разработка структуры в виде схемы, типы и примеры
Здравствуйте!
Часто можно столкнуться с ситуацией, когда владелец бизнеса делает сайт просто так, как ему на тот момент задумалось. Выходит красивый ресурс, но совершенно не готовый к продвижению. И когда бизнесмен (обычно спустя несколько месяцев) обращается к оптимизатору (потому что ожидаемого потока заказов с сайта нет), то тот, проведя аудит, заявляет — нужно всё переделывать. И в первую очередь нужна грамотная структура сайта.
И всё правильно, потому что только хорошо продуманная структура сайта — залог его успешного продвижения. Мало того — она обеспечит отличный пользовательский опыт. Простыми словами — сайтом с хорошей структурой будет удобно пользоваться вашим посетителям.
И заниматься продумыванием, проработкой схемы сайта нужно с самого начала. Это самый первый фронт работ по сайту, после сбора семантического ядра. И сделать это вы можете и сами. С чего начать, какие структуры бывают, какие ресурсы использовать — узнаете в этой статье.
Что такое структура сайта и зачем она нужна
Структура сайта — это схема размещения его основных разделов и страниц относительно друг друга. Это план-схема, которая показывает, каким образом строится сайт, логическая связка его страниц.
Такой план-схема обычно изображается графически, в виде блоков, связанных стрелочками.
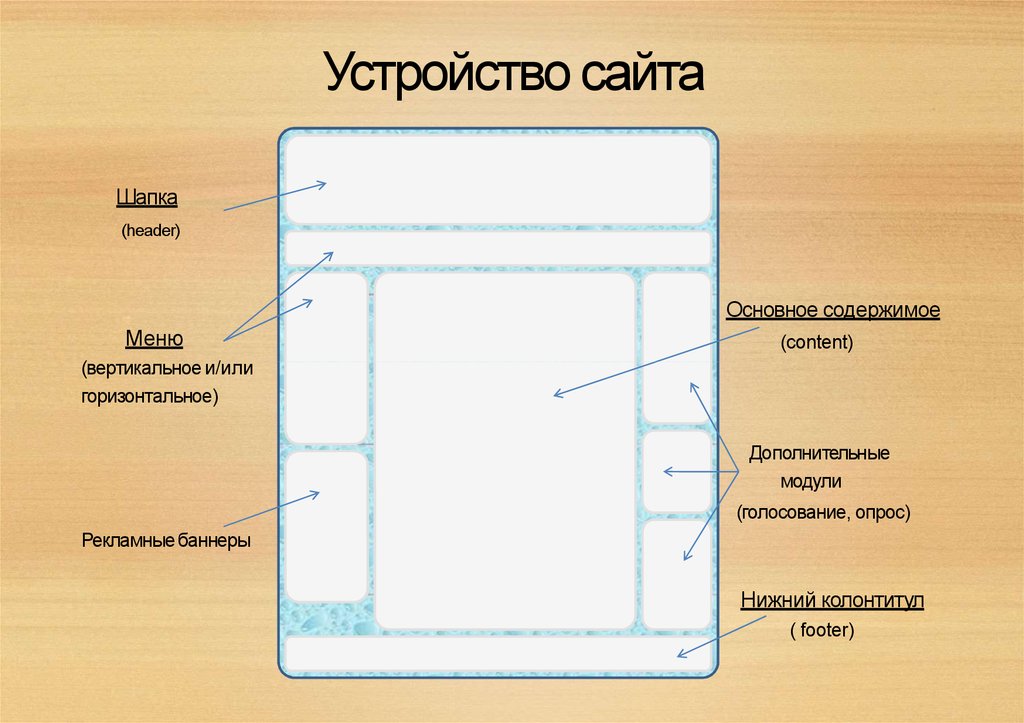
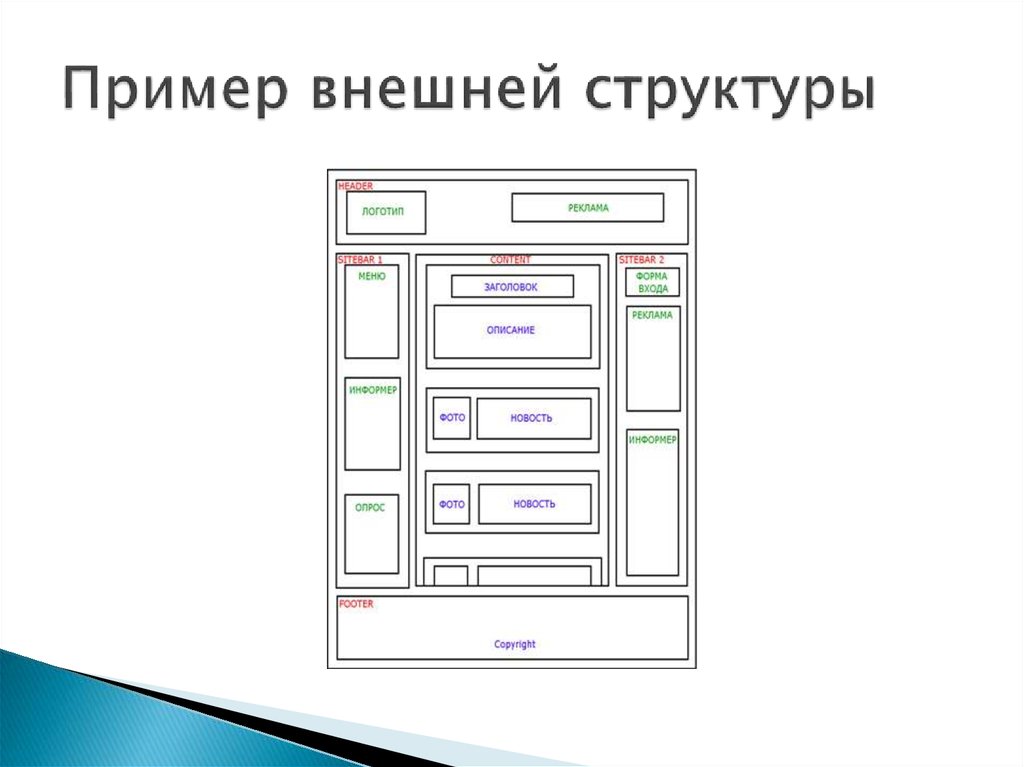
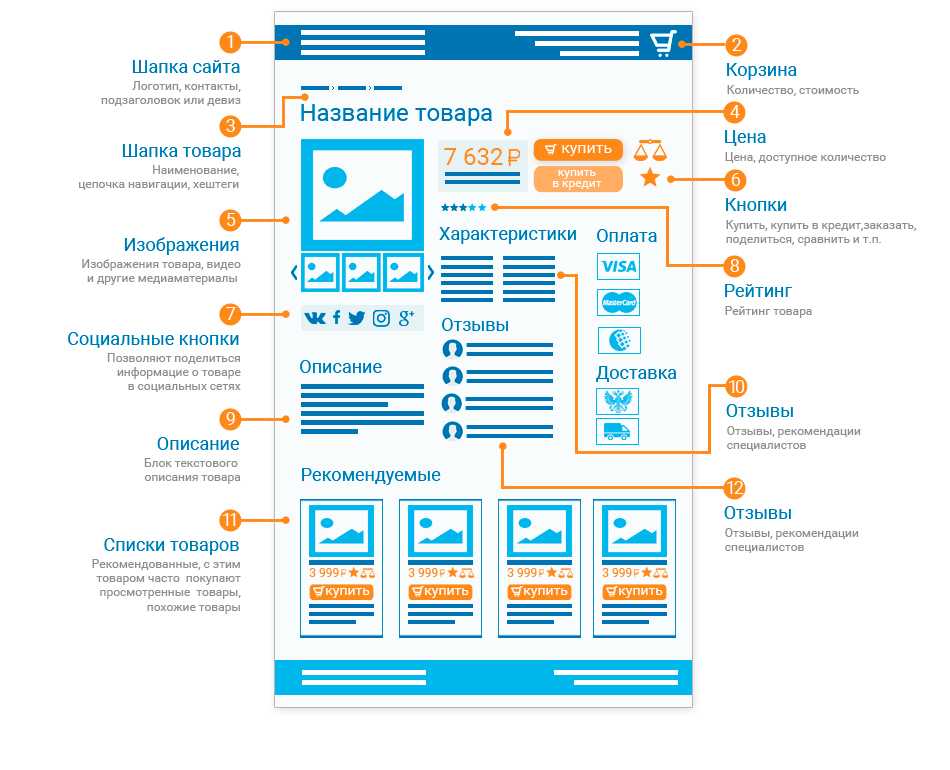
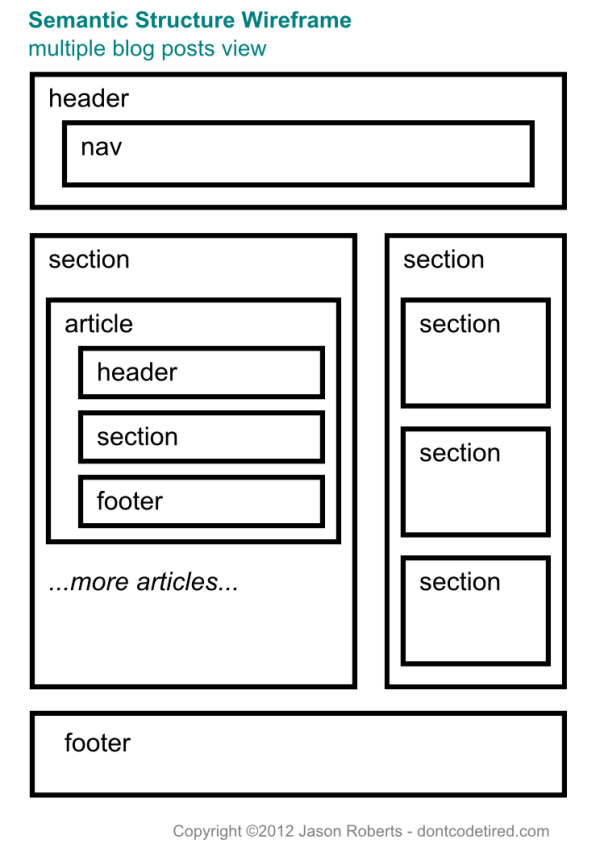
Не стоит путать внешнюю и внутреннюю структуру. Внешняя — это макет страницы, расположение блоков на ней. Внутренняя же отображает категории и принадлежность отдельных страниц или материалов. Вот об этой, внутренней структуре, и пойдет речь.
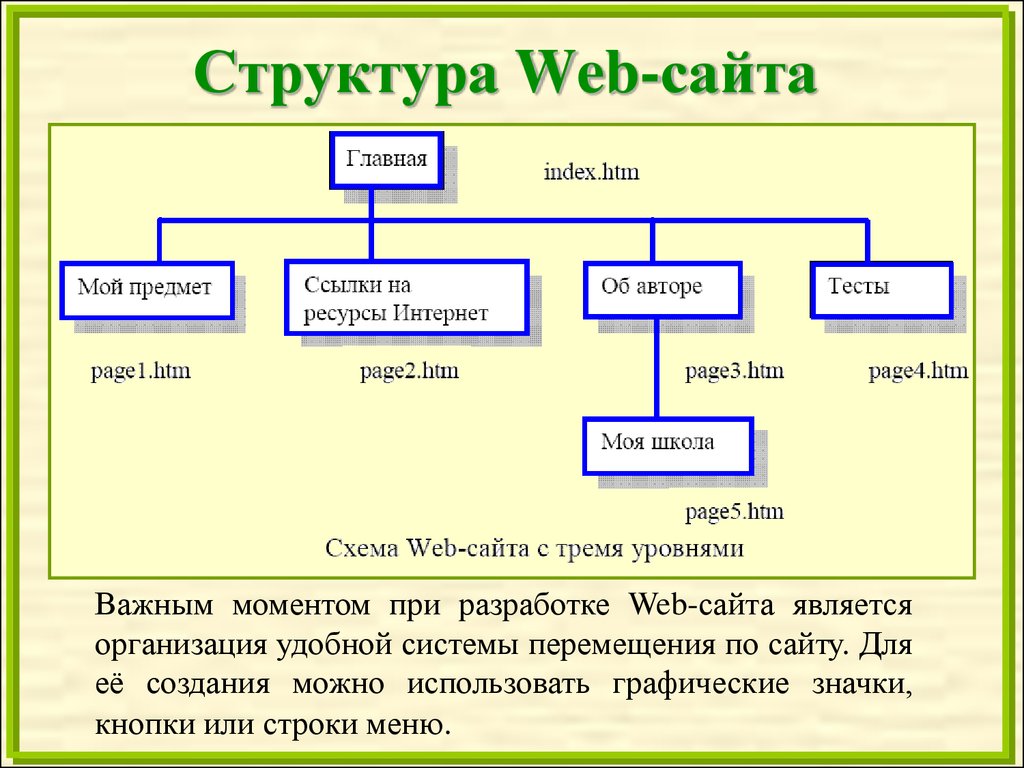
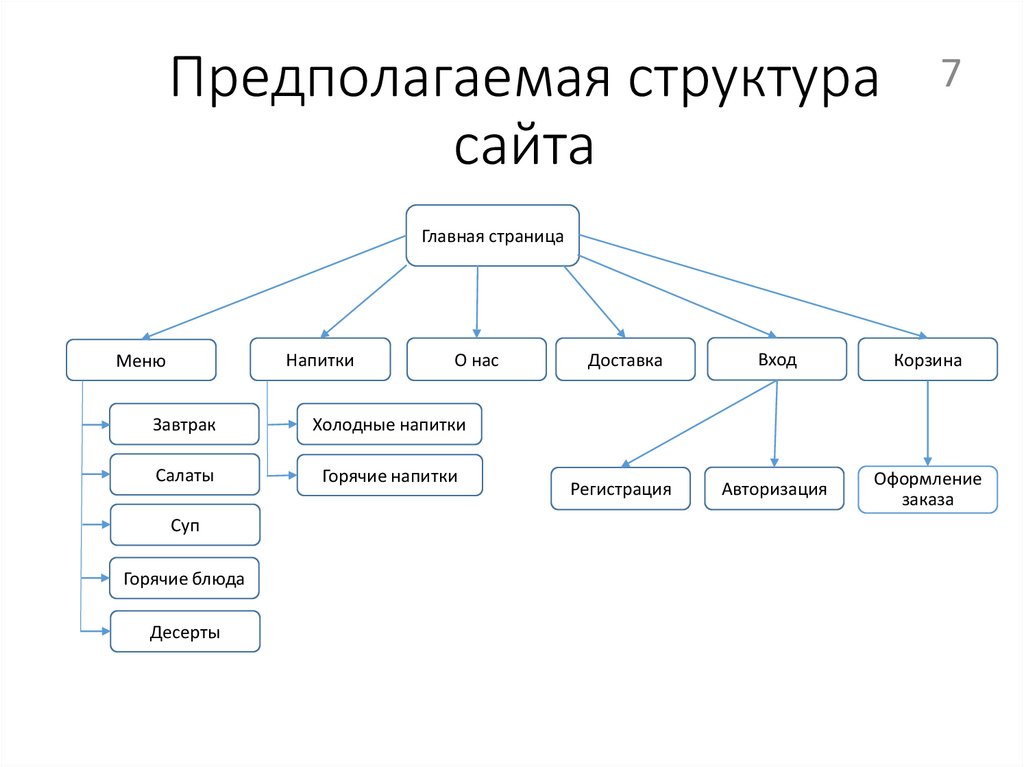
Структура сайта зависит от того, какой вид сайта вообще планируется делать. Если это сайт-визитка, то здесь план-схему сделать проще всего. Здесь будет главная страница, а от неё идут ссылки на разделы:
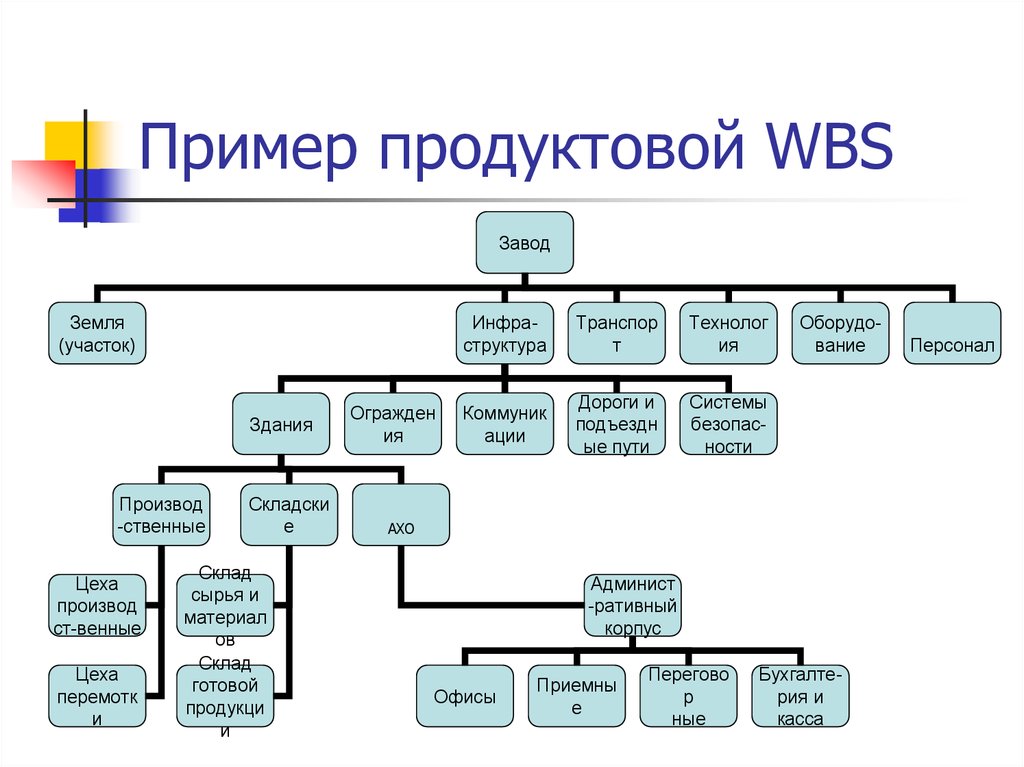
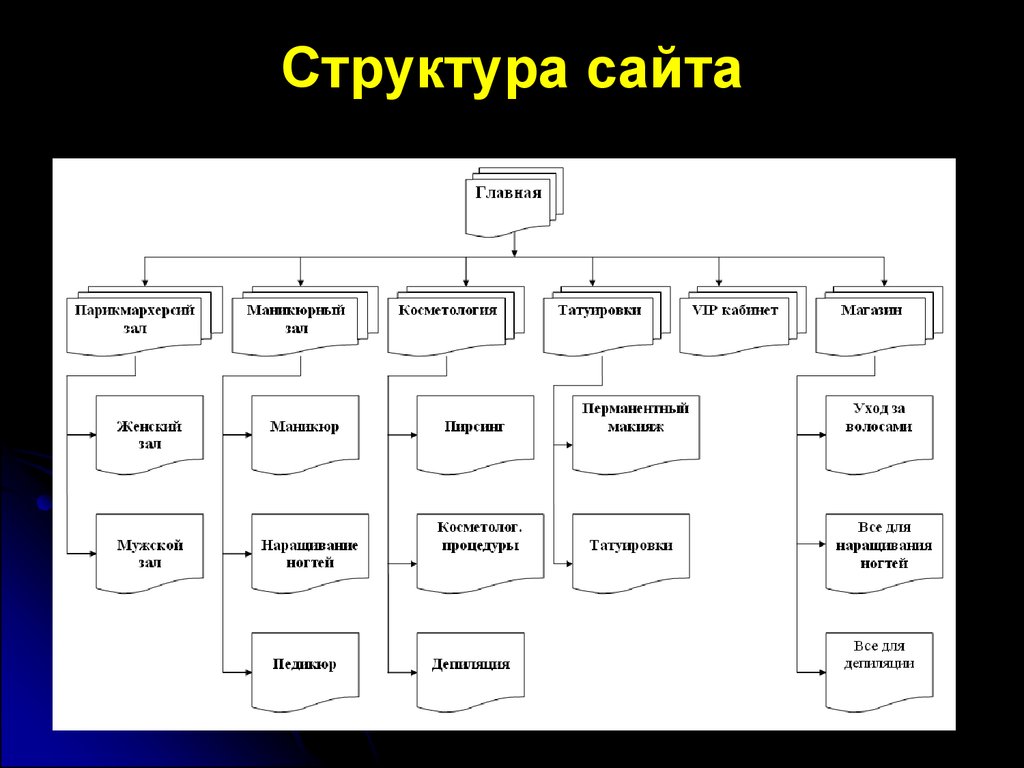
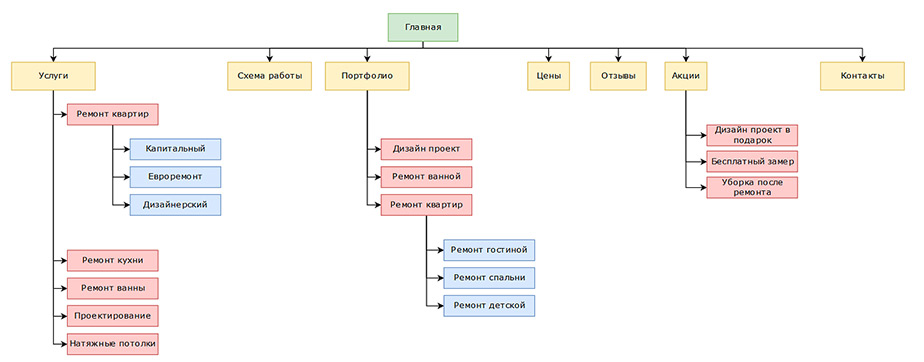
У коммерческого сайта схема будет гораздо сложнее. Тут обычно три уровня страниц: главная страница сайта, затем категории, которые описывают виды деятельности, и третий уровень — подвиды.
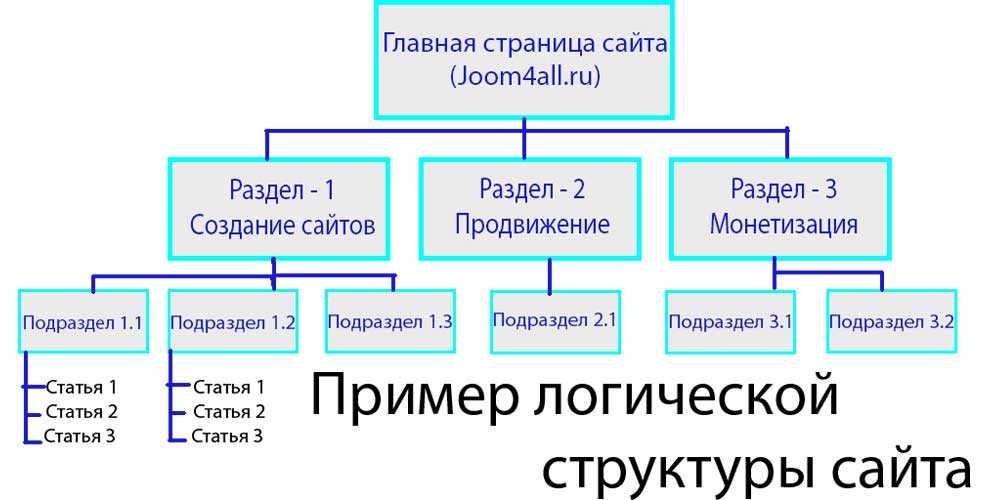
У информационного сайта будет похожая структура. Только от главной будут идти основные разделы. А каждая статья — это будет уже страница, на которую можно попасть в том числе и с главной. Причем каждый раздел практически не имеет информационной ценности, это страница со ссылками на статьи. У коммерческого же сайта каждый раздел содержит в себе важную информацию.
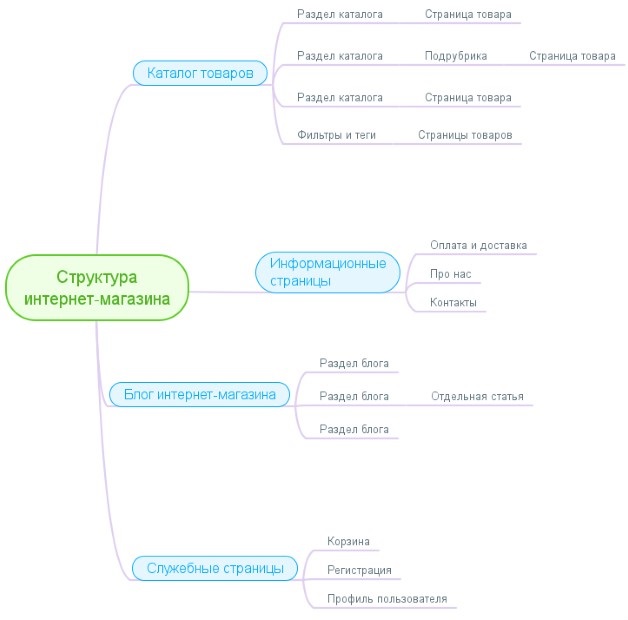
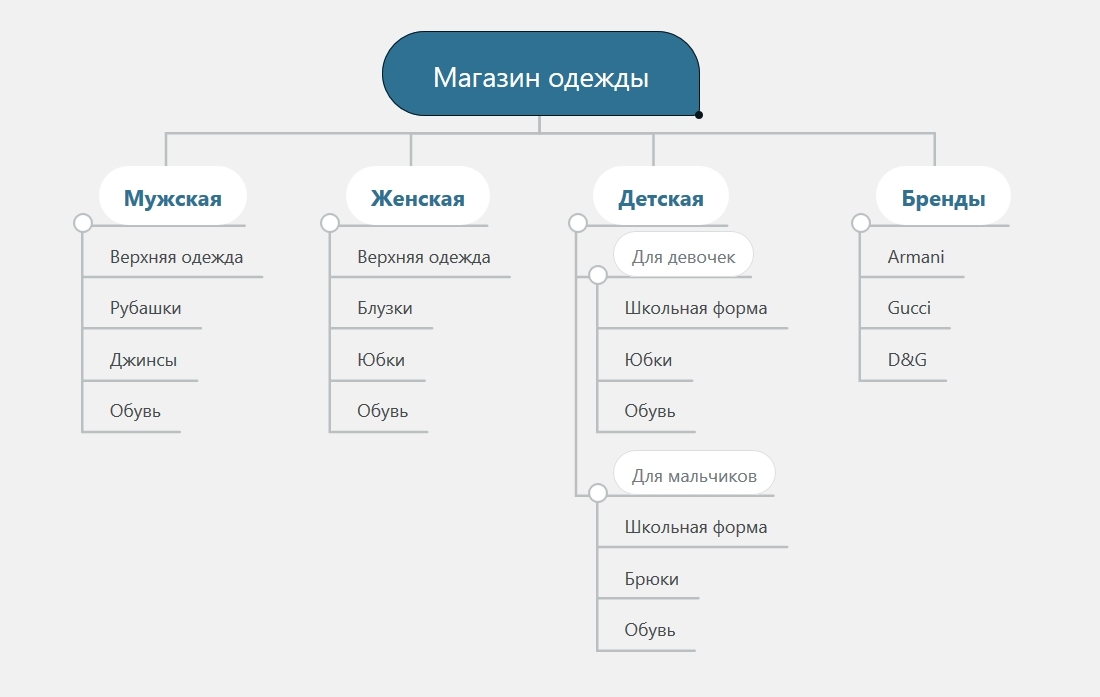
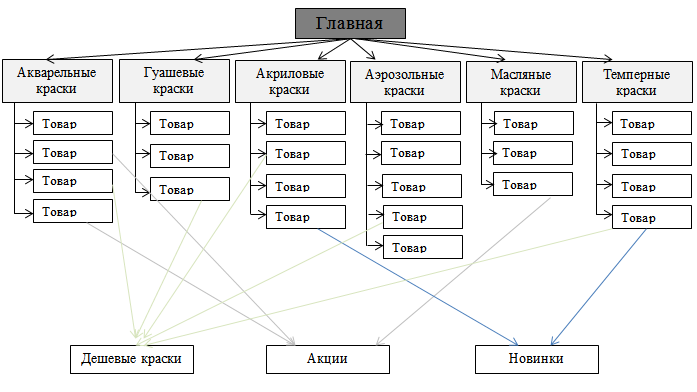
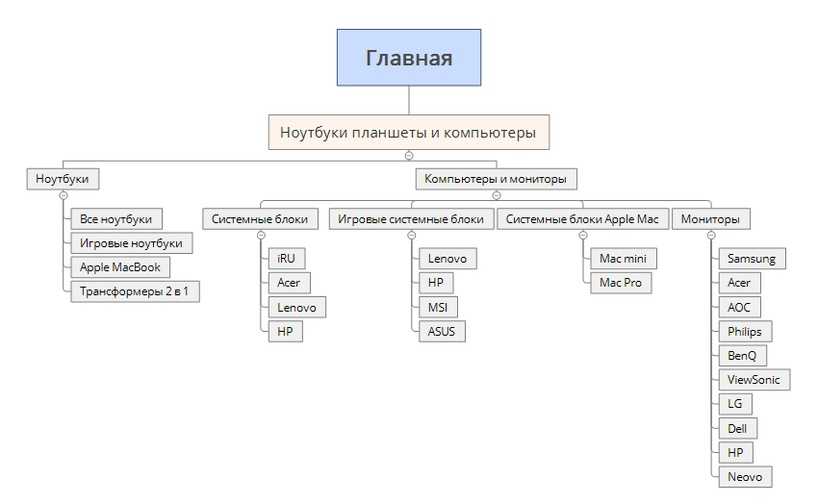
Что касается интернет-магазина, это сама сложная по своей организации структура. Тут будет главная страница, категории, подкатегории и карточки товаров. Причем сразу нужно определить, какие из качеств товара будут основными, а какие — второстепенными. Основные станут подкатегориями, второстепенные — пойдут в фильтры. Например, обувь можно разделить на подкатегории женская, детская и мужская. Кожаная или замшевая – уже может быть фильтром. Точно как и цвет – красный, чёрный, синий — это фильтр, делать для этих свойств отдельные категории нет смысла.
Хорошая структура сайта делает его удобным не только для посетителей. Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.
Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.
Виды структур сайта
Существует несколько видов структур сайта:
Линейная
Самая простая структура — здесь каждая страница ссылается на другую, одна за одной. Пользователь проходит через весь сайт по одному пути — от начала до конца. Такую структуру имеют лендинги, сайты-портфолио, презентации. Тут основная задача — провести пользователя по чёткому пути от начала сайта до конца, не давая свернуть с него.
Эта же структура может быть и с ответвлениями. Используется, где нужно познакомить пользователя с несколькими продуктами, но навигация по сайту тоже идёт постранично.
Блочная
Эта структура встречается крайне редко, потому что подходит далеко не для всех сайтов. В основном — для тех, кто презентует один продукт. Каждый блок описывает какое-то преимущество, и все страницы ссылаются друг на друга. Потому для продвижения такой сайт практически готов, дело за контентом.
Деревовидная
Это самый распространённый вид структуры сайта, и понятно почему — она позволяет чётко задать иерархию страниц, связать их с помощью хлебных крошек. Эта схема оптимальна для продвижения сайта, и большинство ресурсов в интернете имеют в своей основе именно её.
Пример разработки структуры сайта под SEO продвижение
На самом первом этапе я бы рекомендовала провести анализ сайтов конкурентов в своей нише. Изучите их структуру — вы увидите, что у большинства она похожая. И раз эти сайты в топе, значит, она является оптимальной. Вы можете изучить структуру, пройдясь по разделам меню. Задание упрощается, если у сайта открыта карта сайта. Тогда вся его схема будет у вас перед глазами.
Подумайте, какие из разделов вам не нужны, или какие вы можете добавить, потому что они будут интересны вашим клиентам.
Постарайтесь сделать структуру сайта максимально естественной. Продумайте, какие у вас будут разделы и категории. Сложнее всего как раз с категориями. Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел.
Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел.
Теорию разобрали. Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
1. Собираем и кластеризуем семантическое ядро.
Для этого можно использовать специальные программы – например, KeyCollector. Собираем все ключи, убираем ненужные нам, или которые не относятся на самом деле к нашим услугам (например, мы не реализуем стройматериалы оптом; ключ «краска оптом» уже нам не нужен).
Теперь разносим ключи по кластерам (группам). При кластеризации думаем, логически размышляем, куда какой запрос отнести. В результате у вас получится несколько групп запросов, с которыми уже можно работать дальше.
2. Прорабатываем непосредственно структуру.
Любой сайт начинается с главной страницы. С неё уже мы будем отправлять в отдельные категории нашего сайта.
Из категорий (если судить по ключам) нам нужны:
- каталог строительных материалов.
- услуги.
- доставка и оплата.
- о компании.
- контакты.
Каталог и услуги будут включать в себя подкатегории.
У каталога это будут:
- строительные смеси.
- кирпич.

- кровельные материалы.
- пиломатериалы.
- лакокрасочные материалы.
- декоративная штукатурка.
Услуги будут включать в себя подкатегории:
- грузчики.
- вывоз мусора.
Причем в услугах можно и не делать подкатегории, а сделать перечень услуг на одной странице. Решаем с оглядкой на семантическое ядро. Если ищут «услуги строительной компании», но не ищут «грузчики строительная компания» (например), то можно и не разбивать категорию на подкатегории. Если ключи, которые относятся к данной услуге, достаточно востребованы, имеет смысл делать под них и продвигать отдельную страницу.
3. Визуализация.
Сделать это можно в любой из программ, о которых речь пойдет ниже. Да даже просто набросайте на листке бумаги — даже такой вариант может подойти, это лучше, чем ничего.
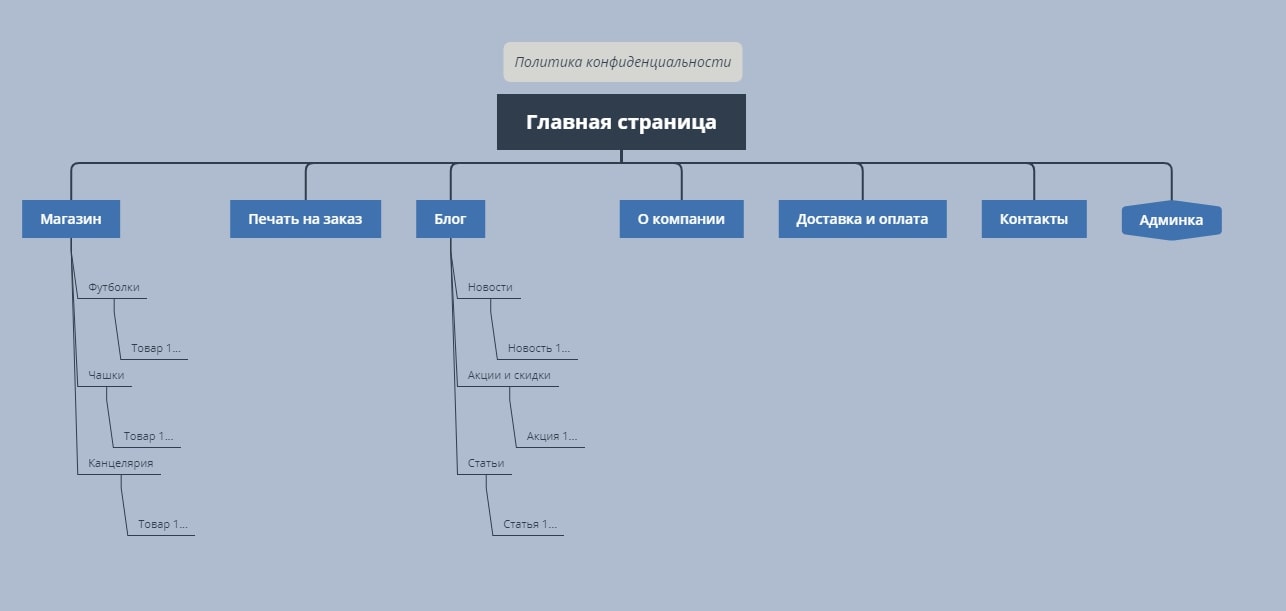
Итак, у нас вышло:
Программы для создания структуры сайта
Чтобы проработать схему сайта, в первую очередь вам понадобятся программы для сбора ключевых слов. Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Далее вам нужно будет построить структуру сайта. Это можно сделать:
Word или Excel
Например, схемы в этой статье я просто рисовала в Ворде. Не скажу, что это самый простой и лёгкий способ, но если сайт простенький, вам возможностей программы хватит с головой.
Draw.io
Тут много возможностей для рисования разных схем. И все что нужно чтобы её использовать — активный аккаунт в Google. В самой программе уже есть готовые шаблоны схем, останется только подогнать под себя. Готовая схема сохранится на Гугл Диске.
Xmind
Программа для визуализации ментальных карт, которая поможет вам быстренько набросать даже сложную схему сайта, указав все связи между страницами.
Помните, что без создания4 структуры сайта не получится сделать готовый к продвижению и удобный для пользователей ресурс. Но приступать к её созданию (если вы собираетесь продвигать сайт с помощью SEO) нужно только после проработки семантического ядра.
Правильная структура сайта — из чего состоит, примеры в виде схемы, как правильно создать
У любого современного бизнеса есть сайт. Это может быть одностраничный сайт-визитка или сложный сайт интернет-магазина с множеством вкладок. Владелец бизнеса понимает, что чем выше сайт в поисковой выдаче Яндекс или Гугл, тем больше клиентов зайдут на него и купят товары или услуги компании. Для этого важно составить правильную структуру сайта.
Что такое структура
Структура сайта — это логическая цепочка из ссылок, страниц или карточек товаров. Она помогает посетителю записаться на курс или купить нужный товар. Если структура хромает, то посетитель просто запутается и уйдет на сайт конкурентов, даже если сам товар ему нравится. Поэтому навигация сайта должна быть логически понятной потенциальным клиентам.
Например, девушка хочет купить кожаные сапоги. Она вводит в поиск «Купить кожаные сапоги в Москве» и переходит на сайт условного интернет-магазина «Московский обувной завод».
Структура на основе поиска только по брендам — не самое удачное решение.
Структуру сайта можно сравнить с меню ресторана. Сложно найти суп, если он будет не в разделе «Первые блюда», а в разделе «Пища для больных гастритом».
Есть простое правило: чем проще и понятнее структура сайта, тем пользователю проще ориентироваться и тем выше вероятность сделки.
Но структура важна еще и с точки зрения продвижения сайта в интернете: сами названия разделов и иерархия должны соответствовать запросам, которые вводят пользователи в поиске.
Как влияет на продвижение
Кроме посетителей, на сайт заходят еще и поисковые роботы. Они сканируют все страницы и присваивают каждому сайту рейтинг, в зависимости от разных критериев. Поисковых роботов можно сравнивать с ресторанным критиками — они не будут рекомендовать ресторан другим посетителям, если там неудобное меню или описание блюда не соответствует действительности. Поэтому сайты одних компаний на первых страницах выдачи, а других — на десятых страницах.
Поисковых роботов можно сравнивать с ресторанным критиками — они не будут рекомендовать ресторан другим посетителям, если там неудобное меню или описание блюда не соответствует действительности. Поэтому сайты одних компаний на первых страницах выдачи, а других — на десятых страницах.
Гугл советует соблюдать некоторые правила — у Яндекса они немного отличаются, но общая суть одинакова. Вот основные требования к структуре сайта:
- Используйте https протокол. В этом случае робот будет считать, что сайт безопасен для пользователей. Ведь никому не захочется идти в ресторан, где можно отравиться.
- Задействуйте строку навигации. Помогает пользователю понять, в каком разделе сайта он находится. Если это неуместно с визуальной точки зрения, то можно обойтись без этой строки.
-
Применяйте логическую иерархию. Старайтесь, чтобы посетители переходили на любую страницу без поиска по сайту. Где уместно — разместите текстовые ссылки на страницы той же тематики, чтобы дать пользователям дополнительную информацию.

- Создайте файл Sitemap. Это по сути карта сайта, которая помогает поисковому роботу не заблудиться и быстрее проиндексировать все страницы.
- Пропишите ограничения в robots.txt файле. Если есть служебные страницы, которые недоступны для посетителей — смело прописывайте в этот файл. В этом случае роботы будут сканировать только значимую информацию и не будут терять время на технические разделы.
- Используйте простые названия в URL адресе. Вместо непонятных цифр или символов лучше писать транслитом логически связные названия, которые соответствуют иерархии. Например, сравните два адреса:
- Располагайте самые частые запросы на верхнем уровне. Если главный запрос, по которому находят сайт компании, например, «Доставка продуктов», то не надо создавать структуру из серии «Услуги» → «Для клиентов» → «Доставка» → «Продукты». Это как раз основной метод SEO оптимизации структуры сайта.
Допустим, пользователь вводит в поиск запрос «Внедрение Битрикс24», и среди первых страниц поиска находит сайт «Бит-24». В этом случае ключевой запрос пользователя сразу на главной странице.
В этом случае ключевой запрос пользователя сразу на главной странице.
Ключевой запрос прямо на главной странице — никуда не надо переходить
Но если пользователь продолжит искать другие сайты, то на четвертой странице поиска он найдет сайт конкурентов, которые тоже занимаются внедрением Битрикс24. Это объясняется тем, что ключевая фраза «Внедрение Битрикс24» только на третьем уровне вложенности: разработчики не учли этого при построении структуры своего сайта.
Ключевой запрос спрятан слишком глубоко в структуре сайта.
Какие бывают структуры
Всего есть два вида структур сайтов, которые зависят от типа: линейная или древовидная.
Линейная схема, самая простая. Подходит для сайтов-визиток: например, если речь идет об услугах репетиторов, дизайнеров или разработчиков игр. Еще применяется для одностраничных сайтов — еще их называют лендингами. Чаще на лендингах рекламируют какой-то конкретный продукт: курсы или, например, вегетарианские бургеры.
Классическая схема портфолио: чем проще, тем лучше.
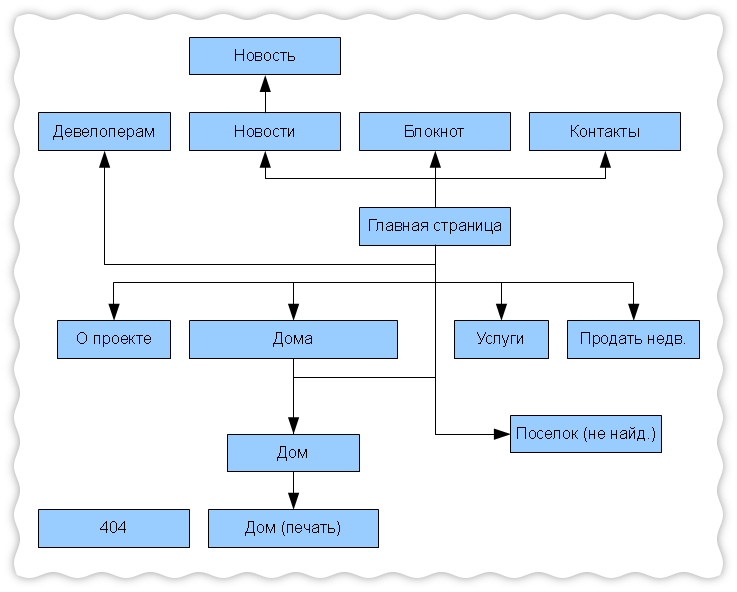
Древовидная структура сайтов более распространенная. Например, у интернет-магазинов и корпоративных сайтов чаще всего именно древовидная структура, с большим количеством вкладок и подразделов. Это усложняет навигацию, но без этого рассказать обо всех услугах и товарах невозможно. Например, вот упрощенная структура сайта интернет-магазина автомобильного дилера Авилон.
Чтобы пользователь мог легко ориентироваться в большом объеме информации на коммерческом веб-сайте, важно проектировать грамотную структуру сайта.
На самом деле, схема намного сложнее — много дополнительных вкладок и пересекающихся фильтров
Примеры
Не существует универсальных структур, шаблонов или схем сайтов: например, структура сайта булочной будет отличаться от структуры сайта кофейни. Но в структуре страниц сайта и расположении элементов есть общие закономерности, которые можно классифицировать. Разберем несколько удачных и неудачных примеров.
Но в структуре страниц сайта и расположении элементов есть общие закономерности, которые можно классифицировать. Разберем несколько удачных и неудачных примеров.
Сайтов-визиток
Главная задача сайта-визитки — зацепить посетителя и провести линейно по всем преимуществам. Структура всегда простая и рассказывает три вещи:
- кто мы,
- что мы можем сделать для вас,
- что мы уже сделали для других.
Хороший пример сайта-визитки креативного агентства. Агентство на то и креативное — изображение руки на экране движется за курсором мыши. Смелое дизайнерское оформление говорит: «Если нужно сделать „Вау“, чтобы все восхищались — это к нам». В этом случае блок с ценами необязателен. Агентство делает самые разные проекты на заказ, и их стоимость может колебаться от 10 тыс. до 5 млн. ₽.
Рука повторяет логотип — оригинальный дизайн, как раз в духе креативного агентства
Плохой пример сайта-визитки электрика из Краснодара. Мелкий монотонный текст-пояснение, маленькие фотографии вокруг и одна большая фотография на фоне серверных стоек — хотя очевидно, что электрик больше пригодится жильцам квартир. Навигация присутствует, но непонятно, чем человек конкретно занимается: меняет ли он проводку дома или скручивает электрический счетчик. Гораздо лучше было бы провести пользователя по всем услугам: рассказать о каждой и показать качественные фотографии.
Мелкий монотонный текст-пояснение, маленькие фотографии вокруг и одна большая фотография на фоне серверных стоек — хотя очевидно, что электрик больше пригодится жильцам квартир. Навигация присутствует, но непонятно, чем человек конкретно занимается: меняет ли он проводку дома или скручивает электрический счетчик. Гораздо лучше было бы провести пользователя по всем услугам: рассказать о каждой и показать качественные фотографии.
Электрик из Краснодара как-будто занимается обслуживание серверов компании Яндекс.
Лендингов
В лендингах чаще всего отсутствует навигация — предполагается, что пользователь последовательно пролистывает все блоки на сайте и знакомится с продуктом. Поэтому при создании лендинга лучше придерживаться следующей последовательности блоков:
- Польза: рассказываем, чем помогает продукт;
- Свойства: показываем и доказываем отзывами, почему он помогает;
- Ситуации: описываем, в каких ситуациях надо использовать продукт;
-
Сделка: даем цены и призываем к действию.
 Например купить, заказать или подписаться.
Например купить, заказать или подписаться.
Хороший пример лендинга креативного юриста. Посетитель страницы последовательно проходит все блоки: знакомится с автором, услугой, преимуществами и в конце можно сразу заключить сделку.
Рассказываем о себе. Вверху контакты для связи, а на странице целых две кнопки «Заказать услуги юриста», чтобы пользователь не потерялся
Рассказываем о самих услугах. Оформлено достаточно ярко, что характерно для лендингов — как и сайты-визитки, они должны цеплять внимание
Рассказываем, для кого наши услуги полезны — готовые сценарии использования
Рассказываем, почему нам можно доверять. Здесь всегда хорошо смотрится блок с отзывами
Рассказываем о ценах и призываем к тому, чтобы начать вместе работать
Плохой пример лендинга по продаже ПВХ окон. На главной странице посетитель сразу теряется от обилия информации и кричащих баннеров. Правильнее отказаться от кричащего дизайна и последовательно рассказать о продукте — преимущества, условия работы, цены. Добавить в конце одну кнопку «Заказать».
Правильнее отказаться от кричащего дизайна и последовательно рассказать о продукте — преимущества, условия работы, цены. Добавить в конце одну кнопку «Заказать».
Необычная подача буквально кричит на посетителя
Слишком много кнопок с расчетом цены — расположение элементов не помогает, а запутывает
Интернет-магазинов
Как правило, интернет-магазины продают много товаров разных категорий. Поэтому главная задача, в отличии от сайтов-визиток или лендингов — не привлечь внимание, а помочь найти и купить товар. Для таких сайтов логичная и четкая схема структуры становится критически важной. Навигация в интернет-магазине зависит от самого бизнеса, но есть типовые элементы:
- каталог, в котором товары правильно сгруппированы;
- строка поиска для клиентов, которые сразу знают, что хотят купить;
- профиль, в котором сохраняются адреса доставки, бонусные баллы и история заказов;
- карточки товаров с описанием и ценой;
- корзина, в которую перемещаются товары для покупки;
-
фильтры для поиска товаров по логичным критериям.
 .
.
Дополнительно можно помогать пользователю небольшими баннерами-подсказками с акциями или новостями.
Хороший пример интернет-магазина «Перекресток». Все элементы логично расположены в привычных местах: пользователю легко найти нужный товар. Ненавязчивые баннеры помогают, а не отвлекают.
Сайт «Перекрестка» — победитель в номинации «Лучший интернет-магазин» по версии РуНета
Подобная структура подходит, например, для магазина продуктов, обуви или одежды. Но для премиального товара такой подход не годится. Например, если речь идет об интернет-магазине часов. В этом случае бессмысленно добавлять раздел «Каталог» и умножать уровни вложенности. Достаточно добавить деление на мужские и женские часы, предложить ремешки и сделать отдельный фильтр по брендам. Для многих именно бренд часов — ключевой критерий выбор. Но даже в этом случае есть стандартные элементы: корзина, личный кабинет и поиск.
Главная страница интернет-магазина часов «3-15»
Плохой пример. Судя по баннерам, основная сфера деятельности — продажа блокнотов-ежедневников для планирования. Но сам сайт продает разные товары — от мебели до шариковых ручек. И если сюда попал посетитель, например, по запросу «Дезинфицирующее мыло для рук», то сразу же потеряется. Для таких сайтов эффективный метод — выносить категории товаров на главную и упрощать поиск, отказавшись от обычной навигации.
Судя по баннерам, основная сфера деятельности — продажа блокнотов-ежедневников для планирования. Но сам сайт продает разные товары — от мебели до шариковых ручек. И если сюда попал посетитель, например, по запросу «Дезинфицирующее мыло для рук», то сразу же потеряется. Для таких сайтов эффективный метод — выносить категории товаров на главную и упрощать поиск, отказавшись от обычной навигации.
Интернет-магазин различных товаров. Но непонятно, каких именно.
Корпоративных сайтов
Основная задача — рассказать об услугах или товарах компании. Корпоративные сайты часто не привязаны к прямым продажам, в отличии от интернет-магазинов. Структура страниц очень зависит от рода деятельности компании — это могут быть вузы или благотворительные фонды, а могут быть агрегаторы такси или пиццерии. Но часто на страницах применяют следующие элементы:
- информация о компании: история или миссия;
- описание услуг или продуктов;
- условия и преимущества работы;
- контактная информация: адреса, телефоны, представительства;
- вакансии;
- новости, пресс-релизы;
-
юридическая информация: реквизиты, договоры, оферты.

Дополнительно некоторые компании ведут свой блог — уникальные статьи увеличивают трафик и повышают место в поисковой выдаче.
Хороший пример — корпоративный сайт НМИЦ трансплантологии им. В.И. Шумакова. Все элементы навигации под рукой: врач сразу откроет вкладку «Специалистам», посетители — вкладку «Пациентам», а СМИ или бюджетные организации — вкладку «Центр». Преимущества поданы ненавязчиво, в виде стилизованного органа, который появляется при щелчке мыши: интерактивные элементы заставляют посетителя расслабиться.
Главная страница сайта. Вся структура заточена, чтобы было удобно и врачам-специалистам, и пациентам.
Плохой пример — сайт Томского политехнического университета. Элементы перемешаны и совершенно непонятно, куда смотреть посетителю. Логично было бы разделить на разделы: «Студентам», «Преподавателям», «Инвесторам» и перенести в верхнюю часть сайта (шапку). Убрать навигационные панели слева и справа и сделать более интересное визуальное оформление.
Сайт Томского политехнического университета словно пришел из начала 2000-х.
Как составить правильную структуру
Чтобы поисковые системы ранжировали сайт как можно выше, названия и содержание разделов должны соответствовать ключевым запросам, которые пользователи чаще всего вводят в поисковой строке. Более частые запросы должны быть на верхнем уровне структуры, а менее частотные — в дочерних элементах, таких как вкладки навигационной панели. Разберем пошагово, как на основе этого принципа составить правильную структуру и какими программами пользоваться.
- Например, если вы владелец московского автосалона, то сначала нужно понять, по каким ключевым запросам чаще всего пользователи ищут автомобили. Для этого нужно воспользоваться бесплатным сервисом Яндекс Вордстат. В нашем примере это могут быть запросы «Автосалон в Москве» и «Автосалон автомобилей с пробегом».
-
Дальше нужно проанализировать конкурентов. Для этого вводим ключевые запросы в поиск и смотрим топ выдачи в Яндекс и Гугл.
 Находим среди всех результатов самых успешных конкурентов и заносим их в Excel таблицу.
Находим среди всех результатов самых успешных конкурентов и заносим их в Excel таблицу. - Теперь разберемся, насколько сайты конкурентов успешны: сколько у них посетителей и откуда они приходят. Для этого можно воспользоваться многофункциональными SEO программами serpstat (оптимальный тариф стоит 119 $) или seranking (стоит 1950 ₽ — можно оплачивать депозитом, за использование инструментов). Кроме статистики мы еще получаем дополнительные ключевые запросы, по которым пользователи заходят на сайт. Результаты заносим в Excel таблицу.
Пример анализа конкурентов. Получаем статистику выдачи и ключевые запросы
Заполненный xls файл. Можно учитывать не все данные — например, обойтись без анализа посещений с десктопа или мобильных телефонов
-
Теперь нам нужно построить структуру сайтов каждого из отобранных конкурентов. Для этого нужно выгрузить все страницы с заголовками. Для этого есть специальные программы — например, Screaming Frog (стоимость 149 $ на год).
 Конечно, можно заходить на каждый сайт и вручную переносить все категории сайтов в Excel файл, но это долго и неудобно.
Конечно, можно заходить на каждый сайт и вручную переносить все категории сайтов в Excel файл, но это долго и неудобно. - Чтобы визуализировать данные и получить майнд-карту сайта, можно воспользоваться сервисом XMind Map (стоимость полного функционала 60$ в год). Вводим в программу выгруженные страницы каждого сайта конкурентов и получаем несколько структур со всеми ветвлениями.
- После этого нужно создать майнд-карту уже нашего сайта в программе XMind Map. Для этого анализируем майнд-карты конкурентов: общие ветки с одинаковыми ключевыми запросами объединяем; уникальные ветки добавляем отдельно; лишние ветки, которые явно не подходят, удаляем.
-
Но одних ключевых запросов мало. Для проработки правильной структуры нужно получить список всех запросов, по которым пользователи ищут наш товар.
 Причем по каждому запросу должна быть указана частота поисковой выдачи, чтобы мы могли структурировать результат. В терминологии SEO это называется семантическим ядром.
Причем по каждому запросу должна быть указана частота поисковой выдачи, чтобы мы могли структурировать результат. В терминологии SEO это называется семантическим ядром.
Чтобы получить ядро, можно вводить каждый ключевой запрос вручную в Яндекс Вордстат и копировать все результаты, но проще воспользоваться парсером — специальной программой, которая подставляет ключевые запросы и собирает данные автоматически. Например, можно воспользоваться программой Key-Collector (стоимость 2200 ₽ навсегда). -
Затем семантическое ядро нужно нужно кластеризовать — проще говоря, разбить запросы по группам. Каждая группа — это отдельная страница нашего сайта. Подойдет программа KeyAssort (стоит 29,95 $ за пожизненное пользование). Например, семантически одинаковые запросы «Подключение Битрикс24» и «Как подключить Битрикс24» попадут в одну группу.

- Осталось сравнить майнд-карту нашего сайта на основе анализа конкурентов с данными, которые мы получили после сбора семантического ядра и кластеризации. При необходимости дополняем майнд-карту и получаем наиболее окончательную и наиболее полную структуру сайта с точки зрения SEO оптимизации.
Все страницы выгружены в отдельный файл — теперь их можно структурировать.
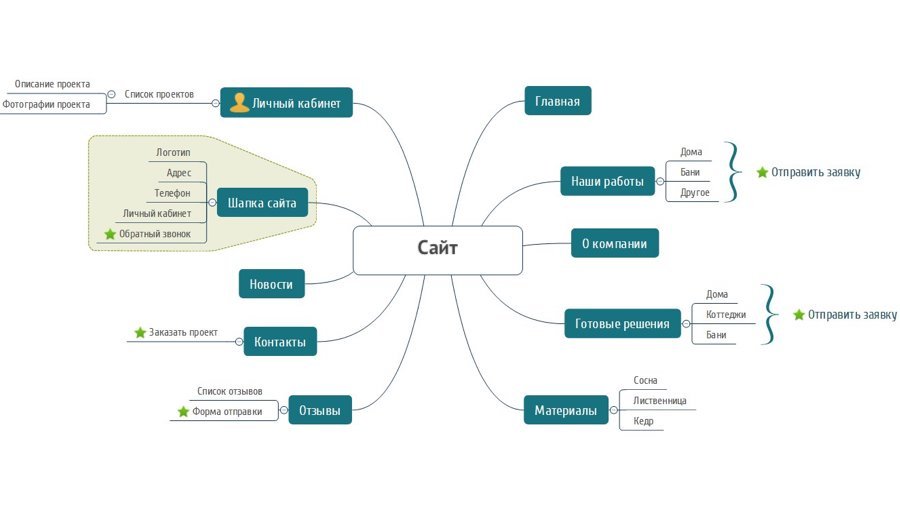
Так выглядит майнд-карта сайта — все наглядно, видны ключевые запросы и логическая иерархия.
Собрать всю семантику в Key-Collector очень просто — вводим ключевые запросы и нажимаем кнопку «Начать»
Получаем полные данные, которые можно отсортировать по частотности запросов
Кластеризация запросов в KeyAssort. Получаем готовые ветки для сайта.
Если делаете сайт не с нуля, а оптимизируете существующую структуру, то со старых URL адресов надо сделать переадресацию на новые с помощью специальной процедуры настройки редиректов.
Выводы
Разработка и построение структуры сайта — сложный и кропотливый процесс, для которого лучше использовать специализированные программы. Сформулируем основные рекомендации для бизнеса:
- составляйте логически понятную структуру. Навигация должна помогать, а не мешать;
- используйте файлы sitemap.xml и robots.txt — так мы помогаем поисковым роботам найти рабочие страницы для пользователей и скрываем от них служебные разделы;
- анализируйте структуру сайтов конкурентов;
- собирайте наиболее полное семантическое ядро конкурентов и кластеризуйте;
-
ориентируйтесь на структуру страниц и дизайн наиболее успешных сайтов.

В реальности на индексацию страниц влияет не только структура сайта. Нужно учитывать еще много факторов: возраст домена, внешние ссылки на авторитетных ресурсах, правильные HTML теги, описание в полях title и description и другие..
Особенно важен качественный контент: статьи, описания товаров или иллюстрации должны быть уникальными и полезными посетителю. Если вернуться к примеру с рестораном: можно продумать сколь угодно удобное меню, дать посетителям адекватные цены в уютном помещении с приятным персоналом. Но если сами блюда невкусные, то никакой ресторанный критик не даст такому ресторану звезду Мишлена и не будет рекомендовать другим посетителям.
9 надежных способов планирования структуры веб-сайта Схема
Веб-сайт содержит различные темы и содержимое, представленное в сообщениях и на страницах. Очевидно, мы собираем, связываем и систематизируем темы для посетителей — шаблон веб-сайта моделирует, как мы это делаем.
Структура веб-сайта, проще говоря, это способ настройки веб-сайта. Он содержит то, как мы связываем нашу домашнюю страницу, страницы, категории и теги.
Он содержит то, как мы связываем нашу домашнюю страницу, страницы, категории и теги.
Парадигма планирования карты сайта веб-сайта выглядит как пирамида — домашняя страница вверху, категории и подкатегории внизу. Визуализируйте, как дополнительные страницы расходятся с главной на подтемы и папки.
Считаете ли вы, что вам следует разработать структуру карты сайта для веб-сайта?
Никто не станет строить новый дом, если нет утвержденных планов этажей. Это потому, что никто не хотел бы собираться вместе и воссоздавать в течение следующих нескольких месяцев. Мы также не смогли убедить ни одну команду подрядчиков в результате.
Планы этажей демонстрируют структуру дома. И это похоже на то, как карта сайта раскрывает дизайн веб-сайта.
Пользовательский опытЧто будет главным приоритетом? Он должен сосредоточиться на предоставлении полезного опыта пользователям.
Генеральный план по созданию веб-сайта обеспечит беспрепятственный доступ пользователей. Им будет легче найти контент, который они хотят прочитать.
Им будет легче найти контент, который они хотят прочитать.
Пользователям нравится беспроблемная навигация. Кроме того, это также информативно, поэтому они проводят больше времени на вашем сайте.
Таким образом, увеличивается время задержки и сокращается время отказов. Затем Google заметит, что ваш сайт отлично отображается в поисковом запросе. Это может повысить рейтинг вашего сайта.
Улучшенное сканирование, улучшенная видимость в GoogleЧто происходит, когда у вас есть надежный стиль веб-сайта, структурированный так, как он должен быть? Боты Google без проблем просканируют ваш сайт.
Одним из примеров являются связанные веб-страницы. Таким образом, ваш фактический контент и страницы доступны для поиска и видны в Google.
Лучше разрешить сканерам поисковых систем сканировать ваш сайт. Основная причина в том, что он обеспечивает более быстрое ранжирование вашего сайта. Внутренние ссылки — это инструменты для организации вашего сайта. Не забывайте, что категории и теги тоже могут помочь.
Не забывайте, что категории и теги тоже могут помочь.
Все это хорошо подходит для структурирования карт сайта. Пользователи могут получить доступ к вашему сайту. Более того, Google может лучше индексировать ваши URL-адреса.
Получение дополнительных ссылок при хорошей структуре сайтаДополнительные ссылки улучшают навигацию по вашему веб-сайту. Более того, с ростом доверия ваших пользователей это поможет вам возглавить поисковую выдачу. Он показывает жизненно важный контент и страницы вашего сайта.
Не только это, но и повышение репутации вашего бренда. Кроме того, это повышает доверие пользователей. Более того, это также уменьшает воронку конверсии, но повышает рейтинг кликов.
Дизайн вашего сайта помогает в постановке целей или ожидаемых результатов Структура макета вашего сайта должна содержать много целей для их достижения. Обратите внимание, что это также предполагает сосредоточение внимания на конкретных целях. Оперативные и последовательные подходы являются частью решений. Они лучше, чем представление продуктов или услуг, фотографий, видео и других файлов, чтобы быть успешным сайтом.
Оперативные и последовательные подходы являются частью решений. Они лучше, чем представление продуктов или услуг, фотографий, видео и других файлов, чтобы быть успешным сайтом.
Цели маркетинга варьируются в зависимости от характера бизнеса. Художественный сайт может захотеть показать новые шедевры или продать их в Интернете. Но основной задачей сервисно-ориентированного бизнеса является привлечение потенциальных клиентов.
Достаточно ли создать простую структуру и карту сайта?
Простой ответ – нет. Простой структуры сайта и карты сайта недостаточно.
С помощью исследований вы узнаете, что ищут потенциальные клиенты. Более того, вы получите дополнительные знания о том, как вы будете конкурировать со своими конкурентами.
Если исследований недостаточно, не будет правильного представления бизнеса. Вот что происходит в простой структуре сайта и карте сайта.
Вы узнаете, какой контент вам нужен, какие страницы нужно создать, когда закончите свое исследование. Более того, как будет выглядеть стиль вашего сайта. Это подготовка к контент-маркетингу.
Более того, как будет выглядеть стиль вашего сайта. Это подготовка к контент-маркетингу.
Представьте, что у вас есть список страниц с заголовками и описаниями при создании страниц. Работа без стресса, если вы заранее избегаете дублирования заголовков и описаний страниц. Подумайте также об уклонении от отсутствующих описаний страниц.
Создание успешной структуры веб-сайта: 9 надежных советов
Планирование нового веб-сайта — очень трудоемкий процесс. Это усложняется объемом информации.
Перед тем, как сдать его дизайнерам, нужно разобраться со структурой сайта. И это даже тогда, когда инженеры-конструкторы делают каркас и моделируют перед запуском.
Эти надежные способы подходят для разработки веб-сайта или магазина электронной коммерции. Более того, они также работают над существующим веб-сайтом, который нуждается в реконструкции, или над новым. Изучите каждое руководство и начните планировать архитектурный дизайн своего веб-сайта.
Знакомство с вашим бизнесом и вашим бизнес-планом Зачем вам нужно больше знать о вашем бизнесе и его планах? Потому что знание своего бизнес-плана — это руководство к некоторым гарантированным мерам.
Вы также можете распознать свой целевой рынок, когда узнаете о своем бизнес-плане. Вы узнаете, как лучше всего общаться с вашей целевой аудиторией. Вы ставите себя на их место, чтобы узнать, какие из них они, скорее всего, купят.
Поиск по ключевым словам и отображение сайтаЧто создает структуру и содержание веб-сайта? Они являются фундаментальными качествами вашей стратегии SEO. Любой дизайн веб-сайта показывает Google наиболее значимые страницы сайта.
Структура вашего веб-сайта может определять, какие статьи будут иметь более высокий рейтинг в поисковых системах. Да, именно поэтому это критическая функция, которая требует действия стратегии SEO. Вот почему вам лучше понять это правильно.
Итак, погрузимся в поиск по ключевым словам. Вы должны начать изучать ключевые слова и термины исследования, которые могут генерировать трафик. Мы все знаем, что трафик может увеличить доход сайта.
Существуют бесплатные инструменты, которые помогут вам быть в курсе процесса, который вы можете попробовать. Хотя платные приложения предоставляют больше данных и преимуществ.
Хотя платные приложения предоставляют больше данных и преимуществ.
Одним из ценных инструментов является «Ключевые слова везде». Это расширение для Google Chrome или Mozilla Firefox. Когда вы установите его в свой браузер, он покажет объемы поиска и конкуренцию, в которой вы участвуете. Например, вы планируете создать веб-сайт об онлайн-обучении. Итак, мы ищем основной термин «онлайн-обучение».
Вы можете увидеть стоимость клика по объему поиска и конкуренцию ключевых слов, которые вы ввели с помощью этого дополнения.
Вы можете ознакомиться с соответствующими терминами в нижней части страницы поиска Google. Вы можете сохранить термины в документе или на листе с объемом поиска и конкуренцией.
Вы также можете просмотреть соответствующие термины и дополнительное ключевое слово Everywhere, найденное в правой части страницы поиска. Также сохраните связанные термины, сохранив их в формате CSV. Затем вы можете добавить их в свой лист Google позже.
Более того, он показывает, что ищут другие обычные люди. Но это всегда длинный список.
Но это всегда длинный список.
Важно отметить, что вам не нужны все эти ключевые слова. Некоторые из них не подходят для вашего сайта.
Эти ключевые слова — только начало ваших исследований. Более того, поскольку сейчас вы ищете ключевые слова и идеи, подходящие для вашего сайта, вы также можете сохранить их для использования в будущем.
Просмотрите все ключевые слова, которые вы сохранили, и вы сможете получить больше идей из похожих поисков. Введите каждое ключевое слово одно за другим в Google и сделайте то же самое для новых находок.
Сохраните их в одной таблице с объемом поиска и конкуренцией. Убедитесь, что вы не превысите 0,20 балла в конкурсе, если у вас есть новый веб-сайт или существующий без большого авторитета. Вы ищете только ключевые слова, чтобы обеспечить предварительный трафик для повышения производительности вашего сайта.
Исследование ключевых слов полезно, поскольку оно помогает вам решить, какие типы постов вам следует размещать. Кроме того, анализ также покажет способ поиска, стоящий за ними.
Кроме того, анализ также покажет способ поиска, стоящий за ними.
Важно отметить, что вы не создаете публикацию для поискового запроса, который Google оценивает только как продукты. В этом случае у вас не будет шансов попасть в топ. Помните, что хорошее содержание поста или простота конкуренции не обязательно будут на вершине.
Не забывайте, что ключевые слова повышают видимость вашего сайта для поисковых систем. Этот прогон генерирует контент, который хорошо ранжируется в поисковой оптимизации или SEO.
Ваши контент-стратегии должны быть умнее поисковых систем. Google Trends также имеет стратегическое значение для распознавания терминов, которые люди используют в поисковых системах.
Итак, как мы используем ключевые слова в наших сообщениях? Если вы хотите ранжировать свои ключевые слова, поместите их в тег заголовка, лучше вставить их в начало поста. Ваши ключевые слова также должны отображаться в теге h2, мета-описании и содержании сообщения.
Не забывайте, что он должен быть хорошо написан. Контент, который является поучительным или пояснительным, а также богатым ключевыми словами, подхватывается поисковыми системами. Все эти преимущества помогают упростить поиск вашего сайта.
Контент, который является поучительным или пояснительным, а также богатым ключевыми словами, подхватывается поисковыми системами. Все эти преимущества помогают упростить поиск вашего сайта.
Было бы лучше, если бы вы сообщили о том, как ваши конкуренты ведут бизнес. Этот анализ является важным шагом к созданию образцовой архитектуры вашего сайта. Исследование полезно. Предотвращает и исправляет ошибки, которые сформировали ваши конкуренты в самом начале.
Изучите и проверьте несколько конкурентов, чтобы разработать тщательную и безупречную структуру для вашего веб-сайта. Результат ценен, поскольку вы создаете наиболее совершенную конструкцию своего сайта.
Создание иерархии веб-сайтовИерархия веб-сайтов проста, но имеет смысл. Это ваш метод структурирования информации. Все самое важное начинается здесь. Он развивается в вашу навигацию и вашу структуру URL.
Убедитесь, что ваша иерархия разумна. Простота лучше, чем чрезмерное обдумывание и усложнение процесса. Помимо вас, это наиболее выгодно для пользователей и сканеров.
Простота лучше, чем чрезмерное обдумывание и усложнение процесса. Помимо вас, это наиболее выгодно для пользователей и сканеров.
Но, как бы это ни было просто, каждая первичная категория должна быть исключительной и самобытной. Точно так же каждая подкатегория должна каким-то образом быть связана с основной категорией.
Не превышайте количество основных категорий. Держите его между двумя-семью основными категориями. Если вы дошли до более чем семи категорий, вы можете пересмотреть структуру и немного сократить.
В то же время выровняйте количество подкатегорий внутри каждой категории. Не компрометируйте неравенство. Когда у вас есть пять подкатегорий в одной основной категории, сделайте то же самое с другими основными категориями.
Разработка структуры URL, соответствующей иерархии навигации Структура URL также имеет решающее значение для создания надежной структуры сайта. Когда у вас есть хорошо продуманная иерархия, эта задача не будет слишком сложной.
Структура URL соответствует иерархии вашего сайта и находится в гармонии с ней. URL-адреса должны содержать настоящие слова и правильное покрытие ключевых слов.
Дизайн Основная, но логичная навигацияОсновная навигация должна быть краткой. Вместо того, чтобы использовать полные предложения, каждый элемент должен состоять как минимум из 1–5 слов («О нас», «Свяжитесь с нами»).
Более того, используйте принцип KISS (Keep It Simple Stupid) при именовании навигации. Разберитесь внутри и используйте общий язык.
Более того, убедитесь, что пользователь может без проблем получить доступ к основным страницам. Им не нужно читать несколько страниц, прежде чем они смогут найти нужную им информацию.
Ориентируйтесь на навигацию с помощью CSS и HTML Сохраняйте простоту кода при разработке навигации. JavaScript, AJAX и Flash ограничивают способность сканера скрывать навигацию и иерархию вашего сайта. Таким образом, HTML и CSS являются наиболее надежными и безопасными методами.
По словам Нила Пателя, внутренние ссылки подобны «накладыванию мяса на кости». Внутренняя структура ссылок имеет важное значение. Они позволяют пользователям перемещаться по вашему сайту.
Кроме того, ссылочная структура способствует установлению информационной иерархии для указанного сайта. Кроме того, ссылки поддерживают ранжирование веб-сайтов. Существует связь между проектированием надежной структуры сайта и всеми остальными причинами, по которым структура ссылок важна.
На каждой странице вашего веб-сайта должно быть хотя бы несколько ссылок на другую страницу сайта и с нее. Навигация должна дополнять внутренние ссылки на страницы основных категорий и подкатегорий. Тем не менее, убедитесь, что конечные страницы также имеют внутренние ссылки.
Ваша внутренняя ссылка уведомляет поисковые системы о том, какие страницы важны и как на них попасть. Поэтому лучше иметь больше внутренних ссылок на всех страницах.
Карта сайта предоставляет веб-дизайнерам четкую схему размещения информации на веб-сайте. Карта сайта представляет собой основу для любого хорошо спроектированного веб-сайта. Он также описывает связи между страницами и элементами контента.
Сайт часто выглядит хорошо без карты сайта. Его часто сравнивают со строительством дома без чертежа.
Кроме того, это инструмент оперативного планирования как для дизайнеров, так и для тех, кто не занимается дизайном. Карта сайта может помочь классифицировать и объяснить фактический контент на вашем сайте. Точно так же карты сайта удаляют ненужные страницы.
Обратите внимание на этот указатель: независимо от навыков проектирования, любой может создать карту сайта. Это потому, что это всего лишь схема или блок-схема основного содержания вашего сайта.
Заключение
Имея готовую структуру сайта, вы будете знать, как работает ваш сайт. Кроме того, у вас также будет свой потенциальный трафик. Более того, к этому времени у вас уже есть стратегия начального контента.
Более того, к этому времени у вас уже есть стратегия начального контента.
Ваш потенциальный трафик может помочь вам организовать получение десяти процентов от этого трафика. Затем вы можете сосредоточиться на том, что вам нужно, чтобы убедить своих посетителей.
С помощью этих руководств вы можете быть уверены, что ваш веб-сайт имеет прочную основу. Ваша основная задача сейчас — увеличить рост веб-сайта.
Кроме того, эти задания обеспечат вам превосходные результаты SEO. Таким образом, они приводят к позиционированию вас в более высоком рейтинге.
Спланируйте и создайте диаграмму структуры вашего веб-сайта и его внешний вид. Эти методы подтвердят, что веб-сайт будет иметь возможность расти по мере необходимости.
(См. также: Как разработать веб-сайт для достижения успеха)
Создайте схему своего веб-сайта | Онлайн-конструктор карт сайта
Помогите своей команде визуализировать план веб-сайта от начала до конца
Разработка схемы веб-сайта
Запустите свои веб-проекты
с нужными функциями
Посмотреть все планы
Как создать красивую диаграмму веб-сайта
Структурная диаграмма веб-сайта помогает спланировать назначение, организацию и навигацию сайта.

Для существующих веб-сайтов его можно использовать для тестирования новых путей навигации для пользователей, реорганизации существующей веб-архитектуры и опробования новых макетов.
Существует два основных способа создания диаграмм карты сайта для веб-сайта: либо вручную (с использованием таких инструментов, как Microsoft Word или Excel), либо онлайн с использованием автоматизированных инструментов, таких как WriteMaps.
Как создать схему веб-сайта вручную
Если у вас есть свободное время и вы хотите потренировать свои дизайнерские навыки, вы можете использовать этот метод для создания визуальной карты сайта.
Вот руководство, которое объясняет процесс более подробно, но мы поделимся только простой разбивкой по ключевым моментам:
- Откройте пустой файл Microsoft Word или Excel.
- Выберите предпочтительные формы для представления различных типов веб-элементов.
- Организуйте свои фигуры в виде иерархической или пирамидальной диаграммы.
 Основные страницы, такие как дом, услуги и цены, должны быть вверху, а остальные — под ними.
Основные страницы, такие как дом, услуги и цены, должны быть вверху, а остальные — под ними. - Используйте различные элементы форматирования и стиля, такие как цвет и формы, чтобы создать визуально привлекательную диаграмму.
- Соедините свои объекты/меню с помощью соединительных линий.
Как использовать WriteMaps для создания схемы веб-сайта
Если вы заняты выполнением нескольких проектов для своих клиентов, последнее, что вам нужно, — это тратить время на попытки разработать веб-диаграмму вручную.
Здесь на помощь приходит конструктор схем веб-сайтов WriteMaps.
Вот простое руководство по созданию красивой визуальной карты сайта, которая ускоряет процесс обнаружения вашего веб-сайта.
- 1. Определите основную цель вашего сайта
- Предназначен ли ваш веб-сайт для продажи товаров, привлечения потенциальных клиентов или предоставления информации? Понимание этого является ключом к определению типа диаграммы веб-сайта, которая лучше всего подходит для вашего бизнеса.

- 2. Использовать существующие данные
- Если вы хотите реконструировать существующий веб-сайт, имеет смысл использовать существующие данные для определения новой веб-структуры и контента. На этом этапе просмотрите данные из инструментов аналитики и тепловой карты, чтобы понять, как посетители взаимодействуют с вашим текущим веб-сайтом.
- 3. Создание быстрого проекта веб-диаграммы
- На этом этапе вам не нужно ни о чем думать. В конце концов, WriteMaps позволяет редактировать макет вашего веб-сайта столько раз, сколько вы хотите, при этом автоматически сохраняя все. Проведите мозговой штурм первых нескольких страниц вашего потенциального сайта и поделитесь ими с соответствующими заинтересованными сторонами.
- 4. Соберите и внедрите обратную связь
- Здесь ваша команда и клиент делятся своими мыслями и любыми идеями, которые они хотели бы включить в окончательную диаграмму веб-сайта.
 Например, они могут указывать пропущенные страницы, предлагать новые категории, элементы навигации и все остальное, что улучшает общую структуру сайта.
Например, они могут указывать пропущенные страницы, предлагать новые категории, элементы навигации и все остальное, что улучшает общую структуру сайта. - 5. Добавить примечания
- Собрав ценные отзывы, пришло время приступить к разработке. WriteMaps позволяет вам добавлять заметки для конкретных страниц, которые вы можете использовать для назначения задач соответствующим членам команды. Вы также можете использовать эту функцию, чтобы предоставить рекомендации по разработке каждой страницы и требования к содержимому, которым необходимо следовать.
Визуализируйте свой веб-сайт перед его созданием
Мы в WriteMaps прилагаем все усилия, чтобы предоставить вам самый мощный конструктор диаграмм веб-сайта, который легко вписывается в любой процесс планирования веб-сайта.
Этот инструмент лучше всего подходит для создателей веб-сайтов, которые хотели бы планировать свои проекты и визуализировать их перед началом работы.
Не забудьте попробовать некоторые из наших любимых функций, таких как сканирование веб-сайта для создания визуальной схемы веб-сайта, мультиредактирование в стиле Документов Google, а по мере освоения основ есть сочетания клавиш, которые помогут вам создавать карты сайта за считанные секунды.
Часто задаваемые вопросы о диаграмме веб-сайта
В чем разница между диаграммой веб-сайта и визуальной картой сайта?
На самом деле это одно и то же. Они служат той же цели, которая заключается в планировании и передаче идей о структуре сайта. Схемы веб-сайтов дают создателям и планировщикам веб-сайтов единовременное представление о своих проектах с высоты птичьего полета.
Какие есть примеры схем веб-сайтов?
Ознакомьтесь с этими 3 примерами дизайна карты сайта для сайтов, которые продают услуги, опыт и продукты.
Кто может использовать генератор схем веб-сайтов?
Всем, кто занимается разработкой и управлением веб-сайтом.



 Например купить, заказать или подписаться.
Например купить, заказать или подписаться. .
.
 Находим среди всех результатов самых успешных конкурентов и заносим их в Excel таблицу.
Находим среди всех результатов самых успешных конкурентов и заносим их в Excel таблицу. Конечно, можно заходить на каждый сайт и вручную переносить все категории сайтов в Excel файл, но это долго и неудобно.
Конечно, можно заходить на каждый сайт и вручную переносить все категории сайтов в Excel файл, но это долго и неудобно. Причем по каждому запросу должна быть указана частота поисковой выдачи, чтобы мы могли структурировать результат. В терминологии SEO это называется семантическим ядром.
Причем по каждому запросу должна быть указана частота поисковой выдачи, чтобы мы могли структурировать результат. В терминологии SEO это называется семантическим ядром. 

 Основные страницы, такие как дом, услуги и цены, должны быть вверху, а остальные — под ними.
Основные страницы, такие как дом, услуги и цены, должны быть вверху, а остальные — под ними.
 Например, они могут указывать пропущенные страницы, предлагать новые категории, элементы навигации и все остальное, что улучшает общую структуру сайта.
Например, они могут указывать пропущенные страницы, предлагать новые категории, элементы навигации и все остальное, что улучшает общую структуру сайта.