Opera (настольный компьютер). Источник: можно использовать. Отправляется в браузере QQ (мобильный). Источник: можно использовать. Доставка в Samsung Internet (мобильный). Источник: можно использовать. Поставляется в браузере UC (мобильный). Источник: можно использовать.
Доставка в Samsung Internet (мобильный). Источник: можно использовать. Поставляется в браузере UC (мобильный). Источник: можно использовать.  Поставляется в браузере UC (мобильный). Источник: можно использовать.
Поставляется в браузере UC (мобильный). Источник: можно использовать.  Источник: Данные о совместимости браузера MDN. Экспериментальный в браузере QQ (мобильный). Функция требует использования префикса. Источник: можно использовать.
Источник: Данные о совместимости браузера MDN. Экспериментальный в браузере QQ (мобильный). Функция требует использования префикса. Источник: можно использовать.