Что такое сайт-одностраничник и для чего он нужен
Одностраничник – это сайт, который состоит из одной короткой или длинной страницы и преследует коммерческую цель. По мнению интернет-маркетологов, такой формат сайта позволяет максимально привлечь внимание посетителей к его тематике. Одностраничники или Landing Page (посадочные страницы) создаются под один продукт, который нужно или быстро продать, если он уже известен целевой аудитории, или повысить его узнаваемость и популярность, если это новинка на рынке.
В современной бизнес-среде посадочные страницы очень востребованы. Они в сжатые сроки позволяют предпринимателям лучше узнать свою целевую аудиторию, представить ей продвигаемую услугу или товар и получить прибыль от продаж этого продукта. Большинство продавцов, желающих увеличить свои продажи с помощью интернет-пространства, используют для достижения этой цели одностраничные сайты. Давайте разберемся, какие именно задачи можно решить с помощью лендинг пейдж.
Для чего нужен сайт-одностраничник?
Чаще всего цель, с которой создается сайт-одностраничник, – это продажа товара или услуги.
- Увеличить количество посетителей сайта и превратить их в клиентов.
- Определить процент потенциальных клиентов в общей массе посетителей.
- Провести анализ воздействия тех или иных маркетинговых приемов на целевую аудиторию.
- Собрать контактные данные посетителей для последующего предложения им продвигаемых продуктов.
В конечном итоге решение этих задач приводит к увеличению числа клиентов компании и росту ее прибыли.
Какие бывают одностраничные сайты
Выделяют четыре вида одностраничных сайтов:
- Длинная посадочная страница – встречается чаще всего.
- Короткая посадочная страница – обычно используется для сбора контактных данных и расширения базы подписчиков.
- Одношаговый лендинг – на одной странице находится и краткая информация о продукте, и кнопка, позволяющая совершить необходимое действие (купить продукт, подписаться на рассылку или вебинар).

- Двухшаговый лендинг – состоит из двух страниц: на первой располагается информация, подогревающая интерес посетителя, а на второй – призыв к действию и яркая кнопка для его совершения.
Любой их этих лендингов может быть как с вертикальной, как и с горизонтальной прокруткой. Вертикальный вариант наиболее удобный и популярный. Горизонтальная прокрутка напоминает формат электронной книги и выглядит оригинальнее вертикальной, но не очень удобна для посетителей и потому не пользуется особой популярностью.
Как создать сайт-одностраничник самостоятельно
Есть два пути создания сайтов-одностраничников, способствующих продвижению вашего бизнеса:
- Заказать у профессионалов – веб-студии или фрилансера.
- Сделать самостоятельно.
Если вы делаете только первые шаги в продажах или хотите протестировать реакцию покупателей на новый продукт, вы можете создать свой продающий сайт самостоятельно. Позже, когда дела пойдут в гору, и ваша предпринимательская деятельность начнет приносить прибыль, эффективнее будет обратиться к профессиональным разработчикам, которые сделают вам лендинг более высокого уровня, но для начала вы можете попробовать справиться своими силами.
Стоимость одностраничника, созданного своими руками, ниже стоимости сайта, созданного на заказ: во-первых, вы делаете все сами и тем самым экономите деньги за работу, во-вторых, как правило, вы идете самым простым путем из возможных, что обходится вам заметно дешевле. Ситуация, конечно, не без минусов, но на первых этапах они могут не играть существенной роли.
Создание Landing Page своими руками состоит из следующих этапов:
1. Создание плана.
На этом этапе нужно спланировать структуру вашего будущего одностраничника: из каких блоков он будет состоять, какую именно информацию будет содержать каждый блок, где вы будете брать эту информацию.
2. Выбор шаблона сайта.
Его можно получить одним из следующих способов:
- Скачать в Интернете – бесплатно, но неуникально, что плохо для продвижения.
- Купить – затратно, но быстро и без лишних усилий.
- Создать самостоятельно – уникально, но требует времени и специальных знаний.
3.
4. Запуск сайта и его продвижение.
Если все указанное выше кажется вам слишком сложным, вы всегда можете заказать одностраничный сайт у профессионалов, тем самым сэкономив себе не только время, но и нервные клетки.
Отличие одностраничного сайта от обычного
От обычного многостраничного сайта лендинг пэйдж отличается своей сконцентрированностью на одном товаре или услуге и ярко выраженной коммерческой целью. Многостраничный сайт может служить информационным ресурсом (корпоративный сайт), визиткой (сайт-визитка) или же быть ориентированным на продажи и предлагать посетителям большой товарный ассортимент (интернет-магазин), тогда как лендинг всегда направлен на увеличение числа клиентов и рост продаж конкретного продукта.
Уникальное торговое предложение для одностраничника
При создании одностраничного сайта разрабатывается УТП – уникальное торговое предложение, которое должно максимально заинтересовать посетителей и подтолкнуть их к совершению ожидаемого от них действия. Основа УТП – цепляющий заголовок, расположенный вверху страницы. Далее следуют видео, графические изображения и текстовые блоки, дополняющие заголовок – они должны укрепить заинтересованность посетителя и подтолкнуть его к заказу.
Основа УТП – цепляющий заголовок, расположенный вверху страницы. Далее следуют видео, графические изображения и текстовые блоки, дополняющие заголовок – они должны укрепить заинтересованность посетителя и подтолкнуть его к заказу.
Уникальное торговое предложение – это главная составляющая лендинга, то, что выделяет сайт и его тематику на фоне многочисленных конкурентов. Оно должно быть интересным для посетителей сайта и вызывать у них моментальное желание купить, заказать, подписаться. К разработке УТП нужно подходить со всей серьезностью, предварительно изучив интересы и потребности своей целевой аудитории.
Как раскрутить одностраничник
Основа продвижения одностраничников – это ссылки с других ресурсов. К ним относятся:
- Страницы в социальных сетях.
- E-mail рассылки.
- Контекстная реклама в Яндексе и Гугле.
- SEO-тексты на различных сайтах.
Любой из этих пунктов требует финансовых затрат. С точной суммой можно определиться, только изучив все особенности и цели конкретного лендинга.
Настроение целевой аудитории может меняться, как и тенденции в области продвижения Landing Page, поэтому нужно все время держать руку на пульсе, изучать своих существующих и потенциальных клиентов и не бояться новых решений. Также не лишним будет обратить внимание на действия успешных конкурентов – слепо копировать их не нужно, но интересные идеи можно позаимствовать, естественно, адаптировав их под особенности своего лендинга.
Как заработать на одностраничниках
С помощью одностраничника можно продать многие товары и услуги, увеличить базу подписчиков и повысить известность своего бизнеса – от торговли до всевозможных курсов. Если вы сами ничего не производите, найдите того, кто производит, и предложите сотрудничество, или просто купите большую партию по оптовой цене и продавайте поштучно с помощью лендинга.
Настройка на сайте автоматизированного инструмента продаж (он же – умная воронка) поможет вам отследить потребности и поведение каждого посетителя и сделать ему предложение, от которого он не сможет отказаться. Не знаете, как это сделать? Обратитесь к нам за консультацией – вместе мы выведем ваш бизнес на качественно новый уровень!
Смотрите также
Плюсы и минусы одностраничного сайта
Сергей Лукошкин
18.06.2015 | | 3 комментариев
Одностраничный сайт (посадочная страница, лендинг) — очень популярный в настоящее время формат сайтов, который не предполагает разветвленной структуры. Все содержание такого сайта умещается на одной-единственной странице и просматривается вверх и вниз при помощи прокрутки. Тем не менее за кажущейся простотой скрывается эффективный инструмент для продвижения в Интернете.

Преимущества одностраничного сайта
Низкая стоимость и высокая скорость разработки
Очевидно, что создать сайт, состоящий из одной страницы, гораздо быстрее и дешевле, чем даже сайт-брошюру с многоуровневым меню. И хотя и в создание лендинга можно (а иногда и нужно) неплохо вложиться, сделав из него настоящую «конфетку», в среднем объем затрат на одностраничник несопоставимо ниже, чем на классический сайт. Во многом именно поэтому одностраничники и снискали такую популярность.
«Заточенность» под мобильное использование
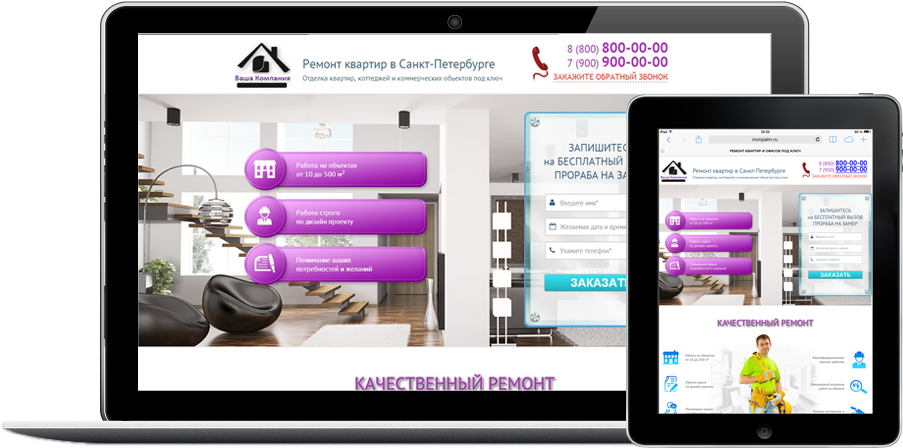
Большинство лендингов обладают адаптивным дизайном, поэтому для владельцев планшетов и смартфонов одностраничный сайт — просто праздник души: с ним не надо стараться как можно точнее ткнуть пальцем в тот или иной пункт меню (с высокой вероятностью промахнуться, чтобы затем с проклятиями возвращаться назад) — достаточно просто прокручивать вверх-вниз главную страницу. Словом, если необходимо заручиться поддержкой пользователей мобильного интернета, лендинг — легкий способ достичь этой цели.
Уникальность и дизайн
Придать неповторимый вид лендингу гораздо проще, чем многостраничному сайту. Во-первых, ограниченное поле для творчества позволяет дизайнеру сосредоточиться на одном уникальном решении, а не растекаться мыслью по древу (причем в буквальном смысле слова — по древу сайта). Во вторых, иллюстрации и тексты для лендинга обычно готовят заранее, поэтому дизанер сразу правильно располагает на странице все нужные элементы.
Возможность управлять вниманием посетителя
В отличие от многостраничного сайта, на котором посетитель может бесконечно блуждать по множеству непредсказуемых маршрутов, на одностраничном сайте количество и порядок восприятия контента заданы изначально. Владелец такого сайта может быть уверен, что посетитель получит нужную информацию и не отвлечется на что-то другое.
Видимость богатого контента
Часто бывает так, что у владельца многостраничного сайта не так уж и много информации. В этом случае даже десяток полупустых страниц с единственным абзацем текста на каждой будет выглядеть скудно и непрезентабельно. Однако те же самые десять абзацев, собранные в определенном порядке на одной странице, создадут впечатление полноты представленной информации.
Однако те же самые десять абзацев, собранные в определенном порядке на одной странице, создадут впечатление полноты представленной информации.
Образность
Макет одностраничного сайта позволяет разместить на лендинге достаточно большое количество иллюстративного материала. При этом изображения не только придают одностраничнику уникальность, но и отлично удерживают внимание посетителей при перемещении по сайту.
Эмоциональное путешествие посетителя
Одностраничные сайты часто делают настолько эстетически замысловатыми и зрелищными, что движение посетителей по ним начинает напоминать увлекательное путешествие — в противовес пассивному потреблению разнородной информации с десятков одинаковых страниц классического сайта. Строка за строкой, слайд за сладом пользователь вовлекается в движение по уникальному пути, на всем протяжении которого сохраняется интрига — что же будет дальше?
Недостатки одностраничного сайта
Более продолжительное время загрузки
Большой объем информации и несколько изображений на одной странице, разумеется, требуют увеличения времени для загрузки веб-сайта. Однако справедливости ради стоит отметить, что существует ряд технических способов несколько сгладить этот недостаток — например, настроить динамическую загрузку страницы.
Однако справедливости ради стоит отметить, что существует ряд технических способов несколько сгладить этот недостаток — например, настроить динамическую загрузку страницы.
Сложности в раскрытии содержания
Даже если ваша страница будет содержать много разноплановой информации, «приземляться» посетители будут все равно в ее начало. Это означает, что пользователям придется потрудиться, чтобы отыскать интересующий их контент, а вам — приложить все усилия, чтобы удержать их на сайте до этого радостного момента и максимально облегчить им поиск.
Проблемы с аналитикой
Поскольку у одностраничного сайта только один URL-адрес, анализировать поведение посетителей на нем довольно сложно: стандартные аналитические отчеты не дают представления о том, какая конкретно информация лендинга заинтересовала аудиторию, а более тонкие настройки аналитической системы потребуют существенных дополнительных затрат.
Серьезные ограничения по SEO-продвижению
Одностраничные сайты плохо индексируются поисковиками, и их достаточно тяжело продвигать посредством SEO. Ведь если каждая страница обычного сайта может быть оптимизирована под ограниченный набор конкретных ключевых слов, то с лендингом этот номер не пройдет.
Ведь если каждая страница обычного сайта может быть оптимизирована под ограниченный набор конкретных ключевых слов, то с лендингом этот номер не пройдет.
Малоэффективная интернет-реклама
Из-за того, что рекламные объявления в сети будут вести на одну и ту же страницу лендинга, их эффективность будет значительно ниже, чем в случае с многостраничными сайтами.
Плохая совместимость с блогом
Блог — мощнейший истоничник трафика, однако симбиоз блога и одностраничника — вещь с трудом воплотимая. Поэтому, если в качестве одного из основных компонентов вашего сайта вы задумали блог, от лендинга как площадки для его реализации лучше отказаться.
Восприятие
Да-да, среди пользователей Интернета есть и такие, кого необходимость прокручивать длинную страницу элементарно раздражает. Кроме этого, одностраничных сайтов становится очень много, причем все чаще их создают шарлатаны и нечистые на руку люди. В результате формируется шаблон восприятия: если сайт одностраничный, значит, это несерьезно.
В целом же большинство недостатков одностраничного сайта могут проявиться лишь тогда, когда лендинг как инструмент изначально не соответствует поставленным задачам. Но если посадочную страницу использовать грамотно и по назначению, она может принести своим владельцам немалую пользу и реальную прибыль. В любом случае, прежде чем создавать одностраничный сайт, посоветуйтесь с опытными интернет-маркетологами, чтобы быть уверенными в результате и надежно защитить свои вложения.
11 примеров одностраничных веб-сайтов, которые вас вдохновят
С одностраничными веб-сайтами для внимательного дизайнера нет предела. Вот 11 красивых примеров, демонстрирующих уникальную привлекательность одностраничных страниц.
Наджа Уэйд
Ничего не найдено.
Веб-сайты не обязательно должны быть сложными, чтобы быть эффективными.
Хорошо спроектированный одностраничный веб-сайт может быть эффективен с помощью одной страницы.
Хотя нет ничего плохого в традиционной структуре использования домашней страницы в качестве центра, который ведет на отдельные страницы, такие как «О нас» или «Контакты», многостраничные веб-сайты — не единственный вариант.
Одностраничные страницы могут обеспечить плавный и простой пользовательский интерфейс для широкого спектра типов веб-сайтов, будь то портфолио фрилансера, веб-сайт ресторана или домашняя страница малого бизнеса.
Зачем делать одностраничник?
Ограничения одностраничного дизайна могут сыграть вам на руку. Меньше площади означает, что вы можете сосредоточить все свои творческие способности на одной странице. Независимо от того, строите ли вы с нуля или используете шаблон, вы можете включать анимацию и визуальные мотивы, а затем стратегически использовать типографику, сочетания цветов и интервалы во всем дизайне.
Вы можете объединить контент, который вы использовали бы для многостраничного веб-сайта, и превратить его в краткий, но увлекательный опыт. Таким образом, вы можете удерживать посетителей вашего сайта в одном месте, а не отправлять их на несколько страниц, чтобы получить необходимую им информацию.
Таким образом, вы можете удерживать посетителей вашего сайта в одном месте, а не отправлять их на несколько страниц, чтобы получить необходимую им информацию.
11 примеров одностраничных веб-сайтов
Эффективные одностраничные веб-сайты сочетают в себе красивый дизайн, удобство использования и эффективный обмен сообщениями. Мы собрали 11 лучших примеров одностраничных веб-сайтов, чтобы продемонстрировать структуру их сайта и вдохновить вас на привлекательный дизайн.
1. Octi
Octi — это забавный пример одностраничного веб-сайта для стартапов и сайтов малого бизнеса. Их команде удалось занять столь же поляризованную нишу, как NFT, и создать ощущение подлинной массовой привлекательности.
Команда писателей и дизайнеров Octi объединилась, чтобы создать забавный сайт, полный анимаций, вызываемых прокруткой, трехмерных иллюстраций и ярких заголовков. Вместо того, чтобы утомлять посетителей ненужными подробностями, веб-сайт Octi кратко объясняет, что такое приложение Octi и как его использовать.
Одностраничный веб-сайт Octi показывает, что вам не нужно объяснять каждый аспект вашего бизнеса или продукта на вашем сайте, чтобы привлечь людей. Простой, но интересный дизайн позволяет вам сосредоточиться на ключевых ценностных предложениях и побуждать посетителей к конверсиям. Быстрее.
2. Портфолио актера (клонируемое)
Портфолио актера — это смелое и забавное одностраничное клонируемое изображение, созданное в Webflow. Как только посетители открывают этот одностраничный веб-сайт, их встречает огромный сквозной заголовок, который побуждает пользователя прокручивать и открывать больше контента.
Планировка, четкие линии и цветовая гамма напоминают работы художника Пита Мондриана. Однако этот дизайн включает в себя игривый оттенок, который часто ассоциируется с импровизацией и театром — в конце концов, это портфолио актера.
Логический поток портфолио Актёра предельно прост. Каждая складка охватывает отдельный раздел, который обычно находится на отдельной странице, а затем объединяет разделы вместе, чтобы создать связное и краткое повествование. Этот одностраничный сайт идеально подходит для любого творческого человека, который ищет простой, но привлекательный дизайн.
Этот одностраничный сайт идеально подходит для любого творческого человека, который ищет простой, но привлекательный дизайн.
3. Ultranative
Очаровательный, полезный и восхитительный — идеальное описание пиксельного одностраничного веб-сайта Ultranative, вдохновленного Марио.
Вместо стандартной полосы прокрутки Ultranative добавляет бьющиеся сердечки в левом верхнем углу, чтобы отмечать продвижение посетителей на странице. Пока вы исследуете одностраничный сайт, милый маленький мозг прыгает вместе с вами, собирая монеты, когда он проходит мимо летающих птиц, подпрыгивающих грибов и плавающих рыб.
Когда весь ваш контент находится на одной странице, ключевым моментом является заставить людей прокручивать страницу. Ultranative достигает этого, вознаграждая вас новыми иллюстрациями и анимациями по пути — в конечном итоге помещая вашего маленького мозгового приятеля в приз и объявляя высокий балл.
В то время как захватывающее визуальное путешествие само по себе доставляет удовольствие, Ultranative также приправляется блоками текста, которые объясняют убеждения компании и тип работы, которую они выполняют. Они даже посылают мозгу несколько логотипов клиентов, добавляя тире социального доказательства прямо перед тем, как вы попадете в контактную форму.
Они даже посылают мозгу несколько логотипов клиентов, добавляя тире социального доказательства прямо перед тем, как вы попадете в контактную форму.
4. Хуан Мора
Далее у нас есть одностраничное онлайн-портфолио Хуана Мора. Если вы представляете малый бизнес, креативное агентство, маркетинговое агентство или фрилансер в какой-либо области, и ваш сайт находится в разработке или скоро появится — пусть эта одностраничная статья вдохновит вас.
Хуан Мора показывает нам, что дизайн вашего сайта может по-прежнему сохранять ваш бренд, индивидуальность, образцы работ, социальные сети и многое другое, даже если сайт все еще находится в стадии разработки.
На самом деле, вы можете использовать сайт в стадии разработки, чтобы создать шумиху вокруг вашего запуска. Хуан ссылается на их Behance, Dribbble и Instagram, чтобы вы могли ознакомиться с их работой, но не останавливается на достигнутом. Хуан держит вас на веб-странице серией предупреждений, которые умоляют вас , а не , продолжать прокручивать страницу.
Конечно, эта задача работает именно так, как задумал Хуан — ваше любопытство заставляет вас прокручивать страницу, поэтому вы видите больше анимаций Хуана, вариантов типографики и иллюстраций по пути.
5. Homebird
Далее в нашем списке идет Homebird — удобный шрифт с еще более дружественным дизайном одностраничного веб-сайта.
Homebird примечателен использованием тонких анимаций, которые еще больше олицетворяют шрифт, вдыхая немного жизни как в шрифт, так и в одностраничник. Интерактивные элементы, такие как настраиваемый вес и размер шрифта, позволяют вам протестировать шрифт Homebird.
Вместо текста lorem ipsum Homebird демонстрирует шрифт, описывая вибрации такими фразами, как «мягкий солнечный свет» и «голоса и смех». Кроме того, они продают вам шрифт с веселой анимацией и мотивационными заметками.
Раскройте свой творческий потенциал в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высококачественных прототипов без написания ни строчки кода.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
6. Ключ Соламона
Дизайн веб-сайта Ключа Соламона похож на кроссовер NFT и ретро-игр — с пиксельной анимацией и классическим зеленым зернистым текстом на черном фоне.
Пусть вас не смущает панель навигации, которая появляется вверху страницы — это одностраничный веб-сайт. Элементы меню панели навигации функционируют как ссылки для перехода — пропуская вас вперед к этому разделу страницы.
Ключ Соламона использует повествование, чтобы вы могли прокручивать страницу. Загадочный текст вроде «…Два стало четырьмя, а четыре стали многими духами» заставляет вас жаждать более подробной информации, толкая вас дальше вниз по странице.
Хотя «Ключ Соламона» — невероятно нишевый цифровой продукт, его одностраничный дизайн можно применить практически к любому веб-сайту, особенно к креативным агентствам и маркетинговым агентствам.
7. Geoli
Geoli от StopStare может послужить замечательным источником вдохновения для создания одностраничных веб-сайтов как для ресторанов, так и для малого бизнеса.
Веб-сайт Geoli объединяет содержимое многостраничного веб-сайта в единую удобную одностраничную страницу. Негабаритная типографика в сочетании с изображениями блюд Geoli в высоком разрешении акцентируют внимание на самом важном — выборе Geoli корейской уличной еды.
Помните — не каждому продукту или услуге нужна гора текста или сложный веб-сайт. Веб-сайт Geoli доказывает, что красивые одностраничные веб-сайты могут быть столь же эффективными, как и многостраничные веб-сайты.
8. Рибалта
Если вы ищете вдохновение для макета одной страницы для ресторана, обратите внимание на Ribalta.
Рибальта просто прекрасна. Цветовая схема, изображения, шрифт и изящные эффекты параллакса — все это способствует созданию этого великолепного одностраничного дизайна. Каждый элемент имеет место в этом чистом макете. Плавная анимация, запускаемая прокруткой, действительно привлекает внимание к фотографиям вкусной еды.
Плавная анимация, запускаемая прокруткой, действительно привлекает внимание к фотографиям вкусной еды.
Команда разработчиков веб-сайта Ribalta проделала потрясающую работу по сохранению простоты без необходимости жертвовать брендом или идти на компромисс в дизайне.
9. Musab Hassan
Веб-сайт с портфолио веб-разработки Musab Hassan объединяет красоту и опыт работы на одной странице.
Musab использует меню-гамбургер, которое разделяет домашнюю страницу — ссылки на разные разделы сайта появляются слева, а изображения с тонкой анимацией занимают правую сторону. При нажатии элементы меню переходят к этому разделу одностраничного сайта, а не к открытию отдельной целевой страницы.
Существует множество креативных способов обойти ограничения одностраничного веб-сайта. Musab доказывает, что портфолио веб-разработки может быть простым, но эффективным. Основные элементы портфолио, такие как контактная информация и образцы работ, легко доступны. И вместо того, чтобы загромождать сайт всеми своими прошлыми проектами, Musab ограничивает выбор несколькими лучшими проектами.
10. Hunter (шаблон)
Hunter от Djaya de Vries — великолепный одностраничный веб-сайт, который также является шаблоном Webflow. Этот шаблон, разработанный специально для творческих фрилансеров и фотографов, можно легко превратить в творческое портфолио или личный веб-сайт.
Одностраничный шаблон Hunter очень ориентирован на изображения, и в нем достаточно места для обмена различными проектами. Этот шаблон также резервирует место для отзывов и логотипов клиентов, контактной формы и краткого раздела о компании. Это классический пример одностраничного веб-сайта-портфолио с удобным пользовательским интерфейсом.
11. Cafe Frida
Когда вы заходите на сайт Cafe Frida, вас встречает изображение чашки теплого кофе, а затем весенние цветы, распустившиеся на экране. Дымящийся кофе и нарисованные цветы задают тон всему сайту. Сразу видно, что это кафе серьезно относится к кофе и эстетике.
Прежде чем перейти к меню, сотрудники Cafe Frida объясняют, что все, что они подают — от экологически ответственного кофе до веганских угощений ручной работы — тщательно продумано.
Совладельцы Габриэль и Эммануэль разделяют страсть к искусству и еде, о чем свидетельствует их приятная цветовая гамма, красивые фотографии и подробные описания блюд. Cafe Frida — это не просто место, где можно перекусить, это опыт, и этот опыт начинается на этом захватывающем одностраничном веб-сайте.
Возьмите страницу из книги Cafe Frida, если вы ищете творческие способы создания эстетики бренда или полного опыта от начала до конца — от поиска вашего веб-сайта через социальные сети или Google до фактического личного посещения.
Чувствуете вдохновение?
Если эти красивые одностраничные веб-сайты породили некоторые идеи, почему бы не начать свой собственный дизайн? Возьмите шаблон одностраничного веб-сайта или начните создавать его с нуля.
25 января, 2022
Вдохновение
Поделиться этим
Рекомендованные чтения
Вдохновение
Inspiration
Inspiration
SUPSCRIBE TO WEBFLOW Insprod
GTE The SORESTER и SORESTER и SORESTER и SORESTER и SORESTER и SORESTER и SORESTER и SORESTER и SORESTERSTESTESTESTESTESTESTESTESTEST. код доставляется на ваш почтовый ящик каждую неделю.
код доставляется на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействие и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и спроектируйте с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Трансформация процесса проектирования по телефону
10 реальных примеров одностраничных веб-сайтов, которые вдохновят вас на собственный дизайн
Тематическое содержимое бесплатно. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Иногда одной страницы достаточно для продвижения вашего бизнеса. Большой или сложный веб-сайт может быть ненужным, особенно если вы запускаете стартап или предлагаете одну услугу или продукт. Некоторые примеры одностраничных веб-сайтов могут показать вам, как реализовать более рациональный подход.
Имея это в виду, мы составили список визуально привлекательных и эффективных одностраничных веб-сайтов, на которых вы можете учиться. Изучив эти примеры из реальной жизни, вы будете лучше подготовлены к разработке сайта, который эффективно передает всю самую важную информацию в одном месте.
Изучив эти примеры из реальной жизни, вы будете лучше подготовлены к разработке сайта, который эффективно передает всю самую важную информацию в одном месте.
Сначала обсудим некоторые сценарии, когда имеет смысл использовать одностраничный сайт. Затем мы рассмотрим эти высококачественные примеры одностраничных веб-сайтов. Давайте погрузимся прямо в!
Когда использовать одностраничный веб-сайт
Одностраничный сайт — это сайт, который содержит все самые важные детали и контент в одном месте. Он может включать такие элементы, как информация о компании, отзывы, сведения о продукте и ценах, а также контактную форму.
Одностраничные веб-сайты могут показаться ограниченными, но их используют самые разные предприятия, в том числе рестораны и кафе, разработчики программного обеспечения, небольшие агентства и многие другие. Они также могут быть эффективными в продвижении информационных кампаний и мероприятий.
Давайте рассмотрим другие сценарии использования одностраничного веб-сайта:
- Вы художник или фрилансер и хотите разместить всю свою работу и информацию на одной странице.
 🎨
🎨 - Вам просто нужен простой сайт для вашего физического магазина или торговой точки. 🛍️
- У вас есть один товар или услуга для продажи. 🛒
При аккуратной организации одностраничный веб-сайт может облегчить пользователям быстрый поиск того, что они ищут. Например, если у вас есть сайт ресторана, им не нужно будет щелкать различные страницы, чтобы найти ваше меню и сделать заказ. Они могут просто выполнить эти действия в одном месте.
Десять примеров реальных одностраничных веб-сайтов
Теперь давайте посмотрим на примеры одностраничных веб-сайтов. Мы обсудим их ключевые особенности и то, чему вы можете у них научиться.
📚 Содержание:
- Roma
- Dolox, INC
- Cook Collective
- За пределами
- We Ain’t Plastic
- Pixel Lab
- Balsoy
- 4 The Pixel Lab
- BALSOY 9
- 4 The Pixel Lab
- .
1. Рома
Roma — это одностраничный веб-сайт, который информирует об эксплуатации домашних работников.
. Когда вы попадаете на сайт, вас встречает изображение во всю ширину и жирное заявление:
Когда вы попадаете на сайт, вас встречает изображение во всю ширину и жирное заявление:Этот контент в верхней части страницы также содержит три важные ссылки: одна, которая ведет к разделу «Примите меры» на странице, внешняя ссылка на документальный фильм о цыганах на Netflix и якорная ссылка на следующий раздел. Это означает, что вы можете перейти к самому важному содержимому прямо из заголовка.
Если вы продолжите прокручивать вниз, вы получите лакомые кусочки информации о домашних работниках в Соединенных Штатах, включая статистику и цитаты:
Ниже вы найдете основные призывы к действию (CTA) веб-сайта со ссылками на внешние страницы, на которых пользователи могут зарегистрироваться:
Если вы хотите создать сайт для повышения осведомленности, одной страницы может быть достаточно, чтобы оказать длительное влияние. Вы можете представлять поразительные факты, вставлять образовательные видеоролики и показывать посетителям, как они могут внести свой вклад в ваше дело.

2. Долокс, Инк
Затем у нас есть Dolox, Inc., компания по разработке программного обеспечения, базирующаяся в Нью-Йорке. Анимированное слайд-шоу в верхней части страницы представляет некоторую информацию о компании:
Эта страница проведет вас через процесс разработки проекта, чтобы вы знали, чего ожидать:
Dolox использует анимацию, чтобы сделать страницу более интерактивной, а контент более удобоваримым. Биты информации появляются на экране при прокрутке сайта:
Сюда входят услуги, предлагаемые компанией, ее история и местонахождение, а также контактные данные. Все содержится на одной странице и загружается в нужное время.
Используя анимацию на своем одностраничном веб-сайте, вы не будете сразу перегружать пользователя слишком большим количеством информации. Вместо этого вы можете представлять разные элементы по одному для более привлекательного взаимодействия с пользователем (UX).
3. Коллектив поваров
Cook Collective — это служба общей кухни, которая позволяет предприятиям пищевой промышленности, от виртуальных ресторанов до уличных торговцев, арендовать станцию приготовления и складские помещения.
 Вся эта информация размещена на одностраничном веб-сайте:
Вся эта информация размещена на одностраничном веб-сайте:Верхнее меню позволяет перейти к различным разделам страницы. Здесь вы узнаете больше о компании, о том, что она предлагает, и о партнерах, с которыми она работала:
Кроме того, на той же странице вы найдете форму бронирования и запроса информации:
Этот пример одностраничного веб-сайта показывает, что вам не нужно наполнять свой сайт большим количеством контента для продвижения вашей услуги. Используя одну страницу с четко определенными разделами, вы можете представить краткую биографию своей компании, перечислить основные функции вашего сервиса и, наконец, дать пользователям возможность связаться или сделать запрос.
4. После
Как упоминалось ранее, одностраничные веб-сайты идеально подходят для продвижения мероприятий. Например, Beyond — это музыкальный фестиваль, который обещает духовные и захватывающие впечатления. Это передается на одностраничном сайте с выдающимся изображением заголовка:
.
Прокручивая страницу вниз, вы узнаете больше о фестивале и его прошлых участниках:
Дизайн очень минималистичный, текста очень мало. Страница содержит подпись и фотографию профиля для каждого участника, а также пару коротких абзацев о миссии и опыте мероприятия.
Меньше контента не обязательно делает сайт скучным. Как продемонстрировал Beyond, вы можете использовать большое и привлекательное изображение заголовка, чтобы привлечь пользователя и удерживать его внимание с помощью высококачественных фотографий на остальной части страницы.
5. Мы не пластиковые
We Ain’t Plastic — это одностраничное онлайн-портфолио для UX-инженера:
Стильный и минималистичный дизайн с меню, позволяющим переходить к различным разделам страницы, включая портфолио:
Вы можете изучить различные примеры работ художника, не покидая страницу. Когда вы нажимаете на проект, страница загружает более подробную информацию о нем с внешней ссылкой на этот веб-сайт:
.
Страница также содержит список наград, статей в публикациях и других достижений. Как видите, вся информация организована в аккуратные столбцы и списки:
.Этот пример одностраничного веб-сайта показывает нам, что можно выделить все ваши лучшие работы и проекты в одном месте. Однако, чтобы все было аккуратно и организовано, вам нужно будет отображать дополнительную информацию только после того, как пользователь выполнит действие, например, щелкнет по значку 9.0069 Кнопка «Подробнее ».
6. Пиксельная лаборатория
Давайте посмотрим на еще один пример одностраничного веб-сайта для портфолио. Pixel Lab — отмеченная наградами студия веб-дизайна и разработки. Как и в предыдущем примере, сайт поставляется с меню, которое направляет пользователей в различные разделы на странице:
.Кроме того, вы можете просматривать портфолио компании, не покидая страницу. Проекты отображаются в виде слайд-шоу:
Если нажать на кнопку Подробнее , вы получите всплывающее окно с дополнительной информацией о проекте:
Этот пример одностраничного веб-сайта представляет собой еще один способ демонстрации проектов, сохраняя при этом чистоту макета.
 Использование слайд-шоу и всплывающих окон может помочь вам избежать беспорядка и сделать ваш сайт более интерактивным.
Использование слайд-шоу и всплывающих окон может помочь вам избежать беспорядка и сделать ваш сайт более интерактивным.7. Балсой
Balsoy — это одностраничный сайт о приправе, сочетающей бальзамический уксус и соевый соус:
Он использует интерактивные элементы, такие как фоновое видео, а также якоря меню, которые ведут к ингредиентам, профилю шеф-повара и другой информации о продукте:
Еще одним интересным аспектом этого одностраничного веб-сайта является раздел рецептов. Здесь вы найдете несколько примеров блюд, которые хорошо сочетаются с приправой:
Если вы нажмете на изображение, вы получите окно с дополнительной информацией о том, как использовать продукт с этим конкретным блюдом:
Если вы хотите создать веб-сайт для своего продукта, вы можете использовать эту структуру для организации информации на одной странице. Например, вы можете продемонстрировать функции продукта и варианты использования с помощью привлекательных элементов, таких как анимированные переходы и видео.

8. Искусство текстуры
Следующим в нашем списке примеров одностраничных веб-сайтов является The Art of Texture. Это одностраничный веб-сайт документального фильма о художнике-коллажисте:
.Если вы нажмете кнопку Play Movie , вы сможете посмотреть документальный фильм прямо на странице:
Кроме того, вы найдете галерею работ, выставленных на продажу, и слайд-шоу с фотографиями с премьеры фильма:
Если вы хотите продвигать документальный фильм или фильм, вы можете сделать это с помощью одностраничного сайта. Вы можете встроить его на свою страницу и включить дополнительные элементы, такие как аннотация и изображения, чтобы предоставить больше контекста.
9. Яичная скорлупа
Eggshell Studio — одностраничный сайт-портфолио для графического дизайнера:
Это очень простой сайт с минимумом текста. Страница в основном содержит галерею изображений брендов, с которыми работал профессионал:
Пользователи могут нажать на логотип, чтобы узнать больше о проекте:
Если вы работаете в индустрии, которая в основном визуальна, например, в графическом дизайне или фотографии, вы можете использовать аналогичный макет для своего одностраничного веб-сайта.
 Все, что вам нужно, — это галерея с миниатюрами изображений ваших проектов, всплывающими окнами или переходными элементами, которые содержат дополнительную информацию.
Все, что вам нужно, — это галерея с миниатюрами изображений ваших проектов, всплывающими окнами или переходными элементами, которые содержат дополнительную информацию.10. Пастерия
Наконец, давайте посмотрим на Пастарию. Этот одностраничный веб-сайт ресторана имеет веселый и красочный дизайн:
.Вы можете использовать липкое меню для просмотра часов работы, меню ресторана, вакансий и т. д.:
Это простая, но компактная страница, содержащая всю информацию, которую вы ожидаете найти на сайте ресторана. У него также есть несколько интересных элементов, которые добавляют характер странице, например, липкое боковое меню в форме основы для пиццы. Это показывает, что вы все еще можете включать уникальные функции в свой одностраничный сайт, даже если вы работаете с ограниченным пространством.
Как создать одностраничный сайт на WordPress
К счастью, создать одностраничный веб-сайт с помощью WordPress легко, если у вас есть правильные ⚙️ инструменты.

Самый простой способ начать работу — использовать многоцелевую и настраиваемую тему, такую как Neve , для разработки одностраничного сайта.
Neve включает в себя все инструменты, необходимые для создания одностраничного дизайна, а также несколько импортируемых демонстрационных сайтов, использующих одностраничный подход.
Прежде чем начать, было бы неплохо составить список всей ключевой информации и функций, которые вы хотите включить на свою страницу. Затем вы можете упорядочить эти элементы по степени важности.
Например, вы можете начать с краткой биографии вашей компании. Затем вы можете перейти к списку предлагаемых вами услуг, клиентам, с которыми вы работали, и, наконец, вашим контактным данным.
Мы также рекомендуем использовать такие элементы, как привязки и ползунки, чтобы упростить навигацию по вашему контенту. При этом вы можете черпать вдохновение из приведенных выше примеров одностраничных веб-сайтов!
Наверх
Создайте свой собственный одностраничный веб-сайт сегодня 🏁
Одностраничные веб-сайты можно использовать для различных целей, например для продажи одного продукта, продвижения мероприятия или предложения профессиональных услуг.



 🎨
🎨 Когда вы попадаете на сайт, вас встречает изображение во всю ширину и жирное заявление:
Когда вы попадаете на сайт, вас встречает изображение во всю ширину и жирное заявление:
 Вся эта информация размещена на одностраничном веб-сайте:
Вся эта информация размещена на одностраничном веб-сайте:
