У вас уже есть логотип для сайта?
Чтобы получать статьи блога автоматически - жмите сюдаКак нарисовать логотип для блога ? задался как то утром я таким вопросом, и тут же решил написать статью 🙂 Рисовать мы будем с помощью Adobe Photoshop CS4, почему именно он ? да хер знает мне в нем удобнее вот и все.
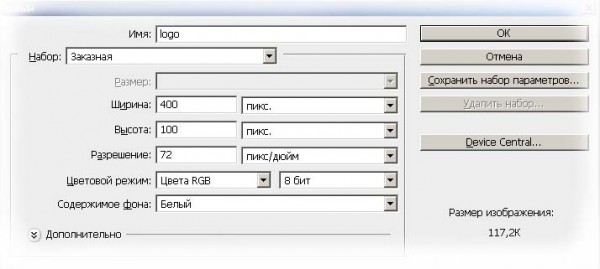
1. Создадим новый документ в нашем случае это 400 на 100 пикс.

2. Создадим новый слой, инструмент много угольник и в параметрах поставим галочку сгладить внешние углы как показано на рисунке ниже, количество углов поставим 3

выбираем основной цвет #388ed6 и рисуем фигуру как показано ниже.

3. На этом же слое выбираем Параметры наложения, выбираем обвода и ставим толщину 3 пикс.

4. Создаем еще один слой и делаем такой же треугольник только меньше но уже белого цвета и чуть меньше чем предыдущий.

5. И еще один слой треугольник, немного меньше, чем белый треугольник.
 6. Выбираем последний созданный слой треугольник и зайдем в Слой>Стиль слоя > Поставим внутреннею тень и и обводку как показано на рисунке ниже
6. Выбираем последний созданный слой треугольник и зайдем в Слой>Стиль слоя > Поставим внутреннею тень и и обводку как показано на рисунке ниже


7. Объединяем видимые слои кроме фонового слоя и дублируем слой немного разворачиваем чтобы получилась картинка как у меня 🙂
8. Логотип подчи готов осталось только добавить надпись.
 9. Давайте добавим нашему Лого отражения, смотрится эффектнее. Обедняем видимые слои кроме фона и дублируем слой, разворачиваем его на 180 градусов и чтобы получилось зеркальное изображение.
9. Давайте добавим нашему Лого отражения, смотрится эффектнее. Обедняем видимые слои кроме фона и дублируем слой, разворачиваем его на 180 градусов и чтобы получилось зеркальное изображение.

10. Создаем новый слой. Берем инструмент градиентная заливка, включаем режим быстрой маски и заливаем изображение сверху вниз, после заливки нажимаем кнопку «Q» и потом кнопку «Delete» .

Логотип готов подписывайтесь на новости вступайте в группу в контакте и присоединяйтесь в твитер всем удачных логотипов пока 🙂





Урок написан прям во всех подробностях. Вот все бы так доходчиво объясняли!
Был ли этот ответ полезным?
LikeDislikeС логотипом то всё ясно, а вот как из этого логотипа сделать нормальный чёткий фавикон?
Был ли этот ответ полезным?
LikeDislike