Топ-20 лучших сайтов для вдохновения веб-дизайнеров — Дизайн на vc.ru
Вдохновение — вещь очень тонкая. Она не подчиняется законам логики и систематизации. Это значит, что прежде всего необходимо прислушиваться к своим ощущениям и пытаться понять, от чего возникают радость и воодушевление.
39 600 просмотров
При этом важно понимать, что веб-мастера зачастую всё же принадлежат к визуалам. То есть они воспринимают окружающий мир прежде всего благодаря зрению. При этом понятие о красоте у всех разное. Поэтому полезно сравнивать свои творения с чужими. Лучше всего вдохновляться работами профессионалов.
1. Awwwards.com
Этот ресурс многим уже хорошо знаком, но не сказать о нём просто невозможно. Среди веб-мастеров мало таких, кто ни разу его не посещал.
2. Designshack.net
Здесь можно не только посмотреть множество удачных проектов, но и провести их анализ. Еженедельно разбирается новый сайт, определяются его преимущества и недостатки, и полученная информация, несомненно, очень поможет веб-мастеру в работе над его проектом.
3. Behance.net
Этот сайт является своеобразной соцсетью. Он предназначен для любителей творчества. Здесь можно найти множество идей не только для интернет-проектов в частности, но и для корпоративного стиля вообще.
4. Mobbin.design
5. Niice.co
Niice.co
Сами создатели интернет-проекта «Niice» нередко называют своё детище «Поисковиком со вкусом». Тут имеется множество различных картинок, которые пользователи могут применять на своих сайтах.
6. Webdesign-inspiration.com
На сайте представлено множество примеров удачных дизайнов. Контент довольно часто пополняется. Можно найти интересные решения для своего сайта на любую тему.
7. Freepik.com
 Здесь есть иконки, фото, иллюстрации, векторная графика.
Здесь есть иконки, фото, иллюстрации, векторная графика.8. Flickr.com
Этот сайт является хостингом для различных картинок и видеороликов. Среди представленных на выбор вариантов пришедшие за вдохновением веб-дизайнеры, непременно, найдут именно, что им требуется.
В блоге здесь можно почитать свежие новости в мире дизайна.
9. Designmadeingermany.de
Свойственная немцам педантичность проявляется даже в творчестве.
10. Ecomm.design
Здесь объединены 2,5 тыс. сайтов, упрощающих поиск вдохновения для создания коммерческого проекта. Оказавшись на главной странице, пользователь сразу поймёт, куда следует переходить дальше, ведя поиск идей.
11. Cssdesignawards.com
Лучшие из представленных здесь сайтов получают награды. Для победы требуется лишь выполнение одного условия – дизайн должен быть целостным.
12. Pinterest.ru
Данный проект в какой-то степени может считаться поисковым инструментом наподобие таких, как Яндекс и Google.
13. SiteInspire.com
 Найти нужное помогут специальные фильтры: можно задать определённый тип, стиль и т. д.
Найти нужное помогут специальные фильтры: можно задать определённый тип, стиль и т. д.Каждый пользователь может попросить разработчиков добавить такой сайт, который кажется ему достойным.
14. Bestwebsite.gallery
15. Onepagelove.com
Представленные здесь сайты состоят только из одной страницы.
На One Page Love есть разделы по темам, блог, а также шаблоны.
16. Land-book.com
На этом сайте представлены преимущественно проекты в стиле минимализма. Всё довольно компактно и аккуратно.
17. Collectui.com
На сервисе представлены различные примеры в отдельных категориях. Можно посмотреть множество вариантов Ul-форм, приложения и пр.
Можно посмотреть множество вариантов Ul-форм, приложения и пр.
18. Sitesee.co
Всем, кто желает увидеть много примеров современных сайтов, следует посетить данный ресурс. Здесь уже на главной странице показана хорошая подборка красивых интерфейсов. Для удобства поиска был разработан специальный фильтр, с помощью которого можно сразу выделить требующуюся тему.
19. Alistapart.com
На этом портале проводится детальный анализ дизайна, разработки и содержимого сайтов. При этом особое место уделяется инновационным методам. Здесь можно найти современный взгляд на те или иные особенности дизайна интернет-проектов.
При этом особое место уделяется инновационным методам. Здесь можно найти современный взгляд на те или иные особенности дизайна интернет-проектов.
20. Dribbble.com
На этом сайте пользователи могут обмениваться друг с другом собственным опытом в веб-дизайне.
Здесь имеется много качественных работ, каждая из которых способна вдохновить пользователя на создание собственного проекта.
Надо сказать, что попасть на Dribbbleне очень легко. Для этого требуется специальный пароль от дизайнеров, которые уже были зарегистрированы. Именно поэтому здесь хранится только всё самое лучшее.
Именно поэтому здесь хранится только всё самое лучшее.
ТОП-50 Лучшие Сайты с Красивым Дизайном — Plerdy
Обустраивая свой дом, вы заботитесь о том, чтобы он был чистым и опрятным, чтобы все детали были на своих местах, добавляете свои любимые картины, выбираете уютную мебель и т.д. Ведь без всего этого вы получите просто голые и холодные стены, которые сложно назвать домом. То же самое происходит и с вашим сайтом. Если забрать с домашней страницы полезный контент, красивые цветовые решения и картинки, оставить без контактов и полезностей, то остается обычная страница.
Конечно, эстетика не является единственным условием для конвертации пользователей, но она выступает в роли мостика, который привлекает клиента и должен сделать все, чтобы у него не было желания отступать. Помните, современный креативный дизайн в первую очередь простой и интуитивно понятный. Люди не выберут вас, если вы не дадите им стимул сделать подобный выбор.
Люди не выберут вас, если вы не дадите им стимул сделать подобный выбор.
Почему макет вашего сайта должен быть современным и креативным?
Шаблон, определяющий структуру сайта, называют макетом. Благодаря ему вы получаете четкие пути для навигации по веб-ресурсу и можете понять, где разместить наиболее важные элементы. Ваши пользователи останутся на сайте, если вы выберете хороший макет, где легко найти важную информацию на интуитивном уровне. Если информация на домашней странице размещена неправильно, дизайн слишком яркий или тусклый, идет долгая загрузка страницы, то пользователи точно покинут этот веб-ресурс.
Поведение пользователей на сайтах и их макеты очень тесно связаны. Лучший современный дизайн способен привлечь внимание к вашей домашней странице и повысить конвертацию. Поэтому лучше потратить больше времени на разработку идеального макета, чем впоследствие терять пользователей, которые не готовы жертвовать даже лишней минуты.
Хорошо продуманная домашняя страница – это лицо вашей компании. Именно дизайн главной страницы приветствует аудиторию и демонстрирует все преимущества. Только креативный макет сайта способен заинтересовать пользователей и дать им стимул изучить весь сайт.
Увы, не всегда так просто найти вдохновение и создавать что-то новое, интересное и креативное. В таком случае веб-дизайнеру стоит поискать идеи на самых популярных и эффективных сайтах, которые дизайнеры со всего мира используют в качестве вдохновения. Ведь лучший учитель – это пример, а мы предлагаем вам список из 50 лучших сайтов для поиска идей.
Обзор 40 ресурсов вдохновения веб-дизайнера UI сайтов
AWWWARDS
Веб-сайт AWWWARDS создан для того, чтобы признавать талант и усилия лучших мировых веб-дизайнеров, разработчиков и агентств. Он сосредоточен именно на красивом пользовательском интерфейсе, выделяя лучших веб-дизайнеров. Кроме того за заслуги авторы работ получают награды. Новости и блог постоянно обновляются, и любому дизайнеру точно будет интересно следить за этим веб-ресурсом.
Sitesee
Ищите целую галерею современных сайтов, тогда вам сюда. Sitesee уже на домашней странице предлагает вам увидеть подборку красивенных пользовательских интерфейсов на примере лучших сайтов со всего мира. Кроме того здесь есть удобный фильтр, который позволит вам сразу выделить тематику, которая вас заинтересовала.
Dribbble
Dribbble – это площадка, где каждый может поделиться своим опытом, узнавать мнение других профессионалов о своих работах и черпать вдохновение. Здесь собрана огромная коллекция качественных работ веб-дизайнеров, фотографов и других авторов. Попасть на сайт не очень просто, для этого нужен код доступа от дизайнеров, которые уже представлены, что позволяет фильтровать и оставлять только лучшее. Уже на домашней странице пользователи видят лучшие примеры для вдохновения.
A List Apart
A List Apart – это веб-ресурс, где тщательно анализируется и исследуется дизайн, разработка и контент сайтов, уделяя особое место инновационным методам. Если вы в поисках списка лучших тем для разработки, то вам не сюда. Но здесь вы найдете современный взгляд на разные моменты дизайна в нашем цифровом мире от ведущих мировых дизайнеров и разработчиков. Новости постоянно обновляются, и этот онлайн-журнал стоит добавить в закладки.
Если вы в поисках списка лучших тем для разработки, то вам не сюда. Но здесь вы найдете современный взгляд на разные моменты дизайна в нашем цифровом мире от ведущих мировых дизайнеров и разработчиков. Новости постоянно обновляются, и этот онлайн-журнал стоит добавить в закладки.
Mobbin
Создатель Mobbin, как и многие дизайнеры, искал вдохновения среди тысяч бездарных шаблонов. Именно поэтому он решил создать веб-сайт, где собрано более 170 приложений и 1000 шаблонов из приложений разных стран. Здесь вы сможете не только сразу увидеть подборку лучших решений, но и подобрать идеи для воплощения собственных целей.
Flickr
Flickr – это хостинг для различных видео и изображений, где дизайнеры могут найти практически все, что угодно. Многие дизайнеры пользовательского интерфейса используют этот ресурс для обмена и хранения снимков. При этом веб-ресурс продолжает развиваться. В блоге вы увидите последние новости в мире дизайна, а эстетическая красота просто сама призывает подписаться на них.
Land-book
Land-book – это место, где вы можете найти множество советов и примеров лучших целевых страниц для дизайнеров, веб-разработчиков и тех, кто хочет сделать собственный стартап. Здесь собрано множество веб-сайтов, в блоге постоянно обновляются новости, поэтому вы точно найдете то, что вдохновляет именно вас.
SiteInspire
SiteInspire – это отличная платформа для веб-дизайнеров и разработчиков. Здесь вы найдете примеры лучшего пользовательского интерфейса, интерактивного дизайна и не только. Искать то, что вам нужно можно с помощью удобных фильтров, например, по стилю, типу, предмету. Все сайты тщательно подбираются, поэтому вы получаете только лучшие, но также можете предложить разработчикам веб-ресурсы, которые вы считаете достойными.
99designs’ Discover
Найти вдохновение для создания веб-дизайна можно именно здесь. Сайт 99designs ‘Discover собрал тысячи талантливых дизайнеров со всего мира и еще больше вдохновляющих дизайнов, поэтому это отличная платформа, как для новичков, так и для опытных дизайнеров и разработчиков. Кроме того здесь есть удобная функция поиска, которая упростит ваш путь поиска именно того, чего не хватает вам для воплощения дизайнерской идеи.
Кроме того здесь есть удобная функция поиска, которая упростит ваш путь поиска именно того, чего не хватает вам для воплощения дизайнерской идеи.
Ecomm.design
Найти вдохновение для реализации коммерческого проекта в сети теперь будет гораздо проще. Вас ждет проект Ecomm.design, который объединил в одном веб-ресурсе около 2500 тысяч лучших сайтов в данной области. Они разделены по платформе, категориям, трафику и технологиям. Как только вы попадаете на домашнюю страницу, сразу видите, куда двигаться дальше в поисках идей.
Behance
Если вы ищите пример отличного дизайна пользовательского интерфейса, то обязательно загляните на этот веб-сайт. Здесь собраны лучшие работы дизайнеров со всего мира, которые проходят очень тщательный отбор. Вдохновение могут найти не только веб-дизайнеры, но и стилисты, архитекторы, фотографы и все, кто интересуется дизайном в разных областях. Кроме того в их блоге можно найти много полезной информации.
Lapa
Проект Lapa Ninja был создан специально для дизайнеров, которые ищут вдохновение, только начинают свой путь или хотят повысить свои профессиональные навыки. Здесь проходит тщательный отбор контента, и на веб-сайт попадают только лучшие дизайны. Обратите внимание, что новости и каталог обновляются ежедневно, так что этот сайт стоит внести в свой список любимых веб-ресурсов.
Здесь проходит тщательный отбор контента, и на веб-сайт попадают только лучшие дизайны. Обратите внимание, что новости и каталог обновляются ежедневно, так что этот сайт стоит внести в свой список любимых веб-ресурсов.
Pttrns
Создатели Pttrns сумели собрать на своем веб-сайте просто отличную коллекцию шаблонов дизайна и лучших примеров пользовательского интерфейса. Здесь дизайнеры смогут легко найти любые необходимые элементы, выбирая среди двух основных блоков на панели управления – соответственно к устройству и другие категории.
One Page Love
One Page Love – это витрина самых красивых веб-сайтов, шаблонов и других веб-ресурсов. Здесь очень удобные разделы для вдохновения, сделаны по отдельным тематикам, блог, в котором ежедневно обновляются новости и много полезностей. Помимо самого вдохновения, вы можете найти на этом веб-сайте большое количество шаблонов для собственной работы.
CollectUI
CollectUI является отдельной платформой, где можно найти вдохновение для создания лучшего пользовательского интерфейса. Они работают на базе Dribbble, используя исключительно их снимки, поэтому для комментирования и взаимосвязи, вам нужно будет перейти на этот веб-сайт. Хотя новости в блоге и коллекции обновляются ежедневно, и сайт имеет огромное количество собственных поклонников.
Они работают на базе Dribbble, используя исключительно их снимки, поэтому для комментирования и взаимосвязи, вам нужно будет перейти на этот веб-сайт. Хотя новости в блоге и коллекции обновляются ежедневно, и сайт имеет огромное количество собственных поклонников.
Creative Bloq
Creative Bloq – одна из лучших профессиональных платформ для UX-дизайнеров. Здесь вас ждет удачная смесь с ежедневных новостей, советов и примеров для вдохновения. Также сюда могут заглядывать художники 3D и VFX, иллюстраторы, веб-дизайнеры и все, кто считает себя причастным к творчеству. Благодаря этому блогу вы всегда будете в курсе всех последних тенденций и сможете легко реализовывать свои идеи.
Smashing Magazine
Smashing Magazine – это отличное место для UX-дизайнеров и тех, кто хочет расширить свои навыки. Здесь собраны статьи, цифровые книги, расписание конференций, и даже вакансии для дизайнеров. Благодаря постоянному обновлению новостей, множеству работ и подборке лучших примеров для вдохновения вы сможете совершенствовать свои навыки проектирования и разработки, а также найти баланс между красотой и функциональностью.
Mockplus blog
Mockplus блог создан для того, чтобы максимально улучшить инструменты быстрого создания шаблонов для дизайнеров UX/UI, разработчиков разных веб-приложений, менеджеров и собственников онлайн-проектов. Над этим работает опытная команда специалистов в сфере программной разработки. Здесь есть много полезных новостей и инструментов для веб-дизайнеров, которые помогут превратить ваши идеи в полезные продукты.
Designer News
Designer News – это просто огромное сообщество людей, которые работают в сфере веб-дизайна и разработки или просто интересуются данной тематикой. Новости Дизайна открыли для многих дизайнеров отличную возможность поискать не только вдохновение, но и полезные советы, и критику от опытных коллег со всего мира. Можете быть уверены, что найдете здесь что-то интересное для себя.
UX Magazine
Если вы интересуетесь UX-дизайном, тогда блог UX Magazine именно для вас. Это отличная платформа, где всегда можно найти свежие новости о дизайне и тенденциях UX в современном мире. Кроме того у вас есть возможность подать здесь же заявку на работу. Многие дизайнеры уже давно знакомы с этим блогом, не поленитесь и вы, здесь есть, что почерпнуть.
Кроме того у вас есть возможность подать здесь же заявку на работу. Многие дизайнеры уже давно знакомы с этим блогом, не поленитесь и вы, здесь есть, что почерпнуть.
Одна из самых известных и качественных платформ для работы с изображениями и видео – это Pinterest. Здесь огромное количество пользователей открывают для себя новые идеи, ищут вдохновение и развиваются в своем любимом деле, в их числе и веб-дизайнеры. Домашняя страница сразу показывает вам темы, которые будут интересны, но вы всегда можете добавлять или менять их. Также здесь есть возможность взаимодействовать с другими пользователями через комментарии и переписки.
UX Design Edge
Веб-сайт UX Design Edge является местом, где дизайнеры могут не только найти полезную информацию и прочитать все новости в мире цифровой разработки, но и записаться на курсы и отдельные консультации по UX-дизайну. Блог на сайте постоянно обновляется и может стать местом для поиска новостей и вдохновения, поэтому, если даже вас не интересует обучение, то стоит заглянуть сюда.
Product Pages
Это сайт для тех, кто на данный момент находится на ранней стадии разработки веб-ресурса. Здесь вас ждет отличная коллекция лучших сайтов, посвященных веб-дизайну, а также масса детальной информации о том, как, что и где использовать. При этом создатели Product Pages сделали все так, чтобы вы могли найти для себя что-то неожиданное, а не просто использовали кучу фильтров и сразу искали точную цель.
Medium
Этот веб-сайт является комплексной платформой, где вас ждет огромная галерея ресурсов по UX-дизайну и не только. На Medium новости обновляются несколько раз в день, поэтому у вас всегда найдется, что почитать в блоге. Все статьи связаны с веб-дизайном и новыми тенденциями в данном направлении.
User Experience Stack Exchange
На сайте User Experience Stack Exchange вы найдете целый сборник вопросов и ответов для тех, кого интересует UX –дизайн. Обратите внимание, что пользователи со всего мира могут задать здесь свои вопросы и получить квалифицированный ответ от экспертов в данной области, также отвечать могут любые другие пользователи. Есть награды за лучшие ответы. В любом случае дизайнеры смогут найти здесь множество полезного, а чего нет – просто спросить.
Есть награды за лучшие ответы. В любом случае дизайнеры смогут найти здесь множество полезного, а чего нет – просто спросить.
Good Web Design
На этом веб-сайте собраны все лучшие и хорошо продуманные целевые страницы. Целью сотрудников стало помочь дизайнерам, разработчикам и маркетологам со всего мира извлекать полезные уроки из лучших примеров. Сайты и новости постоянно обновляются, поэтому вы можете смело добавлять этот веб-ресурс себе в закладки в качестве источника вдохновения.
Best Website Gallery
На этом веб-сайте собраны наиболее красивые сайты, начиная с 2008 года. Его создателем является дизайнер и разработчик Девид, который сделал этот ресурс в качестве коллекции лучших визуальных примеров. Галерея этого веб-сайта может стать источником вдохновения для новых проектов или просто заставить вас понять, что делает работу дизайнера уникальной.
Hover States
Hover States является одним из лучших отраслевых блогов, где вы найдете ярчайшие примеры альтернативного цифрового дизайна. Создатели отмечают, что здесь вы сможете найти и собрать большое количество полезной информации, а также поделится собственными работами. Новости постоянно обновляются, и количество дизайнеров растет, поэтому не стоит упускать этот веб-сайт из виду.
Создатели отмечают, что здесь вы сможете найти и собрать большое количество полезной информации, а также поделится собственными работами. Новости постоянно обновляются, и количество дизайнеров растет, поэтому не стоит упускать этот веб-сайт из виду.
CSS Nectar
Лозунг этого веб-ресурса – мы собираем нектар веб-дизайна. Уже по нему можно понять, что здесь собраны примеры лучших веб-дизайнов. Ежедневно в галерею добавляются новые работы, которые вы можете оценивать, а также просто вдохновляться. Галерея включает работы дизайнеров со всего мира.
ABDUZEEDO
Abduzeedo – это сообщество специалистов, которые пишут новости о дизайне, фотографие и пользовательском опыте. Изначально это был личный блог, но сегодня он собрал профессионалов со всей планеты, которые работают независимо друг от друга и выдают огромное количество полезной информации. Это однозначно один из самых популярных блогов о дизайне.
Interaction Design Foundation
Веб-сайт IDF – это целая организация интерактивного дизайна. Они в своем лозунге говорят о том, что стремятся дать возможность всем получить высококачественное дизайнерское образование, уровня лучших университетов. У них собрана просто огромная коллекция UX и интерактивного дизайна. Для тех, кто хочет учиться и совершенствоваться этот веб-ресурс может стать просто незаменимым.
Они в своем лозунге говорят о том, что стремятся дать возможность всем получить высококачественное дизайнерское образование, уровня лучших университетов. У них собрана просто огромная коллекция UX и интерактивного дизайна. Для тех, кто хочет учиться и совершенствоваться этот веб-ресурс может стать просто незаменимым.
The Great Discontent
TGD – это не только онлайн-журнал, но и печатное издание, в котором вы найдете много интересных новостей и бесед с лучшими современными художниками, фотографами, дизайнерами и не только. Все внимание здесь сосредоточено на вдохновении, креативности и понимании искусства. Помимо блога, они также снимают фильмы и делают множество вдохновляющих вещей. Этот веб-сайт однозначно стоит вашего времени.
UI Movement
UI Movement – это отдельный ресурс, который сосредоточен на лучшем пользовательском интерфейсе. Его разработчики отбирают лучшие работы в области UI дизайна. У них более 25 тысяч подписчиков и эти цифры постоянно растут благодаря множеству полезной информации и новостям. Если вы интересуетесь дизайном пользовательского интерфейса, то вам сюда. Здесь вы найдете вдохновение и подсказки для собственных работ.
Если вы интересуетесь дизайном пользовательского интерфейса, то вам сюда. Здесь вы найдете вдохновение и подсказки для собственных работ.
Template Monster
Да, это магазин, и мало, кто думает о таком месте, как о способе найти творческое вдохновение. Тем не менее, этот веб-ресурс демонстрирует действительно хорошее строение и акцентирует на лучших практиках. В качестве вдохновения используйте темы, просматривая структуру контента и шаблоны дизайна. Поверьте, воплощая собственные проекты, вам обязательно пригодится подобный опыт.
Designspiration
Designspiration постоянно развивается, обновляет блог и дополняет галерею сайтов. Он чем-то напоминает Pinterest, так как предлагает просто массу информации, созданную большим сообществом. Здесь нет какой-то одной конкретной темы для вдохновения дизайнеров, но вы получаете фильтры, чтобы во всем этом разнообразии определить то, что нужно вам сейчас. Этот веб-сайт дизайнерам и разработчикам точно стоит добавлять в закладки.
Calltoidea
Calltoidea – это хорошая платформа для дизайнеров, которая позволяет специалистам в данной области найти вдохновение, которое они ищут в эту минуту. Проект запущен еще в 2011 году и уже успел завоевать множество поклонников. Специалисты тщательно отбирают каждое изображение, чтобы предложить вам что-то уникальное. Они поддерживают концепцию простоты в интернете. Информация обновляется очень часто, поэтому вы всегда найдете здесь что-то новое и интересное.
Pentagram
Pentagram – это одна из самых крупных мировых дизайнерских студий. В их команде лучшие специалисты со всего мира, поэтому у них всегда есть чему поучиться. На сайте вы можете не просто ознакомиться с их лучшими работами, но и зайти в блог, где постоянно появляется актуальная информация из мира веб-дизайна.
The Best Designs
The Best Designs стал одним из самых популярных источников новостей для дизайнеров, которые ищут вдохновение без заковырок, лишних «движений» и наворотов. Отличная функция «Дизайн дня» позволяет вам получать постоянно свежий контент, а также вы получаете возможность напрямую пообщаться с лучшими дизайнерами. Для любителей простоты и понятности идеальное место.
Отличная функция «Дизайн дня» позволяет вам получать постоянно свежий контент, а также вы получаете возможность напрямую пообщаться с лучшими дизайнерами. Для любителей простоты и понятности идеальное место.
Uplabs
На этом веб-сайте дизайнеры и разработчики могут не только искать лучшие ресурсы для создания сайтов и приложений, но и делится теми, что есть в их арсенале. Новости здесь обновляются ежедневно, как и появляются лучшие ресурсы для Web, iOS и macOS и Material Design. В блоге есть масса полезной информации о пользовательском интерфейсе, экспериментах в дизайне, приложениях. Также на Uplabs есть готовые к использованию продукты.
ResponsiveDesign.is
ResponsiveDesign.is – это отличный источник вдохновения для дизайна веб-сайтов, где вы можете также проверить, как выглядит любой сайт на разных устройствах, включая планшеты и смартфоны. В блоге вы найдете много полезных рекомендаций по дизайну и разработке, а также стратегическому контенту. Кроме того у них есть свой подкаст. Хотя примеров здесь не большое количество, сравнивая с другими ресурсами из нашего списка, но они достойны вашего внимания.
Кроме того у них есть свой подкаст. Хотя примеров здесь не большое количество, сравнивая с другими ресурсами из нашего списка, но они достойны вашего внимания.
Обзор 10 ресурсов вдохновения веб-дизайнера программ для смартфонов
Snapseed
Snapseed – интересное мобильное приложение для iOS и Android, с помощью которого можно редактировать фото. Если вы любите делать снимки на телефон, то это приложение точно будет вам по вкусу, ведь в нем много особенностей и оно достаточно простое, интуитивно понятное. Минималистический дизайн также привлекает внимание.
Lifesum
Казалось бы, что Lifesum просто очередное мобильное приложение о здоровом образе жизни, но оно очень красиво оформлено. Такими должны быть подобные приложения. Здесь красиво использован градиент цветов на экране. Есть несколько простых и понятных страниц с красочным фоном, который очень сбалансирован и не мешает доступу к информации. Приложение доступно для iOS и Android.
Headspace
Мобильное приложение Headspace разработано для того, чтобы помогать людям медитировать. С помощью этого занятия можно уменьшить стресс, расслабится, сосредоточится и не только. Благодаря красивому дизайну и полезностям, это приложение очень ценится во всем мире. Дизайн пользовательского интерфейса очень привлекательный, легкий и приятный. Приложение можно скачать для iOS и Android.
С помощью этого занятия можно уменьшить стресс, расслабится, сосредоточится и не только. Благодаря красивому дизайну и полезностям, это приложение очень ценится во всем мире. Дизайн пользовательского интерфейса очень привлекательный, легкий и приятный. Приложение можно скачать для iOS и Android.
iA Writer
Это мобильное приложение попало в наш обзор не только из-за своей популярности, но и благодаря их дизайну. iA Writer весьма минималистичное, при том их типография просто покоряет. Среди мобильных приложений трудно найти примеры, которые бы также хорошо справились с обеими задачами, ведь на экране очень мало места. Для вас на выбор предлагают светлую и темную темы, которые одинаково хороши и сбалансированы. Очень простое и этим особенное приложение для записи для iOS и Android.
Lola Travel
Lola Travel точно может стать примером лучшего дизайна для мобильного приложения. Здесь вас ждут не только отличные функции, но и простой и изысканный дизайн. Изображения и графика очень дружелюбны и просто воспринимаются. Типография подобрана практически идеально и все вписывается в разные экраны устройств. Пока приложение доступно только для iOS.
Изображения и графика очень дружелюбны и просто воспринимаются. Типография подобрана практически идеально и все вписывается в разные экраны устройств. Пока приложение доступно только для iOS.
Qapital
Отличное бесплатное приложения для контроля финансовых расходов и доходов Qapital. Оно попало в наш список благодаря интересному и оригинальному дизайну, который может вдохновить на создание лучшим мобильных приложений. На сегодня оно бесплатное и доступно, как для iOS, так и для Android. Многие пользователи уже оценили его за функции, а дизайнеры обязательно оценят пользовательский интерфейс.
HotelTonight
С помощью мобильного приложения HotelTonight вы сможете быстро и легко забронировать себе отель, даже в последнюю минуту. В нашем списке оно благодаря изысканному дизайну, особенно, когда речь заходит об их темной цветовой гамме (фиолетовый и черный просто попадают в самое сердце). Продукт продает и очень успешен, а его дизайн отыгрывает в этом не последнюю роль, поэтому обратите на него внимание. Приложение доступно для iOS и Android.
Приложение доступно для iOS и Android.
Day One Journal
Day One Journal – это платформа для ведения дневника. Это мобильное приложение для iOS и Android существует уже несколько лет, но постоянно развивается и становится более полезным и умным. UX-дизайн здесь на высоте. Пользователь может сохранить на экране местоположение, учитывать скорость передвижения. Можно даже сохранять песню, которую слушали в этот момент. Подобные веб-ресурсы могут стать отличным примером для вдохновения дизайнеров.
Verse
Это мобильное приложение для совершения платежей. Оно просто шикарное благодаря своему пользовательскому интерфейсу. Здесь вас ждут большие и жирные цифры на экране, простота, чистота и понятность. Для подобных приложений такое использование монотонных цветов и отлично продуманной типографии – просто находка. Обратите на него внимание, оно доступно, как для iOS, так и для Android.
Keezy
Keezy – это мобильное приложение для iOS, которое поможет вам немного развлечься с друзьями или детьми. Это своеобразная музыкальная игра, пользовательский интерфейс в которой до безобразия простой. Эта простота и работает на приложение, ведь вы не отвлекаетесь на массу ненужных элементов на экране, а просто играете и веселитесь. Дизайнерам стоит обратить на него внимание и делать больше подобных интерфейсов.
Это своеобразная музыкальная игра, пользовательский интерфейс в которой до безобразия простой. Эта простота и работает на приложение, ведь вы не отвлекаетесь на массу ненужных элементов на экране, а просто играете и веселитесь. Дизайнерам стоит обратить на него внимание и делать больше подобных интерфейсов.
Выводы
Мы живем в цифровой эпохе, когда без уникального фирменного веб-сайта сложно обойтись. Именно дизайн сайта может стать лицом компании, привлекающим клиентов. Для этого дизайнеры постоянно учатся и исследуют пользовательский опыт, чтобы предложить вам только лучшие решения. Увы, не всегда достаточно только знаний, иногда веб-дизайнерам, разработчикам и маркетологам нужно немного вдохновения, и мы надеемся, что с помощью нашего списка они теперь легко смогут найти его.
Сайты, которые вошли в наш список помогут вам начать работу над воплощением новых идей, учитывая современные тенденции. Все они разные, поэтому каждый сможет подобрать то, что ему необходимо.
Кроме того мы предложили список из десяти мобильных приложений с лучшим пользовательским интерфейсом, которые вы также можете использовать, как пример для вдохновения. Ведь придумать не просто полезное, но цельное и красивое приложение для небольших экранов не так уж просто. Помните, что важно не гонятся за оригинальностью, а предложить пользователю простое и удобное решение, которое будет доступно для скачивания на iOS и Android.
Ведь придумать не просто полезное, но цельное и красивое приложение для небольших экранов не так уж просто. Помните, что важно не гонятся за оригинальностью, а предложить пользователю простое и удобное решение, которое будет доступно для скачивания на iOS и Android.
Примеры хорошего веб-дизайна
Профессиональный дизайн хорош не сам по себе, а только когда он соответствует задачам сайта. Он должен не столько привлечь, сколько удержать внимание нужного пользователя. Люди будут игнорировать дизайн, который игнорирует людей. В этой статье мы приводим примеры дизайна веб-сайта и рассказываем о последних тенденциях в этой сфере.
Советы по дизайну для успешного сайта
1. Наличие стратегии. Каким бы красивым не был сайт, если пользователю непонятно его предназначение, он полюбуется и уйдет, так ничего и не купив. Поэтому дизайн должен четко говорить посетителю о том, куда он попал, что здесь можно сделать и почему стоит задержаться.
Например, вот сайт магазина Tessemae’s, который продает приправы:
На нем представлены фото продукции, варианты сервировки и использованы яркие цвета, которые ассоциируются с чем-то острым. Посетителю стразу становится понятно, что за продукт ему предлагают приобрести.
А вот пример из сферы услуг — современный сайт архитектурно-строительной компании Kephart:
В дизайне выше используются качественные фотографии строений и людей, сочетание которых создает ощущение жилых помещений, а не просто холодной архитектуры.
2. Удобство использования. Юзабилити охватывает множество параметров, от скорости загрузки до удобства навигации и наличия поиска. Мы уже писали о принципах веб-дизайна интерфейса пользователя, но вот короткая выжимка:
- Знайте уровень своего пользователя (сайт, с помощью которого можно строить математические модели будет сильно отличаться по интерфейсу от онлайн-магазина с одеждой).
- Используйте уже известные модели (если пользователь не поймет, как пользоваться меню сайта, то он вряд ли уделит время его содержимому).
- Создавайте визуальную иерархию (покажите пользователю, что самое важное и четко разделяйте блоки текста, чтобы упростить просмотр).
- Не усложняйте (если что-то можно сделать еще проще — делайте).
Например, Wunderlist использует значки и принципы, которые знакомы пользователям по почтовым (перетаскивание дел в списке, inbox, чат) и офисным приложениям и календарям (оповещения, сортировка), а также стандартное для бумажных списков вычеркивание выполненных дел:
3. Наличие стиля. Хороший сайт соответствует уже существующим маркетинговым материалам компании, корпоративным цветам и ценностям. При этом на нем соблюдаются законы композиции и разумно использоваться пустое пространство. Он пробуждает у пользователя необходимые чувства: надежности, радости, уверенности, сострадания — в зависимости от целей компании.
Например, на сайте Starbucks использован фирменный оттенок зеленого и черный — цвет основного напитка, который компания продает в 67 странах мира:
4. Качество контента. Оно состоит из двух показателей: читабельности полезности. Если полезный контент будет нечитабельным, то пользователь никогда не узнает, насколько он был ценным. В то же время неинтересное наполнение, которое не несет пользы, не спасет даже самый лучший дизайн.
5. Можно ли доверять этому сайту? Корпоративный сайт, где в качестве средства связи указан только адрес электронной почты, вызывает недоверие у пользователей. Блоги, об авторах которых ничего не известно, кажутся ненадежными. Магазины, которые не рассказывают ничего о способах оплаты и доставки не получают заказов. Поэтому проверьте:
- Понятно ли, кому принадлежит сайт?
- Заметен ли логотип компании?
- Предоставляются ли подробные контактные данные: почтовый адрес, карта проезда, время работы, номера телефонов, адрес электронной почты.
- Есть ли на сайте раздел, посвященный сотрудникам компании? Наличие такого раздела создает ощущение уже состоявшегося знакомства.
- Имеются ли на сайте отзывы клиентов и портфолио?
- Что известно об истории компании? Как давно она существует? Кто основатель? Кто инвесторы? Какие у компании цели?
- Есть ли сведения о гарантийном возврате и обслуживании? Условиях использования и политике конфиденциальности?
На сайтах всех известных компаний имеются элементы, которые свидетельствуют об их надежности. Например, вот фрагмент сайта официального магазина Hewlett-Packard, в футере которого присутствуют все нужные ссылки, касающиеся условий использования, конфиденциальности пользователей, гарантийного обслуживания и повторной переработки продукции:
Также пользователю сразу показывают стоимость техники — это вызывает доверие.
Последние тенденции в дизайне сайтов
Кроме соблюдения перечисленных выше требований стоит учитывать актуальные тенденции веб-дизайна и использовать те из них, которые применимы в конкретном случае. Что же популярно сейчас?
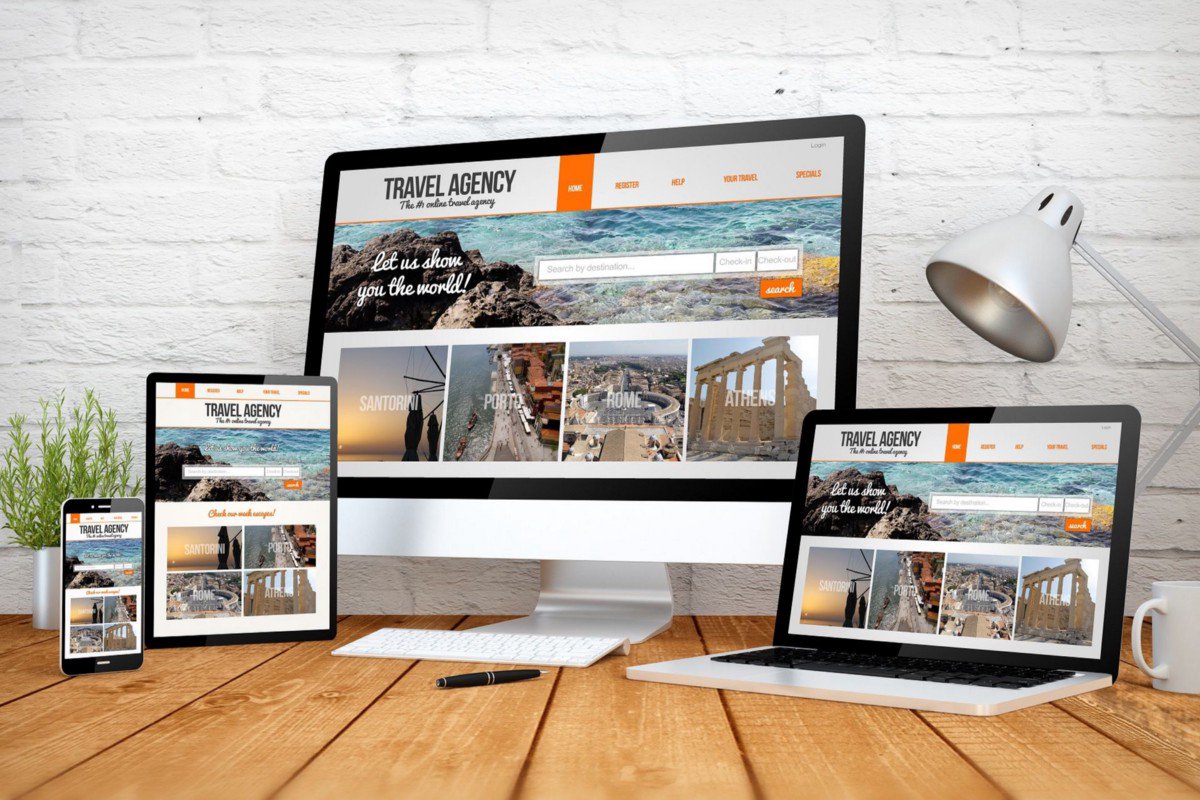
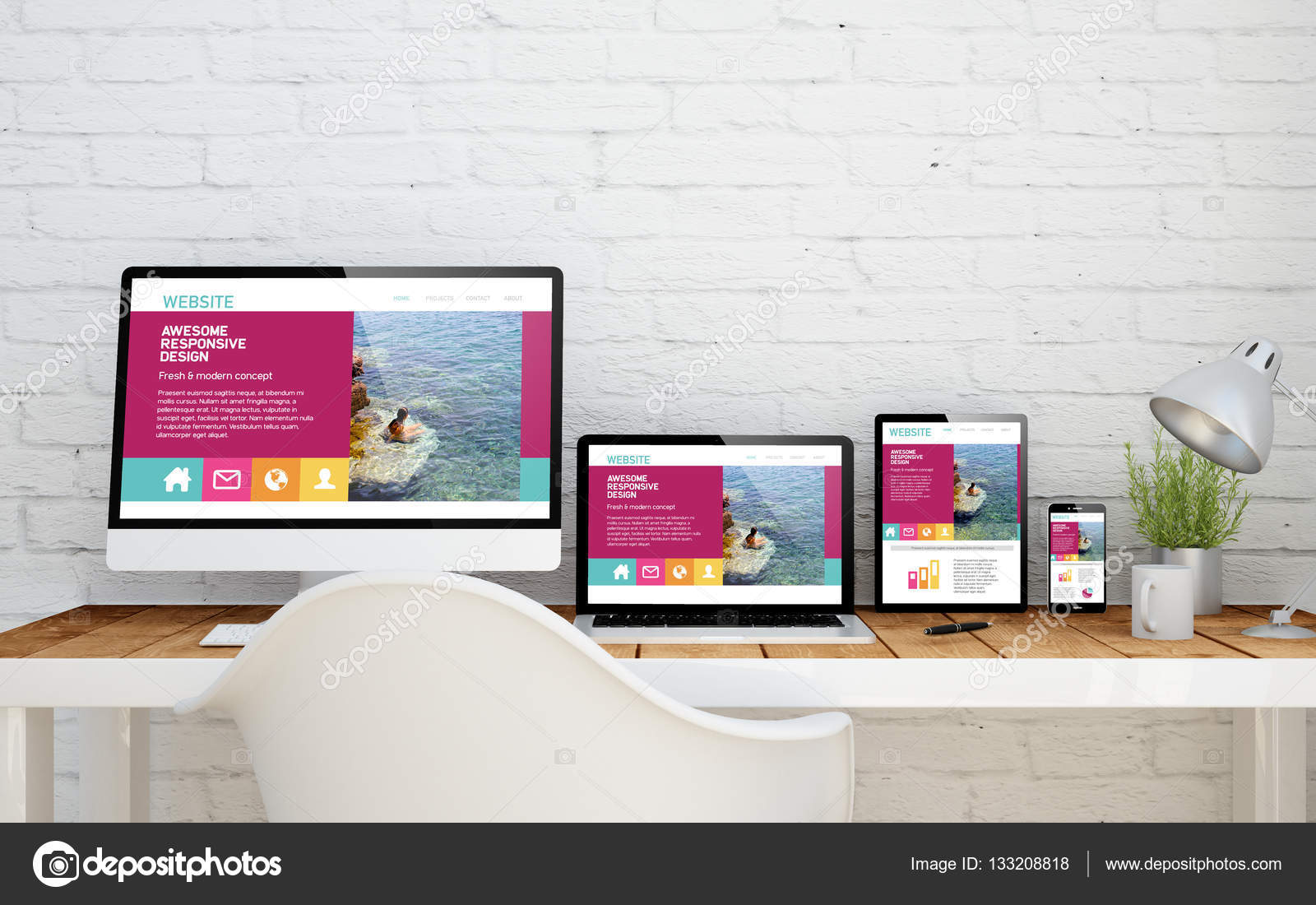
Адаптивность
Если раньше для выхода в Интернет использовались только ПК и ноутбуки, то сейчас устройств с экранами разных размеров гораздо больше: смартфоны, планшеты и носимые девайсы. Чтобы пользователям этих устройств было комфортно просматривать сайт, стоит подумать о применении адаптивной верстки:
Плоский дизайн
Плоский дизайн сохранит позиции, поскольку ориентируется на конечного пользователя. Для него характерны простота, отсутствие лишних эффектов и несложная типографика:
Использование анимации и видео
Фоновые видео и анимация используются с целью сделать сайт более живым и интерактивным. Вот пример на странице нашего IT-ивента:
Распространение UI-паттернов
С появлением одностраничных веб-приложений, сайты становятся более унифицированными. Многочисленные примеры веб-дизайна свидетельствуют о широком распространении меню-гамбургера, короткой формы регистрации, входа с помощью аккаунтов в социальных сетях, длинной прокрутки и других. Например, вот окно регистрации, ставшее уже стандартным:
Чтобы понять, можно ли следовать той или иной тенденции, спросите себя:
- Повлияет ли она понимание цели сайта?
- Усложнит ли новый дизайн навигацию?
- Помешает ли она пользователям выполнять действия с сайтом? (Например, регистрироваться или оставлять отзывы.)
- Способна ли она исказить имидж бренда?
Мы надеемся, что приведенные в этой статье идеи для дизайна сайта электронной коммерции помогут вам определиться, что бы вы хотели видеть на сайте своей компании.
Заказывая мобильное приложение или сайт у студии stfalcon.com, вы получаете дизайн, который будет радовать клиентов и работать на ваш бренд.
75 самых толковых ресурсов для веб-дизайнеров | by Nancy Pong | Основы визуального дизайна
Ребята создают визуальный язык иконок, который сможет понять каждый. Это огромная база “глифовых” иконок, созданных сообществом дизайнеров. Есть возможность поиска.
Еще одна здоровенная коллекция бесплатных иконок, доступных в форматах SVG, PSD, PNG, EPS и BASE 64.
Библиотека иконок для самых придирчивых пиксельных идеалистов, а также генератор иконочных шрифтов.
Как вы, наверное, уже догадались, это подборка прекрасно исполненных иконок Google.
Прикольные бесплатные иконки от первоклассных дизайнеров, а также платформа для загрузки своих иконок.
Крупная база различных иконок, которые можно редактировать и подстраивать под свой бренд. Есть возможность поиска.
Источник: Right FontЛегкий менеджер шрифтов для Mac. Помогает осуществлять предварительный просмотр, синхронизировать и систематизировать гарнитуры — где бы они ни хранились.
Сканирует миллион топовых сайтов и показывает, какие шрифты используются в веб. Это как зоопарк для дизайнеров.
Галерея шрифтов от индивидуальных дизайнеров и дизайнерских команд. Можно скачать нужную гарнитуру и использовать в своем дизайне.
В буквальном смысле самый простой способ распознать шрифт — это можно сделать прямо в браузере.
Это сайт новый и достаточно простой — можно залипнуть подбирая шрифтовые пары: это как Tinder только для шрифтов.
Изобилие шрифтов высшего качества, от Adobe.
Новый тип менеджера шрифтов для Mac. Помогает подобрать идеальный шрифт за счет быстрого и четкого предпросмотра шрифтов.
На этом сайте можно вручную подбирать гарнитуры — все просто, понятно и бесплатно!
Источник : Color HuntPinterest для цветов. Множество четырехцветных палитр — можно скролить бесконечно.
Удобный, супер-простой генератор контрастных цветов по клику.
Авторская подборка цветовых палитр от дизайнера Маккензи Чайлд.
Супер быстрый генератор цветовых схем, который позволяет создавать, сохранять и доводить до совершенства палитры за секунды!
Циркуль для работы с цветовым кругом. Используйте его, чтобы исследовать множество цветовых комбинаций: аналоговые, монохромные и многие другие.
Крутой встроенный в браузер инструмент-пипетка. Позволяет анализировать цвета, использованные на странице. Работает в Chrome и Firefox.
Ежедневная порция вдохновения для всех, кто любит цвет.
Подобранная вручную коллекция красивых цветовых градиентов.
Источник : Muz.liСекретный ингредиент дизайнера: здесь, в ваших руках огромная порция вдохновения — стоит только открыть новую вкладку в Google Chrome.
Авторская подборка лучших дизайнов лендингов.
Интернет-награда, которая выдаётся лучшим разработчикам, дизайнерам и веб-агентствам со всего мира за профессиональные заслуги и достижения.
Подборка лучших работ, ресурсов и бесплатных штук в мире дизайна и разработки. Каждый день!
Нам нравится этот сайт (и разделы про продуктовые страницы, страницы товаров и страницы чекаута тоже). Это каталог лучших страниц с ценами — и это настоящая золотая жила вдохновения.
Невероятно детальные (и полезные) пошаговые слайдшоу, которые демонстрируют процесс онбординга на известных сайтах и в популярных приложениях.
Одно из наших любимых мест, где можно побродить и найти вдохновляющие проекты из области графического и веб-дизайна.
Место, где можно поисследовать лучшие новые работы начинающих и опытных дизайнеров со всего мира.
Альтернативное онлайн-издание, авторы которого верят, что творческое вдохновение — достояние всех и каждого. Публикуют самые увлекательные/удивительные работы: как цифровые, так и печатные.
Непринужденные интервью с людьми творчества, а также источник неизбитых идей.
Программы для веб-дизайнера: где создавать сайты?
← Назад
(Перед вами бесплатный курс Рафаля Томаля «Интро в веб-дизайн». В курсе 7 глав. Если вы здесь впервые, то лучше начните сначала)
Итак, давайте определимся: инструмент вам нужен, чтобы ускорить работу. То есть вам не нужно в совершенстве осваивать весь функционал, вам нужно научиться работать быстро. Какой бы инструмент вы ни выбрали, изучите ключевые возможности и освойте все горячие клавиши.
Научитесь пользоваться ими на автомате, и уже потом переходите к более продвинутым функциям. Для проектирования простых сайтов вам достаточно уметь устанавливать шрифт, рисовать простые формы, работать со слоями, менять цвета и т.п.
Рис. 7.0: Свой сайт я спроектировал при помощи нескольких базовых инструментов, одного шрифта и трех цветов.Когда вы освоитесь в своем инструменте, то сможете быстро тестировать разные идеи (это поможет вам добиваться более качественного результата) и заканчивать работу вовремя (а это осчастливит ваших клиентов и работодателей!).
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Если вы только начинаете изучать дизайн или давно хотите перейти на другой инструмент, советую поэкспериментировать с несколькими вариантами и выбрать наиболее удобный. У всех нас свой жизненный опыт и свои привычки. Если какая-то программа вам по каким-то причинам приглянулась, скорее всего, вы освоите ее гораздо быстрее.
Важно понимать, что в какой-то момент вам, возможно, придется переключиться на другой инструмент. Большинство из нас годами использовали Photoshop, потому что на рынке не было альтернатив. За последние пару лет ситуация в корне изменилась.
Дизайн в веб давно перестал быть статичным, и мы пытаемся заполнить пробел между дизайном и кодом. Вероятнее всего, в ближайшее время появится множество новых возможностей и даже инструментов.
Популярные программы для дизайна
При выборе инструмента для дизайна, важную роль играет не только скорость и качество самой программы, но и ее популярность в профессиональной среде. Вам будет проще работать с другими дизайнерами и разработчиками (например, в рамках масштабного проекта), если вы используете один и тот же софт.
Вот список программ, которые я рекомендую:
1. Sketch – $99/год (Только под Mac)
Рис 7.1: SketchДля большинства своих текущих проектов я использую Sketch. Инструмент очень быстрый, интуитивный и достаточно простой в использовании (я без проблем перешел на него с Photoshop). Sketch — одно из самым популярных приложений для дизайна, так что большинство разработчиков и дизайнеров с ним знакомы.
В Sketch есть все, что нужно для дизайна: направляющие, сетки, символы, трансформация изображений в перспективе (для предпросмотра дизайна на iOS), векторное редактирование, прототипирование, библиотеки, экспорт активов, клауд (чтобы делиться дизайнами и библиотеками) и даже экспорт кода. А еще к нему есть масса плагинов и ресурсов.
Самый большой недостаток Sketch — он работает только на Mac. Однако, можно экспортировать проекты под такие приложения как InVision и Zeplin, чтобы создавать спецификации и руководства для разработчиков.
2. Figma – Бесплатно или $12/мес (веб-приложение и desktop-приложение)
Рис 7.2: FigmaFigma — это относительно новая программа для дизайна. Пожалуй, это самый главный конкурент Sketch — и он растет очень быстро. В Фигме есть все те же функции, что и в Sketch — плюс несколько дизайнеров могу работать над одним проектом одновременно.
Самое крутое, что Фигма абсолютно бесплатна, если у вас до трех проектов, а всего за 12 долларов в месяц вы откроете все функции и сможете создать бесконечное количество проектов. Приложение работает прямо в браузере — следовательно, практически на любой операционной системе. Пользовательский интерфейс напоминает интерфейс Sketch и Adobe XD: если эти инструменты вам знакомы, то даже ничего осваивать не придется.
Это отличный вариант, если вы начинающий дизайнер и хотели бы попробовать свои силы, не вкладываясь пока в дорогое ПО. Я пользовался Фигмой в нескольких своих проектах и мне работалось очень просто и быстро.
Напомню: у нас вышел свежий обзор курсов по Figma, если ищите еще больше практики в Figma – заглядывайте.
3. Adobe XD – Бесплатно (Mac и Windows)
Рис 7.3: Adobe XDAdobe XD — это еще один сильный игрок в мире профессиональных приложений для дизайна. Мне кажется, он отлично подходит для UI дизайна, создания вайрфреймов и прототипирования — правда, в сравнении с Sketch или Figma ему не хватает нескольких продвинутых функций.
Плюс в том, что инструмент бесплатный как под Mac, так и под Windows (хотя, возможно будет платным, когда его доведут до ума). Кроме того, это линейка продуктов Adobe — так что вы сможете обмениваться активами с другими инструментами, например Photoshop или Illustrator.
Интерфейс очень похож на Sketch и Figma, так что можно одновременно использовать сразу три инструмента — и без проблем переключаться между ними (разве что некоторые горячие клавиши отличаются!).
4. InVision Studio – Бесплатно (Windows и Maс)
Рис 7.4: InVision StudioInVision Studio — это мощный фул-стек инструмент для UX/UI дизайнера (здесь и дизайн интерфейсов и продвинутые анимации и интерактивности). Интерфейс — схож со Sketch и Figma, которые уже стали современным стандартом инструментов для дизайна.
По силе он как Figma + Principle или Figma + ProtoPie. Обязательно попробуйте!
5. Webflow – Бесплатно или $16/мес (веб-приложение)
Рис 7.5: WebflowWebflow — это фул-стек инструмент для создания функциональных и адаптивных сайтов, которые можно размещать прямо на их платформе (или экспортнуть и разместить где-нибудь еще).
Я не фанат инструментов в стиле “дизайн в код”, потому что обычно сгенерированный код не очень хорошо показывает себя в деле, плюс с ним сложно работать. Однако, Webflow очень даже неплох. Вы полностью контролируете CSS код, плюс инструмент показывает, как работает HTML и CSS, потому что все элементы дизайна в браузере ведут себя так, как нужно.
Я думаю, что Webflow отлично подойдет для создания быстрых прототипов, простых сайтов, одностраничников и т.п. Многие мои знакомые профессиональные дизайнеры используют Webflow — так что стоит к нему присмотреться!
6. Adobe Photoshop – $20.99/мес или в составе Creative Cloud ($52.99/мес)
Рис 7.6: Adobe PhotoshopЯ не случайно поставил Photoshop в самый конец списка. Фотошоп — очень популярная программа для дизайна сайтов, но он проигрывает битву со Sketch, Figma и другими инструментами. Если вы до сих пор пользуетесь Фотошопом — это нормально, но будьте готовы переехать в другой инструмент в ближайшем будущем.
Нынешние стандарты веб разработки заставляют нас делать более гибкие проекты, двигаться ближе к коду, работать в рамках от дизайн-системы. Photoshop работает слишком медленно и генерит слишком большие файлы по сравнению с вышеперечисленными инструментами.
Тем не менее, я все еще пользуюсь Фотошопом для работы с фотографиями, создания графики и обработки иллюстраций.
Рис 7.7: Быстрое сравнение интерфейсов Sketch, Figma и Adobe XD interfaces. Посмотрите, как они похожи!Другие инструменты, которые я использую в работе:
Вот полный список инструментов, которые я использую в процессе работы.
- Дизайн: Sketch и Figma
- Разработка: Coda
- Иллюстрации, логотипы и бренд-дизайн: Adobe Illustrator и Photoshop
- Электронные книги и PDF-ки: Adobe InDesign
- Мудборды, прототипы и обратная связь по дизайну: InVision
- Видео презентации: Loom
- Управление проектом: Trello
- Счета и платежи: Harvest
- Исследование, документы: Google Docs
- Резервное копирование и передача файлов между компьютерами: Dropbox
Подведем итоги
Если вы серьезно настроились освоить дизайн, идите в Sketch, Figma или Adobe XD. Если вы пользователь Windows — на данный момент лучшим решением будет Figma или Adobe XD. У всех трех инструментов похожие интерфейсы, что позволяет быстро переключаться между ними.
У всех трех похожие функции, они работают супер быстро и интуитивно и продвигают современный подход к дизайну и разработке. Я уверен, что все три инструмента достаточно основательные и будут на рынке еще долго.
Какую бы программу вы ни выбрали, помните, что главное — не инструменты, а теория и техники дизайна. Сделайте упор на развитие своих навыков дизайна, и параллельно осваивайте инструменты. Этого достаточно для начала.
(с) Над переводом работали: Ольга Жолудова и Анастасия Свеженцева.
← Назад
Веб-дизайн. Визуальное оформление и верстка сайтов
XДанный контент доступен только авторизованным пользователям. Пожалуйста, войдите на сайт, либо зарегистрируйтесь.
Вход РегистрацияХотите научиться создавать дизайн сайтов? Нацелены овладеть современным подходами в решении творческих задач? Хотите понять, как веб-дизайнеру добиться успеха? Тогда этот курс для вас.
Веб-дизайн — это то, с чего начинается сайт. Это первое впечатление, после которого пользователь решает: остаться на сайте или нет. Это решение принимается интуитивно и быстро. Поэтому во многом от дизайна зависит, сколько посетителей задержатся на сайте, какое первое впечатление о компании сложится.
Веб-дизайнер – востребованная и, вместе с тем, сравнительно молодая для нашей страны профессия, которая находится на пике популярности. Веб-дизайнер должен обладать не только художественным вкусом и знаниями в области графического дизайна, но и владеть современными интернет-технологиями.
Курс хорош тем, что вы начинаете знакомство с предметом изучения с самых азов и в быстрой динамике получаете необходимые знания, чтобы приступить к работе. Во время обучения вы разберётесь, какие бывают веб-ресурсы, чем они отличаются, как эти отличия необходимо учитывать и использовать дизайнеру.
Вы изучите современные стили и принципы дизайна (включая Google Material Design), научитесь работать в программе Figma – одной из самых популярных программ для web-дизайна, узнаете, чем она лучше, чем Photoshop.
В процессе прохождения курса вы подготовите несколько проектов, которые затем объедините в финальный сайт-портфолио с использованием популярного конструктора.
Курс предназначен для веб-дизайнеров, разработчиков веб-приложений, сотрудников рекламных агентств. В ходе курса вы пройдёте полный цикл работ по разработке дизайна собственного веб-проекта.
Учитесь у лучших профессионалов-практиков. Приходите в «Специалист».
Полезная информация. Чек-лист по веб-дизайну: как сделать дизайн, который продает
12 направлений 2020 года — Блог EMAILMATRIX
В этой статье я расскажу про тренды веб-дизайна 2020 года. Вы узнаете, какие из них остались актуальными с прошлых лет, а что появилось нового. Расскажу, как применять новые решения с умом, чтобы привлечь пользователя и не навредить ему.
Адаптивный дизайн и Mobile First
Мобильного трафика с каждым годом становится всё больше. Во многих странах он уже превысил объём десктопного трафика. Поэтому стоит уделить должное внимание адаптивному дизайну. Это выделит ваш бренд с точки зрения профессионализма и внимания к деталям.
Продолжает расти популярность подхода mobile first — когда компании в большей степени уделяют внимание мобильной версии сайта. В 2020 году веб-дизайн будет ориентирован на создание сайтов, «удобных для большого пальца». А значит, нужно располагать важные элементы навигации так, чтобы до них было удобно им дотянуться.
Масштабируемая векторная графика
Этот тренд веб-дизайна 2020 года тоже ориентирован на мобильных пользователей. И привлекательный мультимедийный контент (видео или gif), и статичные пнг значительно замедляют загрузку страницы с мобильного устройства. На помощь пришёл формат svg. Он имеет относительно небольшой размер и неограниченно масштабируется, благодаря чему графика не теряет в качестве даже на экранах с большим разрешением. Также он позволяет сделать двухмерную анимацию, которая быстро загружается, не замедляя тем самым загрузку всей страницы.
Цветовые градиенты, яркие цвета и простота
Актуальными остаются градиенты и яркие цвета. Эти приёмы активно используют во всех типах веб-дизайна — особенно часто в интерфейсе, брендинге, иллюстрации. Многие бренды уже используют их и будут продолжать это делать, чтобы выделиться на фоне конкурентов и освежить сайт. В 2020 году популярность этих приёмов будет только расти.
Пример дизайна с градиентом в ярком цвете
Что касается простоты, в тренде будет ультраминималистичный дизайн — когда используют только самое необходимое: очень ограниченную цветовую палитру, простые формы и как можно больше негативного пространства. Оно помогает разделить различные части страницы и расставить визуальные приоритеты:
Также набирает популярность монохромный дизайн — упрощённый до использования одного доминирующего цвета.
СОВЕТ!
Используйте яркие цвета как акцент для направления внимания.
Тёмная тема
В отдельную категорию стоит выделить тёмную тему. Она проникла в дизайн повсеместно. Многие сайты, мобильные приложения, электронные письма сделаны в тёмной теме. Такие макеты выглядят стильно.
Чтобы не шокировать консервативных пользователей, можно предложить им самим выбрать тему, как это сделали дизайнеры в PromoPult:
Массивные шрифты и строчные буквы
В последнее время всё больше брендов включают в свои проекты жирные тяжёлые шрифты, которые могут не только дополнять изображения, но и заменить их в качестве основного элемента. Предпочтение отдаётся шрифтам без засечек. Например, san-serif. Если вы хотите заявить о себе, можете смело менять традиционные шрифты на заметные, смелые и дерзкие.
Также набирают популярность вариативные шрифты. Это шрифты с большим количеством начертаний. Они позволяют гибко регулировать параметры — ширину, наклон, жирность, форму засечек.
СОВЕТ!В гонке за оригинальностью главное не забывать об основных характеристиках шрифта — читабельности и простоте восприятия. Шрифты должны быть интересными и необычными, но если контент станет визуально менее разборчивым, считайте, что вы только навредили.
Также стоит с осторожностью использовать крупные тяжёлые шрифты.
Нужно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью: типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечные экраны мобильных устройств. Но при этом, как мы писали выше, адаптивностью пренебрегать не стоит. Ищите баланс!
Асимметричный, нестандартный макет
Ещё один тренд веб-дизайна 2020 года, актуальный уже несколько лет. Он вносит разнообразие, придаёт смелости дизайну.
Геймификация и сторителлинг
Геймификация — это процесс добавления элементов игры в неигровые продукты и сервисы. Она помогает стимулировать у пользователя нужное нам поведение. Например, заполнение профиля, увеличение просмотров страницы, добавление отзыва и т. д. Такую игровую механику мы использовали для спецпроекта «М.Видео», чтобы собрать лиды и повысить узнаваемость бренда.
Сторителлинг — это история в дизайне, которая помогает пользователю максимально легко взаимодействовать с сайтом, помогает понять продукт. Часто используются персонажи, создаётся конфликт, который в конечном счёте решается при помощи продукта. Например, Lager рассказывают, как они создают своё пиво.
Авторские иллюстрации и абстрактные изображения
Иллюстрации всё чаще используются в интерфейсе. В тренде именно авторские картинки. Они передают индивидуальность, делают дизайн уникальным.
Мы подхватили этот тренд веб-дизайна 2020 и решили обновить блог. Теперь мы всегда делаем к нему авторские иллюстрации в едином стиле:
В 2020 году мы ожидаем увидеть большое количество заказных фирменных иллюстраций, которые сделают бренды более дружелюбными и оригинальными.
Среди иллюстраций популярны следующие стили:
- скетчевые, нарисованные от руки изображения,
- плоские иллюстрации со штрихом и контурной обводкой,
- изометричные изображения,
- 3D,
- текстурированные иллюстрации,
- ретростиль,
- рисованные иконки,
- абстрактные фоны — отлично сочетаются с «громкой» типографикой.
Популярностью пользуются органичные обтекаемые формы без прямых линий и симметрии.
Скетчевое, нарисованное от руки изображение
Плоская иллюстрация со штрихом и контурной обводкой
Изометричное изображение
3D
Текстурированная иллюстрация
Ретростиль
Рисованные иконки
Абстрактный фон
Также к иллюстрациям часто добавляют реальные фотографии и графику:
Микроанимация и анимированная графика
Всё большую популярность набирает моушен-дизайн:
- микроанимации — делают визуальное восприятие страницы более приятным:
- параллакс-эффект — всё чаще используется в дизайне сайтов. Например, как на сайте Koox;
- сочетание видео и анимированной графики — даёт интересные результаты:
- 2D-анимация — помогает создавать пояснительные видеоролики:
- гибридная анимация 2D и 3D — не инновация, но о ней тоже стоит упомянуть, т. к. она всё ещё популярна:
- короткие 3D-видео и анимированные постеры и логотипы — также набирают популярность.
Анимированный постер
Анимированный логотип
Виртуальная и дополненная реальность
VR/AR часто предлагают использовать мобильный телефон, чтобы увидеть дополнительные элементы статичного дизайна (например, постера, баннера и т. п.). Задача дизайнеров — вызвать любопытство и заставить пользователя чувствовать, что он получает доступ к чему-то особенному.
Бренды пользуются этой технологией, чтобы продвигать свои продукты и услуги и сделать процесс покупки более лёгким.
Чат-боты и виртуальные помощники
Чат-бот имитирует поведение человека в качестве собеседника. Основная задача дизайнеров и разработчиков — сделать этот процесс простым и завоевать доверие пользователей, объяснить им, что может делать система и как они могут с ней взаимодействовать. Большинство компаний, использующих чат-ботов, решают одушевить виртуального помощника, нарисовав его. Например, как IKEA.
Дизайн-системы
Дизайн-система — это гайдлайн с набором ценностей бренда, инструментов и компонентов, который упрощает создание, тестирование, визуальное и техническое обновление продуктов, а также обеспечивает единообразие их интерфейсов. Популярность дизайн-систем будет расти.
Чаще всего их используют крупные компании, в основном банки. Организации общаются с клиентами различными способами: с помощью сайта, мобильного приложения, электронных писем, полиграфической продукции и т. д. Тут и приходит на помощь дизайн-система, то есть единый подход к дизайну и проектированию рекламной продукции.
Такой метод экономит время, минимизирует вероятность ошибки. Общий подход к проектированию UX и UI делает продукт более понятным для клиентов, упрощает жизнь пользователя. Кроме того, единый визуальный стиль делает бренд более узнаваемым. Хороший пример подобной дизайн-системы показали Paradigm.
Я рассказала, какие тренды веб-дизайна будут популярны в 2020 году. Следуйте им и используйте что-то новое, чтобы выделиться на фоне конкурентов. Создавайте креативные, технологичные и удобные для пользователя макеты. А если вам нужна помощь, обращайтесь к нам в EMAILMATRIX 😉
11 Лучшие практики дизайна и разработки веб-сайтов на 2018 год
Стремитесь выше, чтобы радовать клиентов потрясающей производительностью веб-сайта.
thinkwithgoogle.comForbes • Webfia • LinkedIn
Рекомендации по дизайну и разработке веб-сайтов на 2018 год
На сегодняшнем глобальном рынке недостаточно просто иметь цифровое присутствие. Оптимизированный, функциональный, интерактивный веб-сайт просто необходим, чтобы извлечь выгоду из возможностей и увлечь реальных, живых читателей.К сожалению, Интернет кишит плохим дизайном веб-сайтов, в котором отсутствует как техническая, так и содержательная характеристика. Что еще хуже, клиенты и разработчики в равной степени постоянно вносят свой вклад в нынешнюю вспышку недоработок в области дизайна.
РЕКЛАМНОЕ ОБЪЯВЛЕНИЕ
Пора покончить с плохими сайтами раз и навсегда. Давайте посмотрим, как клиенты и разработчики закрепляют эту тенденцию к созданию некачественных веб-сайтов, и определим новые стандарты дизайна и разработки в 2018 году, которые помогут разорвать порочный круг сайтов «все поверхности без содержания».
Клиенты
Нереалистичные ожидания клиента могут обречь веб-сайт на провал еще до того, как начнется процесс проектирования.
РЕКЛАМНОЕ ОБЪЯВЛЕНИЕ
К сожалению, многие клиенты имеют ограниченные знания о том, каким должен быть веб-сайт и, что более важно, о том, что может предоставить функциональный, преднамеренный веб-сайт. Они недооценивают ценность выхода за рамки эстетики для своих сайтов, полагая, что успех зависит исключительно от привлекательного интерфейса.Клиенты верят, что, пока их сайт «хорошо выглядит», он будет плавать в киберпространстве, эффективно расширяя охват бренда, волшебным образом привлекая миллионы заинтересованных пользователей и превращая их в клиентов.
По правде говоря, магия веб-сайтов работает не так.
Чтобы предоставлять цифровые результаты, веб-сайт должен предлагать привлекательный и динамичный пользовательский интерфейс. Да, графика важна для процесса проектирования. Однако для достижения успеха ваш сайт должен обеспечивать более чем привлекательную графику.Ваш разработчик занимается или, по крайней мере, должен усердно работать для вас за кулисами, создавая сложную инфраструктуру как для сайта, так и для SEO-функциональности, которую необходимо разработать и протестировать перед запуском. Вот где по-настоящему начинается волшебство веб-сайта.
Бюджетные ожидания клиента также могут сыграть важную роль в запуске некачественного веб-сайта. Когда дело доходит до продвижения вашего бренда, важно помнить, что в конечном итоге вы получаете то, за что платите. Эффективный, интуитивно понятный дизайн веб-сайта сложен.Но окупаемость того стоит. Итак, клиенты, уже инвестируйте. И доверьтесь пониманию, таланту и опыту своего разработчика, пока вы переходите через процесс к окончательному дизайну, который не только отлично выглядит, но и позволяет достичь всех ваших важнейших маркетинговых целей в Интернете.
РЕКЛАМНОЕ ОБЪЯВЛЕНИЕ
Разработчики
Конечно, не только клиенты сохраняют плохие сайты. Сами разработчики также могут способствовать появлению множества плохо спроектированных, неэффективных сайтов, преследующих Интернет.Как? Часто он начинается с того, что при предложении пакетов сайтов клиентам рассматриваются обязательные функции цифрового маркетинга как «дополнительные услуги».
Не круто, разработчики. Не круто.
разработчиков, 2018 год — это год, когда вы улучшите свою игру и поднимите планку приемлемых отраслевых стандартов. Больше никаких статичных, одномерных тактик, которые превращают сайт в простую презентацию Powerpoint (также известный как статический и скучный поток данных). Забегая вперед, откажитесь от работы над дизайном, который не является многомерным и полностью функциональным.Каждый проект, за который вы беретесь, должен иметь все необходимые функции цифрового маркетинга, чтобы повысить качество обслуживания как владельцев, так и пользователей.
РЕКЛАМНОЕ ОБЪЯВЛЕНИЕ
Да, некоторые из ваших клиентов будут шокированы наклейками. Твердо стоять. Вместо того, чтобы размывать элементы дизайна, расскажите им о многих преимуществах, которые дает хорошо функционирующий веб-сайт. Если они будут настаивать на дешевом и убогом сайте? Не берись за проект. Гораздо лучше отказать одному клиенту, чем потерять бесчисленное количество потенциальных клиентов, которые заметят, что вы умеете производить плохой продукт.
2018 Контрольный список функций веб-сайта
Готовы разработать действенный план по пересмотру новой нормы для сайтов 2018 года? Вот девять не подлежащих обсуждению стандартов (и два дополнительных совета) для внедрения на вашем сайте:
РЕКЛАМНОЕ ОБЪЯВЛЕНИЕ
1. Быстрая загрузка — Никто не хочет ждать (и ждать и ждать) загрузки вашего сайта. Создавайте сайты с быстрой загрузкой для всех пользователей на всех устройствах (даже с медленным подключением к Интернету).Вы можете использовать Pingdom или Pagespeed Insights от Google, чтобы проверить скорость своего сайта и посмотреть, что можно улучшить.
2. Mobile Ready — Практически каждый ежедневно использует интеллектуальные устройства. Создайте привлекательный, удобный для мобильных устройств дизайн, к которому ваша аудитория сможет получить доступ в любое время и в любом месте.
3. Включено отслеживание — Аналитика важна — это лучший способ определить, действительно ли ваш веб-сайт выполняет свою работу. Окончательный дизайн должен включать функции для измерения ключевых показателей, таких как трафик, цели и конверсии.
РЕКЛАМНОЕ ОБЪЯВЛЕНИЕ
4. Оптимизация поисковой оптимизации — Не стоит недооценивать возможности оптимизации вашего сайта как для браузеров, так и для людей. Создавайте привлекательный, читаемый контент для ваших подписчиков. Для поисковых систем всегда включайте все важные на странице SEO-теги и элементы, включая схемы и XML-карты сайта.
5. Включена CMS — Мы еще не совсем освоили возможности письменного слова. Последовательная публикация свежего, оригинального контента не только увлекает вашу аудиторию, но и может обеспечить неоценимый долгосрочный импульс цифрового маркетинга.Включите в дизайн внутреннюю систему управления контентом, чтобы клиенты могли публиковать и редактировать контент по мере необходимости.
6. Оптимизация конверсии — У вас есть клиент, ориентированный на конверсию? Внедрите инструменты для создания целевых страниц кампании в свой дизайн. Эти специальные страницы могут держать ваших читателей в движении по вашему сайту и направлять их, чтобы назначить встречу, запросить демонстрацию продукта и даже совершить покупку.
РЕКЛАМНОЕ ОБЪЯВЛЕНИЕ
7. Электронный маркетинг — Да, электронный маркетинг все еще актуален, и при этом очень эффективен.Формы захвата электронной почты сайта должны синхронизироваться с системой маркетинга электронной почты клиента, чтобы обеспечить беспрепятственный доступ и соединение.
8. Социальные сети — Никогда не упускайте возможность использовать возможности социальных сетей. Интегрируйте в свой дизайн все соответствующие платформы социальных сетей. Предоставление пользователям возможности быстрого доступа к страницам социальных сетей с веб-сайта мгновенно расширяет охват бренда и помогает повысить узнаваемость и посещаемость.
9. Надежная безопасность — Никогда не ставьте под угрозу безопасность на месте.Каждый проект должен включать в себя основные протоколы безопасности и конфиденциальности, такие как базовые проверки безопасности, для защиты данных клиентов и пользователей.
РЕКЛАМНОЕ ОБЪЯВЛЕНИЕ
На этом завершается не подлежащая обсуждению часть наших рекомендаций по дизайну веб-сайтов на 2018 год. Однако есть два дополнительных совета, которые следует учитывать при создании сайта:
10. Прогрессивные веб-приложения — Опытные веб-дизайнеры, заинтригованные влиянием приложений на мобильные мультимедийные платформы, успешно объединили самые лучшие веб-функции и функции приложений в гибрид, известный как прогрессивные веб-приложения.Ожидайте увидеть прогрессивные веб-приложения в полную силу в течение 2018 года. Как разработчик, подумайте о том, чтобы включить в свой дизайн различные функции, такие как заставки, push-уведомления и анимированные переходы между страницами, чтобы улучшить общий UX.
11. Машинное обучение и искусственный интеллект — Да, действительно. Искусственный интеллект больше не является футуристическим, высокотехнологичным термином и успешно вошел в нашу повседневную повседневную жизнь и в сети. Не верите мне? Вы когда-нибудь задавали вопрос Siri или Alexa? Я считаю так.Adobe Sensei предоставляет инструменты ИИ для различных платформ веб-дизайна по всему миру, что делает их более доступными и доступными ресурсами.
Соответствует ли веб-сайт вашего бренда стандартам 2018 года?
Если нет, то пришло время немедленного обновления в Интернете. Помните, речь не идет о грандиозных жестах и переосмыслении. Скорее, 2018 год будет сосредоточен на переходе к простому, функциональному и футуристическому дизайну. Внедрение этих (относительно безболезненных) стандартов в качестве не подлежащих обсуждению исходных условий проектирования может оказать существенное влияние на то, как мы ведем бизнес и взаимодействуем с потенциальными клиентами в Интернете для оптимальной рентабельности инвестиций при каждом взаимодействии с пользователем.
РЕКЛАМНОЕ ОБЪЯВЛЕНИЕ
___
Денис Пинский работал директором по цифровому маркетингу и аналитике в Forbes (2010-2019). Денис имеет 17-летний опыт работы в электронной коммерции, маркетинге технического роста, разработке продуктов, бизнес-аналитике, науке о данных, оптимизации производительности веб-сайтов. В настоящее время он создает и развивает торговую площадку SavvyHerb CBD Marketplace. SavvyHerb (savvyherb.com) систематизирует важную информацию о CBD и сближает сообщество.
Давайте подключимся в социальных сетях — Facebook, LinkedIn, Twitter, Instagram.
Подробнее на Forbes
РЕКЛАМНОЕ ОБЪЯВЛЕНИЕ
Первоисточник: 9 стандартов дизайна веб-сайтов на 2017 год
8 умных советов по выбору выигрышного доменного имени
7 советов по поисковой оптимизации на странице для создателей нетехнического контента
РЕКЛАМНОЕ ОБЪЯВЛЕНИЕ
10 вещей, которые нужно сделать, прежде чем нажать кнопку «Опубликовать»
Forbes • Webfia • LinkedIn
33 лучших дизайна веб-сайтов, которые вдохновят вас в 2021 году
Здесь начинается ваш путь к вдохновению.
Решение о создании веб-сайта — это серьезное решение, но лучшие веб-сайты — это кульминация множества мелких решений. Выбор правильной системы управления контентом и веб-хостинга, выбор шаблона, уточнение вашего контента и выбор лучших макетов для отображения ваших продуктов и услуг — это лишь некоторые из деталей, которые определяют идентичность вашего бизнеса в Интернете.
Но одно важное решение, требующее времени, усердия и большого вдохновения, — это дизайн вашего веб-сайта.
В этой статье мы делимся несколькими десятками лучших дизайнов веб-сайтов, которые мы когда-либо видели. От знакомых корпораций до малых предприятий и международных организаций — эти сайты поддерживают статус-кво в Интернете. Будь то эстетический дизайн, удобство использования, интерактивность, звуковой дизайн или ценность, которую предоставляет сайт, каждый из них является шедевром в своей отрасли и является чем-то, к чему нужно стремиться.
Неудивительно, что существует множество организаций, чтобы привлечь внимание к этим сайтам и их вкладу в Интернет.Чтобы помочь выявить некоторые из самых вдохновляющих дизайнов, я собрал нескольких лауреатов, которые прошли через несколько ключевых наградных организаций, включая Red Dot, Awwwards, UX Awards, The Webby Awards, SiteInspire, Best Website Gallery и FWA.
Щелкните ссылки ниже, чтобы перейти к изучению дизайна веб-сайтов, который сокрушил его за последние несколько лет. Мы также добавили бонусный раздел дизайнов, которые просто классные — так что проверьте их тоже!
Просматривая список, знайте, что каждый сайт выделяется по-своему и преследует уникальную цель.Хотя один сайт может быть отличным примером визуального дизайна, другой может быть отличным примером интерактивности.
Это означает, что не все эти сайты могут быть «машинами преобразования» или концептуальными идеями, которые вы можете легко скопировать на свой сайт. Скорее, это отличный способ вдохновиться дизайном веб-сайта и увидеть передовой маркетинг, который происходит в разных уголках сети.
Имейте в виду, что веб-дизайн изменчив и часто меняется. Некоторые дизайны в этом списке были изменены с момента получения награды, но мы делаем все возможное, чтобы поддерживать их в актуальном состоянии.Мы уверены, что вы найдете здесь дизайн, который вдохновит вас на творчество.
Лучшие дизайны веб-сайтов
- Virgin America
- Корм
- ETQ
- Микия Кобаяши
- Тканый журнал
- JOHO’s Bean
- Мир SWISS
- Стражи тропического леса
- Спортивная одежда Protest
- Гильдия учителей
- Просто шоколад
- СЕЙЧАС
- криптон.торговля
- Юго-запад: Сердце путешествий
- Редуктресс
- Перелив
- Музей Франса Хальса
- 1917: В окопах
- Осьминог: блог о дизайне от IDEO
- Племя кочевников
- Диана Даниэли
- Столяр Джордж Накашима
- Тампон Wold
- Новые американцы
- Дизайн Spotify
- Энди Уорхол
- Компания Human Interaction
- Уход за кожей Garoa
- MovieMark
- Гийом Томази
- Район
- Тедж Чаухан
- Аманда Мартоккио Архитектура
Красивые сайты, отмеченные наградами
И награды достаются…
Лучшие дизайны веб-сайтов с 2014 по 2015 год
1. Virgin America
Награда: наиболее значимое развитие отрасли, UX Awards 2014
В мире, где веб-сайты авиакомпаний, как известно, изобилуют серьезными проблемами удобства использования, Virgin America имеет один из лучших веб-сайтов, который продвигает вперед удобство использования, доступность и адаптивный дизайн.
Источник изображения
2. Корм
Премия: Сайт дня (6.06.2015), Awwwards
Feed — это не только интересная концепция, но и потрясающее исполнение, которое бросает вызов нашему пониманию того, что возможно в сети.Благодаря творческому сочетанию анимации и видео сайт погружает пользователя в увлекательный опыт. Как нетипичный сайт, он содержит несколько уникальных элементов удобства использования, в том числе навигацию, которая служит полосой прокрутки.
Источник изображения
3. ETQ
Премия: Сайт дня (19.05.2015), Awwwards
ETQ использует минималистичный подход к электронной коммерции с упрощенным сайтом. Крупные, привлекательные визуальные эффекты их продукта лежат на простом плоском фоне, сопровождаемом четкой типографикой, которая позволяет сосредоточить внимание именно на том, что пользователь пришел посмотреть: на обуви.
Источник изображения
4. Микия Кобаяси
Премия: Сайт дня (04.07.2015), Awwwards
Микия — дизайнер продуктов с минималистичным портфолио, в котором его работы демонстрируются с помощью ярких фотографий и тонкой анимации. Его полный сайт был первоначально создан на японском языке, а затем переведен на английский, что помогло продемонстрировать международную масштабируемость его дизайна.
Источник изображения
5. Тканый журнал
Награда: Сайт дня (04.04.2015), лучший сайт-галерея
Woven — это онлайн-издание, которое чествует художников, мастеров и творцов.Они подтверждают, что публикации могут (и должны) иметь красивые, привлекательные сайты с легко читаемым содержанием. На этом сайте нет отвлекающих факторов, таких как всплывающие окна и навязчивая реклама, и он полностью посвящен восприятию самого контента.
Источник изображения
6. Бин Джохо
Награда: FWA дня (07.08.2015), Награда за лучший веб-сайт
Веб-сайт JOHO’s Bean обладает невероятной визуализацией, интерактивностью, повествованием, визуальным дизайном и, прежде всего, звуковой инженерией.Все это вместе создает убедительный, эмоциональный и увлекательный сайт, рассказывающий историю путешествия кофейного зерна.
Источник изображения
7. Мир SWISS
Премия: лучший пользовательский интерфейс, 2015 Webby Awards
Другая авиакомпания? Ага. Авиакомпании SWISS создали невероятно захватывающий сайт, рассказывающий о том, каково с ними летать, — и они проделали слишком большую работу, чтобы ее можно было игнорировать. Яркие визуальные эффекты и анимация знакомят пользователя с различными разделами сайта, которые заполнены информацией, выходящей за рамки обычных продаж и маркетинга.
Источник изображения
Лучшие дизайны веб-сайтов за 2016 год
8. Хранители тропических лесов
Награда: лучший веб-сайт, посвященный активизму, 2016 Webby Awards
Rainforest Guardians стал одним из самых захватывающих некоммерческих веб-сайтов 2016 года. Стремясь повысить осведомленность о вырубке лесов, сайт позволяет пользователям «посещать» различные деревни, местных жителей и водные пути, составляющие тропический лес Амазонки. Сайт ставит интерактивность в центр своего пользовательского опыта — мудрый выбор, если ваша цель — заставить людей подключиться к вашему делу и превратиться в добровольцев.
Источник изображения
9. Спортивная одежда «Протест»
Премия: Сайт года (2016), Awwwards
The Awwwards называет Protest Sportswear «магазинным лукбуком», и это именно то, что представляет собой этот сайт. Как поставщик одежды, эта компания заново изобрела способ сбыта своей продукции: вместо того, чтобы продвигать одежду или одежду, Protest Sportswear продвигает «внешний вид». Это делает продукт компании самой привлекательной частью самого веб-сайта, используя коллаж стилей для создания домашней страницы, которая меняется так же часто, как и стили ее клиентов.
Источник изображения
10. Гильдия учителей
Премия: лучший веб-сайт ассоциации, 2016 Webby Awards
Гильдия учителей — это профессиональное сообщество преподавателей, которое решает некоторые из наиболее серьезных проблем в сфере образования. Что делает этот веб-сайт отмеченным наградами, так это то, как он уравновешивает различные типы контента — программы, решения, подходы и совместную работу — без подавления посетителей. На видном месте размещены не только фоновые изображения, но и пустое пространство, чтобы выделить письменные призывы к действию в центре, как показано на скриншоте ниже.
Источник изображения
Лучшие дизайны веб-сайтов за 2017 год
11. Просто шоколад
Премия: Сайт года (2017), Awwwards
Вы почувствуете тягу к шоколаду, просто взглянув на этот веб-сайт — и, в некотором смысле, веб-сайт Simply Chocolate работает так, как задумано.
Этот аппетитный веб-сайт принадлежит датскому производителю шоколада Simply Chocolate. На его веб-сайте используются различные цвета (и креативные названия продуктов) для продвижения каждой плитки шоколада.И когда вы переходите от одного продукта к другому, все они, кажется, остаются неизменными в бренде. Трехмерный вид каждой плитки шоколада заставляет вас чувствовать, что вы можете взять ее с экрана компьютера, а призыв к действию «Добавить в коробку» в верхнем левом углу идеально подходит для того, чтобы пользователи могли выбирать продукты, которые они хотят, во время просмотра.
Источник изображения
12. СЕЙЧАС
Премия: лучший культурный блог / веб-сайт, 2017 Webby Awards
NOWNESS, пожалуй, самый крутой видеоблог в Интернете.Это был полный рот … что все это значит?
«Краудсорсинговый» характерNOWNESS является частью того, что делает его обладателем награды. Это означает, что большая часть его контента поступает от независимых креативщиков — все более популярный способ публикации контента в компаниях. NOWNESS также является видеоблогом, что означает, что весь его контент в блоге находится в видеоформате. Вместе эти качества помогают сделать Nowness увлекательным центром историй, которые бренды во всем мире стремятся рассказать.
Источник изображения
Лучшие дизайны веб-сайтов за 2018 год
13.crypton.trading
Премия: Сайт дня (3 апреля 2018 г.), Awwwards
Познакомьтесь с crypton.trading, вашим роботом-бухгалтером.
Crypton.trading — это торговый центр для криптовалют, таких как Биткойн, использующий искусственный интеллект для прогнозирования изменений стоимости валюты и определения ключевых возможностей покупки и продажи. Веб-сайт получил высокие оценки за разработку и дизайн, так как он постепенно объясняет все больше методов разработчика по мере того, как посетители прокручивают его дальше.
Этот отмеченный наградами веб-сайт заставляет технически подкованных посетителей чувствовать себя как дома в тот момент, когда приветствие Криптона появляется на главной странице, по одной букве за раз.
Источник изображения
14. Юго-запад: Сердце путешествия
Премия: лучший визуальный дизайн — эстетика, Webby Awards 2018
Когда Southwest Airlines захотела доказать, что ее клиенты — это «больше, чем просто знак доллара», компания создала веб-сайт, дизайн которого был собран с использованием форм траекторий полета их клиентов.
Веб-сайт Heart of Travel даже позволяет посетителям создавать свои собственные произведения искусства из поездки, которую они могли бы запланировать.Таким образом, сайт Southwest Airlines — продукт их самых преданных пассажиров.
Источник изображения
15. Редуктор
Премия: лучший юмор веб-сайт, 2018 Webby Awards
Не так уж сложно рассмешить кого-то в Интернете — поэтому многое из того, что мы читаем и потребляем в Интернете, предназначено для развлечения. Но делать это постоянно для большой аудитории сложно. Reductress — это сатирический журнал, заголовки и читательский опыт которого занимают высшее место в юмористическом отделе, что делает сам сайт качественным.
Источник изображения
16. Перелив
Награда: Сайт дня (20.03.2018), лучший сайт-галерея
Overflow — это инструмент дизайна, который позволяет людям и компаниям создавать сюжетные блок-схемы своих идей, чтобы их было легче понять другим. Помимо того, что это просто хороший сервис, веб-сайт Overflow практикует то, что он проповедует: наряду с яркими красными кнопками с призывом к действию для загрузки инструмента этот веб-сайт продвигает свой продукт наилучшим способом — с помощью блок-схемы.
Веб-сайт предоставляет эту блок-схему в виде видео. В то время как встроенные видео могут выглядеть довольно неуклюже среди других элементов дизайна веб-сайта, Overflow размещены идеально и именно то, что вы хотели бы видеть при первом заходе на сайт.
Источник изображения
17. Музей Франса Хальса
Премия: Сайт года (2018), Awwwards
Для музея может быть непросто представить все свои произведения искусства на едином веб-сайте.Вот что делает сайт музея Франса Хальса таким впечатляющим.
Расположенный в Нидерландах этот музей создал веб-сайт, на котором используются элементы цифрового дизайна и собственные экспонаты. Эта смесь помогает посетителям понять, что они увидят, когда они это увидят и где еще они могут попробовать то, что может предложить этот музей.
Источник изображения
Лучшие дизайны веб-сайтов за 2019 год
18. 1917: В окопах
Премия: Лучший веб-сайт дня Awwwards (2019)
Этот веб-сайт, созданный для продвижения фильма «1917 год», позволяет вам ходить по окопам и выполнять ту же миссию, что и герои фильма.Вы также можете увидеть их карты или получить доступ к другим инструментам.
Это отличный пример сайта, который превзошел все возможности интерактивности, а также сайта, который использует свой контент и заранее написанную сюжетную линию для продвижения своего фильма. Этот веб-сайт получил награду «Сайт дня» от Awwwards, что позволяет дизайнерам голосовать и номинировать отличные веб-сайты, которые они видят ежедневно.
Источник изображения
19. Осьминог: блог о дизайне от IDEO
Премия: бизнес-блог / веб-сайт 2019 Премия Webby
IDEO, глобальная дизайнерская компания, выиграла награду Business Blog / Website 2019 Webby за свой блог Octopus, и не зря.В блоге используется изящный черно-белый рисунок осьминога в качестве дизайна домашней страницы, а также используются желтый, черный и белый цвета для создания единой темы при прокрутке.
При наведении курсора на сообщение в блоге заголовок выделяется желтым цветом. Если вы наводите курсор на изображение, оно тянется к вам — две небольшие функции, которые имеют большое значение с точки зрения создания уникального и интересного взаимодействия с пользователем.
Источник изображения
20. Кочевое племя
Премия: номинация «Сайт года» Awwwards (2019)
Этот сайт, который был номинирован на премию «Сайт года», является одним из самых интересных сайтов, которые я видел.На главной странице сразу же начинается потрясающее видео, в котором изображен человек, идущий по пустыне, за которым следуют великолепные пейзажные сцены и текст вроде: «Вам повезло, что вы назовете себя авантюристом?».
Текст на всем веб-сайте игривый, с красочными розовыми, оранжевыми и желтыми оттенками, а главная страница имеет логичный дизайн с CTA, размещенными по всему этому диапазону на уровне обязательств от «Подробнее» до «Посмотреть сейчас» и, наконец, «Загрузить» приложение». В конечном счете, веб-сайт красиво оформлен с особым вниманием к деталям и повсюду рассказывает захватывающую историю.
Источник изображения
21. Диана Даниэли
Премия: Webby 2019
Этот сайт, удостоенный награды Webby в 2019 году, демонстрирует изображения искусства и архитектуры либо с высокой контрастностью, либо с сильной экспозицией. Как посетитель веб-сайта, вы можете щелкнуть и перетащить мышь, чтобы изменить фотографии и варианты. На каждом изображении изображена работа, которая подчеркивает художника, владеющего сайтом.
Отличным плюсом этого веб-сайта является объединение аудио и музыки. Нажатие на определенные кнопки в сценарии воспроизводит фортепианную ноту и по-настоящему погружает вас в мир Дианы Даниэли.
Источник изображения
22. Джордж Накашима Столяр
Премия: Webby 2019
Этот веб-сайт, посвященный деревообработке, подчеркивает природу и заботу о деревообработке. По сути, это слайд-шоу с красивыми изображениями лесного хозяйства и сельского хозяйства. Когда на экране появляется новое изображение, появляется новая цитата, связанная с деревом или деревьями. Это невероятно расслабляет посетителя и показывает, что мастера по дереву признают красоту деревьев и окружающей среды. Этот сайт также выиграл Webbie в 2019 году.
Источник изображения
Лучшие дизайны веб-сайтов с 2020 года
23. Мазок по миру
Премия: Сайт дня (2020), Awwwards
Параллакс, яркие цвета и негативное пространство определяют дизайн и удобство веб-сайта Swab the World. Организация информирует о донорстве стволовых клеток. Их миссия — «Убедиться, что каждый пациент найдет себе пару. Период.» Фотографии пар, демонстрирующих любовь и эмоции, привносят человеческий фактор в исторически сложный и научный процесс.
С технической точки зрения дизайн делает перемещение вниз по странице естественным, обеспечивая читателям доступ к каждой точке текста и каждому призыву к действию на главной странице.
Источник изображения
24. Новейшие американцы
Премия: почетное упоминание (2020), Awwwards
Организации с такой большой ответственностью, как уважение прошлых, настоящих и будущих мигрирующих идентичностей, нужен красивый и функциональный веб-сайт, который поможет распространять информацию. Новейшие американцы выступают за иммиграционный опыт в городах штата Нью-Джерси.На веб-сайте используются прекрасные изображения людей, мест и предметов, которые представляют этот опыт, и они последовательно перетекают по главной странице, рассказывая историю этой группы новейших граждан Америки.
Веб-сайт визуально привлекателен и функциональный, с простым меню навигации, историями, упорядоченными по фотографиям, и чистой страницей для прессы, на которой самые свежие статьи помещаются в центре внимания.
Источник изображения
25. Дизайн Spotify
Премия: почетное упоминание (2020), Awwwards
Spotify известен своими удивительными достижениями и своей последней версией Spotify.Дизайн ничем не отличается. Являясь центром всего визуального и творческого для Spotify, гигант музыки и подкастов дает слушателям возможность узнать, кто, что, почему и как делает приложение таким сенсационным.
Яркие цвета, тени и плавная анимация придают этому сайту характер и глубину. Плоские геометрические узоры с абстрактными акцентами заставляют альбомы и артистов буквально прыгать с экрана.
Источник изображения
26. Энди Уорхол
Премия: почетное упоминание (2020), Awwwards
Жизнь художника, кинорежиссера и продюсера Энди Уорхола навсегда будет заключена в великолепно оформленном веб-сайте, отражающем его художественный стиль в цифровом формате.Когда вы просматриваете страницу, ваш курсор становится центром внимания, который преобразует каждое наведенное вами изображение в негативное или меняет цвета текста, который вы читаете.
Большой жирный текст делает заявление и подчеркивает, насколько важна копия для дизайна веб-сайта. Тонкая анимация помогает перемещаться по сайту и задавать тон каждому разделу при просмотре домашней страницы.
Источник изображения
27. Компания «Человеческое взаимодействие»
Премия: Корпоративный веб-сайт (2020), Red Dot
Чтобы увидеть видео, сделанное прямо на веб-сайте, не ищите ничего, кроме Human Interaction Company.С того момента, как вы нажимаете на сайт, все происходит мгновенно. Вы попадаете прямо в действие — почему, что и как в человеческом взаимодействии и что именно делает команда.
Этот победитель Red Dot Design Award стремится довести изучение человеческого взаимодействия до масс и в процессе показать нам, насколько увлекательным может быть изучение этого. Однако не расстраивайтесь из-за их статуса награды — ни одна из фотографий на этом сайте не обработана в фотошопе, так что это практический пример повышения качества с использованием имеющихся у вас ресурсов.
Источник изображения
28. Уход за кожей Garoa
Премия: Сайт дня (2020), Awwwards
Как превратить ощущение роскоши и практичности в веб-сайт? Garoa Skincare предоставляет план. Независимо от того, стоит ли ваш продукт половину цены вашего ближайшего конкурента или вдвое дороже, ваш сайт может привнести ощущение экстравагантности практически в любой продукт, который вы продаете.
Высококачественные визуальные эффекты, гарнитуры, дополняющие друг друга, и баланс отрицательного пространства с полезной копией могут привнести упрощенную элегантность на ваш сайт.
Источник изображения
Другой крутой дизайн веб-сайтов
29. MovieMark
MovieMark — это развивающееся маркетинговое агентство и партнер HubSpot, чей веб-сайт посвящен цифровому повествованию. Расположенное в Колумбии агентство делает видео основным направлением своего бренда, поэтому вполне уместно, что веб-сайт MovieMark следует этой теме.
Источник изображения
30. Гийом Томази
Как фотограф из Монреаля Гийом Томази создал портфолио, которое действительно подходит для размещения его уникальных и впечатляющих фотографий.Его сюрреалистический стиль фотографии сочетается с его простым, плоским, пустым и минималистичным дизайном портфолио, в котором все внимание сосредоточено на самой работе.
Его уникальная навигация по сериям в сочетании с вводными работами, вдохновленными художественной галереей, и идеальным взаимодействием с прокруткой создают впечатление, напоминающее настоящую галерею.
Источник изображения31. Район
Это брендинговое агентство серьезно относится к своим изображениям, и оно должно — оно обслуживает все каналы СМИ для своих клиентов.Один только веб-сайт округа — это путешествие по одним из самых красивых произведений искусства и фотографий, которые вы когда-либо видели.
Эти провокационные плитки быстро меняются по мере того, как вы исследуете веб-сайт, и чем они кажутся страннее, тем больше вы интересуетесь их прошлой работой.
Источник изображения
32. Тедж Чаухан
Тедж Чаухан превратил произведения искусства импрессионистов в бизнес-модель с помощью этого интригующего веб-сайта. Каждое изображение на домашней странице этого разработчика продукта выдвигается, чтобы закрыть предыдущее изображение, предлагая небольшой контекст вокруг объекта, который вы сейчас видите перед собой.Но именно отсутствие контекста заставляет вас хотеть узнать больше.
ДевизPlus, слоган «Сувениры ближайшего будущего», предполагает, что эти предметы являются частью их продуктовой линейки — и возможностью для вас привнести эти инновационные предметы в свою жизнь.
Источник изображения
33. Аманда Мартоккио Архитектура
Архитектурная фирма может не специализироваться на веб-разработке, но ее веб-сайт все равно должен демонстрировать свою приверженность визуально приятному дизайну.Аманда Мартоккио приняла это близко к сердцу на этом великолепном веб-сайте.
Ни для кого не секрет, что Amanda Martocchio Architecture любит свою работу — каждая фотография на главной странице ее веб-сайта — это очаровательный снимок домов, которые проектирует компания. На веб-сайте каждый дом, который вы просматриваете, маркируется типом дизайна, который был задуман, а также множеством углов к каждому зданию.
Источник изображения
Идеи дизайна веб-сайтов
Теперь, когда вы увидели ряд красиво оформленных и отмеченных наградами платформ, помните об этих потенциальных идеях, создавая свои собственные.
- Подумайте, как сделать ваш веб-сайт интерактивным, как в примере 1917 года.
- Создайте веб-сайт, подчеркивающий удобство использования мобильных устройств, даже несмотря на то, что у него все еще есть хороший UX для настольных компьютеров.
- Создайте веб-сайт, рассказывающий о вашем бренде с помощью фотографий, текста или видео.
- Если вы не можете создать сильно интерактивный сайт, подумайте о том, чтобы привлечь внимание к сайту, который представляет слайд-шоу ваших фотографий.
- Убедитесь, что ваш призыв к действию легко увидеть, и побудите посетителей продолжить изучение вашего сайта
- Держите навигацию в чистоте.Убедитесь, что ваши посетители всегда знают, как вернуться на главную страницу.
- Интегрируйте свои сайты социальных сетей с помощью кнопок встраивания в социальные сети, чтобы посетители сайта могли легко следить за вами в различных социальных сетях.
- Сохраняйте единообразие дизайна каждой веб-страницы, включая шрифт, цвета, изображения и сообщения.
- Проверьте удобство использования своего веб-сайта с помощью тепловой карты, которая покажет вам, на каких веб-страницах ваши посетители, скорее всего, перестанут работать.
- Включите чат или чат-бота, чтобы посетители могли общаться с вами прямо на вашем веб-сайте, если они предпочитают чат в реальном времени телефонным звонкам.Живой чат может автоматизировать функции для ваших торговых и сервисных представителей и улучшить взаимодействие с клиентом.
- Получите сертификат SSL, чтобы обеспечить безопасность своего веб-сайта. SSL является частью алгоритма поискового ранжирования Google, поэтому сертификат SSL может помочь вам занять более высокое место в поиске.
Создайте красивый веб-сайт для своего бизнеса
Создание веб-сайта может быть простым, если у вас есть представление о его внешнем виде. Используйте эти примеры в качестве трамплина для разработки макета, цветовой палитры, изображений и анимации на своем веб-сайте.Когда вы будете готовы начать кодирование или перетаскивание, у вас будет красивый веб-сайт, который понравится вашим посетителям.
Примечание редактора: этот пост был первоначально опубликован в январе 2021 года и был обновлен для полноты.
Дизайн веб-страниц: подробное руководство
Иллюстрировано Прабхатом Махапатрой
Веб-дизайн — сложная тема. Дизайнеры и разработчики должны учитывать как внешний вид (как выглядит веб-сайт), так и функциональный дизайн (как веб-сайт работает).С таким количеством вещей, которые вам нужно учитывать, процесс дизайна может быть сложным. Чтобы упростить задачу, мы подготовили для вас это руководство.
В этом руководстве мы сосредоточим внимание на основных принципах, эвристиках и подходах, которые помогут вам создать удобный пользовательский интерфейс для вашего веб-сайта. Мы начнем с глобальных вещей, таких как потоки пользователей (как определить структуру веб-сайта), а затем перейдем к отдельной странице (что следует учитывать при разработке веб-страницы). Мы также рассмотрим другие важные аспекты дизайна, такие как мобильные решения и тестирование.
Проектирование пользовательских потоков
Первое, что нужно учитывать, — это ваш пользовательский поток или путь, по которому посетитель будет перемещаться по вашему веб-сайту. В конце концов, дизайн веб-страницы — это не создание набора отдельных страниц; речь идет о создании потоков. Этот путь представляет собой серию шагов, которые посетитель выполняет от точки входа (первая страница, на которую он попадает) к конкретному действию, которое вы хотите, чтобы он предпринял (обычно это действие-конверсия, такое как регистрация, покупка и т. Д.) .Следующее поможет вам определить потоки пользователей при разработке своего веб-сайта.
Информационная архитектура
Информационная архитектура (IA) — это дисциплина, которая позволяет вам четко и логично организовывать информацию для ваших посетителей. Информационные архитекторы анализируют, как пользователи структурируют информацию, и создают иерархию, которая соответствует ожиданиям пользователей. Хорошая информационная безопасность — это результат тщательного исследования пользователей и тестирования юзабилити.
Есть несколько способов изучить потребности пользователей.Часто информационный архитектор принимает активное участие в опросах пользователей, сортировке карточек и модерируемом тестировании удобства использования, где он наблюдает, как люди взаимодействуют с существующим дизайном, и делится своим мнением о нем.
Сортировка карточек — это простой метод, который позволяет практикам UX понять, как пользователи группируют и организовывают контент. Имиджевый кредитный опыт ux.IA также используется для определения навигации и меню сайта. Когда специалисты по UX заканчивают работу с меню, они используют другую технику, называемую «древовидное тестирование», чтобы доказать, что оно будет работать.Тестирование дерева происходит до разработки фактического интерфейса.
Тестирование дерева — это надежный метод определения, могут ли пользователи работать с предложенной структурой меню. Изображение предоставлено Nielsen Norman Group.Глобальная навигация
Навигация — это краеугольный камень удобства использования. Если посетители не могут перемещаться по вашему сайту, они, скорее всего, уйдут. Вот почему навигация на вашем веб-сайте должна соответствовать нескольким принципам:
- Простота. Ваша навигация должна помочь посетителям понять, как перемещаться по вашему сайту с наименьшим возможным количеством кликов.
- Ясность. Не нужно гадать, что означает каждая опция навигации.
- Последовательность. Система навигации должна быть одинаковой для всех страниц сайта.
При разработке навигации учитывайте несколько моментов:
- Выберите шаблон навигации в соответствии с потребностями пользователя. Навигация должна соответствовать потребностям большинства посетителей вашего сайта. Например, лучше избегать навигации по гамбургер-меню, если большинство ваших пользователей не знакомы со значением самого значка.
- Расставьте приоритеты для параметров навигации. Хорошая команда разработчиков расставит приоритеты для вариантов навигации в соответствии с общими задачами пользователя, учитывая как приоритет, так и частоту выполнения задач.
- Сделать видимым. Сведите к минимуму когнитивную нагрузку на пользователя, сделав постоянно видимыми важные параметры навигации. Когда мы скрываем параметры навигации, мы рискуем, что посетители не смогут их найти.
- Сообщите текущее местоположение. Неспособность указать местонахождение текущего посетителя — распространенная проблема на многих веб-сайтах.Если посетители спрашивают: «Где я?», Это явный признак того, что с навигацией нужно поработать. Для крупных веб-сайтов предлагайте индикаторы местоположения, такие как панировочные сухари.
Визуальный и функциональный дизайн веб-ссылок
Ссылки являются ключевым элементом веб-навигации. Их визуальный и функциональный дизайн напрямую влияет на удобство использования. Следуйте нескольким правилам с этими интерактивными элементами:
- Признайте разницу между внутренними и внешними ссылками. Пользователи ожидают разного поведения для внутренних и внешних ссылок.Все внутренние ссылки должны открываться на одной вкладке, чтобы посетители могли использовать кнопку «назад».
- Изменить цвет посещенных ссылок. Когда посещенные ссылки не меняют цвет, пользователи могут непреднамеренно повторно посещать одни и те же страницы несколько раз.
- Еще раз проверьте все ссылки. Очень неприятно попасть на страницу с ошибкой 404. Используйте такие инструменты, как Dead Link Checker, чтобы найти неработающие ссылки на вашем сайте.
Кнопка «Назад» в браузере
Кнопка «Назад», пожалуй, наиболее часто используемая кнопка в браузере, поэтому убедитесь, что она работает в соответствии с ожиданиями пользователей.Когда пользователь переходит по ссылке на странице, а затем нажимает кнопку «назад», он ожидает вернуться на то же место на исходной странице. Избегайте ситуаций, в которых нажатие кнопки «назад» переводит пользователя в начало начальной страницы, а не на то, где он остановился, особенно на длинных страницах. Потеря своего места заставляет пользователя прокручивать уже просмотренный контент, что приводит к ненужным затратам на взаимодействие.
«Панировочные сухари»
«Панировочные сухари» — это набор контекстных ссылок, которые служат средством навигации на веб-сайтах.Это дополнительная схема навигации, которая обычно показывает местоположение пользователя на веб-сайте.
Хотя этот элемент не требует подробного объяснения, стоит упомянуть несколько вещей:
- Не используйте хлебные крошки в качестве замены основной навигации. Посетители должны использовать главное меню для навигации; панировочные сухари должны только поддерживать посетителей в этом. Когда посетители полагаются на хлебные крошки как на основной метод навигации, а не на дополнительную функцию, это явный признак плохого дизайна навигации.
- Четко отделите каждый уровень. Используйте стрелки в качестве разделителя, а не косую черту. Косая черта (/) может легко противоречить категориям товаров на веб-сайтах электронной коммерции. Если вы собираетесь использовать косую черту, убедитесь, что ни в одной категории продуктов не будет косой черты:
Поиск
Некоторые посетители заходят на веб-сайт в поисках определенного товара. Поскольку они знают, чего хотят, они, вероятно, не будут использовать параметры навигации, чтобы найти это. В этом случае функция «Поиск» будет действовать как ярлык. Посетители должны иметь возможность вводить текст в поле поиска, отправлять поисковые запросы и находить страницу, которую они ищут.
При разработке окна поиска примите во внимание эти несколько основных правил:
- Разместите окно поиска там, где пользователи ожидают его найти. Приведенная ниже диаграмма, основанная на исследовании A. Dawn Shaikh и Keisi Lenz, показывает ожидаемое местоположение поля поиска согласно опросу 142 участников. Исследование показало, что наиболее удобное место — это верхний левый или верхний правый угол каждой страницы веб-сайта.
- Используйте значок увеличительного стекла, чтобы привлечь внимание к области. Значок увеличительного стекла имеет универсальное значение — оно знакомо большинству пользователей.Nielsen Norman Group рекомендует использовать схематический значок, простейшую версию увеличительного стекла.
- Подберите размер поля ввода. Распространенная ошибка — сделать поле ввода слишком коротким. Конечно, пользователи могут ввести длинный запрос в короткое поле, но одновременно будет видна только часть текста, что не очень удобно. Фактически, когда окно поиска слишком короткое, посетители, как правило, используют короткие неточные запросы, потому что более длинные запросы могут быть трудными и неудобными для чтения.Поле ввода из 27 символов соответствует 90% запросов.
- Разместите поле поиска на каждой странице. Показывать окно поиска на каждой странице, чтобы пользователи могли получить к нему доступ независимо от того, где они находятся на веб-сайте.
Разработка отдельных страниц
Теперь, когда мы рассмотрели основы пользовательского потока, пора научиться создавать отдельные веб-страницы.Ниже мы кратко изложили основные рекомендации по созданию веб-сайтов, которые необходимо знать.
Контентная стратегия
Когда дело доходит до дизайна веб-страницы, самое важное — это проектировать, исходя из целей страницы. Контентная стратегия, которая относится к планированию, созданию и управлению контентом на вашем веб-сайте, поможет в этом упражнении. У каждой страницы есть своя цель, например, проинформировать посетителей о чем-либо или побудить их совершить конверсию. Как только вы поймете цель страницы, только тогда вы должны работать над дизайном или писать контент.
Вот несколько практических советов при рассмотрении вашей контент-стратегии:
- Предотвратите информационную перегрузку. Слишком много информации на странице может легко ошеломить посетителей. Есть несколько простых способов минимизировать информационную перегрузку. Один из распространенных методов — разбиение на части: разбиение контента на более мелкие части, чтобы помочь пользователям лучше понять и обработать его. Форма оформления заказа — прекрасный тому пример. Отображайте не более пяти-семи полей ввода одновременно и разбивайте процесс оформления заказа на простые шаги, как на этом снимке экрана:
- Избегайте жаргона и отраслевых терминов. Каждый неизвестный термин или фраза, появляющиеся на странице, значительно усложнят посетителям понимание информации. Безопасный вариант — писать для всех уровней чтения и выбирать слова, которые ясно и легко понятны каждому.
- Сведите к минимуму длинные предложения. Пишите маленькими сегментами, которые можно сканировать. Согласно книге Роберта Ганнинга «Как избавиться от тумана в деловой переписке», предложения должны состоять из 20 слов или меньше.
- Избегайте заглавных букв. Заглавные буквы подходят для аббревиатур и логотипов. Но лучше избегать использования заглавных букв для абзацев, меток форм, ошибок и уведомлений. В своей книге «Разборчивость печати» Майлз Тинкер упоминает, что использование заглавных букв резко снижает скорость чтения.
Структура страницы
Правильно структурированная страница поможет посетителям найти каждый элемент пользовательского интерфейса. Хотя не существует универсальных правил, есть несколько рекомендаций по дизайну веб-сайтов, которые помогут вам создать прочную структуру:
- Сделайте его предсказуемым. Просмотрите веб-сайты своих конкурентов, определите общие шаблоны дизайна и совместите их с ожиданиями пользователей, используя шаблоны дизайна, которые знакомы вашей целевой аудитории.
- Используйте сетку макета. Сетка макета делит страницу на основные области и определяет отношения между элементами с точки зрения размера и положения. С помощью сетки объединение разных частей страницы в единый макет становится намного проще.
- Используйте каркас с низкой точностью для приватизации основных элементов. Wireframing может сэкономить веб-дизайнерам много времени. Прежде чем создавать страницу с реальными элементами, создайте каркас, проанализируйте его и удалите все, что не является абсолютно необходимым.
Визуальная иерархия
Люди с большей вероятностью будут быстро сканировать веб-страницу, чем читать все на ней.Поэтому рекомендуется оптимизировать дизайн веб-страницы для быстрого сканирования. Вы можете помочь посетителям найти то, что им нужно, с хорошей визуальной иерархией, которая относится к расположению или представлению элементов на веб-странице таким образом, который указывает на их важность (то есть на то, где их глаза должны фокусироваться в первую очередь, во вторую и т. . Хорошая визуальная иерархия может значительно улучшить сканируемость страницы.
- Используйте шаблоны естественного сканирования. Как дизайнеры, мы в значительной степени контролируем, куда люди смотрят при просмотре страницы.F-образный узор и Z-образный узор — это два естественных шаблона сканирования, которые могут помочь вам установить правильный путь для глаз посетителя. Для страниц с большим количеством текста, таких как статьи и результаты поиска, шаблон F лучше, а шаблон Z — для страниц, не ориентированных на текст.
Пример шаблона Z-сканирования на сайте Basecamp. Изображение предоставлено Basecamp.
- Визуально расставьте приоритеты для важных элементов. Сделайте важные элементы, такие как ключевой контент или ваши основные кнопки с призывом к действию, фокусом внимания, чтобы посетители сразу видели их.
- Создавайте макеты, чтобы прояснить визуальную иерархию. Мокапы — это артефакты дизайна с высокой точностью, которые позволяют дизайнерам увидеть, как будет выглядеть окончательный макет. Изменить порядок элементов в инструменте веб-дизайна намного проще, чем сделать это с помощью кода.
Поведение при прокрутке
Среди веб-дизайнеров распространен миф о том, что люди не прокручивают. Чтобы было ясно: все прокручивают, и люди начинают прокручивать почти мгновенно, когда попадают на новую страницу.
Зная это, вы можете улучшить взаимодействие с пользователем с помощью следующих советов:
- Поощряйте пользователей прокручивать страницу. Несмотря на то, что люди обычно начинают прокручивать страницу сразу после ее загрузки, содержимое в верхней части страницы по-прежнему очень важно.Поместите наиболее интересный контент вверху:
- Хороший Введение . Превосходное введение задает контекст для содержания и отвечает на вопрос посетителя: «О чем эта страница?»
- Интересные образы . Хорошие изображения могут сопровождать текст и помочь посетителям лучше понять идею или тему.
- Ориентируйте пользователей. При создании длинных страниц имейте в виду, что посетителям по-прежнему требуется чувство ориентации (их текущего местоположения) и чувство навигации (другие возможные пути). Длинные страницы могут затруднить навигацию для пользователей; если верхняя панель навигации теряет видимость, когда пользователь прокручивает страницу вниз, ему придется прокрутить ее до конца, когда они окажутся глубоко внутри страницы. Очевидным решением этой проблемы является липкое меню, которое показывает текущее местоположение и постоянно отображается на экране в постоянной области.
- Обеспечивает визуальную обратную связь при загрузке нового содержимого. Это особенно важно для веб-страниц, содержимое которых загружается динамически, например, для новостных лент. Поскольку загрузка содержимого во время прокрутки должна быть быстрой (не более двух — 10 секунд), вы можете использовать зацикленную анимацию, чтобы указать, что система работает.
- Не блокируйте прокрутку. Контроль и свобода пользователя — одни из ключевых эвристик дизайна пользовательского интерфейса, изобретенных Якобом Нильсеном. Захваченная прокрутка раздражает большинство пользователей, потому что она лишает контроль и делает поведение прокрутки совершенно непредсказуемым. Когда вы создаете веб-сайт, позвольте пользователю управлять своим просмотром.
Загрузка контента
Хотя мгновенный ответ лучше всего, бывают случаи, когда вашему веб-сайту требуется больше времени для доставки контента посетителям. Плохое подключение к Интернету может вызвать медленную реакцию или выполнение самой операции может занять немного больше времени. Но какой бы ни была причина такого поведения, ваш веб-сайт должен выглядеть быстрым и отзывчивым. Вот несколько способов добиться этого:
- Убедитесь, что регулярная загрузка не занимает много времени. Наша естественная продолжительность концентрации внимания очень мала.Согласно исследованию Nielsen Norman Group, 10 секунд — это предел! Когда посетителям приходится ждать загрузки веб-сайта, они могут расстроиться и уйти. Даже с самым красивым индикатором загрузки пользователи все равно уйдут, если это займет слишком много времени.
- Использовать скелетные экраны во время загрузки. Многие веб-сайты используют индикаторы прогресса, чтобы показать, что данные загружаются. Хотя цель индикатора прогресса хороша, поскольку он обеспечивает визуальную обратную связь, результат может быть отрицательным.Как отмечает Люк Вроблевски: «Индикаторы прогресса по определению обращают внимание на то, что кому-то нужно подождать. Это как смотреть, как тикают часы — когда вы это делаете, кажется, что время идет медленнее ».
Экраны Skeleton — отличная альтернатива этому. Эти контейнеры представляют собой временно пустую версию страницы, в которую постепенно загружается информация. Вместо того, чтобы показывать индикатор загрузки, дизайнеры могут использовать экран-скелет, чтобы сосредоточить внимание пользователей на фактическом прогрессе и создать ожидание того, что будет дальше.Поскольку информация отображается на экране постепенно, кажется, что все происходит немедленно.
Facebook использует скелетные экраны для заполнения пользовательского интерфейса по мере постепенной загрузки контента. Изображение предоставлено Facebook.Кнопки
Кнопки — это интерактивные элементы пользовательского интерфейса, которые играют ключевую роль в разговоре. Стоит обратить внимание на следующие основные рекомендации для кнопок:
- Убедитесь, что интерактивные элементы действительно выглядят интерактивными. Внешний вид объекта подсказывает пользователям, как его использовать.Визуальные элементы, которые выглядят как ссылки или кнопки, но не являются интерактивными, например подчеркнутые слова, которые не являются ссылками, или элементы с прямоугольным фоном, но не кнопки, могут легко запутать пользователей.
- Обозначьте кнопки в соответствии с их назначением. Метка на любом активном элементе интерфейса всегда должна быть привязана к тому, что он будет делать для пользователя. В этом могут помочь описательные метки — пользователям будет удобнее, если они поймут, какое действие выполняет кнопка. Расплывчатые ярлыки, такие как «Отправить», или абстрактные ярлыки, как в примере ниже, не предоставляют достаточно информации о действии.
- Дизайн кнопок согласован. Пользователи запоминают детали, сознательно или нет. При просмотре веб-сайта они связывают форму определенного элемента с функциональностью кнопки. Таким образом, визуальная согласованность не только способствует красивому дизайну, но и делает поведение элемента более предсказуемым для посетителей.Изображение ниже прекрасно иллюстрирует этот момент. Использование трех разных форм кнопок запутает вашего пользователя.
Картинка
Как говорится, картинка стоит тысячи слов. Люди — существа с высокой наглядностью, а изображения — мощный способ привлечь внимание пользователя. Одно изображение может передать зрителю больше, чем тщательно продуманный блок текста. Более того, изображения преодолевают языковые барьеры так, как текст просто не может.
Следующие принципы помогут вам интегрировать изображения в дизайн вашей веб-страницы:
- Убедитесь, что изображения релевантны. Одна из самых больших опасностей в дизайне — это изображения, передающие неверное сообщение. Выбирайте четкие изображения, которые соответствуют целям вашего продукта.
- Избегайте общих фотографий людей. Использование человеческих лиц в дизайне — эффективный способ привлечь пользователей.Когда посетители видят лица других людей, они думают, что за продуктом или организацией стоят настоящие люди. Но в попытке завоевать доверие многие корпоративные веб-сайты полагаются на стандартные стоковые фотографии. Когда посетители видят недостоверные фотографии, они могут начать сомневаться в правильности организации.
- Используйте высококачественные ресурсы без искажений. Качество визуальных материалов на вашем веб-сайте может иметь огромное влияние на впечатление пользователя.Пиксельные изображения заставляют посетителей сомневаться в качестве вашего продукта, поэтому обязательно проверьте размеры разрешения для различных соотношений сторон и устройств.
Видео
С ростом скорости Интернета видео становятся более популярными, чем когда-либо, особенно с учетом того, что они увеличивают время, проведенное на сайте. Сегодня видео везде. Мы смотрим его на настольных компьютерах, планшетах и телефонах. При эффективном использовании видео становится одним из самых мощных инструментов для привлечения аудитории — оно вызывает больше эмоций и действительно дает людям представление о продукте или услуге.
Если вы хотите использовать видео на своем веб-сайте, примите во внимание следующие рекомендации:
- Отключите звук по умолчанию с возможностью его включения. Когда пользователи попадают на страницу, они не ожидают, что она будет воспроизводить какой-либо звук. Если они находятся в общественном месте и без наушников, им может не понравиться внезапный и неожиданный звук. В большинстве случаев пользователи покидают веб-сайт, как только он начинает играть.
- Делайте промо-ролики как можно короче. Согласно исследованию D-Mak Productions, короткие видеоролики более привлекательны для большинства пользователей. Храните бизнес-видео продолжительностью от двух до трех минут.
- Обеспечивает альтернативный способ доступа к контенту. Всегда старайтесь создавать свои продукты для пользователей с различными способностями, в том числе для тех, кто не слышит и не видит.Для доступности включите подписи и полную расшифровку видео.
Кнопки с призывом к действию (CTA)
Призывы к действию (CTA) — это кнопки, которые направляют пользователей к вашей цели конверсии. Весь смысл дизайна CTA состоит в том, чтобы направить посетителей к определенному действию. Вот некоторые распространенные примеры CTA:
- «Начать пробную версию»
- «Загрузить книгу»
- «Подпишитесь на обновления»
- «Получите консультацию»
Примите во внимание несколько моментов при разработке кнопок CTA :
- Размер. Ваш CTA должен быть достаточно большим, чтобы привлекать внимание. Быстрый пятисекундный тест поможет вам определить правильный размер. Просмотрите веб-страницу в течение пяти секунд, а затем перечислите элементы, которые вы помните. Если CTA входит в число элементов, то поздравляю! У него подходящий размер.
- Визуальная заметность. Вы можете выделить определенные кнопки, сделав их более заметными. Контрастные цвета лучше всего подходят для призывов к действию и делают кнопки яркими.
- Негативное пространство. Наряду с размером и цветом, пространство вокруг CTA играет важную роль в визуальной иерархии элементов. Белое (или отрицательное) пространство создает существенную передышку и отделяет кнопку от других элементов интерфейса.
- Этикетки. Используйте ориентированный на действие текст для ярлыков с призывом к действию, так как это побудит посетителей к действию. Используйте сильные глаголы, такие как «Старт», «Получить» или «Присоединиться».
Совет: Используйте «тест размытия», чтобы проверить свой призыв к действию. Тест размытия — это быстрый способ определить, направится ли взгляд пользователя туда, куда вы хотите. Сделайте снимок экрана своей страницы и примените эффект размытия в Adobe XD (см. Пример на Charity Water ниже).Какие элементы выделяются при взгляде на размытую версию вашей страницы? Если вам не нравится то, что вы видите, исправьте.
Тест размытия — это метод выявления фокуса дизайна и визуальной иерархии. Изображение предоставлено Charity Water.Веб-формы
Заполнение форм — один из наиболее важных типов взаимодействия пользователей в Интернете. Пользователи должны иметь возможность заполнять формы быстро и без путаницы.
Вот несколько рекомендаций по дизайну, которые помогут вам улучшить дизайн формы:
- Спрашивайте только то, что требуется. Каждое дополнительное поле, добавляемое в форму, влияет на коэффициент конверсии. Чем больше вы просите, тем менее мотивированы пользователи предоставлять данные. Всегда думайте о том, почему вы запрашиваете определенную информацию у пользователей и как вы ее будете использовать.
- Закажите форму логически. Например, запрос адреса перед именем может показаться странным.
- Сгруппируйте связанные поля вместе. Группировка создает поток от одного набора вопросов к другому.Группирование связанных полей вместе также помогает пользователю разобраться в информации.
Анимация
Анимация — еще один важный инструмент для эффективного взаимодействия. Все больше и больше дизайнеров включают анимацию в качестве функционального элемента для улучшения взаимодействия с пользователем. Однако анимация в дизайне может улучшить пользовательский опыт только в том случае, если она включена в нужное время и в нужном месте.Хорошая анимация пользовательского интерфейса имеет цель; это содержательно и функционально.
Вот несколько случаев, в которых анимация может улучшить взаимодействие с пользователем:
- Визуальная обратная связь о действиях пользователя. Хороший интерактивный дизайн обеспечивает обратную связь. Визуальная обратная связь полезна, когда вам нужно сообщить пользователям о результате операции. Если есть проблема, эту информацию может предоставить функциональная анимация. Например, анимация встряхивания может указывать на то, что пользователь ввел неправильный пароль.
- Видимость состояния системы. Одна из 10 эвристик Якоба Нильсена для удобства использования, видимость состояния системы остается одним из наиболее важных принципов в дизайне пользовательского интерфейса. Пользователи хотят знать свой текущий контекст в системе в любой момент времени, и веб-сайт должен сообщать пользователю, что происходит, посредством соответствующей визуальной обратной связи.Выгрузка и загрузка данных — типичные операции в Интернете, и они являются отличными кандидатами для функциональной анимации. Например, анимированная полоса загрузки показывает, насколько быстро идет процесс, и устанавливает ожидаемую скорость выполнения действия.
- Навигационные переходы. Навигационные переходы — это перемещения между состояниями на веб-сайте, например, от высокоуровневого представления к подробному представлению.Функциональная анимация создает связь между двумя состояниями и плавно перемещает пользователей между ними.
- Эффекты параллакса. Параллакс — это популярный метод в веб-дизайне, при котором фон перемещается с другой скоростью, чем содержимое переднего плана при прокрутке. Этот эффект может привнести в веб-макеты ощущение динамики и движения. (Узнайте больше о лучших практиках параллакса здесь.)
- Брендинг . Хорошо проработанная анимация устанавливает эмоциональную связь с посетителями. Он может выделить сильные стороны продукта и сделать его по-настоящему приятным и запоминающимся.
Рекомендации для мобильных устройств
Сегодня почти 50% пользователей выходят в Интернет с мобильных устройств. Что это значит для нас, веб-дизайнеров? Это означает, что у нас должна быть мобильная стратегия для каждого веб-сайта, который мы разрабатываем.
Адаптивный дизайн
Очень важно оптимизировать ваш веб-сайт для различных экранов и разрешений. Вот несколько ключевых рекомендаций, которым следует следовать:
- Стремитесь к макету с одним столбцом. Одноколоночный макет обычно лучше всего работает на мобильных экранах, поскольку он хорошо масштабируется между различными разрешениями устройств и между «портретным» и «ландшафтным» режимами.
- Используйте шаблон «Приоритет +» для определения приоритета навигации по точкам останова. Priority + — это термин, придуманный Майклом Шарнаглом для описания навигации, которая раскрывает наиболее важные элементы и скрывает менее важные элементы за кнопкой «больше».Этот тип навигации использует доступное пространство экрана; по мере увеличения пространства количество доступных вариантов навигации также увеличивается, что приводит к лучшей видимости и большему взаимодействию.
Этот шаблон особенно хорош для насыщенных контентом веб-сайтов с большим количеством различных разделов и страниц, таких как новостной веб-сайт или магазин электронной коммерции крупного розничного продавца. В приведенном ниже примере снимка экрана Guardian использует шаблон Priority + для навигации по разделам. Менее важные элементы отображаются, когда пользователь нажимает кнопку «Все».
В этом примере Guardian использует шаблон Priority + для навигации по разделам. Изображение предоставлено Брэдом Фростом.- Размер изображений соответствует дисплеям и платформам. Веб-сайт должен адаптироваться, чтобы идеально выглядеть на всех устройствах и во всех разрешениях. Создание красивых изображений в Интернете — одна из основных проблем, с которыми сталкиваются веб-дизайнеры при создании адаптивных веб-сайтов. Чтобы упростить эту задачу, вы можете использовать такие инструменты, как Генератор точек останова для адаптивного изображения, чтобы в интерактивном режиме генерировать точки останова для изображений.
От клика к касанию
В мобильном Интернете касания пальцами (не щелчки мышью) создают взаимодействия. Это означает, что при разработке сенсорных целей и взаимодействий применяются разные правила.
- Сенсорные мишени правильного размера. Все интерактивные элементы (например, ссылки, кнопки и меню) должны быть доступны для нажатия и должны быть немного больше. Обратитесь к исследованию MIT Touch Lab, чтобы выбрать подходящий размер для ваших кнопок. Исследование показало, что минимальный размер мишени для касания составляет 10 × 10 миллиметров.Это правило работает как для разработки приложений, так и для веб-сайтов.
- Более сильные визуальные обозначения интерактивности. На мобильных устройствах нет состояния наведения, чтобы обеспечить дополнительную визуальную обратную связь для вашего пользователя. Таким образом, используйте решения визуального дизайна, которые позволяют пользователям правильно предсказать поведение элемента интерфейса, просто взглянув на него. Для кнопок, например, рассмотрите возможность использования квадратной формы с легкой тенью.
Доступность
Доступность — еще одно важное руководство по дизайну веб-сайтов. Сегодняшние продукты должны быть доступны каждому, независимо от способностей человека. Дизайн для пользователей с ограниченными возможностями должен быть неотъемлемой частью дизайна продукта.
Пользователи с плохим зрением
Многие веб-сайты используют низкий контраст для текста. Хотя серый текст на белом фоне может выглядеть круто, он также неразборчив и недоступен.Низкий контраст особенно проблематичен для пользователей со слабым зрением и тех, кто борется с контрастной чувствительностью.
Серый текст на светло-сером фоне плохо читается; вместо этого выберите больший контраст для лучшей читаемости. Изображение предоставлено Squarespace.Низкоконтрастный текст трудно читать на настольном компьютере, но на мобильных это становится еще труднее. Представьте, что вы пытаетесь прочитать малоконтрастный текст на мобильном устройстве во время прогулки при ярком солнечном свете.
Наиболее важной характеристикой текста и других важных элементов на веб-сайте является удобочитаемость, которая требует достаточного контраста между текстом и фоном.Чтобы текст был удобочитаемым людьми с нарушениями зрения, W3C’s Рекомендации по доступности веб-контента (WCAG) включают рекомендации по соотношению контрастности. Они рекомендуют следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к его фону. Предпочтительно соотношение 7: 1.
- Большой текст (14 пунктов полужирного и 18 пунктов обычного и выше) должен иметь коэффициент контрастности не менее 3: 1 по отношению к его фону.
Вы можете использовать средство проверки контрастности цвета WebAIM, чтобы быстро определить, находитесь ли вы в оптимальном диапазоне. Программа
WebAIM Color Contrast Checker сообщит вам, соответствует ли ваш коэффициент контрастности стандартам WCAG.Изображение предоставлено WebAIM.Пользователи с дальтонизмом и слабовидением
По оценкам 4,5% населения мира страдает дальтонизмом (это 1 из 12 мужчин и 1 из 200 женщин), 4% страдают от слабовидения (1 из 30 человек) и 0,6 % слепые (1 из 188 человек).
Чтобы сделать дизайн доступным для этих пользователей, не используйте только цвет для передачи смысла. Как заявляет W3C, цвет не должен использоваться как единственное визуальное средство передачи информации, указания действия, запроса ответа или различения визуального элемента .
Один из распространенных примеров — формы. Сообщения об успехе и ошибках часто имеют зеленый и красный цвет соответственно. Но красный и зеленый — два цвета, которые сложнее всего различить для людей с дефицитом цветового зрения. Скорее всего, вы видели сообщения об ошибках, в которых указано что-то вроде «поля, отмеченные красным, являются обязательными». Хотя это может показаться несущественным, это сообщение об ошибке может сильно расстроить людей с дефицитом цветового зрения. Вместо этого дизайнеры должны использовать цвет, чтобы выделить или дополнить то, что уже видно.
В этом примере форма использует только красный цвет для обозначения полей с ошибками и без них. Пользователи с дальтонизмом не смогут идентифицировать эти поля. Изображение предоставлено WebAIM.В приведенной выше форме дизайнер должен дать более конкретные инструкции, например: «Введенный вами адрес электронной почты недействителен» или, по крайней мере, отобразить значок рядом с полем, требующим внимания.
Значки и метки показывают, какие поля недействительны, что лучше передает информацию дальтонику.Изображение предоставлено WebAIM.Слепые пользователи
Изображения и иллюстрации являются важной частью работы в Интернете для людей, которые могут видеть и для слепых пользователей. Слепые люди используют вспомогательные технологии, такие как программы чтения с экрана, для интерпретации веб-сайтов. Программы чтения с экрана «читают» изображения, используя альтернативный текст, связанный с изображением. Если этого текста нет или он недостаточно информативен, они не смогут получить информацию должным образом.
Рассмотрим два примера. Во-первых, Threadless, популярный магазин футболок.На скриншоте ниже эта страница мало что говорит об элементе. Единственная доступная текстовая информация — это комбинация цены и размера.
Пример страницы электронной торговли, на которой отсутствует подробная информация о товаре. Изображение предоставлено Threadless.Второй пример — от ASOS. На этой странице, посвященной продаже аналогичной рубашки, приведен точный альтернативный текст для товара. Это помогает людям с программами чтения с экрана узнать, как выглядит элемент.
В этом примере страница электронной коммерции предоставляет большое количество деталей о продукте.Изображение предоставлено ASOS.При создании альтернативного текста для изображений соблюдайте следующие правила:
- Для всех «значимых» изображений требуется описательный альтернативный текст. («Значимая» фотография добавляет контекст к информации на странице.)
- Альтернативный текст не требуется, если изображение носит чисто декоративный характер и не предоставляет пользователю полезной информации.
Удобство работы с клавиатурой
Некоторые пользователи, например с двигательными нарушениями, перемещаются в Интернете с помощью клавиатуры, а не мыши.Чтобы удовлетворить эту группу, важно включить навигацию с клавиатуры.
Вот самые основные правила навигации с помощью клавиатуры:
- Убедитесь, что фокус клавиатуры виден и очевиден. Некоторые веб-дизайнеры удаляют индикатор фокуса клавиатуры, потому что думают, что это раздражает глаза. Это решение мешает пользователям клавиатуры правильно взаимодействовать с веб-сайтом.
- Все интерактивные элементы должны быть доступны. Пользователи клавиатуры должны иметь доступ ко всем интерактивным элементам, а не только к основным параметрам навигации или основным призывам к действию.
Подробные требования к взаимодействию с клавиатурой можно найти в разделе «Шаблоны проектирования и виджеты» документа W3C «Практика разработки WAI-ARIA».
Тестирование
Следующее, что вам нужно узнать, — это как тестировать свой сайт. Даже если вы следовали всем приведенным выше рекомендациям по дизайну веб-сайтов, это не значит, что они будут работать для ваших пользователей. Хорошее эмпирическое правило — «тестировать рано, тестировать часто», потому что это единственный способ узнать наверняка.
Итеративное тестирование
Как и любая другая часть цикла проектирования, тестирование является итеративным процессом.Собирайте отзывы на ранних этапах процесса проектирования и повторяйте их на протяжении всего процесса.
Цикл обратной связи Эрика Райса «Построить-измерить-изучить» — важная часть процесса проектирования и тестирования. Изображение предоставлено Эриком Рисом.Время загрузки тестовой страницы
Пользователи ненавидят медленную загрузку веб-страниц. Вот почему время отклика является критическим фактором для современных веб-сайтов. Согласно Nielsen Norman Group, существует три ограничения времени ответа:
- 0,1 секунды. Это мгновенно ощущается пользователями.
- 1 секунда. Пользователь почувствует небольшую задержку.
- 10 секунд. Пользователи могут немедленно покинуть веб-сайт.
Очевидно, мы не должны заставлять пользователей ждать 10 секунд чего-либо на наших веб-сайтах. Но даже несколько секунд задержки могут сделать переживание неприятным.
Что обычно вызывает медленное время загрузки?
- Объекты тяжелого контента (например, встроенное видео и виджеты слайд-шоу)
- Неоптимизированный внутренний код
- Проблемы, связанные с оборудованием (инфраструктура, не позволяющая выполнять быстрые операции).
Такие инструменты, как PageSpeed Insights, помогут найти причины.
A / B-тестирование
A / B-тестирование идеально подходит, когда вы пытаетесь выбрать между двумя версиями дизайна. Этот метод тестирования состоит из случайного показа одной из двух версий равному количеству пользователей и последующего просмотра аналитики, чтобы увидеть, какая версия более эффективно достигла вашей цели.
A / B-тестирование поможет вам понять, какая версия вашего дизайна приводит к лучшим конверсиям. Изображение предоставлено VWO.Передача дизайна
Процесс проектирования UX состоит из двух важных этапов: прототипирования дизайна и разработки рабочего решения. «Передача обслуживания» — это шаг, соединяющий их. Как только проект готов к разработке, дизайнеры готовят спецификацию, которая представляет собой документ, описывающий, как кодировать дизайн. Спецификация гарантирует, что команда реализует дизайн в соответствии с первоначальным намерением.
Хорошая спецификация имеет решающее значение, потому что без нее разработчикам придется либо полагаться на догадки при создании веб-сайта, либо возвращаться к дизайнеру, чтобы получить ответы на свои вопросы.Но сборка спецификации вручную может быть головной болью и обычно занимает значительное время, в зависимости от сложности конструкции.
С помощью функции проектных спецификаций Adobe XD дизайнеры могут публиковать общедоступный URL-адрес, чтобы разработчики могли проверять потоки, получать измерения и копировать стили. Дизайнерам больше не нужно тратить время на разработку спецификаций, чтобы сообщить разработчику расположение, цвета, стили текста или шрифты.
Снимок экрана с характеристиками дизайна Adobe XD. Изображение предоставлено Adobe XD.Ваша продуктовая группа также может экспортировать ресурсы из XD в Mockplus Cloud в качестве единого источника достоверной информации обо всем, что связано с дизайном. Облако может стать основой ваших систем дизайна, которая поможет дизайнерам и разработчикам создавать и повторно использовать элементы дизайна, включая шаблоны и визуальные стили.
Заключение
Конечно, эти советы по веб-дизайну — только начало. Смешайте и сопоставьте эти идеи со своими собственными для достижения наилучших результатов. Относитесь к своему веб-сайту как к постоянно развивающемуся проекту и используйте аналитику и отзывы пользователей, чтобы постоянно улучшать качество обслуживания.И помните, что дизайн предназначен не только для дизайнеров — он для пользователей.
28 отмеченных наградами лучших дизайнов веб-сайтов для поиска в 2021 году
Лучшие дизайны веб-сайтов- Slaveryfootprint
- Blacknegative
- Hellomonday
- 9019 901 Woven Magazine
- Feed
- Rainforest Guardians
- Zillow
- Бумажные самолетики
- NOWNESS
- crypton Chocolate
- cry Simply Chocolate
- .торговля
- Активная теория
- Koox
- Музей Франса Халса
- Nomadic Tribe
- Bruno-simon
- Matruecannabis Дизайн
- Elias Akentour Portfolio
- Torgerson Design Partners
- Локомотив — Swab the World
- Чизкейк супергероя — Год Греты
- Skyline Films N
- Skyline Films
- SPINX Digital
Дизайн веб-сайта может быть определяющим фактором в том, обращается ли пользователь, посещающий сайт, к бренду.В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными из них являются удобство для пользователя, безопасность и визуальное представление.
По мере того, как вы приближаете свою команду к 2021 году, вы, возможно, думаете о редизайне своего веб-сайта. Если это так, найдите время, чтобы ознакомиться с некоторыми из лучших дизайнов веб-сайтов, а также с прошлыми победителями конкурса Awwwards и номинантами 2021 года. Эти сайты представляют лучший веб-дизайн в мире и предлагают уникальное представление о том, что работает для успешных веб-сайтов во всем мире.
The Awwwards раскрывают лучшие во многих категориях для творчества, дизайна и инноваций в Интернете, с категориями от лучших статей и интервью до мобильного совершенства и дизайна. Их категория веб-дизайна — одна из наших любимых. Он не только предлагает перспективные тенденции, но и позволяет легко увидеть инновации и захватывающие аспекты технологий, которые нарушат статус-кво. Когда вы готовите свою стратегию на 2021 год и думаете об изменениях, которые вы хотели бы внести в веб-сайт вашего собственного бренда, посмотрите, сможете ли вы почерпнуть вдохновение из нашего списка дизайнов веб-сайтов, а также из прошлых победителей и нынешних номинантов Awwwards.
Созданная 22 сентября 2011 года, Slavery Footprint — некоммерческая организация, которая занимается привлечением отдельных лиц, групп и предприятий к повышению осведомленности о борьбе с современным рабством. Их веб-сайт выводит доступность, удобство использования и адаптивный дизайн на новый уровень. Когда посетитель запускает свою домашнюю страницу, их взгляд бросается в глаза нарушению структуры цепочки, что дает четкое представление о миссии компании по освобождению современных рабов.
Сайт предлагает интерактивные возможности участникам с уникальным всплывающим окном для каждого меню.Веб-сайт Slavery Footprint является для некоммерческих организаций прекрасным примером того, как удерживать участников и привлекать внимание к их делу.
Лучшие дизайны веб-сайтов 2012 года: Blacknegative
Учитывая тенденцию дизайна «темного режима» в 2021 году, Black Negative — это веб-сайт, который выделяется своим умным использованием темного фона в сочетании с нежными цветами и призывом к действию. кнопки — предлагая посетителю приятный визуальный опыт.
Посещение веб-сайта Black Negative — это уникальные впечатления благодаря его увлекательному дизайну, отличному использованию шрифтов, творческой навигации, фотографиям с высоким разрешением, фантастическому качеству видео и сосредоточению внимания на мелких деталях.Техническое мастерство, продемонстрированное дизайнерами с использованием богатого мультимедийного контента, гармоничного потока и фоновой музыки на всем сайте, просто замечательно.
Лучшие дизайны веб-сайтов 2013 года: Hellomonday
Призван Hello Monday, чтобы сделать понедельник лучше — компания представляет собой творческую студию, которая воплощает в жизнь цифровые идеи, опыт, бренды и продукты. Их творчество хорошо отражено на их веб-сайте, который предлагает уникальный цифровой опыт, радует мозг и радует глаз.
Hello Monday — это не только захватывающая концепция, но и потрясающее исполнение и отображение услуг и идей с креативным сочетанием анимации и визуальных эффектов на пиксельной графике — в целом сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Лучший дизайн веб-сайтов 2014 года: Aquest
Веб-сайт AQuest представляет собой невероятный пример невероятных образов, рассказывания историй, творческого использования мультимедиа и анимации, визуального дизайна и, прежде всего, звуковой инженерии.В этом проекте можно много сказать о типографике, эффектах наведения курсора и умном использовании движения.
Дизайнеры потратили много времени на взаимодействие и переходы на сайт. Отражая их выдающуюся работу в веб-сайтах, социальных сетях, фильмах, 3D, лабораториях, темная фоновая тема AQuest с комбинацией превосходных визуальных эффектов привносит на веб-сайт уникальный стиль движения. Ощущение творчества можно ощутить в каждом уголке сайта этой производственно-технологической компании.
Лучший дизайн веб-сайтов 2015 года: ETQ
ETQ — один из брендов обуви премиум-класса в основных столицах Европы. Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
Сайт урезан с большими привлекательными визуальными эффектами, однотонным цветным фоном, четкой типографикой и изображениями продуктов с высоким разрешением, чтобы пользователи могли сосредоточиться именно на том, что они пришли туда, чтобы увидеть, т.е.э., туфли. Сайт соответствует текущим тенденциям дизайна веб-сайтов, захватывающим изображениям продуктов и множеству тонких деталей, которые выделяют его из толпы.
Лучший дизайн веб-сайтов 2015 года: журнал Woven
Хороший дизайн веб-сайтов становится все более важным, особенно в мире СМИ и издательского дела. Веб-сайт Woven Magazine эстетически привлекает читателей захватывающей концепцией и потрясающим исполнением. Зрителей привлекают большие изображения, миниатюры видео и статьи, которые доминируют на странице, привлекая внимание к тому, что наиболее важно для компании, т. Е.е., информация.
Онлайн-публикация создает чистый дизайн, чистую типографику, легко читаемый контент и привлекательный веб-сайт, свободный от отвлекающих факторов, таких как реклама или всплывающие окна, давая читателям возможность познакомиться с самим контентом. Создатели и мыслители сайта прославляют художников и ремесленников своими историями о страхе и триумфе, мировоззрении и духе, риске и возвращении благодаря простому маневрированию и непрерывности во всем.
Лучшие дизайны веб-сайтов 2015 года: Feed
Feed предлагает посетителям поистине уникальный и захватывающий опыт.С того момента, как пользователи переходят на веб-сайт Feed Music, креативное сочетание видеоконтента и анимации создает невероятно увлекательный опыт.
Этот сайт является прекрасным примером того, как создать иммерсивный опыт с помощью мультимедиа. Независимо от того, какой тип организации вы используете, видео и анимация могут быть идеальными активами для непосредственного привлечения пользователей и привлечения их внимания, как только они попадают на вашу домашнюю страницу.
Один из самых захватывающих некоммерческих веб-сайтов 2016 года, Rainforest Guardian использует WebGL, иммерсивные 360-панорамные изображения, уникальные истории и видео, а также разнообразный контент.Вы можете узнать все о племени яномами на Амазонке, включая деревни, местных жителей и водные пути с 3D-эффектом.
Веб-сайт создает фантастический пользовательский интерфейс с невероятными изображениями, повествованием историй, визуальным дизайном и, самое главное, интерактивным способом побудить людей подключиться к их общественному делу и превратиться в добровольцев для защиты природы. Плавные переходы, механика навигации и потрясающие горы в 3D точно привлекают внимание пользователей.
Лучший дизайн веб-сайтов 2016 года: Zillow
Zillow — одна из ведущих площадок на рынке недвижимости и аренды, предоставляющая пользователям данные, вдохновение, знания и всю профессиональную помощь, которую они могут получить, чтобы найти идеальный дом для своего дома. мечтать.В 2016 году веб-сайт получил высокие оценки за эстетичное, многофункциональное и функциональное развитие.
Минималистичный подход, однотонная цветовая гамма и домашние иллюстрации повысили удобство использования, доступность и плавную навигацию на веб-сайте, а также предоставили нужную информацию с полной информацией нужной аудитории. Сайт служит реальным примером правильного выполнения карт с сеточной структурой при сохранении отличного визуального дизайна.
Лучшие дизайны веб-сайтов 2016 года: бумажные самолетики
С приглашением использовать ваше мобильное устройство в правом углу, вращающимся по центру миром и летающими бумажными самолетиками, этот веб-сайт Active Theory в США.S. многого добивается, вкладывая средства в простую концепцию — мощь Интернета и устройства Android создают мгновенные соединения, и это так же просто, как выбросить бумажный самолетик. По мере того, как самолеты, кажется, приближаются, а затем и дальше по всему миру, пользователи естественным образом ощущают себя частью истории — умный трюк для любого веб-сайта.
Лучший дизайн веб-сайтов 2017 года: NOWNESS
Один из самых крутых видеоблогов с краудсорсингом, Nowness, — это отмеченный наградами веб-сайт, который создает лучшие интерактивные и незабываемые впечатления для пользователей.Большая часть контента веб-сайта создается независимыми креативщиками, что, безусловно, является одним из самых популярных способов публикации более релевантного контента.
В сочетании с большими миниатюрами и тонкой типографикой видеоформат создает бесподобный веб-сайт с галереей увлекательного контента, который дышит инновациями, историями, которые каждый бренд хочет рассказать, и творческими подходами. Таким образом, как и название, Nowness — это движение за инновационное совершенство и рассказывание захватывающих историй в тот самый момент, отмечая при этом необыкновенное каждый день.
Датский производитель шоколада Simply Chocolate создал этот веб-сайт с отдельными страницами для каждой плитки шоколада. Один из самых восхитительных визуальных аспектов этого сайта — это то, как все продукты демонстрируют единообразие брендинга при переходе от одного к другому. Кажется, что каждая плитка шоколада выскакивает за пределы экрана, заставляя вас протянуть руку и схватить ее.
Simply Chocolate удается создать захватывающий и захватывающий опыт с относительно минималистской концепцией дизайна, которая побуждает пользователя исследовать сайт и продолжать взаимодействовать с ним.
Первоклассный веб-сайт, который умело воплощает в жизнь анимацию и ИИ с эффектным использованием CSS и JavaScript. Cryptontrading демонстрирует, как представлять криптовалюты, такие как биткойн, с использованием современных решений, таких как искусственный интеллект. Веб-сайт помогает понять изменения в стоимости валюты, а также определить важные возможности для покупки и продажи.
Благодаря своей захватывающей концепции и потрясающему исполнению, этот веб-сайт бросает вызов нашему пониманию того, что возможно с искусственным интеллектом в Интернете.По мере того, как посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Криптона, появляющимся на главной странице: «Здравствуйте, я Криптон», по одной букве за раз.
Лучший дизайн веб-сайтов 2018 года: Active-theory
Active Theory применяет смелый подход к анимации для отображения своего портфолио, используя динамический веб-сайт, анимацию с водным эффектом, типографику и высококачественные изображения. Их сайт служит отличным примером того, как по-разному изобразить их портфолио с блестящей механикой навигации и визуальными эффектами, смешанными с анимацией.
Даже если вы не являетесь поклонником AR и VR, новаторское использование графики и анимации на веб-сайте может объяснить сложный визуальный опыт, который трудно игнорировать. Их тщательно продуманная и опытная команда собственных дизайнеров и разработчиков отличается отмеченной наградами производительностью и вниманием к деталям, и с ними легко работать.
Лучшие дизайны веб-сайтов 2018 года: Koox
Koox — первый Take Away, расположенный в центре Лондона, в партнерстве с лучшими шеф-поварами города.Их веб-сайт — один из лучших дизайнов 2018 года в области разработки и цифрового опыта. Уникальная акварельная тема, непрерывная прокрутка и анимация растительных иллюстраций, а также плавный переход между различными разделами страницы делают этот сайт выдающимся.
Дизайнеры много работали над красивыми иллюстрациями, которые отлично анимируются, которые улучшают дизайн интерфейса веб-сайта, делая его чистым, эстетичным и визуально привлекательным. Увлекательный веб-сайт наверняка заставит посетителей заказывать еду, которую они могут предложить, от лучших шеф-поваров Лондона.
Победитель конкурса Site of the Year 2018 Awwwards из Нидерландов сочетает в себе фотографии экспонатов и элементы цифрового дизайна. Эта тщательно созданная смесь направляет посетителей на сайт через опыт, который они испытают во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Лучшие дизайны веб-сайтов 2019 года: Nomadic Tribe
Еще один лучший дизайн веб-сайтов 2019 года, Nomadic Tribe, является одним из самых ярких примеров иллюстрации, взаимодействия, анимированного рассказывания историй с четырьмя главами и великолепным саундтреком.Тщательно продуманный веб-сайт оставляет незабываемые впечатления от пользователей. Веб-сайт представляет собой поэтическое путешествие, в котором используется трехмерная графика и визуальные коды, чтобы рассказать увлекательную историю и править миром комиксов.
Поддерживая удобство использования, Nomadic Tribe создал нестандартную навигацию и проделал исключительную работу с красивыми анимированными переходами, которые сделали его сайтом года. Не упустите возможность включить звук при просмотре веб-сайта.
Лучшие дизайны веб-сайтов 2019 года: Bruno-simon
Предлагаем вам самый креативный и интерактивный веб-сайт прямо сейчас — Бруно Саймон! Причудливая анимация и виртуальное 3D-искусство на главной странице Бруно Саймона сразу же привлекают внимание пользователя.Сайт получил награду за лучший дизайн веб-сайтов 2019 года за потрясающие игровые художественные эффекты 3D WebGL.
Сайт представляет собой портфолио Бруно Симона — внештатного разработчика креативов из Парижа. Он основан на простой автомобильной игре с высоты птичьего полета и представляет собой сочетание физических концепций, трехмерного визуального искусства, стандартных технологий и пристального внимания к деталям. Веб-сайт является отличным примером того, как сайт-портфолио может выходить за рамки интерактивности и получать увлекательные игровые возможности.
Лучшие дизайны веб-сайтов 2019 года: Matruecannabis
Веб-сайт MA True Cannabis является одним из лучших примеров для компаний в сфере розничной торговли, стремящихся обновить свой веб-сайт. Созданный из желания создать настоящее эмоциональное путешествие, сайт предлагает уникальные дизайны, отражающие уникальные характеристики их продуктов и проводящие пользователей через Четыре мира.
Веб-сайт, оформленный в оранжевых тонах, вызывает у посетителей впечатление юности и дружелюбие.Идеальное сочетание творчества и 3D-графики, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции объединяются в единое целое.
Лучший графический веб-сайт: king
King — это не обычный графический веб-сайт. Это ведущая компания в сфере интерактивных развлечений, у которой в запасе более 200 игр, в том числе игра Candy Crush с самым высоким рейтингом. Выиграл награду за лучший графический дизайн веб-сайтов — их веб-сайт — это не только цвета, значки или изображения, это больше о созданных ими талисманах, истории и о том, как пользователи глубоко связаны с каждой игрой.
Иллюстрации, анимационная графика, аудио / видео, разнообразие цветов, когда вы прокручиваете страницу вниз, веб-сайт сам по себе является интересным, все остается в соответствии с брендом. Трехмерный внешний вид каждого персонажа делает прокрутку увлекательной, а разумное использование различных кнопок с призывом к действию делает посещение сайта полезным.
Лучшие дизайны анимированных веб-сайтов: Alanmenken
Легендарный композитор — Алан Менкен создал одни из самых любимых песен Диснея, захватывающих воображение публики на протяжении более 35 лет.Его веб-сайт отражает его музыкальную и поэтическую любовь и является одним из самых невероятных веб-сайтов-портфолио того времени.
Компиляция всех его знаменитых работ вместе с увлекательной биографией легенды, веб-сайт объединяет захватывающую историю и интерактивную навигацию пользователя. Композиции его знаменитых песен оживают благодаря чистому, минималистичному интерфейсу и использованию больших сеток, которые побуждают посетителей вернуться к своим детским воспоминаниям и снова послушать песни.
Веб-сайт этого французского художника представляет собой увлекательную смесь неподвижной фотографии, видеоконтента и смелого использования черного и белого, чтобы направлять пользователей через невероятное количество работ.Элиас Акентур — французский арт-директор с более чем семилетним опытом практической работы в области брендинга, дизайна и рекламы, уделяя особое внимание новым технологиям и рынкам предметов роскоши. Как только вы перейдете на сайт, вы заметите безошибочно высококлассную атмосферу; быстрое введение органично вписывается в суть сайта и предлагает удобную навигацию по остальному содержанию сайта, включая галерею, портфолио и контактную информацию Элиаса.
Интригующие анимации на веб-сайте побуждают вас изучить и узнать больше об Элиасе и его работе.
Озарк, штат Миссури, Torgerson Design Partners — архитектурная компания с полным спектром услуг и потрясающим веб-сайтом. Каждый раздел сайта включает знакомые функции с микроанимацией вместо обычных статических значков, которые вы привыкли видеть на других сайтах. Чистый и минималистичный дизайн направляет пользователей вниз через информацию о компании, их философии дизайна, галерею прошлых проектов с быстрым просмотром их деталей при наведении курсора на каждый из них.
Этот веб-сайт работает над повышением осведомленности о донорстве стволовых клеток и в надежде диверсифицировать глобальный банк.Каждый элемент сайта привлекает внимание — от уникального сочетания цветов умбры и бирюзового до движения справа от глаза. Движущиеся шары, расположенные именно в этой области, заставляют пользователя видеть сайт целиком, беспрепятственно повышая визуальный интерес.
Когда у вас есть фигура столь же сильная и узнаваемая, как Грета Тунберг, лучшим вариантом будет использовать это изображение в кампании на вашем веб-сайте. Именно это сделал супергеройский чизкейк с фильмом «Год Греты» из Нидерландов.Увлекательный проект с иллюстрированным графиком превращения Тунберга из детского активиста в глобальную икону.
Лучший мобильный веб-дизайн 2020: Skyline Films
Независимо от вашей отрасли, если ваш сайт не оптимизирован для мобильных устройств, вы отстаете на несколько лет. Это особенно верно для киноиндустрии, где технологии и воображение являются ожиданиями от любой цифровой кампании. Британская Skyline Films творит чудеса в маркетинге сериала Шерлок Холмс .При работе с историческими произведениями может быть трудно сбалансировать красоту эпохи с магией технологий, но этот мобильный сайт выходит за рамки того, что ожидает большинство пользователей. Викторианские изображения в тонах сепии, кажется, противоречат скорости и интуитивности сидения, но именно это противоречие заставляет их работать.
Лучшие дизайны веб-сайтов 2020 года: RESN — i-Spy
Эта новозеландская кампания для детей, Хей-Хей, представляет собой цифровой взгляд на книги об I-Spy, любимых детьми всего мира. как творческий, так и информативный.Он передает дух этого места и одновременно является забавным, игровым входом в мир парка. Сайты, которые могут оживить цифровой мир для детей, редки, и этот делает это таким образом, чтобы взрослые тоже захотели принять участие.
Лучший дизайн веб-сайтов, ориентированный на SEO: SPINX Digital
Эта компания из Лос-Анджелеса, занимающаяся дизайном веб-сайтов и цифровым маркетингом, получила одну из наград за лучший дизайн веб-сайтов, ориентированных на SEO, за хорошо продуманное размещение контента, использование ключевых слов и и шаблоны.SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, освещающего свои услуги простым и легким для восприятия способом.
Их команда много работала над созданием отличной веб-архитектуры SEO на основе исследования ключевых слов и стремилась сделать свой веб-сайт адаптивным. Простые, плоские, цветные фоны в сочетании с легким временем загрузки, четкой типографикой, информативным контентом и богатой пикселями графикой помогли им сосредоточиться именно на том, что пользователь пришел туда посмотреть: на услугах.
Вот и все — список самых креативных веб-сайтов в Интернете на сегодняшний день. Вы можете использовать его, чтобы создать визуально привлекательный, актуальный и инновационный веб-сайт для своей компании и выделиться в отрасли.
Баланс веб-дизайна с мощным обменом сообщениями
Эти сайты представляют собой одни из самых дальновидных, но функциональных и интуитивно понятных вариантов веб-дизайна, набирающих популярность в 2021 году. Всегда полезно попробовать черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт.Эти сайты — лишь некоторые из них, за которыми стоит продолжить просмотр в 2021 году, и они являются прекрасным примером сочетания умного бизнеса и стильного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении с помощью новой смелой концепции дизайна веб-сайтов, найдите для вдохновения наш список лучших дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
21 Отмеченный наградами дизайн веб-сайтов и их правильность
Интернет полон удивительных и вдохновляющих веб-сайтов.
Эти особые снежинки — это те, кто находит новаторские способы использовать все возможные дизайнерские и технологические границы в своих интересах для создания впечатлений, которые многие организации хотели бы иметь.
Найти эти алмазы в необработанном виде может быть невероятной проблемой, особенно если вы планируете редизайн веб-сайта и не знаете, с чего начать.
К счастью, такие сайты, как CSS Awards, Awwwards, Webby Awards и т. Д., Существуют, чтобы помочь выделить те сайты, которые мы должны отразить на своих собственных.
Чтобы продемонстрировать некоторые из этих отмеченных наградами сайтов, я погрузился в каждый из этих отмеченных наградами сайтов и выбрал те, которые являются не только красивыми примерами современного дизайна, но также используют UX, UI, информационную архитектуру, оптимизацию коэффициента конверсии, видеомаркетинг. , тактика в полной мере.
При просмотре каждого сайта важно понимать, что их не следует рассматривать как шаблоны, которые следует пытаться скопировать. Вместо этого проанализируйте их и найдите те их части, которые используют стратегии дизайна / маркетинга / контента, которые можно было бы перепрофилировать и переработать во что-то, что подходит вашей аудитории.
С учетом сказанного, наслаждайтесь этими 17 потрясающими примерами отмеченного наградами дизайна веб-сайтов, сделанных правильно.
Скорее посмотреть? Вот 5 моих любимых!
Представлено на сайте Awwwards
ESPN выводит свой спортивный контент и программирование на новый уровень с помощью этого динамичного и привлекательного сайта, наполненного большими изображениями и видео с высоким разрешением. Сайт использует фоновое видео, чтобы не отставать от спортивной сети, и разделы с тонкими эффектами наведения и перехода, а также для обеспечения плавного взаимодействия с пользователем.Ползунок «Избранные виды спорта» очень увлекателен и отлично демонстрирует каждый из видов спорта наряду с интересной статистикой и информативными подробностями о доступных программах.
Представлено на сайте Awwwards
Montage выводит демонстрацию своего продукта на новый уровень с помощью этой простой в использовании домашней страницы, которая четко описывает, что это за продукт, как он выглядит, качество продукта и отзывы. Сайт — отличный пример одного подхода, который вы можете использовать, чтобы выделить свой продукт и наиболее важные моменты, на которые ваши пользователи будут интересоваться при поиске ответов.Липкая суб-навигация позволяет пользователям легко перемещаться по странице, чтобы найти именно то, что они ищут.
Представлено на The Webby Awards
Поиск идеального дома — это возможность с удобством найти именно то, что вы ищете, сохранить и хранить то, что вам нравится, и упростить поиск всего этого позже. Zillow идеально подходит по всем трем пунктам благодаря своему интуитивно понятному сайту недвижимости. Область поиска в области героя позволяет новым пользователям быстро выбирать и искать списки без необходимости искать какую-либо скрытую страницу поиска.
Участвует в конкурсе CSS Design Awards
Revols применяет на своем веб-сайте смелый подход, увеличивая свои маленькие и сложные наушники с помощью макросъемки и видео. Фотографии и видео делают сайт невероятно ориентированным на продукт, поэтому его пользователи постепенно все больше и больше погружаются в ощущения, которые могут дать вам эти наушники. Обработка крупным шрифтом на этом сайте также является приятным дополнением к фотографии наушников большего размера.
Представлено на SiteInspire
Fiftythree охватывает все функции и преимущества своего Pencil Stylus на этой отдельной странице продукта.Эти функции и преимущества сопровождаются изображениями, иллюстрирующими продукт в действии, чтобы пользователю было легче визуализировать их и то, как они могут применять продукт. Макет и визуальное оформление раздела анатомии продукта также очень уникальны и действуют как динамический способ побудить пользователей узнать больше о продукте, в отличие от статических разделов один за другим.
Представлено на The Webby Awards
В отличие от традиционных сайтов, ориентированных на продукты, Morgan Stanley публикует на своей домашней странице статью, на которую они надеются привлечь значительный объем трафика (особенно потому, что она связана с праздничными семейными собраниями, которые мы должны посетить).Остальная часть макета за пределами главной страницы играет с макетом, ориентированным на сетку, чтобы организовать ассортимент последних опубликованных ими статей.
Представлено на сайте Awwwards
Boosted поднял то, что можно было бы назвать обычным скейтбордом, на новый уровень, представив на своем сайте удивительно подробные фотографии своего продукта, сопровождаемые подробными описаниями. Серые тона и белый фон сайта помогают сосредоточить внимание на оранжевых кнопках с призывом к действию и ярком скейтборде, который они используют в качестве примера продукта.Мне также нравится тот факт, что у них есть блог, который, кажется, освещает проблемы, которые они / решают с помощью продукта, что добавляет компании прекрасный уровень прозрачности.
Представлено на SiteInspire
Wozber проделал потрясающую работу, разбив пошаговый процесс, необходимый, чтобы убедиться, что ваше резюме идеально подходит для работы вашей мечты, которую вы ищете. На его домашней странице четко обозначены шаги, которые будут описаны ниже в отдельных разделах.
На сайте даже есть примеры некоторых составленных ими резюме, чтобы вам было легко увидеть, как именно может выглядеть готовый продукт, прежде чем вы решите зарегистрироваться.
Показано на CSS Winner
Opus демонстрирует органические, естественные и полезные для здоровья свойства своей почвы, добавляя обильное количество зелени по всему участку. Имея так много различных вариантов почв для горшечных культур, может быть трудно решить, какая из них наиболее полезна для ваших растений или сада.Opus доказывает, что его продукт является лучшим, обращаясь к ингредиентам и физическим свойствам, которые предлагает его почва, которые отделяют его от вашего традиционного бренда. Мне также было очень приятно видеть, что они вели блог и иногда добавляли более восхитительные сообщения, чтобы помочь охватить более широкую аудиторию, такую как эта.
Представлено на сайте Awwwards
Слишком часто компании-разработчики программного обеспечения имеют очень красивые веб-сайты, на которых полностью отсутствуют изображения их продуктов. Если вы сейчас находитесь на этой должности и ищете вдохновения, Zero — фантастический сайт для вдохновения.Использование изображений, сопровождаемых описательным текстом, объясняющим каждое из них, делает продукт более реальным и понятным для заинтересованных людей.
Представлено на сайте Awwwards
Cap HPI помогает предоставлять широкий спектр автомобильных данных самым разным людям. Имея это в виду, Cap HPI создала свой веб-сайт, чтобы эти люди могли легко найти тип решения, который они ищут. Чтобы облегчить это, они оптимизировали навигацию, чтобы вы могли быстро понять, может ли CAP HPI вам помочь.
Вдобавок ко всему, дизайн сайта, тонкая анимация и уникальная цветовая палитра создают восхитительный и освежающий визуальный опыт на рынке, который в противном случае мог бы иметь очень мягкий корпоративный макет.
Представлено на сайте Awwwards
Хотя сайт меньше других, Quiver все же выделяется среди остальных.
Мне нравится тот факт, что они сразу используют эмоции, когда вы попадаете на главную страницу с фоном и копией.Им даже удалось разместить там форму регистрации, а не просто включить кнопку, которая отправляет посетителей на отдельную страницу регистрации.
Страницы продуктов и функций Quiver прекрасно справляются с задачей отображения внешнего вида программного обеспечения, сопровождаемого небольшими интерактивными элементами, которые помогают показать, как работает продукт.
Показано на CSS Winner
Wordstack проделал отличную работу, сохранив свой веб-сайт небольшим, сжатым и организованным, но при этом сохранив всю ценность, которую предлагает продукт.Большие изображения во всю ширину и единообразное использование цветовой палитры и стиля на всех страницах создают невероятно единообразный дизайн, который очень хорошо сочетается с цветовым палитрой программного обеспечения.
Участвует в конкурсе CSS Design Awards
Некоторые клиенты любят заниматься продуктами, которые, как они знают, созданы и созданы компаниями, которые хотят предоставлять своим клиентам качественные продукты. И такие компании, как Campos Coffee, точно знают, как удовлетворить этих покупателей.
Campos использует свой веб-сайт, чтобы показать, сколько времени и усилий их команда вкладывает в приготовление кофе, какую пользу он приносит обществу и почему вы будете чувствовать себя хорошо, покупая его. Все эти моменты объединены в замечательную историю, которую они отображают на главной странице и на всех других страницах сайта.
Представлено на SiteInspire
Вместо того, чтобы просто выделять функции, Kin переходит к следующему шагу и использует свою домашнюю страницу для демонстрации преимуществ своих продуктов, чтобы люди точно знали, для чего можно использовать продукт, прежде чем переходить к другим областям сайта.
Что касается дизайна, то использование Kin более крупного шрифта с засечками на всем сайте в сочетании с настоящими офисными фотографиями помогает повысить доверие к своему бренду. Это также позволяет покупателю узнать, что за удивительным продуктом стоят настоящие, представительные люди, вместо того, чтобы оставлять его наугад.
Представлено на Webby Awards
Хотите путешествовать на пароме, но не знаете, куда ехать? SeaStreak попадает в надежные руки.Пользовательский интерфейс сайта организован таким образом, чтобы вы могли быстро составить расписание переправы, которое вам подходит. Мне также очень интересна навигация. Меню маршрутов и расписаний раскрывается, чтобы показать вам все доступные варианты, а меню однодневных поездок и отдыха уже сегментировано для пользователей, которые на сайте ищут именно это. Эти элементы помогают создать удобство для пользователя и скорость, поэтому они не остаются в темной дыре сайта, пытаясь выяснить, как искать то, что они хотят.
Показано на CSS Winner
Гладкий продуктS Bottle получил особое внимание в дизайне веб-сайта, чтобы подчеркнуть его новаторскую красоту и преимущества. Использование бутылки в различных анимациях сделало сайт более интересным и повысило интерес к более подробному изучению продукта.
Представлено на W3 Awards
Ocean Health Index помогает перенести красоту океана в Интернет с его потрясающей компоновкой, визуальными образами и прохладной цветовой палитрой тонов.Широкое использование шрифтов на веб-сайте также помогает сделать его удобным для чтения и профессиональным.
Представлено на сайте Awwwards
Использование места на Wealthsimple позволяет невероятно легко сегментировать каждый раздел его страниц. Красивые GIF-изображения по всей странице также создают захватывающий опыт, тем более что они не имеют прямого отношения к инвестированию.
Сайт делает инвестирование намного более увлекательным. Вместо того, чтобы демонстрировать электронные таблицы, пачки денег и липкую лексику, они стараются выделить бренд WealthSimple, поэтому он не похож на любое другое инвестиционное программное обеспечение или услугу
Показано на CSSDesignAwards
Причудливая анимация на главной странице Toggl привлекает внимание пользователя сразу по прибытии.Этот стиль изображений присутствует во всех остальных разделах с простыми группами блоков содержимого непосредственно рядом с каждым.
Toggl также уделяет пристальное внимание тому, как вещи отображаются при загрузке страницы. Например, на странице цен Toggl появляется герой, а затем слева направо каждая ценовая область. Внимание к этим деталям делает сайт еще более безупречным.
Показано на CSSDesignAwards
Просмотр кровли может показаться неприятным для среднего домовладельца, но Shademaster делает все возможное.
Они стратегически разделили тип работы, которую они выполняли, на проекты крыш в навигационной системе, которые отправляют пользователя на отдельные страницы, где они могут спланировать и спроектировать свою идеальную крышу и получить ценовое предложение. Такой подход делает процесс покупки крыши намного более автономным для пользователей; нет необходимости посещать ваш дом только для того, чтобы что-то начать.
Ищете редизайн собственного сайта?
Ваш веб-сайт призван быть лицом вашего присутствия в Интернете и способом виртуального представления вашего бренда.Если ваш веб-сайт не поддерживает дизайн, который соответствует вашему желанию, чтобы его воспринимали, он в конечном итоге не сможет работать оптимально. IMPACT любит работать с другими компаниями в совместных усилиях, чтобы понять, как вы хотите, чтобы ваш веб-сайт действительно выглядел, поэтому мы можем помочь вам разработать стратегию и воплотить его в жизнь.
Считаете, что настало время для вашего веб-сайта обновить лицо, которого он заслуживает, чтобы лучше представить ваш бренд и, в конечном итоге, повысить его производительность? Поговорите с нами и расскажите о целях и стремлениях вашего сайта.
19 макетов веб-сайтов, которые заставят ваших пользователей вернуться за новыми
Множество веб-сайтов сияют цветом, яркими изображениями и полезным контентом. Но если оторвать цвет, видео, изображения, контент, что останется? Вы перейдете к основам веб-сайта и внезапно поймете: именно макет действительно придает красоту веб-сайту.
Что такое макет веб-сайта?
Макет веб-сайта — это шаблон (или каркас), определяющий структуру веб-сайта.Он выполняет роль структурирования информации, представленной на сайте, как для владельца сайта, так и для пользователей. Он обеспечивает четких путей для навигации по веб-страницам и помещает наиболее важные элементы веб-сайта на передний план и в центр.
Макеты веб-сайтовопределяют иерархию контента. Контент будет направлять посетителей по сайту и должен как можно лучше донести до них ваше сообщение.
Короче говоря, макеты веб-сайтов — это важные элементы, которые делают веб-сайт успешным или неудачным.
Почему следует выбирать один макет вместо другого?
Следует внимательно делать выбор. Вот почему:
- Хороший макет удерживает пользователей на сайте, потому что он делает важную информацию легко доступной и интуитивно понятной для поиска. Плохая верстка расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
По этой причине на поиск хорошего макета лучше всего потратить столько времени, сколько нужно, потому что пользователи не будут уделять вам больше нескольких секунд своего времени.
Итак, помимо решения проблемы выбора за доли секунды, хорошая компоновка имеет дополнительные преимущества. Привлечение посетителей может быть полезным усилием.
- При выборе макета может быть полезно также принять во внимание гештальт-закон закрытия . В нем говорится, что даже если форма изображения не завершена, человеческий глаз имеет тенденцию заполнять визуальные пробелы и распознавать изображение в целом. Чем это может быть вам полезно?
- Вы не будете обращать внимания на детали, а сосредоточитесь на общем представлении страниц, образующих веб-сайт; пользователи найдут для себя смысловой путь.
- Вы обращаете внимание на детали, используя несколько дополнительных секунд для экспоненциального роста вовлеченности.
- Вы намеренно не обращаете внимания на детали, позволяя оригинальности говорить сама за себя; пользователи найдут для себя значимый путь, и они сохранят прочную память о вашем веб-сайте.
Пример того, как работает гештальт-закон закрытия
Знакомство с лучшими практиками макетирования
Чтобы продуктивно провести время при выборе дизайна макета, важно ознакомиться с некоторыми основными понятиями, связанными с макетом веб-сайта.Мы собрали ряд концепций, которые помогут вам сориентироваться в изобилии предустановленных макетов веб-сайтов.
Визуальный вес и негативное пространство
Визуальный вес воспринимается людьми, когда некоторые объекты на веб-сайте обладают большей визуальной силой. Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них негативное пространство — это то, что нас здесь напрямую интересует.
Негативное пространство (пространство, лишенное каких-либо элементов) привлекает внимание к элементам, перевешивающим остальные, посредством сосредоточенной на них визуальной силы.
Пример визуального веса, созданного через негативное пространство
Пространство между черным квадратом и белыми квадратами направляет взгляд на левый элемент. Но левый элемент перевешивается четырьмя меньшими белыми квадратами. Черный квадрат несет более сильную визуальную силу.
Сбалансированная верстка веб-сайта
В сбалансированном веб-дизайне элементы, составляющие макет, поддерживают друг друга, так что пользователь видит текстовое содержимое одинаково важно.Кроме того, элементы легко сканируются в макете, который эффективно представляет их все. Дизайн производит впечатление устойчивости и приятен с эстетической точки зрения.
Один из самых популярных уравновешенных дизайнов — это симметричный баланс, где, подобно зеркальному отображению, визуальный элемент будет выглядеть одинаково по обе стороны от центра. Симметрия вызывает баланс, элегантность и удовольствие. Вы, наверное, тоже это почувствовали, глядя на архитектуру некоторых зданий, садов и даже на крылья бабочки.
Разделы для определенных аудиторий или функций
Расположение элементов, которые можно изменить, что означает, что пользователи могут легко переключаться на другие разделы веб-сайта. Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных веб-сайтах, адресованных как мужчинам, так и женщинам.
Макет поддерживает 2 отдельных раздела на веб-сайте, один посвящен одежде для мужчин, а другой — одежде для женщин. Разделение макета обслуживает функциональный контент, очень полезный для двух различных целевых аудиторий.
Выйти за рамки стандартных раскладок
В то время как некоторые макеты следуют традиционному пути с целью наилучшего обслуживания функциональности, в других макетах используются смелые дизайны и структуры с целью оказать влияние на пользователя. Сломать шаблон означает неожиданное расположение элементов на веб-странице, и опыт, который он вызывает, выделяется среди множества стандартных веб-сайтов, что пользователь не может не запомнить ваш веб-сайт.
Источник: Schweppes.около
Помните, что UX лучше дизайна. Всегда думайте о конечном пользователе. Сделайте тесты, прежде чем что-либо выпускать.
Создание визуального напряжения для привлекательных стимулирующих макетов
В веб-дизайне визуальное напряжение напрягает внимание пользователей, сосредотачивая его на ключевых моментах веб-сайта. Визуальное напряжение проявляется в контрастах пространства, цвета или яркости, и это легко заметно, если они переплетаются в идеальном общем балансе элементов.
Его роль состоит в том, чтобы визуально стимулировать пользователей отказаться от рутины веб-серфинга и обрабатывать информацию на веб-сайте в совершенно новом свете.
Визуальная напряженность в макете веб-сайта из-за неожиданного размещения некоторых элементов — Источник: Stripe
Используйте точки фокусировки, чтобы привлечь внимание к определенным элементам
Кнопка с призывом к действию может быть центром внимания. Изображение может быть центром внимания. Заголовки также могут быть координационными центрами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся наиболее интересными объектами на веб-сайте, привлекающими внимание пользователя.
Источник: Tesla.ком
Благодаря фокусным точкам ваши пользователи будут на полпути к конверсии (какой бы «конверсией» ни был ваш конкретный веб-сайт) — пользователи будут концентрировать свое внимание на этих фокусных точках и будут более склонны предпринимать действия, которые вы от них хотите. брать.
Дизайн макетов для достижения целей веб-сайта
Рекомендуется, чтобы перед тем, как приступить к разработке макета / просмотру шаблонов макета, вы должны определить , каковы цели веб-сайта .Они могут продавать товары, собирать трафик или просто очаровывать пользователей каким-нибудь произведением искусства. Макет сайта следует выбирать исходя из целей сайта. Это вызовет определенные действия пользователей, которые приведут к достижению этих целей.
Источник: Unbounce
Макеты, рассказывающие историю
Разработайте макет / найдите макет так, чтобы он соответствовал сообщению, которое вы должны передать. Разделы разделов должны собираться вместе, чтобы рассказывать полную историю.Каждый элемент в этой цепочке — это еще одна глава вашей истории.
Макет, состоящий из разделов функций, много говорящих о ценности приложения
Лучшие макеты веб-сайтов с доказанным успехом
Ниже вы найдете самые популярные и эффективные макеты веб-сайтов, которые дизайнеры со всего мира используют для создания своих веб-сайтов.
1. Зигзагообразный макет
Исследование показало, как пользователи просматривают содержимое веб-страницы: глаза перемещаются по странице в соответствии с направлением буквы Z.
- Сначала взгляд идет слева направо
- Далее глаз идет вниз, а влево
- Наконец, их глаза снова возвращаются вправо
Зигзагообразный макет, так как он неразрывно связан с некоторыми обычными действиями веб-серферов, применим к широкому кругу веб-сайтов в различных сферах деятельности.
Демонстрация веб-сайта ресторана— создана с использованием темы «Месмериз»
2. Макет F
Макет F-формы следует другому широко известному способу сканирования, когда взгляд перемещается по странице в виде буквы F.
Благодаря своей связи с широко известным поведением пользователей, этот макет подходит для широкого спектра веб-сайтов, от веб-сайтов электронной коммерции до веб-сайтов портфолио.
Источник: Patagonia.com
3. Полноэкранное фото
В данном случае макет подразумевает распространение содержимого на полноэкранную фотографию / изображение. Таким образом, текстовые разделы или разделы меню служат для поддержки «живого» изображения. Подходит для веб-сайтов, которые хотят сразу же закрепить тему сайта в сознании посетителя.
Источник: Netflix
4. Схема сетки
Информация организована в виде сеток, что упрощает просмотр, и люди могут останавливаться на конкретных интересующих темах. Сетки позволяют равномерно распределять текст, фотографии и видео на веб-страницах, позволяя пользователям определять важность каждой единицы. Подходит для газет, видеоблогов и т. Д.
Источник: Икеа
Источник: iHeartRadio
5.Макет в одну колонку
Этот макет организует информацию в один столбец, и это один из самых простых макетов для размещения. За контентом (текст, фото, видео) легко следить, а необходимость сканировать — это не что иное, как определение ключевых точек интереса в этом единственном столбце. Подходит для исследовательских работ и длинных статей.
Кроме того, макеты в один столбец идеально подходят для мобильных устройств.
Источник: Средний
6.Макет избранного изображения
Один из наиболее распространенных в настоящее время макетов подразумевает создание избранного изображения, представляющего каждую страницу веб-сайта. Изображение служит для концентрации внимания и интереса к фокусу, выражающему тему страницы. Кроме того, изображение выступает в качестве источника смысла, который исходит именно из этой фокусной точки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Демонстрация веб-сайта портфолио дизайнера — создана с помощью темы «Месмериз»
7.Асимметричный макет
Асимметричная планировка играет с правилами симметрии до такой степени, что искажает их в пользу уникального обещания: мы можем предложить больше, чем совершенство. Хитрость заключается в том, чтобы создать активное пространство и сделать белое пространство более живым.
Подходит для этой категории веб-сайтов с веб-дизайном, для необычных презентаций портфолио и инновационных бизнес-сайтов.
Источник: Kiwi.com
8.Макет разделенного экрана
Этот тип макета относится как к вертикальному разделенному экрану, так и к горизонтальному разделенному экрану. Как правило, вертикальный разделенный экран играет важную роль в придании двойной важности 2 или более отдельным областям. Цель здесь — способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Пример ниже несколько отличается тем, что он содержит как вертикальное, так и горизонтальное разделение на одной и той же странице. Если смотреть только на вертикальное разделение, это не побуждает сделать выбор, а скорее усиливает одно восприятие другим.
Макет с разделенным экраном рекомендуется для интернет-магазинов (например, для продажи мужчинам и женщинам) или для творческих веб-сайтов, «продающих здоровье» на всех этапах веб-презентаций (как в случае ниже).
Источник: RedLight.dev
9. Макет галереи заголовков и эскизов
Во все более визуально ориентированном онлайн-мире этот макет может творить чудеса. Он состоит из миниатюр изображений, ведущих к полному описанию этих тем, и заголовков (+ короткие презентации), которые служат руководством по альбому изображений.
Подходит для туристических сайтов, блогов и журналов.
Источник: wepresent.wetransfer.com
10. Модульная компоновка (также известная как компоновка карты / компоновка блока)
Этот макет тесно связан с Material Design, протоколом проектирования, запущенным Google. Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включена в карточку или модуль, имеющий собственное выделенное пространство.
При применении модульных макетов к веб-сайтам достигается обтекаемый вид и очень связная композиция элементов на веб-странице.
Подходит для корпоративных веб-сайтов, на которых четкие и последовательные презентации являются основополагающими для профессионального присутствия в Интернете.
Источник: UXPin
Источник: thefutur.com
11. Макет журнала
Макет журнала, который встречается в наши дни, представляет собой смесь некоторых других макетов, и все они служат для придания ауру великолепия новостям.
В приведенном ниже примере сочетаются макет галереи заголовок + миниатюры, макет избранного изображения, а также твердый F-образный макет, чтобы сохранить гламур журнала на должном уровне.
Такие комбинации подходят для интернет-журналов, но не ограничиваются ими.
12. Макет одной страницы
Несмотря на то, что он не так широко распространен среди обычных макетов веб-сайтов, мы хотели перечислить этот макет здесь из-за его довольно интересных характеристик. Он объединяет несколько действий на одной странице (например,грамм. Gmail). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
13. Схема радиальной симметрии
Другой менее распространенный тип компоновки относится к радиальной симметрии. Центральная точка, из которой излучаются коррелированные элементы в округлой форме:
.Это упаковка
Теперь, когда вы ознакомились с различными макетами веб-сайтов, пора подумать, какой именно макет лучше всего подходит для вашего веб-сайта.Это универсальный макет или макет, адаптированный к определенной нише?
Для этого вы должны знать свою аудиторию, ее поведение, потребности и ожидания и создать соответствующее сообщение, которое идеально вписывается в макет. Макет будет иметь роль, позволяя сообщению сиять и быть настолько убедительным для пользователей, что они не могут не принять его.
10 лучших дизайнов школьных веб-сайтов [и как они это сделали!]
Кэндис Бозек 23 июля 2019 г.
Как и любая некоммерческая организация или ассоциация, школы должны иметь веб-сайт, который точно передает их видение. Создание красивого и увлекательного школьного веб-сайта начинается с выбора правильной системы управления контентом (CMS). CMS, ориентированная на удовлетворение уникальных потребностей школы, будет иметь правильную функциональность и элементы дизайна для действительно привлекательного веб-сайта.
Выбирая CMS для своего учебного заведения, ищите платформу веб-сайта с адаптивными для мобильных устройств темами веб-сайтов и портфолио веб-дизайна, которое включает организации, похожие на вашу собственную. Это даст вам хорошее представление о том, каких результатов вы можете ожидать от использования этой платформы CMS.
Готовы почувствовать вдохновение? Узнайте, как эти ведущие школы и академии создавали исключительные веб-сайты:
- Старшая школа естественных и математических наук в Новом Орлеане
- Чартерная школа для детей в Бронксе
- Times 2 STEM Academy
- Независимый школьный округ Раунд-Рок
- Университет Парка
- Академия Джорджа Вашингтона
- Школа Росс
- Колледж Боу-Вэлли
- Средняя школа Патни
- Академия Надежды
Основанная в 1993 году, New Orleans Charter Science and Mathematics High School или Sci High — это государственная чартерная школа с открытым входом, которая готовит всех учащихся к поступлению в колледж и успешной карьере.Как указано в названии, они специализируются на естественных науках, математике и технологиях. Пожертвования являются приоритетом для этой школы в дополнение к государственному / местному финансированию для своих учеников.
Почему мы любим веб-дизайн Sci High
Уникальный брендSci High хорошо заметен на их веб-сайте. Их фирменные цвета и отличный шрифт прекрасно вписываются в веб-дизайн. Их миссия отображается на главной странице вместе с потрясающими изображениями и видеоматериалами, чтобы помочь нарисовать картину того, каково это — посещать эту школу.
На веб-сайте Sci High есть отдельные страницы с новостями и событиями в удобном для восприятия формате блога. Посетители сайта могут прокручивать страницу новостей, чтобы увидеть последние новости, или просмотреть свой календарь событий, чтобы узнать о предстоящих событиях.
Прямая трансляция Twitter на главной странице и значки социальных сетей, связанные с навигационным меню сайта, побуждают учащихся и сторонников присоединяться к онлайн-разговору.
Наша любимая функция? Веб-сайт Sci High предлагает специальные разделы для учащихся, родителей и учителей.Студенты могут найти быстрые ссылки, чтобы проверить свои оценки, вступить в клубы или запросить репетиторство. Их родители могут легко найти информацию о школьной политике, расписании занятий и автобусных маршрутах. У учителей есть собственные страницы в классе, где они могут загружать материалы курса или публиковать обновления для класса.
Как они построили сайт этой школы
Sci High недавно изменила дизайн своего веб-сайта на Morweb.org. Их веб-сайт построен на платформе Morweb с индивидуально разработанной темой школьного веб-сайта.
Школа использует надежные функции веб-сайта Morweb, включая управление событиями, страницу пожертвований на сайте, движок блога и вращающиеся слайдеры изображений.
Удобная система управления контентом (CMS)Morweb позволяет таким организациям, как Sci High, постоянно обновлять свой веб-сайт с помощью инструментов редактирования с перетаскиванием. Школы могут легко добавлять новый контент и настраивать макет в интерфейсе своего веб-сайта без каких-либо знаний в области программирования.
Чартерная школа для детей Бронкса (TBCSC) — это чартерная школа в Южном Бронксе, миссией которой является расширение возможностей детей для раскрытия своего максимального потенциала как учащихся, так и членов их сообществ.
Почему мы любим веб-дизайн TBCSC
Веб-сайтTBCSC выглядит потрясающе, и с ним легко ориентироваться. Первое, что посетители видят на главной странице веб-сайта, — это вращающиеся баннеры с изображениями учащихся, посещающих школу, со ссылками на другое содержимое страницы.
Эффекты наведения курсора мыши придают сайту школы интерактивный вид, а веб-дизайн полностью адаптивен, что означает, что макет адаптируется к любому устройству, которое вы используете. Мобильный вид сайта столь же интересен, как и вид на компьютере.
Домашняя страницаTBCSC поощряет участие посетителей, отображая предстоящие события с помощью регистрации в один клик и прямой трансляции в Instagram.
Наша любимая функция? На странице пожертвований представлены рекомендуемые суммы пожертвований и показано, как ваши пожертвования будут использованы для улучшения ситуации. Бланк пожертвования не только очень легко заполнить, но и позволяет сделать пожертвование повторяющимся или посвятить подарок.
Как они построили сайт этой школы
TBCSC в партнерстве с Morweb разработал свой веб-сайт на платформе, которая помогает некоммерческим организациям управлять всеми аспектами своего присутствия в Интернете, от дизайна веб-сайтов до пожертвований на мероприятия.
Веб-сайт был разработан путем настройки одной из премиальных тем для веб-сайта Morweb. Выбранная ими тема имеет встроенную кнопку «Пожертвовать» в меню навигации, так что сторонникам ее легко найти.
РедактированиеMorweb с помощью перетаскивания упрощает обновление сайта и позволяет сотрудникам TBCSC полностью контролировать содержание своих веб-сайтов. Они даже могут создавать новые страницы и добавлять их в меню навигации без необходимости связываться с разработчиком.
Добавить новые события так же просто, как создать сообщение в блоге.Используя шаблоны страниц мероприятий Morweb, некоммерческие организации могут легко создать мероприятие, введя заголовок, дату, описание, цену билета и фотографию. Все события автоматически генерируются на странице событий по дате, а некоторые из них представлены на главной странице для быстрой регистрации.
Times 2 STEM Academy — это чартерная школа, расположенная в Род-Айленде, обслуживающая классы от детского сада до двенадцати. Школа специализируется на образовании STEM (наука, технология, инженерия и математика).
Почему мы любим Times 2 Веб-дизайн Академии STEM
Нацеленность академии на STEM с самого начала видна на их веб-сайте. Текст заголовка и вводный абзац излагают видение школы и ясно дают понять, чего они надеются достичь с помощью своих образовательных программ.
НаградаTimes 2 STEM Academy за лучшую среднюю школу в US News & World Report встроена в макет веб-сайта, чтобы подчеркнуть это великое достижение. Если установить его рядом с вращающимся баннером с изображением, награда будет видна всегда, независимо от того, какое изображение отображается.
Анимация страниц и эффекты наведения мыши оживляют домашнюю страницу при прокрутке сайта. Ежедневные новости представлены в формате блога, а на странице событий используется привлекательный формат календаря с привлекательными изображениями.
Наша любимая функция? Меню навигации очень простое и содержит кнопки призыва к действию (CTA) «Пожертвовать» и «Применить», чтобы побудить посетителей сайта к действию.
Как они построили сайт этой школы
Веб-сайтTimes 2 STEM Academy был построен на платформе Morweb путем настройки темы веб-сайта премиум-класса для школ.Поскольку школа имеет такое активное присутствие в Интернете, Morweb отлично подходит, потому что позволяет им делать обновления и добавлять новый контент на передней панели веб-сайта, чтобы они могли видеть свои изменения в режиме реального времени. Весь контент, созданный в Morweb, автоматически оптимизирован для мобильных устройств.
Новостные статьи и страницы событий создаются с помощью механизма блогов Morweb, поэтому даже нетехнические люди могут создавать новые сообщения. Предварительный просмотр страниц Morweb позволяет вам увидеть свой контент до его публикации.
Независимый школьный округ Раунд-Рок расположен в городе Раунд-Рок, штат Техас.Миссия округа — подготовить учащихся к тому, чтобы они вносили свой вклад в жизнь общества, продолжали учиться и уверенно принимать вызовы конкурентного и постоянно меняющегося мира.
Почему мы любим веб-дизайн Round Rock
Round Rock ISD имеет ориентированный на студентов веб-дизайн с фотографиями студентов, отображаемыми в изображениях заголовков и по всему макету. На их домашней странице есть раздел Trending Now, в котором освещаются новости, и еще один раздел с быстрыми ссылками, которые помогают посетителям сайта переходить к популярному контенту.
Поскольку веб-сайт ТАК большой, они используют расширенное раскрывающееся меню с различными разделами для организации содержимого своей страницы.
Раздел новостей — главная особенность веб-сайта школьного округа. Новостные сообщения создаются в формате блога, что позволяет посетителям сайта легко читать различные статьи.
Наша любимая функция? Приверженность Round Rock доступности очевидна во всем их веб-дизайне. В Заявлении о доступности школьный округ описывает способы оптимизации своего веб-сайта для пользователей с ограниченными возможностями или физическими недостатками.
Как они построили сайт этой школы
Round Rock использует WordPress для создания и поддержки своего веб-сайта. WordPress наиболее известен как платформа для ведения блогов, которая отлично подходит для раздела школьных новостей.
WordPress — это платформа CMS с открытым исходным кодом, что означает, что ее код находится в свободном доступе в Интернете. Поскольку это открытый исходный код, тысячи веб-дизайнеров и разработчиков могут добавлять макеты своих веб-сайтов или сторонние плагины. Основное преимущество — это количество вариантов, доступных для веб-дизайна и функций.Однако недостатком является то, что здесь меньше контроля качества, а некоторые плохо написанные сторонние плагины могут сделать ваш сайт уязвимым для угроз безопасности.
Park University — частное некоммерческое высшее учебное заведение в Парквилле, штат Миссури. Университет предлагает степени бакалавра и магистра, а некоторые программы предлагаются онлайн.
Почему мы любим веб-дизайн Университета Парка
Домашняя страницаPark University очень эффективна.Видео-баннер сразу привлекает вас, а галерея избранных историй очень уникальна. Этот сайт поражает всеми отметками с помощью избранных сообщений, формы регистрации потенциальных студентов, интерактивной карты кампуса и прямой трансляции в социальных сетях. Виртуальный тур по школе — приятный штрих, особенно когда кампус закрыт для посетителей.
Наша любимая функция? Инструмент поиска программ на сайте позволяет потенциальным студентам сортировать по местоположению, области обучения и уровню программы, чтобы найти курсы, которые им интересны.
Как они построили сайт этой школы
Park University изменили дизайн своего веб-сайта на WordPress с помощью агентства веб-дизайна. Тема веб-сайта была разработана специально для университета, поэтому она идеально сочетается с его брендом. WordPress упрощает для школьных администраторов обновление контента, однако для внесения изменений в дизайн по-прежнему потребуется помощь веб-разработчика.
Академия Джорджа Вашингтона — государственная чартерная школа для детей с детского сада до 7-го класса, расположенная в городе Св.Джордж, штат Юта. Задача академии — эффективно общаться, развивать сильный характер и социальную ответственность, а также использовать высокий уровень мыслительных навыков.
Почему мы любим веб-дизайн Академии Джорджа Вашингтона
Дизайн веб-сайтаАкадемии Джорджа Вашингтона очень простой и изысканный. Структуру сайта легко отслеживать, а визуальные элементы делают его удобным для пользователей. С того момента, как вы попадаете на сайт, легко найти то, что вы ищете.Меню навигации разбито на различные разделы для студентов, родителей и преподавателей с другими важными ссылками во дополнительных меню сайта.
Наша любимая функция? Виджет веб-доступности, расположенный в правом верхнем углу меню навигации. Пользователи могут изменить настройки на веб-сайте, чтобы увеличить / уменьшить шрифт, выделить ссылки, преобразовать контент в черно-белый или изменить шрифт, чтобы его было легче читать. Эта функция важна для людей, которые используют технологию чтения с экрана или имеют проблемы со зрением.
Как они построили сайт этой школы
Академия Джорджа Вашингтона создала свой веб-сайт на платформе Morweb. Уникальная школьная функциональность Morweb сделала платформу легким выбором для провайдера веб-сайтов. Академия адаптировала одну из образовательных тем Morweb и воспользовалась преимуществами мощных функций, включая блоги, страницы событий, списки вакансий и возможности доступа в Интернет.
Благодаря редактору с перетаскиванием на платформе Morweb, преподаватели и администраторы могут легко обновлять сайт самостоятельно.
7. Лучший веб-сайт школы: Ross School
Ross School — частная школа-интернат, расположенная в городке Ист-Хэмптон в Нью-Йорке. Учебная программа школы основана на всемирной истории культуры и эволюции сознания, основанной на трудах двух ее основателей; математик Ральф Абрахам и историк культуры Уильям Ирвин Томпсон.
Почему мы любим веб-дизайн школы Росс
Образы веб-сайта потрясающие, а яркие цвета делают дизайн еще более привлекательным.Если вы прокрутите главную страницу дальше вниз, вы увидите аэрофотосъемку кампуса и встроенную ленту Facebook, в которой показаны ученики в действии.
Есть три способа навигации по сайту; с помощью быстрых ссылок на домашней странице, в верхнем меню навигации или в раскрывающемся меню в правом верхнем углу для получения более подробной информации о школе.
Для тех, кто хочет поддержать школу, есть встроенная форма для пожертвований с указанием конкретных категорий.Страница предоставления привлекательна тем, что предлагает подробные описания того, как будут использоваться различные фонды.
Как они построили сайт этой школы
Школа Росс построила свой веб-сайт с помощью Squarespace. Squarespace известна своим потрясающим дизайном веб-сайтов и визуальным оформлением.
Редактор платформы CMS отлично подходит для нетехнических специалистов, поскольку он позволяет пользователям вносить изменения и добавлять новый контент с помощью интерфейса перетаскивания. Хотя редактор Squarespace не так прост в использовании, как Morweb или Weebly, он не требует обширных знаний в области программирования на платформах CMS, таких как Drupal.
Одним из недостатков использования Squarespace для некоммерческих веб-сайтов является отсутствие функций для пожертвований на месте и регистрации на мероприятия. Школа Росс использует встроенную форму для пожертвований, которая предлагает лучший пользовательский интерфейс, чем страницы с внешними ссылками, однако встроенные формы не имеют возможности настроить дизайн в соответствии с остальной частью сайта.
Колледж Боу-Вэлли — это средняя школа, расположенная в Калгари, Альберта. В колледже есть множество программ повышения квалификации, изучения английского языка, повышения квалификации и получения постдипломного образования.
Почему мы любим веб-дизайн колледжа Боу-Вэлли
Дизайн веб-сайтовBow Valley College делает упор на рассказывание историй. На домашней странице представлены последние истории, посвященные опыту учащихся, событиям в кампусе и обзорам учителей. Но что действительно замечательно на этом веб-сайте, так это фотографии с изображением реальных студентов и различных университетских городков. Они отлично справляются с балансом текста и изображений на сайте, чтобы передать свое сообщение.
Мегаменю на сайте хорошо организовано, что позволяет легко найти интересующую вас программу.Веб-сайт Bow Valley College также имеет мощную функциональность с движком блога и тележкой для оплаты определенных курсов в Интернете.
Как они построили сайт этой школы
КолледжBow Valley разработал свой веб-сайт с использованием Sitecore. Sitecore — это мощная CMS, которая отлично подходит для крупных веб-сайтов, но не очень удобна для широкой публики. Серверная часть может сбивать с толку не разработчика, поэтому вам, вероятно, понадобится кто-то из персонала, который поможет с обслуживанием сайта, если вы решите использовать эту платформу.Sitecore предлагает множество привлекательных дизайнов веб-сайтов, но его гибкость ограничена, если у вас нет опыта программирования.
Средняя школа Патни — это школа для девочек в Лондоне, Великобритания. Средняя школа является частью Дневной школы для девочек, сети из 25 независимых школ и академий. Миссия школы — воспитывать уверенных в себе, творческих мыслителей и предоставлять образование, действительно соответствующее их будущему.
Почему мы любим веб-дизайн средней школы Патни
Веб-дизайнPutney High School имеет очень красивую анимацию с уникальным меню навигации, которое раскрывается при наведении курсора на основные категории.На главной странице есть несколько новостей и фотографий, которые оживляются при прокрутке страницы вниз. Онлайн-страница для пожертвований средней школы и портал для родителей связаны с внешними платформами для обработки дополнительных функций.
Наша любимая функция? Внутренние страницы имеют уникальную типографику и красочные изображения учеников, привлекающие ваше внимание.
Как они построили сайт этой школы
Средняя школа Патни использовала WordPress для разработки своего веб-сайта. Блог-движок WordPress удобен в использовании для регулярного размещения нового контента, чтобы школа могла поддерживать домашнюю страницу своего сайта в актуальном состоянии.Тема выглядит как индивидуальный дизайн, созданный с учетом фирменного стиля средней школы. Главный недостаток настраиваемой темы WordPress заключается в том, что в дизайн сложно внести изменения без помощи разработчика.
Hope Academy — это частная школа специального образования в Коннектикуте для учащихся с первого по двенадцать классов. Школа также предлагает услуги перехода для учащихся в возрасте от 18 до 21 года, чтобы помочь им подготовиться к высшему образованию, возможностям карьерного роста и самостоятельной жизни.
Почему мы любим веб-дизайн Академии надежды
Первое, что бросается в глаза на домашней странице Hope Academy, — это меняющий цвет баннер, который подчеркивает миссию школы «обучать всего ребенка. Потому что каждый ребенок заслуживает немного НАДЕЖДЫ ».
В веб-дизайне Hope Academy замечательно то, что он простой и доступный для широкой аудитории — от детей, которым они служат, до своих родителей, и до более широкого сообщества.
Наша любимая функция? На веб-сайте используются красочные значки для иллюстрации различных услуг академии с быстрыми ссылками.Посетители веб-сайта могут легко переходить к основным разделам или использовать меню навигации, чтобы быстро найти то, что они ищут.
Как они построили сайт этой школы
Веб-сайтHope Academy разработан и поддерживается Morweb.
