Верстальщик сайтов — кто это такой, что он делает и как этому научиться
Привет, друзья!
Давно я не писал об актуальных профессиях в сфере удаленной работы. После того, как приехал в Гоа, писать о чем-то прагматичном, оказывается непросто. Но я справился. Нашел жилье, обзавелся хорошим интернетом и начал вести рабочие проекты. На этой волне расскажу о том, кто такой верстальщик сайтов, чем он занимается, сколько зарабатывает и где этому можно научиться.
Итак…
Содержание статьи:
Кто это такой?
Верстальщик (он же «верстак») — это специалист, делающий верстку сайтов. Он переводит сделанный веб-дизайнером макет из PSD (или другого графического формата) в язык разметки html.
Это технический специалист, для которого важны:
- внимательность к деталям
- дотошность
- усидчивость
- навыки программирования
- художественный вкус
В процессе создания сайтов верстальщик играет одну из главенствующих ролей. ИБо благодаря его труду сайт должен открываться и выглядеть красиво на любом устройстве: от утюга до широкоформатного retina-дисплея. И если Вы на каком-то сайте видите перекошенные блоки, это на 95% вина криворукого верстальщика.

идеальное рабочее пространство
Что должен уметь верстальщик?
Помимо обладания типично программерскими качествами, ему необходимо владеть следующими технологиями:
- html
- css
- jquery (хотя бы на уровне «подключить чужой скрипт»
Огромным плюсом будет умение вести разработку на jquery или другом популярном javascript-фреймворке. Это приближает нашего верстака к ложе «фронт-энд программистов» и делает его труд более высокооплачиваемым.
В современных условиях верстку с нуля заказывают самые олд-скульные заказчики. Это долго, дорого и нервно. Поэтому, чаще специалисты по верстке используют какие-нибудь популярные фреймворки типа Bootstrap. Грубо говоря: это когда вместо одной ручной отвертки Вам дают набор электроинструментов, которые можно подключать к сети. С такими наборами вести проекты намного проще и надежней.
Отсюда вопрос…
С чего же тогда начать обучение верстке сайтов?
Я, как специалист в разработке сайтов, сделал бы такую пошаговую систему:
- базовые навыки html + css. Тэги, атрибуты, кросс-браузерность, каскадные таблицы стилей. Это позволит Вам сверстать простые макеты и даст понятие о предмете
- Фреймворки, типа bootstrap. После этапа 1 вы поймете, сколько геморроя доставляет валидация верстки и отображение элементов в разных браузерах. Бутстрап вам будет казаться приятной спасительной таблеткой.
- Javascript + Jquery. Для анимации и разработки более сложного взаимодействия макета с пользователем
- Полноценная фронт-энд разработка. Это уже кодинг и программирование. Следующий этап эволюции
Каждый следующий уровень подразумевает владение предыдущим. «Перепрыгнуть» здесь не удасться. И стать фронт-энд-программистом без знания html — невозможно.
Ясно, что «уровней посвящения» у верстальщиков может быть много. Нередко дизайнер и верстальщик — один и тот же человек. И это большое преимущество! Как для специалиста, ибо приносит больше денег и меньше разочарования в результате просмотра своего сайта; так и для заказчика, ибо не нужно искать дополнительных людей и перетирать с ними массу технических деталей.

Мы в zenconvert делаем все сами: и дизайн, и верстку и перенос сайта на CMS WordPress. Используем для верстки полуавтоматизированные сервисы, поэтому результаты можем предоставлять достаточно быстро. Да и я сам не очень люблю в кодах и кишках сайтов. Мне больше нравится проектировать. А всю техническую работу я либо автоматизирую, либо делегирую.
И скажу, что хорошие верстальщики, как и любые другие специалисты ценятся на вес золота!
Где учиться?
Вариантов в XXI веке масса. И лучшие из них — в интернете. Поэтому, неважно где Вы живете: в Гоа, Кустанае или Нижнем Тагиле. Был бы интернет…
Если у Вас стоит вопрос, с чего начать, я рекомендую бесплатные курсы отличного парня, Миши Русакова бесплатный курс по основам HTML и CSS
Курс дает хорошую базу, если Вы хотите обучаться с нуля.
Если они Вам придутся по душе, смело берите у Михаила платные продукты. В них темы верстки сайтов раскрываются значительно глубже.
Насчет заработков верстальщика… Само собой, многое зависит от уровня специалиста, его умения себя продать и сложности заказа. Но, за пару лет можно легко научиться зарабатывать по 60-100 тыс руб на фрилансе, кататься по миру и жить в свой кайф. Хорошее подспорье для путешествий нон-стопом, не так ли?
Платежеспособных заказчиков Вам и интересных заказов!
idea37.info
с нуля до сеньора / Habr
Здравствуйте, меня зовут Александр Зеленин, и я веб-разработчик.
Многократно я слышал мнение, что верстка — удел начинающих frontend’еров. Хотя фактически это важнейшая часть любого (почти) веб-проекта. Это то, что пользователи видят в первую очередь. На текущий момент качественная вёрстка (особенно проектирование блоков) в крупном проекте требует большого количества различных навыков.
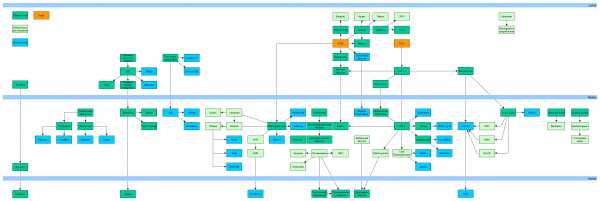
В данной статье представляю схему развития верстальщика

[большая по клику]
Само собой, это не всеобъемлющая и единственно верная схема. Есть ещё целая гора связанных навыков, релевантных технологий и так далее. Градация является субъективной.
Хочу сразу добавить, что конкретных ссылок на учебные материалы в статье не будет. Буду рад дополнениям в комментариях.
Чего мы ожидаем?
В первую очередь необходимо понять, чего мы ожидаем от человека на каждом из уровней. Ваши ожидания могут отличаться.
Middle — более-менее автономная единица (либо полностью автономная для малых и средних проектов). Может хорошо сверстать сайт средних размеров, и он будет корректно отображаться во всех актуальных версиях браузеров. Понимает, как работают шаблонизаторы, и может их использовать (при условии предоставления остального кода). Умеет планировать и документировать свою работу и оценивать сроки. Понимает важность поддержания стиля кода. Понимает, зачем есть грид-системы и css фреймворки. Умеет брать всю необходимую информацию из макетов от дизайнера. Может взаимодействовать с небольшой командой, создавать ветки и пулл-реквесты.
Junior
HTML — знание основных тегов, аттрибутов. Понимание, как его писать в принципе.
Типографика — умение отформатировать текст. Текст — основа практически любого проекта. Вставка неразрывных пробелов где надо, выделение жирным, курсивом, abbr и так далее. Можно использовать типограф или схожий сервис, но уметь понимать результат.
Семантика — понимание, что для определённых задач есть определённые теги. Уметь выбрать нужный тег.
Медиа — какие виды медиа можно встраивать в страницу.
Iframe — встраивание сторонних виджетов (видео, аудио, карты и т.п.).
Аудио, Видео — можно отложить изучение, т.к. частично решаются с помощью iframe. Понимать, какие форматы умеет воспроизводить браузер, как оформить плеер и так далее.
Картинки — какие графические форматы и в каком виде воспринимает браузер. Плюсы и минусы использование тех или иных форматов.
Растр — jpg, png, gif. Понимать различие форматов и уметь применять что и где надо.
SVG — можно отложить изучение, т.к. применяется реже, чем хотелось бы. Понимать плюсы, минусы, ограничения и т.п.
Шрифты — можно отложить изучение. На самом деле довольно сложная тема, и в общем случае я бы советовал начинающим использовать системные шрифты. Уметь подгрузить шрифты, оптимизировать отображение, минимизировать лаг отрисовки с кастомными шрифтами.
Табличная вёрстка — опционально. Для желающих верстать качественные email-рассылки в будущем.
CSS 1 — шрифты, цвета, выравнивание, размеры.
CSS 2.1 — управление поведением блоков, позиционирование, полноценное оформление.
Селекторы — простые селекторы на тег, класс, вложенный элемент. Простые псевдоселекторы типа :hover.
Именование — как называть классы, чтобы не было мучительно больно.
Блочная вёрстка — разбить картинку на осознанные блоки, воплотить блоки в HTML, оформить с CSS.
Браузеры — можно отложить изучение. Какие браузеры существуют, в чём их различие.
Инструменты разработчика — можно отложить изучение. Использовать инструменты браузеров, чтобы разбираться в проблемах отображения.
Текстовые редакторы — какие текстовые редакторы для разработчиков есть и зачем. SublimeText и Notepad++ приведены для примера, как хорошо мне знакомые. Уметь настраивать в них базовые вещи, такие как отступы, перенос строки и так далее.
Системы контроля версий — я лично считаю умение их использовать хотя бы индивидуально, лично для себя, очень важным. Понимать, для чего эти системы созданы и какие бывают.
Git — понимать в общих чертах задачу и принципы самой популярной системы контроля версий.
Github / bitbucket — уметь использовать одну из популярных площадок для git.
Checkout / commit / push / pull — базовые операции для личного использования.
Stash — для временного сохранения ненужных в данный момент данных.
10 работ — сделать минимум 10 работ в различном дизайне. Можно тестовых, это не важно. Важно, чтобы полноценных в рамках текущих знаний.
Middle
CSS 3 — градации, тени, сглаживание, фильтры, трансформации.
Продвинутые селекторы — элементы, следующие за опделённым (+), определённый по счёту (nth-child), shadow-dom, before/after и так далее.
Анимации — опционально. transition и animation. Плавные переходы, анимации. Понимать ограничения и минусы.
Сетки — зачем существуют, как выстраивать, какие есть готовые решения. Для примера можно посмотреть Flexbox grid или любой другой, который найдёте.
Фреймворки (CSS) — зачем нужны, как применять. Желательно научиться хорошо использовать минимум один. Очень пригождается для прототипирования. Значительно повышает качество проекта при отсутствии бюджета на дизайн (не уникально, но юзабельно).
CSS препроцессоры — можно отложить изучение. Оптимизация работы, более красивый и читабельный код. Переменные, миксины и т.п. Поработать с одним или несколькими популярными препроцессорами типа SASS, LESS, Stylus.
Media queries — можно отложить изучение. Отображение нужных стилей в зависимости от условий (устройство, размер экрана, плотность пикселей, версия для печати и т.п.).
Стиль кода — понять, для чего есть соглашения по стилям, изучить и начать применять любой (рекомендую от AirBNB).
DRY / KISS / SOLID — можно отложить изучение. Понять важные принципы разработки, ощутимо упрощающие дальнейшее сопровождение проекта.
OOCSS — опционально. Понять, что есть объектно-ориентированный css и для чего он. В том или ином виде используется во многих проектах (хоть и без понимания, что это он). В идеале, научиться проектировать. Может отлично зайти для крупных проектов.
Документация — понять, что и как документировать. Документировать. Можно отложить, но в будущем обязательно изучить разметку markdown.
Планирование — научиться оценивать сроки по картинке и определять последовательность работ.
Декомпозиция — можно отложить изучение. Научиться разбивать задачу на подзадачи. Это сложнее, чем кажется 🙂
Постановка задач — можно отложить изучение. Научиться чётко описывать задачи текстом так, чтобы другие разработчики, в том числе с меньшей квалификацией, достаточно однозначно понимали, что необходимо сделать для их выполнения.
Flexbox — понимание модели, умение применять полноценно.
Вёрстка писем — опционально. В целом навык не лишний. Понимать особенности почтовых систем, сохранить хороший внешний вид и не упасть в спам (если это не спам).
Полифилы — разобраться, как использовать самые актуальные возможности разработки, сохраняя обратную совместимость. Понять минусы и плюсы от такого подхода.
Кроссплатформенная вёрстка — понимать, что нужно делать, чтобы проект хорошо выглядел не только под Windows, Linux и Mac, но и под SmartTV или PS.
Кроссбраузерная вёрстка — понимать разницу рендера браузеров и заставлять их показывать одинаково. Сайт CanIUse очень помогает в этом.
Мобильная вёрстка — можно отложить изучение. Понимать, какие ограничения несут в себе мобильные платформы. Использовать лимитированное пространство грамотно.
Оптимизация — можно отложить изучение. Разобраться в «цене» тех или иных приёмов. Понять, из каких фаз состоит отображение сайта пользователю.
Загрузка — можно отложить изучение. Оптимизации, связанные с размером, кешем, сжатием, объединением ресурсов и т.п.
Отрисовка — можно отложить изучение. Оптимизации, связанные со скоростью рендера после загрузки.
SEO — можно отложить изучение. Хотя бы базовое понимание работы поисковых систем. Умение «помочь» поисковой системе разобраться, куда смотреть и что важно.
Шаблонизаторы — разобраться, каким образом можно переиспользовать код, группировать элементы и компоновать страницы. Очень желательно изучить как серверный рендеринг, так и клиентский. Сюда же входят шаблоны на «чистом» языке (типа простых PHP вставок). Работа «до» (dataflow) шаблонизатора нас не интересует.
PHP — можно отложить изучение. Разобраться в базовом синтаксисе и уметь внести мелкие правки, связанные с оформлением страницы.
CMS — можно отложить изучение. Узнать, какие CMS существуют и для чего они были созданы. Научиться писать шаблоны хотя бы для одной (рекомендую WordPress).
Javascript — можно отложить изучение. Изучить базовый синтаксис, понять, как вешать простейшие обработчики и проводить простую работу с DOM.
jQuery — можно отложить изучение. Научиться экономить кучу времени для решения довольно типовых задач с использованием плагинов для самой популярной js библиотеки (после vanilla.js, конечно).
NodeJS — можно отложить изучение. Разобраться, как запустить простейший сервер, раздавать статику и рендерить на стороне сервера. Можно использовать Express или любой другой фреймворк.
Сборка — опционально. Научиться собирать проект из кучи CSS / HTML файлов в то, что нужно. Рекомендую ознакомиться хотя бы с grunt и gulp, как представителями «разных» лагерей.
IDE — опционально. Изучить, зачем нужны IDE и как их использовать. Перейти на использование какого-либо IDE для экономии времени. Важно: изучение IDE сравнимо с полноценным изучением языка программирования, и вкладывание большого количества времени в это может не оправдаться. Лично я пользуюсь текстовыми редакторами (и только для ооочень крупных проектов включаю IDE).
Branching — научиться управлять ветками в git.
Merge — научиться сливать ветки с разрешением конфликтов.
Fetch / Rebase — разобраться, зачем они, когда их применять, и начать применять по необходимости.
Графические редакторы — разобраться, какие бывают, для чего. Чем векторные отличаются от растровых. Важно понимать редактор хотя бы на уровне «чтения» макета от дизайнера. Выбрать правильный шрифт, размер, цвет и т.п. Чтобы не на глаз, а точно. Рекомендую поработать минимум с 1 растровым (Photoshop) и 1 векторным (Figma).
50 работ — к концу этапа у вас порядка 50 различных работ, демонстрирующих навыки из изученных областей.
Senior
Хоть на схеме и кажется маленькой эта группа, но фактически она самая большая. Т.к. к этому моменту необходимо изучить всё то, что откладывалось.
Адаптивная / Отзывчивая вёрстка — разобраться в высшей ступени и скомбинировать все полученные до этого знания. Проект должен выглядеть хорошо везде и на всём (в рамках разумного).
Постепенная деградация / Прогрессивное улучшение — понять, что это и зачем. Использовать.
Gitflow — уметь объяснить другим разработчикам, как создавать ветки, куда их вливать, как, уметь провести код ревью (вёрстки, само собой, не кода).
БЭМ — опционально. Разобраться в методологии, позволяющей создавать безлимитно крупные проекты так, чтобы при минимальной синхронизации различные команды могли использовать блоки друг друга. Есть и другие методологии, дающие не худший результат. К этому моменту о них вы так или иначе будете знать и сможете, при желании, изучить.
100 работ — иметь суммарно сотню работ, демонстрирующих различные полученные навыки. На самом деле, это всё условно. Можно иметь одну работу (состоящую из различных частей) в портфолио, которая уже покажет, что вам ничего не страшно.
Заключение
Фактически многие из этих тем небольшие. Однако держать кучу различных факторов в голове очень сложно. За 15 лет я общался менее чем с десятью верстальщиками (да и вообще программистами), которых отнёс бы к категории Senior (верстальщиков, программистов хороших было сильно больше).
Навскидку – на полноценное изучение и практику только вёрстки с нуля вполне можно затратить год (и более, если уходить в проектирование компонентов).
Надеюсь, тем, кто находится в начале пути, схема подскажет, куда можно ещё двигаться, и что не обязательно сразу (а можно и вообще не двигать в него) бежать в программирование.
Также планирую создать полноценный бесплатный курс с подробным рассмотрением каждой из тем-прямоугольников со схемы. Буду рад предложением, отзывам, пожеланиям и так далее.
Курс, вероятно, будет в формате видеоуроков с полным текстовым и графическим дублированием. Если дело пойдёт, приложу в будущем ссылки в комментарии.
upd
Много сообщений о том, что верстальщик без знания фреймворка не нужен. В основном это пишут разработчики в крупных проектах. И, для них, это вполне так. Но есть ещё много студий делающих лендинги, различные шаблоны для вордпресов и других CMS. Это вполне себе хороший рынок и возможность зарабатывать. Есть довольно много совершенно небольших проектов, с гораздо меньшими требованиями, которые верстальщик способен закрыть на отлично.
habr.com
Типичный верстальщик
ПОЛЕЗНЫЙ ПРОЕКТ ДЛЯ ВЕРСТАЛЬЩИКОВ И ФРОНТЕНД-РАЗРАБОТЧИКОВ

Вконтакте
Место зарождения Типичного Верстальщика. Идеальный ресурс для новичков и профессионалов в сфере it.
- видео-уроки по темам
- ссылки на полезные сервисы
- советы по созданию сайтов
- вдохновляющие примеры
- немного юмора
Подписаться
Телеграм
Нет-нет, это не второй ВК. Контент не дублируется. Эта площадка была создана для чтения, поэтому выдаём строго авторский контент с возможностью качать книги.
- Книги для чтения
- Советы верстальщикам
- Описание годных сервисов
- Небольшие истории из жизни автора
Подписаться


YOUTUBE
Формат видео идеально подходит для объяснения всех тонкостей веб-разработки. К тому же, мы проводим стримы, где бесплатно делаем разбор ошибок начинающих верстальщиков.
- полезное о веб-разработке
- техники вёрстки сайтов
- розыгрыши книг
- видео об удаленной работе и фрилансе
Подписаться
Блог
Если смотреть видео — это не твоё, то почитать все самое свежее можно и в текстовом варианте.Достаточно лишь кликнуть на вкладку «блог» в шапке сайта или на кнопку ниже.
- макеты для вёрстки
- перевод статей
- транскрибация видеороликов
- информация о графических редакторах
Перейти в блог

Frontend Book — это книга?
Не совсем. Это ежедневник для фронтендеров, в котором есть полезные развороты по теме веба.
Стоп! И это всё?
Не только! еще мы научим тебя верстать сайты. Обрати внимание на наши курсы:
Супер старт
- 3 урока
- верстка сайта-портфолио
- подходит новичкам
- только практика
- нет теории
- нет чата
- нет сертификата
Подробнее
Базовый курс
- Месяц обучения + 2 недели
- 2 сайта в портфолио Github
- верстка сайта на html/css
- подходит новичкам и тем, кто хочет систематизировать знания
- сертификат об окончании
- общий чат со всеми выпускниками курсов
Подробнее
Продвинутый курс
- Месяц обучения + 2 недели
- 2 сайта в портфолио Github
- верстка сайта с Gulp (SCSS)
- подходит профи и тем, кто перешел с базового курса
- сертификат об окончании
- общий чат со всеми выпускниками курсов
Подробнее
tpverstak.ru
Интернет-профессия: верстальщик сайтов
Сегодня я представляю последнюю статью из цикла, посвященного удалённой работе через интернет. И мне хочется поговорить о профессии удалённого верстальщика. Раньше верстальщиками называли только специалистов, работающих в издательском деле и полиграфии. С появлением интернета очень востребованной стала новая профессия — верстальщик сайтов. О ней я и расскажу подробнее.

Интернет-профессия — верстальщик сайтов
Когда мы заходим на тот или иной интернет-ресурс, мы видим только конечный результат работы большого количества людей и программ. На самом деле каждая страничка сайта — это код, т.е. определённая комбинация символов. Обычному человеку без специального образования этот код понять сложно. Зато на нём “разговариваю” интернет-специалисты и программы, помогающие нам видеть веб-ресурсы — различные браузеры.
Браузеры преобразуют код в понятную и доступную людям интернет-страницу. Своеобразным посредником между веб-дизайнером, создавшим графическое оформление сайта, и программой-браузером является верстальщик. Без работы верстальщика мы не сможем видеть сайты в нормальном, “человеческом” виде.
Кто такой верстальщик сайтов?
Верстальщик сайтов – это специалист, занимающийся компоновкой текстовых, иллюстративных и иных элементов на веб-странице.
Верстальщике сайтов занимает промежуточную позицию между веб-дизайнером и программистом. Сначала дизайнер “рисует” сайт — придумывает тему, располагает необходимые элементы на нужных местах. После утверждения дизайн-макета сайта за работу берётся верстальщик. Он при помощи различных элементов языка разметки переводит графические элементы дизайна (рисунки, шрифты, таблицы и т.д.) в понятный браузерам формат. Можно сказать, что он создаёт текстовый макет того, что придумал дизайнер. После того, как страница свёрстана и проверена в различных браузерах на правильность отображения, она передаётся в работу программисту. Программист, в свою очередь, вставляет свёрстанную страницу в программный код разметки страницы.

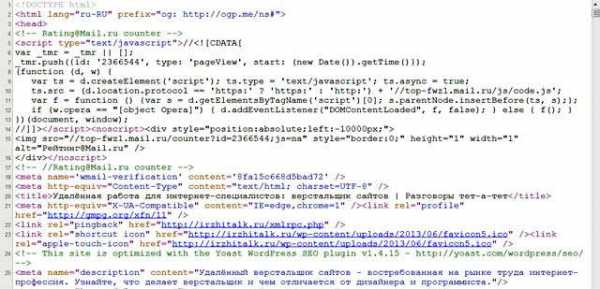
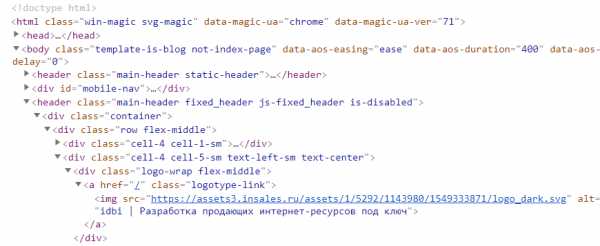
Так выглядит код начала этой страницы. Обычному человеку ничего не понятно!
Что должен знать верстальщик сайтов?
Верстальщик должен уметь делать вёрстку под разные “движки” сайтов (CMS), учитывать тип устройств, с которых пользователи будут заходить на сайт. Вёрстку страницы надо делать с учётом разного разрешения экранов и версий браузеров. Также надо учитывать, что в браузерах может быть отключена графика и скрипты или страницу будут просматривать люди с ослабленным зрением. Нельзя забывать о том, что вёрстка должна соответствовать определённым стандартам.
Верстальщику необходимо знать некоторые компьютерные языки:
- языки разметки HTML, XHTML, XML;
- язык программирования PHP;
- каскадные таблицы стилей CSS.
В своей работе верстальщик использует текстовые редакторы или редакторы HTML для составления кода веб-страниц, графические программы для работы с графикой и браузеры для проверки результата своей работы.
Одним словом, работа верстальщика довольно сложна и трудоёмка. И на хороших специалистов всегда существует большой спрос.
Кто нуждается в услугах верстальщика сайтов?
Виртуальный мир развивается с огромной скоростью. Каждую секунду появляются новые сайты. Владельцы хотят, чтобы их ресурсы выглядели оригинально и были привлекательными для пользователей. Конечно, для этих целей недостаточно использовать бесплатные шаблоны сайтов, которых очень много в интернете. Здесь нужны услуги команды специалистов по разработке и созданию сайтов. В эту команду обязательно входит верстальщик.
Профессиональные верстальщики сайтов работают удаленно в веб-студиях, рекламных агентствах, участвуют в различных интернет-проектах, где требуется вёрстка веб-страниц. Можно работать как в штате компании, так и искать работу на биржах фриланса самостоятельно.
Надо ли учиться на верстальщика сайтов?

Получите скидку 5% по промокоду p151069_irzhi
Надо сказать, что на данный момент большинство верстальщиков — самоучки. Но ситуация меняется и на рынке появились отличные специализированные курсы по вёрстке. Серьёзные работодатели об этом знают и при прочих равных условиях отдают предпочтение верстальщикам с “корочками”.
Обучение на курсах займёт от 1,5 до 3 месяцев. Для новичков вёрстки отлично подойдёт онлайн-интенсив “HTML-вёрстка: с нуля до первого макета” от известного российского центра онлайн-образования “Нетология”.
Онлайн-интенсив длится 1,5 месяца. За это время Вы освоите HTML, CSS и Photoshop и научитесь верстать сайты под руководством опытных и известных front-end-разработчиков. После успешной защиты дипломной работы Вы получите диплом HTML-верстальщика и сможете устроиться на интересную и денежную работу.
Я дарю Вам скидку на обучение HTML-вёрстке в размере 5%. Для получения скидки при регистрации на онлайн-интенсив в поле промокода вбейте код “Нетологии” “p151069_irzhi”.
Если Вы не новичок в HTML-вёрстке и хотите получить профессию front-end разработчика, то рекомендую Вам внимательно посмотреть на онлайн-интенсив “HTML-верстка: инструменты и приемы профессиональной front-end разработки”. Во время обучения Вы под руководством персонального наставника-практика освоите современные технологии — HTML5, CSS3, Java Script и многие другие. После успешной защиты диплома Вы можете сделать новый шаг в своей профессиональной карьере и стать front-end разработчиком.
На эту программу также распространяется скидка в размере 5%. Для её получения при регистрации на обучение в поле промокода вбейте код “Нетологии” “p151069_irzhi”.

Получите скидку 5% по промокоду p151069_irzhi
Не секрет, что многие специалисты приходят в вёрстку из смежных профессий. Часто высококлассный верстальщик — это мастер на все руки. Кроме вёрстки такой специалист неплохо разбирается в программировании и веб-дизайне. Всё это, конечно, приходит с опытом, в ходе постоянного самообразования и работы над проектами.
Кстати, научиться веб-дизайну можно также в “Нетологии”, известном центре онлайн-образования. На онлайн-интенсиве “Веб-дизайнер: эффективный сайт от идеи до реализации” за два с половиной месяца.
На онлайн-интенсив я тоже дарю Вам скидку в размере 5%. Просто вбейте промокод “Нетологии” “p151069_irzhi” в специальное поле при оплате обучения.
Нажмите на картинку и узнайте больше
Если Вам нравится профессия верстальщика, но Вы хотите начать с чего-то простого и понятного (но востребованного у заказчиков!), то Вы вполне можете стартовать с вёрстки продающих (целевых) страниц — Landing Page.
Такие страницы помогают превратить пользователя, попавшего на продающую страницу, в клиента (такое превращение называется конверсией). Практически любой продающий сайт имеет одну или несколько целевых страниц. Обучиться вёрстке Landing Page можно за один месяц на специальных онлайн-курсах. Ещё за месяц Вас научат верстать с нуля многостраничные сайты. Подробности смотрите на этом Landing Page. Кстати, там же Вас научат делать красивые многостраничные сайты в простой и понятной программе.
Хочу отметить, что в последнее время вёрстка лендингов (так кратко называются Landing Page) стала популярна среди женщин, работающих удалённо через интернет. Ведь такая работа не требует много времени и специфических знаний. Но при этом она достаточно творческая и приносит неплохой ежемесячный доход.
Большим плюсом будет, если Вы научитесь делать лендинги с высокой конверсией — от 5 до 34%. Поверьте, не каждая продающая страница может похвастаться такими показателями. Вы можете “прокачать” свои знания в создании эффективных лендингов с помощью уникального учебника “Идеальный Landing Page”. Сейчас 2 главы этого учебника доступны для бесплатного скачивания (скачивайте здесь — irzhitalk.ru/ideal-lp).
Сколько зарабатывает верстальщик сайтов?
Доходы верстальщиков во многом зависят от объема работы и затраченного на работу времени. В среднем верстальщики сайтов берут 5-30$ в час или 50-100$ за проект. Чем опытнее специалист, тем выше ценится его труд.
Каким должен быть верстальщик сайтов?
Прежде всего верстальщику должно нравиться работать с кодами и тегами. Необходимо получать удовольствие от того, что сайт в результате работы оживает, обретает своё неповторимое лицо.
Специалисту-верстальщику требуется невероятная усидчивость, чтобы часами работать на компьютере, составлять коды, бесчисленное количество раз проверять правильное отображение страниц в браузере, исправлять ошибки и вносить правки.
Верстальщик должен быть творческим человеком. Ведь ему приходится иметь дело с графикой и зачастую дорабатывать элементы дизайна, чтобы они корректно отображались и были удобны для пользователей сайта.
И, конечно, необходимо самосовершенствоваться, изучать новые программы, приобретать дополнительные навыки, которые позволят делать работу быстрее, качественнее и дороже.
Надеюсь, друзья, мои статьи об удалённой работе на дому через интернет помогли вам определиться с выбором интересной и денежной интернет-профессии. Вероятно, кто-то уже работает удалённо.
Если у Вас есть полезная информация для тех, кто ещё только рассматривает разные варианты работы на дому, прошу оставлять свои комментарии. Возможно, именно Вы поможете людям, уставшим от работе в офисе, найти подходящую дистанционную работу.
По материалам книги “24 интернет-профессии, или как работать, не выходя из дома”.
Интересно? Расскажите друзьям!
irzhitalk.ru
обучение верстке сайтов с нуля
От автора: привет, друзья! Как и люди, сайты имеют свой скелет, который можно увидеть в их коде. Обычный пользователь, «гуляя» по просторам Интернета, вряд ли будет заглядывать в HTML-код. Но только не верстальщики — им всегда интересно посмотреть на чужую работу. Создание аккуратного, сбалансированного и работающего во всех браузерах кода — это своего рода искусство. Сегодня мы поговорим с вами о том, как его постигнуть, или, иными словами, как быстро и эффективно научиться верстке веб-страниц.
С чего начинается верстка?
Верстка сайта — это описание программным кодом его визуальной составляющей. При этом сайт должен выглядеть и работать корректно на любом браузере (быть кросс-браузерным). Обучение верстке сайтов с нуля должно начинаться с самостоятельного создания PSD-макета, несмотря на то, что его, по идее, должен создавать веб-дизайнер.
Основная задача верстальщика — это обработка материала, который поступает к нему в виде текстов, изображений, каталогов и т. д., и превращение его в веб-страницы на основании утвержденного веб-дизайна.
Однако, представьте, что вы этакий верстальщик «2-в-одном», и вам по какой-то причине пришлось верстать макет вместо дизайнера, которому глубоко плевать на ваши проблемы.
Для того чтобы быстро научиться рисовать макеты, как бы банально это ни звучало, вам нужно просто много их рисовать. Вам также сильно поможет бесконечный просмотр чужих работ. При этом обращайте внимание на все мелкие детали, на то, какие используются цвета, градиенты, шрифты, отступы и т. д.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСо временем вы сами начнете чувствовать, что выглядит красиво, а что нет. В самом начале же вы можете просто брать и срисовывать, например, чужие элементы интерфейсов. Это заставит вас задуматься о том, как строятся эти самые элементы и из чего они состоят. И тогда красивые дизайны перестанут быть для вас чем-то мифическим, потому что вы будете знать, как создать что-то похожее.
Инструменты для создания макета сайта
Что касается инструментов, то многие веб-дизайнеры для создания интерфейсов используют Adobe Photoshop. С помощью этой программы можно сделать все, что угодно.
Есть люди, которые работают только с векторной графикой и используют для создания макетов Adobe Illustrator.
И еще один редактор, который я не пробовал, но который, по слухам, представляет вполне достойную альтернативу вышеперечисленным, — это Sketch, но он работает только под Mac OS.
Знакомимся — HTML
Следующим шагом после отрисовки макета является его верстка и создание HTML-шаблона. HTML — это язык, который используется для разметки документов в Интернете и интерпретируется браузерами для удобного отображения в виде документа.
С помощью HTML-разметки мы отмечаем, где на веб-странице будет показан текст, изображения, кнопки, и в каком порядке они будут следовать друг за другом. Основными понятиями в этом языке являются тэги, атрибуты, элементы и сущности.
Самый элементарный веб-ресурс — это не более чем набор HTML-страничек. Если сайт статический, то после верстки вы фактически получите его окончательную версию, а не просто шаблон. Сейчас такие сайты, естественно, являются большой редкостью. Все современные веб-странички генерируются динамически, при помощи некой серверной логики, которую вы либо напишете сами, либо будете использовать готовую с помощью какой-либо CMS (системы управления содержимым).
Без этой серверной логики были бы невозможны большинство онлайн-сервисов, которые мы используем каждый день и к которым так привыкли. Что касается HTML, то это совершенно несложный язык.
В Рунете существует огромное количество бесплатных и платных уроков по верстке сайтов, курсов по основам HTML и других материалов с достойной базой обучения. По моему мнению, выучить этот язык самостоятельно вообще не является проблемой.
Совершенствуемся — CSS
Как только вы освоите основы HTML, можете сразу приступать к изучению CSS (каскадных таблиц стилей), которые позволяют задавать шрифты, цвета, расположение отдельных блоков сайта.
По CSS я могу посоветовать неплохой курс онлайн-обучения верстке сайтов От нуля до профи, который поможет вам построить карьеру верстальщика даже в том случае, если вы вообще не обладаете базовыми знаниями по вопросам веб-дизайна и верстки.
Однако, хочу вас предупредить, что обучение на верстальщика сайтов — это не такая уж простая задача. В верстке есть множество тонкостей и нюансов. Вообще, для того чтобы вы могли взглянуть на макет и сразу представить себе иерархию его элементов, как именно их можно сверстать и при помощи каких свойств, — для всего этого нужно много практического опыта.
Обязательно ли учить все тэги, атрибуты и свойства HTML/CSS?
В HTML много разных тэгов и атрибутов, а в CSS — свойств, которые могут иметь различные значения. Поэтому многих новичков волнует вопрос: с чего начать верстку сайта и нужно ли заучивать наизусть все эти значения, тэги и свойства?
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееКонечно, если вы обладаете уникальной фотографической памятью, то вам не составит труда выучить все это, а заодно, и три тома «Войны и мира», наизусть. В противном случае заучивать все эти слова не нужно.
Вначале, когда вы только будете знакомиться с CSS, то все равно будете смотреть, что делает каждое свойство и каждое значение этого свойства. Со временем к вам придет понимание, что можно творить с помощью каскадных таблиц стилей, и что-то из этих свойств/значений и так отложится у вас в голове. Ну если вы, конечно, не страдаете амнезией
То же самое касается любых языков, включая JavaScript, PHP и т. д. Все, что вы часто используете, запомнится само по себе. Все, что вы редко используете, вы сможете подсмотреть в справочнике, коих в сети великое множество. В этом нет ничего постыдного и, скажу вам по секрету, все веб-мастера это делают.
Упрощаем процесс верстки
Для тех случаев, когда вам нужно быстро создать какой-то интерфейс или прототип какого-либо сайта, существуют CSS-фреймворки, такие как Bootstrap. Он позволяет стать веб-мастером, веб-программистом и верстальщиком в одном лице без знания таблиц стилей, языков программирования и гипертекстовой разметки.
Когда вы хорошо освоите CSS и начнете верстать что-то свое, уникальное, вам может перестать хватать гибкости этого языка, и вы захотите использовать какой-нибудь CSS-препроцессор. Препроцессоры убирают из кода CSS весь мусор, делают его более чистым и логичным, увеличивают степень абстракции при помощи переменных и прочих «фишек». Наиболее популярными препроцессорами считаются LESS, Sass и Stylus.
Высший пилотаж — JavaScript
Изучая более серьезные уроки верстки сайтов, вы встретите включенные в HTML элементы JavaScript, которые делают веб-страницы интерактивными. Если вы планируете заниматься не только Back-end, но и Front-end разработкой, то JavaScript нужно знать на очень хорошем уровне.

Помимо самого языка, вам нужно знать всю инфраструктуру, которая существует вокруг него (библиотеки, фреймворки, браузерные интерфейсы и т. д). На освоение всех этих элементов у вас может уйти от одного года и до бесконечности (в зависимости от того, есть ли у вас личная жизнь ).
Подведем итоги
Итак, как вы уже, надеюсь, поняли, верстальщик — это очень важная и древняя Интернет-профессия, от которой зависит:
скорость загрузки сайта;
адекватность его отображения в различных браузерах;
адаптивность под различные пользовательские экраны;
соответствие HTML-стандартам и требованиям поисковиков.
Изучая и совершенствуя HTML, CSS, JavaScript, PHP, получая драгоценный опыт и пополняя наше Интернет-пространство качественными, красивыми и аккуратными с технической точки зрения сайтами, вы не только окажете обществу услугу, но и сможете достойно заработать. Подробнее на эту тему читайте в нашей статье Профессия верстальщик: как заработать на верстке сайтов.
Пока что все. Не забудьте подписаться на новости нашего блога, дабы не пропустить все самое интересное по обучению верстке сайтов с нуля.
До новых встреч, уважаемые коллеги и те, кто только вступает на эту нелегкую, но очень увлекательную тропу веб-разработки!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Заказать верстку сайта
Заказать верстку сайтаАндрей
Лобанов
Пройдите тест и получите предварительный развернутый расчет стоимости HTML верстки ваших макетов.
Рассчитать цену версткиРассчет стоимости
перед стартом
Штраф 25%
за просрочку
Лично выполняю
всю работу
На связи 14 часов
7 дней в неделю

Привет, меня зовут Андрей Лобанов, я HTML верстальщик.
Я помогаю подготовить верстку для натяжки на систему управления. Для этого слежу за тем чтобы загрузка страниц была быстрой, отображалась во всех современных браузерах так как на макете, чтобы поисковый робот смог корректно прочитать текст и чтобы код можно было с легкостью поддерживать.
Знаю чем отличается адаптивная верстка от резиновой, поэтому нет проблем с отображением на мобильных устройствах. Знаю что такое верстка под ретину, поэтому ваш сайт будет отображаться корректно на макбуке так же как на виндовсе.
Моя цель стать FULL STACK JAVASCRIPT программистом, чтобы разрабатывать высоконагруженные и интересные приложения.
Рассчитайте стоимость верстки
Назад
СледующийЧто вы получите от работы со мной
Зеленая зона в Google PageSpeed
Что входит:
1. Обьединение и сжатие скриптов и стилей.
2. Оптимизация размера и сжатие картинок.
Зачем это:
Это нужно для того чтобы сверстанная страница мгновенно загружалась.
Одинаковое отображение как на макете во всех современных браузерах
Как проверитьДополнительные бесплатные правки
Правки по дизайну с внесением в верстку. Но не более 1 часа
Адаптивность под 6 разрешений
Что это:
Это размеры основных устройств: мониторы, планшеты и мобильные устройства.
Зачем это:
Это нужно для того чтобы сверстанная страница отображалась удобно на всех устройствах.
Отображение кастомных шрифтов
Fonts
Выполнение минимального технического задания для верстки
Что это:
Это магический набор правил для верстальщика
Зачем это:
Это нужно для того чтобы код с легкостью можно было поддерживать и чтобы программисты могли с улыбкой натягивать верстку.
Микроразметка для социальных сетей
Что это:
Показ картинки 1 экрана и заголовка при отправке ссылки в сообщения социальных сетей между друзьями.
Зачем это:
По умолчанию социальные сети выдергивают любую попавшиюся картинку на странице и показывают при отправке, это не презентабельно.
Pixel Perfect
Что это:
Это когда сверстанная страница в точности до пикселя соответствует макету.
Валидация по https://validator.w3.org
Что это:
Это когда сверстанная страница может прочитана корректно поисковым роботом.
Ваши макеты и исходники не уйдут дальше меня
Мои работы по верстке
За 2 года непрерывной верстки ко мне попадали разные макеты, от 3 экранной визитки до CPA систем и объемных интернет магазинов, в которых легко было потеряться. После 150 интересных макетов не боишься взяться за абсолютно любую задачу, нужен квиз, без проблем, заверстаем и запрограммируем, нужен кастомный скролл для прокрутки по целой странице, я готов. Мне нравятся задачи, в которых нужно узнать новое и подумать.
Представлены не все работы, не все заказчики дают право показывать выполненную верстку.

animator142.ru
Адаптивная верстка 2 страниц под 6 разрешений с запрограммированным квизом и отправкой заявок в телеграмм.
Посмотреть
kupipet.ru
Адаптивная верстка 40 страниц под 6 разрешений сервиса по поиску домашних питомцев с поиском породы и региона в фильтрах.
Посмотреть
kovroclean.ru
Адаптивная верстка под 2 разрешения лендинга с квизом и таймером обратного отсчета
Посмотреть
dari42.ru
Адаптивная верстка под 4 разрешения интернет-магазина подарков.
Посмотреть
ремонт-в-ванной.рф
Адаптивная верстка под 2 разрешения объемного лендинга с мини квизом, аккордионами и картой
Посмотреть
site.ru
Адаптивная верстка под 2 разрешения лендинга с подключением отправки заявки на почту
Посмотреть
ksk-biz.ru.ru
Адаптивная верстка под 2 разрешения лендинга с анимированными элементами, интеграция с AmoCRM
Посмотреть
site.ru
Адаптивная верстка обучающего интерфейса под 4 разрешения
Посмотреть5 причин
заказать у меня верстку
1Расчет стоимости
и сроков перед
началом работы
После большого количества переверстанных страниц я запоминал сколько у меня уходит времени на одну кнопку или экран. Прежде чем заказывать заказчики интересовались стоимостью работы наперед, поэтому я обучился рассчитывать стоимость перед началом работы.
2Штраф 25%
от заказа
за просрочку
Я понимаю неприятно и затратно, когда дела идут не по плану. Поэтому при условии внесения всех необходимых материалов (шрифтов, макетов, полного ТЗ) и без внесения дополнительных работ или правок в ТЗ и макет после начала работ, я снижаю стоимость заказа на 25% в случае срыва сроков.
Если условия не выполняются штраф аннулируется.
3 На связи
14 часов в сутки
7 дней в неделю
Чтобы не беспокоиться и узнать как продвигается работа, не нужно ждать несколько часов, по запросу я выгружу результат работы на текущий момент на хостинг в течении 10 минут, если это не раньше 6 утра и не позже 8 вечера по Москве.
4Лично
выполняю
всю работу
Во-первых не придётся платить за посредничество, за работу менеджера и программиста в веб студии.
Во вторых если понадобятся дополнительные правки, то вы будете уверены что я смогу их лично внести без траты времени на поиски нового исполнителя.
Все правки не входящие в первоначальную стоимость оплачиваются дополнительно.
5Не беру в работу
больше 2 заказов
в одно время
Моя практика показывает, что если брать больше 2 заказов в одно время то снижается продуктивность и качество работы. Это может вылиться в плохое впечатление от работы со мной, нервный срыв и плохо поддерживаемый код.
Моё окружение
Основные инструменты (для клиентов)
HTML 5
Король верстки, каркас будущей страницы из семантических тегов
CSS 3
Королева верстки, благодаря ей можно заливать фоны градиентом, делать тени, подключать и задавать шрифты и даже делать не большую анимацию
JavaScript
Главный маг и чародей верстки, делает то на что HTML и CSS не способны, например 3D модели на сайте, абсолютно любую анимацию к примеру сладеры, молниеносные переходы по страницам без перезагрузки, специальные калькуляторы для сайтов, личные кабинеты с верификацией, онлайн чаты в реальном времени. Но в браузере он ничто без HTML и CSS.
Сборщик Gulp (для программистов)
Browser-sync
Для чего:
Для автоматической перезагрузки страницы при сохранени скриптов, стилей и html
Babel
Для поддержки старых браузеров 6 и 7 спецификаций JavaScript
SASS
Для упрощенного и быстрого написания стилей
Autoprefixer
Для автоматического добавления кроссбраузерных префиксов
БЭМ-нейминг
Способ написания независимых стилей, с восможностью переиспользования в будущем.
Сoncat
Для обьедиения стилей и скриптов по одному файлу
Uglifyjs
Для сжатия скриптов
Cssnano
Для сжатия стилей
Графические редакторы (для дизайнеров)
Photoshop
Figma
Adobe XD
Sketch
Сетки (для дизайнеров)
Любая другая, с вашими разрешениями и количеством колонок
Требования к макету
- Ширина макета не должна быть шире 1920 пикселей, контентная (края сетки) на ваше усмотрение. Стандартная контентная ширина 1170 пикселей
- Текст должен быть текстом, а не картинкой.
- Если делаете по сетке и знаете что это такое, то не выходите за пределы предпоследних направляющих по бокам, это частая ошибка.
- Никаких лишних слоев, они могут сбить с толку.
- Приложить шрифты к макету.
- Не используйте не больше 3 шрифтов, они тормозят загрузку страницы.
- Иметь слои для кнопок, ссылок для состояния при «наведении, клике и визите»
- Выделять цветом папки с всплывающими окнами
- Приготовить папку с картинками доступными в формате SVG
- Очень желательно подготовить планшетную(640 пикселей в ширину) и мобильную версию(320 пикселей в ширину), дизайнеру это час максимум и заказчик сразу будет видеть как это будет выглядеть на телефоне и планшете, да и стиль не потеряется. А мне не придеться ломать голову как расположить элементы и править если что то не понравиться заказчику, время стоит денег, поэтому сэкономьте и сделайте сразу планшетную и мобильную версию.
На досуге я пишу статьи для клиентов, чтобы вас не обманули.
Как за 3 минуты проверить сайт на адаптивную верстку
Время прочтения: ~2 минут
Прочитать
Как проверить верстает ли верстальщик пиксель в пиксель
Время прочтения: ~2 минут
Прочитать

Как сэкономить на верстке или как составить тз на верстку
Время прочтения: ~2 минут
Прочитать
Как проверить отмизирована ли скорость загрузки сайта
Время прочтения: ~2 минут
Прочитать
Что такое кроссбраузерная верстка и как проверить
Время прочтения: ~2 минут
Прочитать
Как расчитать стоимость верстки
Время прочтения: ~2 минут
Прочитать
Чем отличается резиновая верстка от адаптивной
Время прочтения: ~2 минут
Прочитать
Как проверить сайт на валидность и что это
Время прочтения: ~2 минут
Прочитать
Оставаясь на сайте вы соглашаетесь с условиями пользования сайта
ЗакрытьПолитика конфиденциальности сайта
Данная Политика конфиденциальности применима к данному Сайту. После просмотра данного Сайта обязательно прочитайте текст, содержащий политику конфиденциальности используемого сайта. В случае несогласия с данной Политикой конфиденциальности прекратите использование данного Сайта. Заполнив любую из форм и используя данный Сайт, Вы тем самым выражаете согласие с условиями изложенной ниже Политики конфиденциальности. Сайт охраняет конфиденциальность посетителей сайта. Персональная информация Для того чтобы оказывать вам услуги, отвечать на вопросы, выполнять ваши пожелания и требования требуется такая информация, как ваше имя и номер телефона. САЙТ может использовать указанную информацию для ответов на запросы, а также для связи с Вами по телефону с целью предоставления информации о предлагаемых САЙТ услугах и рекламных кампаниях. При поступлении от вас обращения в виде отправки любой заполненной на сайте формы САЙТ может потребоваться связаться с Вами для получения дополнительной информации, необходимой для вашего обслуживания и ответа на интересующие вопросы. САЙТ обязуется не передавать данную информацию третьим лицам без Вашего разрешения, за исключением информации, необходимой для выполнения вашего обслуживания. Со своей стороны, Вы предоставляете САЙТ право использовать любую сообщѐнную Вами информацию для выполнения указанных выше действий.
Безопасность
Передача персональных данных в любой форме (лично, по телефону или через Интернет) всегда связана с определенным риском, поскольку не существует абсолютно надежных (защищенных от злонамеренных посягательств) систем, однако САЙТ принимает необходимые адекватные меры для минимизации риска и предотвращения несанкционированного доступа, несанкционированного использования и искажения Ваших персональных данных. Несовершеннолетние САЙТ не принимает никакой информации от лиц моложе 18 лет без согласия их родителей или законных опекунов. Кроме того, лица моложе 18 лет не могут совершать каких-либо покупок или иных юридических действий на данном Сайте без согласия родителей или законных опекунов, если это не допускается законодательством Российской Федерации.
Модификация
САЙТ имеет право изменять данную Политику конфиденциальности, изменять и корректировать условия доступа или запрещать доступ к сайту, а также изменять его содержание в любое время без предварительного уведомления.
Сайт ни при каких обстоятельствах не является публичной офертой.
lobanof.ru
Верстка сайта: секреты годной верстки веб-ресурса
Ваш дизайн сайта — идеален, цветовая гамма и композиция тщательно продуманы, выбраны элементы для положительного взаимодействия с пользователями, но в конечном варианте сайт заметно отличается от исходника. Почему так получается? После создания макета за дело берется верстальщик и воплощает дизайн в жизнь с помощью кода. Иногда возможности у разработчиков ограничены, и они не могут сделать все, что хочет дизайнер, но чаще всего проблема во взаимодействии между двумя специалистами. О том, как дизайнер может облегчить работу верстальщика и добиться желаемого оформления сайта расскажем в статье.
Как происходит верстка сайта
Для начала разберемся, что такое верстка и зачем она нужна.
Процесс создания сайта происходит в несколько этапов и одним из последних является верстка сайта. Этим занимается соответствующий специалист — верстальщик. Создание веб-страниц происходит с помощью специальных языков программирования: HTML, CSS и JavaScript. Используя возможности этих языков, разработчик превращает созданный в графическом редакторе макет в полноценную интернет-страницу для отображения в браузере. Так выглядит наш блог изнутри:

Верстка осуществляется в несколько этапов:
Из макета вырезаются основные изображения, элементы, фоны и прочее:
- Прописывается структура сайта с помощью языка разметки HTML. Размечается расположение основных блоков и элементов, проставляются ссылки.
- Далее элементам придается внешнее оформление с помощью стилей CSS. Задается фон для страницы и необходимых элементов, подгружается типографика, задается цветовая гамма страницы, размещаются изображения из макета.
- Если на сайте подразумевается динамика, используется JavaScript, с помощью которого создается анимация и другие динамические эффекты.
- Созданная страница тестируется, проверяется наличие ошибок и отображение сайта в различных браузерах и на других устройствах.
Так как верстальщик в своей работе использует материал, который предоставил дизайнер, есть несколько аспектов, которые влияют на качество верстки.
Что следует знать дизайнеру
Дизайн сайта — это не только творческие возможности дизайнера и продуманное взаимодействие с пользователями, но и техническая составляющая сайта в целом. Создавая макет, дизайнер может облегчить работу верстальщикам и добиться полного совпадения макета с конечным вариантам сайта. Решить проблему взаимодействия с разработчиками можно несколькими способами:
- Подготовка макета к верстке.
- Использование модульной сетки.
- Разработка адаптивного дизайна.
- Создание стайлгайдов.
- Использование векторной графики.
- Работа с текстом.
- Создание анимации.
Остановимся на каждом подробнее.
Подготовка макета: правила и рекомендации для дизайнера
Разработка веб-страницы основывается на макете в графическом редакторе. Чтобы верстальщику понимать, какие элементы соотносятся со слоями, какие шрифты, отступы использовать, нужно правильно подготовить макет к верстке. Иначе конечная версия сайта может значительно отличаться от созданного дизайна.
Существует несколько правил и рекомендаций для дизайнеров, с помощью которых можно облегчить работу верстальщику и создать качественный дизайн.
1. Порядок в слоях
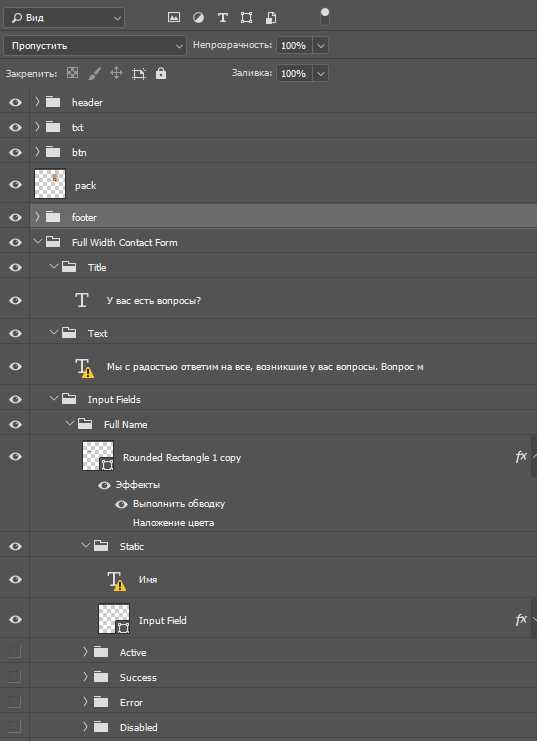
Пожалуй, самое простое правило для дизайнера. Чтобы разработчик не тратил время на понимание, какой слой соответствует тому или иному элементу, лучше навести порядок в слоях. Придумать для каждого слоя осмысленные названия (вместо «Слой 1» — «Кнопка_Шапка» и прочее), распределить слои по группам (например, группа «Хедер», «Футер» и так далее). Также нужно удалить скрытые ненужные слои, так как верстальщик может не заметить и допустить ошибку, разместив элемент на сайте. Соблюдение данных рекомендаций позволяет верстальщику понять логику дизайна и облегчает его ориентирование по макету.

2. Целые числа
Для более качественного перенесения макета в браузер лучше отказаться от дробных значений расстояний и отступов.
3. Наличие всех состояний элементов
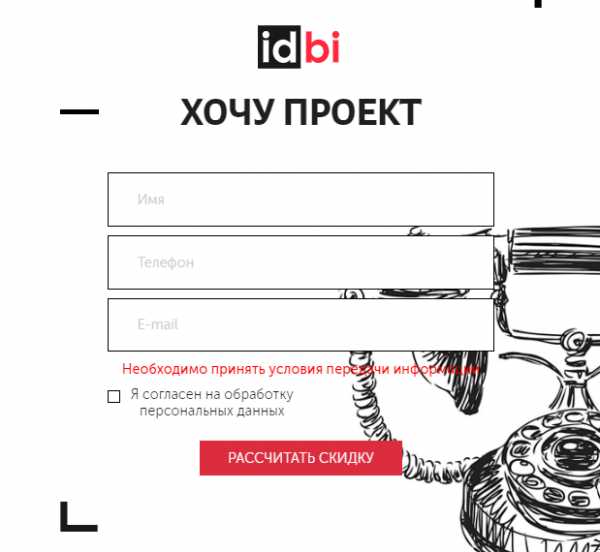
При создании дизайна веб-форм, кнопок, таблиц, ссылок, необходимо разработать дизайн различных состояний элементов: как элемент будет вести себя при нажатии, наведении или после клика. Если этого нет, верстальщик придумывает это самостоятельно или не обращает на это внимание в принципе. Так как состояния элементов нужны для взаимодействия с пользователями, может серьезно пострадать уровень юзабилити сайта. К примеру, в нашей форме для заказа появляется предупреждающая надпись, если пользователь не поставил галочку в чекбоксе:

4. Используемые технические характеристики
При работе с графическим редактором, необходимо обозначить нужные характеристики макета: цветовое пространство (RGB, а не CMYK), расстояния в пикселях, разрешение (72 dpi) и прочее.
5. Цветовая гамма
Если дизайнер использует много цветов в макете, это также может повлиять на качество верстки. Лучше подбирать 2-4 цветовых сочетания, чтобы не проверять макет каждый раз после очередного этапа разработки.
Содержание макета в порядке позволит дизайнеру получить качественный результат и сократить время выполнения всего проекта. Также нормальной практикой считается давать комментарии и разъяснения к макету, чтобы не было недопониманий между дизайнером и разработчиком.
Использование модульной сетки
Модульная сетка представляет собой разделение макета на части с помощью невидимых для пользователя линий. Обычно это колонки одинаковой ширины с одинаковыми отступами между ними. Иногда добавляются горизонтальные строки.

Элементы на макете располагаются в соответствии с модульной сеткой, что позволяет упорядочить структуру страницы, переставлять блоки между собой без нарушения композиции. Верстальщику данная сетка помогает расставить элементы, не сверяя при этом каждый пиксель, что вдвое ускоряет работу. Больше о модульных сетках мы писали в этой статье.
Разработка адаптивного дизайна
Большое количество пользователей пользуется смартфонами для посещения сайтов, и с каждым годом все больше клиентов заходят на ресурсы через мобильные телефоны, планшеты. Поэтому для корректного отображения страницы на устройстве необходимо разрабатывать адаптивный дизайн — несколько макетов для разных разрешений экрана.
Наш сайт в декстопной версии:

В мобильной версии:

Однако, дизайнеры продолжают создавать только один макет для широкоформатных устройств. В таком случае верстальщик сам решает, как будут расположены блоки на странице и пытается создать адаптивный дизайн самостоятельно. Еще один выход — неадаптивная верстка, однако, это негативно влияет на уровень юзабилити сайта и снижает конверсию. Поэтому дизайнеру следует разрабатывать несколько макетов сайта для различных разрешений экрана, чтобы дизайн был качественным, а работа верстальщика — быстрой.
Создание стайлгайдов и других документов
При создании страницы разрабатываются множество одинаковых элементов: кнопок, полей форм, чекбоксов, небольших блоков информации и прочее. В крупных проектах бывает такое, что на разных страницах похожие элементы выглядят по-разному: ширина у кнопок отличается в несколько пикселей, форма у полей округлая или квадратная и прочее. Все это не только в целом ухудшает дизайн, но и усложняет верстку. Разработчику все время приходится проверять характеристики элементов, что увеличивает время разработки и вероятность совершить ошибку.
Решение данной проблемы простое. Дизайнер может создать документ, в котором будут описаны все используемые типовые элементы на сайте. Кнопки, заголовки, небольшие блоки, веб-формы и прочее будут создаваться в соответствии с документом, что упростит разработку и упорядочит дизайн. Выдержка из стайлгайда Яндекса:

Можно не ограничиваться одним набором типовых элементов и прописать в стайлгайде используемую типографику, цвета, стилистические особенности изображений. Такой подход облегчит работу не только верстальщику, но и дизайнеру. В крупных многостраничных сайтах приходится создавать множество элементов, и, используя стайлгайд, можно не тратить время на изобретение нового типового элемента и взять уже существующий.
Использование векторной графики
При создании дизайна часто используются векторные изображения — иконки, логотипы, векторные иллюстрации. Чтобы такие картинки корректно отображались в конечной версии сайта, дизайнеру рекомендуется импортировать их в SVG — векторном формате, который часто используется при верстке сайтов. Больше об SVG можно прочитать здесь.
Работа с текстом
Часто при создании макета используется «рыбный» текст — набор бессмысленных предложений, который никак не связан с тематикой сайта. Кто-то использует латинскую версию Lorem Ipsum, кто-то более осмысленный текст вроде отрывка из «Войны и мира». Однако, использование такого текста чревато изменениями в конечной версии сайта.

Вставляя написанный копирайтером текст, верстальщик может изменить макет до неузнаваемости. Все тщательно просчитанные дизайнером отступы, подобранный кегль может исчезнуть из-за полотна текста. Идеальный вариант — макет, разработанный под конкретный контент. Однако, если написанного текста нет, можно поступить в обратном порядке — дать ТЗ копирайтеру под дизайн. Так обе стороны окажутся в выигрыше.
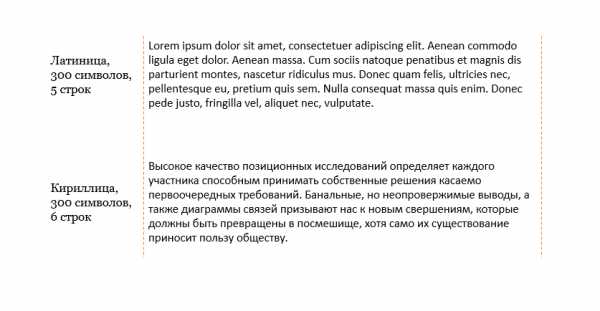
Если же не получается договориться с копирайтером или заказчиком, лучше использовать рыбный текст того языка, на котором говорит целевая аудитория. К примеру, кириллица отличается от латиницы отступами между буквами, начертанием.

Требуется определенная работа с типографикой. Лучше, если характеристики шрифта будут выражены в целом значении (кегль 12,342 лучше заменить на 12). Также если дизайнер не применяет стандартные веб-шрифты из Google Fonts, лучше приложить используемую типографику к макету (в ttf или других форматах, удобных для разработчика).
Создание анимации
Если на сайте присутствует анимация, дизайнер также может помочь верстальщику, сделав анимированный макет. Такая демонстрация позволит разработчику в точности воплотить задумки дизайнера в жизнь.
Анимацию можно создать в Photoshop или предназначенных для этого программах: Adobe Animate, Adobe After Effects, Principle и прочее.
Другие способы найти взаимопонимание с верстальщиком
Даже если соблюдены все вышеперечисленные рекомендации, бывает, что разработчик не может воплотить все идеи дизайнера в силу определенных причин. Иногда верстальщик не обладает нужными знаниями, и тогда дизайн сайта не может быть полностью перенесен на страницу. В других случаях есть вероятность низкой скорости загрузки и прочих факторов. Как учесть все нюансы?
Во-первых, дизайнер должен иметь общий язык с разработчиком. Без установленного контакта совместная работа может иметь не тот результат, который ожидается заказчиком. Стоит договориться об используемых инструментах: например, если дизайнер пользуется Figma, лучше уточнить у верстальщика, какие программы для верстки использует он, чтобы в случае чего перейти на другой формат.

Во-вторых, необходимо учитывать знания и навыки верстальщика. Иногда этих знаний недостаточно для воплощения всех задумок, например, анимированных элементов, где требуются знания JavaScript. В небольших проектах заказчику довольно проблематично найти другого специалиста, поэтому дизайнеру стоит учитывать возможности разработчика и при необходимости упрощать макет.
В-третьих, дизайнеру необходимо развиваться и быть в курсе трендов веб-индустрии. Технологии стремительно развиваются, разрабатываются новые фреймворки, меняются концепции, поэтому профессионалу нужно постоянно следить за нововведениями, чтобы не упустить интересный проект и стать высококлассным специалистом.
Студия дизайна IDBI взаимодействует с разработчиками с помощью вышеперечисленных методов. Мы тщательно подходим к подготовке макета, следим за трендами и развитием популярных фреимворков, изучаем верстку и ее составляющие. Все это помогает нам создавать качественные проекты, которые можно посмотреть в нашем портфолио.
idbi.ru
