Тест Инженерная графика | Тест:
Тест
по разделу «Графическое оформление чертежей»
дисциплины Инженерная графика
1. Выбрать один правильный ответ.
Как обозначается формат чертежа?
- цифрой или буквой
- цифрой
- буквой
- буквой и цифрой
2. Выбрать один правильный ответ.
Какой формат является наименьшим?
- А0
- А4
- А2
- А3
3. Выбрать один правильный ответ.
Какими размерами определяются форматы чертежных листов?
- произвольными размерами листа
- размерами листа по длине
- размерами внешней рамки
- размерами листа по высоте
4. Выбрать два правильных ответа.
Масштаб увеличения изображения — это:
- 5 : 1
- 1 : 2
- 2 : 1
- 1 : 5
5. Выбрать один правильный ответ.
На чертеже длина детали равна 100 мм, а при принятом масштабе 1 : проставляется размер:
1. 40
40
2. 100
3. 200
4. 50
6. Выбрать один правильный ответ.
Какие размеры проставляются при выполнении чертежа в масштабе, отличном от 1:1?
- размеры, которые имеет изображение на чертеже
- независимо от масштаба изображения ставятся реальные размеры изделия
- размеры должны быть увеличены соответствии с масштабом
- размеры должны быть уменьшены в соответствии с масштабом
7. Выбрать два правильных ответа.
Масштаб уменьшения изображения — это:
- 1 : 1
- 1 : 2
- 2 : 1
- 1 : 5
8. Выбрать один правильный ответ.
Штрих-пунктирная тонкая линия предназначена для вычерчивания линий:
- видимого контура
- невидимого контура
- осевых линий
- линий сечений
9. Выбрать один правильный ответ.
Выбрать один правильный ответ.
Относительно толщины какой линии задается толщина всех других линий чертежа?
- сплошной тонкой
- сплошной толстой
- штриховой
- сплошной толстой, основной
10. Выбрать один правильный ответ.
Для изображения невидимого контура применяется:
- сплошная толстая основная линия
- сплошная тонкая линия
- штриховая линия
- штрих – пунктирная тонкая линия
11. Выбрать один правильный ответ.
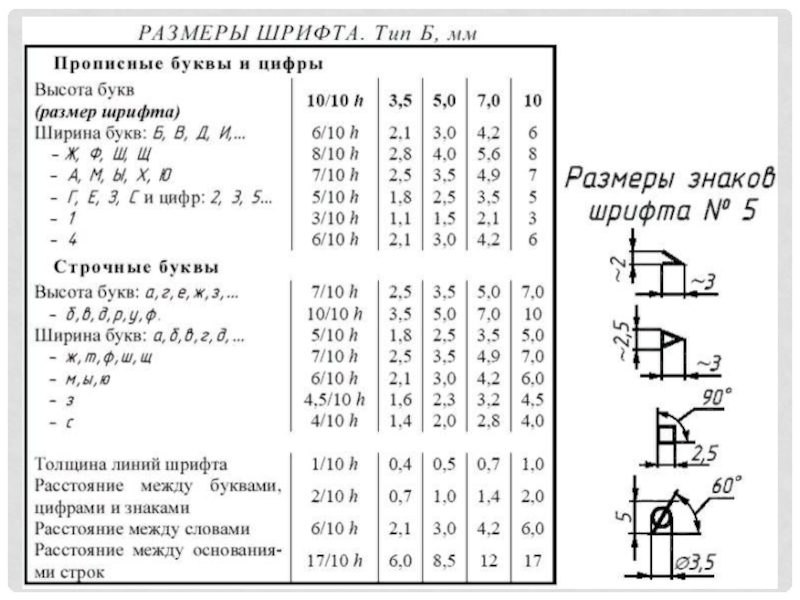
Размер шрифта h определяется следующими элементами:
- высотой строчных букв
- высотой прописных букв в миллиметрах
- толщиной линии шрифта
- расстоянием между буквами
12. Выбрать один правильный ответ.
Как проводят размерную линию для указания размера отрезка?
- под углом к отрезку
- совпадающую с данным отрезком
- параллельно отрезку
- над отрезком
13. Выбрать один правильный ответ.
Надпись 3 х 45° — это:
- ширина фаски и величина угла
- высота фаски и величина угла
- количество углов 45°
- количество фасок
14. Выбрать один правильный ответ.
Какое место должно занимать размерное число относительно размерной линии:
- в разрыве размерной линии
- над размерной линией
- под размерной линией
- слева от размерной линии
15. Выбрать один правильный ответ.
Формат А4 имеет размеры:
- 594 х 841
- 420 х 594
- 297 х 420
- 210 х 297
16. Выбрать один правильный ответ.
В зависимости от чего выбирается формат чертежного листа?
- от сложности чертежа
- от количества изображений
- от внешней рамки
- от расположения основной линии
17. Выбрать один правильный ответ.
Какие линии используются в качестве размерных?
- осевые линии
- центровые линии
- сплошные тонкие линии
- контурные линии
18. Выбрать два правильных ответа.
Выбрать два правильных ответа.
В каких единицах указываются линейные размеры на чертежах?
- в сантиметрах
- в миллиметрах
- в миллиметрах без указания единицы измерения
- в дюймах
19. Выбрать один правильный ответ.
Линия для изображения осевых и центровых линий:
- сплошная толстая основная
- сплошная тонкая
- сплошная волнистая
- штрих – пунктирная тонкая
20. Выбрать один правильный ответ.
Расстояние между размерной линией и линией контура изображения на чертеже:
- 5 мм
- 7 мм
- 10 мм
- 15 мм
21. Выбрать один правильный ответ.
Угол линий штриховки изображения разреза:
- 45
- 5 °
- 10°
- не ограничивается
22. Выбрать один правильный ответ
Графическое поле чертежа должно быть заполнено на:
- 10 %
- 75 %
- 25 %
- 100 %
23. Установить соответствие между обозначением формата и его размерами:
Установить соответствие между обозначением формата и его размерами:
1. А4 | 1. 210 х 297 |
2. А3 | 2. 594 х 841 |
3. А1 | 3. 297 х 420 |
24. Дополнить определение (вставить пропущенное слово).
Чертежом называется …
- графическое изображение изделия на плоскости, передающее его геометрическую форму и размеры
- графическое изображение изделия или его части на плоскости, передающее с определенными условностями в выбранном масштабе его геометрическую форму и размеры
- графическое изображение изделия или его части на плоскости
25. Выбрать два правильных ответа.
Перечислить факторы, от которых зависит задание размеров:
- формат чертежа
- масштаб чертежа
- конструкция изделия
- технология изготовления изделия
КЛЮЧ
1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
4 | 2 | 3 | 1,3 | 4 | 2 | 2,4 | 3 | 4 | 3 | 2 | 3 | 2 | 2 | 4 |
16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 |
3 | 3 | 2,4 | 4 | 3 | 1 | 2 | 1-1 2-3 3-2 | 2 | 3,4 |
Тестовые задания по черчению
Бабинцева Елена Владимировна
НОУ школа «Ника», г. Москва
Москва
Учитель ИЗО и черчения
Тестовые задания по черчению.
Темы:
«Форматы»,
«Масштабы»,
«Линии чертежа»,
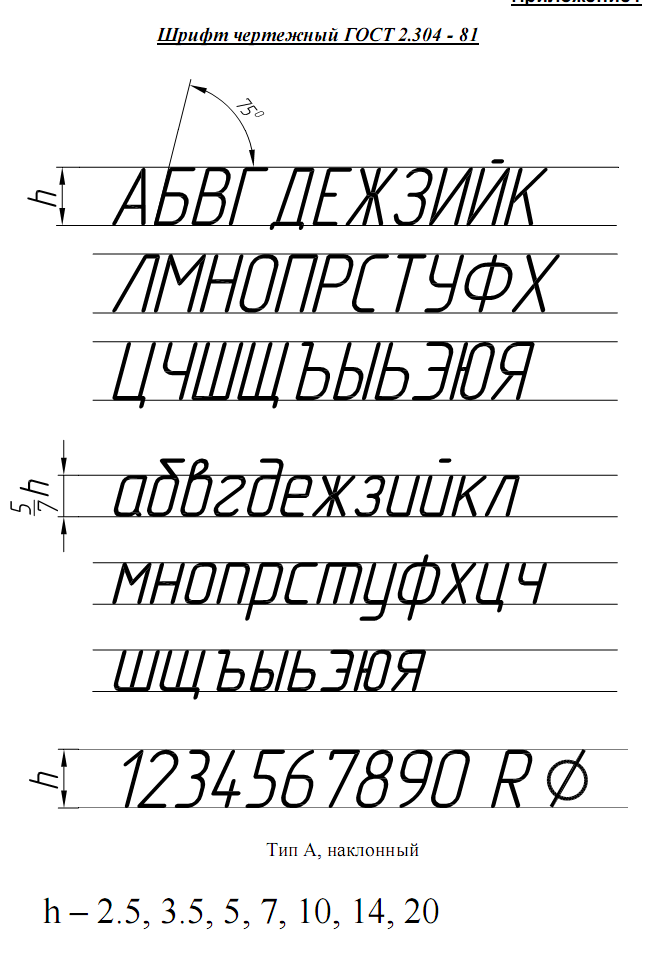
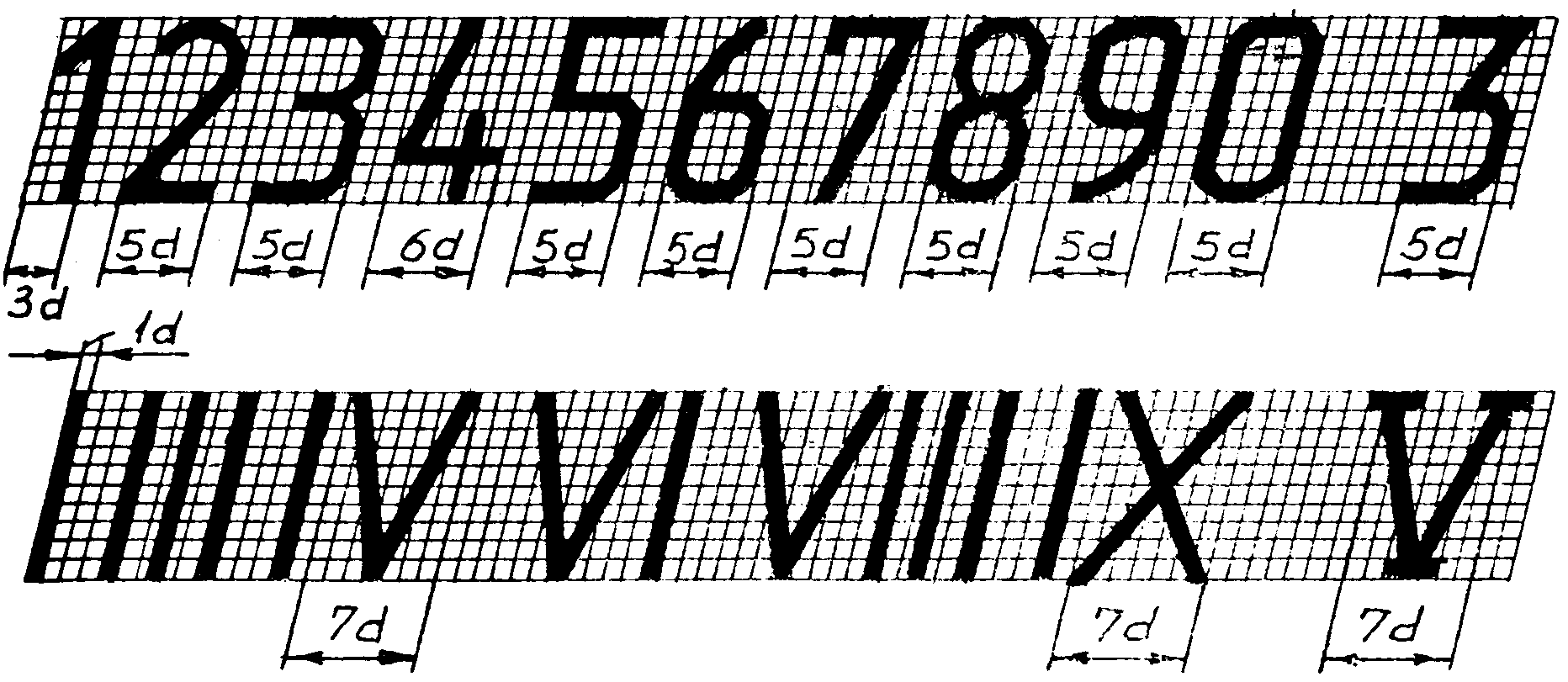
«Чертежный шрифт»,
«Нанесение размеров»,
«Геометрические построения».
Тест №2
Вопрос 1. Какими размерами определяются форматы чертежных листов?
1) Любыми произвольными размерами, по которым вырезан лист;
2) Обрамляющей линией (рамкой формата), выполняемой сплошной основной линией;
3) Размерами листа по длине;
4) Размерами внешней рамки, выполняемой сплошной тонкой линией;
5) Размерами листа по высоте.
Вопрос 2. Где располагается основная надпись чертежа по форме 1 на чертежном листе?
1) Посередине чертежного листа;
2) В левом верхнем углу, примыкая к рамке формата;
3) В правом нижнем углу;
4) В левом нижнем углу;
5) В правом нижнем углу, примыкая к рамке формата.
Вопрос 3.Толщина сплошной основной линии в зависимости от сплошности изображения и формата чертежа лежит в следующих пределах?
1) 0,5 . ….. 2,0 мм.;
….. 2,0 мм.;
2) 1,0 …… 1,5 мм.;
3) 0,5 …… 1,4 мм.;
4) 0,5 …… 1,0 мм.;
5) 0,5 …… 1,5 мм.
Вопрос 4. По отношению к толщине основной линии толщина разомкнутой линии составляет?
1) (0,5 ….. 1,0) S;
2) (1,0 ….. 2,0) S;
3) (1,0 ….. 2,5) S;
4) (0,8 ….. 1,5) S;
5) (1,0 ….. 1,5) S.
Вопрос 5. Масштабы изображений на чертежах должны выбираться из следующего ряда?
1) 1:1; 1:2; 1:2,5; 1:3; 1:4; 1:5; 2:1; 2,5:1; 3:1; 4:1; 5:1…….
2) 1:1; 1:2; 1:2,5; 1:4; 1:5; 2:1; 2,5:1; 4:1; 5:1……
3) 1:1; 1:2; 1:4; 1:5; 2:1; 4:1; 5:1……
4) 1:2; 1:2,5; 1:4; 1:5; 2:1; 2,5:1; 4:1; 5:1……
5) 1:1; 1:2,5; 1:5; 2:1; 2,5:1; 5:1……
Вопрос 6. Размер шрифта h определяется следующими элементами?
1) Высотой строчных букв;
2) Высотой прописных букв в миллиметрах;
3) Толщиной линии шрифта;
4) Шириной прописной буквы А, в миллиметрах;
5) Расстоянием между буквами.
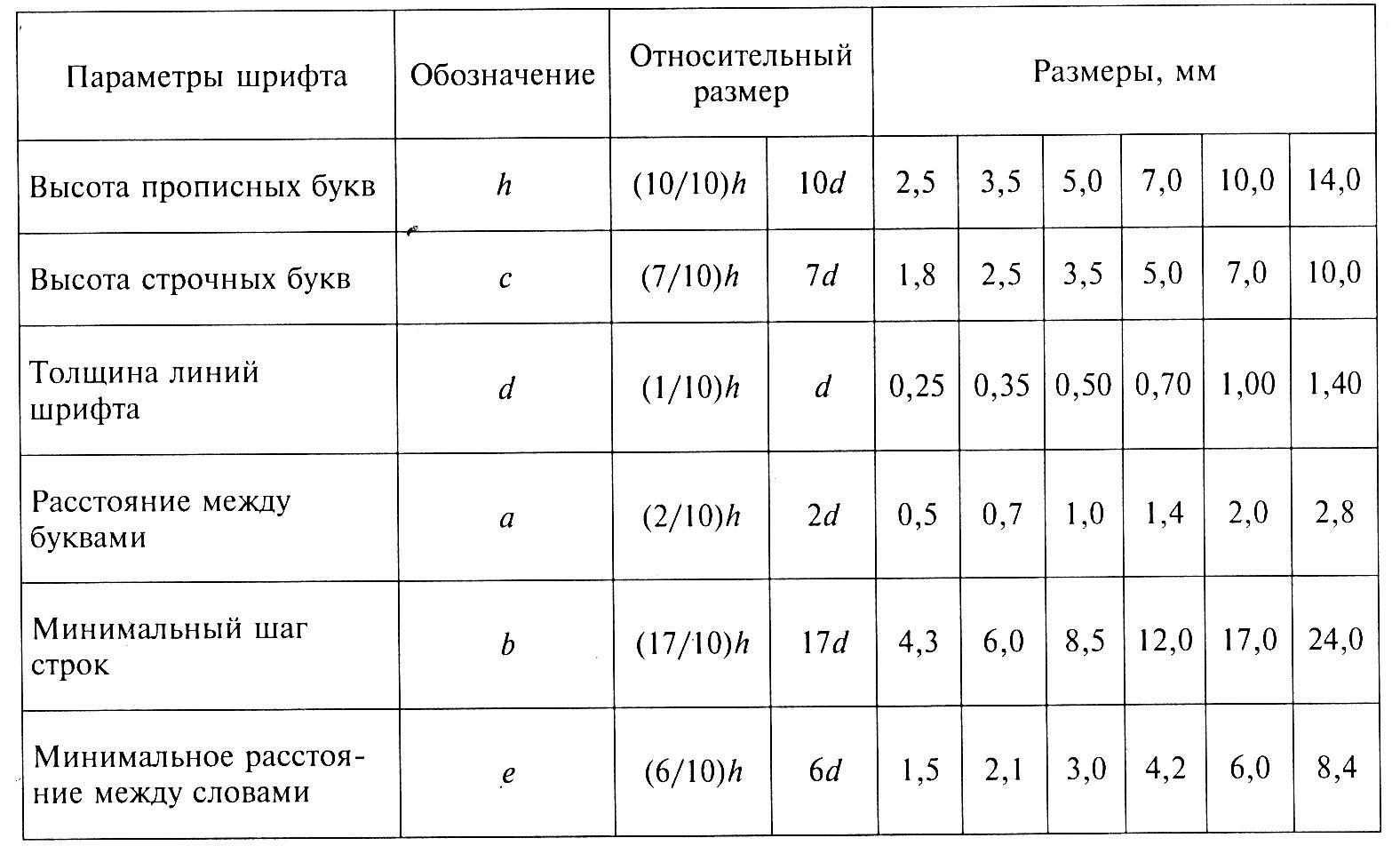
Вопрос 7. ГОСТ устанавливает следующие размеры шрифтов в миллиметрах?
1) 1; 2; 3; 4; 5; 6; 7; 8; 9; 10……
2) 1,5; 2,5; 3,5; 4,5; 5,5; 6,5……
3) 2; 4; 6; 8; 10; 12……
4) 1,8; 2,5; 3,5; 5; 7; 10; 14; 20……
5) 1; 3; 5; 7; 9; 11;13……
Вопрос 8. Толщина линии шрифта d зависит от?
1) От толщины сплошной основной линии S;
2) От высоты строчных букв шрифта;
3) От типа и высоты шрифта;
4) От угла наклона шрифта;
5) Не зависит ни от каких параметров и выполняется произвольно.
Вопрос 9. В соответствии с ГОСТ 2.304-81 шрифты типаА и Б выполняются?
1) Без наклона и с наклоном 600;
2) Без наклона и с наклоном около 750;
3) Только без наклона;
4) Без наклона и с наклоном около 1150;
5) Только с наклоном около 750.
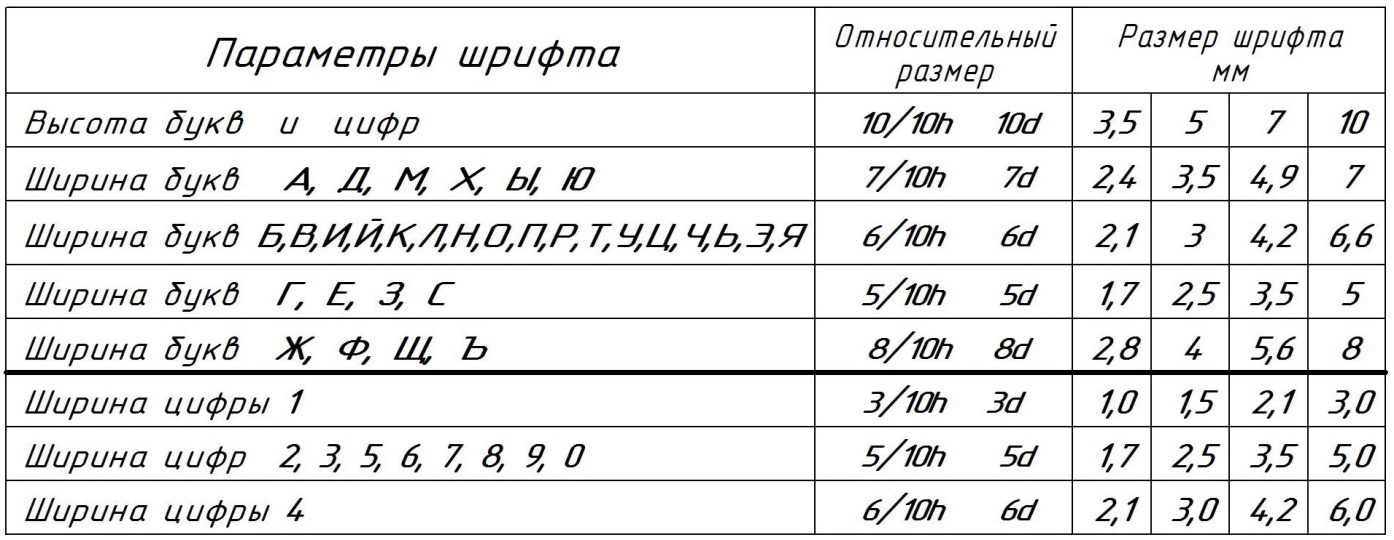
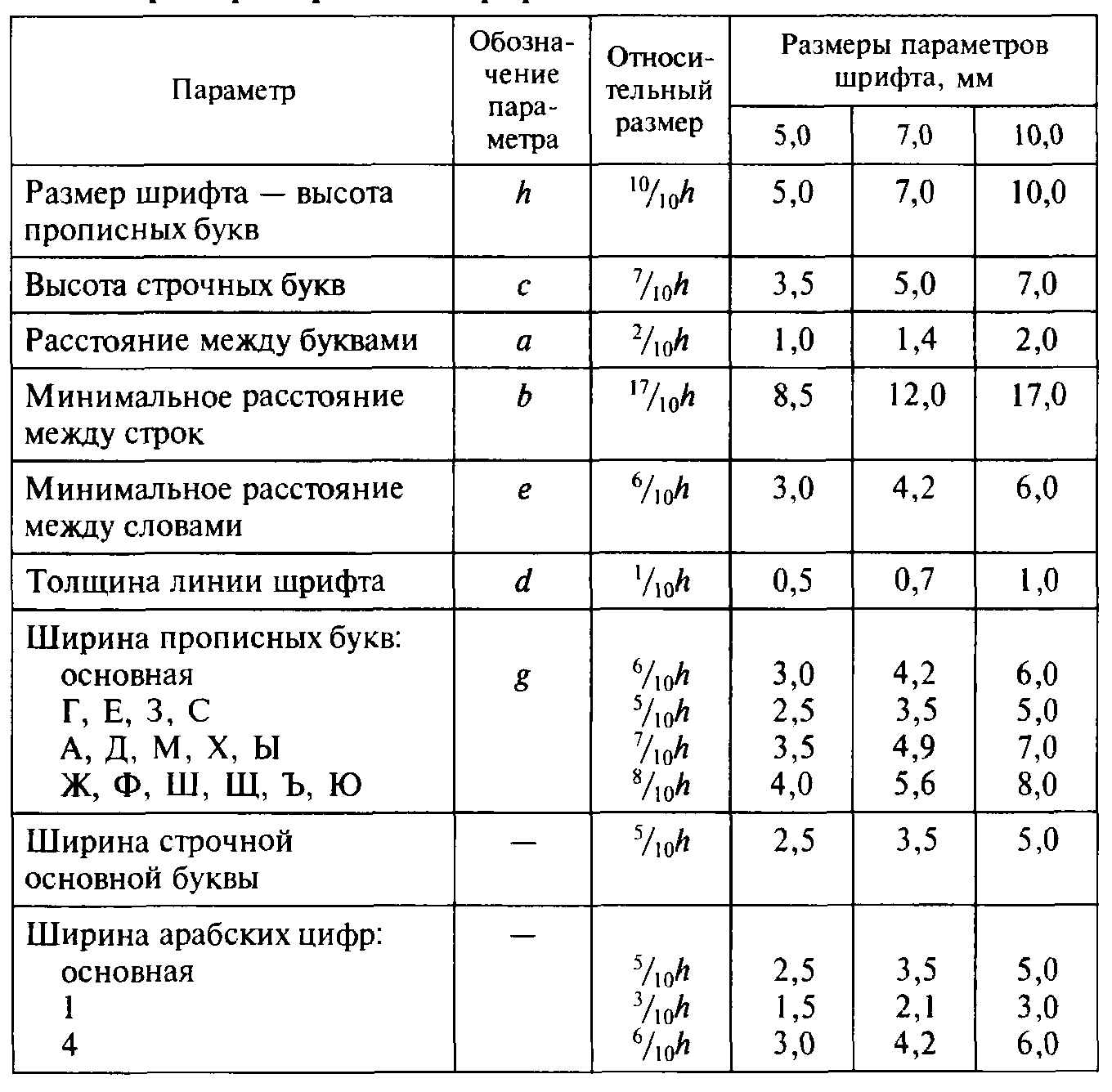
Вопрос 10. Какой может быть ширина букв и цифр стандартных шрифтов?
1) Ширина букв и цифр одинакова;
2) Ширина всех букв одинакова, а всех цифр другая;
3) Ширина абсолютно всех букв и цифр произвольная;
4) Ширина букв и цифр определяются высотой строчных букв;
5) Ширина букв и цифр определяются размером шрифта.
Вопрос 11. В каких единицах измерения указываются линейные и угловые размеры на чертежах?
1) В сотых долях метра и градусах;
2) В микронах и секундах;
3) В метрах, минутах и секундах;
4) В дюймах, градусах и минутах;
5) В миллиметрах, градусах минутах и секундах.
Вопрос 12. При нанесении размера дуги окружности (части окружности) используют следующий знак?
1) R;
2) Æ;
3) Ƥ2;
4) Нет специального обозначения;
5) Сфера.
Вопрос 13. Определите, на каком чертеже правильно записаны размерные числа (см. Рис. СЗ-2)?
1) Правильный вариант ответа №1;
2) Правильный вариант ответа №2;
3) Правильный вариант ответа №3;
4) Правильный вариант ответа №4;
5) Правильный вариант ответа №5;
Вопрос 14.Какими линиями выполняют вспомогательные построения при выполнении элементов геометрических построений?
1) Сплошными основными;
2) Сплошными тонкими;
3) Штрих — пунктирными;
4) Штриховыми;
5) Сплошной волнистой.
Вопрос 15.На каком расстоянии от контура рекомендуется проводить размерные линии?
1) Не более 10 мм;
2) От 7 до 10 мм;
3) От 6 до 10 мм;
4) От 1 до 5 мм;
5) Не более 15 мм.
Вопрос 16.На каком расстоянии друг от друга должны быть параллельные размерные линии?
1) Не более 7 мм;
2) Не более 10 мм;
3) От 7 до 10 мм;
4) От 6 до 10 мм;
5) Не менее 17 мм.
Вопрос 17. Чему должен быть равен раствор циркуля при делении окружности на шесть равных частей?
1) Диаметру окружности.
2) Половине радиуса окружности.
3) Двум радиусам окружности.
4) Двум диаметрам окружности.
5) Радиусу окружности.
Вопрос 18. В каком случае показано правильное расположение центровых линий окружностей (см. Рис. СЗ-4)?
1) Правильный вариант ответа №1;
2) Правильный вариант ответа №2;
3) Правильный вариант ответа №3;
4) Правильный вариант ответа №4;
5) Правильный вариант ответа №5;
Задание 5. Построить любой орнамент.
Построить любой орнамент.
Адрес публикации: https://www.prodlenka.org/metodicheskie-razrabotki/5480-testovye-zadanija-po-chercheniju
css — одинаковый размер шрифта для h2 и h3 в статье
Нет, это ожидаемое поведение, которому следуют большинство браузеров, включая Edge, Internet Explorer, Opera, Chrome и Firefox.
Чтобы несколько подтвердить это, было создано сообщение об ошибке, связанное с поведением Firefox, который был закрыт со статусом Wontfix , вероятно, по следующей причине:
Короче говоря: я предлагаю изменить статус этой проблемы на wontfix, поскольку она соответствует одному из наиболее запутанных стандартов html5 в его нынешнем виде.
https://bugzilla.mozilla.org/show_bug.cgi?id=1424001
Первоначально браузеры, вероятно, придерживались следующего руководства W3C:
Разделы могут содержать заголовки любого ранга, но авторам настоятельно рекомендуется либо использовать только элементы h2, либо использовать элементы соответствующего ранга для уровня вложенности раздела.
Авторам также рекомендуется явно заключать разделы в элементы содержимого разделов вместо того, чтобы полагаться на неявные разделы, созданные при наличии нескольких заголовков в одном элементе содержимого разделов.
https://www.w3.org/TR/2011/WD-html5-author-20110809/headings-and-sections.html
Вместе с этим руководством приводятся следующие примеры, все из которых на (в время):
Пример 1
Яблоки
Яблоки — это фрукты.
<раздел>Вкус
У них прекрасный вкус.
Сладкий
Красные яблоки слаще зеленых.
Цвет
Яблоки бывают разных цветов.
Это наименее идеальная версия, поскольку разметка затрудняет определение того, какой заголовок должен иметь наибольшую значимость, и не соответствует рекомендациям, изложенным выше.
Пример 2
Яблоки
Яблоки — это фрукты.
<раздел>Вкус
У них прекрасный вкус.
<раздел>
Сладкий
Красные яблоки слаще зеленых.
<раздел>Цвет
Яблоки бывают разных цветов.
Эта версия значительно упрощает просмотр иерархии заголовков и следует обеим точкам навигации.
Пример 3
Яблоки
Яблоки — это фрукты.
<раздел>Вкус
У них прекрасный вкус.
<раздел> Сладкий
Красные яблоки слаще зеленых.
<раздел>Цвет
Яблоки бывают разных цветов.
Эта версия также упрощает просмотр иерархии заголовков и следует обеим точкам навигации.
Обратите внимание, что оба примера 2 и пример 3 выглядят одинаково, несмотря на использование разных элементов заголовков, потому что оба примера следуют указаниям, одинаково действительны и передают одну и ту же иерархию заголовков.
Тем не менее,
В более поздних версиях руководство по разделению контента изменилось:
Разделы могут содержать заголовки ранга, равного уровню вложенности их разделов.
Авторы должны использовать заголовки соответствующего ранга для уровня вложенности раздела.
https://www.w3.org/TR/html53/sections.html#headings-and-sections
Это руководство предполагает, что из приведенных выше примеров пример 2 является правильным способом разметки данных .
Учитывая это, кажется логичным, что:
- Эта функциональность была реализована благодаря оригинальному руководству
- Новое руководство предполагает, что элемент
h2
Элементы содержимого секционирования всегда считаются подразделами своего ближайшего предка корня секционирования или ближайшего предка элемента секционирования содержимого
https://www. w3.org/TR/html53/sections.html#headings-and-sections
w3.org/TR/html53/sections.html#headings-and-sections
Резюме
Это ожидаемое поведение из-за того, что изначально существовало несколько способов передачи иерархии заголовков, когда заголовки вложены в содержимое разделов, например статья и раздел . Те же правила теперь используются для обеспечения того, чтобы заголовки отражали соответствующий ранг вложенного раздела.
html — установка размера шрифта тега body
спросил
Изменено 1 год, 4 месяца назад
Просмотрено 22к раз
Я пытался настроить базовый шаблон CSS, который можно использовать для начала работы с REM. Я вижу метод установки следующего тела { font-size: 62,5% }; , чтобы упростить математику (1rem = 10px, так как 16px — размер шрифта по умолчанию).
Я не уверен, что мне нравится этот способ, так как он требует указания размера — , а также
Я экспериментировал с разными способами и был очень озадачен тем, как px и % соотносятся с точки зрения размера шрифта. Возьмем следующий пример:
<тело>
<заголовок>
Тестирование h2
Тестирование h3
<основной>
Случайный абзац
Рассмотрим следующий css:
body {
размер шрифта: 100%;
}
Я ожидал, что браузер отобразит шрифт с размером по умолчанию, который составляет 16 пикселей. Все в теге — возвращаются к исходному размеру, указанному в таблице стилей браузера. Почему не ВЕСЬ текст установлен на 16 пикселей?
Другой пример:
тело {
размер шрифта: 12px;
}
Почему не — взять этот размер шрифта 12px ? — становится меньше (на 75%, так как 12/16 = 0,75). Я ожидаю, что h2 будет либо 12px, либо останется тем же значением по умолчанию, потому что значение, указанное для h2-h6 в таблицах стилей пользовательского агента, является БОЛЕЕ конкретным.
Я ожидаю, что h2 будет либо 12px, либо останется тем же значением по умолчанию, потому что значение, указанное для h2-h6 в таблицах стилей пользовательского агента, является БОЛЕЕ конкретным.
Как работают правила с точки зрения указания процентов? Как лучше всего настроить таблицу стилей, чтобы можно было использовать REM?
- HTML
- CSS
h2 имеет размер шрифта по умолчанию , установленный на 2em , что означает 2 x размер шрифта родительского элемента . То же самое и с другими заголовками, все они имеют размер шрифта , указанный с использованием единицы em .
Использование процента с размером шрифта также относится к родительскому размеру шрифта и означает пикселей x размер шрифта родительского элемента
p — это значение от 0 (для 0%) до 1 (для 100%).
Таким образом, если вы укажете 100% внутри тела, то тело будет иметь 16px (по умолчанию размер шрифта ), а h2 будет иметь 32px .
Вы можете использовать ту же логику, чтобы найти размер шрифта для других заголовков.
корпус {
размер шрифта: 100%;
} это текст
Если вы укажете 12px в теле, тогда h2 будет иметь 24px
body {
размер шрифта: 12px;
} это текст
И указание 62,5% сделает тело 10px и h2 20px
тело {
размер шрифта: 62,5%;
} это текст
А так как р не имеет значения по умолчанию для размер шрифта , он просто наследует значение, указанное в теле.
Вы можете легко проверить эти значения на вкладке вычислений с помощью инструментов разработчика:
Из документации:
Размер значения em является динамическим.
При определении размера шрифта свойство em
равно размеру шрифта, который применяется к родитель рассматриваемого элемента. Если вы не установили размер шрифта в любом месте страницы, то это браузер по умолчанию, который часто 16 пикселей
И для процентов:
2Положительное значение
относительно размера шрифта родительского элемента.
rem относится к HTML , а не к BODY Единица rem основана на размере шрифта элемента HTML , а не BOD Элемент Y . Таким образом, вы должны установить базовый размер шрифта следующим образом:
HTML {размер шрифта: 62,5%; } /* Теперь `rem` эквивалентно `10px` */
вместо
BODY {размер шрифта: 62,5%; } /* НЕ влияет на `rem` */
Размер шрифта HTML может влиять на скорость прокрутки
Обратите внимание, что по крайней мере в некоторых браузерах размер шрифта элемента HTML влияет на размер шага прокрутки колеса: чем меньше размер шрифта элемента HTML , тем меньше размер шага и более медленная прокрутка.
Сброс размера шрифта для всех элементов
Для сброса размера шрифта для всех элементов можно использовать универсальный селектор:
* {font-size: 100%; }
или:
* {размер шрифта: 1em; }
Надлежащее
DOCTYPE для кросс-браузерной согласованности Кроме того, убедитесь, что у вас есть правильное объявление DOCTYPE в начале вашего HTML-документа, чтобы включить режим соответствия стандартам для документа для согласованного кросс-браузерного рендеринга и поведение:
Почему
не использует размер шрифта 12 пикселей?-
и связанные элементы не изменяют свой размер шрифта, чтобы он совпадал с размером их предка, когда вы меняете размер шрифта их предка просто потому, что их размер шрифта по умолчанию (в таблице стилей, встроенной в браузер) не установлен на 100% , 1em , наследует или аналогичный, и вы не указали другой размер шрифта, чтобы переопределить размер, предоставленный браузером.
становится меньше (на 75%, так как 12/16 = 0,75). Я ожидаю, что h2 будет либо 12px, либо останется тем же значением по умолчанию, потому что значение, указанное для h2-h6 в таблицах стилей пользовательского агента, является БОЛЕЕ конкретным.-
Значение, указанное в таблице стилей браузера (по крайней мере, в моем браузере), использует единицу измерения em , поэтому оно пропорционально (двойное в случае ) размеру шрифта родительского элемента.
Как работают правила с точки зрения указания процентов?
Выбор единицы измерения, которую вы используете для размера шрифта элемента-предка ( px , % или что-то еще), не имеет значения.
На моей стороне все работает нормально. Единственная возможность может заключаться в том, что в вашем HTML отсутствует ссылка на файл css.




 При определении размера шрифта
свойство em
При определении размера шрифта
свойство em