Как создать собственный шрифт. Советы и программы
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы – дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта – это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
- Не стоит брать за основу существующие шрифты.
 Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
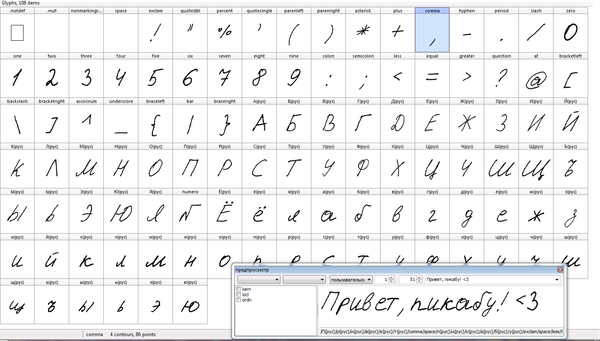
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Этот онлайн-инструмент поможет вам создать текст из тех букв, которые у вас уже есть.
10. Тесты
Очень важно посмотреть, как ваш шрифт будет выглядеть в разных размерах. Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Вы должны понять, как ваш шрифт будет себя вести при изменении его размера. И да, это может создать массу проблем, но вы же не хотите выдавать сырой результат.
11. Печать
Распечатайте свой шрифт и придирчиво оцените его вид на бумаге. Гораздо проще увидеть какие-либо недочеты, если вы прикрепите лист на стену, например, и посмотрите на шрифт издалека.
12. Подумайте о глобальном использовании
Итак, вы создали что-то, чем вы гордитесь. Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
13. Еще тесты
Попробуйте применить свой шрифт для старых проектов и посмотреть, как выглядит текст. Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Ну, конечно же, программы для создания шрифтов:
1. FontLab Studio
FontLab Studio
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
2. FontCreator
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
3. Fontographer
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
4. FontForge
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
5. Type 3.2 font editor
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
6. FontStruct
Это бесплатный инструмент, позволяющий быстро и легко создавать шрифт. Вы можете потом скачать свой шрифт и поделиться им во внутреннем сообществе.
7. BitFontMaker2
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
8. Fontifier
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
9. YourFonts
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
10. Glyphr
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
11. iFontMaker
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
12. FontArk
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
13. MyScriptFont
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
14. BirdFont
BirdFont
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Читайте также: Леттеринг от Markа van Leeuwenа
Читайте также: Развитие типографики
Читайте также: 7 простых правил типографики для мобильных устройств
Как создать свой собственный шрифт: советы, рекомендации и ресурсы
Если вам нужен уникальный шрифт, но процесс его разработки вас пугает, мы вам поможем!
Все мы знаем, насколько непросто подобрать подходящий шрифт для нового проекта. Что же делать, если вы точно представляете, как должна выглядеть типографика, однако не можете найти нужную опцию на Google Fonts?
Отличный выход — создать собственный шрифт, который отвечает всем вашим требованиям. С первого взгляда эта задача может показаться невыполнимой. Но вы убедитесь, что все не так страшно!
В статье вы найдете:
- 5 полезных инструментов — платных и бесплатных,
- пошаговое руководство по созданию шрифтов.

А здесь вы найдете еще 17 советов по созданию собственного шрифта.
В последние годы сфера веб-дизайна развивается даже быстрее, чем раньше. Это стало особенно заметно в период пандемии, когда большинство людей обратились к онлайн-шоппингу. Интернет-магазины, новые бренды — всем им нужен продуманный графический дизайн. И типографика — одна из важнейших его составляющих.
Выбор подходящего шрифта — залог успеха вашего проекта, поскольку шрифты воздействуют на подсознание покупателей. Правильный шрифт может даже повысить популярность бренда. Шрифт способен привлечь нужную аудиторию, поскольку он вызывает эмоции и транслирует ценности бренда, каким бы он ни был: традиционным, формальным или, наоборот, веселым и семейным.
Несмотря на то, что существует множество готовых шрифтов, которые хорошо знакомы каждому дизайнеру, однажды вам, скорее всего, попадется проект, для которого требуется что-то новое и уникальное. Самое эффективное решение этой проблемы — создание собственного шрифта.
После того, как вы разработали дизайн шрифта, наступает очередь технической реализации. Новичков пугает эта задача: обычно они убеждены в том, что освоение всех аспектов создания шрифта — длительный процесс, который займет большое количество времени.
Однако на самом деле, когда вы изучите основные принципы типографики и поймете, какие шаги необходимо предпринять, вы сможете создать свой собственный шрифт с нуля. Более того, вам точно понравится этот захватывающий творческий процесс.
Мы поможем вам побороть сомнения и поделимся множеством инструментов, необходимых для воплощения ваших шрифтовых идей в реальность. Здесь есть все, что может пригодиться на разных этапах творческого процесса: онлайн-уроки, полезные инструменты и некоторые общие рекомендации.
Полезные инструменты
Вы заметили, что рассеянно смотрите на экран компьютера и пролистываете имеющиеся шрифты, но они вас не вдохновляют? Значит пора действовать. Созданный специально для вашего проекта шрифт, отвечающий всем его требованиям, — идеальный способ передать все творческие идеи через дизайн.
Чтобы разработать собственный шрифт, прежде всего, важно выбрать подходящее программное обеспечение. Пять сайтов, о которых мы расскажем ниже, включают большое количество инструментов редактирования — смело используйте их, и трудоемкий процесс создания букв не отнимет слишком много времени.
1. FontLab7
FontLab 7 — встроенный редактор, который помогает создавать шрифты от начала до конца, от простых до самых сложных, и привносит искру волшебства в процесс шрифтового дизайна. Пользователям доступна 30-дневная бесплатная пробная версия с полноценным функционалом.
В качестве источника вдохновения вы можете использовать тот или иной шрифт с открытым исходным кодом — остается только настроить его под свои нужды.
Приложение характерно своей многофункциональностью: этот инструмент подходит для рисования аккуратных единообразных глифов, автоматической трассировки растровых изображений, создания наложений, упрощения контуров, выравнивания вертикальных штрихов, масштабирования обводок с сохранением их толщины.
Редактор позволяет пользователям работать в дробных или целочисленных координатах, просматривать числовые и визуальные измерения, находить и исправлять дефекты контура.
2. FontForge
FontForge — бесплатный редактор с открытым исходным кодом и удобное приложение для разработки шрифтов. Он имеет широкую область применения: создавайте, модифицируйте и конвертируйте шрифты.
В приложении имеются горячие клавиши, которые помогают выполнять работу быстрее. Шрифты, созданные в FontForge, можно сохранять в формате SFD, а также экспортировать в других форматах.
Изменять глифы довольно просто: редактор включает множество инструментов для рисования, преобразования, скругления, добавления засечек, а также копирования отдельных элементов или параметров букв (высота, ширина и т.д.). Он поддерживает работу со слоями, поэтому процесс создания шрифта не будет слишком сложным.
3. FontStruct
FontStruct — бесплатная программа, которая позволяет быстро и легко создавать шрифты из геометрических фигур, расположив их внутри сетки, как плитку или кирпичи. Дополнительные инструменты, без которых трудно обойтись: ластик, инструмент «линия/прямоугольник» и инструмент «рука».
Дополнительные инструменты, без которых трудно обойтись: ластик, инструмент «линия/прямоугольник» и инструмент «рука».
Каждый символ занимает определенное место, что помогает отслеживать, какие буквы уже созданы, а какие — пропущены. Кроме того, вы можете распечатать и протестировать результат в режиме реального времени, что, несомненно, удобно как для начинающих дизайнеров, так и для профессионалов.
В программе есть функция быстрого рисования контуров. Еще одним большим преимуществом этого редактора является возможность загрузки результатов в сообщество, так что даже самые необычные каракули могут найти свою аудиторию.
4. Fontself
Fontself — универсальный редактор для создания функциональных шрифтов, не уступающих по своим характеристикам (кернинг, диграфы и т.д.) профессиональным альтернативам.
Здесь можно создавать цветные шрифты, придавать буквам те или иные формы и применять к ним разные эффекты (например, градиенты и т.д.), а также проектировать стандартные монохромные векторные шрифты, которые совместимы с любым программным обеспечением.
Этот редактор позволит вам быстро и без особых усилий создать шрифт для приложений Creative СІоuԁ и экспортировать его в формате OTF для других программ и продажи. Кроме того, получившийся дизайн можно сохранить как векторное изображение и использовать в Photoshop, Affinity Photo и т.д.
Создавайте глифы и меняйте характеристики шрифта, а также редактируйте информацию о нем (авторские права, веб-сайт и др.).
5. Birdfont
Birdfont — бесплатный редактор для создания векторной графики. У него удобный интерфейс, который позволяет создавать как монохромные, так и цветные шрифты. Вы найдете здесь множество различных инструментов, с помощью которых сможете быстро редактировать готовые TTF- и SVG-шрифты и создавать новые, даже на основе собственного почерка или с графикой на фоне.
Для редактирования изображений (речь о создании шрифта на основе изображения) в этой программе есть инструменты масштабирования, перемещения и преобразования, а также функции неограниченного повтора/отмены действий и предварительного просмотра.
Программа позволяет создать уникальный шрифт с нуля, поскольку открывает перед пользователями широкие возможности для творчества. Вы даже можете разрабатывать буквы по отдельности. Среди самых важных функций: рисование символов с привязкой к сетке, рисование глифов поверх изображения и автотрассировка — преобразование изображений в векторные символы.
Пошаговое руководство по созданию шрифта
Если у вас сложилось четкое представление о том, каким должен быть конечный результат, не сомневайтесь, а переходите от слов к делу. Чтобы не запутаться, избежать ошибок и сэкономить время, следуйте определенному плану. Итак, давайте разберемся, какие действия необходимо предпринять.
В этом разделе мы шаг за шагом проведем вас через весь процесс создания шрифта. Мы рассмотрим как основные шаги, так и некоторые рекомендации, которые помогут сделать ваш опыт более успешным и воодушевляющим.
Шаг 1: Составьте бриф
Как и в случае с любым другим дизайн-проектом, самое важное при создании шрифта — сразу определиться с целями. Прежде, чем приступить к работе, необходимо ответить на несколько вопросов. Это поможет вам составить продуманный бриф:
Прежде, чем приступить к работе, необходимо ответить на несколько вопросов. Это поможет вам составить продуманный бриф:
- Вы хотите создать шрифт для конкретного проекта или для широкого применения?
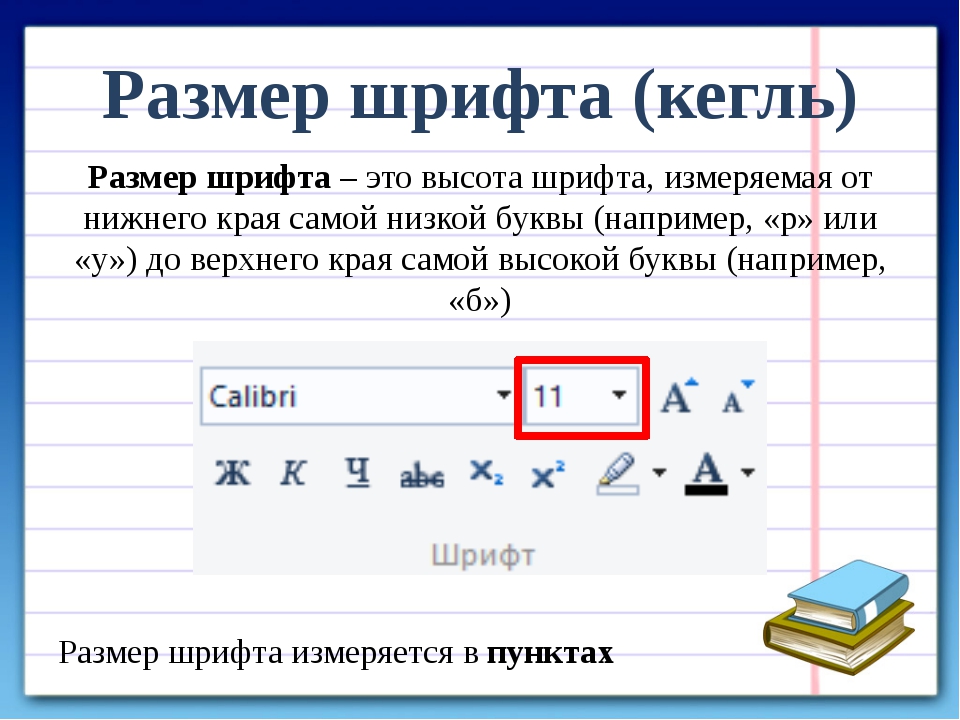
- Какого размера должен быть шрифт — большой или маленький?
- Он будет с засечками или без?
- Какие шрифты вдохновили вас на создание собственного шрифта?
Ответив на все эти вопросы, вы можете переходить непосредственно к разработке дизайна шрифта.
Шаг 2: Начните делать наброски на бумаге
Когда профессиональный дизайнер создает новый шрифт, он чаще всего разрабатывает для него те или иные альтернативные начертания, например, курсив, полужирный.
Однако указанный шаг не является обязательным. Если вы создаете свой первый шрифт, следует сосредоточиться на основах.
После того, как вы определились с дизайном шрифта, возьмите карандаш и бумагу и нарисуйте базовые линии (пока необязательно рисовать все буквы, начните с так называемых «контрольных символов»: «H», «n», «o» и «y»). Важно, чтобы линии были идеально прямыми. Уделяйте внимание межбуквенным интервалам и следите за соблюдением пропорций (в этом вам поможет простая линейка).
Важно, чтобы линии были идеально прямыми. Уделяйте внимание межбуквенным интервалам и следите за соблюдением пропорций (в этом вам поможет простая линейка).
Не существует конкретных рекомендаций относительно того, каким должно быть соотношение между высотой строчных и заглавных букв, а значит, все в ваших руках. Пробуйте разные варианты, пока не найдете идеальное решение для своего шрифта.
Здесь нужно действовать методом проб и ошибок, поэтому не бойтесь ошибаться. Дорабатывайте типографику, вносите кардинальные изменения, можете даже начать все сначала, хотя это и потребует много времени — идеальный результат стоит всех затраченных усилий!
Советуем вам сначала нарисовать отдельные символы на листе бумаги от руки. Забудьте о правилах и измерениях: используйте свой почерк или схематично набросайте формы букв и найдите те, которые вам нравятся больше всего.
После этого нарисуйте по сетке все 26 букв в верхнем и нижнем регистре, чтобы посмотреть, как будет выглядеть полный набор. Позже вы сможете использовать эти буквы в качестве шаблона.
Позже вы сможете использовать эти буквы в качестве шаблона.
Убедитесь, что вы не забыли о специальных символах, таких как цифры и знаки препинания (запятая, восклицательный и вопросительный знаки).
Шаг 3: Выберите и установите программное обеспечение
Существует множество приложений, с помощью которых вы можете создать свой собственный шрифт (некоторые были перечислены выше). Удобная программа с широким функционалом значительно упростит процесс разработки.
Прежде, чем сделать выбор, мы рекомендуем вам прочитать описание характеристик каждого приложения, чтобы получить полное представление о том, на что оно способно.
Шаг 4. Начните создавать шрифт
Теперь, когда вы закончили с набросками и установили программное обеспечение, вы готовы начать работу над шрифтом в цифровом формате. То, из каких именно шагов будет состоять ваш рабочий процесс, зависит от выбранного приложения: вы можете начать с нуля, загрузить фото своих набросков или собственного почерка в качестве шаблона или загрузить готовый шрифт для редактирования.
Когда все буквы будут готовы, можно приступать к отрисовке цифр, знаков препинания и других необходимых символов.
Для каждой программы характерен свой процесс обучения. Поначалу вы, скорее всего, будете продвигаться вперед довольно медленно, но как только начнете привыкать к инструменту, скорость работы увеличится.
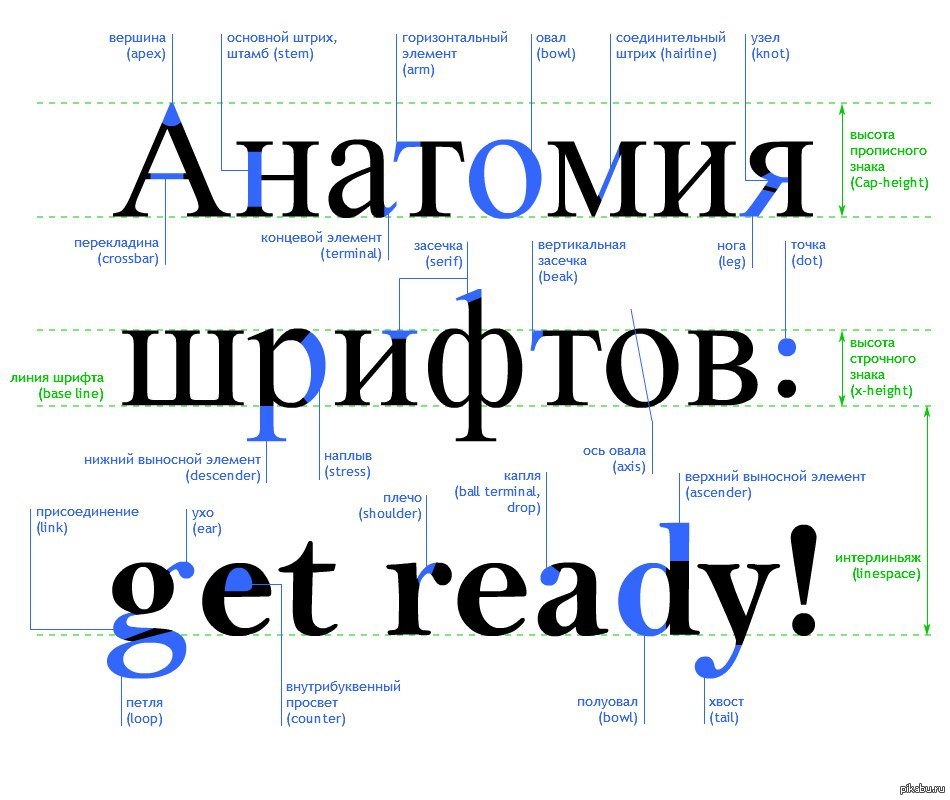
Ниже приведены термины, которые необходимо выучить, чтобы разобраться в теме создания шрифтов:
- Высота заглавных букв (Cap height) — невидимая линия, которая проходит по верхнему краю заглавных букв.
- Линия верхних выносных элементов (Ascender line) — линия, на которой располагаются верхние точки восходящих вертикальных штрихов букв (например, «h» и «k»).
- Базовая линия (Baseline) — невидимая линия, на которой располагаются все символы.
- Кривая Безье (Bezier curve) — параметрическая формула для моделирования плавных, масштабируемых кривых.
- Овал (Bowl) — закрытая часть букв (например, «b», «d» и «o») округлой формы.

- Линия нижних выносных элементов (Descender line)— линия, на которой располагаются нижние точки нисходящих вертикальных штрихов букв (например, «p» и «y»).
- Глиф (Glyph) — каждый отдельный символ шрифта.
- Основной штрих (Stem) — доминирующий вертикальный штрих буквы (например, «F» и «T»).
Шаг 5: Доработайте получившийся набор символов
В процессе создания шрифта важно сфокусироваться на каждом отдельном символе. Но также необходимо позаботиться о том, как будет выглядеть набор целиком. Вот несколько советов, следуя которым вы сможете разработать полноценный шрифт:
- Уделяйте внимание межбуквенному расстоянию и кернингу — комбинируйте буквы, над созданием которых работаете.
- Экспериментируйте с размерами символов и выбирайте наиболее удачные решения. Это особенно важно, если вы хотите, чтобы буквы получились широкими.
- Все мелкие ошибки проще увидеть на бумаге, поэтому мы настоятельно рекомендуем вам не только разглядывать символы на компьютере, но и время от времени распечатывать их.

Гарнитура может включать буквы разного размера, начертания, наклона, ширины и т.д. Каждая группа символов с одинаковыми параметрами внутри гарнитуры — это шрифт.
Все перечисленные этапы позади? Значит, процесс проектирования завершен! К этому моменту вы не только создали свой шрифт, но и смогли выбрать и освоить программное обеспечение, перевести символы в цифровой формат и доработать их до желаемого идеала.
Резюме: этапы создания шрифта
Выше мы последовательно разобрали, что именно вы должны сделать, чтобы создать собственный шрифт. Давайте быстро повторим самое важное.
- С самого начала обозначьте свои цели.
- Набросайте на бумаге “контрольные” символы.
- Выберите и установите программное обеспечение, которое собираетесь использовать.
- Начните создавать свой шрифт в цифровой форме.
- Доработайте получившийся набор символов.
Хотя для разработки качественного шрифта требуются годы практики, вы можете создать свой первый шрифт за пару недель. За это время вы получите бесценный опыт, который поможет вам в будущих проектах.
За это время вы получите бесценный опыт, который поможет вам в будущих проектах.
Возможно, вы заинтересуетесь этой темой и станете профессиональным шрифтовым дизайнером или создадите тот логотип, о котором мечтал клиент. Не бойтесь пробовать новое и расширять границы своих возможностей.
Мы надеемся, что наше руководство поможет вам освоить шрифтовой дизайн и вдохновит вас на достижение новых высот в этой области.
Как создать свой собственный шрифт (за 6 простых шагов)
Благодаря таким пакетам, как Google Fonts и Typekit, в совокупности предлагающим тысячи различных шрифтов, существует почти бесчисленное количество вариантов выбора подходящего шрифта для вашего конкретного проекта. Однако вы по-прежнему ограничены выбором шрифта, созданного кем-то другим. Существуют различные мотивы для создания собственного шрифта, а также множество вариантов для этого.
В этой статье вы шаг за шагом узнаете, как создать собственный шрифт с помощью программного обеспечения среднего уровня.
- 1 Зачем создавать собственный шрифт?
- 2 Некоторые основные инструменты для начала работы
- 3 Как создать свой собственный шрифт (6 простых шагов)
- 4 Шаг № 1: набросайте краткое описание дизайна
- 5 Шаг № 2: Начните с бумаги
- 6
Шаг № 3: выберите и установите программное обеспечение
- 6.1 1. Шрифтфорж
- 6.2 2. Бердфонт
- 6.3 3. Глиф Студия
- 7 Шаг № 4: Начните создавать
- 8 Шаг № 5: Уточните свой набор символов
- 9 Шаг № 6: Загрузите свой шрифт в WordPress
- 10 Расширенные инструменты для профессионалов
- 11 Заключение
Зачем создавать собственный шрифт?
Создание шрифта может быть очень сложным, трудоемким и дорогостоящим делом, поэтому стоит выяснить, насколько глубоко вы хотите погрузиться, прежде чем начать. Предполагаемое использование вашего шрифта поможет решить, сколько времени и финансовых вложений вы хотите вложить в его разработку.
Предполагаемое использование вашего шрифта поможет решить, сколько времени и финансовых вложений вы хотите вложить в его разработку.
Если это просто развлечение, вам может подойти базовый инструмент для создания шрифтов, например конвертер рукописного ввода. Если это для конкретного проекта, вы можете потратить время на изучение некоторых жизненно важных методов, а также использовать более сложное программное обеспечение. Это путь, по которому мы шли на протяжении всей этой части.
Наконец, если вы создаете шрифт, предназначенный для использования другими, вам, вероятно, придется потратить гораздо больше времени на процесс разработки и потратить деньги на профессиональное программное обеспечение.
Некоторые основные инструменты для начала работы
Прежде чем мы углубимся в руководство, давайте взглянем на некоторые основные инструменты для тех, кто просто хочет повеселиться, создавая собственный шрифт. Эти решения также могут стать хорошей отправной точкой для ознакомления с некоторыми техническими аспектами создания шрифтов:
- PaintFont (бесплатно) : Эта услуга позволяет превратить ваш почерк в шрифт, заполнив и отсканировав шаблон.

- FontStruct (бесплатно) : Используя FontStruct, вы можете создать свой собственный шрифт, используя геометрические фигуры.
- Fontself (49 долларов США) : Это позволяет вам превращать нарисованные от руки символы в шрифты в Adobe Illustrator, и скоро он будет совместим с Adobe Photoshop.
- Metaflop (бесплатно) : Этот инструмент позволяет настраивать базовые шрифты, настраивая простой набор параметров.
Дизайн интерфейса Metaflop красочный и минималистичный.
Теперь мы рассмотрели более простые варианты создания шрифтов, давайте перейдем к более техническому способу.
Как создать свой собственный шрифт (6 простых шагов)
Если вы более серьезно относитесь к созданию уникального шрифта и хотите иметь больше возможностей для настройки, есть несколько бесплатных инструментов на выбор.
Шаг № 1. Составление краткого описания проекта
Это самый важный шаг в процессе создания шрифта. Как и в любом дизайн-проекте, необходимо с самого начала обозначить свои цели. Вот несколько потенциально важных вопросов, которые следует задать при создании собственного описания дизайна:
- Будет ли ваш шрифт предназначен для конкретного проекта или будет иметь широкое применение?
- Потребуется ли для этого приложения крупный или мелкий размер шрифта?
- Вы хотите, чтобы основным типом шрифта был Serif или Sans Serif?
- Встречались ли вам какие-нибудь шрифты, которые вы могли бы использовать для вдохновения?
Получив ответы на эти вопросы, вы можете приступить к планированию дизайна шрифта.
Шаг № 2: Начните с бумаги
Хотя может показаться заманчивым сразу перейти к своему программному обеспечению, во многих профессиональных руководствах по шрифтам рекомендуется выполнять первоначальную работу по проектированию на бумаге. Попытка создать фигуры, которые представляют ваше видение, потенциально может быть неудобным и трудоемким на компьютере, а положить перо на бумагу часто проще и быстрее с самого начала.
Попытка создать фигуры, которые представляют ваше видение, потенциально может быть неудобным и трудоемким на компьютере, а положить перо на бумагу часто проще и быстрее с самого начала.
Вот несколько полезных советов по созданию букв на бумаге:
- Вам не нужно рисовать полный набор символов — рекомендуемыми «управляющими символами» часто являются «H», «n», «o» и «y».
- Отметьте базовую линию и другие важные линии высоты, чтобы использовать их в качестве ориентира.
- Посмотрите на другие шрифты, чтобы увидеть, где фигуры повторяются в наборе символов.
- Перемещение страницы вместо руки позволит вам создавать более плавные кривые.
В Интернете есть множество удобных рисунков, которые помогут понять необходимую вам терминологию.
Для получения дополнительной информации о создании букв на бумаге вы можете ознакомиться с этим руководством на Tuts+.
Шаг № 3. Выберите и установите программное обеспечение
Для промежуточного типографического дизайна доступно несколько бесплатных приложений, и важно выбрать то, которое удобно в использовании и обладает необходимой функциональностью для выполнения работы. Вот некоторые из наших любимых.
Вот некоторые из наших любимых.
1. Шрифтфорж
FontForge — это редактор шрифтов с открытым исходным кодом с огромным количеством онлайн-документации, которая поможет вам в процессе проектирования. Хотя дизайн интерфейса поначалу может показаться немного пугающим, как только вы к нему привыкнете, FontForge станет мощным инструментом для создания красивых пользовательских шрифтов. Вы можете начать с нуля, используя доступные инструменты, или загрузить изображения шрифтов, чтобы использовать их в качестве отправной точки.
2. Птичья купель
Birdfont немного более интуитивно понятен, чем FontForge, поэтому он может быть лучшим вариантом для тех, кто хочет быстро начать работу. Как и в случае с FontForge, вы можете создать свой шрифт с нуля с помощью редактора или загрузить изображения в качестве отправной точки. Однако, несмотря на то, что доступно  Birdfont бесплатен для создания шрифтов по лицензии SIL Open Fonts License, но для коммерческого использования требуется пожертвование в размере 5 долларов или более.
Birdfont бесплатен для создания шрифтов по лицензии SIL Open Fonts License, но для коммерческого использования требуется пожертвование в размере 5 долларов или более.
3. Glyphr Studio
В то время как два вышеупомянутых инструмента предназначены для настольных компьютеров, Glyphr Studio только для Интернета. Что касается простоты использования, Glyphr Studio находится между другими решениями в этом списке. Он немного более интуитивно понятен, чем FontForge, и предлагает более эстетичный дизайн интерфейса, чем обе альтернативы. Glyphr Studio также поставляется с приличным количеством документации по поддержке, хотя она не такая подробная, как у FontForge. Кроме того, хотя этот инструмент не дает возможности загрузить изображение, вы
Хотя все эти инструменты имеют схожие предложения, в конце концов все сводится к предпочтению. Вы можете попробовать два (или даже все три), чтобы увидеть, какой из них вам наиболее удобен. В любом случае стоит прочитать документацию поддержки FontForge, просто чтобы получить представление об общем объеме программного обеспечения.
В любом случае стоит прочитать документацию поддержки FontForge, просто чтобы получить представление об общем объеме программного обеспечения.
Шаг № 4: Начните создавать
После того, как вы установили программное обеспечение, вы готовы приступить к созданию шрифта. В зависимости от вашего выбора программного обеспечения вы можете начать с нуля, загрузить изображения своих бумажных рисунков или загрузить файл шрифта для редактирования. После перевода контрольных символов вы можете расширить его, включив буквы, цифры и другие символы.
Эта часть процесса может быть довольно длительной для начала, так как каждая часть программного обеспечения будет иметь свою собственную кривую обучения. Однако, как только вы начнете разбираться в вещах, процесс должен ускориться довольно быстро. Чтобы помочь вам освоиться, вот некоторые термины, с которыми вам необходимо ознакомиться в начале:
- Глиф: Каждый отдельный символ шрифта считается глифом.

- Базовый уровень: Невидимая линия, на которой располагаются все символы шрифта.
- Восходящая линия: Невидимая линия, на которой начинаются надстрочные элементы.
- Высота восходящего элемента: Высота восходящего вертикального штриха в таких буквах, как «h» и «k».
- Глубина спуска: Глубина нисходящего вертикального штриха для букв, таких как «p» и «y».
- Стебель: Основной вертикальный штрих буквы, такой как «F» и «T».
- Чаша: Закрытая закругленная часть букв, таких как «b», «d» и «o».
- Кривая Безье : Параметрическая формула, используемая для моделирования гладких масштабируемых кривых.
Здесь мы едва коснулись поверхности, но если вы визуальный человек (вероятно, если вы создаете свой собственный шрифт!), эта диаграмма из Thinking with Type показывает некоторые из анатомий шрифта, которые мы только что обсуждали, и больше:
Диаграмма анатомии шрифта Thinking with Type — жизненно важный ресурс для начинающих дизайнеров.
Шаг № 5. Уточните свой набор символов
В процессе создания шрифта легко сосредоточиться исключительно на отдельных символах. Однако при их доработке также важно учитывать, как шрифт будет выглядеть в целом. Вот несколько советов, которые помогут вам не сбиться с пути при совершенствовании набора символов:
- Обратите внимание на интервалы и кернинг букв, комбинируя их ряды в процессе.
- Протестируйте различные размеры для каждого символа, особенно если ваш шрифт может быть широким.
- Регулярно распечатывайте свою работу на протяжении всего процесса проектирования, так как часто видя напечатанные вещи, легче заметить тонкие ошибки.
Теперь вы почти у цели! Вы разработали шрифт, выбрали и освоили программное обеспечение, перевели его в цифровой формат и довели до совершенства. Осталось только загрузить его.
Шаг № 6: Загрузите свой шрифт в WordPress
Как только вы закончите свой собственный шрифт, вы, вероятно, захотите начать его использовать. Если предполагаемое использование вашего шрифта находится на вашем собственном веб-сайте WordPress, существует несколько доступных методов загрузки. Самый простой — использовать плагин для шрифтов, один из самых популярных — «Использовать любой шрифт: 9».0003
Если предполагаемое использование вашего шрифта находится на вашем собственном веб-сайте WordPress, существует несколько доступных методов загрузки. Самый простой — использовать плагин для шрифтов, один из самых популярных — «Использовать любой шрифт: 9».0003
Этот плагин автоматически преобразует ваши файлы шрифтов, извлекает код CSS и встраивает его в файлы вашей темы. Он поддерживает файлы TTF , OTF и WOFF , и после загрузки шрифт будет доступен для использования в WordPress. Этот плагин бесплатен для преобразования одного шрифта, но пожертвование в размере 10 долларов США или более позволит вам преобразовать неограниченное количество шрифтов.
Если вы не хотите использовать плагин, другой вариант — добавить собственный код CSS. Во-первых, вам нужно будет использовать генератор шрифтов, такой как Font Squirrel или Transfonter, чтобы получить необходимый код. Затем вы можете добавить этот код в папку 9 вашей темы.0005 файл style. css . Подробное рассмотрение этого вопроса выходит за рамки этой статьи, но в Интернете есть множество доступных руководств, которые помогут вам.
css . Подробное рассмотрение этого вопроса выходит за рамки этой статьи, но в Интернете есть множество доступных руководств, которые помогут вам.
Расширенные инструменты для профессионалов
Если вы хотите еще больше углубиться в создание пользовательских шрифтов и хотите создавать шрифты для более широкого использования, существует ряд доступных расширенных инструментов. FontLab Studio, FontCreator, Glyphs и Robofont — популярные варианты для профессиональных типографов.
Наконец, если вы заинтересованы в расширении своих знаний в области типографики, в Интернете можно найти множество замечательных ресурсов, каждый из которых посвящен созданию шрифтов. Для начала ознакомьтесь с материалами на таких сайтах, как I Love Typography, Thinking with Type и Creative Bloq.
Заключение
Даже имея множество доступных шрифтов, вы все равно можете обнаружить, что ни один из них не подходит для вашего веб-сайта WordPress. Решение в этом случае состоит в том, чтобы взломать канцелярские товары и создать свои собственные. Следуя описанным выше шагам, вы можете создать свой собственный красивый шрифт для использования на своем веб-сайте или в других проектах.
Следуя описанным выше шагам, вы можете создать свой собственный красивый шрифт для использования на своем веб-сайте или в других проектах.
Давайте быстро их напомним:
- Краткое описание проекта.
- Начните рисовать управляющие символы на бумаге.
- Выберите и установите программное обеспечение.
- Начните создавать свой шрифт.
- Уточните свой набор символов.
- Загрузите свой шрифт в WordPress!
Пытались ли вы когда-нибудь создать свой собственный шрифт, и как вам это удалось? Дайте нам знать в разделе комментариев ниже и не забудьте подписаться, чтобы следить за разговором!
Миниатюра статьи от Undrey / Shutterstock.com.
Полное руководство по созданию шрифта
Каждый цифровой шрифт, от бесплатных шрифтов до пакета шрифтов стоимостью 1000 долларов, проходит аналогичный процесс проектирования. Это строго для новичка и требует понимания основных принципов типографики. Но как бы то ни было, изучение того, как создать шрифт с нуля, является одним из самых продуктивных творческих усилий в цифровом дизайне.
Но как бы то ни было, изучение того, как создать шрифт с нуля, является одним из самых продуктивных творческих усилий в цифровом дизайне.
На освоение профессионального дизайна шрифтов уходят годы, но это не должно отговаривать вас от изучения процесса. Как только вы поймете шаги, необходимые для создания нового шрифта, вы можете быть удивлены тем, насколько легко их можно воспроизвести.
Это руководство предназначено для любителей и типографов, которые хотят погрузиться в мир дизайна шрифтов. Имейте в виду, что я не буду описывать конкретные приемы программного обеспечения для создания шрифтов, а скорее расскажу о шагах, необходимых для перехода от первоначальной идеи к законченному шрифту. В какой-то момент вам понадобится программа для создания шрифтов, и я расскажу о самых популярных вариантах, чтобы помочь вам в этом.
Основы шрифта Крайне важно, чтобы вы поняли, как устроена типографика, прежде чем приступить к разработке символов. Этот этап требует знания таких терминов, как базовая линия и x-высота . Если вы не знакомы с этими терминами, просмотрите этот типографский глоссарий, опубликованный Codrops.
Этот этап требует знания таких терминов, как базовая линия и x-высота . Если вы не знакомы с этими терминами, просмотрите этот типографский глоссарий, опубликованный Codrops.
Вот самое важное, что вам нужно знать:
- Исходный номер : Где находятся все буквы. Думайте об этом как о полке, на которой должна лежать нижняя часть каждой буквы.
- Выступ : Закругленные нижние части букв, таких как O и B, которые опускаются чуть ниже базовой линии.
- X-высота : Строка, представляющая высоту большинства строчных букв (особенно буквы «x»).
- Высота прописных букв : Линия, представляющая высоту большинства заглавных букв.
- Высота по возрастанию : Ограничивает самый кончик строчных букв, таких как «k».
- Высота убывающего элемента : Длина нисходящих меток от таких символов, как «y» и «q».

Полезно знать другие термины, такие как finial и ligature , но, по общему признанию, они полезны в более продвинутых шрифтах. Когда вы только начинаете, вам в основном нужно понять, как ваши письма должны быть организованы в сетке.
На первый взгляд это может сбить с толку. Но чтобы создавать шрифты, вам действительно нужно любить и понимать типографику. Лучший способ научиться — это сразу же погрузиться, чтобы увидеть, что вы можете сделать.
Эскиз Кевина Хамиля через DribbbleКаждый профессиональный типограф признает важность бумаги и карандаша (или ручки). Самый первый шаг к созданию нового шрифта — это прорисовка букв. Это актуально для создания любого из типов шрифтов, а не только для рисованных шрифтов. Если у вас нет большого мастерства в рисовании, это нормально, но настоятельно рекомендуется развить некоторые навыки письма и рисования.
Letterform Sketching Большинство шрифтов профессионального качества включают стандартную карту символов, а также альтернативные стили, такие как курсив, полужирный шрифт и маленькие заглавные буквы. Сначала вы можете не захотеть быть таким амбициозным, поэтому вместо этого сосредоточьтесь на основах.
Сначала вы можете не захотеть быть таким амбициозным, поэтому вместо этого сосредоточьтесь на основах.
Начните с карандаша и бумаги, нарисовав простую базовую сетку. Используйте линейку, чтобы провести идеально прямые линии и пропорционально измерить размеры. Не существует точного свода правил для отношений между x-height и высотой кепки, поэтому вам нужно будет руководствоваться своим здравым смыслом.
Взгляните на эту статью «Нахождение высоты X», посвященную нахождению измерения высоты x из предварительно нарисованных букв. Все, что вам нужно, это терпение, чтобы продолжать пробовать разные соотношения, пока не найдете совпадение, которое выглядит хорошо. Здесь много проб и ошибок, но имейте в виду, что эта ранняя стадия также является самой важной.
Пол фон Excite через Dribbble Не бойтесь пересматривать или вносить радикальные изменения вплоть до того, чтобы начать все с нуля. Ваша цель состоит в том, чтобы в конечном итоге создать окончательный набор символов, которые можно будет отсканировать в компьютер для оцифровки.
Сначала можно нарисовать буквы на чистом листе бумаги. Не следуйте какой-либо конкретной сетке — просто рисуйте, чтобы найти формы, которые вам нравятся. Затем вы можете нарисовать 26 символов в верхнем и/или нижнем регистре по сетке, чтобы увидеть, как они должны выглядеть.
Если вы действительно не любите рисовать, попробуйте следовать этому минималистскому руководству по дизайну, в котором объясняется, как сделать шрифт без большого количества рисунков.
Обязательно заканчивайте свои буквы и цифры грамматическими знаками, такими как вопросительный знак, запятая и восклицательный знак.
От бумаги к векторуПосле того, как вы набросали формы букв, пришло время перейти в цифровую сферу. Если у вас нет сканера, вы можете обойтись фотографиями с телефона, но лучше всего использовать отсканированную копию вашей работы.
Вам нужно будет отследить эти наброски в программе дизайна шрифтов, и вы хотите, чтобы они были как можно ближе к пропорциям.
Некоторые дизайнеры предпочитают обводить буквы с помощью векторной программы, такой как Adobe Illustrator. Другие предпочитают прыгать прямо в программу создания шрифтов, такую как FontForge или FontLab Studio. Если ваша цель — создать окончательный файл шрифта OTF/TTF, возможно, будет быстрее начать трассировку из программы создания шрифтов (подробнее об этом позже).
Adobe Illustrator можно использовать для небольшой степени автоматизации. У Дженн Койл есть отличный пост о леттеринге в Illustrator, в котором объясняется, как загрузить ваши фотографии в Illustrator и отследить формы букв в реальном времени. Трассировка в реальном времени не идеальна, и вам, скорее всего, потребуется выполнить некоторую очистку.
Если вашей целью является создание векторного логотипа или символа бренда, то Illustrator определенно вам подойдет. Программы шрифтов обычно не предназначены для крупномасштабных векторных манипуляций. Кроме того, Illustrator позволяет легко экспортировать вашу работу в форматы графических файлов, а не в файлы шрифтов.
Обратите внимание, что можно использовать динамическую трассировку шрифта, а затем копировать/вставлять эти векторы в программу шрифтов. Это просто требует небольшого редактирования и может превратиться в головную боль.
Тем, кто хочет разработать полный шрифт, следует перейти к следующему разделу. Но если вам интересно узнать больше о функции динамической трассировки Illustrator или о том, как преобразовать нарисованный от руки текст в вектор, ознакомьтесь со следующими ресурсами:
- Создание иллюстрированного шрифта из эскиза в вектор
- Надпись от руки: векторизация букв
Программы для создания шрифтов представлены на рынке таких же продуктов, как программы для графического дизайна и редактирования фотографий. Вы найдете много предложений в Интернете, но одни и те же имена часто появляются снова и снова.
Позвольте мне уточнить, что программа создания шрифтов необходима для создания любого действительно пригодного для использования шрифта. Файлы TTF/OTF генерируются этими программами и являются неотъемлемой частью рабочего процесса.
Файлы TTF/OTF генерируются этими программами и являются неотъемлемой частью рабочего процесса.
Если вы новичок в создании шрифтов, вы, вероятно, выберете бесплатный вариант, такой как FontForge. Естественно, есть альтернативы, в которых большинство профессиональных литейщиков полагаются на FontLab, вроде того, как креативные агентства полагаются на Adobe.
Я хотел бы, чтобы эта тема была простой для начинающих, поэтому, если у вас нет личных предпочтений, попробуйте выбрать одну из следующих 3 программ для создания пользовательских шрифтов.
FontForgeВеликолепное движение за открытый исходный код благословило типографов даром создания бесплатных шрифтов. FontForge полностью бесплатен и работает на системах Mac, Windows и Linux.
Если вы новичок в шрифтовом дизайне, FontForge — лучший выбор для любительской работы. В нем есть все функции, которые могут вам понадобиться, и даже некоторые продвинутые методы работы с глифами, которые вы, скорее всего, никогда не будете использовать. Кроме того, другие программы будут стоить денег, поэтому, если вы новичок, не стоит вкладывать деньги в программу, которую вы, возможно, никогда не используете.
Кроме того, другие программы будут стоить денег, поэтому, если вы новичок, не стоит вкладывать деньги в программу, которую вы, возможно, никогда не используете.
Чтобы изучить FontForge, потребуется практика, точно так же, как никто не открывает Photoshop в первый раз и не создает идеальную фотокомпозицию. Вы будете бороться и, вероятно, разочаруетесь. Используйте Google в своих интересах.
Существует также бесплатный онлайн-руководство по FontForge, которое очень подробно.
Поиск по запросу «учебники по шрифтам» на YouTube также может дать полезные результаты. Дело в том, что вы не можете легко изучить FontForge самостоятельно, но, к счастью, вам это и не нужно. Если вы потратите несколько часов на изучение этой программы, вы сможете создавать потрясающие шрифты с нуля.
FontLab Studio Почти каждый типограф знает о FontLab и их наборе программ, наиболее заметным из которых является FontLab Studio. Профессиональные дизайнерские агентства и литейщики шрифтов часто полагаются на эту программу, учитывая ее репутацию самой популярной программы для дизайна шрифтов на рынке.
Самым большим недостатком для новых дизайнеров является ценник в 459 долларов. Если вы знакомы с ценами Adobe, то знаете, что программное обеспечение для дизайна недешево. В какой-то момент, возможно, стоит раскошелиться на эту премьерную программу, но разработка вашего самого первого шрифта, вероятно, не для этого.
Более дешевая альтернатива — FontLab TypeTool, которая стоит всего 48 долларов. Он работает как на Windows, так и на OS X со многими схожими функциями FontLab, наиболее важным из которых является схожий интерфейс. Если вы изучите TypeTool, вам будет легче освоить FLS, если вы когда-нибудь захотите потратить более 400 долларов на их программу высшего уровня.
Приложение Glyphs (только для Mac)Предыдущие две программы поддерживают все операционные системы, что, безусловно, является преимуществом. Но пользователи Mac OS X могут захотеть проверить третий вариант под названием Glyphs в Mac App Store.
У нее другой интерфейс, чем у FontForge и FontLab, что означает, что изучение этой программы может плохо переноситься в другие. Но Glyphs содержит все функции, необходимые для создания простого (или сложного) шрифта с нуля.
Но Glyphs содержит все функции, необходимые для создания простого (или сложного) шрифта с нуля.
Опять же, это может быть непопулярным выбором, поскольку он не поддерживается ни на одном компьютере с Windows. Но пользователи OS X со вкусом к приключениям могут узнать и полюбить Glyphs как предпочтительную программу для создания шрифтов.
Создание шрифтаКаждая часть программного обеспечения очень сложна и требует отдельного руководства для объяснения каждой функции. К счастью, большинство основ остаются знакомыми во всех программах — различия заключаются в интерфейсе и методах рабочего процесса.
Например, FontForge охватывает кривые Безье, которые являются общими для тех, кто разбирается в инструменте пера Illustrator. Существует полное руководство по кривой Безье, объясняющее, как это работает для шрифтов PostScript. Если вы новичок в рисовании с помощью кривых, попробуйте следовать этому замечательному руководству от Tuts+, в котором шаг за шагом объясняется инструмент «Перо».
Другой стиль рисования — квадратичные кривые, которые в основном используются в шрифтах TrueType. Их можно сгенерировать автоматически из кривых Безье, и поэтому многие дизайнеры предпочитают кривые Безье. Вы можете прочитать об этих двух методах и решить для себя.
В целом проще придерживаться Безье, так как он более знаком и использует те же приемы, что и в Illustrator/Photoshop.
Каждая программа для создания шрифтов позволяет импортировать отсканированные фотографии в качестве фоновых ссылок и доводить буквы до совершенства. Это настоятельно рекомендуемое, но не идеальное решение, потому что нарисованные от руки артефакты не всегда получаются идеальными.
Красота дизайна цифровых шрифтов заключается в точности. Вы можете (и должны) выровнять x-height вместе с другими значениями, которые лучше всего соответствуют вашему шрифту. Иногда вы будете отклоняться от исходного эскиза, но это нормально. Ваша конечная цель — сделать законченный шрифт, который работает как можно плавнее.
Необходимо учитывать пространство при разработке букв. Интерлиньяж относится к промежутку между строками текста, а кернинг относится к промежутку между отдельными буквами в слове (аналогично отслеживанию текста).
Сара Даян, DribbbleОбе функции встроены в шрифты, и хотя их можно изменить с помощью панели «Тип» в Photoshop, каждый шрифт должен иметь метрики по умолчанию. Если вы новичок в дизайне шрифтов, то большая часть этого процесса будет методом проб и ошибок.
Взгляните на другие примеры и доверьтесь своему глазу. Если что-то выглядит не так, то, вероятно, это неправильно.
Необходимо учитывать интервалы между отдельными буквами, но также возможны лигатуры. Опять же, руководство FontForge описывает интервалы между словами и между строками с невероятной детализацией. Также могут быть различия в весе, если вы создаете версии шрифта курсив/жирный.
Кернинг и интерлиньяж — две большие темы, требующие практики и острого глаза для полного понимания. Лучший совет начинающему дизайнеру — делать все возможное и доверять своей интуиции. Если вам не терпится создать новый шрифт, вам следует без колебаний приступить к процессу.
Лучший совет начинающему дизайнеру — делать все возможное и доверять своей интуиции. Если вам не терпится создать новый шрифт, вам следует без колебаний приступить к процессу.
Только не забывайте о важности измерения пространства, а точнее о кернинге/интервале в дизайне вашего шрифта.
Типы файлов и параметры экспортаНа заключительном этапе проектирования вы захотите экспортировать свой шрифт для тестирования. Это может занять много черновиков до завершения и требует много экспорта.
Двумя распространенными типами файлов являются OTF (OpenType) и TTF (TrueType). Большинство дизайнеров шрифтов считают OTF лучшим выбором, поскольку он поддерживает больше функций и больше форматов рисунков. OTF новее и обычно считается лучшим для сложных шрифтов.
Но если вы просто тренируетесь с простым шрифтом, вы не заметите большой разницы между TTF и OTF.
По мере усложнения вы можете столкнуться с различными стилями OTF, такими как Std, Pro и W1G. Это разновидности шрифтов, используемые для определения того, какие функции поддерживаются в конкретном шрифте (например, FF Tisa против FF Tisa Pro). Разновидности шрифтов OpenType не нужны новичкам, поскольку они в основном используются производителями шрифтов, но не помешает иметь некоторые базовые знания.
Это разновидности шрифтов, используемые для определения того, какие функции поддерживаются в конкретном шрифте (например, FF Tisa против FF Tisa Pro). Разновидности шрифтов OpenType не нужны новичкам, поскольку они в основном используются производителями шрифтов, но не помешает иметь некоторые базовые знания.
Любой шрифт общего назначения я бы рекомендовал экспортировать как OpenType. Это общая оболочка шрифтов для глифов шрифтов PostScript и/или TrueType, которая работает как на Mac, так и на ПК. Если вы все еще запутались, ознакомьтесь с руководством по форматам шрифтов Adobe.
Процесс экспорта отличается для каждой программы и требует небольшого исследования. Поскольку FontForge имеет открытый исходный код, у них есть бесплатное руководство по экспорту, в котором описаны некоторые основные различия и пошаговый процесс.
Шрифтовой дизайн подобен большинству областей мира дизайна: лучше всего учиться на практике. Конечно, этот совет может сбить с толку, если вы не знаете, с чего начать, поэтому я надеюсь, что это руководство предлагает дорожную карту для типографов и каллиграфов всех уровней квалификации.

 Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.