Онлайн-конструктор, офлайн-программа или CMS: что лучше выбрать для создания сайта
Есть три пути для самостоятельного создания сайта: конструкторы, десктопные программы и CMS (Content management system). Фреймворки и самописные движки не берём во внимание — они для бывалых, новичкам такие варианты будут не интересны на начальном этапе.
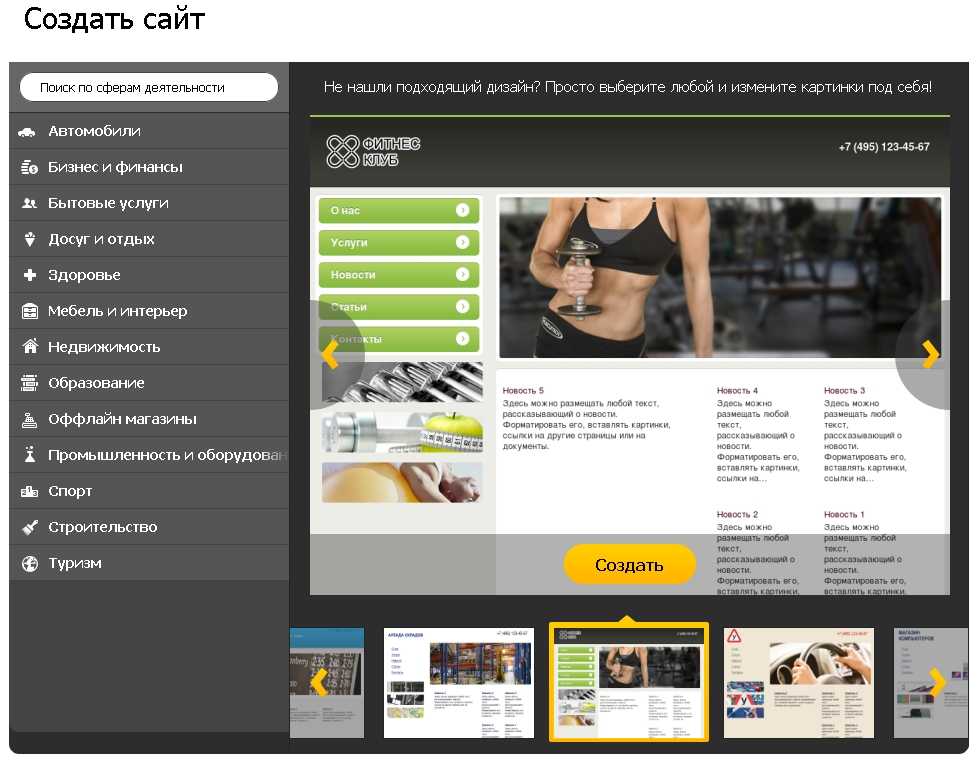
Онлайн-конструкторы сайтов
Онлайн-конструкторы сайтов — это комплексные решения, включающие в себя интерфейс для формирования веб-страниц, их наполнения и функционального обвеса, а также хостинг. В общем, это программы для создания сайтов, но установленные на веб-сервере. Основное отличие — технология drag-n-drop (тащи и бросай), которая как в детском конструкторе, позволяет создавать сайты, перетаскивая блоки и элементы на странице.
Основное отличие — технология drag-n-drop (тащи и бросай), которая как в детском конструкторе, позволяет создавать сайты, перетаскивая блоки и элементы на странице.
Короткая регистрация — и вот вы уже выбираете тип будущего сайта и шаблон, указываете название, вносите данные для обратной связи и пр. Всё это работает онлайн, через браузер, ничего устанавливать на ПК не нужно. Также некоторые системы обладают мобильными приложениями для создания сайтов — вы можете собрать неплохой сайт на телефоне по дороге с работы или на работу.
Популярность конструкторов обусловлена доступностью во всех смыслах. Как правило, это недорого, несложно, везде есть готовые шаблоны, настраивать хостинг и прочие технические параметры не нужно, без навыков программирования тоже легко обойтись.
Более удобного подхода на сегодняшний день не существует. Онлайн-конструкторы идеальны для новичков и не только — профи тоже пользуются ими для запуска несложных проектов, своих или клиентских.
На рынке очень много конструкторов, конкуренция высокая, что вызвало их бурное развитие. Популярные движки обновляют чуть ли не каждый месяц, добавляя функции, упрощая рабочий процесс, придумывая уникальные фишки относительно других систем. Пользователям это на руку. Начав использовать систему, вы можете подать идею разработчику о реализации той или иной вещи. Если дело стоящее, вполне реально, что вскоре получите желаемое. Быстрая обратная связь, качественная техподдержка — это плюсы хороших конструкторов.
Популярные движки обновляют чуть ли не каждый месяц, добавляя функции, упрощая рабочий процесс, придумывая уникальные фишки относительно других систем. Пользователям это на руку. Начав использовать систему, вы можете подать идею разработчику о реализации той или иной вещи. Если дело стоящее, вполне реально, что вскоре получите желаемое. Быстрая обратная связь, качественная техподдержка — это плюсы хороших конструкторов.
Бывают профильные онлайн-конструкторы, предназначенные, к примеру, для создания исключительно магазинов или лендингов. Большинство же позволяют создавать несколько типов сайтов. Обычно это визитка, блог, посадочная страница и магазин — стандартная компоновка для известных WYSIWYG-платформ. Есть и универсальные варианты, позволяющие делать структурно сложные и разнообразные сайты. Конечно, не все конструкторы элементарны в использовании и изучении, но большинство стремится таковыми быть.
Плюсы конструкторов
- возможность создания сайта практически с нулевой подготовкой;
- удобство, комфорт, ведь всё необходимое идёт в комплекте;
- большой ассортимент движков — можно найти под любой вкус и задачу;
- готовые адаптивные шаблоны, сортированные по тематикам и назначению;
- отсутствие необходимости знаний в HTML, CSS, jQuery и пр.
 ;
; - возможность выбора тарифного плана с необходимым набором функций, не переплачивая за избыточные;
- высокая скорость разработки сайтов;
- регулярность обновлений;
- невысокая себестоимость сайтов;
- наличие техподдержки и справочных материалов;
- использование конструктора чаще всего гарантирует достижение результата.
Минусы конструкторов
- Сайты, созданные в рамках одного конструктора, частенько оказываются похожими между собой, хотя это касается далеко не всех систем.
- Трудность переноса сайта на другой хостинг.
- Разочарование в бесплатном тарифе — они в 99% случаев бесполезны для работы и подходят только для знакомства с продуктом. Бесплатный тариф часто предусматривает стороннюю рекламу, домен 3 уровня, отсутствие важных функций, незначительный объём места на диске и т. д. Лечится такой минус легко — оплатой подходящего тарифа.
Резюме
Конструктор — отличный вариант для создания первого сайта-визитки. Для магазинов лучше использовать профильные eCommerce-платформы. Для небольших торговых площадок подойдут WYSIWYG-системы, поскольку с ними проще работать. Для лендингов тоже лучше брать профильные сервисы, потому что у них, как правило, есть специфические инструменты для анализа и повышения конверсии. Блоговые модули бывают разного уровня качества, но любого из них окажется достаточно для ведения раздела новостей.
Для магазинов лучше использовать профильные eCommerce-платформы. Для небольших торговых площадок подойдут WYSIWYG-системы, поскольку с ними проще работать. Для лендингов тоже лучше брать профильные сервисы, потому что у них, как правило, есть специфические инструменты для анализа и повышения конверсии. Блоговые модули бывают разного уровня качества, но любого из них окажется достаточно для ведения раздела новостей.
Читайте также: Лучшие конструкторы одностраничных сайтов.
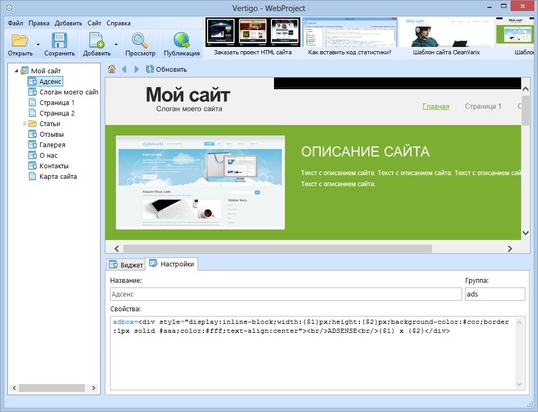
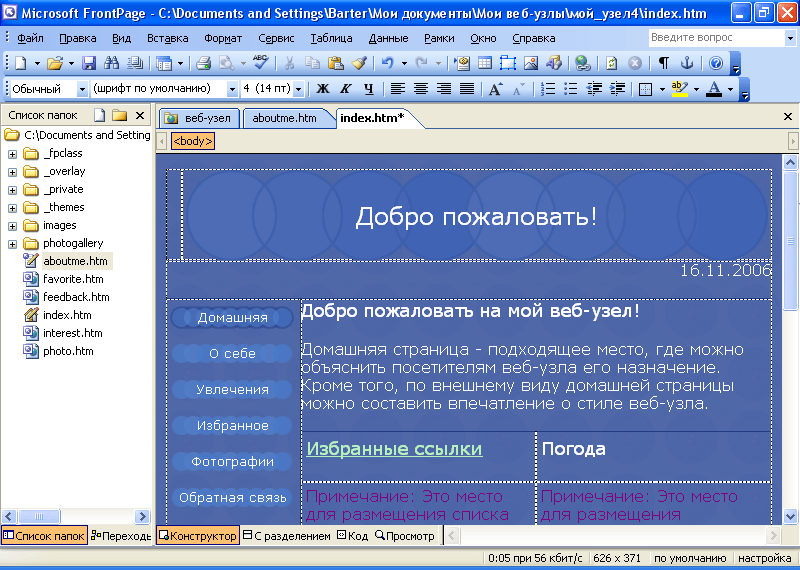
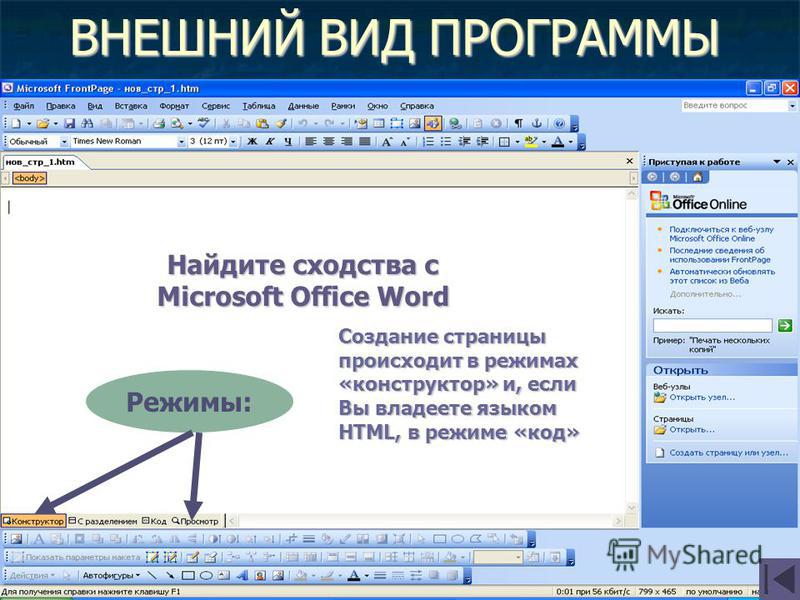
Офлайн-программы для создания сайтов
Как правило, такого рода ПО используют веб-дизайнеры. Яркий пример — программы от Adobe, в которых можно создавать уникальное оформление страниц. Но есть исключения, которые подойдут новичкам. Пример — Mobirise, программа, которая являет собой визуальный редактор с готовыми шаблонами и секциями и сделана по принципу и уровню простоты как WYSIWYG-конструктор.
Десктопные программы для создания сайтов требуют установки на компьютер, а для публикации готовых сайтов нужен хостинг. Интерфейсы некоторых систем позволяют выгружать файлы сайтов по FTP или другими способами. В целом, такие программы — это несложно, но для первого раза придётся посмотреть какой-нибудь гайд.
Интерфейсы некоторых систем позволяют выгружать файлы сайтов по FTP или другими способами. В целом, такие программы — это несложно, но для первого раза придётся посмотреть какой-нибудь гайд.
Главный плюс десктопного ПО — возможность создания множества сайтов без ограничений тарифов, присущих конструкторам. Оплатив безлимитный хостинг, вы сможете разместить на нём хоть сотни проектов в одну цену хранилища, докупив домены, понятное дело.
Главный минус — нюансы с обновлением сайтов. У таких систем нет онлайновых админок, панелей управления. Файлы проектов хранятся у вас на ПК. Для внесения изменений в опубликованный на хостинге сайт нужно обновить его файлы на сервере после локального редактирования. Это основная причина того, что на таких движках, как правило, не делают больших сайтов или сайтов, использующих динамический контент. Визитка, лендинг — да. Магазин, блог — гораздо реже, потому что хлопотно, особенно если проект клиентский и/или крупный.
Плюсы офлайн-программ
- возможность создания неограниченного количества сайтов;
- многие системы носят профессиональный характер и позволяют очень детально прорабатывать дизайн страниц;
- возможность обвеса разнообразными модулями и плагинами для расширения функциональности;
- присутствие недорогих готовых шаблонов у некоторых программ;
- иногда можно обойтись без кодинга.

Минусы офлайн-программ
- Неудобство обновления сайтов.
- Сложность освоения, по крайней мере, профессиональных систем. Нужно понимать HTML и CSS в большинстве случаев.
- Недешёвая стоимость подписки или покупки качественного ПО (хотя бывают исключения).
- Непростая настройка, поиск плагинов, модулей.
Резюме
Офлайновые программы — узкая ниша, в которой ключевые позиции занимает продвинутое ПО для профессиональных разработчиков клиентских сайтов. Да, есть исключения, но качественных, комфортных вариантов для новичков очень мало.
В целом, изучать такие вещи стоит тем, кто хочет развивать навык веб-дизайна и зарабатывать этим. Для создания первого сайта вряд ли подойдёт — лучше взять конструктор, в котором проще освоиться и достичь результатов.
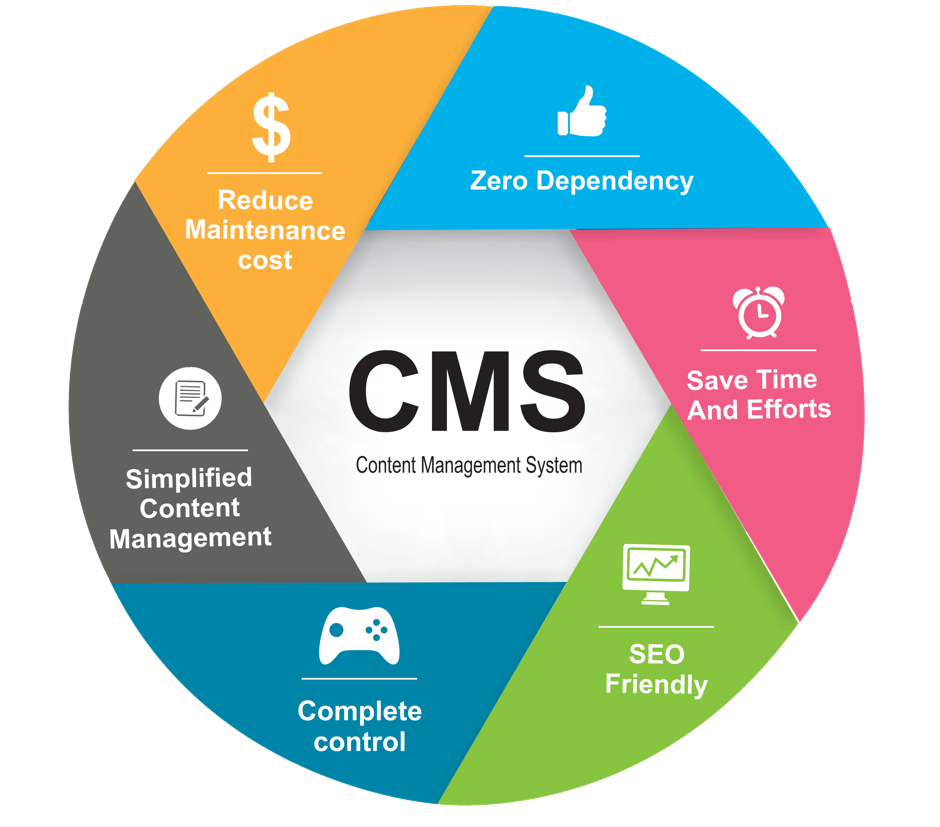
CMS (Content management system)
Системы управления контентом — это сбалансированное семейство движков по сложности и эффективности. Подходит для тех, кто хочет развиваться в нише создания сайтов. Отдельные системы (WordPress, Joomla, DLE) могут служить в качестве первого сайтбилдера, но, в любом случае, порог вхождения в их специфику выше, чем у большинства конструкторов. Но и возможностей они дают на порядок больше.
Отдельные системы (WordPress, Joomla, DLE) могут служить в качестве первого сайтбилдера, но, в любом случае, порог вхождения в их специфику выше, чем у большинства конструкторов. Но и возможностей они дают на порядок больше.
Для использования CMS не обязательно иметь навыки программирования, по крайней мере, в некоторых из них и на первых этапах работы. В отдельных движках существуют плагины визуальных редакторов, что максимально упрощает процесс оформления страниц. В целом же, очень желательно знать HTML и CSS. Хотя бы.
Многие движки являются бесплатными. Есть системы управления сайтом с платными лицензиями. Для любой CMS существует некоторое количество плагинов и шаблонов, которые тоже могут быть платными или бесплатными. Все сайты, созданные в таких системах, нужно размещать на хостинге, а также покупать для них домены. Это обязательные статьи вложений.
Выбор CMS играет важную роль. Под любую из них существуют плагины/компоненты/модули, набор которых тоже нужно уметь выбрать и освоиться с использованием. Для того чтобы не тратить время зря, желательно ознакомиться с обзорами, рейтингами и получить представление о системе до её установки. То же самое, в общем-то, касается и конструкторов, и офлайн-программ.
Для того чтобы не тратить время зря, желательно ознакомиться с обзорами, рейтингами и получить представление о системе до её установки. То же самое, в общем-то, касается и конструкторов, и офлайн-программ.
Плюсы CMS
- большой выбор движков, среди которых встречается немало универсальных;
- относительно невысокая себестоимость сайтов, по крайней мере, если вы работаете самостоятельно без привлечения сторонних специалистов;
- комфортное управление контентом на сайте;
- возможность интеграции функциональности любых внешних веб-сервисов;
- разнообразие плагинов, способных реализовать как типовые, так и довольно специфические функции;
- обилие справочных материалов, курсов, гайдов, обсуждений у популярных систем.
Минусы CMS
- Необходимость следить за совместимостью версии движка и устанавливаемых дополнений — несоответствие может привести к серьёзным сбоям на сайте.
- Большое количество установленных плагинов нередко снижает производительность сайта, иногда очень сильно.

- Некоторые функции в отдельных системах не получится реализовать — придётся заказывать разработку плагина, скрипта или ещё чего-то у программиста.
Резюме
CMS очень разные. У каждой из них своя экосистема и предел возможностей. С помощью CMS можно создать любой тип сайта: портал, интернет-магазин, визитка, форум, доска объявлений, блог, лендинг.
Большую роль играет выбор первой системы. Пусть она будет более или менее простой для понимания, как, например, WordPress. С осторожностью отнеситесь к установке плагинов для расширения возможностей движка. Шаблоны лучше использовать платные, поскольку они, как правило, качественнее и обладают расширенными, более удобными настройками.
Выводы
Единственно верного способа создания сайта выделить нельзя. Во всех категориях инструментов присутствует разброс по удобству и сложности. В каждой имеются отличные и откровенно слабые инструменты. Существуют мудрёные конструкторы, простые CMS и эффективные программы.
В целом, начинать удобно с конструкторов — зарегистрироваться и посмотреть, что такое редактор, как строятся веб-страницы, какие бывают настройки и всё такое. Быстрое знакомство с нишей разработки сайтов вам обеспечено.
Десктопное ПО — промежуточный вариант, эффективность которого сильно зависит от выбранной программы. Лучше всего подходит для будущих дизайнеров. Освоив, например, профильное приложение от Adobe, можно зарабатывать на фрилансе. Как правило, в таких программах делают небольшие сайты с уникальным оформлением.
CMS — более продвинутый уровень. Нужно учиться, но взамен вы получите навык разработки сайтов и потенциал для заработка этим делом на жизнь. Начать можно с WordPress, потому что он понятнее большинства других движков для новичка. Если с нулевым опытом взять, к примеру, Drupal, то можно отбить желание делать сайты навсегда — система отличная, но сложная.
Перед выбором движка любой категории настоятельно рекомендуем посмотреть обзоры, отзывы, рейтинги и прочее в таком духе. Это снизит вероятность ошибочного выбора. Действовать наугад — не вариант, особенно в случае десктопного ПО и CMS.
Это снизит вероятность ошибочного выбора. Действовать наугад — не вариант, особенно в случае десктопного ПО и CMS.
Напоследок отметим, что создание нормального сайта — платное мероприятие. Бесплатные тарифы конструкторов и хостингов, демоверсии программ и всё такое — это варианты для ознакомления. Они не подходят для полноценной работы.
Какой конструктор сайтов использовать новичку
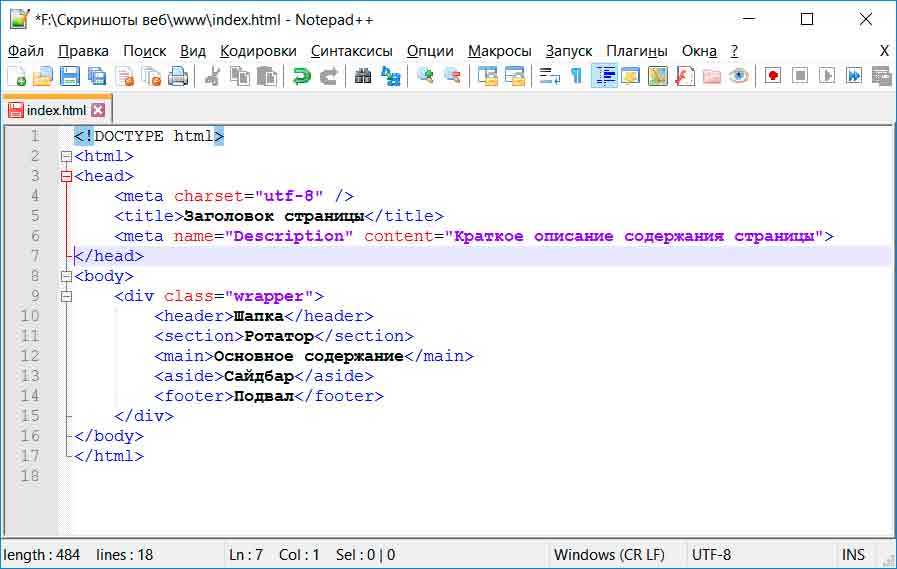
В начале существования интернета сайты писались исключительно вручную, зачастую в простейших текстовых редакторах. Со временем этого стало не хватать. Требования к веб-ресурсам становились всё выше, приходили новые вебмастера, не готовые по несколько месяцев разрабатывать один и тот же проект.
И тогда появились специальные программы, облегчающие жизнь создателям сайтов и автоматизирующие многие процессы.
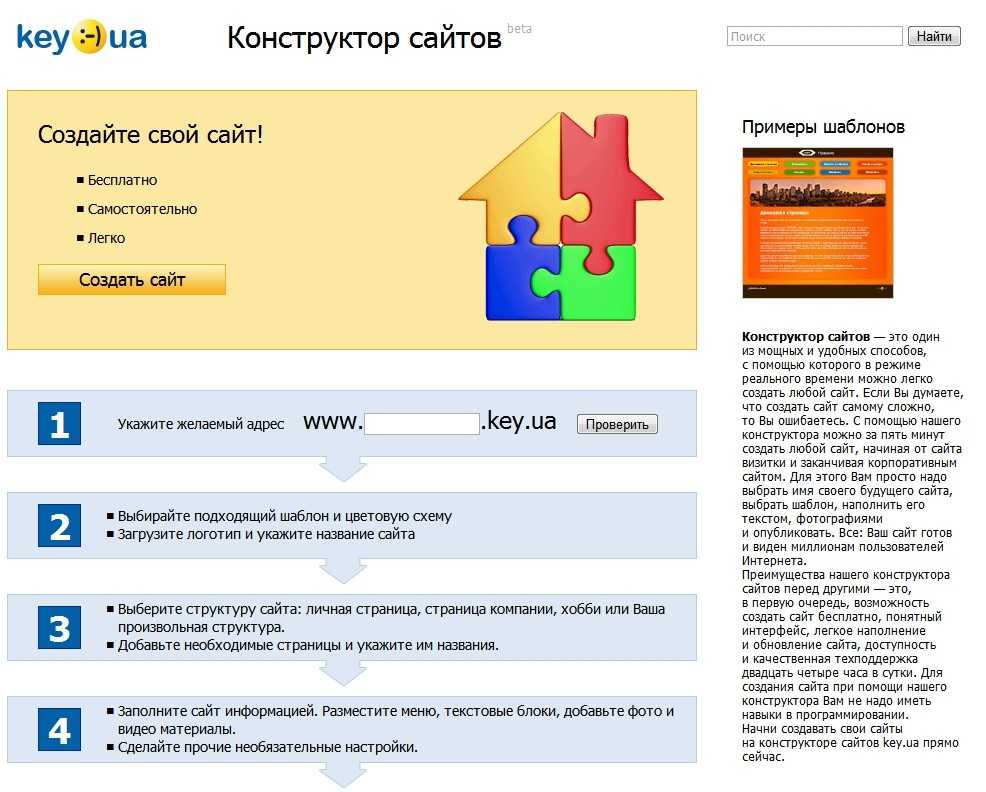
Онлайн-конструкторы
Конструкторы представляют собой цельную систему для создания сайтов, которую можно начинать использовать сразу после регистрации. Последняя, как правило, занимает не больше нескольких минут.
Сейчас существуют сотни подобных ресурсов, позволяющие создавать сайты самых разных видов и направлений. Они просты в использовании, не требуют знаний языков программирования или основ веб-дизайна. За это их очень любят новички, но и опытные вебмастера зачастую прибегают к помощи конструкторов.
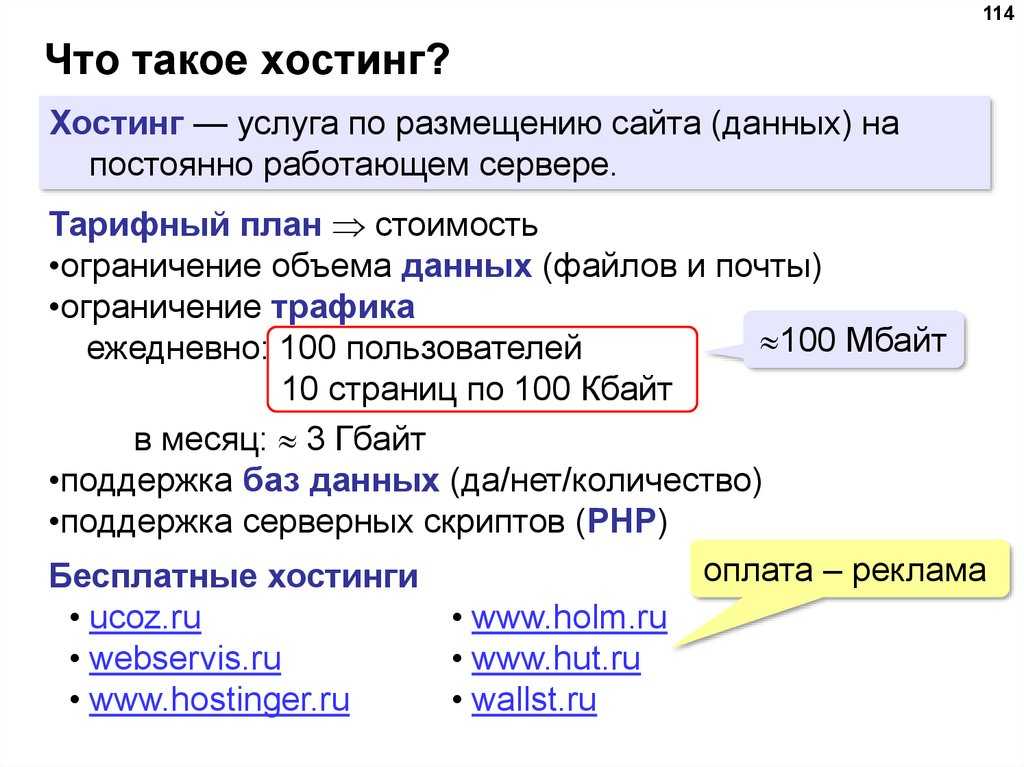
Как правило, работают такие сервисы по подписке. За доступ к функционалу нужно платить определённую сумму в месяц. В эту оплату включают стоимость хостинга. Также существуют бесплатные варианты с ограниченным набором возможностей. Зачастую это означает ещё и размещение рекламы на страницах вашего сайта.
Не требуется ничего устанавливать на компьютер – всё необходимое ПО расположено на серверах разработчика и доступно в режиме онлайн.
Создавать сайты на конструкторах а после — управлять ими, очень легко. Предлагается множество готовых шаблонов, удобные инструменты и визуальный редактор. Всё это избавляет от необходимости самостоятельно писать код. Часто присутствуют собственные обучающие и справочные системы.
Ресурс на таком движке создаётся за несколько часов без специальных навыков или знаний. А их присутствие поможет настроить его более тонко: изменить код (если доступ к коду открыт), интегрировать с полезными системами, модифицировать под свои нужды. Вместо того чтобы писать с нуля.
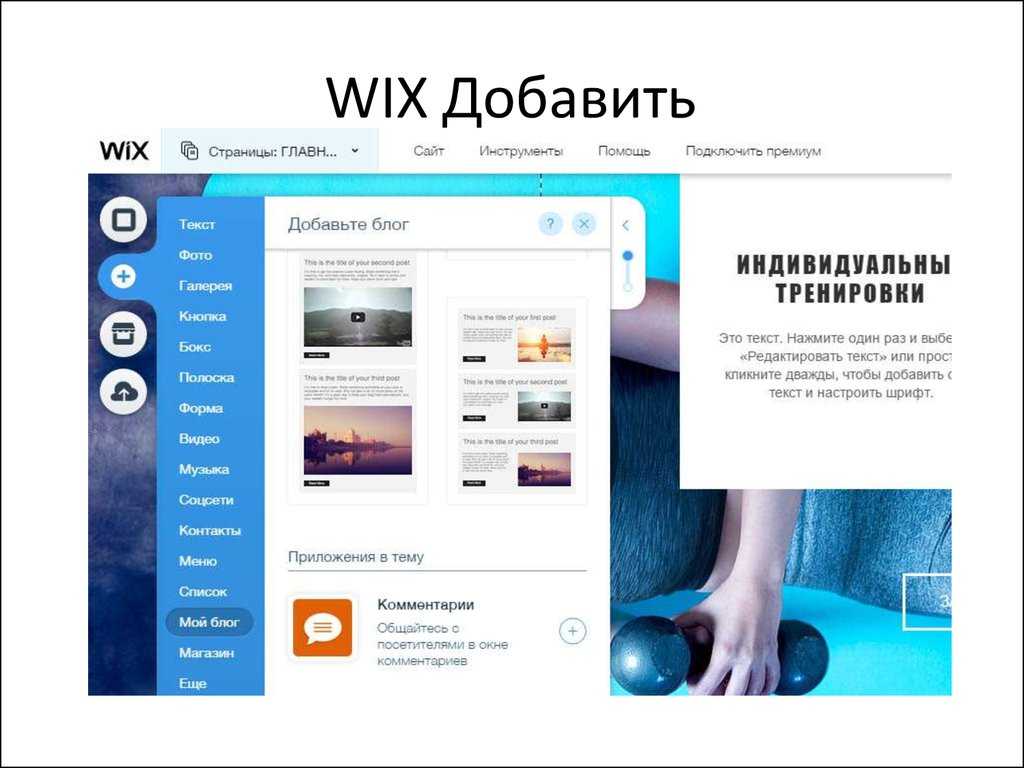
Читайте также: как создать сайт на Wix — пошаговая инструкция по работе в одном из самых популярных конструкторов сайтов.
Преимущества и недостатки
У онлайн-конструкторов есть ряд неоспоримых преимуществ:
- Они имеют собственный хостинг, на котором можно разместить сайт. Это избавляет от лишних затрат времени и денег на поиск, настройку и покупку стороннего хостинга.
- Постоянный доступ к сайту, его корректная работа и защита данных лежит на разработчике конструктора.
- Можно подобрать программу, заточенную под создание именно того типа сайта, который нужен пользователю. Следовательно – имеет максимум полезных инструментов именно под него.
- Все обновления происходят автоматически, и не требуют от вебмастера лишних движений.

- Очень просто настроить и запустить ресурс благодаря наличию готовых шаблонов.
- Все технические проблемы решает техподдержка сервиса, а не создатель сайта непосредственно.
Не лишены такие программы и ряда недостатков:
- Из-за использования одних и тех же шаблонов, возможности индивидуализации ресурса существенно ограничены. Не обладая навыками написания кода, сложно будет создать нетипичный сайт.
- Функционал сильно ограничен даже на платных версиях. Это не позволяет внедрять сложные решения, и часто мешает реализовать свои цели и задачи.
- Невозможно скачать файлы и перенести их в другой конструктор или хостинг. Это значит, что существование сайта полностью зависит от разработчиков сервиса.
Офлайн-программы
Первое отличие офлайн-программ от их онлайн-аналогов очевидно: их необходимо устанавливать на компьютер. С одной стороны, это не очень удобно: отнимает время на скачивание и место на диске. С другой же – они могут работать автономно, без доступа к интернету.
При использовании офлайн софта понадобится отдельно покупать домен и хостинг. А также вручную выгружать все необходимые файлы на выбранный сервер. Причём, делать это придётся не только при запуске, но и при каждом обновлении ресурса. Впрочем, некоторые сервисы поддерживают синхронизацию с хостингом, и дают возможность настроить автоматические обновления.
Можно разрабатывать и статичные сайты, и динамичные. Для этого существуют как специализированные программы, так и универсальные. При выборе оптимального инструмента нужно также учитывать операционную систему, с которой может работать тот или иной сервис. Есть и кроссплатформенные решения, если это необходимо.
Абсолютное большинство подобных программ рассчитано на опытных вебмастеров, обладающих знаниями в области работы с кодом. Но в некоторых из них предусмотрены функции, облегчающие процесс, и подходящие для новичков. Они имеют визуальные редакторы и функцию предварительного просмотра, некоторые шаблоны и полезные инструменты.
Преимущества и недостатки
К преимуществам офлайн-программ для разработки сайтов можно отнести:
- Возможность писать код так, как нужно пользователю. Работа с чистыми HTML, CSS или языками программирования.
- Широкие возможности для настройки функционала сайта. Всё зависит от навыков самого пользователя, и не имеет ограничений со стороны сервиса.
- Можно один раз купить программу и пользоваться ею без дополнительных регулярных выплат. Кроме того, существуют и бесплатные варианты.
- Ресурс полностью под контролем своего создателя. Можно переносить его на другие хостинги, менять код и настройки как угодно. Все файлы хранятся непосредственно на компьютере и доступны в любое время.
Недостатки тоже имеются. Вот они:
- Необходимость знаний в области программирования и строения сайтов. Либо готовность долго и кропотливо разбираться в теме.
- Разработка и запуск ресурса требуют большого количества времени, даже если используются готовые шаблоны.

- Для полноценной работы многие офлайн-программы требуют серьезных технических характеристик от компьютера.
- Сервисы могут сильно отличаться друг от друга, и любой из них придётся подробно изучать. Для сложных проектов требуется использование нескольких из них одновременно.
Отдельно стоит отметить, что офлайн-программы постепенно устаревают, уступая место более современным инструментам. Поэтому выбор подходящего для конкретных целей варианта – непростая задача.
Выводы
Онлайн и офлайн сервисы для создания сайтов обладают разным функционалом и предназначены для разных целей. Первые больше подходят для новичков, поскольку не требуют глубоких знаний кодинга и языков программирования. Но их используют и опытные вебмастера, получая хорошие результаты быстро и без приложения значительных усилий.
Офлайн программы значительно более сложны в освоении и работе, несмотря на попытки некоторых из них подстроиться под неопытного пользователя. Создание веб-ресурса на них занимает больше времени. Кроме того, их необходимо устанавливать на компьютер. Однако с помощью офлайн-конструкторов создают более сложные проекты.
Кроме того, их необходимо устанавливать на компьютер. Однако с помощью офлайн-конструкторов создают более сложные проекты.
Есть мнение, что онлайн-конструкторы – инструмент для новичков, в то время как офлайн – для профессионалов. Однако это не совсем так. Онлайн-инструменты активно развиваются, приобретая все новые функции и давая пользователям все больше возможностей. В то время как офлайн программы — устаревают.
Поэтому можно уверенно говорить, что будущее – за современными технологиями. И для создания веб-ресурса лучше подобрать подходящий онлайн-конструктор.
15 лучших программ для веб-дизайна (бесплатные и платные инструменты) | Websitesetup.org
Если вы новичок в веб-дизайне, вы, вероятно, хотите знать, какое программное обеспечение для веб-дизайна стоит вложений. Вы также можете узнать, что должен знать каждый веб-дизайнер?
Выбор отличного инструмента для веб-дизайна зависит от его функциональности и назначения. Лучшего универсального решения не существует. Кроме того, в зависимости от вашей цели, вам может потребоваться использовать более одного программного обеспечения для создания веб-сайта с наилучшим дизайном.
Кроме того, в зависимости от вашей цели, вам может потребоваться использовать более одного программного обеспечения для создания веб-сайта с наилучшим дизайном.
Мы рекомендуем протестировать несколько типов программного обеспечения для веб-разработки, чтобы узнать, какое из них больше всего подходит для вашей работы.
Чтобы помочь вам найти то, что вы ищете, мы составили список из 15 лучших программных инструментов веб-дизайна для создания веб-сайтов, графического дизайна, дизайна интерфейса и прототипирования.
Содержание
- Лучшее программное обеспечение для дизайна для создания веб-сайтов
- Лучшее программное обеспечение для дизайна интерфейсов и прототипирования
- Лучшее программное обеспечение для графического дизайна
- Подводя итог : Лучшие программные инструменты для веб-дизайна
Библиотеки кода, среды разработки и услуги хостинга позволяют разработчикам запускать свои веб-сайты и делиться ими со всем миром.
Взгляните на некоторые из лучших инструментов для этой цели.
1. WordPress (бесплатный и платный)
Здесь, на сайте websitesetup.org, мы рекомендуем людям использовать WordPress для создания своих сайтов.
Почему?
Благодаря нашему опыту создания сотен сайтов мы обнаружили, что WordPress предлагает наилучшее сочетание гибкости, мощности и простоты использования, необходимых для создания и запуска контентных веб-сайтов.
И, похоже, интернет с нами согласен! Более 35% всех веб-сайтов работают на WordPress. WordPress поддерживает популярные блоги, магазины электронной коммерции, сообщества и многое другое.
Чтобы начать работу с WordPress, у вас есть два варианта:
- Создайте собственный сайт WordPress (WordPress.org)
- Создайте бесплатную учетную запись WordPress.com
Если вы просто хотите разместить небольшой личный сайт, WordPress. com может быть отличным выбором. Однако, если вы начинаете более сложный проект, сайт WordPress, размещенный на собственном хостинге, вероятно, будет лучшим вариантом.
com может быть отличным выбором. Однако, если вы начинаете более сложный проект, сайт WordPress, размещенный на собственном хостинге, вероятно, будет лучшим вариантом.
Если вы уже используете WordPress, но вам нужна помощь в создании темы WordPress или настройке страниц WordPress, мы рекомендуем проверить Genesis Theme Framework и Elementor Page Builder.
Посетите WordPress.com
2. Bootstrap (бесплатно)
Bootstrap, изначально созданный командой инженеров Twitter, в настоящее время является самой популярной в мире средой для создания адаптивных веб-сайтов для мобильных устройств.
Проще говоря, Bootstrap — это бесплатная библиотека HTML, CSS и JavaScript, которая упрощает процесс кодирования веб-сайта с нуля. Bootstrap предлагает десятки функций, таких как сеточная система, адаптивные точки останова и большая библиотека компонентов, которые упрощают и ускоряют кодирование веб-сайта.
Библиотека компонентов включает в себя заголовки, навигацию, кнопки, формы, оповещения и многое другое. Команда Bootstrap подробно задокументировала каждую функцию с примерами и предложениями по настройке.
Команда Bootstrap подробно задокументировала каждую функцию с примерами и предложениями по настройке.
Чтобы начать работу с Bootstrap, просто загрузите последнюю версию платформы Bootstrap, скопируйте один из примеров шаблонов и начните программировать.
Посетите GetBootstrap.com
3. Wix (бесплатный и платный)
Wix — это простая в использовании и доступная альтернатива WordPress.
Как и WordPress, Wix можно использовать для создания различных сайтов, включая блоги и магазины. Благодаря редактору перетаскивания Wix упрощает настройку и запуск вашего сайта всего за несколько минут.
Wix — это полностью управляемая служба подписки, а это означает, что компания обрабатывает все детали, связанные с размещением сайта, его резервным копированием и обеспечением безопасности.
Wix предлагает бесплатный рекламный план, который включает в себя сотни шаблонов и опций на выбор. Платные планы начинаются с 14 долларов в месяц и включают удаление рекламы, увеличение пропускной способности и дополнительное место для видео.
Посетите Wix.com
4. Dreamweaver (бесплатная пробная версия)
Dreamweaver — это приложение Adobe для кодирования, редактирования и поддержки веб-сайтов. Он позволяет редактировать веб-сайты как вручную, так и через интуитивно понятный визуальный интерфейс.
Dreamweaver включает в себя многие функции традиционной текстовой интегрированной среды разработки (IDE), такие как подсветка синтаксиса, автоматическое завершение кода и возможность сворачивать и разворачивать разделы кода. Вы даже можете использовать Dreamweaver с Bootstrap!
Однако, в отличие от традиционной IDE, визуальный интерфейс Dreamweaver — это то, что действительно выделяет ее. Любые изменения, которые вы вносите в код своего веб-сайта, автоматически отображаются в режиме реального времени в интерфейсе Dreamweaver, и вы также можете указать и щелкнуть, чтобы визуально отредактировать код своего веб-сайта.
Если вам нужно больше возможностей, чем простой редактор с перетаскиванием, но вам нужно что-то более простое, чем интегрированная среда разработки только для кода, Dreamweaver — отличный вариант.
Вы можете подписаться на Dreamweaver отдельно за 20,9 долларов США.9 в месяц или выберите подписку на полный пакет Creative Suite от Adobe за 52,99 долларов в месяц. Adobe предлагает 7-дневные бесплатные пробные версии для обоих вариантов, и часто предоставляются скидки для студентов.
Посетите adobe.com
5. Squarespace (платно)
Squarespace — еще один хороший конструктор сайтов, который служит третьей альтернативой Wix и WordPress.
Как и Wix, Squarespace предлагает интуитивно понятный интерфейс перетаскивания для создания вашего веб-сайта. Squarespace также предлагает огромное количество различных тем и цветовых настроек и включает в себя множество ожидаемых стандартов, таких как шифрование SSL и возможность создания интернет-магазина.
Персональный план Squarespace начинается с 14 долларов в месяц с ограничениями в 20 страниц и двумя участниками. Бизнес-план снимает эти ограничения и стоит 23 доллара в месяц.
Посетите Squarespace.com
Лучшее программное обеспечение для дизайна интерфейсов и создания прототипов
Приложения для дизайна интерфейсов и инструменты для создания прототипов помогают дизайнерам представлять и сообщать о том, как веб-сайты будут выглядеть и вести себя до их запуска. Вот несколько отличных кандидатов для рассмотрения.
6. Figma (бесплатная и платная)
Несмотря на то, что Figma является одним из новейших инструментов в этом списке, он также является одним из самых мощных. Если вы ищете многофункциональный инструмент для дизайна интерфейса и прототипирования, Figma может быть идеальным вариантом.
Как и Sketch, следующее приложение в этом списке, Figma имеет интуитивно понятный векторный интерфейс, упрощающий разработку веб-сайтов. Все, что вы можете делать в Sketch или Adobe XD, вы можете делать и в Figma.
Что делает Figma действительно блестящей, так это ее совместный облачный подход. С Figma несколько членов команды могут одновременно редактировать файл дизайна. Заинтересованные лица бизнеса также могут оставлять комментарии, а разработчики могут копировать фрагменты кода, чтобы упростить процесс превращения вашего дизайна в настоящий сайт.
С Figma несколько членов команды могут одновременно редактировать файл дизайна. Заинтересованные лица бизнеса также могут оставлять комментарии, а разработчики могут копировать фрагменты кода, чтобы упростить процесс превращения вашего дизайна в настоящий сайт.
Figma предлагает бесплатный план, включающий до 3 проектов. Платные планы начинаются с 12 долларов в месяц и включают расширенные параметры, такие как настраиваемые разрешения для пользователей.
Посетите Figma.com
7. Sketch 3 (бесплатная пробная версия)
Sketch — чрезвычайно популярный инструмент для проектирования интерфейсов, предназначенный для упрощения процесса создания красивых макетов с высокой точностью. Sketch приобрел популярность в начале 2010-х, когда получил награду за дизайн от Apple.
Дизайнеры любят Sketch, потому что его лаконичный и интуитивно понятный интерфейс позволяет легко и быстро создавать красивые проекты без долгого обучения, часто связанного с другими инструментами дизайна. Sketch также имеет обширную экосистему плагинов и интеграций, которые обеспечивают дополнительную мощность и упрощают интеграцию Sketch в ваш рабочий процесс.
Sketch также имеет обширную экосистему плагинов и интеграций, которые обеспечивают дополнительную мощность и упрощают интеграцию Sketch в ваш рабочий процесс.
Хотя в Sketch недавно были добавлены некоторые функции, ориентированные на прототипирование и совместную работу, программа не так продвинута в этих областях, как некоторые другие инструменты в этом списке.
Sketch доступен для macOS и стоит 9 долларов за редактор в месяц (или 99 долларов за редактор в год). Sketch поставляется с 30-дневной пробной версией.
Посетите Sketch.com
8. Adobe XD (бесплатная пробная версия)
Устав от более простых инструментов, которые лучше подходят для дизайна интерфейса и прототипирования, Adobe выпустила XD в 2019 году.как ответ на другие инструменты в этом списке.
XD — это мощный векторный инструмент, который также поддерживает анимацию прототипирования. Если вам нравятся другие продукты Adobe, такие как Photoshop и Illustrator, скорее всего, вам понравится и XD.
Программа также поддерживает открытие и редактирование файлов из Sketch, что делает ее популярным выбором для пользователей Windows, которым необходимо сотрудничать с другими дизайнерами, использующими Sketch. Тем не менее, новичкам кривая обучения XD может показаться немного крутой, и даже многие профессионалы предпочитают другие инструменты из этого списка.
Вы можете подписаться на XD отдельно за 9,99 долларов США в месяц или выбрать подписку на полную версию Adobe Creative Suite за 52,99 долларов США в месяц. Adobe предлагает 7-дневные бесплатные пробные версии для обоих вариантов.
Посетите сайт adobe.com/products/xd
9. InVision Studio (бесплатная и платная)
Сначала InVision предлагала облачную службу прототипов, которая интегрируется с такими инструментами, как Sketch и Photoshop, а сейчас предлагает собственный полнофункциональный инструмент для разработки интерфейса и прототипирования под названием Studio.
Думайте об InVision Studio как о расширенной версии Sketch с улучшенной анимацией движения, инструментами для совместной работы и опциями для создания прототипов и обмена ими.
В настоящее время InVision Studio находится в стадии бесплатной бета-версии. Чтобы поделиться прототипами с помощью облачного сервиса, вы можете выбрать бесплатный план или перейти на одно из платных предложений InVision, что позволяет больше соавторов и проектов.
Посетите InVisionapp.com
10. Framer X (бесплатная пробная версия)
Первоначально Framer начинался как библиотека JavaScript и набор инструментов для прототипирования, но превратился в самый мощный инструмент в этом списке.
Framer X — это инструмент для быстрого прототипирования, который поддерживает сложную анимацию и генерирует код для компонентов React на лету. На первый взгляд векторный интерфейс Framer очень похож на Sketch, но под капотом гораздо больше возможностей.
Дизайнеры любят Framer за его функции адаптивного дизайна, набор готовых компонентов и поддержку расширенной анимации. Разработчики любят его, потому что он упрощает процесс превращения дизайна в готовый к работе код.
Если вы уже являетесь частью экосистемы React или вам просто нужен мощный интерфейс, способный создавать высокоточные прототипы с реалистичными взаимодействиями и анимацией, Framer X — отличный вариант.
Framer X предлагает бесплатный план для двух редакторов. Платные планы Framer начинаются с 20 долларов в месяц.
Посетите Framer.com
Лучшее программное обеспечение для графического дизайна
Инструменты для редактирования фотографий и графического дизайна позволяют дизайнерам манипулировать изображениями и создавать графику. Вот наш лучший выбор лучших инструментов графического дизайна.
11. Adobe Photoshop (бесплатная пробная версия)
Если вы ищете мощный, универсальный инструмент для графического дизайна, Adobe Photoshop является лидером на протяжении десятилетий.
Первоначально выпущенный исключительно для редактирования фотографий, Photoshop эволюционировал, чтобы поддерживать различные варианты использования, включая дизайн интерфейса, редактирование видео и многое другое, оставаясь при этом верным своему использованию для редактирования фотографий.
В то время как многие дизайнеры предпочитают работать исключительно в Photoshop из-за его гибкости, другие предпочитают более специализированные инструменты. Как и в случае с другими продуктами Adobe, кривая обучения немного круче из-за огромного набора инструментов и опций, которые предлагает Photoshop.
Вы можете подписаться на Photoshop отдельно за 20,99 долларов США в месяц или выбрать подписку на полную версию Adobe Creative Suite за 52,99 долларов США в месяц. Adobe предлагает 7-дневные бесплатные пробные версии для обоих вариантов.
Посетите adobe.com
12. Canva (бесплатная и платная)
Если вам нужен простой инструмент для создания графики для сообщений в социальных сетях, листовок или визитных карточек, Canva — отличный вариант.
Пользователи любят Canva за ее простой в использовании интерфейс с функцией перетаскивания. С тысячами шаблонов и сотнями типов дизайна маркетологи и любители могут создавать красивые изображения всего за несколько кликов.
Canva предлагает бесплатный план с более чем 8000 шаблонов. Планы Pro начинаются с 9,99 долларов США в месяц (до пяти человек) и включают расширенные функции, такие как возможность экспорта прозрачных PNG-файлов и возможность изменять размер изображения для нескольких вариантов использования всего одним щелчком мыши.
Посетите Canva.com
13. Vectr (бесплатно)
Vectr — это бесплатный облачный инструмент для создания иллюстраций с функциями, аналогичными Sketch и Adobe Illustrator.
Если вы хотите создать сложные иллюстрации или просто разработать веб-сайт или мобильное приложение, Vectr предлагает все необходимое для начала работы.
Редактор Vectr с функцией перетаскивания прост в освоении, а поскольку он основан на облаке, можно легко делиться проектами с другими для обратной связи и совместной работы.
Посетите Vectr.com
14. Pixelmator (бесплатная пробная версия)
Как и Photoshop, Pixelmator — это многофункциональный фоторедактор для macOS.
Хотя вы можете использовать Pixelmator для создания иллюстраций или дизайна интерфейса, лучше всего он работает как инструмент для редактирования и ретуширования фотографий с функциями цветокоррекции, ретуширования и применения фильтров.
Pixelmator стоит 39,99 долларов США и доступен в магазине приложений macOS. Pixelmator также предлагает бесплатную 15-дневную пробную версию на своем веб-сайте.
Посетите Pixelmator.com
15. GIMP (бесплатно)
GIMP (программа обработки изображений GNU) — популярный фоторедактор с открытым исходным кодом, который поддерживает Windows, Linux и macOS.
Хотя интерфейс кажется немного устаревшим, пусть это вас не смущает. GIMP обладает большой мощностью и способен почти на все, что может сделать Photoshop.
Хотя бесплатная цена, безусловно, привлекательна, GIMP — не самый простой инструмент в этом списке для изучения или использования изо дня в день. Тем не менее, это отличный выбор для дизайнеров с ограниченным бюджетом, которым необходимо редактировать фотографии или разрабатывать интерфейсы.
Посетите Gimp.org
Подводя итог: Лучшие программные инструменты для веб-дизайна
И вы достигли конца этого списка!
Все вышеупомянутые инструменты могут помочь вам быть более продуктивными и креативными одновременно. Тем не менее, по-прежнему важно проверить функции программного обеспечения, чтобы убедиться, что оно соответствует требованиям вашего проекта веб-дизайна.
Какое программное обеспечение для веб-дизайна вы используете? Оставьте нам комментарий ниже!
40 лучших профессиональных программных инструментов для веб-дизайна на 2022 год
В этом посте мы рассмотрим 40 основных платных и бесплатных инструментов для веб-дизайна, доступных сегодня на рынке.
Когда дело доходит до веб-дизайна, все может быстро измениться. Не только тенденции в дизайне меняются, казалось бы, в одночасье, но и программное обеспечение, которое мы используем, также приходит и уходит.
Но веб-разработка и дизайн никуда не денутся.
С появлением движения без кода (и перетаскиванием всего), сегодняшнюю сцену веб-дизайна лучше всего можно описать как гонку за предоставление лучшего гибкого решения «все-в-одном» от дизайна к коду для разработчики, дизайнеры и владельцы малого бизнеса, которые носят все шляпы.
Здесь, в AppSumo, мы составили список лучших профессиональных программ и ресурсов для веб-дизайна, доступных сегодня, отсортированных по категориям:
Лучшие конструкторы сайтов
Лучшие веб-редакторы
Лучшее программное обеспечение для веб-дизайна для электронной коммерции
Лучшее программное обеспечение для веб-дизайна для интерфейса и прототипирования
Лучшее программное обеспечение для веб-дизайна для маркетинга
Лучшее программное обеспечение для графического дизайна
Лучшие дизайнерские ресурсы
Чтобы сэкономить ваше время, мы создаем шпаргалку со всеми инструментами и ресурсами, упомянутыми в этом посте. Загрузите его, чтобы просмотреть все с первого взгляда и быстро выбрать то, что вам нужно.
Загрузите его, чтобы просмотреть все с первого взгляда и быстро выбрать то, что вам нужно.
Live on AppSumo
Webvizio ↗
Сократите количество исправлений для действующих веб-сайтов с помощью инструмента совместной обратной связи.
Uteach ↗
Управляйте онлайн-обучением и автоматизируйте его с помощью полнофункциональной платформы.
WebBoss ↗
Создавайте адаптивные, высокофункциональные веб-сайты в кратчайшие сроки.
Лучшие конструкторы сайтов 1. WordPressИсточник: WordPress
На WordPress работает 40% веб-сайтов по всему миру, и это неудивительно. Этот веб-конструктор предлагает тысяч готовых тем и высокий уровень настройки (благодаря его функциональности и более чем 50 000 плагинов), что делает его идеальным выбором при создании веб-сайта, соответствующего вашему бренду. WordPress также имеет превосходную систему управления контентом (CMS) . Легко и просто опубликовать контент в мгновение ока. И говорят, что это лучшая CMS для SEO.
WordPress также имеет превосходную систему управления контентом (CMS) . Легко и просто опубликовать контент в мгновение ока. И говорят, что это лучшая CMS для SEO.
WordPress предлагает бесплатный план. Платные планы начинаются с 4 долларов в месяц.
2. WebflowИсточник: Webflow.
. платформа без кода . Встраивайте интеракции и анимацию в свой веб-сайт, перетаскивайте нестилизованные HTML-элементы. Или используйте готовые элементы, такие как ползунки, вкладки и фоновые видео. Инструмент содержит основную библиотеку компонентов основных макетов, компонентов и шаблонов. Кроме того, Webflow дает вам возможность создавать прототипы и экспортировать код , чтобы передать его разработчикам, если вы не хотите запускать сайт на собственном поддомене.
Webflow начинается бесплатно, а тарифные планы увеличиваются с 12 долларов в месяц на ежегодной основе.
Источник: HubSpot смотрю на расширяют свое присутствие в Интернете с помощью автоматизированной системы безопасности, SEO-рекомендаций и многого другого.
Создать профессиональный веб-сайт можно быстро и легко, используя CMS-инструменты HubSpot с гибкими темами, редактором перетаскиваемых страниц и многим другим. И, в отличие от многих других бесплатных пробных версий, такие функции, как персональный домен и премиальный хостинг , доступны вам бесплатно.
Бесплатные CMS-инструменты HubSpot бесплатны. У вас также будет доступ к другим бесплатным инструментам HubSpot, таким как электронный маркетинг, встречи, чат и многое другое.
4. WixИсточник: Wix
Wix — это удобное программное обеспечение для веб-дизайна для начинающих. Не знаете, с чего начать? Выберите из более 800 шаблонов или ответьте на несколько вопросов из Wix Artificial Design Intelligence (ADI) . ADI автоматически создаст веб-сайт на основе ваших ответов. Чтобы настроить его, перетащите элементы на экран и отредактируйте по своему усмотрению.
Не знаете, с чего начать? Выберите из более 800 шаблонов или ответьте на несколько вопросов из Wix Artificial Design Intelligence (ADI) . ADI автоматически создаст веб-сайт на основе ваших ответов. Чтобы настроить его, перетащите элементы на экран и отредактируйте по своему усмотрению.
Wix предлагает бесплатный план. Платные планы начинаются с 4,50 долларов в месяц.
Дополнительные параметры конструктора веб-сайтов с перетаскиванием включают Boxmode и Webwave.
5. GhostИсточник: Али Абдал
Ghost — это простая профессиональная издательская платформа . В дополнение к стандартным функциям инструмента для ведения блога Ghost также предлагает встроенных подписок и информационных бюллетеней по электронной почте . Другие замечательные функции включают минималистичный и мощный редактор , скорость сайта, удобный и легкий CMS . Если вы хотите создать членский веб-сайт без каких-либо хлопот, не ищите дальше!
Если вы хотите создать членский веб-сайт без каких-либо хлопот, не ищите дальше!
Ghost предлагает 14-дневную бесплатную пробную версию с планами, которые увеличиваются с 29 долларов в месяц при ежегодной оплате.
Лучшие веб-редакторы 6. Adobe DreamweaverDreamweaver — это упрощенный механизм кодирования , обеспечивающий предварительный просмотр в реальном времени вашего контента, когда вы вносили изменения в код. Начните свой следующий проект адаптивного веб-сайта с шаблона или создайте его с нуля. Благодаря поддержке Git и подсказкам по коду вы можете настраивать все виды HTML-ресурсов , такие как электронные письма, сайты электронной коммерции, портфолио, блоги и многое другое.
Начните с 30-дневной бесплатной пробной версии. Планы начинаются с 20,99 долларов США в месяц или 52,99 долларов США в месяц для всего Adobe Creative Cloud при ежегодной оплате. (Цены различаются для студентов, преподавателей и предприятий.)
(Цены различаются для студентов, преподавателей и предприятий.)
RapidWeaver — это родное программное обеспечение для веб-дизайна , предназначенное исключительно для Mac . Выберите из 50 встроенных или более 100 тем, созданных сообществом , и мгновенно посмотрите, как ваши проекты будут выглядеть на различных устройствах Apple. Программное обеспечение интегрируется с Unsplash и уделяет большое внимание предоставлению вам кода , оптимизированного для SEO.
У RapidWeaver есть бесплатная пробная версия. Загрузите его за $ 84,99.
8. открытый элемент openElement — это бесплатный веб-редактор WYSIWYG с целым рядом функций редактирования, которые поддерживают множество различных элементов страницы, таких как текст, изображения, таблицы, строки. Некоторые веб-элементы даже перетаскиваются. Пользователи хвалят его за то, что он легкий, и оптимизирован для SEO.
Пользователи хвалят его за то, что он легкий, и оптимизирован для SEO.
openElement свободен.
9. AtomAtom — редактор кода с открытым исходным кодом для настольных компьютеров с открытым исходным кодом от GitHub. Используйте этот инструмент, чтобы получить доступ к тысячам пакетов с открытым исходным кодом, изучить темы текстового редактора, созданные сообществом Atom, и работать с CSS, HTML и JavaScript. Вы также можете запустить Телетайп для Atom для совместного использования рабочих пространств для синхронного редактирования кода.
Атом свободен.
10. HTML-редактор CoffeeCup HTML-редактор CoffeeCup был создан для точности и совершенства WYSIWYG . Работайте с нуля в HTML, CSS и PHP или выберите из существующей темы. Используйте опцию «Открыть из Интернета», чтобы взять любой веб-сайт в качестве отправной точки для вашего нового дизайна. С помощью библиотеки компонентов , инструмента проверки кода и предварительный просмотр в реальном времени , вы быстро получите свой следующий веб-дизайн.
С помощью библиотеки компонентов , инструмента проверки кода и предварительный просмотр в реальном времени , вы быстро получите свой следующий веб-дизайн.
Попробуйте CoffeeCup бесплатно или купите за 29 долларов.
11. Sublime Text
Sublime Text — это кроссплатформенный редактор исходного кода, совместимый с Mac, Windows и Linux. Он изначально поддерживает многие языки программирования и разметки .
Вы можете скачать и попробовать Sublime Text бесплатно . Персональная лицензия стоит разовую покупку в размере 80 долларов США. А бизнес-лицензия начинается с 65 долларов в год на срок до 10 мест и становится дешевле по мере увеличения количества мест.
. . .
Чтобы сэкономить ваше время, мы создаем шпаргалку со всеми инструментами и ресурсами, упомянутыми в этом посте. Загрузите его, чтобы просмотреть все с первого взгляда и быстро выбрать то, что вам нужно.![]()
Источник: Squarespace
Squarespace Sequepace Seamber Seamer Semepace. СВЕДЕНИЕ СВЕДЕНИЕ САМЕЙСТВА
Squarespace. САМЕЙСТВО BUILDER с
Squarespace.0018 . Он предлагает функций учетной записи клиента для интернет-магазинов, а также управление запасами , кодов скидок и восстановление брошенных карт . Этот конструктор сайтов великолепен, поэтому, если вы ищете безупречные макеты и ультрасовременную художественную атмосферу, Squarespace может стать для вас подходящим вариантом сайта электронной коммерции.
Squarespace начинается с 14-дневной бесплатной пробной версии, а затем увеличивается с 12 долларов в месяц в год.
13. ShopifyИсточник: Shopify
Shopify быстро становится популярной платформой для цифровых магазинов . Каждый магазин Shopify поставляется с SSL-сертификатом, и вы можете покупать доменные имена непосредственно у них. Команда постоянно пересматривает возможности корзины покупок. Таким образом, они могут помочь сократить число брошенных корзин и предоставить владельцам магазинов и поставщикам услуг прямой доставки гибкость, необходимую им для динамического определения тарифов на доставку, налогов и т. д. 0018 . Shopify также имеет набор маркетинговых инструментов и развитую стороннюю интеграционную экосистему , которые помогут вам продавать больше.
Каждый магазин Shopify поставляется с SSL-сертификатом, и вы можете покупать доменные имена непосредственно у них. Команда постоянно пересматривает возможности корзины покупок. Таким образом, они могут помочь сократить число брошенных корзин и предоставить владельцам магазинов и поставщикам услуг прямой доставки гибкость, необходимую им для динамического определения тарифов на доставку, налогов и т. д. 0018 . Shopify также имеет набор маркетинговых инструментов и развитую стороннюю интеграционную экосистему , которые помогут вам продавать больше.
После бесплатной 14-дневной пробной версии Shopify начинается с 29 долларов в месяц. Также есть Shopify Lite за 9 долларов в месяц для уже существующих веб-сайтов.
14. BigCommerce Essentials BigCommerce — это корпоративное решение для электронной коммерции . Для небольших предприятий есть BigCommerce Essentials, который предлагает адаптивный дизайн , редактор без кода, расширенный поиск товаров и инструменты CRO , включая функцию сохранения брошенной корзины. Кроме того, вы можете выбрать один из разнообразных платежных шлюзов.
Кроме того, вы можете выбрать один из разнообразных платежных шлюзов.
BigCommerce Essentials начинается с 15-дневной бесплатной пробной версии и стоит от 29,95 долларов в месяц.
15. WeeblyИмея более 40 миллионов сайтов, Weebly является мощным конструктором веб-сайтов Square с функцией перетаскивания , который за последние годы удвоил возможности электронной коммерции. Выберите один из шаблонов дизайна и получите все ресурсы бренда, необходимые для быстрого запуска вашего сайта. У Weebly также есть брошенная корзина и функции приветственной электронной почты, динамическое ценообразование доставки, и отслеживание запасов. По своей сути это конструктор веб-сайтов, поэтому у вас будет доступ к большему количеству тем и множеству простых удобных функций дизайна для создания вашего сайта так, как вы хотите.
Weebly начинается бесплатно и увеличивается с 5 долларов в месяц ежегодно.
WooCommerce — платформа электронной коммерции с открытым исходным кодом от Automattic, что делает его отличным выбором, если ваш сайт находится на WordPress. Выберите тему на рынке и настройте ее в соответствии с вашим брендом. Добавляйте продукты, настраивайте свою налоговую систему и автоматически создавайте счета. Этот плагин может делать все, что нужно интернет-магазину. Его интуитивно понятный интерфейс позволяет настроить магазин за считанные минуты без необходимости кодирования !
WooCommerce — это бесплатный плагин. Платите 2,9% и 0,30 доллара США за каждую транзакцию, совершенную с помощью кредитных или дебетовых карт, выпущенных в США. Неамериканские карты требуют дополнительной комиссии в размере 1%.
Лучшее программное обеспечение для веб-дизайна интерфейсов и создания прототипов 17. EpicPxls
EpicPxls предоставляет вам быстрый макет премиум-дизайна с загружаемыми ресурсами. Выберите из красивых наборов пользовательского интерфейса и шаблонов дизайна веб-сайтов в различных распространенных форматах файлов. Вы также можете загрузить из библиотеки шрифтов, графики и значков . Предварительный просмотр zip-файлов и убедитесь, что ваш дизайн имеет правильный формат. После загрузки ZIP-файла создайте свой собственный сайт или приложение.
Выберите из красивых наборов пользовательского интерфейса и шаблонов дизайна веб-сайтов в различных распространенных форматах файлов. Вы также можете загрузить из библиотеки шрифтов, графики и значков . Предварительный просмотр zip-файлов и убедитесь, что ваш дизайн имеет правильный формат. После загрузки ZIP-файла создайте свой собственный сайт или приложение.
EpicPxls запускается бесплатно. Платные планы начинаются с 22 долларов в месяц за 20 загрузок. Получите пожизненную сделку EpicPxls за 39 долларов, доступную в течение ограниченного времени в магазине AppSumo.
18. PicterИсточник: Picter
Picter — это инструмент обратной связи, который ускоряет процесс проверки. Упорядочивайте ресурсы контента и создавайте подпапки, чтобы оптимизировать рабочий процесс. Комментируйте изображения или видео покадрово и назначьте запрос на редактирование товарищу по команде. После этого поделитесь ссылкой с вашим клиентом. Логин не требуется от вашего клиента! Достаточно сказать, что Picter в своем классе.
После этого поделитесь ссылкой с вашим клиентом. Логин не требуется от вашего клиента! Достаточно сказать, что Picter в своем классе.
Picter предлагает семидневную бесплатную пробную версию. Платные планы начинаются с 12 долларов США за участника в месяц. Получите пожизненную сделку Picter на AppSumo сегодня за 49 долларов.
19. Startup 4 от Designmodo. С его настраиваемыми блоками вы можете легко создавать веб-сайты быстро, даже если у вас нет навыков программирования. Выберите стиль и перетащите его на холст, чтобы настроить. Выберите свой любимый шрифт из Google Fonts (он интегрирован с редактором), затем экспортируйте его в HTML, CSS и JavaScript, чтобы запустить.Использование Startup 4 бесплатно. Платные планы начинаются с 21 доллара США в месяц при ежегодном выставлении счетов.
20. Adobe XD Adobe XD — это стандарт в дизайне UX/UI , который позволяет совместно разрабатывать и создавать прототипы интуитивно понятных веб-страниц, приложений и многого другого, включая голосовых интерфейсов! Добавляйте анимацию, создавайте дизайн-системы и создавайте адаптивный веб-дизайн с помощью макетов с учетом содержимого, адаптивного изменения размера, и многократно используемых состояний для различных компонентов.
У Adobe есть бесплатный начальный план. Цены начинаются с 9,99 долларов США за пользователя в месяц или 52,99 долларов США в месяц за весь пакет Adobe Creative Cloud при годовой оплате. (Цены различаются для студентов, преподавателей и предприятий.)
21. FigmaСила Figma в том, что это веб-приложение с автоматической компоновкой, библиотеками ресурсов и общими функциями прототипирования. Никогда не беспокойтесь о том, что что-то потеряете благодаря автосохранению. Добавьте столько членов команды, сколько хотите, в качестве бесплатных «зрителей», чтобы получать отзывы заинтересованных сторон через комментарии к вашему дизайну. Sketch и Figma используют некоторые общие плагины и интеграции, поэтому вы часто можете найти эту дополнительную функциональность или даже создать ее самостоятельно, если она вам нужна.
Цены начинаются бесплатно для трех проектов с двумя редакторами и увеличиваются до 12 и 45 долларов за редактора в месяц (при ежегодном выставлении счетов).
Sketch — лидер в мире веб-дизайна, «набор инструментов для цифрового дизайна» с интерактивным прототипированием, умными макетами и обширной библиотекой интеграций и плагинов. Прямо сейчас программа только что запустила «Sketch for Teams», который позволяет дизайнерам взаимодействия с пользователем совместно использовать рабочие области и совместно работать над ними. К сожалению, как родное приложение для Mac, , вам нужно быть командой Apple, чтобы насладиться всей простотой использования и функциональностью, которые может предложить Sketch.
Sketch предлагает 30-дневную бесплатную пробную версию. Вы можете получить его за 99 долларов, но вам нужно будет продлевать лицензию каждый год, чтобы продолжать получать обновления.
23. InVision InVision упрощает совместную работу над дизайном. Используйте InVision Freehand для мозгового штурма, создания каркасов и обсуждения с вашей командой на интерактивной доске. Эта платформа дизайна цифровых продуктов — рай для дизайнеров, которые ценят творческую свободу. InVision Studio также предлагает умный переход и функции анимации.
Эта платформа дизайна цифровых продуктов — рай для дизайнеров, которые ценят творческую свободу. InVision Studio также предлагает умный переход и функции анимации.
InVision предлагает бесплатный план. Платные планы начинаются с 7,95 долларов США за пользователя в месяц при ежегодном выставлении счетов.
Лучшее программное обеспечение для веб -дизайна для маркетинга 24. PodsiteИсточник: Podsite
с Podsite, его произведение Pake . Все, что вам нужно сделать, это отправить свой RSS-канал, и полнофункциональная платформа подкастов создает его менее чем за минуту . Настройте его, чтобы он соответствовал вашему уникальному бренду, с помощью редактора перетаскивания . Podsite будет даже автоматически публиковать каждый эпизод вашего подкаста . Добавьте форму регистрации по электронной почте для привлечения подписчиков и для управления своими спонсорскими пакетами.
Podsite предлагает 14-дневную бесплатную пробную версию. Платные планы начинаются с 5 долларов в месяц. Получите пожизненную сделку Podsite на AppSumo сегодня за 49 долларов.
25. Google Web DesignerGoogle Web Designer помогает создавать интерактивные объявления, дизайн и анимацию на основе HTML5 . От статических подсказок до 3D-изображений Google Web Designer — это инструмент для создания движущейся графики для современной цифровой рекламы и маркетинговых материалов.
Кроме того, его можно загрузить и использовать бесплатно.
26. Главные страницы Источник: Leadpages. Leadpages предлагает функций, ориентированных на конверсию , таких как регистрации в один клик и панели оповещений , что упрощает задачу, если вы хотите привлекать качественных потенциальных клиентов повсюду на своем сайте. Он также предоставляет множество шаблонов с высокой конверсией и адаптивностью к мобильным устройствам без необходимости кодирования 9.Требования 0018.
Он также предоставляет множество шаблонов с высокой конверсией и адаптивностью к мобильным устройствам без необходимости кодирования 9.Требования 0018.
Запустите бесплатную пробную версию Leadpages на 14 дней. Платные планы начинаются с 27 долларов в месяц при ежегодной оплате.
27. InstapageИсточник: G2
С чего начать с Instapage? Эта продвинутая платформа целевой страницы настолько удобна и мощна, что ее могут использовать как люди, не являющиеся техническими специалистами, так и разработчики. Любимые фанатами функции включают динамическую замену текста и A/B-вариационное тестирование . Instapage позволяет легко персонализировать пользовательский интерфейс и проводить быстрые тесты, чтобы выявить наиболее эффективную целевую страницу.
Instapage предлагает 14-дневную бесплатную пробную версию. Платные планы начинаются от 149 долларов в месяц при ежегодном выставлении счетов.
ClickFunnels — это конструктор воронок продаж для предпринимателей. Выберите готовый шаблон и начните создавать свои воронки с помощью редактора с функцией перетаскивания . Легко построить свой процесс продаж, так как ClickFunnels устраняет все догадки. Прочтите обзоры в Интернете, и вы увидите, что лучшая особенность инструмента — это его ресурсы. Когда вы подписываетесь на планы Platinum или Two Comma Club, у вас будет мгновенный доступ к онлайн-курсам, тренингам и еженедельным хакатонам по экспертной оценке.
ClickFunnels предлагает 14-дневную бесплатную пробную версию. Платные планы начинаются с 97 долларов в месяц.
. . .
Готовы к ускорению? Загрузите его, чтобы просмотреть все с первого взгляда и быстро выбрать то, что вам нужно.
Лучшее программное обеспечение для графического дизайна
29. Pixelied 0018 . Используйте расширенный редактор для изменения размера визуальных элементов, добавления типографики и удаления фона. Выберите вариант использования и свой любимый шаблон! Его безумно легко настроить. Pixelied также предлагает четыре миллиона+ бесплатных стоковых изображений от Unsplash и более 1000 иллюстраций . Вы даже можете загружать SVG/векторные файлы и редактировать их на платформе. Возможно, Pixelied пока не так популярен, как Canva, но у нас есть ощущение, что он покорит мир графического дизайна.
Используйте расширенный редактор для изменения размера визуальных элементов, добавления типографики и удаления фона. Выберите вариант использования и свой любимый шаблон! Его безумно легко настроить. Pixelied также предлагает четыре миллиона+ бесплатных стоковых изображений от Unsplash и более 1000 иллюстраций . Вы даже можете загружать SVG/векторные файлы и редактировать их на платформе. Возможно, Pixelied пока не так популярен, как Canva, но у нас есть ощущение, что он покорит мир графического дизайна.
Начните бесплатно с Pixelied. Его платный план стоит 7 долларов в месяц при ежегодной оплате. Получите пожизненную сделку Pixelied на AppSumo сегодня за 59 долларов.
30. Canva Если вы сегодня создаете графику для Интернета или социальных сетей, вы, вероятно, использовали Canva. С простыми макетами перетаскивания вы можете создавать все, от фирменной графики для историй Instagram до обложек книг. Canva — это золотая жила графического дизайна с миллионами стоковых изображений, векторов и иллюстраций, фотофильтров и сотнями бесплатных шрифтов, значков и форм.
Canva — это золотая жила графического дизайна с миллионами стоковых изображений, векторов и иллюстраций, фотофильтров и сотнями бесплатных шрифтов, значков и форм.
У Canva есть бесплатная версия. Планы начинаются с 9,95 долларов в месяц.
Мы также подробно писали об альтернативах Canva, поэтому обязательно прочитайте этот пост, если вы ищете именно тот инструмент, который вам нужен.
31. Crello Crello — это интуитивно понятный онлайн-редактор дизайна для графики и видео. Он содержит более 30 000 шаблонов и 250 шрифтов и миллионов стоковых изображений . Выберите готовый шаблон и настройте его с помощью образцов цвета, линий, текстовых полей и многого другого. Добавить анимированная графика , чтобы оживить статическое изображение. Эта популярная альтернатива Canva также предлагает 50 000 бесплатных видеоклипов , что делает ее отличным инструментом для создания видеоресурсов.
Crello начинается бесплатно, с платными планами за 7,99 долларов США в месяц при ежегодном выставлении счетов. Получите годичный контракт Crello на AppSumo уже сегодня за 67 долларов.
32. Adobe PhotoshopЛидер в области цифровых изображений, Adobe Photoshop предлагает множество инструментов, идеально подходящих для любого этапа проектирования. От создания концепт-арта и объединения фотографий до удаления дефектов и манипулирования изображениями Photoshop может делать все. Тем не менее, его современные функции имеют свою цену (пользователи сообщают о крутая кривая обучения ), этот отраслевой стандарт больше подходит для профессиональных дизайнеров.
Adobe Photoshop предлагает семидневную бесплатную пробную версию, а платные планы начинаются с 20,99 долларов США в месяц или 52,99 долларов США в месяц для всего Adobe Creative Cloud при годовой оплате. (Цены различаются для студентов, преподавателей и предприятий. )
)
Adobe Illustrator — это программа для векторной графики . Эта универсальная платформа предлагает отличные инструменты для создания красивых иллюстраций. Создавайте зеркальные изображения одним щелчком мыши, превращайте фигуры в логотипы или рисуйте свободно!
Adobe Illustrator предлагает семидневную бесплатную пробную версию с платными планами, начинающимися с 20,99 долларов США в месяц или 52,99 долларов США в месяц для всего Adobe Creative Cloud при годовой оплате. (Цены различаются для студентов, преподавателей и предприятий.)
34. DesignWizard С помощью DesignWizard вы можете создавать видеоролики и изображения за минут . Бесплатные функции позволяют вам волшебным образом изменять размер ваших дизайнов. Вы также можете загружать шрифты, фотографии, логотипы и создавать собственные цветовые палитры. В библиотеке более миллиона премиальных изображений и тысяч высококачественных видеороликов . Каждое видео и изображение также имеют лицензию для коммерческого использования!
Каждое видео и изображение также имеют лицензию для коммерческого использования!
План Pro, начиная с 7,42 долларов США в месяц при ежегодной оплате, дает вам 60 загрузок дизайна изображений в месяц, загрузку изображений и шрифтов, бесплатные предварительные просмотры и 1 ГБ для хранения.
Лучшие дизайнерские ресурсы 35. FreshStockИсточник: FreshStock
FreshStock, библиотека стоковых векторов , является активом для графических дизайнеров. FreshStock, известный своими социально инклюзивными изображениями , отлично подходит для малого бизнеса, которому нужен легкий доступ к качественной графике без высокой цены. Найдите определенный дизайн, который отлично сочетается с вашим брендом, и хотите создать серию вокруг него? Наймите дизайнера, который это нарисовал. Нажмите кнопку справа, чтобы немедленно связаться с вами.
FreshStock предлагает бесплатную пробную версию на семь дней. Подпишитесь на платный план за 42 доллара в месяц в год или получите годовую сделку FreshStock на AppSumo сегодня за 69 долларов..
36. Muzli ColorsИсточник: Muzli Colors. Введите свой цветовой код, выберите исходный цвет или загрузите изображение, если у вас нет доступа к цветовым кодам. Muzli сгенерирует палитру на основе загруженного изображения и покажет вам, как ваша панель управления будет выглядеть на демонстрационной версии live UI kit , что сэкономит ваше время на ненужном тестировании комбинации цветов.
Цвета Музли бесплатны.
37. Google Fonts Google Fonts — это библиотека, которая предлагает 1043 бесплатных лицензированных семейства шрифтов . Выберите шрифт из списка, введите текст и настройте размер шрифта. Инструмент мгновенно генерирует различные стили и предлагает другие шрифты , которые хорошо сочетаются с вашим выбором. Скопируйте код в HTML и CSS и вуаля! Вы можете сразу начать их использовать.
Скопируйте код в HTML и CSS и вуаля! Вы можете сразу начать их использовать.
Google Fonts можно использовать бесплатно.
38. UnsplashС более миллиона бесплатных фотографий , Unsplash — лучший выбор для предпринимателей, авторов и маркетологов с ограниченным бюджетом. Само количество высококачественных фотографий и категорий впечатляет. От архитектуры и природы до людей и дизайна интерьера — вы обязательно найдете изображение, соответствующее вашим потребностям. Ищете ли вы фон для своей домашней страницы или стоковую фотографию для публикации в блоге, это обязательный ресурс.
Использовать Unsplash можно бесплатно.
39. Сгенерированные фотографии Сгенерированные фотографии предлагают бесплатных снимков головы моделей, созданных с помощью AI . Легко найти то, что вы ищете. Выберите свои критерии (например, пол, этническую принадлежность, эмоции) в фильтрах и выберите то, что подходит для вашего бизнеса.
Сгенерированные фотографии можно использовать бесплатно.
40. AwwwardsИзвестный своим экспериментальным дизайном , Awwwards может быть не идеальным для технических компаний (например, B2B SaaS). Кроме того, это удобный ресурс, если вы ищете последние тенденции дизайна и их использование для информирования ваших творений!
Вот оно! Какие ваши любимые инструменты и программное обеспечение для веб-дизайна на 2022 год?
Загрузите его, чтобы быстро просмотреть все и выбрать то, что вам нужно.
Перестаньте ежемесячно платить за программное обеспечение
AppSumo предлагает вам пожизненные предложения на передовые инструменты для вашего бизнеса. Просто заплатите один раз, и они ваши.
20 лучших программ для веб-дизайна для начинающих и профессионалов 2022
Вы ищете лучшее профессиональное программное обеспечение для веб-дизайна? Программное обеспечение для дизайна позволяет вам создавать веб-шаблоны и красивые дизайны за гораздо меньшее время.
Не так давно вам приходилось писать сложный код и создавать программы веб-дизайна для создания даже самых простых шаблонов. Но теперь, когда на рынке появилось более совершенное программное обеспечение, любой может быстро и легко создавать красивые веб-дизайны.
В этой статье мы расскажем о лучшем программном обеспечении для веб-дизайна, которое вы можете использовать для создания шаблонов веб-сайтов или полноценных веб-сайтов.
Чтобы упростить навигацию по списку лучших программ для дизайна веб-сайтов, мы разделили их на категории по вариантам использования. Вы можете использовать быстрые ссылки здесь, чтобы перейти к разделу, который вас больше всего интересует.
- Лучшее программное обеспечение и платформы для создания веб-сайта
- Лучшее веб-программное обеспечение для электронной коммерции
- Лучшие веб-инструменты для графического дизайна и маркетинга
- Лучшее программное обеспечение для дизайна HTML-сайтов
Лучшее программное обеспечение и конструкторы для разработки веб-сайта
Ниже вы найдете наш выбор лучших веб-платформ и инструментов на рынке, которые помогут вам создать полноценный веб-сайт, целевые страницы или шаблоны веб-сайтов.
1. WordPress
WordPress — это бесплатное программное обеспечение с открытым исходным кодом, позволяющее с легкостью создавать любые веб-сайты. Более 40% веб-сайтов используют WordPress, что делает его самой популярной системой управления контентом в мире.
WordPress поставляется со встроенными темами, и если этого недостаточно, вы всегда можете выбрать из тысяч сторонних тем WordPress, доступных практически для любой ниши.
Каждая тема имеет базовую структуру, и вы можете изменить в теме все, что угодно, например ее цвета, текст, фон и изображения. Существуют также конструкторы страниц WordPress, такие как SeedProd, которые позволяют настраивать тему из внешнего интерфейса, поэтому кодирование вообще не требуется.
Кроме того, вы также можете использовать плагины WordPress для бесконечных вариантов настройки.
Мы должны отметить, что мы говорим о WordPress.org, который сильно отличается от полностью размещенной платформы WordPress.com. Вы можете узнать разницу здесь: WordPress.com и WordPress.org.
Вы можете узнать разницу здесь: WordPress.com и WordPress.org.
WordPress.org — лучшая платформа для владельцев сайтов и разработчиков, которым нужен доступ к cPanel и phpMyAdmin для управления файлами и базами данных сайта. Если вы серьезно относитесь к развитию и расширению своего веб-сайта, то WordPress — очевидный выбор.
Теперь установить WordPress легко и бесплатно! Но сначала вам нужно доменное имя и план веб-хостинга, который стоит около 14,99 долларов в год и 7,99 долларов в месяц соответственно. Это может быть довольно много, когда вы только начинаете работу с новым веб-сайтом.
К счастью, мы разработали специальное предложение для пользователей IsItWP. Вы можете запустить веб-сайт всего за 2,75 доллара в месяц с Bluehost. Они являются лучшим провайдером веб-хостинга и даже официально рекомендованы WordPress.org.
Благодаря нашему специальному предложению вы получите бесплатное доменное имя + 72% скидку на веб-хостинг.
Нажмите здесь, чтобы получить это эксклюзивное предложение Bluehost »
2.
 Web.com
Web.comWeb.com является одним из первых и самых популярных инструментов для самостоятельного создания веб-сайтов на рынке. Используя интуитивно понятный конструктор перетаскивания и готовые шаблоны веб-сайтов, любой может быстро создать веб-сайт, никаких технических навыков не требуется.
Вы можете легко добавлять такие функции, как контактные формы, фотогалереи, видео, кнопки социальных сетей, местоположения на карте и многое другое. Кроме того, вы получаете доступ к тысячам стоковых изображений, которые можно использовать на своем сайте.
Все планы Web.com включают бесплатное доменное имя, рабочий адрес электронной почты, функции автосохранения и резервного копирования, аналитику веб-сайта, функции SEO и другие необходимые инструменты веб-сайта.
Стартовый план веб-сайта начинается всего с 1,95 доллара США в месяц.
3. Gator Builder
Gator Builder — это программное обеспечение для веб-дизайна и разработки от HostGator. Он содержит десятки веб-шаблонов для каждой ниши бизнеса. Шаблоны красивые и полностью динамичные для работы со сторонними сервисами. Вы можете использовать удобный интерфейс перетаскивания для добавления изображений, видео, Карт Google и многого другого за несколько кликов.
Шаблоны красивые и полностью динамичные для работы со сторонними сервисами. Вы можете использовать удобный интерфейс перетаскивания для добавления изображений, видео, Карт Google и многого другого за несколько кликов.
Поскольку он создан HostGator, одной из лучших веб-хостинговых компаний на планете, каждый план также включает опцию хостинга. Gator Builder интегрируется с социальными каналами для отображения каналов из ваших учетных записей Facebook, Twitter и Instagram.
4. SiteBuilder
SiteBuilder — это программа для веб-дизайна с сотнями готовых шаблонов, которые позволяют легко создавать веб-сайты. Вы можете настроить веб-шаблоны или создать свои макеты с нуля с помощью конструктора перетаскивания. Он предлагает бесплатное доменное имя и веб-хостинг с каждым планом, чтобы помочь вам быстро начать работу.
Он также предлагает отличные возможности настройки для разработки полного веб-сайта, создания блога или запуска магазина электронной коммерции. Он имеет несколько инструментов дизайна для добавления изображений, контента и других медиафайлов в ваш веб-шаблон.
5. Divi
Divi — популярная тема WordPress и программное обеспечение для веб-дизайна. Он поставляется с редактором перетаскивания, который позволяет легко создавать собственные веб-шаблоны. В портфолио шаблонов Divi есть сотни готовых дизайнов для ресторанов, кафе, медицины, фитнеса, список бесконечен. Он дает вам расширенный визуальный редактор для настройки ваших шаблонов с эффектами, разделителями форм, преобразованиями и многим другим.
Его инструмент «укажи и щелкни» позволяет добавлять текст в любом месте вашего веб-шаблона. Это современное программное обеспечение с возможностью редактировать, отменять, повторять и пересматривать ваши настройки. Divi Builder содержит десятки глобальных элементов, стилей и блоков контента, которые упрощают процесс разработки вашего веб-сайта.
Для получения более подробной информации ознакомьтесь с этим полным обзором Divi.
6. SeedProd
SeedProd уже является лучшим конструктором целевых страниц для сайтов WordPress. И теперь, с его новым Theme Builder, вы можете использовать SeedProd, чтобы легко создать пользовательскую тему WordPress с нуля.
И теперь, с его новым Theme Builder, вы можете использовать SeedProd, чтобы легко создать пользовательскую тему WordPress с нуля.
Программное обеспечение поставляется с полным набором тем и более чем 150 красивыми и адаптивными шаблонами страниц. Наборы тем включают в себя соответствующие дизайны для каждой части вашего сайта, а не только для главной страницы.
Настроить тему легко благодаря конструктору перетаскивания, текстовому редактору, навигации по макету и предварительному просмотру в реальном времени. Вы также найдете интеллектуальные разделы, анимацию заголовков, теги шаблонов WordPress и мощные блоки страниц для создания уникальных страниц, просто перетаскивая их туда, где вы хотите, чтобы они отображались.
Вы можете выбрать, что вы хотите показать/скрыть на настольных и мобильных устройствах. Дизайн вашего сайта будет удобен для мобильных устройств во всех отношениях.
Кроме того, платформа интегрируется с инструментами электронного маркетинга и другими инструментами WordPress. Это упрощает синхронизацию других функций вашего веб-сайта, таких как контактные формы, продукты WooCommerce и многое другое.
Это упрощает синхронизацию других функций вашего веб-сайта, таких как контактные формы, продукты WooCommerce и многое другое.
Самое приятное в SeedProd то, что кодирование вообще не требуется. Процесс проектирования плавно реализован в интерфейсе WYSIWYG (что видишь, то и получаешь). Тем не менее, SeedProd также имеет расширенные настройки и редактор кода для разработчиков, если они хотят вставить собственный код.
Одна вещь, которая выделяется в этом конструкторе, это то, что он имеет встроенные режимы обслуживания. Вы можете включить эти режимы одним щелчком мыши, и ваш веб-сайт будет скрыт от посторонних глаз, пока вы его разрабатываете.
SeedProd имеет бесплатный план и премиум-версию. Вам понадобится план Pro для доступа к Theme Builder.
Подробнее см. в нашем полном обзоре SeedProd.
7. Weebly
Weebly — популярное программное обеспечение для создания и дизайна веб-сайтов. Его можно использовать для создания веб-дизайна для обычных веб-сайтов и интернет-магазинов электронной коммерции — ему доверяют миллионы пользователей в Интернете. Weebly поставляется с интерфейсом перетаскивания, позволяющим создать веб-дизайн всего за несколько минут.
Weebly поставляется с интерфейсом перетаскивания, позволяющим создать веб-дизайн всего за несколько минут.
Это хостинговое решение, поэтому вам не придется беспокоиться о дополнительных расходах на веб-хостинг. Он встроен в ваш тарифный план.
Функция перетаскивания упрощает разработку дизайна веб-сайта без написания единой строки кода.
Хотя бесплатная версия Weebly поставляется со всем необходимым для создания красивых веб-сайтов, стоит проверить их платный план для получения дополнительных функций и возможностей. Для получения более подробной информации прочитайте полный обзор Weebly от наших экспертов.
8. Beaver Builder
Beaver Builder — это простой в использовании конструктор страниц для пользователей WordPress. Он поставляется с адаптивными шаблонами и простым конструктором перетаскивания.
Это делает его одним из самых удобных для начинающих инструментов для создания веб-сайтов.
Он отлично подходит для всех, включая фрилансеров, разработчиков, агентства, магазины электронной коммерции и предприятия.
Beaver Builder удобен для разработчиков, если вы хотите внести расширенные изменения. Кроме того, существуют надстройки для расширения функций и возможностей конструктора страниц.
Заинтересованы в этой платформе? Получите больше информации в нашем обзоре Beaver Builder.
9. Wix
Wix создан для начинающих разработчиков сайтов. После регистрации появляется мастер настройки, который поможет вам выполнить все шаги, необходимые для разработки и публикации веб-сайта.
Визуальный конструктор позволяет вносить изменения в режиме реального времени. И вы найдете множество параметров настройки внутри редактора, чтобы добавить заголовки, нижние колонтитулы, изображения и многое другое. Отличительной чертой Wix является то, что он заботится об обслуживании веб-сайта, таком как обновления, SSL и безопасность.
Однако он использует модель полностью управляемой службы подписки. Это означает, что вам нужно платить ежемесячную или ежегодную плату, чтобы ваш сайт оставался в Интернете.
Недостатком этой платформы является то, что вы будете очень ограничены в плане управления веб-разработкой и настройки.
Несмотря на то, что простота использования имеет приоритет, вы не сможете спроектировать свой сайт так, как хотите. Существуют готовые адаптивные форматы веб-сайтов, которым ваш сайт будет автоматически соответствовать.
Wix — хороший вариант, если вы новичок в дизайне веб-сайтов. Но по мере того, как ваш собственный веб-сайт растет и расширяется, вы захотите перейти с Wix на более гибкую платформу, такую как WordPress, и это может быть очень сложно.
См. наш полный обзор Wix.
10. Webflow
Webflow — это программа для создания веб-сайтов без кода. Он позволяет вам создать собственный профессионально выглядящий веб-сайт с использованием визуального холста. Адаптивный дизайн гарантирует, что ваш сайт будет хорошо выглядеть на всех устройствах.
Существует также Webflow Designer, в котором вы можете использовать HTML5, CSS и JavaScript. Кроме того, вы можете создавать собственные базы данных, разделы электронной коммерции и многое другое.
Кроме того, вы можете создавать собственные базы данных, разделы электронной коммерции и многое другое.
С помощью Webflow вы можете быстро запустить свой веб-сайт. Он также позволяет создавать и обновлять страницы по ходу работы.
Это наш список лучших программ для веб-дизайна для создания и запуска обычного веб-сайта. Если бы вам пришлось спросить нас, какое программное обеспечение для веб-дизайна самое популярное? Победителем станет WordPress.org.
Далее мы рассмотрим лучшее программное обеспечение и приложения для дизайна, доступные для интернет-магазинов и всех, кто работает в сфере электронной коммерции.
Лучшее программное обеспечение для веб-дизайна для электронной коммерции
Для создания и проектирования интернет-магазина выбор правильной платформы имеет решающее значение. Как только вы начнете, может быть трудно переключиться позже.
У нас есть подробное сравнение платформ электронной коммерции на выбор. Ниже мы выделили наши 3 лучших выбора на рынке.
11. WooCommerce
WooCommerce — бесплатная платформа электронной коммерции для WordPress. Его невероятно легко настроить, и это самый гибкий доступный вариант электронной коммерции.
Удобный для начинающих мастер настройки поможет вам выполнить все необходимые шаги перед запуском магазина.
Позволяет легко создавать настраиваемые каталоги продуктов и страницы продуктов. Вы можете перечислить как физические, так и цифровые продукты. Кроме того, вы можете легко настроить налоги, доставку, способы оплаты и многое другое, чтобы ваши клиенты имели лучший пользовательский интерфейс.
Поскольку WooCommerce построен на основе WordPress, он совместим с тысячами тем, поэтому вы можете получить желаемый дизайн пользовательского интерфейса. Кроме того, вы получите доступ к множеству сторонних плагинов, которые можно использовать для SEO, оптимизации скорости, контактных форм и многого другого.
С помощью WooCommerce создать веб-сайт электронной коммерции легко, однако для этого вам понадобится сайт WordPress. Мы также рекомендуем выбрать план хостинга WooCommerce, который предоставит вам достаточную пропускную способность для бесперебойной работы вашего магазина.
Мы также рекомендуем выбрать план хостинга WooCommerce, который предоставит вам достаточную пропускную способность для бесперебойной работы вашего магазина.
Узнайте больше в нашем обзоре WooCommerce.
12. Shopify
Shopify — это полностью размещенная платформа электронной коммерции. Он удобен для начинающих, но также является управляемой платформой, такой как SquareSpace. Это означает, что вам не придется беспокоиться о технических вещах. Ваш сайт также будет предварительно установлен с SSL-сертификатом для большей безопасности. Но это также означает, что вы получаете очень ограниченный контроль над дизайном вашего сайта.
Это программное обеспечение для дизайна электронной коммерции поставляется с готовыми шаблонами для создания любого типа магазина, который вам нужен. Кроме того, вы можете настроить эти шаблоны с помощью интуитивно понятного веб-конструктора.
Преимущество этой платформы в том, что у вас будет меньше задач по обслуживанию. Тем не менее, это обходится дорого, особенно когда ваш сайт начинает расти.
13. Big Commerce
Big Commerce — еще одна популярная платформа электронной коммерции, полностью размещенная на хостинге. Вы можете интегрировать его с WordPress, чтобы преобразовать существующий сайт в интернет-магазин.
С помощью настраиваемых тем легко создать красивую витрину магазина. А BigCommerce обрабатывает изображения продуктов, обрезает их и создает красивые макеты галереи.
Цены на Shopify и BigCommerce очень похожи.
Посмотрите, какая платформа электронной коммерции вам подходит: BigCommerce vs WooCommerce: что выбрать?
Итак, мы прошли полный обзор лучших платформ для веб-дизайна и программного обеспечения для создания веб-сайтов. Далее мы покажем вам лучшие инструменты для графического дизайна и маркетинга.
Лучшее программное обеспечение для графического дизайна и маркетинга
Ниже представлен наш выбор лучших программ для веб-дизайна, которые можно использовать как онлайн, так и офлайн. В основном это понадобится вам для улучшения дизайна вашего веб-сайта, создания маркетинговых кампаний, рекламных акций и многого другого.
14. Adobe Photoshop
Adobe Photoshop — инструмент веб-дизайна премиум-класса. Он имеет множество опций для создания и редактирования ваших веб-шаблонов. Он работает с изображениями, и вы можете создавать графику для своего веб-дизайна. Бесконечные варианты цвета и градиента позволяют создавать высококачественные шаблоны.
Это чистый холст для воплощения вашего воображения. Вы можете прикреплять изображения, перемещать элементы, рисовать прямоугольники, обрезать края и редактировать свой шаблон именно так, как вы хотите. Он работает со слоями, что делает вашу работу очень простой. Вы можете показать/скрыть слой, чтобы с легкостью управлять элементами веб-дизайна.
Adobe Photoshop — это инструмент WYSIWYG (что видишь, то и получаешь), что означает, что вы будете редактировать свой дизайн так, как он будет выглядеть в реальном времени. Имейте в виду, однако, что это очень продвинутый инструмент, и вам, вероятно, потребуется некоторое обучение, прежде чем вы начнете. Как только вы узнаете, как его использовать, вы сможете получить наилучшие впечатления от веб-дизайна.
Как только вы узнаете, как его использовать, вы сможете получить наилучшие впечатления от веб-дизайна.
15. GIMP
GIMP — популярный бесплатный инструмент для веб-дизайна. Как и Adobe Photoshop, он работает с изображениями для создания веб-страниц и шаблонов. Он может не иметь таких же расширенных функций, как Photoshop, но он поставляется со всеми инструментами, которые вам понадобятся для создания красивого веб-шаблона.
Программное обеспечение доступно для всех ваших устройств. Вы можете работать с изображениями высокого разрешения для создания иллюстраций, макетов и веб-дизайна.
16. Sketch
Sketch — это программа для веб-дизайна для устройств Mac. Это профессиональный инструмент, ориентированный на создание веб-шаблонов и дизайнов. Он работает с векторными изображениями, поэтому вы получите наилучшие результаты с самым высоким разрешением. Панель инструментов и параметры очень просты. Sketch дает вам полную гибкость для создания проектов веб-дизайна и управления ими.
Также проверьте: Лучшие адаптивные темы WordPress.
Он поставляется с функцией зеркального отображения, которая позволяет вам тестировать шаблон веб-дизайна на нескольких устройствах, таких как мобильный телефон или планшет. Таким образом, вы можете быть на 100% уверены, как ваш веб-дизайн будет выглядеть на экранах разного размера.
17. Figma
Figma — это многопользовательская программа для веб-дизайна. Это позволяет вам связаться с вашей командой дизайнеров для работы над одним и тем же веб-шаблоном. Это умный инструмент, позволяющий поделиться проектом с вашим клиентом и вносить живые изменения в дизайн шаблона. Figma выводит веб-дизайн на совершенно новый уровень.
Он поставляется со шрифтами, цветами и другими настройками на панели редактирования. Инструменты и параметры великолепны при использовании для создания значка или полного веб-шаблона. У Figma есть как бесплатные, так и премиальные планы.
18. Canva
Canva — бесплатная программа для графического дизайна. Его нельзя считать полноценным программным обеспечением для веб-дизайна, но вы можете использовать Canva для создания интересных и привлекательных дизайнов для поддержки вашего веб-шаблона. Он идеально подходит для создания изображений, которые вы можете добавить в свой веб-дизайн, кампании по электронной почте, страницы блогов и маркетинговые акции.
Его нельзя считать полноценным программным обеспечением для веб-дизайна, но вы можете использовать Canva для создания интересных и привлекательных дизайнов для поддержки вашего веб-шаблона. Он идеально подходит для создания изображений, которые вы можете добавить в свой веб-дизайн, кампании по электронной почте, страницы блогов и маркетинговые акции.
Он поставляется с сотнями шаблонов, облегчающих вашу работу. Если у вас нет навыков дизайнера, вы можете использовать шаблон в Canva и легко создавать профессионально выглядящие изображения для своего веб-шаблона.
Canva поставляется с мобильными приложениями для iOS и Android, поэтому вы можете редактировать свои проекты на ходу прямо со своего смартфона.
Canva также позволяет запланировать размещение ваших дизайнов на разных онлайн-платформах. Это позволяет оптимизировать рабочие процессы на веб-сайте и в социальных сетях. Следует учитывать, что, в отличие от Photoshop, вы не можете использовать Canva в автономном режиме.
Вы также можете увидеть: 8 лучших мест для поиска идеальных стоковых иллюстраций для вашего сайта.
Лучшее программное обеспечение для дизайна веб-сайтов HTML
19. Bootstrap
Bootstrap — популярная платформа для создания и прототипирования веб-дизайна и веб-сайтов. Он создан для технических пользователей, чтобы они могли красиво создавать внешний дизайн. Он поставляется с самыми передовыми функциями разработки. Фреймворк является мощным и может использоваться для создания веб-дизайна с помощью HTML, CSS и JS.
Он имеет готовые веб-шаблоны, которые отлично работают с платформой Bootstrap. Вы можете полностью редактировать эти шаблоны, чтобы получить желаемые результаты.
20. Adobe Dreamweaver
Adobe Dreamweaver — одна из самых передовых программ для веб-дизайна. Он поставляется с экраном для написания кода и разработки вашего веб-шаблона. Он также имеет раздел перетаскивания, где вы можете создать свой веб-дизайн с предварительным просмотром в реальном времени.
Вы можете использовать обе функции вместе, а это значит, что при написании кода вы можете просмотреть его в режиме реального времени в программном обеспечении Dreamweaver. И, если вы разрабатываете свой шаблон, перетаскивая параметры, вы можете вернуться к экрану кодирования, чтобы внести свои коррективы.
Это отличный инструмент веб-дизайна для начинающих и опытных пользователей. Чтобы использовать Adobe Dreamweaver, вам потребуются базовые навыки программирования.
Имейте в виду, что вам потребуется достаточно места в вашей системе, будь то Windows, Linux или Mac. Когда вы зарегистрируетесь, вы получите доступ к Creative Cloud, где вы найдете дополнительные инструменты для дизайна и программное обеспечение, которое вы можете приобрести, например Adobe Wireframe Tool и Adobe XD.
Как выбрать лучшее программное обеспечение для веб-дизайна
Принимая решение, вам необходимо учитывать факторы, которые важны для вас и вашего бизнеса.
Когда вы выбираете такие платформы, как WordPress, которые предлагают больше гибкости и возможностей настройки, это также означает, что есть кривая обучения. Но как только вы поработаете с программным обеспечением какое-то время, оно станет простым в использовании и станет лучшим вариантом, когда ваш сайт будет расти.
Но как только вы поработаете с программным обеспечением какое-то время, оно станет простым в использовании и станет лучшим вариантом, когда ваш сайт будет расти.
С другой стороны, самостоятельные платформы, такие как Webflow и Web.com, удобны для новичков, но вы также теряете контроль над администрированием своего сайта.
Напомним, вот лучшее программное обеспечение и платформы для веб-дизайна на рынке:
- WordPress: самое популярное и гибкое программное обеспечение для создания веб-сайтов, идеально подходящее для любого веб-сайта
- Web.com: самый простой конструктор веб-сайтов по низкой цене
- Gator Builder: конструктор веб-сайтов от HostGator
- SiteBuilder: хорошее программное обеспечение для создания веб-сайтов
- Divi: Лучшее программное обеспечение для создания тем и перетаскивания для WordPress
- SeedProd: #1 плагин для создания тем WordPress и конструктор целевых страниц
- Weebly: доступное программное обеспечение для веб-сайтов для малого бизнеса
- Beaver Builder: лучший конструктор страниц для WordPress
- Wix: универсальный конструктор сайтов, удобный для начинающих
- Webflow: простое в использовании программное обеспечение для веб-сайтов
- WooCommerce: самая гибкая и бесплатная платформа для электронной коммерции
- Shopify: полнофункциональный конструктор сайтов для электронной коммерции
- BigCommerce: полностью размещенное программное обеспечение для электронной коммерции, которое интегрируется с WordPress
- Adobe Photoshop: самая популярная программа для графики и веб-дизайна
- Adobe Dreamweaver: самая популярная программа для веб-дизайна
- GIMP: бесплатное программное обеспечение для веб-дизайна
- Sketch: программное обеспечение для веб-дизайна для устройств Mac
- Figma: программное обеспечение для веб-дизайна для совместной работы
- Canva: самое простое онлайн-программное обеспечение для веб-дизайна
- Bootstrap: популярный фреймворк для веб-дизайна
FAQs on Программное обеспечение для веб-дизайна
1.



 Нужен лишь удобный инструмент, что я и попытался сделать своей программой.
Нужен лишь удобный инструмент, что я и попытался сделать своей программой.

 Блоки и виджеты можно располагать в произвольном порядке, настраивать их внешний вид и содержимое. Поддерживаются эффекты, видеофоны, Google Fonts, цветовые схемы и прочее.
Блоки и виджеты можно располагать в произвольном порядке, настраивать их внешний вид и содержимое. Поддерживаются эффекты, видеофоны, Google Fonts, цветовые схемы и прочее.
 Обладает серьёзным функционалом и соответствующе высоким порогом вхождения. Просто так сесть и начать использовать на полную катушку возможности Адоб Мьюз через час после её установки вряд ли у кого-либо получится.
Обладает серьёзным функционалом и соответствующе высоким порогом вхождения. Просто так сесть и начать использовать на полную катушку возможности Адоб Мьюз через час после её установки вряд ли у кого-либо получится. Делается это относительно просто… после изучения материалов по теме.
Делается это относительно просто… после изучения материалов по теме. Их немного, скачать можно в Сети, не всегда бесплатно. Такой мод превратит софт в CMS, по сути, но потребует некоторой мороки с установкой и настройкой.
Их немного, скачать можно в Сети, не всегда бесплатно. Такой мод превратит софт в CMS, по сути, но потребует некоторой мороки с установкой и настройкой. Если же вам лишние сложности ни к чему, обратите внимание на следующего претендента из нашего списка. А ещё лучше – на конструктор сайтов uKit.
Если же вам лишние сложности ни к чему, обратите внимание на следующего претендента из нашего списка. А ещё лучше – на конструктор сайтов uKit. Хотя имеется возможность покупки платного модуля для редактирования кода сайта через интерфейс, но в данном случае можно обойтись и без этого. Нам ведь не привыкать изобретать велосипеды, не так ли? Вот с облачными сервисами такой номер не пройдёт по понятной причине: если нет в админке такой возможности, то уже никак. Хотя есть исключения вроде Diafan.Cloud – здесь вы тоже получите доступ к FTP.
Хотя имеется возможность покупки платного модуля для редактирования кода сайта через интерфейс, но в данном случае можно обойтись и без этого. Нам ведь не привыкать изобретать велосипеды, не так ли? Вот с облачными сервисами такой номер не пройдёт по понятной причине: если нет в админке такой возможности, то уже никак. Хотя есть исключения вроде Diafan.Cloud – здесь вы тоже получите доступ к FTP. Видно, что команда работает, всем бы так! Своеобразная, приятная и очень перспективная платформа у них получилась.
Видно, что команда работает, всем бы так! Своеобразная, приятная и очень перспективная платформа у них получилась.

 Если вам нужны 1-2 сайта, нет никакого смысла использовать для их создания десктопные программы. Лишь в долгосрочной перспективе разработки клиентских сайтов ПО может оказаться выгоднее конструкторов. И то, речь идёт только о Muse – индивидуальный дизайн ручной работы и всё такое. Эксклюзив за дорого, так сказать. В остальных случаях нужно брать uKit и не заморачиваться.
Если вам нужны 1-2 сайта, нет никакого смысла использовать для их создания десктопные программы. Лишь в долгосрочной перспективе разработки клиентских сайтов ПО может оказаться выгоднее конструкторов. И то, речь идёт только о Muse – индивидуальный дизайн ручной работы и всё такое. Эксклюзив за дорого, так сказать. В остальных случаях нужно брать uKit и не заморачиваться. Но это всё есть и в uKit. Причём, дешевле и лучше, в целом.
Но это всё есть и в uKit. Причём, дешевле и лучше, в целом. Ещё и скидки бывают.
Ещё и скидки бывают. ;
;