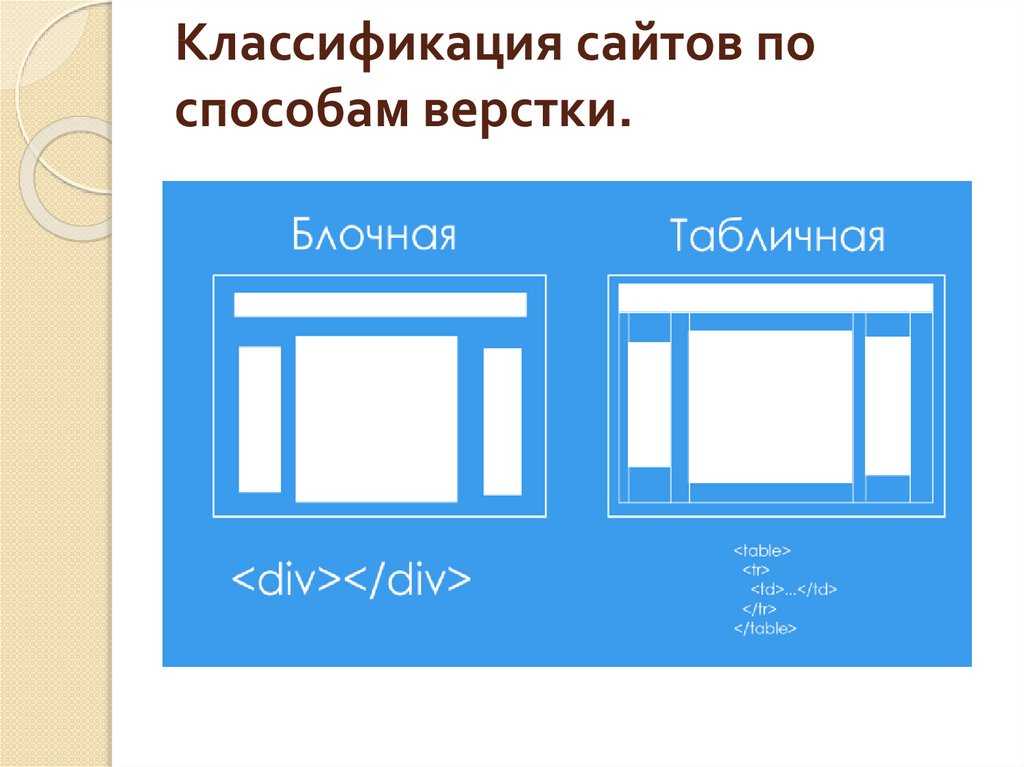
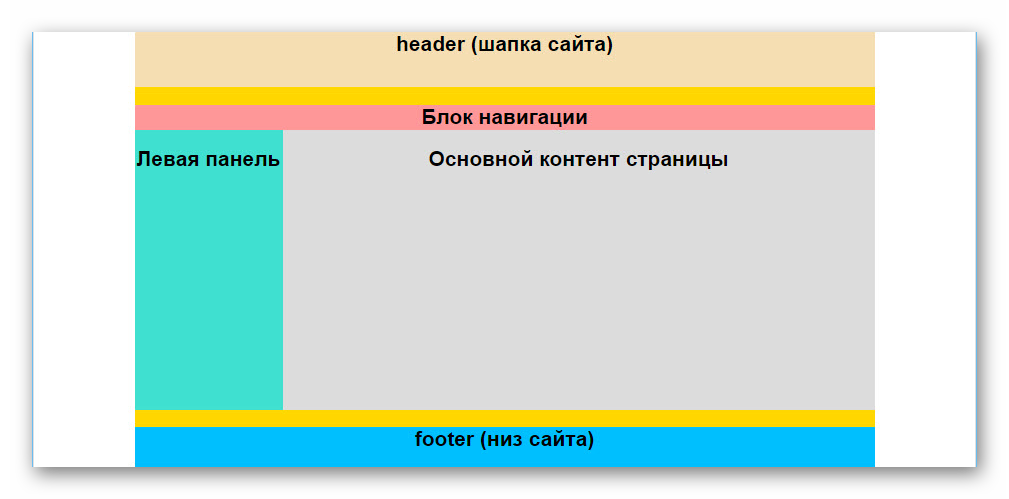
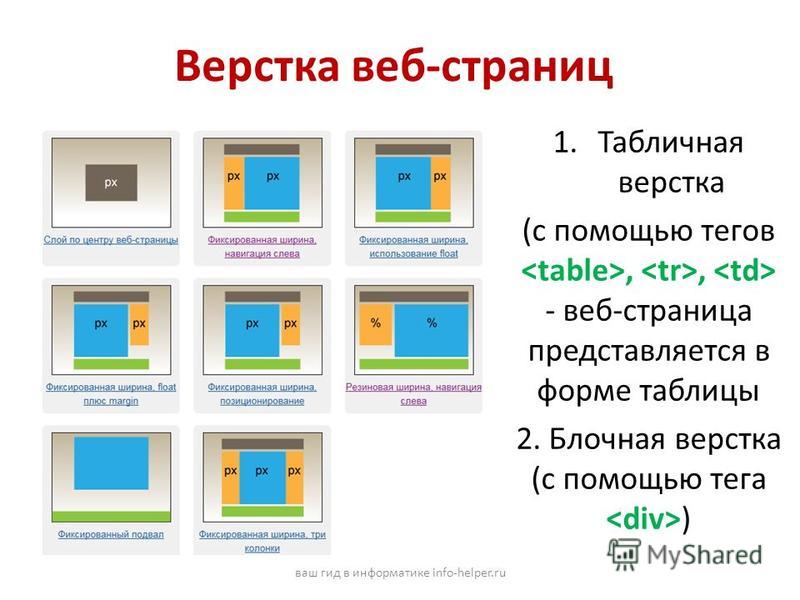
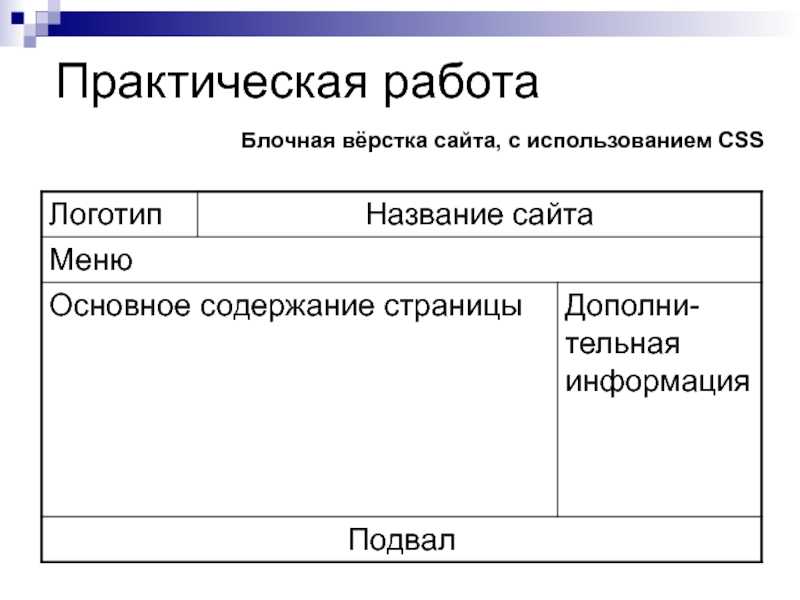
Табличная верстка страниц
Верстка страниц таблицами
Откройте блокнот и скопируйте в него:
<!DOCTYPE html PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»
«http://www.w3.org/TR/html4/loose.dtd»>
<html lang=»ru»>
<head>
<title>Заголовок страницы</title>
<meta name=»description» content=»текст о странице»>
<meta name=»keywords» content=»ключевые слова»>
<meta name=»author» content=»имя автора»>
<meta name=»robots» content=»all»>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
</head>
<body>
Здесь будут таблицы, блоки, фото и т.д.
</body>
</html>
Теперь нажмите в верхнем левом углу ФАЙЛ => «СОХРАНИТЬ КАК» впишите в название файла index.
Основные теги страницы
<!DOCTYPE html PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»
«http://www.w3.org/TR/html4/loose.dtd»> объявление типа документа
<html lang=»ru»> начало html кода
<head> начало блока информации для браузеров
<meta…> подробнее о мета тегах здесь
<link rel=»stylesheet» type=»text/css» href=»ссылка на файл css»>
Тег <link> определяет ссылку. В отличие от тега A, тег LINK может
располагаться только в части заголовка HEAD документа. Информация, указанная в
элементе LINK, может по-разному обрабатываться броузерами, в зависимости от
указанных атрибутов.
В отличие от тега A, тег LINK может
располагаться только в части заголовка HEAD документа. Информация, указанная в
элементе LINK, может по-разному обрабатываться броузерами, в зависимости от
указанных атрибутов.
<link rel=»icon» href=»ссылка на картинку ico» type=»image/x-icon»>
</head> конец блока информации для браузеров
<body> начало тела страницы
содержимое страницы
</body> конец тела страницы
</html> конец html кода
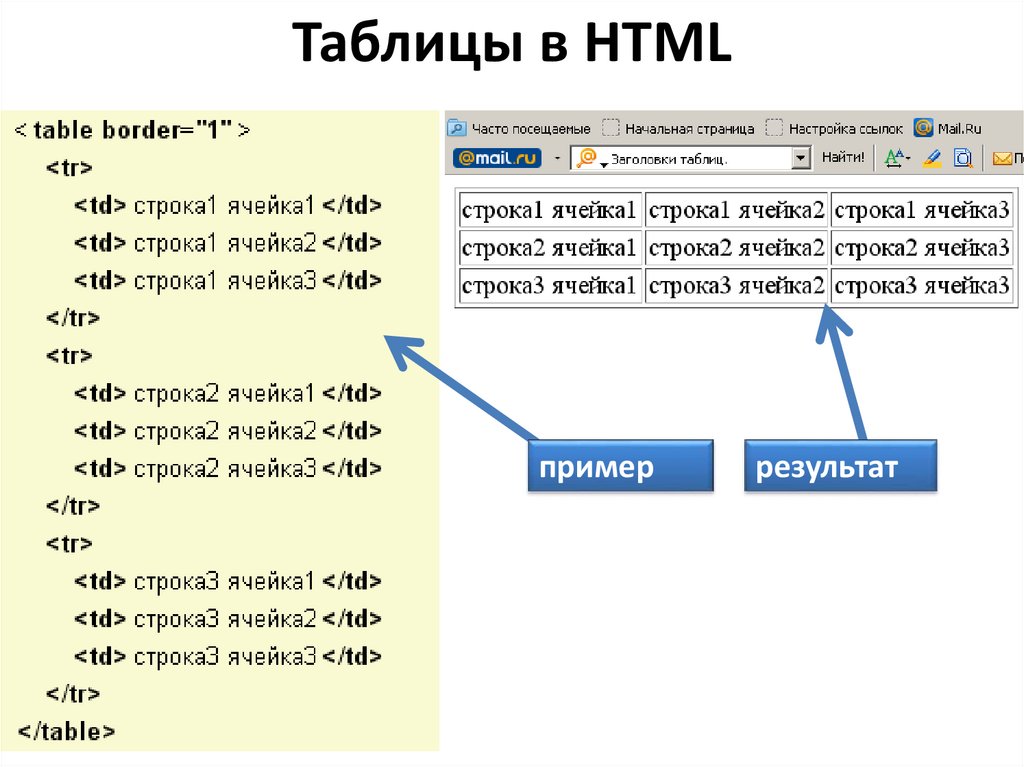
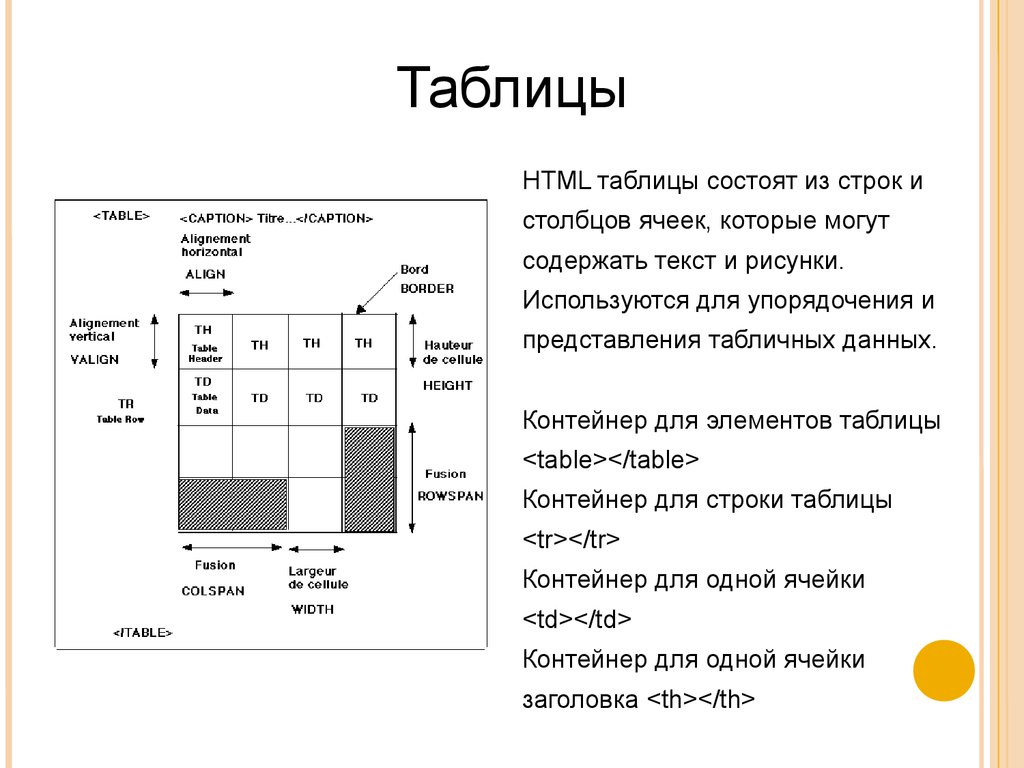
Таблицы
Для большинства страниц достаточно совсем небольшого количества тегов.
Теги таблиц
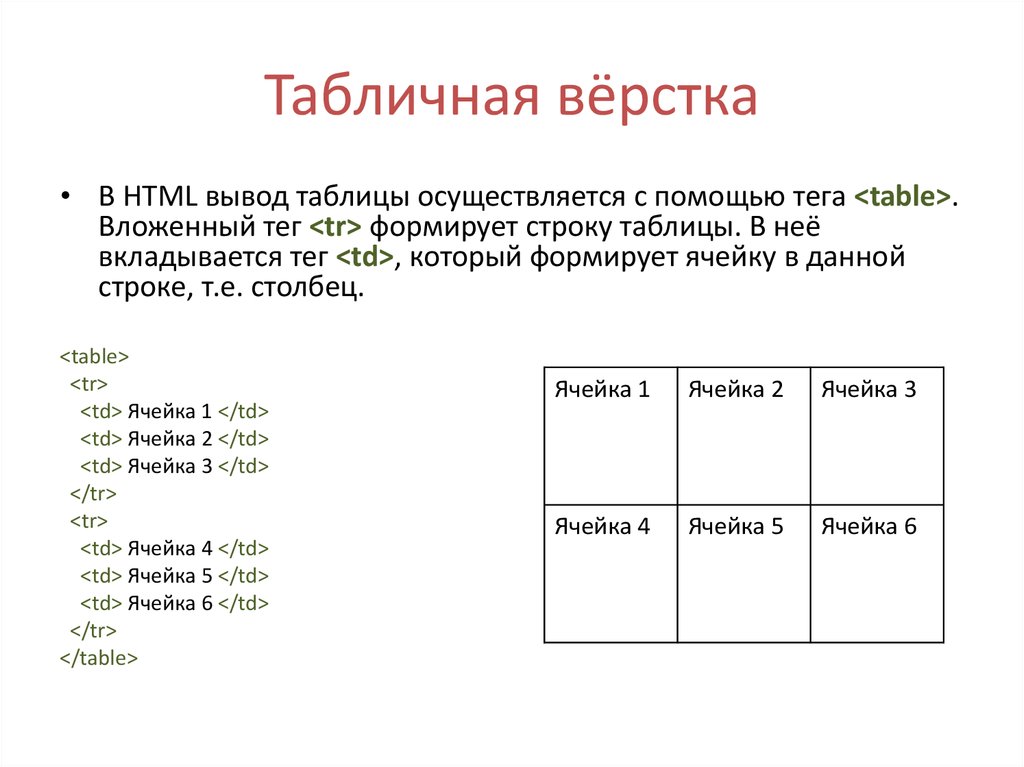
<table> открывающий тег таблицы
<tr>тег — начало строки
<th> открывающий тег ячейки
содержимое ячейки — table header (заголовок таблицы)
текст внутри этих тегов будет выделен полужирным шрифтом и отцентрирован
</tr> тег — конец строки
эти теги создают новый ряд (строку) ячеек
<tr> тег — начало строки
<td> открывающий тег ячейки
содержимое ячейки
</td> закрывающий тег ячейки
</tr> тег — конец строки
</table> закрывающий тег таблицы
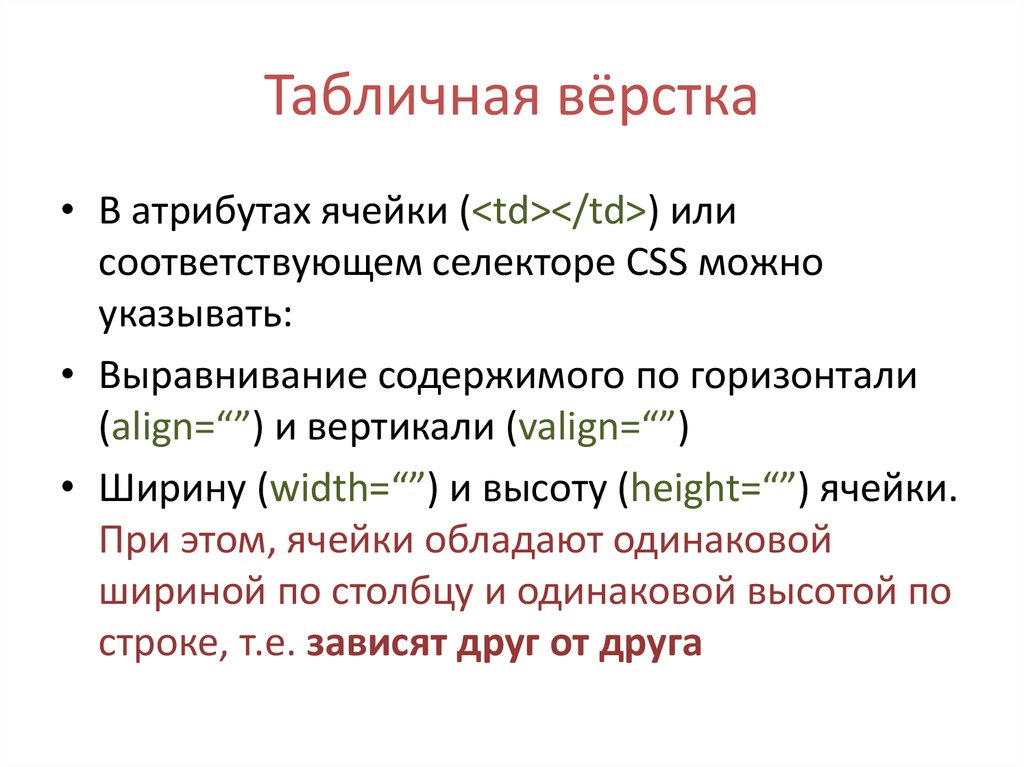
Атрибуты
width — ширина таблицы указывается в «%» или в пикселях «800»
border — толщина рамки
cellspacing — расстояние между ячейками
cellpadding — расстояние между рамкой ячейки и текстом
align — выравнивание по горизонтали ( по умолчанию слева=»left» центр=»center» справа=»right» )
valign — выравнивание по вертикали ( верх=»top» середина=»middle» низ=»bottom» )
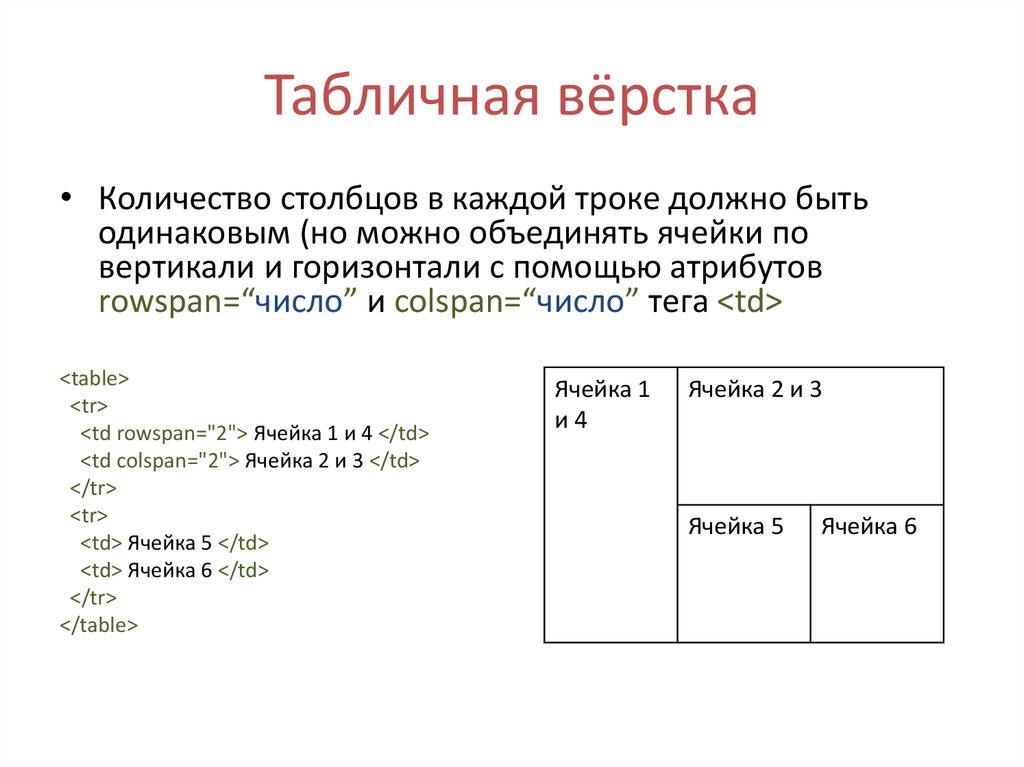
colspan=x — количество ячеек по горизонтали
rowspan=x — количество ячеек по вертикали
Примеры таблиц
<table border=»1″
cellpadding=»0″ cellspacing=»0″>
<tr>
<th
width=»25%»>навигация</th>
<th
width=»75%»>заголовок</th>
</tr>
<tr>
<td
width=»25%» valign=»top»>меню</td>
<td
valign=»top»>контент</td>
</tr>
<table border=»1″ cellpadding=»0″ cellspacing=»0″>
<tr>
<th colspan=2>логотип</th>
</tr>
<tr>
<th>навигация</th>
<th>заголовок</th>
</tr>
<tr>
<td valign=»top»>
<ul>
<li><a href=»index. html» title=»Ссылка»>Ссылка</a></li>
html» title=»Ссылка»>Ссылка</a></li>
<li><a href=»index.html» title=»Ссылка»>Ссылка</a></li>
<li><a href=»index.html» title=»Ссылка»>Ссылка</a></li>
</td>
<td valign=»top»>контент</td>
</tr>
<tr>
<td colspan=3>подвал (банеры, счетчики)</td>
</tr>
</table>
<table border=»1″ cellpadding=»0″ cellspacing=»0″>
<tr>
<th colspan=3>логотип</th>
</tr>
<tr>
<th>навигация</th>
<th>заголовок 1</th>
<th>заголовок 2</th>
</tr>
<tr>
<td valign=»top»>
<li><a href=»index.html» title=»Ссылка»>Ссылка</a></li>
<li><a href=»index.
 html» title=»Ссылка»>Ссылка</a></li>
html» title=»Ссылка»>Ссылка</a></li><li><a href=»index.html» title=»Ссылка»>Ссылка</a></li>
</ul>
</td>
<td valign=»top»>контент</td>
<td valign=»top»>суб-контент</td>
</tr>
<tr>
<td colspan=3>подвал (банеры, счетчики)</td>
</tr>
Копируйте код любой из таблиц вставляйте в HTML код страницы между <body> и </body> и пробуйте изменять атрибуты самостоятельно. Используя табличную верстку можно вставлять в таблицу еще одну, две и т.д. таблицы
Пример
<table border=»1″ cellpadding=»0″ cellspacing=»0″>
<tr>
<td>логотип</td>
</tr>
<tr>
<td>
<table border=»1″ cellpadding=»0″ cellspacing=»0″>
<tr>
<td valign=»top»>>
<ul>
<li><a href=»index.
<li><a href=»index.html» title=»Ссылка»>Ссылка</a></li>
<li><a href=»index.html» title=»Ссылка»>Ссылка</a></li>
</ul>
</td>
<td valign=»top»>контент-верх</td>
<td valign=»top»>суб-контент-верх</td>
</tr>
<tr>
<td>текст</td>
<td >контент-низ</td>
<td>суб-контент-низ</td>
</tr>
</table>
</tr>
<tr>
<td>подвал</td>
</tr>
</table>
Таблицы от А до Я
Собственно это почти все, что нужно знать о таблицах. Чтобы быстрее понять, что к чему, сделаем одну страничку вместе
Вёрстка писем почти без боли / Хабр
Каждый раз, когда в спринте появляется задача на верстку писем, один из фронтендеров подумывает об увольнении. ..
..
Верстка писем всегда являлась проблемной задачей, ведь каждая компания хочет чего-то эдакого, а фронтам приходится отбиваться от очередной интересной идеи, объясняя почему ту или иную затею реализовать не получится.
В этой статье хочу поделиться несколькими лайфхаками по верстке писем. Расскажу что стоит учитывать при верстке писем и как обходить ограничения при создании адаптивного письма.
1. Плохая поддержка CSS3 и HTML5
Когда речь заходит о письмах, наверное, почти каждый фронтендер слышал о том, что письма нужно верстать с помощью таблиц. И он прав. Во многих email-сервисах до сих пор или не поддерживаются новые фичи css и html, или поддерживаются частично.
Например, если ты не знаешь что такое flex, то, поздравляю, эти знания тебе и не понадобятся)
Существует достаточно много сайтов, которые наглядно показывают что поддерживается в том или ином почтовом сервисе.
Вот один из них: https://www.campaignmonitor.com/css/
Самые популярные ограничения, на которые я натыкалась во время верстки:
Ограничения | Решение | Примечание |
margin: 12px 8px 24px; | margin-top: 12px; | Лучше использовать максимально описательный способ при использовании с |
z-index:10; | opacity: 0. |
|
position:absolute; | Решение сильно зависит от задачи. — Блок-оповещение — синяя прямая полоса по краю блока — решение использовать | |
border-radius | <!—[if mso]> |
|
background-image | <img src=»some_url» /> |
|
media | Первое, не все сервисы поддерживают медиа запросы Второе, некоторые просто вырезают контент письма, удаляя тег style, например Яндекс Использовать с умом. Учитывать что не везде верстка будет с медиа запросами. | |
2. Табличная верстка
Таблицы далеко не самый удобный способ для создания верстки, но когда речь заходит о письмах без таблиц не обойтись.
Если посмотреть как выглядят письма, например от маркетплейсов, то там мы увидим таблицы, вложенные в таблицы, таблицы для обозначения отступов между блоками, таблицы для показа разделителей. Мысль о реализации подобной структуру руками звучит пугающее.
<table cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td valign="top">
<table align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="center" bgcolor="#F4F6F9">
<table align="center" bgcolor="#F4F6F9" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="left">
<table cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="left">
<table cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="center">
<img alt="Заботимся о себе и друг о друге.
" src="https://resize.yandex.net/mailservice?url=https%3A%2F%2Fcdnimage.sendsay.ru%2Fimage%2Fsbrf%2Freestr%2F20220701CRM_EMAIL_MSG3945852_5%2Fesg_final%2Fmaind_O7O.png&proxy=yes&key=96b42a4c55b536e28be6b85b6bf8a933" title="Заботимся о себе и друг о друге."></a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>Чтобы не писать всю эту «красоту» вручную стоит прибегнуть к помощи библоиотек, например:
Сerberusemail
Email Framework
Foundation emails
Foundation emails, например, предлагает ряд готовых компонентов:
Button— кнопка с помощью таблицContainer— центрирует элементы по центру страницыSpacer— добавляет отступы между блокамиWrapper— создает блок, которому можно добавить фон и отступыRow— разметка строкаColumn— разметка колонка
Больше примеров можно посмотреть на сайте
Используя библиотеки код писем становится не таким громоздким и простым для расширения.
3. Инлайновые стили
Как я упоминала выше, не все сервисы поддерживаю тег style в письмах, поэтому необходимо прибегать к инлайновым стилям.
Прописывать все стили в тегах это не удобно. Мы привыкли использовать препроцессоры и писать стили в отдельных файликах.
Для сборки проекта с инлайновыми стилями можно воспользоваться пакетом inline-css.
Пример использования
На вход принимает html файл и возвращает строку с обновленными html с инлайновыми стилями.
inlineCSS(html, {
url: env._host,
applyStyleTags: true,
removeStyleTags: true,
preserveMediaQueries: true,
removeLinkTags: true
})Использование такого инструмента в совокупности с препроцессором sass дает возможность поддерживать чистый читаемый код.
4. Шаблонизаторы
Так как письма это не только картинки со статическим текстом, нужна возможность обрабатывать получаемые данные и отдавать готовый html с разными данными.
Для реализации писем с наполнением нужен шаблонизатор. В своем проекте я использую handlebar.
В своем проекте я использую handlebar.
Handlebar предоставляет множество удобных фич:
Темплейты для вставки строк из json
Условные конструкции
Циклы
Хелперы (эквиваленты javascript операторам &&, ||, >, < etc.)
Partials (возможность разделения html на компоненты)
Больше информации тут
Пример использования в совокупе с Foundation emails:
<container>
<wrapper>
{{#eq block "head"}}
{{> "head" }}
{{/eq}}
{{#eq block "body"}}
{{> "body" }}
{{/eq}}
{{#eq block "footer"}}
{{> "footer" }}
{{/eq}}
{{#if user.comment }}
<p>
<span>Комментарий</span>
{{ user.comment }}
</p>
{{/if}}
</wrapper>
</container>
5. Темная тема
Не так давно столкнулась с тем, что некоторые элементы письма в темной теме смотрятся плохо. Особенно страшно то, что логотипа компании не было видно из-за того, что картинка черная.
Особенно страшно то, что логотипа компании не было видно из-за того, что картинка черная.
Как работает темная тема в почтовых сервисах?
Почтовые сервисы используют инверсию цветов.
Варианты инверсии:
Существует много статей на тему адаптации писем под темные темы. Вот одна из тех, что мне были полезны, когда я искала решение проблемы. Ссылка тут
Скажу честно мне не помогло применение специальных тегов в стилях, чтобы адаптировать письма под темную тему. Поэтому я сосредоточилась на основных проблемах, которые у меня возникли.
Логотип
С логотипом решили достаточно просто — добавили белый шум (тень) вокруг черных букв, чтобы в темной теме логотип выделялся.
Измененные цвета ярких элементов
Основные проблемы у меня были с кнопками, яркие желтые кнопки становились цвета детской неожиданности в темной теме. Не приятно. Я заменила кнопки на картинки.
Когда нужно обновить какие-то маленькие элементы — замена их на картинки наверное самый простой способ. В случае с более сложными кейсами советую воспользоваться решениями из статей, и поиграться со стилями для темной темы.
В случае с более сложными кейсами советую воспользоваться решениями из статей, и поиграться со стилями для темной темы.
6. Тестирование
Тестировать письма это больно. Сверстай, собери, скопируй в сервис и проверь все возможные варианты. И так по кругу, пока не решишь, что письма сделаны идеально (PS: такое скорее всего не случится)
Что можно использовать для тестирования:
Email on Acid
Campaign Monitor
Расскажу об опыте работы с Email on Acid
Данный сервис предоставляет возможность проверить свои имейлы во всех возможных почтовых сервисах: от старых версий outlook до самых современных, а также проверить на мобильных версиях. Помогло выявить ряд проблем в имейлах, в особенности с outlook.
В Email on Acid есть настройка вариантов отображения:
— С картиками и без
— В темной и светлой темах
Кроме того можно сохранить свою выборку сервисов, которые необходимо проверить и всегда прогонять html через заранее заготовленный пакет настроек.
Больше полезных инструментов для верстки писем тут.
7. Outlook
Я решила выделить тему outlook, так как он особенный. В Outlook дольше всего принимаются нововведения css и html, поэтому для поддержки писем для него необходимо учитывать следующие факторы:
Не поддерживаются
background-imageНе поддерживается
border-radiusНе поддерживается
float
Чтобы поддерживать Outlook необходимо прибегнуть к специальной условной конструкции . Внутри следующей конструкции можно добавить блоки, которые будут работать только для outlook.
<!--[if mso]>
<hr>
<![endif]-->Конструкция, для всего кроме outlook
<!--[if !mso]> <!--> <div> <!-- <![endif]-->
Письма в outlook не будут выглядеть так хорошо как того хотелось бы, но привести письма к более менее качественному виду можно. Необходимо использовать более простые стили, больше текста и картинок. Рекомендую убирать
Рекомендую убирать border совсем, так как смотрятся они плохо. Лучше использовать блоки-разделители, для зонирования информации.
8. Дизайн
Пару заметок по дизайну, чтобы еще при обсуждении макетов можно было рассказать дизайнеру как сделать не получится, а как получится.
Придерживаться принципа двух колонок — это как Bootstrap сетки в 12 колонок, но только всего в 2 колонки, принцип тот же.
Размеры отступов, высоты блоков не должны отличаться на декстопе и мобилки (повторюсь, медиа запросы и теги style поддерживаются не везде).
Все блоки, которые отображаются на десктопной версии должны быть и на мобильной, скрыть блоки в адаптиве получится не для всех сервисов (проблема медиа запросов и тега style).
Расположение элементов на десктопной и на мобильной версиях должны быть одинаковые, порядок элементов меняться не может.
Баннера можно сделать с помощью background-image + img поверх
для outlook баннер будет одной картинкой.
Для темной темы все черный картинки или обрамлять белой тенью или стараться не использовать картинки с черным или белыми текстами.
В заключении
Верстку писем можно и нужно упрощать. Невозможно же каждый раз плакать, когда фронтов просят сверстать письмо).
Для писем я использую проект, собранный с помощью:
— nodejs + Express
— express-handlebars
— handlebars-helpers
— inline-css
— foundation emails
— scss
По итогу получается 2 роута:
GET запрос для просмотра локальной сборки (использую моковые данные)
POST запрос для интеграции через бек — бек делает запрос, где в теле передают json с данным и в результате получают html
Руководство по разработке отчетов — Служба поддержки Майкрософт
Access предоставляет вам ряд инструментов, которые помогут вам быстро создавать привлекательные, легко читаемые отчеты, представляющие данные таким образом, который наилучшим образом соответствует потребностям пользователей. Вы можете использовать команды на вкладке Create для создания простого отчета одним щелчком мыши. Вы можете использовать мастер отчетов для создания более сложного отчета или создать отчет, самостоятельно добавив все данные и элементы форматирования. Какой бы метод вы ни выбрали, вы, вероятно, внесете по крайней мере несколько изменений в дизайн отчета, чтобы он отображал данные так, как вы хотите. В этой статье обсуждается общий процесс разработки отчета, а затем показано, как добавить в отчет определенные элементы дизайна.
Вы можете использовать команды на вкладке Create для создания простого отчета одним щелчком мыши. Вы можете использовать мастер отчетов для создания более сложного отчета или создать отчет, самостоятельно добавив все данные и элементы форматирования. Какой бы метод вы ни выбрали, вы, вероятно, внесете по крайней мере несколько изменений в дизайн отчета, чтобы он отображал данные так, как вы хотите. В этой статье обсуждается общий процесс разработки отчета, а затем показано, как добавить в отчет определенные элементы дизайна.
В этой статье
Решите, как оформить отчет
Используйте макеты элементов управления для выравнивания данных
Добавить или удалить разделы верхнего и нижнего колонтитула отчета или страницы
Советы по форматированию различных типов данных
Решите, как оформить отчет
При разработке отчета необходимо сначала решить, как вы хотите расположить данные на странице и как данные хранятся в базе данных. В процессе разработки вы даже можете обнаружить, что расположение данных в таблицах не позволяет создать нужный отчет. Это может указывать на то, что таблицы не нормализованы — это означает, что данные хранятся не самым эффективным образом.
В процессе разработки вы даже можете обнаружить, что расположение данных в таблицах не позволяет создать нужный отчет. Это может указывать на то, что таблицы не нормализованы — это означает, что данные хранятся не самым эффективным образом.
Сделайте набросок своего отчета
Этот шаг необязателен — вы можете обнаружить, что Мастер отчетов Access или инструмент отчетов (оба доступны на вкладке Создать в группе Отчеты ) обеспечивают достаточный начальный дизайн для вашего отчета. Однако, если вы решите разработать отчет без использования этих инструментов, вам может быть полезно сделать грубый набросок вашего отчета на листе бумаги, нарисовав прямоугольник, в котором находится каждое поле, и написав имя поля в каждом поле. Кроме того, вы можете использовать такие программы, как Word или Visio, для создания макета отчета. Какой бы метод вы ни использовали, обязательно включите достаточно строк, чтобы указать, как повторяются данные.
Например, вы можете использовать строку для информации о продукте, затем несколько повторяющихся строк для продаж этого продукта и, наконец, строку итоговых продаж для продукта. Затем последовательность повторяется для следующего продукта и так до конца отчета. Или, возможно, ваш отчет представляет собой простой список данных в таблице, и в этом случае ваш эскиз может содержать только ряд строк и столбцов.
Примечание: Этот метод также очень полезен, если вы разрабатываете отчет для кого-то еще. В этом случае другой человек может нарисовать эскиз до того, как вы начнете работу.
После создания эскиза определите, какая таблица или таблицы содержат данные, которые вы хотите отобразить в отчете. Если все данные содержатся в одной таблице, вы можете основывать свой отчет непосредственно на этой таблице. Чаще нужные данные хранятся в нескольких таблицах, которые необходимо объединить в запросе, прежде чем отобразить их в отчете. Запрос может быть встроен в RecordSource свойства отчета, или вы можете создать отдельный сохраненный запрос и создать на его основе отчет.
Запрос может быть встроен в RecordSource свойства отчета, или вы можете создать отдельный сохраненный запрос и создать на его основе отчет.
Решите, какие данные помещать в каждый раздел отчета
Каждый отчет содержит один или несколько разделов отчета. Единственный раздел, присутствующий в каждом отчете, — это раздел «Подробности». Этот раздел повторяется один раз для каждой записи в таблице или запроса, на котором основан отчет. Другие разделы являются необязательными и повторяются реже и обычно используются для отображения информации, общей для группы записей, страницы отчета или всего отчета.
В следующей таблице описано, где находится каждый раздел и как он обычно используется.
Раздел | Местоположение | Типовое содержимое |
Раздел заголовка отчета | Появляется только один раз в верхней части первой страницы отчета. |
|
Раздел нижнего колонтитула отчета | Появляется после последней строки данных над разделом «Нижний колонтитул страницы» на последней странице отчета. | Отчет об итогах (суммы, подсчеты, средние и т. |
Раздел заголовка страницы | Появляется вверху каждой страницы отчета. |
|
Нижний колонтитул страницы | Появляется внизу каждой страницы отчета. |
Текущая дата |
Раздел заголовка группы | Появляется непосредственно перед группой записей. | Поле, которое группируется по |
Нижний колонтитул группы | Появляется сразу после группы записей. | Итоги группы (суммы, подсчеты, средние значения и т. |
Сведения о добавлении или удалении разделов верхнего и нижнего колонтитула отчета или разделов верхнего и нижнего колонтитула страницы см. в разделе Добавление или удаление разделов верхнего и нижнего колонтитула отчета или страницы в этой статье. Вы можете добавить разделы верхнего и нижнего колонтитула группы, используя панели Group, Sort и Total в представлении «Макет» или «Дизайн».
Решите, как расположить подробные данные
Большинство отчетов располагаются либо в виде таблицы, либо в виде стопки, но Access позволяет гибко использовать практически любое расположение записей и полей по вашему желанию.
Табличный макет Табличный макет аналогичен электронной таблице. Метки расположены сверху, а данные выравниваются в столбцах под метками. Табличный относится к табличному виду данных. Это тип отчета, который Access создает, когда вы нажимаете Отчет в группе Отчеты на вкладке Создать . Табличный макет хорошо использовать, если в вашем отчете относительно небольшое количество полей, которые вы хотите отобразить в формате простого списка. На следующем рисунке показан отчет сотрудника, созданный с использованием табличного макета.
Это тип отчета, который Access создает, когда вы нажимаете Отчет в группе Отчеты на вкладке Создать . Табличный макет хорошо использовать, если в вашем отчете относительно небольшое количество полей, которые вы хотите отобразить в формате простого списка. На следующем рисунке показан отчет сотрудника, созданный с использованием табличного макета.
Компоновка стопкой Макет стопкой напоминает форму, которую вы заполняете при открытии банковского счета или совершении покупки в интернет-магазине. Каждая часть данных помечена, а поля расположены друг над другом. Этот макет подходит для отчетов, содержащих слишком много полей для отображения в табличном формате — то есть ширина столбцов превысит ширину отчета. На следующем рисунке показан отчет сотрудника, созданный с использованием компоновки с накоплением.
Примечание. В мастере отчетов этот макет называется столбцовым макетом.
В мастере отчетов этот макет называется столбцовым макетом.
Смешанный макет Вы можете смешивать элементы табличного макета и макета с накоплением. Например, для каждой записи вы можете расположить некоторые поля в горизонтальной строке в верхней части раздела сведений, а другие поля из той же записи расположить в одном или нескольких макетах стопкой под верхней строкой. На следующем рисунке показан отчет сотрудника, созданный с использованием смешанного макета. Поля «Идентификатор», «Фамилия» и «Имя» расположены в виде таблицы, а поля «Должность» и «Рабочий телефон» — в виде стопки. В этом примере линии сетки используются для визуального разделения полей для каждого сотрудника.
Макет с выравниванием Если для создания отчета вы используете мастер отчетов, вы можете использовать макет с выравниванием. Этот макет использует всю ширину страницы для максимально компактного отображения записей. Конечно, вы можете добиться тех же результатов и без использования мастера отчетов, но точное выравнивание полей может оказаться кропотливым процессом. На следующем рисунке показан отчет сотрудника, созданный с использованием макета с выравниванием в мастере отчетов.
Конечно, вы можете добиться тех же результатов и без использования мастера отчетов, но точное выравнивание полей может оказаться кропотливым процессом. На следующем рисунке показан отчет сотрудника, созданный с использованием макета с выравниванием в мастере отчетов.
Выровненный макет удобно использовать, если в отчете отображается большое количество полей. В предыдущем примере, если вы используете табличный макет для отображения тех же данных, поля выходят за край страницы. Если вы используете макет с накоплением, каждая запись занимает гораздо больше места по вертикали, что приводит к трате бумаги и затрудняет чтение отчета.
Верх страницы
Используйте макеты элементов управления для выравнивания данных
Макеты элементов управления — это направляющие, которые можно добавить в отчет, когда он открыт в представлении «Макет» или «Дизайн». Access добавляет макеты элементов управления автоматически, когда вы используете мастер отчетов для создания отчета или когда вы создаете отчет, щелкнув Report в группе Reports на вкладке Create . Макет элемента управления похож на таблицу, каждая ячейка которой может содержать метку, текстовое поле или элемент управления любого другого типа. На следующем рисунке показан макет табличного элемента управления в отчете.
Access добавляет макеты элементов управления автоматически, когда вы используете мастер отчетов для создания отчета или когда вы создаете отчет, щелкнув Report в группе Reports на вкладке Create . Макет элемента управления похож на таблицу, каждая ячейка которой может содержать метку, текстовое поле или элемент управления любого другого типа. На следующем рисунке показан макет табличного элемента управления в отчете.
Оранжевые линии обозначают строки и столбцы макета элемента управления, и они видны только тогда, когда отчет открыт в представлении «Макет» или «Дизайн». Макеты элементов управления помогают добиться единообразного выравнивания данных в строках и столбцах, а также упрощают добавление, изменение размера или удаление полей. С помощью инструментов в группах Table и Position на вкладке Arrange (доступной в представлении «Макет» или «Дизайн») можно изменить один тип макета элементов управления на другой, а также удалить элементы управления из макетов, чтобы вы можете расположить элементы управления в любом месте отчета.
Верх страницы
Добавить или удалить разделы верхнего и нижнего колонтитула отчета или страницы
Как упоминалось ранее в этой статье, верхние и нижние колонтитулы — это разделы отчета, которые можно использовать для отображения информации, общей для всего отчета или для каждой страницы отчета. Например, вы можете добавить раздел нижнего колонтитула страницы, чтобы отображать номер страницы внизу каждой страницы, или вы можете добавить раздел верхнего колонтитула отчета, чтобы отобразить заголовок всего отчета.
Добавить разделы верхнего и нижнего колонтитула отчета или страницы
В области навигации щелкните правой кнопкой мыши отчет, который вы хотите изменить, и выберите Представление «Дизайн» в контекстном меню.

Проверьте, какие разделы уже есть в отчете. Секции разделены заштрихованными горизонтальными полосами, называемыми 9.0003 селекторы секций . Метка на каждом селекторе раздела указывает, какой раздел находится непосредственно под ним.
Каждый отчет имеет раздел «Подробности», а также может содержать разделы «Верхний колонтитул отчета», «Верхний колонтитул страницы», «Нижний колонтитул страницы» и «Нижний колонтитул отчета». Кроме того, если в отчете есть уровни группировки, вы можете увидеть верхние или нижние колонтитулы групп (например, Файл как заголовок , показанный на предыдущем рисунке). По умолчанию верхние и нижние колонтитулы группы именуются с использованием имени поля или выражения, которое является основой группы. В этом случае имя поля группировки — «Файл как».

Чтобы добавить разделы верхнего и нижнего колонтитула страницы или разделы верхнего и нижнего колонтитула отчета в отчет, щелкните правой кнопкой мыши любой селектор разделов, а затем выберите Верхний/нижний колонтитул страницы или Верхний/нижний колонтитул отчета в контекстном меню.
Внимание! Если раздел уже присутствует в отчете, Access предупредит вас, что он удалит существующий раздел и содержащиеся в нем элементы управления.
Теперь вы можете перемещать существующие элементы управления или добавлять новые элементы управления в новые разделы.
Access всегда добавляет разделы верхнего и нижнего колонтитула страницы и отчета парами. То есть вы не можете добавить раздел верхнего колонтитула страницы или отчета без добавления соответствующего раздела нижнего колонтитула. Если вам не нужны оба раздела, вы не можете удалить раздел, но вы можете изменить размер неиспользуемого раздела до нулевой высоты (0), чтобы не добавлять в отчет дополнительный интервал по вертикали. Поместите указатель в нижнюю часть неиспользуемого раздела, пока он не превратится в двунаправленную стрелку , а затем перетащите вверх, пока раздел не будет скрыт. Если в разделе есть какие-либо элементы управления, вы должны удалить их, прежде чем сможете полностью скрыть раздел.
Если вам не нужны оба раздела, вы не можете удалить раздел, но вы можете изменить размер неиспользуемого раздела до нулевой высоты (0), чтобы не добавлять в отчет дополнительный интервал по вертикали. Поместите указатель в нижнюю часть неиспользуемого раздела, пока он не превратится в двунаправленную стрелку , а затем перетащите вверх, пока раздел не будет скрыт. Если в разделе есть какие-либо элементы управления, вы должны удалить их, прежде чем сможете полностью скрыть раздел.
Удалить верхний и нижний колонтитулы отчета или страницы
В области навигации щелкните правой кнопкой мыши отчет, который вы хотите изменить, и выберите Представление «Дизайн» в контекстном меню.
org/ListItem»>
Щелкните правой кнопкой мыши любой селектор раздела и выберите Верхний/нижний колонтитул страницы или Верхний/нижний колонтитул отчета в контекстном меню.
Если вы удаляете пару верхнего и нижнего колонтитула, и эти разделы содержат элементы управления, Access предупреждает вас, что удаление разделов также приведет к удалению элементов управления и что вы не сможете отменить действие. Нажмите Да , чтобы удалить разделы и элементы управления, или нажмите Нет , чтобы отменить операцию.
Верх страницы
Советы по форматированию различных типов данных
При создании отчета с помощью инструмента Report (доступного на вкладке Create в группе Reports ) или с помощью мастера отчетов Access добавляет в отчет поля и создает наиболее соответствующий элемент управления для отображения каждого поля в зависимости от типа данных поля. Если вы добавляете поля в отчет самостоятельно, предпочтительным методом является перетаскивание каждого поля из Список полей к отчету. Как и в случае с мастером отчетов или инструментом Report , Access создает наиболее подходящий элемент управления для каждого поля в зависимости от типа данных поля. Для большинства типов данных наиболее подходящим элементом управления (по умолчанию) является текстовое поле.
Если вы добавляете поля в отчет самостоятельно, предпочтительным методом является перетаскивание каждого поля из Список полей к отчету. Как и в случае с мастером отчетов или инструментом Report , Access создает наиболее подходящий элемент управления для каждого поля в зависимости от типа данных поля. Для большинства типов данных наиболее подходящим элементом управления (по умолчанию) является текстовое поле.
В следующих разделах приведены советы о том, как форматировать некоторые специальные типы данных.
Многозначные поля Элементом управления по умолчанию для многозначного поля является поле со списком. Это может показаться странным выбором для элемента управления в отчете, потому что вы не можете щелкнуть стрелку в поле со списком в отчете. Однако в контексте отчета поле со списком ведет себя как текстовое поле. Стрелка видна только в представлении «Дизайн».
Если поле содержит несколько значений, эти значения разделяются запятыми. Если поле со списком недостаточно широкое для отображения всех значений в одной строке, а для свойства CanGrow поля со списком установлено значение Да , значения переносятся на следующую строку. В противном случае значения усекаются. Чтобы задать свойство CanGrow для элемента управления, откройте отчет в представлении «Дизайн» или «Макет», щелкните элемент управления и нажмите клавишу F4, чтобы отобразить лист свойств элемента управления. 9Свойство 0003 CanGrow находится как на вкладке Format , так и на вкладке All листа свойств элемента управления.
Если поле со списком недостаточно широкое для отображения всех значений в одной строке, а для свойства CanGrow поля со списком установлено значение Да , значения переносятся на следующую строку. В противном случае значения усекаются. Чтобы задать свойство CanGrow для элемента управления, откройте отчет в представлении «Дизайн» или «Макет», щелкните элемент управления и нажмите клавишу F4, чтобы отобразить лист свойств элемента управления. 9Свойство 0003 CanGrow находится как на вкладке Format , так и на вкладке All листа свойств элемента управления.
Поля форматированного текста Элементом управления по умолчанию для поля форматированного текста является текстовое поле. Если ширина текстового поля недостаточна для отображения всех значений в одной строке, а для свойства CanGrow текстового поля установлено значение Yes , значения переносятся на следующую строку. В противном случае значения усекаются. Чтобы установить CanGrow для элемента управления, откройте отчет в представлении «Дизайн» или «Макет», щелкните элемент управления и нажмите клавишу F4, чтобы отобразить лист свойств элемента управления. Свойство CanGrow находится как на вкладке Format , так и на вкладке All листа свойств элемента управления.
Чтобы установить CanGrow для элемента управления, откройте отчет в представлении «Дизайн» или «Макет», щелкните элемент управления и нажмите клавишу F4, чтобы отобразить лист свойств элемента управления. Свойство CanGrow находится как на вкладке Format , так и на вкладке All листа свойств элемента управления.
Поле форматированного текста позволяет форматировать текст различными способами. Например, несколько слов в поле могут быть подчеркнуты, а несколько других слов в том же поле могут быть выделены курсивом. Однако вы по-прежнему можете установить общий стиль форматирования для текстового поля, содержащего форматированный текст. Форматирование текстового поля применяется только к тексту, который не был специально отформатирован с помощью форматирования форматированного текста.
Установка стилей форматирования для текстового поля, отображающего поле форматированного текста
Щелкните отчет правой кнопкой мыши в области навигации и выберите Layout View в контекстном меню.
Щелкните текстовое поле, в котором отображается поле форматированного текста, а затем на вкладке Формат в 9Группа шрифтов 0003 щелкните стиль форматирования, который вы хотите применить.
Access применяет форматирование ко всему тексту в поле форматированного текста, к которому еще не был применен этот тип (но не значение) форматирования в представлении, поддерживающем ввод данных, таком как представление таблицы или запроса или представление формы для форма. Например, если часть текста в поле отформатирована с использованием красного цвета шрифта, а к текстовому полю применен синий цвет шрифта, Access сделает весь текст синим, кроме того, который был отдельно отформатирован как красный. В качестве другого примера, если часть текста в поле отформатирована с использованием размера шрифта 11 пунктов, и вы применяете размер шрифта 14 пунктов к текстовому полю, Access применяет размер шрифта 14 пунктов ко всему тексту. за исключением того, который был индивидуально отформатирован в 11 точках.
В качестве другого примера, если часть текста в поле отформатирована с использованием размера шрифта 11 пунктов, и вы применяете размер шрифта 14 пунктов к текстовому полю, Access применяет размер шрифта 14 пунктов ко всему тексту. за исключением того, который был индивидуально отформатирован в 11 точках.
Поля вложений Поля вложений используют специальный элемент управления, который не используется ни для какого другого типа данных. Вы можете прикрепить несколько файлов к записи, используя одно поле «Вложение», но поле может одновременно отображать информацию только об одном вложении. По умолчанию элемент управления вложением отображает либо значок, либо изображение, в зависимости от типа файла вложения, которое в данный момент отображается элементом управления. При желании вы можете настроить свойства элемента управления вложениями так, чтобы все вложенные файлы отображались в виде значков, или чтобы в поле просто отображался значок скрепки и количество вложений. Предполагая, что вы уже используете элемент управления вложением в своем отчете, вы можете использовать следующую процедуру, чтобы настроить свойства элемента управления для различных применений элемента управления.
Предполагая, что вы уже используете элемент управления вложением в своем отчете, вы можете использовать следующую процедуру, чтобы настроить свойства элемента управления для различных применений элемента управления.
Установка свойств отображения для поля вложения
Щелкните отчет правой кнопкой мыши в области навигации и выберите Layout View в контекстном меню.
Щелкните элемент управления вложением. Если лист свойств еще не отображается, нажмите F4, чтобы отобразить его. На странице свойств щелкните значок Формат таб.
Используйте следующую таблицу в качестве руководства по настройке свойств элемента управления вложением.

Свойство
Настройка
Показать как
Image/Icon отображает графику в виде изображений, а все остальные файлы в виде значков. Это значение по умолчанию.
org/ListItem»>Скрепка отображает значок скрепки, за которым следует количество вложений в скобках.
Icon отображает все файлы в виде значков.
Изображение по умолчанию
Чтобы изображение по умолчанию отображалось в элементе управления вложениями при отсутствии вложенных файлов, щелкните поле свойства, перейдите к нужному изображению и нажмите 9.0003 Открыть .
Примечание.
 Изображение по умолчанию не отображается, если для свойства Отобразить как установлено значение Скрепка .
Изображение по умолчанию не отображается, если для свойства Отобразить как установлено значение Скрепка .Выравнивание изображения
Выберите нужное выравнивание из списка. Значение по умолчанию: Центр . Изменение этого параметра может привести к неожиданным результатам в зависимости от значения свойства Режим размера изображения .
Режим размера изображения
Этот параметр доступен, только если для свойства Отображать как установлено значение Изображение/значок .

Клип отображает изображение в реальном размере. Изображение обрезается, если оно слишком велико и не помещается внутри элемента управления.
Stretch растягивает изображение так, чтобы оно заполнило весь элемент управления.
Примечание. Если элемент управления вложением не имеет того же размера, что и изображение, использование этого параметра искажает изображение, делая его растянутым по вертикали или по горизонтали.
org/ListItem»>
Масштаб отображает изображение в максимально возможном размере без обрезки или искажения изображения. Это значение по умолчанию.
Если вы используете элемент управления для отображения графики, отрегулируйте размер элемента управления вложением, чтобы вы могли видеть необходимое количество деталей.
Верх страницы
Изменить макет сводной таблицы | Документация EarthCape
В этом разделе описывается, как указать параметры макета для всего отчета сводной таблицы или только для определенного поля строки.
Изменить макет сводной таблицы
Чтобы изменить макет сводной таблицы, в Инструменты сводных таблиц | Макет , в группе Layout нажмите кнопку Report Layout .

Вызванное раскрывающееся меню позволяет применить одну из следующих форм макета.
Компактная форма — макет по умолчанию. Отчет сжат, чтобы предотвратить распространение данных по горизонтали за пределы экрана.
Форма Outline — данные отчета обрисованы в общих чертах.
Табличная форма — сводная таблица отображается в табличном формате.
- Для структурных и табличных форм можно включить повторяющиеся метки элементов в полях внешней строки. Для этого выберите пункт Repeat All Item Labels в раскрывающемся меню Report Layout . Чтобы отключить повторение, выберите Не повторять метки элементов .
Вы также можете указать, следует ли отображать/скрывать промежуточные и общие итоги в отчете сводной таблицы или вставлять пустую строку после каждого элемента в поля внешней строки.
 Для этого на Инструменты сводной таблицы | На вкладке Макет в группе Макет нажмите кнопку Промежуточные итоги , Общие итоги или Пустые строки соответственно и выберите нужное действие из выпадающего меню.
Для этого на Инструменты сводной таблицы | На вкладке Макет в группе Макет нажмите кнопку Промежуточные итоги , Общие итоги или Пустые строки соответственно и выберите нужное действие из выпадающего меню.Дополнительные параметры макета можно указать на вкладке Макет и формат в диалоговом окне Параметры сводной таблицы . Чтобы вызвать его, нажмите кнопку Параметры сводной таблицы в Группа сводной таблицы .
Изменить макет поля
Вы можете изменить параметры макета только для определенных полей строки. Для этого выберите поле строки и Инструменты сводной таблицы | Вкладка Анализ , в группе Активное поле нажмите кнопку Настройки поля .
В вызванном диалоговом окне Field Settings переключитесь на Layout & Print таб.


 999;
999;



 д.)
д.) д.)
д.)


 Изображение по умолчанию не отображается, если для свойства Отобразить как установлено значение Скрепка .
Изображение по умолчанию не отображается, если для свойства Отобразить как установлено значение Скрепка .

 Для этого на Инструменты сводной таблицы | На вкладке Макет в группе Макет нажмите кнопку Промежуточные итоги , Общие итоги или Пустые строки соответственно и выберите нужное действие из выпадающего меню.
Для этого на Инструменты сводной таблицы | На вкладке Макет в группе Макет нажмите кнопку Промежуточные итоги , Общие итоги или Пустые строки соответственно и выберите нужное действие из выпадающего меню.