40 сайтов для дизайнера
- Дизайн
- 6 мин на чтение
- 7272
Подборка из 40 полезных сайтов для дизайнеров: поиск вдохновения, поиск картинок и иконок для проектов, подбор цветовой гаммы, а также многое другое.
1. Телеграм канал «Книги для дизайнеров ?»
Бесплатная иблиотека из более 380 лучших книг по дизайну, композиции, колористике, типографике и профим сферам дизайна.
2. studio.envato.com
Сообщество всех внештатных дизайнеров (фрилансеров, если хотите) для работы за рубежом.
3. fl.ru
Подобное сообщество внештатных дизайнеров в русском варианте. Предложение появляются практически каждый час, так что ушки на макушки и вперед!
4.
 computerarts.co.uk
computerarts.co.ukМеждународный интернет-журнал о компьютерном искусстве.
5. edustyle.net
Школы и университеты тоже имеют право быть представленными в галерее. Вот эта вот особенно интересна.
6. davidairey.com
Сайт дизайнера Дэвида Эрейа (David Airey). Здесь он делится своим опытом в сфере графического и лого дизайна.
7. behance.net
Сайт, собравший в себе портфолио художников, дизайнеров и людей искусства со всего мира. Честно говоря, по-настоящему вдохновляющий сайт.
8. pdf-mags.com
Очень хороший ресурс со всевозможными дизайнерскими (и не только) журналами в формате PDF.
9. cssbeauty.com
Хорошая галерея. Ребята публикуют очень интересные статьи о разработке веб-сайтов и регулярно следитят за новостями своей сферы деятельности.
10. artperm.ru
Русский форум дизайнеров. Дискуссии, взаимовыручка, обсуждения ваших работ и профессиональных проблем.
11.
 designiskinky.net
designiskinky.netАвстралийский сайт о дизайне. Сфокусирован только на новостях дизайна. В общем сайт только про дизайн. Дизайн. И последний раз. Дизайн.
12. freelancefolder.com
Фрилансерское блог-сообщество с регулярными статьями и постами. Очень разнообразное.
13. bittbox.com
Сайт, посвященный всем дизайнерским нуждам. Текстуры, кисти, узоры, а так же консультация всех желающих. И все это абсолютно бесплатно, как мы любим.
14. allday.ru
Ну а это всем известный русский сайт-аналог. Здесь тоже все бесплатно и достаточно качественно.
15. lenagold.ru
Не могу не сказать про этот очень богатый сайт, специализирующийся преимущественно на клипартах. А вообще настоятельно советую либо покупать либо самим создавать неповторимые снимки.
16. vandelaydesign.com
Собрание очень хороших статей из медиа ресурсов. Особенно понравится этот сайт веб-дизайнерам.
17. youthedesigner.
 com
comЭтот сайт полон разнообразных статей о графическом дизайне. Очень интересный и незаурядный.
18. designyoutrust.com
Ежедневный дизайнерский журнал, публикующий статьи о новых направлениях в дизайне, новости и события, отличные дизайнерские портфолио и выборочные, тщательно отсортированные дизайнерские проекты со всего мира.
19. lookatme.ru
Большая социальная сеть, место объединения огромного числа авторов. На сайте так же есть раздел о дизайне.
Веб-дизайн
20. noupe.com
Отличный сайт о веб-дизайне и веб разработках (CSS & Ajax).
21. smashingmagazine.com
Здесь есть информация обо всем, что нужно как начинающему разработчику, так и профессионалу в области дизайна (и в частности веб). Так что если вы, дизайнер, никогда не слышали об этом сайте и никогда тут не были, мне вас жаль.
22. thinkvitamin.com
vitamin — это ресурс для разработчиков, веб-дизайнеров и предпринимателей. Думаю, 50 000 подписчиков не могут ошибаться.
Думаю, 50 000 подписчиков не могут ошибаться.
23. 24ways.org
Качественные статьи по дизайну и разработке.
24. alistapart.com
Еще один островок в море блогов, посвященных веб-дизайну. Очень хорошие и полезные статьи от самых разных авторов.
25. sitepoint.com
Очень разнообразный сайт: графика, css, ajax…
26. design-mania.ru
Здесь вы найдете интересные и полезные статьи по дизайну, верстке, юзабилити, а также сможете скачать материалы для своих проектов (иконки, кисти, шрифты и т.п.) Проект пригодится как профессионалам, так и абсолютным новичкам, жаждущим познать секреты веб-дизайна.
27. designgu.ru
Сайт с новостями про веб-дизайн и не только. Так же недавно на сайте открылась рубрика с подкастами (правда пока их там только один).
28. webappers.com
Блог, содержащий множество исходников, распространяемых по принципу open-source и предназначенный для веб-разработчиков и дизайнеров.
29. happycog.com
На этом сайте его создатели публикуют свои собственные красивые веб-сайты и делятся лучшими из своих идей.
30. webdesignerwall.com
Каждый дизайнер должен знать, пусть даже если он не интересуется веб-дизайном.
Ресурсы
31. designfloat.com
Сайт по типу сайта digg.com, только на тему дизайна.
32. psd.tutsplus.com
Сайт с очень хорошими пошаговыми уроки по веб-дизайну, как для новичков, так и для профессионалов.
33. bluevertigo.com.ar
Настоятельно рекомендую этот сайт, в котором собраны ссылки на, пожалуй, все крупные фотобанки интернета.
34. sxc.hu
Один из самых крупных, любимых и бесплатных фотобанков интернета. Хороший выбор изображений любого качества и тематики.
35. iconfinder.com
Название сайта говорит само за себя.
36. dafont.com
Один из моих самых любимых сайтов, посвященных шрифтам. Более 11 000 шрифтов на любой вкус.
37. womtec.ru
Еще один сайт, посвященный шрифтам. Большое количество хороших, интересных русских шрифтов. Скачать можно бесплатно.
Более полную подборку, касательно исключительно типографики и соответствующих ресурсов смотрите здесь.
38. w3csites.com
Отличный выбор для разработчиков W3C сайтов.
39. colourlovers.com
Один из самых крупных ресурсов с огромной коллекцией цветовых сочетаний, которые можно сохранить в любом удобном для вас формате.
40. infogra.ru
Отличный ресурс с подборками графических элементов для дизайнеров: иконки, паттерны, заготовки, мокапы и многое другое 🙂
41. abduzeedo.com
Отличный сайт про логотипы и дизайн вообще. (причем с подробными объяснениями)
- #дизайн
- #полезное
- #статьи
- 6
50 сайтов для изучения дизайна / Хабр
Мы подобрали для вас популярные онлайн-курсы, на которых Вы сможете изучить основы графического и веб-дизайна, и могли начать свой путь от новичка к профессионалу или усовершенствовать уже имеющиеся навыки из любой точки мира.
Итак, «поехали»:
Русскоязычные сайты:
Contented.ru
Этот веб-ресурс действительно прямой путь в разные виды дизайна, а именно:
- UX-дизайн;
- Графический дизайн;
- Дизайн интерактивных медиа;
- Дизайн интерьеров;
- Web-дизайн;
Проходя курсы по дизайну от Contented.ru в течении 3-9 месяцев сможете получить обширное портфолио, на фрилансе найти первых клиентов, и в дальнейшем устроиться на высокооплачиваемую работу. На этом сайте можно освоить полностью с нуля новую профессию. И всего за год научиться делать шикарный дизайн и круто изменить свою жизнь к лучшему.
Skillbox
Skillbox — это онлайн-университет востребованных профессий в didgital-сфере от ведущих экспертов рынка.
Каждый курс содержит: пошаговые видео-уроки, ответы на вопросы от наставников, д/з по каждой теме, личные консультации преподавателей курса и экзаменационные работы.
Skillbox обучает дизайну, программированию, маркетингу и управлению. Здесь работают над реальными проектами (их можно сразу добавить портфолио!), дают стажировки, и в будущем курсанты трудоустраиваются в крупные и международные компании.
Нетология
Нетология – это университет современных профессий. Здесь есть курсы, которые обучают дизайну, маркетингу, управлению, аналитике и программированию как новичков, так и специалистов любого уровня. Учеба доступна на любом устройстве: от ПК до самого обычного смартфона.
В обучение входят практические занятия и домашние задания. Каждое домашнее задание проверяется преподавателем, ученик получает развернутый отзыв: что хорошо, а что стоит доработать. Если задачи выполняются успешно, студент допускается к защите дипломной работы и получает подтверждение, что прошел курс.
Geekbrains
Образовательный онлайн-портал, в котором можно выбрать обучение из 30+ профессий и 150+ курсов от новичка до профессионала.
На факультетах Geek University можно освоить профессию дизайнера/программиста/разработчика, и всего за полгода-год стать высокооплачиваемым специалистом и занять свою нишу среди профессионалов.
Прохождение курсов Geekbrains не только позволит пополнить знания и освоить новую профессию в IT-мире, но и устроиться на работу с хорошей зарплатой в престижную компанию.
Tilda Publishing
Tilda Publishing – эта веб-платформа, что позволяет заниматься созданием сайтов, интернет-магазинов, лендингов и блогов, не обладая навыками программирования. Одной из главных особенностей этой платформы – блочное редактирование. Любую страницу на Тильде можно собрать из готовых блоков. В библиотеке есть уже более 500 готовых шабонов. Все они разделены на 28 категорий, такие как обложка, услуги, отзывы, формы и прочее.
Блоки имеют правильные отступы и соотношения размеров, так как были спроектированы дизайнерами. Помимо этого, они адаптивны и подстраиваются под размеры экрана любых устройств. В режиме редактирования меняется текст и изображение. То есть, внешний вид можно полностью изменить. Для этого есть все настройки. А для профессиональных дизайнеров или любителей полностью создавать самому, есть встроенный редактор Zero Block. Его основная цель – создание новых и уникальных блоков. Интерфейс разработан так, что будет привычен для пользователей классических популярных графических редакторов. Помимо этого, в Zero Block есть возможность создания сложной анимации по шагам. Это позволит создавать интерактивные сайты без программирования.
В режиме редактирования меняется текст и изображение. То есть, внешний вид можно полностью изменить. Для этого есть все настройки. А для профессиональных дизайнеров или любителей полностью создавать самому, есть встроенный редактор Zero Block. Его основная цель – создание новых и уникальных блоков. Интерфейс разработан так, что будет привычен для пользователей классических популярных графических редакторов. Помимо этого, в Zero Block есть возможность создания сложной анимации по шагам. Это позволит создавать интерактивные сайты без программирования.
Mobios.school
Mobios — это профессиональная школа с современным подходом к IT образованию. Школа создана на базе веб-студии, что находится в Киеве и Одессе.
Prog
Учебный центр Prog более 6 лет занимается дизайн образованием. В центре эффективно обучают программированию и тестированию программного обеспечения «с нуля», помогают сменить профессию. Более 4500 человек уже прошли обучение по направлениям Java, Front-End, Android, QA и Web-Design.
Lemon.school
Продолжительность обучения на курсах в Lemon School в среднем составляет от 2 до 4 месяцев. Темпы обучения серьёзные: на большинстве курсов занятия проводятся 3-4 раза в неделю.
Sochnik
Англоязычные проекты:
Udemy
Udemy – это очень популярный ресурс, где Вы можете учиться и обучать навыкам других. Компании могут обучать сотрудников, используя этот сайт. У Udemy есть собственный способ, позволяющий экспертам создавать онлайн-курсы и предлагать их через платформу. Есть много видео-лекций, чтобы изучить веб-дизайн, веб-разработку, разработку приложений, искусству фотографии и многое другое.
Цена: стоимость курса в Udemy отличается друг от друга. Большинство курсов стоят около 60 долларов.
SitePoint Premium
Это ещё одна онлайн-платформа обучения, которую недавно переименовали в Learnable. Она предоставляет видео-лекции по многим темам, таким как веб-дизайн, веб-разработка, разработка приложений, маркетинг, дизайн UX и т. д.
д.
Цена: пакет «премиум SitePoint» стоит 15 $ за месячный план. Если Вы оплачиваете годовой счёт сразу, тогда ежемесячная цена снижается до 9 долларов.
Tuts+
Tuts+ – это известный сайт для текстовых и мультимедийных обучающих программ. Tuts + охватывает обширную область от общего и поясняющего контента до часовых видеоуроков. Здесь Вы можете изучить веб-разработку, дизайн, 3D-графику и т. д.
Цена: Tuts + имеет как бесплатное, так и премиальный контент. Платный взнос дает вам доступ к общей коллекции курсов. Стоимость подписки начинается от 15 $ в месяц, 180 $ в год и 360 $ в год.
Treehouse
Treehouse, основанная в 2011 году известным веб-дизайнером Райаном Карсоном предлагает более 300 обучающих видеокурсов по веб-дизайну, веб-разработке, мобильной разработке и разработке игр от начального до продвинутого уровня. Видеокурсы сняты профессионально. Качество обучения – первоклассное, и всё постоянно обновляется с учетом новейших технологий (новый контент выпускается еженедельно).
Онлайн-обучение позволяет Вам учиться в своем собственном темпе. Но это часто мешает мотивировать себя закончить курс. В «Treehouse» нашли умный способ мотивировать закончить курс, а не забросить на полпути.
Поэтому, после просмотра видео Вы проходите интерактивные тесты и выполняете задания, чтобы проверить, правильно ли вы всё поняли из лекции. После того, как Вы выполните их, вам дают значки за прохождение тестов и заданий, которые отображаются в вашем профиле.
Эти «награды» могут показаться немного глупыми, но они действительно помогают подтолкнуть вас к продолжению обучаться (любой, кто когда-либо сидел всю ночь, играя в игру, пытаясь перейти на следующий уровень, или наблюдая за разгулом шоу Netflix, чтобы достичь конца сезона, поймут это на инстинктивном уровне). Также обратите внимание, что многие компании сейчас активно набирают новых сотрудников через Treehouse, основываясь на количестве значков, которые у них есть.
Вам не понадобится какое-либо специальное оборудование или операционная система (кроме Mac, если вы изучаете iOS), и вы даже можете написать код в приложении Treehouse, используя функцию под названием «Рабочие пространства». Подписки, которые предлагают вам доступ ко всем учебным курсам на сайте, начинаются от 20 фунтов стерлингов в месяц, и есть 7-ми дневная бесплатная пробная версия, если Вы хотите сначала пройти обучение. Также обратите внимание, что существуют специальные организационные тарифы для компаний, некоммерческих организаций, школ, организаций и предприятий.
Подписки, которые предлагают вам доступ ко всем учебным курсам на сайте, начинаются от 20 фунтов стерлингов в месяц, и есть 7-ми дневная бесплатная пробная версия, если Вы хотите сначала пройти обучение. Также обратите внимание, что существуют специальные организационные тарифы для компаний, некоммерческих организаций, школ, организаций и предприятий.
LinkedIn Learning (ранее Lynda.com)
Lynda.com можно назвать крестным отцом (или, возможно, крестной матерью) обучения в Интернете. Основанная в 1995 году Линдой Вайнман, она уже десятилетиями проводит высококачественные курсы по программному обеспечению, креативности и бизнес-навыкам. И, во всяком случае, его покупка и интеграция в LinkedIn в 2015 году сделали его еще более сфокусированным на том, чтобы помочь вам улучшить свои карьерные перспективы.
Например, когда Вы вошли в LinkedIn можно обнаружить, что учебный контент, который соответствует вашим потребностям автоматически появится. Кроме того, когда Вы изучаете новые навыки, система позволяет легко выделить их в профиле LinkedIn.
В настоящее время существует более 500 курсов по веб-дизайну и веб-разработке на выбор, в основном ориентированных на начальный и средний уровни и охватывающих всё — от PHP и React до более тонких тем, таких как «Moodboards для веб-дизайнеров». Поэтому, если Вы не ищете что-то очень нишевое или продвинутое, то скорее всего у вас получиться найти именно то обучение, которое искали.
И, тем не менее, вам придется немного поискать, прежде чем найти именно «свой» курс. Так как курсы не очень хорошо классифицированы на веб-сайте. Также Treehouse дает полную свободу своим студентам для того, чтобы они постепенно переходили от курса к курсу. Их цель: медленно, но верно развивать свои навыки у своих студентов. В этой учебной среде больше ощущения «выбирай и смешивай».
Все курсы доступны по подписке, которая стоит 19,99 фунтов стерлингов в месяц на годовом плане или 24,98 фунтов стерлингов в месяц. Также доступна бесплатная месячная пробная версия.
Bloc
Запущенный в 2012 году, Bloc позиционирует себя как «онлайновый буткемп по кодированию», цель которого – превратить вас из начинающего в готового к работе веб-разработчика. Учебные материалы представляют собой комбинацию письменных и видеоуроков, но специальный соус Bloc – это модель ученичества, которая объединяет вас с опытным наставником, который обеспечивает поддержку и руководство на протяжении всего курса в течение 14 часов живых вопросов и ответов в день. Есть также еженедельные групповые дискуссии и ежедневные групповые критические анализы.
Учебные материалы представляют собой комбинацию письменных и видеоуроков, но специальный соус Bloc – это модель ученичества, которая объединяет вас с опытным наставником, который обеспечивает поддержку и руководство на протяжении всего курса в течение 14 часов живых вопросов и ответов в день. Есть также еженедельные групповые дискуссии и ежедневные групповые критические анализы.
Они не приукрашивают обучение и чётко высказывают свое мнение о том, что: «Изучение кода требует много тяжелой работы. Вы не можете учиться с помощью осмоса (самопроизвольно), вы должны научиться строить с основ сами. Вы должны погрузиться снова с головой в проблемы и найти выход». Другими словами, эти программы структурированного обучения предназначены не для слабонервных, а нацелены прямо на высоко мотивированных студентов, которые полны решимости сделать карьеру в области веб-дизайна и разработки. Курсы очные и начинаются с 7 500 $ за 8 месяцев обучения.
Вам понадобится веб-камера, потому что с каждым модулем Вы будете сталкиваться с оценкой человека, который не является вашим наставником; это будет похоже на реальное техническое интервью. Вы найдете отличный личный рассказ Кейси Маркхэма о его опыте прохождения курса Bloc здесь.
Вы найдете отличный личный рассказ Кейси Маркхэма о его опыте прохождения курса Bloc здесь.
Udacity
Основанная в 2011 году «Udacity» изначально была ориентирована на предложение курсов университетского стиля, но теперь больше внимания уделяет профессиональным курсам для профессионалов, которые называются «нано градусами». Эти курсы обычно помогают вам составить проект, а затем вы применяете то, что узнали к собственному проекту.
Это долгосрочные курсы, и уроки для них установлены. Чтобы дать вам представление о том, как это работает на практике, Билал Тахир написал превосходный отчет о React Nano Degree, который он взял здесь.
Нацеленность на «пожизненных учеников», а не на начинающих. Udacity твердо сосредоточена на обучении специальным навыкам, чтобы помочь людям в технологической отрасли перейти на следующий уровень своей карьеры. Курсы ориентированы на такие важные темы, как автономные системы, ИИ, машинное обучение и веб-разработка с полным стеком, и созданы в сотрудничестве с Google, AT & T и Facebook.
Вы платите за курс и, как и следовало ожидать, это не дешево; например, курс «Основы блокчейна» стоит 799 фунтов стерлингов.
Stack Overflow
Этот сайт содержит большое количество ресурсов полезных для дизайнеров, разработчиков и другим пользователям. Вы можете просто посетить сайт и начать обучение.
Цена: Stack Overflow совершенно бесплатен для просмотра и изучения.
Launch School
Если полный интенсивный темп буткемпа пугает вас, то Launch School предлагает прямо противоположное. В «Launch School» про обучение на их ресурсе говорят следующее: «Медленный путь для начинающих к карьере в разработке программного обеспечения».
Есть два основных курса: основной учебный план и курс «Capstone». В начале Вас обучают основам разработки программного обеспечения. Поэтому здесь речь идет не об изучении того, как использовать определенный язык, такой как React или Rails, а о том, как медленно выстраивать свое понимание основных принципов, чтобы вы поняли, как работают все уровни разработки от начального до завершающего этапа. На это уходит около 1200–1800 часов (8–16 месяцев), а стоит 199 $ в месяц.
На это уходит около 1200–1800 часов (8–16 месяцев), а стоит 199 $ в месяц.
После этого проводится курс, основанный на приеме, который помогает студентам получить возможность начать карьеру. Это включает трехмесячное обучение на полную ставку и интригующее соглашение о распределении доходов, когда вы платите только после того, как получаете предложение о работе.
Pluralsight
Компания Pluralsight, основанная в 2004 году, предлагает широкий выбор качественных видеокурсов для IT-специалистов. Веб-разработка здесь хорошо раскрыта вместе с курсами CSS, JavaScript, Angular, React, HTML5 и многими другими, начиная от начального до продвинутого уровня.
В частности, у Pluralsight есть инновационный способ проверить, подходит ли вам курс: тест «Pluralsight IQ», который обещает проверить ваш уровень квалификации всего за 5 минут. Служба также предлагает круглосуточную поддержку, вы можете скачать курсы для просмотра в автономном режиме, а подписка начинается с 35 $ в месяц или 229 $ в год.
Как и Udemy «Skillshare» является онлайн-площадкой для видео-курсов всех видов, включая курсы веб-дизайна, в основном для начинающих и средних уровней. Хотя, качество таких курсов может варьироваться. Несмотря на то, что они дешевые и, довольно веселые, может напрягать то, что их называют «курсами», ведь некоторые их видео длятся меньше часа.
Тем не менее, предлагается широкий спектр программ обучения, включая HTML, CSS, JavaScript, дизайн UX/UI, адаптивный веб-дизайн, веб-разработка и WordPress. И поэтому, если вам нужно устранить определенный пробел в знаниях – это может быть хорошим местом для вас. Вы можете разблокировать неограниченный доступ к тысячам уроков всего от 7 фунтов стерлингов в месяц за годовую подписку.
Behance
Behance не является веб-сайтом электронного обучения, но он действительно содержит большее количество профессиональных портфолио для поиска вдохновения и новых идей. Как дизайнер, вы должны, по крайней мере, знать эту фантастическую социальную сеть. Добавить свой собственный контент, если вы можете!
Добавить свой собственный контент, если вы можете!
Pixel Art Academy
Мы думаем, что это действительно крутой и оригинальный проект. Pixel Art Academy — это ретро-игра, в которой главный герой должен получить высшее образование в художественной академии научившись рисовать пикселями, по-настоящему! Победа в игре равносильна изучению того, как создать свой собственный пиксель за пикселем. Кроме того, он дает вам доступ к сообществу художников-пикселов.
Canva
Canva – это инструмент дизайна для «не дизайнеров», который становится все более популярным и в настоящее время является одним из самых популярных вариантов благодаря его удобству использования. Здесь есть небольшая школа дизайна и блог, где они делятся советами и полезными хитростями. Это идеально, когда вы только начинающий дизайнер или вам нужно решать практические вопросы дизайна в компании. В блоге Вы также найдете интересные статьи на более продвинутом уровне.
StumbleUpon
Если мы выберем «Дизайн» и «Искусство» в качестве двух наших интересов в StumbleUpon, тогда это будет служить для фильтрации и поиска полезного контента. А еще это один из хороших способов оставаться в курсе и вдохновляться.
А еще это один из хороших способов оставаться в курсе и вдохновляться.
DeviantArt
Еще один бесплатный и известный вариант, который может не прийти в голову, когда мы думаем о том, как самостоятельно изучить дизайн. Многие пользователи DeviantArt делятся своими техниками и приемами из учебных пособий. Конечно, качество сильно меняется в зависимости от опыта пользователей, но Вы обязательно найдете ценную информацию и контент для всех уровней мастерства.
Smashing Magazine
Настоятельно рекомендуется, особенно для веб-дизайнеров, хотя и охватывает широкий круг тем. Если вы хотите взглянуть, вот одна из их последних статей: «Интернет убивает креативность?».
Hackdesign
Здесь вы найдете 100+ бесплатных курсов. Вы будете получать уроки по электронной почте на еженедельной основе, чтобы получить возможность учиться в своем собственном темпе. Инструкторы HackDesign – ведущие дизайнеры, работающие с такими гигантами, как Airbnb, Tech Crunch и TED. Помимо уроков, у вас также будет доступ к задачам по дизайну, современным инструментам и множеству полезных ресурсов.
Помимо уроков, у вас также будет доступ к задачам по дизайну, современным инструментам и множеству полезных ресурсов.
Buy reddit upvotes
ECT специализируется на проведении корпоративных и онлайн-тренингов, IТ-консалтинге, HR-консалтинге (рекрутинг и аутсорсинг) с использованием лучших отраслевых практик, которые помогают компаниям трансформировать и использовать свои стратегические бизнес-инициативы с ощутимой выгодой.
CAREERFOUNDRY
Пришло время для перемен. Пройдите онлайн-курс мирового уровня, заручитесь поддержкой их выдающегося сообщества по смене карьеры и создайте портфель дизайнерских проектов. Опыт не требуется, и благодаря сети CareerFoundry они также гарантируют получение вашей первой работы в течение 6 месяцев.
Mockplus
Созданы для того, чтобы бесплатно изучить UI / UX-дизайн. Mockplus сделает ваш дизайн лучше, чем когда-либо. Приложение на сайте Mockplus Tutorial дает вам возможность усовершенствовать свои дизайнерские навыки удобным и быстрым способом. Приложение простое и удобное в использовании. Кроме того, на сайте есть множество полезных статей о том, с чего начать карьеру или как стать гуру веб-дизайна.
Приложение простое и удобное в использовании. Кроме того, на сайте есть множество полезных статей о том, с чего начать карьеру или как стать гуру веб-дизайна.
UX Design Edge
Этот ресурс пригодится всем, кто интересуется дизайном UX и смежными областями. Курсы могут научить вас практическим навыкам, необходимым для создания простых и эффективных пользовательских интерфейсов для веб-сайтов, мобильных устройств и приложений. Программа была разработана экспертом по дизайну и автором многочисленных книг Эвереттом Маккеем. В дополнение к курсу вы также можете извлечь выгоду из постоянного общения и консультаций с наставниками.
Springboard
Этот курс сделан для вас. Если вы хотите сделать карьеру в дизайне UX / UI или просто хотите создавать более качественные продукты, этот курс идеально подходит для вас.
ACAMICA
Научитесь программировать и разрабатывать у лидеров отрасли, курсов и профессий в течение 6 месяцев с нуля в своем темпе, где бы вы ни находились.
Eventbrite
Курс UX-дизайна для стартапов, разработчиков приложений и веб-дизайнеров. Получите все необходимое для планирования, продвижения и управления вашим лучшим мероприятием.
UX TRAINING
Изучайте UX в любое время и в любом месте. Есть причина, почему Facebook, Apple, Google и другие мировые компании вкладывают огромные средства в свои команды UX. Потому что они знают, что это самый умный и быстрый способ создания отличных онлайн-продуктов.
Future Learn
Образовательная платформа Future Learn предлагает сотни бесплатных онлайн курсов высшего качества. Среди них есть замечательный курс для дизайнеров UX, разработанный Accenture. Этот курс рассчитан на 3 недели, если вы занимаетесь около двух часов в неделю. С его помощью вы познакомитесь с основами UX-дизайна, освоите популярные инструменты и научитесь проводить тестирование.
Future Learn названо лучшим пользовательским опытом на UXUK Awards. Присоединяйтесь и изучайте любой курс FutureLearn. Вам не нужны официальные квалификации для прохождения наших курсов. Вам может потребоваться специальное оборудование или определенный уровень понимания предмета для некоторых курсов – вам сообщат об этом на странице информации о курсах в разделе «Требования».
Вам не нужны официальные квалификации для прохождения наших курсов. Вам может потребоваться специальное оборудование или определенный уровень понимания предмета для некоторых курсов – вам сообщат об этом на странице информации о курсах в разделе «Требования».
LearnUX.io
Библиотека высококачественных видео курсов для дизайнеров UI/UX с более чем 50-часовым контентом о самых популярных инструментах дизайна UI, таких как Sketch, Framer, Principle и Adobe XD. Ориентирован на реальные и красивые примеры и практический подход к изучению дизайна пользовательского интерфейса. Рекомендуется как начинающим, так и более опытным пользователям.
Отзывы пользователей: «Я чувствовал себя действительно уверенно в своих навыках Sketch, но я знал, что должен стать более знакомым с другими инструментами. LearnUX показал мне, как использовать их на примерах из реальной жизни».
InVision
InVision – отличное приложение для создания макетов сайтов, дизайна и многого другого. Однако, в дополнение к приложению, вы можете воспользоваться бесплатным курсом по основам UX-дизайна, доступным на этом сайте. Вы получите доступ к 9 урокам, отправленным на вашу электронную почту один раз в неделю. Кроме того, вы можете подписаться на курсы по дизайну пользовательского интерфейса, дизайну макетов (и другим), которые проводят ведущие эксперты по дизайну.
Однако, в дополнение к приложению, вы можете воспользоваться бесплатным курсом по основам UX-дизайна, доступным на этом сайте. Вы получите доступ к 9 урокам, отправленным на вашу электронную почту один раз в неделю. Кроме того, вы можете подписаться на курсы по дизайну пользовательского интерфейса, дизайну макетов (и другим), которые проводят ведущие эксперты по дизайну.
EDX
В сотрудничестве с известными университетами платформа EdX разрабатывает новые курсы дизайна для всех желающих. Контент подходит как для новичков, так и для специалистов, стремящихся к постоянному развитию. Если Вы заинтересованы в области UX Design, в настоящее время доступно 9 уроков от профессора Мичиганского университета. Курс включает в себя много полезной информации, а также практические тесты и упражнения. Благодаря таким мини-заданиям, которые даются на протяжении всего курса, Вы легко освоите свои практические навыки.
NovoEd
Инновационная компания, разрабатывающая программное обеспечение NovoEd, решила сделать онлайн-обучение более привлекательным и эффективным. Так появились эти курсы. Они дадут вам необходимый объем знаний с помощью простых практических заданий. Платформа платная, но у вас есть возможность воспользоваться 5-ти недельным бесплатным курсом.
Так появились эти курсы. Они дадут вам необходимый объем знаний с помощью простых практических заданий. Платформа платная, но у вас есть возможность воспользоваться 5-ти недельным бесплатным курсом.
Academic Earth
С 2009 года основатели Academic Earth начали формировать базу с лучшими онлайн-курсами. Их целью было показать, что любой человек в любой точке мира заслуживает качественного образования. Благодаря этим ребятам, теперь у вас есть возможность пройти лучшие курсы веб-дизайна от ведущих экспертов и университетов. Здесь вы также найдете полезные уроки по основам программирования и любой интересующей вас теме.
The Open Learning
The Open Learning – это сообщество, созданное на базе Университета Карнеги-Меллона, предоставляет всем желающим возможность посещать различные курсы или участвовать в них в качестве инструктора. Они утверждают, что их главная роль — сделать качественное образование более доступным. Для вас Open Learning Initiative – это отличный шанс изучить UI/UX-дизайн с лучшими в своей области профессионалами, не тратя целое состояние. Более того, такие онлайн-курсы дают больше гибкости, чем автономное обучение.
Более того, такие онлайн-курсы дают больше гибкости, чем автономное обучение.
ApnaCourse
ApnaCourse является одной из ведущих платформ электронного обучения, которая предлагает своим студентам самые популярные видеокурсы от известных специалистов. Среди доступных вариантов есть курсы по разработке сайтов и веб-дизайну. После завершения Вы получите сертификат, который оценят по всему миру. ApnaCourse предлагает, как платные, так и бесплатные курсы, так что Вы обязательно найдете что-то подходящее для ваших нужд.
Coursera
Каждый курс в Coursera преподают инструкторы из лучших университетов и учебных заведений мира. В курсах Coursera включают видео-лекцию, практичные упражнения, дискуссионные форумы (разбор задания, проверка усвоения материала, подсказки в работе на будущее и т. д.).
Coursera является образовательной компанией, которая предлагает онлайн-курсы для очень многих отраслей науки, в том числе они «зацепили» айти-сферу. Например, по дизайну можно найти высококачественные курсы с актуальной подачей знаний и с упором на практику от лучших преподавателей со всего мира.
+ACUMEN
Относительно новые курсы, которые предлагают любому человеку, независимо от места жительства и социального происхождения, получить качественное образование. С ними вы научитесь мыслить, как профессионал и станете членом сообщества, готового менять мир. Они сотрудничают с лучшими специалистами, которые делятся своим мастерством. График составляете сами.
MASTERCLASS
Берите онлайн-уроки от лучших специалистов в мире. Вы можете учиться у лучших с помощью различных мастер-классов, полученных от них же, в онлайн-режиме.
Эти уроки направлены на практику и созданы для вдохновения, в них есть щепотка юмора, материал подается нестандартно (будьте готовы быть серьёзными и веселыми одновременно!).
iversity
iversity.org — это европейская онлайн-платформа цифрового обучения для высшего образования и профессионального развития. Они дают возможность университетам и компаниям обмениваться курсами, вручая общепризнанные сертификаты участникам курсов со всего мира.
UX for Beginners
Для тех, кто все еще не знает, с чего начать изучение UX-дизайна, мы предлагаем обратить внимание на бесплатный курс на базе образовательной платформы Skillshare – UX for Beginners. Автором выступил Muhammad Ahsan, который работал с такими клиентами, как INTEL, PANASONIC и Coca-Cola. Он предлагает вам 61 урок, которые требуют около шести часов вашего времени, и вы сможете на практике увидеть основные ошибки новичков, понять процесс создания идеального дизайна и научится фишкам, которые сделают процесс еще проще.
Заключение
Мы предоставили вам обзор лучших мировых курсов и образовательных платформ для обучения веб-дизайну, а дальше выбор за вами. Желаем Вам успехов этом нелегком деле!
А какие онлайн-курсы по дизайну проходили Вы? Проголосуйте за лучший онлайн-курс по обучению дизайна. Если в нашем списке нет сайта, который Вы считаете самым лучшим, напишите нам в комментариях. Нам, правда, важно знать ваше мнение! 🙂
50 бесплатных сайтов для ваших проектов графического дизайна в 2020 году
50 бесплатных ресурсов для ваших проектов графического дизайна в 2020 году | Творческий бум
Если вам не хватает средств прямо сейчас или у вас ограниченный бюджет из-за нехватки денег, есть много бесплатных ресурсов по дизайну, которые могут вам помочь.
Изображение предоставлено Death to Stock
Мы говорим о бесплатных шрифтах, шаблонах и макетах или векторных иллюстрациях, стоковой фотографии, значках и даже видеороликах – обо всех основных активах, которые могут вам понадобиться для завершения ваших проектов без затрат на копейки. И все они тоже высочайшего качества – халява не означает, что вы должны идти на компромисс.
Чтобы облегчить вам жизнь, наши дизайнеры и преподаватели из Шиллингтона вновь объединились с командой Creative Boom, чтобы предоставить вам полный список рекомендуемых ресурсов, который вы можете скачать бесплатно (на момент написания статьи).
Бесплатные стоковые изображения
1. pexels
Что касается бесплатных сайтов с фотографиями, мы считаем, что Pexels – один из лучших. Сообщество фотографов и видеооператоров щедро жертвует свою работу для всех, чтобы загрузить и использовать бесплатно, это также первая реакция на текущие события, предоставляя изображения, которые нам могут понадобиться для иллюстрации наших своевременных проектов.
pexels.com
2. StockSnap
StockSnap известен своим высококачественным предложением бесплатных стоковых изображений, в котором есть целый ряд различных категорий, которые вы можете просматривать, поэтому вам никогда не придется искать то, что вам нужно. Кредит не требуется, но всегда приветствуется.
stocksnap.io
3. landingstock
Landing Stock – это нишевый сайт, предоставляющий бесплатные фотографии, подходящие для целевой страницы вашего сайта. Созданный лондонским дизайнером продуктов Крейгом Барбером, он показывает только высококачественные, чистые и минималистичные фотографии, которые хорошо обрезаются и дают место для копирования.
landingstock.com
4. nappy.co
Как создатели, мы обязаны обеспечить, чтобы наша работа была разнообразной и содержательной, представляя все общество. Подгузник является относительным новичком на бесплатных сайтах с фотобанками, предоставляя “красивые фотографии высокого разрешения черных и коричневых людей бесплатно”.
nappy.co
5. photos.icons8
Хотите фото для своего сайта, которого больше ни у кого нет? Photo Creator от Icons8 позволяет комбинировать различные стоковые фотографии для создания собственного уникального изображения. Комбинируйте собственные объекты, людей, фоны и даже изображения, используя интерфейс перетаскивания в браузере, который очень быстрый и простой в использовании. Нам особенно нравится, как вы можете добавлять фильтры в ваш поиск.
photos.icons8.com/creator
подгузник
Бесплатные иллюстрации
6. Drawkit
DrawKit – это коллекция бесплатных, красивых, настраиваемых лицензированных на MIT иллюстраций SVG в двух стилях для использования на вашем следующем веб-сайте, в приложении или проекте.
drawkit.io
7. Humaaans
В Humaaans Пабло Стэнли создал нечто совершенно особенное: модульные векторные иллюстрации людей, которые можно смешивать, сочетать, вращать и позиционировать для создания своих собственных дизайнов. Все, что вы делаете, бесплатно для коммерческого и личного использования.
humaaans.com
8. UnDraw
Описывая себя как «иллюстрацию с открытым исходным кодом для любой идеи, которую вы можете себе представить и создать», unDraw – это постоянно обновляемый дизайн-проект Катерины Лимпитсуни, в котором представлены красивые изображения SVG, которые вы можете использовать совершенно бесплатно и без указания авторства. Нам особенно нравится возможность быстро добавлять свой собственный шестнадцатеричный код, чтобы адаптировать иллюстрации к вашим собственным проектам.
undraw.co
9. Openpeeps
Нужно что-то более рисованное? Open Peeps – это библиотека иллюстраций для вас. Созданные Пабло Стэнли, плоские SVG и PNG-ресурсы с открытым исходным кодом доступны для Sketch, Figma, Studio и XD. Вы даже можете сделать пожертвование, если сможете поддержать Пабло. Немного проходит долгий путь.
openpeeps.com
10. lukaszadam.com
Лукаш Адам – независимый веб-дизайнер, который сделал множество высококачественных векторных иллюстраций и иконок, доступных бесплатно. Их можно использовать для личных и коммерческих проектов.
Их можно использовать для личных и коммерческих проектов.
lukaszadam.com
Open Peeps
Бесплатные иконки
11. thenounproject.com
Сооснователь Софья Поляков, Эдвард Боутман и Скотт Томас, The Noun Project объединяют более двух миллионов курируемых иконок, созданных мировым сообществом и доступных для использования дизайнерами бесплатно.
thenounproject.com
12. ionicons.com
Ionicons – это премиальные иконки для использования дизайнерами в веб, iOS, Android и настольных приложениях. Созданные командой Ionic Framework, все они бесплатны и имеют открытый исходный код.
ionicons.com
13. simpleicons.org
Начиная с Дэна Лича, Simple Icons делает бесплатные иконки SVG для популярных брендов доступными для скачивания бесплатно.
simpleicons.org
14. icons8.com
Этот невероятный ресурс, предоставленный icons8.com, предоставляет вам целую библиотеку бесплатных иконок в PNG и SVG. Они тоже на высоте, так как они только что выпустили раздел «Поиск, связанный с коронавирусом» для тех из вас, кто требует чего-то очень актуального.
icons8.com
15. animaticons.co
Animaticons – это набор анимированных GIF-файлов высокого разрешения, которые вы можете настроить. Они имеют небольшой размер файла, совместимы со всеми основными браузерами, электронными письмами и смартфонами и не требуют специальных плагинов или библиотек.
animaticons.co
Animaticons
Бесплатные шрифты
16. Google Fonts
Интуитивно понятный и надежный каталог веб-шрифтов с открытым исходным кодом, позволяющий дизайнерам использовать их по своему усмотрению. Все они созданы по высоким стандартам, которые вы ожидаете от такого веб-гиганта, как Google.
fonts.google.com
17. Используйте и модифицируйте
Use & Modify – персональный выбор «классных, панковских, профессиональных, неполных и странных шрифтов» – предоставляет шрифты с открытым исходным кодом, которые можно использовать бесплатно и… как вы уже догадались, изменить.
usemodify.com
18. Fontfabric
Fontfabric – это литейный завод цифрового типа, который создает розничные шрифты и заказную типографику для различных брендов. Скорее щедро, они также предоставляют выбор бесплатных шрифтов для всех желающих скачать и использовать. Мы любим Nexa и Intro, но есть еще много всего, что можно посмотреть и попробовать на их хорошо оформленном веб-сайте.
Скорее щедро, они также предоставляют выбор бесплатных шрифтов для всех желающих скачать и использовать. Мы любим Nexa и Intro, но есть еще много всего, что можно посмотреть и попробовать на их хорошо оформленном веб-сайте.
fontfabric.com
19. Дафон
Dafont – это огромный архив свободно загружаемых шрифтов. Просматривайте по алфавиту, по стилю, автору или популярности.
dafont.com
20. fontsquirrel.com
Еще один обширный архив бесплатных шрифтов, все бесплатно для коммерческого использования.
fontsquirrel.com
Fontfabric
Бесплатные стоковые видео
21. Coverr
Coverr – это источник красиво снятых видеороликов, которые можно бесплатно скачать для коммерческого и некоммерческого использования.
coverr.co
22. Mixkit
Представленный Envato, Mixkit – это курируемая галерея высококачественных видео и анимации, созданных одними из самых талантливых авторов в мире, со всем контентом, лицензируемым бесплатно.
mixkit. co
co
23. Videezy
Бесплатные видеоматериалы в формате HD и 4K видео предоставлены Videezy. Называя себя одним из крупнейших видео сообществ в мире, его коллекция предоставляется его членами – большинство из них можно бесплатно скачать и использовать, но есть и некоторые платные опции, если вы захотите расширить свой поиск.
videezy.com
24. Vids
Life of Vids предлагает бесплатные видео для веб-дизайнеров, режиссеров, рекламодателей, агентств или всех, кто может ими воспользоваться. Вы можете создавать бесконечные циклы с большинством из них, и все они доступны для загрузки как для личного, так и для коммерческого использования.
lifeofvids.com
25. Видево
Videvo предлагает множество бесплатных видео, которые можно бесплатно использовать как в личных, так и в коммерческих целях. Видеоклипы, на которые распространяется лицензия Creative Commons 3.0, должны быть переданы первоначальному автору.
videvo.net/stock-video-footage
Coverr
Бесплатные инструменты графического дизайна
26.
 Crello
CrelloCrello – наш самый любимый веб-сайт для наших проектов, претендующий на звание «самого простого инструмента онлайн-дизайна для создания анимации и графики для социальных сетей и веб-сайтов». Вам даже не нужны навыки дизайна, чтобы начать. Также есть из чего выбрать с более чем 4000 предварительно разработанных анимированных макетов.
crello.com
27. pencil.evolus.vn
Карандаш – бесплатная альтернатива Adobe XD. Это мощный мощный инструмент с открытым исходным кодом, позволяющий создавать прототипы для веб-приложений, приложений для мобильных и настольных систем. Доступно для всех платформ. Отлично.
pencil.evolus.vn
28. Канва
Простой в использовании в браузере, не требующий загрузки, Canva – удивительно мощный и гибкий инструмент графического дизайна. Это не Photoshop, но он может выполнять множество базовых дизайнерских задач довольно эффективно, используя перетаскивание.
canva.com
29. Inkscape
Inkscape, созданная некоммерческой организацией, представляет собой программное обеспечение для работы с векторной графикой профессионального качества, работающее в Windows, Mac OS X и GNU / Linux. Это с открытым исходным кодом и бесплатно скачать.
Это с открытым исходным кодом и бесплатно скачать.
inkscape.org
30. Gravit Designer
Gravit Designer – это полнофункциональное приложение для векторного графического дизайна, которое работает на всех платформах. Бесплатная версия поставляется с 500 МБ облачного хранилища.
designer.io
Crello
Бесплатные инструменты макета
31. Shotsnapp
Создайте свои собственные макеты устройства в считанные секунды с помощью бесплатного инструмента Shotsnapp. Выберите устройство, добавьте изображение вашего дизайна или скриншота, внесите необходимые изменения, затем загрузите изображение макета.
shotsnapp.com
32. Screely
Screely позволяет мгновенно превратить снимок экрана в макет без использования шаблонов Sketch или Photoshop. Просто загрузите свое изображение, и приложение сделает все остальное.
screely.com
33. Screenpeek
Скопируйте и вставьте URL в Screenpeek, и он создаст привлекательный макет всего за 10 секунд. Это приложение, созданное Хансом Пейджелом и Филиппом Куном, бесплатно только для макетов iPhone.
Это приложение, созданное Хансом Пейджелом и Филиппом Куном, бесплатно только для макетов iPhone.
screenpeek.io
34. MockupsJar
Еще один замечательный веб-сайт, на котором вы можете создавать реалистичные макеты для своих сайтов, приложений и многого другого без использования Photoshop или плагинов. Все организовано под полезными категориями, такими как «Macbook» и «упаковка». Там все в порядке.
mockupsjar.com
35. Макет Мира
Мир Макетов утверждает, что является крупнейшим источником бесплатных фотореалистичных макетов онлайн. Он содержит бесплатные, полностью настраиваемые, легко настраиваемые фотореалистичные PSD со всего мира, готовые для использования в ваших проектах, демонстрациях приложений и презентациях.
mockupworld.co
Shotsnapp
Бесплатные инструменты для редактирования изображений
36. Удалить фон
Нужно удалить фон с фото? Этот бесплатный инструмент может сделать это на удивление быстро, и это займет всего один клик.
remove.bg
37. Социальные размеры
Social Sizes, созданная Питером Ассенторпом, предоставляет дизайнерам наилучшие размеры для использования в социальных сетях для изображений и видео. Шаблоны для Sketch, Adobe XD и Photoshop, все включены и загружаются бесплатно.
socialsizes.io
38. фотор
Fotor – это не просто дизайнер, а редактор фотографий, в котором вы можете обрезать, поворачивать, настраивать, окрашивать, изменять размер или добавлять эффекты к любому изображению – и все это в окне браузера. Вы также можете создавать фотоколлажи.
fotor.com
39. Пиксельный редактор X
Pixel Editor имеет большой послужной список в качестве основного, но надежного фоторедактора, который можно бесплатно использовать в браузере. Они только что выпустили новую версию, Pixel Editor X, которая быстрее, имеет больше инструментов для редактирования и интегрируется с Dropbox.
pixlr.com/x
Fotor
Бесплатные инструменты для скриншотов
40.
 Коллабшот
КоллабшотЭто веб-приложение и приложение для настольных ПК позволяет быстро делать снимки экрана и обмениваться URL-адресами с коллегами, а также рисовать и делать наброски для нескольких человек.
collabshot.com
41. Giphy Capture
Это бесплатное приложение для Mac позволяет легко захватывать части экрана и экспортировать их в файлы GIF или MP4. Захват GIF до 30 секунд всего за пару кликов.
giphy.com/apps/giphycapture
42. ScreenToGif
Это бесплатное приложение с открытым исходным кодом для Windows сочетает в себе экран, веб-камеру и диктофон с интегрированным редактором.
screentogif.com
ShareX – это легкий, бесплатный инструмент с открытым исходным кодом для захвата экрана и совместного использования файлов, который более 11 лет активно развивается сообществом.
getsharex.com
44. Снаппи
Snappy – профессиональное приложение для создания и совместной работы над снимками для iPhone, iPad и Mac. (Версия для Windows “скоро”. )
)
snappy-app.com
45. Лайтшот
Еще одно бесплатное приложение для Mac, Lightshot, позволяет вам захватывать любую часть экрана, загружать ее на свой сервер и получать приятную короткую ссылку. Вы также можете добавить линии, стрелки и текстовые аннотации, как только вы захватываете.
itunes.apple.com
Collabshot
Дизайн вдохновение
46. Беханс
Behance, часть сети Adobe, является популярной онлайн-платформой для демонстрации и знакомства с творчеством, включая искусство, иллюстрацию, графический дизайн, дизайн пользовательского интерфейса и анимацию.
behance.net
47. Дриббл
Другое популярное и живое онлайн-сообщество для демонстрации творчества. В то время как Behance в основном завершает работу, Dribbble специализируется на меньших снимках (или «снимках») выполняемой работы.
dribbble.com
48. Хттпстер
Httpster – это вдохновляющий ресурс, демонстрирующий дизайны сайтов со всего мира. Акцент сделан не на ярких особенностях, а на подходе «меньше – больше».
httpster.net
49. Микроскопия вдохновения
Микроскопия часто является забытым элементом в цифровом дизайне. Так что посетите этот сайт, чтобы найти кураторские примеры превосходства в таких областях, как 404 страницы, текст рассылки и написание электронной коммерции.
microcopyinspirations.com
50. InspoFinds
Красиво оформленный веб-сайт, на котором представлены одни из лучших творческих идей. Это настоящий праздник проектов брендинга, дизайна упаковки и редакционных функций, предлагающий поддержку тем, кого они представляют, и вдохновение для остального творческого сообщества.
inspofinds.com
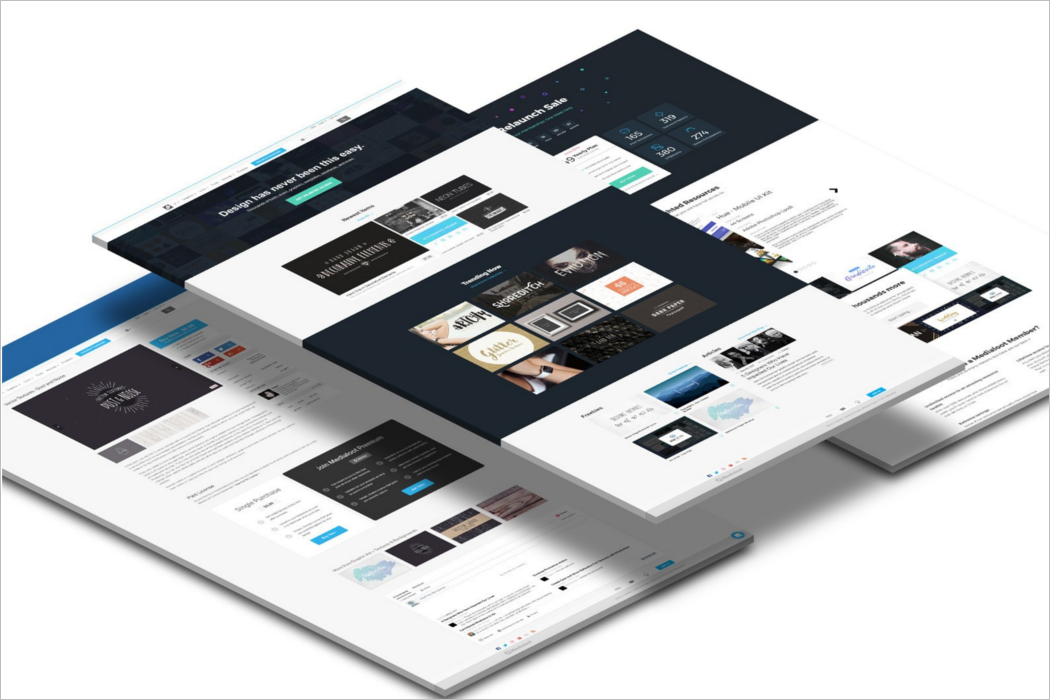
Лучшие персональные сайты фрилансеров: 33 женских дизайна
Новая порция вдохновения портфолио-сайтами творческих специалистов «не в найме». Тут примеры успешного женского фриланса с личным веб-сайтом. Трудящиеся на себя обзавелись собственными интернет-представительствами с эффективным дизайном – такие фрилансеры интересны и привлекательны. Хороший персональный сайт деловой женщины не останется без внимания. Вы увидите, как приятным веб-оформлением привлекают клиента, а историями приобретения независимости интригуют стремящихся к творческой свободе. На сайтах с персональным портфолио леди фриланса делятся образцовыми работами, секретами, лучшими практиками. Интересен факт:
Вы увидите, как приятным веб-оформлением привлекают клиента, а историями приобретения независимости интригуют стремящихся к творческой свободе. На сайтах с персональным портфолио леди фриланса делятся образцовыми работами, секретами, лучшими практиками. Интересен факт:
Женский фрилансинг вроде барометра – в благополучных странах развит, даже превышает мужской и наоборот
Для успеха на вольных хлебах качественно оказывать онлайн фриланс услуги еще недостаточно. Эффективные персональные сайты помогли талантливым и активным женщинам добиться впечатляющих результатов. Неудивительно, что к услугам вольных художников с репутацией обращаются и гиганты индустрий – см. примеры.
- Вольные WEB / UX / графические дизайнеры
- Персональные сайты разработчиков
- Личные сайты лучших иллюстраторов
- Сайты знаменитых фрилансеров
- Веб-ресурсы предприимчивых фрилансеров
Вдохновитесь уникальной подборкой фрилансерских сайтов с женственными дизайнами и их визуальным многообразием. Авторы рассуждают о фрилансе, основываясь на собственном опыте удаленной работы. Кому-то удалось стать известным иллюстратором, дизайнером, разработчиком и кардинально изменить свою жизнь.
Авторы рассуждают о фрилансе, основываясь на собственном опыте удаленной работы. Кому-то удалось стать известным иллюстратором, дизайнером, разработчиком и кардинально изменить свою жизнь.
Сайты дизайнеров-фрилансеров
Эффектность дизайна ориентирует на качество услуг, расширяет аудиторию (приводя заказчиков с большими возможностями). К независимым специалистам обращаются Google, Apple… Отобраны самые модные и запоминающиеся персональные сайты разработчиков продукции, интерфейсных- и веб-дизайнеров.
Kaleys
Графический и веб-дизайнер разрабатывает на заказ интернет-витрины, лендинги, баннеры, eCommerce сайты. Француженка заявляет об эксклюзивности услуг яркой выразительностью в стиле Material Design с 3D-графикой.
Coraline Colasse
Независимый французский продакт-дизайнер и арт директор главными элементами дизайна сделала инициал собственного имени и свободное пространство. Возможностью «заглянуть» через букву-трафарет Коралина вовлекает посетителя.
Ludmilla Maury
Людмила – французский Web и UI/UX дизайнер. После 6–лет работы в агентствах Парижа / Мадрида / Леона ушла во фриланс. Личный сайт в стиле модного минимализма.
Pauline Osmont
Персональный сайт фриланс UX/UI дизайнера Полины Осмонт. Неотразимость французского обаяния нашло воплощение в художественном самовыражении. Сбалансированный дизайн с множеством изображений воздействует мощно, но не подавляет.
Anat Kalinski
Анат Калински начинала с SEO. Закончив школу дизайна с уклоном в UX, независимая дизайнер цифровых продуктов увлеклась UX-исследованиями и оптимизацией. Анализирует конкурентов, целевые аудитории, тренды с технологиями и даже маркетинговые стратегии.
Бодрый и нестандартный сайт визитка фрилансера:
- Главная страница с горизонтальной сменой сочных экранов
- «По-спортивному» оформила портфолио с иконками-плитками & флип-переворотом
Gwen Canfield
Графический фриланс-дизайнер из США разрабатывает логотипы & принты, отрисовывает сайты для стартапов и малого бизнеса с 2005 года. При полной прозрачности услуг, удаленно / встречаясь с клиентами Гвен Кэнфилд создает брэндинг-материалы и доступный креатив в Арканзасе, Теннесси, юго-восточных штатах.
При полной прозрачности услуг, удаленно / встречаясь с клиентами Гвен Кэнфилд создает брэндинг-материалы и доступный креатив в Арканзасе, Теннесси, юго-восточных штатах.
Emily Mabry
Графический дизайнер Эмили Мабри создает бренд-айдентику, сайты и принты. Черно-белый стиль повышает заметность визуальных образов, разработанных американкой для сферы малого бизнеса.
Aisling
Отмеченная наградами графический и бренд дизайнер из Дублина. Эшлинг с отличием закончила Арт-школу, изучив визуальные коммуникации. Визуальный брендинг стал основным направлением ее фриланс-деятельности.
Ines Maria Gamler
Интерфейсные изящества в винтажность, увязанные с духом времени – отлично характеризуют услуги австрийского иллюстратора и скрин-дизайнера. Мария специализируется на Вордпрессе, UX/UI разработках и визуализации данных.
Melanie Daveid
Мелани Дейвид из Берлина – «несносный ребенок» цифрового авангарда. На однстраничнике демонстрирует работы, принципы…, завершая секцией «Дай пять». UX-дизайнер, арт-директор и талантливая иллюстратор прошла путь от карандаша до цифрового искусства. Готова фрилансить и сотрудничать в разработке.
На однстраничнике демонстрирует работы, принципы…, завершая секцией «Дай пять». UX-дизайнер, арт-директор и талантливая иллюстратор прошла путь от карандаша до цифрового искусства. Готова фрилансить и сотрудничать в разработке.
Louis Ansa
Закончив парижскую школу Gobelins работала арт-директором в Амстердаме, но ей определенно хотелось больше солнца и творческой независимости. Вернувшись в Париж ушла во фриланс, так как требовалось свободное время для экспериментов. Сейчас Луис Анса в команде Мake me Pulse, но привычка подрабатывать на стороне осталась.
Juliette Neveu
Модное портфолио высококлассного креативного & цифрового дизайнера: элегантная главная в один экран, бесшовный переход к работам. Джульетта любит минималистичную эстетику с вниманием к деталям. Парижский фрилансер разрабатывала одежду для fashion-брендов.
Marija Zaric
Сербский веб-дизайнер специализируется на простых, дружественных к пользователю дизайнах, выражая это понятным портфолио-сайтом. Мария Жарич разрабатывет разные шаблоны на Bootstrap и увлечена фотографией.
Мария Жарич разрабатывет разные шаблоны на Bootstrap и увлечена фотографией.
Veerle Pieters
Графический и веб-дизайнер начинала с принтов логотипов, брошюр, канцтоваров. Бельгийка Вирли Питерс: «По своей природе я люблю цвета. Мой персональный онлайн-журнал отражает видение дизайна, web-а и жизни». Она украшала журнал Smashing Magazine, рассылку новостей MailChimp и дизайны WordPress-тем.
Персональные сайты разработчиков
Amber Weinberg
Клиенты фронтенд & WP разработчика: дизайнерские агенства / др. фрилансеры с готовым дизайн-макетом, которым нужен в кодинг. Амбер Вейнберг специализируется на кастомной Craft CMS разработке, HTML5 / CSS3-анимации и развлекается созданием приложений.
Amelia Rae Thompson
Дизайнерское & девелоперское портфолио и резюме Амелии Томпсон. Американка сочно оформила плоский одностраничный сайт.
Pamela Nehf
Бабушка-фрилансер из штата Миннесота – технарь и путешественница. Разрабатывает индивидуальные маркетинговые стратегии для бизнеса и предпринимателей. Выразительный сайт в материальном стиле четко структурирован. Памела компактно и предельно ясно объясняет, что получает ее клиент.
Разрабатывает индивидуальные маркетинговые стратегии для бизнеса и предпринимателей. Выразительный сайт в материальном стиле четко структурирован. Памела компактно и предельно ясно объясняет, что получает ее клиент.
Nyree Mereus
Найри Мереус сделала свой персональный сайт одностраничным. Трендовый переход к кейсам эффектно представляет работы фронтенд-разработчика в секции портфолио.
Сайты иллюстраторов и творческих специалистов
Самые именитые заказчики – ценят индивидуальное творчество свободных художников и эстетику фрилансовой иллюстрации.
Marly Gallardo
Броские рисунки Нью-Йоркской иллюстраторши из Эквадора заказывали деловой журнал Fortune, газета The Guardian, медиакомпания Netflix и глобальная рекламная сеть McCann. Среди клиентов Adobe, Apple, Yahoo, IBM, Intel, Microsoft. Услуги Марли включают иллюстрирование, рисование, разработку персонажей, редактирование дизайна.
Alice Lee
Элис Ли – независимый иллюстратор из Сан-Франциско. Закончила факультет маркетинга Уортонского университета, была дизайнером продукции и помощником иллюстратора в Dropbox.
Закончила факультет маркетинга Уортонского университета, была дизайнером продукции и помощником иллюстратора в Dropbox.
Клиенты иллюстратора: Google, Microsoft, Adobe, The New York Times, The Washington Post…
Shyama Golden
Она изучала веб-программирование с детства, намереваясь творить в Интернете. Арт & дизайн магазинчик делала сама, обращаясь лишь к интерфейсным дизайнерам. В художественном направлении «Свободная фигуративность» ярко изобразила многоплановую идентичность американской нации (масло, акриловая и цифровая живопись на iPad). Непростую социальную динамику выражают картины реальных людей с добавлением масок, зверей и вымысла.
Sara Marandi
Творческий сайт портфолио фотографа из Манхеттена. Ненавязчивость, простота и красивые навигационные переходы на HTML5 & CSS3. Модное hover-превью: с эффектом анимированного искажения подсвечиваются серии снимков по каждому заголовку.
Сайты знаменитых фрилансеров
Их талант знают на рынке, а эксклюзивные работы высоко ценят. Свежие идеи, качество и индивидуальность – вот, что привлекает именитых заказчиков.
Свежие идеи, качество и индивидуальность – вот, что привлекает именитых заказчиков.
Malika Favre
После пяти лет работы в студии Малика стала независимым иллюстратором. Талантливая француженка оставляла свое имя под все новыми идеями. «Никогда не жалела о выборе» – скажет в интервью спустя еще 5 лет.
Потомственная художница прошла путь от иллюстрирования кино-постеров / книжных обложек до редакторства «New York Times» и признает, что конкуренция высока. Ее работы выделяют:
- Смелое сочетание негативного пространства и ярких цветов
- Капелька озорного юмора
Известная клипмейкер живет в Нью-Йорке и Лос-Анжелесе. Инновационное портфолио Дайан Мартел привлекает навигацией с 3D-скроллинг эффектом.
The Story Of Telling
Сайт консультанта, ведущей и автора бестселлеров. В отличии от агрессивных современников, Бернадетт Джива – радушный брендинговый эксперт. Основная идея в заголовке: «Не нужно конкурировать, если известно кто ты такой». Индивидуальность выражена цветовой схемой, типографикой и всем дизайном.
Основная идея в заголовке: «Не нужно конкурировать, если известно кто ты такой». Индивидуальность выражена цветовой схемой, типографикой и всем дизайном.
Успешные фрилансеры пошли дальше «свободного специалиста» и организовали свой микро-бизнес. Отобраны персональные сайты многопрофильных экспертов и проекты фрилансеров-предпринимателей.
Carol Tice
Она предлагает позвонить для мини-наставничества и раздает полезности. Платит подписчикам за гостевые посты – считая, что зарабатывающий блог компенсирует расходы.
После 15 лет фриланс-писательства Кэрол создает проект Freelance Writers Den, помогающий копирайтерам поднять доходы. Запустила партнерскую программу. В сообществе уже +1,100.
Kamila Gornia
Сайт маркетингового стратега и бизнес-тренера. Камила заинтересовалась онлайн-маркетингом с 12 лет, открыла 3 прибыльных бизнеса, имеет почти миллионный доход. Запустив Heart Behind Hustle вдохновляет клиентов cвоей напористостью и энергией. Фрилансер-предприниматель призывает стремиться к лидерству сферах, которые нравятся и в итоге добиваться финансовых результатов.
Фрилансер-предприниматель призывает стремиться к лидерству сферах, которые нравятся и в итоге добиваться финансовых результатов.
Creative Revolt
«Креативный мятеж» когда-то уволенной бизнесвумен. Сайт четко доносит идеи. Пурпурные волосы Джордан Ропер нашли отражение в дизайне, начиная от фавикона до цветовой палитры сайта. Creative Revolt – означает иной и серьезный подход к бизнесу.
Hannah Seymour
Приятный плоский сайт английского копирайтера и многофункционального эксперта. Ханна также разрабатывает веб-сайты и графику по удивительно доступным ценам. Фрилансерша не оставляет без ответов вопросы локального / удалённого заказчика .
Giada Correale
Продающий сайт веб- и бренд-дизайнера из Италии – услуги заказываются добавлением в корзину. Заказчиков привлекает дружественным теплым дизайном в пастельных тонах, мягкими эффектами & иллюстрациями.
Bucket List Bombshells
Сайт двух подруг – новаторов в области удаленной работы. Их аудитория: представительницы «цифрового поколения» миллениалов. С 2013-го развивали бизнес, позволивший работать через Интернет… путешествуя по свету (и не как рюкзачники или бюджетные туристы).
Их аудитория: представительницы «цифрового поколения» миллениалов. С 2013-го развивали бизнес, позволивший работать через Интернет… путешествуя по свету (и не как рюкзачники или бюджетные туристы).
У них все получилось
Работать на себя, завести собственный сайт-портфолио – такие идеи посещают активных и амбициозных представительниц творческих профессий. Если продолжать: уйти из офиса, быть себе боссом, заниматься интересным, трудиться эффективно, не на дядю… Для вдохновения стремящихся к целям фриланса: лучшие персональные сайты, представляющие «свободных специалистов». Внимание к деталям и элементы персональности делают их запоминающимися. «Говорящие» об авторе дизайны помогают заказчикам, упрощая поиск фриланс-исполнителя. Интересны личные истории с женским взглядом на удаленку и фрилансерскую долю.
Успеха и востребованности на рынке фриланса!
ТОП-30 лучших веб-дизайнеров мира – Plerdy
Донателла Версаче, Кристиан Диор, Коко Шанель, Марк Джейкобс, Вивьен Вествуд, Вера Вонг – список известных модных дизайнеров можно продолжать долго. Некоторые из них стали легендами, изменившими мир. Но даже те, которые просто являются креативными директорами прославленных модных домов, известны общественности больше, чем самые значимые веб-дизайнеры всех времен. Мы составили список творцов от веба, ориентируясь не только на их должность или корпоративную принадлежность, но и учитывая яркость, нестандартность работ.
Некоторые из них стали легендами, изменившими мир. Но даже те, которые просто являются креативными директорами прославленных модных домов, известны общественности больше, чем самые значимые веб-дизайнеры всех времен. Мы составили список творцов от веба, ориентируясь не только на их должность или корпоративную принадлежность, но и учитывая яркость, нестандартность работ.
Почему самому известному веб-дизайнеру никогда не стать Кристианом Диором?
Дело здесь не только в том, что fashion и web – это два совершенно разных мира. Веб-дизайнеры пока не могут конкурировать в плане узнаваемости с творцами моды по следующим причинам:
- Веб-дизайн все еще молод и развивается. Мода в оформлении жилья и одежды существует много сотен лет. Всегда были люди, которые занимались нарядами богатых господ и оформлением их жилья. Сегодня они именуются дизайнерами одежды и интерьера. Веб-дизайнеры появились тогда, когда люди начали более активно использовать интернет для решения своих задач.
 Буквально 20-30 лет назад, что для становления целой индустрии не возраст. Мы знаем о модных дизайнерах больше, потому что их идеи старше, чем весь веб-дизайн вместе взятый. Что уж говорить об отдельных личностях?
Буквально 20-30 лет назад, что для становления целой индустрии не возраст. Мы знаем о модных дизайнерах больше, потому что их идеи старше, чем весь веб-дизайн вместе взятый. Что уж говорить об отдельных личностях? - Веб-дизайн значительно меньше приветствует оригинальность и креативность. Странное, но верное утверждение. Дизайн – не творческая импровизация. Веб-дизайн – тем более. Fashion-дизайнеры чаще могут покорять мир своими открытиями и идеями. Веб-дизайнерам нужно следовать четким правилам при создании сайтов. Иначе последние не будут приносить пользу бизнесу. Есть удобная и красивая одежда, есть комфортные и фестивальные сайты. Если модный дизайнер запомнился своей коллекцией, произвел фурор, его продукция будет хорошо продаваться. Ему необходимо обрести народное признание, чтобы бизнес приносил доход. Веб-дизайн такой исход дела исключает. Если веб-дизайнер получил много наград, это не добавляет ему известности. Он должен обрести признание узкой аудитории тех, кто покупает корпоративные сайты.
 Web designer ориентирован на B2B-сегмент, в то время как fashion designer имеет в разы большую ЦА в B2C.
Web designer ориентирован на B2B-сегмент, в то время как fashion designer имеет в разы большую ЦА в B2C. - Людям в первую очередь важно то, как выглядят они сами, и во вторую – то, как воспринимается их бизнес. Психологами написан не один труд по этому поводу. Оформление сайтов многих крупных компаний оставляет желать лучшего, хотя в последнее время и наблюдаются позитивные изменения в этом направлении. Все больше предприятий уделяют внимания своему имиджу в сети. Очередное доказательство того, что веб-дизайн на стадии развития. Можно предположить, что в будущем мы будем следить за виртуальной модой также пристально, как за проведением современных fashion weeks.
- Любой дизайн – дело коллективное. Никто здесь не добивается успеха в одиночку. Но в мире моды и оформления интерьера дизайнер является ключевой фигурой, которая своими идеями направляет других игроков команды. Чего нельзя сказать о веб-дизайне – самый красивый сайт без верстки, корректного текстового наполнения, рекламы не будет приносить никакой пользы.
 При создании сайта все специалисты в равной степени важны, ведь ресурс просто не будет существовать без участия одного из них. Как результат – мы можем знать работу веб-дизайнера и ничего о нем самом.
При создании сайта все специалисты в равной степени важны, ведь ресурс просто не будет существовать без участия одного из них. Как результат – мы можем знать работу веб-дизайнера и ничего о нем самом.
Веб-дизайн преимущественно интересен владельцам бизнеса. Не массам обычных людей. Но это пока. Возможно, в ближайшем будущем мы будем обсуждать оформление сайтов также, как и тенденции в одежде, благоустройстве интерьера.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Почему 99% клиентов на сайте никогда не покупают? Примеры, решения». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
30 лучших веб-дизайнеров, имена которых стоит знать каждому
Этот список не является попыткой определить значимость каждого дизайнера. Все специалисты, которые в него вошли, в равной степени заслуживают звания самого значимого творца сайтов.
Арт-директор Microsoft, можно сказать, икона веб-дизайна, работы которой известны практически каждому человеку. Специализация – пользовательский опыт, интеракции и удобные интерфейсы. Один из лучших веб-дизайнеров Марк Уиллер радует своих почитателей авторскими рисунками, а также футуристическим стилем оформления непосредственных работ в вебе.
Дизайнер и иллюстратор из Сан-Франциско, Критика Кушваха, умеет создавать чистые и воздушные интерфейсы, максимально приятные для взаимодействия с пользователем. Ее портфолио – пример для всех, кто хочет создавать одновременно стильные и удобные сайты абсолютно в любой нише.
Креативный директор киевской компании Vintage. Продуктовый дизайнер, проектировщик интерфейсов и пользовательского опыта. Работы Ольги отличаются своей разноплановостью. Она использует все доступные дизайнеру инструменты для достижения нужного результата: крупную типографику, большие фотографии, анимацию, необычные сочетания цветов, иллюстрации, диагональные формы и линии. Ее работы выглядят дорого, современно, минималистично и воздушно.
Ее работы выглядят дорого, современно, минималистично и воздушно.
Талантливый арт-директор, иллюстратор и дизайнер из Лос-Анджелеса. Обладатель множества наград. Один из апологетов минимализма в веб-дизайне. Он так же, как и Марк Уиллер, обрел свою популярность в качестве создателя работ в нише имиджевого веба. Его девиз – сначала брендинг, потом дизайн.
Фотограф и дизайнер, проживающий в Нью-Йорке. Один из наиболее известных специалистов-выходцев из СНГ, сооснователь собственной творческой студии, законодатель мод в имиджевом и продуктовом дизайне. Антон делает ставку на большую типографику и буквы как отдельные иллюстрации. Его работы – главное доказательство того, что используя один цвет и подходящий шрифт можно создать концептуальный сетевой шедевр. За это его имя входит в ТОП-30 лучших веб-дизайнеров.
Финский арт-директор, иллюстратор, веб-дизайнер. Специализация Лотты – имиджевый веб. Найманен любят за ее художественный стиль. Именно она одна из первых начала активно использовать пастельные тона, геометрические формы, абстрактные предметы в оформлении сайтов.
Талантливый разработчик и UX/UI-дизайнер из PayPal. Большая часть портфолио Джесс – роскошные, сочные интерфейсы, в основе которых лежит использование чистых цветов и геометрических фигур. Тан использует популярную на сегодня анимацию, но следит за тем, чтобы пользовательский глаз не раздражал бесконечный моушн и микровзаимодействия.
Художник из Нью-Йорка, сумевший завоевать награды и признание критиков в сфере веб-дизайна. Шантель не пытается выделить для себя узкую нишу, как это делают остальные творцы диджитала. Она позиционирует себя как Художника, а работы именной студии – как Искусство. Глядя на анимированную футуристику и эклектику ее “продуктов”, поспорить с этим сложно. Имиджевый веб в его лучшем, уникальном воплощении. Одна из лучших веб-дизайнеров в своей нише.
Норвежский продуктовый дизайнер, веб-разработчик, проектировщик интерфейсов. Кристина жила и работала в Осло, Сан-Франциско, Лондоне и Амстердаме. Обрела известность в дизайнерских кругах за счет сотрудничества с Facebook. Для этого гиганта она создавала коммерческие приложения. Стиль Кристины — минимализм с достаточным количеством анимации, свободного пространства и необычными цветовыми сочетаниями.
Для этого гиганта она создавала коммерческие приложения. Стиль Кристины — минимализм с достаточным количеством анимации, свободного пространства и необычными цветовыми сочетаниями.
Продуктовый дизайнер из Лондона, который работал со многими именитыми брендами, среди которых Facebook, YoYo, Delivero, Ravelin и Cafe Noir. Стиль Сэндора – минимализм. Он делает ставку на цвет и одну-две детали, позиционирующие бренд. Все гениальное просто – буквально о нем.
UI/UX-дизайнер из компании TTI, приверженец графического минимализма, креативный проектировщик. Его личный сайт – лучшее тому подтверждение. Мэтт предлагает следовать за тако (знаменитым мексиканским блюдом), параллельно изучая стилистику его работ. Хороший прием в проектировании пользовательского пути, мистер Вэрд!
Арт-директор, иллюстратор, веб-дизайнер из Бруклина. Мэтт любит минимализм и абстракционизм, превращая свои сайты в предметы современного искусства. Его работы отличаются необычными шрифтовыми и цветовыми комбинациями, нестандартным вижуалом.
Графический дизайнер и активист, Эшли верит в то, что лучший мир нужно создавать своими руками. Необходимо делать сайты лучше, иллюстрации ярче, интерфейсы – удобнее. Глядя на портфолио Эш, нельзя отрицать того факта, что у нее получается делать мир веб-дизайна лучше. Реальный мир на очереди?
Косуке продуктовый дизайнер в Instaread. Он умело сочетает иллюстрации, анимации и крупную типографику. Его работы воздушны, минималистичны и абстрактны. Чего только стоят комбинации фруктов с футуристическими изображениями!
Титулованный дизайнер, художник, иллюстратор. Childish and fantastic – именно так он описывает стиль своих творений. Они действительно во многом мультяшные и сказочные. Нужно отметить, что Дэвид фактически не берется за разработку сайтов, его ниша – иллюстрации. Лэнхем принимает участие в разработке умопомрачительный скетчей, из которых потом рождаются оригинальные ресурсы. По этой причине мы также внесли его в список ТОП-30 лучших веб-дизайнеров мира.
UX/UI-дизайнер из Канзаса. Специализация – брендинг, айдентика, дизайн интерфейсов, графический дизайн. Минимализм и современный поп-арт – основная стилистика работ Сэма.
UX-дизайнер из Нью-Йорка, который создавал проекты для Microsoft, SAP, BarterSugar. Анна умело соединяет в своей деятельности минимализм и абстракционизм. Дью также активно использует флетовую инфографику, линии, геометрические фигуры, добиваясь максимальной архитектурности своих творений.
Независимый художник, иллюстратор и дизайнер из Москвы. Специализация – имиджевый веб, каллиграфия/леттеринг. Сергей делает ставку на свои письменные навыки, умело используя типографику вместо и в качестве иллюстраций для своих ресурсов. Известный любитель классического черно-белого сочетания цветов. Шапиро работает с заказчиками со всего мира, создавая фирменные лого, айдентику, непосредственно корпоративные страницы.
Художник и дизайнер, работающий на свободной основе с Dropbox, Google, Apple и Kolor Labs. Специализация – 3D-иллюстрации, анимации, проектирование интерфейсов и брендинг. Но сейчас Джеремайя преимущественно занимается созданием 3D-игр для детей, которые выпускаются под логотипом его именитых партнеров. Его стиль весьма узнаваем – максимум геометрии и полигональности.
Специализация – 3D-иллюстрации, анимации, проектирование интерфейсов и брендинг. Но сейчас Джеремайя преимущественно занимается созданием 3D-игр для детей, которые выпускаются под логотипом его именитых партнеров. Его стиль весьма узнаваем – максимум геометрии и полигональности.
Один из лучших веб-дизайнеров, иллюстратор из Вудстока. Крис живет и работает в городе, который не мог не оставить художественный отпечаток на его творчестве. Иллюстрации Сэндлина сделаны преимущественно в книжном стиле. Автор активно использует комбинации пастельных-насыщенных тонов, геометрические формы, необычные паттерны.
Свободный иллюстратор и веб-дизайнер, создающий проекты для таких гигантов, как Siemens, Telegraf, Vodafone, The Sims. Ее работы выполнены в минималистичном стиле и отличаются чистотой композиции. Только взгляните на иллюстрации Ками, ее специализацию – ни одной лишней детали, все выдержано в едином стиле.
Продуктовый дизайнер, ведущий дизайнер Blackpills. Адам – мастер сочных интерфейсов. Стили, которых Маттиас придерживается в своей работе, – флет, семи-флет.
Адам – мастер сочных интерфейсов. Стили, которых Маттиас придерживается в своей работе, – флет, семи-флет.
Дизайнер, иллюстратор, основатель и креативный директор Signalnoise Studio. Поклонник нео-нуара в оформлении сайтов и создании рекламных компаний. Темный, насыщенный, полигональный, геометрический – такой дизайн предлагает вкусить нам Джеймс Уайт.
Дизайнер, иллюстратор и просто стажер Microsoft, Adobe и Duolingo. Специализация – имиджевый веб, иллюстрации. Работы Тиффани отличаются своей пограничностью – в них умело сочетается искусство и юзабилити интерфейсов.
Графический дизайнер и арт-директор компании Нестле. Проживает в Лос-Анджелесе. Специализация – брендинг, продуктовый дизайн. Хосе постоянно экспериментирует, старается взять максимум от скевоморфизма, флета и семи-флета. Единый стиль не просматривается, тем не менее почерк автора все равно узнаваем.
Графический дизайнер, иллюстратор в Airbnb. Мередит не ограничивается минимализмом. Ее работы – всегда яркий эксперимент, в котором она старается придерживаться только одного правила. Сформулировать его можно примерно так: лучшая основа – чистая цветовая заливка.
Ее работы – всегда яркий эксперимент, в котором она старается придерживаться только одного правила. Сформулировать его можно примерно так: лучшая основа – чистая цветовая заливка.
Продуктовый дизайнер из Ванкувера, известный своим сотрудничеством с компанией Facebook. Ее миссия как специалиста – создавать функциональные, эстетичные и символичные сайты. Судя по умению Виктории соединять пиксельные изображения, яркие цвета и геометрические формы, – она не отклоняется от выбранного курса.
Фронтендер, UX-дизайнер, консультант из Чехии. Филипп, как и всего его успешные коллеги, делает дизайн, который приносит лиды. Бенда признает, что сам сайт – только составляющая брендинга. Полноценное позиционирование начинается тогда, когда все его элементы выполнены в одном стиле. Филиппа можно смело внести в наш список лучших веб-дизайнеров мира.
Художник, копирайтер и UX-дизайнер из Италии. Лучано предпочитает темные цвета, минимализм и необычные шрифты. Специализация – проектирование пользовательского опыта и продуктовый дизайн, веб-иллюстрация.
Фрилансер, вдохновляющий журнальным стилем в вебе. Дизайнер, который сотрудничает с NYM, NY, Wired, SM и многими другими известными американскими изданиями. Беттани делает ставку на крупную типографику, цвет и качественные фотографии. Карточки для своих проектов производит сама, так как является по совместительству и фотографом.
Веб-дизайн еще слишком молод, чтобы быть таким «влиятельным», как модный дизайн или дизайн интерьера. Но при таком количестве значимых мастеров, которые в нем работают, глобальной машинизации и компьютеризации нашей жизни, вполне реально повышение его общественной значимости. Пока тренды веб-дизайна преимущественно интересны только самим веб-художникам, а также их клиентам из сферы B2B. Возможно, в ближайшем будущем владельцы ресурсов будут так часто обновлять их облик, как они сегодня меняют обувь.
75 самых толковых ресурсов для веб-дизайнеров | by Olga Zholudova | Основы визуального дизайна
Автор: Кэролин Редер, директор по контенту и коммуникациям в Webydo.
Перевод с оригинала: Ольга Скулкина и Ринат Шайхутдинов.
← Предыдущий совет
(Мы продолжаем переводить цикл статей по дизайну. Полную подборку можно найти в коллекции «Основы дизайна»)
Интересуетесь свежими статьями по дизайну? Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Ищите системное погружение в тему? Загляните в блог для дизайнеров.
Очень часто в такие списки пихают все подряд: нужное, ненужное — что угодно. Поэтому мы попросили наших дизайнеров пошевелить мозгами — и составили подборку ресурсов, которые они действительно используют в работе каждый день.
Можете дополнить наш список своими ресурсами — в комментариях 🙂
Источник: ShowboxСоздавайте видео студийного качества прямо в браузере.
Красивые, бесплатные видео для главной страницы.
Один из лучших инструментов по оптимизации видеофайлов онлайн.
Лучшие бесплатные стоковые фотографии (и видео), собранные в одном месте.
База красивых, качественных, бесплатных ( с ними можно делать все, что хотите) фотографий для творческого использования. Никаких нелепых стоковых фоток в офисе.
Фотографический рай и источник вдохновения для творческих личностей, постигающих свой путь.
Прежде чем скачивать фото, вы можете посмотреть его в разных размерах, наложить текст и применить разные эффекты.
Посадите ваши фотографии на диету. Можно уменьшить изображение на 80% без потери качества.
Источник: IconfinderНебольшая команда работает над созданием базы иконок (одной из самых крупных в мире). Есть возможностью поиска.
breezzly.ru — среда для тренировки творческих навыковРебята создают визуальный язык иконок, который сможет понять каждый. Это огромная база “глифовых” иконок, созданных сообществом дизайнеров. Есть возможность поиска.
Еще одна здоровенная коллекция бесплатных иконок, доступных в форматах SVG, PSD, PNG, EPS и BASE 64.
Библиотека иконок для самых придирчивых пиксельных идеалистов, а также генератор иконочных шрифтов.
Как вы, наверное, уже догадались, это подборка прекрасно исполненных иконок Google.
Прикольные бесплатные иконки от первоклассных дизайнеров, а также платформа для загрузки своих иконок.
Крупная база различных иконок, которые можно редактировать и подстраивать под свой бренд. Есть возможность поиска.
Источник: Right FontЛегкий менеджер шрифтов для Mac. Помогает осуществлять предварительный просмотр, синхронизировать и систематизировать гарнитуры — где бы они ни хранились.
Сканирует миллион топовых сайтов и показывает, какие шрифты используются в веб. Это как зоопарк для дизайнеров.
Галерея шрифтов от индивидуальных дизайнеров и дизайнерских команд. Можно скачать нужную гарнитуру и использовать в своем дизайне.
В буквальном смысле самый простой способ распознать шрифт — это можно сделать прямо в браузере.
Это сайт новый и достаточно простой — можно залипнуть подбирая шрифтовые пары: это как Tinder только для шрифтов.
Изобилие шрифтов высшего качества, от Adobe.
Новый тип менеджера шрифтов для Mac. Помогает подобрать идеальный шрифт за счет быстрого и четкого предпросмотра шрифтов.
На этом сайте можно вручную подбирать гарнитуры — все просто, понятно и бесплатно!
Источник : Color HuntPinterest для цветов. Множество четырехцветных палитр — можно скролить бесконечно.
Удобный, супер-простой генератор контрастных цветов по клику.
Авторская подборка цветовых палитр от дизайнера Маккензи Чайлд.
Супер быстрый генератор цветовых схем, который позволяет создавать, сохранять и доводить до совершенства палитры за секунды!
Циркуль для работы с цветовым кругом. Используйте его, чтобы исследовать множество цветовых комбинаций: аналоговые, монохромные и многие другие.
Крутой встроенный в браузер инструмент-пипетка. Позволяет анализировать цвета, использованные на странице. Работает в Chrome и Firefox.
Ежедневная порция вдохновения для всех, кто любит цвет.
Подобранная вручную коллекция красивых цветовых градиентов.
Источник : Muz.liСекретный ингредиент дизайнера: здесь, в ваших руках огромная порция вдохновения — стоит только открыть новую вкладку в Google Chrome.
Авторская подборка лучших дизайнов лендингов.
Интернет-награда, которая выдаётся лучшим разработчикам, дизайнерам и веб-агентствам со всего мира за профессиональные заслуги и достижения.
Подборка лучших работ, ресурсов и бесплатных штук в мире дизайна и разработки. Каждый день!
Нам нравится этот сайт (и разделы про продуктовые страницы, страницы товаров и страницы чекаута тоже). Это каталог лучших страниц с ценами — и это настоящая золотая жила вдохновения.
Невероятно детальные (и полезные) пошаговые слайдшоу, которые демонстрируют процесс онбординга на известных сайтах и в популярных приложениях.
Одно из наших любимых мест, где можно побродить и найти вдохновляющие проекты из области графического и веб-дизайна.
Место, где можно поисследовать лучшие новые работы начинающих и опытных дизайнеров со всего мира.
Альтернативное онлайн-издание, авторы которого верят, что творческое вдохновение — достояние всех и каждого. Публикуют самые увлекательные/удивительные работы: как цифровые, так и печатные.
Непринужденные интервью с людьми творчества, а также источник неизбитых идей.
breezzly.ruЕжедневных источник вдохновляющей типографики “в природных условиях”.
Источник: InvisionAppВеб-платформа для прототипирования и совместной работы, которая позволяет дизайнерам создавать интерактивные макеты для мобильных и веб-проектов.
Профессиональный цифровой дизайн для Mac.
Макеты на скорую руку прямо с айфона.
Создавайте скриншоты продукта в разных жизненных ситуациях.
Создавайте бесплатные руководства по стилю менее чем за 5 минут.
Коллекция бесплатных макетов, а также других ресурсов.
Настоящий шведский стол качественных дизайн-ресурсов, доступных бесплатно.
Источник: WebydoДля дизайнеров
Адаптивный онлайн-конструктор сайтов для дизайнеров-фрилансеров и интернет-агентств — со встроенной CMS и хостингом — что позволяет быстрее создавать сайты и развивать бизнес.
Оффлайн-конструктор сайтов, который позволяет создавать статичные и адаптивные сайты и совершенно не требует навыков кодинга.
Для дизайнеров-кодеров
Веб-софт, при помощи которого можно создавать прекрасные сайты, блоги и приложения.
Инструмент для дизайнеров и фронтенд-разработчиков, который позволяет создавать и редактировать классные сайты под любой экран.
Для любителей
Вам нужен мощный лендинг, классная галерея, профессиональный блог или интернет-магазин? Все это есть здесь — и уже адаптировано под мобильные устройства.
Союз красоты и технологий, этот облачный сервис “сделай сам” позволяет кому угодно создавать HTML5 сайты в удобном drag’n’drop редакторе.
Источник: Fastco DesignСоздавайте библиотеки визуальных ресурсов и делитесь со всей командой — все это прямо с вашего десктопа. Это как Dropbox для дизайнерских команд.
Ваша личная онлайн-доска для мозговых штурмов, совместной работы и синтеза идей.
Личное пространство, где вы можете делиться и обсуждать дизайны с вашей командой.
Все ваше общение и коммуникации в одном месте. Обмен сообщениями, архивация и поиск команд — все это в реальном времени.
Помогает следить за всем: от полной картины и до мелких деталей каждого дизайн-проекта.
Самый простой способ шагнуть от идеи и до одобренной версии дизайна — при помощи быстрой обратной связи от клиентов по вашим проектам.
Источник: Webdesigner DepotАвторская подборка историй и обсуждений на тему дизайна, разработки, творчества, инструментов и вдохновения.
Место, где можно узнать и обсудить, что интересного происходит в веб-индустрии и за ее пределами.
Глобальный реестр дизайнеров от королей вдохновения — Muzli.
Самый исчерпывающий список всех сообществ по дизайну/веб-дизайну на Slack.
Место, где дизайнеры могут представить свои мини-проекты и незавершенные работы.
Платформа, на которой представлены самые свежие работы ведущих профессионалов из самых разных сфер деятельности.
Учитесь управлять своим фрилансовым бизнесом как настоящий босс.
Hacking UI — это сообщество для дизайнеров, разработчиков и предпринимателей, которые горят желанием учиться и погружатся в рабочие процессы.
Один из лучших сайтов с обучающими видео о многочисленных возможностях Photoshop.
Статьи о брендинге, дизайне логотипов, фотографии, веб-дизайне, социальных сетях и о многом другом.
Тысячи бесплатных обучающих видео по веб-дизайну и разработке от опытных преподавателей.
Источник непрерывного обучения для дизайнера.
Красивая, подробная электронная книга, которая доведет ваш процесс проектирования под экраны до совершенства.
Детальное руководство и инфографика по SEO для веб-дизайнеров: в пределах одной страницы и в контексте всего сайта.
Есть что добавить в этот список? Поделитесь в комментариях под статьей!
Если вам понравилась статья и перевод, дайте нам знать — нажмите ♡
А если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Скулкина и Ринат Шайхутдинов.
Подкидывает идеи, как привлечь, удержать и направить внимание пользователя.
Mental notes — это колода из 53 карточек с описанием психофизиологических моделей поведения людей, которые лежат в основе принципов веб-дизайна. Они помогают дизайнерам, проектировщикам лучше понять поведение пользователей и найти эффективные решения при создании дизайна интерфейсов.
Скачать приложение в Appstore →
https://itunes.apple.com/ru/app/mental-notes/id993592407?l=ru&ls=1&mt=8Breezzly.ru — видеокурсы и практика по дизайну интерактивных систем: ux/ui, веб-дизайн и бренд-дизайн. От создателей Mental Notes (60+ отзывов) и godesign.school (220+ отзывов)
Вас ждет плотная проектная практика по анимации интерфейсов, дизайну сайтов, а также мобильных и веб-приложений. Под руководством наставников в стиле «смотри и повторяй»!
Breezzly.
ru — это среда для тренировки digital-навыков. От создателей Mental Notes (60+ отзывов) и godesign.school (220+ отзывов). Развиваем курсы по интерактивному дизайну с 2012 года. Активно преподаем оффлайн в школе, ВУЗе и на оффлайн-курсах, а теперь и онлайн для всех. Спасибо за то, что поддерживаете!
Посмотреть каталог курсов →
breezzly.ru — среда для тренировки творческих навыков25 веб-сайтов, которые каждый дизайнер должен добавить в закладки в 2020 году (обновлено)
Как веб-дизайнер Spiralytics, часть моей работы заключается в том, чтобы никогда не иссякать вдохновение и активно использовать эти творческие соки. И когда вы занимаетесь дизайном каждый день с соблюдением сроков, вам нужно избавиться от дизайнерского блока. К счастью для таких дизайнеров, как я, Интернет предлагает не только неограниченное количество видеороликов с кошками, но и множество веб-сайтов, которые могут пополнить мой бак дизайнерского вдохновения, когда я в этом остро нуждаюсь.
Я поделюсь с вами 25 лучшими веб-сайтами, которые могут помочь коллегам-дизайнерам никогда не исчерпать новые творческие идеи и вернуть себе дизайнерское мастерство. Список включает в себя свежие, удивительные и очень полезные веб-сайты, которые обязательно нужно добавить в закладки в этом году.
Что нового
1. Typoguide — Карманный справочник, который поможет освоить повседневные типографские приключения. Это небольшое руководство подготовлено Бенедиктом Ленертом. Он сделал это для всех, кто просто хочет делать все правильно. Это отличный ресурс, который объясняет основы типографики. И даже если вы обнаружите, что у вас есть опыт в типографике, я уверен, что вы все равно узнаете здесь что-то классное и новое.
2. DesignWizard — минималистичная программа для дизайна по конкурентоспособной цене, которая добавит изюминку вашему маркетингу и привлечет внимание к вашим социальным сетям. Вы можете подписаться на один из наших трех удивительных и доступных тарифных планов, чтобы создавать персонализированные, профессиональные стандартные изображения за считанные минуты. Кроме того, вы получаете доступ к огромной библиотеке высококачественных изображений и видео.
Кроме того, вы получаете доступ к огромной библиотеке высококачественных изображений и видео.
Руководство по выбору цвета
3. Adobe Color — позволяет создавать, проектировать и делиться собственной цветовой палитрой. Вы также можете просмотреть тысячи тем здесь. Этот веб-сайт может помочь вам решить, какие цвета использовать в дизайне.
4. От 0 до 255 – Простой инструмент, помогающий веб-дизайнерам находить варианты любого цвета. Этот веб-сайт идеально подходит для наведения курсора, границ, градиентов и многого другого.
Как это использовать:
1. Выберите цвет, с которого вы хотите начать
2. От 0 до 255 создаст диапазон цветов
3. Щелкните цвет по вашему выбору ( потом он будет скопирован в буфер обмена, разве это не удивительно? лол)
Начинайте прямо сейчас!
Получите вдохновение здесь
5. Behance — это одна из ведущих онлайн-платформ, где люди могут делиться и демонстрировать свои творческие работы. Он работает так же, как социальная сеть, где пользователи могут взаимодействовать с другими учетными записями и подписываться на них.
Behance — это одна из ведущих онлайн-платформ, где люди могут делиться и демонстрировать свои творческие работы. Он работает так же, как социальная сеть, где пользователи могут взаимодействовать с другими учетными записями и подписываться на них.
6. DashBurst — журнал для социальных сетей, освещающий последние новости в области бизнеса, маркетинга, технологий и дизайна
7. Envato — отличный блог для поиска идей и вдохновения для вашего следующего творческого проекта. Они также предлагают несколько удобных инструментов, которые помогут вам на этом пути.
8. Цифровая телепатия – Блог для людей, которые заботятся о дизайне. Этот блог содержит личный опыт и знания дизайнеров-авторов в области дизайна. Не забудьте подписаться на их блог, чтобы получать последние обновления.
9. Вдохновение для веб-дизайна . Включает последние идеи, идеи, советы и бесплатные подарки в области веб-дизайна. Это позволяет вам искать конкретную отрасль, тип, цвет или ощущение, которое вы хотите.
Это позволяет вам искать конкретную отрасль, тип, цвет или ощущение, которое вы хотите.
10. Sitepoint — Ваша ежедневная порция информации о html, css, js, php, ruby, мобильных устройствах, UX и дизайне. Идеально подходит для всех разработчиков, дизайнеров, программистов, фрилансеров и владельцев сайтов.
Нужны бесплатные подарки?
11. Цифровой синопсис – Ваш источник для личных и коммерческих проектов.
12. Graphic Burger — ресурсы дизайна высшего качества предлагаются бесплатно.
13. Premium Pixels — коллекция бесплатных дизайнерских ресурсов, созданных Орманом Кларком.
14. Raw Pixel — большой выбор высококачественных стоковых фотографий, векторов и макетов PSD. Бесплатная галерея абсолютно бесплатна для личного или коммерческого использования.
Хотите бесплатные шрифты?
15. DAfont — огромный архив бесплатных загружаемых шрифтов. Это популярный ресурс, поэтому, если вы знаете, что ищете, вы, вероятно, найдете это здесь.
DAfont — огромный архив бесплатных загружаемых шрифтов. Это популярный ресурс, поэтому, если вы знаете, что ищете, вы, вероятно, найдете это здесь.
16. Используемые шрифты — Общедоступный архив типографики. Это отличный сайт, на котором вы можете выбрать шрифт и проверить, как он используется. Вы также можете внести свой вклад, создав учетную запись.
17. Обычный листать — позволяет вводить текст, а затем иметь возможность сравнивать с сотнями шрифтов. Потому что выбор и комбинация шрифтов — дело серьезное.
18. Font Fabric — Ваш еженедельный источник бесплатных шрифтов.
Узнавайте что-то новое каждый день
19. The Verge . Интернет-журнал, посвященный стыку технологий, науки, искусства и культуры.
20. Designmodo — отличный информационный ресурс для дизайнеров и веб-разработчиков.
21. Digiday – Беседы о цифровых медиа, маркетинге и рекламе. Спасибо моему супер крутому боссу за то, что познакомил меня с этим сайтом! (Привет, Джимми)
22. Greatist – Источник всего, что связано с фитнесом, здоровьем и счастьем.
23. The Daily Dot – Ваши онлайн-новости. Они сообщают о самых важных и актуальных темах по всему Интернету. Они охватывают темы для развлечений, новостей, образа жизни, спорта, фэндома, бизнеса, преступности и мнений. И о, у них также есть раздел комиксов!
24. Mashable — ваш главный источник новостей, информации и ресурсов. Mashable — это крупнейшая независимая онлайн-новость, которую сегодня посещают 34 миллиона уникальных посетителей и 14 миллионов подписчиков в социальных сетях. Моя любимая страница здесь — раздел «Разработка и дизайн», где они предоставляют потрясающие ресурсы для нас, дизайнеров.
25. Spiralytics . От контент-маркетинга, ведения блогов, поисковой оптимизации, аналитики до графического дизайна (представителя!), веб-сайт и блог нашей компании — отличный источник советов и инструкций по настройке, управлению и маркетинговые бизнес-сайты, сайты электронной коммерции и блоги
Spiralytics . От контент-маркетинга, ведения блогов, поисковой оптимизации, аналитики до графического дизайна (представителя!), веб-сайт и блог нашей компании — отличный источник советов и инструкций по настройке, управлению и маркетинговые бизнес-сайты, сайты электронной коммерции и блоги
У вас также есть собственные веб-сайты, посвященные дизайну? Поделитесь ими в комментариях!
10 лучших сайтов-портфолио для художников-графиков и дизайнеров
Быть в творческой сфере может быть непросто. Чтобы выделиться, вы можете продемонстрировать свое портфолио в Интернете и продемонстрировать свои уникальные работы. Кроме того, это может помочь вам получить конструктивные отзывы от художников или дизайнеров со всего мира, импровизировать над своими творениями и получить более широкую огласку.
В этой статье мы отобрали для вас несколько лучших веб-сайтов, на которых вы сможете продемонстрировать свои творческие способности.
При поддержке Adobe Behance — это место, где художники, графические дизайнеры, фотографы и другие художники могут продемонстрировать свои портфолио и найти вдохновение. С огромным сообществом из 10 миллионов участников вы можете делиться своими проектами и расширять свою сеть с помощью платформы.
С огромным сообществом из 10 миллионов участников вы можете делиться своими проектами и расширять свою сеть с помощью платформы.
Процесс регистрации довольно прост и понятен. После регистрации вы можете создать проект, добавить в него несколько страниц дизайна и поделиться своей работой. Кроме того, вы можете получать отзывы от других художников в виде «благодарностей». Поиск работы на полный рабочий день или концертов также стал проще благодаря бесчисленным вакансиям, представленным на Behance.
Подобно Behance, Dribble — это еще одна платформа, на которой дизайнеры и художники могут рекламировать себя и демонстрировать свои лучшие творения. В то время как Behance более известен своей инклюзивностью и лучше подходит для начинающих, Dribble популярен благодаря своей эксклюзивности. Так что, скорее всего, вы найдете здесь качественную работу.
Вы можете легко зарегистрироваться на платформе и загрузить свои изображения или «снимки» с помощью бесплатной учетной записи. Dribble требует, чтобы вы создали свое портфолио и подали заявку на учетную запись дизайнера, чтобы разблокировать дополнительные функции.
Dribble требует, чтобы вы создали свое портфолио и подали заявку на учетную запись дизайнера, чтобы разблокировать дополнительные функции.
На вкладке Найти работу вы можете просмотреть множество высокооплачиваемых творческих объявлений о вакансиях от известных компаний. Платформа также позволяет классифицировать поиск работы в соответствии с вашей специализацией и местом, где вы ищете работу.
Если вы предпочитаете настраивать свой профиль, а не использовать предварительно настроенный профиль на таких платформах, как Behance или Dribble, Adobe Portfolio может стать для вас подходящей платформой.
Имея ряд доступных настраиваемых тем, платформа позволяет легко создать одностраничный веб-сайт, который будет служить вашей личной целевой страницей, или многостраничный веб-сайт-портфолио для демонстрации вашего творчества.
Самое приятное в использовании Adobe Portfolio — это то, что вы можете одновременно использовать платформу с другими продуктами Adobe, что позволяет вам переносить свои проекты из Behance, Lightroom, а также интегрироваться с Adobe Stock. Кроме того, все ваши правки Lightroom синхронизируются с вашим веб-сайтом Adobe Portfolio, поэтому вам не нужно повторно загружать свои творения снова.
Кроме того, все ваши правки Lightroom синхронизируются с вашим веб-сайтом Adobe Portfolio, поэтому вам не нужно повторно загружать свои творения снова.
Carbonmade поставляется с профессиональными и персонализированными темами, чтобы вы могли быстро продемонстрировать свое портфолио. Платформа с десятками настраиваемых макетов с помощью перетаскивания упрощает процесс создания веб-сайта портфолио.
Чтобы повысить уровень своего портфолио, вы можете использовать функцию платформы «До/После» блока , чтобы продемонстрировать свою необработанную работу вместе с окончательной версией в визуально привлекательной форме.
Carbonmade предлагает бесплатную пробную версию с ограниченными функциями. Вы можете получить подписку, начиная с 9 долларов в месяц или 99 долларов в год, до 22 долларов в месяц или 199 долларов в год, чтобы разблокировать неограниченные функции.
Популярный выбор среди фотографов, Squarespace — еще один удивительный веб-сайт в этом списке, на котором можно разместить ваше творческое портфолио. Платформа предлагает вам ряд профессионально разработанных шаблонов с настраиваемыми макетами и страницами, защищенными паролем. Кроме того, он также предлагает вам ряд инструментов SEO и аналитики, чтобы иметь всестороннее представление о ваших посетителях.
Платформа предлагает вам ряд профессионально разработанных шаблонов с настраиваемыми макетами и страницами, защищенными паролем. Кроме того, он также предлагает вам ряд инструментов SEO и аналитики, чтобы иметь всестороннее представление о ваших посетителях.
Планы варьируются от 16 долларов США в месяц или 14 долларов США в месяц для годовой подписки до расширенного коммерческого плана, начиная с 65 долларов США в месяц или 49 долларов США в месяц для годовой подписки.
Если поиск работы является вашей основной причиной для демонстрации своего портфолио, Корофлот может быть подходящим местом для вас. Сайт предлагает вам доску со списком вакансий для поиска вакансий дизайнера в любой категории или месте. Вы также можете просматривать информацию о заработной плате, которую вы можете использовать в своих интересах при обсуждении предложения.
Подобно Behance и Dribble, вы можете создавать портфолио, чтобы продемонстрировать свои творческие работы на платформе. Вы также можете просматривать лучших дизайнеров в любой категории дизайна и вдохновляться их профилями.
Вы также можете просматривать лучших дизайнеров в любой категории дизайна и вдохновляться их профилями.
DeviantArt — еще одна отличная платформа, где можно выставлять напоказ свои творения, искать вдохновение, общаться и зарабатывать деньги. Веб-сайт предлагает широкий спектр тем, от картин и скульптур до 3D-искусства, цифровых творений, фильмов и аниме, что позволяет любому дизайнеру загружать свои работы.
DeviantArt позволяет вам отправлять свои работы или «отклонения» и даже отслеживать аудиторию, наблюдающую за вашими проектами. Вы можете связаться с другими авторами на сайте, подписавшись на них, присоединившись к группам или завязав с ними беседу в чате.
Веб-сайт также позволяет вам продавать свои работы и отслеживать, сколько вы заработали в своем профиле.
Crevado поможет вам создать творческое портфолио в Интернете благодаря широкому спектру настраиваемых тем дизайна и очень отзывчивому пользовательскому интерфейсу. Вы можете просто загружать или изменять порядок своих творений, перетаскивая их.
Вы можете дополнительно добавить описания своих проектов, указав клиентов, для которых вы работали, и детали проекта. Кроме того, вы можете изменить элементы управления конфиденциальностью в соответствии со своими потребностями, например, защитить паролем свой веб-сайт или контролировать возможность загрузки изображений с вашего веб-сайта.
Dunked — отличный вариант, чтобы стильно продемонстрировать свое творческое портфолио. Веб-сайт предлагает вам на выбор ряд чистых и хорошо продуманных шаблонов. Подобно нескольким веб-сайтам в этом списке, Dunked позволяет вам экспериментировать с макетами по своему усмотрению.
Веб-сайт включает бесплатную пробную версию на 10 дней. Затем вы можете перейти на план агентства, начинающийся с 19 долларов в месяц с ежегодной оплатой, или 29 долларов в месяц с неограниченным количеством проектов, или профессиональный план, начинающийся с 8 долларов в месяц с ежегодной оплатой, или 12 долларов в месяц с ограниченным количество проектов, страниц и параметров шаблона.
Brushd упрощает создание и обслуживание веб-сайта вашего портфолио. Платформа предлагает вам дюжину вариантов настройки для вашего сайта. Вы можете добавить несколько страниц, изображений и видео в свое портфолио, чтобы улучшить его.
Brushd предлагает вам бесплатный план, по которому вы можете загрузить 20 изображений или видео на свой сайт, и вы можете перейти на профессиональную версию за 12 долларов в месяц для неограниченного доступа, персонализированного доменного имени и функции защиты паролем вашего страницы.
Выставляйте напоказ свое творческое портфолио с помощью этих веб-сайтов
Веб-сайты, которые мы рассмотрели здесь, помогут вам продемонстрировать свою работу в Интернете и привлечь внимание потенциальных клиентов. Благодаря множеству функций, настроек и сетевых возможностей, предлагаемых этими сайтами, вы можете выставлять напоказ свои лучшие работы, отражающие ваш стиль, и создавать прочные связи.
10 веб-сайтов-портфолио, на которых можно продемонстрировать свои дизайнерские работы
Отличный веб-сайт-портфолио представляет вашу работу нужным людям и заставляет вас хорошо выглядеть при ее выполнении.
Хотя вы можете создать свой собственный веб-сайт, чтобы поделиться своей работой, на большинстве бесплатных веб-сайтов портфолио часто уже есть встроенное сообщество дизайнеров-единомышленников, которые могут помочь вам установить ценные связи для будущей работы и клиентов.
Несмотря на то, что их существует практически бесконечное количество, выбрать то, что подходит именно вам, может быть непросто. Вот почему мы хотим помочь.
Ниже мы собрали 10 лучших бесплатных сайтов-портфолио в Интернете (с бонусом №11). Позже мы также дадим вам несколько отличных советов о том, как вы можете оптимизировать свое портфолио в соответствии со своими потребностями.
10 лучших бесплатных веб-сайтов с портфолио, на которых можно продемонстрировать свои проекты
Мы разделили их на три раздела: бесплатно, бесплатная пробная версия и создание собственного.
БЕСПЛАТНО
- Behance
- Дрибббл
- Портфолио
- Корофлот
- Портфель
- Фабрик
- Карбоновый
- Груз
- WordPress
- Квадратное пространство
БЕСПЛАТНАЯ ПРОБНАЯ ВЕРСИЯ
СОЗДАЙ САМ
Давайте углубимся.
БЕСПЛАТНО
Ниже приведены шесть веб-сайтов-портфолио, которыми можно пользоваться совершенно бесплатно. Это означает, что для того, чтобы начать загружать и делиться своими проектами, не нужно платить!
Это означает, что для того, чтобы начать загружать и делиться своими проектами, не нужно платить!
1. Behance
Behance — один из самых популярных бесплатных веб-сайтов с портфолио дизайнеров, и на то есть веские причины. Пользователи могут подробно делиться своими проектами с помощью больших фотографий, а также получать отзывы о вашей работе от других дизайнеров. Их встроенное сообщество UI/UX дизайнеров, иллюстраторов и фотографов дает вам возможность установить связи и учиться у некоторых из самых талантливых креативщиков.
И не только для цифрового дизайна. Behance — это платформа для множества различных творческих профессий, таких как мода, фотография, иллюстрация, графический дизайн, маркетинг и видео. Если у того, что вы делаете, есть визуальный аспект, скорее всего, вы сможете создать для него портфолио на Behance.
Со всеми талантами на сайте неудивительно, что компании и рекрутеры, желающие нанять дизайнеров, часто обращаются к Behance за талантами. Веб-сайт также предлагает надежную доску объявлений о вакансиях для тех, кто ищет, а также Talent, веб-сайт в стиле LinkedIn, который помогает вам общаться с еще большим количеством людей.
Веб-сайт также предлагает надежную доску объявлений о вакансиях для тех, кто ищет, а также Talent, веб-сайт в стиле LinkedIn, который помогает вам общаться с еще большим количеством людей.
2. Dribbble
Dribbble предлагает творческим людям, работающим в визуальном пространстве, таким как дизайнеры, фотографы и иллюстраторы, возможность поделиться своими работами с огромным сообществом художников. Что отличает Dribbble от некоторых других веб-сайтов портфолио в этом списке, так это то, что он позволяет пользователям демонстрировать свои текущие проекты. Это означает, что он еще не должен быть закончен, чтобы вы могли поместить его в свое портфолио.
Все просто: создайте бесплатную учетную запись, и вы сможете начать загружать небольшие скриншоты своей работы на разных этапах процесса проектирования.
Рекрутеры из таких брендов и компаний, как Google, Apple, AirBnB и Lyft, использовали Dribbble для поиска талантливых дизайнеров для новых проектов и карьеры. На сайте также есть доска вакансий для дизайнеров, активно ищущих новую роль.
На сайте также есть доска вакансий для дизайнеров, активно ищущих новую роль.
3. Портфолио
Независимо от того, создаете ли вы веб-сайт с одной заставкой или традиционный веб-сайт с полной галереей для вашей работы, портфолио позволяет вам легко создать красивое портфолио, чтобы продемонстрировать свой талант.
Вместо использования готовых платформ, таких как Behance или Dribbble, вы сможете больше настраивать свое портфолио.
Профили поставляются в комплекте с массивной библиотекой шрифтов, защитой паролем, а также простой интеграцией с Behance.
Этот может быть в любой из наших трех категорий. Это средство настройки вашего собственного сайта, и оно бесплатно… если у вас есть подписка Creative Cloud.
4. Coroflot
Coroflot — веб-сайт из той же категории, что и Dribbble и Behance. Дизайнеры могут создавать профили и портфолио, чтобы делиться своей работой с сообществом других дизайнеров. Это также одно из самых популярных дизайнерских сообществ, где каждый месяц публикуется более 150 000 проектов от дизайнеров, фотографов и художников.
Дизайнеры могут создавать профили и портфолио, чтобы делиться своей работой с сообществом других дизайнеров. Это также одно из самых популярных дизайнерских сообществ, где каждый месяц публикуется более 150 000 проектов от дизайнеров, фотографов и художников.
На сайте также есть доска вакансий для дизайнеров, которая позволяет вам искать идеальную должность в дизайне UI / UX. Вы также можете просмотреть их подробный раздел «Зарплаты», чтобы узнать, подходит ли цена для вашей следующей работы. Очень крутая функция для тех, кто ищет работу.
Если вы ищете сотрудников, вы можете найти таланты в разделе для работодателей Coroflot. Такие компании, как Fuseproject, Nokia, Microsoft, Nike и Sony, использовали его для поиска новых талантов.
5. Портфель
PortfolioBox — еще один простой, но эффективный онлайн-конструктор портфолио. Он также специально разработан для дизайнеров, чтобы помочь им создать веб-сайт для портфолио любых типов, таких как музыканты, художники, дизайнеры, иллюстраторы и даже модели. Благодаря функциям перетаскивания создать портфолио, соответствующее вашим потребностям, будет легко. Кроме того, на сайте представлено множество различных настраиваемых тем, поэтому вам не придется беспокоиться о том, чтобы найти подходящую для вас.
Он также специально разработан для дизайнеров, чтобы помочь им создать веб-сайт для портфолио любых типов, таких как музыканты, художники, дизайнеры, иллюстраторы и даже модели. Благодаря функциям перетаскивания создать портфолио, соответствующее вашим потребностям, будет легко. Кроме того, на сайте представлено множество различных настраиваемых тем, поэтому вам не придется беспокоиться о том, чтобы найти подходящую для вас.
Это бесплатное приложение, которое содержит 30 изображений и 10 страниц. Стоимость премиум-подписки составляет $6,9.0 / месяц и включает в себя еще больше функций, таких как доменное имя, круглосуточная поддержка и неограниченное количество страниц.
БЕСПЛАТНАЯ ПРОБНАЯ ПРОБНАЯ ВЕРСИЯ
Ниже приведены веб-сайты портфолио, которые дают вам бесплатный пробный период перед тем, как перейти к платному премиум-членству. достаточно функций и преимуществ, чтобы позволить им работать с лучшими из них. Веб-сайт портфолио позволяет легко интегрировать различные типы мультимедиа, такие как видео, аудио и изображения. Это также дает дизайнерам возможность настраивать свой веб-сайт с помощью своих интуитивно понятных макетов и тем.
Веб-сайт портфолио позволяет легко интегрировать различные типы мультимедиа, такие как видео, аудио и изображения. Это также дает дизайнерам возможность настраивать свой веб-сайт с помощью своих интуитивно понятных макетов и тем.
Дизайнеры могут подписаться на 14-дневный бесплатный пробный период. После этого у вас есть возможность подписаться на одну из их премиальных подписок. Описание каждого из них приведено ниже:
- Личный (9 долларов США в месяц). Поставляется с неограниченным количеством сообщений в блоге, 10 портфолио, 50 проектами и 2 ГБ хранилища.
- Professional (11 долларов США в месяц). Поставляется с неограниченным количеством сообщений в блоге, 20 портфолио, 100 проектами и 5 ГБ хранилища.
- Безлимитный (21 доллар в месяц). Поставляется с неограниченными сообщениями в блогах, неограниченными портфолио, неограниченными проектами и неограниченным хранилищем.

7. Carbonmade
Carbonmade — популярный веб-сайт с портфолио, на котором с помощью платформы создано более 1,9 миллиона портфолио. Вы также можете создать свое портфолио за считанные минуты, поскольку сервис использует макеты перетаскивания.
На веб-сайте предоставляется бесплатная пробная версия с ограниченными функциями. Если вы хотите совершить прыжок, платная подписка начинается с 8 долларов в месяц и включает 8 проектов. Описание каждого уровня ниже:
- Новичок (8 долларов США в месяц). Включает восемь проектов, базовые блоки, ограниченную поддержку и загрузку SD-видео и аудио.
- Professional (12 долларов США в месяц). Включает 25 проектов, премиальные сетки портфолио, премиальные блоки и загрузку HD-видео и аудио.
- Эксперт (24 доллара в месяц).
 Включает неограниченное количество проектов и страниц, а также все остальное на предыдущих уровнях.
Включает неограниченное количество проектов и страниц, а также все остальное на предыдущих уровнях.
Это отличная платформа, если вы хотите общаться с другими дизайнерами через страницу их портфолио. Там вы можете поискать в их архиве портфолио вдохновение, пообщаться или просто завидовать.
8. Cargo
Cargo — очень простое средство для создания портфолио, но не позволяйте простоте обмануть вас. Портфели, созданные с помощью Cargo, красивы и легко настраиваются.
Источник: Dwell in Other Futures
Все, что нужно сделать дизайнерам, — это создать учетную запись, и они смогут приступить к созданию портфолио, которое поразит потенциальных клиентов.
Цены составляют 99 долларов США в год или 13 долларов США в месяц и включают в себя библиотеку шаблонов, шрифтов и изображений, а также неограниченную пропускную способность.
СОЗДАЙТЕ СВОЙ СОБСТВЕННЫЙ
Ниже перечислены платформы, которые вы можете использовать для создания собственного веб-сайта. Это позволяет вам действительно углубиться в настройку своего портфолио и позволяет вам владеть собственной платформой. Это означает, что вы не будете обязаны другому сервису, чтобы продемонстрировать свою работу.
9. WordPress
WordPress является одним из самых популярных конструкторов веб-сайтов в Интернете, более 30% всех веб-сайтов используют эту платформу.
Это, вероятно, потому, что он невероятно настраиваемый, поскольку вы можете просто перейти непосредственно к HTML и CSS или использовать огромную библиотеку шаблонов для запуска своего веб-сайта. Сайт также поставляется с набором аналитических инструментов, которые помогут вам понять производительность вашего сайта.
Он дает вам все необходимое для создания отличного личного веб-сайта, а также важные показатели, которые помогут вам представить свое портфолио большему количеству людей. Его можно использовать совершенно бесплатно, если вы устанавливаете его на свой собственный домен и сервер на WordPress.org — НО, если вы хотите разместить на WordPress.com и иметь индивидуальное доменное имя, вам лучше приобрести подписку. Цены начинаются от 3 долларов в месяц.
10. SquareSpace
SquareSpace — отличный веб-сайт для демонстрации изображений и дизайнов, практически созданный специально для новичков и людей, не имеющих знаний в области программирования. Он использует темы перетаскивания с настраиваемыми макетами, поэтому вы сможете создать веб-сайт, уникальный для вас и вашего портфолио.
Как и несколько других вариантов в этом списке, SquareSpace можно использовать совершенно бесплатно, но есть предложения премиум-класса, начиная с 9 долларов в месяц.
Почетное упоминание: Semplice
Semplice — это платный конструктор портфолио веб-сайтов, но он настолько хорош, что мы думаем, что его стоит упомянуть в списке. Он был запущен в 2014 году, поэтому он довольно новичок на сцене. Semplice основан на WordPress и поставляется с собственным редактором визуального контента, который позволяет дизайнерам создавать собственное портфолио.
Он также имеет множество функций, таких как настраиваемые предустановки типографики, переходы между страницами и возможность добавлять анимацию к вашему контенту.
Цены начинаются от 99 долларов. Описание каждого уровня ниже:
- Одноместный (99 долларов США). Поставляется с лицензией, редактором контента, пользовательскими наборами шрифтов и полноэкранной обложкой.
- Студия (138 долларов США).
 Поставляется с модулем Instagram и Mailchimp, модулем галереи и блоками Semplice — предопределенными шаблонами макетов.
Поставляется с модулем Instagram и Mailchimp, модулем галереи и блоками Semplice — предопределенными шаблонами макетов.
- Бизнес (599 долларов США). Поставляется со всеми функциями предыдущих двух, а также с 10 лицензиями для коммерческого использования.
Что нужно и что нельзя делать с веб-сайтом портфолио
Теперь, когда вы знаете о нескольких отличных веб-сайтах, на которых вы можете бесплатно создать свое портфолио, давайте рассмотрим некоторые передовые методы работы с вашим портфолио.
У вас должна быть цель
У вашего сайта-портфолио должна быть цель. Это поможет направить все ваши решения от того, что поместить в портфолио, до текста, который вы в него включите.
Итак, когда вы его создаете, спросите себя: что вы хотите, чтобы пользователи делали, когда они доберутся до этого портфолио? Хочу ли я, чтобы они связались со мной по поводу работы? Хочу ли я, чтобы они подписывались на мою рассылку? Хочу ли я общаться с ними на Behance или Dribbble?
Если у вас есть конкретная цель, вы сможете распознать шаги, которые необходимо предпринять с вашим портфолио, чтобы достичь ее.
Не демонстрируйте абсолютно все, что вы сделали
Думайте о своем портфолио как о своем резюме. Вы хотите рассказать историю о своей карьере, демонстрируя только лучшее, что вы можете предложить. Это означает, что нужно включить то, чем вы гордитесь, а остальное оставить на полу монтажной.
Например, та веб-страница, которую вы создали как часть школьного проекта в старшей школе, могла быть довольно крутой в то время, но действительно ли вы хотите этим похвастаться сейчас в своей карьере?
С другой стороны, если вы только что закончили дизайн, который поразил ваших работодателей и действительно помог вашим пользователям, то вы должны включить его!
Держите все в актуальном состоянии
Чтобы дать потенциальным клиентам и пользователям лучшее представление о том, кто вы и чем вы занимаетесь, в вашем портфолио всегда должны быть свежие работы. Это означает, что вы должны включать недавние проекты, которыми вы гордитесь, а также те, которые могут иметь отношение к типам клиентов, которых вы хотите привлечь.0003
Это означает, что вы должны включать недавние проекты, которыми вы гордитесь, а также те, которые могут иметь отношение к типам клиентов, которых вы хотите привлечь.0003
В конце концов, вы хотите, чтобы ваше портфолио отражало ваши таланты и уровень навыков сейчас , а не несколько лет назад.
Не засыпайте на отзывах
Возможно, нет лучшего маркетингового инструмента, чем довольный клиент , который готов петь вам дифирамбы. Вот почему важно включать отзывы и рекомендации, когда это возможно, в ваше портфолио.
И это просто: как только вы сделаете хорошую работу для клиента, попросите его оставить отзыв. Вы даже можете облегчить им задачу, предварительно написав это и просто получив их одобрение.
Будь собой
Как бы ни было важно оставаться профессионалом при создании своего портфолио, вы также не должны бояться привнести в него частичку своей индивидуальности. Это может происходить в самых разных формах, включая то, как вы пишете текст, как вы разрабатываете веб-сайт и даже проекты, которые вы выбираете для демонстрации.
Это может происходить в самых разных формах, включая то, как вы пишете текст, как вы разрабатываете веб-сайт и даже проекты, которые вы выбираете для демонстрации.
Это помогает напомнить потенциальным клиентам, что вы тоже человек и, возможно, кто-то достаточно веселый и представительный, чтобы работать с ним.
Velocity: комплект пользовательского интерфейса приборной панели с надежной системой проектирования
Получить бесплатно
Тони Хо Тран
Тони — консультант по контент-маркетингу и писатель-фрилансер. Его работы были замечены в Business Insider, MSNBC, Hootsuite и GrowthLab.
Лучшие веб-сайты, которые должен знать каждый дизайнер
Творчество не возникает в пузыре. Это особенно верно в отношении графического дизайна: даже самые опытные графические дизайнеры полагаются на веб-сайты типографики, учебные пособия по теории цвета и другие творческие ресурсы, чтобы вдохновлять, расширять и совершенствовать свою профессиональную работу. Если вы хотите изучать графический дизайн или уже являетесь продвинутым профессионалом, создание закладок на качественных веб-сайтах графического дизайна может сэкономить вам драгоценное время, энергию и усилия, когда вы упираетесь в стену в проекте.
Это особенно верно в отношении графического дизайна: даже самые опытные графические дизайнеры полагаются на веб-сайты типографики, учебные пособия по теории цвета и другие творческие ресурсы, чтобы вдохновлять, расширять и совершенствовать свою профессиональную работу. Если вы хотите изучать графический дизайн или уже являетесь продвинутым профессионалом, создание закладок на качественных веб-сайтах графического дизайна может сэкономить вам драгоценное время, энергию и усилия, когда вы упираетесь в стену в проекте.
К сожалению, это не так просто, как искать стандартные фразы и смотреть, что появляется. «Графический дизайнер» или связанные с ним общие термины дадут вам больше результатов, чем вы сможете прочесть за всю жизнь. Здесь мы составили список веб-сайтов, чтобы вы не заблудились в море плохих советов и любительских творческих проектов. Для простоты мы разделили любимые веб-сайты на две категории: те, которые предлагают инструменты, и те, которые предлагают вдохновение, советы или возможности трудоустройства. Независимо от того, являетесь ли вы опытным профессионалом или новичком, ищущим способы начать работу, читайте дальше, чтобы найти удобный обзор онлайн-ресурсов, которые помогут вам вывести свои дизайнерские проекты на новый уровень.
Независимо от того, являетесь ли вы опытным профессионалом или новичком, ищущим способы начать работу, читайте дальше, чтобы найти удобный обзор онлайн-ресурсов, которые помогут вам вывести свои дизайнерские проекты на новый уровень.
Графический дизайнер хорош настолько, насколько хороши его инструменты. Ищете ли вы новые шрифты, лучшие цветовые схемы или более четкие и четкие значки, мы предоставим вам все необходимое. Следующие веб-сайты могут предложить помощь на любом этапе вашего творческого процесса: вы даже можете включить их в свой обычный рабочий процесс.
Adobe Color CC Adobe Color CC, ранее известный как Adobe Kuler, — это бесплатный онлайн-инструмент для работы с цветом, который поможет вам создавать четкие и гармоничные цветовые палитры, разрабатывать цветовые темы и делиться своими идеями с другими. Вы можете создать взаимосвязь цветов с помощью Adobe Color в браузере или в приложении для iPhone двумя разными способами. Во-первых, вы можете использовать цветовой круг на главной странице, чтобы находить новые забавные цветовые комбинации и сохранять разные схемы. Настройте палитру цветов в соответствии с вашими потребностями, выбрав различные параметры поиска (такие как аналоговый, монохроматический, дополнительный или триадный) или изменив шестнадцатеричные значения для создания пользовательских тем.
Во-первых, вы можете использовать цветовой круг на главной странице, чтобы находить новые забавные цветовые комбинации и сохранять разные схемы. Настройте палитру цветов в соответствии с вашими потребностями, выбрав различные параметры поиска (такие как аналоговый, монохроматический, дополнительный или триадный) или изменив шестнадцатеричные значения для создания пользовательских тем.
В качестве второго варианта вы можете работать с функцией камеры Color для определения цветовых схем в вашей повседневной жизни. Мобильное приложение программы имеет функцию камеры, которая подбирает цвета в режиме реального времени, когда вы наводите объектив на окружающий мир. Если вы предпочитаете сначала делать снимки, а потом задавать вопросы, эта же функция также может выбирать цвета на фотографиях, которые вы загружаете из библиотеки изображений вашего телефона.
Независимо от того, как вы его используете, Color — это невероятный инструмент для графических дизайнеров и других творческих профессионалов, которые работают с цветами каждый день. Найдите его здесь.
Найдите его здесь.
Изучение цвета в дизайне
Узнайте о новых способах применения цветовых схем в своей работе, включая советы по Adobe Color CC, на курсе Skillshare Фэй Браун.
Take the Class
Type DetailType Detail каждый день аннотирует различные веб-шрифты или шрифты. Проект, бесплатный ресурс дизайнера Adobe UX Вентинга Чжана, направлен на то, чтобы указать детали каждого шрифта, чтобы повысить и повысить оценку пользователей. Чжан отмечает дизайнера, фабрику, год выпуска, страну происхождения и классификацию для каждого типа, который он представляет. Он также вникает в толщину, стили и разборчивость каждого шрифта и даже включает список похожих гарнитур для справки. Чжан глубоко погружается в неправильные или необычные детали каждого шрифта, который он обсуждает, отмечая сильные и слабые стороны и подробно описывая контекст, в котором его лучше всего использовать.
Если вы ищете возможность расширить свою библиотеку шрифтов и расширить свое представление о них, Type Detail — это быстрый и простой ежедневный ресурс. Найдите его здесь.
Найдите его здесь.
Магазин шрифтов позволяет дизайнерам просматривать и лицензировать тысячи бесплатных и премиальных шрифтов. 30-летний независимый продавец цифровых шрифтов рассказывает о новых и красивых шрифтах, предлагая советы и рекомендации по использованию разных шрифтов по отдельности и в парах. Сайт также держит читателей в курсе новостей о шрифтах, освещая дизайнеров шрифтов, которые заслуживают признания. Используйте магазин шрифтов, чтобы найти инструменты и услуги, которые помогут вам определить потенциальные новые типы и протестировать их в проектах, прежде чем вы решите их купить.
Магазин шрифтов отвечает за разработку FontBook и онлайн-приложения FontBook для iOS, двух типографских справочных инструментов, которые документируют библиотеки шрифтов более чем 130 литейных заводов. Если вы обнаружите, что проекту нужен более визуально интересный шрифт, или вы хотите оставаться на переднем крае дизайна шрифтов, — этот веб-сайт для вас. Найдите его здесь.
Найдите его здесь.
В The Noun Project представлено более миллиона иконок от дизайнеров со всего мира, многие из которых доступны для бесплатного использования. Их заявленная миссия состоит в том, чтобы «создавать, делиться и прославлять визуальный язык мира», предоставляя доступ к библиотеке разнообразных, простых для понимания иконок. Используйте функцию поиска на сайте, чтобы найти новые значки, затем измените их цвет и сохраните их в виде файлов SVG или PNG.
Студенческий проект Милены Брандао Чтобы помочь интегрировать значки в ваш рабочий процесс, Noun Project позволяет пользователям вставлять пакеты в продукты Apple, пакеты Adobe и Microsoft, а также в программы для создания слайдов и документов Google. Вы можете загружать одноразовые значки в каждом конкретном случае или создать центральную библиотеку значков, которые имеют отношение к вашей работе. Если вы работаете с иконками в любом качестве, вы оцените The Noun Project за его базу данных простых, релевантных изображений, которые вы можете использовать в своей работе или в качестве источника вдохновения. Найдите его здесь.
Найдите его здесь.
Создание собственных значков
Узнайте больше о силе визуальной коммуникации с соучредителем The Noun Project Эдвардом Боутманом.
Возьмите класс
FlaticonЕсли вам нужна надежная графика значков, Flaticon предлагает бесплатное и недорогое решение. Основанная в 2013 году, компания Flaticon в настоящее время является одной из крупнейших поисковых систем по иконкам в Интернете, предлагая доступ к высококачественной редактируемой векторной графике, которую вы можете использовать с указанием авторства бесплатно или без указания авторства за небольшую плату. Ищите значки по ключевому слову, фильтруйте по монохромным или многоцветным изображениям, просматривайте по категориям или загружайте пакеты значков, такие как «логотипы социальных сетей», «коллекция молодых аватаров» или набор «бизнес и работа в команде». Найдите его здесь.
Интернет-вдохновение Какими бы инновационными они ни казались, даже графическим дизайнерам иногда нужны свежие идеи. Следующие веб-сайты познакомят вас с новыми художниками, поделятся новыми идеями, помогут отточить новые навыки и углубить ваше понимание области графического дизайна. Если вы когда-нибудь почувствуете, что застряли на проекте, держите эти ресурсы наготове.
Следующие веб-сайты познакомят вас с новыми художниками, поделятся новыми идеями, помогут отточить новые навыки и углубить ваше понимание области графического дизайна. Если вы когда-нибудь почувствуете, что застряли на проекте, держите эти ресурсы наготове.
Skillshare — это онлайн-обучающее сообщество, в котором отраслевые эксперты и профессионалы проводят занятия по бизнесу, технологиям, творчеству и образу жизни. Это отличное место для общения с другими творческими людьми и получения новых навыков. Подпишитесь на ежемесячную услугу, и вы получите доступ к занятиям, которые проводят графические дизайнеры со всего мира. Изучите новые способы работы, от разработки более качественных и сбалансированных значков до создания красивых шрифтов или лучшего понимания теории цвета. Вы также можете посещать занятия по более эффективному использованию программ цифрового графического дизайна, таких как Photoshop, InDesign и Illustrator, или вы можете развивать свои аналоговые методы с уроками акварели, рисования и рисования.
Благодаря тысячам веселых и интересных онлайн-уроков на выбор вы углубите свое понимание графического дизайна, разовьете передовые творческие навыки и узнаете новые способы развития своего личного бренда и бизнеса. Кроме того, поскольку это открытая платформа, вы также можете зарегистрироваться, чтобы поделиться своим опытом на сайте. Найдите его здесь.
Архив книжных обложек Онлайн-каталог Архива книжных обложек с дизайнами обложек книг от ведущих дизайнеров мира — это воплощение мечты для энтузиастов полиграфического дизайна. На сайте представлено более двадцати страниц обложек книг, каждая из которых организована в виде базовой сетки 5 × 15, с важной информацией об авторе каждой книги, ISBN, жанре, дизайнере обложки, арт-директоре и фотографе (если применимо). Bookcover Archive также содержит обзор других веб-сайтов, посвященных дизайну обложек книг и информации об идентификации шрифтов, а также краткий список веб-сайтов с портфолио дизайнеров книг. Если вы любитель книг или просто книг обложка любовник — этот веб-сайт наверняка подарит вам часы вдохновляющего материала. Найдите его здесь.
Если вы любитель книг или просто книг обложка любовник — этот веб-сайт наверняка подарит вам часы вдохновляющего материала. Найдите его здесь.
Попробуйте свои силы в дизайне обложек книг
Присоединяйтесь к известному дизайнеру Чипу Кидду в творческом путешествии по вашим любимым книгам в его Skillshare Original.
Take the Class
Design Matters with Debbie MillmanDesign Matters with Debbie Millman — это подкаст и веб-сайт, посвященный графическому дизайну и творческой культуре. На шоу Миллман берет интервью у самых разных лидеров мнений — графических дизайнеров, писателей, художников, кураторов и музыкантов, — давая слушателям представление об их творческих процессах, отраслевых проблемах и планах на будущее. На веб-сайте вы найдете архив подкастов, доступных для онлайн-трансляции, а также информацию о Миллман, истории ее шоу и многое другое.
Пол Сахре и Дебби Миллман из Школы визуальных искусств Программа Design Matters с Дебби Милман проводится с 2015 года и за это время получила множество наград и похвал. Шоу теперь может похвастаться сотнями эпизодов вдохновляющего и информативного контента. Миллман записал беседы с такими знаменитостями, как художница Марина Абрамович, дизайнер Джонатан Адлер, издатель, консультант по дизайну Майк Ригби, эксперт по маркетингу Сет Годин и специалист по цифровой стратегии Анил Дэш. в бизнесе это шоу даст вам много пищи для размышлений. Найдите его здесь.
Шоу теперь может похвастаться сотнями эпизодов вдохновляющего и информативного контента. Миллман записал беседы с такими знаменитостями, как художница Марина Абрамович, дизайнер Джонатан Адлер, издатель, консультант по дизайну Майк Ригби, эксперт по маркетингу Сет Годин и специалист по цифровой стратегии Анил Дэш. в бизнесе это шоу даст вам много пищи для размышлений. Найдите его здесь.
Созданная Adobe, Behance — это онлайн-платформа для одних из самых красивых дизайнерских работ в мире. Это уникальный каталог талантливых людей в индустрии графического дизайна и возможность для них поделиться своей работой, пообщаться и пообщаться с потенциальными клиентами. На начальных этапах своей карьеры графического дизайнера вы можете использовать веб-сайт Behance, чтобы найти вдохновение и информацию о творческом пути других людей. На сайте есть блог, в котором содержатся творческие советы и статьи о карьере, когда вам нужен совет или дополнительный толчок, чтобы направить вашу работу в новое русло. Фильтруйте и ищите области творчества, чтобы найти отмеченных наградами фотографов, иллюстраторов, аниматоров, создателей шрифтов или профессионалов пользовательского интерфейса, пользовательского опыта и веб-графического дизайна. Вы также можете просмотреть избранные галереи, школы или меню «Лучшее на Behance», чтобы подробно узнать, чем сегодня занимаются лучшие таланты.
Фильтруйте и ищите области творчества, чтобы найти отмеченных наградами фотографов, иллюстраторов, аниматоров, создателей шрифтов или профессионалов пользовательского интерфейса, пользовательского опыта и веб-графического дизайна. Вы также можете просмотреть избранные галереи, школы или меню «Лучшее на Behance», чтобы подробно узнать, чем сегодня занимаются лучшие таланты.
Если вы создаете продвинутые проекты в области графического дизайна и вам нужна помощь в налаживании отношений с новыми клиентами, следите за разделом вакансий на Behance, чтобы узнать о последних творческих вакансиях. Независимо от вашего уровня профессионального мастерства, это отличный ресурс, которым можно воспользоваться. Найдите его здесь.
Добивайтесь результатов с помощью отличного портфолио
Следите за тем, как Сара Рапп, глава отдела управления сообществом в Behance, расскажет, как продемонстрировать свою работу.
Возьмите класс
Dribbble Основанное в 2009 году, Dribbble — это интернет-сообщество, где дизайнеры ищут отзывы, находят вдохновение и общаются с творческими единомышленниками, делясь своими проектами — как завершенными работами , так и , которые все еще находятся в работе. Любой может зарегистрироваться и следить за дизайнерами на сайте, но для того, чтобы ваши сообщения были видны всему сообществу, вы должны быть «начерчены» или приглашены участником. Чтобы получить приглашение, загрузите работу на черновую страницу Dribbble, поделитесь подробностями о своей работе в своей биографии и как можно больше взаимодействуйте с сообществом. Dribbble не просто связывает вас с другими дизайнерами: компании могут использовать платформу для публикации вакансий и внештатных проектов, и многие менеджеры по найму просматривают сайт, когда ищут новые таланты. Найдите его здесь.
Любой может зарегистрироваться и следить за дизайнерами на сайте, но для того, чтобы ваши сообщения были видны всему сообществу, вы должны быть «начерчены» или приглашены участником. Чтобы получить приглашение, загрузите работу на черновую страницу Dribbble, поделитесь подробностями о своей работе в своей биографии и как можно больше взаимодействуйте с сообществом. Dribbble не просто связывает вас с другими дизайнерами: компании могут использовать платформу для публикации вакансий и внештатных проектов, и многие менеджеры по найму просматривают сайт, когда ищут новые таланты. Найдите его здесь.
На Awwwards представлены лучшие творческие работы в области веб-дизайна от профессионалов и агентств по всему миру. Каждый год творческие профессионалы представляют свои работы на суд жюри, и жюри специалистов выбирает лучшие работы для таких наградных категорий, как «Сайт года» и «Мобильное совершенство», среди прочих. Все работы победителей, почетные упоминания и номинанты публикуются в Интернете, поэтому веб-сайт Awwwards — отличное место, где можно просмотреть красивый веб-дизайн и посмотреть, что работает на рынке. Новички могут использовать Awwwards, чтобы увидеть новые и инновационные цифровые проекты для всего: от архитектуры, искусства и иллюстрации до деловых и корпоративных мероприятий. Если вы более продвинуты в профессиональном плане, вы можете присоединиться к каталогу платформы, чтобы общаться с новыми клиентами, нанимать лучшие таланты и рекламировать свои последние и лучшие работы. Найдите его здесь.
Новички могут использовать Awwwards, чтобы увидеть новые и инновационные цифровые проекты для всего: от архитектуры, искусства и иллюстрации до деловых и корпоративных мероприятий. Если вы более продвинуты в профессиональном плане, вы можете присоединиться к каталогу платформы, чтобы общаться с новыми клиентами, нанимать лучшие таланты и рекламировать свои последние и лучшие работы. Найдите его здесь.
Помните: даже самым лучшим графическим дизайнерам иногда нужна небольшая помощь. С помощью этих интернет-ресурсов, вдохновляющих веб-сайтов и онлайн-инструментов вы сможете справиться со всем, что встретится вам на пути. Присоединяйтесь к онлайн-сообществу, создайте свое портфолио и запишитесь на онлайн-курсы: все эти практики позволят вам поднять свою карьеру на новый уровень.
50 лучших веб-сайтов с графическим дизайном для вдохновения дизайнеров
345 Акции
- Buffer
- More
50 Graphic Design Websites to Help you Work Faster and Умнее
Эффективность имеет решающее значение для того, чтобы стать компетентным и высокооплачиваемым графическим дизайнером.
Однако из-за большого количества отвлекающих факторов в современном мире достижение высокого уровня продуктивности, позволяющего получать вознаграждение за работу, может оказаться непростой задачей.
Итак, если вы хотите быть поосторожнее с собой, избегая любых творческих решений в последнюю минуту и почти всегда некачественных, обязательно дочитайте эту статью до конца.
В следующих нескольких абзацах мы выбрали лучшие веб-сайты по графическому дизайну, чтобы помочь вам выполнять работу быстрее и эффективнее.
Блоги Best Design
Блог Inkbot Design
Inkbot Design — креативное брендинговое агентство, базирующееся в Белфасте.
Он предоставляет услуги графического дизайна, такие как логотипы, брендинг, печать и веб-дизайн для ваших творческих потребностей по всему миру.
Мы живем в мире, где растет использование онлайн-платформ.
Поэтому для любой компании стало обязательным наличие брендинга, графического дизайна и логотипов для бесперебойного ведения бизнеса.
Принимая во внимание все маркетинговые требования вашего бизнеса, Inkbot Design объединилась с творческими людьми со всего мира, чтобы предоставить вам лучшие услуги графического дизайна для всех ваших творческих потребностей.
Будь то стартап или вам нужно небольшое обновление бренда для вашей компании, у нас есть все, что вам нужно для бизнеса любого размера.
Vexels
Vexels — это каталог дизайнерских товаров, где каждый может найти то, что ему нужно — будь то графический дизайнер, продавец или агентство, у них найдется что-то для каждого.
На Vexels вы можете изучить и открыть для себя лучшую готовую графику для личных или коммерческих проектов — от универсальных фонов, модных значков и фантастических шаблонов логотипов до готовых к печати дизайнов и всего, что между ними.
Просмотрите их сайт и найдите то, что вам нужно, а если вы не можете это найти, просто отправьте запрос на дизайн, и их команда сделает это для вас!
Как создавать красивые дизайны онлайн. ..
..
Пожалуйста, включите JavaScript
Как создавать красивые дизайны онлайн бесплатно? DesignCap Review
У нас есть более 71 000 фантастических дизайнерских ресурсов, которые сэкономят вам много времени и денег на всех ваших проектах.
Если вы новичок или просто хотите узнать больше о графическом дизайне, логотипах, веб-дизайне или мерч-дизайне, загляните в их блог, где вы найдете очень информативные статьи по всем этим и другим темам!
Канва
Canva — это бесплатный онлайн-сайт для графического дизайна и редактирования.
На сайте есть встроенные шаблоны дизайна и темы, которые вы можете настроить для любого проекта, над которым вы сейчас работаете.
Он также содержит элементы дизайна премиум-класса (например, значки, фотографии и логотипы), которые можно добавить в существующий проект, чтобы сделать его более интересным и привлекательным.
Template.net
Template.net — это кладезь бесплатных и премиум-шаблонов для графического дизайна и бизнеса.
Используйте это, если вы хотите читать и учиться из пошаговых руководств по созданию различных проектов графического дизайна с использованием готовых шаблонов, рекомендуемых в каждой статье.
Millo
В Millo вы можете прочитать статьи, которые помогут вам расти и повышать ценность вашей работы.
Независимо от того, являетесь ли вы фрилансером или руководите хорошо зарекомендовавшим себя бизнесом, они здесь, чтобы помочь вам советами и руководствами, которые помогут вам.
Продолжайте читать!
Специальная команда блоггеров, увлеченных своей работой, готова помочь вам своим опытом.
Для всех ваших потребностей в маркетинге и курсов, которые помогут вам, Millo предоставит вам все необходимое в любой сфере бизнеса.
У них есть более 45 лучших инструментов для фрилансеров и индивидуальных предпринимателей.
Вы можете найти множество ресурсов, которые помогут вам построить свой собственный бизнес.
Creative Bloq
За вдохновением для творчества обращайтесь в Creative Bloq.
Это потрясающий бесплатный сайт по графическому дизайну, на котором можно получить советы по различным областям и темам дизайна.
Какими бы ни были ваши проблемы с дизайном, Creative Bloq, несомненно, найдет пару статей, которые помогут вам выбраться из творческого тупика, в котором вы находитесь.
Just Creative
Just Creative — еще один веб-сайт, на котором можно бесплатно найти вдохновение и советы по графическому дизайну.
Его отличает от других сайтов то, что он был создан и написан Джейкобом Кассом, графическим дизайнером-фрилансером из Австралии.
Другие писатели и художники также вносят свой вклад в работу сайта.
Smashing Magazine
Если вы веб-разработчик или дизайнер, загляните в Smashing Magazine, чтобы получить практические советы по всем вопросам, связанным с реальной работой, которую выполняют графические дизайнеры и разработчики.
Сайт был независимым с момента своего создания и может похвастаться множеством статей от отраслевых экспертов и авторов.
Макеты, иконки и векторы для печати
Pixeden
Нужна помощь в создании шаблона графического дизайна?
Проверьте Pixeden.
Этот сайт представляет собой богатый ресурс бесплатных и премиальных шаблонов дизайна, от простых логотипов до макетов Bootstrap.
Вы можете получить доступ ко всем их высококачественным печатным и веб-дизайнам, значкам, векторным изображениям и другим графическим элементам, необходимым для завершения любого внештатного дизайнерского проекта, за небольшую ежемесячную плату.
Graphic Burger
Graphic Burger — еще один веб-сайт визуального дизайна, предоставляющий бесплатный доступ к дизайнерским фонам, макетам, текстовым эффектам, наборам пользовательского интерфейса, значкам и многому другому.
Чем хорош этот сайт, так это тем, что все доступные здесь бесплатные ресурсы графического дизайна можно использовать в личных и коммерческих целях.
Graphic River
Graphic River — один из популярных сайтов для проектов, которые в основном основаны на графических шаблонах.
На сегодняшний день это одна из самых обширных баз данных шаблонов премиум-класса.
Заходите на сайт, если вам нужны высококачественные значки, логотипы, стили шрифтов и шаблоны.
Пиксельный Будда
Пиксельный Будда — еще один бесплатный онлайн-ресурс, который графические дизайнеры могут использовать для загрузки бесплатных шаблонов PSD.
Подпишитесь на их ежемесячный информационный бюллетень, чтобы получать последние продукты, которые они выпускают.
Сайт также предлагает ресурсы премиум-класса для веб-дизайна.
Design Cuts
Design Cuts — онлайн-сообщество по графическому дизайну, а также база данных шаблонов для веб-дизайна и печати.
На этих веб-сайтах по графическому дизайну вы можете выбирать от специально подобранных наборов шаблонов до отличных учебных пособий и бесплатных материалов.
Он имеет встроенную торговую площадку, где вы можете напрямую приобрести любые дизайнерские активы премиум-класса.
Slick Plan
С помощью Slickplan вы можете размещать и работать с совместным использованием макетов, централизовать комментарии и сохранять свои заметки.
Загрузите каркасы, прототипы, проекты пользовательского интерфейса и графические элементы для быстрого доступа.
Логотипы вдохновения
Этот веб-сайт назван так удачно, потому что на нем размещена обширная коллекция профессиональных дизайнов логотипов.
Просмотрите его, и вы действительно найдете шаблон логотипа, который вы можете использовать для своего собственного блога или личного логотипа.
Посетите веб-сайт Logoinspirations, если вам нужен хорошо продуманный логотип для бизнеса или организации.
Logos.ai
Если вам нужен профессионально созданный дизайн логотипа с учетом вашего видения конечного продукта, вам следует посетить Logos.ai.
Команда сайта предлагает услуги по разработке логотипов, а также веб-дизайн, брендинг и маркетинг в социальных сетях.
Logo Dose
Подпишитесь на Logo Dose и получайте вдохновение от ежедневного дизайна логотипа для тех, кто всегда в Instagram.
Аккаунт в основном предоставляет черно-белые логотипы от различных графических дизайнеров.
Любой может связаться с создателем оригинального дизайна, если вы хотите использовать определенный дизайн логотипа.
Генератор вдохновения для логотипа
В Интернете полно предложений по шаблонам логотипов, которые может быть сложно просмотреть на одной странице результатов поиска Google.
Инструмент Logo Inspiration Generator устраняет этот пробел, поскольку позволяет искать логотипы по стилю, цвету и другим критериям.
Все результаты поиска, полученные с помощью этого инструмента, получены из законных онлайн-коллекций статей о дизайне логотипов.
LogoLounge
Logo Lounge — это ресурс для разработки логотипов, который позволяет графическим дизайнерам со всего мира вносить свой вклад в создание логотипов.
Сайт становится справочным онлайн-инструментом для разработки логотипов, которые можно использовать в качестве корпоративного фирменного стиля.
За небольшую плату вы можете присоединиться к этому сайту и получить доступ ко всем представленным логотипам, а также прочитать соответствующие статьи и учебные пособия по графическому дизайну.
Rookie up
В RookieUp вы можете создать собственное превосходное дизайнерское портфолио и начать свою карьеру, используя наши разнообразные креативные дизайнерские идеи.
Воплотите свою мечту в жизнь, создав собственный дизайн и портфолио в RookieUp.
У них есть более 30 подробных портфолио проектов, которые охватывают все аспекты создания портфолио проектов.
Получите эти пошаговые портфолио в мгновение ока!
Цвет
Охладители
Выбор правильной цветовой схемы — важный навык, которому должен овладеть графический дизайнер.
Coolors — это бесплатное настольное и мобильное приложение, позволяющее создавать собственные цветовые палитры.
Сайт может автоматически генерировать до пяти цветовых палитр одновременно.
Затем вы можете изменить любой из предложенных цветов или нет.
Adobe Kuler
Adobe Kuler (теперь Adobe Color) — еще один бесплатный инструмент для создания цветовой палитры.
Этот сайт позволяет выбирать между различными цветовыми гармониями и настраивать свойства каждого цвета в палитре.
Этот сайт полезен для тех, кто хочет легко синхронизировать предпочтительные цветовые палитры с другими программными инструментами в Adobe Creative Cloud, такими как Illustrator и Photoshop.
Кроме того, если вам нужен генератор случайных цветов RGB, этот генератор от AppKong подойдет.
Шрифты
DaFont
Выберите один из тысяч стилей шрифтов на DaFont.com, где размещены бесплатные и коммерческие стили шрифтов.
Большинство шрифтов, представленных на сайте, доступны без дополнительной оплаты, если они используются в личных целях.
Веб-сайт разделен на категории для облегчения просмотра и загрузки.
Creative Market
Помимо графического дизайна и веб-ресурсов, Creative Market также предоставляет загружаемые стили шрифтов и пакеты шрифтов.
Этот сайт в первую очередь действует как онлайн-рынок, на котором различные веб-дизайнеры продают созданные шаблоны. Тем не менее, он также предлагает бесплатные ресурсы дизайна, которые каждый может загрузить и использовать.
Google Fonts
Google Fonts — это каталог шрифтов для бесплатных стилей шрифтов с открытым исходным кодом.
Это означает, что эти стили шрифтов могут использоваться в личных и коммерческих целях.
Выберите шрифт Google, если вы хотите, чтобы текстовые элементы веб-сайтов с графическим дизайном хорошо отображались и загружались быстрее и эффективнее.
Хостинг/Домен
HubSpot
HubSpot — это ведущая CRM-платформа, предоставляющая простую в использовании систему управления контентом.
С помощью CMS HubSpot вы можете размещать целые веб-сайты со встроенными расширенными функциями, такими как темы веб-сайтов, адаптивное тестирование, редактор с перетаскиванием, отчеты об атрибуции контактов и многое другое.
С более чем 2000 партнеров, которые предлагают услуги по миграции веб-сайтов и круглосуточную поддержку по телефону, размещение вашего веб-сайта с помощью HubSpot CMS является беспрепятственным процессом.
WP Engine
Веб-сайт предпочтительнее для демонстрации вашего портфолио онлайн в качестве графического дизайнера.
Кроме того, использование надежного хостинг-провайдера, такого как WP Engine, — это то, что вам нужно, если вы хотите защитить свои цифровые активы, гарантируя, что ваши веб-сайты с графическим дизайном представляют лучшую версию вас и ваших услуг потенциальным клиентам.
WP Engine — это поставщик домена и виртуального хостинга, если у вас есть собственный сайт WordPress. Кроме того, ознакомьтесь с этими фантастическими веб-дизайнами сантехники для вдохновения.
Программное обеспечение
Adobe Creative Cloud
Adobe Creative Cloud представляет собой набор различных программных инструментов Adobe для графического дизайна, редактирования и композитинга.
Успех графического дизайнера часто зависит от использования инструментов визуального дизайна.
Загрузите любую из этих программ в зависимости от ваших предпочтений и потребностей.
Например, если вы в основном редактируете векторные иллюстрации, возможно, лучше инвестировать в Adobe Illustrator.
Vectr
Vectr — еще одна программа для графического дизайна, позволяющая редактировать векторную графику.
Он доступен как в виде загружаемого настольного приложения, так и в виде онлайн-инструмента.
В обеих версиях вы можете редактировать изображения, создавать собственные шаблоны и даже делиться своими творениями в режиме реального времени.
Главное преимущество Vectr в том, что он позволяет редактировать изображения так же, как вы это делаете в Photoshop, без необходимости платить за программное обеспечение.
Стоковая фотография
Pexels
Pexels является домом для бесплатных стоковых фотографий, которые каждый может использовать для любого проекта графического дизайна, над которым он или она может работать.
Сайт также предлагает HD-обои, бесплатные стоковые видеоролики и доступ к бесплатным учебникам по графическому дизайну.
Все стоковые фото и видео доступны по лицензии CC0.
Сайт также можно добавить в качестве приложения для Mac и Windows, плагина Photoshop и плагина WordPress.
Это позволяет повысить эффективность процесса создания проекта.
Pixabay
С более чем 1 миллионом бесплатных фотографий, Pixabay представляет собой онлайн-базу данных фотографий, которую вы не должны пропустить при поиске свойств изображения в Интернете.
На этом веб-сайте вы можете выбирать из различных категорий и форматов изображений.
Вы можете использовать их фотографии в любых коммерческих целях, и вам даже не нужно указывать автора.
Picjumbo
Если вы ищете веб-сайт с тщательно подобранными стоковыми фотографиями, попробуйте Picjumbo.
Этот веб-сайт предлагает коллекции фотографий, которые каждый может загрузить и использовать для своих веб-сайтов, посвященных графическому дизайну.
Сайт также предлагает премиальный тарифный план с неограниченным членством, по которому участники ежемесячно получают эксклюзивные изображения и иллюстрации на основе темы или категории.
Awwwards
Что может быть лучше для мотивации графического дизайнера, чем просмотр выдающихся работ других дизайнеров?
На Awwwards.com у вас будет возможность увидеть, оценить и проголосовать за дизайнерские творения со всего мира.
Регулярно заходите на этот сайт, чтобы быть в курсе последних тенденций дизайна.
Logo Wave Awards International
Если вы ищете другую форму мотивации, вам может подойти участие в конкурсе дизайнеров.
Испытайте себя и примите участие в международной премии Logo Wave Awards.
Вы можете выиграть до 1000 долларов и получить необходимую рекламу своих дизайнерских услуг.
Чтобы принять участие в этом конкурсе дизайнеров, необходимо внести небольшой регистрационный взнос.
Электронные книги и курсы
Серия изданий Logo Lounge
Серия изданий Logo Lounge представляет собой набор книг, в которых представлены различные логотипы и рисунки с различных графических веб-сайтов.
Эта серия книг идеальна для тех, кто хочет внезапных вдохновений, просто просматривая хорошо оформленную книгу о логотипах.
Всего доступно десять книг Logo Lounge.
Загляните в Logo Lounge, чтобы узнать больше о том, как добавить свои логотипы в следующую книгу серии.
Полное руководство по дизайну логотипов (электронная книга)
Электронная книга «Полное руководство по дизайну логотипов», написанная Кайлом Кортрайтом, является одним из основных справочников при создании логотипа с нуля.
В этой книге автор затрагивает каждый аспект процесса создания логотипа.
С такими названиями глав, как «Анатомия отличного дизайна логотипа» и «Инвестиции: сколько стоит логотип?», вы не пожалеете о покупке этой книги, поскольку в ней будет обсуждаться все, что вам нужно знать о дизайне логотипов.
Творческий класс (Пол Джарвис)
Иногда для того, чтобы сделать больше и преуспеть в творчестве, необходимо пересмотреть свои основные убеждения фрилансера.
Если вы хотите сделать решительный шаг, творческий класс может быть тем, что вам нужно.
Этот онлайн-класс доступен в течение ограниченного периода времени в году.
Запишитесь в список ожидания и будьте в числе первых, кто узнает, когда класс снова откроется.
Пол Джарвис ведет курс, и он и его команда будут с вами, пока вы будете проходить курс.
Udemy
В Udemy вы можете научиться чему угодно, от кодирования веб-сайтов до арабского языка.
На сайте размещено более 70 000 онлайн-курсов, доступных по доступной цене.
Подпишитесь на их онлайн-курсы, если вы хотите контролировать, когда и что вы изучаете.
Купив курс, вы получите пожизненный доступ к этому курсу.
Skillshare — еще один веб-сайт онлайн-обучения, который позволяет людям изучать практически все, что связано с творчеством, бизнесом, технологиями и образом жизни.
Сайт более известен своими углубленными уроками для сообщества о том, как создавать образовательный контент в видеоформате.
Вы также можете попробовать эту услугу, воспользовавшись бесплатной месячной рекламной акцией и протестировав среду обучения на сайте.
Печатные книги
Работа за деньги, дизайн для любви
Если вам нужен совет по карьере и финансам от человека, который знает, о чем говорит, вам следует ознакомиться с книгой Дэвида Эйри «Работа за деньги, дизайн для любви».
Мы надеемся, что эта практическая книга вдохновит вас на создание вещей, которые вы любите, и при этом зарабатывать на этом деньги.
Рейтинг этой книги по самопомощи на Goodreads.com составляет в среднем 4,21 звезды.
Работа за деньги, дизайн для любви: ответы на наиболее часто задаваемые вопросы об открытии и ведении успешного дизайнерского бизнеса (голоса, которые имеют значение)
- Эйри, Дэвид (Автор)
- Английский (язык публикации)
- 288 страниц – 12.11.2012 (дата публикации) – New Riders (издатель)
The One Thing
Если есть что-то, что вы вынесете из этого исчерпывающего руководства, то пусть это будет чтение The One Thing Гэри В. Келлера и Джея Папасан.
Келлера и Джея Папасан.
Чтобы быть более продуктивным и видеть положительные результаты в любой работе, всегда спрашивайте себя: «Какую ОДНУ вещь вы можете сделать, чтобы, делая это, все остальное было проще или не нужно?»
По мере прочтения книги вы узнаете, как оценивать свою жизнь и как ответить на этот ключевой вопрос.
Продажа
Единственное: удивительно простая правда о необычных результатах
- Bard Productions
- Книга в твердом переплете
- Келлер, Гэри (Автор)
- Английский язык (ПУБЛИКАЦИЯ ЯЗЫКА)
- — 240404040404. (Дата публикации) – Bard Press (издатель)
Конференции и мероприятия
Creative South
Посещение конференций и мероприятий – еще один разумный способ установить контакты и быть в курсе тенденций в мире графического дизайна.
Творческий Юг — мероприятие выходного дня в Грузии, объединяющее дизайнеров и художников.
С лозунгом «Приходите как друзья, а уходите как семья» вы, несомненно, проведете веселые выходные с единомышленниками и будете вдохновлены, чтобы выполнить свои планы действий, когда мероприятие закончится.
Brand New Conference
Brand New Conference — еще одно двухдневное дизайнерское мероприятие, организованное Under Construction, LLC.
На этой конференции спикеры и спонсоры обсудят фирменный стиль и фирменный стиль.
Эта конференция пользуется большим спросом, билеты на конференцию этого года уже распроданы.
Так что добавьте сайт в закладки, чтобы получить первые бабки на билеты в следующем году.
Печать
Му
Знание хорошего принтера является частью работы графического дизайнера.
Таким образом, вы можете быть уверены, что ваши проекты графического дизайна печатаются оптимально с использованием лучших материалов.
Moo.com — это одна из таких онлайн-служб профессиональной печати, которую вы можете использовать и перенаправлять на нее своих клиентов, чтобы они остались довольны вашими творениями.
Сайт предлагает печать для различных проектов графического дизайна, от визитных карточек до других маркетинговых материалов.
Плагины WordPress
Gravity Forms
Поддержка веб-сайта — еще одна важная задача, которую должен знать любой дизайнер или фрилансер.
Кроме того, нужно знать, какие плагины использовать, особенно если ваш сайт работает под управлением WordPress.
Gravity Forms — это важный плагин WordPress, который позволяет создавать защищенные контактные формы и таблицы.
Вам нужно сэкономить несколько долларов, чтобы получить доступ к программному обеспечению, но это, несомненно, будет стоить того, поскольку ваш бизнес будет расти и зарабатывать.
BackupBuddy
BackupBuddy — еще один плагин WordPress, полезный для обеспечения того, чтобы вы не потеряли данные, хранящиеся на вашем веб-сайте, во время простоя.
Плагины WordPress, подобные этому, также могут быть жизненно важны, если вы собираетесь переместить и восстановить свой веб-сайт на другом хостинг-провайдере или доменном имени.
28 бесплатных подключаемых модулей Photoshop
Дизайнеры, которые используют собственные веб-сайты графического дизайна WordPress для демонстрации своих портфолио, значительно выиграют от подключаемого модуля, который позволяет им беспрепятственно интегрировать свои файлы Photoshop.
Попробуйте любые 28 бесплатных плагинов Photoshop, доступных в базе данных WordPress, чтобы сделать это возможным.
Тестирование скорости страницы
GT Metrix
Одним из показателей ранжирования веб-сайтов Google является скорость страницы.
Чтобы убедиться, что ваш веб-сайт или веб-сайт вашего клиента соответствует стандартам Google, проверьте скорость страницы вашего сайта с помощью GT Metrix.
Этот сайт может помочь проанализировать производительность вашего веб-сайта графического дизайна и дать рекомендации, чтобы он быстрее отвечал и загружался.
Pingdom Tools
Ищете другой онлайн-инструмент для определения скорости вашего сайта графического дизайна?
Попробуйте инструменты Pingdom.
Этот бесплатный веб-сайт точно проверит скорость вашего веб-сайта и даст рекомендации о том, как решить проблему медленного отклика сайта.
Design Disruptors Film
Посмотрите фильм Design Disruptors Film, если хотите более подробно узнать о том, как интеллектуальный и интуитивно понятный дизайн используется ведущими мировыми компаниями.
Этот документальный фильм может помочь вам и вашей команде принять меры и сосредоточиться на том, чего вы хотите достичь для своего бренда или веб-сайтов с графическим дизайном.
Зайдите на их веб-сайт и немедленно запросите доступ к фильму Design Disruptors Film.
Счетчик слов
Счетчик слов — это бесплатный онлайн-инструмент, который подсчитывает количество слов и символов в любом вставляемом тексте.
Сайт также измеряет плотность ключевых слов, проверяет орфографию и грамматику и даже может определить уровень чтения любого текста.
Этот онлайн-инструмент полезен, если вам нужно следовать определенным критериям, таким как количество слов и плотность ключевых слов для статьи или рекламного текста.
Typeform
Typeform — это инструмент для сбора данных премиум-класса.
Этот инструмент позволяет настраивать формы, опросы, викторины и анкеты.
Используйте этот инструмент, если вы хотите общаться с клиентами и потенциальными клиентами уникальным и интересным способом.
Gridzzly
Gridzzly — это бесплатный онлайн-инструмент, который позволяет пользователям создавать сетчатую бумагу.
Сайт прост, и вы можете выбрать дизайн сетки и плотность из множества встроенных опций.
Этот инструмент идеально подходит для дизайнеров и художников, которые создают черновые наброски на сетке или разлинованной бумаге, прежде чем работать над дизайном в цифровом виде.
Crazy Egg
Аналитика данных — это еще одна вещь, которой должны научиться графические дизайнеры или любой фрилансер, чтобы быть более эффективными в своей работе.
Crazy Egg — инструмент визуального анализа данных веб-сайтов.
Это означает, что он позволяет вам узнать, какие конкретные области вашего веб-сайта получают клики или какие страницы привлекают больше внимания.
Его можно использовать в качестве инструмента A/B-тестирования, и он позволяет оптимизировать ваш сайт для определенного внешнего вида, формата или макета, который, несомненно, заставит вашего клиента щелкнуть.
Bonsai
Bonsai — это надежное облачное решение для малого бизнеса и фрилансеров. Вы можете управлять потребностями своего бизнеса в одном месте с ценными интеграциями и красивым пользовательским интерфейсом. С единой панелью управления у вас будет доступ ко всему, что вам нужно для выполнения задач. Вы можете легко создавать и отправлять предложения, принимать платежи и отслеживать ход каждого проекта.
Наконец-то!
Вы дошли до конца этого исчерпывающего руководства о том, как добиться большего в качестве графического дизайнера или фрилансера.
Просмотрите каждый из предложенных лучших веб-сайтов по графическому дизайну и протестируйте их, пока не найдете сайт или инструмент, который поможет вам повысить продуктивность работы.
Последнее обновление от 16 сентября 2022 г. / Партнерские ссылки / Изображения из Amazon Product Advertising API
/ Партнерские ссылки / Изображения из Amazon Product Advertising API
345 Акции
- Буфер
- .
99designs — это популярный сервис графического дизайна от Vista. Мы облегчаем работу с профессиональными, творческими экспертами со всего мира и создаем ваш бренд с помощью индивидуального запоминающегося дизайна.
Начать
от goopanic
В тренде:
Брендинг дизайн Логотип и веб-сайт Дизайн сайта Пакет с логотипом и фирменным стилем Упаковка продукта Иллюстрация или графика Книжная обложка Футболка Показать большеЛоготипы, веб-сайты, обложки книг и многое другое.
 ..
..Логотипы, веб-сайты и многое другое…
Просмотреть все категории дизайна
Два способа получить дизайн
Наш проверенный творческий процесс превращает дизайн в магию. Благодаря нашему глобальному сообществу, которое любит сотрудничать, мы превратим ваши отличные идеи в индивидуальный дизайн, который вы не сможете получить больше нигде.
от ВиэллРаботайте напрямую
Мы поможем вам найти дизайнера с нужным набором навыков, и вы будете сотрудничать с ним один на один над своим проектом.
Начать конкурс
Пригласите все наше творческое сообщество к участию в вашем проекте.
 Дизайнеры представляют идеи, а вы выбираете понравившуюся.
Дизайнеры представляют идеи, а вы выбираете понравившуюся.Начать
Как это работает
99designs — это платформа с хорошим именем и очень хорошим сервисом…
, где предприниматели могут легко найти подходящий дизайн для своей компании. Обложка книги для нас была очень важной частью успеха книги. Поэтому мы доверили это профессионалам и остались очень довольны результатом.»
Валь Рачеева + Макси Кнуст
Соавторы, Германия
Мы хотели что-то забавное и привлекающее внимание, которое не было бы похоже на любой другой логотип кофе…
Было так много дизайнов на выбор, и все дизайнеры были дружелюбны и готовы изменить вещи в зависимости от наших предпочтений. В конце концов, мы выбрали дизайн от Wintrygrey, который нам очень нравится.
 Я определенно рекомендую 99designs для тех, кто ищет логотипы и брендинг.»
Я определенно рекомендую 99designs для тех, кто ищет логотипы и брендинг.»Джульетта Симпкинс
Владелец Black Ring Coffee. США
Когда дело дошло до развития собственного бренда, я особо не думал о других вариантах…
Я хочу убедиться, что у меня есть соответствие между тем, кто я есть, и тем, что я представляю. Мы все довольно быстро тяготели к дизайну Стива Хая. Он был очень отзывчивым и отличным дизайнером. — фото предоставлено: инстаграм @matthewdelly»
Мэтью Деллаведова
Австралийская суперзвезда НБА
Это привилегия работать из любого места. Я наслаждаюсь каждой секундой этого образа жизни…
Я финансирую значительную часть своих дорожных расходов через 99designs, за что я очень благодарен. Но мне также не нужно беспокоиться о привлечении клиентов, поэтому я могу полностью сосредоточиться на текущих проектах».

